что это такое, проектирование интерфейсов
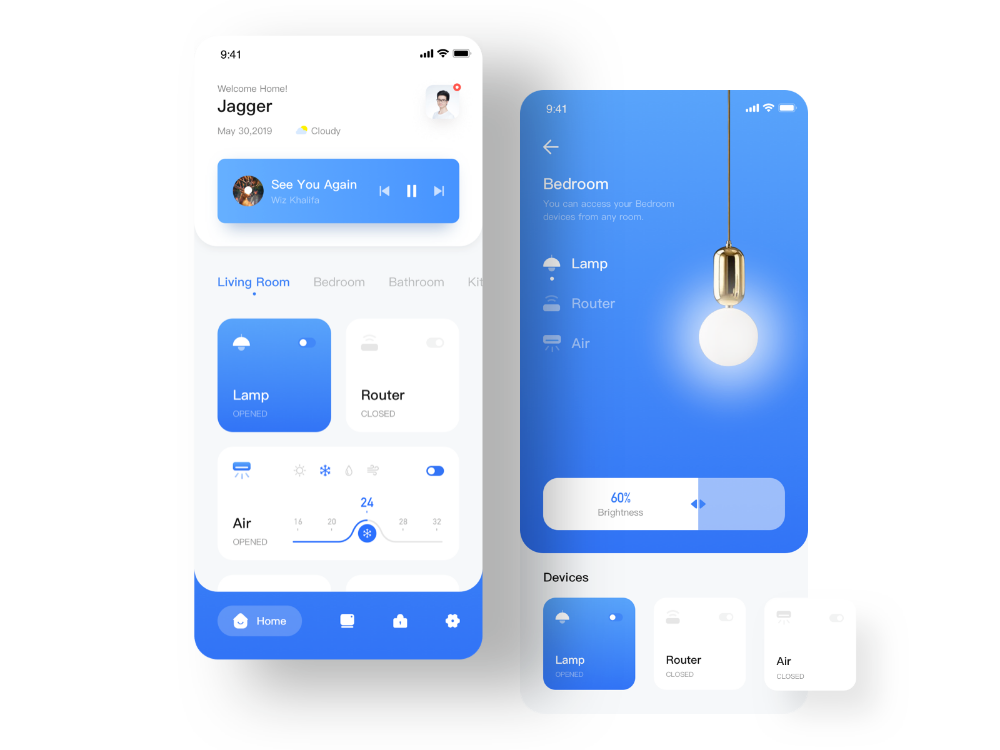
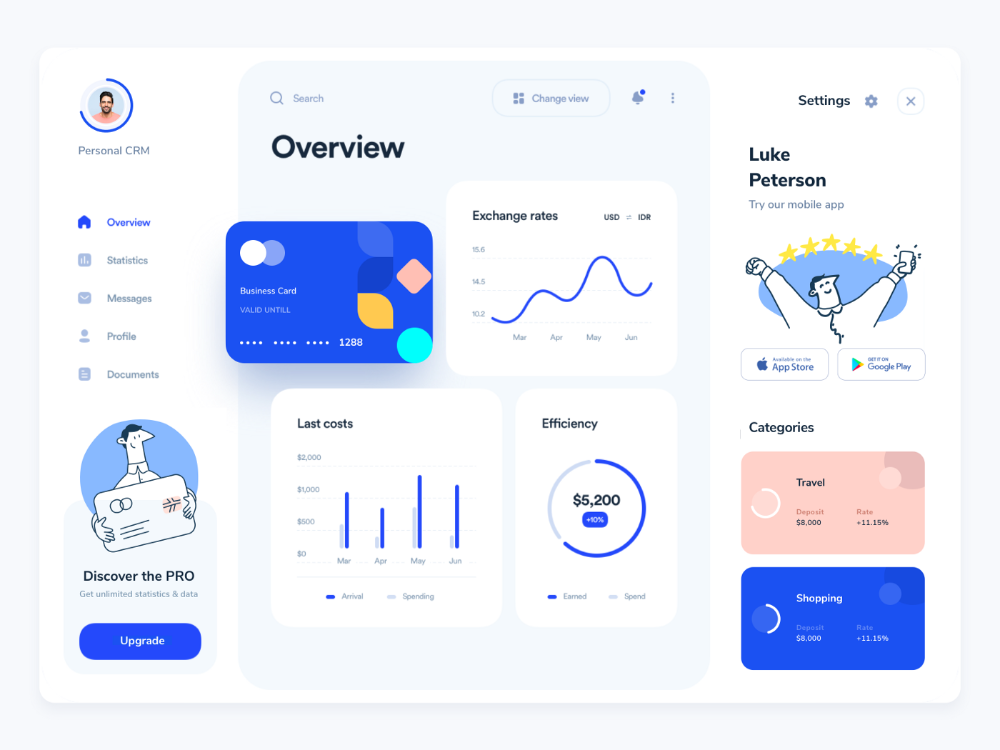
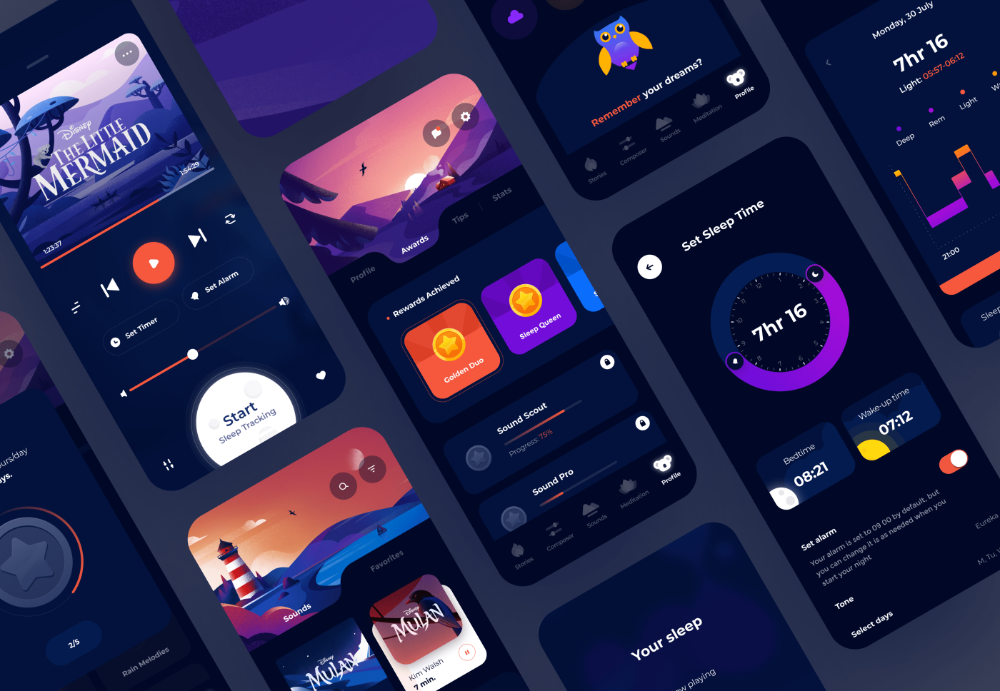
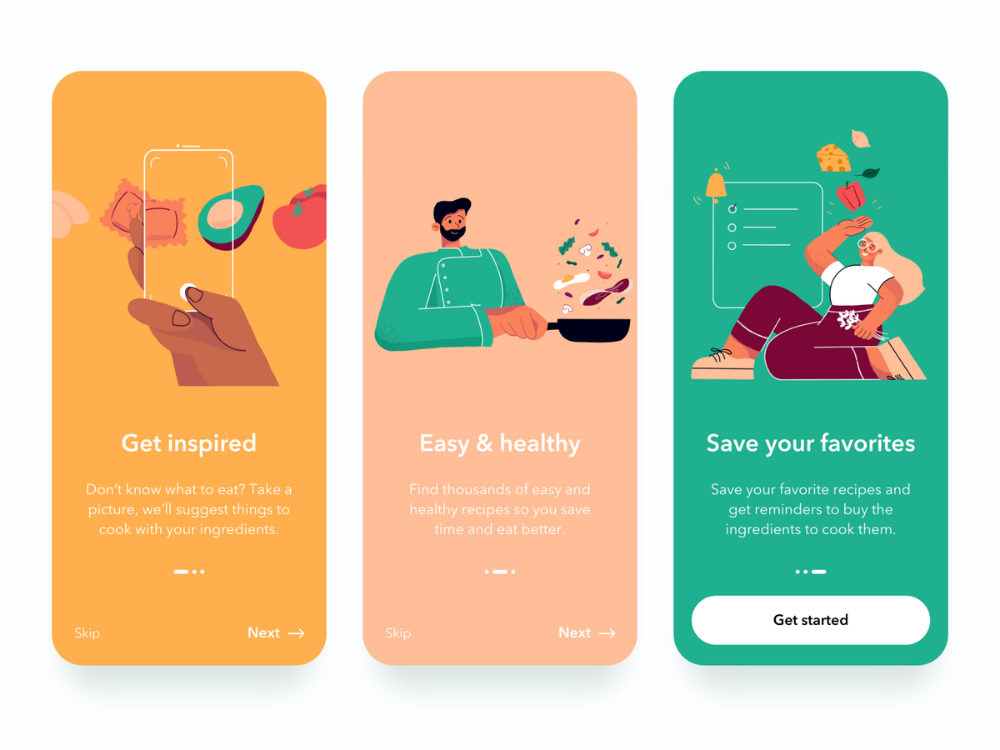
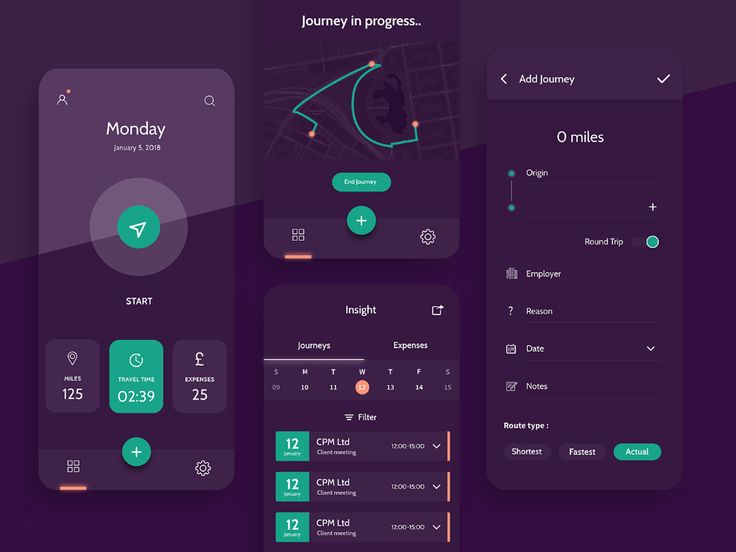
Сферы использования UX-дизайнаИнтерфейс мобильного приложения от дизайнера Filip Rygucki. ИсточникСегодня UX-дизайн активно применяется при создании интерфейсов ПО, мобильных приложений, сайтов, компьютерных игр и иных цифровых продуктов, а также в процессе разработки устройств (микрофонов, клавиатур, графических планшетов, смартфонов и т.д.). Пользователю важно решить свою задачу быстро, и дизайнер, который специализируется на упрощении пользовательского опыта, сможет предложить изящное и удобное в использовании решение. Составляющие идеального UX-дизайна — это:
- простые алгоритмы, понятные даже неподготовленному человеку;
- продуманные сценарные решения;
- широкий функционал.
Говоря про UX, обязательно нужно упомянуть другое тесно связанное с ним понятие.
UI-дизайн (сокращение от User Interface) — это направление в дизайне, которое отвечает за разработку визуала для мобильных приложений, сайтов, сервисов и программ. Таким образом, UI — это надстройка поверх UX. UX отвечает за внутреннюю логику, а UI — за ее внешнее отображение. Качественный интерфейс не просто красив — он удобен для пользователя. Иконки, кнопки, баннеры, дашборды и другие элементы должны быть не только симпатичными. Важно, чтобы они были узнаваемы для аудитории, их назначение должно быть понятно с первого раза.
Таким образом, UI — это надстройка поверх UX. UX отвечает за внутреннюю логику, а UI — за ее внешнее отображение. Качественный интерфейс не просто красив — он удобен для пользователя. Иконки, кнопки, баннеры, дашборды и другие элементы должны быть не только симпатичными. Важно, чтобы они были узнаваемы для аудитории, их назначение должно быть понятно с первого раза.
В отличие от UX, данное направление дизайна прорабатывает только те элементы интерфейса, с которыми пользователь взаимодействует. UI-дизайнер не продумывает логику и структуру программы и не пытается создать решение, которое поможет пользователю справиться с задачей. Грамотный специалист, работающий с направлением UI, подбирает удобные для прочтения шрифты, создает эстетичное и несложное для восприятия оформление (простые и приятные глазу кнопки, хорошо читаемые и узнаваемые иконки, гармоничные палитры и формы), а также подготавливает анимацию. Созданный таким специалистом продукт эстетичен и удобен в применении именно с точки зрения наглядности интерфейса.
Созданный таким специалистом продукт эстетичен и удобен в применении именно с точки зрения наглядности интерфейса.
UX практически не используется в отрыве от UI. Как правило, эти направления всегда прорабатываются в паре. Специалистов, работающих в данной сфере, называют UX/UI-дизайнерами. С одной стороны, в этом есть смысл, ведь направления дополняют друг друга и полноценный продукт с удобным интерфейсом просто невозможен, если работать над чем-то одним. С другой стороны, UX и UI решают разные задачи, имеют разные цели использования и могут применяться к разным продуктам, поэтому данные понятия не могут быть взаимозаменяемыми. Если говорить проще, то UX (пользовательский опыт) отвечает за логику работы интерфейса, а UI (пользовательский интерфейс) — за его внешний вид.
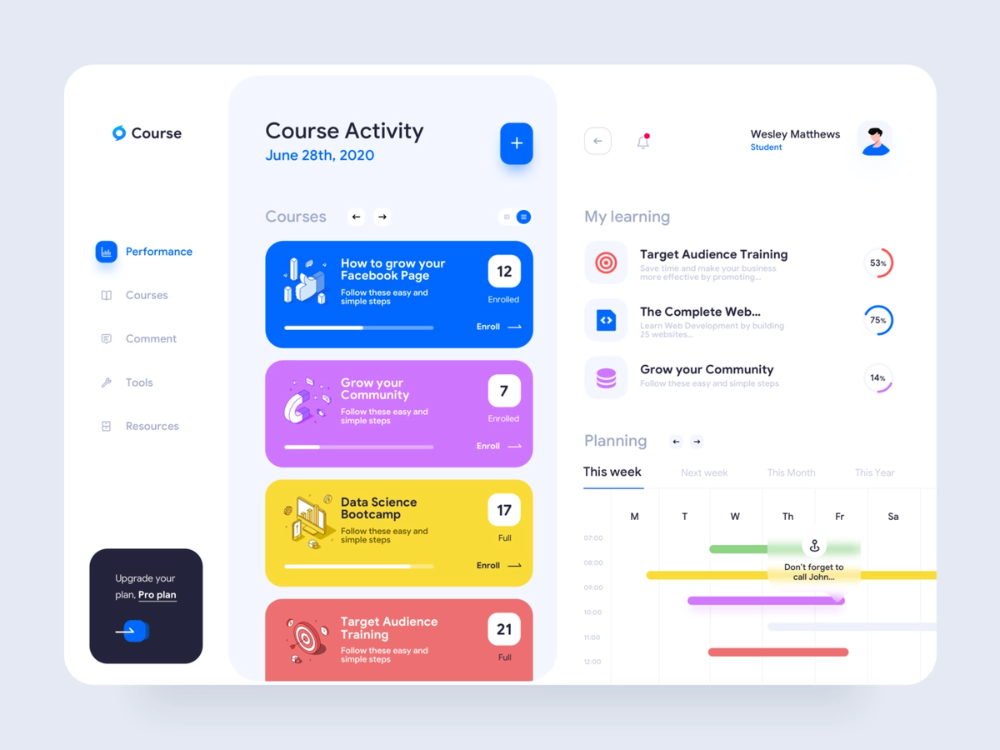
Пример гармоничного сочетания UX и UI: визуал сайта приятен и прост для понимания, хорошо продумано расположение меню и его подпункты, большая и контрастная кнопка открывает форму для записи, в которой пользователь может оставить свои данные. Работа дизайнера Irikon. Источник
Работа дизайнера Irikon. Источник Качественный продукт является результатом работы огромной команды, и весомый вклад в его успех вносят не только разработчики и программисты, но и UX/UI-дизайнеры интерфейсов. Хорошо продуманная логика приложения в сочетании с привлекательной и удобной в применении оболочкой смогут подкупить любого пользователя.
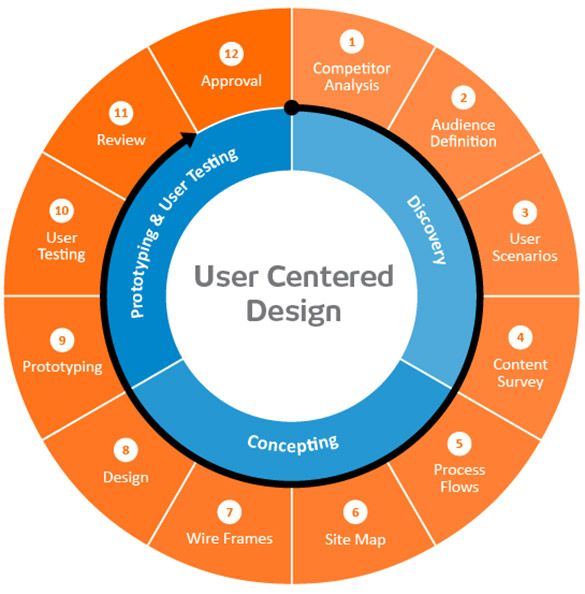
Этапы проектирования интерфейсаПользовательский интерфейс не создается за пару дней — нельзя просто нарисовать кнопки, иконки и выбрать яркие оттенки для выделения подразделов меню. Необходимо провести длительную работу, чтобы понять, какие именно задачи пользователя должна решать программная оболочка. Обычно работа в этом направлении разделяется на несколько этапов.
Этапы разработки интерфейса наглядно отображены в виде схемы в презентации проекта дизайнеров Artem Makarenko и Mary Up. ИсточникЭтап 1. ИсследованияСначала необходимо собрать сведения о потребностях целевой аудитории будущего продукта: провести серию опросов и интервью, изучить продукты главных конкурентов и смежные предложения из этой же области. Чтобы итог работы покрывал максимум потребностей пользователя, важно выявить основные проблемы, с которыми люди сталкиваются при взаимодействии с непродуманными интерфейсами. Помимо общения с потенциальными потребителями, дизайнер должен плотно сотрудничать и с заказчиком. Недостаточно получить подробный бриф: единая картина пожеланий собирается, как правило, только после личных встреч, созвонов, видеоконференций и просмотров референсов. Столь тесное взаимодействие происходит не на всех проектах, но в большинстве случаев дизайнеры уделяют исследованию большое количество времени.
Чтобы итог работы покрывал максимум потребностей пользователя, важно выявить основные проблемы, с которыми люди сталкиваются при взаимодействии с непродуманными интерфейсами. Помимо общения с потенциальными потребителями, дизайнер должен плотно сотрудничать и с заказчиком. Недостаточно получить подробный бриф: единая картина пожеланий собирается, как правило, только после личных встреч, созвонов, видеоконференций и просмотров референсов. Столь тесное взаимодействие происходит не на всех проектах, но в большинстве случаев дизайнеры уделяют исследованию большое количество времени.
Допустим, дизайнеру поручили разработать лендинг и мобильное приложение для ветеринарной клиники. В брифе указано, что у пользователей должна быть возможность записаться на прием и/или сдачу анализов, приобрести лекарства для питомца, оплатить свои заказы, а также просмотреть историю визитов в клинику и выписки ветеринаров из медицинской карты животного именно через приложение. В ходе исследования дизайнер может узнать от заказчика, что добавлять все эти функции на сайт не нужно, а вот в приложении их следует сделать, чтобы проверить гипотезу. И если люди станут активно их использовать, то можно будет и дальше работать над приложением.
В ходе исследования дизайнер может узнать от заказчика, что добавлять все эти функции на сайт не нужно, а вот в приложении их следует сделать, чтобы проверить гипотезу. И если люди станут активно их использовать, то можно будет и дальше работать над приложением.
Далее специалист составляет алгоритм действий пользователя от момента запуска приложения до завершения различных этапов, чтобы путь стал более наглядным (покупки лекарств, записи на прием и т.д.), и карту пользовательского опыта для лучшего понимания главных потребностей пользователя. После согласования всех схем дизайнер предлагает заказчику метрики, при помощи которых можно будет оценивать эффективность разработанного дизайна. К примеру, метрикой для лендинга может стать количество скачиваний мобильного приложения ветеринарной клиники, а в качестве одной из метрик приложения можно считать количество созданных записей на прием к специалистам и оформленных покупок.
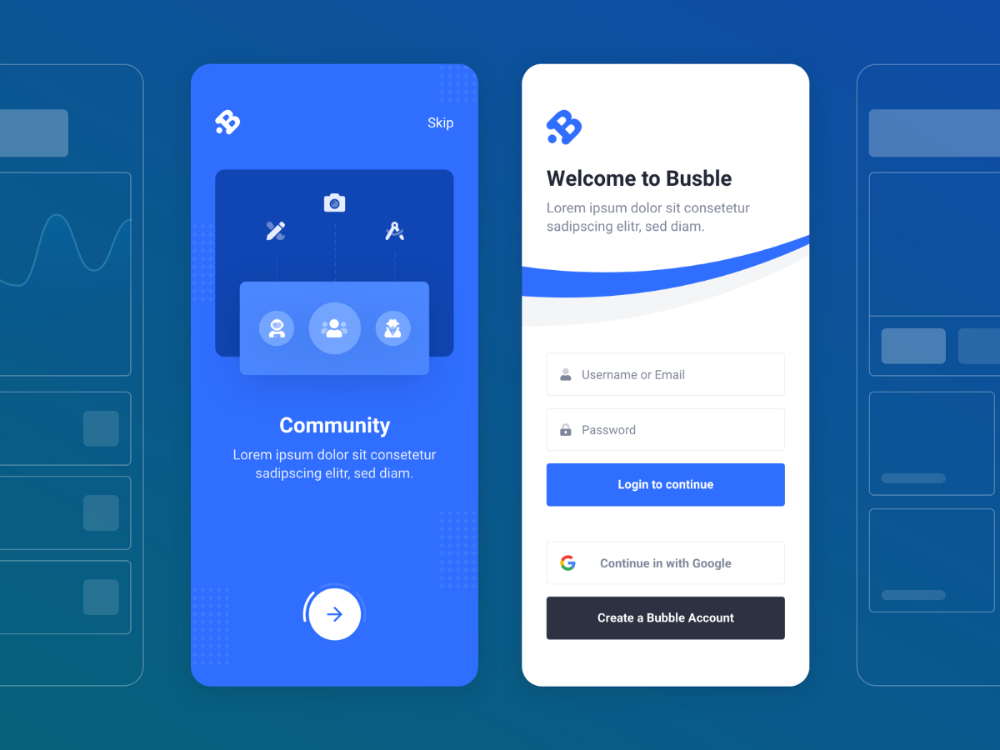
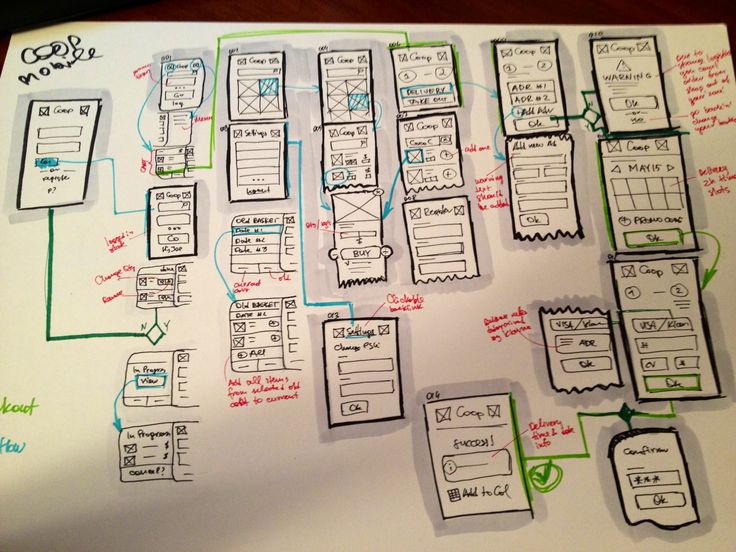
Когда все данные собраны и имеется приблизительное понимание того, каким должен быть конечный продукт, дизайнер может приступить к созданию прототипа — наброска сайта или приложения. Самый первый черновой вариант обычно называют вайрфреймом (wireframe). Он наглядно демонстрирует основную идею, но не имеет никакого отношения к финальному варианту (выполнен в ч/б гамме, иконки и картинки не прорисованы и выглядят грубо). Уже на этом этапе согласованный скетч можно отправить разработчикам для создания «скелета» мобильного приложения. Сверстанный прототип, как правило, сразу дает представление о том, насколько удобными оказались все идеи дизайнера.
Пример прототипов интерфейса для мобильного приложения кофейни от Mariia Martishyna и Oksana Kovalchuk. ИсточникЕсли прототип выявляет проблему (например, недостает важного способа регистрации или неудобно разворачивать фильтры), то команда разработчиков вносит изменения, после чего тестирует прототип снова и получает обратную связь от заказчика. Все эти действия могут повторяться до тех пор, пока «скелет» не начнет функционировать нормально. И только после окончательного согласования команда может начать работу над визуальной составляющей сайта и приложения.
Все эти действия могут повторяться до тех пор, пока «скелет» не начнет функционировать нормально. И только после окончательного согласования команда может начать работу над визуальной составляющей сайта и приложения.
На данном этапе дизайнер подбирает цветовую схему, шрифты, отрисовывает или подбирает на стоках иконки и фоновые элементы, формирует общую стилистику проекта. Иногда приходится создавать анимированные объекты, поэтому дизайнеру стоит иметь опыт и в этой сфере. Специалист должен создать такой интерфейс, который будет не только красив, но и функционален. Шрифты должны легко читаться, а кнопки — быстро находиться.
Начало работы UI-дизайнера: подбор оттенков и шрифтов, которые будут использоваться в приложении и на сайте. Работа Mateusz Grad. ИсточникЭтап 4. Проверка решений
Проверка решенийКак только макет интерфейса будет готов, UX/UI-дизайнер начнет его тестировать на фокус-группе. Для этого он может подготовить небольшой опросник или выдать пользователям определенные задачи, которые они должны решить с помощью приложения или лендинга. Если вернуться к примеру с ветклиникой, то перед пользователями можно поставить следующие задачи: найти и скачать с лендинга мобильное приложение, зарегистрироваться в мобильном приложении и записать питомца на прием к ветеринару, выгрузить данные о предыдущих посещениях (для этого нужно будет завести в систему соответствующий файл), оформить заказ на лечебный препарат.
Наличие темной и светлой темы в приложении удобно для многих пользователей, поэтому не стоит забывать о создании сразу двух вариантов цветовых схем, как в проекте дизайнеров Artem Makarenko и Mary Up. ИсточникДалее с пользователей собирают обратную связь: заполненный опросник, комментарии, пожелания и предложения. Если по итогам тестирования требуется переделать один или несколько элементов визуала или же полностью изменить логику меню, то дизайнер должен вернуться на соответствующий этап для проведения доработок. После того как все решения станут удобными для пользователя, проект можно передавать разработчикам. Но важно помнить, что дизайнер интерфейсов сопровождает проект не только на своем этапе: он контролирует процесс вплоть до окончательного согласования продукта заказчиком.
После того как все решения станут удобными для пользователя, проект можно передавать разработчикам. Но важно помнить, что дизайнер интерфейсов сопровождает проект не только на своем этапе: он контролирует процесс вплоть до окончательного согласования продукта заказчиком.
При создании проекта интерфейса важно не только опираться на бриф клиента и собственный опыт, но и помнить о нескольких простых принципах.
- Пользователь всегда главный. Заказчик может просить о креативе, дизайнер может иметь свое видение проекта, но интерфейс разрабатывается не для них — вся работа проводится в первую очередь для конечного пользователя. Ему должно быть удобно, понятно и просто пользоваться приложением, сайтом или программой. Текст на кнопках должен быть ярким и читабельным, подразделы меню — предсказуемыми. Никто не хочет находить в «Корзине» товары, которые были добавлены в «Избранное», — в ней должны находиться именно те позиции, которые посетитель решил купить.
 Если структура интерфейса кажется сложной для использования и восприятия, стоит провести несколько бета-тестирований, а затем упростить некоторые функции или вовсе избавиться от них. Не стоит напрягать пользователя обилием кнопок — так вы рискуете только усложнить ему задачу.
Если структура интерфейса кажется сложной для использования и восприятия, стоит провести несколько бета-тестирований, а затем упростить некоторые функции или вовсе избавиться от них. Не стоит напрягать пользователя обилием кнопок — так вы рискуете только усложнить ему задачу.
- Хороший интерфейс — предсказуемый интерфейс. Не нужно предлагать нестандартные решения там, где их не ждут. Интерфейс должен быть логичным и последовательным. Если пользователь нажал на кнопку «Меню», то он хочет увидеть все подразделы меню, а не только те, в которых можно почитать о доставке и условиях оплаты. Но и перегружать экран тоже не стоит: в раскрывающемся списке меню должны быть только наименования подразделов. Не нужно вставлять туда иконки, рисунки и анимацию. Простые решения могут казаться скучными, но стоит понимать, что люди уже много лет пользуются однотипными приложениями, и за это время они успели привыкнуть к определенным шаблонам и алгоритмам.

В качестве примера можно привести удаление кнопки Home в интерфейсе нескольких последних моделей iPhone. Это решение сначала вызвало много возражений у пользователей, потому что тем, кто привык к отдельной кнопке, стало менее удобно пользоваться устройством. Пользователей лишили привычного элемента системы навигации, и теперь им самостоятельно приходилось искать альтернативные варианты и настраивать виртуальные кнопки. Однако такое решение не стало критичным для продаж, ведь в итоге пользоваться смартфоном было достаточно удобно, несмотря на необходимость переучиваться.
Виртуальная кнопка Home, которую можно настроить самостоятельно на последних моделях iPhone. ИсточникЕсли же говорить о мобильном приложении или сайте небольшой компании, то плохо продуманный интерфейс и функционал заставят пользователя искать альтернативы у конкурентов вашего заказчика.
- Тренды следует дозировать. В последние годы пошла мода на сайты определенного типа и приложения с определенной логикой и цветовой схемой. Существует некая концепция, которой все стараются придерживаться. Но модные веяния и новые разработки часто вдохновляют дизайнеров интерфейсов на создание нестандартных решений. С одной стороны, это может выглядеть свежо. С другой — снижать производительность приложения или сайта, а также занимать больше времени на разработку. В особо трендовых случаях придется заново переделывать интерфейс после того, как волна хайпа спадет. На это нужны дополнительные временные и финансовые затраты, которые никто не готов нести.
UX/UI-дизайнеры должны не только знать основы композиции и иметь «насмотренность» в области дизайна, но и обладать эмпатией к заказчикам и конечным пользователям. Именно способность ставить себя на место обычного юзера позволяет специалисту создавать удобный интерфейс и комфортный в использовании продукт.
Именно способность ставить себя на место обычного юзера позволяет специалисту создавать удобный интерфейс и комфортный в использовании продукт.
К профессиональным навыкам можно отнести:
- знание цветовой теории;
- знание типографики;
- навыки работы в основных графических редакторах: Adobe Photoshop, Adobe Illustrator, Figma и др.
- умение создавать запоминающийся визуал;
- умение разрабатывать с нуля иконки и кнопки;
- умение создавать анимированные объекты интерфейсов.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
UX и UI дизайн — что это?
Если вы желаете развиваться в области дизайна или пока только подумываете о том, чтобы заняться дизайном (design), вы просто обязаны знать такие понятия, как UX и UI. Собственно говоря, об этом написано уже довольно много, но иногда, к сожалению, слишком сложно и не очень понятно. В этой статье мы попробуем рассказать о том, что такое UI-дизайн и чем он отличается от UX-дизайна. Сделаем это простыми словами и без интегралов)).
Собственно говоря, об этом написано уже довольно много, но иногда, к сожалению, слишком сложно и не очень понятно. В этой статье мы попробуем рассказать о том, что такое UI-дизайн и чем он отличается от UX-дизайна. Сделаем это простыми словами и без интегралов)).
UX/UI-дизайн: объясняем на пальцах
Давайте начнём с аббревиатуры UX, которая расшифровывается, как User Experience. Дословный перевод — опыт пользователя. Задача UX-дизайна — решить вопросы функциональности, обеспечив удобство пользования ресурсом, инструментом, сервисом. И относится это не только к ИТ, но и к любой другой области. Если UX-дизайн сайта продуман, пользователю удобно взаимодействовать с ним, выполнять поиск, переходить по ссылкам и разделам и т. д.
К примеру, UX-дизайн шариковой ручки характеризует следующие её свойства:
— насколько хорошо пишет;
— надолго ли хватает чернил;
— помогает ли ручка формировать правильный почерк;
— удобна ли она в транспортировке;
— есть ли защитный колпачок, автоматическая ли она и т. д.
д.
В общем, как вы уже догадались, речь идёт о том, насколько хорошо наш продукт решает задачи, для которых предназначен, и, что не менее важно, понятен ли продукт пользователю.
Что же, теперь поговорим про UI-дизайн. Аббревиатура обозначает User Interface, то есть пользовательский интерфейс. Этот вид дизайна определяет форму, цвет, размер и расположение элементов и заголовков, тип шрифтов и т. д. По факту, речь идёт о визуальной составляющей. Задача UI — выделить некоторые элементы продукта, расставить акценты, сделать сайт или ресурс интуитивно удобным и приятным для эстетического восприятия. Если говорить о ручке, то это её стилистическое оформление, внешний вид.
Или возьмём, например, текст. Если он написан сплошной простынёй, то читается он тяжело. Но если он имеет заголовки, иллюстрации, отступы, абзацы, удобный для чтения шрифт, то, согласитесь, совсем другое дело.
Каковы отличия между UX- и UI-дизайном
На первый взгляд, эти понятия имеют схожие черты. Но, несмотря на это, они выполняют несколько разные функции, являясь неотъемлемой частью почти любого проекта.
Но, несмотря на это, они выполняют несколько разные функции, являясь неотъемлемой частью почти любого проекта.
Для наглядности давайте посмотрим на поисковую выдачу Яндекса. Иерархия, внутренняя структура, различные дополнительные сервисы — это UX. А вот чистый белый фон сайта, подсветка ссылок, по которым вы переходили, фавикон, отступы между результатами выдачи для комфорта восприятия, интерфейс почты в правом верхнем углу — это уже UI.
Таким образом, задача UX-дизайнера — продумать, как же пользователь будет взаимодействовать с системой, а также обеспечить, чтобы это взаимодействие соответствовало его ожиданиям. А вот иконки, шрифт, картинки, цветовая композиция, удобство восприятия — в общем, то, как всё должно выглядеть — за это отвечает специалист по UI-дизайну. Хотя, по правде говоря, очень часто выполнением данных задач занимается один и тот же человек, поэтому нередко в вакансиях пишут, что требуется UX/UI-дизайнер.
Как видите, понятие всё же разные. Основное сходство — направленность на обеспечение наибольшего комфорта пользователя.
Как оценить, качественный ли у вас дизайн?
Мы уже говорили, что UI- и UX-термины актуальны не только для ИТ-сферы. По сути, они справедливы практически для любого продукта, хотя в большинстве случаев термины используют во время разработки веб-интерфейса и коммерческого дизайна. И вот здесь нередко возникает вопрос, а хорош ли дизайн?
В случае с UX всё более-менее понятно: проводим А/Б-тестирование или набираем фокус-группы, в результате чего узнаём, насколько понятен интерфейс пользователю, удобен ли он, может ли юзер найти нужный отдел, зарегистрироваться и т. д. И если всё хорошо, то и UX-дизайн хорош.
Что касается UI, то всё сложнее и субъективнее, так как зависит от вкусов конкретного пользователя. То, что нравится одному, другому будет резать глаза и наоборот. Тем не менее и здесь есть ряд рекомендаций, в которых прописывается, как понятно расположить блоки, какая должна быть контрастность текста по отношению к окружающему фону, как лучше делать подсветку или выделять кликабельные элементы и т. д. Впрочем, эти рекомендации знает каждый, кто профессионально занимается дизайном цифровых продуктов.
д. Впрочем, эти рекомендации знает каждый, кто профессионально занимается дизайном цифровых продуктов.
Но чтобы разбираться во всех этих нюансах, недостаточно просто прочитать известный учебник по дизайну. Эта область динамично меняется и развивается, поэтому вчерашние требования могут быть сегодня муветоном, а значит, вы должны постоянно быть «в теме» и подтягивать свой уровень в соответствии с современными реалиями. А значит, вы должны постоянно учиться и быть готовыми познавать новое. Впрочем, так обстоит дело сегодня во всех областях, согласны?
Что нужно знать о дизайне UI/UX | Автор Ugochukwu Ifunanya
Дизайн пользовательского интерфейса. UX-дизайн. Возможно, вы довольно часто слышали эти термины в мире технологий. Возможно, вы слышали, как кто-то говорил о плохом UX приложения или хорошем UI веб-сайта, и задавались вопросом, что они имели в виду. Вы не одиноки. UI и UX по-прежнему являются модными словами для многих людей, и даже для тех, кто знает, что это такое, некоторые все еще путают их, часто используя одно вместо другого, как если бы вы заменили слово «столовые приборы» на «ложку».
Если вам интересно узнать, что такое UI и UX дизайн, или вы уже знакомы с терминами, но хотели бы узнать разницу, читайте дальше, чтобы узнать.
Во-первых, давайте посмотрим на значение UI и UX.
UI означает Пользовательский интерфейс
UX означает User Experience
9 0003 Пользовательский интерфейс относится к точке взаимодействия между пользователем и продуктом. Этот продукт может быть веб-сайтом или мобильным приложением. Пользовательский интерфейс включает элементы, которые позволяют пользователю взаимодействовать с продуктом, такие как кнопки, значки, выпадающие меню, полосы прокрутки, переключатели, ползунки, заголовки экрана, поля ввода, поля поиска и т. д.
Источник: Ifunanya Ugochukwu Пользовательский опыт относится к общему опыту взаимодействия пользователя с продуктом. Он исследует эмоции, поведение, реакцию, предпочтения и убеждения пользователей до и после взаимодействия с продуктом.
UI и UX работают вместе в дизайне продукта, но это разные вещи. UI и UX можно сравнить с ложкой и столовыми приборами. Все ложки — столовые приборы, но не все столовые приборы — ложки. UX охватывает весь спектр взаимодействия пользователя с продуктом. Этот опыт также включает визуальный опыт, который является фокусом пользовательского интерфейса. Таким образом, UI — это подмножество UX.
Источник: Ifunanya UgochukwuДля простоты понимания воспользуемся автомобилем. Проще говоря, пользовательский интерфейс — это цвет, форма и дизайн автомобиля, а пользовательский опыт — это ощущения, которые вы испытываете во время вождения автомобиля.
Теперь, когда мы понимаем значение UI и UX, давайте рассмотрим различия между дизайном UI и UX.
Дизайн пользовательского интерфейса и пользовательского опыта — это различные аспекты дисциплины дизайна, которые имеют решающее значение для разработки продукта. Они могут быть применены к любому продукту, но обычно используются при разработке цифровых продуктов. Дизайн пользовательского интерфейса и UX идут рука об руку, поэтому их часто смешивают, используют взаимозаменяемо или неправильно, особенно если учесть, что иногда их объединяют, например, «UI/UX дизайн».
Дизайн пользовательского интерфейса и UX идут рука об руку, поэтому их часто смешивают, используют взаимозаменяемо или неправильно, особенно если учесть, что иногда их объединяют, например, «UI/UX дизайн».
UX-дизайн
Дизайн взаимодействия с пользователем — это часть дизайна, которая фокусируется на том, что пользователь чувствует при использовании продукта. Он касается общего опыта пользователя и взаимодействия с продуктом.
UX Design фокусируется на потоке продукта, на том, как каждый экран связан друг с другом.
- Насколько легко пользователю найти то, что он ищет?
- Чувствует ли пользователь разочарование, пытаясь выполнить задачи на продукте?
- Они считают продукт сложным?
- Процесс адаптации слишком долгий?
UX-дизайн отвечает на эти вопросы. Он включает в себя процесс выявления проблем пользователей и их решения. Дизайн пользовательского опыта стремится улучшить качество взаимодействия между пользователем и всеми аспектами компании.
В UX-дизайне также учитываются бизнес-цели, поэтому, хотя процесс проектирования по-прежнему ориентирован на пользователя, он также стремится согласовать эти бизнес-цели с целями пользователей. Это сочетание различных аспектов бизнеса, психологии, дизайна и технологий.
UX-дизайнер отвечает за то, чтобы компания предоставляла продукты, отвечающие потребностям пользователей и помогающие им легко достичь желаемых целей. Они гарантируют, что продукт полезен, удобен в использовании и доставляет удовольствие. Они тесно сотрудничают с дизайнерами пользовательского интерфейса, разработчиками, менеджером по продукту и менеджером проекта.
UX-дизайнер достигает этого с помощью исследования рынка, пользовательского тестирования, бизнес-анализа, создания каркасов и прототипов. Они используют информацию, полученную в результате этих процессов, для постоянного улучшения пользовательского опыта. UX-дизайнер заботится о путешествии пользователей и о том, как структурирован продукт, чтобы помочь в этом путешествии.
UX-дизайн — это функциональность и опыт продукта, это создание продукта, который работает эффективно.
Дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса — это часть дизайна, которая фокусируется на визуальной и интерактивной части продукта. Это внешний вид продукта, все, с чем приходится взаимодействовать пользователю, например, кнопки, значки и т. д.
Дизайн пользовательского интерфейса направлен на то, чтобы сделать продукт эстетически приятным. Он концентрируется на визуальном опыте пользователей, поэтому включает в себя принятие решений о том, какие цвета следует использовать, как должна выглядеть иконка, где должна быть размещена кнопка. Это также включает в себя разработку текста, используемого в продукте, шрифта, размера шрифта, иерархии, должен ли текст быть выделен жирным шрифтом или курсивом и тому подобное.
Дизайн пользовательского интерфейса заботится о том, чтобы приложение было красивым и интерактивным.
- Делает ли кнопка то, что пользователь ожидает от нее при нажатии?
- Легко ли читается текст?
Дизайн пользовательского интерфейса — это больше, чем просто красивое оформление. Дизайн пользовательского интерфейса определяет, как пользователи будут взаимодействовать с продуктом, и эмоциональную связь, которую они устанавливают с этим продуктом. Он переносит идею бренда в продукт, используя единый дизайн для всего продукта.
Дизайнер пользовательского интерфейса отвечает за создание красивых и интуитивно понятных пользовательских интерфейсов. Они разрабатывают все экраны, через которые пользователи перемещаются в своем путешествии по продукту, визуальные элементы, облегчающие путешествие, а также их интерактивные свойства. Они следят за тем, чтобы дизайн казался пользователям очень естественным, поэтому им не нужно было много думать, чтобы понять, как использовать продукт.
Дизайнер пользовательского интерфейса воплощает в жизнь видение дизайнера пользовательского интерфейса, гарантируя, что макет продукта визуально передает путь, определенный дизайнером пользовательского интерфейса. Они достигают этого с помощью брендинга, дизайнерских исследований, прототипирования и пользовательского тестирования.
Они достигают этого с помощью брендинга, дизайнерских исследований, прототипирования и пользовательского тестирования.
Дизайн пользовательского интерфейса заключается в создании эстетически приятного продукта, который легко проводит пользователя через интерфейс продукта.
Итак, вот различия между UI и UX дизайном
Источник: Ifunanya UgochukwuНадеюсь, теперь вы понимаете UI и UX дизайн, их различия, а также их симбиотические отношения и совпадения. Это может быть источником путаницы для тех, кто их смешивает. Пользовательский интерфейс и дизайн взаимодействия с пользователем имеют решающее значение для разработки продукта, и они работают вместе, чтобы создать продукт, который удовлетворит пользователя.
Представьте, что вы используете приложение, в котором кнопки расположены слишком близко друг к другу, поэтому вы продолжаете нажимать не те кнопки, или цвета текста и фона мало контрастируют, например, желтый текст на белом фоне, поэтому текст трудно читать . Это примеры плохого дизайна пользовательского интерфейса.
Это примеры плохого дизайна пользовательского интерфейса.
С другой стороны, представьте себе красивый веб-сайт с привлекательными цветами и анимацией, за которую можно умереть, но веб-сайт слишком долго загружает информацию, сбивает с толку и, как правило, сложен в использовании. У этого веб-сайта плохой UX-дизайн.
Мы видим, что одно без другого не может. Хороший дизайн UX не может компенсировать плохой дизайн пользовательского интерфейса. Точно так же хороший дизайн пользовательского интерфейса не может компенсировать плохой дизайн UX. Это как ужасно выглядящая еда, но вкусная, или красивая еда, но ужасная на вкус, ни то, ни другое не является приятным опытом.
Хотя UI и UX дизайн направлены на достижение одной и той же цели, они требуют разных сил и мыслительных процессов.
Прямо сейчас все еще есть люди, которые используют эти термины взаимозаменяемо, даже эксперты, и вам было бы неплохо поделиться этим постом с другими, которые так же сбиты с толку, как и вы.
Никогда не называйте себя UI-дизайнером: UI — это UX
UI и UX — два очень распространенных термина в дизайне; однако эти термины часто используются в неправильном контексте.
Между тем, традиционные названия профессий, такие как «дизайнер веб-сайтов» и «дизайнер приложений», в настоящее время гораздо менее распространены, несмотря на то, что они идеально описания дизайнерских услуг, которые может предложить дизайнер. Что это за увлечение словом «UI» ? И почему некоторые дизайнеры называют себя «UI-дизайнерами» или «UX/UI-дизайнерами»?
Разве пользовательский интерфейс не является частью UX?
Почему «пользовательский интерфейс» стал таким модным словом?
UX против UI
Мы, как дизайнеры (и как люди), одержимы тем, как все выглядит. Мы знаем, что «важно то, что внутри», но мы по-прежнему каждое утро щеголяем перед зеркалом, пытаясь хорошо выглядеть перед случайными незнакомцами, которых больше никогда не увидим.
Дизайн пользовательского интерфейса ничем не отличается. Мы хотим, чтобы наши пользовательские интерфейсы были эстетически привлекательными, и, признаем мы это или нет, нам нравится, когда наша работа вызывает восхищение и одобрение. Поскольку визуально привлекательные вещи привлекают больше внимания, это может привести к тому, что некоторые дизайнеры будут уделять больше времени тому, как выглядит интерфейс, а не тому, как он работает. Ключевое различие между UI и UX заключается в том, что
Согласно определению Nielsen Norman Group, «Пользовательский опыт» охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
Назвать себя UI-дизайнером — это почти то же самое, что сказать: «Я больше сосредоточен на том, как это выглядит». На самом деле пользовательский интерфейс — это только один вклад в пользовательский опыт.
Вот некоторые из них:
- Помогает ли поток пользователей быстро достичь своей цели?
- Может ли любой пользователь, независимо от возраста или физических возможностей, получить доступ к пользовательскому интерфейсу?
- Является ли удобство использования достаточно хорошим, чтобы пользователь мог легко пользоваться веб-сайтом?
- Принимаются ли проектные решения на основе надежных данных и исследований пользователей?
- Достаточно ли интуитивно понятно приложение, чтобы догадаться, чего хочет пользователь?
Визуальный дизайн по-прежнему имеет значение. Цвета по-прежнему имеют значение, брендинг по-прежнему имеет значение, и то, как пользовательский интерфейс анимируется, когда пользователь взаимодействует с ним, по-прежнему имеет значение, но когда мы начинаем принимать дизайнерские решения на основе того, как что-то выглядит, мы больше не разрабатываем для пользователей .
На самом деле мы даже не проектируем. Мы занимаемся искусством.
Как правило, UI — это то, как вы взаимодействуете с продуктом (например, клики, касания и голосовые взаимодействия), а UX — это результирующее мнение/эмоции, испытываемые пользователем (например, быстро/медленно). , интуитивно понятный/сбивающий с толку и/или заставляющий пользователя чувствовать себя счастливым/разочарованным).
Социальные сети вызывают привыкание. Почему вызывает привыкание — это совсем другая история. Люди делятся вещами в социальных сетях за «лайки», потому что, короче говоря, это активирует систему вознаграждения в нашем мозгу. Мы ищем подтверждения от других в виде лайков и подписчиков так же, как мы ищем секса или еды — это приятно, и когда чувство начинает исчезать, мы быстро ищем его снова, чтобы исполнить наши желания. Среднестатистический человек проводит почти два часа в день в социальных сетях.
Войдите в Dribbble, или, точнее, в то, что известно как «эффект Dribbble».
Dribbble начинался как веб-сайт «покажи и расскажи» для дизайнеров, но быстро стал известен как способ показать дизайнерские работы за лайки, а не за конструктивные отзывы. Это привело к тому, что дизайнеры загружали работы специально для лайков, и на этом эта причуда не закончилась.
Как и в случае со всеми пристрастиями, дизайнеры начали находить новые способы подпитывать их, в том числе создавать поддельные клиенты и концепции приложений только для того, чтобы иметь что-то, что может «понравиться» дрибблерам.
Что с этим не так?
Дизайн — это решение проблем, с которыми сталкиваются пользователи. Если мы проектируем не с учетом пользователя, то проблема не может быть решена. Если нет проблемы , то мы просто визуализируем интерфейсы ради этого. Мы не только получим что-то непрактичное, но и проектирование воображаемых идеалов не поможет нам стать лучше как дизайнеру.
Давайте взглянем на некоторые дизайнерские катастрофы на Dribbble.
Несмотря на то, что этот первый пример не формирует настоящее техническое задание/заказ на дизайн, а верхний фон несколько отвлекает от самого дизайна, еще более нереалистичным это делает то, что визуальные элементы выходят за пределы области просмотра, как своего рода эффект «ломания четвертой стены». Хотя дизайн стремится быть «красивым», это не тот дизайн , который работает .
Откуда такая одержимость визуальным дизайном?
Дизайн для лайков часто возникает из-за любви к определенной тенденции дизайна, ставшей мейнстримом; например, использование Apple плоского дизайна и минимализма положило конец скевоморфизму. Хотя, конечно, нет ничего плохого ни в одной из этих визуальных эстетик, проектирование чего-то исключительно для реализации тренда граничит с описанием работы художника, а не дизайнера, и уж точно не включает UX.
Вместо этого, в первую очередь, UX-дизайнеры должны думать о том, как улучшить взаимодействие с пользователем, и если тренд визуального дизайна заполнит эту пустоту, тогда и только тогда мы должны его использовать.
Как упоминалось ранее, сбор «лайков» активирует систему вознаграждения в нашем мозгу. Точнее, вознаграждение повышает уровень дофамина в нашем организме, а дофамин действует как нейротрансмиттер, посылая сообщение в мозг, когда мы вознаграждаем себя. Мозг, очень благодарный, заставляет нас чувствовать себя хорошо в ответ на наши действия.
Это заставляет ленивых «дизайнеров» уклоняться от разработки дизайна для пользователей и вместо этого внедрять тенденции, которые приведут к большому количеству лайков. Это вызывает неправильное представление о том, что такое дизайн на самом деле, что заставляет клиентов думать так же. Это огромная медвежья услуга индустрии UX-дизайна и UX-дизайнерам, которые хотят создавать лучшие продукты.
Невозможно сразу объяснить множество концепций UX, но вот основные факторы, которые способствуют эффективному взаимодействию с пользователем, в двух словах:
- Скорость
- Работает ли приложение или веб-сайт медленно (или кажется медленным)?
- Требуется ли от пользователя щелкать/прокручивать/взаимодействовать больше, чем необходимо?
- Слишком много отвлекающих факторов и/или решений?
- Существуют ли трения, которые мешают/задерживают пользователя в получении того, что он хочет?
- Интуиция
- Очевидно ли для пользователя, что ему нужно делать дальше?
- Можем ли мы определить, чего хочет пользователь, и соответствующим образом отобразить контент?
- Доступность
- Может ли пользователь получить доступ к пользовательскому интерфейсу, независимо от его возраста или инвалидности?
- Задумывались ли мы о множестве различных типов дальтонизма?
- Удобство использования
- Цели касания на мобильных устройствах имеют подходящий размер?
- Доступны ли мишени для больших пальцев?
- Является ли дизайн адаптивным? Он адаптируется ко всем устройствам?
Визуальный дизайн играет огромную роль в дизайне взаимодействия с пользователем, поэтому мы не должны сравнивать пользовательский интерфейс с UX — пользовательский интерфейс является частью UX. Называя себя UI-дизайнером, вы обращаете внимание только на более гламурные аспекты UX-дизайна, уделяя меньше внимания UX в целом и тому, как его можно использовать для достижения бизнес-целей.
Называя себя UI-дизайнером, вы обращаете внимание только на более гламурные аспекты UX-дизайна, уделяя меньше внимания UX в целом и тому, как его можно использовать для достижения бизнес-целей.
Вот принципы дизайна UX, перечисленные выше, только на этот раз мы упомянем, как визуальный дизайн влияет на вещи:
- Скорость
- Может ли пользователь быстро определить, куда ему нужно смотреть и взаимодействовать, используя контраст , цвет и расстояние в качестве визуальных подсказок?
- Отрисовывается ли пользовательский интерфейс/контент в верхней части страницы немедленно, объясняет, что пользователю нужно делать на указанном экране, и содержит ли четкий призыв к действию?
- Доступность
- Достаточно ли контрастны выбранные цвета?
- Достаточно ли велик пользовательский интерфейс для слабовидящих?
- Удобство использования
- Существует ли визуальная иерархия, иллюстрирующая важность каждого элемента?
- Выражаем ли мы визуально доверие и безопасность, когда это применимо?
- Внедряем ли мы микровзаимодействия, которые кажутся естественными и поясняют действия, предпринимаемые пользователем?
Важно думать о пользовательском интерфейсе как об инструменте, который можно использовать для улучшения UX, а не как о блестящем покрытии, которое может сделать UX «лучше». Возьмем, к примеру, Amazon: они зарабатывают более ста миллиардов долларов в год, и хотя их пользовательский интерфейс и процесс оформления заказа, очевидно, интуитивно понятен, он обычно не привлекателен с точки зрения визуальной эстетики.
Возьмем, к примеру, Amazon: они зарабатывают более ста миллиардов долларов в год, и хотя их пользовательский интерфейс и процесс оформления заказа, очевидно, интуитивно понятен, он обычно не привлекателен с точки зрения визуальной эстетики.
UX-дизайн (включая пользовательский интерфейс) должен основываться на исследованиях пользователей (отслеживание аналитики, интервью с пользователями, опросы клиентов), тестировании удобства использования, бережливом рабочем процессе UX (который включает в себя прототипирование, внутреннюю обратную связь и регулярную доставку) и все остальное, что предлагает данные и информацию о том, как пользователи взаимодействуют с интерфейсом (или с бизнесом в целом).
Если приложение или веб-сайт не соответствуют ожидаемым стандартам, эти качественные и количественные методы исследования пользователей могут помочь UX-дизайнерам принимать более эффективные дизайнерские решения, будь то решение, касающееся пользовательского потока или просто цветов. Именно такой подход к дизайну, основанный на данных, делает UI и UX одним и тем же.
Именно такой подход к дизайну, основанный на данных, делает UI и UX одним и тем же.
Заключение
Нет ничего плохого в том, чтобы вас называли веб-дизайнером или дизайнером приложений, или даже дизайнером голосовых приложений или дизайнером носимых устройств. Он описывает, кто вы есть, и клиенты смогут быстрее понять, что вы делаете. Клиентам все равно, модная ли у вас должность или сколько лайков на Dribbble у вашего дизайна. Все клиенты хотят знать, что вы знаете, как эффективно решать проблемы пользователей, принимая во внимание бизнес-цели компании и принимая дизайнерские решения, основанные на данных, а не на предпочтениях и тенденциях.
С другой стороны, в термине «UX-дизайнер» тоже нет ничего плохого, если вы считаете себя дизайнером, который проектирует все типы интерфейсов. Прежде всего, важно, чтобы как дизайнер вы выбрали должность, с которой действительно себя идентифицируете.
Понимание основ
В чем разница между UI и UX?
UI — это интерфейс, с которым пользователь взаимодействует для достижения своей цели, UX — это общее впечатление пользователя о продукте при навигации и взаимодействии с ним.

