Юзабилити веб сайта — основные принципы usability web сайтов
Юзабилити (от английского usability — удобство использования) — это качественная оценка простоты и комфорта работы с сайтом. Пользователь должен без труда находить нужную информацию, не теряясь в функционале и многочисленных страницах, и при этом получать эстетическое удовольствие от работы с ресурсом.Почему важно соблюдать принципы юзабилити сайтов?
- Конверсия. Правильно продуманная навигация подтолкнет пользователя выполнить целевое действие: позвонить в компанию, скачать прайс-лист, заказать товар, воспользоваться услугой и т.д. Важно грамотно выстроить повествование и структуру, ведь если посетитель задумается хотя бы на несколько секунд или не сразу поймет, что делать дальше — можно его потерять. К примеру, если, попав на главную страницу, он с первых же строк не узнает о сфере работы компании, не сориентируется, где находится и что делать дальше — он без сожалений закроет вкладку.

- Посещаемость. Пользователь вернется на сайт только в том случае, если ему понравится с ним работать. А потому ресурс должен быть удобным и понятным со всех позиций: текст, навигация, интерфейс, последовательность действий и т.д. Благодаря обилию выбора современному потребителю не приходится долго разбираться в тонкостях работы с сайтом: сложно здесь — он перейдет к конкурентам, у которых понятнее и проще.
Принципы юзабилити web-ресурса
Разработка юзабилити сайта базируется на главном правиле: «чем проще — тем лучше». Чем более привычную структуру и интерфейс видит пользователь — тем легче ему сориентироваться и тем меньше времени он потратит, чтобы найти нужный раздел, т. к. будет чувствовать себя более уверенно.
к. будет чувствовать себя более уверенно.
Потому, к примеру, ссылки в тексте лучше делать привычного цвета — ярко-синими. Можно использовать и другие выделяющиеся цвета, но человек потратит больше времени на поиск.
1. Дизайн — залог доверия к сайту
Не перегружайте визуальную часть множеством деталей, цветов и динамичных элементов. Пользователя ничего не должно отвлекать от восприятия информации. А при длительном нахождении на ресурсе он не должен уставать от обилия контраста, плохой читабельности текста, разноплановой графики. Упор — на минималистичный дизайн: в сумме с уникальностью следует продумать сочетание цветов фона и шрифта, число и вид изображений.
Еще один важный момент: грамотно продуманный «внешний вид» сайта — залог доверия со стороны потребителя, попавшего к вам впервые. Простота и доступность использования, цветовые сочетания, стиль, подходящие вашей целевой аудитории картинки, качество контента, отсутствие ошибок — все это влияет на расположение к ресурсу.
Пример сайта, перенасыщенного графикой. Дизайн пестрит рассеивающими внимание цветовыми сочетаниями, обилием картинок.
2. Логичный структурированный контент
Один из главных факторов юзабилити — удобное восприятие текстов. Структура, оформление, информативность, логическая разбивка, оптимизация, отсутствие ошибок — все эти параметры важно учитывать при написании статьи. Если это длинный текст-руководство — сделайте оглавление в виде ссылок, чтобы пользователь мог быстро найти нужный раздел.
Согласно отчетам компаний Clicktale и CX Partners, длина страницы не влияет на то, будет ли пользователь изучать контент ниже или нет. Важнее грамотно продуманная структура графики и текста: выделение приоритетной информации, последовательность расположения.
3. Важная информация — в левом углу
Посетители просматривают web страницу по F-образному шаблону: внимание концентрируется в верхнем левом углу и ограничивается первыми несколькими абзацами текста в убывающем порядке. Потому при распределении важной информации использование такой схему увеличит вероятность того, что посетитель быстро найдет нужные данные, увидит самое важное, бегло пробежавшись по разделу взглядом.
Потому при распределении важной информации использование такой схему увеличит вероятность того, что посетитель быстро найдет нужные данные, увидит самое важное, бегло пробежавшись по разделу взглядом.
4. Общение с пользователем
Успешная регистрация, принятый заказ, несуществующая страница — человек должен быть всегда в курсе происходящего. Причем во всех подробностях. Если он зарегистрирован в системе — расскажите, что делать дальше, если заказ принят: укажите номер, время ожидания звонка, контактные данные; если попал на страницу 404 — как найти нужную информацию или куда вернуться.
Попав на такую страницу 404, пользователь не растеряется и, скорее всего, не сразу покинет ресурс.
5. Отмена действия
У человека должна быть возможность передумать. К примеру, социальная сеть ВКонтакте позволяет восстановить страницу после ее удаления. Некоторые интернет-магазины — изменить или удалить заказ после его оформления, откорректировать способ доставки и оплаты.
6. Ненавязчивое предложение помощи
Не нужно настаивать на общении. Большие выскакивающие окна с предложением помочь в выборе, цветная полоска с номером телефон, занимающая треть экрана — подобные элементы не только смотрятся навязчиво, отталкивают посетителя, но и закрывают часть функционала. В примере ниже — форму подбора товара. Окно помощи должно легко скрываться, потому крестики и другие подобные значки нужно делать заметными, а не полупрозрачными или сливающимися с фоном.
Лучше, чтобы изначально данная форма была в свернутом состоянии, но при этом заметной — к примеру, в виде яркой боковой вкладки. И при этом не перекрывала часть контента на странице. Последнее относится и к кнопкам социальных сетей.
7. Разговор на понятном языке
Не делайте упор на специализированные термины — говорите проще, чтобы пользователю не пришлось тратить время на толкование непонятного слова. Если без узких понятий, пояснений не обойтись — разрабатывайте всплывающие окна. Это же касается заполнения форм: если вы диктуете определенные условия в виде длины имени, пароля, формата телефона, допустимой географии — укажите это в виде подсказок.
Если без узких понятий, пояснений не обойтись — разрабатывайте всплывающие окна. Это же касается заполнения форм: если вы диктуете определенные условия в виде длины имени, пароля, формата телефона, допустимой географии — укажите это в виде подсказок.
8. Отказ от резких перемен
Это касается пунктов меню, названия и вида кнопок, их расположения. Представьте перестановку в любимом супермаркете: после года ежедневных покупок вы вдруг замечаете, что руководство решило поменять местами отделы, товары, сделать редизайн. И теперь молоко стоит на прилавке для сметаны, каши — там, где раньше были масла, а вместо замороженной вишни вы находите свиные почки. Указатели стали красивее, но совершенно другими — как и привычные значки скидок. Итог: вы теряетесь и тратите намного больше времени, чем обычно, чтобы изучить новое оформление и сориентироваться, заново привыкнуть.
То же самое относится к веб-дизайну: пользователь не только потратит больше времени, но и разочаруется, заметив, что вместо значка корзины теперь — «Добавить товар», вместо «Каталог» — «Продукция», а привычные объемные кнопки обтекаемой кнопки стали плоскими и рублеными. Потому задумав «перестановку», не шокируйте посетителя — изменения должны быть постепенными и не менять кардинально привычную структуру.
Потому задумав «перестановку», не шокируйте посетителя — изменения должны быть постепенными и не менять кардинально привычную структуру.
9. Все возможности — на виду
Удачное решение — когда пользователь видит все разделы, в которые может перейти, т.к. в любой момент может быстро сориентироваться, где находится и как вернуться обратно. Если на сайте планируется много контента — резонно предусмотреть горизонтальное верхнее, вертикальное меню (и то, и другое — возможно, с подразделами), а также «подвал». Если речь идет о минималистичной «визитке» или landing page — достаточно только верхнего горизонтального меню.
Если категорий очень много — добавьте пункт «Карта сайта», который позволит пользователю сориентироваться, какие разделы содержит ресурс и как ему туда попасть. Не стоит пренебрегать «хлебными крошками» — навигационной цепочкой в верхней части блока контента, которая подсказывает, по какой схеме человек попал на страницу.
Пример удачной карты сайта
10.
 Форма регистрации и заказа: чем лаконичнее — тем лучше
Форма регистрации и заказа: чем лаконичнее — тем лучшеЧем больше полей для заполнения — тем меньше пользователю хочется тратить на это время. Причем компоновка полей, надписей, подбор шрифтов могут быть идеальными, а вот длина — отталкивающей. Современные основы юзабилити заставляют веб-разработчиков сокращать длину этих форм до минимума, нещадно выкидывая вопросы об образовании, уровне дохода, профессии и т.д. Но! Сравните две формы: несмотря на наличие всего пары дополнительных полей, заполнять первую хочется меньше, чем вторую. Не говоря уже о требовании обязательно указать номер телефона.
11. Заметное длинное поле поиска
Соответствующая кнопка — лучший помощник посетителя. Особенно если речь идет о крупном ресурсе. Строку поиска пользователь должен обнаружить без труда. Чтобы при первом знакомстве он не тратил на обнаружение соответствующей строки даже несколько секунд.
Еще один важный момент — длина поля поиска. Согласно исследованию Якоба Нильсена, в среднем туда вмещается 18 символов, а оптимальная длина — 27 символов. В 90% случаев сюда поместится даже длинный запрос, чтобы пользователь его полностью увидел и исправил при надобности. Для установки нужной ширины используйте относительную единицу «em», равную размеру используемого шрифта.
Согласно исследованию Якоба Нильсена, в среднем туда вмещается 18 символов, а оптимальная длина — 27 символов. В 90% случаев сюда поместится даже длинный запрос, чтобы пользователь его полностью увидел и исправил при надобности. Для установки нужной ширины используйте относительную единицу «em», равную размеру используемого шрифта.
Строка поиска — не в шапке сайта, а под презентацией, внизу страницы. Не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта.
12. Больше свободного пространства
Сайт можно сравнить с жилой комнатой: если каждый квадратный метр чем-то занят — человек будет чувствовать себя неуютно. Аналогично и здесь: если страница будет переполнена полезными блоками, разделами, ремарками и прочей информацией — посетитель потеряется и не поймет, куда устремить внимание в первую очередь. Современный дизайн склонен к минимализму: на странице — только самое важное.
Множество блоков с практически незаметными рамками, обилие разнообразной графики, отсутствие выделения приоритетной информации не дают понять, на что обращать внимание в первую очередь при попадании на сайт.
После того как все принципы юзабилити учтены, переходят к тестированию, которое проводится постоянно, т.к. любая ошибка может оттолкнуть потенциального клиента.
Тестирование юзабилити
Новый интерфейс оценивается с двух позиций:
- Качественная. В данной категории анализируется функциональность ресурса, целевая направленность, грамотность составления структуры и подготовки контента, а также другие параметры, перечисленные в предыдущем разделе. Важно проверить сайт на ошибки: битые ссылки, редиректы, внешний вид страницы 404 и т.д.
- Количественная. Здесь оценивается скорость загрузки страниц, время отклика, перехода между страницами, поиска нужного раздела или кнопки.

Тестирование проводится самостоятельно либо при помощи специальных сервисов — к примеру, Яндекс.Метрики. Чтобы оценить юзабилити своими силами, нужно набрать группу из 5-6 человек из категории целевых пользователей, подготовить для них задания и вопросы по работе ресурса, сделать выводы из полученных результатов, исправить найденные ошибки. После внесенных изменений следует заново собрать фокус-группу.
Важно применять правила юзабилити не в самый последний момент: чем раньше разработчик начнет планировать структуру и внешний вид будущего ресурса — тем больше аспектов продумает, более качественный результат получит и сможет без спешки внести все коррективы. Предварительно следует проанализировать сайты конкурентов, выявив их слабые и сильные стороны, а также оценить предыдущий ресурс при его наличии, обнаружив моменты, требующие улучшения.
Статью подготовила Виктория Закирова.
Что такое юзабилити или 7 основных правил юзабилити сайта | by Ринат Шайхутдинов
Существует множество способов улучшения юзабилити сайта, самым результативным считается юзабилити тестирование сайта, которое состоит из 3 компонентов:
- Собрать группу представителей потенциальной аудитории сайта; у них действительно должна быть потребность разобраться с каким-либо вопросом;
- Дать группе задание. Задачи должны находиться на пересечении интересов пользователей и бизнес-целей. К примеру задача может звучать так: вашему сыну нужен велосипед, зайдите на сайт и купите подходящий;
- Наблюдать за действиями тестируемых, что у них получилось/не получилось сделать, с какими трудностями они столкнулись, что оказало влияние на их поведение (вебвизор, карта кликов, карта скроллинга в этом вам помогут).
Это очень важный момент, на который стоит обращать внимание — проводить тестирование нужно на каждом испытуемом по-отдельности и наблюдать за его действиями и решениями проблем. Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Чтобы найти самые грубые ошибки на сайте достаточно всего 5 человек. Поэтому, вместо того, чтобы проводить один дорогостоящий тест, организуйте несколько простых последовательных тестов. Опираясь на результаты которых, вносите правки в контент сайта, и, по мере возникновения новых сложностей у пользователей — постоянно улучшать свой сайт. Метод повторного тестирования — самый выгодный и ресурсов экономный способ улучшить юзабилити сайта. Чем больше версий сайта вы протестируете — тем лучше.
Юзабилити — критерий, который стоит учитывать на всех стадиях разработки сайта. И именно вследствие этого стоит проводить тестирования быстро и просто. Вот несколько обязательных условий для достижения верных показателей оценки юзабилити разных этапов создания сайта:
- Протестируйте старый сайт прежде чем тестировать новый вариант сайта, т.к. это поможет выявить сильные и слабые стороны предыдущей версии и не упустить их из виду при разработке новой версии.

- Проведите оценку сайтов конкурентов — это хороший (а главное — бесплатный!) способ получить конкурентоспособные данные, которые помогут тебе сделать сайт лучше и лучше чем у конкурентов.
- Проведите полевое исследование, чтобы понять, как испытуемые ведут себя в их привычных условиях.
- Создайте напечатанные версии интерфейсов сайта и протестируй их. Помните: потратить время на корректировку бумажных прототипов в разы экономнее, чем тестировать и вносить правки в живую систему.
- Отметьте успешные правки. Правки после внесения которых показатель юзабилити сайта становится лучше. По мере устранения ошибок и усовершенствования интерфейса, проводите тест уже не на бумаге, а на компьютере. И тестируй сайт после каждого нового исправления.
- Проверь окончательный вариант сайта на соответствие с общепринятыми нормами юзабилити сайта и со своими предыдущими результатами тестирования.

- Проведите тестирование еще раз напоследок, после того, как все правки были внесены, сайт уже начал свою «новую» жизнь. Потому что самые коварные нюансы могут появиться как раз после того, как вы выложите сайт на живой.
Не откладывайте юзабилити тестирование на самый последний момент, чем позднее вы начнете это делать, тем больше ресурсов потребуется на исправление.
Если вы запускаете тестирование хотя бы раз в неделю, лучше будет создать или арендовать специальную юзабилити-лабораторию. Но большинство компаний обходятся обыкновенным офисом или попросту переговорной комнатой.
Главное — изолировать помещение от внешних факторов. Основными условиями проведения юзабилити тестирования являются наличие правильно подобранных испытуемых, сформулированных заданий и присутствие наблюдателя, который будет модерировать процесс тестирования.
Юзабилити сайта 📱, основные принципы и правила юзабилити веб-ресурса
Юзабилити сайта – это удобство использования ресурса, адаптация для пользователей. Сайт может быть красивым, но в это же время люди не должны испытывать сложности при работе с ним. Удобство сайта включает в себя целый набор функций, принципов: навигация, правильное расположение панели управления, большие иконки, другие.
Сайт может быть красивым, но в это же время люди не должны испытывать сложности при работе с ним. Удобство сайта включает в себя целый набор функций, принципов: навигация, правильное расположение панели управления, большие иконки, другие.
Ключевые принципы юзабилити сайта
К основным принципам юзабилити стоит отнести:
- удобную навигацию,
- быструю загрузку веб-страниц,
- минимальное время отклика,
- упрощенные формы регистрации,
- горизонтальные, вертикальные панели управления,
- акцентные зоны,
- крупные и хорошо заметные иконки,
- упрощенную структуру,
- наличие перелинковки.
Удобство веб-ресурса не только привлекает пользователей, но и выполняет другие важные функции:
- вызывает интерес у клиентов или читателей, способствуя тому, чтобы они провели на сайте максимальное количество времени, осуществляли переходы по внутренним страницам;
- повышает лояльность поисковых систем, что способствует привлечению естественного трафика;
- оказывает положительное влияние на общие показатели конверсии.

Позаботиться об удобстве стоит еще на стадии front-end разработки. В будущем web-ресурс необходимо постоянно тестировать, обновлять, дополнять виджетами, прочими интересными новинками. Рассмотрим основные правила юзабилити сайта, которые помогут существенно улучшить ресурс.
Читайте также:
Юзабилити-аудит сайта, как первый шаг к увеличению доходаПравильный дизайн – всему голова
Дизайн должен полностью соответствовать тематике ресурса. При выборе цвета для оформления стоит обратиться к психологам, ведь:
- красные оттенки вызывают раздражение, но в это же время повышают аппетит, снижают уровень концентрации внимания. Последний фактор может стать причиной увеличения объема импульсных покупок;
- фиолетовый вызывает депрессию;
- голубой, зеленый, белый, черный, синий цвета – универсальные, они позволяют сохранить баланс между красотой и престижностью.

В дизайн стоит вплетать элементы брендирования, а также уникальные торговые предложения – название вашей торговой марки или компании клиент запомнит на подсознательном уровне.
- При работе с дизайном стоит избегать следующих ошибок:
- непонятные, слишком витиеватые шрифты;
- отсутствие адаптивности, версии для слабовидящих;
- слишком мелкие и плохо заметные иконки: корзина, обратный звонок, купить сейчас, другие;
- отсутствие четкой структуры;
- плохая навигация;
- огромное количество рекламы в рамках монетизации. Рекламные объявления не только раздражают посетителей, но и существенно замедляют загрузку-веб страниц.
Не стоит забывать о добавлении кнопок социальных сетей, с помощью которых посетители смогут расшаривать информацию, бесплатно повышая индекс цитирования. Веб-ресурсы, перегруженные обилием цветов или рекламы, отталкивают людей, отвлекая их от выбора товара или изучения информации.
Качественный контент
Работая над удобством юзабилити сайта, вы должны повышать качество контента:
- четкая структура, включающая заголовки, подзаголовки. Можно выделять жирным шрифтом или курсивом самые важные цитаты. Стоит вшивать в тексты ссылки, которые помогут пользователям быстро найти тематическую информацию;
- добавление содержания статьи, что позволит разделить ее на логические блоки — это в целом улучшает восприятие;
- дополнение контента картинками, фотографиями, видео, схемами, другими материалами. Все это улучшает читаемость, а также существенно повышает релевантность.
Короткие тексты малоинформативные, слишком длинные – практически никто не дочитывает до конца. Поэтому стоит соблюдать баланс, а также учитывать ошибки конкурентов, регулярно выполняя аналитику.
Коммуникация, как важный элемент юзабилити веб-сайта
Не каждый человек является гуру в вопросах работы в интернете, поэтому для неопытных юзеров стоит внедрить ряд мер, направленных на коммуникацию:
- добавление онлайн-консультанта;
- внедрение тематических блоков: с этим ищут, ТОП-10 популярных товаров, с этим покупают, выбор пользователей в этом месяце, другие;
- использование функции обратного звонка, форм обратной связи.

Однако предложения о помощи не должны быть слишком агрессивными, ведь навязчивость чаще раздражает, чем радует.
Экспертность
Более 50% пользователей обращают внимание на отзывы, мнения других клиентов. Поэтому стоит дополнить веб-ресурс системой рейтингов, блогом, звездами для оценки товаров. Также стоит отказаться от слишком сложных и длинных капч, большого количества ссылок на одной веб-странице.
Подведем итоги
Пользователь сразу же оценивает сайт. Около 10-15% потерь клиентов происходят в первые 3-5 секунд коммуникации человека с интерфейсом. Оттолкнуть людей может медленная загрузка, отсутствие гарантий безопасности, слишком яркая расцветка – любые факторы. Веб-сайты необходимо постоянно тестировать, подключая контрольные группы. Независимые эксперты смогут быстро найти причины, которые отталкивают потенциальных клиентов. Тестировка выполняет поэтапно:
- подбор тестировщиков, понимающих специфику вашей работы, проблемы целевой аудитории;
- составление пошагового плана тестирования;
- выполнение работы, изучение отчетов, ликвидация ошибок, повторение процесса тестировки.

Устранение ошибок позволит улучшить юзабилити, что положительно скажется на количестве уникальных посетителей и месте в поисковой выдаче!
7 основных правил юзабилити веб сайта
В продвижении веб-сайта одним из ключевых моментов является удобство ресурса для посетителей. Наилучшее представление об этом дает термин «юзабилити». Под юзабилити сайта понимается способность ресурса быть понятным и привлекательным для пользователя. В этом материале мы подробно разберемся, почему юзабилити настолько важно для вашего сайта, и какие сегодня существуют правила по улучшению данной характеристики.
Из чего состоит юзабилити?
Как вы уже поняли, юзабилити представляет собой свойство сайта, позволяющее пользователям достигать своей цели с нужной им результативностью и удовлетворенностью. Это касается любых веб-сайтов, будь то крупный портал или одностраничник, рекламирующий конкретную услугу. Однако для каждого типа сайта приведенные ниже правила юзабилити будут применяться с теми или иными оговорками, смотря какой требуется результат.
Юзабилити любого сайта, независимо от его направленности и объема, оценивается по пяти характеристикам:
- Эффективность. Показывает, какое количество времени необходимо новому пользователю сайта для того, чтобы сориентироваться на веб-ресурсе и найти ту информацию, за которой он к нему обратился.
- Ориентация. На этот показатель влияет количество элементов, способных помешать пользователю найти то, что он хочет от просматриваемого сайта. Сюда входит дизайн, реклама, скрипты, расширения и т.д.
- Запоминаемость. Чем легче посетителю будет сориентироваться на сайте после того, как с последнего посещения пройдет достаточно много времени, тем выше оценивается запоминаемость этого ресурса.
- Защищенность. Эта характеристика отражает степень, в которой оцениваемый веб-сайт предостерегает пользователей от совершения грубых ошибок, мешающих получить требуемую от ресурса информацию.
- Удовлетворенность. Субъективная характеристика, отражающая эмоциональное впечатление читателя от просмотренного сайта.
 Складывается из дизайна, полученной информации, навигации и иных факторов.
Складывается из дизайна, полученной информации, навигации и иных факторов.
Наряду с юзабилити большое значение имеет и такой параметр веб-сайта, как полезность. Эта характеристика оценивает возможность пользователя понять, подходит ли веб-сайт для удовлетворения его потребностей на основании полученных при посещении впечатлений. Даже если ресурс будет иметь грамотную навигацию и приятный дизайн, отсутствие нужной для посетителя информации сведет его полезность к абсолютному нулю.
Оперируя такими терминами, как юзабилити и полезность, можно вывести еще одну важную характеристику сайта – практичность. Она представляет собой сумму юзабилити и пригодности, и достаточно точно отражает способность сайта привести клиента к совершению целевого действия. Это может быть подписка на рассылку, покупка товара иои услуги, либо иное действие. Далее разберемся, почему юзабилити ценится так высоко.
В чем ценность юзабилити?
Рассматриваемый параметр очень важен для сайта, так от него сильно зависит конверсия веб-ресурса. Именно высокая конверсия является своеобразным спасательным кругом для сайтов на темы с высокой конкуренцией. Очевидно, что если сайт будет досаждать кислотным дизайном, обилием рекламы и длительной загрузкой страниц, пользователь не будет тратить время. Он уйдет и не совершит целевое действие – конверсия упадет.
Именно высокая конверсия является своеобразным спасательным кругом для сайтов на темы с высокой конкуренцией. Очевидно, что если сайт будет досаждать кислотным дизайном, обилием рекламы и длительной загрузкой страниц, пользователь не будет тратить время. Он уйдет и не совершит целевое действие – конверсия упадет.
Аналогичная ситуация произойдет, если пользователь не сможет разобраться в структуре сайта. Он попросту закроет его и пойдет на страницу конкурентов, которые позаботились о формировании юзабилити. Даже если посетитель быстро нашел нужную информацию, но она представлена в нечитабельном виде, он тоже закроет сайт и больше никогда на него не зайдет. Работа над юзабилити снижает риск ухода посетителя к минимуму.
7 золотых правил юзабилити
Сегодня, когда в Интернете есть миллионы сайтов на совершенно любые тематики, важно задержать клиента на веб-ресурсе как можно дольше, естественным образом сопроводив его к совершению целевого действия. Для достижения этой цели были выведены 7 золотых правил юзабилити. Беспрекословное следование этим семи правилам позволит вам довести удобство и эффективность продвигаемого веб-ресурса до наилучшего значения.
Правило 1 – у сайта должна быть четкая структура
Самое важное – информация на веб-сайте обязательно должна иметь четкую структуру. Пользователь приходит на страницу не просто так, а с конкретной целью – узнать информацию либо сделать заказ товара/услуги. Ваша задача – сделать так, чтобы посетитель достиг своей цели за минимальное время и без каких-либо трудностей. Еще перед наполнением сайта нужно разработать его структуру, где все части контента будут на своих местах.
Сегодня общепринято иерархическое деление структуры сайта, которое включает в себя следующие элементы:
- Раздел. Наиболее крупный элемент, в составе которого находятся материалы на конкретную тематику.
- Категория. Так как раздел – это весьма крупный элемент структуры, он делится на небольшие категории.
- Подкатегория. Необходимость в подкатегориях есть не всегда – обычно у очень крупных веб-сайтов.
- Материал. Это конечный элемент структуры сайта. В интернет-магазине материал – это карточка товара.
В этом правиле есть еще одна важная рекомендация – не стоит нагружать страницы ресурса той информацией, которая не соответствует основным тематикам сайта. Это только собьет пользователей с толку и заставит их уйти.
Правило 2 – навигация должна помогать клиенту
Главная задача навигации сайта, с которой она должна справляться безупречно, заключается в простом удобном отражении информационной структуры веб-ресурса. Панель навигации должна располагаться на видном месте веб-страницы, чтобы пользователю не пришлось тратить время на ее поиск. Каждый пункт меню должен иметь уникальное название, в полной мере отражающее содержание того раздела, на который этот пункт ссылается.
Помимо того, что навигация должна быть простой и понятной, есть еще три рекомендации из этой же категории:
- На каждой странице продвигаемого сайта должна быть заметная ссылка на главную страницу ресурса.
- Пользуйтесь «хлебными крошками» – это элементы навигации, ведущие от текущей страницы к главной.
- На всех страницах продвигаемого вами сайта всегда должна использоваться единая система навигации.
Не забудьте составить удобную карту сайта. Она представляет собой отдельную веб-страницу, содержащую в себе иерархическую модель структуры ресурса. Визуально карта сайта похожа на оглавление справочника. На карту сайта должны вести ссылки со всех страниц, в том числе с главной. Этот инструмент помогает посетителям быстро находить ту информацию, за которой они пришли. Следовательно, карта повышает уровень конверсии.
Правило 3 – организуйте удобный поиск по сайту
На любом многостраничном сайте, и особенно в интернет-магазине, обязательно должны быть средства поиска нужной информации либо товаров. Если поисковые средства отсутствуют, пользователь будет вынужден тратить свои силы и время на то, чтобы прокручивать все страницы в поисках той информации, за которой он пришел. Но практика показывает, что подавляющее большинство посетителей не тратит время и просто уходит с веб-сайта.
Оптимальная локация для размещения окна поиска – верхняя часть веб-страницы. Достаточно разместить одну поисковую строку с заметной кнопкой «Поиск» либо «Искать», чтобы значительно облегчить жизнь посетителей вашего ресурса. Обязательно позаботьтесь о том, чтобы поисковые средства охватывали все материалы и товары на продвигаемом веб-сайте. В противном случае есть вероятность, что пользователь не найдет нужное и уйдет.
Правило 4 – уменьшите скорость загрузки страниц
Первое место среди наиболее раздражающих факторов заслуженно принадлежит длительной загрузке страниц. Никто не любит долго ждать, особенно в Интернете. Чем больше времени уходит на загрузку страниц веб-сайта, тем выше риск того, что пользователь не будет ждать, а попросту уйдет к ближайшим вашим конкурентам. По этой причине хороший вебмастер просто обязан ускорить загрузку страниц. Простые способы сделать это:
- Откажитесь от большого количества графических элементов на сайте. Это касается изображений, GIF-анимаций, автоматически включаемых аудиозаписей и видеороликов. Если без изображений нельзя обойтись, надо уменьшить их «вес» путем конвертации в PNG и JPEG. Видео конвертируются в GIF.
- Удалите анимированные заставки, выполненные по технологии Flash. Мало того, что обилие заставок отвлекает внимание пользователя и вызывает раздражающий эффект, так еще и Flash работает не у всех пользователей. У них при заходе на сайт будут появляться дополнительные уведомления в браузере.
- Уменьшите количество рекламных баннеров на странице. Не надо говорить, насколько пользователей Интернета раздражает реклама. Помимо этого она еще и увеличивает время загрузки страницы. Если для вас важнее репутация и конверсия сайта, а не копеечный заработок с баннерной рекламы, уберите ее.
Не забывайте о том, что все хорошо в меру. Не стоит сокращать время загрузки веб-страниц, нанося при этом серьезный ущерб их содержанию и качеству. Найдите золотую середину и примените ее для каждой страницы.
Правило 5 – грамотно проработайте дизайн сайта
Это, пожалуй, наиболее обширный и влиятельный аспект веб-сайта, требующий к себе особого отношения. Под дизайном сайта понимается сочетание используемых на страницах графических элементов, шрифтов, стилей, шаблонов, элементов баннерной рекламы. Работа над дизайном осложняется его субъективностью. То, что по мнению вебмастера выглядит привлекательно, может не понравиться определенному количеству посетителей.
В отношении дизайна веб-сайта есть масса правил, однако ниже мы разберем наиболее важные рекомендации:
- Графические компоненты дизайна не должны отвлекать посетителя от информационного наполнения.
- Если сайт принадлежит компании, ее логотип должен размещаться в шапке сайта на каждой странице.
- Логотип организации можно превратить в навигационный элемент, заложив в него ссылку на «главную».
- Дизайн веб-сайта не должен пестрить многочисленными цветами, напрягающими глаза посетителей.
- Не используйте текстурное оформление фона – текст на нем читается очень сложно и напрягает зрение.
- Цвета шрифта и фона должны быть высоконтрастными по отношению друг к другу – так проще читать.
- Применяйте стандартные шрифты – лучше всего отображаются Tahoma, Verdana, Arial, Times New Roman.
Несмотря на то, что веб-сайт – неплохая площадка для экспериментов, делать их с дизайном не рекомендуется. Лучше использовать стандартные и минималистичные решения, которые не будут отвлекать пользователей от информации, товаров и услуг. Кислотные тона, нечитаемые шрифты, масса картинок, баннеров и видеороликов – самый простой и эффективный способ отпугнуть посетителей и свести конверсию ресурса к абсолютному нулю.
Правило 6 – позаботьтесь о практичности контента
Контент – это именно то, за чем пользователи приходят на сайт. Для информационных веб-сайтов контент – это статьи, а для интернет-магазинов – описания разделов и карточки товаров. Независимо от того, для какой цели предназначен продвигаемый вами веб-ресурс, юзабилити его контента должно быть на высоте. В достижении хорошего результата по части контента вам поможет следование приведенным ниже простым рекомендациям:
- Не используйте сложные термины и фразы, серьезно затрудняющие восприятие материала людьми.
- Пишите привлекающие внимание заголовки, полностью отражающие содержание материала или товара.
- Информационные и рекламные тексты должны максимально раскрывать тему, но иметь малый объем.
- Перед публикацией проверяйте контент на наличие грамматических, орфографических и других ошибок.
- Составляйте тексты по принципу перевернутой пирамиды –наиболее важная информация во вступлении.
- Иллюстрируйте публикуемый материал уместной графической информацией в умеренных количествах.
Отличный способ заострить внимание читателя на важной информации – выделить ее в тексте жирным шрифтом или курсивом. Однако пользоваться этим способом нужно очень аккуратно и в умеренных количествах, так как постоянные жирные выделения предложений и даже абзацев сделают текст трудночитаемым и отталкивающим. В идеале надо выделять одну самую важную мысль, а в ряде случаев можно и вовсе обходиться без этого.
Позаботьтесь о том, чтобы текстовый контент на сайте был читабельным. Каждый текст должен иметь заголовок и подзаголовки, абзацы. Рекомендуется использовать нумерованные и маркированные списки там, где это будет уместно. Каждый абзац должен раскрывать одну законченную мысль, чтобы при чтении текста по диагонали у пользователя не возникало проблем с восприятием информации. Безусловно, контент должен быть уникальным.
Правило 7 – исправьте технические ошибки сайта
Обязательно посмотрите, как финальная версия веб-ресурса отображается в различных браузерах и с различных устройств. Для этого установите несколько популярных браузеров, используйте компьютер, смартфон, планшет для тестирования отображения сайта на разных платформах. Публикуйте конечную версию сайта только после того, как окончательно убедитесь в том, что у всех пользователей он будет отображаться одинаково корректно.
Проверьте все ссылки на сайте и удалите «битые». Такие ссылки ссылаются на несуществующие страницы, что вызывает у пользователей только негативные эмоции и плохие впечатления о сайте. К тому же битые ссылки не лучшим образом сказываются на поисковой оптимизации веб-ресурса, так что их однозначно надо убирать. Если ссылок на сайте много, используйте для их проверки специальные плагины, чтобы сэкономить время и силы.
Как увеличить юзабилити сайта?
Зачастую бывает так, что даже беспрекословное соблюдение перечисленных выше правил приводит не к самому эффективному результату. Это нормально, так как правила достаточно обобщенные, а как вы уже знаете, каждый веб-ресурс требует индивидуального подхода. Этим вы и должны заняться – следует провести тестирование. В этом вам поможет ваша же целевая аудитория. Тестирование проводится по формуле, включающей три этапа:
- Сбор представителей ЦА. На первом этапе вы набираете группу из наиболее ярких представителей вашей целевой аудитории. Размер группы точно назвать нельзя. Однако помните, что чем больше группа, тем обширнее и точнее результаты, но потребуется больше времени и сил на проведение тестирования сайта.
- Выдача группе задания. Здесь нужно подготовить список действий, которые должны выполнить люди из группы испытуемых во время пребывания на сайте. Подойдут такие задания, как заказ того или иного товара, поиск конкретной статьи, использование формы обратной связи. Задания должны быть разными.
- Проведение тестирования. Наиболее ответственный этап, на котором нужно проследить за тем, каким образом испытуемые справляются с поставленными перед ними задачами. Надо отметить, какое время ушло у людей на достижение целей, с какими проблемами встретились, оценить уровень конверсии.
Важно проследить за действиями каждого представителя испытуемой группы. При этом ваше вмешательство, даже малейшее, сильно исказит результаты тестирования и сведет его эффективность к нулю. Рекомендуется начать тестирование с небольшой группы в 5 человек. Если результаты теста будут неполными, можно провести еще несколько испытаний, но уже с другими людьми, чтобы показания исследования были более честными.
Где и как работать над юзабилити?
Юзабилити – свойство сайта, которое нужно поддерживать в форме всегда, без перерывов и выходных. Только так продвигаемый вами веб-сайт будет оставаться конкурентоспособным, что особенно важно для коммерческих проектов, в том числе для интернет-магазинов. Чтобы это было возможным, упомянутые выше тестирования надо делать регулярно с должной частотой. Приведем еще 4 совета по правильному тестированию юзабилити:
- Проведите первое тестирование в отношении старой версии сайта. Это поможет выявить все сильные и слабые стороны прежней версии ресурса, дабы использовать их для разработки новой версии сайта.
- Выполните проверку веб-сайтов успешных конкурентов. Это один из самых простых и бесплатных путей к получению конкурентоспособной информации. Знание плюсов конкурентов даст сделать сайт еще лучше.
- Найдите параметры, исправление которых приводит к улучшению юзабилити. После внесения каждой важной корректировки обязательно проводите дополнительное тестирование с привлечением группы.
- Обязательно проверьте финальную версию продвигаемого ресурса перед размещением в сети. Только после того, как убедитесь в том, что целевая группа не испытывает проблем с сайтом, публикуйте его.
Может возникнуть вопрос о том, где именно проводить тестирования веб-сайта, ведь их может быть много. Для этой работы достаточно иметь изолированное от внешних раздражителей помещение, внутри которого есть хотя бы один компьютер. Частники могут проводить тестирование у себя дома, компании – в отдельной зоне офиса. Также не забывайте проводить тестирование мобильной версии сайта – для этого нужен планшет и смартфон.
Подводим итоги по юзабилити сайта
Благодаря этому материалу вы знаете все самое необходимое по такой теме, как юзабилити сайта, а именно:
- Юзабилити можно улучшить без посторонней помощи, используя 7 простых правил.
- Перед началом работы с юзабилити надо обязательно выполнить аудит веб-сайта.
- Лучший способ оценить удобство сайта для пользователей – провести тестирование.
- Чем чаще проводятся тестирования, тем лучше результат – делать это надо регулярно.
Следите за тем, чтобы юзабилити вашего сайта было на высоте, и тогда проблем с конверсией у вас не будет!
Сделайте репост:
гайд для новичков и начинающих
Важность качественного юзабилити сайта нельзя переоценить. Чем удобнее сайт, тем результативнее будет ваш бизнес. Если вы только начали осваивать этот обширный пласт информации, наш гайд пригодится вам.
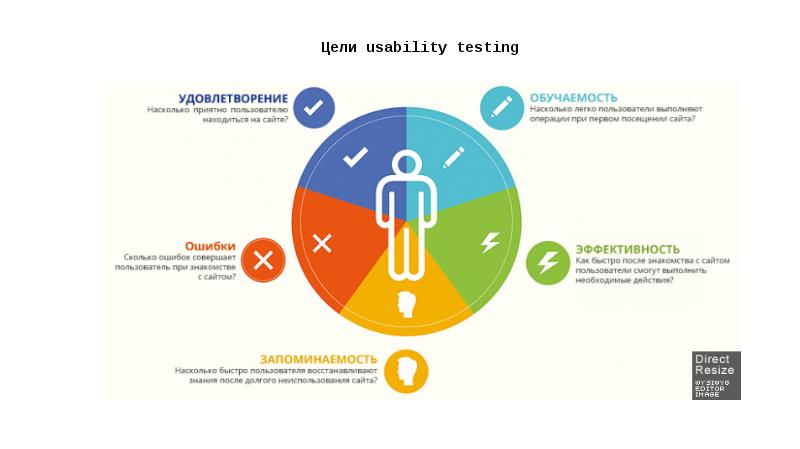
Что такое юзабилитиЮзабилити — это атрибут, используемый для измерения того, насколько просто посетителю взаимодействовать с вашим сайтом. Чем он удобнее, тем выше будет результат по трафику, конверсии и т.д. Можно выделить пять компонентов, отвечающих за удобство его использования:
- Обучаемость. Насколько легко посетитель ориентируется на вашем сайте во время первого посещения;
- Эффективность. Как быстро пользователь может выполнить интересующую его задачу, получить результат;
- Запоминаемость. Сможет ли пользователь при повторном посещении вспомнить, что и как расположено на вашем сайте;
- Ошибки. Легко ли избежать ошибок при работе с сайтом и насколько легко их исправить;
- Удовлетворение. Является ли использование сайта приятным опытом.
Если пользователь не может должны образом взаимодействовать с вашим сайтом, он уйдет. В Интернете достаточно интернет-магазинов и вообще контента, чтобы предоставить им другие возможности. Если вы хотите, чтобы посетители оставались на вашем веб-сайте достаточно долго, чтобы завершить воронку продаж, вам необходимо инвестировать в улучшение юзабилити.
3 основных проблемы с юзабилитиМы собрали некоторые проблемы юзабилити, с которым чаще всего сталкивались на чужих сайтах. 1. Низкая скорость сайта. Независимо от того, кто виноват в медленной скорости вашего сайта, посетители не станут ждать загрузки. 2. Ультрасовременный дизайн. Мы все за то, чтобы раздвинуть границы дизайна сайта во имя креативности. Но вы должны убедиться, что с ним легко ориентироваться при первом посещении. Существует несколько ожиданий, которые могут возникнуть у посетителя при посещении сайта. Они ожидают, что при нажатии на классический символ меню-гамбургера им покажут это самое меню. Они ожидают, что при нажатии логотипа вернутся на главную страницу. Это так называемые паттерны поведения, соблюдение которых — непременное условие хорошего юзабилити. 3. Недостаток доверия. Как показывают исследования, доверие посетителей легко завоевать с помощью тщательно заполненной страницы контактной информации. Вот какие цифры можно привести в подтверждение этих слов:
- 44% респондентов заявили, что отсутствие контактной информации заставит их покинуть веб-сайт;
- 54% заявили, что отсутствие подробной контактной информации снизит доверие;
- 64% ожидают увидеть контактную информацию, указанную на вашей домашней странице.
Посетители должны доверять вам, прежде чем покупать ваш товар или услугу. Установите это доверие с помощью простого изменения, добавив свою контактную информацию на ваш сайт.
Преимущества юзабилити-тестированияВ большинстве случаев исследования юзабилити проводят на конечных этапах создания сайта. Это позволяет выявлять любые проблемы с пользовательским интерфейсом, а также найти способ их решения еще до того, как сайт будет запущен. Выявление и устранение этих проблем экономит компании время и деньги. Юзабилити-тестирование имеет пять основных преимуществ по сравнению с другими методами:
- Обеспечивает беспристрастный, точный и непосредственный анализ пользовательского опыта вашего веб-сайта. Проверяя его удобство использования на примере реальных пользователей, вы можете получить беспристрастный взгляд на все преимущества и недостатки вашего сайта;
- Это удобно. Чтобы провести учебу, все, что вам нужно сделать, это найти тихую комнату и взять с собой портативное записывающее оборудование. Если у вас нет записывающего оборудования, кто-то из вашей команды может просто делать заметки;
- Тестирование может сказать вам, что ваши пользователи делают на вашем сайте и почему они предпринимают эти действия;
- Позволяет вам решить проблемы вашего веб-сайта, прежде чем тратить кучу денег на создание чего-то, что в итоге будет иметь плохой дизайн;
- Интуитивно понятный дизайн повышает интерес клиентов, стимулируя спрос на ваш товар или услугу.
Тестирование юзабилити очень просто организовать — достаточно попросить кого-то, кто раньше не взаимодействовал с вашим сайтом, выполнить несколько основных задач. Затем просмотрите их отзывы о том, насколько просто было выполнить эти задачи. Важно полагаться на данные и обратную связь извне, чтобы избежать предвзятых результатов. Некоторое показатели вы можете проверить самостоятельно. Вот некоторые инструменты, которые могут пригодиться вам в этом:
- Проверка скорости сайта. Google PageSpeed Insights, Pingdom Tools, GTmetrix;
- Получение отзывов в режиме реального времени. Usabilla;
- Проверка адаптивности сайта по устройствам. responsinator.com, webmark.com.ua, adaptivator.ru ;
- Проверка кроссбраузерности сайта. browsershots.org, Litmus.
1. Случайное тестирование Это может быть любое место: улица, парк, торговый центр и т.д. Вы просите случайных прохожих выполнить простое действие на вашем сайте: заказать товар, оформить услуги, подписаться на рассылку. В ходе этого вы внимательно следите за действиями респондента, а после завершения просите оценить удобство пользования сайтом по определенной шкале. 2. Удаленное немодерируемое тестирование Удаленное немодерируемое юзабилити-тестирование имеет два основных преимущества. Оно использует стороннее программное обеспечение для привлечения целевых участников для вашего исследования, поэтому вы можете тратить меньше времени на подбор персонала и больше времени на исследования. Это также позволяет вашим участникам взаимодействовать с вашим интерфейсом самостоятельно и в их естественной среде — программное обеспечение может записывать видео и аудио того, как пользователь выполняет вашу задачу. Предоставление участникам возможности взаимодействовать с вашим дизайном в их естественной среде, позволит получить более реалистичную и объективную обратную связь. Когда вы находитесь в той же комнате, что и ваши участники, это может побудить их приложить больше усилий для выполнения ваших задач, поскольку они не хотят казаться некомпетентными в присутствии эксперта. Также они буду стремиться доставить вам радость от правильных результатов вместо того, чтобы быть честными, когда вы спрашиваете их мнение. 3. Модерируемое тестирование Модерируемое юзабилити-тестирование также имеет два основных преимущества: общение с участниками лично позволяет попросить их уточнить комментарии, если вы их не понимаете, что невозможно сделать в немодерируемом исследовании юзабилити. Вы также сможете помочь своим пользователям понять задачу и следить за тем, чтобы ваши инструкции изначально не регистрировались у них.
Основные выводыУлучшение юзабилити на вашем сайте поможет вам увеличить трафик и конверсии, снизить показатель отказов. Есть очень много деталей, которые входят в пользовательский опыт, но лучше всего начать с тестирования вашего текущего веб-сайта. Затем вы можете применить эту обратную связь, внеся необходимые улучшения.
Что такое юзабилити?
Юзабилити – это набор процедур, который позволяет понять удобство пользования сайтом для посетителей. Т.е. данные должны быть структурированы таким образом, чтобы посетитель без труда находил необходимую ему информацию на сайте.
Какой бы не был уникальный, красивый и яркий дизайн сайта, сколько бы в нём не было функций, ваш ресурс не будет продавать, если он не удобен для пользователей. В переводе с английского языка синонимом юзабилити (usability) является возможность использования ресурса. В разработке сайтов это важный маркетинговый набор процедур, который помогает сделать ресурс понятным и удобным для посетителей. Чем понятнее и функциональнее интерфейс сайта, тем больше на нём будет продаж.
Заказать юзабилити-аудит сайта
Что такое юзабилити сайта и почему это важно?
Юзабилити — это очень значимый момент для любого сайта. Вы можете вложить огромные деньги в рекламу, но если ваш сайт не удобен для пользователя, на нём никто не будет задерживаться. Если ваш посетитель долго не может найти нужную ему информацию (товар, услугу), он закроет ваш сайт и перейдёт на более понятный для него. И вряд ли ему захочется к вам вернуться в будущем. Поэтому медленная загрузка сайта и сложный дизайн просто отпугнут от вас клиентов. Огромное число интернет магазинов теряют своих клиентов не по причине неподъемных цен или некачественного товара, а потому что их владельцы не осознают, что такое юзабилити и какую практическую ценность оно несет.
Важно понимать, что посетитель проводит на одной странице меньше, чем полминуты. Это означает, что за это время пользователь должен понять, где он находится, чем вы отличаетесь от других и где найти нужную информацию. Ваша задача — привлечь к себе внимание и задержать посетителя на сайте как можно дольше. Если этого не происходит — вы теряете клиента.
Как избежать ошибок usability на примерах
Как сделать интерфейс сайта удобным и понятным?
Максимальное удобство ресурса достигается немалым количеством тестирований, благодаря которым выявляется лучший вариант веб-дизайна и его структуры. Аудит юзабилити касается навигации, внутреннего поиска, дизайна, наполнения контентом и других аспектов. Остановимся более детально на каждом из них.
Навигация
Хорошо, когда навигация одинакова на всех страницах сайта. Это помогает лучше воспринимать сайт и быстрее находить необходимую информацию. Логотип со ссылкой на главную страницу должен быть на каждой странице. Рекомендуется размещать контактную информацию как в шапке сайта, так и в его «подвале». Указывайте в каждом разделе его название, чтобы посетитель был уверен, что находится на нужной странице. Также не забывайте про «хлебные крошки» — навигационный путь от главной страницы до той, на которой посетитель находится в данный момент.
Внутренний поиск
Он нужен для крупных сайтов (чаще всего интернет магазинов), в котором 1000+ страниц. Очень многие пользователи для быстрого нахождения нужного товара пользуются внутренним поиском. Обычно на сайтах поле поиска размещают в верхнем правом углу. Поиск должен быть исключительно внутренним (не переходящим на посторонние сайты). Важно, чтобы он мог распознавать ошибки. Без этого пользователь не сможет найти товар, если введёт запрос с ошибкой. В данном случае поиск должен предлагать правильный вариант. Также рекомендуется, чтобы при вводе запроса в поле появлялись ссылки на найденные страницы.
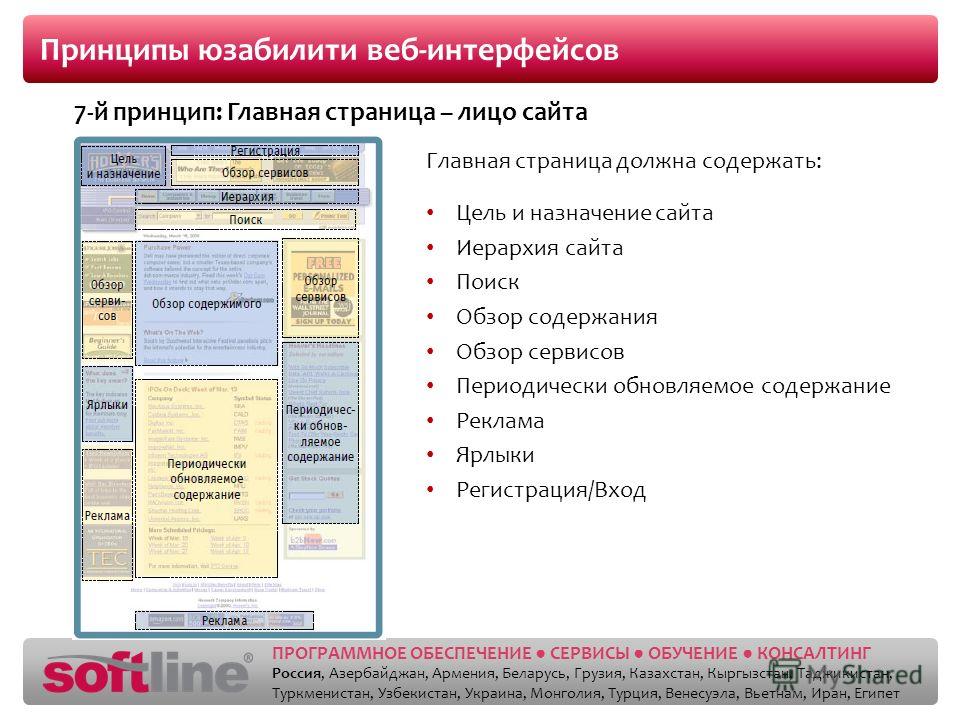
Главная страница
Один из самых важных аспектов. Главная страница обязана дать понять пользователю, где он находится и что он найдёт на сайте. Для этого на ней обязательно должно быть небольшое приветствие с описанием вашего ресурса. Также многие используют слоган под логотипом. Про все ваши новости, скидки, акции и выгодные предложения посетитель должен узнавать именно на главной странице. Также он должен быстро и без проблем найти каталог товаров, контакты, информацию про доставку.
Текстовый контент
Тексты на сайте также имеют большое значение. Самая важная информация должна находиться вверху. Шрифт должен быть читабельным. Чем он проще, тем лучше. Не забывайте, что шрифт должен быть достаточно большим, чтобы его могли прочитать и люди с плохим зрением. Его цвет должен хорошо сочетаться с цветом фона. Классический вариант — чёрный шрифт на белом фоне. Все тексты необходимо проверять на отсутствие грамматических, орфографических и пунктуационных ошибок. Их наличие может подорвать вашу репутацию и вызвать недоверие со стороны пользователей. Обязательное требование к текстам — структурированность. Они должны содержать списки и заголовки. Также текст можно разбавить актуальными изображениями.
Тестирование юзабилити сайта в веб-дизайне не ограничивается только этими пунктами, есть и другие аспекты проверки удобства ресурса. Принципы и основы usability, которые мы рассмотрели выше, являются наиболее важными.
Советы по юзабилити
Вот несколько полезных рекомендаций, с помощью которых вы сможете вывести usability на новый уровень и сделать ресурс полезным, удобным и практичным для пользователей.
F-образные шаблоны для организации контента на сайте
Результатами исследования, проведенного одним из самых известных специалистов в области юзабилити (Якоб Нильсен), пользуются до сих пор. В процессе эксперимента (250 участников) анализировалось движение взгляда пользователей по странице ресурса. Такое сканирование показало, что посетители сайта сначала обращают внимание на элементы, расположенные сверху, в левом верхнем углу. Затем взгляд перемещается вправо и ниже по F-образному шаблону.
Еще одно исследование в области юзабилити (удобство пользования сайтом) провели специалисты маркетинговых компаний Did-it и Enquiro. Они пригласили 50 человек и также проанализировали движение взгляда по странице выдачи поисковой системы Google. Результатом стала фигура, которую сейчас называют «Золотым треугольником Google». Таким образом, мнение Якоба Нильсена подтвердилось.
Скорость загрузки сайта как фактор юзабилити
Вы задумывались над тем, что, заставляя пользователя ждать, вы можете потерять своих потенциальных Клиентов? Люди не любят ожидания, поэтому позаботьтесь о скорости загрузки сайта.
Компания Microsoft при анализе скорости загрузки страниц выявила интересную зависимость. Оказывается, этот фактор влияет и на степень удовлетворенности посетителей, и на доход каждого отдельного пользователя, и на число кликов и переходов, что очень важно для коммерческого сайта. Если увеличить среднюю приемлемую скорость загрузки веб-ресурса всего на 2 секунды, то возможный доход с одного потенциального клиента уменьшиться на 4,3%. Для крупной компании это огромные потери.
Правильное размещение контента на странице
Размещение контента также влияет на юзабилити интерфейса. Большая часть пользователей привыкла к направлению письма слева направо. Поэтому, переходя на сайт, внимание в первую очередь концентрируется на элементах, расположенных слева. Многочисленные исследования в этой области показали, что язык ресурса играет не последнюю роль при разработке шаблона.
Юзабилити веб-сайта: основы
Юзабилити – степень удобства использования продукта – является одним из ключевых показателей для оценки любого digital продукта. Иными словами, юзабилити – это эргономика в цифровой среде. Хорошее юзабилити делает опыт пользователя сайта понятным, результативным и непрерывным.
Интерфейс с высоким уровнем юзабилити отличается:
- Изучаемостью. Благодаря логично расположенным элементам и знакомым паттернам взаимодействия с ними, пользователь быстро осваивает интерфейс сайта, не прилагая для этого существенных усилий.
- Эффективностью. Любой пользователь, посетивший сайт, стремится выполнить определенную задачу. Если ему удалось достичь цели быстро и легко, навигация сайта и организация контента отвечает требованиям юзабилити.
- Минимальным количеством ошибок. Любая ошибка нарушает непрерывность опыта пользователя и вынуждает его повторять выполненные действия снова. Полностью избавиться от ошибок нельзя, так как пользователь может сталкиваться с ними из-за собственных неверных действий. Задача UX-оптимизатора – свести к минимуму вероятность возникновения таких ошибок, а также предусмотреть их простое исправление – например, в случае с некорректно заполненной формой.
- Эстетичным дизайном. Критерий эстетики субъективен, однако внешний вид сайта должен соответствовать сложившимся нишевым стандартам – сайт автозапчастей с преобладанием розовых оттенков будет выглядеть также странно, как сайт онлайн-банкинга с «футуристичным» и экспериментальным интерфейсом. Новаторство никто не отменял, но здравый смысл должен быть на первом месте.
Любой уважающий себя сайт уделяет серьезное внимание юзабилити. Делается это не для галочки и даже не для соблюдения правил хорошего тона. Уровень юзабилити напрямую связан с конверсией и доходами сайта или сервиса. Плохое юзабилити всегда связано с потерей потенциальной прибыли.
- При сопоставимых тратах на продвижение, конверсия (равно как и трафик) всегда выше у сайта с лучшим юзабилити.
- Пользователи склонны доверять удобным сайтам и сервисам. Положительный опыт взаимодействия с сайтом также укрепляет лояльность пользователя и мотивирует его на повторное посещение.
- Сайты с хорошим юзабилити экономят значительные средства. Когда пользователь может решить большинство своих задач в процессе работы с удобным и функциональным сайтом, ему не приходится лишний раз обращаться на горячую линию, писать в чат или отвлекать менеджера.
Юзабилити – это мощное оружие в борьбе за клиентов и жизнеспособность компании.
Юзабилити и особенности пользовательского восприятия
Современные пользователи потребляют информацию с невероятной скоростью – всего за несколько секунд человек может решить, стоит ли ему оставаться на сайте или нет. Как бы ни был дорог сайт вам самим, для обычного пользователя это просто еще одна страница из нескольких десятков уже просмотренных за сегодня. Он не станет внимательно его изучать, пытаясь оценить достоинства интерфейса или контента – вместо этого он за несколько секунд сделает выводы относительно того, может ли сайт помочь ему выполнить определенную задачу.
Эти выводы почти всегда основаны на первом, поверхностном впечатлении. Вполне возможно, что именно на вашем сайте пользователь действительно получил бы именно то, что искал – но из-за проблем с юзабилити он так и не узнал об этом и ушел к вашим конкурентам.
Попадая на страницу, пользователь быстро «сканирует» ее, обращая внимание на самые привлекательные элементы, фразы и изображения. По мере движения взгляда посетителя от шапки страницы к футеру, ресурс его внимания стремительно заканчивается – это очень хорошо видно на многочисленных айтрекинг-картах.
При этом большинство пользователей незамедлительно кликают по элементу, который показался им интересным или наиболее подходящим. Пользователи делают это, не вдаваясь в подробности и не анализируя все доступные на вашем сайте опции.
Только понимая особенности поведения и психологии пользователей, можно создать продукт с качественным юзабилити.
Основы юзабилити веб-сайта
Простота интерфейса – ценное и, вероятно, самое главное достоинство сайта. Впрочем, на практике далеко не всегда удается сделать сайт простым, особенно в случае онлайн-магазинов с обширным каталогом. Также основой хорошего юзабилити является соблюдение устоявшихся принципов организации элементов страницы – так пользователь сможет найти интересующий его элемент в предсказуемом месте.
Отдельно стоит поговорить о следующих, базовых аспектах юзабилити веб-сайта.
Навигация1. Принципы организации навигации должны быть едиными для всех составных частей сайта. Благодаря этому пользователь может быстро ориентироваться и выбирать нужные опции, находясь на любой странице ресурса.
2. Размещение кликабельного логотипа в шапке сайта (как правило – слева) – еще один общепринятый стандарт. Лого должно отображаться на каждой из страниц, давая пользователю возможность в один клик вернуться на главную страницу.
3. Пользователь должен иметь мгновенный доступ к контактам – особенно, если речь идет о eCommerce сайте. В этом случае наличие контактов для связи в шапке и футере сайта является обязательным.
4. На каждой странице должно присутствовать наименование раздела сайта.
5. Необходимо каким-либо способом обозначать в меню тот уровень или раздел, на котором пользователь находится в данный момент.
6. Ссылки на любой странице сайта должны выглядеть стандартно (подчеркивание, изменение цвета уже кликнутой ссылки) и давать пользователю однозначный сигнал о кликабельности.
7. Неотъемлемая часть качественного пользовательского опыта – отправление сайтом cookies на устройство пользователя.
Интерфейсы сайтов онлайн-магазинов женской одежды, косметики и аксессуаров часто похожи до неузнаваемости. Пользователи не слишком ценят оригинальность и охотнее взаимодействуют с тем интерфейсом, который кажется им знакомым.
Главная страницаХорошая главная страница предлагает (в идеале) каждому посетителю решение его проблемы или задачи. Как минимум, она является релевантной, информативной и мотивирующей случайного или целевого пользователя на дальнейшее взаимодействие с сайтом. В основе такой главной страницы несколько базовых правил:
1. С помощью главной страницы компания презентует себя аудитории. Даже случайный пользователь должен в первые несколько секунд в полной мере осознать, куда он попал. Сделать это можно с помощью короткого текста и, вероятно, рекламного слогана.
2. На главной странице должен быть представлен наиболее актуальный контент – свежие материалы блога, информация об акциях, ссылки на основные функции/продукты сайта, форма для генерации лидов и так далее.
3. Часть информации на главной странице должна регулярно обновляться – это увеличивает привлекательность сайта как для поисковых ботов, так и для живых пользователей.
Текстовый контентГоворя о соответствии текстового контента принципам юзабилити, мы подразумеваем две вещи – составление грамотного текста и его последующее оформление. Самое главное правило, пожалуй, знают все – чем короче текст, тем лучше. Почти никто не читает большие тексты – тем более, в eCommerce сегменте.
Кроме того, не стоит рассчитывать на то, что даже компактный текст пользователь будет изучать целиком. Предоставляйте ключевую информацию в самом начале текста, раскрывая детали основных тезисов по ходу повествования. В копирайтинге такая структура текста называется «пирамида».
При размещении готового текста на сайте следует учитывать базовые юзабилити-рекомендации:
1. Стандартный кегль – 12 п. Этот размер удобен для восприятия большинства пользователей. При этом кегль должен изменяться в зависимости от устройства, используемого пользователем (если мы говорим об адаптивной верстке).
2. Для чтения с экрана предпочтительны шрифты «sans-serif», то есть, шрифты без засечек. Типичные шрифты семейства sans-serif – Arial, Helvetica.
3. Обязательное условие – хороший контраст между фоном и текстом. Условный фиолетовый текст на синем фоне – это нечитабельное и болезненное сочетание.
Контраст и читабельность.
4. Текст, разбитый на смысловые фрагменты, абзацы, списки и заголовки воспринимается значительно лучше, нежели сплошная стена текста. Структурированный и оформленный текст пользователь может дочитать до конца, а «простынь», скорее всего, читать не станет никто.
Простое форматирование текста в сочетании с хорошо читаемым шрифтом и контрастным фоном значительно облегчает восприятие информации.
Практические шаги навстречу хорошему юзабилити
В России специалисты по юзабилити по-прежнему встречаются в штучных количествах – те, кто действительно ими является, трудятся в основном в крупных компаниях. Тем не менее, из-за востребованности и дефицита таких специалистов многие веб-дизайнеры и люди, причастные к проектированию интерфейсов, в срочном порядке осваивают юзабилити. И, конечно, торопятся назвать себя специалистами, освоив лишь азы.
При заказе нового сайта или оптимизации уже существующего постарайтесь выяснить, насколько человек, отвечающий за вопросы юзабилити, компетентен в своей области.
Организация процесса создания сайта также может дать представление о том, какое внимание юзабилити уделяют веб-разработчики. Создание прототипа сайта с последующим тестированием на представителях ЦА заказчика позволяет устранить все недостатки интерфейса и достичь максимального результата. Такой подход связан с большими затратами на разработку, однако они оправданы в случае создания eCommerce сайта, ориентированного на получение максимального дохода.
Please enable JavaScript to view the comments powered by Disqus.A 7 шагов по удобству использования веб-сайта
Интернет — это не картинная галерея. И прежде чем все поклонники искусства и веб-дизайнеры обидятся, позвольте мне уточнить, заявив, что Интернет ценит и требует юзабилити . Простота и удобство использования не только упрощают достижение цели, но и приводят к более высокому коэффициенту конверсии.
Владельцы и дизайнеры веб-сайтов вкладывают много усилий и денег в разработку, продвижение и поддержку веб-сайта.Следовательно, имеет смысл инвестировать в его удобство использования , то есть легкость, с которой пользователь может достичь своих целей на этом веб-сайте.
Удобство использования имеет далеко идущие последствия для бизнеса, чем достижение цели — он улучшает цель конвертируемости посетителей. Например, когда веб-сайт использует рекламу с оплатой за клик (PPC), удобство использования помогает улучшить показатель качества и конверсию, тем самым улучшая общую стоимость привлечения клиентов.Это также помогает повысить количество действий, поскольку клиент понимает веб-сайт, продукт, услугу или контент. По дополнительным причинам относительно того, почему удобство использования веб-сайта важно для любой компании, я советую прочитать статью под названием «Почему удобство использования веб-сайта важно для компании», которая была опубликована в этом блоге.
Но что делает сайт привлекательным для всех и в то же время удобным для использования? В этой статье я предложу ряд рекомендаций, которые, как мне кажется, именно так и делают:
1.Хороший пользовательский интерфейс
Веб-сайты-портфолио обычно имеют очень креативный пользовательский интерфейс, чтобы продемонстрировать целевой аудитории их возможности дизайна и разработки (Источник: http://aylis.com/).Веб-сайты должны разрабатываться с учетом целевой аудитории. Если ваш веб-сайт посвящен моде, вы можете добавить больше креативных элементов — чего, возможно, не будет, если вы разрабатываете корпоративный веб-сайт для бизнеса.
В то же время один и тот же веб-сайт не будет выглядеть одинаково, когда к нему обращаются через разные устройства и браузеры.Поскольку существуют различные комбинации устройства, операционной системы и браузера, можно прибегнуть к инструментам онлайн-тестирования, таким как Browsershots, чтобы визуализировать, как один и тот же веб-сайт будет отображаться в нескольких веб-браузерах. Точно так же существует ряд эмуляторов для таких устройств, как iPhone и iPad. Хотя эти эмуляторы иногда немного ненадежны, они могут обеспечить относительно точный и экономичный рендеринг.
2.
Навигация Удобство использования Пользователи обычно читают содержимое веб-страницы по F-образному шаблону.На этом изображении показаны тепловые карты из исследований пользовательского отслеживания взгляда. (Источник: Useit.com)Плохая навигация всегда будет одной из главных причин, по которой пользователи покидают веб-сайт. Обратите внимание на то, где вы размещаете элементы Navigation , как вы их называете и как вы различаете первичные, вторичные и служебные navigation . Эти рекомендации также должны быть расширены, чтобы связать юзабилити и хлебную крошку юзабилити . Сочувствуйте и продумайте, как ваш пользователь будет перемещаться по вашему сайту, и помните, что то, как вы видите свою организационную структуру, обычно не то же самое, что ваш пользователь!
Research показало, что обычно пользователи читают веб-страницы по f-образному шаблону.Таким образом, имеет смысл разместить всю важную информацию, такую как логотип сайта и основной навигации с левой стороны. Для более крупных веб-сайтов хорошей техникой будет отображение внутренних страниц / категорий на левой боковой панели. Для некоторых примеров того, что хорошо, а что плохо navigation , можно начать с этой статьи в Smashing Magazine. Тем не менее, можно найти различные хорошие ресурсы даже с помощью простого поиска в Google
.3. Функции поиска
Поскольку они ежедневно используют поисковые системы, пользователи будут ожидать, что ваши функции поиска будут выглядеть и вести себя так же, как и у основных поисковых систем.Любое отклонение в дизайне и функциональности их может сбить с толку.Хотя некоторые утверждают, что навигация юзабилити важнее, чем поиск юзабилити , юзабилити нельзя недооценивать. Это связано с тем, что пользователи, как правило, прибегают к поиску, если не могут найти нужный контент. Кроме того, пользователи будут использовать функцию поиска, если они ищут конкретный продукт на веб-сайтах электронной коммерции.
Фактически, для крупных веб-сайтов электронной коммерции рекомендуется, чтобы помимо традиционного механизма поиска также была доступна опция расширенного поиска, чтобы посетители могли уточнить свои поисковые запросы путем выбора таких параметров, как цена, торговые марки. и обзоры.Чтобы ознакомиться с полным набором рекомендаций о том, как сделать свой поисковый интерфейс пригодным для использования, вы должны прочитать статью «10 Usability Guidelines For Design the Search Interface».
4. Содержание
Удобство использования Загроможденный контент сделает ваш сайт кошмаром для удобства использования (и да, этот снимок экрана сделан с сайта 2012 года!)Владельцам веб-сайтов необходимо тщательно сбалансировать графику и контент в правильных комбинациях в зависимости от их целевой аудитории. Фактически, подлинный и конкретный контент увеличивает коэффициент доверия веб-сайта, который его содержит.Контент должен быть четким, точным и хорошо отформатированным. В то же время, может быть, есть чем поделиться, и не весь контент умещается на одной странице. В этом случае контент можно разделить на несколько страниц и связать с ним из основной статьи — точно так же, как я сам в этой статье. И, говоря о лучших рекомендациях по содержанию, я бы посоветовал прочитать «10 рекомендаций по написанию удобного и оптимизированного для SEO содержания».
5. Изображения для поддержки содержимого
Веб-страница без изображений очень скучна и трудна для чтения (Источник: Chrisguitars.com)Хотя этот пункт мог быть включен в контент или в пользовательский интерфейс, я перечисляю его отдельно из-за его важности. Изображения играют очень важную роль в поддержке контента и могут предоставить пользователю возможность быстро пролистать статью. Как гласит клише, изображение говорит из 1000 слов, поэтому оно может быть очень удобно, чтобы избавиться от необходимости писать длинные статьи в Интернете.
6. Видео для улучшения содержания
Такие сайты, как YouTube, позволяют очень легко встраивать видео в ваши веб-сайты или презентацииПользователи обычно проводят на веб-странице от 10 до 20 секунд, если контент не привлекает их внимание.Помимо хорошего контента и изображений, еще один способ привлечь их внимание — поддержать ваш контент видео. Как и изображения, видео можно использовать для поддержки контента или выделения определенного момента.
7. Быстрая загрузка веб-страниц
Как упоминалось выше, пользователи быстро покидают страницы, если их не привлекает их содержание. А теперь представьте, как быстро пользователи покидают веб-страницу, если этот контент загружается очень долго! Важность быстрой загрузки веб-страниц настолько велика, что Google включил скорость сайта в свой алгоритм ранжирования поиска.Это связано с тем, что их исследования подтвердили, что «более быстрые сайты создают счастливых пользователей» и «когда сайт медленно реагирует, посетители проводят на нем меньше времени». Чтобы оценить скорость вашего веб-сайта, вы можете использовать такие инструменты, как Google PageSpeed, Yahoo! YSlow и WebPageTest.
Заключительные слова
Как правило, всегда не забывайте ставить себя на место пользователей, прежде чем принимать какое-либо решение, связанное с вашим веб-сайтом. Вероятность того, что вы споткнетесь в этой обуви, действительно очень мала! Итак, это мои 7 основных рекомендаций по улучшению юзабилити сайта .Какие твои?
Хотите узнать больше?Если хотите…
- узнать все подробности тестирования юзабилити
- получить простые в использовании шаблоны
- узнать, как правильно количественно оценить удобство использования система / услуга / продукт / приложение / и т. д.
- узнайте, как сообщить результат своему менеджмент
… тогда рассмотрите возможность пройти онлайн-курс Проведение Юзабилити-тестирование.
Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, подумайте о том, чтобы пройти онлайн-курс по пользовательскому опыту.Удачи в вашем познавательном путешествии!
(Ведущее изображение: Адрианна Кальво через Pexels)
9 распространенных ошибок юзабилити в веб-дизайне — Smashing Magazine
К настоящему времени все хорошие дизайнеры и разработчики осознают важность юзабилити для своей работы. Полезные веб-сайты предлагают отличный пользовательский опыт, а отличный пользовательский опыт приводит к довольным клиентам. Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9 проблем юзабилити, с которыми обычно сталкиваются веб-сайты, и несколько рекомендуемых решений для каждой из них.
К настоящему времени все хорошие дизайнеры и разработчики осознают важность юзабилити для своей работы. Полезные веб-сайты предлагают отличный пользовательский опыт, а отличный пользовательский опыт приводит к довольным клиентам. Радуйте и удовлетворяйте своих посетителей, а не расстраивайте и раздражайте их умными дизайнерскими решениями. Вот 9 проблем юзабилити, с которыми обычно сталкиваются веб-сайты , и некоторые рекомендуемые решения для каждой из них.
Вас также могут заинтересовать следующие статьи по теме:
1.Крошечные интерактивные области
Гиперссылки предназначены для нажатия, поэтому, чтобы их можно было использовать, имеет смысл убедиться, что на них легко нажимать . Вот пример слишком маленьких ссылок. щелкнуть по ним сложнее, чем должно быть. Это ссылки для комментариев на Hacker News, сайте социальных новостей. (Интерактивные области выделены красным):
Вот пример того же элемента интерфейса, ссылка на комментарии, но на этот раз с гораздо большей интерактивной областью:
Ссылка на комментарии Newspond.
Зачем нам нужна большая интерактивная область? Простой. Потому что наши движения руки с помощью мыши неточны. Большая интерактивная область облегчает наведение курсора мыши на ссылку . Чтобы получить большую интерактивную область, мы можем либо увеличить всю ссылку, либо увеличить отступ вокруг ссылки с помощью свойства CSS «padding». Вот код:
Пример сайта CSS был встроен вместе с разметкой, чтобы упростить пример, но на самом деле life вы, вероятно, захотите добавить этот стиль в свой файл CSS, указав для ссылки класс или идентификатор и настроив его этим.
Вы можете узнать больше о мягких целях ссылок для лучшего наведения указателя мыши в статье 37signals о мягких целях ссылок. Согласно статье, набивка дает пользователям «ощущение комфорта. Переходить по ссылкам очень просто. Такое ощущение, что ссылки работают на вас, а не против вас ».
Разбиение на страницы означает разделение содержимого на несколько страниц. Это часто можно найти на веб-сайтах с длинными списками товаров; например, товары в магазине или картинки в галерее.Использование разбивки на страницы для этой цели имеет смысл, потому что отображение слишком большого количества элементов на одной странице замедлит загрузку страницы и обработку .
FeedMyApp правильно использует разбиение на страницы: для отображения обширного списка приложений удобоваримыми кусками.
Но есть еще один способ использования нумерации страниц в Интернете. Контентные страницы, например статьи в блогах, иногда разделяются на несколько страниц. Зачем это делается? Какая выгода? Маловероятно, что статья настолько длинная, что требует разбивки на страницы; в большинстве случаев используется для увеличения просмотров страниц.Поскольку многие блоги и журналы получают доход за счет рекламы, увеличение количества просмотров страниц (т. Е. Загрузки отдельных страниц) увеличивает их статистику просмотров и позволяет им взимать больше за каждое объявление.
_Статья Wired о логотипе Google разбита на восемь страниц, поэтому ее очень трудно читать. _
Хотя это может показаться простым способом выжать больше денег из вашей рекламы, это создает две основные проблемы. Во-первых, это очень, очень раздражает. Загружать несколько страниц только для того, чтобы прочитать одну статью, — это не весело.Вы создаете барьер для посетителей , который не обязательно должен быть там.
Вторая причина связана с SEO (поисковой оптимизацией). Поисковые системы используют контент на вашей странице, чтобы понять, о чем он, а затем соответствующим образом индексировать его. Если контент разделен на несколько страниц, он разбавляется, и поэтому каждая страница имеет меньше смысла сама по себе и содержит на меньше ключевых слов по своей теме . Это может негативно повлиять на рейтинг статьи в результатах поиска.
3. Повторяющиеся заголовки страниц
Заголовок каждой веб-страницы важен. Заголовки страниц — это фрагментов текста, которые мы пишем между тегами А вот как страница отображается в результатах поиска Google: дизайн; Еще нужен хороший экземпляр .Копия — это термин, используемый для описания всего текстового контента на веб-сайте. Да, хороший дизайн направит ваших посетителей по веб-сайту, сосредоточит их внимание на важных вещах и поможет им разобраться в фрагментах информации; но посетителям все равно нужно будет читать текст для обработки информации. Это делает копию основной части вашего общего дизайна веб-сайта. Однако, прежде чем вы сможете написать хороший текст, вам нужно понять, как люди на самом деле будут просматривать ваш сайт. Не думайте, что ваши посетители будут читать все сверху вниз.Конечно, это было бы здорово, но, к сожалению, это не так. Сеть засыпает людей информацией, и большинство из нас стараются потребить как можно больше информации. Это приводит к очень безумному просмотру: мы перескакиваем с одного фрагмента контента на другой, с одного веб-сайта на следующий . Люди, как правило, не читают веб-сайты сверху вниз; они начинают читать все, что им приходит в голову, а затем переходят к следующему, что вызывает их интерес. Шаблон выглядит примерно так: Целевая страница Basecamp. Красные круги обозначают области, на которых посетители обычно фокусируют свой взгляд, а числа указывают порядок, в котором они смотрят на эти элементы. Пользователи бегают от одной интересной части страницы к другой. Чтобы воспользоваться этим хаотичным шаблоном просмотра, вам необходимо определенным образом структурировать свою копию. Вот несколько указателей: Страница «Почему вам следует использовать OpenOffice» определенно нуждается в улучшении. Никаких четких точек фокусировки не предусмотрено, кроме большого баннера вверху; а текст сгруппирован в огромные куски, что затрудняет чтение. Страница функций приложения Things разбивает каждую функцию на небольшие сегменты, каждый со своим значком и заголовком. Это упрощает сканирование списка. Чтобы сделать копию еще более эффективной, указывайте фактические преимущества, а не названия функций. Вовлеченность пользователей важна, если вы хотите построить успешное сообщество, а сообщества важны, если вы хотите создавать успешные веб-сайты и социальные веб-приложения. Вовлеченность пользователей также важна, если вы хотите привлечь лояльных клиентов .Быстрые ответы на вопросы людей и решение их проблем не означает только хорошее обслуживание клиентов — означает, что вы заботитесь о , и ваши клиенты и посетители оценят это. Но многие веб-сайты по-прежнему не предоставляют посетителям удобный канал связи с компанией. На некоторых веб-сайтах даже нет адреса электронной почты или контактной формы. Когда вы переходите по контактной ссылке на официальном сайте Coca-Cola. вам представлена эта страница.Ни электронной почты, ни номера телефона. Большинство ссылок ведут на автоматизированные ответы на часто задаваемые вопросы; в форме обратной связи указываются ваш адрес и возраст, ее длина не должна превышать 500 символов; Форма «Отправить идею» состоит из двух страниц с приложенными условиями. Не похоже, что Coca-Cola действительно хочет, чтобы вы связались с ними. Конечно, размещение вашего адреса электронной почты в Интернете, вероятно, привлечет много спама, но есть несколько решений. Enkoder — мое любимое решение для размещения адресов электронной почты в Интернете.Enkoder — это приложение, которое бывает двух видов: бесплатное для Mac OS X и бесплатное в виде веб-приложения. Он шифрует любой адрес электронной почты, который вы даете ему , и дает вам кучу тарабарщины кода JavaScript для размещения на вашей странице. Когда страница с кодом загружается, ваше электронное письмо волшебным образом появляется в виде интерактивной ссылки . Боты, ищущие адреса электронной почты, не смогут интерпретировать код — по крайней мере, таков план. Вы также можете использовать контактные формы, чтобы обойти проблему отображения вашего адреса электронной почты на странице; тем не менее, вы по-прежнему можете получать спам, если не введете в действие какие-либо хорошие коды Captcha или другой механизм защиты от спама.Имейте в виду, что такие вещи, как Captcha, являются препятствиями для взаимодействия с пользователем и, вероятно, ухудшат взаимодействие с пользователем. Форумы спешат на помощь. Онлайн-форумы — отличный канал связи, который может быть альтернативным способом связаться с пользователями. Публичный форум лучше простой контактной формы или электронной почты, потому что ваших клиентов могут помочь друг другу на форуме. Даже если вы лично не отвечаете клиенту, другой полезный клиент может помочь этому человеку, решив его или ее проблему. GetSatisfaction — это веб-приложение, которое работает как форум. Пользователи могут публиковать свои проблемы и отзывы в виде тем на доске, а клиенты и сотрудники могут на них отвечать. Пользователи могут добавлять комментарии, чтобы подробно рассказать о своей проблеме. Независимо от того, используете ли вы хостинговое решение, такое как GetSatisfaction, или создаете собственную доску сообщений, — такой двусторонний канал связи, как этот, — отличный способ поддерживать связь со своими клиентами . Бывший форум GetSatisfaction для Apple. Многие люди начинают искать окно поиска, как только попадают на страницу. Возможно, они точно знают, что ищут, и не хотят тратить время на изучение структуры навигации веб-сайта. Якоб Нильсен называет этих людей пользователями, доминирующими в поиске, пользователями: Якоб Нильсен Независимо от того, ведете ли вы интернет-магазин или блог, вам нужен поиск. Люди могут приходить в поисках определенного продукта или статьи, которую они помнят недавно, и, скорее всего, они захотят найти ее с помощью быстрого поиска. Хорошая новость: если вы еще не реализовали поиск на своем веб-сайте, это очень легко сделать. Вам не нужно кодировать собственную функцию поиска; поисковые системы, такие как Google и Yahoo, скорее всего, уже проиндексировали большую часть, если не все, страницы вашего веб-сайта, поэтому все, что вам нужно сделать, это выбрать ту, которую вы хотите использовать, и подключить окно поиска.Вот код формы для использования Google в качестве поисковой системы: А вот для Yahoo: Чтобы он заработал, все, что вам нужно сделать, это изменить значение «скрытого» поля на доменное имя вашего веб-сайта . Это ограничит область поиска Google или Yahoo только вашим веб-сайтом. Вы также можете изменить значение текста «Отправить», чтобы говорить все, что вы хотите. На вашем веб-сайте может быть контент или функции, которые требуют от посетителей регистрации перед использованием. Это здорово, но будьте осторожны, сколько контента скрывается за этой регистрационной защитой. Очень интерактивные веб-приложения, такие как электронная почта, редактирование документов и управление проектами, на 100% ограничивают свои функциональные возможности зарегистрированными пользователями. Другие веб-сайты, такие как сайты социальных новостей, этого не делают. Я могу просматривать все истории на Digg и Reddit без входа в систему; Пользователи не должны идентифицировать себя, чтобы пользоваться некоторыми функциями . При установке барьера входа в систему будьте осторожны, чтобы не заблокировать функции, которые на самом деле не требуют идентификации пользователя. Некоторые блоги требуют, чтобы люди регистрировались перед публикацией. Конечно, это значительно уменьшит количество спама, но это также значительно уменьшит количество комментариев, которые вы видите 4. Контент, который трудно сканировать
5. Нет возможности связаться с вами
6.Нет возможности поиска
Наши исследования юзабилити показывают, что более половины всех пользователей доминируют в поиске, примерно пятая часть пользователей использует ссылки, а остальные демонстрируют смешанное поведение. Пользователи с преобладанием поисковых запросов обычно сразу переходят к кнопке поиска при входе на веб-сайт: они не заинтересованы в поиске по сайту; они сосредоточены на задачах и хотят как можно быстрее найти конкретную информацию.
7. Слишком много функций, требующих регистрации.
Участие пользователей на вашем веб-сайте зависит от количества имеющихся препятствий. Устранение таких препятствий, как регистрация, почти наверняка увеличит участие пользователей.Действительно, , как только пользователи начнут использовать ваш сайт, они с большей вероятностью подпишутся на , потому что они уже вовлечены.
Интерфейс GetSatisfaction позволяет вам заполнить свой комментарий о компании или продукте, а затем нажать кнопку «Опубликовать». Вместо того, чтобы видеть ваш отзыв, вы получаете неожиданное сообщение «Войдите или зарегистрируйтесь». Не очень хорошо, учитывая, что покупатель уже может быть разочарован.
На целевой странице Pixlr, онлайн-приложения для редактирования графики, есть ссылка «Перейти и начать!» При нажатии на нее открывается приложение.Ни испытаний, ни регистрации; вы сразу же протестируете приложение.
8. Старые постоянные ссылки никуда не ведут
Постоянная ссылка — это ссылка на страницу, которая не предназначена для изменения; например, ссылку на статью в блоге, такую как та, которую вы сейчас читаете. Однако проблемы возникают, когда веб-сайт перемещается на другой домен или его структура реорганизуется. . Старые постоянные ссылки, указывающие на существующие страницы на веб-сайте, становятся мертвыми, если с ними что-то не делается. Это называется перенаправлением 301.
301 редирект — это небольшие инструкции, хранящиеся на вашем сервере, которые перенаправляют посетителей на соответствующие страницы. Итак, если кто-то заходит на ваш веб-сайт по старой ссылке, он не увидит страницу с ошибкой 404 («Страница не найдена»): перенаправление 301 перенаправляет их в нужное место , при условии, что вы настроили его. правильно. Число «301» обозначает тип перенаправления: постоянное.
Ошибка 404 Фрая / Уайлса.
Существуют различные способы перенаправления 301.Их реализация частично зависит от используемого вами веб-сервера. Вот основы обработки 301 редиректа на самом популярном на данный момент веб-сервере Apache.
Следующий код должен находиться в файле с именем «.htaccess» в папке вашего основного веб-сайта. Да, имя файла начинается с точки. Это означает, что это системный файл, который стандартные файловые браузеры обычно скрывают по умолчанию. Итак, если вы не видите его в файловом браузере или FTP-клиенте, включите параметр «Показывать невидимые файлы».Просто создайте или (если он уже существует) отредактируйте этот файл в любом редакторе. Этот файл извлекается всякий раз, когда посетитель заходит на ваш сайт, и будут применяться любые введенные вами правила перенаправления.
Вот простой код переадресации 301:
RewriteEngine on
Перенаправление 301 /oldpage.html /newpage.html Код не требует пояснений. Когда кто-то пытается получить доступ к «yoursite.com/oldpage.html», он будет немедленно перенаправлен на «yoursite.com/newpage».html. » Бит «RewriteEngine on» наверху гарантирует, что движок mod_rewrite включен (по умолчанию выключен). Это движок, который обрабатывает перенаправления.
9. Длинные регистрационные формы
Регистрационные формы являются препятствием. Они являются препятствиями, потому что для их заполнения требуются усилия, а сама задача — неинтересная. Людям нужно потратить время и усилия на регистрацию , а затем им придется потратить еще больше времени и усилий в будущем, чтобы запомнить, какое имя пользователя и пароль они использовали.
Мы можем уменьшить этот барьер, сделав форму регистрации как можно короче. В конце концов, цель системы регистрации — просто идентифицировать каждого пользователя; Итак, единственными требованиями являются уникальный идентификатор, такой как имя пользователя или адрес электронной почты, и пароль. Если вам не нужна дополнительная информация, не спрашивайте. Форма должна быть короткой.
Форма регистрации ReadOz очень длинная. При ближайшем рассмотрении мы обнаруживаем, что половина полей необязательны. Если они не являются обязательными, то в действительности их там не должно быть . Такая форма, скорее всего, отпугнет пользователя, увидевшего ее впервые. Показывать только то, что человеку нужно для регистрации; остальное можно заполнить позже.
В Tumblr есть одна из самых коротких форм регистрации. Всего три поля: электронная почта, пароль и URL вашего нового блога.
На странице регистрации Basecamp есть хитрый трюк. У него нет навигации по сайту, кроме ссылки на домашнюю страницу. Это позволяет пользователю сосредоточиться на процессе регистрации, не отвлекаясь и не отвлекаясь от страницы.
Меньше раздумывая
Юзабилити — это все, чтобы упростить работу. Меньше раздумий, меньше разочарований . Веб-сайт должен делать всю работу и предоставлять посетителям только то, что они ищут. Юзабилити — это также опыт , который люди используют при использовании вашего веб-сайта , поэтому важно внимание к деталям, равно как и представление и восприятие страницы.
Поделитесь своими мыслями об этих и любых других проблемах юзабилити, с которыми вы столкнетесь, в разделе комментариев ниже! (al)
Доступность, удобство использования и включение | Инициатива веб-доступности (WAI)
Введение
Доступность, удобство использования и включение — это тесно связанные аспекты в создании сети, которая работает для всех.Их цели, подходы и руководящие принципы существенно пересекаются. Наиболее эффективно решать их вместе при проектировании и разработке веб-сайтов и приложений.
Есть несколько ситуаций, когда важно сосредоточиться конкретно на одном аспекте. Например, при разработке стандартов и политик. Изучение потребностей людей с ограниченными возможностями в доступности помогает в их развитии.
Эта статья вкратце:
- объясняет различия и совпадения между доступностью, удобством использования и инклюзивным дизайном,
- поощряет усиление координации между исследованиями и практикой в этих дисциплинах, а
- подчеркивает важность сохранения доступности для людей с ограниченными возможностями.
Различия и совпадения
Доступность : устраняет дискриминационные аспекты, связанные с эквивалентным пользовательским интерфейсом для людей с ограниченными возможностями. Доступность Интернета означает, что люди с ограниченными возможностями могут одинаково воспринимать, понимать, перемещаться и взаимодействовать с веб-сайтами и инструментами. Это также означает, что они могут вносить свой вклад без каких-либо препятствий. Для получения дополнительной информации см. Введение в специальные возможности.
Удобство использования : разработка продуктов, которые будут эффективными, действенными и приносящими удовлетворение.Юзабилити включает дизайн пользовательского интерфейса . Это может включать общие аспекты, которые влияют на всех и не оказывают непропорционального воздействия на людей с ограниченными возможностями. Практика юзабилити и исследования часто недостаточно учитывают потребности людей с ограниченными возможностями.
Инклюзия : о разнообразии и максимально возможном участии каждого. В некоторых регионах это также называется универсальным дизайном и дизайном для всех .Он решает широкий круг вопросов, в том числе:
- доступность для людей с ограниченными возможностями;
- доступ и качество оборудования, программного обеспечения и подключения к Интернету;
- компьютерная грамотность и навыки;
- экономическое положение;
- образование;
- географическое положение;
- культура;
- лет, включая людей старшего и младшего возраста;
- и язык.
Доступность и удобство использования
Доступность в первую очередь ориентирована на людей с ограниченными возможностями.Многие требования доступности повышают удобство использования для всех, особенно в ограниченных ситуациях. Например, обеспечение достаточного контраста приносит пользу людям, использующим Интернет на мобильных устройствах при ярком солнечном свете или в темной комнате. Субтитры приносят пользу людям в шумной и тихой обстановке. Некоторые люди имеют возрастные функциональные ограничения и могут не идентифицировать их как «инвалидность». Доступность также учитывает эти ситуации.
Доступность включает:
- Технические требования, относящиеся к базовому коду, а не к внешнему виду .Например, они гарантируют, что веб-сайты хорошо работают со вспомогательными технологиями. Сюда входят программы чтения с экрана, которые озвучивают контент, и экранные лупы, увеличивающие контент. Программное обеспечение для распознавания голоса, используемое для ввода текста, является еще одной формой вспомогательных технологий. Эти аспекты обычно не являются предметом изучения и практики юзабилити.
- Требования, относящиеся к взаимодействию с пользователем и визуальному дизайну . Неадекватный дизайн может стать серьезным препятствием для людей с ограниченными возможностями.Вот почему они включены. Например, понятные инструкции и отзывы для веб-форм и приложений — хорошее удобство использования. Они также помогают людям с когнитивными нарушениями и нарушениями обучаемости. Без таких требований некоторые люди с ограниченными возможностями могут быть лишены доступа к Интернету.
Доступность и удобство использования во многом совпадают. ISO 9241-11 определяет удобство использования как:
«Степень, в которой продукт может быть использован определенными пользователями для эффективного, результативного и с удовлетворением достижения определенных целей в определенном контексте использования».
Это может адресовать доступность , когда :
- «указанные пользователи» включают людей с различными формами инвалидности, а
- «указанный контекст использования» включает соображения доступности, такие как вспомогательные технологии.
Но практика и исследования юзабилити часто не учитывают потребности людей с ограниченными возможностями.
Доступность и включение
Некоторые требования доступности также приносят пользу людям и ситуациям которые находятся в центре внимания инклюзивного дизайна.Например, веб-доступность Польза для людей с и без инвалидности описывает преимущества доступности для:
- человек с низким уровнем грамотности или не владеющих языком,
- человек с подключениями с низкой пропускной способностью или использующими старые технологии,
- новых и нечастых пользователей, а,
- пользователей мобильных устройств.
Однако доступность ориентирована на инвалидность, а не на более широкие вопросы. Другие усилия, такие как интернационализация, адрес другой проблемы с включением.Сохранение доступности для людей с ограниченными возможностями поощряет исследования и разработки по конкретным потребностям людей с инвалидности, а также решения, оптимизированные для этих конкретных потребностей.
Доступный дизайн
Существуют руководящие принципы, стандарты и методы для Интернета. доступность, например Интернет Рекомендации по доступности контента (WCAG), который является международным стандарт ISO / IEC 40500. Но когда дизайнеры, разработчики и менеджеры проектов подходят доступность как контрольный список для соответствия этим стандартам, в центре внимания только по техническим аспектам доступности.В результате человек аспект взаимодействия часто теряется, а доступность не достигается.
Объединение стандартов доступности и процессов удобства использования с реальными люди гарантируют, что веб-дизайн технически и функционально пригоден для использования люди с ограниченными возможностями. Это называется доступность для использования или доступный пользовательский интерфейс (UX) .
Доступность для использования
Веб-дизайнеры и разработчики могут использовать процессы, методы и методы, чтобы обратиться к компоненту доступности пользовательского интерфейса.Хотя соображения людей с ограниченными возможностями не всегда включены в общепринятые практики, они могут быть легко интегрированы в пользовательские опыт дизайна.
Ключевым аспектом является включение в дизайн реальных людей :
Стандарты доступности также играют важную роль в доступной дизайн. Например, понимание основных принципов доступности и их использование для разработки и оценки ранних прототипов помогает команда разработчиков обеспечивает базовую доступность на самых ранних этапах.Решение проблемы доступности на более поздних этапах становится все труднее.
Кроме того, процессы удобства использования и участие пользователей сами по себе не могут решить все проблемы. проблемы доступности. Даже большие проекты не могут охватить все многообразие инвалидность, адаптивные стратегии и вспомогательные технологии. Руководства, стандарты и методы обеспечения доступности гарантируют, что широкий адекватно освещен круг вопросов.
Заключение
Специалисты и исследователи в области доступности могут включить удобство использования методы улучшения «удобной доступности».Дизайнеры пользовательского опыта и исследователи могут включить доступность, чтобы заставить свои разработки работать лучше для большего количества людей в большем количестве ситуаций. Обращаясь к доступности, удобство использования и включение вместе могут более эффективно привести к большему доступный, удобный и инклюзивный Интернет для всех. Ресурсы в помощь связаны на этой странице.
Подробнее по этой теме см. Роль доступности в универсальном web, который:
- обеспечивает более глубокое изучение важности и преимуществ доступности как отдельной дисциплины, и
- способствует расширению взаимодействия и координации между доступность, удобство использования и инклюзивные исследования и практика.
Помогите улучшить эту страницу
Поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступный список [email protected] или через GitHub.
Вернуться к началуВведение в удобство использования и взаимодействие с пользователем в веб-дизайне
Удобство использования и взаимодействие с пользователем — это два термина, которые часто используются в веб-дизайне. Однако, если вы новичок в создании веб-сайтов, возможно, вы не знаете, что они означают или почему они важны.
Однако важно, чтобы вы понимали эти концепции, поскольку они лежат в основе работы с вашим сайтом.Чем проще и приятнее пользоваться вашим сайтом, тем дольше люди будут оставаться на нем. Они также смогут быстрее находить нужную информацию, что повысит вероятность того, что они вернутся или даже сделают покупку.
В этой статье мы поговорим о том, что означает удобство использования и удобство использования, когда речь идет о веб-дизайне. Мы также обсудим некоторые основы удобства использования и покажем вам примеры веб-сайтов, на которых эти элементы используются правильно. Поехали!
Почему удобство использования и удобство для пользователя так важны
В веб-дизайне удобство использования означает, насколько легко веб-сайт взаимодействует с посетителями.Например, некоторые сайты выглядят потрясающе, но с ними сложно ориентироваться, поэтому пользователям сложно найти то, что им нужно. Такие веб-сайты находятся в нижней части шкалы удобства использования. С другой стороны,
User Experience (UX) — это то, как посетители думают о взаимодействии с вашим сайтом. Юзабилити — это функциональность, а UX (как следует из названия) — это опыт.
Давайте разберемся, почему оба эти элемента так важны:
Важно понимать, что юзабилити и UX тесно связаны.В большинстве случаев плохие решения по юзабилити приводят к плохому UX. К счастью, создать удобный дизайн не так уж и сложно, если помнить о нескольких фундаментальных методах.
4 Основы юзабилити в веб-дизайне
Когда дело доходит до создания веб-дизайна, который понравится людям, не существует ярлыков. В большинстве случаев это просто вопрос здравого смысла, а также размышлений о том, какие элементы вы цените при использовании других веб-сайтов. Однако эти четыре элемента помогут вам сразу же начать улучшать удобство использования и UX вашего сайта.
1. Четкая навигация
Многие веб-сайты разделяют свое содержимое между несколькими страницами и позволяют пользователям перемещаться между ними с помощью меню. Может показаться очевидным, что вам следует упростить навигацию по сайту, но некоторые сайты жертвуют четкими схемами навигации в обмен на яркий дизайн.
Однако нет причин, по которым вы не можете съесть свой торт и съесть его. Для примера взгляните на веб-сайт Moller:
Этот сайт выглядит потрясающе благодаря своим видео-фоном, но при этом предлагает простые и понятные варианты навигации.Вы можете найти все основные страницы сайта прямо вверху экрана. Между видео и пунктами меню также есть большой контраст, что выделяет последние. Использование контраста таким образом — простой, но эффективный способ сделать ваше навигационное меню удобным для пользователя.
Однако сайт Moller не является идеальным примером удобства использования. Постоянное использование фонового изображения видео может повлиять на производительность некоторых устройств. Это может быть проблемой, поскольку производительность также влияет на удобство использования.
2.Производительность
Ваш веб-сайт может выглядеть привлекательно и с ним легко ориентироваться, но он все равно может казаться вялым. Проблема с производительностью заключается в том, что сложно оценить, насколько медленным ваш сайт воспринимает других пользователей. Однако, как показывает практика, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете многих посетителей и потеряете потенциальную конверсию.
К счастью, веб-сайты не обязательно должны быть скучными или пустыми, чтобы быть быстрыми. Посмотрите, например, домашнюю страницу Steam:
Одна страница на этом сайте содержит десятки элементов, но все же загружается быстро.Ваш веб-сайт может быть таким же быстрым, если вы выберете веб-хостинг, который серьезно относится к производительности. Даже в этом случае не помешает засучить рукава и поискать другие способы еще больше повысить производительность вашего сайта.
3. Читаемость
Большая часть контента, с которым вы взаимодействуете в сети, является текстовым — например, этот самый пост. Если ваш дизайн затрудняет чтение и переваривание этого контента, значит, у вас на руках изъян юзабилити.
Есть несколько способов улучшить читаемость вашего контента.Однако в большинстве случаев все сводится к выбору шрифтов и использованию контраста. Взгляните на домашнюю страницу WordPress.org, например:
Эта страница не является чем-то особенным с точки зрения дизайна, но ее очень легко сканировать. Найти нужный контент просто благодаря понятной схеме навигации, а на странице используются легко читаемые шрифты. Он также имеет четкий одноцветный фон для максимально удобного чтения текста.
Белый фон так популярен на веб-сайтах не потому, что дизайнеры — скучная компания.Дело в том, что при работе с белым фоном проще реализовать высококонтрастные элементы и обеспечить удобочитаемость. Эти контрасты, в свою очередь, помогают привлечь внимание посетителей к тому контенту, который они хотят найти.
4. Скорость отклика
Ваш веб-сайт может выглядеть потрясающе на большом мониторе, но вам также необходимо адаптировать его для мобильных пользователей. В наши дни люди потребляют больше контента через свои мобильные устройства, чем на настольных компьютерах. Это создает проблему с точки зрения удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.
Вот где важна оперативность. Эта функция обеспечивает бесперебойную работу вашего сайта независимо от того, на каком устройстве он отображается. Вот пример стильного веб-сайта, которому удается привлекательно выглядеть (и хорошо работать) на экране смартфона:
Адаптация вашего сайта для мобильных устройств в наши дни не такая уж сложная задача. Фактически, большинство современных тем WordPress адаптивны «из коробки». Однако даже адаптивные веб-сайты могут не предлагать четкие схемы навигации или правильно масштабировать контент.Ваша работа — следить за этими потенциальными проблемами и решать их.
Заключение
Чем выше удобство использования вашего сайта, тем больше пользователей будут получать от него удовольствие. Если ваш веб-сайт имеет отличный дизайн, предлагает отличное содержание, и интересно использовать, у вас есть победитель.
Когда дело доходит до удобства использования, следует помнить о четырех основных принципах, чтобы получить наилучшие возможные результаты:
- Четкая навигация: Чем проще будет просматривать ваш сайт, тем счастливее будут ваши пользователи.
- Производительность: Медленные веб-сайты теряют посетителей, поэтому вам необходимо оптимизировать производительность.
- Читаемость: Ваше содержание должно быть легко читаемым, чтобы оно не сбивало с толку и не расстраивало.
- Скорость отклика: Мобильный трафик важен как никогда, поэтому ваш сайт должен хорошо работать на всех устройствах.
Если вам нужна дополнительная помощь в дизайне, обязательно посетите DesignRush.com!
Изображение предоставлено: Startup Stock Photos.
Удобство использования веб-сайта | Распространенные проблемы юзабилити | Примеры
Удобство использования может быть наиболее важным показателем эффективности веб-сайтов, поскольку оно играет решающую роль во взаимодействии с клиентами. Узнайте все, что вам нужно знать об удобстве использования веб-сайта и о том, как вы можете извлечь из этого пользу.
Что такое юзабилити сайта?
В настоящее время много времени и денег вкладывается в разработку и продвижение сайтов. Чтобы все эти усилия не пропали даром, имеет смысл сосредоточиться на удобстве использования.Юзабилити означает «простоту использования», а более конкретно в эпоху Интернета ее можно определить как «легкость, с которой ваши пользователи достигают своих целей на вашем веб-сайте».
5 принципов удобства использования веб-сайта: как повысить удобство использования веб-сайта?
Поскольку юзабилити как концепция может показаться немного абстрактной, чтобы вы быстро освоили ее, мы создали список тех ключевых аспектов, на которых вы должны сосредоточиться, чтобы улучшить юзабилити вашего сайта:
- Удобство навигации .Имейте в виду, что плохая навигация — основная причина, по которой пользователи покидают веб-сайты. Все посетители должны наслаждаться приятным, бесшовным опытом, не сталкиваясь с трудностями или неработающими ссылками на своем пути.
- Пользовательский интерфейс. Качество обслуживания клиентов очень важно, внешний вид и дизайн веб-сайта могут иметь большое значение и должны быть ориентированы на целевую аудиторию. Кроме того, жизненно важно, чтобы дизайн веб-сайта поддерживался на разных устройствах.
- Содержание и графика. Владелец веб-сайта должен соблюдать баланс между содержанием и графикой на своем веб-сайте. Контент должен быть очень четким и разбитым на разные веб-страницы с очень интуитивной логикой.
- Картинки и видео . Не забывайте, что использование изображений и видео — это всегда хорошая идея. Пользователям требуется 10 секунд, чтобы оценить главную страницу и покинуть ее, если она им не нравится
- Быстро загружающиеся веб-страницы .«Я люблю ждать», — сказал никто никогда. Как показали исследования, чем быстрее сайт, тем счастливее пользователь. По этой причине даже Google представил алгоритм, основанный на скорости.
Преимущества: почему юзабилити-тестирование важно для веб-сайтов?
Чтобы оценить, удобен ли ваш веб-сайт, вы можете провести тесты юзабилити . В эпоху, когда цифровое население неуклонно растет и когда пользователи судят о веб-сайтах и их владельцах за 10 секунд, тестирование юзабилити может дать ряд преимуществ:
Лояльность : пользователи, которым понравился ваш интерфейс, с большей вероятностью вернутся.
Сократите свои расходы : чем раньше вы обнаружите, что не так с вашим сайтом, тем лучше для вашего кошелька.
Анализируйте поведение своих клиентов : как только вы узнаете, как посетители перемещаются по вашему веб-сайту, вы сможете лучше ориентироваться на них с помощью стратегически размещенных призывов к действиям.
Почему удобство использования веб-сайта важно для дизайна пользовательского интерфейса?
Цель дизайна пользовательского интерфейса — сделать опыт пользователя максимально простым и эффективным, , а также облегчить для него достижение своих целей.По этим причинам удобство использования веб-сайта приобрело большое значение в дизайне интерфейса.
Оценка: как измеряется удобство использования?
Юзабилити оценивается с помощью так называемых тестов юзабилити. Юзабилити-тестирование определяется как оценка продукта путем тестирования его на потенциальных пользователях. В области технологий он оценивает важные аспекты удобства использования продукта, такие как общая структура, ясность содержания и последовательность навигации.
Юзабилити-тестирование полностью основано на точке зрения конечного потребителя, и его конечная цель — понять, найдет ли средний пользователь интерфейс легким для навигации и изучения.
Контрольный список удобства использования веб-сайта
Наиболее частые проблемы юзабилити
Проблемы с удобством использования встречаются чаще, чем кажется, мы перечислили здесь наиболее распространенные проблемы с удобством использования, которые вы хотите проверить и всегда следить за ними.
- Несоответствие : макет, дизайн, кнопки и заголовки должны быть размещены в правильном месте.
- Запрещает пользователям вернуться на назад
- Слишком большое количество подменю
- Ссылки открытие в новых окнах
- Неструктурированный Карта сайта
Примеры хорошего юзабилити веб-сайта
Чтобы пролить свет на то, что мы понимаем под хорошим юзабилити веб-сайта, мы выбрали несколько особенно хороших примеров:
Целевая страницаAirbnb предлагает интуитивно понятный и сверхбыстрый способ бронирования жилья.
Эта веб-страница Uniqlo является хорошим примером того, как подменю могут быть действительно полезными, чтобы быстро дать пользователям то, что они хотят.
Примеры плохого интерфейса и UX-дизайна
Чтобы сравнить и сопоставить, мы также сделали выборку плохих интерфейсов и пользовательского интерфейса.
Lingscars.com с его запутанной домашней страницей является классическим примером ужасного (или, по крайней мере, сомнительного) пользовательского интерфейса. Просто нажмите на ссылку и получайте удовольствие.
Можете ли вы правильно прочитать все подменю на этой веб-странице Zara? Спорим, вы не можете.
Юзабилити дизайн сайта
Глядя на приведенные выше примеры, естественно также задаться вопросом: какую роль design играет в удобстве использования? Очевидно, что дизайн веб-сайта важен в некоторых областях (например, в электронной коммерции) больше, чем в других. Но учтите: есть несколько веб-сайтов с действительно красивым внешним видом, но трудных в использовании. Вместо этого существует множество веб-сайтов, на которые действительно некрасиво смотреть, но которые чрезвычайно функциональны.Что это значит? Веб-сайт должен в первую очередь работать, поэтому дизайн должен учитывать удобство использования. Это может быть красиво, это может быть даже произведение искусства, но оно ДОЛЖНО использоваться.
Удобство использования и крутой дизайн — идеальные составляющие успеха веб-сайта, и не нужно быть гением, чтобы понять это. Дизайн, ориентированный на пользователя , другими словами, жизненно важен для веб-сайтов. Каждая функция, страница и контент должны быть простыми в использовании, интуитивно понятными и красиво оформленными. Для получения дополнительной информации по этой теме мы предлагаем прочитать Альберта Бадре «Формирование дизайна веб-юзабилити взаимодействия в контексте.Несмотря на то, что он был опубликован в 2002 году, он предлагает некоторые базовые знания о передовых методах использования веб-дизайна и принципах удобства использования веб-дизайна.
Веб-сайт Юзабилити-тестированиеМы написали эту статью не только для того, чтобы объяснить нашим клиентам, что такое удобство использования веб-сайта, но также для того, чтобы дать практические советы и рекомендации о том, КАК УЛУЧШИТЬ удобство использования веб-сайта. В связи с этим проверка юзабилити веб-сайта должна быть главным приоритетом для всех, кто хочет иметь эффективный веб-сайт.Лучший способ найти проблемы — протестировать свой сайт на реальных пользователях.
В этой статье мы не сосредотачиваемся на какой-либо конкретной отрасли, поэтому следующие предложения могут быть полезны для удобства использования веб-сайта электронной коммерции, насколько это возможно для туристического онлайн-агентства.
Как провести тестирование юзабилити сайта?
Несмотря на то, что существует несколько методов проверки удобства использования веб-сайта, мы выбрали наиболее популярные.
- Тепловые карты (также называемые методом отслеживания кликов) — это визуальная презентация, которая позволяет вам видеть, где пользователи нажимают на определенные страницы вашего веб-сайта, каков был их «образец кликов».
- Eye-tracking Технология позволяет владельцам веб-сайтов изучать, как глаза пользователей перемещаются по экрану и какие области привлекают наибольшее внимание.
- Опросы , особенно опросы на местах, являются эффективным способом быстрой и точной проверки взаимодействия с пользователем.
- A / B-тестирование — тоже хороший метод. Создавая разные версии (версия A и версия B) веб-сайта и внимательно сравнивая поведение пользователей, вы можете прийти к интересным выводам.
- Модерируемое и немодерируемое тестирование — дорогое удовольствие, но, вероятно, это самый эффективный метод юзабилити. Если вы хотите узнать больше о вопросах фокус-группы по удобству использования этого веб-сайта, мы рекомендуем вам прочитать эту статью: https://www.userreport.com/blog/website-usability-testing/.
Вопросы об удобстве использования веб-сайта для опроса
Опросы— это обычно инструмент, доступный для всех, поэтому мы решили сосредоточиться на вопросах, которые можно использовать для успешного тестирования юзабилити пользователей.Эти вопросы также могут служить примером анкеты для тестирования юзабилити веб-сайта.
- Нравится ли вам визуальный дизайн сайта?
- Удалось ли вам легко найти всю информацию о , которую вы искали?
- Выглядит ли веб-сайт профессиональным и заслуживающим доверия ?
- Содержимое веб-сайта ясное, и написано ли простым языком?
- В целом, как бы вы, , оценили этот сайт?
Рекомендации по удобству использования веб-сайта и критерии удобства использования веб-сайта
Мы изложили различные методы и вопросы, но как действовать, как начать с нуля? Вот краткий контрольный список, который поможет вам настроить процесс.
- Схема , аспектов вашего веб-сайта, который вы хотите исследовать
- Дизайн Ваше удобство использования Тест
- Определите число участников, которых вы хотите достичь
- Установить крайний срок
- Проведение пилотного исследования
- Разверните тест на удобство использования
- Анализировать результаты
Удобство использования, дизайн и показатели производительности веб-сайта
Метрики — всегда объективный и эффективный способ измерения успеха.Также для удобства использования веб-сайта можно использовать показателей.
Оценка удовлетворенности, процент оттока, время, проведенное на каждой странице, результаты тепловых карт и шаблоны отслеживания взгляда — все это хорошие показатели для начала оценки удобства использования веб-сайта.
Стандарты юзабилити для веб-сайтов
Удобство использования часто называют «стандартом». Это означает, что есть некоторые правила, около лучших практик , которым должны следовать все веб-сайты. Юзабилити не меняется от веб-сайта к веб-сайту, области, требующие внимания, практически одинаковы для всех веб-сайтов.Фактически, термин «удобство использования» находит свое самое популярное определение в Международной организации по стандартизации , организации, которая продвигает всемирные частные, промышленные и коммерческие стандарты.
Для продуктов, интерфейсов и веб-сайтов важно соответствовать их отраслям, и первый способ сделать это — предложить то, что могут предложить все остальные. Как лучше это сделать? Следуя международным стандартам. У самой Европейской комиссии есть пространство, посвященное удобству использования Интернета.Давайте рассмотрим принципы, которые они перечисляют в качестве «контрольного списка юзабилити»:
- The findabilit y информации
- Доступность и удобство использования услуг
- Согласованность веб-сайта
- Логика веб-сайта Структура
- Наличие поиск признаков
Онлайн-инструменты для ответов на вопросы об удобстве использования веб-сайта
Наконец, мы также хотим дать вам подсказку о полезных онлайн-инструментах.Конечно, есть разные, в соответствии с вашими потребностями вы можете найти то, что вам больше всего подходит, будь то опрос или место, где пользователи могут оставить свое мнение.
UserReport может удовлетворить потребности нескольких владельцев веб-сайтов, поскольку позволяет быстро и эффективно проверить удобство использования вашего веб-сайта. Кроме того, он может предложить готовый шаблон для опроса юзабилити веб-сайта, шаблон , , простой в реализации, , простой для анализа.
Работая как составная часть вашего веб-сайта или приложения, опрос UserReport позволяет вам:
- Изучите тепловых карт ваших пользователей
- A / B тест ваш сайт
- Задавайте конкретных вопросов своим пользователям
- Объединить данные об удобстве использования с демографическими данными
Начать
Начните работу и проверьте удобство использования вашего сайта сегодня!
Не стесняйтесь и попробуйте наш продукт UserReport бесплатно.
Начать
155 Тактики улучшения UX в 2021 году
Глава 4Рекомендации по удобству использования дизайна и макета страницы
Разработка веб-сайта с учетом намерений пользователей — ключ к успеху.
Если вы хотите, чтобы люди тратили время и потребляли ваш контент, вам необходимо оптимизировать макеты страниц.
В этой главе я поделюсь некоторыми действенными стратегиями юзабилити-дизайна.
Давайте посмотрим на статистику веб-дизайна:
Есть несколько интересных идей веб-дизайна, которые нельзя игнорировать.
- Веб-страницы, загружаемые более 2,5 секунд, увеличивают показатель отказов.
- Не реагирующий сайт — это магнит кнопки возврата.
- 38% людей покидают веб-сайт, если он не может предоставить привлекательный контент / макет.
- 94% посетителей покинули веб-сайты и перестали доверять тем, у которых ухудшился веб-дизайн.
- 95% посетителей согласились, что хорошее взаимодействие с пользователем — это все, что имеет значение.
Как видите, веб-дизайн влияет на успех в бизнесе.Вы должны улучшить свой веб-дизайн и макет, чтобы произвести положительное впечатление.
Вот наиболее важные области для удобства использования веб-дизайна:
Макет
Каждая страница вашего сайта должна иметь одинаковый макет. Такая единообразие повышает удобство использования вашего веб-сайта и помогает пользователям лучше понимать контент.
Источник: Nest — Grid DesignКроме того, вы можете использовать макет на основе сетки, чтобы обеспечить чистый и организованный дизайн.
Навигация
Навигация по вашему сайту помогает пользователям просматривать больше.
Источник: Etsy — BreadcrumbsНапример, вы можете предоставить пользователям простую строку с цепочками навигации. Он дает пользователям информацию о том, где они находятся, и возможность вернуться на предыдущие страницы.
Пользовательский интерфейс (UI)
UI — это все, что пользователи связывают с вашим сайтом. Например, карусели, прокрутка, кнопки, аккордеоны и многое другое.
Источник: LyftИмейте в виду, что чрезмерно форматированный дизайн затрудняет выполнение.
Внешний вид
Визуальный дизайн и выбранная цветовая схема существенно влияют на то, как пользователи думают о вас и вашем веб-сайте.Например, постоянное использование ваших фирменных цветов помогает пользователям лучше взаимодействовать.
Источник: Slack — Пользовательская графикаУбедитесь, что вы используете высокий уровень контраста между цветами фона и текстом. Убедитесь, что это уместно.
Содержимое
HTML помогает пользователям потреблять контент так, как вы его проектируете. Использование правильных тегов для заголовков и изображений упрощает чтение и понимание вашего контента.
Источник: Pixar — Страница 404Также полезно обеспечить соответствующую поддержку неработающих ссылок и страниц 404.Обязательно оптимизируйте визуальный контент для скорости загрузки страницы.
Ссылки
Ссылки на вашем веб-сайте позволяют вести пользователей на определенную страницу. Вы можете использовать разные цвета или подчеркивания, чтобы выделить их.
Источник: 24h Fitness — Link ContrastЯкорные тексты полезны, когда вы ссылаетесь на другие страницы или веб-сайты.
30 Тактики юзабилити веб-дизайна и верстки страниц
- Ваш веб-дизайн создает единообразный и узнаваемый внешний вид.
- Макет побуждает пользователей сосредоточить внимание на том, что делать дальше.
- У каждой страницы одинаковый макет.
- Стандартные элементы, такие как навигация и политика конфиденциальности, легко найти.
- На каждой странице ваш логотип доступен для нажатия в верхнем левом углу.
- Ваш логотип ведет на вашу домашнюю страницу.
- Цвет фона группирует элементы.
- Если вы используете несколько цветов, убедитесь, что они хорошо сочетаются друг с другом.
- Ваш веб-сайт избегает сложных фонов.
- Самая важная информация находится в первом просмотре.
- Ваш веб-сайт максимально избегает долгой прокрутки вниз.
- Пользователи могут использовать сайт без горизонтальной прокрутки.
- Кликабельные элементы выглядят нажимаемыми.
- Гипертекстовые ссылки легко распознать.
- На вашем веб-сайте не используется синий текст или подчеркивание для элементов, на которые нет ссылки.
- Подчеркивание предназначено только для гипертекстовых ссылок.
- Функциональность кнопок очевидна по их этикеткам и дизайну.
- Изображения, которые можно нажимать, содержат замещающий текст.
- Кнопки и ссылки отображаются по-другому, когда пользователи нажимают на них.
- Ссылка, по которой щелкнули пользователи, станет другого цвета.
- На вашем веб-сайте используются поля, особенно рядом с кнопками.
- Компоненты графического интерфейса пользователя используются надлежащим образом.
- Шрифты единообразны и удобочитаемы.
- На вашем веб-сайте по возможности не используются заглавные буквы и курсив.
- Полужирным шрифтом выделены важные категории тем.
- Вся графика стандартная и интуитивно понятная.
- Графика не путает пользователей с рекламными баннерами.
- Существует правильный баланс между плотностью информации и использованием белого пространства.
- Ярлыки, цвета фона, границы и интервалы упрощают идентификацию группируемых элементов.
- Каждая иконка имеет индивидуальный вид, но хорошо гармонирует.
Что такое юзабилити-тестирование? (и чем это не является)
Что такое юзабилити-тестирование?
Юзабилити-тестирование — это метод проверки функциональности веб-сайта, приложения или другого цифрового продукта путем наблюдения за реальными пользователями, которые пытаются выполнить на нем задачи .За пользователями обычно наблюдают исследователи, работающие в бизнесе.
Цель тестирования удобства использования — выявить области, вызывающие путаницу, и выявить возможности для улучшения общего пользовательского опыта.
(Примечание: если все действия по тестированию проводятся на веб-сайте, термины «юзабилити-тестирование» и « веб-сайт юзабилити-тестирование» могут использоваться взаимозаменяемо — это то, что мы собираемся делать на остальной части этой страницы. .)
Почему так важно юзабилити-тестирование?
Юзабилити-тестирование проводится реальными пользователями, которые могут выявить проблемы, которые люди, знакомые с веб-сайтом, больше не могут идентифицировать — очень часто глубокие знания могут скрыть от дизайнеров, маркетологов и владельцев продуктов проблемы с удобством использования веб-сайта.
Привлечение новых пользователей для тестирования вашего сайта и / или наблюдение за тем, как реальные люди уже используют его, являются эффективными способами определить, являются ли ваши посетители:
- Понять, как работает ваш сайт, и не потеряться и не запутаться
- Могут выполнять основные действия, которые им необходимы.
- Не возникает проблем с удобством использования или ошибок
- Имеет функциональную и эффективную работу
- Обращает внимание на любые другие проблемы с удобством использования
Этот тип исследования пользователей исключительно важен для новых продуктов или нового дизайна обновления: без него вы можете застрять в процессе UX-дизайна, который понимают члены вашей команды, а ваша целевая аудитория — нет.
8 главных преимуществ юзабилити-тестирования веб-сайтов
Ваш веб-сайт может извлечь выгоду из юзабилити-тестирования, где бы он ни находился в процессе разработки, от прототипирования до готового продукта. Вы также можете продолжать тестировать пользовательский опыт по мере того, как вы повторяете и улучшаете свой продукт с течением времени.
Использование тестов с реальными пользователями поможет вам:
- Проверить свой прототип. Привлекайте пользователей на раннем этапе процесса разработки и проверяйте их реакцию, прежде чем блокировать конечный продукт. Они понимают, что вы пытаетесь сделать? Видят ли они назначение продукта? Сначала тестирование прототипа может подтвердить вашу концепцию и помочь вам спланировать будущую функциональность, прежде чем вы потратите много денег на создание полноценного веб-сайта.
- Убедитесь, что ваш продукт соответствует ожиданиям. Как только ваш продукт будет завершен, снова проверьте удобство использования, чтобы убедиться, что все работает так, как было задумано.Как простота использования? Что-то еще не хватает в интерфейсе?
- Выявление проблем со сложными потоками. Если на вашем сайте есть функции, которые требуют от пользователей выполнения нескольких шагов (например, процесс оформления заказа в электронной коммерции), запустите тестирование удобства использования, чтобы убедиться, что эти процессы являются максимально простыми и интуитивно понятными.
- Дополняет и освещает другие точки данных. Юзабилити-тестирование часто может предоставить , почему отстает от точек данных, накопленных другими методами: тепловая карта может показать, что люди не обращают внимания на важную часть целевой страницы, но наблюдение за действиями пользователей может показать, почему они игнорируем это.
- Выявление мелких ошибок. Помимо крупномасштабных проблем удобства использования, тестирование удобства использования может помочь выявить более мелкие ошибки. Новые глаза с большей вероятностью заметят неработающие ссылки, ошибки сайта и грамматические проблемы, которые были случайно скрыты. По отдельности эти неверные данные могут не иметь большого значения, но в совокупности они способствуют восприятию профессионализма и надежности сайта.
- Развивайте сочувствие. Нет ничего необычного в том, что люди, работающие над проектом, развивают туннельное видение вокруг своего продукта и забывают, что у них есть доступ к знаниям, которых может не иметь их обычный посетитель веб-сайта.Юзабилити-тестирование — хороший способ развить сочувствие к реальным людям, которые используют и будут использовать ваш сайт, и взглянуть на вещи с их точки зрения.
- Получите бай-ин за сдачу. Одно дело знать о проблеме с сайтом; другое — видеть, как пользователи действительно борются с этим. Когда очевидно, что что-то неправильно понимают пользователи, естественно хотеть исправить это. Просмотр коротких видеороликов с ключевыми выводами тестирования юзабилити может быть очень убедительным способом лоббировать изменения в вашей организации.
- В конечном итоге обеспечить лучший пользовательский интерфейс. Отличное качество обслуживания клиентов — залог успеха продукта. Юзабилити-тестирование может помочь вам выявить проблемы, которые иначе не были бы обнаружены, и создать максимально удобный продукт.
Чем не является юзабилити-тестирование
Существует несколько инструментов UX, которые помогают улучшить качество обслуживания клиентов, но на самом деле не квалифицируются как «инструменты пользовательского тестирования», потому что они явно не воспроизводят опыт реальных пользователей, тестирующих веб-сайт на функциональность:
- A / B тестирование: A / B-тестирование — это способ поэкспериментировать с несколькими версиями веб-страницы, чтобы выбрать наиболее эффективную.В отличие от тестирования удобства использования, которое наблюдает и исследует поведение пользователей , A / B-тестирование может помочь проверить, работает ли определенный подход, но не может сказать вам, почему.
- Фокус-группы: при проведении фокус-группы исследователи собирают группу людей для обсуждения определенной темы. Обычно цель состоит в том, чтобы узнать мнение людей о продукте или услуге, а не проверить, как они их используют.
- Опросы: используют опросы для оценки пользовательского опыта.Поскольку они не позволяют вам фактически наблюдать за посетителями сайта в действии, опросы не считаются юзабилити-тестами, хотя их можно использовать вместе с ними.
- Тепловые карты: Программное обеспечение для тепловых карт предлагает визуальное представление о том, как пользователи перемещаются по странице, показывая самые горячие (самые популярные) и самые крутые (наименее популярные) ее части. Карты позволяют разработчикам видеть, как люди в совокупности перемещаются по веб-сайту, но они все еще технически не проходят юзабилити-тестирование.
- Пользовательское приемочное тестирование: часто это последний этап процесса тестирования программного обеспечения, когда пользователи проходят откалиброванный набор шагов, чтобы убедиться, что программное обеспечение работает правильно. Это технический тест QA (обеспечение качества), а не способ оценить, является ли продукт удобным и эффективным.
- Тестирование правильного использования внутри компании: человек в вашей компании, вероятно, постоянно тестируют программное обеспечение, но это , а не . Сотрудники по своей природе предвзяты, что не позволяет им давать честные результаты, которые могут дать реальные пользователи.
Отличается ли юзабилити-тестирование от пользовательского?
Разница между юзабилити-тестированием и пользовательским тестированием сбивает с толку большинство разработчиков, менеджеров проектов и даже дизайнеров UX.
Некоторые люди считают, что пользовательское тестирование — это процесс проверки спроса на продукт , тогда как тестирование удобства использования определяет, могут ли конечные пользователи делать то, что им нужно делать на существующем прототипе.В этом сценарии пользовательское тестирование проводится до создания продукта, а тестирование удобства использования — позже.
Другие определяют пользовательское тестирование как любое тестирование пользователями , зонтик, который будет включать тестирование удобства использования, но не позволяет использовать эти два термина как взаимозаменяемые.
🔥 Наша позиция? Независимо от того, как вы хотите называть это, наблюдение за тем, как реальные люди используют ваш веб-сайт, и извлечение уроков из их ошибок является важной частью процесса обзора продукта.
С чего начать
Пользовательский интерфейс вашего веб-сайта должен быть простым и простым в использовании, и тестирование удобства использования является важным шагом на пути к этому.Но чтобы получить наиболее действенные результаты, тестирование должно быть проведено правильно — вам нужно точно воспроизвести нормальные условия использования.
Один из самых простых способов начать тестирование удобства использования — это записей сеансов . Наблюдение за тем, как посетители перемещаются по вашему веб-сайту, может помочь вам создать лучший пользовательский опыт.
Часто задаваемые вопросы о тестировании удобства использования
Что такое юзабилити-тестирование веб-сайта?
Значок стрелкиЮзабилити-тестирование веб-сайта — это практика оценки функциональности и дизайна вашего веб-сайта путем наблюдения за действиями и поведением посетителей при выполнении ими определенных задач. Тестирование юзабилити веб-сайта позволяет вам изучить свой сайт с точки зрения посетителей, чтобы вы могли определить возможности для улучшения взаимодействия с пользователем.
Какие существуют типы тестов юзабилити веб-сайтов?
Значок стрелкиТип теста на удобство использования веб-сайта, который вам нужен, будет зависеть от ваших доступных ресурсов, целевой аудитории и целей.Основными типами тестов юзабилити являются:
- Удаленное или личное присутствие
- Модерируемое или немодерируемое
- Скриптовое или неподготовленное
- Исследовательское, оценочное или сравнительное исследование
Для получения более подробной информации о типах юзабилити-тестов и Определите, какой из них вам следует попробовать на своем сайте, см. в разделе методы тестирования юзабилити этого руководства.
Сделайте свой первый шаг тестирования юзабилити сегодня
Зарегистрируйте бесплатную учетную запись Hotjar и используйте записи сеансов, чтобы увидеть, как посетители используют ваш веб-сайт.
Бесплатно навсегда. Начать!