Создаем текст с эффектом сияния в Photoshop
В этом уроке я покажу вам приемы, которые использую, чтобы создать сияющий текст в Photoshop. Это руководство сделано для начинающих и снабжено большим количеством советов по эффективной манипуляции текстом. Приступим.
По ходу дела я приведу несколько примеров по созданию самого эффекта. И того, как сделать так, чтобы дизайн в целом выглядел профессионально, а также примеры использования инструмента «Обрезка», чтобы создать свои собственные насадки для кисти.
Так будет выглядеть готовый эффект: (нажмите, чтобы увеличить):
Для выполнения всех шагов в этом руководстве, Вам потребуется следующее:
Создайте новый документ (размер не имеет значения) и заполните фоновый слой градиентом как показано ниже:
Создайте новый слой поверх фонового слоя, нарисуйте или сделайте облака по центру и снизу — это будет основой эффект для текста:
Совет: не рисуйте слишком много облаков, иначе эффект будет слабовыраженным.
Вы можете использовать опцию перспективы с помощью комбинации клавиш Ctrl + T (или правой кнопки мыши) по облаку, чтобы скорректировать их фигуру:
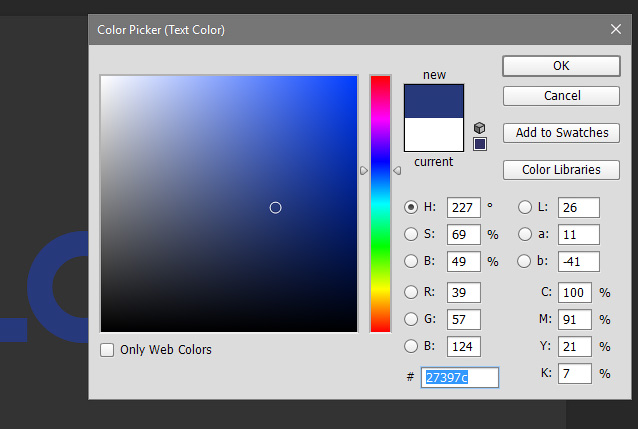
Используя шрифт, который вы скачали в начале урока, введите текст в центре холста: (я использовал цвет желтого оттенка)
Примените следующие параметры стилей слоя:
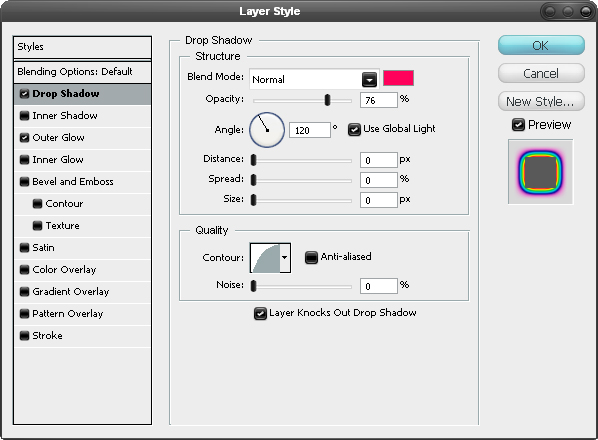
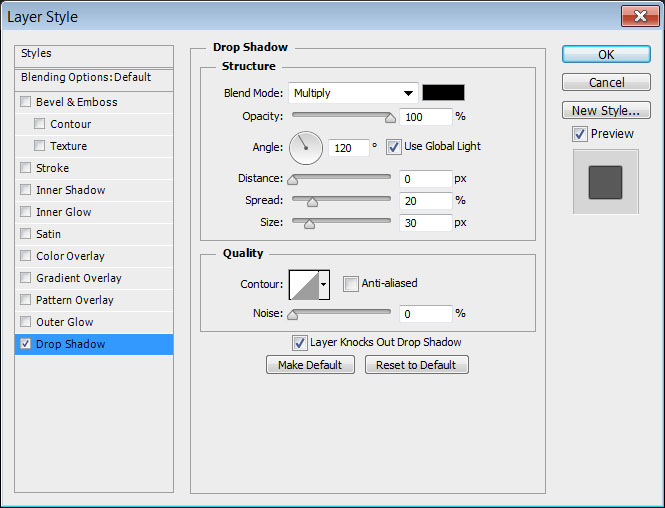
Отбрасываемая тень
Внутреннее свечение
Тиснение
Штрих
В итоге получится похожий эффект:
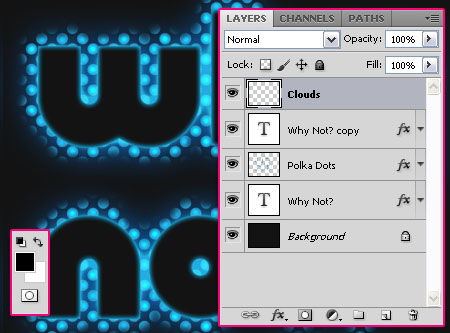
Продублируйте слой с текстом дважды и ненамного сдвигайте каждый дублированный слой в сторону верхнего левого угла, уменьшив непрозрачность слоев до 15% и 40% соответственно — это действие создаст многоуровневый эффект:
Теперь давайте перейдем к созданию полосатой насадки для кисти.
Создайте новый документ с таким же размером, как наш документ с текстом, добавьте новый слой поверх фонового слоя.
Выберите инструмент «Обрезка» (Slice) на панели инструментов:
Щелкните правой кнопкой мыши на холсте инструментом среза, выберите «разделить части» (divide slice):
Отметьте «Разделить по вертикали на» и введите «10» в текстовом поле, после нажмите «OK«:
Затем с помощью прямоугольного выделения выберите каждый второй срез: (убедитесь, что вы держите нажатой клавишу «Shift» для выбора нескольких срезов):
Залейте выделение черным цветом:
и у вас будет следующий эффект:
Сделайте фоновый слой невидимым и в меню Редактировать > Задать настройки кисти (Edit> Define Brush Preset) выберите вертикальный набор кистей:
Немного повернем слой с полосами и определим другой набор кистей:
Теперь мы можем использовать этот набор для отрисовки узоров на верхней части текста: (убедитесь, что вы уменьшили размер кисти и непрозрачность к значениям, близким к 30%):
Подготовим базу для текстового эффекта. Создайте новый слой под текстовым слоем и, используя кисть с вертикальными полосами, нарисуйте такой рисунок:
Создайте новый слой под текстовым слоем и, используя кисть с вертикальными полосами, нарисуйте такой рисунок:
В меню Фильтр > Искажение > Вращение (Filter> Distort> Twirl) примените следующие настройки:
Нажмите Ctrl + F и примените фильтр искажений повторно:
Используйте инструмент «Свободная трансформация» (Free Transform), чтобы сжать рисунок. Затем уменьшите непрозрачность слоя примерно до 30%, и, используя мягкий ластик, удалите его края. Эффект теперь выглядит следующим образом:
Создайте новый слой поверх базового слоя. Используйте мягкую черную кисть, чтобы нанести немного теней под текстом:
Сейчас мы сделаем еще один абстрактный узор с помощью насадки для кисти, созданной нами ранее. Создайте новый слой и примените выделение эллиптическим инструментом, выберите кисть в виде вертикальных полос (уменьшите размер наконечника кисти) и закрасьте внутри выделения: (Убедитесь, что вы установили непрозрачность кисти равную 50%):
Дублируем этот слой один раз и поворачиваем его на 90 градусов по часовой стрелке:
Объедините эти два слоя. Эффект приобрел следующий вид:
Эффект приобрел следующий вид:
С помощью инструмента деформации изменим форму, как показано ниже:
После этого продублируйте образец этого слоя несколько раз и измените размер каждого из них, располагая их по холсту, как показано ниже:
Мы почти закончили! В завершении я добавил новый слой поверх всех предыдущих, и, используя маленькую мягкую кисть, нарисовал блестящие точки вокруг текста, как показано ниже:
Затем создал еще один слой, установил режим смешивания «Наложение» (Overlay), и, используя мягкую белую кисть, добавил эффект свечения по краям текста:
С помощью фильтра «Блик» (Lens Flare) я добавил немного цвета к тексту, чтобы в дальнейшем подчеркнуть некоторые его части:
Я также добавил эффект частиц вокруг текста.
Так эффект выглядит в завершенном варианте:
Надеюсь, вам понравился этот урок! До следующей встречи! Хорошего дня.
РедакцияПеревод статьи «Create Abstract Shining Text Effect with Groovy Font in Photoshop»
Как сделать свечение текста в Photoshop
Графический редактор Adobe Photoshop наделен огромными возможностями создания различных эффектов в том числе и для текста, который наложен на фотографию или любое изображение, в составе цифровой композиции. В данной инструкции рассмотрим, как в Photoshop сделать свечение текста за 15 шагов.
В данной инструкции рассмотрим, как в Photoshop сделать свечение текста за 15 шагов.
Выбираем для надписи фон в виде фотографии. Пусть это будет Венеция с ее красивыми каналами и яркими постройками.
Берем инструмент «Прямоугольник» и подбираем цвет для заливки. Это может быть чисто черный тон или темно-коричневый.
Полностью затеняем фотографию черным прямоугольником.
Уменьшаем непрозрачность данного фона до 60%.
В центре вставляем надпись и подбираем для нее шрифт, цвет и размер.
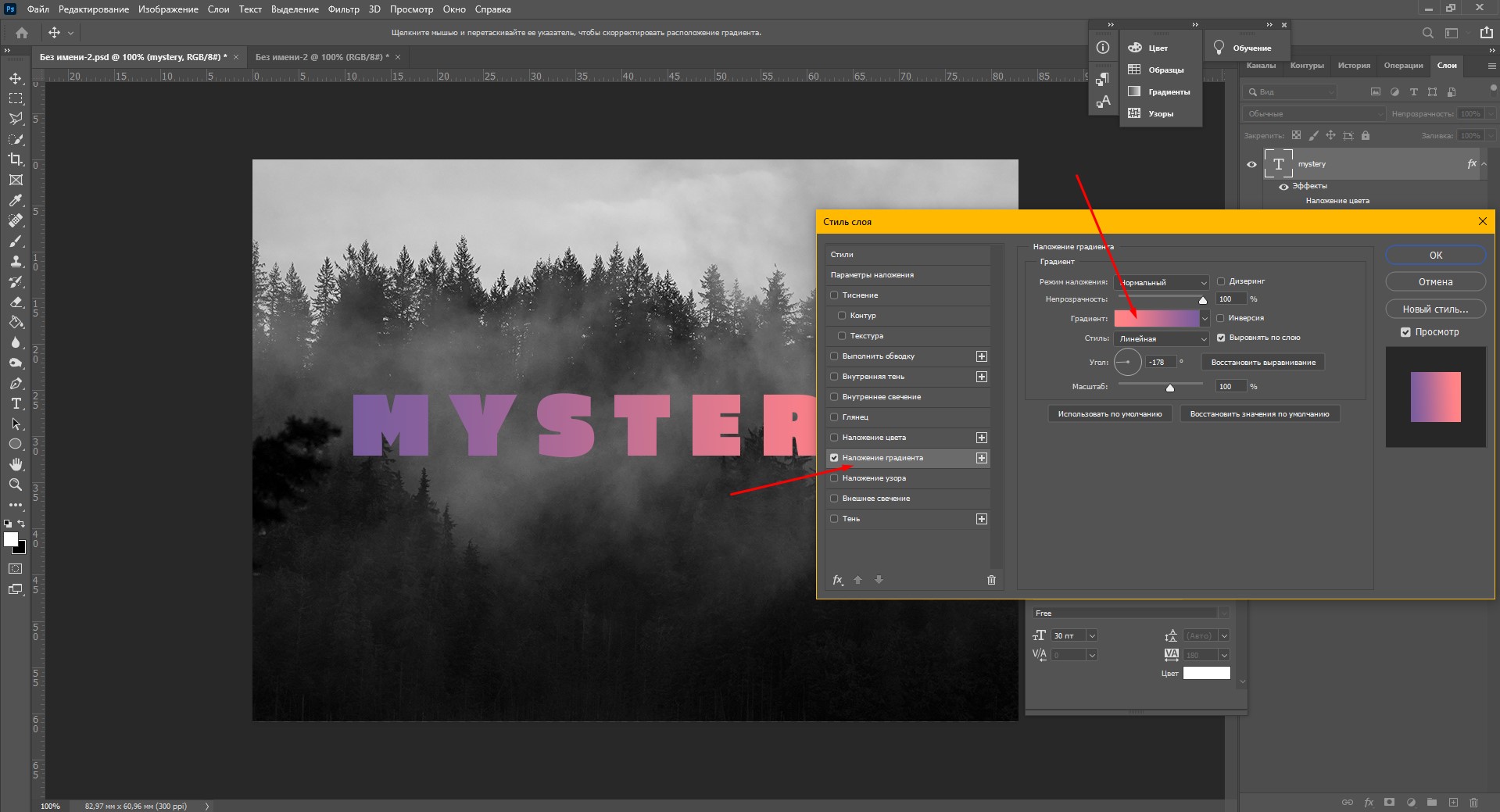
Теперь кликаем 2 раза правой кнопкой мыши на слой с текстом в правой стороне. Откроется окошко со стилями слоя. Выбираем «Обводку», где размер выставляем на 3 пикс. и цвет обводки ставим белой. Нажимаем «Ок».
Создаем новый слой, где выбираем «Кисть» среди инструментов и закрашиваем одним движением всю надпись. Выбираем ее подходящего размера, чтобы она закрывала всю надпись. Также очень важно подобрать мягкую кисть. Цвет пусть будет любой.
Также очень важно подобрать мягкую кисть. Цвет пусть будет любой.
Переносим верхний слой с закрашенной линией вниз под текст. Уменьшаем заливку до 0%.
В стиле слоя выбираем «Наложение цвета», где режим выставляем «Линейный свет».
Также здесь подбираем цвет для свечения. Он может быть любого цвета. Например, приятного теплого оттенка оранжевого или желтого.
Ставим непрозрачность на 27% и нажимаем на «Ок».
Объединяем два слоя в один, а именно – фон в виде фотографии и черное затемнение. Разблокируем замочек и выбираем в стиле слоя «Обводка». Пусть размер будет 2 пикс., а положение – внутри. Цвет для обводки выбираем белый.
Вновь возвращаемся в свечение за надписью, чтобы скопировать цвет.
В стиле слоя фона выбираем «Внутреннее свечение». Режим наложения пусть будет «Линейный осветлитель». Непрозрачность ставим 54%. Вставляем нужный цвет в следующей графе. Также корректируем размер, оставив его на 84 пикс.
Вставляем нужный цвет в следующей графе. Также корректируем размер, оставив его на 84 пикс.
В итоге получим вот такой результат со свечением текста и картинки в Photoshop.
Призрачный эффект размытия текста в фотошопе
В этом уроке по Photoshop мы научимся придавать тексту призрачный, сверхъестественный вид, используя несколько простых фильтров размытия. Я буду использовать Photoshop CS5 на протяжении всего урока, но любая последняя версия Photoshop будет работать.
Вот как будет выглядеть окончательный результат:
Конечный результат.
Давайте начнем!
Шаг 1: Растеризация Типа
Вот документ, с которого я начинаю, это просто слово «BLUR», напечатанное белым цветом на сплошном черном фоне. Я использовал Arial Bold для шрифта:
Оригинальный документ.
Если мы посмотрим на панель «Слои», то увидим слой «Тип», расположенный над черным фоновым слоем:
Панель «Слои» показывает два слоя, которые в данный момент находятся в документе.
Убедитесь, что слой «Тип» выбран на панели «Слои» (выделенные слои выделены синим цветом), затем перейдите в меню « Слой» в строке меню в верхней части экрана, выберите « Растеризация», затем выберите « Тип» :
Перейдите в Слой> Растеризация> Тип.
Тип «Растеризация» просто означает, что мы преобразуем его из редактируемого текста в пиксели, что нам нужно сделать, прежде чем Photoshop позволит нам применить к нему какие-либо фильтры. Ничто не изменится в окне документа, но мы видим на панели «Слои», что слой «Тип» стал обычным слоем на основе пикселей:
После того, как текст был растеризован (преобразован в пиксели), он больше не редактируется.
Шаг 2: сделайте три копии слоя
Нам нужно сделать три копии нашего растеризованного текста, поэтому зайдите в меню « Слой», выберите « Новый», затем выберите « Слой через Копирование» или нажмите Ctrl + J (Win) / Command + J (Mac), чтобы получить доступ к той же команде с помощью более быстрое сочетание клавиш:
Перейдите в «Слой»> «Создать»> «Слой через Копирование» или нажмите Ctrl + J (Победа) / Command + J (Mac).
В любом случае, Photoshop должен сделать копию слоя и поместить его над оригиналом:
Новый слой появится над оригиналом на панели «Слои».
Сделайте то же самое еще два раза, либо выбрав Layer > New > Layer via Copy дважды, либо дважды нажав Ctrl + J (Win) / Command + J (Mac), хотя сочетание клавиш работает намного быстрее. Когда вы закончите, у вас должно быть 4 текстовых слоя плюс фоновый слой внизу:
Теперь у вас должно быть 5 слоев.
Шаг 3: выберите оригинальный текстовый слой
Нажмите на исходный текстовый слой на панели «Слои» (тот, что непосредственно над фоновым слоем), чтобы выбрать его:
Выберите оригинальный текстовый слой.
Шаг 4: примени фильтр Motion Blur
Перейдите в меню Filter в верхней части экрана, выберите Blur, затем выберите Motion Blur :
Перейдите в Filter> Blur> Motion Blur.
Это открывает диалоговое окно Motion Blur в Photoshop. Давайте начнем с добавления вертикального размытия движения к тексту. Измените угол размытия на 90 °, затем начните перетаскивать ползунок « Расстояние» в нижней части диалогового окна вправо, чтобы увеличить степень размытия. При перетаскивании ползунка следите за окном документа, чтобы судить о результатах. Я собираюсь установить значение «Расстояние» на уровне около 150 пикселей, которое, на мой взгляд, хорошо выглядит с моим изображением, но используемое вами значение может отличаться в зависимости от размера и разрешения вашего документа:
Установите угол на 90 °, затем перетащите ползунок расстояния, чтобы применить размытие.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш эффект размытия по вертикали должен выглядеть примерно так:
Эффект после добавления вертикального размытия движения.
Шаг 5: выбери слой над ним
Нажмите на слой над исходным текстовым слоем на панели «Слои» (слой с надписью «копировать» после его имени), чтобы выбрать его:
Выберите первый «копировать» слой.
Шаг 6: примени фильтр Motion Blur снова
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это быстрый способ доступа к последнему фильтру, который мы использовали, в нашем случае это был фильтр Motion Blur. Photoshop снова откроет диалоговое окно фильтра для нас, чтобы мы могли внести любые необходимые изменения до применения фильтра. На этот раз мы добавим размытие по горизонтали, поэтому измените угол на 0 ° . Вы можете оставить для параметра «Расстояние» то же значение, которое вы использовали в прошлый раз:
Измените угол на 0 °.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Фотошоп применяет горизонтальное размытие движения к слою:
Вертикальное и горизонтальное размытие движения было добавлено к тексту.
Шаг 7: объединить два слоя вместе
Поднимитесь в меню Layer и выберите Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac) на клавиатуре:
Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac).
Фотошоп объединит два слоя размытия в движении на панели «Слои», оставив нам три текстовых слоя:
Эффекты размытия по горизонтали и вертикали теперь находятся на одном слое.
Шаг 8: примени фильтр Gaussian Blur
Края эффекта размытия при движении выглядят слишком резкими, поэтому давайте применим другой тип размытия, чтобы смягчить их. Вернитесь в меню Filter еще раз, выберите Blur, затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Это открывает диалоговое окно Gaussian Blur. Перетащите ползунок « Радиус» внизу немного вправо, чтобы добавить небольшое размытие, достаточное для смягчения краев эффекта размытия в движении. Значение радиуса около 2 пикселей должно быть достаточно, хотя вам может потребоваться использовать более высокое значение для более крупного документа. Как всегда, следите за окном документа при перетаскивании ползунка, чтобы оценить результаты:
Увеличьте значение радиуса примерно до 2 пикселей.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Края размытия движения теперь выглядят мягче:
Изображение после применения фильтра Gaussian Blur.
Шаг 9: выбери слой выше этого
Нажмите на слой непосредственно над объединенным слоем (тот, который имеет «copy 2» в названии), чтобы выбрать его:
Выберите текстовый слой «copy 2» над объединенным слоем.
Шаг 10: примени фильтр Gaussian Blur
Нажмите Ctrl + Alt + F (Победа) / Command + Option + F (Mac) на клавиатуре. Это снова открывает диалоговое окно для последнего фильтра, который мы использовали, на этот раз это был фильтр Gaussian Blur. Мы будем использовать фильтр Gaussian Blur, чтобы добавить эффект свечения вокруг букв в тексте. Перетащите ползунок « Радиус» вправо, и при перетаскивании вы увидите, что вокруг текста начинает появляться свечение. Я собираюсь увеличить значение радиуса до 8 пикселей, что придает моим буквам мягкое мягкое свечение:
Увеличение значения радиуса до 8 пикселей.
Нажмите OK, чтобы еще раз закрыть диалоговое окно. Теперь мы можем видеть мягкое свечение вокруг текста:
Изображение после применения фильтра Gaussian Blur к тексту.
Шаг 11: выбери верхний слой
Выберите верхний слой на панели «Слои», который является единственным текстовым слоем, к которому мы не применили никаких фильтров:
Нажмите на верхний слой, чтобы выбрать его.
Шаг 12: объединить слой со слоем под ним
Как и в шаге 7, перейдите в меню « Слой» и выберите « Объединить вниз» или нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac) для сочетания клавиш. Это объединит верхний слой с размытым слоем «свечение» под ним, оставив нам только два текстовых слоя:
Перейдите в Layer> Merge Down или нажмите Ctrl + E (Победа) / Command + E (Mac), чтобы объединить два верхних слоя вместе.
Шаг 13: добавь маску слоя
Нажмите на иконку Layer Mask внизу панели Layers:
Нажмите на значок маски слоя.
На верхнем слое появляется миниатюра маски слоя, сообщающая нам, что маска была добавлена:
Появится миниатюра маски, заполненной белым цветом.
Шаг 14: выбери инструмент градиента
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Выбор инструмента Градиент.
Шаг 15: выбери градиент от белого к черному
С выбранной маской слоя (миниатюра маски на панели «Слои» будет иметь белую рамку выделения, указывающую на то, что она выбрана), нажмите букву D на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона в Photoshop, если необходимо, что задает передний план цвет на белый и фоновый цвет на черный. Затем щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу « Control» (Mac) в любом месте окна документа, чтобы быстро открыть средство выбора градиента и выбрать градиент от белого к черному (верхний левый угол — на самом деле это градиент переднего плана к фону), щелкнув его эскиз, Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть окно выбора градиента:
Выберите градиент переднего плана к фону (от белого к черному) в верхнем левом углу.
Шаг 16: выбери опцию «Отраженный градиент»
На панели параметров в верхней части экрана щелкните значок « Отраженный градиент», чтобы изменить стиль градиента, который мы собираемся нарисовать:
Нажмите значок «Отраженный градиент» на панели параметров.
Шаг 17: нарисуйте градиент на маске слоя
Выбрав опцию «Отраженный градиент», щелкните в любом месте вдоль горизонтального центра текста, чтобы установить начальную точку для градиента. Затем, удерживая нажатой клавишу « Shift», удерживая нажатой кнопку мыши, перетащите курсор вверх до верхней части текста. Удерживание клавиши Shift при перетаскивании облегчает перетаскивание прямо вверх:
Нажмите в центре текста, затем удерживайте Shift и перетащите его вверх.
Отпустите кнопку мыши в верхней части текста, после чего Photoshop нарисует отраженный градиент на маске слоя, оставив полностью видимой только середину текста, а затем постепенно исчезнет по направлению к верху и низу букв, позволяя движение эффект размытия позади них, чтобы показать через:
Основной текст теперь исчезает по направлению к верху и низу букв. Только середина слова остается видимой на 100%.
Только середина слова остается видимой на 100%.
Шаг 18: продублируйте слой
Нажмите Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы быстро дублировать слой:
Копия верхнего слоя появится над оригиналом.
Это делает эффект свечения более интенсивным, придавая тексту «призрачный» вид:
Свечение вокруг текста теперь более интенсивное.
Вы можете увеличить свечение еще проще, дублируя слой снова. Я нажму Ctrl + J (Победа) / Command + J (Mac), чтобы сделать еще одну копию слоя:
Снова нажмите Ctrl + J (Победа) / Command + J (Mac), чтобы создать еще одну копию слоя размытого текста.
В этот момент все начинает выглядеть пугающе:
Текст после увеличения эффекта свечения еще больше.
Шаг 19: добавь корректирующий слой Hue / Saturation
В качестве последнего шага давайте раскрасим эффект. Нажмите на значок « Новый корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок нового корректирующего слоя.
Выберите Hue / Saturation из появившегося списка корректирующих слоев:
Выберите Hue / Saturation из списка.
Если вы используете Photoshop CS4 или CS5, элементы управления и параметры для корректирующего слоя «Тон / Насыщенность» появятся на
Выберите Colorize, затем установите Hue на 123 и Saturation на 40.
Для Photoshop CS3 и более ранних пользователей нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите.
Окончательный текстовый эффект.
И там у нас это есть! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Свечение в Фотошопе
Свечение в Фотошопе это имитация испускания света каким-либо объектом. Имитация это значит, что на самом деле никакого свечения нет — программа нас обманывает при помощи визуальных эффектов и режимов наложения. Сегодня поговорим о том, как сделать эффект свечения на примере текста.
Создание свечения в Photoshop
- Создаем документ с фоном черного цвета и пишем наш текст:
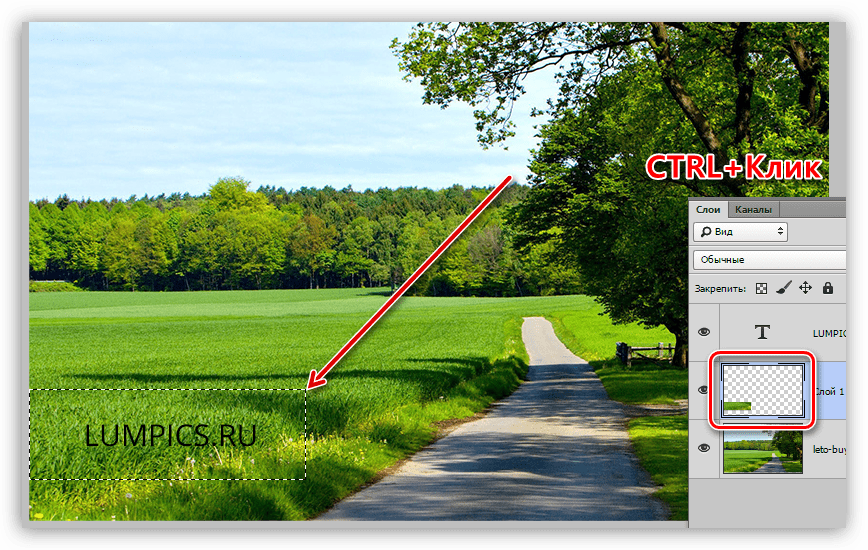
- Затем создаем новый пустой слой, зажимаем CTRL и кликаем по миниатюре слоя с текстом, создавая выделение.

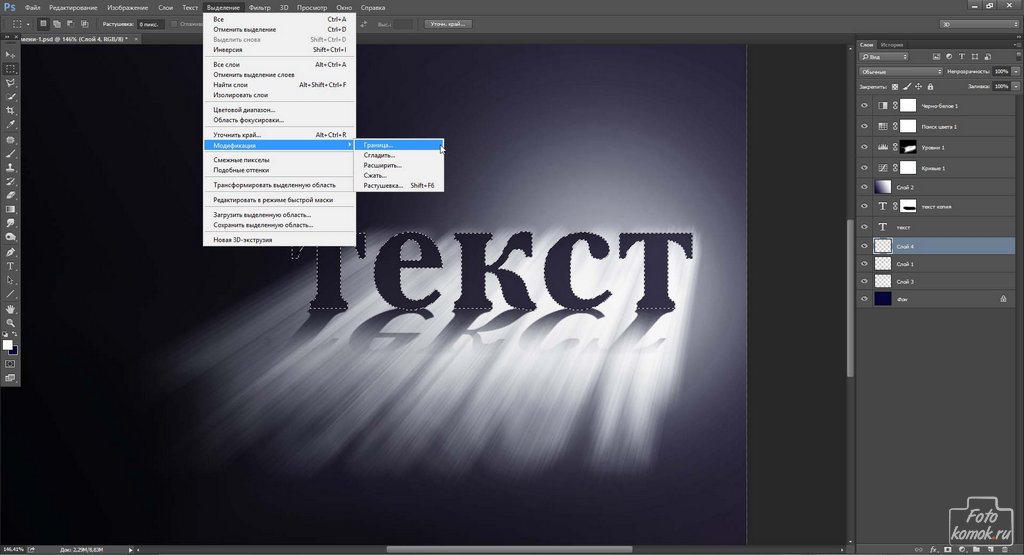
- Переходим в меню «Выделение – Модификация – Расширить».
Выставляем значение 3-5 пикселей и жмем ОК.
Результат:
- Полученное выделение заливаем цветом, немного более светлым, чем текст. Для этого нажимаем сочетание клавиш SHIFT+F5, в открывшемся окне выбираем цвет и нажимаем везде ОК. Выделение снимаем клавишами CTRL+D.
- Далее идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем слой примерно так же, как показано на скриншоте.
- Перемещаем слой с размытием под текст.
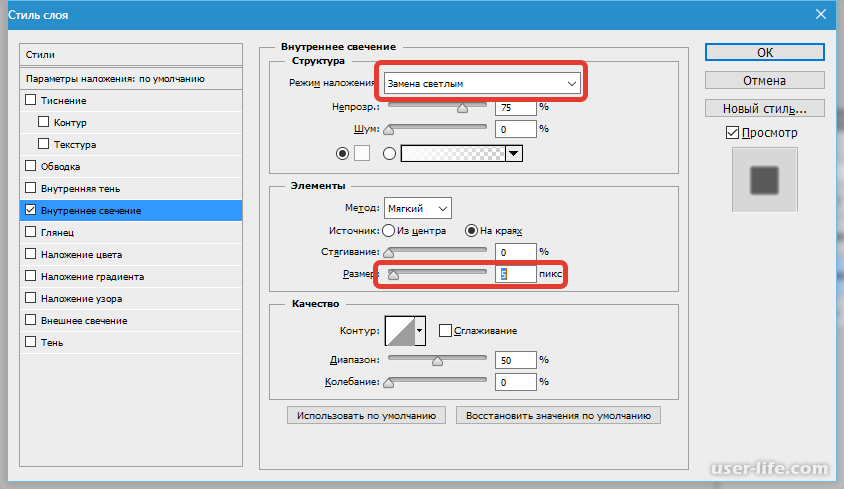
- Теперь дважды кликаем по слою с текстом и в окне настройки стилей переходим к «Тиснению». Настройки стиля можно увидеть на скриншоте ниже.
На этом создание свечения в Фотошопе завершено. Это было лишь описание приема. Вы можете поиграться с настройками слоя, с уровнем размытия или непрозрачностью слоев с текстом и свечением.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Создаем ледяной эффект для текста | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Открываем файл Background.psd.
Пишем слово FrozE, используя шрифт Cinzel OT1. Первая и последняя буква должны быть заглавными.
- Размер шрифта: 160 пикселей
- Tracking (Межбуквенный интервал): -20 pt
- Начертание: Black
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Активируем Move Tool (V) (Перемещение), выбираем слой с текстом и фоновый, затем на верхней панели жмем на кнопки Align Horizontal Center (Выравнивание центров по горизонтали) и Align Vertical Center (Выравнивание центров по вертикали).
Для создания правдоподобного эффекта нам нужно заменить центральную букву «о». Для этого мы воспользуемся заранее подготовленным рисунком.
Удаляем букву «о» и трижды жмем клавишу Пробел, чтобы освободить место для нового символа.
Открываем файл o-shape.psd и перемещаем слой «О-shape» на основной документ. Выбираем все три слоя на панели слоев и выравниваем, как на скриншоте ниже.
Выбираем только текстовый слой, активируем Type Tool (T) (Текст), на верхней панели жмем на кнопку Create Warped Text (Создать деформированный текст) и настраиваем параметры, как показано ниже.
- Style (Стиль): Arc Lower (Дугой снизу)
- Horizontal (Горизонтальный): вкл.
- Bend (Изгиб): -10%
В этом разделе мы добавим шероховатые края на тексте, чтобы создать эффект льда.
Дважды кликаем по слою «O-shape» и применяем стиль слоя Stroke (Выполнить обводку). Настраиваем его, как показано ниже.
Настраиваем его, как показано ниже.
- Size (Размер): 2 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор «Frozen Edges»
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл.
Теперь повторяем это с текстовым слоем. Кликаем правой кнопкой по слою «O-shape» и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с текстом и выбираем Paste Layer Style (Вставить стиль слоя). Или можно зажать клавишу Alt и перетянуть значок fx на слой с текстом.
Выделяем оба слоя, кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Теперь эти два объекта стали одним целым и дальше мы будем работать с объединенный слоем.
Дублируем этот слой (Ctrl+J). Называем оригинал «Froze A», а копию — «Froze B».
Отключаем видимость слоя «Froze A» и 8 раз дублируем слой «Froze B». С помощью этих копий мы создадим 3D-эффект.
Выбираем первую копию «Froze B» и активируем свободную трансформацию (Ctrl+T). На верхней панели жмем на значок цепи, чтобы включить пропорциональное масштабирование, и настраиваем масштаб.
- W (Ширина): 99.50%
- H (Высота): 99.50%
- Maintain aspect ratio (Сохранить пропорции): вкл.
Жмем Enter, чтобы применить трансформацию.
Эти же манипуляции повторяем со всеми копиями слоя по очереди, каждый раз уменьшая масштаб на 0,5% больше.
Это связано с тем, что текст имеет мелкие детали, а 3D-эффект должен быть плавным и аккуратным.
- Froze B: 99.50%
- Froze B: 99.00%
- Froze B: 98.50%
- Froze B: 98.
 00%
00% - Froze B: 97.50%
- Froze B: 97.00%
- Froze B: 96.50%
- Froze B: 96.00%
Выше мы создали основу, для которой будем применять стили.
Включаем видимость слоя «Froze A» и выбираем его. Дважды кликаем по нему левой кнопкой, чтобы открыть стили слоя.
Применяем стиль Pattern Overlay (Наложение узора), жмем на кнопку выбора узора и в списке выбираем «FrozeA». Это основа для текстового эффекта.
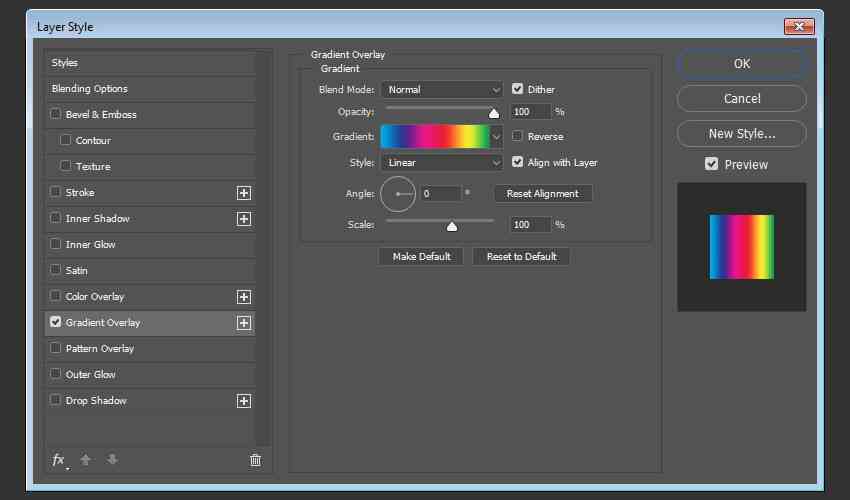
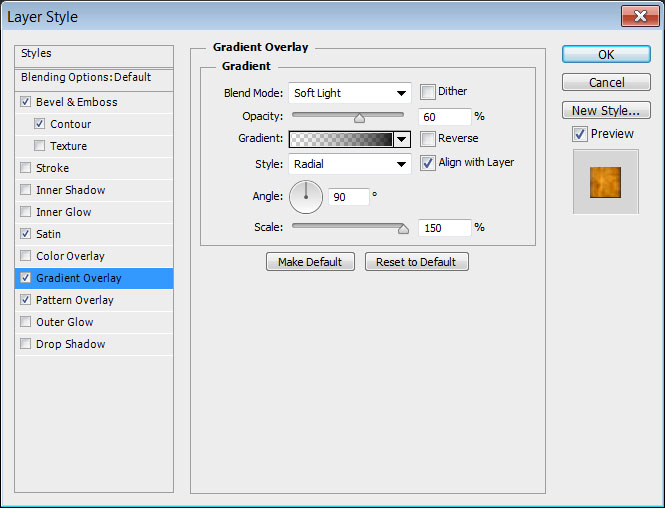
Далее мы создадим градиентную заливку, которая добавит сказочный эффект льда. Снова открываем стили слоя и применяем Gradient Overlay (Наложение градиента) со следующими настройками.
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Opacity (Непрозрачность): 100%
- Reverse (Инверсия): выкл.
- Style (Стиль): Linear (Линейный)
- Align with Layer (Выровнять по слою): вкл.

- Angle (Угол): 90º
- Scale (Масштаб): 100%
Жмем по кнопке выбора градиента и настраиваем его цвета.
Совет: чтобы добавить новый цвет на градиенте, нужно кликнуть под градиентной полосой. Если выбрать любую из контрольных точек, то можно настроить ее цвет и позицию.
- Цвет первой контрольной точки: #9dd0ed
- Положение первой контрольной точки: 0%
- Цвет второй контрольной точки: #71c5e9
- Положение второй контрольной точки: 26%
- Цвет третьей контрольной точки: #02b2ed
- Положение третьей контрольной точки: 53%
- Цвет четвертой контрольной точки: #1c6ba4
- Положение четвертой контрольной точки: 100%
Далее мы доработаем блики, чтобы добавить больше реализма на тексте. Применяем стиль слоя Satin (Глянец) и настраиваем его.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ffffff
- Opacity (Непрозрачность): 10%
- Angle (Угол): 170º
- Distance (Смещение): 11 пикс
- Size (Размер): 20 пикс
Теперь нам нужно применить установленный в начале урока Contour. shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
shc. Нажимаем на кнопку выбора контура и выбираем контур Cove-Deep (Глубокая выемка).
Продолжаем настраивать стиль:
- Anti-aliased (Сглаживание): выкл.
- Invert (Инвертировать): вкл.
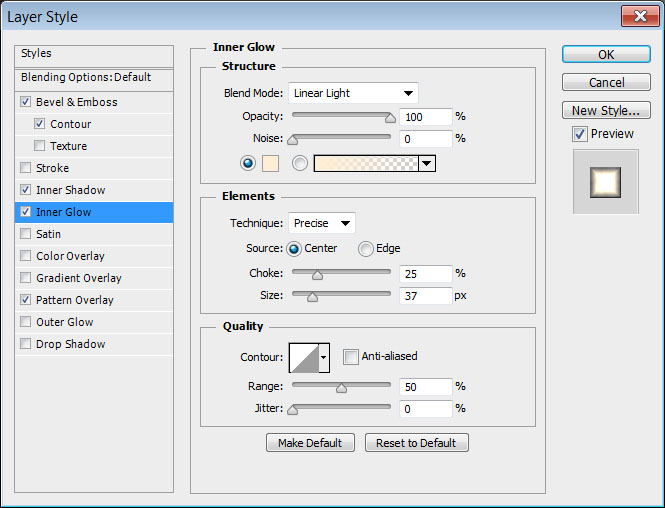
Для настройки заднего освещения мы воспользуемся стилем слоя Outer Glow (Внешнее свечение).
Применяем его и настраиваем:
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Opacity (Непрозрачность): 40%
- Noise (Шум): 0%
- Цвет: #d9ffff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 1%
- Contour (Контур): по умолчанию
- Anti-aliased (Сглаживание): выкл.
- Range (Диапазон): 70%
- Jitter (Колебание): 0%
Далее с помощью стиля Drop Shadow (Тень) мы добавим желтое свечение над текстом. Применяем стиль слоя и настраиваем его, как показано ниже:
Применяем стиль слоя и настраиваем его, как показано ниже:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель(Дабавить))
- Цвет: #fff998
- Opacity (Непрозрачность): 30%
- Angle (Угол): -90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 0 пикс
- Size (Размер): 80 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.
Мы приближаемся к завершению урока. Теперь нам нужно выделить все копии слоя «Froze B», кликнуть по ним правой кнопкой и выбрать Convert to Smart Object (Преобразовать в смарт-объект).
Давайте добавим на смарт-объект текстуру. Дважды кликаем по этому слою и применяем стиль Pattern Overlay (Наложение узора). В настройках выбираем узор «FrozeB».
В настройках выбираем узор «FrozeB».
Дорабатываем цвета с помощью стиля Color Overlay (Наложение цвета).
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
- Цвет: #6ce3ff
- Opacity (Непрозрачность): 100%
С помощью стиля Drop Shadow (Тень) добавляем тень под текстом.
Применяем стиль и настраиваем его:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #3dc3db
- Opacity (Непрозрачность): 60%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл.
- Distance (Смещение): 100 пикс
- Spread (Размах): 10 пикс
- Size (Размер): 90 пикс
- Contour (Контур): по умолчанию
- Noise (Шум): 10%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл.

С помощью заднего источника света мы добавим немножко магии.
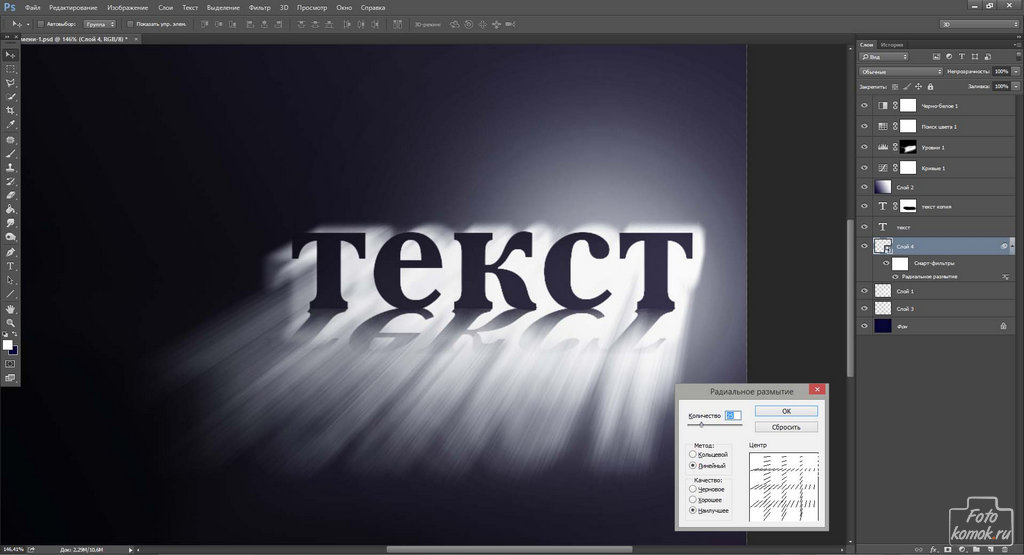
Дублируем (Ctrl+J) слой «Froze B» и называем копию «Задний свет». Кликаем по ней правой кнопкой и выбираем Rasterize (Растрировать).
Теперь этот слой нужно превратить в лучи света. Для этого применяем фильтр Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и настраиваем его.
- Amount (Количество): 100
- Blur Method (Метод): Zoom (Линейный)
- Quality (Качество): Best (Наилучшее)
Теперь нам нужно изменить размер. Активируем свободную трансформацию (Ctrl+T), на верхней панели выбираем пропорциональное масштабирование и устанавливаем ширину и высоту на 120%.
Жмем Enter, чтобы применить трансформацию.
Переключаем режим наложения слоя на Linear Dodge (Add) (Линейный осветлитель(Добавится)).
Чтобы закончить работу, давайте добавим несколько небольших трещин на тексте.
Дублируем (Ctrl+J) слой «Froze A» и называем копию «Froze 0». Кликаем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Уменьшаем Fill (Заливка) до 0%.
Применяем стиль слоя Pattern Overlay (Наложение узора). В настройках выбираем узор pattern3324234 и настраиваем другие параметры.
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 50%
- Link with Layer (Связать со слоем): вкл.
Мы закончили! Отличная работа!
В этом уроке я показал вам, как создать текстовый эффект в стиле диснеевского мультфильма «Холодное сердце». Надеюсь, вам понравилось и полученные знания пригодятся в будущих проектах.
Оставляйте свои комментарии и делитесь результатом!
PFY
Outer Glow (Внешнее свечение). Photoshop CS3: Обучающий курс
Outer Glow (Внешнее свечение)
Эффект Outer Glow (Внешнее свечение) позволяет создать ореол света вокруг контура элемента.
Выделите слой, содержащий в себе какой-либо элемент, например форму или текст, раскройте список возможных эффектов и выберите здесь пункт Outer Glow (Внешнее свечение).
Появляется окно, содержащее в себе все необходимые параметры для настройки данного эффекта (рис. 8.9).
Рис. 8.9. Параметры эффекта Outer Glow (Внешнее свечение)
Opacity (Прозрачность) – параметр, отвечающий за прозрачность создаваемого ореола, главным образом влияет на его насыщенность. Увеличение значения данного параметра приводит к росту насыщенности эффекта.
Noise (Шум) – параметр, отвечающий за силу засоренности ореола. Увеличение значения данного параметра приводит к появлению некоторых пятен на поверхности ореола, как если бы свет проходил через запыленную атмосферу. Данный параметр позволяет сделать ореол неоднородным, не идеальным.
Данный параметр позволяет сделать ореол неоднородным, не идеальным.
Set Color of Glow (Установить цвет ореола) – при помощи данного параметра мы можем непосредственно указать, каким именно будет цвет ореола. Щелкаем по небольшому монотонному квадратику и открываем тем самым окно выбора цвета. Здесь необходимо указать требуемый цвет и нажать кнопку
Рис. 8.10. Варианты способа заливки ореола
Градиент в данном случае настраивается так же, как и инструмент Градиент. Если мы зададим разноцветный градиент в качестве цвета ореола, то именно таким и будет сам ореол.
Spread (Разброс) – разброс ореола, также в некоторой степени влияющий на его насыщенность – от центра к краям.
Size (Размер) – размер ореола. При увеличении значения данного параметра растет размер ореола, и наоборот.
При увеличении значения данного параметра растет размер ореола, и наоборот.
Range (Разброс) – параметр, также в некоторой степени отвечающий за размеры создаваемого ореола.
Jitter (Дрожь) – параметр, отвечающий за качество, четкость ореола.
На рисунке 8.11 мы видим образцы элементов с эффектом Outer Glow (Внешнее свечение).
Рис. 8.11. Эффект Outer Glow (Внешнее свечение)
Таким образом, эффект Outer Glow (Внешнее свечение) позволяет мягко выделить и подчеркнуть форму элемента за счет создания небольшого ореола вокруг него, который может быть совершенно по-разному настроен. Нередко эффект используется в отношении текста, для того чтобы подчеркнуть его, создать контрастный фон.
Попробуйте к одному и тому же слою применить два эффекта – Drop Shadow (Отбрасывать тень) и Outer Glow (Внешнее свечение).
Оба увидите на панели слоев. Если вы хотите закрыть структуру эффектов слоя, нажмите кнопку со стрелкой слева от изображения буквы «f» в правой части слоя (рис. 8.12).
Если вы хотите закрыть структуру эффектов слоя, нажмите кнопку со стрелкой слева от изображения буквы «f» в правой части слоя (рис. 8.12).
Рис. 8.12. В правой верхней части слоя расположена кнопка открытия и закрытия структуры слоя
Раскрывается эта структура также нажатием на ту же кнопку. Для удобства необходимо скрывать данную структуру, если вы в данный момент над ней не работаете.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесКак рисуется волшебное свечение · Мир Фотошопа
В этом уроке мы покажем один из вариантов создания красивого магического свечения, льющегося из какого-нибудь предмета. Конкретно здесь используется головной цилиндр фокусника. Урок совсем небольшой, а значит — не утомляющий читателя. Приступим?
1 Шаг
 В нашем случае от пурпурного к сильно темному пурпурному.
В нашем случае от пурпурного к сильно темному пурпурному.2 Шаг
Здесь я на получившийся фон добавил иконку шляпы фокусника.
3 Шаг
Добавьте какой-нибудь текст. Я взял обычный код из текста веб-страницы и применил к нему фильтр Distort > Wave.
Создайте две таких полоски с текстом.
4 Шаг
Добавьте немного свечения — примените к тексту стиль Outer Glow. Для каждой полоски применяйте различные параметры. Секрет свечения здесь — режим смешения стиля (Color Dodge!).
Задайте значения Spread, Size и Range.
5 Шаг
Слейте эти две линии в один слой и продублируйте его еще раз. На один слой линий наложите маску и растворите их в конце.
6 Шаг
К другому слою примените размывку Filter > Blur > Gaussian Blur и также скройте маской части текста, чтобы сквозь них могли проступать четкие буквы.
7 Шаг
Создайте новый слой под слоем с текстом и довольно большой кистью, размерами порядка 100px поставьте белое пятно света.
8 Шаг
Добавьте еще немного световых пятен. Я использовал ластик, для удаления ненужных частей, также можно использовать Liquify.
9 Шаг
Создайте облачко. Для этого выделите произвольную область для него при помощи любого из инструментов выделения, смягчите его на 20px (параметр Feather), а затем на новом слое примените для этого выделения фильтр Filter > Render > Clouds. Для того, чтобы эффект возымел нужный вид — его также нужно переключить в режим смешивания Color Dodge.
10 Шаг
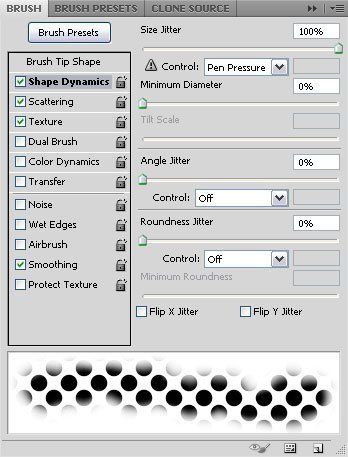
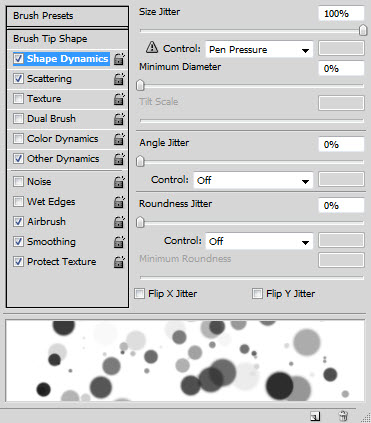
Добавим светящиеся частицы. Для этого создайте новую кисть, поиграв с настройками Shape Dynamics, Scattering и другими. После этого примените к созданным при помощи этой кисти частицам стили Outer Glow и Inner Glow для создания свечения.
В конце концов, у вас получится превосходный результат. Смотрите на мой!
Простой способ сделать светящийся текст в Photoshop CC всего за 2 шага
Photoshop — самое известное графическое программное обеспечение, которое является одним из продуктов Adobe, предназначенным для редактирования фотографий или изображений, а также для создания крутых эффектов различных форм, которые вы можете найти в Интернете.
Для этого урока я создам один из эффектов, который представляет собой светящееся письмо или неоновое свечение, которое является одной из техник создания эффектов, которые существуют уже давно, на этот раз я воссоздам способ создания светящегося текста, используя новейшие Версия Photoshop cc до окончательного результата, как на картинке выше
Хорошо, давайте просто начнем этот урок, открыв приложение Photoshop, здесь я использую Photoshop CC 2019 после открытия приложения, затем мы создадим новый документ.Здесь я использую документ с размером 1200 x 600 пикселей (окно 1) и разрешением 72 (окно 2)
. Убедитесь, что цветовой режим — RGb (окно 3), а фон — черный (окно 4) или другие темные цвета. потому что мы заставим красочные буквы светиться.
После того, как проект был создан, теперь мы выбираем шрифт и пишем текст, который мы хотим, для шрифта, если возможно, используйте тот, который имеет пустую заливку или только штрих, чтобы эффект свечения выглядел более как на изображении ниже
Приведенный выше шрифт является одним из стандартных или существующих шрифтов в Photoshop без необходимости загружать и устанавливать его из внешнего источника, который является AlphaWood (box1), если вам не нравится шрифт выше, вы можете выполнить поиск для этого в Интернете и скачать понравившийся шрифт, как неон и т. д.Установите размер и положение, как вы хотите, когда вы закончите, перейдите к следующему шагу
д.Установите размер и положение, как вы хотите, когда вы закончите, перейдите к следующему шагу
На этом этапе положение текста, а также тип шрифта такие, как мы хотим, затем мы добавляем стиль слоя дважды щелкнув слой шрифта в правом нижнем углу (окно 1), пока не появится отображение стиля слоя (окно 2), как показано ниже.
Затем вы можете следовать настройкам, которые я сделал, и установить их в соответствии с тем, что вы хотите, начиная сверху. отображается белый цвет
Размер (коробка 1) маленький, если он слишком большой, эффект свечения будет рассеянным
Что ж, если вы закончили настройку стиля слоя, как я продемонстрировал, ваш текст должен выглядеть так: изображение ниже
Если вы хотите изменить цвет, отличный от показанного, вы можете изменить его напрямую, цвет обводки соответствует цвету шрифта, а цвет внешнего свечения соответствует эффекту свечения путем копирования стиля слоя ( box1) и вставьте стиль слоя (box2) в новый текст, как показано ниже. ниже .
ниже .
До тех пор, пока конечный результат не будет таким, как на верхнем примере изображения
Хорошо, на этот раз вот урок, надеюсь, он окажется полезным.
15+ реалистичных неоновых текстовых эффектов Photoshop
Превратите любой текст в крутой Neon Photoshop Text Effect с помощью этого бесплатного и премиального текстового эффекта! Все, что вам нужно сделать, это ввести текст и выбрать шрифт.Тогда функция смарт-объектов в Photoshop автоматически сделает все остальное! Следовательно, этот эффект идеально подойдет для создания эстетичного баннера для вашего блога, поста в Instagram, упаковки и постера. Наслаждаться!
Вам также может понравиться:
Неоновый подземный эффект Photoshop
Почувствуйте шум большого города с его запруженными улицами и уютными барами на задворках, где прекрасный джаз встречается с соулом, а современные люди заново открывают для себя ретро. Думая об этом изображении, мы рады представить вам наш Neon Underground Photoshop Effect — художественный усилитель, который идеально подходит для вывесок, логотипов и брендинга.Или, наконец, добавить энергии в вашу типографику — 6 включенных текстур здесь, чтобы помочь вам.
Думая об этом изображении, мы рады представить вам наш Neon Underground Photoshop Effect — художественный усилитель, который идеально подходит для вывесок, логотипов и брендинга.Или, наконец, добавить энергии в вашу типографику — 6 включенных текстур здесь, чтобы помочь вам.
Информация / Источник загрузки
Неоновые текстовые эффекты
Информация / Источник загрузки
Неоновые стили текстового слоя и дополнительные элементы
Набор готов для реалистичного оформления постеров, открыток, картинок для соцсетей, эскизов для настоящей неоновой вывески.
Информация / Источник загрузки
Бесплатный неоновый текстовый эффект Photoshop
Превратите любой текст в стильный неоновый эффект с помощью этого бесплатного текстового эффекта.Все, что вам нужно сделать, это ввести текст и выбрать шрифт, все остальное будет сделано автоматически с помощью функции смарт-объекта в Photoshop.
Источник загрузки
Текстовый эффект неонового свечения стены PSD
Вот суперреалистичный текстовый эффект неонового свечения на фоне кирпичной стены в PSD-файле. Используйте слой смарт-объекта, чтобы создать свой собственный неоновый текст за считанные секунды. Я добавил эффекты Hue и Saturation, чтобы вы могли изменить цвет текста и стены.Идеально подходит для добавления вашего творческого текста, символов и значков.
Источник загрузки
Текстовый эффект неонового света
Неоновый текстовый эффект Photoshop, который можно использовать для преобразования текста или фигуры в красивый PSD-эффект неонового свечения. Он поставляется со слоями смарт-объектов, которые помогут вам добавить свой собственный текст и изменить эффекты по вашему желанию.
Источник загрузки
Неоновый текстовый эффект Photoshop
Реалистичный неоновый текстовый эффект Photoshop, который преобразует любой текст и фигуру в эффект неонового свечения Photoshop. Он поставляется со стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта.
Он поставляется со стилем и тремя цветами, вы также можете создать свою собственную цветовую схему, изменив слой эффекта.
Источник загрузки
Неоновый стиль текста
Источник загрузки
Потрясающий стиль неонового текста
Полностью редактируемый многослойный PSD-файл. Просто нажмите на смарт-объект и замените его любым текстом или объектом, который вы хотите, затем нажмите «Сохранить», и неоновый стиль будет добавлен автоматически!
Информация / Источник загрузки
Шаблон неонового текстового эффекта
Текст в оформлении этого шаблона можно редактировать.Введите нужный текст. чтобы улучшить свой текст, у вас должны быть 2 шрифта, специально созданные для эффекта неона.
Источник загрузки
Реалистичный неоновый текстовый эффект Photoshop
Создайте свой собственный реалистичный неоновый текстовый эффект Photoshop, используя интеллектуальные слои.
Информация / Источник загрузки
Неоновый текстовый эффект — неоновые буквы
Этот файл Photoshop содержит отдельные буквы и цифры с очень подробным реалистичным неоновым эффектом.Используйте этот набор, чтобы создать свои собственные светящиеся неоновые вывески. Цвета можно легко изменить для каждой буквы или цифры, и вы даже можете использовать градиенты для более динамичного светового эффекта.
Информация / Источник загрузки
Световые вывески Текстовый эффект
Light Signs Text Effects мгновенно добавят высококачественные стили Old Light Sign к вашему тексту или логотипу. Вам просто нужно заменить текст внутри смарт-объекта, и он будет выглядеть как неоновый световой знак за считанные секунды!
Информация / Источник загрузки
Текстовый эффект Neo Pro
За считанные секунды вы можете превратить свою графику в реалистичный неоновый вид.Вы можете сделать неоновые тексты или неоновые символы и логотипы. Это не просто эффект светящегося мазка, он также имеет эффект стеклянной трубки вокруг неонового света.
Это не просто эффект светящегося мазка, он также имеет эффект стеклянной трубки вокруг неонового света.
Информация / Источник загрузки
Световые текстовые эффекты
Информация / Источник загрузки
Неоновый текстовый эффект PSD
Источник загрузки
Бесплатный неоновый светящийся текст PSD
Источник загрузки
Эффект неоновой вывески
Источник загрузки
Неоновый текстовый эффект PSD
Источник загрузки
10 уроков Photoshop по созданию эффекта неонового света в Photoshop
Adobe Photoshop » 10 уроков Photoshop по созданию эффекта неонового света в Photoshop
Возможно, вы видели подсвеченные слова или фигуры ярких цветов и свечения, которые выделяются на фоне для создания произведений искусства или удивительных тем. Этот красочный свет — неоновый свет, который создает красивое окружение. Самые простые эффекты выглядят потрясающе, и неон — один из таких эффектов. Любой фон, который вы выберете, окажется красивым с неоновым эффектом. Одним из элементов дизайна, который сейчас в тренде, является эффект неонового света.
Этот красочный свет — неоновый свет, который создает красивое окружение. Самые простые эффекты выглядят потрясающе, и неон — один из таких эффектов. Любой фон, который вы выберете, окажется красивым с неоновым эффектом. Одним из элементов дизайна, который сейчас в тренде, является эффект неонового света.
Придавая изображениям эффект неонового света, вы можете улучшить элементы изображения или веб-сайта. Дизайнеры много экспериментируют, используя тенденцию эффекта неонового света, и придают творческую атмосферу своим изображениям или веб-сайту.Фон и веб-сайт приобретают другой вид с эффектом неонового света, и это создает фантастический эффект. Есть много разных форм, которые дизайнеры используют для эффекта неонового света. Это один из простых способов привлечь зрителей, поскольку эффект неонового света выделяется среди всех остальных элементов дизайна. Существуют разные способы создания этого эффекта. Мы перечислили несколько уроков, которые помогут вам создать эффект неонового света в Photoshop.
Для дизайнеров очень важно знать все, что сейчас в тренде.Эффект неонового света — один из трендовых элементов дизайна, который каждый дизайнер стремится использовать в своем дизайне. Каждый дизайнер создает уникальный способ придать этому эффекту и добиться отличительного результата. Мы выбрали уроки, которые отличаются друг от друга с точки зрения техники, качества и времени.
У дизайнеров есть способ изучить эффект, потратив определенное количество времени. Итак, мы представляем учебные пособия, которые требуют меньше времени для дизайнеров, которые не хотят тратить много времени, а также длинные учебные пособия для тех дизайнеров, которые хотят уделить время процессу обучения.
Вот 10 уроков по созданию эффекта неонового света в Photoshop:
1. Учебное пособие по Photoshop: как создать светящуюся разноцветную НЕОНОВУЮ вывеску
Учебник от Blue Lighting TV Photoshop. В видеоуроке показано, как создать красивую и привлекательную разноцветную неоновую вывеску. Это видео для достаточно продвинутых дизайнеров. Самое приятное в видеоуроке то, что ссылка на фон, использованный в дизайне, указана в подписи. Учебное пособие упрощает загрузку специальной ссылки для фона и шрифта, что помогает следовать инструкциям в учебном пособии.
В видеоуроке показано, как создать красивую и привлекательную разноцветную неоновую вывеску. Это видео для достаточно продвинутых дизайнеров. Самое приятное в видеоуроке то, что ссылка на фон, использованный в дизайне, указана в подписи. Учебное пособие упрощает загрузку специальной ссылки для фона и шрифта, что помогает следовать инструкциям в учебном пособии.
Он длится шестнадцать минут, что позволяет дизайнерам не тратить слишком много времени на обучение созданию неоновой вывески. В учебнике подробно рассматриваются функции для создания неоновых вывесок, которые помогают дизайнеру гораздо лучше следовать визуальным инструкциям. Голос и качество видео невероятные.
2. Эффект неонового света — Красочные светящиеся линии. Учебное пособие по Photoshop
. Видеоруководство от Photoshop Tutorials by Layer Life. В этом уроке показано, как создать эффекты неонового света на фотографии в Photoshop. В этом уроке нет голоса за кадром, но есть субтитры для инструкций. Визуальное качество видео также отличное, что облегчает выполнение команд.
В этом уроке показано, как создать эффекты неонового света на фотографии в Photoshop. В этом уроке нет голоса за кадром, но есть субтитры для инструкций. Визуальное качество видео также отличное, что облегчает выполнение команд.
Он показывает с самого начала, как затемнить изображение, как будто это ночь, и добавить к нему цветные неоновые линии. Есть легкая музыка, которая удерживает вас от отвлекающих факторов. В нижнем колонтитуле указаны все инструкции, которые выполняются одновременно с визуальным элементом.Урок длится примерно 13 минут, что позволяет дизайнеру не тратить много времени и научиться создавать эффект неонового света.
3. Учебники Photoshop-Текстовый эффект неонового света[Учебники Photoshop]
Учебник от Free FX Class. Этот урок поможет вам создать текстовый эффект неонового света. В учебнике показано, как создать документ Photoshop, настроить фон, создать текст для эффекта, создать эффект, скопировать текст для эффекта, внести некоторые корректировки и создать эффект свечения.
Этот урок поможет вам создать текстовый эффект неонового света. В учебнике показано, как создать документ Photoshop, настроить фон, создать текст для эффекта, создать эффект, скопировать текст для эффекта, внести некоторые корректировки и создать эффект свечения.
Десятиминутный учебник поможет вам создать светящийся неоновым светом текст, который выделит ваше изображение. В учебнике нет ни голоса за кадром, ни субтитров, которые помогут вам пройти его. В видео подробно рассказывается, какой шаг за шагом выполнять. Учебник — это простой способ научиться создавать текстовый эффект неонового света. Видео стоит рекомендовать, поскольку у него более полумиллиона просмотров и 40 000 подписчиков.
4. Как создать свет и объекты с эффектом неонового свечения | Адоб Фотошоп
Если вы ищете быстрый способ научиться создавать эффект неонового света, этот урок идеально вам подойдет. Дизайнеры изо всех сил стараются каждый день узнавать что-то новое. Если вы еще не научились создавать эффекты неонового света в Photoshop, посмотрите этот урок и освойте его. В этом руководстве показан быстрый способ создания неоновых эффектов для объектов на изображении.
Дизайнеры изо всех сил стараются каждый день узнавать что-то новое. Если вы еще не научились создавать эффекты неонового света в Photoshop, посмотрите этот урок и освойте его. В этом руководстве показан быстрый способ создания неоновых эффектов для объектов на изображении.
У учебника более одного зрителя и более 34 000 подписчиков. Тон Фуэнтес Анайя представляет этот урок. Видео имеет голос за кадром, который направляет вас и ведет вас через видео. Субтитры также предназначены для зрителей, которым может быть трудно следить за голосом за кадром.
5. Реалистичный эффект неонового света в Photoshop
Sekulic представляет этот туториал. Учебное пособие представляет собой более чем 20-минутное видео, которое поможет вам создать реалистичный эффект неонового света в Photoshop. Учебник имеет четкую озвучку и субтитры для тех, кому сложно следить за озвучкой. Учебник набрал более 4,5 тысяч просмотров, что делает его лучшим среди всех других руководств. Учебники получили лучшие отзывы о качестве работы, которую они выполняют для дизайнеров.
Учебник имеет четкую озвучку и субтитры для тех, кому сложно следить за озвучкой. Учебник набрал более 4,5 тысяч просмотров, что делает его лучшим среди всех других руководств. Учебники получили лучшие отзывы о качестве работы, которую они выполняют для дизайнеров.
Голос за кадром заставляет вас чувствовать, что он общается с вами индивидуально. Nemanja также дал ссылки для загрузки неоновых шрифтов. Учебник объясняет все шаг за шагом. От размещения правильного типа шрифта на заднем плане и добавления к нему цвета, а затем придания неоновых эффектов, этот урок кажется легким.
6. Неоновый текстовый эффект
Учебник представляет этот учебник для создания эффекта неонового текста на изображениях. Если вы хотите узнать, как создать неоновый текстовый эффект, используя два вида шрифтов, этот урок для вас. Этот урок гарантирует, что вы научитесь придавать изображению эффект неонового текста на профессиональном уровне. Двенадцатиминутный учебник посвящен использованию различных функций для достижения эффекта неонового текста. Голос за кадром для учебника ясно.
Этот урок гарантирует, что вы научитесь придавать изображению эффект неонового текста на профессиональном уровне. Двенадцатиминутный учебник посвящен использованию различных функций для достижения эффекта неонового текста. Голос за кадром для учебника ясно.
Учебник также дает вам конкретное предложение, если вы хотите попробовать какие-либо параметры, которые помогут вам добиться определенного результата. Видео описывает влияние функций, используемых на изображение, что поможет вам понять использование каждой процедуры.Видео было просмотрено более 3 миллионов раз, и благодаря ему вы можете быть уверены, что попали в нужное руководство.
7. Учебное пособие по Photoshop: самый простой способ создать текстовый эффект неонового света в Photoshop
Если вы ищете самый простой способ создать текстовый эффект неонового света, то вы нашли идеальный учебник. Учебник Photoshop представляет это видео. С помощью этого краткого руководства вы научитесь быстро создавать текстовый эффект неонового света. Этот учебник понравится многим дизайнерам, которые хотят изучить эффект неона за меньшее время.Не теряя много времени, урок фокусируется только на создании неонового эффекта. В видео нет ни озвучки, ни субтитров.
Учебник Photoshop представляет это видео. С помощью этого краткого руководства вы научитесь быстро создавать текстовый эффект неонового света. Этот учебник понравится многим дизайнерам, которые хотят изучить эффект неона за меньшее время.Не теряя много времени, урок фокусируется только на создании неонового эффекта. В видео нет ни озвучки, ни субтитров.
Видео достаточно, чтобы вы выполнили шаги, которые помогут вам создать желаемый результат. В учебнике есть песня на заднем плане. У него более шестидесяти пяти тысяч просмотров. Учебник также подходит для профессиональных дизайнеров, которым просто нужно освежить в памяти этапы создания неонового эффекта.
8. Учебное пособие по Photoshop: неоновый эффект + текст
Jehoshebaism Arts представляет учебник. В этом уроке показано, как придать эффект неонового света как объекту, так и тексту. Это 14-минутное видео поможет вам освоить создание неонового эффекта. В основном все руководства помогут вам создать неоновый эффект для текста, но в этом уроке показано, как создать неоновый эффект для других объектов на изображении и в тексте.
В этом уроке показано, как придать эффект неонового света как объекту, так и тексту. Это 14-минутное видео поможет вам освоить создание неонового эффекта. В основном все руководства помогут вам создать неоновый эффект для текста, но в этом уроке показано, как создать неоновый эффект для других объектов на изображении и в тексте.
В обучающей программе нет голоса за кадром, но есть субтитры. Субтитры показывают действия, которые необходимо выполнить, а также сочетания клавиш, которые помогут вам в будущем создавать то же самое за меньшее время.На протяжении всего урока звучит энергичная музыка. После того, как вы пройдете урок, вы узнаете, как лучше и проще всего создать неоновый эффект на вашем изображении. Какой фон использовать, какой оттенок на изображении подходит для неонового эффекта, чтобы он выглядел хорошо, и многое другое показано в уроке.
9. Эффект неоновых светящихся линий вокруг человека
Учебник посвящен созданию неоновых эффектов, но другим способом. Он показывает, как создать эффект неоновых светящихся линий вокруг человека.Кроме того, учебник учит вас чему-то уникальному из другого учебника. Кроме того, в этом уроке нет ни голоса за кадром, ни музыки. Это подпись, которая ведет вас через видео.
Субтитры понятны и не оставляют возможности запутаться зрителю. Все необходимые шаги есть в туториале, что поможет разобраться даже новичку. Субтитры четкие и доносят до точки, делая ее менее двусмысленной. Учебник длится 8 минут, но по-прежнему охватывает необходимые детали для создания неонового эффекта.
10. Как добавить эффект неонового света к вашим фотографиям в Photoshop
Graphics представляет этот урок о том, как добавить эффект неонового света к вашим фотографиям. Учебник, кажется, противоречит обычным изображениям или способу создания эффекта неонового света и разделяет другой стиль. Создавая эффект неонового света на фотографиях, учебные пособия помогают дизайнерам создавать произведения современного искусства. Учебник начинается с введения и рассказывает о том, какие неоновые эффекты используются различными дизайнерами.
Дизайнеры пытаются создавать произведения искусства, используя две разные темы и добавляя светящиеся слова, формы с ярким свечением. В учебном пособии показано, как можно улучшить стандартное изображение с помощью неонового эффекта и осветить все вокруг. Учебное пособие длится 8 минут, и за один раз дизайнер может изучить технику добавления эффекта неонового света к фотографии.
Если вы ищете неон в Интернете, вы можете знать, что это огромный тренд. Этот эффект неонового света создает броский эффект, который трудно заменить, и он популярен среди дизайнеров для создания привлекательных дизайнов.Неоновые вывески широко распространены в рекламе и декорациях.
Неоновый эффект, используемый для преобразования фона и пространства, придает фантастический вид. Изначально неоновые вывески ассоциировались с барами и мотелями. Этот неоновый эффект был широко распространен для уникального представления выражения. Будь то дизайн или веб-сайт, эффект неонового света работает отлично. Дизайнеры ищут уникальный способ представить дизайн, а с помощью эффекта неонового света они придают индивидуальность.
Неоновые световые эффекты не только притягивают внимание к дизайну, но и подчеркивают ретро-стиль.Дизайнеры хотят, чтобы в их дизайне было что-то, что отличало бы их работу от других, а также давало бы им чувство удовлетворения.
Текстовый эффект фиолетового свечения | Текстовые эффекты
В этом туториале объясняется, как использовать простые тени, свечение и атлас. Эффекты слоя с помощью простой кисти для создания туманного ярко-фиолетового свечения
текстовый эффект.
Эффекты слоя с помощью простой кисти для создания туманного ярко-фиолетового свечения
текстовый эффект.
Окончательный результат:
Примечания:
* В этом руководстве используется программное обеспечение Adobe Photoshop CS6 , но вы также можете использовать версии CS3+.
* возможно, вы захотите посетить страницу Basix, чтобы ознакомиться с некоторыми полезными темами по работе с основами Photoshop, такими как загрузка палитр и некоторые ярлыки.
Ресурсов:
* Текстура 206 от Sirius-sdz.
Шаг 1
— Создайте новый документ размером 1152 x 864 пикселей. Установите цвет переднего плана на # 4f4097 и цвет фона на # 0d004c, выберите инструмент «Градиент», щелкните значок «Радиальный градиент» на панели параметров, затем щелкните и перетащите от центра документа к одному из углов.
— Поместите изображение «Текстура 206» поверх фонового слоя, измените его размер по мере необходимости, затем измените режим наложения его слоя на «Перекрытие».
— Создайте текст, используя цвет #4f4097. Используется шрифт Franks, размер 310 pt, интерлиньяж установлен на 280 pt.
— Продублируйте текстовый слой, затем сделайте копию невидимой, щелкнув значок глаза рядом с его слоем.
Шаг 2
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя.
— Внутренняя тень: Измените режим наложения на Мягкий свет, Расстояние на 0 и Размер на 24. Это добавит глубины тексту.
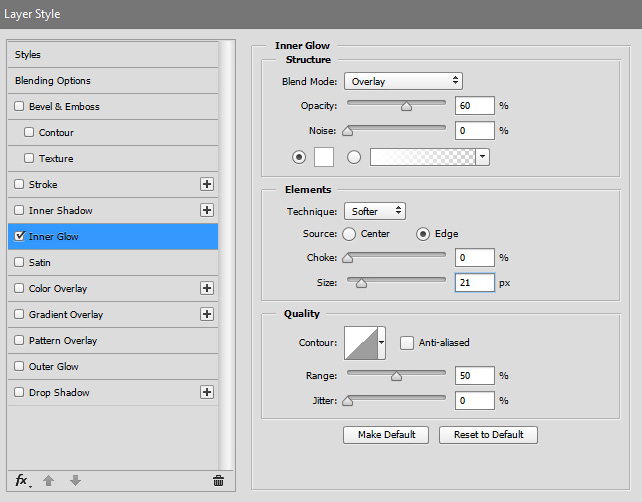
— Внутреннее свечение: измените режим наложения на яркий свет, технику на Precise, что сделает свечение менее расплывчатым, измените Source на Отцентрируйте так, чтобы свечение исходило из центра, а не из края и измените Размер на 35.
— Satin: измените режим наложения на Overlay, цвет на #da94ff, Угол до 25, Расстояние до 93, Размер до 54 и Контур до кольца — Двойной.
— Внешнее свечение: измените режим наложения на «Яркий свет», шум на 45%,
цвет на #fff8be, точная техника, разброс до 5,
Размер до 10, а Контур до Конуса — Перевернутый.
— создаст яркий светящийся текст.
Шаг 3
— Сделайте текстовый слой копии видимым, щелкнув пустое поле рядом с его, затем щелкните правой кнопкой мыши этот слой и выберите «Растеризовать тип».
— Убедитесь, что цвета переднего плана и фона по-прежнему установлены на #4f4097 и #0d004c.
Шаг 4
— Перейдите в Filter -> Render -> Fibers, затем измените значение Variance на 35 и Strength на 4.
— Вы должны получить подобный результат.
— перейдите в «Фильтр» -> «Мазки кисти» -> «Акцентированные края», затем измените ширину края до 2, яркость края до 38 и гладкость до 5.
— Это сделает текстуру волокон более размытой и слегка светящейся по краям.
— Измените режим наложения растрового слоя на Мягкий свет.Это добавит красивую текстуру исходному тексту.
Шаг 5
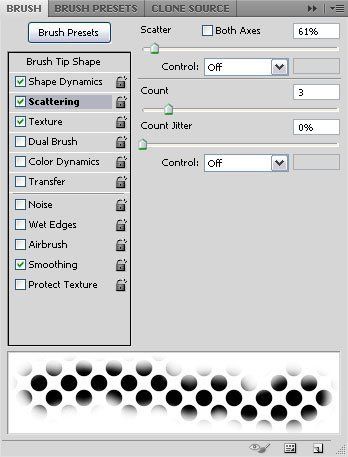
Выберите инструмент «Кисть» с мягкой круглой кистью, затем откройте кисть. панель (Окно -> Кисть), чтобы изменить настройки кисти, как показано ниже:
— Форма кончика кисти:
— Динамика формы:
— Двойная кисть:
Выберите кисть «Мел 17 пикселей».
Шаг 6
— щелкните правой кнопкой мыши исходный текстовый слой и выберите «Создать рабочий контур».
— Создайте новый слой прямо под текстовым слоем и назовите его «Свечение», затем измените его режим наложения на Overlay.Установите цвет переднего плана на #f9cfff и выберите инструмент прямого выделения.
— щелкните правой кнопкой мыши рабочий путь, затем выберите «Путь обводки».
— Выберите параметр «Кисть» в раскрывающемся меню «Инструмент» и убедитесь, что флажок «Имитация давления» не установлен.
— Нажмите Enter, чтобы избавиться от пути.
— Перейдите в меню «Фильтр» -> «Размытие» -> «Размытие по Гауссу» и установите для параметра «Радиус» значение 3.5. Это сгладит штрих, сохранив его тонкую текстуру.
Ваш пурпурный светящийся текст готов!
Создание абстрактного сияющего текстового эффекта с помощью шрифта Groovy в Photoshop
В этом уроке я покажу вам методы, которые я использую для создания эффекта абстрактного сияющего текста с помощью шрифта Groovy в Photoshop. Это руководство для начинающих с множеством советов и приемов по эффективной работе с текстом. Попробуйте 🙂
Это руководство для начинающих с множеством советов и приемов по эффективной работе с текстом. Попробуйте 🙂
Попутно я покажу вам несколько методов, которые я использую для создания красивого абстрактного эффекта, чтобы общий дизайн выглядел круто, а также использование инструмента «Срез» для создания собственной полосатой кисти.
Вот предварительный просмотр финального эффекта: (щелкните, чтобы увеличить)
Скачать PSD-файл
Вы можете загрузить PSD-файл для этого руководства через VIP-зону всего за 6 долларов.95/месяц (или меньше)! Вы получите не только этот PSD-файл, но и более 70 других PSD-файлов + дополнительные плюсы + эксклюзивные уроки по Photoshop. Зарегистрируйтесь сейчас и получите эксклюзив 🙂 Узнайте больше о VIP-зонах
Хорошо, приступим!
Для выполнения этого урока вам потребуются следующие запасы:
Шрифт
Шаг 1
Создайте новый документ (размер здесь не имеет особого значения), заполните фоновый слой градиентами, показанными ниже:
Создайте новый слой поверх фонового слоя, либо нарисуйте, либо отрисуйте облако в центре и внизу — это действует как основа текстового эффекта:
Подсказка: не рисуйте и не визуализируйте слишком много облаков, подойдет тонкий эффект.
Вы можете использовать параметр перспективы с помощью Ctrl + T (щелчок правой кнопкой мыши) для облака внизу, чтобы настроить его форму:
Шаг 2
Используйте загруженный нами шрифт, введите текст в центр холста: (я использовал желтоватый цвет)
Примените к этому тексту следующие параметры наложения слоя:
Тень
Внутреннее свечение
Скос и тиснение
Ход
и вы получите следующий эффект:
Дублируйте этот текстовый слой дважды и переместите каждый дублированный слой немного вверх влево, уменьшите непрозрачность их слоя до 15% и 40% соответственно — это создаст многослойный текстовый эффект:
Шаг 3
Теперь приступим к созданию полосатой кисти 🙂 Создайте новый документ того же размера, что и наш текстовый документ, добавьте новый слой поверх фонового слоя.
Выберите инструмент среза из набора инструментов:
Щелкните правой кнопкой мыши на холсте с выбранным инструментом среза, выберите «разделить срез…»:
Установите флажок «Разделить по вертикали на» и введите «10» в текстовое поле, нажмите «ОК»:
Затем используйте прямоугольный инструмент выделения, чтобы нарисовать выделение для каждого второго фрагмента: (убедитесь, что вы удерживаете клавишу «Shift» для множественного выделения)
Залейте выделение черным цветом:
и вы получите следующий эффект:
Отключите фон и перейдите в меню «Правка» > «Определить набор кистей» и определите набор кистей с вертикальными полосами:
Теперь мы также можем немного повернуть этот слой с полосами и определить другой набор кистей:
Затем мы можем использовать его, чтобы нарисовать полосатый узор поверх текста: (убедитесь, что вы уменьшили поток кисти и непрозрачность примерно до 30%)
Шаг 4
Теперь давайте создадим основу для этого текстового эффекта. Создайте новый слой под слоем с текстом и с помощью кисти с вертикальными полосами нарисуйте следующий узор:
Создайте новый слой под слоем с текстом и с помощью кисти с вертикальными полосами нарисуйте следующий узор:
Перейдите в меню «Фильтр» > «Искажение» > «Вращение» и примените следующие настройки:
Нажмите Ctrl + F и повторно примените фильтр вращения, вы получите следующий эффект:
Используйте инструмент Free Transform, чтобы сжать его, и уменьшите непрозрачность слоя примерно до 30%, затем используйте мягкий ластик, чтобы удалить его края. Вы получите следующий эффект:
Создайте слой поверх базового слоя, используйте мягкую черную кисть, чтобы аккуратно нарисовать тень под текстом:
Шаг 5
Теперь давайте создадим еще один абстрактный узор с помощью созданной нами полосатой кисти.Создайте новый слой и сделайте выделение с помощью эллиптического инструмента, возьмите кисть с вертикальными полосами (уменьшите размер кончика кисти) и рисуйте внутри выделения: (убедитесь, что вы установили непрозрачность кисти на 50%)
Затем дублируйте этот слой один раз, поверните дублированный слой на 90 градусов по часовой стрелке:
Объедините два слоя, вы получите следующий эффект:
Затем мы можем использовать инструмент деформации, чтобы изменить его форму, как показано ниже:
Как только вы закончите деформацию, продублируйте этот слой с узором несколько раз и измените размер каждого из них, разбросайте их по холсту, как показано ниже:
Совет: убедитесь, что вы отрегулировали непрозрачность слоя, или используйте мягкий ластик с 50% расходом и непрозрачностью, чтобы удалить часть узора, чтобы создать большую глубину для изображения.
Шаг 6
ОК, мы почти закончили! Для последних штрихов я добавил новый слой поверх всех предыдущих слоев и использовал маленькую мягкую белую кисть и нарисовал несколько сияющих точек вокруг текста, как показано ниже:
Я также создал еще один новый слой сверху и установил для него режим наложения «Перекрытие», используйте мягкую белую кисть, чтобы обвести края текста, чтобы добавить эффект свечения:
Я добавил к тексту еще несколько цветов, а также использовал фильтр Lens Flare, чтобы дополнительно выделить определенные части текста:
Если вы хотите узнать, как применить этот фильтр Lens Flare к тексту, ознакомьтесь с этим руководством здесь, на psdvault.ком.
Я также добавил эффект частиц вокруг текста, и вот мой окончательный эффект для этого урока: (щелкните, чтобы увеличить)
Вот и все! Надеюсь, вам понравится этот урок и вы найдете его полезным! До следующего раза, хорошего дня!
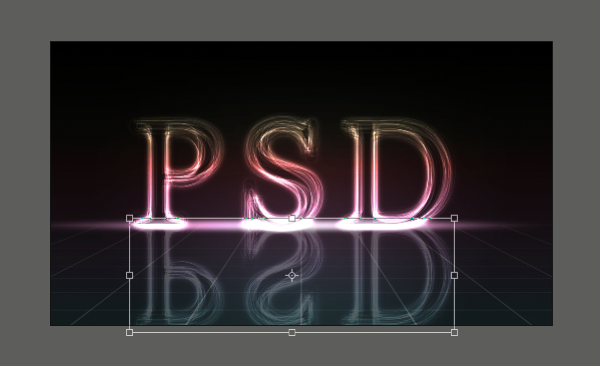
Quick Reflective Glowing 3D Text Effect
Создание уникальных текстовых эффектов для каждого нового проекта может быть непростой задачей, поэтому всегда полезно узнавать новые советы и приемы, которые помогут пробудить вдохновение.
В этом учебном пособии используются стили Photoshop, несколько слоев и световые эффекты, чтобы за очень короткое время создать эффект отражающего светящегося 3D-текста. Конечный результат также может быть изменен для нескольких различных видов, что делает его универсальным инструментом на будущее.
Что мы будем делать
Этап 1
Создайте новый документ размером 1920 x 1280 пикселей. Дважды щелкните фоновый слой, чтобы разблокировать его, и залейте его средне-серым цветом, мы использовали цвет #565656.Дважды щелкните его еще раз, чтобы открыть диалоговое окно Стили слоя. Примените следующие настройки, чтобы создать наш фон, используя шаблон «Woven Wide» из коллекции Photoshop «Patterns» по умолчанию.
У вас должно получиться что-то похожее на изображение ниже.
Этап 2
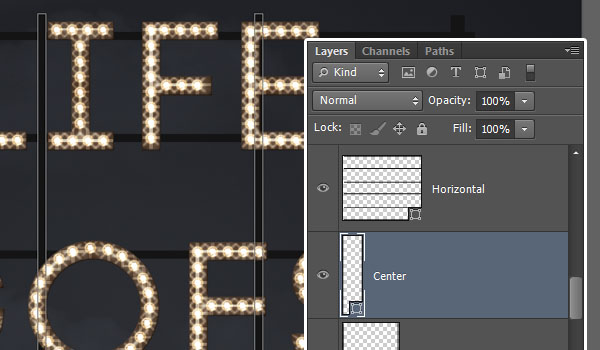
Создайте большой текст заголовка для изображения. Если вы создаете текст в несколько строк, убедитесь, что каждая строка текста представляет собой отдельный текстовый слой, иначе используемые стили слоя будут выглядеть неправильно. Мы использовали шрифт Ballpark Weiner размером 460pt.
Мы использовали шрифт Ballpark Weiner размером 460pt.
У вас должно получиться что-то похожее на изображение ниже.
Этап 3
Дублируйте ваши текстовые слои. Перекрасьте нижний слой (слои), чтобы отличить их от переднего, и переместите их вниз примерно на 30 пикселей.
У вас должно получиться что-то похожее на изображение ниже.
Этап 4
Примените следующие настройки стиля слоя к верхнему тексту, чтобы создать нашу отражающую светящуюся поверхность.Не стесняйтесь выбирать разные цвета для градиента, если вы хотите что-то другое, кроме черного текста.
У вас должно получиться что-то похожее на изображение ниже.
Этап 5
Примените следующие настройки стиля слоя к нижнему тексту, чтобы добавить дополнительные эффекты глубины и освещения. Цвет, который мы использовали в качестве наложения, — #181818.
У вас должно получиться что-то похожее на изображение ниже.
Этап 6
Создайте небольшой подтекст и примените следующие настройки стилей слоя, чтобы придать ему глубину, не выделяя его слишком сильно.
У вас должно получиться что-то похожее на изображение ниже.
Шаг 7
Создайте новый слой поверх всех остальных и залейте его средне-серым цветом. Нажмите «Фильтр» > «Рендеринг» > «Эффекты освещения» и используйте настройки, аналогичные приведенным ниже.
Установите режим наложения слоя на «Перекрытие» в палитре «Слои».
У вас должно получиться что-то похожее на изображение ниже.
Этап 8
*Примечание: Для бликов мы используем Knoll Light Factory для Photoshop от Red Giant Software, но вы можете использовать встроенный в Photoshop блики в Filter > Render > Lens Flare таким же образом.
Создайте новый слой и залейте его черным цветом. Нажмите «Фильтр» > «Цифровая анархия» > «Knoll Light Factory» (или «Фильтр» > «Рендеринг» > «Блики») и щелкните левый верхний угол изображения, чтобы установить положение бликов.
Мы использовали предустановку «35 мм» по умолчанию, которая поставляется с программным обеспечением, но не стесняйтесь экспериментировать, чтобы получить желаемый вид.
Установите режим наложения слоя на Linear Dodge (Добавить) в палитре слоев.
Окончательное изображение
Альтернативные изображения
Просто изменив некоторые настройки стиля слоя, а также фон, вы можете создать совершенно другое настроение для своего дизайна.
Как вам урок? Покажите нам, что вы придумали, на нашей странице в Facebook!
Light Text Effect Photoshop Tutorials
Узнайте, как создавать световые текстовые эффекты в Photoshop , из этих замечательных руководств. Эта коллекция содержит различные типы типографики световых эффектов, такие как неон, электричество, лампочка, светодиод, искра, свечение, огни боке, световая живопись, молния, вспышка света и многие другие интересные комбинации освещения.
В этом списке вы найдете различные типы световых текстовых эффектов:
- светящийся текст
- неоновый текст , который был частью стиля ретро синтвейв 80-х вместе с хромированным шрифтом и типографикой 80-х
- светлый текст
- знак лампочки
- текст с эффектом боке
- текст с эффектом молнии
- Светодиодный текст
В конце этого списка у вас есть коллекция премиальных экшенов Photoshop, которые вы можете использовать для создания некоторых из этих световых текстовых эффектов.
Реалистичный неоновый свет Текстовый эффект Photoshop
Sparkler Light Text Effect Photoshop Tutorial
Текстовый эффект Arcadia 80s VHS в Photoshop
Текстовый эффект электрической лампочки Photoshop Tutorial
Неоновый текстовый эффект Photoshop Tutsplus
Текстовый эффект сверкающего железа в Photoshop
Рентгеновский текстовый эффект в Photoshop
RAWZ Легкий научно-фантастический текстовый эффект в Photoshop
Sci Fi Light Neon Tube Text Photoshop tutorial
Казино Текстовый Знак Photoshop Tutorial
Как создать светодиодный текстовый эффект на экране компьютера в Photoshop
Текстовый эффект свечения в Photoshop
Количество свечей Свет текстовый эффект в Photoshop
Винтажный текстовый эффект знака лампочки в Photoshop
Создание наэлектризованного металлического текста в Photoshop
Старый световой знак Текстовый эффект Photoshop
Узнайте, как создать неоновый текст в Photoshop
Создание абстрактного светящегося текста с эффектом декоративного освещения в Photoshop
Жидкий светящийся стиль текста в Photoshop
Неоновый стиль текста с кирпичным фоном
Освещение Живопись Текстовый эффект Учебное пособие по Photoshop
Блестящий ретро-текст в Photoshop
Световой луч Текст в Photoshop
Как создать текстовый эффект боке в Adobe Photoshop
Космическое освещение Абстрактное текстовое письмо в Photoshop
Создайте светящийся текстовый эффект в Adobe Photoshop
Красочный светящийся текстовый эффект урок Photoshop
Учебное пособие по стилю текста Glowing Golden Video Game
Блестящая каллиграфия Текстовый стиль Photoshop
Текстовый эффект вспышки света в Photoshop
Текстовый эффект Bright Light Rope в Photoshop
Космический Свет Текст Photoshop Tut
Цветной световой текстовый эффект в PS
Красочный текст в стиле ретро со световыми эффектами Учебник PS
Светлая типографика в Photoshop
Сверкающий текстовый эффект в Photoshop
Текстовый знак Photoshop с лампочкой
Волшебные светящиеся блестки Текстовый эффект Photoshop
Текстовый стиль Light Burst
Создайте простой текстовый эффект неонового света в фотошопе
Текстовый эффект световых трубок в Photoshop
Лампа для казино в Photoshop
Текстовый эффект пурпурного свечения в Photoshop
Освещенный текстовый эффект Photoshop Tutorial
Светлый текст Photoshop с помощью Lightning Creator
Создаем неоновую вывеску на Хэллоуин в Photoshop
Текстовый эффект электрической молнии
в Photoshop
+50 светлых текстовых стилей и действий Photoshop Premium
.


