Выпадающее меню на Bootstrap 4 при наведении (событие hover)
- Рубрики
- WEB статьи
- Bootstrap
- Информация о материале
- Bootstrap
Как известно, стандартный dropdown список раскрывается только при нажатии на главный пункт меню. По умолчанию выпадающий список имеет свойство «display: none;», и переходит в «
На примере меню из документации Bootstrap 4:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Один</a>
</li>
<li>
<a href="#">Два</a>
</li>
<li>
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Три</a>
<div aria-labelledby="navbarDropdownMenuLink">
<a href="#">Три один</a>
<a href="#">Три два</a>
<a href="#">Три три</a>
</div>
</li>
</ul>
</div>
</nav>
В данном варианте, если вы просто поместите это меню на сайте, подключите все необходимые библиотеки, меню будет работать по клику.
Чтобы меню раскрывалось и скрывалось при наведении (событие hover), достаточно чуть подправить css файл bootstrap 4 или прописать это в своем файле стилей:
nav.navbar .dropdown:hover > .dropdown-menu {
display: block;
}
Теперь при наведении, нашему списку будет присваиваться свойство «block» и он раскроется. Вот так легко это делается, не правда ли?
Чтобы это работало только на ПК версиях экранов, и не работало на мобильных устройствах, так как там просто отсутствует нормальная работа события hover. Я рекомендую прописать ниже еще вот такой код:
@media only screen and (max-device-width: 992px){
nav.navbar .dropdown:hover .dropdown-menu{
display: none;
}
}
Учтите, что этим вы не отменяете событие click – раскрытие меню по клику. Оно будет так же работать наравне и с наведением.
Как отключить событие click
Переход по ссылке главного (верхнего) меню раскрывающегося списка в Bootstrap 4
Всем удачи!
Добавить комментарий
Как заменить меню выпадающее при наведении на выпадающее при клике? – QA PR-CY
- Сообщество
- Как заменить меню выпадающее при наведении на выпадающее при клике?
Ответы на пост (14) Написать ответ
Исправлю за 1000р.)
Мне кажется дороговато
А мне кажется, у Вас на сайте огромная куча косяков, в том числе и по верстке
Перепишите в main.css, следующий стиль, который начинается в строке 286:
#site-navigation ul ul {
box-shadow: none;
top: 1.4em;
padding: 20px;
padding-left: 10px;
padding-top: 10px;
margin-top: 19px;
}
И Вы увидите, как на вторых уровнях выпадающее меню не перекрывает главное уровень верхнего меню)
Да это ерунда. Лучше подскажите, как сделать меню выпадающим по клику 🙂
Лучше подскажите, как сделать меню выпадающим по клику 🙂
Я такого ни разу не делал, надо ковырять, а работы и без этого огромная куча)
Жаль, ну ладно, может еще кто-нибудь отзовется.
Да и не получится, так как по клику- будет переходит по ссылке первого уровня меню, сразу же)
ну я загуглил несколько решений, там вроде все как надо отображается, но попробовал на свой сайт прикрутить — не получилось
Вопрос- зачем Вам это?)
выпадающее меню получилось слишком объёмным, хочется попробовать, с вариантом открывающимся по клику
Не получится- объясняю почему и даже не пытайтесь пробовать- только время зря потеряете) У вас в появляется выпадающее меню при наведение на элемент списка- li. Но в этом самом li находится ссылка, которая занимает всю площадь родительского li. Соответственно при клике на li, Вы будете автоматом кликать по ссылке и браузер перейдет по ссылке, Вы даже не успеете просмотреть толком меню.
Не будет так работать. Но, подскажу- после ссылки в li можно поставить знак плюсика или еще чего- при клике на плюсик- открывается выпадающее меню, при клике на ссылку, которую надо выделить, чтобы посетитель понимал, что это отдельный элемент- браузер переходит на страницу. НО- все будут путаться, так как пользователи привыкли видеть на всех сайтах одно и то же- навел на меню, увидел подменю, а это уже плохое юзабилити и большое кол-во отказов. Решать Вам, конечно же) Но не советую так делать и городить огороды- исправьте верстку, лучше)
НО- все будут путаться, так как пользователи привыкли видеть на всех сайтах одно и то же- навел на меню, увидел подменю, а это уже плохое юзабилити и большое кол-во отказов. Решать Вам, конечно же) Но не советую так делать и городить огороды- исправьте верстку, лучше)
да это исправлю, попозже. Сейчас надо подумать, как лучше переделать меню.
Думайте) По клику, сделать можно, но это не целесообразно, не так уж и мало работы и у нормального программиста стоит даже не 1000)
Похожие посты
- Как сделать что бы меню выделялся? (dle 10.1)
2 - Выпадающее меню на сайте. Как провести анализ кликов?
5 - Как такое сделать на сайте wordpress?
3 - Выпадающее меню на wp
3 - Вопрос по скорости задержки выпадающего меню
3
Анализ сайта
Поможем улучшить ваш сайт.
Выпадающий список | Webflow University
Домашний урок
Все уроки
Используйте встроенный компонент раскрывающегося списка Webflow для добавления, оформления и настройки раскрывающихся меню и ссылок.

элемента
У этого видео старый интерфейс. Скоро будет обновленная версия!
Выпадающее меню — это встроенный элемент навигации, который можно добавить практически в любую область сайта. Чаще всего вы увидите раскрывающийся список на панели навигации веб-сайта.
Добавление выпадающего меню
Чтобы добавить раскрывающееся меню на свой сайт:
- Открыть Добавить панель > Компоненты
- Перетащите элемент Раскрывающийся список на холст Webflow
В раскрывающемся меню есть два дочерних элемента: переключатель раскрывающегося списка и раскрывающийся список. Переключатель раскрывающегося списка состоит из текстового блока и значка стрелки.
Настройки раскрывающегося списка
Выпадающий список не отображается, пока не будет нажат раскрывающийся список, но вы можете сделать его видимым, выбрав раскрывающийся список, а затем перейдя к Панель настроек и нажав Меню > Показать .
По умолчанию раскрывающийся список появляется, когда пользователь щелкает переключатель раскрывающегося списка, но вы можете сделать так, чтобы он отображался, когда пользователь наводит указатель мыши на переключатель раскрывающегося списка, включив параметр Открыть меню при наведении . Время задержки закрытия — время, необходимое для закрытия раскрывающегося списка после наведения курсора на раскрывающееся меню — можно настроить в миллисекундах.
Примечание: Если вы используете Открыть меню при наведении и ваш выпадающий список закрывается до того, как вы сможете навести на него курсор, есть 2 варианта, чтобы исправить это. Вы можете удалить верхние поля в раскрывающемся списке или нижние поля в раскрывающемся списке или , вы можете добавить задержку закрытия.Ссылки внутри раскрывающегося списка
В раскрывающемся списке есть три раскрывающихся ссылки. Вы можете просмотреть и отредактировать их, выбрав раскрывающееся меню, перейдя на панель настроек и нажав Меню > Открыть . Вы можете дважды щелкнуть внутри выпадающих ссылок, чтобы отредактировать текст — это также отрегулирует ширину ссылки.
Вы можете дважды щелкнуть внутри выпадающих ссылок, чтобы отредактировать текст — это также отрегулирует ширину ссылки.
Вы можете перемещать ссылки, щелкая и перетаскивая их на холсте. Кроме того, вы можете щелкнуть панель «Навигатор» и перетащить оттуда раскрывающиеся ссылки.
Вы можете выбрать, куда будет вести каждая ссылка, через панель настроек . Вы также можете добавить другую ссылку, нажав кнопку Добавить ссылку , или вы можете продублировать ссылку, скопировав и вставив ее.
Пользовательский переключатель раскрывающегося списка
Чтобы сделать раскрывающийся список переключением ссылки:
- Перетащите текстовый блок из панели Добавьте панель в раскрывающийся переключатель
- Удалить «Раскрывающийся список» по умолчанию Текстовый блок
- Добавьте отступ (например, 20 пикселей) к каждой из 4 сторон нового текстового блока , чтобы увеличить интерактивную область
- Установите левый отступ выпадающего переключателя на 0
При использовании этого пользовательского переключателя раскрывающегося списка текстовая часть действует как ссылка, а часть со стрелкой открывает раскрывающийся список.
Если вы хотите, чтобы весь раскрывающийся список был ссылкой, узнайте, как создать собственный раскрывающийся список и используйте блок ссылок для создания переключателя раскрывающегося списка вместо использования блока div. Обратите внимание, что в этом случае вам нужно будет вызвать раскрывающееся меню при наведении курсора, поскольку нажатие на триггер перенаправит вас к связанному источнику.
Стилизация раскрывающегося списка и ссылок
Стилизация раскрывающегося списка работает так же, как и стилизация других элементов — сначала дайте каждому элементу имя класса, а затем начните стилизацию.
Выпадающий список может находиться в двух состояниях — Скрыть и Показать . Состояние Скрыть — это состояние по умолчанию, когда раскрывающийся список закрыт, а состояние Показать — это когда раскрывающийся список отображается. Если у вас включен Показать на панели настроек и изменить стиль переключателя раскрывающегося списка или добавить к нему класс, специальный класс «Открыть» автоматически добавляется в поле «Селектор», что позволяет настроить это состояние.
Вы также можете отредактировать состояние Hover для состояний Hide и Show , щелкнув раскрывающееся поле Selector и выбрав состояние, которое вы хотите стилизовать.
Чтобы отредактировать или оформить раскрывающуюся ссылку, выберите ее в навигаторе. Либо установите раскрывающийся список на Show , затем выберите его на холсте.
Вы также можете добавить эффект наведения к раскрывающимся ссылкам:
- Выберите раскрывающуюся ссылку
- Открыть Панель стилей > Поле выбора и откройте раскрывающийся список
- Выберите Наведите 9002 3 из меню «Состояния»
После выбора появится класс «Hover». Любые изменения, сделанные с выбранным состоянием Hover , будут видны только при наведении курсора на раскрывающуюся ссылку.
Полезно знать: По умолчанию текст раскрывающегося списка не переносится и может переполнять элемент раскрывающегося списка и страницу на небольших устройствах. Чтобы этого не произошло, выберите выпадающий текст, откройте Панель стилей > Типографика > Дополнительные параметры текста и установите разрыв на предварительный перенос .
Чтобы этого не произошло, выберите выпадающий текст, откройте Панель стилей > Типографика > Дополнительные параметры текста и установите разрыв на предварительный перенос .Содержание
Обеспечьте задержку 300–500 мс при наведении для раскрывающихся меню при наведении (60% этого не делают) – Статьи – Baymard Institute
Ключевые выводы
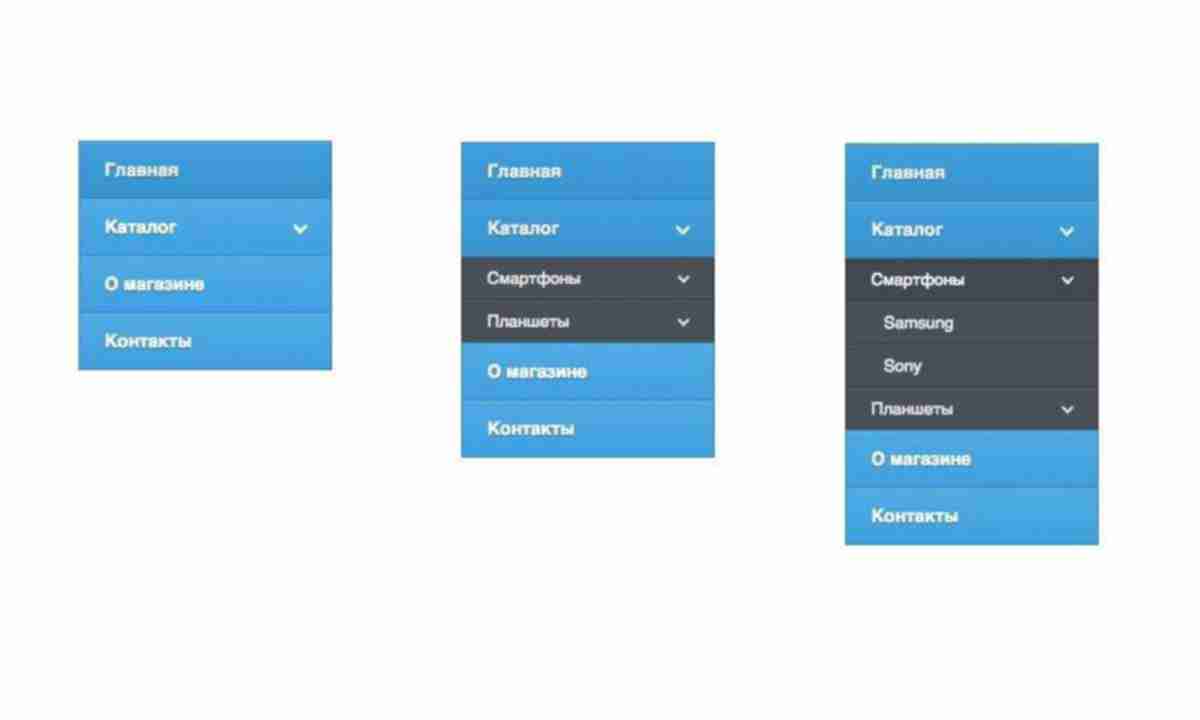
- Раскрывающиеся меню при наведении отлично подходят для отображения категорий и подкатегорий сайта
- Но 60% сайтов плохо их реализуют
- В результате некоторые пользователи будут неохотно взаимодействовать с основной навигацией при поиске товаров
Раскрывающиеся меню на основе наведения позволяют пользователям быстро начать работу с категориями.
Действительно, они предлагают важное навигационное UX-преимущество
 .
.На самом деле, во время нашего исследования по поиску продуктов мы обнаружили, что многие из участников теста определили правильную родительскую область и таксономию категорий исключительно с помощью раскрывающихся меню на основе наведения, что позволило им исследовать родительскую категорию. без обязательства клика.
В результате пользователи могут
Тем не менее, наше широкомасштабное тестирование также показало, что выпадающие меню, основанные на наведении курсора, могут вызвать серьезные проблемы с удобством использования, которые часто сводят на нет преимущества, предоставляемые меню.
В частности, во время тестирования неожиданное появление и исчезновение выпадающих меню вызывало значительное раздражение и прерывал поиск продукта без необходимости.
В этой статье мы поделимся своими выводами из результатов нашего исследования Premium о раскрывающихся списках, основанных на наведении:
- Как «мерцающие» или «ненадежные» раскрывающиеся меню вызывают у пользователей серьезные проблемы с навигацией
- Почему внедрение задержки при наведении может решить проблему для большинства сайтов
«Меня это очень раздражает. Я бы, наверное, сейчас просто ушел с сайта. Просто потому, что… когда я поднимаюсь туда, [выпадающее меню] сразу же всплывает. И я думаю, что должна быть небольшая задержка, чтобы что-то всплыло. Если я просто пройдусь по нему, оно сразу же всплывет… так что, вероятно, это будет главным, что удержит меня от покупки чего-либо здесь».
 Он решил изменить свой поисковый запрос, но меню появлялись каждый раз, когда он перемещал курсор к строке поиска.
Он решил изменить свой поисковый запрос, но меню появлялись каждый раз, когда он перемещал курсор к строке поиска. «Если навести сюда, то все это [выпадающее меню] открывается, и его сложно снова снять. Это минус». Этому участнику теста было трудно разобраться с большим выпадающим меню в H&M, которое срабатывало сразу после наведения на него курсора.
Пользователи, пытающиеся получить доступ к подкатегориям категории «Ноутбуки» на Dell, могут легко активировать смежные категории, такие как «Настольные компьютеры и моноблоки» , при перемещении курсора по диагонали вниз.
С тех пор, как в 2013 году мы впервые протестировали раскрывающиеся списки на основе наведения, мы определили, что они могут очень хорошо помочь пользователям найти подходящий список продуктов, но часто реализуются с серьезным недостатком .
В частности, участники при тестировании изо всех сил пытался использовать основную навигацию, когда она открывалась сразу при наведении на нее курсора, что участники описали как «мерцание» раскрывающегося списка или ощущение «хлипкости».
Такое быстрое открытие и закрытие главной навигации может дезориентировать и затруднить пользователям поиск нужного им списка продуктов.
Действительно, во время тестирования многие участники останавливались, сталкиваясь с такими «хлипкими» раскрывающихся меню — их внимание было отвлечено от поиска продукта к проблеме UX, вызванной раскрывающимся меню.
Теперь большинство пользователей научатся справляться с «ненадежным» выпадающим списком — хотя они неоднократно обращаются к нему, когда не собирались, они продолжают поиск продукта.
Подгруппа, однако, будет настолько отвлечена, что откажется от использования основной навигации в пользу поиска — или полностью покинет сайт из-за предполагаемых трудностей навигации.
Тестирование также показало, что почти все пользователи будут сталкиваться с прерываниями, когда раскрывающиеся списки слишком часто «мерцают» — серия незначительных скачков скорости UX, которые усиливаются по мере того, как они больше взаимодействуют с меню.
Короче говоря, в лучшем случае пользователи задерживаются в поиске подходящего списка продуктов — в худшем случае они отказываются от использования основной навигации (или даже сайта) и обращаются к менее предпочтительной стратегии поиска продуктов, такой как поиск.
Более того, это не только непреднамеренное открытие и закрытие основной выпадающей навигации, но и непреднамеренное открытие категорий и подкатегорий в раскрывающемся списке .
Таким образом, это не только проблема при первом доступе к основному раскрывающемуся списку — проблема может возникать, пока пользователи взаимодействуют с основной навигацией, что может длиться длительных периодов времени, по мере того, как пользователи рассматривают категории и решить, какие из них с наибольшей вероятностью приведут к спискам искомых продуктов.
В Swanson опции меню вежливости открываются, как только они наводятся, что приводит к тому, что многие пользователи получают доступ к опциям, когда они этого не планировали.
Наконец, проблема не ограничивается основной навигацией, но может также возникать с дополнительными опциями навигации — например, входом в учетную запись — если реализован аналогичный «хлипкий» раскрывающийся список.
Задержка при наведении в 300–500 мс устраняет наибольшую проблему «мерцания»
Задержка при наведении на Macy’s означает, что курсор может проходить над главным меню навигации без непреднамеренного срабатывания раскрывающегося списка. Это означает, что, например, пользователи могут корректировать условия поиска, перемещая курсор по главному навигационному меню, не отвлекаясь.
Это означает, что, например, пользователи могут корректировать условия поиска, перемещая курсор по главному навигационному меню, не отвлекаясь.
Когда пользователи программы «Скрепки» перемещают курсор по диагонали вниз по главному навигационному меню для выбора подкатегории «Канцелярские товары» , всплывающие меню для других основных категорий, таких как «Бумага», и «Компьютеры и аксессуары», не появляются. Это значительно упрощает пользователям выбор подкатегорий, не отвлекая внимание на появление нежелательных меню.
Чтобы избежать непреднамеренного срабатывания раскрывающихся меню при наведении, должно быть минимальное количество времени пользователь должен навести курсор на область триггера, прежде чем появится раскрывающееся содержимое.
Как правило, задержка 300–500 миллисекунд устраняет большинство случайных срабатываний.
Благодаря этой задержке пользователи, которым необходимо получить доступ к раскрывающемуся меню, смогут сделать это без существенной задержки, при этом гораздо меньше шансов, что других пользователей раздражает появление и исчезновение меню отвлекающим образом.
Кроме того, можно рассмотреть еще одно решение — более сложное в реализации, чем просто задержка при наведении — это реализовать алгоритм пути мыши, который учитывает намерения пользователя при перемещении курсора.
Эти алгоритмы добавляют дополнительную задержку ко времени наведения, если путь курсора находится на прямой линии от текущей позиции курсора к подкатегориям.
Если вы программируете собственное решение, вы можете сделать его еще более интеллектуальным , учитывая ускорение, направление и начало пути мыши — в основном векторный анализ пути мыши для определения активации наведения.
В Newegg меню не запускаются при кратковременном наведении курсора, что позволяет пользователям переходить к нужной категории без открытия ненужных меню.
В частности, этой проблеме подвержены вертикальные меню, поскольку прямой путь мыши пользователя к подкатегориям, скорее всего, пересечет и активирует одну из родственных категорий, если пользователи двигаются недостаточно быстро. (Для вертикального всплывающего меню есть даже бесплатный скрипт jQuery для такого решения.)
Обеспечьте пользователям более стабильную навигацию
В компании John Lewis отсутствие задержки при наведении означает, что можно легко случайно вызвать нежелательные категории, что приведет к разочарованию при навигации.
Способность эффективно использовать основную навигацию является необходимым условием для многих пользователей, осуществляющих навигацию по сайту электронной коммерции.
Если такое базовое взаимодействие окажется затруднительным — из-за того, что выпадающий список страдает от «мерцания», — пользователи быстро потеряют терпение и часто предпочитают вообще избегать основной навигации.