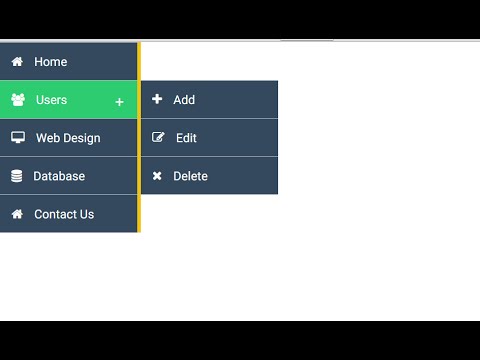
Вертикальное выпадающее меню на CSS
Сегодня я приведу пример создания вертикального выпадающего меню оформленного с помощью CSS. Постараюсь задействовать как можно больше свойств css, чтобы наглядно показать, как можно оформить созданное меню. Меню будет полностью оформлено с использованием Каскадных таблиц стилей. Единственно, что пришлось сделать с помощью JavaScript, это эффект выпадающего меню для Internet Explorer, т.к одно из нужных свойств он всё таки не поддерживает.
Для начала нужно построить структуру нашего меню. Она будет состоять из ненумерованного базового списка включающего в себя списки-подменю.
index.html
<title>Вертикальное выпадающее меню на CSS</title> <script type="text/javascript" src="cssmenu.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> <ul> <li><a href="#">Главная страница</a></li> <li><a href="#">Создание сайтов</a> <ul> <li><a href="#">Дизайн сайтов</a></li> <li><a href="#">Вёрстка сайтов</a></li> <li><a href="#">Оптимизация сайтов</a></li> </ul> </li> <li><a href="#">Продвижение сайтов</a> <ul> <li><a href="#">SEO продвижение</a></li> <li><a href="#">SMO продвижение</a></li> </ul> </li> <li><a href="#">SEO биржи</a></li> <li><a href="#">SEO софт</a></li> </ul> |
style. css
css
|
JavaScript нужен, чтобы заставить выпадающее меню работать в Internet Explorer. В остальных браузерах должно работать без него.
Вот так работает наше меню — Вертикальное выпадающее меню на CSS
Скачать Example1.zip
Твитнуть
Метки: вертикальное выпадающее меню, выпадающее меню на CSS, примеры css меню
Настройка, установка и использование в WP
Релиз новой версии WordPress запомнился пользователям огромным количеством нововведений. Одно из них – возможность создать меню, настроить его по своему вкусу. Теперь можно делать произвольную менюшку, добавлять в нее любые элементы, начиная от категорий и заканчивая отдельными страницами. И все это – без необходимости вносить кардинальные изменения в исходный код. Владельцу сайта на WordPress становится доступным полноценное управление посредством администраторской зоны. О возможностях и полезных WordPress плагинах, позволяющих раскрыть потенциал меню в полной мере, мы поговорим в данной статье.
Теперь можно делать произвольную менюшку, добавлять в нее любые элементы, начиная от категорий и заканчивая отдельными страницами. И все это – без необходимости вносить кардинальные изменения в исходный код. Владельцу сайта на WordPress становится доступным полноценное управление посредством администраторской зоны. О возможностях и полезных WordPress плагинах, позволяющих раскрыть потенциал меню в полной мере, мы поговорим в данной статье.
Поддерживает ли ваша тема такое меню?
Прежде чем выполнять какие-либо действия, проверьте используемую тему на совместимость с функцией управления. Для этого перейдите во «Внешний вид» – «Меню». Если увидите «Ваша тема не поддерживает функцию», не спешите расстраиваться. Исправить ситуацию вполне реально – достаточно открыть functions.php, добавить туда следующую строку:
add_theme_support( ‘menus’ )
Детали управления. Знакомство с дополнительными свойствами
Управление не должно вызвать сложностей ни у профессионала, ни у новичка. К тому же, есть информативные подсказки. Но для верности решили организовать для вас небольшую экскурсию по параметрам.
К тому же, есть информативные подсказки. Но для верности решили организовать для вас небольшую экскурсию по параметрам.
- Главная вкладка. Вам не нужно переключаться на вкладку «Управление областями» – основные действия выполняются здесь.
- Ссылка «Создать меню. Когда меню для WordPress было создано в нескольких вариантах, они будут представлены как выпадающий список.
- Опция добавления тоже есть – позволяет добавить в меню WordPress такие элементы, как «Записи», «Формат» и пр.
- Структура меню. Здесь представлены добавленные элементы плюс дополнительные параметры. Например, «Классы CSS», «Описание XFN» и просто «Описание».
Вывод меню WordPress с помощью плагинов
Как сделать эффектное меню с помощью плагинов? Дизайн меню для своего сайта несложно настроить, если использовать правильные модули и дополнения. Мы расскажем вам о самых актуальных, реально работающих инструментах ВордПресс. Почему это так важно? Потому что общее впечатление пользователей о сайте целиком и полностью зависит от юзабилити, эргономичности и удобства. Когда всплывающее меню интересное и необычное, оно сразу привлекает внимание пользователя. Нередко именно после установки menu и его настройки проходивший мимо интернет-пользователь превращается в постоянного посетителя веб-сайта.
Когда всплывающее меню интересное и необычное, оно сразу привлекает внимание пользователя. Нередко именно после установки menu и его настройки проходивший мимо интернет-пользователь превращается в постоянного посетителя веб-сайта.
Чтобы создать привлекательное горизонтальное меню блога WordPress, привлечь внимание посетителя красивым вертикальным меню WordPress, продвинутые пользователи открывают и самостоятельно редактируют классы CSS. Такой способ хоть и считается более надежным, однако доступен далеко не всем. Даже имея на руках необходимый код, некоторые веб-мастеры даже не знают, куда его вставлять и как сделать это правильно. Предлагаем неспешно создать профессиональное раскрывающееся меню с помощью плагинов. Поскольку их существует великое множество, специально отобрали для вас самые стабильные и доступные. Итак, приступим!
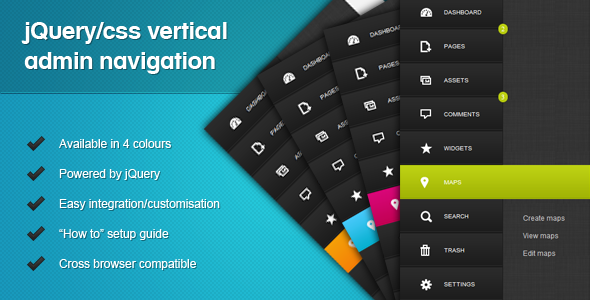
JQuery Vertical
У вас есть веб-ресурс на Вордпресс, как сделать на нем выпадающее вертикальное меню? Воспользуйтесь плагином JQuery Vertical. Огромный плюс, которым обладает этот виджет для создания WordPress меню – его доступность. Без каких-либо финансовых затрат можно создать качественную менюшку уже сегодня.
Огромный плюс, которым обладает этот виджет для создания WordPress меню – его доступность. Без каких-либо финансовых затрат можно создать качественную менюшку уже сегодня.
Итак, какими возможностями обладает данный плагин?
- Создавать на WordPress виджет и всплывающее меню.
- Настраивать вывод.
- Для самостоятельной настройки стиля придется покопаться в CSS.
- Не забудьте произвести активацию виджета и расположить его в нужной части веб-сайта. Активация осуществляется во вкладке «Внешний вид».
Admin Menus Fixed
Создать адаптивное WP Menu поможет плагин Admin Menus Fixed. Доступны 3 вариации: горизонтальная, вертикальная широкая, просто виджет. Модуль очень прост и понятен в настройке, а еще он полностью совместим с версиями WordPress 3.5+. Интеграция в любую тему – вообще без проблем.
JQuery Mega
Еще один шикарный плагин для создания произвольного меню WordPress. Умеет встраивать JavaScript в HTML. Количество настроек просто огромное:
- Hover/Click – возможность настройки реагирования.

- Оболочка.
- Анимация категорий.
- Смена интенсивности анимационного эффекта.
Используя данный Mega плагин, можно деактивировать анимацию, сделать menu широкоформатным. Кстати, когда меню раскрывается, оно само подстраивается под шаблон по размеру.
Easy Menus
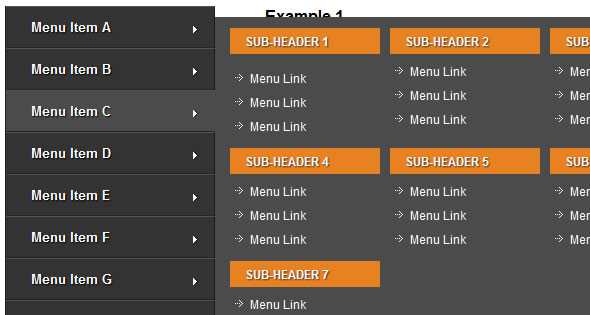
Ключевая фишка данного модуля в том, что он позволяет создавать заголовки категорий вместе с изображениями. Созданное своими руками графическое меню без вопросов вызовет интерес у посетителей. Также с помощью Easy Menus можно создавать следующие типы менюшек:
- Горизонтальное.
- Вертикальное.
- Горизонтальное с картинками.
- Круглые иконки для каждой из категорий.
- Симпатичные PNG-кнопки.
jQuery Dropdown
Мега полезный плагин jQuery, позволяющий создавать многофункциональные меню ВордПресс. Округленное menu, комплексная настройка стилевых классов, возможность подкорректировать цвет заднего фона по своему вкусу, изменить размеры, тип шрифта.
Dropdown
Если вы уже хорошо разбираетесь в CSS, вам однозначно подойдет виджет Dropdown Menu. С данным модулем вопрос о том, как сделать выпадающее меню в WordPress, вообще не стоит. Есть возможность гибкой настройки даже отдельных элементов, в наборе парочка стандартных CSS тем. Модуль позволяет настраивать параметр WordPress меню, чтобы отображение было либо вертикальным, либо горизонтальным.
Ozh’ Admin Drop Down Menu
Добавить пользовательское меню с помощью данного дополнения вам не удастся. Зато оно позволит сделать менюшку для веб-мастера. Настоящая находка для тех, кому надоело каждый раз заходить в админ панель с целью найти нужную настройку. После настройки на страничках сайта появляется невидимая для посетителей менюшка, которая всплывает только для веб-мастера. После несложной настройки она позволит получить быстрый доступ к добавлению медиа, созданию веб-страниц, редактированию и пр.
WP Menu Vertical
Существуют разнообразные способы создания меню, но если вас интересует flash, попробуйте WP Menu Vertical. Благодаря данному виджету, даже новичок сможет запустить удобное, стильное, 100% адаптивное меню flash для своего сайта. В специальном административном отделе есть возможность настройки не только цвета фона, но и типа шрифта, его размера.
Благодаря данному виджету, даже новичок сможет запустить удобное, стильное, 100% адаптивное меню flash для своего сайта. В специальном административном отделе есть возможность настройки не только цвета фона, но и типа шрифта, его размера.
The official plugin for OpenMenu
Если понадобилось вывести оригинальное меню WordPress на сайте кафе, ресторана или любого другого заведения с опцией «Меню», на помощь придет данный плагин.
Custom Taxonomies
Боковых вариантов меню WordPress не так и много, плагин Custom Taxonomies Menu – один из них. Идеальное решение для блогосферы, позволяющее создавать виджеты и выводить их сбоку экрана. Отныне боковое меню можно классифицировать. А также сделать так, чтобы разделы выдвигались, меню имело четкую категоризацию. Для настройки таксономии используются самые разные фильтры. Хорошо, что виджет бесплатный – он оптимален для обучающих веб-ресурсов.
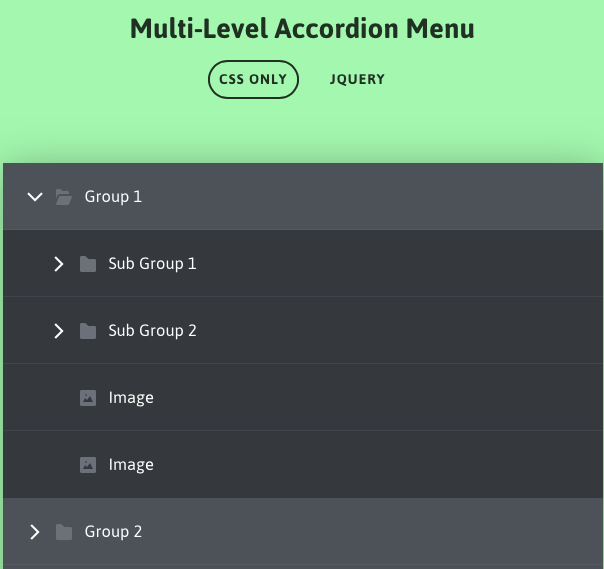
JQuery Accordion Menu
Как создать меню ВордПресс типа accordion? Обратите внимание на виджет JQuery Acordion Menu. Он обладает такими функциями:
Он обладает такими функциями:
- Количество пунктов Accordion может быть производным.
- Переход в категорию осуществляется как по клику, так и при наведении.
- Легко встраивается за счет шорткодов.
- Спустя 1 секунду Accordion закрывается автоматически.
- Скорость анимации тоже настраивается.
Одним словом делать меню в группе с помощью JQuery Accordion – одно удовольствие! Но будьте особенно осторожны с последним пунктом. Невысокая скорость способна повлечь за собой снижение юзабилити.
Responsive Select
Продолжаем рассказывать вам о самых крутых плагинах для настройки меню. На очереди Responsive Select – по-настоящему респектабельное меню веб-сайта. Удовлетворяет любые потребности, становится ключевым украшением и, что немаловажно, распространяется совершенно бесплатно. Организовать выпадающий список веб-ресурса на WordPress можно абсолютно в любом направлении. Ничто не мешает вам разбавить привычную менюшку эффектными кликабельными списками, добавить Google Maps, формы для регистрации и пр. CSS тоже настраивается. Одним словом, вместо скучного традиционного меню получаем в свое распоряжение настоящую «пушку».
CSS тоже настраивается. Одним словом, вместо скучного традиционного меню получаем в свое распоряжение настоящую «пушку».
JQuery Slick Menu
Абсолютно в любой части веб-сайта можно разместить еще один мега полезный виджет JQuery Slick Menu. Он обеспечит создание стильного, предельно аккуратного и точного меню – в том числе и адаптивного. Арсенал модуля включает в себя 12 вариантов дизайна, гибкую настройку. Положение, вывод менюшки полностью настраиваются: динамичное, вертикальное и пр.
Fading Menu
Практически все перечисленные выше плагины и виджеты являются бесплатными. Но есть один инструмент, который вполне стоит своих денег. Заплатив за Fading Menu плагин, вы получите в свое распоряжение модуль, который добавляет на сайт произвольное меню вверху страницы. Казалось бы, мелкая и малоприметная функция, но нет! По статистике, именно закрепление менюшки вверху позволяет снизить число так называемых «отказов». Поэтому ваши позиции в поисковой системе сразу же укрепятся.
Особой сложностью настройка Fading Menu не отличается – все по стандартной схеме. Содержание menu и его вывод настраиваются в стандартной панели ВордПресса. Конечно, есть возможность добавления виджета снизу, но мы рекомендуем отдать предпочтение верхней позиции. Именно там пользователи проявляют наибольшую активность.
Подводим итоги
Стандартное меню на WordPress давно никто не использует. К тому же, появилась возможность сделать его необычным, читабельным, интересным, просто установив нужный плагин. Какое бы дополнение вы не использовали, какой бы вариант виджета не выбрали, помните о самом главном. Он должен сочетаться с другими элементами вашего ресурса. Тогда будет успех и результат.
Поделитесь со своими друзьями
35+ выпадающих меню CSS — Бесплатный код + демонстрации
1.
 Molten Menu
Molten MenuВот новое горячее меню, которое стоит попробовать. Это сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени.
Автор: Zealand (Bowties)
Ссылки: Исходный код / демонстрация
Создана: 11 декабря 2018 г.
Сделано с: HTML, CSS
. огонь, codepenchallenge
2. Выпадающее меню темного HTML CSS
Простое меню с арией и псевдоселектором ‘:focus-within’ для подменю вкладок.
Автор: Marco Besagni (Marcobesagni)
Ссылки: исходный код / демонстрация
Создана на: 29 июня 2018
. , cpc-menus, focus-within, challenge, css
3. Цветное градиентное меню
Меню с отзывчивым градиентом для Codepen Challenge
Автор: Halida Astatin (Halidaa)
Ссылки: исходный код / демонстрация
Создано: июня 29, 2018
9 99. , Меньше
, МеньшеТеги: codepenchallenge, cpc-menus, cssvariable, навигация, градиент
4. Выпадающее меню главного меню
Автор: Мохамед Айман (Mohamed-Ayman)
Ссылки: Исходный код / Демо
Создано: 28 июня 2018 г.
Сделано с помощью: HTML, SCSS
который адаптируется к цвету фона с помощью режима смешивания.
Автор: Инес Монтани (ines)
Ссылки: Исходный код / Демо
Создано: 20 февраля 2016 г.
Сделано с: Pug, Sass, JS
Pre-Processor: SASS
JS Pre-Processor: Нет
HTML Preprocessor: PUG
. css3, ui, menu6. Простое выпадающее меню PureCss с последующей поднавигацией
Меню с выпадающим меню, выполненное только в css, со строкой, следующей за наведением на строку
Автор: Robert Borghesi (dghez)
Ссылки: исходный код / демонстрация
Создано: 17 февраля 2015 г.
Сделано с: HTML, SCSS
Теги: MENU, выпадение, CSS, анимация, перевод
7. Выпадающее меню заголовка
Автор: Ahmed Nasr (ahmedhosna95)
Ссылки: Исходный код / Демо
Создано: 27 июня 2018 г.
6
5 Сделано с HTML,5 SS 91:
0006
Теги: codepenchallenge
8. Концепция выпадающего меню Zigzag
Это просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (Catalinred)
Ссылки: Исходный код / демонстрация
Создан: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS . css3 9. Необычное выпадающее меню
Это мой первый челлендж с кодовым пером. Подменю поворачивается с помощью преобразования.
Автор: Иисус Родригес (J_ENRIQUE)
Ссылки: Исходный код / демонстрация
Создан: 25 июня 2018
Сделано с: HTML, SCSS, JS
TACS: HTML, SCSS, JS codepenchallenge, cpc-menus, no-js, font-awesome, css 10.
 Recursive Hover Nav (только CSS)
Recursive Hover Nav (только CSS) Автор: sean_codes (sean_codes)
Код 0005 Создан: 10 января 2018 г.
Сделано с: HTML, CSS, JS
11. Эффекты прохладного выпадающего меню Pure CSS
Но довольно бесполезные в реальном мире 🙂
Автор: . Руслан Пивоваров (MRSPOK407)
Ссылки: Исходный код / демонстрация
Созданы: 31 июля 2016 г.
Сделано с: PUG, SCSS, JS
CSS Pre-Processor: SCSS
CSS.0006 Дж. Эффект меню достигается с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Брассингтон (connorbrassington)
Ссылки: Исходный код / демонстрация, dribbble. com
com
Создан: 15 ноября 2014 г.
Сделано с: PUG, SCSS
CSS Pre-Processor: SCSS
JS Pre-Processor: None
Препроцессор HTML: Pug
Теги: pure-css, dropdown, menu, beginner, design
13. Простое выпадающее меню PureCss с последующей поднавигацией строка, которая следует за наведением на строку
Автор: Роберт Боргеси (DGHEZ)
Связанные лицо , выпадающее меню, css, анимация, перевод
14. Простое выпадающее меню на чистом CSS
Простой эффект выпадающего меню, выполненный с использованием чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Массингтон (Connorbrassington)
Ссылки: исходный код / демонстрация
Создано: 15 ноября 2014 г.
Сделано с: PUG, SCSS
CSSSSSSSSSSSSOR. : SCSS Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: pure-css, выпадающее меню, меню для начинающих, выпадающие меню
1
003
Animated, выпадающие меню CSS
Автор: Кевин (Kkrueger)
Ссылки: Исходный код / демонстрация
.
Теги: выпадающее меню, навигация, меню, анимированное, pure-css
16. Концепция выпадающего меню в виде зигзага
Это просто еще одна концепция выпадающего меню.
Автор: Catalin Rosu (catalinred)
Ссылки: исходный код / демонстрация
Созданы: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS
Теги: CSS3
17.
 Simply, CSS, CSS, CSS, только CSS. Меню
Simply, CSS, CSS, CSS, только CSS. Меню Автор: Джон Урбанк (Jurbank)
Ссылки: исходный код / демонстрация
Создано: 4 сентября 2012 г.
Сделано с: HTML, CSS
.Теги: сельскохозяйственных животных, css, отзывчивый, меню
18. Выпадающее меню Swanky Pure CSS V2.0
Pure CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (Jcoulterdesign)
Ссылки: Исходный код / демонстрация
Создано на: 19 апреля 2015
Сделано с: HAML, SCSS, JS
.0005 CSS Pre-Processor: SCSS
JS Pre-Processor: Нет
HTML Preprocessor: HAML
Теги: CSS, выпадающий, Menu, UI, UX
19.
 Меню
Меню Адаптивное выпадающее меню. http://osvaldas.info/drop-down-navigation-responsive-and-touch-friendly/
Автор: Boyd Massie (massiebn)
Ссылки: Исходный код / Демо
Создано: 22 апреля 2014 г.
Сделано с: HTML, CSS
Теги: Отзывчивый, навигация
20. 3D вложенная навигация
Автор: дьявол Алхимист (дьявол. Ссылки:
Исходный код / Демо Дата создания: 16 декабря 2014 г.
Сделано с помощью: HTML, SCSS
21. Вложенная выпадающая навигация только на CSS
Основано на фрагменте кода, который я сделал для навигации по портфолио @jzl на http://jeselleobina.com/portfolio. Следите за полным руководством по Tuts+! Чтобы получить доступную для ARIA версию, нажмите здесь http://codepen.io/gabriellewee/pen/oWyObX
Автор: Gabrielle Wee 🧧 (gabriellewee)
Ссылки: Исходный код / Демо
5 9009 : 11 мая 2017 г.
Сделано с помощью: Haml, SCSS, JS
Препроцессор CSS: SCSS
JS Pre-Processor: Нет
HTML Preprocessor: HAML
TAGS: Выпадение, навигация, навигация, флажок, опция
22. Pure CSS Menu Menu
A просто пример раскрывающегося меню, созданного только с использованием CSS3 и HTML0005 Сделано с помощью: HTML, CSS
Теги: CSS, выпадающее меню, навигация
23. Выпадающее меню на чистом CSS
Выпадающее меню, созданное с использованием только SCSS. Сделать: сделать это доступным! Ознакомьтесь с полной статьей в блоге ботов-мыслей: https://robots.thoughtbot.com/you-don-t-need-javascript-for-that
Автор: Кристина Сильва (cristina-silva)
Ссылки: Исходный код / Демо
Создан: 29 апреля 2016 г.
Сделано с: HTML, SCSS
24. Полное выпадающее меню CSS3
. Лучшее только CSS3 только выпадающее меню
Автор: Daniesy (Danies) 99999999999999959. Ссылки: Исходный код / Демо
Дата создания: 25 января 2014 г.
Сделано с помощью: HTML, SCSS
Теги: dropdown, css3, menu
6 90 Nice!
Автор: Lukasz (Llucaso)
Ссылки: Исходный код / демонстрация
Создан: 16 июня 2017 г.
Сделано с: HTML, CSS, JS
26. Меню панели навигации с выпадающим меню
Создайте адаптивное меню панели навигации с выпадающим меню с помощью Sass0009 Дата создания:
23 декабря 2019 г. Сделано с помощью: HTML, SCSS
Теги: адаптивное меню, выпадающее меню, адаптивная панель навигации, панель навигации, меню навигации
Выпадающее меню Автор: oybek (Oybek_077) Ссылки: исходный код / демонстрация
Созданы: 29 апреля 2019
Сделано с: HTML, SCSS
Tags: Dercodlodu-Mnu, Antive-Mlu, MITERU, MITERU, MITAML-MLU, MITML-MLU, MITERU, MITML-MLU, MITML-MLU.
28. Супер простое раскрывающееся меню CSS
Используя CSS и несколько вложенных неупорядоченных списков, вы можете создать действительно простое раскрывающееся меню в кратчайшие сроки.
Автор: Anastasiia P (Stasysiia)
Ссылки: Исходный код / демонстрация
Создан: 7 июня 2020
Сделано с: HTML, CSS
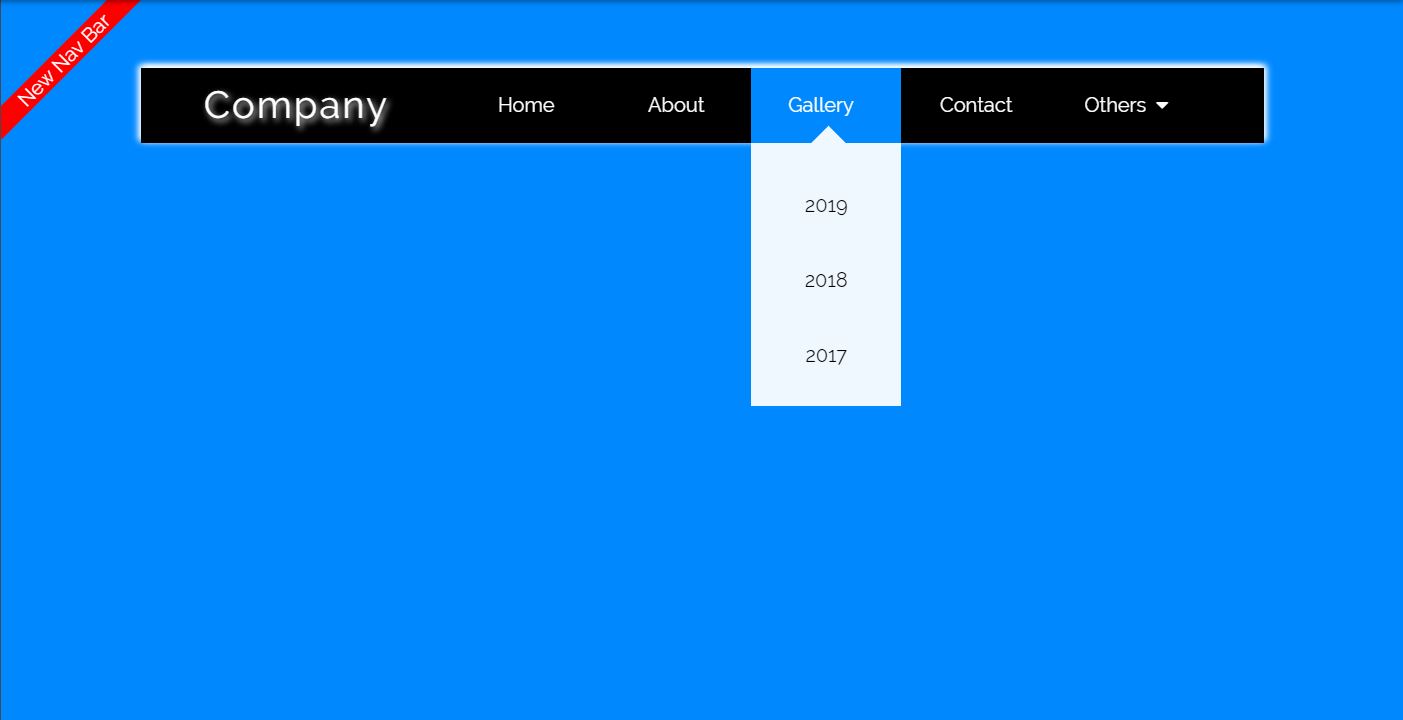
. , html, css3, dropdown-menu 29. Вертикальное выпадающее меню
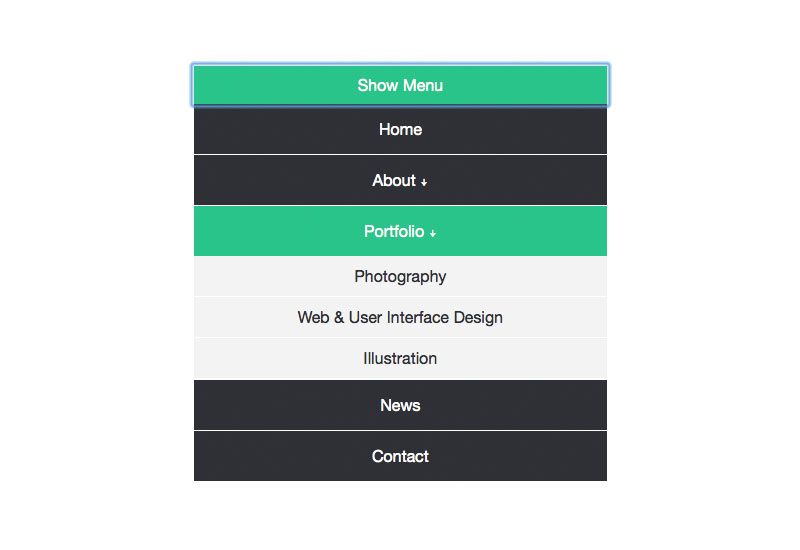
Простое вертикальное раскрывающееся меню CSS с чистым дизайном.
Автор: Kerem Beyazıt (Kerembeyazit)
Ссылки: исходный код / демонстрация
Создано: 24 ноября 2018
Сделано с помощью: HTML, CSS, JS 999999999999999999. выпадающее меню, меню, навигация, вертикальное выпадающее меню, навигация
30.
 Dino Drop Down
Dino Drop Down Автор: Ana Tudor (thebabydino)
Ссылки: исходный код / демонстрация
Созданы: 19 февраля 2013 г.
Сделано с: HTML, CSS
31. Распаданный темный / свет — чистый Grozdic (ig_design)
Ссылки: Исходный код / Демо
Дата создания: 7 июля 2020 г.
Сделано с помощью: HTML, CSS, JS
, pure-cs, анимация: Теги: , css, флажок
32. Контекстное меню со значками перьев
По мотивам https://dribbble.com/shots/11117547-Popover-components
Ссылки: исходный код / демонстрация
Создано: 3 июня 2020 г.
Сделано с: HTML, SCSS, JS
Теги: Menu, Button, Listdown
33 33 33. , Выпадающие меню Автор: MGI Designer (MgiDesigner)
Ссылки: Исходный код / Демо
Сделано с помощью: HTML, SCSS
Пользовательское выпадающее меню | Университет Webflow
Домашний урок
Все уроки
Создайте полностью настраиваемое раскрывающееся меню, используя элементы и взаимодействия Webflow.

layout-design
В этом видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Webflow имеет встроенный выпадающий компонент, который вы можете просто перетащить на панель навигации или в любое место на странице. Это позволяет создать выпадающее меню за считанные секунды.
Тем не менее, для тех из вас, кто хотел бы иметь больше контроля над созданием, стилем и работой своего раскрывающегося меню, в этом уроке мы научим вас именно этому — как создать собственное раскрывающееся меню!
Прежде чем начать
- Вы будете использовать блоков div для создания пользовательского раскрывающегося компонента
- Вы добавите блоков ссылок внутрь раскрывающегося содержимого оболочки
- Вы также будете использовать взаимодействий , чтобы выпадающий список работал — открывать и закрывать при срабатывании
В этом уроке
Чтобы создать собственное раскрывающееся меню, мы собираемся:
- Создать оболочку раскрывающегося списка
- Создать триггер раскрывающегося списка
- Создать оболочку раскрывающегося содержимого
- Создать взаимодействие для переключения
Создайте раскрывающуюся оболочку
- Перетащите первый блок div из панели добавления элементов .

- Назовите свой класс . Это будет «раскрывающаяся оболочка».
- Установите значение width
- Измените позицию на: относительно — это позволит вам абсолютно расположить оболочку «выпадающего содержимого», которую вы создадите позже.
Подробнее: О позиционировании
Совет по дизайну
При установке фиксированного значения ширины убедитесь, что для параметра max-width задано значение 100 % или меньше. Таким образом, вы гарантируете, что ваш элемент не выйдет за пределы ширины меньших устройств. Вы также можете сделать наоборот, установив ширину на 100% и максимальную ширину на фиксированное значение, например 500px или 1200px. Это гарантирует, что ваши текстовые строки не будут слишком длинными на больших устройствах, или ваши изображения не станут больше, чем их исходное разрешение. Создайте триггер раскрывающегося списка
- Добавьте второй блок div внутрь оболочки раскрывающегося списка — вы сделаете это в навигаторе , поскольку у оболочки раскрывающегося списка нет высоты на холсте.

- Добавьте также класс в этот блок div. Мы называем это «триггер выпадающего списка».
- Перетащите текстовый блок прямо в раскрывающийся триггер. Дважды щелкните, чтобы изменить текст.
- Добавьте стиль, например, цвет фона (или изображение, или градиент) в раскрывающийся блок div триггера
- Дайте вашему тексту передышку, установив отступы
Совет по структуре
Вы можете поместить все, что хотите, в раскрывающийся список. Вы даже можете оставить его пустым. Например, вы можете включить значок или другой текстовый блок с надписью «закрыть». Стиль состояния наведения и изменение курсора мыши триггера Вы можете стилизовать состояние наведения триггера раскрывающегося списка, чтобы те, кто наводит курсор на триггер, чувствовали приглашение щелкнуть его.
Подробнее : Стилизация состояний
Вам может показаться неестественным, что при наведении раскрывающегося списка отображается обычный курсор мыши. Вы всегда можете выбрать свой триггерный блок div и изменить тип используемого курсора . Для ссылок, как правило, вы хотите выбрать курсор-указатель. Или вы можете выбрать любой тип курсора.
Вы всегда можете выбрать свой триггерный блок div и изменить тип используемого курсора . Для ссылок, как правило, вы хотите выбрать курсор-указатель. Или вы можете выбрать любой тип курсора.
Подробнее: Курсоры
Создание оболочки выпадающего содержимого
- Перетащите новый блок div прямо в оболочку раскрывающегося списка и поместите его под триггером раскрывающегося списка.
- Создайте класс и назовите его выпадающее содержимое
- Установите позицию на абсолютную — это гарантирует, что ваше выпадающее меню не выталкивает другое содержимое на странице
- Установите ширину на 100% , чтобы заполните все доступное пространство внутри выпадающего списка
- Установите для параметра overflow значение hidden — это будет полезно при создании взаимодействия позже
- Добавьте цвет фона , если хотите
Подробнее: Overflow
Добавление содержимого
Содержимое может быть любым. Здесь мы добавим несколько блоков ссылок.
Здесь мы добавим несколько блоков ссылок.
- Перетащите блок ссылок из панели добавления и поместите его в раскрывающуюся оболочку содержимого
- Добавьте блок ссылок класса . Мы назовем это «выпадающая ссылка», вы можете назвать это как угодно.
- Изменить Настройте отображение на блок , чтобы выпадающая ссылка покрывала всю ширину выпадающей оболочки содержимого
- Добавьте немного заполнения со всех четырех сторон, удерживая клавишу Shift и перетаскивая
- Перетащите текстовый блок прямо в блок ссылок
- Скопируйте блок ссылок и вставьте его еще несколько раз, чтобы создать столько ссылок, сколько вам нужно в раскрывающемся списке
- Дважды щелкните каждый текстовый блок , чтобы переименовать каждую ссылку раскрывающегося списка0009 Связать
каждый блок ссылок с соответствующим ресурсом Проверить: Наше руководство по различным настройкам ссылок, которые вы можете установить для элементов ссылок . Таким образом, изменение стиля текстового блока, вложенного в блок ссылок, не переопределит стили текста всех ссылок . Чтобы стилизовать текст внутри блока ссылок, вам нужно стилизовать типографику самого блока ссылок.
Таким образом, изменение стиля текстового блока, вложенного в блок ссылок, не переопределит стили текста всех ссылок . Чтобы стилизовать текст внутри блока ссылок, вам нужно стилизовать типографику самого блока ссылок.
- Выберите блок ссылок (выпадающая ссылка)
- Измените цвет текста
- Измените подчеркивание (декорирование текста) на None , чтобы избавиться от подчеркивания ссылки
7 90- Наследование стилей текста
- HTML-теги
Создание взаимодействия для переключения раскрывающегося списка
Теперь вы хотите создать взаимодействие, которое запускается для выбранного элемента, и вы хотите, чтобы оно происходило по щелчку мыши (или касанию). Чтобы построить это:
- Выберите триггер раскрывающегося списка
- Создайте взаимодействие: триггер элемента: щелчок мышью (касание)
Но я хочу переключать раскрывающееся меню при наведении, а не при нажатии
Вы будете использовать ту же анимацию, что и мы ll строим ниже, только на этом этапе выберите раскрывающуюся оболочку и вместо выбора щелчка (вкладки) выберите триггер элемента: наведение мыши . Затем выполните следующие действия.
Затем выполните следующие действия.
Открыть раскрывающийся список
- Под при 1-м клике (по при наведении ) создайте новую анимацию . Назовите это раскрывающееся меню открытым.
- Выберите свой раскрывающийся блок div контента
- Создайте первое действие анимации : размер
- Установите высоту на ноль (0 пикселей) . Поскольку вы установили скрытое переполнение в раскрывающемся содержимом, оно просто исчезнет.
- Установите для этого параметра начальное состояние , так как вы не хотите, чтобы выпадающее содержимое отображалось при загрузке страницы
- Создайте второе анимационное действие : размер
- Установите высоту на авто — вы можете либо ввести слово «авто» в поле ввода и нажать Enter. Или щелкните единицу измерения справа от ввода и выберите «Авто» в меню единиц измерения.

Это просто еще одна концепция выпадающего меню.
Это мой первый челлендж с кодовым пером. Подменю поворачивается с помощью преобразования.
Но довольно бесполезные в реальном мире 🙂
 com
comПростой эффект выпадающего меню, выполненный с использованием чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.

Animated, выпадающие меню CSS
Это просто еще одна концепция выпадающего меню.
Pure CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Адаптивное выпадающее меню. http://osvaldas.info/drop-down-navigation-responsive-and-touch-friendly/
Основано на фрагменте кода, который я сделал для навигации по портфолио @jzl на http://jeselleobina.com/portfolio. Следите за полным руководством по Tuts+! Чтобы получить доступную для ARIA версию, нажмите здесь http://codepen.io/gabriellewee/pen/oWyObX
A просто пример раскрывающегося меню, созданного только с использованием CSS3 и HTML0005 Сделано с помощью: HTML, CSS
Теги: CSS, выпадающее меню, навигация
23. Выпадающее меню на чистом CSS
Выпадающее меню, созданное с использованием только SCSS. Сделать: сделать это доступным! Ознакомьтесь с полной статьей в блоге ботов-мыслей: https://robots.thoughtbot.com/you-don-t-need-javascript-for-that
Автор: Кристина Сильва (cristina-silva)
Ссылки: Исходный код / Демо
Создан: 29 апреля 2016 г.
Сделано с: HTML, SCSS
24. Полное выпадающее меню CSS3
. Лучшее только CSS3 только выпадающее меню
Автор: Daniesy (Danies) 99999999999999959. Ссылки: Исходный код / Демо
Дата создания: 25 января 2014 г.
Сделано с помощью: HTML, SCSS
Теги: dropdown, css3, menu
6 90 Nice!
Автор: Lukasz (Llucaso)
Ссылки: Исходный код / демонстрация
Создан: 16 июня 2017 г.
Сделано с: HTML, CSS, JS
26. Меню панели навигации с выпадающим меню
Создайте адаптивное меню панели навигации с выпадающим меню с помощью Sass0009 Дата создания:

Используя CSS и несколько вложенных неупорядоченных списков, вы можете создать действительно простое раскрывающееся меню в кратчайшие сроки.
Простое вертикальное раскрывающееся меню CSS с чистым дизайном.
По мотивам https://dribbble.com/shots/11117547-Popover-components
Ссылки: исходный код / демонстрация
Создано: 3 июня 2020 г.
Сделано с: HTML, SCSS, JS
Теги: Menu, Button, Listdown
33 33 33. , Выпадающие менюАвтор: MGI Designer (MgiDesigner)
Ссылки: Исходный код / Демо
Сделано с помощью: HTML, SCSS
Пользовательское выпадающее меню | Университет Webflow
Домашний урок
Все уроки
Создайте полностью настраиваемое раскрывающееся меню, используя элементы и взаимодействия Webflow.

layout-design
В этом видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Webflow имеет встроенный выпадающий компонент, который вы можете просто перетащить на панель навигации или в любое место на странице. Это позволяет создать выпадающее меню за считанные секунды.
Тем не менее, для тех из вас, кто хотел бы иметь больше контроля над созданием, стилем и работой своего раскрывающегося меню, в этом уроке мы научим вас именно этому — как создать собственное раскрывающееся меню!
Прежде чем начать
- Вы будете использовать блоков div для создания пользовательского раскрывающегося компонента
- Вы добавите блоков ссылок внутрь раскрывающегося содержимого оболочки
- Вы также будете использовать взаимодействий , чтобы выпадающий список работал — открывать и закрывать при срабатывании
В этом уроке
Чтобы создать собственное раскрывающееся меню, мы собираемся:
- Создать оболочку раскрывающегося списка
- Создать триггер раскрывающегося списка
- Создать оболочку раскрывающегося содержимого
- Создать взаимодействие для переключения
Создайте раскрывающуюся оболочку
- Перетащите первый блок div из панели добавления элементов .

- Назовите свой класс . Это будет «раскрывающаяся оболочка».
- Установите значение width
- Измените позицию на: относительно — это позволит вам абсолютно расположить оболочку «выпадающего содержимого», которую вы создадите позже.
Подробнее: О позиционировании
Совет по дизайнуПри установке фиксированного значения ширины убедитесь, что для параметра max-width задано значение 100 % или меньше. Таким образом, вы гарантируете, что ваш элемент не выйдет за пределы ширины меньших устройств. Вы также можете сделать наоборот, установив ширину на 100% и максимальную ширину на фиксированное значение, например 500px или 1200px. Это гарантирует, что ваши текстовые строки не будут слишком длинными на больших устройствах, или ваши изображения не станут больше, чем их исходное разрешение.
Создайте триггер раскрывающегося списка
- Добавьте второй блок div внутрь оболочки раскрывающегося списка — вы сделаете это в навигаторе , поскольку у оболочки раскрывающегося списка нет высоты на холсте.

- Добавьте также класс в этот блок div. Мы называем это «триггер выпадающего списка».
- Перетащите текстовый блок прямо в раскрывающийся триггер. Дважды щелкните, чтобы изменить текст.
- Добавьте стиль, например, цвет фона (или изображение, или градиент) в раскрывающийся блок div триггера
- Дайте вашему тексту передышку, установив отступы
Вы можете поместить все, что хотите, в раскрывающийся список. Вы даже можете оставить его пустым. Например, вы можете включить значок или другой текстовый блок с надписью «закрыть». Стиль состояния наведения и изменение курсора мыши триггера
Вы можете стилизовать состояние наведения триггера раскрывающегося списка, чтобы те, кто наводит курсор на триггер, чувствовали приглашение щелкнуть его.
Подробнее : Стилизация состояний
Вам может показаться неестественным, что при наведении раскрывающегося списка отображается обычный курсор мыши. Вы всегда можете выбрать свой триггерный блок div и изменить тип используемого курсора . Для ссылок, как правило, вы хотите выбрать курсор-указатель. Или вы можете выбрать любой тип курсора.
Вы всегда можете выбрать свой триггерный блок div и изменить тип используемого курсора . Для ссылок, как правило, вы хотите выбрать курсор-указатель. Или вы можете выбрать любой тип курсора.
Подробнее: Курсоры
Создание оболочки выпадающего содержимого
- Перетащите новый блок div прямо в оболочку раскрывающегося списка и поместите его под триггером раскрывающегося списка.
- Создайте класс и назовите его выпадающее содержимое
- Установите позицию на абсолютную — это гарантирует, что ваше выпадающее меню не выталкивает другое содержимое на странице
- Установите ширину на 100% , чтобы заполните все доступное пространство внутри выпадающего списка
- Установите для параметра overflow значение hidden — это будет полезно при создании взаимодействия позже
- Добавьте цвет фона , если хотите
Подробнее: Overflow
Добавление содержимого
Содержимое может быть любым. Здесь мы добавим несколько блоков ссылок.
Здесь мы добавим несколько блоков ссылок.
- Перетащите блок ссылок из панели добавления и поместите его в раскрывающуюся оболочку содержимого
- Добавьте блок ссылок класса . Мы назовем это «выпадающая ссылка», вы можете назвать это как угодно.
- Изменить Настройте отображение на блок , чтобы выпадающая ссылка покрывала всю ширину выпадающей оболочки содержимого
- Добавьте немного заполнения со всех четырех сторон, удерживая клавишу Shift и перетаскивая
- Перетащите текстовый блок прямо в блок ссылок
- Скопируйте блок ссылок и вставьте его еще несколько раз, чтобы создать столько ссылок, сколько вам нужно в раскрывающемся списке
- Дважды щелкните каждый текстовый блок , чтобы переименовать каждую ссылку раскрывающегося списка0009 Связать
 Таким образом, изменение стиля текстового блока, вложенного в блок ссылок, не переопределит стили текста всех ссылок . Чтобы стилизовать текст внутри блока ссылок, вам нужно стилизовать типографику самого блока ссылок.
Таким образом, изменение стиля текстового блока, вложенного в блок ссылок, не переопределит стили текста всех ссылок . Чтобы стилизовать текст внутри блока ссылок, вам нужно стилизовать типографику самого блока ссылок.- 7 90
- Наследование стилей текста
- HTML-теги
Создание взаимодействия для переключения раскрывающегося списка
Теперь вы хотите создать взаимодействие, которое запускается для выбранного элемента, и вы хотите, чтобы оно происходило по щелчку мыши (или касанию). Чтобы построить это:
- Выберите триггер раскрывающегося списка
- Создайте взаимодействие: триггер элемента: щелчок мышью (касание)
Но я хочу переключать раскрывающееся меню при наведении, а не при нажатии
Вы будете использовать ту же анимацию, что и мы ll строим ниже, только на этом этапе выберите раскрывающуюся оболочку и вместо выбора щелчка (вкладки) выберите триггер элемента: наведение мыши . Затем выполните следующие действия.
Затем выполните следующие действия.
Открыть раскрывающийся список
- Под при 1-м клике (по при наведении ) создайте новую анимацию . Назовите это раскрывающееся меню открытым.
- Выберите свой раскрывающийся блок div контента
- Создайте первое действие анимации : размер
- Установите высоту на ноль (0 пикселей) . Поскольку вы установили скрытое переполнение в раскрывающемся содержимом, оно просто исчезнет.
- Установите для этого параметра начальное состояние , так как вы не хотите, чтобы выпадающее содержимое отображалось при загрузке страницы
- Создайте второе анимационное действие : размер
- Установите высоту на авто — вы можете либо ввести слово «авто» в поле ввода и нажать Enter. Или щелкните единицу измерения справа от ввода и выберите «Авто» в меню единиц измерения.




 Recursive Hover Nav (только CSS)
Recursive Hover Nav (только CSS) Simply, CSS, CSS, CSS, только CSS. Меню
Simply, CSS, CSS, CSS, только CSS. Меню Меню
Меню
 Dino Drop Down
Dino Drop Down