Полное руководство новичка по UX исследованию | by Writes
В отрасли, посвященной людям, которые используют наши продукты, услуги и приложения, исследование имеет первостепенное значение. Мы задаем вопросы. Мы принимаем к сведению. Мы узнаем все, что можем о целевой аудитории, а затем итеративно проверяем нашу работу на протяжении всего процесса проектирования.
UX-исследование или, как его иногда называют, исследование дизайна, служит многим целям в процессе проектирования. Оно помогает нам определить и подтвердить или опровергнуть наши предположения, найти общие черты в членах нашей целевой аудитории, распознать их потребности, цели и ментальные модели. В целом, исследование одушевляет нашу работу, улучшает наше понимание, и подтверждает наши решения.
В этом руководстве, мы рассмотрим многие элементы исследования дизайна, от интервью и наблюдений, до юзабилити-тестирования и A/B тестирования. Читатели получат базовые знания о том, как использовать эти методы исследования дизайна в своей работе, а также улучшить опыт для всех пользователей.
Содержание:
- Что такое UX исследование
- Общие методологии
- Повседневные задачи и результаты
- Люди, с которых стоит брать пример
- Инструменты ремесла
- Ассоциации и конференции
- Книги по UX исследованию
UX исследование охватывает множество исследовательских методов, используемых для добавления контекста и понимания процесса проектирования. В отличие от других областей UX, исследования не развивались из каких — то других областей. Оно просто было принесено из других форм исследования. Другими словами, люди, использующие UX, позаимствовали многие техники у академиков, ученых, маркетологов, и других. Тем не менее, все еще существуют типы исследований, которые являются достаточно уникальными для мира UX.
Основной целью исследования дизайна является одушевление процесса проектирования с точки зрения конечного пользователя. Именно исследование не дает нам создать что-либо для себя самого. Почти все согласны, что целью UX является дизайн, ориентированный на конечного пользователя, его исследование, которое говорит нам, кем этот человек является, в каком контексте он будет использовать этот продукт или услугу, и что ему нужно от нас.
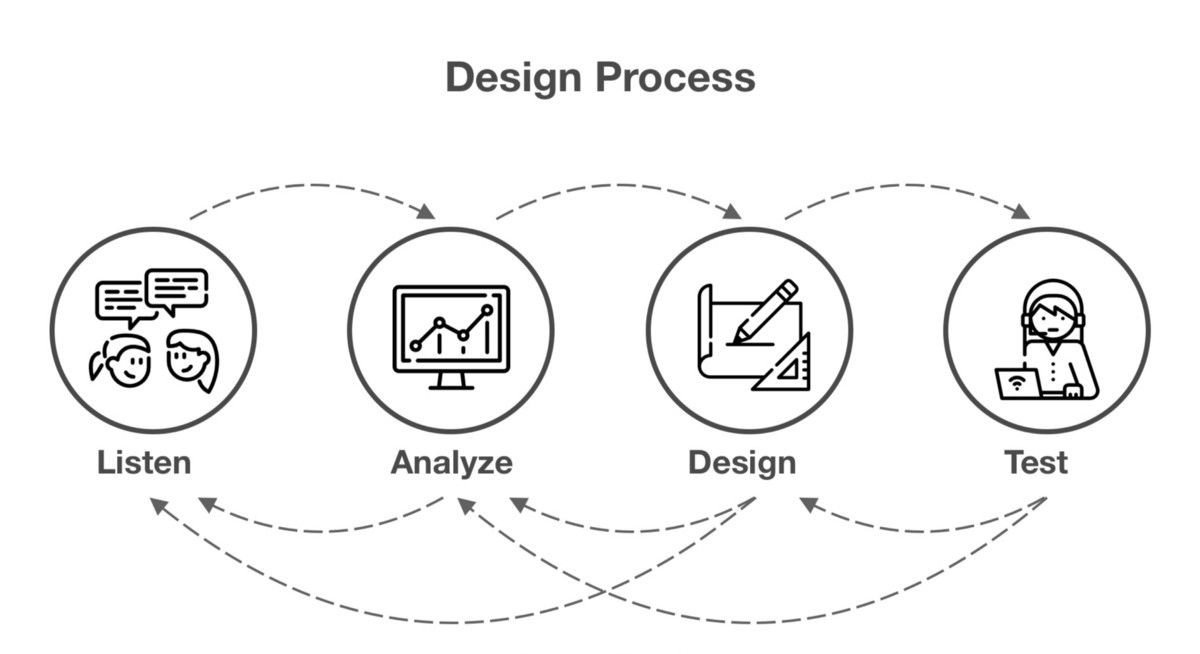
Исследование состоит из двух частей: сбор данных, и их обобщение, которое улучшит удобство и простоту использования. На старте проекта, исследование дизайна сосредоточено на изучении того, что и кому вообще от проекта нужно, а также изучении потребностей и целей конечных пользователей. Исследователи будут проводить опросы, собирать исследования, смотреть за потенциальными, или текущими пользователями, а также просматривать литературу, данные или аналитику. Затем, итеративно, в процессе проектирования, фокус исследования будет смещаться в сторону практичности и чувственности. Исследователи могут проводить тесты юзабилити или A/B тесты, интервьюировать пользователей о процессе, и, главное, проверять предположения, которые позволят улучшить дизайн.
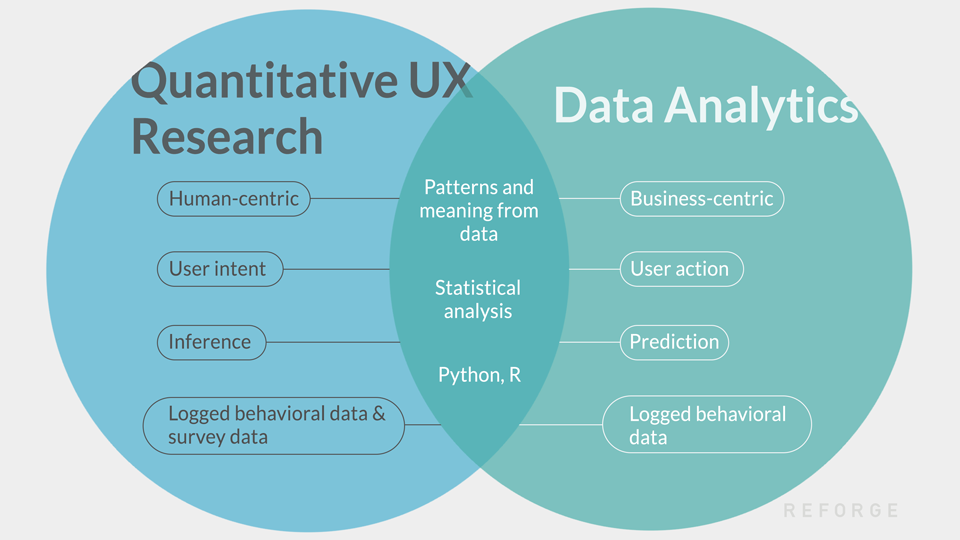
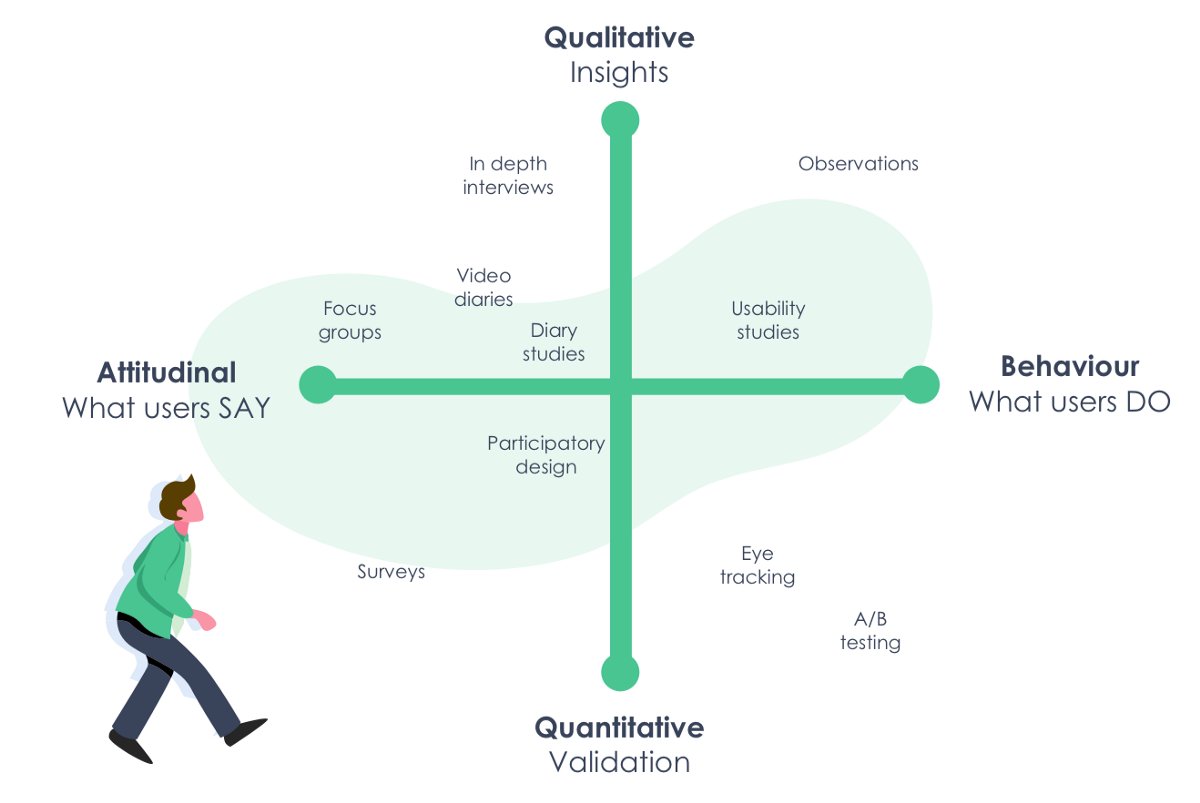
Мы также можем разделить методы исследования UX на два лагеря: количественные и качественные.
- Количественным исследованием является любое исследование, которое может быть измерено численно. Оно отвечает на такие вопросы, как «сколько людей сюда кликнуло?» или «какой процент пользователей в состоянии найти призыв к действию?» Оно важно для понимания статистических вероятностей и того, что происходит на сайте или в приложении.

- Качественное исследование иногда называют «мягким» исследованием. Оно помогает нам понять, почему люди делают то, что они делают, и часто принимает форму интервью или беседы. Обычно задаются вопросы, вроде, «почему люди не видят призыв к действию» и «что еще люди замечают на странице?»
Несмотря на то, что исследователи могут специализироваться на конкретных типах интервью или тестов, большинство из них разбираются во многих техниках. Все исследователи собирают ценную информацию, которая позволяет нам проектировать в одушевленной, контекстной, ориентированной на пользователя манере.
Различные типы исследований UX варьируются от очных интервью, до немодерируемых A/B тестов, хотя все они схожи в том, что вытекают из одних и тех же ключевых методик: наблюдения, понимания и анализа.
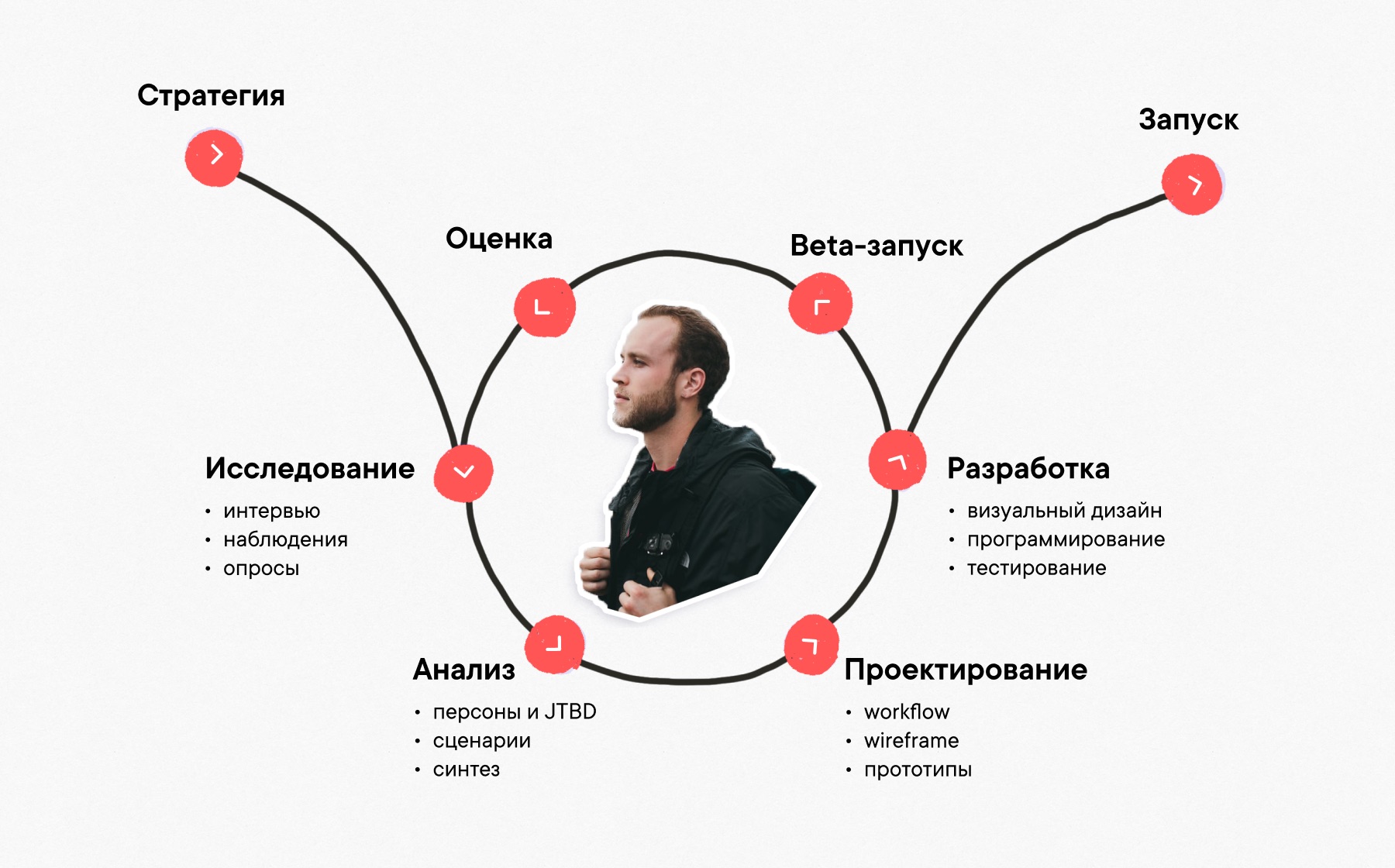
Что бы сделать первый шаг в проведении исследования, надо научиться видеть мир, вокруг нас. Как и начинающие фотографы — начинающие исследователи сначала должны научиться видеть. Они должны замечать нервные тики, что может свидетельствовать о том, что их собеседники испытывают стресс, или неуверенны, и улавливать на первый взгляд незначительные ссылки, которые могут отражать укоренившиеся убеждения или мысли, которые должны тестироваться дополнительно.
Они должны замечать нервные тики, что может свидетельствовать о том, что их собеседники испытывают стресс, или неуверенны, и улавливать на первый взгляд незначительные ссылки, которые могут отражать укоренившиеся убеждения или мысли, которые должны тестироваться дополнительно.
Вам может показаться, что наблюдение — это простой навык, но он может быть омрачен бессознательными предубеждениями, которые есть у каждого. Исследователи дизайна учат себя наблюдать и делать заметки, чтобы впоследствии находить закономерности в, казалось бы, различных группах людей.
Как и наблюдение, понимание, это то, что — то мы делаем все время в нашей повседневной жизни. Мы стремимся понять наших коллег, членов семьи и наших друзей, часто пытаемся понять суть спора или незнакомой концепции. Но для исследователей UX, понимание имеет отношение больше к ментальным моделям, чем к разногласиям.
Ментальная модель — это образ, который появляется в голове, когда думаешь о конкретной фразе или ситуации. Например, ментальная модель «автомобиля», человека, владеющего внедорожником, скорее всего, отличается от ментальной модели владельца смарт-кара. Ментальная модель формирует принимаемые нами решения; в случае с владельцами автомобилей, если их спросить «сколько времени займет доехать до Виннипега» ответы будут варьироваться в зависимости от количества, потребляемого автомобилем топлива, помимо всего прочего.
Например, ментальная модель «автомобиля», человека, владеющего внедорожником, скорее всего, отличается от ментальной модели владельца смарт-кара. Ментальная модель формирует принимаемые нами решения; в случае с владельцами автомобилей, если их спросить «сколько времени займет доехать до Виннипега» ответы будут варьироваться в зависимости от количества, потребляемого автомобилем топлива, помимо всего прочего.
Исследователи дизайна должны понимать ментальные модели людей, которых они собеседуют или тестируют, по двум причинам. Во-первых, мы все периодически говорим сокращенно. Исследователи должны распознавать, эти сокращения основываясь на ментальной модели говорящего. Во-вторых, если исследователь может точно определить ментальную модель пользователя, он или она может поделиться этой информацией с проектной группой, и проектировать исходя из этой информации.
Исследование само по себе может быть ценным, но для того, чтобы использовать идеи, чтобы одушевить дизайн, оно должно быть проанализировано и в конечном счете, представлено большой команде. Анализ представляет собой процесс, посредством которого исследователь выявляет закономерности в исследовании, предлагает возможные обоснования или решения, и дает рекомендации.
Анализ представляет собой процесс, посредством которого исследователь выявляет закономерности в исследовании, предлагает возможные обоснования или решения, и дает рекомендации.
Некоторые методы анализа включают в себя создание личности или сценариев, описывающих ментальные модели, или предоставляющие графики и диаграммы, которые представляют статистические данные и поведение пользователя. Хотя описанные здесь методы ориентированы преимущественно на проведение исследований, важно помнить, что исследование является ценным только в том случае, если им делиться. Нет смысла запирать его в шкафу, или забывать о нем в процессе создания дизайна.
Проекты UX отличаются друг от друга, и те задачи, которые исследователь берет на себя будут отличаться от тех, которые уместны в другой обстановке. Некоторыми из наиболее популярных форм исследования являются интервью, опросы и анкетирование, сортирование карточек, юзабилити тесты, древовидные тесты, и A/B тесты.
Очное интервью являются проверенным и надежным способом общения между исследователем и пользователем или одним, из заинтересованных сторон. Существуют три основных типа интервью, каждый из которых используется в разном контексте и с разными целями.
Существуют три основных типа интервью, каждый из которых используется в разном контексте и с разными целями.
Направленные интервью наиболее распространенный вид. Это типичное интервью вопрос-ответ, в котором исследователь задает конкретные вопросы. Оно может быть полезно при проведении интервью с большим числом пользователей, или при сравнении и сопоставлении ответов различных пользователей.
Неориентированное интервью лучший способ узнать о субъектах повышенной чувствительности, где пользователей или заинтересованных лиц могут отпугнуть прямые вопросы. Проводя неориентированное интервью, интервьюер устанавливает некоторые грубые рамки и начинает разговор с интервьюируемым. Интервьюер будет в основном слушать во время этого «разговора», и говорить только, чтобы попросить пользователя или заинтересованное лицо предоставить дополнительную информацию или объяснить его точку зрения.
Этнографические интервью заключается в наблюдении за тем, что люди делают, как они проводят свои будни в «естественной среде обитания». В такого рода интервью, пользователь показывает исследователю, как он выполняет определенные задачи, погружая интервьюера в культуру своего дома или работы. Это может помочь исследователю понять разницу между тем, что люди на самом деле делают, и то, что они говорят, что они делают. Оно также может пролить свет на то, что пользователи делают, когда они чувствуют себя наиболее комфортно.
В такого рода интервью, пользователь показывает исследователю, как он выполняет определенные задачи, погружая интервьюера в культуру своего дома или работы. Это может помочь исследователю понять разницу между тем, что люди на самом деле делают, и то, что они говорят, что они делают. Оно также может пролить свет на то, что пользователи делают, когда они чувствуют себя наиболее комфортно.
Анкетирование и опросы — простой способ собрать большое количество информации о группе, потратив минимальное количество времени. Это отличный выбор для исследования проектов, которые имеют большую и разнообразную группу пользователей или группу, которая заботится об анонимности. Исследователь может создать опрос, используя такие инструменты, как Wufoo или Google Docs, отправить их при помощи e-mail, и получать сотни ответов в считанные минуты.
Хотя существуют негативные стороны опросов и анкетирования. Исследователь не может напрямую взаимодействовать с респондентом, и поэтому не может помочь с интерпретацией вопросов, если формулировка не совсем совершенна, и они, как правило, имеют ограниченные возможности для последующей деятельности. Куда чаще на исследования отвечают, если они не требуют регистрационной информации или контактных данных, и эта анонимность делает невозможным просить разъяснений или дополнительной информации.
Куда чаще на исследования отвечают, если они не требуют регистрационной информации или контактных данных, и эта анонимность делает невозможным просить разъяснений или дополнительной информации.
Сортировка карточек иногда проводится в рамках либо интервью, либо юзабилити тестирования. В ней, пользователю предоставляется набор терминов, и его просят их классифицировать. В закрытой сортировке, пользователю также даются названия категорий; в открытой сортировке пользователь создает свои категории.
Цель карточной сортировки заключается в изучении взаимосвязей между содержанием, и понимании иерархий, воспринимаемых пользователем. Многие контент стратеги и информационные архитекторы полагаются на этот тест, чтобы проверить иерархические теории, или что бы начать работу по карте сайта.
Юзабилити-тестирование заключается в просьбе к потенциальному или текущему пользователю продукта или услуги выполнить набор задач, и наблюдая за их поведением, определить юзабилити продукта или услуги. Это можно сделать с помощью живой версии сайта или приложения, прототипа или даже с использованием интерактивных макетов или бумаги и карандаша.
Это можно сделать с помощью живой версии сайта или приложения, прототипа или даже с использованием интерактивных макетов или бумаги и карандаша.
Модерируемое юзабилити тестирование являются наиболее традиционным типом такого теста. Они могут проводится лично, или через ScreenShare и видео. Все лаборатории юзабилити завешаны односторонними зеркалами, что бы заинтересованные стороны могли наблюдать за проведением тестов. В модерируемом тесте непредвзятый посредник ведет разговор с пользователем, читая вслух задания и просит пользователя рассказывать вслух о течении его размышлений в ходе ее выполнения. Роль опрашивающего заключается в выступлении в качестве посредника между заинтересованными сторонами и пользователем, формулируя вопросы, чтобы оценить эффективность дизайна и проверить предположения, помогая пользователю чувствовать себя комфортно.
Немодерируемое юзабилити тестирование, также известное, как асинхронное исследование, проводится в интернете, для удобства пользователя. Задачи и инструкции поставляются через видео или записанный звук, и пользователь должен нажать на кнопку, чтобы начать тест и записать свое видео и аудио. Так же, как в модерируемом тесте, пользователей просят высказывать свои мысли вслух, но в этом случае нет посредника, который мог бы задать дополнительные вопросы. Немодерируемое тестирование доступно через многочисленные интернет сайты, и может быть значительно дешевле модерируемого.
Задачи и инструкции поставляются через видео или записанный звук, и пользователь должен нажать на кнопку, чтобы начать тест и записать свое видео и аудио. Так же, как в модерируемом тесте, пользователей просят высказывать свои мысли вслух, но в этом случае нет посредника, который мог бы задать дополнительные вопросы. Немодерируемое тестирование доступно через многочисленные интернет сайты, и может быть значительно дешевле модерируемого.
Партизанское тестирование представляет собой современный, легкий взгляд на традиционные тесты. Вместо того, чтобы арендовать лабораторию, партизанское исследование, как правило, проводится в обществе; пользователей находят в кафе или станции метро и попросят выполнить простые задачи, с вебсайтом или сервисом, в обмен на несколько долларов, кофе, или просто по доброте душевной. И хотя партизанское тестирование является отличным вариантом, особенно по бюджету, его лучше всего его использовать только для продуктов или услуг с большой базой пользователей.
Так же, как сортировка карточек являются отличным способом, чтобы собрать информацию, прежде чем была создана архитектура веб-сайта, древовидные тесты полезны при проверке этой архитектуры. В древовидном тесте, пользователи получают задание, и им показывается верхний уровень карты сайта. Затем, так же, как в тесте юзабилити, их просят рассказывать, как они будут поступать, чтобы выполнить поставленную задачу. Однако, в отличие от юзабилити тестирования, пользователь не видит экран, когда выбирает раздел сайта. Вместо этого они будут видеть следующий уровень архитектуры. Цель состоит в том, чтобы определить, правильно ли категорирована информация, и правильно ли номенклатура отражает разделы сайта.
А/Б тестирование — это еще один способ узнать, какие действия предпринимает пользователь. Тест А / Б обычно выбирают в качестве подходящей формы исследования, когда дизайнеры пытаются сделать выбор между двумя конкурирующими элементами. Будь то два стиля содержания, кнопка vs ссылка, или два подхода к домашнему экрану, тест A / B предполагает случайный показ каждого варианта равному количеству пользователей, а затем анализируется, какой вариант лучше подходит для достижения поставленной цели. Тестирование А / Б особенно подходит при сравнении пересмотренного экрана с более новой версией, или при сборе данных, для доказательства предположения.
Тестирование А / Б особенно подходит при сравнении пересмотренного экрана с более новой версией, или при сборе данных, для доказательства предположения.
Дженнифер Романо Бергсторм
Как исследователь UX в Facebook, Дженнифер проводит свое время улучшая параметры конфиденциальности и UX Facebook на развивающихся рынках. Она специализируется на ай трекинге, юзабилити — тестировании, исследовании дизайна и UX для пожилых людей. Дженнифер является президентом Международного UXPA, и является соавтором и редактором Слежения за Взглядом В UX Дизайне. Найти ее можно по адресу http://www.romanocog.com/
Грег Бернштейн
Грег работает пользователем, и исследователем продукта. Он построил научно — исследовательскую практику в MailChimp, и в настоящее время является старший научный сотрудник Вокс Media. Грег рассказывает о своей работе на конференциях и для компаний, таких, как Etsy, EA Games, и Fullstory. Ранее он преподавал дизайн, брэндинг, и типографию в Университете штата Джорджия и в колледже искусств и дизайна Саванны, и в настоящее время является периодически читает там лекции.
Нэйт Болт
Нэйт Болт занимал многочисленные должности, часто с акцентом на дистанционных исследованиях. Он руководил научно — исследовательской и проектной фирмой Болт | Петерс, которая ориентировалась на удаленную работу и была приобретена Facebook. Затем Нэйт стал менеджером по исследованию дизайна в Facebook и Instagram, а теперь работает на Ethnio, проект начатый в Болт | Петерс, который стал первым модерируемым удаленным программным обеспечением для исследования пользователя. Нэйт ведет онлайн — блог, Boltron, а в 2010 году стал автором «Дистанционное исследование: реальные пользователи реальное время, реальные исследования».
Дана Чиснэлл
Как владелец Usability Works, Дана Чиснэлл помогла сотням людей принять лучшие дизайнерские решения, давая им навыки, помогающие получить знания о пользователях. Дана также управляет Civic Design, где она исследует и публикует способы улучшения юзабилити и дизайна бюллетеней голосования. Она так же является соавтором «Handbook of Usability Testing, Second Edition» с Джеффом Рубином, и ведет блог на своем сайте usabilityworks. net
net
Эрика Холл
В 2001 году Эрика стала соучредителем Mule Design Studio с Майком Монтейро, где она руководит исследованиями, дизайном взаимодействия и применением стратегий. Она выступает на конференциях и пишет в Medium о междисциплинарном сотрудничестве и важности естественного языка в пользовательских интерфейсах. Эрика является автором Just Enough Research, и создателем Unsuck-It, сайта, посвященный искоренению и замене бесполезного жаргона.
Стив Краг
Когда приходит время юзабилити — тестирования, людям приходит в голову только одно имя — Стив Краг. Стив работал в качестве консультанта по юзабилити на протяжении более 20 лет, начав еще до того, как большинство людей стали считать пользовательский опыт или юзабилити чем-то полезным. Работу Стива выдающейся делает то, как он покорял практику UX и лоу-тек юзабилити — тестирование в своих книгах «Don’t Make Me Think: A Common Sense Approach to Web Usability» и «Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems».
Стив Портигал
Стив Портигал является оратором, автором и консультантом в области проектирования и разработки UX. Его книга «Interviewing Users: How to Uncover Compelling Insights» является одной из самых понятных книг, нужных тем, кто учится по — настоящему слушать пользователей. Он также производит ежемесячный подкаст под названием «Dollars to Donuts», где он общается с исследователями пользователей в различных организациях, а так же постоянно ведет блог.
Кайли Соуси
Кайли провела последние 15 лет исследуя и разрабатывая удобные интерфейсы для различных проектов. Она является основателем Usable Interface, пишет для торговых журналов, и выступала в Big Design, CHI, IA Summit, SxSW, UXPA, WritersUA, и на Web 2.0 Expo, а также на других конференциях. Кайли является основателем и бывшим президентом New Hampshire Chapter of the User Experience Professionals’ Association (NH UXPA), она работала в качестве председателя PhillyCHI, the Philadelphia Chapter of the Association for Computing Machinery’s Special Interest Group on Computer-Human Interaction (ACM SIGCHI) так же она служила послом User Experience Network (UXnet) в Нью — Гемпшире.
Джаред Спул
Джаред Спул является основателем компании User Interface Engineering, которую он открыл в 1988 году. Он имеет более чем 20 — летний опыт проведения оценки юзабилити различных продуктов, а также является экспертом в области методов прототипирования низкой точности. Джаред является автором «Web Usability: A Designer’s Guide» и соавтором «Web Anatomy: Interaction Design Frameworks that Work» с Робертом Хоукманом младшим. Он является признанным авторитетом в области дизайна пользовательского интерфейса и человеческих факторов, а также задает тон на ежегодных конференциях UIE’s UI Conference и UX Immersion Conference.
Инди Янг
В 2001 году Инди Янг стала одним из основателей UX агентства Adaptive Path, которое играет ведущую роль в области UX и стратегического дизайна. Сейчас она преподает Rosenfeld Media, с акцентом на исследование проблемного пространства. Инди постоянно находят новые способы, чтобы понять клиентов и сотрудников, чтобы лучше их поддерживать. Она является автором книги «Practical Empathy» и ведет блог на www.indiyoung.com
Она является автором книги «Practical Empathy» и ведет блог на www.indiyoung.com
Исследование пользователя потенциально может стать значительным предприятием, иногда до такой степени, что бюджет и планирование начинает отпугивать людей. К счастью, сегодня мы часто видим более казуальный, привычный подход. В основном, за такой положительный сдвиг ответственны те инструменты, которые находятся в нашем распоряжении.
Ethnio был первым модерируемым программным обеспечением для дистанционного исследования, и до сих пор не сдает позиции. Ethnio находит пользователей, которые в настоящее время используют сайт или приложение, и (с их разрешения) позволяет интервьюерам задавать им вопросы об их пользовательском опыте. Он автоматизирует многие элементы типичного очного теста, включая уведомления в режиме реального времени, и платит участникам при помощи Amazon gift card. Ethnio имеет четырнадцатидневную бесплатную пробную версию, а также четыре варианта цены.
В Optimal Workshop есть все! Полная версия представляет собой комплект из четырех исследовательских инструментов, каждый из которых так же продается отдельно (и по очень доступной цене). Treejack отлично подходит для удаленного тестирования информационной архитектуры, либо для проверки номенклатуры или самих иерархий. Optimal Sort предоставляет онлайн тест сортировки карточек, чтобы увидеть, как пользователи предпочитают организовывать содержание. Chalkmark предлагает карты шаблонов кликания для сайтов, и Reframer является инструментом для заметок и легкого определение темы. Все это очень рекомендуется.
Treejack отлично подходит для удаленного тестирования информационной архитектуры, либо для проверки номенклатуры или самих иерархий. Optimal Sort предоставляет онлайн тест сортировки карточек, чтобы увидеть, как пользователи предпочитают организовывать содержание. Chalkmark предлагает карты шаблонов кликания для сайтов, и Reframer является инструментом для заметок и легкого определение темы. Все это очень рекомендуется.
Обзоры и вопросники — отличные способы сбора информации, но они наиболее полезны, когда сразу можно увидеть сотни ответов. познакомьтесь с SurveyMonkey, инструмент для создания онлайн опросов и отчетности, который позволяет людям настраивать маркировать свои собственные исследования, а затем отправить их через социальные медиа, встраивать их в веб-сайты, или интегрировать с массовыми рассылками. SurveyMonkey также позволяет легко проводить анализ и составлять отчет, когда приходят результаты. Он доступен в качестве бесплатной базовой версии, или с ежемесячной оплатой с дополнительными функциями.
Когда нет возможности запланировать тест в режиме реального времени с пользователями, UserTesting это отличный способ увидеть, как люди используют сайт. Исследователи могут создать ряд задач, а затем получить видео от участников, которые были либо предварительно, либо случайным образом отобраны. Исследователи могут посмотреть видео участника на сайте, и говорить вслух, чтобы объяснить, что они делают. UserTesting предлагается в редакциях Basic и Pro с разной ценой.
В UserZoom есть всё, что вам необходимо. Юзабилити-тестирование, модерируемое и немодерируемое, удаленное тестирование для мобильных устройств и настольных ПК, бенчмаркинга, сортировка карточек, древовидное тестирование, обзоры и рейтинги. Плохо только то, что как и всякий продукт, занимающий все ниши на рынке — он очень сложный для освоения и дорогой. Тем не менее, для организаций с хорошим бюджетом, UserZoom является твердым, эффективным выбором.
В некотором смысле, все юзабилити конференции являются и конференциями по исследованию дизайна. В то время как другие области UX, имеют тенденцию проводить конференции, на свои, конкретные темы, — исследователи по своей природе универсалы, которые ищут способы узнавать больше о людях и удобстве использования. Поэтому мы рекомендуем бывать везде по мере возможности что бы оставаться в курсе.
В то время как другие области UX, имеют тенденцию проводить конференции, на свои, конкретные темы, — исследователи по своей природе универсалы, которые ищут способы узнавать больше о людях и удобстве использования. Поэтому мы рекомендуем бывать везде по мере возможности что бы оставаться в курсе.
UIE открывает ежегодную конференцию, объединяя лидеров и проверенные концепции для практиков UX что бы перенимать друг у друга знания. Отлично то, что UIE привержена идее помощи как лично, так и виртуально. Более подробная информация доступна по адресу: https://ui20.uie.com
На Всемирной конференции по юзабилити, общение охватывают все области юзабилити, пользовательский опыт и менеджмент клиентского опыта. Люди приезжают со всего мира, из всех отраслей занятости, чтобы понять, где у нас больше сходства, чем различий. Также, на конференции один проект будет удостоен награды World Award Experience!
Более подробная информация доступна по адресу: http://www.worldusabilitycongress. com
com
DRS конференция, проводится в Брайтоне, Англия, отвечает на вопросы, как может исследование дизайна выделить и устранить социальные проблемы, которые стоят перед нами; как может исследование дизайна быть креативной и активной силой для переосмысления идей о дизайне; и как может исследование дизайна изменять нашу жизнь более ответственным, конструктивным и открытым путем. Сосредотачивая внимание на том, как исследование дизайна воздействует на людей в современном обществе, она освещает человеческую сторону наших дизайнов.
Более подробная информация доступна по адресу: http://www.drs2016.org/programme
Ассоциация UX профессионалов открыта для всех, кто работает в UX. Они обеспечивают связь и возможности профессионального развития для практиков UX по всему миру, посредством местных отделений. Если вы живете в городе, есть хороший шанс, что в нем есть отделение UXPA! Местные отделения часто проводят конференции, спонсируют мероприятия, а также создают сеть для местных специалистов UX.
Более подробная информация доступна по адресу: https://uxpa.org
Есть много книг, которые рассказывают об интервью, юзабилити-тестах, A / B тестировании, а также других областях исследования дизайна. Вот небольшое количество книг, которые охватывают большую картину.
Наблюдая опыт пользователя
Элизабет Гудман, Майк Кунявски, и Андреа Моэд
Наши пользователи не всегда являются теми, кем мы их считаем. В этой книге авторы объясняют не только различия, но почему это важно, и как найти реальных пользователей. И как только мы поймем кто на самом деле наши пользователи — мы сможет создавать дизайн именно для них.
Практика исследования дизайна: Из лаборатории, поля, и демонстрационной комнаты
Липо Коскинен, Джон Циммерман, Томас Биндер, Йохан Рэдстром, и Стефан Уэнсвин
Конструктивное исследование дизайна — это современный стиль исследования, который происходит от индустриального дизайна и дизайна взаимодействия. Книга собирает информацию от разных научных экспертов: экспертов в традиционной научной лаборатории, социальных науках, искусстве, индустриальном дизайне, UX и HCI, и предоставляет методы для исследователей в области дизайна.
Упрощенная ракетная хирургия
Steve Krug
Лучшей особенностью Rocket Surgery Made Easy является не то, что вы можете прочитать ее за время короткой поездки. Это не комиксы, или легко понятные советы (хотя они прекрасны). Это ресурсы! В книге есть шести страничный пример сценария юзабилити теста, который проводит проверяющего через гипотетический пользовательский тест и контрольный список теста юзабилити, который объясняет, что делать в течении недель, дней и часов, ведущих к партизанским юзабилити тестам.
Понимание своего пользователя: Практическое руководство по потребностям пользователя, инструментам, и техникам
Кэти Бакстер, Кэтрин Карэдж, Келли Кейн
Первый раз мы рекомендовали эту книгу еще в 2010 году, но теперь есть новое, пересмотренное второе издание, и мы рады рекомендовать ее снова! «Понимание ваших пользователей» показывает реальные примеры, а также верные методы сбора информации у пользователей. Она отлично подходит для новичков в UX и для специалистов, которые ищут свежий взгляд.
Проверка идей продукта: посредством изучения исследования пользователя
Томер Шарон
Все мы хотим быстро и эффективно узнавать о том, что думает пользователь, но это, кажется невыполнимой задачей. Томер Шарон доказывает, что это не так, в своей книге, которая является по сути сочетанием теории, объяснения и практических советов для менеджеров по продукции и разработчиков, которые хотят проверить свои продукты на реальных пользователях.
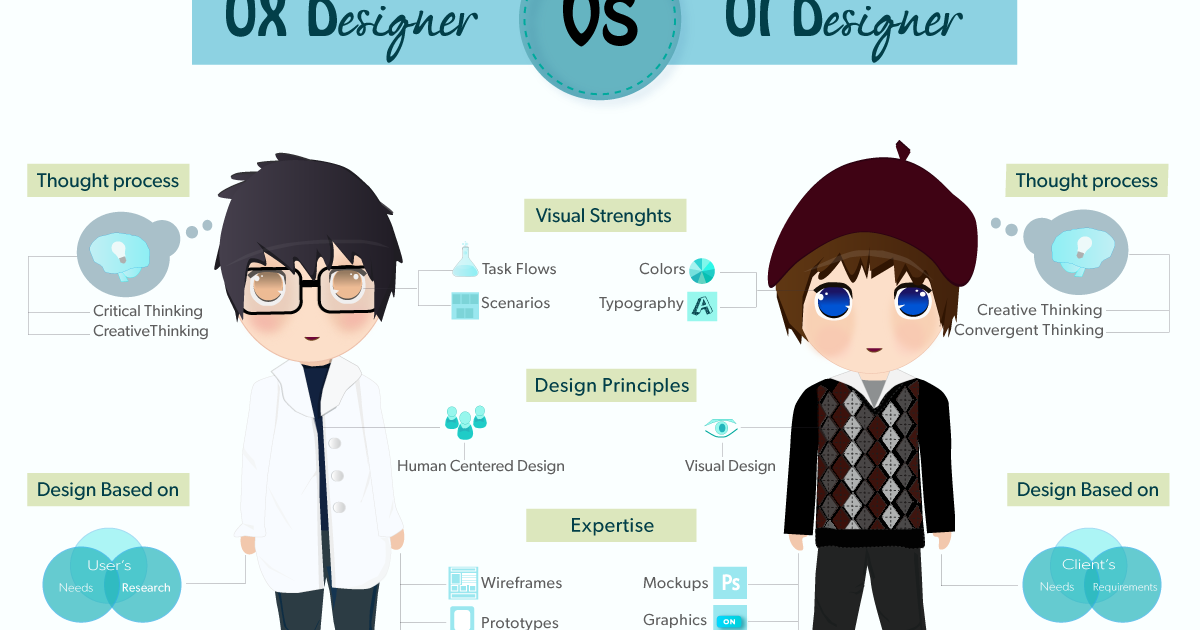
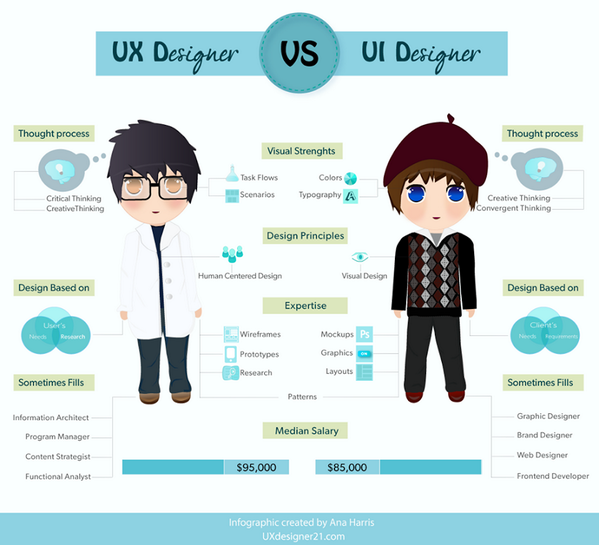
Что такое UX-дизайн и как в нем разобраться
Чтобы не попасть в такую ситуацию, нужно хотя бы базово понимать принципы UX. В этой статье мы ответили на 10 вопросов о user experience, которые возникают у новичков. Вы узнаете, какую роль продакт-менеджер играет в UX продукта, в чем ему нужно разбираться и что нужно уметь делать.
В конце — подборка полезных ресурсов, чтобы самостоятельно прокачаться в UX.
Рекомендуем прочитать наши статьи из этой серии:
— 10 стыдных вопросов о Growth
— 10 стыдных вопросов о SEO
— 10 стыдных вопросов о платном трафике
Также у нас есть дайджест по профессии продакт-менеджера.
Там собраны и разбиты на группы все наши материалы по профессии: общие статьи для новичков, подробные гайды по навыкам, карьерные материалы, подборки, советы.
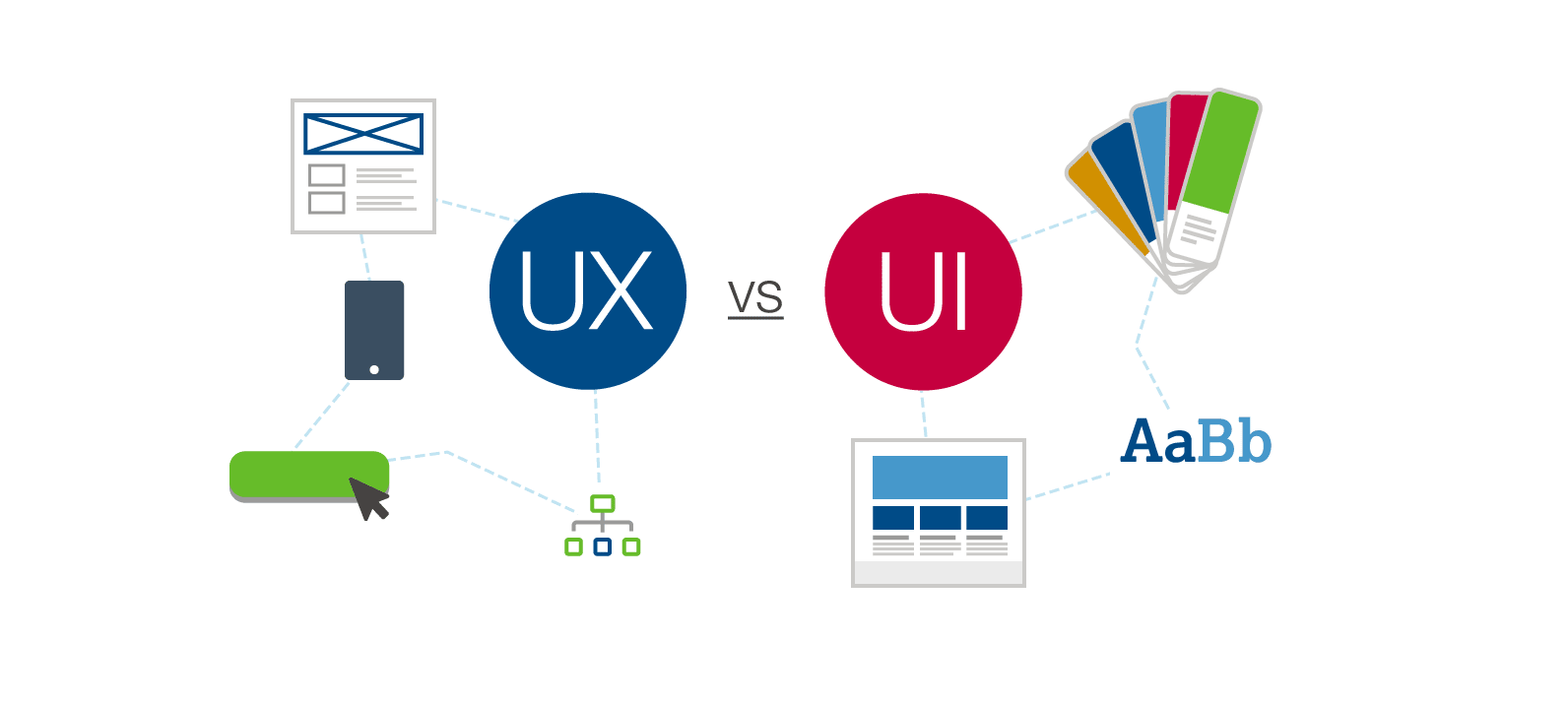
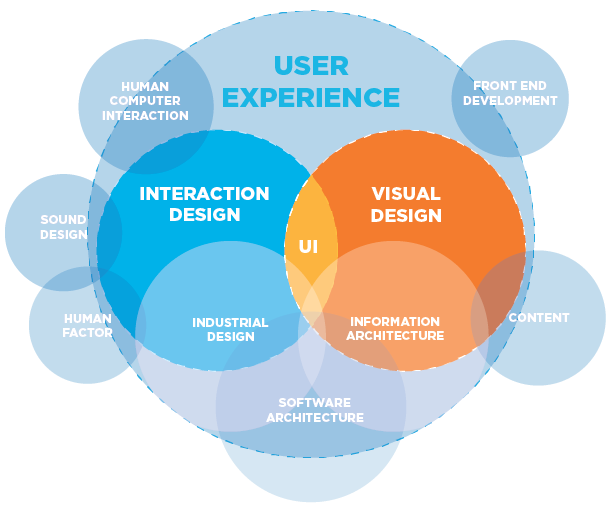
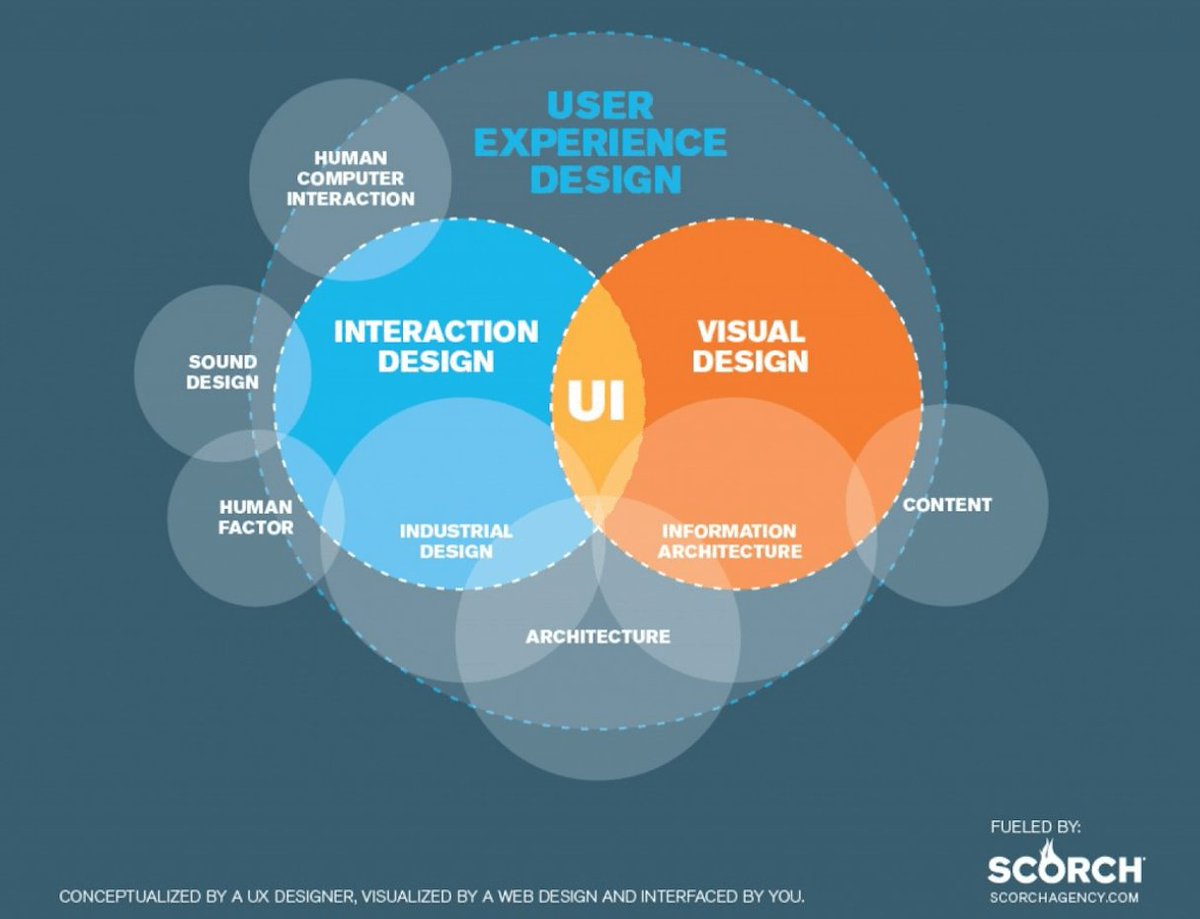
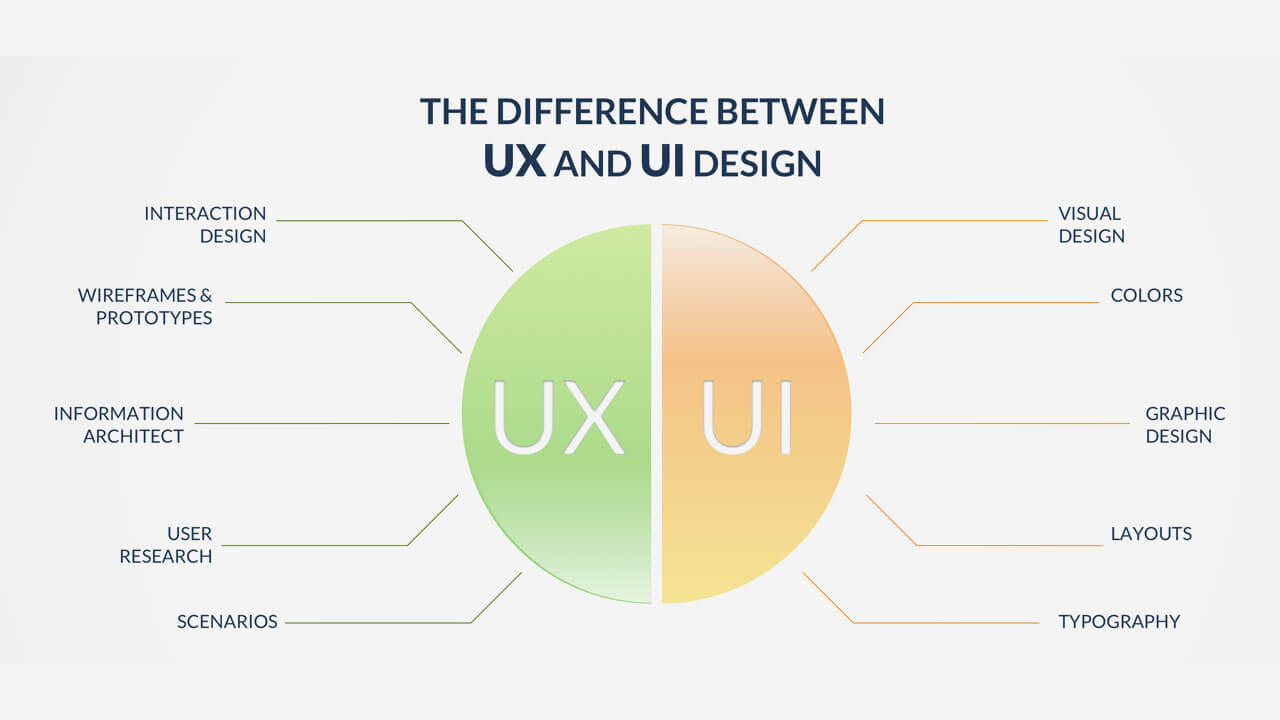
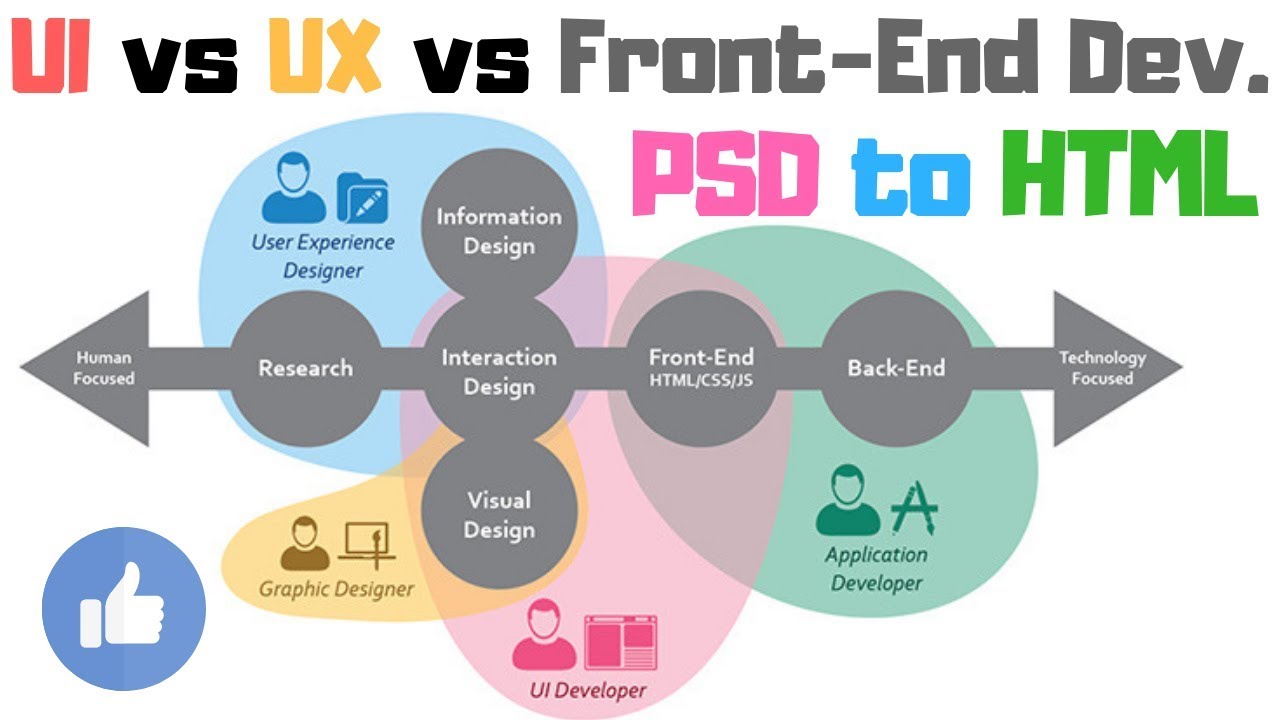
Кто-то говорит, что UX — это про дизайн, кто-то — что про исследования. Что это вообще такое?
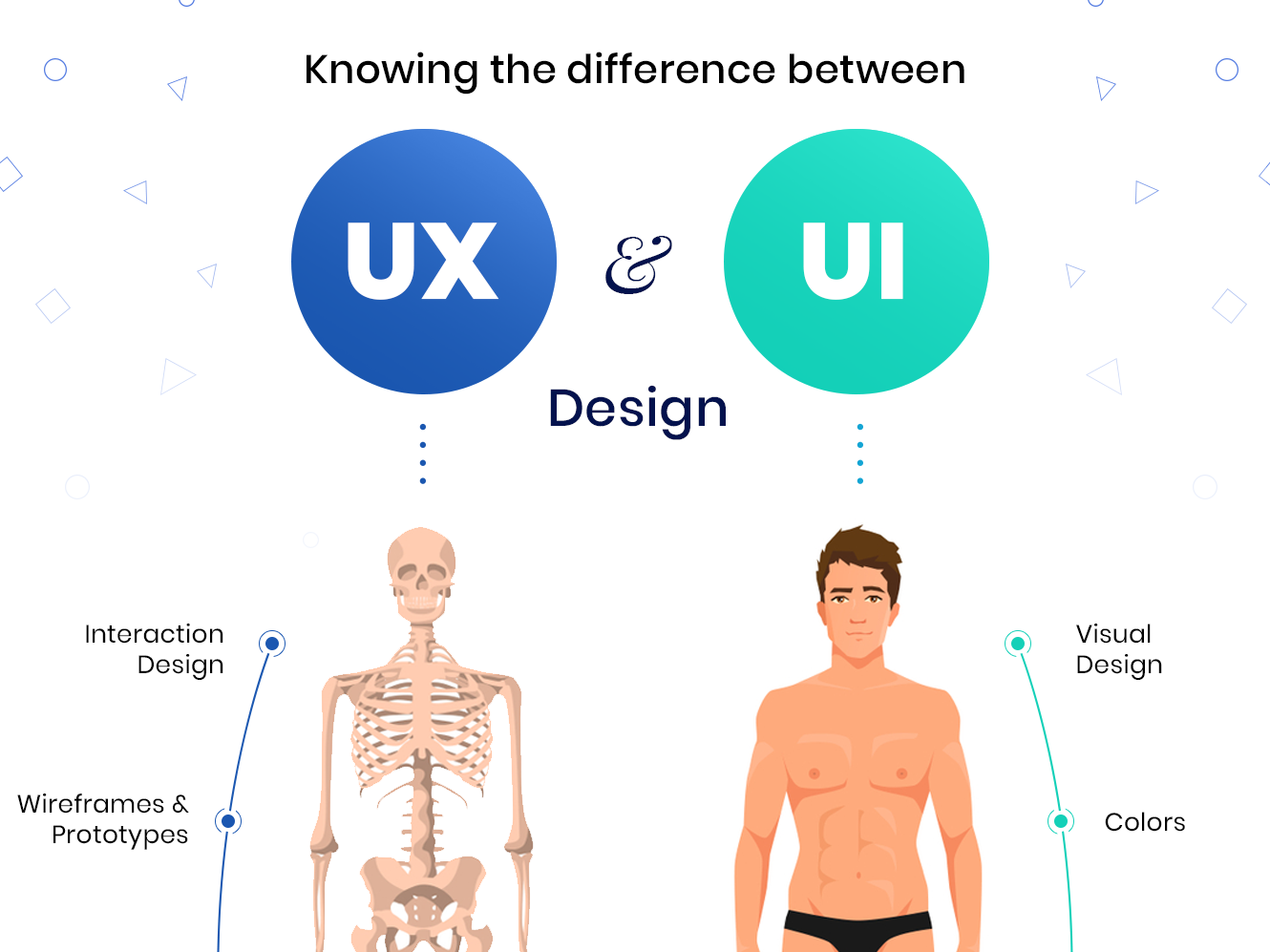
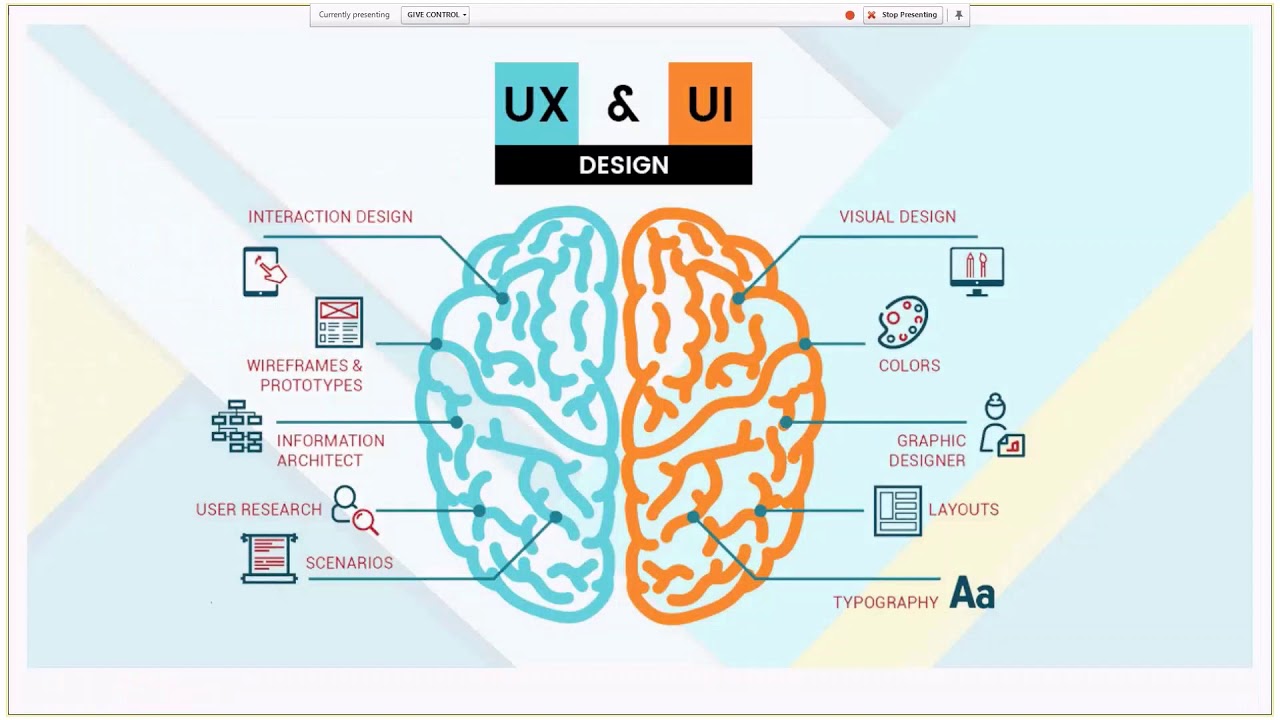
UX или user experience — опыт пользователя от взаимодействия с компанией и ее продуктом. Каждая точка контакта с продуктом входит в UX. Например, для сервиса заказа еды UX состоит из взаимодействия пользователя с приложением, опыта получения заказа и удовлетворенностью едой.
UI или user interface — интерфейс продукта, его визуальная часть: иконки, цветовая палитра, анимация, меню, иллюстрации. Интерфейс создается на основе исследования пользовательского опыта.
Таким образом, UX — это общее впечатление пользователей от взаимодействия с продуктом, а UI — это функциональность и внешняя сторона интерфейса продукта.
Окей, а продакту в этом всем нужно разбираться?
Да, но только в UX. По этому направлению у продакт-менеджера могут быть такие задачи:
По этому направлению у продакт-менеджера могут быть такие задачи:
Анализировать поведение пользователей и собирать их впечатления о продукте
Тестировать гипотезы
На основе исследований пользователей составлять для дизайнера ТЗ на прототипы
Если в компании есть UX-исследователь, он самостоятельно проверяет гипотезы. Однако в стартапе чаще всего нет возможности взять в команду отдельного UX-исследователя, и этим занимается продакт.
Вне зависимости от размера компании продакт-менеджер не занимается UI.
Допустим, я приду работать в компанию, где еще нет продукта. С чего мне нужно начать UX-дизайн?

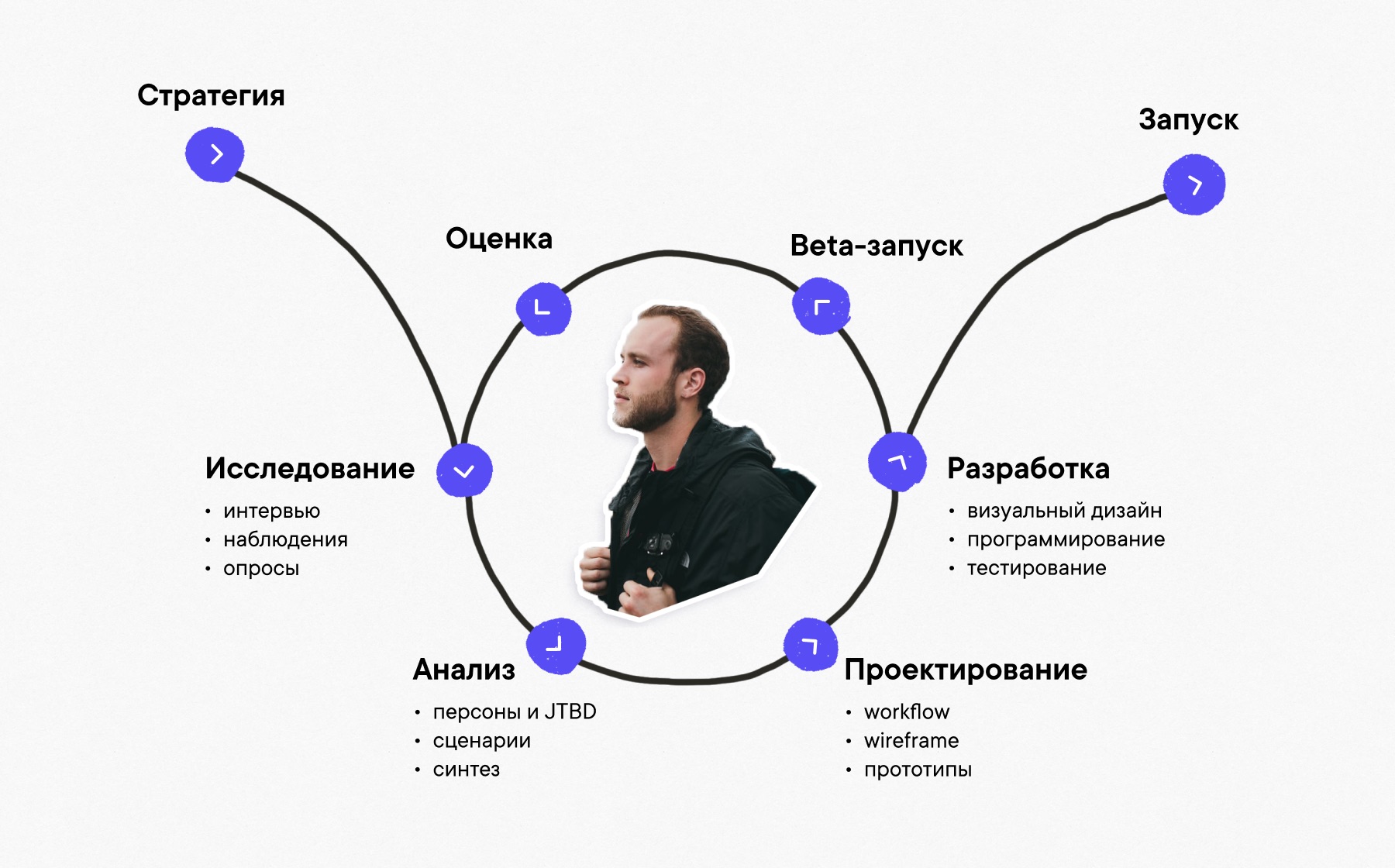
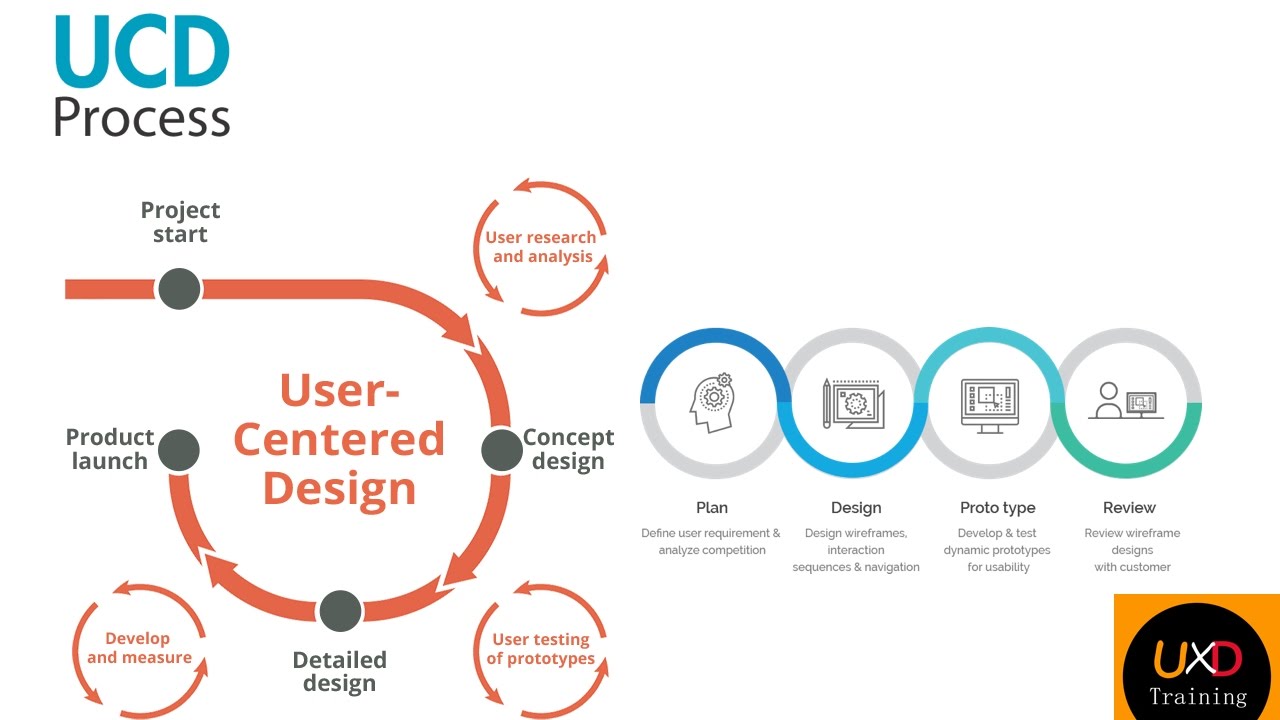
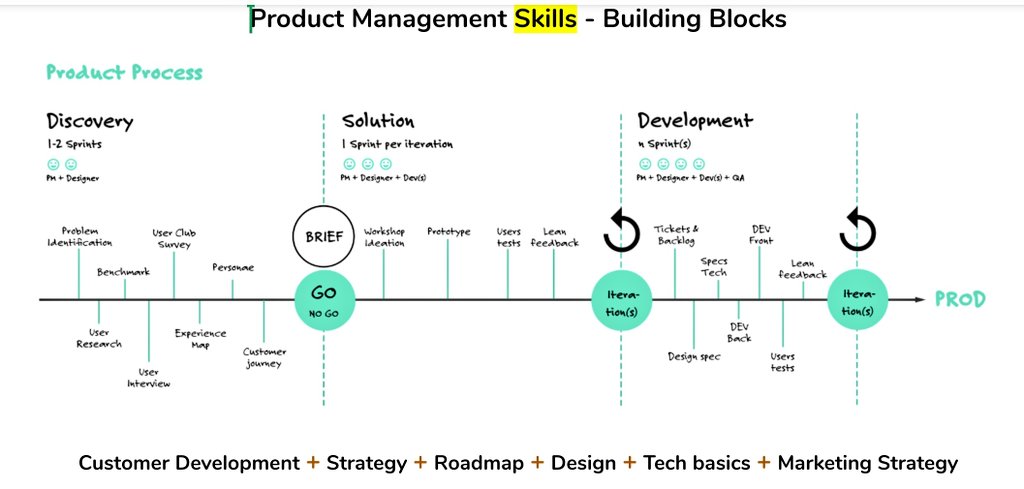
Если есть идея, начинаем с этапа Product Discovery — проверки востребованности продукта. Процесс Product Discovery состоит из следующих этапов: поиск целевой аудитории, построение гипотез, тестирование гипотез, анализ результатов.
Разберем все этапы на примере мобильного приложения по подбору психологов.
Поиск целевой аудитории продукта
Для сервиса определили сегмент аудитории — студенты от 18 до 25 лет. Потенциальным пользователям трудно адаптироваться к самостоятельной жизни, поэтому они ищут поддержку у специалистов.
Построение гипотез по продукту
Сейчас потенциальные пользователи пытаются найти психологов с помощью форумов, но это неудобно. Они тратят много времени, чтобы найти психолога под свой запрос. На форуме приходится вручную фильтровать каждого специалиста, а хочется сделать сортировку сразу по нескольким критериям. Приложение с такой функциональностью будет отличным вариантом для решения проблемы целевой аудитории.
Чтобы психологи смогли проводить консультации сразу внутри площадки, можно добавить функцию видеозвонков. Тогда от пользователей не потребуются дополнительных шагов вроде перехода в Zoom или Google Meet.
Тестирование гипотез
Гипотезы тестируются с помощью интервью и опросов.
Интервью нужны, чтобы познакомиться с будущими пользователями, проверить концепцию нового сервиса и основные гипотезы о продукте.
После этого проводят опросы, чтобы оценить состав аудитории, дополнить качественные данные и валидировать их.
Вернемся к примеру про сервис по подбору психологов. После опросов и десяти бесед с потенциальными пользователями начальные гипотезы подтвердились. Поиск специалиста через форумы не устраивает пользователей, и они хотят найти более удобную альтернативу.
Анализ результатов
Если результаты исследования подтвердили поставленные гипотезы, то его можно считать завершенным.
Вернемся к сервису по подбору психологов. UX-исследователь провел ревью результатов исследования и передал их команде. Вся полученная информация будет использоваться в дальнейшей разработке продукта.
А что делаем после Product Discovery?
Создаем прототипы, тестируем их и оцениваем результаты.
Создание прототипов
На основе результатов Product Discovery продакт-менеджер формирует свое видение продукта и пишет техническое задание для дизайнера. Во время составления ТЗ важно отметить успешные решения конкурентов, обратить внимание на поведение и желания пользователей, свериться с гайдлайном. В гайдлайне прописаны требования к дизайну интерфейсов компании.
Для сервиса по подбору психологов дизайнер сделал два прототипа.
Первый прототип — с предварительной психологической диагностикой. Это помогает быстрее подобрать нужных специалистов.
Второй прототип без диагностики. Пользователь сам выбирает специализацию психологов. Например, решение семейных проблем или работа с депрессией.
Например, решение семейных проблем или работа с депрессией.
Тестирование прототипов
UX-исследователь тестирует прототипы с помощью наблюдения за пользователями — проводит юзабилити-тестирование. Если прототипов несколько, то исследователь предлагает поработать пользователям в разных версиях и сравнивает их поведение.
Пользователи на юзабилити-тестировании первого прототипа обратили внимание на психологическую диагностику. Она точно определила их проблемы. Второй прототип был оценен хуже.
Анализ результатов тестирования
Продакт изучает результаты исследования и составляет концепцию MVP.
В MVP сервиса по подбору психологов вошел первый прототип. Найденные в процессе юзабилити проблемы были исправлены.
11 Вредных Советов в UI/UX Дизайне Приложения Для Путешествий
Давать советы по UI/UX дизайну — дело опасное. Читатели могут рассмотреть претензию на истину, не дочитать статью, оставить негативные комментарии, поставить дизлайки или вообще все вместе.
Мы гордимся своими дизайнерами — это крутые ребята, которые проектируют удобные и стильные интерфейсы и создают дизайн приложений для путешествий. Но мы не дадим универсальных рекомендаций. Никто не сможет дать, а если попытаются — ошибутся. В дизайне нет правильного и неправильного, есть только то, что нужно в каждом уникальном случае.
Вам говорят, что есть идеальный интерфейс и правильные советы, которые выстрелят в 10 из 10 случаев? Такого нет, а кто говорит — не прав. UI/UX интерфейсы намного глубже, чем «в топе dark mode — делаем dark mode, он всем нравится».
Мы поступим немного по-другому. Вместо того, чтобы утверждать на правильности какого-либо решения и настаивать на своей правоте — поделимся тем, что и как делать точно не надо. Я, вместе с Юлей Тихий-Тищенко, вторым лид дизайнером в Purrweb, поделюсь вредными советами в UI/UX дизайне приложения для путешествий. Расскажу, что нужно сделать, чтобы разочаровать пользователя и провалиться на рынке.
1. Океаны текста
Океаны текстаЧем больше текста — тем лучше. Текста должно быть очень много, ведь пользователям интересна каждая деталь. Текст не структурирован? Прекрасно, это лишнее — пользователь будет читать все подряд, не нужно его отвлекать какими-то заголовками и абзацами.
Будет большим плюсом, если куча текста не будет подкреплена визуалом. Они так же как и заголовки только отвлекают внимание и занимают ценное пространство, в которое можно добавить еще больше текста. Особенно это не нужно делать в приложениях для путешествий — человек лучше прочитает, как прекрасен пляж на Бали, чем посмотрит фотографии.
Пользователю редко нужно много текста, чтобы принять решение, например покупать тур или нет, бронировать жилье или нет. В приложении для путешествий упор лучше делать на визуале, чем на тексте. Вы хотите больше почитать о месте, в котором думаете отдохнуть, или посмотреть фотографии? Бронируя жилье, вы в первую очередь прочитаете описание или посмотрите фотографии?
Если текст структурированный, короткий и подкреплен визуалом — вы молодцы, потому что помогаете пользователю обратить внимание на то, что ему интересно. Визуал помогает тексту, но может и заменять его. Если что-то можно показать, а не рассказать — так и поступите.
Визуал помогает тексту, но может и заменять его. Если что-то можно показать, а не рассказать — так и поступите.
Если нужны фотографии для проекта — смело идите на фотостоки. Лучше брать бесплатные, потому что платить за фотографии — глупо, тем более когда есть хорошие бесплатные альтернативы.
Прежде чем говорить о минусах стоковых фотографий, что вообще это такое? Стоковая фотография — это изображение, которое продается (или предоставляется бесплатно) на общедоступных площадках. Стоковая фотография — неплохая вещь, но когда ты создаешь новый продукт — лучше их не использовать. Особенно бесплатные, потому что: 1) это такие себе фотографии, 2) их можно увидеть на каждом втором сайте.
Платные стоковые фотографии уже не такие распространенные, поэтому их можно использовать, если других вариантов нет. Но в целом, когда ты путешествуешь по приложениям и сайтам, видишь одни и те же фотографии — это не вызывает у тебя доверия. Лучшее решение — съездить с фотографом на место, отснять классный материал и обработать. Это будет необычно и привлечет внимание.
Лучшее решение — съездить с фотографом на место, отснять классный материал и обработать. Это будет необычно и привлечет внимание.
Примеры фотографий, которые сделали наши заказчики для проекта
Но вариант со своими фотографиями не без минусов, это дорого и не всегда осуществимо. На недавнем проекте заказчики предоставили свои фотографии. Они организовывают уникальное путешествие по одному и тому же маршруту. Поэтому проблемы сделать свои фотографии не было.
3. Отсутствие акцентовЕсли в визуале нет акцентов — дизайнер еще не идеален, но уже на правильном пути. Идеальный вариант — много сухой информации и отсутствие каких-либо точек внимания. Акцентировать какие-то детали нежелательно, особенно если это касается цены — человек сам найдет то, что ему нужно, потому что кто ищет, тот всегда найдет.
Акцентировать детали нужно. Суть дизайна не просто в эстетичности, но еще в удобстве. Человек не будет искать то, что ему нужно. Он пользуется вашим продуктом, чтобы решить свою проблему. Если вы не поможете ему это сделать — ваш продукт отправится в мусорку, а приложение конкурентов — вам на замену.
Если вы не поможете ему это сделать — ваш продукт отправится в мусорку, а приложение конкурентов — вам на замену.
Много акцентов — тоже плохо. Когда все подряд привлекает внимание, то человек не может сфокусироваться на чем-то действительно важном. Излишки акцентов провоцируют отсутствие акцентов.
Если объяснять на примере, то на одном из недавних проектов мы сделали акцент на цене, фотографиях и маршруте. Проект предлагал отправиться в путешествие в Австралию. Заказчики самостоятельно организовывают тур и наши дизайнеры отрисовали маршрут, по которому отправятся желающие.
Заказчики хотели, чтобы все было ярко и подсвечено. Мы убедили их, что нужно сделать акценты только на важных вещах, потому что человек все читать не будет. Если его что-то зацепит — прочитает, а делать акценты на всем подряд — верная дорога в никуда.
4. Качество фотографийЕсли и добавлять фотографии в визуал, то только самого лучшего качества, 4К Ultra HD. Люди офигеют от качества, смогут детально рассмотреть каждый уголок картинки и на 100% насладиться изображением.
Тот случай, когда нужно придерживаться золотой середины. Желательно не брать как фотографии плохого качество, так и высокого. Чем лучше качество изображения, тем сильнее это замедляет загрузку. Мы в основном стараемся брать изображения с разрешением 1920×1080. Если брать еще лучше — люди офигеют не от картинок, а от времени загрузки контента.
Слишком пиксельное изображение — не нормально. Это выглядит не презентабельно. Иногда приходится брать такие фотографии, например когда не получается найти в хорошем качестве или нет возможности сделать самим. Иногда выбора нет и приходится идти на жертвы. Так, на одном проекте мы с трудом смогли найти изображение отеля: дизайнер перерыл кучу ссылок и чудом нашел фотографию, но в ужасном качестве.
5. Обязательно яркие картинкиНа главных экранах часто можно увидеть сочную картинку. Хорошая практика — люди любят яркие изображения. Идеально будет сделать так, чтобы фотография сливалась с текстом, который не будет видно на ее фоне. Поэтому изображение светлых оттенков прекрасно сочетается с текстом белого цвета. И не думайте, что картинка должна сочетаться с текстом в смысловом плане — ставьте самое красивое изображение, которое только найдете.
Поэтому изображение светлых оттенков прекрасно сочетается с текстом белого цвета. И не думайте, что картинка должна сочетаться с текстом в смысловом плане — ставьте самое красивое изображение, которое только найдете.
Часто можно увидеть одни и те же ошибки: 1) картинка не соответствует по смыслу тексту, 2) нет контрастности. Если у тебя картинка с голубым небом, то белый текст чаще всего будет сложно считываться. Главная страница должна зацепить человека и донести до него определенный месседж. А отсутствие контрастности все убивает. Мы не говорим, что текст не должен быть белого цвета. Нужно позаботиться о контрастности, чтобы текст хорошо читался и соответствовал изображению.
Мы знаем, как сделать хорошую контрастность и читаемый текст, а когда есть сомнения — берем специальные инструменты. Есть такая штука, называется WCAG. Это рекомендации по доступности веб-контента. Может прозвучать сложно, но мы не будем сильно углубляться и остановимся на контрастности.
Мы проверяем сочетание оттенков инструментом WCAG Contrast Checker, но не стоит доверять ему на 100%. Так, он отказывается пропускать белый текст на голубом фоне или даже ярко-синем фоне, хотя текст нормально считывается. Пропускает только темно-синий, но интерфейсы не всегда должны быть темными для хорошего контраста.
Так, он отказывается пропускать белый текст на голубом фоне или даже ярко-синем фоне, хотя текст нормально считывается. Пропускает только темно-синий, но интерфейсы не всегда должны быть темными для хорошего контраста.
Нужно аккуратно использовать сочетание светлых оттенков из-за проверки контраста. Для инпутов подойдет, но текст лучше не делать белым. Мы используем сервис не за тем, чтобы откинуть возможно неподходящие цвета. Основная польза — убедиться, что таких сочетаний нужно использовать меньше в интерфейсе. WCAG — не закон, а предостережение.
6. ФильтрыЕсть 2 проверенных варианта. Первый — не делать фильтры. Не нужно все разжевывать человеку. Если он хочет отправиться в путешествие — найдет сам. Второй — сделать максимально подробный фильтр с акцентом на каждой позиции. Какой вариант вы бы ни выбрали — оба правильные. Тут уже дело вкуса.
С фильтрами сложно, потому что не всегда очевидно, нужны ли они. Конечно, если вы предлагаете одну услугу — очевидно, вам не нужен фильтр./focused-male-architect-working-at-laptop-in-open-plan-office-728758017-5afb1895a9d4f90036961cf7.jpg) А если вы предлагаете больше одной услуги? Обычно фильтры нужны, но сложно не уйти в крайности. У одних приложений для туризма нет фильтров, у других они перегруженные. Последние сильно раздражают — когда перед тобой куча позиций, то тебе быстро надоедает их заполнять.
А если вы предлагаете больше одной услуги? Обычно фильтры нужны, но сложно не уйти в крайности. У одних приложений для туризма нет фильтров, у других они перегруженные. Последние сильно раздражают — когда перед тобой куча позиций, то тебе быстро надоедает их заполнять.
Когда я нажимаю на фильтр — я не должна видеть много позиций. Это пугает и отталкивает, складывается впечатление, что все нужно обязательно заполнить. Должны быть только основные позиции. Как правило, это цена, формат тура и, возможно, дата.
Есть отдельная категория педантичных людей, которые хотят и будут заполнять каждую позицию в выборе тура. Им нужно много критериев, чтобы все было учтено. Золотая середина — простой фильтр с несколькими позициями с возможностью открыть больше критериев. Если человек хочет подробный фильтр, нажмет на кнопку расширенного подбора, если нет — он просто не будет нажимать не нее.
7. Сложная навигацияКто сказал, что навигация должна быть удобной? Конечно нет, она должна быть необычной, интересной и нагруженной. Забудьте о правиле 3 кликов — нужно устроить пользователю незабываемое путешествие по приложению. Не знали об этом правиле? Не берите в голову, очередная глупость, которая не стоит вашего внимания. А если вы еще сделаете везде одинаковые кнопки — целевая аудитория будет в восторге!
Забудьте о правиле 3 кликов — нужно устроить пользователю незабываемое путешествие по приложению. Не знали об этом правиле? Не берите в голову, очередная глупость, которая не стоит вашего внимания. А если вы еще сделаете везде одинаковые кнопки — целевая аудитория будет в восторге!
Допустим, я пользуюсь приложением для путешествий, например бронирования жилья. Мне оно нравится, я нахожу дом, в котором хочу жить во время отпуска, и начинаю искать кнопку «Забронировать». Но не могу ее найти. Как долго я буду искать кнопку, прежде чем выйду и удалю это приложение? Спойлер: недолго.
Часто кнопок в интерфейсе много и они не отличаются друг от друга — все главные, нет первичных и вторичных кнопок. Пользователю приходится разбираться, а какая кнопка забронировать, а какая позвонить. Внешний вид кнопки определяется тем, как она используется, какое действие выполняет. Так, кнопка «Забронировать» должна больше привлекать внимания, чем кнопка «Поделиться».
Один из вариантов — зафиксировать кнопку. Когда пользователь скроллит приложение, то кнопка всегда у него под рукой. В любой момент он может на нее нажать, что бы ты ни делал — кнопка всегда на одном и том же месте.
Когда пользователь скроллит приложение, то кнопка всегда у него под рукой. В любой момент он может на нее нажать, что бы ты ни делал — кнопка всегда на одном и том же месте.
Последнее, что нужно добавить в приложение — возможность делиться впечатлениями. Вся информация о туре есть в описании, отзывы людей будут лишними. Плюс человек может оставить негативный отзыв, который испортит другим впечатление о туре. Если вы все-таки дали пользователям такую возможность — удаляйте негативные отзывы, а хорошие можно написать самому.
Дать людям возможность делиться впечатлениями о туре — хорошая идея. О чем как не о путешествии хочется поделиться и рассказать другим? Удалять негативные комментарии — плохая практика, которую любят применять не только небольшие компании, но и лидеры рынка.
Реальные отзывы подкрепляют то, что вы рассказали о туре, и вызывают доверие. Но есть критерий объективности, когда человек специально говорит неправду, портя репутацию компании или продукта. Хотя даже в таких случаях можно ответить, что усилит доверие к бренду. Но если негативный комментарий правдив, то лучше принести извинения и разрешить ситуацию, а не банить всех подряд, потому что все не удалишь.
Хотя даже в таких случаях можно ответить, что усилит доверие к бренду. Но если негативный комментарий правдив, то лучше принести извинения и разрешить ситуацию, а не банить всех подряд, потому что все не удалишь.
Другой момент — когда человек бронирует номер в трехзвездочном отеле и думает, что сервис будет на 5 звезд. В любом случае важно поддержать коммуникацию с человеком, объяснить ему, что он не прав или искренне принести извинения.
9. Выбор цветаДля каждой ниши есть «правильные» цвета. В дизайне приложении для путешествий лучшие цвета — зеленый, оранжевый, красный и синий. Эти цвета универсальны для любого трэвел приложения и всегда будут в тему. Сочетайте их как угодно, главное — цвет должен быть динамичным, побуждающим и активным. А еще лучше выбирать цвет, основываясь на своих предпочтениях, нравится вам = нравится всем.
Каждый цвет и оттенок вызывает определенный сигнал в голове у человека. Но это не значит, что для той или иной отрасли бизнеса есть «правильные» цвета, и только их нужно брать. Представьте: один банк запускает свое приложение. Для продуктов в финансовой сфере рекомендуют (или уверяют в правильности) брать синий и его оттенки. Но если ваши конкуренты уже используют синий?
Представьте: один банк запускает свое приложение. Для продуктов в финансовой сфере рекомендуют (или уверяют в правильности) брать синий и его оттенки. Но если ваши конкуренты уже используют синий?
Дело в том, что нет правильного или неправильного цвета. Синий и зеленый ассоциируются с безопасностью, но это не единственный фактор выбора цвета. Какой посыл вы хотите донести до целевой аудитории. Хотите выделиться на фоне других брендов? Хотите, чтобы целевая аудитория ассоциировала цвет с вашим приложением? Или с отраслью в целом? Перед тем, как следовать каким-то рекомендациям, ответьте на эти вопросы — вам будет легче определиться с цветом.
10. Выбор шрифтаТут все просто — берите самый трендовый шрифт и применяйте его везде — в заголовках, подзаголовках и как наборный. Если вам кажется, что шрифт смотрится скучновато — разбавьте его какой-нибудь классической гарнитурой. Это будет изюминкой интерфейса, которое отличит вас от конкурентов. Часто можно увидеть в заголовках модные, сложно читаемые шрифты. Не отставайте от этой тенденции, пользователи такое любят.
Не отставайте от этой тенденции, пользователи такое любят.
Как правило, главное требование в интерфейсе — шрифт должен быть разборчивым. Хороший дизайнер разбирается в типографике и понимает, как пользователь читает. У типографики интерфейсов свои особенности. Так, в модном дизайне антиквы и акцидентные шрифты будут неуместны, это будет смотреться как готический дом в центре Токио.
Экспериментальные шрифты почти не встречаются в интерфейсе — нужно потратить много времени, чтобы подобрать общую стилистику под шрифт. Такие шрифты чаще встречаются в графическом дизайне, когда фокус смещается с читаемости на эстетичность.
Наш с Юлей любимый шрифт — San Francisco. Мы часто его используем: буквы просто различить друг от друга, и в целом он хорошо читается. Это уже классика — хороший шрифт для интерфейсов. Его минус в том, что он не ставится на Android, поэтому часто на разработке приходится искать замену. Еще часто берем Inter, Poppins и Lato. Последние два нестандартных шрифта нужно применять аккуратнее, потому что они не всегда уместны и не всегда хорошо считываются.
Последние два нестандартных шрифта нужно применять аккуратнее, потому что они не всегда уместны и не всегда хорошо считываются.
Один и тот же шрифт не обязательно использовать в каждой части текста, комбинировать — хорошее решение. Если боитесь ошибиться в сочетании разных шрифтов — используйте суперсемейства. Это сгруппированные вместе гарнитуры, например семейство Roboto со шрифтами Roboto, Roboto Slab и Roboto Mono. Вариант еще проще — сервис fontjoy.com, который сгенерирует удачное сочетание шрифтов.
11. ИнтеграцииЧто, если мы скажем, что интеграции не нужны? Не верите? Отбросьте сомнения, интеграции — это ненужная ерунда, которая только перегружает дизайн интерфейса мобильного приложения. Мы настоятельно рекомендуем не использовать интеграции. Вы же запускаете свой продукт, на кой вам какие-то сторонние сервисы?
Интеграции нужны почти в каждом проекте. Интеграции для сбора лидов, данных, онлайн оплаты, авторизации через социальные сети, CRM или CMS… Этот список можно продолжать долго, приложений и сервисов, которые можно интегрировать в свой продукт, тысячи. Чаще всего мы делаем интеграцию с платежными сервисами, например Stripe или braintree.
Чаще всего мы делаем интеграцию с платежными сервисами, например Stripe или braintree.
В дизайне приложении для путешествий актуально будет подкрутить интеграцию с Google картами. Помимо очевидной функции навигации, сервис будет отображать много информации: рестораны, бары, музеи, кинотеатры, прайсы и время работы заведений, отзывы и рейтинг.
Aviasales, например, сделали вполне логичную интеграцию. Когда нажимаешь на поиск билетов — у тебя автоматически открывается букинг. Это логично, что тебя кидает на сервис, где ты сразу можешь забронировать жилье, пока ищешь билет.
Несколько советов напоследок (не вредных)Мы подготовили несколько подходящих решений для UI/UX дизайна приложения для путешествий. Без вредной части, сразу к полезному:
— Офлайн режим. Не всегда он нужен. Но если приложением в теории можно пользоваться без интернета, то стоит позаботиться об офлайн режиме. Так, в Google переводчике можно скачать языковой пакет, чтобы было не обязательно иметь доступ к интернету, если нужно воспользоваться переводчиком.
— Заметки. Это больше относится к приложениям по планированию путешествий. Удобно, когда ты можешь быстрыми заметками все отписать, чтобы все мысли сохранялись и ничего не забывалось.
— Рекомендация ближайших мест. Фича, которая сделает планирование маршрута еще удобнее. Допустим, решили вы сходить в музей, о котором давно слышали. Приходите — музей закрыт. Что делать? Идти домой без настроения или открыть приложение, посмотреть рекомендации ближайших мест и посетить другое заведение?
Утверждать, что одно правильно, а другое нет — невежественно. Есть фундаментальные UI/UX паттерны, которые дизайнеру нужно понимать, но не слепо применять их. Мы поделились ошибками, которые даже в 2021 году встречаются довольно часто. Рассказали, что мы думаем и применяем в работе в каждом случае. Но мы не говорим: «Делайте как мы». Проанализируйте и подумайте, как будет лучше поступить в вашем случае.
Есть более важные вещи, чем рекомендации и проверенные паттерны. Хороший UI/UX дизайнер знает, как спроектировать привлекательный и удобный интерфейс. Крутой дизайнер думает о пользователях, их желаниях и чувствах, умеет донести до целевой аудитории нужный посыл и знает, какое решение будет лучшим в каждом конкретном случае.
Крутой дизайнер думает о пользователях, их желаниях и чувствах, умеет донести до целевой аудитории нужный посыл и знает, какое решение будет лучшим в каждом конкретном случае.
У вас есть идея для проекта?
XУлучшите UX и увеличьте конверсию с помощью этих принципов веб-дизайна
Опубликовано: 2020-03-31
В то время как пользовательский интерфейс (UI) относится к элементам на экране, с которыми взаимодействует пользователь, пользовательский интерфейс (UX) относится к тому, как пользователь чувствует себя при манипулировании этими элементами для навигации по веб-сайту. Сайт может отлично выглядеть со свежим и гладким интерфейсом, но плохо работать из-за плохого UX. Очень важно искать на сайтах наилучший возможный UX, чтобы не только привлекать и удерживать интерес пользователей, но и увеличивать конверсию. Если вы подумываете о пересмотре дизайна веб-сайта в 2020 году, держите UX в верхней части списка приоритетов, а все остальное проектируйте вокруг идеи предоставления пользователям наилучшего опыта при посещении вашего веб-сайта.
В конечном итоге ваш веб-сайт должен существовать, чтобы помогать посетителям решать конкретные проблемы. Ваш веб-сайт должен выглядеть великолепно, помогая пользователям решать их проблемы, но основной дизайн может либо заставить пользователей усерднее работать над выполнением своих задач, либо упростить их взаимодействие таким образом, чтобы проблема была решена еще до того, как пользователь осознал, что она существует. Стремление к уникальности в дизайне веб-сайтов — благородная цель, но многие компании быстро поняли, что их стремление к уникальности может легко иметь неприятные последствия, если они чрезмерно усложняют дизайн своего сайта или пренебрегают созданием в нем правильных элементов, необходимых для надежного UX.
Несколько универсальных принципов веб-дизайна могут сделать любой сайт не только проще в использовании, но и с большей конверсией. Создавая дорожную карту для редизайна своего веб-сайта на 2020 год, обязательно держите следующие основы хорошего UX во главу угла процесса проектирования.
Установите визуальную иерархию
Хороший UX требует гораздо большего, чем просто визуально привлекательный макет страницы, но эстетические элементы по-прежнему жизненно важны для надежного UX. Чтобы повысить конверсию за счет изменения дизайна вашего веб-сайта, начните процесс размещения визуальных элементов с создания визуальной иерархии. Человеческий мозг обрабатывает визуальную информацию по предсказуемой схеме, и использование визуальной иерархии извлекает выгоду из этого процесса. По сути, визуальная иерархия — это просто средство упорядочивания элементов веб-сайта в порядке приоритета с творческим использованием цвета, типографики и размещения этих элементов. Вы хотите, чтобы глаза пользователя в первую очередь обращались к наиболее важным частям веб-страницы; визуальная иерархия в основном направляет их через видимые элементы страницы по пути, который вы считаете наиболее подходящим для получения большего количества конверсий.
Представьте себе веб-страницу на вашем сайте, содержащую несколько призывов к действию. Скорее всего, у вас есть один из них, который вы сочтете более важным, чем другие, но вы все равно хотите, чтобы пользователи распознавали их все в порядке важности, а затем предпринимали желаемые действия. Самый важный призыв к действию должен быть наиболее визуально заметным.
Скорее всего, у вас есть один из них, который вы сочтете более важным, чем другие, но вы все равно хотите, чтобы пользователи распознавали их все в порядке важности, а затем предпринимали желаемые действия. Самый важный призыв к действию должен быть наиболее визуально заметным.
Вы можете добиться этого, сделав его более ярким цветом, немного крупнее, чем другие призывы к действию на той же странице, или используя множество других возможных визуальных сигналов, чтобы дать посетителям понять, что это суть веб-страницы и на что им следует обратить внимание. первый.
Создавайте макеты текста для быстрого сканирования
Когда средний человек читает онлайн-статью или содержимое веб-страницы, он редко тратит время на то, чтобы прочитать каждое слово на странице. Человеческая природа заключается в том, чтобы быстро сканировать контент, чтобы извлечь из него наиболее важную информацию, а не вдаваться в каждое слово, поэтому форматируйте текст с учетом этого. Общее правило размещения текста на веб-странице заключается в том, что внимание среднего пользователя будет хорошо задействовано в первые несколько мгновений чтения, а затем быстро начнет уменьшаться.
Лучше всего попытаться компенсировать эту склонность, сложив информацию вашего текста интуитивно понятным способом; основные моменты должны выделяться среди остального контента за счет творческого использования заголовков и подзаголовков. Вы также можете расположить контент так, чтобы наиболее важная информация находилась в верхней и левой сторонах каждого блока контента. Западные читатели читают слева направо и сверху вниз, поэтому имеет смысл, что большинство читателей усваивают начало прочитанного больше, чем конец.
Стремитесь сбалансировать цвет, размер и контраст
Размер, цвет и контраст не только помогут вам в создании визуальной иерархии для любой веб-страницы, но также помогут вашим читателям более плавно перемещаться по контенту на вашем сайте. Глаза естественным образом фокусируются на более крупных и ярких предметах, поэтому эффективное использование большого размера шрифта, полужирного шрифта и заметных контрастных цветов привлечет внимание читателя туда, куда вы хотите.
Хорошее практическое правило — использовать не более трех разных цветов для создания цветовой палитры вашего сайта. Обычно это один приглушенный или землистый цвет, один более смелый цвет и затем акцентный цвет. Это гибкое правило, поэтому выбирайте цвета, которые соответствуют цветовой палитре вашего бренда. Выбирая цвета для различных элементов страницы, не забывайте использовать самый смелый цвет или вариации этого цвета для наиболее важных элементов.
Эффективно используйте текстуры и пространство
Текстура может создать тонкий визуальный интерес, но ее лучше использовать экономно, чтобы не сделать вашу веб-страницу слишком визуально загруженной. Цель надежного UX — изящно направлять пользователя по веб-странице, позволяя им легко собирать самую важную информацию со страницы с минимальными усилиями, а также вознаграждая изучение вашего веб-сайта. Текстура может сделать путешествие по вашим веб-страницам более интересным, а пространство поможет не дать вашим читателям почувствовать себя перегруженными различными элементами на данной странице.
Жизненно важно сбалансировать использование пространства так же, как и текстуры; слишком много места сделает ваши страницы пустыми и неуклюжими при навигации по ним. Слишком мало места сделает его беспорядочным и загруженным. Эффективное использование затенения и пространства может выделить определенные области страницы и привлечь к ним внимание пользователей.
Используйте подходящие заголовки и подзаголовки для текста
По мере того, как вы направляете посетителей на свой веб-сайт по его содержанию, вы хотите предоставить им достаточно визуальных подсказок, чтобы они могли быстро и легко идентифицировать элементы страницы, которые им больше всего нравятся. Заголовки над основными частями вашего письменного контента являются одними из наиболее важных элементов навигации по веб-странице, а подзаголовки над различными разделами позволяют читателям быстро определить наиболее важные для них части страницы. Оба они способствуют надежному UX, и пользователи с гораздо большей вероятностью обратятся к вашему бренду, если у них будет положительный, оптимизированный опыт на вашем веб-сайте.
Как хороший UX приводит к конверсиям?
Ваш веб-сайт — это гораздо больше, чем просто цифровая визитка. Он должен быть центром вашего контента, местом, где пользователи могут легко узнать больше о темах, относящихся к вашему бренду и отрасли, и удобным для навигации опытом для тех, кто просто случайно попал на ваш сайт. Когда пользователям легко находить то, что им нужно на вашем веб-сайте, это по своей сути создает прочную репутацию в умах этих пользователей.
Золотое правило проектирования для UX заключается в том, что хороший UX означает больше времени, проводимого на странице, более низкий показатель отказов и, в конечном итоге, более высокий коэффициент конверсии. Если вы заметили более высокий показатель отказов, чем вы ожидали, или ваши конверсии, похоже, сокращаются, возможно, пришло время пересмотреть дизайн вашего веб-сайта и стремиться к лучшему UX. Когда по вашему сайту легко ориентироваться, он предназначен для максимально быстрого предоставления наиболее актуальной и полезной информации и эстетически привлекателен, этот надежный UX-дизайн приведет к лучшим конверсиям.
Распространённые ошибки в UI/UX-дизайне, которые допускают чаще всего
Оля Черненькая была дизайнером в рекламном агентстве OkInternet и арт-директором в Smartica/Skykillers, основала студию дизайна MONO. Она создавала проекты для UNISEF, «1+1 media» и Amadeus. Главная специализация — UX/UI-дизайн сайтов и приложений.
Оля объяснила, что такое плохие интерфейсы, как проверить интерфейс на интуитивность и какие ошибки в UX/UI-дизайне допускают чаще всего
UX (USER EXPERIENCE) — это комплексный опыт при взаимодействии с сервисом или продуктом. Он имеет отношение ко всему: как выглядит и загружается сайт продукта, как работает служба поддержки, как долго ждем заказ. Над UX работает команда, и UX-дизайнер должен учитывать все аспекты и по возможности влиять на них.
UI (USER INTERFACE) — это часть UX, которая касается работы человека с интерфейсом. UI-дизайнер отвечает за то, насколько удобно пользоваться кнопками, видно ли шапку (хедер), легко ли найти личный кабинет. Его сфера ответственности не такая широкая, как у UX-дизайнера.
Его сфера ответственности не такая широкая, как у UX-дизайнера.
UX и UI разделять нельзя. Работая над дизайном кнопок и форм, хороший UI-дизайнер думает об опыте пользователя в целом, а UX-дизайнер может углубиться в детали интерфейса.
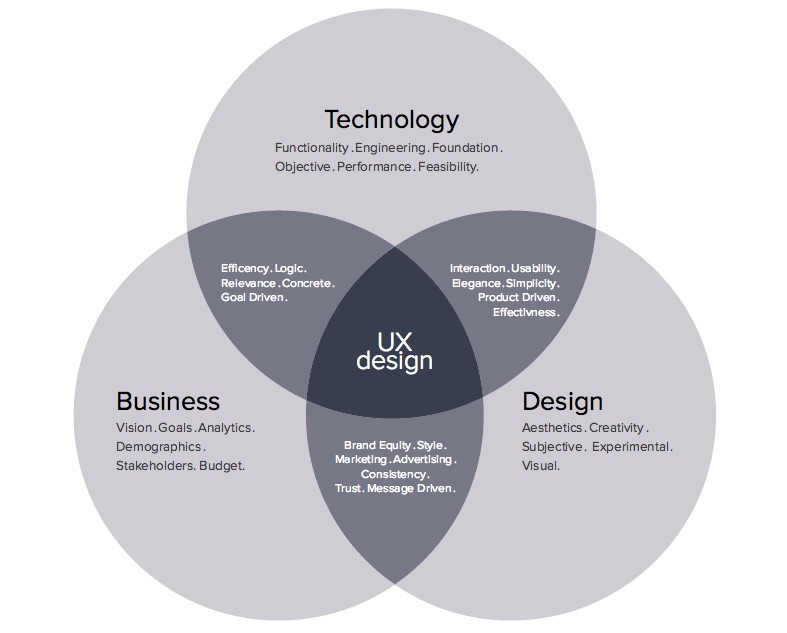
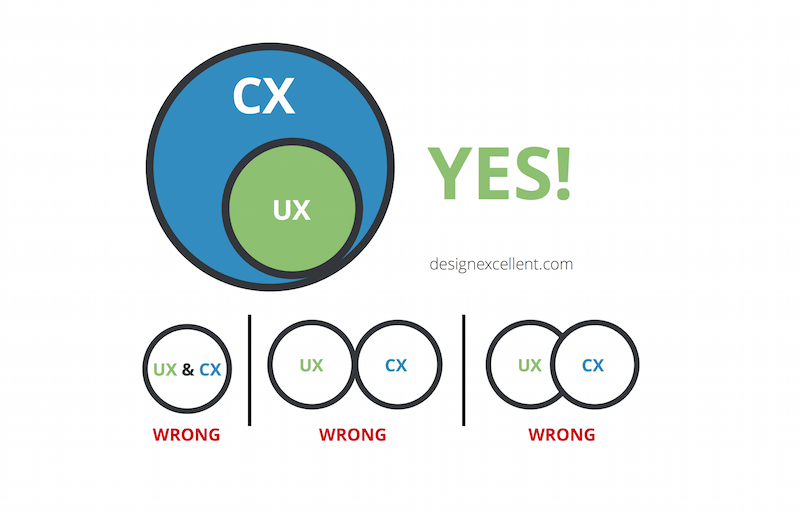
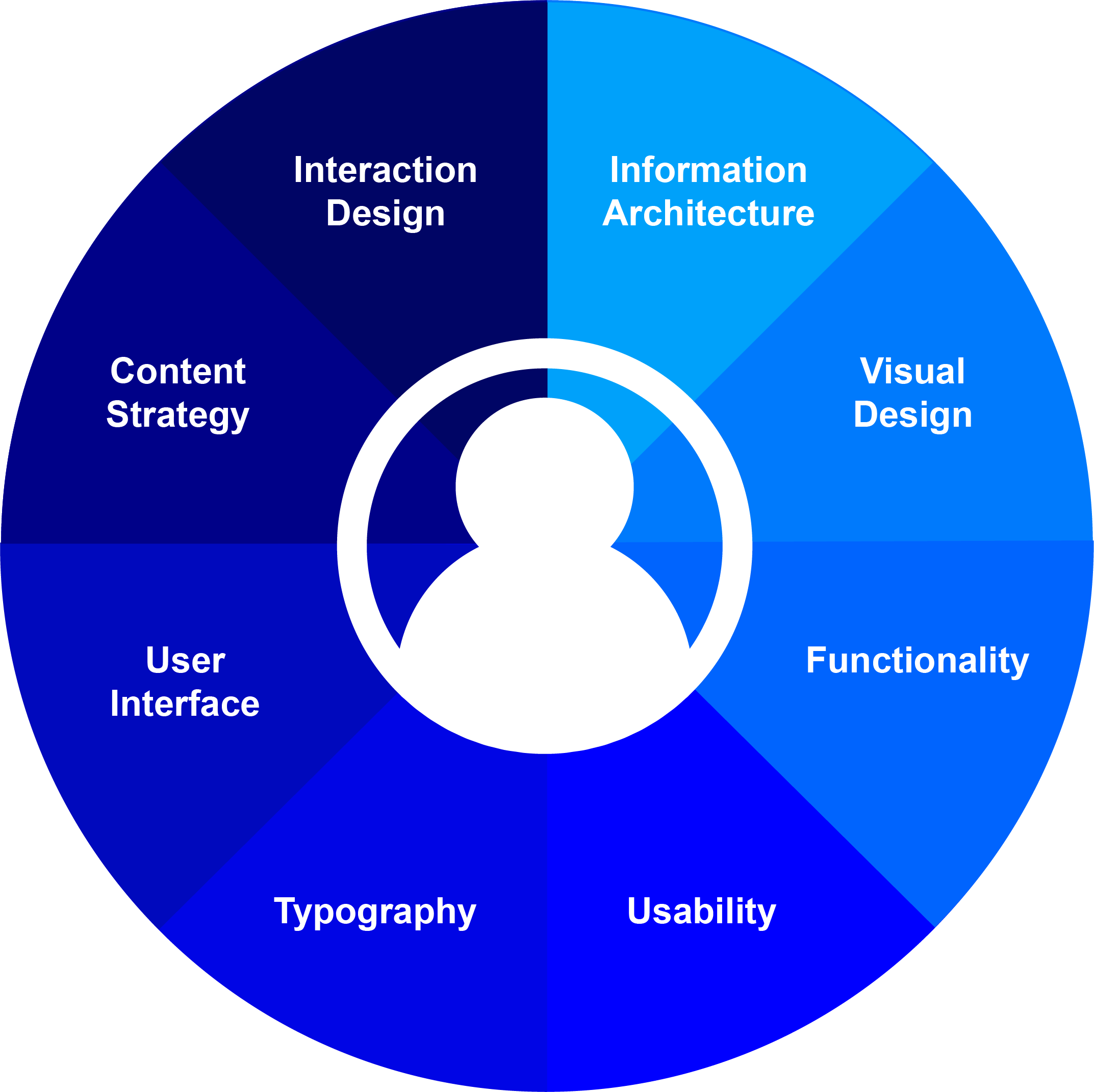
UI — часть UX
Что нужно, чтобы быть UX/UI-дизайнером
Кроме технических навыков у UX/UI-дизайнера должны быть:
Теоретическая база. В университетах учат графическому дизайну, но системного подхода в UX/UI-дизайне не дают. Занимайтесь самообразованием — читайте статьи и книги, проходите профильные курсы.
Понимание процесса. Нужно уметь работать в команде и с клиентом, знать оптимальный порядок действий, ключевые моменты, которые нужно согласовывать с утверждающей стороной.
Понимание пользователя. Важно думать, как с продуктом будут взаимодействовать пользователи и как он будет решать их задачи. Дизайн — не для портфолио, а для людей, которые будут пользоваться продуктом.
Умение сотрудничать. Дизайнер не может знать всех аспектов бизнеса или продукта, поэтому чтобы дизайн получился хорошим, нужны знания и экспертиза всей команды.
Дизайнер не может знать всех аспектов бизнеса или продукта, поэтому чтобы дизайн получился хорошим, нужны знания и экспертиза всей команды.
Вкус. Эстетика и насмотренность играют большую роль. Нужно присматриваться, что и как устроено в других продуктах, чтобы учиться на чужих ошибках и перенимать хорошие решения.
Критическое мышление. Сомневайтесь в своих гипотезах, тестируйте их. В работе над дизайном нельзя быть самоуверенным.
Смелость. Показывать промежуточный результат работы страшно, но нужно обсуждать с командой даже сырые UX/UI-решения — так финальная версия будет лучше.
Хорошие и плохие интерфейсы
Интерфейс — это посредник между продуктом и человеком. В идеальном интерфейсе нет помех и ограничений, там все быстро, просто и качественно. Сделать такой интерфейс почти невозможно, но к этому нужно стремиться, используя новые технологии и идеи из других сфер.
Я стараюсь окружать себя хорошими интерфейсами, но временами сталкиваюсь и с проблемными.
Последний такой случай был с веб-приложением одного из банков, когда переводила деньги с бизнес-счета на личный. Сначала пыталась разобраться с интерфейсом сама (банк выслал две инструкции). Потом коллеги, которые тоже не могли перевести деньги, поехали в отделение и сняли видеоинструкцию. С ее помощью деньги я отправила, но в момент перевода на экране высветилось огромное сообщение мелким красным шрифтом на белой плашке с красным контуром.
Я запаниковала: «Деньги пропали!». Но это просто было подтверждение, что перевод прошел. Сложности с переводом денег были не только у меня — другие ребята справились только через месяц, и то с помощью сотрудников банка.
Тревожное сообщение об успешном завершении действия в интерфейсе OTP bank
Очевидно, что когда приложением пользуется много людей, таких ситуаций быть не должно. Интерфейс может быть некрасивым, без модных градиентов и анимации, но удобным и функциональным.
Люди привыкают не только к хорошему, но и к плохому.
Например, сайт «Укрзалізниці» кажется «тяжелым», но искать билеты там легко. Людям с высокими эстетическими запросами больно на него смотреть, но задачу большинства он решает. По-настоящему плохой интерфейс — это когда смотришь на кнопку и не понимаешь, зачем она нужна.
Люди привыкают не только к хорошему, но и к плохому. Редизайнить визуально «плохой» сервис с большой аудиторией нужно осторожно, итерационно. Лояльные пользователи критично и с опаской принимают любые изменения.
Интуитивный интерфейсИнтуитивность сайта или приложения оценивается по тому, как в нем ведет себя пользователь. В идеальной ситуации:
#1. Пользователь легко находит в интерфейсе то, что поможет решить его проблему. Он сразу понимает, куда попал и что нужно сделать.
#2. Понимает, как взаимодействовать с любым элементом. Кнопки должны выглядеть как кнопки, поля ввода — как поля ввода, а то, что выглядит кликабельным, должно быть кликабельным.
#3. Может предугадать, что произойдет, если начать взаимодействовать с элементами. Тут важен не только дизайн, но и текст. Без понятной лаконичной надписи кнопка — не кнопка.
#4. Дизайн отзывчивый. Если пользователь нажал «Сохранить», должно появиться подтверждение. При загрузке файлов тоже нужны обозначения: для коротких закачек — прелоадер (крутящийся кружочек), для долгих — прогресс-бар (индикатор загрузки).
#5. Результат соответствует ожиданию. Если пользователь удивился результату своих действий, поймите, почему, и исправьте ситуацию.
Посмотреть курсОшибки в дизайне интерфейсов
Добавлять слишком много анимации. Анимацию стало проще делать, и этим пользуются с перебором. Не стоит бездумно анимировать все подряд, у всего должна быть цель. Например, обратить внимание на что-то важное или показать, что элемент реагирует на действие.
Анимация с волнами мешает читать текст. Источник: dribbble.com
Источник: dribbble.com
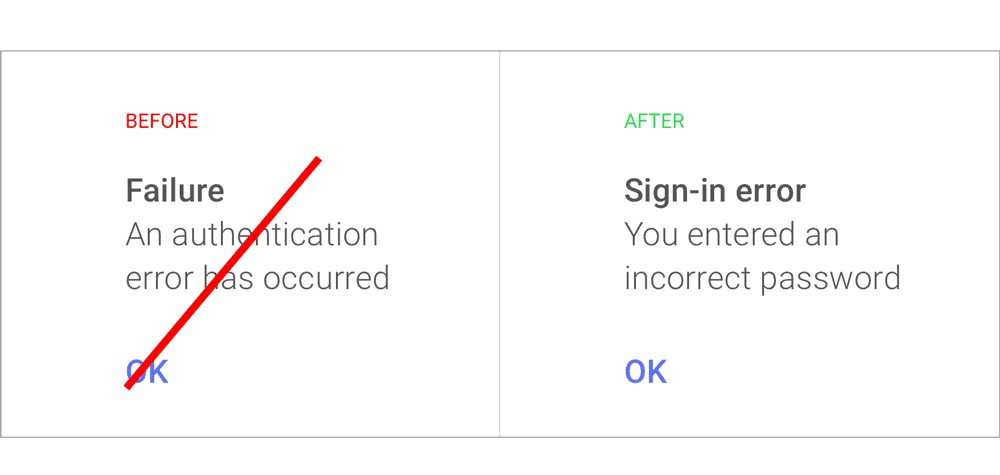
Не думать о проблемах. Путь пользователя (user flow) часто проектируют только по позитивному сценарию. Но всегда нужно думать о тех, кто потеряется, ошибется, нажмет не то. Продумайте оповещения, отмену действий, возможность вернуться назад. Анализируйте, как часто люди пользуются отменой и возвращением. Если это происходит слишком часто, доработайте интерфейс.
Если мы часто подтверждаем одно и то же действие, вырабатывается привычка кликать «ОК». В сервисах, где действие связано с большими потерями (отправление денег, писем), нужно дать пользователю возможность «откатиться назад». Gmail, Facebook Messenger и многие другие уже добавили функцию отмены действия (отправки письма, пересылки сообщения из одного чата в другой) в течение нескольких секунд. Мы нажимаем «отменить» реже, чем «подтвердить», поэтому привычка отменять не формируется.
Функция отмены действия в Telegram
Ставить непонятные иконки. Если иконки уникальные и их смысл сразу не считывается, нужно их подписать. Есть универсальные иконки: wi-fi, стрелочка назад, крестик, но даже они могут быть непонятными не в своем контексте. На этапе тестирования спрашивайте у пользователей, как они понимают иконку. Если они отвечают не то, что вы ожидали, подпишите этот символ.
Есть универсальные иконки: wi-fi, стрелочка назад, крестик, но даже они могут быть непонятными не в своем контексте. На этапе тестирования спрашивайте у пользователей, как они понимают иконку. Если они отвечают не то, что вы ожидали, подпишите этот символ.
Иконки с объяснениями в Airbnb
Неудобные формы обратной связи. Формы — самый важный элемент взаимодействия на лендинге. Остальные блоки подают информацию «пассивно» через картинки, видео или текст, а форма требует от пользователя активного действия.
Форма с полями разной длины. Источник: profity.online
С формами много нюансов. Например, не нужно скрывать описания полей при вводе текста (особенно если полей много). Человек может отвлечься и забыть что нужно ввести.
Еще нужно показывать какие поля обязательны, а какие — опциональны. Так ошибок будет меньше. Например, если человек не хочет оставлять номер телефона и отправит форму без него (потому что думает, что это не обязательно), то увидит оповещение об ошибке. Дизайнер должен сделать так, чтобы в работе человека с интерфейсом было как можно меньше ошибок.
Дизайнер должен сделать так, чтобы в работе человека с интерфейсом было как можно меньше ошибок.
Часто поля выравнивают по длине, но так сложнее их различать. Если поле предназначено для ввода телефонного номера (количество символов фиксировано), ограничьте его под эту длину. Так его будет проще визуально опознать.
Факапы в работе с UX/UI дизайномТри года назад мы делали сайт для украинской новой полиции (сейчас дизайн сайта снова обновился). Сразу после запуска на нас обрушилась волна негативных комментариев от пользователей. Дело в том, что языковые версии сайта обозначались флажками стран. По умолчанию выбирался язык, который человек использовал на компьютере. У многих это был русский, поэтому у них на сайте отображалась русская версия и российский триколор. Видеть этот флаг на сайте украинской полиции не хотели.
Мы это быстро исправили, поставив UA, EN, RU. Но проблемы можно было бы избежать, если бы мы пошли дальше шаблонного решения. Всегда нужно помнить, какая у сайта аудитория и какой у нее контекст. Если идешь в другую страну, важно заранее провести анализ рынка и выяснить нюансы, связанные с менталитетом.
Всегда нужно помнить, какая у сайта аудитория и какой у нее контекст. Если идешь в другую страну, важно заранее провести анализ рынка и выяснить нюансы, связанные с менталитетом.
Российский флаг под украинскими названиями выглядит неуместно
Как выявлять ошибки в интерфейсеНе ждите готового продукта, чтобы узнать реакцию пользователей — выявляйте её уже на этапе прототипа. Статичную картинку нельзя «пощелкать», как сайт, но можно задать по ней вопросы. Они будут звучать так:
Как думаешь, …
1. что здесь нужно сделать?
2. что произойдет, если нажать на эту кнопку?
3. где ты теперь оказался?
4. что тебе делать дальше?
Когда интерфейс станет кликабельным, можно продолжить полноценное тестирование.
Тестируйте приложение на целевой аудитории. Не все, что очевидно для вас как дизайнера, ясно для остальных.
Проблемный интерфейс приложения или сайта грозит бизнесу всем, к чему могут привести недовольные клиенты: потерей репутации, оттоком пользователей, снижением прибыли. Если пользователь долго ждет или не понимает, к чему привело его действие, он не будет разбираться, а уйдет искать сервис, где все будет просто и понятно. Если вы монополист, и пользователям очень нужен ваш продукт, они будут вынуждены терпеть. Но как только появится что-то более удобное, выгодное или несущее важную дополнительную ценность, они переключатся.
Если пользователь долго ждет или не понимает, к чему привело его действие, он не будет разбираться, а уйдет искать сервис, где все будет просто и понятно. Если вы монополист, и пользователям очень нужен ваш продукт, они будут вынуждены терпеть. Но как только появится что-то более удобное, выгодное или несущее важную дополнительную ценность, они переключатся.
Хороший интерфейс — важное конкурентное преимущество. Он особенно важен там, где без интерфейса и продукта нет (приложения, веб-ресурсы, игры).
Этапы работы над дизайном лендингомСоздание лендинга может занимать несколько месяцев. Вот как выглядит схема работы над ним:
#1. Определяем цель лендинга. Она будет задавать вектор.
#2. Анализируем. Смотрим на конкурентов и свою аудиторию.
#3. Составляем структуру. Отталкиваемся от контента.
#4. Прототипируем. Схематически показываем страницы, делаем прототип кликабельным. На этом этапе уже можно начинать тестирование.
На этом этапе уже можно начинать тестирование.
#5. Разрабатываем дизайн. Адаптируем лендинг под разные размеры экранов. Дизайнер прорабатывает поведение всех элементов и их состояний (неактивное, активное, в процессе взаимодействия, с ошибкой), показывает анимацию разных элементов, передает все материалы разработчикам.
#6. Проверяем дизайн. Когда верстка готова, дизайнер проверяет, все ли учтено, нужно ли что-то поправить.
#7. Тестируем. Тестировщик проверяет все возможные сценарии поведения пользователя и находит ошибки, которые потом исправляются.
Если лендинг нужно сделать быстро, достаточно этих блоков:
Хедер. В нем указана важная информация с ключевыми точками лендинга.
Первый экран. Его видят в первый момент и решают: скроллить дальше или уходить.
Описание продукта. Лендинг обычно создается для продажи товара или услуги. Этот блок детально или сжато рассказывает, почему продукт классный, чем он поможет и как отличается от конкурентов.
«Причина верить». Отзывы людей и компаний, которые попробовали продукт.
Призыв к действию. Основная цель должна прослеживаться везде, но в финале нужна завершающая кнопка-действие — «купить», «оставить контактные данные», «подписаться», «начать использовать».
Три любимых лендингаЛюблю лендинги, которые заставили меня купить — в основном это лендинги инструментов для дизайна. Вот мои фавориты:
Zeplin. Облачный сервис для передачи исходников разработчикам. Нравится, что уже на первом экране (еще до «демо») показывается, как работает интерфейс. Это меня увлекло и заставило скроллить дальше.
Информацию об элементе в Zeplin можно получить по клику. Источник: zeplin.io
Toggl. Сервис для трекинга времени. Главный плюс лендинга — яркие эмоции, которые создатели добавили к скучной теме трекинга времени.
Забавная смысловая анимация на лендинге Toggl. Источник: toggl.com
Источник: toggl.com
Sketch. Здесь тоже есть анимация, но ненавязчивая. Она не отвлекает от контента, а концентрирует на нем внимание пользователей. Там фокус на визуализации продукта и том, как он работает.
Анимированная презентация части интерфейса в Sketch. Источник: sketch.com
Любимые визуальные эффектыАнимация. Недавно начала пользоваться конструктором сайтов Readymag, который позволяет без разработчика создать сайт с анимацией. Один из моих любимых примеров на Readymag — сайт про Стенли Кубрика. Тут много анимации, но она на 100% поддерживает тему кинематографии.
Минимализм, болдовые шрифты без засечек, открытые цвета, контраст. Люблю, когда все чисто и понятно.
Необычная верстка в стиле оформления книг, журналов и плакатов.
Круто, когда можно привлечь 3D-дизайнеров, иллюстраторов, фотографов. Уникальный контент на сайте помогает визуально выделиться на фоне конкурентов.
Ничего не имею против трендов. Все зависит от продукта, над которым работаешь, — если он в духе времени, трендовые приемы вполне можно использовать. Но важно не слиться с другими, а это может произойти, если следовать трендам вслепую. Я вдохновляюсь и отслеживаю тенденции на Awwwards, CSS Design Awards, Behance, Dribbble.
Делаем жизнь пользователя лучше — UX-исследования для начинающих
Евгений Шевцов
руководитель UX-направления Usetech
Всем привет!
Меня зовут Евгений Шевцов, возглавляю UX-направление в компании Usetech, и сегодня я хотел бы рассказать вам об UX-исследованиях. Мы подробно разберем, что такое UX-исследования, для чего они нужны, какие бывают.
Все мы ежедневно пользуемся мобильными приложениями, сайтами и системами, которые так или иначе улучшают нашу жизнь, помогают решить определенные задачи или потребности.
Глоссарий
Чтобы вам было удобнее и у нас не было расхождений в понятиях, давайте остановимся на основных терминах, хотя бы кратко.
Usability. Фактически, это удобство, пригодность и эргономика использования вашего продукта, который помогает пользователю в определенных условиях решить поставленную перед ним задачу с большей эффективностью, результативностью и удовлетворенностью.
User Experience (UX). В понятие User Experience входит не только удобство пользования вашим продуктом, но и эмоции пользователя, все те ощущения, которые он испытывает от работы с вашим приложением, физические и психологические реакции, мысли, убеждения и лояльность к бренду и те ассоциации которые у него есть — все это и есть пользовательский опыт.
Когнитивное искажение. Если отойти от определения из Вики, то когнитивное искажение — это когда вы раз за разом совершаете одни и те же ошибки, не замечая «подвоха» из-за сбоя анализе информации.
Проблема когнитивного искажения
К сожалению, мир не идеален. Последние несколько лет я все чаще сталкиваюсь с неприятной тенденцией – дизайнеры, при разработке продукта, склонны забывать о своих потенциальных пользователях. Это выражается в том, что сперва они разрабатывают продукт, а уже потом начинают искать его целевую аудиторию (ЦА). В результате, пользователи, для которых в общем-то этот продукт изначально разрабатывался, испытывают трудности и прекращают его использовать.
Это выражается в том, что сперва они разрабатывают продукт, а уже потом начинают искать его целевую аудиторию (ЦА). В результате, пользователи, для которых в общем-то этот продукт изначально разрабатывался, испытывают трудности и прекращают его использовать.
И даже не всегда это действительно ошибка дизайнера. Чаще всего, разработка продукта выглядит следующим образом. Продакт-менеджер всегда знает, как должен выглядеть продукт и какие задачи он будет решать. Дизайнер всегда знает, как спроектировать и какой дизайн создать. Программист знает, какие фичи должны быть в продукте. Беда в том, что на самом деле никто из них ничего не знает. Потому что в команде разработки совершенно ничего не знают о своих пользователях, в продукте не знают какие цели в действительности ставят перед собой пользователи, какие задачи решают и в каком контексте они это делают. Ведь пока они не разберутся в том, какие пристрастия, интересы, запросы и боли у их пользователей, они не смогут сделать продукт именно под свою ЦА.
Также нередко встречается обратная ситуация — product manager, который, фактически, является создателем и визионером продукта в рамках компании, диктует свои правила, потому что ему так «кажется», а проведение исследований — это пустая трата денег и времени.
Именно на этом этапе вступают в игру наши любимые друзья — когнитивные искажения. Мы не можем адекватно воспринимать то или иное решение относительно интерфейса и самих пользователей. Мы думаем, что мы правы, что мы делаем очень удобное решение и понимаем, кто есть и чем заняты наши пользователи.
Приведу пример нескольких искажений с позиции UX-исследований:
- Профессиональная деформация — психологическая дезориентация личности в ходе профессиональной деятельности.
Здесь мы смотрим на интерфейсные решения с точки зрения технических и профессиональных аспектов, которые присущи для нашей профессии, забывая об обывательской и общей точке зрения. - Иллюзия прозрачности — тенденция переоценивать свою способность в понимании других людей.

Нам кажется, что мы достаточно хорошо знаем своего пользователя, мы точно его понимаем и ожидаем, что сделанные нами решения в продукте будут ясны и понятны. - Генерализация частных случаев — безосновательный перенос характеристик частных или единичных случаев на обширные их совокупности.
Например, подсмотренное интерфейсное решение конкурентов, может быть не актуальным или просто не работать на вашем продукте, т.к. целевые аудитории значительно отличаются. - Искажение в восприятии сделанного выбора — излишнее упорство, привязанность к своим выборам, восприятие их как более правильных, чем они есть на самом деле, с дальнейшим их оправданием.
Мы основываемся на собственном опыте, иногда очень трудно принять то, что существуют другие мнения и другие решения, мы будем стоять на своём до конца, отрицая все возможные мнения и исследования. Впоследствии, когда решение не сработает, начнутся оправдания, что пользователи сами виноваты, а сделанная для них фича — единственное правильное решение.
Как отбросить все свои искажения и сделать по-настоящему успешный и востребованный продукт? Конечно же не забывать об исследованиях! Давайте более точно сформулируем основные аспекты того, для чего необходимо исследовать продукт.
Зачем исследовать?
- Чтобы узнать, кто наша целевая аудитория, кто эти люди и какие у них особенности, чем отличаются и чем похожи между собой. Какие похожие паттерны поведения присутствуют.
- Чтобы выяснить, какие цели и задачи ставят пользователи перед продуктом и какие решения они ожидают от его использования.
- Чтобы проследить, каким образом делается то или иное действие. Увидеть, как пользователи достигают поставленных задач и какое при этом выполняется решение.
- Чтобы понять, почему люди уходят, на каких этапах ошибаются и испытывают «боль», в чем возникают трудности, а какие этапы просто не замечают и пропускают.

- Чтобы проверить наши гипотезы, пользовательские сценарии поведения и обращения к продукту, проверить работоспособность интерфейса.
Вот такой небольшой перечень аспектов мы ставим перед собой при исследованиях. Именно это мы можем презентовать заказчику, обосновывая необходимость исследований и улучшений продукта.
Мы немного затронули недоброкачественную разработку и действия пользователей, которые могут за этим последовать. Но давайте поговорим о самих исследованиях, какие бывают типы и методы.
Типы и методы исследований
Итак, исследования бывают двух типов: качественные и количественные.
Качественные исследования — это описание нашей услуги или продукта. Такие данные не выражаются в конкретных цифрах и не поддаются какой-либо статистической обработке. Здесь мы определяем мотивы использования продукта, контекст и поведение. Как правило, выборка респондентов небольшая, до 30 человек, так как такие исследования достаточно трудоемкие в подготовке, в рекрутинге, проведении, затратны финансово и сложны в анализе.![]()
Количественные исследования — это именно цифровые показатели, которые могут всесторонне поддаваться статистической обработке. Они дают нам информацию о том, как часто пользуются продуктом, сколько людей нажало на ту или иную кнопку, довольны ли пользователи продуктом. Как правило, выборка респондентов большая, от 100 человек и выше, такие исследования могут быть как затратными, так и достаточно бюджетными. Например, для сбора информации, иногда, достаточно просто вбросить опрос в какую-нибудь тематическую группу соц сетей.
Теперь, когда мы разобрались, какие бывают типы исследований, давайте перейдем к методам.
Стоит оговориться, что количество методов достаточно большое и каждый год кто-то придумывает все новые и новые методы, меняя пару вещей и называя «старые добрые методы» новыми именами. В рамках статьи мы не будем рассматривать их все, остановимся только на тех, которые мы реально используем в компании Usetech в текущих реалиях бизнеса.
Интервью (контекстное, групповое)
Интервью — это вид качественных исследований, на данный момент самый модный и популярный метод. Интервью проходят в режиме: вопрос — ответ, и помогают понять мотивацию пользователя и исследовать его поведение.
Интервью проходят в режиме: вопрос — ответ, и помогают понять мотивацию пользователя и исследовать его поведение.
Проводятся интервью один на один, без отвлекающих факторов: телефонов, компьютеров и так далее. Пользователю задаются вопросы открытого типа, чтобы он мог подумать и поразмышлять. Ни в коем случае ему нельзя задавать вопросы закрытого типа, ведь в них он может уже найти заранее готовый для него ответ или согласиться с вашей точкой зрения и результаты исследования искажаются.
Пример закрытого вопроса: «Никто не хочет переплачивать, не правда ли?». В данном вопросе ваш респондент будет вынужден согласиться или не согласиться с вами. На больший комментарий или «чистоту ответа» мы рассчитывать не сможем.
А вот в свою очередь, открытые вопросы, побуждают собеседника отвечать, ни в чем его не ограничивая, помогают ориентировать человека на размышления и анализ своих поступков, дают возможность собеседнику добровольно передавать информацию и свободно говорить о чувствах.
Пример открытого вопроса: «Подскажите, какие требования вы предъявляете к этому материалу?».
Хочу остановиться на еще одном интересном типе интервью — контекстном. Как показывает наш опыт, это максимально полезное и продуктивное интервью, позволяющее в рабочих условиях посмотреть, как пользователь взаимодействует с вашим продуктом и получить много полезной невербальной информации.
Например, мы тестируем «самый лучший» на свете интерфейс для бухгалтеров — программы 1С Бухгалтерия. Мы приезжаем к бухгалтеру на рабочее место, интервьюируем его, просим выполнить какие-либо действия с программой или смотрим за ходом работы в естественной среде и получаем невербальную информацию: кто-то зашел принес бумаги, позвали на чай/кофе и так далее. Все это дает реальную картину использования нашего продукта, на основании этого мы можем построить какие-либо гипотезы и собрать рабочий прототип, если он необходим.
Еще один интересный вид интервью — групповой. Это так называемые фокус-группы, в которые входят 8 основных и 2 запасных респондента. В ходе группового интервьюирования достигается бо́льшая глубина отношения к продукту, понимания суждения респондентов и их оценки. Между респондентами может завязываться спор, в ходе которого могут появляться новые инсайты, и, скорее всего, именно они будут максимально полезны. Но не будем на этом долго останавливаться и переходим к следующему виду качественных исследований.
Это так называемые фокус-группы, в которые входят 8 основных и 2 запасных респондента. В ходе группового интервьюирования достигается бо́льшая глубина отношения к продукту, понимания суждения респондентов и их оценки. Между респондентами может завязываться спор, в ходе которого могут появляться новые инсайты, и, скорее всего, именно они будут максимально полезны. Но не будем на этом долго останавливаться и переходим к следующему виду качественных исследований.
Этнографические исследования
Это целый комплекс исследований, непосредственно включающий самого исследователя, который наблюдает за поведением и реакцией людей в различных ситуациях, вовлекаясь в их обсуждение. Наблюдение и вовлечение бывают открытым (не включенным) и скрытым (включенным).
- В случае с не включенным наблюдением — исследователь не скрывается и люди, которые участвуют в исследовании, знают о том, что он участвуют.
В случае с включенным наблюдением — исследователь участвует непосредственно в исследовании самостоятельно, как рядовой член той или иной группы.
Сюда же относятся и контекстные интервью, дневниковые исследования, лонгитюдные исследования, диванные исследования. Последние, помогают, не вставая с места, узнать о каком-либо продукте или услуге через интернет (например, просто почитав отзывы в интернете).
Чаще всего мы используем этнографические методы исследования, чтобы находиться непосредственно в сред пользователя и в том контексте, в котором они используют данный продукт / услугу / сервис.
Юзабилити тестирование
Качественный метод тестирования, который нацелен на исследование удобства понять, насколько удобен интерфейс сайта / приложения / сервиса. Благодаря ему мы можем увидеть, как пользователи взаимодействуют с продуктом, как перемещаются по странице, на какие кнопки обращают внимание, а какие попадают под «слепоту».
Тесты юзабилити разделяются на несколько типов: очные и удалённые. В случае с удалёнными они бывают модерируемые и немодерируемые. Давайте разберем каждый тип подробнее.
Юзабилити тестирование
- очное;
- удалённое;
- модерируемое;
- немодерируемое.
Очное юзабилити тестирование происходит в одной комнате с респондентом. С ним проводят интервью, сажают за компьютер, дают задания и следят за ходом тестирования. При идеальном исследовании респондент находится в одной комнате с ноутбуком и айтрекером, вы с группой наблюдателей и заказчиком — в другой комнате. Айтрекер считывает информацию с глаз, передает вместе с картинкой вам на монитор, вы смотрите и обсуждаете, периодически давая новые задания. После проведения такого теста с айтрекером мы можем наиболее точно понять и оценить, почему то или иное действие не было сделано респондентом или какая-то кнопка была пропущена его взглядом.
Теперь давайте разберём, что такое удаленные модерируемые и немодерируемые юзабилити тестирования.
В первом случае мы общаемся с пользователем по скайпу, видим его лицо и эмоции, экран и его действия. Мы можем оценить успех прохождения того или иного задания, а после задать вопросы «почему не получилось это?» или «почему сделал именно так?». Естественно все записываем на видео.
В случае с удаленными немодерируемыми исследованиями мы практически не принимаем участие в прохождении ЮТестов и смотрим видео от респондентов уже пост-фактум. Как это происходит? Тестируемый сайт забрасывается в специальные сервисы для тестирования (в компании Usetech мы используем вот этот), составляются задания, определяются критерии успешность их выполнения (например, при клике той или иной кнопке или переход на определённую страницу). Ссылка на прохождение даётся респонденту, экран записывается и мы после прохождения тестирования смотрим видео и пытаемся понять, что там было не так.
Минус такого метода в том, что мы не всегда можем опросить пользователя после завершения исследования, узнать о проблемах, с которыми он столкнулся.
А/В тестирование (сплит тест)
Суть сплит тестов заключается в том, что пользователи случайным образом делятся на две группы. Одной группе мы показываем приложение / сайт без изменений, а для второй группы мы вводим какие-либо изменения. На основе данных группы А мы будем отслеживать изменения в группе Б. Результатами нашего тестирования будет разница в показаниях метрик: конверсия, поведенческий фактор (глубина просмотра страниц, доля покинувших сайт, доля отказов). Чтобы проанализировать результаты, мы должны подождать некоторое время (неделя, месяц, полгода), для получения релевантного среднего значения. Хочу обратить ваше внимание, что в этом виде тестирования неправильно бросаться сравнивать метрики в первый же день, ведь поведение пользователей завтра может измениться.
Одной группе мы показываем приложение / сайт без изменений, а для второй группы мы вводим какие-либо изменения. На основе данных группы А мы будем отслеживать изменения в группе Б. Результатами нашего тестирования будет разница в показаниях метрик: конверсия, поведенческий фактор (глубина просмотра страниц, доля покинувших сайт, доля отказов). Чтобы проанализировать результаты, мы должны подождать некоторое время (неделя, месяц, полгода), для получения релевантного среднего значения. Хочу обратить ваше внимание, что в этом виде тестирования неправильно бросаться сравнивать метрики в первый же день, ведь поведение пользователей завтра может измениться.
А/Б тестом лучше всего проверить не сразу весь интерфейс, а какие-то отдельно взятые элементы: цвет кнопки, добавление блока с информацией, изменение заголовка и текста.
Важно не изменять интерфейс сразу и полностью, ведь мы не сможем понять, в чем заключается суть эффективности теста и показатели метрик будут не верны, потому что люди придут на принципиально новый сайт или приложение.
Опрос
Опрос — это количественный метод исследования, который можно проводить по по телефону, по почте, анкетирование с помощью сервисов или в формате личного интервью.
С помощью опросов мы можем получить необходимую информацию от группы людей, а не от одного отдельно взятого представителя. Несомненный плюс данного метода в том, что в сжатые сроки мы можем собрать мнение большого числа людей (получаем большую статистическую выборку) и на основании этого выстраивать свои гипотезы.
Опросы являются одним из самых дешевых видов исследований. В современном мире достаточно собрать опрос в онлайн-сервисе и отправить ссылку в тематические группы в соц сетях. Сегментирование целевой аудитории может быть также прописано в опросе наводящими вопросами: пол, возраст, город. Если пользователь нам не подходит — опрос его отсеивает.
С помощью опросов мы выясняем: лояльность к продукту, уровень удовлетворенности, желание введения новых фич и др.
Основные особенности
- в качественных исследованиях важна небольшая выборка респондентов.
 Так как подготовка, рекрутинг и проведение самого исследования дело не очень быстрое и очень затратное (как физически, морально так и материально), то для исследования большого количества респондентов это накладывает еще и дополнительные сложности в виде анализа полученных результатов.
Так как подготовка, рекрутинг и проведение самого исследования дело не очень быстрое и очень затратное (как физически, морально так и материально), то для исследования большого количества респондентов это накладывает еще и дополнительные сложности в виде анализа полученных результатов. - важно не забывать, что в исследовании должны участвовать реальные пользователи вашего продукта. Потому что если мы пойдем к продакту или разработчикам или ребятам из вашей компании которые разбираются в IT-технологиях, то это будет крайне неправильно. Результаты исследования будут максимально не верны за счет когнитивных искажений даже не вашей аудитории, которые наговорят вам всякого, а реальные люди пользоваться продуктом не смогут.
- и не забываем, что качественные и количественные методы могут идти по одной дороге, рука об руку. Все зависит от того, какие цели мы преследуем и какие пользовательские задачи решаем.
UX- исследования чаще всего проходят в 4 этапа:
- Формулировка целей и задач.
- Подготовка и рекрутинг.
- Проведение исследования.
- Анализ.
А теперь представим ситуацию, что к нам пришёл заказчик со своим продуктом и хочет, чтобы мы исследовали.
С чего начать?
Нам необходимо начать с самого главного — интервью с самим заказчиком. Обычно заказчики уже приходят с готовыми гипотезами и проблемами пользователей, сетуя на показатели метрик и высказывая свои предположения.
Существует множество вариантов подходов к работе, но в рамках данной статьи я расскажу о моём любимом методе «Двойного алмаза».
Метод «Двойного алмаза» делится на 4 этапа:
- Этап определения потребностей заказчика (расхождение).
- Этап определения основных потребностей (схождение).
- Этап разработки потенциальных решений этих потребностей (расхождение).
- Этап доставки наиболее жизнеспособных решений (схождение).
Этап определения потребностей заказчика (расхождение, дивергентное мышление)
На этом этапе мы без каких-либо ограничений рассматриваем всё, что может касаться пользователя. Используем эмпатию. Общаемся с пользователем и наблюдаем за тем, как и где они пользуется продуктом. На основе этих исследований мы можем составлять карты эмпатий или карты пользовательских сценариев (CJM).
Используем эмпатию. Общаемся с пользователем и наблюдаем за тем, как и где они пользуется продуктом. На основе этих исследований мы можем составлять карты эмпатий или карты пользовательских сценариев (CJM).
Карты эмпатии позволяют зафиксировать, что пользователь говорит о продукте, что он делает, что думает и чувствует, что слышит и видит. Здесь важно не придумывать ничего, просто записывать за ним.
Карты пользовательских сценариев (CJM) — здесь мы отмечаем, какие действия пользователи совершают в течение времени и отмечаем основные пункты. Должен получиться некий таймлайн, на котором отмечены все действия пользователя с продуктом, а также места, инструменты и люди, с которыми он взаимодействует.
Этап определения основных потребностей (схождение, конвергентное мышление)
После того, как мы поняли варианты взаимодействия пользователя с нашим продуктом, нам необходимо сосредоточиться на ключевых элементах, которые отметили пользовательские сценарии. Рассматриваем как положительные, так и отрицательные моменты, а затем, на общем голосовании, выносим основные из них, которые требуют решения.
Этап разработки потенциальных решений этих потребностей (расхождение, дивергентное мышление)
На этом этапе мы начинаем строить гипотезы и придумывать различные решения. Они могут быть любыми: супер инновационными, творческими и причудливыми. Чем больше мы сможем придумать — тем лучше. Здесь же мы можем создавать прототипы и тестировать их, понимая, закрывают ли наши решения существующие проблемы. Здесь можем использовать ЮТесты, RITE-тестирования, А/В-тесты.
Этап доставки наиболее жизнеспособных решений (схождение, конвергентное мышление)
На этом этапе необходимо понять, какие из наших идей наиболее жизнеспособны, реализуемы и удовлетворяют запросам. Собираемся всей командой и голосуем, какие проблемы и при помощи каких идей мы можем решить. Внедряем фичи в продукт и смотрим на то, как реальные пользователи воспринимают нововведения. Получаем обратную связь, устраняем ошибки, тестируем различными методами: ЮТесты, удаленные модерируемые / немодерируемые исследования, опросы и замеры удовлетворенности
Таким образом, метод «Двойного алмаза» помогает нам уверенно подойти к началу исследований и разносторонне посмотреть на продукт исследования. Выделить пользовательские проблемы и придумать идеи их решения.
Выделить пользовательские проблемы и придумать идеи их решения.
И еще раз, коротко резюмируя данный метод. Проходит он в четыре этапа:
- Собираем всё, даже незначительные проблемы.
- Концентрируемся на основных из них.
- Генерируем любые идеи для решения этих проблем — чем больше, тем лучше.
- Выбираем наиболее жизнеспособные из них.
Как и кому продавать UX-исследования?
Очень часто в последнее время на различных форумах и в профильных сообществах встречаю вопрос: как и кому продавать UX-исследования, как убедить потенциального заказчика, что они ему нужны?
На мой взгляд, исследования нужно продавать всегда и всем. В рамках нашей UX-лаборатории Usetech мы разработали 2 стратегии продаж. В первом случае, когда продукт уже существует, второй — когда он на уровне идеи\прототипа.
При наличии прототипа продукта необходимо снять с заказчика «показания», узнать его точку зрения и понимает ли он свою ЦА, кто будет пользоваться системой и при каких условиях. Предложить ему более подробно изучить целевую аудиторию и прежде, чем начать разработку убер-крутого продукта, убедиться, что пользователи желают видеть именно такой продукт.
Предложить ему более подробно изучить целевую аудиторию и прежде, чем начать разработку убер-крутого продукта, убедиться, что пользователи желают видеть именно такой продукт.
И второй вариант — когда у заказчика уже есть работающий продукт и требуется только доработка только нескольких модулей\аспектов. В таком случае мы всегда предлагаем провести аудит продукта (сайта, приложения), для того, чтобы максимально понять и улучшить пользовательский опыт, возможно, лучше спроектировать интерфейс или довести до ума существующий.
Но, на самом деле, заказчики все чаще понимают необходимость исследований. Сталкиваясь с конкурентами, которые улучшают свой продукт, захватывая рынок или даже забирая часть аудитории.
Итак, давайте подведём итог.
UX-исследования нужны для того, чтобы узнать, выяснить, понять, увидеть, проверить. Это все о поведении пользователи, о его ощущениях и решении его задач и проблем.
UX-исследования бывают качественные и количественные. В качественных исследованиях мы понимаем отношение пользователя, его мотивы и поведение, в количественных мы понимаем сколько человек сделало то или иное действие и какой результат.
В качественных исследованиях мы понимаем отношение пользователя, его мотивы и поведение, в количественных мы понимаем сколько человек сделало то или иное действие и какой результат.
Как мы улучшаем жизнь нашего пользователя? На протяжении всего пути мы находимся на стороне пользователя: интересуемся его мнением, ведем его мысли и взгляды, постоянно улучшаем его взаимодействие с продуктом и помогаем решать реальные задачи быстрее и эффективнее.
И наконец, как подать и продать исследования заказчику? Здесь, конечно, необходим индивидуальный подход. На нашем пути попадаются совершенно разные люди, с разными характерами и разными взглядами, но им бессмысленно отрицать одно — цифры. Показатели метрик и лояльность пользователя будут меняться в зависимости от частоты обращения к исследованиям и заботе о пользователях.
8 качеств прирожденного UX-дизайнера | Медиа Нетологии
Анна Давыдова, руководитель бесплатного «Курса молодого digital-бойца», адаптировала статью Кельвина Педза, основателя ресурса для проектировщиков интерфейсов, о том, какие уникальные качества отличают настоящего UX-дизайнера и как их развивать.
Всех преуспевающих UX-дизайнеров объединяют два фактора. Во-первых, любовь к тому, что они делают. А во-вторых, их личностные качества полностью соответствуют выбранной специальности.
Существует масса материалов о том, как быстро стартовать в этой профессии, и какие навыки развивать, чтобы стать UX-дизайнером. И всё же еще до старта хорошо бы задуматься о том, насколько эта специальность подходит именно вам.
«Есть ли у меня те самые качества прирожденного повелителя интерфейсов?» — возможно, подумали вы сейчас. Давайте разбираться. Возьмем исследование, в котором принимали участие более 1000 профессиональных UX-дизайнеров, и познакомимся с мнениями специалистов из LinkedIn, Adobe, Airbnb и eBay.
1. UX-дизайнеры — решатели проблем
Все они наделены способностью находить изящные решения, удобные для пользователя и при этом эффективные для бизнеса. Для проектировщика интерфейса важно превратить решение проблем в привычку. Так он почувствует себя увереннее при решении типовых задач.
Так он почувствует себя увереннее при решении типовых задач.
Чед Торнтон, UX-дизайнер Airbnb в Сан-Франциско:
«В какой-то момент тебе просто нужно начать проектировать, чтобы погрузиться в проблему. „Подумать на бумаге“, делая наброски даже самых первых идей. Ты попадаешь в некую петлю, в которой двигаешься от проблемы к решению, а затем возвращаешься от возможного решения к переосмыслению проблемы. Часто при этом ловишь себя на том, что понимание проблемы меняется. И это нормально. Если подход к задаче не меняется, то становишься заложником ощущения собственной правоты».
Как развить этот навык:
- Используйте готовые структуры, схемы и опыт лидеров отрасли.
- Дробите сложные задачи на несколько более простых.
- Попробуйте перефразировать проблему.
- Проводите «мозговые штурмы». Решите, как вы будете измерять успех вашего проекта.
- Работайте с теми, кто мыслит не так, как вы.

- Стимулируйте работу мозга при помощи игр. Это могут быть как мозаики, так и стратегические игры.
2. UX-дизайнеры обожают учиться
Область проектирования обширна и требует знаний из разных дисциплин. Во время работы UX-специалист играет множество ролей: он одновременно должен быть психологом, аналитиком, проектировщиком и дизайнером. Без постоянного обучения и улучшения навыков едва ли возможно справиться со всеми задачами. Именно поэтому природная тяга к новым знаниям порой даже важнее, чем какой-либо из профессиональных навыков.
Акшай, новатор eBay:
«Когда я работал один на фрилансе, у меня не было коллег, кому мог бы показать свои работы. Все изменилось, когда я пришел в eBay. Мне нужно было трудиться в команде. И когда моя творческая изоляция закончилась, я серьезно вырос как специалист. Только тогда понял, какую роль играет обратная связь, которую получаешь от коллег. Настоящая команда — это люди, которые могут дать дельный совет о том, как улучшить твой вариант дизайна, и при этом не критикуют и не обесценивают твой труд. Одна голова хорошо, но она не может учесть всех нюансов».
Одна голова хорошо, но она не может учесть всех нюансов».
Как не переставать учиться:
- Проходите профессиональные курсы как минимум раз в год.
- Посещайте конференции и семинары.
- Выделяйте время для чтения.
- Проводите больше времени с теми, кто сам любит учиться.
3. UX-дизайнеры легко общаются
Умение расположить к себе людей пригодится при опросах пользователей. Хорошо развитые навыки общения и убеждения будут полезны при взаимодействии внутри команды. А умение аргументировать свою точку зрения и защищать дизайн-стратегию необходимы для общения с клиентом.
Мозес Тинг, ведущий UX-дизайнер в LinkedIn:
«Хороший дизайнер должен уметь общаться продуктивно. Мы, дизайнеры, обладаем сверхспособностью превращать абстрактные идеи в конкретную информацию и тем самым помогаем продвижению продукта. Но для того чтобы кто-то поверил в ваш замысел, необходимо уметь виртуозно убеждать».
- В разговоре научитесь находить общую позицию и настраиваться на собеседника.
- Освойте технику «активного слушания».
- Помните о сроках выполнения работы и распределении труда.
- Научитесь распределять обязанности и отчетность.
- Задавайте больше вопросов.
- Будьте искренни с собеседником.
- Учитесь красиво говорить и мастерски убеждать.
4. UX-дизайнеры умеют слушать
Этот навык не только способствует развитию карьеры, но и позволяет построить серьезные долговременные отношения. Тот, кто по-настоящему умеет слушать, способен считывать и понимать как вербальные, так и невербальные сигналы собеседника. От UX-дизайнера требуется хорошо разбираться в поставленной задаче и эффективно общаться с коллегами и клиентами. Чем лучше ты умеешь слушать собеседника, тем меньше ошибок и выше результативность в работе.
Майкл Мак-Уотерс, UX-архитектор в TED:
«Не бойтесь показать свой труд другим и услышать честный отзыв о нем — пусть даже и не самый приятный. Хоть и обидно порой, зато поучительно: только таким образом красивый дизайн наполняется в конечном счете полезным содержанием».
Хоть и обидно порой, зато поучительно: только таким образом красивый дизайн наполняется в конечном счете полезным содержанием».
- Уважайте чужое мнение.
- Помните: ничто не должно мешать вашей беседе.
- Не перебивайте собеседника.
- Если нужно, не стесняйтесь спросить что-либо или уточнить.
- Чтобы расположить к себе собеседника, используйте прием «отзеркаливания» (копирования поведения).
- В разговоре смотрите собеседнику в глаза, будьте доброжелательны и любезны.
5. UX-дизайнеры — прирожденные аналитики
Будучи по природе своей аналитиком, проектировщик должен уметь оценивать любое дизайнерское решение на основании лучших примеров и имеющейся статистики. Речь идет не только о склонности разрабатывать прототип, опираясь на данные и параметры, но и делать выводы и выбирать темы на основе качественных оценок от пользователей. Тот, кто на основе полученной информации способен, поразмыслив, сформулировать и графически выразить полезные идеи, вполне подойдет на роль UX-дизайнера.
Тот, кто на основе полученной информации способен, поразмыслив, сформулировать и графически выразить полезные идеи, вполне подойдет на роль UX-дизайнера.
Джошуа Тейлор, Evernote:
«Мы получаем множество отзывов о наших разработках: с форумов, из магазинов приложений, из Твиттера, от сотрудников или опросников и даже от наших друзей и близких. На основе всего этого мы стараемся синтезировать то, что мы называем «актуальной проблемой». А затем снова обращаемся к пользователям: отправляем им продукт и ждем отзывов. Хотя и не скажу, что всегда можно абсолютно положиться на мнение других людей, порой нужна только собственная интуиция».
Как развить аналитический склад ума:- Выделите себе время поразмыслить о том, как разработать дизайн на основе имеющейся информации.
- В работе возьмите себе за правило: дизайн должен быть логически обоснованным.
- При создании дизайнерских продуктов пользуйтесь известными моделями и информацией от пользователей.

6. UX-дизайнеры внимательны к деталям
Говорят, что дизайн — в деталях, но детальная работа — это нелегкий труд. Требуется умение рассмотреть и не раз пересмотреть обилие материала, а также постоянное внимание. Любовь к деталям облегчит вам работу, позволит трудиться более эффективно и убережет от ошибок. Словом, работа требует точности и аккуратности. Некоторые люди от природы склонны уделять больше внимания мелким деталям, в то же время, при постоянной практике любой человек может натренировать глаз.
Никии Уилл, главный дизайнер в Pocket:
«Наши дизайнерские решения должны соответствовать потребностям пользователей. Мы уверены, что знаем не только суть главных проблем, с которыми сталкивается юзер, но и понимаем, какие фичи ему бы понравились».
Как развить внимание к деталям:
- Составьте список того, что предстоит сделать, и почаще в него заглядывайте.
- Не будет лишним еще раз пересмотреть основные идеи проекта и перепроверить работу вместе с коллегами.

- Привыкайте дробить большие задачи на более мелкие.
- Приучайтесь не отвлекаться по пустякам.
7. UX-дизайнеры проникаются «болями» пользователя
Речь идет о способности прочувствовать состояние другого человека. UX-дизайнер должен уметь поставить себя на место пользователя и прочувствовать то, что чувствует тот, пользуясь продуктом или услугой. Дизайнер будет защищать интересы пользователя даже тогда, когда остальные в команде оставили их без внимания. Только тогда проект станет успешным.
Эд Файрман, UX-дизайнер BBC.com:
«Наши слушатели и пользователи в курсе всего, что мы делаем. Мы всегда стараемся улучшить качество и общий вид контента на основе совместного опыта».
Как развить способность понимать других:- Учитесь больше слушать.
- Позвольте себе слабость: во время общения с клиентом будьте насколько возможно открыты и откровенны.
- Научитесь понимать даже тех людей, чьи взгляды вы не разделяете.

- Уважайте чужое мнение.
8. UX-дизайнеры мыслят целостно
Главное качество, которым должен обладать UX-дизайнер — умение мысленно видеть всю картину целиком. От него требуется способность в целом понять стратегию, потребности бизнеса, нужды пользователя да еще и внести свой вклад в выполнение проекта. Тот, кто привык мыслить масштабно, не погрязнет в мелочах при выполнении планов и в то же время не упустит необходимые детали. Следовательно, UX-дизайнер в ходе проекта работает единой командой с разными специалистами и отнюдь не варится в собственном соку только в родном отделе.
Дэн Леон Краузе, Арт-директор в Razorfish:
«Хороший дизайн рождается из равновесия. Пользователи и девайсы разные, возможности тоже разные — и все это должно быть сбалансировано. При этом нужно помнить и о принципах дизайна: пространстве, цвете, шрифтах, модульных сетках и т.д. С профессиональными знаниями и системным подходом из вас получится отличный дизайнер».
Как научиться мыслить целостно:
- Распределяйте время так, чтобы у вас была возможность обдумать работу на свежую голову.
- Найдите уроки по необходимым вам отраслям знаний.
- Проконсультируйтесь у специалистов смежных областей .
- Постоянно учитесь чему-то новому.
Бесплатный «Курс молодого бойца: первые шаги в digital» расскажет о том, кто и как работает в digital-сфере, с чего начать, как осуществляется работа над проектами, происходит общение с заказчиками, особенности работы на фрилансе и без него. Еще он поможет разобраться в том, как себя продвигать и какое есть развитие в мире ИТ.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Как пользователи читают в Интернете
В ходе исследования того, как люди читают веб-сайты, мы обнаружили, что 79 процентов наших тестовых пользователей всегда сканировали любую новую страницу, на которую попадали; только 16 процентов читают слово за словом. (Обновление: новое исследование показало, что пользователи читают рассылки по электронной почте даже быстрее, чем веб-сайты.)
(Обновление: новое исследование показало, что пользователи читают рассылки по электронной почте даже быстрее, чем веб-сайты.)
В результате веб-страницы должны использовать сканируемый текст , используя
- выделенные ключевые слова (гиперссылки служат одной из форм выделения; вариации шрифта и цвета являются другими)
- осмысленные подрубрики (не «умные»)
- маркированные списки
- одна идея на абзац (пользователи пропустят любые дополнительные идеи, если их не зацепят первые несколько слов в абзаце)
- стиль перевернутой пирамиды, начиная с конца
- вдвое меньше слов (или меньше), чем обычное письмо
Мы обнаружили, что доверие важно для пользователей Интернета, поскольку неясно, кто стоит за информацией в Интернете и можно ли доверять странице.Доверие можно повысить за счет высококачественной графики, хорошего письма и использования исходящих гипертекстовых ссылок . Ссылки на другие сайты показывают, что авторы сделали свою домашнюю работу и не боятся отпускать читателей на другие сайты.
Ссылки на другие сайты показывают, что авторы сделали свою домашнюю работу и не боятся отпускать читателей на другие сайты.
Пользователи ненавидят «маркетологов» ; рекламный стиль письма с хвастливыми субъективными заявлениями («самый горячий из когда-либо»), который в настоящее время преобладает в Интернете. Интернет-пользователи заняты: они хотят получить прямые факты. Кроме того, доверие страдает, когда пользователи ясно видят, что сайт преувеличивает.
Измерение эффекта улучшенного веб-письма
Чтобы измерить влияние некоторых из определенных нами рекомендаций по содержанию, мы разработали пять разных версий одного и того же веб-сайта (одинаковая основная информация, разные формулировки, одинаковая навигация по сайту). Затем мы попросили пользователей выполнять одни и те же задачи на разных сайтах. Как показано в таблице, измеренное удобство использования было значительно выше для краткой версии (на 58 % лучше) и для сканируемой версии (на 47 % лучше). И когда мы объединили три идеи по улучшению стиля написания на одном сайте, результат был поистине звездным: 124% более удобное использование .
И когда мы объединили три идеи по улучшению стиля написания на одном сайте, результат был поистине звездным: 124% более удобное использование .
| Версия сайта | Образец пункта | Улучшение удобства использования (относительно контрольного состояния) |
|---|---|---|
| Рекламный текст (контрольное состояние) с использованием «рыночного языка», который можно найти на многих коммерческих веб-сайтах | Небраска наполнена всемирно признанными достопримечательностями, которые неизменно собирают большие толпы людей каждый год. В 1996 году одними из самых популярных мест были Государственный парк Форт-Робинсон (355 000 посетителей), Национальный памятник Скоттс Блафф (132 166), Государственный исторический парк и музей Арбор Лодж (100 000), Кархендж (86 598), Музей пионеров прерий Штура ( 60 002) и Государственный исторический парк ранчо Баффало Билла (28 446). | 0% (по определению) |
| Краткий текст примерно с половиной количества слов в качестве контрольного условия | В 1996 году шестью самыми посещаемыми достопримечательностями в Небраске были парк штата Форт-Робинсон, национальный памятник Скоттс-Блафф, государственный исторический парк и музей Арбор-Лодж, Кархендж, Музей пионеров прерий Штур и государственный исторический парк ранчо Баффало Билла. | 58% |
| Сканируемый макет с использованием того же текста, что и условие контроля в макете, облегчающем сканирование | Небраска наполнена всемирно признанными достопримечательностями, которые неизменно собирают большие толпы людей каждый год.В 1996 году одними из самых популярных мест были:
| 47% |
| Объективный язык использование нейтрального, а не субъективного, хвастливого или преувеличенного языка (в остальном то же, что и контрольное условие) | Небраска имеет несколько достопримечательностей.В 1996 году одними из самых посещаемых мест были Государственный парк Форт-Робинсон (355 000 посетителей), Национальный памятник Скоттс-Блафф (132 166), Государственный исторический парк и музей Арбор-Лодж (100 000), Кархендж (86 598), Музей пионеров прерий Штура. (60 002) и Государственный исторический парк ранчо Баффало Билла (28 446). | 27% |
| Комбинированная версия с использованием всех трех улучшений стиля письма вместе: краткости, возможности сканирования и объективности | В 1996 году шестью самыми посещаемыми местами в Небраске были:
| 124% |
Нас несколько удивило, что удобство использования значительно улучшилось в версии на целевом языке (на 27%). Мы ожидали, что пользователям эта версия понравится больше, чем рекламный сайт (что, собственно, и произошло), но мы думали, что показатели производительности будут одинаковыми для обоих видов языка. Как оказалось, наши четыре показателя производительности (время, ошибки, память и структура сайта) также были лучше для объективной версии, чем для рекламной. Наша гипотеза, объясняющая этот вывод, состоит в том, что рекламный язык налагает когнитивную нагрузку на пользователей, которым приходится тратить ресурсы на отфильтровывание гипербол, чтобы добраться до фактов.Когда люди читают абзац, который начинается со слов «Небраска полна всемирно признанных достопримечательностей», их первая реакция — нет, это , а не , , и эта мысль замедляет их и отвлекает от использования сайта.
Мы ожидали, что пользователям эта версия понравится больше, чем рекламный сайт (что, собственно, и произошло), но мы думали, что показатели производительности будут одинаковыми для обоих видов языка. Как оказалось, наши четыре показателя производительности (время, ошибки, память и структура сайта) также были лучше для объективной версии, чем для рекламной. Наша гипотеза, объясняющая этот вывод, состоит в том, что рекламный язык налагает когнитивную нагрузку на пользователей, которым приходится тратить ресурсы на отфильтровывание гипербол, чтобы добраться до фактов.Когда люди читают абзац, который начинается со слов «Небраска полна всемирно признанных достопримечательностей», их первая реакция — нет, это , а не , , и эта мысль замедляет их и отвлекает от использования сайта.
Полный отчет
Полный отчет о том, как пользователи читают в Интернете, доступен для скачивания.
Как люди читают в Интернете: новые и старые открытия
Чем больше вещей меняется, тем больше они остаются неизменными.
Недавно мы опубликовали 2-е -е -е издание нашего отчета «Как люди читают онлайн » почти через 15 лет после публикации 1-го -го -го издания.Оглядываясь назад на результаты 5 исследований по отслеживанию взгляда, проведенных для этих изданий, мы можем проследить, как изменилось поведение при чтении в Интернете (или нет).
Мы говорим об этом с 1997 года: Люди редко читают онлайн — они гораздо чаще просматривают, чем читают слово в слово. Это одна из фундаментальных истин поведения при поиске информации в Интернете , которая не изменилась за 23 года и имеет существенное значение для того, как мы создаем цифровой контент.
Причина, по которой этот вывод (и другие, обсуждаемые здесь) по-прежнему верны, заключается в том, что он основан на базовом человеческом поведении. Несмотря на то, что массовые технологические сдвиги изменили некоторые модели поведения, многие из наших первоначальных выводов о том, как люди читают в Интернете, остаются верными даже спустя 20 с лишним лет.
Методология: отслеживание взгляда
Оборудование для отслеживания взгляда отслеживает взгляд пользователя, когда он использует интерфейс. Этот тип исследования полезен для многих целей (включая оценку визуального дизайна), но особенно полезен для изучения того, что люди читают (и не читают) в Интернете.
Большинство исследований, обсуждаемых ниже, содержали как количественную, так и качественную часть:
- В количественных исследованиях по отслеживанию взгляда исследователи собирают информацию о зрительном поведении большого числа участников. Результаты включают тепловые карты и показатели взгляда (например, среднее количество фиксаций на конкретном интересующем элементе интерфейса).
- В ходе качественных исследований по отслеживанию взгляда исследователи анализируют поведение отдельных пользователей при просмотре с помощью сюжетов и повторов взглядов.Во многих случаях мы просили участников принести свои собственные задачи (для работы, учебы или личной жизни) для выполнения в этой части занятия.

Результаты этого второго издания отчета основаны на серии исследований, охватывающих 13 лет, в которых приняли участие более 500 человек и более 750 часов отслеживания взгляда.
Ранние исследования (2006-2013)
В 2006 году мы провели крупномасштабное исследование по отслеживанию движения глаз, чтобы понять, как люди читают в Интернете. В исследовании приняли участие более 300 участников.Результаты исследования 2006 года легли в основу первого выпуска нашего отчета «Как люди читают в Интернете ».
Позже мы провели два небольших качественных исследования (в 2009 и 2013 гг.), чтобы получить новые данные и примеры для обновления отчета, но они не привели к всеобъемлющим изменениям или к новой редакции отчета.
Последние исследования (2016-2019)
В 2016 и 2017 годах мы провели 2 количественных исследования по отслеживанию движений глаз в двух разных местах в США:
- Роли, Северная Каролина (46 участников)
- Сан-Франциско, Калифорния (105 участников)
Эти исследования были направлены на изучение того, как люди читают в Интернете, а также на сбор данных для других исследовательских целей (включая влияние малозначимых интерфейсов на дизайн взаимодействия). )
)
В 2019 году мы провели крупномасштабное исследование по отслеживанию движений глаз специально для того, чтобы собрать результаты для второго издания отчета «Как люди читают в Интернете» . Исследование проводилось в двух местах:
- Роли, Северная Каролина, США (48 участников)
- Пекин, Китай (12 участников)
Мы обнаружили, что модели поведения, включая модели чтения, очень похожи в разных языках и культурах, потому что они основаны на человеческом поведении.Когда мы находим культурные различия, они часто присутствуют, когда мы сравниваем американскую или европейскую культуру с культурой Азии. Качественная часть исследования, проведенного в Пекине, была направлена на выявление культурных различий в обработке контента, если они существовали.
Что изменилось?
Новые макеты, новый шаблон
С 2006 года способы представления языка изменились. Адаптивный дизайн означает, что контент может отображаться гибко в зависимости от ширины окна или размера устройства. Как следствие, некоторые советы, которые мы давали в 2006 году, больше не актуальны. Например, издание 1 st рекомендовало людям использовать «жидкий макет» вместо «фиксированного макета» для текста. Хотя эта рекомендация была полезной в то время, развитие адаптивного дизайна настолько популяризировало этот подход, что нам больше не нужно его рекомендовать.
Как следствие, некоторые советы, которые мы давали в 2006 году, больше не актуальны. Например, издание 1 st рекомендовало людям использовать «жидкий макет» вместо «фиксированного макета» для текста. Хотя эта рекомендация была полезной в то время, развитие адаптивного дизайна настолько популяризировало этот подход, что нам больше не нужно его рекомендовать.
Кроме того, рост популярности сравнительных таблиц и зигзагообразных макетов (где текст и изображения чередуются в каждой строке на странице) совпал с разработкой нового шаблона взгляда .
На страницах с отдельными ячейками контента люди часто обрабатывают эти ячейки по образцу газонокосилки: они начинаются в верхней левой ячейке, перемещаются вправо до конца строки, затем опускаются до следующей строки, перемещаются влево до конца строки, опустите следующую строку и так далее. (Название этого паттерна вдохновлено тем, как газонокосилка методично перемещается взад и вперед по травяному полю. Косилка перемещается с одной стороны газона на другую, затем переворачивается и косит следующий ряд травы в противоположное направление.)
Косилка перемещается с одной стороны газона на другую, затем переворачивается и косит следующий ряд травы в противоположное направление.)
Сложные страницы результатов поиска
Мы обнаружили, что пользователи просматривают поисковую выдачу гораздо менее линейно, чем раньше, — вероятно, из-за роста функций SERP в поисковой выдаче Google, а также конкурентов, таких как Bing.
Богатые и разнообразные макеты современных поисковой выдачи привели к разработке нового шаблона: шаблона пинбола . В шаблоне пинбола , пользователь сканирует страницу результатов по крайне нелинейному пути, прыгая между результатами и функциями SERP.
В шаблоне пинбола , пользователь сканирует страницу результатов по крайне нелинейному пути, прыгая между результатами и функциями SERP.
Помимо смены паттернов взгляда, эти функции поисковой выдачи также оказали огромное влияние на поведение при поиске информации. Функции SERP могут:
- Действовать как указатели: Их изображения могут помочь пользователям быстро убедиться, что они ищут нужный объект.

- Направьте внимание пользователя: функции поисковой выдачи имеют большой визуальный вес на странице, что может привлекать взгляд пользователя в разных направлениях. Это основная причина паттерна пинбола.
- Изменение запросов и задач: Некоторые функции SERP, такие как элемент Люди также спрашивают или карусель, позволяют Google представить несколько расширенных интерпретаций запроса и позволяют пользователям исследовать эти альтернативы, не покидая страницу.
- Предоставление быстрых ответов: Для простых информационных потребностей функции SERP часто отвечают на вопросы пользователей непосредственно в самой поисковой выдаче, и пользователям больше не нужно нажимать на результат поиска, чтобы достичь своих целей — явление, называемое хорошим отказом.
Модели взглядов в Китае
В 2006 году мы изучали только англоязычные сайты и пользователей, но предположили, что найдем такие же модели чтения и на других языках. В нашем недавнем исследовании пользователей в Пекине мы обнаружили, что почти все модели и поведение, которые мы обнаружили у американских пользователей, также были продемонстрированы китайскими пользователями.
В нашем недавнем исследовании пользователей в Пекине мы обнаружили, что почти все модели и поведение, которые мы обнаружили у американских пользователей, также были продемонстрированы китайскими пользователями.
Единственным исключением был пинбол; из более чем 60 случаев поиска мы наблюдали только один случай пинбола в поисковой выдаче Baidu.
Мы предполагаем, что шаблоны для пинбола отсутствуют, потому что Baidu предоставляет:
- Меньше функций SERP на запрос, чем Google
- Функции SERP, которые не так визуально привлекательны , как функции SERP Google (меньший размер и меньше изображений)
- Элементы боковой панели, содержащие рекламу и ссылки на другие страницы поисковой выдачи (например, связанные запросы Baidu или Люди также ищут элементы), которые меньше связаны с текущим запросом пользователя, чем панель знаний Google
Существует как минимум 3 основных различия между использованием Интернета в США и Китае:
- Культура
- Набор символов (латинский алфавит по сравнению с гораздо более богатой и плотной китайской системой письма)
- Различные сайты и сервисы с разным дизайном, в том числе склонность китайских сайтов иметь более сложный дизайн, чем западные сайты
Принимая во внимание эти различия, поразительно, что поведение пользователей при чтении было почти одинаковым в двух странах. Хотя это открытие не является доказательством того, что другие страны будут демонстрировать такое же поведение, мы считаем, что это, вероятно, так и есть. Например, исследования (без отслеживания движения), которые мы провели с арабскими сайтами (чтение справа налево), выявили то же поведение, но в зеркальном отображении.
Хотя это открытие не является доказательством того, что другие страны будут демонстрировать такое же поведение, мы считаем, что это, вероятно, так и есть. Например, исследования (без отслеживания движения), которые мы провели с арабскими сайтами (чтение справа налево), выявили то же поведение, но в зеркальном отображении.
Новые элементы содержимого
По сравнению с 2006 годом популярность приобрели 3 вида контента:
- Таблицы (включая таблицы сравнения)
- Встроенные элементы (цитаты и реклама)
- Пользовательский контент (отзывы и посты)
В результате наше последнее исследование выявило поведение и предпочтения в отношении этих элементов контента.
Например, несмотря на то, что в нашем исследовании фиксировались как кавычки, так и встроенные сообщения, мы также заметили, что они, как правило, прерывают чтение. Несколько участников нашего исследования начали читать статьи почти линейно и полностью, пока не наткнулись на цитату или встроенную рекламу.Достигнув одного из этих элементов, участники прекращали чтение и переходили к световому сканированию.
Несколько участников нашего исследования начали читать статьи почти линейно и полностью, пока не наткнулись на цитату или встроенную рекламу.Достигнув одного из этих элементов, участники прекращали чтение и переходили к световому сканированию.
Что не изменилось?
Тенденция к сканированию
Люди по-прежнему в основном сканируют, а не читают. Сканирование всего текста на странице или даже его большей части по-прежнему встречается крайне редко.Даже когда пользователи сканируют контент полностью, они никогда не сканируют его идеально линейно. Они по-прежнему прыгают по страницам, пропуская какой-то контент, возвращаясь назад, чтобы просмотреть то, что они пропустили, и повторно сканируя контент, который они уже просмотрели.
Хотя световое сканирование является основным методом, используемым для обработки информации в Интернете, количество времени, которое любой отдельный пользователь готов потратить на чтение, зависит от четырех факторов:
- Уровень мотивации: Насколько важна эта информация для пользователя?
- Тип задачи: Ищет ли пользователь конкретный факт, просматривает новую или интересную информацию или исследует тему?
- Уровень концентрации: Насколько сосредоточен (или не сосредоточен) пользователь на поставленной задаче?
- Личные характеристики: Проявляет ли этот человек склонность к сканированию и склонен к сканированию даже при высокой мотивации? Или она очень внимательна к деталям в своем общем подходе к чтению в Интернете?
Как и в 2006 году, создатели контента должны принять этот факт: Люди вряд ли будут читать ваш контент полностью или линейно. Они просто хотят выбрать информацию, наиболее соответствующую их текущим потребностям. Мы можем разработать контент, который поддерживает сканирование:
Они просто хотят выбрать информацию, наиболее соответствующую их текущим потребностям. Мы можем разработать контент, который поддерживает сканирование:
- Использование четких, заметных заголовков и подзаголовков для разбивки контента и маркировки разделов, чтобы люди могли сканировать и находить только то, что им больше всего интересно
- Размещение информации на переднем плане (другими словами, «загрузка в начале») в структуре нашего контента, а также в подзаголовках и ссылках, чтобы люди могли быстро понять сообщение при просмотре
- Использование методов форматирования, таких как маркированные списки и полужирный текст , чтобы позволить глазам сосредоточиться на наиболее важной информации
- Использование простого языка чтобы содержание было кратким и ясным
Большинство шаблонов взгляда
Почти все паттерны взгляда, наблюдавшиеся в 2006 году, присутствовали в нашем исследовании 2019 года:
90 148 Слева: один из наших самых ранних экземпляров F-паттерна, обнаруженный в начале 2000-х годов во время шторма 1900 года. ком. Справа: недавний пример F-паттерна на Investopedia.com.
ком. Справа: недавний пример F-паттерна на Investopedia.com. Руководящие принципы, основанные на человеческом поведении, имеют долголетие
Наши первоначальные выводы были основаны на понимании поведения человека при поиске информации. В результате, несмотря на то, что дизайн изменился за последние два десятилетия, поведение при чтении онлайн осталось, по сути, одинаковым. Технологии меняются быстро, а люди — нет.
Во всяком случае, мы просто наблюдали новые модели поведения, которые развились в ответ на изменения в дизайне (например, шаблон пинбола), но все они являются симптомами более глубокой истины: Люди не хотят тратить время или усилия в Интернете. . Пока мы разрабатываем контент, который признает эту реальность и помогает направлять людей только к той информации, которую они хотят, мы будем на правильном пути.
Полный отчет
Полный отчет How People Read Online содержит:
- Подробные объяснения и анализ всех моделей взгляда и поведения, упомянутых здесь
- Более 340 иллюстраций, визуализаций данных взгляда и скриншотов из исследований (90% из которых являются новыми для второго издания)
- Реальные видеоклипы с воспроизведением взгляда из сеансов отслеживания взгляда
Что, почему, когда и как люди читают онлайн :: UXmatters
Стратегия 3: Чтение всего и вся
Пользователи открывают новостные ленты или свои любимые веб-сайты, затем переходят по ссылкам от одной статьи к другой, переходя по гипертекстовым ссылкам на веб-сайтах.
Пользователи, использующие Стратегию 3, проводят свободное время за чтением медиа.
Стандартное взаимодействие
Пользователи открывают новостные каналы или свои любимые веб-сайты, затем переходят по ссылкам от одной статьи к другой, переходя по гипертекстовым ссылкам на веб-сайтах.
Детали
Не было четкой тенденции в использовании этими респондентами средств массовой информации. Они просто переходят по интересным ссылкам на то, что им нравится. Эти пользователи просматривают веб-сайты, чья тема или стиль им нравятся, например, сайты, на которых публикуется множество скандальных статей и бульварных статей о знаменитостях.
Стратегия 4: поиск конкретной информации
Еще одна стратегия использования медиа — поиск дополнительных статей по определенной теме. Пользователи, которые следуют Стратегии 4, ищут дополнительную информацию по одному и тому же вопросу либо для получения более подробной информации, либо для сравнения информации из нескольких источников.
Стандартное взаимодействие
Поиск обычно начинается с экстренных новостей — сообщений в социальных сетях или новостей — например, результатов выборов. Пользователи ищут тему, а затем выбирают соответствующие статьи из результатов поиска.
Детали
Эти респонденты неоднократно взаимодействовали с результатами поиска, просматривая первую статью в результатах, возвращаясь к поисковой системе, а затем просматривая дополнительные статьи. Они могут уточнить свой запрос, чтобы увидеть более релевантные статьи по теме. Затем они ищут более подробную информацию о том, что они узнали, прочитав. Эти пользователи обращают внимание на источники публикаций при выборе результатов поиска, которым они хотят следовать.
Время, которое люди тратят на чтение СМИ в Интернете
Мы измерили, сколько раз в день наши респонденты читают СМИ, сколько публикаций открыли и сколько времени проводят на сайтах СМИ.Читательская активность респондентов сильно различалась, как показано в таблице 1.
| Минимум Среднее | Максимальное среднее | Все респонденты | ||
|---|---|---|---|---|
| Средний | Медиана | |||
Минуты на сеанс чтения | 5 | 154 | 62,5 | 63.25 |
Сеансов в день | 0,5* | 10 | 3,9 | 3,4 |
Количество публикаций в день | 1,3 | 32,3 | 12,5 | 8,75 |
* Пользователь потреблял медиа один раз в два дня.
Количество сеансов чтения в день колебалось от одного до десяти.Трое из десяти респондентов читают СМИ один или два раза в день; четыре читаемых носителя четыре раза в день; и двое читают медиа от пяти до семи раз в день. Один респондент читал новости не менее десяти раз в день.
Один респондент читал новости не менее десяти раз в день.
Пользователи за один сеанс открывали разное количество публикаций — от трех до 30. Каждый сеанс чтения может длиться от десяти минут до полутора часов.
Записанное время считывания было следующим:
- 10 минут — 2 респондента
- 20 минут — 1 респондент
- один час — 2 респондента
- от одного до полутора часов — 3 респондента
- более полутора часов — 2 респондента
Сравнение результатов исследования и данных медиатора
Медиатор, российская редакционно-аналитическая система, записывает два параметра:
- Ожидаемое время чтения статьи — это количество времени, которое пользователи потратят на внимательное и последовательное чтение части контента.Медиатор рассчитывает это время чтения по количеству слов в тексте. Таким образом, чем длиннее материал, тем дольше ожидаемое время чтения.
- Время реального взаимодействия — это количество времени, которое пользователи тратят на активное взаимодействие с частью контента, то есть на чтение текста, просмотр видео или взаимодействие с контентом каким-либо другим образом.

По данным Mediator, среднее ожидаемое время чтения региональных СМИ составляет 2:09 минуты. Среднее время реального взаимодействия составляет 1:09 минуты на настольных компьютерах и 1:03 минуты на мобильных устройствах.
Типичные показатели для новостных и информационных лент следующие:
- ожидаемое время считывания — 2:16 минут 90 009 часов реального времени — 1:17 минут для настольных компьютеров; 1:12 минуты для мобильных устройств
Показатели онлайн-медиаконтента и развлечений, таких как СМИ о финансах, играх, спорте, моде и красоте и путешествиях, следующие:
- ожидаемое время считывания — 5:08 минут
- реальное время работы — 2:15 минуты для настольных компьютеров; 2:08 минут для мобильных устройств
Источник: Mediator Media , январь–февраль 2017 г.
Откуда приходят читатели
На рис. 1 показано процентное соотношение различных источников трафика, из которых пользователи переходят к публикациям, в процентах от всех посещений страницы статьи. Подробная информация о точках входа респондентов при чтении приведена ниже.
Подробная информация о точках входа респондентов при чтении приведена ниже.
Социальные сети: 48%
Наше исследование объединило ссылки на социальные сети и мгновенные статьи Facebook, которые пользователи открывали и читали. Facebook генерирует значительно больше кликов на медиа-сайты, чем Вконтакте, чьи сообщения, как правило, гораздо более личные.
Контекстные ссылки на веб-сайт: 25%
Контекстные ссылки — вторая по распространенности точка входа в публикации после социальных сетей. Этот показатель демонстрирует, как медиа-сайтам удается удерживать своих пользователей.
Контекстные ссылки на веб-сайты включают ссылки на контекстные фрагменты контента, ссылки в конце статьи на другие публикации, ссылки на другие сайты и баннерные ссылки. Многие из этих ссылок ведут читателей к дополнительным статьям на том же медиа-сайте.
Во время исследования пользователи открывали 25% прочитанных ими статей, переходя по ссылкам на такие веб-сайты. Однако эта цифра, вероятно, завышена из-за поведения одного конкретного респондента, который является активным пользователем СМИ и углубляется в веб-сайты, что приводит к большому количеству навигационных действий. Без этого пользователя показатель контекстных ссылок составил бы 14% от всех статей, открытых респондентами. Но даже в этом случае контекстные ссылки являются следующей наиболее распространенной точкой входа в публикации после социальных сетей. Этот показатель демонстрирует, как медиа-сайтам удается удерживать своих пользователей.
Однако эта цифра, вероятно, завышена из-за поведения одного конкретного респондента, который является активным пользователем СМИ и углубляется в веб-сайты, что приводит к большому количеству навигационных действий. Без этого пользователя показатель контекстных ссылок составил бы 14% от всех статей, открытых респондентами. Но даже в этом случае контекстные ссылки являются следующей наиболее распространенной точкой входа в публикации после социальных сетей. Этот показатель демонстрирует, как медиа-сайтам удается удерживать своих пользователей.
Читатели каналов: 11%
Эти сервисы объединяют публикации на основе предпочтений пользователя и являются еще одним распространенным способом перехода пользователей на медиа-сайты.Три респондента пользовались личным разделом Яндекс.Новостей и один — Feedly.
Домашняя страница СМИ: 8%
Лишь несколько пользователей переходили непосредственно на медиа-сайты, т. е. вводили свой веб-адрес в браузере или использовали закладки. Только те респонденты, которые регулярно отслеживают выбранные сайты, начинают читать с главной страницы сайта. Респонденты, которые следовали другим стратегиям чтения, также переходили непосредственно на сайты СМИ, но гораздо реже. Как правило, они шли напрямую на самые популярные сайты СМИ.Наши респонденты заходили в «Медузу», «Ведомости», «Коммерсантъ», РИА Новости, The Village и Mail.Ru News. Только один из десяти респондентов сразу перешел на менее популярный сайт Worldcrisis.ru.
Только те респонденты, которые регулярно отслеживают выбранные сайты, начинают читать с главной страницы сайта. Респонденты, которые следовали другим стратегиям чтения, также переходили непосредственно на сайты СМИ, но гораздо реже. Как правило, они шли напрямую на самые популярные сайты СМИ.Наши респонденты заходили в «Медузу», «Ведомости», «Коммерсантъ», РИА Новости, The Village и Mail.Ru News. Только один из десяти респондентов сразу перешел на менее популярный сайт Worldcrisis.ru.
Посланники: 3%
Только двое из десяти респондентов переходили по ссылкам на сайты СМИ из мессенджеров. Один респондент обсуждал выборы в Госдуму с друзьями в групповом чате. Группа активно делилась ссылками, и этот респондент нажимал на некоторые из них. Другой респондент является подписчиком Telegram на профессиональные темы, но не просматривает сообщения регулярно — иногда оставляет новые сообщения непрочитанными в течение трех или четырех дней.
Поисковые системы: 3%
Пользователи переходили на медиа-сайты из поисковых систем, когда им требовался дополнительный связанный контент из публикаций. Большинство из них искали неизвестные термины или хотели получить более подробную информацию о новостных статьях.
Большинство из них искали неизвестные термины или хотели получить более подробную информацию о новостных статьях.
Электронная почта: 2%
Респонденты использовали электронную почту для перехода на сайты СМИ только в том случае, если они подписались на списки рассылки для определенного контента, например, по вопросам образования, петиций или детей. Каждый респондент начал читать в соответствии со своей личной стратегией использования медиа.Все респонденты использовали свои любимые точки входа, такие как каналы социальных сетей, электронная почта или домашние страницы выбранных ресурсов. Использование ими других источников для перехода на сайты СМИ было исключением из правил. На рис. 2 показаны наиболее распространенные сценарии.
Рисунок 2—Персональные точки входа для чтенияВыводы по точкам входа
- Большинство читателей используют социальные сети как окно в интернет-СМИ.
- Домашние страницы СМИ используются очень мало — лишь немногие читатели используют их для дальнейшей навигации по веб-сайту.

- Мессенджеры пока еще не являются значимым каналом медиа-использования.
- У каждого читателя есть одна или две точки входа, с которых он обычно начинает читать онлайн. Они придерживаются своих привычек.
- Большое количество пользователей, переходящих по ссылкам в статьях, свидетельствует о том, что пользователи находят медиа-сайт привлекательным.
Сравнение результатов исследования и данных медиатора
Mediator, редакционно-аналитическая система, о которой мы упоминали ранее, также отслеживает веб-сайты, с которых пользователи переходят для чтения статей, и то, как пользователи взаимодействуют с различными источниками.Метрики социальных сетей показывают читательские привычки пользователей, которые переходят с Facebook, Вконтакте и Одноклассников. Метрики поиска показывают привычки пользователей, которые приходят с Яндекса, Google, Mail.Ru, Rambler, Yahoo и Bing. Метрики Feed-reader показывают новостной трафик в Яндексе, Гугле и Рамблере.
По данным «Медиатора», за два месяца каждую статью в различных региональных СМИ, использующих сервис «Медиатор», просмотрели в среднем 737 человек. Среди них 166 читателей из социальных сетей, 19 из поисковых систем и шесть или семь из читателей ленты.
Новости и информационные СМИ имеют следующие показатели: в среднем 2810 просмотров контента, в том числе 426 из трафика социальных сетей, 124 из поисковых систем и 39 из читателей ленты.
Для контентных и развлекательных ресурсов: в среднем 883 просмотра контента на единицу контента, в том числе 331 из социальных сетей, 200 из поисковых систем и 7 из читателей ленты.
Источник: Mediator Media , январь–февраль 2017 г.
Почему пользователи выбирают определенные статьи для чтения
Определенные типы контента всегда вызывают интерес у определенных читателей.Но некоторые читатели имеют привычку избегать неинтересных тем.
Когда пользователи просматривают каналы социальных сетей или программы для чтения каналов, они видят десятки статей, но выбирают клик, а затем читают лишь некоторые из них. Как пользователи выбирают, что они хотят читать и когда прокручивать?
Как пользователи выбирают, что они хотят читать и когда прокручивать?
Контент, который всегда вызывает интерес
Определенные типы контента всегда вызывают интерес у определенных читателей. Но некоторые читатели имеют привычку избегать неинтересных тем.Такие читатели отфильтровывают или игнорируют темы, о которых они не хотят читать. Например, один респондент пропустил все новости о скандальной фотовыставке, хотя она часто появлялась в его новостной ленте. Другой респондент, подписавшийся на западные новостные ленты, игнорировал все публикации, касающиеся президентских выборов в США.
Контент, на котором сосредоточены их интересы
Большинство публикаций, которые респонденты открыли для чтения, были посвящены определенной интересующей теме. Области интересов каждого респондента уникальны, например:
- устройства и гаджеты, научно-популярные, дизайнерские
- личные отношения, дети, знаменитости
- национальная политика, экономика
Самым распространенным фильтром был их профессиональный фильтр. Контент, связанный с работой, всегда привлекал повышенное внимание, с высокой вероятностью того, что пользователь откроет и прочитает его. Например, один респондент интересовался журналистикой и медиарынком и открывал статьи на следующие темы:
Контент, связанный с работой, всегда привлекал повышенное внимание, с высокой вероятностью того, что пользователь откроет и прочитает его. Например, один респондент интересовался журналистикой и медиарынком и открывал статьи на следующие темы:
- взыскания, наложенные на журналиста Носика А.
- предварительный просмотр книги, написанной известным редактором
- Веб-аналитика
- Последние разработки Google
- совместная разработка туристического веб-сайта командой журналистов
Что бы ни было на сегодняшней повестке дня
Чтение новостей часто вынуждает пользователей искать дополнительные сведения или следить за лентами новостей, но целенаправленное, глубокое изучение предмета является редким исключением…
Некоторые пользователи никогда не пропускают экстренные новости, ожидаемые события, происшествия или любые другие подобные новости.В период исследования практически все пользователи прочитали о выборах, разводе Анджелины Джоли и Брэда Питта, вручении премии «Эмми», Шнобелевской премии и скандальной фотовыставке Джока Стерджеса.
Чтение новостей часто вынуждает пользователей искать дополнительные сведения или следить за лентами новостей, но целенаправленное, глубокое изучение предмета является редким исключением, и только у одного респондента была эта привычка потребления новостей.
Непристойный, пугающий или юмористический контент
Подобные публикации всегда привлекают внимание, особенно с юмористическим содержанием.Как правило, чтение их содержания не занимает много времени и сил, и люди часто просматривают эти сайты.
Что побуждает пользователей читать в социальных сетях
При просмотре своих каналов пользователи выбирают статьи, как если бы они применяли определенные фильтры, как показано ниже:
- по автору сообщения — Одних авторов читают чаще, чем других. Когда пользователи замечают соответствующее имя в своей ленте, они сразу же открывают пост или нажимают на ссылку.
- по сообществу — они читают контент для определенных сообществ или групп.
 Или они могут избегать публикаций для определенных сообществ.
Или они могут избегать публикаций для определенных сообществ. - по изображению — видео, изображения и фотографии привлекают пользователей, когда они быстро просматривают свои новостные ленты.
Пользователи применяют эти фильтры с разной скоростью. Если пользователь увидит в ленте публикацию любимого автора, он сразу кликнет по ней. Фильтры неприличных, пугающих или смешных новостей тоже работают очень быстро. Напротив, выбор читателями статей с содержанием происходит медленнее — вероятно, потому, что содержание требует некоторой оценки, прежде чем они решат его прочитать.
Выводы по выбору статьи
- Читатели намеренно или бессознательно выбирают интересующие их статьи.
- Пользователей также привлекают статьи, относящиеся к главным новостям дня. Большинство людей читают новости. Хотя некоторые люди игнорируют сообщения, касающиеся определенных тем.
- Непристойные, пугающие и смешные посты привлекают спонтанное внимание, особенно в свободное время.
 Взаимодействие с таким контентом или его понимание не требует времени или усилий, и этот контент вызывает у людей любопытство.
Взаимодействие с таким контентом или его понимание не требует времени или усилий, и этот контент вызывает у людей любопытство. - Пользователи считают важными источники публикации. Респонденты быстро переходят по ссылкам на контент, опубликованный средствами массовой информации, группами или людьми, которых они считают заслуживающими доверия, а затем определяют, интересен ли им этот контент.
- Иллюстрации, видео и фото сразу привлекают внимание зрителей.
Как люди читают
Как мы наблюдали в нашем исследовании, люди демонстрируют разное поведение и привычки в отношении чтения.
Поведение при чтении
Прокрутка до конца статейГлубина прокрутки указывает момент, когда пользователи решают, что они не заинтересованы в дальнейшем чтении.Мы ожидали увидеть большую разницу в глубине прокрутки между десктопными и мобильными пользователями, но… не обнаружили существенной разницы.
80% наших респондентов пролистали до конца статей, то есть просмотрели 100% статей. Глубина прокрутки для остальных 20% в среднем в 1,7 раза превышает высоту экрана на настольных компьютерах и примерно в 2 раза превышает высоту экрана на мобильных устройствах. Глубина прокрутки указывает на момент, когда пользователи решают, что они не заинтересованы в дальнейшем чтении. Мы ожидали увидеть большую разницу в глубине прокрутки между десктопными и мобильными пользователями, но в итоге не обнаружили существенной разницы.
Глубина прокрутки для остальных 20% в среднем в 1,7 раза превышает высоту экрана на настольных компьютерах и примерно в 2 раза превышает высоту экрана на мобильных устройствах. Глубина прокрутки указывает на момент, когда пользователи решают, что они не заинтересованы в дальнейшем чтении. Мы ожидали увидеть большую разницу в глубине прокрутки между десктопными и мобильными пользователями, но в итоге не обнаружили существенной разницы.
Какую часть статьи читают пользователи
В среднем пользователи читают 66% статьи. Глубина прокрутки — часть статьи, которую пользователь прокручивал или просматривал, чтобы решить, читать ли — не связана с глубиной чтения — частью текста, которую пользователи фактически прочитали. Пользователи могут прочитать только небольшой фрагмент статьи, даже если они пролистали ее до конца.
Наше исследование показало впечатляющую глубину чтения. Пользователи обычно читают больше половины текста статьи. Точнее, пользователи читают 66% текста на десктопе и 71% на мобильных устройствах. Таким образом, когда пользователи открывают статью, они, скорее всего, прочитают больше половины ее. На рис. 3 показана глубина чтения на компьютере в процентах от всех посещений страницы статьи.
Таким образом, когда пользователи открывают статью, они, скорее всего, прочитают больше половины ее. На рис. 3 показана глубина чтения на компьютере в процентах от всех посещений страницы статьи.
Один и тот же модератор оценивал глубину чтения каждого респондента с одинаковой скоростью чтения. Таким образом, мы можем заявить, что мы оценили их фактическую глубину чтения, а не только глубину прокрутки. Кроме того, поскольку модераторы тоже просматривали любые видео, они могли понять скорость чтения каждого респондента.Таким образом, они могли наблюдать различия между быстрым и внимательным чтением.
пользователей мобильных устройств читают статьи полностью
Читатели с мобильных устройств читают больше статей до конца. При использовании мобильных телефонов пользователи либо уходят от статьи, не прочитав ее, либо дочитывают до конца. Пользователи настольных компьютеров обычно читают только начало статьи…
Мы были обеспокоены тем, как устройство, на котором пользователь читал — настольное или мобильное — повлияет на глубину чтения. Поэтому мы рассчитали глубину чтения для пользователей компьютеров и мобильных устройств отдельно. Мы обнаружили, что люди, читающие на мобильных устройствах, чаще читают статьи до конца. При использовании мобильных телефонов пользователи либо уходят от статьи, не прочитав ее, либо дочитывают до конца. Пользователи настольных компьютеров обычно читают только начало статьи — около первой четверти, — а затем уходят прочь.
Поэтому мы рассчитали глубину чтения для пользователей компьютеров и мобильных устройств отдельно. Мы обнаружили, что люди, читающие на мобильных устройствах, чаще читают статьи до конца. При использовании мобильных телефонов пользователи либо уходят от статьи, не прочитав ее, либо дочитывают до конца. Пользователи настольных компьютеров обычно читают только начало статьи — около первой четверти, — а затем уходят прочь.
Привычки к чтению
Наше исследование выявило три основных привычки чтения:
- Внимательное чтение — Большинство респондентов читают внимательно, читая тексты статей полностью без исключения.Когда люди читают внимательно, они прокручивают страницу с одинаковой скоростью на протяжении всей статьи.
- Избирательное чтение. Эта привычка предполагает внимательное, но фрагментарное чтение. Пользователи пропускают некоторые текстовые блоки, но внимательно читают те, которые хотят прочитать. Выборочное чтение распространено при чтении публикаций, состоящих из независимых концептуальных блоков, или когда пользователи сначала читают по смыслу, а затем пропускают любые неинтересные фрагменты.
 Выборочное чтение легко определить по неравномерной скорости прокрутки страницы.Некоторые части текста пользователи пролистывали так быстро, что модератор вообще не успевал их читать, а другие части просматривать было легко. Выборочное чтение является второй по распространенности привычкой и встречается чаще, чем сканирование.
Выборочное чтение легко определить по неравномерной скорости прокрутки страницы.Некоторые части текста пользователи пролистывали так быстро, что модератор вообще не успевал их читать, а другие части просматривать было легко. Выборочное чтение является второй по распространенности привычкой и встречается чаще, чем сканирование. - Сканирование — эта привычка к чтению, характеризующаяся высокой скоростью прокрутки, позволяет пользователям усваивать только определенные важные идеи. Сканирование текста похоже на то, как пользователи просматривают ленты социальных сетей. Пользователи быстро перемещаются по статье, просматривая только самое важное.
Что читают или пропускают читатели при просмотре
Когда пользователи читают самое начало статьи, а затем закрывают статью, это свидетельствует о том, что статья показалась им неинтересной или она не оправдала их ожиданий. Например, статья может не содержать информации, описанной в синопсисе, или на самом деле это может быть реклама, а не редакционный контент.
При беглом просмотре читатели пропускают введение и заключительные абзацы, рассматривая их как несущественное содержание.Вы можете определить эту привычку чтения по скорости прокрутки страницы пользователем. Читатели перестают читать, когда считают, что уловили смысл статьи, и их не интересуют дальнейшие подробности или события.
Выводы о читательском поведении и привычках
- Люди действительно читают текст, а не просто просматривают его!
- Когда людям нужно сэкономить время при чтении, они предпочитают выборочное чтение. Сканирование менее популярно.
Сравнение результатов исследования и данных медиатора
Читатели — это посетители, которые пролистывают статью до конца, тратя достаточно времени на ее прочтение.
Глубина прокрутки — это основной показатель для оценки приемлемости макета статьи. Медиатор фиксирует количество пользователей, которые открыли страницу, начали читать статью, затем просмотрели одну или две трети статьи или долистнули до конца.
В среднем 82% пользователей настольных компьютеров и 72% пользователей мобильных устройств прокручивают до конца статьи в региональных СМИ. Для новостных СМИ этот показатель составляет 73% для пользователей настольных компьютеров и 62% для мобильных пользователей. Что касается развлекательных СМИ и других контентных сайтов, 63% пользователей настольных компьютеров и 54% пользователей мобильных устройств прокручивают статьи до конца.
Медиатор также записывает коэффициенты конверсии зрителя в читателя для каждой статьи. Что означает этот показатель? Большинство СМИ больше всего полагаются на данные о просмотре контента. Эти данные о просмотре показывают, сколько раз пользователи загружали страницу и сколько пользователей открывали статью, перейдя по ссылке. Но просмотр отличается от чтения, а посетители веб-сайта отличаются от читателей. Когда посетители загружают страницу, они не уверены, что прочитают ее. Например, они могут отвлечься от своих компьютеров, прежде чем прочтут статью, а затем закроют браузер. Система записывает еще один просмотр, но пользователь так и не прочитал ни одной строчки.
Система записывает еще один просмотр, но пользователь так и не прочитал ни одной строчки.
Читатели — это посетители, которые пролистывают статью до конца, тратя достаточно времени на ее прочтение. Давайте посмотрим, как различные медиа-источники превращают посетителей в читателей. Коэффициент конверсии для региональных СМИ составляет в среднем 30% на десктопах и 39% на мобильных устройствах; для новостных медиа 40% на настольных компьютерах и 43% на мобильных устройствах; для развлекательных СМИ и сайтов с другим контентом — 38% на настольных компьютерах и 39% на мобильных устройствах.
Источник: Mediator Media , январь–февраль 2017 г.
Что делают читатели после прочтения статьи
На рис. 4 показано, что делают пользователи после прочтения статьи, в процентах от всех прочитанных статей. Далее следуют подробные данные.
Рисунок 4—Как пользователи заканчивают чтениеЧитатели уходят от статьи: 39%
Большинство пользователей просто закрывают вкладку браузера, содержащую только что прочитанную статью. Однако, если статья была размещена в социальных сетях, пользователи продолжат просматривать их ленту.
Однако, если статья была размещена в социальных сетях, пользователи продолжат просматривать их ленту.
Читатели возвращаются на исходный сайт: 26%
В большинстве случаев исходным сайтом является лента социальных сетей, но иногда это домашняя страница читателя ленты. Этот процент включает читателей, заканчивающих статьи, которые они открыли в отдельной вкладке.
Читатели переходят по контекстным ссылкам на сайте СМИ: 16%
В нашем исследовании лишь немногие респонденты переходили более чем по двум ссылкам на одном веб-сайте. Только один респондент активно искал дополнительный контент на том же веб-сайте.Этот процент должен быть скорректирован в соответствии с уровнем активности читателя.
Читатели ознакомятся с комментариями: 3%
Иногда, когда пользователи заканчивают читать статью, они обращают внимание на комментарии, не переходя по ссылкам внутри них.
Читатели ищут дополнительную информацию по теме: 2%
Если пользователи встречали какую-либо неизвестную информацию, они продолжали поиск, чтобы узнать, о чем она. Например, один респондент искал дополнительную информацию о Стерджесе и его работах, прочитав новости о его выставке.Если в статье упоминался веб-сайт, респонденты были готовы посетить этот сайт после прочтения исходной статьи.
Например, один респондент искал дополнительную информацию о Стерджесе и его работах, прочитав новости о его выставке.Если в статье упоминался веб-сайт, респонденты были готовы посетить этот сайт после прочтения исходной статьи.
Читатели заканчивают чтение другими способами: 11%
После прочтения статьи всего несколько респондентов предприняли другие действия:
- вернулись к исходной статье — Только 2% респондентов вернулись к исходной статье. Например, они, возможно, перестали читать после перехода по контекстной ссылке или отвлеклись при поиске связанной информации, но теперь хотят вернуться, чтобы прочитать статью.
- поделился ссылкой на статью — только 1% опрошенных поделился ссылкой в социальных сетях или мессенджерах. Статья понравилась
- — статьи понравились только 1% респондентов. В целом пользователи неохотно ставили лайки публикациям в СМИ. Вместо этого они предпочитали лайкать только личные посты.
- сохранили статью или добавили ее в закладки.
 Только 1% респондентов открыли статью в новой вкладке, добавили ее в закладки или сохранили на своем устройстве, чтобы прочитать позже.
Только 1% респондентов открыли статью в новой вкладке, добавили ее в закладки или сохранили на своем устройстве, чтобы прочитать позже. - скопировали фрагмент статьи — Всего 0.3% респондентов скопировали контент в текстовый документ.
Выводы о том, что делает пользователь после прочтения
- Большинство пользователей возвращаются на первоначальный сайт — в свою ленту социальных сетей или программу чтения лент — после прочтения статьи, которую они открыли — в той же или новой вкладке.
- Немногие пользователи делятся прочитанными статьями.
- Немногие респонденты ставят лайки статьям в СМИ, а вместо этого используют эту функцию только на личных постах.
- Обычно пользователи после прочтения статьи переходят по контекстным ссылкам.
- Немногие пользователи нажимают более двух контекстных ссылок.
- Если пользователи хотят узнать больше о том, что они только что прочитали, они готовы искать дополнительные сведения.
 Однако очень немногие из респондентов в нашем исследовании чувствовали эту потребность.
Однако очень немногие из респондентов в нашем исследовании чувствовали эту потребность.
Сравнение результатов исследования и данных медиатора
Медиатор зафиксировал, сколько пользователей поделились ссылками на статью во Вконтакте, Одноклассниках или Facebook. В среднем эти показатели показали следующее:
- 35 из 737 посетителей сайта региональных СМИ поделились статьей.
- 515 из 2810 посетителей поделились контентом на сайтах новостей и СМИ.
- 297 из 883 посетителей поделились контентом и развлекательными материалами.
Источник: Mediator Media , январь–февраль 2017 г.
Как мы проводили исследование
Подробная информация о том, как мы проводили это дневниковое исследование, включая информацию о респондентах, принимавших участие в исследовании, а также о наших методах сбора и обработки данных.
респондентов, принявших участие в исследовании
Для участия в нашем исследовании мы пригласили десять респондентов, каждый из которых принадлежит к одной из двух групп: профессионалы или обычные люди.
Профи
Использование средств массовой информации является важным фактором профессиональной компетентности, поскольку эти люди должны быть в курсе событий. Чтение — это не только их цель, но и часть всего их образа жизни.
В эту группу входят специалисты в области ИТ, СМИ, маркетинга и связей с общественностью (PR), которые постоянно отслеживают новости и другой контент.Медиапотребление — важная движущая сила профессиональной компетентности, потому что эти люди должны быть в курсе событий. Чтение — это не только их цель, но и часть всего их образа жизни.
Профессиональный журналист
Этот профессиональный журналист в настоящее время работает в благотворительном фонде, ему 37 лет.
- Она читает, когда у нее есть свободное время, а также выделяет время специально для чтения.
- Она проводит время за чтением новостных лент, в основном состоящих из медиа-контента.
- Она подписана на крупные новостные агентства, включая РБК, РИА Новости и Ведомости, а также на профессиональные группы для онлайн-журналистов и медиарынка.

- У нее много друзей-журналистов.
- Она потребляет новости, просматривая заголовки, и обычно получает сообщение из заголовка или синопсиса ленты, а не по ссылке. Однако она готова переходить по ссылкам на статьи, касающиеся ее профессии, социальных и экологических проблем.
- Она часто остается в своей ленте Facebook как на своем мобильном устройстве, так и на своем настольном компьютере.
Студент факультета журналистики
Этому студенту факультета журналистики РГГУ 18 лет.
- Много времени проводит за компьютером, активно пользуется мессенджерами при учебе и чтении книг онлайн. Чтение медиа составляет от пяти до десяти процентов ее общей онлайн-активности.
- Регулярно посещает «Медузу», «Новости Mail.Ru» и The Village, чтобы читать главные новости в ленте и разделах. Прочитав две-три статьи, она закрывает веб-сайт.
- Она иногда переходит по ссылкам в мессенджерах.
Разработчик медиа-услуг
Этому разработчику медиа-сервиса 24 года.
- Он подписывается на ведущие западные СМИ, а также на профессиональный контент и читает много этого контента.
- Он читает статьи о науке и гаджетах в социальных сетях.
- Читает и по-русски, и по-английски.
- Он читает на своем мобильном устройстве, в основном по дороге на работу, и дома по ночам на своем настольном компьютере.
- Он часто сохраняет статьи, чтобы прочитать их поздно вечером, или возвращается к статьям, которые уже начал читать.
- Facebook является его основным источником потребления медиа.
A Начальник издательского отдела
Начальнику отдела публикаций СМИ 28 лет.
- Он работает с плотным информационным потоком и должен его фильтровать.
- Он ищет в Google контент, который его интересует, игнорируя контент, который его не интересует.
- Он часто переходит по контекстным ссылкам в статьях.
- Пик его читательской активности приходится на утро, в течение дня.
 Ночью он просматривает статьи «на заднем плане».
Ночью он просматривает статьи «на заднем плане». - Он редко использует свой смартфон для чтения новостей, предпочитая читать на своем персональном компьютере.
- Он просматривает Feedly и Twitter утром и использует Facebook в течение дня.
Пресс-секретарь
Этому пресс-секретарю 34 года.
- Его использование в СМИ растянуто во времени.Он может возвращаться к одной и той же статье несколько раз в течение дня.
- Facebook является его основным источником потребления медиа.
- Его использование средств массовой информации выше среднего, но не очень высоко по сравнению с другими респондентами из профессиональной группы.
- Он читает медиа в основном на своем настольном компьютере.
Обычные люди
Они используют медиа, когда делают перерыв, расслабляются или убивают время.
В эту группу входят обычные люди, чья работа совершенно не связана с ИТ или СМИ, например, офисные работники, творческая интеллигенция, ремесленники. Их работа или карьера не требуют постоянного мониторинга информации или понимания рынка или политики. Они используют медиа, когда делают перерыв, расслабляются или убивают время.
Их работа или карьера не требуют постоянного мониторинга информации или понимания рынка или политики. Они используют медиа, когда делают перерыв, расслабляются или убивают время.
Инструктор по фитнесу
Этот инструктор по фитнесу имеет юридическое образование и ему 29 лет.- Она использует социальные сети в качестве основного источника медиа-контента, в основном посты в ВК. Она также использует Facebook, где подписывается на развлекательный контент, такой как Lamp.im, Anews и Fishki.net, и Instagram.
- Она не следит за новостями, а просматривает топовые статьи на главной странице Яндекс.Браузера.
- Ее интересы включают древнюю русскую историю, религиозные верования, обряды и магию. Плюс, по ее словам, развлекательные сообщества «Нет жизни без кошек» и «Злобный доктор».
- Она потребляет медиа-контент только на своем мобильном телефоне.
Переводчик
Этому переводчику 31 год.
- Он выполняет большую часть своей работы в Интернете, ищет примеры использования слов на веб-сайтах и просматривает учебные курсы.

- Он редко использует средства массовой информации и читает очень мало контента.
- Посещает только Новости Mail.Ru, ищет посты на определенные темы и просматривает некоторые посты.
- Много работает в сети, но читает гораздо меньше.
Домохозяйка
У этой домохозяйки есть ребенок, ей 31 год.
- Она много времени читает, в основном утром и поздно вечером.
- Она тратит примерно одинаковое количество времени на чтение на смартфоне и на ноутбуке.Ночью она чаще пользуется своим настольным компьютером.
- Она начинает читать новости Яндекс.Новостей или АиФ.
- Она часто переходит по контекстным ссылкам на веб-сайтах, просматривая контент в течение длительного периода времени.
- Она выбирает статьи о знаменитостях, бульварных новостях и шокирующих криминальных новостях.
- Она много времени проводит в ВК, но в ее ленте нет медиаконтента.
- Ее сеансы чтения могут длиться до трех часов
Официантка
Этой официантке 24 года.
- Она постоянно находится в сети, просматривает ленту ВКонтакте и посты, но почти никогда не читает новости СМИ.
- Она использует очень мало источников информации.
- При просмотре медиа она читает только развлекательный контент.
Менеджер по продажам
Этому менеджеру по продажам 39 лет.
- Он любит читать новости о политике и экономике, читает только на эти темы и потребляет контент на соответствующие темы только из надежных источников.
- Он переходит по ссылкам из этих надежных источников на другие ресурсы.
- Он ищет в Google всю неизвестную информацию, с которой сталкивается при чтении статей.
Как мы собирали данные
В течение целой недели мы записывали взаимодействия на экранах мобильных устройств и настольных компьютеров десяти респондентов. Видео со смартфонов и компьютеров мы отправляли модераторам один раз в день. В общей сложности мы записали 254 часа видео, из которых 83 часа — сеансы использования медиа.
Мы разрешили респондентам останавливать запись при вводе личных данных, таких как банковские реквизиты или переписка. Мы попросили респондентов использовать эту опцию экономно и продолжать запись всякий раз, когда они просматривают медиаконтент. Четверо из десяти респондентов вели запись на протяжении всего периода тестирования. Это говорит о том, что люди стали меньше беспокоиться о конфиденциальности.
Как мы обрабатывали данные
Модераторы просмотрели все видео, отметив следующее:
- сеансы использования мультимедиа
- источников, ведущих к медиа-ресурсам — например, прямой доступ, каналы чтения, социальные сети или мессенджеры.
- глубина прокрутки — расстояние, на которое пользователь прокручивает страницу вниз. Модераторы зафиксировали, сколько экранов пролистал пользователь.
- глубина чтения — часть статьи, которую пользователи действительно прочитали, а не только просмотрели. Просматривая видеоролики, модераторы могли читать статьи вместе с респондентами.
 По тому, что пользователь успел прочитать до прокрутки, модератор мог определить, прочитал ли пользователь весь текст статьи и, таким образом, процент контента, который пользователь прочитал.
По тому, что пользователь успел прочитать до прокрутки, модератор мог определить, прочитал ли пользователь весь текст статьи и, таким образом, процент контента, который пользователь прочитал. - как пользователи читают текст — модераторы наблюдали, внимательно или выборочно читают или просматривают текст пользователи.
- как пользователи закончили чтение — после прочтения контента некоторые пользователи переходили по контекстным ссылкам или делились статьями в социальных сетях или мессенджерах.
человек не читают, они просматривают
Появление высококонтентных веб-сайтов теперь означает одно: как разместить контент на хорошо функционирующем веб-сайте, не жертвуя при этом эстетикой? В дополнение к этому, развитие Интернета в настоящее время означает, что зрители смогут просматривать этот контент на экранах разных размеров.Таковы проблемы проектирования в эти интересные времена.
Как и многие другие ремесленники, веб-дизайнеры предпочитают работать в рамках правил — либо интуитивно, либо следуя стандартной практике (например, сетке). Хотя свобода может быть хорошей, проектирование с учетом ограничений — это способ для дизайнеров узнать, насколько единообразие может быть достигнуто в их проектах.
Хотя свобода может быть хорошей, проектирование с учетом ограничений — это способ для дизайнеров узнать, насколько единообразие может быть достигнуто в их проектах.
Гештальт — это немецкое слово, означающее «сущность или форма полной формы объекта».Возможно, самый важный и самый мощный принцип, используемый в искусстве и дизайне, идея «гештальта» является довольно старой, и ее можно проследить.
В процессе проектирования были обнаружены принципы, которые косвенно повлияли на дизайнеров в процессе их создания. Один из способов помочь в разработке дизайна, основанного на контенте, — обратиться к Гештальт-принципу дизайна и понять, почему важно знать, как гештальтизм влияет на дизайн нашего контента.
Далее в статье мы представим откровение о том, что онлайн-читатели, в двух словах, не читают (вздох!) , почему они этого не делают и как мы можем использовать это в наших интересах при разработке контента. основанный веб-сайт.
да.
Часть 1. Принцип гештальт-дизайна
Гештальт — это немецкое слово, которое означает « сущность или форма полной формы сущности» . Возможно, самый важный и самый мощный принцип, используемый в искусстве и дизайне, идея «гештальта» является довольно старой, и ее можно проследить.Этот принцип возник у философа начала 20-го века Кристиана фон Эренфельса вместе с его современным партнером, психиатром Максом Вертхаймером, среди прочих.
Просто заявив, что целое больше, чем его части , принцип гештальт-дизайна предназначен для описания того, как разум организует визуальные данные и как лучше всего мы должны проектировать, чтобы достичь наилучшего эффекта.
Пример использования принципов гештальт-дизайна: Афинская школа Рафаэля, включающая четкое ощущение фигуры и фона
В мире веб-дизайна этот принцип помогает избавиться от догадок.В то время как многие опытные дизайнеры могут хорошо проектировать на глаз, неподготовленные дизайнеры могут потеряться и остаться только с образцами дизайна, найденными в Интернете, просматривая одни и те же макеты снова и снова. Именно здесь понимание принципа гештальт-дизайна будет полезно при разработке контентных веб-сайтов.
Именно здесь понимание принципа гештальт-дизайна будет полезно при разработке контентных веб-сайтов.
5 принципов гештальта
- Близость, равномерная связность и хорошее продолжение
- Подобие
- Prägnanz (Фигура-фон)
- Общая судьба
- Закрытие
Близость, равномерная связность и хорошее продолжение
Подумай: почему ты все еще читаешь? Помимо того, что кто-то порекомендовал вам эту статью или вы оказались здесь где-то в поисках теории гештальта, это также связано с тем, что эта статья была правильно сформулирована, сгруппирована и структурирована.
Помимо хвастовства, этому также способствуют принципы близости, равномерной связности и хорошего продолжения . Чтобы упростить их определение, концепция, лежащая в основе этих принципов, – это группировка. Когда у нас есть группа объектов, мы склонны рассматривать их как образующие связные группы, и мы решаем, будут ли они иметь смысл или нет.
Близость: Когда элементы расположены близко друг к другу, они рассматриваются как часть группы, а не как отдельные элементы.
Равномерная связность: Мы понимаем, что элементы одного цвета, ограниченные прямоугольником, считаются более связанными, чем остальные.
Легче усвоить: В хорошем продолжении, график справа легче усваивается, поскольку он предполагает непрерывную организацию данных, а не график слева.
В веб-дизайне одним из примеров использования этих принципов является навигационных ссылок , где мы не только храним навигационные ссылки вместе, но и группируем их внутри, объединяя ссылки на похожие страницы, распределяя их по подкатегориям и скоро.
Другой пример находится в веб-формах . В этой веб-форме от Yahoo! обратите внимание, как форма сгруппирована в три сегмента: личная информация, создание идентификатора и предоставление альтернативного идентификатора.
Одним из способов применения этих принципов является проектирование по сетке. Сетка полезна не только как ориентир для наведения порядка в макете, но и для указания контекста и иерархии содержимого веб-сайта. Следовательно, эти три принципа надежно сохраняются.
Подобие
Мы часто перцептивно группируем вещи, когда видим элементы, которые кажутся похожими друг на друга. Способность дизайнера быть знакомой со всеми способами, которыми можно увидеть похожие вещи, поможет нам выбрать правильный элемент сходства для использования. Это потому, что, по словам Энди Рутледжа, «различные виды подобия не созданы равными. Некоторые из них очень коммуникабельны, в то время как другие сравнительно слабы».
Сходство и различие: Красные круги рассматриваются как связанные с другими красными кругами, а черные круги — с черными кругами из-за сходства цвета.Красные и черные круги кажутся непохожими друг на друга, хотя все они круги.
Используя принцип подобия, это может помочь веб-дизайнерам предоставить визуальные подсказки относительно того, какие элементы похожи друг на друга. Следовательно, благодаря этому отношению зрители или конечные пользователи смогут воспринимать организацию и соответствующим образом взаимодействовать с элементами.
Следовательно, благодаря этому отношению зрители или конечные пользователи смогут воспринимать организацию и соответствующим образом взаимодействовать с элементами.
Одним из способов использования принципа подобия является использование ссылок . Ссылки необходимо отличать от других текстовых элементов, но, поскольку они также принадлежат к одной и той же группе (ссылки), они также должны быть похожи друг на друга в своем роде.Настроив цвет ссылок так, чтобы он отличался от цвета всей копии, мы можем установить это сходство.
Другой способ использовать сходство с организацией содержимого страницы и элементов . Обратите внимание, как содержимое главной страницы на Monocle.com сгруппировано с помощью ограничивающих рамок, указывающих, что они являются отсылками (ссылками) на статьи, а также использование различных простых значков для обозначения типа медиа и тем в именно эти статьи.
Prägnanz (Фигура-фон)
Спорим, вы помните то время, когда Geocities впервые появились во всемирной паутине, включив мозаичную графику на заднем плане. Так было до тех пор, пока мы не узнали, что он больше не идеален, потому что это означает, что фон забирает объекты переднего плана. Базовый дизайн: объекты на переднем плане должны быть более заметными, чем их фон.
Так было до тех пор, пока мы не узнали, что он больше не идеален, потому что это означает, что фон забирает объекты переднего плана. Базовый дизайн: объекты на переднем плане должны быть более заметными, чем их фон.
Фигура-фон относится к отношениям между положительными элементами и отрицательным пространством. Использование принципа фигуры-фона гарантирует, что зрители смогут направить свой взгляд на элементы, которым следует уделять больше внимания. Опять же, с организацией это также позволит зрителям увидеть, как эти элементы соотносятся друг с другом.
Фигура-фон: Глаз отделяет целые фигуры от их фона, чтобы понять, что они видят.
В контексте веб-дизайна использование принципа фигуры-фона поможет нам разработать сайт, на котором зрители смогут отличить содержание от структуры, а также понять важность или последствия этой подразумеваемой глубины. Это можно установить, используя множество визуальных механизмов и процедур для укладки.
Если вы посмотрите на Мэн. gov, домашняя страница представлена в различных графиках, текстурах, цветах и формах. Однако из-за определенной обработки различных элементов (например, фоновое фото делается размытым) зрители могут различать, какие из них являются содержимым (рисунок), а какие — структурой и фоном (фон).
gov, домашняя страница представлена в различных графиках, текстурах, цветах и формах. Однако из-за определенной обработки различных элементов (например, фоновое фото делается размытым) зрители могут различать, какие из них являются содержимым (рисунок), а какие — структурой и фоном (фон).
Общая судьба
Идея общей судьбы относительно проста: мы воспринимаем предметы или объекты, движущиеся (или кажущиеся движущимися) в одном направлении, как связанные друг с другом, в большей степени, чем элементы, которые неподвижны или кажутся движущимися в разных направлениях.Эти связанные предметы разделяют общую судьбу .
На этой фотографии видно, что поток слева движется к зрителю, а поток справа уходит от зрителя. Эти разные потоки разделяют общую судьбу (судьбы) – один идет навстречу, а другой уходит. Несмотря на статику, движение ясно подразумевается, и отношения легко формируются. В дизайне элементы, которые движутся друг с другом, связаны друг с другом, в то время как элементы, которые сопротивляются этому общему движению или движутся в другом направлении, не связаны.
В качестве примера можно привести выпадающее меню на мобильном веб-сайте городского совета Лисмора. У этого пункта главного меню есть выдвижное подменю, как и у других. Следовательно, эти два элемента связаны в нашем сознании.
Крышка
Принцип замыкания на самом деле заключается в выводах. Это включает в себя видение шаблонов и самостоятельное заполнение деталей, объединение частей в более простое целое.
Старый логотип IBM — отличный пример, иллюстрирующий принцип закрытия.
IBM: Вы можете распознать буквы I, B и M в ярко-синих горизонтальных линиях, расположенных так, чтобы создать восприятие этих букв.
Закрытие: Видите белый треугольник среди трех черных фигур, похожих на Pac-Man? Вы видите панду среди нескольких случайных фигур?
Закрытие не только визуальный результат, но и помогает привнести в дизайн повествование. Ключом к завершению является предоставление достаточного количества информации, чтобы глаз мог заполнить остальную часть. Если слишком многого не хватает, элементы будут рассматриваться как отдельные части, а не как единое целое. Если предоставлено слишком много информации, нет необходимости в закрытии.
Если слишком многого не хватает, элементы будут рассматриваться как отдельные части, а не как единое целое. Если предоставлено слишком много информации, нет необходимости в закрытии.
Часть 2: Сканирование людей, не прочитано?
То, как пользователи читают в Интернете, отличается от того, как они читают печатные страницы. Люди редко читают слово за словом в Интернете. Интернет-пользователи просматривают страницу, пока не найдут что-то интересное, и , затем читают.
Правда в том, что люди будут просматривать и просматривать весь контент, который мы написали в этой записи блога, в поисках чего-то (ключевого слова, заголовка или подзаголовка), которое привлекает их внимание или соответствует причине, по которой они посещают ваш веб-сайт в первое место.
Как дизайнеры и веб-разработчики, мы также понимаем, что Интернет огромен, а конкуренция жесткая. Каждая страница должна конкурировать с сотнями миллионов других страниц за внимание пользователя.
Еще один факт – чтение с экранов компьютеров утомляет глаза – яркость, множество других отвлекающих факторов (социальные сети, электронная почта и т. д.). По словам Джейкоба Нильсена, защитника прав пользователей и руководителя Nielsen Norman Group по вопросу о том, как пользователи читают в Интернете, чтение на экране компьютера занимает на 25% больше времени, чем чтение с бумаги.
Сейчас мы должны поблагодарить вас за то, что вы дочитали до этого момента. Или ты?
Интернет-пользователи также очень быстро концентрируют внимание, им всегда кажется, что они хотят потреблять что-то короткое и лаконичное на ходу. Вдобавок к этому, суета современной жизни также способствовала спешке. Вот почему люди стараются свести к минимуму количество слов, которые они читают, и как можно быстрее.
Как дизайнеры и веб-разработчики, мы также понимаем, что Интернет огромен, а конкуренция жесткая.Каждая страница должна конкурировать с сотнями миллионов других страниц за внимание пользователя. Вместо того, чтобы тратить много времени на одну страницу, пользователи перемещаются между многими страницами и пытаются выбрать наиболее удобоваримую для себя.
И здесь мы должны использовать информацию такого рода, чтобы придумать хорошо спроектированный контентный сайт.
Некоторые цифры, доказывающие, что люди сканируют, а не читают
Были проведены различные исследования, чтобы выяснить, что люди на самом деле сканируют, а не читают.Вот некоторые из них:
- Согласно Стиву Кругу в его хорошо принятой первой книге «Не заставляйте меня думать», один из самых важных фактов о пользователях Интернета заключается в том, что они не читают, а просматривают.
- В своем основополагающем исследовании юзабилити в Интернете, проведенном в 1997 году, Якоб Нильсен показал, что 79% веб-пользователей просматривают, а не читают.
- Нильсен обнаружил, анализируя данные исследования, что, хотя люди проводят больше времени на страницах с большим количеством слов и информации, они тратят только 4.Еще 4 секунды за каждые дополнительные 100 слов. Подсчитав показатели чтения, он пришел к выводу, что, когда предложение слишком длинное, люди прочитают только 18% его.
- Нильсен также установил, что правда в том, что люди мало читают. Его недавние исследования по отслеживанию взгляда показывают, что на средней веб-странице фактически читается менее 20 % текстового контента.
- В ходе исследования юзабилити, проведенного Джерри МакГоверн, он обнаружил, что только 1 из 15 пользователей может найти определенную информацию, которая не была размещена на странице с помощью сканирования.
- В 2013 году компания Chartbeat, занимающаяся аналитикой, проанализировала Slate и другие веб-сайты и обнаружила, что большинство посетителей прокручивают только 50-60% страницы статьи. Еще более интересно то, что люди охотно делятся вашими статьями, даже не читая их, что доказывает, что между обменом и прокруткой нет никакой связи.
Прокручивающее большинство: Большинство посетителей прокручивают только 50-60% страницы статьи в Интернете.
Часть 3. Шаблоны сканирования пользователей
Существует несколько шаблонов макета, которые позволяют людям сканировать или читать дизайн.Каждая из этих диаграмм в основном выполняет одну и ту же функцию: предлагает советы о том, где разместить важную информацию. Вот некоторые из них.
Правило третей
В родственной композиционной практике «правило третей» помещает центры интереса в сетку, которая делит оба измерения на трети. Однако эти композиционные правила носят чисто иллюстративный характер и, вероятно, наиболее полезны для дисплеев или домашних страниц, почти полностью состоящих из графики или фотографий. В композиции большинства страниц преобладает текст, и здесь наши привычки чтения являются основной силой, определяющей то, как мы просматриваем страницы.
Хороший пример правила третей
- Ни один элемент не будет проигнорирован или пропущен, поскольку все элементы касаются пересекающихся линий сетки. Все элементы организованы и расположены таким образом, чтобы пользователям было легко запечатлеть красоту продукта в полном едином представлении.
- Четыре пересечения линий содержат именно ту информацию, которую компания хочет показать своим пользователям, а именно о чем сайт и пример их работы.
Неверный пример правила третей
- Элементы не выровнены пропорционально правилу третей.
- Это затруднит просмотр пользователями и заставит их перемещать взгляд по странице для просмотра каждого элемента.
Диаграмма Гутенберга
Диаграмма Гутенберга, концепция, популяризированная дизайнером газет Эдмундом С. Арнольдом , диктует отображение, которое разделено на четыре равные области. Эти области могут помочь дизайнерам убедиться, что они в полной мере используют гравитацию чтения пользователя, естественный путь, по которому глаза большинства людей будут следовать при представлении информации.
Основная оптическая область
Верхняя левая часть страницы находится в центре внимания каждого пользователя, это место, где глаза будут автоматически фокусироваться независимо от того, ищет ли пользователь что-то, хочет ли прочитать или просто быстро просматривает страницу.
Сильный паровой участок
Второй этап привычки к чтению — переход к верхней правой части страницы, вы можете думать об этом как о продолжении левой части, но менее важном. Не стоит ломать читательский опыт, созданный с начальной точки.Это означает, что если у вас есть призыв к действию, пользователь остановится на этом этапе и начнет действовать.
Слабая залежь
Нижняя левая часть — это слепая часть диаграммы Гутенберга. Хотя эта область удобочитаема, пользователи, как правило, не придают большого значения содержимому в этой области страницы.
Площадь терминала
Когда пользователь достигает нижней правой части страницы, происходит перерыв в процессе чтения или «сканирования страницы», и пользователю необходимо предпринять какие-либо действия.Это идеальное место для вставки призыва к действию, такого как кнопки, ссылки, формы, видео и т. д.
Хороший пример правила диаграммы Гутенберга
- Призыв к действию падает на сильные паровые и конечные области, где это меню.
Плохой пример правила диаграммы Гутенберга
- Призыв к действию (ссылка) попадает в слабую зону.
F-образный узор
В F-образной форме следует принципу, согласно которому чтение в значительной степени выполняется так же, как и книга: сверху вниз, слева направо.Содержимое боковой панели часто скрывается ниже «сгиба» и обычно просматривается лишь на короткое время. Основная часть внимания остается в колонке основного контента.
Хороший пример F-образного узора
- Наиболее важная информация структурирована в верхней строке F-шаблона
- Контент упорядочивается с использованием F-шаблона сканирования
- Дает вам представление обо всей информации о веб-сайте в верхней части буквы «F», вовлекая вас еще до того, как вы начнете прокручивать страницу.
Неверный пример F-образного шаблона
- Из-за использования большого изображения в качестве заголовка и гораздо меньшего шрифта для меню самая важная информация на этом веб-сайте кажется нечеткой.
Зигзагообразный узор
Естественно, в западных языках мы читаем сверху вниз, сканируя страницу слева направо по шаблону «Гутенберг z». Используя этот шаблон, мы можем немного расширить его, рассматривая его больше как серию z-движений, а не одно большое z-движение.
Эту серию движений по оси z иногда называют зигзагообразным рисунком. Если мы продолжим добавлять зиги и заги к узору, мы в конечном итоге получим серию почти горизонтальных движений вправо и влево по мере того, как диагональная часть z становится все мельче и мельче.
Хороший пример зигзагообразного узора
- Глаза могли легко сканировать страницу с контентом слева направо (Z-движения) до конца.
- Размещение важных элементов, выровненных по конечным точкам «зигзага», гарантирует, что ваши посетители запомнят больше деталей после беглого просмотра.
Неверный пример зигзагообразного узора
- Содержимое разбросано и не соответствует зигзагообразной схеме.
Часть 4. Примеры удачного дизайна на основе контента
Monocle.com
Monocle.com — это журнал о глобальных событиях и образе жизни, круглосуточная радиостанция, веб-сайт и медиа-бренд, основанный Тайлером Брюле, канадским предпринимателем, обозревателем Financial Times и ранее основателем журнала Wallpaper*. В то время как веб-сайты, ориентированные на новости и контент, являются самыми сложными в плане дизайна и типографики, Monocle.com сделал это довольно хорошо.
- Истории расположены в стиле коллажа, в цветовых кодах и значках, придерживающихся группировки, основанной на принципе гештальта.
- На веб-сайте также в достаточной степени используются различные типы шрифтов, значков и цветов, чтобы упростить навигацию, но при этом не слишком ослепляющую, но в то же время смелую и экспериментальную.
- Стремясь не выглядеть загроможденным, Monocle.com реализовал тонкий фоновый цвет для улучшения содержимого переднего плана.
- Очень хорошо выражает настроение и брендинг журнала, поддерживая разнообразие во всем мире.
Будущее веб-сайтов авиакомпаний
Этот веб-сайт является продолжением видео, опубликованного агентством цифрового дизайна Fantasy Interactive (Fi). Fi разработал концептуальный дизайн сайта авиакомпании будущего после тщательного изучения информационной архитектуры всех основных веб-сайтов авиакомпаний, включая их визуальный дизайн и дизайн взаимодействия. Вполне вероятно, что этот веб-сайт ориентирован на пользовательский опыт, потому что он очень хорошо сделан.
- Информация организована в более мелкие фрагменты для удобного просмотра и прокрутки с очень хорошо структурированной иерархией содержимого.
- Минимальное использование различных шрифтов.
- Интерактивная информация для лучшего понимания того, как веб-сайты авиакомпаний работают сейчас и в будущем.
- Простые для понимания схемы с анимацией.
- Высокая наглядность.
Цифровой физический
Крейг Мод написал The Digital Physical, в котором рассказал о своем опыте разработки приложения Flipboard для iPhone.Как и в любых масштабных проектах, ночи, которые кажутся бесконечными, — подумал он, сколько же весит цифровой проект? Поэтому он решил исследовать осязаемость цифрового проекта по отношению к его физической форме. Эссе мода красиво написано и красиво оформлено.
- В качестве ориентира для длинной статьи в правой части сайта есть указатель. Однако, если бы он прокручивался вместе с контентом, было бы намного лучше.
- Удобные визуальные эффекты помогают улучшить впечатления от чтения, но не перегружают.
- Четкое указание цитат, которые приведут к справочным статьям внизу страницы.
- Имитируя журнальные статьи, важные выдержки помещались внутри статей в виде цитат.
- Короткие абзацы для легкого чтения и усвоения.
Сопоставление контактов
Компания Pinterest недавно запустила функцию Place Pins, в которой контент можно сохранять с указанием местоположения, а затем размещать на карте. Эта новая функция призвана помочь пользователям планировать поездки и создавать путеводители по своим родным городам в дополнение к тому, что некоторые пользователи делали все это время.Mapping Place Pins — это тематическое исследование процесса разработки этой функции.
- Информация упорядочена в систематической иерархии и разделена на более мелкие фрагменты для чтения и прокрутки — введение, знакомство с командой, идея, путешествие и процесс проектирования.
- Большое и уместное изображение заголовка для привлечения внимания.
- Наглядные иллюстрации с эскизами, прототипами и закулисными фотографиями помогают зрителям следить за процессом.
- Выбор шрифта и размера шрифта может быть улучшен в некоторых частях.
Великое недовольство
The Great Discontent (TGD) — журнал, в котором публикуются интервью о начинаниях, творчестве и риске. TGD, основанный Райаном и Тиной Эссмейкер, был запущен онлайн в августе 2011 года и теперь включает печатный аналог, серию короткометражных фильмов и другие проекты и совместные проекты, связанные с контентом.
- Являясь одним из лучших веб-сайтов, основанных на содержании, статьи TGD содержат большое изображение интервьюируемого в заголовке, чтобы привлечь внимание.
- Вопросы и ответы построены таким образом, чтобы казалось, будто вы находитесь в одной комнате и участвуете в интервью.
- Используйте цитаты, чтобы выделить лучшие части статей.
- Уместные визуальные эффекты, вращающиеся вокруг интервьюируемого, его увлечений и работы.
- Навигационные подсказки повсюду, но не слишком бросаются в глаза.
Итальянская уличная еда GO
Базирующаяся в Лондоне компания GO является франшизой итальянской уличной еды.Его красиво оформленный веб-сайт дополняет радость от того, что их еда готовится каждый день их замечательным персоналом.
- Большой сильный заголовок, направляющий вас к информации.
- Информация организована в плитки для легкого доступа. Те, что в цвете, действуют как меню.
- Причудливые изображения и иллюстрации, соответствующие брендингу сустава.
- Выделенные ключевые слова для наиболее важного контента, например. «Свяжитесь с нами, чтобы узнать больше».
Лос-Анджелес Таймс
Ведущий источник новостей о Южной Калифорнии, опубликованный в 1881 году, Los Angeles Times предлагает ежедневные новости о развлечениях, кино, телевидении, музыке, политике, бизнесе, здоровье, технологиях, путешествиях и многом другом.
- Обеспечивает оптимальное использование пробелов, достаточных для устранения беспорядка.
- Группировка меню в Visual Browse для следования гештальт-принципу общей судьбы.
- Цветовые коды для отображения иерархии меню, а также указания информации, которая должна выделяться среди остальных.
- Увеличенный заголовок и изображение для обозначения избранных статей.
Сделано Фиббом
Made by Fibb — это команда Бернда Баумгартнера, австрийского дизайнера, и Фабиана Ирсары, итальянского разработчика.Хотя этот сайт в значительной степени не основан на содержании и создан только двумя людьми, он просто излучает их забавную индивидуальность.
- Информация и навигация выделены цветовыми кодами.
- Интерактивность — зрители могут отправлять свои собственные фотографии, делая собственные снимки с помощью встроенной камеры.
- Значок гамбургера справа, чтобы иметь возможность фильтровать информацию, которую зрители хотят видеть только на сайте.
- Изящный маленький значок, показывающий зрителям, что они всегда могут вернуться к началу страницы после прокрутки.
Национальная оценка климата
Национальная оценка климата представляет собой отчет, в котором обобщаются последствия изменения климата для Соединенных Штатов в последнее время и в будущем. Отчет, подготовленный группой из более чем 300 экспертов, был тщательно рассмотрен общественностью и экспертами, в том числе федеральными агентствами и группой Национальной академии наук.
Задача здесь состоит в том, чтобы сделать ряд, казалось бы, утомительных отчетов об окружающей среде как можно интереснее, и сайт не подведет.
- Два варианта просмотра отчета: выделение или полный отчет с возможностью быстрого просмотра или подробного чтения для зрителей.
- Информация структурирована и упорядочена по важности отчета.
- Соответствующие значки для обозначения различных разделов отчета: климат, регионы, секторы и многое другое.
- Пули в качестве индикаторов в правой части веб-сайта, чтобы указать прогресс отчета, когда зрители читают его в Интернете.
- Второе средство навигации упрощается благодаря тому, что значок гамбургера ведет к лайтбоксу при нажатии, чтобы открыть полную карту сайта.
Пример Teehan+Lax для Prismatic
Teehan+Lax — цифровое креативное агентство из Торонто. Это люди, стоящие за известной платформой для ведения блогов Medium и онлайн-платформой для чтения Readability. Если есть одно агентство, которое знает о лучшем опыте онлайн-чтения, это должно быть Teehan+Lax.
- Крупный заголовок, привлекающий внимание с первого взгляда.
- Как и многие другие сайты с хорошим контентом, упомянутые здесь, информация очень хорошо структурирована с несколькими кавычками, чтобы поддерживать интерес к чтению.
- Привлекательные, иногда интерактивные визуальные эффекты, дополняющие статью.
Выводы
Основываясь на принципах гештальта, есть несколько вопросов, которые вы можете задать себе до или во время проектирования. Поскольку ни один из этих принципов не является самостоятельным, и все они действуют в комплексе друг с другом, важно проверить, выполняется ли каждый принцип. Как говорит Клей Ширки, «вы не можете понять все свойства воды, изучая составляющие ее атомы по отдельности.
- Правильно ли вы группируете элементы дизайна? (близость)
- Какие элементы вашего дизайна вы непреднамеренно переоцениваете или недооцениваете? (подобие)
- Каковы отношения между позитивным и негативным пространством в вашем дизайне? (фигурка-фон)
- Есть ли в вашей работе элементы дизайна, которые противоречат друг другу, а не сливаются воедино? (общая судьба)
- Есть ли какие-то шаблоны, которые вы использовали, чтобы зрители могли сами заполнить и увидеть всю картину? (закрытие)
Основываясь на шаблоне сканирования контента пользователями, вот как мы можем использовать их в своих интересах как дизайнеры:
- Выделяйте важную информацию.Большинство читателей не будут читать каждое слово на вашем сайте. Определите ключевые области, на которых вы хотите, чтобы они сосредоточились. Этого можно добиться при правильном использовании типографики. Использование маркеров, заголовков и подзаголовков поможет посетителям быстро определить ключевые элементы на вашем сайте.
- Поместите наиболее важную информацию в эти области, чтобы обеспечить ее просмотр. В первую очередь внимание привлекает верхний левый угол. Когда пользователи попадают на ваш сайт, их взгляд начинается с верхнего левого угла и оттуда движется дальше.
- Используйте короткие абзацы или списки. Использование более коротких абзацев или списков для общения с вашими посетителями еще больше поможет передать ваше предполагаемое сообщение и повысить удобство использования.
- Исследования снова и снова показывают, что изображения привлекают больше внимания. Таким образом, использование соответствующих изображений для содержания вашего веб-сайта также может помочь улучшить его читабельность и внести свой вклад в общую эстетику дизайна вашего веб-сайта.
Какие еще веб-сайты с хорошим контентом вам встречались? Есть ли какие-либо другие принципы, которых вы придерживались при разработке идеальных веб-сайтов?
Ресурсы и ссылки
Принципы гештальта
При сканировании и чтении
О сканировании шаблонов
Общий
практик дизайна UX: как сделать веб-интерфейс доступным для сканирования | by tubik
Важнейшая вещь, которую дизайнер интерфейса должен учитывать, — это шаблоны сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды.Когда вы поймете, КАК люди сканируют страницу или экран, вы сможете расставить приоритеты в контенте и поместить то, что нужно пользователям, в наиболее заметные зоны. Эта область исследования пользователей поддерживается Nielsen Norman Group и предоставляет дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействия пользователей.
Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт.
Z-паттерн вполне типичен для веб-страниц с однородным представлением информации и слабой визуальной иерархией.
Другая схема имеет зигзагообразный рисунок , характерный для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с левого верхнего угла и двигаясь по всей странице к правому верхнему углу, просматривая информацию в этой начальной зоне взаимодействия.
Еще одна модель F-паттерн представлена в исследованиях Nielsen Norman Group и показывает, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно по верхней части область контента.Этот начальный элемент формирует верхнюю полосу F.
- Затем пользователи немного перемещаются по странице вниз, а затем читают во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю планку F.
- Наконец, пользователи сканируют левую часть содержимого вертикальным движением. Иногда это довольно медленное и систематическое сканирование, которое проявляется в виде сплошной полосы на тепловой карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая более точную тепловую карту.Этот последний элемент формирует основу F.
1. Расставьте приоритеты контента с помощью визуальной иерархии
По сути, визуальная иерархия — это способ упорядочения и организации контента на странице таким образом, который наиболее естественен для человеческого восприятия. Основная цель этого — дать пользователям понять уровень важности каждого фрагмента контента. Таким образом, если применяется визуальная иерархия, пользователи сначала увидят ключевой контент.
Например, когда мы видим статью в блоге, мы сначала получаем заголовок, потом подзаголовки и только потом копируем блоки.Означает ли это, что информация в блоках копирования имеет низкий уровень важности? Нет, но так пользователи смогут просмотреть заголовок и подзаголовки, чтобы понять, полезна ли им статья и интересна ли она, вместо того, чтобы пытаться прочитать весь текст. И если заголовок и подзаголовки сделаны правильно и информируют пользователя о структуре и содержании статьи, это будет фактором, убеждающим читать дальше. С другой стороны, если пользователи увидят огромный и длинный лист текста, не разделенный на куски, они будут буквально напуганы, не в силах понять, сколько времени уйдет на чтение этой статьи и стоит ли вкладывать в нее свое время и силы.
Существует несколько основных факторов, помогающих построить визуальную иерархию:
- размер
- цвет
- контраст
- близость
- негативное пространство
- повторение.
Все они помогают дизайнерам преобразовать набор элементов, ссылок, изображений и копий в гармоничную сканируемую систему макета страницы.
2. Поместите основную навигацию в заголовок веб-сайта
Все упомянутые шаблоны сканирования глаз показывают, что независимо от того, какой из них следует конкретному пользователю, процесс сканирования начнется в верхней горизонтальной области веб-страницы.Использование его для показа ключевых зон взаимодействия и брендинга — это стратегия, поддерживающая обе стороны. Это основная причина, по которой дизайн шапки веб-сайта считается важным вопросом не только для дизайнеров UI/UX, но и для контент-менеджеров и специалистов по маркетингу.
С другой стороны, заголовок не должен быть перегружен: слишком много информации не позволяет сосредоточиться. Попытка поместить все в верхнюю часть страницы может превратить макет в беспорядок. Так что в каждом конкретном случае нужно анализировать цели основной целевой аудитории, как они пересекаются с бизнес-целями сайта и исходя из этого — какую информацию или навигацию выносить в шапку как наиболее важную.Например, если это большой веб-сайт электронной коммерции, функция поиска должна быть сразу видна и часто находится в заголовке, чтобы быть доступной из любой точки взаимодействия. Тогда как для небольшого корпоративного сайта функционал поиска может быть вообще ненужным, но решающее значение будет иметь сразу видимая ссылка на портфолио.
The Gourmet Website3. Сохраняйте баланс пустого пространства
Негативное пространство — или белое пространство, как его часто называют — это область макета, которая остается пустой не только вокруг объектов на макете, но и между ними и внутри них.Негативное пространство — это своего рода передышка для всех объектов на странице или экране. Он определяет границы объектов, создает между ними необходимые связи в соответствии с принципами гештальта и выстраивает эффективную визуальную производительность. В дизайне пользовательского интерфейса для веб-сайтов и мобильных приложений отрицательное пространство является важным фактором высокой навигации по интерфейсу: без достаточного количества воздуха элементы макета не видны должным образом, поэтому пользователи рискуют упустить то, что им действительно нужно. Это может быть серьезной причиной напряжения глаз и мозга, хотя многие пользователи не смогут сформулировать проблему.Правильное количество негативного пространства, особенно микропространства, решает эту проблему и делает процесс более естественным.
4. Убедитесь, что CTA виден сразу
Очевидно, что подавляющее большинство веб-страниц нацелены на определенные действия, которые должны выполнять пользователи. Элементы, содержащие призыв к действию (CTA), обычно кнопки, должны быть видны через доли секунды, чтобы пользователи могли понять, какие действия они могут выполнять на этой странице. Среди хороших тестов — проверка страницы в черно-белом и размытом режимах.Если в обоих случаях вы можете быстро различить элементы CTA, они сделаны хорошо. Например, на странице сайта пекарни , показанной ниже, кнопка CTA добавления товара в список хорошо видна среди других элементов.
Веб-сайт Vinny’s Bakery 5. Проверка удобочитаемости текстаУдобочитаемость определяет, насколько легко люди могут читать слова, фразы и фрагменты текста. Разборчивость показывает, насколько быстро и интуитивно пользователи могут различать буквы в определенном шрифте.Эти характеристики следует тщательно учитывать, особенно для интерфейсов, заполненных большим количеством текста. Цвет фона, количество пространства вокруг копируемых блоков, кернинг, интерлиньяж, тип шрифта и сочетание шрифтов — все эти факторы влияют на способность быстро сканировать текст и ловить контент, убеждая пользователей остаться. Чтобы предотвратить эту проблему, дизайнеры должны проверять, соблюдаются ли законы типографики и поддерживают ли выбранные шрифты общую визуальную иерархию и читабельность.Пользовательское тестирование поможет проверить, насколько быстро и легко пользователи воспринимают текст.
6. Используйте цифры, а не слова
Этот совет основан на другом исследовании, проведенном Nielsen Norman Group. Они поделились важным открытием: исследования по отслеживанию движения глаз показали, что в процессе сканирования веб-страниц числительные часто останавливают взгляд блуждающего пользователя и привлекают внимание, даже встроенные в массу слов, которые без цифр были бы проигнорированы. Мы подсознательно связываем числа с фактами, статистикой, размерами и расстоянием — потенциально полезными данными.Таким образом, числа, включенные в текст, привлекают внимание читателя, в то время как слова, представляющие числа, могут быть пропущены в основной части текста. Более того, цифры более компактны, чем текстовые цифры, поэтому они делают содержание более кратким и экономят время на сканировании.
7. Разместите одну идею в одном абзаце
Обрабатывая содержание копии с точки зрения сканируемости, старайтесь не делать большие объемы текста слишком длинными. Короткие абзацы выглядят более удобоваримыми, и их легче пропустить, если информация не представляет ценности для читателя.Итак, следуйте правилу, когда вы представляете одну идею в одном абзаце и начинаете другой для новой мысли.
Веб-сайт Bjorn Design Studio8. Используйте нумерованные и маркированные списки
Еще один хороший способ сделать текст более удобочитаемым — использовать списки с цифрами или маркерами. Они помогают четко организовать данные. Кроме того, они привлекают внимание пользователя, поэтому информация не потеряется в общем тексте.
9. Выделение ключевой информации в тексте
Старый добрый жирный шрифт, курсив и выделение цветом — это старая школа, но они все еще успешно работают.Таким образом, вы можете привлечь внимание к важной идее, определению, цитате или другому типу конкретных данных, включенных прямо в абзац. Более того, кликабельная часть текста (ссылки на другие страницы) должна быть визуально помечена . Мы привыкли видеть их подчеркнутыми, но дополнительное выделение их цветом или более жирным шрифтом еще эффективнее.
10. Используйте изображения и иллюстрации
В дизайне пользовательского веб-интерфейса изображения очень помогают создать настроение или передать сообщение.Это контент, который является одновременно информативным и эмоционально привлекательным. Оригинальная иллюстрация, яркие баннеры-герои, привлекательные фотографии легко привлекают внимание пользователей и поддерживают общую стилистическую концепцию. Более того, они играют большую роль в построении визуальной иерархии и делают текст более удобоваримым в сочетании с иллюстрациями или фотографиями. Люди воспринимают изображения быстрее, чем слова, что является важным фактором повышения сканируемости.
Веб-сайт финансовой службыУлучшая сканируемость веб-страниц, дизайнеры и создатели контента проявляют искреннее уважение к пользователям веб-сайта.Таким образом, мы экономим время и усилия пользователей, предоставляя им организованный, гармоничный, ценный и привлекательный контент.
Сканета. Дизайн интерфейса: цвет, контраст, контент
Гештальт-теория дизайна UX: принцип близости
Гештальт-теория эффективного UX: принцип подобия
Негативное пространство в дизайне: советы и лучшие практики UX-письмо: полезные советы по улучшению пользовательского опыта с текстом
Создавайте сканируемый контент, чтобы увеличить время чтения
С 1997 года F-шаблон стал популярным, сообщая миру о том, как мы потребляем цифровой контент.Но по мере развития Интернета и устройств развивались и мы.
Исследования по отслеживанию взгляда показывают, что существует 4 основных шаблона, которые люди используют для сканирования текстовой информации на веб-страницах. — NN/g
F-шаблон
Пользователи попадают в этот шаблон из-за больших объемов текста без форматирования.
Это стена текста . Самая распространенная ошибка при написании для веба . Это заставляет людей думать, что это не стоит читать. Таким образом, они сканируют слева направо вверху.Затем они просматривают сверху вниз начало предложений. Только если некоторые слова кажутся связанными с их целью — информационный запах — они читают дальше.
Улучшите это, выделив ключевое содержимое и избегая выравнивания текста.
Пятнистый рисунок
Глаза пользователей перемещаются с одного места на другое, ищут ключевые слова или руководствуются выделенными элементами .
Этот шаблон лучше подходит для поддержки сканирования.Это добавляет тексту визуальный ритм. Но все равно малоэффективно. Люди будут прыгать от одного смелого предложения к другому, ища конкретное ключевое слово.
Улучшено, разделение на куски с подзаголовками. Кроме того, примените правильное расстояние — по воздуху — между элементами.
Рисунок слоеного пирога
Глазам людей предлагается сканировать не только слова, но и куски .
Этот шаблон помогает читать подзаголовки, а затем просматривать соответствующий текст.Так что пользователи могут читать больше!
Улучшите это с помощью списков и предварительной загрузки ключевой информации
Шаблон обязательств
Люди просматривают контент. Они читают слово за словом текст потому что он кажется связанным с их целями. И это выглядит привлекательным для сканирования.
Это цель любого писателя. Все дело в том, чтобы усилить информационный аромат вашего контента. Не только направляя глаза к ответам, но и донося ключевые сообщения.
Как мы читаем. Сейчас мы читаем на экранах больше, чем… | Доминик Уоррен
Сейчас мы читаем с экранов больше, чем когда-либо прежде. Из-за этого мы понимаем вещи по-разному. То, как мы общаемся с друзьями, заказываем еду и даже взаимодействуем с нашим банком, изменилось. Но читать не так просто, как смотреть на слова. Наши тела и мозг делают много вещей, которые позволяют нам понять, что мы видим и как мы храним эту информацию.
Алби умеет читатьСхемы
Схемы составляют наш мозг.Все, что делает наш мозг, не является прямой линией. Когда мы читаем «привет», наш мозг не идет по быстрому и прямому пути к пониманию, что это приветствие. Он следует по ряду путей на всех цепях. Они накапливаются со временем.
Когда мы впервые учимся читать, схемы являются основными. Они формируются вокруг узнавания букв. По мере того, как мы читаем все больше и больше, эти схемы развиваются и строятся.
Саккады
Это то, что делают наши глаза, когда мы читаем, а вы, вероятно, даже не замечаете.Вместо плавного чтения от одного слова к другому наши глаза быстро прыгают, останавливаясь несколько раз. Скорость этого варьируется от человека к человеку и меняется в зависимости от того, что мы читаем. Если вы смотрите на что-то неожиданное, запуск обычно может занять до 200 миллисекунд. Затем он может длиться от 20 до 200 миллисекунд. Ученым даже удалось сократить это время вдвое в лабораторных условиях.
Когда мы читаем, мы не обязательно зацикливаемся на отдельных словах. Мы часто пропускаем более короткие слова и можем постоянно возвращаться к более длинным.До 25% этих саккад идут назад, а не следуют порядку слов. По сути, глаза перескакивают на слова, которые нужно обработать, чтобы понять, что мы читаем. Считается, что это признак когнитивной обработки.
Если мы будем писать коротко и быстро, это поможет быстрее и быстрее двигать глазами. Мы пытаемся уменьшить путаницу для читателя.
Субвокализация
Когда мы читаем, наше тело по-прежнему реагирует так, как будто мы говорим. Мышцы, которые мы используем для речи, такие как гортань и другие, совершают крошечные движения, когда мы читаем.Это незаметно для читателя. Это способ для ума получить доступ к различным значениям и запомнить то, что мы читаем. Считается, что это может даже снизить когнитивную нагрузку.
Некоторые люди считают, что блокирование субвокализации помогает им быстрее читать. Однако есть несколько исследований, которые с этим не согласны. Хотя вы можете читать быстрее, вы не усваиваете и не понимаете информацию.
Но мы не храним информацию, как компьютер. Если вы вспомните последнюю прочитанную книгу, вы, вероятно, не сможете вспомнить каждое предложение.Наш мозг не записывает такую информацию. Вы сможете запомнить суть истории и имена персонажей. Вы также можете помнить информацию, которая не была написана имплицитно. Это могут быть такие вещи, как эмоциональные мотивы персонажей.
Сохраняя наш язык простым и понятным, мы не делаем акцента на субвокализации. И мы не усложняем понимание читателем, вызывая когнитивную перегрузку.
Внутренний голос
Когда вы думаете о вещах или читаете что-то, вы можете услышать голос в своей голове.Это ваш «внутренний голос» или «внутренний монолог». Не у всех это есть, но если вы это сделаете, этот голос объяснит вам то, что вы видите, или прочитает вам слова.
Иногда он звучит как ваш собственный голос или даже может звучать совсем по-другому. Однако есть положительный и отрицательный внутренний голос. Позитивная версия — это здоровый механизм выживания. Это включает в себя понимание реальности ситуации. При этом игнорируются любые убеждения или предубеждения, которые могут привести к негативному внутреннему разговору.
Используя четкие, легко узнаваемые слова и фразы, мы можем помочь внутреннему голосу быстро читать.