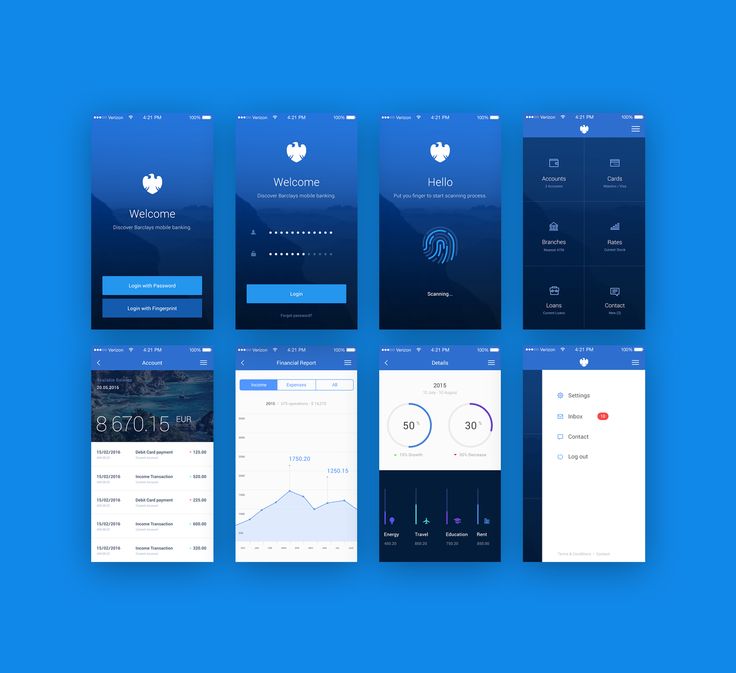
Как разработать качественный UX, и почему это еще далеко не дизайн — Дизайн на vc.ru
Как заказчики представляют себе идеальную работу по дизайну сайта? Вот приходят они к дизайнеру и говорят: «Хочу, мол, сайт себе новый – чтобы современный, и анимация была, бабочки там по фону летали, а курсор в виде цветочка. И корзину давайте не корзиной сделаем, а лейкой. Классно же?» Дизайнер радостно берется за работу, выгружает сайт – клиенты довольны, и продажи идут на взлет. Но, к сожалению, такого не будет, потому что есть страшное слово – юзабилити.
2683 просмотров
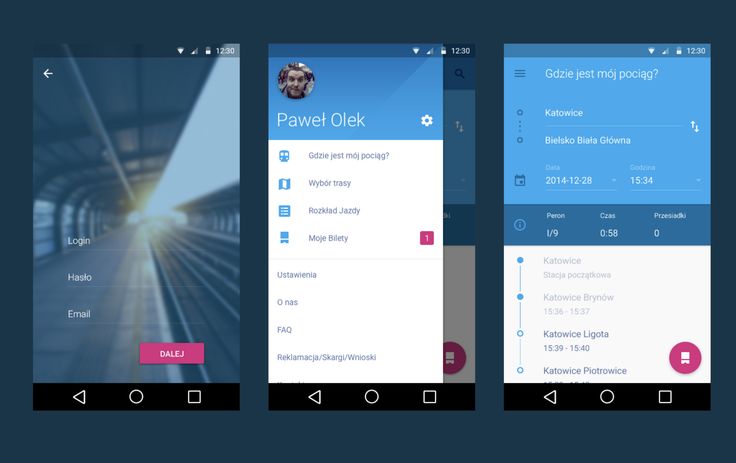
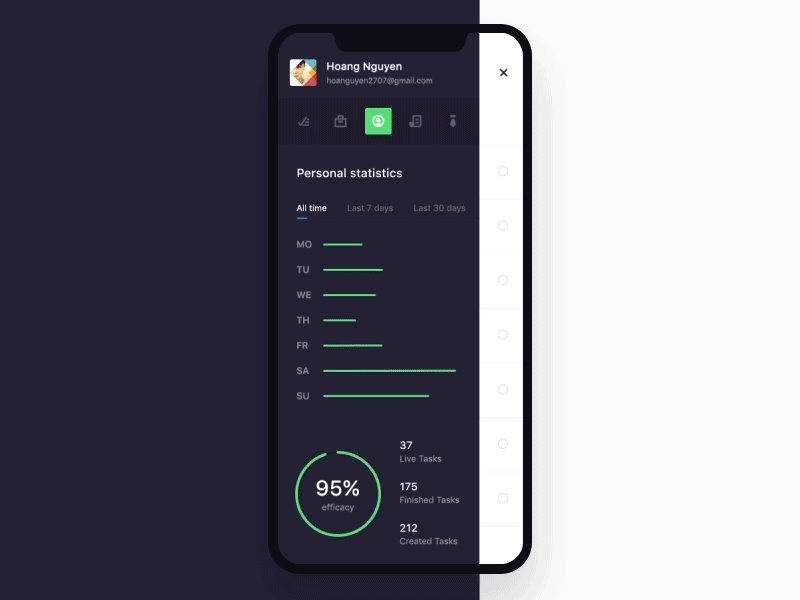
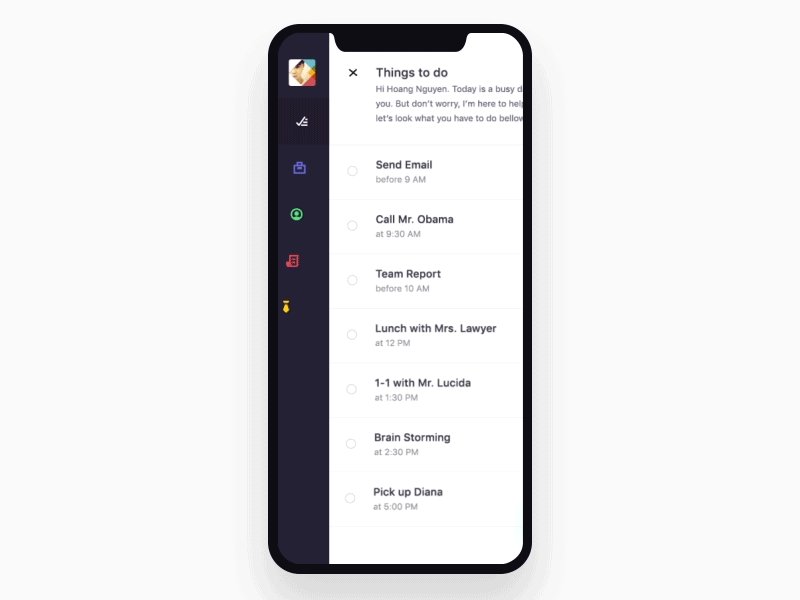
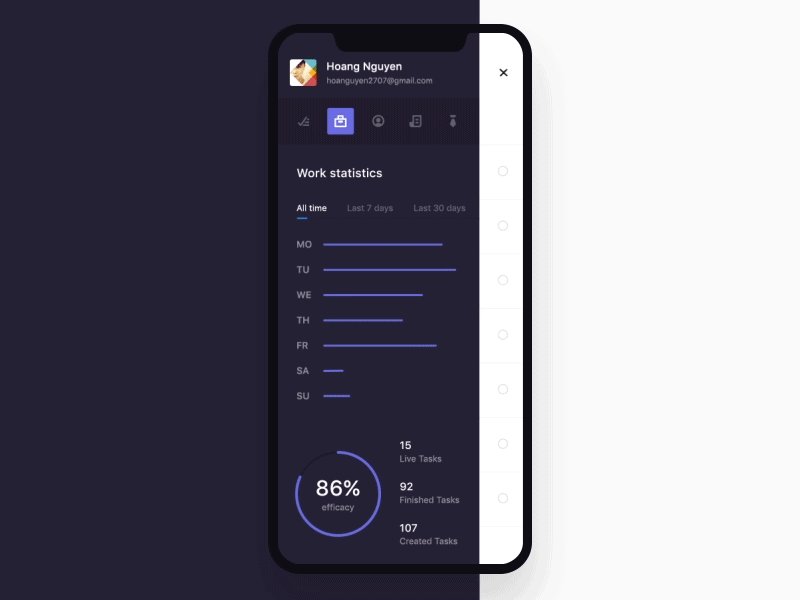
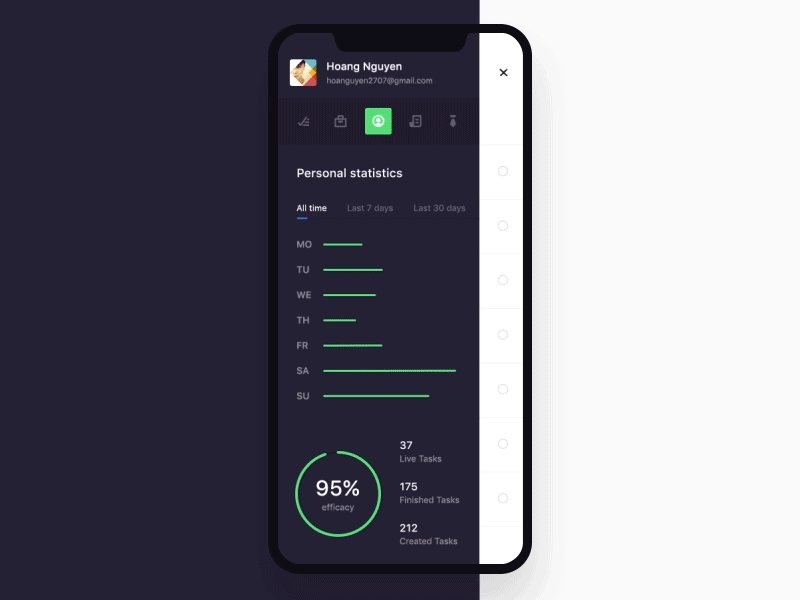
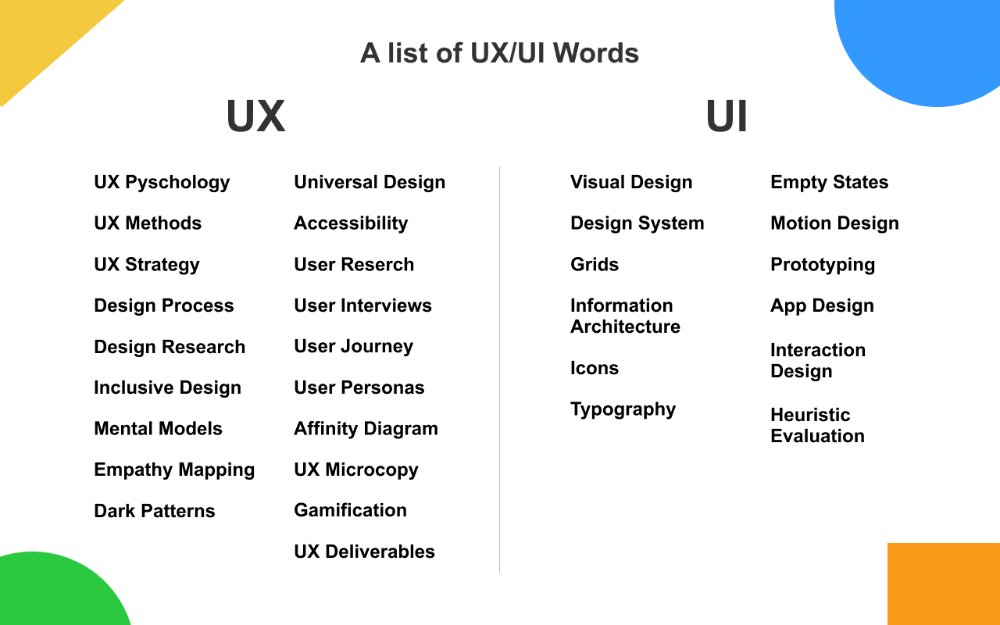
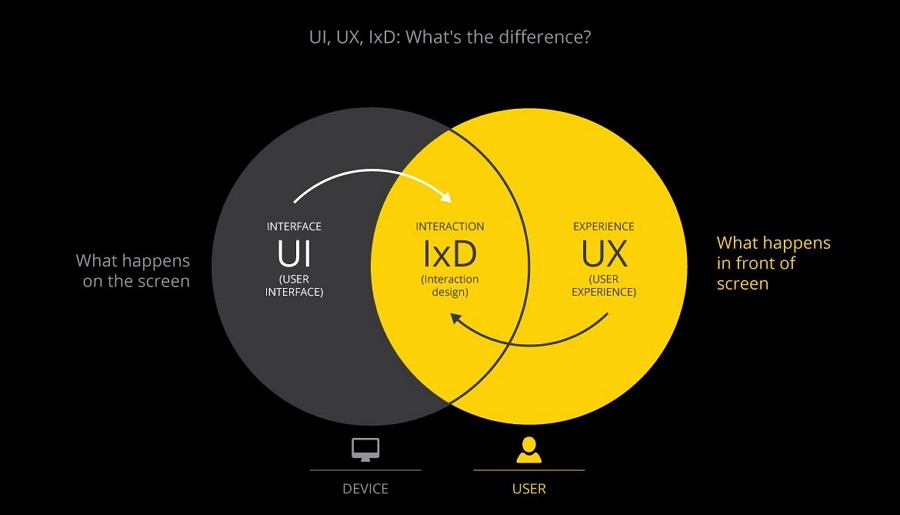
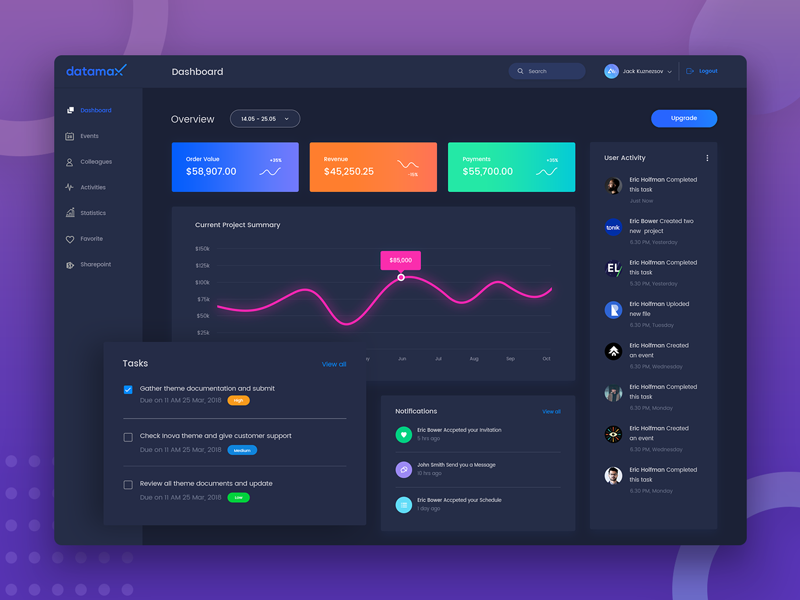
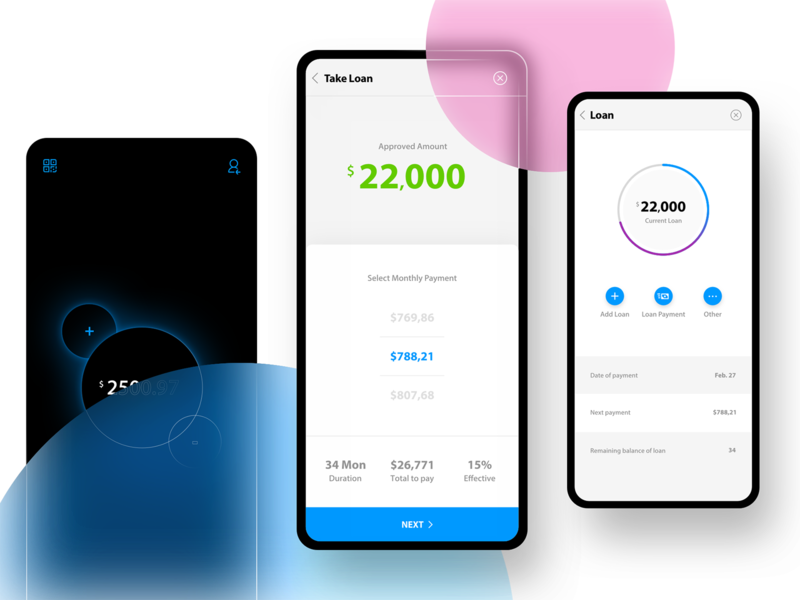
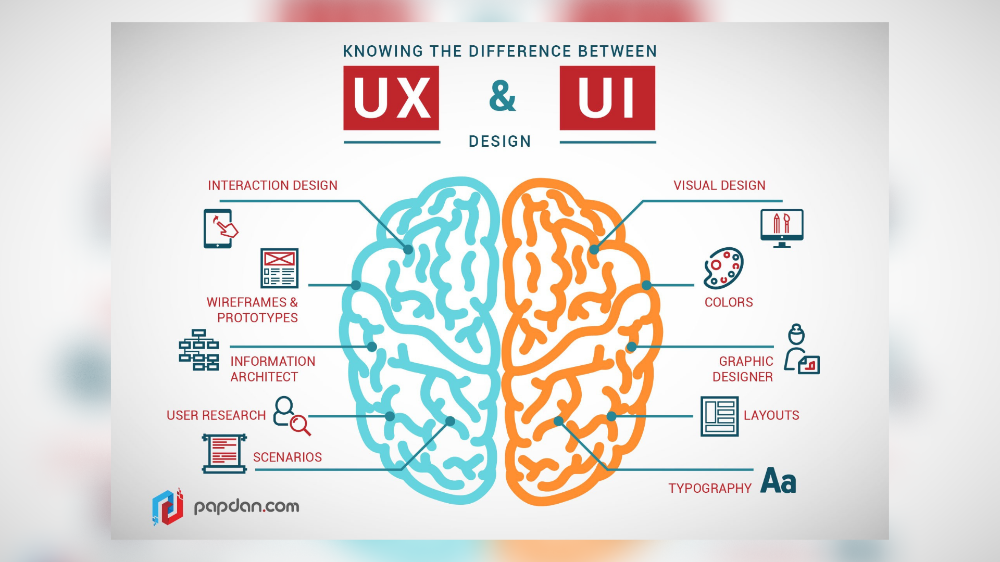
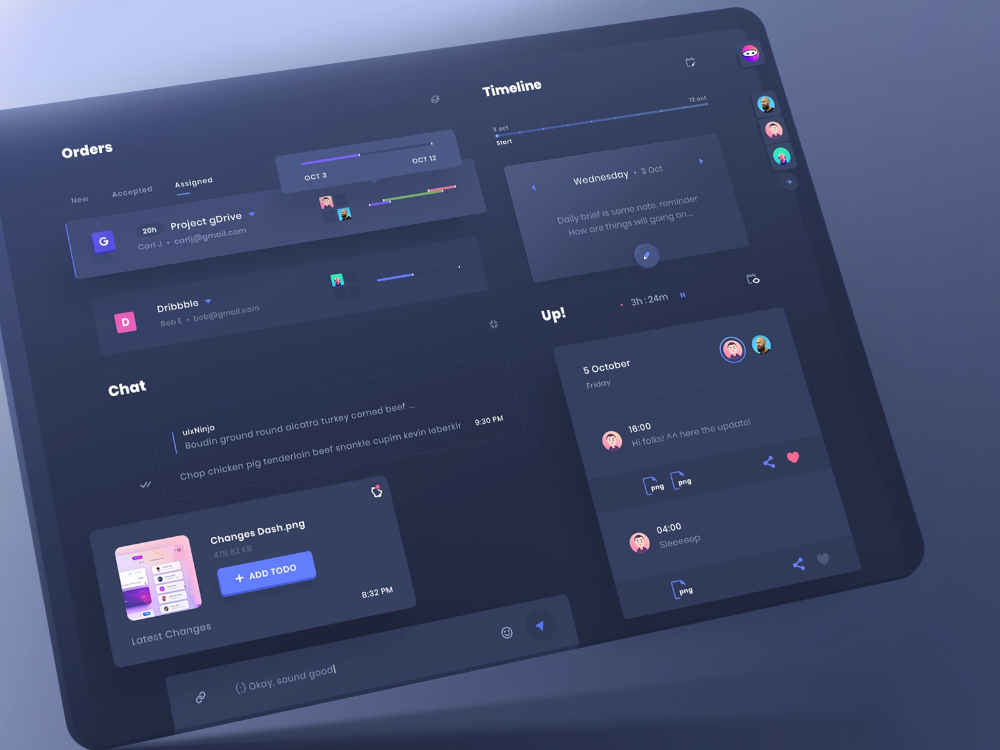
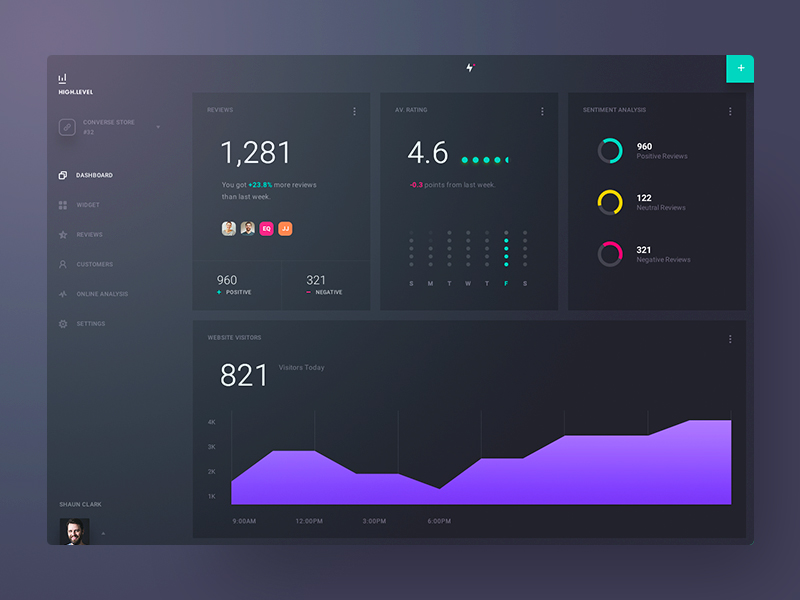
Наглядно — чем UX отличается от дизайна интерфейса. UX — это проработка взаимодействий и создание прототипов. А сам дизайн (UI) — это визуалы и цвета.
На самом деле, не такое оно и страшное. И обозначает лишь удобство сайта для пользователя. Да, ваш ресурс может быть сколь угодно красив, но если он не выполняет основные функции – продажи или информирование – то грош ему цена. Скажу больше, если на ваш запрос о сайте дизайнер сразу выставляет цену и начинает творить – грош цена и ему. Потому что дизайн – лишь малая часть комплексной работы по созданию качественного сайта.
Скажу больше, если на ваш запрос о сайте дизайнер сразу выставляет цену и начинает творить – грош цена и ему. Потому что дизайн – лишь малая часть комплексной работы по созданию качественного сайта.
Почему этот сайт так дорого стоит? В нем же ничего особенного?
Да, вы попали в точку. Высокий уровень юзабилити – это его незаметность. На по-настоящему качественном сайте ты не задумываешься, как положить товар в корзину, где посмотреть информацию о доставке, в каком формате ввести данные о пользователе в личный кабинет. На первый взгляд все кажется такими простым и очевидным, что случайный пользователь и не поймет, сколько трудов было вложено в продумывание каждого пользовательского пути. Как разрабатывались все эти мельчайшие детали, подсказки, всплывашки – чтобы клиенту было максимально удобно работать с сайтом.
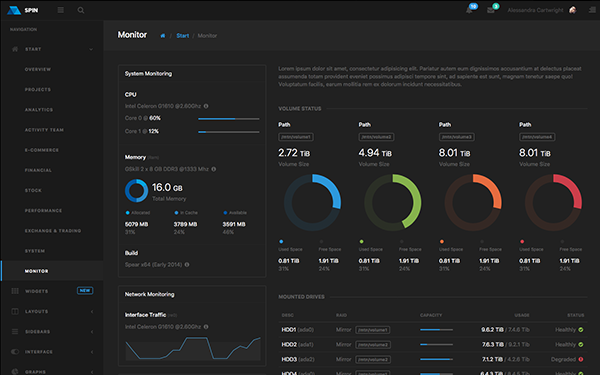
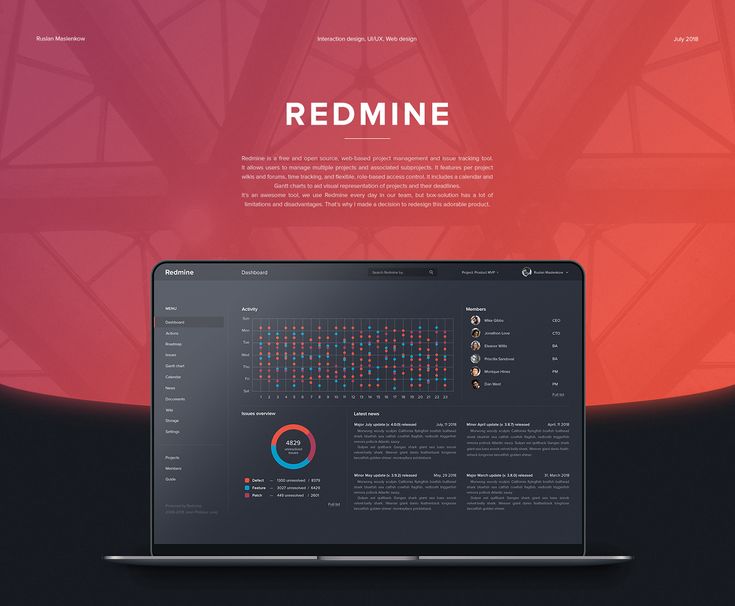
Пример плохого юзабилити на популярном ресурсе онлайн-обучения. Смежные факультеты можно было бы объединить по категориям (разработка, дизайн, гейм-дизайн и т. д.) и обозначить каждую категорию своим цветом. Также непонятно, зачем здесь иконки.
д.) и обозначить каждую категорию своим цветом. Также непонятно, зачем здесь иконки.
И, наоборот, если вы никак не можете найти информацию о товаре, плюетесь на красивый, но такой неудобный курсор, не понимаете, как работает поиск – это говорит о низком уровне юзабилити. При этом сайт может быть суперкрасивым, уникальным, с иллюстрациями, анимацией и приятными цветами – но совершенно не удобным для использования. А зачем нам вся эта красота, если пользователь элементарно не может приобрести товар без танцев с бубном? Правильно, незачем. Поэтому:
Создавая сайт, начни с UX
UX (пользовательский опыт) – то, что лежит в основе каждого качественного онлайн-ресурса. Изучением UX конкретного продукта часто занимается даже не дизайнер, а UX-инженер, потому что это огромная область, которая вообще не имеет отношение к дизайну в классическом его понимании. Я знаю понятия юзабилити и могу спроектировать достаточно сложные интерфейсы, но иногда, в работе над крупными и сложными проектами, я тоже привлекаю UX-инженера.
Итак, существуют базовые принципы UX, которые должен знать каждый дизайнер. Например, привычные для пользователя значки (корзина, «нравится», просмотр) на каждом сайте отображаются схожим образом. И если вы поменяете их на очень красивые, но другие значки, пользователь может просто не разобраться. Также, например, форма регистрации и личный кабинет привычно находятся в правом верхнем углу сайта, а важная информация – вверху экрана. Есть и более узконаправленные правила – но это тема отдельной статьи.
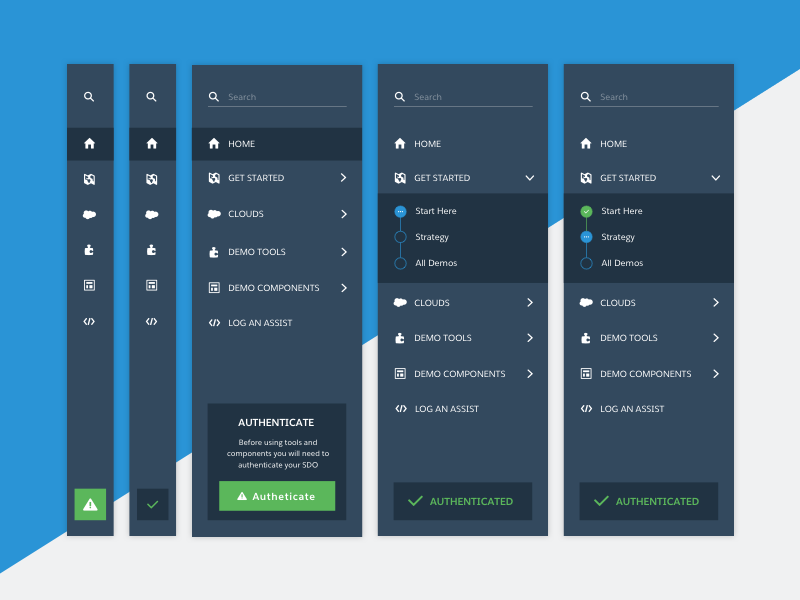
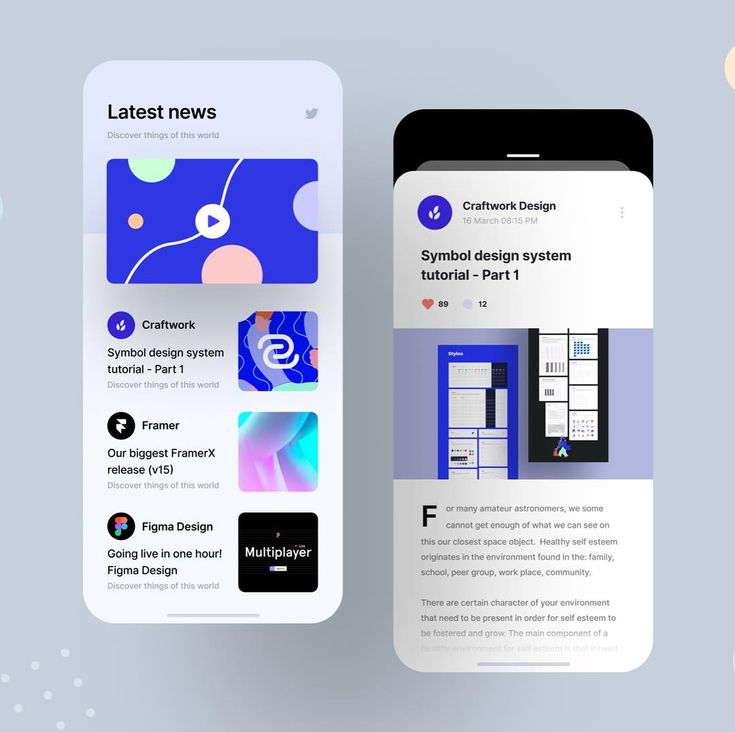
Базовые UX-шаблоны проектирования интерфейса. Они привычны для пользователя и удобны для восприятия.
Но, естественно, для каждого проекта пользовательский путь будет свой. И если для несложных сервисов его можно как-то разделить по типам, то для крупных проектов приходится прописывать его с нуля.
С чего же начать?
В первую очередь – с моего любимого заполнения брифа и ТЗ. Мы совместно с клиентом должны четко выяснить – какой своей цели пользователь должен достичь, а после этого проанализировать проблемные места. Например, клиенты могут жаловаться на сложную форму обратной связи, или вы можете обнаружить, что к вам часто отправляются заявки с некорректными адресами. Тогда, при разработке наших пользовательских путей, мы в первую очередь обратим внимание на эти пункты.
Например, клиенты могут жаловаться на сложную форму обратной связи, или вы можете обнаружить, что к вам часто отправляются заявки с некорректными адресами. Тогда, при разработке наших пользовательских путей, мы в первую очередь обратим внимание на эти пункты.
Затем приступаем к самому сложному – аналитике. Мы должны четко прописать, какими путями должен пройти пользователь от первой заинтересованности вашим товаром или услугой до конечной цели – покупки. Или от регистрации до выполнения определенной задачи, если мы работаем над дашбордом.
Каждый сценарий пользовательского поведения прописывается отдельно. Например, сценарии могут быть такими:
- Клиент увидел рекламный баннер, зашел на сайт, увидел объявление об акции, перешел на страницу акции, прочитал условия и кликнул на акционные товары, затем положил их в корзину и оформил заказ.
- Или клиент вбил определенный поисковой запрос, зашел на сайт, вбил в поле поиска свой запрос, перешел в каталог, дополнительно отсортировал товары, выбрал нужный, положил в корзину, оформил заказ.

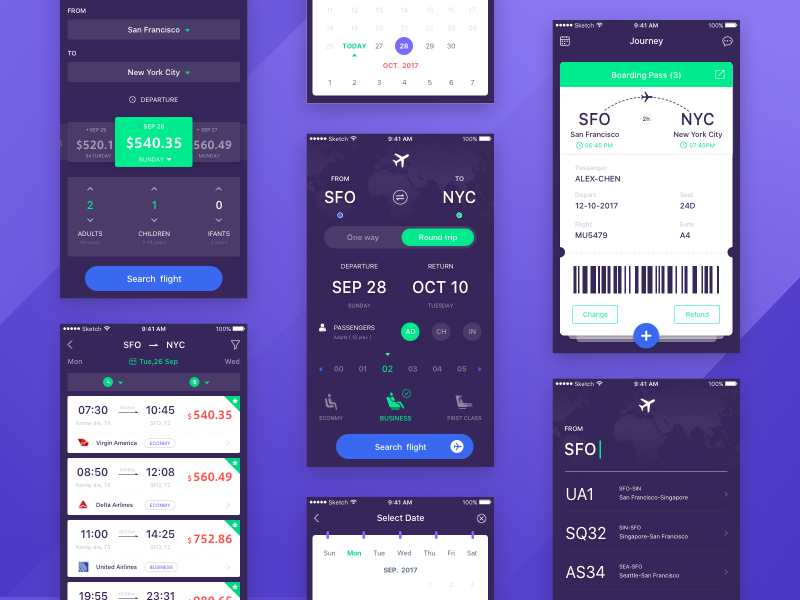
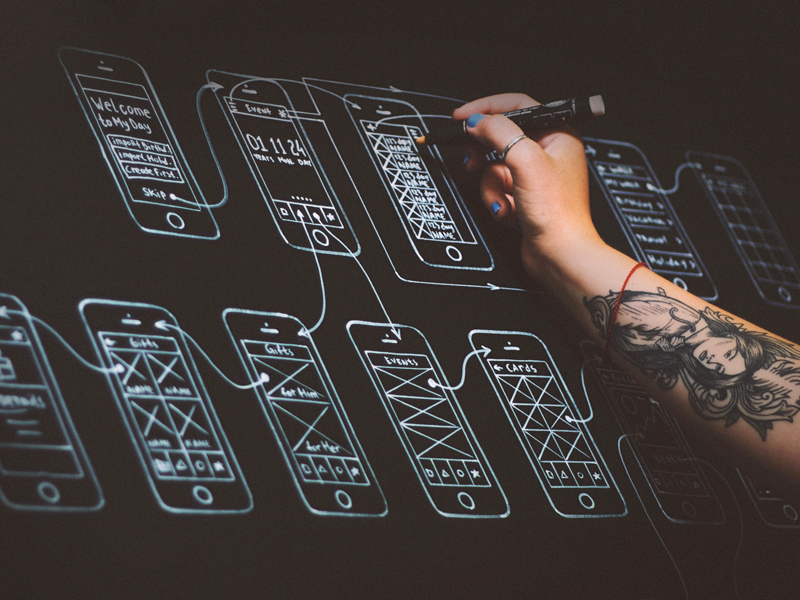
Пример сценария пользовательского поведения
Таких сценариев может быть множество – от каждого основного могут ответвляться «подсценарии». Например, пользователь может положить товар в корзину, а затем вернуться в каталог или пробежаться по похожим товарам – такое поведение тоже надо предусмотреть.
Воплощаем пользовательские сценарии в прототипы
Приступаем к самому сложному – проработав нашу тонну инфы с пользовательскими сценариями и проблемными местами, о которых мы говорили вначале, мы составляем прототипы наших страниц.
На каждом прототипе должно быть учтено:
– Каким образом пользователь переходит к тому или иному шагу;
– Какие варианты развития событий у него есть;
– Какие сложности могут его ожидать (например, что делать, если пользователь хочет приобрести обувь определенного цвета, а ее нет в наличии).
При этом, если у клиента был старый сайт, нам нужно «пофиксить» и те неудобства, которые на нем были.
Создавая прототипы, необходимо предусмотреть все мельчайшие детали – как сделать такой интерфейс, чтобы пользователю было максимально удобно и комфортно с ним взаимодействовать. При этом не забываем о повышении конверсии – например, продумываем то, как можно увеличить средний чек, показывая пользователю похожие или рекомендованные товары в момент оформления заказа.
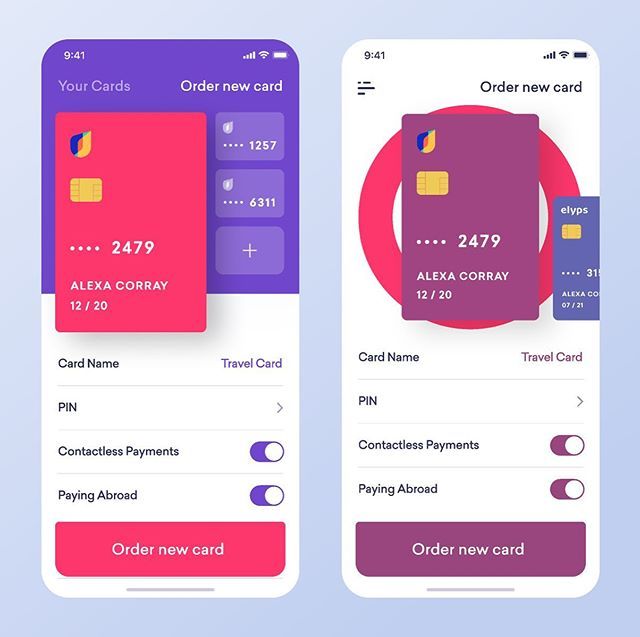
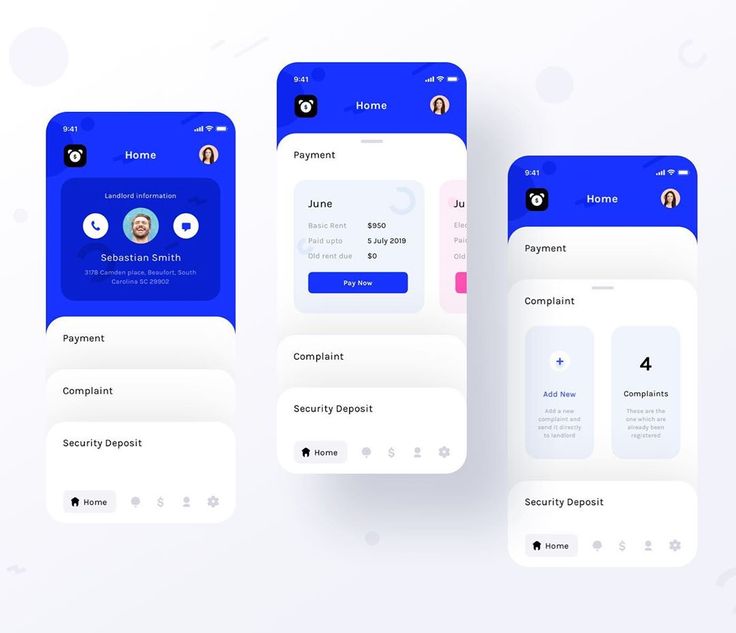
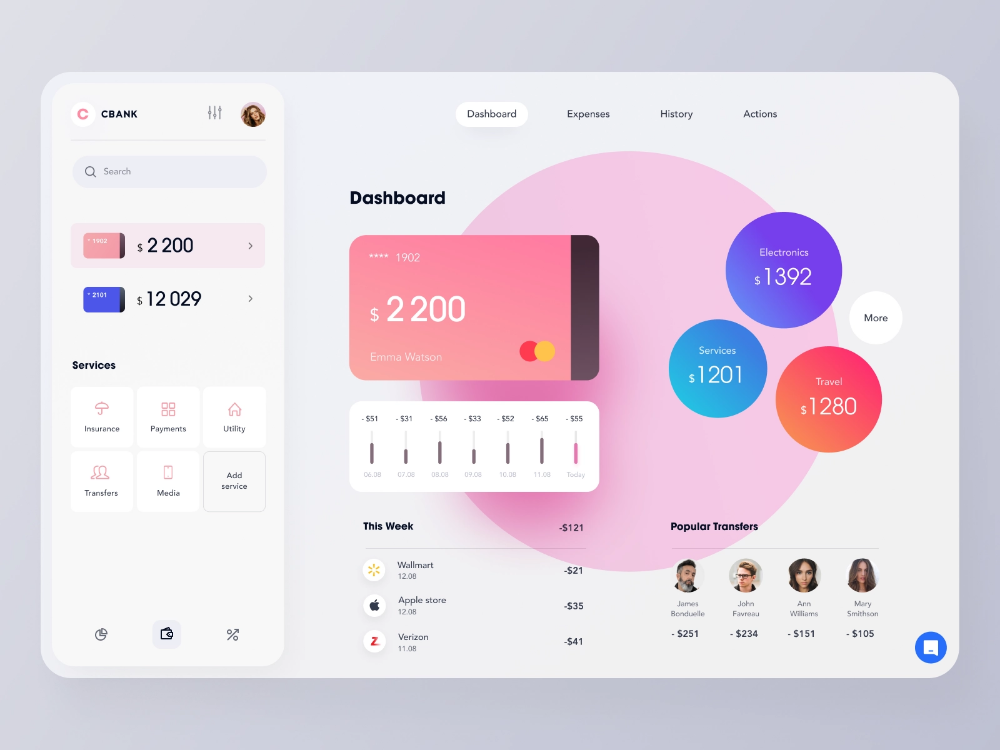
Так выглядят прототипы — они разрабатываются отдельно для каждого разрешения экрана (обычно — десктоп, планшет и мобайл). Пока дизайна здесь нет вообще, но зато можно оценить расположение элементов и общую структуру.
При составлении прототипов используются базовые и не очень базовые принципы UX. Они касаются всех элементов сайта – от расположения заголовков до подсказок в полях для заполнения. Например, если пользователь неправильно заполнил поле, оно должно подсвечиваться красным + там должен появиться значок (на случай, если пользователь не различает цвета) и – в идеале – пояснение, как именно правильно указать информацию.
Таких правил или, скорее, принципов очень много – опытный UX-ер должен их знать. Что-то является базой, основанной на человеческой психологии, а что-то – трендом времени. Впрочем, тренды тоже основываются на психологии, а точнее – на изменяющихся тенденциях в мышлении общества. Например, сейчас делается упор на инклюзивность. Онлайн-ресурсов это также касается – используются более крупные шрифты, четкие деления на блоки, нейтральные цвета, которые хорошо воспринимаются людьми с нарушениями зрительного восприятия. В общем, в эту тему можно тоже погружаться очень долго.
Тестируем прототипы на кроликах… то есть, потенциальных потребителях
Дальше наступает самое интересное – мы отдаем наши прототипы на тестирование представителям целевой аудитории. Ни один, даже самый опытный дизайнер не сможет продумать все механизмы взаимодействия пользователя с интерфейсом, поэтому тесты очень важны.
Этот этап выявит слабые стороны вашего спроектированного ресурса – где пользователи испытывают трудности, где им нужна дополнительная информация, а где они действуют совсем не так, как задумывалось.
Результаты тестирований тоже упаковываются в документ, и уже по ним делаются правки в прототипах. После этого можно повторить тестирование – и повторять до тех пор, пока результаты не будут удовлетворительными.
А когда уже дизайн?
Итак, наши прототипы проработаны в соответствии с результатами тестирования, все поставленные задачи решаются – наконец можно говорить о визуальной составляющей. Но она тоже прорабатывается без отрыва от UX.
Качественный дизайн интерфейса – это не только подбор цветов и шрифтов. Это еще и визуальная компоновка, выделение особо важных элементов, подсветка подсказок, скорость анимации и прочие визуальные эффекты. И перед тем, как радостно начать рисовать дизайн, необходимо продумать всю дизайн-концепцию будущего ресурса – как будет отображаться меню, всплывающие подсказки, нужна ли вообще будет анимация и т.д.
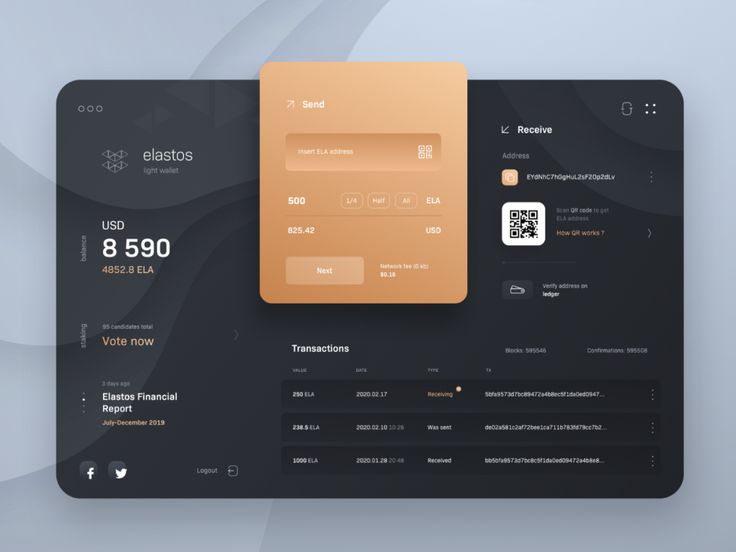
Говоря о качественной визуальной проработке интерфейса, всегда хочется поставить в пример Apple. Как бы мы ни относились к «яблочной» технике, все-таки их лендинги остаются эталонными. Каждый элемент визуального интерфейса продуман и стоит на своем месте, дополняя идеально проработанный UX. И все это тоже закладывается в план ДО отрисовки основного дизайна.
Каждый элемент визуального интерфейса продуман и стоит на своем месте, дополняя идеально проработанный UX. И все это тоже закладывается в план ДО отрисовки основного дизайна.
А вот теперь уже дизайн
Это тоже целая история – начиная от проработки концепции и UI-кита, заканчивая составлением техзадания по верстке. Но об этом я расскажу как-нибудь в другой раз.
А от вас хочу услышать – как вы строите работу над сайтом? Тоже проходите все эти шаги, или все гораздо проще? Жду ваших комментариев!
Почитать больше о дизайне и UX
Я — Лена, UX/UI дизайнер, делаю осмысленный дизайн стартапов, сложных продуктов (ERP/CRM/BPM), работаю с банками, застройщиками, фармой. От 2000₽/час, от 100.000₽ за проект. Некоторые работы можно посмотреть тут, заказать тут.
Недавно создала свой ТГ-канал, где буду делиться своим опытом и полезными фишками. Подписывайтесь, будет интересно!
Elena Nexman
Что такое UX-дизайн и как в нем разобраться
Сообщение об ошибке
Вы собираетесь отправить сообщение о следующей ошибке:
Продакт-менеджмент
Пользовательский опыт
Ты владеешь всеми навыками, чтобы работать у нас в компании продакт-менеджером. Команда в восторге.
Команда в восторге.
Спасибо!
Остался один вопрос. С чего ты начнешь процесс UX-дизайна в новом продукте?
UX? А это разве не только для дизайнеров? Они же вроде макеты рисуют, а не продакты…
Окей, мы поняли. Спасибо за беседу, мы перезвоним тебе позже!
Чтобы не попасть в такую ситуацию, нужно хотя бы базово понимать принципы UX. В этой статье мы ответили на 10 вопросов о user experience, которые возникают у новичков. Вы узнаете, какую роль продакт-менеджер играет в UX продукта, в чем ему нужно разбираться и что нужно уметь делать.
В конце — подборка полезных ресурсов, чтобы самостоятельно прокачаться в UX.
Рекомендуем прочитать наши статьи из этой серии:
- 10 стыдных вопросов о Growth
- 10 стыдных вопросов о SEO
- 10 стыдных вопросов о платном трафике
Кто-то говорит, что UX — это про дизайн, кто-то — что про исследования.
 Что это вообще такое?
Что это вообще такое?UX или user experience — опыт пользователя от взаимодействия с компанией и ее продуктом. Каждая точка контакта с продуктом входит в UX. Например, для сервиса заказа еды UX состоит из взаимодействия пользователя с приложением, опыта получения заказа и удовлетворенностью едой.
UI или user interface — интерфейс продукта, его визуальная часть: иконки, цветовая палитра, анимация, меню, иллюстрации. Интерфейс создается на основе исследования пользовательского опыта.
Таким образом, UX — это общее впечатление пользователей от взаимодействия с продуктом, а UI — это функциональность и внешняя сторона интерфейса продукта.
Окей, а продакту в этом всем нужно разбираться?
Да, но только в UX. По этому направлению у продакт-менеджера могут быть такие задачи:
Анализировать поведение пользователей и собирать их впечатления о продукте;
Тестировать гипотезы.

На основе исследований пользователей составлять для дизайнера ТЗ на прототипы.
Если в компании есть UX-исследователь, он самостоятельно проверяет гипотезы. Однако в стартапе чаще всего нет возможности взять в команду отдельного UX-исследователя, и этим занимается продакт.
Вне зависимости от размера компании продакт-менеджер не занимается UI.
Допустим, я приду работать в компанию, где еще нет продукта. С чего мне нужно начать UX-дизайн?
Если нет готовой концепции продукта, UX-дизайн создать не получится. Сначала нужно продумать идею, проанализировать рынок и конкурентов, поставить KPI продукта.
Если есть идея, начинаем с этапа Product Discovery — проверки востребованности продукта. Процесс Product Discovery состоит из следующих этапов: поиск целевой аудитории, построение гипотез, тестирование гипотез, анализ результатов.
Разберем все этапы на примере мобильного приложения по подбору психологов.
Поиск целевой аудитории продукта
Для сервиса определили сегмент аудитории — студенты от 18 до 25 лет. Потенциальным пользователям трудно адаптироваться к самостоятельной жизни, поэтому они ищут поддержку у специалистов.
Построение гипотез по продукту
Сейчас потенциальные пользователи пытаются найти психологов с помощью форумов, но это неудобно. Они тратят много времени, чтобы найти психолога под свой запрос. На форуме приходится вручную фильтровать каждого специалиста, а хочется сделать сортировку сразу по нескольким критериям. Приложение с такой функциональностью будет отличным вариантом для решения проблемы целевой аудитории.
Чтобы психологи смогли проводить консультации сразу внутри площадки, можно добавить функцию видеозвонков. Тогда от пользователей не потребуются дополнительных шагов вроде перехода в Zoom или Google Meet.
Тестирование гипотез
Гипотезы тестируются с помощью интервью и опросов.
Интервью нужны, чтобы познакомиться с будущими пользователями, проверить концепцию нового сервиса и основные гипотезы о продукте.
После этого проводят опросы, чтобы оценить состав аудитории, дополнить качественные данные и валидировать их.
Вернемся к примеру про сервис по подбору психологов. После опросов и десяти бесед с потенциальными пользователями начальные гипотезы подтвердились. Поиск специалиста через форумы не устраивает пользователей, и они хотят найти более удобную альтернативу.
Анализ результатов
Если результаты исследования подтвердили поставленные гипотезы, то его можно считать завершенным.
Вернемся к сервису по подбору психологов. UX-исследователь провел ревью результатов исследования и передал их команде. Вся полученная информация будет использоваться в дальнейшей разработке продукта.
А что делаем после Product Discovery?
Создаем прототипы, тестируем их и оцениваем результаты.
Создание прототипов
На основе результатов Product Discovery продакт-менеджер формирует свое видение продукта и пишет техническое задание для дизайнера. Во время составления ТЗ важно отметить успешные решения конкурентов, обратить внимание на поведение и желания пользователей, свериться с гайдлайном. В гайдлайне прописаны требования к дизайну интерфейсов компании.
Для сервиса по подбору психологов дизайнер сделал два прототипа.
Первый прототип — с предварительной психологической диагностикой. Это помогает быстрее подобрать нужных специалистов.
Второй прототип без диагностики. Пользователь сам выбирает специализацию психологов. Например, решение семейных проблем или работа с депрессией.
Тестирование прототипов
UX-исследователь тестирует прототипы с помощью наблюдения за пользователями — проводит юзабилити-тестирование. Если прототипов несколько, то исследователь предлагает поработать пользователям в разных версиях и сравнивает их поведение.
Пользователи на юзабилити-тестировании первого прототипа обратили внимание на психологическую диагностику. Она точно определила их проблемы. Второй прототип был оценен хуже.
Анализ результатов тестирования
Продакт изучает результаты исследования и составляет концепцию MVP.
В MVP сервиса по подбору психологов вошел первый прототип. Найденные в процессе юзабилити проблемы были исправлены.
Задание
На этапе Product Discovery нужно определиться, какой метод лучше использовать для проверки начальных гипотез об актуальности концепции продукта.
Выберите один из вариантов
Анализ обратной связи от пользователей
Интервью с пользователями
Юзабилити-тестирование
Веб-аналитика
Гайд по лучшим статьям skillsetter
В нашем блоге уже больше 150 статей про рост продуктов и карьеру в IT. Для удобной навигации мы объединили их в тематические подборки.
Для удобной навигации мы объединили их в тематические подборки.
Мы сейчас говорили про прототипы. Но есть еще такие слова, как скетч, вайрфрейм, мокап, прототип. Они так похожи. В чем разница?
Разница — в целях использования и уровне детализации. Скетч нужен для быстрой передачи команде идеи интерфейса, вайрфрейм демонстрирует структуру, мокап — дизайн, прототип — функциональность. Вайрфрейм и мокап можно сделать динамическим, превратив их в прототип интерфейса.
Прототип — это конечная модель пользовательского интерфейса. Прототип помогает узнать, как продукт воспринимается пользователями и как они взаимодействует с интерфейсом. Перед его созданием дизайнер разрабатывает макеты различной детализации.
Скетчи — это быстрые и самые ранние зарисовки будущего прототипа от руки.
Бумажный прототип — быстрый макет интерфейса, изображенный с помощью бумаги и ручки.
Он позволяет на самом раннем этапе с помощью юзабилити-тестирования оценить путь пользователя, понятность элементов и ожидания по расположению фич.
Вайрфреймы — недетализированный дизайн, который отражает функциональность будущего интерфейса. Вайрфрейм используют, чтобы оценить удобство интерфейса.
Мокапы — доработанный вайрфрейм с утвержденной цветовой палитрой и полноценным дизайном. Для его создания используются гайдлайны.
На этапе разработки прототипа продакт-менеджер может вносить правки с помощью комментариев в Figma.
Задание
Как думаете, какой макет лучше показать команде для утверждения дизайна интерфейса перед тем, как поставить задачу на создание прототипа?
Выберите один из вариантов
Мокап
Бумажный прототип
Вайрфрейм
Скетч
Бесплатный профориентационный курс
За 3 дня вы поймете, какая профессия в IT подходит именно вам и как успешно пройти отбор в IT-компанию
Начать учиться бесплатноДопустим, дизайнер сделал прототип.
 Как понять, что с ним все ок?
Как понять, что с ним все ок?Провести юзабилити-тестирование.
Продакт-менеджер может оценить прототип только со своей точки зрения. Но одного субъективного мнения будет недостаточно. Чтобы проверить удобство прототипа для пользователей, необходимо организовать юзабилити-тестирование. Оно поможет взглянуть на прототип свежим взглядом.
Во время тестирования UX-исследователь просит потенциальных пользователей выполнить задачи в интерфейсе, используя прототип.
Тестирование помогает выполнить три вещи:
Проверить гипотезы о способах решения задач в интерфейсе;
Выяснить мнение пользователей о прототипе;
Узнать больше о пользователях.
Рассмотрим подробнее каждый пункт на примере онлайн-сервиса по подбору психологов.
Проверить гипотезы о способах решения задач в интерфейсе
Команда выдвинула идею, что значительная часть людей с трудом находят информацию о сертификатах психологов. На юзабилити-тестировании UX-исследователь предложил пользователям найти в сервисе эту информацию. По задумке разработчиков на поиск требовалось два клика. Однако испытуемые справились с задачей только в 4-5 кликов. Гипотеза команды подтвердилась.
Узнать мнение пользователей о прототипе
Большинство пользователей сказали, что расположение информации о сертификатах неочевидно. Над этим моментом необходимо поработать.
Узнать больше о пользователях
В ходе исследования выяснилось, что часть людей использует сервис только для прохождения диагностики. Тест помогает им определить свои психологические проблемы. У пользователей есть потребность узнать, как справиться с ними самостоятельно. Компания может завести блог для закрытия этой потребности.
А как вообще общаться с дизайнером? Как продакту ставить задачи и давать фидбек?
Продакт-менеджер и дизайнер сотрудничают друг с другом, чтобы создать прототип с учетом потребностей пользователей. Продакт должен понимать процесс UX/UI-дизайна, а дизайнер — бизнес-цели продукта.
Продакт должен понимать процесс UX/UI-дизайна, а дизайнер — бизнес-цели продукта.
Разберем общение с дизайнером на примере задачи по созданию прототипа.
Продакт-менеджер дает дизайнеру ТЗ, которое содержит: список фич будущего сервиса, гайдлайн компании и ревью результатов пользовательских исследований. UX-дизайнер самостоятельно на основе этих данных реализует интерфейс. Затем UI-дизайнер дорабатывает визуальную составляющую.
В описании задачи лучше не использовать словосочетание: «интуитивно понятный». Вместо этого можно привести примеры интерфейсов с похожей функциональностью.
В готовом прототипе продакт проверяет структуру и расположение элементов интерфейса. При необходимости продакт может перемещать кнопки или изменять переходы в прототипе.
Если в итоге получилось несколько вариантов прототипа или видение дизайнера отличается от видения продакта, то нужно обратиться к исследователю. Он проведет юзабилити-тестирование, и результаты помогут определиться с выбором.
А как добавить новую фичу, чтобы она хорошо встроилась в уже существующий UX-дизайн?
Нужно проверить актуальность новой фичи и подготовить прототип для команды.
Гипотез по улучшению сервиса может быть много, но не все они стоят реализации. Например, для сервиса по подбору психологов важнее добавить отзывы на специалистов, чем поменять расположение кнопок.
Поэтому сначала нужно убедиться, что фича будет востребована пользователями. Для этого проводят пользовательские исследования.
На этапе уже существующего продукта к методам исследования добавляются анализ обращений в техподдержку и данные аналитики.
Изучение обращений в техподдержку позволит получить идеи для новых фич сервиса, а аналитика поможет узнать, с какими проблемами в продукте пользователь сталкивается чаще всего.
Перед разработкой необходимо:
Проверить востребованность фичи;
Узнать, на каком этапе работы с продуктом фича актуальна;
Презентовать фичу команде.

Подробнее о проверке фич мы говорим в статье Как не стать продактом-официантом: подход Lean Startup.
Допустим, команда разработки сервиса по подбору психологов выдвинула гипотезу, что в приложении не хватает возможности оставить отзыв психологу. Результаты пятнадцати интервью показали, что большая часть опрошенных пользователей ожидала увидеть кнопку «Оставить отзыв». Однако в приложении она не реализована.
После проведения исследований важно определить, на каком этапе взаимодействия с продуктом эта фича нужна. Например, кнопка «Оставить отзыв» будет использоваться только после завершения хотя бы первой консультации. На начальном экране она не нужна.
Последним этапом будет презентация идеи перед командой. Если она пройдет успешно и фичу возьмут в разработку, то задаче присвоят приоритет и приступят к реализации.
Задание
Потренируемся. Необходимо определить процент пользователей, которые сталкивались с проблемами в сервисе. Какой метод исследования выберете для решения этой задачи?
Какой метод исследования выберете для решения этой задачи?
Выберите один из вариантов
Опрос
Юзабилити-тестирование
Интервью
Читайте лучшие статьи по продакт-менеджменту
Раз в неделю будем отправлять свежий дайджест вам на почту. Наc читает 25000 человек 🚀
Говорят, продакту нужно разбираться в Figma, чтобы заниматься UX. Это так? Что нужно уметь?
Да, нужно разбираться в Figma, чтобы решать следующие задачи:
Продакт может самостоятельно редактировать макет, если необходимо быстро показать результат команде. Например, выбрать другой цвет футера, изменить расположение кнопок, поменять очередность экранов в прототипе или просто оставить комментарий. Но изменения в макете важно согласовывать с дизайнером.
Работа с прототипами и макетами чаще всего происходит именно в Figma, поэтому и продакту нужно понимать базовые принципы работы в этом сервисе. Мы нашли для вас гайд, который подробнее рассказывает про основы работы в Figma.
Мы нашли для вас гайд, который подробнее рассказывает про основы работы в Figma.
Хочу разобраться в UX, чтобы работать продактом. Что стоит изучить?
Нужно погрузиться в тему: разобраться в базовой терминологии, понять основные принципы работы с UX, какие есть best practices, изучить процесс пользовательских исследований и прототипирования.
С чего начать:
Блоги
Shopify UX — блог о UX-исследованиях, которые проводит команда сервиса Shopify. Рекомендуем статьи:
User research is a team sport
From market research to UX research
The emotional burden of UX research
UXSSR Blog — инсайты агентства, которые фокусируются на UX-исследования. Рекомендуем статьи:
Как сделать редизайн и не взбесить пользователей
Нужно ли платить респондентам? Мнения лидеров индустрии — продактов, маркет и UX-исследователей
Сколько на самом деле стоят респонденты.
 Рассчитываем экономику рекрутинга для исследований
Рассчитываем экономику рекрутинга для исследований
Nielsen Norman Group — в блоге раскрываются темы о связи психологии и UX, о пользовательском тестировании и о методах исследования. Рекомендуем статьи:
When to Use Which User-Experience Research Methods
Usability 101: Introduction to Usability
UX Research Cheat Sheet
Книги
The Inmates Are Running the Asylum — О проектировании и программировании интерфейсов.
The Design of Everyday Things — О процессе создания дизайна, ориентированного на человека.
Basics of Qualitative Research — Подробно о качественных исследованиях.
Observing the User Experience — Обзор разных методов исследования.
Interviewing Users: How to Uncover Compelling Insights — Про интервью.
Quantifying the User Experience — Как связать качественное исследование с количественным.
В новом канале skillsetter мы выпустили подборку с телеграм-каналами о UX, которые будут полезны каждому продакт-менеджеру. Переходите по ссылке и сохраняйте себе подборку.
Резюмируем
UX — это важный этап работы над продуктом. Продакту необходимо разбираться в пользовательском опыте, чтобы эффективно использовать результаты исследований в разработке.
Если вы решили глубже погрузиться в UX, читайте материалы, помогайте UX-дизайнеру при создании прототипа и участвуйте в исследованиях.
Рекомендуем почитать
UX-копирайтинг: как на самом деле надо писать тексты для интерфейсов
Что такое юнит-экономика и как в ней разобраться
9 видов темных паттернов и как они манипулируют пользователями
Твитнуть
Поделиться
Телеграмма
Линкануть
← Читать другие статьи в блоге Получить реальные навыки
Зоопарк дизайнеров.
 Почему UX, UI, CX, IA, IxD, и другие виды дизайна – это тупо
Почему UX, UI, CX, IA, IxD, и другие виды дизайна – это тупоКак перестать добавлять новые определения в и без того раздутую терминологию, и начать выполнять работу. Мнение.
Чем вы занимаетесь? Какую специальность вы указываете в резюме и портфолио? Почему эти слова? Я приглашаю вас исследовать, как названия и направления дизайна (не) связаны с реальным миром. Итак, давайте посмотрим на текущее состояние дел. Я думаю, вы видели разные попытки различить UX и UI, UX и CX, пользовательский опыт и дизайн продукта и т. д. И вы могли видеть схемы сравнивающие типы дизайнеров, например, UI и UX дизайнеры, UX и IxD дизайнеры и т. д. Они восхитительны. Графики, показывающие кто есть, кто, со временем стали чрезвычайно сложными.
Это яркое отражение явления, которое я бы хотел, чтобы мы обдумали. Если вы гуглили подобные вещи, вы, вероятно, заметили, что они дают несколько ответов и не много рассказывают о нас – дизайнерах.
Во всех этих различиях всегда отсутствует нечто существенное. Где … ценность? Деньги? Социальная или бизнес цель? Если какая-либо измеримая ценность, не принимается во внимание, то такие диаграммы могут служить лишь темой для снобистской болтовни дизайнеров в 10 часов утра возле кофеварки. Для большинства людей – людей, которые не живут в мире пикселей, шрифтов и холстов – это вздор. И это, безусловно, кажется чушью нашим клиентам.
Где … ценность? Деньги? Социальная или бизнес цель? Если какая-либо измеримая ценность, не принимается во внимание, то такие диаграммы могут служить лишь темой для снобистской болтовни дизайнеров в 10 часов утра возле кофеварки. Для большинства людей – людей, которые не живут в мире пикселей, шрифтов и холстов – это вздор. И это, безусловно, кажется чушью нашим клиентам.
Помню время, когда я пытался «просветить» клиентов и закатывал глаза, когда они путали дизайнерские термины. Теперь я точно знаю, кто создал так называемых клиентов из ада – дизайнеры из ада. Такие, как я много лет назад. Мы попали в яму, которую сами вырыли. Разница между UX, CX, UI, IxD и т. д. не знакома не дизайнерам. И не обязательно, из-за того, что разница теоретическая.
У меня есть гипотеза о том, что современная вспышка креативных типов дизайна и названий является своего рода сопротивлением стереотипам. Мы добавляем описательные слова и заменяем «дизайнера» «стратегом», «архитектором», «аналитиком» и «разработчиком». Последний тренд – называть себя дизайнером продукта или менеджером продукта (что бы это ни значило). В наши дни продукт стал новым UX. Разве это не замкнутый круг? Люди, чьи должности называются «предприниматель» и «CEO» существуют на протяжении десятилетий, смеются над нашим постоянно меняющимся названием профессии.
Последний тренд – называть себя дизайнером продукта или менеджером продукта (что бы это ни значило). В наши дни продукт стал новым UX. Разве это не замкнутый круг? Люди, чьи должности называются «предприниматель» и «CEO» существуют на протяжении десятилетий, смеются над нашим постоянно меняющимся названием профессии.
Не имеет значения как вы называете себя и свой подход, если результат работы не имеет ощутимой ценности. Если дизайнер готовит прототипы, проводит семинары, но не может предложить дизайнерское решение проблемы, он кто угодно, но не дизайнер.
Клиентам важно то, что вы делаете, только когда вы заботитесь об их бизнесе.
Итак, что должны делать дизайнеры? Где баланс между вниманием на узкой области или ответственностью за все проектные мероприятия? Где грань между рисованием макетов и воздействием с миром за окном? Существует популярная идея, что Т-образный набор навыков является лучшим для дизайнера. Это означает, что у дизайнера есть глубокая компетенция в некоторой области и достойные знания в остальных сферах дизайна.
Однако мы живем в странные времена. Есть куча членообразных дизайнеров, которые гордятся тем, что знают одну узкую область и немного в смежных областях. Такие навыки не позволяют мыслить стратегически и сохранять окончательную ценность.
Я часто слышу: «Пфф, я не рисую иконки. Я UX дизайнер. Я передаю свои прототипы спецу по интерфейсам». Или: «Я выбираю цветовую палитру. Вам лучше спросить о бизнес-модели, ту девушку». Что дальше? Будут дизайнеры синей кнопки? (Не путайте с дизайнерами красной кнопки). Архитекторы плоских иконок? Стратеги карт взаимодействия? Разработчики плакатов со шрифтом Helvetica? Чтобы почувствовать, как гротескно это звучит, попробуйте трансформировать некоторые не дизайнерские названия профессий. Плотник стального молотка, матрос моторной яхты, повар азиатских приправ, солдат с пистолетом Beretta
«Дизайнер UX / UI» звучит так же нескладно, как «салат из овощей / моркови» или «водитель транспортного средства / автобуса».
И поскольку сейчас дизайн мышление – это хайп, есть еще одна проблема. Я называю их дизайнерами в форме штриха. Они участвуют в десятках дизайнерских конференций и курсов, пробуют себя понемногу в разных направлениях, но не могут создать ничего ценного и сложного. Эти ребята любят упоминать все области, которые они делают вид, что им знакомы. Например, UI / UX / Web / Mobile / Desktop Designer, Service / Digital / Product Designer / Manager.
Вы можете не согласиться: «Теоретически это звучит круто. Но эти модные названия – именно то, что ищут HR и рекрутеры». Ну, в определенной степени — это верно. И есть профессиональное достоинство. Если станет модным назвать нашу работу «Pixel Mover» или «Photoshop Operator», будем ли мы указывать это в резюме? Конечно, это еще не так, но мы придем к такому, если будем соответствовать тенденциям.
Я думаю, что крупные компании внесли свой вклад в то, чтобы отучить дизайнеров быть… дизайнерами. Этот зоопарк дизайнеров и дизайнерских типов является результатом детализированного распределения работы в больших командах. Дизайнеры делают свои мелкие детали и постепенно отучаются, тестировать их в отношении конечной цели. Бросайте в меня камни, но целостный процесс проектирования является обязательным для любого дизайнера, хотя они могут специализироваться на чем-то. С высоты птичьего полета существует универсальный рабочий процесс проектирования.
Дизайнеры делают свои мелкие детали и постепенно отучаются, тестировать их в отношении конечной цели. Бросайте в меня камни, но целостный процесс проектирования является обязательным для любого дизайнера, хотя они могут специализироваться на чем-то. С высоты птичьего полета существует универсальный рабочий процесс проектирования.
Методы различны для каждой отрасли, но ядро одно и то же: исследования, идеи, валидация, реализация.
Если мы называем себя дизайнерами, я считаю, что мы должны взять на себя ответственность за судьбу продукта, даже выполняя небольшую часть работы за раз. Если прототипы, макеты, иконки являются аккуратными, но то, что видят пользователи, является катастрофой, дизайнеры не выполнили свою работу. Позвольте мне пояснить. Я не призываю быть общим дизайнером вместо дизайнера-специалиста. Просто указываю на профессиональный дисбаланс и двусмысленность, которые есть сейчас.
Теперь мы можем вернуться к вопросам, которые я задал в начале. Кто мы? Почему эти слова? И вот интересное наблюдение. Дизайнеры обычно называли себя исходя из того, что они сделали. Современные названия все больше отражают то, как мы работаем, потому что нет никакой разницы между проектированием мобильного интерфейса и микроволновой печью. «Если вы можете спроектировать вещь, вы можете спроектировать что угодно», – сказал Массимо Виньелли. Методология – это то, что важно. Какие шаги ведут нас к хорошим решениям? Как мы можем измерить их преимущества? Какова бизнес мудрость, что помогает зарабатывать больше денег?
Кто мы? Почему эти слова? И вот интересное наблюдение. Дизайнеры обычно называли себя исходя из того, что они сделали. Современные названия все больше отражают то, как мы работаем, потому что нет никакой разницы между проектированием мобильного интерфейса и микроволновой печью. «Если вы можете спроектировать вещь, вы можете спроектировать что угодно», – сказал Массимо Виньелли. Методология – это то, что важно. Какие шаги ведут нас к хорошим решениям? Как мы можем измерить их преимущества? Какова бизнес мудрость, что помогает зарабатывать больше денег?
Мы должны иметь возможность показать измеримую ценность того, что считаем правильным. Иногда дизайнеры предлагают решения, которые не приносят доход сразу, но привлекают постоянных клиентов. Лояльность и репутация принесут деньги в будущем. Задача состоит в том, чтобы показать, как это будет возможно. Это как играть в шахматы. Чем на большее количество шагов вперед вы думаете, тем больше доверия и авторитета вы получите.
Окупаемость инвестиций дизайна – одна из основных тем в нашей профессии, и все больше и больше я чувствую ее недостаток. Приложение Sketch, совершенство до пикселя, карты взпимодействия клиентов, визуальный язык не делают нас дизайнерами. Мы дизайнеры, когда решаем проблемы и делаем что-то ценное.
Всегда будут люди и ситуации, которые нарушают репутацию нашей профессии. В популярном меме говорится, что всегда будет кто-то, кто может сделать это дешевле и хуже. К счастью, есть простые вещи, которые мы можем сделать, чтобы поддержать позитивный имидж дизайнеров.
1. Называйте свою профессию четко и краткоПосле десятилетий эволюции осталось только слово «дизайнер». Если вы ставите какие-либо слова перед «дизайнером», проверьте, могут ли они остаться актуальными через десять лет. И остерегайтесь ссылаться на один конкретный инструмент, потому что из-за этого вы будете выглядеть ограниченным. Во все времена серьезные, взрослые клиенты не искали художников прототипов и создателей кнопок. Им нужны завоеватели рынка, решатели проблем и множители денег. Если вы один из них, вы находитесь у руля перемен. Специализация в чем-то хороша, пока не станет препятствием для понимания всего бизнеса.
Им нужны завоеватели рынка, решатели проблем и множители денег. Если вы один из них, вы находитесь у руля перемен. Специализация в чем-то хороша, пока не станет препятствием для понимания всего бизнеса.
Может оказаться, что многие работы не имеют ощутимой ценности. О, я знаю это по собственному опыту. Вместо «Разработан внешний вид для финансового приложения» попробуйте «в 2 раза ускоряет подписку на финансовое приложение». Для проекта «Разработка концепции логистики VR» рассмотрим «концепция VR, которая может сэкономить до 40% стоимости доставки». Ценность может быть, как финансовой – заработок и экономия денег, так и социальной – улучшение чьей-то жизни.
3. Собирайте и создавайте дизайн доказательстваКлиенты всегда будут бросать вызов нашим проектам и подвергать сомнению наши предложения. И чем крупнее проект, тем больше его владелец рискует, когда полагается на недоказанный дизайн. Поэтому мы должны собирать и учиться на основе доказательств влияния дизайна на бизнес и людей. Одним из последних примеров является исследование Forrester о том, как методы дизайн мышления влияют на экономические показатели IBM. С другой стороны, существуют широко распространенные мифы типа «$ 1, инвестированный в дизайн, приносит 100 долларов дохода». И обязанность дизайнеров заменить мифы данными исследований.
Поэтому мы должны собирать и учиться на основе доказательств влияния дизайна на бизнес и людей. Одним из последних примеров является исследование Forrester о том, как методы дизайн мышления влияют на экономические показатели IBM. С другой стороны, существуют широко распространенные мифы типа «$ 1, инвестированный в дизайн, приносит 100 долларов дохода». И обязанность дизайнеров заменить мифы данными исследований.
Вместо пост скриптума:
Свободно пишите автору: Dribbble, Behance, SlideShare, Instagram.
Перевод статьи Slava Shestopalov
Что такое WIX? | Почему Wix — это удивительный конструктор сайтов для онлайн-сайтов?
Wix — это облачная платформа для создания веб-сайтов. И что интересно, это дает возможность сделать сайт бесплатным.
Определение
Стал популярным благодаря израильской компании. Он также известен как Wix. Это дает нам уникальный способ разработки веб-сайта с помощью различных инструментов. Эти инструменты очень удобны в использовании. С помощью простого перетаскивания мы можем настроить наш веб-сайт.
Это дает нам уникальный способ разработки веб-сайта с помощью различных инструментов. Эти инструменты очень удобны в использовании. С помощью простого перетаскивания мы можем настроить наш веб-сайт.
Понимание Wix
Используя указанный ниже сайт, вы можете посетить его.
Сайт: https://www.wix.com/
Сам сайт очень удобен для пользователя, и вы можете многому научиться на ходу.
Это очень простой способ создания веб-сайтов.
Как Wix упрощает работу?
Во-первых, вам нужно решить, какой веб-сайт вы хотите создать. Вы должны знать концепции, по которым ваш сайт будет помогать пользователям посещать ваш сайт.
Ниже приведены некоторые примеры, которые вы можете выбрать.
- Бизнес
- Рестораны
- Блог
- Размещение
- Сайт мероприятий
- Портфолио
- Интернет-магазин/магазин электронной коммерции
- Красота
- Фитнес
- Арт
Нет тем, из которых вы можете выбрать, и эта тема дает вам бесплатную платформу для реализации ваших идей по вашему желанию.
Что можно делать с Wix?
Это дает вам множество готовых шаблонов для использования по вашему выбору. Он также поставляется с ADI, т. Е. Искусственный интеллект дизайна — это первый искусственный интеллект, который разрабатывает веб-сайт с некоторой человеческой логикой для вас.
Мы можем добавить ваши собственные видео, текст, изображения и т. д. Здесь вы можете создать свой интернет-магазин. Это ваше воображение, как люди смотрят на ваш бизнес.
Это также дает нам возможность использовать пустой шаблон. Здесь вы можете начать с нуля с помощью редактора Wix.
Да, вы правильно прочитали. Это так мощно и эффективно. Вы влюбитесь в создание сайтов.
Работа
Работать с Wix очень просто. Перешли на указанный сайт https://www.wix.com/
- . Если вы впервые на этом сайте, вам необходимо сначала зарегистрироваться. Регистрация — это процесс регистрации. Просто заполните данные, указанные в форме регистрации, и вы будете зарегистрированы.

- После регистрации вы готовы войти в систему. Войдите с зарегистрированным адресом электронной почты и паролем
- Когда вы входите на сайт, он спрашивает, какой сайт вам нужен. Он будет задавать вам простые вопросы, связанные с вашей работой.
- Это дает вам возможность выбрать из готовых шаблонов или дать несколько ответов, заданных Wix, и создать свой сайт для вас с помощью ADI (Artificial Design Intelligence)
- Вы можете добавлять свои материалы.
- После того, как вы закончите свой сайт, вы сможете опубликовать его для всего мира, и начнется путешествие за новыми впечатлениями.
Всего несколько шагов, и вы готовы к созданию своего веб-сайта, который выглядит так профессионально.
Преимущества
Основным преимуществом является простота. Другие упомянуты ниже.
- Вы можете выбрать любой шаблон и настроить свой веб-сайт по своему усмотрению.
- Вам не нужен опыт программирования, чтобы начать использовать Wix.

- Они предоставляют вам полный набор полезных функций, таких как конструктор веб-сайтов, веб-хостинг, более высокий уровень безопасности и SEO для вашего веб-сайта
- У него также есть специальная команда, которая поможет вам, когда вы где-то застряли.
- Он дает бесплатный конструктор сайтов.
Требуемые навыки
- Совсем нет.
- Он разработан с учетом простоты для конечного пользователя.
- Это легко создает свой сайт и управляет без предварительного знания кодирования.
Почему мы должны использовать Wix?
Ниже приведены некоторые моменты, которые я действительно думаю иметь в виду.
Вещи, которые он предоставляет, действительно хороши, а услуги, которые клиент считает надежными, должны быть с Wix.
- Это дает вам персонализированный план SEO.
- Социальные инструменты сделают вашу социальную сеть сильнее.
- Обеспечивает SEO-аналитику. При этом вы можете увидеть рейтинг своей страницы.

- Он также рассчитывает посещаемость вашего сайта по посетителям Analytics.
- Красиво изображает ваш сайт от Beautiful Email Marketing.
Объем
- У Wix есть бесконечные возможности. Это облачный инструмент, который делает все за вас.
- Помимо создания, он также предоставляет хостинг, SEO, домены.
- Он также поставляется с премиальными планами по самой низкой цене.
Зачем нам Wix?
Кем вы хотите развивать свой бизнес по всему миру. Вы думаете о создании индивидуального веб-сайта с профессиональным внешним видом. Кроме того, вы хотите, чтобы кто-то правильно управлял им.
У него есть такие инструменты, как ADI, SEO и аналитика, чтобы пользователи могли обеспечить надежную работу своего сайта.
Если вы не знаете, как структурировать сайт. Wix дает вам ADI. Который разумно создает сайт для вас. Это очень мощная функция, представленная Wix
Тот, кому вы можете доверять. Затем появляется Wix. Что дает вам все вещи под одним зонтиком.
Что дает вам все вещи под одним зонтиком.
Кто является подходящей аудиторией для изучения Wix?
- Любой, кто хочет создать веб-сайт для своего бизнеса. Кто хочет познакомить мир со своим творчеством простым способом.
- Люди, которым нужна их аудитория онлайн и расти виртуально. Люди, которые плохо знакомы с веб-сайтом и не знают, с чего начать.
Как эта технология поможет вам в карьерном росте?
- Когда вы что-то планируете, вам необходимо проанализировать некоторые области для развития вашего бизнеса.
- Вы должны знать, как меняются тенденции. Как клиент относится к вашему продукту. Какие области вам нужно улучшить.
- Скорее делать это вручную не стоит.
- Это дает вам аналитику для вашего сайта. Он показывает вам, как вы умеете привлекать людей на свой сайт.
- А также предложить области для улучшения.
- Он показывает четкую картину того, как SEO работает на вашем сайте.
- Эти удивительные инструменты Wix дают вам возможность быть в этом конкурентном мире.

Заключение
Если вы хотите сосредоточиться на бизнесе и хотите расти? Сделайте это с. Многие люди уже начали использовать WIX для своего бизнеса и быстро росли в геометрической прогрессии.
Рекомендуемые статьи
Это руководство к тому, что такое Wix? Здесь мы обсудили определение и как работает WIX? Необходимые навыки, а также его преимущества и карьерный рост. Вы также можете просмотреть другие наши рекомендуемые статьи, чтобы узнать больше —
- Что такое SQL Server?
- Альтернативы Wix
- Что такое гибкое управление проектами?
- Установить WiX
Обзор Wix — 7 плюсов и 5 минусов конструктора сайтов Wix
тл;др
Лично я считаю, что Wix — это мерседес среди создателей сайтов. Он надежен и обладает множеством функций, но некоторые из его технологий довольно проприетарны. Короче говоря, вы подпишетесь на хорошую вещь здесь, но перемещение брендов позже будет настоящей болью и в долгосрочной перспективе будет стоить вам дороже. Учить больше.
Учить больше.
Конструкторы сайтов существуют уже давно. Для тех из вас, кто достаточно взрослый, чтобы помнить, все началось с Geocities еще в 99-м.0s, и это был юрский период для Интернета.
Перенесемся в настоящее время, и возможности конструкторов сайтов выросли как на дрожжах — Wix в их числе. Компания Wix, основанная в 2006 году, на сегодняшний день выросла до 110 миллионов пользователей и является одной из крупнейших в своем бизнесе.
Содержание
Плюсы Wix
- Хорошая скорость сайта
- Огромная коллекция шаблонов
- Интуитивно понятный интерфейс перетаскивания
- Расширьте возможности своего сайта с помощью Wix App Market
- Продвигайте свой сайт легко
- Тонны дополнительных функций
- Много помощи и поддержки
Минусы Wix
- Шаблоны не взаимозаменяемы
- Бесплатный план активирует брендинг Wix
- Для отслеживания и аналитики требуется платный план
- Ваш сайт нельзя передавать
- Премиум-планы предназначены только для одного сайта
План Wix и цены
- Планы и функции
Вердикт
- Является ли Wix хорошей покупкой?
На протяжении многих лет он также продолжал расширять свои возможности, как я понял после недавнего повторного посещения. Давайте внимательно рассмотрим, какие преимущества дает использование Wix для быстрого создания пользовательских веб-сайтов.
Давайте внимательно рассмотрим, какие преимущества дает использование Wix для быстрого создания пользовательских веб-сайтов.
Что нам нравится в Wix
1. Хорошая скорость сайта
Я знаю, что большинство людей, которые смотрят на Wix, скорее всего, будут заинтересованы в его возможностях быстрого создания сайтов, но независимо от того, как вы на это смотрите, в конечном итоге скорость является большим фактором. В конце концов, вам не нужен сайт, который создается быстро, но работает как улитка, верно?
| США (W) | США (E) | Лондон | Singapore | Sao Paulo |
|---|---|---|---|---|
| 41 ms | 30 ms | 96 ms | 189 ms | 141 ms |
| Bangalore | Sydney | Япония | Канада | Германия |
|---|---|---|---|---|
| 237 MSS | ||||
| 77777 237 MSS | 777777 237 MS | 7777777 237 MS 177777777 237 MS.  0293 0293 | 124 мс | 30 мс | 108 мс |
США Средняя скорость центра обработки данных: 116,9 мс
(Посмотреть полный результат — Посетите тестовый сайт)
К счастью, сайты Wix кажутся невероятно быстрыми. Мой тестовый сайт, спартанский, поскольку он был оценен довольно высоко, получил оценку A+ в тесте скорости Bitcatcha. Тем не менее, я обычно довольно тщательный, поэтому мне пришлось также запустить тест скорости веб-страницы.
WebPagetest от Dallas Server — см. полный результат
Если вы посмотрите на результаты этих тестов, вы заметите не только отличное время до первого байта (TTFB), но и то, что сайты должным образом оптимизированы с помощью дефолт. Статический контент кэшируется, и даже используется сеть распространения контента.
Это означает, что размещение сайта на Wix не должно быть проблемой. Быстрый TTFB важен, так как он показывает, что серверы Wix работают хорошо, и если позже сайт зависает, это, вероятно, из-за того, что я сделал, и не имеет ничего общего с отзывчивостью сервера.
Быстрый TTFB важен, так как он показывает, что серверы Wix работают хорошо, и если позже сайт зависает, это, вероятно, из-за того, что я сделал, и не имеет ничего общего с отзывчивостью сервера.
Сайты Wix также удивительно устойчивы, что мы наблюдаем, постоянно отслеживая время безотказной работы нашего тестового сайта с помощью UptimeRobot.
Продолжительность работы с 9 июля 2020 г.
99,99%
* Этот счетчик постоянно самообновляется
В течение продолжительных периодов времени простоя почти не было. Это намного превышает время безотказной работы, обещанное в соглашениях об уровне обслуживания (SLA), которые предлагают большинство поставщиков услуг.
(В начало)
2. Обширная коллекция шаблонов
Почти каждый ресурс по созданию сайтов, с которым я сталкивался на сегодняшний день, обычно имеет какую-либо форму шаблонов для использования. Это помогает не только в качестве ресурса для тех, кто не хочет создавать сайт с нуля, но иногда служит источником вдохновения для тех, кто это делает.
Wix предлагает пользователям более 500 шаблонов на выбор. Это огромная цифра по любым стандартам. Я видел некоторые конструкторы веб-сайтов, которые предлагают так мало шаблонов, что это граничит с нелепостью.
У них есть широкий выбор категорий, от стандартных корпоративных до путешествий и туризма. Здесь действительно есть что-то для всех! Кроме того, эти шаблоны поставляются с некоторым предварительно введенным базовым содержимым, поэтому вы можете либо использовать его, либо просто стереть его.
Для тех, кто заинтересован, у них также есть шаблоны для интернет-магазинов, поэтому вы можете быстро создать свой собственный сайт электронной коммерции.
(В начало)
3. Интуитивно понятный интерфейс перетаскивания
Теперь мы подошли к сердцу Wix, интерфейсу перетаскивания. Я не собираюсь слишком много распространяться об этой области, даже если это то, почему большинство людей приходят сюда. Для меня важнее в интерфейсе его простота использования.
Для меня важнее в интерфейсе его простота использования.
Некоторые могут возразить, что интерфейс перетаскивания Wix не такой мощный, как у некоторых конструкторов веб-сайтов, но я думаю, что он имеет идеальный баланс. Он упрощает использование для новичков, и в то же время имеет достаточно возможностей, чтобы превратить ваш сайт в настоящую электростанцию с помощью расширенных средств.
Что я нахожу наиболее примечательным в редакторе Wix, так это то, что у него есть мобильный редактор. Это позволяет вам просматривать и редактировать свой сайт точно так, как он будет отображаться на мобильном устройстве. Им можно управлять полностью отдельно от основного редактора, поэтому вы можете действительно настроить мобильное приложение, а не просто полагаться на адаптивный шаблон.
Конечно, все это можно дополнить кодированием, если есть желание. Однако в последнее время это, похоже, претерпевает небольшие изменения, и Wix, по-видимому, еще больше настраивает функцию кодирования. Сейчас он больше ориентирован на разработчиков и находится в стадии бета-тестирования.
Сейчас он больше ориентирован на разработчиков и находится в стадии бета-тестирования.
(В начало)
4. Расширьте возможности своего сайта с помощью Wix App Market
Магазин приложений Wix . Вместо того, чтобы дать вам несколько игрушек, чтобы расширить частичные функции для вас в редакторе, Wix имеет целую экосистему того, что он называет «приложениями».
Это как плагины, которые вы можете использовать для выполнения определенных задач на вашем сайте Wix. Например – вам нужен раздел блога? Виола, просто активируйте его, измените некоторые настройки, и все готово. Если вам интересно, насколько обширными могут быть эти приложения, я хотел бы поделиться некоторыми областями, которые они охватывают здесь;
- ЧатДобавив это приложение, вы сможете общаться в чате с клиентами на вашем сайте. Это позволяет расширить обслуживание клиентов и выйти на совершенно новый уровень.
- ФорумЕсли вы больше ориентированы на контент или хотите предоставить своим клиентам возможность обсуждать ваши продукты с вами или другими пользователями, создайте мгновенный форум.
 Никакого кодирования, никакой базы данных, просто нажмите на нее.
Никакого кодирования, никакой базы данных, просто нажмите на нее. - EventsДля активных компаний, которые проводят много мероприятий, приложение Wix Events поможет вам создать и продемонстрировать несколько мероприятий. Он управляет всем, от продажи билетов до системы RSVP, поэтому вы можете сосредоточиться на своем основном бизнесе.
- Электронная коммерцияЕсли вам есть что продавать, зарегистрируйтесь на Wix, и вы будете продавать в мгновение ока. Все, что вам нужно, — это приложение «Интернет-магазин», которое не только позволяет вам продавать через ваш сайт, но и может распространять его на другие платформы, такие как Amazon и Facebook!
(назад к вершине)
5. Рынок вашего сайта легко
SEO Management встроен в , где ваш контент является телом вашего веб-сайта, его SEO является его SEO, его SEO, его его веб-сайт. кровь. Эти методы необходимы, если вы хотите, чтобы вас можно было найти где угодно в Google (или других поисковых системах). SEO помогает вам «продать» ваш сайт поисковым системам, побуждая их размещать вас выше в результатах поиска.
SEO помогает вам «продать» ваш сайт поисковым системам, побуждая их размещать вас выше в результатах поиска.
По умолчанию Wix помогает вам сделать это, и все, что вам нужно сделать, это дать ему небольшое руководство. Например, дайте ему больше информации о вашем сайте и о том, на каких областях вы сосредоточены, тогда он может сделать тяжелую работу за вас. Он делает это, позволяя вам заполнять теги ключевых слов и другие метаданные.
Как только система Wix поможет вам добавить эти вещи в заголовки, фотографии и другие элементы на вашей странице, Google будет сканировать их каждый раз, когда его роботы проходят через ваш сайт. Чем более подробными и точными будут ваши метаданные, тем лучше они будут ранжироваться в поиске.
Другим аспектом SEO является формат URL (адреса), который Google учитывает на предмет релевантности. Wix позволяет вам изменить URL-адрес каждой страницы, чтобы он лучше всего соответствовал тому, что вам нужно знать Google.
Я знаю, что SEO — это то, чего многие люди немного боятся. Многие, кажется, придерживаются мнения, что автоматизированное SEO мало что может сделать. Я чувствую, что в любом случае есть свои преимущества, в зависимости от ваших собственных возможностей. Несмотря на это, вы все равно можете проверить Wix SEO Wiz.
Создание постов в социальных сетях
Еще один маркетинговый ход, на который вы можете положиться при работе с Wix, — это использование социальных сетей. Wix предоставляет вам инструменты, которые помогут вам создавать контент для социальных сетей. Он похож на базовый фоторедактор и не очень обширен.
Однако в крайнем случае это может пригодиться. Это особенно актуально для тех, кто просто хочет работать в одном месте. Благодаря этой функции вам не нужно полагаться на несколько программ и тому подобное только для обслуживания вашего веб-сайта и социальных сетей. Для тех из вас, кто знаком с Canva, это похоже.
Все, что вам нужно сделать, это выбрать изображение, а затем изменить текст, чтобы вы могли поделиться чем-то быстрым, красивым (или необычным) в зависимости от аудитории вашего сайта.
Используйте маркетинг по электронной почте
Возможно, это больше подходит для бизнес-сайтов, но маркетинг по электронной почте — это один из инструментов, который может помочь в привлечении потенциальных клиентов. Вместо того, чтобы просто ждать, пока клиенты придут к вам, после того, как вы создали список подписчиков, вы можете отправлять им контент напрямую!
Существует множество инструментов электронного маркетинга, некоторые хорошие, некоторые не очень, но включение одного из них в Wix — это блестящий ход с их стороны. Для сайтов малого бизнеса особенно полезно интегрировать эту возможность в систему, которую они используют.
Кстати, на Bitcatcha есть целая мини-серия статей, посвященных эффективному маркетингу по электронной почте, так что вы также можете ознакомиться с ними, чтобы они вам помогли.
(Вернуться к началу)
6. Множество дополнительных функций
Помимо своего ядра, которое является конструктором веб-сайтов, который помогает людям быстро разрабатывать веб-сайты, Wix делает гораздо больше, чем лишняя миля. Компания создала целую экосистему инструментов и продуктов, призванных помочь людям создавать успешные веб-сайты.
Некоторые из этих дополнений можно найти на Wix App Market. Другие встроены непосредственно в базовую систему Wix. Есть несколько внутренних инструментов, которые просто отлично подходят для использования владельцами сайтов — и все они поставляются в одном пакете.
Бесплатный HTTPS
Для тех, кто еще не в курсе, Google вносит свой вклад в повышение безопасности Интернета, поощряя владельцев сайтов использовать SSL. Хотя это правда, что большинство сайтов для хостинга веб-сайтов сегодня предлагают это в той или иной форме, тем не менее приятно видеть, что разработчики сайтов, такие как Wix, также начинают предлагать это.
HTTPS обеспечивает безопасность взаимодействия посетителей с вашим сайтом. Эта базовая безопасность прокладывает путь для таких вещей, как онлайн-покупки, обмен личной информацией и так далее. Сайты, несовместимые с HTTPS, теперь будут получать предупреждающее сообщение.
HTTPS-сайты также получают более высокий рейтинг в поиске Google.
Создание котировок для клиентов
Опять же, еще одна вещь, которая больше ориентирована на бизнес-пользователей. Это может иметь большое значение для малого бизнеса или даже индивидуальных предпринимателей. У Wix есть инструмент, который позволяет вам создавать расценки на ваши услуги для клиентов. Инструмент поставляется в комплекте с шаблоном. Все, что вам нужно сделать, это добавить клиента, условия и срок действия вашего предложения.
Честно говоря, я не ожидал увидеть такое в конструкторе сайтов, особенно в том, который предлагает бесплатную учетную запись. Это не то, что решит или разрушит сделку, но это просто показывает, насколько много внимания Wix вложил в процесс создания сайта и потребности своих клиентов.
Это не то, что решит или разрушит сделку, но это просто показывает, насколько много внимания Wix вложил в процесс создания сайта и потребности своих клиентов.
Есть даже средство для создания логотипов!
Опять же, это относится к той же категории инструментов, что и приведенный выше генератор котировок. Логотип, каким бы простым он ни был, нужен практически каждому веб-сайту. Так почему бы просто не создать простой сайт и не дополнить его дополнительными функциями?
Большое спасибо Wix за включение этих двух инструментов. Серьезно.
Интегрированные платежи
Еще один элемент, подпадающий под бизнес-категорию. Wix позволяет сайтам, занимающимся электронной коммерцией, получать доступ к нескольким способам оплаты. Основные варианты немного ограничены — вы можете использовать PayPal или другую форму ручной оплаты, такую как наличные (что-то вроде банкомата) или чек.
Однако это только значение по умолчанию. Если вам нужно больше возможностей, вы можете использовать некоторые приложения на рынке Wix. Например, одно из их приложений для онлайн-платежей также позволяет принимать платежи по кредитным картам с напоминаниями об оплате и выставлением счетов.
Важное примечание
Платежи Wix доступны не везде. Это разрешено только в нескольких странах, в основном в еврозоне. Если вы не находитесь в одном из этих мест, вам понадобится сторонний платежный процессор.
Задачи и напоминания
Создавая свой веб-сайт, используйте инструмент задач и напоминаний Wixs, чтобы всегда быть в курсе того, что еще нужно сделать для завершения работы над сайтом. На самом деле, я нашел это полезным даже постфактум, так как я администрирую довольно много веб-сайтов.
Каждый раз, когда вы входите в свою учетную запись, просто всплывайте, и вы можете просмотреть свой список, добавляя новые элементы или отмечая их по мере заполнения.
Пригласить участников
Темой дня является сотрудничество, и здесь Wix позволяет вам приглашать людей к диалогу с вами на вашем сайте. Это может быть полезно во многих отношениях. Например, если вы были разработчиком, создававшим сайт для клиента, вы можете пригласить его в проект и позволить ему комментировать или запрашивать изменения.
Если вы работаете с копирайтером, вы можете пригласить его заполнить пробелы там, где вы оставляете для него заполнители. Или, возможно, вы управляете бизнесом и просто хотите получить отзывы от нескольких сотрудников — это может сработать во многих отношениях.
Автоматические автоответчики
Если вы недавно использовали обмен сообщениями в Facebook, вы могли заметить, что многие компании используют чат-ботов для ответа на сообщения от пользователей. Некоторые веб-сайты также предлагают это в виде услуг живого чата.
С Wix у вас также есть возможность «автоматизировать» свой сайт! Это может произойти несколькими способами. Например, если посетитель отправляет вам электронное письмо с вашего веб-сайта, вы можете настроить Wix на немедленную отправку подтверждения этому посетителю.
Например, если посетитель отправляет вам электронное письмо с вашего веб-сайта, вы можете настроить Wix на немедленную отправку подтверждения этому посетителю.
Опять же, это еще одна удобная для бизнеса функция, которую приятно иметь.
(Вверх)
7. Много помощи и поддержки
Как всегда, основой любой услуги является уровень поддержки клиентов и помощь, которую вы получаете. В этом я действительно должен снять шляпу перед Wix. Я обнаружил, что независимо от того, что я делаю, есть либо запись в базе знаний, которая может помочь, либо иногда даже видеоурок!
Дело не только в технических вопросах, таких как «Как включить HTTPS», но и в нематериальных вещах, которые замечательны. Например, есть большое количество видео от Wix, которые я люблю называть «полезными», которые вы можете посмотреть, например, это видео об основах Wix SEO.
Ответы Wix – специальная платформа поддержки от Wix!
Обновлено от августа 2020 г. : Первоначально поддержка Wix была довольно хорошей, но со временем они действительно усилили ее. На самом деле, это одна из компаний, которые предоставляют свою собственную команду поддержки, а не просто отдают все на аутсорсинг какой-то потогонной мастерской, которая не знает, что происходит.
: Первоначально поддержка Wix была довольно хорошей, но со временем они действительно усилили ее. На самом деле, это одна из компаний, которые предоставляют свою собственную команду поддержки, а не просто отдают все на аутсорсинг какой-то потогонной мастерской, которая не знает, что происходит.
Хотя это звучит великолепно, я считаю, что действия говорят громче, чем слова. В случае с Wix они, безусловно, превратили это в действие с помощью WixAnswers. Эта дочерняя компания полностью посвящена поддержке и стремится предлагать услуги поддержки, такие как ZenDesk.
Хотя это может не иметь большого значения для пользователей Wix, это имеет серьезные последствия. Самая большая из них заключается в том, что если бы они не были компетентны в вопросах поддержки, они бы не основали компанию, занимающуюся ее предоставлением.
(Вернуться к началу)
Что нам не понравилось в Wix
1. Шаблоны не взаимозаменяемы
что вы не можете перенести контент из одного шаблона в другой. Я понимаю, что это конструктор веб-сайтов, а не Microsoft PowerPoint, но было бы неплохо просто показать, как он выглядит на нескольких фонах.
Я понимаю, что это конструктор веб-сайтов, а не Microsoft PowerPoint, но было бы неплохо просто показать, как он выглядит на нескольких фонах.
Итак, ничего серьезного здесь нет, кроме предостережения — внимательно выбирайте шаблон! Если вы передумаете позже, вам придется вручную перенести весь контент, который вы создали в исходном шаблоне!
(Вернуться к началу)
2. Бесплатный план усиливает брендинг Wix
оставайтесь на бесплатном плане — есть одна загвоздка. Бесплатные сайты, размещенные на Wix, вынуждены использовать брендинг Wix.
В этом нет ничего особенно неприятного, но, к сожалению, это очевидно, поскольку оно появляется прямо вверху страницы, даже перед заголовком вашего сайта.
(В начало)
3. Для отслеживания и аналитики требуется платный план
несколько других подобных инструментов. К сожалению, чтобы использовать их с Wix, вам необходимо обновить свой тарифный план.
Это не халява, а временами может сильно раздражать, поскольку это нечто такое же простое, как подключение к Google API!
(Вверх)
4. Ваш сайт не подлежит передаче
На мой взгляд, это самый большой недостаток Wix и напоминает мне о моем… технологии. Хотя я уверен, что Wix оправданно не хочет, чтобы люди экспортировали веб-сайты, созданные с помощью их технологий, для многих это создает большую проблему.
Допустим, вы владелец бизнеса и по той или иной причине выросли из возможностей, которые Wix может поддерживать. Это означает, что вам придется заплатить серьезные деньги, чтобы воссоздать и перенести свой сайт с Wix!
Я уверен, что мне не нужно расшифровывать это, но в основном, если вы зарегистрируетесь в Wix, они получат вас на всю жизнь.
(В начало)
5. Премиум-планы предназначены только для одного сайта
Если вы думали, что ежемесячная плата за премиум-план даст вам неограниченный доступ к Wix для всех ваших сайтов, подумайте еще раз . Премиум-функции не подлежат передаче, то есть вы покупаете их для одного сайта, и они остаются там!
Премиум-функции не подлежат передаче, то есть вы покупаете их для одного сайта, и они остаются там!
Представьте, какой это был бы облом, если бы все, что вам нужно, это подключить Google Analytics? Еще одна вещь, чтобы пожевать.
(Back To Top)
Wix Plan & Pricing
Business Basic
Connect Domain
BEST FOR SMALL BUSINESS
MOST BASIC
Bandwidth
Unlimited
1GB
Память
20 ГБ
500 МБ
Подключите свой домен
Да
Да
Wix Ads Header
NO
Да
Приложение для создания формы (48 долларов США)
Да
NO
.
Нет
Стоимость
17,00 долл. США/мес.
4,50 долл. США/мес. Тем не менее, если вы крупный бизнес и вам нужно что-то значительное, я предлагаю вам внимательно изучить мелкий шрифт, прежде чем покупать план высшего уровня.
Чего я не могу понять, так это того, что Wix для всех бесплатных инструментов и функций пытается установить цену так же, как это делает веб-хостинг — по объему памяти, пропускной способности и так далее.
(Вернуться к началу)
Вердикт: Wix — хорошая покупка?
Я думаю, что к тому времени, когда вы дойдете до этого момента, возможно, станет ясно, что я чувствую, что Wix как конструктор веб-сайтов довольно хорош. Он устанавливает множество правильных флажков в своей основной функции (редактор мобильных сайтов — отличный штрих), и его можно использовать для быстрой разработки сайтов.
Вдобавок ко всему, у него есть дополнительные преимущества благодаря дополнительным функциям и маркетинговым инструментам. Это то, что позволит новым владельцам сайтов расширить охват своего сайта без необходимости иметь дело со слишком большими техническими знаниями или дополнительными ресурсами.
Тем не менее, есть пара серьезных предостережений в отношении этого конструктора сайтов, которые не позволяют мне без колебаний рекомендовать его.
В первую очередь — тот факт, что вы застряли на Wix. Для меня невозможность перенести свой сайт куда-либо еще является серьезным препятствием. Это то, что имеет долгосрочные последствия, и новым (или даже опытным!) владельцам сайтов нелегко судить.
Далее, хотя я признаю, что все эти дополнительные функции хороши, для тех, кто знает, что они делают, вы покупаете Wix по довольно высоким регулярным ценам. Возьмем, к примеру, их самый низкий план в 4,50 доллара в месяц — это то, что вы заплатили бы за веб-хостинг с гораздо большими ресурсами, чем предлагает Wix.
По мере того, как вы просматриваете список плюсов и минусов, становится немного более очевидным, что Wix — это краткосрочная выгода и решение проблем в долгосрочной перспективе. Конечно, для некоторых людей это не имеет значения, но я думаю, что если вы готовы приложить немного усилий, чтобы узнать, например, о самостоятельном хостинге WordPress, вы сэкономите в два раза больше (и, вероятно, больше). ) в долгосрочной перспективе.
) в долгосрочной перспективе.
Основные характеристики
- ✓ Высокая скорость
- ✓ Простой интерфейс перетаскивания
- ✓ SEO-инструменты в комплекте
- ✓ Обширный рынок приложений
- ✓ Мобильная настройка
- ✓ Фантастическая база знаний
Рекомендуется для
- • Отдельные веб-сайты
- • Владельцы малого бизнеса
- • Базовые сайты электронной коммерции
- • Владельцы веб-сайтов «Сделай сам»
(Вернуться к началу)
Обзор Wix 2022 — Это все еще хороший конструктор сайтов?
Лучший веб-конструктор в целом WIXРейтинг редактора: 9,1/10 создайте его, тогда Wix — идеальный выбор. Wix изобилует интерактивными функциями, которые легко интегрировать. Интуитивно понятная платформа для создания веб-сайтов, которая позволяет даже наименее технически подкованным.
 В этом обзоре Wix мы расскажем все, что вам нужно знать о Wix, чтобы принять взвешенное решение о веб-конструкторе, который подходит именно вам.
В этом обзоре Wix мы расскажем все, что вам нужно знать о Wix, чтобы принять взвешенное решение о веб-конструкторе, который подходит именно вам.ПОДПИСАТЬСЯ НА WIX
ДРУЖЕСТВЕННЫЙ ДЛЯ ПОЛЬЗОВАТЕЛЯ 95/100
Удобный и простой редактор. Очень прост в использовании, особенно для новичков. Простое создание веб-сайтов!
ТЕМЫ 97/100
Широкий выбор хорошо разработанных тем и шаблонов
ФУНКЦИИ 90/100
Отличные функции для простого вида, ограниченные для чего-либо продвинутого
ПОДДЕРЖКА 83/100
Поддержка по техническим вопросам и телефону нет живого чата
Что такое Wix?
Wix — один из самых популярных конструкторов сайтов в Интернете. Он был основан еще в 2006 году и через год перешел в бета-фазу. В настоящее время он предоставляет свои услуги более чем 37 миллионам веб-сайтов по всему миру. Его наследие позволит людям, не являющимся техническими специалистами, создавать собственные веб-сайты и значительно снизить стоимость веб-сайтов. Поскольку платформа позволяет обычному человеку с улицы создать веб-сайт или блог без предварительных знаний в области веб-дизайна или разработки, она уменьшила потребность в найме веб-дизайнера / разработчика.
Поскольку платформа позволяет обычному человеку с улицы создать веб-сайт или блог без предварительных знаний в области веб-дизайна или разработки, она уменьшила потребность в найме веб-дизайнера / разработчика.
Первоначально, когда Wix вышел на рынок конструкторов сайтов, он был платформой, основанной на Flash. Со всеми известными проблемами, связанными с Flash, в марте 2012 года команда Wix сменила базовую технологию на HTML5. Это изменение было очень успешным, поскольку оно значительно уменьшило количество проблем и сбоев, возникающих на платформе, что привело к годовой прибыли около 60 миллионов долларов.
На этой платформе время от времени объявлялись регулярные обновления, что продолжается и в последние дни. Еще в 2013 году был представлен ряд мощных приложений для управления и улучшена поддержка сайтов электронной коммерции. В марте того же года Wix учредила Appixia, израильский стартап, связанный с разработкой приложений для мобильной коммерции (m-commerce).
Wix гордятся своим продуктом и очень в нем уверены. Настолько, что они инвестировали в грандиозную маркетинговую кампанию на Суперкубке 2017 года с участием Джейсона Стэтхэма и Галь Гадот. Две главные звезды, продвигающие продукт на самой грандиозной из всех стадий, — это одна адская кампания и лишь небольшое указание на то, почему популярность Wix теперь показывает, что они размещают более 90 миллионов веб-сайтов. Замечательный.
Настолько, что они инвестировали в грандиозную маркетинговую кампанию на Суперкубке 2017 года с участием Джейсона Стэтхэма и Галь Гадот. Две главные звезды, продвигающие продукт на самой грандиозной из всех стадий, — это одна адская кампания и лишь небольшое указание на то, почему популярность Wix теперь показывает, что они размещают более 90 миллионов веб-сайтов. Замечательный.
WIX до смешного прост в использовании
Wix, вероятно, является одним из самых удобных и интуитивно понятных конструкторов веб-сайтов на современном рынке. Он использует What You See Is What You Get (WYSIWYG) редакторы и перетаскивание наилучшим образом. Это означает, что пользователи могут с легкостью выбирать, изменять размер и позиционировать любой виртуальный объект на платформе. Ключевое отличие здесь заключается в том, что, в то время как во многих других конструкторах веб-сайтов пользователи могут размещать элементы только в определенных заранее определенных областях или блоках, пользователи Wix могут размещать элементы в любом месте по своему желанию. Wix также является одним из немногих конструкторов сайтов, который дает вам возможность анимировать текст и другие элементы.
Wix также является одним из немногих конструкторов сайтов, который дает вам возможность анимировать текст и другие элементы.
Из-за своей удобной платформы Wix, безусловно, является фаворитом среди компаний в творческих нишах, таких как фотография, дизайнерские агентства, дизайнеры-фрилансеры и музыканты, поскольку они предоставляют очень специфичные для ниши инструменты и функции, которые люди могут просто перетаскивать в свои сайты. Потрясающая платформа для создания веб-сайтов для людей с очень небольшими знаниями в области веб-разработки или дизайна, которая делает ее идеальным решением для создания веб-сайтов для таких компаний, как:
- Юридические фирмы
- Строители
- Рестораны
- Мамочка Стартапы
- Хобби-бизнес
- Малый бизнес
- Художники
Wix ADI – Искусственный интеллект в создании ниши в Интернете расширять границы, когда дело доходит до разработки новых функций для своих платформ. Последней является функция под названием ADI (искусственный интеллект проектирования).
 Этот инструмент делает создание собственного веб-сайта еще проще, чем если бы вы использовали стандартный инструмент для создания веб-сайтов Wix. Wix ADI буквально создает сайт для вас.
Этот инструмент делает создание собственного веб-сайта еще проще, чем если бы вы использовали стандартный инструмент для создания веб-сайтов Wix. Wix ADI буквально создает сайт для вас.Он очень прост в использовании. Все, что вам нужно сделать, это войти на любой существующий веб-сайт или в социальные профили (Facebook, Twitter, MySpace, Linkedin и т. д.), и Wix ADI просканирует и извлечет всю информацию о вашем бизнесе из этих источников контента. Затем эта информация будет использована для создания первой версии веб-сайта, с которой вы, возможно, начнете работу. Я проверил это на себе и, если быть полностью честным с вами, примерно на 70% это реально. Вам придется внести некоторые уточнения и обновить информацию, но, если не считать нескольких изменений стиля шрифта, новых изображений и поправок в цветовой схеме, все готово!
Я добавил видео ниже, чтобы показать вам, как это работает.
Свойства и гибкость
Этот конструктор веб-сайтов может многое предложить — даже его полностью бесплатный план имеет длинный список включенных свойств, таких как SEO, создание блогов и интернет-магазинов, подключение к социальным сетям и другие. Чтобы получить дополнительные функции, пользователи могут обратиться в собственный магазин приложений Wix, в котором доступны бесплатные и платные приложения, или перейти на премиум-планы. В App Store есть сотни сторонних приложений, которые вы можете использовать для добавления различных дополнительных функций, таких как чат или виджеты новостной рассылки.
Чтобы получить дополнительные функции, пользователи могут обратиться в собственный магазин приложений Wix, в котором доступны бесплатные и платные приложения, или перейти на премиум-планы. В App Store есть сотни сторонних приложений, которые вы можете использовать для добавления различных дополнительных функций, таких как чат или виджеты новостной рассылки.
Благодаря всем этим приложениям и расширениям, которые могут предоставить такие инструменты, как живая поддержка, информационные бюллетени, конкурсы, бронирование или отзывы, Wix может подходить для разных типов сайтов, от простых личных портфолио до более крупных и сложных интернет-магазинов. Однако важно отметить, что у Wix есть собственная платформа электронной коммерции, которая предлагает хороший набор настраиваемых свойств (варианты оплаты, купоны, плата за управление и другие). Какие бы услуги вы ни хотели добавить на свой сайт, чтобы повысить ценность для клиента, скорее всего, для них есть приложение, если оно еще не является частью основного пакета.
Wix также является одним из первых разработчиков сайтов, предлагающих функции оптимизации для мобильных устройств, что позволяет владельцам сайтов оптимизировать свои страницы, чтобы они были адаптивными и правильно отображались на смартфонах и планшетах всего за несколько кликов. Положительным аспектом этой функции является то, что нет необходимости иметь два отдельных сайта или две отдельные ссылки для каждого сайта: есть только один сайт, и его правильная версия будет отображаться в соответствии с устройством, на котором к нему обращаются. Итак, собственное определение адаптивного веб-дизайна.
С точки зрения SEO, Wix предоставляет несколько интерактивных учебных пособий, чтобы познакомить пользователей с этой темой, чтобы улучшить рейтинг веб-сайта Wix в Google. Как и большинство разработчиков веб-сайтов, SEO-инструменты Wix позволяют пользователям контролировать такие вещи, как описания страниц, заголовки и ключевые слова. Кроме того, на сайт можно добавить бесплатное SEO-приложение Wix, предлагающее простое пошаговое руководство по улучшению видимости сайта.
Дизайны
Дизайн действительно является одной из сильных сторон Wix, поскольку он предлагает одни из лучших шаблонов, доступных на конструкторах сайтов. Они всегда инновационные, современные и исключительные, и все они могут быть получены бесплатно.
Шаблоны сгруппированы по категориям, таким как Услуги и бизнес , Музыка , Развлечения , Фотография , Интернет-магазин , Личное и многие другие. Однако у этих шаблонов есть небольшой недостаток — их нельзя изменить глубоко. Можно изменить такие вещи, как некоторые цвета, фон и другие элементы дизайна, но не основную структуру шаблона.
Wix App Market
В Wix есть множество встроенных инструментов, которые превосходны. Но, как и большинство веб-разработчиков, они просто не могут делать все. Поэтому, если есть что-то, чего не могут сделать встроенные инструменты Wix, возможно, есть приложение Wix, которое может.
Рынок приложений Wix похож на плагины WordPress или «расширения», которые вы можете добавить в Chrome, в том смысле, что они создаются сторонними разработчиками, чтобы помочь пользователям Wix добавлять на свои веб-сайты функции, которые не предлагаются в рамках платформа Wix для создания веб-сайтов.
Он содержит множество передовых инструментов, которые улучшат ваш сайт, сделают его еще более мощным и предоставят вам возможность добавлять функциональные возможности для повышения общей производительности вашего сайта. В целом это позволяет вашему сайту делать больше. Большинство из этих приложений можно использовать бесплатно, и их можно добавить всего за несколько кликов.
УЗНАЙТЕ БОЛЬШЕ НА WIX.COM
Wix для блогов
Wix предлагает несколько макетов для создания блогов, а также множество шаблонов. В дополнение к этим шаблонам у Wix есть невероятно полезные инструменты и элементы. Редактор сообщений невероятно удобен и универсален, что делает процесс создания ваших сообщений от концепции до публикации очень простым. Вы можете легко интегрировать свои письменные сообщения для получения комментариев в Facebook и публикации в социальных сетях, обычной маркировки и классификации сообщений. Кроме того, вы можете запланировать их публикацию в подходящей рамке.
Wix для электронной коммерции
Wix действительно хорош для настройки среды электронной коммерции. Вы можете настроить каждую страницу в своем магазине, включая макет страниц вашего продукта. Существует несколько вариантов настройки языка или валюты в области корзины покупок, а настроить серверную часть вашего сайта очень просто. WIx предоставляет все необходимое для настройки специфики продукта и элементов доставки в вашем магазине, таких как установка ставок скидок или кодов купонов на продукты, правила бесплатной/стандартной/международной доставки и, говоря о международных, для продаж за границей вы можете настроить определенные налоговые правила, чтобы соблюдать местные законы. Здесь действительно есть что предложить.
Служба поддержки
Wix предлагает очень удобный интерфейс с множеством инструкций, советов и поощрений (каждый редактируемый элемент на сайте имеет знак вопроса сбоку — щелчок по нему покажет дополнительную информацию и практические советы). Пользователи будут учиться вместе со своим зданием. Однако, если возникают серьезные проблемы, которые пользователи не могут устранить самостоятельно, они всегда могут рассчитывать на Центр поддержки или на Форумы. Там можно найти множество руководств, видео и даже напрямую связаться с их командой.
Пользователи будут учиться вместе со своим зданием. Однако, если возникают серьезные проблемы, которые пользователи не могут устранить самостоятельно, они всегда могут рассчитывать на Центр поддержки или на Форумы. Там можно найти множество руководств, видео и даже напрямую связаться с их командой.
Тарифные планы Wix
Wix предлагает бесплатный план с неограниченным сроком действия, а также ряд других премиальных планов, оплата за которые может осуществляться ежемесячно, ежегодно или в течение нескольких лет. Премиум планы очень демократичны, по сравнению с другими конструкторами сайтов. Они разделены на два разных типа плана. Существуют планы веб-сайтов, которые распределены по 4 уровням. Также есть планы для бизнеса и электронной коммерции, которые распределены по 3 уровням. Клиенты в США, у которых есть крупномасштабные проекты, также могут выбрать пакеты корпоративного уровня, адаптированные к спецификациям.
Самый дешевый пакет — это Connect Domain стоимостью 5 долларов США в месяц, а самым дорогим — VIP план , стоимость которого составляет 25 долларов США в месяц . Между этими планами есть три других альтернативы: комбинированный план (10 долларов в месяц) , безлимитный план (14 долларов в месяц) и план электронной коммерции со счетом (17 долларов в месяц) .
Между этими планами есть три других альтернативы: комбинированный план (10 долларов в месяц) , безлимитный план (14 долларов в месяц) и план электронной коммерции со счетом (17 долларов в месяц) .
Независимо от плана, все эти 5 премиальных планов включают в себя следующие функции: бесплатный хостинг, отсутствие платы за настройку, шаблоны, Google Analytics, премиальную поддержку, полностью настраиваемые сайты и возможность подключения существующего домена. Однако план Connect Domain содержит рекламу бренда Wix, которая удалена из любого другого премиального плана.
Узнайте больше о ценах Wix
Бесплатный план
Бесплатный план — действительно хорошее место для начала, если вы хотите протестировать Wix, прежде чем рассматривать премиум-аккаунт. Кроме того, если вы просто хотите создать небольшой личный веб-сайт или информационный блог для ниши, где трафик и продажи не являются огромным приоритетом. Например, местная группа или клуб, где вы хотите поделиться информацией и идеями с небольшим сообществом, не тратя много времени и денег. Хранилище и пропускная способность ограничены в бесплатной учетной записи, и это не совсем подходит для профессионального бизнес-сайта. Ваш URL будет с брендом Wix, а ваш сайт будет завален рекламой с брендом Wix. Это не совсем подходит для бизнес-сайта, но не такая большая проблема для небольшого сайта, ориентированного на повседневную нишу, клуба или блога.
Например, местная группа или клуб, где вы хотите поделиться информацией и идеями с небольшим сообществом, не тратя много времени и денег. Хранилище и пропускная способность ограничены в бесплатной учетной записи, и это не совсем подходит для профессионального бизнес-сайта. Ваш URL будет с брендом Wix, а ваш сайт будет завален рекламой с брендом Wix. Это не совсем подходит для бизнес-сайта, но не такая большая проблема для небольшого сайта, ориентированного на повседневную нишу, клуба или блога.
] План Connect Domain
5 долларов США в месяц за годовую подписку
7 долларов США за месяц
Это первый этаж, базовый Премиум-план, который предлагает Wix. Этот план снова не подходит для профессионального бизнеса, поскольку на вашем сайте все еще есть реклама Wix. Одним из преимуществ плана Connect Domain по сравнению с бесплатной учетной записью является то, что вы можете перенести свое собственное доменное имя на Wix с помощью этого плана. Вы не можете сделать это с бесплатным планом. Вы по-прежнему получаете ограниченное хранилище объемом 500 ГБ и пропускную способность 1 ТБ, как и в случае с бесплатным планом, и даже с небольшим сайтом, который требует места для хранения. Еще одно преимущество плана Connect по сравнению с бесплатным планом заключается в том, что у вас есть доступ к премиальной поддержке Wix, аналитике Google и бесплатному хостингу.
Вы не можете сделать это с бесплатным планом. Вы по-прежнему получаете ограниченное хранилище объемом 500 ГБ и пропускную способность 1 ТБ, как и в случае с бесплатным планом, и даже с небольшим сайтом, который требует места для хранения. Еще одно преимущество плана Connect по сравнению с бесплатным планом заключается в том, что у вас есть доступ к премиальной поддержке Wix, аналитике Google и бесплатному хостингу.
Комбинированный план
10 долларов США в месяц за годовую подписку
14 долларов США из месяца в месяц
Комбинированный план является самым низким из Премиум-планов, в которых удалена фирменная реклама Wix. Опять же, этот пакет с пропускной способностью 2 ГБ и хранилищем 3 ГБ лучше всего подходит для личных блогов и проектов, а не для бизнеса. С комбинированным планом вы получаете рекламные ваучеры на сумму 75 долларов и индивидуальный значок, но мы бы сказали, что это промежуточный пакет. Для личного блога с небольшой аудиторией или хорошей активной аудиторией, но на случайной и неформальной основе, а не на профессиональном сайте.
Безлимитный план
14 долларов в месяц за годовую подписку
16 долларов за месяц
Теперь мы начинаем становиться серьезными. В Ultimate Plan есть все, что вам нужно для создания и работы профессионального сайта, если для этого сайта не требуется элемент электронной коммерции. Вы получаете разумный объем хранилища в 10 ГБ и неограниченную пропускную способность, что является реальным шагом вперед по сравнению с комбинированным планом. В дополнение ко всем преимуществам комбинированного плана вы также получаете приложение Form Builder (стоимостью 48 долларов США) и приложение Site Booster (стоимостью 60 долларов США).
План электронной коммерции
17 долларов США в месяц за годовую подписку
20 долларов США за месяц
План электронной коммерции предлагает вам все преимущества безлимитного плана, за одним исключением — пропускной способностью. Безлимитный план дает вам неограниченную пропускную способность, что забавно. Однако план электронной коммерции предлагает вам только 10 ГБ пропускной способности. Я говорю только, но 10 ГБ должно быть достаточно для всех, кроме самых больших магазинов. В дополнение к этим преимуществам вы также получаете 20 ГБ дискового пространства и свой интернет-магазин, включая все, что с этим связано.
Однако план электронной коммерции предлагает вам только 10 ГБ пропускной способности. Я говорю только, но 10 ГБ должно быть достаточно для всех, кроме самых больших магазинов. В дополнение к этим преимуществам вы также получаете 20 ГБ дискового пространства и свой интернет-магазин, включая все, что с этим связано.
VIP-план
25 долларов США в месяц за годовую подписку
30 долларов США за месяц
VIP-план — это совершенно новое предложение от Wix, и это немалое предложение. Папа пакетов, которые предлагает Wix. Вы получаете все преимущества пакета электронной коммерции, а также дополнительные преимущества неограниченного хранилища, 10 рассылок по электронной почте в месяц и профессиональный обзор сайта. Если вы приобретете годовую или двухгодичную подписку, вы также получите 2 бесплатных приложения премиум-класса (стоимостью 108 долларов США).
Примечания о тарифных планах
Каждый из тарифных планов дает вам возможность подписки раз в два года, ежегодно или ежемесячно. Однако, если вы берете ежемесячную подписку, вы не получаете бесплатный домен, рекламные ваучеры, Site Booster или Form Builder ни в одном из планов. Это может привести к тому, что вы потеряете значительную часть добавленной стоимости. С другой стороны, если вы берете годовую или двухлетнюю подписку на безлимитный, электронную коммерцию или VIP-план, вы также имеете право на 2 бесплатных премиум-приложения. Хорошо знать.
Однако, если вы берете ежемесячную подписку, вы не получаете бесплатный домен, рекламные ваучеры, Site Booster или Form Builder ни в одном из планов. Это может привести к тому, что вы потеряете значительную часть добавленной стоимости. С другой стороны, если вы берете годовую или двухлетнюю подписку на безлимитный, электронную коммерцию или VIP-план, вы также имеете право на 2 бесплатных премиум-приложения. Хорошо знать.
Преимущества использования Wix
С Wix вы получаете бесплатный домен на 1 год для всех пакетов, кроме самого дешевого. Множество шаблонов, адаптированных для конкретных отраслей, берут на себя всю тяжелую работу по проектированию и созданию вашего сайта, вы можете создать профессионально выглядящий сайт буквально за считанные минуты. Обширный рынок приложений может предоставить множество ориентированных на клиента функций, добавляющих ценность вашему сайту, а справочный центр впечатляет.
Недостатки (минусы) использования Wix
Будем реалистами. Веб-конструкторы не идеальны на 100%. Во всем в жизни всегда найдутся недостатки. Теперь я большой поклонник Wix, но есть несколько вещей, которые меня чертовски раздражают.
Веб-конструкторы не идеальны на 100%. Во всем в жизни всегда найдутся недостатки. Теперь я большой поклонник Wix, но есть несколько вещей, которые меня чертовски раздражают.
Давайте быстро пройдемся по ним.
1. Реклама на бесплатном тарифе.
Во-первых, в бесплатном тарифе есть реклама. Несмотря на то, что эта реклама довольно раздражает, в ней есть смысл — в конце концов, люди пользуются их услугами бесплатно. Но тем не менее, некоторые из этих объявлений могут быть действительно надоедливыми. С годами я обнаружил, что они намного более заметны. Возможно, это просто тактика Wix, чтобы заставить бесплатных пользователей подписываться на премиум-аккаунты.
2. Не на 100% адаптированы для мобильных устройств
В большинстве случаев темы Wix очень хороши, когда дело доходит до адаптации на разных устройствах и в разных браузерах. Но в нечетном случае они раздражающе нет.
В других конструкторах веб-сайтов, когда вы публикуете свой сайт, он автоматически добавит весь ваш контент и идеально впишется в шаблон для мобильных устройств. С Wix.com я обнаружил, что мне приходится раздражающе редактировать сайт, чтобы он соответствовал мобильной версии сайта.
С Wix.com я обнаружил, что мне приходится раздражающе редактировать сайт, чтобы он соответствовал мобильной версии сайта.
Выше вы можете увидеть функцию мобильного редактирования на платформе Wix. Вот как вы редактируете шаблон для каждого устройства. Хотя перенос большей части контента в шаблон для мобильных устройств обычно не вызывает затруднений, более динамичный контент, такой как прокручиваемые временные шкалы, может быть обрезан при просмотре на мобильных устройствах. Нужно много возиться с этим.
3. Гарантия возврата денег в короткие сроки
В дополнение к этому 14-дневная гарантия возврата денег, хотя и приветствуется, немного короче по сравнению с другими в отрасли. Это не дает вам много времени, чтобы акклиматизироваться или привыкнуть к окружающей среде и быть довольным ею. На самом деле, пока у вас не возникнет первая проблема, вы не сможете проверить металл службы поддержки клиентов компании, и, хотя я доволен поддержкой, предоставляемой Wix, гарантийный период, честно говоря, кажется немного коротким.
4. Нет чата или поддержки по телефону
Это странно. Вы могли бы подумать, что с огромным количеством пользователей Wix у них будет поддержка как по телефону, так и в чате.
У них есть обширный раздел поддержки на их сайте, а также учетная запись в Твиттере, предназначенная для помощи людям в решении их проблем, но иногда вы просто хотите поговорить с человеком
Конкуренты Wix
Пространство веб-конструктора очень конкурентоспособный. Wix немного опережает конкурентов, но конкуренты еженедельно добиваются больших успехов, пытаясь отобрать долю рынка у Wix. Среди прямых конкурентов Wix – Weebly и Shopify. Взгляните на некоторые из наших руководств по сравнению, чтобы увидеть, как они работают с Wix.
Заключение
Wix — очень надежный конструктор сайтов с безупречной репутацией, который отлично подходит для начинающих. Его наиболее положительными моментами являются простота использования, количество и качество его шаблонов, а также официальный магазин приложений, наполненный бесплатными и премиальными приложениями, которые улучшат все виды сайтов. И последнее, но не менее важное: Wix может использовать практически любой, поскольку он не требует каких-либо передовых технических навыков, таких как программирование.
И последнее, но не менее важное: Wix может использовать практически любой, поскольку он не требует каких-либо передовых технических навыков, таких как программирование.
Тем не менее, у него также есть некоторые вещи, которые можно рассматривать как неудачи, упомянутые в разделе выше. Итак, имея все это в виду, каждый должен взвесить все ее плюсы и минусы, прежде чем использовать эту платформу, прочитать другие обзоры, взглянуть на другие сайты, созданные с помощью Wix, и даже протестировать их перед тем, как использовать, чтобы получить лучшее представление. об этом инструменте. Однако у него также есть некоторые вещи, которые можно рассматривать как неудачи, упомянутые в разделе выше.
Wix не самый дешевый в списке конструкторов веб-сайтов на рынке, но это не должно вас отталкивать. С Wix вы платите гораздо больше, чем за доменное имя и несколько удобных инструментов для создания своего сайта. Вы платите за удобную платформу, которая избавляет вас от необходимости иметь разумные технические навыки.