Урок Illustrator — Раскраска векторной иллюстрации при помощи графического планшета. — Уроки
Цель Урока
Существует несколько способ раскраски векторных иллюстраций. В этом уроке по Adobe Illustrator я опишу самые распространенные из них и инструменты, которые используются в этом процессе. Все эти методы используют профессиональные иллюстраторы. В чем же их различия и преимущества?
Для работы мы будем использовать эскиз викинга, который создала Катерина Дедова специально для этого урока.
Я создал контур (outline), на основе этого эскиза.
О том, как создавать контур вы можете прочесть в первой части этого урока (Часть1-Создание контура векторного рисунка при помощи графического планшета ). Сделаю лишь небольшое дополнение к описанным ранее техникам. Если вы используете Paintbrush Tool (B) для создания контура, вы можете не переживать, что линия легла не совсем так, как вы хотели.
Вы всегда сможете удалить лишние точки кривой при помощи команды Smart Remove Point из панели PathScribe (Window > VectorScribe > PathScribe) и поправить ее форму при помощи PathScribe Tool, конечно, если вы уже используете в работе VectorScribe plugin.
В этом случае вам нужно следить только за толщиной линии, а форму вы всегда можете исправить. Именно этим методом я пользовался для создания контура викинга.
Раскраска при помощи Pencil Tool (N)
Самым распространенным способом раскраски иллюстрации в Adobe Illustrator является использование Pencil Tool (N). Однако этот метод наиболее трудоемкий. Многие художники используют его, потому что в процессе работы они додумывают некоторые детали иллюстрации. Кроме того, этот метод не предъявляет никаких требований к контуру. Контур может быть открытым (как в моем случае) или может состоять из множества открытых путей (в том случае, если вы использовали Paintbrush Tool (B) без последующей обработки).
А теперь перед раскраской иллюстрации давайте разберемся с настройками Pencil Tool (N). Для открытия диалогового окна Pencil Tool Options дважды кликнете по иконке инструмента на toolbar.
Fidelity (Точность/Отклонение) — управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривая будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривая будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Smoothness (Сглаживание/Плавность) — управляет степенью сглаживания, применяемой при использовании инструмента. Диапазон сглаживания — от 0 % до 100 %. Чем больше данное значение, тем более сглаженным будет контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Fill New Pencil Strokes (Выполнять заливку новых штрихов карандашом) — заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Это опция обязательно должна быть включена при раскрашивании иллюстрации.
Keep Selected (Оставлять контур выделенным) — определяет, сохраняется ли выделение после создания контура.![]() Эту опцию удобно выбирать, если вы собираетесь редактировать форму при помощи Pencil Tool (N).
Эту опцию удобно выбирать, если вы собираетесь редактировать форму при помощи Pencil Tool (N).
Edit Selected Paths (Редактировать выделенные контуры) — определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
Within: _ pixels — определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен, только если выбран параметр «Редактировать выделенные контуры».
Для раскрашивания иллюстрации при помощи Pencil Tool (N) три последние опции могут быть выбраны/определены. Однако это дело ваших предпочтений.
Так сложилось, что многие пользователи Adobe Illustrator практически не используют Pencil Tool (N) в своей работе. Поэтому я расскажу о некоторых, на мой взгляд, важных функциях этого инструмента.
Для того чтобы закрыть путь удерживайте Opt/Alt, когда вы приблизитесь к начальной точке пути.
Для соединения двух открытых путей выделите их, затем продолжите первый путь при помощи Pencil Tool (N). При совмещении курсора с начальной точкой второго пути нажмите Cmd/Ctrl
Итак, устанавливаем параметры для Pencil Tool (N) указанные на рисунке ниже
Теперь создаем новый слой, который расположим ниже контура и начинаем создавать цветные элементы иллюстрации в нем. Во время работы стараемся не выходить за пределы контура и закрашивать все необходимые области без пробелов.
По сути, вы должны перемещать курсор по контуру рисунка.
Вы всегда можете отредактировать ошибки допущенные вашей рукой при помощи того же Pencil Tool (N), ведь все необходимые опции у нас включены.
Хочу заметить, что редактирование формы при помощи Pencil Tool (N) может привести к непредсказуемым последствиям таким как открытие закрытого пути, закрытие открытого пути и даже удалению части формы. Как же правильно редактировать форму? Для себя я пришел к выводу, что новый штрих инструмента должен начинаться как можно ближе к первоначальному контуру и заканчиваться как можно ближе к нему, не смотря на значение Within: _ pixels, которое вы установили в диалоговом окне Pencil Tool Options.
Как же правильно редактировать форму? Для себя я пришел к выводу, что новый штрих инструмента должен начинаться как можно ближе к первоначальному контуру и заканчиваться как можно ближе к нему, не смотря на значение Within: _ pixels, которое вы установили в диалоговом окне Pencil Tool Options.
Контур викинга имеет довольно сложную форму, так что мне понадобилось больше получаса, чтобы аккуратно раскрасить его.
Теперь предлагаю рассмотреть другие, более быстрые методы раскраски иллюстрации.
Раскраска при помощи Live Paint Bucket (K)
Для заливки при помощи Live Paint Bucket (K) необходимо выделить объекты, которые мы собираемся заливать. Однако если наша иллюстрация состоит из открытых путей, к которым применялись кисти, такая заливка невозможна. Об этом сигнализирует окно с предупреждением.
Следовательно, наша иллюстрация должна быть подготовлена определенным образом перед использованием этого метода. Выделяем все объекты и переходим Object > Expand Appearance.
Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder, затем Object > Compound Path > Make
Перед заливкой скажу вкратце об опциях этого инструмента. С помощью параметров инструмента Live Paint Bucket (Быстрая заливка) можно определить особенности использования этого инструмента, указав, следует ли применять только заливки, только обводки или и то, и другое, а также настроить подсветку фрагментов и краев при наведении на них курсора. Можно просмотреть эти параметры, дважды щелкнув инструмент Live Paint Bucket.
Выделяем Compound Path и одним кликом заливаем формы в необходимые цвета.
Для быстрого переключения между Live Paint Bucket (K) и Eyedropper Tool (I) используйте клавишу Opt/Alt.
Однако не все нужные формы могут быть залиты. Дело в том, что наш контур открыт в некоторых местах. Я уже говорил об этом в начале этого урока. Открытый контур может быть задуман художником или быть следствием неаккуратной работы. Клик по такой части иллюстрации не приводит к заливке.
Открытый контур может быть задуман художником или быть следствием неаккуратной работы. Клик по такой части иллюстрации не приводит к заливке.
К счастью, мы можем настроить Live Paint Bucket (K) так, чтобы он воспринимал такие части иллюстрации как закрытый контур. Не снимая выделения, переходим Object > Live Paint > Gap Options… и увеличиваем величину Gap. Программа показывает, какие gap она обнаружила, и, следовательно, разрешит заливать внутренние пространства, граничащие с ними.
Желательно не изменять этот параметр в процессе работы, так как это может привести к изменениям в уже залитых формах. После заливки объектов переходим Object > Live Paint > Expand. Раскраска на этом не закончена, мы будем создавать еще света и тени, поэтому нам нужно, чтобы контур представлял одно целое. Выделяем при помощи Direct Selection Tool (A) часть контура и переходим Select > Same > Fill Color
Не снимая выделения, переходим Object > Compound Path > Make
При всех описанных нюансах этот метод, быстрее, чем метод с использованием Pencil Tool (N) в несколько раз!
Раскраска при помощи Release Compound Path.

Этот метод применим только к закрытому контуру, который представляет собой Compound Path. В случае создания контура при помощи Paintbrush Tool (B) вам необходимо подготовить контур. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов. Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder. Как вы видите, внешний контур состоит из нескольких объектов.
Нам нужно их соединить. Выделяем место разрыва при помощи Direct Selection Tool (A), берем Blob Brush Tool (Shift + B) и соединяем части контура.
Все объекты контура должны быть разгруппированы. Если вы работали не очень аккуратно или не думали, что будете использовать именно этот метод, вам понадобится некоторое время на закрытие внешнего контура. Итак, внешний контур закрыт, копируем его и вставляем назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Заливаем нижний контур другим цветом, например красным.
Не снимая выделения с красного контура, переходим Object > Compound Path > Release
Теперь нам остается только выделять объекты и окрашивать их в нужные цвета.
Некоторые элементы внутри контура вам придется создать при помощи Pen Tool (P) or Pencil Tool (N)
Создание света и теней.
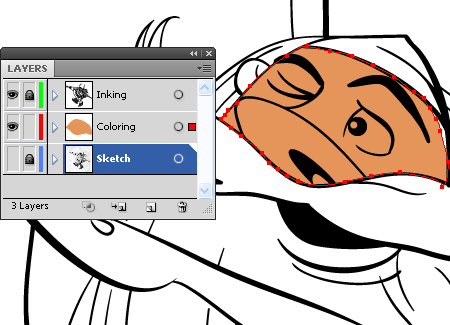
Согласитесь, наша иллюстрация выглядит несколько плоской. Добавим света и тени. Создадим новый слой. Он должен находиться между слоем с контуром и слоем с цветными объектами или аналогичными группами, если вы работаете в одном слое.
Определим положение источника света, у меня он расположен слева верху.
Теперь при помощи Paintbrush Tool или Blob Brush Tool создаем света и тени в новом слое.
Оттенки основного цвета удобно получать в панели Color, когда выбран режим HSB color. В своей работе я использовал Paintbrush Tool, поэтому вы можете увидеть, как лежат мазки кисти.
Конечно, вы можете использовать и Pen Tool (P), если форма тени имеет большой размер. Теперь, викинг выглядит так
Использование Bristle Brush.
С помощью инструмента Bristle Brush пользователь может создавать мазки, имитирующие мазки кистью из щетины.![]() Инструмент «Кисть из щетины» позволяет:
Инструмент «Кисть из щетины» позволяет:
- рисовать плавные, естественные линии с эффектом акварели и других техник живописи, создаваемых настоящей кистью;
- выбирать кисти из предварительно определенной библиотеки или создавать собственные кисти на основе предоставленных форм кончика, например, округлой, плоской или веерной; Вы можете также выбирать другие свойства кисти, такие как длина щетины, жесткость щетины и непрозрачность мазков.
При рисовании инструментом «Кисть из щетины» на графическом планшете программное обеспечение Illustrator в интерактивном режиме отслеживает движение пера. Программа отслеживает все аспекты ориентации и нажима кисти во всех точках траектории рисования. Рисунок кистью в Illustrator выполняется с учетом координаты X, координаты Y, силы нажима, угла наклона, направления наклона и поворота пера.
Для создания Bristle brush нажмите на кнопку New Brush в панели Brushes и выберите в открывшемся диалоговом окне Bristle Brush
Теперь в окне Bristle Brush Options вы можете выбрать тип кисти и установить другие ее параметры, наблюдая, как будет выглядеть мазок кисти в окне просмотра.
Для увеличения и уменьшения размера используются клавиши «[» и «]». При их применении размер изменяется на 1 мм. Цифровые кнопки [0-9] используются для задания непрозрачности мазков кисти из щетины:
- 0 = 100%
- 1 = 10%
- 9 = 90%
В нашей работе мы можем применить Bristle brush на бороде викинга и для создания шерсти на его сапогах.
Я надеюсь, что этот урок поможет вам оптимизировать и ускорить сложный процесс создания векторной иллюстрации.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
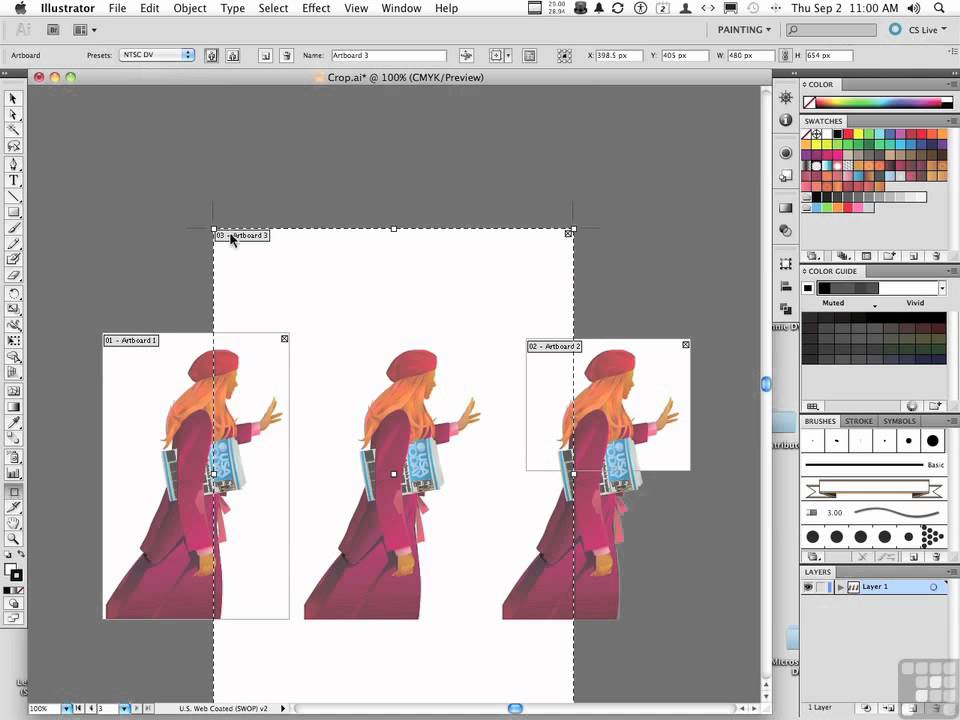
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
Как нарисовать иконку карты в Иллюстраторе
В этом уроке мы будем рисовать простую иконку карты в Adobe Illustrator. Мы используем базовые инструменты и фигуры, поработаем с обработкой контуров. Урок подойдет новичкам. Вы сможете попробовать как работают базовые инструменты на деле, и поймете как создавать сложные фигуры из простых.
Как нарисовать иконку карты в Иллюстраторе
Шаг 1
Создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). В появившемся окне укажите параметры как показано ниже.
Шаг 2
Давайте нарисуем фон для нашей иконки. Для этого нарисуйте круг размером 120 x 120 px и укажите ему цвет заливки #FF8D4D. Теперь отцентруйте его относительно холста по вертикали и горизонтали.
Шаг 3
Нарисуйте прямоугольник размером 40 x 36 px цвета #EDE7E6, и поместите его как показана на картинке ниже.
Шаг 4
Инструментом Direct Selection/Прямое выделение (A) выделите обе правые точки прямоугольника. Кликните по ним правой кнопкой мыши и выберите Transform > Move > Vertical > 12 px/Трансформировать>Переместить>Вертикально>12 px.
Шаг 5
Получившейся фигуре укажите обводку цвета #422C21 и толщиной в 4 px. Также укажите обводке скругленные углы.
Также укажите обводке скругленные углы.
Шаг 6
Таким же способом добавляем еще одно сложение карты. Рисуем прямоугольник размером 20 x 36 px (#BFB3B2), выделяем левые точки и перемещаем на 12 px. Также фигур указываем обводку толщиной в 4 px (#422C21).
Шаг 7
Чтобы создать еще одно сложение, просто дублируйте левую часть (Control-C > Control-F) и разместите ее как показано ниже.
Шаг 8
Инструментом Pen/Перо нарисуйте кривую вдоль всей вашей карты. Укажите ей обводку толщиной в 4 px (#422C21). Затем выделите все фигуры, составляющие карту и сгруппируйте их (Control-G).
Шаг 9
Начнем рисовать пин. Создайте круг размером 40 x 40 px и укажите ему цвет заливки #FFC550. Выровняйте его по центру фона и расположите на 16 px ниже верхней точки большого круга.
Шаг 10
Кликните по нижней точке маленького круга инструментом Convert Anchor Point Tool/Преобразовать опорную точку (Shift+C). Так вы сделаете ее углом.
Так вы сделаете ее углом.
Шаг 11
Инструментом Direct Selection/Прямое выделение (A) выделите нижнюю точку и переместите ее вниз на .
Шаг 12
Настройте манипуляторы, чтобы добиться красивой формы и нужного скругления. Выделите боковые точки и опустите их на 16 px.
Шаг 13
Нарисуйте круг размером 12 x 12 px и расположите его как показано на картинке ниже. Выделите круг и пин и в палитре Pathfinder/Обработка контура нажмите на иконку Minus Front/Минус верхний.
Шаг 14
Укажите фигуре обводку толщиной в 4 px (#422C21).
Результат
Автор урока Andrei Ștefan
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Как в иллюстраторе рисовать по фотографии | Заметки Дизайнера
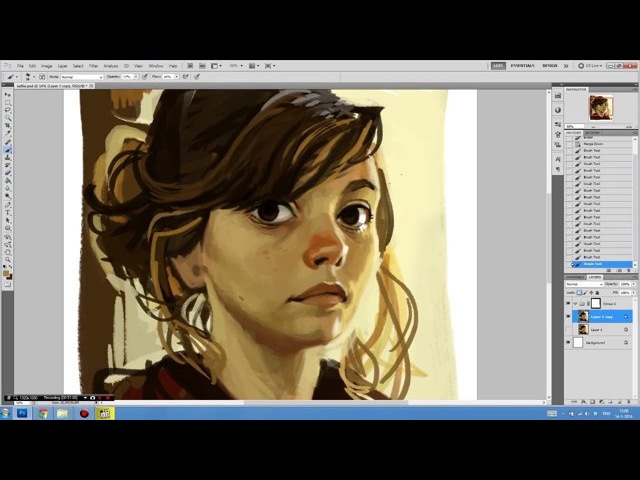
Даже если вы совсем не умеете рисовать – ничего страшного. Вы все равно сможете нарисовать почти любую картинку по фотографии в программе Adobe Illustrator. А я вам покажу, как это сделать быстро и просто в этой статье.
Вы все равно сможете нарисовать почти любую картинку по фотографии в программе Adobe Illustrator. А я вам покажу, как это сделать быстро и просто в этой статье.
А кому некогда читать – смотрите видеоролик, где все показано подробно и пошагово.
Чтобы нарисовать векторную картинку – перетащите фотографию на монтажную область программы Adobe Illustrator и масштабируйте ее, потянув за края при необходимости.
Теперь в верхней панели найдите вкладку «Непрозрачность» кликните по ней. Перетащите ползунок, чтобы уменьшить непрозрачность примерно на 65%.
Затем зайдите в панель со слоями и создайте новый слой, кликнув на иконку внизу панели, а слой с фотографией заблокируйте. Поставьте замочек рядом со слоем. Выделите левой клавишей мыши верхний свободный слой, на котором мы будем рисовать.
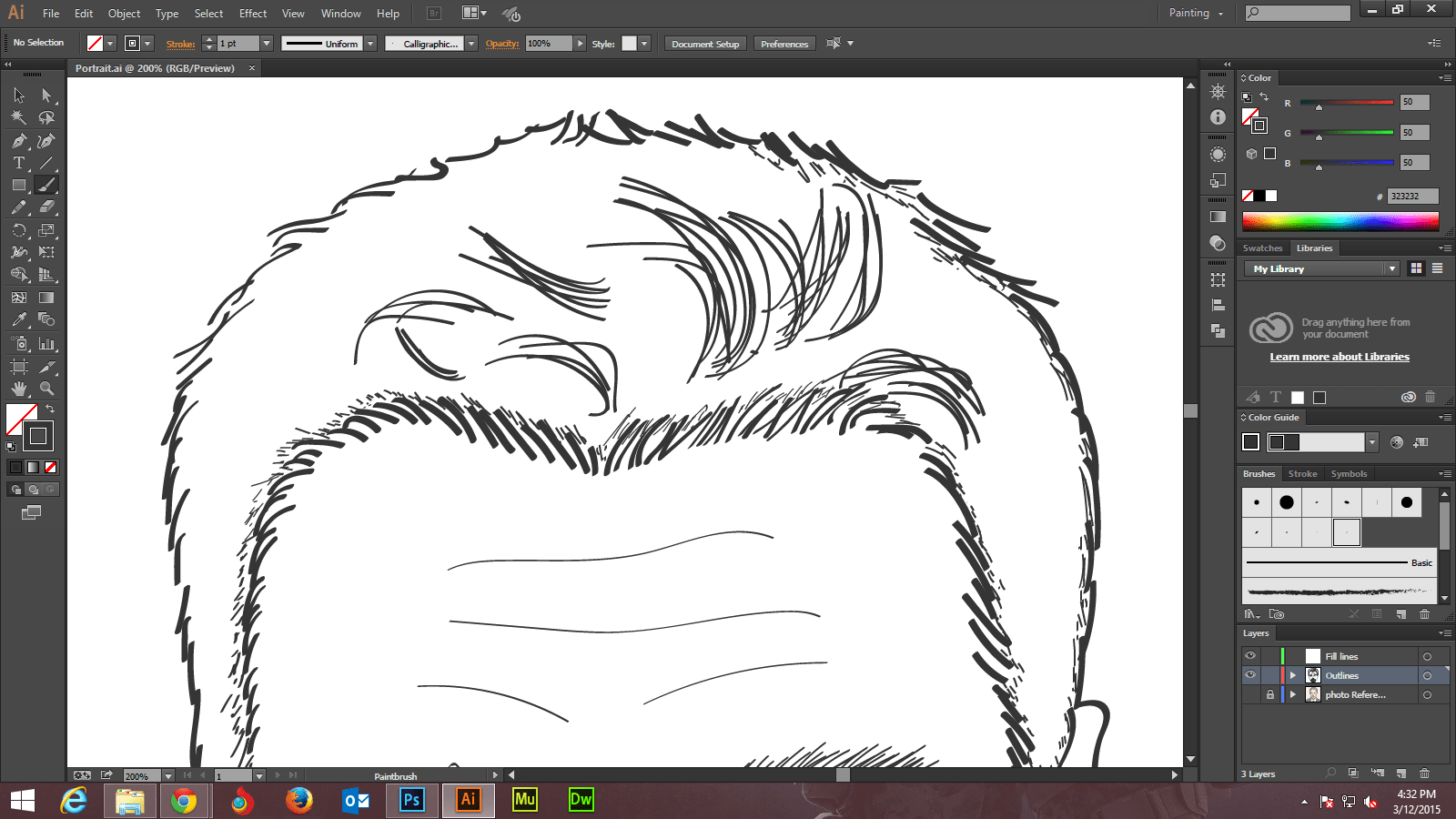
Теперь нам нужно обрисовать рисунок на фото. Для этого можно использовать инструмент «Перо» или «Кисть». Я покажу, как рисовать с помощью «Кисти».
Сначала настройте плавность отклонения кисти. Для этого в левой панели два раза кликните по иконке инструмента «Кисть». В выпадающем окне перетаскивайте ползунок влево или вправо, тем самым выбирая — на сколько, линия кисти будет сглаживаться. Попробуйте, несколько вариантов, какой подойдет вам.
Чтобы настроить вид кисти и толщину мазка, кликните по вкладке «Кисти» на правой панели. Выберите стандартную кисть и кликните по ней два раза. Откроется окно настроек. В нижней строке выберите толщину кисти.
Ну, вот теперь, можно начать рисовать. Конечно, удобнее всего это делать с помощью графического планшета, но можно и мышкой, просто дольше и правок будет больше. Аккуратно обведите все контуры, которые считаете основными. Если планируете в дальнейшем раскрасить картинку, то лучше заранее проследить, чтобы контуры были замкнуты.
После того, как вы нарисовали все контуры, можно внести правки. Выберите в левой панели инструмент «Прямое выделение». Теперь кликая по опорным точкам можно подкорректировать все линии.
Вот и готов наш контурный рисунок. Давайте теперь его раскрасим. Для этого возьмите инструмент «Выделение» и, зажав левую клавишу мыши – выделите все контуры.
Теперь нажмите по вкладке «Объект» в верхнем меню, перейдите на строку «Быстрая заливка» и нажмите «Создать».
Таким образом мы создали группу быстрой заливки. На этом этапе определитесь — нужна ли вам обводка. Если не нужна, то в верхней панели кликните по нижней стрелочке и уберите ее до нуля.
Кликните по контуру рисунка, выделив его. В левой панели найдите инструмент «Быстрая заливка». Теперь выберите нужный цвет и раскрашивайте рисунок, кликая левой клавишей мыши на нужные участки.
Если вы забыли нарисовать тени или еще что-то – ничего страшного, ведь их можно дорисовать позже. Для этого выделите рисунок, зайдите по вкладке «Объект», нажмите «Разобрать оформление». В открывшемся окне поставьте галочки напротив «объект, заливку, обводку» и нажмите «ок».
Теперь также, уменьшите «Непрозрачность» и дорисуйте недостающие объекты. А дальше все по тому же принципу как и с основной картинкой. Если некоторые детали не совсем «вписываются» в рисунок – их можно обрезать. Как это сделать я показываю в этой статье.
Постарался рассказать вам все просто и понятно. Если будут вопросы – пишите в комментариях, постараюсь помочь.)
Видеокурс Adobe illustrator:
На Яндекс эфире:
https://vk.cc/bZKKcn
На Youtube:
7 подсказок для создания крутых раскрасок в Adobe Illustrator
Еще пять лет назад раскраски были объектом желания, в основном, детской аудитории, но сейчас все большую популярность завоевывают черно-белые книжки для взрослых. И если вы вдруг решите создать свою собственную, то лучше убедиться, что все векторные изображения и паттерны идеальны и готовы к печати. Для этого мы собрали целых семь полезных советов и хотим поскорее поделиться с вами опытом.
Чего мы хотим в результате: идеальный вектор для раскраски
Совет 1.
Мы хотим быть уверенными, что наш (и ваш!) векторный файл для раскраски идеален. Именно векторный формат, кстати, больше всего подходит для этих целей.
Поэтому правила просты: все заливки должны быть белыми, обводки и штриховки — черными. Убедитесь, что все объекты закончены и все контуры закрыты. Мы также советуем, сделать контуры верхушек и углов кругленными, чтобы у фигур не было странных выпирающих краев.
Совет 2.
Чтобы все объекты были законченными и действительно выделялись на странице, убедитесь, что у них толстые черные контуры. Только так ваш объект не потеряется на фоне остальных деталей раскраски. Помните: тонкие линии должны быть внутри фигуры, а толстые — снаружи, ибо они — главный контур.
Совет 3.
Узоры, а иначе говоря паттерны — это самый распространенный вариант для дизайна раскраски. Один из способов создания простого шаблона для этих целей — взять нескольких простейших фигур, как, например, прямоугольники со скругленными краями, и собрать их в коллаж. Обратите внимание, как легко, просто и аккуратно обычная фигура (звено цепи) копируется, вставляется и поворачивается, чтобы в результате получилась более сложная конструкция — целая цепь. Это дает тем, кто будет разукрашивать вашу книжку, большее количество элементов для работы, но спасает вас от создания нескончаемого множества разнообразных объектов.
Обратите внимание, как легко, просто и аккуратно обычная фигура (звено цепи) копируется, вставляется и поворачивается, чтобы в результате получилась более сложная конструкция — целая цепь. Это дает тем, кто будет разукрашивать вашу книжку, большее количество элементов для работы, но спасает вас от создания нескончаемого множества разнообразных объектов.
Совет 4.
Когда вы расположите объекты для паттерна в окончательном варианте, можно использовать простую обтравочную маску (clipping mask), чтобы быстро и без особых усилий размножить дизайн на большей площади поверхности. Таким образом вам не придется влезать в дебри панели узоров.
Совет 5.
Обратите внимание на две маленькие странички из раскрасок внизу: одна заполнена чайными чашками и сладостями, а вторая — сердечками. Паттерн слева будет работать и сам по себе, он неплох, но если совместить его с правым узором, финальный результат будет интереснее, глубже по композиции и даст человеку больше пространства для креатива.
Посмотрите сами!
Также посмотрите, как толстые линии каждого объекта на переднем плане сочетаются с тонкими контурами сердечек на заднем фоне. Иначе создать ощущение глубины было бы сложнее.
Совет 6.
Создание динамических конструкций с несколькими паттернами и использование обтравочных масок, помещенных внутри простых объектов и форм — это простой способ снова и снова использовать узор на всех страницах раскраски. В то же время это отличный вариант для быстрого и легкого заполнения большего пространства.
Также отметим, что границы между секциями должны иметь меньшую толщину, чем контур вокруг всей конструкции. Это позволяет каждому сегменту быть самостоятельной фигурой, в то время как, будучи использованым на любом бэкграунде, он останется заметным и независимым от общего дизайна.
Совет 7.
Существует множество способов заполнения фона, но самый лучший — использовать простые цвета, черный и оттенки серого. Это лучшие варианты (плюс белый, конечно). И, в зависимости от раскраски, над которой вы работаете, можно напечатать страницы в частичном цвете или даже с цветными элементами.
Это лучшие варианты (плюс белый, конечно). И, в зависимости от раскраски, над которой вы работаете, можно напечатать страницы в частичном цвете или даже с цветными элементами.
Удачи!
Автор — Mary Winkler
Перевод — Дежурка
Смотрите также:
Уроки Adobe Illustrator ~ Записки микростокового иллюстратора
[Eng]
Здесь собраны все самые полезные и интересные уроки Adobe Illustrator на русском языке с этого блога. Как говорил великий вождь — «учиться, учиться и ещё раз учиться». В нашем случае — рисовать, рисовать и ещё раз рисовать 🙂Для выполнения этих уроков по иллюстратору, вы можете использовать любую версию Adobe Illustrator. Но предпочтительнее Adobe Illustrator CC, Adobe Illustrator CS6 или CS5. Если вы не знаете, где скачать Adobe Illustrator, то посмотрите эту статью: Где бесплатно скачать Adobe Illustrator
Чтобы получать все новые уроки по иллюстратору по электронной почте, подпишитесь на обновления:
Все уроки разделены на три раздела для вашего удобства: курсы Adobe Illustrator, уроки для начинающих и уроки для продвинутых.
 Смотрите ниже и приятного рисования 😊
Смотрите ниже и приятного рисования 😊Курсы Adobe Illustrator
Доступ ко всем курсам Adobe IllustratorЗа много лет работы мы создали массу полезных уроков, инструкций и статей. Также мы проводим курсы Adobe Illustrator, рисовательные марафоны и другие интересные движухи. Вся эта активность проходит в нашем Сообществе творческих людей. Попав в сообщество, вы получаете доступ сразу ко всем обучающим курсам, и можете принимать участие в любых креативных проектах этой площадки. Добро пожаловать — art-notes.comРеактивный Adobe Illustrator
Это новый курс по Adobe Illustrator для продвинутых пользователей. Основная цель курса — ускорение и оптимизация работы в иллюстраторе и на микростоках. Изучаются различные полезные приёмы, actions, скрипты и плагины, программы для стоков и многое другое. Начало второго набора на курс 1 августа. Обучение идёт 2 месяца с заданиями и поддержкой преподователей.Adobe Illustrator шаг за шагом
Курс по Adobe Illustrator с поддержкой преподавателя.
 Обучение проводится индивидуально с проверкой работ и ответами на вопросы. Курс отлично подходит для изучения иллюстратора под стоки. После него можно смело сдавать экзамен на Shutterstock. Вместе с курсом студенты получают доступ к закрытому блогу с большим количеством полезных статей по микростокам и дизайну.Курс начинающего микростокера
Обучение проводится индивидуально с проверкой работ и ответами на вопросы. Курс отлично подходит для изучения иллюстратора под стоки. После него можно смело сдавать экзамен на Shutterstock. Вместе с курсом студенты получают доступ к закрытому блогу с большим количеством полезных статей по микростокам и дизайну.Курс начинающего микростокераЭтот курс будет полезен начинающим микростокерам, либо тем, кто только собирается начать зарабатывать на стоках. Благодаря курсу вы узнаете все тонкости и особенности в работе с микростоками. Получите поддержку и помощь при прохождении экзаменов и в других сложных моментах. Узнаете множество хитростей и приёмов. Сможете избежать стандартных ошибок.Adobe Illustrator и микростоки для начинающих
Видео курс по Adobe Illustrator позволит вам овладеть этим графическим редактором всего за шесть занятий. Всё, начиная от первых шагов в иллюстраторе и заканчивая созданием ваших первых векторных работ для микростоков.
 Благодаря видео формату занятий обучение всем премудростям векторного редактора Adobe Illustrator будет для вас наиболее удобным и комфортным.Основы Adobe Illustrator
Благодаря видео формату занятий обучение всем премудростям векторного редактора Adobe Illustrator будет для вас наиболее удобным и комфортным.Основы Adobe IllustratorОсновы Adobe Illustrator — это бесплатный курс для начинающих в векторе. В курс входят 11 занятий. Задания идут по принципу от простого к сложному. На курсе предусмотрена поддержка и проверка домашних работ, если с самостоятельным обучением вдруг возникли какие-то сложности. Обучение индивидуальное, начать можно в любой момент и двигаться в удобном темпе.Изучи Adobe Illustrator за 30 дней!!!
Это бесплатный курс по Adobe Illustrator для самостоятельного изучения, благодаря которому вы за довольно короткий срок овладеете самыми необходимыми базовыми навыками работы в иллюстраторе. После прохождение курса вы станете уверенным пользователем Adobe Illustrator, и сможете отправиться в увлекательный путь к настоящим вершинам векторной графики.Онлайн курс Adobe Illustrator через Skype
С помощью курса по Adobe Illustrator через Skype вы сможете в очень сжатые сроки получить максимальные знания о векторной графике, о самой программе иллюстратор, познакомиться с инструментами, узнать полезные техники и хитрые приёмы в работе.
 Особенно полезен этот курс Adobe Illustrator самым начинающим иллюстраторам, столкнувшимся с трудностями в обучении.
Особенно полезен этот курс Adobe Illustrator самым начинающим иллюстраторам, столкнувшимся с трудностями в обучении.Уроки Adobe Illustrator для начинающих
Как делать монограммы в Adobe IllustratorИз этого урока вы узнаете, как быстро и просто делать монограммы, логотипы и декоративные рамочки в Иллюстраторе. А помогает в этом деле полезный скрипт Magic Monogram Light. С помощью данного скрипта, создание оформления для монограммы или построение рамки, сводится к простым настройкам, сколько нужно сторон и всё. А дальше волшебный скрипт сделает всё сам.Урок Adobe Illustrator: как нарисовать шляпу и бабочку
Это очень простой урок для самых начинающих в Иллюстраторе. Немного работы с простыми фигурами и составными формами, и ваш джентельменский набор пополнится замечательной шляпой и бабочкой. Иллюстрации в стиле Flat никогда не выходят из моды, а отсутствие сложных эффектов делает подготовку работы для продажи на микростоках довольно лёгкой.
 Урок Adobe Illustrator: как быстро делать симиляры для микростоков
Урок Adobe Illustrator: как быстро делать симиляры для микростоковСимиляры — это похожие иллюстрации, редизайны одной работы, когда картинка размножается до нескольких штук. Не подумайте, что тут имеется ввиду банальное перекрашивание объектов или внесение изменений в композицию. В этом уроке мы будем делать действительно нужные и полезные симиляры. Поможет в этом деле скрипт Similar Maker Light.Урок Adobe Illustrator: красочные иконки в стиле рисунка от руки
В этом уроке Adobe Illustrator мы рассмотрим приём, благодаря которому можно будет добавить стилизацию рисунка от руки к простым векторным формам. С помощью этой техники можно очень легко делать hand drawn рисунки. В своём примере я нарисовал красочные летние иконки. Они похожи на рисунок мелками, фломастерами или же цветными карандашами.Как создать календарную сетку в Иллюстраторе
В этом уроке Adobe Illustrator мы разберём один из способов создания календарной сетки.
 В уроке не используются скрипты и плагины, просто копируется календарная сетка с онлайн сервиса. Потом нужна небольшая доработка в Adobe Illustrator. И на основе полученной сетки затем можно будет сделать красивый календарь.Как сделать прозрачный фон для микростоков в Adobe Illustrator
В уроке не используются скрипты и плагины, просто копируется календарная сетка с онлайн сервиса. Потом нужна небольшая доработка в Adobe Illustrator. И на основе полученной сетки затем можно будет сделать красивый календарь.Как сделать прозрачный фон для микростоков в Adobe IllustratorЭтот урок будет полезен микростокерам. На стоках есть векторные иллюстрации с прозрачным фоном в виде шашечек. Именно такую стилизацию мы и будем делать в данном уроке Adobe Illustrator. В самом Иллюстраторе можно включить прозрачный фон через опции интерфейса, но такой вариант для микростоков не подойдёт. Нужно именно нарисовать иммитацию фона.Как нарисовать фонарик в Adobe Illustrator
Глядя на картинку к уроку, в голове всплывает только одно слово — керосинка. Но на самом деле такая штука называется фонарик для кемпинга. Вот какая нынче мода пошла. Именно такой фонарик мы будем рисовать в этом уроке Adobe Illustrator. Иллюстрация строится на простых формах, поэтому урок подойдёт даже для самых начинающих.
 Так что попробуйте, у вас обязательно получится.Делаем снежные кисти в Adobe Illustrator
Так что попробуйте, у вас обязательно получится.Делаем снежные кисти в Adobe IllustratorКисти — это один из самых эффективных инструментов в Adobe Illustrator. В этот раз мы предлагаем вам нарисовать пушистый снег. Получиться может всё что угодно, как сильный снегопад, так и лёгкие снежинки. Простор для экспериментов безграничен. А всё благодаря кистям Scatter Brush со случайными настройками. Попробуйте рисовать снег этим способом. Вам обязательно понравится.Делаем постер с типографикой в стиле изометрии
Изометрический стиль иллюстрации — это не самое простое, что можно порекомендовать для начинающих. Но благодаря волшебному скрипту Magic Isometry Light работа над изометрическими проекциями упрощается до безобразия. Да, теперь делать изометрию в Adobe Illustrator можно быстро и легко, даже новичок справится. И из этого урока вы узнаете, как любые плоские изображения превращать в изометрические одним кликом.Урок Adobe Illustrator: как нарисовать ящерицу
Любите маленьких милых ящерок.
 Тогда мы идём к вам 😊 В этом уроке Adobe Illustrator вам как раз представится возможность нарисовать одну такую ящерицу. Быть может это будет забавный геккон. Как раз можно использовать в качестве референса фотку из путешествия по Тайланду, если вы конечно там бывали. Но на самом деле можно обойтись и без исходника. Ящерицу мы будем рисовать с нуля с помощью Width Tool.Как нарисовать эмоджи в Adobe Illustrator
Тогда мы идём к вам 😊 В этом уроке Adobe Illustrator вам как раз представится возможность нарисовать одну такую ящерицу. Быть может это будет забавный геккон. Как раз можно использовать в качестве референса фотку из путешествия по Тайланду, если вы конечно там бывали. Но на самом деле можно обойтись и без исходника. Ящерицу мы будем рисовать с нуля с помощью Width Tool.Как нарисовать эмоджи в Adobe IllustratorПеред вами урок Adobe Illustrator, из которого вы научитесь рисовать смайлики. Но не просто скучные рожицы на круглых подложках, а самые настоящие забавные эмоджи. Такие смайлы можно применять в качестве эмоций для любого объекта. Например, их можно прилепить в качестве лиц к фруктам или овощам, да и вообще к любым другим персонажам или объектам.Как нарисовать праздничный новогодний фон в Adobe Illustrator
Это отличный урок Adobe Illustrator, который пригодится вам в преддверии праздников. Рисовать будем новогодний фон из абстрактных украшений: гирлянд и шариков.
 Благодаря полезным функциям Иллюстратора, создание фона можно упростить и автоматизировать донельзя. В общем делается всё быстро и легко.Трассировка растровых изображений в Иллюстраторе — урок для начинающих
Благодаря полезным функциям Иллюстратора, создание фона можно упростить и автоматизировать донельзя. В общем делается всё быстро и легко.Трассировка растровых изображений в Иллюстраторе — урок для начинающихЭто очень простой и наглядный урок для начинающих в Adobe Illustrator, который познакомит вас с такой полезной функцией как Trace. Благодаря автотрейсу можно автоматически преобразовывать растровые рисунки в векторные иллюстрации. В уроке на примере автотрейса черно-белых элементов для паттерна будет показан процесс векторизации.Урок Adobe Illustrator: градиентная сетка в Иллюстраторе
Благодаря этому уроку Adobe Illustrator вы научитесь работать с Gradient Mesh. Градиентные сетки — это очень мощный инструмент в Иллюстраторе. Самые разные визуальные эффекты а также реалистичное изображение можно делать с помощью сетчатого градиента. И самое главное, векторные файлы с меш сетками без проблем принимают на микростоки.Рисуем радостную панду в Adobe Illustrator с помощью Width Tool
В Adobe Illustrator есть очень интересный инструмент — Width Tool.
 Благодаря нему можно создавать линии с гуляющим профилем толщины. Очень часто такое решение помогает создавать живые и выразительные иллюстрации без использования графического планшета. Именно этот вариант мы рассмотрим в уроке про панду.Как рисовать разные эмоции в Adobe Illustrator
Благодаря нему можно создавать линии с гуляющим профилем толщины. Очень часто такое решение помогает создавать живые и выразительные иллюстрации без использования графического планшета. Именно этот вариант мы рассмотрим в уроке про панду.Как рисовать разные эмоции в Adobe IllustratorНа самом деле тема рисования эмоций довольно сложная и объёмная. Но не пугайтесь, этот урок подойдёт даже начинающим в Adobe Illustrator. Как вы видите по картинке, рисовать эмоции мы будем в стиле Flat, который предполагает минимализм и простоту построения изображения. Отличный вариант потренироваться на элементарных фигурах.Как нарисовать эскиз розы по фотографии в Adobe Illustrator
Рисовать цветы не так-то просто. Особенно, если речь идёт о розе. Но в этом уроке по Adobe Illustrator мы будем делать набросок розы или скетч, как сейчас называют подобные рисунки. Урок подойдёт для самых новеньких в векторе, и познакомит с техникой создания иллюстраций и использования кистей Art Brush.Урок Adobe Illustrator: как нарисовать воздушные шарики
Как вы уже поняли, в этом уроке Adobe Illustrator рисовать мы будем воздушные шарики. Но на самом деле рисованием это даже и не назовёшь. Потому что шарики мы будем моделировать. Как раз с помощью эффекта 3D, который называется Revolve. А в заключении урока вы узнаете как от этого эффекта избавиться, чтобы оставить в иллюстрации простой вектор, который подойдёт для загрузки на микростоки.Как быстро сделать бесшовную текстуру из конфетти в Adobe Illustrator.
В этом уроке Adobe Illustrator показан способ создания бесшовной текстуры из конфетти с помощью скрипта Random Pattern Light. Обновлённая версия скрипта имеет новую функцию Shake, которая позволяет быстро менять местами объекты в уже готовом паттерне. Благодаря этому можно сделать много различных вариаций текстуры.Как в иллюстраторе быстро изменять геометрические фигуры.
Полезная фишка в Adobe Illustrator, которая несомненно понравится всем любителям порисовать иконки. Благодаря эффекту Convert to Shape в иллюстраторе можно быстро заменить одни геометрические фигуры другими. Очень легко можно поменять круг на квадрат и наоборот, изменить их размеры, и даже добавить скругление углов.Как делать случайные бесшовные паттерны в Adobe Illustrator
Наша коллекция уроков по паттернам пополнилась ещё одни интересным экземпляром. На этот раз для создания бесшовного паттерна мы будем использовать скрипт Random Pattern Light. Всё очень просто, так что справится даже самый начинающий. Выделяем объекты, запускаем скрипт, и он сам генерирует бесшовную текстуру.Как делать векторные спирографы и узоры с помощью онлайн сервиса vectorizer
Спирографы, гильоши и просто интересные круговые орнаменты можно делать с помощью онлайн сервиса vectorizer. И самое интересное, что эти узоры можно легко и просто сохранить в векторном формате, а затем редактировать в Adobe Illustrator. А пошаговая инструкция, как это сделать, как раз ждёт вас в нашем уроке.Как нарисовать геометрический орнамент в Adobe Illustrator
В этом уроке Adobe Illustrator показана интересная техника создания геометрического орнамента с помощью простых фигур и линий. Построение рисунка происходит через параметры фигур. Иллюстратор позволяет вводить их точно до пикселя. Если была пятёрка по черчению в школе, то этот урок вам точно понравится.Как делать в иллюстраторе простые и красивые узоры
Делать интересные узоры в Adobe Illustrator можно с помощью сценария ProSpirograph. Именно про этот Actions рассказывается в уроке, а также показываются приёмы обработки полученных изображений. ProSpirograph это бесплатный сценарий для иллюстратора, так что попробуйте его обязательно. Результаты получаются очень интересные.Как нарисовать стилизованную розу в Adobe Illustrator
Из этого урока Adobe Illustrator вы узнаете, как нарисовать стилизованную розу, которая может использоваться в качестве эмблемы или логотипа, а также для другого графического оформления. Это очень простой урок, поэтому он подойдёт даже самым начинающим дизайнерам или иллюстраторам. Розу мы будем делать из простых геометрических фигур, собирая её как из конструктора.Как нарисовать радугу в Adobe Illustrator с помощью градиента по контуру
Небольшой и простенький урок Adobe Illustrator для самых начинающих, из которого вы узнаете, как рисовать радугу. Для работы нам понадобиться Adobe Illustrator CC или CS6 версии, так как именно там доступен градиент по контуру. С помощью такого градиента можно очень легко сделать радугу на базе любой обводки.Как сделать сет паттернов для стоков в Adobe Illustrator
Это очень полезный урок Adobe Illustrator, в котором показана работа со скриптом Magic Set Maker. Скрипт позволяет собирать векторные наборы буквально в пару кликов. Также доступна пакетная обработка файлов. Поэтому с помощью скрипта можно очень быстро собрать паттерны из отдельных файлов в один большой набор. И сохранить потом работу как сет паттернов для стоков.Как рисовать пиксель арт в Adobe Illustrator
Всем известно, что Adobe Illustrator — это векторный редактор. Но оказывается, в нём можно рисовать Pixel Art. Действительно, очень удобно делать пиксельную стилизацию в иллюстраторе. В этом нам поможет квадратная сетка Rectangular Grid Tool и живая заливка Live Paint Bucket. Урок очень понятный, поэтому отлично подойдёт самым начинающим.Как быстро делать гильоши в иллюстраторе
В этом уроке по Adobe Illustrator я покажу интересный трюк, с помощью которого можно быстро сделать гильош — круговой узор для защиты ценных бумаг или денег. Для работы нам понадобятся шаблоны с эффектами отражения и вращения Magic Wheel или Live Mirror. В этих шаблонах все эффекты предварительно настроены, поэтому сделать гильош не составит большого труда.Урок Adobe Illustrator: как рисовать сердечки на день Святого Валентина
Опять впереди маячит день всех влюблённых. И как это принято, к 14 февраля мы будем рисовать сердечки. А поможет нам в этом замечательный урок по Adobe Illustrator. Делаем сердечко с помощью простых форм, и добавляем яркие светяшки скриптом Circle Fill. Ловкость рук и никакого мошенничества 🙂Новогодний урок по Adobe Illustrator для детей и их родителей
Если у вас дома вдруг нет ёлки, а новый год неумолимо приближается с каждым днём, то вы можете нарядить ёлочку в Adobe Illustrator. А если же ёлка всё-таки есть и уже наряжена, то всё равно можно размять пальцы и мозги уже в виртуальной версии. Это отличный урок для детей и их родителей, который поможет ребятам разобраться в основах иллюстратора.Урок Adobe Illustrator: как рисовать кельтские орнаменты
Кельтские узлы или узоры, а может быть даже паттерны, теперь можно делать без особого труда. Всего несколько приёмов в иллюстраторе, и вы сможете добавить стилизацию кельтского орнамента к любому своему узору. Попробуйте обязательно этот урок на практике. Наверняка у вас появится много своих интересных идей, как использовать данную технику.Урок Adobe Illustrator: как сделать винтажный логотип в виде монограммы
Если вы любите ретро стиль, то этот урок по иллюстратору специально для вас. Винтажные монограммы можно делать быстро и легко, секрет прост — волшебный скрипт Magic Monogram Light. Сборка орнамента происходит буквально за секунду, и не нужно ничего разбирать. Отличный вариант для рисования логотипов и декоративных элементов.Урок Adobe Illustrator: как нарисовать бейдж в стиле лайнарт
В этом уроке по Adobe Illustrator показан быстрый и простой способ нарисовать стильный бейдж, который может выступить в качестве символа для экстремальных видов спорта или как очередная картинка для микростоков. В уроке применяется всего один эффект, поэтому такое изображение очень легко подготовить для стоков.Десять полезных приёмов в Adobe Illustrator
Даже если вы не первый день знакомы с иллюстратором, то наверняка многие из этих трюков и хитрых приёмов будут для вас в новинку. Как рисовать быструю ромашку, хоткеи через Actions, круговые орнаменты через кисти, светяшки и боке из Flare Tool, поворот координатной системы, а также многое другое вы найдёте в этой полезной подборке приёмов в Adobe Illustrator.Урок Adobe Illustrator: как нарисовать девочку с табличкой в стиле Flat
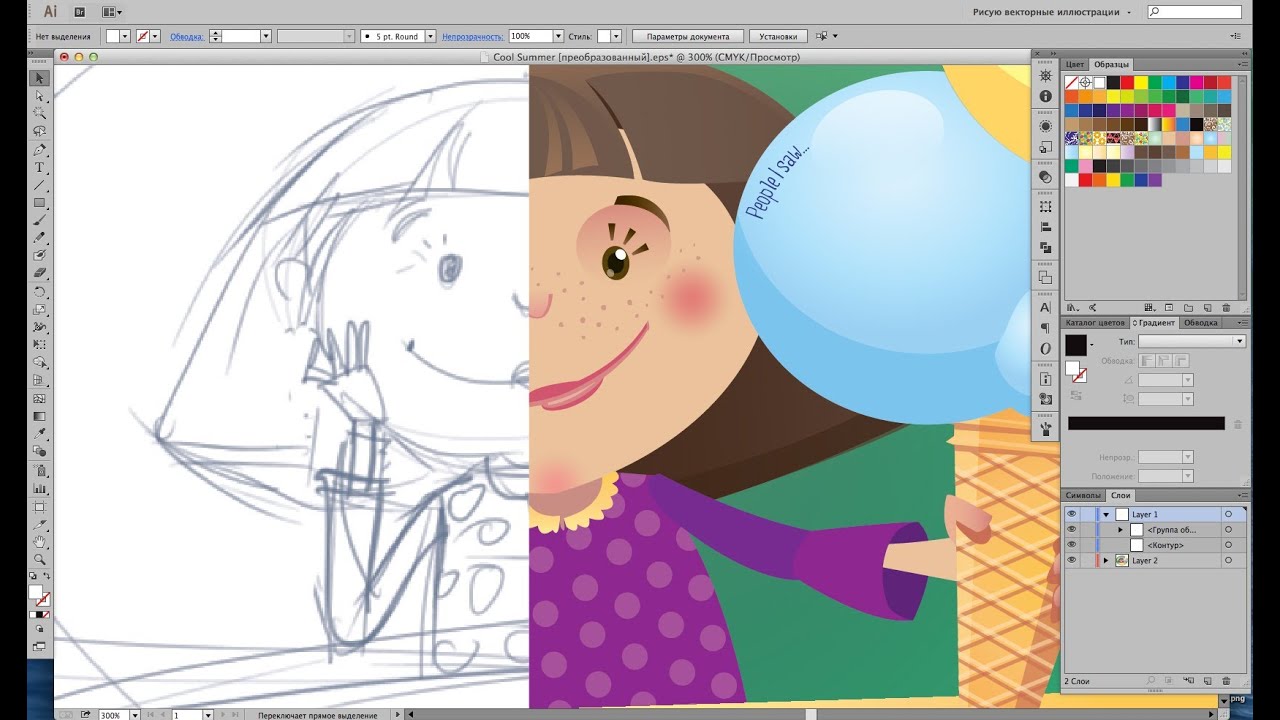
Палка, палка, огуречик, вот и вышел человечек. Если дела с рисованием у вас обстоят именно так, то урок про Flat девочку будет как раз кстати. Adobe Illustrator это не просто графическая программа, это ещё и удобный чертёжный инструмент. Так что делать иллюстрации можно без опыта в изобразительном искусстве.Уроки Adobe Illustrator: отрисовка эскизов или скетчей в иллюстраторе
Если вы любите рисовать от руки, то этот урок по иллюстратору вам наверняка понравится. Здесь разобрано сразу несколько вариантов, как отвекторить свой эскиз или скетч в Adobe Illustrator. А также целый ряд полезных советов по работе с разными инструментами при обрисовке исходника.Уроки Adobe Illustrator: пять секретов векторных орнаментов
Это очень интересный урок Adobe Illustrator, потому что вы узнаете из него о приёмах работы с векторными орнаментами, построенными на обводках. Благодаря техникам, описанным в этом уроке по иллюстратору, вы сможете создавать самые разные круговые и геометрические орнаменты, и легко модифицировать их.Уроки Adobe Illustrator: Работа с несколькими монтажными областями
В новых версиях Adobe Illustrator есть возможность создавать несколько монтажных областей — Artboards. Благодаря чему вы получите существенные преимущества при работе со сложными проектами, включающими большое количество изображений. Благодаря Artboards можно быстро сохранять файлыУроки Adobe Illustrator: как сделать автотрейс растрового изображения
Благодаря функции Image Trace в Adobe Illustrator можно автоматически создать векторное изображение на основе растровой картинки. В этом уроке на примере текстуры помятой бумаги наглядно показан процесс автотрейса. Вы узнаете как делать автотрейс быстро и легко и настраивать параметры этой функции.Уроки Adobe Illustrator: как в иллюстраторе сделать конический градиент
В Adobe Illustrator оказывается можно быстро и легко сделать конический градиент, причём без применения градиента по контуру а с помощью функции Envelope Distort. Полученный конический градиент можно ещё и редактировать, а при необходимости разобрать командой Expand. И все эти секреты вы узнаете из нашего урока Adobe Illustrator.Уроки Adobe Illustrator: как быстро и легко нарисовать иконку Wi Fi
Этот урок Adobe Illustrator как раз подойдёт для самых начинающих. Вы научитесь рисовать значок Wi Fi с помощью окружностей и переходов. Кстати, весьма полезная штука в хозяйстве 🙂 Также вы узнаете как быстро и легко разукрасить иллюстрацию используя графические стили.Инструкции Adobe Illustrator от Ирины Шанкар
Это не просто уроки Adobe Illustrator! Это мегаполезные инструкции, которые будут как раз кстати для начинающих иллюстраторов. Вы узнаете, как делать векторные тени, размножать бабочек, и рисовать long shadow в Adobe Illustrator. Весь материал изложен очень интересно и ёмко в виде коротких инструкций, учиться по которым — одно удовольствие.Урок Adobe Illustrator: как нарисовать фон из треугольников.
Это урок Adobe Illustrator для самых начинающих, где вы научитесь рисовать фон из разноцветных треугольников. В процессе урока вы также овладеете некоторыми приёмами и опробуете полезные скрипты Vary Hues и Magic Eraser, которые способны значительно ускорить процесс создания фона из треугольников.Как нарисовать забавного робота в Adobe Illustrator.
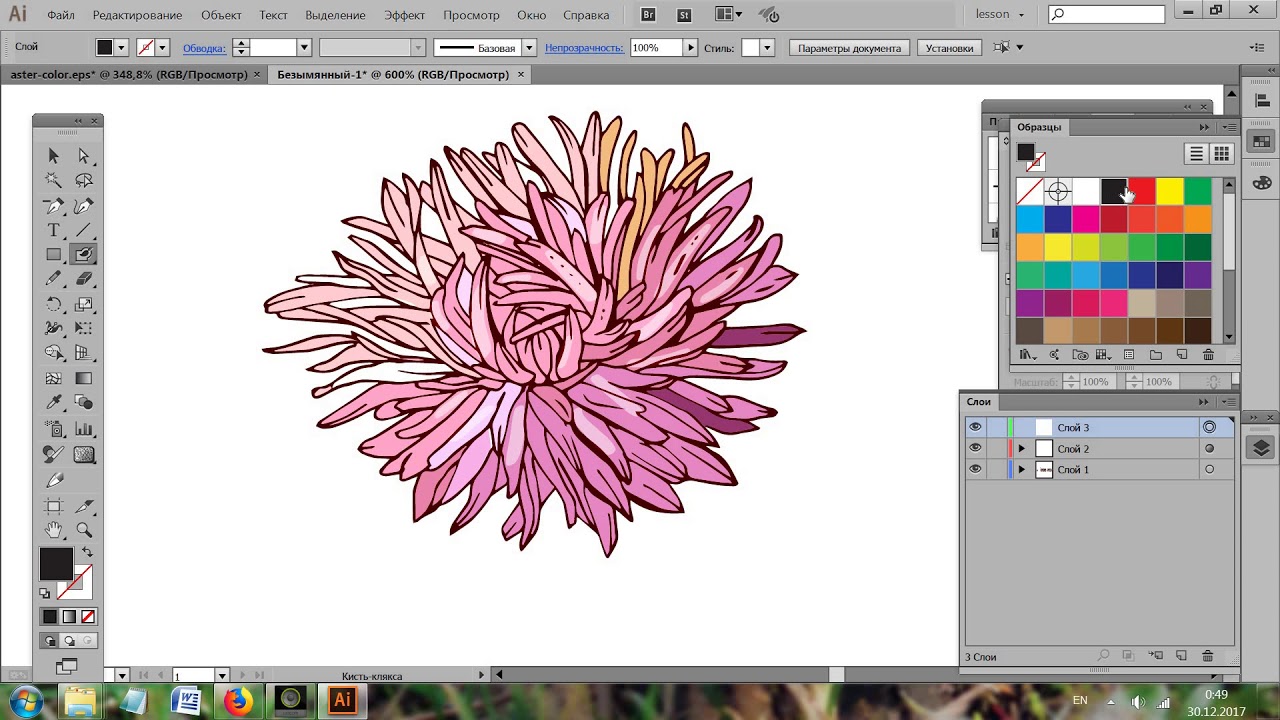
В этом уроке Adobe Illustrator вы научитесь рисовать забавного мультяшного робота. Для создания векторной иллюстрации здесь используется самый обычный рисунок карандашом на бумаге. Робота рисовать мы будем инструментом Blob Brush Tool — кисть клякса. Особое внимание уделяется настройкам этого инструмента для работы. Рассмотрена техника раскрашивания иллюстрации быстрой заливкой Live Paint.Урок Adobe Illustrator: как нарисовать фон на Хэллоуин в ретро стиле.
Очередной урок Adobe Illustrator, который посвящён такому празднику как Хэллоуин. В уроке рассказывается как нарисовать в иллюстраторе фон с рамкой в ретро стиле. Ещё вы научитесь делать забавных приведений с помощью кисти Art Brush. Данный дизайн можно будет использовать для открытки или приглашения на праздник.Как нарисовать указатель (маркер) для карты в Adobe Illustrator.
Из этого урока Adobe Illustrator вы узнаете как быстро и легко нарисовать метку или указатель для карты. Подобные штуки сплошь и рядом можно наблюдать на самых разных картах. Используются они для обозначения всевозможных объектов. Поэтому если вам надо что-то обозначить, то этот урок будет как раз кстати.Урок Adobe Illustrator: как сделать анимацию прелоадера в стиле Pixel Art
Вы не знаете, как сделать анимацию в Adobe Illustrator? Это проще простого благодаря нашему уроку. На конкретном примере мы разберём как создать анимацию иконки песочных часов в стиле Pixel Art для прелоадера. А потом вы с легкостью сможете добавить движение любой другой своей иллюстрации.Как в Adobe Illustrator нарисовать облака с помощью кистей Scatter Brush
В этом уроке Adobe Illustrator показывается полезный приём, как можно нарисовать облака с помощью объектной (дискретной) кисти Scatter Brush. В иллюстраторе подобную технику можно использовать не только для создания облаков, но и для получения других интересных эффектов. Весь секрет в волшебных настройках кистей.Урок Adobe Illustrator: Как нарисовать льва в мультяшном стиле
В этом простом уроке Adobe Illustrator вы научитесь рисовать забавного мультяшного льва, используя базовые формы и панель для обработки контуров PathFinder. Даже если такой инструмент иллюстратора как Pen Tool (перо) вызывает у вас затруднения, вы всё равно сможете успешно выполнить этот урок.Как нарисовать самолет в Adobe Illustrator
С помощью этого урока Adobe Illustrator вы познакомитесь с таким интересным эффектом как Free Distort — свободное искажение. Именно с помощью такого эффекта можно нарисовать мультяшный самолёт в иллюстраторе, искажая самые обыкновенные эллипсы. Изучив все возможности эффекта Free Distort вы сможете получать самые разные формы из простых фигур.Как нарисовать 3D чашку в Adobe Illustrator
В данном уроке Adobe Illustrator вы не только научитесь рисовать улыбающиеся чашки. Вы познакомитесь с таким 3D эффектом как 3D Revolve, который вращает исходную форму, преобразуя её в трёхмерный объект. Хоть этот урок и для начинающих иллюстраторов, он может все равно показаться трудным тем, кто впервые открыл Adobe Illustrator всего пару дней назад.Как нарисовать сердце в Adobe Illustrator
Урок Adobe Illustrator для тех, кто делает первые шаги в освоении этого графического редактора. Вы узнаете как нарисовать сердце используя простые формы и панель обработки контуров PathFinder. Также в уроке подробно разбираются полезные приёмы с другими инструментами Adobe Illustrator.Как нарисовать зимний фон из снежинок в Adobe Illustrator
Весьма полезный урок Adobe Illustrator, в котором рассматривается сразу две интересные техники. Первое — это создание снежинок с помощью трансформации вращения Rotate. И второе — это работа с символами в Adobe Illustrator. Благодаря этому нарисовать зимний фон со снежинками станет для вас делом на пять минут.Как нарисовать абстрактный цветочный фон в Adobe Illustrator
В этом уроке Adobe Illustrator вы научитесь создавать фоны с различными цветочными элементами. При этом сами цветочные элементы не нужно будет рисовать вручную. В уроке рассматриваются художественные кисти Art Brush, благодаря которым можно значительно упростить и ускорить процесс рисования в Adobe Illustrator.Рисуем торт в Adobe Illustrator
Самый вкусный урок Adobe Illustrator на нашем блоге! Вы научитесь рисовать аппетитный тортик в иллюстраторе. Узнаете несколько полезных фокусов, а также научитесь создавать объём с помощью градиентной заливки. Урок очень полезный, особенно накануне 8 марта. Каждый сможет с лёгкостью создать вот такой вот виртуальный подарок для своей мамы 😉Уроки Adobe Illustrator: как нарисовать корзину с цветами
Данный урок Adobe Illustrator для самых-самых начинающих. Всё очень просто и понятно даже зелёному новичку. В уроке вы научитесь рисовать корзину с цветами. А такие простенькие красивые цветочки создаются с помощью эффекта Distort & Transform из самых обыкновенных многоугольников. И затем вы можете собрать из цветов корзину, как из конструктора.Уроки Adobe Illustrator: рисуем бесшовную текстуру
Наверное, сколько существует иллюстраторов, столько и придумано способов создания бесшовных текстур, так называемых Seamless Texture или Seamless Pattern. И в этом уроке Adobe Illustrator как раз разбирается один из таких способов. Как показало время — очень лёгкий для понимания. И в качестве бонуса в статье ещё имеется подробный видео урок про Seamless.Уроки Adobe Illustrator: как нарисовать валентинку
В этом уроке Adobe Illustrator вы научитесь рисовать романтичную валентинку. Благодаря техникам, рассмотренным в уроке, вы сможете создавать у объектов имитацию блестящей поверхности. Также вы узнаете, как сделать вашу валентинку личным подарком, вставив в неё фотографию дюбимого человека.Уроки Adobe Illustrator: рисуем бабочку!
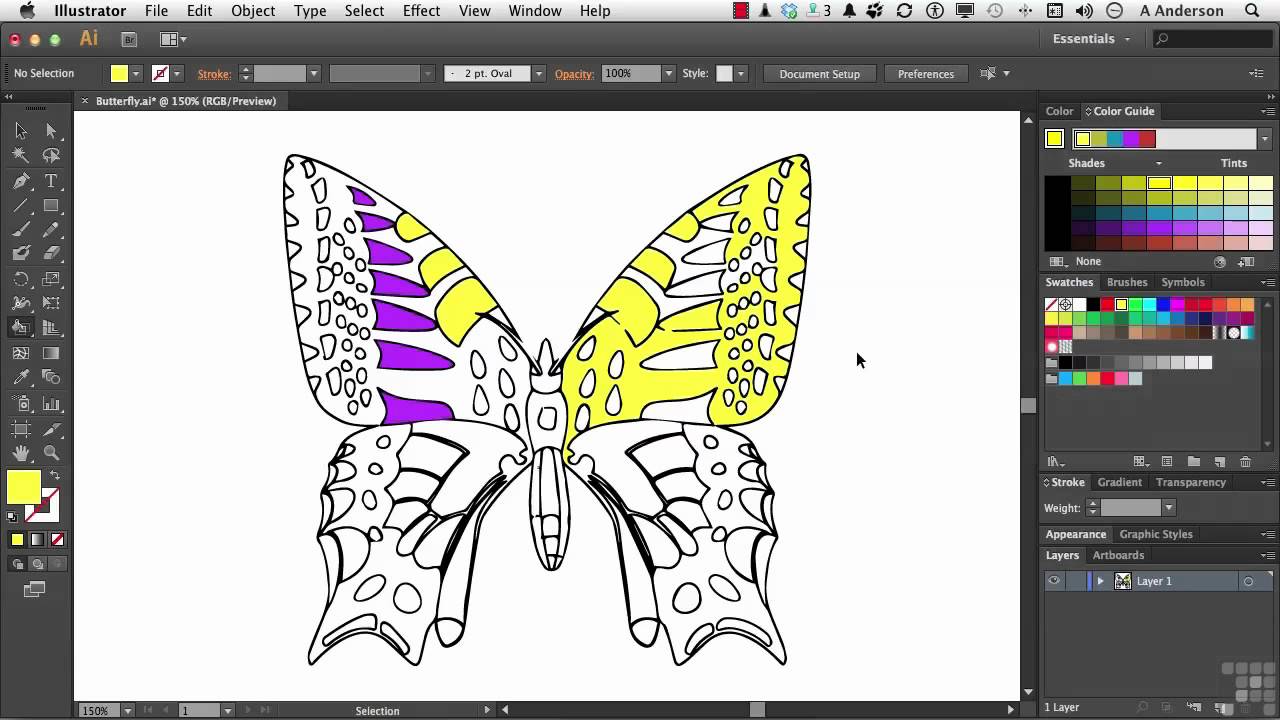
Изучив данный урок Adobe Illustrator вы узнаете, как нарисовать красивую бабочку в виде абстрактного узора, используя референсное изображение. С помощью подобной техники вы сможете перевести в векторную иллюстрацию любой свой набросок, нарисованный на бумаге. Также в уроке используется художественная кисть Art Brush, которой собственно и рисуется наша бабочка.Уроки Adobe Illustrator: рисуем звездное небо!
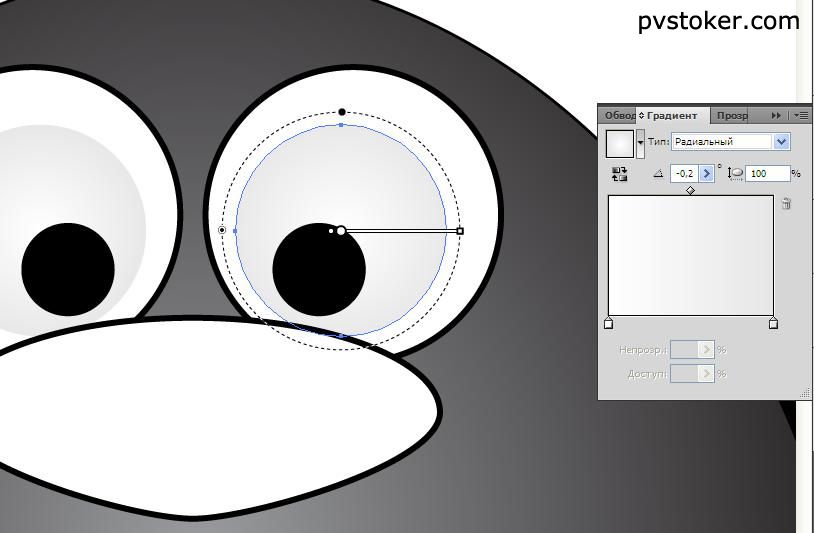
В этом уроке Adobe Illustrator показывается простой приём, как можно нарисовать ночное небо со множеством звёзд. Также вы узнаете, как сделать ваши звёзды более реалистичными без использования растровых эффектов, а также прозрачностей и режимов наложения. Изучив данный урок вы сможете нарисовать самые разные звёзды и созвездия.Уроки Adobe Illustrator: как нарисовать новогодний подарок
Из этого урока Adobe Illustrator вы узнаете как можно нарисовать вот такой волшебный новогодний подарок. С помощью трехмерного эффекта Extrude & Bevel вы научитесь добавлять объём простым формам. Именно таким образом можно легко смоделировать коробку нашего подарка. Останется добавить бант и праздничные блестючки.
Уроки Adobe Illustrator для продвинутых
Как сделать текст из облаков в Adobe IllustratorЛюбите разные текстовые эффекты — тогда этот урок для вас. С помощью нескольких хитрых приёмов в Adobe Illustrator вы сможете сделать облачный текст на основе обычного шрифта. Нужно лишь подобрать шрифт с тонкими буквами, и воспользоваться волшебными кистями. Помимо того, что облачный эффект можно применять к тексту, он очень даже хорошо смотрится на обычных линиях и формах. Да, можно делать фигурные облака.Как сделать яркий текстовый эффект со свечением в Adobe Illustrator
В этом уроке Adobe Illustrator мы рассмотрим технику создания яркого эффекта с огненно-золотым свечением для текста. Также вы познакомитесь с полезным скриптом Monoline Text Drawing Script. Так что если у вас стоит задача сделать яркий заголовок, который будет хорошо бросаться в глаза, то обязательно воспользуйтесь этим уроком.Делаем обложку в Иллюстраторе с помощью скрипта Similar Maker Light
Если вы делаете в Adobe Illustrator дизайн на заказ, и ваши заказчики часто просят внести правки в макет, то этот урок для вас. Вы узнаете как быстро, буквально в пару кликов, заменять одни объекты на другие с помощью скрипта Similar Maker Light. Больше не нужно ковыряться вручную, подбирать размеры и выравнивать что-то, доверьте всю рутинную работу скрипту.Урок Adobe Illustrator: фон на школьной доске
Благодаря этому уроку Adobe Illustrator вы научитесь рисовать школьную доску с реалистичными меловыми разводами. На такой доске можно сделать свой дизайн к 1 сентября, добавить текст, нарисовать тематические иконки и символы. Подобный фон отлично подойдёт и под другие темы. Например, при оформлении в кафе и ресторанах дизайн на меловой доске пользуется большой популярностью.Как сохранять векторные файлы для микростоков скриптом Stock Master Pro
Это урок специально для микростокеров. На конкретных примерах можно посмотреть, как сохранять файлы для стоков с помощью скрипта Stock Master Pro для Adobe Illustrator. Скрипт проверяет файлы на ошибки и исправляет их. Затем сохраняет иллюстрации в формате EPS и JPG, также можно сохранять в ai и PNG. Доступна пакетная обработка.Урок Adobe Illustrator: как быстро рисовать изометрию
В Adobe Illustrator есть много способов делать изометрические изображения. Кто-то использует 3D эффекты, кто-то поворачивает плоские объекты с помощью Transform. Но самый быстрый и простой способ создавать изометрию в Иллюстраторе — это скрипт Magic Isometry Light. Там изометрия делается вообще одной кнопкой. Главное, нарисовать плоские заготовки проекций и точно соблюсти размеры. Всё остальное скрипт сделает за вас.Как нарисовать реалистичное алое в Adobe Illustrator
Это урок Adobe Illustrator, в котором у вас будет отличная возможность попробовать такой инструмент как Gradient Mesh. На примере полезного растения алое вера мы попрактикуем градиентные сетки в Иллюстраторе. С помощью градиентных сеток можно создавать реалистичные изображения. Нужно только постараться, так как дело это довольно скурпулёзное.Урок Adobe Illustrator: создание трёхмерных изображений с помощью 3D эффектов
В Adobe Illustrator есть несколько эффектов для создания трёхмерных изображений. И в этом уроке мы как раз разберём один из таких эффектов, с помощью которого сделаем 3D иллюстрацию кувшина. Эффект работает по принципу гончарного станка. Вам нужно нарисовать профиль, а Иллюстратор уже сам будет его вращать, создавая трёхмерное изображение.Урок Adobe Illustrator: как нарисовать конструктор в изометрии
Это урок по Adobe Illustrator, из которого вы узнаете, как создавать изометрические изображения. Учиться мы будем на примере конструктора, что-то наподобие лего. Сначала нарисуем проекции деталей конструктора, а затем сделаем их изометрическими с помощью скрипта Magic Isometry. Благодаря скрипту изометрия делается очень легко.Как рисовать наклейки в Adobe Illustrator
Из этого урока Adobe Illustrator вы узнаете, как делать наклейки из любой своей векторной иллюстрации. Изображение наклейки мы будем получать путём добавления каймы из сплошной или пунктирной линии. В уроке также разобран полезный приём, как можно с помощью графических стилей Graphic Styles делать наклейки буквально за пару кликов.Урок Adobe Illustrator: как нарисовать леттеринговую композицию
В настоящий момент леттеринг является одним из популярных направлений в дизайне. В этом уроке Adobe Illustrator разбирается процесс создания леттеринговой композиции на основе бумажного наброска. То есть итогом работы будет полноценная иллюстрация, а не просто элемент для последующего оформления в дизайне.Как нарисовать иллюминатор в Adobe Illustrator
Данный урок по Adobe Illustrator будет вам полезен, если нужно потренироваться в навыках по работе с градиентными заливками. Рисовать в уроке мы будем иллюминатор. А чтобы добавить яркости и глянца иллюстрации, как раз и будут применяться градиентные заливки. Градиенты используются как из библиотек Иллюстратора, так и настраиваются самостоятельно.Как создать геометрический бесшовный узор в Adobe Illustrator
Бесшовные текстуры или паттерны — это очень полезная вещь в дизайне. Таким бесшовным узором можно заполнить любую поверхность, материал, ткань и тому подобное. В этом уроке Adobe Illustrator мы рассмотрим способ по созданию бесшовного паттерна из треугольников. Такой классический геометрический орнамент.Делаем ретро постер в Adobe Illustrator из фото
Взял фотографию, обработал её волшебным скриптом, получил SVG файл, отредактировал в Adobe Illustrator — векторная иллюстрация готова. Что может быть проще? Именно такой чудесный рецепт мы покажем вам сегодня в этом уроке Adobe Illustrator. Магия возможна благодаря интерактивному скрипту Spiral Raster. Скрипт буквально в пару кликов делает из фото стилизованную векторную картинку.Как нарисовать единорога в Adobe Illustrator
Пришло время волшебства! В этом уроке мы будем рисовать милого мультяшного единорога в Иллюстраторе. Наша замечательная гостья Луиза расскажет и покажет, как построить контурный рисунок в Adobe Illustrator. А затем мы раскрасим полученную картинку. Рисовать единорога можно сразу в Иллюстраторе, а можно использовать свой набросок в качестве базового изображения.Как нарисовать плетёную корзину в Adobe Illustrator
Я думаю, по названию и картинке всё понятно, что мы будем делать в этом уроке. Но если вдаваться в подробности, то нарисовать корзину в Иллюстраторе можно с помощью кистей и некоторых хитрых фишек. Надеюсь, данные техники и приёмы в Adobe Illustrator будут для вас полезны и пригодятся в дальнейшей работе.Всё что вы хотели знать об автотрейсе в Adobe Illustrator
Это самый подробный и полный урок по автотрейсу растровых изображений в Adobe Illustrator на нашем блоге. Так что если вы хотите быстро переводить растровые картинки в вектор в Иллюстраторе, то смотрите урок. Всё досконально разобрано, начиная от подготовки растрового исходника и заканчивая настройками автотрейса. Плюс много практических советов.Урок Adobe Illustrator: как нарисовать сердце с помощью Gradient Mesh
Шикарный урок по Adobe Illustrator для тех, кто хочет мастерски овладеть Gradient Mesh. Мы будем рисовать красивые сердечки с помощью градиентных сеток. А поможет нам в работе плагин Meshtormentor. Благодаря нему управление сетками в Иллюстраторе упрощается в разы.Как нарисовать деревянную текстуру в Adobe Illustrator
Это очень полезный урок Adobe Illustrator. Мы будем изучать, каким образом можно нарисовать в Иллюстраторе деревянную текстуру. Текстура дерева —
это довольно ходовая вещь в дизайне. Её можно использовать в самых разных целях. Поэтому если вам часто нужно дерево в ваших иллюстрациях, то скорее смотрите данный урок.Как сделать неоновый эффект в Adobe Illustrator
В Adobe Illustrator можно довольно просто сделать неоновое свечение с помощью панели Appearance и эффектов. Именно этим мы и займёмся в этом уроке Adobe Illustrator. А с помощью панели Graphic Styles полученный эффект можно будет сохранить для последующих работ. И конечно волшебные трюки, чтобы избавиться от растра в иллюстрации и сделать дизайн стопроцентно векторным.Урок Adobe Illustrator: как нарисовать вкусный коктейль маргарита
Сегодня мы будем готовить коктейль Маргарита. Вернее не готовить, а рисовать в Adobe Illustrator. Вы узнаете, как создать векторную иллюстрацию на базе растрового эскиза с помощью автотрейса. Также разобрана обработка полученного изображения. И конечно же в конце мы добавим ярких красок, чтобы коктейль стал по настоящему вкусным.Как нарисовать перо в стиле гравюра в Adobe Illustrator
Если вы думаете, что с помощью блендов можно делать только тени в Иллюстраторе, то этот урок будет для вас настоящим открытием. Blend Tool — это довольно мощный инструмент, и при умелом владении возможности его только расширяются. Например, можно сделать стилизацию под гравюру для векторного изображения как в этом уроке Adobe Illustrator.Урок Adobe Illustrator: рисуем аватарки в плоском стиле
Всем любителям Flat дизайна предоставляется возможность потренировать свои навыки в этом уроке Adobe Illustrator. Мы будем рисовать аватарку в плоском стиле в Иллюстраторе. Основываясь на это базовое изображение, можно сделать массу вариаций аватарок других персонажей или людей. В общем, тут уже дело зависит от вашей фантазии.Рисуем инфографику для стока — 3D диаграмма
Это урок, в котором мы будем тренироваться делать инфографику в Adobe Illustrator. Вы узнаете, как нарисовать столбчатую диаграмму, красиво подобрать цвета, и сделать мягкую векторную тень с помощью градиентной сетки. В уроке не используется никаких сложных эффектов, поэтому работа, выполненная по такой технике, будет подходить для микростоков.Урок Adobe Illustrator: как сделать непрерывный переплетающийся паттерн
Представляем вашему вниманию очень интересный урок по паттернам. Изюминка урока заключается в том, что делать мы будем непрерывный переплетающийся паттерн, когда между объектами бесшовной текстуры нет пропусков, и рисунок становится бесконечным и непрерывным. В работе нам будут помогать волшебные скрипты.Урок Adobe Illustator: как нарисовать изометрию на основе плоских объектов
Если вы хотите научиться делать изометрию в Adobe Illustrator, то этот урок специально для вас. Из урока вы узнаете, как переводить плоские объекты в изометрическую проекцию, как автоматизировать этот процесс с помощью сценариев Actions, и как делать бесшовные паттерны в изометрии.Урок Adobe Illustrator: как нарисовать экологическую эмблему
Это урок, выполнив который, вы научитесь делать эмблему в виде капли воды с ленточкой. В данном примере эмблема на тему экологии, а в частности на тему экономии воды. Также в уроке разбирается, как делать мягкую векторную тень. Для её создания вам понадобится бесплатный плагин Meshtormentor.Как нарисовать лабиринт в Adobe Illustrator
В этом уроке разбираются три способа, как можно сделать лабиринт в иллюстраторе. Для начала классический вариант с рисованием вручную. А для любителей делать всё быстро — создание лабиринта с помощью автоматического генератора. И на закуску видео урок про лабиринт-конструктор. В общем, делаем самые разные лабиринты: квадратные, круговые, и даже треугольный есть.Урок Adobe Illustrator: как нарисовать иконку кексика вид сверху
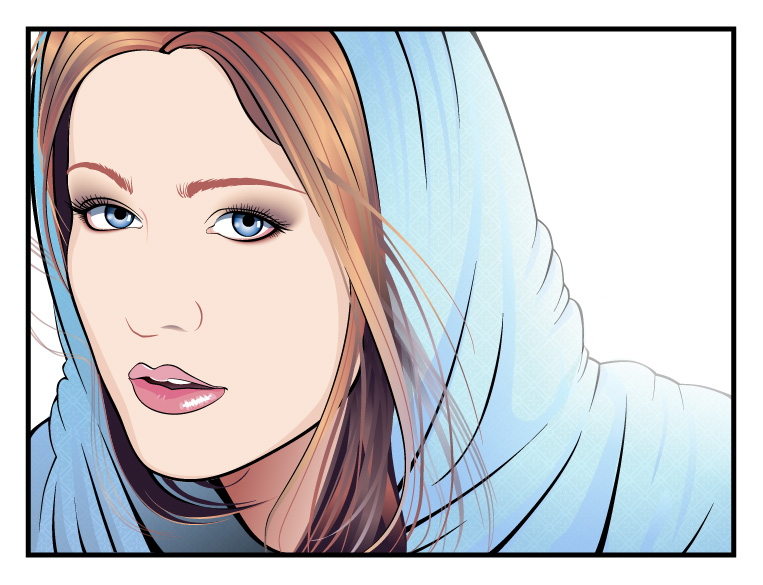
Печём вкусные кексы в Adobe Illustrator! Только из этого урока вы узнаете рецепты изумительных векторных кексиков. Свежайшая градиентная печёная основа, сладкий крем через вращение и отрисованные ягодки. Ом-ном-ном-ном. Осторожно, не проглотите монитор во время приготовления 🙂Урок Adobe Illustrator: как отрисовывать изображение в Иллюстраторе
Из этого урока Adobe Illustrator вы узнаете как отрисовать векторную иллюстрацию по фотографии. В уроке используется графический планшет для обрисовки фото. А затем иллюстрацию разукрашивают. Используя данную технику можно легко нарисовать векторную иллюстрацию на основе фотографии или даже просто наброска.Урок Adobe Illustrator: рисуем космическую вспышку
В этом уроке по Иллюстратору разбираются приёмы по работе с градиентными заливками, прозрачностями и режимами наложения. Благодаря ним как раз можно получить эффект яркой вспышки. Данный урок входит в курс Adobe Illustrator шаг за шагом. При желании, если урок понравился, на этот курс можно записаться и пройти его целиком.Инструкция для микростокеров: как исправлять битые градиенты и растр в масках
Это урок Adobe Illustrator для микростокеров, в котором разобран процесс, как исправлять такие ошибки, как разбитые градиенты и растр в масках. Чтобы правильно подготовить векторную иллюстрацию для микростоков, от таких ошибок нужно избавиться. Но это не так то просто. Растр внутри маски Clipping Mask образуется не часто, но при этом сразу его обнаружить нет возможности.Как нарисовать забавный мультяшный алфавит в Adobe Illustrator
Этот урок Adobe Illustrator особенный, так как забавные буковки, которые мы будем рисовать, обрели жизнь не только в векторе, но и в реальном мире в виде магнитиков на холодильник. И если вы хотите себе такие же магнитики, то с лёгкостью сможете сделать их самостоятельно. Свои собственные креативные персонажи в виде букв — отличная идея для сувенира или подарка на любой праздник.Урок Adobe Illustrator: как сделать набор винтажных элементов с помощью шаблонов отражения
Каждый раз, когда видишь причудливые и витиеватые винтажные украшения, то задаёшься вопросом, как же это всё нарисовано. Наверное это очень трудная и кропотливая работа. Оказывается, что не всегда. В этом уроке Adobe Illustrator мы разберём технику создания винтажных декоративных элементов с помощью шаблонов симметричного рисования Live Mirror.Урок Adobe Illustrator: как нарисовать яблоко в виде печенья
В этом уроке Adobe Illustrator мы будем рисовать яблоко. Хотя нет, мы будем рисовать печеньку. Или всё таки яблоко? В общем, это и яблоко и печенье одновременно. Заходите и смотрите сами. Урок очень аппетитный и интересный. Он несомненно понравится любителям как и фруктов, так и всевозможных печеньковых вкусняшек.Урок Adobe Illustrator: как рисовать симметричные орнаменты и узоры
Это урок по иллюстратору и шаблонам отражения Live Mirror. Именно с помощью этих шаблонов строится симметричное изображение. Шаблоны очень удобно использовать в работе, их не нужно устанавливать, а достаточно просто открыть в Adobe Illustrator. Зеркальное изображение появляется сразу во время рисования, что очень наглядно.Как нарисовать арбуз
В этом уроке рассказывается, как нарисовать арбуз на планшете Samsung Galaxy Note, а затем перевести полученную картинку в векторное изображение с помощью Adobe Illustrator. Из урока вы узнаете, как эффективно совмещать планшет и иллюстратор, используя плюсы обоих инструментов. Используя эту технику вы сможете рисовать самые разные иллюстрации на планшете в путешествиях или на прогулках. А затем легко векторить их.Как нарисовать морскую карту с островами в Adobe Illustrator
Это довольно простой урок по иллюстратору, из которого вы узнаете, как превращать обычные круги в острова на карте. Благодаря нескольким хитрым трюкам, вы сможете быстро сделать векторную карту. При этом не потребуется использовать никакие растровые исходники. Попробуйте наши картоделательные приёмы — вам понравится 🙂Как рисовать стекло в Adobe Illustrator
Очень полезный урок, в котором рассказывается, как рисовать стеклянную бутылочку в иллюстраторе. В уроке рассмотрены принципы рисования стекла, поэтому он подойдёт не только для Adobe Illustrator, но и для других графических редакторов. Можно рисовать стекло в CorelDraw или Adobe Photoshop. Подробно рассказано, как строится изображение стеклянных предметов, ложится свет и тень.Как автоматически делать наборы в Adobe Illustrator
В этом уроке рассказывается про создание наборов для стоков в иллюстраторе с помощью полезного скрипта Magic Set Maker. Благодаря скрипту можно очень легко распределить и выровнять объекты по артборду. Доступна пакетная обработка. Скрипт Magic Set Maker отлично помогает стокерам в сборке сетов на Shutterstock, Creative Market и другие микростоки.Как создать свой собственный шрифт в Adobe Illustrator
Если вы всегда хотели сделать свой шрифт в иллюстраторе, но что-то вас всё время останавливало, то этот урок обязательно поможет сделать первый шаг. Нарисовать алфавит в векторе — это довольно объемная работа. Но благодаря этому уроку вы сможете пошагово создать каждую букву. И рисование алфавита больше не будет казаться чем-то сложным и муторным.Как сделать изометрию в Adobe Illustrator
Есть множество способов рисовать изометрические картинки в иллюстраторе. В этом уроке создавать изометрию нам будут помогать Actions и несколько полезных плагинов от AstuteGraphics. Используя приёмы и техники из этого урока, вы сможете поставить создание изометрических изображений в Adobe Illustrator на поток. Делать их быстро и легкоУрок про программу Alchemy, векторные пятна, и экспорт их в Illustrator
В этом уроке мы будем рассматривать не только Adobe Illustrator, ещё нам поможет другой редактор — Alchemy. Именно с помощью него можно довольно просто делать векторные пятна и кляксы. А потом экспортировать их в иллюстратор и использовать для оформления своих векторных работ.Урок Adobe Illustrator: как нарисовать милого кролика в иллюстраторе
В нашей коллекции ми-ми-мишных уроков по Adobe Illustrator пополнение. В этот раз рисовать будем милого кролика. В уроке применяются такие эффекты как Distort & Transform и Warp. Также в работе нам поможет замечательная панелька Pathfinder. В результате чего кролик у нас собирается из простых фигур быстро и легко.Урок Adobe Illustrator: как быстро рисовать геометрические символы и узоры
В этом уроке Adobe Illustrator показан довольно эффективный способ создания геометрических символов. Благодаря использованию скрипта allPoints создание символа значительно ускоряется и упрощается. В итоге вы можете делать самые разные геометрические орнаменты очень быстро и легко.Как нарисовать милую кошечку в Adobe Illustrator
Просто замечательный урок Adobe Illustrator, зашкаливающий своей ми-ми-мишностью. Если вы любите самые разные милые картинки, которые так и хочется заобнимать и затискать, то у вас есть отличный шанс научиться их рисовать. И не просто так, а в Adobe Illustrator. Автор урока, Юлиана Брыкова, показывает процесс создания иллюстрации, начиная от наброска и заканчивая полноценным вектором.Как сделать эффект разбросанных частиц в Adobe Illustrator
В этом уроке Adobe Illustrator показан интересный приём, как можно сделать эффект разбросанных частиц. В уроке используются объектные кисти со случайными настройками и полезный скрипт RandomAncorSelested. С помощь этой техники вы сможете добавить к своей иллюстрации немного винтажности, либо даже имитацию эффекта гравировки.Урок Adobe Illustrator: рисуем новогоднюю открытку
Отличный урок Adobe Illustrator, который сочетает в себе сразу несколько полезных приёмов. Из этого урока вы узнаете как делать одноцветный автотрейс растрового рисунка. Получив таким образом векторный скетч, уже из него можно смастерить замечательную новогоднюю открытку. Используя эту технику вы сможете без труда векторизовать любой свой набросок.Как нарисовать бесшовный паттерн с часами в Иллюстраторе
Это очередной урок по Adobe Illustrator, в котором разбирается создание бесшовного паттерна. Рисовать мы будем фон с часами. Текстура собирается в три слоя, чтобы не запутаться. В итоге получается симпатичный новогодний паттерн, который можно использовать как фон или даже открытку на праздник.Урок Adobe Illustrator: Умный шаблон для размножения картинок на микростоки
Очень полезный урок по иллюстратору, благодаря которому вы существенно ускорите процесс размножения картинок для стоков. Используя для создания серии иллюстраций умные шаблоны, можно добиться рекордных скоростей. Руководствуясь данным уроком, вы научитесь делать свои умные шаблоны и эффективно использовать их на практике.Урок Adobe Illustrator: Четыре способа как сделать размытый векторный фон
Перед вами очень полезный урок по Adobe Illustrator, так как в нём представлены целых четыре способа, как сделать размытый векторный фон. Именно векторный, чтобы в итоге файл получился без растровых эффектов и включений. И это возможно сделать в иллюстраторе, хоть все и привыкли, что размытие это в первую очередь растровый эффект.Урок Adobe Illustrator: Как сохранять бесшовные паттерны для микростоков
В этом уроке по иллюстратору разбирается сразу несколько вариантов, как правильно подготавливать и сохранять векторные бесшовные паттерны для микростоков. Помимо этого разбираются плюсы и минусы разных способов подготовки паттернов, и показаны несколько средств ускорения и автоматизации процесса.Урок Adobe Illustrator: Как нарисовать инфографику для микростоков
Отличный урок по Adobe Illustrator для микростокеров, которые хотят научиться делать инфографику. На конкретном примере в уроке разбирается процесс создание векторной инфографики в стиле Flat для микростоков. Отдельное внимание уделяется поиску темы для иллюстрации и выбору концепта инфографики.Уроки Adobe Illustrator: Как подготовить векторный файл к печати
Очень полезный урок Adobe Illustrator, из которого вы узнаете обо всех особенностях подготовки векторного макета к печати. В уроке разбирается как полноцветная печать, так и цветоделение. Всё это на конкретных примерах и с пояснениями, чтобы осветить все нюансы и сложные моменты в подготовке векторной иллюстрации к печати.Уроки Adobe Illustrator: Как нарисовать сову в стиле Flat для микростоков
В этом уроке Adobe Illustrator рассказывается как нарисовать забавную сову в стиле Flat. Вы узнаете как работать с простыми формами, подбирать гармоничные цвета, и делать косую тень. В этом уроке учтены все особенности векторной графики для микростоков, что будет очень полезно дизайнерам, которые только начинают осваиваться в этой индустрии.Уроки Adobe Illustrator: рисуем инфографику в виде тюльпана для микростоков
Это очень полезный урок Adobe Illustrator, в котором рассказывается, как нарисовать инфографику в виде тюльпана. В результате работы над иллюстрацией не используется никаких сложных эффектов, поэтому подобная картинка будет полностью подходить для продажи на микростоках. Останется только сохранить векторный файл и всё.Как нарисовать векторные кляксы, брызги и царапины
Из этого урока Adobe Illustrator вы узнаете, как рисовать векторные кляксы, брызги и царапины. Если вы неравнодушны к ретро и гранж, то этот урок вам особенно понравится. Благодаря уроку вы сможете добавить различные потертости или царапины к любой своей иллюстрации. И вам даже не нужен растровый исходник, все необходимые текстуры создаются с нуля в векторе.Урок Adobe Illustrator: кондитерская этикетка
Хотите научиться рисовать всевозможные лейблы и этикетки, тогда этот урок Adobe Illustrator — это то что вам нужно. Урок очень объёмный, и содержит в себе массу приемов по работе с формами, эффектами и панелью Appearance. Итогом этого урока будет аппетитная этикетка для хлебобулочных изделий и бесценный опыт, который вы сможете использовать при работе с другими проектами.Урок Adobe Illustrator: как нарисовать дрона из фильма Oblivion
Урок Adobe Illustrator для всех тех, кто хочет попробовать свои силы в стиле Flat Design. Стиль Flat сейчас пользуется широкой популярностью, поэтому умение в нём работать несомненно пригодится начинающему дизайнеру. Рисовать мы будет зловещего дрона из фильма Oblivion (2013). И обязательно посмотрите кино, если вы это ещё не сделали.Урок Adobe Illustrator: зимняя лесная поляна и забавный заяц
Этот урок Adobe Illustrator будет особенно полезен под Новый год, так как из него вы узнаете, как нарисовать зимний лес с таким вот симпатичным зайцем. Подобная иллюстрация с лёгкостью сможет стать новогодней открыткой или рождественским поздравлением. Останется добавить свой текст и готово.Урок Adobe Illustrator: как нарисовать портрет оборотня в стиле поп арт
В этом уроке Adobe Illustrator рассматривается техника создания портрета в стиле поп арт на основе какого-либо референсного изображения. Это может быть как рисунок от руки, так и фотография. Вы научитесь работать с кистями, создавая контурный рисунок. Также для создания сложных заливок используется панель Appearance.Урок Adobe Illustrator: как сделать flash анимацию в иллюстраторе
Это очень интересный урок Adobe Illustrator, где рассказывается как создавать анимированные флеш ролики. Хоть Adobe Illustrator изначально и не предназначался для создания анимации, но небольшой мульт в нём можно сделать легко и просто. В данном уроке показывается процесс создания анимации обратного отсчёта.Урок Adobe Illustrator: как нарисовать иконку компакт диска
В данном уроке Adobe Illustrator рассматривается техника, которая позволяет нарисовать иконку компакт диска с помощью конического градиента. Помимо этого в уроке разбираются некоторые полезные приёмы и хитрые трюки, способные значительно ускорить и упростить работу при создании иллюстрации.Урок Adobe Illustrator: как нарисовать виниловую пластинку
В этом уроке Adobe Illustrator рассказывается, как нарисовать грампластинку с помощью конического градиента. Конический градиент можно создать используя инструмент Gradient Mesh. Но также это можно сделать благодаря функции «градиент по контуру», которая появилась в иллюстраторе начиная с версии CS6.Как создавать спирографы в Adobe Illustrator с помощью Action ProSpirograph
Именно из этого урока Adobe Illustrator вы узнаете все тайны спирографов. Ведь их можно создавать в иллюстраторе автоматически. Для этого нам понадобится бесплатный сценарий ProSpirograph и капелька фантазии. В уроке подробно описываются все возможности ProSpirograph. Скачать сценарий вы можете из этой же статьи.Как нарисовать танцующий город в Adobe Illustrator
Заставить дома танцевать — что может быть проще! И это на самом деле несложно. Благодаря нашему уроку Adobe Illustrator вы сможете пустить в пляс всё что угодно. А секрет заключается в художественной кисти Art Brush и магическом инструменте Width Tool. Попробуйте, и данный приём в Adobe Illustrator обязательно вам пригодится в будущих работах.
Видео Уроки Adobe Illustrator
Какой чёрный цвет использовать в дизайнеВ этом уроке разбирается, какой использовать чёрный цвет в иллюстрациях. Да, оказывается чёрных цветов в дизайне бывает много. Есть как минимум две популярные разновидности: Rich Black и 100K Black. На примере работы в Adobe Illustrator в этом уроке показывается, как включить корректное отображение чёрного цвета, и какой именно вид чёрного цвета лучше выбрать.Подготовка, сохранение и загрузка векторов на микростоки
13 мая на Shutterstock обновилась загрузка векторных работ. Данное событие внесло существенные коррективы в привычный порядок подготовки файлов, так как теперь придётся учитывать эти особенности. Главная из них — теперь нужен только векторный файл EPS-10 с артбордом в 4 МП или более. Подробнее смотрите в этом видео уроке.Как сохранять градиенты в Adobe Illustrator для микростоков
Это видео урок Adobe Illustrator специально для микростокеров. Мы будем разбираться в таком вопросе, какие градиентные заливки можно использовать в векторных файлах для микростоков. В новом Иллюстраторе у градиента появились полезные возможности. Но для микростоков всю эту красоту придётся сохранять в EPS-10.Почему не совпадают цвета в Adobe Illustrator
В этом видео уроке разбираются две распространённые проблемы, из-за которых не совпадают цвета в векторном файле Adobe Illustrator и растровом JPEG. Самая явная из них — это неправильная цветовая модель. Именно для JPEG нужно выбирать RGB, даже если вектор сделан в CMYK. Также есть проблема с цветовыми профилями, которые не так явно влияют на цвет, но всё же бывают различия.Видео урок Adobe Illustrator: как исправить полоски у бесшовного паттерна
Бывает и такое, что в вашем паттерне может спрятаться досадная ошибка — тонкие полоски по краю. Это довольно распространённый глюк, который делает бесшовную текстуру дефектной. Как отловить такой баг, и как его обойти, пойдёт речь в этом видео уроке. Ошибка появляется у растрового файла при сохранении из Adobe Illustrator.Шесть полезных фишек в Adobe Illustrator
Встречайте, это клёвые техники и приёмы в Ai с официального канала Adobe. Шесть полезных видео, всего по минуте каждое. Как говорится, самый сок. Вы узнаете, как работает Puppet Warp в новом Иллюстраторе, как подбирать цвета через Recolor Artwork, как делать линогравюру, как эффективно работать с формами и много других фишек.Как нарисовать машину в Adobe Illustrator
Я сделал довольно объёмный урок по Иллюстратору по просьбе ребят из сообщества art-notes.com. В видео разбирается процесс создания иллюстрации автомобиля Corvette. Вид сзади с дорогой, фоном и перспективой. В общем, много полезных моментов и техник есть в этом уроке. Думаю, любителям автомобилей должно понравиться. Приятного просмотра 😊Как сделать мягкую векторную тень в иллюстраторе
Есть очень простой эффект Drop Shadow, который делает мягкую тень в Adobe Illustrator. К сожалению эффект растровый, что ограничивает его применение для микростоков. Но есть чудо плагин Meshtormentor (кстати, совершенно бесплатный). Именно с помощью него и пары хитрых приёмов можно превратить растровый эффект в 100% векторную тень.Как делать паттерны с помощью скрипта Random Pattern Light
Это урок по Adobe Illustrator, который демонстрирует возможности скрипта для создания случайных паттернов Random Pattern Light. Скрипт делает бесшовные паттерны из одного или нескольких выделенных объектов прямо на рабочей области. Работает автоматически, просто выбираем нужные настройки и жмём кнопку для создания паттерна.Adobe Illustrator шаг за шагом — первое занятие
Бесплатное первое занятие из курса для начинающих Adobe Illustrator шаг за шагом. Курс отлично подойдёт для изучения Ai с нулевого уровня. Если ваша задача подготовиться и сдать экзамен на Shutterstock, либо другие микростоки, то курс тоже будет полезен. Вы можете записаться на курс и продолжить обучение, если первое занятие вас заинтересует.Реактивный Adobe Illustrator — первое занятие
Бесплатное первое занятие из курса Реактивный Adobe Illustrator. Главная тема курса — это ускорение работы в иллюстраторе и на микростоках. На первом занятии вы узнаете как оптимизировать и упростить многие процессы в Ai с помощью Actions и горячих клавиш. Вы можете продолжить обучение по курсу, если первое занятие вас заинтересует.Как собирать наборы для стоков с помощью Magic Set Maker
Из этого урока вы узнаете, как с помощью скрипта Magic Set Maker собирать наборы в иллюстраторе. Скрипт умеет автоматически всё расставлять ровненько и подгонять размеры, а также может доставать объекты из разных файлов. С помощью Magic Set Maker создание набора для стоков займёт всего несколько секунд.Как делать круговые узоры в Adobe Illustrator с помощью шаблонов
Два замечательных видео урока по иллюстратору, из которых вы узнаете, как пользоваться шаблонами для создания круговых узоров. В уроке рассматривается бесплатный набор шаблонов вращения Magic Wheel. Эти шаблоны отлично подходят для создания круговых узоров, мандал, логотипов и рамок.Как быстро делать гильоши и спирографы в Adobe Illustrator
Это коротенький урок по иллюстратору, где показан интересный трюк с зеркальными шаблонами Live Mirror. Из урока вы узнаете, как делать гильоши, специальные узоры для защиты денег, сертификатов и других ценных бумаг. А благодаря волшебным шаблонам создание гильошей не составит для вас особого труда.Как нарисовать граффити в Adobe Illustrator
Запись каста по иллюстратору, в котором на конкретном примере показывается, как обрисовать граффити с растрового исходника. Так что если вы задавались вопросом, как отвекторить свой арт, то этот видео урок будет очень полезен. Процесс разбирается начиная с подготовки шаблонного слоя и заканчивая отрисовкой самого изображения и работой с цветом.Видео урок Adobe Illustrator: Как обрезать векторную иллюстрацию.
В этом уроке Adobe Illustrator рассматривается скрипт Super Magic Eraser, который обрезает векторную иллюстрацию по краям рабочей области автоматически. Используйте скрипт Super Magic Eraser, чтобы сделать кадрирование, удалить лишние объекты на полях, подготовить иллюстрацию для печати или продажи на микростоках.Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.
Из этого видео урока вы узнаете, как рисовать с помощью графического планшета в иллюстраторе. В уроке подробно разбираются особенности рисования обычными инструментами, а также кистями. Отдельное внимание уделено работе с кистью-кляксой Blob Brush. Так что если вы решили освоить графический планшет, то этот урок будет кстати.Видео урок Adobe Illustrator: Что такое Actions и как они работают
Этот урок Adobe Illustrator появился благодаря записи онлайн каста по Actions, из которого вы узнаете, что же это за такие волшебные сценарии в иллюстраторе, и как они помогут вам сэкономить время и автоматизировать рутинные процессы. Да, с помощью Actions вы можете свернуть горы в иллюстраторе нажатием всего лишь одной кнопки.Видео урок: Экспорт векторной иллюстрации через Photoshop
Очень часто приходится экспортировать векторную иллюстрацию в растровый формат. Но иногда Adobe Illustrator может сделать это не совсем корректно. Тогда можно воспользоваться другим способом — отрастрировать векторный файл через Adobe Photoshop. Как это сделать вы как раз и узнаете из нашего видео урока.Видео урок Adobe Illustrtator: вычищаем перегруженные контуры
Это очень нужный и полезный видео урок для тех, кто так или иначе сталкивался с обилием лишних точек в контурах. С такими вещами лучше бороться. И существует как минимум два способа, как избавиться от многоточия в ваших иллюстрациях. Причем без использования дополнительных плагинов и скриптов.Видео урок: Как нарисовать треугольник в иллюстраторе
Из этого видео урока Adobe Illustrator вы узнаете как рисовать самые разные треугольники самыми разными способами. Урок предназначен в первую очередь для самых начинающих. Так как при первом знакомстве с иллюстратором многие с удивлением обнаруживают, что треугольник отсутствует в автофигурах Adobe Illustrator.Видео урок Adobe Illustrtator: основы работы с градиентом
Если вы совсем недавно начали своё обучение, то этот видео урок по иллюстратору будет для вас особенно полезен. С помощью этого урока вы раз и навсегда разберётесь с таким инструментом как Gradient Tool, да и вообще с градиентными заливками. К тому же формат видео урока наиболее прост для понимания данного инструмента.Видео уроки Adobe Illustrtator на You Tube
Самые разные видео уроки Adobe Illustrtator вы можете посмотреть на нашем канале на You Tube. Присоединяйтесь сейчас! Подписывайтесь на наш канал, чтобы не пропустить ничего интересного. Впереди будет ещё много полезных видео уроков по Adobe Illustrtator. Ведь видео уроки — это самый удобный и эффективный способ обучения иллюстратору.
Сборники уроков Adobe Illustrator
Большая коллекция уроков Adobe Illustrator вконтактеПростые и сложные, полезные и интересные, удивительные и вдохновляющие, самые разные уроки по иллюстратору мы собрали для вас в одну большую коллекцию в нашем сообществе вконтакте. Обязательно вступайте в нашу группу I love Adobe Illustrator, чтобы первыми увидеть новые уроки по иллюстратору.
Другие уроки
Уроков на нашем блоге становится всё больше и больше. И появляются даже уроки по другим графическим редакторам. Например: CorelDraw, Photoshop или Camera Raw. Действительно, почему бы не расширить свой кругозор 🙂
📌 Как подбирать ключевые слова для микростоков
📌 Частые технические ошибки у начинающих микростокеров
📌 Как сделать Tilt Shift эффект для фотографий
📌 Как сделать футболку со своим дизайном
📌 Как делать акварельные паттерны для Creative Market
📌 Как сделать новогоднюю открытку с помощью Canva
📌 Правила подбора цветов, гармонии, теория и практика
📌 Как обработать акварель в фотошопе
📌 Как нарисовать лабиринт для детей
📌 Как сделать бесшовный паттерн в фотошопе
📌 Как подбирать цвета в иллюстрации
📌 Как подготавливать дизайн продукты на Creative Market
📌 Как сделать хендмейд открытку с единорогом
📌 Как сохранить JPEG в высоком разрешении
📌 Рисунок простейшими формами и основы композиции
📌 Как сделать анимацию в Adobe After Effects из вектора
📌 Как сделать анимацию текста в Adobe After Effects
📌 Как сделать анимацию линий в Adobe After Effects
📌 Как загружать на микростоки с помощью StockSubmitter
📌 Как загружать на микростоки с помощью Xpiks
📌 Как готовить векторные файлы к продаже на микростоках
📌 Как подготавливать фотографии для микростоков
📌 Как сделать векторный календарь в CorelDraw
📌 Бесплатные скрипты для Ai
📌 Как установить и использовать панель Script Bay
📌 Как выбрать графический планшет
📌 Леттеринг
А если вы тоже являетесь автором уроков, или просто хотите попробовать свои силы в написании гостевой статьи для нашего блога, то вам сюда — Напиши свой урок, попади к нам на блог!
Читать дальше…
Как нарисовать русалку в акварельном стиле в Illustrator • ARTshelter
В этом уроке вы узнаете, как нарисовать русалку в ярком акварельном стиле в Adobe Illustrator. А вдохновимся мы прекрасными мифическими персонажами из сказки «Русалочка» Ханса Кристиана Андерсена.
По ссылке вы можете найти дополнительные картинки с русалками, которые можно использовать для вдохновения.
Начнем!
Рисуем набросок русалки
Создаем новый документ в Illustrator размером 850 х 1200 пикселей в цветовом режиме RGB. Название первого слоя меняем на «Набросок».
Начинаем делать наброски персонажа. Для начала мы должны определить наиболее яркие черты и использовать их. В сказке главная героиня была дочерью морского царя: «…лучше всех была самая младшая, нежная и прозрачная, как лепесток розы, с глубокими синими, как море, глазами. Но и у неё, как у других русалок, не было ножек, а только рыбий хвост», «странное дитя была эта русалочка: такая тихая, задумчивая…», «…она любила только свои яркие, как солнце, цветы…».
Я рисовала набросок непосредственно в Illustrator, используя графический планшет. Берем Paintbrush Tool (B) (Кисть) и кисточкой Oval Calligraphic размером 2 pt и непрозрачностью 20% делаем первые наброски. Вы можете взять любую из стандартных кисточек, которые доступны на панели Brushes (Кисти).
Создаем кисточку для контура
Шаг 1
Создаем новый слой для контура. Контур рисунка мы будем рисовать именно на этом слое, потому что все линии будут одного цвета.
Открываем окно Paintbrush Tool Options (Параметры кисти), дважды кликнув на иконке инструмента Paintbrush Tool (B) (Кисть). Вводим настройки, как показано ниже, и жмем ОК.
Шаг 2
Теперь мы должны создать новую каллиграфическую кисть. Это одна из моих любимых кисточек, и я пользуюсь ей практически во всех работах.
На панели Brushes (Кисти) нажимаем кнопку New Brush (Новая кисть) и выбираем Calligraphic Brush (Каллиграфическая кисть). После этого жмем ОК и появится окно с параметрами кисти. Используем настройки, показанные ниже.
Шаг 3
На панели Brushes (Кисти) выбираем нашу новую кисточку и для проверки рисуем несколько линий. Толщина линий зависит от силы нажатия стилуса.
Мы воспользуемся всеми преимуществами данной кисточки, чтобы придать объемность нашему наброску уже на стадии контура.
Рисуем контур персонажа
Шаг 1
Пришло время применить свои навыки на практике. Начинаем создание контура.
Для начала группируем набросок (Ctrl+G). Уменьшаем его непрозрачность примерно до 50%, чтобы он был полупрозрачным.
Шаг 2
Теперь берем Paintbrush Tool (B) (Кисть) и на панели Brushes (Кисти) выбираем нашу новую кисточку.
Начинаем рисовать лицо. Если линии вам кажутся слишком тонкими или широкими, на панели Stroke (Обводка) можете изменить параметр Weight (Толщина), чтобы подобрать наиболее оптимальный вариант.
Кривые линии исправляем с помощью Direct Selection Tool (A) (Частичное выделение).
Регулируя толщину, рисуем плавные и «живые» линии.
Шаг 3
Далее обводим волосы и повязку на голове. Руководствуясь наброском, рисуем только основные линии. Позже с помощью цветной заливки мы добавим деталей.
Инструментом Scissors Tool (C) (Ножницы) вырезаем все лишнее. Для этого выделяем нужную область и жмем клавишу Delete.
Вот так выглядит готовый контур волос.
Шаг 4
Далее работаем с руками и спиной. Как обычно, рисуем плавные линии с переменной толщиной.
Шаг 5
Рисуем контур лифа, хвоста и плавников русалки. Проводим линии таким образом, чтобы в затененных местах они были толще.
Перепонки на плавниках должны быть полупрозрачны, поэтому рисуем их тонкими едва заметными линиями.
Шаг 6
Скрываем слой с наброском и любуемся готовым аккуратным контуром.
Выполняем базовую заливку
Шаг 1
Для начала выделяем все линии и переходим Object – Expand Appearance (Объект – Разобрать оформление). Открываем панель Pathfinder (Обработка контуров) и жмем кнопку Unite (Объединить), чтобы превратить линии контура в один цельный элемент рисунка.
Шаг 2
Создаем новый слой для фона и перемещаем его под слой с наброском. Слой с наброском блокируем, кликнув по значку с замком на панели слоев, а слой с контуром скрываем, нажав на кнопку с глазом там же на панели слоев.
Шаг 3
Активируем Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник размером 860 х 1210 пикселей. Заполняем его линейным градиентом от светло-розового до светло-голубого.
Открываем панель Align (Выравнивание) и выбираем Align to Artboard (Выравнивание относительно рабочей области), затем Align Objects (Выравнивание объектов) устанавливаем на Horizontal (По горизонтали) и Vertical (По вертикали).
Шаг 4
Выбираем светло-бирюзовый оттенок и рисуем фоновый узор. Для работы используем Pencil Tool (N) (Карандаш) или Pen Tool (P) (Перо). Закончив, уменьшаем непрозрачность созданной фигуры до 25%.
Таким же образом рисуем больше деталей для фонового узора внутри предыдущей фигуры. При помощи Pencil Tool (N) (Карандаш) достаточно сложно нарисовать такую фигуру, поэтому мы нарисуем несколько маленьких фигур и затем объединим их в одну. Открываем панель Pathfinder (Обработка контуров) и кликаем по кнопке Unite (Объединить). Заливаем созданную фигуру светло-голубым цветом и уменьшаем непрозрачность до 25%.
Добавляем еще несколько фиолетовых и желтых фигур, уменьшаем их непрозрачность до 10%.
Закончив, скрываем слой с наброском, он нам больше не понадобится.
Шаг 5
Теперь мы займемся заливкой цветом нашей русалки.
Для начала меняем цвет контура. Выделяем линии и заливаем их бордовым цветом.
Шаг 6
Для удобства давайте создадим палитру с базовыми цветами. Выбираем мягкие и чистые оттенки розового, желтого и синего.
Шаг 7
Выбираем подходящий цвет с палитры. Активируем Pencil Tool (N) (Карандаш), Pen Tool (P) (Перо) или Blob Brush Tool (Shift+B) (Кисть-клякса), берите тот инструмент, с которым вам удобнее всего работать.
На отдельных слоях рисуем тело, макияж и руки русалки. Для удобства структурируем слои, как показано ниже.
Шаг 8
Выше слоя с макияжем добавляем новый. На нем заполняем волосы линейным градиентом (используем желтый, розовый и синий цвета).
Шаг 9
Светло-розовым цветом заполняем лиф русалки, желтым – украшения, а розовым – цветы.
Шаг 10
Переходим на слой с заливкой тела. Линейным градиентом заливаем хвост русалки, начиная с цвета кожи и заканчивая оттенками синего.
Шаг 11
Градиент, которым мы заливали волосы русалки, применяем на плавниках и хвосте. Уменьшаем непрозрачность заливки до 80%.
Шаг 12
Чтобы работа проходила продуктивнее, каждую деталь русалки мы помещаем на отдельном слое. Структурируем их, как показано на скриншоте ниже.
Добавляем тени и блики
Шаг 1
Для начала заливаем верхний контур глаз темным цветом, чтобы сделать их ярче. Выделяем часть контура, дублируем ее нажатием клавиш Ctrl+C и Ctrl+F. Также захватываем верхние ресницы и зрачок, ноздрю и центральный контур губ. На панели Pathfinder (Обработка контуров) жмем кнопку Unite (Объединить).
Теперь выделяем основной контур русалки и часть контура, который мы дублировали выше. Далее, удерживая клавишу Alt, кликаем на кнопку Intersect (Пересечение), затем жмем Expand (Преобразовать).
Закончив с вырезанием контура, заливаем его темным цветом. Также на радужке глаз добавляем белые блики.
Шаг 2
Давайте добавим лицу объемности. Работаем на слое с заливкой тела русалки. Сначала рисуем румяна на щеках. Для этого берем Ellipse Tool (L) (Овал) и добавляем следующие фигуры: по две большие окружности на щеках и одну меньшего размера на носу. Заполняем их розовым радиальным градиентом, непрозрачность внешнего цвета уменьшаем до 0%. Затем выделяем все созданные окружности и уменьшаем их непрозрачность до 30%.
Таким же образом добавляем румяна на шее, спине, локтях и запястьях. Работаем на слое с заливкой рук.
Шаг 3
Далее добавим тени на коже. Чтобы получить эффект акварели, мы воспользуемся специальными кисточками, которые находим на панели Brushes (Кисти), как показано на скриншоте ниже.
Выбираем кисть Light Wash-Thick и фиолетово-красный цвет на панели Stroke (Обводка). На панели Transparency (Прозрачность) устанавливаем режим смешивания на Multiply (Умножение) и Opacity (Непрозрачность) – на 50%. Затем на панели Stroke (Обводка) устанавливаем Weight (Толщина) на 0,4 pt.
Наносим на затененных участках базовую тень.
Таким же образом добавляем объем на спине, руках и хвосте. В процессе работы регулируем непрозрачность и ширину кисточки, например, где нужна тщательная детализация.
Шаг 4
Теперь нарисуем падающую тень. Используем ту же кисточку. Выбираем фиолетовый цвет и регулируем непрозрачность между 100% и 70%.
Рисуем тень под глазами, губами, волосами, на правой стороне лица, шее и руках. Также на хвосте добавляем чешуйки.
Шаг 5
Таким же образом добавляем блики. Берем белый цвет, устанавливаем режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%. Штрихами наносим блики.
Шаг 6
Устанавливаем непрозрачность на 100% и режим смешивания – на Normal (Нормальный). С помощью Pencil Tool (N) (Карандаш) наносим яркие насыщенные блики.
Шаг 7
Выбираем голубой цвет с непрозрачностью 50%, режимом смешивания Multiply (Умножение) и рисуем на теле русалки отраженный от фона голубоватый свет. Используем ту же акварельную кисточку Light Wash-Thick.
Шаг 8
Далее продолжаем работу с глазами и губами на слое с макияжем. Берем Pencil Tool (N) (Карандаш) и под верхними ресницами добавляем многослойное затенение на глазном яблоке. Для работы используем цвет контура и уменьшаем непрозрачность до 30%.
Затем проводим розовые линии на веках и там же добавляем легкие блики.
Теперь выделяем радужку глаза и заполняем ее линейным градиентом от темно-синего к светло-синему. Также добавляем светло-голубые блики.
Розовым цветом с 20-процентной непрозрачностью под глазами рисуем тени, затем добавляем ярко-синие блики.
В левой части верхней губы рисуем темно-розовую тень. Затем фиолетово-красным цветом с непрозрачностью 25% заполняем пространство между губами. Затем в правой части губ добавляем яркие блики.
Чтобы кожа выглядела естественнее, рисуем веснушки на носу и щеках. Они не должны быть идеально круглыми.
Шаг 9
Давайте добавим текстурности на хвосте. Создаем новый слой над слоем с телом и хвостом. Рисуем синие горизонтальные линии и уменьшаем их непрозрачность до 25%.
Берем кисть Watercolor-Wet и поверх предыдущих линий рисуем новые. Меняем их режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 50%.
Таким же образом добавляем желтые линии между предыдущими.
На самых светлых участках с помощью Pencil Tool (N) (Карандаш) рисуем чешую. На панели Pathfinder (Обработка контуров) объединяем все чешуйки в одну фигуру. Заполняем ее линейным градиентом (голубой-желтый-розовый). Уменьшаем непрозрачность до 55%.
Таким же образом рисуем дополнительные чешуйки, объединяем их в одну фигуру и заливаем голубым градиентом, как показано ниже.
Розовым, голубым и белым цветами с непрозрачностью 100% добавляем блики.
Шаг 10
Добавим объем на лифе. Здесь мы также будем использовать акварельную кисть.
Выбираем кисточку Watercolor-Wet шириной 1 pt и розовым цветом наносим тени. Уменьшаем непрозрачность до 50% и меняем режим смешивания на Multiply (Умножение). Ничего страшного, если линии будут выглядывать за границы лифа, мы исправим это с помощью обтравочной маски.
Таким же образом короткими штрихами рисуем голубоватые тени.
Добавляем желтые пятна, уменьшаем их непрозрачность до 30%.
Берем Pencil Tool (N) (Карандаш) и рисуем падающую тень, используя цвет контура с непрозрачностью 37%. С левой стороны лифа рисуем блики. С помощью Eyedropper Tool (I) (Пипетка) подбираем на теле русалки светлый оттенок для блика.
Далее дублируем фигуру-основу лифа нажатием клавиш Ctrl+C и Ctrl+F. Перемещаем копию на передний план (Ctrl+Shift+]). Выделяем все элементы лифа, кликаем по ним правой кнопкой мышки и выбираем Make Clipping Mask (Создать обтравочную маску).
Шаг 11
Добавим блики и тени на аксессуарах. Работаем на слое с лифом/цветами.
Начинаем с золотого обруча на голове и браслетов. Выбираем кисть Watercolor-Wet шириной 0,5 pt и короткими штрихами рисуем красные тени и голубое отражение. Уменьшаем непрозрачность до 70% и устанавливаем режим смешивания на Multiply (Умножение). Затем применяем обтравочную маску, чтобы удалить лишние детали, как мы делали это выше с лифом.
В конце с помощью Pencil Tool (N) (Карандаш) добавляем белые блики.
Шаг 12
Рисуем цветы, опираясь на уже изученные принципы.
Для начала заливаем цветы и лепестки линейным градиентом: от розового к светло-розовому и от синего к светло-синему, соответственно.
Тщательно работает акварельной кистью, чтобы получить яркий и интересный результат. Используем розовый, желтый и голубой цвета.
В конце с помощью Pencil Tool (N) (Карандаш) добавляем тени и блики. Для теней берем бордовый цвет контура, а для бликов – белый.
Шаг 13
Приступаем к работе с волосами.
Для начала дублируем основу и заливаем ее белым цветом. Перемещаем копию на задний план. Выбираем верхнюю градиентную фигуру и уменьшаем ее непрозрачность до 70%.
Выбираем новую кисточку Watercolor-Thick и хаотично наносим штрихи, чтобы получилась красивая текстура. На скриншоте ниже вы можете увидеть все параметры кисточки. После этого применяем к волосам обтравочную маску, как мы делали это раньше.
Также хаотично наносим синие штрихи.
Немного желтого и голубого.
Рисуем тени. Выделяем их и на панели Pathfinder (Обработка контуров) жмем кнопку Unite (Объединить), чтобы объединить в одну фигуру. Заливаем получившуюся фигуру синим радиальным градиентом и уменьшаем непрозрачность до 40%.
Далее рисуем блики, объединяем их в одну фигуру. Заливаем ее желтым радиальным градиентом и уменьшаем непрозрачность до 75%.
В конце в левой части волос добавляем яркие блики.
Шаг 14
До конца урока осталось еще несколько шагов. Далее мы займемся доработкой плавников.
Работаем по той же схеме, что и с волосами, и наносим штрихи акварельной кистью. Используем синие, розовые, желтые и голубые цвета.
Берем Pencil Tool (N) (Карандаш) и заполняем плавники красивой текстурой. Заливаем ее синим линейным градиентом с непрозрачностью 40%, как показано ниже.
Таким же образом рисуем дополнительный текстурный слой на плавниках. Заполняем его желтым радиальным градиентом с непрозрачностью 75%.
В конце добавляем синие и белые точки.
Шаг 15
Пришло время для финальных штрихов. Давайте добавим еще несколько дополнительных деталей.
Создаем новый слой под слоем с контуром. На нем мы будем дорабатывать фон. Справа от русалки рисуем несколько голубых фигур.
В самых темных участках добавляем темно-синие фигуры. Устанавливаем их режим смешивания на Overlay (Перекрытие) с непрозрачностью 10%.
Также в самых светлых участках добавляем белые фигуры. Устанавливаем их режим смешивания на Overlay (Перекрытие) с непрозрачностью 10%.
Давайте слегка подкорректируем цвет контура. Выделяем его и заливаем розово-синим линейным градиентом, как показано ниже.
Наш персонаж готов!
Создаем абстрактный фон
Шаг 1
На данный момент у нас готова основа для фона с базовыми цветами. Это упростит нам работу с кисточкой и добавлением деталей.
Давайте нанесем первый слой. Используем кисть Watercolor Stroke 3, ширину регулируем между 2 pt и 4 pt. Выбираем светло-синий цвет, режим смешивания Multiply (Умножение) и непрозрачность 15%.
Шаг 2
Выбираем светло-голубой оттенок, переключаемся на режим смешивания Normal (Нормальный) и рисуем светлые пятна на фоне. Чтобы результат был интереснее, в процессе работы регулируем непрозрачность и толщину кисти.
Кисточкой Watercolor-Wet наносим желтые и синие штрихи, режим смешивания Multiply (Умножение).
Шаг 3
Выбираем новый набор кистей. Открываем панель кистей, жмем на кнопку меню в правом верхнем углу и выбираем Open Brush Library – Artistic – Artistic_Ink (Выбор библиотеки – Художественный – Худож_чернила). Выбираем две кисточки: Fire Ash и Galaxy. С их помощью хаотично рисуем светло-синие и белые брызги. Чтобы получить более интересный результат, в процессе работы регулируем размер и непрозрачность кисти.
В верхней части фона добавляем ярко-желтые брызги. С помощью Pencil Tool (N) (Карандаш) рисуем несколько точек, дублируем их и распределяем вокруг русалки.
Мы закончили!
Таким образом, вы узнали, как нарисовать русалку, используя стандартные инструменты Adobe Illustrator. В результате у нас получилась разноцветная русалка в мягких пастельных тонах. Процесс создания подобной иллюстрации достаточно длительный и трудоемкий, но настолько же и интересный.
Если вам понравился этот урок, поделитесь им с друзьями в соц. сетях. Также подписывайтесь на обновления сайта и оставляйте комментарии и отзывы ниже.
Основы работы с цветом в Illustrator | Учебные пособия по Adobe Illustrator
Изучите основы работы с цветами в Adobe Illustrator, в том числе как изменить цвет, создать образцы, перекрашивать изображения и многое другое.
Узнайте, как применить цвет к рисунку, используя существующие цвета и цвета, которые вы создаете.
Чтобы начать работать с цветом в Illustrator, вы узнаете, что такое «Обводка» и «Заливка», примените цвета, которые поставляются с каждым документом, а затем создадите новый цвет с помощью палитры цветов.Чтобы продолжить, вы можете использовать свой собственный файл или открыть его из файлов практики. Вы начнете с того, что узнаете, что такое «Обводка» и «Заливка», выбрав несколько иллюстраций. Итак, выберите инструмент «Выделение» на панели «Инструменты» слева и щелкните, чтобы выбрать эту большую зеленую фигуру. Фигуры и другие векторные изображения, а также текст в Illustrator могут иметь заливку и обводку. Для этой зеленой формы зеленый цвет — это Заливка, а красный цвет — Обводка или граница, окружающая Заливку. Вы можете применить сплошной цвет, например красный или зеленый, или градиент, который в основном представляет собой переход от одного цвета к другому, или узор к заливке или обводке объекта в Illustrator.Теперь, если вы посмотрите на панель «Свойства» справа от документа, вы увидите цвет заливки и цвет обводки для выбранной иллюстрации. Щелкните цвет заливки, и вы увидите параметр для отображения серии сохраненных по умолчанию цветов под названием «Образцы». Также есть возможность смешать или создать свой собственный цвет. Убедитесь, что выбран параметр «Образцы». Каждый новый документ, который вы создаете, содержит несколько образцов по умолчанию. Попробуйте щелкнуть несколько цветов, чтобы увидеть, как они выглядят в документе, и обратите внимание, что есть также образцы узоров и градиентов.Убедитесь, что у вас фигура красного цвета. Теперь, чтобы изменить цвет обводки для выбранной формы, в данном случае вы удалите ее. Итак, нажмите Esc, чтобы скрыть панель «Цвет». Щелкните цвет обводки под цветом заливки здесь, на панели «Свойства», и убедитесь, что параметр «Образцы» по-прежнему выбран. Выберите цвет «Нет», чтобы удалить красную обводку. Нажмите Esc, чтобы скрыть панель. Использование цветов по умолчанию — отличный способ ускорить ваш дизайн, но что, если вы хотите создать свои собственные цвета. В Illustrator можно использовать несколько методов, в том числе с помощью палитры цветов.Затем вы сделаете новый цвет красной фигуре справа. Итак, щелкните, чтобы выбрать его. Первое, что вам нужно сделать, это решить, какой цвет изменить для выбранной иллюстрации, заливки или обводки. Если вы посмотрите на нижнюю часть панели инструментов слева, вы увидите два поля. Они представляют Заливку и Обводку. Чтобы изменить заливку в этом случае, дважды щелкните поле «Заливка», чтобы открыть палитру цветов. Теперь в диалоговом окне «Палитра цветов» вы можете создавать цвет разными способами: визуально, вводя точные числовые значения, даже выбирая из существующих цветовых библиотек, поставляемых с Illustrator.Вы создадите цвет визуально. Если вы перетащите сюда полосу цветового спектра, вы можете выбрать цвет, например, голубой. Чтобы выбрать именно тот цвет, который вам нужен, вы можете войти в это цветовое поле и щелкнуть. Выбранный вами цвет отображается здесь, и чтобы применить цвет к Заливке выбранной формы, просто нажмите OK. Создание цвета с помощью палитры цветов — отличный способ быстро создать цвет, но этот цвет не сохраняется автоматически, чтобы вы могли использовать его снова. Эта красная форма должна иметь тот же синий цвет заливки, что и синяя, которую вы только что создали.Если вы хотите применить такое же форматирование от одного объекта к другому, как синий цвет заливки, вы можете выбрать форму, которую хотите изменить, а затем щелкнуть другой объект с помощью инструмента «Пипетка», чтобы применить тот же цвет. Итак, щелкните, чтобы выбрать эту красную фигуру. На панели инструментов слева выберите инструмент «Пипетка». Щелкните синюю фигуру, чтобы применить ту же заливку и обводку к красной фигуре. По сути, вы выбираете цвет. Чтобы отменить выбор изображения, выберите «Выбрать», «Отменить выбор». Правильное использование цвета может означать разницу между хорошим дизайном и отличным дизайном.А теперь, когда вы знаете, как применять и создавать свои собственные цвета, вы можете свободно экспериментировать и находить именно те цвета, которые вам нужны для своих дизайнов.
Что вы узнали: цветной рисунок
- Векторные изображения в Illustrator могут иметь обводку (границу) и заливку. Заливка или обводка может быть цветом, градиентом или узором.
- Найдите цвет заливки и цвет обводки на панели «Свойства» справа от документа. При щелчке цвета заливки или цвета обводки отображаются сохраненные в документе цвета, которые по умолчанию называются образцами.
- Откройте палитру цветов, дважды щелкнув поле обводки или заливки в нижней части панели инструментов слева. Используйте палитру цветов, чтобы создать собственный цвет визуально, путем ввода значений цвета или выбора цвета из библиотеки.
Узнайте, как сохранить созданный вами цвет в качестве образца для последующего использования.
Для более эффективной работы в Illustrator вы можете сохранить созданный вами цвет в документе в качестве образца и повторно использовать этот цвет позже, что позволит вам работать быстрее и добиться согласованности цвета.Чтобы завершить этот дизайн, вы сохраните созданный вами цвет в качестве образца в документе, а затем примените этот цвет к иллюстрации. Вы можете открыть файл, который у вас есть, или открыть этот документ из файлов практики для этого руководства. Выбрав инструмент «Выделение», щелкните эту зеленую фигуру здания, чтобы вы могли легко применить цветовую заливку фигуры к другим объектам, например, к другим фигурам зданий. Вы сохраните этот зеленый цвет в документе как образец. На панели «Свойства» справа щелкните цвет «Заливка» и убедитесь, что этот параметр «Образцы» выбран, чтобы увидеть множество цветов, которые сохранены как образцы в этом документе.Чтобы сохранить этот новый цвет как образец, нажмите кнопку «Новый образец» в нижней части панели. В открывшемся диалоговом окне «Новый образец» вы можете дать цвету имя, например «Здания» или что-то еще, что-то, что имеет смысл для вас сейчас и будет иметь смысл для вас позже. Учтите, что в будущем вы можете использовать этот цвет не только для построения фигур, но и для чего-то другого. Обратите внимание на опцию Global, которая выбрана по умолчанию. Это означает, что если вы позже измените цвет этого образца, все с примененным цветом обновится.Снимите флажок «Добавить в мою библиотеку», чтобы цвет не сохранялся в библиотеке Creative Cloud, а затем нажмите «ОК». Теперь вы должны увидеть его как образец на панели. Образец выделен рамкой. Это означает, что этот цвет применяется к заливке выбранного графического объекта. Знайте, что созданные вами образцы сохраняются только в открытом документе. Теперь, когда цвет сохранен как образец, вы можете легко применить его к другим произведениям искусства. Щелкните одну из синих фигур зданий и, чтобы выбрать другие, нажмите клавишу Shift и щелкните два других здания, чтобы выбрать все три.Нажатие клавиши Shift при выборе обложки позволяет добавлять объекты или удалять их из текущего выделения. Теперь вы примените полученный образец. Щелкните цвет заливки на панели свойств справа. Вы должны увидеть этот маленький белый треугольник в углу образца. Это означает, что это глобальный образец. Итак, если вы отредактируете этот цвет, он отредактирует весь контент с примененным этим образцом. Выберите созданный образец, чтобы применить его ко всем выбранным формам. Нажмите клавишу Esc, чтобы скрыть эту панель, затем щелкните пустую область, чтобы отменить выбор этих фигур зданий.Теперь вы отредактируете этот зеленый образец. При редактировании глобального образца, который вы создаете по умолчанию, будут обновлены все формы зданий сразу, даже без их выбора. Выбрав инструмент «Выделение», щелкните одну из зеленых фигур. Таким образом, мы сможем увидеть цвета здесь, на панели «Свойства». Чтобы изменить зеленый цвет, щелкните цвет заливки на панели «Свойства» и дважды щелкните созданный зеленый образец. Когда вы создаете образец, вы обычно смешиваете разные цвета вместе. Цвета, созданные для проектов печати, сочетают в себе четыре печатных краски, которые используются в обычном принтере: голубой, пурпурный, желтый и черный, также известные как CMYK.Чтобы изменить образец цвета, вы можете редактировать каждый из цветов CMYK независимо, добавляя больше или меньше каждого из них к общему цвету. Вы можете перетащить сюда ползунок, например желтый цвет, чтобы добавить больше или меньше цвета к общему сочетанию, или, если кто-то дает вам определенные значения цвета, вы можете их ввести. Перетащите ползунок Cyan или Blue влево, чтобы удалить голубой, делая цвет более желто-зеленый. Чтобы увидеть изменения в иллюстрации, выберите «Предварительный просмотр». При необходимости вы можете перетащить это диалоговое окно за строку заголовка вверху.Обратите внимание, что все формы зданий, к которым применен этот образец, изменились. Щелкните ОК. Затем, чтобы отменить выбор всего, щелкните пустую область. Сохранение собственных цветов в виде образцов может помочь вам работать быстрее и добиться более однородного цвета во всех ваших произведениях. Это тоже весело. Итак, потратьте несколько минут, чтобы поэкспериментировать с цветом в этом произведении искусства или в своем собственном.
Что вы узнали: создание образцов цвета
- Сохраните пользовательские цвета как образцы, щелкнув цвет заливки или цвет обводки на панели «Свойства» справа от документа и выбрав параметр «Образцы», чтобы отобразить образцы в документе.
- Нажмите кнопку «Новый образец» в нижней части появившейся панели.
- Назовите цвет и установите параметры. Нажмите ОК, чтобы сохранить цвет как образец.
- Примените новый образец, выбрав иллюстрацию и щелкнув цвет заливки или цвет обводки на панели «Свойства», выбрав параметр «Образцы» и выбрав образец.
Узнайте, как добавлять в свои работы оригинальные пунктирные линии и стрелки.
Чтобы завершить разработку этого логотипа, вы узнаете о работе с обводкой объекта, изучите добавление и редактирование штрихов к линиям и, наконец, добавление стрелок к этим контурам. Если вы хотите продолжить, вы можете открыть этот файл из файлов практики для этого руководства. Первое изменение, которое вы внесете, — это внешний вид обводки или границы этой формы. Выбрав инструмент «Выделение» на панели «Инструменты», щелкните этот синий кружок. Обратите внимание на вес или размер обводки на панели «Свойства» справа от документа.Это 15 пт. Чтобы изменить толщину обводки, вы можете щелкнуть стрелки слева от 15 пунктов, выбрать значение из меню или даже ввести значение. Чтобы уменьшить обводку, измените Толщину на 13 пунктов, нажав несколько раз стрелку вниз. . В дополнение к толщине обводки вы также можете изменить другие свойства внешнего вида обводки. На панели «Свойства» щелкните слово «Обводка», чтобы отобразить панель «Обводка». Здесь есть много вариантов обводки, например, выравнивание обводки по контуру, добавление штриха к нему, добавление стрелок и многое другое.Чтобы выровнять обводку по контуру другим способом, нажмите «Выровнять обводку по внешней стороне». Выравнивание обводки по внешней стороне контура поместит обводку за пределы фигуры, что даст вам больше места внутри фигуры. Может быть, вы можете, например, добавить текст внутри фигуры. Щелкните «Выровнять обводку по центру», чтобы снова центрировать обводку на краю круга. Чтобы применить тире к выбранному графическому объекту, выберите пунктирная линия. Вы можете создавать различные типы штрихов и штрихов, которые вы создаете, формируя узор, повторяющийся вдоль пути.Например, измените штрих на 7 пунктов, затем щелкните в поле пробела справа от него. Illustrator применяет штрих длиной 7 пунктов и добавляет зазор в 7 пунктов, а затем повторяет его по всей длине контура. Щелкните зазор, введите 9, затем щелкните в следующем поле, чтобы увидеть изменение формы. Теперь за чертой в 7 пунктов следует разрыв в 9 пунктов, и этот узор повторяется на вашей фигуре. Теперь, чтобы уменьшить обводку, измените Толщину обводки на 1 pt. Нажмите Esc, чтобы скрыть эту панель. Чтобы удалить заливку с формы, щелкните цвет заливки на панели «Свойства», убедитесь, что вверху выбран параметр «Образцы», а затем выберите [Нет].Теперь вы также можете добавлять стрелки в свои работы. Затем вы добавите стрелки в начало и конец обеих строк. Итак, чтобы выбрать их обоих, с выбранным инструментом «Выделение» щелкните одну из линий посередине, затем щелкните другую, удерживая нажатой клавишу «Shift», чтобы выбрать обе. Чтобы добавить стрелки, щелкните слово «Обводка» на панели «Свойства» справа, чтобы снова увидеть эту панель «Обводка». Теперь вы можете добавить стрелку в начало пути, конец пути или и то, и другое. Щелкните меню стрелки слева, чтобы добавить стрелку в начало пути или место, где вы начали рисовать путь.Как видите, есть из чего выбирать. Для этого выберите Стрелку 14. По умолчанию, Стрелка масштабируется на 100% толщины штриха. Измените Толщину обводки на 3 pt, и вы увидите, что стрелка также становится больше по сравнению с Толщиной обводки. Если вы хотите, чтобы стрелка была меньше или больше, чем она есть, вы можете изменить масштаб ниже каждого здесь. Теперь вы добавите стрелку в конец обеих строк. Итак, щелкните меню стрелки справа и выберите стрелку 18. Если стрелки находятся не на том конце пути, вы можете щелкнуть эту кнопку, чтобы поменять их местами.Прежде чем продолжить, убедитесь, что они выглядят так. Нажмите клавишу Esc, чтобы скрыть панель «Обводка», а также щелкните пустую область документа, чтобы отменить выбор всех иллюстраций. Теперь, когда вы знаете больше об изменении внешнего вида штрихов, вы можете поиграть с различными типами штрихов в своем произведении. Например, вы можете создать эффект сшивки с помощью пунктирной линии или даже добавить стрелки к инфографике или диаграмме.
Что вы узнали: добавьте тире и стрелки
- Выберите контур или форму с помощью инструмента «Выделение» на панели «Инструменты».Щелкните параметр «Обводка» на панели «Свойства» справа от документа.
- На панели «Обводка» вы можете выровнять обводку по контуру с помощью параметров «Выровнять», выбрать опцию «Пунктирная линия», чтобы применить черту, установить параметры черточки, выбрать стрелку в начале и / или конце контура и установить параметры изменения размера. .
Узнайте, как создавать, редактировать и применять собственные градиенты.
В Illustrator есть множество способов проявить творческий подход к работе с цветом, включая применение градиентов к вашим работам.Градиент — это смесь двух или более цветов, как вы видите в этой форме. Чтобы закончить этот значок, вы примените существующий градиент, а затем отредактируйте этот градиент в соответствии с потребностями вашего дизайна. Если вы хотите продолжить, вы можете открыть этот документ из файлов практики для этого руководства. Вы начнете с заливки этой формы градиентом. Итак, с выбранным инструментом «Выделение» щелкните эту фоновую фигуру, чтобы выделить ее. Чтобы залить форму градиентом, щелкните цвет заливки на панели свойств справа и убедитесь, что выбраны образцы, чтобы вы могли видеть образцы цвета по умолчанию, которые вы можете использовать.Документы Illustrator содержат набор образцов градиента по умолчанию. Попробуйте щелкать эти образцы градиента по одному, чтобы увидеть, как они влияют на заливку формы. Градиенты могут добавить интерес, глубину и размер вашему произведению искусства, а в Illustrator градиенты можно применять к заливке или обводке большинства объектов. Убедитесь, что вы закончили, применив градиент под названием Белый, Черный. После применения градиента вы можете редактировать цвета, а также то, как они отображаются в выбранной иллюстрации. Чтобы отредактировать градиент, нажмите кнопку «Параметры градиента» в нижней части панели, чтобы отобразить панель «Градиент».При необходимости панель «Градиент» можно перемещать, перетаскивая строку заголовка вверху. На панели «Градиент» есть много опций для редактирования градиента, но вы просто сосредоточитесь на редактировании цветов в этом градиенте. Поскольку вы применили градиент к заливке этой формы, вам необходимо убедиться, что вы редактируете заливку на панели «Градиент», а не обводку. Итак, щелкните поле «Заливка», чтобы оно оказалось наверху, если это еще не сделано. То, что находится сверху, Заливка или Обводка, вы меняете для выбранной иллюстрации.Эта цветная полоса показывает вам общую градацию цвета, которую вы видите в произведении искусства. Эти два маленьких цветных кружка, которые называются цветными точками, представляют цвета градиента. Вы должны увидеть белое и черное. Перетащите этот белый ограничитель вправо и посмотрите, что произойдет с изображением, когда вы его отпустите. Если перетащить его ближе ко второму цвету, переход от белого к черному в этом случае будет намного короче. Перетащите этот белый ограничитель обратно в левый конец. Если вы хотите изменить цвета градиента, вы можете редактировать каждый цвет отдельно.Дважды щелкните белый ограничитель цвета, чтобы отредактировать его, чтобы вы могли видеть сохраненные образцы цвета, которые поставляются с документом. Нажмите кнопку «Образцы» и выберите цвет «Кремовый». Чтобы изменить другой цвет в градиенте, щелкните на панели «Градиент», чтобы скрыть образцы, затем дважды щелкните по черному ограничителю цвета. Выберите образец цвета с именем Blue на панели. Установив цвет, вы теперь можете редактировать градиент внутри этой формы с помощью инструмента «Градиент». Щелкните значок X в верхней части панели «Градиент», чтобы закрыть ее.На панели «Инструменты» слева выберите инструмент «Градиент», и вы должны увидеть полосу поперек заливки или формы. Это показывает направление и длину градиентной заливки. Вы также можете увидеть два цвета на обоих концах, те цвета, которые вы видели на панели «Градиент». Чтобы изменить направление и длину градиента, проведите по объекту. Итак, начиная с нижней части формы, нажимая перетаскивание почти до самого верха. После того, как вы отпустите кнопку мыши, вы просто измените направление градиента, а также установите длину градиента, то есть, сколько времени потребуется, чтобы перейти от кремового цвета к синему цвету.Чтобы вы могли отменить выбор изображения, выберите «Выбрать», «Отменить выбор». Добавление градиентов к произведениям искусства может открыть двери для новых видов творчества. Теперь у вас должна быть возможность использовать градиенты для таких вещей, как добавление глубины с помощью кнопки или создание идеального заходящего солнца, например, для плаката.
Что вы узнали: создание градиентов
- Градиенты переходят от одного цвета к другому.
- Примените градиент по умолчанию к заливке или обводке графического объекта, щелкнув цвет заливки или цвет обводки на панели «Свойства» справа от документа и выбрав сохраненный образец градиента.Нажмите «Параметры градиента», чтобы открыть панель «Градиент».
- На панели «Градиент» выберите цвет заливки. Дважды щелкните точки цвета на шкале цветов, чтобы отредактировать их.
- Выберите инструмент «Градиент» на панели «Инструменты». Перетащите изображение с градиентной заливкой, чтобы изменить длину, направление и продолжительность градиента.
Откройте для себя метод перекрашивания иллюстраций за несколько шагов с помощью Recolor artwork.
Если вам нужно изменить цвет изображения, возможно, сделайте все цвета на плакате светлее или, например, создайте разные версии одного логотипа, изменение каждого цвета может занять много времени и проблем.Используя функцию «Перекрасить обложку» в Illustrator, вы можете сделать это просто и быстро. Чтобы продолжить, откройте этот документ из файлов практики для этого руководства. Чтобы сначала перекрасить иллюстрацию, вам нужно выбрать иллюстрацию, которую вы хотите перекрасить, например этот логотип. В этом случае вы отрегулируете цвета для всего плаката. Чтобы выделить все на плакате, выберите «Выбрать», «Все». Теперь вы можете перекрасить весь выбранный контент сразу. На панели «Свойства» справа от документа нажмите кнопку «Перекрасить», чтобы открыть диалоговое окно «Перекрасить графический объект».Перекрашивание рисунков в Illustrator может быть действительно мощным инструментом, но при этом относительно простым способом значительно изменить цвет вашего рисунка. Щелкните вкладку «Правка», чтобы увидеть цветовое колесо. На цветовом круге все цвета, которые Illustrator обнаружил в выбранном произведении искусства, представлены этими маленькими кружками: фиолетовый на заднем плане, зеленый на листьях и так далее. Вы можете изменить эти цвета как хотите. Например, вы можете самостоятельно менять цвета. Перетащите этот пурпурный цвет в другую часть цветового круга и обратите внимание, как фиолетовый цвет на изображении меняется, когда вы отпускаете.Если вам нужно переместить диалоговое окно в сторону, вы можете перетащить его за строку заголовка вверху. Вы также можете изменить все цвета вместе, возможно, чтобы сделать их все ярче или таким же образом сместить цвета. Чтобы изменить цвета обратно на те, которые были до того, как вы изменили фиолетовый цвет, щелкните эту пипетку. Это действительно полезно, если вы экспериментируете, но не хотите возвращаться к исходным цветам. Чтобы убедиться, что все цвета изменяются вместе при перетаскивании одного из них, нажмите кнопку «Связать цвета гармонии».Теперь снова перетащите фиолетовый цвет в другую часть цветового круга. На этот раз обратите внимание, что все цвета меняются. Убедитесь, что вы перетащили фиолетовый цвет, чтобы он стал зеленым и выглядел примерно так. Вы также можете настроить яркость цветов, сделав их темнее или светлее в целом, перетащив этот ползунок яркости влево или вправо. Когда вы будете довольны цветами на плакате, нажмите OK. Вместо того, чтобы редактировать цвета в иллюстрации по отдельности, функция Recolor Artwork дает вам мощный способ быстро и визуально редактировать серию цветов.Теперь вы можете изучить возможность редактирования цвета в своих проектах с помощью Recolor Artwork, возможно, создав несколько цветовых версий логотипа.
Что вы узнали: перекрасить иллюстрацию с помощью цветового круга, библиотек предопределенных цветов или выбрать цветовую палитру из иллюстраций или изображений с помощью средства выбора цветовой темы
Перекрасить иллюстрацию в диалоговом окне «Перекрасить иллюстрацию».
- Выберите иллюстрацию, которую нужно перекрасить.
- Нажмите кнопку «Перекрасить» на панели «Свойства» справа, чтобы открыть диалоговое окно «Перекрасить графический объект».Цвета выбранного произведения искусства отображаются на цветовом круге.
- Перетащите один маркер цвета на цветовом круге, чтобы отредактировать их все. Нажмите кнопку Link Unlink Harmony Colors, чтобы разорвать связь между цветами и редактировать цвета по отдельности.
- В меню «Библиотека цветов» выберите группы цветов, образцы документов или предустановленные цветовые темы для изменения цвета иллюстраций.
- Нажмите кнопку «Выбор цветовой темы» и щелкните векторные и растровые объекты на холсте, чтобы выбрать и применить цвет. Перетащите выделение через векторную графику, чтобы выбрать определенные цвета.
- В разделе «Яркие цвета» диалогового окна «Перекрасить» настройте насыщенность цвета в иллюстрации, перетаскивая маркер между цветами.
- Чтобы сохранить все цвета на панели «Образцы», щелкните значок папки в нижней части диалогового окна. Выберите «Сохранить все цвета» или «Сохранить основные цвета», чтобы сохранить только цвета, показанные в разделе «Яркие цвета».
цветных сочетаний клавиш в Adobe Illustrator
Сочетание клавиш— отличный способ ускорить рабочий процесс.Все сочетания клавиш, перечисленные в этом сообщении блога, предназначены для быстрого изменения цветов в Adobe Illustrator. Вы также обнаружите, что эти сочетания клавиш работают в InDesign, Photoshop и многих других программах Adobe, но в некоторых случаях с немного другими результатами. Поехали…
Цвета по умолчанию
Чтобы восстановить цвета по умолчанию, черный и белый, нажмите Control + D (windows) или Command + D (mac).Вы увидите, как цвет обводки изменится на черный, а цвет заливки изменится на белый в нижней части панели инструментов. На изображении ниже показаны настройки до (справа) и (после).
Если объект выбран, он также изменит цвета объектов на цвета по умолчанию при использовании Control + D (windows) или Command + D (mac).
Переключение между штрихом и заливкой
Используйте клавишу X для переключения фокуса между цветами заливки и заправки.Это обеспечивает очень быстрый способ переноса атрибутов обводки или заливки объекта на передний план, чтобы можно было изменить цвет атрибута. Вы обнаружите, что часто используете его. На изображении ниже показаны настройки до (справа) и (после).
Цвета Swop
Используйте shift X , чтобы поменять местами заливку и обводку в Illustrator и InDesign, как показано на изображении ниже. Если у вас есть объект, выбранный Shift X , он также поменяет цвета на объекте.
Если объект выбран, то при использовании клавиши Shift X цвета обводки и заливки меняются местами.
Изменение цветовых режимов
Щелчок с нажатой клавишей Shift на шкале цветового спектра (выделен красным) на панели Color обеспечивает быстрый способ переключения между различными цветовыми режимами, такими как CMYK, RGB, HSB и т. Д.
Нет
Выделив цвет Заливки или Обводки (спереди) на панели инструментов Панель или Цвет , нажмите клавишу / (косая черта), чтобы установить значение Нет — нет цвета.В приведенном ниже примере цвет заливки был впереди, и когда была нажата клавиша /, он менял цвет заливки с красного на отсутствие.
. Градиент
Выделив цвет заливки или обводки (спереди) на панели инструментов или Цвет панели , нажмите . (точка / период), чтобы применить к нему текущий градиент. В Illustrator CS6 и более поздних версиях теперь можно применять градиент и к обводке.
, Цвет заливки
Когда цвет заливки выделен (спереди) на панели инструментов или Цвет , нажмите клавишу , (запятая), чтобы применить к нему сплошной цвет заливки.Это полезно, если к заливке применен градиент и вы хотите быстро изменить его на сплошной цвет заливки.
F6
F6 — это сочетание клавиш для скрытия или отображения панели цветов .
Что ж, это лишь некоторые из множества цветных сочетаний клавиш, которые можно использовать, чтобы сэкономить время.
Изменить цвет монтажной области в Illustrator
По умолчанию Adobe Illustrator открывается с белой монтажной областью. Технически монтажная область прозрачна, но белый цвет используется для обозначения пространства, которое она представляет.Что, если вы хотите использовать другой цвет, кроме белого? В этом уроке я продемонстрирую, как изменить цвет монтажной области в Illustrator, для чего просто нужно изменить Document Setup .
Работа с белым фоном иногда может быть неприятной, особенно когда вы разрабатываете что-то вроде логотипа или значков, и вам нужно увидеть, как рисунки будут выглядеть в более светлых тонах на темном фоне. Конечно, вы всегда можете отодвинуть создаваемый объект от монтажной области, чтобы увидеть, как он выглядит на темно-сером фоне, но что, если вам нужно увидеть, как он выглядит на фоне другого цвета?
В этом случае есть два варианта:
- Создайте прямоугольник нужного цвета для фона и поместите на него свой объект, или…
- Изменить цвет монтажной области в Illustrator
Исходя из опыта, первый вариант может быть утомительным и громоздким, а также ненужным.В большинстве случаев вам будет лучше изменить цвет монтажной области в соответствии с потребностями вашего дизайна, потому что это довольно быстрый и простой процесс.
Изменение цвета монтажной области в Illustrator
| Чтобы изменить цвет монтажной области в Illustrator, откройте меню Document Setup , нажав Alt + Control + P , затем установите флажок « Simulate Color Paper » и измените цвет шахматной сетки. любого цвета, который вы хотите, чтобы ваш артборд был. |
К сожалению, нет возможности напрямую изменить цвет монтажной области в Illustrator, но есть обходной путь, который позволяет нам добиться того же результата, который мы рассмотрим в этом уроке. И преимущество использования этого обходного пути заключается в том, что вам не обязательно создавать новый документ. Вы можете применить это к любому открытому в данный момент документу.
Посмотрите следующий видеоурок, чтобы получить полное представление обо всем процессе:
Для получения письменных инструкций продолжайте.
Шаг 1. Откройте меню настройки документа
Чтобы решить эту проблему, нам потребуется доступ к меню Document Setup . Для этого нажмите Alt + Control + P на клавиатуре или перейдите к File> Document Setup с помощью меню панели инструментов.
Меню «Настройка документа» — это небольшое меню, которое позволяет вам изменять определенные свойства вашего документа, такие как ваши предпочтительные единицы измерения, размер документа без полей (если есть), а также то, хотите ли вы применить шахматную доску непрозрачности к ваш артборд.
Шаг 2. Измените цвет сетки
Когда вы находитесь в меню «Настройка документа», все, что вам нужно сделать, это настроить два параметра.
Сначала отметьте поле с надписью « Simulate Color Paper » и убедитесь, что для предустановки под ним установлено значение [Среднее разрешение] .
Эта имитация цветной бумаги — это то, что позволит вам изменить цвет монтажной области в Illustrator на все, что вы хотите.
После того, как это будет включено, просто нажмите на верхнюю цветовую полосу рядом с сеткой шахматной доски и установите любой цвет, который вы хотите, чтобы ваш артборд был.
Расположение полосы:
После того, как вы нажмете на полосу, вам будет предложено выбрать цвет. Это будет цвет, которым будет заполнен ваш артборд.
К сожалению, невозможно указать цветовой код HEX, поэтому вам понадобятся значения RGB или HSL для вашего оттенка, если вы имеете в виду что-то особенное. В противном случае вы можете просто выбрать цвет вручную с помощью интерфейса.
После того, как вы выбрали цвет, нажмите OK в меню цвета, а затем OK в меню настройки документа, чтобы сохранить изменения и закрыть его.
Теперь ваш артборд должен отражать цвет, который вы выбрали для его заливки:
Если ваш компьютер чем-то похож на мой, то, скорее всего, цвет вашей монтажной области остался белым, несмотря на установку другого цвета. Однако это всего лишь проблема с отображением экрана. Все, что вам нужно сделать, это очень быстро увеличить и уменьшить масштаб, чтобы его сбросить, и изменившийся цвет монтажной области должен стать видимым.
Чтобы увеличивать и уменьшать масштаб, удерживайте Alt и вращайте колесико мыши вверх и вниз.
Сбросить цвет монтажной области
Если в какой-то момент вы захотите сбросить цвет монтажной области, чтобы можно было вернуться к обычной белой заливке, просто вернитесь в меню «Настройка документа», снимите флажок « Simulate Color Paper » и нажмите OK сохранить и закрыть.
Советы и меры предосторожности
Каждый раз, когда вы меняете цвет монтажной области в Illustrator, следует помнить о нескольких вещах.
Во-первых, подобно изменению цвета холста в Inkscape, вы на самом деле не меняете цвет какой-либо дизайнерской работы или самого документа.Все, что вы меняете, — это внешний вид монтажной области в вашем рабочем пространстве.
Это означает, что если вы экспортируете монтажную область как документ PNG, то, как и когда монтажная область белая, цвет заливки не будет отражен в экспортируемом дизайне. Или, другими словами, экспорт графики в PNG по-прежнему приведет к тому, что документ будет иметь прозрачный фон, независимо от цвета монтажной области.
Если вы хотите экспортировать цвет монтажной области вместе с графикой, вам придется вручную создать прямоугольник и заполнить его цветом, который вы хотите использовать, а затем расположить под изображением.
Заключение
Хотя это хорошо, что Illustrator предоставляет вам возможность изменять цвет монтажной области, было бы неплохо, если бы он был помечен более прямым способом. Пользователям не нужно возиться со случайными настройками и искать обходные пути для функции, которая является довольно стандартной для альтернатив, таких как Inkscape и Affinity Designer. Надеюсь, это изменится в будущем.
Если у вас есть какие-либо вопросы или какая-либо часть этого урока была непонятной, просто оставьте комментарий ниже.Как всегда, спасибо за посещение!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
10 основных советов по работе с образцами цвета в Illustrator
1. Создание образцов. Чтобы создать образец триадного цвета, выберите объект нужного цвета или используйте палитру цветов или панель «Цвет» для определения цвета, затем перетащите цвет на панель «Образцы» или нажмите кнопку «Новый образец».
Чтобы определить образец как плашечный цвет, удерживайте Command / Ctrl при перетаскивании или нажмите кнопку «Новый образец».
2. Управляйте отображением панели Swatch. Вы можете создавать образцы для сохранения именованных цветов, оттенков, градиентов и узоров на панели «Образцы». Вы можете отфильтровать отображение, выбрав определенный тип образца в меню «Показать типы образцов» в нижней части панели.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
3. Создайте группы образцов, чтобы систематизировать их на панели. Чтобы добавить образцы цвета в группу, выберите образцы и щелкните значок «Новая группа цветов» в нижней части панели «Образцы» и дайте группе имя.
Цветовая группа отображается с папкой слева от нее, когда панель находится в виде эскизов, и в виде сворачиваемого списка, когда панель находится в виде списка.
4. Отредактируйте образцы. Дважды щелкните миниатюру образца, чтобы открыть диалоговое окно «Параметры образца», в котором можно изменить имя цвета, определение, тип цвета, цветовой режим и т. Д.
Вы также можете просто дважды щелкнуть имя образца или имя цветовой группы, чтобы изменить его.
5. Использование глобальных образцов. Триадные цвета могут быть либо глобальными, либо локальными цветами. Если вы хотите, чтобы триадный цвет автоматически обновлялся во всем документе при редактировании этого цвета, сделайте его глобальным цветом в диалоговом окне «Параметры образца».
Глобальный цвет имеет квадратный значок справа от его имени, когда панель «Образцы» находится в виде списка,
и треугольник в нижнем углу его эскиза, когда панель находится в режиме эскиза.
6. Замена свотчей. Чтобы заменить образец, удерживая клавишу Option / Alt, перетащите цвет или градиент на образец, который вы хотите заменить. Вы можете перетаскивать цвета из нескольких мест, включая панель «Цвет», панель «Инструменты», панель «Градиент» или объект в документе.
7. Использование библиотек образцов. Illustrator поставляется с несколькими коллекциями цветов, узоров и градиентов, которые называются библиотеками образцов. Некоторые из них представляют собой библиотеки чернил, такие как PANTONE, Trumatch и т. Д., А другие — тематические библиотеки, такие как Skintones, Wood, Metal, Water, Pastels и т. Д. Чтобы получить доступ к этим библиотекам, выберите «Открыть библиотеку образцов» в меню панели «Образцы».
Библиотеки образцов открываются на отдельных панелях.
Их можно отображать каждый раз при открытии Illustrator, выбрав «Постоянный» в меню панели библиотеки.
Также вы можете добавить отдельный образец или группу из библиотеки образцов на панель «Образцы», перетащив их на панель «Образцы».
8. Объединение образцов. Чтобы объединить несколько образцов, выберите два или более образцов и выберите «Объединить образцы» в меню палитры «Образцы». Имя и значение цвета первого выбранного образца заменяют все остальные выбранные образцы.
9. Добавление цветов как образцов. Чтобы добавить цвета из выбранного объекта, выберите «Добавить выбранные цвета» в меню палитры «Образцы».Новые образцы будут глобальными.
Вы также можете нажать кнопку «Новая цветовая группа» в нижней части панели «Образцы».
Чтобы добавить все цвета в документ, убедитесь, что ничего не выбрано, и выберите «Добавить использованные цвета» в меню палитры «Образцы».
10. Синхронизация образцов. С Illustrator CC вы можете синхронизировать настройки, включая образцы, на нескольких машинах. И даже если у вас нет нескольких компьютеров, эта функция может быть полезна как средство для резервного копирования ваших настроек.В настройках Illustrator выберите «Синхронизировать настройки» и выберите «Синхронизировать все настройки» или «Синхронизировать выбранные настройки» и убедитесь, что в диалоговом окне выбрано «Образцы». Затем нажмите «Синхронизировать настройки сейчас».
Перекрашивание сложных изображений в Illustrator
Допустим, вы нашли потрясающе реалистичный векторный файл на стоковом сайте (как на иллюстрации с розой ниже), но это не тот цвет, который вы ищете, и вы хотите его перекрасить. В зависимости от того, как был создан файл, это может быть чрезвычайно сложной задачей, особенно если в иллюстрации используется 30 или 40+ цветов и / или есть градиентная сетка для смешивания цветов.Фу!
Я собираюсь показать вам, как использовать инструмент Recolor Artwork в Adobe Illustrator, чтобы эффективно перекрашивать ваши векторные изображения, чтобы вы не тратили часы и часы на возню с файлом, чтобы разочароваться, когда не получается, как вы хочу это.
- Во-первых, вам нужно установить цвета, которые вы хотите использовать для финальной части, в качестве общих цветов. Это можно сделать, дважды щелкнув использованный образец цвета (находится на панели образцов). Когда появится диалоговое окно «Параметры образца», установите флажок «Глобальный» и нажмите «ОК».Теперь образец будет иметь белый треугольник в углу, указывающий, что это глобальный цвет. Это важно, потому что это позволяет вам изменить образец на другой цвет, и любое искусство, «назначенное» этому образцу, затем автоматически обновляется до нового образца.
- Самое замечательное в «Recolor Artwork» — это то, что он работает с любым выбранным вами. Итак, выберите разделы векторной графики, которые вы хотите изменить. В этом примере я просто выберу розу, а не листья.
Затем нажмите кнопку цветового круга в верхней строке меню (она появится после выбора формы или группы фигур). - Когда вы откроете диалоговое окно «Перекрасить иллюстрацию», оно предоставит вам массу информации. Он сообщит вам, сколько цветов используется, он индивидуально перечислит цвета, выбранные в данный момент, перечислит их значения оттенка, насыщенности, яркости и т. Д.
- Это очень важно. Итак, мы собираемся немного сузить область нашего внимания.
- Мы сосредоточимся на списке текущих цветов. Эти прямоугольники слева — это цвета, которые в данный момент находятся в документе; маленькие стрелки справа от них указывают на то, на что они будут заменены, а меньшие прямоугольники справа от стрелок — это то, каким будет новый цвет. По умолчанию в Illustrator они повторно отображаются на тот же цвет, что и исходная точка. Итак, нам нужно дважды щелкнуть по меньшему прямоугольнику цвета справа от стрелки, чтобы открыть диалоговое окно «Палитра цветов».Отсюда вы можете изменить цвет, как обычно.
Конечно, было бы безумием перебирать и менять каждый цвет в выделении таким образом — 786 — это много цветов !!! - Итак, нам нужно взглянуть на это немного по-другому и сосредоточиться на диапазоне цветов — как если бы мы работали в Photoshop. Для этого нам нужно уменьшить количество цветов, с которыми мы работаем. Мы можем сделать это здесь, изменив настройку Цвета с «Авто» на что-то более управляемое, скажем, пять.
Illustrator автоматически начнет группировать похожие цвета вместе. Убедитесь, что у вас отмечена кнопка «Перекрасить искусство» (внизу в левом нижнем углу), и вы можете начать видеть эффекты, которые она оказывает на розу слева.
ПРИМЕЧАНИЕ. Если в иллюстрации используется черный (# 000000) или белый (#FFFFFF) цвет, Illustrator автоматически будет рассматривать его как отдельный / особый цвет и не будет комбинировать его с другими цветами. - Теперь переход от более чем 700 цветов к пяти был слишком большим скачком, потому что теперь у меня очень мало контроля над группировкой цветов.Так что давайте немного увеличим число. Вместо этого я попробую 25.
Это дает нам гораздо больше контроля. Теперь мы можем начать перетаскивать эти цветные полосы друг на друга, чтобы объединить их вручную. Чтобы лучше определить, где каждая из этих цветовых групп расположена на рисунке, щелкните маленькое увеличительное стекло.
Изображение будет затемнено серым цветом и выделена каждая из цветовых групп, когда вы щелкаете по ним в диалоговом окне. Убедитесь, что вы щелкнули по левому краю цветовой полосы, чтобы выделить всю полосу, а не только один цвет внутри этой полосы.
Здесь вы можете видеть, что я выбрал полосу цветов, и они видны на затененной части рисунка. Как только мы определили, где расположены цвета, мы можем начать комбинировать их вручную, чтобы уменьшить количество цветов, которые мы меняем в итоге.
ВАЖНОЕ ПРИМЕЧАНИЕ : Вы не можете ничего отменить, находясь в этом диалоговом окне. Command / Control + Z не работают в этом инструменте. Так что тщательно спланируйте, прежде чем начинать комбинировать цветовые группы, иначе вам, возможно, придется начинать заново.
- Чтобы объединить цветовые группы, нам нужно навести курсор на левый край цветовой группы. Появится маленькая кнопка с инструкциями «Перетащите, чтобы переместить все цвета подряд». Щелкните эту кнопку / ручку и перетащите эту группу поверх цветовой группы, с которой вы хотите ее объединить.
Здесь я перетащил эту цветовую группу и объединил ее с цветовой группой вверху.
Продолжайте группировать цвета, пока не будете удовлетворены имеющимися группами цветов. Я объединил свои в 6 групп и переместил их все вверх в этом маленьком окошке, чтобы я мог видеть их все одновременно. - Хорошо, теперь мы можем сосредоточиться на изменении цветов! Ваху!
Я решил, что на самом деле не хочу менять цвет чашелистиков на этой розе; поэтому я скажу Illustrator, что не хочу его менять, щелкнув эту стрелку между цветовой группой чашелистиков и новой цветовой полосой. При этом он превращает его в строку.
Теперь дважды щелкните одну из новых цветных полос, цвет которой вы хотите изменить. В диалоговом окне «Палитра цветов» нажмите кнопку «Образцы цветов» и выберите один из глобальных образцов, затем нажмите «ОК».Убедитесь, что кнопка «Перекрасить рисунок» по-прежнему отмечена флажком (внизу в левом нижнем углу), чтобы вы могли видеть эффекты, которые она оказывает на изображение.
После того, как вы изменили все цвета, нажмите ОК в диалоговом окне «Перекрасить иллюстрацию». - И последнее, но не менее важное: важность использования глобальных цветов.
Если вы решите, что это не совсем тот цвет, который вам нужен; вместо того, чтобы снова проходить весь процесс перекраски, вы можете просто дважды щелкнуть глобальный образец на панели Swatches и изменить цвет в диалоговом окне Swatch Options (и не забудьте проверить кнопку предварительного просмотра, чтобы вы могли видеть цвет изменение в реальном времени).
И все! Обязательно дайте нам знать в комментариях, если попробуете это.
Ознакомьтесь с другими нашими ресурсами, советами и приемами по графическому дизайну в блоге. Затем зарегистрируйтесь и получите бесплатную учетную запись библиотеки шаблонов, чтобы практиковать свои новые навыки!
Как создать оттенок для образца цвета в Adobe Illustrator
Как сделать оттенок цвета в Adobe Illustrator? Это вопрос, который мне регулярно задают пользователи Illustrator.
При определении новых образцов цвета в Illustrator есть две проблемы с настройками по умолчанию:
- Когда вы применяете образцы цвета по умолчанию в Illustrator к своей иллюстрации, цвет образца не связывается с образцом на палитре «Образцы». Это означает, что изменение настроек цвета для образца цвета, на который имеется ссылка, вообще не влияет на иллюстрацию, которая когда-то ссылалась на этот цвет. Эти двое не связаны.
- Создание оттенков или оттенков цветов при применении цветов Swatch по умолчанию затруднительно.Хотя вы можете использовать панель «Цвет» и нажимать клавишу Shift при перетаскивании ползунков, созданный цвет никоим образом не связан с исходным цветом образца.
Давайте посмотрим, как мы можем определить цвета Swatch таким образом, чтобы решить обе эти проблемы.
Определение цветов в Illustrator
Сначала добавим новый образец цвета в Illustrator:
- Откройте панель «Образцы» («Окно»> «Образцы»).
- В меню палитры «Образцы» выберите «Новый образец».
- В появившемся диалоговом окне «Новый образец» установите разбивку по цвету.
Если бы мы нажали «OK» на этом этапе, создание оттенка при применении нового цвета Swatch было бы затруднительным, а связь между примененным цветом образца и образцом на панели Swatches отсутствовала. Вам нужно будет получить доступ к панели цветов и применить образец цвета, а затем, удерживая нажатой клавишу Shift на клавиатуре, перетащить ползунки цвета, чтобы создать более светлый или темный вариант цвета образца. - Перед тем, как нажать OK, нужно выполнить еще один шаг: включить опцию Global в диалоговом окне и (необязательно) назвать цвет. Глобальный означает, что редактирование цвета образца приводит к обновлению цвета всех объектов, к которым этот цвет был применен на иллюстрации.
- Глобальные цвета легко распознаются на панели «Образцы», поскольку миниатюра отмечена маленьким белым треугольником.
- Дополнительный бонус применения глобальных цветов к вашему произведению искусства означает, что теперь вы можете гораздо проще применять оттенки цветов Swatch к вашему произведению, и когда вы редактируете цвет Swatch, все иллюстрации, связанные с любым оттенком применяемого цвета, будут обновить, чтобы отразить изменение цвета.
Видеоурок
Для наглядного примера поведения цвета по умолчанию и глобального образца см. Также следующее видео на YouTube:
Легко создавайте цветовую палитру в Illustrator из фотографий — Hello Brio
Есть что сказать о красивой цветовой палитре в дизайне или художественной композиции.Если цвета работают в дизайне, они сразу кажутся приятными, и вы можете их даже не заметить. Но если цвета неправильные, дизайн может выделяться, как больной палец.
Может быть, вы бывали здесь раньше: видите гармоничную фотографию и хотите где-то воспроизвести цвета. Вы можете попытаться воссоздать цвета вслепую по памяти или по образцу, или вы можете попробовать использовать пипетку, чтобы выбрать определенные цвета, которые отражают суть фотографии. Ни один из сценариев не сработает по-настоящему хорошо, если у вас только действительно .Воспроизведение цвета по памяти почти никогда не имеет хорошего конца. Даже использовать его в качестве эталона не удастся, потому что ваш разум уже обозначил цвет как единое целое, и поэтому попытка воссоздать его без этой предвзятости может оказаться сложной задачей. И хотя пипетка кажется самым безопасным методом, иногда в полосах цвета, на которые вы смотрите, появляются странные пиксели, и в итоге получается что-то мутное или нечеткое.
Я хотел бы сказать, что отлично разбираюсь в цветах, но это неправда.В своей работе я полагаюсь на математику, которая помогает мне определять палитры. Есть простые способы создания цветовой палитры на основе формул, но иногда вы просто хотите получить палитру из красивой фотографии.
Хорошие новости: в Illustrator есть отличный инструмент, который поможет вам в этом и сделает его надежным.
Так что, скорее всего, даже если вы не умеете цвета, у вас хороший вкус. Вы можете отличить, когда что-то выглядит хорошо, а когда оно выглядит громким, сбивающим с толку или скучным.Фотографии обычно являются лучшим способом передать цветовую палитру и настроение дизайнерам, потому что они помогают передать сообщение лучше, чем простые цветные поля.
Шаг 1. Выберите фотографию в приятной цветовой палитре
Если вы ищете свежие фотографии или храните их где-нибудь на жестком диске, найдите то, что подходит именно вам для вашего проекта.
Я нашел это фото на Unsplash, и мне нравится, как несколько блюзовых цветов сочетаются с не совсем белым фоном.
На первый взгляд фото кремово-голубое. Но если заглянуть глубже в его слои, то можно увидеть также синие здания на заднем плане, зеленый цвет пальм и доски для серфинга, а также различные уровни кремового цвета, переходящие от желтого к голубовато-серому по направлению к небу. Слишком много вариантов!
Шаг 2. Не бойтесь, откройте фотографию с помощью Illustrator
Перетащите фотографию в Illustrator. Вы увидите, как волшебство произойдет очень скоро.
Шаг 3. Откройте инструмент «Кристаллизация эффектов»
В Illustrator откройте панель Appearance Panel (перейдите в Window, Appearance или используйте сочетание клавиш Shift + F6).
Нажмите кнопку fx в нижней части панели, затем наведите курсор на Effects , затем выберите Crystallize .
В этом диалоговом окне сначала уменьшите масштаб, пока не увидите больше фотографий.
Затем отрегулируйте размер ячейки, пока не получите желаемый размер. Чем больше размер ячейки, тем надежнее будет ваша цветовая палитра. Затем нажмите ОК.
Обратите внимание, как фотография теперь имеет пиксели, чтобы лучше всего передать суть цветов фотографии.Зелень исчезла, фон изображения исчез, и у вас остался набор красивых синих и бежевых оттенков, из которых можно построить цветовую палитру.
Шаг 4. Разверните эффект, чтобы сгладить рисунок
Это важный шаг: , чтобы превратить кристаллизованное произведение искусства в плоские объекты, обязательно перейдите к Object, Expand Appearance . Если вы этого не сделаете, к фотографии будет применен только эффект или , и вы упустите преимущества сглаживания цветов на фотографии для начала.
Шаг 5. Создайте свою цветовую палитру
Теперь вы можете легко взять некоторые из этих цветов и поместить их в палитру образцов в Illustrator.
Откройте окно «Образцы», выбрав «Окно», «Образцы».
С помощью инструмента «Пипетка» (I) щелкните по первому цвету, который вы хотите добавить. После того, как вы выбрали цвет, цвет появится в палитре цветов слева, а затем появится значок «Новый образец» в окне «Образцы». будет включен.
В окне «Образцы» щелкните значок страницы для «Новые образцы».Переименуйте его, если хотите, затем нажмите ОК. Образец появится в окне образцов.
Продолжайте циклически выбирать цвет с помощью пипетки и добавлять новые образцы, пока не получите все нужные цвета. Затем выберите все только что созданные образцы (сделайте это, щелкнув первый образец, затем, удерживая нажатой клавишу Shift и щелкнув второй образец), и щелкните значок папки, чтобы создать новую группу образцов. Когда будет предложено, назовите его как хотите и нажмите ОК.
Чтобы убедиться, что вы можете использовать группу образцов в других файлах Illustrator, обязательно нажмите значок библиотеки (внизу слева) и нажмите «Сохранить образцы».Таким образом, когда вы находитесь в новом документе, все, что вам нужно сделать, это открыть окно Swatches, щелкнуть значок библиотеки, щелкнуть User Defined в нижней части списка и добавить группу образцов в документ.
