Размеры и размеры логотипов для социальных сетей, сайтов и печати
Статьи по дизайнуВ наши дни логотипы должны существовать в большем количестве мест, чем когда-либо прежде. Вам может потребоваться увеличить размер логотипа до размера рекламного щита или уменьшить его так, чтобы он помещался в строке URL-адреса. И в каждом из этих сценариев ваш логотип должен оставаться последовательным и узнаваемым. Вот почему важно планировать заранее и учитывать каждый из различных размеров логотипа и размеров логотипа на ранней стадии процесса проектирования.
Мы поможем вам убедиться, что размер вашего логотипа точно правильный! Логотип Kool Kids Bedding от artwithashley. Иллюстрация Orange Crush.Когда мы говорим о размерах и размерах логотипа, мы имеем в виду не только физические размеры, но и форму и ориентацию вашего логотипа. Они могут меняться вместе с содержанием вашего логотипа (значок, слоган и название компании) в зависимости от контекста. Чтобы помочь вам оптимизировать ваш логотип для каждой настройки, мы собрали следующее руководство по общим размерам и размерам логотипа для социальных сетей, печати и Интернета.
Содержание статьи
Общие размеры и размеры логотипа
—
- Основы размеров и размеров логотипа
- Размеры логотипов для социальных сетей
- Размеры логотипа для Facebook
- Youtube
- Размеры логотипов сайтов и приложений
- Стандартные размеры favicon
- Размеры заголовка сайта
- Размеры логотипов для значков мобильных приложений
- Размеры логотипов для печати и товаров
Основы размеров и размеров логотипа
—
Логотипы часто необходимо изменять и переориентировать при размещении на веб-сайтах, в социальных сетях, товарах, печатной рекламе и многом другом. В современную цифровую эпоху ваш логотип должен быть готов ко всему.
Тем не менее, вот некоторые рекомендации, которые следует иметь в виду:
- Ваш логотип должен быть разборчивым во всех размерах : целью должно быть сохранение пропорций независимо от места назначения.

- Размеры должны быть одинаковыми для разных сред : ваш выбор размеров для разных сред должен быть согласованным и отражать ваш бренд.
- Горизонтальный, вертикальный и квадратный : Ваш логотип должен быть эффективным независимо от его ориентации и отображения.
- Уточнение типов файлов : Векторные файлы, такие как PDF или EPS, разработаны для эффективной масштабируемости. Наличие вашего логотипа в векторном формате и использование его в качестве отправной точки для изменения размера или переформатирования — это всегда хорошая идея.
В конце дня ваш логотип должен иметь такие размеры, чтобы его можно было прочитать, правильные элементы были выделены, и он не должен быть нестабильным. Узнайте больше о адаптивных логотипах и адаптируемых логотипах здесь.
Размеры логотипов для социальных сетей
—
Социальные сети позволяют вашему бизнесу представлять себя клиентам и взаимодействовать с ними. По этой причине особенно важно, чтобы ваш логотип выглядел профессионально и привлекательно в социальных сетях, а это означает, что его необходимо оптимизировать для любого пространства — для фотографий, баннеров, постов и изображений профиля.
- Картинки профиля (для личных и деловых страниц): 180 x 180 пикселей
- Фотография на обложке: 820 x 312 пикселей
- Изображение с общей ссылкой: 1200 x 628 пикселей
Размеры логотипа для Instagram
- Изображение профиля: 110 x 110 пикселей
- Миниатюры: 161 х 161 пикселей
- Квадратное изображение: 1080 x 1080 пикселей
- Пост пейзажного изображения: 1080 x 566 пикселей
- Пост портретного изображения: 1080 x 1350 пикселей
- Рассказы: 1080 x 1920 пикселей
- Изображение профиля: 400 x 400 пикселей
- Изображение на обложке: 1500 x 500 пикселей
- Изображения в твиттере: минимум 440 x 220 пикселей, максимум 1024 x 512 пикселей
Размеры логотипа для Youtube
- Изображение профиля: 800 x 800 пикселей
- Миниатюра изображения: 1280 x 720 пикселей
- Изображение на канале Youtube: 2560 x 1440 пикселей
Размеры логотипа для Linkedin
- Изображение профиля: 400 x 400 пикселей
- Фоновое изображение: 1584 x 396 пикселей
Размеры логотипов для веб-сайтов и приложений
—
Вспомните опыт, когда вы заходили на веб-сайт, чтобы найти пиксельный логотип, который выглядел либо слишком большим, либо слишком маленьким. Как это повлияло на ваше мнение о компании?
Как это повлияло на ваше мнение о компании?
- 16 x 16 пикселей
- 32 x 32 пикселя
- 48 x 48 пикселей
Размеры заголовка сайта
Это будет зависеть от того, какого типа конструктор сайтов вы используете, даже если вы его используете. Но вот некоторые стандартные измерения для различных ситуаций.
- Полный баннер: 468 x 60 пикселей
- Горизонтальная планировка
- 250 x 150 пикселей
- 350 x 75 пикселей
- 400 x 100 пикселей
Размеры значков мобильных приложений
- iPhone 6S и выше: 180 x 180 пикселей
- 120 x 120 пикселей в Spotlight Search
- 87 x 87 пикселей в настройках
- iPad: 152 x 152 пикселя
- Android: 192 x 192 пикселей
- Окна: 62 x 62 пикселя
Хорошим примером логотипа, который процветает как в Интернете, так и в печати, является Amazon.
Полный логотип Amazon Фавикон АмазонкиЭто все строчные слова со свистом, тонко соединяющим «а» с «z», заканчиваются на упаковочной ленте, коробках, мягких конвертах, на цифровой рекламе, баннерах и многом другом. Это также достаточно просто, чтобы он идеально превратился в компактный значок, перемещая галочку так, чтобы она находилась чуть ниже буквы a.
Это просто говорит о том, что простота очень важна для цифровых дизайнов, чтобы дать логотипу возможность уменьшаться в размерах, не теряя при этом своих отличительных качеств.
Размеры логотипа для печати и товаров
—
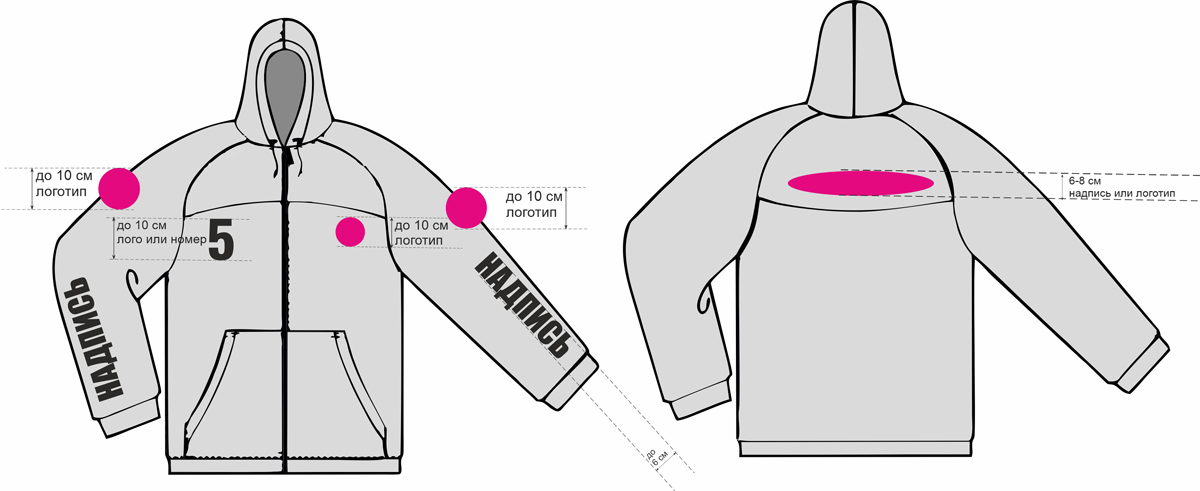
В сфере печатных СМИ ваш логотип может оказаться на всем: от вывесок, футболок (в нагрудном кармане или в натуральную величину спереди или сзади), на булавках, кружках, упаковке и многом другом. В то время как цифровые пространства имеют тенденцию к уменьшению размеров, вы можете видеть, что размеры сильно варьируются в зависимости от материала для печати. Вот почему важно собрать список того, что вам понадобится раньше, чем позже, и убедиться, что ваш логотип способен адаптироваться к ситуациям по мере их появления.
—
Когда дело доходит до определения размера вашего логотипа, всегда помните, что адаптивность — ваш главный актив. Даже если в вашем логотипе сегодня есть пять мест, в будущем их может быть несколько сотен. Всегда оставляйте место для вашего логотипа (буквально), чтобы расти вместе с технологиями и показывать себя лучше всего, даже если его лучше всего показывать через увеличительное стекло!
Хотите логотип, который готов к любому случаю?
Наши дизайнеры вас охватили.
Как изменить размер логотипа в фотошопе
Как уменьшить размер логотипа в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как уменьшить размер логотипа в фотошопе»:уменьшение объекта фотошоп cs6
Как изменить размер изображения в Adobe Photoshop
Как изменить размер фото без потери качества в фотошопе (Photoshop)
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла.
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение.
Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях Ширина и Высота также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Resolution установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассмотрели в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменить размер текстового логотипа прямо в Photoshop, не создавая размытого неровного беспорядка
Многие логотипы в Интернете выглядят так, как будто их сбил грузовик. Размытые, неровные, отвратительные. Вот как сделать ваши логотипы с измененным размером великолепными и четкими.
Во-первых, всегда сохраняйте графику и логотипы в формате GIF или PNG. Сохранение однотонной графики и логотипов в формате jpeg является катастрофой и неизбежно приводит к неприятному цифровому шуму. Это звучит элементарно, но у меня было три опытных графических дизайнера, которые поступали неправильно, в том числе выпускник Калифорнийского института искусств.Единственным, кто знал правильный ответ (в каком формате сохранять текстовый логотип), был наш ведущий программист Питер.
Например, дальше сайта Королевского банка Канады не нужно заходить.
Логотип РБК: jpeg-текст в действии
Даже миллиарды долларов не спасут вас от шума в формате jpeg на ваших логотипах. Вот неровности jpeg крупным планом:
rbc logo jpeg text buzz @ 400%
Грязный. Щелкните логотип, чтобы увидеть полное изображение в размере 400%.Не то, ради чего вы пошли в академию дизайна.
Теперь, когда у нас есть правильный формат сохранения (желательно 24-битный PNG — теперь совместим со всеми современными веб-браузерами, или, если логотип простой, 8-битный GIF с 256 цветами может сэкономить место), мы можем переместить о том, как правильно обрабатывать мелкий текст.
В дизайне иконок есть одно очень важное правило:
Создайте свой значок для каждого размера отдельно.
Это потому, что, если у вас есть, например, значок 128 x 128 пикселей, после изменения его размера до 16 x 16 пикселей вы ничего не увидите или он не будет выглядеть так, как должен.Лучшее решение — это дизайн еще и на 16 х 16 пикселей.
Разница между изменением размера и созданием небольшого размера.
Пример того, как это работает в Apple (значок домашней папки в Mac OS 10.5)
Но в некоторых случаях разработка уменьшенной версии занимает слишком много времени. В течение дня графическому дизайнеру необходимо многократно изменять размер логотипа или изображения до меньшего размера. Мы не можем нарисовать всех вручную. Но если вам нужен логотип очень маленького размера и вы хотите сохранить качество, это непросто.
При стандартном изменении размера края вашего логотипа или текста могут быть неровными, даже если у вас есть исходный векторный файл. Если вы обнаружите, что текст расплывчатый или неразборчивый после уменьшения размера, вы можете начать с использования различных методов сглаживания в тестировании Photoshop для достижения наилучшего результата. Возможные варианты:
Нет | Sharp | Crisp | Сильный | Гладкая
Различные параметры сглаживания в Photoshop
(Сверху: Нет, Резкий, Четкий, Крепкий, Гладкий).

Справа увеличено на 400%.
Результат с нашим методом. Справа увеличено на 400%.
У нас обычно лучшие результаты со Стронгом. Результат будет немного размытым, но обычно привлекательным. Но с очень мелким текстом фотошоп не получит очень хорошего результата. Итак, нам нужно другое решение…
Это результат стандартного изменения размера.
Края слишком неровные.
Изображение, размер которого вы хотите изменить, должно быть в векторах (это означает, что слоев фигуры и текстовых слоев в Photoshop).Идея состоит в том, чтобы сделать очень большое изображение, уменьшить его до 10% и позволить Photoshop решить нашу проблему.
- Увеличьте размер вашего векторного изображения до 10-кратного размера изображения, который вы хотите получить в результате (Photoshop: Изображение> Размер изображения… ).
- Открыть Файл> Сохранить для Интернета и устройств…
- Измените размер изображения на нужные вам значения (помните, ваше изображение теперь в 10 раз больше, поэтому ваши новые значения должны составлять 10% от размера, который у вас был до открытия Сохранить для Интернета и устройств… ) и установите качество изменения размера на Бикубическая резкость .
- Сохраните ваш файл.
Теперь на маленьком изображении видны четкие края нашего логотипа.
Пример: у вас есть изображение шириной 500 пикселей и требуется ширина 150 пикселей. Затем измените его размер с 500 пикселей до 1500 пикселей и экспортируйте его через Сохранить для Web & Devices… с шириной 150 пикселей.
Сравните различия со стандартным изменением размера и нашим методом:
Нормальный плохой результат слева со стандартным изменением размера.
Результат нашего метода справа.
Некоторые различия можно увидеть после увеличения обоих изображений. Особенно на письмах f и o .
Пример 1: Стандартное изменение размера слева. Наш метод справа. 400% вид.
Еще один увеличенный пример. На первый взгляд нет большой разницы, но на букве m или a вы можете увидеть, что текст слева слишком четкий и неровный.
Пример 2: Стандартное изменение размера слева.Наш метод справа. 400% вид.
Примечание. То же самое можно сделать и с не-векторными изображениями, но тогда в качестве отправной точки вам потребуется файл в четыре-десять раз больше, чем ваш конечный размер.
Для достижения наилучших результатов всегда следует использовать круглые числа, например 10%, 20%. 25%, 50% от исходного размера для наилучших результатов.
Почему?
При использовании круглого числа Photoshop делит пиксели на несколько (2, 4, 5 или 10), что означает, что Photoshop не требует такой большой интерполяции.
Если вы начинаете формировать достаточно большой оригинал, точное кратное значение становится менее важным, поскольку в Photoshop есть много пикселей для выбора при интерполяции, и округление не будет таким заметным.
Алек Киннер
Алек помогает бизнесу добиться успеха в Интернете с 2000 года. Алек — эксперт по маркетингу в области маркетинга и рекламы, в прошлом — руководитель отдела телевидения в Grey Moscow и старший телевизионный продюсер Bates, Saatchi и Saatchi, Россия.
.Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги, описанные в этом руководстве, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Здесь вы увидите ряд параметров, полей и раскрывающихся меню, позволяющих управлять размерами и разрешением изображения.
В этом руководстве нам нужно обратиться только к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области, выделенной рамкой, — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение над ним, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.2. Установите размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пикселей — устанавливать конкретные размеры пикселей
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели.Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять никаких драгоценных деталей. Изображение с NumbernineRecord
Изображение с NumbernineRecord Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не можем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение сведений 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот. Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.03. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Поэтому для достижения наилучших результатов выберите Preserve Details 2.0 .
4. Снижение шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно полностью перебросить ползунок на 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение.Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм этому изображению потребуется некоторое шумоподавление. Но посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Нажмите ОК и снова проверьте изображение на весь экран.Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими способами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Стандартный размер логотипа для сайта
У любой современной компании существует свой собственный логотип. Этот символ – важный элемент идентификации продукта, услуг и самого бизнеса. Обычный житель США каждый день видит в среднем 16 тысяч рекламных сообщений. Поэтому бренды стремятся выделить свою продукцию из общей массы.
Функции
Хороший логотип помогает в рекламной компании и делает торговую марку более узнаваемой. Его главные функции – привлечь внимание к товару и надолго запомниться клиенту. Логотип должен передавать историю бренда и вызывать у клиента положительные эмоции. Плохая эмблема компании может серьезно навредить бизнесу. Логотип – это лицо бренда. Без него компания не сможет достойно конкурировать на рынке. Также логотип является своеобразной подписью бренда, защитой от подделок, гарантией качества товара.
Работа над логотипом
Для работы над логотипом часто привлекаются художники и дизайнеры. Ведь люди легче воспринимают изображения, чем текст. Но разработать эмблему компании может любой человек с художественными навыками. Это значительно сэкономит денежные средства. Логотип компаний Nike создала студентка Каролин Дэвидсон всего за 30 долларов. Это один из самых запоминающихся фирменных знаков в мире. Он представляет собой крыло статуи древнегреческой богини Победы.
Первые наброски лучше сделать карандашом на бумаге. Ведь вначале нужно перебрать максимальное количество эскизов и выбрать лучший из них. Логотип должен хорошо выглядеть в черно-белом варианте. Цвета для символа выбираются в самом конце работы. После выбора удачного эскиза можно перейти к работе на компьютере. При этом оставшиеся наброски лучше сохранить. Скорее всего, они пригодятся в будущем.
Размеры
Очень важно подобрать оптимальный размер логотипа. Символ не должен полностью закрывать товар. На каждую единицу продукции наносят логотип одного размера. Для создания качественного символа необходимо знать стандартный размер логотипа для социальных сетей и других печатных ресурсов. Эмблемы меньшего или большего размера при загрузке на сайт выглядят значительно хуже оригинала. Они могут растянуться или обрезаться в самом неудачном месте. Важно, чтобы логотип выглядел красиво в любом размере.
Эмблемы меньшего или большего размера при загрузке на сайт выглядят значительно хуже оригинала. Они могут растянуться или обрезаться в самом неудачном месте. Важно, чтобы логотип выглядел красиво в любом размере.
Шрифты
Для создания логотипа нужно выбрать графическую программу и шрифты. Главное качество шрифта – его читабельность. Для длинных слов лучше всего использовать простые варианты. Если слова короткие и легко узнаваемые, можно создать необычный, уникальный шрифт. Не стоит использовать больше двух видов. Название компании, написанное оригинальным шрифтом, само по себе является логотипом. Также для эмблемы можно использовать рекламный слоган бренда.
Изображение и девиз компании должны сочетаться друг с другом. При этом они должны работать и как отдельные рекламные сообщения. Необходимо помнить, что логотип используется компанией годами. Его стиль и шрифт не должны устаревать со временем. Допускаются лишь незначительные изменения. Фирменный знак компании «Кока-Кола» практически не изменялся за последние 130 лет.
Логотип должен быть простым и узнаваемым. Так даже летящий на высокой скорости автомобилист сможет различить его на билборде. Для фирменного символа Apple использовано только изображение названия бренда. Главное правило при создании эмблемы компании: «Отрежь все лишнее». Сжатие изображения до малого размера помогает определить ненужные элементы. Их просто не будет видно в уменьшенном формате.
Какого размера должен быть логотип
Хороший логотип легко узнаваем даже в крошечном формате – 16 на 16 пикселей. Вокруг изображения следует оставить немного пространства. Такой логотип выглядит более целостным и воспринимается легче.
Какой размер логотипа выбрать? 1024 x 512 px – универсальный размер логотипа для интернет-сайтов. Такое изображение выглядит корректно на большинстве ресурсов. Также можно воспользоваться специальными сервисами для создания логотипа нужного размера. Обычный размер для сайта – 250 x 100 px.
Фавикон – иконка, которая содержит логотип или первую букву названия компании. Размеры фавикона: 16 px x 16 px — 32 px x 32 px — 48 px x 48 px. Для печати логотипа лучше всего использовать векторные форматы. Такое изображение легко редактируется и при масштабировании не теряет своего качества. Хороший логотип должен качественно выглядеть и на почтовой марке, и на огромном рекламном щите.
Для растровых картинок необходимо использовать размер от 500 рх. Если изображение рассчитано на большие экраны, необходимо аккуратно использовать светлые шрифты и тонкие линии. Изменить размер логотипа можно несколькими способами: с помощью графической программы или интернет-сервиса, заказать услугу у профессионала. Для того чтобы проверить логотип, необходимо показать его как можно большему количеству людей. Можно попросить их подробно описать символ через некоторое время. Если большинство из опрашиваемых справились с задачей, логотип получился по-настоящему удачным.
Логотипом принято называть наименование компании, фирмы, сайта, представленное в графическом виде. Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
В совокупности с другими инструментами маркетинга логотип привлекает внимание потребителя, увеличивает запоминаемость бренда, усиливает приверженность марке и повышает доверие, что позволяет выделить компанию в конкурентной среде. Именно логотип в большинстве случаев играет огромную роль в формировании первого впечатления посетителя от сайта.
Для чего необходим логотип?
Профессионально выполненный логотип может разрушить бизнес или поднять его на другой уровень, он — сердце узнаваемости компании. В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
Различают три основных типа логотипов:
- Текстовый . Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
- Знаковый . Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
- Комбинированный . Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Каждый логотип должен соответствовать следующим базовым требованиям:
- Креативность и оригинальность . Уникальный знак будет являться визитной карточкой вашего сайта;
- Ассоциативность . Если логотип отражает тематику вашей деятельности, это будет являться большим плюсом;
- Лаконичность . « Всё гениальное — просто ». Сложные для восприятия фигуры запоминаются гораздо труднее.
Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
Самостоятельная генерация идеи логотипа
Ответ на вопрос « как разработать логотип? » в первую очередь предполагает создание концепции и содержания финального продукта: адрес сайта, картинка, слоган, символ и т. д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Важно, чтобы основа для логотипа не была « засвечена » на просторах всемирной сети:
- Добиваться реалистичности брендовой символики совершенно необязательно: абстрактные элементы в ряде случаев выглядят дороже и эффектней;
- Если у вас возникли сложности с идеей, никто не запрещает заглянуть на сайты конкурентов и проанализировать успешность их символики;
- В интернете существует множество бесплатных сервисов для шаблонной разработки логотипа, однако, об этом чуть позже.
Программы для самостоятельного создания логотипа
Если создание простого логотипа из шаблона вас по какой-то причине не устраивает, стоит задуматься о более профессиональном подходе к делу.
Для этого понадобится готовый, утверждённый в качестве основы или примера рисунок и графический редактор:
- Adobe Photoshop . Данное средство для создания и обработки растровой графики является лидером среди подобных программ за счёт высокой скорости работы, эффективности и широких возможностей и мульти функциональности. Реализована возможность работы с контурами и слоями;
- Adobe Illustrator . Достаточно популярная программа для редактирования и создания векторной графики. Все желающие могут скачать демонстрационную версию с официального сайта и бесплатно пользоваться ей на протяжении 30 дней;
- CorelDRAW . Популярный программный пакет для работы с векторной графикой, поддерживающий огромное количество всевозможных форматов и обладающий богатыми функциональными возможностями.
Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?
Создание логотипа в Adobe Photoshop
Рассмотрим создание простого логотипа для веб-сайта в программе Adobe Photoshop по шагам. Наш логотип может менять цвет в зависимости от фона, а в том случае, если возникнет необходимость что-либо изменить или доработать, обязательно сохраните копию конечного файла в формате .psd :
- Откройте Photoshop и создайте новый документ с разрешением 250 пикселей на 100 пикселей. Содержимое фона — прозрачное:
- Создайте новый слой и инструментом « заливка » закрасьте его белым цветом. Зажав на линейке левую клавишу мыши, поставьте горизонтальные направляющие в 15 пикселях от низа и верха и вертикальные направляющие в 20 пикселях от левой и правой стороны рисунка:
Нарисуйте в круге букву F c помощью шрифта Avant Quelombre, который предварительно придётся скачать и установить.
Эффект логотипа достигается как раз благодаря удачно выбранному шрифту:
Напишите слово « Famous » (используется лишь в качестве примера) с помощью цвета #2d2d2d и следующих характеристик:
Напишите слово « website » цветом #767676 и c параметрами, изображенными на рисунке:
Удалите белый фон, сохраните картинку и сам проект.Итогом простейших действий с использованием только текста и круга стал данный логотип:
Результат работы — мультифункциональное изображение, которое, благодаря использованию всего двух цветов, можно разместить на любом фоне. К тому же, буква F будет превосходно смотреться в качестве фавикона сайта.
Интернет-сервисы для создания логотипа
На просторах интернета располагаются сотни дизайнеров и веб-студий, предлагающих свои услуги по профессиональной разработке графической атрибутики любой сложности. Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Как сделать логотип для сайта в таком случае?
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно.
Попробуем разобраться в подобных сервисах
- Cool Text . Выберите заинтересовавший вас стиль среди предлагаемых вариантов. Затем перейдите на страницу настроек и напечатайте свой текст. В этом же разделе есть возможность выбрать размер шрифта, его текстуру и цвет. Сохраните логотип, предварительно выбрав подходящий формат файла:
Logo Maker . В первую очередь выберите из предоставленной коллекции визуальный символ для логотипа, затем напишите текст, выберите шрифт и настройте его расположение. Обратите внимание, что данный сервис требует регистрации на этапе сохранения файла, однако ознакомиться с его работой можно и без авторизации:
Logo Yes . Сверху главной страницы этого сайта располагается ссылка « Logo Creator », нажав на которую, вы в полной мере получите ответ на вопрос « как создать логотип для сайта? ». Настроив все предлагаемые параметры, на последнем шаге вам будет предложено купить полученный логотип:
Logo Ease . Работает данный сервис по стандартному принципу и имеет большое количество настроек, однако требует авторизацию. Шаблоны логотипов представлены в избытке.
Simwebsol . Довольно простой сайт без лишних « наворотов ». Напишите текст, выберите шрифты, цвета, изображение, формат файла, нажмите « Create Logo » и сохраните готовый логотип:
Logo Design Engine . Данный сервис позволяет создать не только логотип, но и кнопки для сайта. В зависимости от того, что вам необходимо, выберите в меню « Free Web Buttons » или « Free Logo Design »:
Logo Snap . Данный сайт требует регистрацию. После нажатия на « Create a logo » работает по стандартному принципу:
Logotype Creator . После нажатия на кнопку « Generate Logo Now! » работает по уже описанной схеме:
В заключении стоит сказать, что каким бы способом не был логотип разработан, главное, чтобы он был запоминающимся и индивидуальным.
Надеемся, что наше руководство стало для вас полезным. Желаем успехов!
Успешная компания обязательно должна иметь собственный логотип. Данный знак представляет бренд на рынке, помогает ему выделиться и стать узнаваемым. С помощью логотипа можно сообщать целевой аудитории о направлении работы компании. Помимо этого, он помогает клиентам узнать об основной реализуемой продукции и других особенностях фирмы.
Нажмите кнопку «Создать» и конструктор бесплатно сгенерирует для вас логотип. Просто выбирайте и начинайте работать!
Раньше созданием логотипов для организаций занимались исключительно дизайн-мастера или специальные организации. Но в мир современных технологий это стало гораздо проще. Теперь брендовый знак может разработать каждый, у кого есть достаточно знаний в области дизайна. Вы можете выбрать любой способ получения индивидуального логотипа. Главное, чтобы он получился качественный, продуманный и привлекательный.
После разработки и получения фирменного знака его можно разместить на сайте или в социальной сети. А также есть возможность подготовить его к печати. Но при этом важно соблюдать требованиям к размеру изображения логотипа и фавикона. Подробности о данных нюансах Вы узнаете из этой статьи.
Пропорции лого для соцсети
Определять размерные значения используемого фирменного знака нужно заранее. Это объясняется тем, что нередки случаи искажения изображения при его загрузке на определенную платформу. Слишком маленькие изображения могут стать нечеткими при увеличении до требуемых пропорций. Такой же негативный результат можно получить и в случае превышения рекомендуемых размеров логотипа.
Существует стандартный размер изображения фирменного знака: 1024 x 512 px. Он чаще всего подходит для всех вариантов использования. Однако следует дополнительно изучать требования каждой социальной сети к загружаемым лого.
Рекомендуемые размеры эмблемы для каждой соцсети
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
VKontakte
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Какие размеры лого желательно использовать для сайта
После получения итогового варианта брендового знака его желательно сразу же начать активно применять для продвижения своей компании. Хорошо, если изображение изначально представлено в PNG формате. Это нужно для удобства его размещения на сайте организации.
Наиболее распространённый вариант размерных значений лого: 250 x 100 px. Изображение с данными размерами можно успешно загрузить на большинство площадок. Но при желании можно использовать другие варианты пропорции картинки. Главное, загруженная эмблема должна смотреться качественно. Если на нем присутствует надпись, то она тоже должна хорошо читаться.
При горизонтальной ориентации изображения желательно использовать размеры:
В случае квадратной или вертикальной ориентации логотипа рекомендуются пропорции картинки:
Требования к размеру фавикона сайта
Фавикон, также как и логотип, требуется загружать на сайт в нужном размере. Это нужно, чтобы получить в итоге четкое изображение. К сведению, фавиконом называют небольшую иконку, которая отражает направление работы бизнеса и тему сайта. В нем может содержаться сам логотип, первая буква названия компании или абстрактное изображение. Главное, выбранные элементы фавикона должны отражать основную суть бренда.
Рекомендуемые размеры фавикона:
Размеры логотипа для печати
При планировании использования логотипа для печати необходимо продумать не только пропорции изображения. Помимо этого, его нужно представлять в векторном формате. Рекомендуемые форматы — PDF, SVG, EPS. Это нужно для того, чтобы брендовый знак можно было легко редактировать, при необходимости. В данном формате логотип даже в случае многократного увеличения будет сохранять свои показатели качества. А в случае использования растровой картинки желательно применять изображение максимального размера.
Таким образом, идеальным вариантом пропорций логотипа для печати является размер более 1024 рх.
Процесс изменения размера логотипа
В случае возникновения необходимости изменить пропорции изображения можно выбрать один из нескольких доступных способов.
- Скорректировать размеры брендового знака самому с помощью применения специальных графических программ.
- Обратиться за услугами к специалистам.
Кроме того, Вы можете использовать специальные онлайн-сервисы для изменения размера логотипа:
Если вы решили выбрать второй вариант, то потребуется только найти ответственного и квалифицированного работника. Он выполнит данную работу быстро и недорого.
В случае самостоятельного изменения размера логотипа путем использования графической программы Вы сэкономите бюджет и сможете получить результат не хуже, чем, если бы обратились к фрилансеру. Однако перед этим следует изучить нюансы данного процесса. В противном случае можно получить искаженное изображение.
Заключение
Придерживайтесь всех представленных в статье советов по выбору оптимальных пропорций лого для размещения на различных площадках. В результате, сохранится привлекательность логотипа даже после его размещения на сайте, в социальной сети или при печати.
В случае отсутствия индивидуального логотипа бренда, его можно разработать с помощью онлайн-сервиса Turbologo. Данный конструктор позволит Вам создать привлекательный и продуманный брендовый знак. Кроме того, он будет выгодно представлять Вашу компанию на рынке. Детально продуманный функционал сервиса сделает процесс разработки быстрым и интересным. Кроме этого, процесс создания логотипа осуществляется абсолютно бесплатно. С Turbologo Ваш бренд станет успешным и узнаваемым.
Требования к предоставляемым заказчиком рекламным материалам
ТРЕБОВАНИЯ К ИНФОРМАЦИИ, РАЗМЕЩАЕМОЙ РЕКЛАМОДАТЕЛЕМ
6. Семинары
- Семинары размещаются из Личного кабинета организации портала ator.academy самостоятельно.
- Максимальное количество семинаров – не ограничено
- Максимальная длина заголовка – 150 символов, включая пробелы
- название,
- страна,
- дата,
- город проведения,
- адрес,
- краткий план семинара.
Анонсы Семинаров размещаются на главной странице и в разделе Семинары B2B портала ator.acadmy.
Информация о семинарах также рассылается в рассылке Вестник АТОР. В рассылку попадают все ближайшие семинары за неделю. Получатели — более 35 000 подписчиков.
7. Электронные каталоги
- Электронные каталоги размещаются самостоятельно из личного кабинета компании.
- Максимальная длина заголовка – 100 символов, включая пробелы
- каталог компании в формате pdf (постраничный, с обложкой)
- отдельно обложку в формате Jpeg или png
- страны, входящие в каталог
- вид туризма, описание которого можно найти в каталоге (можно посмотреть здесь в поиске)
- даты размещения каталога c.. по ..
- контактный адрес лица на имя которого можно будет отсылать заказы печатных каталогов по почте (по желанию).
Рекламный блок с каталогами также размещен на главной странице сайта ator.academy. Весь список каталогов располагается в тематической рубрике Каталоги. Также, на личной странице каждой компании размещена ссылка на электронные каталоги компании. В каждую рассылку Вестника АТОР (выходит 5 раз в неделю) попадает 2 случайно отобранных системой каталога из общего списка.
Электронные каталоги менеджеры турагентств могут листать, увеличивать, распечатывать и скачивать к себе на компьютер. На каждом каталоге установлен счетчик и вы можете видеть — сколько человек просмотрело ваш каталог.
8. Вебинар
Необходимая информация для размещения:
- Название вебинара
- Дата и время проведения — согласно графику, опубликованному в личном кабинете
- ФИО ведущего
- должность ведущего
- e-mail ведущего
- страны, упоминающиеся в вебинаре
- типы туризма
- краткое описание вебинара max 380 знаков, включая пробелы.
9. Академия онлайн
|
|
|
| виджет отдельной академии | главная страница раздела |
При покупке только виджета:
1/ Название обучающего курса
2/Гиперссылка на ваш ресурс с обучающей программой
При покупке Академии «под ключ»
1/тексты – для каждого раздела каждой страницы сайта, кроме страницы с описанием условий обучения и преимуществ прохождения курса. Тексты должны отражать тематику соответствующего раздела, объем текстов определяется Заказчиком;
3/фотоматериалы – для использования на сайте подходят фотографии размера не менее 2000 пикселей по горизонтали и 1200 по вертикали в формате jpeg, показатель качества при сохранении jpeg не менее 90% с расположенными на них ключевыми объектами (видимые в целевых блоках сайта) в соответствии с соотношением сторон целевого блока сайта. Фотоматериалы должны отражать тематику соответствующего раздела, количество фотоматериалов определяется Заказчиком;
4/ вопросы тестов и ответы к ним – 1 (один) тест к каждому разделу страницы «Обучение». Каждый тест включает не более 10 (десяти) вопросов и не более 4 (четырех) вариантов ответов на каждый вопрос;
5/ видеоматериалы в количестве, определяемом Заказчиком;
6/ при выборе Календаря событий — тексты и иллюстрации к каждому пункту календаря
7/ при выборе буклетов — файлы буклетов в формате pdf
10. Вакансии
Максимальное количество вакансий – неограничено
Максимальная длина названия вакансий – 255 символов
Максимальная длина описания вакансии – 1000 символов
Максимальная длина текста требований – 1000 символов
Период хранения вакансии в личном кабинете – 1 год
В каждую рассылку Вестника АТОР (выходит 5 раз в неделю) попадают последние вакансии из списка.
11. Информация о компании (инфостраница)
Инфостраница создается автоматически на основании материалов заказчика и не может быть самостоятельно изменена заказчиком.
Максимальное количество печатных знаков в описании деятельности компании – 2000
Размер фотографии руководителя — максимум 400*400 пикселей
Для инфостраницы предоставляется следующая информация:
-Название компании-туроператора
— Номер в федеральном реестре
— ФИО руководителя, должность, фотография (в формате jpeg, gif или png, размером не более 600*600 pix)
— Адрес, телефоны, факс, электронные адреса головного офиса и филиалов (если они есть)
— Адрес сайта
— Краткое описание компании
12. Брендирование ежедневной рассылки «Вестник АТОР»
- Иллюстрация размером 120*90 pix, в форматах jpg, png
- Максимальный размер текста 500 знаков с пробелами
- 2 ссылки
13. Индивидуальная рассылка Рассылка может быть в фирменном дизайне АТОР или в одном из базовых дизайнов, предлагаемых нами.
Рассылка включает предложение только одного клиента (реклама вебинара, специального предложения, акции и т.д.).
Текстовое наполнение высылается отдельно в Word файле. Текст должен быть оформлен (цвет и тип шрифта) в соответствии с желаемым результатом.
Размер текста не должен превышать 2000 знаков, включая пробелы.
Все используемые графические материалы — картинки, если они требуются по макету, высылаются отдельно в формате jpg или png.
14. Специальный выпуск
Специальный выпуск выпускается в стандартном макете (примеры).
Наполнение выпуска может предоставить как заказчик, так и исполнено силами журналистов АТОР, с условием предоставления заказчиком тем.
В Специальный выпуск входит:
Статья – информационное сообщение о туристическом потенциале страны. Предоставляется в формате doc или docx, общий размер составляет не более 3000 знаков включая пробелы.
— статья содержит заголовок (не более 100 знаков с пробелами), подзаголовок (не более 200 знаков с пробелами) и текст.
— статья может иллюстрироваться фотографиями (не более 16) и/или логотипом компании, формат изображений gif или jpeg 800*500 pix..
— статья размещается в разделе «Специальный выпуск» и дублируется в разделе «Туристам» сайте www.atorus.ru.
— статья включается в рассылку по 33 000 электронных адресов в виде короткой текстовой информации с возможностью перехода на полный текст на www.atorus.ru. Далее статья бессрочно размещается в архиве «Специального выпуска».
Интервью – беседа с представителем компании Заказчика;
— интервью может быть изложено в письменной форме журналистом Исполнителя или самостоятельно Заказчиком.
— предоставляется в формате doc или docx, общий размер составляет до 5000 знаков без пробелов. Интервью содержит заголовок (не более 150 знаков с пробелами) и текст.
— в тексте допускается 1 (одна) гиперссылка. Интервью размещается с фотографией интервьюируемого (фотография gif или jpeg 800*500 pix)
— при размещении на сайте изображение автоматически масштабируется до ширины 100 пикселей, при клике на изображение его размер увеличивается.
— интервью размещается в разделе «Специальный выпуск» и дублируется на главной странице сайта www.atorus.ru в разделе «Интервью» и включается в рассылку по 33 000 электронных адресов. По окончанию срока размещения интервью, оно бессрочно размещается в архиве рубрики «Специальный выпуск».
Справка о стране — информационное сообщение о туристическом потенциале страны.
— предоставляется в формате doc или docx, общий размер составляет не более 2000 знаков включая пробелы.
— справка содержит заголовок (не более 50 знаков с пробелами) и текст.
— справка о стране может иллюстрироваться фотографиями (не более 16), формат изображений gif или jpeg 800*500 pix.
— включается в рассылку по 33 000 электронных адресов в виде короткой текстовой информации с возможностью перехода на полный текст на www.atorus.ru. Далее справка бессрочно размещается в архиве «Специального выпуска».
Пример тура по стране — информационное сообщение о туристическом потенциале страны.
— предоставляется в формате doc или docx, общий размер составляет не более 1000 знаков включая пробелы.
— справка содержит заголовок (не более 50 знаков с пробелами) и текст. Справка бессрочно размещается в архиве «Специального выпуска».
— иллюстрации размером 800*500 pix
Карта спецвыпуска с размерами иллюстраций для него
Для Анонса в рубрике «Внимание» — реклама спецвыпуска:
— предоставляется в формате doc или docx,
— общий размер составляет не более 2000 знаков включая пробелы.
— анонс содержит заголовок (не более 50 знаков с пробелами) и текст.
— анонс может иллюстрироваться фотографиями (не более 3), формат изображений gif или jpeg 500*500 pix.
— включается в рассылку по 33 000 электронных адресов в виде короткой текстовой информации с возможностью перехода на полный текст на www.atorus.ru. Далее анонс бессрочно размещается в архиве рубрики «Внимание».
ОБЩИЕ ТРЕБОВАНИЯ К РЕКЛАМЕ
Не принимается реклама, которая:
-
пропагандирует самостоятельные путешествия,
-
рекламирует вебинары, проводимые на сторонних площадках,
-
рекламирует сторонние информационно-туристические порталы,
-
заявляет неравенство людей по полу, расе, национальности, вероисповеданию, социальному статусу и имущественному уровню;
-
включает в себя провокационные, сомнительные, двусмысленные, угрожающие, резкие заявления;
-
имеет оскорбительное или порнографическое содержание, возбуждает панику или побуждает к насилию;
-
вводит пользователя в заблуждение, в том числе — включает недостоверные сведения о товаре/услуге,
-
не соответствует требованиям действующего законодательства, в т.ч. «Закону о рекламе».
Если деятельность рекламодателя подлежит лицензированию, в рекламе должны быть указаны номер лицензии, а также наименование органа, выдавшего эту лицензию.
Реклама товаров, подлежащих обязательной сертификации, должна сопровождаться пометкой «Подлежит обязательной сертификации» (пп. 3, 4 ст. 5 Закона РФ №108-ФЗ «О рекламе»).
«ГОРЯЧАЯ ЛИНИЯ»
По вопросам размещения рекламы на сайте АТОР обращаться в маркетинговый отдел тел. (495) 660-07-14 e-mail: [email protected] или [email protected]
Как подобрать размер логотипа. Секреты его создания
У любой современной компании существует свой собственный логотип. Этот символ — важный элемент идентификации продукта, услуг и самого бизнеса. Обычный житель США каждый день видит в среднем 16 тысяч рекламных сообщений. Поэтому бренды стремятся выделить свою продукцию из общей массы.
Функции
Хороший логотип помогает в рекламной компании и делает торговую марку более узнаваемой. Его главные функции — привлечь внимание к товару и надолго запомниться клиенту. Логотип должен передавать историю бренда и вызывать у клиента положительные эмоции. Плохая эмблема компании может серьезно навредить бизнесу. Логотип — это лицо бренда. Без него компания не сможет достойно конкурировать на рынке. Также логотип является своеобразной подписью бренда, защитой от подделок, гарантией качества товара.
Работа над логотипом
Для работы над логотипом часто привлекаются художники и дизайнеры. Ведь люди легче воспринимают изображения, чем текст. Но разработать эмблему компании может любой человек с художественными навыками. Это значительно сэкономит денежные средства. Логотип компаний Nike создала студентка Каролин Дэвидсон всего за 30 долларов. Это один из самых запоминающихся фирменных знаков в мире. Он представляет собой крыло статуи древнегреческой богини Победы.
Первые наброски лучше сделать карандашом на бумаге. Ведь вначале нужно перебрать максимальное количество эскизов и выбрать лучший из них. Логотип должен хорошо выглядеть в черно-белом варианте. Цвета для символа выбираются в самом конце работы. После выбора удачного эскиза можно перейти к работе на компьютере. При этом оставшиеся наброски лучше сохранить. Скорее всего, они пригодятся в будущем.
Размеры
Очень важно подобрать оптимальный размер логотипа. Символ не должен полностью закрывать товар. На каждую единицу продукции наносят логотип одного размера. Для создания качественного символа необходимо знать стандартный размер логотипа для социальных сетей и других печатных ресурсов. Эмблемы меньшего или большего размера при загрузке на сайт выглядят значительно хуже оригинала. Они могут растянуться или обрезаться в самом неудачном месте. Важно, чтобы логотип выглядел красиво в любом размере.
Шрифты
Для создания логотипа нужно выбрать графическую программу и шрифты. Главное качество шрифта — его читабельность. Для длинных слов лучше всего использовать простые варианты. Если слова короткие и легко узнаваемые, можно создать необычный, уникальный шрифт. Не стоит использовать больше двух видов. Название компании, написанное оригинальным шрифтом, само по себе является логотипом. Также для эмблемы можно использовать рекламный слоган бренда.
Изображение и девиз компании должны сочетаться друг с другом. При этом они должны работать и как отдельные рекламные сообщения. Необходимо помнить, что логотип используется компанией годами. Его стиль и шрифт не должны устаревать со временем. Допускаются лишь незначительные изменения. Фирменный знак компании «Кока-Кола» практически не изменялся за последние 130 лет.
Логотип должен быть простым и узнаваемым. Так даже летящий на высокой скорости автомобилист сможет различить его на билборде. Для фирменного символа Apple использовано только изображение названия бренда. Главное правило при создании эмблемы компании: «Отрежь все лишнее». Сжатие изображения до малого размера помогает определить ненужные элементы. Их просто не будет видно в уменьшенном формате.
Какого размера должен быть логотип
Хороший логотип легко узнаваем даже в крошечном формате — 16 на 16 пикселей. Вокруг изображения следует оставить немного пространства. Такой логотип выглядит более целостным и воспринимается легче.
Какой размер логотипа выбрать? 1024 x 512 px — универсальный размер логотипа для интернет-сайтов. Такое изображение выглядит корректно на большинстве ресурсов. Также можно воспользоваться специальными сервисами для создания логотипа нужного размера. Обычный размер для сайта — 250 x 100 px.
Фавикон — иконка, которая содержит логотип или первую букву названия компании. Размеры фавикона: 16 px x 16 px — 32 px x 32 px — 48 px x 48 px. Для печати логотипа лучше всего использовать векторные форматы. Такое изображение легко редактируется и при масштабировании не теряет своего качества. Хороший логотип должен качественно выглядеть и на почтовой марке, и на огромном рекламном щите.
Для растровых картинок необходимо использовать размер от 500 рх. Если изображение рассчитано на большие экраны, необходимо аккуратно использовать светлые шрифты и тонкие линии. Изменить размер логотипа можно несколькими способами: с помощью графической программы или интернет-сервиса, заказать услугу у профессионала. Для того чтобы проверить логотип, необходимо показать его как можно большему количеству людей. Можно попросить их подробно описать символ через некоторое время. Если большинство из опрашиваемых справились с задачей, логотип получился по-настоящему удачным.
Как изменить размер логотипа в css.
Сложно представить себе современную компанию без логотипа. Этот символ является важнейшим методом идентификации любого бизнеса. В прошлом их создавали только профессиональные дизайнеры или художники, однако в наши дни разработать качественный лого может любой человек, не владеющий специальными навыками.
Тем не менее, не важно, заказывали вы логотип у дизайнера или создавали самостоятельно: часто возникает потребность загрузить правильный размер логотипа (и фавикон) на сайт, в соцсети, использовать логотип для печати или просто изменить размер. Как это сделать — читайте в нашей статье.
Размер логотипа для соцсетей
Размер логотипа для социальных сетей важно учитывать, потому что логотипы меньше рекомендованного размера «растягиваются» и становятся нечеткими, а лого большего размера могут сжиматься программой и тоже выглядеть хуже, чем в оригинале. Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисом Логастер, который позволяет скачивать логотип сразу под требования самых популярных соцсетей.
Ниже представлена таблица с наиболее важными параметрами основных социальных сетей на 2018 год:
Facebook
Картинка к внешним ссылкам: 1200 x 630 px
Картинка для поста: 1200 x 630 px
Обложка: 820 х 312 px
Фото профиля: 170х170 px
Вконтакте
Картинка к внешним ссылкам: 537 x 240 px
Картинка для поста: 700 x 500 px
Фото профиля: 200 х 500 px
Twitter
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Instagram
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
YouTube
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Pinterest
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Linkedin
Картинка к внешним ссылкам: 180 х 110 px
Картинка для поста: 350 x 230 px
Обложка: 646 x 220 px
Фото профиля: 400 х 400 px
Google+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Как загрузить логотип для каждой соцсети и как оформлять соцсети, читайте в нашей статье.
Размер логотипа для сайта
После того, как вы получили готовый файл (желательно в формате PNG с прозрачным фоном), то наверняка захотите загрузить его на свой сайт.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Ниже мы расскажем вам, как изменить размер логотипа.
Вот несколько размеров логотипа для сайта:
:
— 250 px x 150 px
— 350 px x 75 px
— 400 px x 100 px
Вертикальная или квадратная ориентация:
— 160 px x 160 px
Как создать логотип для сайта и загрузить его на сайт читайте в этой статье.
Размер фавикона для сайта:
Фавикон – это небольшая иконка, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Размеры фавикона:
— 16 px x 16 px
— 32 px x 32 px
— 48 px x 48 px
Что такое фавикон, как создать и загрузить его на сайт, читайте в этой статье.
Размер логотипа для печати:
При печати логотипа наиболее важное значение имеет не сам размер, а то, в каком формате логотип используют. Наилучший вариант — это векторные форматы для логотипа: PDF, SVG, EPS. Дело в том, что векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Также лого в векторе прекрасно поддается масштабированию; даже при многократном увеличении графика практически не теряет качества, что наиболее важно при печати.
Поэтому, если у вас есть логотип в векторном формате, не стоит беспокоиться в каком размере отправить лого в типографию. Достаточно наличия самого векторного лого или картинки с ним для печати.
Тем не менее, если вы используете не векторную, а растровую картинку (в чем разница между ними — читайте здесь), то чем больше размер картинки, тем лучше.
Поэтому мы рекомендуем использовать логотип с размером не менее 500рх для печати небольших размеров (сувениры, например). В идеале лучше иметь логотип от 1024рх и больших размеров.
Как изменить размер логотипа?
Если вам нужно изменить размер логотипа, то вы можете это сделать:
— самостоятельно с помощью Фотошопа или другой графической программы;
— на сайте Логастер, если вы создали логотип с помощью этого сервиса;
— заказать услуги в фрилансера.
С последним пунктом, думаем, все понятно — ищем фрилансера и за небольшую плату он сможет изменить лого под нужный размер.
Если вы создали логотип на сайте Логастер, то с помощью бесплатного инструмента можно задать нужный размер и скачать уже созданный логотип. Удобно, не так ли?
Если вы решили изменить размер логотипа с помощью графической программы, тогда рекомендуем вам посмотреть следующее видео:
Также вы можете воспользоваться этими онлайн сервисами, которые гораздо проще и лучше подходят для этой цели:
Picresize.com
Resizeimage.net
Sproutsocial.com/landscape
Надеемся, что, приняв во внимание наши советы, вы сможете сохранить эстетичность вашего фирменного знака при загрузке в различные соцсети, на сайт, при печати и на любых других площадках. В этой статье мы собрали информацию о всех необходимых размерах для изображений на самых популярных страницах. Поменять сайз — совсем несложно, а используя онлайн-сервис Логастер — вовсе элементарно. Никаких нелепых обрезок — логотип останется понятным и привлекательным!
Если Вы хотите придать сайту больше оригинальности, сделать его узнаваемым и запоминающимся, Вам просто необходим хороший логотип. Разместите в шапке сайта эмблему и/или название компании, и пользователи будут восхищены не только уникальным контентом, но и изящным оформлением Вашего сайта.
Чтобы установить, изменить или удалить логотип сайта, войдите в админку, в меню слева выберите раздел «Оформление» , а в нем — пункт «Логотип» . Перед Вами откроется страница редактирования параметров логотипа.
Как установить или поменять логотип сайта
Шаг 1: Разработка логотипа
Для того, чтобы поставить свой логотип в шапку сайта, в первую очередь нужно иметь сам логотип. И даже в двух экземлярах: для полной и для мобильной версий сайта.
Требования к изображению для полной версии сайта : формат — jpeg, jpg, gif, png, ico ; размер не более 10 Мб ; высота не более 400 пикселей .
Требования к изображению для мобильной версии сайта : формат — jpeg, jpg, gif, png, ico ; размер не более 10 Мб ; высота не более 180 пикселей (при этом система допускает загрузку изображений бОльшей высоты, но при отображении на сайте «обрежет» их до 180 px).
При создании логотипа следует не только хорошо продумать его дизайн, но и внимательно отнестись к его графическим свойствам, особенно фону . В идеале фон логотипа должен быть прозрачным, иначе при наложении на шапку получится резкий контур (см. скриншот ниже).
Удалить фон с изображения можно с помощью большинства графических редакторов или специальных сервисов в интернете. Если у Вас нет на это времени, можно просто выбрать шапку без фона : тогда логотип не будет конфликтовать с подложкой шапки.
Шаг 2: Загрузка логотипа на сайт
Теперь, когда у Вас готовы изображения для логотипов, можно добавить их на сайт. Для этого в полях «Изображение для полной версии сайта» и «Изображение для мобильной версии сайта» нажимаем кнопку «Загрузить» , выбираем нужные файлы на компьютере и нажимаем «Открыть» .
Если требования к изображениям (формат, размер, высота) не нарушены, изображения загрузятся на сайт.
Шаг 3: Настройка позиционирования
После загрузки изображений нужно указать, в какой области шапки сайта будет располагаться логотип. Это можно сделать двумя способами: с помощью абсолютных параметров (отступов в пикселях) или относительных (справа/слева/по центру).
Какой бы способ позиционирования Вы ни выбрали, следите за тем, чтобы логотип не перекрывал текст в шапке и хорошо сочетался с фоновым изображением (особенно если оно неоднотонное).
Советы от бывалых: проверенные временем традиции веб-дизайна советуют располагать логотип в левой верхней части страницы , а контактные данные — в правом верхнем углу.
Относительное позиционирование
Если Вы выбрали этот способ, просто укажите, в какой области шапки будет помещен логотип: слева, справа, сверху, снизу или в центре. Также можно установить для логотипа величину отступа (в пикселях), чтобы отодвинуть его от границ шапки или текста.
Абсолютное позиционирование
Этот способ дает возможность более точно указать место логотипа, установив на шапке его верхнюю левую точку. Задайте величины отступов в пикселях или процентах от размера шапки, сохраните изменения, и логотип займет указанную позицию.
Как убрать логотип сайта
Если Вы не хотите использовать логотип на своем сайте, его легко удалить. Можно убрать логотип только из мобильной версии сайта, только из полной или из обеих сразу. Для этого на странице редактирования логотипа («Оформление» -> «Логотип») нажмите кнопку «Удалить» рядом с изображением и сохраните изменения.
Сложно представить себе современную компанию без логотипа. Этот символ является важнейшим методом идентификации любого бизнеса. В прошлом их создавали только профессиональные дизайнеры или художники, однако в наши дни разработать качественный лого может любой человек, не владеющий специальными навыками.
Тем не менее, не важно, заказывали вы логотип у дизайнера или создавали самостоятельно: часто возникает потребность загрузить правильный размер логотипа (и фавикон) на сайт, в соцсети, использовать логотип для печати или просто изменить размер. Как это сделать — читайте в нашей статье.
Размер логотипа для соцсетей
Размер логотипа для социальных сетей важно учитывать, потому что логотипы меньше рекомендованного размера «растягиваются» и становятся нечеткими, а лого большего размера могут сжиматься программой и тоже выглядеть хуже, чем в оригинале. Если у логотипа будут отличные от рекомендованных пропорции, то он может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисом , который позволяет скачивать логотип сразу под требования самых популярных соцсетей.
Ниже представлена таблица с наиболее важными параметрами основных социальных сетей на 2018 год:
Вконтакте
Картинка для твита: 1024 x 512 px
Обложка: 1500 х 500 px
Фото профиля: 400 x 400 px
Картинка для поста: 1080 x 1080 px
Фото профиля: 110 x 110 px
Картинка поверх видео: 1280 x 720 px
Обложка канала: 2560 x 1440 px
Фото профиля: 800 x 800 px
Картинка для пина: 735 x 1102 px
Фото профиля: 165 x 165 px
Google+
Обложка: 2120 x 1192 px
Фото профиля: 250 х 250 px
OK.ru
Картинка для поста: 1680 х 1680 px
Обложка: 1340 x 320 px
Фото профиля: 190 х 190 px
Размер логотипа для сайта
После того, как вы получили готовый файл (желательно в формате PNG с прозрачным фоном), то наверняка захотите загрузить его на свой сайт.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Ниже мы расскажем вам, как изменить размер логотипа.
Вот несколько размеров логотипа для сайта:
Горизонтальная ориентация:
— 250 px x 150 px
— 350 px x 75 px
— 400 px x 100 px
Вертикальная или квадратная ориентация:
— 160 px x 160 px
Как создать логотип для сайта и загрузить его на сайт читайте в этой
Размер фавикона для сайта:
Фавикон – это небольшая иконка, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Размеры фавикона:
— 16 px x 16 px
— 32 px x 32 px
— 48 px x 48 px
Что такое фавикон, как создать и загрузить его на сайт, читайте в этой .
Размер логотипа для печати:
При печати логотипа наиболее важное значение имеет не сам размер, а то, в каком формате логотип используют. Наилучший вариант — это векторные форматы для логотипа: PDF, SVG, EPS. Дело в том, что векторные логотипы и другая графика очень легко редактируется, как все изображение в целом, так и отдельные его части. Также лого в векторе прекрасно поддается масштабированию; даже при многократном увеличении графика практически не теряет качества, что наиболее важно при печати.
Поэтому, если у вас есть логотип в векторном формате, не стоит беспокоиться в каком размере отправить лого в типографию. Достаточно наличия самого векторного лого или картинки с ним для печати.
Тем не менее, если вы используете не векторную, а растровую картинку (в чем разница между ними — ), то чем больше размер картинки, тем лучше.
Как изменить размер логотипа?
Если вам нужно изменить размер логотипа, то вы можете это сделать:
— самостоятельно с помощью или другой графической программы;
— на сайте , если вы создали логотип с помощью этого сервиса;
— заказать услуги в фрилансера.
С последним пунктом, думаем, все понятно — ищем фрилансера и за небольшую плату он сможет изменить лого под нужный размер.
Если вы создали логотип на сайте Логастер, то с помощью бесплатного инструмента можно задать нужный размер и скачать уже созданный логотип. Удобно, не так ли?
Если вы решили изменить размер логотипа с помощью графической программы, тогда рекомендуем вам посмотреть следующее видео:
Также вы можете воспользоваться этими онлайн сервисами, которые гораздо проще и лучше подходят для этой цели:
Picresize.com
Resizeimage.net
Sproutsocial.com/landscape
Надеемся, что, приняв во внимание наши советы, вы сможете сохранить эстетичность вашего фирменного знака при загрузке в различные соцсети, на сайт, при печати и на любых других площадках. В этой статье мы собрали информацию о всех необходимых размерах для изображений на самых популярных страницах. Поменять сайз — совсем несложно, а используя онлайн-сервис Логастер — вовсе элементарно. Никаких нелепых обрезок — логотип останется понятным и привлекательным!
1 Логотип. 1.1 Основное начертание логотипа. 1.2 Элементы логотипа. 1.3 Охранное поле логотипа. 1.4 Минимальный размер логотипа
РУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ
РУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ СОДЕРЖАНИЕ 1. ОСНОВНЫЕ КОНСТАНТЫ ФИРМЕННОГО СТИЛЯ 2. КОРПОРАТИВНЫЕ МАТЕРИАЛЫ Для внутреннего пользования 3. СУВЕНИРНАЯ ПРОДУКЦИЯ Логотип Правила построения Допустимые минимальные
ПодробнееОСНОВНЫЕ ПРАВИЛА ИСПОЛЬЗОВАНИЯ ЛОГОТИПА
ОСНОВНЫЕ ПРАВИЛА ИСПОЛЬЗОВАНИЯ ЛОГОТИПА Стандартная версия ЛОГОТИП 2.01 Логотип является одним из важнейших элементов визуальной коммуникации, в котором заложены ключевые характеристики фирменного стиля.
ПодробнееCORPORATE BRAND GUIDELINES
CORPORATE BRAND GUIDELINES Сокращенная версия описания и правил использования констант фирменного стиля Positive Technologies Содержание 2 Описание логотипа 3 Зона комфорта 4 Вариант допустимой стилизации
ПодробнееФирменный блок. Общее описание.
Общее описание. Фирменный блок НИЖФАРМ представляет собой единую композицию, состоящую из фирменного знака и логотипа (графического начертания оригинального названия Компании). Основной фирменный блок.
ПодробнееРУКОВОДСТВО ПО ИСПОЛЬЗОВАНИЮ ЭМБЛЕМЫ
АДМИНИСТРАЦИЯ ЛЕНИНГРАДСКОЙ ОБЛАСТИ РУКОВОДСТВО ПО ИСПОЛЬЗОВАНИЮ ЭМБЛЕМЫ «90 ЛЕТ ЛЕНИНГРАДСКОЙ ОБЛАСТИ» КОНТАКТЫ Комитет по печати и связям с общественностью Ленинградской области Телефон + 7 812 577 14
Подробнееòîáû çíàòü è âûáèðàòü!
òîáû çíàòü è âûáèðàòü! Руководство по использованию фирменного стиля 1 Îñíîâíûå êîíñòàíòû ôèðìåííîãî ñòèëÿ Логотип и фирменный знак Использование логотипа Фирменные цвета Типографика Элементы фирменного
ПодробнееРуководство по фирменному стилю
Руководство по фирменному стилю Содержание 04 Введение 05 Логотип 06 Охранное поле 07 Фирменные цвета 08 Монохромный вариант 09 Фирменные шрифты 10 Неправильное использование логотипа 11-12 Рекламные
ПодробнееЛОГОТИП Фирменный блок
5 Фирменный блок Существуют два равнозначных варианта логотипа ОАО «Атомэнергопроект»: в латинском и кириллическом начертании. Оба варианта состоят из знака и надписи (АТOMЭНЕРГОПРОЕКТ ATOMENERGOPROEKT),
ПодробнееРУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ
РУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ Меню 1. ЛОГОТИП 1.1. Описание логотипа 1.2. Фирменный цвет 1.3. Варианты воспроизведения 1.4. Расположение 1.5. Свободное поле 2. ДРУГИЕ ЭЛЕМЕНТЫ СТИЛЯ 2.1. Шрифт 2.2. Графические
ПодробнееФИРМЕННЫЙ СТИЛЬ НГТУ
ФИРМЕННЫЙ СТИЛЬ НГТУ СОДЕРЖАНИЕ ОСНОВНЫЕ КОНСТАНТЫ ФИРМЕННОГО СТИЛЯ Общее представление и описание…08 Фирменный знак…09 Фирменный знак на модульной сетке…10 Логотип…11 Правила построения. Кириллическая
ПодробнееCorporate Identity Guide
Corporate Identity Guide Логотип Логотип AIMOL состоит из нескольких элементов, которые образуют отличительную символику компании. Логотип AIMOL разработан именно таким, чтобы обеспечить наибольшую четкость
ПодробнееРУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ
РУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ ЛОГОТИП Фирменный знак 03 Фирменный знак Принцип построения фирменного знака Вертикальный логотип 04 Вертикальный логотип Принцип построения вертикального логотипа Горизонтальный
ПодробнееОСНОВНЫЕ ПРАВИЛА 1.0 ФИРМЕННЫЙ ЗНАК
СОДЕРЖАНИЕ 1.1 ЛОГОТИП 1.2 ВЕРСИИ 1.3 ПРИМЕНЕНИЯ 1.4 НЕДОПУСТИМОЕ ИСПОЛЬЗОВАНИЕ LEGRAND GROUP BRAND CENTER ОСНОВНЫЕ ПРАВИЛА 3 1.1 ЛОГОТИП Компонент Фирменный знак играет главную роль в построении имиджа
Подробнеераздел 1 Основные элементы
раздел 1 Основные элементы 1.1 Masuma В данном руководстве логотип компании Masuma представлен в виде фирменного шрифтового написания (вверху) и фирменного знака (внизу). Фирменный знак и фирменное написание
ПодробнееРуководство по фирменному стилю
Руководство по фирменному стилю Компания «iteam» раскрывает свой образ, в котором заключены основные понятия гармоничного сочетания высоких технологий и дружелюбия по отношения к клиенту. Технологии для
ПодробнееМЕТОДИЧЕСКИЕ УКАЗАНИЯ КОМПАНИИ
МЕТОДИЧЕСКИЕ УКАЗАНИЯ КОМПАНИИ Руководство по фирменному стилю мероприятий по молодежной политике ОАО «НК «Роснефть». Утверждены Приказом ОАО «НК «Роснефть» от 2015 г. Введены в действие 2015 г. Январь
ПодробнееРУКОВОДСТВО ПО ИСПОЛЬЗОВАНИЮ
1.1 Базовые элементы РУКОВОДСТВО ПО ИСПОЛЬЗОВАНИЮ ЛОГОТИПА Фирменный блок 1.1 Базовые элементы (написание названия, фирменный знак) Торговая марка/название бренда поддерживают имидж компании Логотип это
Подробнеегод литературы в москве
год литературы в москве Руководство по использованию фирменного стиля DESIGN BY ZOLOTOGROUP ZOLOTO GROUP 125009, МОСКВА ЛЕОНТЬЕВСКИЙ ПЕР. ДОМ 5 СТР. 1 T 7 495 690 45 73 E [email protected] ZOLOTOGROUP.RU
ПодробнееМЕТОДИЧЕСКИЕ УКАЗАНИЯ КОМПАНИИ
МЕТОДИЧЕСКИЕ УКАЗАНИЯ КОМПАНИИ Руководство по фирменному стилю мероприятий по молодежной политике ОАО «НК «Роснефть». Утверждены Приказом ОАО «НК «Роснефть» от 2015 г. Введены в действие 2015 г. Январь
ПодробнееРУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ
РУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ логотип Основной идентификатор бренда состоит из стилизованного написания торговой марки «Uniformix» — собственно логотипа. Прямое исполнение Инверсное исполнение Используется
ПодробнееАО «ПО «Электрохимический завод»
АО «ПО «Электрохимический завод» «Утверждаю» Генеральный директор АО «ПО «Электрохимический завод» С.В. Филимонов Руководство по использованию логотипа к 55-летию АО «ПО «Электрохимический завод» Инв.
ПодробнееТом I Основные положения
Том I Основные положения — О правилах использования элементов фирменного стиля Основой фирменного стиля, является группа базовых элементов (логотип, эмблема, шрифты, текстуры, цвета). Правильное и уместное
ПодробнееBRANDBOOK UXDAY. 1 стр
BRANDBOOK UXDAY 1 стр 1. Лого Логотип, построение и охранные поля Минимальные размеры Цветовые решения Недопустимое применение 2. Фирменный стиль Фирменные цвета Фирменные шрифты Фоновый паттерн 3. Фирменная
ПодробнееРуководство по использованию логотипа
Руководство по использованию логотипа Содержание Данное руководство познакомит с корпоративным стилем Московского Политеха, который включает в себя целый комплекс визуальных и текстовых компонентов, таких
ПодробнееМОЛОДЁЖЬ. Архангельской области
Руководство по использованию элементов фирменного стиля «Молодёжи» cоставлено в Архангельске в 2013 году. Молодёжь Несколько слов о правилах В основе фирменного стиля лежат несколько базовых элементов:
Подробнее2017 ВЕРСИЯ 1.0 КНИГА БРЕНДА
1 2017 ВЕРСИЯ 1.0 КНИГА БРЕНДА 1 1.0 ОГЛАВЛЕНИЕ 1.0 Знак и логотип. 1.1 Описание знака и логотипа. 3 1.2 Построение знака. 4 1.3 Охранные зоны логотипа. 5 1.4 Монохромное, праямое и инверсное изображение
ПодробнееТуристский Информационный Центр
РУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ Туристский Информационный Центр Туристский Информационный Центр 1 СОДЕРЖАНИЕ ВВЕДЕНИЕ 1. БАЗОВЫЕ ЭЛЕМЕНТЫ 1.1 Знак туристского информационного центра 1.2 Варианты композиции
Подробнее01. Базовые элементы
01. 01.00.00 Введение 2 Мы хотим быть узнаваемыми. В этой связи мы используем уникальный и характерный Логотип ОАО «РЖД» во взаимодействии с запоминающимися цветами, собственными шрифтовыми гарнитурами
ПодробнееТом VI Полиграфия. Общие рекомендации
Том VI Полиграфия. Общие рекомендации — О правилах использования элементов фирменного стиля Основой фирменного стиля является группа базовых элементов (логотип, эмблема, шрифты, текстуры, цвета). Правильное
ПодробнееРУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ
РУКОВОДСТВО ПО ФИРМЕННОМУ СТИЛЮ Общее руководство Перед вами важная часть BRAND BOOKa NAVITEL STYLE GUIDE или краткий свод правил использования элементов фирменного стиля, перечень стилистических и цветовых
ПодробнееКакой размер логотипа лучше всего? Руководство для веб-сайтов, Social + Print
Логотип оказывает огромное влияние на восприятие вашей компании, поэтому очень важно, чтобы он выглядел четким, где бы он ни использовался. Когда вы отправляетесь в путь брендинга, вы можете задаться вопросом: «Какого размера должен быть мой логотип?»
Ответ? Различается.
Стандартный размер логотипа зависит от платформы, на которую вы его загружаете. Например, фотография профиля YouTube имеет размер 800 пикселей x 800 пикселей, тогда как логотип веб-сайта или подпись электронной почты обычно имеет максимальную высоту 100 пикселей.Наличие легко изменяемых размеров PNG и векторных файлов поможет вам соответствующим образом адаптировать свой логотип.
Чтобы гарантировать, что ваш дизайн логотипа работает в различных средах, вот список рекомендаций по размеру логотипа, чтобы вы могли беспрепятственно отображать свой бренд в Интернете, социальных сетях, печати и т. Д.
Оставьте след своей компании в мире и убедитесь, что она чертовски хорошо выглядит, где бы она ни отображалась!
Основные сведения о размере логотипаХотя каждый логотип уникален, размеры, в которых вы их сохраняете и публикуете, не отличаются.Размер отличных логотипов можно изменять и быстро создавать в сотнях различных контекстов. Наличие различных вариантов логотипа имеет важное значение для вашего бизнеса, поскольку позволяет вам удобно разместить свой логотип в каждом приложении, которое вам нужно.
Если вы хотите, чтобы ваш логотип был на визитной карточке или в рекламе на Таймс-сквер, он должен быть масштабируемым. Это означает, что если вы в конечном итоге разместите свой логотип на гигантском рекламном щите, он все равно будет выглядеть чистым и детализированным (без пикселов).
Вот несколько основных принципов изменения размеров логотипов:
- Логотипы измеряются в пикселях , что означает, что вы часто будете видеть их в размерах, например 500 на 500 пикселей.Пиксели = размеры, а байты (КБ / МБ / ГБ) = размер файла.
- Необходимы векторные файлы , поскольку они будут действовать как мастер-файлы, которые можно бесконечно масштабировать (например, SVG), редактировать или отправлять дизайнеру или типографу. Они создаются в таких программах, как Adobe Illustrator, а затем могут быть преобразованы в любой другой формат файла, который вам нужен, например PNG или JPG.
- Горизонтальная, вертикальная и квадратная версии вашего логотипа хорошо иметь. Эти варианты позволяют разместить свой логотип там, где вы сочтете нужным; например, рекламный щит, фон, веб-сайт, визитная карточка или футболка.
- Используйте файл PNG для отображения вашего логотипа в Интернете размером менее 200 КБ, обеспечивая быструю загрузку при сохранении детализации и четкости! PNG представляют собой сжатые файлы без потерь, что позволяет им сохранять высокое качество при относительно небольшом размере файла. Они также обеспечивают прозрачность / прозрачный фон и отлично подходят для социальных сетей, веб-сайтов и большинства других случаев использования Интернета.
- В руководстве по бренду указано, где и как может отображаться логотип, а также в каких размерах файла.Это позволяет вашему бренду оставаться последовательным во всех коммуникациях. Минимальные размеры логотипа для Интернета не должны опускаться ниже 24 пикселей в высоту и не превышать половину размера экрана.
Размеры логотипов для веб-сайтов
Веб-сайты являются важной частью любого бизнеса. Здесь люди могут больше узнать о том, что вы делаете, о видении вашей компании, и оценить, заинтересованы ли они в покупке того, что вы продаете или продвигаете.
Лучший размер логотипа для веб-сайта действительно зависит от того, как и где он будет отображаться, хотя мы рекомендуем использовать файл PNG.
Наиболее распространенные области для отображения логотипа на веб-сайте — это верхний баннер / заголовок и значок (маленький значок рядом с адресной строкой или заголовок на вкладке браузера).
Использование логотипа в заголовке вашего веб-сайтаБольшинство компаний отображают логотип в левой части верхней панели навигации. Это позволяет бренду присутствовать на всех страницах сайта. Если вы используете конструктор веб-сайтов, например Squarespace или Weebly, у вас будет возможность добавить логотип на это место.
Размер логотипа для заголовка вашего веб-сайта, а также его расположение будут зависеть от конструктора веб-сайта и темы, которую вы используете. Например, для семейства тем Squarespace Bedford требуются логотипы с максимальной высотой 100 пикселей для рабочего стола.
Средняя высота логотипа веб-сайта обычно составляет от 20 до 30 пикселей, а ширина часто меняется в зависимости от длины названия бренда. Посмотрите, как ChefHero использует свой логотип и значок на панели навигации ниже:
Использование логотипа в вашем значкеФавиконы позволяют вашему бренду присутствовать в строке поиска, позволяя клиентам и клиентам переходить между ваш сайт и другие легко.Эти изображения, как правило, представляют собой просто значок, представляющий ваш бренд, поскольку они слишком малы, чтобы прочитать какой-либо текст. Стандартные размеры значков для браузеров — 16 x 16 пикселей.
Посмотрите, как ChefHero делает это ниже, используя символ шляпы шеф-повара в качестве значка:
Независимо от того, имеет ли ваш веб-сайт индивидуальный код или вы используете шаблон из конструктора веб-сайтов, отобразите свой логотип с помощью файла PNG.
Размеры логотипов для социальных сетей
Социальные сети — одно из самых известных приложений для отображения вашего логотипа.Независимо от того, хочет ли ваша компания привлечь клиентов эпическими снимками продуктов в Instagram или начать содержательное обсуждение в Twitter, социальные сети — отличное место для общения, продвижения и рекламы.
При отображении вашего логотипа в социальных сетях необходимо учитывать различные приложения, такие как фотографии профиля, обложки и баннеры, а также фактические сообщения с изображениями.
Фото профиля обычно круглые или квадратные, баннеры более узкие и прямоугольные, а сообщения с изображениями могут быть квадратными, горизонтальными или даже вертикальными, в зависимости от стиля, который вы собираетесь использовать!
Вот пример страницы Facebook This American Life, на которой в качестве фотографии профиля используется версия логотипа, состоящая только из символов:
Есть много различных соотношений сторон, которые следует учитывать, но мы собираемся разбить основы, чтобы вы начали.
Размеры логотипа в Instagram:
Фотография профиля (круглая): 110 x 110 пикселей
Размеры логотипа на Facebook:
Фотография профиля (квадрат): 160 х 160 пикселей
Фотография на обложке: 1640 x 624px
Размеры логотипа на YouTube:
Фотография профиля (круглая): 800 x 800 пикселей
Фото эскиза: 1280 x 720 пикселей
Фотография на обложке: 2560 x 1440 пикселей
Размеры логотипа в Twitter:
Фотография профиля (круглая): 400 x 400px
Фото на обложке: 1500 х 1500px
Размеры логотипа на LinkedIn:
Фото профиля (круговое): 400 х 400 пикселей
Фото на обложке: 646 x 220px
Размеры логотипа на Pinterest:
Фото профиля ( круговой): 165 x 165 пикселей
Размеры логотипа в Google+:
Фотография профиля (круглая): 250 х 250 пикселей
Фотография на обложке: 2120 x 1192 пикселей
При публикации в социальных сетях лучше использовать P NG, поскольку они представляют собой сжатый формат без потерь.Подобные экспортные файлы, такие как файлы JPG, сжимаются с потерями, что означает, что размер файла может быть немного меньше, чем в формате PNG, но качество также снижается, в результате чего некоторые логотипы выглядят пиксельными или «мягкими».
По возможности используйте файл с логотипом PNG для публикации в социальных сетях! Дополнительные советы по использованию вашего логотипа в социальных сетях см. В этом руководстве.
Размеры логотипа для печати
Говоря о размещении вашего логотипа на футболке, существует множество различных приложений для печати для продвижения вашего бренда.От брошюр, визиток и плакатов до одежды, упаковки и кружек — есть множество возможностей и мест для вашего логотипа!
Чтобы ваш логотип выглядел одинаково в веб-приложениях и приложениях для печати, вам необходимо отправить поставщику услуг печати правильные файлы. Вот несколько размеров логотипа для печати:
- Максимальный размер, который может быть напечатан на футболке, обычно составляет 14 дюймов x 15 дюймов
- На 11 унциях. кружка, стандартный размер печати составляет 8,5 ″ x 3 ″
- В средней шляпе размер логотипа составляет примерно 3 ″ — 3 1/2 ″ в ширину
Если вы планируете напечатать свой логотип на чем-то , сначала узнайте у своего провайдера стандартные размеры печати, чтобы вы могли отправлять им правильные файлы.Большинство провайдеров также запрашивают векторный файл, чтобы логотип можно было увеличивать или уменьшать без потери качества.
Векторные файлы имеют цветовой режим CMYK — голубой, пурпурный, желтый и черный — что требуется для печати, в отличие от цветового кода HEX, который используется в Интернете.
Размеры логотипов для подписей электронной почты
Подписи электронной почты — отличное место для отображения вашего логотипа. Это просто еще одно место, где можно еще больше продемонстрировать и продвигать ваш бренд, и это особенно важно, если вы отправляете много писем!
Все размеры подписи электронной почты должны быть в формате PNG, не превышающем 10 КБ.Если вы знаете, где ваша аудитория чаще всего открывает свои электронные письма, это может помочь определить идеальный размер для отображения вашего логотипа.
Как правило, размер изображения для подписи должен быть не более 320 пикселей в ширину и 70–100 пикселей в высоту. Большинство мобильных устройств обычно имеют ширину от 320 до 500 пикселей, поэтому ваш логотип будет отлично смотреться на всех мобильных экранах!
В зависимости от того, какую службу электронной почты вы используете, часто существуют шаблоны или рекомендации, которые помогут вам определить, какой размер лучше всего подходит для их службы.
Варианты логотипа и блокировки
Наличие большего количества вариантов логотипа увеличивает универсальность того, где и как может отображаться ваш бренд. Бренды часто имеют как отличительный словесный знак (типографику), так и уникальный символ (изображение), который позволяет им использовать элементы вместе или по отдельности для представления своего бренда.
Например, логотип, который вы используете в качестве фотографии в профиле Facebook, может отличаться от логотипа, который вы хотите напечатать на футболке или использовать в конце видеорекламы, хотя все они представляют одну и ту же компанию.
О каких вариациях логотипа идет речь?
- Варианты цвета: черный, белый, инверсный, полноцветный / несколько вариантов цвета или прозрачный фон
- Варианты словесных знаков и символов (также называемые блокировками логотипов): полный логотип, логотип слоган, логотип без слогана, символа или монограммы
Если вы хотите сделать белую футболку для своего бренда, то вы можете распечатать значок вашей компании в полном цвете с прозрачным фоном.
Или, если вы создаете видеообъявление, вы можете разместить белую прозрачную версию вашего полного логотипа на черном фоне.
Все варианты логотипа должны быть доставлены при покупке логотипа; будь то работа с дизайнером или агентством или использование онлайн-конструктора логотипов или шаблонов логотипов. (Примечание: мы предоставляем все эти варианты в наших пакетах Premium и Enterprise Logo!).
Освоение размеров логотипа
Как видите, не существует «единого идеального размера» для логотипа.Чтобы ваш бренд выглядел великолепно на всех платформах, устройствах и в приложениях, вам необходимо знать, какие типы, размеры и варианты файлов логотипа лучше всего подходят для каждой настройки.
Мы надеемся, что вы сможете ссылаться на это руководство в будущем и следить за тем, чтобы ваш логотип всегда выглядел четким! Если вы не нашли то, что ищете, сообщите нам, какой размер логотипа вы ищете, с помощью синего окна чата в правом нижнем углу экрана.
Хотите несколько советов по логотипу? Посмотрите это видео!
Вы также можете ознакомиться с этим руководством по дизайну логотипа, чтобы получить дополнительные советы и передовые методы.Удачного создания бренда!
Размеры и размеры логотипов для социальных сетей, веб-сайтов и печати
В наши дни логотипы должны существовать в большем количестве пространств, чем когда-либо прежде. Возможно, вам придется увеличить свой логотип до размеров рекламного щита или уменьшить его, чтобы он поместился в строке URL-адреса. И в каждом из этих сценариев ваш логотип должен оставаться последовательным и узнаваемым. Вот почему важно планировать заранее и учитывать каждый из различных размеров логотипа и размеров логотипа на ранней стадии процесса разработки.
Мы поможем вам убедиться в правильности размера вашего логотипа! Логотип Kool Kids Bedding от artwithashley. Иллюстрация Orange Crush.Когда мы говорим о размерах и размерах логотипа, мы имеем в виду не только физический размер, но и форму и ориентацию вашего логотипа. Они могут меняться вместе с содержанием вашего логотипа (значок, слоган и название компании) в зависимости от контекста. Чтобы помочь вам оптимизировать свой логотип для каждой настройки, мы составили следующее руководство по распространенным размерам и размерам логотипов для социальных сетей, печати и Интернета.
Общие размеры и размеры логотипа
—
- Размер логотипа и основные размеры
- Размеры логотипов для социальных сетей
- Размеры логотипа для Facebook
- Твиттер
- Youtube
- Размеры логотипов для веб-сайтов и приложений
- Стандартные размеры favicon
- Размеры заголовка веб-сайта
- Размеры логотипов для иконок мобильных приложений
- Размеры логотипа для печати и товаров
Размер логотипа и основные параметры размеров
—
Логотипы часто приходится изменять размер и переориентировать при размещении на веб-сайтах, в социальных сетях, товарах, печатной рекламе и многом другом.В сегодняшнюю цифровую эпоху ваш логотип должен быть готов ко всему.
Логотип должен легко адаптироваться к любому контексту. Дизайн goopanicОтличные логотипы сохранят свою целостность на любом фоне и адаптируются к любому размеру без потери четкости. Чтобы понять, как этого добиться, начните с основ дизайна.
Универсальность, масштабируемость, сбалансированность и пропорции — вот некоторые из основных принципов дизайна логотипа, которые применяются непосредственно к размеру логотипа. При формировании и ориентации вашего собственного логотипа для различных контекстов размеров они будут вашими ориентирами.Как и любой аспект дизайна, определение размеров не является точной наукой и требует вашего суждения в зависимости от того, с каким логотипом вы работаете.
Тем не менее, вот некоторые передовые методы, о которых следует помнить:
- Ваш логотип должен быть разборчивым на всех размерах. : Цель должна поддерживать пропорции независимо от места назначения.
- Размеры должны быть единообразными для разных носителей. : Ваш выбор размеров для разных носителей должен быть согласованным и отражать голос вашего бренда.
- Горизонтально, вертикально и квадратно : Ваш логотип должен быть эффективным независимо от того, как он ориентирован и отображается.
- Обновите типы файлов : векторные файлы, такие как PDF или EPS, разработаны для эффективной масштабируемости. Всегда полезно иметь свой логотип в векторном формате и использовать его в качестве отправной точки для изменения размера или форматирования.
В конце концов, размер вашего логотипа должен быть таким, чтобы он был удобочитаемым, правильные элементы были подчеркнуты, и он не выглядел неустойчивым.Узнайте больше об адаптивных логотипах и адаптируемых логотипах здесь.
Размеры логотипов для социальных сетей
—
Социальные сети позволяют вашему бизнесу представиться клиентам и взаимодействовать с ними. По этой причине особенно важно, чтобы ваш логотип выглядел профессионально и привлекательно в социальных сетях, а это означает, что его необходимо оптимизировать для любого пространства — обложек, баннеров, сообщений и изображений профиля.
Значок логотипа может стоять отдельно в пространстве аватара, в то время как изображение на обложке может выдерживать вес всего логотипа.Бонусные баллы, если ваше изображение на обложке каким-то образом взаимодействует с вашим аватаром. Дизайн CREATIVE NINJA.Несколько общих советов по выбору размера логотипов для социальных сетей:
- Планируйте наперед. Аватар вашей компании в социальных сетях должен быть частью вашего фирменного набора
- Для небольших пространств аватара используйте только значок логотипа.
- Для логотипов словесных знаков рассмотрите вариант монограммы (в случае двух слов) или первую букву логотипа (в случае одного слова).
- Несмотря на то, что платформы социальных сетей принимают файлы меньшего размера, убедитесь, что ваш файл достаточно большой для поддержки разрешения качества
Размеры логотипов различаются на разных платформах социальных сетей (а иногда даже в разных платформах), поэтому мы составили удобное руководство по рекомендуемым размерам логотипов в социальных сетях:
Мы только что отправили вам бесплатную электронную книгу с логотипом.
Размеры логотипа для Facebook
- Фотографии профиля (для личных и деловых страниц): 180 x 180 пикселей
- Фото на обложке: 820 x 312 пикселей
- Изображение общей ссылки: 1200 x 628 пикселей
Размеры логотипа для Instagram
- Изображение профиля: 110 x 110 пикселей
- Миниатюры: 161 x 161 пикселей
- Квадратный пост изображения: 1080 x 1080 пикселей
- Сообщение с горизонтальным изображением: 1080 x 566 пикселей
- Пост портретного изображения: 1080 x 1350 пикселей
- Истории: 1080 x 1920 пикселей
Размеры логотипа для Twitter
- Изображение профиля: 400 x 400 пикселей
- Обложка: 1500 x 500 пикселей
- Изображения в Твиттере: минимум 440 x 220 пикселей, максимум 1024 x 512 пикселей
Размеры логотипа для Youtube
- Изображение профиля: 800 x 800 пикселей
- Эскиз: 1280 x 720 пикселей
- Изображение обложки канала Youtube: 2560 x 1440 пикселей
Размеры логотипа для Linkedin
- Изображение профиля: 400 x 400 пикселей
- Фоновое изображение: 1584 x 396 пикселей
Размеры логотипов для сайтов и приложений
—
Вспомните случай, когда вы зашли на веб-сайт и обнаружили пиксельный логотип, который выглядел либо слишком большим, либо слишком маленьким.Как это повлияло на ваше мнение о компании?
Логотип должен быть разработан таким образом, чтобы его можно было разместить в браузере веб-сайта в меньшем масштабе. Дизайн matacurut прилагает все усилия, чтобы быть тонко интегрированным по всему веб-сайту.Веб-сайты должны не только хорошо выглядеть, но и предоставлять покупателям всю необходимую информацию о своем продукте. Это включает в себя формирование впечатления от бренда, и ваш логотип, расположенный вверху страницы, играет здесь большую роль.
Два наиболее распространенных места для размещения логотипа на вашем веб-сайте — это панель навигации (или заголовок) и значок (значок, который отображается на вкладке рядом с заголовком страницы, рядом с вашим URL-адресом в строке поиска, и в списке избранного / закладок пользователя). Точно так же ваш логотип, вероятно, нужно будет сжать, чтобы он соответствовал размерам значка приложения, обычно в виде минималистичного изображения, чтобы максимально использовать пространство.
Некоторые важные соображения при выборе размера вашего логотипа для Интернета:
- Хорошо вписывается в остальную часть страницы?
- Отличается ли он и узнаваем как в большом, так и в маленьком формате.
Это стандартные размеры, которые следует учитывать при разработке логотипа для веб-сайтов и приложений:
Фавикон должен быть простой, минимизированной плоской версией логотипа. Можете ли вы заметить различия между основным логотипом и дизайном фавикона в правом верхнем углу? Дизайн Neatlines.Стандартные размеры фавикона
- 16 x 16 пикселей
- 32 x 32 пикселя
- 48 x 48 пикселей
Размеры заголовка веб-сайта
Это будет зависеть от того, какой конструктор сайтов вы используете, если вы вообще его используете.Но вот несколько стандартных измерений для различных ситуаций.
- Полный баннер: 468 x 60 пикселей
- Горизонтальная компоновка
- 250 x 150 пикселей
- 350 x 75 пикселей
- 400 x 100 пикселей
Размер иконок мобильного приложения
- iPhone 6S и новее: 180 x 180 пикселей
- 120 x 120 пикселей в поиске Spotlight
- 87 x 87 пикселей в настройках
- iPad: 152 x 152 пикселей
- Android: 192 x 192 пикселей
- Окна: 62 x 62 пикселей
Хорошим примером логотипа, который процветает как в Интернете, так и в печати, является логотип Amazon.
Полный логотип Amazon, значок Amazon.Этот словесный знак в нижнем регистре с галочкой, тонко соединяющей «a» с «z», наносится на упаковочную ленту, коробки, мягкие конверты, цифровую рекламу, баннеры и многое другое. Кроме того, он достаточно прост, чтобы идеально трансформироваться в компактный значок, перемещая галочку так, чтобы она находилась прямо под a.
Это просто показывает, что простота очень важна в цифровом дизайне, чтобы логотип мог уменьшаться в размерах без потери его отличительных качеств.
Размеры логотипа для печати и товаров
—
В области печатных средств массовой информации ваш логотип может быть на всем, начиная от вывесок, футболок (на нагрудном кармане или полноразмерных спереди или сзади), булавок, кружек, упаковки и многого другого. В то время как цифровые пространства обычно предпочитают меньшие размеры, вы можете видеть, что размеры сильно различаются в зависимости от печатных носителей. Вот почему важно собрать список того, что вам понадобится раньше, чем позже, и убедиться, что ваш логотип может адаптироваться к ситуациям по мере их возникновения.
Дизайн Artcher ™Ниже приведены некоторые распространенные стандартные размеры для печати и товаров (не забудьте заранее уточнить у предполагаемого принтера):
- Стандартный размер печати для кружки 8,5 х 3 дюйма
- Визитные карточки США обычно имеют размер 3,5 x 2 дюйма
- Максимальная область печати футболки 14 x 15 дюймов.
- Нагрудные карманы обычно имеют размер 4 3/8 ″ x 5 3/8 ″
- Размеры листов для рекламных щитов
- США: 27 x 40 дюймов
- UK: Самый популярный формат — «48 листов», то есть 6.096 x 3,048 метра
- Франция: Большой размер — 12 x 8 квадратных метров
- Наиболее распространенные форматы конвертов:
- C4 в Европе, размер 22,9 x 32,4 см
- Конверт № 10 размером 4 1/8 x 9 ½ дюйма
- Бланки
- A4 размер письма 210 × 297 мм
- Стандартный размер письма в США: 8,5 x 11 дюймов
- Стандартный размер подставки 4 x 4 дюйма
Мы только что отправили вам ваш первый урок.
Один размер логотипа не подходит для всех
—
Когда дело доходит до размера вашего логотипа, всегда помните, что адаптируемость — ваш главный актив. Даже если есть пять пространств, в которые ваш логотип должен вписаться сегодня, в будущем их могут быть сотни. Всегда оставляйте место, чтобы ваш логотип (буквально) развивался вместе с технологиями и демонстрировал миру свое лучшее, даже если его лучше всего отображать через увеличительное стекло!
Хотите больше советов по дизайну логотипа? Узнайте, как создать логотип здесь.
Хотите логотип, готовый к любому случаю?
Наши дизайнеры позаботятся о вас.
Какой идеальный размер логотипа?
Для таких крошечных активов логотипы, несомненно, играют важную роль в вашем социальном присутствии как бренда. Люди видят ваш логотип везде, где они связаны с вашим бизнесом. На экранах телевизоров и компьютеров. Магазин товаров.Вывески и рекламные щиты. Цифровые приложения. Футболки. Печатная реклама.
Размытые изображения логотипа ничего не делают для вашего бренда, но они, несомненно, могут запятнать его. Низкокачественные визуальные эффекты говорят вашим клиентам одно. Вы не заботитесь о создании профессиональной репутации для своего бизнеса.
Когда вы создаете логотип, он должен выглядеть четко и профессионально везде, где вы его используете. Но нецелесообразно просто создавать один файл изображения и отображать его на всех ваших медиа-каналах. В зависимости от типа файла ваш логотип может терять разрешение при изменении размера.Увеличение или уменьшение масштаба приведет к нечетким, нечетким краям и плохо смешанным цветам.
Итак, что вы можете сделать, чтобы избежать этих проблем с качеством? Сохраняйте изображение в нескольких форматах файлов, используя отдельные версии для повседневных проектов и редактирования графики. Таким образом, вы можете легко выбрать лучший размер логотипа для различных приложений.
Общие форматы файлов для дизайна логотипа
Чтобы получить правильную графику вашего логотипа, вы должны понимать, какие форматы файлов подвержены проблемам с разрешением.Двумя наиболее распространенными типами изображений являются растровая и векторная графика.
- Растровая графика: Растровая графика состоит из крошечных точек (или пикселей), нанесенных на сетку. Каждая цветная точка занимает один квадрат сетки, и вместе они образуют подробное изображение. Разрешение зависит от количества пикселей на дюйм. Более высокое разрешение соответствует большему файлу изображения, и вы можете уменьшить размер файла, только удалив некоторые детали.
Растровая графика привязана к своим размерам.Чем больше вы изменяете их размер, тем больше вы ухудшаете разрешение изображения. JPG, PNG и GIF — это растровые форматы файлов, которые часто используются в онлайн-приложениях.
- Векторная графика. Векторы состоят из сложной структуры точек, линий и кривых, которые переводятся в математическое уравнение. Вы когда-нибудь видели скульптуру из зубочистки? Прямые и изогнутые зубочистки очень похожи на векторные пути. Точки, где они встречаются, являются векторными узлами. Вместе эти пути и узлы образуют подробные геометрические формы, и каждой крошечной точке или линии присваивается значение цвета.
Поскольку векторы являются шаблонными, относительные положения точек и путей никогда не меняются. Это означает, что вы можете масштабировать векторы сколько угодно без потери разрешения. В эту категорию попадают файлы AI, EPS, SVG и векторизованные PDF-файлы. Векторные форматы идеально подходят для редактирования, поскольку вы можете вносить изменения, сохраняя при этом высокое качество исходного дизайна.
Выбор размера логотипа для печатных и сетевых материалов
Растровая графика — универсальный стандарт для онлайн-медиа.Логотипы веб-сайтов используются в меньших размерах и измеряются в пикселях (px). Форматирование файлов проще, чем векторное, поэтому пиксели легко визуализировать в различных цифровых программах и на веб-сайтах.
Если вы измените размер своего логотипа так, чтобы он точно соответствовал спецификациям каждого веб-сайта, вам не придется беспокоиться о пикселизации. В большинстве случаев вам следует использовать файл PNG с прозрачным фоном. Таким образом, вы можете разместить свой логотип поверх других элементов страницы. Только видимые части вашего дизайна будут отображаться на фоне веб-сайта.
Бизнес-сайты
Каждый рисунок имеет уникальные размеры, поэтому идеальный размер логотипа будет отличаться от одного бренда к другому. Хотя сайты социальных сетей рекомендуют размер, размер логотипа вашего сайта зависит от макета домашней страницы.
Подумайте, где вы планируете разместить логотип на своем веб-сайте, например, в заголовке. Будет ли ваш логотип отображаться в верхнем левом углу? Вверху по центру страницы? Над панелью навигации? Сколько места по вертикали и горизонтали у вас в заголовке.
Имейте в виду, что размер логотипа веб-сайта влияет на размеры окружающих элементов в вашем шаблоне. Скорее всего, вам придется провести несколько пробных запусков, чтобы найти подходящий размер. Вот несколько советов.
- Начните с наименьшего доступного размера логотипа PNG. Скорее всего, он будет от 100 до 1200 пикселей в высоту. Файлы меньшего размера легче загружаются на ваш сайт, поэтому не увеличивайте их размер.
- Загрузите логотип на свой веб-сайт и проверьте, насколько он удобочитаем.Видны ли детали дизайна? Есть ли искажения в тексте? На ваш сайт будут смотреть люди с разным зрением. Убедитесь, что логотип достаточно большой, чтобы его мог увидеть обычный человек.
- Изображение слишком велико или мало для заголовка? Измените размер файла PNG сейчас, а не редактируйте вектор сразу. Большинство программ растровой графики позволяют изменять размер в пикселях. Вы можете изменить одно измерение — в данном случае высоту — и при этом сохранить правильные пропорции.Отрегулируйте высоту небольшими порциями, пока изображение не поместится в заголовке так, как вы хотите.
- После того, как вы определились с идеальным размером логотипа, измените масштаб вектора и сохраните растровую версию для своего веб-сайта. Окончательная версия будет иметь высокое разрешение и качество цвета оригинала, а также будет идеально адаптирована к заголовку вашего веб-сайта.
Социальные сети
Сайты социальных сетей регулярно меняют свои рекомендации по размеру логотипов, поэтому всегда ищите самую свежую информацию.Вот несколько знакомых сайтов, на которых вы можете использовать свой логотип для продвижения своего бизнеса.
- Facebook: фотографии профиля на бизнес-страницах Facebook отображаются с разрешением 170 x 170 пикселей на экранах компьютеров и 128 x 128 пикселей на смартфонах. Поскольку изображение в фидах и объявлениях выглядит обрезанным, убедитесь, что дизайн вашего логотипа расположен по центру.
- Twitter: фотография профиля Twitter отображается с разрешением 400 x 400 пикселей и также обрезается по кругу. Если ваш логотип широкий, вам может потребоваться создать версию, содержащую только логотип или монограмму.
- YouTube: YouTube использует значки каналов с обрезанными кружками, размер которых составляет 98 x 98 пикселей. Сайт рекомендует использовать изображение размером 800 х 800 пикселей.
- Instagram: фотографии профиля Instagram обрезаны по кругу и отображаются с разрешением 110 x 110 пикселей. Большинство людей используют Instagram на телефоне, поэтому упрощение логотипа сделает его более разборчивым.
Печатные СМИ
Когда вы покупаете рекламную продукцию, вы обычно работаете с профессиональными типографами, которые корректируют размер логотипа, чтобы он был правильным.Печатные носители используют другую цветовую систему, чем цифровые носители, и имеют гораздо большие размеры печати.
В большинстве случаев принтеры указывают ваши параметры в дюймах. Допустим, вам нужны фирменные рубашки с принтом. У вас может быть максимальная ширина области печати 14 дюймов для крупного дизайна по центру на футболке или от 2 до 3 дюймов шириной для небольшого логотипа на рубашке поло.
Полиграфические предприятия полагаются на векторы, чтобы масштабировать логотипы до любого размера. Вы можете упростить этот процесс, предоставив векторные файлы заранее.Но если у вас их нет или вы используете онлайн-приложение для самостоятельного создания логотипов, просто используйте самый большой растровый файл, который у вас есть. Профессиональные принтеры могут преобразовывать растровую графику в векторную, сохраняя при этом высокое качество изображения.
Идеальный размер логотипа зависит от вашего дизайна и того, где вы планируете его использовать. Самое главное, чтобы у вас был последовательный профессиональный вид, напоминающий людям о вашем бизнесе. Если вы вкладываете время и деньги в отличный дизайн логотипа, не портите свой тяжелый труд некачественной графикой.
Лучшие размеры логотипов для всех приложений
В этом посте я расскажу о некоторых рекомендациях по определению наилучшего размера логотипа для использования при подготовке файлов логотипа.
| Наилучший размер логотипа зависит от контекста, в котором он используется, но я обнаружил, что 1280 пикселей — это хороший универсальный вариант, который охватывает большинство приложений, при этом больший размер составляет 1280 пикселей, а меньший размер меньше 1280 пикселей. |
Почему 1280 пикселей — лучший размер логотипа
Я всегда готовлю файлы логотипов с разрешением 1280 пикселей, потому что это обеспечивает хороший баланс между размером и разрешением.
Это не слишком много
Раньше я готовил файлы логотипов размером 1920 пикселей, однако некоторые из моих клиентов начали жаловаться на то, что у них возникли проблемы с загрузкой своих логотипов на свои веб-сайты с помощью программного обеспечения, такого как WordPress, который имеет максимальный размер загружаемого файла 2 МБ. Нередко размер логотипа, отображаемого с разрешением 1920 пикселей, превышает 2 МБ, и WordPress, безусловно, не единственная платформа с такими ограничениями.
Это не так уж и мало
С другой стороны, вы также не хотите, чтобы логотип был слишком маленьким — например, размером 512 пикселей — потому что, хотя логотип будет нормально работать на веб-сайте, его разрешение недостаточно высокое для печати на брошюре или Футболка.
1280 пикселей — это достаточно высокое разрешение для большинства приложений по брендингу, но оно не слишком велико для файлов неуправляемого размера.
А как насчет векторных копий?
Векторная графика может масштабироваться бесконечно без потери качества
Правильное решение — создать логотип в истинном векторном формате, чтобы его размер можно было соответствующим образом адаптировать к каждому уникальному контексту. Я всегда предоставляю векторные файлы моим клиентам (вы можете узнать больше о моей процедуре подготовки файлов логотипов для клиентов здесь), но вы должны помнить, что большинство клиентов не имеют понятия, что делать с векторным файлом .
Для них хорошо иметь копию под рукой на тот случай, если вам (или другому дизайнеру) понадобится поработать с ней в дальнейшем, но большинство векторных форматов не могут быть загружены непосредственно в Интернет для использования в качестве изображения профиля или веб-сайта. логотип. Векторные файлы — это редактируемые исходные файлы, которые предназначены для обработки дизайнерами с помощью программного обеспечения для проектирования. Больше всего клиентам нужен удобный растровый формат, который они могут сразу же загружать на веб-сайты, в социальные сети и услуги печати по требованию, и, по моему опыту, 1280 пикселей — лучший размер логотипа для этого. формат.
Рекомендации по размеру логотипов
Вот некоторые вещи, которые следует учитывать при подготовке файлов логотипов.
Увеличьте размер 1280 пикселей
При создании финальных файлов логотипа убедитесь, что большее из двух измерений составляет 1280 пикселей, то есть меньшее измерение будет меньше 1280 пикселей.
Это означает, что для горизонтально ориентированных логотипов ширина будет равна 1280, а высота будет такой, какой она должна быть для соответствия пропорциям.
Для вертикально ориентированных логотипов высота будет 1280, а ширина будет любой.
Подумайте о добавлении отступов по краям
В приведенных выше примерах логотип доходит до краев документа. Однако вы можете рассмотреть возможность визуализации версий логотипа со значками, а также версий с вертикальной ориентацией — в симметричном квадрате с некоторым отступом по краям, чтобы учесть круглую маску, которая применяется к изображениям профиля после загрузки в социальные сети. .Я начал этим заниматься недавно.
Сайты, такие как Facebook, Instagram и Twitter, применяют круглую маску к любому загружаемому вами изображению, чтобы использовать его в качестве аватара. Это означает, что изображение вашего профиля в конечном итоге будет круглым, и все, что находится за пределами этого круга, будет вырезано. Я подозреваю, что это просто тенденция, которая со временем исчезнет, но пока она существует, и мы должны учитывать ее при подготовке файлов логотипов для клиентов.
Наилучший размер логотипа для этого формата по-прежнему составляет 1280 пикселей, но мне нравится делать фактический дизайн немного меньше 1280, чтобы вокруг него было около 200 пикселей пустого отступа.Это гарантирует, что логотип по-прежнему будет виден после того, как круглая часть будет обрезана.
Как я уже упоминал ранее, это должно применяться только к вертикально ориентированным логотипам и автономным значкам, которые обычно загружаются для использования в качестве изображений профиля и логотипов на различных платформах. Я бы не рекомендовал добавлять отступы вокруг горизонтально ориентированного логотипа, потому что это может вызвать проблемы в большинстве контекстов, в которых будет использоваться горизонтально ориентированный логотип, например, в заголовках веб-сайтов и подписях электронной почты.Дополнительная прокладка нарушит выравнивание логотипа по отношению к другим элементам дизайна.
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Лучший размер логотипа: краткое руководство для веб-сайтов и социальных сетей | by The Logo Creative ™ ✏
Логотип — один из важнейших аспектов вашего бренда.Хотя люди хотят ваши продукты и в конечном итоге будут их использовать, логотип — это то, как вы создаете первое впечатление. Несомненно, он должен быть уникальным, сверхъестественным и представлять ваш бренд и ничего больше. В этой статье мы обсуждаем лучший размер логотипа: краткие рекомендации для веб-сайтов и социальных сетей.
Эффективный логотип меняет правила игры. Логотип определяет то, как люди видят ваш бренд и насколько легко им взаимодействовать с вами. Однако есть кое-что, что ставит в тупик маркетологов, дизайнеров и бренд-менеджеров — размер логотипа.
Действительно, какого размера должен быть ваш логотип? Какие размеры подходят, а какие нельзя? В этой статье мы рассмотрим все основные факторы, влияющие на размер логотипа. После этого вы узнаете, как определить размер наиболее представительной части вашего бренда.
Благодаря тщательному планированию вы сможете сделать все свое видение более запоминающимся и заметным как для ваших клиентов, так и для клиентов. Давайте узнаем больше:
Почему так важно подбирать размер вашего логотипа для каждого случая?Раньше бренды не могли продавать себя по множеству каналов.Единственное визуальное представление каждого бренда вращалось вокруг рекламных щитов, рекламы в журналах и телевизионной рекламы. Мало того, что это был минимальный выбор, маркетологам и дизайнерам не пришлось слишком сильно адаптировать свой логотип. Вместо этого они просто откалибровали размер и приняли его.
Однако в эту эпоху наблюдается рост различных маркетинговых каналов. Веб-сайты и социальные сети являются основными драйверами популярности бренда и требуют идеального присутствия логотипа. Основным фактором такого присутствия является размер логотипа.
Увеличение или уменьшение масштаба каждого вашего логотипа создает профессиональный вид. По этой причине вам необходимо настроить логотип в соответствии с его местом на вашем веб-сайте или в социальных сетях.
В следующих разделах мы обсудим все важные места, где должен быть ваш логотип, и какой размер логотипа лучше всего. Рекомендации будут краткими, и их реализация принесет вам мгновенный успех.
Лучший размер логотипа для вашего сайтаВсе начинается с вашего сайта.В отличие от социальных сетей, где основное внимание уделяется взаимодействию, ваш веб-сайт представляет собой специальное пространство только для вашего бренда и вашего бренда. Следовательно, вы должны убедиться, что ваш логотип хорошо расположен и имеет размер. Одна ошибка, которую совершают многие маркетологи и дизайнеры, — это «лепить» свой логотип по всему сайту.
Не перенасыщайте пространство своим логотипом. Цель логотипа — отметить ваш контент и произвести впечатление на посетителей, а не рассылать спам. На каких аспектах веб-сайта вам следует сосредоточиться? Посмотрим.
Начнем с того, что ваш логотип должен быть в двух местах, прежде всего — в заголовке и значке. Если вы не знакомы с этим термином, значок — это небольшой значок слева от адресной строки в браузере.
- Фавикон должен быть самой простой версией вашего логотипа. Сделайте это в высоком разрешении и от 32x32px до 16x16px. Таким образом вы гарантируете, что ваш веб-сайт будет продаваться с четким логотипом, который будет виден сразу после входа. Это должен быть небольшой значок, который люди могут узнать в тот момент, когда они его увидят.
А как насчет заголовка тогда? Для достижения наилучшего эффекта мы советуем вам разместить свой логотип слева, рядом с верхней панелью навигации. Сделайте панель навигации устойчивой и постоянной.
На многих веб-сайтах панель навигации исчезает при прокрутке, чтобы освободить место для большего количества контента. Это неправильно — ваш логотип всегда должен присутствовать.
Максимальная высота должна составлять 20–30 пикселей, а ширина зависит от длины вашего бренда.
Для более длинных названий брендов, состоящих из нескольких слов, лучшим решением будет логотип, который визуально представляет название или аббревиатуру. Никогда не делайте свой логотип слишком большим, чтобы уменьшить пространство для опций навигации.
Дополнительные идеи для размещения логотипа на вашем веб-сайтеМишель Стоун, разработавшая логотипы для многих сайтов для фрилансеров и предлагающая дешевые услуги письма, предлагает то, что всегда работало для нее.
Она говорит: «Я в основном имела дело с веб-сайтами, относящимися к научным кругам, и они являются прекрасным примером важности размещения логотипов.Правильное размещение добавляет новую эстетическую привлекательность как веб-сайтам, так и каналам социальных сетей. Это влияет на видимость и посылает сообщение о профессионализме, показывая вашим посетителям и клиентам, что вы обо всем думали. Не разместив свой логотип в правильном месте, вы потеряете ценный рост бизнеса. «
Хорошей идеей для размещения логотипа на вашем сайте был бы раздел под каждой страницей. Здесь у вас есть информация о товарных знаках, полезные ссылки и многое другое. Убедитесь, что вы добавили небольшой логотип 50×50 пикселей для единообразия бренда.
Идея состоит в том, чтобы сформировать последовательную линию логотипов. За значком следует заголовок, а содержимое страницы обеспечивает переход в нижнюю часть.
В зависимости от содержимого каждой страницы вы можете решить, следует ли включать логотип на фон. Наш совет будет заключаться в том, чтобы иметь только небольшие контуры, образующие узор, или по одному логотипу 50×50 пикселей с каждой стороны, если вам нужен дополнительный брендинг.
Имейте в виду, что эти детали зависят от многих других вещей.Все зависит от вас и вашего видения веб-сайта.
Важность логотипа и его размера для социальных сетейПосле того, как вы выбрали правильный размер логотипа на своем веб-сайте, пришло время второй части вашего пути к выбору идеальных размеров логотипа.
Социальные сети становятся все более важными для узнаваемости бренда благодаря способности взаимодействовать с вашими клиентами. В социальных сетях так много каналов, что поддерживать последовательность бренда сложно.
Однако ваша обязанность — продемонстрировать свой бренд с помощью постоянного присутствия логотипа. Конечно, огромное количество пространств может сбить с толку любого маркетолога или дизайнера. Чтобы решить эту загадку, мы решили выделить Facebook, Instagram и Twitter как наиболее известные каналы. Дополнительно будут включены другие полезные советы.
Выбор правильного размера логотипа для FacebookFacebook имеет несколько мест, где вы можете разместить свой логотип. Мы рассмотрим их, чтобы помочь вам выбрать правильный размер логотипа.
- Изображение профиля должно быть 200x200px для большей четкости. Убедитесь, что логотип занимает всю картинку, но с рамкой. Отделение от рамки — ключевой компонент в том, чтобы сделать ваш логотип более заметным.
- Никогда не делайте свой логотип фотографией на обложке. Выберите красивую или успокаивающую фотографию и разместите логотип в правом нижнем углу обложки. Поступая так, вы одновременно создаете разделение и согласованность логотипа. Размер должен быть
- Размещение логотипа на постах с изображениями является недооцененной частью использования логотипа.Разделение также является здесь темой. Поскольку ваш логотип является изображением вашего профиля, убедитесь, что логотип на изображении находится как можно дальше — в правом нижнем углу размером 50x50px .
- Instagram намного проще откалибровать с точки зрения размера логотипа. Упор делается только на изображение профиля, которое должно содержать четкое изображение вашего логотипа в высоком разрешении. Имейте в виду, что его следует отделить от границ, чтобы лучше сфокусироваться.Идеальный размер — 110x110px .
- Мы часто советуем людям не «наклеивать» свой логотип на каждый пост, но истории из Instagram — отличный способ увеличить ваше присутствие. Поскольку они временные, вы не перегрузите людей своим логотипом. Логотип должен быть небольшим (не более 30x30px ) и размещен на контрастной поверхности в правом нижнем углу.
Как и Facebook, Twitter представляет собой проблему, когда дело доходит до выбора правильного размера логотипа.Есть несколько элементов, на которые следует обратить внимание.
- Для изображения профиля необходимо загрузить логотип размером примерно 400×400 пикселей. Как и в случае с другими социальными сетями, вы должны обращать внимание на границы для большей ясности.
- Фотография обложки должна быть загружена в соответствии с теми же принципами, что и фотография обложки Facebook. Небольшого намека на присутствие вашего бренда должно быть достаточно, особенно в сочетании с вашим существующим фото профиля. 50x50px должен быть идеальным размером.
- Как насчет добавления вашего логотипа в сообщения с изображениями в Facebook? Ситуация несколько иная, чем в Facebook, потому что в Twitter чаще появляются частые публикации. Чтобы избежать перенасыщения и чрезмерного продвижения, только 33–60% ваших сообщений ежемесячно должны включать ваш логотип.
Если вы установили правильный логотип на вышеупомянутых каналах, все готово. Однако не стоит останавливаться на достигнутом, если ваш бренд представлен на большем количестве платформ.Присутствие бренда эффективно только в том случае, если оно проводится тщательно и на всех платформах.
YouTube — одна из важных платформ, если вы хотите публиковать бизнес-видео и другой связанный контент. Где же тогда разместить свой логотип? Первое, на что вам следует обратить внимание, — это значок канала.
Для большей четкости идеальным размером будет приблизительно 800×800 пикселей. Миниатюры также должны включать ваш логотип, но только контур, покрывающий весь фон.
LinkedIn также важен для стабильного и постоянного присутствия бренда в Интернете.Для фото профиля необходимо загрузить логотип размером около 400 x 400 пикселей. Что касается обложки, то для LinkedIn действует то же правило — избегать перенасыщения.
Еще одна важная вещь, на которой бренды могут сосредоточиться, — это создание приложений. Магазины, поставщики услуг и другие бренды запускают приложения, которые облегчают клиентам использование их услуг. Для значков мобильных приложений размер должен быть примерно таким:
- iPhone (6S, 6+, 7+, 8, 8+, X, XS, XS Max) — 180x180px
- iPad (обычный, Mini и Pro). — 152x152px
- Android — 192x192px
- MacOS — 186x186px
Любая другая платформа, сайт или служба используют примерно тот же метод действий для выбора размера логотипа.Если вам нужно растянуть логотип для определенного места размещения, не делайте этого. Вместо этого добавьте к изображению больше деталей, чтобы основа вашего логотипа оставалась нетронутой.
Заключительные мыслиВыбор лучшего размера логотипа для ваших веб-сайтов и каналов социальных сетей является основным элементом присутствия вашего бренда. Стратегическое размещение идеально подходящих логотипов дает вашему бренду более «чистый» и более серьезный имидж. Не переусердствуйте, размещая свой логотип и чередуя разные версии.Праздники, особые случаи и события — отличные поводы для изменения дизайна.
Мы надеемся, что эта статья о лучшем размере логотипа: краткие рекомендации для веб-сайтов и социальных сетей оказалась полезной, и не забудьте оставить комментарии ниже.
Полезные ссылки и выгодные предложения
2019 Окончательное руководство по выбору лучшего размера логотипа для социальных сетей, веб-сайтов и печати
Описание: Цель этого блога — предоставить вам подробную информацию о размере логотипа для социальных сетей, Интернета и печати.Кроме того, мы также покажем вам онлайн-конструктор логотипов для создания вашего логотипа. Подписывайтесь на нас и получайте больше.
Логотип, являясь основным идентификатором бренда, играет важную роль в развитии вашей компании. Поэтому очень важно, чтобы он отлично смотрелся, где бы он ни использовался. Первый вопрос, который возникает, — какого размера должен быть логотип.
Стандартный размер логотипа зависит от платформы, к которой вы привыкли. Здесь, в этом блоге, мы покажем вам список рекомендаций по размеру логотипа, используемых в Интернете, социальных сетях и печати, чтобы вы могли заставить свой логотип работать на разных носителях. .Кроме того, мы также предоставим вам простой в использовании онлайн-конструктор логотипов, DesignEvo, для создания вашего логотипа.
Размер логотипа для социальных сетей, веб-сайтов и печати
- Часть 1: Размер логотипа для социальных сетей
- Часть 2: Размер логотипа для веб-сайта
- Часть 3: Размер логотипа для приложений печати
- Часть 4: Как изменить размер вашего логотипа?
*********************************************** ************************************************ ****
Размер логотипа части 1 для социальных сетей
Размер логотипа на разных социальных платформах не совпадает, для каждой социальной страницы вашего бренда потребуется логотип другого размера.Вот размер логотипа s на самых популярных социальных медиа-платформах:
Facebook: Публикации со ссылками: 1200 x 628 пикселей; Посты с изображениями: 1200 x 630 пикселей; Изображение на обложке: 820 х 312 пикселей; Изображение профиля: 180 х 180 пикселей
Twitter: Изображения для сообщений: 1024 x 512 пикселей; Изображение на обложке: 1500 х 500 пикселей; Изображение профиля: 400 x 400 пикселей
Instagram: Посты с изображениями: 1080 x 1080 пикселей; Изображение профиля: 180 x 180 пикселей
YouTube: Миниатюра: 1280 x 720 пикселей; Изображение на обложке: 2560 x 1440 пикселей; Изображение профиля: 800 x 800 пикселей
Google+: Изображение на обложке: 1080 x 608 пикселей; Изображение профиля: 250 х 250 пикселей
Часть 2 Размер логотипа для веб-сайта
Логотип на вашем личном веб-сайте может быть любого размера, который вы хотите, это больше о исполнении, чем о точности.Ваш веб-логотип может отлично смотреться на вашем веб-сайте любого размера, маленького, среднего или большого.
При изменении размера вашего логотипа все же следует немного подумать. Оптимальный размер логотипа в сети зависит от следующего фактора:
Соответствует ли размер изображения остальной части страницы?
Соответствует ли размер изображения размещению вашего логотипа?
Конкурирует ли изображение с вашим маркетинговым сообщением?
Потратив некоторое время на размышления над этими вопросами, вы легко найдете свой лучший размер логотипа.
Ниже мы перечислили несколько размеров логотипов для двух наиболее распространенных макетов, вы можете обратиться к:
Для горизонтального расположения: 250 x 150 пикселей; 350 х 75 пикселей; 400 x 100 пикселей,
Для вертикального (квадратного) макета: 160 x 160 пикселей
Размер логотипа части 3 для приложений печати
Когда дело доходит до размера логотипа для печати, ключевым моментом является не размер, а формат вашего логотипа. Чтобы ваш логотип всегда работал хорошо, нужно выбрать гибкое изображение с хорошо изменяющимся размером.
Использование логотипа в векторном формате, таком как PDF, SVG и EPS, значительно упрощает редактирование и изменение размера. Кроме того, векторный логотип сохраняет свое качество при многократном увеличении, что очень важно при печати.
В большинстве случаев принтеры указывают размер вашего логотипа в дюймах. Вот несколько размеров логотипа для печати:
Максимальный размер трафаретной печати на футболке обычно составляет 14 x 15 дюймов
На 11 унц. кружка, стандартный размер печати 8,5 «x 3»
На средней шляпе размер логотипа составляет около 3–3 дюймов.5 дюймов шириной
Часть 4 Как изменить размер вашего логотипа?
Если вам нужно изменить размер вашего логотипа, есть несколько вариантов: Photoshop, GIMP. Мы рекомендуем DesignEvo, бесплатного онлайн-конструктора логотипов, для создания собственного логотипа нужного вам размера. Он поддерживает размер логотипа от 32 до 2000 пикселей, что может удовлетворить все ваши потребности в размере логотипа.
Изображение изображения: онлайн-конструктор логотипов — DesignEvo
С DesignEvo вы можете создать свой собственный логотип за считанные минуты и изменить его размер точно до указанного вами размера, например: 1000 x 500 пикселей.
Изобразите изображение: измените размер логотипа
Попробуйте DesignEvo, чтобы создать свой логотип и изменить его размер, вы можете сделать все в одном месте!
*********************************************** ************************************************ ***
Итог
Надеюсь, после прочтения этого блога вы сможете эффективно использовать свой логотип на различных носителях, включая социальные сети, веб-сайты и приложения для печати. Кстати, DesignEvo — это бесплатный онлайн-производитель логотипов, с помощью которого каждый может создать привлекательный, уникальный логотип за считанные минуты.Чего ты ждешь? Попробуйте сделать с ним свой собственный логотип.
Создание пакета логотипов для вашего клиента (обновлено на 2021 год)
Прошло несколько лет с тех пор, как я впервые написал о том, как правильно составить пакет логотипов для клиентов, и получил массу положительных отзывов как от клиентов, так и от дизайнеров. Этой теме часто забывают, несмотря на ее важность. Я имею в виду, что хорошего в логотипе, если у него нет структуры, вариаций и версий для каждого случая? Это для печати? Это для цифровых? Пейзаж или портрет? Этот список можно продолжить.
Имея за плечами больше опыта и серию новых запросов от клиентов, я хотел рассказать, как я обновил свой процесс, чтобы сделать обслуживание клиентов еще лучше. Итак, как лучше всего организовать файлы с логотипами в 2020 году? Какие форматы файлов следует включить? Сколько вариантов логотипа вы должны предоставить? Давайте нырнем.
Структура папки пакета с логотипом
Прежде чем мы начнем создавать файлы, давайте настроим структуру папок. Ниже представлена разбивка папок в вашем zip-файле.Я считаю, что эта структура наиболее логична для клиентов, поскольку помогает им ориентироваться в нескольких версиях своих файлов. Папка вариантов логотипа будет включать в себя все варианты расположения вашего логотипа. В следующем разделе файлы делятся на цифровые и печатные. Ваша папка цветовых вариаций будет содержать доступные цветовые варианты. Наконец, соответствующие типы файлов, которые потребуются вашему клиенту.
Варианты логотипа
Со всеми различными платформами и средами, для которых можно использовать логотип, один стиль его не подойдет.Количество вариаций будет зависеть от сложности и составляющих конструкции. Например, у некоторых логотипов может быть слоган, с которым можно работать. С другой стороны, некоторые логотипы могут иметь значок, который может существовать как с сопроводительным текстом, так и без него. Имея на выбор несколько стилей, предоставление документа с рекомендациями по бренду может быть полезным для вашего клиента, когда он укажет, когда и как использовать каждый из них.
Какие варианты логотипа вам следует предоставить?
- Вертикальная ориентация
- Горизонтальная ориентация
- Торговая марка или значок
- Wordmark
Вертикально / горизонтально
При разработке логотипа подумайте о создании горизонтальной и вертикальной версий, поскольку разные ситуации потребуют разной ориентации.Для веб-сайтов обычно лучше всего подходит горизонтальная версия, но вертикальный или многослойный стиль может лучше подойти для ваших вывесок или дополнительных элементов. С учетом сказанного, некоторые логотипы будут иметь только одну ориентацию.
Торговая марка или значок
Брендовые знаки или значки без текста отлично подходят для сувениров, учетных записей в социальных сетях или когда основной логотип выглядит слишком маленьким. Если на вашем логотипе нет значка, разработайте его для этих конкретных ситуаций. Например, Facebook использует букву «f» в кружке для своего значка, но их основной логотип — это словесный знак.
Wordmark
Вероятно, это наименее популярная версия, которую может использовать ваш клиент. Тем не менее, это может быть полезно для сценариев с ограниченным пространством.
Цветовые пространства
Мне часто задают вопрос: какой файл использовать для печати? Не все будут знать разницу между RGB, CMYK или Pantone. Поэтому я разделил их на соответствующие цифровые и печатные папки. Обе папки настроены очень похоже, с некоторыми ключевыми отличиями.
Ваша цифровая папка будет содержать как файлы изображений, так и векторные файлы. Папка для печати будет содержать только векторные файлы, разделенные на папки CMYK и Pantone. Теперь вы можете спросить, зачем мне векторные файлы в цифровом формате, если мне не нужно их печатать? Удобно иметь векторные файлы в RGB на случай, если ваш клиент хочет экспортировать другие форматы или размеры, которые не включены. По сути, векторизованный логотип дает вам гибкость.
ПечатьCMYK обычно чаще всего используется клиентами, но важно также включать версии Pantone.Чтобы получить дополнительную информацию о цветах Pantone, ознакомьтесь с тем, чтобы обеспечить единообразие цвета для печати и цифровых изображений.
Варианты цвета
Логотип вашего клиента не всегда будет полноцветным на белом фоне, поэтому важно предоставить множество вариантов для разных сценариев. Если их логотип расположен на темном фоне, им понадобится инвертированный или белый вариант. Если они могут печатать только одним цветом, им может потребоваться сплошная черная версия. В зависимости от характера самого логотипа у вас может быть больше или меньше версий, чем показано ниже.
Сколько цветовых вариаций нужно включить?
- Полноцветный
- Обратный
- Черный
- Белый
Какие форматы файлов логотипов должны быть включены?
Существуют всевозможные форматы файлов, но предоставление клиенту слишком большого количества опций может его перегрузить. Эти форматы файлов соответствуют большинству потребностей клиентов:
- Adobe Illustrator (AI)
- Редактируемый PDF
- EPS
- SVG
- JPEG
- PNG
Векторные форматы
Долгое время стандартом для предоставления логотипов был файл EPS, и некоторые утверждают, что это все еще так.Однако с меняющейся технологией файлы EPS умирают и становятся устаревшими. Файлы PDF становятся стандартным универсальным форматом файлов из-за своей универсальности. При экспорте PDF-файлов убедитесь, что они доступны для редактирования клиенту. При этом я бы все равно включил файл EPS, поскольку некоторые типографии со старым программным обеспечением все еще запрашивают их.
SVGотлично подходят для дизайна веб-сайтов, поскольку они сохраняют четкость логотипов и значков и бесконечно масштабируются без пикселизации. Это особенно заметно на дисплеях с более высоким разрешением более 1080p.Также рекомендуется включить исходный файл AI, чтобы клиент мог вносить изменения или экспортировать дополнительные форматы в будущем.
Форматы изображений
Существует много разных типов изображений, но достаточно будет и JPEG, и PNG в вашем пакете с логотипом. Мне нравится включать PNG в дополнение к JPEG, потому что у них есть явное преимущество, заключающееся в использовании прозрачного фона, который может пригодиться. Эти файлы понадобятся только в вашей цифровой папке. Мне нравится хранить файлы изображений в отдельной папке от моих векторных файлов, чтобы все было просто и организовано.Со всеми разными типами файлов и размерами изображений может получиться немного беспорядочно, если вы сложите их все вместе.
Размеры изображения
Когда дело доходит до конкретных размеров, на самом деле нет стандарта, которому нужно следовать, это скорее рекомендация, основанная на моем опыте. Я обычно масштабирую самый большой размер до 1920 × 1080, что соответствует обычному дисплею 1080p. Поскольку клиенты иногда используют свой логотип в полноэкранном режиме для презентаций или на мероприятии, я считаю, что это наиболее целесообразно для самого большого размера.Однако, хотя 4K-дисплеи находятся на ранней стадии своего развития, они быстро становятся нормой. Если вы хотите немного опередить конкурентов, вы можете включить для своего клиента размер 4K (3840 × 2160).
Теперь, в зависимости от ориентации вашего логотипа, он может быть шире, чем высокий, или наоборот. Если он широкий, увеличьте его до 1920 пикселей. Если он высокий или более квадратный, я обычно устанавливаю размер до 1080 пикселей, как показано ниже.
В дополнение к большому размеру логотипа я также включаю среднюю и маленькую версию.Причина этого в том, что клиенты часто используют свой логотип в подписях электронной почты, которые могут быть довольно маленькими. Использование большого логотипа в уменьшенном масштабе просто увеличивает ненужный размер файла, что может вызвать проблемы с ограничениями размера на определенных платформах. Для среднего я масштабирую 50% самого большого и 10-15% маленького, как показано ниже.
Вам может быть интересно, следует ли мне включать изображения с разрешением 72 и 300 точек на дюйм в свой пакет с логотипом? Я обычно предоставляю только файлы с разрешением 72 DPI (низкое разрешение), потому что они подходят для большинства веб-целей, сохраняя при этом размер файла меньшим.И наоборот, изображение с разрешением 300 точек на дюйм (высокое разрешение) излишне велико и замедлит работу в Интернете. В случае, если вам понадобится изображение логотипа с высоким разрешением (обычно для печати), всегда следует использовать векторный файл.
Структура именования
Наличие правильной структуры именования — это не только хорошая практика, но также полезно для правильной идентификации каждого файла. Ниже приведен пример того, как я предпочитаю маркировать свои файлы. Я начинаю с имени клиента (Stryve), за которым следует вариант логотипа (вертикальный, горизонтальный и т. Д.)), цветовое пространство (RGB, CMYK или Pantone) и, наконец, изменение цвета (черный, белый или инверсный).
Включите руководство по упаковке с логотипом
Вы когда-нибудь пытались собрать мебель из ИКЕА без инструкций? Конечно, сначала собрать журнальный столик может показаться простым делом. Подождите, а почему в этой таблице 87 частей ?! И точно так же, как вы не являетесь экспертом в сборке мебели из ИКЕА, ваш клиент, вероятно, не так хорошо разбирается в форматах файлов, цветовом пространстве и том, когда их использовать.Краткое руководство, в котором кратко описаны различия между типами файлов и временем их использования, даст им инструменты для эффективного использования нового логотипа.
Составление пакета с логотипом для клиента может занять много времени, а некоторые из них могут показаться излишними. Однако вы должны помнить, что ваш клиент, вероятно, не так знаком с графическими файлами, как вы.
