Виджеты Меню для сайта Adobe Muse » Adobe Muse Уроки
Виджеты Меню для сайта в Adobe MuseВ этом видеоуроке рассмотрим стандартные виджеты меню для сайта из библиотеки мини-приложений программы Adobe Musе:
– вертикальное меню;
– горизонтальное меню.
Эти бесплатные стандартные виджеты меню для сайта довольно часто применяются при создании сайтов в Adobe Muse и значительно ускоряют процесс верстки, позволяя автоматически добавлять в меню все страницы сайта, созданные в режиме План. Также есть возможность добавлять страницы в меню вручную, но даже и в таком режиме виджет упрощяет работу по созданию сайта.
Смотрите это видео:
Наш следующий урок по стандартным мини-приложениям программы Adobe Muse – это мини-приложения или Виджеты Меню.
В библиотеке мини-приложений программы доступны два мини-приложения – это «Меню по вертикали» и «Меню по горизонтали». Опять же они практически ничем не отличаются. Точно также, как и стандартные приложения из раздела «Композиции», которые мы рассматривали на предыдущем видеоуроке. Отличаются они только настройками.
Если мы зайдем в настройки горизонтального меню, то мы увидим, что в параметрах данного меню стоит направление «
Мини-приложение «Меню» позволяет нам быстро создавать меню для сайта. Об этих мини-приложениях у меня уже есть пара видеоуроков. Это мини-приложение позволяет быстро создать меню на сайте. Например, если у вас несколько страниц на сайте, а также есть еще и подстраницы – дочерние страницы, так называемые, то вы увидите, что автоматически в меню появились все эти страницы.
Об этих мини-приложениях у меня уже есть пара видеоуроков. Это мини-приложение позволяет быстро создать меню на сайте. Например, если у вас несколько страниц на сайте, а также есть еще и подстраницы – дочерние страницы, так называемые, то вы увидите, что автоматически в меню появились все эти страницы.
И если мы сейчас изменим тип вертикальное меню на горизонтальное, то мы получим все тоже самое горизонтальное меню, только немного большего размера – в принципе, это легко настраивается вот таким образом. Т.е. ничем они не отличаются. В библиотеке мини-приложений – это создано лишь для удобства быстрого размещения вертикального или горизонтального меню. По сути дела – это одно и то же мини-приложение.
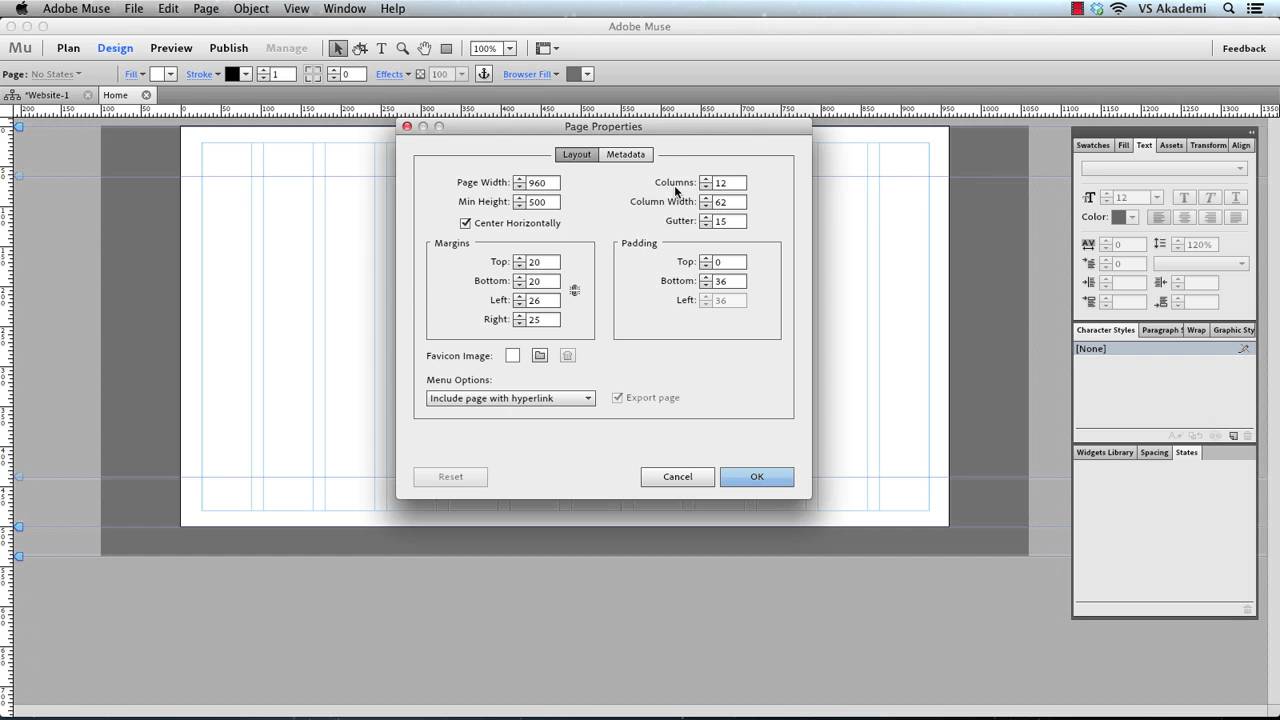
Виджеты Меню для сайта. Основные настройки.Здесь вы также можете настроить тип меню, который будет отображать либо страницы только верхнего уровня, либо все страницы
Первые две опции позволяют нам создавать нам автоматическое меню. Если мы выставляем «Вручную», то у нас появляется всего лишь одна кнопка. Мы можем добавлять сюда еще кнопки – сколько нам понадобится. И уже ссылки на эти кнопки мы должны будем указывать самостоятельно – всё вручную.
Если мы выставляем «Вручную», то у нас появляется всего лишь одна кнопка. Мы можем добавлять сюда еще кнопки – сколько нам понадобится. И уже ссылки на эти кнопки мы должны будем указывать самостоятельно – всё вручную.
Единственным огромным плюсом является то, что настроив одну кнопку, все остальные кнопки по дизайну будут точно такими же, если мы не отключим опцию «Редактировать вместе». Если мы отключаем опцию «Редактировать вместе», то каждую кнопку мы сможем настраивать по дизайну отдельно.
Например, для этой кнопки я поставлю оранжевую заливку, и все остальные кнопки у меня не будут с такой заливкой. Если же у меня в опциях установлено «Редактировать вместе», и я изменяю цвет одной кнопки, например, я ставлю цвет зеленый, то у меня все кнопки автоматически становятся зелеными.
Виджеты Меню для сайта. Интервал.Еще здесь есть настройки размера элемента. Либо мы выбираем «Одинаковый интервал», тогда мы получаем одинаковый интервал между надписями, либо мы выбираем «Равномерный размер» – равномерный размер каждой из кнопок – все кнопки у нас будут одинакового размера, как это видно сейчас.
Также мы можем здесь добавить еще «Показывать значок слева» -добавить сюда какую-нибудь картинку. Или вообще отключить подписи на кнопках, оставив только сами элементы. Также мы можем включить или выключить «Показывать значок справа» или, например, только «Подменю», если мы выставим здесь «Все страницы».
Виджеты Меню для сайта. Размещение частей меню.И последняя опция, которую мы можем настраивать для меню – это «
Вот такое стандартное мини-приложение, которое облегчает жизнь верстальщикам в программе Adobe Muse. На этом я заканчиваю данный видеоурок. Хотелось бы еще отметить, что данное мини-приложение легко подается гибкой верстке, например, мы выбираем: «Страницы верхнего уровня», «Равномерный размер» и теперь при гибкой верстке у нас меню вот так сжимается.
На этом я заканчиваю данный видеоурок. Надеюсь, он был для вас полезен, как для тех, кто знаком с данным мини-приложением, так и для тех, кто с ним не был знаком. Возможно, вы все это знали, а, возможно, почерпнули из него массу нового.
Подписывайтесь на мой канал, ставьте лайки к этому видео, пишите комментарии. И до встречи в следующих видеоуроках!
Смотрите также:
Виджеты Слайд-шоу для сайтаВиджеты Панели Adobe MuseВиджеты Композиции в Adobe MuseБесплатные виджеты для Adobe Muse
Автор видеоурока
Дмитрий Шаповалов
Adobe Muse CC 2014 for Mac
Обновлено до версии Adobe Muse CC 2014.
Adobe Muse СС для Mac– визуальный конструктор сайтов, функционирующий по принципу «отображение внесённых изменений в реальном времени». Таким образом, разработчику не требуется открывать HTML-код сайта — панель редактирования позволяет работать с веб-страницей, как с изображением. Очевидно, что такой подход ориентирован на создание среды разработки, доступной пользователю без специального образования.
Программное обеспечение Muse использует новые веб-стандарты, в том числе HTML5 и CSS3 (при поддержке этих стандартов браузерами), и сочетает в себе точность оформления, творческую свободу и возможность работы с библиотеками и платформами при добавлении элементов навигации, виджетов и HTML кода для разработки интерактивности на сайте. Muse позволяет делать настраиваемые виджеты, например, меню навигации, простым перетаскиванием элементов. Пользователи могут добавлять полностью настраиваемые интерактивные элементы, в том числе слайдшоу, всплывающие подсказки и сложные эффекты наведения (remote rollover).
Adobe Muse CC (2014) что нового:
- Модернизированная поддержка 64-разрядных систем
Оцените все преимущества работы с новейшими веб-браузерами и операционными системами, включая Mavericks OS X, а также с новейшим оборудованием, например с дисплеями Retina. - Новые возможности In-browser Editing
Экономьте время при редактировании веб-сайтов. Теперь владельцы веб-сайтов могут самостоятельно вносить изменения в опубликованный веб-сайт через свой веб-браузер независимо от места его размещения (сервер Adobe или серверы других поставщиков). Затем вы можете синхронизировать обновления с исходными файлами Adobe Muse.
Затем вы можете синхронизировать обновления с исходными файлами Adobe Muse. - Дополнительные возможности Creative Cloud
Запускайте проекты быстрее благодаря возможности загрузки начальных файлов Adobe Muse и других элементов дизайна, включая меню навигации и кнопки. Загруженные элементы автоматически сохраняются на панели «Библиотека», и их можно повторно использовать в других проектах. - Поддержка дисплеев HiDPI
Обеспечивайте безупречный вид своего веб-сайта на экранах с высоким разрешением, используя функцию поддержки дисплеев HiDPI. Можно также оптимизировать для HiDPI отдельные элементы, например отдельные изображения или логотипы компаний. - Темный пользовательский интерфейс
Регулируйте яркость рабочего пространства. Как и в Photoshop, Illustrator и InDesign, на выбор представлено четыре темы — от светлой до темной. При выборе более темных тем рабочее пространство Adobe Muse остается белым, и вы можете сосредоточиться на своем проекте, не отвлекаясь на интерфейс.
- Настраиваемая рабочая область
Организуйте рабочее пространство в соответствии со своими предпочтениями. Панели можно откреплять и переупорядочивать. Располагайте макеты рядом друг с другом, работая в окнах представления «Проект». Это особенно удобно при одновременном проектировании версий веб-сайта для настольных ПК и мобильных устройств. - Оптимизация пользовательского интерфейса для HiDPI
Элементы пользовательского интерфейса, включая меню, панели, значки, а также размещенный контент (изображения и текст) будут отображаться четче на дисплеях HiDPI. Функция обнаружения дисплеев HiDPI позволяет использовать новейшие технологии, включая дисплеи Retina. - Еще большее удобство использования
Теперь внешний вид и функции Adobe Muse больше похожи на уже знакомые решения Adobe — Photoshop, Illustrator и InDesign. Вводимые с клавиатуры команды, вызов команд «Открыть» и «Сохранить», инструмент выбора цвета, управление поведением изображений и т. п. являются частью знакомого, но обновленного приложения.
п. являются частью знакомого, но обновленного приложения. - Слайд-шоу во всю ширину
Теперь можно регулировать высоту окна слайд-шоу при воспроизведении во всю ширину экрана. Изображения полностью отображаются в правой или левой части окна браузера на указанной высоте от края браузера при просмотре как на настольных ПК, так и на мобильном устройстве. - Предварительный просмотр в приложении
Просматривайте версии своего веб-сайта, предназначенные для настольных/планшетных ПК и смартфонов, перед публикацией с помощью функции предварительного просмотра, которая позволяет увидеть последние улучшения за счет использования нативного браузера операционной системы. - И многое другое
А также: кнопка переключения отображения браузера во всю ширину экрана; возможность вырезать, скопировать и вставить или заменить фоновое изображение из контекстного меню, вызываемого щелчком правой кнопки мыши; меню замены изображения в режиме дизайна и многое другое.
Поддерживаемые языки:
Dansk, Deutsch, English, Español, Français, Italiano, Nederlands, Norwegian, Polish, Português (Brasil), Suomi, Svenska, Turkish, čeština, Русский, 日本語, 繁體中文, 한국어
Разработчик: Adobe
Язык интерфейса: Русский, Английский, Испанский, Итальянский, Немецкий и др.
Лечение: в комплекте
Тип лекарства: кейген/другое
Системные требования:
- Intel
- OS X 10.6 or later
- Adobe AIR 3.3 or later
- 1 GB of RAM
April 1, 2015
2014.3.2.11
- Muse sites with both a Tablet and Phone rendition of a page now include a redirect from the Tablet page to the Phone page in order to be more mobile-friendly as defined by Google, who announced their expanded use of mobile-friendliness as a ranking signal.
- Copying multiple text frames, which have been tagged using different collections via the Content panel, and pasting to a new project results in a crash with the alert, «Assert: Don’t know how to generate rendered data for type:type_guid.
 ”
” - Deleting expanded objects from the Layers panel results in a crash if that object has multiple levels of child objects which have also been expanded.
- Undoing the deleting of all text from the “Form Message” field of a Form results in a crash.
Внимание! У Вас нет прав для просмотра скрытого текста.
Скачать программу Adobe Muse CC 2014.3.2.11 for Mac (233.12 MB):
NitroFlare:
DOWNLOAD FILEпак виджетов для adobe muse
1. 3D Tag Cloud
Красивое объемное облако тегов можно использовать вместо главного меню сайта.
2. Copy Protection
Виджет позволяет отключить возможность копирования вашего контента на сайте.
3. Object Selection
Виджет изменит стандартный цвет выделения объектов сайта, который задан браузером.
4. Preloader
Полезный виджет для «тяжелых» сайтов. Добавляет анимацию загрузки сайта.
5. Text Underline
Данным виджетом вы очень легко сможете настроить подчеркивание любого текста на вашем сайте.
6. Ya.Map
Виджет с множеством настроек, который легко и просто поможет вставить карту на ваш сайт.
7. Ya.Metrika
Данным виджетом вы очень легко сможете вставить код счетчика Яндекс.Метрика и не только.
8. Awesome Timer
Таймер с функцией автообновления каждый день, неделю, месяц и полной настройкой оформления.
9. Flip Countdown
Стильный анимированный таймер обратного отсчета. Отлично впишется в любой landing page.
10. Form Popup
Модальное окно (лайтбокс), которое отображается после успешной отправки формы Adobe Muse.
11. Fullscreen Video
Видео на весь экран сайта. Отлично масштабируется под любой размер окна браузера.
12. Fullwidth Video
Видео на всю ширину сайта. Масштабируется по высоте а также можно задать свою высоту.
13. Hover Animation
Плавная анимация элементов Adobe Muse, при наведении курсора мыши.
14. Masked Input
Виджет добавляет маску ввода в любые input поля формы обратной связи.
15. Text Gradient
Данным виджетом вы очень легко сможете настроить градиент любого текста на вашем сайте.
16. Text Shadow
Данным виджетом вы очень легко сможете настроить тень любого текста на вашем сайте.
17. Timeout Number
Число, которое уменьшается с нужным интервалом. Например: уменьшение товара в «реальном» времени.
18. Timeout Window
Модальное окно (лайтбокс), которое отображается через заданный промежуток времени.
19. Typing Animated Text
Анимация текста, имитирующая набор текста. Отлично подойдет для написания заголовков.
Как сделать меню для adobe muse
Как сделать меню c подкатегориями в Adobe Muse CC 2014 — YouTube
Мобильное меню для резиновых сайтов | Adobe Muse
Использование горизонтальных и вертикальных меню в Adobe Muse
19. Многоуровневое меню в Adobe Muse | 2015 — YouTube
Многоуровневое меню в Adobe Muse | 2015 — YouTube
Простой урок №5 по Adobe Muse — Красивое анимированное меню в Adobe Muse
Использование горизонтальных и вертикальных меню в Adobe Muse
Использование горизонтальных и вертикальных меню в Adobe Muse
Простой урок №5 по Adobe Muse — Красивое анимированное меню в Adobe Muse
Использование горизонтальных и вертикальных меню в Adobe Muse
Адаптивное меню для сайта в Adobe Muse » Adobe Muse Уроки
9.Создание меню с помощью виджета \
Использование горизонтальных и вертикальных меню в Adobe Muse
Adobe Muse уроки | 50. Мобильное меню для сайта (гамбургер-меню) в …
Мобильное меню для сайта (гамбургер-меню) в …
Использование горизонтальных и вертикальных меню в Adobe Muse
Создание меню в Adobe Muse. Меню на весь экран (fullscreen)
Использование горизонтальных и вертикальных меню в Adobe Muse
Использование горизонтальных и вертикальных меню в Adobe Muse
Как закрепить меню в шаблоне? » Adobe Muse Уроки
Создание плавающего меню в Adobe Muse — YouTube
Как сделать выпадающее меню с помощью Adobe Muse
Использование горизонтальных и вертикальных меню в Adobe Muse
Создание меню в Adobe Muse. Меню с подразделами.
Меню с подразделами.
Раздвижное меню для мобильного сайта в Adobe Muse
Меню, закрепляющееся вверху страницы при прокрутке. Делаем в Adobe …
Как СОЗДАТЬ МЕНЮ ДЛЯ САЙТА в ADobe Muse — создание меню для сайта …
Архивы виджеты меню » Adobe Muse Уроки
Виджет переходы между страницами от QooQee для Adobe Muse \u2013 Muse Masters
Плавающее меню в Adobe Muse \u2014 Видеохостинг Rutube
Аdobe Muse Уроки | 07.Меню с подразделами для сайта
Как СОЗДАТЬ МЕНЮ ДЛЯ САЙТА в ADobe Muse — создание меню для сайта …
Адаптивное меню — Adobe Muse виджет для мобильной и планшетной . ..
..
Как сделать кнопку в Adobe Muse \u2014 Видеохостинг Rutube
Установка кода Yagla в Adobe Muse
Список виджетов, которые переведут Adobe Muse на новый уровень
Adobe Muse уроки | 47. Виджеты Меню — стандартные виджеты Adobe Muse …
Добавление, тестирование и скрытие виджетов «Лайтбокс» в Adobe Muse
Выявленные неполадки в Adobe Muse CC
Добавление, тестирование и скрытие виджетов «Лайтбокс» в Adobe Muse
Топ 5 виджетов меню для Adobe Muse
Меню v2 — Adobe Muse виджет для создания эффектов к стандартному . ..
..
Прозрачная кнопка в Adobe Muse — Простые вкусные домашние видео …
Какие точки остановки использовать в Adobe Muse | Adobe Muse
Как создать сайт без кода С помощью Adobe Muse : macProVideo.com
Обзор видеокурса «Adobe Muse \u2013 Быстрый старт»
Добавление, тестирование и скрытие виджетов «Лайтбокс» в Adobe Muse
Как СОЗДАТЬ МЕНЮ ДЛЯ САЙТА в ADobe Muse — создание меню для сайта …
Добавление, тестирование и скрытие виджетов «Лайтбокс» в Adobe Muse
Как редактировать шаблоны Adobe Muse
Набор виджетов для Adobe Muse. | AlexSV.ru
| AlexSV.ru
Конструктор сайтов Adobe Muse (Адоб Мьюз): отзывы, обзор, примеры сайтов
Установка кода Yagla в Adobe Muse
How to Create Custom Menu in Adobe Muse | DesignEasy
Меню в резиновых (адаптивных) сайтах (урок Adobe Muse)
Виджет Adobe Muse Фиксированное меню для адаптивной версии с …
Виджет Adobe Muse Отложенная загрузка картинок расширенный
Плавающее меню в Adobe Muse \u2014 Видеохостинг Rutube
Список виджетов, которые переведут Adobe Muse на новый уровень
Adobe Muse для компьютера cкачать [бесплатно] на русском
Скачать Adobe Muse CC 2015. 1.2.44 RePack by D!akov
1.2.44 RePack by D!akov
Бесплатный виджет интернет-магазина 2.0 для Adobe Muse \u2013 Muse Masters
Как создать сайт без кода С помощью Adobe Muse : macProVideo.com
borismuse — Статистика канала Pro100Muse — Виджеты, воркхаки и уроки …
Adobe Muse CC 2014 for Mac | Скачать Adobe Muse CC 2014.3.2.11 для Mac
Adobe Muse виджеты, шаблоны, советы, форум | Мувилаб
Как редактировать шаблоны Adobe Muse
Создание выпадающего меню в Adobe Muse — виджет меню
Быстрый сайт в программе Adobe Muse | Персональный блог Александра . ..
..
Adobe Muse | Секреты веб-дизайна
Виджет Adobe Muse Фиксированное меню для адаптивной версии с …
Меню в резиновых (адаптивных) сайтах (урок Adobe Muse)
Делаем виджеты для adobe muse — Как сделать виджет самому — как …
Бесплатный SSL сертификат | Всё об Adobe Muse
Набор виджетов для Adobe Muse. | AlexSV.ru
Adobe Muse уроки | 39. Виджеты видео фона для сайта | Создание …
Режим План
Adobe Muse CC 2018.1 Multilingual » Официальный сайт Manshet\u0027a
20. Вертикальное выпадающее меню а Adobe Muse | 2015
Вертикальное выпадающее меню а Adobe Muse | 2015
Плавающее меню в Adobe Muse \u2014 Видеохостинг Rutube
Топ-5 конструкторов сайтов. Обзор на Adobe Muse
Интернет-магазин в Adobe Muse с плагинами Эквида | Эквид
Уроки Adobe Muse
Меню ресторана для веб-сайтов Adobe Muse
Описание
Меню ресторана Elfsight — это простой способ рассказать вашей аудитории о своем разнообразии, передать уникальную концепцию и привлечь их внимание очаровательными фотографиями еды. Виджет очень настраиваемый. Вы можете составить бесконечный диапазон страниц меню с удивительным количеством пунктов или просто продемонстрировать короткий список блюд, которые вы подаете. Выберите светлую, темную схему или настройте все, что захотите, меняя все акцентные цвета. Более того, меню всегда может быть актуальным: изменить цены, список товаров, добавить новые напитки или даже меню в один клик! Просто начните создавать свое аппетитное меню прямо сейчас.
Более того, меню всегда может быть актуальным: изменить цены, список товаров, добавить новые напитки или даже меню в один клик! Просто начните создавать свое аппетитное меню прямо сейчас.
Запустите меню ресторана и пригласите больше гостей, чтобы увидеть устойчивое развитие бизнеса и увеличение прибыли.
Ознакомьтесь со списком самых мощных функций:
- Удобный редактор даже для нетехнических пользователей
- Неограниченное количество меню, разделов или элементов, разделенных с помощью вкладок, списков или макетов Masonry
- Меню, которое легко исправить, где бы вы ни находились: цены, сезонные блюда и т. Д.
- Добавьте подробную информацию о товарах, даже значки, элементы питания и значки
- Загрузите заманчивые изображения блюд и даже продемонстрируйте их во всплывающем окне
- Изменить и перекрасить все элементы: текст, цветовая схема и значки
Вы можете проверить, подходит ли вам виджет, пробуя демо
Как я могу добавить меню ресторана на мою веб-страницу Adobe Muse?
Просто выполните приведенные ниже инструкции, чтобы добавить виджет.
- Воспользуйтесь нашей бесплатной демонстрацией и начните формировать свой индивидуальный виджет.
Определите предпочтительный вид и функциональность инструмента и сохраните изменения. - Скопируйте свой личный код, который отображается в поле в Elfsight Apps.
Когда настройка личного виджета будет завершена, скопируйте индивидуальный код из появившегося всплывающего окна и сохраните его для дальнейшего использования. - Начать работу инструмента на веб-странице Adobe Muse.
Введите код, который вы сохранили ранее на своей домашней странице, и сохраните изменения. - Готово! Интеграция полностью завершена.
Посетите вашу страницу, чтобы ознакомиться с работой инструмента.
Если у вас возникнут трудности, обратитесь за помощью в нашу службу поддержки. Наши специалисты готовы помочь вам со всеми проблемами, которые могут возникнуть с продуктом.
10 лучших виджетов для меню и навигации Adobe Muse
На этот раз мы хотим подарить несколько потрясающих бесплатных виджетов Muse, которые мы собрали специально для вас. В этом посте вы найдете меню веб-сайта и виджет навигации для вашего веб-сайта Muse.
В этом посте вы найдете меню веб-сайта и виджет навигации для вашего веб-сайта Muse.
Muse позволяют администраторам сайта настраивать всевозможные настройки. Они могут расширять функциональность или добавлять новые функции на ваши веб-сайты.
Когда вы знаете другой виджет Adobe Muse в меню, вам интересно, что его можно добавить вверх по списку. не стесняйтесь отображать URL-адреса в форме комментариев.
См. Также: 10 Панель меню CSS / HTML и навигация по боковой панели
Меню навигации Amphi
Бесплатная подробная панель навигации с плоским дизайном для веб-сайта Adobe Muse.
Live Demo Загрузить
Коробочная навигация
Навигация в штучной упаковке — это уникальный виджет навигации для Adobe Muse, который идеально подходит, когда вам нужно завершить проект в спешке без потери качества.
Live Demo Загрузить
Меню узких мест
Этот виджет представляет собой полноэкранную навигацию с эффектом морфинга SVG. Чтобы изменить шрифт, просто выберите весь блок, перейдите на текстовую панель и выберите свой шрифт.
Чтобы изменить шрифт, просто выберите весь блок, перейдите на текстовую панель и выберите свой шрифт.
Live Demo Загрузить
Мега-меню навигации для Adobe Muse
Этот виджет мегаменю для Adobe Muse для демонстрации нескольких категорий или продуктов в раскрывающемся меню.
Live Demo Загрузить
Agora Responsive Меню Adobe Muse
Agora — это отзывчивый, современный и чистый виджет Muse. вы можете изменить содержимое и стили меню, например, вы можете изменить цвет фона меню перед прокруткой и после прокрутки, вы также можете добавить ссылки на социальные сети, ее легко использовать и настраивать только перетаскиванием и изменением содержимого и стилей.
Live Demo Загрузить
Меню привязки для Adobe Muse
Меню привязки для меню привязки в Adobe Muse для плавающего бокового меню.
Live Demo Загрузить
Вертикальное меню SlideOut Виджет Adobe Muse
Этот виджет позволяет добавлять вертикальное адаптивное меню на веб-сайты Muse. Он включает в себя потрясающий эффект SlideOut, поэтому меню появится только тогда, когда посетитель вашего веб-сайта нажмет кнопку меню.
Он включает в себя потрясающий эффект SlideOut, поэтому меню появится только тогда, когда посетитель вашего веб-сайта нажмет кнопку меню.
Live Demo Загрузить
Полностраничная навигация
Виджет полностью настраивается и прост в использовании. Вы можете использовать любой элемент, который хотите, чтобы открыть меню. Все, что вам нужно, это создать класс и назвать его меню.
Live Demo Загрузить
Анимированные иконки меню гамбургеров Muse Widget
Наш новый виджет «Значок меню гамбургера» для Adobe Muse позволяет добавить красивую анимацию при наведении курсора на ваш веб-сайт Adobe Muse.
Live Demo Загрузить
виджетов Muse от CodeCanyon
виджетов Muse от CodeCanyon19 долларов США
674 Продажи
Последнее изменение: 10 июл 18
13 долларов
436 Продажи
Последнее обновление: 11 апр 16
14 долларов США
316 Продажи
Последнее изменение: 29 июл. 20
20
12 долларов США
185 Продажи
Последнее обновление: 01 апр 16
15 долларов США
118 Продажи
Последнее обновление: 04 апр 16
16 долларов США
117 Продажи
Последнее обновление: 05 апр 16
9 долларов США
97 Продажи
Последнее обновление: 19 сен 17
9 долларов США
96 Продажи
Последнее изменение: 03 июн 19
16 долларов США
81 Продажа
Последнее изменение: 27 июл. 16
16
15 долларов США
80 Продажи
Последнее обновление: 04 сен 17
12 долларов США
78 Продажи
Последнее обновление: 09 апр 16
9 долларов США
77 Продажи
Последнее изменение: 13 сен 17
9 долларов США
76 Продажи
Последнее изменение: 15 апр 18
18 долларов США
65 Продажи
Последнее обновление: 06 апр 18
11 долларов
64 Продажи
Последнее обновление: 04 сен 17
16 долларов США
62 Продажи
Последнее изменение: 25 июл. 16
16
8 долларов США
60 Продажи
Последнее обновление: 05 апр 18
9 долларов США
58 Продажи
Последнее обновление: 09 авг 18
10 долларов
58 Продажи
Последнее обновление: 01 ноя 17
9 долларов США
57 Продажи
Последнее изменение: 22 авг.
10 долларов
54 Продажи
Последнее обновление: 22 апр 16
10 долларов
54 Продажи
Последнее изменение: 05 16 мая
8 долларов США
50 продаж
Последнее изменение: 20 июн.
16 долларов США
44 Продажи
Последнее обновление: 06 июл.17
12 долларов США
40 Продажи
Последнее изменение: 24 июн 19
9 долларов США
40 Продажи
Последнее обновление: 05 апр 16
10 долларов
37 Продажи
Последнее обновление: 16 дек 15
20 долларов
37 Продажи
Последнее изменение: 18 мая 18
12 долларов США
36 Продажи
Последнее изменение: 26 окт 16
8 долларов США
35 Продажи
Последнее изменение: 12 мая 16
виджетов меню Adobe Muse | Peatix
Узнайте, как использовать виджеты для добавления форм, меню, слайд-шоу, кнопок социальных сетей и многого другого на свои веб-страницы.
Примечание:
Фильтр всех виджетов: Все элементы. Бесплатно. аналитика аудио блог управление браузером календарь чат визуализация данных эффект электронной торговли электронная почта внешняя форма CMS галерея значок изображение карта меню Musetools навигация предварительный загрузчик qr-код отзывчивый эффект прокрутки rss поиск SEO слайдер социальные социальные сети таблица текстовые инструменты всплывающая подсказка видео. Виджеты Adobe Muse от MuseGain.com — Десятки уникальных виджетов из нашей библиотеки идеально подходят для всех ваших дизайнерских нужд.
Adobe Muse больше не добавляет новые функции и прекратит поддержку 26 марта 2020 г.Для получения подробной информации и помощи см. Часто задаваемые вопросы о прекращении обслуживания Adobe Muse.
С помощью виджетов в Adobe Muse можно добавлять интерактивные функции сайта и динамически создаваемый контент. Виджеты — это предварительно сконструированные настраиваемые объекты, которые предлагают общие веб-функции, такие как меню, формы, слайд-шоу и т. Д. Adobe Muse предоставляет ряд виджетов, которые упрощают сложный веб-дизайн.
Д. Adobe Muse предоставляет ряд виджетов, которые упрощают сложный веб-дизайн.
Виджеты в Adobe Muse могут быть стилизованы под дизайн вашего сайта, что позволяет идеально сочетать их с остальными веб-страницами.Библиотека виджетов содержит все предварительно созданные функции сайта (виджеты), которые вы можете перетаскивать на страницы, настраивать для управления их поведением и стили для изменения их внешнего вида.
Adobe Muse предоставляет следующие виды виджетов:
- Виджеты композиции : Эти виджеты позволяют взаимодействовать с областью веб-страницы для изменения содержимого, отображаемого в другой области. При изменении появляется плавная или скользящая анимация.
- Виджеты форм : Добавьте форму, которую посетители вашего сайта могут использовать для связи с вами.Доступны разные поля формы в зависимости от того, какой виджет формы вы выберете.
- Виджеты меню : Создайте динамически или вручную заполняемую строку меню, которая включает состояния для каждого пункта меню.
 На каждой странице соответствующая ссылка меню будет автоматически иметь «активное» состояние, чтобы показать, что это текущая страница.
На каждой странице соответствующая ссылка меню будет автоматически иметь «активное» состояние, чтобы показать, что это текущая страница. - Виджеты панели : показывать только одну панель содержимого за раз, с интуитивно понятными навигационными ссылками для переключения видимой панели. Выберите между скользящей анимированной структурой «аккордеон» или знакомым дизайном с вкладками.
- Виджеты слайд-шоу : Эти виджеты позволяют легко отображать изображения в галерее с гладкой анимацией. Их лучше всего использовать для простых слайд-шоу на основе изображений; более сложные варианты использования лучше обслуживаются виджетом композиции.
- Социальные виджеты : Социальные виджеты обеспечивают простой способ настройки пользовательского HTML и встраивания его на страницы Adobe Muse. Большинство веб-виджетов предоставляют функциональные возможности, которые также доступны за счет встраивания HTML со сторонних веб-сайтов.
 Вы можете сэкономить время, добавляя и настраивая веб-контент из Adobe Muse, вместо того, чтобы создавать код вне приложения и вставлять его в Adobe Muse как встроенный HTML.
Вы можете сэкономить время, добавляя и настраивая веб-контент из Adobe Muse, вместо того, чтобы создавать код вне приложения и вставлять его в Adobe Muse как встроенный HTML.
Вы можете выбирать и добавлять виджеты на свою веб-страницу Adobe Muse из библиотеки виджетов. Чтобы добавить виджет, выполните следующие действия:
В Adobe Muse выберите «Окно»> «Библиотека виджетов».
Отображается панель «Библиотека виджетов».
На панели «Библиотека виджетов» выберите виджет и перетащите его на свою веб-страницу Adobe Muse.
Для дальнейшей настройки виджета нажмите кнопку, чтобы открыть панель «Параметры».
Для получения дополнительной информации см. Настройка и настройка виджетов.
Adobe Muse позволяет настраивать виджеты с помощью панели «Параметры» после их размещения на веб-страницах. Панель «Параметры» — это контекстная панель, которая позволяет применять изменения и обновлять настройки, специфичные для виджета. Панель «Параметры» содержит настройки, которые помогают определить внешний вид содержимого.
Панель «Параметры» содержит настройки, которые помогают определить внешний вид содержимого.
Параметры «Заливка» и «Обводка» позволяют значительно улучшить внешний вид виджета. Если виджет содержит текст, вы можете использовать панель «Текст» ( Windows > Текст или параметры текста на панели управления), чтобы изменить и стилизовать текст в соответствии с потребностями вашего дизайна.
Чтобы настроить виджет, выполните следующие действия:
В Adobe Muse перетащите любой виджет на веб-страницу.
Примечание:
Используйте параметр «Очистить содержимое виджета» (щелкните виджет правой кнопкой мыши и выберите в контекстном меню Очистить содержимое виджета ), чтобы удалить все содержимое по умолчанию, заполненное в виджете.
Выбрав виджет, нажмите кнопку, чтобы отобразить панель «Параметры».
На панели «Параметры» при необходимости измените или обновите настройки.

Щелкните в любом месте страницы, чтобы закрыть панель «Параметры».
На рисунке показана панель параметров для виджета «Горизонтальное меню».
Adobe Muse Учебное пособие по виджетам меню
Когда вы перетаскиваете виджет из библиотеки виджетов на страницу, вы фактически размещаете вложенный набор контейнеров.Эти контейнеры можно выбирать и редактировать в зависимости от их иерархии.
При работе с виджетами важно понимать, как выбрать виджет и его контейнеры. Adobe Muse отображает текущий выбор с помощью индикатора выделения. Индикатор выделения, расположенный в верхнем левом углу Adobe Muse, отображает текущий выбор вместе с раскрывающимся меню, которое позволяет предварительно просмотреть объект в зависимости от его состояния.
В приведенных ниже примерах индикатор выбора отображает выбор страницы (когда на веб-странице не выбран ни один объект), виджет «Меню» (при выборе виджета «Меню») и элемент меню (контейнер в виджете «Меню»).
При выборе контейнера, и в данном случае элемента меню в виджете меню.
Когда вы щелкаете один раз по всему виджету, в индикаторе выбора отображается слово «Виджет». Если щелкнуть еще раз, можно выбрать контейнер в виджете, и в индикаторе выбора отобразится слово «Контейнер». Вы можете продолжать нажимать несколько раз, чтобы выбрать элементы (например, текстовые фреймы), вложенные внутри контейнеров.
Когда выделен текстовый фрейм, индикатор выделения отображает слова «Текстовый фрейм.«Когда вы щелкаете виджет для« детализации »внутри вложенных элементов, рекомендуется отмечать слова в индикаторе выбора, чтобы узнать, какой вложенный элемент выбран. Вы будете выбирать разные контейнеры (например, отдельные кнопки навигации по меню) для обновления состояний кнопок, что позволяет вам дополнительно управлять тем, как выглядят кнопки при первой загрузке страницы, когда посетитель наводит курсор на кнопку и когда посетитель нажимает на них. Он также позволяет вам определять «активное» состояние, которое ориентирует посетителя, визуально указывая кнопку, соответствующую странице, которую посетитель просматривает в данный момент.
Чтобы щелкнуть вложенные контейнеры в виджете, вы можете несколько раз щелкнуть элемент, который хотите отредактировать. Обратите внимание на индикатор выделения и параметры, представленные на панели «Состояния», чтобы увидеть, когда вы выбрали вложенный элемент, который хотите изменить.
После того, как вы закончили обновление виджета, вы можете либо щелкнуть мышью (где-нибудь в другом месте на странице), чтобы отменить выбор виджета, либо несколько раз нажать клавишу Escape, чтобы перейти на уровень иерархии виджета.
После того, как вы перетащите виджет из библиотеки виджетов на страницу, вы увидите значок синей стрелки в правом верхнем углу виджета, когда виджет выбран.Щелкните этот значок с синей стрелкой, чтобы открыть меню «Параметры».
Для каждого виджета доступны разные параметры, поэтому параметры, которые можно установить в интерфейсе меню «Параметры», различаются. Настройки управляют поведением виджета (например, выбирают, будет ли слайд-шоу воспроизводиться автоматически или посетители должны щелкать миниатюры, чтобы увидеть каждое увеличенное изображение) и отображением виджета (например, указав тип перехода, который будет анимироваться при каждом увеличении изображения). отображается новое изображение).
отображается новое изображение).
При разработке веб-сайтов у вас будет возможность задать эти настройки и работать со своими клиентами, чтобы найти лучший выбор для конкретного проекта.Помните, что в любое время, даже после того, как сайт был опубликован в сети, вы можете вернуться к файлу .muse, выбрать виджет, щелкнуть его значок с синей стрелкой, чтобы получить доступ к меню «Параметры», и выполнить новые настройки для изменения виджета. Позже, после того, как вы снова опубликуете сайт, внесенные вами изменения будут отражены на действующем веб-сайте.
С помощью виджетов «Меню» вы можете заставить виджеты динамически отображать имена страниц сайта и автоматически создавать ссылки на эти страницы. Это упрощает добавление навигации по сайту к страницам на основе вашей карты сайта в представлении «План», и вам никогда не придется беспокоиться о создании неработающих ссылок.Вы также можете отключить определенные страницы, чтобы они не отображались динамически в виджетах меню, щелкнув правой кнопкой мыши эскиз страницы в представлении «План» и отменив выбор параметра «Включить страницу в навигацию». Этот параметр включен по умолчанию (и отображается галочка, когда он включен).
Этот параметр включен по умолчанию (и отображается галочка, когда он включен).
В качестве альтернативы вы также можете выбрать настройку виджетов меню вручную, если вы предпочитаете называть кнопки самостоятельно и добавлять ссылки на определенные страницы, вместо того, чтобы позволять Adobe Muse создавать элементы меню.В меню «Параметры» в разделе «Тип меню» можно выбрать параметр «Вручную».
Выберите параметр «Вручную» в настройках «Тип меню», если вы хотите создать собственное меню вручную, а не генерировать имена страниц и ссылки динамически.
Еще как это
Сообщения в Twitter ™ и Facebook не подпадают под действие условий Creative Commons.
Юридические уведомления | Политика конфиденциальности в Интернете
Widget PACK для Adobe Muse
Загрузите бесплатно сборник 46 виджетов Muse
Мы хотели бы поделиться с вами этой полезной коллекцией виджетов , созданной командой Adobe Muse. Эти виджеты имеют формат .mucow , что означает виджет с настраиваемыми параметрами Muse . Они работают как обычный .mulib , но разница в том, что вы можете читать и редактировать исходный код в .mucow. Вместо того, чтобы дважды щелкнуть виджет, чтобы установить его в Muse, вам просто нужно перетащить его в рабочее пространство.
В Muse вы можете найти встроенных виджетов , таких как слайд-шоу, вкладки или значки, но веб-дизайнерам нужно больше. Adobe Muse позволяет встраивать HTML-код , но когда вам нужно встроить код на множество страниц и добавить различные параметры, вам нужно использовать виджет.Вы можете отредактировать .mucow и создать новый виджет, соответствующий потребностям вашего сайта. Также поделитесь своим новым творением с сообществом Adobe Muse.
Adobe Muse Виджеты меню ПК
Это бесплатных виджетов Muse коллекция содержит 46 совершенно бесплатных файлов для загрузки :
- Виджет для отображения изображения после задержки.
- Виджет для содержимого страницы шаблона BC.
- Виджет для отображения определенных изображений в определенное время суток.
- Виджет для отображения ширины браузера и активного БП.
- Виджет для BrowserInfo.
- Виджет, в котором перечислены значения всех текущих встроенных параметров mucow.
- Очень простой калькулятор.
- Виджет условного содержимого.
- Виджет для ContactMe.
- Виджет обратного отсчета до даты (см. Наш улучшенный бесплатный виджет обратного отсчета)
- Виджет для даты.
- Виджет для Flash версии.
- 3 разных стиля виджетов переворачивания карт.
- Виджет для Fomula.
- Виджет обратной ссылки JS.
- Виджет для вставки пользовательского HTML в различные разделы веб-страницы.
- Виджет для iFrame.
- Виджет для ряда изображений.
- Виджет для HTML Jumping Cowboy. Этот виджет не имеет параметров, вводимых пользователем, только встроенные параметры.
- MUCOW для вставки внешнего файла JS в конец тега тела.
- MUCOW для вставки внешнего файла JS в тег заголовка.
- Виджет Open Graph Muse.
- Откройте виджет Graph Image Muse.
- QRCODE Виджет Muse.
- Пример адаптивного виджета HTML, который отображает синюю рамку.
- Виджет для отображения масштабируемого размера шрифта в зависимости от ширины браузера.
- Виджет для закругленного прямоугольника с радиусом границы%.
- Виджет для простой линии.
- Виджет для простых списков HTML.
- Виджет для скользящего изображения HTML.
- Виджет для Snowpile.
- Виджет для стола 5х5.
- Виджет для цитирования текста HTML.
- Виджет для текстовых тегов.
- Установите время перехода для всех эффектов на странице.
- HTML-виджет для Tumblr Follow.
- HTML-виджет для Tumblr Share.
- Оповещение для посетителей.
- Виджет разделов.
- Fox
Вы можете загрузить все виджеты из Adobe Muse Github (рекомендуется) , щелкнув здесь.
Или вы также можете использовать это зеркало.
BONUS PACK
В нашем магазине вы также можете найти бесплатные виджеты, которые вы можете скачать по отдельности или вы можете скачать полный пакет.
Наш Free Widget Pack включает 8 бесплатных виджетов из нашего магазина. В нашем магазине вы можете найти много других бесплатных виджетов, которые не включены в этот пакет.
- Виджет информационного бюллетеня Adobe Muse.
- Найдите и замените любой текст в Adobe Muse.
- Прохладный обратный отсчет.
- Защита паролем для сайта Adobe Muse.
- Бесплатные эффекты анимации наведения.
- Виджет политики в отношении файлов cookie.
- Виджет ленты новостей.
- Muse Social Content Locker.
Эти виджеты помогут вам начать работу с новым сайтом Adobe Muse . Добавьте обратный отсчет , чтобы ваши посетители знали, когда ваш сайт будет запущен, примените эффекты анимации к элементам вашего веб-сайта, включите политику использования файлов cookie в соответствии с законами ЕС. или привлеките ваших посетителей для обмена контентом с нашим социальным контентом шкафчик … все эти функции бесплатно!
Загрузите комплект здесь.Подробнее
Еще больше бесплатных виджетов вы найдете в нашем магазине! Получите эксклюзивные виджеты, подписавшись на наш блог и канал Youtube.
Найдите эти и другие бесплатные виджеты Muse в нашем магазине, скоро их станет больше!
Бесплатная рассылка новостей Muse MailChimp
Бесплатно!
Бесплатная Muse Password Protect
Бесплатно!
Созвездие Фон
Бесплатно!
Эффекты анимации при наведении бесплатно
Бесплатно!
Отключить виджет правой кнопки мыши
Бесплатно!
Facebook Opengraph Tags
Бесплатно!
Adobe Muse Widget Menu Mobile
Мы также публикуем бесплатных ресурсов Muse , которые доступны только читателям и подписчикам нашего блога.Помимо обучения с помощью наших бесплатных руководств по Muse, как создавать великолепные классные дизайны, вы также можете получить бесплатные вещи, например:
Adobe Muse Hamburger Menu Widget
- This Free Opengraph Widget .
- Загрузите Free Widget Pack
- Проверьте наш раздел Free Adobe Muse Widgets.
- Получить больше Виджеты и шаблоны Adobe Muse
Последнее обновление: март — 2018 г.
Комментарии
Виджеты меню Adobe Muse Windows 7
комментарии
читать далееАнимированный виджет гамбургера для Adobe Muse
- Создавайте анимацию по щелчку мыши для меню гамбургеров.
- 26 переход для анимации onclick
- Варианты форматирования гамбургера в соответствии с вашими потребностями.
- Используйте его в качестве триггера для виджета композиции в Adobe Muse
- Google Chrome
- Mozilla FireFox
- Safari
- Internet Explorer
- Браузер Edge
- Opera
Загрузить:
Укажите действующий адрес электронной почты, чтобы получить ссылку для загрузки по электронной почте!Установить виджет:
Чтобы установить этот виджет в Muse, дважды щелкните файл, который вы только что загрузили, из отправленного нами электронного письма.Имя файла: Animated Hamburger Widget_creativated.mulib. Как только вы дважды щелкните по нему, он будет добавлен на панель библиотеки в Muse. Панель библиотеки можно найти в разделе Windows> Библиотека в Muse. Как использовать: Когда вы будете готовы использовать виджет, перетащите его с панели библиотеки в желаемое место на странице. Этот виджет можно использовать в качестве триггера в большинстве виджетов композиции в Adobe Muse. После размещения виджета откройте его панель параметров, щелкнув синий кружок в правом верхнем углу.Так выглядит панель опций. Форматирование ломтиков гамбургера: В этом разделе виджета вы можете отформатировать 3 части гамбургера.- Длина фрагмента: Определите длину (ширину) каждого фрагмента. По умолчанию установлено 40 пикселей.
- Толщина среза: Определите толщину каждого среза. По умолчанию установлено 4 пикселя.
- Цвет фрагмента: Придайте фрагментам желаемый цвет, открыв цветовую панель.
- Радиус угла среза: Настройте края срезов в соответствии с вашими потребностями. По умолчанию установлено 4 пикселя.
- Slice Gap: Отрегулируйте расстояние между ломтиками. По умолчанию разница 10 пикселей.
- Контейнер вокруг гамбургера: Это набивка вокруг ломтиков гамбургера.Если вы выберете 10 пикселей, то вокруг гамбургера будет добавлен отступ 10 пикселей.
- Цвет контейнера: Определите цвет фона контейнера в соответствии с вашими потребностями.
- Радиус угла: Установите это, чтобы определить, как выглядят углы контейнера.
- Непрозрачность при наведении: Задайте здесь значение непрозрачности, когда кто-то наводит курсор на виджет. установите 0,1 для непрозрачности 10% и 1 для непрозрачности 100%.
- Переход при наведении: Выберите любой из 26 переходов. Это определяет анимацию от 3 фрагментов до символа X.
Виджет меню Muse — eehelp.com
Удаление интервала между кнопками виджета меню — Muse CC 2015
Здравствуйте
Кажется, я обнаружил небольшую проблему с удалением пробелов или промежутков между кнопками виджета меню.
Я добавляю меню виджетов во время разработки, горизонтальное или вертикальное меню.
Удалите границу каждой кнопки, а затем я собираюсь изменить желоба, чтобы расположить кнопки близко друг к другу, чтобы между ними не было места, но параметры и значения желоба мне не позволяют.
По какой-то причине любой желоб V всегда отображается серым цветом и не может быть изменен, а желоб H установлен на ноль, но по-прежнему есть зазор между кнопками по горизонтали
Есть ли способ удалить вертикальный и горизонтальный желоб сейчас ?
Как раз тогда мне сказали, что я все делаю неправильно.
Я не использую кнопку меню и не пытаюсь изменить значения желоба, а вместо этого должен сам выбрать меню, а затем изменить значения желоба.
Я думаю, что то же самое и с детским питанием: не нажимайте кнопку, а выбирайте меню, а не меняйте желоб на нулевые значения.
Купленные мной виджеты не отображаются в моем виджете меню для MUSE & quest;
Купленные мной виджеты не отображаются в моем виджете меню для MUSE?
Привет
Купленные виджеты не попадают в это меню.Они входят в библиотеку меню, которая отличается от библиотек CC.
Еще я делаю то, что храню на своем рабочем столе файл только что купленных виджетов — вы можете перетащить его вправо из Finder (Mac).
Виджет меню, поставляемый с Muse, показывает некоторые, но не все элементы подменю & period;
Виджет меню, поставляемый с Muse, показывает некоторые, но не все, элементы подменю.
Вот сайт на катализаторе: http: // cgfnewsite.businesscatalyst.com/index.html
Проблема в подменю СМИ / статей. Он показывает только два, и есть много других. Если вы перейдете на страницу, вы увидите все ссылки. У меня правильно настроена иерархия страниц в заголовке статей страницы с заголовками. Я даже сократил, чтобы посмотреть, работает ли это.
Под ссылкой видео появляются все дополнительные ссылки.
Любая помощь будет оценена. Я немного кодирую, но у меня не очень хорошо получается. Так что будьте технически.
Спасибо!
Перейдите к обзору контура , щелкните правой кнопкой на странице «невидимая» и
(1) убедитесь, что в пункте « опций меню » включен пункт « включать страницу с гипертекстовыми ссылками ».
(2) выберите опцию « Page Properties » и отметьте « Page Properties / Options », элемент « Export Page » включен.
Muse не ставится сегодня на планшет и виджеты меню в мобильном
Здравствуйте!
У меня проблемы с обновлением некоторых деталей в мобильной и планшетной версиях моего сайта. По какой-то причине Muse не обновляет все цвета, которые я выбрал для виджета меню: нормальный и активный — правильные, но разворот и мышь вниз застревают с серым по умолчанию.Я перезапустил программу и несколько раз экспортировал содержимое своего FTP-сервера, но это не помогло. Все советы?
Спасибо!
Оборотный капитал и указатель мыши не работают на мобильных устройствах.
Как изменить текст в виджете меню для Muse CC & quest;
В предыдущей версии Muse было легко изменить текст в виджете меню. Щелкните текст и измените его. Теперь новый CC Muse, я не могу изменять текст в виджетах меню.
Это функция группировки, которую мне нужно снять, или что-то еще?
По умолчанию текст меню вытягивается именами страниц. Чтобы изменить текст, вы должны определить Тип меню для руководства в опциях виджета.
Я хочу создать свой виджет меню & comma; но я не знаю, могу ли я создал & запятую; У меня есть французская версия и просьба от Muse, мне нужна помощь, чтобы заполнить мой веб-сайт
Я хочу создать свой виджет меню, но не знаю, что смог создать, у меня есть французская версия и просьба от Muse, пожалуйста, мне нужна помощь для завершения моего веб-сайта.Я хочу знать, создадим ли мы ящик электронной почты с почтой Muse, когда сайт будет полностью завершен и после публикации. Мне нужен ответ сегодня, пожалуйста. Спасибо. Да благословит тебя Бог
Привет, Эстер.
Если вы имеете в виду создание меню вручную, то да, возможно. Перетащите меню виджета в меню, перейдите к параметрам меню и измените тип меню на ручной.
О почтовом ящике Muse — это программа для дизайна. Он не обеспечивает функциональность электронной почты. Вам следует проконсультироваться с вашим хостинг-провайдером.
С уважением
Айш
Как я могу повлиять на виджет меню Adobe Muse & quest;
Привет, мир! Мне было интересно, как я могу сделать анимацию наведения и реализацию кнопки ( fadein и fadeout color и opacity ) в виджете меню Muse (включая раскрывающееся меню).
Спасибо!
—
Несс.
Hi Ness
Вы можете создавать анимацию вне Muse и использовать ее в пункте меню.
Если речь идет об эффекте постепенного появления / исчезновения, то вы можете сделать это с помощью Состояния, поэтому определите Состояния для элементов меню действий при наведении курсора и откатке мыши.
http://TV.Adobe.com/watch/Muse-feature-tour/Muse-define-object-States/
Спасибо
Санджит
В Adobe отсутствует виджет меню панели Muse
Мне не хватает панели виджетов меню в Adobe Muse (последняя версия). Я установил последнюю версию 2.3 и изначально был загружен очень хорошо по сравнению с творческими облаками.
Не знаю, не хватает ли мне и других виджетов.
Я новичок в музее Adobe, и помощь будет признательна.
Заранее спасибо
williatb,
Я думаю, что на панель виджетов меню подписана примерно 2.0. Строка меню на самом деле была просто горизонтальным виджетом со стилем (градиенты, обводка и т. Д.). Таким образом, вы можете получить тот же эффект, что и стиль горизонтального меню.
Колби
Можно ли добавить страницу в MUSE без добавления ссылки в Виджет меню & quest;
Я создаю сайт, на котором есть только три основные связанные страницы /.Однако я хочу добавлять страницы на сайт, но не показывать их ссылки вверху в виджете главного меню. Это возможно?
Да. Щелкните правой кнопкой мыши в рамке просмотра страницы, которую вы хотите исключить, и выберите нужный вариант.
Виджет меню, кажется, работает нормально, пока я не нажму фрагмент
Здравствуйте!
У меня проблема с виджетом меню, когда я хочу, чтобы текст в активном состоянии был больше, чем текст в нормальном состоянии.Кажется, все в порядке, все работает в Muse, но когда я нажимаю предварительный просмотр в Muse в браузере, это выглядит не очень хорошо. Текст длиннее, но он сидит немного выше, чем ожидалось.
Обратите внимание на «MOJE DELO» на фотографиях.
Когда я делаю то же самое для состояния ролловера, все работает нормально, и текст выравнивается по горизонтали с другими (меньшими) неактивными элементами в меню.
Любая помощь будет принята с благодарностью!
Заранее спасибо!
Ana
Предварительный просмотр — это лишь базовая идея того, как это должно выглядеть…. разные машины / браузеры всегда будут отображать то, что им нужно, поэтому вам нужно будет опубликовать промежуточный сайт BC, чтобы увидеть, «что такое».
Не работает виджет горизонтального меню не на сайте
Новая Муза.
Я создал виджет горизонтального меню на своей главной странице. Строка меню не работает, когда я публикую. Я не могу переходить на дополнительные страницы. Я выбрал «все страницы» по «страницам более высокого уровня», как предлагали другие.Я создавал меню несколько раз, но возникала одна и та же проблема с охраной. Спасибо.
Привет
Посмотрев на сайт, я могу подтвердить, что есть div, перекрывающий меню.
Вы использовали на домашней странице какой-либо сторонний виджет, не имеющий отношения к всплывающим окнам?
Если вы не можете найти что-то, поделитесь с нами музыкой записи, чтобы мы могли ее посмотреть.
Относительно
Вивек
Есть ли способ сделать меню Muse, чтобы использовать абсолютную ссылку & quest;
У меня есть три страницы сайта, которые необходимо защитить.Я разобрался, как это сделать, но та, что на «защищенной» странице, ссылки бесполезны и не выбраться! Это безумие. ВЫ МОЖЕТЕ ИСПОЛЬЗОВАТЬ АБСОЛЮТНУЮ ССЫЛКУ С ВИДЖЕТОМ MUSE MENU?
Щелкните правой кнопкой мыши страницу, на которой вы хотите использовать абсолютный URL, затем выберите «Включить страницу без гиперссылки» в «меню». Затем перейдите к виджету меню, выберите пункт меню страницы (не текстовой метки) и введите абсолютный URL-адрес в элементе управления гиперссылкой на полосе управления.
П.С. ВСЕ ГЛАВНЫЕ ГОЛОВКИ кричат.
ширина 100 & percnt; когда вы используете виджет меню & quest;
Hello Muse Forum,
Я вставляю виджет горизонтального меню в композицию Muse и нажимаю «100%» вверху, чтобы сделать его 100% на странице рисования. На странице рисования он кажется хорошим и заполняет всю ширину композиции. Однако, когда я видел в браузере, он выровнен по левому краю и не заполняет ширину на 100%. Есть идеи, как сделать это функциональным?
Спасибо за тонну-
Привет Чупамиртодорадо,
Engineering знает об этой проблеме и изучает возможности ее исправления в будущих обновлениях.
С уважением
Акшай
Виджет меню никогда не отвечает 8 секунд в течение 8 секунд
Здравствуйте,
Я купил модель Muse и создаю веб-сайты с Muse CC (2014) (www.janka-photograhy.ch)
Это шаблон страницы с эффектами прокрутки.
У меня на каждой странице, за исключением домашней, есть виджет горизонтального меню. Теперь на следующей странице (über mich) меню
перестает отвечать через 8 секунд в течение 7-8 секунд, а затем снова работает нормально в течение
8 секунд и так далее.Такое происходит только на странице «über mich». На других страницах (предложение, Галерея, Контакт)
все работает нормально. Не знаю, почему происходит это явление?
Большое спасибо.
Dalibor
PS Возникает ли проблема в Firefox, но не в Internet Explorer.
Привет, mac_heibu, большое спасибо за ваш ответ.
Я решил свою проблему. Это был не виджет, это было одно из изображений дерева на месте ДОМА, которое было слишком большим (по высоте).
Теперь все работает хорошо, а меню очень быстрое и отзывчивое.
С уважением
Далибор
Адаптивное меню Muse
Виджеты библиотеки
Хотите быть в курсе последних новостей? Наши плагины позволяют максимально увеличить число adobe muse menu, загрузить лидов, интегрировать ваш веб-сайт с социальными сетями или решить любые другие проблемы, которые возникают на большинстве бизнес-сайтов.На панели инструментов вверху страницы выберите цвет заливки и цвет обводки. Лучшее решение для вашего веб-сайта Adobe Muse Уже почти 6 лет Elfsight создает самые успешные виджеты премиум-класса. Оставь свое мнение первым! Щелкните в любом месте, чтобы закрыть меню «Заливка». Нет кредитной карты. G2 Crowd Reviews. EasyBlog Free 4. Выберите вертикальный или горизонтальный виджет «Меню».
Быстрый и легкий просмотр веб-сайта чрезвычайно важен. Творчеству нет предела! Вы также можете выбрать отображение меню в полноэкранном режиме одним щелчком мыши.Нажмите кнопки ниже, чтобы просмотреть образцы.
Анимированный виджет «Гамбургер» для Adobe Muse
Вы можете решить, создавать ли меню вне холста или на холсте, и выдвигать меню с каждой стороны страницы в соответствии со стилем вашего сайта. Вы можете легко управлять размером области содержимого меню для каждой точки останова отдельно, а также изменять размер элементов внутри этой области для каждой точки останова. Как использовать: Когда вы будете готовы использовать виджет, перетащите его с панели библиотеки в желаемое место на странице.Этот виджет можно использовать в качестве триггера в большинстве виджетов композиции в Adobe Muse.
Так выглядит панель опций. Форматирование ломтиков гамбургера: в этом разделе виджета вы можете отформатировать 3 ломтика гамбургера. По умолчанию установлено 40 пикселей. Полный контроль стилей, настраиваемые эффекты наведения, самая крутая навигация, 8 настраиваемых состояний меню, анимация прокрутки меню и многое другое — вот лишь некоторые из функций, которые поставляются с Ultimate Muse Responsive Menu. На меньших точках останова меню превращается в мобильное меню, которое можно оформить совершенно по-другому.
Использование горизонтального и вертикального меню в Adobe Muse
Версия 1. Подробнее. Самый мощный, самый настраиваемый и просто самый крутой виджет меню Muse находится здесь. Самый полный виджет меню Muse из когда-либо созданных. Полный контроль стилей, настраиваемые эффекты наведения, 8 настраиваемых состояний меню, анимация прокрутки меню и многое другое — вот лишь некоторые из функций, которые поставляются с Ultimate Muse Responsive Menu.
Меню меняет внешний вид при прокрутке с помощью отзывчивого параллакса! Видеоурок, посмотрите, как это работает.Добавить в список желаний. Действительно отличное меню. Adobe Muse защитит данные при изменении дизайна форм Adobe Business Catalyst. Если поле без отправленных данных будет удалено, оно будет удалено из базы данных. Если поле, в котором были отправлены данные, будет удалено, оно будет сохранено в базе данных, но при желании может быть удалено из консоли администратора Adobe Business Catalyst.
Подменю для различных типов шрифтов веб, веб-безопасные и системные были удалены в пользу единого списка с разделами, с ярлыками для прокрутки к каждому разделу.Веб-шрифты и системные шрифты сгруппированы по семействам шрифтов; индивидуальные веса и стили e. Полужирный, курсив, полужирный курсив и т. Д. Пользовательский интерфейс шрифтов отображает автоматически созданный список недавно использованных шрифтов.
Количество недавно использованных шрифтов для отображения можно настроить, а список можно очистить. Список шрифтов можно фильтровать по семейству шрифтов e.
Adobe Muse теперь использует независимые от платформы ссылки на шрифты, поэтому документами Adobe Muse можно обмениваться между Mac и Windows без сбоев в разрешении ссылок на шрифты.Adobe Muse отображает локализованные имена шрифтов, если они доступны, на основе языкового стандарта приложения, а не языкового стандарта системы. Документами Adobe Muse можно обмениваться между языками приложения без сбоя в разрешении ссылок на шрифты.
- тестовый mp4 файл скачать бесплатно.
- Muse Адаптивный виджет меню Ultimate | Лучшее на рынке | .
- Пакет бесплатных 46 виджетов для Adobe Muse.
- MuseWidgets, Магазин всего, что связано с Adobe Muse !.
позволяет указать хост, подкаталог и информацию для входа. Интеграция с Adobe Edge: если вы публикуете файл. Как и в случае с другим размещенным содержимым, любые изменения, внесенные в исходный файл Adobe Edge и повторно сохраненные в нем.
Нам доверяют более 75 000 дизайнеров Muse.
Поддержка языков: были добавлены японская и итальянская локализации. Конкретные японские функции включают добавление японских веб-шрифтов в меню шрифтов, а также поддержку японского IME, включая ввод текста и двухбайтовый текст.
Направляющие линейки: Adobe Muse теперь включает возможность перетаскивать направляющие на страницу с горизонтальной или вертикальной линейки. При перемещении элементы страницы привязываются к направляющим, но направляющие не экспортируются.
— Виджет Mega Menu (БЕСПЛАТНО) — Урок Adobe Muse
Adobe Muse поддерживает выбор нескольких направляющих на странице. Вы можете исключить страницу из карты сайта. Примечание. Непрозрачность, фокус и размер недоступны из-за кроссбраузерной совместимости и стандартов удобства использования. Кроме того, теперь вы можете настроить фоновое изображение браузера по размеру или заполнению.
