Кнопки управления. Виды и устройство. Обозначения и применение
Кнопки управления используются для того, чтобы можно было дистанционно переключать мощные агрегаты и приводные механизмы. Чаще всего с их помощью включаются и выключаются устройства, в состав которых входят электрические двигатели. При наличии кнопочного поста оператору не придется приближаться к управляемому объекту, поскольку он сможет изменять его состояние на расстоянии.
После нажатия нужной кнопки на дистанционном пульте механизм начнет выполнять операцию, которая заложена в алгоритме управления. Благодаря кнопочным станциям на исполнительный орган передаются команды останова и пуска двигателя, а также включения реверса и аварийного отключения привода.
В состав типового кнопочного пульта (поста) входит два или более коммутирующих элемента, при нажатии на каждый из которых выполняется одна операция. В самом простом по устройству аппарате имеется всего две кнопки управления (они обозначаются как «Пуск» и «Стоп»).

С его помощью удается включать и выключать электроприводы, работающие в составе электронасосов, вентиляционных систем, станочного оборудования и других исполнительных механизмов. Сами кнопочные элементы размещаются внутри корпуса из металла или прочного пластика, от которого протянут кабель до управляемого объекта. Длина проводной линии определяется местными условиями и требованиями техники безопасности.
Кнопки размещены в корпусе таким образом, чтобы их было удобно нажимать при любом положении пульта. Ошибиться в их функциональном назначении практически невозможно, поскольку на каждую из них наносится специальная метка в виде наклейки с обозначением выполняемой операции.
Чаще всего на них указываются команды «Пуск» и «Стоп», но возможны и символьные знаки («1» и «0» соответственно). Как правило, они дублируются цветной маркировкой. Несколько кнопочных механизмов, размещенных в одном корпусе, образуют пост или станцию управления.
Устройство и разновидностиВ состав кнопки управления входят следующие узлы и детали:
- Оголовок кнопки(1).

- Подвижные (4) и неподвижные (3) контакты.
- Возвратная пружина (2).
Такое устройство характерно для большинства кнопочных элементов. Существуют кнопки и с некоторыми отличиями в их конструкции (например, отсутствие фиксации).
Механизмы кнопок по своему устройству делятся на два типа: с фиксацией и без нее (взаимно-возвратные конструкции). Первые при срабатывании размыкают контакты и возвращаются обратно только после повторного нажатия. Вторые действуют за счет автоматического выталкивания одной кнопки при нажатии другой, что обеспечивается взаимозависимостью механизмов удержания в фиксированном положении.
Как срабатывают кнопки управленияПорядок срабатывания в простейшем случае описывается следующей последовательностью действий:
- В начальном положении кн. «Стоп» находится в нажатом состоянии, размыкая электрическую цепь.
- При этом кнопка «Пуск» отжата.
- После того, как оператор нажал на нее – рабочая цепь замыкается, вызывая срабатывание исполнительного устройства.

- Кн. «Стоп» под действием пружины возвращается в исходное состояние.
По этому принципу работают все образцы кнопочных постов, выпускаемых отечественной промышленностью. Более сложные управляющие устройства отличаются от описанных только количеством задействованных кнопок.
Разделение цепей и токовые характеристики управляющих кнопокПри наличии кнопочных постов удается отделить цепи с низкими токовыми показателями от сравнительно мощных схем с большими пусковыми токами. Такое разделение чаще всего востребовано при управлении режимами работы асинхронных и синхронных двигателей.
В результате через контактные группы кнопок управления проходит незначительный по величине управляющий сигнал, в десятки раз меньший, чем пусковые токи электродвигателя. По такому принципу работает большинство кнопочных станций. С их помощью удается управлять включенными в сеть 380 В пускателями путем коммутации маломощных цепей с напряжением 220 В.
К характеристикам кнопок относят их разделение по способу фиксации. Помимо взаимозависимых переключателей существуют кнопки управления с механической или электромагнитной управляемой защелкой. В их конструкции имеются подвижные мостиковые контакты, обеспечивающие двойной разрыв питающей цепочки.
Помимо взаимозависимых переключателей существуют кнопки управления с механической или электромагнитной управляемой защелкой. В их конструкции имеются подвижные мостиковые контакты, обеспечивающие двойной разрыв питающей цепочки.
Основные технические параметры управляющих кнопок и их значения такие:
- Токи, коммутируемые кнопками в рабочем режиме, как правило, не превышают 10 А.
- Усилие нажатия на оголовок составляет не более 0,5-2 кг.
- Кнопка «Стоп», согласно требованиям нормативов, должна выступать над поверхностью панели примерно на 3-5 мм.
- Кнопка «Пуск» располагается ниже ее уровня приблизительно на ту же величину.
Такое расположение предписывается требованиями ТБ, согласно которым при необходимости оперативного отключения кнопке «Стоп» должны обеспечиваться благоприятные условия. При утопленном положении кнопки «Пуск» вероятность случайного нажатия и последующего за этим запуска двигательного агрегата сводится к минимуму.
Разновидности кнопок управленияСогласно существующей классификации известные образцы кнопочных механизмов отличаются по следующим признакам:
- Форма.

- Цвет.
- Обозначение.
По первому признаку кнопки управления подразделяются на утапливаемые, напоминающие гриб и на изделия цилиндрической формы.
Цвет этих изделий соответствует их функциональному назначению. Так, кнопки «Стоп», например, традиционно имеют желтое или красное лицевое покрытие, а «Пуск» – зеленую или синюю окраску.
Знаковые обозначения (надписи)Применение этого признака переключателей позволяет отличить их по функциональному назначению согласно нанесенным на лицевую поверхность надписям или указательным значкам.
Различные кнопки управления имеют следующие обозначения:
- «Стоп».
- «Реверс».
- «Пуск».
- «Stop».
- «Power On».
- «Power Of» и т. п.
На некоторых кнопочных переключателях может наноситься стрелка с указанием направления перемещения исполнительного механизма или узла. На спаренных переключающих кнопках, работающих по принципу коромысла, обычно наносится двойное обозначение.
Ассортимент этих изделий достаточно велик, но все они устроены одинаково и работают по схожему принципу. Особой популярностью пользуются изделия серии «ПКЕ» (единые кнопочные посты). Как правило, они устанавливаются на деревообрабатывающих, расточных и фрезерных станках.
Входящие в их состав кнопки управления коммутируют токи величиной до 10 Ампер при сетевых 660 Вольтах. Для кодировки кнопочных управляющих постов серии ПКЕ используются цифры, которые расшифровываются следующим образом:
- Первая цифра соответствует номеру ряда в серии.
- Вторая обозначает способ крепления или вид монтажа корпуса поста (накладной или встроенный).
- Следующая цифра указывает на степень защиты, а четвертая – на то, из какого материала изготовлен корпус (пластик или металл).
Пятый цифровой знак обозначает количество контактов, а шестой – количество модернизаций данного изделия. Последняя цифра указывает на климатическое исполнение, присваиваемое согласно ТУ.
Посты под обозначением «ПКУ» применяются в местах, где исключена возможность прямого возгорания, а также во взрывобезопасной среде с незначительной концентрацией пыли и газа. Они принадлежат к той же серии, что и «ПКЕ», но имеют отличную от нее систему маркировки. Согласно ей, в обозначении изделия используются те же 7 цифр, каждой из которых ставится в соответствие определенный показатель или рабочий параметр.
Так, к примеру, третья цифра указывает на номинальный ток, протекающий через контакты кнопки управления, а четвертая – их количество в одном ряду по горизонтали. На второй позиции приводится цифра, обозначающая модификацию изделия, а оставшиеся знаки соответствуют тем же значениям, что и в уже рассмотренном «ПКЕ».
Области применения кнопочных станцийОсновная сфера применения кнопочных постов – предприятия, учреждения и организации с размещенными в них вентиляционными системами, насосными станциями и электроприводами. Эти изделия широко применяются практически во всех отраслях народнохозяйственной деятельности. Без них не обходятся многие рабочие операции в сельском хозяйстве, в автомобиле- и судостроении, а также при нефтедобыче и перекачке сжиженных газов.
Без них не обходятся многие рабочие операции в сельском хозяйстве, в автомобиле- и судостроении, а также при нефтедобыче и перекачке сжиженных газов.
С их помощью включаются и выключаются привода управления мощными задвижками в системах подачи воды и тепла в городских коммуникациях, распределяя нагретые носители по различным объектам. Отдельная сфера применения кнопочных постов – крановые хозяйства, где посредством дистанционных переключателей удается управлять перемещением кран-балок и подъемного механизма. Их использование в любой производственной сфере гарантирует полную безопасность рабочих операций и комфортные условия для управления сложным электрооборудованием.
Похожие темы:
- Проходные выключатели и перекрестные. Схема расключения
- Электрические выключатели. Виды и особенности. Применение
- Переключатели электрические. Виды и устройство. Работа и применение
- Как выбрать выключатель. Разновидности и особенности
Типы кнопок — Win32 apps
- Статья
- Чтение занимает 4 мин
Существует несколько типов кнопок и один или несколько стилей кнопок для различения кнопок одного типа.
В этом документе рассматриваются следующие темы.
- Типы и стили кнопок
- Флажки
- Поля группы
- Кнопки
- Переключатели
- Связанные разделы
Типы и стили кнопок
Кнопка принадлежит типу и может иметь дополнительные стили, влияющие на его внешний вид и поведение. Список стилей кнопок см. в разделе «Стили кнопок».
На следующем снимке экрана показаны различные типы кнопок.
На снимке экрана показано, как кнопки могут отображаться в Windows Vista. Внешний вид зависит от разных версий операционной системы и в зависимости от темы, заданной пользователем.
Обратите внимание на следующие моменты:
- Флажок с тремя состояниями отображается в неопределенном состоянии. Если установлен или снят флажок, он выглядит как обычный флажок.
- Большая кнопка нажатия была настроена программным образом (путем отправки сообщения BM_SETSTATE ), чтобы он сохранял его внешний вид, даже если он не щелкается.

- В отображаемом визуальном стиле фон кнопки нажатия по умолчанию (или другой кнопки нажатия с фокусом ввода) циклов между синим и серым.
Флажки
Флажок состоит из квадратного поля и определенной приложением метки, значка или растрового изображения, указывающего на выбор, который пользователь может сделать, нажав кнопку. Приложения обычно отображают флажки, позволяющие пользователю выбирать один или несколько вариантов, которые не являются взаимоисключающими.
Флажок может быть одним из четырех стилей: стандартный, автоматический, трехэтапный и автоматический трехэтапный, как определено константами BS_CHECKBOX, BS_AUTOCHECKBOX, BS_3STATE и BS_AUTO3STATE соответственно. Каждый стиль может принимать два состояния флажка: установлен (флажок внутри поля) или снят (без флажка). Кроме того, флажок с тремя состояниями может предполагать неопределенное состояние (затенение поля внутри флажка), что может означать, что пользователь не сделал выбор. Повторное нажатие стандартного или автоматического флажка переключает его с флажка на снятое и обратно. Многократное нажатие флажка с тремя состояниями переключает его с флажка на удаление до неопределенного, а затем повторяет цикл.
Повторное нажатие стандартного или автоматического флажка переключает его с флажка на снятое и обратно. Многократное нажатие флажка с тремя состояниями переключает его с флажка на удаление до неопределенного, а затем повторяет цикл.
Когда пользователь нажимает флажок (любого стиля), флажок получает фокус клавиатуры. Система отправляет родительское окно флажка WM_COMMAND сообщение, содержащее код уведомления BN_CLICKED . Родительское окно не требует обработки этого сообщения, если оно поступает из автоматического флажка или автоматического трехэтапного флажка, так как система автоматически устанавливает состояние проверки для этих стилей. Но родительское окно должно обрабатывать сообщение, если оно поступает из неавтоматических флажка или трехэтапного флажка, так как родительское окно отвечает за установку состояния проверки для этих стилей. Независимо от стиля флажка система автоматически перерисовывая флажок после изменения его состояния.
Приложение может определить состояние флажка с помощью функции IsDlgButtonChecked .
Поля группы
Поле группы — это прямоугольник, который окружает набор элементов управления, таких как флажки или переключатели, с определенной приложением текстовой меткой в левом верхнем углу. Единственной целью поля группы является организация элементов управления, связанных с общей целью (обычно обозначается меткой). Поле группы имеет только один стиль, определенный константой BS_GROUPBOX. Так как не удается выбрать поле группы, оно не имеет состояния проверки, состояния фокуса или принудительной отправки.
Кнопки
Кнопка нажатия — это прямоугольник, содержащий определяемую приложением текстовую метку, значок или растровое изображение, указывающее, что делает кнопка, когда пользователь выбирает ее.
Кнопка нажатия может быть одним из двух стилей, стандартных или стандартных, как определено константами BS_PUSHBUTTON и BS_DEFPUSHBUTTON. Стандартная кнопка нажатия обычно используется для запуска операции. Он получает фокус клавиатуры, когда пользователь щелкает его. Кнопка нажатия по умолчанию обычно используется для указания наиболее распространенного варианта или выбора по умолчанию, например закрытия диалогового окна. Это кнопка, которую пользователь может выбрать, просто нажав клавишу ВВОД, если в диалоговом окне нет другой кнопки нажатия.
Он получает фокус клавиатуры, когда пользователь щелкает его. Кнопка нажатия по умолчанию обычно используется для указания наиболее распространенного варианта или выбора по умолчанию, например закрытия диалогового окна. Это кнопка, которую пользователь может выбрать, просто нажав клавишу ВВОД, если в диалоговом окне нет другой кнопки нажатия.
Когда пользователь нажимает кнопку нажатия, он получает фокус клавиатуры. Система отправляет родительское окно кнопки сообщение WM_COMMAND , содержащее код уведомления BN_CLICKED .
Кнопка разделения — это особый вид кнопки нажатия, появившиеся в Windows Vista и версии 6.00. Разделенная кнопка делится на две части. Основная часть работает как обычная кнопка или кнопка нажатия по умолчанию. Вторая часть имеет стрелку, указывающую вниз. Обычно при щелчке стрелки отображается меню.
Кнопка разделения имеет стиль BS_SPLITBUTTON или стиль BS_DEFSPLITBUTTON , если это кнопка по умолчанию в диалоговом окне. Внешний вид кнопки можно изменить с помощью сообщения BCM_SETSPLITINFO или соответствующего макроса Button_SetSplitInfo .
Внешний вид кнопки можно изменить с помощью сообщения BCM_SETSPLITINFO или соответствующего макроса Button_SetSplitInfo .
Когда пользователь щелкает основную часть кнопки разделения, он отправляет уведомление BN_CLICKED так же, как обычная кнопка нажатия. Но когда пользователь щелкает стрелку вниз, он отправляет BCN_DROPDOWN уведомление. Приложение отвечает за отображение меню в ответ на BCN_DROPDOWN.
Windows Vista и версии 6.00 также появился еще один вид кнопки нажатия, ссылка на команду. Визуально ссылка на команду сильно отличается от обычной кнопки нажатия, но имеет те же функциональные возможности. Ссылка на команду обычно отображает значок со стрелкой, строку текста и дополнительный текст в меньшем шрифте.
Переключатели
Переключатель (также называемый кнопкой параметра) состоит из круглой кнопки и определенной приложением метки, значка или растрового изображения, указывающего на выбор, который пользователь может сделать, нажав кнопку. Приложение обычно использует переключатели в поле группы, чтобы позволить пользователю выбрать один из связанных, но взаимоисключающих параметров.
Приложение обычно использует переключатели в поле группы, чтобы позволить пользователю выбрать один из связанных, но взаимоисключающих параметров.
Переключатель может быть одним из двух стилей: стандартный или автоматический, как определено константами стиля
Когда пользователь выбирает любое из состояний, переключатель получает фокус клавиатуры. Система отправляет родительское окно кнопки сообщение WM_COMMAND , содержащее код уведомления BN_CLICKED . Родительское окно не нужно обрабатывать это сообщение, если оно поступает из автоматической переключателя, так как система автоматически устанавливает состояние проверки для этого стиля. Но родительское окно должно обрабатывать сообщение, если оно поступает из неавтоматических переключателей, так как родительское окно отвечает за установку состояния проверки для этого стиля.
Переключатели расположены в группах, и в любое время можно проверить только одну кнопку в группе. Если для любой переключателя установлен флаг WS_GROUP , эта кнопка является первой кнопкой в группе, а все кнопки, которые следуют за ней сразу в порядке табуляции (но сами не имеют флага WS_GROUP ), являются частью своей группы. Если переключатели не имеют
Приложение может определить, проверяется ли переключатель с помощью функции IsDlgButtonChecked .
Reference
Стили кнопок
Основные понятия
Использование кнопок
TPUI2!
- Размеры
- Функциональные виды
- Иконки
- Цвет и стиль
- Темы
Компонент кнопки abtn предназначен для использования с элементами a и button

Кнопка без стилей
a.abtn
Кнопка без стилей
Выключенная кнопка
a.abtn.abtn--disabled
Выключенная кнопка
«Выключение» происходит с помощью простой прозрачности, поэтому выключить можно любую кнопку с любыми модификаторами.
Кнопка без бекграунда
a.abtn.abtn--naked
Кнопка без бекграунда
Обычная кнопка
a.abtn
Кнопка без стилей
Big-кнопка
a.abtn.abtn--big
Выключенная кнопка
King-кнопка
a.abtn.abtn--king
Кнопка без бекграунда
Следующие виды кнопок выполняют конкретную роль и не презназначены для модификации цвета или стиля. Размерные модификации допустимы.
Размерные модификации допустимы.
Кнопка-ссылка
a.abtn.abtn--link
Кнопка-ссылка
--controller нужен для определенного паттерна, когда кнопка раскрывает-закрывает какой-то внутренний нетривиальный интерфейс и требуется индикация каких-то изменений в нем, потому что они влияют на текущие процессы. Например кнопка, открывающая настройки фильтра для некоторого списка, в которой нужно отображать наличие или отсутствие работающего фильтра. Или кнопка, открывающая календарь для фильтрации списка событий по дате.Фильтры
a.abtn.abtn--controller
Фильтр
Фильтр (открыт)
a.abtn.abtn--controller-active
Фильтр (открыт)
Фильтр: активен
a. abtn.abtn--controller-selected
abtn.abtn--controller-selected
Фильтр: активен
Модификатор --switcher нужен для использования кнопки в качестве чекбокса и/или радиобаттона.
Свитчер (выключен)
a.abtn.abtn--switcher
Свитчер (выключен)
Свитчер (включен)
a.abtn.abtn--switcher-selected
Свитчер (включен)
Если нужно внедрить свитчер так, чтобы он был полегче — есть вариация --switcher-stealth
Свитчер (выключен)
a.abtn.abtn--switcher-stealth
Свитчер (выключен)
Свитчер (включен)
a.abtn.abtn--switcher-stealth-selected
Свитчер (включен)
Иконки работают только с обычным размером кнопки. При использовании в Smarty для инлайн-svg используется Svoge. Если речь о frontend-приложении, используйте любой другой инлайнер, либо пишите
При использовании в Smarty для инлайн-svg используется Svoge. Если речь о frontend-приложении, используйте любой другой инлайнер, либо пишите
.abtn
{svoge icon=»icon-edit-16″} Изменить
*Для шаблона Smarty
Календарь .abtn.abtn--ghost
{svoge icon=»icon-calendar-16″} Календарь
Навеки в сердце .abtn.abtn--link
{svoge icon=»icon-lock-16″} Навеки в сердце
Кнопки можно красить в различные цвета добавлением модификаторов с названием цвета.
Все доступные цвета: black, red, green, yellow, vk, fb и tw.
Черная кнопка
a.abtn.abtn--black
Черная кнопка
Красная кнопка
a.abtn.abtn--red
Красная кнопка
Зеленая кнопка
a.abtn.abtn--green
Зеленая кнопка
Со всеми цветными модификаторами, кроме соцсеточек, совместимы модификаторы --ghost и --naked
Черная кнопка
.abtn.abtn--ghost
Черная кнопка
Красная кнопка
.abtn.abtn--red.abtn--ghost
Красная кнопка
Зеленая кнопка
.abtn.abtn--green.abtn--ghost
Зеленая кнопка
Фиолетовая кнопка
. abtn.abtn--naked
abtn.abtn--naked
Фиолетовая кнопка
Красная кнопка
.abtn.abtn--red.abtn--naked
Красная кнопка
Зеленая кнопка
.abtn.abtn--green.abtn--naked
Зеленая кнопка
Некоторые виды кнопок управляются темами. Чтобы кнопка перекрасилась в нужный цвет, нужно добавить ей класс .mtheme__abtn. Считается что если тема не меняет поведения, то это и не нужно.
Обычное поведение
Контролы
Кнопка-ссылка
Контроллер Контроллер (открыт) Контроллер (активирован)
Свитчер (выключен) Свитчер (включен)
Стелс-свитчер (выключен) Стелс-свитчер (включен)
На темной картинке
Контролы
Кнопка-ссылка
Контроллер Контроллер (открыт) Контроллер (активирован)
Свитчер (выключен) Свитчер (включен)
Стелс-свитчер (выключен) Стелс-свитчер (включен)
На светлой картинке
Контролы
Кнопка-ссылка
Контроллер Контроллер (открыт) Контроллер (активирован)
Свитчер (выключен) Свитчер (включен)
Стелс-свитчер (выключен) Стелс-свитчер (включен)
King button
. abtn.abtn--king
abtn.abtn--king
King button
Зарегистрироваться
бесплатно
.abtn.abtn--king
Зарегистрироваться
бесплатно
То-же самое, только с br внутри кнопки.
Шпаргалки UI дизайнера: создание кнопок – Сей-Хай
Кнопки – мой любимый элемент дизайна. В этой статье мы рассмотрим различные типы кнопок, виды взаимодействий и состояний. Для экономии времени сконцентрируемся на «нормальных» кнопках. Поэтому будем игнорировать переключатели, вкладки, флажки и другие подобные типы кнопок.
Итак, в этой статье мы рассмотрим:
- Кнопки действия
- Общие стили кнопок
- Выбор цвета и стиля кнопки
- Состояния кнопок и обратная связь
- Надпись кнопки
- Сенсорные цели
- Размещение кнопок
- Кнопка доски почета
- Заключительные мысли
В этом разделе мы рассмотрим иерархию кнопок и язык, на котором они общаются. Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
Действия кнопок определяются не тем, как они выглядят (хотя пользователи должны иметь возможность понять по внешнему виду, что обозначает та или иная кнопка), а скорее тем, как они используются.
Кнопка призыва к действию, в зависимости от ситуации, обычно побуждает пользователей зарегистрироваться/купить сейчас/залогиниться и т.д. Такие кнопки нужно использовать там, где платформа хочет настоятельно предложить действие, которое следует сделать пользователю.
Кнопка призыва к действию.
Для призыва к действию мне нравится использовать округлые кнопки, так как они достаточно эффективно привлекают внимание.
2. Первичное действиеХотя кнопки призыва к действию и первичного действия могут выглядеть одинаково, я бы хотел их разделить. В то время как кнопки CTA выполняют свою функцию, первичные кнопки должны быть сильным визуальным индикатором, который поможет пользователю осуществить путешествие. Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
Такие кнопки следует использовать в ситуациях, когда пользователь хочет «Завершить», «Начать», «Далее» и так далее.
Для кнопок этого типа я использую простые прямоугольные кнопки с округлыми краями.
3. Вторичное действиеВторичные кнопки – это кнопка «Назад» возле первичной кнопки «Далее». Или кнопка «Отмена» возле кнопки «Подтвердить». Вторичные кнопки – это альтернатива первичного действия, которое мы предоставляем пользователям.
Два варианта вторичных действий рядом с первичными.Для данных кнопок рекомендуется использовать контурные кнопки или текстовые ссылки.
4. Третичное действиеТретичные кнопки обычно используются для разных действий. Например, когда действие важно, но может не соответствовать тому, что пользователь хочет сделать в данный момент. Это может быть кнопка «добавить друга», «изменить», «добавить новое» или «удалить», при условии, что эти действия не первичные.
Третичные кнопки в разных формах.
Проще говоря, для этого нужно использовать менее заметные стили кнопок.
2. Общие стили кнопокВ этом разделе мы рассмотрим общие стили кнопок. Стиль – это просто эстетика кнопки, а не то как ее следует использовать.
Сплошные кнопкиВсе просто, сплошные кнопки – это кнопки со сплошной заливкой.
Сплошная кнопка.Контурные и призрачные кнопкиКонтурные кнопки – это кнопки без заливки. Несмотря на то, что они часто используются взаимозаменяемо, контурные кнопки обычно светлого цвета (с темным контуром и текстом), а кнопки-призраки – темного цвета (со светлым контуром и текстом).
Контурная кнопка (слева) и призрачная кнопка (справа).Закругленные кнопкиЗакругленные кнопки – это кнопки, у которых радиус углов максимально скруглен.
Закругленная кнопка.Примечание: Расположенные рядом закругленные кнопки выглядят ужасно. Каждый раз, когда вы располагаете рядом несколько закругленных кнопок, где-нибудь плачет UI дизайнер.
Плавающие кнопки действий – это продуманное дизайнерское решение, популярное в Google Material Design. Хотя они могут выглядеть как кнопка со значком, фактически они используются для первичного действия на экране.
Кнопка FAB.Текстовая ссылкаТекстовые ссылки – это очень простой тип кнопок. Есть несколько способов показать, что надпись является ссылкой. Это может быть цвет, подчеркивание, положение ссылки, или просто сам текст (например, «Читать дальше»).
Оформление текстовых ссылок.Когда дело касается цвета, большинство сайтов используют синий, так как он наиболее идентифицируем как ссылка.
Кнопка “значок с надписью”Популярность кнопок-значков возросла, но некоторые кнопки все еще нуждаются в надписи, чтобы правильно передать сообщение.
Кнопка “значок с надписью”Самое сложное в работе с такими кнопками – найти правильное соотношение иконки и шрифта.
- Вариант 1: размер иконки соответствует высоте заглавных букв.

- Вариант 2: размер иконки намного больше высоты строки.
Предупреждение: Если значок лишь немного больше высоты заглавных букв, он будет выглядеть негармонично.
Кнопка-значокНа кнопке-значке нет надписи, присутствует только иконка. Благодаря этому они экономят много места в интерфейсе. Также они позволяют размещать на небольшом пространстве и другие кнопки-значки.
Кнопки-значки в разных стилях.Предупреждение: Если вы разрабатываете продукт для плохо разбирающихся в компьютерах людей, используйте кнопку с надписью. Особенно для кнопок с более абстрактным содержанием.
Иконка рядом с текстовой ссылкойНекоторые текстовые ссылки могут дополняться иконкой. Обычно они не выходят за высоту строки.
Кнопки ссылки с иконками.3. Выбор цвета и стиля кнопкиПри дизайне кнопок необходимо учитывать несколько факторов.
1. Цвет
ЦветВо время дизайна продукта вы всегда должны думать о людях недостатками. Чтобы убедиться, что цвета доступны каждому, вы можете использовать онлайн-сервис для проверки контрастности. Вот тот, который я использую.
Разноцветные кнопки.Кроме того, при выборе цветовой палитры следует учесть язык цвета. Так, как несогласованность контекста и цвета может вызвать путаницу.
Кнопки «Удалить», «Просмотреть предупреждения», «Сохранить» и «Еще».Например, зеленая кнопка «Удалить» собьет с толку любого пользователя, как и красная «Сохранить».
2. Закругление угловЗакругление углов, а именно свойство border-radius – это то, что придает кнопкам индивидуальность. Кнопки с острыми краями выглядят более серьезно, а с закруглением более непринужденно.
Кнопки с разными настройками радиуса скругления.Примечание: как упоминалось ранее, не располагайте несколько закругленных кнопок рядом, поскольку это режет глаз.
3. Тень
ТеньТень на кнопке создает ощущение, будто кнопка находится за пределами страницы, и это действительно привлекает внимание. Тени также могут быть использованы для обозначения различных состояний. Material Design использует тень очень органично, делая кнопку «ближе» при наведении курсора.
Кнопки с разными настройками тени.4. Стиль надписиСтиль надписи зависит от шрифта и от того, насколько легко его читать. При выборе шрифта убедитесь, что он разборчивый.
Кнопки с разными стилями надписей.Вот несколько простых способов сделать шрифт читабельным:
- Лучше использовать заглавные буквы в начале каждого предложения или капитализировать начальные буквы всех слов в предложении, чем делать все буквы заглавными. (Хотя Material Design использует кнопки со всеми заглавными буквами).
- Убедитесь, что цвет надписи выделяется на фоне кнопки. В этом поможет этот инструмент.
- Выбирая шрифт убедитесь, что он разборчивый и достаточно большой.
 Также шрифт должен быть средней плотности.
Также шрифт должен быть средней плотности.
Размер кнопки играет большую роль в доступности интерфейса. Большинство неопытных дизайнеров скажут что-то вроде «Кнопки должны иметь высоту 36 пикселей». Это не лучшее решение, особенно для веб-дизайна. Всегда нужно учитывать высоту строки используемого вами шрифта и добавлять к нему единицу измерения. Например: «Надпись моей кнопки имеет высоту строки 20 пикселей, а отступ по вертикали 8 пикселей».
Кнопки с разным вертикальным отступом.Спросите зачем? Существует две причины:
- Люди с нарушениями зрения могут увеличить шрифт в браузере, следовательно, нужно изменить размер шрифта без сокращения высоты кнопки.
- Так разработчики создают кнопки – они добавляют отступы к блочным элементам верстки, а не к высоте строки.
Первый вариант:
Выровняйте ширину кнопки по сетке. Это хороший способ, который позволяет сохранить все кнопки одинаковой длины. Однако это ограничивает количество слов, которые вы можете использовать.
Однако это ограничивает количество слов, которые вы можете использовать.
Второй вариант:
Настройка отступа по бокам. Я обычно устанавливаю некий стандарт минимальной ширины кнопки, чтобы не было очень маленьких кнопок. Хотя этот способ дает возможность вместить любое количество текста, кнопки могут получиться очень неровными.
Кнопки, ширина которых определяется отступом и длиной надписи.4. Состояния кнопок и обратная связьСостояния кнопок позволяют пользователю узнать, может ли он кликнуть или уже это успешно сделал. Также следует помнить, что кнопка может иметь несколько состояний. Например, она может быть «активной» и «зависать» одновременно.
1. Активное и неактивное состояниеАктивное состояние – это когда кнопка «кликабельна». Хотя это покажется очевидным, важно отметить, что кнопка может быть неактивна, если пользователь не выполнил необходимые шаги. Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
Например, если не введено имя и адрес электронной почты, пользователь не сможет нажать кнопку «Подтвердить».
На десктопных устройствах кнопка должна иметь разные состояния, чтобы пользователь знал, что на нее можно нажать. Также анимация может побудить пользователя к нажатию. Обычно состояние «hover off» противоположно состоянию «hover on», но это не обязательно.
Кнопка, реагирующая на наведение курсора.Примечание: Состояния наведения никогда не будут видны на планшете и мобильном телефоне, потому что пальцы не могут «зависать». Поэтому если вы разрабатываете приложение, не беспокойтесь об этом состоянии.
3. Фокус вниманияСостояние фокуса довольно сложно для понимания. Так что самый простой способ объяснить – показать его в действии.
Если у пользователя слабо развита мелкая моторика, возможно придется использовать навигацию в виде вкладок. Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Для того чтобы показать, что кнопка вкладки «кликабельна», но еще не нажата, должно быть состояние «фокуса».
Другой пример состояния фокуса – когда вы нажимаете на поле ввода. Если бы вы начали печатать, заполнилось бы только это поле ввода, а не другое.
Состояние фокуса по умолчанию – это синее свечение, которое вы, несомненно, видели на сайтах. К счастью, мы живем во время, когда можно создавать собственные состояния кнопок. Похоже, большинство дизайнеров используют одинаковые визуальные подсказки для состояний наведения и фокуса.
4. Нажатие кнопкиНажатие кнопки – это состояние, когда курсор или палец пользователя удерживает кнопку. Когда пользователь отпускает свой палец или курсор, кнопка выглядит как нажатая.
Кнопка, демонстрирующая состояние нажатия.5. Нажатая кнопкаКнопки нуждаются в нажатом состоянии, чтобы указать пользователю, что они были нажаты.
Кнопка, демонстрирующая состояние нажатой.5. Надпись кнопки1. Использование глаголов
Надпись кнопки1. Использование глаголовБольшинство кнопок содержат глаголы для указания того, что кнопка будет делать, например, «Сохранить», «Опубликовать», «Редактировать». Хотя «Назад» и «Далее» не являются глаголами, в контексте интерфейса они работают одинаково. Мне нравится использовать структуру “глагол” + “существительное”. Так действие звучит более инструктивно, например, «Сохранить сообщение», «Следующий шаг» и так далее.
2. ШрифтВы также должны решить, какой вариант шрифта использовать. Вот некоторые общие рекомендации:
- Все буквы заглавные, например, «СЛЕДУЮЩИЙ РАЗДЕЛ». Я использую их для более профессиональных платформ.
- Капитализация начальных букв всех слов в предложении, например, «Следующий Раздел». Я стараюсь ее не использовать, так как текст становится трудночитаемым. Что касается тона, это нечто среднее между профессиональным и разговорным тоном.

- Капитализация начальной буквы только первого слова в предложении, например, «Следующий раздел». Я использую ее для более дружественных или разговорных платформ.
- Все буквы строчные, например, «следующий раздел». Я очень редко использую надписи со строчными буквами. Наверное, это самый неофициальный выбор из существующих.
При выборе надписей для кнопок убедитесь, что вы сохраняете последовательность. Вот несколько вещей, которые следует сделать в начале проекта:
- Выберите количество слов: Одно, два или более слов на кнопку;
- Выберите регистр: Капитализация начальной буквы только первого слова в предложении, капитализация начальных букв всех слов в предложении, все буквы заглавные, или все буквы строчные;
- Структура надписи: Например, «глагол» + «существительное» или просто «глагол» и так далее.
 Сенсорные целиРазмер кнопки для настольных приборов
Сенсорные целиРазмер кнопки для настольных приборовПоскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экранаИсследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
7. Размещение кнопокСпорное положение первичной кнопкиЕсли бы вы располагали 2 кнопки рядом, на какой стороне находилась бы первичная кнопка?
Две позиции для первичных и вторичных кнопок.
Вариант A показывает первичную кнопку слева. Основным аргументом является то, что пользователь первым делом смотрит налево.
Вариант B показывает первичную кнопку справа. Используется для того чтобы пользователь сначала увидел дополнительную кнопку. Таким образом, он осведомлен о возможных вариантах и может сделать выбор. Элементы, расположенные справа, также указывают на продолжение.
8. Кнопка доски почетаВ том разделе я хочу отметить некоторые крутые принципы дизайна и систем. Мне нравятся кнопки Material Design System именно потому, что их принципы действительно хорошо продуманы.
Кнопка Material Design SystemКнопка изображения от Material Design.Ни один разговор о кнопках не будет полным без упоминания Material Design. Их работа над кнопками и то, как они взаимодействуют с другими компонентами в системе, заслуживает внимания.
Просмотрите их раздел о кнопках здесь.
А также информацию о плавающих кнопках действий можно просмотреть тут.
Создать интерфейс без кнопок нереально. Они выполняют одну из самых важных функций, именно поэтому кнопки заслуживают особого внимания. Потратьте время, чтобы понять, как они работают и как их правильно использовать. Только так вы сможете создать максимально комфортный интерфейс для ваших пользователей.
Источник: UXDesign
Читайте также:
Почему для презентации UX всегда нужно использовать интерактивные прототипы
Концепция дизайна UX: разделение ленты Instagram на группы
10 примеров по-настоящему качественного UX, который помогает изучать пользователей
Кнопки | Учебные курсы | WebReference
Кнопки являются одним из популярных элементов интерфейса и часто применяются внутри форм, например, для отправки введённой информации в форме на сервер.
Кнопки на веб-странице можно создать несколькими способами — с помощью элемента <input> или элемента <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" value="Текст">
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог её идентифицировать. |
| disabled | Блокирует кнопку и не позволяет на неё нажимать. |
| form | Идентификатор формы для связывания кнопки с элементом <form>. |
| type | Для обычной кнопки значением является button. |
| value | Надпись на кнопке. |
| autofocus | Кнопка получает фокус после загрузки документа. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input type=»button» value=» Нажми меня нежно «></p> </form> </body> </html>Примите во внимание, что учитываются все пробелы в надписи на кнопке, в отличие от обычного текста HTML, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Но правильнее, конечно же, задавать вид кнопки через CSS. Результат примера показан на рис. 1.
Но правильнее, конечно же, задавать вид кнопки через CSS. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Для таких кнопок есть ряд обязательных правил:
- <input> нельзя вкладывать внутрь ссылки <a>;
- <input> нельзя вкладывать внутрь кнопки <button>;
- значение атрибута value не может быть пустым.
Второй способ создания кнопки основан на использовании элемента <button>. Он по своему действию напоминает результат, получаемый с помощью <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button>Надпись на кнопке</button>
Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то <img> добавляется внутрь <button>, как показано в примере 2.
1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src=»image/umbrella.gif» alt=»»> Кнопка с рисунком </button></p> </form> </body> </html>В данном примере показано создание обычной кнопки с текстом, а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Для <button> также есть ряд ограничений:
- <button> нельзя вкладывать внутрь ссылки <a>;
- один <button> нельзя вкладывать внутрь другого.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на неё происходит переход к обработчику формы по адресу, указанному атрибутом action элемента <form>. Программа-обработчик, получает данные, введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
<input type="submit"> <button type="submit">Надпись на кнопке</button>
Атрибуты те же, что и у рядовых кнопок (пример 3), но значение атрибута value теперь можно не указывать, потому что браузер подставит текст самостоятельно, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Пример 3. Отправка данных на сервер
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input name=»login»></p> <p><input type=»submit»></p> </form> </body> </html>Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются к первоначальным значениям. Как правило, эту кнопку применяют для очистки введённой в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на неё не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset"> <button type="reset">Надпись на кнопке</button>
В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value элемента <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Кнопка</title> </head> <body> <form> <p><input value=»Введите текст»></p> <p><input type=»submit»> <input type=»reset»></p> </form> </body> </html>Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Сбросить».
См. также
- <button>
- <input>
- Выравнивание элементов форм
- Загрузка файлов
- Кнопки
- Кнопки в Bootstrap 4
- Отправка данных формы
- Переключатели
- Переключатели
- Поле для ввода пароля
- Поле для пароля
- Пользовательские формы
- Построение форм
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Текстовое поле
- Флажки
- Флажки
- Формы в Bootstrap 4
- Формы в HTML
Основные виды кнопок пользовательского интерфейса
Кнопки – это один из наиболее известных интерактивных элементов пользовательского интерфейса. Они играют очень важную роль в организации взаимодействия с пользователем и формировании у него позитивного опыта. Продолжая серию постов, посвященных тематике UI/UX дизайна, в этой статье были собраны понятия и примеры, касающиеся наиболее часто используемых типов кнопок, что встречаются на веб-сайтах и в мобильных приложениях.
Они играют очень важную роль в организации взаимодействия с пользователем и формировании у него позитивного опыта. Продолжая серию постов, посвященных тематике UI/UX дизайна, в этой статье были собраны понятия и примеры, касающиеся наиболее часто используемых типов кнопок, что встречаются на веб-сайтах и в мобильных приложениях.
Раньше мы публиковали заметку про историю изменения дизайна кнопок на сайтах и в интерфейсах (начиная с 2009г.), а сейчас рассмотрим этот элемент с точки зрения функциональности, назначения и способа его реализации (срабатывания). Эта информация станет полезным дополнением к советам по созданию эффективного дизайна кнопок в интерфейсах.
Данный пост является переводом этой статьи от Tubik Studio.
Что такое кнопка в интерфейсе?
Это интерактивный объект, который позволяет получить желаемый отклик от сервиса/приложения после выполнения определенной команды. По сути, кнопка является элементом управления, дающим возможность пользователю напрямую общаться с устройством и отправлять необходимые команды для достижения тех или иных целей, например: отправить электронное письмо, купить какой-то товар, загрузить данные в регистрационную форму на сайте, включить плеер, а также множество других действий. Одна из причин популярности кнопок и их удобства для пользователей заключается в том, что они эффективно имитируют взаимодействие с объектами в материальном мире.
Одна из причин популярности кнопок и их удобства для пользователей заключается в том, что они эффективно имитируют взаимодействие с объектами в материальном мире.
Современные кнопки пользовательского интерфейса разнообразны и многофункциональны. Как правило, они представляют собой интерактивную зону, которая заметно выделяется среди остальных объектов, имеет определенную геометрическую форму и поддерживается текстом, объясняющим выполняемое действие.
Сегодня веб-дизайнерам приходится прилагать немало усилий и времени, чтобы создать эффективные и заметные кнопки, которые бы четко выделялись и естественно вписывались в стилистическую концепцию макета вебсайта. Это может быть добавление CSS hover эффектов срабатывающих при наведении или специальная более сложная анимация.
Далее, рассмотрим типы кнопок, наиболее широко применяемых в мобильных и веб-интерфейсах.
Кнопка призыва к действию CTA (Call-To-Action)
Ее основная задача — побуждать пользователей к выполнению тех или иных действий, превращая их из пассивных юзеров в активных. Подобные «активности» больше всего актуальны в дизайна лендингов и связаны, например, покупкой товара, подпиской на рассылку и т.п.
Подобные «активности» больше всего актуальны в дизайна лендингов и связаны, например, покупкой товара, подпиской на рассылку и т.п.
Технически CTA-кнопка может быть реализована разными способами, но она должна поддерживается текстом с определенным призывом. Ее главное отличие от всех других кнопок вокруг – способность привлекать внимание. Она заметно выделяется на странице/экране и стимулирует пользователей к выполнению необходимых действий.
На скриншоте выше — главная страница компании, занимающейся продажей книг для детей через интернет. Тут имеется одно ключевое действие, отображающее основную цель вебстраницы — подписка на общую рассылку. В данном случае кнопка спроектирована таким образом, чтобы быть одним из наиболее заметных элементов дизайна – как только пользователь будет готов оформить подписку, он сможет мгновенно увидеть, каким образом это сделать.
Текстовая кнопка
Здесь все предельно понятно — это кнопка с определенным текстом. Причем слово/фраза не выделены какой-либо формой, вкладкой или чем-то подобным, то есть визуально текст никак не напоминает кнопку в привычном для нас понимании. Несмотря на это, данный элемент управления дает все необходимые возможности для взаимодействия с интерфейсом.
Несмотря на это, данный элемент управления дает все необходимые возможности для взаимодействия с интерфейсом.
Подобные объеты часто могут выделяться цветом или подчеркиванием через CSS. Очень часто их используют в верхней части шаблона в качестве навигации, которая обеспечивают доступ к основным разделам контента. В этом случае кнопки специально не помечаются, так как все (или большинство) элементов в шапке/хедере являются интерактивными по умолчанию.
Также прием используется для создания дополнительных интерактивных зон, которые бы не отвлекали внимание пользователя от более важных элементов управления/призыва к действию.
Этот изящный дизайн разработан для онлайн-магазина модной одежды. Как видите, интерактивная часть интерфейса основана на текстовых ссылках. Здесь лишь один объект с призывом к действию (Shop new arrivals) представлен легко распознаваемой кнопкой, а все остальные в хедере и вкладках — отличаются только текстом о предложениях магазина. Такой подход к оформлению поддерживает легкий и минималистский дизайн веб-страницы.
Кнопка с выпадающим списком
При нажатии на нее отображается выпадающий список взаимоисключающих пунктов. Этот вариант часто используется для входа в раздел «Настройки». Выбранный пункт из списка обычно помечается как активный, например, с помощью цвета.
В этом примере представлен процесс взаимодействия доктора с пациентом в приложении HealthCare. При нажатии на кнопки открываются выпадающие списки дополнительных услуг, которые врач может включить в счет клиента. При выборе нужного варианта большая кнопка исчезает, остается лишь выбранная опция и маленькая кнопка-плюс на случай, если вы захотите еще раз просмотреть список.
Кнопка «Гамбургер»
С помощью данной кнопки открывается список меню. Свое название эта реализация получила из-за изображения трех горизонтальных линий в иконке гамбургер меню, визуально напоминающей бургер. В настоящее время это широко используемый интерактивный прием для мобильных и веб-интерфейсов, однако горячие споры о его достоинствах и недостатках до сих пор ведутся. Мы уже как-то рассматривали альтернативы гамбургер-меню и их преимущества.
Мы уже как-то рассматривали альтернативы гамбургер-меню и их преимущества.
Вот пример веб-проекта, использующего данную фишку. Как видим, она позволяет скрыть расширенное меню опций, чтобы не отвлекать посетителей от стильного визуального оформления и ключевой информации.
Активные пользователи интернета заранее знают, что кнопка-гамбургер скрывает различные категории или дополнительный контент, и им не нужны объяснения/подсказки по поводу этой функции. Она заметно освобождает пространство, делая интерфейс еще более минималистским и легким + экономится место для других важных деталей макета. С ее помощью возможно реализовать адаптивный дизайн со скрытыми навигационными элементами и интерфейсом, который гармонично выглядит на разных устройствах.
Аргументы против гамбургер-меню основаны на том, что оно может сбивать с толку людей, которые не так часто посещают веб-сайты – их может ввести в заблуждение знак, выглядящий слишком абстрактно. Это в свою очередь вызовет проблемы с навигацией и станет причиной формирования неудачного опыта при посещении сайта. Таким образом, решение об использовании кнопки-гамбургера следует принимать лишь после исследования целевой аудитории и определения ее возможностей и потребностей.
Таким образом, решение об использовании кнопки-гамбургера следует принимать лишь после исследования целевой аудитории и определения ее возможностей и потребностей.
И хотя применение этого типа кнопок до сих пор является одним из спорных моментов современного дизайна веб-сайтов и моб.приложений, он достаточно широко используется.
Кнопка-плюс
При нажатии на нее пользователь сможет добавить какой-то контент в систему. В зависимости от типа приложения, это может быть: новое сообщение, контакт, локация, заметка, пункт из списка — все, что является базовыми действиями для цифрового устройства.
В некоторых случаях кнопка-плюс позволяет пользователю напрямую переходить в модальное окно создания контента, а иногда существует также промежуточный этап, предоставляющий возможность выбора дополнительных опций, что делает добавление контента более конкретным.
Кнопка с выбором вариантов
После ее нажатия открывается набор доступных опций — это еще один способ задать нужный вид взаимодействия без перегрузки экрана, что особенно важно для в дизайне мобильных интерфейсов для устройств с небольшим размером дисплея.
В пример показано приложение Travel Planner, где центральным интерактивным элементом на панели вкладок является кнопка-плюс (рассмотренная в предыдущем пункте), позволяющая человеку добавить новую экскурсию или новую услугу к определенному туру. Однако, чтобы упростить работу, она преобразуется в набор доп.кнопок, соответствующих определенным типам контента. Это дает возможность посетителю в самом начале сделать правильный выбор и быстро найти нужный экран.
Кнопка «Поделиться»
Из-за высокой популярности социальных сетей, переписок в мессенджерах и электронной почте был разработан тип кнопок, упрощающих процесс взаимодействия приложения или веб-сайта с социальными профилями пользователей. Данные инструменты позволяют легко распространять контент или находить аккаунты компаний в соц.сетях.
Чтобы сделать процесс подключения удобным и понятным, применяются иконки, соответствующие легко узнаваемым логотипам определенных социальных сервисов. Даже если обмен контентом не является ключевым действием, ожидаемым от посетителя на странице, кнопки «Поделиться» все равно не выглядят как обычные – они не имеют особой формы, не выделяются цветом, не подчеркиваются и т. д.
д.
Человек просто видит иконки на странице, которые при этом являются интерактивными. Такое решение поддерживает минималистскую стилистику и способствует эффективному использованию свободного (негативного) пространства. Оно также помогает фокусироваться на основных функциях/задачах приложения, но при этом отчетливо видеть значки для быстрого доступа к социальным профилям.
В изящном и минималистичном макете сайта строительной компании в левом левом нижнем углу находятся иконки корпоративных социальных аккаунтов. Они достаточно заметны, но при этом не отвлекают внимание от ключевой навигации и объекта с призывом к действию.
Призрачная кнопка
Она на первый взгляд выглядит «пустой». В принципе, визуально хорошо узнаваема благодаря своей форме и тонкой обводке. В случае нескольких элементов призыва к действию этот вид кнопок помогает установить визуальную иерархию: основной CTA-объект представлен в виде заполненной кнопки, а вторичный (тоже активный) – в виде прозрачной.
В качестве примера представлена форма логина и регистрации приложения ресторана. Здесь вы видите 3 типа кнопок:
- основная CTA-кнопка представлена заполненным элементом как наиболее простой способ быстрой регистрации;
- призрачная — обеспечивает доступ к менее известному варианту;
- текстовая — в виде ответа на вопрос выделена цветом и интегрирована в строку внизу экрана.
Подобный подход в дизайне помогает реализовать четкую иерархию интерактивных объектов/элементов на экране.
Плавающая кнопка действия (FAB)
Часто используется в «материальном дизайне» и способствует определенному действию. Как правило, представляет собой круглую кнопку, парящую над остальным контентом страницы. Она обеспечивает мгновенный доступ к наиболее важным и популярным действиям юзера на экране приложения. В зависимости от дизайна и информационной архитектуры мобильного приложения FAB-кнопка может:
- выполнять обычное целевое действие (открывать новое письмо электронной почты; открывать экран для добавления фото или видео; выполнять поиск нужного контента в галерее и т.
 д.)
д.) - показать дополнительные доступные действия
- трансформироваться в другие UI-элементы.
Определяющим фактором для расположения FAB-кнопки на экране обычно является высокая видимость (хотя возможны разные вариации в зависимости от вашей концепции дизайна). Согласно эмпирическому правилу, рекомендуется использовать на экране не более одной такой кнопки, чтобы избежать потери концентрации внимания.
В этом примере для приложения Travelersdiary для взаимодействия имеются: панель управления в нижней части экрана, FAB-кнопка и прокручиваемый список.
Факторы, определяющие эффективность дизайна кнопок UI
Размер
Является одним из основных показателей, которые определяют степень значимости элемента дизайна и помогают выстроить правильную иерархию компонентов. Заметная и эффективная CTA-кнопка должна быть достаточно большой, чтобы ее можно было быстро найти, но при этом не слишком громоздкой, чтобы не нарушить структуру макета.
Лидеры рынка часто в своих руководствах дают рекомендации по размерам, например:
- Apple считают, что размер кнопок CTA в мобильном интерфейсе должен быть не менее 44х44 пикселей;
- Microsoft рекомендует значение = 34х26 пикселей.

Если вы занимаетесь разработкой под мобильные устройства, учтите, что требования к различным типам кнопок могут быть довольно строгими. Поэтому заранее внимательно изучите рекомендации, чтобы свести к минимуму риск отклонения вашего проекта из-за неподходящего UI-дизайна.
Цвет
Чтобы выделить особо важные кнопки, а второстепенные сделать менее заметными, нужно выбрать правильный цвет. Всем известно, что на поведение/настроение человека в значительной степени влияет его визуальное окружение. В связи с этим цветовая палитра является одним из самых мощных инструментов дизайна.
При ее выборе для CTA-элементов важно учитывать следующее: цвета фона и кнопки должны четко контрастировать, чтобы она сразу выделялась среди других UI-компонентов.
Форма
Если речь идет о Call To Action элементах, то они обычно имеют форму прямоугольника. Она помогает ясно понять, что кнопка является кликабельной и интерактивной + пользователи привыкли воспринимать объект прямоугольной формы как кнопку.
Рекомендуется проектировать CTA-кнопки с закругленными углами – они помогают направить взгляд внутрь и привлечь внимание к тексту. Безусловно, выбранная форма должна гармонично сочетаться с общей стилистической концепцией веб-страницы или экрана мобильного приложения.
Местоположение
Правильное расположение играет решающую роль в выстраивании цельной визуальной иерархии и понятной навигации. Если выбранное расположение будет неудачным, другие визуальные аспекты, такие как цвет и размер, будут работать менее эффективно. Дизайнеры должны определить наиболее часто просматриваемые пользователями области экрана и именно там разместить основные функциональные объекты.
Текст
Убедительный микротекст кнопки – это, как правило, слово или короткий, но содержательный отрывок текста, что может быстро привлечь внимание пользователей. Часто текст набирается заглавными буквами дабы сделать его еще более заметным, но это вовсе не обязательно – подобное решение принимается в соответствии с общей визуальной концепцией, типографикой и назначением самого текстового сообщения.
Например:
Ниже представлен дизайн целевой страницы сайта дошкольного учреждения.
Рассмотрим все кнопки, используемые на странице:
- Основная Call To Action кнопка приглашает посетителей присоединиться, она мгновенно привлекает внимание: дизайнер использовал прямоугольную форму с закругленными краями. Яркий цвет кнопки контрастирует с фоном и визуально связывает ее с анимационным hero image изображением – самым заметным визуальным элементом на странице. Поддерживающий CTA-текст набран заглавными буквами и легко читаемым шрифтом.
- В хедере размещены 4 текстовые кнопки, которые помогают пользователям перейти к самым важным разделам контента на веб-сайте.
- В левой части хедера находится хорошо заметная дополнительная CTA-кнопка, которая позволяет уже зарегистрированным юзерам входить в свои учетные записи.
- Кнопки «Поделиться» имеют круглую форму и не слишком резко контрастируют с фоном – их легко увидеть, но при этом они не отвлекают внимание от основных объектов.

На самом деле, тут представлены далеко не все типы кнопок для UI-дизайна, но эти встречаются наиболее часто. Надаемся, данная статья будет вам полезной.
&двоеточие; Элемент Button — HTML: Язык гипертекстовой разметки
HTML-элемент — это интерактивный элемент, активируемый пользователем с помощью мыши, клавиатуры, пальца, голосовой команды или других вспомогательных технологий. После активации он выполняет запрограммированное действие, такое как отправка формы или открытие диалогового окна.
По умолчанию HTML-кнопки представлены в стиле, напоминающем платформу, на которой работает пользовательский агент, но внешний вид кнопок можно изменить с помощью CSS.
Атрибуты этого элемента включают глобальные атрибуты.
-
автофокус Этот логический атрибут указывает, что кнопка должна иметь фокус ввода при загрузке страницы. Только один элемент в документе может иметь этот атрибут.

-
автозаполнениеНестандартный Этот атрибут
autocomplete="off"на кнопке отключает эту функцию; см. ошибку 654072.-
инвалид Этот логический атрибут запрещает пользователю взаимодействовать с кнопкой: ее нельзя нажать или сфокусировать.
Firefox, в отличие от других браузеров, сохраняет динамическое отключенное состояние
-
форма Элемент
для привязки кнопки (его владелец формы ). Значение этого атрибута должно быть
Значение этого атрибута должно быть idизв том же документе. (Если этот атрибут не установлен,элементом, если таковой имеется.)Этот атрибут позволяет связать
s в любом месте документа, а не только внутри. Он также может переопределить элемент-предок.-
формация URL-адрес, который обрабатывает информацию, отправленную кнопкой. Переопределяет атрибут
actionвладельца формы кнопки. Ничего не делает, если нет владельца формы.-
тип формы Если кнопка является кнопкой отправки (она находится внутри/связана с
и не имеетtype="button"), указывает, как кодировать отправляемые данные формы. Возможные значения:
Возможные значения:-
application/x-www-form-urlencoded: значение по умолчанию, если атрибут не используется. -
multipart/form-data: Используйте для отправкитипатрибуты установлены нафайл. -
text/plain: Указано как средство отладки; не следует использовать для отправки реальной формы.
Если указан этот атрибут, он переопределяет атрибут
enctypeвладельца формы кнопки.-
-
метод формы Если кнопка является кнопкой отправки (она находится внутри/связана с
и не имеетtype="button"), этот атрибут указывает метод HTTP, используемый для отправки формы. Возможные значения:-
сообщение: данные из формы включаются в тело HTTP-запроса при отправке на сервер. Используйте, когда форма содержит информацию, которая не должна быть общедоступной, например учетные данные для входа.
-
получить: данные формы добавляются к URL-адресу формыactionс?в качестве разделителя, и полученный URL-адрес отправляется на сервер. Используйте этот метод, когда форма не имеет побочных эффектов, таких как формы поиска.
Если указано, этот атрибут переопределяет
атрибут методавладельца формы кнопки.-
-
формировать Если кнопка является кнопкой отправки, этот логический атрибут указывает, что форма не должна проверяться при ее отправке. Если этот атрибут указан, он переопределяет атрибут
novalidateвладельца формы кнопки.Этот атрибут также доступен на
-
цель формы Если кнопка представляет собой кнопку отправки, этот атрибут представляет собой определяемое автором имя или стандартизированное ключевое слово с префиксом подчеркивания, указывающее, где отображать ответ после отправки формы.
 Это
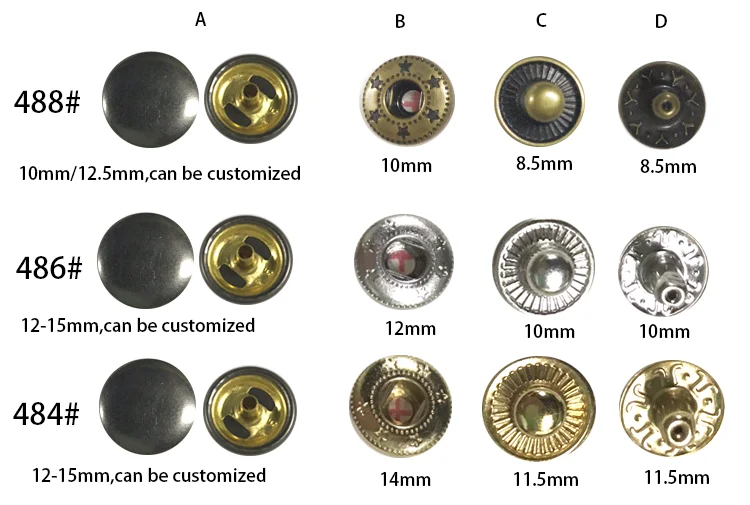
Это имяили ключевое слово для контекста просмотра (вкладки, окна илиКак пришить пуговицу. Типы пуговиц включают 4 отверстия, 2 отверстия и хвостовиксостояния кнопки. Если вы предварительно переключаете кнопку, вы должны вручную добавитьВот еще несколько уроков по пуговицам —
- Как пришить пуговицу – 4 отверстия, 2 отверстия и ножка
- Как пришить пуговицу | Автоматическая и ручная
- Ручная петля
- Как пришить пуговицу к рубашке
- Как сделать пуговицы из ткани (без набора или машины)
- Учебное пособие по пуговицам, обтянутым тканью
- Размеры пуговиц
- Альтернативы12 пуговицам
Альтернативы пуговицам
Есть несколько альтернатив пришиванию пуговиц —
- Альтернативы пуговицам
- Как надевать застежки Kam
- Пришивание липучки
- Как пришивать молнию
- Как пришивать крючок и ушко
- Застежки для одежды Основные типы пользовательских интерфейсов
- 0 | by tubik
Кнопки являются одними из самых популярных интерактивных элементов пользовательского интерфейса.
 Более того, они жизненно важны для создания надежных взаимодействий и положительного пользовательского опыта. Сегодня, продолжая серию постов глоссария UI/UX, мы собрали здесь определения и примеры широко используемых типов кнопок, которые мы ежедневно видим на веб-сайтах и в мобильных приложениях.
Более того, они жизненно важны для создания надежных взаимодействий и положительного пользовательского опыта. Сегодня, продолжая серию постов глоссария UI/UX, мы собрали здесь определения и примеры широко используемых типов кнопок, которые мы ежедневно видим на веб-сайтах и в мобильных приложениях.Кнопка — это интерактивный элемент, который позволяет получить ожидаемую интерактивную обратную связь от системы после выполнения определенной команды. По сути, кнопка — это элемент управления, который позволяет пользователю напрямую общаться с цифровым продуктом и отправлять необходимые команды для достижения определенной цели. Например, это может быть задача отправить электронное письмо, купить продукт, загрузить какие-то данные или часть контента, включить плеер и множество других возможных действий. Одна из причин, почему кнопки так популярны и удобны для пользователя, заключается в том, что они эффективно имитируют взаимодействие с объектами в физическом мире.
Кнопки современного пользовательского интерфейса действительно разнообразны и могут служить множеству целей.
 Типичные и часто используемые кнопки, которые представляют собой интерактивную зону, обычно четко выделенную для видимости и имеющую определенную геометрическую форму и часто поддерживаемую текстом, поясняющим, какое действие будет выполняться с помощью этой кнопки. Дизайнерам приходится тратить немало времени и сил на создание эффектных и заметных кнопок, естественно вписывающихся в общую стилистическую концепцию, но достаточно контрастных, чтобы выделяться в макете.
Типичные и часто используемые кнопки, которые представляют собой интерактивную зону, обычно четко выделенную для видимости и имеющую определенную геометрическую форму и часто поддерживаемую текстом, поясняющим, какое действие будет выполняться с помощью этой кнопки. Дизайнерам приходится тратить немало времени и сил на создание эффектных и заметных кнопок, естественно вписывающихся в общую стилистическую концепцию, но достаточно контрастных, чтобы выделяться в макете.Давайте проверим, какие типы кнопок широко используются в мобильных и веб-интерфейсах.
Кнопка призыва к действию (CTA) — это интерактивный элемент пользовательского интерфейса, цель которого — побудить пользователя совершить определенное действие. Это действие представляет собой конверсию для конкретной страницы или экрана (например, покупка, контакт, подписка и т. д.), другими словами, оно превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию.
 Что отличает ее от всех других кнопок на странице или экране, так это ее привлекательный характер: она должна привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Что отличает ее от всех других кнопок на странице или экране, так это ее привлекательный характер: она должна привлекать внимание и побуждать пользователей к выполнению необходимых действий.Вот главная страница сайта электронной коммерции, продающего книги для детей. На показанном слайде в качестве цели страницы указано одно основное действие: заставить пользователя подписаться на общий доступ к списку рассылки. Итак, кнопка разработана как один из самых заметных элементов макета, чтобы пользователь мог сразу увидеть, как выполнить действие, как только он или она захочет это сделать.
Здесь терминология понятна: это кнопка, представленная фрагментом текста. Это означает, что копия не интегрирована ни в какую фигуру, заполненную вкладку или что-то в этом роде. Так что это не похоже на кнопку в нашем стандартном понимании этого явления в физическом мире. Копия является его единственным визуальным презентатором. Тем не менее, это живой элемент управления, который позволяет пользователям взаимодействовать с интерфейсом.
 Вы также можете видеть, что эти кнопки помечены цветом или подчеркнуты. Кроме того, используемые в шапке веб-сайта текстовые кнопки связывают пользователя с основными разделами контента веб-сайта — и в этом случае они никак не отмечены, поскольку все (или большинство) элементы в зоне шапки по умолчанию интерактивны. Текстовые кнопки обычно используются для создания дополнительных интерактивных зон, не отвлекая от основных элементов управления или элементов CTA.
Вы также можете видеть, что эти кнопки помечены цветом или подчеркнуты. Кроме того, используемые в шапке веб-сайта текстовые кнопки связывают пользователя с основными разделами контента веб-сайта — и в этом случае они никак не отмечены, поскольку все (или большинство) элементы в зоне шапки по умолчанию интерактивны. Текстовые кнопки обычно используются для создания дополнительных интерактивных зон, не отвлекая от основных элементов управления или элементов CTA.Элегантный дизайн веб-сайта модного магазина. Как видите, интерактивная часть макета основана на текстовых кнопках. Только основной элемент CTA представлен в виде легко декодируемой кнопки. Все остальные имеют только копирование как в заголовке, так и во вкладках для предложений. Такой подход поддерживает общий легкий и минималистичный стиль веб-страницы.
Кнопка раскрывающегося списка, при нажатии на которую отображается раскрывающийся список взаимоисключающих элементов. Вы часто можете встретить этот тип в кнопке настроек.
 Когда пользователь выбирает один из вариантов в списке, он обычно помечается как активный, например, цветом.
Когда пользователь выбирает один из вариантов в списке, он обычно помечается как активный, например, цветом.Процесс взаимодействия с приложением HealthCare показывает кнопки, открывающие списки сведений, которые врач может добавить к конкретному счету: при нажатии кнопки открывается раскрывающийся список параметров. Как только вы выберете один из них, большая кнопка исчезнет, оставив выбранный вариант, и маленькую кнопку с плюсом на случай, если вы захотите еще раз просмотреть список.
Это кнопка, скрывающая меню. Когда вы нажимаете или касаетесь его, меню расширяется. Этот вид меню (и кнопка тоже) получил такое название из-за своей формы, состоящей из трех горизонтальных линий, которые выглядят как типичный гамбургер хлеб-мясо-хлеб. Сегодня это широко используемый интерактивный элемент веб- и мобильных макетов; тем не менее, споры о его плюсах и минусах все еще горячие.
Активные интернет-пользователи, регулярно посещающие различные веб-сайты, по умолчанию знают, что эта кнопка скрывает различные категории контента веб-сайта, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках.
 Что хорошо, гамбургер-меню освобождает пространство, делая интерфейс более минималистичным и воздушным; с точки зрения функциональности это экономит много места для других важных элементов макета. Дополнительными преимуществами можно назвать отзывчивый и адаптивный дизайн, скрывающий элементы навигации и делающий интерфейс гармоничным на разных устройствах.
Что хорошо, гамбургер-меню освобождает пространство, делая интерфейс более минималистичным и воздушным; с точки зрения функциональности это экономит много места для других важных элементов макета. Дополнительными преимуществами можно назвать отзывчивый и адаптивный дизайн, скрывающий элементы навигации и делающий интерфейс гармоничным на разных устройствах.Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком с высоким уровнем абстракции. Это может негативно повлиять на навигацию и стать причиной плохого пользовательского опыта. Итак, решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Хотя гамбургер-меню по-прежнему относится к спорным вопросам современного веб-дизайна и дизайна приложений, они часто используются.
Вот пример веб-сайта, использующего функциональность гамбургер-меню.
 Это позволяет скрыть расширенное меню опций, чтобы сосредоточить внимание пользователя на впечатляющих визуальных эффектах и основной информации.
Это позволяет скрыть расширенное меню опций, чтобы сосредоточить внимание пользователя на впечатляющих визуальных эффектах и основной информации.При нажатии или касании кнопки «плюс» пользователь может добавить новый контент в систему. В зависимости от типа приложения это может быть новая запись, контакт, местоположение, заметка, элемент в списке — все, что является базовым действием для цифрового продукта. Иногда, нажав на эту кнопку, пользователи сразу переходят в модальное окно создания контента, в других случаях есть еще и средний этап, когда им даются дополнительные возможности на выбор и делают добавление контента более целенаправленным.
Эта кнопка открывает различные параметры после нажатия или касания. Это еще один способ настроить правильный поток взаимодействий, не перегружая экран, что особенно важно для мобильных интерфейсов с ограниченным пространством на экране.
Вот приложение Travel Planner: центральным интерактивным элементом панели вкладок является кнопка «плюс», позволяющая пользователю добавить новую поездку или новый элемент в конкретную поездку.
 Чтобы упростить работу, кнопка расширена до набора кнопок, обозначающих определенные типы контента, чтобы пользователь мог сделать выбор в начале и попасть на нужный экран.
Чтобы упростить работу, кнопка расширена до набора кнопок, обозначающих определенные типы контента, чтобы пользователь мог сделать выбор в начале и попасть на нужный экран.Учитывая высокую популярность социальных сетей, чатов и электронной почты, эти кнопки упрощают процесс подключения контента приложения или веб-сайта к социальным профилям пользователя. Кнопка этого типа позволяет поделиться контентом или достижением непосредственно с учетными записями в социальных сетях. Чтобы связь была понятной, она представлена значками, которые имеют фирменный знак определенных социальных сетей и легко узнаваемы. Довольно часто сейчас, если расшаривание не является ключевым действием, ожидаемым от пользователя на странице, они все равно не помечаются как кнопки (никаких дополнительных фигур, цветовой маркировки, подчеркивания и т. д.) — вы видите только иконки, но они интерактивный. Такой подход поддерживает минимализм и эффективное использование негативного пространства. Это также позволяет пользователям сосредоточиться на основных функциях, но всегда видеть признаки быстрого доступа к своим профилям в социальных сетях.

Вот элегантный и минималистичный корпоративный сайт строительной компании. В левом нижнем углу главной страницы вы можете увидеть значки корпоративных социальных аккаунтов. Они легко заметны, но хорошо сбалансированы, чтобы не отвлекать внимание от основной навигации и кнопки CTA.
Призрачная кнопка — это прозрачная кнопка, которая выглядит пустой. Поэтому его еще называют «пустым», «полым» или даже «голым». Его визуальная узнаваемость как кнопки обычно обеспечивается формой, окаймленной довольно тонкой линией вокруг копии кнопки. Этот тип кнопок помогает установить визуальную иерархию в случае, если есть несколько элементов CTA: основной CTA представлен в виде заполненной кнопки, а второстепенный (все еще активный) представлен в виде кнопки-призрака.
Вот экран регистрации в приложении ресторана. Он имеет кнопки трех разных типов: основной CTA представлен заполненной кнопкой, которая предлагает самый популярный и простой способ быстрой регистрации; кнопка-призрак предлагает доступ к менее популярной опции; текстовая кнопка встроена в следующую строку в качестве ответа на вопрос и отмечена цветом.
 Такой подход помогает выстроить прочную визуальную иерархию кнопок на экране.
Такой подход помогает выстроить прочную визуальную иерархию кнопок на экране.В Material Design плавающая кнопка действия (сокращенно FAB) — это кнопка, которая представляет основное действие на экране приложения. Как правило, это кнопка с круглым значком, приподнятая над другим содержимым страницы. Эта кнопка обычно дает мгновенный доступ к важным или популярным действиям, которые пользователи выполняют с приложением. В зависимости от дизайна и информационной архитектуры мобильного приложения FAB может:
- выполнить типичное основное действие (открыть экран нового письма, открыть экран добавления фото или видео контента, найти нужный контент в галерее и т.д.)
- показать дополнительные действия
- преобразовать в другие элементы пользовательского интерфейса .
Положение FAB на экране обычно определяется фактором высокой видимости и может варьироваться в зависимости от общей концепции дизайна экранов приложений. Эмпирическое правило состоит в том, чтобы использовать только один FAB на экран, не больше, чтобы избежать потери концентрации.

Вот поток взаимодействий для дневника путешественников с использованием нижней панели приложений, перекрывающихся FAB и переплетенного списка изображений.
Размер
Размер — один из основных способов проинформировать пользователей о важности элемента макета и построить иерархию компонентов. Привлекательная и эффективная кнопка призыва к действию должна быть достаточно большой, чтобы ее можно было быстро найти, но не слишком большой, чтобы не испортить структуру макета. Лидеры рынка часто дают рекомендации по правильному размеру кнопок в своих руководствах. Например, Apple говорит, что CTA в мобильном интерфейсе должны быть не менее 44Х44 пикселей, а Microsoft рекомендует 34Х26 пикселей. Если вы разрабатываете дизайн для мобильных устройств, требования к различным типам кнопок могут быть довольно строгими, поэтому внимательно изучите рекомендации, чтобы свести к минимуму риски отклонения приложения из-за плохого дизайна пользовательского интерфейса.
ЦветЧтобы некоторые кнопки были легко заметны, а некоторые второстепенны, очень важно выбрать правильный цвет.
Форма Дело в том, что настроение и поведение человека тесно связаны с визуальным окружением, и цвет в этом аспекте является одним из самых мощных инструментов. Очень важно помнить при выборе цветов для CTA: кнопки и цвета фона должны хорошо контрастировать, чтобы кнопка быстро выделялась среди других компонентов пользовательского интерфейса.
Дело в том, что настроение и поведение человека тесно связаны с визуальным окружением, и цвет в этом аспекте является одним из самых мощных инструментов. Очень важно помнить при выборе цветов для CTA: кнопки и цвета фона должны хорошо контрастировать, чтобы кнопка быстро выделялась среди других компонентов пользовательского интерфейса.Что касается CTA-кнопок, то они часто выглядят как горизонтальные прямоугольники. Причина в том, что вы хотите, чтобы эта кнопка была интерактивной и кликабельной, и люди привыкли воспринимать эту форму как кнопку. Кроме того, рекомендуется создавать призывы к действию со скругленными углами, поскольку считается, что они указывают внутрь кнопки, привлекая внимание к тексту. Конечно, это решение принимается в том случае, если форма гармонично сочетается с общей стилистической концепцией, выбранной для страницы или экрана мобильного приложения.
РасположениеРасположение кнопок имеет решающее значение для создания прочной визуальной иерархии и четкой навигации.
Копия Если они расположены в местах, где глаза пользователей не могут их уловить, другие визуальные аспекты, такие как цвет и размер, могут работать неэффективно. Дизайнеры должны изучить наиболее сканируемые области и разместить кнопки основных функций на пути пользователя.
Если они расположены в местах, где глаза пользователей не могут их уловить, другие визуальные аспекты, такие как цвет и размер, могут работать неэффективно. Дизайнеры должны изучить наиболее сканируемые области и разместить кнопки основных функций на пути пользователя.Мощная микрокопия кнопки обычно короткая, но последовательная, чтобы быстро привлечь внимание пользователей. Его часто пишут заглавными буквами, чтобы сделать текст еще более привлекательным в макете. Впрочем, это и не обязательно, решение принимается исходя из общей концепции дизайна, типографики и настроения текстового сообщения.
Вот дизайн целевой страницы детского сада. Давайте рассмотрим все кнопки, используемые на странице:
- основная кнопка CTA , приглашающая посетителей присоединиться, сразу заметна: дизайнер использовал закругленную прямоугольную кнопку с заливкой цвета, контрастирующего с фоном, но задающего визуальную связь с анимированное изображение героя, самый заметный визуальный элемент на странице.
 Текст СТА дается простым читаемым шрифтом с заглавными буквами
Текст СТА дается простым читаемым шрифтом с заглавными буквами - в заголовке есть 4 текстовых кнопки , которые соединяют пользователей с важными разделами контента на веб-сайте.
- В левой части шапки находится вторичная кнопка CTA , которая быстро сканируется и позволяет уже зарегистрированным пользователям входить в свои аккаунты.
- Кнопки «Поделиться» размещены в круглых формах, но не имеют слишком большого цветового контраста, чтобы их было легко найти, но не отвлекали пользователей от основного призыва к действию.
Очевидно, что существует больше типов кнопок, которые можно обсудить и проверить в примерах дизайна пользовательского интерфейса. Итак, продолжим обзор в наших следующих постах, не пропустите обновления.
Рекомендации по дизайну шапки веб-сайта
Глоссарий по дизайну UI/UX: элементы навигации
Призыв к вниманию. Мощный дизайн кнопки CTA
7 советов по улучшению взаимодействия с мобильными устройствами
Упростите задачу: советы по созданию пользовательских интерфейсов, экономящих усилия
Визуальная иерархия: эффективная организация контента пользовательского интерфейса
Гештальт-теория для дизайна UX: принцип близости
Гештальт-теория для эффективного UX: принцип подобия
UX-дизайн: как сделать веб-интерфейс сканируемым6
7
7
7
Марина Яланска для Блог Tubik7
7
7
7 написано
Добро пожаловать, чтобы проверить дизайн и искусство Tubik через:
- Tubik Website
- Dribbble
- Behance
- Tubik Arts
Buttons · Bootstrap
Используйте настраиваемые стили кнопок Bootstrap для действий в формах, диалоговых окнах и т.
 д. с поддержкой нескольких размеров, состояний и т. д.
д. с поддержкой нескольких размеров, состояний и т. д.Примеры
Bootstrap включает в себя несколько предопределенных стилей кнопок, каждый из которых служит своей собственной семантической цели, с добавлением нескольких дополнений для большего контроля.
Передача смысла вспомогательным технологиям
Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса
.. sr-only
sr-only Бирки для кнопок
Классы
.btnпредназначены для использования сПри использовании классов кнопок в элементах
role=" button", чтобы надлежащим образом передать свое назначение вспомогательным технологиям, таким как программы чтения с экрана.Ссылка
Ссылка <тип ввода="кнопка" значение="Ввод">
Контурные кнопки
Нужна кнопка, но не яркие цвета фона, которые они приносят? Замените классы модификаторов по умолчанию на классы
., чтобы удалить все фоновые изображения и цвета на любой кнопке. btn-outline-*
btn-outline-* Размеры
Хотите большие или маленькие пуговицы? Добавить
.btn-lgили.бтн-смдля дополнительных размеров.Создайте кнопки уровня блока — те, которые охватывают всю ширину родителя — путем добавления
.btn-block.Кнопки будут казаться нажатыми (с более темным фоном, более темной рамкой и вложенной тенью), когда они активны.
 Нет необходимости добавлять класс к
Нет необходимости добавлять класс к .active(и включить атрибутaria-pressed="true"), если вам нужно программно реплицировать состояние.Основная ссылка Ссылка
Основная ссылка Ссылка
Чтобы кнопки выглядели неактивными, добавьте логический атрибут
disabledк любому элементуОтключенные кнопки, использующие элемент
-
disabled, поэтому необходимо добавить., чтобы он визуально выглядел отключенным. disabled
disabled - Некоторые стили, ориентированные на будущее, включены для отключения всех
событий указателяна кнопках привязки. В браузерах, поддерживающих это свойство, вы вообще не увидите отключенный курсор. - Кнопки Disabled должны включать атрибут
aria-disabled="true", чтобы указать состояние элемента вспомогательным технологиям.
Основная ссылка Ссылка
Основная ссылка Ссылка
Предупреждение о функциональности ссылки
Класс
.disabledиспользуетсобытий указателя: нет, чтобы попытаться отключить функциональность ссылкисобытий указателя: none, навигация с помощью клавиатуры остается неизменной, а это означает, что зрячие пользователи клавиатуры и пользователи вспомогательных технологий по-прежнему смогут активировать эти ссылки. Так что, чтобы быть в безопасности, добавьте
Так что, чтобы быть в безопасности, добавьте tabindex="-1"для этих ссылок (чтобы они не получали фокус клавиатуры) и используйте пользовательский JavaScript для отключения их функций.Плагин кнопки
Делайте больше с помощью кнопок. Управляйте состояниями кнопок или создавайте группы кнопок для дополнительных компонентов, таких как панели инструментов.
Переключить состояния
Добавьте
data-toggle="button"для переключения активного
.activeкласс иaria-pressed="true"на<кнопка>.Флажок и радиокнопки
Стили Bootstrap
.buttonможно применять к другим элементам, таким как Добавьте
Добавьте data-toggle="buttons"к.btn-group, содержащий эти измененные кнопки, чтобы включить их поведение при переключении с помощью JavaScript, и добавьте.btn-group-toggleдля стилизацииПроверенное состояние для этих кнопок обновляется только через
нажатиесобытие на кнопке. Если вы используете другой метод для обновления ввода, например, сcheckedввода — вам нужно вручную переключить.activeнаОбратите внимание, что предварительно проверенные кнопки требуют, чтобы вы вручную добавили класс
.activeк входуПроверено
<метка> ОтмеченоАктивный Радио Радио
<метка> Активен <метка> Радио <метка> РадиоМетоды
Метод Описание $(). кнопка('переключатель')
кнопка('переключатель') Переключает состояние отправки. Создает впечатление, что кнопка активирована. $().кнопка('удалить')Уничтожает кнопку элемента. 14 Различные типы пуговиц (для одежды и аксессуаров)
Первые пуговицы были декоративными и делались из кости, рога, бронзы и дерева. Самая старая декоративная пуговица из раковины, возраст которой оценивается в 5000 лет, была обнаружена в Пакистане. Древние римляне использовали пуговицы для застегивания одежды, но до средневековья многие из них были сделаны из драгоценных металлов и дорогих тканей, поэтому их носили только очень богатые люди.
Промышленная революция сделала кнопки доступными для менее обеспеченных людей. Были представлены плоские пуговицы с четырьмя отверстиями, а латунные пуговицы стали популярными. Во второй половине 19-го века черные пуговицы из стекла были в моде, популяризированной королевой Викторией, которая носила их после смерти принца Альберта.

В 20 веке современные пуговицы были одновременно и декоративными, и функциональными. Они сохранились даже с изобретением молнии.
Типы
Плоские кнопки
Источник: Etsy
Плоские пуговицы являются наиболее распространенными типами пуговиц, и обычно они очень плоские и имеют два или четыре отверстия в центре. Их легко прикрепить вручную или на швейной машинке, особенно при использовании тонкой нити или пряжи, а сделать их можно из дерева, металла, стекла и даже керамики.
На самом деле, одно из многих преимуществ выбора плоских пуговиц заключается в том, что они настолько универсальны, что хорошо смотрятся на любой одежде, на которую вы их наденете, от рубашек до платьев и брюк до юбок.
Кроме того, поскольку они бывают разных материалов, размеров и цветов, если вы можете придумать идею в своей голове, когда дело доходит до плоских пуговиц, которые вы хотите, вполне вероятно, что существует компания, которая продает эту конкретную пуговицу.
 . Плоские пуговицы также просты в работе и долговечны, что дополняет их популярность во многих отношениях.
. Плоские пуговицы также просты в работе и долговечны, что дополняет их популярность во многих отношениях.Плоские пуговицы также могут иметь причудливые выступы или края, что означает, что они не всегда полностью плоские, и в этих случаях вы получаете привлекательность причудливой пуговицы и практичность плоской. Выход в Интернет — отличный способ начать поиск плоских кнопок, и независимо от того, что вы ищете, вы, вероятно, будете удивлены доступным выбором.
Застежки-крючки и проушины
Обычно считаются разновидностью пуговиц, поскольку их использование очень похоже на назначение пуговиц: они состоят из небольшого крючка с одной стороны и приспособления в виде проушины с другой, представляющего собой небольшое отверстие. в который входит крючок. Они очень просты в использовании и состоят из двух частей, которые подходят друг к другу после того, как вы пришьете их к предмету одежды, в котором они используются.
Одним из самых больших преимуществ застежек-липучек является то, что они чрезвычайно недороги и бывают стольких размеров и форм, что практически невозможно не найти что-то, что вам понравится.
 Вы можете приобрести этот тип пуговиц, не разорившись, поэтому, если вы создаете десятки предметов одежды одновременно, проект будет недорогим.
Вы можете приобрести этот тип пуговиц, не разорившись, поэтому, если вы создаете десятки предметов одежды одновременно, проект будет недорогим.Их также легко шить даже неопытным любителям шитья, и они подходят для любого типа одежды, от самой маленькой повязки до самого большого пальто.
Кроме того, найти застежки-липучки очень просто, потому что в настоящее время их можно найти в универмагах, магазинах товаров для рукоделия, магазинах новинок и специализированных магазинах и даже в магазинах товаров первой необходимости, что упрощает поиск именно того, что вам нужно. .
Пуговицы на лацкан
Источник: Etsy
В отличие от пуговиц, которыми вы шьете одежду, эти пуговицы обычно изготавливаются из какого-либо тонкого металла и имеют логотипы или рекламные материалы. Они почти всегда персонализированы и очень популярны среди политических кандидатов, баллотирующихся на какой-либо пост.
Пуговицы на лацкане обычно прикрепляются к лацкану либо с помощью небольшого тонкого заостренного предмета, который прикрепляется к одежде, либо с помощью подложки, которую вы застегиваете, придавая ей более прочное крепление.

Пуговицы на лацкан бывают всех размеров, от менее одного дюйма в диаметре до трех и более дюймов в диаметре, и, хотя большинство из них круглые, также доступны многие другие формы.
Лучше всего то, что пуговицы на лацкан очень недороги, и большинство компаний, производящих их, усердно работают, чтобы предлагать очень конкурентоспособные цены, отчасти потому, что они понимают, что большинство людей, которые заказывают их, будут заказывать их оптом. Пуговицы на лацканах привлекательны, красочны и очень уникальны, и если вы можете придумать дизайн в своей голове, компании, которые предлагают эти пуговицы, скорее всего, сделают его для вас.
Ножка
Пуговица на ножке — это петля или отверстие на задней стороне вместо отверстий в центре, через которую вы вставляете иглу, когда пришиваете пуговицу к одежде или другому предмету одежды. Предметы. Пуговицы на хвостовике также могут иметь приподнятую часть в задней части пуговицы, которая содержит отверстие, и они хороши, когда вы хотите, чтобы ваши пуговицы выглядели слегка приподнятыми.

Другими словами, пуговицы не прилегают к одежде, а слегка приподнимаются над ней, придавая ей очень элегантный вид. Пришивание пуговицы на хвостовике немного отличается от пришивания плоской пуговицы, но после небольшого исследования и практики эта задача может оказаться очень простой.
Пуговицы на ножке могут быть изготовлены из любого количества материалов и представлены в десятках цветов и размеров, но их всех объединяет то, что они слегка приподняты к ткани, а не лежат на ней плоско, придавая изделию маленькая атмосфера и класс.
Кроме того, пуговицы на стержне сделаны очень хорошо, отчасти из-за петли или стержня, через который должна проходить швейная нить, поэтому они, как правило, изготавливаются из очень прочных и долговечных материалов. В целом, покупка пуговиц на голени — разумный выбор по многим причинам, не последней из которых является то, насколько великолепно они смотрятся на вашей одежде.
Кнопки (кнопки)
Кнопки, или кнопки, похожи на застежки-липучки тем, что состоят из двух частей, каждая из которых вшита в документ и используется для закрытия документа и удержания его на месте.
 Попперы обычно круглые и имеют мужскую и женскую части, одна из которых прикреплена к другой. Одна из лучших вещей в поиске попперсов заключается в том, что они бывают как серебристого металла, так и различных великолепных цветов, когда они сделаны из пластика.
Попперы обычно круглые и имеют мужскую и женскую части, одна из которых прикреплена к другой. Одна из лучших вещей в поиске попперсов заключается в том, что они бывают как серебристого металла, так и различных великолепных цветов, когда они сделаны из пластика.Не ведитесь на пластиковые. Эти кнопки такие же прочные и надежные, как и металлические, а разнообразие цветов может сделать любой предмет одежды еще более привлекательным. Кнопки также хороши независимо от предмета одежды, к которому вы их пришиваете, потому что они такие же прочные и прочные, как и другие типы пуговиц, если вы пришьете их правильно, даже если вы новичок в искусстве шитья.
Заклепки (джинсы)
Пуговицы-заклепки обычно ассоциируются с джинсами, хотя их можно использовать и для других джинсовых изделий, включая куртки и юбки. Пуговицы-гвоздики состоят из двух частей, и одна прикрепляется к другой. Однако, в отличие от застежек-липучек, которые пришиваются в двух разных местах, пуговицы-гвоздики прижимаются друг к другу после того, как они помещены в петлю.

Они прижимаются друг к другу с помощью специального инструмента, который очень сильно прижимает их друг к другу, поэтому после их установки практически невозможно вытащить их из петли. Некоторые из этих пуговиц можно пришить с помощью особо прочной нити или пряжи; однако те, которые сжимаются с помощью специальных инструментов, обычно дают более длительный результат.
Пуговицы-гвоздики также бывают разных размеров и используются не только для скрепления джинсов. Их можно использовать как украшения на карманах джинсов и даже на самих джинсах по бокам. Обычно они круглые и бывают разных цветов, включая серебро и золото, хотя некоторые из них бывают десятков других цветов и используются для украшения джинсов, кошельков, курток и других джинсовых вещей.
Если вы проявите должную осмотрительность, на самом деле вы можете найти десятки пуговиц-гвоздиков десятков размеров и цветов, и тот факт, что они чрезвычайно прочные и долговечные, является еще одним преимуществом выбора этого типа пуговиц.

Пуговицы
представляют собой длинные тонкие пуговицы, обычно закругленные, и чаще всего используются в петлицах или с застежкой-петлей. Из-за их длины им легче проскользнуть через меньшие отверстия, чем круглой или квадратной пуговице, и они также являются очень безопасным выбором.
Конечно, пуговицы-пуговицы часто используются в качестве эффектного аксессуара, поэтому, если вам нужна уникальная, красивая, привлекающая внимание пуговица для вашей одежды, пуговицы-отличный выбор. Многие из них имеют два отверстия в центре и сделаны из таких материалов, как дерево, хотя они прикрепляются к одежде так же, как плоская пуговица.
Пуговицы обычно изготавливаются из дерева или пластика, они бывают разных цветов и дизайнов, так что если вы хотите прочную светло-розовую пуговицу или пуговицу с печатным рисунком, вы легко найдете ее. Привлекательные, простые в использовании и универсальные пуговицы — отличный выбор для большинства ваших швейных проектов, и их больше не нужно использовать только для одежды, потому что теперь вы можете использовать их и для различных проектов в области искусства и ремесел.

Материалы
Ткань
Источник: Etsy
Возможно, самым большим преимуществом выбора тканевых пуговиц является то, что они доступны во всех типах ткани, как светлой, так и темной, однотонной или набивной, хлопчатобумажной или муслиновой. На самом деле, сейчас существуют десятки веб-сайтов, которые научат вас делать свои собственные пуговицы из ткани или ткани, и если вы решите вместо этого купить уже готовые, хорошая новость заключается в том, что они намного дешевле, чем вы думаете.
В большинстве случаев тканевые пуговицы на самом деле представляют собой металлические пуговицы, покрытые какой-либо тканью, и если ваше хобби включает в себя шитье и у вас есть много кусочков ткани, оставшихся от предыдущих проектов, можно создать красивые тканевые пуговицы с некоторыми это отличный способ использовать вашу творческую сторону.
Тканевые пуговицы могут быть полосатыми, однотонными, с принтами, такими как звезды или рожки для мороженого, и даже с буквами или логотипами.
 По большей части тип ткани, которую вы используете, не имеет значения, потому что большинство тканей отлично работают и отлично смотрятся, когда вы делаете пуговицы из ткани. На самом деле, вы ограничены только своим воображением, поэтому, независимо от того, что вы ищете, продолжайте искать, пока не найдете!
По большей части тип ткани, которую вы используете, не имеет значения, потому что большинство тканей отлично работают и отлично смотрятся, когда вы делаете пуговицы из ткани. На самом деле, вы ограничены только своим воображением, поэтому, независимо от того, что вы ищете, продолжайте искать, пока не найдете!Стекло
Вопреки тому, что многие думают, не все стеклянные кнопки имеют прозрачный цвет. Фактически, большинство стеклянных пуговиц бывают разных форм, размеров и цветов, и эти типы пуговиц могут добавить некоторую атмосферу любому типу одежды, на которую вы их пришиваете. Они могут быть маленькими и иметь форму птиц или большими и круглыми, как типичные плоские кнопки, и если вы изучите их лично или в Интернете, вы почти гарантированно найдете именно то, что ищете.
Стекло, используемое в пуговицах, является прочным, устойчивым к царапинам стеклом, которое трудно разбить или повредить, поэтому вы можете носить эти предметы одежды где угодно, не говоря уже о том, чтобы стирать и сушить их, как и другую одежду.

Лучше всего то, что стеклянные пуговицы могут быть плоскими или стержневыми и поставляться в цветах, включая золотой, бирюзовый, красный, ярко-синий и даже фиолетовый. всегда можно найти то, что соответствует вашим предпочтениям и вкусам. Стекло элегантно и модно, не говоря уже о привлекательном и уникальном, и когда ваши кнопки сделаны из стекла, люди обязательно это заметят.
Кожа
Источник: Etsy
Кожаные пуговицы придают любой одежде очень элегантный вид. Они бывают как из натуральной, так и из искусственной кожи, разных цветов и фактур. Это может быть пестрая кожа, тканая кожа, лакированная кожа, кожа с верхним швом и замша.
Кроме того, кожаные пуговицы могут быть круглыми, квадратными, прямоугольными или любой другой формы, плоскими или выпуклыми, светло-бежевыми или черными, текстурированными или мягкими, а также иметь такое множество оттенков и дизайнов, что вам может быть трудно выбрать тот, который вы хотите.

Кожаные пуговицы Обычно изготавливаются из натуральной кожи, а значит прочные, долговечные и красивые. Следовательно, если вы носите одежду с кожаными пуговицами, люди это заметят.
Поскольку большинство кожаных пуговиц имеют защитное покрытие, они не требуют особого ухода, а это означает, что вам не нужно их чистить или смягчать, а нужно носить только как пуговицы любого другого типа.
Металл
Металлические пуговицы — очень распространенный тип пуговиц, и при их покупке вы можете найти все типы металлов. Металлические пуговицы обычно изготавливаются из таких материалов, как олово и нержавеющая сталь, и они могут быть гладкими, текстурированными, чеканными, ребристыми или даже с различными рисунками.
Вы можете найти металлические пуговицы из серебра, латуни и многих других металлов, и самое приятное то, что вы можете купить эти пуговицы как стандартные, так и в том виде, в каком вы хотите их видеть.
Они могут быть большими или маленькими, круглыми или овальными, светлыми или темными, и независимо от того, к какому виду одежды вы пришиваете металлические пуговицы, вы всегда сможете найти то, что в итоге идеально дополнит ее.

Металл — это классический вид пуговиц, и то, что вы выбираете такие материалы, как латунь или даже стерлинговое серебро, не означает, что вы получите тяжелую пуговицу, которая сделает вашу одежду неудобной. На самом деле, существует множество причин, по которым металлические пуговицы так популярны, и как только вы воспользуетесь ими хотя бы раз, вы поймете, почему это так.
Жемчуг
Источник: Etsy
Жемчуг прочнее, чем думает большинство людей, и поскольку он бывает десятков цветов, а не только белого или почти белого, вы можете найти жемчужные пуговицы, которые одновременно красивы и прекрасное дополнение к вашей одежде. Конечно, многие пуговицы сделаны либо из настоящего жемчуга, либо из перламутра, также известного как перламутр, что придает ему переливчатый вид и производит впечатление.
Жемчужные и перламутровые пуговицы чрезвычайно привлекательны и, вопреки тому, что многие думают, подходят не только для очень официальных случаев.
 На самом деле, многие женщины носят блузки с жемчужными пуговицами с джинсами, и это выглядит очень элегантно и стильно. Перламутр получают из морских ушек или жемчужных устриц, поэтому оба этих материала обладают одинаковыми преимуществами, которые вам понравятся.
На самом деле, многие женщины носят блузки с жемчужными пуговицами с джинсами, и это выглядит очень элегантно и стильно. Перламутр получают из морских ушек или жемчужных устриц, поэтому оба этих материала обладают одинаковыми преимуществами, которые вам понравятся.Большинство видов перламутра белого, грязно-белого или бледно-розового цвета; тем не менее, некоторые виды искусственного жемчуга можно окрасить краской, чтобы получились красные, зеленые или даже золотые пуговицы. Жемчужные пуговицы бывают разных размеров и типов, поэтому независимо от того, ищете ли вы что-то маленькое или большое, повседневное или официальное, жемчужные и перламутровые пуговицы всегда будут отличным выбором, когда вы ищете уникальные, привлекательные пуговицы.
Полиэстер
Полиэстер — очень распространенный материал для пуговиц, потому что этот тип пластика идеально подходит для всех типов пуговиц. Полиэстер недорогой, отлично выглядит и может быть окрашен в самые разные цвета.
Иногда в полиэстер добавляют красный карбонат, чтобы сделать пуговицы с перламутровым блеском, как у пуговиц из ракушек, но правда в том, что пуговицы из полиэстера предлагают так много вариантов, что практически невозможно не найти то, что вам нравится, когда вы выбираете пуговицы, сделанные этого материала.

Пуговицы из полиэстера позволяют легко застегивать и расстегивать платье или блузку, а если вы выберете пуговицы из полиэстера, они могут даже имитировать другие материалы для пуговиц, а это значит, что вы всегда гарантированно получите то, что вам нравится, не переплачивая. Пуговицы из полиэстера могут выглядеть как пуговицы из дерева, жемчуга или любого другого типа благодаря их универсальности и тому факту, что они бывают самых разных дизайнов и цветов.
Таким образом, для большинства непрофессионалов практически невозможно взглянуть на пуговицу и определить, сделана ли она из полиэстера, дерева или любого другого материала для изготовления пуговиц. Большинство пуговиц из полиэстера сильно различаются по оттенку, блеску и яркости, поэтому они могут быть светлыми или темными, формальными или повседневными, большими или маленькими, а это означает, что вы всегда гарантированно получите что-то эффектное в конце.
Дерево
Деревянные пуговицы популярны по многим причинам, но, пожалуй, одно из самых больших преимуществ выбора этого материала для ваших пуговиц заключается в том, что вы гарантированно получите что-то очень уникальное, потому что используется очень много разных пород дерева.

Древесина бывает десятков видов и цветов, не говоря уже о текстурах и рисунках, так что если вы хотите что-то однотонное или с полосками, светлое или темное, сосну или ясень, вы можете получить это, если хорошо постараетесь. Компании, производящие деревянные пуговицы, могут даже окрашивать их в яркие цвета, а это означает, что вы можете получить долговечность дерева и разнообразие цветов, предлагаемых другими материалами, не жертвуя ни одной из этих областей.
Лучше всего то, что деревянные пуговицы могут иметь десятки форм, в том числе прямоугольные, круглые и даже квадратные, а также такие формы, как бабочки, цветы, лошади, сердца, миниатюрные руки, рыбки и десятки других. Вы можете использовать эти пуговицы не только для одежды, но и для скрапбукинга и различных проектов декоративно-прикладного искусства, и, если вы обнаружите, что покупаете деревянные пуговицы просто потому, что вам нравится их внешний вид, очень просто выйти в Интернет и открыть для себя прекрасное применение.
 для них.
для них.Типы кнопок — приложения Win32
- Статья
- 6 минут на чтение
Существует несколько типов кнопок и один или несколько стилей кнопок, позволяющих различать кнопки одного типа.
В этом документе рассматриваются следующие темы.
- Типы и стили кнопок
- Флажки
- Групповые коробки
- Кнопки
- Радиокнопки
- Похожие темы
Типы и стили кнопок
Кнопка относится к типу и может иметь дополнительные стили, влияющие на ее внешний вид и поведение. Таблицу стилей кнопок см. в разделе Стили кнопок.
На следующем снимке экрана показаны различные типы кнопок.
На снимке экрана показано, как кнопки могут выглядеть в Windows Vista.
 Внешний вид будет различаться в разных версиях операционной системы и в зависимости от темы, установленной пользователем.
Внешний вид будет различаться в разных версиях операционной системы и в зависимости от темы, установленной пользователем.Обратите внимание на следующие особенности иллюстрации:
- Флажок с тремя состояниями показан в неопределенном состоянии. Когда флажок установлен или снят, он выглядит как обычный флажок.
- Большая кнопка была установлена в нажатое состояние программно (посредством отправки сообщения BM_SETSTATE ), поэтому она сохраняет свой внешний вид, даже если на нее не нажимают.
- В показанном визуальном стиле фон кнопки по умолчанию (или другой кнопки, имеющей фокус ввода) переключается между синим и серым цветом.
Флажки
Флажок состоит из квадратного поля и определяемой приложением метки, значка или растрового изображения, указывающего на выбор, который пользователь может сделать, нажав кнопку. Приложения обычно отображают флажки, позволяющие пользователю выбрать один или несколько вариантов, которые не являются взаимоисключающими.

Флажок может иметь один из четырех стилей: стандартный, автоматический, с тремя состояниями и автоматический с тремя состояниями, как определено константами BS_CHECKBOX , BS_AUTOCHECKBOX , BS_3STATE и BS_AUTO3STATE соответственно. Каждый стиль может принимать два состояния флажка: отмечен (галочка внутри поля) или снят (галочка отсутствует). Кроме того, флажок с тремя состояниями может принимать неопределенное состояние (заштрихованное поле внутри флажка), что может означать, что пользователь не сделал выбор. Многократное нажатие на стандартный или автоматический флажок переключает его с установленного на снятый и обратно. Многократное нажатие флажка с тремя состояниями переключает его с установленного на снятое и неопределенное, а затем цикл повторяется.
Когда пользователь щелкает флажок (любого стиля), флажок получает фокус клавиатуры. Система отправляет родительскому окну флажка сообщение WM_COMMAND , содержащее код уведомления BN_CLICKED.
 Родительское окно не должно обрабатывать это сообщение, если оно исходит от автоматического флажка или автоматического флажка с тремя состояниями, поскольку система автоматически устанавливает состояние проверки для этих стилей. Но родительское окно должно обрабатывать сообщение, если оно исходит от неавтоматического флажка или флажка с тремя состояниями, потому что родительское окно отвечает за установку состояния флажка для этих стилей. Независимо от стиля флажка система автоматически перекрашивает флажок после изменения его состояния.
Родительское окно не должно обрабатывать это сообщение, если оно исходит от автоматического флажка или автоматического флажка с тремя состояниями, поскольку система автоматически устанавливает состояние проверки для этих стилей. Но родительское окно должно обрабатывать сообщение, если оно исходит от неавтоматического флажка или флажка с тремя состояниями, потому что родительское окно отвечает за установку состояния флажка для этих стилей. Независимо от стиля флажка система автоматически перекрашивает флажок после изменения его состояния.Приложение может определить состояние флажка с помощью функции IsDlgButtonChecked .
Групповые поля
Групповое поле представляет собой прямоугольник, который окружает набор элементов управления, таких как флажки или переключатели, с текстовой меткой, определяемой приложением, в верхнем левом углу. Единственной целью группового поля является организация элементов управления, связанных общей целью (обычно обозначаемой меткой).
 Поле группы имеет только один стиль, определяемый константой 9.0003 BS_GROUPBOX . Поскольку групповое поле нельзя выбрать, оно не имеет состояния проверки, состояния фокуса или состояния нажатия.
Поле группы имеет только один стиль, определяемый константой 9.0003 BS_GROUPBOX . Поскольку групповое поле нельзя выбрать, оно не имеет состояния проверки, состояния фокуса или состояния нажатия.Кнопки
Кнопка представляет собой прямоугольник, содержащий определяемую приложением текстовую метку, значок или растровое изображение, указывающее, что делает кнопка, когда ее выбирает пользователь.
Кнопка может иметь один из двух стилей, стандартный или заданный по умолчанию, как определено константами BS_PUSHBUTTON и BS_DEFPUSHBUTTON . Стандартная кнопка обычно используется для запуска операции. Он получает фокус клавиатуры, когда пользователь щелкает его. Кнопка по умолчанию обычно используется для указания наиболее распространенного выбора или выбора по умолчанию, например закрытия диалогового окна. Это кнопка, которую пользователь может выбрать, просто нажав ENTER, когда никакая другая кнопка в диалоговом окне не имеет фокуса ввода.

Когда пользователь нажимает кнопку, он получает фокус клавиатуры. Система отправляет родительскому окну кнопки сообщение WM_COMMAND , содержащее код уведомления BN_CLICKED.
Сплит-кнопка — это особый вид нажимных кнопок, представленный в Windows Vista и версии 6.00. Сплит-кнопка разделена на две части. Основная часть функционирует как обычная кнопка или кнопка по умолчанию. Вторая часть имеет стрелку, указывающую вниз. Обычно меню отображается при нажатии на стрелку.
Разделяемая кнопка имеет стиль BS_SPLITBUTTON или стиль BS_DEFSPLITBUTTON , если это кнопка по умолчанию в диалоговом окне. Внешний вид кнопки можно изменить с помощью сообщения BCM_SETSPLITINFO или соответствующего макроса Button_SetSplitInfo .
Когда пользователь нажимает на основную часть сплит-кнопки, он отправляет уведомление BN_CLICKED, как обычная кнопка. Но когда пользователь нажимает стрелку вниз, он отправляет уведомление BCN_DROPDOWN.
 Приложение отвечает за отображение меню в ответ на BCN_DROPDOWN.
Приложение отвечает за отображение меню в ответ на BCN_DROPDOWN.Windows Vista и версия 6.00 также представили другой вид нажимных кнопок — командную ссылку . Визуально командная ссылка сильно отличается от обычной кнопки, но имеет ту же функциональность. Командная ссылка обычно отображает значок стрелки, строку текста и дополнительный текст, напечатанный более мелким шрифтом.
Радиокнопки
Радиокнопка (также называемая кнопкой выбора) состоит из круглой кнопки и определяемой приложением метки, значка или растрового изображения, указывающего на выбор, который пользователь может сделать, выбрав кнопку. Приложение обычно использует переключатели в групповом поле, чтобы пользователь мог выбрать один из набора связанных, но взаимоисключающих параметров.
Переключатель может иметь один из двух стилей: стандартный или автоматический, как определено константами стиля BS_RADIOBUTTON и BS_AUTORADIOBUTTON .
 Каждый стиль может принимать два состояния проверки: установлен (точка на кнопке) или снят (точка на кнопке отсутствует).
Каждый стиль может принимать два состояния проверки: установлен (точка на кнопке) или снят (точка на кнопке отсутствует).Когда пользователь выбирает любое состояние, переключатель получает фокус клавиатуры. Система отправляет родительскому окну кнопки сообщение WM_COMMAND , содержащее код уведомления BN_CLICKED. Родительскому окну не нужно обрабатывать это сообщение, если оно исходит от автоматического переключателя, потому что система автоматически устанавливает состояние проверки для этого стиля. Но родительское окно должно обрабатывать сообщение, если оно исходит от неавтоматического переключателя, потому что родительское окно отвечает за установку состояния проверки для этого стиля. Независимо от стиля переключателя система автоматически перекрашивает кнопку при изменении ее состояния.
Радиокнопки объединены в группы, и в любой момент времени можно отметить только одну кнопку в группе. Если для какой-либо радиокнопки установлен флаг WS_GROUP , эта кнопка является первой кнопкой в группе, а все кнопки, которые следуют сразу за ней в порядке табуляции (но сами не имеют флага WS_GROUP ), являются частью ее группы.







 Также шрифт должен быть средней плотности.
Также шрифт должен быть средней плотности.
 д.)
д.)


 Значение этого атрибута должно быть
Значение этого атрибута должно быть  Возможные значения:
Возможные значения:
 Это
Это  Более того, они жизненно важны для создания надежных взаимодействий и положительного пользовательского опыта. Сегодня, продолжая серию постов глоссария UI/UX, мы собрали здесь определения и примеры широко используемых типов кнопок, которые мы ежедневно видим на веб-сайтах и в мобильных приложениях.
Более того, они жизненно важны для создания надежных взаимодействий и положительного пользовательского опыта. Сегодня, продолжая серию постов глоссария UI/UX, мы собрали здесь определения и примеры широко используемых типов кнопок, которые мы ежедневно видим на веб-сайтах и в мобильных приложениях. Типичные и часто используемые кнопки, которые представляют собой интерактивную зону, обычно четко выделенную для видимости и имеющую определенную геометрическую форму и часто поддерживаемую текстом, поясняющим, какое действие будет выполняться с помощью этой кнопки. Дизайнерам приходится тратить немало времени и сил на создание эффектных и заметных кнопок, естественно вписывающихся в общую стилистическую концепцию, но достаточно контрастных, чтобы выделяться в макете.
Типичные и часто используемые кнопки, которые представляют собой интерактивную зону, обычно четко выделенную для видимости и имеющую определенную геометрическую форму и часто поддерживаемую текстом, поясняющим, какое действие будет выполняться с помощью этой кнопки. Дизайнерам приходится тратить немало времени и сил на создание эффектных и заметных кнопок, естественно вписывающихся в общую стилистическую концепцию, но достаточно контрастных, чтобы выделяться в макете. Что отличает ее от всех других кнопок на странице или экране, так это ее привлекательный характер: она должна привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Что отличает ее от всех других кнопок на странице или экране, так это ее привлекательный характер: она должна привлекать внимание и побуждать пользователей к выполнению необходимых действий. Вы также можете видеть, что эти кнопки помечены цветом или подчеркнуты. Кроме того, используемые в шапке веб-сайта текстовые кнопки связывают пользователя с основными разделами контента веб-сайта — и в этом случае они никак не отмечены, поскольку все (или большинство) элементы в зоне шапки по умолчанию интерактивны. Текстовые кнопки обычно используются для создания дополнительных интерактивных зон, не отвлекая от основных элементов управления или элементов CTA.
Вы также можете видеть, что эти кнопки помечены цветом или подчеркнуты. Кроме того, используемые в шапке веб-сайта текстовые кнопки связывают пользователя с основными разделами контента веб-сайта — и в этом случае они никак не отмечены, поскольку все (или большинство) элементы в зоне шапки по умолчанию интерактивны. Текстовые кнопки обычно используются для создания дополнительных интерактивных зон, не отвлекая от основных элементов управления или элементов CTA.