Максимально используйте выравнивание и распределение в Adobe Illustrator
Опубликовано: 2021-10-17
При изучении новой программы часто бывает довольно интересно изучить обширные возможности, которые у вас под рукой; однако иногда это может быть немного ошеломляющим, когда нужно многое понять. Но не волнуйтесь. Сегодня я поделюсь несколькими простыми советами и приемами для всех, кто начинает свой путь с Adobe Illustrator.
Итак, что нужно, чтобы сделать графику привлекательной? Хороший дизайн? Яркие цвета? Захватывающая 2d анимация? Я что-нибудь пропустил? А как насчет выравнивания или распределения между двумя или более объектами?
Представьте себе графику с искаженным выравниванием и неравномерным распределением. Это произвело на вас впечатление? Без прав?
Следовательно, чтобы сделать графику более привлекательной, очень важно управлять выравниванием и распределением между объектами. Вот почему мы должны хорошо разбираться в согласовании и распределении.
Adobe Illustrator позволяет очень точно управлять выравниванием и распределением объектов. Узнайте, как использовать панель «Выравнивание и распределение» для выравнивания объектов и их равномерного распределения.
Итак, приступим!
Зачем вам выравнивание и раздача?
При работе с различными объектами вам часто нужно будет регулярно их выравнивать или распределять на определенном расстоянии. Однако вам больше не нужно пытаться вычислить самостоятельно, а затем перемещать каждый объект вручную.
Вместо этого вы можете просто применить функции выравнивания и распределения, которые предлагает палитра «Выравнивание» Illustrator, для точного выравнивания и распределения объектов.
Круто, правда?
Начало работы с выравниванием
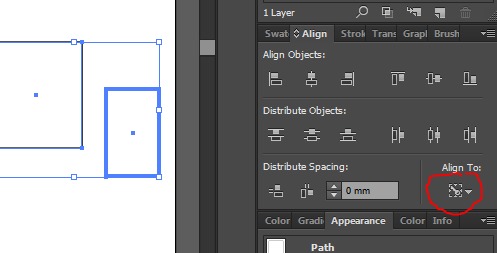
- Первым делом берем новый файл (Ctrl + N) любого размера.
- Теперь нарисуйте прямоугольник на монтажной области с помощью инструмента «Прямоугольник» (M).
- Теперь мне нужен именно этот квадрат в центре артборда.

- Мы можем получить доступ к панели выравнивания из меню окна.
- Или используйте сочетание клавиш Shift + F7.
- Мы видим инструмент «Выравнивание» вверху панели, инструменты распределения объектов в середине и инструмент распределения интервалов внизу.
- Если вы хотите выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания. Поэтому, если мы хотим выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания.
- Мы должны выбрать артборд и нажать на опцию Horizontal Align Center, чтобы выровнять его по центру артборда по горизонтали.
- Сначала нам нужно выбрать прямоугольник.
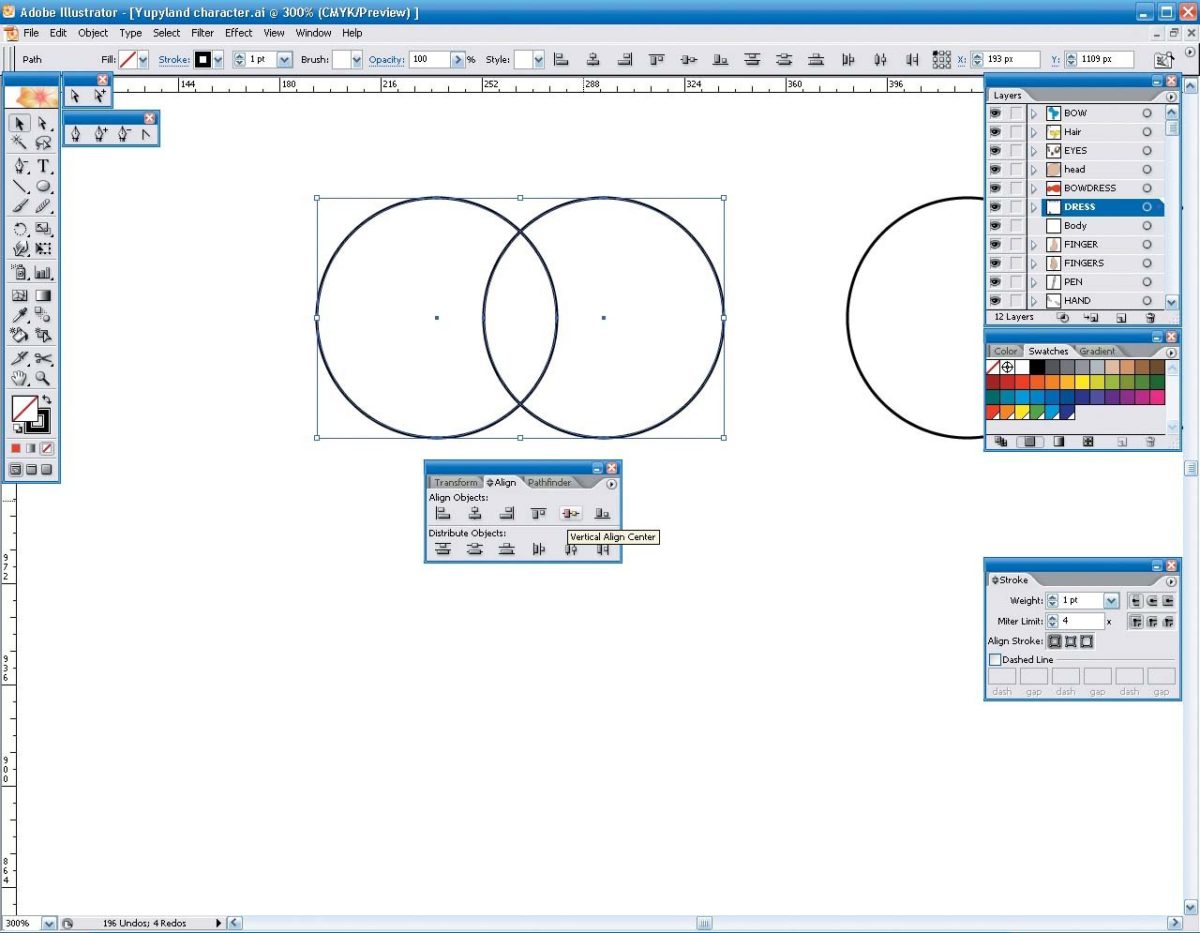
- Теперь нажмите на опцию Vertical Align Center, чтобы выровнять его вертикально по центру монтажной области.

- Как видите, прямоугольник выравнивается по вертикали по центру монтажной области.
- Мы должны выбрать прямоугольник и нажать на параметр «Выровнять по горизонтали по левому краю», чтобы выровнять его по левому краю монтажной области.
- Как видите, прямоугольник теперь выравнивается по левому краю монтажной области.
- Мы должны выбрать прямоугольник и нажать на параметр «Выровнять по горизонтали по правому краю», чтобы выровнять его по правому краю монтажной области.
- Прямоугольник теперь выравнивается по правому краю монтажной области.
- Мы должны выбрать прямоугольник и нажать на опцию Vertical Align Top, чтобы выровнять его по верхней части монтажной области.
- Теперь прямоугольник выравнивается по верхнему краю монтажной области.
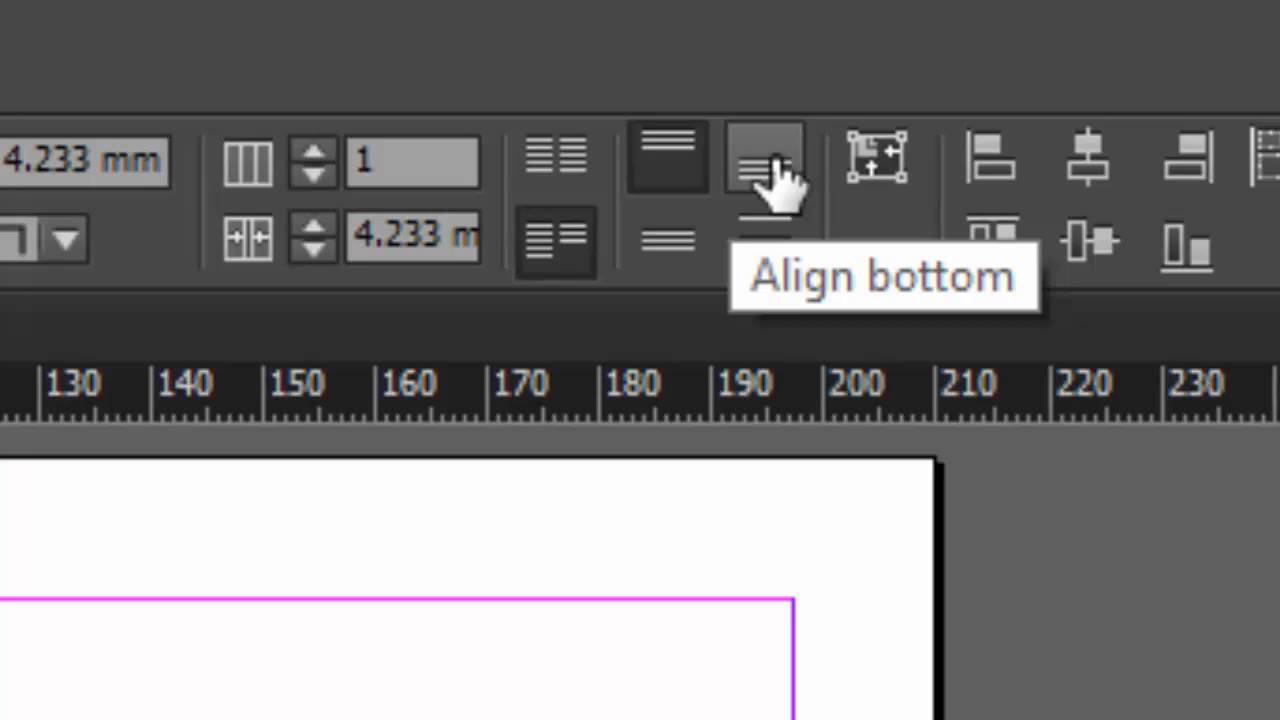
- Мы должны выбрать прямоугольник и нажать на опцию Vertical Align Bottom, чтобы выровнять его по нижней части монтажной области.

- Теперь прямоугольник выравнивается по нижней части монтажной области.
- Теперь щелкните параметр «Выровнять по центру по горизонтали» и «Выровнять по центру по вертикали», чтобы выровнять прямоугольник по точному центру монтажной области.
- Итак, если мы хотим выровнять эту форму прямоугольника с другим объектом, таким как круг, прямоугольник или любой другой объект или текст, убедитесь, что вы выбрали параметр «Выровнять по выделению» на панели выравнивания.
- Нарисуем еще несколько прямоугольников разного размера.
- Теперь давайте посмотрим, как они будут выглядеть, когда мы применим различные выравнивания к этим выбранным прямоугольникам.
Начало работы с раздачей
Вы можете распределить функции, которые появляются в нижней половине палитры «Выравнивание», для равномерного распределения нескольких объектов. Illustrator берет объекты на двух крайних точках выделения и использует их в качестве границ распределения. Все объекты между двумя формами в крайних углах распределяются равномерно в зависимости от выбранной вами конкретной функции распределения.
Illustrator берет объекты на двух крайних точках выделения и использует их в качестве границ распределения. Все объекты между двумя формами в крайних углах распределяются равномерно в зависимости от выбранной вами конкретной функции распределения.
Давайте узнаем, как распределять объекты в Illustrator.
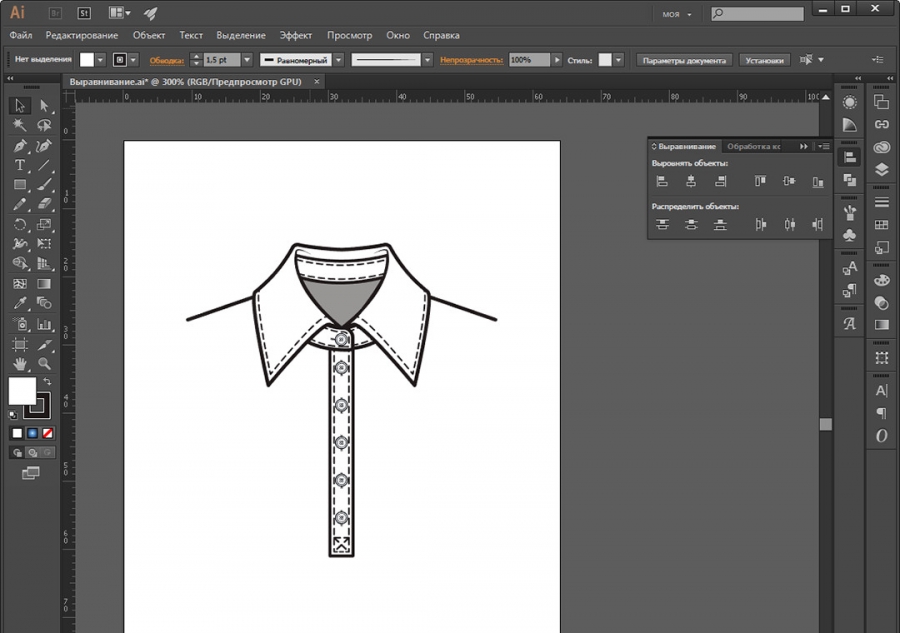
- Давайте возьмем прямоугольные формы на монтажной области и выровняем их по левому краю, как показано на изображении.
- Как видите, между фигурами неравномерное расстояние. Мне нужен равный интервал между прямоугольниками, что означает, что каждый прямоугольник будет на одинаковом расстоянии друг от друга. Помните, какой тип распределения вы выбрали Artboard или Selection.
- Пока мы выбрали опцию «Выровнять по выделению», пространство будет распределено между большинством верхних объектов / форм по отношению к самому нижнему объекту / фигуре и от самого левого объекта / фигуры к самому правому объекту / фигуре.

- Выделите все формы и с помощью Selection Tool. Выберите опцию Вертикальный центр распределения.
- Теперь вы можете видеть, что пространство между фигурами равномерно распределяется всего одним щелчком мыши.
- Выделите все формы и с помощью Selection Tool.
- Выберите параметр «Центр горизонтального распределения».
- Теперь вы можете видеть, что пространство между фигурами равномерно распределяется одним щелчком мыши.
Посмотрите это видео, чтобы увидеть выравнивание и распределение в действии.
Заключение
Вот и все, ребята! Я надеюсь, что эти советы и рекомендации по выравниванию и распространению Illustrator будут вам полезны. Adobe Illustrator предлагает вам множество интересных функций. Так что продолжайте экспериментировать и пробовать что-то новое.
Помните, что и выравнивание, и распределение играют очень важную роль в мире графики. Итак, знание этих двух, несомненно, повысит вашу продуктивность и облегчит вам выполнение некоторых сложных задач. Это полностью зависит от того, как вы используете эти инструменты, чтобы упростить себе работу.
Итак, знание этих двух, несомненно, повысит вашу продуктивность и облегчит вам выполнение некоторых сложных задач. Это полностью зависит от того, как вы используете эти инструменты, чтобы упростить себе работу.
Надеюсь, вам понравится изучать и изучать этот замечательный инструмент! И, если у вас есть к нам какие-либо вопросы, свяжитесь с нами.
Ищете компанию, занимающуюся 2d-анимацией, или компанию, занимающуюся продюсированием видео? Что ж, свяжитесь с нами сейчас и получите индивидуальное ценовое предложение!
Редактор: Рича Шарма
Как нарисовать цветную мандалу в Иллюстраторе
Мандала это геометрический символ сложной структуры, который интерпретируется как модель вселенной, «карта космоса». Часто такие узоры используют в качестве оберегов и символов. Сегодня мы нарисуем подобный узор в Adobe Illustrator.
Пример HTML-страницы
Как нарисовать цветную мандалу в Иллюстраторе
Шаг 1
Создайте новый документ размером 600×600 px и используйте инструмент Rectangle/Прямоугольник (M), чтобы растянуть темно-коричневый квадрат по размеру холста.
Начнем создание мандалы из центра. Инструментом Ellipse/Эллипс (L) создайте круг размером 30×30 px и укажите ему светлый бирюзовый цвет заливки. Создайте круг побольше — 85×85 px и выровняйте оба круга по центру относительно холста. Укажите большему кругу отсутствие заливки и оранжевый цвет обводки. В палитре Stroke/Обводка укажите толщину (Weight) в 10 pt и Align Stroke to Inside/Выравнивание обводки по внешнему краю.
Шаг 2
Создайте еще один круг, размером 105×105 px с бирюзовой обводкой. Укажите толщину обводки в 5 pt и включите опцию Dashed Line/Пунктирная линия. Укажите длину Dash/Штриха в 0 pt, и длину Gap/Разрыва в 10 pt. Так у вас получатся точки.
Продолжаем добавлять детали. Создайте еще один круг, размером в 129×129 px с бирюзовой обводкой толщиной в 4 pt.
Шаг 3
Шаг 4
Добавим новый элемент. Начнем с создания круга размером в 90×90 px с бирюзовой обводкой. Поместите этот круг прямо над нашим узором, затем выровняйте его по вертикальному центру (Vertical Center).
Инструментом Convert Anchor Point/Преобразовать опорную точку (Shift— C) кликните по верхней точке круга и потяните вниз направляющие, разместив их вертикально. Так мы сделаем пик для фигуры.
Шаг 5
Теперь возьмите инструмент Scissors/Ножницы (C) и кликните ими по обоим боковым точкам фигуры. Удалите нижнюю часть фигуры.
Шаг 6
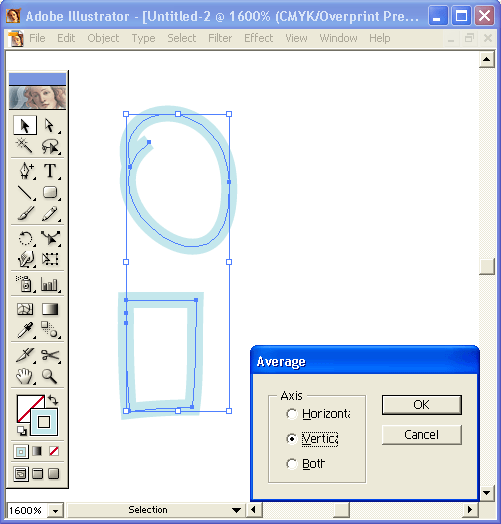
Выделите получившуюся фигуру и кликните дважды по инструменту Reflect/Отразить (O). Откроется окно, в котором вам нужно выбрать Horizontal Axis/Горизонтальную ось и нажать на кнопку Copy/Копия.
Выделите обе копии и нажмите Control— G, чтобы сгруппировать их. Не снимайте выделения с группы, кликните дважды по инструменту Rotate/Поворот (R), укажите угол в 36 градусов и кликните по кнопке Copy/Копия.
Если получилось, что фигуры накладываются друг на друга, отмените действие (Control— Z) и сделайте фигуры чуть уже. Затем вновь используйте инструмент Rotate/Поворот R), пока не добьетесь результата как на картинке ниже.
Шаг 7
Нажмите Control— D несколько раз, чтобы повторить последнее действие и тем самым размножить фигуры, формируя цветок. Затем выделите все лепестки и нажмите Control— J, чтобы объединить их в единый контур.
Давайте украсим каждый лепесток. Создайте несколько кругов размером 14,5×14,5 px и используйте инструмент Rotate/Поворот R), чтобы создать их копии и украсить все лепестки кругами.
Шаг 8
Дублируйте цветов (Control— C > Control— F) и сделайте его сильно меньше, разместив внутри узора.
Инструментом Ellipse/Эллипс (L) создайте круг размером 167×167 px, выровненный по центру. Выделите бирюзовый цветок и этот круг, и в палитре Pathfinder/Обработка контура нажмите Minus Front.
Украсьте каждый лепесток оранжевым кружочком.
Шаг 9
Дважды дублируйте большой цветок (Control— C > Control— B > Control— B). Одну из копий поверните, чтобы изменить положение лепестков. Укажите этой повернутой копии оранжевый цвет заливки.
Шаг 10
Выделите оранжевый цветок и вторую сделанную выше копию. Нажмите Minus Front/Минус верхний.
Пошлите оранжевые лепестки на задний план, нажав Shift— Control-[.
Шаг 11
Дублируйте большой цветок с бирюзовой обводкой и сделайте его больше. Укажите ему обводку оранжевого цвета из точек. Создайте еще один точечный круг внутри мандалы, и это все.
Создайте еще один точечный круг внутри мандалы, и это все.
Результат
Автор урока YULIA SOKOLOVA
Ссылка на источник
Как легко выровнять текст в Adobe Illustrator
Adobe Illustrator стал предпочтительным инструментом для тех, кто хочет редактировать и создавать графику простым способом, потому что на его платформе есть множество инструментов, которые она делает полностью доступными для пользователей. Можно даже создать учетную запись на платформе Adobe совершенно бесплатно .
Поэтому в связи с этим неудивительно, что в его функции входит вставка текстовых полей . Таким образом, это также открывает возможность корректировки упомянутых текстов на этой платформе, то есть отображать текст, выровненный по границам поля, как вы хотите.
По этой причине мы покажем вам шаги, чтобы узнать, как настроить текст в Adobe Illustrator простым способом, а также как приспособить его к кадрам другого типа.
Как легко настроить текст в Adobe Illustrator?
Платформы редактирования предлагают разных пользователей способы выравнивания текстов пусть войдут. Adobe Illustrator не является исключением, потому что, несмотря на то, что он является программой для редактирования графики, он предлагает возможность редактировать и вставлять в него текст , и, следовательно, possibilité для корректировки текста.
Таким образом, после того как вы ввели текст в программу Adobe Illustrator, чтобы настроить его, то есть сделать так, чтобы он отображался
Там вы заметите, что в вашем распоряжении доступны три варианта , выровненные по правому краю, по левому краю и по центру или также называемые «Выровнять текст по ширине»; это то, что вас интересует. Поэтому вам просто нужно выбрать эту опцию, чтобы легко настроить текст, созданный в Adobe Illustrator.
Аналогичным образом, если вы предпочитаете, вы также можете выбрать опцию «Абзац», и как только вы это сделаете, появится меню с рядом более крупных опций. Там вам нужно выбрать опцию
Как обернуть текст в Adobe Illustrator без разделения слов на последней строке?
Adobe Illustrator — одна из самых универсальных платформ на рынке, поскольку позволяет преобразовать изображение в вектор , Из вставить простые текстовые поля . Поэтому часто при переносе последняя строка абзаца оказывается разделенной, то есть со слишком большими пробелами между словами, что выглядит непрофессионально.
Имея это в виду, платформа Adobe Illustrator имеет инструмент, который позволяет пользователям корректировать текст, но в сохраняя последнюю строку
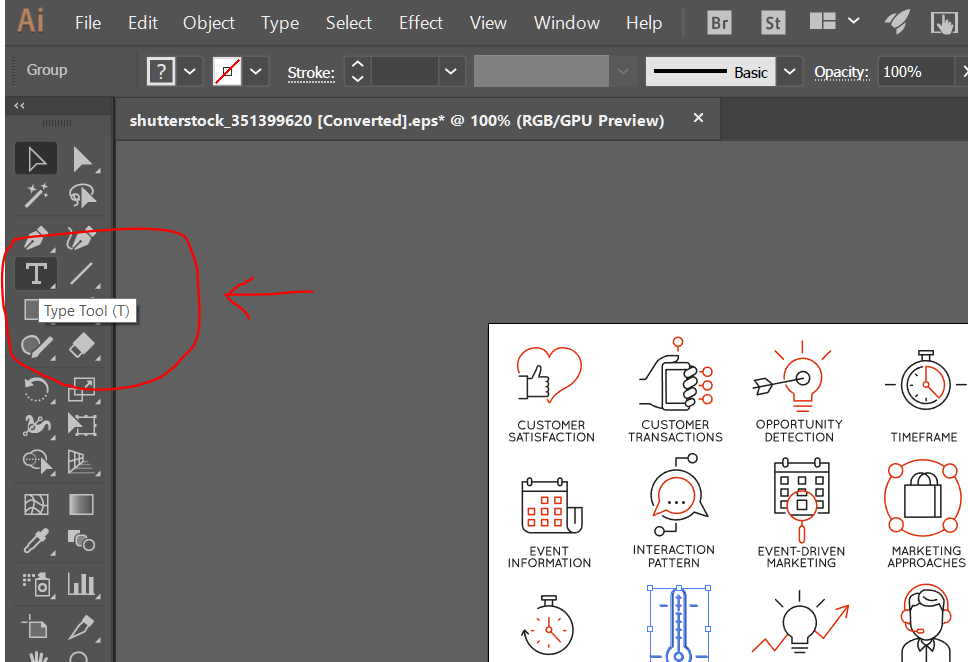
Для этого после ввода текста, который вы хотите выровнять, вам нужно найти панель текстовых инструментов и выбрать опцию под названием «Абзац». Когда вы получите к нему доступ, появится меню, в котором показаны различные параметры выравнивания, и вам нужно выбрать тот, который обозначен как «Выровняйте, выровняв последнюю строку по левому краю» .
Когда вы получите к нему доступ, появится меню, в котором показаны различные параметры выравнивания, и вам нужно выбрать тот, который обозначен как «Выровняйте, выровняв последнюю строку по левому краю» .
Таким образом вы заметите, что слова в последней строке вашего текста в Adobe Illustrator остаются выровненными по левому краю. Какие сделай абзац лучше .
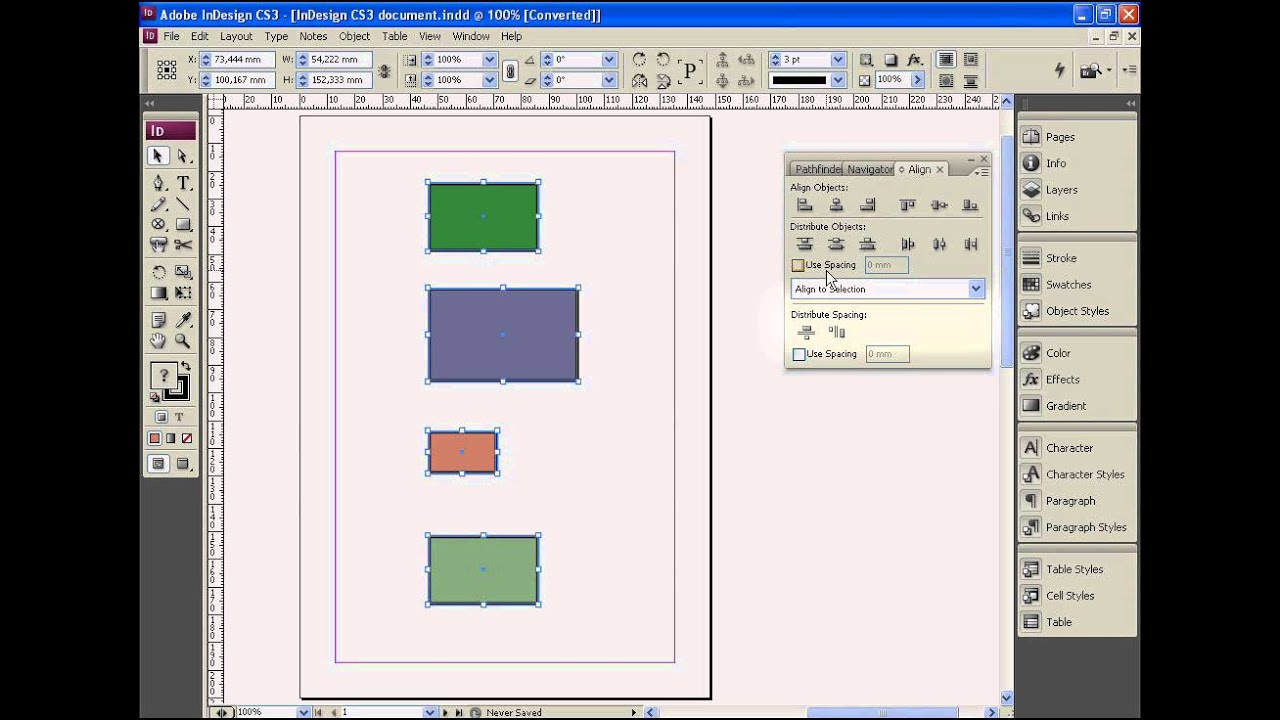
Как выровнять текстовые поля с помощью полей другого типа в Adobe Illustrator?
Adobe Illustrator, будучи программой, предназначенной для создания и редактирования графики, имеет функции для создавать и вставлять формы на его пластину – формы , а также простые текстовые поля. Так что если по какой-то причине вам нужно отображать эти два формата выровненными , ты можешь это сделать.
Поэтому, если вы хотите выровнять текст с ограничениями поля, которые есть у некоторых изображений в Adobe Illustrator, вам необходимо найдите опцию «Выровнять» на панели инструментов этого окна.
После отображения соответствующего меню выберите параметр «Дополнительные параметры», вы должны выбрать его там. «Выровнять по границе пиктограммы» для выравнивания этих двух форм, либо «Текстовая зона», либо, в противном случае, «Точечный текст».
Затем вам просто нужно выбрать нужный текст и объект с помощью инструмента выбора платформы. Наконец, вам нужно будет выберите опцию D ‘ выравнивание и обоснование ваших предпочтений в Adobe Illustrator.
Как вертикально центрировать текст в рамке в Illustrator CS5
Как объясняет Yisela, вам нужно обходное решение. Вот лучшее, что я нашел, похожее на то, что предлагает Yisela, но немного более автоматизированное:
Получите скрипт Fit Text To Content от Kelso Cartography (скачать, или смотрите пример и код в этом ответе, если ссылка не работает). Установите (скопируйте в папку illustrator/
presets/[language]/scripts, перезагрузите illustrator).
Когда вас устраивает все в тексте, кроме его выравнивания, убедитесь, что есть какой-то другой элемент, относительно которого его можно выровнять.
- Если вы выравнивание по центру, это обычно легко, вероятно, есть изображение или рамка, которую вы выравниваете по центру (если нет, используйте тот же метод, что и при выравнивании снизу).
- Если вы выравниваете внизу, это может быть не так просто, поскольку вы, вероятно, не хотите, чтобы он располагался вровень с каким-либо контейнером. Простой ответ: создайте прозрачный (без заливки, без обводки) прямоугольник в качестве обертки, который точно перекрывает каждое текстовое поле, отправьте его назад, сгруппируйте каждую пару текстовое поле/обертка-прямоугольник, затем выполните шаги 3 и 4 ниже в режиме изоляции (двойной щелчок по группе).
- Выделите каждую текстовую область и запустите скрипт. Помните, что такие вещи, как межстрочный интервал и интервал между абзацами, влияют на общую область.
 Например, у вас может оказаться лишнее пространство в нижней части текстовой области, в этом случае добавьте балансирующую подложку в верхней части.
Например, у вас может оказаться лишнее пространство в нижней части текстовой области, в этом случае добавьте балансирующую подложку в верхней части. - Используйте окно выравнивания…
Window > Align, если оно еще не видно или не пристыковано.
- Для выравнивания по центру, в палитре Align переключите
Align toнаKey object, убедитесь, что объект, по которому вы выравниваете, находится над рамкой текста, затем нажмите кнопкуVertical Align Center. - Для выравнивания по низу просто выделите текст и объект и нажмите кнопку
Вертикальное выравнивание по низу.
Если/когда вам понадобится изменить текст и выровнять его, просто запустите скрипт снова (он может растянуть текстовое поле, чтобы вместить переполненное содержимое, а также сжать его) и выровняйте снова.
Не совсем просто, как в InDesign, но нажимать две кнопки после каждого изменения содержимого не так уж плохо.
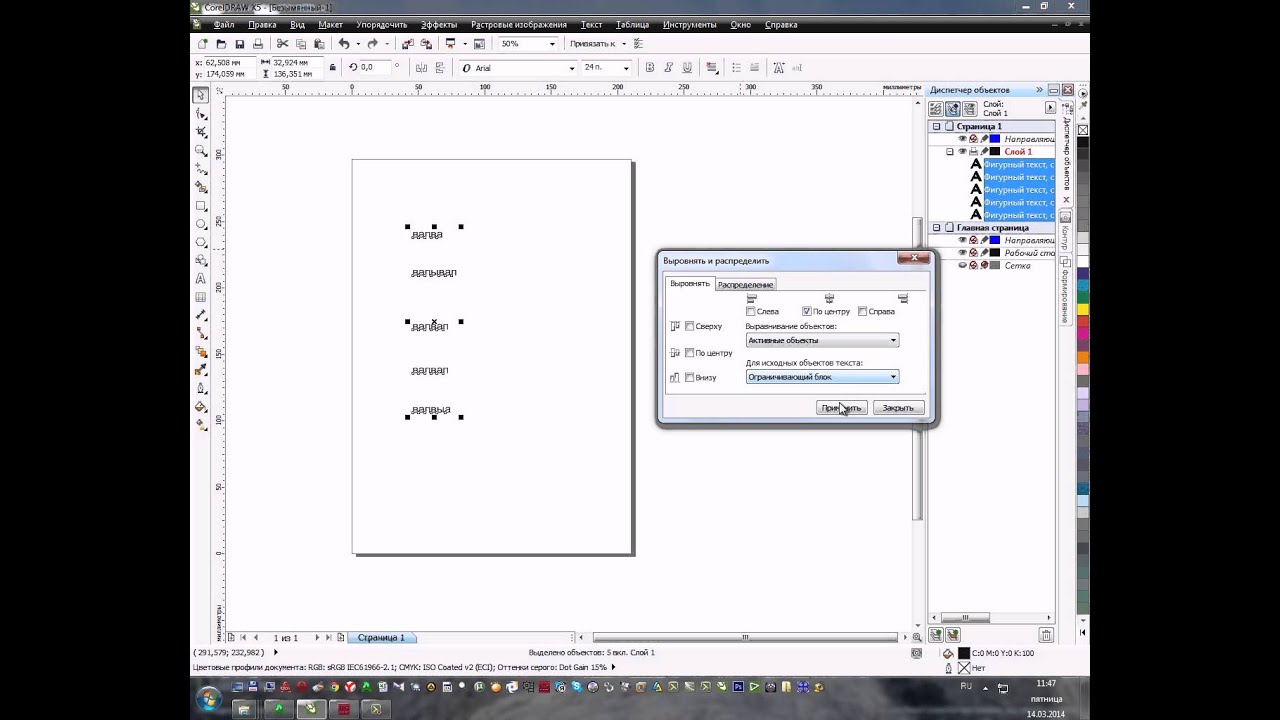
скрипт для выравнивания объектов: vanstock — LiveJournal
Выравнивать объекты по сетке скучнейшее занятие, да еще и муторно это так — выделить сначала одни, потом другие, постоянно к панельке align прыгать, потом решить поменять местами пару объектов и все заново.. Ну а может кто-то так медитирует. Я точно нет, меня вообще возмущает — если я уже и так примерно расставил их по сетке, почему он сам не может все остальное сообразить и выравнить?! Так что я написал маленький скрипт исправляющий это недоразумение.
Имейте ввиду, он совсем не magic, и даже не очень то и smart. Он просто выравнивает, пытаясь сделать как лучше) Хорошо работает с объектами примерно одного размера. Если будут сильно разнородные и по размерам и по пропорциям, то ожидать чудес не стоит, чувство стиля в него не заложено, а алгоритмы мышления довольно топорные.
Итак, у скрипта два режима работы:
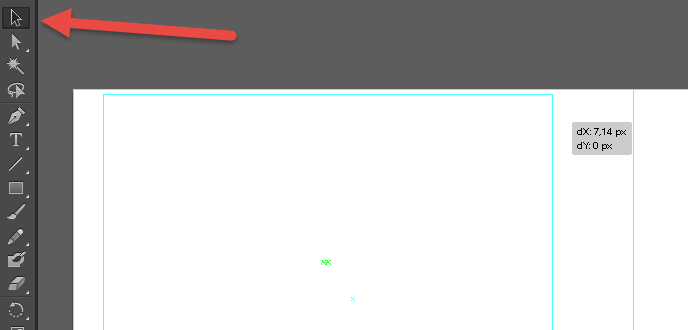
1. Просто выделяете объекты (которые вы примерно уже расставили по какой-то сетке, как на картинке) и запускаете скрипт. И он просто все выравнит по верхним и левым граням, а между строк и столбцов поставит расстояние равное ширине/высоте левого верхнего объекта. Размеры всех объектов останутся такими какие есть. Все как на первой картинке.
И он просто все выравнит по верхним и левым граням, а между строк и столбцов поставит расстояние равное ширине/высоте левого верхнего объекта. Размеры всех объектов останутся такими какие есть. Все как на первой картинке.
2. Во время запуска скрипта удерживайте клавишу ALT. В этом случае скрипт попытается смасштабировать все объекты так, чтобы получившаяся сетка вписалась в артборд. Он поменяет всем размер, пытаясь обойтись без искажений и максимально эффективно используя пространство. Расстояние от границ артборда до элементов будет равно расстоянию между строками и столбцами. Пример ниже.
И есть еще опция — можно управлять размером пропусков между строками и столбцами, удерживая при запуске клавишу с цифрой от 1 до 9. Чем больше цифра, тем меньше будет пропуск и тем плотнее будут расположены объекты. Например, в самой верхней картинке объекты расставлены с зажатой «двойкой». По умолчанию как бы нажата клавиша 1. Можно использовать как вместе с ALT так и отдельно, разумеется.
Ссылка на скрипт: https://yadi.sk/d/PslaiuRdsSDHq
Известные косяки особенности:
— если запустить скрипт не выделив ничего, появится справочное окошко с инструкцией по применению
— если в файле несколько артбордов, масштабирование и позиционирование по ALT будет некорректным.
— если попробовать запихнуть среди однородных объектов какой-нибудь сильно больший — получится ерунда
— скрипт не правильно работает со сгруппированным объектом, в котором есть маска. Объекты двигает, а маски оставляет на месте
— добавляйте еще))
Размещение и выравнивание объектов в Numbers на Mac
Можно выровнять несколько объектов относительно друг друга или задать положение объекта, используя его координаты x и y.
Примечание. Если объект встроен в текст, его можно переместить, только перетянув (либо скопировав и вставив) на новое место в текущем тексте либо в другом текстовом блоке или фигуре. О перемещении встроенного объекта за пределы текстового блока или фигуры см. в разделе Перемещение встроенного объекта на лист.
в разделе Перемещение встроенного объекта на лист.
Выравнивание объекта по координатам
X и YНажмите объект, чтобы его выбрать, либо выберите несколько объектов.
В боковой панели «Формат» нажмите вкладку «Расстановка» в верхней части боковой панели.
Введите значения X и Y в полях «Позиция».
Значение X — это расстояние от левого края листа до верхнего левого угла объекта.
Значение Y — это расстояние от верхнего края листа до левого верхнего угла объекта.
При перетягивании объекта по слайду отображаются его координаты x и y.
Пошаговое перемещение объекта
Для более точного размещения объекта на листе можно перемещать его пошагово.
Нажмите объект, чтобы его выбрать.
Выполните одно из следующих действий.
Перемещение объекта на один шаг.
 Нажмите клавишу со стрелкой.
Нажмите клавишу со стрелкой.Перемещение объекта на десять шагов. При нажатой клавише Shift нажмите клавишу со стрелкой.
Вертикальное или горизонтальное выравнивание объектов
Объекты можно выравнивать по горизонтальным и вертикальным осям.
Нажмите объект, чтобы его выбрать, либо выберите несколько объектов.
В боковой панели «Формат» нажмите вкладку «Расстановка» в верхней части боковой панели.
Нажмите всплывающее меню «Выравнивание» и выберите требуемый вариант.
Если выбрано два или более объектов, объекты выравниваются относительно объекта, который ближе всех находится к выбранному направлению. Например, если выровнять три объекта с помощью команды «Влево», левый объект останется на месте, а остальные объекты будут выровнены относительно него.
Равномерное распределение объектов
Можно разместить два и более объектов так, чтобы между ними было одинаковое расстояние по горизонтальной, вертикальной или по обеим осям.
Выберите несколько объектов (три или более).
В боковой панели «Формат» нажмите вкладку «Расстановка» в верхней части боковой панели.
Нажмите всплывающее меню «Распределить», затем выберите один из вариантов.
Равномерно: объекты равномерно распределены по горизонтальной и вертикальной оси.
Горизонтально: Объекты равномерно распределены по горизонтальной оси.
Вертикально. Объекты равномерно распределены по вертикальной оси.
Совет. Можно также открыть область элементов управления «Расстановка» в отдельном окне, которое можно переместить в любое место. Выберите «Вид» > «Показать инструменты расстановки» (меню «Вид» расположено у верхнего края экрана).
Создание геометрических паттернов в Illustrator – PhotoDrum.com – сайт дизайнера
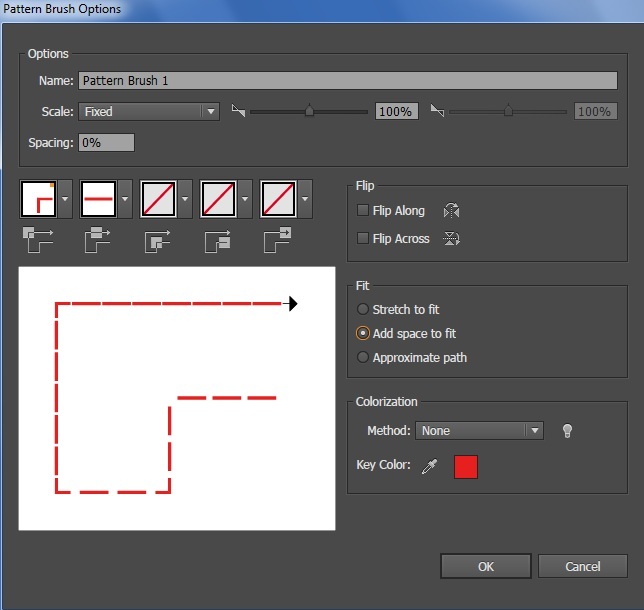
Недавно я получил письмо с вопросом – как создать такого рода паттерн в Photoshop или Illustrator. С введением в Illustrator CS6 инструмента Pattern Maker позволяет создавать шаблоны различных типов плитки, а не только квадратные, как раньше. Это одна из причин, почему я предпочитаю Illustrator, а не Photoshop для такого рода геометрических творений. В этом уроке я объясню, два из трех шаблонов, показанных в примере.
С введением в Illustrator CS6 инструмента Pattern Maker позволяет создавать шаблоны различных типов плитки, а не только квадратные, как раньше. Это одна из причин, почему я предпочитаю Illustrator, а не Photoshop для такого рода геометрических творений. В этом уроке я объясню, два из трех шаблонов, показанных в примере.
В этой части урока я покажу вам, как можно создать кубический фоновый паттерн с помощью инструмента Pattern Maker в Illustrator. Для этого необходимо иметь версию Illustrator не ниже CS6. Давайте начнем…
Нарисуйте шестигранник
Выберите инструмент Polygon Tool, которая находится под иконкой Rectangle Tool и нажмите на холсте…
Введите в соответствующих полях: радиус равный 100px, и 6 в качестве количества сторон. Нажмите OK. Из чисто практических соображений, задайте шестиугольника заливку любого цвета, но без обводки.
Из чисто практических соображений, задайте шестиугольника заливку любого цвета, но без обводки.
Поворот на 30°
Для преобразования этого объекта в куб, мы должны повернуть шестигранник на 30°. Выбрав шестиугольник и использую инструмент Rotate Tool зажмите клавишу Alt / Option и кликните мышью в центре. Введите 30° в качестве значения угла поворота, и нажмите кнопку ОК.
Рисуем вертикальную линию
Теперь мы создадим разделительные линии, чтобы разделить этот объект на 6 треугольников. Начнем с рисования вертикальной линии. Выберите инструмент Line Tool и нарисуйте вертикальную линию где-то в центре шестиугольника (для вашего удобства удерживая клавишу Shift).
Выравнивание по вертикали и по горизонтали
Теперь, выберите оба объекта и нажмите Align Vertical Center и Align Horizontal Center, в верхней части рабочей области. Если вы не видите эту панель, то включите ее View > Control.
Если вы не видите эту панель, то включите ее View > Control.
Копирование и поворот линии на -60°
Выберите одну только вертикальную линию, выберите инструмент Rotate Tool и нажав кнопку Alt / Option кликните точно в центре линии. Чтобы проще находить точное место, включите Smart Guides: перейти к View > Smart Guides. Если вы видите галочку, то они уже включены. Вы можете использовать комбинацию клавиш Cmd / Ctrl + U, чтобы включать и выключать Smart Guides.
В появившемся окне введите -60° в качестве значения угла поворота, и убедитесь, что нажали на кнопку Copy. Теперь, использую сочетание кнопок Cmd / Ctrl + D чтобы повторить это действие (Object > Transform > Transform Again).
Выравнивание по вертикали и по горизонтали
Так же, как и прежде, выберите все объекты и нажмите на Align Vertical Center и Align Horizontal Center.
Разделение на треугольные сегменты
Выделив все объекты, перейдите к панели Pathfinder и выберите Divide. Это разделит шестиугольник на 6 треугольников.
Применение цвета
Теперь выберите каждый треугольник и присвойте ему цвет. Используйте инструмент Direct Selection Tool (белая стрелка), чтобы выбирать нужный вам треугольник. Вы можете выбрать любой понравившийся вам цвет.
Делаем шаблон
Теперь начинается самое интересное! Выберите объект и перейдите к Object > Pattern > Make.
Illustrator выдаст предупреждение, что картина будет сохранен в панели Swatches. Просто нажмите кнопку ОК. Теперь вы находитесь в режиме Pattern. Выберите Hex by Row в выпадающем меню и введите имя в соответствующее поле. Вот и все! Теперь вы можете применять шаблон…
Теперь вы находитесь в режиме Pattern. Выберите Hex by Row в выпадающем меню и введите имя в соответствующее поле. Вот и все! Теперь вы можете применять шаблон…
Применяем шаблон
Чтобы применить созданный нами паттерн (Pattern), нарисуйте прямоугольник и выберите паттерн в качестве заливки на панели Swatches. Часто бывает, что получаемое изображение либо слишком большое или слишком маленькое. Чтобы это исправить я обычно изменяю размер объекта с помощью масштаба. Например, устанавливаю 500% с помощью Scale Tool (Alt / Option и кликаем мышью), не забыв убедиться, что галочка Transform patterns в окне Scale снята.
Затем я масштабирую объект обратно в его оригинальный размер, снова используя инструмент Scale Tool, и, вводя значение 20%. Так как изначально я увеличил свой объект 5 раз больше (на 500%), теперь нужно сделать его в 5 раз меньше. Теперь я ставлю галочку Transform patterns и нажимаю кнопку ОК.
Теперь я ставлю галочку Transform patterns и нажимаю кнопку ОК.
Следующий урок научит нас созданию треугольного паттерна. Вы увидите, что мы будем использовать похожую технику разделения объекта на треугольники. Давайте приступим…
Создаем разделительные линии
Выберите инструмент Line Tool и нарисуйте вертикальную линию (удерживая клавишу Shift). Цвет контура можете использовать любой, какой вам нравится. Теперь выберите инструмент Rotate Tool и нажав клавишу Alt / Option нажмите точно в верхней точке линии. В окне, которое появляется введите 120° в качестве значения угла вращения, и убедитесь, что нажимаете на кнопку Copy. Затем, нажмите Cmd / Ctrl + D, чтобы повторить это действие.
Рисуем прямоугольник
Группируем 3 линии вместе, перейдя в Object > Group или используя сочетание клавиш Cmd / Ctrl + G. Теперь, выберите инструмент Rectangle Tool и нарисуйте прямоугольник (пейзажной ориентации), начиная в точке пересечения с левой линии, в левом верхнем углу (см. изображение выше). Далее выберите оба объекта (прямоугольник и группу линий) и сделайте выравнивание по центру горизонтали и вертикали.
Теперь, выберите инструмент Rectangle Tool и нарисуйте прямоугольник (пейзажной ориентации), начиная в точке пересечения с левой линии, в левом верхнем углу (см. изображение выше). Далее выберите оба объекта (прямоугольник и группу линий) и сделайте выравнивание по центру горизонтали и вертикали.
Создаем треугольник
Выделите прямоугольник и поместите его ниже группы линий, перейдя по Object > Arrange > Send to Back и нажмите Divide на панели Pathfinder.
Копирование и поворот на 120°
Выберите инструмент Direct Selection Tool (белая стрелка) и удалите нижние 2 треугольника. Инструментом Rotate Tool с нажатой клавишей Alt / Option кликните мышью в нижней точке треугольника. В окне Rotate введите 120° в качестве значения угла вращения, и убедитесь, что нажали на кнопку Copy. Теперь нажмите на сочетание клавиш Cmd / Ctrl + D чтобы повторить действие.
Теперь нажмите на сочетание клавиш Cmd / Ctrl + D чтобы повторить действие.
Копирование и поворот на 60°
Если вы хотите, то вы уже можете применять цвета для каждого треугольника. В своем примере я выбрал следующие цвета, чтобы создать эффект глубины. Теперь выберите оба вертикальных треугольника. Инструментом Rotate Tool снова с нажатым Alt / Option кликните именно в нижней точке соприкосновения выбранных треугольников. В окне Rotate введите 60° в качестве значения угла поворота, и убедитесь, что нажали на кнопку Copy.
Если вам хочется, вы можете выбрать другие цвета для этих 2 треугольников. Тут все зависит от вас.
Удаление ненужных частей
Так как я хочу, чтобы в конечном итоге получить паттерн идеально-прямоугольной формы, мне нужно удалить одну половину нижнего треугольника. Я могу это легко сделать с помощью инструмента Pathfinder.
Копирование и отражение
Выберите 2 треугольные формы слева, и выберите инструмент Reflect Tool (нажав клавишу О). Зажав кнопку Alt / Option кликните мышью как показано на рисунке выше. В появившемся окне выберите Vertical Axis и нажмите на Copy.
Создаем паттерн
Выберите все объекты и перейти к Object > Pattern > Make.
В панели Options Pattern выберите Grid в типе плитки и задайте свое имя для паттерна. Поменяйте цвета, если вам это нужно с помощью инструмента Direct Selection Tool.
Вот и все! Теперь у вас в руках знание, которое поможет вам творить свои неповторимые паттерны. Получайте удовольствие и экспериментируйте!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 10 Среднее: 3. 2]
2]Как выровнять объекты в Adobe Illustrator (3 шага)
Инструменты выравнивания в Adobe Illustrator — это набор полезных инструментов, позволяющих быстро настроить иллюстрацию. Знание того, как выравнивать объекты, поможет вам сохранить точность и организованность вашей работы. И это можно сделать менее чем за две минуты.
Меня зовут Джун, и я постоянно использую панель «Выравнивание» в своей повседневной работе, особенно когда работаю над плакатами и логотипами. Когда дело доходит до дизайна логотипа, мне всегда нравится, чтобы графика и текст были либо по центру, либо по левому краю.
Выравнивание объектов определенно делает внешний вид чистым и аккуратным. Вместо того, чтобы перемещать его вручную и все еще не может быть на 100% точным. Панель Align позволяет добиться наилучшего результата всего за пару кликов.
Готов научиться трюкам? Пойдем!
Как открыть панель выравнивания в Illustrator?
Примечание. Скриншоты взяты из версии Adobe Illustrator CC для Mac, версия для Windows может выглядеть иначе.
Скриншоты взяты из версии Adobe Illustrator CC для Mac, версия для Windows может выглядеть иначе.
Панель выравнивания должна отображаться в правой части монтажной области.
Если нет, вы можете настроить его очень быстро из верхнего меню Окно > Выровнять .
Как выровнять объекты в Illustrator?
Вы можете выравнивать объекты по горизонтали или вертикали в Illustrator, не перемещая их. И в любом случае вы можете выровнять по верхнему, центральному или нижнему краю. Кроме того, вы также можете выбрать, как вы хотите выровнять их, к общему выделению, конкретному объекту или монтажной области.
Вы можете увидеть варианты из Выровнять по .
1. Выровнять по выделенному
Обычно это режим выравнивания по умолчанию, если вы не меняли настройку параметра. Итак, Illustrator автоматически выравнивает объекты по ближайшему к границам.
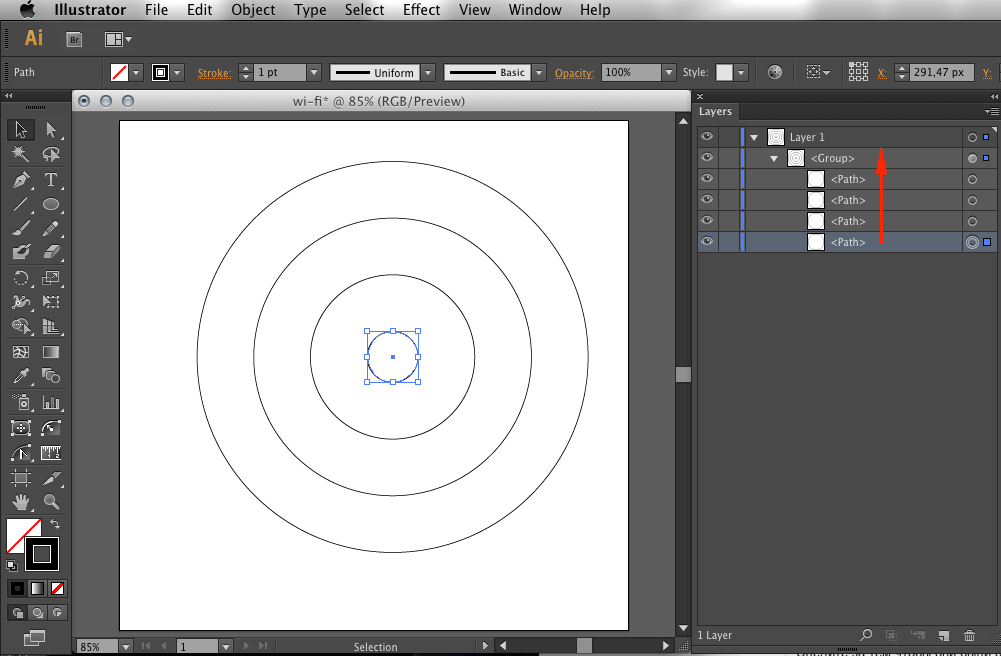
Шаг 1: Выберите объекты, которые вы хотите выровнять. Например, здесь я выделяю все.
Например, здесь я выделяю все.
Шаг 2: Нажмите Выровнять по > Выровнять по выделенному .
Шаг 3: Выберите параметр выравнивания соответственно из Выровнять объекты .
Например, я выбираю Horizontal Align Left . Как видите, все объекты автоматически выравниваются по левому краю круга, потому что это объект, ближайший к левой границе.
2. Выровнять по ключевому объекту
Вы можете выбрать один объект, по которому вы хотите выровнять остальные. По примеру выше.
Выберите объекты и нажмите Выровнять по > Выровнять по ключевому объекту .
Затем выберите объект, по которому вы хотите выполнить выравнивание.Здесь я выбрал многоугольник посередине в качестве ключевого объекта. Затем я выбрал Вертикальное выравнивание по нижнему краю .
Здесь все объекты выровнены по многоугольнику в середине монтажной области, а не по желтому прямоугольнику внизу монтажной области. Поскольку полигон является ключевым объектом, за ним последуют и другие.
3. Выровнять по монтажной области
При выборе параметра «Выровнять по монтажной области» выбранные объекты будут выравниваться по краю монтажной области. Например, выберите объекты, перейдите к Выровнять по > Выровнять по артборду > Выровнять по горизонтали по левому краю .
Вы видите, что все объекты выровнены по краю монтажной области.
Когда использовать инструменты выравнивания?
Технически вам, вероятно, придется использовать его в большинстве своих работ. Крайне важно выровнять объекты при создании макетов, текста и логотипов.
Давайте посмотрим пример графики и текста на брошюре.
До выравнивания расстояние между графикой и текстом не выглядит на 100% правильным, верно?
Чтобы сделать его более профессиональным, потратьте около двух минут на Выделение графики и текста > Вертикальное выравнивание по центру , повторите для оставшихся двух. А затем выберите весь текст > Horizontal Align Left .
А затем выберите весь текст > Horizontal Align Left .
Последний шаг, выберите все изображения > Горизонтальное выравнивание по левому краю > Горизонтальное выравнивание по центру .
А теперь давайте посмотрим на логотип перед выравниванием.
Это две наиболее стандартные формы логотипов компаний. Просто Выберите все и нажмите Горизонтальное выравнивание по центру для левого. Для правого сначала выровняйте текст «LOGO» и «company», сгруппируйте их, а затем выровняйте с изображением.
Вот оно! Вы можете выравнивать объекты, не перемещая их. Увидеть разницу?
Другие вопросы, которые могут у вас возникнуть
Теперь, когда вы изучили основы, иногда мы не можем избежать других проблем, которые могут возникнуть в процессе создания. Ниже вы можете найти ответы на некоторые часто задаваемые вопросы коллег-дизайнеров.
Почему инструмент выравнивания не работает?
Вы должны выбрать объекты при их выравнивании. В противном случае параметры выравнивания будут отображаться серым цветом, что означает, что они не могут работать.Другая причина заключается в том, что ваши объекты сгруппированы.
В противном случае параметры выравнивания будут отображаться серым цветом, что означает, что они не могут работать.Другая причина заключается в том, что ваши объекты сгруппированы.
Как выровнять сгруппированный объект в Illustrator?
Вы можете выровнять сгруппированный объект, но объекты в одной группе не изменят положение внутри группы.
Например, если вы выровняете сгруппированный объект по левому краю, весь объект окажется левее монтажной области. Если вы хотите выровнять определенную часть сгруппированного объекта по левому краю, вам придется сначала разгруппировать их, чтобы выровнять, а затем снова сгруппировать вместе.
Как выровнять логотип в Illustrator?
Как я кратко упомянул выше, выравнивание логотипа чрезвычайно важно, потому что оно действительно показывает ваш профессионализм. Две самые стандартные формы логотипов сделать очень просто. По сути, это просто выбрать все, а затем выбрать Центр выравнивания по горизонтали или Центр выравнивания по вертикали.
На сегодня все!
Знание того, как выравнивать объекты в Illustrator, очень поможет организовать ваши работы.Это намного проще, чем делать это вручную, когда вам нужно перемещать позиции и расстояние до объектов. Это простой и обязательный инструмент для всех графических дизайнеров.
Будь организованным 🙂
Информация о июне EscaladaОкончила специальность «Креативная реклама», более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Извлеките максимальную пользу из выравнивания и распределения в Adobe Illustrator
При изучении новой программы часто весьма увлекательно исследовать обширные возможности, находящиеся у вас под рукой; тем не менее, это также может быть немного ошеломляющим, когда нужно многое понять.Но не волнуйтесь. Сегодня я поделюсь несколькими простыми советами и приемами для всех, кто начинает свой путь с Adobe Illustrator.
Итак, что нужно, чтобы сделать графику привлекательной? Хороший дизайн? Яркие цвета? Захватывающая 2D анимация? Я что-то пропустил? Как насчет выравнивания или распределения между двумя или более объектами?
Представьте графику с искаженным выравниванием и неравномерным распределением. Это произвело на вас впечатление? Без прав?
Поэтому, чтобы сделать графику более привлекательной, очень важно управлять выравниванием и распределением между объектами.И именно поэтому мы должны хорошо знать выравнивание и распределение.
Adobe Illustrator обеспечивает очень точный контроль при выравнивании и распределении объектов. Узнайте, как использовать панель «Выравнивание и распределение» для выравнивания объектов и их равномерного распределения.
Итак, приступим!
Зачем нужно выравнивание и распределение?
При работе с различными объектами вам часто потребуется регулярно выравнивать их или распределять на определенном расстоянии.Однако вам больше не нужно пытаться вычислить математику самостоятельно, а затем перемещать каждый объект вручную.
Вместо этого вы можете просто применить функции выравнивания и распределения, которые предлагает палитра выравнивания Illustrator для точного выравнивания и распределения объектов.
Круто, да?
Начало работы с выравниванием
- Первым делом берем новый файл (Ctrl+N) любого размера.
- Теперь нарисуйте прямоугольник на монтажной области с помощью инструмента «Прямоугольник» (M).
- Теперь мне нужен именно этот квадрат в центре монтажной области.
- Мы можем получить доступ к панели выравнивания из меню окна.
- Или используйте комбинацию клавиш Shift+F7.
- Мы видим инструмент «Выравнивание» в верхней части панели, инструменты распределения объектов посередине и инструмент распределения интервалов внизу.
- Если вы хотите выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания.
 Поэтому, если мы хотим выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания.
Поэтому, если мы хотим выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания. - Нам нужно выбрать монтажную область и щелкнуть параметр «Горизонтальное выравнивание по центру», чтобы выровнять ее по центру монтажной области по горизонтали.
- Сначала нужно выделить прямоугольник.
- Теперь щелкните параметр Вертикальное выравнивание по центру, чтобы выровнять его по вертикали по центру монтажной области.
- Как видите, прямоугольник выравнивается вертикально по центру монтажной области.
- Мы должны выбрать прямоугольник и щелкнуть параметр «Горизонтальное выравнивание по левому краю», чтобы выровнять его по левому краю монтажной области.
- Как видите, прямоугольник теперь выравнивается по левому краю монтажной области.
- Нам нужно выбрать прямоугольник и щелкнуть параметр «Горизонтальное выравнивание по правому краю», чтобы выровнять его по правому краю монтажной области.

- Теперь прямоугольник выравнивается по правому краю монтажной области.
- Нам нужно выбрать прямоугольник и щелкнуть параметр Вертикальное выравнивание по верхнему краю, чтобы выровнять его по верхнему краю монтажной области.
- Теперь прямоугольник выравнивается по верхней части монтажной области.
- Нам нужно выбрать прямоугольник и щелкнуть параметр Вертикальное выравнивание по нижнему краю, чтобы выровнять его по нижнему краю монтажной области.
- Теперь прямоугольник выравнивается по нижней части монтажной области.
- Теперь щелкните параметр «Выровнять по центру по горизонтали» и «Центр по вертикали», чтобы выровнять прямоугольник точно по центру монтажной области.
- Итак, если мы хотим выровнять этот прямоугольник с другим объектом, таким как круг, прямоугольник или любой другой объект или текст, убедитесь, что вы выбрали параметр «Выровнять по выделению» на панели выравнивания.

- Нарисуем еще несколько прямоугольников разного размера.
- Теперь давайте посмотрим, как они будут выглядеть, когда мы применим различные выравнивания к этим выделенным прямоугольникам.
Начало работы с дистрибутивом
Вы можете распределить функции, которые отображаются в нижней половине палитры Align, для равномерного распределения нескольких объектов.Illustrator берет объекты на двух крайних точках выделения и использует их в качестве границ распределения. Все объекты между двумя фигурами в крайних углах распределяются равномерно на основе выбранной вами конкретной функции распределения.
Давайте научимся распределять объекты в Illustrator.
- Давайте возьмем несколько прямоугольных фигур на монтажной области и выровняем их по левому краю, как показано на рисунке.
- Как видите, расстояние между фигурами неравномерно.
 Я хочу, чтобы между прямоугольниками было одинаковое расстояние, что означает, что каждый прямоугольник будет находиться на одинаковом расстоянии друг от друга. Имейте в виду, какой тип распределения вы выбрали Artboard или Selection.
Я хочу, чтобы между прямоугольниками было одинаковое расстояние, что означает, что каждый прямоугольник будет находиться на одинаковом расстоянии друг от друга. Имейте в виду, какой тип распределения вы выбрали Artboard или Selection. - Пока мы выбрали параметр «Выровнять по выделению», пространство будет распределяться между большинством верхних объектов/фигур, самым нижним объектом/фигурой и самым левым объектом/фигурой и самым правым объектом/фигурой.
- Выберите все фигуры и с помощью инструмента «Выделение». Выберите вариант «Вертикальный центр распределения».
- Теперь вы можете видеть, что пространство между фигурами равномерно распределяется всего за один клик.
- Выберите все фигуры и с помощью инструмента «Выделение».
- Щелкните параметр Горизонтальный центр распространения.
- Теперь вы можете видеть, что пространство между фигурами равномерно распределяется всего за один клик.

Посмотрите это видео, чтобы увидеть выравнивание и распределение в действии.
Подведение итогов
Вот так, ребята! Я надеюсь, что вы найдете эти советы и рекомендации по выравниванию и распространению Illustrator полезными.Adobe Illustrator приготовил для вас множество интересных функций. Так что продолжайте экспериментировать и пробуйте что-то новое.
Помните, что и выравнивание, и распределение играют очень важную роль в мире графики. Таким образом, знание этих двух способов, несомненно, повысит вашу производительность и облегчит выполнение некоторых сложных задач. Это полностью зависит от того, как вы используете эти инструменты, чтобы облегчить вашу работу.
Надеюсь, вам понравится изучать и исследовать этот замечательный инструмент! И, если у вас есть какие-либо вопросы к нам, свяжитесь с нами.
Ищете компанию, занимающуюся 2D-анимацией, или компанию, занимающуюся производством пояснительного видео? Что ж, свяжитесь с нами сейчас и получите индивидуальное ценовое предложение!
Редактор: Рича Шарма
Как использовать меню выравнивания в приложениях Adobe Design
Используйте это руководство, чтобы ознакомиться с меню выравнивания в Adobe Photoshop, Illustrator и InDesign.
 Используйте его для идеально ровных и распределенных объектов в макетах и проектах.
Используйте его для идеально ровных и распределенных объектов в макетах и проектах.Инструменты выравнивания являются частью основы любой программы проектирования.Без него нам пришлось бы прибегать к приближениям и догадкам, чтобы выровнять, распределить и сложить элементы дизайна. К счастью, почти каждая программа или приложение для графического дизайна включает этот инструмент.
Это руководство поможет вам быстро освоить меню «Выравнивание» в «большой тройке» — Adobe Photoshop, Illustrator и InDesign. Это незаменимый инструмент, когда вы хотите выровнять и точно разместить группу элементов дизайна. Лучше всего то, что все это происходит автоматически!
Расположение меню выравнивания
В дизайнерских приложениях Adobe, Illustrator, Photoshop и InDesign значки выравнивания выглядят и действуют одинаково.В Illustrator и InDesign они всегда доступны в отдельном окне.
Вот как найти меню выравнивания в каждом приложении:
- Illustrator – нажмите Окно в меню программы вверху, затем Выровнять , и появится окно.

- InDesign — нажмите Окно в меню программы вверху, затем Объект и макет , затем Выровнять .
- Photoshop – находится в меню «Параметры» в верхней части экрана или Рамка приложения , но только при выборе инструмента «Перемещение» .
В других программах для дизайна или компоновки найдите в меню «Выравнивание» или общие символы, которые выглядят как крошечные гистограммы.
Выравнивание объектов
Давайте взглянем на меню «Выровнять» в Adobe Illustrator (помните, что оно будет выглядеть одинаково во всех приложениях Adobe). На изображении ниже показано, как обозначено меню.В верхнем ряду Выровнять объекты организованы двумя ориентациями: горизонтальной и вертикальной.
При горизонтальном выравнивании выбранные объекты располагаются стопкой вдоль левого, среднего или правого края объектов. При вертикальном выравнивании объекты располагаются рядом вдоль верхнего, среднего или нижнего края объектов.
При вертикальном выравнивании объекты располагаются рядом вдоль верхнего, среднего или нижнего края объектов.
При горизонтальном выравнивании объекты перемещаются по горизонтальной оси (X).
Вертикальное выравнивание в действии:
При вертикальном выравнивании объекты перемещаются по вертикальной оси (Y).
Объекты легко выравнивать относительно друг друга, указав направление выравнивания. Теперь давайте рассмотрим, как дальше использовать это меню для равномерного распределения объектов.
Распределение объектов
Мы можем использовать одно и то же меню для равномерного распределения объектов или их распределения. Аналогично функции «Выравнивание», функция «Распределить » автоматически размещает объекты вдоль невидимой линии, создавая точное распределение по выбранной вами ориентации.
Слева вы увидите опции для вертикали, т.е.е. сложены, распределение. Вы можете распределить выбранные объекты по их верхнему, среднему и нижнему краям. Справа вы увидите горизонтальное распределение по левому краю, средней точке и правому краю выбранных объектов.
Справа вы увидите горизонтальное распределение по левому краю, средней точке и правому краю выбранных объектов.
Объекты распределяются по вертикальной оси (Y) в соответствии с их верхним, центральным или нижним краями.
При выборе каждого параметра программа равномерно распределяет каждый объект в соответствии с верхним краем, средней точкой или нижним краем. Другими словами, все верхние края объектов расположены на одинаковом расстоянии друг от друга, даже если они перекрываются.
Что делать, если вы хотите контролировать пространство между вашими объектами, чтобы они не перекрывались?
Распространение по космосу
Используйте удобную функцию Распределение интервалов для распределения объектов по промежутку между объектами, а не по краям. Эта опция находится в нижней части окна «Выравнивание». Если вы не видите этот раздел, щелкните меню гамбургера в окне Align и щелкните Show Options .
Сначала выровняйте объекты по вертикали, затем нажмите Вертикальное распределение пространства . Вы можете видеть, что пространство идеально ровное между каждым объектом. Это очень удобно при распределении объектов разного размера.
Опции для распространения
Обратите внимание на значок справа под названием Выровнять по . Это назначает пространство, в котором будут распределены объекты. Думайте об этом как о выборе якоря.
- Выровнять по выделению — распределить объекты как группу в поле выделения.
- Выровнять по ключевому объекту – распределить объекты относительно указанного объекта привязки; выделив группу объектов, снова щелкните объект, который хотите назначить якорем. Вы можете указать значение интервала в пикселях в поле «Распределить интервал».
- Выровнять по монтажной области — равномерно распределить выбранные объекты по монтажной области или рабочей области.

Объекты могут быть равномерно распределены по рамке выбора или монтажной области или напротив ключевого объекта.
Это руководство для начинающих по меню «Выравнивание» в дизайнерских приложениях Adobe является лишь отправной точкой для проектирования. Существует множество способов использования различных инструментов выравнивания для упорядочения фигур, текста и многого другого в ваших проектах. Поэкспериментируйте с инструментом, чтобы увидеть, чего вы можете достичь. Чем больше вы его используете, тем больше вы будете признавать его важность для вашего рабочего процесса.
Жаждете дополнительных вводных знаний, практических советов и развлечений с формами? Ознакомьтесь с этими статьями:
Как использовать панель выравнивания в Illustrator и InDesign — Annenberg Digital Lounge
В этом уроке мы узнаем, как использовать панель «Выравнивание» как в Illustrator, так и в InDesign.Поскольку он почти одинаков в обеих программах, я покажу, как использовать его в Illustrator, добавляя элементы, характерные для InDesign, выделенные синим цветом.
Общие сведения о панели выравнивания
Значок в виде гистограммы с надписью «Выравнивание» откроет панель выравнивания. Если вы его не видите, перейдите в «Окно» > «Выровнять» (или Shift F7). Он находится в разделе «Окно» > «Объект и макет» > «Выровнять» (или Shift F7) в InDesign.
выглядит как гистограммаВ верхней строке есть параметры выравнивания, а в нижней строке — параметры распределения.Какая разница? Выравнивание означает выравнивание каждого выбранного объекта по самому дальнему левому, правому, нижнему, верхнему или центру. Распределение означает равномерное распределение выбранных вами объектов слева, справа, снизу, сверху или по центру.
Прежде чем мы перейдем к каждому варианту выравнивания и распределения, сначала нажмите на гамбургер в правом верхнем углу и нажмите «Показать параметры», если он еще не нажат. Теперь в правом нижнем углу должно появиться раскрывающееся меню с надписью «Выровнять по:». Убедитесь, что вы находитесь на «Выровнять по выделению». Это означает, что все, что вы выберете, будет выровнено относительно друг друга. Мы вернемся к этому позже.
Это означает, что все, что вы выберете, будет выровнено относительно друг друга. Мы вернемся к этому позже.
Выровнять по выделенному
Здесь у нас есть два квадрата и круг, случайно размещенные на монтажной области. Когда мы выделим их все и нажмем Horizontal Align Left , все они будут выровнены по самой левой части выделения, слева от розоватого квадрата.
Щелчок Horizontal Align Center приведет к перемещению объектов влево или вправо, чтобы выровнять все по центру выделения.
Нажатие Горизонтальное выравнивание по правому краю выровняет все по самой правой части выделения, то есть справа от черного квадрата.
Вертикальное выравнивание по верхнему краю выровняет все по самой верхней части выделения, которая является верхней частью черного квадрата.
Вертикальное выравнивание по центру перемещает объекты вверх или вниз, чтобы выровнять все по центру выделения.
Вертикальное выравнивание по нижнему краю выровняет все по самой нижней части выделения, которая является нижней частью розоватого квадрата.
Теперь поиграем с раздачей. Верхнее распределение по вертикали равномерно распределяет верхние части объектов.Я нарисовал красные линии в верхней части каждого объекта, чтобы показать, что вершины всех объектов равноудалены.
Нажатие Центр вертикального распределения перемещает объекты вверх или вниз для равномерного распределения центров объектов. Красные линии предназначены для отображения расстояния.
Вертикальное распределение нижней части равномерно распределит нижнюю часть объектов. Мои объекты уже были распределены по вертикали, поэтому они не двигались. Но я все равно добавил красные линии, чтобы показать, что они находятся на одинаковом расстоянии друг от друга.
Но я все равно добавил красные линии, чтобы показать, что они находятся на одинаковом расстоянии друг от друга.
Горизонтальное распределение влево равномерно распределяет левые части объектов. Красные линии предназначены для отображения расстояния.
Горизонтальный центр распределения перемещает объекты влево или вправо для равномерного распределения центров объектов. Красные линии предназначены для отображения расстояния.
Горизонтальное право распределения распределяет права объектов поровну.Красные линии предназначены для отображения расстояния.
Верх ↑
Выровнять по ключевому объекту
Теперь, когда мы рассмотрели все параметры выравнивания и распределения, мы можем перейти к меню «Выровнять по:». Измените «Выровнять по выделению» на «Выровнять по ключевому объекту». С этим выбором вместо того, чтобы все было относительно друг друга, ваши объекты теперь будут относиться к ключевому объекту. Ключевым объектом является тот, который находится выше всего в ваших слоях — в моем случае это мой розовый квадрат. Итак, вот все параметры выравнивания и распределения, примененные к моему розовому квадрату.
Ключевым объектом является тот, который находится выше всего в ваших слоях — в моем случае это мой розовый квадрат. Итак, вот все параметры выравнивания и распределения, примененные к моему розовому квадрату.
0
Те из вас, кто действительно столкнулся с трудностями при просмотре каждой миниатюры, заметят, что при выравнивании объектов с помощью выбора ключевого объекта выравнивание и распределение становятся идентичными.
Верх ↑
Выровнять по монтажной области
Наконец, мы будем выравнивать и распределять по артборду.Это означает, что объекты будут выравниваться относительно монтажной области. Таким образом, все будет выровнено по левому, правому, верхнему, нижнему и центру монтажной области.
0 Меню «Выровнять по:» в InDesign примерно такое же. Однако в InDesign меню «Выровнять по:» будет включать поля (область внутри розовых/фиолетовых линий на странице), страницу (эквивалентную монтажной области Illustrator) и разворот (левый и правый края страницы). вместе).
вместе).
10 советов по Adobe Illustrator для интернет-маркетологов
Вас пугает маленький оранжевый значок? Не позволяй этому. Посмотрите слайды ниже и научитесь любить Illustrator.
Ниже приводится сокращенная версия:
1. Инструменты выделения объятий
Инструмент выделения (черная стрелка) позволяет выделить всю фигуру или целую группу. Инструмент прямого выбора (белая стрелка) позволяет выбрать отдельную опорную точку, отдельный элемент в группе или изменить путь с помощью опорных точек и кривых Безье.
2а. Изучите Shift + Alt…
Удерживая Shift, вы можете масштабировать объект пропорционально углу. Когда вы удерживаете Shift+Alt, он по-прежнему масштабирует объект пропорционально, но использует центр в качестве контрольной точки.
2б. Пересмотрите Alt и Shift
Когда вы удерживаете клавишу Alt и перетаскиваете мышью, вы создаете копию фигуры или группы. Когда вы удерживаете Alt+Shift и перетаскиваете мышью, вы создаете копию фигуры или группы и перемещаете ее по прямой линии по горизонтали, вертикали или диагонали.
3. Общие сведения о выравнивании и распределении
При выборе нескольких объектов вверху появляется всплывающее меню выравнивания. Кроме того, вы всегда можете получить доступ к палитре выравнивания из меню «Окно». Есть три способа использования выравнивания/распределения: по выделению, по ключевому объекту, по артборду.
- Чтобы выровнять по выделению, выберите несколько объектов, удерживая клавишу Shift на клавиатуре, щелкая каждый объект/форму, выберите «Выровнять по выделению» в меню или палитре и выберите выравнивание(я).
- Для выравнивания по монтажной области выберите один или несколько объектов, выберите «Выровнять по монтажной области» в меню или палитре и выберите выравнивание.
- Для выравнивания по ключевым объектам выберите несколько объектов (удерживая Shift). Отпустите клавишу Shift и щелкните объект, который вы хотите установить в качестве ключевого объекта. Вы заметите, что ваш ключевой объект будет иметь более толстую рамку выделения вокруг него; все остальные объекты теперь будут выровнены относительно этого объекта.
 После выбора вашего ключевого объекта выберите свое выравнивание (я).
После выбора вашего ключевого объекта выберите свое выравнивание (я).
Чтобы распределить интервалы, выберите несколько объектов и выберите распределение интервалов по вертикали или горизонтали в палитре выравнивания. Объекты будут расположены равномерно, даже если они отличаются друг от друга по размеру. (Совет: это отличный инструмент для выравнивания значков социальных сетей на графике!)
4. Простое создание текста
При создании текстового поля всегда щелкните и перетащите. Не нажимайте один раз и не начинайте печатать. Почему? Когда вы щелкаете и перетаскиваете, вы можете изменить размер текстового поля, чтобы вместить больше текста, и текстовое поле становится более гибким для настройки.Когда вы нажимаете для ввода, вы не можете изменить размер поля; приходится разрывать строку текста вручную; вы можете случайно растянуть или сжать текст; и выравнивание текста затруднено. (Вы забыли? К стыду. Не волнуйтесь, вы можете преобразовать свой тип в тип области в меню «Тип». Это как если бы вы щелкнули и перетащили текстовое поле с самого начала! Магия!)
Это как если бы вы щелкнули и перетащили текстовое поле с самого начала! Магия!)
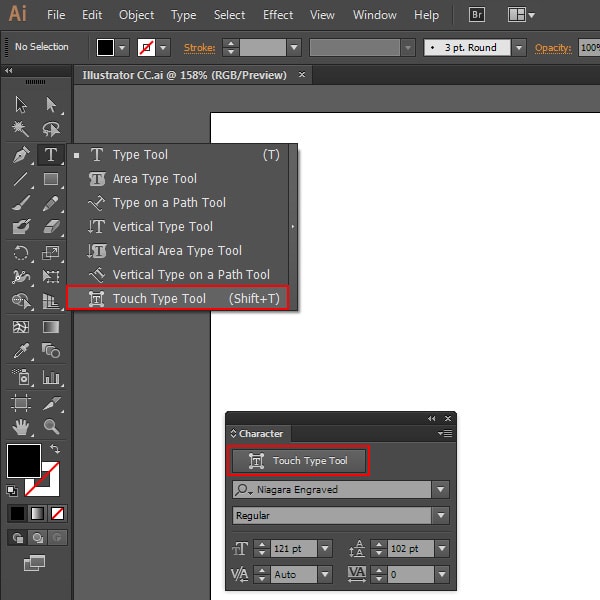
5. Наслаждайтесь Печатание по пути
Чтобы использовать этот забавный инструмент, сначала вы должны набраться терпения, потому что он может быть привередливым, но он того стоит.
Создайте путь с фигурой или линией. Нажмите и удерживайте текстовый инструмент, чтобы открыть скрытые параметры. Выберите инструмент «Текст по контуру» и щелкните в любом месте контура (как правило, хорошей отправной точкой является верхняя часть). Введите или скопируйте и вставьте текст. Нажмите и перетащите длинную полосу напротив начального текста, чтобы настроить положение текста на пути.
6. Разные советы по шрифтам
Палитра символов: Используйте это для изменения физических характеристик выделенного текста.
Палитра абзаца: используйте ее для изменения выравнивания текста.
Введите > Изменить регистр: Ваш клиент отправил вам ПРЕДЛОЖЕНИЕ ЗАГЛАВНЫМИ БУКВАМИ? Ну, это как-то раздражает.![]() Используйте этот инструмент для быстрого преобразования текста в регистр предложений, заглавных букв и т. д.
Используйте этот инструмент для быстрого преобразования текста в регистр предложений, заглавных букв и т. д.
Палитра «Глифы»: используйте это для доступа к «скрытым» символам, включенным в гарнитуру, включая лигатуры, умные кавычки, тире или различные крылышки.
Тип контура: когда его следует использовать?
- Когда вы отправляете файл на принтер, клиенту или коллеге, у которых могут не быть используемых вами шрифтов, и им не нужно будет изменять текст.
- Когда вы используете глиф в качестве значка и хотите изменить его размер.
- Если вы хотите отредактировать символ/глиф нестандартным способом.
Как вы это делаете? Выберите поле типа, затем используйте «Текст» > «Создать контуры» (Примечание: контурный текст больше нельзя редактировать, поэтому обязательно проверьте его заранее!)
- Эффект > Стилизация > Скругленные углы.
- Используйте свойства формы и выберите радиус угла для отдельных или всех углов.
- Используйте инструмент выбора или инструмент выбора направления, чтобы перетащить синюю точку в углу внутрь и наружу.

8. Деформация текста: изогнутый текст
Используйте Эффект > Деформация, чтобы изменить форму текста, оставив его редактируемым, или изменить внешний вид фигуры различными способами. Будьте осторожны, не переусердствуйте! Однако не волнуйтесь; вы всегда можете отредактировать деформацию в палитре «Внешний вид» («Окно»> «Внешний вид») и щелкнуть любую синюю ссылку, чтобы изменить аспект внешнего вида фигуры.
9а. Знакомство с инструментом Pathfinder
Обычное использование инструмента Pathfinder включает в себя: сложение/объединение, вычитание/минус фронт, пересечение или исключение. Используйте этот инструмент для создания сложных фигур из простых.
9б. Разрежьте фигуры пополам с помощью инструмента «Обработка контуров» (по специальному запросу!)
Создайте фигуру, которую хотите «разрезать» пополам, затем проведите через нее разделительную линию с помощью инструмента «Отрезок линии». Выделив и фигуру, и линию, используйте инструмент «Разделить» в палитре «Обработка контуров». Используйте инструмент «Прямое выделение», чтобы переместить только одну половину, или разгруппируйте (Объект > Разгруппировать) фигуру, чтобы манипулировать половинками по отдельности.
Используйте инструмент «Прямое выделение», чтобы переместить только одну половину, или разгруппируйте (Объект > Разгруппировать) фигуру, чтобы манипулировать половинками по отдельности.
10. Смешайте все вместе: смешивание форм и/или цветов
Любое смешение состоит из четырех шагов:
- Создайте начальную и конечную формы.
- Выберите обе фигуры.
- Задайте параметры в меню «Объект» > «Переход» > «Параметры перехода».
- Завершите работу, выбрав «Объект» > «Переход» > «Создать».
Вот оно.Теперь вы можете уверенно ориентироваться в Illustrator!
Есть вопрос? Ваш собственный совет по Illustrator, которым вы можете поделиться? Оставьте это в комментариях или твитните нас! Мы хотели бы услышать!
Здесь, в Tuna Traffic, у нас есть одна цель — предоставлять совместные маркетинговые услуги, гибкий веб-дизайн и разработку, а также стратегическое улучшение бизнеса, которое приводит к результатам.
Выравнивание и распространение из Adobe Illustrator на iPad с Джейсоном Хоппе
Информация об уроке
Выровнять и распределить
Теперь, когда мы приступим к делу, мы можем захотеть поработать с нашим выравниванием фигур, несколькими фигурами и иметь возможность использовать выравнивание и распределение. Итак, если у меня есть пара фигур здесь, на самом деле, я просто собираюсь нарисовать прямоугольник, как этот, и я собираюсь перейти к моему сенсорному колесу здесь, перейти к моей части выбора или изменения, и я собираюсь продублировать это. Я дублирую это снова. Давайте отменить это. Вот оно. Вернитесь назад, выберите его. Вернитесь к внешнему кольцу, а затем продублируйте его в «Идем». Теперь моя панель выравнивания и распределения будет выглядеть так: «Мы прямо здесь, поэтому я могу принимать свои формы». И если у меня здесь несколько фигур, я могу выбрать все фигуры, просто взяв инструмент выделения, перетащив их, выбрав их все.Заходите на мой выравнивание и распространяйте в сети. Те все говорят в верхней части их контейнера. Я также могу равномерно распределить расстояние между ними, просто установив мою первую фигуру на мою последнюю фигуру здесь, выбрав их все, а затем равномерно распределив полосу там. Если бы я хотел…
Итак, если у меня есть пара фигур здесь, на самом деле, я просто собираюсь нарисовать прямоугольник, как этот, и я собираюсь перейти к моему сенсорному колесу здесь, перейти к моей части выбора или изменения, и я собираюсь продублировать это. Я дублирую это снова. Давайте отменить это. Вот оно. Вернитесь назад, выберите его. Вернитесь к внешнему кольцу, а затем продублируйте его в «Идем». Теперь моя панель выравнивания и распределения будет выглядеть так: «Мы прямо здесь, поэтому я могу принимать свои формы». И если у меня здесь несколько фигур, я могу выбрать все фигуры, просто взяв инструмент выделения, перетащив их, выбрав их все.Заходите на мой выравнивание и распространяйте в сети. Те все говорят в верхней части их контейнера. Я также могу равномерно распределить расстояние между ними, просто установив мою первую фигуру на мою последнюю фигуру здесь, выбрав их все, а затем равномерно распределив полосу там. Если бы я хотел…
ke, чтобы войти, и у меня есть такая странная фигура, которую я хотел бы перевернуть. Здесь я могу отразить их по горизонтали или по вертикали, когда я вхожу и выбираю эти фигуры. Вот так просто, эффективно.Это моя линия. Распределить и перевернуть панель. Приятно и легко иметь. Хорошо, теперь самое вкусное. Хорошо? Следопыт и создатель формы пойдут сюда, а я возьму круг этим кругом. Но удерживайте мою центральную часть колеса, которая будет ограничена или смещена. Я переключу заливку на обводку, нажимая на маленькие двусторонние стрелки. Вот, я собираюсь выбрать цвет здесь. Я выберу зеленый мой оттенок, а затем я собираюсь выбрать его, а затем перейти к моей точке насыщенности и яркости и получить свою форму, щелкнуть по моему документу, и моя палитра цветов улетает.Коснитесь моего колеса, вытянутого снаружи, и я собираюсь продублировать эту фигуру прямо здесь, чтобы получить два круга друг над другом, выбрав оба из них. Теперь я пойду к моему строителю формы. Моя панель Pathfinder, которая называется комбинированными фигурами. Итак, если вы используете инструмент для создания фигур.
Здесь я могу отразить их по горизонтали или по вертикали, когда я вхожу и выбираю эти фигуры. Вот так просто, эффективно.Это моя линия. Распределить и перевернуть панель. Приятно и легко иметь. Хорошо, теперь самое вкусное. Хорошо? Следопыт и создатель формы пойдут сюда, а я возьму круг этим кругом. Но удерживайте мою центральную часть колеса, которая будет ограничена или смещена. Я переключу заливку на обводку, нажимая на маленькие двусторонние стрелки. Вот, я собираюсь выбрать цвет здесь. Я выберу зеленый мой оттенок, а затем я собираюсь выбрать его, а затем перейти к моей точке насыщенности и яркости и получить свою форму, щелкнуть по моему документу, и моя палитра цветов улетает.Коснитесь моего колеса, вытянутого снаружи, и я собираюсь продублировать эту фигуру прямо здесь, чтобы получить два круга друг над другом, выбрав оба из них. Теперь я пойду к моему строителю формы. Моя панель Pathfinder, которая называется комбинированными фигурами. Итак, если вы используете инструмент для создания фигур. Инструмент создания фигур на самом деле не является одним из инструментов здесь. Это на самом деле прямо здесь, как строитель формы. Так что же делает форма, Builder Tool dio? Что ж, инструмент создания фигур позволяет вам иметь несколько фигур и, скажем, перетаскивать их все, чтобы объединить их все вместе.Я отменю это нажатием двумя пальцами, но я также могу войти и просто коснуться областей, чтобы удалить это. Простой. Хорошо, еще раз, я собираюсь отменить это. Итак, теперь я собираюсь перейти к моей форме, инструментам построения и тому, что мне нравится с Pathfinder в инструменте построения формы. Когда я выбираю эти объекты здесь, это фактически дает мне предварительный просмотр именно того произведения искусства, с которым я имею дело. Хорошо? Это не просто дает мне базовый предварительный просмотр, а фактически дает мне предварительный просмотр в реальном времени, чтобы я мог видеть, что делает минус спереди, что объединяет, что делает пересечение, что делает исключение, не просто щелкая по нему, заставляя это произойти и получая предварительный просмотр.
Инструмент создания фигур на самом деле не является одним из инструментов здесь. Это на самом деле прямо здесь, как строитель формы. Так что же делает форма, Builder Tool dio? Что ж, инструмент создания фигур позволяет вам иметь несколько фигур и, скажем, перетаскивать их все, чтобы объединить их все вместе.Я отменю это нажатием двумя пальцами, но я также могу войти и просто коснуться областей, чтобы удалить это. Простой. Хорошо, еще раз, я собираюсь отменить это. Итак, теперь я собираюсь перейти к моей форме, инструментам построения и тому, что мне нравится с Pathfinder в инструменте построения формы. Когда я выбираю эти объекты здесь, это фактически дает мне предварительный просмотр именно того произведения искусства, с которым я имею дело. Хорошо? Это не просто дает мне базовый предварительный просмотр, а фактически дает мне предварительный просмотр в реальном времени, чтобы я мог видеть, что делает минус спереди, что объединяет, что делает пересечение, что делает исключение, не просто щелкая по нему, заставляя это произойти и получая предварительный просмотр. чтобы я мог вернуться сюда и изменить свое мнение.Однако я хочу. Теперь, если я нажму на это, вы увидите, что у меня все еще есть две общие формы, составляющие мою существующую форму. Прохладный. Я мог бы изолировать, войдя и дважды нажав на одну из этих фигур и переместив эту фигуру, чтобы изменить их взаимодействие здесь и выбрать их обе в целом. Типа круто. Итак, как мы на самом деле узнаем, что происходит? Ну, когда мы используем наш следопыт здесь, он в основном активен все время. Так что, если я передумаю, мне не придется отменять то, что я сделал. Я просто возвращаюсь и просто нажимаю на один из моих превьюшек.И я вижу, что это дает мне возможность войти и изменить эти динамические формы, что угодно. Я хочу Тио Сейчас, через 10 минут, завтра, если я буду продолжать в том же духе. Хорошо. Если теперь я хочу преобразовать это в реальную форму, которую я вижу на панели комбинированных фигур, я могу просто выбрать «Преобразовать в путь». Он избавился от форм, которые составляли это, и теперь он дает мне именно ту форму, которую я хотел бы иметь.
чтобы я мог вернуться сюда и изменить свое мнение.Однако я хочу. Теперь, если я нажму на это, вы увидите, что у меня все еще есть две общие формы, составляющие мою существующую форму. Прохладный. Я мог бы изолировать, войдя и дважды нажав на одну из этих фигур и переместив эту фигуру, чтобы изменить их взаимодействие здесь и выбрать их обе в целом. Типа круто. Итак, как мы на самом деле узнаем, что происходит? Ну, когда мы используем наш следопыт здесь, он в основном активен все время. Так что, если я передумаю, мне не придется отменять то, что я сделал. Я просто возвращаюсь и просто нажимаю на один из моих превьюшек.И я вижу, что это дает мне возможность войти и изменить эти динамические формы, что угодно. Я хочу Тио Сейчас, через 10 минут, завтра, если я буду продолжать в том же духе. Хорошо. Если теперь я хочу преобразовать это в реальную форму, которую я вижу на панели комбинированных фигур, я могу просто выбрать «Преобразовать в путь». Он избавился от форм, которые составляли это, и теперь он дает мне именно ту форму, которую я хотел бы иметь. Почему это удобно? Ну, позвольте мне просто показать вам это, хорошо? Я нарисую этот круг, и я перейду к внешнему колесу здесь, и я собираюсь продублировать, а затем перейду к моему внешнему колодцу, снова и продублирую здесь, перетащите все это и создам здесь свой строитель формы. .И я собираюсь показать вам, как это выглядит. О, круто. Но, знаете, я неправильно расставил круги. Так что я вернусь сюда и просто дважды коснусь. Я войду и расставлю их получше. Это как «Отлично». Я выберу все это, возьму свою маленькую ручку сверху и как бы поверну прямо там. Это совершенно круто. Ладно, если мне это нравится, я могу вернуться сюда, и я могу просто сказать, знаешь что? Я закончил с этими формами прямо здесь.Мы собираемся преобразовать их все в путь, и теперь я могу их, гм, сгруппировать. Каждый из них теперь имеет собственную отдельную форму. Ладно, довольно мило. Мне нравится эта функция. Что-то, что я хотел бы видеть в настольной версии. Хорошо. Так что действительно красивое здание динамичной формы здесь.
Почему это удобно? Ну, позвольте мне просто показать вам это, хорошо? Я нарисую этот круг, и я перейду к внешнему колесу здесь, и я собираюсь продублировать, а затем перейду к моему внешнему колодцу, снова и продублирую здесь, перетащите все это и создам здесь свой строитель формы. .И я собираюсь показать вам, как это выглядит. О, круто. Но, знаете, я неправильно расставил круги. Так что я вернусь сюда и просто дважды коснусь. Я войду и расставлю их получше. Это как «Отлично». Я выберу все это, возьму свою маленькую ручку сверху и как бы поверну прямо там. Это совершенно круто. Ладно, если мне это нравится, я могу вернуться сюда, и я могу просто сказать, знаешь что? Я закончил с этими формами прямо здесь.Мы собираемся преобразовать их все в путь, и теперь я могу их, гм, сгруппировать. Каждый из них теперь имеет собственную отдельную форму. Ладно, довольно мило. Мне нравится эта функция. Что-то, что я хотел бы видеть в настольной версии. Хорошо. Так что действительно красивое здание динамичной формы здесь. Теперь его даже проще использовать, чем в настольной версии, и здесь я использовал довольно много конструкторов форм в настольной версии. Так что действительно хорошие динамические функции показывают вам, что именно происходит с вашими формами.Живые формы прямо здесь. Супер супер, супер круто.
Теперь его даже проще использовать, чем в настольной версии, и здесь я использовал довольно много конструкторов форм в настольной версии. Так что действительно хорошие динамические функции показывают вам, что именно происходит с вашими формами.Живые формы прямо здесь. Супер супер, супер круто.
Описание класса
- Навигация и понимание интерфейса Illustrator
- Рисование фигур, линий и эскизов произвольной формы
- Добавление цвета и градиентов к вашим творениям
- Работа с мощными инструментами для работы с текстом и обширным списком шрифтов
- Делитесь и экспортируйте свою работу и транслируйте ваш творческий процесс
Создавайте, иллюстрируйте и создавайте свои творческие идеи, логотипы и графику на iPad с помощью карандаша Apple.Это недавно выпущенное приложение наполнено такими функциями, как создание шаблонов с помощью функции повторения, расширенные параметры ввода, простой в навигации и использовании сенсорный интерфейс, а также возможность прямой трансляции вашего творческого процесса.
Используйте приложение Illustrator для iPad в дороге, за рабочим столом или в любом другом месте, которое делает создание увлекательным и портативным.
- Начинающие
- Творческие люди, которым нужна простота и гибкость iPad
- Люди, использующие Illustrator на настольном компьютере
Adobe Illustrator для iPad (версия 1.0)
Джейсон Хоппе, сертифицированный эксперт Adobe® и сертифицированный инструктор Adobe®, обладает более чем 20-летним опытом обучения высококлассному производству, ретуши фотографий, цветокоррекции и управления творческим процессом. На самом деле, Джейсон занимается производством высококачественной электроники с момента зарождения индустрии. Также в течение этого времени Джейсон обучал допечатной подготовке и электронному дизайну сотни творческих профессионалов и начинающих дизайнеров из Сиэтла в различных условиях, включая индивидуальные занятия, занятия в классе, онлайн-трансляции в прямом эфире и обучение в больших группах. В настоящее время он преподает Adobe® Creative Suite в Школе визуальных концепций, Luminous Works и Центральном колледже Сиэтла, имеет степень магистра Adobe MAX и был инструктором-основателем CreativeLive.
В настоящее время он преподает Adobe® Creative Suite в Школе визуальных концепций, Luminous Works и Центральном колледже Сиэтла, имеет степень магистра Adobe MAX и был инструктором-основателем CreativeLive.
: Глава 13: Эффективная организация :: Часть III: Путь к школе послушания :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Выравнивание
В Illustrator предусмотрено несколько способов максимально аккуратного выравнивания элементов. Вместо того, чтобы просто смотреть на вещи в строке (что звучит немного странно), вы можете попросить Illustrator помочь вам убедиться, что все выстраивается правильно.На самом деле существует так много способов выравнивания вещей, что вам не нужно разбираться во всех различных методах. Просто выберите тот, который имеет смысл для вас, и используйте его.
Две самые загадочные, но полезные функции в Illustrator сложно найти и использовать, но они того стоят:
Привязка к точке: Эта функция (выберите «Просмотр» → «Привязка к точке») привязывает ваш курсор к ближайшей точке (на пути), когда вы находитесь рядом с ней.
 Эта функция идеально подходит для прижимания объектов друг к другу.
Эта функция идеально подходит для прижимания объектов друг к другу.Ограничение через Shift. Эта функция (удерживая нажатой клавишу Shift после того, как вы сделаете свой выбор) ограничивает перемещение объектов до 0, 45 или 90 градусов (и всевозможных их комбинаций).
Помните? Если вы хотите, чтобы ваши объекты двигались ограниченным образом, убедитесь, что вы удерживаете клавишу Shift после того, как сделаете свой выбор, и продолжайте удерживать ее, пока не отпустите кнопку мыши.Если вы удерживаете клавишу Shift до того, как сделаете свой выбор, вы добавите этот выбор ко всему, что вы уже выбрали. Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, вы отпустите ограничение, и объект окажется далеко от того места, где вы хотите его видеть.
Гиды, которые действительно умнее большинства из нас
Что, если бы Illustrator знал, о чем вы думаете? Научная фантастика? Может быть. Но Illustrator достаточно умен, чтобы знать, что вы хотите выровнять — если вы включите Smart Guides, то есть (выбрав View→Smart Guides). Эти маленькие помощники выходят и начинают повсюду рисовать для вас временные направляющие. Внезапно вы можете выравнивать объекты самыми разными способами.
Но Illustrator достаточно умен, чтобы знать, что вы хотите выровнять — если вы включите Smart Guides, то есть (выбрав View→Smart Guides). Эти маленькие помощники выходят и начинают повсюду рисовать для вас временные направляющие. Внезапно вы можете выравнивать объекты самыми разными способами.
Вот как работает эта функция. Когда функция Smart Guides включена, она наблюдает за вашей работой. Когда ваш курсор проходит по различным объектам, Быстрые направляющие рисуют линии из точек, которые вы перетаскиваете, показывая, как они выравниваются.
Хотя интеллектуальные направляющие могут пригодиться, они вызывают достаточно интенсивное мигание объектов и линий, чтобы конкурировать с субботними утренними мультфильмами. Я советую вам держать их выключенными, если вы не занимаетесь серьезной организацией или рисованием и не можете использовать визуальные подсказки.
Позвольте правителям вести вас. . .
Вы можете создать собственную направляющую, если перетащите ее с одной из линеек (щелкните линейку и перетащите ее в документ). Думайте об этих направляющих как об отдельных линиях сетки.Вы можете использовать их для выравнивания изображения по горизонтали или вертикали в любом месте, не загромождая весь экран сеткой, как вы делаете, когда выбираете «Просмотр» → «Показать сетку».
Думайте об этих направляющих как об отдельных линиях сетки.Вы можете использовать их для выравнивания изображения по горизонтали или вертикали в любом месте, не загромождая весь экран сеткой, как вы делаете, когда выбираете «Просмотр» → «Показать сетку».
В отличие от быстрых направляющих, направляющие, которые вы создаете самостоятельно, не предоставляют никакой дополнительной информации о вашем произведении. Это просто линии, которые висят за вашей картиной, чтобы использовать их в качестве точки отсчета. Когда параметр «Просмотр» → «Привязка к сетке» включен, объекты также привязываются к направляющим (даже если вы не используете сетку).
Вы можете перетаскивать столько направляющих, сколько вам нужно. Чтобы переместить направляющую, которую вы перетащили, выберите «Просмотр» → «Направляющие» → «Заблокировать направляющие» и отключите этот параметр. Затем щелкните и перетащите направляющую, которую вы хотите переместить. Вы также можете нажать клавишу Delete после щелчка по направляющей, чтобы полностью ее удалить. Это действие позволяет вам настроить направляющие таким образом, чтобы они находились именно в том положении, которое вам нужно, чтобы помочь вам с конкретным изображением, которое вы создаете.
Это действие позволяет вам настроить направляющие таким образом, чтобы они находились именно в том положении, которое вам нужно, чтобы помочь вам с конкретным изображением, которое вы создаете.
| Совет? | Заблокируйте направляющие после их перемещения, выбрав «Вид» → «Направляющие» → «Блокировать направляющие» и включив параметр. |
Я путь, я проводник
Вы можете превратить любой путь в направляющую, выбрав путь и выбрав «Просмотр» → «Направляющие» → «Создать направляющие». Это означает, что в качестве ориентира можно использовать круги, квадраты, волнистые линии или весь логотип. Вы также можете превратить любое руководство обратно в путь (даже направляющие линейки), выбрав его и выбрав «Просмотр» → «Направляющие» → «Руководства по выпуску». Гиды должны быть разблокированы и выбраны, чтобы это работало.
Если вам нужно переместить или удалить одну направляющую, вы можете нажать Ctrl+Shift (z+Shift на Mac), а затем дважды щелкнуть направляющую, чтобы разблокировать ее и превратить в путь. (Просто нажмите клавишу Delete после этого, чтобы он исчез.)
(Просто нажмите клавишу Delete после этого, чтобы он исчез.)
| Совет? | Вы всегда можете удалить все направляющие в документе, выбрав «Просмотр» → «Очистить направляющие». |
Выравнивание
Палитра «Выравнивание» в Illustrator позволяет выравнивать и распределять выбранные объекты одним нажатием кнопки. Откройте палитру «Выравнивание», выбрав «Окно» → «Выровнять». Маленькие картинки на каждой кнопке в палитре показывают, что делает кнопка после нажатия на нее.
Верхний ряд кнопок выравнивает объекты. Вы можете выравнивать объекты по горизонтали или по вертикали. Если вы выравниваете объекты горизонтально по левому краю, Illustrator выравнивает крайние левые точки объектов. Если вы центрируете объекты по горизонтали, Illustrator выравнивает центры объектов.
Окончательное расположение объектов может иногда казаться несколько случайным, поскольку команда «Выровнять» выравнивает их по точке, являющейся средним значением местоположений объектов. Например, если вы выровняете два объекта по вертикали по их центрам — и один объект будет находиться на правой стороне страницы, а другой — на левой, — объекты будут выровнены где-то рядом с центром страницы.Чтобы получить их именно там, где вы хотите, вам может потребоваться щелкнуть и перетащить объекты с помощью инструмента «Выделение» после их выравнивания. Тем не менее, палитра Align экономит вам много времени.
Например, если вы выровняете два объекта по вертикали по их центрам — и один объект будет находиться на правой стороне страницы, а другой — на левой, — объекты будут выровнены где-то рядом с центром страницы.Чтобы получить их именно там, где вы хотите, вам может потребоваться щелкнуть и перетащить объекты с помощью инструмента «Выделение» после их выравнивания. Тем не менее, палитра Align экономит вам много времени.
Нижний ряд кнопок распределяет объекты. Другими словами, эти кнопки перемещают выбранные объекты так, чтобы они находились на одинаковом расстоянии друг от друга. Параметр «Распределить объекты» берет два объекта, которые находятся дальше всего друг от друга, и распределяет оставшиеся объекты между этими двумя объектами.
Палитра «Выравнивание» — это хороший способ выровнять то, что вы уже создали в Illustrator, и вам просто нужно немного выровнять.Если все, что вы создали, беспорядочно (или просто работает беспорядочно), Align корректирует вашу иллюстрацию, пока она не будет выглядеть идеально.






 Например, у вас может оказаться лишнее пространство в нижней части текстовой области, в этом случае добавьте балансирующую подложку в верхней части.
Например, у вас может оказаться лишнее пространство в нижней части текстовой области, в этом случае добавьте балансирующую подложку в верхней части. Нажмите клавишу со стрелкой.
Нажмите клавишу со стрелкой. Поэтому, если мы хотим выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания.
Поэтому, если мы хотим выровнять этот прямоугольник по монтажной области, убедитесь, что вы выбрали параметр «Выровнять по монтажной области» на панели выравнивания.

 Я хочу, чтобы между прямоугольниками было одинаковое расстояние, что означает, что каждый прямоугольник будет находиться на одинаковом расстоянии друг от друга. Имейте в виду, какой тип распределения вы выбрали Artboard или Selection.
Я хочу, чтобы между прямоугольниками было одинаковое расстояние, что означает, что каждый прямоугольник будет находиться на одинаковом расстоянии друг от друга. Имейте в виду, какой тип распределения вы выбрали Artboard или Selection.


 После выбора вашего ключевого объекта выберите свое выравнивание (я).
После выбора вашего ключевого объекта выберите свое выравнивание (я).
 Эта функция идеально подходит для прижимания объектов друг к другу.
Эта функция идеально подходит для прижимания объектов друг к другу.