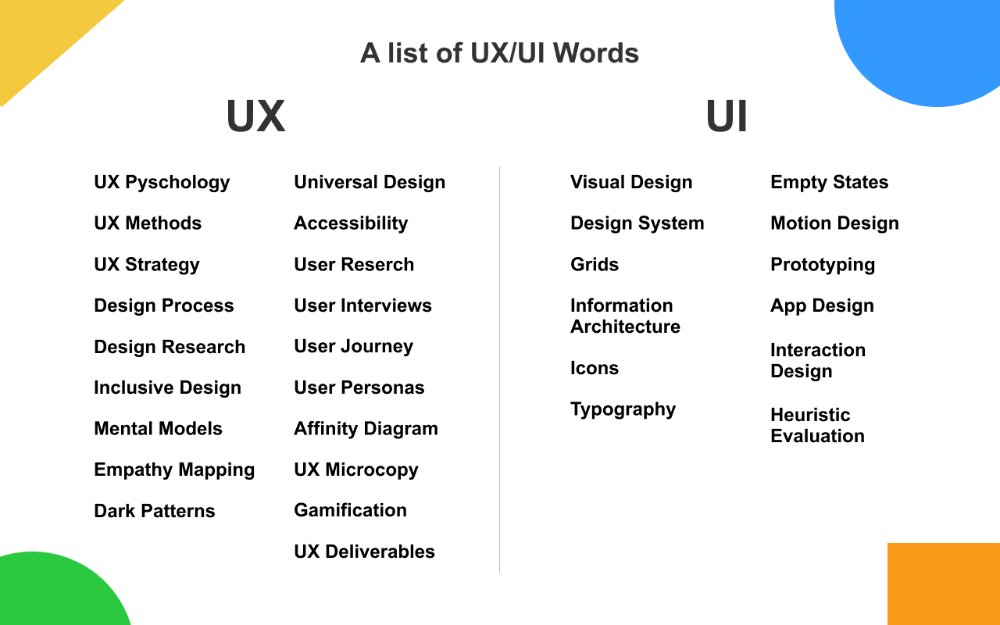
Мы весь день подглядывали за UX/UI-дизайнером. Вот чем он занимается — Промо на vc.ru
Материал, который лучше поиска в «Гугле» объяснит, как устроена работа такого специалиста.
12 967 просмотров
Материал подготовлен при поддержке онлайн-школы дизайна Contented
Если спросить у поисковика, кто такой UX/UI-дизайнер, можно получить много абстрактных ответов: «очень востребованный специалист», «тот, кто создаёт интерфейсы» или «дизайнер приложений, удобных пользователю и выгодных бизнесу».
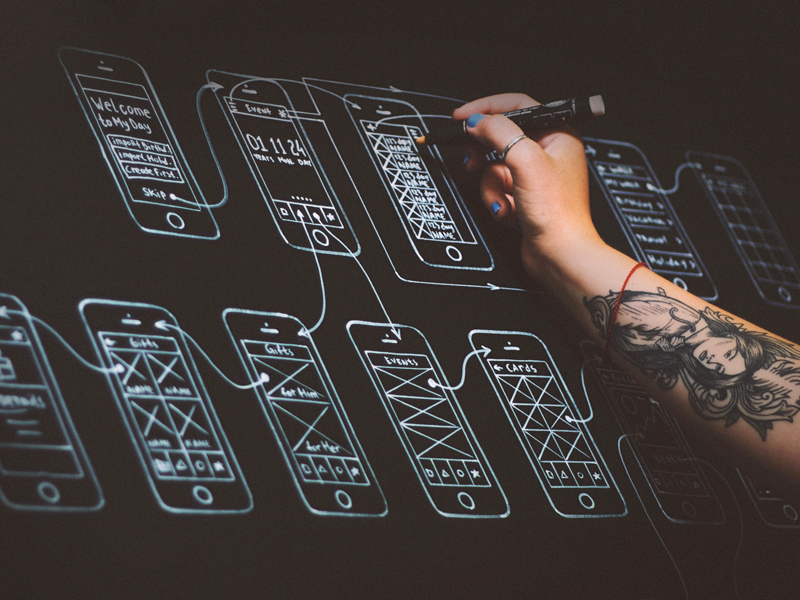
Конкретики в этих ответах нет. Поэтому вместе со школой Contented мы решили показать, из чего на самом деле состоит рабочая рутина специалиста. Для этого выбрали героиню — эксперта курса «UX/UI-дизайнер с нуля до ПРО», сотрудницу Tele2 Полину Семенченко — и провели с ней один рабочий день.
Полина Семенченко
Эксперт по дизайну продукта Tele2
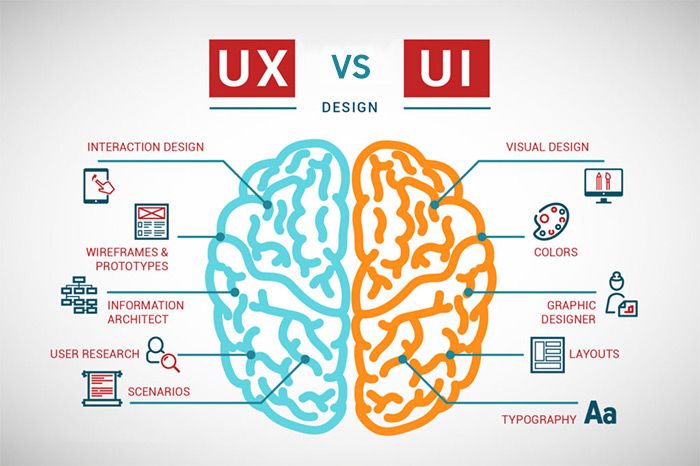
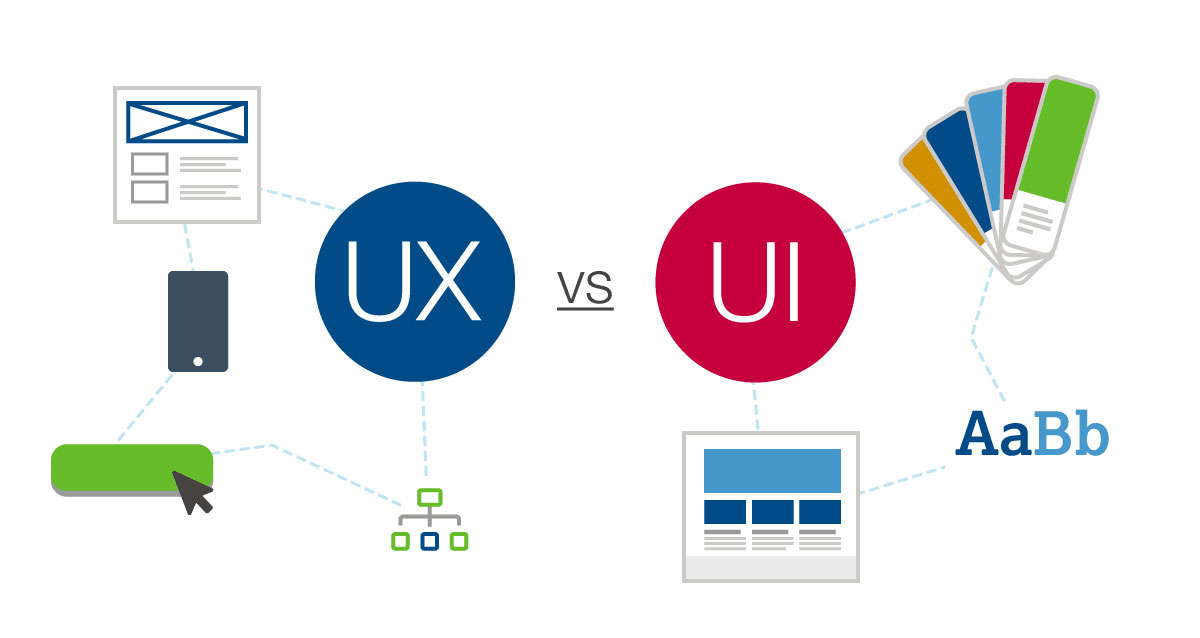
Сначала разберёмся с терминами
UX — user experience, логика дизайна. То, как пользователь взаимодействует с интерфейсом: удобно ли ему, получается ли быстро решить свою задачу.
То, как пользователь взаимодействует с интерфейсом: удобно ли ему, получается ли быстро решить свою задачу.
UI — user interface, визуальная составляющая дизайна. То, как выглядит интерфейс для пользователя: какого цвета кнопки, хорошо ли читаются шрифты.
UX/UI-дизайнер — специалист, который выстраивает логику интерфейса и сам его «рисует». В разных компаниях должности таких дизайнеров называются по-разному: я, например, «продуктовый дизайнер». Можно сказать, что я более глубоко погружаюсь в продукт.
Пользовательский путь — последовательность действий, которую выполняет юзер, решая свою задачу. Например, чтобы пополнить баланс, он заходит в личный кабинет, переходит на страницу оплаты, вводит данные карты.
Когда бабушка или папа спрашивают, чем я занимаюсь на работе, я отвечаю, что это цифровой дизайн, который делает сайты и мобильные приложения лучше. Я придумываю, каким путём пойдёт пользователь, и делаю этот путь удобным и красивым.
Лучше всего разобраться с терминами помогает практика. Поэтому я расскажу, чем занимаюсь на работе и как проходит мой день.
В Tele2 гибкое начало рабочего дня. Я живу далеко от работы, поэтому из-за пробок добираюсь примерно к 9:30. Сначала иду за кофе, а работать начинаю примерно в 9:45. Мне нравится подход компании: здесь главное не то, сколько часов сотрудник просидел на рабочем месте, а объём выполненных задач.
Утро — планируем день и встречи
9:45 — проверяю почту, Slack и календарь. Когда непрочитанных писем не осталось, готовлюсь к рабочим совещаниям. Сегодня вторник — день, когда все коллеги работают из офиса, так что обычно на него выпадает много очных встреч.
Большую часть времени я провожу в офисе: удалёнка — круто, но иногда принять какое-то решение легче, перекинувшись парой слов с коллегой в офисе.
В Tele2 я почти два года, за это время успела задизайнить несколько крупных разделов сайта — например, главную страницу личного кабинета абонента, витрину услуг и раздел «Вакансии».
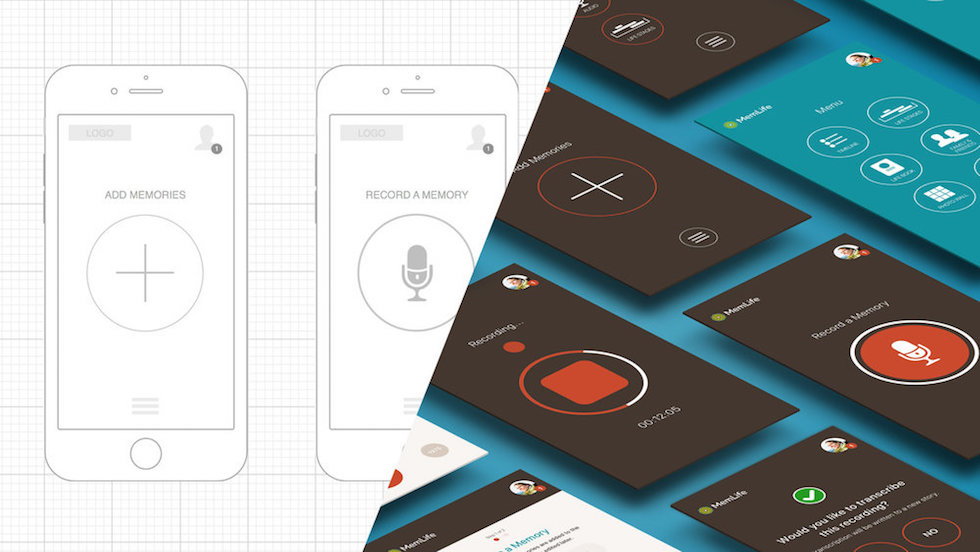
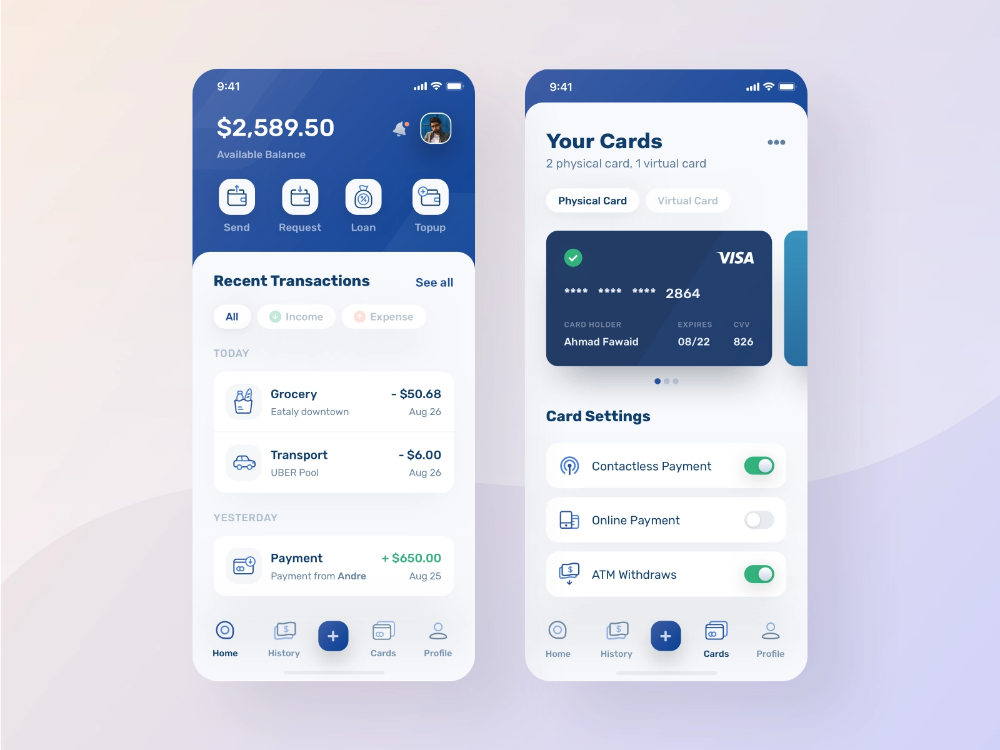
Так сейчас выглядит личный кабинет пользователя.
Я пришла в компанию через год после учёбы: окончила РЭУ им. Плеханова по специальности «Бизнес-информатика». Пыталась совместить технологии и дизайн, не хотелось жить без творчества. Поэтому, как только появилась возможность, записалась на годовую программу UX/UI и успешно её завершила.
11:00 — первая встреча: планируем задачи на следующие две недели с командой дизайна.
Отслеживаем статусы текущих и распределяем новые — это помогает быть в курсе нагрузки друг друга. Простые таски, например необходимость добавить новый способ оплаты в личный кабинет, можно сделать за пару дней. Но в крупных, вроде редизайна целого раздела, только этап исследований может занять несколько недель. Поэтому если задачка не закрылась за один спринт — две недели, — это абсолютно нормально.
Иначе проходят встречи с заказчиком. На них я часто показываю макеты, рабочие прототипы и задаю вопросы, которые возникли в ходе работы. Макет — это один или несколько статичных экранов. Прототип — анимированный макет, который показывает пользовательский путь: например, что откроется, если юзер нажмёт кнопку «Детали», куда его приведёт свайп вправо.
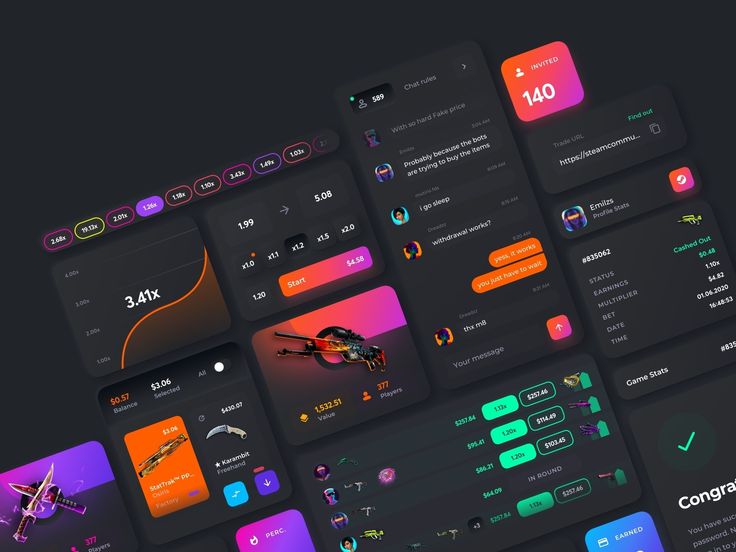
Так выглядит прототип: с его помощью мы понимаем, что увидит пользователь, нажав на кнопку с галочкой.
Практически вся моя работа сосредоточена в Figma — онлайн-пространстве для работы с графикой и интерфейсами. Также использую приложение для прототипирования Principle — например, если нужно сделать чуть более сложный прототип или продвинутую анимацию. Небольшая часть работы проходит в графическом редакторе Illustrator — им всё же больше пользуются коммуникационные дизайнеры.
 Например, находим новый вариант отображения кнопки, которая находится слишком высоко или слишком низко. Или понимаем, что плашка с дополнительной информацией для пользователя мешает и её, скорее всего, закроют, не читая, — тогда мы стараемся найти другой способ её отображения.
Например, находим новый вариант отображения кнопки, которая находится слишком высоко или слишком низко. Или понимаем, что плашка с дополнительной информацией для пользователя мешает и её, скорее всего, закроют, не читая, — тогда мы стараемся найти другой способ её отображения.Уметь легко отказываться от вариантов своего дизайна — одна из самых важных черт дизайнера. Вы должны быть готовы перечеркнуть не самые удачные варианты и двигаться дальше. Правда, бывает и так, что спустя десятки итераций дизайнер возвращается к предыдущим наработкам. Так что перечеркнуть дизайн — не значит удалить страницу в Figma.
Если я могу дать один совет, вот он: никогда не удаляйте предыдущие итерации макетов!
Если мы с коллегами не можем договориться, то мы идём тестировать макеты на пользователях. Тесты могут быть разными, но чаще всего мы делим юзеров на несколько групп и просим пройти в макетах сценарий: скажем, найти «в приложении» информацию о тарифе. Результаты могут быть неожиданными (и это нормально) — например, пользователь не поймёт ни один вариант.
Результаты могут быть неожиданными (и это нормально) — например, пользователь не поймёт ни один вариант.
Тестирование на пользователях — один из самых важных этапов нашей работы. Он помогает убедиться, что всё происходит так, как вы задумали: пользователи легко разбираются в интерфейсе и нажимают на нужные кнопки.
До обеда — рассказываю про большой проект
12:00 — возвращаюсь к работе после встречи с коллегами.
Я не могу подробно рассказывать об актуальных задачах, но могу поделиться тем, что уже готово. Когда я только пришла в Tele2, мне доверили большую задачу — редизайн главной страницы личного кабинета абонента. Она давно не обновлялась: не хватало несколько нужных блоков, UI — её внешний вид — устарел. При этом каждый месяц на страницу заходит около двух миллионов пользователей — на мне была большая ответственность.
Так выглядел личный кабинет пользователя до редизайна.
Задачу дизайнеру ставит продакт: по запросу бизнеса он пишет бриф и добавляет в него какие-то материалы. Это могут быть референсы или аналитика (например, данные о том, что подключать какую-то услугу стали реже).
Это могут быть референсы или аналитика (например, данные о том, что подключать какую-то услугу стали реже).
Работа всегда начинается с исследования. В некоторых компаниях есть UX-лаборатории, которые берут этот этап на себя, но в Tele2 большую часть исследований дизайнеры делают сами. Для этой задачи мне нужно было провести опрос и глубинные интервью с реальными пользователями.
Например: я хочу выяснить, какими функциями в личном кабинете пользуются чаще всего. В результатах опроса вижу: 90% юзеров заходят в кабинет, чтобы посмотреть, сколько осталось денег на счету. Я понимаю, что баланс — самая важная информация для пользователя, и стараюсь вынести её как можно выше в интерфейсе.
В моей работе исследования занимают 20–40% времени, в остальные часы я рисую макеты. Но у UX-дизайнеров, которые специализируются исключительно на аналитике и логике, исследования могут занять и все 100%.
Опросы и другие количественные методы помогают нащупать статистику и увидеть цифры: «80% абонентов используют личный кабинет, чтобы проверять баланс».
Интервью же нужны для поиска инсайтов и деталей: «Мне в личном кабинете не хватает фотографии в профиле».
Чтобы понять, откуда пользователи переходят в личный кабинет, куда идут дальше и какие элементы на странице самые кликабельные, — мониторила «Яндекс.Метрику» и «Гугл-аналитику». Такую аналитику я могу выгрузить сама, но если бы мне понадобились более сложные данные, например воронка продаж за большой период, я бы обратилась к коллегам из веб-аналитики.
Так мы узнаём, сколько пользователей посещают страницу в месяц, с каких именно устройств они это делают, куда чаще кликают, как изменяется конверсия в покупку. Вся дальнейшая работа строится на этих данных. Например, зная, с каких устройств к нам заходит большинство пользователей, я прикидываю разрешение экрана для будущего дизайна. А если вижу, что конверсия в покупку какой-то услуги упала, иду разбираться, как так вышло. Может быть, она просто стоит слишком низко — до неё не долистывают.
Ещё, конечно, я анализировала внешний вид личных кабинетов у других компаний — и не только сотовых операторов. Изучить чужие решения не значит скопировать: то, что круто работает у других, может оказаться неудобным для наших клиентов.
Изучить чужие решения не значит скопировать: то, что круто работает у других, может оказаться неудобным для наших клиентов.
Я обрабатывала полученные данные и составляла список частых проблем пользователей. После я выдвинула гипотезы, например: «Пользователям может быть полезна вторая сим-карта, но они не понимают, в чем её ценность и преимущества», — и постепенно перешла к созданию первых макетов.
Вот так выглядит часть борда с аналитикой и выводами по этой задаче.
Даже не помню, сколько итераций дизайна у нас было, но точно не меньше десяти. После каждой итерации мы созванивались с командой. Над каждой задачей мы работаем командой, в которую чаще всего входят:
- Продакт, который ставит задачу: он получил её от бизнеса.
- Дизайнер, который над задачей работает и рисует макеты.
- Фронтенд-разработчик, который встраивает интерфейс в сайт.
- Бэкенд-разработчик, который реализует всю логику в коде, на бэке.

- Аналитик, который пишет техническое задание для фронта и для бэка.
Общаться со всеми важно даже на самых ранних стадиях разработки макетов — чтобы не тратить зря время на отрисовку функций, которые разработать нельзя, допустим, из-за технических тонкостей бэкенда. Обсуждать макеты с другими дизайнерами тоже полезно — у всех разный бэкграунд и опыт работы, так что ребята иногда подмечают детали, которые я упустила.
Ещё у нас есть UX-копирайтер — специалист, который умеет писать интерфейсные тексты. Они специфичны: как правило, они короткие, простые и очень насыщенные, ведь нужно дать пользователю как можно больше смысла за ограниченное количество времени — например, если он быстро пролистывает экраны приложения.
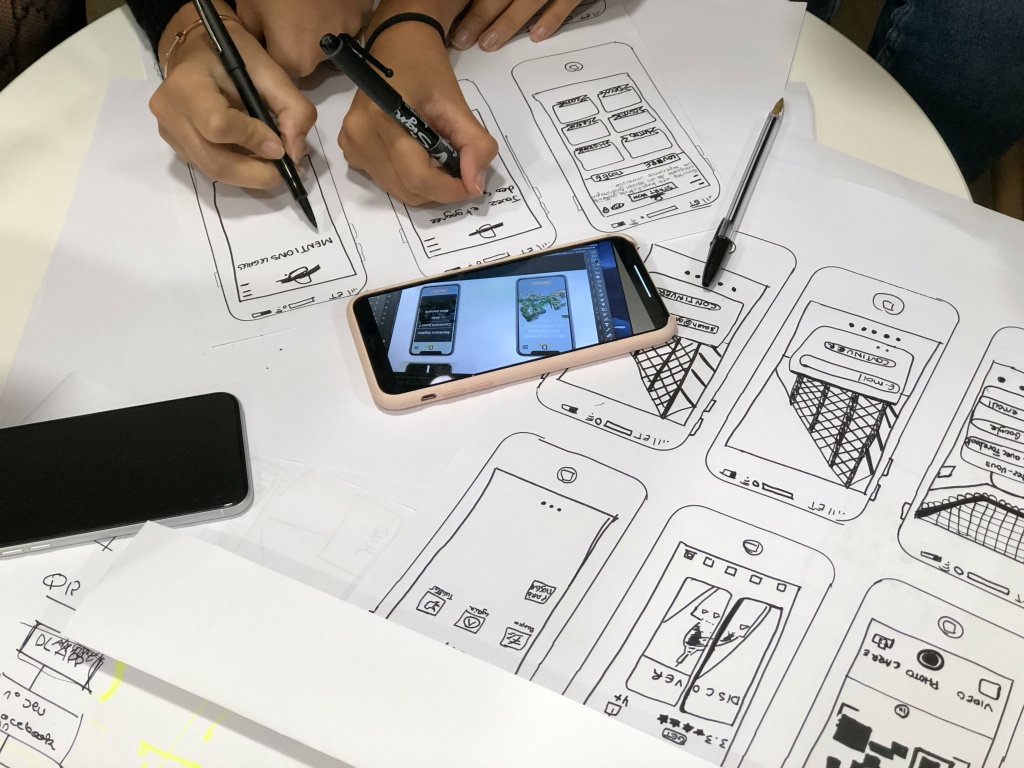
Первые черновые варианты макетов, коллеги могут оставлять комментарии.
Финальные макеты готовятся, как правило, для нескольких разрешений экрана. Я делаю минимум для двух: мобильного устройства и экрана компьютера. Если проект очень важный и со множеством деталей, то проверяю, как дизайн выглядит на экранах разных смартфонов.
Если проект очень важный и со множеством деталей, то проверяю, как дизайн выглядит на экранах разных смартфонов.
Может показаться, что работа дизайнера заканчивается, когда интерфейс нарисован. Не совсем. Макеты важно аккуратно передать в разработку, а после — провести дизайн-ревью.
Когда макеты готовы, в отдельном документе я фиксирую мелочи, которые важны при вёрстке. А иногда готовлю анимированные прототипы, чтобы разработчики понимали, как меняются те или иные блоки с изменением ширины устройства. Или как анимируются элементы, например кнопки, на экране.
Затем дизайн-ревью: когда разработчики верстают макеты и помещают их на тестовый стенд, я проверяю, соответствует ли вёрстка исходному дизайну. Все могут ошибиться: забыть цифру, перепутать цвет, пропустить кнопку — это человеческий фактор. Я проверяю все детали, и разработчики выкатывают интерфейс на фронт — реальный сайт или приложение.
Но и после выпуска работа не заканчивается. Дальше слежу, как новый дизайн повлиял на метрики: не упала ли посещаемость страницы и не изменилось ли количество заказов в интернет-магазине. Если показатели просели, нужно разобраться в причине и снова возвращаться к дизайну. Но это редкое явление — если качественно провести исследование и протестировать дизайн на пользователях до выпуска на сайт, всё должно быть в порядке.
Дальше слежу, как новый дизайн повлиял на метрики: не упала ли посещаемость страницы и не изменилось ли количество заказов в интернет-магазине. Если показатели просели, нужно разобраться в причине и снова возвращаться к дизайну. Но это редкое явление — если качественно провести исследование и протестировать дизайн на пользователях до выпуска на сайт, всё должно быть в порядке.
14:00 — встреча с руководителем.
Плюс работы в команде — всегда есть к кому обратиться за помощью. Дизайн-менеджер (в других компаниях его могут называть, например, лид-дизайнером) помогает следить за прогрессом и подсказывает, что можно улучшить.
Сегодня обсуждаем, как я буду помогать вливаться в команду новому специалисту, который выходит на работу завтра. UX/UI-дизайнер, как и во многих других сферах, может расти горизонтально, развивая дополнительные хард-скиллы, или вертикально, беря на себя больше ответственности и менеджерской работы.
Например, в горизонтальном развитии можно уйти оттачивать навыки 3D, чтобы добавлять больше 3D-иллюстраций и графики в свои проекты. Пойти писать код, чтобы лучше понимать нюансы разработки, или изучать анимацию и моушен-дизайн, чтобы анимировать интерфейсы.
Пойти писать код, чтобы лучше понимать нюансы разработки, или изучать анимацию и моушен-дизайн, чтобы анимировать интерфейсы.
Вертикальное развитие заключается в основном в росте ответственности: чем выше должность, тем меньше дизайнер работает руками. Названия должностей в разных компаниях отличаются, но логика одна: специалист становится старшим дизайнером, потом — лидом всей команды. А если есть крутые менеджерские навыки — руководителем большой дизайн-команды или даже отдела. Кто-то открывает собственную студию.
В этой профессии важно постоянно учиться. Потому что дизайн — это не догмы (конечно, есть правила, паттерны, закономерности). Он очень быстро меняется: появляются не только новые визуальные тренды, но и программы. К тому же у каждого дизайнера свой взгляд, и преподаёт он дизайн по-разному.
Я стараюсь не отставать — на днях окончила «UI: визуальный дизайн интерфейса» от BangBangEducation, до этого проходила ещё один их курс. Также запомнился авторский курс Миши Розова, он арт-директор собственной студии. И конечно, дизайнеры постоянно участвуют в небольших мероприятиях: лекциях, митапах, воркшопах. Темы в них более узкие, например только продуктовые исследования или дизайн-системы.
И конечно, дизайнеры постоянно участвуют в небольших мероприятиях: лекциях, митапах, воркшопах. Темы в них более узкие, например только продуктовые исследования или дизайн-системы.
Очень важное качество дизайнера — насмотренность. Но оно вырабатывается только с опытом. Сейчас смотрю на свои первые проекты и вижу много недочётов. Например, я могла не видеть, что экрану не хватает «воздуха», а тени нужно делать не такими жёсткими и тёмными. Тогда это не бросалось в глаза, а сейчас я знаю, что так делать не стоит.
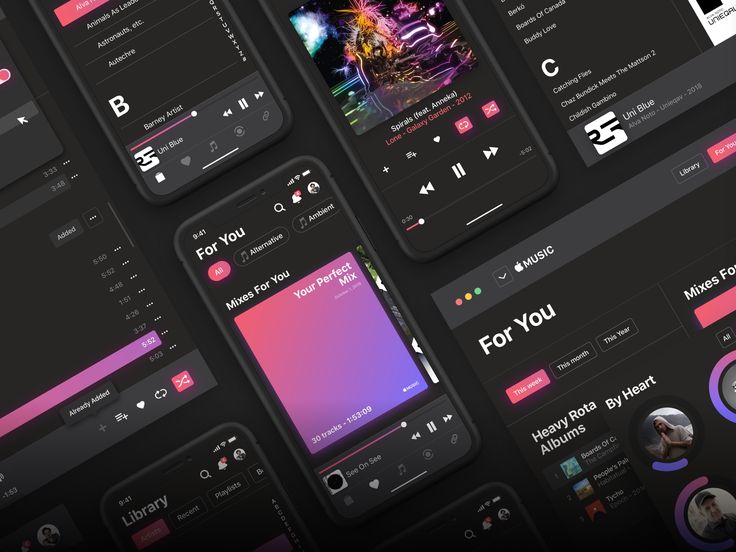
Это дипломный проект, который мы делали на учёбе вместе с командой. Нужен был дизайн подписки на постоянного водителя для ребёнка в «Такси».
Теперь, например, экран с каталогом водителей кажется монотонным из-за обилия серого. К тому же он загромождён — слишком много деталей и цифр. Если бы я делала этот интерфейс сейчас, я бы поискала другие решения — например, добавила бы цвета, чтобы водители, которых оценивают лучше, выделялись визуально.
Вторая половина рабочего дня — делюсь деталями
15:30 — работа с копирайтером.
Встреча с руководителем закончилась, после обеда снова возвращаюсь к работе. В почте висит уведомление по одной из задачек — наш копирайтер предложила новые варианты текстов для интерфейса.
Все тексты для макетов, над которыми мы работаем, должны пройти через её руки. Процесс работы построен так: мы с командой утвердили дизайн и понимаем, что никаких больших изменений уже не будет. Тогда мы ставим UX-копирайтеру задачку: она посмотрит тексты и либо утвердит их, либо предложит замену.
Мы никогда не присылаем ей пустые макеты и не используем «рыбные» тексты а-ля Lorem ipsum. К тому же, если у дизайна или продукта есть важные нюансы, я дополнительно подсвечиваю их в ТЗ, пишу комментарии. Дизайнеры всегда стараются написать хороший текст сами, но профессиональный копирайтер может сделать их лучше, а ещё отследить ошибки.
Копирайтер оставляет комментарии прямо на макетах в Figma. Я исправляю все тексты и отправляю файлы на утверждение заказчикам. Иногда бывает так, что мы всё же упустили в тексте какую-то деталь или условия работы продукта изменились, — тогда итераций копирайта может быть несколько.
Я исправляю все тексты и отправляю файлы на утверждение заказчикам. Иногда бывает так, что мы всё же упустили в тексте какую-то деталь или условия работы продукта изменились, — тогда итераций копирайта может быть несколько.
16:30 — «приёмка» изображений.
Приходит новое уведомление — графический дизайнер (мы их называем коммуникационными) прислала картинку для одной из моих задач.
С коммуникационным дизайнером мы работаем так же, как и с UX-копирайтером, но разница в том, что картинки, в отличие от текстов, нужны не для всех задач. В этот раз я работала над реферальной программой, и иллюстрации оказались очень к месту.
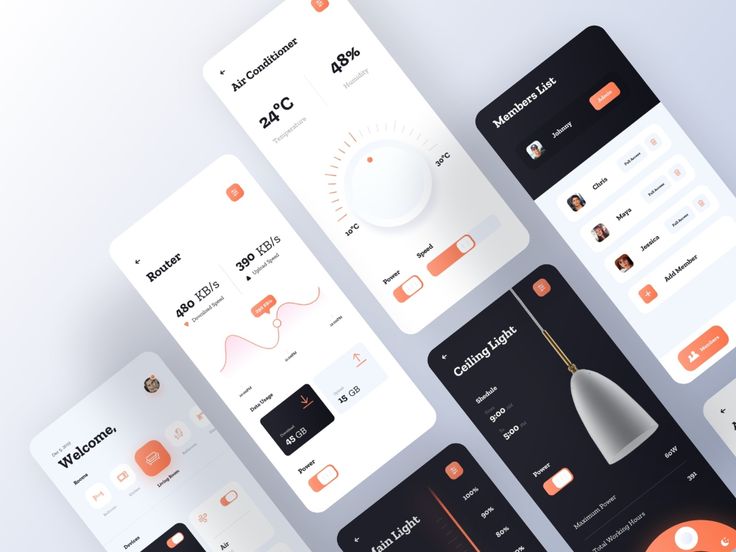
Вот так, например, выглядят работы наших коммуникационных дизайнеров.
Если мне кажется, что в макетах есть место для иллюстраций, то сначала примеряю несколько шаблонных картинок из запасов. Я предупреждаю заказчика, что картинки в макетах (как и тексты) пока не финальные. Но когда дизайн и пользовательский путь утверждён, я ставлю задачу на отрисовку итоговых иллюстраций. Важно подробно описать технические детали, например размеры, и суть картинки: посыл, который должен получиться. Грамотное техническое задание сильно сократит время дизайнеру.
Важно подробно описать технические детали, например размеры, и суть картинки: посыл, который должен получиться. Грамотное техническое задание сильно сократит время дизайнеру.
В уведомлении сказано, что картинка готова: я скачиваю её и вставляю в макеты в Figma. Отправляю заказчику на финальное утверждение. Чаще всего отрисовка картинок и копирайт текста идут параллельно.
Для справки: команда Tele2 постоянно растёт. Есть продуктовые дизайнеры, которые глубоко погружены в продукт, его интерфейс и логику, есть коммуникационные дизайнеры, отвечающие за графику: рисуют иллюстрации, иконки, которые, например, используются в макетах. Также есть специалист, который, например, собирает лендинги для рекламных кампаний.
Последняя задача на сегодня
17:30 — ревью.
В Slack пишет один из фронтенд-разработчиков. Спрашивает, можем ли мы созвониться и провести дизайн-ревью (на нём команда убеждается, что финальный результат на сайте или в приложении соответствует исходным макетам).
Разработчики настраивают специальный тестовый стенд — пространство, в котором можно изучить результат их работы. Часто у фронта есть ограничения, поэтому расхождения с макетами всё равно могут быть, но на этом этапе важно поймать другие ошибки, например случайно увеличенные отступы.
Чаще всего я захожу на стенд самостоятельно: проверяю размеры, отступы, цвета и тени. Но если задачка небольшая или у разработчика есть вопросы, мы созваниваемся и смотрим всё вместе. Как и в этот раз. Моей задачей было сделать новый поп-ап — всплывающее окно, которое появляется, если пользователь хочет подключить определённую услугу. Мы быстро созваниваемся и убеждаемся, что всё выглядит как надо.
Пока задачка не получает одобрения на дизайн-ревью, она не двигается дальше. С этим проектом всё отлично, так что после звонка я пишу в таск-трекере, что готовый дизайн соответствует макетам, а затем передаю задачу коллегам.
Самое любимое чувство в моей работе — видеть свой дизайн на сайте. Когда он выпустился и с ним работают реальные пользователи, я чувствую себя как в меме с Леонардо Ди Каприо. Мне хочется ткнуть пальцем в монитор и сказать: «Смотрите, это же мой дизайн!»
Когда он выпустился и с ним работают реальные пользователи, я чувствую себя как в меме с Леонардо Ди Каприо. Мне хочется ткнуть пальцем в монитор и сказать: «Смотрите, это же мой дизайн!»
В такие моменты я ещё раз убеждаюсь, что правильно сделала три года назад, пойдя учиться новой профессии: она крутая.
Важно не только учиться, но и практиковаться — так считает школа Contented. Полина — эксперт их курса «Профессия UX/UI-дизайнер с нуля до ПРО». Он помогает начинающим дизайнерам набираться опыта и нарабатывать портфолио.
За 15 месяцев студенты успеют оформить 15 работ вместе с наставниками, пройти стажировку в ИТ-компании или студии, а также посетить практикумы с опытными экспертами. Они, кстати, работают в VK Group, Ozon или digital-агентстве Сuberto, основатель которого курирует курс.
Ждут дизайнеров-самоучек, которым не хватает базовых знаний или бизнес-контекста, фрилансеров или стажёров с небольшим опытом, а также всех, кто хочет сменить профессию или найти работу в ИТ-сфере.
Для читателей vc.ru Contented подготовили промокод «В дизайн» — он даст скидку 45% на все курсы школы. Использовать его можно до 16 июля включительно.
Тоже хочу в дизайн
Услуги UI UX дизайна | Stfalcon
У вас есть только один шанс произвести первое впечатление
Вот почему вашей компании нужен интуитивно понятный интерфейс. Stfalcon — агентство UI/UX дизайна, которое помогает компаниям любого размера с дизайном пользовательского интерфейса. Мы знаем, насколько важно увеличить конверсии, поэтому наша команда использует передовые инструменты для достижения этой цели и повышения удобства использования приложений и сайтов
Каковы основные факторы качественного UI/UX дизайна? Мы выделяем 3 основных:
Просто
Хороший дизайн пользовательского интерфейса снижает риск неудачи проекта
Эффективно
Повышает продуктивность пользователей и качество работы
Позитивно
Формирует положительный имидж бренда программного продукта
Люди покупают продукты и услуги, чтобы выполнить свою «работу». Ключом к успеху является понимание того, для какой работы клиенты используют ваш продукт
Ключом к успеху является понимание того, для какой работы клиенты используют ваш продукт
Intuition driven design
Опыт дизайнера и клиента
Личный опыт
Data informed design
Пользовательский опыт и данные исследований
Личный опыт
Data driven design
Решения основаны на исследованиях
Никаких случайных действий
Мы ориентированы на клиента и уделяем большое внимание деталям, которые вас выделяют. Для первоклассных результатов наш процесс UI/UX дизайна состоит из нескольких шагов:
Customer-oriented design
С помощью услуг дизайна вы можете оправдать ожидания и потребности ваших клиентов, предлагая им дизайн, ориентированный на человека
Increased customer acquisition and retention
Мы разрабатываем наши дизайнерские UI/UX решения в соответствии с вашими целями
High customer satisfaction
Проводим UX исследования, чтобы охватить вашу ЦА и предоставить ориентированный на клиента пользовательский интерфейс
Optimized time and budget expenses
Минимизируем затраты и предоставляем наши услуги по UI/UX дизайну в удобные сроки
Наши технологии для UI/UX дизайна
Figma
Sketch
Photoshop
After Effects
Illustrator
Principle
Чем мы можем вам помочь?
Связаться
Наши проекты
Stfalcon — компания с многолетним опытом работы в отрасли. Откройте для себя преимущества, которые уже заценили наши клиенты!
Откройте для себя преимущества, которые уже заценили наши клиенты!
Credit Agricole
Дизайн интерфейса терминалов самообслуживания
Читать о проекте
MeinFernbus (now Flixbus)
Разработка программной части и дизайн сайта для крупнейшей автобусной компании c Германии
Читать о проекте
Hosty
Компания, занимающаяся недвижимостью
Читать о проекте
Постоянные клиенты выбирают нас, потому что знают, что работают с профессиональной и надежной командой. Следующие преимущества доказывают это:
Ориентированный на клиента дизайн
У нас уникальный подход к каждому бизнесу, поэтому мы создаем пользовательские интерфейсы в соответствии с вашими бизнес-ожиданиями
Первоклассный сервис
На счету нашей команды более 324 успешно реализованных проектов
Профессиональный подход к каждому проекту
У нас есть постоянные клиенты, которые возвращаются с новыми проектами. Их количество постоянно растет, и они оставляют положительные отзывы
Их количество постоянно растет, и они оставляют положительные отзывы
Высокая отраслевая оценка
Stfalcon имеет рейтинг 4,8 на Clutch и многие другие отраслевые награды
Вопросы-ответы
1
Что влияет на стоимость UI/UX дизайна?
Стоимость дизайн-проекта UI/UX включает в себя несколько факторов. Цена может меняться в зависимости от сложности и уникальности проекта, набора подходов и инструментов, используемых нашей командой, а также потребностей вашего бизнеса.
2
Чем занимается UI/UX дизайнер?
UI/UX дизайнер обладает набором технических навыков для создания интерфейсов. При этом его задача – провести пользователя к логической точки в интерфейсе и сделать этот путь максимально удобным и интуитивно понятным.
3
Какое ПО используется для UI дизайна?
Для предоставления услуг по UI/UX дизайну наши талантливые специалисты используют только современное программное обеспечение: Figma, Adobe Photoshop, Adobe Illustrator, Principle.
Оставьте свои контакты, чтобы узнать стоимость проекта
UX и UI дизайн — что это?
Если вы желаете развиваться в области дизайна или пока только подумываете о том, чтобы заняться дизайном (design), вы просто обязаны знать такие понятия, как UX и UI. Собственно говоря, об этом написано уже довольно много, но иногда, к сожалению, слишком сложно и не очень понятно. В этой статье мы попробуем рассказать о том, что такое UI-дизайн и чем он отличается от UX-дизайна. Сделаем это простыми словами и без интегралов)).
UX/UI-дизайн: объясняем на пальцах
Давайте начнём с аббревиатуры UX, которая расшифровывается, как User Experience. Дословный перевод — опыт пользователя. Задача UX-дизайна — решить вопросы функциональности, обеспечив удобство пользования ресурсом, инструментом, сервисом. И относится это не только к ИТ, но и к любой другой области. Если UX-дизайн сайта продуман, пользователю удобно взаимодействовать с ним, выполнять поиск, переходить по ссылкам и разделам и т. д.
Если UX-дизайн сайта продуман, пользователю удобно взаимодействовать с ним, выполнять поиск, переходить по ссылкам и разделам и т. д.
К примеру, UX-дизайн шариковой ручки характеризует следующие её свойства: — насколько хорошо пишет; — надолго ли хватает чернил; — помогает ли ручка формировать правильный почерк; — удобна ли она в транспортировке; — есть ли защитный колпачок, автоматическая ли она и т. д.
В общем, как вы уже догадались, речь идёт о том, насколько хорошо наш продукт решает задачи, для которых предназначен, и, что не менее важно, понятен ли продукт пользователю.
Что же, теперь поговорим про UI-дизайн. Аббревиатура обозначает User Interface, то есть пользовательский интерфейс. Этот вид дизайна определяет форму, цвет, размер и расположение элементов и заголовков, тип шрифтов и т. д. По факту, речь идёт о визуальной составляющей. Задача UI — выделить некоторые элементы продукта, расставить акценты, сделать сайт или ресурс интуитивно удобным и приятным для эстетического восприятия. Если говорить о ручке, то это её стилистическое оформление, внешний вид.
Если говорить о ручке, то это её стилистическое оформление, внешний вид.
Или возьмём, например, текст. Если он написан сплошной простынёй, то читается он тяжело. Но если он имеет заголовки, иллюстрации, отступы, абзацы, удобный для чтения шрифт, то, согласитесь, совсем другое дело.
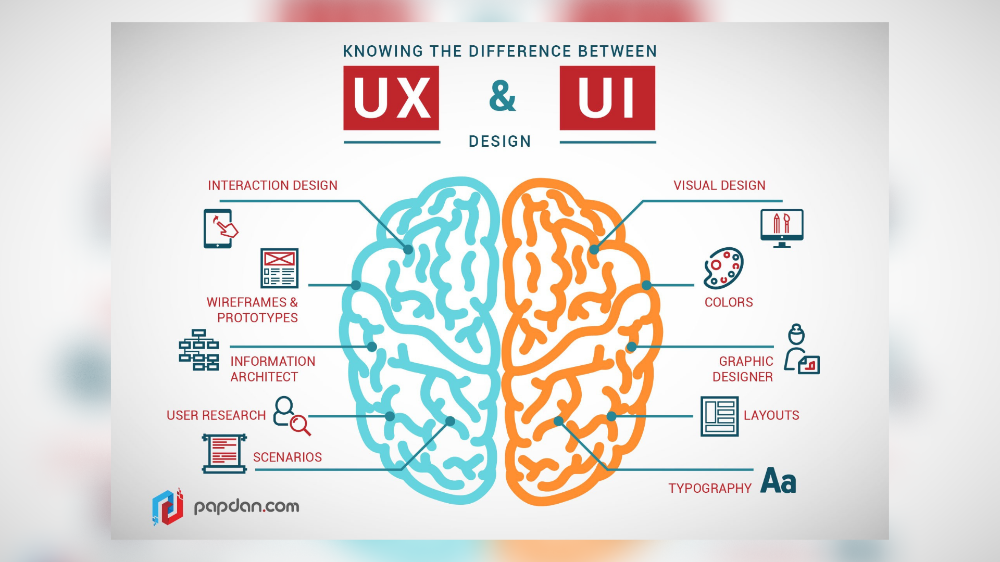
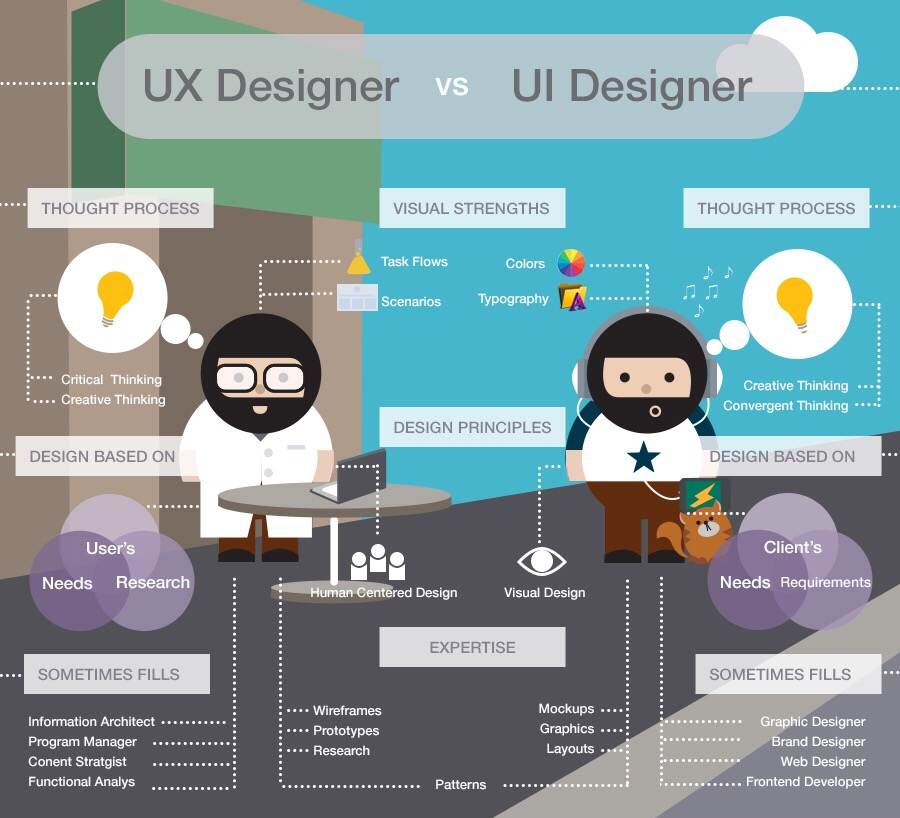
Каковы отличия между UX- и UI-дизайном
На первый взгляд, эти понятия имеют схожие черты. Но, несмотря на это, они выполняют несколько разные функции, являясь неотъемлемой частью почти любого проекта.
Для наглядности давайте посмотрим на поисковую выдачу Яндекса. Иерархия, внутренняя структура, различные дополнительные сервисы — это UX. А вот чистый белый фон сайта, подсветка ссылок, по которым вы переходили, фавикон, отступы между результатами выдачи для комфорта восприятия, интерфейс почты в правом верхнем углу — это уже UI.
Таким образом, задача UX-дизайнера — продумать, как же пользователь будет взаимодействовать с системой, а также обеспечить, чтобы это взаимодействие соответствовало его ожиданиям. А вот иконки, шрифт, картинки, цветовая композиция, удобство восприятия — в общем, то, как всё должно выглядеть — за это отвечает специалист по UI-дизайну. Хотя, по правде говоря, очень часто выполнением данных задач занимается один и тот же человек, поэтому нередко в вакансиях пишут, что требуется UX/UI-дизайнер.
А вот иконки, шрифт, картинки, цветовая композиция, удобство восприятия — в общем, то, как всё должно выглядеть — за это отвечает специалист по UI-дизайну. Хотя, по правде говоря, очень часто выполнением данных задач занимается один и тот же человек, поэтому нередко в вакансиях пишут, что требуется UX/UI-дизайнер.
Как видите, понятие всё же разные. Основное сходство — направленность на обеспечение наибольшего комфорта пользователя.
Как оценить, качественный ли у вас дизайн?
Мы уже говорили, что UI- и UX-термины актуальны не только для ИТ-сферы. По сути, они справедливы практически для любого продукта, хотя в большинстве случаев термины используют во время разработки веб-интерфейса и коммерческого дизайна. И вот здесь нередко возникает вопрос, а хорош ли дизайн?
В случае с UX всё более-менее понятно: проводим А/Б-тестирование или набираем фокус-группы, в результате чего узнаём, насколько понятен интерфейс пользователю, удобен ли он, может ли юзер найти нужный отдел, зарегистрироваться и т. д. И если всё хорошо, то и UX-дизайн хорош.
д. И если всё хорошо, то и UX-дизайн хорош.
Что касается UI, то всё сложнее и субъективнее, так как зависит от вкусов конкретного пользователя. То, что нравится одному, другому будет резать глаза и наоборот. Тем не менее и здесь есть ряд рекомендаций, в которых прописывается, как понятно расположить блоки, какая должна быть контрастность текста по отношению к окружающему фону, как лучше делать подсветку или выделять кликабельные элементы и т. д. Впрочем, эти рекомендации знает каждый, кто профессионально занимается дизайном цифровых продуктов.
Но чтобы разбираться во всех этих нюансах, недостаточно просто прочитать известный учебник по дизайну. Эта область динамично меняется и развивается, поэтому вчерашние требования могут быть сегодня муветоном, а значит, вы должны постоянно быть «в теме» и подтягивать свой уровень в соответствии с современными реалиями. А значит, вы должны постоянно учиться и быть готовыми познавать новое. Впрочем, так обстоит дело сегодня во всех областях, согласны?
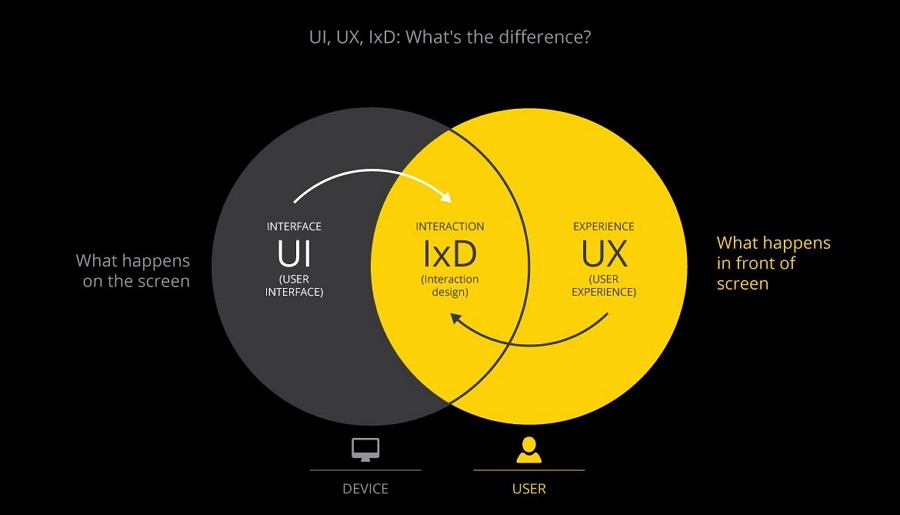
В чем разница между UX и UI?
UX (пользовательский опыт) и UI (пользовательский интерфейс) — два взаимозависимых термина. В то время как пользовательский интерфейс обычно имеет дело с взаимодействием между пользователями и компьютерными системами, программным обеспечением и приложениями, UX в более общем плане имеет дело с общим опытом пользователя с брендом, продуктом или услугой.
В то время как пользовательский интерфейс обычно имеет дело с взаимодействием между пользователями и компьютерными системами, программным обеспечением и приложениями, UX в более общем плане имеет дело с общим опытом пользователя с брендом, продуктом или услугой.
Университет Джорджа Вашингтона
infoGW UX/UI Boot Camp
GW UX/UI Boot Camp помогает студентам изучить основы работы в этой области. В течение 24 недель перед студентами ставится задача использовать дизайн, ориентированный на пользователя, и множество творческих инструментов для создания привлекательных дизайнов и взаимодействия с пользователем.
Калифорнийский университет, Беркли
infoУчебный курс Berkeley UX/UI Boot Camp
Учебный курс Berkeley UX/UI Boot Camp может помочь вам войти в эту отрасль и освоить навыки, чтобы выделиться среди потенциальных работодателей. В течение 24 недель студенты изучают основы исследований дизайна, ориентированного на пользователя, разработку пользовательского интерфейса, теорию визуального дизайна и многое другое.
Калифорнийский университет, Ирвин
информацияУчебный лагерь UX/UI в UCI Continuing Education
Учебный лагерь UX/UI в UCI Continuing Education был разработан, чтобы научить студентов необходимым навыкам для работы в захватывающих областях дизайна пользовательского интерфейса (UI), исследования пользовательского опыта (UX). и управление продуктом.
Техасский университет в Остине
infoУчебный лагерь UX/UI в UT Austin
Учебный лагерь UX/UI в UT Austin помогает студентам получить навыки и уверенность в себе, чтобы пополнить ряды творческих профессионалов, формирующих отрасль.
Технологический институт Джорджии
infoУчебный курс Технологического института Джорджии по UX/UI
Учебный курс Технологического института Джорджии по UX/UI был разработан для обучения навыкам, необходимым для работы с UX/UI. В течение 24 недель учащимся предлагается использовать дизайн, ориентированный на пользователя, и множество творческих инструментов для создания увлекательного пользовательского опыта.
Например, пользовательский интерфейс имеет тенденцию делать больше с реальными функциями устройства, такими как экран, кнопки, функции прокрутки и звук; пользовательский опыт — это более общий термин, который касается всего, что пользователь испытывает, от начала до конца. Люди часто путают пользовательский интерфейс и UX, потому что они тесно связаны. Пользовательский интерфейс является ключевой частью общего опыта пользователя, поскольку он является частью устройства, с которым пользователь чаще всего взаимодействует, но он не охватывает весь опыт пользователя на веб-сайте или платформе. Одна из распространенных метафор сравнения UI и UX — сравнение их с ресторанами. Если пользовательский интерфейс — это тарелка, столовое серебро и салфетки, то UX — это освещение, музыка и обслуживание клиентов, которые облегчают ваш обеденный опыт.
Важно понимать разницу между UI и UX, особенно если вы хотите работать над ними профессионально, потому что каждый из них требует разных навыков. В этой статье мы рассмотрим, что означают эти термины, как они связаны и в чем разница между UI и UX.
В этой статье мы рассмотрим, что означают эти термины, как они связаны и в чем разница между UI и UX.
Пользовательский опыт (UX) касается общего опыта пользователей при взаимодействии с продуктом. Продукты, разработанные с учетом пользовательского опыта, просты в использовании и обеспечивают положительный опыт. В этом смысле UX связан с эмоциональным опытом пользователя при работе с продуктом. Это относится не только к практическому использованию системы, но и к общему опыту пользователя с брендом от начала до конца. Чтобы создать положительный пользовательский опыт, важно понимать своих пользователей, их потребности, цели и проблемы, сообщает Usability.gov . В цифровом пространстве UX, как правило, имеет дело с простотой использования и возможностью пользователя достичь конечной цели. Например, рассмотрим веб-сайт электронной коммерции. Легко ли ориентироваться на сайте? Являются ли последовательные шаги интуитивно понятными для пользователя от поиска продукта до проверки? Это вопросы UX.
Пользовательский опыт может быть положительным, отрицательным или нейтральным. Согласно Usability.gov, обеспечение положительного пользовательского опыта включает в себя такие элементы, как управление проектами, исследования пользователей, информационная архитектура, визуальный дизайн, контент-стратегия, аналитика, доступность и пользовательский интерфейс. Разрабатывая дизайн с учетом потребностей пользователей, как правило, посредством пользовательских исследований и тестирования, UX способствует улучшению качества обслуживания клиентов. Некоторые бизнес-примеры UX включают в себя регулярную проверку качества на сайте электронной коммерции, чтобы убедиться, что корзина работает правильно, или использование тепловых карт, чтобы определить, получают ли пользователи нужную им информацию. Эти данные могут быть использованы для оптимизации взаимодействия с пользователем.
Учебный курс Berkeley UX/UI Boot Camp
Учебный курс Berkeley UX/UI Boot Camp может помочь вам войти в эту отрасль и освоить навыки, чтобы выделиться среди потенциальных работодателей. В течение 24 недель студенты изучают основы исследований дизайна, ориентированного на пользователя, разработку пользовательского интерфейса, теорию визуального дизайна и многое другое.
В течение 24 недель студенты изучают основы исследований дизайна, ориентированного на пользователя, разработку пользовательского интерфейса, теорию визуального дизайна и многое другое.
При анализе функций пользовательского интерфейса и UX пользовательский интерфейс (UI) представляет собой более технический подход, направленный на оптимизацию взаимодействия между людьми и компьютерными системами. Он основан на предвидении потребностей пользователей и создании конкретных входных данных, чтобы направить пользователя туда, где ему нужно и куда он хочет перейти, сообщает Usability.gov . UI — это часть UX, хотя и не всеобъемлющий термин. Он также опирается на визуальный дизайн, информационную архитектуру и дизайн взаимодействия. Пользовательский интерфейс — это разработка интерфейсов, способствующих улучшению общего пользовательского опыта. Используя значки, кнопки, визуальные элементы, цвет, адаптивный дизайн и информационную архитектуру, дизайнер пользовательского интерфейса пытается сделать взаимодействие с цифровым устройством максимально интуитивным.
Некоторые примеры бизнес-приложений включают разработку карты сайта с четкой иерархией содержимого, чтобы пользователи могли легко находить нужную им информацию, или использование визуального дизайна, такого как яркие кнопки, чтобы помочь пользователям выполнить определенный призыв к действию. Основные передовые методы пользовательского интерфейса включают простоту, согласованность и обновление.
При сравнении UI и UX и процессы, и системы разрабатывайте с учетом интересов пользователя. Один фокусируется на общем опыте, а другой фокусируется на возможностях взаимодействия с помощью визуальных и слуховых средств. Пользовательский интерфейс является частью пользовательского опыта. На самом деле, дизайнер пользовательского интерфейса может обнаружить информацию в своем исследовании пользователей, которую дизайнер пользовательского интерфейса может позже использовать для разработки интерфейса. UX, однако, гораздо шире и касается от начала до конца работы с продуктом или системой.
UX тесно связан с созданием бренда. Положительный UX может опередить конкурентов и захватить рынок. Подумайте об Amazon Prime. Простота доставки на следующий или два дня сделала этот способ покупки очень привлекательным для потребителей. Дизайн пользовательского интерфейса Amazon касается макета веб-сайта, панели поиска и ясности информации на страницах продуктов. Дизайнеры пользовательского интерфейса могут подумать о том, чтобы четко указать, подходит ли продукт для двухдневной доставки, с помощью значков или создать яркую кнопку, чтобы побудить пользователей оформить заказ одним щелчком мыши. UX-дизайнеры, с другой стороны, могут задавать такие вопросы, как: нашел ли клиент продукт, который искал? Он прибыл, когда должен был? UX имеет дело с общим опытом, а пользовательский интерфейс — с особенностями взаимодействия пользователя с визуальными и техническими компонентами сайта.
Как видите, UX и UI — очень похожие и взаимосвязанные процессы, что часто затрудняет полное понимание UI и UX. Чтобы сделать ситуацию еще более запутанной, менеджеры по найму могут писать объявления о вакансиях, чтобы включать наборы навыков UI и UX в одну роль. Частично это связано с тем, что UX и UI являются относительно молодыми областями. И хотя эти две области взаимосвязаны, они все же разные. Согласно опросу о заработной плате, проведенному Международной ассоциацией специалистов по взаимодействию с пользователями в 2018 году, некоторые распространенные должности, связанные с взаимодействием с пользователем, включают: 9.0003
Чтобы сделать ситуацию еще более запутанной, менеджеры по найму могут писать объявления о вакансиях, чтобы включать наборы навыков UI и UX в одну роль. Частично это связано с тем, что UX и UI являются относительно молодыми областями. И хотя эти две области взаимосвязаны, они все же разные. Согласно опросу о заработной плате, проведенному Международной ассоциацией специалистов по взаимодействию с пользователями в 2018 году, некоторые распространенные должности, связанные с взаимодействием с пользователем, включают: 9.0003
Далее мы рассмотрим различия между UI и UX.
Хотя UX и UI взаимосвязаны, между ними существует несколько ключевых отличий. Во-первых, пользовательский интерфейс имеет дело конкретно с цифровыми устройствами и возможностью людей их использовать. Пользовательский опыт — это термин, описывающий взаимодействие с брендом, продуктом или услугой в более широком смысле. Хотя он часто используется в контексте устройств, пользовательский опыт не обязательно должен быть связан с цифровыми продуктами. Еще одно различие между UI и UX: UX — это больше о том, как продукт заставляет вас чувствовать себя, а UI — о том, как он выглядит. Например, веб-сайт может выглядеть великолепно, но им сложно пользоваться (отличный пользовательский интерфейс, но ужасный UX) или наоборот. Таким образом, UX и UI идут рука об руку.
Еще одно различие между UI и UX: UX — это больше о том, как продукт заставляет вас чувствовать себя, а UI — о том, как он выглядит. Например, веб-сайт может выглядеть великолепно, но им сложно пользоваться (отличный пользовательский интерфейс, но ужасный UX) или наоборот. Таким образом, UX и UI идут рука об руку.
Однако дизайнеры UI и UX могут использовать разные наборы навыков и, как правило, работать на разных этапах процесса.
UX, как правило, стоит на первом месте, поскольку дизайнеры пользовательского опыта начинают с тщательного изучения пользователей, чтобы понять их цели и болевые точки. Обычно они отображают весь путь пользователя и отмечают способы его улучшения. Иногда они создают каркасы своих выводов. Затем UI-дизайнер воплощает в жизнь рекомендации UX. Например, на основе пути пользователя и каркасов они вносят изменения на веб-сайт. На этом этапе дизайнер пользовательского интерфейса учитывает соображения дизайнера UX при разработке дизайна, отвечающего потребностям пользователей. Также может существовать петля обратной связи между пользовательским опытом и пользовательским интерфейсом; UX-дизайнеры могут протестировать интерфейс после того, как UI-дизайнер его создаст.
Также может существовать петля обратной связи между пользовательским опытом и пользовательским интерфейсом; UX-дизайнеры могут протестировать интерфейс после того, как UI-дизайнер его создаст.
Подводя итог, можно сказать, что UX-дизайнеры используют исследования пользователей, стратегию и разработку контента, чтобы думать о сквозном клиентском опыте. Дизайнеры пользовательского интерфейса используют дизайнерские исследования, брендинг и адаптивный дизайн, чтобы преобразовать внешний вид цифрового продукта на разных устройствах.
Чтобы получить представление о потенциале заработка и карьерных перспективах дизайнера UI и UX, ниже приведены некоторые данные от UXPA International. Сколько вы зарабатываете на этих должностях, зависит от различных факторов, таких как ваше местоположение, опыт и тип работодателя. Карьерный путь для каждой из этих должностей различается.
Калифорнийский университет, Беркли
infoУчебный курс Berkeley UX/UI Boot Camp
Учебный курс Berkeley UX/UI Boot Camp может помочь вам войти в эту отрасль и освоить навыки, чтобы выделиться среди потенциальных работодателей. В течение 24 недель студенты изучают основы исследований дизайна, ориентированного на пользователя, разработку пользовательского интерфейса, теорию визуального дизайна и многое другое.
В течение 24 недель студенты изучают основы исследований дизайна, ориентированного на пользователя, разработку пользовательского интерфейса, теорию визуального дизайна и многое другое.
Если вы заинтересованы в получении дополнительной информации о карьере в области дизайна пользовательского интерфейса или дизайна пользовательского интерфейса, но не уверены, хотите ли вы получить традиционную степень, вы можете рассмотреть интенсивные краткосрочные программы обучения, чтобы дать толчок вашей карьере или продвинуться ваши навыки, такие как курсы UX/UI или учебные курсы по UX/UI. Обе эти программы могут позволить вам завершить обучение в Интернете относительно быстро и в соответствии с вашим графиком.
Последнее обновление: декабрь 2020 г.
Что такое UI и UX дизайн?
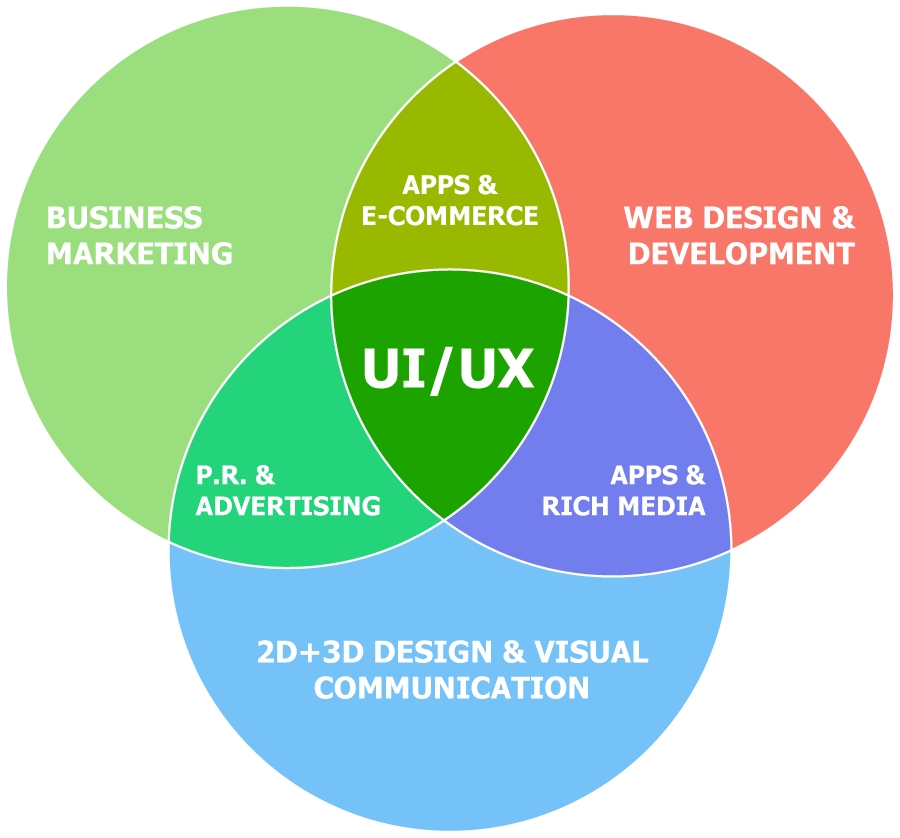
Дизайн — это широкий спектр тем, который не ограничивается графическим дизайном. Когда кто-то говорит: «Я дизайнер», не сразу понятно, чем он на самом деле занимается изо дня в день. Существует множество столпов ответственности, которые вместе удерживают дизайн в вертикальном положении.
Существует множество столпов ответственности, которые вместе удерживают дизайн в вертикальном положении.
Роли, связанные с дизайном, существуют в ряде областей, а именно: графический дизайн, текстильный дизайн, дизайн интерьера, дизайн одежды, дизайн керамики, полиграфический дизайн и многое другое. С относительно недавним притоком технологических компаний, занимающихся созданием интерфейсов для экранов, появилось много новых дизайнерских ролей.
Такие должности, как UX-разработчик или дизайнер пользовательского интерфейса, стали перспективными для дизайнеров. Его значение незнакомо даже дизайнерам из других отраслей.
Разделение пользовательского интерфейса UX
UX-дизайн относится к дизайну взаимодействия с пользователем, а UI-дизайн — к дизайну пользовательского интерфейса. Оба они имеют решающее значение для ИТ-продукта и должны тесно сотрудничать друг с другом. Несмотря на то, что они тесно связаны друг с другом, сами роли совершенно разные и включают разные процессы.
UX — это пользовательский опыт
UX-дизайн — все еще относительно новая область, и многие компании только сейчас осознали тот факт, что им нужен кто-то в их платежной ведомости, если они хотят добиться успеха в привлечении и удержании клиентов.
Часть путаницы может заключаться в названии: UX дизайн. Для многих людей слово «дизайн» ассоциируется с творчеством, цветами и графикой, тогда как на самом деле его истинное определение заключается в функциональности, а также в процессе создания продуктов, которые обеспечивают беспрепятственный опыт для людей, которые их используют.
Работа UX-дизайнера сначала может показаться загадочной (« Подождите, вы не делаете графику? ») и в лучшем случае запутанной. («Почему новый дизайнер опрашивает людей?»)
Знать, кто является целевыми клиентами и как сделать их взаимодействие с вашим продуктом максимально полезным или «восхитительным», — это обязанность команды дизайнеров UX. Таким образом, «функциональность», «удобство использования» и «адаптивность для пользователя» занимают важное место в их приоритетах для продукта.
Дизайнеры UX обычно сосредоточены на разработке цифровых продуктов, но теория и процесс могут быть применены практически ко всему:
Стратегия и контекст:
- Анализ конкурентов
- Анализ клиентов
- Структура продукта/стратегия
- Разработка контента
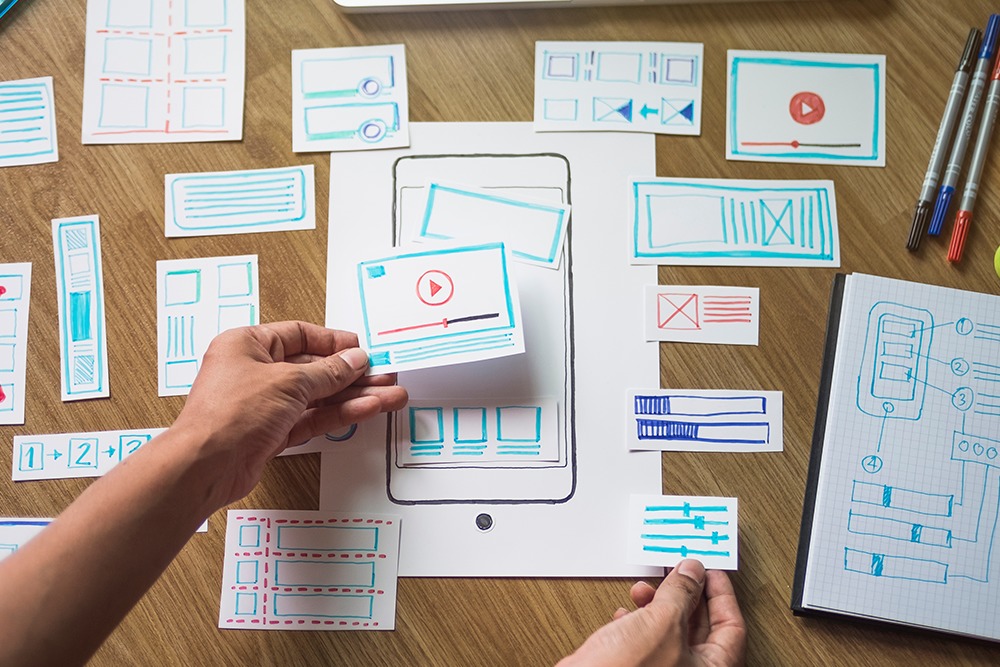
Каркас и прототипирование:
- Каркас
- Прототип
- Тестирование/Итерация
- Планирование развития
Выполнение и аналитика
- Координация с дизайнером(ами) UI UX
- Координация с разработчиками
- Отслеживание целей и интеграция
- Анализ и итерация
Итак, частично маркетолог, частично дизайнер, частично руководитель проекта; роль UX сложна, сложна и многогранна. Вы видите, что итерация продукта, связанная с анализом или тестированием, действительно упоминается дважды. Но на самом деле вы бы поместили его между всеми остальными пунктами в списке. В конечном итоге цель состоит в том, чтобы связать бизнес-цели с потребностями пользователя посредством процесса тестирования и уточнения, чтобы удовлетворить обе стороны отношений.
UI — это пользовательский интерфейс
Пользовательский интерфейс похож на шутку. Если вам нужно объяснить это, это не так уж хорошо.
Все мы знаем, что самолетом можно управлять из кабины. UX для полета есть, но элементы управления устроены таким образом, что это не интуитивно понятно — у него сложный пользовательский интерфейс.
Создание отличного пользовательского интерфейса — непростая задача, особенно потому, что он должен быть интуитивно понятным.
На вопрос, нравятся ли людям телефоны Samsung или Apple, большинство людей ответили, что им нравится Apple. Несмотря на то, что оба бренда имеют одинаковый опыт работы с телефоном как с продуктом, люди в основном предпочитали один другому, почему?
На вопрос, почему им больше нравятся телефоны Apple, ответ был последовательным и немедленным: « Я нахожу телефон Apple гораздо более интуитивным. »
Ответ интервьюера: « Интересно — не могли бы вы привести несколько конкретных примеров того, как это становится более интуитивно понятным? »
При этом вопросе их ликование сменяется шоком и ужасом, как бы говоря: « Конечно, Apple более интуитивен» — «как вы смеете сомневаться в этом! »
С этого момента им будет сложно найти какой-то ответ, начиная от « это просто » до « это просто работает » до « это проще » до « Приложения Apple имеют более последовательный внешний вид. »
»
Пользовательский интерфейс Apple настолько хорошо встроен в UX, что даже не кажется, что он там есть. Чем бесшовнее пользовательский интерфейс, тем более интуитивным кажется продукт.
Работа дизайнера пользовательского интерфейса включает в себя следующее:
Внешний вид:
- Анализ клиентов
- Проектные исследования
- Брендинг и разработка графики
- Руководства пользователя/Сюжетная линия
Отзывчивость и интерактивность:
- Прототип пользовательского интерфейса
- Интерактивность и анимация
- Адаптация ко всем размерам экрана устройства
- Внедрение с разработчиком
Разработчик пользовательского интерфейса делает технологии простыми и интуитивно понятными для людей. Дизайнеры пользовательского интерфейса работают над областями, где пользователи непосредственно взаимодействуют с продуктом.
Что-то, что выглядит великолепно, но сложно в использовании, является образцом отличного пользовательского интерфейса и плохого UX.
В то время как что-то очень полезное, но выглядит ужасно, является образцом отличного UX и плохого UI.
Если подумать, приведенное выше понимание непрофессионала не совсем верно с точки зрения пользователя. Если один из UI или UX плохой, пользователь чувствует, что продукт хуже. Это означает, что и UI, и UX должны быть больше, чем просто отличными по отдельности. Только когда они органично сочетаются друг с другом, любой из них и, соответственно, продукт становятся великолепными.
Напишите нам по электронной почте или просто посетите сайт tripin.co.in, чтобы узнать о своих требованиях к пользовательскому интерфейсу и пользовательскому опыту.
Что такое дизайн пользовательского интерфейса/UX и почему он важен для разработки программного обеспечения
Что означает UX-дизайн и UI-дизайн?
UX-дизайн означает дизайн взаимодействия с пользователем, а дизайн пользовательского интерфейса — дизайн пользовательского интерфейса. Оба являются важными аспектами процесса разработки программного обеспечения на заказ, и оба предполагают тесное сотрудничество с пользователями для создания эффективных и простых в использовании интерфейсов.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса — это то, как выглядит и ощущается веб-приложение. Это часть процесса разработки программного обеспечения, которая направлена на то, чтобы пользовательский интерфейс был одновременно эффективным и простым в использовании. Хороший дизайнер пользовательского интерфейса будет учитывать такие вещи, как цветовая схема, типографика и макет при создании пользовательского веб-интерфейса. Ответвлением дизайна пользовательского интерфейса является дизайн специальных возможностей, который гарантирует, что люди с ограниченными возможностями (например, те, кто не может видеть или слышать) также могут использовать веб-приложение.
Что такое дизайн взаимодействия с пользователем?
Дизайн взаимодействия с пользователем, с другой стороны, полностью зависит от того, как работает веб-приложение. Это часть процесса проектирования, которая направлена на то, чтобы взаимодействие с пользователем было максимально плавным и интуитивно понятным. Хороший UX-дизайнер будет учитывать такие вещи, как потребности и цели пользователей, навигацию, общую функциональность и поток процессов при создании веб-приложения.
Хороший UX-дизайнер будет учитывать такие вещи, как потребности и цели пользователей, навигацию, общую функциональность и поток процессов при создании веб-приложения.
UX и дизайн пользовательского интерфейса: в чем разница?
Итак, в чем разница между дизайном UX и пользовательского интерфейса? Проще говоря, дизайн пользовательского интерфейса — это то, как выглядит веб-приложение, а дизайн UX — это то, как оно работает. Оба являются важными аспектами процесса проектирования, и оба предполагают тесное сотрудничество с пользователями для создания эффективного и простого в использовании интерфейса.
Дизайн взаимодействия с пользователем
Давайте более подробно рассмотрим дизайн UX. Во-первых: каковы цели UX-дизайна? Чем занимается UX-дизайнер?
Цель UX-дизайна – создать эффективное и простое в использовании веб-приложение. Для этого UX-дизайнеры должны учитывать потребности и цели своих пользователей, а также общую навигацию и функциональность веб-приложения.
Работа UX-дизайнера состоит в том, чтобы убедиться, что пользовательский интерфейс максимально гладкий и понятный, без каких-либо помех или сложных неинтуитивных этапов процесса. Для этого они должны иметь глубокое понимание своих пользователей и того, что им нужно от веб-приложения. Они также должны уметь создавать эффективный и простой в освоении интерфейс.
Процесс UX-дизайна
Процесс UX-дизайна обычно включает следующие этапы:
- Исследование. Первым шагом в процессе проектирования UX является изучение потребностей и целей ваших пользователей. Это можно сделать с помощью интервью, опросов и фокус-групп. Обычно этим занимается опытный бизнес-аналитик.
- Планирование : Когда вы хорошо понимаете своих пользователей, вы можете приступить к планированию общей структуры и навигации по веб-приложению.
- Дизайн : Следующим шагом является разработка пользовательского интерфейса.
 Здесь вы сосредоточитесь на таких вещах, как цветовая схема, типографика и макет. Макеты дизайна имеют решающее значение на этом этапе, чтобы заинтересованные стороны могли увидеть видение дизайнера.
Здесь вы сосредоточитесь на таких вещах, как цветовая схема, типографика и макет. Макеты дизайна имеют решающее значение на этом этапе, чтобы заинтересованные стороны могли увидеть видение дизайнера. - Тестирование : После разработки интерфейса важно протестировать его на реальных пользователях. Это поможет вам обнаружить любые ошибки или проблемы с дизайном.
- Запуск : Когда веб-приложение завершено, пришло время его запустить!
- Уточнение : Сложное веб-приложение редко бывает идеальным сразу после запуска. Действия, которые кажутся хорошими при тестировании, могут оказаться довольно утомительными, если выполнять их в течение всего дня каждый день. Пользовательский интерфейс может быть оптимизирован еще больше после получения реальных отзывов от пользователей.
Конечно, это может немного отличаться, если разработка ведется по методологии Agile или DevOps. В соответствии с этими стратегиями разработки UX-дизайнеру может быть предложено внести постепенные изменения между этапами проектирования, тестирования и запуска. Новые и более активные методологии для выпусков программного обеспечения сделали дизайнеров UX важной и постоянной частью процесса.
В соответствии с этими стратегиями разработки UX-дизайнеру может быть предложено внести постепенные изменения между этапами проектирования, тестирования и запуска. Новые и более активные методологии для выпусков программного обеспечения сделали дизайнеров UX важной и постоянной частью процесса.
Какие самые распространенные ошибки в UX-дизайне?
Есть несколько распространенных ошибок, которые могут совершать UX-дизайнеры. Одна большая проблема — неспособность должным образом изучить потребности своих пользователей. Без глубокого понимания их потребностей и целей сложно создать эффективный и простой в использовании интерфейс веб-приложения. Еще одна ошибка — проектирование слишком сложного или запутанного интерфейса. Хорошее эмпирическое правило — делать это как можно проще. Разбейте сложные процессы на несколько экранов и проведите пользователя через процесс. В хорошем UX-дизайне есть поговорка: «Не заставляйте меня думать».
Наконец, отказ от тестирования веб-приложения с реальными пользователями может привести к проблемам, которых можно было бы легко избежать. Инженеры уже знают, как использовать созданное ими программное обеспечение, и часто слишком близко к работе, чтобы увидеть очевидные проблемы.
Инженеры уже знают, как использовать созданное ими программное обеспечение, и часто слишком близко к работе, чтобы увидеть очевидные проблемы.
Что такое дизайн доступности?
Дизайн специальных возможностей — это ветвь UX-дизайна, которая направлена на то, чтобы люди с ограниченными возможностями (например, те, кто не может видеть или слышать) также могли использовать веб-приложение. Это важное соображение для любого дизайнера UX, поскольку оно гарантирует, что каждый может использовать веб-приложение, независимо от его способностей. Некоторые организации, такие как федеральное правительство, даже требуют, чтобы специальные возможности были встроены в веб-приложения. См. рекомендации правительства США по обеспечению доступности здесь: https://accessibility.digital.gov/ux/getting-started
Дизайн пользовательского интерфейса
Пользовательский интерфейс спроектирован так, чтобы быть эффективным и простым в использовании. Для этого дизайнеры пользовательского интерфейса должны учитывать требования своих пользователей к программному обеспечению, а также общую навигацию и функциональность веб-приложения. В идеале пользовательский интерфейс должен разрабатываться на самых начальных этапах проекта и дорабатываться в течение жизненного цикла разработки программного обеспечения.
В идеале пользовательский интерфейс должен разрабатываться на самых начальных этапах проекта и дорабатываться в течение жизненного цикла разработки программного обеспечения.
Процесс проектирования пользовательского интерфейса
Процесс проектирования пользовательского интерфейса обычно включает в себя те же этапы, что и процесс проектирования UX, но с большим упором на его внешний вид, а не на физическую механику и поток интерфейса. Хотя мы говорим о дизайне UX и пользовательского интерфейса, процессы и процедуры во многом совпадают.
Каковы пять золотых правил дизайна пользовательского интерфейса?
Дизайн пользовательского интерфейса зависит от потребностей и целей ваших пользователей. Однако есть пять общих рекомендаций, которым должны следовать все дизайнеры пользовательского интерфейса:
- Будьте проще : пользовательский интерфейс должен быть простым для понимания и использования. Он должен быть свободен от беспорядка и ненужных функций.
 Показывайте пользователям только то, что им нужно видеть в любой момент процесса.
Показывайте пользователям только то, что им нужно видеть в любой момент процесса. - Будьте последовательны : Пользовательский интерфейс должен быть согласован во всем веб-приложении. Это означает использование одних и тех же цветов, шрифтов и элементов макета везде, где это возможно. Используйте одни и те же методы для выбора данных, ввода данных и отображения данных. Не отклоняйтесь от стандартных отраслевых норм пользовательского интерфейса, иначе вы потеряете пользователей.
- Дайте обратную связь: пользовательский интерфейс должен предоставлять пользователям обратную связь в ответ на их действия. Это помогает пользователям понять, что они сделали и было ли это успешным, например, сказать «Ваши данные были сохранены». Но делайте это вдали, что не усложняет процесс. Например, в веб-приложении ASP.NET появляется всплывающее окно с надписью «Ваши данные сохранены». а затем вам нужно нажать кнопку «ОК», чтобы закрыть всплывающее окно.
 Это ненужная, раздражающая функция. Вместо этого отобразите это сообщение в области сообщений на экране, которая не требует никаких действий.
Это ненужная, раздражающая функция. Вместо этого отобразите это сообщение в области сообщений на экране, которая не требует никаких действий. - Быть отзывчивым: пользовательский интерфейс должен реагировать на пользовательский ввод. Это означает, что он должен быстро и точно реагировать на действия пользователей. Отчасти это зависит от масштабируемости платформы разработки. Такие платформы, как Microsoft ASP.NET в сочетании с SQL Server на серверной части, обеспечивают превосходную масштабируемость.
- Создание пользовательских интерфейсов на основе ролей . То есть определите различные роли пользователей в организации и настройте каждый экран для выполнения определенной роли. Например, для определенного экрана добавления/изменения/удаления служащий, вводящий данные, может видеть только те поля, которые нужно ввести, тогда как кто-то из бухгалтерии может видеть дополнительную финансовую информацию, касающуюся выставления счетов, на этом экране для большего контекста.

Какие распространенные ошибки при проектировании пользовательского интерфейса?
Есть несколько распространенных ошибок при проектировании пользовательского интерфейса, которые часто допускают дизайнеры. К ним относятся:
- Не учитывать потребности пользователя : Самое важное, что нужно помнить при разработке пользовательского интерфейса, — это то, что интерфейс должен быть разработан с учетом потребностей пользователя. Если интерфейс не прост в использовании или не отвечает потребностям пользователя, он не будет успешным.
- Слишком сложный интерфейс : Еще одна распространенная ошибка — делать интерфейс слишком сложным. Пользовательский интерфейс должен быть простым и удобным в использовании. Он не должен быть перегружен функциями или ненужными элементами. Постарайтесь сосредоточиться на одной задаче за раз.
- Интерфейс не тестируется : Важно протестировать пользовательский интерфейс перед запуском веб-приложения.
 Это поможет вам обнаружить любые ошибки или проблемы с дизайном. Пользователи должны быть вовлечены в процесс проектирования на самом раннем этапе проекта, чтобы он был наиболее эффективным.
Это поможет вам обнаружить любые ошибки или проблемы с дизайном. Пользователи должны быть вовлечены в процесс проектирования на самом раннем этапе проекта, чтобы он был наиболее эффективным. - Не реагировать на отзывы : После запуска веб-приложения важно прислушиваться к отзывам пользователей. Это поможет вам улучшить дизайн и сделать пользовательский интерфейс более эффективным с течением времени.
UX-стратегия, почему это важно?
UX-стратегия – это процесс разработки и улучшения пользовательского опыта продукта или услуги. Он включает в себя тщательное документирование потребностей пользователей и создание дизайна, отвечающего этим потребностям. Стратегия UX также учитывает бизнес-цели организации, подразделения, отдела и отдельных лиц для достижения целей каждого из них путем предоставления высокооптимизированного опыта, адаптированного к каждой отдельной должности в организации.
В чем преимущества UX-стратегии?
UX-стратегия дает несколько преимуществ. Во-первых, это помогает убедиться, что пользовательский опыт продукта или услуги эффективен и отвечает потребностям пользователей. Во-вторых, это помогает согласовать пользовательский опыт с бизнес-целями организации. Наконец, это помогает создать более эффективный и гибкий процесс проектирования.
Во-первых, это помогает убедиться, что пользовательский опыт продукта или услуги эффективен и отвечает потребностям пользователей. Во-вторых, это помогает согласовать пользовательский опыт с бизнес-целями организации. Наконец, это помогает создать более эффективный и гибкий процесс проектирования.
Что такое Lean UX?
Lean UX – это методология проектирования взаимодействия с пользователем, в которой особое внимание уделяется скорости, совместной работе и непрерывному обучению. Цель Lean UX – создать более гибкий и эффективный процесс проектирования, способный быстро реагировать на изменения и отзывы. Эта стратегия необходима, когда заказной проект разработки программного обеспечения выполняется по методологии Agile или DevOps.
Подход Lean UX выполняет следующие шаги:
- Исследования : Первым шагом в процессе Lean UX является исследование проблемы и понимание потребностей пользователей.
- Идеи : После завершения исследования команда может начать мозговой штурм идей для пользовательского опыта.

- Прототипирование : Следующим шагом является создание прототипов предлагаемого пользовательского опыта. Эти прототипы или мокапы можно использовать для разработки идей и получения первоначальной обратной связи от пользователей.
- Тестирование : Последний шаг в процессе Lean UX – это тестирование прототипов с реальными пользователями. Это помогает обеспечить эффективность взаимодействия с пользователем и его потребности. Спросите пользователей: «Вы видите в этом пользовательском интерфейсе все, что вам нужно для выполнения вашей работы?»
Lean UX обеспечивает гибкие методы управления проектами и быструю разработку.
Почему Lean UX важен?
Есть несколько причин, почему бережливый UX важен. Во-первых, это более гибкий и эффективный процесс проектирования, который позволяет быстро реагировать на изменения и отзывы. Во-вторых, Lean UX делает упор на совместную работу и непрерывное обучение, что помогает улучшить взаимодействие с пользователем. Наконец, Lean UX помогает обеспечить эффективность взаимодействия с пользователем и подходит для всех и различных ролей пользователей в организации. Поскольку сложность веб-приложений продолжает расти, организации перешли от традиционной линейной методологии водопада к методологии Agile или методологии DevOps. Это требует другого подхода к дизайну UX, который можно выполнять быстрее и в итерациях.
Наконец, Lean UX помогает обеспечить эффективность взаимодействия с пользователем и подходит для всех и различных ролей пользователей в организации. Поскольку сложность веб-приложений продолжает расти, организации перешли от традиционной линейной методологии водопада к методологии Agile или методологии DevOps. Это требует другого подхода к дизайну UX, который можно выполнять быстрее и в итерациях.
Каковы преимущества Lean UX?
У Lean UX много преимуществ. Вот несколько.
- Более быстрое время разработки
- Более частое вовлечение пользователей
- Способствует сотрудничеству, поощряя обратную связь
- Позволяет итеративный процесс, который уточняет пользовательский интерфейс
- Более точный пользовательский интерфейс, который лучше реализует цели автоматизации бизнес-процессов
- Лучшее восприятие пользовательского интерфейса
- Общая экономия затрат
Лучшие инструменты дизайна пользовательского интерфейса
Существует несколько инструментов дизайна пользовательского интерфейса, которые обычно используются дизайнерами. Каждый из этих инструментов, перечисленных ниже, имеет свои сильные и слабые стороны, поэтому важно выбрать правильный инструмент для вашей конкретной ситуации.
Каждый из этих инструментов, перечисленных ниже, имеет свои сильные и слабые стороны, поэтому важно выбрать правильный инструмент для вашей конкретной ситуации.
- Adobe XD: Adobe XD — это простой в использовании векторный инструмент для создания пользовательского интерфейса для создания реалистичных прототипов, который воплощает в жизнь ваше видение пользовательского интерфейса. Adobe XD — это универсальный инструмент, который начинается с каркасов и создает компоненты, необходимые разработчикам для начала работы.
- Sketch: Sketch — это программное обеспечение для векторного рисования и анимации, популярное среди дизайнеров UI/UX. Он прост в использовании и имеет широкий спектр функций, таких как игровые прототипы, совместная работа в команде, получение отзывов и передача разработчикам. Sketch доступен для MacOS и в виде веб-приложения.
- InVision: InVision — это инструмент для прототипирования, который позволяет дизайнерам создавать интерактивные прототипы своих проектов.
 InVision централизует рабочий процесс, чтобы команды могли сотрудничать и обмениваться данными. Существует более 100 шаблонов от таких компаний, как Atlassian, Monday.com, Microsoft, American Express, которые помогут вам начать работу над вашим проектом.
InVision централизует рабочий процесс, чтобы команды могли сотрудничать и обмениваться данными. Существует более 100 шаблонов от таких компаний, как Atlassian, Monday.com, Microsoft, American Express, которые помогут вам начать работу над вашим проектом. - Microsoft Visio: Был день в прошлом, когда большинство людей использовали Visio для создания макетов, потому что на рынке не было ничего другого. В первую очередь это инструмент для построения диаграмм, но в нем есть набор виджетов для создания пользовательских интерфейсов. Если у вас уже есть это в вашем наборе инструментов Microsoft Office 360, это может служить быстрым способом создания элементарных макетов, но если вы обнаружите, что делаете макеты чаще, есть инструменты получше.
- Balsamiq: Balsamiq — отличный инструмент для создания каркасных макетов веб-приложения. Мы успешно использовали этот инструмент в нескольких проектах. Одна из особенностей, которая нам нравится, заключается в том, что макеты не идеальны, они больше похожи на рисунки от руки.
 Это важно, потому что иногда клиенты зацикливаются на таких вещах, как цвета, когда вы действительно хотите, чтобы они сосредоточились на функциональности и ходе процесса. Вы даже можете превратить макет своего веб-приложения в интерактивный прототип каркаса, который дает пользователям вид работающего приложения. Пользователям гораздо проще понять, что это всего лишь документ с плоским дизайном. Примечание: мы не имеем никакого отношения к Balsamiq, нам просто нравится их инструмент. Прежде чем принимать окончательное решение, проверьте других поставщиков. У них тоже много замечательных функций.
Это важно, потому что иногда клиенты зацикливаются на таких вещах, как цвета, когда вы действительно хотите, чтобы они сосредоточились на функциональности и ходе процесса. Вы даже можете превратить макет своего веб-приложения в интерактивный прототип каркаса, который дает пользователям вид работающего приложения. Пользователям гораздо проще понять, что это всего лишь документ с плоским дизайном. Примечание: мы не имеем никакого отношения к Balsamiq, нам просто нравится их инструмент. Прежде чем принимать окончательное решение, проверьте других поставщиков. У них тоже много замечательных функций.
В заключение
Чтобы быть конкурентоспособными сейчас, компаниям необходимо полагаться на разработку пользовательских веб-приложений, которые автоматизируют их уникальный бизнес-процесс, процесс, который в первую очередь сделал их успешными. Дизайн взаимодействия с пользователем и дизайн пользовательского интерфейса важны как никогда, поскольку дизайн UX / UI теперь контролирует отношения организации с клиентами, сотрудниками и поставщиками.