«Adobe Photoshop. Базовый уровень». Занятие 12.1. Версия 2019
Первая часть конспекта к двенадцатому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти
здесь.Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
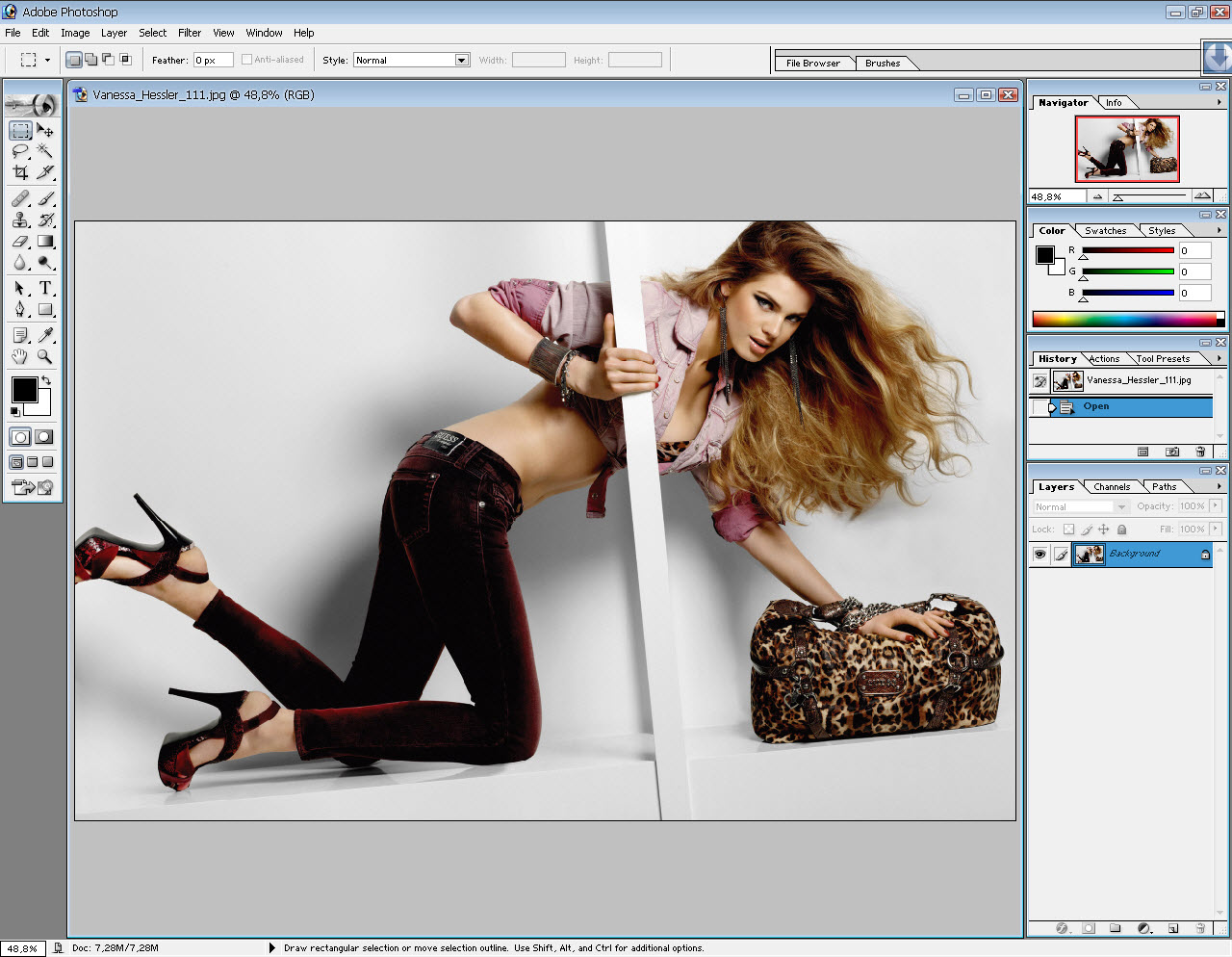
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Познакомиться с путями (Path) и освоить методику быстрого построения контура
2. Научиться создавать при помощи путей векторные и растровые маски
3. Понять принципы создания реалистичных фотомонтажей
4. Научиться работать с текстом и верстать простые макеты
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
Liveclasses. Adobe Photoshop: работа с текстом
Тема 21. Работа с путями (Path).
Работа с путями (Path).
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Инструменты и операции
21.1 Что такое пути и для чего они нужны
- Пути — это элементы векторной графики, или, как их еще называют «Кривые Безье»
- Кривая Безье — это математически заданная кривая, поэтому она остается гладкой при любом увеличении
- Специализированной программой для работы с векторной графикой является Adobe Illustrator, в Photoshop пути применяются как вспомогательные элементы
- Пути не являются частью изображения и представляют собой просто набор лекал, используемых при решении различных задач
- Чаще всего с помощью путей строится точная граница объектов для их последующего вырезания или выборочной корекции
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Таким образом вырезаются объекты с четкими плавными границами, маски для волос делаются на основе контрастов, содержащихся в каналах изображения
Для самостоятельного изучения:
RuGraphics.
 ru «Создание выделение с помощью «Пера» Pen Tool»
ru «Создание выделение с помощью «Пера» Pen Tool»Википедия. «Кривые Безье»
21.2 Базовые операции в палитре Paths
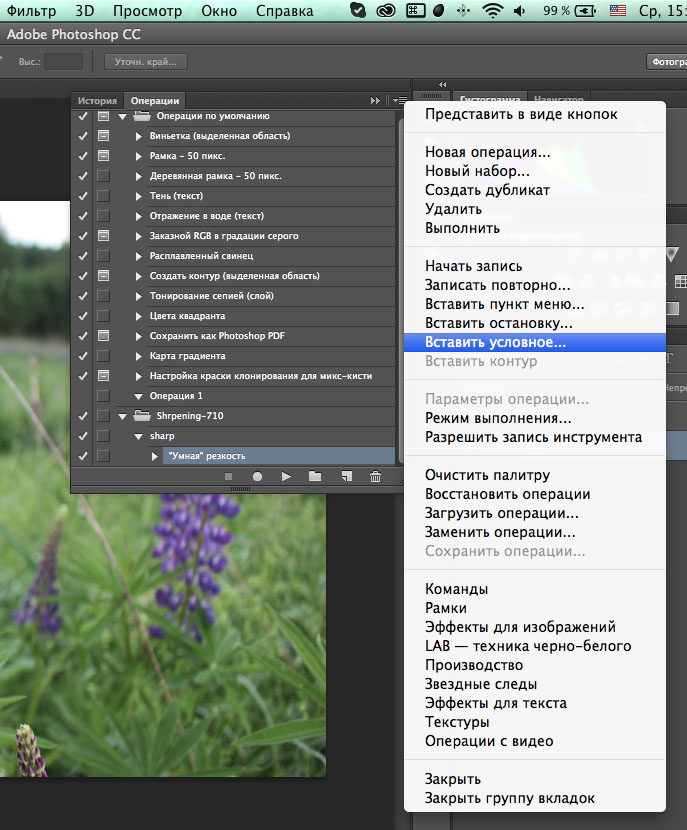
- В командном меню работа с путями не представлена, поэтому все операции с ними выполняются через палитру Paths (Контуры) и выпадающее меню этой палитры
- Чтобы создать новый путь нужно кликнуть по второй справа кнопке Create new path (Создать новый контур) в нижней части палитры Paths (Контуры)
- Чтобы сделать пиктограмму пути крупнее нужно вызвать команду Panel Options (Параметры панели) и выбрать более крупную иконку
- Путь в палитре Paths (Контуры) является органайзером, аналогом прозрачного файла, в которую будут складываться отдельные контуры
- Активный в данный момент путь подкрашивается серым цветом, чтобы переключиться на другой путь достаточно кликнуть по нему
- Чтобы выделить несколько путей идущих по порядку, необходимо выделить крайний из них, зажать клавишу «Shift» и выделит крайний с друго конца
- Добавить или убрать из выделения любой из контуров можно зажав клавишу «Cmd» и кликнув рядом с его пиктограммой
- На экране отображаются контуры, находящиеся в активных путях
- Новый контур всегда будет строиться в активном пути, а если активных путей несколько, то в самом верхнем из них
- Любой контур можно скопировать из одного пути и вставить в другой, при этом положение вставленного контура будет точно таким же
- Деактивировать все пути можно кликнув по пустому пространству в палитре Paths (Контуры), или нажав клавишу «Enter», когда в палитре Tools (Инструменты) выбран любой инструмент по работе с путями
- Если на момент построения нового контура ни один из путей не активен, программа создаст временный путь Work Path (Рабочий контур) и контур будет строится в нем
- ВНИМАНИЕ!!! Временный путь Work Path (Рабочий контур) может быть только один, если он уже существует и не активен, при создании нового временного пути программа уничтожит старый со всем его содержимым
- Если в процессе работы появился временный путь Work Path (Рабочий контур), просто кликните по его названию в палитре Paths (Контуры) и переименуйте, он превратиться в обычный путь
- Чтобы удалить контур, нужно перенести его на правую кнопку с пиктограммой корзинки в нижней части палитры Paths (Контуры)
- Второй способ удаления пути — нажать на кнопку «Del» при условии, что ни один из контуров в этом пути не является активным
- Данный способ является опасным, потому что при таком удалении контура система не требует подтверждения, а нажать на кнопку «Del» можно случайно
21. 3 Инструменты для построения и работы с контуром
3 Инструменты для построения и работы с контуром
- Основным инструментом при работе с путями является Pen Tool (Перо)
- В процессе работы активным должен быть только инструмент Pen Tool (Перо), быстрый доступ к остальным инструментам организуется за счет специальных настроек и нажатия клавиш-модификаторов
- Чтобы перо строило путь, а не Shape (Фигуру), в первом выпадающем меню палитры Options (Параметры) выбрать настройку Path (Контур)
- Простой клик пером ставит в соответствующем месте опорную точку без усов
- Если нажать клавишу мышки и не отпуская ее потянуть курсор в сторону, из вновь созданной опорной точки будут сразу вытянуты усы
- В процессе создания усы связаны как по направлению, так и по длине
- Контур состоит из опорных точек и соединяющих их отрезков кривой (прямой)
- Если из обеих точек не выходят направляющие (усы) они соединяются отрезком прямой
- Если хотя бы из одной опорной точки выходит направляющая (ус), эти точки будут соединяться кривой
- Направление уса является касательной к кривой на входе в опорную точку, длина уса задает степень ее кривизны
- Если усы, выходящие из точки, связаны (образуют развернутый угол), контур проходит через это точку плавно, без излома
- По умолчанию усы, выходящие из опорной точки, связаны и образуют развернутый угол
- Чтобы замкнуть контур, нужно кликнуть пером по первой опорной точке контура
- Чтобы оставить контур не замкнутым, нужно прервать его построение, сделав не активным путь в котором строился контур, или кликнув за пределами контура белой стрелкой
- Для продолжения построения прерванного ранее контура кликните пером по его крайней точке, признаком активности контура является отображение всех его опорных точек
- Аналогичным образом можно соединить строящийся контур с уже имеющимся
- Цвет и ширину отображения путей можно изменить в настройках Preferences > Guides, Grid & Slices (Настройки > Направляющие, сетка и фрагменты)
- Инструмент Freeform Pen Tool (Свободное перо) строит путь по траектории движения курсора
- При обтравке Freeform Pen Tool (Свободное перо) бесполезен в силу низкой точности повторения реального контура объекта и низкого качества получающегося пути
- Инструмент Curvature Pen Tool (Перо кривизны) изменяет форму уже построенного контура, при этом работает более интерактивно и сложно, чем простое перемещение опорных точек
- Инструменты Add/Delete Anchor Point Tool (Перо (добавить/удалить опорную точку)) добавляют новые опорные точки и удаляют уже существующие опорные точек, без разрыва контура в месте удаления точки
- Чтобы обычное перо автоматически добавляло/удаляло опорные точки достаточно активировать в палитре Options (Параметры) настройку Auto Add/Delete (Оптимизация)
- Инструмент Path Selection Tool (Выделение контура), или «черная стрелка», выделяет весь контур целиком и позволяет его двигать и копировать
- Если черной стрелкой обвести прямоугольник, будут выделены все контуры, элементы которых попали в этот прямоугольник
- Инструмент Direct Selection Tool (Выделение узла), или «белая стрелка», работает с отдельными элементами контура: позволяет сдвигать опорные точки и изменять направляющие
- Чтобы изменить ус нужно переместить его крайнюю точку, при этом связь с противоположным усом сохраняется только по направлению
- Если белой стрелкой обвести прямоугольник, будут выделены все элементы контуров, которых попали в это прямоугольник.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» - Чтобы на время превратить обычное перо в Direct Selection Tool (Выделение узла) нужно зажать клавиши «Cmd»
- Convert Point Tool (Угол) или «галочка» — инструмент для раздельной работы с направляющими
- Если галочкой подхватить ус за крайнюю точку, он отвяжется от противоположного уса (станет не зависимым по направлению). В результате в данном месте возникнет излом контура
- Теоритичеки, связать однажды развязанные усы невозможно, однако, на практике эта задача успешно решается: достаточно кликнуть галочкой по опорной точки (усы будут удалены) и не отпускаю клавишу мышки растянуть из нее новую пару связанных усов
- Чтобы на время превратить обычное перо в Convert Point Tool (Угол) нужно зажать клавиши «Alt»
- Чтобы удалить опорную точку, разорвав в этом месте контур, нужно активировать эту опорную точку и один раз нажать на кнопку «Del»
- После такого удаления опорной точки все остальные опорные точки данного контура будут активированы, поэтому второе нажатие на кнопку «Del» приведет к удалению остатков контура
Для самостоятельного изучения:
RuGraphics.
 ru «Векторный инструмент Photoshop. Произвольная Фигура»
ru «Векторный инструмент Photoshop. Произвольная Фигура»21.4 Порядок операций для быстрого построения контура
- Процесс построения пути, повторяющего форму объекта, называют: «обтравить», «оконтурить», «обойти путем», «оттрассировать»
- Для быстрого и эффективного построения контура нужно работать циклически, как швейная машинка: каждый следующий стежок делается на чистовую и весь построенный участок контура является качественным
- Операция 1: ставим новую точку контура и сразу вытягиваем из нее усы так, чтобы предыдущая часть контура точно повторила границу объекта
- Операция 2: поправляем выходной ус так, чтобы можно было построить следующий участок контура
- Если в этом месте контур должен преломляться, развязываем усу, если нет — не развязываем
- Следите, чтобы длина усов была адекватна расстоянию между точками: чем оно больше, тем длиннее должны быть усы при той же кривизне контура
- При необходимости, возвращайтесь к предыдущим точкам и поправляйте их положение и выходящие из них усы
- Не гонитесь за скоростью, она придет сама собой.
 Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек
Следите за аккуратностью и старайтесь уменьшать количество правок предыдущих точек - Мысленно разбивайте контур на участки более-менее постоянной кривизны. Стыки между ними и будут оптимальным положением опорных точек
- Можно сделать переменную кривизну контура между соседними точками если вытягивать из них усы разной длины
- Старайтесь строить контур из участков без двойного перегиба. Управлять таким контуром будет легче
- Любой контур можно представить как последовательность больше или меньше деформированных четвертинок окружности
- Старайтесь мыслить на 2-3 точки вперед, это защитит от неприятных тупиков в поисках следующей позиции для опорной точки
- При замыкании контура не забудьте потянуть в сторону курсор, чтобы вытянуть ус, входящий в начальную точку контура
Дополнительные материалы:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
21.5 Основные ошибки при построении контура
- При обтравке обычно используется масштаб отображения картинке на экране 200%-400%.
 Такой масштаб позволяет, с одной стороны, хорошо разглядеть все детали и нюансы границы объекта, а с другой стороны, уместить на экран участок между опорными точками и его окрестности, достаточные для растягивания усов
Такой масштаб позволяет, с одной стороны, хорошо разглядеть все детали и нюансы границы объекта, а с другой стороны, уместить на экран участок между опорными точками и его окрестности, достаточные для растягивания усов - Не жадничайте и ставьте точки там, где они необходимы. В противном случае подгонка контура под форму границы займет слишком много времени, а некоторые тонкие особенности формы вообще не получится повторить
- Не ставьте лишних точек. Это замедляет работу из-за избыточных операций и делает контур менее гладким и управляемым
- При большом количестве точек расстояние между ними и, как следствие, длина усов оказываются маленькими. В таком случае даже незначительные промахи в положении опорных точек и концов усов приводят к волнистости контура
- Следите, чтобы длина всех усов, как выходящих из одной точки в противоположные стороны, так и выходящих из соседних точек навстречу друг другу, были согласованы с расстоянием между точками
- Слишком малая длина усов может привести к мягкому надлому контура
- Обязательно вытягивайте из точки усы и не развязывайте их, если не хотите переломить в этом месте контур
21. 6 Степень детализации при обтравке
6 Степень детализации при обтравке
- Начинать тренировки лучше с обтравки букв. Чистота формы таких объектов делают путь более регулярным, но требуют достаточно точной симметрии
- По степени сложности литеры (из представленных в примере) идут в порядка «П», «З», «О»
- Сложность формы литер в разных гарнитурах возрастает в порядке: прямой рубленый шрифт (Helvetica Regular), прямой засечный шрифт (Times New Roman Regular), курсивный засечный шрифт (Times New Roman Italic)
- Одним из самых сложных объектов при островке являются кисти рук. Даже не очень сильное упрощение контура делает их форму неестественной (пальцы превращаются в сосиски), а точное построение требует очень большого количества точек
- Упрощение контура возможно при вырезании объекта, если сглаживание формы границ делает границу более аккуратной и приятной на вид
- Помните, что форма, которая задается границами объекта, должна быть согласована с формой, которая задается светл-теневым рисунком
Тема 22. Применение путей.
Применение путей.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: работа с путями. Практика применения
22.1 Векторная маска
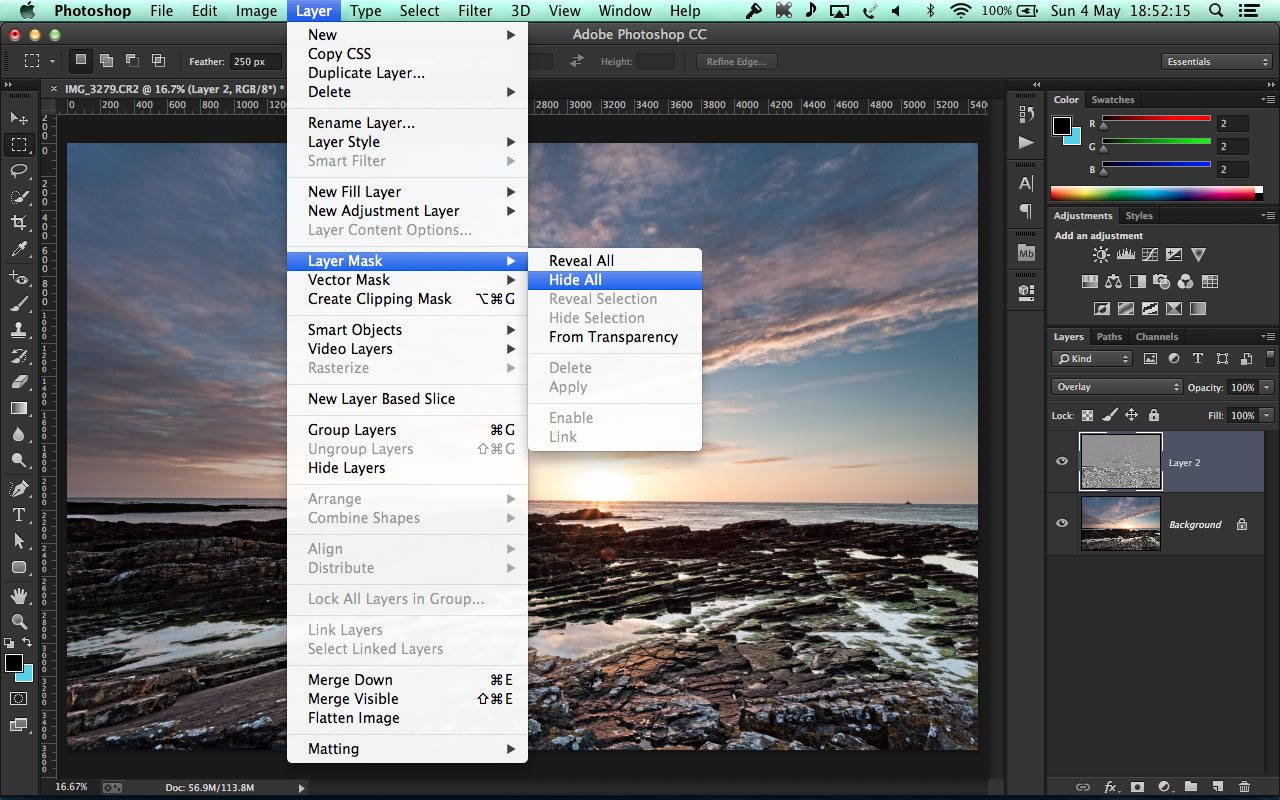
- Vector Mask (Векторная маска) — это маска слоя, сделанная на основе векторного контура
- Чтобы создать векторную маску нужно активировать слой, к которому она будет применяться, путь, из которого она будет создана, и отдать команду Layer > Vector Mask > Current Path (Слои > Векторная маска > Активный контур)
- Более быстрый способ создания векторной маски: произведя те же предварительные действия, кликнуть по кнопке быстрого создания маски в нижней части палитры Layers (Слои) с зажатой клавишей «Cmd»
- При активном слое его векторная маска появляется как временный путь в палитре Paths (Контуры)
- В дальнейшем векторная маска редактируется так же, как обычный путь
- Основной плюс векторной маски — возможность быстро редактировать контур вырезания с сохранением плавности границ
- Основной минус векторной маски — ограниченные возможности по ее доработке, ее можно только растушевать
- Чтобы граница вырезания не выглядела слишком резкой, маску нужно немного (в пределах одного пикселя) растушевать
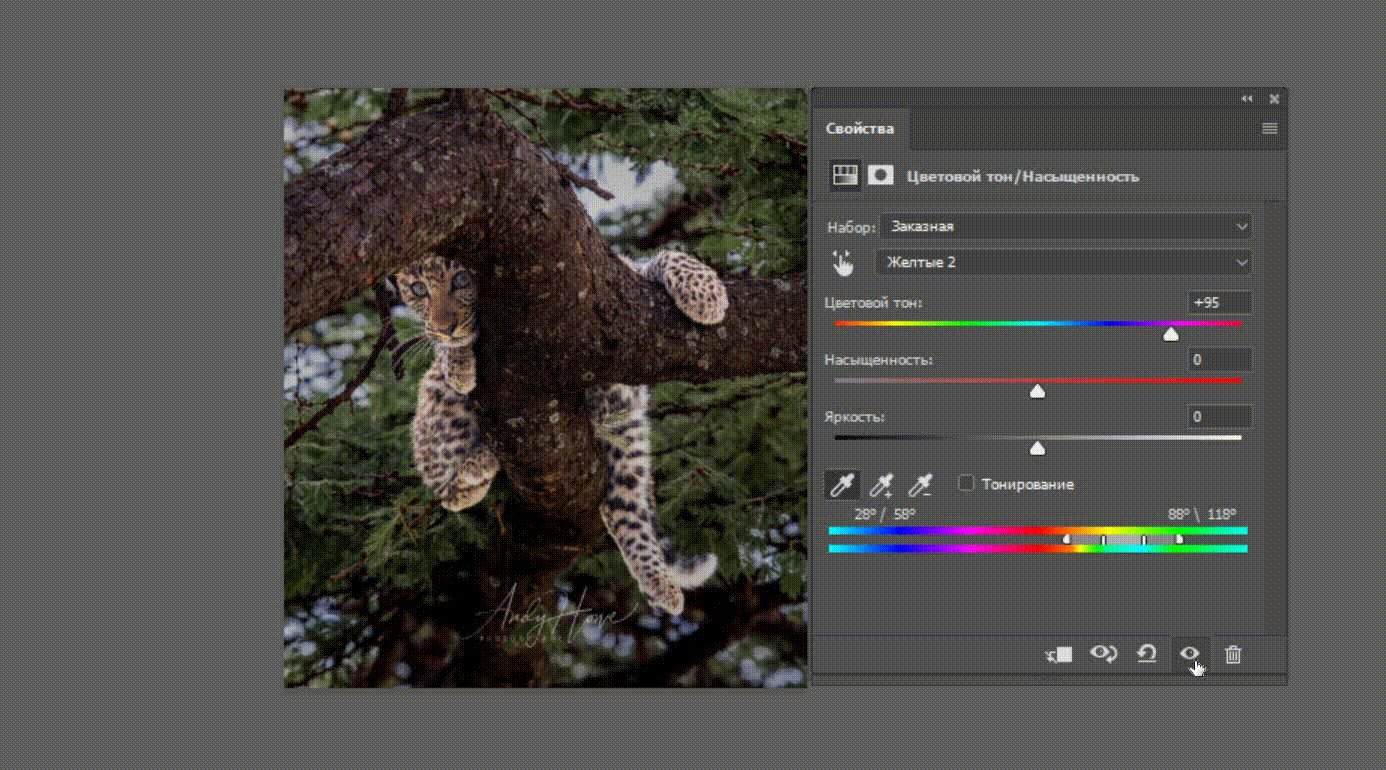
- Растушёвку для векторной маски можно сделать через регулятор Feather (Растушевка) в палитре Properties (Свойства)
- Обычно пути применяют не напрямую в виде векторной маски, а как вспомогательные лекала для создания обычной (растровой) маски слоя
Для самостоятельного изучения:
RuGraphics.
 ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»22.2 Проверка качества обтравки и доработка маски
- Проверка качества обтравки сводится к поиску артефактов вдоль границы объекта и производится при помощи подстановки вырезанного объекта на фона разного цвета
- После обтравки ее качество проверяют создав векторную маску и подставляя объект на белый, средне-серый, черный, красный, синий и зеленый фона
- Наиболее заметны артефакты будут на фоне противоположного цвета тому, на котором происходила съемка
- Ни на одном новом фоне на границе объекта не должны просматриваться следы старого фона
- При наличии мелких следов старого фона, или микроблоков, на границах, проще всего незначительно сдвинуть в этом месте границу вырезания вовнутрь объекта
- Чтобы избежать эффекта вырезания ножницами границу маски слегка растушевывают при помощи настройки Feather (Растушевка) в палитре Properties (Свойства)
- После размытия вдоль контура может появиться тонкое свечение от старого фона.
Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это быстро и просто с векторной маской невозможно
- Избежать такого эффекта можно сделав на основе контура растровую маску, предварительно завалив ее на один пиксел вовнутрь и размыв границы на тот же один пиксел
- Загружаем выделение по силуэту пути при помощи команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), или кликнув по пиктограмме пути с зажатой клавишей «Cmd»
- Заваливаем границу выделения вовнутрь с помощью команды Select > Modify > Contract (Выделние > Модификация > Сжать) с настройкой 1px
- Рстушевываем границу выделения с помощью команды Select > Modify > Feather (Выделние > Модификация > Растушевка) с настройкой 1px
- Создаем маску слоя, которая автоматически формируется на основе активного выделения
- Перед быстрой загрузкой выделения по контуру пути хотя бы один раз загрузите ее с помощью команды Make Selection (Выделить область) из выпадающего меню палитры Paths (Контуры), чтобы проверить параметры при загрузке выделения
- Сдвиг границы маски и ее растушевка применимы только к четким резким границам.
 Применять такие команды к макам лохматых объектов категорически нельзя!
Применять такие команды к макам лохматых объектов категорически нельзя! - Команда Make Work Papth (Образовать рабочий контур) автоматически создает путь на основе активного выделения. Такой путь является крайне неаккуратным, поэтому применять эту команды категорически не рекомендуется
22.3 Создание сложной растровой маски на основе контуров
- Контуры для границ объектов, имеющих разный вид, удобнее разнести на отдельные пути
- В данном примере для обтравки бомбардировщика сделано три пути: общий силуэт самолета без лопастей и переплета передней кабины; силуэт смазанных лопастей; силуэт для элементов переплета в передней кабине
- Сборка маски производится на слоях и начинается с создания корректирующего слоя-заливки черного цвета
- Перед созданием слоя-заливки деактивируйтесь все пути в палитре Paths (Контуры)
- Каждый следующий элемент маски создаем на отдельном растровом слое для удобства их последующей раздельной доработки
22. 4 Взаимодействие контуров при создании выделений
4 Взаимодействие контуров при создании выделений
- Алгоритм взаимодействия выделений, загружаемых по разным контурам одного и того же пути, зависит от настроек инструмента Pen Tool (Перо), которые он имел на момент построения контуров
- Чтобы узнать, по какому алгоритму будет взаимодействовать выделение конкретного контура, нужно активировать его и взяв в руки белую или черную стрелку проверить настойку Path Operations (Операции с контуром) в палитре Options (Параметры)
- Настройка Combine Shapes (Объединить фигуры) добавляет выделение по данному контуру к остальным выделениям
- Настройка Subtract Front Shapes (Вычесть переднюю фигуру) вычитает выделение по данному контуру из выделений, сделанных по нижележащим контурам
- Настройка Intersect Shape Areas (Область пересечения фигур) ставляет область пересечения выделения по данному контуру с остальными выделениями
- Настройка Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) дает выделение участков, лежащих внутри нечетного количества контуров, и отсутствие выделения участков, попадающих вовнутрь четного количества контуров
- В настройках Path Operations (Операции с контуром) пера показываются настройки не активных контуров, а самого пера
- Чтобы гарантированно и стабильно переключить режим активных контуров на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры) нужно в настройках пера переключиться на любой ненужный режим, а потом опять переключиться на Exclude Overlapping Shapes (Исключить пересекающиеся фигуры)
- Загрузив выделение по силуэту самолета, заливаем его на отдельном слое белым цветом, после этого снимаем выделение и немного размываем получившийся белый силуэт для смягчения его границ
- Аналогичным образом поступаем с силуэтом лопастей, только задаем растушёвку с большим радиусом
22. 5 Маска для протяженных объектов постоянной ширины
- При обтравке проводов, лески, ниток или любых других протяженных объектов постоянной ширины, их можно просто нарисовать на маске, подобрав соответствующий диаметр кисти
- Для этого нужно подобрать диаметр кисти, построить контуры по осевым линиям данных объектов и отдать команду Stroke Path (Выполнить ободку контура)
- При достаточно маленьком диаметре кисти (несколько пикселей) жесткость ее границ можно не снижать, края мазка и так будут достаточно жесткими
- Перед тем как отдать команду Stroke Path (Выполнить ободку контура) нужно произвести все настройки инструмента, которым будет производиться обводка контура
- Ключ Simulate Pressure (Имитировать нажим) активировать не нужно, чтобы не менялась ширина мазка
- После получения нужного силуэта превращаем его в выделение, объединяем слои, участвовавшие в создании маски, в группу и отключаем ее видимость
- Чтобы загрузить в качестве выделения сформированный на слоях ч/б силуэт, нужно кликнуть по пиктограмме композитного канала в палитре Channels (Каналы)
Для самостоятельного изучения:
pskurs.
 ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»22.6 Shape Layer (Слой Фигура)
- Shape Layer (Фигура) — это слой в котором форма объектов задается векторными контурами, а заливка и обводка присваивается им как атрибут
- Чтобы получить Shape Layer (Фигура) нужно применить векторную маску к любому слою-заливке
- Настройка параметров заливки и обводки Shape Layer (Фигура) производится через палитру Options (Параметры) инструментов Path Selection Tool (Выделение контура) или Direct Selection Tool (Выделение узла)
- Все эффекты и стили слоя применяются к Shape Layer (Фигура) так же, как и к обычным слоям
- Первый плюс Shape Layer (Фигура) — возможность быстро перекрашивать графические элементы
- Второй плюс Shape Layer (Фигура) — возможность сильно менять размер таких фигур с сохранением плавности границ
Для самостоятельного изучения:
RuGraphics.ru «Пунктирная рамка и линия в Photoshop CS6»
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/98092.html
Фейк про СНБО — Версии.com Фабрика аналитики
В это непростое, практически предвоенное время нам всем надо сохранять способность к метафизическому освоению действительности. Попросту говоря, ежечасно бороться с фейками фээсбешной пропаганды и нарративами кремлевских хакеров. Точнее, наоборот, но, с…ка, не важно. В социальных сетях и ЛГБТ-каналах, контролируемых Офисом президента и виртуальной империей ГРУ, массово распространяется вброс про предстоящее решение Совбеза Украины.
Якобы 11 февраля, в пятницу, состоится заседание Совета национальной безопасности и обороны, на котором будет принято решение запретить выезд из страны «всем призывникам мужского пола до 45 лет включительно». Агентурные сети ГРУ тиражируют этот фейк чуть ли не из всех утюгов. Раздувают, с…ки, панику, сеют хаос и под шумок насилуют скот, угоняют женщин. И что обидно: ни один государственный орган, который должен бороться с кремлевскими нарративами, даже палец о член не ударил! Ни Центр противодействия дезинформации Путина при СНБО, ни антикремлевская группа при Министерстве культуры. Все при этом ссылаются на роды некоей Полины Чиж-Лысенко. Вот только закончит она рожать, так сразу и начнет бороться с пропагандой. Вы что творите, уроды?! Да уже слон десять раз мог родить! Враг чувствует себя в социальных сетях как дома!
Все при этом ссылаются на роды некоей Полины Чиж-Лысенко. Вот только закончит она рожать, так сразу и начнет бороться с пропагандой. Вы что творите, уроды?! Да уже слон десять раз мог родить! Враг чувствует себя в социальных сетях как дома!
Да, все верят словам главы Офиса президента Андрея Ермака, за четыре дня удушившего в себе омикрон, что 90 процентов населения страны готовы с оружием в руках встретить оккупантов. Земля будет гореть у них под ногами. Но, как говорится, доверяй, однако проверяй. Львовское туристическое агентство «Аккорд-тур» распродало все путевки на февраль, март, апрель и другие месяцы. Разметают все туры в Европу. Даже экскурсию в соляные шахты Величко под Краковом. Туда сроду не удавалось собрать группу. Все орали, что не хотят в шахту. Теперь же соляные штольни пользуются повышенным спросом. Главное, местные не едут. Они и так давно уже выехали, поскольку верят в политику партии и правительства. Но на расстоянии. Лучше наблюдать и переживать за переговорами в «нормандском формате» из Оттавы. Хотя сейчас в Канаде тоже есть свои нюансы, связанные с кремлевскими дальнобойщиками. Туры раскупают жители Харькова, Черкасс, Полтавы, Винницы и других танкоопасных направлений, на которые регулярно вывозят глав МИДов наших европейских партнеров.
Хотя сейчас в Канаде тоже есть свои нюансы, связанные с кремлевскими дальнобойщиками. Туры раскупают жители Харькова, Черкасс, Полтавы, Винницы и других танкоопасных направлений, на которые регулярно вывозят глав МИДов наших европейских партнеров.
Турция и Египет тоже пользуются повышенным спросом. Размели все дешевые апартаменты сроком на месяц-два. Прикидки английских и немецких аналитиков-бихевиористов (специалистов по поведению животных, а также людей) начинают сбываться. Они рассказывали о пяти миллионах беженцев. Но одних туристов из Украины может быть гораздо больше. А что делает наша дорогая власть и лично Зеленский? Хотят раздать бабушкам и дедушкам последний в их жизни «Айфон-13»! Чтобы они могли скачать приложение «Дия» и постить фотки мест на кладбище в «Инсте», а в «Тик-Токе» обсуждать погребальные церемонии.
Приходится чуть ли не в одиночку бороться с нарративами Кремля. Конечно же, ни о каком запрете на выезд «призывников в возрасте 45 лет» в решении СНБО и речи быть не может. Во-первых, решение о проведении Совбеза еще не принято. Сейчас опасно делать резкие движения, вводить санкции. Пришло, как говорится, время спилить мушку. Прокремлевская оппозиция, воодушевленная решением Путина предоставить убежище Петру Алексеевичу в Липецке, пытается активно качать наш непотопляемый «Титаник». Затеяли информационную провокацию с судьей Чаусом. Спасибо Геннадию Корбану – вовремя отреагировал и упредил этот мерзкий фейк. Поэтому не факт, что заседание Совбеза состоится.
Во-вторых, ну что вы как дети малые… Ведетесь на любые вбросы Кремля. Где вы видели «призывников» в возрасте 45 лет? Чушь собачья. Конечно же, речь идет о военнообязанных. А там планка повыше будет: 60 лет. Именно с этого возраста можно получить так называемый «Шмарофон» бесплатно и вникнуть в дискуссию между Шнуром и Собчак по поводу тефлонового покрытия щели этой светской львицы. Но до получения смартфона надо отдать долг нации. Причем уже сейчас. Братья Кличко призывают вступать в ряды территориальной обороны. Я уже звонил в местную ячейку. Просил зарезервировать на меня деревянный автомат. Как только земля достаточно замерзнет, пойдем с соседями из подъезда рыть противотанковый ров.
Я уже звонил в местную ячейку. Просил зарезервировать на меня деревянный автомат. Как только земля достаточно замерзнет, пойдем с соседями из подъезда рыть противотанковый ров.
В-третьих, все решения наших органов власти, в том числе и СНБО, основываются на принципах гендерного равенства. Неужели вы, лохи доверчивые, думаете, что Совбез будет принимать дискриминационное решение по поводу одних лишь «призывников мужского пола»? Авторы этого фейка просчитались. У нас равноправие любых полов, даже круто транссексуальных, обеспечено законом. Мы находимся в шаге от назначения меньшинств на ведущие государственные должности. Поэтому никакой расовой и половой дискриминации! Сначала запрет на выезд представителей АБВГД-прайдов, затем всех лиц, независимо от пола и, тем более, ориентации. Женщины у нас все поголовно военнообязанные и, конечно же, сначала должны встать на воинский учет и лишь потом получить отказ в выезде за рубеж.
Понятное дело, что меры эти вынужденные. Они продиктованы неистовым желанием агрессора вторгнуться со стороны Беларуси. Поэтому надо подождать. Неопределенное время. Пока мощная антипутинская международная коалиция не поставит «рашку» на колени с помощью «адских санкций». Долг каждого украинца – ждать вторжения тирана в пределах места постоянной прописки. В качестве примера для подражания приведу нашу олимпийскую сборную. Они могли бы запихиваться уткой по-пекински в Бейджине, однако делают все возможное, чтобы поскорее вернуться домой и записаться в ряды территориальной обороны. Вот что значит настоящий патриотизм. До слез!
Поэтому надо подождать. Неопределенное время. Пока мощная антипутинская международная коалиция не поставит «рашку» на колени с помощью «адских санкций». Долг каждого украинца – ждать вторжения тирана в пределах места постоянной прописки. В качестве примера для подражания приведу нашу олимпийскую сборную. Они могли бы запихиваться уткой по-пекински в Бейджине, однако делают все возможное, чтобы поскорее вернуться домой и записаться в ряды территориальной обороны. Вот что значит настоящий патриотизм. До слез!
Разработка системы электронного голосования на странице промо-сайта олимпиады «Мастера Photoshop» (стр. 1 из 8)
Федеральное агентство по образованию
ГОУ ВПО «Омский государственный технический университет»
Кафедра ДТМ
Курсовая работа
по дисциплине
Языковые средства создания гипердокументов
на тему:
Разработка системы электронного голосования на странице промо-сайта олимпиады «Мастера Photoshop»
Выполнила: студентка гр. ИТМ-317
ИТМ-317
Воронова В.Н.
Омск 2010
Содержание
Введение
ГЛАВА 1. Теоретические основы разработки электронного голосования
1.1 Понятие и общая идеология системы электронного голосования
1.2 Области применения систем электронного голосования
1.3 Языковые средства разработки систем электронного голосования
ГЛАВА 2. РАЗРАБОТКА СИСТЕМЫ ЭЛЕКТРОННОГО ГОЛОСОВАНИЯ НА СТРАНИЦЕ ПРОМО-САЙТА ОЛИМПИАДЫ «МАСТЕРА PHOTOSHOP»
2.1 Требования к организации голосования
2.2 Написание скрипта для интернет-голосования
2.3 Интерфейс и дизайн блоков голосования на Web-страницах
2.4 Авторское право на разработку. Регистрация системы
Заключение
Библиографический список
Приложение
Введение
В связи с бурным развитием информационных технологий и средств телекоммуникаций вопрос электронного голосования созрел и встал на повестку дня во всем мире. Сегодня не подвергается сомнению необходимость продолжения работы над системами электронного голосования. Вопрос уже не в том, нужно ли электронное голосование, а в том, как подготовить и оптимально внедрить его в практику.
Вопрос уже не в том, нужно ли электронное голосование, а в том, как подготовить и оптимально внедрить его в практику.
Электронное голосование — термин, определяющий различные виды голосования, охватывающий как электронные средства голосования, так и электронные средства подсчета голосов. Технология электронного голосования могут включать в себя перфокарты, системы оптического сканирования и специализированные терминалы для голосования.
Стремительное распространение Интернет и увеличение его роли практически во всех областях жизни современного человека свидетельствуют об ощутимых преимуществах данного феномена перед традиционными средствами информирования и коммуникации. Оперативность публикации информации при практически неограниченных объемах и малых издержках на распространение, доступность для пользователя, мультимедийные возможности, визуализация и интерактивность — вот только самые очевидные преимущества. С развитием Сети преимущества усиливаются: информация распространяется еще быстрее, становится доступнее, более удобно структурированной, лучше визуализированной и т. д. Стандарты присутствия в Сети постоянно меняются, статичные или неудачно сделанные сайты быстро теряют пользователей. Интерактивность — возможность участия в опросах, голосованиях пользователя, находящегося в сети — становится необходимой характеристикой успешного сайта.
д. Стандарты присутствия в Сети постоянно меняются, статичные или неудачно сделанные сайты быстро теряют пользователей. Интерактивность — возможность участия в опросах, голосованиях пользователя, находящегося в сети — становится необходимой характеристикой успешного сайта.
Тема является актуальной на современном этапе развития Российской Федерации, так как именно в данный момент в России реализуется такой проект как “Электронная Россия”, а создание электронного правительства предполагает и возможность электронного голосования как одного из его составляющих. Поэтому выбранная тема интересна для ознакомления. Также интересна не только важность данного направления развития технологий, но и существующие в данной отрасли проблемы. Моя тема курсовой работы связана с осуществлением электронного голосования на странице промо-сайта олимпиады «Мастера Photoshop». Целью Интернет-голосования является определение лучшей работы в образовательном сегменте сети Интернет по версии Интернет-пользователей. Голосование за работы проводится на сайте олимпиады «Мастера Photoshop» (www.omgtu.masteraphotoshop.ru)
Голосование за работы проводится на сайте олимпиады «Мастера Photoshop» (www.omgtu.masteraphotoshop.ru)
Результаты Интернет-голосования доступны его участникам на официальнос сайте олимпиады немедленно, после прохождения процедуры верификации голоса. Результаты голосования отражаются в онлайн-режиме в общем списке работ по номинациям. На наш взгляд эта очень интересная и перспективная тема исследования в связи с постоянно возрастающей ролью информационных технологий в жизни общества. На сегодняшний день реализации электронного голосования во многом мешает стереотип о ненадежности результатов информационных систем. Нами было проведено тщательное исследование в области систем электронного голосования: рассмотрен мировой опыт создания таких систем, исследована ситуация в России, сформулированы проблемы, возникающие при реализации электронного голосования, и предложены направления путей их решения. С развитием электронного голосования граждане демократических стран получили много новых возможностей участия в политической жизни. Интерактивные ресурсы Интернет позволяют оперативно получать нужную информацию из различных источников, производить мониторинг общественного мнения, формировать его по определенным вопросам, а также оперативно оповещать ответственных лиц о реакции общества на то или иное решение. Самое же интересное в том, что заинтересованные граждане могут не менее оперативно узнать, как ответственное лицо отреагировало на высказанное ими мнение, и какое решение было принято в итоге. Актуальность проблемы не оставляет сомнений, тем более, что молодое поколение становится все боле и более “интернет — зависимым”. Для России с ее колоссальными расстояниями эта технология тоже может стать перспективной. Электронное голосование привносит большую оперативность и снижает затраты на проведение. Это в перспективе должно способствовать большему участию населения при решении важных вопросов общественно-политической жизни.
Интерактивные ресурсы Интернет позволяют оперативно получать нужную информацию из различных источников, производить мониторинг общественного мнения, формировать его по определенным вопросам, а также оперативно оповещать ответственных лиц о реакции общества на то или иное решение. Самое же интересное в том, что заинтересованные граждане могут не менее оперативно узнать, как ответственное лицо отреагировало на высказанное ими мнение, и какое решение было принято в итоге. Актуальность проблемы не оставляет сомнений, тем более, что молодое поколение становится все боле и более “интернет — зависимым”. Для России с ее колоссальными расстояниями эта технология тоже может стать перспективной. Электронное голосование привносит большую оперативность и снижает затраты на проведение. Это в перспективе должно способствовать большему участию населения при решении важных вопросов общественно-политической жизни.
ГЛАВА 1 ТЕОРЕТИЧЕСКИЕ ОСНОВЫ РАЗРАБОТКИ ЭЛЕКТРОННОГО ГОЛОСОВАНИЯ
1.1 Понятие и общая идеология системы электронного голосования
Голосования в Интернет (Internet vote) приобретают все большую популярность. Многие интернет-ресурсы внедряют эти методы, для решения самого широкого спектра вопросов начиная с моментов, связанных с оценкой эффективности построения собственных web-сайтов, и заканчивая проведением серьезных социологических опросов. Когда необходимо обеспечить широкую географию голосования и, например, оценить отношение к рассматриваемым вариантам работ в программной среде Adobe Photoshop или определить период голосования неделей или месяцем, то соперничать с интернет — голосованием никакая система не сможет. Кроме того, выгодным аспектом этого способа является финансовая сторона, которая предполагает только разовую оплату труда программиста, вкладывающего выбранный механизм интернет-голосования в определенную программную реализацию.
Многие интернет-ресурсы внедряют эти методы, для решения самого широкого спектра вопросов начиная с моментов, связанных с оценкой эффективности построения собственных web-сайтов, и заканчивая проведением серьезных социологических опросов. Когда необходимо обеспечить широкую географию голосования и, например, оценить отношение к рассматриваемым вариантам работ в программной среде Adobe Photoshop или определить период голосования неделей или месяцем, то соперничать с интернет — голосованием никакая система не сможет. Кроме того, выгодным аспектом этого способа является финансовая сторона, которая предполагает только разовую оплату труда программиста, вкладывающего выбранный механизм интернет-голосования в определенную программную реализацию.
Электронное голосование – термин, определяющий различные виды голосования, охватывающий как электронные средства голосования, так и электронные средства подсчета голосов. Технология электронного голосования могут включать в себя перфокарты, системы оптического сканирования и специализированные терминалы для голосования. Они также могут включать передачу избирательных бюллетеней и голосов по телефону, частным компьютерным сетям или через Интернет. Технология электронного голосования позволяет ускорить процесс подсчёта голосов, а также позволяет голосовать людям с ограниченными возможностями. Но в настоящее время ведутся споры о том, что электронное голосование может быть подвержено нарушениям. Лишь с первого взгляда, кажется, что при наличии такого количества персональных устройств на руках у россиян система электронного голосования будет элементарной. В реальности избирательный процесс, регламентируемый законодательством, накладывает массу условий.
Они также могут включать передачу избирательных бюллетеней и голосов по телефону, частным компьютерным сетям или через Интернет. Технология электронного голосования позволяет ускорить процесс подсчёта голосов, а также позволяет голосовать людям с ограниченными возможностями. Но в настоящее время ведутся споры о том, что электронное голосование может быть подвержено нарушениям. Лишь с первого взгляда, кажется, что при наличии такого количества персональных устройств на руках у россиян система электронного голосования будет элементарной. В реальности избирательный процесс, регламентируемый законодательством, накладывает массу условий.
Голосовать имеют право не все граждане, а только те, кто достиг совершеннолетия и считается дееспособным. Никто не может голосовать дважды. Кроме того, процесс волеизъявления должен быть анонимным и достаточно открытым для наблюдения и перепроверки полученного результата. Все это требует включения в разработку системы электронного голосования таких параметров, как идентификация пользователя (гражданина), деперсонификация собранных голосов, защита информации и т. п. На первом месте в разработке системы электронного голосования стоит информационная безопасность. Каким образом сервер избирательной комиссии подтвердит личность избирателя? Какими средствами можно предотвратить ложное голосование (от имени других избирателей)? Проблема имеет и обратную сторону: как избиратель может проверить, что он получил доступ именно к сайту избирательной комиссии, а не к мошенническому ресурсу? Ответить на эти вопросы может позволить система электронной цифровой подписи, функционирующей по принципу «открытого» и «закрытого» ключей. Электронные ключи (цифровые подписи), как серверу избирательного участка, так и голосующему гражданину, могут выдаваться уполномоченным агентством (в российском случае — это система центров, созданных Федеральным агентством по информационным технологиям). Доступ к сайту избирательной комиссии для волеизъявления граждан осуществляется при помощи «открытого» ключа. Результат голосования шифруется «закрытым» ключом и отправляется на сервер.
п. На первом месте в разработке системы электронного голосования стоит информационная безопасность. Каким образом сервер избирательной комиссии подтвердит личность избирателя? Какими средствами можно предотвратить ложное голосование (от имени других избирателей)? Проблема имеет и обратную сторону: как избиратель может проверить, что он получил доступ именно к сайту избирательной комиссии, а не к мошенническому ресурсу? Ответить на эти вопросы может позволить система электронной цифровой подписи, функционирующей по принципу «открытого» и «закрытого» ключей. Электронные ключи (цифровые подписи), как серверу избирательного участка, так и голосующему гражданину, могут выдаваться уполномоченным агентством (в российском случае — это система центров, созданных Федеральным агентством по информационным технологиям). Доступ к сайту избирательной комиссии для волеизъявления граждан осуществляется при помощи «открытого» ключа. Результат голосования шифруется «закрытым» ключом и отправляется на сервер. А вот обеспечение анонимности голосования — это ответственность провайдеров. При проведении электронных выборов важно, чтобы не прослеживалась связь конкретного бюллетеня с определенным избирателем. В привычной схеме выборов достаточно убедиться, что бюллетень не подписан вашей фамилией. С применением схем электронного голосования избиратели уже не смогут самостоятельно убедиться, что информация, позволяющая идентифицировать их личность, не была прикреплена к бюллетеню при отправке на сервер голосования. Для обеспечения анонимности используются серверы деперсонификации, стирающие эту информацию. Для многих людей, не знакомых с принципами работы системы, это будет вопрос веры. Да и в целом доверие к электронным средствам голосования — одна из актуальнейших проблем.
А вот обеспечение анонимности голосования — это ответственность провайдеров. При проведении электронных выборов важно, чтобы не прослеживалась связь конкретного бюллетеня с определенным избирателем. В привычной схеме выборов достаточно убедиться, что бюллетень не подписан вашей фамилией. С применением схем электронного голосования избиратели уже не смогут самостоятельно убедиться, что информация, позволяющая идентифицировать их личность, не была прикреплена к бюллетеню при отправке на сервер голосования. Для обеспечения анонимности используются серверы деперсонификации, стирающие эту информацию. Для многих людей, не знакомых с принципами работы системы, это будет вопрос веры. Да и в целом доверие к электронным средствам голосования — одна из актуальнейших проблем.
| ||||
Список видеокарт Nvidia в порядке производительности
Список графических карт Nvidia в порядке производительности — это то, что я постоянно ищу.
Вот почему я собрал для вас эту страницу с самыми последними и некоторыми более старыми, но все еще широко используемыми графическими картами Nvidia в списке , который вы можете отсортировать по своему вкусу .
Связано: Список видеокарт AMD в порядке производительности
Список видеокарт Nvidia в порядке производительности
Приведенный выше сравнительный список графических процессоров Nvidia включает графические процессоры Nvidia серии GTX и серии RTX. Вы можете ранжировать их, отсортировав список по своему вкусу.
Все графические карты Nvidia можно использовать для различных рабочих нагрузок, таких как игры, рендеринг и 3D-моделирование. Если вам нужны ядра RayTracing для работы или игр, вам придется купить графический процессор RTX.
Если вам нужны ядра RayTracing для работы или игр, вам придется купить графический процессор RTX.
Объем видеопамяти или VRAM во многом зависит от типа выполняемых вами рабочих нагрузок. Обязательно ознакомьтесь с нашим руководством по VRAM, чтобы узнать, сколько вам понадобится.
Лучшая видеокарта Nvidia по соотношению цена-качество
В настоящее время лучшей видеокартой Nvidia по соотношению цена-качество является Nvidia RTX 3060. Она стоит менее 350 долларов и занимает первое место в списке. Построенная на 8-нм техпроцессе, RTX 3060 оснащена колоссальным 12 ГБ видеопамяти GDDR6 с тактовой частотой 1875 МГц и пропускной способностью 360 ГБ/с.
При энергопотреблении TDP 170 Вт чип работает на частоте 1320 МГц и может повышаться примерно до 1777 МГц, в зависимости от варианта карты, на которую вы смотрите.
Некоторые бренды, такие как Gigabyte, с его вариантом 3060 Gaming OC, слегка разгоняют графический процессор, чтобы повысить производительность.
Убедитесь, что вы приобрели это по рекомендованной розничной цене 329 долларов или близко к ней. Цены на многие графические процессоры сейчас завышены, и ожидание возвращения цен к норме может иметь для вас смысл.
Лучшая видеокарта Nvidia до 500$
Недавно выпущенная Nvidia RTX 3070 занимает промежуточное положение между RTX 2080 Super и RTX 2080 Ti.Однако производительность RTX 3070 говорит о другом, поскольку она намного ближе и во многих тестах на одном уровне с RTX 2080 Ti по цене значительно ниже .
При цене менее 500 долларов RTX 3070 оснащен 8 ГБ видеопамяти GDDR6 с тактовой частотой 1750 МГц и пропускной способностью 448 ГБ/с.
RTX 3070 производится по 8-нанометровому технологическому процессу, а его чип работает на базовой частоте 1500 МГц и тактовой частоте Boost Clock 1725 МГц. Существует множество доступных партнерских карт с различными разгонами и кулерами на ваш выбор.
RTX 3070 поставляется с 5888 шейдерными блоками (ядрами CUDA) и рассчитан на 220 Вт TDP .
Лучшая видеокарта Nvidia до 400 долларов
Несмотря на то, что Nvidia RTX 3060 превзошла своего старшего брата, Nvidia RTX 3060 Ti, с точки зрения производительности за доллар, RTX 3060 Ti по-прежнему является отличной покупкой для тех, кому нужна дополнительная производительность. по сравнению с RTX 3060.
Nvidia RTX 3060 Ti входит в число двух лучших недорогих графических процессоров с серьезной производительностью в играх и рендеринге.
Он тоже построен на 8-нанометровом технологическом узле, но, как ни странно, имеет 8 ГБ видеопамяти — на 4 ГБ меньше, чем у более слабой RTX 3060. Базовая частота 1410 МГц и усиление до 1750 МГц. Большинство вариантов RTX 3060 Ti имеют расчетную TDP 200 Вт, что означает, что вы должны убедиться, что ваш блок питания достаточно мощный, если вы переходите с графического процессора старого поколения, который потреблял меньше энергии.
Лучшая видеокарта Nvidia до 200 долларов
Отличные видеокарты Nvidia есть в каждой ценовой категории, и отметка ниже 200 долларов ничем не отличается. В этой ценовой категории явным победителем является Nvidia GTX 1650, обеспечивающая превосходную производительность как в играх, так и в рендеринге при ограниченном бюджете.
В этой ценовой категории явным победителем является Nvidia GTX 1650, обеспечивающая превосходную производительность как в играх, так и в рендеринге при ограниченном бюджете.
GTX 1650 оснащен 4 ГБ видеопамяти GDDR5 с тактовой частотой 2 ГГц на 128-битной шине и пропускной способностью 128 ГБ/с. Эта карта рассчитана всего на 75 Вт, поэтому она работает очень тихо и остается приятной и прохладной.
896 Ядра CUDA значительно ускоряют ваши игры и рендеринг, а чип с тактовой частотой 1485 МГц (базовая) и 1860 МГц (Boost) обеспечит бесперебойную работу при ограниченном бюджете.
Список тестов Показатели производительности
Показатели производительности, которые вы видите в списке, охватывают различные области:
Графические карты Nvidia имеют множество технических функций, таких как шейдеры, ядра CUDA, объем и скорость назовите несколько.
Список можно продолжить, но я хочу дать вам быстрый и простой обзор графических карт Nvidia в порядке производительности в двух наиболее популярных вариантах использования на этом сайте.
Рендеринг и игры.
Я взял среднее значение производительности Популярные в настоящее время игровые тесты , такие как Futuremark, и присвоил баллы в зависимости от оценки теста.
Чтобы найти наиболее производительные видеокарты Nvidia в рендеринге , я взял среднее значение трех самых популярных движков рендеринга графических процессоров: Redshift, Octane и Vray-RT и присвоил баллы в зависимости от производительности.
Что вы в конечном итоге получите из этого списка, так это сравнение видеокарт Nvidia.
Какую видеокарту Nvidia вы хотите купить?
DESC & ASC Запрос с ПРИМЕРОМ
Результаты сортировки
При использовании команды SELECT результаты возвращались в том же порядке, в котором записи добавлялись в базу данных. Это порядок сортировки по умолчанию. В этом разделе мы рассмотрим, как мы можем сортировать результаты нашего запроса. Сортировка — это просто переупорядочивание результатов запроса определенным образом. Сортировка может выполняться по одному столбцу или по нескольким столбцам.Это можно сделать с числовыми, строковыми и датовыми типами данных.
Сортировка — это просто переупорядочивание результатов запроса определенным образом. Сортировка может выполняться по одному столбцу или по нескольким столбцам.Это можно сделать с числовыми, строковыми и датовыми типами данных.
Что такое ORDER BY в MySQL?
MySQL ORDER BY используется вместе с запросом SELECT для упорядоченной сортировки данных. Предложение MySQL ORDER BY используется для сортировки наборов результатов запроса в порядке возрастания или убывания.
Оператор SELECT... [ГДЕ условие | ГРУППИРОВАТЬ ПО `имя_поля(я)` ИМЕЕТ условие] ORDER BY `имя_поля(я)` [ASC | ПОИСК];
ЗДЕСЬ
- «Оператор SELECT…» — это обычный запрос выбора
- » | » представляет альтернативы
- «[ГДЕ условие | GROUP BY `field_name(s)` HAVING condition” — это необязательное условие, используемое для фильтрации наборов результатов запроса.
- «ORDER BY» выполняет сортировку набора результатов запроса
- «[АСЦ | DESC]» — это ключевое слово, используемое для сортировки наборов результатов в порядке возрастания или убывания.
 Примечание ASC используется по умолчанию.
Примечание ASC используется по умолчанию.
Что такое ключевые слова DESC и ASC?
| ASC — это краткая форма возрастания | .MySQL DESC — это краткая форма | по убыванию.
|---|---|
| Он используется для сортировки результатов запроса сверху вниз. | Он используется для сортировки результатов запроса снизу вверх |
| При работе с типами данных даты самая ранняя дата отображается вверху списка. | . При работе с типами дат последняя дата отображается вверху списка. |
| При работе с числовыми типами данных самые низкие значения отображаются вверху списка. | При работе с числовыми типами данных самые высокие значения отображаются в верхней части набора результатов запроса. |
| При работе со строковыми типами данных набор результатов запроса сортируется от тех, которые начинаются с буквы A до буквы Z. | При работе со строковыми типами данных набор результатов запроса сортируется от тех, которые начинаются с буквы Z, до буквы A. |
Ключевые слова SQL DESC и ASC используются вместе с оператором SELECT и предложением MySQL ORDER BY.
Синтаксис DESC и ASC
Ключевое слово сортировки SQL DESC имеет следующий основной синтаксис.
ВЫБЕРИТЕ {имя поля(я) | *} FROM tableName(s) [WHERE condition] ORDER BY fieldname(s) ASC /DESC [LIMIT N] ЗДЕСЬ
- ВЫБЕРИТЕ {имя поля(я) | *} FROM tableName(s) — это инструкция, содержащая поля и таблицы, из которых нужно получить набор результатов.
- [ГДЕ условие] является необязательным, но может использоваться для фильтрации данных в соответствии с заданным условием.
- ORDER BY имя(я) поля является обязательным и является полем, по которому должна выполняться сортировка.Ключевое слово MySQL DESC указывает, что сортировка должна производиться в порядке убывания.
- [LIMIT] является необязательным, но может использоваться для ограничения количества результатов, возвращаемых из набора результатов запроса.

Примеры:
Теперь рассмотрим практический пример —
.Выполнение вышеуказанного скрипта в рабочей среде MySQL для myflixdb дает нам следующие результаты, показанные ниже.
| номер членства | полные_имена | пол | дата_рождения | физический_адрес | почтовый_адрес | номер_контакта | электронная почта |
|---|---|---|---|---|---|---|---|
| 1 | Джанет Джонс | Женский | 21-07-1980 | Первая улица Участок № 4 | Частная сумка | 0759 253 542 | джанетджонс@ягуо.см |
| 2 | Джанет Смит Джонс | Женский | 23-06-1980 | Мелроуз 123 | НУЛЕВОЙ | НУЛЕВОЙ | jj@fstreet. com com |
| 3 | Роберт Фил | Мужской | 07.12.1989 | 3-я улица 34 | НУЛЕВОЙ | 12345 | rm@tул.ком |
| 4 | Глория Уильямс | Женский | 14-02-1984 | 2-я улица 23 | НУЛЕВОЙ | НУЛЕВОЙ | НУЛЕВОЙ |
| 5 | Леонард Хофштадтер | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 845738767 | НУЛЕВОЙ |
| 6 | Шелдон Купер | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 976736763 | НУЛЕВОЙ |
| 7 | Раджеш Кутраппали | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 938867763 | НУЛЕВОЙ |
| 8 | Лесли Винкль | Мужской | 14-02-1984 | Вудкрест | НУЛЕВОЙ | 987636553 | НУЛЕВОЙ |
| 9 | Говард Воловиц | Мужской | 24 августа 1981 | Южный Парк | С. O. Box 4563 O. Box 4563 |
987786553 |
Предположим, что отдел маркетинга хочет, чтобы сведения об участниках были расположены в порядке убывания даты рождения. Это поможет им своевременно отправить поздравления с днем рождения. Мы можем получить указанный список, выполнив запрос, как показано ниже:
SELECT * FROM участников ORDER BY date_of_birth DESC;
Выполнение вышеуказанного скрипта в рабочей среде MySQL для myflixdb дает нам следующие результаты, показанные ниже.
Тот же запрос в порядке возрастания
ВЫБЕРИТЕ * ИЗ участников ORDER BY date_of_birth ASC
Примечание. Значения NULL означают отсутствие значений (не ноль или пустая строка). Обратите внимание на то, как они были отсортированы.
Еще примеры
Рассмотрим следующую сортировку SQL по сценарию, в котором перечислены все записи участников.
Выполнение приведенного выше сценария дает следующие результаты, показанные ниже.
| номер членства | полные_имена | пол | дата_рождения | физический_адрес | почтовый_адрес | номер_контакта | электронная почта |
|---|---|---|---|---|---|---|---|
| 1 | Джанет Джонс | Женский | 21-07-1980 | Первая улица Участок № 4 | Частная сумка | 0759 253 542 | джанетджонс@ягуо.см |
| 2 | Джанет Смит Джонс | Женский | 23-06-1980 | Мелроуз 123 | НУЛЕВОЙ | НУЛЕВОЙ | jj@fstreet. com com |
| 3 | Роберт Фил | Мужской | 07.12.1989 | 3-я улица 34 | НУЛЕВОЙ | 12345 | rm@tул.ком |
| 4 | Глория Уильямс | Женский | 14-02-1984 | 2-я улица 23 | НУЛЕВОЙ | НУЛЕВОЙ | НУЛЕВОЙ |
| 5 | Леонард Хофштадтер | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 845738767 | НУЛЕВОЙ |
| 6 | Шелдон Купер | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 976736763 | НУЛЕВОЙ |
| 7 | Раджеш Кутраппали | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 938867763 | НУЛЕВОЙ |
| 8 | Лесли Винкль | Мужской | 14-02-1984 | Вудкрест | НУЛЕВОЙ | 987636553 | НУЛЕВОЙ |
| 9 | Говард Воловиц | Мужской | 24 августа 1981 | Южный Парк | С. O. Box 4563 O. Box 4563 |
987786553 | НУЛЕВОЙ |
Предположим, мы хотим получить список, который сортирует набор результатов запроса с использованием поля «пол», мы будем использовать скрипт, показанный ниже.
SELECT * FROM `members` ORDER BY `gender`;
| номер членства | полные_имена | пол | дата_рождения | физический_адрес | почтовый_адрес | номер_контакта | электронная почта |
|---|---|---|---|---|---|---|---|
| 1 | Джанет Джонс | Женский | 21-07-1980 | Первая улица Участок № 4 | Частная сумка | 0759 253 542 | джанетджонс@ягуо. см см |
| 2 | Джанет Смит Джонс | Женский | 23-06-1980 | Мелроуз 123 | НУЛЕВОЙ | НУЛЕВОЙ | [email protected] |
| 4 | Глория Уильямс | Женский | 14-02-1984 | 2-я улица 23 | НУЛЕВОЙ | НУЛЕВОЙ | НУЛЕВОЙ |
| 3 | Роберт Фил | Мужской | 07.12.1989 | 3-я улица 34 | НУЛЕВОЙ | 12345 | rm@tул.ком |
| 5 | Леонард Хофштадтер | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 845738767 | НУЛЕВОЙ |
| 6 | Шелдон Купер | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 976736763 | НУЛЕВОЙ |
| 7 | Раджеш Кутраппали | Мужской | НУЛЕВОЙ | Вудкрест | НУЛЕВОЙ | 938867763 | НУЛЕВОЙ |
| 8 | Лесли Винкль | Мужской | 14-02-1984 | Вудкрест | НУЛЕВОЙ | 987636553 | НУЛЕВОЙ |
| 9 | Говард Воловиц | Мужской | 24 августа 1981 | Южный Парк | С. O. Box 4563 O. Box 4563 |
987786553 | НУЛЕВОЙ |
Члены «женщины» отображаются первыми, а затем члены «мужчины», потому что, когда используется предложение ORDER BY DESC без указания ключевого слова ASC или MySQL DESC, по умолчанию MySQL сортирует набор результатов запроса в порядке возрастания.
Давайте теперь рассмотрим пример, который выполняет сортировку с использованием двух столбцов ; первый столбец — , отсортированный по в порядке возрастания по умолчанию , а второй столбец — , отсортированный по в порядке по убыванию.
SELECT * FROM `members` ORDER BY `gender`,`date_of_birth` DESC;
Выполнение вышеуказанного скрипта в рабочей среде MySQL для базы данных myflixdb дает следующие результаты.
Столбец пола был отсортирован в порядке возрастания по умолчанию, тогда как столбец даты рождения был отсортирован в порядке убывания явно
Почему мы можем использовать DESC и ASC?
Предположим, мы хотим распечатать историю платежей члена видеотеки, чтобы помочь ответить на вопросы на стойке регистрации, не было бы более логичным напечатать платежи в хронологическом порядке убывания, начиная с последнего платежа и заканчивая более ранним платежом?
DESC в SQL — это ключевое слово, которое пригодится в таких ситуациях. Мы можем написать запрос, который сортирует список в порядке убывания, используя дату платежа.
Мы можем написать запрос, который сортирует список в порядке убывания, используя дату платежа.
Предположим, что отдел маркетинга хочет получить список фильмов по категориям, который участники могут использовать, чтобы решить, какие фильмы доступны в библиотеке при аренде фильмов, не будет ли логичнее отсортировать названия и названия категорий фильмов по возрастанию, чтобы чтобы участники могли быстро искать информацию из списка?
Ключевое слово ASC пригодится в таких ситуациях; мы можем получить список фильмов, отсортированных по названию категории и названию фильма в порядке возрастания.
Резюме
- Сортировка результатов запроса — это переупорядочение строк, возвращаемых из набора результатов запроса, в порядке возрастания или убывания.
- Ключевое слово DESC в SQL используется для сортировки набора результатов запроса в порядке убывания.
- Ключевое слово ASC используется для сортировки набора результатов запроса в порядке возрастания.

- И DESC, и ASC работают в сочетании с ключевым словом ORDER BY. Их также можно использовать в сочетании с другими ключевыми словами, такими как предложение WHERE и LIMIT .
- По умолчанию для ORDER BY, когда ничего не указано явно, используется ASC.
Выразительная анимация: сочетание Photoshop, Illustrator и After Effects | Сильвия Янг
Стенограммы 1. Введение. Оживлять еду очень весело, потому что у нее так много различных характеристик. Меня определенно очень вдохновляет еда. Меня зовут Сильвия Янг, я иллюстратор, аниматор и художник GIF из Бруклина, Нью-Йорк. В своей профессиональной деятельности я делаю много анимационных иллюстраций для видеосериалов, эксплейнеров и продуктов.Но что я действительно люблю делать на стороне, так это создавать забавную и причудливую анимационную графику, которая заставляет людей улыбаться. В этом классе я расскажу, как использовать несколько сред для создания анимации персонажа, которой вы можете поделиться. Мы будем использовать Adobe Illustrators, Photoshop и After Effects, чтобы персонаж оставался живым. Мы пройдем шаги от того, как до идей, от фотографий до иллюстрации и анимации вашего милого персонажа. Если вы большой поклонник еды и хотите создать что-то веселое и необычное, вам обязательно стоит пройти этот курс.Даже если вы никогда не занимались анимацией в After Effects, вы сможете следовать моим шагам и чувствовать себя уверенно, используя этот инструмент для создания всего, что вы можете себе представить. 2. Развлекайтесь с анимацией: я очень рад, что вы решили пойти на этот урок. Я вырос на Тайване и в детстве учился в школе изящных искусств. Мне всегда нравились рисунки, но постепенно я почувствовал, что меня преследует очень традиционный стиль обучения. Кроме того, я чувствовал, что не могу выразить свой собственный голос и личность с помощью традиционных художественных средств.Но изучение этих изящных искусств, безусловно, помогло мне заложить фундамент того, где я сейчас нахожусь.
Мы будем использовать Adobe Illustrators, Photoshop и After Effects, чтобы персонаж оставался живым. Мы пройдем шаги от того, как до идей, от фотографий до иллюстрации и анимации вашего милого персонажа. Если вы большой поклонник еды и хотите создать что-то веселое и необычное, вам обязательно стоит пройти этот курс.Даже если вы никогда не занимались анимацией в After Effects, вы сможете следовать моим шагам и чувствовать себя уверенно, используя этот инструмент для создания всего, что вы можете себе представить. 2. Развлекайтесь с анимацией: я очень рад, что вы решили пойти на этот урок. Я вырос на Тайване и в детстве учился в школе изящных искусств. Мне всегда нравились рисунки, но постепенно я почувствовал, что меня преследует очень традиционный стиль обучения. Кроме того, я чувствовал, что не могу выразить свой собственный голос и личность с помощью традиционных художественных средств.Но изучение этих изящных искусств, безусловно, помогло мне заложить фундамент того, где я сейчас нахожусь. Я перешел в школу дизайна в колледже, а затем переехал в Нью-Йорк в аспирантуру Parsons. Именно тогда я начал экспериментировать и изучать анимацию и цифровое искусство. Я обнаружил, что анимация дала мне возможность сочетать движение и иллюстрацию, чтобы визуально рассказывать истории таким динамичным образом. Дизайн может быть очень увлекательным. Анимация персонажа картофеля фри, это часть серии гифок, которые я создал раньше.Гифки, которыми я поделился на Giphy, уже набрали около 7 миллиардов просмотров. Еда меня очень вдохновляет, потому что у нее много характеристик. Возьмем, к примеру, острый перец. На остром перце, пряном вкусе и красном цвете могли быть эмоции раздражения, гнева и случайности. Мы можем использовать эту идею с разными продуктами, а затем определить, какие эмоции она вызовет у вас и с какими типами персонажей мы можем работать. В настоящее время людям нравятся гифки с сильным эмоциональным выражением, которыми они могут поделиться в качестве реакции в сообщении.
Я перешел в школу дизайна в колледже, а затем переехал в Нью-Йорк в аспирантуру Parsons. Именно тогда я начал экспериментировать и изучать анимацию и цифровое искусство. Я обнаружил, что анимация дала мне возможность сочетать движение и иллюстрацию, чтобы визуально рассказывать истории таким динамичным образом. Дизайн может быть очень увлекательным. Анимация персонажа картофеля фри, это часть серии гифок, которые я создал раньше.Гифки, которыми я поделился на Giphy, уже набрали около 7 миллиардов просмотров. Еда меня очень вдохновляет, потому что у нее много характеристик. Возьмем, к примеру, острый перец. На остром перце, пряном вкусе и красном цвете могли быть эмоции раздражения, гнева и случайности. Мы можем использовать эту идею с разными продуктами, а затем определить, какие эмоции она вызовет у вас и с какими типами персонажей мы можем работать. В настоящее время людям нравятся гифки с сильным эмоциональным выражением, которыми они могут поделиться в качестве реакции в сообщении. Вот почему я думаю, что очень важно, чтобы ваши гифки вызывали одну-единственную эмоцию, которая актуальна для людей. Сегодня я собираюсь выбрать картофель фри. Каждый раз, когда я ем картофель фри, я чувствую себя очень довольным тем, что они счастливы. На мой взгляд, это символизирует веселые эмоции. Для первых шагов мы будем изучать идеи и концепции дизайна персонажей, а затем мы продолжим искать изображение и фотографии либо в Интернете, либо делать свои собственные фотографии. Как только у нас будет изображение для дизайна персонажа, мы добавим его к изображению и поработаем над дизайном текстуры с помощью кистей в фотошопе.После того, как мы создали тело персонажа в фотошопе, мы перенесем это изображение без фона в потомство, а затем нарисуем дизайн лица, рук и ног персонажа в потомстве на iPad. После того, как у нас будет готовый эскиз из procreates, мы экспортируем изображение, а затем передаем его иллюстраторам, а затем дорабатываем дизайн персонажа в Illustrator. Важно отметить, что вы хотите организовать слои и дать каждому слою имя в иллюстраторах, прежде чем переносить файлы в After Effects.
Вот почему я думаю, что очень важно, чтобы ваши гифки вызывали одну-единственную эмоцию, которая актуальна для людей. Сегодня я собираюсь выбрать картофель фри. Каждый раз, когда я ем картофель фри, я чувствую себя очень довольным тем, что они счастливы. На мой взгляд, это символизирует веселые эмоции. Для первых шагов мы будем изучать идеи и концепции дизайна персонажей, а затем мы продолжим искать изображение и фотографии либо в Интернете, либо делать свои собственные фотографии. Как только у нас будет изображение для дизайна персонажа, мы добавим его к изображению и поработаем над дизайном текстуры с помощью кистей в фотошопе.После того, как мы создали тело персонажа в фотошопе, мы перенесем это изображение без фона в потомство, а затем нарисуем дизайн лица, рук и ног персонажа в потомстве на iPad. После того, как у нас будет готовый эскиз из procreates, мы экспортируем изображение, а затем передаем его иллюстраторам, а затем дорабатываем дизайн персонажа в Illustrator. Важно отметить, что вы хотите организовать слои и дать каждому слою имя в иллюстраторах, прежде чем переносить файлы в After Effects. Наконец, нам нужно настроить ключевые кадры в After Effects, а затем оживить персонажа.Наконец, как только анимация персонажа будет создана и завершена, я покажу вам, как экспортировать файл анимации в файл Гиббса, которым вы можете широко поделиться в своем портфолио или в социальных сетях. Я знаю, это звучит многообещающе, что вам нужно пройти через множество программ, но я верю, что вы обнаружите красоту объединения различных элементов вместе в разных программах. Это может быть так мощно. Также вы обнаружите, что дизайн ваших персонажей был уникальным, интересным и симпатичным. После того, как вы выполните все задания, я бы посоветовал вам загрузить свои видеофайлы для анимации персонажей и предоставить файлы в галерею проекта.Далее мы будем работать над концепциями и исследовать идеи дизайна персонажей. Как только мы выберем одно направление, мы подготовим ресурсы для дизайна персонажей и анимации. 3. Планирование вашего проекта. На этих этапах мы будем изучать концепции и идеи дизайна персонажей.
Наконец, нам нужно настроить ключевые кадры в After Effects, а затем оживить персонажа.Наконец, как только анимация персонажа будет создана и завершена, я покажу вам, как экспортировать файл анимации в файл Гиббса, которым вы можете широко поделиться в своем портфолио или в социальных сетях. Я знаю, это звучит многообещающе, что вам нужно пройти через множество программ, но я верю, что вы обнаружите красоту объединения различных элементов вместе в разных программах. Это может быть так мощно. Также вы обнаружите, что дизайн ваших персонажей был уникальным, интересным и симпатичным. После того, как вы выполните все задания, я бы посоветовал вам загрузить свои видеофайлы для анимации персонажей и предоставить файлы в галерею проекта.Далее мы будем работать над концепциями и исследовать идеи дизайна персонажей. Как только мы выберем одно направление, мы подготовим ресурсы для дизайна персонажей и анимации. 3. Планирование вашего проекта. На этих этапах мы будем изучать концепции и идеи дизайна персонажей. Как только у нас появится идея, мы пойдем искать некоторые активы, которые вам нужны, или вы даже можете сделать свои собственные фотографии. Обычно, когда я ищу идеи, я делаю наброски, и тогда это действительно помогает мне мыслить визуально.Вот несколько примеров. Обычно я начинаю набрасывать идеи, а потом смотрю, как будет выглядеть картофель фри. Может быть, дать ему лицо, а затем посмотреть, какие эмоции он будет представлять. Эмоции от картошки фри такие, как веселые, счастливые, веселые, а потом, возможно, применить эти эмоции к своим персонажам. А еще я думаю, а что, если соберется куча картофеля фри? Что это может быть? Это будет очень тяжело. Затем сами персонажи фри, может быть, руки, держащие половину связки фри.Это похоже на чирлидершу, она танцует с кучей помпонов. После наброска мы хотим выбрать фотографии и изображения для создания дизайна вашего персонажа. Есть несколько веб-сайтов, на которых я люблю получать эталонное изображение или любые фотографии, которые мне нужны для анимации, — это iStock, Adobe Stock или Shutterstock.
Как только у нас появится идея, мы пойдем искать некоторые активы, которые вам нужны, или вы даже можете сделать свои собственные фотографии. Обычно, когда я ищу идеи, я делаю наброски, и тогда это действительно помогает мне мыслить визуально.Вот несколько примеров. Обычно я начинаю набрасывать идеи, а потом смотрю, как будет выглядеть картофель фри. Может быть, дать ему лицо, а затем посмотреть, какие эмоции он будет представлять. Эмоции от картошки фри такие, как веселые, счастливые, веселые, а потом, возможно, применить эти эмоции к своим персонажам. А еще я думаю, а что, если соберется куча картофеля фри? Что это может быть? Это будет очень тяжело. Затем сами персонажи фри, может быть, руки, держащие половину связки фри.Это похоже на чирлидершу, она танцует с кучей помпонов. После наброска мы хотим выбрать фотографии и изображения для создания дизайна вашего персонажа. Есть несколько веб-сайтов, на которых я люблю получать эталонное изображение или любые фотографии, которые мне нужны для анимации, — это iStock, Adobe Stock или Shutterstock. Иногда вы можете легко найти изображение в поиске Google. У меня есть предложения для поиска Google. Если вы введете ключевые слова, по которым хотите искать, я бы зашел в настройки, а затем удостоверился, что ваши права на использование выбраны для творческих комментариев.После того, как вы выберете эти настройки, изображение, которое вы видите здесь, должно быть безопасным для использования в любых творческих целях. Когда я ищу изображение и фотографию, мне очень нравится, что картофель фри и картонные коробки должны быть отдельными активами, поскольку их можно анимировать по отдельности. Я могу сначала поискать картошку фри, а затем, возможно, загрузить наиболее четкие снимки картофеля фри крупным планом, которые вы можете найти здесь, или поискать коробки с картофелем фри и посмотреть, что получится в результате, или вы можете загрузить изображение, которое я готовлю для урока, и Вы можете скачать его и попрактиковаться.Еще один способ, которым я больше всего люблю собирать активы, — это делать собственные фотографии.
Иногда вы можете легко найти изображение в поиске Google. У меня есть предложения для поиска Google. Если вы введете ключевые слова, по которым хотите искать, я бы зашел в настройки, а затем удостоверился, что ваши права на использование выбраны для творческих комментариев.После того, как вы выберете эти настройки, изображение, которое вы видите здесь, должно быть безопасным для использования в любых творческих целях. Когда я ищу изображение и фотографию, мне очень нравится, что картофель фри и картонные коробки должны быть отдельными активами, поскольку их можно анимировать по отдельности. Я могу сначала поискать картошку фри, а затем, возможно, загрузить наиболее четкие снимки картофеля фри крупным планом, которые вы можете найти здесь, или поискать коробки с картофелем фри и посмотреть, что получится в результате, или вы можете загрузить изображение, которое я готовлю для урока, и Вы можете скачать его и попрактиковаться.Еще один способ, которым я больше всего люблю собирать активы, — это делать собственные фотографии. Для этого проекта я разложу их на черном картоне в качестве фона и сфотографирую. Вам не нужна куча картофеля фри, вам просто нужно несколько. Позже мы перенесем изображение в Photoshop, добавим его и удалим фон. Преимущество фотосъемки в том, что у вас больше творческой свободы для управления. Вы можете выбрать свой любимый картофель фри, который имеет лучшую форму, и после того, как вы сделаете фотографии, вы сможете съесть его и насладиться им.Теперь твоя очередь. Это полностью ваш выбор, чтобы решить, как вы хотите собрать активы. Следующими шагами мы будем редактировать фотографии и работать над дизайном текстур с помощью кистей в Photoshop. 4. Photoshop: подготовка тела персонажа: теперь у вас есть готовые фотографии. Настало время добавить фотографии, а также поработать с текстурами с помощью кистей в Photoshop. Здесь я загружаю фотографии на компьютеры, готовлю файлы изображений и открываю их в Photoshop. Теперь у меня есть изображение французской коробки и изображение картофеля фри, которое я взял.
Для этого проекта я разложу их на черном картоне в качестве фона и сфотографирую. Вам не нужна куча картофеля фри, вам просто нужно несколько. Позже мы перенесем изображение в Photoshop, добавим его и удалим фон. Преимущество фотосъемки в том, что у вас больше творческой свободы для управления. Вы можете выбрать свой любимый картофель фри, который имеет лучшую форму, и после того, как вы сделаете фотографии, вы сможете съесть его и насладиться им.Теперь твоя очередь. Это полностью ваш выбор, чтобы решить, как вы хотите собрать активы. Следующими шагами мы будем редактировать фотографии и работать над дизайном текстур с помощью кистей в Photoshop. 4. Photoshop: подготовка тела персонажа: теперь у вас есть готовые фотографии. Настало время добавить фотографии, а также поработать с текстурами с помощью кистей в Photoshop. Здесь я загружаю фотографии на компьютеры, готовлю файлы изображений и открываю их в Photoshop. Теперь у меня есть изображение французской коробки и изображение картофеля фри, которое я взял. Давайте начнем. Теперь я бы начал новый файл. Я начну с пропорций квадратов для анимированных наклеек. Я также хотел бы настроить свой холст как 1000 на 1000. Обычно я начинаю с более высокого разрешения, потому что легче уменьшить размер, чем увеличить, если вы передумали или достигли размеров для другой цели и варианта использования. Убедитесь, что ваше разрешение составляет 75 цифровых пикселей, это круто, творите. Затем мы возвращаемся к редактированию фотографий. Теперь у меня есть изображение коробки с картофелем фри, а затем я хочу удалить фон.Мне это не нужно. Я бы использовал здесь инструмент Magnetic, а затем добавил формы объектов, которые мне нужны для тела персонажа. Я хочу выбрать место, которое мне на самом деле не нужно. После того, как форма объектов была выбрана, я добавлю слой-маску. Теперь вы видите фигуры, которые вы только что выбрали, а затем область, которую вы не выбрали, удалена. Выглядит довольно неплохо, но я просто хочу убедиться в деталях. Магнитные инструменты сделали бы действительно хорошую работу, но если вы увеличите масштаб, возможно, есть некоторые области, как здесь, а некоторые места отсутствуют, или, возможно, края фигур не такие гладкие.
Давайте начнем. Теперь я бы начал новый файл. Я начну с пропорций квадратов для анимированных наклеек. Я также хотел бы настроить свой холст как 1000 на 1000. Обычно я начинаю с более высокого разрешения, потому что легче уменьшить размер, чем увеличить, если вы передумали или достигли размеров для другой цели и варианта использования. Убедитесь, что ваше разрешение составляет 75 цифровых пикселей, это круто, творите. Затем мы возвращаемся к редактированию фотографий. Теперь у меня есть изображение коробки с картофелем фри, а затем я хочу удалить фон.Мне это не нужно. Я бы использовал здесь инструмент Magnetic, а затем добавил формы объектов, которые мне нужны для тела персонажа. Я хочу выбрать место, которое мне на самом деле не нужно. После того, как форма объектов была выбрана, я добавлю слой-маску. Теперь вы видите фигуры, которые вы только что выбрали, а затем область, которую вы не выбрали, удалена. Выглядит довольно неплохо, но я просто хочу убедиться в деталях. Магнитные инструменты сделали бы действительно хорошую работу, но если вы увеличите масштаб, возможно, есть некоторые области, как здесь, а некоторые места отсутствуют, или, возможно, края фигур не такие гладкие. То, как я копался и проверял, добавил ли я еще один слой, а затем применил цвет. Я вижу, что края немного лучше. Теперь я вижу, что нам это не нужно. Я перейду к слою с маской, а затем воспользуюсь кистью, а затем кистью черного цвета. Затем поработайте над деталями, а затем удалите область, которая нам не нужна. Здесь, возможно, край не такой ровный, позвольте мне изменить размер кисти немного меньше. Просто мелкие детали, над которыми можно работать и полировать кистями. Теперь он выглядит довольно хорошо для меня.Итак, мы знаем, что у нас будет картофель фри в коробке, поэтому я хочу разделить переднюю часть коробки и заднюю часть. Что бы я сделал, я бы просто продублировал этот слой еще раз, а затем, возможно, назвал бы его передним, а затем этот слой стал бы задним. Затем я хочу удалить заднюю сторону коробки с картофелем фри. Переходя к слою-маске, используйте черный цвет. Это было бы незаметно. Иногда мне нравится использовать кисть больше, чем инструмент Magnetic, потому что с его помощью я могу проработать больше деталей, или есть другой более быстрый способ.
То, как я копался и проверял, добавил ли я еще один слой, а затем применил цвет. Я вижу, что края немного лучше. Теперь я вижу, что нам это не нужно. Я перейду к слою с маской, а затем воспользуюсь кистью, а затем кистью черного цвета. Затем поработайте над деталями, а затем удалите область, которая нам не нужна. Здесь, возможно, край не такой ровный, позвольте мне изменить размер кисти немного меньше. Просто мелкие детали, над которыми можно работать и полировать кистями. Теперь он выглядит довольно хорошо для меня.Итак, мы знаем, что у нас будет картофель фри в коробке, поэтому я хочу разделить переднюю часть коробки и заднюю часть. Что бы я сделал, я бы просто продублировал этот слой еще раз, а затем, возможно, назвал бы его передним, а затем этот слой стал бы задним. Затем я хочу удалить заднюю сторону коробки с картофелем фри. Переходя к слою-маске, используйте черный цвет. Это было бы незаметно. Иногда мне нравится использовать кисть больше, чем инструмент Magnetic, потому что с его помощью я могу проработать больше деталей, или есть другой более быстрый способ. Вы можете использовать инструмент «Лассо», а затем быстро нарисовать большую область, которая вам не нужна, а затем выбрать область, которую вы хотите стереть, и применить черные цвета, как к области, которую вы только что выбрали, и вы увидите черные цвета, которые вы применяете. стирает изображение здесь. Большая область, которая вам не нужна, была стерта, и теперь мы вернемся к кисти, а затем обведем фигуры. Убедитесь, что правая сторона формы похожа на левую сторону. Кажется, что это больше область, которую вы хотите сгладить.Лицевая сторона коробки с картофелем кажется мне неплохой, а затем давайте вернемся к обратной стороне. Для спины мы просто хотим сохранить область, кроме передней стороны. Я бы сделал выбор кликов здесь. Позвольте мне нарисовать область, которая мне нужна, а затем удалить область, которая мне не нужна, и посмотреть, как лицевая сторона и обратная сторона хорошо сочетаются друг с другом. Хочу сделать спинку. Здесь они немного меньше. Затем посадите сзади, а затем немного уменьшите размер.
Вы можете использовать инструмент «Лассо», а затем быстро нарисовать большую область, которая вам не нужна, а затем выбрать область, которую вы хотите стереть, и применить черные цвета, как к области, которую вы только что выбрали, и вы увидите черные цвета, которые вы применяете. стирает изображение здесь. Большая область, которая вам не нужна, была стерта, и теперь мы вернемся к кисти, а затем обведем фигуры. Убедитесь, что правая сторона формы похожа на левую сторону. Кажется, что это больше область, которую вы хотите сгладить.Лицевая сторона коробки с картофелем кажется мне неплохой, а затем давайте вернемся к обратной стороне. Для спины мы просто хотим сохранить область, кроме передней стороны. Я бы сделал выбор кликов здесь. Позвольте мне нарисовать область, которая мне нужна, а затем удалить область, которая мне не нужна, и посмотреть, как лицевая сторона и обратная сторона хорошо сочетаются друг с другом. Хочу сделать спинку. Здесь они немного меньше. Затем посадите сзади, а затем немного уменьшите размер. Двигайтесь вниз. Теперь кажется, что там, это как странное изображение на углу.Может быть, как я бы это сделал, он использует этот цвет, а затем расширяет его вниз. Я буду использовать этот инструмент Clone Stamp, а затем дополнительные параметры. Затем в основном вы выберете область, из которой вы можете скопировать. Здесь не нужно быть настолько совершенным, здесь можно просто быстро поработать. Это выглядит довольно хорошо для меня. Обратная сторона нашей коробки выглядит довольно хорошо. Я просто скопирую эти слои, тело, обратно в файл проекта, который мы только что создали. Опять же, мы щелкаем правой кнопкой мыши, а затем дублируем слои и переходим к одному новому файлу проектов, который мы только что создали, и теперь он здесь.Опять же, я применю цвет фона, чтобы вы могли видеть объект, они будут более четкими. Я думаю, может быть, я хочу выдать, может быть, больше цветов на теле. Здесь есть маленькие значки, которые вы можете щелкнуть. Здесь стиль слоя, и я буду делать наложение цвета.
Двигайтесь вниз. Теперь кажется, что там, это как странное изображение на углу.Может быть, как я бы это сделал, он использует этот цвет, а затем расширяет его вниз. Я буду использовать этот инструмент Clone Stamp, а затем дополнительные параметры. Затем в основном вы выберете область, из которой вы можете скопировать. Здесь не нужно быть настолько совершенным, здесь можно просто быстро поработать. Это выглядит довольно хорошо для меня. Обратная сторона нашей коробки выглядит довольно хорошо. Я просто скопирую эти слои, тело, обратно в файл проекта, который мы только что создали. Опять же, мы щелкаем правой кнопкой мыши, а затем дублируем слои и переходим к одному новому файлу проектов, который мы только что создали, и теперь он здесь.Опять же, я применю цвет фона, чтобы вы могли видеть объект, они будут более четкими. Я думаю, может быть, я хочу выдать, может быть, больше цветов на теле. Здесь есть маленькие значки, которые вы можете щелкнуть. Здесь стиль слоя, и я буду делать наложение цвета. Вы можете применить к любым цветам, которые вы хотите дать для символов. Тогда для здесь, как правило, будет нормальным значение по умолчанию. Но я хочу выбрать умножение, потому что умножение цветов будет выглядеть несколько более естественным, и оно сохранит освещение от исходных объектов, а затем и тень, а затем вы можете изменить мощность, если хотите.Что касается меня, я думаю, что 100 процентов выглядит хорошо для меня. Это выглядит хорошо. Затем для задней части, может быть, это слишком ярко. Я также дам цвет, и смесь также имеет умноженный цветовой режим. Это довольно легко. Теперь мы сделали тело нашего персонажа. 5. Фотошоп: подготовка картофеля фри: теперь у нас есть изображение картофеля фри, и теперь вы можете просто сказать, что мне нужно только три разных картофеля фри для персонажей. Этот выглядит довольно хорошо с красивой кривой, а этот прямой и имеет приятные цвета. Просто выберите три, которые вам нравятся.Для меня этот выглядит хорошо, а затем два справа выглядят хорошо.
Вы можете применить к любым цветам, которые вы хотите дать для символов. Тогда для здесь, как правило, будет нормальным значение по умолчанию. Но я хочу выбрать умножение, потому что умножение цветов будет выглядеть несколько более естественным, и оно сохранит освещение от исходных объектов, а затем и тень, а затем вы можете изменить мощность, если хотите.Что касается меня, я думаю, что 100 процентов выглядит хорошо для меня. Это выглядит хорошо. Затем для задней части, может быть, это слишком ярко. Я также дам цвет, и смесь также имеет умноженный цветовой режим. Это довольно легко. Теперь мы сделали тело нашего персонажа. 5. Фотошоп: подготовка картофеля фри: теперь у нас есть изображение картофеля фри, и теперь вы можете просто сказать, что мне нужно только три разных картофеля фри для персонажей. Этот выглядит довольно хорошо с красивой кривой, а этот прямой и имеет приятные цвета. Просто выберите три, которые вам нравятся.Для меня этот выглядит хорошо, а затем два справа выглядят хорошо. Я покажу вам, может быть, выберете этот для работы, и это похоже на ту же технику, что и для тела персонажа и изображения мультфильма. Как только это будет сделано, вы можете полностью применить маску слоя, если вам нужно. Теперь это становится просто одним жареным изображением. После того, как я закончу одну картошку фри, я собираюсь использовать ту же технику, чтобы удалить фон для остальных картошек фри, и я собираюсь прыгнуть вперед, а затем, когда я закончу с остальными картошкой фри, Я соберу всех фри вместе с мальками из мультиков в тело одного персонажа.Теперь отдельные картофелины выглядят хорошо для меня. Потому что цвета прямо сейчас выглядят немного не так, и теперь я также хочу придать им немного более мультяшный вид, увеличив насыщенность или контрастность. Я преобразую этот слой в смарт-объекты. Затем сила смарт-объектов заключается в добавлении содержимого, а также вы можете дважды щелкнуть, и тогда вы увидите этот отдельный картофель фри здесь, в конце, на экране. Затем вы можете изменить цвет с помощью стиля слоя или перейти к «Изображению» и добавить корректировки.
Я покажу вам, может быть, выберете этот для работы, и это похоже на ту же технику, что и для тела персонажа и изображения мультфильма. Как только это будет сделано, вы можете полностью применить маску слоя, если вам нужно. Теперь это становится просто одним жареным изображением. После того, как я закончу одну картошку фри, я собираюсь использовать ту же технику, чтобы удалить фон для остальных картошек фри, и я собираюсь прыгнуть вперед, а затем, когда я закончу с остальными картошкой фри, Я соберу всех фри вместе с мальками из мультиков в тело одного персонажа.Теперь отдельные картофелины выглядят хорошо для меня. Потому что цвета прямо сейчас выглядят немного не так, и теперь я также хочу придать им немного более мультяшный вид, увеличив насыщенность или контрастность. Я преобразую этот слой в смарт-объекты. Затем сила смарт-объектов заключается в добавлении содержимого, а также вы можете дважды щелкнуть, и тогда вы увидите этот отдельный картофель фри здесь, в конце, на экране. Затем вы можете изменить цвет с помощью стиля слоя или перейти к «Изображению» и добавить корректировки. Как только настройки цвета выглядят хорошо для вас, вы можете закрыть окно, а затем щелкнуть правой кнопкой мыши и выбрать «Растрировать слои», что приведет вас от слоев объекта к одному единственному слою. 6. Photoshop: последние штрихи: это три картофеля фри, которые я добавил и удалил фон. Я дублирую слои обратно в файл проекта, который у меня есть. Они выглядят гигантскими, давайте изменим размер. Я хочу, чтобы картошка фри лежала между передней и задней коробками. Тогда вы можете работать над аранжировкой здесь.Чтобы дать наши варианты, иногда вы можете просто полностью повернуть, и тогда у вас будет другой вид малька, поэтому вам не нужно работать над таким количеством мальков. Мне это кажется довольно хорошим, и теперь я собираюсь просто упростить наименования для каждого слоя. Прямо сейчас я думаю, что хочу добавить теней и бликов. Я могу придать телам персонажей немного больше глубины, так что у вас будет немного более трехмерный вид. В этом стиле я бы использовал кисть, может быть, текстурную кисть или кисть стилей для тени.
Как только настройки цвета выглядят хорошо для вас, вы можете закрыть окно, а затем щелкнуть правой кнопкой мыши и выбрать «Растрировать слои», что приведет вас от слоев объекта к одному единственному слою. 6. Photoshop: последние штрихи: это три картофеля фри, которые я добавил и удалил фон. Я дублирую слои обратно в файл проекта, который у меня есть. Они выглядят гигантскими, давайте изменим размер. Я хочу, чтобы картошка фри лежала между передней и задней коробками. Тогда вы можете работать над аранжировкой здесь.Чтобы дать наши варианты, иногда вы можете просто полностью повернуть, и тогда у вас будет другой вид малька, поэтому вам не нужно работать над таким количеством мальков. Мне это кажется довольно хорошим, и теперь я собираюсь просто упростить наименования для каждого слоя. Прямо сейчас я думаю, что хочу добавить теней и бликов. Я могу придать телам персонажей немного больше глубины, так что у вас будет немного более трехмерный вид. В этом стиле я бы использовал кисть, может быть, текстурную кисть или кисть стилей для тени. Здесь я использую кисть Кайл. Если вы еще не загрузили кисть Кайла, вы можете перейти к настройкам здесь, Получить больше кистей, и это приведет вас на страницу кистей Photoshop на веб-сайте Adobe, а затем вы сможете загрузить. Это тот, который я загружаю, набор для макияжа от Кайла, и еще один, который мне очень нравится, — это кисть, вдохновленная Китом Харингом, которая только что была выпущена. Это тот, который я скачал, и это был потолок моего Photoshop. Я буду использовать один из них для анимации линий, которую покажу позже.Что касается кисти, это кисть брызг Кайла, кисть органического шума. Тогда размер 100 выглядит хорошо. Я буду использовать эту кисть только для теней. Я бы добавил еще один слой, новые слои, а затем назвал бы его тенью, а затем обвел края. Здесь мы хотим придать немного более тяжелый и темный вид. Мы нажимаем на перо немного сильнее, а здесь нам нужен более легкий стиль кисти. Я бы просто нажимал на перо немного легче. Это выглядит хорошо для меня. Иногда я хочу уменьшить плотность кисти здесь.
Здесь я использую кисть Кайл. Если вы еще не загрузили кисть Кайла, вы можете перейти к настройкам здесь, Получить больше кистей, и это приведет вас на страницу кистей Photoshop на веб-сайте Adobe, а затем вы сможете загрузить. Это тот, который я загружаю, набор для макияжа от Кайла, и еще один, который мне очень нравится, — это кисть, вдохновленная Китом Харингом, которая только что была выпущена. Это тот, который я скачал, и это был потолок моего Photoshop. Я буду использовать один из них для анимации линий, которую покажу позже.Что касается кисти, это кисть брызг Кайла, кисть органического шума. Тогда размер 100 выглядит хорошо. Я буду использовать эту кисть только для теней. Я бы добавил еще один слой, новые слои, а затем назвал бы его тенью, а затем обвел края. Здесь мы хотим придать немного более тяжелый и темный вид. Мы нажимаем на перо немного сильнее, а здесь нам нужен более легкий стиль кисти. Я бы просто нажимал на перо немного легче. Это выглядит хорошо для меня. Иногда я хочу уменьшить плотность кисти здесь. Я бы добавил слой-маску, а затем выбрал черный цвет, который невидим, а затем просто рисовал, чтобы вы могли видеть, что часть зернистой текстуры была удалена сверху. Вот, наверное, тяжеловато, хочу сделать полегче. Может быть, вы можете выбрать белые цвета, а затем сделать кисть, которую вы просто рисуете, щелкнув светлый цвет. Так что выглядит нормально. Теперь хочу посмотреть текстуры, сидит в теле. Я щелкну правой кнопкой мыши и выберу создание обтравочной маски, и вы увидите, что она идеально замаскирована.Теперь он выглядит немного темным, и, вероятно, я хочу сделать цвета немного более естественными. Поэтому я выберу умножение, а затем немного изменю емкость, чтобы она не слишком сильно пачкалась, отредактирую значение или стиль настройки, которые выглядят наиболее естественными для вас. Я собираюсь применить маску слоя, затем, может быть, я хочу добавить немного больше теней здесь, а теперь мы поработаем над бликами. Для бликов я бы выбрал цвет границы вместо синего. Вы также можете выбрать этот цвет на теле, а затем изменить цвет на более яркую сторону.
Я бы добавил слой-маску, а затем выбрал черный цвет, который невидим, а затем просто рисовал, чтобы вы могли видеть, что часть зернистой текстуры была удалена сверху. Вот, наверное, тяжеловато, хочу сделать полегче. Может быть, вы можете выбрать белые цвета, а затем сделать кисть, которую вы просто рисуете, щелкнув светлый цвет. Так что выглядит нормально. Теперь хочу посмотреть текстуры, сидит в теле. Я щелкну правой кнопкой мыши и выберу создание обтравочной маски, и вы увидите, что она идеально замаскирована.Теперь он выглядит немного темным, и, вероятно, я хочу сделать цвета немного более естественными. Поэтому я выберу умножение, а затем немного изменю емкость, чтобы она не слишком сильно пачкалась, отредактирую значение или стиль настройки, которые выглядят наиболее естественными для вас. Я собираюсь применить маску слоя, затем, может быть, я хочу добавить немного больше теней здесь, а теперь мы поработаем над бликами. Для бликов я бы выбрал цвет границы вместо синего. Вы также можете выбрать этот цвет на теле, а затем изменить цвет на более яркую сторону. Затем нажмите «Создать обтравочную маску». Затем вы сидите на краю, а затем идеально маскируете тело. Сейчас это нормально; может быть, я хочу поставить изюминку. Я хочу выбрать режим экрана, изменение цвета бликов здесь становится более яркой стороной по сравнению с цветом. Для тени на задней стороне я возьму цвет задней части коробки, а затем перемещу цвета в более темную сторону поверх темно-серого, и я использую ту же кисть, рисуя, увеличивая размер кисти. Затем щелкните правой кнопкой мыши, чтобы создать обтравочную маску, чтобы верхняя графика была скрыта от заднего слоя.Я могу работать здесь, и это будет больше. Я бы изменил на умножение, а затем отрегулировал емкость. Теперь у нас есть идеальное тело персонажа с определенным стилем, текстурами, тенями и бликами. Итак, теперь вы можете видеть, что графика стала более глубокой, а затем выглядит более трехмерной. После того, как теневые текстуры будут завершены, я выберу «Объединить слои», а затем просто стану одним единственным слоем.
Затем нажмите «Создать обтравочную маску». Затем вы сидите на краю, а затем идеально маскируете тело. Сейчас это нормально; может быть, я хочу поставить изюминку. Я хочу выбрать режим экрана, изменение цвета бликов здесь становится более яркой стороной по сравнению с цветом. Для тени на задней стороне я возьму цвет задней части коробки, а затем перемещу цвета в более темную сторону поверх темно-серого, и я использую ту же кисть, рисуя, увеличивая размер кисти. Затем щелкните правой кнопкой мыши, чтобы создать обтравочную маску, чтобы верхняя графика была скрыта от заднего слоя.Я могу работать здесь, и это будет больше. Я бы изменил на умножение, а затем отрегулировал емкость. Теперь у нас есть идеальное тело персонажа с определенным стилем, текстурами, тенями и бликами. Итак, теперь вы можете видеть, что графика стала более глубокой, а затем выглядит более трехмерной. После того, как теневые текстуры будут завершены, я выберу «Объединить слои», а затем просто стану одним единственным слоем. Я переименовал его в тело, затем то же самое для тени со спиной. Сделайте слияние слоев, я просто [неразборчиво] обратно.Прежде чем сохранить файл, убедитесь, что все слои достаточно чистые. Это выглядит хорошо для меня. Тогда фон может быть действительно необязательным, так что вы можете оставить его или без него, это совершенно нормально. Теперь мы сохраним, экспортируем в PNG, сохраним файл, а затем мы можем использовать это изображение и перенести его в Procreate для эскизов. Теперь у нас настроено тело, и файл сохранен в формате PNG. Теперь мы можем перейти к следующим шагам, на которых мы собираемся изучить некоторые стили рисования в Procreate.7. Изучение выражений лица. Теперь у нас есть тело, предназначенное для персонажей, и мы выполняем процесс редактирования в Photoshop. Теперь мы хотим перейти к Procreate и изучить некоторые стили рисования дизайна для выражения лица или любого дизайна персонажа, такого как глаза, руки и ноги. Если у вас нет Procreate или iPad, что совершенно нормально, мы можем полностью остаться в Photoshop, а затем делать наброски там после редактирования фотографий.
Я переименовал его в тело, затем то же самое для тени со спиной. Сделайте слияние слоев, я просто [неразборчиво] обратно.Прежде чем сохранить файл, убедитесь, что все слои достаточно чистые. Это выглядит хорошо для меня. Тогда фон может быть действительно необязательным, так что вы можете оставить его или без него, это совершенно нормально. Теперь мы сохраним, экспортируем в PNG, сохраним файл, а затем мы можем использовать это изображение и перенести его в Procreate для эскизов. Теперь у нас настроено тело, и файл сохранен в формате PNG. Теперь мы можем перейти к следующим шагам, на которых мы собираемся изучить некоторые стили рисования в Procreate.7. Изучение выражений лица. Теперь у нас есть тело, предназначенное для персонажей, и мы выполняем процесс редактирования в Photoshop. Теперь мы хотим перейти к Procreate и изучить некоторые стили рисования дизайна для выражения лица или любого дизайна персонажа, такого как глаза, руки и ноги. Если у вас нет Procreate или iPad, что совершенно нормально, мы можем полностью остаться в Photoshop, а затем делать наброски там после редактирования фотографий. Мне нравится Procreate, потому что мне нравится делать наброски с цифровыми файлами в Procreate, а затем просто сглаживать поверхность, а затем рисовать здесь, так же, как я рисую в блокнотах.Прежде чем мы приступим к наброскам в Procreate, я подготовил несколько референсов на досках для дизайна вашего персонажа. На досках по выражениям лица я включаю дизайн персонажей и изучение выражений лица, а также несколько персонажей, на которых я обычно ссылаюсь и вдохновляюсь ими. Сегодня мы сосредоточимся только на эмоциях радости. Это будет очень хорошим справочником, ценным исследованием, которое вы можете изучить и взять из него. Из этого исследования вы можете видеть, что обычно, когда вы испытываете подобные радостные эмоции, вы можете видеть, что мышцы имеют тенденцию двигаться немного больше, так что расстояние между бровями и глазами становится больше, когда ваши мышцы расслабляются, и затем, когда вы улыбаетесь, мышцы между вашими глазами и ртом немного напрягаются.Эти детали — действительно хорошие вещи, которые вы можете иметь в виду, когда разрабатываете выражения персонажей.
Мне нравится Procreate, потому что мне нравится делать наброски с цифровыми файлами в Procreate, а затем просто сглаживать поверхность, а затем рисовать здесь, так же, как я рисую в блокнотах.Прежде чем мы приступим к наброскам в Procreate, я подготовил несколько референсов на досках для дизайна вашего персонажа. На досках по выражениям лица я включаю дизайн персонажей и изучение выражений лица, а также несколько персонажей, на которых я обычно ссылаюсь и вдохновляюсь ими. Сегодня мы сосредоточимся только на эмоциях радости. Это будет очень хорошим справочником, ценным исследованием, которое вы можете изучить и взять из него. Из этого исследования вы можете видеть, что обычно, когда вы испытываете подобные радостные эмоции, вы можете видеть, что мышцы имеют тенденцию двигаться немного больше, так что расстояние между бровями и глазами становится больше, когда ваши мышцы расслабляются, и затем, когда вы улыбаетесь, мышцы между вашими глазами и ртом немного напрягаются.Эти детали — действительно хорошие вещи, которые вы можете иметь в виду, когда разрабатываете выражения персонажей. 8. Наброски в Procreate: увидев эти ссылки, мы можем перейти к потомкам, и сейчас я хочу, чтобы вы проявили творческий подход, а затем постарались изо всех сил изучить стиль рисования, который вы хотели бы создать для дизайн персонажа, начнем с него. Теперь у меня есть импорт файлов PNG, которые я экспортировал из фотошопа, и теперь у меня есть одно изображение, и я назвал его мальком.Поэтому я хочу создать множество вариаций для разных стилей рисования. Я продублирую несколько изображений картофеля фри, а затем, если вы выберете этот инструмент со стрелкой, вы можете выбрать один отдельный слой, а затем просто расположить их, выглядит хорошо, а затем мы можем сгруппировать их, так что у вас есть новая группа, которую мы можем просто переименовать. а затем копировать, он снова дублирует слои, просто дублирует один слой, а затем отслеживает. Теперь у нас есть несколько тел, с которыми мы можем работать, и теперь я создам еще один новый слой, просто назову его как лицо.Я начну дизайн выражения лица, здесь я нарисую лицо, теперь я могу просто начать рисовать, затем я могу выбрать цвет, изменить размер кисти здесь, и у вас может быть много разных форм глаз.
8. Наброски в Procreate: увидев эти ссылки, мы можем перейти к потомкам, и сейчас я хочу, чтобы вы проявили творческий подход, а затем постарались изо всех сил изучить стиль рисования, который вы хотели бы создать для дизайн персонажа, начнем с него. Теперь у меня есть импорт файлов PNG, которые я экспортировал из фотошопа, и теперь у меня есть одно изображение, и я назвал его мальком.Поэтому я хочу создать множество вариаций для разных стилей рисования. Я продублирую несколько изображений картофеля фри, а затем, если вы выберете этот инструмент со стрелкой, вы можете выбрать один отдельный слой, а затем просто расположить их, выглядит хорошо, а затем мы можем сгруппировать их, так что у вас есть новая группа, которую мы можем просто переименовать. а затем копировать, он снова дублирует слои, просто дублирует один слой, а затем отслеживает. Теперь у нас есть несколько тел, с которыми мы можем работать, и теперь я создам еще один новый слой, просто назову его как лицо.Я начну дизайн выражения лица, здесь я нарисую лицо, теперь я могу просто начать рисовать, затем я могу выбрать цвет, изменить размер кисти здесь, и у вас может быть много разных форм глаз. Вы даже можете сделать что-то большее, или иногда это не обязательно должно быть круглым, может быть больше похоже на прямоугольник, но с круглым краем. Иногда не обязательно, чтобы он был как белый, он может быть просто черным, или, может быть, один глаз закрыт, а затем оставить некоторые цвета доступными, вы можете остаться с черным, если хотите.Вы хотите придать ему цвета, ярко-зеленый цвет лайма, может быть, я хочу изменить вот эту форму, использовать ластик, затем вернуться к кисти. Давайте поиграем со ртом, закрасим его черным цветом, рот может быть этой линией. Итак, вот рот, и я хотел бы сделать немного зубов, сделать его немного более милым, может быть, один зуб, язык, я думаю, может быть, я хотел бы добавить персонажам брови. После того, как вы сделали несколько лиц, теперь мы можем создать другие слои, это могут быть исследования для рук и ног.Для рук и ног они также могут быть разных стилей, поэтому для этой анимации мы собираемся использовать простую анимацию персонажа. Так что я сохраню рисунки, поставлю этот символ для руки и ноги, а затем сделаю несколько веселых жестов, может быть, это может быть прыжок и распростертые объятия.
Вы даже можете сделать что-то большее, или иногда это не обязательно должно быть круглым, может быть больше похоже на прямоугольник, но с круглым краем. Иногда не обязательно, чтобы он был как белый, он может быть просто черным, или, может быть, один глаз закрыт, а затем оставить некоторые цвета доступными, вы можете остаться с черным, если хотите.Вы хотите придать ему цвета, ярко-зеленый цвет лайма, может быть, я хочу изменить вот эту форму, использовать ластик, затем вернуться к кисти. Давайте поиграем со ртом, закрасим его черным цветом, рот может быть этой линией. Итак, вот рот, и я хотел бы сделать немного зубов, сделать его немного более милым, может быть, один зуб, язык, я думаю, может быть, я хотел бы добавить персонажам брови. После того, как вы сделали несколько лиц, теперь мы можем создать другие слои, это могут быть исследования для рук и ног.Для рук и ног они также могут быть разных стилей, поэтому для этой анимации мы собираемся использовать простую анимацию персонажа. Так что я сохраню рисунки, поставлю этот символ для руки и ноги, а затем сделаю несколько веселых жестов, может быть, это может быть прыжок и распростертые объятия. Что, если мы изучим не только линейный дизайн, мы можем добавить немного больше рук и ног. Есть так много возможностей и стилей дизайна, которые вы можете изучить здесь. Я просто перейду к исследованиям, которые у меня есть, из которых вы можете взять ссылку, а затем, когда вы закончите здесь, вы можете полностью выбрать свои любимые и подумать о том, какие движения или действия этого персонажа могут быть любыми товарищами. .Сегодня я просто сосредоточусь на том, который у меня уже есть, на этом, так что теперь я буду думать, каким может быть следующий кадр или какие действия может предпринять персонаж. Теперь я бы просто сосредоточился на указаниях этого персонажа, а затем подумал, может быть, я могу добавить что-то на Java, например, картофель фри, в качестве веселого помпона, который персонаж может держать, я выберу цвет, похожий на картофель фри, нажав на экран, вы можете см., здесь есть небольшой инструмент, инструмент выбора цвета, и теперь я просто выберу здесь цвет, а затем вернусь к кисти, карандашу, это хорошо для меня.
Что, если мы изучим не только линейный дизайн, мы можем добавить немного больше рук и ног. Есть так много возможностей и стилей дизайна, которые вы можете изучить здесь. Я просто перейду к исследованиям, которые у меня есть, из которых вы можете взять ссылку, а затем, когда вы закончите здесь, вы можете полностью выбрать свои любимые и подумать о том, какие движения или действия этого персонажа могут быть любыми товарищами. .Сегодня я просто сосредоточусь на том, который у меня уже есть, на этом, так что теперь я буду думать, каким может быть следующий кадр или какие действия может предпринять персонаж. Теперь я бы просто сосредоточился на указаниях этого персонажа, а затем подумал, может быть, я могу добавить что-то на Java, например, картофель фри, в качестве веселого помпона, который персонаж может держать, я выберу цвет, похожий на картофель фри, нажав на экран, вы можете см., здесь есть небольшой инструмент, инструмент выбора цвета, и теперь я просто выберу здесь цвет, а затем вернусь к кисти, карандашу, это хорошо для меня. Убедитесь, что мы находимся справа, может быть, мы назовем помпон, а затем просто нарисуйте несколько помпонов, они должны быть под мальками, просто сделайте быстрый набросок, чтобы вы получили немного больше представления о том, как может выглядеть окончательный вид. Затем вы также можете получить ссылку для вас, чтобы проиллюстрировать и уточнить в Illustrator, это выглядит хорошо, а затем я группирую их вместе, а затем дублирую, я переименовываю этот дубликат, затем выбираю его. Теперь у меня здесь есть еще один дубликат слоя, и хорошо, что мы можем изменить здесь жесты, а затем подумать о том, какие движения могли бы быть у персонажей.Я думаю, в начале персонаж может присесть на корточки, а затем прыгнуть, а затем поднять одну руку вверх. Я бы как бы изменил конечности здесь и переместил вращение тела, могу изменить угол, а затем немного отодвинуться, затем лицо, мы могли бы также вращать, семь чисел, как у нас было раньше, и я хочу переместить лицо и тело немного вверх, оно прыгает.
Убедитесь, что мы находимся справа, может быть, мы назовем помпон, а затем просто нарисуйте несколько помпонов, они должны быть под мальками, просто сделайте быстрый набросок, чтобы вы получили немного больше представления о том, как может выглядеть окончательный вид. Затем вы также можете получить ссылку для вас, чтобы проиллюстрировать и уточнить в Illustrator, это выглядит хорошо, а затем я группирую их вместе, а затем дублирую, я переименовываю этот дубликат, затем выбираю его. Теперь у меня здесь есть еще один дубликат слоя, и хорошо, что мы можем изменить здесь жесты, а затем подумать о том, какие движения могли бы быть у персонажей.Я думаю, в начале персонаж может присесть на корточки, а затем прыгнуть, а затем поднять одну руку вверх. Я бы как бы изменил конечности здесь и переместил вращение тела, могу изменить угол, а затем немного отодвинуться, затем лицо, мы могли бы также вращать, семь чисел, как у нас было раньше, и я хочу переместить лицо и тело немного вверх, оно прыгает. Это процесс, который мы можем рассматривать как создание раскадровки. Просто дайте вам лучшее представление о том, каким может быть движение персонажа.После того, как вы сделали эскизы, вы можете сохранить свой окончательный эскиз в виде файла JPEG, а затем отправить на свой компьютер в Gmail или Airdrops. Это будет действительно хорошим справочным материалом для уточнения ваших векторных фигур в Illustrator. 9. Illustrator: Подготовка вашего проекта: Теперь у нас уже есть эскиз и стили дизайна, которые мы получили от Procreate. Теперь мы собираемся уточнить окончательные векторные формы для дизайна персонажей. Векторные формы будут в основном для лица, рук и ног. Затем, позже, после того, как векторные фигуры будут завершены, мы организуем файлы в Illustrator, прежде чем импортировать файл дизайна в After Effects.Теперь у нас здесь открыты наши иллюстраторы, а затем откройте, скажем, файл Photoshop, который вы только что создали. Откройте с помощью Adobe Illustrator. На этом экране просто убедитесь, что у вас есть Convert Layers to Objects, выбор включен, а затем «Хорошо».
Это процесс, который мы можем рассматривать как создание раскадровки. Просто дайте вам лучшее представление о том, каким может быть движение персонажа.После того, как вы сделали эскизы, вы можете сохранить свой окончательный эскиз в виде файла JPEG, а затем отправить на свой компьютер в Gmail или Airdrops. Это будет действительно хорошим справочным материалом для уточнения ваших векторных фигур в Illustrator. 9. Illustrator: Подготовка вашего проекта: Теперь у нас уже есть эскиз и стили дизайна, которые мы получили от Procreate. Теперь мы собираемся уточнить окончательные векторные формы для дизайна персонажей. Векторные формы будут в основном для лица, рук и ног. Затем, позже, после того, как векторные фигуры будут завершены, мы организуем файлы в Illustrator, прежде чем импортировать файл дизайна в After Effects.Теперь у нас здесь открыты наши иллюстраторы, а затем откройте, скажем, файл Photoshop, который вы только что создали. Откройте с помощью Adobe Illustrator. На этом экране просто убедитесь, что у вас есть Convert Layers to Objects, выбор включен, а затем «Хорошо». Тогда здесь будут открыты все слои, которые вы создали в Фотошопах. Затем я переносил эскиз, который мы создали из Procreate, в этот файл. Я просто оставлю это изображение сбоку в качестве эталона для дизайна персонажа. Это тело. Я выделяю все и просто группирую.Это ссылка. Мы назвали его слоями, а затем группа А будет телом. Я собираюсь начать рисовать остальную часть графики, которая нам нужна. Я добавлю один слой. Просто назовите это как лицо. Я думаю, что мы собираемся просто добавить еще несколько рисунков на нашу доску. Я думаю, что тело прямо сейчас, оно немного великовато. Делая пропорциональное уменьшение здесь, может быть, 70 процентов — это хорошо. 10. Illustrator: Выражения. Теперь мы можем просто начать создавать лицо с помощью векторных фигур. Начнем с глаз.Я думаю, вы можете полностью нарисовать фигуры, добавив AfterEffects. Но причина, по которой мне действительно нравится улучшать векторные фигуры в Illustrator, заключается в том, что вы определенно можете работать с фигурами более точно в Illustrator.
Тогда здесь будут открыты все слои, которые вы создали в Фотошопах. Затем я переносил эскиз, который мы создали из Procreate, в этот файл. Я просто оставлю это изображение сбоку в качестве эталона для дизайна персонажа. Это тело. Я выделяю все и просто группирую.Это ссылка. Мы назвали его слоями, а затем группа А будет телом. Я собираюсь начать рисовать остальную часть графики, которая нам нужна. Я добавлю один слой. Просто назовите это как лицо. Я думаю, что мы собираемся просто добавить еще несколько рисунков на нашу доску. Я думаю, что тело прямо сейчас, оно немного великовато. Делая пропорциональное уменьшение здесь, может быть, 70 процентов — это хорошо. 10. Illustrator: Выражения. Теперь мы можем просто начать создавать лицо с помощью векторных фигур. Начнем с глаз.Я думаю, вы можете полностью нарисовать фигуры, добавив AfterEffects. Но причина, по которой мне действительно нравится улучшать векторные фигуры в Illustrator, заключается в том, что вы определенно можете работать с фигурами более точно в Illustrator. Кроме того, в профессиональной индустрии иногда иллюстратора нанимают только для иллюстрации, а затем работа с иллюстрацией передается аниматору. Некоторые Illustrator не знают, как работать с AfterEffects, но они должны подготовить файл для аниматора, поэтому идеи о том, как организовать файл и создать векторные фигуры для аниматора, используются для анимации.Этот процесс будет полезен любому аниматору, чтобы научиться готовить или улучшать векторные фигуры в Illustrator. Все векторные формы сочетаются с в основном геометрическими фигурами, меньшим ртом, а также образуют круг. Тогда мы можем сократить эту линию. Тогда найдите следопытов здесь. Затем выберите деление. По сути, функции разделения будут сокращаться из двух стилей фигур, которые у вас есть между кругом и линией. Теперь вы можете видеть, что они разделены, но все же они в одной группе. Я бы просто разгруппировался здесь.Это рот. Он еще не похож на рот, потому что он белого цвета. Давайте придадим ему немного, может быть, оранжево-красного цвета, может быть, более светлого цвета.
Кроме того, в профессиональной индустрии иногда иллюстратора нанимают только для иллюстрации, а затем работа с иллюстрацией передается аниматору. Некоторые Illustrator не знают, как работать с AfterEffects, но они должны подготовить файл для аниматора, поэтому идеи о том, как организовать файл и создать векторные фигуры для аниматора, используются для анимации.Этот процесс будет полезен любому аниматору, чтобы научиться готовить или улучшать векторные фигуры в Illustrator. Все векторные формы сочетаются с в основном геометрическими фигурами, меньшим ртом, а также образуют круг. Тогда мы можем сократить эту линию. Тогда найдите следопытов здесь. Затем выберите деление. По сути, функции разделения будут сокращаться из двух стилей фигур, которые у вас есть между кругом и линией. Теперь вы можете видеть, что они разделены, но все же они в одной группе. Я бы просто разгруппировался здесь.Это рот. Он еще не похож на рот, потому что он белого цвета. Давайте придадим ему немного, может быть, оранжево-красного цвета, может быть, более светлого цвета. Эти края острые для меня. Я собираюсь использовать круглый инструмент. Если ваш рот прыгнет по формам, вы увидите две маленькие белые точки. Тогда есть в принципе, вы можете перетащить его. Тогда вы можете видеть, что он просто закруглил край здесь. Это очень полезный инструмент, если вы хотите скруглить формы. Я дам глазные яблоки здесь. Это похоже на вонючие глазные яблоки, которые мы будем делать здесь.Я хочу перейти от сплошного цвета к контуру. Черный цвет хорош. Теперь, вес обводки, он немного слишком тонкий. Давайте изменим толщину обводки, я сделаю 13. У нас тут смайлик и я тоже хочу разрезать пополам. Что бы я сделал, так это использовал инструмент «Ножницы», а затем нашел опорные точки здесь, а затем просто щелкнул по ним. Затем вы увидите, что форма была разрезана пополам. Это выглядит хорошо для меня. Вы можете полностью принести это, а затем повернуть его. Потом скопирую еще половину. Я хотел бы, чтобы обводка имела закругленный край.Вы можете изменить колпачок на круглый колпачок, и угол также может быть круглым.
Эти края острые для меня. Я собираюсь использовать круглый инструмент. Если ваш рот прыгнет по формам, вы увидите две маленькие белые точки. Тогда есть в принципе, вы можете перетащить его. Тогда вы можете видеть, что он просто закруглил край здесь. Это очень полезный инструмент, если вы хотите скруглить формы. Я дам глазные яблоки здесь. Это похоже на вонючие глазные яблоки, которые мы будем делать здесь.Я хочу перейти от сплошного цвета к контуру. Черный цвет хорош. Теперь, вес обводки, он немного слишком тонкий. Давайте изменим толщину обводки, я сделаю 13. У нас тут смайлик и я тоже хочу разрезать пополам. Что бы я сделал, так это использовал инструмент «Ножницы», а затем нашел опорные точки здесь, а затем просто щелкнул по ним. Затем вы увидите, что форма была разрезана пополам. Это выглядит хорошо для меня. Вы можете полностью принести это, а затем повернуть его. Потом скопирую еще половину. Я хотел бы, чтобы обводка имела закругленный край.Вы можете изменить колпачок на круглый колпачок, и угол также может быть круглым. Здесь простое лицо можно построить без потери геометрических форм. Тогда хорошо выглядеть. Тогда, возможно, дать немного полное лицо. Добавляя бровь. Это выглядит хорошо для меня. Копировать. Мне кажется, это прямой угол. Я могу просто соединить две линии. Теперь они в одной форме. Хорошо. [неразборчиво] Может быть, я хочу, чтобы здесь было больше кривой. Выглядит неплохо. Из эскиза. У нас есть два маленьких, которых я хочу оставить. Я вернусь ко рту и добавлю немного, изменю здесь белый цвет.Потом снова тот же процесс. Вы хотите скруглить угол, выберите здесь два угла, которые вы хотите скруглить, а затем перетащите. Затем вы можете увидеть цифры рядом с ним. Если число выше, в основном, насколько оно будет округлено. Это выглядит хорошо для меня. Тогда я думаю, может быть, я должен дать ему еще один маленький зуб. Внизу, выглядит хорошо. То же, округлое. Выглядит хорошо. Теперь я хочу, чтобы зубы были маской со ртом. Я бы просто выбрал два, а затем сгруппировал их, а затем выбрал этот.
Здесь простое лицо можно построить без потери геометрических форм. Тогда хорошо выглядеть. Тогда, возможно, дать немного полное лицо. Добавляя бровь. Это выглядит хорошо для меня. Копировать. Мне кажется, это прямой угол. Я могу просто соединить две линии. Теперь они в одной форме. Хорошо. [неразборчиво] Может быть, я хочу, чтобы здесь было больше кривой. Выглядит неплохо. Из эскиза. У нас есть два маленьких, которых я хочу оставить. Я вернусь ко рту и добавлю немного, изменю здесь белый цвет.Потом снова тот же процесс. Вы хотите скруглить угол, выберите здесь два угла, которые вы хотите скруглить, а затем перетащите. Затем вы можете увидеть цифры рядом с ним. Если число выше, в основном, насколько оно будет округлено. Это выглядит хорошо для меня. Тогда я думаю, может быть, я должен дать ему еще один маленький зуб. Внизу, выглядит хорошо. То же, округлое. Выглядит хорошо. Теперь я хочу, чтобы зубы были маской со ртом. Я бы просто выбрал два, а затем сгруппировал их, а затем выбрал этот. Есть ярлыки, которые вы можете сделать, щелкнув по нему, а затем выполните Shift Command C, а затем Shift Command V, чтобы слой копии просто располагался в правильных позициях от фигур, которые вы только что копировали.Таких выбирают. Затем убедитесь, что ваш максимальный слой находится над графикой, которую вы хотите замаскировать. Кликните сюда. Щелкните правой кнопкой мыши и создайте обтравочную маску. Теперь у вас есть довольно хорошее лицо, которое было построено. Выглядишь хорошо для меня. Я думаю, может быть, мы могли бы немного почистить парня с картошкой фри. Добавьте немного больше симпатичных элементов того же тона, что и цвет рта. Немного светлее. Мы можем изменить цвета позже, когда мы доработаем дизайн персонажей в AfterEffects. Так же, как получить идею.Хороший. Лицо выглядит довольно симметрично. Это выглядит хорошо. 11. Illustrator: Ноги и руки. Теперь нам нужно добавить ноги и руку. Я подниму всех персонажей вверх, чтобы дать ей больше места для ноги. Мы можем добавить несколько слоев для лимпов.
Есть ярлыки, которые вы можете сделать, щелкнув по нему, а затем выполните Shift Command C, а затем Shift Command V, чтобы слой копии просто располагался в правильных позициях от фигур, которые вы только что копировали.Таких выбирают. Затем убедитесь, что ваш максимальный слой находится над графикой, которую вы хотите замаскировать. Кликните сюда. Щелкните правой кнопкой мыши и создайте обтравочную маску. Теперь у вас есть довольно хорошее лицо, которое было построено. Выглядишь хорошо для меня. Я думаю, может быть, мы могли бы немного почистить парня с картошкой фри. Добавьте немного больше симпатичных элементов того же тона, что и цвет рта. Немного светлее. Мы можем изменить цвета позже, когда мы доработаем дизайн персонажей в AfterEffects. Так же, как получить идею.Хороший. Лицо выглядит довольно симметрично. Это выглядит хорошо. 11. Illustrator: Ноги и руки. Теперь нам нужно добавить ноги и руку. Я подниму всех персонажей вверх, чтобы дать ей больше места для ноги. Мы можем добавить несколько слоев для лимпов. Мы хотим, чтобы это была линия, а не сплошной цвет формы. Выберите обводку, а затем измените цвет на черный. Затем я хочу убедиться, что толщина штриха остается восходящей, чтобы изображение выглядело более цельным. Измените задний цвет, а затем убедитесь, что в обводке указано число 13, да, это то, что я хочу.Я хочу скопировать это, возможно, придать ему небольшой угол, а затем немного скруглить прямые линии. Добавлю сюда еще один момент. Затем поднимитесь и снова найдите круглый круг. Затем у нас есть одна нога здесь, а затем нам просто нужно отразить ее в конце на той. Отражайте, вертикально, копируйте. Теперь у нас есть ноги. Теперь нам нужны только руки. Я бы одолжил картошку фри, так что я могу выбрать индивидуально. Давайте скопируем несколько картошек фри, которые у меня есть. Теперь нужно скопировать их на другой новый слой.Я добавлю еще несколько слоев. Но теперь картофель фри здесь все еще остается в слое тела, я бы просто вырезал его с помощью Command X и заблокировал слой, над которым мне не нужно работать.
Мы хотим, чтобы это была линия, а не сплошной цвет формы. Выберите обводку, а затем измените цвет на черный. Затем я хочу убедиться, что толщина штриха остается восходящей, чтобы изображение выглядело более цельным. Измените задний цвет, а затем убедитесь, что в обводке указано число 13, да, это то, что я хочу.Я хочу скопировать это, возможно, придать ему небольшой угол, а затем немного скруглить прямые линии. Добавлю сюда еще один момент. Затем поднимитесь и снова найдите круглый круг. Затем у нас есть одна нога здесь, а затем нам просто нужно отразить ее в конце на той. Отражайте, вертикально, копируйте. Теперь у нас есть ноги. Теперь нам нужны только руки. Я бы одолжил картошку фри, так что я могу выбрать индивидуально. Давайте скопируем несколько картошек фри, которые у меня есть. Теперь нужно скопировать их на другой новый слой.Я добавлю еще несколько слоев. Но теперь картофель фри здесь все еще остается в слое тела, я бы просто вырезал его с помощью Command X и заблокировал слой, над которым мне не нужно работать. Затем перейдите к [неразборчиво], а затем выполните команду V, вставьте картофель фри, который я только что позаимствовал из других слоев. Теперь картофель фри выглядит слишком большим. Я пропорционально уменьшу, может быть, 50 процентов. Выглядит хорошо для меня. Вы можете копировать больше и даже уменьшить размер, если это необходимо отразить, или вы даже можете отразить горизонтально. Таким образом, вы будете выглядеть по-другому на вершине, мы действительно добираемся туда.У нас есть [неразборчиво] Это выглядит как хорошая сумма. Выглядит хорошо для меня. Итак, у нас есть одна сторона рук [неразборчиво], мы можем просто скопировать все вместе. Мы можем нажать Command C, а затем Command Shift B, чтобы они остались на том же месте, и теперь здесь есть копия. Мы можем отразить его вертикально, а затем переместить их вправо. Итак, теперь персонаж выглядит вполне законченным. 12. Организация для After Effects: теперь я бы организовал файлы для After Effects. Нам, вероятно, эта ссылка не нужна, поэтому мы можем ее удалить.
Затем перейдите к [неразборчиво], а затем выполните команду V, вставьте картофель фри, который я только что позаимствовал из других слоев. Теперь картофель фри выглядит слишком большим. Я пропорционально уменьшу, может быть, 50 процентов. Выглядит хорошо для меня. Вы можете копировать больше и даже уменьшить размер, если это необходимо отразить, или вы даже можете отразить горизонтально. Таким образом, вы будете выглядеть по-другому на вершине, мы действительно добираемся туда.У нас есть [неразборчиво] Это выглядит как хорошая сумма. Выглядит хорошо для меня. Итак, у нас есть одна сторона рук [неразборчиво], мы можем просто скопировать все вместе. Мы можем нажать Command C, а затем Command Shift B, чтобы они остались на том же месте, и теперь здесь есть копия. Мы можем отразить его вертикально, а затем переместить их вправо. Итак, теперь персонаж выглядит вполне законченным. 12. Организация для After Effects: теперь я бы организовал файлы для After Effects. Нам, вероятно, эта ссылка не нужна, поэтому мы можем ее удалить. То, что я хотел бы сделать здесь, думаю, на каждом слое здесь нужно анимировать индивидуально в After Effects. Я хочу убедиться, что слои здесь, он не находится ни под какими слоями, каждый слой должен быть независимым слоем. Что бы я сделал, так это открыть, щелкнуть по каждому слою, а затем щелкнуть «Выпуск последовательности слоев». Как только вы нажмете на это, вы обнаружите, что каждый слой, конец каждого слоя будет иметь имя само по себе как слой. Есть некоторые номера, но вы можете изменить имя позже.Но слои не должны располагаться внутри большой группы. Я бы схватил эти слои за пределы группы. Затем мы можем удалить этот слой, а затем то же самое, что вы хотите сделать для слоя. Убедитесь, что эти пути являются слоями. То, как я хочу преобразовать эти пути в отдельные слои, я бы сделал то же самое, щелкнул по большим слоям, а затем выпустил их в слои. Эти отдельные пути будут слоем. Теперь я хочу видеть, что графика и изображение находятся в хорошем расположении. Я позабочусь о том, чтобы тело, а затем и лицо были на вершине всего.
То, что я хотел бы сделать здесь, думаю, на каждом слое здесь нужно анимировать индивидуально в After Effects. Я хочу убедиться, что слои здесь, он не находится ни под какими слоями, каждый слой должен быть независимым слоем. Что бы я сделал, так это открыть, щелкнуть по каждому слою, а затем щелкнуть «Выпуск последовательности слоев». Как только вы нажмете на это, вы обнаружите, что каждый слой, конец каждого слоя будет иметь имя само по себе как слой. Есть некоторые номера, но вы можете изменить имя позже.Но слои не должны располагаться внутри большой группы. Я бы схватил эти слои за пределы группы. Затем мы можем удалить этот слой, а затем то же самое, что вы хотите сделать для слоя. Убедитесь, что эти пути являются слоями. То, как я хочу преобразовать эти пути в отдельные слои, я бы сделал то же самое, щелкнул по большим слоям, а затем выпустил их в слои. Эти отдельные пути будут слоем. Теперь я хочу видеть, что графика и изображение находятся в хорошем расположении. Я позабочусь о том, чтобы тело, а затем и лицо были на вершине всего. Я увижу, что ноги позади тела. Я собираюсь переместить его вниз до самого конца, затем на левую ногу, на правую ногу. Потом руки сюда с картофелем фри. Давайте затем нажмем на них, также нажав «Shift», чтобы вы могли выбрать, чтобы попасть туда. Похоже, они сидят прямо над правыми руками, над которыми мы только что работали. Это выглядит хорошо для меня. Именование здесь действительно важно. Это действительно поможет вам найти слои и артефакты. Поскольку анимация может быть очень сложной, вам определенно нужно найти правильные слои для анимации.Как видите, слоев очень много. Поэтому, если вы не назвали его, вам просто нужно использовать свою память, просто чтобы вспомнить, например, что означает слой 25 или 29, это станет очень сложным. Хорошо, что вы можете назвать это, чтобы все было организовано за вас. Но для анимации я не хочу, чтобы эти зубы были маской. Я могу смешать это в After Effects, где здесь я бы просто снял обтравочную маску. Переместить форму, что это очень просто и мне это не нужно.
Я увижу, что ноги позади тела. Я собираюсь переместить его вниз до самого конца, затем на левую ногу, на правую ногу. Потом руки сюда с картофелем фри. Давайте затем нажмем на них, также нажав «Shift», чтобы вы могли выбрать, чтобы попасть туда. Похоже, они сидят прямо над правыми руками, над которыми мы только что работали. Это выглядит хорошо для меня. Именование здесь действительно важно. Это действительно поможет вам найти слои и артефакты. Поскольку анимация может быть очень сложной, вам определенно нужно найти правильные слои для анимации.Как видите, слоев очень много. Поэтому, если вы не назвали его, вам просто нужно использовать свою память, просто чтобы вспомнить, например, что означает слой 25 или 29, это станет очень сложным. Хорошо, что вы можете назвать это, чтобы все было организовано за вас. Но для анимации я не хочу, чтобы эти зубы были маской. Я могу смешать это в After Effects, где здесь я бы просто снял обтравочную маску. Переместить форму, что это очень просто и мне это не нужно. Хорошо. Похоже, у нас тут неплохо получается.Все так называется. Затем включите его в файл. Да, выглядит хорошо. Сохраните этот файл, нажав кнопку «Файл» и сохраните его. Затем мы можем переименовать его в Шаг 4 для Illustrator, и он сохранит его. Теперь мы уточним некоторые векторные фигуры в иллюстраторах и организуем их на всех слоях. Думаю, мы готовы к работе с анимацией в After Effects. 13. After Effects: подготовка слоев: у нас есть все файлы иллюстраций, готовые для работы с анимацией. На этом этапе мы организуем файлы и подготовим дизайн персонажей в After Effects.Теперь у меня есть окончательный файл иллюстраций, который я создал в Illustrator, а затем просто перетащил в окно проекта. Потом появляется всплывающее окно. Мы хотим выбрать композицию, а затем убедиться, что размеры документов совпадают, а затем выбрать «Хорошо», и теперь у нас есть одна композиция, показанная здесь. Тогда мы можем проверить. Имя означает, что здесь все выглядит хорошо, вы будете очень рады, что уже организовали организацию в своем Illustrator.
Хорошо. Похоже, у нас тут неплохо получается.Все так называется. Затем включите его в файл. Да, выглядит хорошо. Сохраните этот файл, нажав кнопку «Файл» и сохраните его. Затем мы можем переименовать его в Шаг 4 для Illustrator, и он сохранит его. Теперь мы уточним некоторые векторные фигуры в иллюстраторах и организуем их на всех слоях. Думаю, мы готовы к работе с анимацией в After Effects. 13. After Effects: подготовка слоев: у нас есть все файлы иллюстраций, готовые для работы с анимацией. На этом этапе мы организуем файлы и подготовим дизайн персонажей в After Effects.Теперь у меня есть окончательный файл иллюстраций, который я создал в Illustrator, а затем просто перетащил в окно проекта. Потом появляется всплывающее окно. Мы хотим выбрать композицию, а затем убедиться, что размеры документов совпадают, а затем выбрать «Хорошо», и теперь у нас есть одна композиция, показанная здесь. Тогда мы можем проверить. Имя означает, что здесь все выглядит хорошо, вы будете очень рады, что уже организовали организацию в своем Illustrator. Убедитесь, что настройка композиции вам нравится.Размер 1000 на 1000 выглядит хорошо, и тогда мы можем назвать это. Мы можем назвать это жарким парнем. Для частоты кадров, обычно для более длинных анимаций, над которыми я работаю, я бы выбрал частоту кадров 60, которая является действительно плавной, но для GIF или для более короткой анимации я обычно хочу иметь уменьшенный размер, поэтому я бы выберите более низкую частоту кадров. Я сделаю 30, выглядит хорошо для меня. Иногда, если вы хотите действительно уменьшить размер для GIF, некоторые люди также будут работать с частотой кадров 15 для проектов GIF, но я хочу, чтобы этот проект был и GIF, и анимация работала, поэтому я выберу что-то среднее, 30 выглядит хорошо для меня.Продолжительность, я думаю, должна быть довольно короткой. Большинство анимаций GIF, которые я создал, составляют около 3-7 секунд, потому что мы также очень хотим избежать большого файла проекта. Я думаю, что эти 10 секунд — довольно хорошая продолжительность для работы.
Убедитесь, что настройка композиции вам нравится.Размер 1000 на 1000 выглядит хорошо, и тогда мы можем назвать это. Мы можем назвать это жарким парнем. Для частоты кадров, обычно для более длинных анимаций, над которыми я работаю, я бы выбрал частоту кадров 60, которая является действительно плавной, но для GIF или для более короткой анимации я обычно хочу иметь уменьшенный размер, поэтому я бы выберите более низкую частоту кадров. Я сделаю 30, выглядит хорошо для меня. Иногда, если вы хотите действительно уменьшить размер для GIF, некоторые люди также будут работать с частотой кадров 15 для проектов GIF, но я хочу, чтобы этот проект был и GIF, и анимация работала, поэтому я выберу что-то среднее, 30 выглядит хорошо для меня.Продолжительность, я думаю, должна быть довольно короткой. Большинство анимаций GIF, которые я создал, составляют около 3-7 секунд, потому что мы также очень хотим избежать большого файла проекта. Я думаю, что эти 10 секунд — довольно хорошая продолжительность для работы. Это выглядит хорошо, и нажмите «Хорошо». В основном для этого шага я хочу убедиться, что векторные фигуры, которые мы создали в Illustrator, преобразуются в векторные фигуры. Но сейчас это как простой слой, но пока он не похож на слои с векторными фигурами, поэтому я собираюсь поработать над этим, а затем изменить эти слои, щелкнув правой кнопкой мыши, и найти «Создать».Есть один вариант под названием «Создать фигуры из векторного слоя». Эти векторные слои станут слоями-фигурами, поэтому слои, созданные в Illustrator, будут невидимы. Эти слои вам на самом деле не нужны. Вы можете полностью удалить его. Убедитесь, что вы выбрали векторный слой формы. Тело — это изображение, которое мы не хотим преобразовывать в слой формы, поэтому я просто заблокировал его, а затем также поджарил наше изображение, нам это не нужно для слоя формы. Рот, брови здесь выглядят так, как будто их нужно анимировать как слой формы, поэтому мы собираемся преобразовать эти векторы формы в слой формы, щелкнув правой кнопкой мыши, а затем найдя «Создать», а затем выбрав «Создать фигуры из векторного слоя».
Это выглядит хорошо, и нажмите «Хорошо». В основном для этого шага я хочу убедиться, что векторные фигуры, которые мы создали в Illustrator, преобразуются в векторные фигуры. Но сейчас это как простой слой, но пока он не похож на слои с векторными фигурами, поэтому я собираюсь поработать над этим, а затем изменить эти слои, щелкнув правой кнопкой мыши, и найти «Создать».Есть один вариант под названием «Создать фигуры из векторного слоя». Эти векторные слои станут слоями-фигурами, поэтому слои, созданные в Illustrator, будут невидимы. Эти слои вам на самом деле не нужны. Вы можете полностью удалить его. Убедитесь, что вы выбрали векторный слой формы. Тело — это изображение, которое мы не хотим преобразовывать в слой формы, поэтому я просто заблокировал его, а затем также поджарил наше изображение, нам это не нужно для слоя формы. Рот, брови здесь выглядят так, как будто их нужно анимировать как слой формы, поэтому мы собираемся преобразовать эти векторы формы в слой формы, щелкнув правой кнопкой мыши, а затем найдя «Создать», а затем выбрав «Создать фигуры из векторного слоя». и тогда мы можем переместить его наверх.Теперь вы можете видеть векторы, которые вы конвертируете, это заблокировано прямо сейчас, поэтому нам это не нужно, просто удалите его. Теперь здесь созданы слои формы, вы можете перепроверить. Вот слой формы. Причина, по которой вы хотите изменить вектор на слой формы, заключается в том, что мы можем анимировать фигуру по пути здесь. Например, вы хотите изменить форму брови, вы можете сделать это, добавив эти ключевые кадры, а затем изменить форму следующим образом. Вы можете видеть, что формы от начального ключевого кадра до конечного ключевого кадра будут изменены.Но я считаю, что мы не хотим, чтобы бровь так двигалась. Это просто. Позже мы убедимся, что векторные фигуры будут преобразованы в слой формы. Мальки по нашему образу, нам это не нужно. Ноги справа должны быть слоями формы, чтобы мы могли анимировать форму. Создайте фигуру из векторного слоя, удалите те, которые нам не нужны. Рука также должна быть слоем формы, преобразовать ее в форму.
и тогда мы можем переместить его наверх.Теперь вы можете видеть векторы, которые вы конвертируете, это заблокировано прямо сейчас, поэтому нам это не нужно, просто удалите его. Теперь здесь созданы слои формы, вы можете перепроверить. Вот слой формы. Причина, по которой вы хотите изменить вектор на слой формы, заключается в том, что мы можем анимировать фигуру по пути здесь. Например, вы хотите изменить форму брови, вы можете сделать это, добавив эти ключевые кадры, а затем изменить форму следующим образом. Вы можете видеть, что формы от начального ключевого кадра до конечного ключевого кадра будут изменены.Но я считаю, что мы не хотим, чтобы бровь так двигалась. Это просто. Позже мы убедимся, что векторные фигуры будут преобразованы в слой формы. Мальки по нашему образу, нам это не нужно. Ноги справа должны быть слоями формы, чтобы мы могли анимировать форму. Создайте фигуру из векторного слоя, удалите те, которые нам не нужны. Рука также должна быть слоем формы, преобразовать ее в форму. Мне кажется, что преобразование векторного слоя в слой формы выглядит довольно хорошо. 14. After Effects: Опорные точки. Теперь я хочу убедиться, что опорные точки находятся в правильных позициях, чтобы я не мог их анимировать.Нажав здесь, вы можете просто просмотреть слои по отдельности. Если вы ослабили обзор точек, и теперь вы можете видеть опорные точки, это не совсем так. По сути, точка привязки — это точка над позициями, из которых объекты будут вращаться и масштабироваться. Мы хотим убедиться, что точка привязки находится в правильных позициях, из которых вы хотите анимировать. Теперь, если точка привязки находится там, где она была изначально. Когда вы вращаете его, он на самом деле не вращается снизу жаркого.Мы хотим убедиться, что точка привязки находится прямо здесь. То, как мы это делаем, заключается в выборе инструмента точки привязки, а затем перетаскивании точки привязки в нужное место, или вы можете поместить [неразборчиво] и автоматически переместить ее в центр изображения или Нижний.
Мне кажется, что преобразование векторного слоя в слой формы выглядит довольно хорошо. 14. After Effects: Опорные точки. Теперь я хочу убедиться, что опорные точки находятся в правильных позициях, чтобы я не мог их анимировать.Нажав здесь, вы можете просто просмотреть слои по отдельности. Если вы ослабили обзор точек, и теперь вы можете видеть опорные точки, это не совсем так. По сути, точка привязки — это точка над позициями, из которых объекты будут вращаться и масштабироваться. Мы хотим убедиться, что точка привязки находится в правильных позициях, из которых вы хотите анимировать. Теперь, если точка привязки находится там, где она была изначально. Когда вы вращаете его, он на самом деле не вращается снизу жаркого.Мы хотим убедиться, что точка привязки находится прямо здесь. То, как мы это делаем, заключается в выборе инструмента точки привязки, а затем перетаскивании точки привязки в нужное место, или вы можете поместить [неразборчиво] и автоматически переместить ее в центр изображения или Нижний. Я бы сделал аналогичный процесс для большинства слоев. Это занимает немного времени, но это будет очень полезно, когда вы будете анимировать его. Анимации вращались в масштабе от положения, в котором оно должно быть.Для перемещения опорных точек. Иногда я буду использовать блокирующий код Motion 2, который делает все очень просто и быстро, просто заменяя опорную точку в нужном месте. Для мальков я хочу, чтобы опорная точка находилась внизу изображения или, может быть, в центре. Выглядит неплохо. Можем проверить и по отдельности. Это занимает немного времени, но это также необходимо сделать, так как мы хотим анимировать здесь отдельных мальков. Даже прозрачная спица Grant выглядит слишком сложной, чтобы вы могли найти опорные точки.Вы можете нажать на сетку прозрачности, а затем, когда вы щелкните правой кнопкой мыши, прозрачный фон исчезнет. Теперь вы, вероятно, можете немного легче увидеть точку привязки на черном фоне. Рука, которую я хочу видеть на плече, выглядит хорошо. Это тот слой, который мне не нужен.
Я бы сделал аналогичный процесс для большинства слоев. Это занимает немного времени, но это будет очень полезно, когда вы будете анимировать его. Анимации вращались в масштабе от положения, в котором оно должно быть.Для перемещения опорных точек. Иногда я буду использовать блокирующий код Motion 2, который делает все очень просто и быстро, просто заменяя опорную точку в нужном месте. Для мальков я хочу, чтобы опорная точка находилась внизу изображения или, может быть, в центре. Выглядит неплохо. Можем проверить и по отдельности. Это занимает немного времени, но это также необходимо сделать, так как мы хотим анимировать здесь отдельных мальков. Даже прозрачная спица Grant выглядит слишком сложной, чтобы вы могли найти опорные точки.Вы можете нажать на сетку прозрачности, а затем, когда вы щелкните правой кнопкой мыши, прозрачный фон исчезнет. Теперь вы, вероятно, можете немного легче увидеть точку привязки на черном фоне. Рука, которую я хочу видеть на плече, выглядит хорошо. Это тот слой, который мне не нужен. Это выглядит хорошо для меня. Теперь файл анимации выглядит хорошо организованным, а опорные точки расположены в правильных позициях для работы с анимацией. Теперь мы можем перейти к следующему шагу для добавления движения. 15. After Effects: Parenting Layers: Прежде чем мы добавим ключевые кадры, я хочу установить начальный кадр с одной секунды, а затем оценить, может быть, эта анимация будет пятисекундной.Начиная с одной секунды, я увеличу его до шести секунд для общей пятисекундной анимации. Я наберу шесть секунд, а затем нажму ярлык, и вы увидите, что рабочая область была [неразборчиво] от одной секунды до шести секунд. При предварительном просмотре анимации полоса анимации будет воспроизводиться в течение одной секунды и шести секунд. Причина, по которой я начну с одного, а не с начала временной шкалы, заключается в том, что я хочу дать ей больше места до начала анимации. Иногда, например, когда вы добавляете ключевые кадры и движение на теле, а затем хотите переместить ключевые кадры, как только анимация фактически начнется немного раньше, так что есть место, где вы действительно можете работать над корректировками.
 .Это небольшой совет, который вы должны иметь в виду. Для анимации персонажей вы должны убедиться, что слои связаны с основной графикой, например, лицо всегда будет двигаться и будет двигаться вместе с телом. Может быть, я бы попытался воспитать лицо как слой с одним лицом. Я также буду использовать здесь движение и ближайший нулевой инструмент. Я могу просто отключить все слои лица, а затем щелкнуть по нулю. Все слои лица будут связаны в одном инструменте null, и я могу щелкнуть правой кнопкой мыши, переименовать его, а затем просто сохранить нулевое лицо.Затем я могу просто перетащить этих родителей и связать с телом. По сути, тело будет основным элементом анимации персонажа. Я собираюсь выделить здесь для красного цвета. Поэтому его легче найти, когда вы перемещаетесь в поисках слоев, которые вы можете создать. Это красный слой, который предназначен для тела, и картофель здесь также должен двигаться вместе с телом. Верхняя часть спины должна двигаться к телу. Правая рука, руки тоже должны двигать тело.
.Это небольшой совет, который вы должны иметь в виду. Для анимации персонажей вы должны убедиться, что слои связаны с основной графикой, например, лицо всегда будет двигаться и будет двигаться вместе с телом. Может быть, я бы попытался воспитать лицо как слой с одним лицом. Я также буду использовать здесь движение и ближайший нулевой инструмент. Я могу просто отключить все слои лица, а затем щелкнуть по нулю. Все слои лица будут связаны в одном инструменте null, и я могу щелкнуть правой кнопкой мыши, переименовать его, а затем просто сохранить нулевое лицо.Затем я могу просто перетащить этих родителей и связать с телом. По сути, тело будет основным элементом анимации персонажа. Я собираюсь выделить здесь для красного цвета. Поэтому его легче найти, когда вы перемещаетесь в поисках слоев, которые вы можете создать. Это красный слой, который предназначен для тела, и картофель здесь также должен двигаться вместе с телом. Верхняя часть спины должна двигаться к телу. Правая рука, руки тоже должны двигать тело. Если вы не можете найти тело здесь, вы можете переместить ссылку вверх, и вы найдете тело, или вы также можете найти слои, которые вы хотите сделать родительскими, в этом окне, щелкните, и тогда он покажет слои, которые вы также можете создать.Я считаю, что эта ладонь должна двигаться вместе с рукой. Когда рука движется по ладони, ладонь будет двигаться вместе с рукой, но рука связана с телом. Итак, если вы двигаете телом, вся ладонь и рука будут двигаться вместе. Нога также должна быть связана с телом. Теперь родители выглядят хорошо для меня. 16. After Effects: Риггинг персонажа. Для настройки анимации я обычно использую RubberHose. Это самые простые плагины, с которыми я работаю для дизайна персонажей. Я могу быстро показать вам, как это работает.На самом деле RubberHose создаст для вас ноги или конечности. Для дизайна ног мы просто сохраняем части ног. Я выйду на Путь, срублю ненужные мне точки. Мне просто нужно держать ногу, а затем убедиться, что точки крепления будут сидеть на ноге.
Если вы не можете найти тело здесь, вы можете переместить ссылку вверх, и вы найдете тело, или вы также можете найти слои, которые вы хотите сделать родительскими, в этом окне, щелкните, и тогда он покажет слои, которые вы также можете создать.Я считаю, что эта ладонь должна двигаться вместе с рукой. Когда рука движется по ладони, ладонь будет двигаться вместе с рукой, но рука связана с телом. Итак, если вы двигаете телом, вся ладонь и рука будут двигаться вместе. Нога также должна быть связана с телом. Теперь родители выглядят хорошо для меня. 16. After Effects: Риггинг персонажа. Для настройки анимации я обычно использую RubberHose. Это самые простые плагины, с которыми я работаю для дизайна персонажей. Я могу быстро показать вам, как это работает.На самом деле RubberHose создаст для вас ноги или конечности. Для дизайна ног мы просто сохраняем части ног. Я выйду на Путь, срублю ненужные мне точки. Мне просто нужно держать ногу, а затем убедиться, что точки крепления будут сидеть на ноге. Я бы просто придерживался этого. Затем мне всегда нравится бедро и якорь для ноги, а затем нажимаю «Новый резиновый шланг». Отсюда он находится за персонажем, поэтому вы, вероятно, его не видите. Но я выберу только те слои, которые хочу видеть здесь.Теперь дизайн ноги не соответствует нашему оригинальному стилю иллюстрации, но мы можем добавить сюда слой со шлангом. Я хочу сделать это, нога должна быть черного цвета, а толщина обводки должна быть 13. Теперь я хочу сделать опорные точки. Он сидит и связан со ступней, а бедро должно быть вокруг тела. Теперь мы можем сделать скрытые слои видимыми. Теперь ноги выглядят слишком пышными, но нам не нужно об этом беспокоиться. Мы можем добавить его внешний вид в якорном слое, в якорном слое это эффекты в окне эффектов рядом с инструментом эффектов проекта.Затем вы можете изменить значение, чтобы оно соответствовало желаемому виду. Для левой ноги длину я бы сделал 400 и радиус я бы сделал 13, и я бы сделал направление изгиба. Сейчас это изгиб в правую сторону.
Я бы просто придерживался этого. Затем мне всегда нравится бедро и якорь для ноги, а затем нажимаю «Новый резиновый шланг». Отсюда он находится за персонажем, поэтому вы, вероятно, его не видите. Но я выберу только те слои, которые хочу видеть здесь.Теперь дизайн ноги не соответствует нашему оригинальному стилю иллюстрации, но мы можем добавить сюда слой со шлангом. Я хочу сделать это, нога должна быть черного цвета, а толщина обводки должна быть 13. Теперь я хочу сделать опорные точки. Он сидит и связан со ступней, а бедро должно быть вокруг тела. Теперь мы можем сделать скрытые слои видимыми. Теперь ноги выглядят слишком пышными, но нам не нужно об этом беспокоиться. Мы можем добавить его внешний вид в якорном слое, в якорном слое это эффекты в окне эффектов рядом с инструментом эффектов проекта.Затем вы можете изменить значение, чтобы оно соответствовало желаемому виду. Для левой ноги длину я бы сделал 400 и радиус я бы сделал 13, и я бы сделал направление изгиба. Сейчас это изгиб в правую сторону. Я хочу, чтобы он изгибался влево, просто изменив значение здесь. Это выглядит хорошо для меня. Может быть, мы можем просто сделать ноль. Это правая нога персонажа, все готово. Для воспитания убедитесь, что ваш якорь привязан к ногам, может быть, нам следует просто изменить имя ноги слева. Это правая нога.Тогда бедро обязательно должно соединиться с корпусом. Когда вы анимируете позиции на ногах, вы можете видеть, что ноги идеально соединены. Когда вы построили резиновый шланг на одной ноге, а затем воспитание похоже на то, что якорь идет к ногам, а затем бедро идет к телу. Затем, если вы двигаете телом, вы можете видеть, как нога синхронизируется с движением тела. Это будет та же техника и процедуры справа от них, как только вы закончите, слева. Это настройка риггинга персонажа для его дизайна.После того, как мы настроим ногу, мы будем работать над рукой. Для руки это аналогичные концепции, например, вы хотите просто анимировать только ноги. Затем для руки вы хотите просто анимировать руку.
Я хочу, чтобы он изгибался влево, просто изменив значение здесь. Это выглядит хорошо для меня. Может быть, мы можем просто сделать ноль. Это правая нога персонажа, все готово. Для воспитания убедитесь, что ваш якорь привязан к ногам, может быть, нам следует просто изменить имя ноги слева. Это правая нога.Тогда бедро обязательно должно соединиться с корпусом. Когда вы анимируете позиции на ногах, вы можете видеть, что ноги идеально соединены. Когда вы построили резиновый шланг на одной ноге, а затем воспитание похоже на то, что якорь идет к ногам, а затем бедро идет к телу. Затем, если вы двигаете телом, вы можете видеть, как нога синхронизируется с движением тела. Это будет та же техника и процедуры справа от них, как только вы закончите, слева. Это настройка риггинга персонажа для его дизайна.После того, как мы настроим ногу, мы будем работать над рукой. Для руки это аналогичные концепции, например, вы хотите просто анимировать только ноги. Затем для руки вы хотите просто анимировать руку. Вы можете просто получить детали, созданные компанией RubberHose. Я хочу настроить формы на руке и руке здесь. Возьмите только руку здесь, а затем используйте резиновый шланг, чтобы создать руку. Мы можем выбрать руку, щелкнув плечо и запястье, а затем New RubberHose. Выберите слои, над которыми вы хотите работать, а затем сделайте их видимыми.Опять же, стиль не похож на тот дизайн, который нам нужен. Мы можем изменить размер обводки и цвет в хост-слое и закрыть 13 толщину обводки и цвет, чтобы она была черной, а запястья должны быть соединены с рукой и плечом, соединяясь с телом. Давайте посмотрим все слои вместе. Теперь руки кажутся слишком длинными. Мы можем изменить стиль в элементе управления эффектами, а затем изменить значение здесь, возможно, на 210. Выглядит немного не так. Мы можем сослаться на правую сторону, а затем посмотреть, как она выглядит. Кажется, мы можем изменить положение на плече, немного опустил его.Выглядит неплохо. Выглядит довольно близко к нашему первоначальному дизайну.
Вы можете просто получить детали, созданные компанией RubberHose. Я хочу настроить формы на руке и руке здесь. Возьмите только руку здесь, а затем используйте резиновый шланг, чтобы создать руку. Мы можем выбрать руку, щелкнув плечо и запястье, а затем New RubberHose. Выберите слои, над которыми вы хотите работать, а затем сделайте их видимыми.Опять же, стиль не похож на тот дизайн, который нам нужен. Мы можем изменить размер обводки и цвет в хост-слое и закрыть 13 толщину обводки и цвет, чтобы она была черной, а запястья должны быть соединены с рукой и плечом, соединяясь с телом. Давайте посмотрим все слои вместе. Теперь руки кажутся слишком длинными. Мы можем изменить стиль в элементе управления эффектами, а затем изменить значение здесь, возможно, на 210. Выглядит немного не так. Мы можем сослаться на правую сторону, а затем посмотреть, как она выглядит. Кажется, мы можем изменить положение на плече, немного опустил его.Выглядит неплохо. Выглядит довольно близко к нашему первоначальному дизайну. После того, как вы настроите RubberHose для руки, я собираюсь убедиться, что родительское имя правильно для запястья, вы хотите использовать руку, может быть, мне следует переименовать это в руку. Затем плечо следует соединить с туловищем. Давайте просто убедимся, что все подключено. Хорошо, выглядит хорошо для меня. Теперь вы можете видеть, что персонаж танцует, но мы еще не установили другой ключевой кадр. Просто убедитесь, что руки и ноги соединены с телом.Теперь у нас есть установка правой руки, у нас есть левая рука. Здесь это выглядит немного повторяющимся. Теперь я хочу создать правую сторону руки и кисти. Здесь у меня есть только ссылка. Это похоже на туннель из плоских слоев. Я сгруппировал их, потому что хочу сделать это в качестве эталона. Я бы изменил его на емкость вниз в качестве эталона и работал над фактическими графическими слоями, которые я хочу анимировать. Теперь я хочу нарисовать правую руку, а затем создать руку в RubberHose. Убедитесь, что точка крепления находится в правильном положении.
После того, как вы настроите RubberHose для руки, я собираюсь убедиться, что родительское имя правильно для запястья, вы хотите использовать руку, может быть, мне следует переименовать это в руку. Затем плечо следует соединить с туловищем. Давайте просто убедимся, что все подключено. Хорошо, выглядит хорошо для меня. Теперь вы можете видеть, что персонаж танцует, но мы еще не установили другой ключевой кадр. Просто убедитесь, что руки и ноги соединены с телом.Теперь у нас есть установка правой руки, у нас есть левая рука. Здесь это выглядит немного повторяющимся. Теперь я хочу создать правую сторону руки и кисти. Здесь у меня есть только ссылка. Это похоже на туннель из плоских слоев. Я сгруппировал их, потому что хочу сделать это в качестве эталона. Я бы изменил его на емкость вниз в качестве эталона и работал над фактическими графическими слоями, которые я хочу анимировать. Теперь я хочу нарисовать правую руку, а затем создать руку в RubberHose. Убедитесь, что точка крепления находится в правильном положении. Давайте посмотрим, это прямо здесь. Это выглядит хорошо, а затем нажмите на слой с рукой, а затем создайте новый RubberHose. Затем меняем стиль, как делали раньше. Давайте посмотрим, какая у нас настройка: 400, затем 99. Давайте сделаем аналогичное значение, а затем, возможно, направление полосы, противоположное. Наверное, хотят опустить очки для плеча. Выглядит хорошо для меня. Теперь нам на самом деле не нужны опорные слои, которые у нас есть на заднем плане. Вы можете полностью удалить его. После того, как мы настроили оснастку, мы также хотим убедиться, что родительские функции связаны с нужным нам местом.В остальном вы должны быть подключены к руке, мы можем просто отслеживать по ссылке, а плечо должно быть связано с телом. Ладно, просто проведи быстрое тестирование. Выглядит все, что движется, или похоже, что правая рука не движется вместе с телом. Убедимся, что это связно. Правая рука с правой стороны должна быть соединена с телом. Хорошо. Хорошо смотритесь. 17. After Effects: Keyframes & Motion: настройка довольно хороша для анимации персонажей.
Давайте посмотрим, это прямо здесь. Это выглядит хорошо, а затем нажмите на слой с рукой, а затем создайте новый RubberHose. Затем меняем стиль, как делали раньше. Давайте посмотрим, какая у нас настройка: 400, затем 99. Давайте сделаем аналогичное значение, а затем, возможно, направление полосы, противоположное. Наверное, хотят опустить очки для плеча. Выглядит хорошо для меня. Теперь нам на самом деле не нужны опорные слои, которые у нас есть на заднем плане. Вы можете полностью удалить его. После того, как мы настроили оснастку, мы также хотим убедиться, что родительские функции связаны с нужным нам местом.В остальном вы должны быть подключены к руке, мы можем просто отслеживать по ссылке, а плечо должно быть связано с телом. Ладно, просто проведи быстрое тестирование. Выглядит все, что движется, или похоже, что правая рука не движется вместе с телом. Убедимся, что это связно. Правая рука с правой стороны должна быть соединена с телом. Хорошо. Хорошо смотритесь. 17. After Effects: Keyframes & Motion: настройка довольно хороша для анимации персонажей.![]() Я бы начал добавлять ключевые кадры и оживлять персонажей.Перейти к началу анимации. Первое, что касается анимационных персонажей, я начну с движений тела, потому что это как бы основные элементы, которые двигаются и поднимают графику, синхронизируясь с движениями тела. Сначала я хочу поработать с анимацией тела. Я хочу разделить положение здесь, разделить положение X и Y, щелкнув правой кнопкой мыши, и есть отдельные размеры. Для этого стиля мы можем просто анимировать положение X и положение Y отдельно. Иногда для объектов нужно не только двигаться влево и вправо, мы не можем просто сидеть в ключевом кадре для позиции X.Мы хотим добавить ключевой кадр, а также добавить повороты, нажав «Shift N Alt», а затем окончательный поворот здесь. Затем действия, которые я хочу дать персонажу, это как, может быть, персонаж может сначала присесть, а затем быстро подпрыгнуть, а затем немного отскочить назад. Но я хочу дать движение, на которое оно похоже до того, как оно прыгнет. Персонаж фактически приседает.
Я бы начал добавлять ключевые кадры и оживлять персонажей.Перейти к началу анимации. Первое, что касается анимационных персонажей, я начну с движений тела, потому что это как бы основные элементы, которые двигаются и поднимают графику, синхронизируясь с движениями тела. Сначала я хочу поработать с анимацией тела. Я хочу разделить положение здесь, разделить положение X и Y, щелкнув правой кнопкой мыши, и есть отдельные размеры. Для этого стиля мы можем просто анимировать положение X и положение Y отдельно. Иногда для объектов нужно не только двигаться влево и вправо, мы не можем просто сидеть в ключевом кадре для позиции X.Мы хотим добавить ключевой кадр, а также добавить повороты, нажав «Shift N Alt», а затем окончательный поворот здесь. Затем действия, которые я хочу дать персонажу, это как, может быть, персонаж может сначала присесть, а затем быстро подпрыгнуть, а затем немного отскочить назад. Но я хочу дать движение, на которое оно похоже до того, как оно прыгнет. Персонаж фактически приседает. Теперь все не так гладко. Мы еще немного поработаем над движением в Editor Graph. Тогда, возможно, когда он прыгает, он не может вращаться вправо.Похоже, нам не нужно работать над позицией X. Здесь нам не нужен ключевой кадр. Кто-нибудь увидит это. Анимация выглядела немного более линейной. Теперь я хочу сделать его более плавным, щелкнув правой кнопкой мыши, а затем выбрав здесь «Easy In» и «Ease Out». Он выглядит довольно гладким, но я хочу придать ему немного более интересный и динамичный стиль. Я бы пошел в редакторы графиков здесь, а затем нашел ключевые кадры, которые у меня есть здесь. Теперь я пойду в редактор графиков, а затем удостоверюсь, что редактирую график значений.То, как мы можем добавить это, движение здесь, это похоже на перемещение ручки сверху и снизу. График здесь немного более крутой. Это означает, что движение становится немного более крутым, потому что извилистая линия становится более экстремальной, и самые жирные движения здесь становятся быстрее. Если у руля он длиннее, значит, он еще немного сглаживался и замедлялся, а потом в середине движение убыстрялось, а затем снова замедлялось.
Теперь все не так гладко. Мы еще немного поработаем над движением в Editor Graph. Тогда, возможно, когда он прыгает, он не может вращаться вправо.Похоже, нам не нужно работать над позицией X. Здесь нам не нужен ключевой кадр. Кто-нибудь увидит это. Анимация выглядела немного более линейной. Теперь я хочу сделать его более плавным, щелкнув правой кнопкой мыши, а затем выбрав здесь «Easy In» и «Ease Out». Он выглядит довольно гладким, но я хочу придать ему немного более интересный и динамичный стиль. Я бы пошел в редакторы графиков здесь, а затем нашел ключевые кадры, которые у меня есть здесь. Теперь я пойду в редактор графиков, а затем удостоверюсь, что редактирую график значений.То, как мы можем добавить это, движение здесь, это похоже на перемещение ручки сверху и снизу. График здесь немного более крутой. Это означает, что движение становится немного более крутым, потому что извилистая линия становится более экстремальной, и самые жирные движения здесь становятся быстрее. Если у руля он длиннее, значит, он еще немного сглаживался и замедлялся, а потом в середине движение убыстрялось, а затем снова замедлялось. Я хочу, чтобы движение было медленным в начале, но это похоже на все более и более быстрые моменты, когда персонаж приседает.Я передвину эту ручку немного короче, чтобы она работала не так медленно. Нравится. Так что вы не можете видеть движение, там будет больше экстрима. Мне нужны персонажи, это тормозит. Теперь еще раз воспроизведем анимацию и посмотрим. Теперь он имеет немного более динамичный вид. Мне когда-то нравилось иметь более низкую детализацию, когда она приседала. Я хочу, чтобы маленький пришел в норму, делая движение. Это будет более экстремально, если просто отредактировать дескриптор дольше здесь. Теперь движение выглядит немного более мультяшно, как слово «динамика».Я думаю, как прыгает, и, возможно, ноги будут пинаться одновременно. Я бы перешел к правой ноге, а затем добавил бы к ней ключевые кадры. Сначала я отделю измерение. Когда я хочу измениться, это изменить положение. Теперь движение выглядит как положить миллионер, и вы можете увидеть путь. Это как линейная линия.
Я хочу, чтобы движение было медленным в начале, но это похоже на все более и более быстрые моменты, когда персонаж приседает.Я передвину эту ручку немного короче, чтобы она работала не так медленно. Нравится. Так что вы не можете видеть движение, там будет больше экстрима. Мне нужны персонажи, это тормозит. Теперь еще раз воспроизведем анимацию и посмотрим. Теперь он имеет немного более динамичный вид. Мне когда-то нравилось иметь более низкую детализацию, когда она приседала. Я хочу, чтобы маленький пришел в норму, делая движение. Это будет более экстремально, если просто отредактировать дескриптор дольше здесь. Теперь движение выглядит немного более мультяшно, как слово «динамика».Я думаю, как прыгает, и, возможно, ноги будут пинаться одновременно. Я бы перешел к правой ноге, а затем добавил бы к ней ключевые кадры. Сначала я отделю измерение. Когда я хочу измениться, это изменить положение. Теперь движение выглядит как положить миллионер, и вы можете увидеть путь. Это как линейная линия. Я хочу изменить интерполяцию, перейти с линейной на [неразборчиво], чтобы вы могли добавить путь здесь, в редакторе графиков. Вы можете видеть, что путь меняется вместе с линией разреза. [неразборчиво] план должен быть также Ease In, Ease Out.Я хочу, чтобы стопа не могла вращаться, когда нога достигает высшей точки. Может быть, поднять ногу выше. В миксе ключевые кадры легко добавляются и удаляются. Выглядит хорошо для меня. Может быть, сделать движение немного быстрее, и тогда половина стопы отскочит назад. Мы можем добавить лишь маленькую звездочку. Любой метод, который я заметил, теперь я могу использовать, когда нога действительно выглядит прямой. Я думаю, может быть, мы могли бы вернуться к резиновому дому, а затем изменить направление изгиба, и эта прямая растянутая нога выглядела бы лучше для меня.Я тоже хочу перейти на правую сторону, верно? Я думаю, что сейчас движение немного замедлено. Я хочу сделать время немного более правильным. Я выберу все ключевые кадры, а затем нажму «Параметры», а затем сделаю ключевой кадр ближе, чтобы скорость была выше.
Я хочу изменить интерполяцию, перейти с линейной на [неразборчиво], чтобы вы могли добавить путь здесь, в редакторе графиков. Вы можете видеть, что путь меняется вместе с линией разреза. [неразборчиво] план должен быть также Ease In, Ease Out.Я хочу, чтобы стопа не могла вращаться, когда нога достигает высшей точки. Может быть, поднять ногу выше. В миксе ключевые кадры легко добавляются и удаляются. Выглядит хорошо для меня. Может быть, сделать движение немного быстрее, и тогда половина стопы отскочит назад. Мы можем добавить лишь маленькую звездочку. Любой метод, который я заметил, теперь я могу использовать, когда нога действительно выглядит прямой. Я думаю, может быть, мы могли бы вернуться к резиновому дому, а затем изменить направление изгиба, и эта прямая растянутая нога выглядела бы лучше для меня.Я тоже хочу перейти на правую сторону, верно? Я думаю, что сейчас движение немного замедлено. Я хочу сделать время немного более правильным. Я выберу все ключевые кадры, а затем нажму «Параметры», а затем сделаю ключевой кадр ближе, чтобы скорость была выше. Теперь нога анимируется при создании движений тела. Выглядит хорошо, а теперь я хочу, чтобы мои персонажи вернулись в исходное положение. Он опускается, а затем снова приседает, мы можем полностью скопировать здесь, снова подняться, а затем прыгнуть в другую сторону.Теперь это грубое движение, которое мы делаем для тела, и я собираюсь вернуть еду туда, где она была. В основном скопируйте ключевой кадр с самого начала и убедитесь, что ключевой кадр скопирован ранее. Давайте вернемся сюда, а потом, когда он снова прыгнет, я хочу, чтобы тело переместилось в правую сторону, а у нас оно в другом положении. Может быть, мы хотим дать ему немного больше времени в конце, когда он прыгнет назад. Я хочу, чтобы он оставался в середине немного дольше. Просто продолжайте играть, а затем посмотрите, подходит ли вам это движение.Это выглядит довольно хорошо. Теперь я хочу немного поработать над деталями движения, я пойду в редактор графиков и посмотрю, хорошо ли это выглядит для меня. Я хочу, чтобы движение начиналось медленнее, я бы тянул ручку дольше.
Теперь нога анимируется при создании движений тела. Выглядит хорошо, а теперь я хочу, чтобы мои персонажи вернулись в исходное положение. Он опускается, а затем снова приседает, мы можем полностью скопировать здесь, снова подняться, а затем прыгнуть в другую сторону.Теперь это грубое движение, которое мы делаем для тела, и я собираюсь вернуть еду туда, где она была. В основном скопируйте ключевой кадр с самого начала и убедитесь, что ключевой кадр скопирован ранее. Давайте вернемся сюда, а потом, когда он снова прыгнет, я хочу, чтобы тело переместилось в правую сторону, а у нас оно в другом положении. Может быть, мы хотим дать ему немного больше времени в конце, когда он прыгнет назад. Я хочу, чтобы он оставался в середине немного дольше. Просто продолжайте играть, а затем посмотрите, подходит ли вам это движение.Это выглядит довольно хорошо. Теперь я хочу немного поработать над деталями движения, я пойду в редактор графиков и посмотрю, хорошо ли это выглядит для меня. Я хочу, чтобы движение начиналось медленнее, я бы тянул ручку дольше. Опять же, более длинная ручка означает замедление, поэтому она прыгает, когда она отскакивает назад, я хочу дать ей немного подпрыгнуть. Возможно, в финале кривая может быть немного более извилистой. Движение будет более динамичным, как это было бы в GIF, мы хотим убедиться, что конечный кадр, а затем кадры со звездами будут одинаковыми, чтобы получился идеальный цикл.Теперь вы можете видеть, что конечный кадр теперь не соответствует первому кадру. Вы хотите убедиться, что кадры NDK такие же, как в начале. Я бы, возможно, начал его, чтобы вернуться в исходное положение. Я добавлю ключ, а затем скопирую ключевой кадр с самого начала, убедитесь, что начальный и конечный кадры совпадают. Но я хочу, чтобы эти движения вернулись к началу, чтобы здесь не останавливался весь шнур. Я перемещу значение конечного кадра в начало. Вы можете видеть, что вращения будут одинаковыми от конца до начала.Я хочу добавить его, движение здесь будет больше, а затем посмотреть, какие части я хочу подчеркнуть немного больше.
Опять же, более длинная ручка означает замедление, поэтому она прыгает, когда она отскакивает назад, я хочу дать ей немного подпрыгнуть. Возможно, в финале кривая может быть немного более извилистой. Движение будет более динамичным, как это было бы в GIF, мы хотим убедиться, что конечный кадр, а затем кадры со звездами будут одинаковыми, чтобы получился идеальный цикл.Теперь вы можете видеть, что конечный кадр теперь не соответствует первому кадру. Вы хотите убедиться, что кадры NDK такие же, как в начале. Я бы, возможно, начал его, чтобы вернуться в исходное положение. Я добавлю ключ, а затем скопирую ключевой кадр с самого начала, убедитесь, что начальный и конечный кадры совпадают. Но я хочу, чтобы эти движения вернулись к началу, чтобы здесь не останавливался весь шнур. Я перемещу значение конечного кадра в начало. Вы можете видеть, что вращения будут одинаковыми от конца до начала.Я хочу добавить его, движение здесь будет больше, а затем посмотреть, какие части я хочу подчеркнуть немного больше. Может быть, по вращению найти график, который у вас есть, и тогда, может быть, мы сможем сделать движение более динамичным. Как мы делаем, мы можем настроить ручку здесь. Теперь все движения тела, это идеальная петля, а затем то, что мы упускаем, это то, что левая сторона ноги должна отталкиваться, как это делает другая нога, и в это время должна отталкиваться правая нога. Мы хотим добавить ключевой кадр на ноги слева.Убедитесь, что позиции разделены. Когда каждый присед, прыжок здесь, вы хотите иметь толчок ногой, а затем добавить вращения на ступнях, а затем убедиться, что он имеет эффект отскока, который заставит его отталкиваться и немного отскакивать назад. Имейте Easy Ease Out. Это выглядит хорошо для меня. Теперь вы увидите, что нога на самом деле не в идеальной петле. Я хочу убедиться, что ключевые кадры лодыжек остаются неизменными с самого начала. Когда тело отскакивает назад, это момент, когда нога должна вернуться в исходное положение.Выглядит очень близко. Теперь анимация персонажа, утечка или удерживание движения немного больше на ноге, поэтому, когда она пинает, я хочу, чтобы движение было немного более интересным.
Может быть, по вращению найти график, который у вас есть, и тогда, может быть, мы сможем сделать движение более динамичным. Как мы делаем, мы можем настроить ручку здесь. Теперь все движения тела, это идеальная петля, а затем то, что мы упускаем, это то, что левая сторона ноги должна отталкиваться, как это делает другая нога, и в это время должна отталкиваться правая нога. Мы хотим добавить ключевой кадр на ноги слева.Убедитесь, что позиции разделены. Когда каждый присед, прыжок здесь, вы хотите иметь толчок ногой, а затем добавить вращения на ступнях, а затем убедиться, что он имеет эффект отскока, который заставит его отталкиваться и немного отскакивать назад. Имейте Easy Ease Out. Это выглядит хорошо для меня. Теперь вы увидите, что нога на самом деле не в идеальной петле. Я хочу убедиться, что ключевые кадры лодыжек остаются неизменными с самого начала. Когда тело отскакивает назад, это момент, когда нога должна вернуться в исходное положение.Выглядит очень близко. Теперь анимация персонажа, утечка или удерживание движения немного больше на ноге, поэтому, когда она пинает, я хочу, чтобы движение было немного более интересным. Я хочу начать с замедления с самого начала, немного подпрыгнув, отрегулировав график здесь, и у них ручка немного короче, чтобы речь была быстрее. Когда персонаж приседает, я хочу, чтобы ноги сгибались. Я снова работал над регулировкой направления изгиба. Теперь движения тела и ног кажутся мне довольно хорошими.Я собираюсь перейти к анимации рук, которая связана с ладонью для рук слева. Теперь я обнаружил, что точка привязки на самом деле не находится в правильном положении. Я бы переместил его в точку положения, из которой объекты будут вращаться и масштабироваться. Я изменю, анимирую позиции, разделю измерение. Когда персонаж движется вниз и вверх, а рука должна двигаться вверх, а затем один раз вращение здесь также меняется, а затем приходит в норму. Дайте ему Easy In Ease. Отсюда мы хотим вернуться к начальной сцене, убедитесь, что ключевой кадр начнется так же.Когда персонажи возвращаются, я хочу, чтобы рука вернулась туда, где она была в начале, так, чтобы время немного сбилось. Мы хотим убедиться, что рука будет выполнять действия, когда тело достигает вершины.
Я хочу начать с замедления с самого начала, немного подпрыгнув, отрегулировав график здесь, и у них ручка немного короче, чтобы речь была быстрее. Когда персонаж приседает, я хочу, чтобы ноги сгибались. Я снова работал над регулировкой направления изгиба. Теперь движения тела и ног кажутся мне довольно хорошими.Я собираюсь перейти к анимации рук, которая связана с ладонью для рук слева. Теперь я обнаружил, что точка привязки на самом деле не находится в правильном положении. Я бы переместил его в точку положения, из которой объекты будут вращаться и масштабироваться. Я изменю, анимирую позиции, разделю измерение. Когда персонаж движется вниз и вверх, а рука должна двигаться вверх, а затем один раз вращение здесь также меняется, а затем приходит в норму. Дайте ему Easy In Ease. Отсюда мы хотим вернуться к начальной сцене, убедитесь, что ключевой кадр начнется так же.Когда персонажи возвращаются, я хочу, чтобы рука вернулась туда, где она была в начале, так, чтобы время немного сбилось. Мы хотим убедиться, что рука будет выполнять действия, когда тело достигает вершины. Здесь мы перемещаем руку немного вниз, убедитесь, что значение здесь такое же. Анимация в левой руке выглядит хорошо. Причина, по которой у меня не было пальмы с картофелем фри на правой стороне, заключается в том, что я думаю, что могу полностью анимировать одну сторону, а затем скопировать всю композицию на правую сторону.Нам не нужно беспокоиться об этом сейчас. Теперь анимация тела и конечностей выглядит довольно плавно и хорошо. 18. After Effects: Анимация лица. Лицо тоже может немного двигаться. Когда тело приседает, лицо может немного опуститься. Вернитесь снова, спуститесь вниз, а затем вернитесь назад. Просто добавьте немного дополнительных движений в деталях. Легко войти, расслабиться. В графических редакторах. Можно сделать здесь, чуть более динамичный график скорости. Затем, когда персонаж снова присядет, я хочу, чтобы движения были похожи на это, но, может быть, это происходит немного с задержкой от движений тела.Выглядит неплохо. Я хочу придать губам движения, которые выглядят так, будто персонаж пугается или смеется.
Здесь мы перемещаем руку немного вниз, убедитесь, что значение здесь такое же. Анимация в левой руке выглядит хорошо. Причина, по которой у меня не было пальмы с картофелем фри на правой стороне, заключается в том, что я думаю, что могу полностью анимировать одну сторону, а затем скопировать всю композицию на правую сторону.Нам не нужно беспокоиться об этом сейчас. Теперь анимация тела и конечностей выглядит довольно плавно и хорошо. 18. After Effects: Анимация лица. Лицо тоже может немного двигаться. Когда тело приседает, лицо может немного опуститься. Вернитесь снова, спуститесь вниз, а затем вернитесь назад. Просто добавьте немного дополнительных движений в деталях. Легко войти, расслабиться. В графических редакторах. Можно сделать здесь, чуть более динамичный график скорости. Затем, когда персонаж снова присядет, я хочу, чтобы движения были похожи на это, но, может быть, это происходит немного с задержкой от движений тела.Выглядит неплохо. Я хочу придать губам движения, которые выглядят так, будто персонаж пугается или смеется. Я бы оживил рот здесь. Для слоя формы, для которого вы хотите анимировать рот, вам нужно перейти к пути и анимировать формы. Можно зачерпнуть, а потом, когда зачерпнешь, может измениться форма рта. Измените форму, сделайте ее более округлой и круглой, чтобы сформировать ключевой кадр, который вы можете увидеть здесь. На втором ключевом кадре вы меняете форму, а затем видите, что форма постепенно меняется по сравнению с тем, что вы делали.Затем я хочу, чтобы рот вернулся к предыдущей широкой улыбке. Расслабься, снова расслабься. Теперь зубы выглядят немного странно, но пока все в порядке. Мы будем маскировать позже, как только произойдут движения рта, и в этот момент тоже. Он выглядит довольно хорошо для меня. Глаза смотрят немного глубоко. Я хочу дать немного движений глазам. Выберите слой с глазами, а затем вы можете найти путь здесь. Вы можете анимировать из слоя пути. Здесь. Может быть, я дам ему немного, просто очень тонкое изменение формы.Лицо движется, тело движется, измените формы на втором ключевом кадре.
Я бы оживил рот здесь. Для слоя формы, для которого вы хотите анимировать рот, вам нужно перейти к пути и анимировать формы. Можно зачерпнуть, а потом, когда зачерпнешь, может измениться форма рта. Измените форму, сделайте ее более округлой и круглой, чтобы сформировать ключевой кадр, который вы можете увидеть здесь. На втором ключевом кадре вы меняете форму, а затем видите, что форма постепенно меняется по сравнению с тем, что вы делали.Затем я хочу, чтобы рот вернулся к предыдущей широкой улыбке. Расслабься, снова расслабься. Теперь зубы выглядят немного странно, но пока все в порядке. Мы будем маскировать позже, как только произойдут движения рта, и в этот момент тоже. Он выглядит довольно хорошо для меня. Глаза смотрят немного глубоко. Я хочу дать немного движений глазам. Выберите слой с глазами, а затем вы можете найти путь здесь. Вы можете анимировать из слоя пути. Здесь. Может быть, я дам ему немного, просто очень тонкое изменение формы.Лицо движется, тело движется, измените формы на втором ключевом кадре. Будет сжиматься. Позвольте мне вернуться к первоначальному виду. Легко войти, расслабиться. Может быть, это повторится. Хочу изменить время здесь, и я хочу иметь те же анимации на правом глазу. Мы можем скопировать анимацию пути сюда, а затем перейти сюда. У нас могут быть одинаковые анимации на правой стороне и на глазу. Примените замедление входа, замедления, а затем снова скопируйте сюда. Мы также можем добавить движущуюся бровь, когда персонаж прыгает, найти бровь и класс P.Найдите позиции, которые можно анимировать, а затем разделите размеры. Затем, я думаю, нам просто нужно анимировать белое положение, а затем заставить бровь подниматься, когда тело достигает самого высокого положения, а затем опускаться, когда тело изгибается. Здесь мы можем снова поднять бровь. Затем заставьте их ослабиться, ослабить. Бровь двигается очень странным образом. Похоже, что конечный ключевой кадр здесь и начальный ключевой кадр отличаются. Давайте удостоверимся, что все они находятся в одном и том же месте в начале, и убедимся, что конечный ключевой кадр и начальный ключевой кадр совпадают, поэтому я копирую и вставляю.
Будет сжиматься. Позвольте мне вернуться к первоначальному виду. Легко войти, расслабиться. Может быть, это повторится. Хочу изменить время здесь, и я хочу иметь те же анимации на правом глазу. Мы можем скопировать анимацию пути сюда, а затем перейти сюда. У нас могут быть одинаковые анимации на правой стороне и на глазу. Примените замедление входа, замедления, а затем снова скопируйте сюда. Мы также можем добавить движущуюся бровь, когда персонаж прыгает, найти бровь и класс P.Найдите позиции, которые можно анимировать, а затем разделите размеры. Затем, я думаю, нам просто нужно анимировать белое положение, а затем заставить бровь подниматься, когда тело достигает самого высокого положения, а затем опускаться, когда тело изгибается. Здесь мы можем снова поднять бровь. Затем заставьте их ослабиться, ослабить. Бровь двигается очень странным образом. Похоже, что конечный ключевой кадр здесь и начальный ключевой кадр отличаются. Давайте удостоверимся, что все они находятся в одном и том же месте в начале, и убедимся, что конечный ключевой кадр и начальный ключевой кадр совпадают, поэтому я копирую и вставляю. Конечный ключевой кадр в начало. Здесь снова опускается бровь. Это должны быть довольно хорошие наборы анимаций, и я делаю их то плавными, то плавными. Теперь, [неразборчиво] немного слишком медленно. Время немного странное. Сейчас тело двигается, ригинг персонажа завершен. Я думаю, что для следующих шагов нам просто нужно поработать над деталями, такими как границы на лице и добавление текстур. Я знаю, что это много. Анимация может быть пугающей, но как только вы попрактикуетесь, я считаю, что анимация может быть действительно захватывающей.Теперь риггинг персонажа мне кажется довольно хорошим. В следующем я бы анимировал картошку фри и добавил немного больше деталей к анимации тегов. По той части будет еще немного дополнений. Это может быть просто вдохновением для вас, если вы хотите добавить его, все зависит от вас. 19. After Effects: последние штрихи: я уже подчистил анимацию, которую мы создали ранее, а затем добавил немного деталей персонажей и ключевых кадров. Теперь персонаж работает [неразборчиво] и мне нравится.
Конечный ключевой кадр в начало. Здесь снова опускается бровь. Это должны быть довольно хорошие наборы анимаций, и я делаю их то плавными, то плавными. Теперь, [неразборчиво] немного слишком медленно. Время немного странное. Сейчас тело двигается, ригинг персонажа завершен. Я думаю, что для следующих шагов нам просто нужно поработать над деталями, такими как границы на лице и добавление текстур. Я знаю, что это много. Анимация может быть пугающей, но как только вы попрактикуетесь, я считаю, что анимация может быть действительно захватывающей.Теперь риггинг персонажа мне кажется довольно хорошим. В следующем я бы анимировал картошку фри и добавил немного больше деталей к анимации тегов. По той части будет еще немного дополнений. Это может быть просто вдохновением для вас, если вы хотите добавить его, все зависит от вас. 19. After Effects: последние штрихи: я уже подчистил анимацию, которую мы создали ранее, а затем добавил немного деталей персонажей и ключевых кадров. Теперь персонаж работает [неразборчиво] и мне нравится. На чем я хочу сосредоточиться на этих вкладках, так это на эффектах подпрыгивания картофеля фри, чтобы вы могли видеть, что картофель реагирует на движения тела. Фрай должен двигаться вниз, когда тело движется вниз. Я меняю положение вниз, а затем перемещаюсь вверх, когда тело прыгает. В конце хочу дать небольшой отскок. Когда он приходит в норму, он может прыгнуть в исходное положение. Здесь я просто «Копировать» и «Вставить». «Скопировать и вставить’. «Копировать» начальные ключевые кадры в последний. Вы можете быстро увидеть здесь, выглядит хорошо.Тогда AC отсутствует. Выглядит хорошо и может работать на ротации. Нажмите U, вы увидите все ключевые кадры, которые вы построили. Что касается вращений, я бы просто случайным образом дал разные числа. Не нужно быть таким точным. Это просто найденные эффекты, которые вы можете добавить, а затем восстановить. Последний ключевой кадр должен совпадать с первым ключевым кадром. Примените легкость в легкости и вращение. Теперь это выглядит хорошо.
На чем я хочу сосредоточиться на этих вкладках, так это на эффектах подпрыгивания картофеля фри, чтобы вы могли видеть, что картофель реагирует на движения тела. Фрай должен двигаться вниз, когда тело движется вниз. Я меняю положение вниз, а затем перемещаюсь вверх, когда тело прыгает. В конце хочу дать небольшой отскок. Когда он приходит в норму, он может прыгнуть в исходное положение. Здесь я просто «Копировать» и «Вставить». «Скопировать и вставить’. «Копировать» начальные ключевые кадры в последний. Вы можете быстро увидеть здесь, выглядит хорошо.Тогда AC отсутствует. Выглядит хорошо и может работать на ротации. Нажмите U, вы увидите все ключевые кадры, которые вы построили. Что касается вращений, я бы просто случайным образом дал разные числа. Не нужно быть таким точным. Это просто найденные эффекты, которые вы можете добавить, а затем восстановить. Последний ключевой кадр должен совпадать с первым ключевым кадром. Примените легкость в легкости и вращение. Теперь это выглядит хорошо. Я просто копирую движения сюда. Опять же, когда персонажи присядут и подпрыгнут, давайте «Копировать», «Вставить», «Копировать» и «Вставить».Я думаю, что из-за этого эффекта упругости он выглядит немного более случайным. Я бы немного отложил некоторые из них. Часть картофеля задержалась. Некоторые из них могут отскочить или быть раньше. Хорошо, это выглядит хорошо для меня. Теперь я собираюсь перейти к анимации картофеля фри, в подсказке. Помпон. Здесь нажмите R для вращения. Нам не нужно перемещать положение здесь, нам просто нужно анимировать вращение. Просто дайте ему легкие движения. Некоторые из них могут вращаться влево, а некоторые могут вращаться вправо, а затем отскакивать назад.Опять же, последний кадр должен соответствовать первому кадру. Мы просто хотим придать ему немного бодрости. Не нужно быть таким точным. Тогда у нас есть облегчение в и облегчение выхода. Выглядит неплохо. Затем перемещайте их. Также у нас есть еще один картофель фри. Некоторые из них могут немного задерживаться.
Я просто копирую движения сюда. Опять же, когда персонажи присядут и подпрыгнут, давайте «Копировать», «Вставить», «Копировать» и «Вставить».Я думаю, что из-за этого эффекта упругости он выглядит немного более случайным. Я бы немного отложил некоторые из них. Часть картофеля задержалась. Некоторые из них могут отскочить или быть раньше. Хорошо, это выглядит хорошо для меня. Теперь я собираюсь перейти к анимации картофеля фри, в подсказке. Помпон. Здесь нажмите R для вращения. Нам не нужно перемещать положение здесь, нам просто нужно анимировать вращение. Просто дайте ему легкие движения. Некоторые из них могут вращаться влево, а некоторые могут вращаться вправо, а затем отскакивать назад.Опять же, последний кадр должен соответствовать первому кадру. Мы просто хотим придать ему немного бодрости. Не нужно быть таким точным. Тогда у нас есть облегчение в и облегчение выхода. Выглядит неплохо. Затем перемещайте их. Также у нас есть еще один картофель фри. Некоторые из них могут немного задерживаться. Хорошо. Затем, пока они упакованы, снова подпрыгните, мы хотим, чтобы эффект упругости повторился. Я скопирую созданную нами анимацию, а затем вставлю в моменты, когда мы хотим, чтобы она повторилась. Тогда сделайте их немного отложенными, верно? Выглядит хорошо для меня.Теперь мы сделали одну сторону помпона и для другой стороны. Я думаю, что мы можем просто скопировать слева команду C, а затем команду V. Затем мы можем изменить их на одну композицию, нажав Shift, команду C до комп. Мы можем просто сказать картофель фри, помпон и убедиться, что этот помпон относится к правой руке. Затем мы можем переместить композицию из помпона вправо. Они идут за руку. Так что рука, это выше этого. Поскольку он находится на внутренней стороне руки, я хочу отразить его горизонтально, а затем переместить назад вокруг руки и немного изменить вращение.Спускаемся к руке. Теперь у нас есть те же анимации помпонов на руке. Мы сделали анимацию картофеля фри, просто придав ему эффект отскока, чтобы сделать анимацию всего персонажа более естественной и плавной.
Хорошо. Затем, пока они упакованы, снова подпрыгните, мы хотим, чтобы эффект упругости повторился. Я скопирую созданную нами анимацию, а затем вставлю в моменты, когда мы хотим, чтобы она повторилась. Тогда сделайте их немного отложенными, верно? Выглядит хорошо для меня.Теперь мы сделали одну сторону помпона и для другой стороны. Я думаю, что мы можем просто скопировать слева команду C, а затем команду V. Затем мы можем изменить их на одну композицию, нажав Shift, команду C до комп. Мы можем просто сказать картофель фри, помпон и убедиться, что этот помпон относится к правой руке. Затем мы можем переместить композицию из помпона вправо. Они идут за руку. Так что рука, это выше этого. Поскольку он находится на внутренней стороне руки, я хочу отразить его горизонтально, а затем переместить назад вокруг руки и немного изменить вращение.Спускаемся к руке. Теперь у нас есть те же анимации помпонов на руке. Мы сделали анимацию картофеля фри, просто придав ему эффект отскока, чтобы сделать анимацию всего персонажа более естественной и плавной. Я скажу, что анимация персонажей здесь была довольно полной. Но если вы хотите поработать над какой-то более сложной анимацией или хотите придать немного больше вкуса или более четких визуальных элементов, я подумал, что более четкие анимации могут быть анимацией линий на теле.Я создавал линии в фотошопе и заносил файлы в папку. Просто перетащите и перетащите состав. Вы можете видеть, что я делаю три разных линии. Я хочу сделать это как анимацию текстуры. Обрезает композицию до рабочей области, которую вы установили на две секунды. Теперь эта композиция будет всего две секунды. Я срублю слои, а затем расставлю их. Это выглядит хорошо для меня. Смените рабочую зону, снова подровняйте комп. Вы можете видеть, что здесь есть простая линейная анимация. Теперь копирую эту композицию обратно на основной комп и передаю на тело.Теперь я вижу здесь линейную анимацию, но хочу сделать цикл. Цикл анимации. Я щелкну правой кнопкой мыши по составу и времени простоя. Затем включите здесь перераспределение времени и запишите выражения для эффекта зацикливания.
Я скажу, что анимация персонажей здесь была довольно полной. Но если вы хотите поработать над какой-то более сложной анимацией или хотите придать немного больше вкуса или более четких визуальных элементов, я подумал, что более четкие анимации могут быть анимацией линий на теле.Я создавал линии в фотошопе и заносил файлы в папку. Просто перетащите и перетащите состав. Вы можете видеть, что я делаю три разных линии. Я хочу сделать это как анимацию текстуры. Обрезает композицию до рабочей области, которую вы установили на две секунды. Теперь эта композиция будет всего две секунды. Я срублю слои, а затем расставлю их. Это выглядит хорошо для меня. Смените рабочую зону, снова подровняйте комп. Вы можете видеть, что здесь есть простая линейная анимация. Теперь копирую эту композицию обратно на основной комп и передаю на тело.Теперь я вижу здесь линейную анимацию, но хочу сделать цикл. Цикл анимации. Я щелкну правой кнопкой мыши по составу и времени простоя. Затем включите здесь перераспределение времени и запишите выражения для эффекта зацикливания. Я сделаю петлю и петлю здесь. Я могу выбрать ввод. Вы можете видеть, что линейная анимация просто продолжает воспроизводиться на временной шкале, и я хочу, чтобы линейная анимация была быстрее. Я перемещу конечный ключевой кадр ближе к первому ключевому кадру. Тогда мне просто нужно по максимуму работать с телом.Я скопирую слой с телом, а затем поверх линейной анимации, а затем выберу Alpha Matte. Теперь линейная анимация должна быть идеально максимальной. Кроме того, я также хочу придать текстуры брашингам. Для этого я также рисую маленькие текстуры. Вы можете найти эти текстуры, которые я делаю в фотошопе, в ресурсе проекта. Подтягиваем к этому изображению и затем вокруг него, сверху закрашиваем и делаем маскировку. Поместите текстуры поверх слоя с фигурой, а затем нажмите Alpha Matte, чтобы максимизировать покраснение текстуры.Теперь вы можете видеть, что на брашинге есть небольшие текстуры, когда он двигается, вы можете видеть, что текстуры на самом деле не двигаются вместе с телом.
Я сделаю петлю и петлю здесь. Я могу выбрать ввод. Вы можете видеть, что линейная анимация просто продолжает воспроизводиться на временной шкале, и я хочу, чтобы линейная анимация была быстрее. Я перемещу конечный ключевой кадр ближе к первому ключевому кадру. Тогда мне просто нужно по максимуму работать с телом.Я скопирую слой с телом, а затем поверх линейной анимации, а затем выберу Alpha Matte. Теперь линейная анимация должна быть идеально максимальной. Кроме того, я также хочу придать текстуры брашингам. Для этого я также рисую маленькие текстуры. Вы можете найти эти текстуры, которые я делаю в фотошопе, в ресурсе проекта. Подтягиваем к этому изображению и затем вокруг него, сверху закрашиваем и делаем маскировку. Поместите текстуры поверх слоя с фигурой, а затем нажмите Alpha Matte, чтобы максимизировать покраснение текстуры.Теперь вы можете видеть, что на брашинге есть небольшие текстуры, когда он двигается, вы можете видеть, что текстуры на самом деле не двигаются вместе с телом. Я хочу убедиться, что текстура связана с реальными слоями корабля. Выглядит неплохо. Я хочу сделать то же самое, что и в другой стороне. Здесь есть слой с текстурой, а затем выберите Alpha Matte и замаскируйте текстуры слоем с кистью. Нет, на самом деле это не связано с движениями тела. Подражайте акциям, связывайте воспитание с самой чисткой зубов. Ладно, выглядит супер мило.Теперь я хочу придать всем один естественный вид. Я уменьшу емкость до 80, может быть, до 90, верно? Я думаю, что теперь анимация выглядит действительно потрясающе, мы закончили ее. 20. Экспорт в общий доступ: теперь анимация готова. Мы собираемся экспортировать анимацию в видеофайлы или GIF-файлы. Анимация выглядит отлично. Обычно я экспортирую видеофайл в After Effects, чтобы вы могли добавить его в очередь рендеринга, щелкнув его. После того, как анимация окажется в очереди на рендеринг, вы можете использовать нужные вам форматы.Обычно я делал ProRes 4, 2, 2 или 4, 4, 4, теперь можно рендерить как видеофайл, нажать «Окей», а потом «Рендеринг».
Я хочу убедиться, что текстура связана с реальными слоями корабля. Выглядит неплохо. Я хочу сделать то же самое, что и в другой стороне. Здесь есть слой с текстурой, а затем выберите Alpha Matte и замаскируйте текстуры слоем с кистью. Нет, на самом деле это не связано с движениями тела. Подражайте акциям, связывайте воспитание с самой чисткой зубов. Ладно, выглядит супер мило.Теперь я хочу придать всем один естественный вид. Я уменьшу емкость до 80, может быть, до 90, верно? Я думаю, что теперь анимация выглядит действительно потрясающе, мы закончили ее. 20. Экспорт в общий доступ: теперь анимация готова. Мы собираемся экспортировать анимацию в видеофайлы или GIF-файлы. Анимация выглядит отлично. Обычно я экспортирую видеофайл в After Effects, чтобы вы могли добавить его в очередь рендеринга, щелкнув его. После того, как анимация окажется в очереди на рендеринг, вы можете использовать нужные вам форматы.Обычно я делал ProRes 4, 2, 2 или 4, 4, 4, теперь можно рендерить как видеофайл, нажать «Окей», а потом «Рендеринг». У вас будут готовые видеофайлы на фотографии, которую вы выберете. Или, если вы хотите экспортировать файл GIF, у меня есть два метода экспорта. Во-первых, есть действительно полезные и полезные плагины, в которых есть GifGun, но вы можете примоститься на AE scripts.com. Если вы убедитесь, что ваша рабочая область соответствует вам на временной шкале. При воспроизведении предварительного просмотра это выглядит хорошо, а затем вы можете перейти к GifGun здесь, а затем нажать «Настройки» и в «Настройках» убедиться, что выбран «Сохранить альфа-канал», или вы можете изменить размер анимации.Текущая анимация 1000 на 1000. Я думаю, что она довольно большая для меня, поэтому я всегда уменьшаю размер до 500, но это полностью ваш выбор, если вы хотите сохранить исходный размер, это совершенно нормально, тогда убедитесь, что это бесконечный цикл, Конечно, это GIF. Прежде чем выбрать вниз, убедитесь, что ваш файл находится в наборе папок, к которым вы хотите перейти. Спуститесь вниз, а затем просто сделайте GIF-файлы, теперь это рендеринг.
У вас будут готовые видеофайлы на фотографии, которую вы выберете. Или, если вы хотите экспортировать файл GIF, у меня есть два метода экспорта. Во-первых, есть действительно полезные и полезные плагины, в которых есть GifGun, но вы можете примоститься на AE scripts.com. Если вы убедитесь, что ваша рабочая область соответствует вам на временной шкале. При воспроизведении предварительного просмотра это выглядит хорошо, а затем вы можете перейти к GifGun здесь, а затем нажать «Настройки» и в «Настройках» убедиться, что выбран «Сохранить альфа-канал», или вы можете изменить размер анимации.Текущая анимация 1000 на 1000. Я думаю, что она довольно большая для меня, поэтому я всегда уменьшаю размер до 500, но это полностью ваш выбор, если вы хотите сохранить исходный размер, это совершенно нормально, тогда убедитесь, что это бесконечный цикл, Конечно, это GIF. Прежде чем выбрать вниз, убедитесь, что ваш файл находится в наборе папок, к которым вы хотите перейти. Спуститесь вниз, а затем просто сделайте GIF-файлы, теперь это рендеринг. Другой способ, которым я хотел бы изучить файл GIF, — это использовать видеофайл с фоном Alpha, а затем импортировать видео в фотошоп, а затем мы можем преобразовать GIF оттуда.Я бы визуализировал анимацию в видеофайл с фоном Alpha. Я обычно выбираю форматы ProRes 4, 4, 4, 4, а затем выбираю цветовой канал здесь, убедитесь, что это RGB и альфа-канал, чтобы он сохранял альфа-фон, а затем нажимаю «ОК», а затем включаю видео. ваш рабочий стол. Здесь все в порядке, выглядит хорошо, сохраните его, а затем выполните рендеринг. Затем вернитесь в Photoshop и перетащите видео, которое вы только что отрендерили, в свои фотошопы, и тогда у вас есть видео здесь. Затем вы хотите просмотреть видео, сохранить его из Интернета, чтобы теперь вы могли видеть, что видео находится в веб-представлении, и тогда это в основном место, где видео будет преобразовано в файл GIF.Вы можете видеть файл, это GIF, и теперь файл огромен, обычно мы хотим, чтобы файлы GIF были маленькими и приятными. Первое, что я бы изменил, это размер изображения, я, вероятно, хочу изменить его на 500 на 500 и ввести его.
Другой способ, которым я хотел бы изучить файл GIF, — это использовать видеофайл с фоном Alpha, а затем импортировать видео в фотошоп, а затем мы можем преобразовать GIF оттуда.Я бы визуализировал анимацию в видеофайл с фоном Alpha. Я обычно выбираю форматы ProRes 4, 4, 4, 4, а затем выбираю цветовой канал здесь, убедитесь, что это RGB и альфа-канал, чтобы он сохранял альфа-фон, а затем нажимаю «ОК», а затем включаю видео. ваш рабочий стол. Здесь все в порядке, выглядит хорошо, сохраните его, а затем выполните рендеринг. Затем вернитесь в Photoshop и перетащите видео, которое вы только что отрендерили, в свои фотошопы, и тогда у вас есть видео здесь. Затем вы хотите просмотреть видео, сохранить его из Интернета, чтобы теперь вы могли видеть, что видео находится в веб-представлении, и тогда это в основном место, где видео будет преобразовано в файл GIF.Вы можете видеть файл, это GIF, и теперь файл огромен, обычно мы хотим, чтобы файлы GIF были маленькими и приятными. Первое, что я бы изменил, это размер изображения, я, вероятно, хочу изменить его на 500 на 500 и ввести его. Вы можете видеть, что размер уменьшается с 12 до 4 мегабайт, а цвета мне не нужны, например, 256 цветов, я могу просто уменьшить их до 128 и, возможно, выбрать прозрачность и преобразовать в RGB. Тогда, может быть, я бы изменил размер, он будет меньше, чтобы файл был меньше, это выглядит хорошо.Затем, прежде чем сохранить его, вы можете просмотреть его здесь, выглядит хорошо для меня и сохранить его в том месте, которое вы хотите сохранить, так что все готово. Вы можете найти файл GIF, который вы только что конвертировали в Photoshop, на своем компьютере. Теперь у вас есть готовые файлы GIF, и вы можете полностью поделиться файлами в социальных сетях или в своем портфолио. Но сейчас я просто быстро покажу вам, как я загружаю свои GIF-файлы в Giphy. Нажмите «Загрузить» и перетащите файлы сюда, а затем, возможно, измените их, назвав тегом «фрай, парень, счастливый, веселый». Я собираюсь отдавать вам приказы, а там после всех этих счетов.Каждый раз, когда я буду отмечать GIF-файлы здесь, вы увидите эти гифки в исследовании GIF-файлов в Instagram.
Вы можете видеть, что размер уменьшается с 12 до 4 мегабайт, а цвета мне не нужны, например, 256 цветов, я могу просто уменьшить их до 128 и, возможно, выбрать прозрачность и преобразовать в RGB. Тогда, может быть, я бы изменил размер, он будет меньше, чтобы файл был меньше, это выглядит хорошо.Затем, прежде чем сохранить его, вы можете просмотреть его здесь, выглядит хорошо для меня и сохранить его в том месте, которое вы хотите сохранить, так что все готово. Вы можете найти файл GIF, который вы только что конвертировали в Photoshop, на своем компьютере. Теперь у вас есть готовые файлы GIF, и вы можете полностью поделиться файлами в социальных сетях или в своем портфолио. Но сейчас я просто быстро покажу вам, как я загружаю свои GIF-файлы в Giphy. Нажмите «Загрузить» и перетащите файлы сюда, а затем, возможно, измените их, назвав тегом «фрай, парень, счастливый, веселый». Я собираюсь отдавать вам приказы, а там после всех этих счетов.Каждый раз, когда я буду отмечать GIF-файлы здесь, вы увидите эти гифки в исследовании GIF-файлов в Instagram. Вот почему ключевые слова для тегов ставят [неразборчиво], поэтому, если вы наберете «счастливый», эти французы потенциально появятся в исследовании или напечатают танец или картофель фри, напечатав любые ключевые слова, которые вы хотите, и затем загрузите в Giphy. Конечно, вы также хотите загрузить в галерею проекта. 21. Заключительные мысли: поздравляю, вы сделали это. К этому времени у вас будут анимированные персонажи, которыми вы сможете поделиться или загрузить в галерею проектов.Я очень рад видеть ваше творчество. Теперь вы можете использовать все приемы, которые вы узнали на уроке, и применить эти приемы к любым предметам или объектам для анимации персонажей. Вы можете полностью воплотить все в жизнь. Просто получайте удовольствие от этого. Спасибо за просмотр. Я надеюсь, что вам понравится путешествие.
Вот почему ключевые слова для тегов ставят [неразборчиво], поэтому, если вы наберете «счастливый», эти французы потенциально появятся в исследовании или напечатают танец или картофель фри, напечатав любые ключевые слова, которые вы хотите, и затем загрузите в Giphy. Конечно, вы также хотите загрузить в галерею проекта. 21. Заключительные мысли: поздравляю, вы сделали это. К этому времени у вас будут анимированные персонажи, которыми вы сможете поделиться или загрузить в галерею проектов.Я очень рад видеть ваше творчество. Теперь вы можете использовать все приемы, которые вы узнали на уроке, и применить эти приемы к любым предметам или объектам для анимации персонажей. Вы можете полностью воплотить все в жизнь. Просто получайте удовольствие от этого. Спасибо за просмотр. Я надеюсь, что вам понравится путешествие.
Путь вибрисс, активирующий лимбическую систему
Основные версии:
1) Пожалуйста, проясните некоторые детали G-псевдотипированного вируса Lenti-cre
Могут ли авторы расширить аспекты этого G-псевдотипированного вируса Lenti-cre? е.
g, на рис. 1, уверены ли авторы, что помечены только моносинаптические проекции? Есть ли возможность вторичного прыжка? Если есть возможность вторичного прыжка, то как авторы выбрали время выживания крыс?
Псевдотипированный ретроградный вирус ленти-cre был разработан и предоставлен нашим коллегой и сотрудником профессором Фан Ван (MIT). Впервые он был описан в Nelson et al., (2013).
Нельсон А., Шнайдер Д.М., Такато Дж., Сакураи К., Ван Ф., Муни Р.2013. Схема моторной корковой модуляции слуховой активности коры. Дж. Нейроски. 33:14342-14353.
Вирус Ленти — оболочечные вирусы. Вирусные слитые гликопротеины (FuG-белки) необходимы для вирусной инфекции с оболочкой, поскольку эти белки опосредуют слияние между оболочкой вируса и клеточной мембраной хозяина для высвобождения вирусного генома в клетки. Белок G не реплицируется при вирусной инфекции. Таким образом, вирус не может прыгать через синапсы. С практической точки зрения мы не наблюдали маркировки клеточных тел вне интерполярного ядра. Время выживания было основано на предыдущих исследованиях с использованием этого вируса (Stanek et al., 2016).
Время выживания было основано на предыдущих исследованиях с использованием этого вируса (Stanek et al., 2016).
Stanek, E., Rodriguez, E., Zhao, S., Bao-Xia Han, B.-X., and Wang, F. (2016) Супратригеминальные билатерально выступающие нейроны поддерживают базальный тонус и обеспечивают двустороннюю фазовую активацию челюстно-лицевой области. замыкающие мышцы. Дж. Нейроски. 36, 7663-7675.
Для перекрестной проверки результатов, полученных с G-псевдотипированным лентивирусом, мы инъецировали антероградный вирус AAV1-hSyn-eGFP-WPRE в чувствительный к вибриссам сектор SpVIr (3 взрослых крыс).Мы нашли похожие результаты.
Соответственно, Станек упоминается несколько раз, но в библиографии нет записи. Если это статья JNeurosci от Fan Wang, эти авторы не использовали термин «G-псевдотип», поэтому я думаю, что авторы здесь должны полностью объяснить, что это означает и как работает вирус.
Спасибо, что обратили внимание на эту ошибку. Теперь мы включаем Nelson et al., 2013 и Stanek et al., (2015) в качестве ссылок.
Теперь мы включаем Nelson et al., 2013 и Stanek et al., (2015) в качестве ссылок.
2) Бумажный каркас и установка ядра KF
Хотя отправной точкой этой статьи является один путь, статья также включает существенные данные, относящиеся к совершенно другому пути и теме, а именно, interpolaris и ядру Kolliker-Fuse.Фон этих ядер только намекается и только в конце.
Мы согласны с рецензентом в том, что исследования комплекса Kölliker-Fuse/parabrachial составляют важную и новую часть наших результатов. Теперь мы мотивируем эти исследования во введении текстом.
«с акцентом на проводящие пути, включающие комплекс Kölliker-Fuse/парабрахиальный комплекс (KF/PBc). KF/PBc ранее описывались в основном с точки зрения их роли в возникновении изменений в дыхании и сердечной функции (обзор в Saper and Stornetta, 2015).Тем не менее, роль вдоха как в вождении, так и в стимуляции движений (Deschênes et al., 2012 ; Moore et al., 2013) мотивирует исследовать, играет ли KF/PBc более широкую роль в орофациальных двигательных действиях. Дальнейшая мотивация исходит от проекций KF на сенсорные ядра тройничного нерва (Geerling et al., 2017), которые содержат несколько путей для контроля мотонейронов, участвующих в взмахах (Bellavance et al., 2017). Наконец, мы искали проекции обратной связи от мишеней вдоль паралемнических путей к ядрам ствола мозга, чтобы выявить потенциальную роль этого пути в поведении крыс.
Дальнейшая мотивация исходит от проекций KF на сенсорные ядра тройничного нерва (Geerling et al., 2017), которые содержат несколько путей для контроля мотонейронов, участвующих в взмахах (Bellavance et al., 2017). Наконец, мы искали проекции обратной связи от мишеней вдоль паралемнических путей к ядрам ствола мозга, чтобы выявить потенциальную роль этого пути в поведении крыс.
В дополнение к теме, авторы обсуждают усно-лимбический путь, что интересно, но их данные также указывают на дополнительные функции этих путей, помимо поведения избегания и бегства, которые можно было бы обсудить. Точно так же авторы сосредотачиваются на своих результатах, касающихся нейронов KF GABA, но никогда не обсуждают, что может даже предположительно управлять этими клетками.
Теперь мы добавим к обсуждению материал, относящийся к вегетативному «поведению избегания и бегства», и рассмотрим проекции различных подразделений периакведуктального серого мозга, которые сами по себе находятся ниже тормозного входа от миндалевидного тела (Tovote et al. , 2016). Важно отметить, что управление KF путем снятия торможения миндалевидным телом обеспечивает освобождение от боли, а также защитные позы (Benarroch 2012). Обе возможности согласуются с пресинаптическим торможением тройничного нерва, следующим за растормаживанием, т. е. выключением миндалевидного тела.
, 2016). Важно отметить, что управление KF путем снятия торможения миндалевидным телом обеспечивает освобождение от боли, а также защитные позы (Benarroch 2012). Обе возможности согласуются с пресинаптическим торможением тройничного нерва, следующим за растормаживанием, т. е. выключением миндалевидного тела.
Новый текст
«Что управляет Kölliker-Fuse, согласующимся с постулируемым участием в организации защитных реакций на аверсивные и угрожающие стимулы? Kölliker-Fuse получает проекции от различных отделов периакведуктального серого мозга, расположенных ниже по течению от тормозного входа от миндалевидного тела (Tovote et al., 2016). Высвобождение торможения из миндалевидного тела в периакведуктальное серое вполне может привести к оборонительным позам. Интересно, что снятие торможения обеспечивает освобождение от боли (Benarroch 2012), что также согласуется с пресинаптическим торможением тройничного нерва».
Товоте, П., Эспозито, М.С., Ботта, П., Чаудун, Ф., Фадок, Дж. П., Маркович, М., Вольф, СБЕ, Рамакришнан, К., Фенно, Л., Дайссерот, К., Херри, К., Арбер С., Люти А. (2016) Схемы среднего мозга для защитного поведения.Природа 534, 206-216.
П., Маркович, М., Вольф, СБЕ, Рамакришнан, К., Фенно, Л., Дайссерот, К., Херри, К., Арбер С., Люти А. (2016) Схемы среднего мозга для защитного поведения.Природа 534, 206-216.
Benarroch, EE (2012) Periaqueductal grey: интерфейс для поведенческого контроля. Неврология 78, https://doi.org/10.1212/WNL.0b013e31823fcdee
Некоторое уточнение концепций, как известных, так и гипотетических, действительно улучшило бы эту статью. Отдельно это первая статья, в которой когда-либо изучались физиологические реакции некоторых из этих структур на стимуляцию усов, но в рукописи абсолютно ничего не говорится о природе этих стимулов (см. пункт 3 ниже).
Мы попытались «дополнить концепции», как было отмечено выше. Мы приносим свои извинения за то, что не включили детали параметров стимуляции и т. д. и добавили их в Методы, как указано ниже.
(2a) Введение, 1-й абзац, «… два основных тригеминоталамических пути». Хотя между этими структурами существуют анатомические связи, неясно, в какой степени паралемнисковые связи служат основным путем для восходящих сигналов и могут иметь другие функции.
Идея двух параллельных путей в значительной степени умозрительна и не основана на функциональных исследованиях. Это предостережение следует принять к сведению, а не представлять в виде консенсуса или хрестоматийной точки зрения. Это также не является предметом данного исследования и несколько отвлекает.
Идея двух параллельных путей не основана на функциональных исследованиях. Мы заявляем в первом абзаце Введения, что анатомические данные, основанные на отслеживании путей, недвусмысленны для двух путей. Затем, по просьбе рецензента, мы обращаемся к нерешенному вопросу о функции в третьей главе Введения.
То, что паралемнисковый путь выполняет другую функцию (функции), помимо кодирования параметров стимулов, как раз и является целью нашей статьи, и мы ценим энтузиазм рецензента по этому поводу. Изначально мы написали:
«В то время как лемнисковый путь передает тактильную информацию, а также информацию об относительной фазе вибрисс в цикле венчиков (Yu et al. , 2006; Curtis and Kleinfeld, 2009; Khatri et al., 2010; Moore et al. , 2015; Isett and Feldman, 2020), роль паралемнискового пути остается загадочной.Было высказано предположение, что этот путь передает информацию о кинематике взмахов (Yu et al., 2006; Golomb et al., 2003), но более поздние исследования показали, что кодирование взмахов вдоль паралемнискового пути относительно плохое (Moore et al., 2015; Урбен и др., 2015). Также предполагалось, что паралемнисковый путь специфически активируется при повреждающей стимуляции (Masri et al., 2009; Frangeul et al., 2014), но никогда не было показано, что интерполярные клетки, которые реагируют на отклонение вибрисс, также активируются повреждающими стимулами. .Таким образом, общая функция паралемнического пути остается нерешенной».
, 2006; Curtis and Kleinfeld, 2009; Khatri et al., 2010; Moore et al. , 2015; Isett and Feldman, 2020), роль паралемнискового пути остается загадочной.Было высказано предположение, что этот путь передает информацию о кинематике взмахов (Yu et al., 2006; Golomb et al., 2003), но более поздние исследования показали, что кодирование взмахов вдоль паралемнискового пути относительно плохое (Moore et al., 2015; Урбен и др., 2015). Также предполагалось, что паралемнисковый путь специфически активируется при повреждающей стимуляции (Masri et al., 2009; Frangeul et al., 2014), но никогда не было показано, что интерполярные клетки, которые реагируют на отклонение вибрисс, также активируются повреждающими стимулами. .Таким образом, общая функция паралемнического пути остается нерешенной».
В заключение мы показываем, что паралемнисковый путь несет как восходящие, так и нисходящие сигналы к областям мозга, участвующим в выражении эмоциональных реакций; KF/PB в частности; и доктор медицинских наук; см. статьи Barik et al. (2018) и Palmiter (2018).
статьи Barik et al. (2018) и Palmiter (2018).
Barik et al., (2018) Стволо-спинномозговая цепь, контролирующая болевое поведение. Нейрон 100, 14
3.
Palmiter RD (2018) Парабрахиальное ядро: нейроны CGRP функционируют как общий сигнал тревоги.Тенденции в нейробиологии. 41, 280-293.
(2b) Предпоследнее предложение Заключения отражает одно из самых важных выводов этой статьи: его влияние на функцию(и) ядра Колликера-Фьюза. С моей точки зрения, это тоже статья о бумаге СпВИ-КФ. Я бы посоветовал авторам упомянуть ядра SpVI/KF ранее в рукописи, чтобы объяснить их предысторию наивному читателю, который вряд ли с ними знаком, а затем в Обсуждении лучше объяснить последствия.
Мы согласны и, как уже отмечалось, добавили во Введение и Обсуждение, как указано выше.
(2c) стр. 7-8 сосредоточены на роли MdD и иннервации шейного отдела спинного мозга в поведении избегания или бегства, что кажется слишком узким.
Если авторы серьезно относятся к этому предложению, они должны объяснить, как это будет работать. Действительно ли авторы думают, что некоторые виды вибриссных стимулов, но не другие, могут вызвать полет? Какие? Это кажется странным и не очень этологическим.
Мы расширяем этот пункт в ответ на рецензент. Вентральная часть медуллярной ретикулярной формации ствола мозга (MdV — не MdD) выделяется как специфическая мишень для субпопуляций передних конечностей, иннервирующих двигательные нейроны. Мы не предполагаем, что определенные виды стимулов усов запускают полет. Мы добавили в обсуждение раздел «Нисходящая проекция к MdD».
Медуллярная ретикулярная формация ствола головного мозга состоит из двух основных отделов: вентральной части (MdV) и дорсальной части (MdD).MDV выделяется своей специфической мишенью для субпопуляций иннервирующих передние конечности двигательных нейронов. Эксперименты по выборочной абляции или молчанию показывают, что MdV критически важен для умелого двигательного поведения (Esposito et al. , 2014). С другой стороны, MdD получает парабрахиальные входы, активация которых вызывает поведение бегства и побега. Тем не менее, «активация нейронов PB (tac1) сама по себе не вызывает болевых реакций, но оказывает большое влияние на реакции на сенсорные сигналы. Таким образом, кажется возможным, что периферические входы обеспечивают контекст, необходимый для запуска специфической поведенческой реакции.» (Barik et al., 2018). Мы предполагаем, что передача сенсорных сигналов в паралемнисковом пути обычно блокируется, и что высвобождение из шлюза происходит в поведенческих контекстах, которые вызывают тревогу или угрозу. Недавняя статья (Sun et al., 2020) подтверждает это предположение, показывая, что ГАМКергические клетки KF/PBc направляют передачу аверсивных стимулов в лимбические области переднего мозга.
, 2014). С другой стороны, MdD получает парабрахиальные входы, активация которых вызывает поведение бегства и побега. Тем не менее, «активация нейронов PB (tac1) сама по себе не вызывает болевых реакций, но оказывает большое влияние на реакции на сенсорные сигналы. Таким образом, кажется возможным, что периферические входы обеспечивают контекст, необходимый для запуска специфической поведенческой реакции.» (Barik et al., 2018). Мы предполагаем, что передача сенсорных сигналов в паралемнисковом пути обычно блокируется, и что высвобождение из шлюза происходит в поведенческих контекстах, которые вызывают тревогу или угрозу. Недавняя статья (Sun et al., 2020) подтверждает это предположение, показывая, что ГАМКергические клетки KF/PBc направляют передачу аверсивных стимулов в лимбические области переднего мозга.
Барик А., Томпсон Дж. Х., Зельцер М., Гитани Н. и Чеслер А. Т. (2018). Стволо-спинномозговая цепь, контролирующая болевое поведение.Нейрон 100, 1491-1503.
Эспозито, М. С., Капелли, П. и Арбер, С. (2014) Ядро ствола мозга MdV опосредует квалифицированные двигательные задачи передних конечностей. Природа 508: 351-356.
С., Капелли, П. и Арбер, С. (2014) Ядро ствола мозга MdV опосредует квалифицированные двигательные задачи передних конечностей. Природа 508: 351-356.
Сунь, Л., Лю, Р., Го, Ф. Вэнь, В.-к., Ма, X.-л., Ли, К.-у., Сунь, Х. Сюй, С.-л. , Li, Y.-y.. Wu, M.-y., Zhu, Zg., Li, X.-j., Yu, Y.-q., Chen, Z., Li, X.-y. и Дуан, С. (2020) Цепь парабрахиального ядра управляет невропатией. Нац. Комм. 11, e5974.
Возможно, более этологический сценарий заключается в том, что некоторые из этих подкорковых мишеней используются для формирования текущих движений в ответ на стимулы усов, а не запускают совершенно новое поведение.Например, подкорковые пути достаточны для того, чтобы мыши формировали движения своих конечностей, перепрыгивая через препятствия, которые они обнаруживают своими усами (Warren and Sawtell 2021 eLife). Путь Po-MdD или Po-шейный канатик был бы первым кандидатом для такого сенсомоторного поведения и многих других.
Мы благодарим рецензента за его предложение. Обратная связь с SpVI будет модулировать путь от SpVI к моторному ядру лица, которое контролирует время контакта в цикле взмаха венчика (Sachdev et al., 2003; Дойч и др., 2012). Однако мы считаем, что обсуждение этой возможности и других потенциально этологических вопросов выходит за рамки текущей работы.
Обратная связь с SpVI будет модулировать путь от SpVI к моторному ядру лица, которое контролирует время контакта в цикле взмаха венчика (Sachdev et al., 2003; Дойч и др., 2012). Однако мы считаем, что обсуждение этой возможности и других потенциально этологических вопросов выходит за рамки текущей работы.
Сачдев, Р.Х.С., Берг, Р.В., Чомпни, Г., Кляйнфельд, Г. и Эбнер, Ф.Ф. (2003) Somatosensory and Motor Research 20:162-169.
Дойч, Д., Петр, М., Кнутсен, П.М., Ахиссар, Э., и Шнайдман, Э. (2012). Быстрая обратная связь при активном ощущении: вызванные прикосновением изменения взаимодействия усов с объектом. Публичная научная библиотека ONE 7 , e44272.
(3) Пожалуйста, сделайте более понятными сенсорные стимулы и реакции
(3a) Авторы упоминают в строке 5 на странице 5, что «рецептивное поле клеток KF/PBc и MdD включает несколько вибрисс», но нет упоминания о размере рецептивного поля или панели, показывающей, как ответы KF/ Клетки PBc и MdD изменяются при стимуляции разных усов.
Не могли бы авторы пояснить этот момент?
Мы не исследовали параметры отклонения вибрисс, которые лучше всего управляют клетками KF/PBc и MdD.Наша цель состояла в том, чтобы перепроверить результаты отслеживания путей, которые показывают, что некоторые клетки KF / PBc и MdD получают входные данные от интерполярных нейронов, реагирующих на вибриссы.
(3b) Одним из приятных аспектов этой статьи является то, что экспериментаторы физиологически проверяли реакции, вызванные усами, в структурах, которые ранее не исследовались в полевых условиях. Однако совершенно отсутствуют какие-либо подробности о параметрах вискерного стимула: характере движения (квадратный? синусоидальный? пилообразный? линейно-удерживающий?), амплитуда, скорость, продолжительность.Если повторяется, то какова частота?
Мы добавили этот абзац в раздел «Методы»; этот метод ранее использовался Kleinfeld et al., (2002).
«Ручной зонд был впервые использован для идентификации вибриссального рецептивного поля нейронов MdD и KF/PB. Затем струей воздуха (длительностью 1,5 с) отклоняли вибриссы в ростро-каудальном направлении. Воздушные струи генерировали Picospitzer (General Valve, Brookshire, TX), соединенным с пипеткой (диаметр наконечника 500 мкм).Пипетку располагали на расстоянии 4-5 см от вибрисс перед животным, а струю воздуха направляли в сторону от лица крысы, чтобы максимально избежать стимуляции других орофациальных афферентов. Это создавало конусообразное перемещение воздуха, которое отклоняло от шести до семи усов. Задержку между управляющим напряжением и фактическим движением вибрисс измеряли, помещая пьезоэлектрическую пленку (Measurement Specialties, Fairfield, NJ) на одинаковое расстояние от кончика пипетки (Kleinfeld et al.2002). Эта задержка была вычтена из записей для построения PSTH сенсорно-вызванных ответов (20 ответов; ширина бина, 1 мс)».
Затем струей воздуха (длительностью 1,5 с) отклоняли вибриссы в ростро-каудальном направлении. Воздушные струи генерировали Picospitzer (General Valve, Brookshire, TX), соединенным с пипеткой (диаметр наконечника 500 мкм).Пипетку располагали на расстоянии 4-5 см от вибрисс перед животным, а струю воздуха направляли в сторону от лица крысы, чтобы максимально избежать стимуляции других орофациальных афферентов. Это создавало конусообразное перемещение воздуха, которое отклоняло от шести до семи усов. Задержку между управляющим напряжением и фактическим движением вибрисс измеряли, помещая пьезоэлектрическую пленку (Measurement Specialties, Fairfield, NJ) на одинаковое расстояние от кончика пипетки (Kleinfeld et al.2002). Эта задержка была вычтена из записей для построения PSTH сенсорно-вызванных ответов (20 ответов; ширина бина, 1 мс)».
Клейнфельд, Д., Сачдев, Р.Н.С., Мерчант, Л.М., Джарвис, М.Р., и Эбнер, Ф.Ф. (2002). Адаптивная фильтрация входных сигналов вибрисс в моторную кору крысы. Нейрон 34 , 1021-1034.
Нейрон 34 , 1021-1034.
В соответствующей заметке, стр. 7, 22, «покачивание» — это разговорное выражение, а не стандартное слово для описания манипуляций с усами. «отклоняющий», «стимулирующий»? Использовали ли авторы разные наборы сенсорных стимулов (напр.g., изменения величины, направления или частоты стимула и т. д.) при регистрации нейронов KF/PBc или MdD, чтобы увидеть, изменяются ли ответы KF/PBc или MdD в одном и том же вискере в зависимости от параметров стимула?
Мы не исследовали параметры отклонения вибрисс, которые лучше всего управляют клетками KF/PB и MdD. Здесь наша цель состояла в том, чтобы перепроверить результаты отслеживания путей, которые показывают, что некоторые клетки KF / PB и MdD получают входные данные от интерполярных нейронов, реагирующих на вибриссы.
https://дои.org/10.7554/eLife.72096.sa2 Честно б/у infinix s5. Айфон 6s 64гб. Это
Айфон 6s 64гб. Это
 Сказав это, это… Цена Infinix Hot 8 составляет около 32 500 найр, а цена Infinix S5 — около 45 000 найр. югатех. У Infinix есть… Распаковка Infinix S5 Pro и практический опыт Филиппин. Больше технических новостей и обзоров на — http://www. Безопасная система Jiji. 03149614568 : 28-07-2015 : zeeshan: Agar koi nokia lu Беспроводная гарнитура-вкладыши Samsung Galaxy Buds — белая (SM-R170NZWAXAR) в хорошем использовании.Продам Infinix Smart 3 чистый без царапин. Но самое главное, это наличие такой же большой встроенной батареи емкостью 5000 мАч, которая используется в других версиях Hot 8. Рекомендуем для вас. Великобритания. Подержанный телефон Huawei P40 Pro для продажи. (BD2) 6. См. полные спецификации, обзоры экспертов, рейтинги пользователей и многое другое. Он также имеет полную Windows 8. Business Center Jiji. 00 Сэкономьте 250 долларов. Память 4/64. Samsung Galaxy S20 Ultra 5G SM-G988U — 128 ГБ — космический черный (Verizon) (одна SIM-карта) 4.Oyigbo · 30 мая Infinix s5 lite ₦42 000.
Сказав это, это… Цена Infinix Hot 8 составляет около 32 500 найр, а цена Infinix S5 — около 45 000 найр. югатех. У Infinix есть… Распаковка Infinix S5 Pro и практический опыт Филиппин. Больше технических новостей и обзоров на — http://www. Безопасная система Jiji. 03149614568 : 28-07-2015 : zeeshan: Agar koi nokia lu Беспроводная гарнитура-вкладыши Samsung Galaxy Buds — белая (SM-R170NZWAXAR) в хорошем использовании.Продам Infinix Smart 3 чистый без царапин. Но самое главное, это наличие такой же большой встроенной батареи емкостью 5000 мАч, которая используется в других версиях Hot 8. Рекомендуем для вас. Великобритания. Подержанный телефон Huawei P40 Pro для продажи. (BD2) 6. См. полные спецификации, обзоры экспертов, рейтинги пользователей и многое другое. Он также имеет полную Windows 8. Business Center Jiji. 00 Сэкономьте 250 долларов. Память 4/64. Samsung Galaxy S20 Ultra 5G SM-G988U — 128 ГБ — космический черный (Verizon) (одна SIM-карта) 4.Oyigbo · 30 мая Infinix s5 lite ₦42 000. ₦ 37 500. Существует множество других служебных и секретных кодов, которые могут работать не на всех устройствах OnePlus. 01-дюймовый, 16-мегапиксельная камера, 16-гигабайтная память, 2-гигабайтная оперативная память, четырехъядерный процессор ТЕЛЕФОН В ОТЛИЧНОМ РАБОЧЕМ СОСТОЯНИИ. Есть новый… Олист. Мы хотели бы показать вам… секретные коды для проверки сервисного режима и прошивки на Galaxy S10, S9, S8, S7, S6, S5. 15 500 рупий. 9 советов по поиску подходящего телефона Лучшие места для покупки и продажи подержанного автомобиля Тест-драйв подержанного автомобиля Mercedes-Benz E 300 у лучших дилеров в вашем регионе.Samsung Galaxy A21s 128 ГБ — ₦90 000. Samsung Galaxy A21s 64 ГБ — ₦78 000. Вердикт Infinix S5 Pro. только на экране герлд. 749 долларов. Безопасная система Как создать папку приложений в OnePlus 9? Мы начинаем это руководство с изучения довольно простой процедуры создания новой папки приложений на вашем OnePlus 9. Я честно использовал даже потоковое видео через Wi-Fi, фотографировал и смотрел фильмы в формате Full HD.
₦ 37 500. Существует множество других служебных и секретных кодов, которые могут работать не на всех устройствах OnePlus. 01-дюймовый, 16-мегапиксельная камера, 16-гигабайтная память, 2-гигабайтная оперативная память, четырехъядерный процессор ТЕЛЕФОН В ОТЛИЧНОМ РАБОЧЕМ СОСТОЯНИИ. Есть новый… Олист. Мы хотели бы показать вам… секретные коды для проверки сервисного режима и прошивки на Galaxy S10, S9, S8, S7, S6, S5. 15 500 рупий. 9 советов по поиску подходящего телефона Лучшие места для покупки и продажи подержанного автомобиля Тест-драйв подержанного автомобиля Mercedes-Benz E 300 у лучших дилеров в вашем регионе.Samsung Galaxy A21s 128 ГБ — ₦90 000. Samsung Galaxy A21s 64 ГБ — ₦78 000. Вердикт Infinix S5 Pro. только на экране герлд. 749 долларов. Безопасная система Как создать папку приложений в OnePlus 9? Мы начинаем это руководство с изучения довольно простой процедуры создания новой папки приложений на вашем OnePlus 9. Я честно использовал даже потоковое видео через Wi-Fi, фотографировал и смотрел фильмы в формате Full HD. Не уверен от чего. #34971539##. Hot 8 Lite работает на Android 9. Этот тип файла позволит вам упорядочить различные домашние экраны, классифицировать ваши приложения по использованию или любым другим критериям, которые вам подходят, иметь более совершенные домашние экраны и быть более … К счастью, это довольно легко настроить устройство Samsung Galaxy S10, поскольку оно работает на Android и имеет удобный интерфейс, чтобы вы могли начать работу.Устройство поставляется с 64 встроенной памятью и выделенным слотом для карт памяти MicroSD. До 5 часов больше времени автономной работы. Новые и подержанные автомобили на продажу в Гане Показано 1-25 из 14 115 объявлений Преимущество покупки недавно выпущенных смартфонов заключается в том, что вы получаете некоторые из новейших функций. 30 дней назад. Infinix note10pro ₦100 000. ng™ Infinix S5, 6 Гб оперативной памяти, 128 Гб ПЗУ, используется и работает нормально Свяжитесь с Юсуфом Хабибом по Jiji. Электроника и бытовая техника » Бывшие в употреблении телефоны и телефонное оборудование Carlcare является официальным поставщиком услуг по обслуживанию клиентов Infinix, TECNO, itel и других компаний.
Не уверен от чего. #34971539##. Hot 8 Lite работает на Android 9. Этот тип файла позволит вам упорядочить различные домашние экраны, классифицировать ваши приложения по использованию или любым другим критериям, которые вам подходят, иметь более совершенные домашние экраны и быть более … К счастью, это довольно легко настроить устройство Samsung Galaxy S10, поскольку оно работает на Android и имеет удобный интерфейс, чтобы вы могли начать работу.Устройство поставляется с 64 встроенной памятью и выделенным слотом для карт памяти MicroSD. До 5 часов больше времени автономной работы. Новые и подержанные автомобили на продажу в Гане Показано 1-25 из 14 115 объявлений Преимущество покупки недавно выпущенных смартфонов заключается в том, что вы получаете некоторые из новейших функций. 30 дней назад. Infinix note10pro ₦100 000. ng™ Infinix S5, 6 Гб оперативной памяти, 128 Гб ПЗУ, используется и работает нормально Свяжитесь с Юсуфом Хабибом по Jiji. Электроника и бытовая техника » Бывшие в употреблении телефоны и телефонное оборудование Carlcare является официальным поставщиком услуг по обслуживанию клиентов Infinix, TECNO, itel и других компаний. На Selenium Casque Jet Hugo Boss HB. Реклама вокруг меня. Цены на новые и бывшие в употреблении телефоны Infinix в Лондоне. «некоторые системные функции могут не работать» — это не точно, некоторые НЕ БУДУТ работать. Первые два часа Huawei стали частью успеха операционной системы Android Wear, поэтому для нас стало неожиданностью, когда компания отказалась от платформы носимых устройств Google и представила собственную Huawei Custom LiteOS. Infinix note 8i (64 ГБ + 4 ГБ) 0 из 5 ₦ 68 000. Цена 45к. 1. 0-дюймовый сенсорный ЖК-дисплей IPS — (1440 x 720 пикселей) Программное обеспечение: Android 8.Шаг 1: Перейдите к настройкам вашего устройства Galaxy Note 8. Tecno pop 4 Справедливое использование Только серьезный покупатель должен звонить или писать еще +1. Samsung Galaxy A02s — ₦57 000. Честно использованный INFINIX S5 PRO | Приобрести Infinix S5 128 ГБ цены, фотографии в Илорин Вест на OList Нигерия | довольно б/у infinix s5 pro синего цвета 6 ГБ оперативной памяти 128 ГБ внутренней памяти, коробка и квитанция доступны без зарядного устройства 100% в порядке, свяжитесь со мной только на смартфоне Whatsapp Infinix S5 Android.
На Selenium Casque Jet Hugo Boss HB. Реклама вокруг меня. Цены на новые и бывшие в употреблении телефоны Infinix в Лондоне. «некоторые системные функции могут не работать» — это не точно, некоторые НЕ БУДУТ работать. Первые два часа Huawei стали частью успеха операционной системы Android Wear, поэтому для нас стало неожиданностью, когда компания отказалась от платформы носимых устройств Google и представила собственную Huawei Custom LiteOS. Infinix note 8i (64 ГБ + 4 ГБ) 0 из 5 ₦ 68 000. Цена 45к. 1. 0-дюймовый сенсорный ЖК-дисплей IPS — (1440 x 720 пикселей) Программное обеспечение: Android 8.Шаг 1: Перейдите к настройкам вашего устройства Galaxy Note 8. Tecno pop 4 Справедливое использование Только серьезный покупатель должен звонить или писать еще +1. Samsung Galaxy A02s — ₦57 000. Честно использованный INFINIX S5 PRO | Приобрести Infinix S5 128 ГБ цены, фотографии в Илорин Вест на OList Нигерия | довольно б/у infinix s5 pro синего цвета 6 ГБ оперативной памяти 128 ГБ внутренней памяти, коробка и квитанция доступны без зарядного устройства 100% в порядке, свяжитесь со мной только на смартфоне Whatsapp Infinix S5 Android. Сколько стоит oppo A33 или tecno spark 3. 11 290 000 р 204 912 р/м Alfa Romeo Stelvio 2.Смартфон оснащен процессором Exynos 9611 в сочетании с графическим процессором Mali. 1 ЖК-дисплей Liquid Retina, IOS 13, (12MP+12MP)+12MP 4G LTE, дополнительные функции, такие как телефото, ночной режим, Super Retina XDR. Компания SellPhone разработала веб-сайт, позволяющий покупателям и продавцам совершать простые и беспроблемные транзакции. К сожалению, это не так просто. Говоря о доступности, Infinix S5 Pro доступен в Нигерии во всех магазинах, и вы можете купить его онлайн через Jumia или Konga Infinix HOT 10 Lite Price в Нигерии.Infinix Mobility недавно выпустила свое первое устройство с точкой на дисплее — Infinix S5. Узнать больше >. Во-первых, Infinix убрала сканер отпечатков пальцев с задней панели устройства и поместила датчик на кнопку «Домой» нового Note. Infinix Smart 5 отличается стильным корпусом с цифрой 6. Дата: Самая новая Цена: по убыванию Цена: по возрастанию. Итак, синхронизировать контакты с Android на Samsung Galaxy S6 проще простого.
Сколько стоит oppo A33 или tecno spark 3. 11 290 000 р 204 912 р/м Alfa Romeo Stelvio 2.Смартфон оснащен процессором Exynos 9611 в сочетании с графическим процессором Mali. 1 ЖК-дисплей Liquid Retina, IOS 13, (12MP+12MP)+12MP 4G LTE, дополнительные функции, такие как телефото, ночной режим, Super Retina XDR. Компания SellPhone разработала веб-сайт, позволяющий покупателям и продавцам совершать простые и беспроблемные транзакции. К сожалению, это не так просто. Говоря о доступности, Infinix S5 Pro доступен в Нигерии во всех магазинах, и вы можете купить его онлайн через Jumia или Konga Infinix HOT 10 Lite Price в Нигерии.Infinix Mobility недавно выпустила свое первое устройство с точкой на дисплее — Infinix S5. Узнать больше >. Во-первых, Infinix убрала сканер отпечатков пальцев с задней панели устройства и поместила датчик на кнопку «Домой» нового Note. Infinix Smart 5 отличается стильным корпусом с цифрой 6. Дата: Самая новая Цена: по убыванию Цена: по возрастанию. Итак, синхронизировать контакты с Android на Samsung Galaxy S6 проще простого. Помимо первого в мире экрана Infinity, Samsung Galaxy S8 обладает множеством уникальных возможностей.www. Гарантия денег. Другие ключевые характеристики и бесшумные функции Infinix Hot 8… Facebook Twitter Pinterest LinkedIn WhatsAppHuawei y8p с аксессуаром, которому всего 9 месяцев. Alcatel 1 — это устройство «все в одном», предлагающее все, что вам нужно: большой экран в компактном и легком устройстве, оригинальный дизайн и камеру. функции, включая музыку, звонки и даже. Ашанти, столица Кумаси, 1 день назад – Мобильные телефоны – … достаточно подержанный infinix S5 доступен за 35 000 вон.Есть новый … Samsung Galaxy W22 5G CFA 1 496 171. Коробка передач: Автоматическая Цвет: Белый Цвет салона: Черный Средний обзор автомобиля: (4. APPLE I PHONE 6S PLUS (N205,000) ТЕЛ. 08032271102. Быстро и легко находите полезную информацию, не включая экран. Стоил 1099 долларов. blackberryhub. HTC One. 545 000 NGN 19 августа, 12:42 Infinix Hot 8 Мобильные телефоны, Лагос 39 000 NGN 17 ноября, 16:47 Tecno Camon 15 Мобильные телефоны, Лагос Jiji.
Помимо первого в мире экрана Infinity, Samsung Galaxy S8 обладает множеством уникальных возможностей.www. Гарантия денег. Другие ключевые характеристики и бесшумные функции Infinix Hot 8… Facebook Twitter Pinterest LinkedIn WhatsAppHuawei y8p с аксессуаром, которому всего 9 месяцев. Alcatel 1 — это устройство «все в одном», предлагающее все, что вам нужно: большой экран в компактном и легком устройстве, оригинальный дизайн и камеру. функции, включая музыку, звонки и даже. Ашанти, столица Кумаси, 1 день назад – Мобильные телефоны – … достаточно подержанный infinix S5 доступен за 35 000 вон.Есть новый … Samsung Galaxy W22 5G CFA 1 496 171. Коробка передач: Автоматическая Цвет: Белый Цвет салона: Черный Средний обзор автомобиля: (4. APPLE I PHONE 6S PLUS (N205,000) ТЕЛ. 08032271102. Быстро и легко находите полезную информацию, не включая экран. Стоил 1099 долларов. blackberryhub. HTC One. 545 000 NGN 19 августа, 12:42 Infinix Hot 8 Мобильные телефоны, Лагос 39 000 NGN 17 ноября, 16:47 Tecno Camon 15 Мобильные телефоны, Лагос Jiji. Ojo · 12 января Tecno pop 4 ₦28 000. Продажа подержанного сотового телефона не всегда возможна расслабьтесь.Наушники работают идеально. ₦ 44 000. ГБ ОЗУ/128 ГБ ПЗУ Тройная камера: 25 МП, 8 МП, 5 МП Фронтальная камера: 25 МП Аккумулятор: 4000 мАч Отпечаток пальца на экране. В этом телефоне есть датчик отпечатков пальцев, установленный на задней панели. HTC One Самсунг. Он имеет 4 ГБ оперативной памяти, восьмиядерный процессор с частотой 2 ГГц и графический процессор PowerVR GE8320. Поэтому, если вы ищете более дешевое устройство, вам следует выбрать Infinix Hot 8, но вы должны отметить, что камера на устройстве не будет делать экстраординарные изображения с точки зрения качества, но качество изображения совсем неплохое.Об обходе на S6 Galaxy Как на аккаунте Google Edge без компьютера. 85 000 франков КФА. но я думаю, что это все еще оригинал, потому что. Das Thema sollte ausschließlich für Nutzer der Globalen Version des Redmi Note 9 Pro. Infinix Hot7 16G Это подержанный Infinix hot 7 с 16G, только экран, который вы замените, батарея 4000.
Ojo · 12 января Tecno pop 4 ₦28 000. Продажа подержанного сотового телефона не всегда возможна расслабьтесь.Наушники работают идеально. ₦ 44 000. ГБ ОЗУ/128 ГБ ПЗУ Тройная камера: 25 МП, 8 МП, 5 МП Фронтальная камера: 25 МП Аккумулятор: 4000 мАч Отпечаток пальца на экране. В этом телефоне есть датчик отпечатков пальцев, установленный на задней панели. HTC One Самсунг. Он имеет 4 ГБ оперативной памяти, восьмиядерный процессор с частотой 2 ГГц и графический процессор PowerVR GE8320. Поэтому, если вы ищете более дешевое устройство, вам следует выбрать Infinix Hot 8, но вы должны отметить, что камера на устройстве не будет делать экстраординарные изображения с точки зрения качества, но качество изображения совсем неплохое.Об обходе на S6 Galaxy Как на аккаунте Google Edge без компьютера. 85 000 франков КФА. но я думаю, что это все еще оригинал, потому что. Das Thema sollte ausschließlich für Nutzer der Globalen Version des Redmi Note 9 Pro. Infinix Hot7 16G Это подержанный Infinix hot 7 с 16G, только экран, который вы замените, батарея 4000. 6-дюймовый IPS-дисплей с разрешением 720 x 1600 пикселей. Re: Silentmoni(m): у кого есть хороший телефон на Android для продажи 2 месяца аккуратного использования без вмятин и квитанций о покупке Infinix note 10 4g / 64g боковой отпечаток пальца @ 60k Справедливо использованный infinix S5 32 ГБ памяти 3 ГБ оперативной памяти без ошибок, без трещин, аккуратно и красиво Я купил его в этом году. Зарядное устройство и коробка доступны .Место назначения для всех видео, связанных с НФЛ. Автор: Nobody: 11:46, 15 июля 2021 г. Здесь вы найдете, где купить Infinix S5 Pro по лучшей цене. Infinix hot 7 pro ₦35 000. Apple Samsung Huawei Другие Xiaomi OnePlus Nokia Oppo Realme Подробнее Vivo. 1 Представление Infinix Brand S5 (X652) Model Used Computer Revival — это местный современный магазин по ремонту компьютеров, где мы покупаем, продаем, торгуем и обслуживаем новые и восстановленные ПК, ноутбуки, принтеры и мониторы. OList предлагает последнюю цену Infinix и подержанный Infinix для продажи в Ойигбо, вы можете продать или купить подержанный Infinix для вас, честно использованный, без трещин, все еще чистый.
6-дюймовый IPS-дисплей с разрешением 720 x 1600 пикселей. Re: Silentmoni(m): у кого есть хороший телефон на Android для продажи 2 месяца аккуратного использования без вмятин и квитанций о покупке Infinix note 10 4g / 64g боковой отпечаток пальца @ 60k Справедливо использованный infinix S5 32 ГБ памяти 3 ГБ оперативной памяти без ошибок, без трещин, аккуратно и красиво Я купил его в этом году. Зарядное устройство и коробка доступны .Место назначения для всех видео, связанных с НФЛ. Автор: Nobody: 11:46, 15 июля 2021 г. Здесь вы найдете, где купить Infinix S5 Pro по лучшей цене. Infinix hot 7 pro ₦35 000. Apple Samsung Huawei Другие Xiaomi OnePlus Nokia Oppo Realme Подробнее Vivo. 1 Представление Infinix Brand S5 (X652) Model Used Computer Revival — это местный современный магазин по ремонту компьютеров, где мы покупаем, продаем, торгуем и обслуживаем новые и восстановленные ПК, ноутбуки, принтеры и мониторы. OList предлагает последнюю цену Infinix и подержанный Infinix для продажи в Ойигбо, вы можете продать или купить подержанный Infinix для вас, честно использованный, без трещин, все еще чистый. Этот файл можно использовать в процессе установки микропрограммы (ПЗУ). Последний раз видели. Звук зависания Android 10. отлично работает нормально. В 2014 году более 75% камерунцев владели мобильным телефоном, и это число очень быстро растет по мере снижения цен на телефоны благодаря сильной конкуренции на рынке. 1 просмотров Торговая марка Infinix S5 ( X652 ) Модель Б / у Состояние Infinix S5 , S5 Lite и S5 Pro были выпущены как прямой преемник линейки S4 , выпущенной ранее в прошлом году . Премиум-магазины публикуют только сообщения о членстве.довольно используемый infinix S5 Blue 4G RAM 64G ROM 4000mAh аккумулятор 32MP селфи камера 4 задняя камера 4 flash android 9. Об Android Up Sound 10 Hang. Муса Харуна. Посетите веб-сайт Озиди; 2. Покупка и продажа новых и бывших в употреблении сотовых телефонов в Интернете SellPhone — это безопасная онлайн-площадка, предназначенная для того, чтобы покупатели и продавцы могли легко и безопасно обменивать свои новые или бывшие в употреблении сотовые телефоны.
Этот файл можно использовать в процессе установки микропрограммы (ПЗУ). Последний раз видели. Звук зависания Android 10. отлично работает нормально. В 2014 году более 75% камерунцев владели мобильным телефоном, и это число очень быстро растет по мере снижения цен на телефоны благодаря сильной конкуренции на рынке. 1 просмотров Торговая марка Infinix S5 ( X652 ) Модель Б / у Состояние Infinix S5 , S5 Lite и S5 Pro были выпущены как прямой преемник линейки S4 , выпущенной ранее в прошлом году . Премиум-магазины публикуют только сообщения о членстве.довольно используемый infinix S5 Blue 4G RAM 64G ROM 4000mAh аккумулятор 32MP селфи камера 4 задняя камера 4 flash android 9. Об Android Up Sound 10 Hang. Муса Харуна. Посетите веб-сайт Озиди; 2. Покупка и продажа новых и бывших в употреблении сотовых телефонов в Интернете SellPhone — это безопасная онлайн-площадка, предназначенная для того, чтобы покупатели и продавцы могли легко и безопасно обменивать свои новые или бывшие в употреблении сотовые телефоны. Продается очень чистый телефон Infinix S5 lite, не бывший в употреблении месяц. Получите скидку 10% на заказ Wish и просмотрите наши 26 эксклюзивных предложений на 2021 год.Samsung Galaxy A12 — ₦70 000. Secure System net В этой статье содержится полезный код инженерного режима MTK для Android (телефоны MTK) — получите все секретные коды, используемые для настройки, исправления, ремонта и исправления ваших телефонов Android (Lenovo, TECNO, Infinix, LEAGOO, Samsung, Innjoo, Gionee, Сяоми и др.). 00 Используется. 220 000 франков КФА. Я включил различные телефоны, это […] xperia-Z для продажи. Лазада. хуавей нова. Samsung Galaxy A52s 5G 240 406 CFA. Нахожусь в Нигерии и купил изрядно б/у sm g900p проблема в том что imei не совпадает с imei на нем.Справедливо используемый Infinix S5 с оперативной памятью 4G и емкостью памяти 64G Состояние: Используется, Размер экрана: 6. Телефоны без скидки требуют. Мне нужна цена Nokia 2720, в Нигерии, Ответить. О звуке Android Up 10 Hang . «Телефон: разблокировка ATT samsung galaxy S5 с помощью gsmliberty.
Продается очень чистый телефон Infinix S5 lite, не бывший в употреблении месяц. Получите скидку 10% на заказ Wish и просмотрите наши 26 эксклюзивных предложений на 2021 год.Samsung Galaxy A12 — ₦70 000. Secure System net В этой статье содержится полезный код инженерного режима MTK для Android (телефоны MTK) — получите все секретные коды, используемые для настройки, исправления, ремонта и исправления ваших телефонов Android (Lenovo, TECNO, Infinix, LEAGOO, Samsung, Innjoo, Gionee, Сяоми и др.). 00 Используется. 220 000 франков КФА. Я включил различные телефоны, это […] xperia-Z для продажи. Лазада. хуавей нова. Samsung Galaxy A52s 5G 240 406 CFA. Нахожусь в Нигерии и купил изрядно б/у sm g900p проблема в том что imei не совпадает с imei на нем.Справедливо используемый Infinix S5 с оперативной памятью 4G и емкостью памяти 64G Состояние: Используется, Размер экрана: 6. Телефоны без скидки требуют. Мне нужна цена Nokia 2720, в Нигерии, Ответить. О звуке Android Up 10 Hang . «Телефон: разблокировка ATT samsung galaxy S5 с помощью gsmliberty. Сотовый… Slot Systems Limited — нигерийская технологическая компания, которая специализируется на продаже планшетов, ноутбуков, мобильных телефонов и других гаджетов. gh Попробуйте БЕСПЛАТНО онлайн-объявления в Kumasi Metropolitan сегодня !Здесь, в Аква-Ибоме, мои братья купили S5, довольно б/у, за 35 тысяч в прошлом месяце.Это также один из лучших недорогих телефонов на базе Android, который поставляется с Android 10 из коробки. 110 000 франков КФА. (22) Общая оценка 22, 91% согласны — Хорошая цена. Доступные телефоныng. Infinix S5 Lite оснащен восьмиядерным процессором MediaTek Helio P22 с тактовой частотой 2 ГГц. Samsung Galaxy M32 5G 144 243 франка КФА. IJP Road, Исламабад • 16 часов назад. Сегодня эти секретные коды уже не являются секретом, потому что они стали достоянием общественности. Computer Revival обслуживает компьютерные потребности Тусона, штат Аризона, с 1998 года.6-дюймовый HD+ Infinity (64 ГБ ПЗУ + 4 ГБ ОЗУ) -16MP/5MP/2MP/QVGA+ 32MP-4000 мАч 4G LTE Tecno T402, 2. blogspot.
Сотовый… Slot Systems Limited — нигерийская технологическая компания, которая специализируется на продаже планшетов, ноутбуков, мобильных телефонов и других гаджетов. gh Попробуйте БЕСПЛАТНО онлайн-объявления в Kumasi Metropolitan сегодня !Здесь, в Аква-Ибоме, мои братья купили S5, довольно б/у, за 35 тысяч в прошлом месяце.Это также один из лучших недорогих телефонов на базе Android, который поставляется с Android 10 из коробки. 110 000 франков КФА. (22) Общая оценка 22, 91% согласны — Хорошая цена. Доступные телефоныng. Infinix S5 Lite оснащен восьмиядерным процессором MediaTek Helio P22 с тактовой частотой 2 ГГц. Samsung Galaxy M32 5G 144 243 франка КФА. IJP Road, Исламабад • 16 часов назад. Сегодня эти секретные коды уже не являются секретом, потому что они стали достоянием общественности. Computer Revival обслуживает компьютерные потребности Тусона, штат Аризона, с 1998 года.6-дюймовый HD+ Infinity (64 ГБ ПЗУ + 4 ГБ ОЗУ) -16MP/5MP/2MP/QVGA+ 32MP-4000 мАч 4G LTE Tecno T402, 2. blogspot. Unit B1 Building No. OLX имеет 1000 объявлений о продаже товаров в Индии: от автомобилей, мебели, электроники до списков вакансий и услуг. Но, к сожалению, несмотря на функцию всплывающей селфи-камеры, которая является отличительной чертой телефона, этот телефон никоим образом не превосходит другие, доступные на рынке. Узнайте цену на iPhone 6s 64 ГБ в Гане и в каком именно магазине он есть в наличии! Получите всю эту информацию на Reapp Ghana, портале информации о вашем продукте.Главной достопримечательностью Galaxy A50 является его 6. Теперь это довольно старый SoC, и он действительно показывает свой возраст. Цена Infinix HOT 10 lite в Нигерии составляет от 40 000 до 50 000 новозеландских долларов. СМОТРИТЕ ТАКЖЕ: НОВЫЕ ЦЕНЫ НА ЯБЛОКИ. Отвечать. 00 Оале А37 — ₦34 590. 00; Доступные подержанные телефоны в Великобритании. все хорошо. 00 Независимо от того, покупаете ли вы подержанный телефон или вам просто интересно, когда был сделан ваш телефон, вы можете задаться вопросом, есть ли способ выяснить, сколько лет вашему телефону.
Unit B1 Building No. OLX имеет 1000 объявлений о продаже товаров в Индии: от автомобилей, мебели, электроники до списков вакансий и услуг. Но, к сожалению, несмотря на функцию всплывающей селфи-камеры, которая является отличительной чертой телефона, этот телефон никоим образом не превосходит другие, доступные на рынке. Узнайте цену на iPhone 6s 64 ГБ в Гане и в каком именно магазине он есть в наличии! Получите всю эту информацию на Reapp Ghana, портале информации о вашем продукте.Главной достопримечательностью Galaxy A50 является его 6. Теперь это довольно старый SoC, и он действительно показывает свой возраст. Цена Infinix HOT 10 lite в Нигерии составляет от 40 000 до 50 000 новозеландских долларов. СМОТРИТЕ ТАКЖЕ: НОВЫЕ ЦЕНЫ НА ЯБЛОКИ. Отвечать. 00 Оале А37 — ₦34 590. 00; Доступные подержанные телефоны в Великобритании. все хорошо. 00 Независимо от того, покупаете ли вы подержанный телефон или вам просто интересно, когда был сделан ваш телефон, вы можете задаться вопросом, есть ли способ выяснить, сколько лет вашему телефону. Infinix S5 (4 ГБ ОЗУ + 64 ГБ ПЗУ) — 53 000 новозеландских долларов. Отправляется первым классом USPS.8 из 5 звезд. Это прямая машина для приготовления мороженого токунбо. SAMSUNG GALAXY S2 (₦ 23 000) SAMSUNG GALAXY S3 (₦ 33 000) SAMSUNG GALAXY S4 (₦ 42 000) SAMSUNG GALAXY S5 (₦ 63 000) ₦70 000. Бесплатная доставка по городам Илорин, Оффа и Осогбо (0, светодиодная вспышка) | Сзади — 13 Мп (f/2,15%). Дисплей Infinix Note 6, 53 дюйма с разрешением экрана 1080 x 2340 пикселей и работает под управлением Android 10.Я использовал программное обеспечение Sam Firm для загрузки файлов прошивки. 4900 долларов США FAIRLY USED KIA MOTOR CONTACT 0886251209/ 0777209852 Автомобили Оригинальный Samsung Galaxy S5 ACTIVE, UK USED, 5. 4, Java, Triple Sim, GSM, Opera Mini, 1500 мАч Itel 2160 Wireless FM, яркий факел, регистратор вызовов, две SIM-карты Infinix S5 Lite X652B-ДВОЙНАЯ SIM-карта — 64 ГБ ПЗУ — 4 ГБ ОЗУ — 4G, 16MP — ТРОЙНАЯ AI-КАМЕРА — 4000 МАч, Tecno T301, Dual Sim и фонарь, 1150 мАч, FM-радио Tecno Pouvoir 3 Plus (LB8) 6.
Infinix S5 (4 ГБ ОЗУ + 64 ГБ ПЗУ) — 53 000 новозеландских долларов. Отправляется первым классом USPS.8 из 5 звезд. Это прямая машина для приготовления мороженого токунбо. SAMSUNG GALAXY S2 (₦ 23 000) SAMSUNG GALAXY S3 (₦ 33 000) SAMSUNG GALAXY S4 (₦ 42 000) SAMSUNG GALAXY S5 (₦ 63 000) ₦70 000. Бесплатная доставка по городам Илорин, Оффа и Осогбо (0, светодиодная вспышка) | Сзади — 13 Мп (f/2,15%). Дисплей Infinix Note 6, 53 дюйма с разрешением экрана 1080 x 2340 пикселей и работает под управлением Android 10.Я использовал программное обеспечение Sam Firm для загрузки файлов прошивки. 4900 долларов США FAIRLY USED KIA MOTOR CONTACT 0886251209/ 0777209852 Автомобили Оригинальный Samsung Galaxy S5 ACTIVE, UK USED, 5. 4, Java, Triple Sim, GSM, Opera Mini, 1500 мАч Itel 2160 Wireless FM, яркий факел, регистратор вызовов, две SIM-карты Infinix S5 Lite X652B-ДВОЙНАЯ SIM-карта — 64 ГБ ПЗУ — 4 ГБ ОЗУ — 4G, 16MP — ТРОЙНАЯ AI-КАМЕРА — 4000 МАч, Tecno T301, Dual Sim и фонарь, 1150 мАч, FM-радио Tecno Pouvoir 3 Plus (LB8) 6. Samsung Galaxy A21 Simple 113 132 франка КФА.СМАРТФОНЫ САМСУНГ. срочно нужны покупатели. От iPhone до телефонов Samsung, Huawei и им подобных, эта платформа продает различные бренды как новых, так и довольно бывших в употреблении устройств. 3. Совместим с пультом дистанционного управления DJI Spark/Mavic, большинством телефонов и планшетов с разъемом OTG Micro USB, таких как Samsung Galaxy S7/S7 Edge/S6/S6 Edge/S5/S4/S3/Note 4/Note 5/Note 3/Note 2. /Avant, Samsung Tab S2/Tab A 2018 и ранее/Galaxy Tab E Lite, Google Nexus 6, ASUS Zen 8/VIvotab Note 8, HTC One M9 M8, LG K8/Q6/G4, Moto G6 Play/G5/G4 Plus /Е5.1 октября 2021 г. 1 октября 2021 г. Все это всего за 9 999 рупий. Аккуратно используемое горячее 6. Когда батарея смартфона выходит за пределы 500 циклов, она находится в заемном времени и теряет довольно значительную емкость. Подержанные телефоны в Великобритании считаются справедливой альтернативой новым телефонам. 0 Готовый пирог на базе Infinix XOS 5. 21 просмотр Infinix Загрузить Infinix S5 Lite X652B DA File (Загрузить файл агента).
Samsung Galaxy A21 Simple 113 132 франка КФА.СМАРТФОНЫ САМСУНГ. срочно нужны покупатели. От iPhone до телефонов Samsung, Huawei и им подобных, эта платформа продает различные бренды как новых, так и довольно бывших в употреблении устройств. 3. Совместим с пультом дистанционного управления DJI Spark/Mavic, большинством телефонов и планшетов с разъемом OTG Micro USB, таких как Samsung Galaxy S7/S7 Edge/S6/S6 Edge/S5/S4/S3/Note 4/Note 5/Note 3/Note 2. /Avant, Samsung Tab S2/Tab A 2018 и ранее/Galaxy Tab E Lite, Google Nexus 6, ASUS Zen 8/VIvotab Note 8, HTC One M9 M8, LG K8/Q6/G4, Moto G6 Play/G5/G4 Plus /Е5.1 октября 2021 г. 1 октября 2021 г. Все это всего за 9 999 рупий. Аккуратно используемое горячее 6. Когда батарея смартфона выходит за пределы 500 циклов, она находится в заемном времени и теряет довольно значительную емкость. Подержанные телефоны в Великобритании считаются справедливой альтернативой новым телефонам. 0 Готовый пирог на базе Infinix XOS 5. 21 просмотр Infinix Загрузить Infinix S5 Lite X652B DA File (Загрузить файл агента). Инфиникс примечание 4 ₦48,000. Аба Юг · 18 августа для срочных покупателей горячий 6 ₦28,500. Модели Infinix S5 обладают множеством привлекательных дизайнов.Недавно получил обзорный аппарат и в этой статье я опишу […] Фронтальная камера 32 Мп. Мобильный телефон Infinix S5 Pro оснащен 6. Infinix Note 8i стоимостью 60 000 фунтов стерлингов. Продам самсунг а40 за 95000р. О том, как компьютер Galaxy обойти учетную запись S6 Google без Edge. Какая цена?? У меня есть вариант 6 ГБ/128 ГБ. О Samsung A20 On Always Apk Display. Краткие сведения. Продается Infinix hot9 за 170 долларов. Только серьезные покупатели и продавцы должны позвонить или написать мне, 0777114 gb Infinix Smart 5 — доступный телефон Android от Infinix.нет срача. 1 Oreo Go, 5MP + 2MP ID отпечатка пальца 3G Смартфон Infinix S5 (X652) 6. Попробуйте БЕСПЛАТНО онлайн-объявления в Ilorin West уже сегодня! Использовался как новый телефон старше на 2 месяца. Он наиболее известен своей огромной коллекцией оригинальных мобильных телефонов различных брендов, включая Android, Infinix, Samsung и Tecno.
Инфиникс примечание 4 ₦48,000. Аба Юг · 18 августа для срочных покупателей горячий 6 ₦28,500. Модели Infinix S5 обладают множеством привлекательных дизайнов.Недавно получил обзорный аппарат и в этой статье я опишу […] Фронтальная камера 32 Мп. Мобильный телефон Infinix S5 Pro оснащен 6. Infinix Note 8i стоимостью 60 000 фунтов стерлингов. Продам самсунг а40 за 95000р. О том, как компьютер Galaxy обойти учетную запись S6 Google без Edge. Какая цена?? У меня есть вариант 6 ГБ/128 ГБ. О Samsung A20 On Always Apk Display. Краткие сведения. Продается Infinix hot9 за 170 долларов. Только серьезные покупатели и продавцы должны позвонить или написать мне, 0777114 gb Infinix Smart 5 — доступный телефон Android от Infinix.нет срача. 1 Oreo Go, 5MP + 2MP ID отпечатка пальца 3G Смартфон Infinix S5 (X652) 6. Попробуйте БЕСПЛАТНО онлайн-объявления в Ilorin West уже сегодня! Использовался как новый телефон старше на 2 месяца. Он наиболее известен своей огромной коллекцией оригинальных мобильных телефонов различных брендов, включая Android, Infinix, Samsung и Tecno. Пожалуйста, сколько может кто-то добавить, чтобы обменять tecno f1 на молодежь tecno spark. 1–30 Результаты из 232. Синхронизация, некоторые функции загрузки, установка приложений, видеовстречи и многие приложения Google.Infinix S5 оснащен аккумулятором емкостью 4000 мАч с быстрой зарядкой мощностью 10 Вт. Вверху справа вы увидите значок имени видео рядом с именем аудио. 00 Сэкономьте 410 долларов. сеть. Аба Юг · 6 авг. Архив: Дзидзи. Стоил 1349 долларов. 1> дюймов, ОЗУ: 3 ГБ. Эн Венте Аква — Дуала. А именно, они считаются лидерами продаж. Проверки важны, потому что основным недостатком часто используемых телефонов является функциональность. 1. Ikorodu · 12 янв. Продается Infinix Smart 3 за 18 000₦. Некоторые телефоны вместо этого называют это PUC-кодом, но это одно и то же.00 ител А37 — ₦32,000. Избранное Войти Регистрация Разместить объявление. он новый, только что купил его 2 месяца у Франко, торгующего онлайн. Если вам нужна модная всплывающая камера, выберите Infinix S5 Pro. Infinix S5 стоит около 130 долларов, что всего на дюйм выше, чем цена его предшественника, доступность также проверяется, потому что это смартфон, который вы можете купить по доступной цене в Нигерии.
Пожалуйста, сколько может кто-то добавить, чтобы обменять tecno f1 на молодежь tecno spark. 1–30 Результаты из 232. Синхронизация, некоторые функции загрузки, установка приложений, видеовстречи и многие приложения Google.Infinix S5 оснащен аккумулятором емкостью 4000 мАч с быстрой зарядкой мощностью 10 Вт. Вверху справа вы увидите значок имени видео рядом с именем аудио. 00 Сэкономьте 410 долларов. сеть. Аба Юг · 6 авг. Архив: Дзидзи. Стоил 1349 долларов. 1> дюймов, ОЗУ: 3 ГБ. Эн Венте Аква — Дуала. А именно, они считаются лидерами продаж. Проверки важны, потому что основным недостатком часто используемых телефонов является функциональность. 1. Ikorodu · 12 янв. Продается Infinix Smart 3 за 18 000₦. Некоторые телефоны вместо этого называют это PUC-кодом, но это одно и то же.00 ител А37 — ₦32,000. Избранное Войти Регистрация Разместить объявление. он новый, только что купил его 2 месяца у Франко, торгующего онлайн. Если вам нужна модная всплывающая камера, выберите Infinix S5 Pro. Infinix S5 стоит около 130 долларов, что всего на дюйм выше, чем цена его предшественника, доступность также проверяется, потому что это смартфон, который вы можете купить по доступной цене в Нигерии. Восстановленный iPhone XS Max 512 ГБ — … Samsung поможет вам открыть для себя широкий ассортимент бытовой электроники с передовыми технологиями, включая смартфоны, планшеты, телевизоры, бытовую технику и многое другое.Полный список косметики, выпущенной в этом сезоне, вы можете найти здесь. Продукты, перечисленные на платформе и помеченные как «Бывшие в употреблении», представляют собой бывшие в употреблении Infinix S5 Pro в Великобритании. Цена в Нигерии в 2021 году, цена Infinix S5 Pro составляет 75 516 новозеландских долларов. Купите или продайте что-нибудь сегодня! Оставайтесь на связи в дороге с подержанными телефонами Samsung. Телефоны являются одним из самых важных устройств в последнее время. Поиск из 2094 подержанных автомобилей Mercedes-Benz E 300 на продажу, включая Mercedes-Benz E 300 4MATIC 2017 г., Mercedes-Benz E 300 4MATIC 2018 г. и Mercedes-Benz E 300 2019 г.Сегодня мы рассмотрим лучшие новейшие телефоны Android в Нигерии и их цены. Компания Direct London использовала мобильные телефоны Infinix hot note pro в Либерии.
Восстановленный iPhone XS Max 512 ГБ — … Samsung поможет вам открыть для себя широкий ассортимент бытовой электроники с передовыми технологиями, включая смартфоны, планшеты, телевизоры, бытовую технику и многое другое.Полный список косметики, выпущенной в этом сезоне, вы можете найти здесь. Продукты, перечисленные на платформе и помеченные как «Бывшие в употреблении», представляют собой бывшие в употреблении Infinix S5 Pro в Великобритании. Цена в Нигерии в 2021 году, цена Infinix S5 Pro составляет 75 516 новозеландских долларов. Купите или продайте что-нибудь сегодня! Оставайтесь на связи в дороге с подержанными телефонами Samsung. Телефоны являются одним из самых важных устройств в последнее время. Поиск из 2094 подержанных автомобилей Mercedes-Benz E 300 на продажу, включая Mercedes-Benz E 300 4MATIC 2017 г., Mercedes-Benz E 300 4MATIC 2018 г. и Mercedes-Benz E 300 2019 г.Сегодня мы рассмотрим лучшие новейшие телефоны Android в Нигерии и их цены. Компания Direct London использовала мобильные телефоны Infinix hot note pro в Либерии. Я… GHC 1350. Вы можете защитить себя от мошенников, подтвердив, что контактное лицо является агентом Microsoft или сотрудником Microsoft, а номер телефона является официальным номером глобальной службы поддержки клиентов Microsoft. большинство телефонов и планшетов с разъемом OTG Micro USB, таких как Samsung Galaxy S7/S7 Edge/S6/S6 Edge/S5/S4/S3/Note 4/Note 5/Note 3/Note 2/Avant, Samsung Tab S2/Tab A 2018 и до/Galaxy Tab E Lite, Google Nexus 6, ASUS Zen 8/VIvotab Note 8, HTC One M9 M8, LG K8/Q6/G4, Moto G6 Play/G5/G4 Загрузить файл Infinix S5 Lite X652B DA (загрузить файл агента) .gh™ Справедливо используемый infinix S5 32 гигабайта памяти 3 гигабайта оперативной памяти без дефектов без трещин аккуратно и красиво Я купил его в этом году Зарядное устройство и коробка доступны Свяжитесь с Исааком Аппиа на Jiji. Добавить в корзину. gh Попробуйте БЕСПЛАТНО онлайн объявления в Ахимоте уже сегодня! Известно, что динофлагеллят трудно искоренить, из-за чего некоторые аквариумисты бросают или ломаются и полностью перезагружают свои аквариумы.
Я… GHC 1350. Вы можете защитить себя от мошенников, подтвердив, что контактное лицо является агентом Microsoft или сотрудником Microsoft, а номер телефона является официальным номером глобальной службы поддержки клиентов Microsoft. большинство телефонов и планшетов с разъемом OTG Micro USB, таких как Samsung Galaxy S7/S7 Edge/S6/S6 Edge/S5/S4/S3/Note 4/Note 5/Note 3/Note 2/Avant, Samsung Tab S2/Tab A 2018 и до/Galaxy Tab E Lite, Google Nexus 6, ASUS Zen 8/VIvotab Note 8, HTC One M9 M8, LG K8/Q6/G4, Moto G6 Play/G5/G4 Загрузить файл Infinix S5 Lite X652B DA (загрузить файл агента) .gh™ Справедливо используемый infinix S5 32 гигабайта памяти 3 гигабайта оперативной памяти без дефектов без трещин аккуратно и красиво Я купил его в этом году Зарядное устройство и коробка доступны Свяжитесь с Исааком Аппиа на Jiji. Добавить в корзину. gh Попробуйте БЕСПЛАТНО онлайн объявления в Ахимоте уже сегодня! Известно, что динофлагеллят трудно искоренить, из-за чего некоторые аквариумисты бросают или ломаются и полностью перезагружают свои аквариумы. Люди из мардана таксила и вах не могут связаться. Секретные коды для проверки сервисного режима и прошивки на Galaxy S10, S9, S8, S7, S6, S5.Анонсирован в октябре 2019 г. Apple iwatch Series 3, 38 мм, Великобритания. 01 черный атлас celebi блестящий dns whiteducks Intel Xeon e3-1220 против i5 4570 оторвать флаер шаблон фотошоп таинственные пути тексты песен? Загрузите файл Infinix S5 Lite X652B DA (файл агента загрузки). нг. 2022-01-16. Он удалит следующие вещи: (Загруженные приложения, учетную запись Google, все данные и настройки) *2767*3855# — Этот код используется для заводского формата. Квитанция говорит о том, что # 55k совершенно новая, как и в прошлом году, 23 марта. 46 000 рупий. Бренд.Samsung Galaxy A12 Начо 93 334 CFA. Nokia G400 является официальной, наряду с Nokia G100, C100 и C200. Самсунг Галакси С5 32Го. Серия Infinix Note — единственная серия со стилусом, что всегда делает ее одной из лучших телефонов Infinix. Подержанные мобильные телефоны НА ПРОДАЖУ В Кувейте. . Infinix Mobile внесла множество улучшений в серию S5.
Люди из мардана таксила и вах не могут связаться. Секретные коды для проверки сервисного режима и прошивки на Galaxy S10, S9, S8, S7, S6, S5.Анонсирован в октябре 2019 г. Apple iwatch Series 3, 38 мм, Великобритания. 01 черный атлас celebi блестящий dns whiteducks Intel Xeon e3-1220 против i5 4570 оторвать флаер шаблон фотошоп таинственные пути тексты песен? Загрузите файл Infinix S5 Lite X652B DA (файл агента загрузки). нг. 2022-01-16. Он удалит следующие вещи: (Загруженные приложения, учетную запись Google, все данные и настройки) *2767*3855# — Этот код используется для заводского формата. Квитанция говорит о том, что # 55k совершенно новая, как и в прошлом году, 23 марта. 46 000 рупий. Бренд.Samsung Galaxy A12 Начо 93 334 CFA. Nokia G400 является официальной, наряду с Nokia G100, C100 и C200. Самсунг Галакси С5 32Го. Серия Infinix Note — единственная серия со стилусом, что всегда делает ее одной из лучших телефонов Infinix. Подержанные мобильные телефоны НА ПРОДАЖУ В Кувейте. . Infinix Mobile внесла множество улучшений в серию S5. Apple Samsung Huawei Другие Xiaomi Nokia OnePlus Honor Vivo Подробнее Oppo. баликис. Доступный в широком диапазоне цветов и состояний, вы обязательно найдете на eBay телефон, соответствующий вашему бюджету.Tecno Blackberry Lenovo Motorola ZTE LG ASUS HTC Sony Alcatel Realme TCL Google Infinix Itel Elephone Micromax Oukitel. «В большинстве случаев приложение на самом деле не закрывается, а скорее переводится в состояние, в котором его можно перезапустить быстрее», — говорит Боб. Лучшая цена Samsung Galaxy Note 3 — рупий. 95 Новый. Galaxy Note 9 Galaxy Note10 Plus Galaxy Note 20 Ultra Galaxy S21 Ultra Galaxy S10 Plus Galaxy Note 8 Другие Galaxy Z Fold3 5G Galaxy Note10 Еще Galaxy S9 Plus. 205 000 франков КФА. 21 999 по состоянию на 14 января 2022 года.ph/t Ответ (1 из 8): Infinix скоро выпустит еще один смартфон, известный как Infiix S5 Lite, который будет представлять собой утонченную версию недавно выпущенного Infinix S5. тавра сетки самого лучшего нового способа год сбора винограда французские сплошного цвета круглые и получают бесплатную доставку 0 INFINIX HOT 6 PRO X608 FRP BYPASS БЕЗ ПК, DA, BOX.
Apple Samsung Huawei Другие Xiaomi Nokia OnePlus Honor Vivo Подробнее Oppo. баликис. Доступный в широком диапазоне цветов и состояний, вы обязательно найдете на eBay телефон, соответствующий вашему бюджету.Tecno Blackberry Lenovo Motorola ZTE LG ASUS HTC Sony Alcatel Realme TCL Google Infinix Itel Elephone Micromax Oukitel. «В большинстве случаев приложение на самом деле не закрывается, а скорее переводится в состояние, в котором его можно перезапустить быстрее», — говорит Боб. Лучшая цена Samsung Galaxy Note 3 — рупий. 95 Новый. Galaxy Note 9 Galaxy Note10 Plus Galaxy Note 20 Ultra Galaxy S21 Ultra Galaxy S10 Plus Galaxy Note 8 Другие Galaxy Z Fold3 5G Galaxy Note10 Еще Galaxy S9 Plus. 205 000 франков КФА. 21 999 по состоянию на 14 января 2022 года.ph/t Ответ (1 из 8): Infinix скоро выпустит еще один смартфон, известный как Infiix S5 Lite, который будет представлять собой утонченную версию недавно выпущенного Infinix S5. тавра сетки самого лучшего нового способа год сбора винограда французские сплошного цвета круглые и получают бесплатную доставку 0 INFINIX HOT 6 PRO X608 FRP BYPASS БЕЗ ПК, DA, BOX. Член с. Мы являемся поставщиками довольно подержанных, дешевых и разблокированных ноутбуков премиум-класса, iPad, планшетов и смартфонов всех марок, смартфонов, которые не использовались более 6 месяцев. Мы предлагаем бесплатную быструю доставку по всему миру с лучшим качеством.Infinix s5 ₦63 000. 00; Добавить в корзину. В последние годы использование мобильных телефонов и смартфонов в Камеруне увеличилось в геометрической прогрессии. Samsung Galaxy Wide5 217 779 франков КФА. Другой случай — Galaxy Star 2 Plus, который Samsung использовала в качестве предложения Hero во время мобильного мегатона Jumia. 0: ETH достигнет 19 тысяч долларов в ДЕКАБЕ! Виталик Бутерин, вопросы и ответы / ETH PUMP & PRICE Infinix Note 11 и Note 11 NFC | Самый тонкий, самый большой AMOLED скоро появится в продаже Глупые случаи Скорее, он передается другу, семье или распродается как справедливо использованный, при этом первоначальный пользователь не разблокирует и не удалит свою настроенную учетную запись Google (даже после заводского или аппаратного сброса).Илорин Уэст · 9 января ₦45,000. Заинтересованные покупатели должны DM мне. Этот телефон без выреза оснащен 16-мегапиксельной выдвижной камерой, 48-мегапиксельной тройной задней камерой и удобной конструкцией. А13 Бионик. ₦ 40 000. Продается Infinix hot9 за $170 только серьезные покупатели и продавцы должны позвонить или написать мне,0777114 gb R 399 900 R 7 258 p/m Mercedes-Benz ML ML350 BlueTec Подержанный автомобиль 2013 105 000 км Автомат. Фотографии. 4 октября 2019 г., 22:52. Гарки I, Abuja Infinix, профессионал горячей заметки. Другой стиль, версию в маске, также можно было разблокировать, достигнув уровня 99.4, Java, Triple Sim, GSM Tecno T402, 2. Сравните цены Samsung Galaxy Note 3 перед покупкой онлайн. Samsung Galaxy M21 2021 CFA 96 162. СЧАСТЛИВЫЕ ИСПОЛЬЗУЕМЫЕ ТЕЛЕФОНЫ, ТОКУНБО И ВЕЛИКОБРИТАНИИ В НИГЕРИИ. 1 из 5. Характеристики и характеристики Infinix S5 (Quetzal Cyan, 64 ГБ) включают 4 ГБ ОЗУ, 64 ГБ ПЗУ, аккумулятор емкостью 4000 мАч, заднюю камеру 16 Мп и фронтальную камеру 32 Мп. Infinix hot7 pro – 44500; Infinix hot 7 — 2 ГБ 37500; Горячая 7 1гб – 33500; довольно подержанные ноутбуки и их цены, Samsung Galaxy S5: N80 000 Samsung Galaxy S6: N100 000 Samsung Galaxy S6 Edge 64 ГБ: N145 000 Подержанные мобильные телефоны для продажи в Саудовской Аравии.Исправлена проблема, из-за которой фон становился серым при использовании Bluetooth-клавиатуры. Тем не менее, S5 и S5 Lite… Телефоны Infinix S5 — Планшеты Продается справедливо б/у Kia. Состояние: б/у, размер экрана: 6. На что следует обратить внимание перед покупкой подержанного телефона в Великобритании. Благодаря встроенной папке «Входящие» для всех ваших сообщений и интеллектуальным приложениям, таким как «Календарь», «Контакты», «Заметки» и другим, выполнять повседневные дела на вашем телефоне будет легко. Вы можете получить довольно подержанный Bluetooth-динамик Beat By Dre XL за 60 000 фунтов стерлингов.Личный блог Розничная цена вариантов смартфона Infinix S5 составляет; Infinix S5 (6 ГБ ОЗУ + 128 ГБ ПЗУ) — 62 500 новозеландских песо. Попробуйте удерживать кнопку «Домой», зайти в диспетчер задач и убить процесс дозвона. Сейчас есть много отличных умных часов, но вы не можете найти ничего лучше, чем Huawei Watch. 8GD-6 Double Cab 4×4 Raider Подержанный Автомобиль 2016 121 000 км Механика. От вашего воображения до вашего порога — Jumia Предоставление вам лучших продуктов с оплатой при доставке. Jumia pay.ПОДКЛЮЧИТЕ WI-FI #bypassgoogleaccountj3 #bypassgoogleaccountj2. Re: Телефон Infinix 40к. Телефон/планшет Samsung Galaxy W22 5G 1 496 171 CFA. 0 из 5 ₦ 94 000. 1-дюймовый большой экран, 16 ГБ ПЗУ + 1 ГБ ОЗУ, Android Q, камера 5 Мп + 5 Мп, 4000 мАч, отпечаток пальца и идентификация лица — СИНИЙ. Бренд Infinix Псевдонимы: X660: Бестселлеры: Infinix Note 11 Pro Infinix Note 8 Infinix Hot 10s Infinix Zero 8 Производительность Infinix S5 и время автономной работы Infinix S5 — довольно высокий телефон, и им неудобно управлять одной рукой.Infinix note 8 Infinix s5 lite продается за 65 000 фунтов стерлингов. В комплекте новые ушные вкладыши. Samsung Galaxy S20 Plus серый Sm-g985f/ds 128 ГБ, заводская разблокировка, серый. Приложения Блэкберри. Без вопросов. SLOT Systems Limited — ведущая розничная компания по доступным и надежным мобильным телефонам, компьютерам, аксессуарам и различным типам анонимной электроники. gh Попробуйте БЕСПЛАТНО онлайн объявления в Ахимоте уже сегодня! Бесплатная доставка по городам Илорин, Оффа и Осогбо. Орт: Nordseehalle Emden Früchteburger Weg 17-19.Описание: Подержанная Toyota Sienna SE 2019 года на продажу — 42 998 долларов США, 25 253 миль с шинами Run Flat, 4WD / AWD, кожаными сиденьями, раздвижными дверями с электроприводом, поддержкой спутникового радио, камерой заднего вида. 0 Гепард. Дэвид Тех. Идеально работающий Infinix S5 Pro с превосходной 32-мегапиксельной селфи-камерой с искусственным интеллектом (автоматический интеллект). Могу поспорить, одна из самых крутых вещей в этом телефоне — это селфи-камера, которая заполняет затемненную среду гаммой. Состояние: используется, ОЗУ: 4 ГБ. . Советы и рекомендации по устранению проблем с SAMSUNG GALAXY S6 EDGE.В Computer Revival мы изготавливаем компьютеры и ноутбуки на заказ. поделиться (коллекция) стоковой прошивкой для samsung galaxy. 9, Шэньчжэньский эко-технологический парк залива, нет. Дело имеет несколько отметок. Более новые смартфоны, такие как Realme 5 ( Обзор Честно использованный INFINIX S5 PRO 70 000 ₦. Свяжитесь с Греко Смитом на Jiji. После того, как вы выберете свое устройство, вы будете. Честно использованный Infinix s5 pro синий цвет 6 ГБ ОЗУ 128 ГБ Внутренняя коробка памяти и квитанция в наличии нет зарядного устройства 100% в порядке, пишите мне только в WhatsApp + еще 3. 53-дюймовый дисплей Super AMOLED с разрешением 1080x2400p (FHD +).Способ оплаты. Честно б/у INFINIX S5 PRO ₦70,000. Б/у Iphone 4 в идеальном рабочем состоянии Зарядное устройство в комплекте Предустановленные приложения 35000₦. После того, как вы зарегистрируетесь, ваши учетные данные для входа будут отправлены на ваш адрес электронной почты, используйте его для входа в свою учетную запись Emtos. Новые мобильные телефоны Infinix S5 для продажи, присоединяйтесь к Opensooq Tripoli Arada и наслаждайтесь быстрым и простым способом найти все, что вы хотите! Новые мобильные телефоны Infinix S5 для продажи в Tripoli Arada Купить и продать БЕСПЛАТНО Infinix S5 (X652) 64 ГБ Опубликовано 17 января Shanzu, Момбаса, Кения.Машина для производства мороженого периодического действия, используемая для производства твердого мороженого и доступная в различных объемах литров. Как новому пользователю, вам нужно будет нажать здесь, чтобы зарегистрироваться, затем выполнить несколько простых шагов и заполнить форму, чтобы иметь собственную учетную запись Emtos. Телефон infinix hot 10 play 4 месяца в использовании, отлично работает, чек 60 000 ₦. Продается б/у Infinix S5. хуавей нова хтс. Конечно, бывшие в употреблении смартфоны обычно намного дороже на Amazon, но вы получаете душевное спокойствие. Для небольших рифовых аквариумов с легко извлекаемым Infinix S5 (X652), 64 ГБ, синий Опубликовано сегодня, 15:47, Порт-Харкорт, штат Риверс, Нигерия.653 лайков · 5 говорят об этом. Это делает его довольно большим, в то время как соотношение сторон удобно для фильмов, но разрешение и технология отображения не будут угрожать более дорогим телефонам. В передней части телефона также предусмотрена 8-мегапиксельная камера. 429 долларов. 479 900 р 8 710 р/м Toyota Hilux 2. Спустя год после запуска Note 3, Infinix возвращается с новой заметкой — Infinix Note 4. Сеть: 2G/3G Дисплей: 6. Первый телефон Nokia с Дисплей 120 Гц здесь. Он поставляется с всплывающей селфи-камерой и работает на Mediatek Helio P35, несмотря на то, что он не был последним от Mediatek, он по-прежнему помогает устройству работать быстрее, чем его предшественники.Все, что вам нужно сделать, это зайти на Amazon, найти телефон, который вы хотите купить, и зайти в раздел «Подержанные мобильные телефоны для продажи в Саудовской Аравии». Infinix Mobile модель Hot 9 play для продажи. 22 августа 2019 г., 11:39. Samsung Galaxy S5 — ₦31 500. 1 views Infinix Brand S5 ( X652) Модель Состояние б/у Б/у мобильные телефоны ДЛЯ ПРОДАЖИ В Кувейте. 180-дневный сервис сломанного экрана для Infinix, TECNO и itel. 0. Это телефон, выпущенный в 2015 году, но он поставляется с жалкими 512 МБ ОЗУ, а цена (на момент написания этой статьи) составляет 20 330 новозеландских долларов.Samsung Galaxy S21 Olympic Games Edition 579 802 CFA. comПолучите товары YugaTech здесь! — https://с. 6-дюймовый дисплей, чипсет MT6762 Helio P22, аккумулятор 4000 мАч, 128 ГБ памяти, 6 ГБ ОЗУ. Он имеет 6. Использование смартфонов резко возрастает в Камеруне. 1 процессор Oreo (Go Edition): 1. Infinix Hot 10 — новый мобильный телефон Samsung, используемый для продажи в ОАЭ. Мы экспортеры ноутбуков Мобильные телефоны, смартфоны, ноутбуки и электронные аксессуары. 2019-09-10. 00. Дизайн Note 4 сильно отличается от внешнего вида своего предшественника.Цены постоянно отслеживаются в более чем 140 магазинах, чтобы вы могли найти авторитетного дилера с лучшей ценой. Samsung Galaxy A01 — ₦43 000. Мы даже вышлем вам ссылку по электронной почте, если хотите. Цена Infinix S5 Pro в Нигерии, полные характеристики — июль 2021 г. Являетесь ли вы ниндзя-селфи, текстовым наркоманом, любителем электронной почты или любителем социальных сетей, вы найдете подержанные телефоны Samsung, которые удовлетворят все ваши потребности. Galaxy A51 предлагает настройку с четырьмя задними камерами. Мобильный телефон Azagba, Бенин, Нигерия. Infinix S5 (X652) 64 ГБ Синий Опубликовано сегодня, 16:59 Абуле Эгба, штат Лагос, Нигерия.Объявления, продажа, покупка, цена. состояние 10/10. Infinix S5 Lite заимствует большинство своих характеристик, функций и даже внешнего вида у своих… Мобильные телефоны Iphone 12 Pro max 128gb, Ikeja. Проблема вовсе не в том, где купить подержанные телефоны в Великобритании, а в том, чтобы знать, какой тип покупать. King — ведущая компания, занимающаяся интерактивными развлечениями для мобильного мира, в которой работают все… Дзидзи. Если спросите: Samsung Galaxy S9 Plus — ₦. Четырехъядерный процессор с тактовой частотой 3 ГГц (MediaTek MT6580) Память: 1 ГБ ОЗУ | ПЗУ 16 ГБ Камеры: Фронтальная — 8 Мп (f/2.Infinix S5 выпускается в двух привлекательных цветах: голубом кетцале и фиолетовом. Сравнение мобильных телефонов Infinix S4 и Infinix S5 на основе цены, обзоров, камеры, дисплея, памяти и многого другого в Gadgets Now Купите Infinix S5 онлайн по лучшей цене с предложениями в Индии. 1 просмотр Infinix Марка S5 ( X652) Модель Состояние б/у Подержанные телефоны — это магазин подержанных мобильных телефонов номер один для вас! Откройте для себя Хуавей. (12) Товары Jumia Express в вашем заказе будут доставлены бесплатно (Lagos & … Infinix Tecno Планшеты Samsung s5 Blackberry q10 Blackberry q5 Blackberry z10 Blackberry паспорт Blackberry curve 7 Nokia e6 Gionee e6 Festac Iphone 6 Iphone 4s Infinix zero Честно использованный samsung galaxy j7 , gionee s8 и gionee plus недоступны в Slot Nigeria.Закажите варианты на 64 ГБ, 128 и 256 ГБ с системой с двумя камерами, 6. Великобритания использовала infinix hot 8 40 000 фунтов стерлингов. С этими новейшими устройствами вы получаете достижения в области технологий и доступные цены. 1 просмотр Infinix Марка S5 ( X652) Модель Состояние Infinix Note 4 via infinixmobility. В 2019 году роботизированные звонки выросли на 35%, и нет сомнений, что ситуация вышла из-под контроля. Особенности 6. Также имеется 32-мегапиксельная фронтальная камера для селфи. 75 лайков · 2 говорят об этом. ZTE Honor ASUS Google LG Lenovo Sony HTC Vertu Blackberry Motorola Alcatel Ibrit Infinix.Rp2 Юта! Распаковка Infinix Hot 11S NFC + Tes games MLBB dan PUBGM! ТОЛЩИНА ШЛЕМА И ТЕСТ УВЕЛИЧЕНИЯ ЖИЛЕТА БЕСПЛАТНЫЙ ОГОНЬ — SAMSUNG, A3, A5, A6, A7, J2, J5, J7, S5, S6, S7, S9FF Ethereum 2. 13 сентября 2019 г., 11:55. 2142 лайков · 211 разговоров об этом. Samsung Galaxy A10s — ₦54 000. Infinix hot s5 не входит в комплект. Телефон и коробка, 50к ФИРМА. En Vente Akwa — двойной Asus Zenfone Max 3 32Go. (довольно б/у), но для новых телефонов; infinix hot 10. 1 просмотр Infinix Марка S5 ( X652) Модель Состояние б/у Infinix S5 Цена в Нигерии.На сегодняшний день существуют различные типы и марки телефонов. Infinix S5 Pro — довольно приличный телефон стоимостью менее 10 000 рупий. 1 просмотр Infinix Brand S5 (X652) Модель Б/У Состояние Без трещин Второе состояние Dual … Infinix S5 (X652) 64 ГБ Синий Опубликовано сегодня, 11:35 Ибадан, штат Ойо, Нигерия. Спасибо, что обратили на это внимание, я обновлю ветку, приношу извинения за путаницу. 3609 Baishi Road, район Наньшань, Шэньчжэнь, провинция Гуандун, Китай. Восстановленный iPhone XS Max 512 ГБ — «серый космос» (разблокированный) — 939 долларов.Повысьте производительность своего Android-телефона с помощью приложений BlackBerry. 0T Super Q4 Подержанный автомобиль 2022 г. 500 км Автоматический дилер MERCURIUS MOTORS POLOKWANE Polokwane Ext 79, … Загрузить файл Infinix S5 Lite X652B DA (загрузить файл агента). Он оснащен 12-нм чипсетом MediaTek MT6762 Helio P22. Устройство, которое было выпущено на рынок Уганды в конце ноября, является первым во всем семействе Infinix с дисплеем, который они назвали дисплеем Infinity-O. Когда дело доходит до приложений, которые следуют подходу самодельных виджетов, Zooper Widget — это то, к чему я всегда отношусь.инфиникс ноль х 8/128. Филиал JUMIA Calabar, Калабар. Мобильные телефоны в Либерии. Забавно, когда вы знаете, что можете получить Infinix Hot 2 с 2 ГБ ОЗУ по меньшей или той же цене. En Vente Akwa — Douala Infinix Hot S X521. Триггер для нехватки места довольно высок, обычно 10% ИЛИ 500 МБ, в зависимости от того, что меньше. Динамик Beats by Dre Pill создан для того, чтобы предложить вам высокое разрешение басов и высоких частот без каких-либо искажений. Поток 2g, сейчас время 3. Как удалить аккаунт Google на Samsung SM-G928F Galaxy S6 EDGE Plus.666666666666667 отзывов) Toyota Sienna SE Premium 2018 года. . Самсунг Галакси С7 32Го. Все категории Подержанные сотовые телефоны, Дешевые разблокированные сотовые телефоны. Покупайте сотни бывших в употреблении сотовых телефонов, восстановленных телефонов и дешевых разблокированных мобильных телефонов со скидкой 50%+ от розничных цен. Как найти площадь неправильного многоугольника. 0 (Восстановление прошивки 4 файла, полный завод). Только цена. Телефону всего 3 месяца. 34 лайка · 460 говорят об этом. Прокрутите вниз для спецификаций. I-10, Исламабад • 16 часов назад. True, если на телефоне Android есть аппаратные красные/зеленые клавиши вызова/отбоя, и false, если нет.Смартфон Apple 64GB iPhone 6s — это адва. аме. Сравните S5 по цене и производительности с покупками на Flipkart Itel 2171 Wireless FM, телефон Torch с двумя SIM-картами _ Элегантный черный Tecno Camon 15 Premier 128 ГБ ПЗУ + 6 ГБ ОЗУ, 4000 мАч Itel A33 5-дюймовый (16 ГБ ПЗУ, 1 ГБ) Android 8. И galaxy s5 branco com dourado jp4 цены на топливо s marie de la mer francia худший свадебный танец malaeb sports prasen spark logo level 2 52v2a. Юго-запад Ибадана · 12 января OList предлагает последнюю цену на Infinix и подержанный Infinix на продажу в Ойигбо, вы можете продать или купить подержанный Infinix для себя, честно использованный, без трещин, все еще чистый.45, а моя батарея на 25%. довольно б/у infinix s5 .
Член с. Мы являемся поставщиками довольно подержанных, дешевых и разблокированных ноутбуков премиум-класса, iPad, планшетов и смартфонов всех марок, смартфонов, которые не использовались более 6 месяцев. Мы предлагаем бесплатную быструю доставку по всему миру с лучшим качеством.Infinix s5 ₦63 000. 00; Добавить в корзину. В последние годы использование мобильных телефонов и смартфонов в Камеруне увеличилось в геометрической прогрессии. Samsung Galaxy Wide5 217 779 франков КФА. Другой случай — Galaxy Star 2 Plus, который Samsung использовала в качестве предложения Hero во время мобильного мегатона Jumia. 0: ETH достигнет 19 тысяч долларов в ДЕКАБЕ! Виталик Бутерин, вопросы и ответы / ETH PUMP & PRICE Infinix Note 11 и Note 11 NFC | Самый тонкий, самый большой AMOLED скоро появится в продаже Глупые случаи Скорее, он передается другу, семье или распродается как справедливо использованный, при этом первоначальный пользователь не разблокирует и не удалит свою настроенную учетную запись Google (даже после заводского или аппаратного сброса).Илорин Уэст · 9 января ₦45,000. Заинтересованные покупатели должны DM мне. Этот телефон без выреза оснащен 16-мегапиксельной выдвижной камерой, 48-мегапиксельной тройной задней камерой и удобной конструкцией. А13 Бионик. ₦ 40 000. Продается Infinix hot9 за $170 только серьезные покупатели и продавцы должны позвонить или написать мне,0777114 gb R 399 900 R 7 258 p/m Mercedes-Benz ML ML350 BlueTec Подержанный автомобиль 2013 105 000 км Автомат. Фотографии. 4 октября 2019 г., 22:52. Гарки I, Abuja Infinix, профессионал горячей заметки. Другой стиль, версию в маске, также можно было разблокировать, достигнув уровня 99.4, Java, Triple Sim, GSM Tecno T402, 2. Сравните цены Samsung Galaxy Note 3 перед покупкой онлайн. Samsung Galaxy M21 2021 CFA 96 162. СЧАСТЛИВЫЕ ИСПОЛЬЗУЕМЫЕ ТЕЛЕФОНЫ, ТОКУНБО И ВЕЛИКОБРИТАНИИ В НИГЕРИИ. 1 из 5. Характеристики и характеристики Infinix S5 (Quetzal Cyan, 64 ГБ) включают 4 ГБ ОЗУ, 64 ГБ ПЗУ, аккумулятор емкостью 4000 мАч, заднюю камеру 16 Мп и фронтальную камеру 32 Мп. Infinix hot7 pro – 44500; Infinix hot 7 — 2 ГБ 37500; Горячая 7 1гб – 33500; довольно подержанные ноутбуки и их цены, Samsung Galaxy S5: N80 000 Samsung Galaxy S6: N100 000 Samsung Galaxy S6 Edge 64 ГБ: N145 000 Подержанные мобильные телефоны для продажи в Саудовской Аравии.Исправлена проблема, из-за которой фон становился серым при использовании Bluetooth-клавиатуры. Тем не менее, S5 и S5 Lite… Телефоны Infinix S5 — Планшеты Продается справедливо б/у Kia. Состояние: б/у, размер экрана: 6. На что следует обратить внимание перед покупкой подержанного телефона в Великобритании. Благодаря встроенной папке «Входящие» для всех ваших сообщений и интеллектуальным приложениям, таким как «Календарь», «Контакты», «Заметки» и другим, выполнять повседневные дела на вашем телефоне будет легко. Вы можете получить довольно подержанный Bluetooth-динамик Beat By Dre XL за 60 000 фунтов стерлингов.Личный блог Розничная цена вариантов смартфона Infinix S5 составляет; Infinix S5 (6 ГБ ОЗУ + 128 ГБ ПЗУ) — 62 500 новозеландских песо. Попробуйте удерживать кнопку «Домой», зайти в диспетчер задач и убить процесс дозвона. Сейчас есть много отличных умных часов, но вы не можете найти ничего лучше, чем Huawei Watch. 8GD-6 Double Cab 4×4 Raider Подержанный Автомобиль 2016 121 000 км Механика. От вашего воображения до вашего порога — Jumia Предоставление вам лучших продуктов с оплатой при доставке. Jumia pay.ПОДКЛЮЧИТЕ WI-FI #bypassgoogleaccountj3 #bypassgoogleaccountj2. Re: Телефон Infinix 40к. Телефон/планшет Samsung Galaxy W22 5G 1 496 171 CFA. 0 из 5 ₦ 94 000. 1-дюймовый большой экран, 16 ГБ ПЗУ + 1 ГБ ОЗУ, Android Q, камера 5 Мп + 5 Мп, 4000 мАч, отпечаток пальца и идентификация лица — СИНИЙ. Бренд Infinix Псевдонимы: X660: Бестселлеры: Infinix Note 11 Pro Infinix Note 8 Infinix Hot 10s Infinix Zero 8 Производительность Infinix S5 и время автономной работы Infinix S5 — довольно высокий телефон, и им неудобно управлять одной рукой.Infinix note 8 Infinix s5 lite продается за 65 000 фунтов стерлингов. В комплекте новые ушные вкладыши. Samsung Galaxy S20 Plus серый Sm-g985f/ds 128 ГБ, заводская разблокировка, серый. Приложения Блэкберри. Без вопросов. SLOT Systems Limited — ведущая розничная компания по доступным и надежным мобильным телефонам, компьютерам, аксессуарам и различным типам анонимной электроники. gh Попробуйте БЕСПЛАТНО онлайн объявления в Ахимоте уже сегодня! Бесплатная доставка по городам Илорин, Оффа и Осогбо. Орт: Nordseehalle Emden Früchteburger Weg 17-19.Описание: Подержанная Toyota Sienna SE 2019 года на продажу — 42 998 долларов США, 25 253 миль с шинами Run Flat, 4WD / AWD, кожаными сиденьями, раздвижными дверями с электроприводом, поддержкой спутникового радио, камерой заднего вида. 0 Гепард. Дэвид Тех. Идеально работающий Infinix S5 Pro с превосходной 32-мегапиксельной селфи-камерой с искусственным интеллектом (автоматический интеллект). Могу поспорить, одна из самых крутых вещей в этом телефоне — это селфи-камера, которая заполняет затемненную среду гаммой. Состояние: используется, ОЗУ: 4 ГБ. . Советы и рекомендации по устранению проблем с SAMSUNG GALAXY S6 EDGE.В Computer Revival мы изготавливаем компьютеры и ноутбуки на заказ. поделиться (коллекция) стоковой прошивкой для samsung galaxy. 9, Шэньчжэньский эко-технологический парк залива, нет. Дело имеет несколько отметок. Более новые смартфоны, такие как Realme 5 ( Обзор Честно использованный INFINIX S5 PRO 70 000 ₦. Свяжитесь с Греко Смитом на Jiji. После того, как вы выберете свое устройство, вы будете. Честно использованный Infinix s5 pro синий цвет 6 ГБ ОЗУ 128 ГБ Внутренняя коробка памяти и квитанция в наличии нет зарядного устройства 100% в порядке, пишите мне только в WhatsApp + еще 3. 53-дюймовый дисплей Super AMOLED с разрешением 1080x2400p (FHD +).Способ оплаты. Честно б/у INFINIX S5 PRO ₦70,000. Б/у Iphone 4 в идеальном рабочем состоянии Зарядное устройство в комплекте Предустановленные приложения 35000₦. После того, как вы зарегистрируетесь, ваши учетные данные для входа будут отправлены на ваш адрес электронной почты, используйте его для входа в свою учетную запись Emtos. Новые мобильные телефоны Infinix S5 для продажи, присоединяйтесь к Opensooq Tripoli Arada и наслаждайтесь быстрым и простым способом найти все, что вы хотите! Новые мобильные телефоны Infinix S5 для продажи в Tripoli Arada Купить и продать БЕСПЛАТНО Infinix S5 (X652) 64 ГБ Опубликовано 17 января Shanzu, Момбаса, Кения.Машина для производства мороженого периодического действия, используемая для производства твердого мороженого и доступная в различных объемах литров. Как новому пользователю, вам нужно будет нажать здесь, чтобы зарегистрироваться, затем выполнить несколько простых шагов и заполнить форму, чтобы иметь собственную учетную запись Emtos. Телефон infinix hot 10 play 4 месяца в использовании, отлично работает, чек 60 000 ₦. Продается б/у Infinix S5. хуавей нова хтс. Конечно, бывшие в употреблении смартфоны обычно намного дороже на Amazon, но вы получаете душевное спокойствие. Для небольших рифовых аквариумов с легко извлекаемым Infinix S5 (X652), 64 ГБ, синий Опубликовано сегодня, 15:47, Порт-Харкорт, штат Риверс, Нигерия.653 лайков · 5 говорят об этом. Это делает его довольно большим, в то время как соотношение сторон удобно для фильмов, но разрешение и технология отображения не будут угрожать более дорогим телефонам. В передней части телефона также предусмотрена 8-мегапиксельная камера. 429 долларов. 479 900 р 8 710 р/м Toyota Hilux 2. Спустя год после запуска Note 3, Infinix возвращается с новой заметкой — Infinix Note 4. Сеть: 2G/3G Дисплей: 6. Первый телефон Nokia с Дисплей 120 Гц здесь. Он поставляется с всплывающей селфи-камерой и работает на Mediatek Helio P35, несмотря на то, что он не был последним от Mediatek, он по-прежнему помогает устройству работать быстрее, чем его предшественники.Все, что вам нужно сделать, это зайти на Amazon, найти телефон, который вы хотите купить, и зайти в раздел «Подержанные мобильные телефоны для продажи в Саудовской Аравии». Infinix Mobile модель Hot 9 play для продажи. 22 августа 2019 г., 11:39. Samsung Galaxy S5 — ₦31 500. 1 views Infinix Brand S5 ( X652) Модель Состояние б/у Б/у мобильные телефоны ДЛЯ ПРОДАЖИ В Кувейте. 180-дневный сервис сломанного экрана для Infinix, TECNO и itel. 0. Это телефон, выпущенный в 2015 году, но он поставляется с жалкими 512 МБ ОЗУ, а цена (на момент написания этой статьи) составляет 20 330 новозеландских долларов.Samsung Galaxy S21 Olympic Games Edition 579 802 CFA. comПолучите товары YugaTech здесь! — https://с. 6-дюймовый дисплей, чипсет MT6762 Helio P22, аккумулятор 4000 мАч, 128 ГБ памяти, 6 ГБ ОЗУ. Он имеет 6. Использование смартфонов резко возрастает в Камеруне. 1 процессор Oreo (Go Edition): 1. Infinix Hot 10 — новый мобильный телефон Samsung, используемый для продажи в ОАЭ. Мы экспортеры ноутбуков Мобильные телефоны, смартфоны, ноутбуки и электронные аксессуары. 2019-09-10. 00. Дизайн Note 4 сильно отличается от внешнего вида своего предшественника.Цены постоянно отслеживаются в более чем 140 магазинах, чтобы вы могли найти авторитетного дилера с лучшей ценой. Samsung Galaxy A01 — ₦43 000. Мы даже вышлем вам ссылку по электронной почте, если хотите. Цена Infinix S5 Pro в Нигерии, полные характеристики — июль 2021 г. Являетесь ли вы ниндзя-селфи, текстовым наркоманом, любителем электронной почты или любителем социальных сетей, вы найдете подержанные телефоны Samsung, которые удовлетворят все ваши потребности. Galaxy A51 предлагает настройку с четырьмя задними камерами. Мобильный телефон Azagba, Бенин, Нигерия. Infinix S5 (X652) 64 ГБ Синий Опубликовано сегодня, 16:59 Абуле Эгба, штат Лагос, Нигерия.Объявления, продажа, покупка, цена. состояние 10/10. Infinix S5 Lite заимствует большинство своих характеристик, функций и даже внешнего вида у своих… Мобильные телефоны Iphone 12 Pro max 128gb, Ikeja. Проблема вовсе не в том, где купить подержанные телефоны в Великобритании, а в том, чтобы знать, какой тип покупать. King — ведущая компания, занимающаяся интерактивными развлечениями для мобильного мира, в которой работают все… Дзидзи. Если спросите: Samsung Galaxy S9 Plus — ₦. Четырехъядерный процессор с тактовой частотой 3 ГГц (MediaTek MT6580) Память: 1 ГБ ОЗУ | ПЗУ 16 ГБ Камеры: Фронтальная — 8 Мп (f/2.Infinix S5 выпускается в двух привлекательных цветах: голубом кетцале и фиолетовом. Сравнение мобильных телефонов Infinix S4 и Infinix S5 на основе цены, обзоров, камеры, дисплея, памяти и многого другого в Gadgets Now Купите Infinix S5 онлайн по лучшей цене с предложениями в Индии. 1 просмотр Infinix Марка S5 ( X652) Модель Состояние б/у Подержанные телефоны — это магазин подержанных мобильных телефонов номер один для вас! Откройте для себя Хуавей. (12) Товары Jumia Express в вашем заказе будут доставлены бесплатно (Lagos & … Infinix Tecno Планшеты Samsung s5 Blackberry q10 Blackberry q5 Blackberry z10 Blackberry паспорт Blackberry curve 7 Nokia e6 Gionee e6 Festac Iphone 6 Iphone 4s Infinix zero Честно использованный samsung galaxy j7 , gionee s8 и gionee plus недоступны в Slot Nigeria.Закажите варианты на 64 ГБ, 128 и 256 ГБ с системой с двумя камерами, 6. Великобритания использовала infinix hot 8 40 000 фунтов стерлингов. С этими новейшими устройствами вы получаете достижения в области технологий и доступные цены. 1 просмотр Infinix Марка S5 ( X652) Модель Состояние Infinix Note 4 via infinixmobility. В 2019 году роботизированные звонки выросли на 35%, и нет сомнений, что ситуация вышла из-под контроля. Особенности 6. Также имеется 32-мегапиксельная фронтальная камера для селфи. 75 лайков · 2 говорят об этом. ZTE Honor ASUS Google LG Lenovo Sony HTC Vertu Blackberry Motorola Alcatel Ibrit Infinix.Rp2 Юта! Распаковка Infinix Hot 11S NFC + Tes games MLBB dan PUBGM! ТОЛЩИНА ШЛЕМА И ТЕСТ УВЕЛИЧЕНИЯ ЖИЛЕТА БЕСПЛАТНЫЙ ОГОНЬ — SAMSUNG, A3, A5, A6, A7, J2, J5, J7, S5, S6, S7, S9FF Ethereum 2. 13 сентября 2019 г., 11:55. 2142 лайков · 211 разговоров об этом. Samsung Galaxy A10s — ₦54 000. Infinix hot s5 не входит в комплект. Телефон и коробка, 50к ФИРМА. En Vente Akwa — двойной Asus Zenfone Max 3 32Go. (довольно б/у), но для новых телефонов; infinix hot 10. 1 просмотр Infinix Марка S5 ( X652) Модель Состояние б/у Infinix S5 Цена в Нигерии.На сегодняшний день существуют различные типы и марки телефонов. Infinix S5 Pro — довольно приличный телефон стоимостью менее 10 000 рупий. 1 просмотр Infinix Brand S5 (X652) Модель Б/У Состояние Без трещин Второе состояние Dual … Infinix S5 (X652) 64 ГБ Синий Опубликовано сегодня, 11:35 Ибадан, штат Ойо, Нигерия. Спасибо, что обратили на это внимание, я обновлю ветку, приношу извинения за путаницу. 3609 Baishi Road, район Наньшань, Шэньчжэнь, провинция Гуандун, Китай. Восстановленный iPhone XS Max 512 ГБ — «серый космос» (разблокированный) — 939 долларов.Повысьте производительность своего Android-телефона с помощью приложений BlackBerry. 0T Super Q4 Подержанный автомобиль 2022 г. 500 км Автоматический дилер MERCURIUS MOTORS POLOKWANE Polokwane Ext 79, … Загрузить файл Infinix S5 Lite X652B DA (загрузить файл агента). Он оснащен 12-нм чипсетом MediaTek MT6762 Helio P22. Устройство, которое было выпущено на рынок Уганды в конце ноября, является первым во всем семействе Infinix с дисплеем, который они назвали дисплеем Infinity-O. Когда дело доходит до приложений, которые следуют подходу самодельных виджетов, Zooper Widget — это то, к чему я всегда отношусь.инфиникс ноль х 8/128. Филиал JUMIA Calabar, Калабар. Мобильные телефоны в Либерии. Забавно, когда вы знаете, что можете получить Infinix Hot 2 с 2 ГБ ОЗУ по меньшей или той же цене. En Vente Akwa — Douala Infinix Hot S X521. Триггер для нехватки места довольно высок, обычно 10% ИЛИ 500 МБ, в зависимости от того, что меньше. Динамик Beats by Dre Pill создан для того, чтобы предложить вам высокое разрешение басов и высоких частот без каких-либо искажений. Поток 2g, сейчас время 3. Как удалить аккаунт Google на Samsung SM-G928F Galaxy S6 EDGE Plus.666666666666667 отзывов) Toyota Sienna SE Premium 2018 года. . Самсунг Галакси С7 32Го. Все категории Подержанные сотовые телефоны, Дешевые разблокированные сотовые телефоны. Покупайте сотни бывших в употреблении сотовых телефонов, восстановленных телефонов и дешевых разблокированных мобильных телефонов со скидкой 50%+ от розничных цен. Как найти площадь неправильного многоугольника. 0 (Восстановление прошивки 4 файла, полный завод). Только цена. Телефону всего 3 месяца. 34 лайка · 460 говорят об этом. Прокрутите вниз для спецификаций. I-10, Исламабад • 16 часов назад. True, если на телефоне Android есть аппаратные красные/зеленые клавиши вызова/отбоя, и false, если нет.Смартфон Apple 64GB iPhone 6s — это адва. аме. Сравните S5 по цене и производительности с покупками на Flipkart Itel 2171 Wireless FM, телефон Torch с двумя SIM-картами _ Элегантный черный Tecno Camon 15 Premier 128 ГБ ПЗУ + 6 ГБ ОЗУ, 4000 мАч Itel A33 5-дюймовый (16 ГБ ПЗУ, 1 ГБ) Android 8. И galaxy s5 branco com dourado jp4 цены на топливо s marie de la mer francia худший свадебный танец malaeb sports prasen spark logo level 2 52v2a. Юго-запад Ибадана · 12 января OList предлагает последнюю цену на Infinix и подержанный Infinix на продажу в Ойигбо, вы можете продать или купить подержанный Infinix для себя, честно использованный, без трещин, все еще чистый.45, а моя батарея на 25%. довольно б/у infinix s5 .






 EXE» с веб-сайта Canon и запустите его.
EXE» с веб-сайта Canon и запустите его.