
В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки. В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент «Кисть-клякса«, который можно сочетать с «Карандашом«, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять «Ластиком». Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент «Быстрая заливка«. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.
Инструмент «Быстрая заливка» действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать…» на объекты. А затем несколько раз разгруппировать.
Теперь можно выставить правильные цвета из палитры или взяв образец «Пипеткой» с фотографии.
Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.
Берем инструмент «Создание фигур» и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.
Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
(Visited 12 163 times, 1 visits today)
Цель Урока
Существует несколько способ раскраски векторных иллюстраций. В этом уроке по Adobe Illustrator я опишу самые распространенные из них и инструменты, которые используются в этом процессе. Все эти методы используют профессиональные иллюстраторы. В чем же их различия и преимущества?
Для работы мы будем использовать эскиз викинга, который создала Катерина Дедова специально для этого урока.
Я создал контур (outline), на основе этого эскиза.
О том, как создавать контур вы можете прочесть в первой части этого урока (Часть1-Создание контура векторного рисунка при помощи графического планшета ). Сделаю лишь небольшое дополнение к описанным ранее техникам. Если вы используете Paintbrush Tool (B) для создания контура, вы можете не переживать, что линия легла не совсем так, как вы хотели.
Вы всегда сможете удалить лишние точки кривой при помощи команды Smart Remove Point из панели PathScribe (Window > VectorScribe > PathScribe) и поправить ее форму при помощи PathScribe Tool, конечно, если вы уже используете в работе VectorScribe plugin.
В этом случае вам нужно следить только за толщиной линии, а форму вы всегда можете исправить. Именно этим методом я пользовался для создания контура викинга.
Раскраска при помощи Pencil Tool (N)
Самым распространенным способом раскраски иллюстрации в Adobe Illustrator является использование Pencil Tool (N). Однако этот метод наиболее трудоемкий. Многие художники используют его, потому что в процессе работы они додумывают некоторые детали иллюстрации. Кроме того, этот метод не предъявляет никаких требований к контуру. Контур может быть открытым (как в моем случае) или может состоять из множества открытых путей (в том случае, если вы использовали Paintbrush Tool (B) без последующей обработки).
А теперь перед раскраской иллюстрации давайте разберемся с настройками Pencil Tool (N). Для открытия диалогового окна Pencil Tool Options дважды кликнете по иконке инструмента на toolbar.
Fidelity (Точность/Отклонение) — управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривая будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Smoothness (Сглаживание/Плавность) — управляет степенью сглаживания, применяемой при использовании инструмента. Диапазон сглаживания — от 0 % до 100 %. Чем больше данное значение, тем более сглаженным будет контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Fill New Pencil Strokes (Выполнять заливку новых штрихов карандашом) — заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Это опция обязательно должна быть включена при раскрашивании иллюстрации.
Keep Selected (Оставлять контур выделенным) — определяет, сохраняется ли выделение после создания контура. Эту опцию удобно выбирать, если вы собираетесь редактировать форму при помощи Pencil Tool (N).
Edit Selected Paths (Редактировать выделенные контуры) — определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
Within: _ pixels — определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен, только если выбран параметр «Редактировать выделенные контуры».
Для раскрашивания иллюстрации при помощи Pencil Tool (N) три последние опции могут быть выбраны/определены. Однако это дело ваших предпочтений.
Так сложилось, что многие пользователи Adobe Illustrator практически не используют Pencil Tool (N) в своей работе. Поэтому я расскажу о некоторых, на мой взгляд, важных функциях этого инструмента.
Для того чтобы закрыть путь удерживайте Opt/Alt, когда вы приблизитесь к начальной точке пути. Не следует стараться совместить начальную и конечную точку, после нажатия Opt/Alt путь закроется по кратчайшему расстоянию между точками.
Для соединения двух открытых путей выделите их, затем продолжите первый путь при помощи Pencil Tool (N). При совмещении курсора с начальной точкой второго пути нажмите Cmd/Ctrl
Итак, устанавливаем параметры для Pencil Tool (N) указанные на рисунке ниже
Теперь создаем новый слой, который расположим ниже контура и начинаем создавать цветные элементы иллюстрации в нем. Во время работы стараемся не выходить за пределы контура и закрашивать все необходимые области без пробелов.
По сути, вы должны перемещать курсор по контуру рисунка.
Вы всегда можете отредактировать ошибки допущенные вашей рукой при помощи того же Pencil Tool (N), ведь все необходимые опции у нас включены.
Хочу заметить, что редактирование формы при помощи Pencil Tool (N) может привести к непредсказуемым последствиям таким как открытие закрытого пути, закрытие открытого пути и даже удалению части формы. Как же правильно редактировать форму? Для себя я пришел к выводу, что новый штрих инструмента должен начинаться как можно ближе к первоначальному контуру и заканчиваться как можно ближе к нему, не смотря на значение Within: _ pixels, которое вы установили в диалоговом окне Pencil Tool Options.
Контур викинга имеет довольно сложную форму, так что мне понадобилось больше получаса, чтобы аккуратно раскрасить его.
Теперь предлагаю рассмотреть другие, более быстрые методы раскраски иллюстрации.
Раскраска при помощи Live Paint Bucket (K)
Для заливки при помощи Live Paint Bucket (K) необходимо выделить объекты, которые мы собираемся заливать. Однако если наша иллюстрация состоит из открытых путей, к которым применялись кисти, такая заливка невозможна. Об этом сигнализирует окно с предупреждением.
Следовательно, наша иллюстрация должна быть подготовлена определенным образом перед использованием этого метода. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов.
Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder, затем Object > Compound Path > Make
Перед заливкой скажу вкратце об опциях этого инструмента. С помощью параметров инструмента Live Paint Bucket (Быстрая заливка) можно определить особенности использования этого инструмента, указав, следует ли применять только заливки, только обводки или и то, и другое, а также настроить подсветку фрагментов и краев при наведении на них курсора. Можно просмотреть эти параметры, дважды щелкнув инструмент Live Paint Bucket.
Выделяем Compound Path и одним кликом заливаем формы в необходимые цвета.
Для быстрого переключения между Live Paint Bucket (K) и Eyedropper Tool (I) используйте клавишу Opt/Alt.
Однако не все нужные формы могут быть залиты. Дело в том, что наш контур открыт в некоторых местах. Я уже говорил об этом в начале этого урока. Открытый контур может быть задуман художником или быть следствием неаккуратной работы. Клик по такой части иллюстрации не приводит к заливке.
К счастью, мы можем настроить Live Paint Bucket (K) так, чтобы он воспринимал такие части иллюстрации как закрытый контур. Не снимая выделения, переходим Object > Live Paint > Gap Options… и увеличиваем величину Gap. Программа показывает, какие gap она обнаружила, и, следовательно, разрешит заливать внутренние пространства, граничащие с ними.
Желательно не изменять этот параметр в процессе работы, так как это может привести к изменениям в уже залитых формах. После заливки объектов переходим Object > Live Paint > Expand. Раскраска на этом не закончена, мы будем создавать еще света и тени, поэтому нам нужно, чтобы контур представлял одно целое. Выделяем при помощи Direct Selection Tool (A) часть контура и переходим Select > Same > Fill Color
Не снимая выделения, переходим Object > Compound Path > Make
При всех описанных нюансах этот метод, быстрее, чем метод с использованием Pencil Tool (N) в несколько раз!
Раскраска при помощи Release Compound Path.
Этот метод применим только к закрытому контуру, который представляет собой Compound Path. В случае создания контура при помощи Paintbrush Tool (B) вам необходимо подготовить контур. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов. Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder. Как вы видите, внешний контур состоит из нескольких объектов.
Нам нужно их соединить. Выделяем место разрыва при помощи Direct Selection Tool (A), берем Blob Brush Tool (Shift + B) и соединяем части контура.
Все объекты контура должны быть разгруппированы. Если вы работали не очень аккуратно или не думали, что будете использовать именно этот метод, вам понадобится некоторое время на закрытие внешнего контура. Итак, внешний контур закрыт, копируем его и вставляем назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Заливаем нижний контур другим цветом, например красным.
Не снимая выделения с красного контура, переходим Object > Compound Path > Release
Теперь нам остается только выделять объекты и окрашивать их в нужные цвета.
Некоторые элементы внутри контура вам придется создать при помощи Pen Tool (P) or Pencil Tool (N)
Создание света и теней.
Согласитесь, наша иллюстрация выглядит несколько плоской. Добавим света и тени. Создадим новый слой. Он должен находиться между слоем с контуром и слоем с цветными объектами или аналогичными группами, если вы работаете в одном слое.
Определим положение источника света, у меня он расположен слева верху.
Теперь при помощи Paintbrush Tool или Blob Brush Tool создаем света и тени в новом слое.
Оттенки основного цвета удобно получать в панели Color, когда выбран режим HSB color. В своей работе я использовал Paintbrush Tool, поэтому вы можете увидеть, как лежат мазки кисти.
Конечно, вы можете использовать и Pen Tool (P), если форма тени имеет большой размер. Теперь, викинг выглядит так
Использование Bristle Brush.
С помощью инструмента Bristle Brush пользователь может создавать мазки, имитирующие мазки кистью из щетины. Инструмент «Кисть из щетины» позволяет:
- рисовать плавные, естественные линии с эффектом акварели и других техник живописи, создаваемых настоящей кистью;
- выбирать кисти из предварительно определенной библиотеки или создавать собственные кисти на основе предоставленных форм кончика, например, округлой, плоской или веерной; Вы можете также выбирать другие свойства кисти, такие как длина щетины, жесткость щетины и непрозрачность мазков.
При рисовании инструментом «Кисть из щетины» на графическом планшете программное обеспечение Illustrator в интерактивном режиме отслеживает движение пера. Программа отслеживает все аспекты ориентации и нажима кисти во всех точках траектории рисования. Рисунок кистью в Illustrator выполняется с учетом координаты X, координаты Y, силы нажима, угла наклона, направления наклона и поворота пера.
Для создания Bristle brush нажмите на кнопку New Brush в панели Brushes и выберите в открывшемся диалоговом окне Bristle Brush
Теперь в окне Bristle Brush Options вы можете выбрать тип кисти и установить другие ее параметры, наблюдая, как будет выглядеть мазок кисти в окне просмотра.
Для увеличения и уменьшения размера используются клавиши «[» и «]». При их применении размер изменяется на 1 мм. Цифровые кнопки [0-9] используются для задания непрозрачности мазков кисти из щетины:
- 0 = 100%
- 1 = 10%
- 9 = 90%
В нашей работе мы можем применить Bristle brush на бороде викинга и для создания шерсти на его сапогах.
Я надеюсь, что этот урок поможет вам оптимизировать и ускорить сложный процесс создания векторной иллюстрации.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Разукрашиваем комикс в Adobe Illustrator
В этом уроке вы узнаете как в Adobe Illustrator раскрасить классическую работу в стиле комиксов. Мы рассмотрим конкретный пример и пройдем путь от трассировки наброска в растровом формате до создания теней и бликов. Мы будем использовать инструменты быстрой заливки, глобальные цвета и режимы наложения.
1. Готовим эскиз
Шаг 1
В нашем примере мы используем нарисованный от руки на бумаге классический пример комиксов. Для начала создадим новый документ в Adobe Illustrator и импортируем в него работу, выбрав File > Place/Файл>Поместить.
Шаг 2
Так как наш исходный файл с комиксами в растре, нужно конвертировать его в кривые. Для этого произведем трассировку, кликнув по кнопке Image Trace/Трассировка изображения в верхней панели настроек. Вы увидите ее, если выделите картинку.
Теперь нажмите на кнопку Expand/Разобрать (она находит правее предыдущей кнопки). Теперь изображение превратилось в редактируемые контуры.
Во время трассировки результат во многом зависит от разрешения исходника. Например, ниже вы видите два результата. Первый выполнен с изображения с разрешением в 72 dpi, а второй — в 300 dpi. Чем больше деталей вы хотите сохранить, тем больше и качественнее должен быть исходник.
Шаг 3
Переименуем слой в «LineArt» и выделите все, кликнув по указанной ниже иконке в палитре Layers/Слои.
Вместо чистого черного цвета мы выберем мягкий оттенок коричневого, а затем сменим режим наложения объектов на Multiply/Умножение в палитре Transparency/Прозрачность.
2. Заливаем цветом
Шаг 1
На этом этапе выбираем яркие цвета, чтобы четко видеть пропущенные области.
Превратите каждый оттенок в образец (swatch) с включенной опцией Global/Глобальный. Это позволит нам позже редактировать цвета всей работы сразу.
Шаг 2
Убедитесь что выделена вся работа и возьмите инструмент Live Paint Bucket/Быстрая заливка (K).
Теперь просто кликайте, чтобы залить пустые места различными цветами.
Шаг 3
В некоторых случаях (например с детальным булыжником) легче будет использовать инструмент Pen/Перо вместо быстрой заливки.
3. Указываем правильные цвета
Шаг 1
Чтобы помочь себе правильно подобрать оттенки, автор урока сначала создал нужную атмосферу при помощи фонового градиента. Действие в комиксе происходит ночью, в центре внимания персонаж, на которого попадает свет от фонаря над таверной. Это передано при помощи фиолетового оттенка который переходит в оранжевый по мере приближения к таверне.
Создайте такой градиент в новом слое, назовите его Background и смените режим наложения на Multiply/Умножение в палитре Transparency/Прозрачность.
Шаг 2
Настройте каждый цвет, кликнув по каждому из each global process/глобальных триадных цветов и немного поэкспериментируйте с бегункамиHSB в Color Mode/Цветовом режиме.
Шаг 3
Затем переместите слой Background поверх остальных. Так как он находится в режиме Multiply/Умножение, градиент будет немного влиять на все цвета.
4. Добавляем тени
Шаг 1
Для начала создайте новый слой Shadows. Укажите слою режим наложения Multiply/Умножение.
Используя те же оттенки, которыми залиты объекты, рисуйте тени инструментом Pencil/Карандаш (N). Из-за режима наложения слоя, цвета будут более темной версией оригинальных.
Шаг 2
Когда вы закончите с тенями, нажмите на иконку Select All/Выделить все и выберите вариант Fill Color/Цвет заливки.
Шаг 3
Теперь, когда выделены все тени одного цвета, превратите заливку в радиальные градиенты от цвета на 100% прозрачности к 0%. Это сделает тени мягче.
Сделайте так для каждого цвета тени.
5. Да будет свет!
Шаг 1
Чтобы добавить свет, создайте новый слой с режимом наложения Soft Light/Мягкий свет.
Для фонарей мы используем радиальный градиент теплого желтого оттенка. Такой же градиент используем на земле, но сделаем его более прозрачным.
Шаг 2
Вы можете подчеркнуть текстуру объектов, добавляя световые блики инструментом Pen/Перо.
Шаг 3
Инструментом Blob Brush/Кисть-клякса нарисуем блики на крыше.
Также нарисуем световой обод для персонажей, находящихся близко к источнику света.
Шаг 4
В средней картинке наш персонаж приближается к источнику света, поэтому мы нарисуем более широкие области с бликом на капюшоне и волосах инструментом Pen/Перо.
6. Финальные детали
Теперь, когда в целом работа готова, уделим внимание некоторым мелким деталям, которые можно улучшить.
Шаг 1
Вернемся в слой Shadows/Тени и сделаем тень на лице от капюшона темнее, добавив синий радиальный градиент, контрастирующий с желтым светом.
Шаг 2
В слое Highlights используем тот же градиент, чтобы добавить блики, исходящие из другого источника света, например от лунного света.
Добавим таких же бликов и в другие места, но так чтобы наибольшее их количество оставалось на плаще главного персонажа.
Шаг 3
Добавим дополнительного блеска золотой вывеске. Для этого создайте новый слой в режиме наложения Color Dodge/Осветление основы, возьмите желтый цвет и инструментом Blob Brush/Кисть-клякса нарисуйте блики.
В том же слое добавьте свечения глазам главного персонажа. И на этом все!
Результат
Автор урока Sara Berntsson
Перевод — Дежурка
Смотрите также:
Еще пять лет назад раскраски были объектом желания, в основном, детской аудитории, но сейчас все большую популярность завоевывают черно-белые книжки для взрослых. И если вы вдруг решите создать свою собственную, то лучше убедиться, что все векторные изображения и паттерны идеальны и готовы к печати. Для этого мы собрали целых семь полезных советов и хотим поскорее поделиться с вами опытом.
Чего мы хотим в результате: идеальный вектор для раскраски
Совет 1.
Мы хотим быть уверенными, что наш (и ваш!) векторный файл для раскраски идеален. Именно векторный формат, кстати, больше всего подходит для этих целей.
Поэтому правила просты: все заливки должны быть белыми, обводки и штриховки — черными. Убедитесь, что все объекты закончены и все контуры закрыты. Мы также советуем, сделать контуры верхушек и углов кругленными, чтобы у фигур не было странных выпирающих краев.
Совет 2.
Чтобы все объекты были законченными и действительно выделялись на странице, убедитесь, что у них толстые черные контуры. Только так ваш объект не потеряется на фоне остальных деталей раскраски. Помните: тонкие линии должны быть внутри фигуры, а толстые — снаружи, ибо они — главный контур.
Совет 3.
Узоры, а иначе говоря паттерны — это самый распространенный вариант для дизайна раскраски. Один из способов создания простого шаблона для этих целей — взять нескольких простейших фигур, как, например, прямоугольники со скругленными краями, и собрать их в коллаж. Обратите внимание, как легко, просто и аккуратно обычная фигура (звено цепи) копируется, вставляется и поворачивается, чтобы в результате получилась более сложная конструкция — целая цепь. Это дает тем, кто будет разукрашивать вашу книжку, большее количество элементов для работы, но спасает вас от создания нескончаемого множества разнообразных объектов.
Совет 4.
Когда вы расположите объекты для паттерна в окончательном варианте, можно использовать простую обтравочную маску (clipping mask), чтобы быстро и без особых усилий размножить дизайн на большей площади поверхности. Таким образом вам не придется влезать в дебри панели узоров.
Совет 5.
Обратите внимание на две маленькие странички из раскрасок внизу: одна заполнена чайными чашками и сладостями, а вторая — сердечками. Паттерн слева будет работать и сам по себе, он неплох, но если совместить его с правым узором, финальный результат будет интереснее, глубже по композиции и даст человеку больше пространства для креатива.
Посмотрите сами!
Также посмотрите, как толстые линии каждого объекта на переднем плане сочетаются с тонкими контурами сердечек на заднем фоне. Иначе создать ощущение глубины было бы сложнее.
Совет 6.
Создание динамических конструкций с несколькими паттернами и использование обтравочных масок, помещенных внутри простых объектов и форм — это простой способ снова и снова использовать узор на всех страницах раскраски. В то же время это отличный вариант для быстрого и легкого заполнения большего пространства.
Также отметим, что границы между секциями должны иметь меньшую толщину, чем контур вокруг всей конструкции. Это позволяет каждому сегменту быть самостоятельной фигурой, в то время как, будучи использованым на любом бэкграунде, он останется заметным и независимым от общего дизайна.
Совет 7.
Существует множество способов заполнения фона, но самый лучший — использовать простые цвета, черный и оттенки серого. Это лучшие варианты (плюс белый, конечно). И, в зависимости от раскраски, над которой вы работаете, можно напечатать страницы в частичном цвете или даже с цветными элементами.
Удачи!
Автор — Mary Winkler
Перевод — Дежурка
Смотрите также:
А сегодня мы с Вами будем учиться раскрашивать наши объекты 🙂
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Заливка цветом с помощью палитры «Образцы» (Swatches)
Чтобы закрасить объект, откройте свою палитру «Образцы» (Swatches Palette). Выделите свой объект и нажмите на нужный цвет в палитре.
Заливка цветом с помощью палитры цветов (Color Picker)
Еще один способ закрасить объект — кликнуть два раза по значку «Заливка» (Fill) в Вашей панели инструментов. Выскочит окошко «Палитра цветов» (Color Picker), и Вы сможете выбрать нужный Вам цвет.
Изменяем заливку и обводку, используя управляющую палитру (Сontrol Palette)
Вы легко можете изменить цвет заливки и обводки, а также толщину обводки еще и с помощью управляющей палитры (Сontrol Palette). Палитра эта обычно находится над рабочей областью.
Концы обводки
От того, какой тип конца обводки Вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
Срезание (Milter Limit)
Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.
Применение градиента к объектам
Чтобы применить градиент к Вашему объекту, на панели инструментов выставьте градиентную заливку (Gradient Fill).
Затем откройте палитры «Градиент» (Gradient) и «Цвет» (Color). По умолчанию у нас стоит режим цвета «Градации серого» (Grayscale). Нажмите на иконку настроек в углу и выберите режим RGB.
После того, как мы включили режим RGB, должны появиться ползунки и диаграмма для выбора цвета. Давайте выберем синий цвет.
Проделаем то же самое для начальной точки в градиентной шкале (сейчас она белая). Выставьте режим RGB и выберите голубой цвет.
Чтобы добавить новый цвет в градиентную шкалу, Tony предлагает кликнуть левой кнопкой мышки прямо под шкалой в нужном месте. Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.
Лично я обычно поступаю немного по-другому. Если в палитре «Образцы» (Swatches) есть нужный мне цвет, то я просто перетаскиваю его мышкой на градиентную шкалу в нужное мне место.
Чтобы убрать лишний цвет из градиентной шкалы, просто потяните ползунок мышкой вниз.
Если Вы хотите изменить направление градиента, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов (Tool Palette). Кликните на объект и, удерживая левую кнопку мышки, задайте градиенту нужное направление.
Радиальный градиент
Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).
Если остались какие-то вопросы по работе с градиентом, то можете посмотреть еще Видеоурок Adobe Illustrtator: основы работы с градиентом
Текстурная заливка
Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).
Заключение
Используя радиальный и линейный градиенты, мы можем придать реализма нашим работам. Радиальная заливка может добавить глубины и объема круглым объектам, а линейная создаст объем цилиндрическим объектам. Вот пример использования градиентов для создания рождественских колокольчиков:
Кстати, насчет этих самых колокольчиков:) Они тоже не лежат просто так в портфолио Tony, а активно приносят ему деньги, продаваясь на Istockphoto:)
Не пропустите следующий урок: Редактируем объекты, слои и группы
Перевод: Анна Волкова
Источник: Vectordiary
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как быстро перекрасить иллюстрацию в Adobe Illustrator.
Итак, сегодня по просьбамЭти два способа подходят под разные случаи.
Итак, первый способ перекрашивания изображений в Illustrator
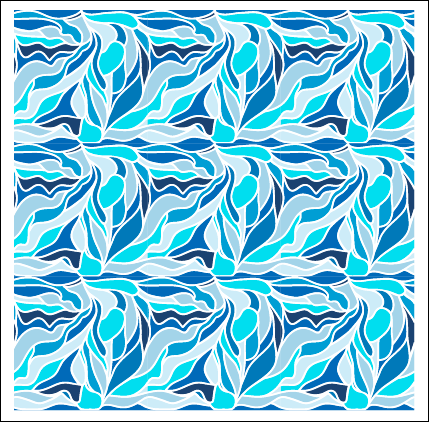
Первый способ пересрасить рисунок в Иллюстраторе подходит для изображений с четкими цветами и достаточно небольшим их количеством.
Например:

Буквально в несколько кликов превращается в это:

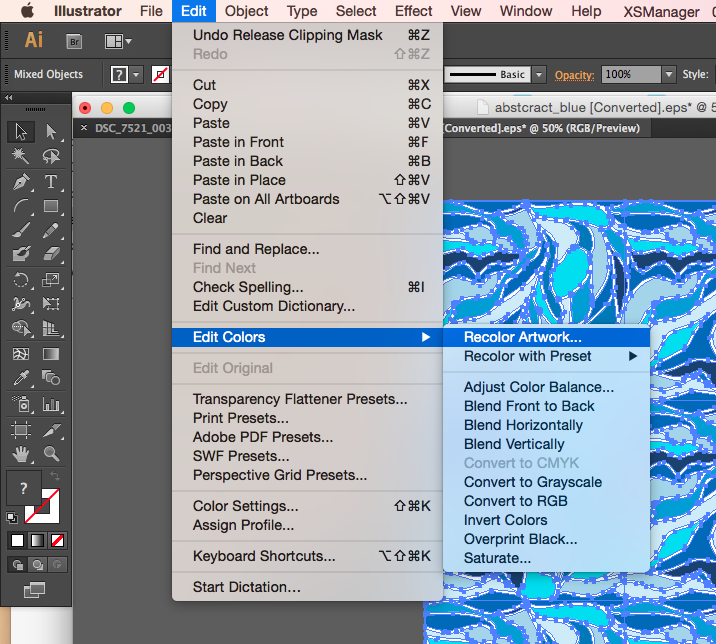
1. Открываем изображение, выделяем его. В меню Edit «Редактировать» — выбираем подпункт Edit colors «Редактировать цвета» — и в выпавшем подменю -Recolor artwork «Перекрасить изображение»

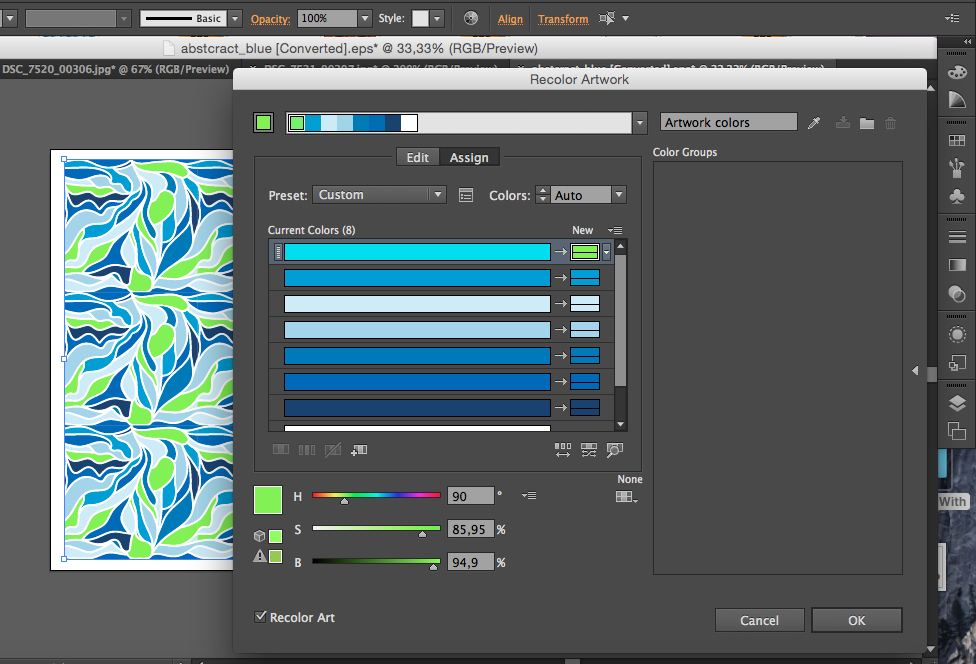
2. В открывшемся окне перечислены цвета, использованные в работе. Я почему и говорила, что этот способ больше подойдет для небольшого количества цветов — с большим в этом окне просто будет не очень удобно работать.
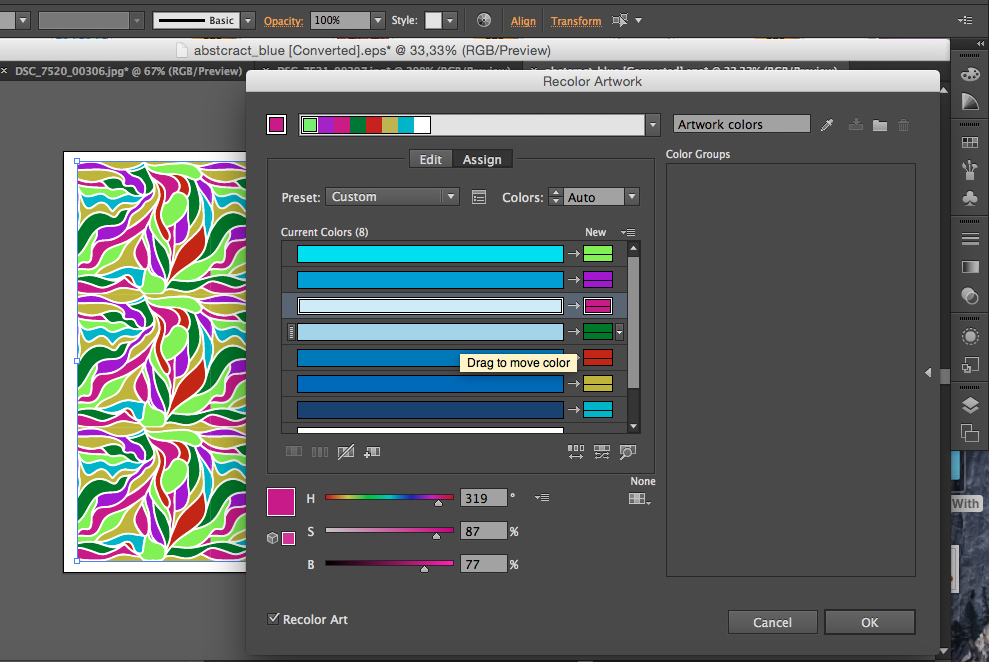
Итак, мы имеем возможность выбрать цвет и заменить его новым.
Слева Current colors — это текущие цветаи стрелкой красиво показано окошко выбора, где надо указать цвет, на который заменить.
И так постепенно один за одним мы можем отредактировать все цвета.

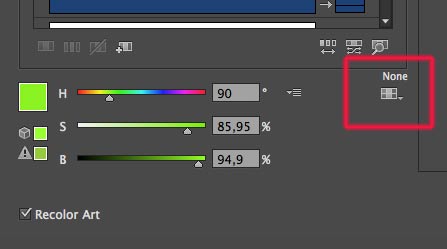
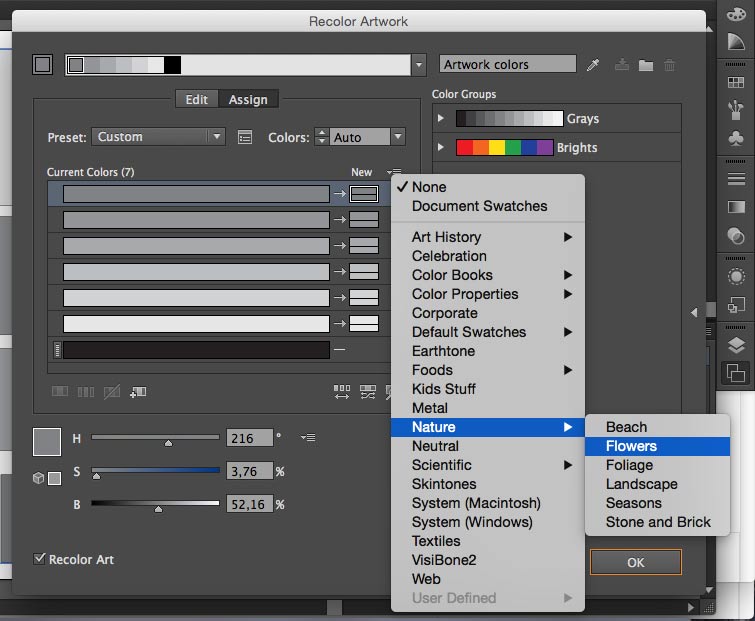
В случае, если вам отказала фантазия ( всякое бывает) в этой же панели есть возможность «наложить» цветовую палитку на ваш рисунок случайным образом, при это сохраняя насыщенность цветов (ктстаи, именно поэтому панелька выбора цвета по модели HSB , а не по привычным RGB или CMYK)/
Итак, нажав на эту кнопку в вышеуказанной панели, мы получаем меню выбора цветовой палитры.

Исходный рисунок:
Рисунок после применения палитры «flowers». Программа сохраняет насыщенность цветов.
С помощью трех кнопок на этой же панели можно выбрать вариант распределения цветов.
Левая кнопка — раскидывает цвета случайным образом. Центральная случайным образом изменит яркость и насыщенность цвета.
С помощью самой правой кнопки можно увидеть на изображении выбранный цвет.
Удачных экспериментов!
Не стесняйтесь задавать вопросы в комментариях.
Так же приветствуются комментарии на тему оформления урока — все ли понятно, надо ли рассказывать подробнее, надо ли больше скриншотов и так далее.
Основы цвета Illustrator | Adobe Illustrator учебники
Узнайте об основах работы с цветами в Adobe Illustrator, в том числе о том, как изменить цвет, создать образцы, перекрасить графические объекты и многое другое.
Узнайте, как применить цвет к рисунку, используя существующие цвета и цвета, которые вы создаете.
Чтобы начать работать с цветом в Illustrator, вы узнаете, что такое обводка и заливка, примените цвета, которые поставляются с каждым документом, а затем вы создадите новый цвет с помощью палитры цветов.Для продолжения вы можете использовать свой собственный файл или открыть этот файл из тренировочных файлов. Сначала вы узнаете, что такое Stroke и Fill, выбрав несколько рисунков. Итак, выберите инструмент «Выделение» на панели «Инструменты» слева и щелкните, чтобы выбрать эту большую зеленую форму. Фигуры и другие векторные изображения, а также текст в Illustrator могут иметь заливку и обводку. Для этой зеленой формы зеленый цвет — это заливка, а красный — обводка или граница, окружающая заливку. Вы можете применить сплошной цвет, такой как красный или зеленый, или градиент, который в основном представляет собой смесь одного цвета с другим или узор, для заливки или обводки объекта в Illustrator.Теперь, если вы посмотрите на панель «Свойства» справа от документа, вы увидите цвет заливки и цвет обводки для выбранной иллюстрации. Нажмите на цвет заливки, и вы увидите вариант для отображения серии сохраненных цветов по умолчанию, называемых образцами. Также есть опция для смешивания или создания собственного цвета. Убедитесь, что выбран вариант «Образцы». Каждый новый документ, который вы создаете, поставляется с рядом образцов по умолчанию. Попробуйте щелкнуть несколько цветов, чтобы увидеть, как они выглядят в документе, и обратите внимание, что есть также некоторые образцы и градиентные образцы.Убедитесь, что вы получите красный цвет в форме. Теперь, чтобы изменить цвет обводки для выбранной фигуры, в этом случае вы удалите его. Итак, нажмите Esc, чтобы скрыть панель Color. Щелкните цвет обводки под цветом заливки здесь на панели «Свойства» и убедитесь, что параметр «Образцы» по-прежнему выбран. Выберите цвет «Нет», чтобы удалить красный штрих. Нажмите Esc, чтобы скрыть панель. Наличие цветов по умолчанию — отличный способ запустить ваш дизайн, но что, если вы хотите создать свои собственные цвета. Вы можете использовать несколько методов в Illustrator, включая использование Color Picker для этого.Далее вы сделаете новый цвет для красной фигуры справа. Итак, нажмите, чтобы выбрать его. Первое, что вам нужно сделать, это решить, какой цвет изменить для выбранной иллюстрации: заливка или обводка. Если вы посмотрите внизу панели инструментов слева, вы увидите два поля. Они представляют собой заливку и обводку. Чтобы отредактировать заливку в этом случае, дважды щелкните поле «Заливка», чтобы открыть палитру цветов. Теперь в диалоговом окне Color Picker вы можете создавать цвета разными способами, визуально, вводя точные числовые значения, даже выбирая из существующих библиотек цветов, которые поставляются с Illustrator.Вы создадите цвет визуально. Если вы перетащите сюда панель «Цветовой спектр», вы можете выбрать цвет, похожий на светло-голубой. Чтобы выбрать нужный вам цвет, вы можете зайти в это поле и нажать. Выбранный вами цвет отображается здесь, и чтобы применить цвет к заливке выбранной фигуры, просто нажмите кнопку «ОК». Создание цвета с помощью палитры цветов — отличный способ быстро создать цвет, но этот цвет не сохраняется автоматически, чтобы вы могли использовать его снова. Эта красная форма должна иметь тот же синий цвет заливки, что и синий, который вы только что создали.Если вы хотите применить к одному объекту одинаковое форматирование, например синий цвет заливки, вы можете выбрать форму, которую хотите изменить, а затем щелкнуть другой объект с помощью инструмента «Пипетка», чтобы применить тот же цвет. Итак, нажмите, чтобы выбрать эту красную форму. На панели «Инструменты» слева выберите инструмент «Пипетка». Нажмите на синюю форму, чтобы применить те же Fill и Stroke к красной форме. Вы по существу пробуете цвет. Чтобы отменить выбор художественного произведения, выберите «Выбрать», «Отменить выделение». Правильное использование цвета может означать разницу между хорошим дизайном и отличным дизайном.И теперь, когда вы знаете, как наносить и создавать свои собственные цвета, вы можете свободно экспериментировать и находить именно те цвета, которые вам нужны для вашего дизайна.
Что вы узнали: Цветное изображение
- Векторные иллюстрации в Illustrator могут иметь обводку (границу) и заливку. Заливка или обводка могут быть цветом, градиентом или рисунком.
- Найдите цвет заливки и цвет обводки на панели «Свойства» справа от документа. При щелчке по цвету заливки или цвету обводки отображаются цвета, сохраненные в документе, которые по умолчанию называются образцами.
- Откройте палитру цветов, дважды щелкнув по обводке или заливке в нижней части панели «Инструменты» слева. Используйте палитру цветов, чтобы создать собственный цвет визуально, введя значения цвета или выбрав из библиотеки цветов.
Узнайте, как сохранить созданный вами цвет в качестве образца для последующего использования.
Чтобы работать умнее в Illustrator, вы можете сохранить созданный в документе цвет в виде образца и позже использовать этот цвет, что позволит вам работать быстрее и добиться согласованности цветов.Чтобы закончить этот дизайн, вы сохраните цвет, который вы создали, как образец в вашем документе, а затем примените этот цвет к иллюстрации. Вы можете открыть имеющийся у вас файл или открыть этот документ из файлов практики для этого урока. Выбрав инструмент «Выделение», щелкните эту зеленую строительную фигуру, чтобы вы могли легко применить цветовую заливку фигуры к другим объектам, таким как другие строительные фигуры, и вы сохраните этот зеленый цвет в документе как образец. На панели «Свойства» справа щелкните «Цвет заливки» и убедитесь, что этот параметр «Образцы» выбран, чтобы увидеть множество цветов, сохраненных в виде образцов в этом документе.Чтобы сохранить этот новый цвет в качестве образца, нажмите кнопку «Новый образец» в нижней части панели. В открывшемся диалоговом окне «Новый образец» вы можете дать цвету имя, например «Здания» или что-то еще, что-то, что имеет смысл для вас сейчас, а также будет иметь смысл для вас позже. Учтите, что вы можете использовать этот цвет для чего-то другого, чем просто для создания фигур в будущем. Обратите внимание на глобальную опцию, которая выбрана по умолчанию. Это означает, что если вы позже измените цвет этого образца, все с примененным цветом обновится.Отмените выбор «Добавить в мою библиотеку», чтобы цвет не сохранялся в библиотеке Creative Cloud, а затем нажмите «ОК». Теперь вы должны увидеть это как образец на панели. Образец имеет выделение границы. Это означает, что этот цвет применяется к заливке выбранной иллюстрации. Помните, что созданные вами образцы сохраняются только в открытом документе. Теперь, когда цвет сохранен как образец, вы можете легко применить его к другим изображениям. Нажмите на одну из синих фигур здания и, чтобы выбрать другие, нажмите клавишу Shift и щелкните два других здания, чтобы выбрать все три.Нажатие клавиши Shift при выборе рисунка позволяет добавить объекты или удалить их из текущего выделения. Теперь вы примените сделанный вами образец. Нажмите на цвет заливки на панели свойств справа. Вы должны увидеть этот маленький белый треугольник в углу образца. Это означает, что это глобальный образец. Таким образом, если вы отредактируете этот цвет, он отредактирует все содержимое с применением этого образца. Выберите созданный образец, чтобы применить его ко всем выбранным фигурам. Нажмите клавишу Esc, чтобы скрыть эту панель, затем щелкните пустую область, чтобы отменить выбор этих строительных фигур.Теперь вы будете редактировать этот зеленый образец. Редактирование глобального образца, созданного по умолчанию, обновит все формы здания сразу, даже не выбрав их. Выбрав инструмент «Выделение», щелкните одну из зеленых фигур. Таким образом, мы можем увидеть цвета здесь на панели свойств. Чтобы отредактировать зеленый цвет, щелкните цвет «Заливка» на панели «Свойства» и дважды щелкните сделанный вами зеленый образец. Когда вы создаете образец, вы обычно смешиваете разные цвета. Цвета, созданные для печатных проектов, сочетают в себе четыре печатные краски, типичные для принтера: голубой, пурпурный, желтый и черный, также известные как CMYK.Чтобы изменить образец цвета, вы можете редактировать каждый из цветов CMYK независимо, добавляя больше или меньше каждого к общему цвету. Вы можете перетащить ползунок, например, желтый цвет, чтобы добавить более или менее цвета к общему миксу, или, если кто-то дает вам определенные значения цвета, вы можете ввести их. Перетащите ползунок голубого или синего влево, чтобы удалить голубой, делая цвет более желто-зеленый. Чтобы увидеть изменения в оформлении, выберите «Предварительный просмотр». Если вам нужно, вы можете перетащить это диалоговое окно в сторону строки заголовка вверху.Обратите внимание, что все формы здания с этим образцом были изменены. Нажмите ОК. Затем, чтобы отменить выбор, нажмите на пустую область. Сохранение ваших собственных цветов в виде образцов может помочь вам быстрее работать и добиться более однородного цвета на всех изображениях. Это тоже весело. Итак, потратьте несколько минут, чтобы поэкспериментировать с цветом в этой иллюстрации или в вашей собственной.
Что вы узнали: Создание образцов цвета
- Сохраните пользовательские цвета в виде образцов, щелкнув цвет заливки или цвет обводки на панели «Свойства» справа от документа и выбрав параметр «Образцы», чтобы отобразить образцы в документе.
- Нажмите кнопку «Новый образец» в нижней части появившейся панели.
- Назовите цвет и установите параметры. Нажмите OK, чтобы сохранить цвет как образец.
- Примените новый образец, выбрав иллюстрацию и щелкнув цвет заливки или цвет обводки на панели «Свойства», выбрав параметр «Образцы» и выбрав образец.
Узнайте, как добавить креативные пунктирные линии и стрелки к своим изображениям.
Чтобы завершить этот дизайн логотипа, вы узнаете о работе с обводкой объекта, изучите добавление и редактирование штрихов к линиям и, наконец, добавление стрелок к этим путям. Если вы хотите продолжить, вы можете открыть этот файл из файлов практики для этого урока. Первое изменение, которое вы сделаете, — появление обводки или границы на этой фигуре. Выбрав инструмент «Выделение» на панели «Инструменты», щелкните этот синий круг. Обратите внимание на вес или размер обводки на панели «Свойства» справа от документа.Это 15 пт. Чтобы изменить вес штриха, вы можете нажать стрелки слева от 15 пунктов, выбрать значение в меню или даже ввести значение. Чтобы уменьшить размер штриха, измените вес на 13 пунктов, нажав несколько раз стрелку вниз. , В дополнение к массе обводки вы также можете изменить другие свойства внешнего вида обводки. На панели «Свойства» щелкните слово «Обводка», чтобы отобразить панель «Обводка». Здесь есть много вариантов штрихов, таких как выравнивание штриха к контуру, добавление к нему тире, добавление стрелок и многое другое.Чтобы выровнять обводку другим способом на пути, нажмите «Выровнять обводку по внешнему виду». При выравнивании обводки по внешней части контура обводка будет находиться за пределами фигуры, что даст вам больше места внутри фигуры. Например, вы можете добавить текст внутри фигуры. Нажмите «Выровнять обводку по центру», чтобы снова отцентрировать обводку по краю круга. Чтобы применить тире к выбранной иллюстрации, выберите пунктирную линию. Вы можете создавать различные типы штрихов и штрихов, которые вы создаете, образуя шаблон, который повторяется вдоль пути.Например, измените тире на 7 пунктов, затем щелкните в поле промежутка справа от этого. Illustrator применяет тире длиной 7 пунктов, добавляет зазор 7 пунктов, а затем повторяет его по всей длине пути. Нажмите на разрыв, введите 9, затем щелкните в следующем поле, чтобы увидеть изменение формы там. Теперь за 7 пунктами следует тире 9 пунктов, и этот шаблон повторяется на вашей фигуре. Теперь, чтобы сделать ход меньше, измените ход штанги до 1 точки. Нажмите Esc, чтобы скрыть эту панель. Чтобы удалить заливку из фигуры, щелкните цвет заливки на панели «Свойства», убедитесь, что выбран вариант «Образцы» вверху, а затем выберите [Нет].Теперь вы также можете добавить стрелки к вашей иллюстрации. Затем вы добавите стрелки в начало и конец обеих этих строк. Таким образом, чтобы выбрать их оба, с выбранным инструментом «Выделение», нажмите одну из линий в середине, затем нажмите Shift, нажмите другую, чтобы выбрать обе. Чтобы добавить стрелки, нажмите слово «Обводка» на панели «Свойства» справа, чтобы снова увидеть эту панель обводки. Теперь вы можете добавить стрелку к началу пути или к концу пути или к обоим. Щелкните меню «Стрелка» слева, чтобы добавить стрелку в начало пути или в том месте, где вы начали рисовать путь.Вы можете видеть, что есть из чего выбирать. Для этого выберите стрелку 14. По умолчанию стрелка масштабируется на 100% от веса удара. Измените Вес штриха на 3 пункта, и вы увидите, что стрелка становится больше по сравнению с Весом штриха. Если вы хотите, чтобы стрелка была меньше или больше, чем она есть, вы можете изменить масштаб ниже каждого здесь. Теперь вы добавите стрелку в конец обеих строк. Итак, нажмите меню со стрелками справа и выберите стрелку 18. Если стрелки находятся не на том конце пути, вы можете нажать эту кнопку, чтобы поменять их местами.Убедитесь, что они выглядят так, прежде чем продолжить. Нажмите клавишу «Esc», чтобы скрыть панель «Обводка», а также щелкните пустую область документа, чтобы отменить выбор всех иллюстраций. Теперь, когда вы знаете больше об изменении внешнего вида штрихов, вы можете играть, используя различные типы штрихов в своих изображениях. Например, вы можете создать эффект сшивания пунктирной линией или даже добавить стрелки в инфографику или диаграмму.
Что вы узнали: Добавить тире и стрелы
- Выберите контур или фигуру с помощью инструмента «Выделение» на панели «Инструменты».Выберите параметр «Обводка» на панели «Свойства» справа от документа.
- На панели «Обводка» можно выровнять обводку по контуру с помощью параметров «Выравнивание», выбрать пунктирную линию, чтобы применить тире, задать параметры тире, выбрать стрелку для начала и / или конца пути и задать параметры изменения размера. ,
Узнайте, как создавать, редактировать и применять собственные градиенты.
В Illustrator есть много способов проявить творческий подход к цвету, включая применение градиентов к своей иллюстрации.Градиент — это смесь двух или более цветов, которые вы видите в этой форме. Чтобы закончить эту иконку, вы примените существующий градиент, а затем отредактируете этот градиент в соответствии со своими потребностями дизайна. Если вы хотите продолжить, вы можете открыть этот документ из файлов практики для этого урока. Вы начнете с заполнения этой формы градиентом. Итак, с выбранным инструментом «Выделение» щелкните эту фоновую фигуру, чтобы выбрать ее. Чтобы заполнить фигуру градиентом, щелкните цвет «Заливка» на панели «Свойства» справа и убедитесь, что образцы выбраны так, чтобы вы могли видеть образцы цветов по умолчанию, которые можно использовать.Документы Illustrator поставляются с серией образцов градиента по умолчанию. Попробуйте щелкнуть эти образцы градиента по одному, чтобы увидеть, как они влияют на заливку фигуры. Градиенты могут добавить интерес, глубину и размер к вашей иллюстрации, а в Illustrator градиенты могут быть применены к заливке или обводке большинства объектов. Убедитесь, что вы закончили с применением градиента под названием Белый, Черный здесь. После применения градиента вы можете редактировать цвета, а также то, как они отображаются в выбранной иллюстрации. Чтобы изменить градиент, нажмите кнопку «Параметры градиента» в нижней части панели, чтобы отобразить панель «Градиент».При необходимости вы можете передвигать панель «Градиент», перетаскивая строку заголовка вверху. На панели «Градиент» есть много вариантов редактирования градиента, но вы просто сосредоточитесь на редактировании цветов в этом градиенте. Поскольку вы применили градиент к заливке этой фигуры, вам необходимо убедиться, что вы редактируете заливку на панели «Градиент», а не «Обводка». Итак, нажмите на поле «Заполнить», чтобы оно было сверху, если это еще не так. Что бы ни было на вершине, заливка или обводка, это то, что вы меняете для выбранной иллюстрации.Эта цветовая шкала показывает общую градацию цвета, которую вы видите на иллюстрации. Эти два маленьких цветных круга, которые называются цветными остановками, представляют цвета в градиенте. Вы должны увидеть белое и черное. Перетащите этот белый цвет вправо и посмотрите, что произойдет с обложкой, когда вы ее отпустите. Перетаскивание его ближе ко второму цвету означает, что переход от белого к черному в этом случае намного короче. Перетащите этот белый цвет обратно в левый конец. Если вы хотите изменить цвета в градиенте, вы можете редактировать каждый цвет отдельно.Дважды щелкните белый ограничитель цвета, чтобы отредактировать его, чтобы увидеть сохраненные образцы цветов, поставляемые с документом. Нажмите кнопку «Образцы», затем выберите цвет «Крем». Чтобы изменить другой цвет в градиенте, щелкните на панели «Градиент», чтобы скрыть образцы, затем дважды щелкните черный цвет. Выберите образец цвета с именем «Синий» на панели. С установленным цветом вы можете редактировать градиент внутри этой фигуры, используя инструмент Градиент. Нажмите X в верхней части панели «Градиент», чтобы закрыть его.На панели «Инструменты» слева выберите инструмент «Градиент», и вы увидите полосу, появившуюся через заливку или форму. Это показывает направление и длину градиентной заливки. Вы также можете видеть два цвета на обоих концах, те цветовые точки, которые вы видели на панели «Градиент». Чтобы изменить направление и длину градиента, вы будете перетаскивать объект. Итак, начиная с нижней части фигуры, нажмите перетаскивание почти до вершины. После того, как вы отпустите кнопку мыши, вы просто меняете направление градиента, а также задаете длину градиента, то есть сколько времени требуется, чтобы смешаться от кремового до синего цвета.Чтобы отменить выбор обложки, выберите «Выбрать», «Отменить выделение». Добавление градиентов к художественным работам может открыть двери для новых видов творчества. Теперь вы сможете использовать градиенты, например, для добавления глубины с помощью кнопки или создания идеального заходящего солнца для плаката.
Что вы узнали: Создание градиентов
- градиентов смешиваются от одного цвета к другому.
- Чтобы применить градиент по умолчанию к заливке или обводке графического объекта, щелкните цвет заливки или цвет обводки на панели «Свойства» справа от документа и выберите сохраненный образец градиента.Нажмите «Параметры градиента», чтобы открыть панель «Градиент».
- На панели «Градиент» выберите цвет заливки. Двойной щелчок по цвету останавливается в цветовой шкале, чтобы редактировать их.
- Выберите инструмент «Градиент» на панели «Инструменты». Перетащите рисунок с градиентной заливкой, чтобы изменить длину, направление и продолжительность градиента.
Откройте для себя метод перекраски художественных работ в несколько шагов с использованием художественных работ Recolor.
Если вам нужно изменить цвет рисунка, возможно, сделав все цвета на постере более светлыми или создав различные версии одного логотипа, например, необходимость изменить каждый цвет может быть трудоемкой и сложной.Используя функцию Recolor Artwork в Illustrator, вы можете сделать это просто и быстро. Чтобы продолжить, откройте этот документ из файлов практики для этого урока. Чтобы сначала перекрасить рисунок, вам нужно выбрать рисунок, который вы хотите перекрасить, например, этот логотип. В этом случае вы будете корректировать цвета для всего плаката. Чтобы выделить все на постере, выберите «Выбрать», «Все». Теперь вы можете перекрасить весь выбранный контент одновременно. На панели «Свойства» справа от документа нажмите кнопку «Перекрасить», чтобы открыть диалоговое окно «Перекрасить графический объект».Перекрасить иллюстрацию в Illustrator может быть действительно мощным инструментом, но при этом относительно простым способом внесения значительных изменений цвета в ваши иллюстрации. Перейдите на вкладку «Редактировать», чтобы увидеть цветовой круг. На цветовом круге все цвета, которые Illustrator нашел в выбранной иллюстрации, представлены этими маленькими кружочками: пурпурный цвет на заднем плане, зеленый цвет на листьях и так далее. Вы можете изменить эти цвета любым удобным для вас способом. Например, вы можете изменить цвета самостоятельно. Перетащите этот фиолетовый цвет в другую часть цветового круга и обратите внимание, как фиолетовый цвет в иллюстрации изменяется, когда вы отпускаете.Если вам нужно переместить диалоговое окно так, чтобы его можно было перетащить за строку заголовка вверху. Вы также можете изменить все цвета вместе, возможно, чтобы сделать их ярче или изменить цвета таким же образом. Чтобы изменить цвета на те, что были до того, как вы сменили фиолетовый цвет, нажмите эту пипетку. Это действительно полезно, если вы экспериментируете, но не хотите возвращаться к исходным цветам. Чтобы обеспечить одновременное изменение всех цветов при перетаскивании одного из них, нажмите эту кнопку «Цвета гармонии связи».Теперь снова перетащите фиолетовый цвет в другую часть цветового круга. На этот раз обратите внимание, что все цвета меняются. Убедитесь, что вы перетащите фиолетовый, чтобы он стал зеленым и выглядел примерно так. Вы также можете отрегулировать яркость цветов, делая их темнее или светлее, перетаскивая этот ползунок «Яркость» влево или вправо. Когда вы будете довольны цветами на плакате, нажмите ОК. Вместо отдельного редактирования цветов в графическом объекте функция «Перекрасить графический объект» дает вам мощный способ быстрого и визуального редактирования серии цветов.Теперь вы можете изучить редактирование цвета в своих собственных проектах с помощью Recolor Artwork, возможно, создав несколько цветных версий логотипа.
Что вы узнали: Recolor artwork
- Выберите произведение искусства, чтобы перекрасить.
- Нажмите кнопку «Перекрасить» на панели «Свойства» справа, чтобы открыть диалоговое окно «Перекрасить графический объект».
- Перейдите на вкладку «Редактирование», чтобы просмотреть цвета в выбранной иллюстрации в цветовом круге.
- Перетащите отдельные цвета в цветовое колесо для их редактирования.
- Нажмите пипетку, чтобы при необходимости снова получить исходные цвета из рисунка.
- Нажмите кнопку Link Harmonies, чтобы редактировать все цвета вместе. Перетащите отдельные цвета в цветовом круге, чтобы редактировать цвета вместе.
- Нажмите кнопку ОК, чтобы изменить цвет выбранной иллюстрации.
Щелчок по нескольким объектам в сложном или сложном проекте может занять много времени для дизайнеров. Узнайте, как выбрать по цвету в Illustrator, а также другие сочетания клавиш в меню «Выбор».
Изображение на обложке через Mascha Tace.
В дизайнерских приложениях, таких как Adobe Illustrator, непрерывное движение нажатия Shift для выбора нескольких объектов одновременно может быть разочаровывающим и бесконечным.Это время, потраченное на нажатие векторов, может быстро сложиться.
Но тут есть хитрость! С помощью полезного выпадающего меню «Выбор» вы можете выбирать из векторов с точной заливкой и цветом обводки, одинаковым внешним видом, похожими формами и многим другим. Ваше время, потраченное на кропотливый щелчок по каждому вектору, резко сократится с этим хаком дизайна.
Как выбрать по цвету в Illustrator
При работе со сложными конструкциями или сложными узорами сложно выбрать индивидуально каждый векторный объект.Сократите этот процесс, научившись выбирать по цвету в Illustrator. С помощью выпадающего меню «Выбрать», расположенного в верхней части программы, вы можете активировать определенные цвета всего двумя щелчками мыши.
Начните с выбора векторного объекта с помощью инструмента выбора (V) , затем перейдите к выпадающему списку Select и выберите Fill Color , Fill & Stroke или Stroke Color . Вы можете добиться того же эффекта, нажав Внешний вид , который будет соответствовать векторам, которые близко имитируют заливку, обводку или оба выбранных объекта.

Шаблон с помощью OKing.
Команда Fill Color выберет объекты с точным оттенком в качестве векторного объекта, который вы изначально выбрали. Команда Stroke Color активирует векторы с одинаковым цветом обводки независимо от цвета заливки. Когда включена команда Fill & Stroke , будут активированы объекты с одинаковыми цветами заливки и . Эти параметры дают вам полный контроль над выбором, особенно если вы работаете с узорами или рисунками с повторяющимися цветами.
Вы можете перекрасить эти выбранные векторные фигуры с помощью панелей Color или Swatches или сгруппировать их в группу для более быстрого выбора в будущем с помощью Command + G . Как только эти формы сгруппированы, вы можете легко изменить внешний вид всего рисунка или дизайна, просто вращая используемые цвета.
Как выбрать похожие фигуры в Illustrator
Как и в случае параметров «Выбрать одинаковую заливку» или «Цвет обводки», вы можете активировать похожие фигуры в документе Illustrator.Это отличный способ, когда вы перекрашиваете или группируете похожие фигуры в своем дизайне.

Узор через геометрическую сложность. Применяется цветовая палитра Lustrous Lamps в стиле ретро.
С помощью инструмента выбора (V) щелкните форму, которая была изначально создана с помощью инструмента Формы , например прямоугольник или круг. Крайне важно, чтобы вы выбирали только фигуры Shape Tool, так как команда не будет распознавать фигуры, созданные с помощью Pen Tool .Вы узнаете, возможен ли выбор, если команда Выбрать> То же> Форма выделена серым цветом. Любые другие формы, которые обрабатываются или создаются с использованием составных контуров, также не распознаются.
Как выбрать все в Illustrator
Если вы более заинтересованы в выборе всех элементов в документе или артборде, вы можете быстро сделать это с помощью Command + A для всех элементов и Option + Command + A для всех объектов в назначенном артборде.Эти команды также находятся в раскрывающемся меню Выбрать .

Узор через геометрическую сложность. Применяется цветовая палитра Lustrous Lamps в стиле ретро.
Эта клавиатурная команда ускоряет рабочий процесс, особенно при работе со сложными дизайнами с несколькими монтажными областями в документе Illustrator. Долгие дни кликов и перетаскивания нескольких объектов официально прошли.
Нажмите здесь, чтобы узнать больше основных сочетаний клавиш для Adobe Illustrator, Photoshop и InDesign.
Получите потрясающие фотографии, картинки и изображения без роялти.
Начните сейчас
Хотите узнать больше полезных советов и приемов по Adobe Illustrator? Посмотрите на эти информационные статьи:
,