Выпадающее меню средствами только CSS
Вместо краткого введения
Довольно часто мне требуется ставить на сайты вертикальное меню. И, иногда, заказчики просят сделать так, чтобы подменю раскрывалось не как подпункт, а раскрывалось отдельным блоком правее основного меню, его подменю еще правее и так далее…
Я долго искал решения в интернете, но почему то вертикальные выпадающие меню не такие уж популярные, чего не скажешь о горизонтальных, который хоть «пятой точкой» ешь.
Так вот, в очередной раз получив запрос на внедрение именно вертикального выпадающего меню и, опять же, в очередной раз увидев, что ни каких подвижек в этом направлении в сети не делается, я решил все таки выложить в массы свой вариант реализации этой задачи.
Что мне больше всего нравится именно в этой реализации, так это то, что она не требует ни каких JS скриптов. Все реализуется на чистом CSS. Это конечно влечет за собой некоторые недостатки, самый мой нелюбимый из которых это то, что если навести на последний видимый на экране пункт меню, то подменю выпадает уже за экран. Это конечно не смертельно, ведь можно прокрутить экран колесиком, но часть потенциальных клиентов от этого все равно будет теряться. Лечится это подключением JS, но это уже совсем другая история…
Это конечно не смертельно, ведь можно прокрутить экран колесиком, но часть потенциальных клиентов от этого все равно будет теряться. Лечится это подключением JS, но это уже совсем другая история…
К делу
Шаг №1. Сверстать обычное вертикальное меню.
HTML макет у нас будет абсолютно стандартным (ну по крайней мере большинство делает вертикальное меню именно так). А именно, это будет маркированный список, в каждом пункте которого может быть еще один маркированный список и так далее:
Так выглядит HTML:
<html>
<head>
<title>Пример</title>
</head>
<body>
<ul><li ><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a>
<ul>
<li><a href="#">Подпункт1</a></li>
<li><a href="#">Подпункт2</a></li>
</ul>
</li>
<li><a href="#">Пункт 3</a>
<ul>
<li><a href="#">Подпункт1</a></li>
<li><a href="#">Подпункт2</a>
<ul>
<li><a href="#">Под-подпункт1</a></li>
<li><a href="#">Под-подпункт2</a></li>
<li><a href="#">Под-подпункт3</a></li>
<li><a href="#">Под-подпункт4</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
А вот так CSS:
#sample-menu {
margin: 0 0 35px 0;
padding: 0;
list-style: none;
background: #fff;
width: 200px;
}
#sample-menu li {
min-height: 25px;
border-bottom: 1px solid #aaa;
background: #fff;
padding: 0;
margin: 0;
}
#sample-menu li ul {
padding: 0;
margin: 0 0 0 10px;
}
#sample-menu a {
color: #000;
text-decoration: none;
display: block;
padding: 7px 5px;
}
#sample-menu a:hover {
background-color: #e6e6e6;
}
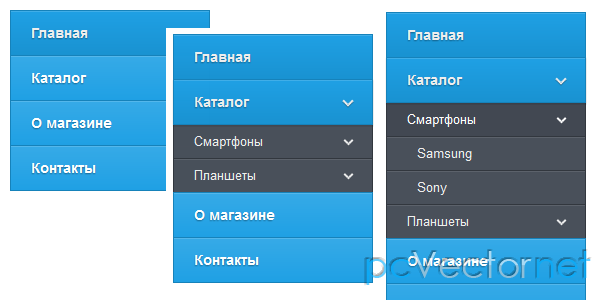
Получается как то так:
Шаг2.
 Допилить стили
Допилить стилиТак, меню собрали. Осталось дело за малым: сделать так, чтобы его подпункты были видны не всегда, а только при наведении на родительский пункт, а так же чтобы их появление не вызывало деформации самого меню.
Для этого мы немного дополним уже написанные CSS стили, а так же добавим несколько новых:
#sample-menu {
margin: 0 0 35px 0;
padding: 0;
list-style: none;
background: #fff;
width: 200px;
}
#sample-menu li {
min-height: 25px;
border-bottom: 1px solid #aaa;
position: relative;
background: #fff;
}
#sample-menu a {
color: #000;
text-decoration: none;
display: block;
padding: 7px 5px;
}
#sample-menu a:hover {
background-color: #e6e6e6;
}
#sample-menu ul {
z-index: 10;
}
#sample-menu li ul {
font-size: 8pt;
display: none;
position: absolute;
top: 10px;
left: 190px;
width: 200px;
background: #fff;
border: 1px solid #aaa;
padding: 0;
margin: 0;
}
#sample-menu li ul.open,
#sample-menu li:hover ul.open {
display: block;
position: relative;
top: 0;
left: 0;
margin-left: 10px;
}
#sample-menu li:hover ul {
display: inherit;
z-index: 30;
}
#sample-menu li ul li {
padding: 0 10px;
border-bottom: 1px solid #aaa;
}
#sample-menu li:hover ul ul {
display: none;
}
#sample-menu li:hover ul li:hover ul {
display: inherit;
}
#sample-menu li ul.
open li:hover ul {
z-index: 50;
}
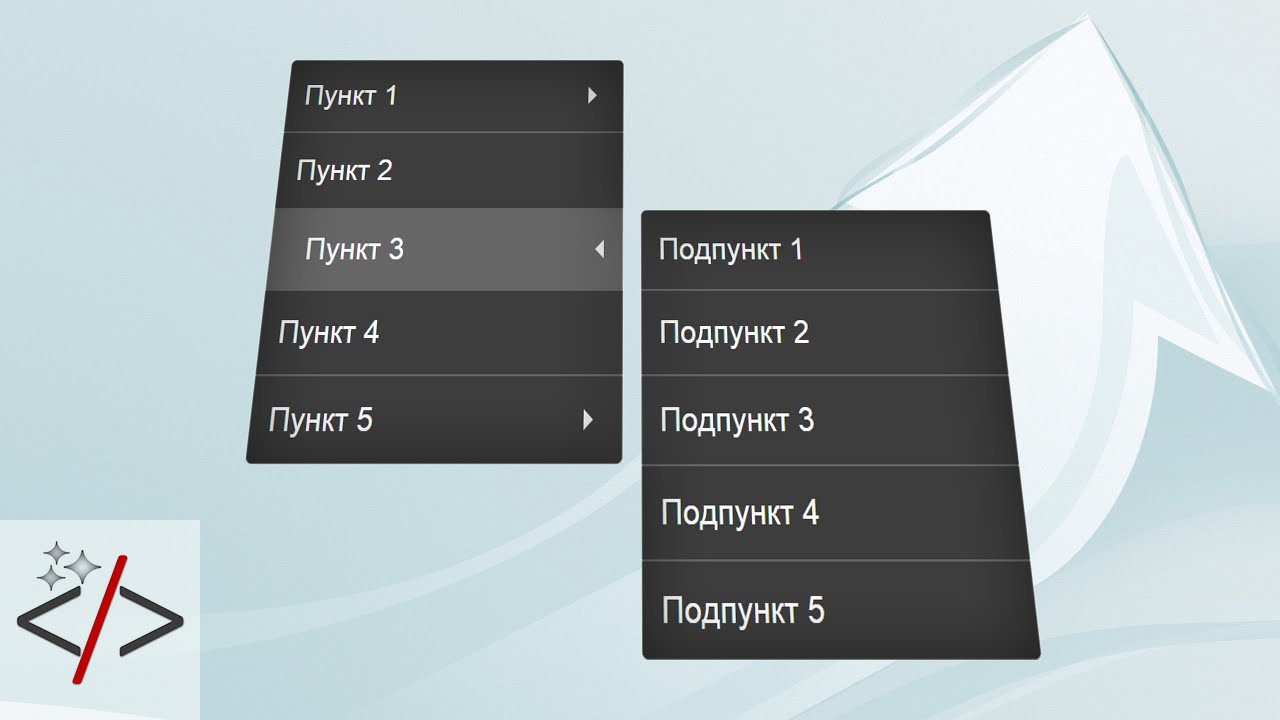
В итоге мы получаем вертикальное меню, приемлемого качества:
Напоследок хочу заметить, что этот CSS написан для 3-х уровневого вертикального меню. Если в вашем меню более глубокая вложенность, то вам нужно будет дополнить CSS по примеру 3х последних строк моего CSS, т.к. если забыть расставить z-index’ы, то ваши пользователи могут столкнуться с неприятной проблемой, когда раскрытое подменю будет перекрывать собой выпадающее.
Вертикальное раскрывающееся меню Css
Вертикальное раскрывающееся меню Css
- 12 декабря 2013 г. Срок действия лицензии на вертикальное раскрывающееся меню CSS
Здравствуйте, Я очень заинтересован в этом приложении, это разовая оплата или годовая подписка? Будем очень признательны за любую информацию
- 25 ноября 2013 г. Вертикальное раскрывающееся меню css должно отображаться над пунктами главного меню
Можно ли создать меню для нижнего колонтитула, которое позволит элементам подменю появляться над основным .
 ..
.. - 23 октября 2013 г. Установить вертикальное выпадающее меню на iPad
Привет, Я скачал вашу бесплатную версию приложения. тестировать. Выглядит хорошо. Можно ли установить на iPad 7.0? Спасибо.
- 02 октября 2013 г. Вертикальное раскрывающееся меню css отображается как текст, а не как меню
Уважаемая служба поддержки! Я вставил файлы на свой сайт в соответствующие папки в соответствии с инструкциями, и меню по-прежнему отображается в виде текста, а не в виде …
- 30 сентября 2013 г. Две строки вертикального выпадающего меню css
Привет, Я хочу, чтобы текст каждого элемента был в две строки. Ваш генератор меню позволяет использовать две строки текста в …
- 27 сентября 2013 г. Лицензионное соглашение с вертикальным выпадающим меню
Уважаемая поддержка, Я не могу найти лицензионное соглашение нигде на вашем сайте.

- 15 октября 2012 г. Вертикальное выпадающее меню css остается на экране
Включает ли ваш полный продукт двойную горизонтальную навигацию? Я хочу, чтобы мой веб-сайт соответствовал моей навигации по форуму.
- 12 октября 2012 г. Не удалось получить файл изображения CSS вертикальное раскрывающееся меню
Должен ли я всегда иметь файл изображения или только если я использовал значки? Я не получил файл изображения при сохранении, но я также не использовал значки.
- 31 мая 2012 г. «Неверный ключ» в вертикальном раскрывающемся меню css3
Недавно купил CSS3Menu, но возникли проблемы с регистрацией. Я не могу заставить регистрационный ключ работать. Он продолжает говорить мне, что он недействителен. Что я могу сделать?
- 30 мая 2012 г. Многоколоночный шаблон в вертикальном раскрывающемся меню css3
Я только что купил меню CSS3 2.
 3, потому что хотел использовать многоколоночный шаблон.
Я просмотрел все шаблоны, включая шаблоны блоков, и нигде не могу найти многоколоночный.
3, потому что хотел использовать многоколоночный шаблон.
Я просмотрел все шаблоны, включая шаблоны блоков, и нигде не могу найти многоколоночный.
Последние демонстрации
Свяжитесь с нами
Для устранения неполадок, запросов функций и общей помощи,
обратитесь в службу поддержки клиентов по адресу . Убедись в
включить информацию о вашем браузере, операционной системе,
Версия меню CSS3, ссылка на вашу страницу.
В большинстве случаев вы получите ответ в течение 1 рабочего дня. Пожалуйста, сначала прочитайте FAQ, чтобы узнать, был ли уже ответ на ваш вопрос.
Подробнее
вертикальное раскрывающееся меню Css | Выпадающее меню
Образец выпадающего меню
Обзор
CSS3 меняет то, как мы создаем веб-сайты. Несмотря на то, что многие из нас все еще не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых браузерах, есть те, кто продвигается вперед и делает удивительные вещи с его новыми замечательными функциями. Нам больше не придется полагаться на так много JavaScript и изображений для создания красивых элементов веб-сайта, таких как кнопки и навигация по меню.
Несмотря на то, что многие из нас все еще не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых браузерах, есть те, кто продвигается вперед и делает удивительные вещи с его новыми замечательными функциями. Нам больше не придется полагаться на так много JavaScript и изображений для создания красивых элементов веб-сайта, таких как кнопки и навигация по меню.
Вы можете создать классное меню навигации со скругленными углами, без изображений и без Javascript, и эффективно использовать новые свойства CSS3 border-radius и анимацию. Это меню отлично работает с Firefox, Opera, Chrome и Safari. Выпадающий список также работает в браузерах, не совместимых с CSS3, таких как IE7+, но закругленные углы и тени не будут отображаться. Переходы CSS3 могут когда-нибудь заменить все причудливые трюки с анимацией jQuery, которые люди используют.
Как использовать
1) Откройте программное обеспечение раскрывающегося меню и нажмите кнопки «Добавить элемент» и «Добавить подменю», расположенные на панели инструментов раскрывающегося меню, чтобы создать свое меню.
2) Использовать готовые шаблоны . Для этого просто выберите понравившуюся тему в списке «Шаблоны». Дважды щелкните понравившуюся тему, чтобы применить ее.
3) Настройка внешнего вида меню.
3.1. Выберите элемент, щелкнув его, и измените внешний вид кнопки для нормального состояния и состояния наведения, а также установите свойства ссылки кнопок и атрибуты цели ссылки на вкладке «Главное меню».
3.2. Выберите элемент подменю, щелкнув его, и измените внешний вид подменю для нормального состояния и состояния наведения, а также установите свойства ссылки элемента подменю и атрибуты цели ссылки на вкладке «Подменю».
4) Сохраните ваше меню.
4.1. Сохраните файл проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» на Панели инструментов или выберите «Сохранить» или «Сохранить как» в Главном меню.
4. 2. Опубликуйте свое меню в формате HTML. Для этого нажмите кнопку «Опубликовать» на Панели инструментов.
2. Опубликуйте свое меню в формате HTML. Для этого нажмите кнопку «Опубликовать» на Панели инструментов.
Бесплатная загрузка
Скачать бесплатную версию | Скачать бесплатную версию |
CSS3Menu бесплатен для некоммерческого использования. Если вы хотите использовать CSS3Menu на школьном сайте, в своем некоммерческом блоге или на веб-сайте некоммерческой организации, просто скачайте CSS3Menu и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Коммерческая версия CSS3Menu дополнительно предоставляет возможность создавать многоколоночные меню и включает в себя расширенные наборы шаблонов меню и значков. После того, как вы завершите платеж через безопасную форму, вы мгновенно получите лицензионный ключ по электронной почте, который превратит бесплатную версию CSS3Menu в коммерческую.
| Лицензия на один сайт на ОС Windows — 49 долларов США | Лицензия на один веб-сайт для Mac OS — 49 долларов США |
| Лицензия на неограниченное количество веб-сайтов для MAC OS — $69 |
Поддерживать
Для устранения неполадок, запросов функций и общей помощи обращайтесь в службу поддержки клиентов по адресу . Не забудьте указать информацию о вашем браузере, операционной системе, версии выпадающего меню и ссылку на вашу страницу.
jquery раскрывающийся список навигации iframe
Шаблоны
Снимок экрана
Функции
Свяжитесь с нами
По вопросам устранения неполадок, запросам функций и общей помощи обращайтесь в службу поддержки клиентов по адресу .

