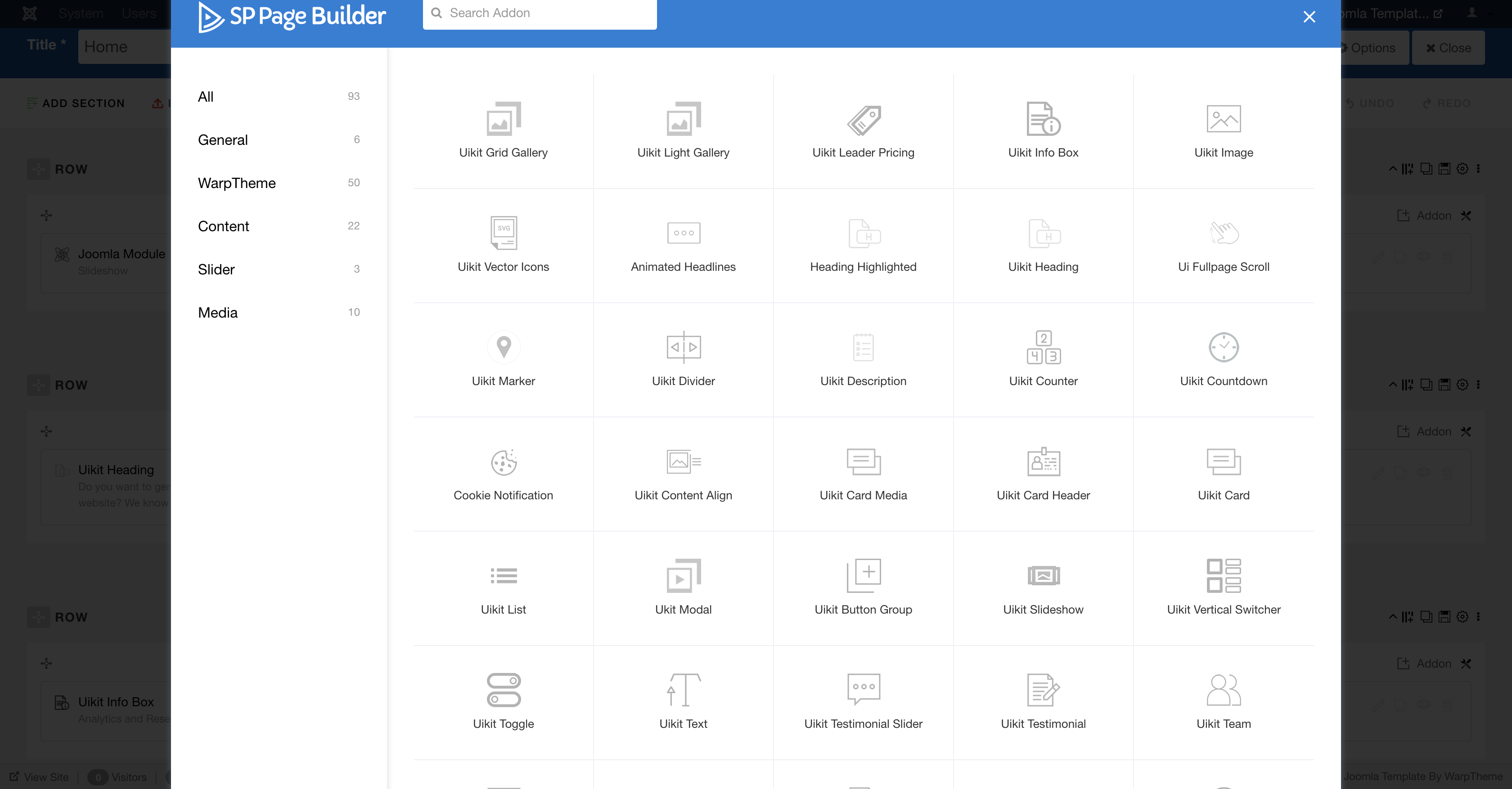
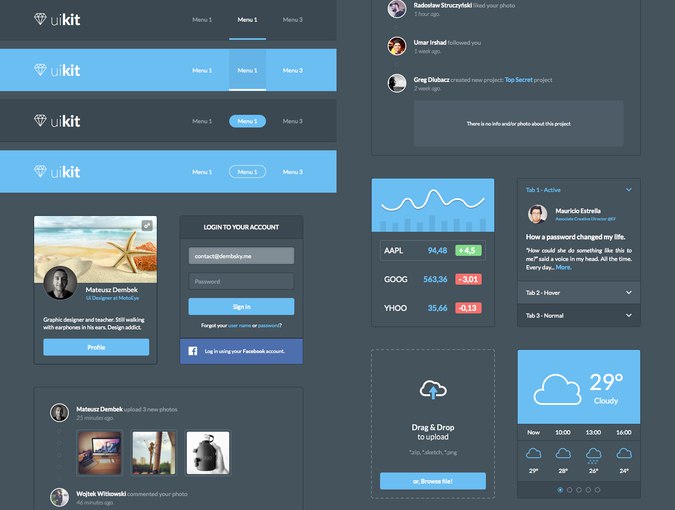
Введение в UIkit framework.Часть 1
От автора: приветствую Вас дорогой друг. В данном уроке мы с Вами поговорим о UIkit framework, который значительно ускоряет разработку все возможных пользовательских интерфейсов, очень прост в изучении и обладает приличным функционалом.
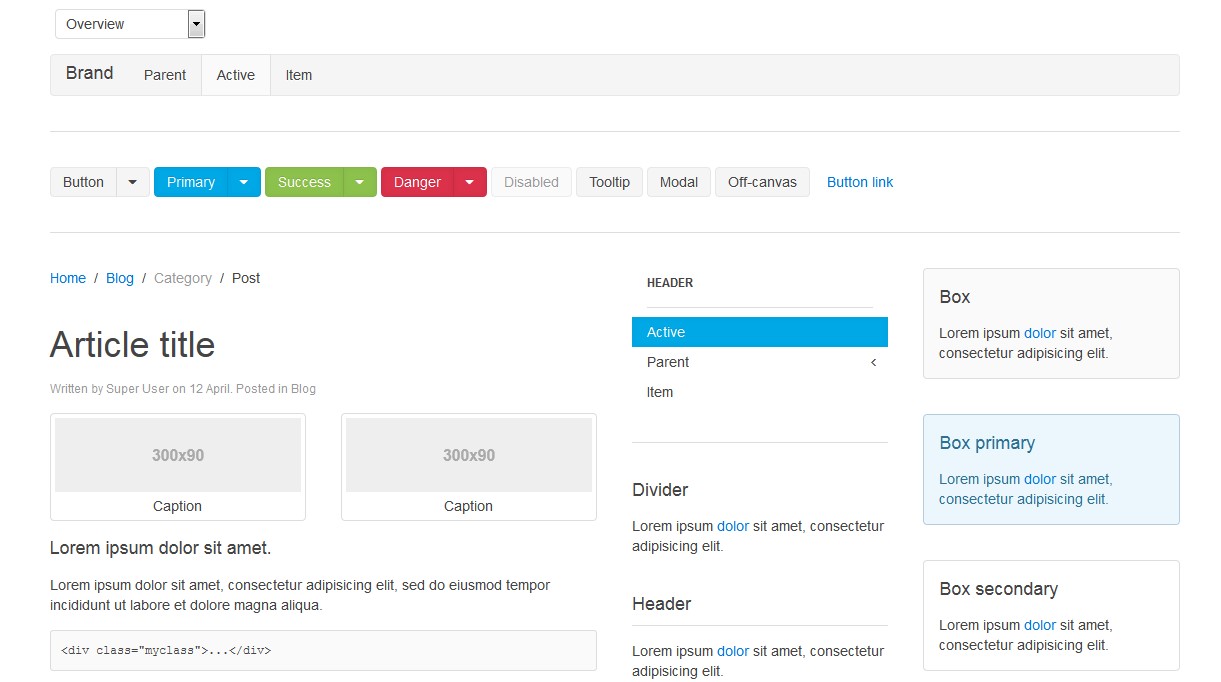
Как следует из названия UIkit предназначен, повторюсь, для разработки пользовательских интерфейсов. С помощью него, за довольно короткое время, можно сформировать достаточно сложную веб-страницу и причем, все элементы, входящие в ее структуру, будут выдержаны в одном едином стиле, что порой очень важно.
Фреймворк относительно молодой, так как был выпущен в июле 2013 года компанией Yootheme и уже пользуется хорошей популярностью среди веб-разработчиков. Так же он обладает хорошим быстродействием и по своей структуре состоит из отдельных модулей, что значительно упрощает работу и настройку под себя.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКонечно же, так как это современный фреймворк, в нем поддерживается адаптивность, то есть Вы всегда сможете при необходимости реализовать адаптивный пользовательский интерфейс. Так как UIkit – это больше CSS фреймворк, то конечно же, в основном работать придется с определенными стандартными именами классов, но они выбраны так удачно, что запоминаются практически мгновенно и интуитивно понятны. Ну и последнее компоненты входящие в состав фреймворка, могут работать как отдельно, так и друг с другом, как бы в паре, то есть Вы всегда сможете комбинировать функционал отдельных компонентов.
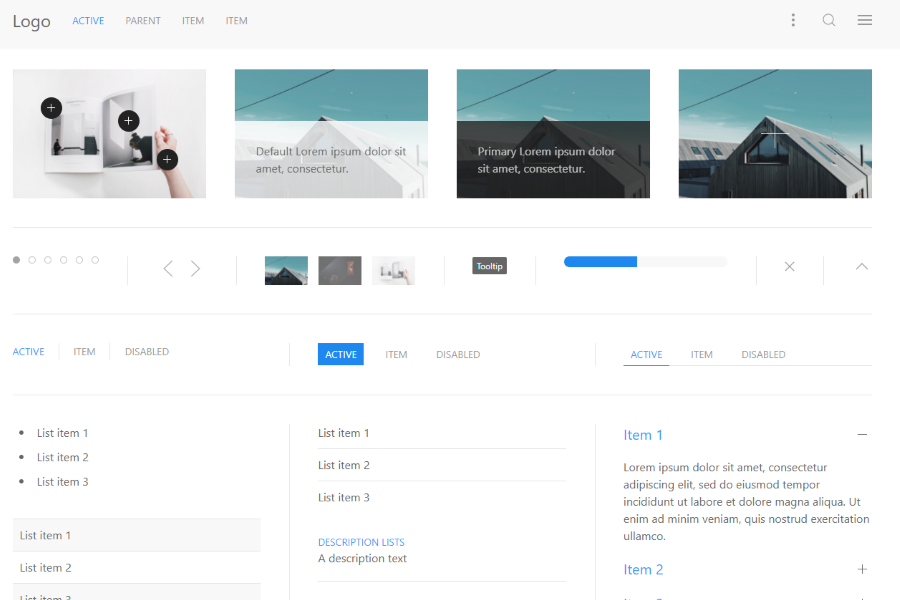
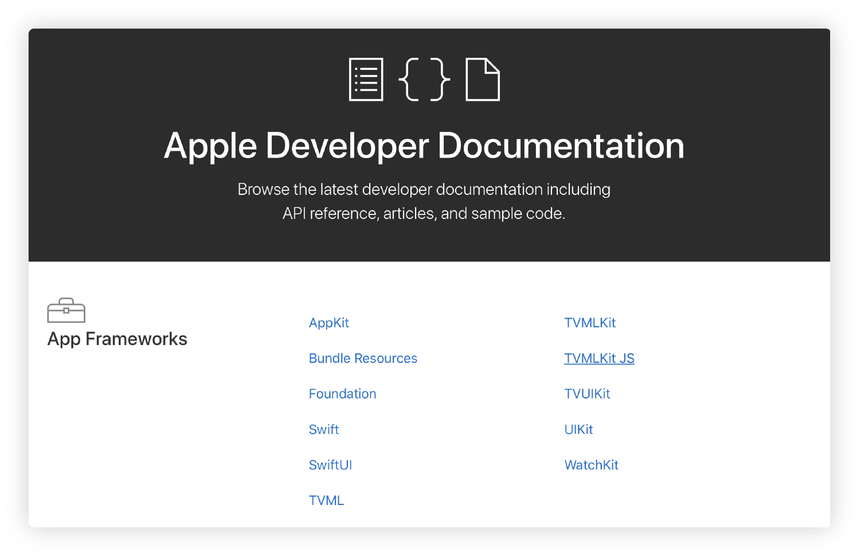
Итак, официальный сайт фреймворка Вы найдете по следующей ссылке.
Это англоязычный ресурс, на котором так же представлена официальная документация по библиотеке UIkit. Но на просторах интернета Вы можете найти и русскоязычный сайт, но я крайне не рекомендую его использовать, так как по сути это простой машинный перевод первого рассмотренного нами сайта и порой читая пояснение к тому или иному элементу фреймворка, вообще не понятно о чем идет речь.
Конечно, функционал фреймворка просто огромен и в течении двух уроков мы ни как не успеем рассмотреть даже малую его часть. Однако мы постараемся с вами реализовать не сложный пользовательский интерфейс, благодаря которому Вы сможете оценить возможности, которые предлагает UIkit и возможно он Вас заинтересует к дальнейшему, более углубленному изучению. Так же в видео версии я буду активно работать с документацией и соответственно, Вы будете видеть, откуда берутся различные используемые классы и возможно это поможет Вам в будущем самостоятельном обучении.
В разделе “Get Started” приведена инструкция по установке фреймворка и продублирована ссылка для скачивания библиотеки.
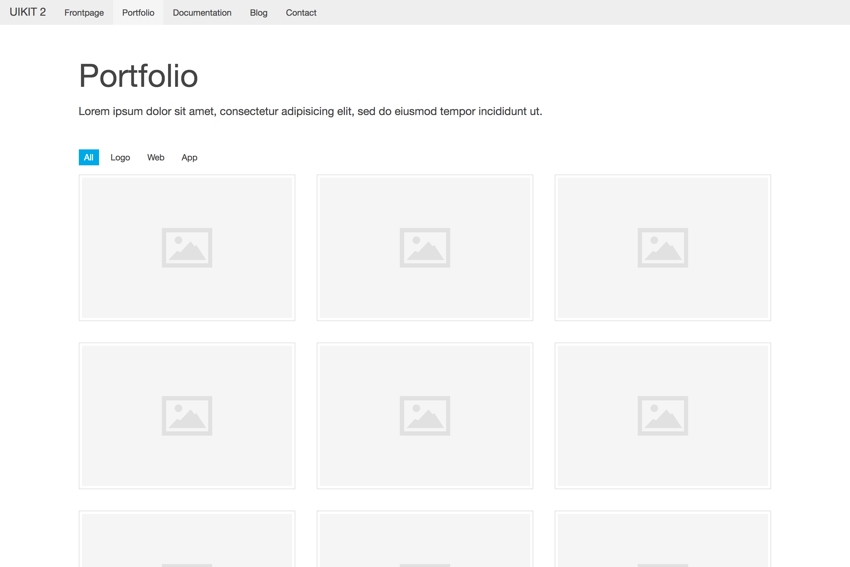
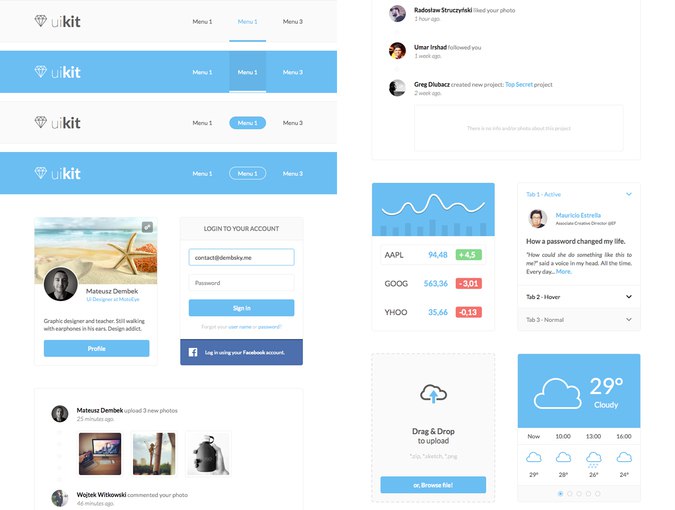
Кроме того в данном разделе присутствует ссылка на официальные uikit примеры, то есть разработчики привели несколько страниц созданных при помощи вышеуказанной библиотеки, то есть готовое практическое использование, хотя предлагаемые интерфейсы очень просты. То есть Вы всегда сможете открыть данные примеры и используя исходный код, рассмотреть принцип их создания.
Собственно на этом текстовая версия урока закончена, в видеоверсии мы с Вами выполним установку фреймворка и начнем создавать свой первый пользовательский интерфейс. При этом Вы:
узнаете как создавать горизонтальную навигационную панель;
научитесь работать с отступами;
узнаете как быстро создать различные иконки;
научитесь работать с ненумерованными списками;
узнаете как формируется выпадающие навигационные меню;
А так же в завершении данной части мы кратко познакомимся с механизмом формирования сеток и закрепим данное умение уже в продолжении этого урока.
На этом у меня все, жду Вас в видеоверсии данного урока. Всего Вам доброго и удачного кодирования!!!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
СмотретьАрхивы Курс: UIKit — SwiftBook
Описание курса
Вы продолжаете изучать программирование на Swift и это просто классно. Этот курс так же нацелен на начинающих, которые еще делают свои первые шаги в программировании и еще не знакомы с основами работ с пользовательским интерфейсом.
Этот курс так же нацелен на начинающих, которые еще делают свои первые шаги в программировании и еще не знакомы с основами работ с пользовательским интерфейсом.
Вы наверняка обратили внимание на то, что курс называется «фреймворк UIKit», а это значит, что здесь мы с вами познакомимся с фреймворком UIKit, который отвечает за все элементы пользовательского интерфейса (т.е. кнопки, картинки, слайдеры, текстовые поля, жесты и т.д.), что можно понять по приставке UI — User Interface (пользовательский интерфейс). В этом курсе мы с вами познакомимся со всеми необходимыми элементами пользовательского интерфейса, чтобы вы могли написать любое приложение и не чувствовали неловкость при взгляде на библиотеку объектов. 🙂
Здесь мы не просто познакомимся с элементами UI, но и разберем работу с каждым из них, так что вы сможете применять свои знания на практике сразу после просмотра конкретного видео.
Чтобы вам было комфортно проходить данный курс, убедитесь в том, что вы знакомы с основами языка Swift, так как здесь мы с вами на основах самого языка подробно останавливаться не будем, а будем исключительно использовать наши знания языка для практики с элементами UI.
Ну что, ребята, к новым целям и новым достижениям!
Содержание курса
Содержание
1. Intro (4:54)
2. UIButton и UILabel (22:50)
3. UISegmentedControl (9:55)
Тест 21-1
4. UISlider (13:01)
5. UITextField (18:34)
7. UIDatePicker (11:38)
Тест 21-2
8. UISwitch (7:17)
9. UIPickerView (19:47)
10. UITextView (23:08)
11. UIStepper (5:26)
Тест 21-3
12. UIActivityIndicatorView (6:11)
13. UIProgressView (4:30)
14. UITableView + UIImage (16:40)
Тест 21-4
15. UICollectionView (9:52)
16. UIStackView (17:50)
17. UITabBar (5:14)
Тест 21-5
18. WebKit (15:20)
19. UIContainerView (15:01)
20. UIPageViewController. Part 1 (10:18)
21. UIPageViewController. Part 2 (13:24)
Тест 21-6
22. UIPageViewController. Part 3 (9:02)
23. UIPageViewController. Part 4 (5:39)
24. UIGestureRecognizer (11:36)
Тест 21-7
25. Outro (1:04)
Общая продолжительность курса 4 часов 44 минуты 46 секунд.
Дополнительные изменения в watchOS 3 Framework — Xamarin
- Статья
- Чтение занимает 2 мин
Оцените свои впечатления
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
В этой статье рассматриваются дополнительные, незначительные изменения или усовершенствования существующих платформ для watchOS 3.
В дополнение к основным изменениям в iOS компания Apple внесла изменения в несколько существующих платформ в watchOS 3.
Основные данные
В основную платформу данных для наблюдения за OS 3 были внесены следующие улучшения.
- Корневые объекты нсманажедобжектконтекст поддерживают одновременную ошибку и выборку без сериализации.
- Класс нсперсистентсторекурдинатор поддерживает пул хранилищ данных SQLite.

- Нсманажедобжектконтекст объекты с хранилищами данных SQLite в режиме журнала Wal поддерживают новую функцию создания запросов, где контексты управляемых объектов (MOC) могут быть закреплены в конкретных версиях базы данных для последующей выборки и сбоя транзакций.
- Использование высокого уровня
NSPersistenceContainerдля ссылки наNSPersistentStoreCoordinatorNSPersistenceContainerи другие основные ресурсы по настройке данных. - Было добавлено несколько новых удобных методов для
NSManagedObjectупрощения выборки и создания подклассов.
Дополнительные сведения см. в справочнике по основной платформе данныхApple.
Основное движение
В основную платформу Motion для наблюдения за OS 3 были внесены следующие улучшения.
- Новое событие Motion устройства использует акселерометр и гироскопом для предоставления обновлений движения и ориентации. Приложение может зарегистрироваться для этого обновления (в тарифах до 100Hz).

- Новое событие Педометер позволяет быстро получать уведомления в режиме реального времени при приостановке и возобновлении работы пользователя. Используйте кмпедометер для регистрации в качестве основного или фонового события педометер.
Foundation
В базовую платформу для наблюдения за OS 3 были внесены следующие улучшения.
- Новый класс нсдатеинтервал используется для вычисления интервалов даты и времени, таких как длительность, для сравнения интервалов и тестирования для пересечения интервалов.
- К классу нслокал были добавлены несколько новых свойств для получения локальных сведений и доступных форматов отображаемых данных.
- Используйте новый класс нсмеасуремент для преобразования между разными единицами измерения (ЕИ) или вычисления значений в разных уомс.
- Используйте новый класс нсмеасурементформаттер , чтобы отформатировать локализованные измерения для отображения конечному пользователю.
- Используйте новые классы нсунит и нсдименсион для представления конкретных уомс.

HealthKit
В HealthKit Framework для наблюдения за OS 3 были внесены следующие улучшения.
- Используйте новый класс хкворкаутконфигуратион , чтобы указать и
LocationTypeдля тренировки. - Для работы с коляска связанными данными о работоспособности были добавлены новые хквхилчаирусеобжект и метод класса хкхеалссторе .
- Добавлены новые ключи метаданных для типов погоды (например
HKWeatherConditionClear, иHKWeatherConditionCloudy), а также были добавлены типы тренировок (такие какHKWorkoutActivityTypeFlexibilityиHKWorkoutActivityTypeWheelchairRunPace).
HomeKit
В HomeKit Framework для наблюдения за OS 3 были внесены следующие улучшения.
- Добавлена возможность просмотра и взаимодействия с HomeKit подключенными IP-камерами.
- Добавлены несколько новых служб и характеристик.
- Добавлен дополнительный контекст и конфигурация основных служб и служб Link Services.

PassKit
В PassKit Framework для наблюдения за OS 3 были внесены следующие улучшения.
UIKit
В UIKit Framework для наблюдения за OS 3 были внесены следующие улучшения.
- Для поддержки динамического типа в метках текстовые поля и текстовые поля используют новый
PreferredFontForTextStyleметодUIFontкласса. ColorWithDisplayP3Метод добавлен для поддержки расширенного цвета.
iOS с нуля с Swift: первые шаги с UIKit
UIKit — это фреймворк, который вы будете использовать чаще всего при разработке приложений для iOS. Он определяет основные компоненты приложения iOS, от ярлыков и кнопок до табличных представлений и контроллеров навигации. В этой статье мы не только начнем исследование фреймворка UIKit, но также рассмотрим внутреннюю часть проекта iOS и основные строительные блоки приложений iOS.
Что такое UIKit Framework?
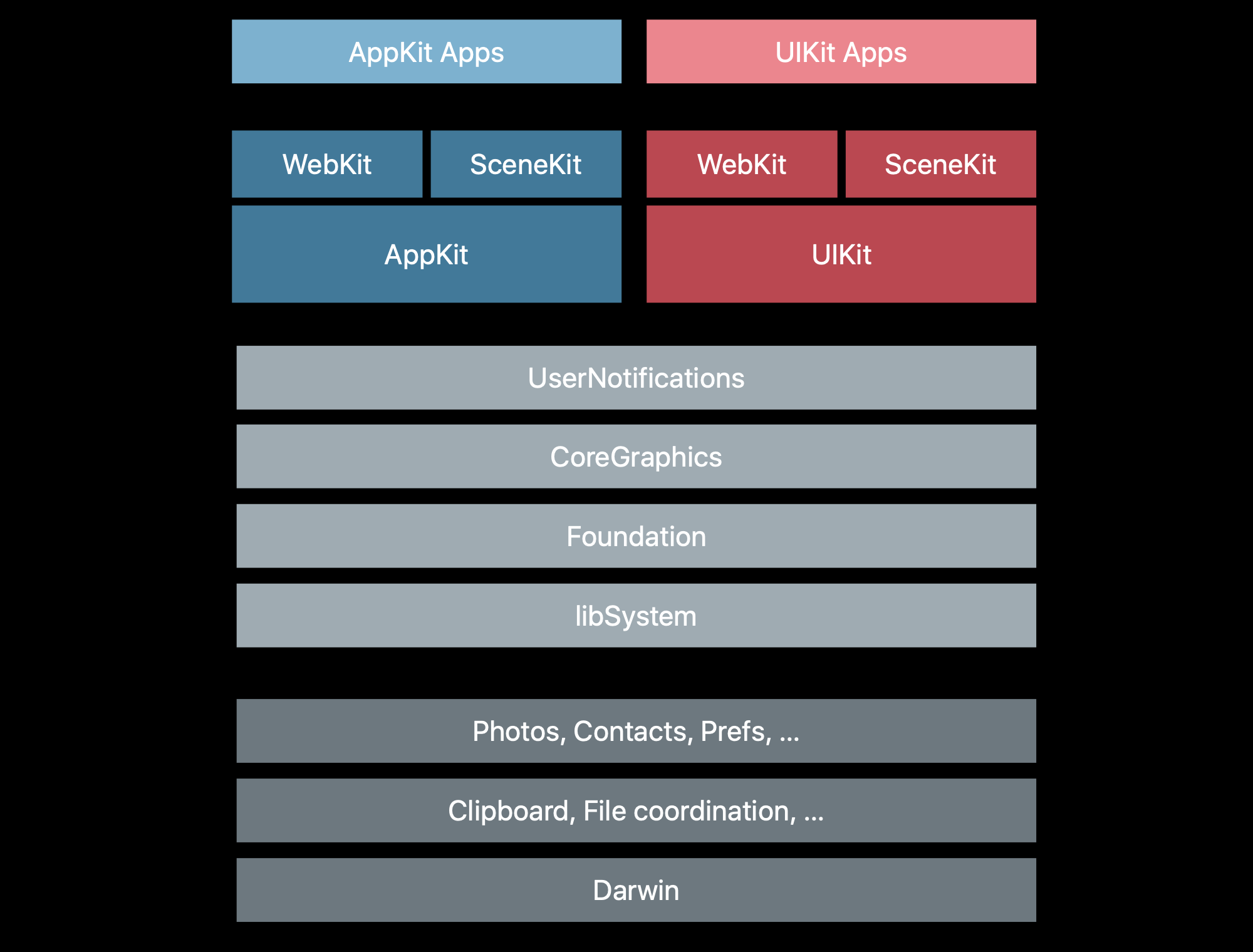
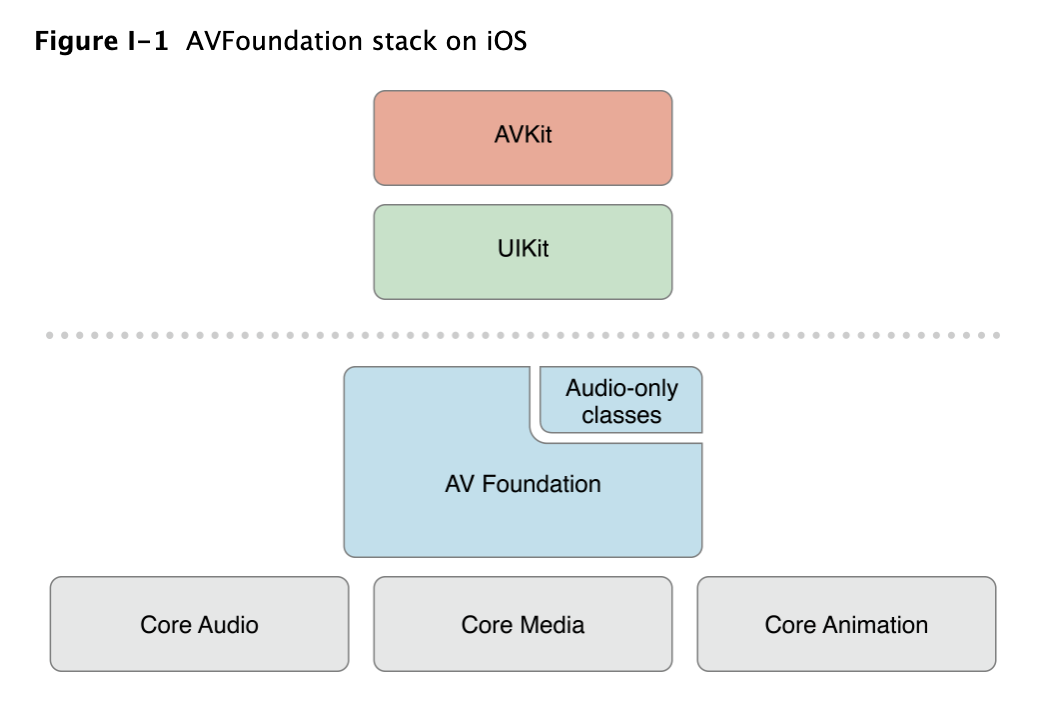
В то время как платформа Foundation определяет классы, протоколы и функции для разработки под iOS и OS X, платформа UIKit предназначена исключительно для разработки под iOS. Это эквивалент Application Kit или платформы AppKit для разработки под OS X.
Это эквивалент Application Kit или платформы AppKit для разработки под OS X.
Как и Foundation, UIKit определяет классы, протоколы, функции, типы данных и константы. Он также добавляет дополнительные функциональные возможности к различным NSValue классам, таким как NSObject , NSString и NSValue
Категории Objective C — удобный способ добавить дополнительные методы к существующим классам без необходимости создавать подклассы. Они похожи на расширения Swift. Прочтите этот урок от Аарона Крабтри, если вы хотите узнать больше о категориях Objective-C.
Вместо того, чтобы исследовать ключевые классы UIKit, как мы это делали для платформы Foundation, мы собираемся создать новый проект для iOS и исследовать классы, с которыми мы сталкиваемся. При таком подходе быстро станет ясно, в каком контексте используется класс, как каждый класс вписывается в более широкую схему приложения iOS и какую роль он играет.
Новое начало
Запустите Xcode и создайте новый проект, выбрав New> Project … в меню File . В разделе iOS слева выберите категорию приложений . Из списка шаблонов проектов выберите шаблон приложения Single View .
Шаблон приложения Single View содержит основные строительные блоки приложения для iOS, что делает его хорошим местом для начала нашего путешествия.
Назовите проект FirstSteps и введите название и идентификатор организации. Установите язык на Swift и установите устройства на iPhone . Оставьте флажки внизу непроверенными.
Сообщите Xcode, где вы хотите сохранить новый проект, и убедитесь, что проект находится под контролем версий, установив флажок « Создать репозиторий Git на моем Mac» . Пересмотрите эту статью для получения дополнительной информации о контроле версий и его преимуществах.
Файлы и папки
С тех пор, как мы в последний раз создавали проект iOS с нуля, мы узнали немало нового, поэтому неплохо было бы изучить различные файлы и папки нашего нового проекта, чтобы узнать, не звонят ли они в колокол.
В Навигаторе проекта вы должны увидеть две папки в корне проекта:
- Товары
- папка с именем вашего проекта, FirstSteps в этом примере
Давайте посмотрим на содержимое каждой из этих папок.
Товары
Папка « Продукты » в настоящее время содержит один элемент. Он носит название проекта и имеет расширение .app . Папка « Продукты » содержит приложение или приложения, созданные проектом после компиляции исходного кода.
Вы заметили, что FirstSteps .app выделен красным? Всякий раз, когда Xcode не может найти файл, он выделяет файл красным цветом. Не беспокойся, хотя. Поскольку проект еще не скомпилирован, Xcode еще не создал продукт.
Папка проекта
Большая часть вашего времени проводится в папке проекта, которая в настоящее время содержит шесть файлов. Первые два файла, AppDelegate.swift и ViewController .swift , являются исходными файлами. Эти файлы содержат исходный код приложения.
Main.storyboard содержит пользовательский интерфейс приложения. Мы уже работали с раскадровками ранее в этой серии. Обратите внимание, что есть вторая раскадровка, LaunchScreen.storyboard . Эта раскадровка используется операционной системой при запуске приложения. Вместо того чтобы показывать пустое представление, операционная система использует эту раскадровку для динамического создания образа запуска, который отображается пользователю при загрузке приложения.
Info.plist , обычно называемый файлом проекта «info-dot-plist», представляет собой список свойств, который содержит различные параметры конфигурации. Большинство этих параметров также можно изменить, выбрав проект в Навигаторе проектов , выбрав цель в списке « Цели» и открыв вкладки « Общие» , « Возможности» и « Информация» .
Большинство этих параметров также можно изменить, выбрав проект в Навигаторе проектов , выбрав цель в списке « Цели» и открыв вкладки « Общие» , « Возможности» и « Информация» .
Assets.xcassets — это специальный тип папки для хранения ресурсов вашего проекта, таких как изображения.
Компоненты приложения
Теперь, когда мы знаем, для чего предназначены различные файлы и папки в нашем проекте, пришло время изучить различные компоненты приложения для iOS. Продолжая наше путешествие, мы столкнемся с несколькими классами, которые принадлежат UIKit. Каждый класс, принадлежащий платформе UIKit, начинается с префикса класса UI . Помните, что базовые классы имеют префикс NS .
Модель Модель-Вид-Контроллер
Прежде чем мы начнем исследовать инфраструктуру UIKit, я хочу поговорить о шаблоне Model-View-Controller (MVC). Шаблон MVC является одним из самых распространенных шаблонов в объектно-ориентированном программировании. Он способствует повторному использованию кода и имеет тесные связи с концепцией разделения обязанностей или интересов. Одной из основных целей шаблона MVC является отделение бизнес-логики приложения от уровня представления.
Он способствует повторному использованию кода и имеет тесные связи с концепцией разделения обязанностей или интересов. Одной из основных целей шаблона MVC является отделение бизнес-логики приложения от уровня представления.
Cocoa Touch охватывает шаблон MVC, что означает, что важно понимать, что это такое и как оно работает. Другими словами, благодаря пониманию шаблона MVC будет гораздо легче понять, как различные компоненты приложения iOS работают вместе.
В шаблоне MVC уровень модели контролирует бизнес-логику приложения. Например, взаимодействие с базой данных является обязанностью модельного уровня. Уровень представления представляет данные, которыми управляет уровень модели, пользователю. Уровень представления управляет пользовательским интерфейсом и пользовательским вводом.
Контроллер — это клей между слоем модели и слоем вида. В то время как уровень модели и уровень представления не знают о существовании друг друга, контроллер знает об обоих.
Поскольку контроллер знает о модели и представлении, это часто наименее многократно используемая часть приложения. Чем меньше объект знает о своей среде и объектах, с которыми он взаимодействует, тем легче его повторно использовать.
Чем меньше объект знает о своей среде и объектах, с которыми он взаимодействует, тем легче его повторно использовать.
UIApplication Несмотря на то, что класс UIApplication является ключевым компонентом каждого приложения iOS, вы не будете взаимодействовать с ним очень часто, и вы редко, если вообще когда-либо будете чувствовать необходимость подкласса UIApplication .
Когда приложение запускается, создается синглтон этого класса. Вы помните, что такое одноэлементный объект ? Это означает, что в течение времени жизни приложения создается только один экземпляр UIApplication класса UIApplication .
Экземпляр UIApplication является точкой входа для взаимодействия с пользователем и отправляет события соответствующим целевым объектам. Точный смысл этого станет ясен через несколько минут, когда мы посмотрим на контроллеры представления.
В приложениях iOS с экземпляром UIApplication связан объект делегата. Всякий раз, когда вы создаете проект iOS, используя один из предоставленных шаблонов, XCode создаст класс делегата приложения для вас. Посмотрите на имена исходных файлов в папке проекта в Project Navigator . Первый файл называется AppDelegate.swift .
Всякий раз, когда вы создаете проект iOS, используя один из предоставленных шаблонов, XCode создаст класс делегата приложения для вас. Посмотрите на имена исходных файлов в папке проекта в Project Navigator . Первый файл называется AppDelegate.swift .
Экземпляр этого класса является делегатом синглтона UIApplication . Прежде чем более детально взглянуть на класс AppDelegate , нам нужно понять, что такое шаблон делегата.
Оле Бегеманн написал отличную статью о последовательности запуска типичного приложения для iOS. В своей статье Оле рассказывает о различных задействованных компонентах и их роли во время запуска приложения. Я настоятельно рекомендую прочитать эту статью, если вы хотите лучше понять роль класса UIApplication .
Шаблон делегата
Шаблон делегата широко используется в Cocoa и Cocoa Touch. В будущей статье этой серии, в которой мы рассмотрим все входы и выходы табличных представлений, вы обнаружите, что табличные представления в значительной степени зависят от шаблона делегата (и источника данных).
Как и шаблон MVC, делегирование является распространенным в объектно-ориентированном программировании. Шаблон делегата в Cocoa Touch, однако, немного отличается, поскольку он использует протокол делегата для определения поведения объекта делегата.
Давайте прыгнем вперед и посмотрим на таблицы. Если вы провели какое-то время с iPhone или iPad, то класс UITableView должен быть вам знаком. Он представляет упорядоченный список данных пользователю, и он делает эту работу очень хорошо.
Как табличное представление знает, что делать, когда постукивают по строке? Это поведение включено в класс UITableView ? Конечно, нет, потому что это поведение варьируется от приложения к приложению. Если бы мы включили это поведение в класс UITableView , его нельзя было бы использовать повторно.
Табличное представление передает эту ответственность на объект делегата. Иными словами, он делегирует эту задачу другому объекту, объекту делегата . Потратьте немного времени, чтобы проверить ссылку на класс класса
Потратьте немного времени, чтобы проверить ссылку на класс класса UITableView . У этого есть два свойства, названные dataSource и delegate . delegate уведомляется табличным представлением, когда пользователь касается строки. Ответственность за это событие касания несет объект-делегат.
Источник данных табличного представления аналогичен. Основное отличие состоит в том, что табличное представление запрашивает объект источника данных о данных, которые ему необходимо отобразить.
Объекты делегата и источника данных, такие как объекты delegate табличного представления и dataSource , почти всегда являются пользовательскими классами. В большинстве случаев разработчик должен создать и реализовать эти классы, потому что их реализация специфична для каждого приложения.
Делегат приложения
Теперь, когда мы знаем, что такое делегирование, пришло время изучить созданный для нас класс AppDelegate Xcode. При запуске приложения приложение создает экземпляр класса
При запуске приложения приложение создает экземпляр класса AppDelegate . Этот экземпляр AppDelegate затем устанавливается как делегат экземпляра UIApplication операционной системы, созданной для вашего приложения. Вы никогда явно не создаете экземпляр объекта делегата приложения.
Откройте AppDelegate.swift, чтобы проверить реализацию класса AppDelegate . Игнорируя комментарии вверху, первая строка импортирует UIKit-фреймворк, чтобы мы могли работать с его классами и протоколами.
На следующей строке мы видим что-то, что мы еще не рассмотрели, атрибут. Атрибуты в Swift начинаются с символа @ и могут рассматриваться как инструкции для компилятора. @UIApplicationMain сообщает компилятору, что AppDelegate — это класс, который должен использоваться в качестве делегата приложения. Это все, что вам нужно знать об этом атрибуте на данный момент.
Следующая строка должна выглядеть знакомо. Это начало объявления класса
AppDelegate . Он указывает имя класса и родительский класс класса, UIResponder .
Он также сообщает компилятору, что AppDelegate соответствует протоколу UIApplicationDelegate . Это неудивительно, так как мы уже знаем, что AppDelegate служит делегатом приложения.
1 2 3 | class AppDelegate: UIResponder, UIApplicationDelegate { … } |
Следующая строка является объявлением свойства для свойства window . Обратите внимание, что свойство является переменной типа UIWindow? , Класс UIWindow является подклассом UIView , базового класса для представлений на iOS.
Наиболее интересной частью интерфейса класса AppDelegate является протокол UIApplicationDelegate . Взгляните на ссылку протокола
Взгляните на ссылку протокола UIApplicationDelegate для полного списка методов, которые определяет протокол.
Протокол определяет десятки методов, и я рекомендую вам изучить некоторые из них, чтобы получить представление о возможностях протокола. На данный момент наиболее интересным для нас является метод application(_:didFinishLaunchingWithOptions:) .
Когда объект UIApplication завершил подготовку приложения к запуску, он уведомляет своего делегата, объект AppDelegate , о том, что приложение собирается запустить.
Почему он уведомляет делегата приложения об этом событии? Экземпляр UIApplication уведомляет своего делегата об этом событии, чтобы у него была возможность подготовиться к запуску приложения. Реализация application(_:didFinishLaunchingWithOptions:) довольно коротка, как вы можете видеть ниже.
1 2 3 4 | func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { // Override point for customization after application launch. return true } |
Он предоставляет ссылку на экземпляр UIApplication и словарь опций. Вы можете пока игнорировать словарь опций. Чтобы убедиться, что приложение запускается операционной системой, мы возвращаем true .
Раскадровка
Проект Xcode содержит еще один интересный файл, Main.storyboard . Раскадровка определяет, как выглядит пользовательский интерфейс вашего приложения. По умолчанию раскадровка называется Main.storyboard . Выберите раскадровку, чтобы открыть ее.
В настоящее время раскадровка содержит один вид в центральной рабочей области. Справа от Project Navigator вы можете увидеть список элементов, которые являются объектами, которые вы видите в представлении. Верхний элемент View Scene Scene содержит один дочерний элемент View Controller .
Объект View Controller также имеет несколько дочерних элементов, но есть один, который представляет для нас особый интерес, объект с именем View . Помните обсуждение о шаблоне MVC. Теперь вы можете увидеть шаблон MVC в действии. В данный момент модель отсутствует, но у нас есть представление, объект View и контроллер, объект View Controller .
Помните обсуждение о шаблоне MVC. Теперь вы можете увидеть шаблон MVC в действии. В данный момент модель отсутствует, но у нас есть представление, объект View и контроллер, объект View Controller .
Когда приложение запускается, раскадровка используется для создания пользовательского интерфейса приложения. Контроллер представления автоматически создается, как и представление контроллера представления. Объект View в раскадровке управляется контроллером представления.
Подожди минуту. Где я могу найти класс контроллера представления в раскадровке? Как я могу изменить его поведение, чтобы создать уникальное приложение? Выберите объект View Controller слева и откройте Identity Inspector справа.
Инспектор личных данных расскажет вам все, что вам нужно знать. Вверху, в разделе Custom Class , вы можете увидеть имя класса контроллера представления, ViewController . Вы заметили, что файл, о котором мы еще не говорили, носит то же имя? Мы рассмотрим этот файл через несколько минут.
Контроллер представления создан для нас, потому что это начальный контроллер представления раскадровки. Это указано в раскадровке стрелкой, указывающей на сцену View Controller .
UIViewController Если вы откроете ViewController.swift , вы заметите, что класс ViewController является подклассом UIViewController . Как и AppDelegate , класс UIViewController является подклассом UIResponder . Контроллеры представления или их подклассы попадают в категорию контроллеров шаблона MVC. Как следует из названия, они управляют представлением, экземпляром класса UIView , который принадлежит категории представления шаблона MVC.
Как мы увидим позже, контроллер представления управляет представлением и его подпредставлениями. Для этого контроллеру представления необходимо знать о представлении. Другими словами, он должен иметь ссылку на представление.
Контроллер представления в раскадровке имеет ссылку на представление. Вы можете убедиться в этом, выбрав контроллер представления в раскадровке и открыв инспектор соединений справа.
В Инспекторе соединений вы должны увидеть раздел « Розетки» . Термин «аутлет» — это модное слово для свойства, которое вы можете установить в раскадровке. Наведите указатель мыши на розетку с именем view и посмотрите, как подсвечивается вид в рабочей области. Это связь между контроллером представления и представлением.
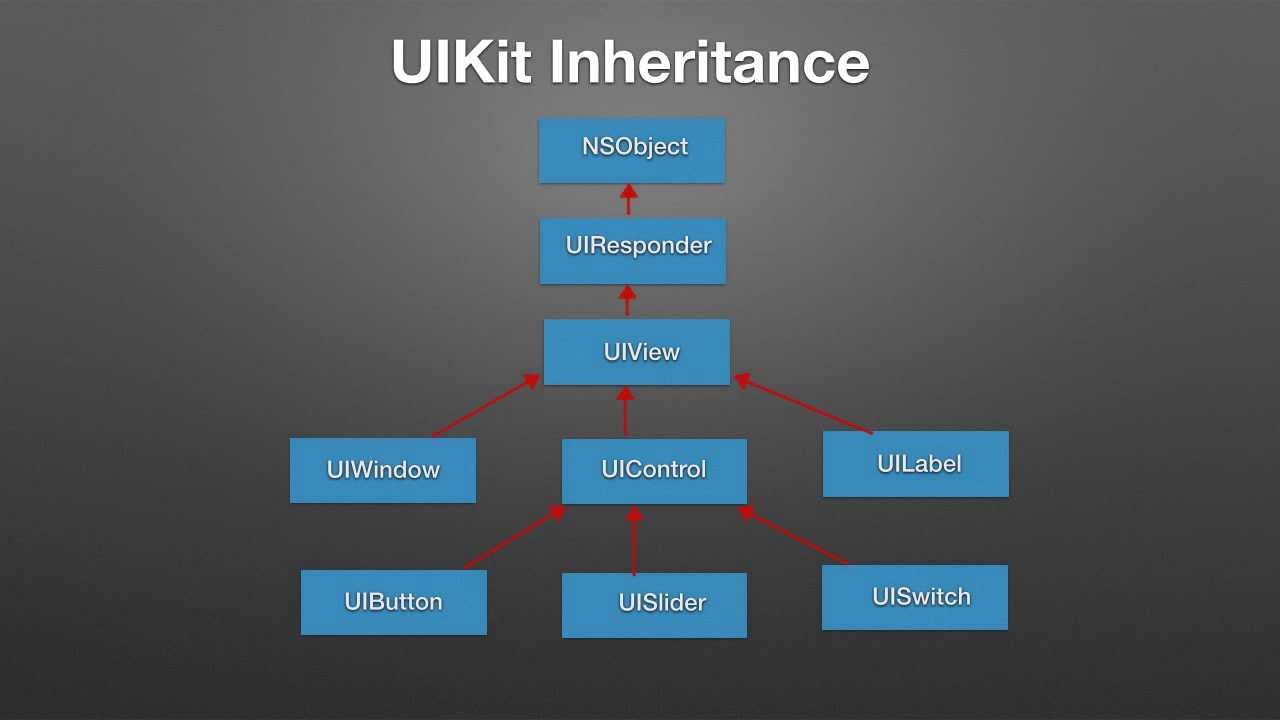
UIView Даже если ваше приложение может иметь только один экземпляр UIWindow , оно может иметь много представлений. Класс UIView является важным компонентом инфраструктуры UIKit, поскольку многие классы наследуют его — прямо или косвенно.
Пересмотрите Main.storyboard , выбрав его, и посмотрите на библиотеку объектов в нижней части инспектора .
Просмотрите библиотеку объектов и перетащите метку и кнопку в представление в рабочей области. Неважно, где вы размещаете их в представлении, пока они находятся в представлении контроллера представления.
Обратите внимание, что два новых объекта были добавлены в раздел « Объекты » слева. И метка ( UILabel ), и кнопка ( UIButton ) наследуются от UIView . Вы заметили, что объекты Label и Button имеют небольшой отступ по сравнению с объектом View ? Это указывает на то, что объекты Label и Button являются подпредставлениями объекта View . Представление может иметь одно или несколько подпредставлений, которыми оно управляет.
Как я упоминал ранее, класс UIView является важным компонентом UIKit. Представление управляет прямоугольной областью или рамкой на экране. Он управляет содержимым области, подпредставлениями и любым взаимодействием с содержимым представления. Класс
Он управляет содержимым области, подпредставлениями и любым взаимодействием с содержимым представления. Класс UIView является подклассом UIResponder . Вы узнаете намного больше о взглядах в течение этой серии.
Магазины
Давайте рассмотрим пример, иллюстрирующий связь между раскадровкой, представлением, которое она содержит, и контроллером представления. Эти три компонента важны, и я хочу убедиться, что вы понимаете, как они работают вместе.
Несколько мгновений назад вы добавили метку и кнопку в представление контроллера представления. Как контроллер представления узнает об этих объектах? На данный момент они не отображаются в Инспекторе соединений , но мы можем изменить это, сообщив о них контроллеру представления. Откройте ViewController.swift и добавьте свойство для метки и одно для кнопки.
01 02 03 04 05 06 07 08 09 10 | import UIKit
class ViewController: UIViewController {
@IBOutlet var myLabel: UILabel! @IBOutlet var myButton: UIButton!
…
} |
При добавлении атрибута @IBOutlet к объявлению свойства свойства появляются в Инспекторе соединений в раскадровке, и это то, что нам нужно.
Вернитесь к раскадровке, выберите объект View Controller в View Controller Scene и откройте Инспектор соединений справа. Новые свойства теперь перечислены в списке торговых точек . Однако контроллер представления еще не установил связь между новыми свойствами и объектами в раскадровке.
Это легко исправить. Перетащите myLabel от пустого круга слева от выхода myLabel к метке в рабочей области. Это создаст соединение. Контроллер представления теперь знает о метке. Повторите этот шаг для кнопки.
Хотя мы можем изменить текст метки в раскадровке, давайте сделаем это в контроллере представления, чтобы проиллюстрировать, что контроллер представления имеет доступ к метке и кнопке в раскадровке.
Откройте ViewController.swift и найдите метод viewDidLoad() . Измените метод viewDidLoad() чтобы отразить реализацию ниже. Комментарии были опущены для ясности.
1 2 3 4 5 | override func viewDidLoad() { super.viewDidLoad()
myLabel.text = «This is an instance of a UILabel.» } |
Мы можем отправлять сообщения в свойство label, используя свойство myLabel контроллера представления. Мы можем изменить текст метки, установив свойство text метки, используя строковый литерал.
1 | myLabel.text = «This is an instance of a UILabel.» |
Метод viewDidLoad() автоматически вызывается, когда контроллер представления загружает свое представление. Ключевое слово override указывает, что мы переопределяем метод, определенный классом выше в дереве наследования. Класс UIViewController , родительский класс класса ViewController , реализует этот метод.
Также обратите внимание, что мы вызываем viewDidLoad() для super . Что super ? Так же, как self ссылается на текущий экземпляр, super ссылается на родительский класс, UIViewController . Другими словами, мы вызываем метод viewDidLoad() в суперклассе. Это часто важно при переопределении метода в подклассе, потому что суперкласс может выполнять важные задачи в своей собственной реализации, и мы не хотим ничего ломать.
Запустите приложение в симуляторе, нажав кнопку « Выполнить» в левом верхнем углу. Обратите внимание, что текст метки был обновлен. Не беспокойтесь о положении метки и кнопки. Это то, что мы исправим в следующем уроке.
действия
В этой статье мы исследовали много нового. Я хочу закончить эту часть разговора о действиях. Как и розетки, действия — это не что иное, как методы, к которым вы можете получить доступ в раскадровке.
Посмотрим, как это работает. Откройте ViewController.swift и добавьте следующий метод ниже метода viewDidLoad() .
01 02 03 04 05 06 07 08 09 10 11 12 | @IBAction func changeColor(sender: UIButton) { print(sender.classForCoder) print(sender.superclass)
let r = CGFloat(arc4random() % 255) let g = CGFloat(arc4random() % 255) let b = CGFloat(arc4random() % 255)
let color = UIColor(red: (r/255.0), green: (g/255.0), blue: (b/255.0), alpha: 1.0)
view.backgroundColor = color } |
Не @IBAction атрибутом @IBAction . Этот атрибут указывает, что метод является действием и, следовательно, доступен в раскадровке. Если мы подробнее рассмотрим действие
Если мы подробнее рассмотрим действие changeColor(_:) , то увидим, что оно принимает один аргумент типа UIButton .
Как следует из имени аргумента, аргумент метода или действия — это объект, который отправил сообщение в контроллер представления. Я объясню это более подробно всего лишь немного.
Еще раз зайдите в раскадровку, выберите объект View Controller в представлении View Controller Scene и откройте Инспектор соединений . В Инспекторе соединений , « Полученные действия» появился новый раздел, и только что добавленное действие перечислено в этом разделе.
Перетащите из пустого круга слева от действия на кнопку в рабочей области. Должно появиться всплывающее меню со списком параметров. Список содержит все возможные события, на которые может ответить кнопка. То, что нас интересует, это Touch Up Inside . Это событие срабатывает, когда пользователь касается кнопки и поднимает палец в пределах кнопки.
Запустите приложение еще раз и нажмите кнопку. Вид контроллера представления должен менять цвет каждый раз, когда вы нажимаете кнопку. Мы добавили два оператора печати к changeColor(_:) . Посмотрим, как будет выглядеть вывод, когда вы нажмете кнопку.
1 2 | UIButton Optional(UIControl) |
Первая строка отображает класс отправителя, экземпляр UIButton . Это доказывает, что именно кнопка вызывает этот метод на контроллере представления. Он отправляет сообщение changeColor(_:) в контроллер представления.
Вторая строка отображает суперкласс отправителя. Помните, что не у каждого класса есть суперкласс. Вот почему мы вернемся по желанию. Выходные данные говорят нам, что родительским классом UIButton является UIControl .
Сам метод довольно прост. Мы генерируем три случайных целых числа от 0 до 255 , передаем эти значения в init(red:green:blue:alpha:) для генерации случайного цвета и обновляем цвет фона представления контроллера представления случайно сгенерированным цветом. Обратите внимание, что
Обратите внимание, что view ссылается на представление, которым управляет контроллер представления.
Вывод
В этой статье мы рассмотрели несколько классов UIKit-фреймворка и подробно рассмотрели различные компоненты приложения для iOS. Мы будем исследовать и работать со структурой UIKit более подробно в оставшейся части этой серии. Если вы не до конца понимаете различные концепции и модели, то я уверен, что вы поймете, как сериал прогрессирует.
Если у вас есть какие-либо вопросы или комментарии, вы можете оставить их в комментариях ниже или обратиться ко мне в Twitter .
В чем разница между фреймворком SwiftUI и UIKit? | by Чагатай Эмекчи | Mobile Development
Apple анонсировала SwiftUI на последней конференции WWDC. Итак, что такое SwiftUI? Что это значит для разработчиков iOS? 🤔
SwiftUI — это набор инструментов пользовательского интерфейса, который позволяет нам разрабатывать приложения. С этим описанием все в порядке, но у нас уже был UIKit, в чем разница между SwiftUI и UIKit framework?
Согласно документации Apple Developer:
- SwiftUI, объявите пользовательский интерфейс и поведение вашего приложения на каждой платформе.

- UIKit, создание и управление графическим пользовательским интерфейсом, управляемым событиями, для вашего приложения iOS или tvOS.
Одним из основных различий между SwiftUI и UIKit является то, что SwitUI является декларативной структурой, а UIKit — императивной структурой. В UIKit мы могли бы сделать функцию, которая будет вызываться при нажатии кнопки или изменении средства выбора. Внутри этой функции, после того как вы прочитали какое-то значение из другого компонента или сервера, мы регулярно обновляем пользовательский интерфейс. Нам нужно отслеживать состояние пользовательского интерфейса, корректно обновляя его.Если мы забудем обновить пользовательский интерфейс, пользователь может оперировать неправильными данными. Например, если вы обновили источник данных табличного представления, но не обновили табличное представление, то пользователь увидит неверные данные в строке. Это большая проблема для наших пользователей.
Напротив, в SwiftUI данные могут автоматически связываться с элементами пользовательского интерфейса, поэтому нам не нужно отслеживать состояние пользовательского интерфейса. Как программист, все, что нам нужно сделать, это настроить элементы данных с компонентами SwiftUI.SwiftUI берет на себя ответственность за то, чтобы экран отражал описание в дереве представления.
Как программист, все, что нам нужно сделать, это настроить элементы данных с компонентами SwiftUI.SwiftUI берет на себя ответственность за то, чтобы экран отражал описание в дереве представления.
Другие различия между SwiftUI и UIKit, это производительность. В UIKit каждое представление происходит от класса с именем UIView , который имеет множество свойств и методов, но в SwiftUI представления представляют собой структуру, а не класс. Каждый класс представления в UIKit наследуется от UIView. Таким образом, есть много функций, которые нам могут не понадобиться, например, цвет фона, слой для рендеринга его содержимого и многое другое.Но в SwiftUI все наши представления являются структурами, и их создание практически бесплатно. Структура просмотра соответствует только протоколу просмотра. Никаких дополнительных значений, унаследованных от родительских классов, таких как UIKit.
Несмотря на то, что SwiftUI — молодой фреймворк, он имеет очень полезные преимущества для разработчиков iOS. Я думаю, что это также будет будущее программирования для iOS. Итак, вы должны начать новый проект со SwiftUI. 💪
Я думаю, что это также будет будущее программирования для iOS. Итак, вы должны начать новый проект со SwiftUI. 💪
Понимание основ UIKit: основы фреймворка
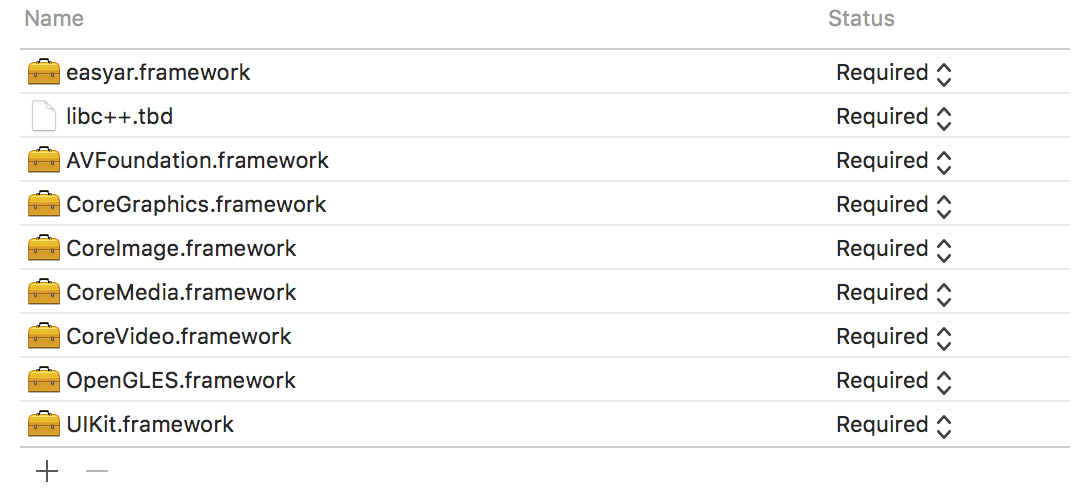
Платформа UIKIT: UserInterfaceKit СТРУКТУРА UIKIT ( UIKit.framework ) предоставляет важнейшую инфраструктуру, необходимую для создания приложений iOS и управления ими. Эта структура предоставляет архитектуру окон и представлений, необходимую для управления пользовательским интерфейсом приложения, инфраструктуру обработки событий, необходимую для ответа на ввод пользователя, и модель приложения, необходимую для управления основным циклом выполнения и взаимодействия с системой.
Эта платформа в основном предназначена для приложений IOS. Он входит в структуру касания какао. В нем много классов.
Заинтересованы в онлайн-обучении IOS? Вы находитесь в нужном месте.Начни учиться!
COCOAFrameWork —> Разработка приложений MAC
Основная графика —> I phone Разработка приложений
- Изображение пользовательского интерфейса
- Просмотр пользовательского интерфейса
- Просмотр изображения пользовательского интерфейса
- Кнопка пользовательского интерфейса
- Этикетка пользовательского интерфейса
- UI сегментированный элемент управления
- Ползунок пользовательского интерфейса
- Просмотр прогресса пользовательского интерфейса
- Представление таблицы пользовательского интерфейса
- Ячейка представления таблицы пользовательского интерфейса
- Управление страницей пользовательского интерфейса
- Просмотр предупреждений пользовательского интерфейса
- Лист действий пользовательского интерфейса
- вид средства выбора пользовательского интерфейса
- Средство выбора даты пользовательского интерфейса
- Переключатель пользовательского интерфейса
- Панель навигации пользовательского интерфейса
- Кнопка панели пользовательского интерфейса
- Панель вкладок пользовательского интерфейса
- Окно пользовательского интерфейса
- Цвет пользовательского интерфейса
- Шрифт пользовательского интерфейса
- Просмотр прокрутки пользовательского интерфейса
- Веб-представление пользовательского интерфейса
- Просмотр карты пользовательского интерфейса
- Акселерометр пользовательского интерфейса
- Ускорение пользовательского интерфейса
- Устройство пользовательского интерфейса
- Экран пользовательского интерфейса
- Локальные уведомления пользовательского интерфейса
- Распознаватель жестов пользовательского интерфейса
- Монтажная плата пользовательского интерфейса
- Пользовательский интерфейс всплывает над элементом управления
- Текстовое представление пользовательского интерфейса
- Текстовое поле пользовательского интерфейса
- Панель инструментов пользовательского интерфейса
- сенсорный интерфейс
 ч файл:-
ч файл:- . # Импортировать
@ interface b8 hello world view controller Контроллер пользовательского интерфейса
{
Я хочу, чтобы UIButton *btn;
Я хочу, чтобы UILabel *lbl;
}
-(I BACTION) нажата кнопка;
@конец
. м файл:- # import b8 hello world view controller . час"
@ реализация контроллера b8 hello world view
- (IBAaction) кнопка нажата
{
Lbl .text = @ «Привет, мир!!»;
Себя .view backgroundColor = [Цвет пользовательского интерфейса TableviewBackground];
}
-(void) диаллок
{
[Супер просмотр DidLoad];
}
@конец XIB-ФАЙЛ:-
Часто задаваемые вопросы и ответы об интервью с iPhone
Что должен включать UIKit? — WhoMadeWhat
Наборы пользовательского интерфейса обычно включают в себя компоненты пользовательского интерфейса, которые передают смысл и предоставляют пользователям функциональные возможности – думающие кнопки, виджеты, флажки, индикаторы выполнения и кнопки навигации . Некоторые комплекты также могут предоставлять основу для поддержки макета вашего сайта или приложения.
Некоторые комплекты также могут предоставлять основу для поддержки макета вашего сайта или приложения.
Кроме того, как вы используете UIKit?
Как шаг за шагом сделать набор пользовательского интерфейса?
- Выясните цели вашего дизайна. …
- Выберите тему. …
- Создайте основную структуру. …
- Выберите правильные инструменты дизайна. …
- Начните делать все с нуля. …
- Добавьте взаимодействия и анимацию. …
- Поделитесь с вашей командой.…
- 10 лучших бесплатных примеров, шаблонов и ресурсов для пользовательского интерфейса.
Имея это в виду, что такое инфраструктура UIkit? Обзор. Платформа UIKit предоставляет основные объекты, необходимые для создания приложений для iOS и tvOS . Вы используете эти объекты для отображения вашего контента на экране, для взаимодействия с этим контентом и для управления взаимодействием с системой.
Какая польза от UIkit?
UIKit управляет взаимодействием вашего приложения с системой и предоставляет классы для управления данными и ресурсами вашего приложения. Управляйте событиями жизненного цикла и сценами пользовательского интерфейса вашего приложения, а также получайте информацию о характеристиках и среде, в которой работает ваше приложение.
Управляйте событиями жизненного цикла и сценами пользовательского интерфейса вашего приложения, а также получайте информацию о характеристиках и среде, в которой работает ваше приложение.
UIkit лучше начальной загрузки?
Заключение. Uikit и Bootstrap, оба хороши для своих целей . Uikit предоставляет множество анимаций, которых нет в Bootstrap. Принимая во внимание, что Bootstrap, будучи самой популярной средой, имеет огромную поддержку сообщества, которой не хватает в UIkit.
Какая польза от UIKit?UIKit управляет взаимодействием вашего приложения с системой и предоставляет классы для управления данными и ресурсами вашего приложения.Управляйте событиями жизненного цикла и сценами пользовательского интерфейса вашего приложения, а также получайте информацию о характеристиках и среде, в которой работает ваше приложение.
UIKit лучше начальной загрузки? Заключение. Uikit и Bootstrap, оба хороши для своих целей . Uikit предоставляет множество анимаций, которых нет в Bootstrap. Принимая во внимание, что Bootstrap, будучи самой популярной средой, имеет огромную поддержку сообщества, которой не хватает в UIkit.
Uikit предоставляет множество анимаций, которых нет в Bootstrap. Принимая во внимание, что Bootstrap, будучи самой популярной средой, имеет огромную поддержку сообщества, которой не хватает в UIkit.
1 Ответ.Это динамическая библиотека .
Что такое платформа UIKit и структура UI Foundation?Что такое UIKit Framework? В то время как платформа Foundation определяет классы, протоколы и функции для разработки iOS и OS X , платформа UIKit ориентирована исключительно на разработку iOS. Это эквивалент Application Kit или AppKit framework для разработки под OS X.
В чем разница между SwiftUI и UIKit? Одно из основных различий между SwiftUI и UIKit, SwitUI — это декларативная среда, а UIKit — императивная структура .… Напротив, в SwiftUI данные могут автоматически связываться с элементами пользовательского интерфейса, поэтому нам не нужно отслеживать состояние пользовательского интерфейса.
UIKit — это платформа, которую вы будете чаще всего использовать при разработке приложений для iOS . Он определяет основные компоненты приложения iOS, от меток и кнопок до табличных представлений и контроллеров навигации.
Какой CSS-фреймворк лучше?
Топ-5 фреймворков CSS для разработчиков и дизайнеров веб-сайтов
- Начальная загрузка.…
- CSS попутного ветра. …
- Фонд. …
- Бульма. …
- Скелет.
Лучшие альтернативы Bootstrap
- Фонд. Самый продвинутый адаптивный интерфейсный фреймворк в мире. …
- Бульма. Bulma — это CSS-фреймворк, вдохновленный Bootstrap и основанный на современном модуле Flexible Box, обычно называемом flexbox. …
- CSS попутного ветра.…
- Шаблон HTML5.
 …
… - Пользовательский интерфейс материалов. …
- Интерфейс метро. …
- UIKit. …
- Материализоваться.
Обзор. Платформа UIKit предоставляет основные объекты, необходимые для создания приложений для iOS и tvOS . Вы используете эти объекты для отображения вашего контента на экране, для взаимодействия с этим контентом и для управления взаимодействием с системой.
Что такое платформа Cocoa Touch?Cocoa Touch Framework по сравнению с
Фреймворк — это автономный объект , содержащий двоичный файл, содержащий скомпилированный код (вместе со всеми связанными ресурсами), который сам по себе является автономным модулем. B. Cocoa Touch Frameworks поддерживаются, начиная с iOS 8.
Что такое UIKit CSS? Легкая и модульная интерфейсная среда для разработки быстрых и мощных веб-интерфейсов. UIkit предоставляет вам полную коллекцию компонентов HTML, CSS и JS. Его можно расширить с помощью тем и легко настроить для создания собственного внешнего вида.
Его можно расширить с помощью тем и легко настроить для создания собственного внешнего вида.
Swift — это надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch. Он разработан, чтобы дать разработчикам больше свободы, чем когда-либо. Swift прост в использовании и имеет открытый исходный код, поэтому любой, у кого есть идея, может создать что-то невероятное.
Что такое UIKit и основа?Среда Foundation похожа на среду UIKit тем, что определяет классы общего назначения .Разница в том, что в то время как UIKit ограничивается классами, которые реализуют пользовательский интерфейс, инфраструктура Foundation делает ставку на все остальные вещи, не связанные с пользовательским интерфейсом, которые вам нужны в вашем приложении.
Включает ли UIKit фундамент? Если вы импортируете UIKit, вам не нужно импортировать Foundation , поскольку он уже импортирует его в фоновом режиме. Если вы импортируете Foundation, вам не нужно снова импортировать Swift, так как Foundation по умолчанию содержит ссылки на стандартную библиотеку Swift.
Если вы импортируете Foundation, вам не нужно снова импортировать Swift, так как Foundation по умолчанию содержит ссылки на стандартную библиотеку Swift.
Работать со SwiftUI очень весело, и с его помощью можно создавать замечательные вещи. … Итак, чтобы ответить на вопрос напрямую: да, вам следует заняться изучением SwiftUI, потому что это будущее разработки приложений на платформах Apple, но вам все равно нужно изучить UIKit, потому что эти навыки будут полезны в ближайшие годы.
Что использовать: SwiftUI или UIKit?Если вы новичок в iOS, начните со SwiftUI .Если вы находитесь на среднем уровне, изучите SwiftUI рядом с UIKit. Изучите UIKit, если ваша цель — устроиться на работу. Всегда узнавайте больше, чем требуется для текущей работы.
Использует ли SwiftUI UIKit? Заменяет ли SwiftUI UIKit? Нет . Многие части SwiftUI строятся непосредственно поверх существующих компонентов UIKit, таких как UITableView. Конечно, многие другие части этого не делают — это новые элементы управления, отображаемые SwiftUI, а не UIKit.
Конечно, многие другие части этого не делают — это новые элементы управления, отображаемые SwiftUI, а не UIKit.
Различие между UIKit и раскадровками ❗️
UIKit — это фреймворк , который определяет основные элементы приложений iOS, например UIImages, UILabels, UITextField, и это лишь некоторые из них.С другой стороны, раскадровки — это просто инструмент для упорядочивания и компоновки вашего интерфейса с использованием этих элементов.
Можем ли мы использовать UIKit в SwiftUI?SwiftUI безупречно работает с существующими платформами пользовательского интерфейса на всех платформах Apple . Например, вы можете разместить представления UIKit и контроллеры представлений внутри представлений SwiftUI и наоборот.
Почему SwiftUI лучше, чем UIKit? Поскольку SwiftUI использует UIkit и AppKit за кулисами, это означает, что скорость рендеринга не увеличивается. Однако с точки зрения времени разработки SwiftUI обычно работает лучше, чем UIkit. Это связано с тем, что иерархия представления находится в структурах типа значения, хранящихся в стеке , что означает отсутствие затратного выделения памяти.
Однако с точки зрения времени разработки SwiftUI обычно работает лучше, чем UIkit. Это связано с тем, что иерархия представления находится в структурах типа значения, хранящихся в стеке , что означает отсутствие затратного выделения памяти.
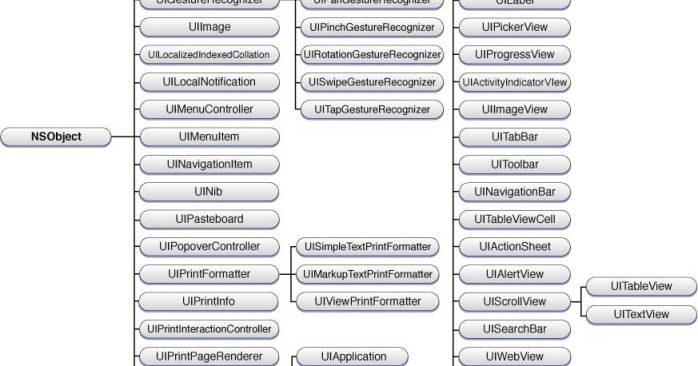
Платформа UIKit | MindMeister ментальная карта
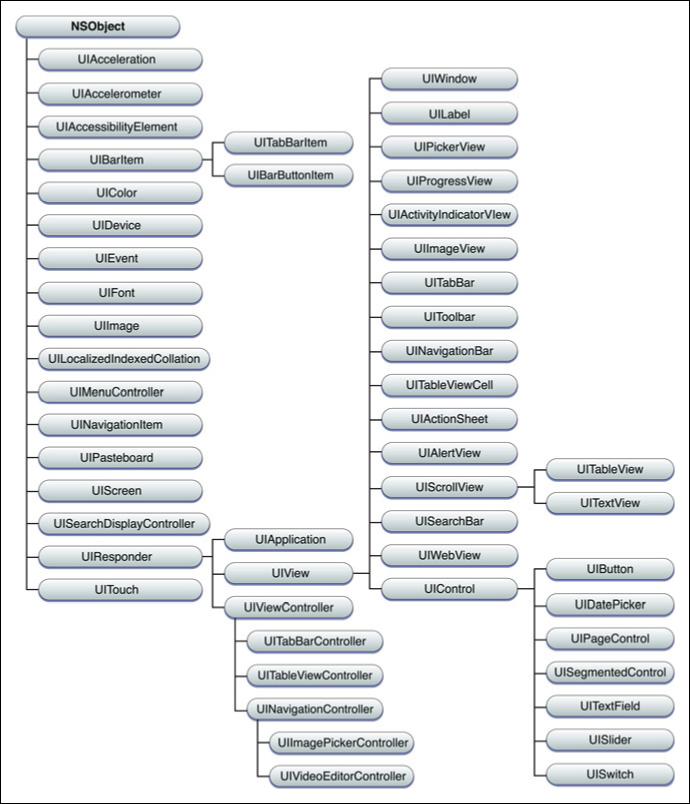
UIKit Framework1. UIAcceleration
2. Акселерометр UI
3. UIAccessibilityElement
4. UIBarItem
4.1. UITabBarItem
4.2. UIBarButtonItem
5. UIColor
6. UIDevice
7. UIEvent
8. UIFont
9. UIImage
10. UILocalizedIndexedCollection
11. UIMenuController
13. UIPasteboard
14. UIScreen
15. UISearchDisplayController
16. UIResponder
16.1. Приложение UIA
16.
 2. UIView
2. UIView16.2.1. UIWindow
16.2.2. UILabel
16.2.3. UIPickerView
16.2.4. UIProgressView
16.2.5. UIActivityIndicatorView
16.2.6. UIImageView
16.2.7. UITabBar
16.2.8. UIToolbar
16.2.9. UINavigationBar
16.2.10. UITableViewCell
16.2.11. UIActionSheet
16.2.12. UIAlertView
16.2.13. UIScrollView
16.2.13.1. UITableView
16.2.13.2. UITextView
16.2.14. UISearchBar
16.2.15. UIWebView
16.2.16. UIControl
16.2.16.1. UIButton
16.2.16.2. UIDatePicker
16.2.16.3. UIPageControl
16.2.16.4. UISegmentedControl
16.2.16.5. UITextField
16.2.16.6. UISlider
16.2.16.7. UIswitch
16.3. UIViewController
16.3.1. UITabBarController
16.3.2. UITableViewController
16.3.3. UINavigationController
16.3.3.1. UIImagePickerController
16.3.3.2. UIVideoEditorController
17.
 Протоколы
Протоколы17.1. UIAccelerometerDelegate
17.2. UIAccessibility
17.3. UIAccessibilityController
17.4. UIActionSheetDelegate
17.5. UIAlertViewDelegate
17.6. UIApplicationDelegate
17.7. UIImagePickerControllerDelegate
17.10. UIPickerViewDataSource
17.11. UIPickerViewDelegate
17.12. UIResponderStandardEditActions
17.13. UIScrollViewDelegate
17.14. UISearchBarDelegate
17.15. UISearchDisplayDelegate
17.16. UITabBarControllerDelegate
17.17. UITabBarDelegate
17.18. UITableViewDataSource
17.19. UITableViewDelegate
17.20. UITextFieldsDelegate
17.21. UITextInputTraits
17.22. UITextViewDelegate
17.23. UIVideoEditorControllerDelegate
17.24. UIWebViewDelegate
18.
 Дополнения добавлены к…
Дополнения добавлены к…18.1. NSBundle
18.2. NSCoder
18.3. NSIndexPath
18.4. НСОбъект
18.5. NSString
18.6. NSValue
Начало работы с UIKit в SwiftUI и наоборот
SwiftUI может работать вместе с UIKit, упрощая добавление представлений SwiftUI в UIKit и наоборот, используя несколько расширений, опубликованных в этом сообщении блога.SwiftUI был представлен в iOS 13 в то время, когда у многих из нас есть большое приложение, созданное с помощью UIKit. SwiftUI вызывает у нас энтузиазм, как когда Swift был представлен, чтобы начать работу с этой новой структурой для создания приложений.
Когда появился Swift, нам пришлось перейти с Objective-C на Swift. Многие приложения, скорее всего, все еще используют (частично) Objective-C, поскольку переход может занять довольно много времени. Полезно знать, как начать переход, чтобы сделать этот процесс как можно короче. Выпущена iOS 14, и вы можете отказаться от iOS 12, которая позволяет вам писать новые представления в SwiftUI. Поэтому запись в блоге, объясняющая, как вы можете использовать SwiftUI в приложении UIKit и существующие представления UIKit в SwiftUI.
Поэтому запись в блоге, объясняющая, как вы можете использовать SwiftUI в приложении UIKit и существующие представления UIKit в SwiftUI.
Добавление представлений SwiftUI в приложение UIKit на ранней стадии сделает вас в будущем намного счастливее.
Представление представления SwiftUI в контроллере представления UIKit
Если у вас есть функция, которую вы хотели бы разработать с помощью SwiftUI, пришло время интегрировать ее с помощью среды SwiftUI. SwiftUI представил экземпляр под названием UIHostingController , который берет на себя ответственность за «хостинг» представления SwiftUI.
UIHostingController сам наследуется от UIViewController , что позволяет работать с ним так же, как с любым другим экземпляром контроллера представления. Таким образом, код для представления представления SwiftUI такой простой:
функция присутствуетSwiftUIView() {
пусть swiftUIView = SwiftUIView()
пусть hostingController = UIHostingController (rootView: swiftUIView)
присутствует (hostingController, анимированный: true, завершение: ноль)
} Добавление представления SwiftUI в представление UIKit
Тот же метод применяется для добавления представления SwiftUI в иерархию представлений UIKit. Единственная разница в том, что вы не представляете представление, а добавляете его как дочерний контроллер представления:
Единственная разница в том, что вы не представляете представление, а добавляете его как дочерний контроллер представления:
функция addSwiftUIView() {
пусть swiftUIView = SwiftUIView()
пусть hostingController = UIHostingController (rootView: swiftUIView)
/// Добавить как дочерний элемент текущего контроллера представления.
addChild (хостингконтроллер)
/// Добавляем представление SwiftUI в иерархию представлений контроллера представления.
view.addSubview(hostingController.view)
/// Настройте ограничения для обновления границ представления SwiftUI.hostingController.view.translatesAutoresizingMaskIntoConstraints = false
пусть ограничения = [
hostingController.view.topAnchor.constraint(equalTo: view.topAnchor),
hostingController.view.leftAnchor.constraint(equalTo: view.leftAnchor),
view.bottomAnchor.constraint(equalTo: hostingController.view.bottomAnchor),
view.rightAnchor.constraint (equalTo: hostingController. view.rightAnchor)
]
NSLayoutConstraint.activate (ограничения)
/// Сообщаем хост-контроллеру, что он был перемещен в текущий контроллер представления.hostingController.didMove(toParent: self)
}
view.rightAnchor)
]
NSLayoutConstraint.activate (ограничения)
/// Сообщаем хост-контроллеру, что он был перемещен в текущий контроллер представления.hostingController.didMove(toParent: self)
} Здесь мы делаем несколько вещей:
- Сначала мы добавляем хост-контроллер в качестве дочернего элемента к текущему контроллеру представления
- Представление добавляется в иерархию представлений текущего контроллера представления
- Ограничения устанавливаются в коде для обновления границ нашего представления SwiftUI. Вы можете узнать больше о написании Auto Layout в коде здесь
- Контроллер хостинга уведомлен о том, что содержащее его представление SwiftUI перемещено к родительскому
Создание расширения для упрощения добавления представлений SwiftUI
Чтобы сделать это более эффективным, мы можем обернуть эту логику внутри расширения UIViewController .Это позволяет нам написать тот же код, что и выше, следующим образом:
функция addSwiftUIView() {
пусть swiftUIView = SwiftUIView()
addSubSwiftUIView (swiftUIView, чтобы: просмотреть)
} Расширение для этого выглядит почти так же, как наш предыдущий код:
расширение UIViewController {
/// Добавляем SwiftUI `View` как дочерний элемент input `UIView`. /// - Параметры:
/// - swiftUIView: представление SwiftUI для добавления в качестве дочернего элемента.
/// - представление: экземпляр `UIView`, к которому должно быть добавлено представление.func addSubSwiftUIView
/// - Параметры:
/// - swiftUIView: представление SwiftUI для добавления в качестве дочернего элемента.
/// - представление: экземпляр `UIView`, к которому должно быть добавлено представление.func addSubSwiftUIView(_ swiftUIView: Content, для просмотра: UIView), где Content: View {
пусть hostingController = UIHostingController (rootView: swiftUIView)
/// Добавить как дочерний элемент текущего контроллера представления.
addChild (хостингконтроллер)
/// Добавляем представление SwiftUI в иерархию представлений контроллера представления.
view.addSubview(hostingController.view)
/// Настройте ограничения для обновления границ представления SwiftUI.
hostingController.view.translatesAutoresizingMaskIntoConstraints = false
пусть ограничения = [
hostingController.view.topAnchor.constraint(equalTo: view.topAnchor),
hostingController.view.leftAnchor.constraint(equalTo: view.leftAnchor),
view. bottomAnchor.constraint(equalTo: hostingController.view.bottomAnchor),
view.rightAnchor.constraint (equalTo: hostingController.view.rightAnchor)
]
NSLayoutConstraint.activate (ограничения)
/// Сообщаем хост-контроллеру, что он был перемещен в текущий контроллер представления.hostingController.didMove(toParent: self)
}
}
bottomAnchor.constraint(equalTo: hostingController.view.bottomAnchor),
view.rightAnchor.constraint (equalTo: hostingController.view.rightAnchor)
]
NSLayoutConstraint.activate (ограничения)
/// Сообщаем хост-контроллеру, что он был перемещен в текущий контроллер представления.hostingController.didMove(toParent: self)
}
} Это позволяет очень легко добавлять представления в иерархию представлений UIKit и даже позволяет добавлять представления SwiftUI в представления контейнеров, определенные в построителе интерфейса.
Добавление представления UIKit в представление SwiftUI
Очевидно, мы также хотим знать, как добавить представление UIKit в представление SwiftUI. Вероятно, у нас есть много существующего кода, который мы не хотим выбрасывать, а скорее используем в наших новых представлениях сборки.Ранее я объяснял, как вы можете использовать предварительные просмотры Xcode с существующими представлениями UIKit, которые мы перейдем на следующий уровень в этом посте.
Чтобы упростить работу с элементами UIView в SwiftUI, я создал удобную библиотеку под названием SwiftUIKitView. Объяснения кода из этой библиотеки будет много, но вместо этого я могу объяснить вам, как вы можете использовать эту структуру.
Добавление UIKit UIView в SwiftUI
Импортируя SwiftUIKitView, мы можем использовать новый метод под названием swiftUIView(layout:) , который преобразует наш UIView в SwiftUI View :
импорт SwiftUI
импортировать SwiftUIKitView
структура SwiftUIwithUIKitView: представление {
var body: некоторый View {
UIKitView() // <- Это представление `UIKit`..swiftUIView(layout: .intrinsic) // <- Это SwiftUI `View`.
}
} Фреймворк позволяет устанавливать различные виды макетов:
- Внутренний: автоматическое изменение размера
UIView - Фиксированная ширина: сочетание внутренней высоты с фиксированной шириной
- Фиксированный размер: применение фиксированного размера к
UIView
случае вы можете выбрать макет вам нужно.
Использование ссылок на доступные для записи пути к ключу для обновления свойств
Мы можем использовать протокол KeyPathReferenceWritable , который поставляется с фреймворком, для обновления представлений так, как мы привыкли к SwiftUI:
импорт SwiftUI
импортировать SwiftUIKitView
структура SwiftUIwithUIKitView: представление {
var body: некоторый View {
UILabel() // <- Это представление `UIKit`..swiftUIView(layout: .intrinsic) // <- Это SwiftUI `View`.
.set(\.text, to: "Привет, UIKit!")
.исправленный размер()
}
} Метод swiftUIView возвращает экземпляр UIViewContainer , который по умолчанию соответствует этому протоколу. Как вы можете видеть в этом примере, мы можем установить текст метки, используя метод set(_, to:) . Таким образом можно обновить любое доступное для записи свойство.
Использование той же техники для создания превью Xcode элементов UIView
Еще одним большим преимуществом использования инфраструктуры SwiftUIKitView является то, что вы можете создавать предварительные просмотры Xcode для существующих элементов UIView в вашем проекте.
структура UILabelExample_Preview: PreviewProvider {
превью статических переменных: некоторые View {
UILabel() // <- Это представление `UIKit`.
.swiftUIView(layout: .intrinsic) // <- Это SwiftUI `View`.
.set(\.text, to: "Привет, UIKit!")
.preview(displayName: "Пример предварительного просмотра UILabel")
}
} Это приводит к следующему предварительному просмотру:
Предварительный просмотр Xcode элемента UIKit UIView.Это значительно упростит вам внедрение SwiftUI в существующие проекты UIKit.Есть много причин, по которым важно начать думать о внедрении SwiftUI в существующие проекты уже сегодня.
Преимущества скорейшего использования SwiftUI в приложении UIKit
Переход от приложения UIKit к SwiftUI занимает много времени, а для более крупных приложений, вероятно, потребуются годы. Приложения, написанные на Objective-C, должны были пройти тот же переход, когда был представлен Swift, и, вероятно, они до сих пор не полностью перенесены. Поэтому раннее внедрение SwiftUI дает несколько преимуществ:
Поэтому раннее внедрение SwiftUI дает несколько преимуществ:
- Нет необходимости переписывать новые представления в будущем на SwiftUI
- Вы начинаете изучать SwiftUI во время разработки, как обычно
- Переход на SwiftUI требует времени.Чем раньше вы начнете, тем раньше ваше приложение будет полностью написано на SwiftUI
Мы в WeTransfer начали этот переход не так давно, чтобы сделать шаги вперед как можно скорее. Вы можете прочитать больше о наших ранних выводах в этом сообщении в блоге.
Что следует учитывать при внедрении SwiftUI в приложение UIKit
Важно знать, что вы можете использовать SwiftUI только на iOS 13 и выше. Кроме того, SwiftUI — это новая технология, которая была улучшена в более поздних обновлениях.Отказ от iOS 12 означает, что вы можете начать со SwiftUI, но это также означает, что вы начнете использовать первую версию SwiftUI. Это может привести к неожиданному поведению и ошибкам с первых дней.
Использование SwiftUI только для новых функций
В связи с этим вы можете решить использовать SwiftUI только для новых функций. Этот сценарий возможен, даже если вы не отказываетесь от iOS 12. Вы будете использовать API-интерфейсы доступности, которые сделают ваши недавно написанные представления доступными только в версиях, поддерживающих SwiftUI.
, если # доступно (iOS 13.0, *) {
настоящийSwiftUIView()
} еще {
// Откат к более ранним версиям
} Вы можете решить добавить новые функции с помощью SwiftUI, что сделает этот код перспективным, поскольку избавит вас от необходимости переписывать его через несколько лет. Это, очевидно, работает только в том случае, если вы можете решить сделать определенную функцию доступной только для пользователей iOS 13 и выше.
Заключение
Добавление представлений SwiftUI в приложение UIKit на раннем этапе сделает вас в будущем намного счастливее, поскольку вам не придется переписывать его позже снова. С помощью простого метода расширения
С помощью простого метода расширения UIViewController вы можете легко добавить представление в несколько строк кода. Решите, можете ли вы создать новую функцию с помощью SwiftUI и использовать UIHostingController для представления представлений SwiftUI.
Если вы хотите еще больше улучшить свои знания SwiftUI, посетите страницу категорий SwiftUI. Если у вас есть дополнительные советы или отзывы, свяжитесь со мной или напишите мне в Твиттере.
Спасибо!
Фонд
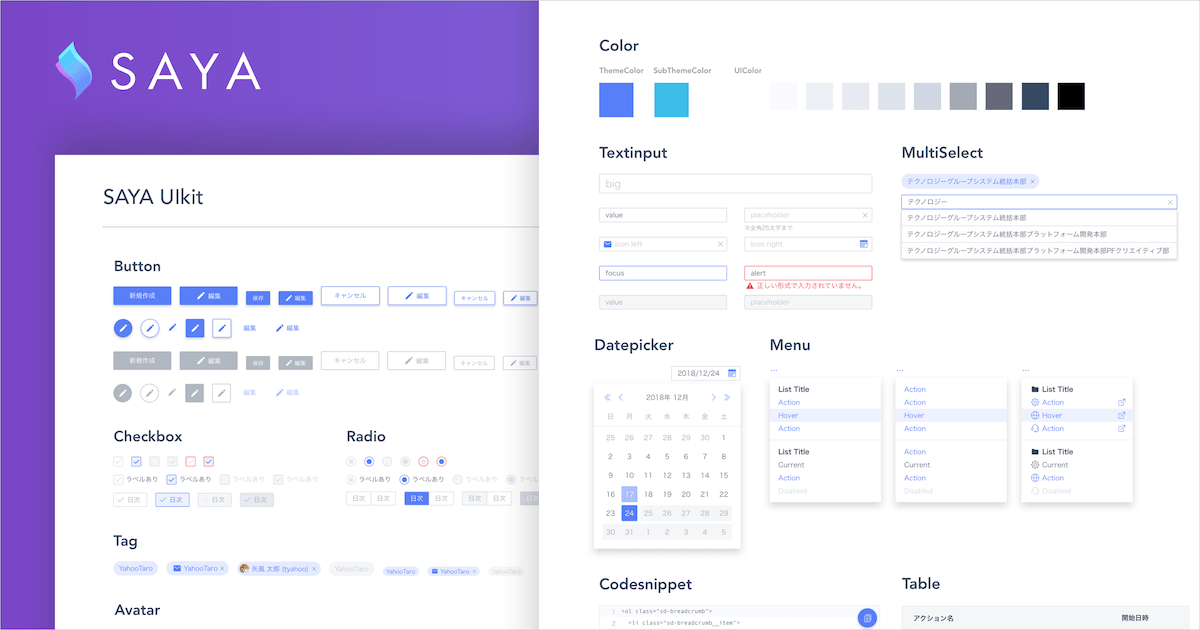
против UIkIt | Каковы различия?
Foundation и UIkIt: в чем разница?
Foundation: Самый передовой адаптивный интерфейсный фреймворк в мире .Foundation — самая продвинутая адаптивная интерфейсная среда в мире. Вы можете быстро создавать прототипы и создавать сайты или приложения, которые работают на любом типе устройства, с помощью Foundation, который включает конструкции макета (например, полностью адаптивную сетку), элементы и лучшие практики; UIkIt: Легкая и модульная платформа для разработки быстрых и мощных веб-интерфейсов .
Foundation и UIkIt можно отнести к категории «Front-End Frameworks» инструментов.
Некоторые функции, предлагаемые Foundation:
- Семантика: Все семантично. Вы можете получить самую чистую разметку, не жертвуя полезностью и скоростью Foundation.
- Mobile First: сначала вы можете создавать приложения для небольших устройств. Затем, по мере того, как устройства становятся все больше и больше, усложняйте их для полного адаптивного дизайна.
- Настраиваемый: вы можете настроить свою сборку, чтобы включить или удалить определенные элементы, а также определить размер столбцов, цвета, размер шрифта и многое другое.
С другой стороны, UIkIt предоставляет следующие ключевые функции:
- LESS — UIkit разработан в LESS для написания хорошо структурированного расширяемого кода, который легко поддерживать.

- Компоненты — набор небольших отзывчивых компонентов, использующих согласованные и бесконфликтные соглашения об именах.
- Настройщик — очень простой стиль UIkit можно расширить с помощью тем и легко настроить для создания собственного внешнего вида.
«Отзывчивая сетка» — главная причина, по которой более 155 разработчиков любят Foundation, а более 25 разработчиков упоминают «Полный графический интерфейс» как основную причину выбора UIkIt.
Foundation и UIkIt являются инструментами с открытым исходным кодом. Кажется, что Foundation с 28,2K звезд GitHub и 5,77K форков на GitHub имеет большее распространение, чем UIkIt с 14,6K звезд GitHub и 2,1K форков GitHub.
Согласно сообществу StackShare, Foundation имеет более широкое одобрение, упоминается в стеках 654 компаний и 77 стеков разработчиков; по сравнению с UIkIt, который указан в стеках компаний 45 и стеках разработчиков 9 .
IRJET-Запрошенная вами страница не найдена на нашем сайте Январь 2022 Публикация в процессе...
Browse Papers
IRJET Получен «Импакт-фактор научного журнала: 7,529» за 2020 год.
Подтвердить здесь Система контроля качества.
IRJET приглашает статьи из различных технических и научных дисциплин для тома 9, выпуск 1 (январь 2022 г.) Документы
IRJET получил «Импакт-фактор научного журнала: 7,529» за 2020 год.
Подтвердить здесь
IRJET получил сертификат регистрации ISO 9001:2008 для своей системы управления качеством.
IRJET приглашает статьи из различных технических и научных дисциплин для тома 9, выпуск 1 (январь 2022 г.) Документы
IRJET получил «Импакт-фактор научного журнала: 7,529» за 2020 год.
Подтвердить здесь
IRJET получил сертификат регистрации ISO 9001:2008 для своей системы управления качеством.
IRJET приглашает статьи из различных технических и научных дисциплин для тома 9, выпуск 1 (январь 2022 г. ) Документы
) Документы
IRJET получил «Импакт-фактор научного журнала: 7,529» за 2020 год.
Подтвердить здесь
IRJET получил сертификат регистрации ISO 9001:2008 для своей системы управления качеством.
IRJET приглашает статьи из различных технических и научных дисциплин для тома 9, выпуск 1 (январь 2022 г.) Документы
IRJET получил «Импакт-фактор научного журнала: 7,529» за 2020 год.
Подтвердить здесь
IRJET получил сертификат регистрации ISO 9001:2008 для своей системы управления качеством.
IRJET приглашает статьи из различных технических и научных дисциплин для тома 9, выпуск 1 (январь 2022 г.) Документы
IRJET получил «Импакт-фактор научного журнала: 7,529» за 2020 год.
Подтвердить здесь
IRJET получил сертификат регистрации ISO 9001:2008 для своей системы управления качеством.
IRJET приглашает статьи из различных технических и научных дисциплин для тома 9, выпуск 1 (январь 2022 г.

