Пиксельный текст. Photoshop CS4
Пиксельный текст. Photoshop CS4ВикиЧтение
Photoshop CS4
Жвалевский Андрей Валентинович
Содержание
Пиксельный текст
Имитация текста, образованного отдельными пикселами, – достаточно распространенный прием при выполнении тех или иных работ, что вполне понятно, ведь это один из лучших способов сыграть на стереотипах и подчеркнуть, скажем, IT-направленность рекламируемого товара.
Данный пример выполняется достаточно просто, хотя на первый взгляд это и неочевидно.
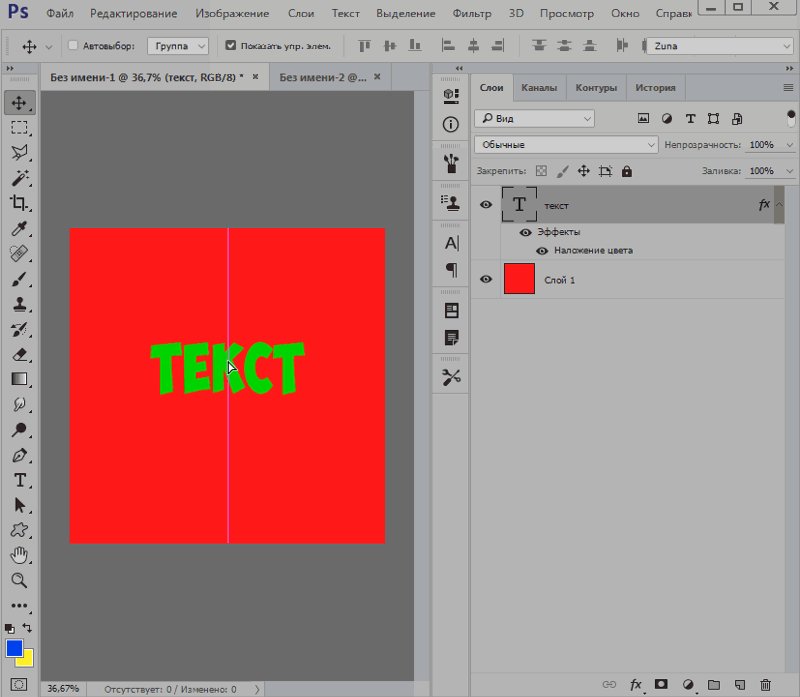
Создайте новое изображение в цветовом режиме RGB размером 500 х 300 пикселов. Сразу залейте фон черным цветом с помощью инструмента Paint Bucket (Заливка). Напишите подходящее слово. Размеры подберите на глаз, но изображение должно смотреться примерно так, как показано на рис. 10.14.
Рис.
Запустите фильтр Gaussian Blur (Размытие по Гауссу): Filter ? Blur ? Gaussian Blur (Фильтр ? Размытие ? Размытие по Гауссу). Перед тем как выполнить эту команду, программа запросит разрешение на преобразование текста в растр. Нажмите OK. Настройки Gaussian Blur (Размытие по Гауссу) показаны на рис. 10.15.
Рис. 10.15. Диалоговое окно фильтра Gaussian Blur (Размытие по Гауссу)Склейте слои (Ctrl+E). Теперь мы дошли до шага, который в основном и реализует эффект пиксельного текста. Запустите фильтр Mosaic (Мозаика): Filter ? Pixelate ? Mosaic
Впрочем, на этом этапе, возможно, лучше немного поэкспериментировать и подобрать величину «пикселов», наиболее хорошо подходящую для вашей задумки. Наша работа после использования фильтра Mosaic (Мозаика) показана на рис. 10.17.
Наша работа после использования фильтра Mosaic (Мозаика) показана на рис. 10.17.
Дублируйте единственный существующий в работе слой, перетянув его на палитре
Непрозрачность (Opacity) нового слоя там же задайте равной 35 %.
Применим к новому слою фильтр Sharpen (Резкость): Filter ? Sharpen ? Sharpen (Фильтр ? Резкость ? Резкость). Повторите эту операцию 3–4 раза, а затем склейте слои (Ctrl+E).
Если необходимо, чтобы пиксельная надпись была цветной (в нашем случае она будет голубой), то используйте настройки Hue/Saturation (Оттенок/ Насыщенность) (Ctrl+U). Параметры, примененные авторами, показаны на рис. 10.18.
Рис. 10.18.Пример выполнен полностью (рис. 10.19).
10.19).
Данный текст является ознакомительным фрагментом.
Текст
Текст Добавить текст к слайду просто – для этого достаточно выбрать пункт меню «Вставить – Текст» или нажать на иконку с заглавной буквой Т на панели инструментов. В появившейся рамке можно вводить слова и предложения, пользуясь стандартными инструментами
Popup («текст сообщения», «количество секунд», «текст заголовка», «тип окна»)
Popup («текст сообщения», «количество секунд», «текст заголовка», «тип окна»)
Метод отображает текстовое сообщение, указанное в первом входном параметре. При этом, кроме текста сообщения нужно указать следующие входные параметры. ? Количество секунд — определяет
? Количество секунд — определяет
Текст
Текст В типографике существует множество шрифтов, однако в веб-дизайне для набора текстов веб-страниц используется ограниченное их количество.Как правило, это:? Georgia;? Times New Roman;? Arial;? Verdana;? Comic Sans MS.Шрифты подразделяются на шрифты с засечками (типа Georgia, Times New Roman), шрифты без
Текст
Текст Перейдите на вкладку Текст (рис. 12.3) и настройте следующие параметры.• Чтобы изменить цвет текста, выделите мышью текст в рабочем окне или в списке на вкладке Текст и из раскрывающегося списка Цвет выберите нужный.• Чтобы изменить расположение текста в рабочем
Текст
Текст
В этой вкладке есть всякие полезные (или просто красивые) штуки, которые вы может вставить в текст.
Текст на цилиндре
Текст на цилиндре Этот пример не имеет никакого отношения к машиностроению, но создание такого объекта часто обсуждалось на различных интернет-форумах, посвященных САПР и моделированию в машиностроении. Вообще, вопрос создания всевозможных декоративных элементов, в
Однострочный текст
Однострочный текст Текстовые надписи, добавляемые в рисунок, несут различную информацию. Они могут представлять собой сложные спецификации, элементы основной надписи, заголовки. Кроме того, надписи могут быть полноправными элементами самого рисунка. Сравнительно
Многострочный текст
Многострочный текст
Длинные сложные надписи оформляются как многострочный текст с помощью команды MTEXT.
Текст на кривой
Текст на кривой Еще одно применение векторных кривых – создание текста на кривой. Иными словами, в отличие от обычной работы с текстом, когда строки всегда идут по прямой линии, мы можем заставить их изгибаться, следовать вдоль какой-то формы, закручиваться в спирали –
Однострочный текст
Однострочный текст Текстовые надписи, добавляемые в рисунок, несут различную информацию. Они могут представлять собой сложные спецификации, элементы основной надписи, заголовки. Кроме того, надписи могут быть полноправными элементами самого рисунка. Сравнительно
Црифт и текст
Црифт и текст
CreateFontIndirect
Функция CreateFontIndirect создает логический шрифт, характеристики которого определены в указанной структуре. Впоследствии шрифт может быть выбран в качестве текущего шрифта для любого контекста устройства. HFONT CreateFontIndirect ( CONST LOGFONT * lplf // указатель на
Впоследствии шрифт может быть выбран в качестве текущего шрифта для любого контекста устройства. HFONT CreateFontIndirect ( CONST LOGFONT * lplf // указатель на
Многострочный текст
Многострочный текст Длинные сложные надписи оформляются как многострочный текст с помощью команды MTEXT. Многострочный текст обычно вписывается в заданную ширину абзаца, но его можно растянуть и на неограниченную длину. В многострочном тексте допускается форматирование
Однострочный текст
Однострочный текст Команда DTEXT, формирующая однострочный текст, вызывается из падающего меню Draw ? Text ? Single Line Text или щелчком на пиктограмме Single Line Text.Команда DTEXT предназначена для создания набора строк, расположенных одна под другой. Переход к следующей строке
Многострочный текст
Многострочный текст
Команда МТЕХТ, формирующая многострочный текст, вызывается из падающего меню Draw ? Text ? Multiline Text. .. или щелчком кнопкой мыши на пиктограмме Multiline Text… на панели инструментов Draw.Запросы команды MTEXT:Current text style: «Standard» Text height: 10.0000 Annotative: Yes – текущий текстовый
.. или щелчком кнопкой мыши на пиктограмме Multiline Text… на панели инструментов Draw.Запросы команды MTEXT:Current text style: «Standard» Text height: 10.0000 Annotative: Yes – текущий текстовый
Текст
Текст Экранная клавиатураЭкранная клавиатура предназначена для ввода печатного текста с помощью маркера и является аналогом компьютерной клавиатуры. Вызов этого инструмента осуществляется щелчком по пиктограмме Текстовые инструменты на панели mimio Инструменты
У6.6 Текст
У6.6 Текст Рассмотрите понятие текста, обрабатываемого текстовым редактором. Задайте это понятие в виде АТД. (Это задание оставляет достаточно много свободы спецификатору, не забудьте включить содержательное описание тех свойств текста, которые вы избрали для
Никогда не используйте пикселизацию для сокрытия текста / Хабр
Наша компания пишем много отчётов (такое бывает, когда вы занимаетесь хакингом). При этом часто требуется скрывать часть текста. У нас уже давно действует политика, по которой при сокрытии текста для надёжности следует использовать только чёрные полосы. Иногда люди хотят проявить себя используют такие методики удаления данных, как размытие, искажение или пикселизация. Но это ошибка.
При этом часто требуется скрывать часть текста. У нас уже давно действует политика, по которой при сокрытии текста для надёжности следует использовать только чёрные полосы. Иногда люди хотят проявить себя используют такие методики удаления данных, как размытие, искажение или пикселизация. Но это ошибка.
Сегодня мы рассмотрим одну из таких методик — пикселизацию, и покажем, почему это плохой, небезопасный, гарантированный способ обеспечения утечки данных. Чтобы продемонстрировать, как это происходит, я написал инструмент под названием Unredacter. Он получает отредактированный пикселизированный текст и возвращает его в исходный вид. В реальном мире люди часто используют пикселизацию, но тыкать пальцем мы сейчас ни в кого не будем.
Вызов принят
Существует инструмент под названием Depix, который пытается выполнить ту же задачу при помощи хитрого процесса поиска перестановок пикселей, которые могли бы привести к получению пикселизированных блоков, имея последовательность де Брёйна соответствующего шрифта.![]() Мне очень нравится теоретическая часть этого инструмента, но исследователь из Jumpsec указал на то, что иногда на практике он работает не так хорошо, как ожидалось. В реальных примерах с большой вероятностью возникают незначительные вариации и шум, мешающие работе алгоритма. Jumpsec объявила соревнование, предложив приз тому, кто сможет расшифровать следующее изображение:
Мне очень нравится теоретическая часть этого инструмента, но исследователь из Jumpsec указал на то, что иногда на практике он работает не так хорошо, как ожидалось. В реальных примерах с большой вероятностью возникают незначительные вариации и шум, мешающие работе алгоритма. Jumpsec объявила соревнование, предложив приз тому, кто сможет расшифровать следующее изображение:
Как я мог отказаться от такого вызова?!
Принцип действия пикселизации
Пикселизация выглядит так:
Алгоритм довольно прост; мы разделяем изображение на сетку с заданным размером блоков (в примере выше это 8×8). Затем для каждого блока мы задаём цвет отредактированного изображения равным усреднённому цвету исходных данных той же области. Вот и всё, просто скользящее среднее пикселей в каждом блоке.
Этот эффект как бы «размазывает» информацию изображения по каждому блоку. Однако хотя часть информации в процессе теряется, другая часть всё равно утекает. И эту утекшую информацию мы можем применить для своей выгоды.
Однако хотя часть информации в процессе теряется, другая часть всё равно утекает. И эту утекшую информацию мы можем применить для своей выгоды.
Примечательно, что этот алгоритм из-за своей простоты широко стандартизован. То есть, редактируете ли вы изображение в GiMP, Photoshop или практически в любом другом инструменте, результат окажется одинаковым.
Для нашего proof-of-concept допустим, что нападающий знает:
- Тип шрифта отредактированного текста
- Размер шрифта отредактированного текста
- Что редактировался именно текст
Это вполне логичные допущения, так как в реалистичном сценарии нападающий с большой вероятностью получил полный отчёт, из которого вырезали только одну часть. В представленном для соревнования тексте непосредственно над пикселизированным текстом мы видим несколько слов, выдающих эту информацию.
Множество проблем борьбы с редактурой
Самое важное заключается в том, что процесс редактирования является локальным. С точки зрения криптографии можно сказать, что он не имеет диффузии. Изменение в одном пикселе исходного изображения влияет только на отредактированный блок, к которому он относится, то есть мы можем (чаще всего) распознавать изображение символ за символом. Мы проведём рекурсивный поиск в глубину для каждого символа, оценивая каждую догадку на предмет того, насколько хорошо она соответствует отредактированному тексту.
С точки зрения криптографии можно сказать, что он не имеет диффузии. Изменение в одном пикселе исходного изображения влияет только на отредактированный блок, к которому он относится, то есть мы можем (чаще всего) распознавать изображение символ за символом. Мы проведём рекурсивный поиск в глубину для каждого символа, оценивая каждую догадку на предмет того, насколько хорошо она соответствует отредактированному тексту.
Допустим, мы предполагаем, что отредактирована буква «a», пикселизируем её и смотрим, насколько хорошо она соответствует отредактированному изображению. Затем мы предполагаем букву «b», и так далее. Выглядит не так уж сложно, правда? Ну, на самом деле всё равно есть множество логистических проблем, поначалу совсем неочевидных! Давайте разберём их.
Проблема «растекания» символа
Первая проблема, с которой мы сразу сталкиваемся, заключается в том, что символы в тексте не соответствуют 1 к 1 с блоками отредактированного изображения. Это значит, что у верной догадки может оказаться несколько ошибочных блоков по самому правому краю. Взгляните на этот пример:
Это значит, что у верной догадки может оказаться несколько ошибочных блоков по самому правому краю. Взгляните на этот пример:
Мы видим, что буквы «t» и «h» имеют общий столбец блоков. Поэтому если мы попробуем предположить букву «t», то самый левый столбец блоков окажется правильным, а самый правый — немного ошибочным.
Правильные пиксели, догадка «t» и разность
Второй столбец ошибочен из-за буквы «h». Если бы мы рассмотрели его отдельно, то могли бы прийти к выводу, что буква «t» не была верной первой буквой, потому что почти половина её блоков совершенно ошибочна.
Первым делом мы попытались не учитывать самый правый блок в любой догадке. Этот столбец растекается на другие пиксели сильнее всего и может иметь существенную долю ошибки. Проблема этого в том, что на практике такой подход уменьшал общее количество догадок насколько, что мы начали получать ложноположительные результаты. Всегда есть вероятность, что по чистой случайности ваша буква окажется соответствующей, и эта вероятность при уменьшении количества блоков повышается.
Всегда есть вероятность, что по чистой случайности ваша буква окажется соответствующей, и эта вероятность при уменьшении количества блоков повышается.
Поэтому вместо этого мы отрезали блок сравнения на границе самой буквы. Поэтому наша разность будет выглядеть так:
Как видите, качество совпадений сильно повысилось, потому что мы учитываем меньшую часть неверной области справа. Так происходит, потому что мы прерываем сравнение на границе, где завершается «t»:
Преимущество этого заключается в том, что чем больше наш предполагаемый символ распространяется на блок, тем с большей вероятностью блок будет хорошей догадкой, поэтому мы учитываем бОльшую часть этого блока. Поэтому мы автоматически обрезаем бОльшую часть блока, когда догадка плоха и сохраняем бОльшую часть блока, когда она хороша.
Проблема с пробелами
Подмножеством проблемы растекания символов является то, что пробел нарушает некоторые наши допущения о том, как работает угадывание символов.![]() Неотъемлемой частью всей этой задачи является допущение о том, что когда мы угадываем верный символ, то ожидаем, что его получившаяся пикселизированная версия по большей части напоминает изображение, выданное в соревновании.
Неотъемлемой частью всей этой задачи является допущение о том, что когда мы угадываем верный символ, то ожидаем, что его получившаяся пикселизированная версия по большей части напоминает изображение, выданное в соревновании.
Однако это не всегда верно, если угадываемый символ является пробелом. Когда такое происходит, пикселизированные блоки будут полностью захвачены следующим символом. Вот пример, мы делаем предположение, что это «this is » (с пробелом в конце):
Оно пикселизируется следующим образом, как и можно ожидать, висячий пробел остаётся:
Проблема в том, что в изображении с решением после пробела есть ещё один символ. Он растекается настолько сильно, что наша верная догадка кажется совершенно ошибочной!
Эту проблему можно решать разными способами. Наиболее очевидный — никогда не делать предположения о пробелах по отдельности и всегда соединять их с каким-то другим символом.![]() Таким образом мы сможем контролировать растекающийся символ. Хотя это «сработает», такой подход, по сути, вдвое увеличит размер множества доступных символов. Это сильно замедляет весь процесс обработки.
Таким образом мы сможем контролировать растекающийся символ. Хотя это «сработает», такой подход, по сути, вдвое увеличит размер множества доступных символов. Это сильно замедляет весь процесс обработки.
Вместо этого мы можем сделать особое исключение для предполагаемых пробелов, дающее им больший допуск в том, что считается «хорошей» догадкой. При тестировании выяснилось, что растекание никогда не бывает столь сильным, чтобы превзойти нижний порог. Выглядит немного неуклюже, но, похоже, работает.
Проблема шрифта с переменной шириной символов
Большинство шрифтов, которыми пишут люди, имеют переменную ширину символов. Это значит, что пространство по горизонтали, занимаемое каждой буквой, зависит от самой буквы. Например, «w» занимает больше места, чем «i». Противоположностью этому являются моноширинные шрифты, в которых буквы намеренно расставлены так, чтобы каждая занимала одинаковое пространство по горизонтали.
Переменная ширина:
iiiii
wwwww
Моноширинность:
iiiii wwwww
Для нашей атаки (предполагающей использование шрифта переменной ширины) это означает, что каждая предполагаемая буква будет иметь каскадное влияние на то, что находится справа от неё. Если вы сделаете предположение:
Если вы сделаете предположение:
this is supww
То все последующие буквы будут смещены, даже если в остальном буквы «правильны».
Кажется, что это очень серьёзно, но на самом деле не всё так плохо. Это просто означает, что нам придётся продолжать использовать рекурсивный поиск в глубину и не рассматривать буквы как отдельные и независимые артефакты. Рекурсивный поиск в глубину хорошо здесь подходит, потому что учитывает порядок. Это работает следующим образом:
Допустим, имеющееся предположение имеет вид:
this is su
Мы попробуем подставлять каждый символ в качестве следующей буквы и посмотрим, какие из них достаточно хорошо соответствуют отредактированному изображению. У нас появится некое подмножество «хороших» догадок, вероятно, «p» и «q», потому что «p» — это верный ответ, а «q» достаточно сильно её напоминает. Затем мы начинаем весь процесс угадывания заново для новой строки «this is sup» вниз по цепочке, пока не наткнёмся на тупик без хороших догадок. На этом этапе стек вызова функции естественным образом вернётся назад, чтобы проверить нашу другую версию — q.
На этом этапе стек вызова функции естественным образом вернётся назад, чтобы проверить нашу другую версию — q.
И так далее, пока мы не исчерпаем все «хорошие» догадки.
Проблема непостоянства шрифта
Разные движки рендеринга создают слегка отличающиеся изображения даже для того, что должно быть совершенно одинаковым шрифтом. Взгляните на два скриншота одного текста. Сверху показан рендеринг Sans Serif в GiMP, снизу — в FireFox:
Они почти идентичны, но не полностью. Выделяются два аспекта; во-первых, длина. Можно увидеть, что верхнее изображение чуть длиннее. Для достаточно длинных строк это может иметь каскадный эффект, смещающий всё изображение. Второе отличие заключается в растеризации текста; нижняя строка чуть жирнее верхней. В основном с этим можно справиться изменением яркости, но это настоящее мучение.
В Unredacter мы используем Electron, чтобы делать скриншоты локального безголового окна HTML. То есть в качестве рендерера используется Chrome. Чаще всего это не представляет проблемы. Но если отредактированный текст рендерился программой, не придерживающейся стандартов, то он достаточно сильно может отклониться от курса. Помните об этом.
То есть в качестве рендерера используется Chrome. Чаще всего это не представляет проблемы. Но если отредактированный текст рендерился программой, не придерживающейся стандартов, то он достаточно сильно может отклониться от курса. Помните об этом.
Проблема смещения пикселизации
При пикселизации изображений есть две степени свободы, которые нужно учитывать: координаты смещения по x и y. Но каковы они?
Рассмотрим изображение угадываемого текста, разделённое на блоки размером 8×8:
Если считать его статичной сеткой, то существует 64 уникальных локации для размещения текста на этой сетке. Мы назовём это «смещением» по x и y. Изображения будут сильно зависеть от выбранного вами смещения:
Разные значений смещения для одного текста
Более того, нападающий никак не может узнать, какими были эти смещения. (В отличие от типа и размера шрифта). Смещение определяется в большинстве редакторов наподобие GiMP по большей мере случайным образом: по тому, куда нажал пользователь при создании прямоугольника выделения. Если он нажал на один пиксель выше или ниже, то пикселизация создаст достаточно отличающееся изображение!
Смещение определяется в большинстве редакторов наподобие GiMP по большей мере случайным образом: по тому, куда нажал пользователь при создании прямоугольника выделения. Если он нажал на один пиксель выше или ниже, то пикселизация создаст достаточно отличающееся изображение!
Хорошо здесь то, что возможностей для смещения не так уж много. Всего возможно количество перестановок, равное размеру блока в квадрате. При размере блока 8 нужно будет проверить 64 смещения. В тексте, выданном на соревновании, размер блока равен 5, то есть проверить нужно лишь 25 смещений.
То есть первым делом Unredacter должен выяснить, какое смещение использовалось. Мы делаем это, проверяя каждое смещение в цикле и просматривая наличие любой буквы, найденной в качестве хорошей версии первой буквы. Затем мы берём все смещения, имеющие хорошие версии первой буквы, и добавляем их в список, чтобы далее проверять догадки.
Решение текста соревнования Jumpsec
Отлично! Вооружённые этими знаниями и инструментом для их использования, мы снова взглянем на изображение Jumpsec:
Первым делом мы замечаем странный цвет. Откуда он взялся? Разве там не должны быть только чёрный и белый, потому что текст чёрного цвета? Они троллят нас цветными буквами?
Откуда он взялся? Разве там не должны быть только чёрный и белый, потому что текст чёрного цвета? Они троллят нас цветными буквами?
Я не совсем понимаю, почему это происходит (а иногда не происходит), но это артефакт процесса растеризации при рендеринге текста на экран. Посмотрите, что произойдёт, если приблизить текст, введённый в «Блокноте»:
Когда Unredacter рендерит буквы в безголовое окно Chrome, цветных артефактов не появляется, поэтому нам нужно преобразовать изображение в оттенки серого. При этом мы потеряем часть информации, но это нормально. Приложению Unredacter не нужны точные совпадения, а только «в основном правильные» догадки. После преобразования изображение выглядит так:
Далее нужно внести последнее изменение, а именно в нижнем ряду:
Он слишком маленький! Остальные блоки имеют размер 5×5, а нижний — 5×3. Спустя несколько часов проб и ошибок я заметил, что эти блоки слишком тёмные. Посмотрите, как выглядит предполагаемая буква «g» и сравните её с изображением:
Посмотрите, как выглядит предполагаемая буква «g» и сравните её с изображением:
Изображение с соревнования и предположение
Видите, что нижний ряд слишком тёмный? Так получилось, потому что в процессе пикселизации был выбран прямоугольник выделения, размер которого не кратен 5. Поэтому при определении алгоритмом среднего он усреднял меньшую область. (Поэтому она и более тёмная.) Но это неважно, мы можем это исправить, просто осветлив нижний ряд. В результате изображение получает следующий вид:
Далее нам нужно определить нужный шрифт и его размер. К счастью, это оказалось не слишком сложно, изображение было сделано в «Блокноте» Windows со стандартным шрифтом Consolas. Путём проб и ошибок я выяснил, что шрифт имеет размер 24px. (Я просто проверял разные размеры шрифтов, пока высота заглавной M не совпала.) Единственная сложность здесь заключалась в том, что в «Блокноте», очевидно, используется стандартное межбуквенное расстояние -0. 2px. Если попробовать отрендерить текст в Chrome шрифтом Consolas, он окажется сильно длиннее. Но при letter-spacing в -0.2px он совпадает идеально.
2px. Если попробовать отрендерить текст в Chrome шрифтом Consolas, он окажется сильно длиннее. Но при letter-spacing в -0.2px он совпадает идеально.
Сверху: исходное изображение с соревнования
Снизу: рендеринг Unredacter в безголовом Chrome
Если приглядеться, можно заметить, что буквы «s», «e» и «c» в рендеринге Notepad имеют бОльшую кривизну. Но это нормально. Повторюсь, нам не нужна точность на 100%. Этого вполне достаточно!
Unredacter достаточно быстро определил смещение [3, 1], посмотрим, к чему это приведёт!
Поработав несколько минут, Unredacter выдал свою окончательную догадку:
Даже невооружённым взглядом видно, что наша догадка достаточно близка!
Сверху: исходное изображение с соревнования (в оттенках серого и с исправленным нижним рядом)
Снизу: догадка Unredacter
Я связался с Калебом Хербертом из Jumpsec и он подтвердил, что моя догадка верна!
Кроме того, Калеб попросил меня не раскрывать решение, чтобы вы могли решить загадку сами. (Выше оно размыто, а вы ведь никак не сможете прочитать размытый текст?) Огромное спасибо Jumpsec за это соревнование. И отличный способ протестировать новый инструмент!
(Выше оно размыто, а вы ведь никак не сможете прочитать размытый текст?) Огромное спасибо Jumpsec за это соревнование. И отличный способ протестировать новый инструмент!
Подведём итог
Если вы хотите изучить исходный код proof-of-concept Unredacter, то его можно найти на нашем GitHub.
Вывод заключается в том, что если вам нужно отредактировать текст, то используйте чёрные полосы, закрывающие весь текст. Никогда не пользуйтесь ничем другим. Никакой пикселизации, размытия, фаззинга или искажения. И убедитесь, что редактируете текст как изображение. Не совершайте ошибку, редактируя документ Word так, чтобы он имел чёрный фон с чёрным текстом. (Его всё равно можно прочитать, выделив его.)
Как убрать пиксели в фотошопе на русском при увеличении объекта
Содержание:
- Выделение и уточнение краёв
- Сглаживание краёв «пальцем»
- Использование пера
Возможности графического редактора Photoshop обширны.![]() Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
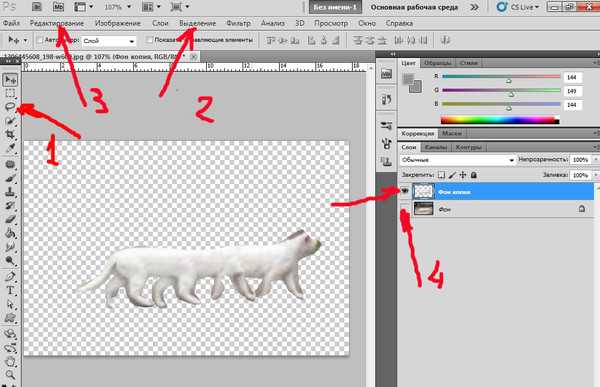
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться.![]() Для этого в верхнем меню выберите «Файл — Открыть…».
Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения.
Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Перед тем, как приступить к изучению этого метода, сделаем с вами копию всех видимых слоёв. Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Для этого нужно нажать сочетание клавиш CTRL + SHIFT + ALT + E. Будем работать с созданным слоем.
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо — ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои — Новый — Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр — Показать — Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У текста тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова — «Photoshop для фотографа». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Почему текст в Photoshop выглядит пиксельным? Easy Fix
Adobe Photoshop — одна из ведущих дизайнерских программ для ПК или Mac. Он позволяет создавать сложные многослойные конструкции, которые многие другие программы просто не предлагают. Распространенной проблемой даже среди продвинутых пользователей Photoshop является то, что текст, используемый в проекте, выглядит пиксельным.
Распространенной проблемой даже среди продвинутых пользователей Photoshop является то, что текст, используемый в проекте, выглядит пиксельным.
Почему текст в Photoshop выглядит пиксельным? Причин несколько. Наиболее очевидным является то, что ваш проект может быть настроен на настройку увеличения. Сглаживание — наиболее распространенная причина, по которой текст может казаться пиксельным, или это может быть даже сам шрифт. Если разрешение изображения или проекта, над которым вы работаете, слишком низкое, вы также можете столкнуться с пикселизацией текста. То, как вы используете Photoshop, также может быть проблемой.
Photoshop может быть сложной программой для изучения, но результаты, которые вы можете получить для своих проектов, невероятны. Хотя пиксельный текст может быть проблемой, есть простые способы определить и решить проблему, даже если вы новичок!
В конце статьи есть видеоруководство. Нажмите здесь, чтобы сразу перейти к нему.
Независимо от того, насколько вы опытны в Photoshop, иногда ваш текст может выглядеть пиксельным. Хотя в большинстве случаев это очевидно, иногда вы можете выбрать настройку или кнопку, даже не осознавая этого. Пиксельный текст не только раздражает, но иногда может испортить ваш проект, если вы не знаете, как решить проблему.
- Если вы работаете над чем-то и увеличили его, чтобы работать над деталями, ваш текст, скорее всего, будет казаться пиксельным при увеличении кадра. Прежде чем вы начнете паниковать из-за внешнего вида вашего текста, убедитесь, что вы уменьшили масштаб до 100%, чтобы увидеть, есть ли у вас проблемы с пикселизацией.
- Еще один случай, когда ваш текст может выглядеть пиксельным, — это слишком низкое разрешение вашего изображения. С изображением в Photoshop вы можете использовать определенное количество пикселей на изображение, и ваш шрифт может занимать слишком много, или другие области вашего дизайна могут занимать больше.

- Наиболее распространенной причиной пиксельного текста в Photoshop является сглаживание. Это параметр Photoshop, который помогает сглаживать неровные края изображений или текста. Выбор этого инструмента поможет размыть края текста, придав ему более плавный вид. Другой причиной, по которой вы можете бороться с пиксельным текстом, может быть ваш выбор шрифта. Некоторые тексты создаются более пикселизированными, чем другие.
- То, как вы используете изображения, вектор и текст в программе, также может вызывать пикселизацию. То, как вы импортируете, экспортируете и размещаете элементы, может привести к пикселизации текста. Изучив все тонкости Photoshop, вы сможете решить большинство проблем, с которыми вы сталкиваетесь, таких как сглаживание и настройка разрешения. Однако существуют более сложные методы, такие как растеризация определенных шрифтов и использование фильтров с эффектом пикселизации, которые могут помочь вам на этом пути.
У тех, кто использует компьютеры с начала 90-х, пиксельный текст, скорее всего, вызывает чувство ностальгии, но у тех, кто использует их для разработки графики или изображений, они могут вызвать разочарование. Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который кажется размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Если вы не уверены, как выглядит пиксельный текст, его довольно легко идентифицировать. Если у вас есть текст, который кажется размытым по краям или нечетким, вы, вероятно, имеете дело с пиксельным текстом.
Имейте в виду, что для определенных проектов некоторые тексты выглядят пикселизированными. Вы хотите выбрать текст, который должен иметь гладкий вид, прежде чем пытаться удалить из него пикселизацию. Размер вашего шрифта может быть слишком маленьким или слишком большим, поэтому обязательно поэкспериментируйте с очевидными настройками шрифта в Photoshop.
Если вы используете текст, который кажется более пиксельным, но вам нравится, как он выглядит, вы можете попробовать растрировать шрифт, чтобы сделать его более гладким. Векторный текст также является распространенным выбором для дизайнеров, поскольку он выглядит гладким и его размер можно изменять без ущерба для качества изображения. Вы также можете растрировать вектор, но не наоборот.
Что может вызвать пикселизацию? Разрешение — основная причина пикселизации.![]() Пиксели — это то, из чего состоит изображение, и представляют собой крошечные квадратики определенных цветов. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, равным разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему дополнительные пиксели, не искажая изображение или пиксели не становятся видимыми.
Пиксели — это то, из чего состоит изображение, и представляют собой крошечные квадратики определенных цветов. Проект, над которым вы работаете, либо был создан с определенным количеством пикселей, равным разрешению изображения, либо вы собираетесь сохранить проект с определенным количеством пикселей. Трудно изменить сохраненное изображение и добавить к нему дополнительные пиксели, не искажая изображение или пиксели не становятся видимыми.
Adobe Photoshop — это просто компьютерная программа. При этом даже у лучших программ время от времени возникают проблемы. Особенно, если они устарели или ваш компьютер не предназначен для них. Нередко в вашей программе случаются кратковременные сбои, которые могут привести к тому, что ваш текст будет выглядеть пиксельным. Если это произойдет, вы можете сохранить свой проект, закрыть программу и снова открыть ее, чтобы увидеть, была ли проблема решена.
Что отличает Photoshop от других программ, так это возможность добавлять слои в проекты. Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Невероятно сложно настроить текст на импортированном или загруженном изображении. Вы можете преобразовать пиксели изображения с помощью растеризации, что поможет.
Если вы что-то загружаете, вы отказываетесь от слоев, которые могут помочь сделать ваш проект более четким. Особенно, если то, что вы загружаете, использует текст. Невероятно сложно настроить текст на импортированном или загруженном изображении. Вы можете преобразовать пиксели изображения с помощью растеризации, что поможет.
Если у вас возникла проблема с пиксельным текстом в Photoshop, проверьте, не увеличен ли масштаб вашего проекта. Если масштаб вашего проекта превышает 100 %, уменьшите масштаб, чтобы увидеть, остается ли ваш текст пиксельным. Если это так, то следующий шаг, который вы должны сделать, — проверить разрешение вашего проекта. Если разрешение слишком низкое, ваш текст может выглядеть пиксельным. Открыв диалоговое окно «Размер изображения», вы можете настроить необходимое разрешение. Вы хотите иметь максимально возможное разрешение, чтобы текст не выглядел пиксельным.
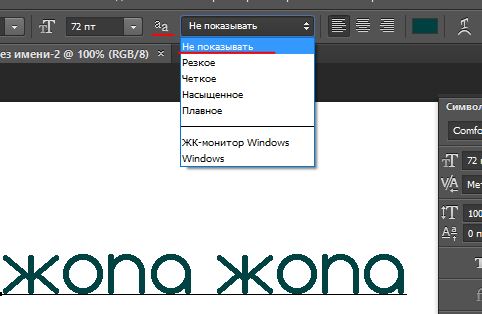
Следующая наиболее распространенная проблема, которая приводит к пикселизации текста, связана со сглаживанием. Этот инструмент часто используется для сглаживания изображений, но, выбрав текстовый инструмент в Photoshop, его можно использовать для сглаживания пиксельного текста в проектах. В верхней части проекта появится меню с выпадающим меню рядом с «aa». Вы можете выбрать резкий, четкий, сильный, гладкий или ничего. Smooth удалит столько пикселей, сколько сможет, но это не значит, что он удалит все.
Если вы долгое время играли в Photoshop, возможно, вы случайно выбрали параметр фильтра с эффектом пикселизации. Это может произойти, если вы растеризовали шрифт, чтобы иметь возможность использовать его без слишком пикселизированного изображения. Если это было выбрано, вы можете удалить его в главном меню.
Photoshop — одна из наиболее широко используемых программ на сегодняшний день. Если у вас возникли проблемы с одной конкретной темой, вы, скорее всего, не одиноки, и кто-то нашел различные способы решения проблемы с помощью простого поиска в Интернете.
И это все, что нужно знать о пикселизированном тексте в Photoshop! Хотите узнать больше о предмете? Тогда взгляните на это видео от Piximperfect, посвященное той же теме.
Вот некоторые из моих любимых инструментов Photoshop:
Спасибо, что прочитали эту статью. Я надеюсь, что вы нашли это полезным, поскольку вы используете Adobe Photoshop. Вот некоторые инструменты, которые я использую ежедневно во время ретуши или редактирования, которые облегчили мне жизнь. Я надеюсь, что вы также найдете их полезными, как и я. Это партнерские ссылки, поэтому, если вы решите приобрести любую из них, я получу комиссию.
Но, честно говоря, это именно те инструменты, которые я использую и рекомендую всем, даже своим самым близким друзьям и семье.
Таблетка: Я помню, как купил свой первый планшет еще в 2011 году. Это был самый маленький планшет Wacom, доступный в то время, я думаю, это был формат A5. Планшеты имеют огромное значение для работы с Photoshop, и сейчас я не могу работать без них. Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Недавно я перешел на удивительный пакет Xencelabs Medium Bundle, и он мне очень нравится.
Быстрые исправления: Всякий раз, когда мне нужно быстро отредактировать изображения, я использую инструмент для редактирования фотографий Luminar на базе искусственного интеллекта.
Content Creator Essentials: Если вы снимаете фотографии, видеозаписи или любые другие типы мультимедиа, я рекомендую вам внешний твердотельный накопитель Samsung T5 для безопасного резервного копирования и переноса файлов. Что касается моей рабочей станции, так как я постоянно перемещаюсь с одного места на другое, я использую ASUS ZenBook Pro Duo 15. Его второй экран очень удобен при работе в Photoshop.
Об авторе Betchphoto
Мартин — фотограф-любитель и специалист по цифровому маркетингу с более чем 15-летним опытом работы с Adobe Photoshop. Проверьте его страницу здесь
Этот пост может содержать партнерские ссылки.
6 причин пиксельного текста в Photoshop и способы их устранения
Вы работаете над текстом в Photoshop для своей фотографии. Дела идут отлично… пока вы не осознаете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже создавали именно этот тип файла раньше и не сталкивались с этой проблемой. Почему текст стал пиксельным?
Дела идут отлично… пока вы не осознаете, что ваш текст ужасно пикселизирован! Почему? Возможно, вы даже создавали именно этот тип файла раньше и не сталкивались с этой проблемой. Почему текст стал пиксельным?
Есть несколько вещей, которые могут привести к пикселизации текста в Photoshop. Хорошая новость заключается в том, что есть несколько простых исправлений. Читайте дальше, чтобы узнать все о том, что такое пиксели, что может привести к пикселизации текста в Photoshop и как это исправить.
Что такое пиксели в Photoshop?
Изображения в Photoshop на самом деле состоят из миллионов крошечных цветных пятен. Каждый крошечный квадрат отображается в цвете, соответствующем этой части изображения. Эти строительные блоки называются «элементами изображения» или сокращенно пикселями.
При просмотре изображения в Photoshop при обычном увеличении, 100% или меньше, отдельные пиксели слишком малы, чтобы их можно было различить глазом. Каждый квадрат имеет только один цвет, но поскольку они такие крошечные, если смотреть на них с нормального расстояния, кажется, что цвета на изображении смешиваются друг с другом и создают сцену, подобную той, которую мы видели бы в реальном мире.
Увеличьте масштаб на несколько сотен процентов, попробуйте 500%, и вы увидите цветные квадраты, из которых состоит изображение.
Вы также можете заметить, что вокруг каждого квадрата есть светло-серая окантовка. Это пиксельная сетка Photoshop, которая помогает пользователям, когда им нужно видеть пиксели по отдельности.
Если вам это не нравится, вы можете отключить его. Просто выберите «Вид» в строке меню, затем «Показать» и снимите флажок «Пиксельная сетка».
Расчет количества пикселей
Как узнать, сколько пикселей в изображении или документе? Высота и ширина изображения в пикселях называются размерами в пикселях. Вы можете найти их, проверив детали размера изображения.
Перейдите в раздел «Изображение» и выберите «Размер изображения». Это откроет диалоговое окно, в котором вы можете увидеть размеры. Существует несколько вариантов просмотра размера изображения, таких как дюймы или проценты, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Вы увидите, сколько пикселей соответствует высоте и ширине изображения. Например, 5472 x 3648 пикселей. Умножьте высоту на ширину, и вы получите 19 961 856 пикселей. Очевидно, что если не смотреть при большом увеличении или очень большом размере, вы не сможете различить отдельные пиксели.
Работа с текстом в Photoshop
Совместное использование текста и графики или изображений — отличный способ создать яркое впечатление. Просто проверьте заявление ниже. Фотография медведя добавляет мощного удара, который невозможно выразить словами.
Хотя Photoshop не является идеальной программой для работы с текстом, он полезен для объединения текста и графики. В частности, он нравится фотографам, потому что они уже знают, как использовать Photoshop, и им не нужно беспокоиться об изучении новой программы, такой как Illustrator.
Работать с текстом в Photoshop просто. Выберите инструмент «Текст», который выглядит как буква «Т», на панели инструментов.![]() Кроме того, простое нажатие «t» на клавиатуре — это ярлык для открытия инструмента.
Кроме того, простое нажатие «t» на клавиатуре — это ярлык для открытия инструмента.
В верхней части экрана вы увидите панель управления инструментом «Текст». Есть выпадающие меню, которые позволяют вам выбрать стиль шрифта, размер и добавить такие эффекты, как курсив и жирный шрифт. Вы также можете выбрать цвет, выбрав палитру цветов и выбрав нужный цвет в диалоговом окне.
Выбрав настройки, вы готовы добавить текстовое поле. Просто нажмите и перетащите в документ. Откроется новый текстовый слой, и вы можете начать печатать, чтобы добавить нужный текст.
В зависимости от дизайна вам может быть проще создать несколько текстовых полей. Таким образом, вы можете изменять положение слов и применять эффекты независимо друг от друга, что упрощает представление изменений.
Для перемещения между текстовыми слоями просто дважды щелкните слой, с которым вы хотите работать. Затем вы можете изменить форматирование, цвет и размер по мере необходимости.
Растеризация текста
Первоначально текст не отображается в Photoshop в виде пикселей. Таким образом, чтобы использовать некоторые эффекты в Photoshop, например, фильтры, вам нужно сначала растрировать текст.
Таким образом, чтобы использовать некоторые эффекты в Photoshop, например, фильтры, вам нужно сначала растрировать текст.
Растеризация преобразует текст в пиксельный формат. После того, как текст будет растрирован, вы больше не сможете вносить изменения в форматирование, поэтому сначала убедитесь, что у вас все так, как вы хотите, и по возможности избегайте растеризации.
Если вы попытаетесь сделать что-либо, требующее растрирования, появится предупреждение о том, что сначала текст необходимо растрировать. Вы можете продолжить, и программа растрирует текст, или отменить операцию, чтобы вернуться назад.
Что такое пикселизация?
Как насчет того, когда вы видите пиксели или их зубчатый эффект, особенно вокруг изгибов букв? Это называется пикселизация. Это выглядит не очень хорошо или очень профессионально.
Если вы не понимаете, что мы имеем в виду, вспомните старую 8-битную версию Mario и другие видеоигры. Помните, как у всего было блочное очертание и очень мало деталей? Это потому, что с технологиями, доступными в то время, количество пикселей было чрезвычайно ограничено. Таким образом, каждый квадрат был большим, а края были очень очевидными.
Таким образом, каждый квадрат был большим, а края были очень очевидными.
Иногда в Photoshop текст может выглядеть как персонажи из старых видеоигр. Очевидно, что это не идеально.
Читайте дальше, чтобы узнать о причинах, по которым это происходит, и о том, как это исправить.
Почему возникает пикселизация 1. Документ слишком мал
Чем больше размер документа в Photoshop, тем больше пикселей для работы. Например, документ размером 1200×1200 дает вдвое больше пикселей, чем документ размером 600×600. Вы по-прежнему будете получать квадратный документ, но теперь при добавлении текста будет достаточно пикселей для правильного отображения шрифта.
Конечно, небольшой документ не всегда является проблемой. Или вы не сможете увеличить размер. Давайте продолжим.
2. Файл слишком увеличен Еще одна вещь, о которой следует помнить, это увеличение. Любой текст, каким бы четким и чистым он ни был, станет пиксельным, если вы посмотрите на него со слишком большим увеличением.
Проверьте вкладку вверху, и вы увидите название документа вместе с процентом. Чтобы получить реальный вид документа, вам нужно смотреть на него с увеличением 100% или меньше. При 300% или 400% все будет выглядеть пиксельным и ужасным.
3. СглаживаниеСглаживание помогает сгладить неровные края изображения. Ту же идею можно применить и к работе со шрифтами.
Чтобы установить сглаживание, выберите текстовый инструмент. Справа от раскрывающихся меню типа и размера шрифта вы увидите раскрывающееся меню с пометкой aa.
Если выбрано значение «Нет», шрифт будет иметь самую четкую пикселизацию. Другие параметры Sharp, Crisp, Strong и Smooth размывают пикселизацию и делают ее менее заметной на расстоянии. Гладкий обычно является лучшим выбором, но вы можете попробовать другие и посмотреть, как они повлияют на шрифт.
Помните, что если шрифт сильно увеличен, вы все равно увидите пикселизацию и увидите, где ее размыло сглаживание. Но как только вы уменьшите масштаб, вы должны увидеть более плавный край вашего шрифта.
Но как только вы уменьшите масштаб, вы должны увидеть более плавный край вашего шрифта.
Не забывайте, что некоторые шрифты специально разработаны так, чтобы они выглядели пикселизированными. Дизайнеру может понадобиться этот тип шрифта при создании рекламы для видеоигры в старом стиле или чего-то подобного.
Если вы выбрали шрифт, который должен выглядеть пиксельным, вам будет сложно его сгладить даже со всеми советами из этой статьи.
Другие шрифты имеют зазубренные края, хотя они не обязательно должны выглядеть пикселизированными. Если это шрифт, который вам просто необходимо использовать, но вы хотите сгладить его, вы можете попробовать растрировать шрифт и добавить фильтр размытия по Гауссу. Это не будет выглядеть идеально, но в некоторой степени уменьшит эффект зубчатости.
Если этот метод не работает для вас, вы можете попробовать еще одну вещь. Это может быть обременительно в зависимости от ваших настроек, но вы можете попробовать нарисовать текст самостоятельно с помощью инструмента «Перо».
Однако самым простым решением этой причины пикселизации является выбор другого шрифта. У Photoshop есть из чего выбрать, поэтому найти тот, который подойдет для ваших целей, не должно быть слишком сложно.
5. Фильтр с эффектом пикселизацииСуществует также небольшой шанс, что фильтр с эффектом пикселизации был установлен где-то по пути. Шрифт должен быть растрирован, прежде чем фильтр начнет действовать, поэтому вероятность того, что это произойдет случайно, невелика.
Тем не менее, это может случиться, так что об этом нужно знать.
Вы можете найти фильтр пикселизации, указав на Фильтр в главном меню и перейдя к Пикселизация.
6. Photoshop как программаPhotoshop работает в пикселях, и иногда невозможно избежать пикселизации. Например, вам может понадобиться работать с настолько маленьким размером, что пикселизация всегда будет появляться, независимо от того, что вы делаете.
В этом случае лучше выбрать другую программу, например Illustrator, для создания текста.![]() Illustrator работает с векторами, а не с пикселями, полностью избегая проблемы пикселизации.
Illustrator работает с векторами, а не с пикселями, полностью избегая проблемы пикселизации.
Если вам все же нужно поработать над проектом в Photoshop, вы даже можете создать свой текст в Illustrator и сохранить файл. Затем откройте его в Photoshop, чтобы продолжить работу. При переносе его в Photoshop снова появится небольшая пикселизация, но это лучше, чем если бы текст был создан в самом Photoshop.
Исправить пиксельный текст в Photoshop несложно
Вот и все! Шесть причин, которые могут вызывать проблемы с пиксельным текстом в Photoshop. К счастью, их исправления не слишком сложны, и, надеюсь, что-то из этого списка решило вашу конкретную проблему.
Ищете дополнительные советы, подсказки или рекомендации по Photoshop? Ознакомьтесь с этими 5 секретами Photoshop , которые должен знать каждый фотограф. Наша команда экспертов по фотографии усердно работает, отвечая на все ваши вопросы о фотографии!
Как исправить пиксельный текст в Photoshop (6 причин и способов устранения)
Свяжитесь с нами
Вы работаете над текстом для своей фотографии в Photoshop.![]() Все идет как по маслу, пока вы не увидите, что ваш текст сильно пикселизирован! Почему? Возможно, вы уже создавали именно такой файл раньше, не сталкиваясь с этой проблемой. Почему текст стал пиксельным и основная часть как исправить пиксельный текст в фотошопе?
Все идет как по маслу, пока вы не увидите, что ваш текст сильно пикселизирован! Почему? Возможно, вы уже создавали именно такой файл раньше, не сталкиваясь с этой проблемой. Почему текст стал пиксельным и основная часть как исправить пиксельный текст в фотошопе?
В Photoshop есть несколько причин, которые могут привести к появлению пиксельных надписей. Хорошая новость заключается в том, что есть несколько простых решений.
Продолжайте читать, чтобы узнать все, что нужно знать о пикселях, о причинах пиксельного текста в Photoshop и о том, как исправить пиксельный текст в Photoshop.
Связанный:
- Изучите четыре различных метода исправления пиксельного логотипа в Photoshop.
- Изучите четыре различных метода исправления пиксельных изображений в Photoshop.
Содержание
Основные понятия
Что такое пиксели?
В Photoshop или в других общих проектах изображения состоят из миллионов крошечных микроскопических образцов цвета. Каждый маленький квадрат окрашен в соответствии с той частью изображения, которую он представляет. «Элементы изображения», или для краткости пиксели, являются строительными блоками.
Каждый маленький квадрат окрашен в соответствии с той частью изображения, которую он представляет. «Элементы изображения», или для краткости пиксели, являются строительными блоками.
Отдельные пиксели слишком малы, чтобы их можно было различить глазом при просмотре изображения в Photoshop при стандартном увеличении, 100 % или меньше.
Поскольку квадраты такие маленькие, если смотреть на них с обычного расстояния, кажется, что цвета на изображении сливаются воедино и создают сцену, похожую на то, что мы видим в реальном мире.
Вы можете увидеть цветные квадраты, из которых состоит изображение, если увеличить его на несколько 100% или даже 500 %.
Затем вы также заметите, что каждый квадрат окружен светло-серым краем. Это пиксельная сетка Photoshop, которая полезна, когда пользователям нужно видеть отдельные пиксели.
Вы можете отключить его, если он вам не нравится. Просто перейдите в «Просмотр», «Показать» и снимите флажок «Пиксельная сетка» в строке меню.
Проверьте, сколько у вас пикселей
Как рассчитать количество пикселей в изображении или документе? Размеры в пикселях — это высота и ширина изображения в пикселях. Посмотрев на детали размера изображения, вы можете найти их.
Выберите Размер изображения в меню Изображение. Откроется диалоговое окно с отображаемыми размерами. Размер изображения можно увидеть различными способами, включая дюймы или проценты, поэтому убедитесь, что в раскрывающихся меню установлены пиксели.
Вы сможете увидеть, сколько пикселей соответствует высоте и ширине изображения. Например, 5472 x 3648 пикселей. Когда вы умножаете ширину на высоту, вы получаете 19 961 856 пикселей. Отдельные пиксели невозможно различить, пока они не будут видны при большом увеличении или в чрезвычайно большом масштабе.
Определить пикселизацию?
Что делать, если видны пиксели или их зубчатый вид, особенно вокруг изгибов букв? Это называется пикселизацией. Это не кажется очень профессиональным или привлекательным.
Вспомните старый 8-битный Марио и другие видеоигры, если вы не уверены, о чем мы говорим. Помните, как все было обрисовано в общих чертах с небольшими деталями? Это связано с тем, что количество пикселей было сильно ограничено, учитывая технологии, доступные в то время. В результате каждый квадрат был достаточно огромным, а края были хорошо видны.
Текст в Photoshop иногда может выглядеть как персонажи классических видеоигр. Понятно, что это не здорово.
Продолжайте читать, чтобы узнать, почему это происходит и как это исправить.
Работа с текстом в Photoshop
Совместное использование текста и графики или изображений для создания убедительного заявления — отличный способ сделать это. Взгляните на заявление ниже. Фотография медведя дает значительный эффект, который невозможно передать словами.
Photoshop полезен для смешивания текста и изображений, даже если это не лучшее приложение для работы с текстом. Фотографам это нравится, поскольку они уже знают, как использовать Photoshop, и им не нужно изучать новое приложение, такое как Illustrator.![]()
Работать с текстом в Photoshop легко. На панели инструментов выберите инструмент «Текст», который напоминает букву T. Кроме того, вы можете открыть инструмент, нажав букву «t» на клавиатуре.
В верхней части экрана появится панель управления инструментом «Текст». Вы можете изменить тип и размер шрифта и применить такие эффекты, как курсив и полужирный шрифт, используя раскрывающиеся меню. Кроме того, вы можете выбрать цвет с помощью палитры цветов, а затем выбрать нужный цвет в диалоговом окне.
Теперь вы можете добавить текстовое поле после выбора настроек. Просто нажмите и перетащите документ на место. Появится новый текстовый слой, и вы можете начать вводить текст, который хотите.
В зависимости от дизайна может быть проще создать много текстовых полей. Это позволяет вам индивидуально переставлять слова и применять эффекты, упрощая предусмотрительность изменений.
Просто дважды щелкните текстовый слой, с которым вы хотите работать, чтобы переключаться между ним. Затем вы можете настроить форматирование, цвет и размер по мере необходимости.
Затем вы можете настроить форматирование, цвет и размер по мере необходимости.
Преобразование текста в растры
В Photoshop текст сначала не отображается в виде пикселей. В результате, чтобы использовать некоторые эффекты Photoshop, такие как фильтры, вы должны сначала растрировать текст.
Растеризация — это процесс преобразования текста в пиксельный формат. Вы не сможете вносить изменения в форматирование после того, как текст будет растрирован, поэтому сначала убедитесь, что у вас все так, как вы хотите, и избегайте растеризации, если это вообще возможно.
Если вы попытаетесь сделать что-либо, связанное с растрированием, появится предупреждение о том, что вы должны сначала растрировать текст. Вы можете либо продолжить, и в этом случае программа растрирует текст, либо отменить, чтобы вернуться к предыдущему экрану.
Некоторые причины пикселизации текста и возможные решения
Слишком маленький документ
В Photoshop больший размер проекта дает больше пикселей для работы. Например, документ с разрешением 1200 x 1200 имеет вдвое больше пикселей, чем документ с разрешением 600 x 600. Вы все равно получите квадратный документ, но пикселей будет достаточно для правильного отображения шрифта, когда вы добавить текст.’
Например, документ с разрешением 1200 x 1200 имеет вдвое больше пикселей, чем документ с разрешением 600 x 600. Вы все равно получите квадратный документ, но пикселей будет достаточно для правильного отображения шрифта, когда вы добавить текст.’
Решение:
Короткий документ не всегда является проблемой. Также возможно, что вы не сможете увеличить размер.
Чтобы увеличить размер документа, вы можете перейти к Изображение > Размер изображения , а затем вы можете увеличить высоту и ширину вашего документа и посмотреть, не произошло ли пикселизация текста из-за небольшого размера документа.
Связанный:
- Изучите четыре различных метода исправления пиксельного логотипа в Photoshop.
- Изучите четыре различных метода исправления пиксельных изображений в Photoshop.
Увеличенный файл
Другим фактором, который следует учитывать, является увеличение. Если вы посмотрите на текст со слишком большим увеличением, он станет пиксельным, каким бы четким и чистым он ни был.
Решение:
Название документа, а также процент можно найти на верхней вкладке. Вы должны просматривать документ при увеличении 100% или менее, чтобы получить его истинное изображение. Все будет выглядеть пиксельным и уродливым при масштабе 300% или 400%.
Просто уменьшите или увеличьте масштаб, чтобы увидеть, не связано ли увеличение с пикселизацией.
Метод сглаживания
Сглаживание — это метод сглаживания неровных краев изображений. Работа со шрифтами осуществляется по тому же принципу.
Решение:
Выберите текстовый инструмент, чтобы включить сглаживание. Выпадающее меню с пометкой aa расположено справа от выпадающих меню типа и размера шрифта.
Шрифт будет иметь наибольшую пикселизацию при выборе None. «Резкий», «Четкий», «Сильный» и «Сглаживание» размывают пикселизацию и делают ее менее заметной издалека. Smooth — наиболее распространенный вариант, но вы можете поэкспериментировать с другими, чтобы увидеть, как они влияют на шрифт.
Помните, что если вы сильно увеличите шрифт, вы все равно сможете увидеть пикселизацию и увидеть, где сглаживание размыло его. Однако при уменьшении масштаба ваш текст должен иметь более гладкие края.
Ваш стиль шрифта сам по себе пиксельный
Помните, что некоторые шрифты намеренно сделаны так, чтобы они выглядели пикселизированными. Создавая рекламу видеоигры в старом стиле или чего-то подобного, дизайнер может использовать этот тип шрифта.
Решение:
Даже со всеми рекомендациями в этом посте, если вы выбрали шрифт, который выглядит пиксельным, вам придется нелегко сгладить его.
Другие шрифты имеют неровные края, хотя они не обязательно должны напоминать пиксельные. Если вам действительно необходимо использовать шрифт, но вы хотите сгладить его, вы можете растрировать его и применить к нему фильтр размытия по Гауссу. Это не будет идеально, но поможет уменьшить неровное воздействие.
Есть еще одна вещь, которую вы можете попробовать, если эта стратегия вам не подходит.![]() Вы можете попробовать нарисовать текст вручную с помощью инструмента «Перо», который может быть громоздким в зависимости от ваших настроек.
Вы можете попробовать нарисовать текст вручную с помощью инструмента «Перо», который может быть громоздким в зависимости от ваших настроек.
Однако изменение шрифта является самым простым решением для этого источника пикселизации. В Photoshop их много, поэтому найти подходящую вам не составит труда.
Фильтр с эффектом пикселизации
Также возможно, что где-то на маршруте был применен фильтр с эффектом пикселизации. Поскольку шрифт должен быть растрирован до того, как фильтр заработает, вероятность того, что это произойдет случайно, невелика.
Однако об этом нужно знать, потому что это может случиться.
Решение:
Фильтр пикселизации можно найти, выбрав «Фильтр» в главном меню и прокрутив вниз до пункта «Пикселизация».
Photoshop работает с растрами Вот почему возникает пикселизация
Photoshop работает с пикселями, и бывают случаи, когда пикселизация неизбежна. Например, вам может понадобиться работать с настолько маленьким размером, что независимо от того, что вы делаете, пикселизация всегда будет существовать.
В такой ситуации предпочтительнее создать текст с помощью отдельного программного обеспечения, например Illustrator. Illustrator работает с векторами, а не с пикселями, поэтому ему не приходится иметь дело с пикселизацией.
Вы даже можете создать свой текст в Illustrator и сохранить файл, если вам все еще нужно продолжить работу над проектом в Photoshop. Затем, чтобы продолжить работу, откройте его в Photoshop. Внедрение его в Photoshop приведет к некоторой пикселизации, но это все же лучше, чем создание текста в Photoshop.
Заключение
На этом мы завершаем обсуждение того, как исправить пиксельный текст в Photoshop? Существует шесть возможных причин проблем с пиксельным текстом в Photoshop. К счастью, их решения не очень сложны, и один из пунктов в этом списке должен решить вашу проблему.
Если у вас есть какие-либо вопросы о том, как исправить пиксельный текст в Photoshop или вообще о Photoshop, оставьте комментарий ниже. Желаю вам найти решение вашей проблемы.

 Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.