11 правил визуализации данных / Хабр
Ольга Базалева, создатель Data Vis и автор блога, написала статью специально для Нетологии о самых важных принципах визуализации. Статья участвует в конкурсе блога.
Хотите выделяться на фоне конкурентов? Чтобы ваши статьи, отчеты, презентации или посты в социальных сетях были профессиональными, интересными и доступными широкой аудитории? Используйте визуализацию данных!
Я более семи лет отработала в крупнейших медиакомпаниях и рекламных агентствах, на счету Афиша, Рамблер, РБК, создала сайт с наглядными обзорами рынков и собственный блог про визуализацию данных. Поэтому я очень хорошо понимаю то, о чем пойдет речь ниже.
Сегодня визуализация особенно важна, так как люди теряются в обилии окружающей информации и на ее восприятие тратится слишком много времени. Поэтому скучные непонятные тексты часто остаются без внимания. Читатель не будет тратить время, чтобы в них разобраться.
Визуально представленная информация в сравнении с обычным текстом и таблицами:
- привлекает намного больше аудитории;
- увеличивает вовлечение читателей;
- быстрее воспринимается;
- легче запоминается.

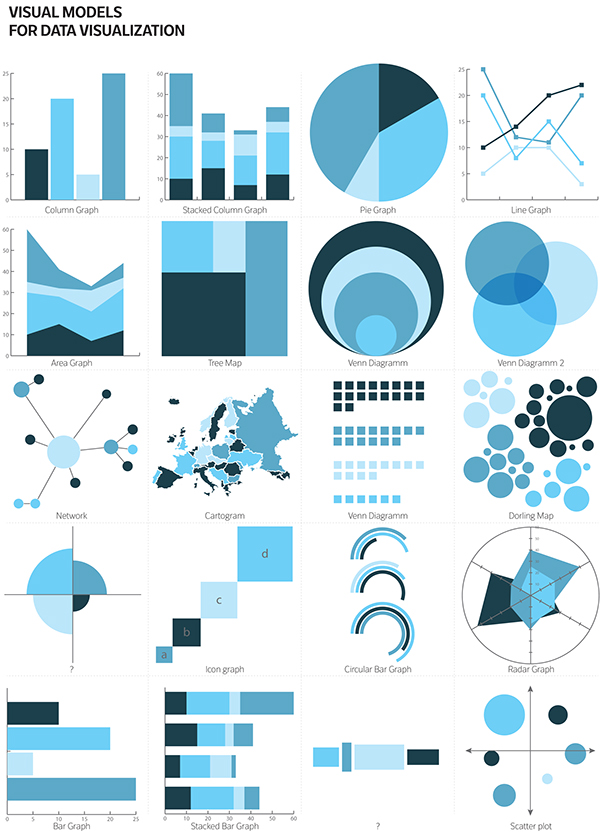
Существует множество способов визуализации. В этой статье речь пойдет о самых распространенных и доступных из них — о графиках и диаграммах. Неграмотное использование даже самых простых графиков может испортить впечатление о вашей работе и о вас как об эксперте. Чтобы этого не случилось, придерживайтесь основных правил визуализации данных.
ПРАВИЛО 1. ПРАВИЛЬНЫЙ ТИП ГРАФИКА
Используйте правильный тип и формат визуализации.
Главная цель визуализации — упростить и ускорить восприятие информации. Выбранный формат и тип графика должны этому способствовать, а не мешать.
Например, если в круговой диаграмме больше трех-пяти значений, график становится нечитабельным. Лучше в таком случае выбрать обычную линейчатую диаграмму.
Еще пример неудачного использования круговой диаграммы, когда сумма категорий не равна 100%. Это грубейшая ошибка, так как данные просто-напросто искажаются.
Не менее важно следить, чтобы не нарушались общепринятые стандарты. Временные оси (года, месяца, кварталы) всегда должны располагаться горизонтально слева направо, это интуитивно понятно. Если же их расположить вертикально сверху вниз, это будет сильно затруднять понимание.
Помните, что неудачно выбранный тип и формат визуализации сразу снижает доверие к представленной информации.
ПРАВИЛО 2. ЛОГИЧЕСКИЙ ПОРЯДОК
Располагайте данные логично.
Обязательно располагайте данные в логическом порядке. Чаще всего это последовательно от большего к меньшему.
Если вы показываете на диаграмме результаты опроса, где есть деление на положительные и отрицательные ответы, то логичнее их выстроить в таком порядке: «Да, Скорее да, Нет, Скорее нет, Затрудняюсь ответить».

ПРАВИЛО 3. ПРОСТОЙ ДИЗАЙН
Дизайн не должен препятствовать пониманию или искажать данные.
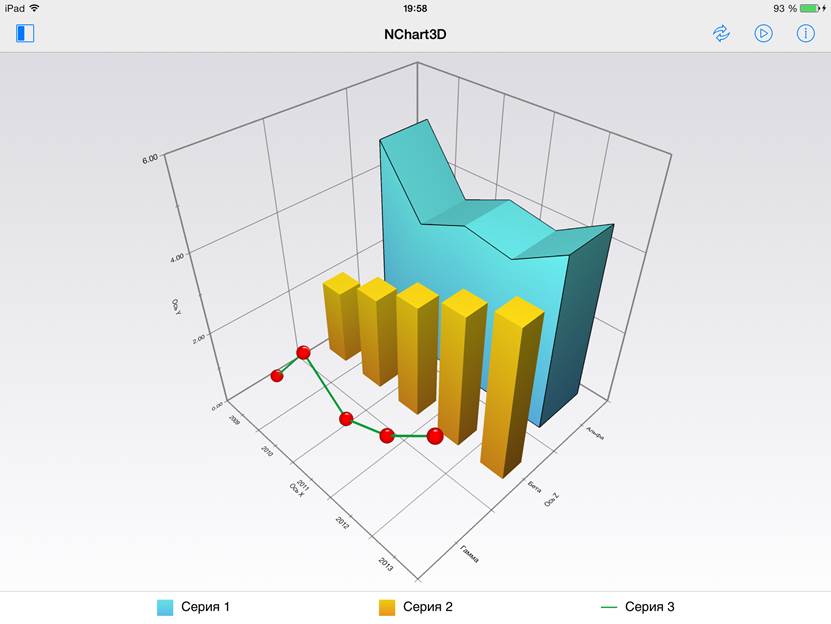
Избегайте бесполезных элементов дизайна, таких как градиенты, тени, эффекты 3D. Они только отвлекают внимание читателя от сути вашего сообщения.
Ваш график не становится красивым и внушительным от того, что он нарисован объемным. Это могло удивить лет двадцать назад, на заре расцвета Excel, когда еще мало кто умел строить диаграммы. Более того, 3D–графики могут вызвать оптический обман.
Помните, если визуализация выполнена красиво, это еще не значит, что она выполнена качественно. Принципы хорошего дизайна: ясность, простота и минимализм.
ПРАВИЛО 4. ЛЕГКОЕ СРАВНЕНИЕ ДАННЫХ
Визуализируйте данные так, чтобы их можно было легко сравнивать.
Одна из главных целей визуализации – удобное и наглядное сравнение двух и более показателей.
Поэтому, чтобы ваши диаграммы были ценными и полезными, показывайте соотношение между данными.
Именно быстрое понимание самых высоких и самых низких значений, тенденций и корреляций является главным преимуществом визуализации в сравнении с обычной таблицей или текстом. Диаграммы должны гораздо быстрее и яснее передавать ваши идеи. Если это не так, меняйте тип графика.
ПРАВИЛО 5. МИНИМУМ ЭЛЕМЕНТОВ
На диаграмме должны быть только необходимые элементы.
Убирайте с ваших графиков и диаграмм все неинформативные элементы, оставляйте только необходимые.
Загромождение ненужной информацией затрудняет восприятие.
Например, если есть подписи значений, то линии сетки и ось не нужны, так как это дублирование информации и является графическим «мусором». Основные и вспомогательные линии сетки, если они все же необходимы, должны быть простыми и не бросающимися в глаза. Акцент всегда должен быть на основной идее, а не на вспомогательных элементах. Если следовать этому совету, то нужная информация сразу выходит на первый план.
Если следовать этому совету, то нужная информация сразу выходит на первый план.
ПРАВИЛО 6. НЕ ПЕРЕГРУЖАЙТЕ ИНФОРМАЦИЕЙ
Следите, чтобы не было визуальной загроможденности.
Не пытайтесь уместить на одну диаграмму всю имеющуюся у вас информацию ради того, чтобы ваш график казался умным и значительным. Визуальный ряд не должен быть перегружен сложными и многоярусными диаграммами.
Когда необходимо визуализировать много разных типов данных и категорий, целесообразнее разделять диаграмму на несколько частей. Например, если на линейном графике больше четырех-пяти линий или на столбиковой диаграмме больше двух категорий, не стоит умещать их на одном графике.
ПРАВИЛО 7. ПОНЯТНЫЙ ФОРМАТ ЧИСЕЛ
Числа должны быть с разделителями разрядов и без лишних знаков после запятой.
В больших числах всегда разделяйте разряды: 10 000 000, а не 10000000, иначе цифры становятся нечитабельными.
Также не используйте знаки после запятой без осознанной необходимости. И следите, чтобы формат был единый. Если вы решили показать один знак после запятой, то сделайте так для всех подписей данных, а не выборочно: где-то два знака, где-то три, а где-то без единого знака.
ПРАВИЛО 8. НАЗВАНИЕ И ПОДПИСИ
У диаграммы должно быть название и полная легенда.
Следите, чтобы всегда у вашей диаграммы было полное понятное название и все необходимые подписи, иначе появляется риск неверного истолкования.
Всегда должен быть понятен период и единицы измерения. Не надейтесь, что пользователь вашего графика догадается об этом из контекста. Чтобы удостовериться, что данные будут верно интерпретированы, встаньте на место читателя, который видит вашу диаграмму впервые. Все должно быть предельно чётко, у читателя не должно остаться ни одного сомнения по поводу трактовки представленных данных.
Помните, что ваша задача при создании графиков и диаграмм — упростить восприятие данных, а не вызвать лишние вопросы.
Не нарушайте общепринятое использование того или иного цвета.
Есть несколько основных категорий, которые у нас всегда ассоциируются с определенным цветом:
- положительные и отрицательные значения: зелёный и красный;
- да/нет, согласен/не согласен: зелёный и красный;
- мужчины и женщины: голубой и розовый;
- прочее/другое/остальное/нет ответа/затрудняюсь ответить — серый цвет.
Если показывать данные категории на диаграммах в ожидаемой цветовой гамме, то пользователю даже не надо смотреть на легенду, без этого ясно, какой цвет что обозначает. Не пренебрегайте этим правилом, оно очень простое и логичное, однако в интернете часто встречаются примеры его игнорирования.
Есть хороший прием использования цвета для сравнения показателей текущего года и прошедшего — делать прошедший год более бледным, а текущий более ярким. При этом оба года лучше показывать в оттенках одного цвета, потому что речь идет про один и тот же показатель.
ПРАВИЛО 10. МИНИМУМ ТИПОВ ДИАГРАММ
Используйте один вид диаграммы для однотипных данных.
Избегайте разнообразия ради разнообразия.
Это не всегда красиво, но всегда бесполезно. Для однотипных данных лучше выбирать один вид диаграммы.
Например, когда вы показываете последовательно ответы на вопросы исследования или динамику продаж по нескольким магазинам, не включайте фантазию, используйте графики одного типа. Читателю необходимо время, чтобы привыкнуть к каждому новому виду диаграммы и разобраться, что означает та или иная линия, кружок или столбик.
ПРАВИЛО 11. ЕДИНАЯ ЦВЕТОВАЯ ПАЛИТРА
Придерживайтесь одной цветовой гаммы.
Визуальные элементы (графики, диаграммы, схемы) на протяжении всего исследования или отчета должны быть выполнены в одной цветовой гамме.
Если же вы исследовательская компания, то цветовая палитра должна быть единой и во всех исследованиях, для соблюдения фирменного стиля. Если вы свой отчет дополняете графиками из других исследований, их необходимо перерисовывать, иначе они сильно врезаются в общую картину и портят восприятие. Во-первых, у них наверняка другая цветовая гамма, во-вторых, часто качество картинок не самое лучшее и это сразу бросается в глаза.
Если вы свой отчет дополняете графиками из других исследований, их необходимо перерисовывать, иначе они сильно врезаются в общую картину и портят восприятие. Во-первых, у них наверняка другая цветовая гамма, во-вторых, часто качество картинок не самое лучшее и это сразу бросается в глаза.
Перерисовать график в стиле компании займет всего 10–20 минут, а отчет будет смотреться более целостным и качественным. Таким образом, именно вы интуитивно будете восприниматься создателем информации и экспертом, даже если укажете другой источник данных, что, кстати говоря, также всегда необходимо делать.
Не игнорируйте эти простые, но очень важные правила визуализации. Берегите своих читателей. Никто не любит чувствовать себя глупо, рассматривая непонятные или нагроможденные графики и диаграммы.
А вы сами при виде странных диаграмм на конференциях или совещаниях, не задавались вопросом: «Это я один такой несообразительный, что ничего не понимаю?» Поверьте, вы не одиноки!
От редакции
Программы обучения от Нетологии:
- «Инфографика: искусство презентации данных»;
- «Курс графического дизайна: композиция, цвет, типографика» (бесплатная программа).

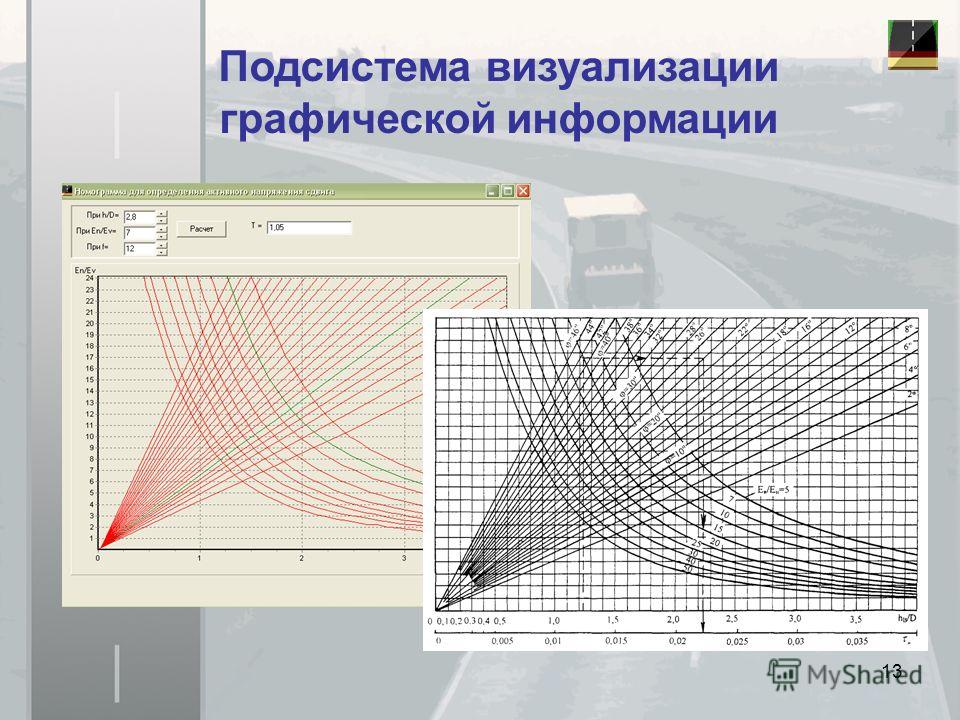
Визуализация (HMI) — SCADA DataRate
Обеспечение эффективного функционирования и управления автоматизированной системой – это всегда одна из ключевых задач разработчиков пользовательских проектов. Ее реализация связана с обеспечением эффективного взаимодействия оператора со всеми органами управления, полнотой отображаемой информации и скоростью реакции на управляющие воздействия. SCADA DataRate представляет разработчикам полный спектр инструментов, необходимых для создания качественной системы визуализации под разные классы задач.
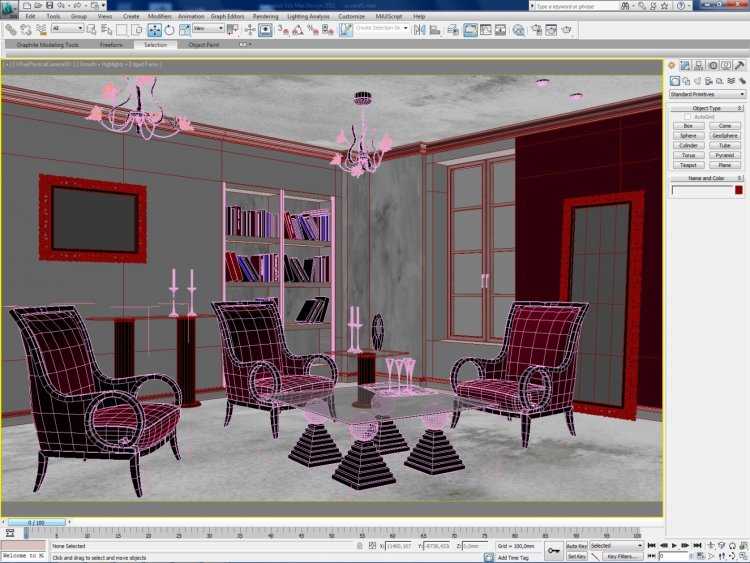
Система визуализации SCADA DataRate это объектно-ориентированная графическая подсистема с множеством графических примитивов с полным набором операций редактирования (как отдельного примитива, так и структурированного изображения), возможностями анимации свойств объектов, реакций на события и динамической визуализацией.
Примитивы в SCADA DataRate имеют векторный формат, благодаря чему изображение остается четким в независимости от диагонали рабочего экрана.
Анимация – это зависимость свойства графического примитива от его аргументов по определенному правилу. Анимировать можно практически любое свойство примитива (в простейшем случае, например, размер или цвет), настраивая встроенный алгоритм преобразования или используя скрипт.
Реакция объекта – это действие, автоматически выполняемое DataRate в ответ на какое-либо определенное событие: действие пользователя (например, нажатие клавиши клавиатуры, нажатие кнопки мыши), попадание курсора в заданную область и другие. Такими действиями может быть открытие определенного окна, изменение значения атрибута графического примитива, вызов скрипта для обработки события и другие.
Графическая подсистема представляет собой совокупность графических объектов – рабочих столов, мнемосхем, графических примитивов, а также изображений из библиотеки Image Library .
Для каждой мнемосхемы автоматически строится Дерево примитивов мнемосхемы, которое содержит все графические элементы и их свойства.
Узлы свойств используются в окне аргументов для добавления ссылок на свойства примитива.
При включении режима выделения выделенный в дереве примитив становится выделенным на мнемосхеме.
Редактор слоев мнемосхемы
Функции редактора слоев :
- Переместить выделенный в списке примитив вперед/назад на одну позицию
- Добавить примитив в группу или вынести его из группы.
- Выделить все/ Убрать выделение
- Использовать фильтр – из списка выделенных примитивов отобразить только те, которые содержат заданную ссылку на атрибут тега или свойство примитива
- Удалить примитив с мнемосхемы.
Библиотека Image Library содержит графические изображения технологических объектов и рисунки общего назначения в растровых и векторных форматах.
Для переноса на мнемосхему достаточно раскрыть требуемый раздел библиотеки, выделить изображение и «перетащить» его на мнемосхему.
После переноса, при необходимости, можно легко настроить свойства изображения.
Онлайн-курс — Графическая визуализация: рассказ сложных историй с помощью простых образов (Катя Коваленко)
Активируйте курс с кодом подарка
- 98% положительных отзывов (451)
- 13789 студентов
- 15 уроков (1ч 23м)
- 19 дополнительных ресурсов (8 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: английский
- английский, испанский, португальский, немецкий, итальянский, французский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Чтобы лучше представлять свои идеи и проекты, важно знать, как наш разум воспринимает информацию. Только понимая это, мы можем разрабатывать решения для простого и красивого декодирования сложной информации. Катя Коваленко специализируется на создании графических визуализаций, которые помогают компаниям сформулировать суть своего продукта.
Только понимая это, мы можем разрабатывать решения для простого и красивого декодирования сложной информации. Катя Коваленко специализируется на создании графических визуализаций, которые помогают компаниям сформулировать суть своего продукта.
В этом курсе вы изучите основные принципы проектирования и иерархии для создания графиков, диаграмм, диаграмм и других визуальных инструментов, которые помогут вам визуализировать идею или концепцию.
Это второй курс Кати на «Доместике» после «Принципов дизайна презентаций», на котором она учит, как создавать красивые и эффектные презентации с нуля.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
Подробнее
Начните со знакомства с Катей, ее опытом работы дизайнером и некоторыми вещами, которые вдохновили ее выбрать свой путь.
Вы внимательно изучите, как человеческий мозг воспринимает информацию. Затем вы познакомитесь с некоторыми общими принципами проектирования и выравнивания.
Постоянное общение с визуальными языками позволяет нам очень хорошо их понимать, но затрудняет беглую речь. Чтобы решить эту проблему, узнайте о некоторых различных типах графиков и диаграмм, которые обычно используются для визуализации информации.
Узнайте о процессе создания визуализации в три основных этапа: набросок, прототипирование и уточнение.
Закончите курс, поняв, как применять свои проекты в других творческих проектах.
Что представляет собой проект этого курса?
Создание серии изображений с графическими визуализациями и размещение их в социальных сетях. Выберите, хотите ли вы быть информативным, создавая инфографику с качественными визуальными эффектами, или проиллюстрировать вдохновляющую цитату.
Проекты курсантов
Автор: ednita98
Патрик Саад
Автор: maurosawczuk
+77
Для кого этот онлайн-курс?
Преподаватели, маркетологи, журналисты, ученые и другие специалисты, которые работают с информацией и хотят создавать более качественные презентации и отчеты.
Требования и материалы
Вам понадобится компьютер, блокнот и ручка для рисования, а также базовые знания любого из следующих программ: Keynote, Adobe XD, Figma, Sketch или Adobe Illustrator.
Отзывы
Катя Коваленко проработала в рекламе почти десять лет, прежде чем начала то, что она называет «тихой революцией». После прочтения «Тихо» Сьюзен Кейн ее представление об общении полностью изменилось. Это привело ее к созданию Quiet Studio, которая фокусируется на более тонком и личном общении.
В качестве дизайнера презентаций и данных в Quiet Studio она создает презентации, инфографику и фирменный стиль для бизнеса. Она работала с многочисленными брендами и организациями, такими как Meom, Article Group, Interest Development и Chelsea & Co.
Содержание
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого метода.
 Вы сами задаете темп.
Вы сами задаете темп.Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.
Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием на каждом уроке.
Сертификаты
Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения.
 Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены изучением и выражением своего творчества.
Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.
Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы «Доместика» — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения конкретного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
Что входит в курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задачи и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки. У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество.
Вам дали курс?
Вы можете активировать полученный курс, зайдя на страницу активации и введя свой подарочный код.
Когда я получу сертификат о прохождении курса? Plus
Если вы являетесь участником Plus или PRO, после прохождения курса вы сразу же получите персональный сертификат. Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете.
Узнать больше о сертификатах
Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете.
Узнать больше о сертификатах
25 лучших визуализаций данных 2022 года [Примеры]
Данные прекрасны — они могут вдохновлять, улучшать жизнь и выявлять лучшее в людях. Чтобы вас вдохновить, мы собрали лучшие визуализации данных 2020 года.
Выбранные работы охватывают самые разные темы: от здравоохранения Covid-19 до статистики экологических проблем и футуристических графиков данных LIDAR.
Поскольку в 2020 году Интернетом пользуются более 4,54 миллиарда человек, мы уверены, что в следующем году мы станем свидетелями еще более впечатляющих визуализаций данных. А пока приготовьтесь погрузиться в лучшие визуализации данных 2020 года. Наслаждайтесь полетом воображения!
Но сначала ознакомьтесь с другими лучшими визуализациями данных в наших предыдущих коллекциях за 2018 и 2019 годы. Визуализация истории пандемий Николаса Лепана. В нем рассказывается история всех известных пандемий в истории человечества, включая название болезни, число погибших и примерную дату возникновения пандемии.
В нем рассказывается история всех известных пандемий в истории человечества, включая название болезни, число погибших и примерную дату возникновения пандемии.
Хотя точное число жертв каждой болезни все еще остается под вопросом, из этого графика мы все же можем узнать, что сверхраспространяющиеся инфекции случались на протяжении всей истории человечества. Статистические данные этой инфографики показывают, что некоторые заболевания масштабируются с ростом населения.
Поразительные трехмерные иллюстрации болезней сочетаются с данными исследований CDC, ВОЗ, BBC, Википедии, Исторических отчетов, Британской энциклопедии и Университета Джона Хопкинса. Иллюстрации масштабируются в соответствии с зарегистрированным числом погибших, что позволяет легко сканировать и распознавать данные.
2 Он упал с неба
Источник изображения
Эта инфографика, созданная британским дизайнером, демонстрирует прекрасную визуализацию данных о 34 000 метеоритов, упавших на Землю. Вы откроете для себя карту и хронологию ударов по годам, завернутые в чистую, стильную графику. Визуализация также показывает всплески на записях и сравнение размеров самых больших зарегистрированных метеоритов.
Вы откроете для себя карту и хронологию ударов по годам, завернутые в чистую, стильную графику. Визуализация также показывает всплески на записях и сравнение размеров самых больших зарегистрированных метеоритов.
Метеориты поразили почти всю поверхность Земли, но некоторые области кажутся нетронутыми; это явление может быть связано с магнитными полями Земли. И кто знает, будущее может принести нам еще больше метеоритов для исследования!
Если вы поклонник космоса и астрономии, вы можете узнать больше о метеоритах на веб-сайте НАСА или проверить эту базу данных Метеоритического общества. Вы можете использовать наш инструмент визуализации данных для создания новых потрясающих визуализаций метеоритов и космоса — зарегистрируйтесь здесь бесплатно.
3 Миссия на Марс 2024 Рекламный ролик
Источник изображения
Яркий, богатый деталями. Эта трехмерная графика использует красивую визуализацию данных, чтобы поделиться видением будущего. Космические миссии и отправка людей в космос показаны в привлекательной красно-серой гамме.
Космические миссии и отправка людей в космос показаны в привлекательной красно-серой гамме.
Сложная анимация исследования местности, полета космического модуля и графика поверхности захватывает дух. На мгновение вы чувствуете себя членом экипажа марсианской миссии, смотрящим на звезды.
4 Пустота воспоминаний
Источник изображения
Эти завораживающие круги были представлены вам одним из лучших в своем классе авторов стрит-арта и каллиграфии Покрасом Лампасом. Хотите ли вы расшифровать это полотно или обратиться к нему как к чисто визуальному объекту, уникальный готический стиль каллиграфутуризма притягивает взгляды любого.
Проект посвящен человеческому сознанию и теме сновидений в контексте человеческой памяти и опыта. По мнению автора, будущее за глобальным единством и гармонией культур – и оно просматривается в слиянии стилей, приемов и систем, используемых в графике проекта.
5 Загрязнение пластиковыми отходами
Источник изображения
Основываясь на данных о распределении общего количества пластиковых отходов по континентам, Джейми Кеттл создала этот личный проект для оценки процентной доли пластиковых отходов, которые были неправильно утилизированы.
Инфографика дает четкое и точное представление о текущей поверхностной пластиковой массе океана, творчески измеряя ее. Мы можем увидеть управление пластиковыми отходами для каждой страны на цветной гистограмме. Жирным шрифтом выделены названия стран, которые сообщают, что 100% всех их пластиковых отходов перерабатываются должным образом.
Одним из основных выводов здесь является то, что ВВП страны и эффективное управление пластиковыми отходами не всегда коррелируют — это видно по неравномерным закономерностям, показанным на инфографике.
Если вас интересуют пластиковые отходы, вот несколько ресурсов для вас: руководство по пластиковым отходам, подробная информация о загрязнении пластиковыми отходами от Программы ООН по окружающей среде и о воздействии неуправляемого мусора от Агентства по охране окружающей среды США.
6 Ископаемое топливо
Источник изображения
Эта глубокая и сложная визуализация рассказывает нам об одной из самых насущных экологических проблем – увеличении количества углекислого газа в атмосфере Земли.
Хотя причиной изменения климата является накопление CO2, прогнозируется, что эта тенденция сохранится, и инфографика дает представление о том, когда это может произойти. Легко заметить неуклонный рост выбросов ископаемого топлива после промышленной революции и прогнозируемый резкий рост концентрации углекислого газа до 2100 года. .
7 Цена пандемии: бедность распространяется по всему миру
Источник изображения
В этой классической визуализации данных от National Geographic данные размещаются на темном фоне для лучшей контрастности и удобочитаемости. Простые, понятные диаграммы показывают нам влияние пандемии на доходы людей в разных странах.
Авторы распределили три уровня доходов для стран с низким и средним уровнем доходов, чтобы получить четкое представление о текущей ситуации. Основные выводы отчета заключались в том, что пандемия довела огромное количество людей до крайней нищеты — прогнозируемые данные составляют 100 миллионов человек, живущих на 1,9 доллара США. 0 с человека в день.
0 с человека в день.
Основанная на данных Всемирного банка, инфографика дает широкое представление о конкретных факторах, влияющих на благополучие людей — от ограничений на поездки и потери работы до войн, перемещений и роста цен на продукты питания. Основные моменты в начале показывают быстрое сокращение доходов в исследованных странах на всех континентах в массовом масштабе.
8 Потребление воды
Источник изображения
Скрытые затраты на производство продуктов питания связаны с большим количеством пресной воды. Этот потрясающий пример визуализации, созданный Ческой Киркланд, раскрывает историю потребления воды, необходимой для производства определенных видов пищи.
От шоколада до сыра, кофе и пива, каждый продукт требует определенного количества пресной воды для выращивания или производства. Вторая часть инфографики сосредоточена на доступных водных ресурсах, включая карту водного следа на душу населения в год и общую доступность чистой воды для людей.
Номинированный на две премии C-Change в области окружающей среды и устойчивого развития, проект получил первую награду Final Design Futures. Повышение осведомленности об устойчивости водных ресурсов жизненно важно, поскольку мы движемся вперед к более интеллектуальному будущему, управляемому искусственным интеллектом.
Мы в Visme приглашаем вас принять вызов и создать информативную инфографику, которая может способствовать изменениям в различных отраслях промышленности. Используйте нашу потрясающую бесплатную библиотеку инфографики для создания графики для ваших личных проектов, а также корпоративных презентаций или презентаций брендов.
Чтобы получить более подробную информацию о создании инфографики, посмотрите это видео о 13 основных типах инфографики.
9 Айсберги и изменение климата
Источник изображения
Эта инфографика, посвященная «путешествиям» по этому айсбергу площадью 4200 квадратных километров, предупреждает людей об изменении климата. Гигантский кусок льда длиной с Пуэрто-Рико откололся от побережья Антарктического полуострова, чтобы блуждать в дикой природе — и в опасной близости от острова Южная Георгия, где обитает дикая природа.
Гигантский кусок льда длиной с Пуэрто-Рико откололся от побережья Антарктического полуострова, чтобы блуждать в дикой природе — и в опасной близости от острова Южная Георгия, где обитает дикая природа.
На графике размер айсберга сравнивается с 66 странами или территориями и указывается, что ледяная масса настолько велика, что ее невозможно запечатлеть на одной фотографии. Кроме того, мы также можем увидеть впечатляющие геоданные о дикой природе из Красного списка исчезающих видов МСОП, обитающих на острове Южная Георгия, находящемся под угрозой исчезновения.
10 Вышек сотовой связи Карта мира
Источник изображения
Эта потрясающая, элегантная и креативная визуализация 40 миллионов вышек сотовой связи, несомненно, оставит незабываемое впечатление. Эта интерактивная карта, основанная на OpenCelliD, крупнейшей в мире открытой базе данных вышек сотовой связи, на сегодняшний день является одним из самых точных общедоступных источников данных для проектов, связанных с телекоммуникациями.
Мы видим, как сеть вышек сотовой связи освещает Европу и другие крупные города мира; в то же время на карте все еще присутствуют обширные области «дикой природы». Суровый климат и низкая плотность населения в северных регионах России и Канады, а также в центральных районах Африки и Монголии обусловливают малое количество вышек сотовой связи в этих районах.
Крупный план этой карты вышек сотовой связи напоминает структуру мозга. Подобно нейронам, аксонам и дендритам, которые создают коммуникационную сеть человеческого тела, вышки сотовой связи поддерживают связь человечества.
11 Активные спутники в космосе
Источник изображения
Эта красочная и яркая визуализация данных, созданная для Scientific American, оригинально отображает спутники. Аккуратные и стильные сетки спутниковых кластеров сортируют их по странам, орбитам и классам — бизнес/коммерческие, гражданские, любительские/академические или оборонные.
На графике указана масса спутников (от 100 кг до 5000 кг), категория (испытания и обучение, связь, изображения, наблюдение и метеорология, навигация и исследования) и дата запуска с ноября 1974 г. по август 2020 г.
по август 2020 г.
Согласно графику, шесть стран мира контролируют наибольшее количество спутников на орбите, а наибольшая доля принадлежит США.
12 Отслеживание вакцинации против Covid
Источник изображения
Этот анимированный трекер вакцинации от Covid, который обновляется ежедневно, показывает процент людей в мире, получивших хотя бы одну дозу вакцины. Инфографика и иллюстрация данных отображают данные о плане развертывания вакцинации в более чем 80 странах и 50 штатах США.
Данные, представленные в этой визуализации данных, получены из проекта «Наш мир в данных» Оксфордского университета. Лаконичные простые графики также показывают скользящее среднее значение вакцинации от Covid за 7 дней. Интерактивные диаграммы позволяют сортировать процент населения, получившего хотя бы одну дозу, по стране или доходу.
Внизу страницы мы можем увидеть подробную, всестороннюю статистику вакцинации против Covid-19 с указанием типа предлагаемых вакцин (Pfizer-BioNTech, Moderna, Sinopharm, CanSino, Oxford-AstraZeneca, Johnson & Johnson, Covisield, Sputnik V и др. ) и приоритетных групп вакцинации для разных стран отдельно.
) и приоритетных групп вакцинации для разных стран отдельно.
13 Blindsight
Источник изображения
На создание этого некоммерческого самофинансируемого проекта ушло 4 года. Этот ряд визуализаций, основанный на одноименном научно-фантастическом романе Питера Уоттса, включает захватывающие дух рендеры Солнечной системы, четырехмерные объекты как систему визуализации данных и манипулирования ими, рендеры интерфейса скафандра, графику криокапсулы и концепты нечеловеческих видов.
Визуализация получила более десятка наград и номинаций, таких как Best VFX Screen Power Film Festival 2020, Награда за выдающиеся достижения (Sci-fi Short) Indie Short Fest LA 2020, Победитель Best Sound & Music Fantasy/Sci-fi Film Festival 2021, Победитель премии Flickfair 2020, официальный отбор Международного фестиваля научно-фантастических фильмов в Майами 2021 и так далее.
Космические тайны всегда манили человечество. Благодаря выдающемуся таланту команды, стоящей за проектом, мы надеемся, что когда-нибудь нам понравится связанный фильм.
14 Гравитационные волны
Источник изображения
Представляем вам еще один увлекательный проект на космическую тематику – интерактивную визуализацию событий гравитационных волн. Созданный для Science News, этот дизайн ряби пространства-времени удивительно минималистичный, гладкий и информативный.
Эта очаровательная анимация спиралей насыщена полезными данными о слияниях черных дыр или космических столкновениях. Вы можете узнать об исходной и конечной массе слияний, общем размере слияния и других деталях гравитационно-волновых событий.
15 Карта маяков Ирландии
Обновлена моя карта маяков Ирландии из #30DayMapChallenge — теперь с правильными таймингами/паттернами вспышек и т. д. Спасибо @IrishLights за дополнительную информацию pic.twitter.com/eLlicP8fw5
— Нил Саутхолл (@neilcfd1) 8 декабря 2020 г.
Эта великолепная анимация была создана в рамках 30-дневного испытания карты, и на ней изображены все маяки в Ирландии в соответствии с их синхронизацией и схемами вспышки. Здесь автор визуализирует данные IrishLights — морской организации, обеспечивающей безопасность на побережье Ирландии.
Здесь автор визуализирует данные IrishLights — морской организации, обеспечивающей безопасность на побережье Ирландии.
Помимо того, что маяки являются жизненно важной частью безопасности прибрежных водных путей, они являются символом надежды и неугасающего света даже в самых сложных обстоятельствах. Это одна из причин, почему эта минималистичная графика так привлекательна.
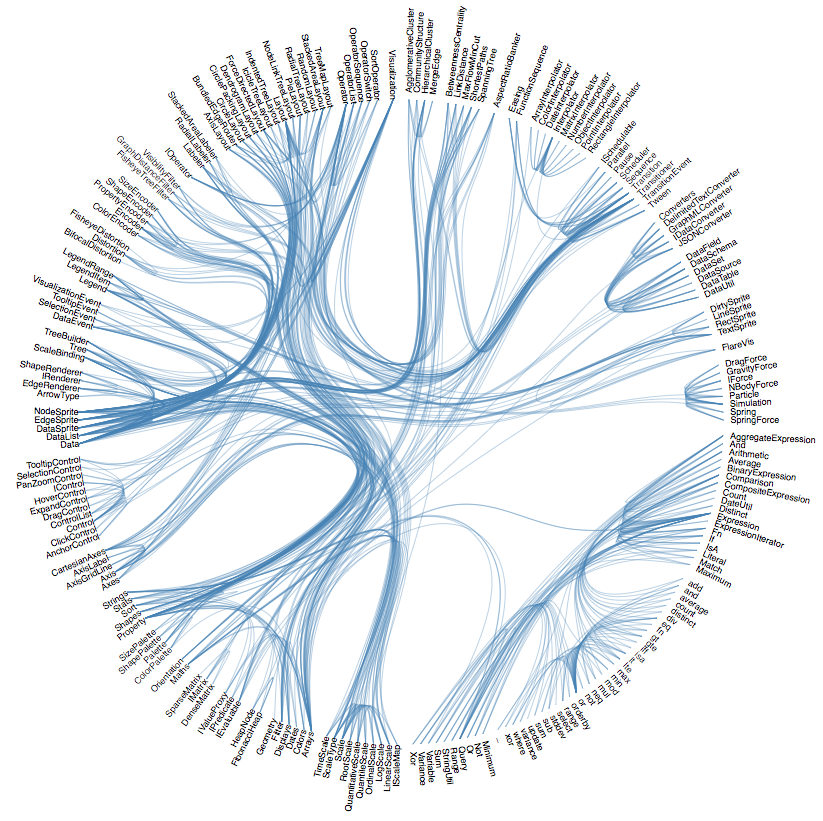
16 Вместе [Иерархические должности сотрудников в корпорации]
Источник изображения
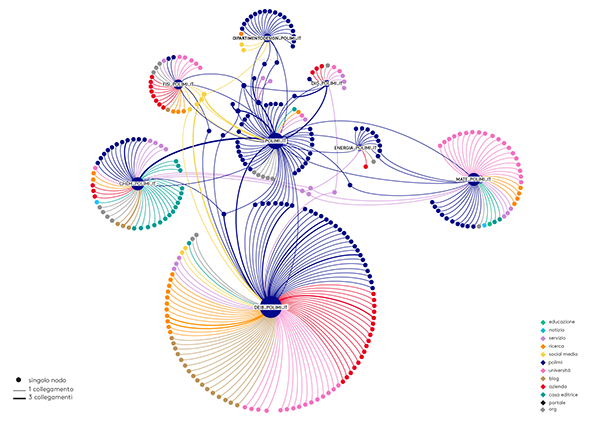
Посмотрите на этот креативный способ отображения иерархической организационной структуры в крупной корпорации, присутствующей более чем в 100 странах. Эта креативная графика визуализации данных выглядит забавно и немного потусторонне, с приглушенными, но контрастными цветами.
Связывание руководителей высшего звена с их подчиненными в каждом филиале выявило запутанную и сложную структуру корпорации. Предполагается, что в большинстве случаев плоские шаблоны не смогут правильно представить структуру компании из-за гибкости человеческих отношений.
17 В поисках темной материи
Источник изображения
Поиски неуловимой и интригующей темной материи продолжаются. Проблема вряд ли будет решена в ближайшее время, но вот поразительная инфографика, чтобы вы могли следовать примеру.
Журнал Quanta Magazine создал эту интересную визуализацию данных, чтобы представить типы частиц, из которых может состоять темная материя. Аксионы, вимпы, сверхлегкая темная материя или первичные черные дыры — любой из них может быть кандидатом в звезды.
Распределяя каждый тип частиц по шкале в соответствии с их массой, визуализация также дает четкие и краткие описания для каждого типа. Кроме того, вы можете погрузиться в данные экспериментов. Вы тот, кто решит новую загадку в физике элементарных частиц?
18 Отчет о технологиях автономных транспортных средств за 2020 год
Источник изображения
Этот краткий и лаконичный отчет посвящен технологиям автономных транспортных средств и дает представление о рынке аппаратного и программного обеспечения для беспилотных транспортных средств.
Отчет начинается с визуализации, объясняющей уровни возможностей автономных транспортных средств в контексте окружающей среды. Мы узнали, что самая большая проблема для Google (Waymo), Uber и других компаний, создающих беспилотные автомобили, состоит в том, чтобы позволить транспортному средству адаптироваться ко всем сценариям вождения.
Сенсорная технология — неотъемлемая часть автономных транспортных средств, и они предназначены для построения карты окружающей среды и одновременной локализации себя внутри этой карты. Это требует огромных вычислительных технологий — карты, созданные системами искусственного интеллекта и людьми, очень помогают здесь.
Далее в отчете мы видим визуализацию электромагнитного спектра и его использование для датчиков восприятия, графики времени пролета (ToF) принципа зондирования окружающей среды и различных типов датчиков обнаружения объектов, таких как радары, камеры, лидары, MEMS и т. д. Следующая визуализация охватывает различные наборы датчиков, используемых для автономности Tesla, Volvo-Uber и Waymo.
Короткие, четкие схемы архитектуры ИИ автономных транспортных средств, среда вычислений/принятия решений автономного транспортного средства и концепция связи между транспортным средством и всем (V2X) завершают отчет.
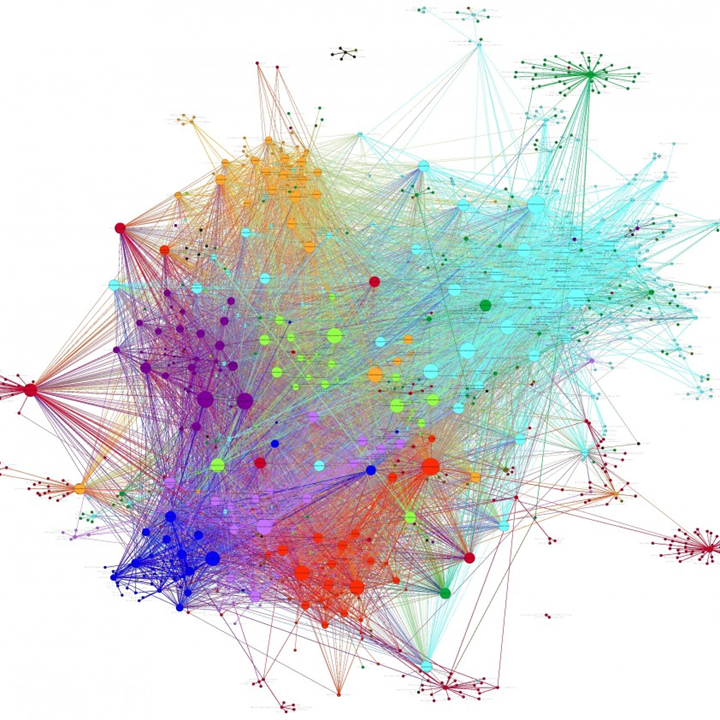
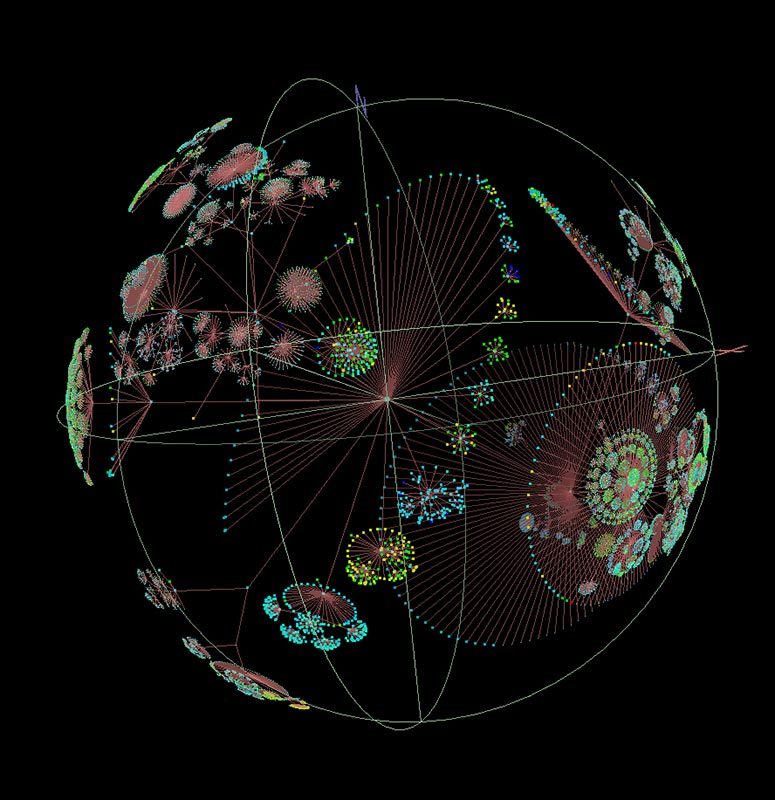
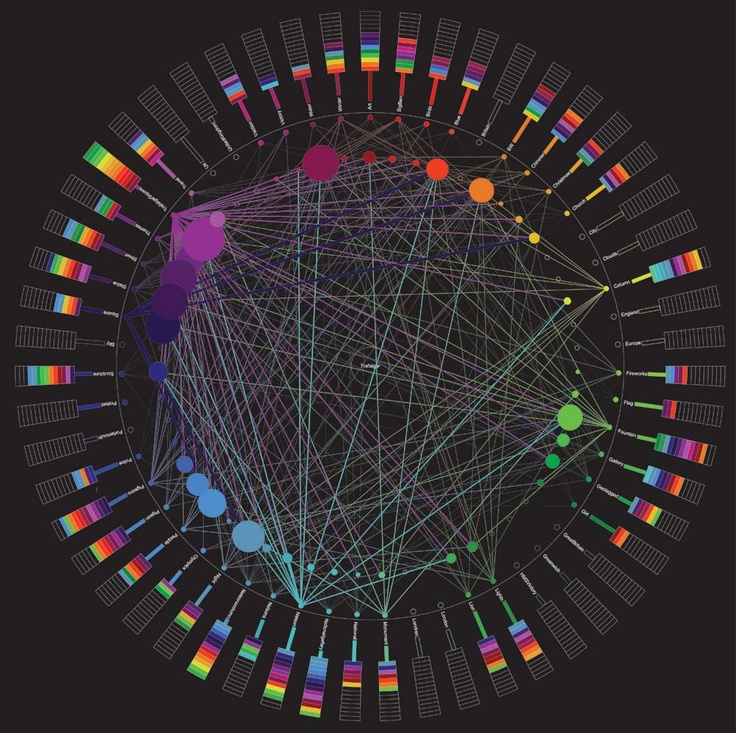
19 Инструмент сетевого графика Twitter для выборов в США
Источник изображения
Эти передовые изображения из инструмента сетевого графика Twitter для выборов в США позволяют зрителю анализировать взаимодействие в социальных сетях, которые определяют политический онлайн-ландшафт. В данном случае мы отслеживаем влияние и связи между различными политическими деятелями.
Отчетливо видно, какие учетные записи целевая учетная запись, скорее всего, упомянет или ответит. Сетевые графики ясно показывают потенциал определенных учетных записей для создания новых связей и влияния на своих подписчиков.
Вы можете искать определенные узлы на интерактивной карте. Весь информационный поток между узлами отражается в цвете ребер узлов. Работая вместе с другими инструментами расследования с открытым исходным кодом, этот график предназначен для повышения прозрачности и помощи в борьбе с дезинформацией в социальных сетях.
Работая вместе с другими инструментами расследования с открытым исходным кодом, этот график предназначен для повышения прозрачности и помощи в борьбе с дезинформацией в социальных сетях.
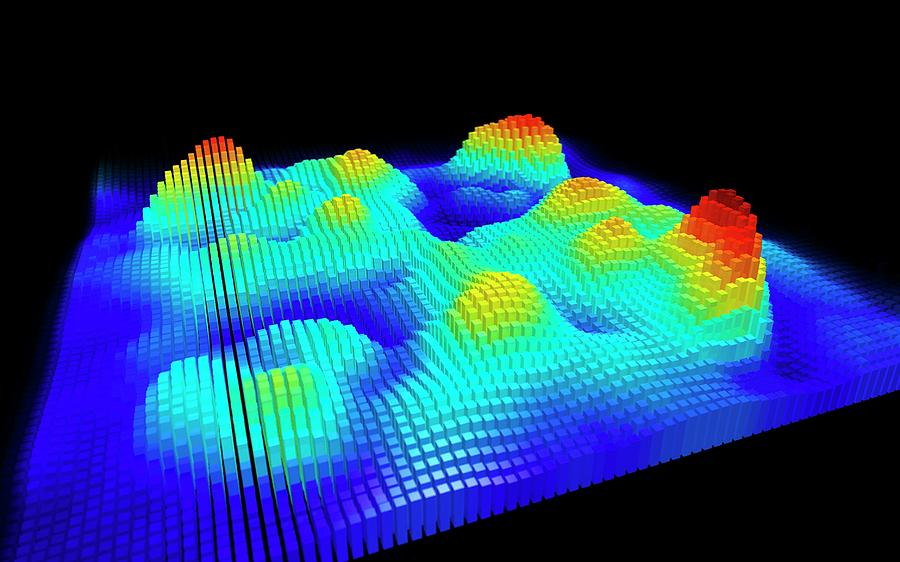
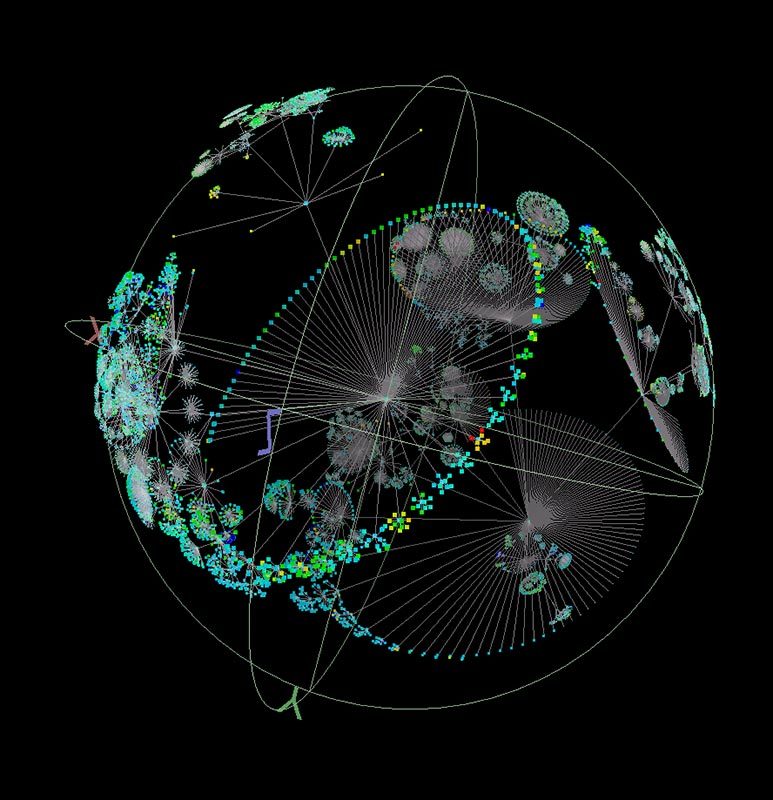
20 Карта мозга мухи
Источник изображения
Карта нервной системы с высоким разрешением, представленная на приведенном выше рисунке, является частью мозга плодовой мушки, однако сложность и гармония структуры поражают. .
Миллионы соединений между 25 000 нейронов создают схему соединений, или коннектом, соединений в различных частях мозга плодовой мушки.
Подсчитано, что для отслеживания всех нейронных связей в мозгу плодовой мушки вручную потребуется 250 человек, работающих не менее 20 лет. Вычислительная мощность Google помогла ускорить это исследование, и ученые намерены к 2022 году создать полную визуализацию мозга плодовой мухи9.0004
21 Freight Rail Works
Источник изображения
Наша следующая интересная визуализация демонстрирует передовые уровни технологий, которые Freight Rail Works использует в своей инфраструктуре. Талантливые команды Danil Krivoruchko и Aggressive/Loop создали футуристическую и динамичную анимацию мира данных вокруг движущегося поезда.
Талантливые команды Danil Krivoruchko и Aggressive/Loop создали футуристическую и динамичную анимацию мира данных вокруг движущегося поезда.
Великолепные волны данных освещают очертания объектов, а затем волнами исчезают по мере того, как поезд движется к умному городу. Графика кластера гигантских городов уменьшается, чтобы показать маршруты континентов и красоту простой сети железнодорожных коммуникаций.
В эпоху полуавтономных летательных аппаратов и дронов простая и практичная железнодорожная система выглядит стабильной, но инновационной на этом рисунке.
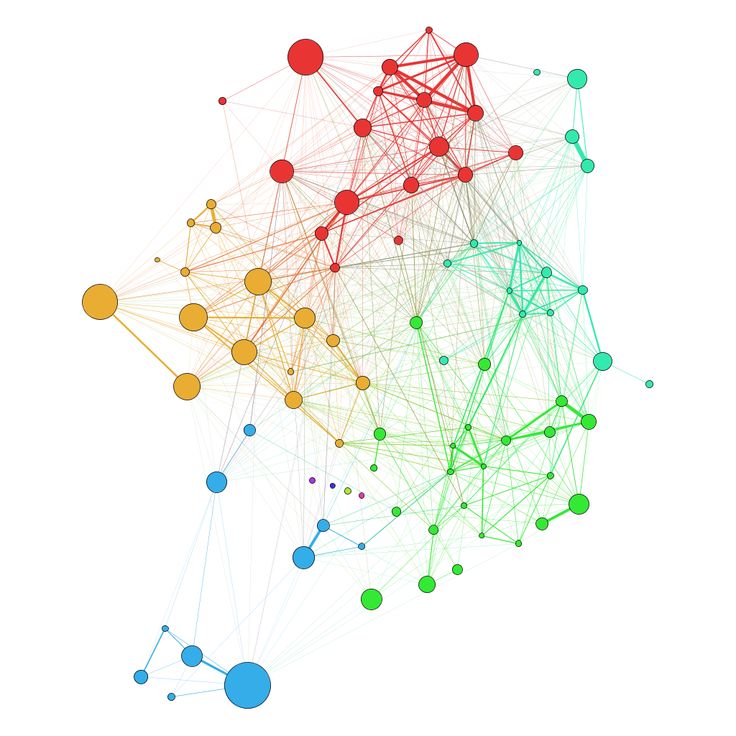
22 Корейские кластеры
Источник изображения
В январе 2020 года в корейских больницах и церквях произошел всплеск заражения Covid среди посетителей. Сопоставив связи между подтвержденными случаями, ученые смогли проследить первый случай и построить дерево контактов между пострадавшими.
Отслеживание хронологии действий первого пациента показало, что этот человек вызвал тысячи заражений. Блуждание больным в течение нескольких дней привело к заражению еще более 30 человек. Впоследствии на кластер церкви Синчхонджи с 5016 инфицированными приходилось не менее 60% всех случаев заболевания в Южной Корее в то время.
Блуждание больным в течение нескольких дней привело к заражению еще более 30 человек. Впоследствии на кластер церкви Синчхонджи с 5016 инфицированными приходилось не менее 60% всех случаев заболевания в Южной Корее в то время.
23 Крупнейшие технологические слияния и поглощения в 2020 году
Источник изображения
Несмотря на то, что для большинства компаний 2020 год был разрушительным годом с мрачными результатами, эта визуализация данных показывает, что большие технологии испытали ускорение роста. Неудивительно, что люди, работающие удаленно, все больше нуждаются во всевозможных цифровых услугах.
На графике показаны крупнейшие технологические слияния и поглощения, завершенные в 2020 году, вместе с кратким описанием приобретенной компании, приобретающей компании, суммой сделки и датой сделки. Хотя диаграмма визуально занята, она также инновационна и визуально привлекательна.
Если вам нужен отчет о рынке в вашей отрасли, возьмите данные из Crunchbase и быстро и легко создайте собственную фирменную инфографику с помощью нашего инструмента визуализации данных. Бесплатная регистрация.
Бесплатная регистрация.
24 Украденные картины
Источник изображения
Эта замечательная визуализация была создана для Visual Data, колонки «La Lettura», культурного приложения «Corriere Della Sera».
С 1900 года по сегодняшний день инфографика раскрывает детали 40 украденных картин. Нейтральные, минималистичные визуальные эффекты подчеркивают автора картины, год создания картины и год кражи.
Было шокировано узнать, что большинство краж произошло за последние 20 лет (2000-2020 гг.) – и большинство произведений искусства так и не были возвращены.
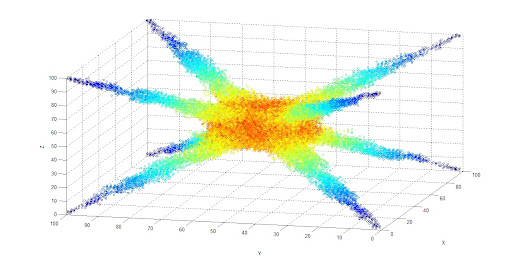
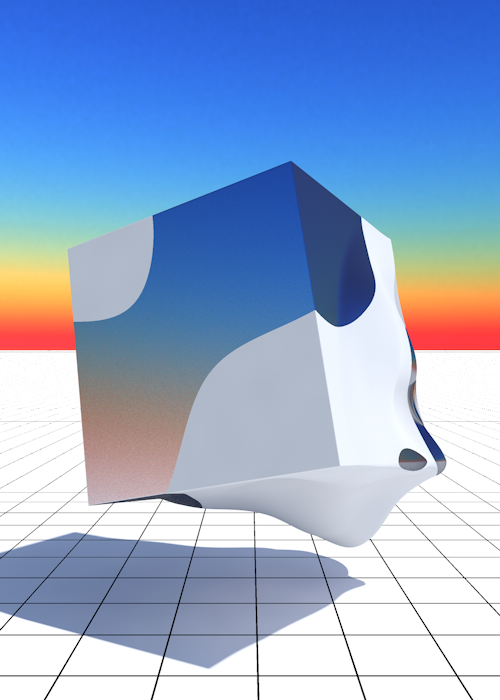
25 Карточный домик LIDAR
Карточный домик от Брендана Доуса на Vimeo.
Взгляните на последнюю крутую визуализацию данных в этом списке — переработку видео «Карточный домик» Radiohead. Это удивительное искусство было создано на основе около одной минуты данных LIDAR.
Анимация частиц, разбросанных по лицу человека, создает незабываемый образ. Герой истории на видео явно эмоционален — но мы уже не можем сказать, человек ли этот человек вообще.
Герой истории на видео явно эмоционален — но мы уже не можем сказать, человек ли этот человек вообще.
Генерируемые ИИ данные могут быть красивыми, но как вы можете взять их под контроль?
Часто задаваемые вопросы о визуализации данных
Какая самая популярная форма визуализации данных?Гистограммы, гистограммы или столбчатые диаграммы являются наиболее популярным типом визуализации данных.
Гистограммы лучше всего подходят для сравнения числовых значений по категориям с использованием прямоугольников (или полос) одинаковой ширины и переменной высоты. Вы можете использовать гистограммы для сравнения элементов между различными группами, измерения изменений с течением времени и выявления закономерностей или тенденций.
К другим популярным формам визуализации данных относятся круговые диаграммы, линейные графики, диаграммы с областями, гистограммы, сводные таблицы, диаграммы разброса, точечные диаграммы, радарные диаграммы и картограммы.
Каковы преимущества визуализации данных?
Вот как визуализация данных помогает пользователям максимально эффективно использовать свои данные.
- Визуализация данных делает данные ясными, краткими и легкими для понимания. Пользователи могут легко разблокировать ключевые значения из массивных наборов данных, интерпретировать их и делать выводы.
- Визуализация позволяет бизнес-пользователям выявлять взаимосвязи, закономерности и тенденции между данными, придавая им большее значение. Вы можете легко обнаружить свежие идеи и сосредоточиться на областях, которые требуют большего внимания.
- Креативная визуализация данных — это создание убедительных повествований с использованием графики, диаграмм и визуальной аналитики. Визуализация данных помогает пользователям лучше рассказывать истории и доносить сообщения в увлекательной форме.
- Визуализация данных может значительно ускорить процесс принятия решений, поскольку упрощает понимание визуальных данных.
 Это неудивительно, поскольку в Уортонской школе бизнеса говорят, что визуализация данных может сократить время встречи до 24%.
Это неудивительно, поскольку в Уортонской школе бизнеса говорят, что визуализация данных может сократить время встречи до 24%.
Визуализация данных помогает быстро обнаружить любые ошибки и устранить их.
Каковы передовые методы визуализации данных?
Ниже приведены рекомендации по визуализации данных, которые помогут вам представить данные в увлекательной и привлекательной форме.
- Укажите аудиторию и ее уникальные потребности. Ваша визуализация данных должна быть создана для общения, предоставления реальной ценности и удовлетворения потребностей целевой аудитории.
- Определите четкую цель. Укажите, на какие вопросы вы хотите, чтобы ваши визуализации данных ответили, или проблемы, которые вы хотите, чтобы они решили.
- Держите ваши данные в чистоте. Перед визуализацией данных обязательно исправьте или удалите неполные, повторяющиеся, неверные, поврежденные и неправильно отформатированные данные в наборе данных.

- Используйте правильные визуальные эффекты. Имея так много доступных диаграмм, определите лучший тип для представления конкретного типа данных, над которым вы работаете.
- Организуйте свои данные. С первого взгляда ваша аудитория должна иметь возможность быстро просматривать и переваривать информацию.
- Используйте правильное сочетание цветов.
Прочтите нашу статью, чтобы узнать больше о передовых методах визуализации данных
Создание собственных визуализаций данных
Если вас вдохновили эти визуализации данных, воспользуйтесь нашим программным обеспечением для визуализации данных, чтобы преобразовать разрозненные данные в четкие, всеобъемлющие изображения. .
Чтобы узнать больше о создании собственных визуализаций данных, ознакомьтесь с нашим подробным руководством по типам визуализации данных и введением в визуализацию данных в нашем блоге.



 Вы сами задаете темп.
Вы сами задаете темп. Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы. Это неудивительно, поскольку в Уортонской школе бизнеса говорят, что визуализация данных может сократить время встречи до 24%.
Это неудивительно, поскольку в Уортонской школе бизнеса говорят, что визуализация данных может сократить время встречи до 24%.