Выделяем текст. Жирный шрифт
Приветствую вас, любителей разобрать что-то новенькое и пополнить свой сундук знаний новой информацией! После прочтения статьи вы узнаете, как сделать жирный текст в html, какие еще существуют виды начертаний и какие элементы за это отвечают. А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
В прошлых статьях я много говорил об атрибутах и тегах веб-языков, о методах оформления внешнего вида и , но ни разу не затрагивал некий объект, без которого не сможет прожить ни один сайт. Это текст.
При чем не просто сплошной набор букв, а грамотно разделенный на параграфы, с выделением ключевых слов, цитат, ссылок и т.д. Для этого в языках css и предусмотрены специальные инструменты начертаний. Приступим же!
Возможности начертания в html
Шрифт текстового контента всегда можно видоизменить. Например, задать жирное начертание или курсивное, а также его можно декорировать. Для этого существуют простые теги, которые очень легко запомнить и после применять.
Для начала разберемся с жирным начертанием текстовых элементов.
Чтобы увеличить толщину букв, существуют такие парные теги как и . В использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
Так, тег создавался с условием изменения стандартного шрифта в насыщенный и утолщенный. Он относится к физическому виду начертания и никакой смысловой нагрузки не несет. Так скажем, это просто разновидность отображения теста.
А предназначен для акцентирования внимание на ключевом моменте. Это логический элемент, который во время разговора выделялся бы интонацией.
Теперь рассмотрим такие теги, как и .
Они форматируют стандартный шрифт в курсивный. Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов и ?». Вопрос правильный. И вы правы!
Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов и ?». Вопрос правильный. И вы правы!
Действительно, единица языка разметки
предназначена для установки акцентов на важных моментах и деталях, в то время как всего лишь разновидность внешнего вида содержимого.
Инструменты видоизменения шрифтов в css
Css не отстало и предлагает девелоперам похожие инструменты для редакции текста. Это такие свойства, как text-decoration и font.
– это универсальный параметр, который дополняет шрифт некими деталями. Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Вторым часто применяемым механизмом для редактирования текстового контента является свойство font.
А вот и пример
Учитывая всю информацию, которую я рассказал выше, попытаемся создать такой код примера, в котором по максимуму используем полученные знания (напоминаю, что код можно набрать в ).
Видоизменение текстаПишем текстовый контент самого абзаца, который мигает .
Запустите пример в браузере и обратите внимание на оформление стилей. Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Теперь вы сможете отредактировать текстовое наполнение по всем правилам. Подписывайтесь на обновления моего блога и приглашайте друзей. Пока-пока!
С уважением, Роман Чуешов
Жирность шрифта определяется при помощи атрибута CSS font-weight , который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100.

Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
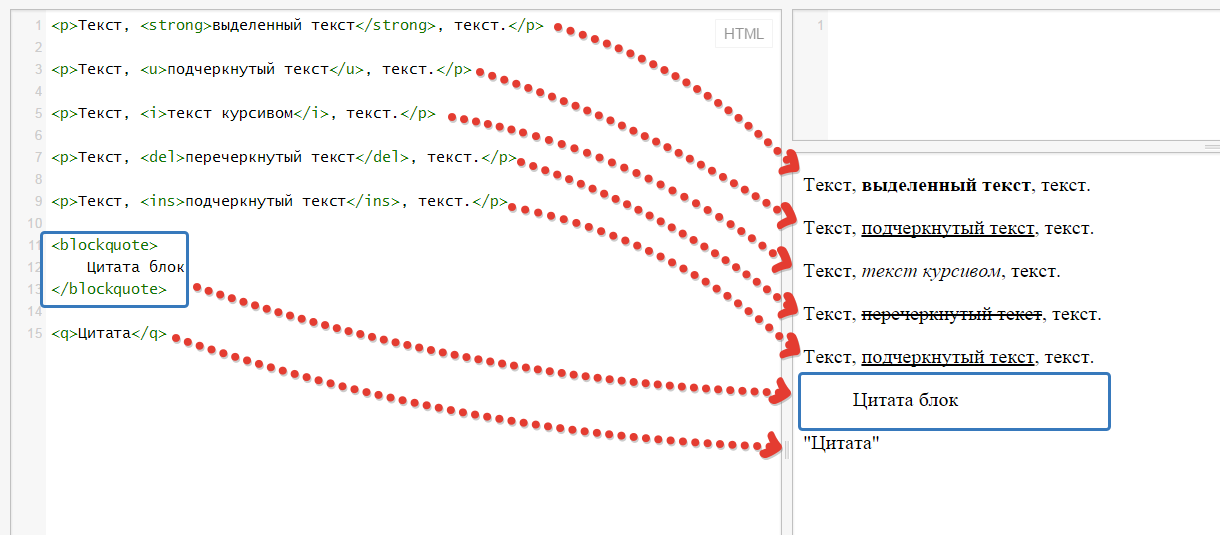
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold; (работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic
Курсивное начертание.
oblique
Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно
и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.
italic
Курсивное начертание.
oblique
Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно
и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же
образуется путем наклона обычных знаков вправо.
inherit
Наследует значение родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
Вопрос: как выделить жирный текст на Android?
На Android вы можете нажать и удерживать набираемый текст> Еще> и выбрать полужирный, курсив, зачеркнутый или моноширинный.
На iPhone вы можете нажать и удерживать набираемый текст> BIU> и выбрать полужирный, курсив или зачеркнутый.
Как на Android писать жирным шрифтом?
Использование полужирного, курсива и зачеркивания (Android или iOS)
- Введите подчеркивание (_) с обеих сторон слова или фразы, чтобы выделить их курсивом. Пример: _word_.
- Введите звездочку (*) по бокам слова или фразы, чтобы выделить их жирным шрифтом. Пример: * слово *.
- Введите тильду (~) с обеих сторон слова или фразы, чтобы зачеркнуть текст.
Как вы выделяете жирным шрифтом текст на Samsung Galaxy?
Как выделить текст полужирным, курсивом и подчеркиванием на iPhone и iPad
- Выделите текст, который хотите выделить полужирным шрифтом.

- Коснитесь стрелки в строке меню.
- Нажмите на кнопку BIU.
- Нажмите на кнопку Полужирный.
Как вы напишите жирным шрифтом в Facebook Mobile?
Жирным шрифтом в примечаниях
- Шаг 1. Создайте новую заметку. Перейдите на facebook.com/notes и нажмите кнопку «Написать заметку».
- Шаг 2. Получите жирный текст. Выделите часть текста, которую хотите выделить жирным шрифтом. И нажмите «B»
- Шаг 4: Готово. Поздравляю! Теперь ваша заметка выделена жирным шрифтом!
Как сделать буквы жирными?
Чтобы сделать текст полужирным, сначала выделите и выделите текст. Затем удерживайте Ctrl (управляющая клавиша) на клавиатуре и нажмите B на клавиатуре. Чтобы сделать текст курсивом, сначала выделите и выделите текст. Затем, удерживая Ctrl (управляющая клавиша) на клавиатуре, нажмите клавишу I на клавиатуре.
Как сделать текст жирным на Android?
На Android вы можете нажать и удерживать набираемый текст> Еще> и выбрать полужирный, курсив, зачеркнутый или моноширинный. На iPhone вы можете нажать и удерживать набираемый текст> BIU> и выбрать полужирный, курсив или зачеркнутый.
На iPhone вы можете нажать и удерживать набираемый текст> BIU> и выбрать полужирный, курсив или зачеркнутый.
Как сделать текст в HTML жирным?
HTML полужирный
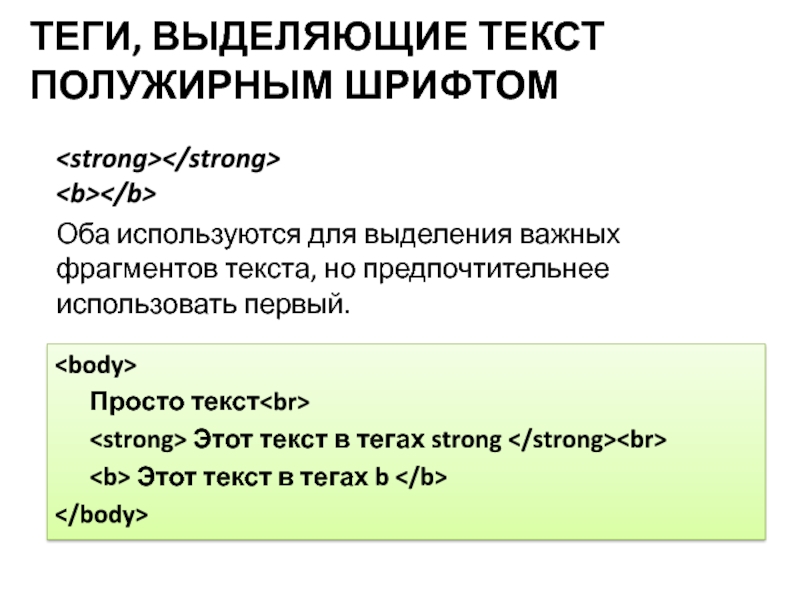
- Тег. Тег используется для придания тексту большей важности.
- Тег. Тег предназначен для выделения текста жирным шрифтом, не придавая ему особой важности.
- Использование каскадных таблиц стилей (CSS) Вы можете использовать CSS вместо указанных выше тегов HTML или вместе с ними.
Как выделить курсивом на Android?
Теперь вы можете выделить текст курсивом, подчеркиванием и полужирным шрифтом, а также изменить цвет текста и фона. Просто выделите текст, который хотите изменить, затем нажмите подчеркнутый значок A вверху, чтобы открыть параметры форматирования.
Как раскрасить текст в WhatsApp?
Нажмите на шрифты синего текста, чтобы отправить сообщение шрифтом синего цвета. Вы можете использовать любой шрифт, если хотите цветной текст для Whatsapp, просто нажмите «Синие текстовые шрифты». Теперь у вас есть три варианта. Первый — скопировать текст, второй — текст WhatsApp и последний — поделиться текстом.
Как сделать жирным шрифтом буквы в твиттере?
В текстовом поле вверху страницы введите слова, которые вы хотите выделить полужирным шрифтом или курсивом. Затем выберите фактическое изменение, которое вы хотите — полужирный, курсив, черный шрифт и т. Д. Из списка параметров под этим текстовым полем. В своем клиенте Twitter вставьте этот текст в окно «Написать новый твит».
Что означает жирный текст?
Полужирный, полужирный или полужирный шрифт — это любой текст, затемненный, чтобы выделить примечание или комментарий. Например, это жирный текст. Если ваш браузер поддерживает полужирный текст, предыдущие слова «полужирный текст» должны были быть выделены полужирным шрифтом.
Как вы напишите жирным шрифтом в Facebook Messenger?
На данный момент вы можете писать жирным шрифтом и подчеркивать текст, выполнив следующие действия:
- Шаг 1 Выделение жирным шрифтом в чате Facebook.
 Используйте звездочки для * полужирного *, и в чате он будет выглядеть так: полужирный.
Используйте звездочки для * полужирного *, и в чате он будет выглядеть так: полужирный. - Шаг 2 Подчеркивание в чате Facebook.
- Шаг 3 Полужирный и подчеркнутый.
- Комментарии 8.
Как сделать текст жирным в CSS?
Если вы хотите подчеркнуть важность текста, используйте . Если вы не хотите подчеркивать важность, используйте тег или шрифт font-weight: bold; style в элементе или в CSS. Хотя, если вы выделяете жирным весь абзац, вероятно, лучше использовать опцию CSS.
Можете ли вы выделить жирный текст в твиттере?
Да, вы можете сделать текст курсивом или полужирным шрифтом, используя только необработанные символы Unicode. Это практически единственный способ использовать форматирование текста в Twitter. С помощью ссылки, которой позже поделился Хепворт, любой может твитнуть, используя разные шрифты, жирный шрифт и курсив. Конвертер заменяет простой текст непонятными буквами из Unicode.
Что означает жирный шрифт?
жирный шрифт — компьютерное определение. Набор шрифтов, которые темнее и тяжелее, чем обычно. Полужирный шрифт означает, что каждый персонаж изначально создавался с более тяжелым внешним видом, а не создавался «на лету» из обычного персонажа. См. Атрибут жирным шрифтом. Четыре гарнитуры.
Набор шрифтов, которые темнее и тяжелее, чем обычно. Полужирный шрифт означает, что каждый персонаж изначально создавался с более тяжелым внешним видом, а не создавался «на лету» из обычного персонажа. См. Атрибут жирным шрифтом. Четыре гарнитуры.
Как сделать текст латексным жирным?
Чтобы сделать текст курсивом, просто используйте команду \ textit: Некоторые из величайших открытий в науке были сделаны \ textit {случайно}.
Как изменить цвет моих текстовых сообщений на Android?
Изменить цвет шрифта (Android)
- Нажмите на текст, цвет которого хотите изменить.
- Выберите палитру цветов в верхнем правом углу текстового редактора.
- Под макетом появится набор предустановленных цветов.
- Выберите новый цвет, нажав кнопку + в первой строке.
- Нажмите ✓, чтобы закончить.
Как сделать текст на Youtube жирным?
Чтобы выделить слово жирным шрифтом, обведите его * звездочками *. Для зачеркивания текста используйте дефисы (или тире). Ваши предложения будут выглядеть следующим образом после того, как вы вставите эти специальные символы: Чтобы выделить слово жирным шрифтом, обведите его звездочками.
Для зачеркивания текста используйте дефисы (или тире). Ваши предложения будут выглядеть следующим образом после того, как вы вставите эти специальные символы: Чтобы выделить слово жирным шрифтом, обведите его звездочками.
Как изменить шрифт в Outlook Mobile App?
Как изменить шрифт, если вы используете веб-приложение Outlook
- Найдите шестеренку настроек и щелкните ее, затем выберите «Параметры».
- В меню параметров выберите Форматирование, шрифт и подпись в разделе Написание писем.
- Здесь вы можете изменить шрифт сообщения, а также свою личную подпись.
Как сделать так, чтобы ссылка выглядела как обычный текст в HTML?
Вы просто:
- Укажите цель в .
- Затем добавьте текст, который должен работать как ссылка.
- Наконец, добавьте тег, чтобы указать, где заканчивается ссылка.
Что такое форматирование текста в HTML?
Элементы форматирования текста HTML создаются путем помещения текста между тегами, которые применяют форматирование к тексту. Например, если вы хотите выделить текст курсивом, вы должны написать это в своем HTML-коде.
Например, если вы хотите выделить текст курсивом, вы должны написать это в своем HTML-коде.
Какой символ используется для обозначения конечного тега?
слэш
Как зачеркнуть текст?
Напишите свой пост так же, как обычно, только пока не попадайте в него! На новой вкладке откройте инструмент зачеркнутого шрифта YayText. Введите текст, который хотите вычеркнуть, в поле «Ваш текст». Затем нажмите кнопку «Копировать» рядом с конкретным стилем зачеркивания, который вы хотите использовать.
Почему мы используем курсив?
Используйте курсив, если хотите выделить определенное слово или фразу. Обычно курсив используется для привлечения внимания к определенной части текста, чтобы сделать акцент. Если что-то важное или шокирующее, вы можете выделить это слово или фразу курсивом, чтобы ваши читатели не пропустили это.
Можете ли вы выделить курсивом в твиттере?
Twitter не имеет встроенного способа выделения текста курсивом. Чтобы сделать текст в Twitter курсивным, вам необходимо сгенерировать символы курсивного шрифта, используя Unicode.
Как увеличить размер текста в LaTeX?
В большинстве случаев доступных размеров шрифта для стандартных классов достаточно. Если вам требуется другой размер шрифта для вашего документа, используйте пакет extsizes. Он позволяет использовать следующие размеры шрифта: 8pt, 9pt, 10pt, 11pt, 12pt, 14pt, 17pt, 20pt.
Как войти в LaTeX?
Команда \ linebreak указывает LaTeX разорвать текущую строку в точке команды. С необязательным аргументом number вы можете преобразовать команду \ linebreak из запроса в запрос. Номер должен быть числом от 0 до 4.
Как написать знак подчеркивания в LaTeX?
Символ подчеркивания _ обычно используется в TeX для обозначения нижнего индекса в математическом режиме; если вы напечатаете _ самостоятельно, в ходе обычного текста, TeX будет жаловаться. «Правильная» команда LaTeX для подчеркивания — это \ textunderscore, но команда LaTeX 2. 09 \ _ является установленным псевдонимом.
09 \ _ является установленным псевдонимом.
Фото в статье «Pixabay» https://pixabay.com/vectors/whatsapp-interface-apps-android-1660652/
html5 — Как сделать текст жирным в HTML?
кто-то может сказать мне, что я’м делаю не так?&и»
на «смелые» и никогда не был элемент HTML (на»Б» это ближайший матч).
HTML должен содержать структурированный контент; издатель CSS должен предложить стили для контента. Этак пользовательские агенты могут предоставлять структурированный контент с полезной для укладки и навигационный контроль для пользователей, которые могут’т см. предлагаемое полужирным шрифтом (например, пользователи из поисковых систем, совершенно слепые люди, использующие программы чтения с экрана, плохо зрячих пользователей, используя свои собственные цвета и шрифты, вызывающим пользователей с помощью текстовых браузеров, пользователи голосовым управлением, выступая браузеры, как Opera для Windows). Таким образом, правильный способ сделать текст жирным зависит от того, почему вы хотите, чтобы стиль его жирным. Например:
Например:
Хотите отличить заголовки от остального текста? Использовать элементы в заголовке (на»З1-то» чтобы «Х6″, У) и предлагаю смелый стиль для них в файл CSS (на»Н1, Н2, Н3, Н4, Н5, Н6 {шрифт-вес: смелые;} себе».
Хотите взбодрить метки для полей формы? Использовать на «ярлык» и элемент, программно связать его с соответствующими «и выберите» В, С «входной» или «окна» и элемент, давая ему то «за» и атрибут, соответствующий собой «ИД» и атрибут цели, а предполагают, смелый стиль для это в файл CSS («и ярлык {шрифт-вес: смелые; и»}).
Хотите взбодрить заголовок для группы связанных полей в форме, таких как выбор радио? Окружить их и «полей» и элемент, дать ему «По легенде» и элемент, и предлагаю смелый стиль в ваш CSS («По легенде {шрифт-вес: смелые;} себе»).
Хотите отличить заголовок таблицы от самой таблицы заголовки? Использовать «и надпись» и элемент и предполагают, смелый стиль для это в файл CSS («и надпись {шрифт-вес: смелые;} себе»).

Хочу выделить заголовки таблицы из ячеек таблицы данных? Использовать на «Е» и элемент и предполагают, смелый стиль для это в файл CSS («У Е {шрифт-вес: смелые;} себе»).
Хотите выделить название ссылки фильм или альбом из окружающего текста? Использовать на «цитировать» и элемент с классом (на»цитировать класс=»в кино-название и») quot, и предлагаю смелый стиль в ваш CSS (&;.фильм-название {начертание шрифта: жирный;} себе»).
Различия между определенными сайта от окружающего текста, определение или объяснить это? Использовать «в миниатюрных корпусах DFN» и элемент и предполагают, смелый стиль для это в файл CSS («в миниатюрных корпусах DFN {шрифт-вес: смелые;} себе»).
Хочу различить некоторые компьютерные коды от окружающего текста? Использовать на «код» и элемент и предполагают, смелый стиль для это в файл CSS (на»Код {шрифт-вес: смелые;} себе»).
Хотите отличить имя переменной от окружающего текста? Использовать «по-ВАР» и элемент и предполагают, смелый стиль для это в файл CSS («по-ВАР {шрифт-вес: смелые;} себе»).

Хотите указать, что текст был добавлен в качестве обновления? Использовать собой «модули» и элемент и предполагают, смелый стиль для это в файл CSS («и ины {шрифт-вес: смелые;} себе»).
Хотите слегка подчеркнуть текст («Я люблю котята!&и»)? Использовать собой «ЭМ» и элемент и предполагают, смелый стиль в вашей CSS (например, на «их {шрифт-вес: смелые;} себе»).
Хотите сильно стресс какой-то текст, возможно, для предупреждение (на»остерегайтесь собаки!&и»)? Использовать «силач» и элемент и предлагаю смелый стиль в вашей CSS (например, «силач {шрифт-вес: смелые;} себе»).
… Вы поняли (надеюсь).
Может’т найти HTML-элемент с правым семантика, чтобы выразить /почему/ вы хотите сделать этот конкретный текст жирным? Оберните его в общем-то «пролет» и элемент, дать ему понятное имя класса, который выражает ваше обоснование выделить текст (и» &ЛТ;промежуток класс=то»Лида» и&АМП;ГТ;позвольте мне начать эту новость с приговором, который суммирует его. амп;ЛТ;/продолжительность&ГТ;), и предлагаю смелый стиль в ваш CSS (и».ледэ {шрифт-вес: смелые; и»}. Прежде чем сделать свой имена классов, вы могли бы хотеть проверить, если там’ы микроформат (microformats.org) или общее соглашение, что вы хотите выразить.
амп;ЛТ;/продолжительность&ГТ;), и предлагаю смелый стиль в ваш CSS (и».ледэ {шрифт-вес: смелые; и»}. Прежде чем сделать свой имена классов, вы могли бы хотеть проверить, если там’ы микроформат (microformats.org) или общее соглашение, что вы хотите выразить.
Пошаговый курс HTML — выделение текста жирным шрифтом, курсивом
Последнее обновление: 15 февраля 2019 г.
Конечно, вы хотите, чтобы определенные части вашего текста привлекали внимание. У вас есть несколько вариантов сделать это:
Жирный, подчеркнутый и курсив
Начнем с: подчеркивания, полужирного или курсива. В HTML теги для этого выглядят так: , и . Угадаете, какой из них кому принадлежит? Бьюсь об заклад, вы можете! Сказал вам, что HTML будет простым.
Итак, давайте использовать это в нашем тексте:
bgcolor="#ffffe1" text="# 808080" link="#ff9b6A" vlink="#ff0000">
Нора Тол начала предлагать услуги веб-дизайна с середины 90-х годов со своей
первой компанией Nora Tol Virtual Publishing и, теперь, со своей второй компанией,
ElNorado Productions
Путем роста запрос , она расширила свои услуги за счет разработки логотипов, хостинга,
онлайн-маркетинга и даже создания онлайн-контента.
Для получения дополнительной информации посетите ее веб-сайт.
Или свяжитесь с нами по телефону .
Как видите, все эти теги должны быть закрыты. Все, что написано между этими тегами, будет выделено полужирным шрифтом , курсивом или подчеркнутым . Например, текст между и будет выделен жирным шрифтом.
Кстати, вы также можете добиться жирного шрифта, используя тег STRONG в HTML.Все, что находится между и , будет выделено жирным шрифтом. И EM-тег (для «выделения») также будет отображать текст курсивом (пример: text)
Если вам это нужно, вы также можете вычеркивать текст, как в Word. Для этого вы будете использовать тег STRIKE. Отличный способ визуально , ммм, исправить что-то. исправить
Прокручивать текст по горизонтали
Сейчас для этого мы используем CSS в сочетании с JavaScript.
Обычно это работает в большем количестве браузеров.
С помощью тега MARQUEE вы можете прокручивать текст, изображения или любой другой контент по горизонтали. Это не будет работать во всех браузерах. Код выглядит так:
По умолчанию текст будет прокручиваться слева направо. Однако многое можно настроить:
Приведенный выше код сделает само выделение красным (благодаря атрибуту BGCOLOR), а ширина выделения будет занимать только половину размера экрана.Вы также можете изменить направление текста.
С атрибутом DIRECTION текст не будет прокручиваться справа налево. Однако он все равно исчезнет с экрана, как только достигнет краев. Если вы хотите, чтобы он подпрыгивал, вам нужна эта настройка:
Если вы хотите, чтобы он подпрыгивал, вам нужна эта настройка:
Наконец, давайте настроим скорость и количество циклов прокрутки текста:
С LOOP=2 мы ограничили текст циклом только два раза.Тогда это прекратится.
С помощью SCROLLDELAY мы уменьшили скорость цикла. Чем выше число, тем медленнее прокрутка. Это в миллисекундах. Чем меньше число, тем быстрее прокрутка.
Мигающий текст
Другим тегом для создания эффекта является тег BLINK.
Теперь для этого мы также используем CSS в сочетании с JavaScript. Обычно это работает в большем количестве браузеров.
Однако при использовании BLINK-тега это выглядело бы так. Не будет работать во всех браузерах:
Обычно браузеры поддерживают тег BLINK или MARQUEE.
Перейти к шагу 6
Похожие сообщения
- Шаг 4. Текст
. Последнее обновление: 15 февраля 2019 г. Что за веб-сайт без текста? На этом шаге вы узнаете:…
- Шаг 6. Использование шрифтов
Последнее обновление: 15 февраля 2019 г. Вы также можете выделить текст с помощью тега FONT. Это…
Как разместить жирный текст на Facebook?
Знаете ли вы, что вы можете публиковать жирный текст на Facebook, который выделит ваши обновления статуса? Это очень легко сделать с помощью нашего генератора полужирного текста.Просто следуйте инструкциям ниже, чтобы выделить жирным шрифтом посты или сообщения Facebook.
1. Выделение текста жирным шрифтом в сообщениях FacebookЧтобы разместить текст жирным шрифтом в сообщениях Facebook, посмотрите это видео или прочитайте следующие шаги:
- Перейдите к нашему генератору полужирного текста.
- Введите текст в поле «Ввод» выше:
- Нажмите «Копировать» в правом верхнем углу окна «Вывод» или скопируйте текст вручную, щелкнув правой кнопкой мыши или нажав «CTRL + C», чтобы скопировать текст в буфер обмена.

- Перейдите на Facebook.com и введите любой текст, который вы хотите, чтобы он не был жирным.
- Вставьте жирный текст в нужное место.
- Опубликовать!
Преимущество полужирного текста в том, что его можно легко копировать и вставлять в социальные сети, такие как Facebook, LinkedIn и Twitter.
2. Выделение текста жирным шрифтом в группах Facebook
Некоторые группы и сообщества Facebook предоставляют вам редактор форматированного текста, в котором вы можете выделять текст жирным шрифтом прямо в поле ввода.Вы также можете добавлять маркеры, создавать текст заголовка и многое другое.
- Перейдите в поддерживающую группу или сообщество Facebook и начните создавать публикацию.
- Выберите текст, который хотите выделить жирным шрифтом, и вы увидите всплывающее окно, позволяющее выделить текст жирным шрифтом.
- Нажмите «B», чтобы выделить текст жирным шрифтом.

- Опубликовать!
Существует еще один вариант выделения текста жирным шрифтом в Facebook Messenger и чате. В Facebook есть уценка, которую вы можете использовать.
1. Перейдите в Facebook Messenger и введите сообщение, которое хотите отправить.
2. До и после сообщения поставить звездочку (*) до и после него. Увидеть ниже.
3. Отправьте свое сообщение жирным шрифтом!
Вы также можете подчеркнуть текст, поставив знак подчеркивания (_) до и после текста или зачеркнув его тильдой (~). Дополнительную информацию см. в справке Facebook.
Это сообщение было проверено Grammarly.Попробуйте — это БЕСПЛАТНО!
Используйте заглавные буквы в заголовке — это динамический инструмент капитализации заглавий, используемый для того, чтобы ваши заголовки или заголовки использовали правильные правила использования заглавных букв в соответствии с различными руководствами по стилю, включая APA, AP, MLA и Chicago. Он также считает ваши слова и проверяет наличие грамматических ошибок.
Он также считает ваши слова и проверяет наличие грамматических ошибок.Как изменить текст с полужирного на обычный? – М.В.Организинг
Как изменить текст с полужирного на обычный?
Примечание. Если вам просто нужно преобразовать текст в обычный текст, нажмите Ctrl + B в поле «Найти», затем щелкните в поле «Заменить на» и дважды нажмите Ctrl + B.Это говорит Word заменить полужирный на не полужирный.
Почему некоторые слова выделены жирным шрифтом?
Жирный шрифт — это шрифт, который темнее или ярче остальной части предложения. Авторы используют жирный шрифт для обозначения важной информации или новых слов. Авторы выделяют курсивом важные слова, новые идеи или иностранные слова.
Почему мой документ выглядит по-другому в режиме предварительного просмотра?
При печати или переключении в режим предварительного просмотра поля обновляются. Похоже, что в вашем документе есть некоторые поля, которые вызывают изменение макета.При печати или переключении в режим предварительного просмотра поля обновляются. Похоже, что в вашем документе есть некоторые поля, которые вызывают изменение макета.
Похоже, что в вашем документе есть некоторые поля, которые вызывают изменение макета.
Как сделать текст жирным, но не подчеркивать?
Нажмите Ctrl+F9, чтобы сделать поле активным. Замените символы подчеркивания нужным вам числом. Вам придется использовать больше подчеркиваний, чем символов, если только это не моноширинный шрифт. Надеюсь, это помогло.
Как преобразовать данные в жирный шрифт с помощью панели инструментов форматирования?
Чтобы изменить стиль текста: Выберите текст, который хотите изменить.Выберите один или несколько из следующих параметров (чтобы подчеркнуть выделение, вы можете использовать параметр «Полужирный»): Нажмите кнопку «Полужирный» на панели инструментов «Форматирование» (Ctrl+B).
Как выделить жирным шрифтом подчеркивание в Word?
Изменить стиль и цвет подчеркивания
- Выберите текст, который вы хотите подчеркнуть.
- Перейдите на главную и выберите средство запуска диалогового окна «Шрифт».
 Совет: Вы также можете использовать сочетание клавиш Ctrl+D.
Совет: Вы также можете использовать сочетание клавиш Ctrl+D. - Используйте раскрывающийся список Стиль подчеркивания, чтобы выбрать стиль подчеркивания.
Является ли подчеркивание стилем шрифта?
Подчеркивание ~ Подобно полужирному выделению и курсиву, подчеркивание также можно использовать для особого выделения одного или нескольких слов, но это, как правило, имеет ограниченное использование на веб-страницах, поскольку подчеркнутый текст также является стилем шрифта по умолчанию для гиперссылок.
Как сделать текст жирным на клавиатуре?
Выделите текст, который хотите выделить полужирным шрифтом, и выполните одно из следующих действий:
- Наведите указатель мыши на мини-панель инструментов над выделенным фрагментом и щелкните жирным шрифтом .
- Нажмите «Полужирный» в группе «Шрифт» на вкладке «Главная».
- Введите сочетание клавиш: CTRL+B.
Что происходит, когда вы выбираете текст и начинаете вводить новый текст?
Если вы хотите отредактировать набранный текст, щелкните текст, чтобы поместить курсор в любое место документа. Когда вы начнете печатать, новый текст будет введен в точке курсора, а существующий текст будет оттеснен вправо.
Когда вы начнете печатать, новый текст будет введен в точке курсора, а существующий текст будет оттеснен вправо.
Что из следующего не является начертанием шрифта?
Ответ: (4) Верхние индексы Верхний индекс не связан со стилем шрифта.Это буква, цифра или символ, немного отличающийся от обычной строки шрифта. Обычно он меньше, чем основной текст, и детализируется на базовой линии.
Как сделать текст жирным и цветным в HTML?
Чтобы выделить текст в HTML полужирным шрифтом, используйте тег … или …. Оба тега имеют одинаковое функционирование, но тег придает тексту большую семантическую значимость.
Как изменить цвет шрифта?
Изменить цвет шрифта
- Выберите текст, который вы хотите изменить.
- На вкладке Главная в группе Шрифт щелкните стрелку рядом с Цвет шрифта, а затем выберите цвет. Вы также можете использовать параметры форматирования на мини-панели инструментов для быстрого форматирования текста. Мини-панель инструментов появляется автоматически при выделении текста.

Что такое тег HTML для полужирного текста?
Элементы форматирования HTML > — Жирный текст. – Важный текст.
Что означает тег B?
Тег HTML При написании в HTML тег является встроенным элементом, который выделяет текст жирным шрифтом.Это полезно, когда вы хотите создать определения или выделить определенное слово или фразу.
Что означает
полужирный текст
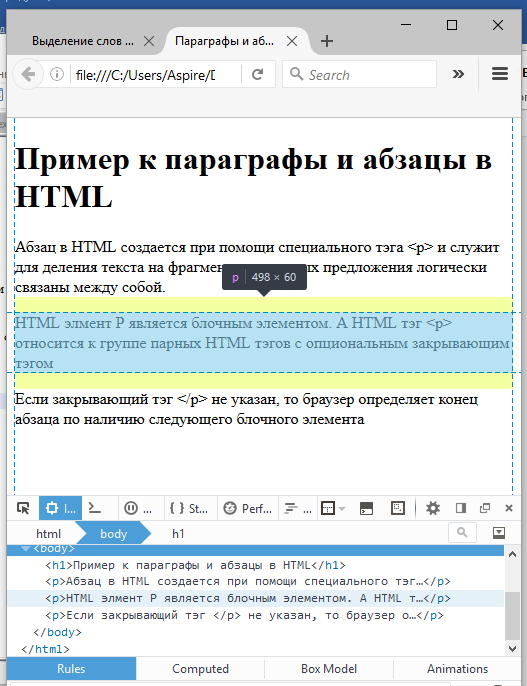
Почему тег P используется в HTML?
При записи в HTML тег
является блочным элементом, используемым для обозначения абзаца. Это полезно, потому что интернет-браузеры добавляют небольшое поле перед каждым элементом.
Что означает P ID?
Схема трубопроводов и контрольно-измерительных приборов (P&ID) — это подробная схема в обрабатывающей промышленности, на которой показаны трубопроводы и технологическое оборудование вместе с контрольно-измерительными приборами и устройствами управления.
Какой самый большой тег в HTML?
элемент h2
Какой язык не чувствителен к регистру?
В языках программирования Другие нечувствительны к регистру (т.