html — Почему не работает выпадающее меню?
У меня есть горизонтальное меню, в котором при наведении на слово categories должно появляться выпадающее меню.
Мой код:
body {
margin: 0 auto;
font-family: 'Open Sans', sans-serif;
padding: 0px;
margin: 0px;
}
header {
width: 100%;
}
.navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li.categories:hover>ul.categ_sub {
display: block;
}
.categ_sub a {
display: block;
text-decoration: none;
}
.categ_sub li a {
display: none;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li><a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Вопрос: почему при наведении на categories не появляется выпадающее меню?
Почему categories стало по уровню выше, чем все остальные пункты меню?
И как это исправить?
Заранее большое спасибо
- html
- css
- menu
- hover
body {
margin: 0 auto;
font-family: 'Open Sans', sans-serif;
padding: 0px;
}
. navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li:hover ul.categ_sub {
display: block;
}
.categ_sub {
padding: 0;
display: none;
position: absolute;
background: #ddd;
}
.categ_sub li {
padding: 10px;
display: block !important;
}
navigation ul li {
list-style: none;
display: inline-block;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
ul li:hover ul.categ_sub {
display: block;
}
.categ_sub {
padding: 0;
display: none;
position: absolute;
background: #ddd;
}
.categ_sub li {
padding: 10px;
display: block !important;
}<div>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="#">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="#">sport</a></li>
<li><a href="#">food</a></li>
<li><a href="#">fashion</a></li>
</ul>
</li>
<li><a href="#">contact</a></li>
</ul>
</div>Вместо селектора >, который выбирает прямых детей у родителя, вероятно Вам был нужен +, который берет следующий к выбираемому элеменет:
body {
font-family: "Open Sans", sans-serif;
padding: 0;
margin: 0;
}
ul {
padding: 0;
}
header {
width: 100%;
}
.
navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.categories:hover + .categ_sub {
display: block;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Если нужно что бы «выпадающее меню» не пропадало, когда курсор перемещается на него (как в первом варианте), то достаточно перевесить hover на родителя:
body {
font-family: "Open Sans", sans-serif;
padding: 0;
margin: 0;
}
ul {
padding: 0;
}
header {
width: 100%;
}
.
navigation > ul > li {
display: inline-block;
list-style: none;
}
ul li a {
text-transform: uppercase;
text-decoration: none;
color: black;
}
.navigation ul li a.special {
color: #b59f5b;
}
.categ_sub {
position: absolute;
display: none;
}
.categ_sub li {
display: block;
}
.wrapper:hover > .categ_sub {
display: block;
}<div>
<ul>
<li><a href="">home</a></li>
<li><a href="">features</a></li>
<li><a href="">posttypes</a></li>
<li><a href="">pages</a></li>
<li>
<a href="">categories</a>
<ul>
<li><a href="">sport</a></li>
<li><a href="">food</a></li>
<li><a href="">fashion</a></li>
</ul>
</li>
<li><a href="">contact</a></li>
</ul>
</div>Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
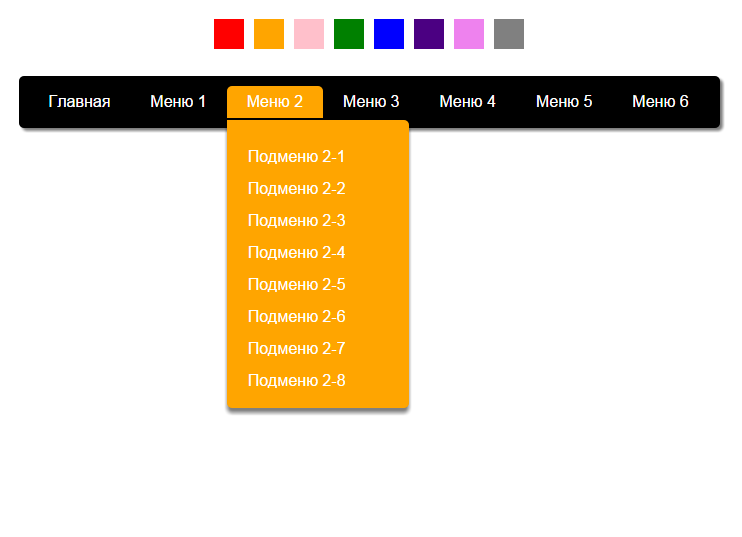
Как сделать горизонтальное выпадающее меню на сайте
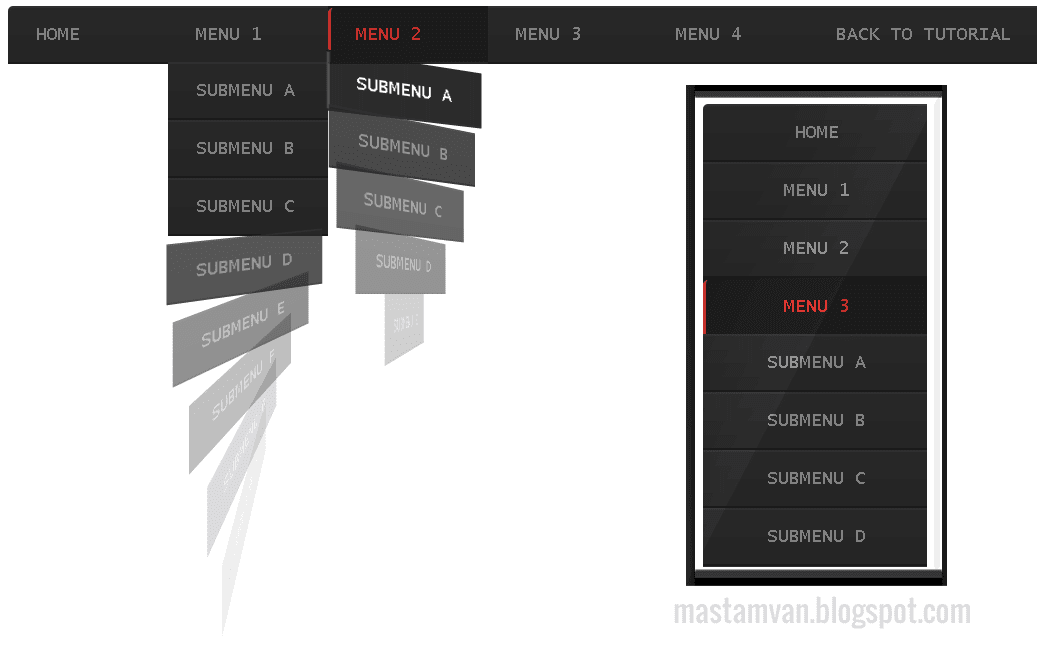
Продолжаем развивать тему навигации сайта и рассмотрим сегодня плавающие выпадающее горизонтальное меню. Собственно, ничего нового, стандартный ненумерованный список, такой же, как мы использовали в одной из предыдущих статей (ссылка ниже), только усложняем его дополнительными вложенными списками для реализации выпадающих пунктов меню.
Собственно, ничего нового, стандартный ненумерованный список, такой же, как мы использовали в одной из предыдущих статей (ссылка ниже), только усложняем его дополнительными вложенными списками для реализации выпадающих пунктов меню.
Реклама
Перед прочтением предлагаю рассмотреть — горизонтальное меню для сайта.
Перед тем как начнем копаться в коде, отмечу: данное выпадающее меню реализовано без использования jQuery и JavaScript, а только при помощи CSS и новых свойств CSS3. Помимо навигации снабдим наше меню еще и красивым раздвижным полем поиска.
Итак, структура HTML:
<div>
<!-- #navigation -->
<div>
<!-- #menu -->
<div>
<!-- #nav-->
<ul>
<!-- Home Item -->
<li>
<a href="#">Главная</a>
<!-- Level 1 -->
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
<li><a href="#">Пункт №6 - Урв.
2</a>
<!-- Level 2 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 3</a>
<!-- Level 3 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3 - Урв. 4</a>
<!-- Level 4 -->
<ul>
<li><a href="#">Подпункт №1</a></li>
<li><a href="#">Подпункт №2</a></li>
<li><a href="#">Подпункт №3</a></li>
</ul>
<!-- END Level 4 -->
</li>
</ul>
<!-- END Level 3 -->
</li>
</ul>
<!-- END Level 2 -->
</li>
</ul>
<!-- END Level 1 -->
</li>
<!-- END Home Item -->
<!-- Portfolio Item -->
<li>
<a href="#">Портфолио</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
<li><a href="#">Пункт №5</a></li>
</ul>
</li>
<!-- END Portfolio Item -->
<!-- Blog Item -->
<li>
<a href="#">Блог</a>
<ul>
<li><a href="#">Пункт №1</a></li>
<li><a href="#">Пункт №2</a></li>
<li><a href="#">Пункт №3</a></li>
<li><a href="#">Пункт №4</a></li>
</ul>
</li>
<!-- END Blog Item -->
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Написать нам</a></li>
</ul>
<!-- END #nav -->
<!-- Search Form -->
<form action="#">
<input type="text" value="Поиск.
.." onfocus="if (this.value == 'Поиск...') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Поиск...';}" />
</form>
<!-- END Search Form -->
</div>
<!-- END #menu -->
</div>
<!-- END #navigation -->
</div>В оберточный div помещаем заготовку нашего меню и форму для строки поиска. Первый уровень нашего меню представляет собой основные пункты меню, которые будут видны всегда, запихнуты они в элементы li списка ul с id=nav. Обворачиваем их в ссылки и начинаем наращивать нашу структуру – кладем списки ul без id в нужные элементы li корневого списка. Необходим еще один уровень вложенности? — Всегда, пожалуйста, выбираем li и засовываем туда еще один список. Количество уровней не ограничено, но не злоупотребляйте этим, иначе меню станет просто неюзабельным.
Далее подключаем уже готовый файл CSS:
<link href="style-menu.css" rel="stylesheet" type="text/css" />
Кто просто искал красивое плавающие выпадающее меню, на этом месте может остановиться и просто прикрепить файлы из архива себе на страницу. Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
Для всех остальных же, скажу еще пару слов. Весь эффект данного меню заключается всего лишь в одной группе свойств transition:
#nav li a:hover,
#nav li ul li a:hover{
transition-property: color, background;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
.searchfield:focus,
.searchfield:not(:focus){
transition-property: width;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}
#menu_div:hover,
#navigation:hover,
#nav li ul a,
#menu_div,
#navigation,
#nav li a,
#menu_div:not(:hover),
#navigation:not(:hover){
transition-property: opacity;
transition-duration: 0.5s, 0.5s;
transition-timing-function: linear, ease-out;
}В transition-property указываем необходимое нам свойство: цвет, прозрачность, длину, ширину, фон и т.п., transition-duration – задает скорость изменения указанного свойства, transition-timing-function – стиль изменения свойства – довольно интересный атрибут, но об этом расскажу как-нибудь в следующий раз.
#Меню
Создание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню. Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Первый шаг. HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans. Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
Второй шаг. CSS.
CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', arial;
}
#nav li{
float:left; /* все ссылки идут слева на право */
position:relative;
list-style:none; /* убираем точки */
background:#ff3131;
width:190px;
}
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр hidden, а также не забываем про абсолютное позиционирование данного элемента.
#nav a{
text-decoration:none;
display:block; /* делаем блочным элементов тег "a" */
padding:35px 65px;
color:#ffffff;
}
#active a, #nav li:hover > a{
background:#b32424;
}
#nav ul {
visibility:hidden; /* скрываем выпадающее меню */
padding:0;
position:absolute;
}
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible.
Тем самым мы получим результат выпадающего меню. Далее все по стандарту, изменяем выпадающее меню на наше усмотрение, задаем ему отступы и цвет. Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
#nav li:hover > ul{
visibility:visible; /* показываем выпадающее меню при наведении */
position: relative;
}
#nav ul a{
padding:18.5px 65px; /* делаем отступы выпадающего меню меньше от основного */
}
#nav ul li:hover{
background:#d92a2a;
}
#nav li:first-child:hover > ul{
left: 0px; /* при наведении на первый элемент чтобы не съежало выпадающее меню */
}
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функциональную особенность. Давайте ее рассмотрим. Для начала нам потребуется сделать border справа для основного меню, затем чтобы border не было слева нам нужно указать основному меню задать свойство none.
#nav > li{
border-right: 2px solid #d92a2a; /* добавляем рамку к основному меню справа */
}
#nav > li:last-child{
border-right: none; /* убираем рамку справа основного меню */
}
Теперь, пора перейти к выпадающему меню, где функциональные свойства намного покажутся сложнее основного меню, ведь нам придется задавать определенные свойства элементам. Для начала укажем border для двух сторон выпадающего меню, а именно для правой стороны и левой. И напоследок нам будет необходимо скрыть с помощью свойства border none правую и левую сторону меню.
#nav > li ul li{
border-left: 2px solid #d92a2a; /* добавляем рамку к выпадающему меню слева */
border-right:2px solid #d92a2a; /* добавляем рамку к выпадающему меню справа */
}
#nav li:first-child ul li,#nav li:first-child ul{
border-left:none; /* убираем рамку у выпадающего меню слева */
}
#nav li:last-child ul li,#nav li:last-child ul{
border-right:none; /* убираем рамку у выпадающего меню справа */
}
Проверяем все на сайте и видим, что все отлично работает, кроме одной детали, а именно наше выпадающее меню при наведении на вторую ссылку и последующую сдвигается немного вправо. Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
#nav li:hover > ul{
left: -2px; /* смещаем выпадающее меню слева от размера рамки*/
}
Проверяем все на сайте и видим, что мы теперь действительно все сделали верно и можем заканчивать данный урок.
Я благодарю Вас за ваше внимание, за ваши комментарии, а также за то, что Вы ознакомились с данным уроком и надеюсь, смогли для себя что-то выделить и подчеркнуть. А я с Вами прощаюсь и в следующем уроке мы рассмотрим тему меню сопровождением звуковой анимацией. Всем удачи!)
Роман Краутер
горизонтальное меню для начинающих верстальщиков :: SYL.ru
HTML и CSS — это языки веб-программирования, необходимые для верстки сайтов. Начинающему верстальщику, решившему освоить азы этой профессии, следует начать именно с их изучения, потому что на их основе возможно создать простой сайт.
На HTML и CSS горизонтальное меню для сайта строится легко, начать следует с написания каркаса.
Строим каркас
Для начала следует сделать html-разметку. Меню проще всего делать маркированным списком с помощью тега <ul>. Тег парный, поэтому требует закрытия в конце списка </ul>. К нему лучше сразу добавить класс для последующей стилизации. К тегу добавляют парные элементы <li> по количеству пунктов с включенными ссылками.
Пример:
<ul>
<li><a href=»#html»>Строим каркас</a></li>
<li><a href=»#menu»>Горизонтальное меню</a></li>
<li><a href=»#sub-menu»>Выпадающее меню</a></li>
<li><a href=»#fixed»>Фиксированное меню</a></li>
</ul>
Так получается основа, которая затем оформляется в CSS в горизонтальное меню, фиксированное или выпадающее.
Горизонтальное меню
После того как код был размечен, самое время приступить к работе со стилем. Следует заметить, что парные теги, использованные для каркаса по умолчанию, являются блочными, а значит, для создания как обычного, так и выпадающего горизонтального меню в CSS необходимо изменить тип элемента на строчный. Это можно сделать при помощи свойства display. Оно добавляется к элементу:
Следует заметить, что парные теги, использованные для каркаса по умолчанию, являются блочными, а значит, для создания как обычного, так и выпадающего горизонтального меню в CSS необходимо изменить тип элемента на строчный. Это можно сделать при помощи свойства display. Оно добавляется к элементу:
.menu li {
display: inline;
}
Так оно превращается в горизонтальное. Если подпунктов много, то они могут переместиться на новую строку без дополнительно указанных свойств. В этом случае применяют свойство для отображения пробелов и переноса текста. Nowrap сохраняет текст целиком, без переносов, а pre-wrap сохраняет пробелы из HTML и добавляет автоматические.
.menu li {
display: inline;
white-space: nowrap;
}
Чтобы не забивать строку сплошным текстом, информацию можно оформить по группам и создать дополнительное подменю, которое уже точно будет отображать все необходимое. Подменю может быть выпадающим или открытым.
Выпадающее меню
После освоения азов построения горизонтального меню на CSS выпадающее из него подменю можно оформить вертикальным списком. Список в разметке нужно сделать многоуровневым, добавить дополнительные теги для маркированных списков внутрь нужного элемента. В тег должны быть вложены следующие элементы списка:
Список в разметке нужно сделать многоуровневым, добавить дополнительные теги для маркированных списков внутрь нужного элемента. В тег должны быть вложены следующие элементы списка:
<ul>
<li><a href=»#html»>1</a></li>
<ul>
<li><a href=»basic»>1.1</a></li>
<li><a href=»intensive»>1.2</a></li>
</ul>
<li><a href=»#menu»>2</a></li>
<li><a href=»#sub-menu»>3</a></li>
<li><a href=»#fixed»>4</a></li>
</ul>
В css .menu li заменяется на «.menu > li», чтобы внутренние элементы стали вертикальными. К родительскому селектору добавляют относительное позиционирование, при котором элемент сдвигается от границ родительского блока, а к дочернему — абсолютное (полностью убирается из потока и координируется от ближайшего элемента, а если таких нет, то от границ браузера). Элементы с относительным позиционированием могут содержать внутри себя дочерние элементы с абсолютным позиционированием. Это значит, что при движении блока с position: relative закрепленные части останутся на своих местах внутри него.
Это значит, что при движении блока с position: relative закрепленные части останутся на своих местах внутри него.
Стандартно выпадающая часть всегда остается открытой, если не добавить к элементу отображение только при наведении курсора. Для этого дополнительный список прячется по умолчанию:
.menu > li {
display: inline;
position: relative;
}
.menu .second {
position: absolute; (привязка подменю к родительскому блоку)
display: none; (скрыть отображение)
}
.menu > li:hover .second { (применяется псевдокласс hover для появления списка по наведению)
display: block;
}
Результатом будет небольшое, аккуратное меню.
Фиксированное меню
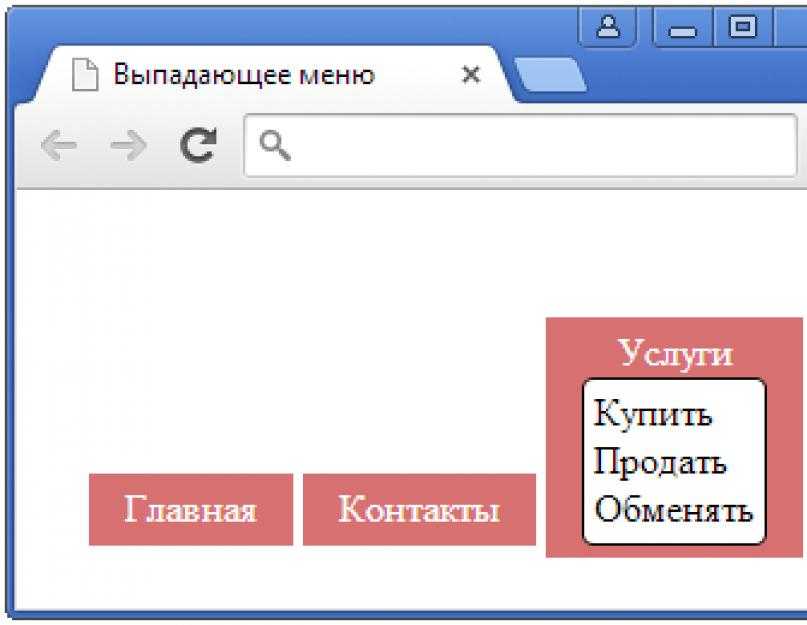
Для того чтобы запечатлеть созданное в открытом виде, применяется свойство display со значением block по аналогии с выпадающим меню, но без скрытия отображения. При желании зафиксировать можно не только открытый список, но и строку меню при прокрутке страницы. Когда пользователь будет пролистывать текст вниз, меню может всегда оставаться сверху, облегчая навигацию по сайту. Подобный элемент имеет ряд особенностей. Он очень похож на абсолютный, но привязывается только к браузеру, выпадая из потока. Координировать такой элемент удобно при помощи обычных свойств top/bottom, left/right. Пример горизонтального меню с выпадающими элементами, зафиксированными в браузере:
Подобный элемент имеет ряд особенностей. Он очень похож на абсолютный, но привязывается только к браузеру, выпадая из потока. Координировать такой элемент удобно при помощи обычных свойств top/bottom, left/right. Пример горизонтального меню с выпадающими элементами, зафиксированными в браузере:
.menu > li {
display: inline;
position: fixed;
}
.menu .second {
position: absolute;
display: none;
}
.menu > li:hover .second {
display: block;
}
Добавляется свойство position со значением fixed, после чего меню остается на месте при прокрутке. С созданием такого меню справится даже новичок. HTML-разметка списком — простая и удобная. Для корректного отображения CSS-стилей в браузере рекомендуется помнить об оформлении пунктов в блочный вид, добавлении границ и координации элементов, внутренних и внешних отступов, чтобы описанные пункты не были наложены друг на друга. Часто забывают о добавлении ширины и высоты элемента. Чтобы отобразить нужный элемент за пределами видимой части для последующего оформления, можно использовать свойство float, «прибивая» его к правой или левой стороне (float: right;).
Чтобы отобразить нужный элемент за пределами видимой части для последующего оформления, можно использовать свойство float, «прибивая» его к правой или левой стороне (float: right;).
Как сделать двойное меню : Радиосхема.ру
Очень часто необходимо сделать на сайте выпадающее при наведении меню. Большинство используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS .
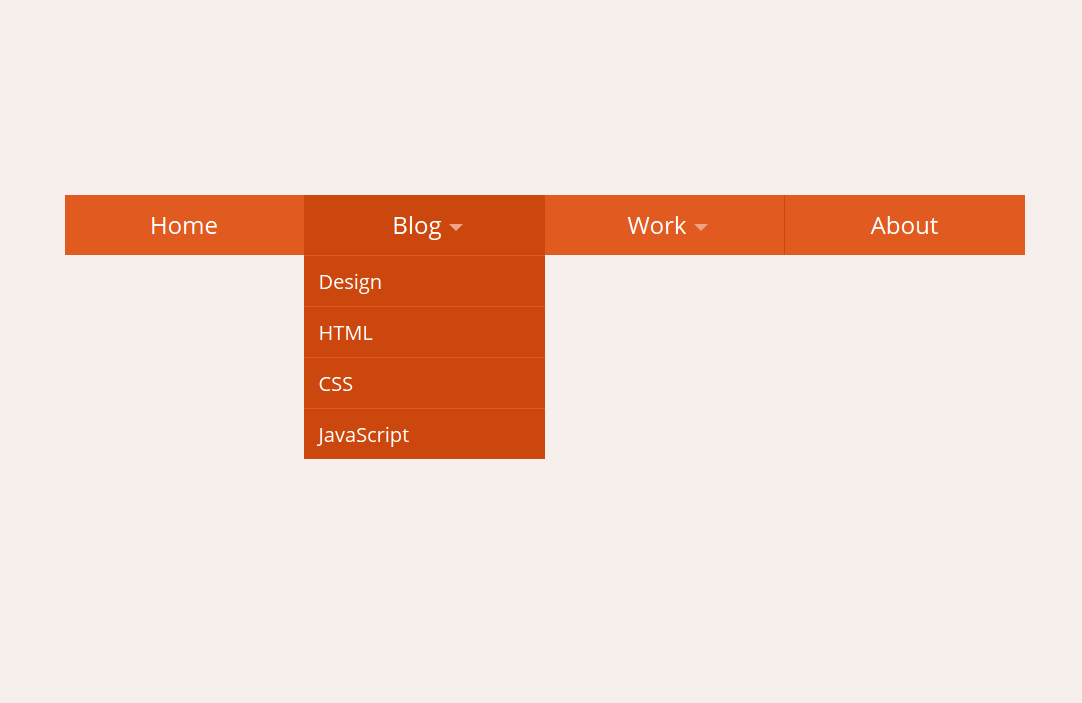
Вот простой пример меню:
Для построения меню был использован список с классом menu. Подменю сделаны списками с классом submenu.
Теперь давайте минимально оформим наше меню стилями:
Для класса submenu было установлено свойство ‘display: none’. Это позволило на спрятать наше выпадающее меню.
Это позволит показывать подменю при наведении.
Для того, чтобы сделать меню второго уровня, нужно добавить на страницу блок МЕ301 (или любое другое основное меню) и настроить меню.
Далее вы можете использовать либо встроенные элементы меню второго уровня, либо блок ME601 Меню: второй уровень.
Вариант 1. Использование встроенных элементов
- Под списком пунктов меню нажмите на кнопку «Добавить пункты второго уровня» — напротив пунктов меню появятся иконки в виде знака «+».
- Нажмите на «+» для добавления пункта подменю
- Укажите название пункта и ссылку
Вариант 2. Использование блока ME601
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Как это работает:
- Добавьте на страницу блок ME601
- В блоке МЕ601 пропишите ссылку вида #submenu:more
- В основном меню в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
Примечание: «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Пункты меню второго уровня будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Привет, у меня есть панель навигации с выпадающим меню. Я хотел бы, чтобы выпадающее меню сделало еще одно выпадающее меню, но как бы я это сделал? Вот мой код.
1 ответ
- Как сделать вертикальное выпадающее меню?
я пытаюсь понять, как сделать вертикальное выпадающее меню, как на этом сайте: http://haririsportsandmedicals.de / Он должен drop-down, когда происходит событие onClick, а не при наведении мыши. Есть ли у кого-нибудь пример кода для выполнения чего-то подобного? Было бы очень здорово, спасибо.
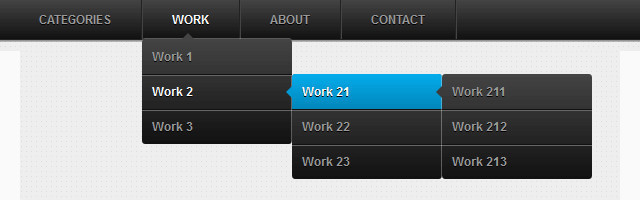
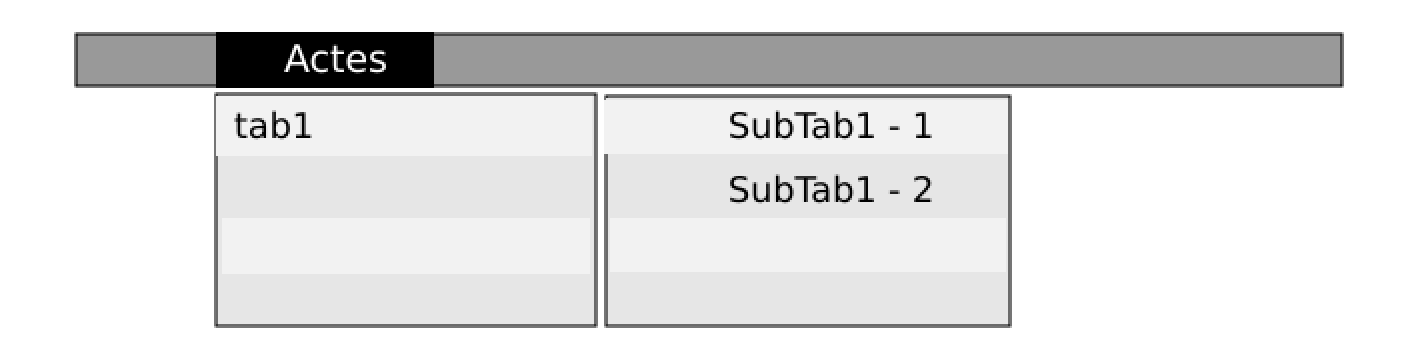
Я хочу знать, как я могу сделать выпадающее меню для определенной группы таблиц. Пример здесь: На этом снимке экрана мы видим 5 таблиц по горизонтали. Как мы можем преобразовать эти 5 таблиц в выпадающее меню, как одно меню на боковой панели управления: так что я могу дать пользовательское имя.
Как насчет того, чтобы сделать еще один неупорядоченный список внутри элемента списка?
Похожие вопросы:
Я хочу сделать выпадающее меню, как у delicious на этой странице http://delicious. com/search? context=all&p=sql&lc=1 . На этой странице нажмите стрелку, которая находится рядом с кнопкой.
com/search? context=all&p=sql&lc=1 . На этой странице нажмите стрелку, которая находится рядом с кнопкой.
Я хочу создать выпадающее меню с изображениями (какая ссылка на sub menu.so как это создать? я немного новичок в веб-дизайне. я хочу создать меню типа Blossomboxjewelry я до сих пор пробовал это.
Я работаю над созданием нового сайта, и мне нужно выпадающее меню, чтобы выбрать количество чего-то на моем сайте. Но в то же время мне нужен этот выпадающий список, чтобы принимать текст. Так что.
я пытаюсь понять, как сделать вертикальное выпадающее меню, как на этом сайте: http://haririsportsandmedicals.de / Он должен drop-down, когда происходит событие onClick, а не при наведении мыши.
Я хочу знать, как я могу сделать выпадающее меню для определенной группы таблиц. Пример здесь: На этом снимке экрана мы видим 5 таблиц по горизонтали. Как мы можем преобразовать эти 5 таблиц в.
У меня есть горизонтальное меню в верхней части страницы, и я хочу, чтобы вертикальное выпадающее меню появилось под одним из горизонтальных пунктов меню. Меню не связаны . код, который генерирует.
Меню не связаны . код, который генерирует.
Это действительно вопрос новичка — но в любом случае .. каков наилучший способ сделать выпадающее меню 0-9? Сказал еще один способ — как сделать выпадающее меню, содержащее значения [0, 1, 2, 3.
У меня есть код от W3schools, в котором мы получаем выпадающее меню после нажатия на кнопку. Выпадающее меню не исчезает, когда мы нажимаем в другом месте. Я немного серфил, но это кажется.
Это просто, но я не могу найти решение. https://prnt.sc/q6mfb6 https://codepen.io/lastofdead/pen/WNbvXRP Как оказалось, выпадающее меню застряло в div. Что я должен сделать, чтобы получить.
как я могу сделать подобное выпадающее меню в flutter ?? и как добавить любой пункт в это меню ??
У меня возникли некоторые проблемы с созданием навигационного меню и его подменю для отображения с помощью псевдо-переключателя checkbox. Я посмотрел некоторые руководства и попробовал некоторые, но я не получаю желаемого результата — меню не появляется при включении checkbox.
HTML
CSS
Это как-то связано с html? CSS? Что может помешать отображению меню и его подменю? :/
Очень ценится в долгосрочной перспективе.
(P.S. У меня есть другое исходное изображение, используемое здесь, хотя это не должно противоречить тому, что я пытаюсь решить.)
1 ответ
- Выпадающее навигационное меню перекрывается нижним div
Стек, Мне трудно создать хорошее выпадающее навигационное меню, используя только css. Меню простое, в нем должно быть всего несколько вещей, и его нужно только опускать вниз (не нужно спускаться вниз и т. д.). Меню несколько работает, но всякий раз, когда я навожу на него курсор, чтобы опустить.
Я только что реализовал выпадающее меню CSS из CSS Menu Maker , и оно, кажется, отлично работает, но только после того, как вы обновите страницу. Если вы зайдете в Euro Dressage Center , то увидите, что мое навигационное меню вверху появляется без применения CSS. Когда вы затем обновите страницу.
В вашем коде тег
- является родным братом селектора input#A
Но вы написали код css так, как если бы .dropdown-menu был родным братом селектора input#A . Вот почему ваш код в данный конкретный момент не работает.
Вы должны нацелиться на
- при нажатии кнопки input#A .
- является родным братом input#A .
Измените код css в строке 81, как показано ниже
Это изменение кода сделает ваш sub-menu видимым, когда вы нажмете Menu , как показано на рисунке ниже.
я упоминаю исправление только для этого конкретного момента. В вашем коде я вижу, что вы сделали ту же ошибку в нескольких других местах. Вы должны это исправить.
Надеюсь, это поможет.
Похожие вопросы:
http://www.dynamicdrive.com/dynamicindex1/chrome/index.htm Привет, Я пытаюсь сделать выпадающее меню только с css. Я не хочу использовать javascript. Может ли кто-нибудь помочь мне сделать это ?
Эффект, которого я пытаюсь достичь : В новом редизайне Twitter они реализовали выпадающее меню sticky для области настроек учетной записи. В принципе, когда вы нажимаете на свое имя пользователя в.
В принципе, когда вы нажимаете на свое имя пользователя в.
У меня есть вертикальное навигационное меню, состоящее из вложенных списков, однако, когда подменю активно, все, что находится под этим меню, не кликабельно. Например, в ссылке ниже test crop.
Стек, Мне трудно создать хорошее выпадающее навигационное меню, используя только css. Меню простое, в нем должно быть всего несколько вещей, и его нужно только опускать вниз (не нужно спускаться.
Я только что реализовал выпадающее меню CSS из CSS Menu Maker , и оно, кажется, отлично работает, но только после того, как вы обновите страницу. Если вы зайдете в Euro Dressage Center , то увидите.
Я хотел бы сделать выпадающее меню checkbox, как показано на рисунке по ссылке ниже: http://postimg.org/image/49xpymtuf / проблема в том, что я не мог найти никаких примеров такого рода только.
Я пытаюсь сделать навигационное меню без использования какого-либо изображения по CSS. Но я не знаю,как сделать эти треугольные границы в конце каждого пункта меню. Следующее изображение сделало бы.
Следующее изображение сделало бы.
отличные ответы я получил на вопрос, который опубликовал ранее( появляются при наведении курсора и остаются видимыми ). Было очень сложно редактировать css и html, потому что я просто скопировал и.
Я пытаюсь создать чистое и простое выпадающее меню HTML+CSS, которое будет открываться в режиме полной ширины под каждым элементом, а также будет нажимать контент. Это изображение и jsfiddle лучше.
У меня есть два вопроса о моем выпадающем меню Когда я открываю свое выпадающее меню, оно находится справа, а не внизу. Как я могу это изменить? Подменю было правильно, все в порядке Когда я.
Мне нужно сделать выпадающее меню в 2 колонки на сайте https://onlinehd1080.ru. Прописал класс, но ничего не поменялось. Где ошибся?
.dropdown-menu column-count: 2 !important;
>
Как сделать двойное меню
Горизонтальные выпадающие меню CSS — сброс CSS
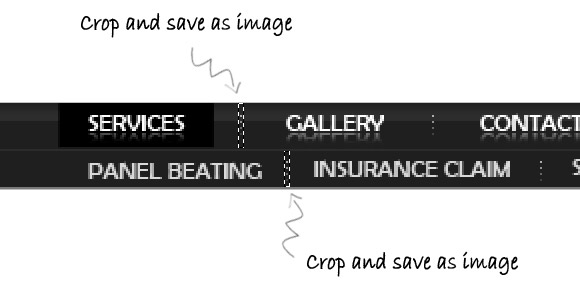
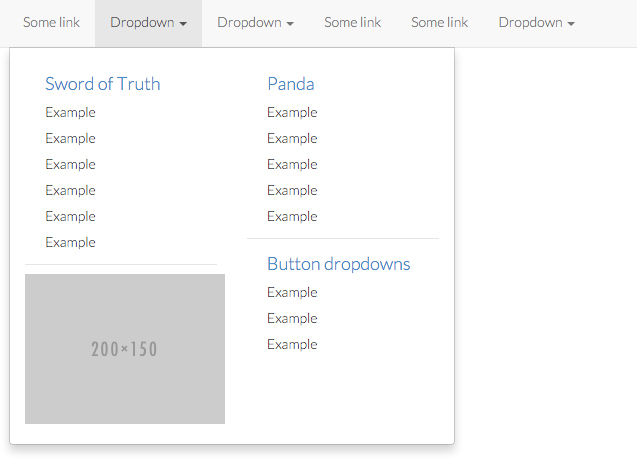
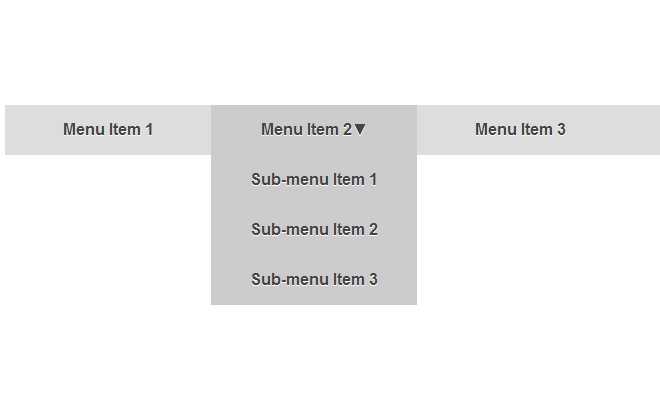
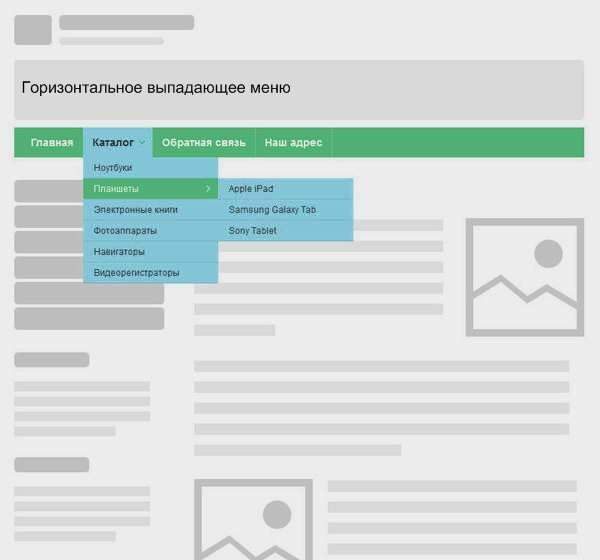
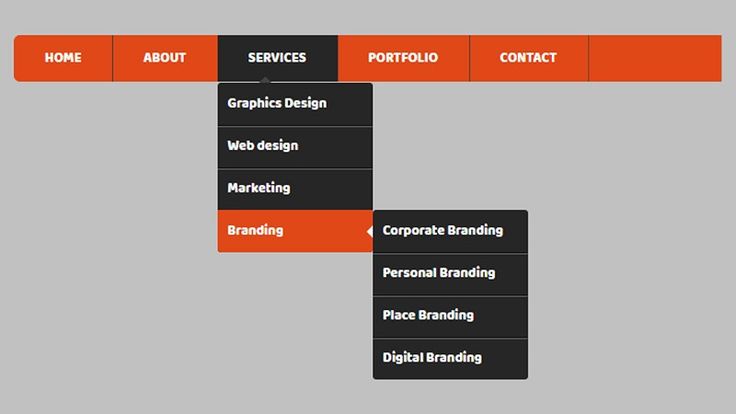
На прошлой неделе читательница CSS-новичков Андреа Плухар написала с интересной проблемой: она хотела использовать выпадающие меню CSS, подобные тем, которые мы показывали на прошлой неделе, на веб-сайте, который она создавала, но дизайн требовал, чтобы подменю располагалось горизонтально, а не вертикально. Она прислала мне макет того, что ей нужно (отрывок выше), и поинтересовалась, есть ли способ добиться этого эффекта с помощью CSS. оказывается там — это CSS-риффический способ сделать это, и в духе максимизации выгоды я подумал, что учебник будет в порядке.
Она прислала мне макет того, что ей нужно (отрывок выше), и поинтересовалась, есть ли способ добиться этого эффекта с помощью CSS. оказывается там — это CSS-риффический способ сделать это, и в духе максимизации выгоды я подумал, что учебник будет в порядке.
Используемый XHTML идентичен используемому в наших обычных выпадающих меню: вложенный неупорядоченный список, где вложенные списки становятся подменю. Выглядит это примерно так:
Далее мы перейдем к CSS. Я начал с того, что переместил панель навигации в верхний правый угол, как того требовал дизайн, удалив стиль списка и выровняв элементы влево, чтобы они выстроились в ряд:
#navbar {
положение: абсолютное;
сверху: 0;
справа: 0;
маржа: 0;
заполнение: 0;}
#навбар ли {
стиль списка: нет;
плыть налево; } Затем я стилизовал основные теги привязки, чтобы они больше походили на навигацию, которую искала Андреа. Код выглядит так:
Код выглядит так:
#navbar li a {
дисплей: блок;
отступ: 3px 8px;
преобразование текста: верхний регистр;
текстовое оформление: нет;
цвет: #999;
вес шрифта: полужирный; }
#navbar li a:hover {
цвет: #000; } Я добавил немного отступа к ссылке и использовал свойство text-transform, чтобы сделать все в верхнем регистре, как того требовал мокап. Таким образом, исходный XHTML может быть строчным или верблюжьим (первые буквы заглавными)… что будет немного легче читать в нестилизованном документе.
Далее мы скрываем вложенные списки по умолчанию, а затем стилизуем их при наведении курсора на содержащий элемент списка:
#navbar li ul {
дисплей: нет; }
#navbar li:hover ul, #navbar li.hover ul {
положение: абсолютное;
дисплей: встроенный;
слева: 0;
ширина: 100%;
маржа: 0;
заполнение: 0; } Приведенный выше код — это та часть кода, которая действительно заставляет большую часть этой магии работать, поэтому я объясню важные части более подробно. Во-первых, поскольку IE6 не поддерживает состояния наведения для чего-либо, кроме тегов привязки, мы пишем наши правила для учета состояния наведения и класса наведения. Этот класс применяется к элементам при наведении на них курсора с использованием оригинального кода JavaScript (который объясняется в этом предыдущем руководстве по выпадающему меню).
Во-первых, поскольку IE6 не поддерживает состояния наведения для чего-либо, кроме тегов привязки, мы пишем наши правила для учета состояния наведения и класса наведения. Этот класс применяется к элементам при наведении на них курсора с использованием оригинального кода JavaScript (который объясняется в этом предыдущем руководстве по выпадающему меню).
Затем мы абсолютно позиционируем наши вложенные списки и используем свойство «left», чтобы переместить список в крайнее левое положение. Это не перемещает список в крайнюю левую часть экрана, а вместо этого перемещает крайнюю левую сторону его родительского позиционированного элемента , который в данном случае оказывается основным неупорядоченным списком, который мы расположили в самом начале. . Таким образом, этот трюк основан на том, что весь список каким-то образом позиционируется, даже если он просто относительно позиционирован и оставлен на месте.
Правило display: inline немного сложнее. Настолько, что я даже не совсем понимаю, что он делает. Что я знаю , так это то, что без этого правила элементы списка в подменю просто не отображаются ни в одном из основных браузеров. Я думаю, что это как-то связано с тем фактом, что содержащие элементы являются плавающими (к чему мы немного вернемся), но я не могу этого доказать. Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях.
Настолько, что я даже не совсем понимаю, что он делает. Что я знаю , так это то, что без этого правила элементы списка в подменю просто не отображаются ни в одном из основных браузеров. Я думаю, что это как-то связано с тем фактом, что содержащие элементы являются плавающими (к чему мы немного вернемся), но я не могу этого доказать. Если у кого-то есть лучшее представление о технической стороне, пожалуйста, дайте мне знать в комментариях.
Наконец, правило ширины: 100% очень важно. Это предотвращает свертывание неупорядоченного списка до меньшего размера в некоторых браузерах. В частности, без указания этой ширины вложенный список иногда сжимается до размера «содержащего» его элемента списка (даже если он абсолютно позиционирован и, следовательно, технически больше не содержится). Обратите внимание, что старые версии Opera плохо справляются со 100%-ной шириной… если вы хотите, чтобы она работала в более старых версиях, вам нужно указать ширину в соответствии с определенным размером (например, в пикселях). Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.
Однако самая последняя версия Opera (9.27) справляется с этим нормально, и у меня сложилось впечатление, что пользователи Opera чаще обновляются, чем, скажем, пользователи IE.
Наконец, мы просто перемещаем оставшиеся элементы (чтобы расположить их в красивом горизонтальном ряду) и окрашиваем их:
#navbar li:hover li, #navbar li.hover li {
плыть налево; }
#navbar li:hover li a, #navbar li.hover li a {
цвет: #000; }
#navbar li li a:hover {
цвет: #357; } Вот и все! Вы можете увидеть рабочий пример здесь. Это было протестировано и отлично работает в IE 6+, Firefox 2, Safari (Mac и ПК) и Opera 9..27.
Единственная часть мокапа, которую мне не удалось воспроизвести, — это способ выделить элемент основного меню, когда используется подменю: поскольку вложенный список абсолютно позиционирован, браузер, похоже, их не учитывает. согласованный набор больше (за исключением, кажется, с точки зрения ширины по умолчанию). Если у кого-то есть решение этого бита, я хотел бы услышать об этом!
Спасибо Андреа за вдохновение, надеюсь, полезный урок! И если у вас когда-нибудь возникнет вопрос, связанный с CSS, который, по вашему мнению, мог бы стать хорошей статьей здесь, не стесняйтесь, присылайте мне сообщение через мою контактную страницу или в Twitter. Я не могу гарантировать, что воспользуюсь каждым заданным вопросом, но я сделаю все, что в моих силах, если позволит время и ситуация.
Я не могу гарантировать, что воспользуюсь каждым заданным вопросом, но я сделаю все, что в моих силах, если позволит время и ситуация.
горизонтальное выпадающее меню с использованием html и css
привет,
У меня есть веб-страница с одной колонкой с горизонтальным выпадающим меню, и я пытаюсь сделать так, чтобы панель навигации помещалась на странице, колонка 800 пикселей, она выглядит нормально в Dreamweaver 8, но когда я тестирую ее в Firefox, панель навигации которая представляет собой горизонтальную синюю полосу со ссылками, написанными внутри нее, не растягивается на все 800 пикселей, также как бы вы выровняли слова в подменю с главным меню, в настоящее время подменю центрированы
HTML
- <тело>
-


 top_parent, #menuh a.top_parent:hover
top_parent, #menuh a.top_parent:hover  #1
#1 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. 9.Shers. : : : : , , : , , : , , : , , : : )
9.Shers. : : : : , , : , , : , , : , , : : ) Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.

 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 18. # 18 Выпадающее меню наведения и переключения
18. # 18 Выпадающее меню наведения и переключения
 Дайте элементу списка максимальную высоту 0 пикселей, чтобы он не был виден по умолчанию.
Дайте элементу списка максимальную высоту 0 пикселей, чтобы он не был виден по умолчанию. Полный код стиля появится в демо-коде.
Полный код стиля появится в демо-коде. */
Экран @media и (минимальная ширина: 768 пикселей) {
навигация > ул > ли {
плыть налево;
}
.падать {
положение: родственник;
}
.dropdown-контент {
положение: абсолютное;
ширина: максимальное содержание;
}
.содержание {
ясно: оба;
}
}
*/
Экран @media и (минимальная ширина: 768 пикселей) {
навигация > ул > ли {
плыть налево;
}
.падать {
положение: родственник;
}
.dropdown-контент {
положение: абсолютное;
ширина: максимальное содержание;
}
.содержание {
ясно: оба;
}
}
 */
.dropdown-контент {
минимальная ширина: максимальное содержание;
переполнение: скрыто;
максимальная высота: 0;
переход: максимальная высота 1 с;
}
/* Максимальная высота всегда должна быть немного больше, чем высота содержимого. */
.dropdown: наведите курсор на .dropdown-контент,
.dropdown: фокус .dropdown-контента,
.dropdown: focus-within .dropdown-content {
максимальная высота: 200 пикселей;
}
/* Это делает навигацию верхнего уровня горизонтальной на рабочем столе и вертикальной на небольших экранах. */
Экран @media и (минимальная ширина: 768 пикселей) {
навигация > ул > ли {
плыть налево;
}
.падать {
положение: родственник;
}
.dropdown-контент {
положение: абсолютное;
ширина: максимальное содержание;
}
.содержание {
ясно: оба;
}
}
*/
.dropdown-контент {
минимальная ширина: максимальное содержание;
переполнение: скрыто;
максимальная высота: 0;
переход: максимальная высота 1 с;
}
/* Максимальная высота всегда должна быть немного больше, чем высота содержимого. */
.dropdown: наведите курсор на .dropdown-контент,
.dropdown: фокус .dropdown-контента,
.dropdown: focus-within .dropdown-content {
максимальная высота: 200 пикселей;
}
/* Это делает навигацию верхнего уровня горизонтальной на рабочем столе и вертикальной на небольших экранах. */
Экран @media и (минимальная ширина: 768 пикселей) {
навигация > ул > ли {
плыть налево;
}
.падать {
положение: родственник;
}
.dropdown-контент {
положение: абсолютное;
ширина: максимальное содержание;
}
.содержание {
ясно: оба;
}
}  Нажмите «Редактировать на Codepen», чтобы перейти к полной странице codepen.
Нажмите «Редактировать на Codepen», чтобы перейти к полной странице codepen.
 Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение.
Они переключаются щелчком, а не наведением курсора; это преднамеренное дизайнерское решение.
 dropdown
dropdown 
 dropup
dropup  dropleft
dropleft  dropdown-item-text
dropdown-item-text  Добавить
Добавить  Обратите внимание, что вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню.
Обратите внимание, что вам, вероятно, потребуются дополнительные стили размеров, чтобы ограничить ширину меню. show
show  ..
..
 js.
js.


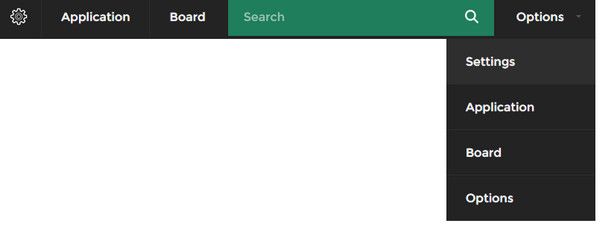
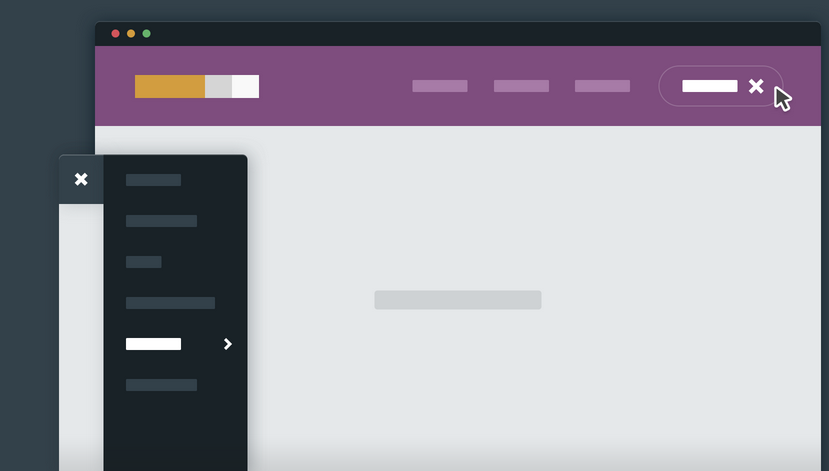
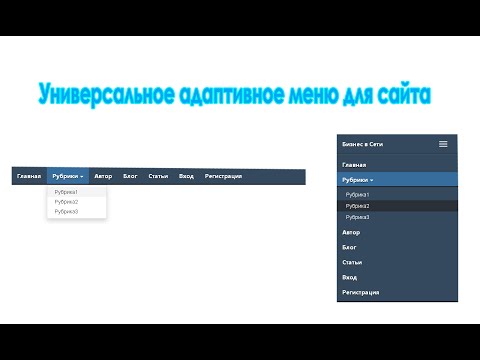
 Этот дизайн Сатиша Кумара имеет базовое и простое, но все же профессиональное расположение и представление сайта с белым меню в правом верхнем углу синей страницы. Это размещение настолько выдающееся, что зрители легко находят его на сайте с множеством деталей. Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети.
Этот дизайн Сатиша Кумара имеет базовое и простое, но все же профессиональное расположение и представление сайта с белым меню в правом верхнем углу синей страницы. Это размещение настолько выдающееся, что зрители легко находят его на сайте с множеством деталей. Кроме того, выпадающее меню появится с правой стороны и будет помещено в белую рамку с синими словами. Начните легко расширять возможности пользователей, просто загрузив это раскрывающееся меню Pure Css в онлайн-сети. Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Один из них — меню может распространяться вниз по подробному меню, а другой — нет. Таким образом, пользователям будет проще наводить курсор на раскрывающееся меню, которое они хотят. В то же время плавная и привлекательная анимация создаст меню. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас. Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
Вот почему веб-дизайнерам легко отвлечь внимание посетителей. С помощью этого меню владельцам сайтов легко увеличить свои продажи. Просто скачайте его прямо сейчас.
 Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке.
Как только пользователь наведет указатель мыши на любой из пунктов меню, появится расширение, придающее выпадающему меню привлекательный вид. Доски каждого подробного элемента будут прокручиваться вниз. Короче говоря, этот Cool Dropdown Menu Effects Pure Css — это все, что нужно веб-дизайнерам, чтобы укрепить свой онлайн-сайт на сложном рынке. Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них.
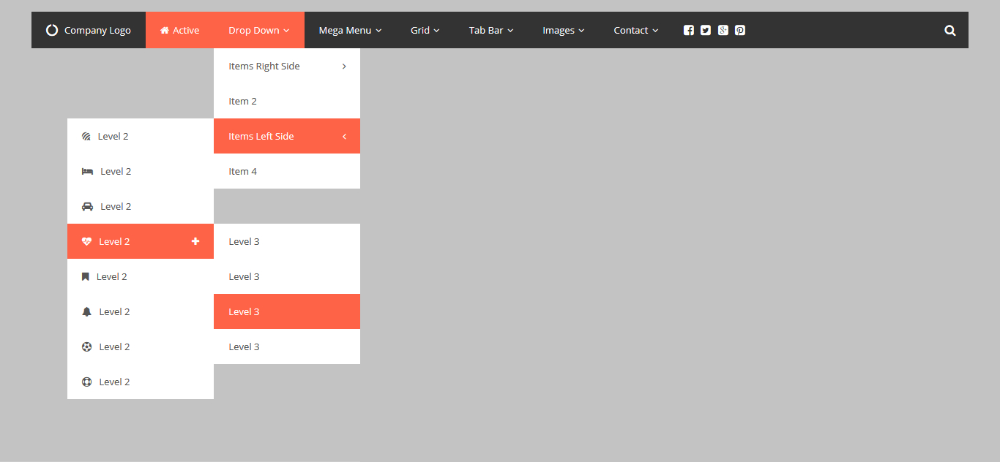
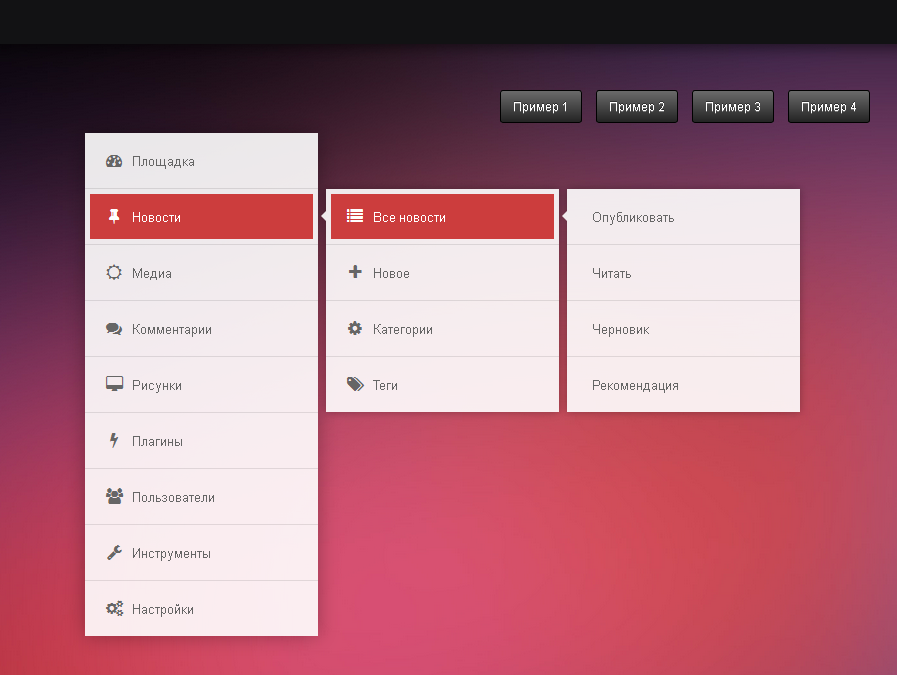
Внешний вид их заставит зрителей чувствовать себя впечатляюще и оставаться дольше. Если веб-дизайнеры хотят добавить динамическое изображение сайта, это меню — отличный выбор для них. Есть множество различных дизайнов для меню, которые потрясающие. В котором следует упомянуть это Отзывчивое меню навигации Чистый CSS. Этот пример, созданный Дженнингом, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части черного фона. Фактор, который выделяет его, — милая и милая розовая компоновка в длинной полосе. Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий.
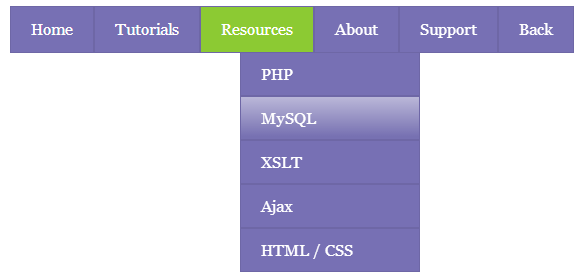
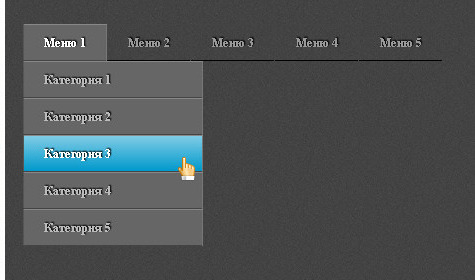
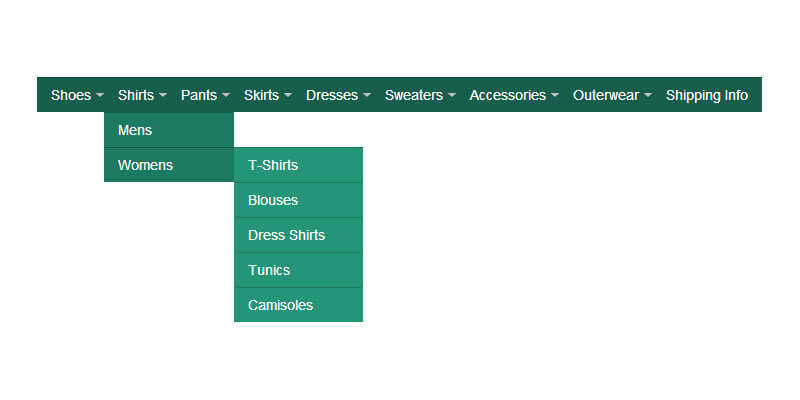
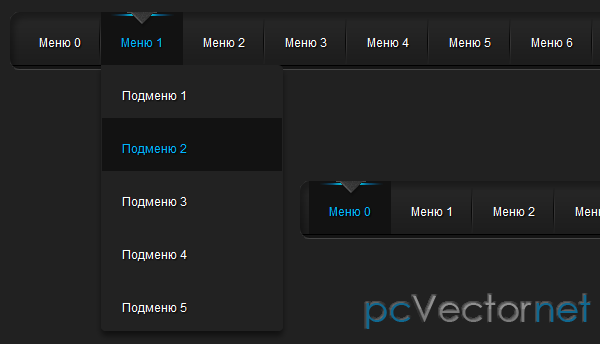
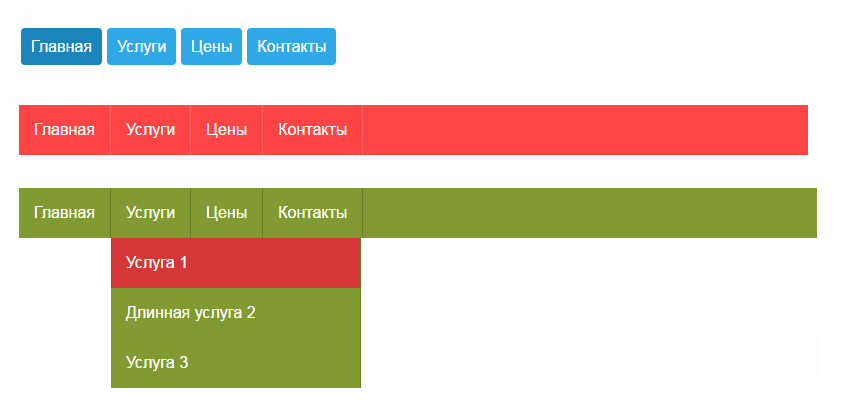
Есть множество различных дизайнов для меню, которые потрясающие. В котором следует упомянуть это Отзывчивое меню навигации Чистый CSS. Этот пример, созданный Дженнингом, является одним из самых популярных меню на рынке выпадающих меню. Он отображается в верхней части черного фона. Фактор, который выделяет его, — милая и милая розовая компоновка в длинной полосе. Элементы выделены белым цветом, и при наведении на них подробное меню раскрывается вниз. Поэтому посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы умный владелец сайта, вы не захотите пропустить это удивительное меню. Давайте загрузим его, чтобы увеличить доход без особых усилий. Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Светло-зеленая полоса, отображаемая на сером фоне, настолько впечатляет, что зрители могут увидеть ее за секунду. При наведении курсора мыши на эту полосу раскрывается подробное меню элемента. Выпадающее меню помещено в прямоугольную рамку и окрашено в более темный зеленый цвет. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов. Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
Более того, когда пользователи наводят указатель мыши на эти элементы, появляется белое поле меню, плавно расширяющееся вниз с помощью плавной анимации. Давайте воспользуемся шансом стать владельцем этих привлекательных выпадающих меню.
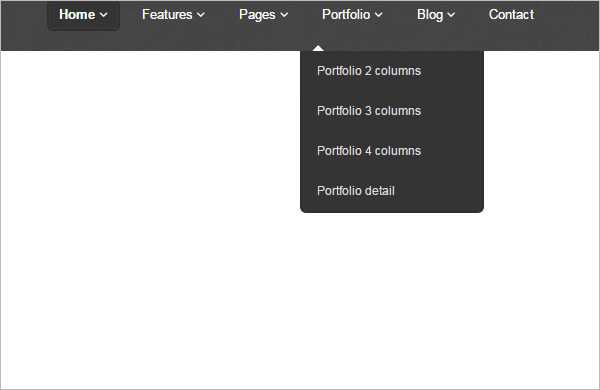
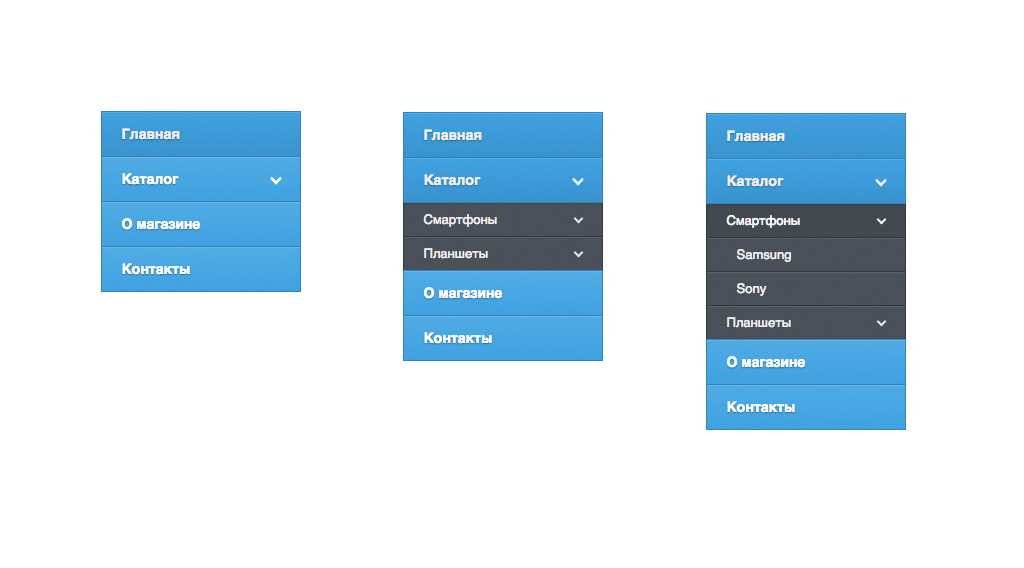
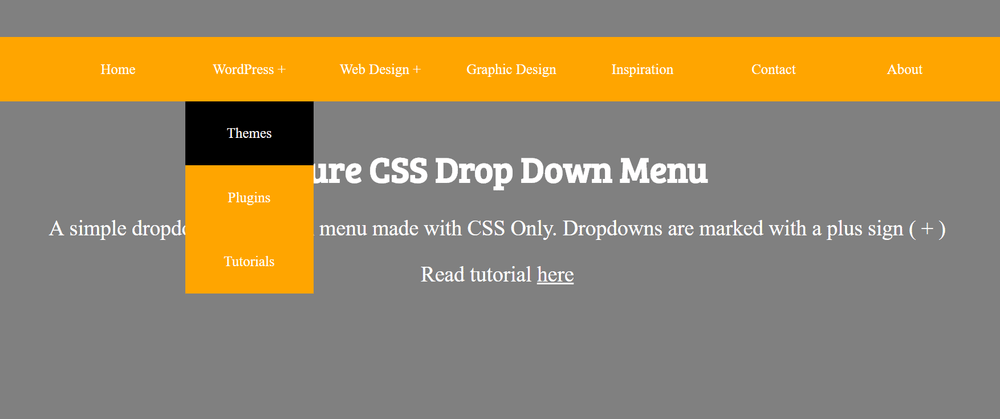
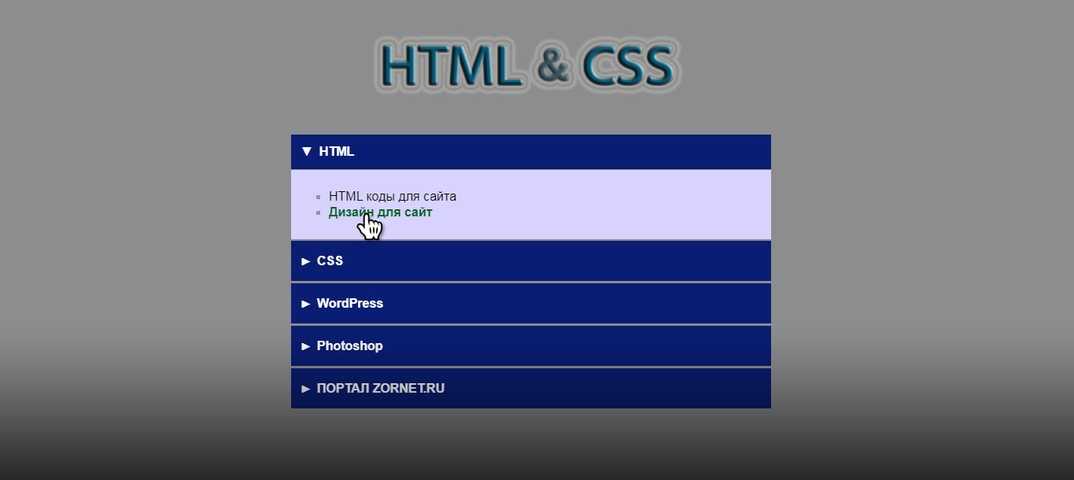
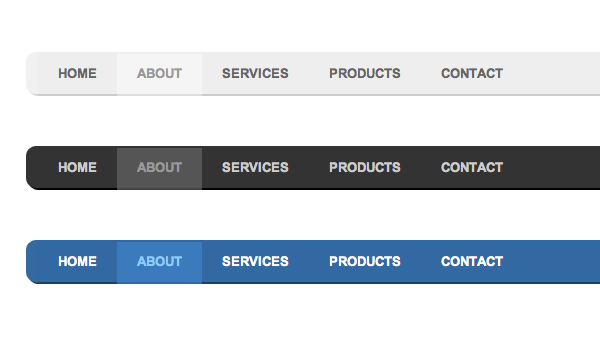
 Он представлен серым шрифтом на белом фоне, что очень удобно для пользователей. Но самое интересное не в этом. Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы усилить свой онлайн-сайт на сложном рынке.
Он представлен серым шрифтом на белом фоне, что очень удобно для пользователей. Но самое интересное не в этом. Элемент в меню будет синим и будет иметь синее подчеркивание при наведении курсора. В частности, пункт «О программе» раскрывает синее меню с тремя дополнительными пунктами через творческий переход. Короче говоря, это выпадающее меню с переходами только на CSS3 — это все, что нужно веб-дизайнерам, чтобы усилить свой онлайн-сайт на сложном рынке. Это еще не конец, третий пункт выпадет подробное меню в сером макете. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
Это еще не конец, третий пункт выпадет подробное меню в сером макете. Это один из отличных способов внести разнообразие в любой веб-сайт. Давайте попробуем это сейчас.
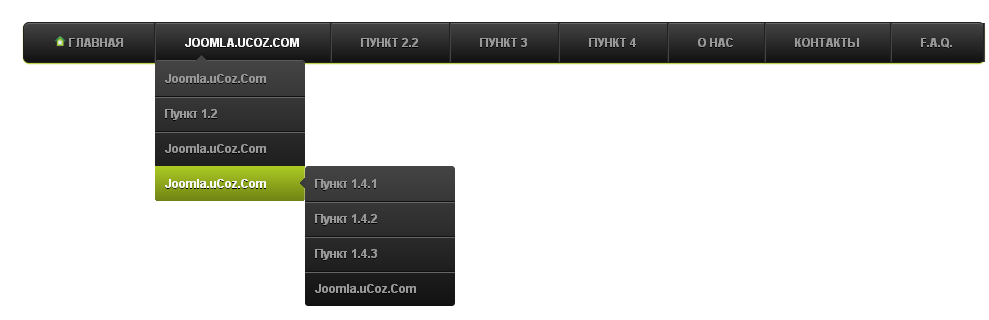
 Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum.
Как видите, первый взгляд на адаптивное выпадающее меню, совместимое с Pure CSS Mobile, оставит у зрителей особое и уникальное впечатление благодаря длинной темной полосе меню, расположенной в верхней части черной страницы. При наведении курсора пункт меню становится черным. Кроме того, при наведении на второй и третий элементы раскрываются подробные меню. Выпадающие меню представлены в прямоугольной рамке того же цвета, что и полоса. Это все причины, по которым веб-дизайнеры легко привлекают внимание посетителей с помощью этого дизайна ladyareum. В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это удивительное меню.
В частности, это раскрывающееся меню имеет зеленую линию над ним, чтобы произвести захватывающее впечатление на зрителей, когда они его используют. Более того, каждый черный элемент в меню будет распространяться вниз по подробному меню всякий раз, когда на него наводят курсор. Подробное меню будет отображаться в белом поле. В результате посетители не будут скучать при переходе на ваш сайт благодаря этому меню. Если вы разумный владелец сайта, вы не захотите пропустить это удивительное меню. Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов.
Пункт «Города» в меню выдаст белое меню с разными городами мира в самом простом переходе. Это меню помогает сделать внешний вид страницы более привлекательным и полезным, поэтому владельцы сайтов должны загрузить его прямо сейчас для своих веб-сайтов. Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.
Чтобы иметь уникальный внешний вид и оставлять захватывающее впечатление на своих посетителей, вам стоит попробовать это меню прямо сейчас.