Узоры (Patterns) Photoshop: полное руководство
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:
Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т. д.
д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:
Нажимаем ОК.
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
Как сделать узор в фотошопе
Приветствую, друзья! Итак, как вы наверное уже догадались, сегодня пойдет речь об узорах (pattern) в фотошопе. В этой статье я опишу, что такое узор в фотошопе и как самим создать свои собственные узоры.
Как известно в комплекте с фотошопом уже идут наборы узоров (pattern), но порой они не подходят для наших задачь либо хочется определенные под конкретные задачи. Одним словом хочется индивидуальности.
Что такое узор в фотошопе?
Сегодня мы будем изучать узоры на примере этого урока, но для начала давайте я дам определение тому что такое узор.
Узор — это небольшое изображение представляющее собою сочетание переплетение линий, красок, теней.
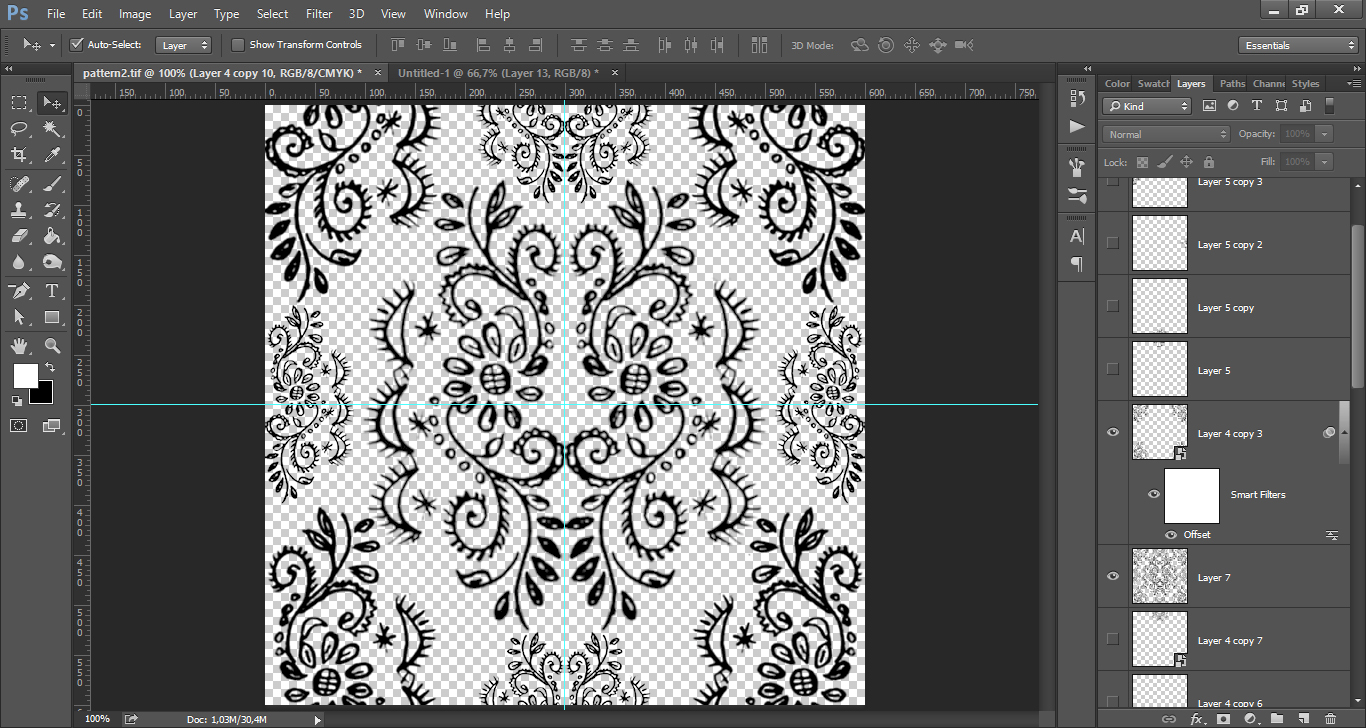
Посредством повторения таких изображений создаются ткани, в веб-дизайне бэкграунды. Примером таких узоров также может быть выложенная кафельная плитка в ванной комнате. В фотошопе посредством таких узоров (pattern) можно создавать различные фоны.
Создание собственного узора в фотошопе
Создавать мы будет узор ромбик, который после применения будет выглядеть вот так.
Открываем фотошоп, создаем новый документ с прозрачным фоном размеров 30х30 пикс. . Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
. Размер определяем из расчетов размеров нашего узора, к примеру для создания винтажного узора размер будет больше.
Я привык пользоваться линейками и направляющими, и вам рекомендую. Итак, если не включены линейки, то включаем их в меню просмотр > линейки. Сразу же установим деления линейки на пикс. Для этого кликнем правой кнопкой мыши по линейке и в выпадающем меню выберем пикселы.
Все наше среда для создания готова, теперь увеличим масштаб для удобства, и сделаем разметку с помощью направляющих. Направляющие имеют особенность прилипать, поэтому установим направляющие по всему периметру, а также по центрам сторон, как показано ниже на скриншоте.
Далее выберем инструмент «карандаш» и настроим его установив размер на 1пикс. Цвет я оставляю черный.
Карандаш настроили, теперь выбираем инструмент «перо» настроим его как показано на скриншоте и создадим замкнутый контур, кликнув в 4 точках вершин, чтобы получился ромб.
Создали контур, теперь кликнем правой кнопкой мыши на изображение и в появившемся меню выбираем «выполнить обводку контура…»
В появившемся окне (выполнить обводку контура) выбираем инструмент карандаш и нажимаем «ок», мы создали узор.
Теперь еще раз кликнем по изображению правой кнопкой мыши и в выпавшем меню выбираем «удалить контур».
Остается сохранить узор в базе фотошопа, чтобы в дальнейшем без проблем его можно было использовать. Чтобы сохранить узор в фотошопе идем в меню редактирование > определить узор в появившемся окне вводим название узора и сохраняем.
Вот и все узор создан, по такому принципу можно сделать любой узор в фотошопе. Работать с созданными узорами можно при помощи различных инструментов, об этом можно прочитать тут и тут. Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Удачных экспериментов в создание узоров (pattern), и не забудьте подписаться на новые статьи сайта fotodizart.ru.
Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т. е введите любое название для вашего узора. После нажмите ОК.
е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Формат PAT — Как открыть PAT-файл
Для чего нужен файловый формат .
 PAT?
PAT?Расширение файлового имени .pat главным образом обозначает тип и формат файлов «Узор Adobe Photoshop» (.pat). PAT представляет собой частный двоичный формат Adobe для сохранения изображений узоров в Adobe Photoshop – широко известном коммерческом графическом редакторе от Adobe Systems.
Файл .pat — это узор, или текстура Photoshop, прямоугольное растровое изображение, используемое с инструментами заливки или «Штамп» для создания равномерных текстурных фонов. Файлы текстур Photoshop (.pat) могут содержать несколько слоев и легко создаются с помощью команды «Определить узор…». Версия Adobe Photoshop для Майкрософт Windows хранит свои файлы узоров (.pat) в каталоге «Program Files\Adobe\Photoshop..\Presets\Patterns». Помещенные сюда PAT-файлы автоматически распознаются Photoshop и добавляются в палитру узоров.
Узоры Adobe Photoshop (.pat) можно импортировать в других графических редакторах. В Интернете существуют многочисленные источники бесплатных и коммерческих текстур для Photoshop.
Привнося путаницу, расширение .pat также относится к типу и формату файлов «Текстура GIMP» (.pat). GIMP (GNU Image Manipulation Program – Программа для работы с изображениями GNU) является известным кросс-платформенным графическим редактором с открытым исходным кодом (GNU GPL), доступный пользователям Майкрософт Windows и ОС на базе GNU/Linux.
Как и в Adobe Photoshop, в GIMP файл .pat также является текстурой (узором), однако использует совершенно иной формат. Текстуры GIMP нельзя использовать в Adobe Photoshop, в то время как GIMP способен импортировать некоторые узоры Photoshop посредством плагинов. Пользовательские текстуры GIMP сохраняются в каталоге «~/.gimp-2.x/patterns/», а предустановленные находятся в «/usr/share/gimp/2.0/patterns» (GNU/Linux).
В рамках мощной универсальной САПР AutoCAD от Autodesk расширение .pat принадлежит типу файлов «Шаблон штриховки AutoCAD» (.pat). Здесь файл .pat представляет собой текстовый файл со списком упорядоченных числовых значений, интерпретируемых в векторные фигуры, которые используются для штриховки областей в чертеже AutoCAD. При использовании штриховок PAT их можно свободно масштабировать и изменять в размерах. В Интернете доступны целые библиотеки шаблонов штриховок (.pat) для AutoCAD.
При использовании штриховок PAT их можно свободно масштабировать и изменять в размерах. В Интернете доступны целые библиотеки шаблонов штриховок (.pat) для AutoCAD.
Аналогичным образом расширение .pat обозначает тип файлов «Текстура CorelDRAW» (.pat) в рамках коммерческого пакета для работы с векторной графикой CorelDRAW от Corel Corp. В CorelDRAW файл .pat является обычным рисунком (.cdr) с другим расширением, сохраненным в каталоге «Program Files\Corel\CorelDRAW Graphics Suite X..\Custom Data\Patterns» с целью использования в качестве текстуры для заливки.
Еще одна ассоциация расширения .pat связана с типом/форматом файлов «Схема вышивки крестиком PCStitch» (.pat). PCStitch от M&R Technologies — платный редактор схем художественной вышивки для Майкрософт Windows, использующий для сохранения своих файлов схем (.pat) проприетарный формат. Файлы .pat можно редактировать только в PCStitch, при этом просмотр и печать таких файлов также обеспечиваются бесплатной утилитой PCStitch Pattern Viewer.
Как сокращение от «Pattern» (шаблон, образец, схема) расширение .pat, помимо прочего, служит общим ярлыком всевозможных файлов шаблонов и образцов. Файл-шаблон может касаться набора правил (напр., шаблон поиска), шаблона документа, фонового изображения, кодовой или сигнальной последовательности и т.д. По причине большого числа возможных сфер применения такие файлы-шаблоны (.pat) могут иметь различное назначение и использовать различные (в т.ч. несовместимые) форматы.
Что касается сетевых накопителей данных (NAS) Synology Disk Station (DS), то в этом случае расширение .pat относится к типу/формату файлов «Файл установки фирменного ПО Synology» (.pat). Перед первым использованием любого устройства Synology DS необходимо с помощью утилиты Synology Assistant загрузить в него фирменное ПО. Файл .pat представляет собой сжатый пакет (архив tar.gz в оболочке IZArc) такого фирменного ПО, включающего ОС Disk Station на базе Linux и набор утилит. Пакеты фирменного ПО для устройств Synology доступны в центре загрузок в разделе Disk Station Manager (DSM).
Пакеты фирменного ПО для устройств Synology доступны в центре загрузок в разделе Disk Station Manager (DSM).
В роли сокращения от «Patch» (патч) расширение .pat также применяется для обозначения разнообразных файлов патчей. Патчи широко используются в индустрии программного обеспечения как средство обновления либо исправления компьютерных программ. Патч — это набор фрагментов исходного кода, предназначенных для объединения с главной его ветвью, или серия байтовых цепочек для изменения участков кода исполняемого файла. Поскольку расширение .pat лишь указывает на общее назначение файла, файлы патчей могут встречаться во множестве как текстовых, так и двоичных форматов.
Программы для открытия или конвертации PAT файлов
Вы можете открыть файлы PAT с помощью следующих программ: Эффект текста в виде аппетитных бейджелс
Бейджелс — это тип мучного печенья, изготовленного в форме пончика. Когда они хорошо запечены до блеска, то выглядят просто удивительно!
В этой статье мы расскажем вам, как используя стили слоя Photoshop, а также парочку кистей и фильтров, создать аппетитно выглядящие бейджелс..png)
- Используемое программное обеспечение: Photoshop;
- Версия: CS6 Extended.
- Шрифт Franks;
- Узор Floral Patterns;
- Узор Wood Patterns;
- Paper_2;
- White Texture;
- Concrete wall.
Создайте новый документ 1250 на 1250 пикселей (вы можете использовать любое значение ширины по своему выбору, но значение высоты составляет не менее 1250).
Выберите инструмент «Прямоугольник», установите цвет переднего плана #d4d0c9, и нарисуйте прямоугольник, который по ширине немного выходит за пределы документа:
Дважды кликните на слое прямоугольника, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 3;
- Установите флажок напротив опции «Сглаживание»;
- Режим тени — Цвет: #a89a86:
— Контур
- Установите флажок напротив опции «Сглаживание»:
— Текстура
- Узор: paper_2;
- Глубина: 318%.
— Наложение градиента
- Режим наложения: Умножение;
- Стиль: Радиальный;
- Масштаб: 150%;
- Кликните по полю «Градиент», чтобы создать градиент:
Для создания градиента, нужно кликнуть на вкладке градиента, чтобы добавить цвета перехода, а ниже выбрать переход непрозрачности.
Мы будем создавать градиент с переходом от цвета #FFFFFF слева с непрозрачностью 0% до цвета #6e3c32 справа с непрозрачностью 100%:
— Наложение узора:
- Режим смешивания: Умножение;
- Узор: 1181556893.gif:
Таким образом, мы создадим основной фон:
Установите цвет переднего плана на #d8d1b9, выберите инструмент «Эллипс», затем нажмите и удерживайте клавишу Shift, кликните и переместите курсор мыши, чтобы создать круг, который вписывается в размеры документа:
Дважды щелкните на слое фигуры эллипс, чтобы применить следующие стили слоя:
— Тиснение:
- Метод: Жесткая огранка;
- Размер: 95;
- Контур глянца: Cove – Deep;
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки: Мягкий свет;
- Непрозрачность: 50%:
— Контур
- Контур: Конус – асимметричный;
- Установите флажок напротив опции «Сглаживание»:
— Текстура
- Узор: White Texture;
- Глубина: 10%:
— Глянец
- Режим наложения: Линейный свет;
- Цвет: #767676;
- Смещение: 73;
- Размер: 250;
- Контур: Двойное кольцо:
— Наложение узора
- Режим наложения: Умножение;
- Узор: Wood 411.
%20(11).png) jpeg:
jpeg:
— Тень
- Непрозрачность: 24%;
- Смещение: 55:
Таким образом, мы создадим материал тарелки/блюда/подноса. Вы можете поэкспериментировать со значениями «Тиснение» или использовать различные цвета и текстуры, если захотите:
Создайте первую букву слова, которое вы хотите написать, заглавными буквами, шрифт Franks, цвет #e3d1ab, размер шрифта 570.
Вы можете одновременно работать над всеми буквами, или создавать каждую из них по отдельности. Это зависит только от вас:
Если буква содержит замкнутые контуры (отверстия), нужно преобразовать ее в фигуру, чтобы убрать острые углы.
Для этого щелкните правой кнопкой мыши по слою с текстом, затем выберите пункт «Преобразовать в фигуру»:
Выберите инструмент «Преобразовать точку», кликните мышью рядом с острым углом и обведите его контуром, чтобы выбрать этот угол, а затем нажмите и перетащите опорную точку, чтобы преобразовать острый выступ в дугу:
После этого вам, возможно, нужно будет выбрать инструмент «Выделение узла». Кликните и перетащите точки или кликните опорную точку рычага, чтобы расширить или сузить кривую:
Кликните и перетащите точки или кликните опорную точку рычага, чтобы расширить или сузить кривую:
Конечный результат не должен выглядеть идеально; в жизни ведь это не так:
Скопируйте слой с фигурой, измените значение «Заливки» дублированного слоя на 0, затем продублируйте эту копию два раза. Таким образом, вы будете иметь оригинальный текстовый слой и слои копии, копию 2 и копию 3:
Дважды кликните на оригинальном текстовом слое, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 65;
- Смягчение: 16;
- Режим тени — Цвет: #a98f59:
— Тень
- Снимите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 80;
- Смещение: 20;
- Размер: 25:
Таким образом, мы создадим основную 3D-форму бейджелс:
Дважды кликните на дубликате слоя текста 1, чтобы применить следующие стили слоя:
— Внутренняя тень
- Цвет: # 533416;
- Смещение: 0;
- Размер: 7:
— Внутреннее свечение
- Режим наложения: Умножение;
- Непрозрачность: 85%;
- Заливка: Выберите градиентную заливку — мы создадим градиент чуть позже;
- Метод: Точный;
- Источник: Центр;
- Размер: 43;
- Контур: По Гауссу;
- Диапазон: 80:
Нажмите на панели градиента, чтобы создать градиент.
Мы используем три цвета и расположим их следующим образом:
# — Цвет — Расположение
- 1 — # d17a34 — 0%;
- 2 — # ecd8ad — 45%;
- 3 — # e0c09a — 88%.
# — Непрозрачность — Расположение
- 1 — 100% — 0;
- 2 — 100% — 45%;
- 3 — 0% — 100%:
Использование для освещения градиента поможет нам создать более темные оттенки в центре и более светлые по краям:
Дважды кликните на слое копии текста 2, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 62;
- Уберите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 68;
- Высота: 64;
- Контур глянца: Полукруглый;
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки;
- Цвет: # ffe4bd;
- Непрозрачность: 25%;
- Режим тени – Умножение;
- Непрозрачность: 0%:
— Текстура
Таким образом, мы задаем текстуру для текста:
Дважды кликните на слое копии текста 3, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 75;
- Уберите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 54;
- Высота: 42;
- Контур глянца: Log;
- Установите флажок напротив опции «Сглаживание»;
- Режим тени – Умножение;
- Непрозрачность: 0%:
— Контур
- Контур: Полукруг;
- Установите флажок напротив опции «Сглаживание»;
- Диапазон: 40%:
— Текстура
Это позволит добавить нам блеск. Далее мы немного изменим этот блеск, сделаем его более динамичным:
Далее мы немного изменим этот блеск, сделаем его более динамичным:
Нажмите Ctrl / Cmd и кликните на иконке слоя любой буквы, чтобы создать выделение:
Перейдите в Выделение> Модификация> Сжать и введите значение 50. Таким образом, мы сожмем выделенную область на 50 пикселей внутрь:
Перейдите в Выделение >Модификация >Растушевка и введите значение 15. Это смягчит края выделенной области:
Установите цвет переднего плана на #994b0d, выберите инструмент «Заливка», создайте новый слой поверх всех остальных слоев, назовите его «Brown», и заполните выделение цветом переднего плана:
Нажмите и удерживайте Ctrl / Cmd, а затем кликните на иконке слоя любой буквы, чтобы создать выделение еще раз. Создайте новый слой и назовите его «Texture». Установите цвет переднего плана #e4c8a0, цвет фона #936d2f.
Мы применим фильтры, чтобы создать простую текстуру, которая также улучшит цветопередачу букв:
Сначала перейдите в Фильтр> Рендеринг> Облака. Затем перейдите в Выделение> Отменить (Ctrl / Cmd + D), чтобы убрать выделения:
Затем перейдите в Выделение> Отменить (Ctrl / Cmd + D), чтобы убрать выделения:
Перейдите в Фильтр > Галерея фильтров > Эскиз> Рельеф и измените значения на приведенные ниже:
Вот, что должно получиться:
Перейти в Фильтр > Галерея фильтров> Штрихи> Акцент на краях и также измените значения на приведенные на рисунке:
Это все, что касается текстуры. Очень просто:
Измените режим наложения слоя текстуры на «Мягкий свет». На рисунке теперь вы можете увидеть, что получилось:
Выберите инструмент «Кисть» и откройте панель кистей (Окно> Кисть).
Выберите мягкую круглую кисть и измените ее настройки, как показано на рисунке:
Форма отпечатка кисти:
Динамика формы:
Создайте новый слой поверх всех остальных слоев и назовите его Color Burn Brush, поменяйте режим смешивания слоя на «Затемнение», непрозрачность — 45% и установите цвет переднего плана на #cac2b7:
Кликните и пройдитесь кистью по указанным областям. Таким образом, золотисто-коричневая часть будет выглядеть более реалистично:
Создайте новый слой, назовите его Inner Shadow и измените режим смешивания слоя на «Умножение». Установите цвет переднего плана на #e7cf93 и уменьшите размер кисти до 45 пикселей:
Установите цвет переднего плана на #e7cf93 и уменьшите размер кисти до 45 пикселей:
В панели «Кисть», для «Отпечатка кисти» установите значение «Интервала» 25%:
Выделите текст, как вы делали это ранее, затем закрасьте его по контуру, чтобы добавить тени:
Создайте новый слой, назовите его Outer Shadow, измените режим смешивания на «Умножение», установите цвет переднего плана на #e3b96d и увеличьте размер кисти до 175 пикселей.
Кликните и проведите кистью чуть подальше (с внешней стороны) от выделения буквы, чтобы затемнить края:
После этого снимите выделение (Ctrl/ Cmd + D):
Это в целом все, что касается бейджелс. Следующие шаги являются простым дополнением:
Выберите инструмент «Кисть» и откройте панель кистей. Выберите круглую кисть и измените ее настройки, как показано ниже:
Форма отпечатка кисти:
Динамика формы:
Рассеивание:
Это будет основа кисти для семян.
Создайте новый слой поверх всех слоев и назовите его Sesame:
Дважды щелкните на слое Sesame, чтобы применить следующие стили слоя:
— Тиснение
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки — Цвет: #ecbe8e;
- Режим тени: — Цвет: # c1803a.

— Контур
- Контур: Конус;
- Установите флажок напротив опции «Сглаживание»:
— Тень
• Непрозрачность: 60%;
• Смещение: 1;
• Размер: 2:
Продублируйте слой Sesame и переименуйте копию в Poppy Seed:
Дважды кликните на слое Poppy Seed, чтобы измените значение цвета параметра «Режим тени» (панель «Тиснение») на черный:
Установите цвет переднего плана на #d4ad6c, выберите слой Sesame. Затем перетащите на плоскость буквы элементы семян кунжута. Разместите их по поверхности буквы.
Полезный совет: когда будете размещать семена, перетягивайте их зигзагом. Это позволит распределить их более равномерно:
Измените цвет переднего плана на #372f2d, уменьшите размер кисти до 7, выберите слой Poppy Seed и разместите на поверхности буквы зернышки мака:
Мы закончили с одной буквой. Теперь сгруппируйте все ее слои и займитесь другими буквами.
Когда вы закончите со всеми буквами, выберите каждую группу, а затем перейдите в Редактирование > Свободная трансформация, чтобы повернуть и расположить буквы внутри подноса:
Нажмите иконку «Создать новую заливку или корректирующий слой» и выберите «Градиентная карта»:
Измените режим смешивания корректирующего слоя на «Умножение», а непрозрачность на 10%:
Градиент мы создаем с использованием трех цветов:
# — Цвет — Расположение
- 1 — # 7b2800 — 0%;
- 2 — # ffb211 — 60%;
- 3 — # ffffc7 — 100%:
Наконец, вы можете добавить еще по одному отдельному слою семян кунжута и мака прямо поверх слоя подноса:
Наши аппетитные бенджелс готовы!
Надеюсь, вам понравилась эта статья, и вы нашли ее полезной для себя:
Данная публикация является переводом статьи «Delicious Bagels Text Effect» , подготовленная редакцией проекта.
Как в фотошопе наложить загар
Как сделать естественный загар в Photoshop, три способа
Итак, открываем исходную фотографию и дублируем фоновый слой. Нажимаем клавишу Q для включения «Быстрой маски», жёсткость кисти делаем примерно 75% и начинаем закрашивать кожу, подстраивая в процессе диаметр отпечатка кисти с помощью клавиш левая и правая квадратная скобка [ и ].
После того, как закрасите все нужные участки, инвертируйте маску, нажав Ctrl+I
Теперь видны возможные недоработки. Добавить к закрашенной области чёрной кистью, удалить лишнее — белой. Главное, помните, что после инвертирования быстрой маски участки изображения, на которые мы будем добавлять загар, не должны быть закрашены.
После того, как закончите, нажмите ещё раз на клавишу Q, быстрая маска преобразуется в выделенную область, в документе появится контур выделения в виде «марширующих муравьёв».
В панели слоёв кликаем по копии фонового слоя и добавляем к нему слой-маску, нажав на миниатюру добавления слой-маски, «муравьи» исчезнут, а на слое появится миниатюра слой-маски с белыми участками:
Эта слой-маска нам и потребуется для дальнейшей работы, использовать мы будем её копии.
Загар методом наложения слоя
Поверх всех слоёв создаём новый слой и заливаем его коричневым цветом, например, #432300 можно темнее или светлее. Весь документ стал коричневым.
Теперь зажмите клавишу Alt, нажмите на миниатюру маски и перетащите её на верхний слой. Маска скопируется на верхний коричневый слой, и при этом оригинал маски останется на копии фонового слоя. Далее переключите режим наложения на верхнего слоя на «Мягкий свет» (Soft Light) и при необходимости уменьшите непрозрачность. Готово, загар равномерно, учитывая света и тени, лёг на кожу:
Но это не лучший способ, т.к. если мы захотим изменить цвет коричневого слоя, нам нужно выбирать цвет в цветовой палитре заливать слой заново.
Рассмотрим другой способ. Удаляем сплошной слой.
Загар с помощью стиля слоя
К копии фонового слоя добавляем стиль слоя «Наложение цвета» (Color Overlay).
В диалоговом окне стиля изменяем режим наложения на «Мягкий свет» (Soft Light), кликаем по чёрному прямоугольнику и подбираем цвет в палитре.
Преимуществом данного способа является то, что мы можем подбирать цвет в реальном времени, при открытых диалоговых окнах стиля слоя и цветовой палитры, цвет загара на фото будет меняться при перемещении курсора по палитре:
Здесь я использовал более красный цвет для стиля слоя #be451a:
Загар с помощью корректирующих слоёв
Ну и третий способ, мне он нравится наиболее всего. Придать коже загар можно с помощью нескольких разных корректирующих слоёв: «Кривые», «Цветовой тон/Насыщенность», «Уровни», «Яркость/Контрастность», «Фотофильтр» и т.д.
К примеру, добавляем корректирующий слой «Цветовой баланс», применяем его как обтравочную маску, играем с параметрами в панели свойств. У моего слоя получилось слишком сильное действие на левую сторону фигуры, поэтому я слегка закрасил эту часть маски прозрачной чёрной кистью:
Результат Вы можете посмотреть вверху страницы.
А вот что можно получить с помощью «Кривых»:
Также, неплохие результаты получаются при добавлении корректирующего слоя «Фотофильтр».
Как применить искусственный загар в Photoshop «Photoshop :: WonderHowTo
Это видео объясняет, как применить искусственный загар к человеку с помощью программного обеспечения Photoshop. Creative Ice Designs показывает, как сделать это более простым способом, чем некоторые другие методы, которые вам придется использовать с другим программным обеспечением. Простое руководство, в котором объясняется, как изменить только кожу вашего объекта, чтобы казалось, что кожа загорелая от солнца. В этом руководстве все подробно объясняется шаг за шагом.Получите загар без солнца с помощью этого видео.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
.Как загореть с помощью Photoshop «Photoshop :: WonderHowTo
В этом видеоуроке зрители узнают, как загореть с помощью Adobe Photoshop. Начните с открытия изображения в программе и создайте новый слой. Затем выберите кисть и выберите цвет загара. Нажмите OK и примените цвет к тем областям, которые должны быть коричневыми. Затем нанесите еще один слой того же цвета, чтобы затемнить изображение. В завершение настройте прозрачность на более светлый цвет и смешайте его с изображением. Это видео будет полезно тем зрителям, которым нравится редактировать изображения, чтобы улучшить их, и которые хотели бы узнать, как загореть изображение, чтобы человек выглядел темнее.
Хотите освоить Microsoft Excel и вывести свои перспективы работы на дому на новый уровень? Начните свою карьеру с нашего пакета обучения Microsoft Excel Premium A-to-Z из нового магазина гаджетов и получите пожизненный доступ к более чем 40 часам инструкций от базового до расширенного по функциям, формулам, инструментам и многому другому.
Купить сейчас (97% скидка)>
.Как применить предустановленный узор в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как применить предустановленный узор в Photoshop CS6
Барбара Обермайер
В Photoshop Creative Suite 6 вы можете применить предустановленные узоры как заливки. Чтобы заполнить слой или выделение заданным узором, выполните следующие действия:
Выберите слой на панели «Слои» и / или сделайте выбор, который хотите заполнить узором.
Выберите «Правка» → «Заливка», а затем выберите «Узор» в раскрывающемся меню (всплывающее меню на Mac).

На панели «Пользовательский узор» выберите узор, которым хотите заполнить.
Вот несколько советов по выбору выкройки:
Выберите узор из раскрывающейся панели.
Замените текущие узоры новыми узорами, выбрав «Заменить узоры» во всплывающем меню панели (щелкните стрелку в правой части диалогового окна).Затем выберите новую библиотеку узоров в появившемся диалоговом окне.
Добавьте новые узоры в текущий набор, выбрав «Загрузить узоры» в меню панели.
Добавьте одну из предустановленных библиотек, поставляемых с Photoshop, выбрав узор из списка в нижней части меню панели.
Выберите любые другие параметры заливки, которые вы хотите применить, например «Режим», «Непрозрачность» или «Сохранить прозрачность».
Параметр «Сохранить прозрачность» не позволяет Photoshop заполнять прозрачные области на вашем слое узором.
Рекомендуется настраивать параметры «Режим» и «Непрозрачность» на панели «Слои», а не в диалоговом окне «Заливка».
 Такой подход обеспечивает максимальную гибкость, если вы хотите внести правки позже.
Такой подход обеспечивает максимальную гибкость, если вы хотите внести правки позже.Щелкните OK, чтобы заполнить слой или выделение выбранным узором.
Новая функция Scripted Pattern позволяет создавать более широкий набор шаблонов.Вы можете смещать, масштабировать и вращать рисунки. Кроме того, вы можете включить прозрачность в свой узор. Adobe предоставляет несколько предустановок шаблонов сценариев. Как и кисти, вы также можете создать свои собственные или найти загружаемые скрипты в Интернете.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как применить предустановленный градиент к выделению в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как применить предустановленный градиент к выделению в Photoshop CS6
Автор: Барбара Обермайер
Градиенты добавляют творческой ценности вашей работе, а в Photoshop CS6 есть предустановленные градиенты для вас, пока вы не научитесь создавать свои собственные. Вот как применить предустановленный градиент к выделению в Adobe Photoshop CS6:
Вот как применить предустановленный градиент к выделению в Adobe Photoshop CS6:
Выберите слой на панели «Слои» и / или сделайте выделение, к которому вы хотите применить градиент.
Выберите инструмент «Градиент» на панели «Инструменты» (или нажмите G или Shift + G), пока инструмент «Градиент» не станет активным.
Выберите один из предустановленных градиентов в раскрывающейся панели «Выбор градиента» на панели параметров.
Предварительная установка нейтральной плотности основана на аналоговом градуированном линзовом фильтре нейтральной плотности. Этот пресет отлично подходит, когда вы хотите исправить изображение, которое может иметь слишком яркое (или переэкспонированное) небо по сравнению с остальной частью изображения.
Создайте новый слой поверх слоя изображения и перетащите инструмент «Градиент» (установлен на «Линейный») сверху вниз, используя этот набор настроек. Затем поиграйте с различными режимами наложения для этого слоя.
 Overlay и Soft Light обычно работают хорошо. Вы также можете попробовать использовать этот новый пресет при маскировке слоя.
Overlay и Soft Light обычно работают хорошо. Вы также можете попробовать использовать этот новый пресет при маскировке слоя.Выберите тип градиента, щелкнув один из значков на панели параметров.
Линейный: Смешивает цвета градиента от начального до конечного цвета по прямой линии.
Радиально: Смешение цветов по кругу
Угол: Создает развертку против часовой стрелки вокруг начальной точки, напоминая экран радара
Отражено: Смешивает цвета, используя симметричные линейные градиенты по обе стороны от начальной точки
Бриллиант: Растушевывает цвета ромбовидным узором
Выберите любые другие параметры на панели параметров.
Поместите курсор в то место на слое или выделенном фрагменте, где вы хотите разместить начальный цвет градиента.
Перетащите в любом направлении к точке, где вы хотите разместить конечный цвет.

Более длинное перетаскивание приводит к тонкому переходу между цветами, тогда как более короткое перетаскивание приводит к более резкому переходу. Нажмите клавишу Shift при перетаскивании, чтобы ограничить направление градиента ровным углом 45 градусов, а также идеально горизонтальным или вертикальным.
Отпустите кнопку мыши, чтобы применить градиент.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Создайте текстуру кожи в фотошопе, чтобы выглядела как первозданная
В этой статье вы узнайте об удивительной технике созданий текстуры кожи в фотошопе CS6. Если вам необходимо отретушировать, разгладить кожу и убрать не желательные пятна на лице, тогда вам будет полезен данный материал
Редактирование кожи в фотошопе
Часто при обработке кожи на фотографиях можно утерять её текстуру. Данный способ поможет создать правдоподобную
текстуру кожи при помощи нескольких инструментов.
Быстрая навигация:
- # Описание
- # Создание нового слоя
- # Заливка текстуры кожи
- # Преобразование слоя
- # Применение фильтра
- # Наложение слоя текстуры
- # Создание маски
- # Нанесение текстуры кожи кистью
- # Финальные штрихи
Мы будем использовать технику, которая не будет разрушать текстуру фотографии и даст вам больше возможностей при наложении текстуры кожи. Вы сможете настраивать и редактировать налету новую текстуру кожи переключаясь между слоями.
Для этой статьи мы будем использовать фильтр Текстуризатор,
который позволяет размещать текстуру поверх фотографии и управлять направлением освещения. В данном способе мы будем использовать параметры по умолчанию для достижения эффекта текстуры кожи.
В данном способе мы будем использовать параметры по умолчанию для достижения эффекта текстуры кожи.
Необходимое время 10-15 минут
Выполните следующие действия, чтобы создать реалистичную кожу в фотошопе.
Создайте новый слой и назовите его «текстура кожи». В верхнем меню на панеле выберете «Слои-Новый-Слой» (Layers-New–Layer) или сочетанием клавиш Shift + Ctrl + N Затем в открывшемся окне нажмите Ок
Создаем новый слойСправа в меню слоёв переименуйте новый слой в текстура кожи
Переименовываем слойВыбрав слой текстура кожи перейдите в меню Правка и выберете пункт заливка. «Редактирование-Выполнить заливку» (Edit-Fill up) или сочетанием клавиш Shift + F5
Выполняем заливкуВ открывшемся окне выберете строку «использовать» 50% серого и затем нажмите «Ок»
выбираем 50% серогоЩелкните правой кнопкой мыши на слое текстура кожи и выберете «Конвертировать в смарт объект» («Convert Into Smart Object»)
Преобразовываем в смарт-объект
Смарт-объект — это контейнер, который содержит один или несколько слоёв, и он позволяет выполнять
изменения не меняя текстуру самой фотографии.
В верхнем меню на панеле выберете «Фильтр-Галерея фильтров» (filter-filter gallery) Далее в открывшемся окне выбираем вкладку «Текстура-Текстуризатор» (Texture-Texturizer) а в нем выбираем текстуру «Известняк».
Настраиваем текстуризаторЭтот фильтр позволяет применять пользовательские или заранее установленные текстуры. Для этого изображения мы будем использовать заранее установленные текстуры.
Затем используйте ползунки для изменения масштаба и рельефа. Используйте настройки, которые наилучшим образом соответствуют коже. Не забудьте указать для текстуры одинаковую сторону освещения, что и на фотографии. Затем нажмите кнопку «Ок».
Выберете слой «текстура кожи» и в раскрывающемся списке, выберете, режим наложения «Мягкий свет».
Этот режим смешивания делает 50% серого цвета невидимым и показывает только блики и тени, созданные
фильтром.
Данный эффект распространяется на всё изображение. Чтобы скрыть содержимое слоя, удерживайте клавишу Alt и нажмите значок маски слоя (находится внизу справа под слоями), чтобы сделать маску, которая скрывает все в слое.
Создаем маску слояТеперь слева на панели инструментов выберете «Основной цвет» белый.
Устанавливаем белый цветСправа в меню слоев выберете слой «текстура кожи» и нажмите на «миниатюра слой-маски» (черный квадрат) чтобы он был активным.
Активируем слой-маскуНаконец, с помощью инструмента «Кисть» клавиша B выставите такие параметры:
- Непрозрачность (Opacity): 20%
- Нажатие (Flow): 20%
- Жесткость (Hardness): 100%
Теперь приступаем к закрашиванию фотографии текстурой с помощью кисти. Первые результаты можно увидеть сразу,
достаточно нажать на панели слоев иконку глаза.
Первые результаты можно увидеть сразу,
достаточно нажать на панели слоев иконку глаза.
В процессе придется еще не раз калибровать настройку текстуры кожи, достаточно нажать два раза в меню слоев на «галерею фильтров».
Быстрый вызов текстуризатораЧтобы подчеркнуть текстуру кожи в фотошопе, лучше всего будет немного понизить яркость изображения. Справа внизу под «панелью слоев» выберете иконку круга на половину закрашенным, далее выберете «яркость/контрастность» и установите приемлемую на ваш взгляд яркость фотографии.
Понижаем яркостьДля более явной текстуры кожи можно воспользоваться дополнительной настройкой. Справа в меню слоев чуть правее от «Галерея фильтров» нажмите на «параметры наложения» в нем подберите лучший вариант.
Меняем параметры текстурыНе стоит возлагать большие надежды на наложение текстуры кожи в фотошопе для всех фотографий. Данный способ весьма специфичен и будет полезен для фотографий с большим разрешением.
60 высококачественных бесплатных узоров и текстур Photoshop — designrfix.com
Добро пожаловать на шестой день бесплатной недели на Designrfix. Сегодня мы собрали потрясающую коллекцию высококачественных бесплатных узоров и текстур Photoshop. Так что, если вы ищете действительно крутые узоры и текстуры для своего последнего проекта, этот пост нельзя пропустить. Не стесняйтесь загружать и использовать их в своем следующем дизайне. Надеюсь, вам понравится и настроитесь на завтрашний день последней партии бесплатных подарков! Получите индивидуальную помощь в написании эссе, чтобы иметь больше времени для себя.
Хотите больше статей с Freebie Week ? Ознакомьтесь с некоторыми из наших предыдущих сообщений:
Необходимо иметь 60 бесплатных кистей для Photoshop
Скачать бесплатно: Ultra Clean Blueline HTML5 Template
60 великолепных и креативных бесплатных шрифтов для дизайнеров
Бесплатные файлы PSD: 50+ файлов Photoshop, которые необходимо иметь для дизайнеров
40 бесплатных иконок социальных сетей с хорошим дизайном
[m2leep]
Узоры из дерева
[AdSense]
Бесплатные выкройки для кожи
Rusty Patterns Vol.2
Ткань бесшовные модели
Бесплатные шаблоны из бумаги
Бесплатные выкройки на джинсовой ткани
[AdSense]
Бесшовные красочные узоры в горошек в стиле гранж
Бесплатные шаблоны Photoshop из углеродного волокна
Бесплатные веб-фоны
Бесплатные бесшовные модели шума телевизора
12 бесплатных минимальных веб-паттернов
Фон с деревянным узором
Тонкие деревянные панели
Волны
PSD Фон с узором из углеродного волокна
Углеродное волокно v2
квадратов
Плитка 3 пикселя
Вайо
Кирпич диагонально-полосатый
Кожа большая
GPlay
Графика
Тонкий светлый узор плитки, том 2
Тонкий светлый узор плитки, том 5
Узор из тонкой световой плитки, том 1
Узор из тонкой световой плитки, том 3
Шероховатые текстуры
2 текстуры старых открыток
6 Текстуры старых листов бумаги
Бесплатные текстуры флага гранж
Упаковочная бумага — текстуры высокого разрешения 1
Набор бесплатных эффектов для бумаги в стиле гранж
Винтажные шаблоны значков — кисти, векторы и текстуры
Текстуры свободных капель воды
Psd капли воды фоновой текстуры
6 текстур дерева высокого разрешения
9 бесплатных текстур деревянных панелей высокого разрешения
Бесшовные текстуры деревянной изгороди
Набор из 5 текстур старого дерева 1
Набор текстур древесины и ламината 02
Бесшовная текстура древесины
Текстура потрескавшейся грязи
Текстура камня с черной галькой
Пакет из 5 бетонных текстур 1
Пакет из 5 грязных гранж-текстур 1
Текстуры стен и ландшафта
Пакет из 5 грязных гранж-текстур 2
Пакет из 5 минималистичных темных текстур 1
Текстура камня
Текстура бетона
Набор гофрированной ткани: 14 бесплатных текстур высокого разрешения
Бесплатные текстуры простой ткани высокого разрешения, часть 1
Бесплатные окрашенные холсты, фоны
Бесплатные текстуры черного холста
Шероховато-светлые текстуры
Бесплатные пятна акварели — векторы, текстуры и кисти
Бесплатный набор текстур ржавой стали
Обгоревшие и поцарапанные текстуры
Пакет из 5 гнилых ржавых текстур 1
Грандж текстуры бетона
[AdSense]
Гранж
Freebie Pack — 4 бесплатных гранж-текстуры высокого разрешения
3 Гранж текстуры
50+ Лучшие бесплатные шаблоны Photoshop 2021
Если вы искали креативный мозаичный узор, чтобы ваши дизайны выглядели еще красивее, вы попали в нужное место.В этом посте мы делимся коллекцией лучших паттернов Photoshop с различными стилями дизайна и эстетикой (как бесплатными, так и платными).
При разработке фона, будь то обложка книги, визитная карточка или веб-сайт, использование креативного рисунка имеет большое значение для добавления индивидуальности в общий вид дизайна. Не говоря уже о том, что шаблоны также помогают выделить определенные типы контента над фоном.
Сделать такой узор непросто. Так почему бы не сэкономить на проблемах, просто загрузив некоторые из замечательных премиальных и бесплатных шаблонов Photoshop, которые мы выбрали специально для вас.
Более 1 миллиона фоновых текстур, узоров и векторов при неограниченных загрузках
Загрузите тысячи потрясающих фоновых текстур для веб-сайтов и презентаций, текстур, векторов и ресурсов дизайна с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 шаблонов дизайна, тем, фотографий, графики и многого другого.
Посмотреть больше фоновых текстур
Что такое узор в Photoshop?
Шаблоны можно использовать во многих типах дизайнов.Вы можете использовать их для создания стильных фонов, текстур, текстовых эффектов и многого другого.
ВPhotoshop даже есть встроенный инструмент, позволяющий управлять всеми своими узорами в одном месте. Фактически, вы можете создать узор Photoshop из любого изображения, которое у вас есть.
Чтобы создать узор Photoshop, все, что вам нужно сделать, это открыть изображение узора в Photoshop, затем перейти в меню Edit и выбрать Define Pattern . Затем дайте вашему новому шаблону имя и сохраните его в библиотеке шаблонов Photoshop.
После добавления в библиотеку вы сможете использовать узор в качестве фоновой заливки, в корректирующих слоях и т. Д.
Просто не забывайте использовать мозаичные изображения для создания своих узоров.
Лучший выборЕсли вы ищете достойные и минималистичные узоры, которые можно использовать в профессиональных и творческих проектах для создания канцелярских принадлежностей, обложек книг, плакатов, флаеров и фонов, этот набор для вас.
Этот пакет включает 100 уникальных шаблонов линий как в формате векторных файлов Illustrator, так и в формате PNG.
Почему это лучший выбор
Поскольку узоры доступны в формате файла Illustrator, вы сможете легко редактировать узоры, изменяя цвета и дизайн. Или вы можете напрямую использовать прозрачные PNG в Photoshop для создания узоров. В любом случае, это набор шаблонов, созданный для профессиональных дизайнеров.
Как следует из названия, Charm — это очаровательный набор акварельных цветочных узоров, каждый из которых выполнен вручную и полностью основан на векторах. Используйте эти красивые узоры где угодно и получайте похвалу каждый раз.Отличный вариант, который мы настоятельно рекомендуем!
Эта коллекция шаблонов Photoshop отличается уникальным дизайном с минималистичным и чистым внешним видом. Он идеально подходит для создания фонов для любых бизнес-проектов и творческих дизайнерских проектов.
С цветами все красивее. Эта коллекция цветочных узоров идеально подходит для украшения ваших печатных изображений, таких как поздравительные открытки и приглашения. Пакет включает 4 различных шаблона в форматах файлов AI, EPS, PNG и JPG.
ШаблоныDoodle довольно эффективны, когда дело доходит до создания фона для минималистского дизайна, такого как обложки книг, поздравительные открытки и визитки. Этот пакет включает 8 рисунков ручной работы, которые сделают ваш дизайн индивидуальным.
Этот узор Photoshop содержит восхитительные иллюстрации лесных животных. Вы можете бесплатно скачать его для использования в различных дизайнерских проектах, включая коммерческие. Он включает файлы шаблонов Photoshop, а также файлы PNG.
Симпатичные бесшовные модели собак. Он идеально подходит для разработки упаковки продуктов и подарочной упаковки, а также для многих других типов узоров. Выкройку можно скачать бесплатно, и вы можете бесплатно использовать ее в своих личных проектах.
Идеальный образец для создания поздравительных открыток, упаковки и фонов для всех видов романтического дизайна. Особенно он пригодится в День святого Валентина. Шаблон можно использовать в коммерческих проектах.
Геометрические узоры популярны во многих типах дизайна, включая цифровые и печатные.В этот бесплатный набор входит 8 стильных шаблонов, которые можно использовать для создания любых фонов и дизайнов.
Шаблоны в этом пакете доступны как в формате векторных файлов EPS, так и в формате JPEG, что позволяет легко редактировать файлы с помощью редактора векторной графики для изменения его цвета.
Помимо форматов файлов EPS и JPEG, узоры также представлены в файле образцов Illustrator, что значительно упрощает применение узоров в ваших проектах.
Этот набор узоров включает уникальные узоры круглой формы.Эти бесшовные модели бывают самых разных дизайнов и стилей, что делает их подходящими для профессионального и делового дизайна.
Это коллекция необычных узоров, выполненных в стиле португальской керамической плитки Azulejo. В комплект входит 200 бесшовных узоров в формате JPG с высоким разрешением.
В этой коллекции представлены 10 стильных бесплатных геометрических узоров, которые можно использовать в различных дизайнерских проектах. Он включает файл шаблонов Photoshop для простого импорта шаблонов, а также в формате файла JPG.
Если вы ищете простой и минималистичный бесшовный узор для пользовательского интерфейса, вам пригодится этот бесплатный пакет шаблонов. Он включает 8 бесшовных и минимальных шаблонов в файле шаблонов Photoshop и в форматах файлов PSD и JPG.
Принесите яркие цвета и радость весеннего сезона в свой дизайн, веб-сайты и одежду с помощью этой коллекции премиальных шаблонов и элементов Photoshop, которые вы можете использовать и редактировать как угодно.
Это бесплатный абстрактный узор, вдохновленный тропическим орнаментом.Он содержит 28 минималистичных шаблонов, которые вы можете скачать и использовать бесплатно. Узоры доступны в формате Photoshop PAT, а также в форматах векторных файлов Illustrator.
Этот бесшовный узор представляет собой набор красивых иллюстраций детей, читающих книги. Он идеально подходит для создания фонов и узоров для обложек детских книг, плакатов и дизайна веб-сайтов. Шаблоны доступны в нескольких форматах, включая 90 файлов PNG для каждого дочернего элемента в шаблоне.
Разнообразие — важная часть современного дизайна.С помощью этого креативного рисунка разнообразных лиц вы можете создать соответствующий фон для своей благотворительной, некоммерческой и многих других типов дизайна. Шаблон поставляется в форматах файлов SVG, EPS и JPG.
Коллекция креативных узоров, вдохновленных гавайской культурой. Эти паттерны представлены в формате файла паттернов Photoshop PAT и в формате Illustrator. В набор входят 8 различных узоров, наполненных факелами тики и кокосовыми напитками.
Этот узор ручной работы идеально подходит для создания фонов и дизайна рождественских открыток, листовок и плакатов.Шаблон полностью настраивается с помощью Adobe Illustrator, и он также поставляется в формате PSD.
Красивых цветочных узоров никогда не насытится. Добавьте этот набор бесшовных цветочных узоров в свою коллекцию, чтобы использовать их в цифровых и печатных дизайнах. Он включает в себя 12 шаблонов в файле шаблонов Photoshop, а также в форматах файлов PNG и JPG.
Полезный набор бесшовных геометрических узоров для минималистичного дизайна. Этот пакет содержит 100 бесшовных узоров в форматах файлов AI, PDF и PNG.Он также включает 2 бесплатных шрифта и 2 шаблона плакатов формата A4.
Эта коллекция шаблонов Photoshop поставляется в нескольких версиях с прозрачным фоном, а также с оригинальными рисунками, использованными в узорах. Он включает в себя 20 бесшовных узоров с милыми фруктами.
Коллекция креативных выкроек с изображением еды. Он поставляется с различными стилями узоров, которые можно использовать для создания фона, рамок и многого другого. Шаблоны доступны в форматах файлов шаблонов PNG и Photoshop.
Этот бесплатный узор отличается красивым, подходящим для детей дизайном, наполненным забавным узором в цирковой тематике. Его можно использовать для создания любых фонов, принтов, одежды и многого другого.
Креативный и минималистичный бесплатный векторный узор с геометрическим рисунком. Этот файл выкройки позволяет легко настроить его для изменения цвета для использования во всех типах ваших проектов печати и цифрового дизайна.
Еще одна коллекция бесшовных узоров с восхитительными иллюстрациями в осеннем стиле.Эти шаблоны идеально подходят для создания фонов, обложек книг, оберток и многого другого. Он включает 3 векторных шаблона в форматах файлов AI, EPS, PNG и JPG.
Этот узор идеально подходит для создания обложек книг, плакатов и фонов для детских рисунков. В комплекте 38 векторных клипартов, 6 векторных бесшовных паттернов, 6 паттернов с текстурой и многое другое.
Оцените Very Flowery, великолепную коллекцию шаблонов Photoshop на тему гибискуса, которые можно использовать бесплатно как в личных, так и в коммерческих целях.Принесите уникальную, трогательную эстетику к вашему столу, добавив эти узоры в свои проекты.
Коллекция минималистичных узоров с художественным дизайном. Эти узоры имеют нарисованный от руки дизайн, который идеально подходит для создания минималистичного и чистого фона. Он включает 24 бесшовных узора и 50 абстрактных векторных элементов.
Это набор уникальных узоров, которые напоминают карты города. Несмотря на то, что они не изображают настоящие города, узоры определенно выглядят достаточно реальными, чтобы привлечь внимание.Файлы шаблонов доступны в нескольких форматах, включая PSD, AI, EPS и PNG.
Набор стильных бесшовных узоров с пунктирными кругами. Этот пакет включает 16 шаблонов, которые доступны в файле шаблонов Photoshop, а также в форматах JPG и PNG.
Загрузите этот набор шаблонов бесплатно для создания стильных геометрических фонов. Пакет включает 16 шаблонов в формате JPG и 8 шаблонов в векторных форматах и файлах PNG.
Эти красивые геометрические точечные узоры включают 13 различных бесшовных узоров, которые вы можете редактировать с помощью Illustrator, Photoshop и даже приложения Sketch.Файлы шаблонов доступны в невероятном разрешении — 13334 x 13334 пикселей.
Зачем соглашаться на меньшее, если можно получить сразу 100 паттернов. Это массивный набор узоров со стильными геометрическими узорами. Он даже включает образцы узоров в формате .PAT для Photoshop, а также поддерживает Illustrator. Выкройки также доступны в форматах PNG и JPG.
Набор креативных и современных бесшовных узоров с иллюстрациями тематических предметов повседневного образа жизни.Этот пакет включает в себя 4 различных шаблона, и вы можете бесплатно скачать его для использования в своих личных проектах.
Коллекция из 4 красочных векторных узоров с элементами дизайна на городскую тематику. Эти выкройки идеально подходят для всех видов дизайнерских проектов, а также для придания вашему дизайну очаровательного вида.
Эта коллекция уникальных узоров включает 3 креативных мозаичных узора со стильными шевронами, волнами и прямыми линиями. Вы также получите перевернутые версии этих шаблонов в отдельном файле для использования в разных дизайнерских проектах.
Вдохновленный популярной тенденцией дизайна в Мемфисе, этот набор включает 6 различных рисунков с красочными рисунками в стиле Мемфиса. Вы можете использовать выкройки в личных проектах с указанием авторства.
Эта коллекция моделей отличается уникальным камуфляжным рисунком, который придаст современный творческий вид вашим рисункам. Он поставляется с 38 различными шаблонами в форматах файлов AI, EPS и JPG.
Красивые цветы в этих файлах с выкройками вдохновлены традиционным индийским орнаментом.Он включает 6 образцов узоров, совместимых с Photoshop, Illustrator и Affinity Designer.
Другой вид рисунка с бесшовной сеткой. Этот пакет содержит 6 мозаичных узоров в формате JPG. Они идеально подходят для создания фонов, связанных с технологиями и стартапами.
Эта коллекция узоров отличается уникальным художественным стилем, который выделит ваш дизайн из общей массы. В паке 15 различных выкроек.
В этом бесплатном шаблоне есть дизайн на тему Хэллоуина, наполненный пугающими, грустными, счастливыми и удивленными тыквами. Он также доступен в 4 различных цветах.
Эта коллекция плиточных узоров отличается плоским дизайном, вдохновленным узорами нескольких разных цветов. Единственный недостаток — выкройки можно скачать только в низком разрешении.
Набор акварельных узоров в полоску. Этот комплект включает 16 бесшовных узоров, 17 фоновых рисунков в формате PNG и многое другое.Они доступны в форматах файлов EPS, JPG и PNG.
Ищете что-нибудь милое и очаровательное? Обратите внимание на этот набор из восьми красивых цветочных узоров для Photoshop, в которые вы обязательно влюбитесь. Золотой стандарт в мире бесплатных узоров Photoshop!
Еще одна связка элементов акварельного дизайна. Этот пакет включает в себя множество дизайнов с акварельной тематикой, включая текстуры, бесшовные узоры и стили слоев Photoshop.
Придайте своим поздравительным открыткам, листовкам и даже текстам сверкающий вид с помощью этого набора блестящих узоров.Он поставляется с 15 уникальными однотонными блестками в формате файла JPG.
Красивый бесплатный векторный цветочный узор. Вы можете использовать этот узор, чтобы создать красивый фон для поздравительной открытки или даже дизайн упаковки.
Набор раскрашенных мраморных узоров с уникальным дизайном. В эту коллекцию входят 10 различных паттернов, которые вы можете скачать и использовать бесплатно.
Этот набор шаблонов идеально подходит для создания фонов для роскошного брендинга и продвижения товаров высокого класса.Он включает 40 бесшовных узоров с разнообразными орнаментальными формами и рисунками.
Набор творческих узоров с геометрическими узорами и градиентными цветами. Этот пакет включает 18 различных шаблонов в форматах файлов PNG, PDF и SVG с разрешением 20000 x 20000 пикселей.
Это коллекция стильных векторных узоров, включающая несколько стилей акварельных узоров. Он идеально подходит для любого дизайна, от поздравительных открыток до футболок и т. Д.
В этом креативном узоре использованы красиво иллюстрированные элементы, вдохновленные Великобританией.В пак входят 4 цветных шаблона, которые можно скачать бесплатно.
Коллекция красочных узоров с рождественскими мотивами. Эти выкройки пригодятся в период праздников. Его можно скачать бесплатно.
Этот набор шаблонов отличается уникальным цветочным орнаментом, который прекрасно сочетается с вашими поздравительными открытками, приглашениями и многими другими печатными и цифровыми рисунками. В комплекте 10 различных бесшовных паттернов в форматах AI и JPG.
Набор минималистичных бесшовных узоров, состоящих только из черно-белых рисунков.Этот комплект включает 50 различных шаблонов с разными формами и макетами, которые можно использовать во всех типах дизайн-проектов.
Если вы ищете минималистичный и элегантный цветочный узор Photoshop, не тратя ни копейки, рассмотрите этот вариант с высоким разрешением с мозаичным и прозрачным фоном. На это стоит присмотреться!
Если вы ищете готовый фон, ознакомьтесь с нашей коллекцией геометрических и многоугольных фонов.
Фоновые текстуры
Выбор правильной фоновой текстуры для вашего веб-сайта или дизайн-проекта может быть непростым.В нашей серии статей вы узнаете, как работать с фоновыми текстурами и добавлять их, а также о том, где найти потрясающую графику для работы.
Прочитать статью →Как установить шаблоны Photoshop.
В ЭТОЙ СТАТЬЕ
Photoshop CC 2020 ИнструкцииВаши выкройки установлены. Щелкните Готово.
Нужны кисти? Ознакомьтесь с нашей подборкой высококачественных кистей Photoshop.
Результатов не найдено
© ООО «РетроСаппли» 2021. При поддержке Help Scout
Как создать узор в Photoshop для использования в качестве заливки узором
Что нужно знать
- Откройте изображение. Перейдите в Edit > Select All , чтобы получить все, или используйте Rectangle Marquee .Перейдите к Edit > Define Pattern > назовите его> Ok .
- Откройте другое изображение. Выберите слой или область для заливки и перейдите в Edit > Fill > Custom Pattern . Выберите узор и режим наложения и нажмите Ok .
В этой статье объясняется, как использовать узоры в Adobe Photoshop в качестве метода добавления повторяющихся элементов к выделенному фрагменту или слою. Описанные нами шаги были протестированы в Adobe Photoshop для Creative Cloud, но процедура была частью приложения, начиная с Photoshop 4.
Как использовать основной узор в Photoshop
Откройте изображение, которое хотите использовать в качестве заливки.
Если вы хотите использовать все изображение в качестве заливки, перейдите к Select > Select All . В противном случае используйте инструмент «Прямоугольная область», чтобы сделать выделение.
Перейдите в Edit > Define Pattern , чтобы открыть диалоговое окно Define Pattern. Дайте вашему выбору имя и щелкните OK .
Откройте другое изображение или создайте новое.
Выберите слой, который хотите заполнить, или сделайте выделение с помощью одного из инструментов выделения, например, Rectangular Marquee .
Перейдите в Edit > Fill , чтобы открыть диалоговое окно Fill . Выберите раскрывающееся меню Custom Pattern .
Откройте раскрывающееся меню Custom Pattern , чтобы получить доступ к выбору шаблонов, установленных с Photoshop, и любых шаблонов, которые вы, возможно, создали ранее.Щелкните шаблон, который хотите применить.
Не устанавливайте флажок Script . В Photoshop CS6 и более поздних версиях шаблоны со сценариями представляют собой сценарии JavaScripts, которые случайным образом размещают элемент, определенный как узор, либо в выделении, либо на слое.
Выберите режим наложения, чтобы ваш узор взаимодействовал с цветами пикселей изображения, на которое он накладывается, особенно если он находится на отдельном слое.
Щелкните ОК .Вот результат:
Что такое узор в фотошопе?
Шаблон — это изображение или штриховая графика, которую можно многократно выложить мозаикой. Плитка — это разделение выделения компьютерной графики на серию квадратов и размещение их на слое или внутри выделения. Таким образом, узор в Photoshop — это, по сути, мозаичное изображение.
Использование шаблонов избавляет от необходимости создавать сложные объекты, которые в противном случае можно было бы создать с помощью повторяемого шаблона изображения, что позволяет сэкономить время.Например, если выделение необходимо заполнить синими точками, шаблон сводит эту задачу к щелчку мыши.
Вы можете создавать свои собственные узоры из фотографий или штриховых рисунков, использовать предустановленные узоры, поставляемые с Photoshop, или загружать и устанавливать библиотеки узоров из различных источников в Интернете.
Вы можете определить любое изображение или выделение как узор для использования в качестве заливки в Photoshop. Вот как.
Подсказки
Чтобы максимально использовать эту функцию:
- Только прямоугольные выделения могут быть определены как узор в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранить прозрачность в диалоговом окне Заливка , если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете узор к слою, выберите Layer и примените Pattern Overlay во всплывающем меню Layer styles .
- Другой способ добавления узора — использовать инструмент Paint Bucket для заливки слоя Layer или выделения. Выберите Pattern из параметров инструмента .
- Ваша коллекция выкроек находится в библиотеке. Выберите Окно > Библиотеки , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch Apps и размещать их в своей библиотеке Creative Cloud.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьУчебное пособие по установке шаблонов Photoshop | Обсидиановый рассвет
Совместимость:
Photoshop 7, CS-CS6, CC
Из этого туториала Вы узнаете, как установить и использовать набор шаблонов Photoshop.Здесь вы можете найти мои выкройки.
1. Прежде всего, загрузите набор шаблонов. В этом примере я буду использовать наш набор кружевных узоров. Он будет в формате ZIP, поэтому вам нужно будет распаковать его с помощью вашей любимой программы для извлечения ZIP.
Место, куда вы хотите его распаковать, очень важно. Если вы поместите его в папку Photoshop Patterns, в следующий раз, когда вы откроете Photoshop, этот узор будет там уже доступен для использования. Очень кстати! Итак, извлеките файл (в данном случае SS-lace-patterns.pat) в ваши Program Files> Adobe> Photoshop (независимо от того, какая у вас версия)> Presets> Patterns.
2. Откройте Photoshop. Щелкните Файл> Создать .. и установите размер 500 на 500 пикселей. Вы можете оставить разрешение 72 пикселя или любое другое значение, установленное изначально. Убедитесь, что выбран цветовой режим RGB. Установите «Контент фона» на прозрачный. Это означает, что вы начнете с полностью прозрачного холста, а не с белого фона.
На палитре инструментов выберите любой цвет переднего плана.
Используя инструмент «ведро с краской», щелкните в любом месте холста. Он должен полностью залить этим цветом.
3. Теперь нам нужно убедиться, что ваша палитра слоев видна. Для этого нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Слоями» стоит галочка. Если его нет, нажмите на него. Ваша палитра слоев должна выглядеть примерно так.
Имейте в виду, что когда вы применяете узор, вы применяете его ко всему слою. Итак, если вы хотите, чтобы узор применялся только к определенной части вашего изображения, вам понадобится эта часть изображения на отдельном слое.
В данном случае мы собираемся применить его ко всему слою, который мы только что залили ведром с краской. Для этого нажмите кнопку «Стили слоя» в нижнем левом углу палитры слоев, которую я выделил красным. Выберите «Pattern Overlay ..»
4. Появится меню, и если вы посмотрите на холст, то заметите, что его теперь покрывает узор!
Видите, как ни один синий (или любой другой цвет, который вы выбрали) не просвечивает? Это потому, что для параметра «Режим наложения» установлено значение «Нормальный».«Мы поговорим о режимах наложения подробнее позже, а пока оставим все как обычно. Чтобы изменить узор, щелкните этот маленький прямоугольник справа от изображения узора. Я выделил это красным здесь.
5. Появится меньшее окно с множеством других шаблонов. Если вы впервые используете узоры Photoshop, вы увидите один из их наборов узоров по умолчанию. То, что вы видите на изображении справа, — это наш набор микро-узоров.
Изменить узор так же просто, как щелкнуть по одному из этих маленьких квадратов.Не стесняйтесь сделать это сейчас и наблюдайте, как меняется узор на вашем холсте.
Теперь загрузим набор кружевных узоров.
Щелкните маленькую стрелку справа от всех рисунков.
6. Появится меню, похожее на то, что здесь (хотя у меня верхняя часть обрезана).
В нижней части представлены все различные наборы шаблонов, которые вы установили на свой компьютер. В Photoshop уже есть несколько наборов.
Чтобы перейти к другому набору паттернов, просто щелкните по названию этого набора.Если вы поместили свои узоры SS-lace-patterns в соответствующий каталог, они должны появиться в вашем списке. Нажмите на него, чтобы выбрать его, затем нажмите «ОК», если появится окно с вопросом, хотите ли вы «Заменить текущие шаблоны шаблонами из SS-lace-patterns.pat?»
7. Теперь вы должны просмотреть эскизы из моего набора кружевных узоров.
А теперь немного поиграемся с этим.
Выберите кружевной узор. Я выбрал довольно бежевый, который вы видите справа.
Как только вы нажмете на него, вы вернетесь в окно «Стиль слоя» и увидите этот узор на своем холсте.
Заметили опцию «Масштаб»?
Вот как этот узор выглядит в 100% (исходном размере).
8. Переместите маленькую стрелку вправо и влево и посмотрите, что произойдет.
Видите, как узор становится больше или меньше?
В этом прелесть узоров. Они (или должны быть) бесшовные, поэтому они будут повторяться снова и снова по всей поверхности слоя, к которому вы их применяете, и вы можете сделать их любого размера, который захотите.
Изображение справа показывает тот же образец в масштабе 11%.
Пока вы все еще находитесь на этом экране, вы также можете перемещать узор. Просто щелкните в любом месте холста и перетащите указатель. Это переместит узор вместе с ним. Попробуйте и убедитесь.
Если в любой момент вы захотите вернуться в исходное положение, нажмите кнопку «Привязать к исходной точке».
9. Все хорошо, но что, если вам нравится кружевной узор, но вы не хотите, чтобы он был розовым / персиковым?
Нет проблем! Помните, как ваш слой был синим? (Или любого другого цвета, который вы его сделали.) Используя параметр «Режим наложения», вы можете изменить способ взаимодействия текущего узора со слоем, к которому он был применен.
Я поменял свой на «Luminosity» и посмотрите, что получилось!
Различные режимы наложения сами по себе являются учебным пособием для объяснения, поэтому я просто скажу, продолжайте, измените его на каждый, чтобы попробовать и посмотреть, как он изменится на вашем холсте.
10. Здесь используется яркий свет.
Также обратите внимание, что я изменил прозрачность.Это еще одна настройка, с которой можно поиграться. Если вы не хотите, чтобы кружевной узор был виден, используйте меньшую непрозрачность.
Когда у вас есть желаемые настройки, нажмите «ОК».
Вот и все! Теперь вы можете использовать узоры в Photoshop.
Вы можете применять узоры в стиле слоя (как мы только что сделали) к любым слоям, которые вы хотите, включая текст и фигуры! (Ознакомьтесь с названием этого урока выше.)
Учебное пособие по повторяющимся узорам в Photoshop
Шаг 1. Создание нового документа
Начнем с создания единой плитки для узора.Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
.Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для Ширина и Высота . Размер документа будет определять размер плитки, что повлияет на то, как часто узор повторяется в документе (поскольку для меньшей плитки потребуется больше повторений, чтобы заполнить такое же пространство, чем для плитки большего размера).В этом случае мы создадим плитку размером 100 х 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая свои собственные выкройки.
Я оставлю значение Resolution равным 72 пикселя / дюйм . Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Содержимое фона» установлено значение «Прозрачный».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно.Новый документ появится на вашем экране. Образец шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку документ довольно мал — всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая плюс знак ( + ). ) несколько раз. Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью руководств Photoshop.Поднимитесь в меню View вверху экрана и выберите New Guide :
.Перейдите в «Просмотр»> «Новое руководство».
Откроется диалоговое окно New Guide. Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Выберите «По горизонтали» и введите 50% в поле «Положение».
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите «По вертикали» и введите 50% в поле «Положение».
Щелкните OK, чтобы закрыть диалоговое окно, и теперь вы должны иметь вертикальную и горизонтальную направляющую, проходящую через центр документа. Точка, где они встречаются, и есть точный центр.Цвет направляющих по умолчанию — голубой, поэтому их может быть немного сложно увидеть на скриншоте:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если вам не удается увидеть направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» Photoshop с параметрами «Направляющие», «Сетка» и «Срезы». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию установлен голубой цвет. Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Поменяю свой на Light Red :
Выбор светло-красного в качестве нового цвета направляющих.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно «Настройки». Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь отображаются в новом цвете, что облегчает их просмотр.
Шаг 3: нарисуйте форму в центре документа
Вы можете создавать очень сложные узоры в Photoshop или они могут быть такими простыми, как, скажем, повторяющаяся точка или круг. Нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Щелкните и удерживайте инструмент Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool.
Выбрав инструмент Elliptical Marquee Tool, переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатой Shift + Alt (Win) / Shift + Option (Mac), щелкните в центре документа, затем, не отпуская кнопку мыши, растяните круговое выделение. Удерживая нажатой клавишу Shift при перетаскивании, форма выделения станет идеальным кругом, в то время как клавиша Alt (Win) / Option (Mac) заставляет Photoshop рисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая Shift + Alt (Win) / Shift + Option (Mac), растяните круговой контур выделения из центра.
Шаг 4: Залейте выделение черным цветом
Поднимитесь в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка», в котором мы можем выбрать цвет для заливки выделения.Установите для параметра Использовать в верхней части диалогового окна значение Черный :
Установите для параметра «Использование» значение «Черный».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг формы (вы также можете перейти к меню Select в верхней части экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Выбор закрашен черным.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив только один круг в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем ее немного интереснее, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», на которой отображается копия слоя 1 над оригиналом.
Шаг 6: Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся узоров есть один фильтр, который вы будете использовать почти каждый раз, и это Offset , к которому вы можете перейти, перейдя в меню Filter в верхней части экрана, выбрав Другой , затем выберите Смещение :
Выберите «Фильтр»> «Другое»> «Смещение».
Откроется диалоговое окно «Фильтр смещения». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся узоров, подобных тому, который мы здесь разрабатываем, вам нужно ввести половину ширины документа в поле ввода «По горизонтали» и половину высоты документа в поле ввода по вертикали. В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей, а для параметра Vertical также значение 50 пикселей.В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбрано Wrap Around :
Установите для параметров «По горизонтали» и «Вертикаль» половину размеров документа и убедитесь, что установлен флажок «Обтекание по периметру».
Щелкните OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
.Изображение после запуска фильтра «Смещение».
Шаг 7. Определите плитку как узор
Создав плитку, давайте сохраним ее как фактический узор. Этот процесс в Photoshop называется «определение узора». Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
.Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Если вы создаете несколько одинаковых плиток разных размеров, рекомендуется указать размеры плитки в названии рисунка. В этом случае назовите плитку «Круги 100×100». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Плитка теперь сохранена как узор!
Назовите узор «Круги 100×100».
Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, что означает, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы.Как и на шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей как для ширины , так и для высоты . Оставьте Разрешение равным 72 пикселя / дюйм , а на этот раз установите Background Contents — White , чтобы фон нового документа был залит сплошным белым цветом. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы могли бы просто заполнить фоновый слой документа нашим рисунком, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Залейте новый слой узором
Добавив наш новый слой, давайте заполним его нашим узором! Поднимитесь в меню Edit и выберите Fill :
.Перейдите в меню «Правка»> «Заливка».
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы это делали на шаге 4, когда использовали ее для заливки круглого выделения черным цветом.Но мы также можем использовать команду Заливка, чтобы заполнить что-либо узором, и мы делаем это, сначала установив для параметра Использовать в верхней части диалогового окна значение Узор :
Измените параметр «Использовать» на «Образец».
При выбранном шаблоне прямо под ним появляется второй вариант, Custom Pattern , где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз шаблона для предварительного просмотра :
Щелкните непосредственно на миниатюре Custom Pattern.
Откроется окно выбора паттернов , в котором отображаются маленькие эскизы всех паттернов, из которых мы в настоящее время должны выбирать. Только что созданный нами узор круга будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из окна выбора узоров:
.Выберите узор «Круги 100×100» в палитре узоров.
После того, как вы выбрали узор, все, что осталось сделать, это щелкнуть OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся круговым узором.
Куда идти дальше …
Вот и все! Очевидно, что наш черно-белый узор круга не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование единой плитки, определение плитки как узор, а затем использование Photoshop Команда «Заливка» для заполнения всего слоя узором.Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Как создать бесшовный фон в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop.Если вы предпочитаете векторы, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения задания
1. Adobe Photoshop. Если вы наткнулись на это руководство, скорее всего, у вас уже есть эта программа. Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение со множеством значков, которое хорошо работает с Photoshop.
3. Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши иконки природы.К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать их для шаблона.
8 шагов для создания узора в Photoshop
1. Сделайте основу для вашего выкройки
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любых других значков) в файл Photoshop. Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
Если вы используете монохромные значки, они могут понадобиться разного цвета. Вот как перекрасить значки PNG в Photoshop.
3. Поместите каждый значок на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вам нужно нажимать на нее столько раз, сколько нужно, пока вы не перестанете видеть черную рамку.
В итоге это должно выглядеть так:
Теперь каждый значок находится на своем собственном слое в вашем файле.
4. Настройте первый уровень
Выберите один слой на панели слоев и перейдите в Фильтр> Другой> Смещение :
Установите параметры Горизонтально и Вертикально так, чтобы они составляли половину длины стороны файла.Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров. Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна. Щелкните ОК. Сделан первый слой:
5. Настройте второй уровень
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6.Настройте третий уровень
Выберите еще один слой и перейдите в Filter> Other> Offset . Теперь переверните значения по горизонтали и по вертикали . В нашем случае по горизонтали будет 100 пикселей, а по вертикали 0 пикселей. Щелкните ОК.
Теперь у нас есть плитка с узором.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E .Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выбрать все).
Затем перейдите в Правка> Определить шаблон :
Назовите его и нажмите OK. Та-да! Ваша выкройка готова!
Как нанести узор
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его в фоновом режиме.
1. Создайте новый файл
Сделайте его больше, чем ваш узор, чтобы увидеть результат.У нас 800×600 пикселей.
2. Выберите наложение узора
Дважды щелкните Фон на панели слоев. Во всплывающем окне нажмите ОК.
Перейдите в Слой> Стиль слоя> Наложение узора. :
Выберите вновь созданный узор во всплывающем окне и нажмите OK.
3. Наслаждайтесь своим рисунком!
Дополнительная литература
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
