Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
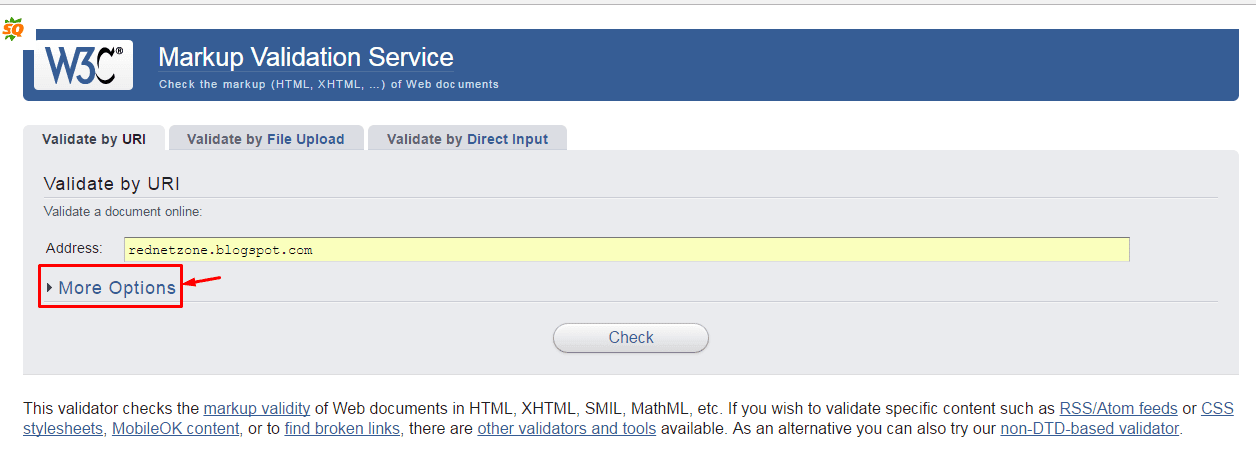
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
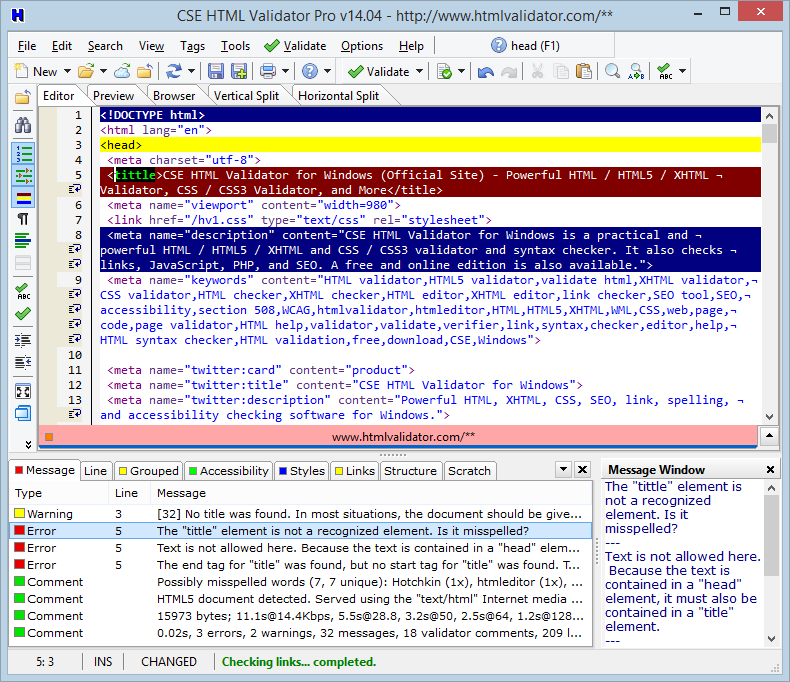
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
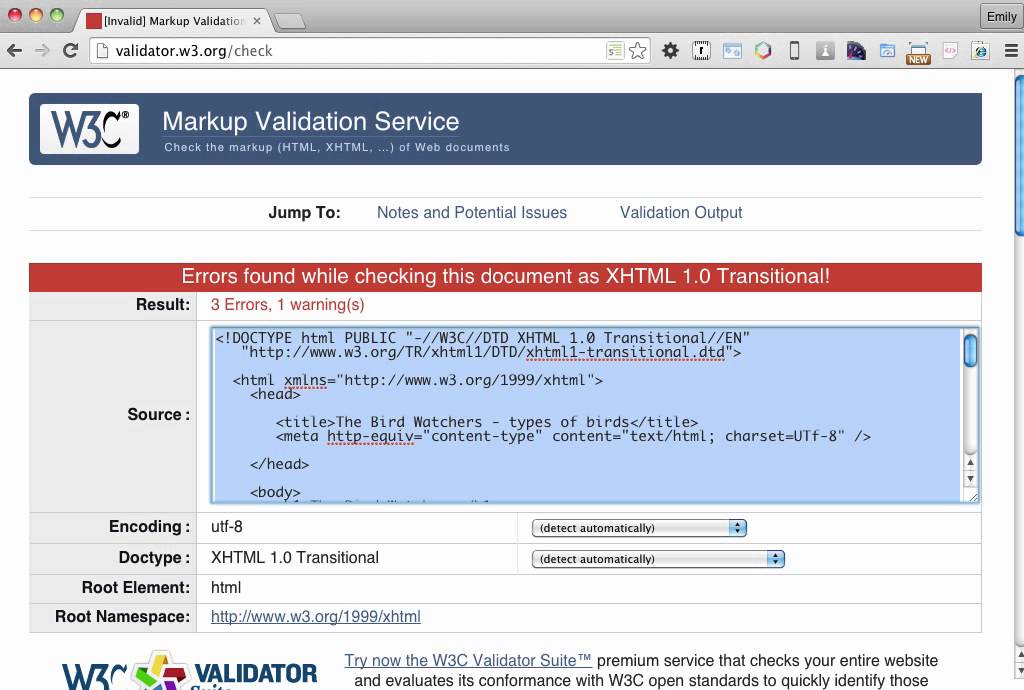
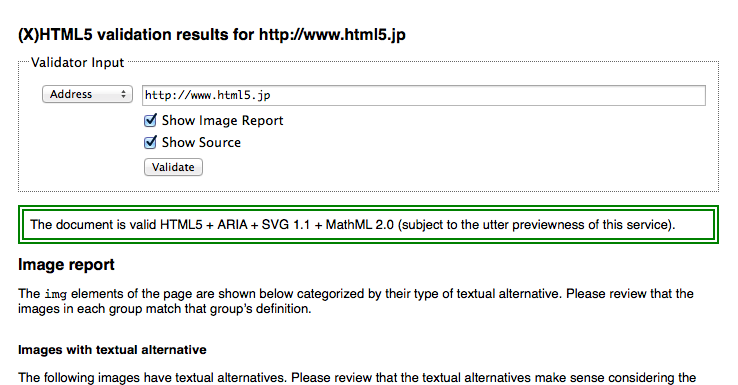
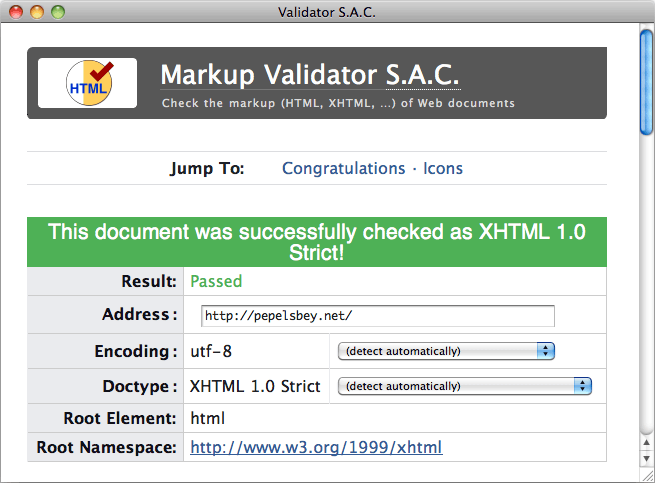
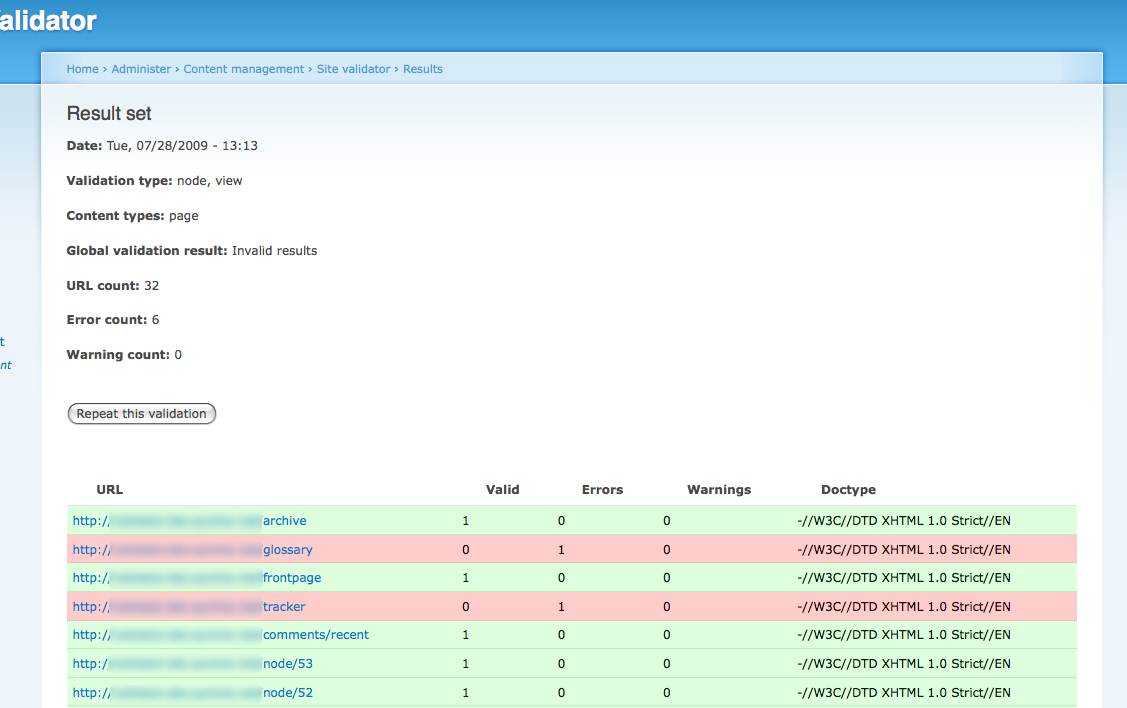
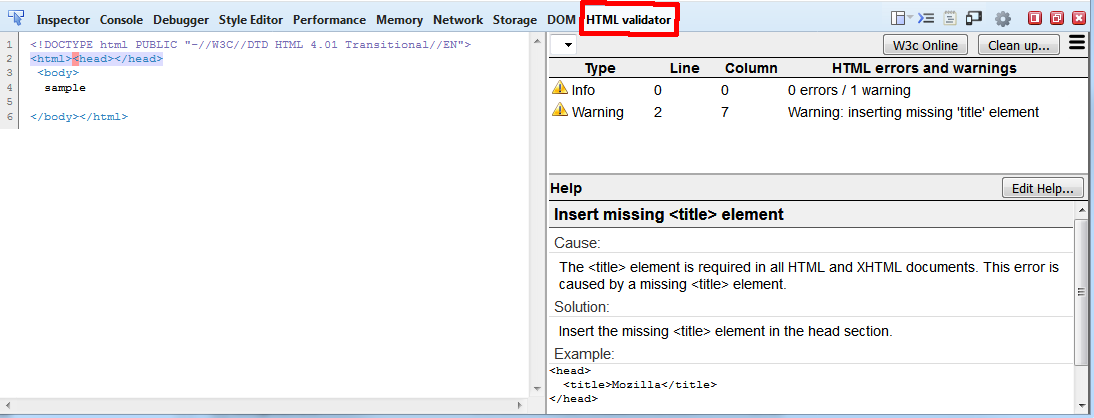
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на интенсивных курсах.
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Нажатие на кнопку — согласие на обработку персональных данных
Обсуждение статьи, вопросы авторам, опечатки и предложения — в телеграм-чате HTML Academy.
как найти ошибки в HTML и CSS
Как проверить CSS и HTML-код на валидность и зачем это нужно.
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность
Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
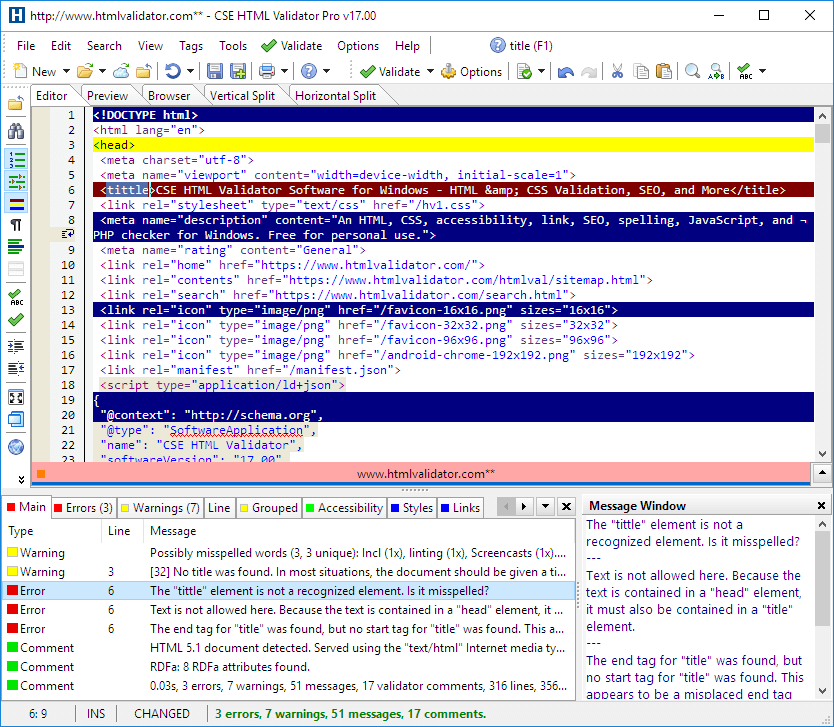
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
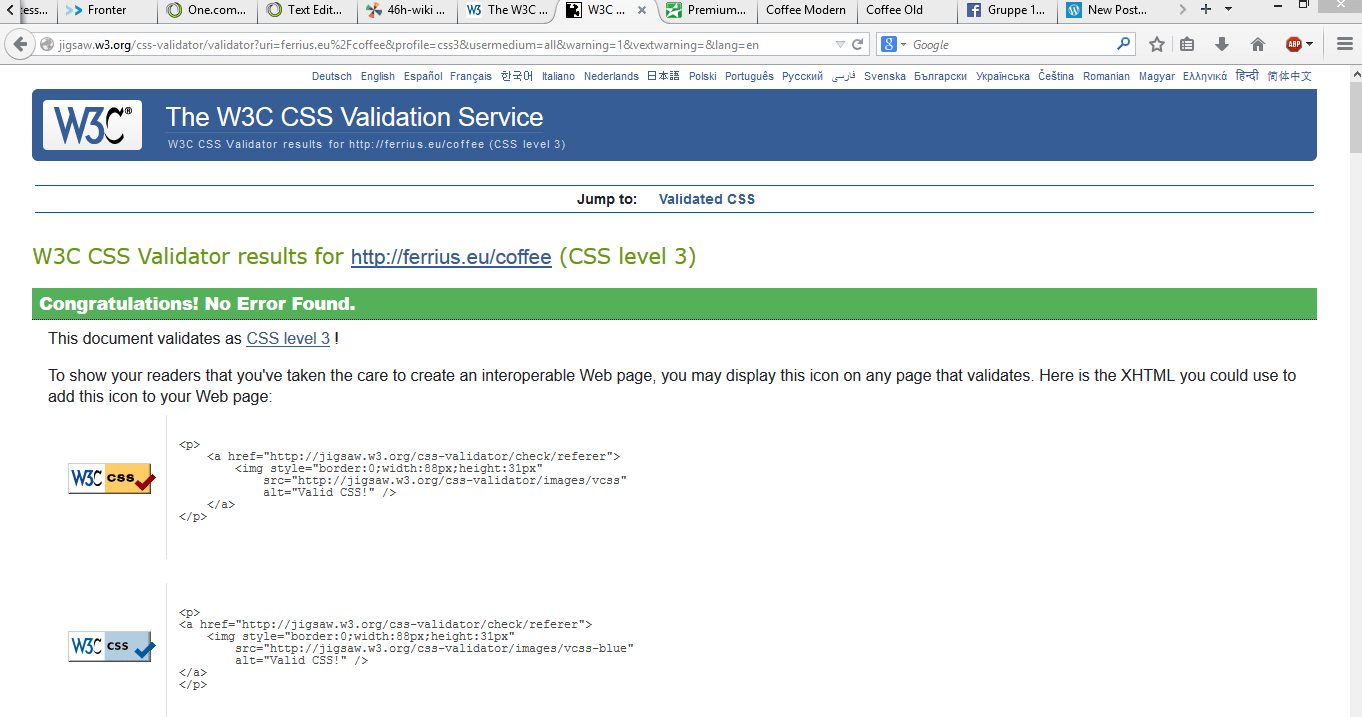
Фрагмент примера проверкиВалидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык.
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, HTML Validator для Firefox и Google Chrome, Validator или W3C Markup Validation Service для Opera, или другого решения из списка инструментов.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Простой HTML-валидатор
Простой HTML-валидаторЭтот Perl-скрипт
проверяет корректность HTML-блоков. Результат выдаётся в удобочитаемой форме с номерами строк
и отступами, показывающими глубину вложения конструкций.
Результат выдаётся в удобочитаемой форме с номерами строк
и отступами, показывающими глубину вложения конструкций.
Внимание, это очень старый скрипт. Но был написан лет десять-пятнадцать назад. С тех пор появилось множество качественных средств проверки HTML-кода. Однако, множество людей продолжает пользоваться этим скриптом. Возможно, у них есть на то веские причины, но я бы советовал новым потенциальным пользователям внимательно изучить альтернативные решения. Сам я пользуюсь им очень редко. Хотя, случается.
Сейчас он настроен на очень
строгую проверку. Закрывающий тег должен быть и у тега <p>, и
у <td>, и у <li>, но это легко отрегулировать, чуть подправив код.
Никаких дополнительных модулей этот скрипт не требует.
Новая версия (август 2006) корректно пропускает PHP- и SSI-код.
Но конечно этот код не выполняется. Чтобы проверить корректность
любых динамических документов мой валидатор можно использовать
совместно с программой wget
wget -qO- http://ya. ru/ | html
ru/ | html
или, для более удобного просмотра результатов:
wget -qO- http://ya.ru/ | html | less
Из недостатков:
- Атрибуты тегов не проверяются.
- Никаких ключей программа не имеет. Проверяемый файл либо указывается
в командной строке, либо подаётся на
STDIN. - Программа проверяет очень строго не только парность тегов.
Она указывает и на ошибочное использование символов
<,>. Например, такой код считается ошибочным:
<script type="text/javascript">
if (a>b) {}
</script>
Я не планирую изменять это поведение потому, что такой код действительно ошибочен и в некоторых случаях даже браузеры не могут обойти эту ошибку. Правильное решение — использовать HTML-комментарии
<script type="text/javascript"><!--
if (a>b) {}
// --></script>
или (на худой конец) квотировать запрещённые
символы.
Этот чекер проверяет именно HTML, но не XML.
Он не поддерживает «самозакрывающиеся» теги (такие как <br/>),
он не поддерживает обработку <!ELEMENT ...>, он не поддерживает <
Спасибо всем пользователям за комментарии!
Скачать
Прежде, чем писать об обнаруженной ошибке, убедитесь, что вы пользуетесь последней версией скрипта. Последнее время 90% жалоб относятся к давно исправленным ошибкам.
Коллеги из Уфы, Киева, Минска, Москвы и прочие товарищи,
которые присылают только HTML-код. Обращаюсь персонально
к вам. Я больше не буду рассматривать подобные послания.
Практика показывает, что 99% этих сообщений абсолютно не
информативны. (За последние сутки: 178.125.115.238 — ваш
HTML нормально разбирается, обновите скрипт; 195.239.220.99 —
мой скрипт не разбирает атрибуты тегов, пользуйтесь более мощными
средствами; 195.230.73.2 — что вас не устраивает? обновите
скрипт; 91.200.225.174 — почитайте сообщения скрипта и закройте теги <td>.)
Если вы хотите получить ответ, дополняйте ваше сообщение комментариями и обратным адресом.
Отправить
HTML редакторы и программы
Из предыдущей главы мы узнали, что HTML является языком гипертекстовой разметки, который используется для создания веб-страниц. Для эффективной работы с HTML и написания кода вам понадобятся следующие инструменты и программы:
Для эффективной работы с HTML и написания кода вам понадобятся следующие инструменты и программы:
- текстовый редактор или редактор HTML для написания и редактирования кода
- браузер для просмотра результатов
- валидатор — специальная программа, проверяющая соответствие HTML-кода страниц сайта современным стандартам и выявления ошибок в коде
Рассмотрим эти инструменты подробнее.
Для написания и редактирования HTML кода вам понадобится редактор. Существует довольно много редакторов для написания HTML кода, однако для работы подойдет не каждый. Нужен такой редактор, который может:
- подсвечивать синтаксические конструкции — выделять теги, текст, ключевые слова и параметры текста различными цветами, шрифтами и начертаниями.
- поддерживать работу с вкладками для работы с несколькими документами в одном окне.
- проверять текущий документ на ошибки.

- сворачивать код — скрывать определенный фрагмент редактируемого кода или текста, оставляя лишь одну строку.
Самыe популярныe редакторы:
Пока вы только учитесь, для написания кода подойдет обычный Блокнот (Notepad). Давайте посмотрим, как при помощи этого инструмента можно создать HTML документ.
Для начала создайте папку, где вы будете хранить HTML-файлы, и следуйте приведенным ниже инструкциям.
Нажмите Пуск —> Все приложения —> Стандартные — Windows —> Блокнот.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок веб-страницы</title>
</head>
<body>
<h2>Заголовок документа</h2>
<p>Абзац текста</p>
</body>
</html>Результат
В меню “Файл” выберите “Сохранить”, присвойте имя документу, используя расширение . htm или .html. (Мы рекомендуем использовать расширение .html). Смените кодировку на UTF-8, чтобы код в браузере отображался без ошибок. Сохраните файл в папку, которую создали для хранения HTML-файлов.
htm или .html. (Мы рекомендуем использовать расширение .html). Смените кодировку на UTF-8, чтобы код в браузере отображался без ошибок. Сохраните файл в папку, которую создали для хранения HTML-файлов.
Щелкните правой кнопкой мыши по файлу и в меню выберите “Открыть с помощью”. Потом выберите браузер, на котором хотите посмотреть, как выглядит написанный вами код.
Для просмотра созданных вами веб-страниц вам понадобится браузер. Для начала подойдет любой браузер, Google Chrome, Opera или Firefox , но потом вам необходимо будет иметь под рукой весь комплект. Дело в том, что у каждого браузер есть свои особенности, поэтому написанный вами код надо будет проверять в каждом браузере.
Проверка валидности кода HTML — один из важных этапов разработки веб-страниц. Для проверки используются специальные программы, валидаторы, которые выявляют ошибки в синтаксе веб-страницы и расхождение со спецификацией HTML.
Самым популярным онлайн-сервисом является валидатор validator.w3.org. Введите URL документа или сайта в специальной форме, и после проверки сервис укажет ошибки, если таковые имеется, либо выдаст сообщение, что документ прошел валидацию.
Для проверки валидации локальных файлов можно использовать специальные программы, например, Tidy. В некоторых редакторах (PSPad) есть встроенный валидатор, и проверку кода можно выполнить прямо в нем.
Проверка кода на валидность HTML
обновлено: 13.01.2020 1489484521
Александр Коваленко, CEO/founder агентства Advermedia.ua, опыт в SEO более 10 лет. Канал автора в телеграм: @seomnenie
Прежде чем поведать о том, как проверить валидность сайта, мы хотели бы сказать пару слов о том, что из себя представляет валидация html. Это проверка кода на соответствие некоторым стандартам, правильность синтаксиса и тегов, отсутствие ошибок и посторонних элементов. Валидность сайта влияет на кроссбраузерность, то есть, на то, корректно ли отображается ресурс в тех или иных браузерах. Кроме того, валидная верстка имеет определённое значение при ранжировании ресурса поисковыми машинами – хоть этот факт научно не доказан, но предпочтение действительно отдаётся именно тем ресурсам, владельцы которых решили проверить html код и своевременно исправить ошибки.
Валидность сайта влияет на кроссбраузерность, то есть, на то, корректно ли отображается ресурс в тех или иных браузерах. Кроме того, валидная верстка имеет определённое значение при ранжировании ресурса поисковыми машинами – хоть этот факт научно не доказан, но предпочтение действительно отдаётся именно тем ресурсам, владельцы которых решили проверить html код и своевременно исправить ошибки.
Итак, как же проверить код на валидность? Для этого можно воспользоваться одним из способов, предложенных нами ниже.
VALIDATOR.W3.ORG
Этот ресурс является официальным сайтом Консорциума Всемирной Паутины, что позволяет быть твёрдо уверенным в результатах проверки. Данный html валидатор доступен в онлайн режиме, и вам не потребуется скачивать и устанавливать дополнительные программы.
В этом чекере доступно три вкладки:
А) Validate by URL – проверка валидности html для сайта по его адресу. После проверки на вашем экране появится уведомление о списке ошибок и строк, где именно они находятся.
Б) Validate by File Upload – загрузка нужного файла с компьютера. По этой вкладке происходит проверка html на валидность для файлов, которых ещё нет в сети.
В) Validate by Direct Input – непосредственная вставка файла или кода в поле. Если возникает необходимость проверить валидность html для кода, можно просто вручную вставить его в форму и осуществить проверку без сохранения в отдельный файл.
Проверка на валидность html на данном сайте считается наиболее показательной, хотя иногда выводит даже несущественные ошибки, которые не слишком влияют на кроссбраузерность. Существуют и другие помощники для проверок, например WDG HTML Validator или DR. Watson, но наибольшей востребованностью и доверием со стороны разработчиков пользуется именно Validator.W3.ORG
Проверка html кода на ошибки с помощью плагинов для браузеровНа наш взгляд, преимущество данного способа заключается в том, что для проверки не нужно постоянно заходить на сайт валидатора, а можно слёту проверить код, затратив меньше времени. Конечно, этот плюс довольно условный, ведь кого-то больше прельщает традиционная проверка кода сайта на ошибки при помощи первого метода. В целом, мы выделили следующие плагины для таких браузеров:
Конечно, этот плюс довольно условный, ведь кого-то больше прельщает традиционная проверка кода сайта на ошибки при помощи первого метода. В целом, мы выделили следующие плагины для таких браузеров:
Mozilla Firefox. По ссылке вы можете выбрать нужную вам версию браузера, загрузить соответствующий файл и затем произвести установку дополнения.
Google Chrome. Имея формат обычного расширения для Гугл Хром, этот помощник будет практически молниеносно осуществлять проверки валидности нужных страниц.
Opera. Как и в случаях предыдущих плагинов, валидатор имеет вид расширения и предельно просто как в установке, так и в использовании.
Safari. Здесь всё немного сложнее, чем с другими браузерами. Скачайте и разархивируйте файл с плагином. Скопируйте полученный файл в папку на вашем компьютере, где непосредственно установлен браузер, а также в папку /Library/Internet Plug-Ins (если таковая отсутствует, создайте её вручную). После этого кликните два раза на файл Safari Validator. safariextz и затем перезапустите браузер.
safariextz и затем перезапустите браузер.
Владельцы многих ресурсов забывают о проверке валидности, ведь сайт может работать и с ошибками в коде. Однако, как мы уже говорили, этот фактор способен существенно сказаться на восприятии сайта поисковиками, поэтому не пренебрегайте использованием валидаторов в работе с сайтом!
Загрузка…Подписаться на телеграм канал СEO Advermedia Мнение SEO
Публикуем интересные материалы из блога и разбираем вопросы по SEO от подписчиков!
https://t.me/seomnenie Подписаться
HTML Валидатор W3C — проверка кода сайта на наличие ошибок
Что такое валидатор
Валидатор это специальная программа или сервис, которые анализируют страницы сайта на соответствие ее кода HTML-стандартам.
HTML (HyperText Markup Language ) – язык разметки гипертекста , это основанной язык интернета, с его появлением началось широкое распространение интернета по всему миру.
Одним из видов технического аудита сайта есть проверка на валидность HTML-кода — важного показателя качества страниц сайта.
Законодателем, разрабатывающим и поддерживающим стандарты языка HTML, является консорциум W3C((World Wide Web Consortium — консорциум всемирной паутины).
Поскольку HTML является языком, то у него есть свой синтаксис, то есть свои правила написания команд. Вот для контроля соблюдения этих правил при верстке страниц предназначен валидатор.
Как проверить страницы сайта
Наиболее распространенным и надежным валидатором считают онлайн сервис Markup Validation Service от консорциума W3C.
Сам валидатор довольно прост в использовании, для проверки вводится адрес страницы сайта и после обработки выдается список ошибок и предупреждений.
Указывается номер строки и даже номер колонки вместе с описанием ошибки.
Сайт программы validator.w3.org. Можете попробовать прямо сейчас.
Также для анализа широко используется программа Total Validator, у нее диапазон будет шире, чем у предыдущей, она может определять неработающие ссылки и даже орфографические ошибки, но и времени на обработку уходит побольше.
Для проверки сайта на ошибки для браузера Мозилла есть плагин с функциями валидатора. Вполне вероятно, что и другие популярные браузеры имеют такие расширения.
На что влияют ошибки HTML кода
Ошибки в html коде сайта негативно влияют на:
- скорость загрузки сайта
- корректность его отображения в разных браузерах – кроссбоаузерность
- Seo продвижение сайта
Если раньше, когда сайт создавался непосредственно на HTML, странички редактировались соответствующими редакторами типа Dreamweaver или просто Блокнотом, исправление ошибок было делом довольно простым. В настоящее же время, при использовании CMS, это становится более проблематичным. Ведь страницы генерируются при помощи движка и добраться до ошибки не так уж и просто.
А ошибок бывает действительно достаточно много, особенно у начинающих вебмастеров. При использовании, к примеру, бесплатных тем, шаблонов, плагинов на своих молодых сайтах.
Смертельного в этом ничего нет, сайт развивается, вебмастер набирается опыта и со временем сможет все исправить либо самостоятельно, либо обратившись за помощью к профессиональным программистам.
Но учитывать и обращать внимание на эти проблемы необходимо. Ведь страница с ошибками может отображаться в разных браузерах по-разному, а при наличии серьезных ошибок, просто некорректно.
Это негативно может сказаться как на поведении пользователей сайта, так и на проведении индексации сайта поисковыми системами. Все согласятся, что правильный валидный код гораздо быстрее и легче индексируется, так как автоматический проход робота по корректному коду проходит гораздо быстрее.
Следует также отметить, что браузеры с каждой новой версией ужесточают требования к применению стандартов и никто не может гарантировать, что страница, содержащая ошибки будет корректно отображаться через какое-то время.
Валидатор CSS
Этот сервис производит проверку кода таблиц стилей CSS. Проверяются на соответствие стандартам селекторы CSS, свойства CSS, значения свойств, синтаксис описания.
Адрес сервиса — http://jigsaw.w3.org/css-validator/
Какие еще есть валидаторы
Термин Валидатор является довольно широким. Помимо перечисленных выше средств проверки html и css, есть еще валидаторы XML, RSS, микроразметки.
Помимо перечисленных выше средств проверки html и css, есть еще валидаторы XML, RSS, микроразметки.
Встречаются в интернете и валидаторы Яндекса, robots.txt, sitemap и еще некоторые другие. У всех этих сервисов есть главная общая функция. Они проверяют составление документам на соответствие определенным стандартам, для дальнейшей корректной работе с ними.
PS. Из вышесказанного делаем вывод — контроль валидности страниц, исправление обнаруженных ошибок делает наш сайт более профессиональным и привлекательным как для посетителей, так и для поисковых систем, повышает рейтинг и популярность.
Полезные Материалы:
Валидатор HTML-кода — Сайт программиста
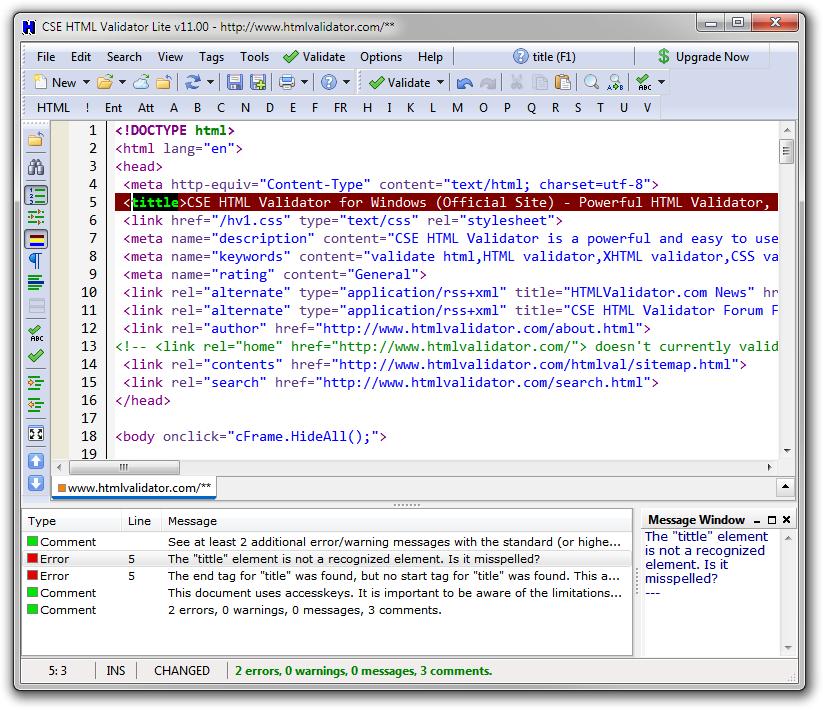
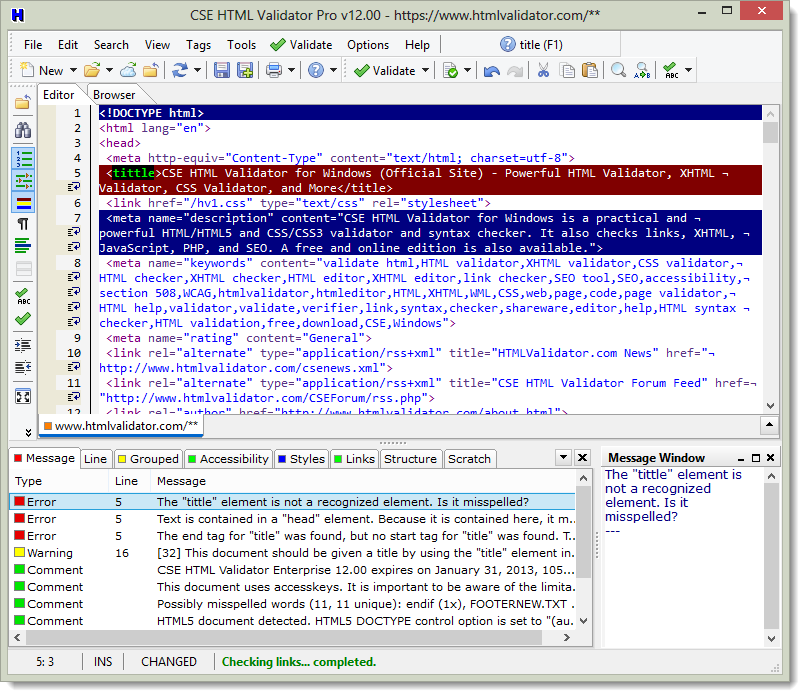
При разработке сайтов и веб-проектов уделяется внимание написанию валидного HTML-кода. Для проверки соответствия HTML-кода стандартам используются HTML-валидаторы. HTML-Валидатор является анализатором соответствия стандарту SGML, который сообщает о содержащихся ошибках в html коде страниц веб-сайта.
Validator — a conforming SGML parser that can find and report a reportable markup error if (and only if) one exists. SGML (Structured Generalized Markup Language) является структурированным обощённым языком разметки документов. HTML входит в подмножество SGML. Таким образом, HTML валидатор (HTML Validator) – это программа для анализа html-кода web страниц на наличие ошибок, согласно существующим стандартам
Многие web-разработчики могут жаловаться на html валидаторы, вводящего ограничения для полета фантазии, потому что стандартные правила довольно жесткие. На самом деле правила есть правила, и их необходимо соблюдать. Грамотный специалист всегда сможет сделать качественный продукт, не выходя за рамки правил. От ошибок никто не застрахован, поэтому валидатор (validator) – это очень нужный продукт.
Где взять валидатор? Онлайн w3c validator (w3c валидатор) можно найти на сайте validator.w3.org.
Это очень хороший w3c валидатор. Делает полный отчет по ошибкам в html коде. Единственная проблема – он на английском языке.
Единственная проблема – он на английском языке.
Там же можно скачать исходники wc3 валидатора, но на самом деле это не совсем валидатор. Это адаптированная версия одного из известных html валидаторов (html validator) к веб-интерфейсу, исполненная на перле.
Доступный для всех платформ бесплатный html validator (валидатор) можно скачать с сайта Дж. Кларка www.jclark.com. Вместе с парсером/валидатором в поставке прилагается потоковый нормализатор.
Ну, а о пользе html validator (html валидатора) говорить не приходиться. Если вы хотите, чтобы ваш сайт посещали люди с разными возможностями (как то техническими (разные браузеры, разрешения экранов), так и физическими (плохое зрение)), то использование валидаторов вам просто необходимо.
Html валидатор (html validator) является довольно востребованным инструментом при разработке сайтов, оптимизации, продвижении сайтов.
07.09.2008
Справка для службы проверки разметки W3C
org/Archives/Public/www-validator/2004Jan/0101.html»> Все в порядке с
валидатор здесь, он просто знает HTML лучше, чем вы.
— Дэвид Дорвард, Validator’s
список рассылки.
О средстве проверки разметки
Помогите мне! Я нажал на иконку и попал на этот странный сайт!
Не паникуйте!
Автор веб-страницы, с которой вы пришли, когда-то пользовался нашим сервисом на подтвердите эту страницу, и страница прошла проверку.Затем автору было разрешено использовать значок на этой странице, поскольку претензия срок действия . Значок используется как ссылка на служба проверки, чтобы автор мог повторно проверить всякий раз, когда это необходимо. Вот почему, нажав на иконку, вы перешел по ссылке на текущие результаты проверки для страница, с которой вы пришли.
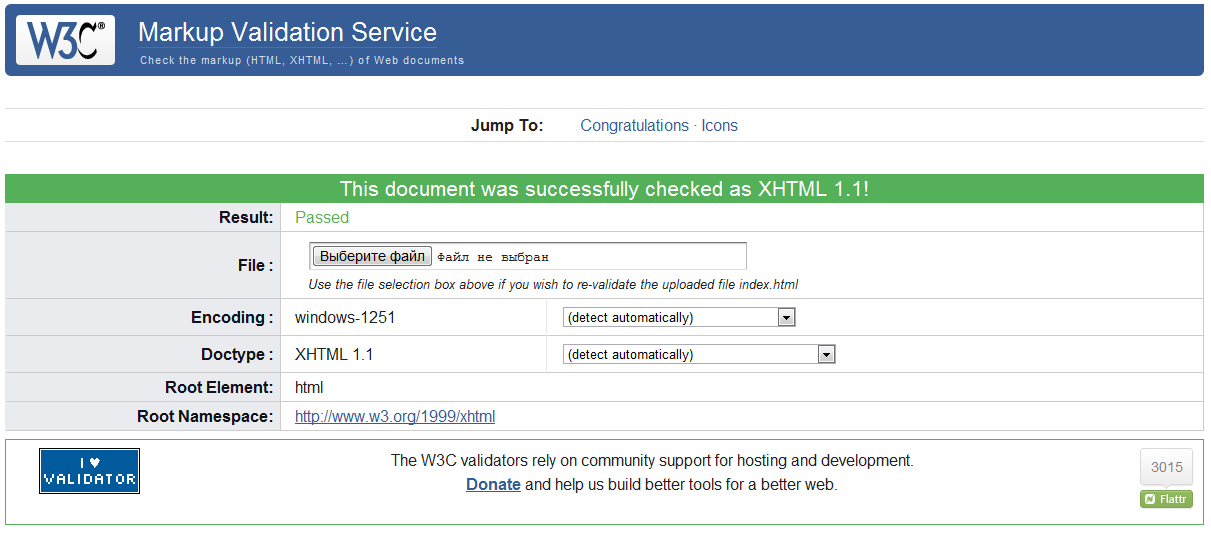
Результат проверки был, безусловно, положительным («эта страница действительна…»),
но если бы это было не так, вы бы, наверное, сделали автора страницы, где
значок был одолжением, если вы могли предупредить его / ее об этой ненормальной ситуации.
Если вам интересно узнать о проверке разметки, вы можете прочитать это помогите документировать дальше, или вы можете просто использовать кнопку «Назад» вашего веб-браузера, чтобы вернуться на страницу, где вы нашли значок «Действительный».
Что такое
Проверка разметки ?Большинство страниц во Всемирной паутине написано на компьютерных языках. (например, HTML ) которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и укажите, какой внешний вид или стиль должен иметь результат.
Как и у каждого языка, у них есть своя грамматика , словарный запас и синтаксис , и каждый документ, написанный на этих компьютерных языках
должны соблюдать эти правила. Языки (X)HTML для всех версий до
XHTML 1.1, используют машиночитаемые грамматики, называемые DTD s, механизм унаследованный от SGML .
Однако, как и тексты на естественном языке могут содержать орфографические или грамматические ошибки, документы с использованием языков разметки может (по разным причинам) не следовать этим правилам.Процесс проверки того, действительно ли документ соответствует правилам язык(и), которые он использует, называется валидация , и инструмент, используемый для этого является валидатором. Документ, который успешно проходит этот процесс, называется действительный .
Помня об этих концепциях, мы можем определить «проверку разметки» как процесс проверка веб-документа на соответствие грамматике (как правило, DTD), которую он якобы использует.
Является ли валидация своего рода контролем качества? Означает ли «действительный» «качество, одобренное W3C»?
Достоверность — это один из критериев качества веб-страницы, но есть
многие другие.Другими словами, действующая веб-страница не обязательно
хорошая веб-страница, но недействительная веб-страница имеет мало шансов
быть хорошей веб-страницей.
По этой причине тот факт, что W3C Markup Validator говорит, что одна страница проходит проверку означает ли , а не , что W3C считает, что это хорошая страница. Это означает лишь то, что инструмент (не обязательно без недостатков) нашел страницу соответствующей определенному список правил. Ни больше ни меньше. Вот почему «действительный …» значки никогда не следует рассматривать как «знак качества W3C».
Является ли действительность тем же самым, что и соответствие?
Нет, это разные понятия.
Языки разметки определены в технических спецификациях ,
которые обычно включают формальную грамматику .
Документ действителен, если он правильно составлен в соответствии с
к формальной грамматике, тогда как соответствие относится к
сама спецификация.Два могут быть эквивалентны , но в большинстве случаев
некоторые требования соответствия не могут быть выражены в грамматике, что делает валидность
только часть соответствия.
Что такое средство проверки разметки и что оно делает?
Markup Validator — это бесплатный инструмент и сервис, который проверяет разметку: другими словами, он проверяет синтаксис веб-документов, написанных в форматах например (X)HTML.
Валидатор похож на lint для C.Он сравнивает
ваш HTML-документ в определенный синтаксис HTML и сообщает о любых
расхождения.
Узнайте больше о средстве проверки разметки и языках, которые оно может проверять.
Зачем мне проверять HTML-страницы?
Один из важных принципов компьютерного программирования гласит: Be
консервативен в том, что вы производите; будьте либеральны в том, что вы принимаете.
Браузеры следуют второй половине этого принципа, принимая веб-страницы.
и пытаясь отобразить их, даже если они не являются легальными HTML. Как правило
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
Как правило
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
Вот почему вы хотите следовать первой половине максимы, делая убедитесь, что ваши страницы являются законным HTML.Лучший способ сделать это с помощью прогон ваших документов через один или несколько валидаторов HTML.
Более длинный ответ на этот вопрос: также доступен на этом сайте, если приведенное выше объяснение не удовлетворило ты.
Кто владеет/обслуживает средство проверки разметки?
Средство проверки разметки поддерживается по адресу W3C персоналом W3C и
доброжелательные сотрудники, которые получают большую помощь от участников
(прочитайте полные титры).
Какие еще есть валидаторы?
Ищете валидаторы в W3C, но не в Markup Validator? Ознакомьтесь со списком валидаторов на W3C, включая известный валидатор CSS, проверка ссылок и т.д.
Как отправить отзыв/отчет об ошибках в средстве проверки разметки?
Прочтите инструкции на нашей странице обратной связи.
Использование этой службы
Как пользоваться этой службой?
Скорее всего, вы захотите воспользоваться онлайн-сервисом проверки разметки. Простой способ использовать эту службу для проверки веб-страницы — вставить ее адрес в текстовую область на домашнюю страницу валидатора и нажмите кнопку «Проверить».
Возможны другие варианты использования и несколько вариантов использования, пожалуйста прочтите руководство пользователя для получения дополнительной помощи по этому услуга.
Если по какой-то причине вы предпочитаете запускать собственный экземпляр Markup Validator,
ознакомьтесь с документацией нашего разработчика.
Что это за сообщения об ошибках?
Вывод средства проверки разметки может быть трудно расшифровать для как новички, так и эксперты, поэтому мы ведем список ошибок сообщения и их интерпретация, которые должны помочь.
Много сообщений об ошибках? Не паникуйте.
Не паникуйте.The Validator жаловался на ваш Декларация DOCTYPE (или ее отсутствие)? Убедитесь, что ваш
документ имеет синтаксически правильный DOCTYPE декларации, как описано в разделе
на DOCTYPE и убедитесь, что он правильно идентифицирует
тип HTML, который вы используете. Затем пропустите его через The Validator.
снова; если вам повезет, вы должны получить намного меньше ошибок.
Если это не поможет, возможно, вы столкнулись с каскадным сбоем.
— одна ошибка, из-за которой Валидатор настолько запутался, что не может
понять смысл остальной части вашей страницы. Попробуйте исправить первые несколько
ошибки и снова запустить вашу страницу через The Validator.
Попробуйте исправить первые несколько
ошибки и снова запустить вашу страницу через The Validator.
Будьте терпеливы, со временем и опытом вы научитесь использовать Markup Validator для быстрой очистки HTML-документов.
Мне не нужны сообщения об ошибках, я хочу, чтобы вы почистили мою страницу!
Обратите внимание на такие инструменты, как
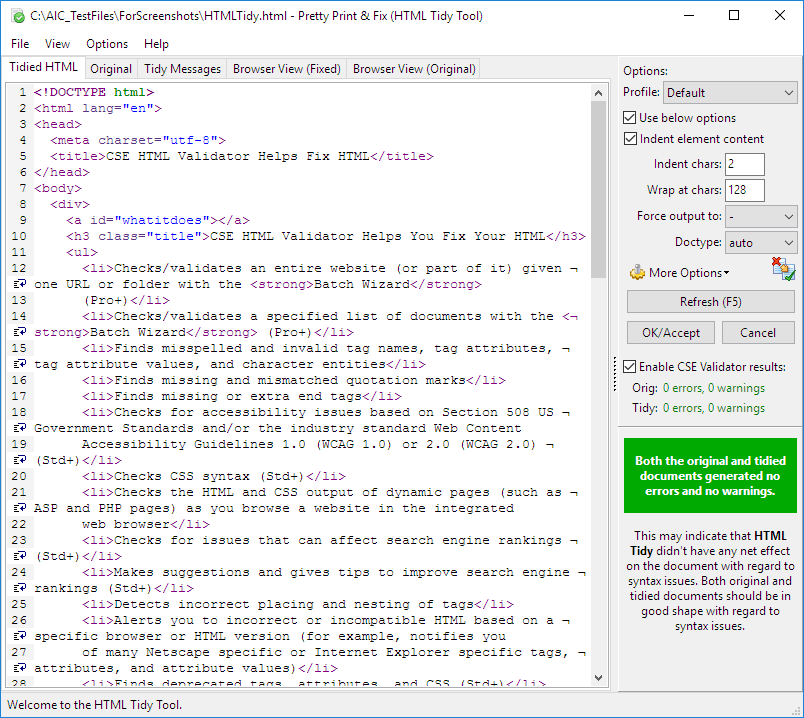
HTML аккуратный и
уборка При выборе
Опция «Очистить разметку с помощью HTML-Tidy» выведет «очищенный»
версия входного документа в случае, если он недействителен, делается с помощью
HTML-Tidy, используя
Конфигурация HTML-Tidy по умолчанию для Markup Validator.Обратите внимание, что там
не дают никаких гарантий относительно достоверности или других аспектов этого вывода,
и в этих инструментах есть много параметров для настройки, которые могут привести к
в лучшей очистке, чем параметры Валидатора по умолчанию для вашего
document, поэтому вы можете попробовать их локально.
Разные (очень) часто задаваемые вопросы
Объявление DOCTYPE не найдено!
Объявление DOCTYPE является обязательным для HTML-документов.
Если у вас нет особых потребностей, вы должны использовать следующий универсальный DOCTYPE: . Типичный HTML-документ выглядит так:
<голова>
Заголовок
<тело>
Кодировка символов не найдена!
HTML-документ должен передаваться вместе с кодировкой символов.
Указание кодировки символов обычно выполняется веб-сервером.
конфигурации, скриптами, которые объединяют страницы, и внутри
сам документ. IANA ведет список
официальные имена персонажей
кодировки (называемые кодировками в этом контексте). Вы можете выбрать из числа
кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Вы можете выбрать из числа
кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Деятельность W3C I18N собрала несколько советов по как это сделать.
Чтобы быстро проверить, пройдет ли документ проверку после адресации недостающая информация о кодировке символов, вы можете использовать «Кодировку» элемент управления формы (ключ доступа «2») ранее на странице, чтобы принудительно выполнить кодировку переопределить, чтобы вступило в силу.«iso-8859-1» (Западная Европа и Северная Америка) и «utf-8» (универсально и чаще используется в последних документах) общие кодировки, если вы не уверены, какую кодировку выбрать.
/check?uri=referer не работает — или — валидатор говорит, что не поддерживает моя «неопределенная» схема URL
Браузеры и другие веб-агенты обычно отправляют информацию о странице, с которой они пришли, в Заголовок Referer . Валидатор использует эту информацию для функций, которые позволяют
это для проверки любой страницы, которую браузер посещал в последний раз.«Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
Валидатор использует эту информацию для функций, которые позволяют
это для проверки любой страницы, которую браузер посещал в последний раз.«Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
К сожалению, некоторые усердные «программы безопасности» или веб-прокси лишают реферера информация из того, что отправляет браузер. Без этой информации валидатор не может найти URL-адрес документа для проверки и выдает то же сообщение об ошибке, что и при его учитывая тип URL, который он не понимает.
Также запросы к незащищенным ресурсам HTTP по ссылкам в документах
передаваемые по безопасному протоколу, такому как HTTPS, не должны включать
информация о реферере
по протоколу HTTP/1.1 спецификация.
Поскольку валидатор на validator.w3.org в настоящее время недоступен через
HTTPS, эта функция реферера не будет надежно работать для документов
передаются по защищенным протоколам (обычно https URL-адреса)
с этим.
Как исправить :
- Убедитесь, что это действительно проблема
Referer. Валидатор должен был перенаправить вас наhttps://validator.w3.org/check?uri= your_url_here.В противном случае проверьте адрес, который вы дали валидатору. - Валидатор не может решить эту проблему. Вам придется (попросите вашего администратора) перенастроить независимо от того, какое усердное программное обеспечение лишает эту информацию о реферере.
- Если на вашей странице есть ссылка, использующая функцию «/check?uri=referer», вы можете заменить ее на
ссылка на валидатор без этой функции, например.
https://validator.w3.org/check?uri=http%3A%2F%2Fwww.example.com - Если у вас нет контроля над страницей или раздражающим программным обеспечением, или URL-адрес вашей страницы имеет вид
https, просто добавьте адрес страницы, которую вы хотите проверить (в кодировке URI) кhttps://validator.. w3.org/check?uri= адрес
w3.org/check?uri= адрес
15 самых популярных онлайн-инструментов проверки HTML в 2022 году
Список и сравнение лучших онлайн-инструментов проверки HTML:
HTML расшифровывается как Язык гипертекстовой разметки . HTML Validator можно определить как процесс проверки веб-элементов HTML на наличие ошибок синтаксиса или формата.
Почему появились валидаторы?
Когда разработчик создает идеальную веб-страницу, он ожидает, что результаты также будут идеальными.Но, к сожалению, разработчик допустил несколько синтаксических ошибок, которые остались незамеченными.
Теперь, если этот код пойдет на окончательное выполнение, это может создать некоторые проблемы. Таким образом, если клиент может удалить все синтаксические ошибки, если таковые имеются, ожидаемый результат может быть достигнут.
Здесь на помощь приходят онлайн-инструменты HTML Validator. С помощью онлайн-инструментов мы можем легко удалить синтаксические ошибки. На рынке доступно несколько инструментов, которые мы подробно обсудим в этой статье.
С помощью онлайн-инструментов мы можем легко удалить синтаксические ошибки. На рынке доступно несколько инструментов, которые мы подробно обсудим в этой статье.
Онлайн-инструменты проверки HTML
Он играет жизненно важную роль для клиентов, которые получают информацию из различных ресурсов через Интернет.
HTML-валидатор используется для проверки синтаксических ошибок, таких как отсутствующие кавычки, открытые теги и ненужные пробелы, что в результате позволяет избежать риска того, что веб-страница будет выглядеть иначе, чем разработанная разработчиком, или может вызвать проблемы при работе в нескольких браузерах. .
Если нам нужно проверять веб-элементы HTML вручную, то это очень сложная и трудоемкая работа, когда у нас также есть CSS (каскадная таблица стилей) и XML (расширяемый язык разметки), что включает в себя риск большего количества ручных операций. ошибки.
Таким образом, если клиент знает об онлайн-процессе проверки HTML, он может исправлять проблемы шаг за шагом или может глобально изменить его во всем приложении, используя поиск и замену, что сокращает ручные усилия, время и ошибки.
Часто задаваемые вопросы
Некоторые часто задаваемые вопросы пользователей приведены ниже для справки:
Вопрос №1) Что такое средство проверки HTML?
Ответ: HTML Validator — это онлайн-инструмент, который используется для проверки синтаксиса HTML, такого как открытые теги или ненужные пробелы в приложении, перед окончательным развертыванием, чтобы не прерывать поток приложения во время выполнения.
Q #2) Почему мы должны проверять веб-страницы в формате HTML?
Ответ: В настоящее время каждый веб-сайт имеет динамические страницы, которые включают в себя множество функций, таких как HTML, XML, CSS и т. д. Поэтому, чтобы избежать ошибок в коде и поддерживать непрерывный поток приложения, веб-страница должна быть проверена.
Q #3) Каков механизм работы инструментов проверки HTML?
Ответ: Он работает на простом механизме проверки программы для отметки ошибок и предоставляет возможность выбрать ошибки одну за другой или выполнить полную проверку приложения и сразу заменить все ошибки.
Q #4) Какие могут быть последствия, если HTML-страницы не проверены?
Ответ: Возможно, текущий код работает нормально в одном браузере, но дает неожиданный результат в другом браузере, поэтому, чтобы убедиться, что он совместим со всеми платформами, перед развертыванием рекомендуется проверить HTML.
Ниже приведен список лучших валидаторов HTML с их функциями, ценой и некоторыми другими факторами, которые помогут пользователю решить, какой онлайн-валидатор лучше всего подходит для их организаций.
Валидаторы делятся на четыре категории:
- Бесплатные средства проверки HTML
- Премиум-валидаторы
- Расширение браузера
- Онлайн-валидаторы HTML
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Лучшие бесплатные HTML-валидаторы
Эти инструменты полезны для тех клиентов и организаций, у которых недостаточно финансов и которые просто хотят изучить программирование, или для тех, кто просто хочет попробовать, прежде чем запускать какой-либо веб-сайт самостоятельно.
Ниже перечислены бесплатные инструменты:
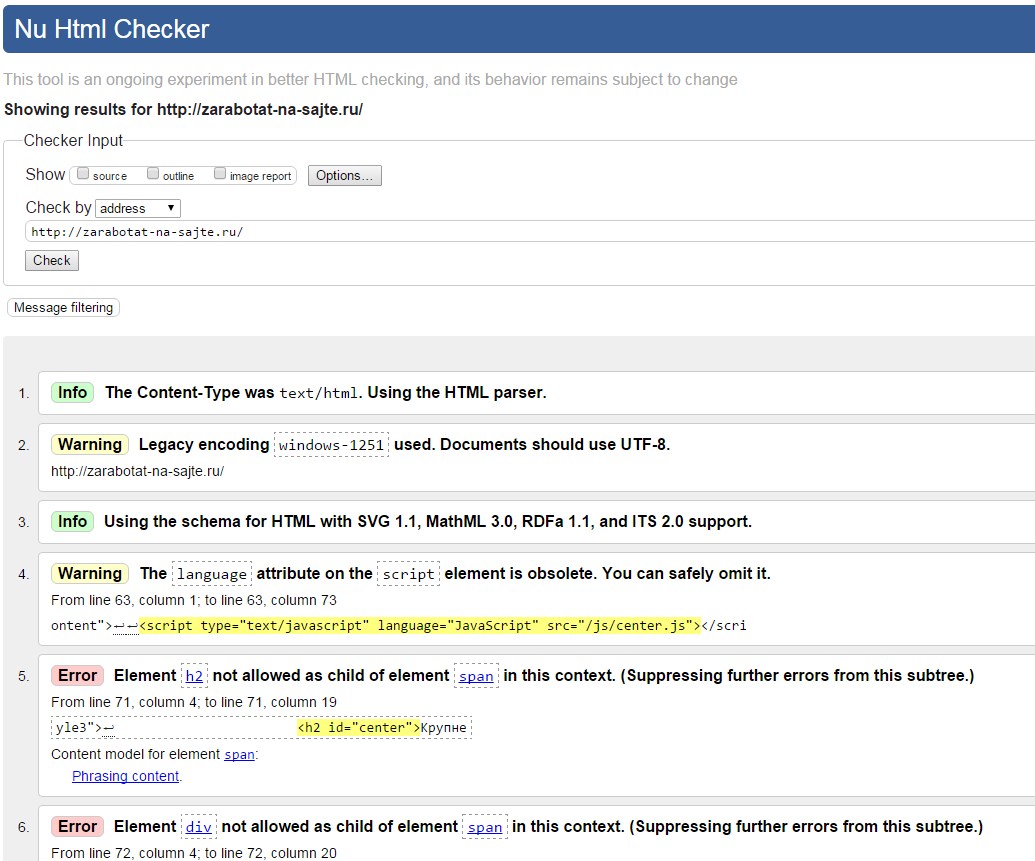
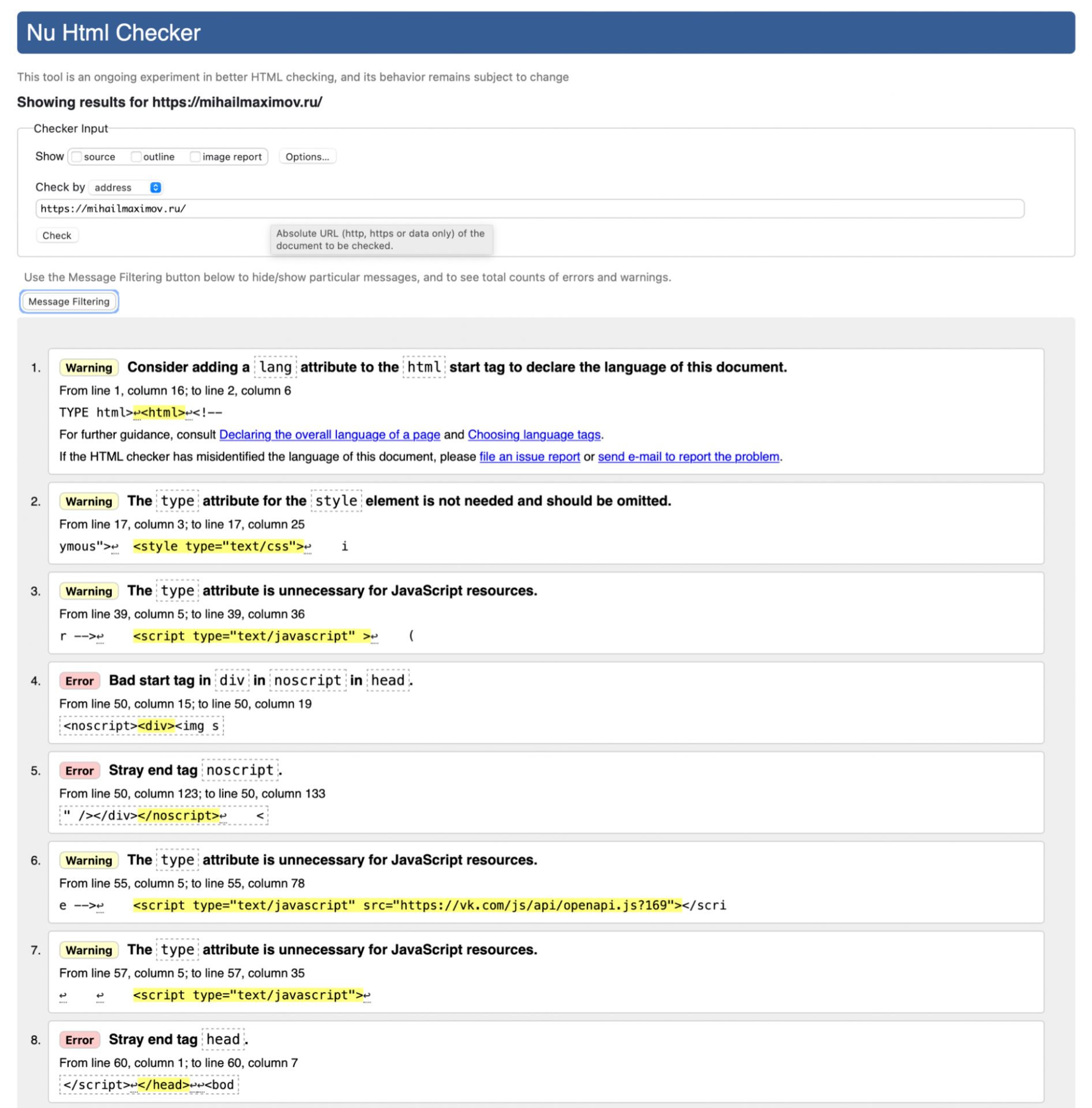
#1) Nu HTML5 Validator
Nu HTML5 — популярный онлайн-инструмент проверки HTML 5. Nu HTML5 помогает сканировать все приложение и находить все синтаксические ошибки в приложении.
Помогает проверить весь синтаксис HTML, CSS и XML с помощью проверки NVDL и RESTful API веб-сервиса. У него простой пользовательский интерфейс и хорошая ориентация на функциональность.
Основные характеристики:
- У него есть поле с проверкой HTML5, проверкой RELAX NG, Schematron 1.5, NVDL управляет проверкой и синтаксическим анализом HTML5.
- Лучше всего подходит для проверки оперативных данных, скопированного текста или любых данных, загруженных в Интернет.
- Для простоты фасет HTML5 показывает только пользовательский интерфейс для проверки по URL-адресу.
- Он имеет мощный механизм конфигурации, который использует схемы, синтаксический анализатор, не учитывает тип содержимого HTTP, показывает отчет об изображении и источник.

- Он также поддерживает API веб-службы для клиента, которому нужен альтернативный режим ввода для приложения.
Цена:
- Nu HTML5 доступен в Интернете бесплатно.
Вердикт:
- NU HTML5 лучше всего подходит для проверки оперативных данных, скопированного текста или любых загруженных данных или информации в Интернете.
Официальный сайт: Nu HTML5 Validator
#2) HTML-валидатор Aborla
Aborla — популярный онлайн-валидатор, которому доверяют многие гиганты.
Aborla Валидатор HTML, XHTML и XML разработан на языке Tidy и PHP 5. Aborla разрешает клиенту проверять и автоматически восстанавливать HTML, XHTML и XML. Инструмент Aborla также помогает вам легко конвертировать документы формата HTML в формат XHTML с помощью одной кнопки.
Это также помогает клиенту легко проверить синтаксис кода для всего приложения. Aborla также проверяет грамматические ошибки и помогает исправить поток приложения, исправляя ошибки.
Aborla также проверяет грамматические ошибки и помогает исправить поток приложения, исправляя ошибки.
Основные характеристики:
- Единственная особенность Aborla заключается в том, что пользователь может легко преобразовать документ HTML в документ XHTML одним щелчком мыши.
- Поддерживает несколько языков, которых около 16.
- Имеет мощную функцию настройки, с помощью которой пользователь может скрывать комментарии, делать отступы для пробелов и иметь возможность проверять полный код в соответствии с загрузкой и URL-адресом.
- Он также имеет удобную функцию просмотра, с помощью которой пользователь может просматривать только ошибки или исходный код.
ЦЕНА:
- Аборла доступна в Интернете бесплатно.
Вердикт:
- Его единственная особенность заключается в том, что пользователь может легко конвертировать документ HTML в документ XHTML одним щелчком мыши.

Официальный сайт: Аборла
#3) Dr. Watson HTML Validator
Dr. Watson — известный онлайн-инструмент Validator, который предпочитают за его простые функции.
По сути, Dr. Watson — это своего рода отладчик, который позволяет компьютеру и клиенту узнать, есть ли ошибка в программном приложении.
С помощью информации и журналов, предоставленных доктором Ватсоном, техническому специалисту становится легче узнать основную причину ошибки. Доктор Ватсон также создает текстовый файл со всей информацией.
Основные характеристики:
- Лучшая функция для клиентов, это то, что это бесплатно со многими хорошими функциями.
- Запрашивает URL-адрес для ссылки на страницу и клонирует его прямо с самого существующего сервера.
- Он не только проверяет синтаксис HTML, но и многие другие вещи, такие как различная совместимость поиска, скорость загрузки и проверяет, является ли предоставленная ссылка подлинной или нет.

- При проверке синтаксиса HTML пользователь также может одновременно проверять грамматические ошибки, проверки ссылок и т. д.
ЦЕНА:
- Доктор Ватсон доступен в Интернете бесплатно.
Вердикт:
- Он не только проверяет синтаксис HTML, но и многие другие вещи, такие как различная совместимость поиска, скорость загрузки и проверяет, является ли предоставленная ссылка подлинной или нет.
Официальный сайт: Dr.Ватсон
Премиальные средства проверки HTML
ВалидаторыPremium поставляются со стоимостью инструментов и лицензией. Он имеет некоторые дополнительные функции, которые требуются организациям для обеспечения надежности и безопасности.
#4) Total HTML Validator
Total Validator, как следует из названия, представляет собой полный пакет для проверки синтаксиса HTML и CSS.
Total Validator гарантирует, что пользователь может получить доступ к страницам, выполняет грамматическую проверку и проверяет непроверенные ссылки.
Он также может проверять приложение веб-сайта клиента всего одним щелчком мыши. Total Validator имеет кроссплатформенную поддержку, проверку DOM, а также поддерживает формы входа.
Основные характеристики:
- Он может легко проверять как HTML, так и CSS.
- Он также обеспечивает проверку грамматики.
- Поддерживает кроссплатформенную функциональность.
- Он имеет больше тестов HTML, больше проверок и очень быстро реагирует.
- Автоматически предоставляет все необходимые обновления.
ЦЕНА:
- Total Validator стоит 47 долларов США за лицензию Pro.
Вердикт:
- Он может проверять как HTML, так и CSS, что является дополнительным преимуществом для любого клиента.
Официальный сайт: Total Validator
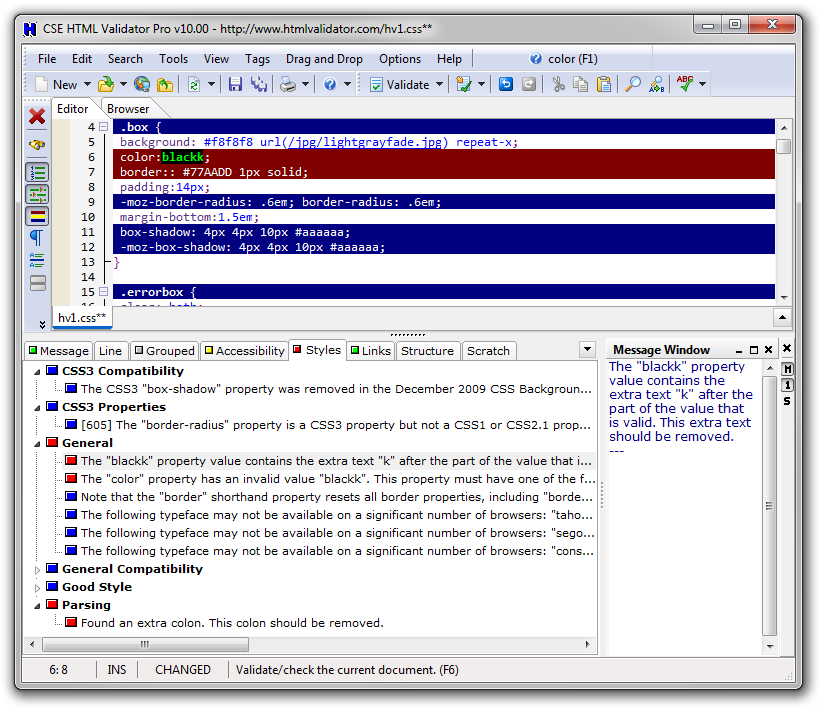
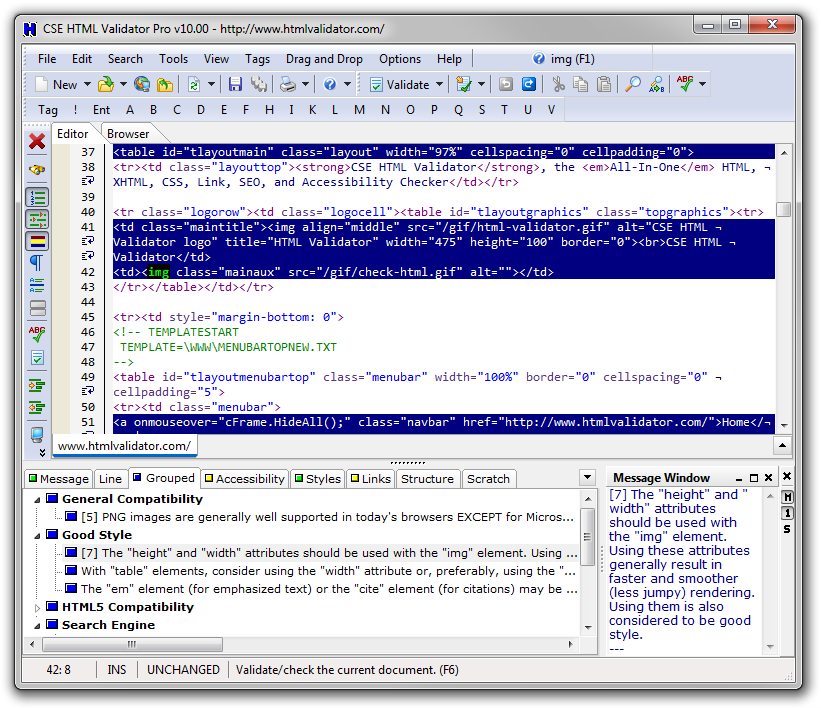
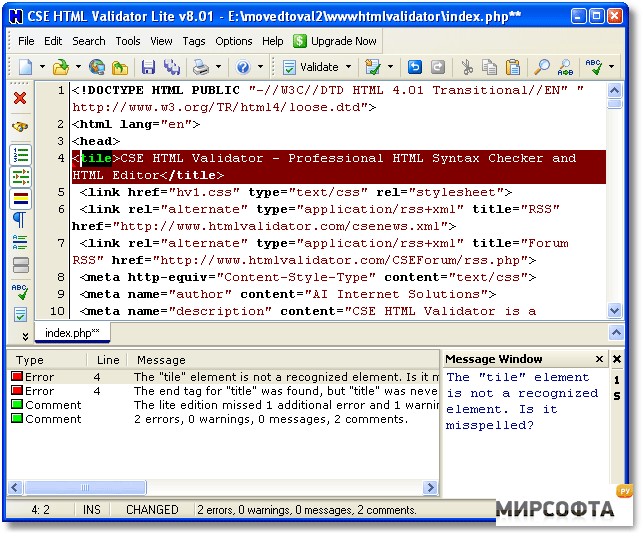
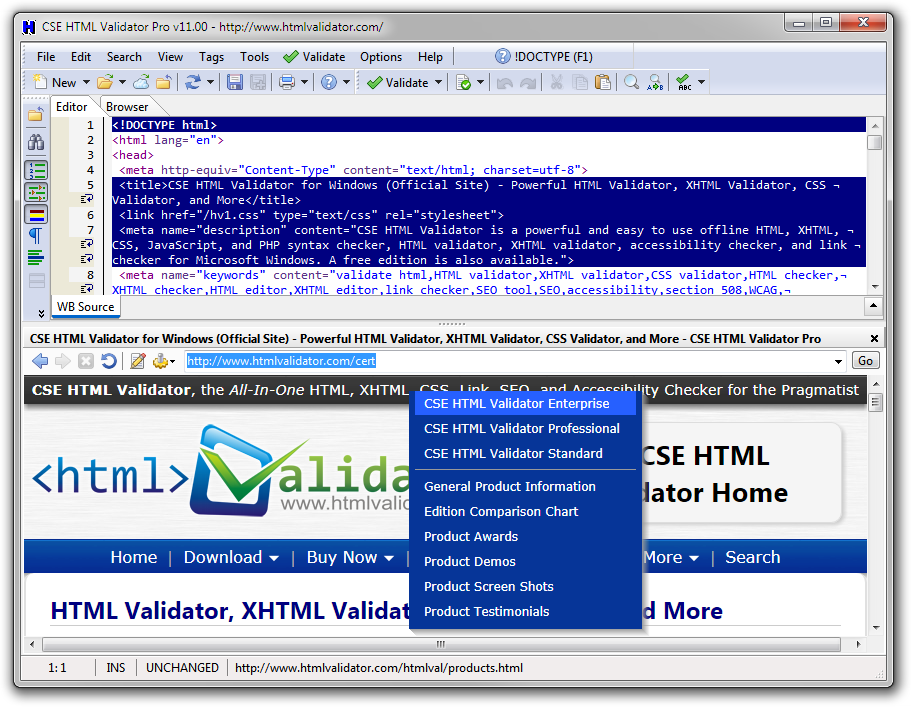
#5) CSS HTML Validator
CSS Validator очень популярен благодаря своим универсальным функциям и области, которую он охватывает для проверки.
CSS Validator основан на мощном механизме, который прост и удобен для пользователя. CSS HTML имеет возможность проверять функциональные возможности, такие как HTML, CSS, XHTML, JavaScript, грамматические ошибки, синтаксис PHP и т. д.
Уменьшает загрузку сайта при сбоях, тем самым экономя время и повышая производительность, что в свою очередь увеличивает прибыль.
Основные характеристики:
- Важной особенностью CSS Validator является многофункциональная проверка, которая включает HTML, CSS, XHTML, JavaScript, грамматические ошибки, синтаксис PHP и т. д.
- Он имеет функцию пакетного мастера, которая помогает клиенту одновременно проверять файлы и URL-адреса.
- Он использует инструмент HTML Tidy для автоматического исправления определенных проблем с HTML.
- Он имеет встроенный редактор, который выделяет проблемы, чтобы их можно было исправить на ранней стадии.
- Он имеет встроенный веб-браузер, так что сайты можно просматривать и проверять одновременно.

ЦЕНА:
- CSS Validator поставляется со стандартными, профессиональными и корпоративными версиями по цене 69, 129 и 349 долларов США соответственно.
Вердикт:
- Лучшая особенность CSS Validator — его многофункциональность, которая включает HTML, CSS, XHTML, Java Script, грамматические ошибки, синтаксис PHP и т. д.
Официальный сайт: CSS
#6) Ракетный валидатор
Rocket Validator — известный онлайн-инструмент с хорошими функциями для работы с крупными веб-приложениями для транснациональных компаний.
Работает на собственном сервере, поэтому необходимо установить на локальную машину.
Мощная функция проверки HTML, поскольку она использует Nu HTML Checker от W3C. Это надежно и обеспечивает быстрые ответы на запрос, сделанный клиентами.
Основные характеристики:
- Он имеет хорошую проверку доступности, так как использует механизм доступности ax-core.

- У него есть правила отключения звука, которые позволяют пользователю выбирать, какие проблемы могут быть временно отключены.
- Высокая Настраиваемые ограничения скорости и планирование, такие как автоматическая проверка сайтов, происходят, как только клиент развертывает новую версию.
- Дополнительные функции, такие как диаграммы проверки, сканирование глубоких ссылок для проверки отправленных страниц, анализ XML Sitemap.
- Предоставляет сводный отчет, отчет по URL-адресам, средства проверки неработающих ссылок, отчеты о скорости и общие отчеты.
ЦЕНА:
- Rocket Validator поставляется с планами Basic Weekly и Pro Weekly по цене 9 и 12 долларов США соответственно.
Вердикт:
- Лучшей функцией Rocket Validator являются его правила приглушения, которые помогают клиенту выбирать или расставлять приоритеты в зависимости от срочности.
Официальный сайт: Rocket Validator
Расширения браузера
Эти инструменты являются просто расширениями для установленного браузера, такого как Chrome или Firefox, которые, в свою очередь, обеспечивают возможность проверки HTML-страниц в одном и том же месте, и никаких специальных инструментов не требуется.
Проверяет страницы HTML5, XML, CSS, грамматические и синтаксические ошибки.
#7) Проверка HTML в Firefox
Это одно из надежных расширений браузера для проверки HTML.
Это не что иное, как расширение для Mozilla, которое включает проверку HTML в Firefox и Mozilla. В строке состояния есть иконка на форме, где отображаются все ошибки.
Он может проверять как HTML-код, отправленный с сервера, так и тот, который находится в памяти. По сути, это расширение Firefox основано на Tidy и Open SP, поэтому клиент может проверять HTML локально в своей системе.
Основные характеристики:
- Это расширение для Mozilla, поэтому, если клиент использует его в любой операционной системе, такой как Windows или MAC, можно легко проверить HTML, как только мы посетим сайт приложения.
- Он имеет мощную функцию отображения всех ошибок на значке в строке состояния.
- Он поддерживает большое количество языков, что составляет примерно 17 типов, что является дополнительным преимуществом.

- Если клиент хочет отследить ошибку, он может просмотреть исходный код для этого.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Его лучшая функция показывает все ошибки на значке в строке состояния, которая присутствует на веб-странице.Это значительно облегчает работу.
Официальный сайт: HTML-расширение Firefox
#8) Средство проверки HTML для Chrome
Он очень маленького размера, поэтому работает быстро. Это не что иное, как расширение для Chrome для проверки кода и синтаксиса страниц HTML5.
Как мы знаем, это расширение, которое находится внутри инструментов разработчика Chrome. Все детали ошибки можно увидеть в самом инструменте разработчика для более быстрого исправления.Он также основан на Tidy. Он также имеет кнопку автоматической очистки для очистки веб-страницы от ошибок.
Основные характеристики:
- Имеет мощный механизм проверки HTML5.
- Он также показывает дополнительные предупреждения о вещах, которые могут быть или не быть проблемой, а также предоставляет возможность отфильтровать проблемы.
- Поддерживает несколько языков.
- Здесь все детали можно увидеть в инструменте разработчика Chrome.
ЦЕНА:
- Он доступен в Интернете бесплатно и может быть напрямую добавлен в браузер Chrome клиента.
Вердикт:
- Лучшая функция Chrome Validator заключается в том, что он показывает дополнительные предупреждения о вещах, которые могут быть или не быть проблемой, а также предоставляет возможность отфильтровывать проблемы, которые в некоторых сценариях оказываются очень важными для клиентов.
Официальный сайт: Онлайн-валидатор HTML для Chrome
#9) Скайнет
Это также популярный валидатор со многими хорошими функциями, который выпускается под брендом Mozilla.
По сути, это расширение для браузера, которое добавляет проверку HTML в браузерах Firefox и Chrome. Здесь также количество присутствующих ошибок можно увидеть по значку на панели надстроек.
Детали ошибок можно увидеть в исходном коде. Это расширение также основано на Tidy и OpenSP. На самом деле эти два алгоритма изначально были разработаны компанией W3C.
Основные характеристики:
- Проверка HTML может выполняться во время просмотра, а также, если веб-страница содержит фреймы HTML, результаты можно увидеть на самой домашней странице.
- Он имеет надежный источник просмотра, такой как Tidy, который проверяет код HTML и показывает результат, как компилятор, экран разделен на части для лучшего просмотра, а проверка выполняется на основе исходного кода.
- Поддерживает много разных языков.
- Он имеет дополнительную функцию очистки, и здесь данные не отправляются на какой-либо сторонний сервер.
ЦЕНА:
- Он доступен в Интернете бесплатно и может быть напрямую добавлен в клиентский браузер Chrome и Firefox.

Вердикт:
- Он имеет хорошую дополнительную функцию очистки, и здесь данные не отправляются на какой-либо сторонний сервер, что, в свою очередь, делает данные безопасными.
Официальный сайт: Скайнет
Онлайн-валидаторы HTML
Онлайн-валидаторы эффективно проверяют синтаксис HTML, CSS, XML и т. д.
Он использует стандарт W3C для проверки страниц в Интернете. Он проверяет, совместимо ли приложение с браузером, удаляя максимальное количество синтаксических ошибок из кода.
Ниже перечислены некоторые популярные онлайн-инструменты:
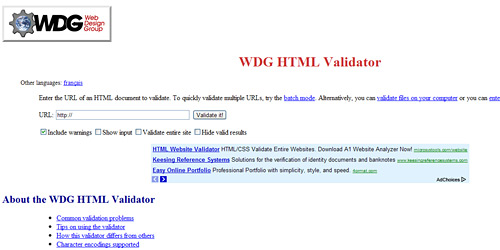
#10) Валидатор WDG
WDG — это мощный онлайн-инструмент проверки HTML благодаря своим функциям.
Проверяет код приложения на соответствие формальным стандартам, опубликованным W3C как для HTML, так и для XML. Он также служит для проверки орфографии и корректировки грамматики и синтаксиса.
Он более специфичен, так как имеет дело с машинным языком. Просто введите URL-адрес HTML-приложения, чтобы выполнить проверку.Он также имеет пакетный режим. Здесь мы можем проверить файлы, присутствующие в системе.
Основные характеристики:
- WDG Онлайн-валидатор HTML работает очень быстро и также предоставляет клиенту информацию об активных активных страницах.
- Он имеет открытый исходный код и доступен на английском и французском языках.
- Предупреждает о вредоносном HTML-коде, незакрытых начальных и конечных тегах, пустых начальных и конечных тегах, сетевых разрешающих начальных тегах и т. д.
- Он также предоставляет информацию о неопределенных ссылках, таких как “ и ™, и использует специальное объявление SGML, когда документ ссылается на пользовательский DTD.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Лучшая функция заключается в том, что она выдает предупреждения о вредоносном HTML-коде, незакрытых начальных и конечных тегах, пустых начальных и конечных тегах, сетевых разрешающих начальных тегах и т.
 д.
д.
Официальный сайт: WDG
#11) Валидатор Freeformatter
Инструмент
FreeFormatte эффективно проверяет HTML-файлы в команде на соответствие описанным стандартам W3C и гарантирует, что код написан в соответствии со стандартными рекомендациями и рекомендациями.
Предоставляет клиенту несколько вариантов выбора формата, в котором он хочет проверить свое приложение, например JSON, HTML, XML, SQL, пакетное форматирование, кодировщик и декодер, минификаторы и преобразователи кода, криптографию и безопасность, средства экранирования строк, утилиты и т. д. веб-ресурсы и т. д.
Основные характеристики:
- Простой и удобный пользовательский интерфейс.
- Эффективно находит отсутствующие теги HTML в приложении.
- Он также обнаруживает случайные символы, повторяющиеся идентификаторы, недопустимые атрибуты и другие рекомендации.
- Клиенту нужно только скопировать документы в панель управления, а Freeformatter позаботится обо всем остальном.

ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Лучшая функция заключается в том, что он может найти отсутствующие теги в HTML, и клиентам нужно только разместить документы, а оставшаяся часть автоматически позаботится Freeformatter.
Официальный сайт: Freeformatter
#12) Онлайн-инструмент службы проверки разметки W3C
W3C Markup Validation — это бесплатный сервис с открытым исходным кодом, предоставляемый W3C для проверки достоверности документов.Он разбирается в проверке HTML, XHTML, MathML, SMIL, SVG, SGML, XML DTD для приложений.
Поскольку он предоставляет так много функций проверки, ему доверяют многие хорошие организации. Он соответствует международным стандартам ISO/IEC 15445 и ISO 8879.
Основные характеристики:
- Это служба проверки HTML с открытым исходным кодом, которая проверяет форматы HTML, XHTML, Mathml, SMIL, SVG, SGML, XML DTD.

- В этом инструменте у нас есть доступ для ввода URL-адреса приложения для проверки.
- Здесь мы также можем загружать файлы и копировать и вставлять части HTML для проверки.
- Не годится проверка грамматических ошибок.
- Он имеет мощный механизм проверки и хороший пользовательский интерфейс.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Лучшая особенность заключается в том, что это служба проверки HTML с открытым исходным кодом, которая проверяет различные форматы приложений, такие как HTML, XHTML, MathML, SMIL, SVG, SGML, XML DTD, и это не предоставляется никаким другим инструментом проверки HTML по бесплатному стоимости.
Официальный веб-сайт: Средство проверки разметки W3C
#13) Средство форматирования JSON
Онлайн-инструмент
JSON Valitor помогает клиенту проверить свои данные JSON. Он также предоставляет клиенту своего рода древовидное представление, чтобы он мог перемещаться по отформатированным данным JSON. Это мощный инструмент с открытым исходным кодом.
Он также предоставляет клиенту своего рода древовидное представление, чтобы он мог перемещаться по отформатированным данным JSON. Это мощный инструмент с открытым исходным кодом.
JSON Formatter — уникальный инструмент для форматирования JSON, преобразования JSON в XML, CSV и YAML.Его можно использовать в качестве валидатора JSON, редактора JSON и средства просмотра JSON. Он поддерживает многоплатформенность и хорошо работает на Windows, Mac, Linux, Chrome, Safari, Edge и т. д.
Основные характеристики:
- JSON Formatter имеет хорошую документацию и пользовательский интерфейс.
- Помогает проверять JSON онлайн с сообщениями об ошибках и поддерживает печать данных JSON.
- Он имеет функцию поддержки отступов, таких как 2 уровня или 3 уровня.
- Он всегда локально сохраняет данные для предыдущего отформатированного JSON.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Уникальная функция, которой нет ни в одном другом инструменте.
 Он поддерживает отступы, такие как 2 уровня или 3 уровня.
Он поддерживает отступы, такие как 2 уровня или 3 уровня.
Официальный веб-сайт: Средство проверки форматирования JSON
#14) Онлайн-инструмент проверки W3schools
W3Schools — один из главных претендентов на звание инструмента проверки.
Используется для проверки корректности w3.css. Он предоставляет предупреждения о проверке для свойств CCs1, CSS2, CSS3, CSS4. Он использует расширение поставщика для поддержки старых браузеров. Он поддерживает несколько платформ, таких как Chrome, Safari, Opera, Firefox и т. д.
Основные характеристики:
- У него отличный пользовательский интерфейс и хорошая документация.
- Он хорошо разбирается в проверке всех свойств CSS, а также обеспечивает поддержку старых устаревших браузеров.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Он имеет хороший механизм проверки, а также расширение поддержки браузера.

Официальный веб-сайт: Проверка W3schools
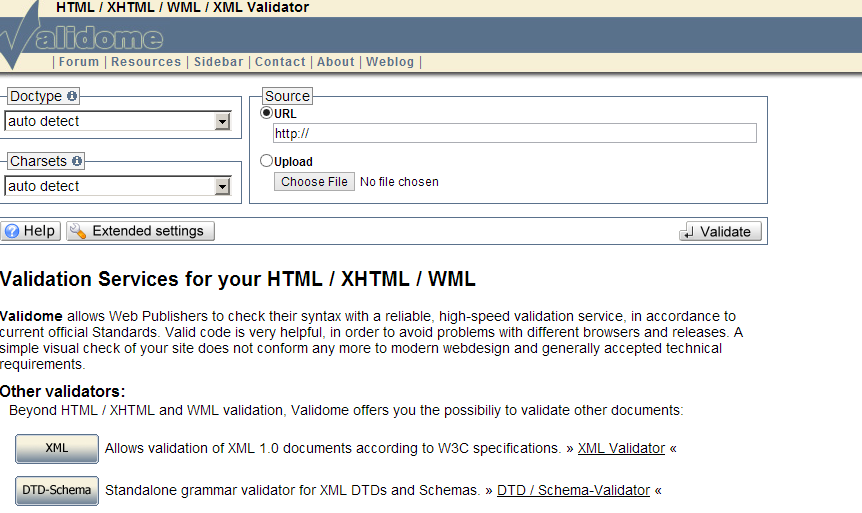
#15) Онлайн-инструмент Validome Validator
Validome Validator — это мощный онлайн-инструмент для проверки HTML.
Это помогает пользователям веб-поиска проверять свой синтаксис и формат с помощью надежной, высокоскоростной службы проверки на соответствие официальным стандартам.Если код соблюдается в соответствии со стандартами, это вдвое снижает риск проблем и выпусков браузера. Это помогает проверять HTML, XHTML и WML.
Основные характеристики:
- Он имеет надежную документацию и способен проверять форматы HTML, XHTML и WML.
- Предоставляет автономный валидатор грамматики для XML DTD и схем.
- Предоставляет расширенный валидатор каналов для RSS и Atom.
- Помогает выявлять и ремонтировать барьеры, чтобы сделать их доступными.
- Он также проверяет карту сайта Google на соответствие XML и делает сайт более читабельным.

ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Лучшая особенность заключается в том, что он помогает открывать и ремонтировать барьеры, чтобы сделать их доступными.
Официальный сайт: Валидатор Validome
Заключение
Мы рассмотрели почти все лучшие бесплатные онлайн-инструменты HTML Validator, а также основные функции, цены и официальный веб-сайт.
Мы также узнали, почему валидатор HTML играет важную роль в любой организации. Однако в заключение я хотел бы рассказать о лучших преимуществах и преимуществах использования инструментов валидатора, которые имеют жизненно важное значение для увеличения прибыли компании.
Преимущества средства проверки:
- Повышенная доступность в Интернете: Если HTML-код ясен, он может избежать определенных блоков или проблем, которые ограничивают пользователя при поиске по всему сайту.

- Загрузка страницы происходит быстрее: Если нежелательный код удаляется, кодовая база уменьшается, поэтому приложение загружается быстрее.
- Сброс нагрузки на серверы: Хороший и безошибочный код уменьшает требуемое пространство и затраты.
- Совместимость браузеров: Если код проверен на наличие совместимых проблем, риск возникновения проблем с браузером исключен.
Основываясь на баллах и цене, упомянутых выше, вы можете решить, какой инструмент проверки лучше всего подходит для вашей организации.
Проверка HTML и исследование веб-хостинга
Зачем проверять HTML?
Совместимость
Действительный HTML обычно является кроссбраузерным, кроссплатформенным, а это означает, что не имеет значения, какой браузер или устройство используют ваши посетители, все они смогут без проблем перемещаться по сайту.
Поисковые системы
Меньшее количество ошибок в вашем коде означает, что поисковые роботы и сканеры смогут быстрее сканировать и индексировать ваш сайт. Хотя это не имеет большого значения для небольших сайтов, но по мере того, как ваш сайт масштабируется и растет, проблема ошибок кодирования усугубляется. С появлением все большего количества ошибок поисковым системам может быть трудно даже сканировать, не говоря уже о том, чтобы индексировать некоторые страницы.
Хотя это не имеет большого значения для небольших сайтов, но по мере того, как ваш сайт масштабируется и растет, проблема ошибок кодирования усугубляется. С появлением все большего количества ошибок поисковым системам может быть трудно даже сканировать, не говоря уже о том, чтобы индексировать некоторые страницы.
Как проверить HTML
Самый простой способ проверить свои страницы XHTML и HTML на наличие проблем — использовать официальную службу проверки разметки W3C, которую вы можете найти здесь.
Инструмент проверит ваш код на наличие таких вещей, как отсутствие закрывающих тегов или отсутствие кавычек вокруг атрибутов.
Поиск лучших сравнений веб-хостинга по странам
Если вы искали качественный хостинг для своего веб-сайта, вы попали в нужное место. Мы рассмотрели лучшие веб-хостинги для разных стран, сравнив такие характеристики, как скорость, поддержка, типы хостинга и многое другое.
Последние сообщения
- WordPress против JoomlaСоздание веб-сайта может быть сложной задачей, особенно если вы рассматриваете веб-сайт на основе CMS.
 Когда дело доходит до системы управления контентом (CMS), WordPress и Joomla часто являются первыми двумя именами, которые приходят на ум разработчику веб-сайта. Выбор между WordPress и Joomla может быть довольно сложным. Вам нужно будет тщательно проанализировать свои потребности, чтобы сделать …
Когда дело доходит до системы управления контентом (CMS), WordPress и Joomla часто являются первыми двумя именами, которые приходят на ум разработчику веб-сайта. Выбор между WordPress и Joomla может быть довольно сложным. Вам нужно будет тщательно проанализировать свои потребности, чтобы сделать …WordPress против Joomla Подробнее »
- Что такое CDN? Сеть доставки контента — это группа распределенных серверов, которые работают в географически разнесенной области. Его цель состоит в том, чтобы гарантировать, что Интернет работает быстрее.Распределение веб-контента по нескольким серверам таким образом распределяет нагрузку и уменьшает избыточность. Он также защищает от некоторых вредоносных программ и DDoS-атак. Как это работает? …
Что такое CDN? Подробнее »
- Что такое регистратор?Регистратор доменных имен — это компания, которая резервирует доменные имена. Он также отвечает за присвоение IP-адресов доменным именам. Доменные имена — это то, что вы вводите в адресную строку браузера, чтобы посетить сайт.
 В отличие от IP-адресов, которые являются числовыми и их трудно запомнить, доменные имена состоят из буквенно-цифровых символов.Пример …
В отличие от IP-адресов, которые являются числовыми и их трудно запомнить, доменные имена состоят из буквенно-цифровых символов.Пример …Что такое регистратор? Подробнее »
- Linux против Windows для хостингаВы планируете веб-сайт и пытаетесь выбрать между Linux и Windows? Сделать правильный выбор с самого начала очень важно, так как переход через несколько месяцев после запуска иногда может быть проблематичным. Обе операционные системы имеют свои преимущества и недостатки. Вам нужно взвесить их, чтобы сделать логичный выбор. Рассмотрим каждую категорию …
Linux против Windows для хостинга Подробнее »
Объяснение SSL-сертификатов - : DV vs.Законы OV и EVToday обязывают веб-мастеров защищать свои сайты. Поисковые системы относятся к этому настолько серьезно, что наказывают сайты, которые не отображают SSL-сертификаты. Если посетитель хочет перейти на такие страницы, поисковая система предупреждает его, что сайт небезопасен. Проблема легко исправить. Вам потребуется…
Объяснение сертификатов SSL: DV, OV и EV Подробнее »
HTML/XHTML Добавить XML-декларацию Добавить XML-пространство Альтернативный текст Предположим, что XML-процины Голый Перерыв перед BR Чистый autoomitstrictloosetransitionalDoctype Отбросьте пустые пункты Удалить теги шрифта Отбросьте проприетарные атрибуты Заключите текст блока Приложить текст Выход из CDATA Исправить обратную косую черту Исправьте плохие комментарии Исправить uri Скрыть комментарии Скрыть конечные теги Входной XML Присоединяйтесь к классам Присоединить стили Логический акцент Нижние литералы Ссылки на числовые символы Новые теги блочного уровня Новые пустые теги Новые встроенные теги Новые предварительные теги Числовые объекты Выходной XHTML Выходной XML Цитата амперсанд Кавычки Цитата NBSP Заменить цвет Показать только тело Атрибуты верхнего регистра Теги в верхнем регистре Ворд 2000 | Красивая печать autoyesnoIndent Атрибуты отступа Отступ CDATA Отступ пробелов Буквенные атрибуты Размер вкладки Сворачивать Обернуть ASP Обернуть атрибуты Обернуть JSTE Обернуть PHP Обернуть литералы скрипта Обернуть разделы | Кодировка ASCII-символы asciilatin1rawutf8iso2022macwin1252Char кодировка asciilatin1rawutf8iso2022macwin1252Кодировка ввода autoyesnoВыходная спецификация asciilatin1rawutf8iso2022macwin1252Выходная кодировка WarningsSide by Side DiffOutput |
Html Validator — Загрузите это расширение для 🦊 Firefox (en-US)
HTML Validator — это расширение Mozilla, которое добавляет проверку HTML в Firefox и Mozilla. Количество ошибок HTML-страницы отображается в виде значка в строке состояния при просмотре.
Количество ошибок HTML-страницы отображается в виде значка в строке состояния при просмотре.***** См. примечания к веб-расширениям ниже ****
Расширение может проверять HTML-код, отправленный сервером, или HTML-код в памяти (после выполнения Ajax).
Подробная информация об ошибках отображается при просмотре исходного HTML-кода страницы.
Расширение основано на Tidy и OpenSP (SGML Parser). Оба алгоритма изначально были разработаны веб-консорциумом W3C. А теперь расширен и улучшен многими людьми.Оба алгоритма встроены в Mozilla/Firefox и выполняют проверку локально на вашем компьютере, не отправляя HTML на сторонний сервер.
У каждого алгоритма есть свои преимущества и недостатки. Программа даст вам выбор при запуске. Но, в основном,
— парсер SGML — это та же программа, что и программа validator.w3.org.
— Tidy имеет проверку доступности для 3 уровней, определенных в WAI
— Онлайн-валидатор W3 для проверки страниц HTML 5
Расширение переведено на 17 языков.
Или на форуме:
http://www.htmlpedia.org/phpBB/
—————————— ——————————
HTML Validator 0.98 — первая версия веб-расширения.
Старое XUL-расширение Firefox больше не работает с Firefox 57.
Это полностью переписанный код.
Расширение теперь работает иначе:
* В инструментах разработчика появилась новая вкладка: Html Validator.
* Проверка происходит только тогда, когда открыты «Инструменты разработчика».
* Расширение использует новую версию Tidy 5, скомпилированную с C на Javascript.Теперь он работает на всех платформах.
* Работает в Chrome
Некоторые функции версии 0.97 все еще отсутствуют. Подробнее см. здесь.
Любое замечание, баг-репорт, патч, помощь приветствуются!!! Электронная почта: [email protected].
————————————————— ———-
Спонсор:
— icons8.com
5 Бесплатные онлайн-валидаторы HTML-кода
Правильно написанный код имеет решающее значение для создания функционального веб-сайта. Однако самостоятельная проверка HTML-файлов занимает много времени.Чтобы сделать эту задачу более эффективной, вы можете начать использовать валидатор HTML-кода. В этой статье мы покажем вам пять наших любимых бесплатных онлайн-валидаторов HTML-кода.
Однако самостоятельная проверка HTML-файлов занимает много времени.Чтобы сделать эту задачу более эффективной, вы можете начать использовать валидатор HTML-кода. В этой статье мы покажем вам пять наших любимых бесплатных онлайн-валидаторов HTML-кода.
Что такое средство проверки HTML-кода?
Валидаторы HTML-кода — это программы, которые корректируют HTML-документы. Эти инструменты могут обнаруживать синтаксические ошибки, такие как лишние пробелы и отсутствующие кавычки. Для обеспечения качества валидаторы кода обычно ссылаются на стандарт Консорциума Worldwide Web.
Важно проверять файлы HTML на наличие ошибок.Неверный код приведет к проблемам на вашем сайте.
Выбор валидатора HTML-кода может быть затруднен из-за множества вариантов. Ниже представлены наши любимые подборки.
Лучшие онлайн-валидаторы HTML-кода
Чтобы помочь вам выбрать лучшую проверку HTML-кода, мы составили список лучших в Интернете.
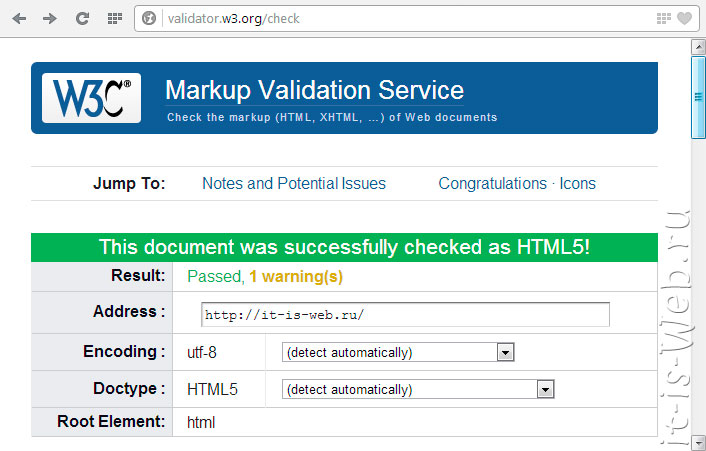
1. Служба проверки разметки W3C
Средство проверки кода Worldwide Web Consortium может читать несколько типов файлов, включая HTML, XHTML, SVG, SMIL и MathML. Перед проверкой кода вы можете выбрать кодировку файла.
Перед проверкой кода вы можете выбрать кодировку файла.
W3C позволяет напрямую загружать файлы или вставлять код. Более того, вы можете ввести URL своего сайта.
Несмотря на то, что служба проверки не может обнаружить неработающие ссылки, она дает вам предложения по улучшению вашего кода. Открыв ссылки в рекомендациях, вы попадете на соответствующую статью в базе данных W3C.
2. Бесплатное форматирование
Вы можете вставить свой код и загрузить файлы в Free Formatter, чтобы проверить его.Онлайн-валидатор поддерживает файлы HTML, SVG, ITS и RDFa Lite. Как и служба проверки разметки W3C, Free Formatter также позволяет вам выбрать кодировку файла.
3. Средство форматирования JSON
HTML-валидатор JSON Formatter предлагает интерфейс с двумя столбцами. Левый показывает ваш файл, а правый отображает ошибки.
Чтобы начать использовать JSON Formatter, вы можете загрузить файл, вставить код или ввести URL-адрес. Онлайн-валидатор может не только проверить наличие ошибок, но и мгновенно исправить ваш код.Вы даже можете выполнить его, чтобы увидеть, как это выглядит из внешнего интерфейса. Кроме того, вы можете загрузить код в виде нового файла.
Онлайн-валидатор может не только проверить наличие ошибок, но и мгновенно исправить ваш код.Вы даже можете выполнить его, чтобы увидеть, как это выглядит из внешнего интерфейса. Кроме того, вы можете загрузить код в виде нового файла.
4. Nu HTML5 Validator
Nu Validator — это простой онлайн-валидатор HTML-кода. Чтобы использовать его, вам нужно только ввести свой HTML-файл, URL-адрес или вставить код. Вы можете выбрать отображение текстовых альтернатив для изображений и источника разметки документа. Как и служба проверки разметки W3C, Nu Validator также предоставляет соответствующую статью, чтобы исправить ваши ошибки.
5. Онлайн-валидатор HTML Toolz
Online Toolz HTML — еще один онлайн-валидатор HTML-кода, однако его функции ограничены. Он поддерживает только вставку вашего кода в качестве метода ввода.
Чтобы компенсировать это, на веб-сайте также есть много других инструментов, включая скрипт, который форматирует ваш HTML-код.
Резюме
Онлайн-валидаторы HTML полезны, когда вам нужен правильный код на вашем веб-сайте. Некоторые из них также помогут вам улучшить свои навыки кодирования.
В качестве средства проверки HTML-кода мы выбрали W3C из-за его большой функциональности и простого в использовании интерфейса.
Проверка HTML · Документы WebPlatform
Резюме
В этой статье представлена концепция проверки и показано, как использовать онлайн-валидатор W3C для проверки HTML-кода.
Введение
Итак, вы написали несколько HTML-страниц, и они вроде нормально отображаются, но с ними есть некоторые неточности. Как лучше всего начать выяснять, что не так, и гарантировать, что эти страницы (и любые будущие страницы, которые вы напишете) будут правильно отображаться в браузерах без ошибок?
Валидация — это ответ! Существует множество доступных инструментов от W3C и других источников, которые позволяют вам проверять код на ваших сайтах. Наиболее распространенные валидаторы, которые вы будете использовать:
Наиболее распространенные валидаторы, которые вы будете использовать:
- Validator.nu: валидатор новой школы, который проверяет HTML5, ARIA, SVG 1.1 и MathML 2.0, он проверяет весь документ, указывая места, где ваша разметка не соответствует этому типу документа (т. е. где есть ошибки). Это тот, который мы рекомендуем, если вы используете тип документа HTML5, также настоятельно рекомендуется.
- Средство проверки разметки W3C: проверяет тип документа (X)HTML для документа, который вы хотите проверить, а затем соответствующим образом проверяет вашу разметку.Это тот, который мы рекомендуем, если вы используете тип документа HTML4 или XHTML1.x. Он проверяет HTML5, но validator.nu, возможно, более актуален.
- Средство проверки ссылок W3C: проверяет документ и проверяет все ссылки, чтобы убедиться, что они не повреждены (например, что значения
- Средство проверки CSS W3C: проверяет документ CSS (или HTML/CSS) и подтверждает, что CSS правильно соответствует спецификациям.

В этой статье мы расскажем, как использовать второй из них, покажем, как проверять разметку и интерпретировать типичные результаты, которые дает вам валидатор.
Ошибки
В компьютерном программировании, включая языки разметки, обычно существует два типа ошибок с кодом:
- синтаксические ошибки — эти ошибки обычно связаны с ошибкой, из-за которой компьютер не может правильно выполнить или скомпилировать программу (например, отсутствие фигурной скобки или круглой скобки). Логические ошибки
- — эти ошибки возникают, когда код синтаксически верен, но не делает именно то, для чего предназначался.
В большинстве языков программирования первый тип ошибки невозможно не заметить.Код отказывается компилироваться или выполняться до тех пор, пока ошибка не будет исправлена, и компилятор обычно предупреждает программиста об ошибке и номере строки, в которой ее можно найти. Это делает поиск и исправление синтаксических ошибок намного проще, чем логических ошибок, которые приводят к этим общим головокружительным моментам: «Почему он не делает то, что я хочу?» Валидаторы, как и следовало ожидать, могут находить только синтаксические ошибки.
Хотя HTML является декларативным языком разметки, а не процедурным языком программирования, синтаксические ошибки все же могут возникать.Однако синтаксические ошибки на веб-странице обычно не приводят к тому, что веб-браузер отказывается отображать страницу. Это присущее веб-браузерам снисходительность является одной из главных причин быстрого принятия и распространения Интернета. Даже если вы забудете закрыть тег, ваша страница обычно все равно будет отображаться.
Первый веб-браузер, WorldWideWeb (написанный Тимом Бернерсом-Ли), также был редактором, позволявшим авторам создавать веб-страницы без изучения HTML. Хотя этот редактор создал недопустимый HTML, он создал важный прецедент, существующий во всех веб-браузерах и по сей день: предоставление пользователям доступа к содержимому важнее, чем жалобы на ошибки людям, которые их не понимают, или возможность их исправить. исправить их.
Что такое проверка?
Хотя веб-браузеры будут принимать недопустимый код на веб-страницах и делать все возможное, чтобы отобразить код, делая наилучшее предположение о намерениях автора, все же можно проверить, правильно ли написан HTML, и это действительно хорошая идея. сделать это, как вы увидите ниже. Мы называем это «проверкой» HTML.
сделать это, как вы увидите ниже. Мы называем это «проверкой» HTML.
Программа проверки сравнивает код HTML на веб-странице с правилами соответствующего типа документа и сообщает вам, были ли нарушены эти правила и где.
Зачем проверять?
Среди некоторых веб-разработчиков распространено мнение, что если веб-страница выглядит нормально в браузерах, не имеет значения, что она не проходит проверку (часто формулируется как «Красота в функциональности»). Они описывают валидацию как идеальную цель, а не что-то черно-белое.
В этом отношении есть доля мудрости. Спецификация HTML4 не идеальна, и некоторые вещи, которые, возможно, были правильными — например, начало упорядоченного списка с числа, отличного от 1, — были недопустимым HTML.HTML5 исправляет довольно много проблем со спецификациями, включая эту, но вы все равно можете столкнуться с ситуациями, когда может потребоваться нарушение проверки, чтобы отобразить страницу так, как вы хотите. Как говорится, Изучите правила, чтобы знать, как правильно их нарушать.
Есть две очень веские причины для проверки HTML-кода при его создании:
- Вы не всегда идеальны, как и ваш код. Мы все делаем ошибки, и ваши веб-страницы будут более качественными (то есть работать более стабильно), если вы отсеете ошибки.
- Браузеры меняются, это факт. В будущем, вероятно, браузеры будут меньше, а не больше, прощать ошибки при разборе недопустимого кода.
Проверка — это ваша система раннего предупреждения об ошибках в вашей разметке, которые могут проявляться «интересными» и трудно исправимыми способами. Когда браузер сталкивается с недопустимым HTML-кодом, он должен сделать обоснованное предположение о том, что вы хотели сделать, и разные браузеры могут дать разные ответы.
Разные браузеры по-разному интерпретируют недопустимый HTML
Действительный HTML — это единственный контракт, который вы заключаете с производителями браузеров.Спецификация HTML говорит, как вы должны писать документы и как они должны их интерпретировать. В последнее время соответствие браузеров стандартам достигло точки, когда, пока вы пишете корректный код, все основные браузеры должны интерпретировать ваш код одинаково. Это почти всегда имеет место, по крайней мере, для HTML, с другими стандартами, имеющими еще несколько различий в поддержке здесь и там.
В последнее время соответствие браузеров стандартам достигло точки, когда, пока вы пишете корректный код, все основные браузеры должны интерпретировать ваш код одинаково. Это почти всегда имеет место, по крайней мере, для HTML, с другими стандартами, имеющими еще несколько различий в поддержке здесь и там.
Но что происходит, когда вы передаете браузеру неверный код? Ответ заключается в том, что обработка ошибок браузера вступает в игру, чтобы решить, что делать с кодом.По сути, он говорит: «Этот код не проходит проверку, так как же представить эту страницу конечному пользователю?»
Звучит здорово, не так ли? Если вы оставите несколько ошибок на своей странице, браузер заполнит пробелы за вас! Это не так, поскольку каждый браузер работает по-своему. Рассмотрим следующий код:
Этот текст должен быть выделен жирным шрифтом
Должен ли этот текст быть жирным? Как выглядит HTML при отображении?
Этот текст должен быть ссылкой
Должен ли этот текст быть ссылкой? Как выглядит HTML при отображении?
Ошибки заключаются в том, что (1) элемент strong неправильно вложен в несколько блочных элементов и (2) элемент привязки не закрыт. Когда вы пытаетесь отобразить этот код в разных браузерах, они интерпретируют его очень по-разному:
Когда вы пытаетесь отобразить этот код в разных браузерах, они интерпретируют его очень по-разному:
- Opera делает последующие элементы дочерними для жирного элемента .
- Firefox добавляет дополнительные элементы жирным шрифтом между абзацами, которых не было в разметке.
- Internet Explorer помещает текст «Этот текст должен быть ссылкой» вне тега привязки , который создает ссылку.
Исходную версию этого примера можно найти в статье Холлворда Стина. Одни и те же ошибки DOM, разные интерпретации браузеров — прочитайте ее для более глубокого изучения ошибок HTML, а также некоторую информацию об инструментах отладки.
Ни одно из различных поведений браузеров не является неправильным; все они пытаются заполнить пробелы в вашем неправильном коде, просто они делают это по-разному. Суть в том, что избегайте недопустимой разметки на своих страницах, если это вообще возможно!
Обратите внимание, что HTML5 в некоторой степени исправляет это; впервые в истории HTML он определяет, как браузеры должны обрабатывать плохо сформированную разметку. Однако на момент написания этой статьи поддержка этой обработки ошибок HTML5 не была широко распространена в браузерах, поэтому вы пока не можете на нее полагаться.
Как проверить страницы
Теперь, когда мы изучили теорию проверки вашего HTML, давайте поговорим о самой простой части — фактической проверке. Ладно, это не совсем точно. Поместить URL-адрес в валидатор, чтобы проверить, действительна ли страница, легко; выяснить, что не так, и исправить ошибки иногда бывает не так просто, так как сообщения об ошибках иногда могут быть немного загадочными. Давайте посмотрим на некоторые примеры.
Пример, который мы рассмотрим в этом разделе, приведен ниже; не стесняйтесь копировать и вставлять его на новую страницу в вашем любимом редакторе.
<голова>
Проверка HTML
<тело>
Сказка о Гербете Грюэле
Добро пожаловать в мою историю. Я — тонкий человечек, стройный и хрупкий, с морщинистым и измученным лицом, глаза ввалились в орбиты, как кролики, съежившиеся в своих норах.Годы не пощадили меня, но я ни о чем не жалею, так как я преодолел все, что стремилось причинить мне боль, и мне было позволено выжидать, причиняя вред, когда я путешествую и сюда, 'пересечь непреклонный ландшафт внешнего кольца.
Я — тонкий человечек, стройный и хрупкий, с морщинистым и измученным лицом, глаза ввалились в орбиты, как кролики, съежившиеся в своих норах.Годы не пощадили меня, но я ни о чем не жалею, так как я преодолел все, что стремилось причинить мне боль, и мне было позволено выжидать, причиняя вред, когда я путешествую и сюда, 'пересечь непреклонный ландшафт внешнего кольца.
Бастер
Бастер — мой ангел-хранитель. До этого он был моей собакой. До этого кто знает? Я потерял свою собаку много лун назад, когда охотился на гусей в подлеске.Из моей винтовки раздался выстрел, и я позвал Бастера, чтобы он собрал убитого мной гуся. Он побежал туда, где приземлилась птица, но так и не вернулся. Я так и не нашел его тела, но утешаю себя мыслью, что он не умер; скорее он поднялся на более высокое место и теперь наблюдает за мной, чтобы обеспечить мое благополучие.
Мое имущество
Путешественнику нужно очень немногое, чтобы сопровождать его в дороге:
<ул>
Моя шляпа полна воспоминаний
Моя верная трость
Кошелек, в котором когда-то было золото
Дневник 1874 года
Пустой футляр для очков.
Газета, когда мне нужно выглядеть занятым
Эта простая страница состоит из трех заголовков, трех абзацев, одной гиперссылки и одного неупорядоченного списка.Он использует строгий тип документа XHTML 1.0 в качестве набора правил для проверки. (Мы использовали строгий XHTML 1.0, потому что он с большей вероятностью выдаст ошибки, чем тип документа HTML5.) В документе есть несколько ошибок, которые мы обнаружим ниже с помощью валидатора W3C HTML.
Средство проверки HTML W3C
Откройте онлайн-валидатор W3C в новой вкладке или окне, чтобы можно было переключаться между валидатором и этой статьей по мере выполнения примера. (Вы также можете проверить страницы в валидаторе W3C непосредственно из браузера Opera, щелкнув правой кнопкой мыши/Ctrl и выбрав опцию «Проверить».)
Вы заметите, что валидатор имеет три вкладки, доступные в верхней части интерфейса:
- Проверить по URI: позволяет ввести адрес страницы, которая уже находится в Интернете, для проверки.

- Проверить путем загрузки файла: позволяет загрузить локальный HTML-файл для проверки.
- Проверка прямым вводом: позволяет вставлять HTML непосредственно в окно для проверки.
Какой бы метод вы ни использовали, он должен дать одинаковый результат; Проще всего протестировать страницу примера отсюда, скопировав полный код примера сверху и вставив его на третью вкладку.Это должно дать вам результат, показанный на рисунке 1:
.Рисунок 1: Результаты проверки образца документа — 11 ошибок!
Это может звучать тревожно, особенно когда мы говорим вам, что в документе , а не 11 ошибок! Не отчаивайтесь — валидатор выдает больше ошибок, чем есть на самом деле. Это связано с тем, что часто ошибка в верхней части страницы будет каскадной, заставляя валидатор сообщать о большем количестве ошибок ниже, поскольку похоже, что больше элементов не закрыты или неправильно вложены.Вам просто нужно думать о том, что означают сообщения об ошибках, искать очевидные ошибки в разметке и работать сверху вниз. В таблице 1 ниже показаны все ошибки, которые мы исправили для проверки страницы, а также наша логика для определения того, что было не так, и исправления, которые мы применили для решения проблемы.
В таблице 1 ниже показаны все ошибки, которые мы исправили для проверки страницы, а также наша логика для определения того, что было не так, и исправления, которые мы применили для решения проблемы.
После исправления этих четырех ошибок оставшиеся семь исчезают, и теперь валидатор выдает удовлетворительное сообщение об успешном завершении, как показано на рисунке 2:
Рисунок 2: Сообщение об успешном завершении, говорящее о том, что все мои ошибки исправлены.
Ниже приведена исправленная версия кода; не стесняйтесь копировать и вставлять его на новую страницу в вашем любимом редакторе.
<голова>Проверка HTML <тело>Сказка о Гербете Грюэле
Добро пожаловать в мою историю.Я — тонкий человечек, стройный и хрупкий, с морщинистым и измученным лицом, глаза ввалились в орбиты, как кролики, съежившиеся в своих норах. Годы не пощадили меня, но я ни о чем не жалею, так как я преодолел все, что стремилось причинить мне боль, и мне было позволено выжидать, причиняя вред, когда я путешествую и сюда, 'пересечь непреклонный ландшафт внешнего кольца.
Годы не пощадили меня, но я ни о чем не жалею, так как я преодолел все, что стремилось причинить мне боль, и мне было позволено выжидать, причиняя вред, когда я путешествую и сюда, 'пересечь непреклонный ландшафт внешнего кольца.
Бастер
Бастер — мой ангел-хранитель.До этого он был моей собакой. До этого кто знает? Я потерял свою собаку много лун назад, когда охотился на гусей в подлеске. Из моей винтовки раздался выстрел, и я позвал Бастера, чтобы он собрал убитого мной гуся. Он побежал туда, где приземлилась птица, но так и не вернулся. Я так и не нашел его тела, но утешаю себя мыслью, что он не умер; скорее он поднялся на более высокое место и теперь наблюдает за мной, чтобы обеспечить мое благополучие.
Мое имущество
Путешественнику нужно очень немногое, чтобы сопровождать его в дороге:
<ул>Моя шляпа полна воспоминаний Моя верная трость Кошелек, в котором когда-то было золото Дневник 1874 года.



 Объяснение сообщения об ошибке даже начинается со слов Возможно, вы забыли закрыть элемент.
Объяснение сообщения об ошибке даже начинается со слов Возможно, вы забыли закрыть элемент.