Создаём светящийся текст в Фотошоп / Creativo.one
Создаём светящийся текст в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомСоздаём светящийся текст в Фотошоп
Создаём светящийся текст в Фотошоп
В этом уроке Вы узнаете, как создать светящийся текст с эффектом стекла.
Сложность урока: Средний
Стили слоя являются мощной и экономящей время функцией, которые помогут Вам применять удивительные эффекты для ваших проектов. В этом уроке мы будем использовать стили слоя, чтобы создать блестящий эффект текста в Photoshop. Давайте начнем!
Ресурсы:
Архив
Шаг 1. Создадим новый документ (Ctrl + N) размером 1280 x 1024 пикселей или любого размера, который Вам нужно в зависимости от текста, который Вы будете создавать.
Залейте фон черным или любым другим темным цветом, который Вам нравится, просто убедитесь, что это как можно более темный цвет.
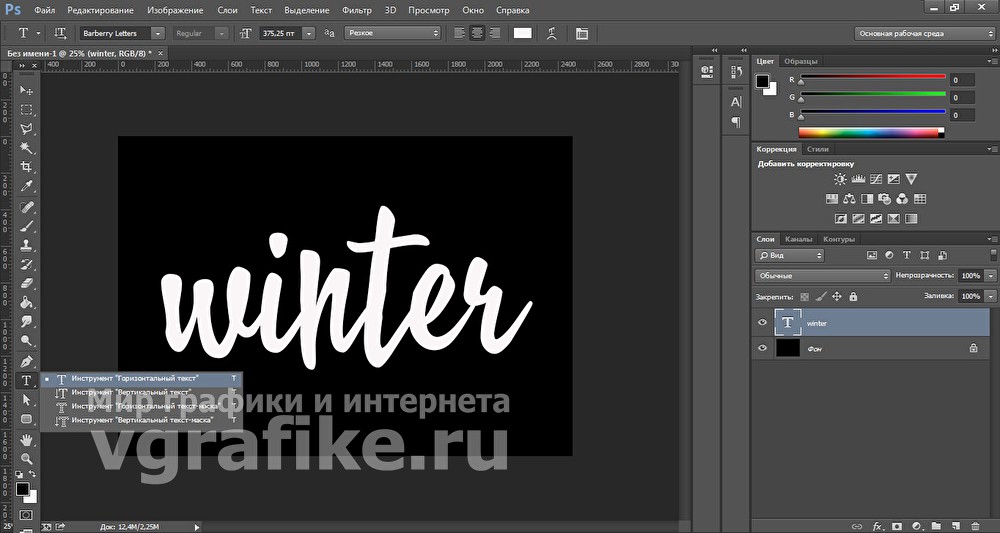
Шаг 2. Напишем текст белым цветом. Шрифт используемый в уроке “Junegull” и размер 400 пикселей. Это достаточно большой размер, но это поможет показать детали более ясно.
Измените значение Заливка (Fill) слоя с текстом до 0%.
Дублируйте текстовый слой (Ctrl + J).
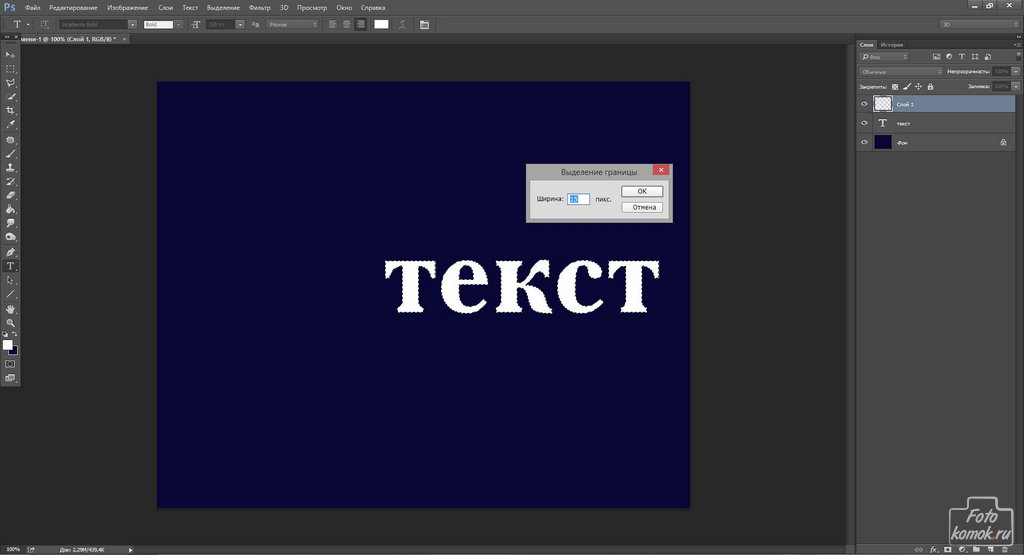
Шаг 3. Ctrl + Клик по текстовому слою (значок), чтобы создать выделение.
Создадим новый слой (Ctrl + Shift + N) между фоном и двумя слоями текста и назовите его «Back».
Перейдем Выделение-> Модификация-> Расширить (Select-> Modify-> Expand) и введем значение 5. Это позволит расширить выделение на 5 пикселей наружу.
Это позволит расширить выделение на 5 пикселей наружу.
Залейте выделение цветом # 9b7e4f, затем перейдите к Выделение-> Отменить (Select-> Deselect) или нажмите Ctrl + D, чтобы избавиться от выделения.
Загрузка контуров
Возможно, Вам придется загрузить контуры, которые используются в некоторых стилях слоя ниже. Чтобы это сделать, перейдите Редактирование-> Управление наборами (Edit-> Preset Manager) и выберите Контуры из выпадающего меню.
Нажмите на стрелку в правом верхнем углу, и выберите Контуры (Contours).
Нажмите кнопку Добавить (Append), чтобы добавить новые существующие контуры.
Шаг 4. Двойной щелчок по слою, чтобы добавить следующие Стили слоя (Layer Style).
Внешнее свечение (Outer Glow): просто измените цвет на # 8f6f2c.
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет # e4d7b2, Источник (Source) — Из центра (Center), Размер (Size) до 125, а Диапазон (Range) до 35%.
Тиснение (Bevel and Emboss): изменим Метод (Technique) — Жесткая огранка (Chisel Hard), Глубина (Depth) до 300, Размер (Size) 20, и проверьте галочку Сглаживание (Anti-aliased). Кроме того, изменим цвет Режим подсветки (Highlight Mode) на # c6a96c и цвет Режим тени (Shadow Mode) на # ddd6c1.
Контур (Contour): выберите контур Конус (Cone), проверьте галочку Сглаживание (Anti-aliased) и измените Диапазон (Range) до 70%.
Текстура (Texture): Используйте Серую текстуру (которую Вы можете скачать в начале урока), и измените Глубина (Depth) до небольшого значения, что-то около 8 пикселей.
Обводка (Stroke): изменим Размер (Size) на 1, Тип обводки (Fill Type) – Градиент (Gradient), а Угол (Angle) до 90. Используйте градиент, показанный на картинке ниже «Золотой Металлический Градиент» который Вы также можете скачать в начале урока.
Это то, что вы должны получить.
Уменьшите значение Заливки (Fill) до 50%, чтобы сделать заднюю часть более прозрачной.
Шаг 5.
Создайте новый слой (Ctrl + Shift + N) поверх слоя «Back» и назовите его «Wire».
Активируйте инструмент Перо (Pen Tool) и нажмите на значок Контур (Paths) в панели опций.
Шаг 6. Перо (Pen Tool) будет использоваться, чтобы добавить прямые, простые кривые, и немного более сложные кривые, в зависимости от формы буквы. Каждый случай будет демонстрироваться в отдельном шаге, используя различные буквы. Давайте начнем с прямыми, поскольку они являются самыми легкими.
Чтобы добавить опорную точку нужно нажать один раз, где Вы хотите, чтобы линия началась. Для создания прямой линии зажмите и удерживайте клавишу Shift, и рисуйте линию до конца. Просто ставьте точки подальше от края.
Имейте в виду, что опорные точки добавляются последовательно, так что Вы не можете создать всю форму сразу. Мы будем идти вперед до конца буквы, создавая новые недостающие части.
Если Вы хотите, переместить путь, который Вы создали, выберите инструмент Выделение контура (Direct Selection Tool), затем нажмите одну из точек или щелкните и перетащите, чтобы выделить более чем одну точку, и переместите с помощью клавиш со стрелками.
Шаг 7. Для обводки пути, щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).
Нажмите Enter, чтобы избавиться от пути.
Используйте Перо (Pen Tool) снова, чтобы добавить недостающую часть.
И обведите ее так же, как Вы делали это для другой стороны.
Шаг 8. Для простых кривых, как в букве D, нам нужно нажать и перетащить, где мы хотим создать кривую вместо нажатия и отпускания. Перетащите параллельно направлению кривой, в этом примере, по вертикали.
Убедитесь в том, что Вы закрыли путь, нажав на начальной точке, когда закончите.
Не забывайте, что Вы все еще можете использовать инструмент Выделение контура (Direct Selection Tool) для перемещения опорных точек.
Как только Вы создадите путь, обведите его таким же образом.
Шаг 9. Для создания более сложных кривых, как в букве S, начните с создания основной формы кривой, как мы делали это раньше, щелкнув и перетащив. Не пытайтесь сделать ее совершенной, так как мы будем корректировать ее в дальнейшем.
Как только Вы создали кривую, выберите инструмент Выделение контура (Direct Selection Tool) и выберите точку привязки (щелкнув по ней). Когда Вы это сделаете, Вы сможете настроить две маленькие ручки (направление линий), которые контролируют ее.
Нажмем на точку в конце направляющей и перемещаем ее немного в стороны, если хотим изменить направление пути, переместим ее вверх и вниз, чтобы сделать кривую шире или уже.
Она не должна выглядеть безупречно, просто убедитесь, что она идет с потоком первоначальной формы, и что она не слишком близко или слишком далеко от определенных областей, а затем выполните обводку пути.
После обводки внутри всех букв, измените значение Заливка (Fill) слоя «Wire» до 50%.
Шаг 10. Дважды щелкните на слое «Wire», чтобы добавить следующие Стили слоя (Layer Style):
Дважды щелкните на слое «Wire», чтобы добавить следующие Стили слоя (Layer Style):
Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # ffffbe, а Размер (Size) до 13.
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # d5d5cd, а Размер (Size) 1.
Это позволит добавить очень тонкий блеск.
Шаг 11. Дублируем слой «Wire» (Ctrl + J)
Дважды щелкните на слое копии, чтобы добавить Стиль слоя (Layer Style).
Внутреннее свечение (Inner Glow): изменим Размер (Size) до 10.
Это усилит эффект свечения.
Шаг 12. Далее, мы создадим очень простую Кисть (Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.
Далее, мы создадим очень простую Кисть (Brush). Для этого создадим новый документ (Ctrl + N) 16 х 16 пикселей, с прозрачным фоном.
Выберите инструмент Эллипс (Ellipse Tool) и установите его в режим Контур (Paths) в панели опций, затем создайте круг, который охватывает большую часть документа.
Активируйте 1 пиксельную жесткую круглую Кисть (Brush) и установите цвет переднего плана черный. Затем выберите Эллипс (Ellipse Tool) снова и выполните обводку пути.
Нажмите Enter, чтобы избавиться от пути, затем перейдите Редактирование-> Определить кисть (Edit-> Define Brush Preset) и введите имя для кисти.
Шаг 13. Вернемся к исходному документу, создадим новый слой (Ctrl + Shift + N) поверх слоя «Wire копия» и назовем его «Filament».
Щелчок правой кнопкой мыши на слое «Wire» и выбираем Скопировать стиль слоя (Copy Layer Style), затем нажмем правой кнопкой мыши на слое «Filament» и выбираем Вклеить стиль слоя (Paste Layer Style).
Изменим значение Заливка (Fill) слоя «Filament» на 100%, и установите цвет переднего плана на # d0b174.
Шаг 14. Откройте панель кистей Окно-> Кисть (Window> Brush), и измените значения, как показано ниже, для кисти, которую мы создали в Шаге 12.
Шаг 15. Итак, что мы будем делать дальше, мы создадим небольшую обводку по проводам в буквах, чтобы обвести их измененной Кистью (Brush). Так что будем использовать Перо (Pen Tool) снова, и начинаем добавлять небольшие прямые или кривые по проводам. Старайтесь не делать их очень короткими, это не даст хороший эффект.
Старайтесь не делать их очень короткими, это не даст хороший эффект.
Затем щелчок правой кнопкой мыши и выберите Выполнить обводку (Stroke Path).
На этот раз, установите галочку Имитировать нажим (Simulate Pressure).
Это позволит сделать обводку Кистью (Brush) исчезающей на концах. Добавим несколько путей вдоль проводов, но не добавляйте слишком много. Нам все еще нужно добавить несколько ярких вспышек света и оставить несколько пустых областей.
Шаг 16. Создайте новый слой (Ctrl + Shift + N) поверх слоя “Filament” и назовите его «Light», а затем нажмите правую кнопку мыши и выберите Вклеить стиль слоя (Paste Layer Style).
Дважды щелкните на слое «Light» для изменения Внешнего свечения (Outer Glow): изменим Непрозрачность (Opacity) до 50%.
Шаг 17. Выберите мягкую круглую Кисть (Brush) и измените ее настройки, как показано ниже.
Шаг 18. Установите основной цвет # fffde1, используя Перо (Pen Tool), создадим маленькие пути, которые охватывают некоторые из пустых областей, расположенных вдоль проводов.
Убедитесь, что в окне Имитировать нажим (Simulate Pressure) все еще стоит галочка.
Это создаст некоторые блестящие области, которые будут принимать окончательное эффект и текст будет выглядеть более ярким.
Добавьте немного больше таких эффектов, различных размеров и в различных местах. Вы даже можете изменить размер кисти, если хотите. Опять же, не забудьте оставить несколько пустых областей между ними.
Шаг 19. Имейте в виду, что Вы всегда можете контролировать, насколько яркими и блестящими будут эти элементы. Вы можете понизить Непрозрачность (Opacity), если необходимо. Здесь мы немного снизим до 90%.
Вы также можете изменить Внутреннее свечение (Inner Glow): эффект цвета. Для слоя «Light» установим цвет # 83591e.
Различие небольшое, но Вы можете заметить, как Вы меняете цвета, свечение будет выглядеть менее белым и более желтым.
Шаг 20. Создайте новый слой между слоями «Back» и «Wire» и назовите его «Pins», а затем измените значение Заливка (Fill) до 0%.
Дважды щелкните на слое «Pins», чтобы добавить следующие Стили слоя (Layer Style):
Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # e9dcbb, Источник (Source) — Из центра (Center), а Размер (Size) до 7.
Тиснение (Bevel and Emboss): изменим Метод (Technique) — Жесткая огранка (Chisel Hard), Контур (Gloss Contour) — Двойное кольцо (Ring – Double), установите галочку Сглаживание (Anti-aliased) и измените цвет Режим тени (Shadow Mode) на # 9a8739.
Контур (Contour): изменим Контур (Gloss Contour) — Перевернутый конус (Cone – Inverted) и проверим Сглаживание (Anti-aliased).
Шаг 21. Активируем 12 пиксельную жесткую круглую Кисть (Brush), и начинаем добавлять точки на концах проводов в каждой букве. Поместите центр кисти на кончик провода и нажмите, чтобы добавить штифт.
Это создаст иллюзию того, что провод не плавает в буквах из ниоткуда, а входит и выходит из этих штифтов.
Шаг 22. Дважды щелкните на оригинальный текстовый слой, чтобы добавить следующие Стили слоя (Layer Style):
Дважды щелкните на оригинальный текстовый слой, чтобы добавить следующие Стили слоя (Layer Style):
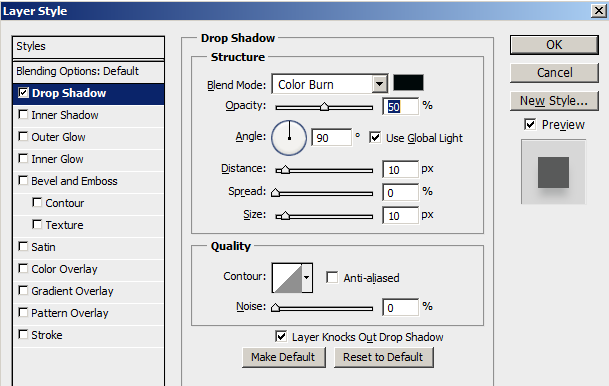
Тень (Drop Shadow): измените цвет на # cbcbcb, Смещение (Distance) до 0, а Размер (Size) до 10.
Внутренняя тень (Inner Shadow): измените, цвет на # c2b394, Непрозрачность (Opacity) 60%, Смещение (Distance) до 0, Размер (Size) 60, Контур (Gloss Contour) — По Гауссу (Gaussian) и проверим галочку Сглаживание (Anti-aliased).
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 300, а Размер (Size) до 16. Снимите флажок Глобальное освещение (Use Global Light), теперь мы можем изменить значения Угол (Angle) и Высота (Altitude)не затрагивая другие стили слоя в документе, поэтому измените Угол (Angle) до 80 и Высота (Altitude) до 50. Кроме того, измените Контур (Gloss Contour) на Скругленный уклон (Rounded Slope), затем Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Перекрытие (Overlay), и цвет Режим тени (Shadow Mode) на # fefefe.
Контур (Contour): просто проверьте галочку Сглаживание (Anti-aliased).
Это позволит создать эффект света и глубины и создать базу для фактического глянцевого эффекта.
Шаг 23. Двойной щелчок по слою копии текста, чтобы применить следующие Стили слоя (Layer Style):
Внутренняя тень (Inner Shadow): измените цвет на # d1c2a4, Непрозрачность (Opacity) 50%, Смещение (Distance) до 0, а Размер (Size) до 35.
Внутреннее свечение (Inner Glow): измените цвет на # ebe3c8, Метод (Technique) — Точный (Precise), Источник (Source) — Из центра (Center), а Размер (Size) до 70.
Тиснение (Bevel and Emboss): изменим Глубина (Depth) до 500, Размер (Size) 20 и Смягчение (Soften) на 1. Снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 60 и Высота (Altitude) до 35 лет. Кроме того, измените Контур (Gloss Contour) на Кольцо (Ring) и проверьте галочку Сглаживание (Anti-aliased), изменим Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), его цвет на # d6d2bc и Непрозрачность (Opacity) до 60%, а также изменим цвет Режим тени (Shadow Mode) на # fefefe.
Снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 60 и Высота (Altitude) до 35 лет. Кроме того, измените Контур (Gloss Contour) на Кольцо (Ring) и проверьте галочку Сглаживание (Anti-aliased), изменим Режим смешивания (Blend Mode) Режима подсветки (Highlight Mode) на Яркий свет (Vivid Light), его цвет на # d6d2bc и Непрозрачность (Opacity) до 60%, а также изменим цвет Режим тени (Shadow Mode) на # fefefe.
Контур (Contour): Контур (Gloss Contour) — Двойное кольцо (Ring – Double) и проверьте галочку Сглаживание (Anti-aliased).
Это позволит создать окончательный блестящий как стекло эффект.
И это конечный результат. Надеюсь, Вам понравился урок, и Вы узнали, что то полезное.
Автор: Rose
Источник:
psd. tutsplus.com
tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
PhotoshopSunduchok — Эффект свечения текста
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект свечения текста.
Если вам нужно сделать светящийся текст в фотошопе, то этот урок для вас.
Этот урок вам наглядно покажет, как превратить обычную цветную надпись в яркий заголовок, который добавит изюминку в вашу работу.
Сначала мы откроем фотографию с дорогой из папки с исходниками, установим шрифт и при помощи инструмента Текст напишем текст.
Затем создадим дубликат слоя с текстом, отразим дубликат по вертикали и трансформируем его, тем самым создадим отражение от текста.
Далее при помощи корректирующих слоев Цветовой тон/Насыщенность и Экспозиция затемним фон и уменьшим его яркость, чтобы эффект светящегося текста выглядел более выигрышно.
После этого создадим дубликат фонового слоя, при помощи обтравочной маски «прикрепим» его к текстовому слою и добавим к текстовому слою стили слоя.
В завершение мы создадим дубликат отражения текста и с помощью маски слоя и инструмента Градиент частично скроем видимость слоя.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
Активируем инструмент Рамка. Тянем за верхний ползунок вниз. Для применения кадрирования нажимаем клавишу Enter или жмем на «галочку» в верхней панели настроек инструмента Рамка.
Тянем за верхний ползунок вниз. Для применения кадрирования нажимаем клавишу Enter или жмем на «галочку» в верхней панели настроек инструмента Рамка.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Свет». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем оттенок на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по иконке панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст, как на рисунке ниже.
В панели слоев щелкаем ПКМ по текстовому слою и выбираем «Растрировать текст».
В панели слоев переименовываем слой с текстом в «Текст».
В панели слоев создаем дубликат слоя «Текст» (Ctrl+J). Переименовываем дубликат слоя в «Текст 2». Перетаскиваем слой «Текст 2» ниже слоя «Текст» в панели слоев.
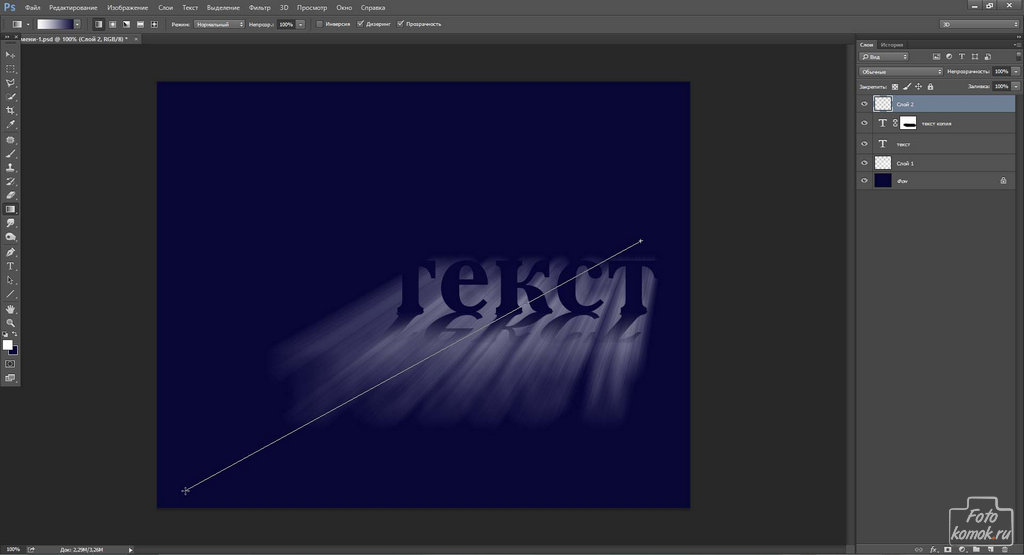
Активируем слой «Текст 2» и переходим в меню Редактирование-Трансформирование-Отразить по вертикали. При помощи инструмента Перемещение располагаем слой «Текст 2», как на рисунке ниже.
Переходим в меню Редактирование-Трансформирование-Перспектива и, потянув за нижние уголки рамки, добиваемся примерно такого эффекта, как на скриншоте.
Переходим в меню Редактирование-Трансформирование-Искажение и тянем вверх за нижний центральный ползунок.
При помощи инструмента Перемещение сдвигаем слой «Текст 2» на пару пикселей вниз.
Выше слоя «Фон» в панели слоев создаем корректирующий слой Цветовой тон/Насыщенность и вводим настройки, как на рисунке ниже.
Выше корректирующего слоя Цветовой тон/Насыщенность создаем корректирующий слой Экспозиция и меняем настройки на следующие.
Создаем дубликат слоя «Фон». Переименовываем дубликат слоя в «Фон 2» и перетаскиваем в панели слоев выше всех слоев и, главное, выше слоя «Текст». В панели слоев кликаем ПКМ по слою «Фон 2» и выбираем «Создать обтравочную маску». После этого слой «Фон» будет виден в пределах слоя «Текст».
В панели слоев дважды щелкаем по слою «Текст», чтобы открыть стили слоя.
Во вкладке Обводка используем белый оттенок (# ffffff) и вводим настройки, как на рисунке ниже.
Во вкладке Внутреннее свечение меняем оттенок на # eff3e3 и вводим следующие настройки.
Во вкладке Внешнее свечение используем оттенок # ffffff и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «Текст 2» на Перекрытие.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «Текст 2».
В панели слоев создаем дубликат слоя «Текст 2» и переименовываем дубликат в «Текст 3». Слой «Текст 3» должен располагаться выше слоя «Текст 2» в панели слоев.
Добавляем к слою «Текст 3» маску слоя.
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент от черного к белому. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # 000000, для правой (позиция 100%) – оттенок # ffffff. Для верхних Контрольных точек устанавливаем 100% прозрачность. В верхней панели настроек инструмента Градиент выбираем линейный тип градиента. Зажимаем клавишу Shift и проводим градиент на маске слоя «Текст 3» (именно на маске слоя, не на самом слое!), как показано ниже. Поскольку черный цвет на маске слоя скрывает видимость слоя, мы частично скрыли видимость слоя «Текст 3», создав плавный переход.
Поскольку черный цвет на маске слоя скрывает видимость слоя, мы частично скрыли видимость слоя «Текст 3», создав плавный переход.
Урок «Эффект свечения текста» завершен. Светящийся текст готов!
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Работа с тенями, свечением и растушевкой в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:31:58 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Выберите объект или группу (или назначьте слой в палитре «Слои»).

Выберите «Эффект» > «Стилизация» > «Внутреннее свечение» или «Эффект» > «Стилизация» > «Внешнее свечение».
Щелкните квадрат просмотра цветов рядом с меню режима наложения, чтобы задать цвет свечения.
Укажите дополнительные параметры и нажмите кнопку «ОК».
Режим
Задает режим наложения для свечения.
Непрозрачность
Задает процентное отношение непрозрачности для свечения.
Размытие
Задает расстояние от центра или края выделенной области, на котором должно начинаться размытие.
По центру (только «Внутреннее свечение»)
Применяет свечение, исходящее из центра выделенной области.
По краю (только «Внутреннее свечение»)
Применяет свечение, исходящее из внутренних краев выделенной области.
Когда пользователь разбирает объект, в котором используется эффект внутреннего свечения, это свечение просматривается в качестве непрозрачной маски.
 Когда пользователь разбирает объект с внешним свечением, это свечение становится прозрачным растровым объектом.
Когда пользователь разбирает объект с внешним свечением, это свечение становится прозрачным растровым объектом.
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Выберите «Эффект» > «Стилизация» > «Растушевка».
Задайте расстояние, на котором объект из непрозрачного переходит в полностью прозрачный, и нажмите кнопку «ОК».
Выбранный первоначальный объект (слева) и применение эффекта растушевки (справа)
Связанные материалы
- Об эффектах
- Выбор элементов, к которым применяются атрибуты оформления
- О растровых эффектах
- Выделение объектов
Вход в учетную запись
Войти
Управление учетной записью
Как сделать свечение текста в фотошопе
Эффект свечения текста в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
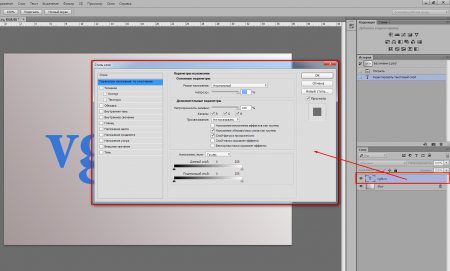
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
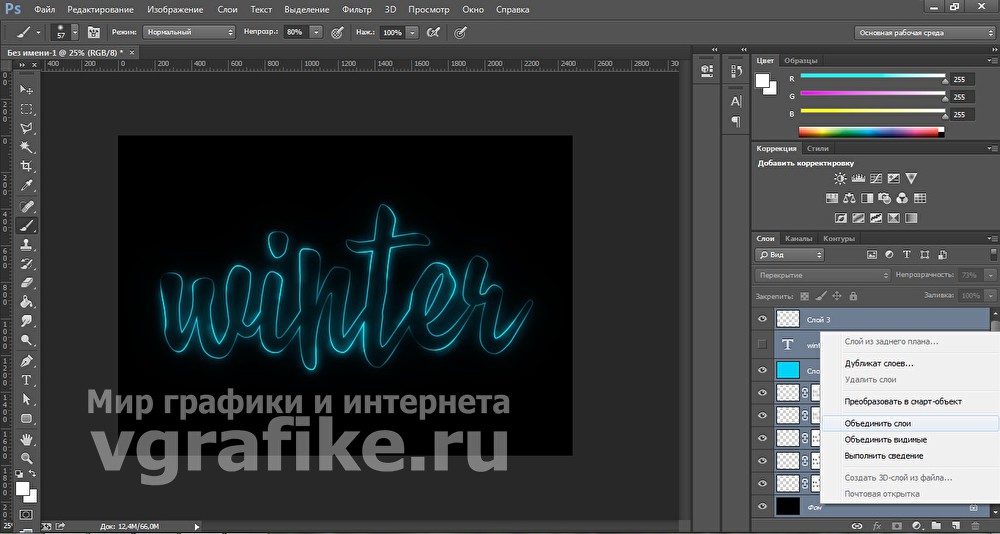
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Урок о том, как сделать эффект свечение в фотошопе
Здравствуйте, в этом не очень сложном уроки хочу вам показать, как сделать красивое свечение в фотошопе с изогнутыми светящимися линиями и текстом.
Шаг 1:
Для начала создадим изображение примерно 500х500px, зайдём в градиент, выберем там радиальный градиент. Моё изображение будет красного свечения, поэтому я взял первый цвет #922f00, а второй чёрный #000000 и протянул его от середины к нижнему углу, не доводя где-то 2см до конца. Затем дублируем слой(duplicate layer), заходим в blending options и на нашем дублированном слое меняем blending mode(стиль слоя) с normal(нормальный) на color dodge(осветвление основы). Примерно вот так:
Примерно вот так:
Шаг 2:
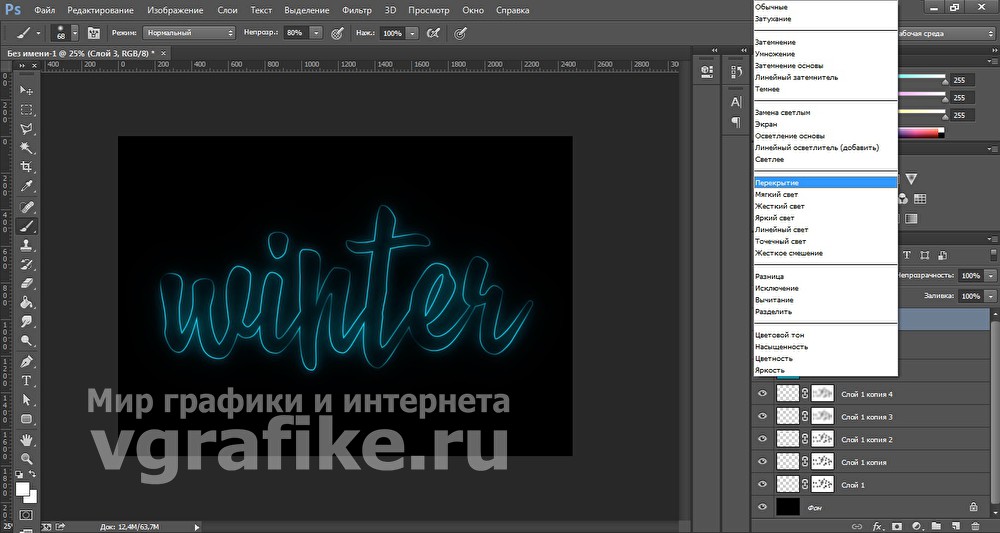
Создаём новый слой и идём в Filter->Render->Clouds(фильтр — рендеринг — облака), только проследите, что бы цвета foreground и background(палитра цветов, 2 квадратика друг на друге) были белый и чёрный. Ставим здесь opacity=30% и идём в Filter->Sketch->Chrome(фильтр — эскиз — хром) и выставляем там 4 и 7. Затем переставляем opacity на 100%, выставляем Fill(заливка, под Opasity)=6% и меняем blending mode(стиль слоя) на Hard Mix(Жёсткое смешение). Вот что должно получиться:
Шаг 3:
Теперь выбираем инструмент Pen Tool(клавиша P) и рисуем S-образную плавно-изогнутую линию. Я делал это с помощью четырёх точек, при чём первая точка сверху простым нажатием мыши, а остальные с нажатием, но не отпускаем кнопки мыши и движением делаем вот такую изогнутую линию, как показано ниже:
Шаг 4:
Затем создаём новый слой. Выбираем Brush tool(кисть) и выставляем там диаметр=3px, Hardness=100%. В качестве главного цвета (foreground color, первый квадратик) выставляем этот цвет — c86840. Опять жмём P для перехода к пен-тул(перо) и на нашем изображении кликаем правой кн. мыши, выбираем там stroke path(выбрать обводку контура), выбираем Brush(кисть), ставим галочку на Simulate Pressure(иммитировать нажим), жмём ок, опять кликаем правой кн. мыши и жмём на delete path. Заходим в blending options(настройки слоя) и выставляем вот такие значения:
Опять жмём P для перехода к пен-тул(перо) и на нашем изображении кликаем правой кн. мыши, выбираем там stroke path(выбрать обводку контура), выбираем Brush(кисть), ставим галочку на Simulate Pressure(иммитировать нажим), жмём ок, опять кликаем правой кн. мыши и жмём на delete path. Заходим в blending options(настройки слоя) и выставляем вот такие значения:
ПОВТОРЯЕМ 3 и 4 шаги, только теперь что бы вторая линия была потолще, в Brush tool выставляем диаметр=5px.
Должно получиться примерно так:
Шаг 5:
Дублируем слой, на котором вы остановились, выбираем его, берём стёрку(Eraser tool, E) и стираем нашу вторую линию. Затем берём текстовый инструмент (horizontal type tool, T, горизонтальный текст), пишем посередине желаемый текст и переносим слой с текстом на два слоя ниже. Выглядит вот так:
Шаг 6:
Теперь для улучшения эффекта свечения добавим немного точечек. Для этого повторяем 5-ый шаг до нанесения текста, выбираем Brush tool(кисть), ставим размер=3px, hardness=0%, ставим в разнобой несколько точек, затем точки 3 с 5-ым размером и 1 точку с 9-ым. Создаём новый слой, меняем blending mode на Color(цветность) и opacity(непросзрачность, над слоями)=50%. Берём кисточку размером где-то на 500 с 0-ой резкостью и по углам нашего нового слоя ставим круги разного цвета. У меня справа-сверху синий, потом жёлтый, фиолетовый и зелёный.
Создаём новый слой, меняем blending mode на Color(цветность) и opacity(непросзрачность, над слоями)=50%. Берём кисточку размером где-то на 500 с 0-ой резкостью и по углам нашего нового слоя ставим круги разного цвета. У меня справа-сверху синий, потом жёлтый, фиолетовый и зелёный.
Получился довольно-таки неплохой эффект свечения в фотошопе. Удачи.
Как сделать свечение текста в Photoshop
Графический редактор Adobe Photoshop наделен огромными возможностями создания различных эффектов в том числе и для текста, который наложен на фотографию или любое изображение, в составе цифровой композиции. В данной инструкции рассмотрим, как в Photoshop сделать свечение текста за 15 шагов.
Выбираем для надписи фон в виде фотографии. Пусть это будет Венеция с ее красивыми каналами и яркими постройками.
Берем инструмент «Прямоугольник» и подбираем цвет для заливки. Это может быть чисто черный тон или темно-коричневый.
Полностью затеняем фотографию черным прямоугольником.
Уменьшаем непрозрачность данного фона до 60%.
В центре вставляем надпись и подбираем для нее шрифт, цвет и размер.
Теперь кликаем 2 раза правой кнопкой мыши на слой с текстом в правой стороне. Откроется окошко со стилями слоя. Выбираем «Обводку», где размер выставляем на 3 пикс. и цвет обводки ставим белой. Нажимаем «Ок».
Создаем новый слой, где выбираем «Кисть» среди инструментов и закрашиваем одним движением всю надпись. Выбираем ее подходящего размера, чтобы она закрывала всю надпись. Также очень важно подобрать мягкую кисть. Цвет пусть будет любой.
Переносим верхний слой с закрашенной линией вниз под текст. Уменьшаем заливку до 0%.
В стиле слоя выбираем «Наложение цвета», где режим выставляем «Линейный свет».
Также здесь подбираем цвет для свечения. Он может быть любого цвета. Например, приятного теплого оттенка оранжевого или желтого.
Ставим непрозрачность на 27% и нажимаем на «Ок».
Объединяем два слоя в один, а именно – фон в виде фотографии и черное затемнение. Разблокируем замочек и выбираем в стиле слоя «Обводка». Пусть размер будет 2 пикс., а положение – внутри. Цвет для обводки выбираем белый.
Вновь возвращаемся в свечение за надписью, чтобы скопировать цвет.
В стиле слоя фона выбираем «Внутреннее свечение». Режим наложения пусть будет «Линейный осветлитель». Непрозрачность ставим 54%. Вставляем нужный цвет в следующей графе. Также корректируем размер, оставив его на 84 пикс.
В итоге получим вот такой результат со свечением текста и картинки в Photoshop.
Как в фотошопе сделать свечение
Здравствуйте, уважаемые читатели и все те, кто неравнодушен к теме фото! Что помогает наполнить пространство теплом и уютом, волшебством, создать ламповую или, наоборот, напряженную и таинственную атмосферу ?
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Волшебный новогодний шар
Попробуем сделать источающим свет изображение новогоднего шара. Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.
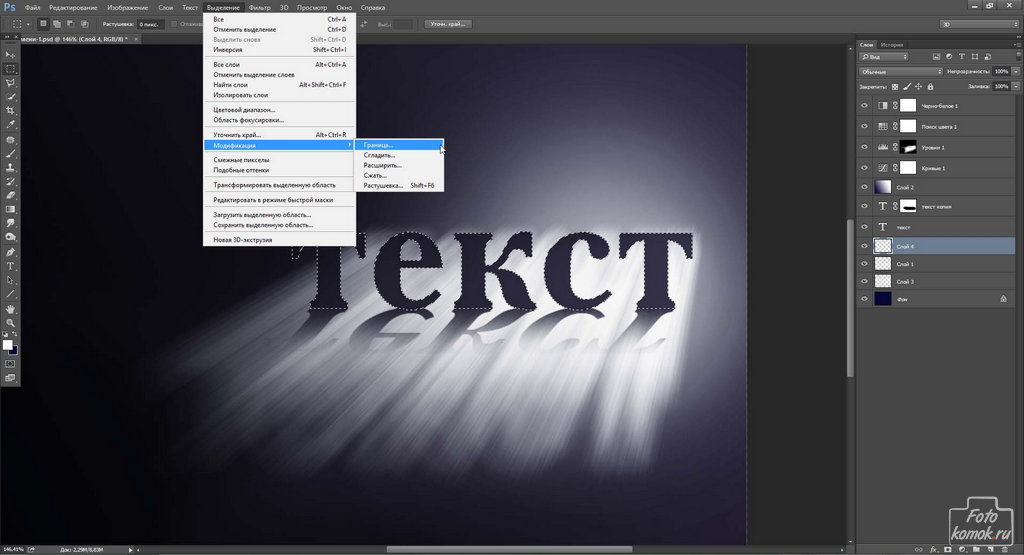
Теперь контур преобразовываем в выделение. Для этого щелкаем по нему правой клавишей мыши и выбираем «Выделить область».
Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.
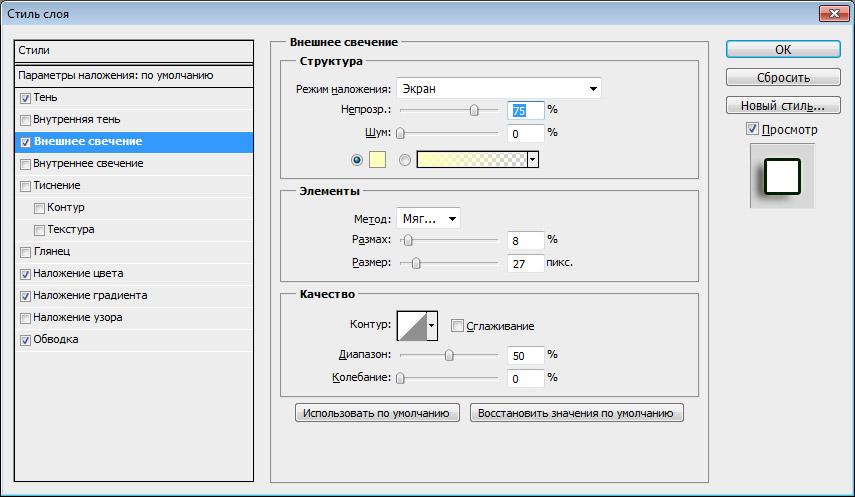
Из параметров наложения нам понадобится «Внешнее свечение». Так как основной фон у нас темный, а мы хотим создать эффект сияния, то наиболее подходящим из имеющегося списка будет режим наложения «Экран».
В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.
В числе характеристик можно увидеть «диапазон» и «колебания». Первая отражает жесткость, ее можно увеличивать или уменьшать, в зависимости от поставленных задач. Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.
Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.
Таким образом, получаем вот такую картинку.
Зажигаем лампочку без электричества
А теперь давайте «зажжем» лампочку несколькими простыми действия. Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
При помощи инструмента «Заливка» закрашиваем светлый фон.
Выделяем стеклянную часть при помощи «Пера» и создаем вокруг нее «ореол», как на предыдущем примере. Теперь выбираем «Внутреннее свечение».
Открываем его настройки. Среди режимов наложения ищем «Осветление основы», по шкале «Непрозрачность» выставляем значение 50%.
Находим цвет, совпадающий с «ореолом» вокруг стеклянной части, увеличиваем свечение внутренней части лампочки до желаемого. Получаем вот такую картинку. Раз, два, три – наша лампочка, гори!
Свет от фонаря
А теперь давайте вместе с Вами «оживим» фонарь. Запоминаем стартовое изображение.
Запоминаем стартовое изображение.
А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.
Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.
В параметрах наложения выбираем «Замена светлым». В итоге получаем желаемый эффект.
Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.
Сначала мы сделаем изображение того, как распределяется наш поток света от лампы. Пририсовываем его контуры, используя «Прямолинейное лассо». Берем новый слой.
Путем заливки закрашиваем получившуюся фигуру. Заходим во вкладку «Фильтры», ищем «Размытие», находим «Размытие поля». Появляется серый круг. Перемещаем его к началу светового пучка.
Потом щелкаем мышью (левой клавишей) у нижнего края нарисованного нами потока света. Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.
Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.
Выделяем зрачок с радужкой. Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для того чтобы выделение соответствовало видимой части зрачка, используем дополнительно «Пересечение с выделенной областью»(виден при нажатии значка инструмента «Овальная область»).
Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.
В настройках ставим метки напротив позиций «Распределение по Гауссу» и «Монохром». Делаем радиальное размытие, выбирая «Линейный метод», «Наилучшее качество». В окне значений пишем число 80. Теперь у нас появились полосы, идущие от зрачка.
Добавляем слой-маску (значок в правой нижней части окна работы со слоями). Далее мы будем использовать кисть. Нам понадобится черный цвет. Обводим кистью зрачок и пространство за радужкой. Так мы стираем «ненужное».
Добавляем корректирующий слой «Цветовой тон и насыщенность». Далее, нам понадобится обтравочная маска.
Далее, нам понадобится обтравочная маска.
Из параметров наложения выбираем «Линейный осветлитель», повышаем значения насыщенности (например, до 36).
Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.
Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.
Можно изначально было работать сразу с двумя с двумя глазами. Можно по аналогии проделать все операции с изображением второго глаза. Цвет, оттенки, яркость – все это корректируется и подбирается «на вкус» автора.
Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
При помощи корректирующего слоя («Кривые») сделаем основу более темной, чтобы созданное нами свечение было заметным. Нажимаем на изображение маски.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.
Собираем все слои в группу под названием «Фон». Теперь приступим к созданию самого текста. Нажимаем значок «Текст», выбираем в верхней части название и размер шрифта.
Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Мы будем писать на латинице. Находим шрифт «Vivaldy», размер ставим 500 петит, так как у нас достаточно объемный фон. Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).
Поместим слои в папку и назовем ее «Текст». Переходим на нижний смарт-объект, понижаем заливку до 0%. Заходим во вкладку «Слои», ищем «Стиль слоя», строку «Внутренняя тень». Находим цвет, соответствующий созданному тексту, указываем следующие значения.
Используем «Наложение цвета».
Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.
Далее, выбираем «Тень». Выставляем ее настройки.
Вот так теперь выглядит текст.
Берем следующую копию. По аналогии, снижаем до нуля заливку, обращаемся к стилю слоя. Отмечаем «Внутреннее свечение». Устанавливаем значения.
Также нам понадобится «Внешнее свечение».
Сохраняем результат. В итоге получаем объемный неоновый текст.
В заключении
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Еще больше уроков по фотошопу вы найдете вот тут. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Как добавить свечение тексту в фотошопе
С помощью фотошоп можно сделать различные эффекты текста, которые помогут украсить оформление странички социальной сити или какой-нибудь рекламный баннер. В данном случае рассмотрим способ реализации эффекта свечения текста, который достаточно просто делается и смотрится привлекательно.
Любой эффект свечения (света) особенно хорошо смотрится на темном фоне, благодаря которому видно все детали данного эффекта. Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
Именно поэтому фон будем делать темный и не сильно выраженный. За основу я взял изображение космоса с астронавтом, буду делать эффект в тематике космоса. Исходники к данному уроку, изображение и используемый шрифт вы можете скачать на данной странице справа в блоке «Материалы к уроку».
1. Открываем изображение, которое будем использовать в качестве фона, программой фотошоп и создаем под слоем с данным изображением новый слой. Данный слой мы зальем темным цветом с помощью инструмента «Заливка». Цвет можно взять пипеткой из темной области самого изображения.
После этого к верхнему слою с изображением применим наложение «Мягкий свет». Для этого в панели слоев выделяем слой с изображением, кликнув по нему левой кнопкой мыши и устанавливаем ему наложение «Мягкий свет», вместо «Обычное».
Таким образом мы подготовили фон, сделали изображение космоса и астронавта темным и менее видным, что и требовалось.
2. Теперь добавляем текст по центру изображения, настраиваем нужный размер и шрифт. Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Я подобрал шрифт необычный и с намеком на что-то космическое ;).
Далее необходимо наложить на текст градиент. Для этого кликаем правой кнопкой мыши по слою с текстом в панели слоев и в появившемся меню выбираем «Параметры наложения». В результате данного действия откроется окно с настройками параметров слоя.
В данном окне выбираем «Наложение градиента» и задаем настройки: линейный градиент, угол 90 градусов, ну и все остальное, как на скриншоте выше.
Для того чтобы настроить необходимые цвета градиента нужно кликнуть левой кнопкой мыши по градиенту и в появившемся окне задать необходимые цвета.
В данном случае это будут синие тона, верхнюю часть градиента сделаем светлой, нижнюю — темной.
3. После настройки градиента необходимо сделать «тиснение» текста, чтобы придать ему эффект объема и выделить края. Для этого в той же панели «Параметры наложения» выбираем «Тиснение» и делаем соответствующий настройки (как на скриншоте ниже).
В результате получаем вот такой текст с эффектом тиснения.
4. Далее полученный слой с текстом необходимо копировать 3 раза, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + C (стандартная команда копирования), после чего 3 раза нажимаем комбинацию клавиш Ctrl + V (вставить). В результате в панели слоев мы получим 3 копии слоя с текстом.
После этого выделяем эти получившиеся три слоя, кликая по каждому из них левой кнопкой мыши и удерживая клавишу Ctrl. После того как данные три слоя выделили необходимо нажать правую кнопку мыши и в появившемся меню выбрать «Растрировать текст»,
после чего снова нажать на правую кнопку мыши и в появившемся меню выбрать «Объединить слои». Таким образом у нас получится один слой с изображением надписи.
5. Теперь к получившемуся слою с изображением текста применим фильтр «Радиальное размытие». Выделяем данный слой, кликнув по нему левой кнопкой мыши и в верхней панели меню выбираем «Фильтр» — «Размытие» — «Радиальное размытие».
Далее, в открывшемся окне настроек фильтра устанавливаем максимальное количество — 100, метод размытия — линейный и качество — наилучшее.
В результате применения фильтра получится эффект свечения.
Свечение получилось тусклым и для того, чтобы увеличить его яркость мы к данному слою применим наложение «Линейный осветлитель». Выделяем данный слой и в панели слоев устанавливаем наложение «Линейный осветлитель», вместо «Обычный».
В результате получим уже более насыщенный и яркий свет.
Следующим шагом повторим применение фильтра «Радиальное размытие» к этому слою, т.е. опять применим к нему данный фильтр с теми же настройками, чтобы сделать свет распространенный на большее пространство.
Последним шагом сделаем еще одну копию данного слоя с эффектом поместим ее под первый слой и установим ему наложение «Осветление основы» вместо «Линейный осветлитель». Так же данному слоу установим непрозрачность на 50%.
В итоге получаем необходимый эффект свечения текста.
Таким образом в фотошопе можно сделать эффект свечения не сложным и быстрым способом.
Автор: Ольга Максимчук (Princypessa). Дата публикации: 03 сентября 2019 . Категория: Уроки фотошопа текст.
Фотошоп дает нам широкий спектр возможностей — благодаря огромному функционалу программы, мы можем не только отредактировать и «приукрасить» фотографию, но и создать что-то с нуля, например, стилизированный текст.
Сегодня мы будем создавать светящийся текст.
Вы сможете использовать данный текст при создании логотипов, визиток, постеров, обоев для рабочего стола и т.п.
Сначала мы откроем изображение с текстурой из папки с исходниками, установим шрифт и напишем текст.
Затем добавим к текстовому слою стили слоя, при помощи инструмента Перо нарисуем контур и с помощью инструмента Кисть создадим обводку контура.
Далее добавим к слою с контуром стили слоя и при помощи инструмента Кисть нарисуем блики.
В завершении мы добавим к изображению виньетку.
Открываем в фотошоп (Ctrl+O) изображение с текстурой из папки с исходниками.
Устанавливаем шрифт из папки с исходниками.
Для этого щелкните ПКМ по файлу шрифта и выберите «Установить».
После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем слово «Art».
В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на черный (# 000000), увеличиваем размер текста и вводим настройки, как на рисунке ниже.
При помощи инструмента Перемещение располагаем текст в центре холста.
В панели слоев кликаем ПКМ по текстовому слою и из выпадающего списка выбираем «Растрировать текст».
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка выбираем тип обводки «Градиент».
Затем кликаем по строке выбора градиента, чтобы открыть Редактор градиентов.
В Редакторе градиентов создаем новый градиент.
Для этого добавляем новые Контрольные точки и вводим оттенки.
Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию.
При необходимости введите числовое значение позиции в соответствующем окне.
Чтобы удалить Контрольную точку, кликните по Контрольной точке и нажмите клавишу Delete.
Первая Контрольная точка (позиция 0%) – оттенок # 1d373a;
Вторая Контрольная точка (позиция 25%) – оттенок # 000000;
Третья Контрольная точка (позиция 50%) – оттенок # 1d373a;
Четвертая Контрольная точка (позиция 75%) – оттенок # 000000;
Пятая Контрольная точка (позиция 100%) – оттенок # 1d373a;
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Наложение цвета меняем оттенок на # 30303 и вводим настройки, как на рисунке ниже.
Во вкладке Тень используем оттенок # 000000 и вводим настройки, как на изображении ниже.
Результат после применения стилей слоя.
Выше всех слоев создаем новый пустой слой и называем его «Контур».
Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Перо.
В верхней панели настроек инструмента Перо выбираем тип инструмента «Контур».
Создаем контур внутри букв.
Для создания контура ставьте опорные точки, чтобы редактировать контур, добавьте новую опорную точку на контур, зажмите клавишу Ctrl и редактируйте расположение опорной точки.
После того, как создадите контур для первой буквы, зажмите клавишу Ctrl и кликните по холсту.
Так же поступаем после создания контура второй буквы.
А вот для третьей буквы кликаем по холсту с зажатой клавишей Ctrl после создания горизонтальной линии и после создания всего контура.
Активируем инструмент Кисть и выбираем жесткую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту).
Если на данный момент в программу не загружен набор с жесткими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
Выбираем кисть, как на рисунке ниже.
В панели цвета в качестве цвета основного плана устанавливаем черный оттенок – для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому.
Активируем инструмент Перо, кликаем ПКМ по холсту и выбираем «Выполнить обводку контура».
В открывшемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».
Нажимаем клавишу Enter, чтобы скрыть контур.
В панели слоев дважды щелкаем по слою «Контур», чтобы открыть стили слоя.
Во вкладке Внутреннее свечение меняем оттенок на # 50cbee и вводим настройки, как на рисунке ниже.
Кликаем по треугольнику у строки выбора контура и из выпадающего окна выбираем контур, как на рисунке ниже.
Во вкладке Внешнее свечение используем оттенок # 1171a3 и меняем настройки на следующие.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев создаем дубликат слоя «Контур» (Ctrl+J).
Переименовываем дубликат слоя в «Контур 2».
Активируем инструмент «Контур» и переходим в меню Фильтр-Размытие-Размытие по Гауссу.
В панели слоев щелкаем ПКМ по слою «Контур» и выбираем «Растрировать стиль слоя».
В панели слоев меняем режим наложения слоя «Контур» на Экран и понижаем прозрачность слоя.
Выше всех слоев создаем новый пустой слой и называем его «Блики».
В уроке светящийся текст активируем инструмент Кисть и выбираем мягкую круглую кисть.
В панели цвета в качестве основного оттенка устанавливаем белый.
Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
Рисуем на слое «Блики» белые пятна.
Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики».
В панели слоев меняем режим наложения слоя «Блики» на Перекрытие.
Выше всех слоев создаем новый пустой слой и называем его «Блики 2».
Выбираем кисть, что и в предыдущем шаге, мягкую круглую с тем же размером.
В панели цвета в качестве цвета основного плана устанавливаем оттенок # 7eebff и рисуем блики на слое «Блики 2».
Переходим в меню Фильтр-Размытие по Гауссу и размываем слой «Блики 2».
В панели слоев меняем режим наложения слоя Блики 2» на Экран.
Выше всех слоев создаем новый пустой слой и называем его «Виньетка».
Заливаем слой «Виньетка» белым цветом.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Переходим в меню Фильтр-Фильтр Camera Raw.
Во вкладке Эффекты вводим настройки, как на рисунке ниже.
В панели слоев меняем режим наложения слоя «Виньетка» на Умножение.
Светящийся текст готов!
Отличного настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Создавать красивый и естественный светящийся тест в Photoshop научимся благодаря этому пошаговому уроку.
- Нажимаем «Файл» и «Создать». Подбираем параметры, которые необходимы. Можно выбрать стандартный вариант из предложенного или же выстроить свои значения в сантиметрах или пикселях.
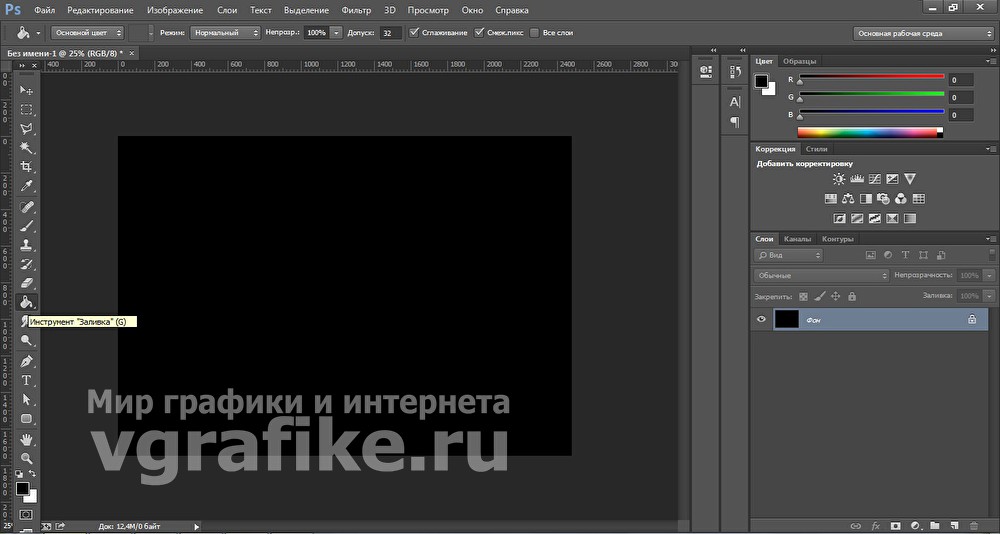
 Нажимаем «Ок». Заливаем фон черным цветом. Для этого выбираем инструмент «Заливка» в левой панели программы.
Нажимаем «Ок». Заливаем фон черным цветом. Для этого выбираем инструмент «Заливка» в левой панели программы.
- Пишем текст любимым шрифтом или тем, который необходим для той или иной картинки. Делаем его желательно белымцветом, чтобы он хорошо был виден на черном фоне. Масштабируем по фону и помещаем по центру.
- Копируем текст. Выключаем видимость верхнего слоя с текстом и работаем над первым оригинальным.
- Переходим в стиль слоя при помощи двойного клика с правой стороны. Выбираем «Обводка» и делаем ее белого цвета. Размер выставим не менее 3 пикселей, а положение обводки – снаружи. Нажимаем «Ок».
- Выставляем заливку рабочего слоя с текстом на 0.
- Добавляем новый слой, который следует разместить над рабочим слоем с текстом.
- Объединяем два слоя.
- Добавим для данного слоя маску. Для этого нажимаем внизу на значок с квадратом.

- Выбираем мягкую кисть, где цвет будет черным, а непрозрачность 80%.
- Делаем кистью небольшие затемнения на тексте.
- Копируем слой. Переходим на верхнюю панель на «Фильтр» и выбираем «Размытие», а далее – «Размытие по Гауссу».
- Делаем размытие на 20 пикселей. Нажимаем «Ок».
- Копируем слой с размытием и выставляем 40 пикселей. В третий раз выставим скопированный слой на 87 пикселей.
- Создаем новый слой и ставим выше всех. Заливаем голубым цветом.
- Для нового слоя, который имеет голубой оттенок выбираем параметр «Перекрытие» для наложения.
- Теперь цвет текста со свечением изменился.
- Подкорректируем свечение. Поэтому в некоторых местах дополнительно добавим свет. Для этого создаем новый слой и выбираем «Перекрытие».
- Затем выбираем «Кисть», которая будет мягкой, тонкой и с белым цветом.

Получаем светящийся текст с нужной фразой или словом.
Как в фотошопе сделать свечение в 2022 году: разные способы
Автор Иван Чистяков На чтение 7 мин Просмотров 16.8к. Опубликовано Обновлено
Что помогает наполнить пространство теплом и уютом, волшебством, создать ламповую или, наоборот, напряженную и таинственную атмосферу?
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Читайте о продаже фотографий в интернете и сколько можно на этом заработать.
Читайте здесь о фотостоках для коммерческого использования
Содержание
- Волшебный новогодний шар
- Зажигаем лампочку без электричества
- Свет от фонаря
- Ламповая атмосфера
- Горящие глаза
- Неоновый текст
Волшебный новогодний шар
Попробуем сделать источающим свет изображение новогоднего шара. Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.
Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.
Теперь контур преобразовываем в выделение. Для этого щелкаем по нему правой клавишей мыши и выбираем «Выделить область».
Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.
Из параметров наложения нам понадобится «Внешнее свечение». Так как основной фон у нас темный, а мы хотим создать эффект сияния, то наиболее подходящим из имеющегося списка будет режим наложения «Экран».
В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.
В числе характеристик можно увидеть «диапазон» и «колебания». Первая отражает жесткость, ее можно увеличивать или уменьшать, в зависимости от поставленных задач. Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.
Таким образом, получаем вот такую картинку.
Зажигаем лампочку без электричества
А теперь давайте «зажжем» лампочку несколькими простыми действия. Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
При помощи инструмента «Заливка» закрашиваем светлый фон.
Выделяем стеклянную часть при помощи «Пера» и создаем вокруг нее «ореол», как на предыдущем примере. Теперь выбираем «Внутреннее свечение».
Открываем его настройки. Среди режимов наложения ищем «Осветление основы», по шкале «Непрозрачность» выставляем значение 50%.
Находим цвет, совпадающий с «ореолом» вокруг стеклянной части, увеличиваем свечение внутренней части лампочки до желаемого. Получаем вот такую картинку. Раз, два, три – наша лампочка, гори!
Свет от фонаря
А теперь давайте вместе с Вами «оживим» фонарь. Запоминаем стартовое изображение.
А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.
Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.
Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.
В параметрах наложения выбираем «Замена светлым». В итоге получаем желаемый эффект.
Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.
Сначала мы сделаем изображение того, как распределяется наш поток света от лампы. Пририсовываем его контуры, используя «Прямолинейное лассо». Берем новый слой.
Путем заливки закрашиваем получившуюся фигуру. Заходим во вкладку «Фильтры», ищем «Размытие», находим «Размытие поля». Появляется серый круг. Перемещаем его к началу светового пучка.
Потом щелкаем мышью (левой клавишей) у нижнего края нарисованного нами потока света. Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.
Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.
Выделяем зрачок с радужкой. Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для того чтобы выделение соответствовало видимой части зрачка, используем дополнительно «Пересечение с выделенной областью»(виден при нажатии значка инструмента «Овальная область»).
Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.
В настройках ставим метки напротив позиций «Распределение по Гауссу» и «Монохром». Делаем радиальное размытие, выбирая «Линейный метод», «Наилучшее качество». В окне значений пишем число 80. Теперь у нас появились полосы, идущие от зрачка.
Добавляем слой-маску (значок в правой нижней части окна работы со слоями). Далее мы будем использовать кисть. Нам понадобится черный цвет. Обводим кистью зрачок и пространство за радужкой. Так мы стираем «ненужное».
Добавляем корректирующий слой «Цветовой тон и насыщенность». Далее, нам понадобится обтравочная маска.
Из параметров наложения выбираем «Линейный осветлитель», повышаем значения насыщенности (например, до 36).
Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.
Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.
Можно изначально было работать сразу с двумя с двумя глазами. Можно по аналогии проделать все операции с изображением второго глаза. Цвет, оттенки, яркость – все это корректируется и подбирается «на вкус» автора.
Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
При помощи корректирующего слоя («Кривые») сделаем основу более темной, чтобы созданное нами свечение было заметным. Нажимаем на изображение маски.
Нажимаем на изображение маски.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.
Собираем все слои в группу под названием «Фон». Теперь приступим к созданию самого текста. Нажимаем значок «Текст», выбираем в верхней части название и размер шрифта.
Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Мы будем писать на латинице. Находим шрифт «Vivaldy», размер ставим 500 петит, так как у нас достаточно объемный фон. Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).
Поместим слои в папку и назовем ее «Текст». Переходим на нижний смарт-объект, понижаем заливку до 0%. Заходим во вкладку «Слои», ищем «Стиль слоя», строку «Внутренняя тень». Находим цвет, соответствующий созданному тексту, указываем следующие значения.
Используем «Наложение цвета».
Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.
Далее, выбираем «Тень». Выставляем ее настройки.
Вот так теперь выглядит текст.
Берем следующую копию. По аналогии, снижаем до нуля заливку, обращаемся к стилю слоя. Отмечаем «Внутреннее свечение». Устанавливаем значения.
Также нам понадобится «Внешнее свечение».
Сохраняем результат. В итоге получаем объемный неоновый текст.
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Как создать неоновый текст в Photoshop — Brendan Williams Creative
Photoshop имеет множество функций и инструментов, которые вы можете использовать для добавления творческих элементов к своим изображениям, таких как создание неонового эффекта на вашем тексте. Этот эффект можно добавить к любому тексту или фигуре и сделать их яркими, добавив свечение с помощью световых эффектов.
Поначалу добавление эффекта неона к тексту может показаться сложным, в основном из-за многочисленных шагов, необходимых для применения эффекта. Тем не менее, процесс довольно прост, и я разбил его на простые для понимания шаги, чтобы помочь вам добиться этого эффекта!
Как создать неоновый текстовый эффект в Photoshop
При создании неонового текста необходимо начинать с темного фона, чтобы текст выделялся. Неоновый эффект потеряется, если сделать его на светлом фоне.
Неоновый эффект потеряется, если сделать его на светлом фоне.
Итак, для начала откройте фоновое изображение в Photoshop в качестве основы для создания неонового текста.
Шаг 1: Добавьте свой текст
Чтобы создать неоновый текст, вам сначала нужно выбрать подходящий текст для вашего проекта. Старайтесь избегать полужирных шрифтов, так как они плохо работают при добавлении световых эффектов. В этом примере я использую бесплатный шрифт Library 3 AM, но вы также можете использовать такие шрифты, как Mexcellent, Hello Denver Display или Foglihten.
Начните с добавления текста в середину холста, выбрав инструмент «Текст» на панели инструментов или нажав T .
Щелкните по холсту и перетащите его, чтобы создать текстовое поле, и введите текст заглавными буквами. Затем измените настройки на панели параметров на:
- Шрифт: Библиотека 3 AM
- Размер шрифта: 150pt (или при необходимости)
- Цвет шрифта: 7 R8 Синий ( Синий 15 B 255 или #000FFF)
Установите флажок после изменения настроек текста. Теперь у вас будет текст на изображении правильного размера и цвета.
Теперь у вас будет текст на изображении правильного размера и цвета.
Шаг 2: Подготовьте слои
Затем подготовьте текстовый слой для эффектов, которые создадут неоновое свечение. Для этого продублируйте текстовый слой, перетащив слой на значок New Layer в нижней части панели Layers или нажмите Control + J (Win) или Команда + J (Mac).
Теперь, работая над скопированным слоем, щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) текстовый слой и выберите Convert to Smart Object в появившемся меню. Слой теперь будет иметь значок Smart Object на миниатюре.
Последний шаг к подготовке слоев — скрыть исходный текстовый слой, сняв флажок со значком глаза. Переименуйте скопированный слой во что-то вроде Text Glow, дважды щелкнув имя слоя. Затем убедитесь, что выбран слой Text Glow, прежде чем двигаться дальше.
Шаг 3: Добавьте стиль слоя Bevel & Emboss
Чтобы создать свечение, текст должен выглядеть как лампочки или трубки, из которых исходит свечение. Чтобы создать этот вид, вам нужно добавить размер к тексту. Затем вы можете добавить свечение и градиент вокруг текста.
Чтобы создать этот вид, вам нужно добавить размер к тексту. Затем вы можете добавить свечение и градиент вокруг текста.
Все это будет сделано путем добавления к тексту нескольких стилей слоя, начиная со стиля слоя Bevel & Emboss , чтобы закруглить текст.
Чтобы добавить эффект Bevel & Emboss, выберите значок Layer Style в нижней части панели Layers и выберите Bevel & Emboss в меню.
Вы также можете дважды щелкнуть текстовый слой, чтобы открыть панель Layer Style и выбрать Bevel & Emboss на левой панели.
На панели Bevel & Emboss настройте параметры, чтобы создать правильный эффект для вашего текста. Установите флажок рядом с предварительным просмотром, чтобы увидеть, как настройки влияют на изображение, чтобы вы могли видеть, как эффект работает с вашим текстом.
Вы можете настроить эти настройки по мере необходимости, но используйте следующие настройки в качестве отправной точки:
- Стиль: Внутренний коник
- Техника: Smooth
- Глубина: 150%
- .
 Up
Up - Size: 20px
- Soften: 0px
- Angle: 0°
- Global Light: Uncheck
- Altitude: 60°
- Контур гляния: Linear
- Antiased: Проверка
- Режим выделения: Линейный свет с 80% непрозрачно a Контур к тексту, установив флажок рядом с Контур на левой панели и отметив флажок сглаживания. Вы можете выровнять диапазон на 50% или отрегулировать его по мере необходимости.
После того, как вы изменили настройки, ваш текст должен иметь округлый вид с областями белого цвета, создающими выделенный вид в областях текста.
Шаг 4: Добавление стиля слоя «Внутренняя тень»
Оставьте окно Layer Style открытым, или, если вы закрыли его, вы можете дважды щелкнуть текстовый слой, чтобы снова открыть окно.
 Затем выберите параметр Inner Shadow в левой части панели.
Затем выберите параметр Inner Shadow в левой части панели.Этот стиль слоя «Внутренняя тень» придает внутренней части текста немного глубины, создавая эффект луковицы.
Теперь используйте приведенные ниже настройки в качестве руководства. Настройте их на основе вашего текста и эффекта, который вы хотите создать, если это необходимо.
- Режим смеси: Экран
- Цвет: Вариация вашего первого цвета, в моем случае я использовал #2F3BFF
- непрозрачность: 100%
- Угла: 20 ° 9
- Угла: 20 ° 9
- : 20 ° 9
- : 20 °
- : 20 ° . Global Light: Установите флажок
- Distance: 30px
- Choke: 52%
- Size: 15px
Ваш текст должен выглядеть светлее, выделенные области текста должны быть светлее. Ваш текст может немного отличаться в зависимости от настроек, которые вы используете для создания уникальной неоновой вывески.
Ваш текст может немного отличаться в зависимости от настроек, которые вы используете для создания уникальной неоновой вывески.
Шаг 5: Добавьте стиль слоя Inner Glow
Следующий стиль слоя, который нужно добавить, это Inner Glow. Не закрывая панель Layer Style , выберите Inner Glow в меню слева. Внутреннее свечение слегка подсветит внутреннюю часть текста.
Измените следующие настройки на панели с вашими собственными настройками, как вы хотите.
- Режим наложения: Экран
- Непрозрачность: 75%
- Color: A lighter version of the inner shadow color, here I used #6770FF
- Technique: Softer
- Source: Center
- Size: 15px
- Range: 50%
Текст должен начать светиться благодаря более светлым цветам, которые вы только что добавили.
Шаг 6. Добавьте стиль слоя «Тень»
Следующий стиль слоя, который нужно добавить к текстовому слою, — это «Тень» , который отделит текст от стены, чтобы он выглядел так, как будто неоновая вывеска была размещена на стена. Чтобы добавить Drop Shadow, выберите последнюю опцию в нижней части меню Layer Style слева.
Затем добавьте следующие настройки, чтобы создать тень за текстом. Отрегулируйте угол так, чтобы он лучше всего подходил к вашему тексту, чтобы он немного выделялся на фоне стены.
- Режим смеси: Умножение
- ЦВЕТ: Черный
- Непрозрачность: 55%
- Угол: 20 °
- Использование.0030
- Расстояние: 25
- Размер: 15
Теперь ваш текст должен выглядеть отдельно от стены и иметь большую глубину. Это делается путем создания тонкой тени за текстом.
Шаг 7. Добавьте стиль слоя «Обводка»
Затем добавьте к тексту стиль слоя «Обводка» , чтобы добавить дополнительное свечение вокруг текста. Для этого выберите параметр Stroke в меню слева на панели Layer Style .
Измените настройки Stroke следующим образом, следите за собственным текстом, чтобы вносить коррективы по мере необходимости.
- Размер: 30px
- Позиция: Центр
- Режим смеси: Экран
- Непрозрачность: 65%
- Свер. Градиент: Базовый
- Стиль: Разрыв формы
- Выровнять по слою: Установите флажок
- Угол: 90°
- Масштаб: 100%
Текст теперь будет иметь свечение вокруг него, чтобы создать световой эффект, который создает неоновое свечение. Ваш текст должен выглядеть примерно так.
Ваш текст должен выглядеть примерно так.
Теперь текстовый слой готов, и все стили слоя , добавленные к слою, видны на панели Layers . Вы можете вернуться к настройке и повторному редактированию этих элементов на любом этапе, дважды щелкнув эффект, который вы хотите настроить.
Шаг 8. Добавьте градиентное освещение вокруг текста
Чтобы завершить эффект неонового свечения, нам нужно добавить свечение вокруг текста, чтобы имитировать свет, падающий на стену вокруг освещенной вывески. Это завершит эффект.
Чтобы добавить градиентное свечение, создайте новый слой, выбрав значок New Layer в нижней части панели Layers и поместив его под слой Text Glow.
Затем выберите инструмент Кисть на панели инструментов или нажмите Б . Затем установите цвет переднего плана немного светлее, чем исходный цвет текста, дважды щелкнув цветовой блок переднего плана . В данном случае я использую #1725FF.
В данном случае я использую #1725FF.
Настройте параметры инструмента «Кисть» на панели параметров , изменив следующие параметры.
- Размер: 1800px (в зависимости от размера холста, сделайте кисть размером с три буквы текста)
- Режим: Экран
- Непрозрачность: 10%
Затем используйте кисть, чтобы обвести текст, чтобы создать свечение, имитирующее свет, сияющий на стене вокруг текста. Сделайте это, промокая кисть вокруг, а не щелкая и перетаскивая кисть по текстовой области.
Затем понизьте Opacity еще ниже, чтобы рисовать дальше от текста, в этом случае я использовал 4% непрозрачность.
Наконец, уменьшите Непрозрачность слоя кисти , чтобы немного осветлить эффект кисти. Вы можете уменьшить его примерно до 75%.
Теперь у вас есть эффект светящейся неоновой вывески на вашем тексте. Конечный результат изображения должен выглядеть примерно так, как показано на рисунке ниже, в зависимости от того, насколько ярким вы хотите, чтобы ваш текст выглядел, и сколько света вы хотите получить на стене.
Конечный результат изображения должен выглядеть примерно так, как показано на рисунке ниже, в зависимости от того, насколько ярким вы хотите, чтобы ваш текст выглядел, и сколько света вы хотите получить на стене.
Как добавить эффекты неонового свечения к фигурам в Photoshop
Затем неоновый эффект можно добавить к любому типу фигуры, который вы хотите. Если вы планируете добавить фигуру к своему текстовому знаку, вы можете просто скопировать настройки в фигуру вместо повторного выполнения каждого шага. Вы даже можете сохранить эти настройки и скопировать их в новый проект, чтобы сохранить одинаковые настройки в нескольких документах.
Чтобы добавить к фигуре неоновое свечение, сначала нужно создать фигуру. Выберите параметры инструмента Форма на панели инструментов, щелкнув и удерживая значок. Выберите нужную форму. В этом случае я выберу инструмент Custom Shape , чтобы добавить что-то уникальное в проект.
После выбора инструмента Пользовательская форма выберите форму в раскрывающемся меню на панели параметров , которая предлагает различные типы пользовательских форм по умолчанию. Я выберу форму цветка из Цветы группа.
Я выберу форму цветка из Цветы группа.
Когда вы выбрали правильную фигуру, щелкните и перетащите фигуру на холст туда, куда вы хотите поместить новую фигуру.
Затем отрегулируйте размер обводки и цвет фигуры, чтобы сделать ее более заметной на холсте. Вы можете изменить эти настройки на панели свойств , если выбрана фигура. Я установил размер обводки на 7,41 пикселя и изменил цвет обводки на тот же синий, что и для текста.
После того, как настройки фигуры будут правильными, вы можете просто скопировать стили слоя, которые создали эффект неона на тексте, и вставить их на слой формы.
Для этого щелкните правой кнопкой мыши (Win) или Command + щелкните (Mac) текстовый слой на панели Layers и выберите Copy Layer Style из меню.
Затем щелкните правой кнопкой мыши (Win) или Command + щелкните (Mac) на слое с фигурой и выберите в меню Вставить стиль слоя .
Как только вы вставите стиль слоя на слой-фигуру, вы заметите, что он скопировал все стили слоя из текстового слоя в слой-фигуру.
Вы также заметите, что к цветку на холсте добавлен эффект неонового свечения. Затем вы можете повторить шаг 8 из предыдущего (нарисовать цветное свечение), если хотите добавить дополнительное свечение вокруг цветка.
Когда настройки стиля слоя были скопированы на слой формы, вы все равно можете изменить эти настройки, если это необходимо. Чтобы настроить параметры, дважды щелкните слой формы, чтобы открыть окно Стиль слоя , и при необходимости настройте различные параметры слоя формы.
Выделение текста и фигуры
Если вы хотите, чтобы текст и фигура выделялись на фоне фона, можно еще больше затемнить фон. Для этого выберите инструмент Прямоугольная форма 9.0018 на панели инструментов или нажмите U .
Нарисуйте прямоугольник вокруг всего холста и установите Заливку черным цветом на панели Свойства .
Переместите слой с прямоугольником ниже слоев с текстом, кистью и фигурой, чтобы он был только над фоновым слоем на панели Layers .
Затем измените непрозрачность слоя на 45% на панели Layers .
Ваш текст и форма теперь будут еще больше выделяться на фоне, вы можете настроить Непрозрачность нового слоя заливки по мере необходимости. Другой способ сделать это — добавить виньетку к фоновому изображению.
Итак, хотите ли вы добавить эффект неонового свечения к тексту или фигурам в Photoshop, следуя этим шагам, вы сделаете этот процесс быстрым и легким!
Удачного редактирования!
Как добавить эффект свечения к изображению в Photoshop
Автор Крейг Боман
Делиться Твитнуть Делиться Электронная почта
Хотите создать крутую фоторедактуру с эффектом свечения? Просто следуйте этому руководству.
Иногда с подсветкой вещи выглядят лучше. Имея немного навыков и времени, вы можете создать этот спецэффект самостоятельно.
Имея немного навыков и времени, вы можете создать этот спецэффект самостоятельно.
В этом уроке мы покажем вам, как добавить эффект свечения к изображению в Photoshop. Давайте сразу приступим.
Начало работы
Если вы хотите следовать нашему руководству, вы можете загрузить изображение женщины с мечом с Pexels, а также изображение леса с Pexels.
Прежде чем вы начнете, обратите внимание, что мы удалили женщину с исходного фона, а также полностью удалили объект на изображении леса, чтобы объединить их вместе. Мы начнем с совершенно нового композита, чтобы представить этот урок.
Шаг 1: замаскируйте объект и объект от фона
Важной частью добавления эффекта свечения в Photoshop является разделение каждого компонента на отдельный слой посредством маскирования. В нашем примере мы будем использовать только три компонента. У нас есть фон (лес), наш объект (женщина) и объект, который будет иметь эффект свечения (меч).
Мы расскажем, как замаскировать объект в Photoshop, если вам нужно освежить в памяти основы маскирования. По сути, нам нужны три слоя, к которым мы можем применять различные эффекты, не затрагивая другие части изображения. Для большинства изображений, где требуется эффект свечения, три слоя будут минимальными, необходимыми для успешного применения свечения. Освоив эту технику, вы сможете применять несколько эффектов свечения в более сложных сценариях.
По сути, нам нужны три слоя, к которым мы можем применять различные эффекты, не затрагивая другие части изображения. Для большинства изображений, где требуется эффект свечения, три слоя будут минимальными, необходимыми для успешного применения свечения. Освоив эту технику, вы сможете применять несколько эффектов свечения в более сложных сценариях.
Шаг 2. Примените корректирующие слои «Кривые» к фону и объекту
Эффект свечения в Photoshop будет более мощным, если фон и объект будут затемнены. На этом шаге мы создадим корректирующий слой Curves для фонового и предметного слоев. Затем мы применим каждый слой Curves к соответствующему партнерскому слою. У нас также есть полное руководство по использованию Кривых в Photoshop.
- Сделайте активным слой Background . Затем нажмите на меню корректирующего слоя и выберите Curves .
- Нажмите на маркер Highlights и перетащите его вниз, пока фоновый слой не станет достаточно затемненным.

- Сделайте слой Subject активным. Еще раз создайте корректирующий слой Curves .
- Щелкните значок обрезки , чтобы прикрепить слой Curves к слою Subject.
- Опустите ручку Highlights , чтобы достаточно затемнить объект.
Теперь мы готовы добавить к мечу эффект свечения.
Шаг 3: Добавьте эффект свечения к объекту
На этом шаге мы получим доступ к меню Layer Style слоя объекта (меча). Там мы настроим свойства нескольких стилей слоя. Обратите внимание, что настройки, которые мы применяем к мечу, зависят от изображения, а это означает, что если вы следуете вместе с нами на своем собственном изображении, вам нужно будет поэкспериментировать с настройками, чтобы найти наилучшие результаты.
- Дважды щелкните правую часть слоя с мечом, чтобы открыть меню «Стиль слоя». Как вариант, перейти к Слой > Стиль слоя > Параметры наложения .

- Установите флажок для параметра Color Overlay . Не забудьте также еще раз один раз щелкнуть имя, чтобы вызвать окно меню. Измените режим наложения с на Hard Light.
- Измените Непрозрачность на 44 . Затем щелкните параметр цвета и измените цвет на красный ( #f88b98 ), как показано на рисунке. Нажмите ОК .
- Отметьте Inner Glow и откройте меню. Вы можете ввести настройки, как показано ниже.
- Отметьте опцию Outer Glow и откройте меню. Измените режим наложения на Экран . Установите Непрозрачность на 67 .
- Продолжить в Внешнее свечение . Щелкните один раз по цвету и измените его на красный ( #f92f2f ). Нажмите ОК .
- Продолжить в Внешнее свечение .
 Изменить Техника – Мягче , Распространение – 0 , Размер – 202 , Диапазон – 78 и 1 0 07 9008 Джиттер
Изменить Техника – Мягче , Распространение – 0 , Размер – 202 , Диапазон – 78 и 1 0 07 9008 Джиттер - Установите флажок Drop Shadow и откройте меню. Затем откройте меню Color . Измените цвет на красный ( #fd3030 ). Нажмите ОК .
- Продолжить в Тень . Вы можете ввести настройки, как показано ниже. Нажмите ОК , чтобы закрыть меню стилей слоя.
Теперь мы добавили классный эффект свечения для меча. Но мы еще не закончили.
Шаг 4. Добавьте эффект остаточного свечения к фону и объекту
Добавление эффекта свечения в Photoshop не завершено, если свечение не реалистично взаимодействует с окружающей средой. В этом случае свечение от меча реалистично падало бы на наш объект, а также на фон.
- Добавить 9корректирующий слой 0017 Hue/Saturation над слоем Curves 2 .

- Прикрепите корректирующий слой Hue/Saturation к слою ниже.
- В меню Hue/Saturation измените Saturation на 50 , Lightness на +20 и установите флажок Colorize .
- Нажмите на маску Hue/Saturation . Нажмите Ctrl + I , чтобы инвертировать маску. Маска должна стать черной, а объект больше не будет красным.
- Установите Передний план Цвет на Белый . Нажмите D , а затем при необходимости переключите клавишу X .
- Нажмите B для инструмента Brush . Убедитесь, что у вас выбрана кисть Soft Round .
- Изменить Flow на 2% .
- Аккуратно нанесите светящийся эффект на женщину там, где свет от меча естественно падает.
 Не торопись! См. наше руководство для начинающих по использованию инструмента «Кисть» в Photoshop, если вам нужна помощь.
Не торопись! См. наше руководство для начинающих по использованию инструмента «Кисть» в Photoshop, если вам нужна помощь. - Доступ к меню Layers Style . Перейдите к Layer > Layer Style > Blending Options .
- В секции Blend If кликните по маркеру теней и нажмите Alt . Переместите правый ползунок вправо, как показано ниже. Это удалит красное свечение из темных областей, где его быть не должно.
- Когда корректирующий слой Hue/Saturation все еще активен, нажмите Ctrl + J , чтобы дублировать слой.
- Щелкните и перетащите копию слоя Hue/Saturation чуть выше слоя Curves .
- Нажмите на Hue/Saturation копию слоя-маски. Нажмите Ctrl + Backspace , чтобы сделать маску полностью черной.
- Нажмите B для инструмента Brush .
 С теми же настройками кисти, что и раньше, рисуйте на земле, где может отражаться свечение.
С теми же настройками кисти, что и раньше, рисуйте на земле, где может отражаться свечение. - Если эффект свечения слишком сильный, просто уменьшите Непрозрачность . Мы изменили наш на 61% .
Применив базовые эффекты свечения, мы теперь можем изучить наше изображение и посмотреть, что нужно еще отрегулировать. К счастью, мы использовали несколько корректирующих слоёв, и свечение можно изменить, сделав его более ярким или тонким.
Шаг 5: Последние штрихи
После того, как мы позаботились об основах, мы можем пересмотреть столько настроек, сколько захотим, и внести изменения.
Для этого изображения мы пересмотрели все корректирующие слои, включая панель «Стиль слоев», и внесли некоторые коррективы. Мы также добавили три дополнительных слоя Curves вверху, чтобы создать пользовательскую виньетку, а последний слой сверху служит глобальной корректировкой для добавления общей яркости и контрастности.
Большинство созданных нами слоев можно изменить в любое время. Как далеко вы продвинете эффекты свечения, зависит от вас.
Как далеко вы продвинете эффекты свечения, зависит от вас.
Создайте крутой эффект свечения с помощью Photoshop
Мы надеемся, что вы последовали нашему примеру и узнали, как легко создавать эффекты свечения в Photoshop. Может показаться, что шагов много, но как только вы освоите общий метод, вы сможете создать изображение, подобное этому, всего за несколько минут. Практика делает совершенным!
эффектов свечения в Photoshop | Привлекательные идеи для применения эффектов свечения
Эффект свечения можно определить как эффект, который графические редакторы используют для применения светящейся текстуры к любому объекту, любому тексту или любому изображению с помощью некоторых важных инструментов и методов этого программного обеспечения, а также для усиления светового эффекта. на этом объекте. Эффект свечения — одна из интересных функций этого программного обеспечения, которая может сделать вашу работу более эффективной.
Как применить эффект свечения в Photoshop?
В этой статье мы узнаем, как применить эффект свечения к любому объекту или изображению и понять его параметры за очень простые шаги. Итак, давайте начнем наше обучение для этой задачи.
Итак, давайте начнем наше обучение для этой задачи.
Шаг 1: Прежде всего, поместите изображение в Photoshop. Вы можете взять любое изображение, будь то ваше собственное или загруженное из Интернета. Теперь откройте ту папку, в которой вы сохранили свое изображение. Чтобы разместить его, выберите это изображение из этой папки и поместите его в программу Photoshop, как это сделал я.
Шаг 2: После корректировки изображения в нужном месте выберите инструмент «Прямоугольник» на панели инструментов этого программного обеспечения в нижней части панели инструментов.
Шаг 3: Теперь создайте прямоугольник любого размера, подобный этому.
Шаг 4: Выберите Shape в этом свойстве Rectangle.
Шаг 5: Отключите параметр «Заливка». Для этого перейдите на панель свойств прямоугольника, которая находится вверху, и щелкните параметр «Заливка», затем выберите значок крестика в цветовом поле.
Шаг 6: В свойствах прямоугольника также есть опция Stroke. Выберите цвет обводки, нажав на поле обводки. Я выберу белый цвет. Вы можете выбрать любой цвет, который хотите использовать в эффекте свечения.
Шаг 7: Теперь увеличьте толщину обводки этого прямоугольника. Вы можете выбрать толщину штриха по своему усмотрению. Я установлю 40 pt в качестве толщины обводки моего прямоугольника.
Шаг 8: Теперь нажмите Ctrl + T клавиши, чтобы активировать выбор преобразования на прямоугольнике и поверните его по своему усмотрению.
Шаг 9: Я настрою его следующим образом. Теперь возьмите инструмент выбора контура на панели инструментов, которая находится в нижней части панели инструментов.
Шаг 10: Щелкните правой кнопкой мыши опорную точку любого угла прямоугольника. Откроется раскрывающийся список. Выберите здесь опцию «Удалить опорную точку». Я делаю это для создания формы треугольника. Вы можете использовать этот прямоугольник для эффекта свечения.
Я делаю это для создания формы треугольника. Вы можете использовать этот прямоугольник для эффекта свечения.
Шаг 11: Теперь настройте этот треугольник в соответствии с вашим изображением. Мы настроим этот треугольник таким образом, чтобы эффект свечения четко соответствовал изображению.
Шаг 12: Теперь перейдите в раздел слоев в правой части рабочего экрана и щелкните правой кнопкой мыши прямоугольный слой. Откроется раскрывающийся список. Выберите «Параметры наложения» здесь.
Шаг 13: Когда вы нажмете «Параметры наложения» в раскрывающемся списке, откроется окно стиля слоя. Выберите параметр эффекта внешнего свечения в этом поле, щелкнув по нему, и установите флажок «Вкл.» для эффекта внешнего свечения.
Шаг 14: Теперь нажмите на цветовую рамку этого эффекта. Когда вы нажмете на это поле, откроется окно выбора цвета Outer Glow. Выберите желаемый цвет здесь. Я выберу этот цвет.
Я выберу этот цвет.
Шаг 15: Теперь увеличьте непрозрачность этого эффекта до 90%.
Шаг 16: Теперь перейдите в раздел Elements этого эффекта. Внесите изменения в значение распространения и значение размера эффекта свечения. Здесь, когда я возьму значение распространения 30% и значение размера около 40 пикселей, эффект будет выглядеть следующим образом.
Шаг 17: И когда я уменьшу значение спреда и увеличу значение размера, эффект будет выглядеть следующим образом. Вы можете проверить эффект, изменив значения этих двух свойств. Пойду со вторым комплектом.
Шаг 18: Если цвет не соответствует вашему изображению, измените цвет, щелкнув поле цвета.
Шаг 19: Вы можете в любой момент изменить цвет свечения и проанализировать, какой цвет больше подойдет вашему изображению.
Шаг 20: Теперь мы сделаем этот прямоугольник растровым изображением. Поскольку эта фигура имеет векторную форму, чтобы сделать ее растровой, просто щелкните правой кнопкой мыши слой прямоугольника. Откроется выпадающий список. Выберите здесь параметр «Растрировать слой».
Поскольку эта фигура имеет векторную форму, чтобы сделать ее растровой, просто щелкните правой кнопкой мыши слой прямоугольника. Откроется выпадающий список. Выберите здесь параметр «Растрировать слой».
Шаг 21: Теперь мы сделаем стиль этого слоя также как растровое изображение. Снова щелкните правой кнопкой мыши на этом прямоугольном слое и выберите «Растрировать стиль слоя» в раскрывающемся списке.
Шаг 22: После этого вы увидите, что граница прямоугольника становится резкой. Итак, выберите опцию «Экран» в раскрывающемся списке свойств этого слоя.
Шаг 23: Теперь уменьшите непрозрачность этого прямоугольника по свойству прямоугольника, который находится над слоем с прямоугольником.
Шаг 24: Теперь мы удалим ненужную область этого прямоугольника. Возьмите Eraser Tool из панели инструментов этого программного обеспечения. Установите размер ластика в соответствии с вашими требованиями на панели свойств этого инструмента ластика.
Шаг 25: Теперь сотрите ненужную часть прямоугольника по своему усмотрению. Я удалю этот раздел.
Шаг 26: И этот раздел тоже.
- Таким образом, вы можете добавить эффект свечения к любому объекту.
Шаг 27: Вы также можете использовать форму эллипса, чтобы придать этому изображению эффект свечения, или любую другую форму, которая вам нравится. Просто создайте форму эллипса с помощью инструмента формы.
Шаг 28: Затем выполните тот же шаг, что и в предыдущем, и настройте его по своему усмотрению.
- Таким образом, вы можете добавлять эффекты свечения к любому объекту или изображению.
Заключение
Теперь, после этой статьи, вы можете иметь представление об эффекте свечения в программе Photoshop и без труда использовать его в своей проектной работе. Вы можете изменить эффект свечения, добавив в него некоторые другие функции этого программного обеспечения, и использовать этот эффект как хорошее средство презентации любого проекта.
Рекомендуемые статьи
Это руководство по эффектам свечения в Photoshop. Здесь мы изучили основную концепцию, как применить эффект свечения к любому объекту или изображению и понять его параметры за очень простые шаги. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше —
- Shiny Effect Photoshop
- Металлический эффект Photoshop
- Портретный эффект в Photoshop
- Изменить цвет в Photoshop
Неоновый текстовый эффект менее чем за 5 минут
учебники Дизайн, Типография Создание неонового текстового эффекта в InDesign
У кого есть время на длинные уроки по типографике? Или деньги, которые можно потратить на экшены Photoshop?
Здесь, в InDesignSkills, мы делаем все возможное, чтобы сделать вашу жизнь проще, приобретая новые потрясающие дизайнерские навыки. Читайте дальше, чтобы узнать, как создать светящийся неоновый текстовый эффект непосредственно в InDesign менее чем за 5 минут.

Как создать неоновый эффект
Светящийся неоновый свет прекрасно подходит для придания ночного гламура или мрачного настроения 1980-х годов вашим проектам. Такой текстовый эффект будет отлично смотреться на плакате или флаере мероприятия, и его так просто сделать!
Шаг 1
Неограниченное количество загрузок: более 1 000 000 шаблонов, макетов и ресурсов InDesign
byЯ настроил эффект, показанный здесь, на странице A3 с альбомной ориентацией (перейдите к File > New > Document ), хотя, конечно, не стесняйтесь изменять размер страницы в соответствии с вашими целями.
Разверните панель Layers (Window > Layers) и переименуйте Layer 1 в Background . Используйте Инструмент «Прямоугольник» (М) , чтобы создать фигуру, которая простирается на всю страницу.
Чтобы текстовый эффект был эффектным, вам нужно залить прямоугольник темной заливкой. Выберите [Черный] в Образцах панель («Окно» > «Цвет» > «Образцы») или, чтобы воссоздать используемый здесь цвет, щелкните «Новый образец цвета » в раскрывающемся меню панели. Дважды щелкните новый образец, чтобы отредактировать его, установив значения CMYK на C=85 M=76 Y=61 K=93 .
Выберите [Черный] в Образцах панель («Окно» > «Цвет» > «Образцы») или, чтобы воссоздать используемый здесь цвет, щелкните «Новый образец цвета » в раскрывающемся меню панели. Дважды щелкните новый образец, чтобы отредактировать его, установив значения CMYK на C=85 M=76 Y=61 K=93 .
Шаг 2
На панели Образцы создайте еще два новых образца:
Темно-розовый – C=10 M=100 Y=0 K=0
Бледно-розовый – C=5 M=12 Y=0 K=0
Мы будем использовать их для наложения темных и светлых тонов неонового эффекта. Если вы хотите, чтобы неоновый эффект был другого цвета, скажем, синего, создайте два образца таким же образом, один темно-синий, один бледно-голубой.
Шаг 3
Вернитесь к панели Layers и заблокируйте слой Background . Создайте новый слой выше и назовите его Typography .
Возьмите Type Tool (T) и создайте большую текстовую рамку в центре страницы. Введите свой текст либо на панели Controls в верхней части рабочей области, либо на панели Character (Window > Type & Tables > Character) , выберите предпочитаемый шрифт . Чтобы создать более аутентичный эффект неоновой вывески, я выбрал рукописный шрифт Burtons Script.
На панели Swatches установите цвет шрифта на Dark Pink . Как только вы довольны размером, положением, шрифтом и цветом текста, вы готовы обрисовать текст. Обратите внимание, что это означает, что вы не сможете настроить форматирование текста, поэтому Правка > Копировать, Правка > Вставить текстовый фрейм, перемещая копию на монтажный стол, чтобы сохранить копию текста, если хотите.
Неограниченное количество загрузок: более 1 000 000 шрифтов, макетов и элементов дизайна
byШаг 4
Выберите исходный текстовый фрейм и перейдите к Type > Create Outlines , чтобы векторизовать текст.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
Правка > Копировать, Правка > Вставить вектор, переместив копию на монтажный стол. Мы воспользуемся этим чуть позже.
С выбранным вектором перейдите к Объект > Эффекты > Внешнее свечение. Установите Mode на Screen , Opacity примерно на 20%, Noise на 3% и Spread на 70% . Нажмите на цветной квадрат справа от меню Mode , чтобы открыть окно Effect Color . Выберите темно-розовый из списка образцов .
Щелкните OK , чтобы закрыть окно Эффекты .
Шаг 5
Выберите вектор и Edit > Copy, Edit > Paste in Place , разместив его прямо поверх первого вектора.
Перейдите в Object > Effects > Outer Glow и увеличьте Opacity до 80% и уменьшите Spread примерно до 40% .
Шаг 6
Теперь вы можете начать создавать более светлые тона в неоновом эффекте.
Перейдите к монтажному столу и выберите векторизованную версию текста, который вы вставили туда в Шаг 4 . Выберите его и Edit > Copy , переместите копию на страницу и расположите ее прямо поверх других текстовых векторов.
Измените Fill этого нового вектора на Pale Pink.
Затем перейдите к Object > Effects > Transparency . Установите Mode на Screen и уменьшите Opacity до 70% .
Щелкните Outer Glow в левом меню окна и установите Режим от до Экран и Непрозрачность от до примерно 65% . Выберите бледно-розовый в качестве цвета эффекта .
Щелкните Drop Shadow в верхней части меню окна и установите Mode на Multiply , Opacity примерно на 40% и Effect Color Dark на Pink. 1 Dark.
1 Dark.
Добавьте окончательный эффект к этому вектору, щелкнув Gradient Feather в нижней части меню окна. Выберите Radial для Введите , а затем нажмите OK для выхода из окна Эффекты .
Шаг 7
Чтобы сделать неоновый эффект действительно ярким, мы можем добавить последний слой света поверх текстового эффекта.
Для этого перейдите к Правка > Вставить , чтобы поместить еще одну копию векторизованного текста на страницу. Расположите прямо поверх других векторов и измените Заливку на Бледно-розовый .
Перейти к Object > Effects > Transparency и установите Mode на Screen и Opacity на 50% .
Нажмите на Outer Glow и выберите Screen для Mode и Pale Pink для Effect Color. Уменьшите Непрозрачность примерно до 50% и увеличьте Распространение до 40% . Нажмите OK , чтобы закрыть окно.
Уменьшите Непрозрачность примерно до 50% и увеличьте Распространение до 40% . Нажмите OK , чтобы закрыть окно.
Готово! Этот классный неоновый текстовый эффект действительно сделает ваш дизайн популярным — почему бы не попробовать использовать его на флаере концерта или клуба для дополнительного эффекта?
Хотите приобрести новые навыки типографики? Просмотрите учебные пособия для начинающих, чтобы найти простые советы и приемы, чтобы ваш дизайн шрифтов выглядел суперпрофессионально.
цветной светящийся текстовый эффект — Ashish ARENA
Шаг 1 – Выбор фона Для достижения наилучших результатов с
этот эффект, вам нужно использовать темный фон. Фон
должен иметь оттенок цвета и не должен быть слишком темным ( , например, чистый черный ). Просто чтобы убрать это с пути, как вы можете заметить в этом уроке, есть МНОГО разных способов достижения этого эффекта — это как раз то, что мне показалось наиболее удобным . Шаг 2 – Установка ТипаМы будем устанавливать шрифт не совсем традиционным способом, что позволит нам получить особое наслоение. Используя инструмент «Текст», введите все, к чему вы хотите применить эффект, , НО введите только одну букву на слой . То есть вам нужно набрать букву, применить текст, затем создать новый слой типа с вашей следующей буквой. Когда все сказано и сделано, у вас должен быть отдельный слой для каждой буквы . Ваше изображение, вероятно, выглядит примерно так ( Краткое примечание: ниже используется тип Century Gothic ): Ну, это оставляет желать лучшего. Вместо того, чтобы тратить слишком много времени на идеальное выравнивание, давайте сделаем все быстро. Отмените выбор всего ( Ctrl + D ), и теперь начните перемещать отдельные буквы так, чтобы они слегка перекрывали друг друга. друг друга. Шаг 3. Добавьте градиент Создайте новый слой поверх ваших текстовых слоев . Используя инструмент Gradient Tool и градиент от белого к прозрачному ,
заполните рабочую область так, чтобы градиент не был СЛИШКОМ НЕПРОЗРАЧНЫМ или СЛИШКОМ
ПРОЗРАЧНЫЙ там, где он перекрывается с текстом, но красиво исчезает в этом месте. Шаг 4 – Вырезание буквПредставьте, что мы делаем фигурное печенье. Это натянуто, но останься со мной. В некотором смысле этот градиент будет служить наше «тесто», а буквы будут нашими «формочками». Те Слои отдельных типов, созданные ранее, являются инструментами, которые мы можем использовать для создания фигуры из градиента. Давайте рассмотрим это шаг за шагом и
посмотреть, если это имеет больше смысла. Создайте выделение содержимого слоя
за первое письмо ( Ctrl + щелкните миниатюру слоя в палитре слоев ). Теперь Выберите слой градиента ( Под «Выбрать» я имею в виду щелчок по слою — не выделяйте содержимое слоя. Мы хотим, чтобы выделение первой буквы осталось). Скопируйте (Ctrl + C) и Вставьте , чтобы создать копию градиента в форме буквы . Это действительно намного проще, чем кажется. Повторите этот процесс для остальных букв, всегда выбирая градиентный слой ( тесто ) перед вырезанием слоя. Когда вы закончите, уберите все ваши буквы и слои градиента ( удалите их или скройте ). Шаг 5 – Просто добавь цвета!Вы может захотеть назвать все ваши отдельные слои, таким образом, вы не потеряете отслеживать, какая буква какая, но, возможно, у вас есть управляемый номер и не надо. Создайте новый слой поверх всех ваших «градиентных букв». Возьмите Paint Bucket Tool и яркий цвет (, я начинаю с #7fff5d ). Создайте выделение из вашего первого градиента-буквы ( Игнорируйте любые сообщения, которые вы можете видеть или не видите о том, что выделение не отображается ) и залейте это выделение выбранным вами цветом на новом слое. Повторите этот процесс для оставшихся букв ( каждого цвета на новом слое ). Попробуйте использовать одни и те же цвета более одного раза время от времени. Шаг 6 — ОбъединитьКогда вы уверены, что тип установлен правильно, Объедините все ваши градиентные буквы (выберите слои, затем Ctrl + E). Затем Объедините все ваши цвета в один слой (убедитесь, что режим наложения по-прежнему установлен на экран) . Вы теперь должно быть два слоя — один с простыми градиентными слоями, другой с цветами для букв. Нам не нужно было этого делать, это просто легче управлять. Шаг 7. Получение свечения Дублируйте градиентных букв слой ( Не цветной слой) . Примените к этому слою размытие по Гауссу (см. Повторите этот шаг (дублировать и размыть) на слое с цветом. Установите для этого слоя значение Lighten или Screen (используйте здравый смысл) . В зависимости от насыщенности и интенсивности ваших цветов вы можете дублировать цветовой слой во второй раз. Шаг 8Использование инструмента «Ластик» , и мягкой кистью вернитесь назад и сотрите части цветных слоев так, чтобы шрифт, кажется, исчезает из цвета в призрачно-белый. Шаг 9 – ОтражениеВыберите ВСЕ слои, используемые для текстового эффекта, затем Дублируйте их. Объедините дублированную версию в один слой. Используйте модную технику поверхностного отражения , показанную в нашем учебнике «5 основных отражений для Photoshop», чтобы отразить свой тип. Шаг 10 – При необходимости отрегулируйте! Откуда
здесь, я позволю вам поиграть с эффектом самостоятельно. Вот несколько дополнительных шагов, которые я предпринял для улучшения эффекта: Игра с дополнительным размытием также может добавить тексту немного живости. Пытаться Дублирование слоя и применение размытия в движении, чтобы увидеть, как это работает для вас! Не стесняйтесь брать PSD, если у вас возникли проблемы! Скачать PSD Ресурсы Учебники 36504 21.08.2016 10:05:07 21.08.2018 00:00:00 Узнайте, как создавать световые текстовые эффекты в Photoshop , из этих замечательных руководств. Эта коллекция содержит различные типы типографики световых эффектов, такие как неон, электричество, лампочка, светодиод, искра, свечение, огни боке, световая живопись, молния, вспышка света и многие другие интересные комбинации освещения. |
