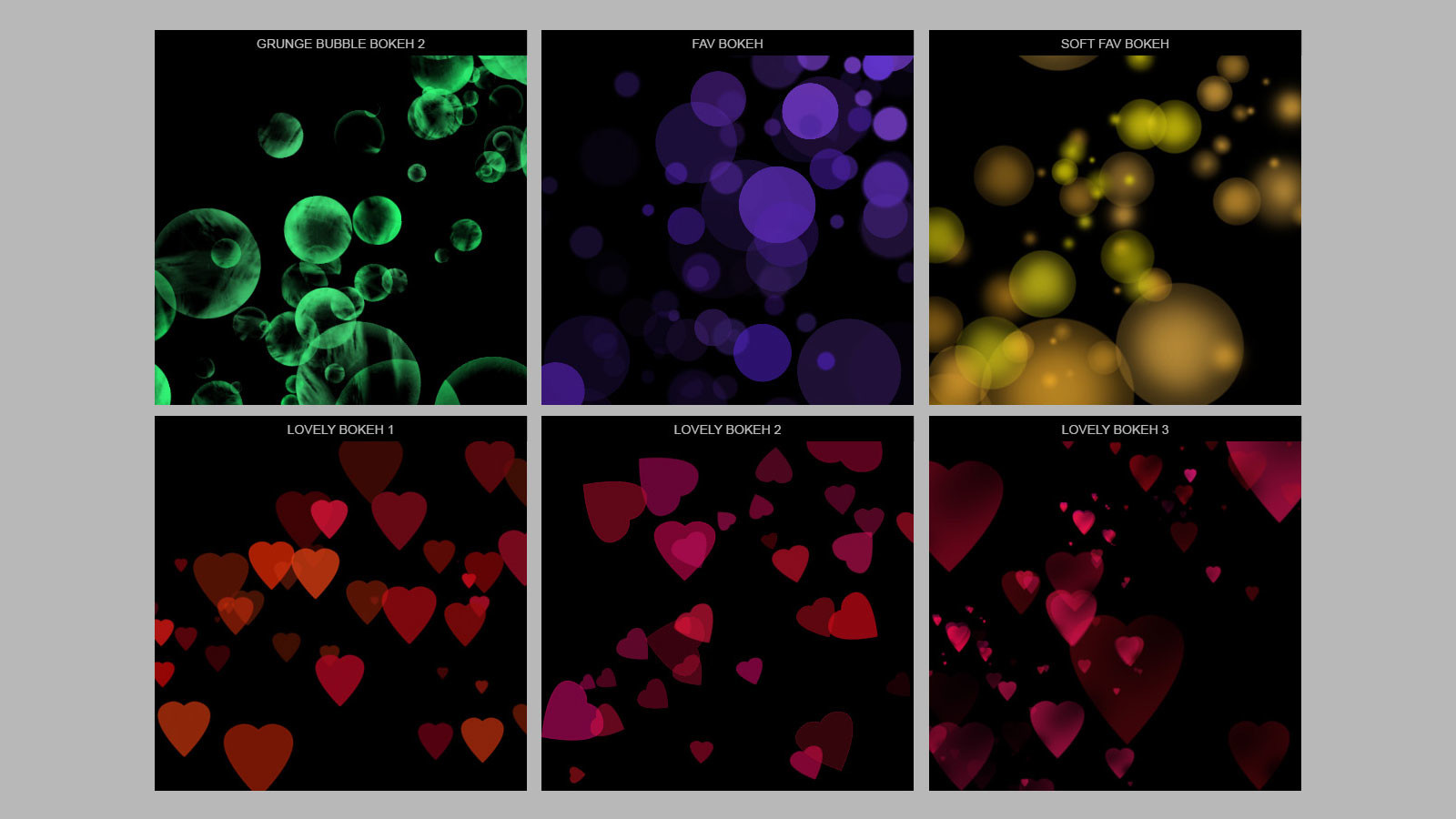
Как создать свои собственные обои Bokeh в Photoshop
Мы научили вас, что такое боке и как его создавать с помощью физической камеры , а теперь давайте посмотрим, как мы можем создать великолепную мягкость боке в виде красивых красочных и пятнистых обоев для вашего компьютера и мобильных устройств.
Почему я хочу это сделать?
Из сегодняшнего фотоуроки есть два важных момента. Во-первых, у вас будет возможность создать обои с боке (это действительно забавный и красочный компаньон с аналоговыми фотографиями с боке, которые мы ранее показали вам, как их создавать).
Во-вторых, вы также изучите основы Photoshop Brush Engine, который является очень мощным инструментом в арсенале Photoshop (и при этом довольно недооцененным).
Наконец, это просто хорошее чистое цифровое редактирование. Вместо того, чтобы использовать Google Images или другие источники для создания просто идеальных обоев в стиле боке для своего телефона или компьютера, вы можете создать их самостоятельно с точными цветами и композицией, которые вы желаете.
Что мне нужно?
Для этого урока вам понадобится только одно:
Мы используем Adobe Photoshop CS6, но методы, описанные в руководстве, должны отлично работать на старых выпусках Photoshop.
Помимо Photoshop, нет необходимости в дополнительных инструментах или входных файлах; мы будем создавать все изображение в приложении.
Какие концепции мы используем?
Для этого урока есть несколько ключевых элементов дизайна, которые мы хотим иметь в виду. На реальной фотографии эффект боке создается точками света вне фокальной плоскости линзы, при этом несфокусированный свет бликов принимает форму апертуры линзы.
Чтобы создать этот эффект, мы не можем просто создать группу кругов и объявить себя законченными с проектом, мы хотим воссоздать иллюзию глубины, которая была бы у реальной фотографии (так как точки света существовали бы в слегка разных точках фокальная плоскость). Мы также хотим воссоздать изменчивость размера света, которую вы можете найти в реальном мире.
Чтобы добиться этого, мы будем делать две вещи: чтобы сократить утомительное рисование сотен кругов переменного размера, мы создадим собственную кисть только для этой задачи. Затем мы объединим несколько слоев этих кругов разного размера, чтобы создать иллюзию глубины.
Настройка и создание кисти Bokeh
Первым делом нужно создать рабочее пространство, а затем создать кисть искусственного Боке. Создайте новое изображение в Photoshop, размер которого соответствует размеру обоев, которые вы хотите создать. Мы работаем со стандартным разрешением экрана 1920 × 1080 пикселей. Установите свой фон на прозрачный.
Создав новый холст, нажмите на палитру и выберите цвет переднего плана, который будет темно-серым, но не черным — мы использовали значения RGB 30-30-30:
Как только вы выбрали очень темно-серый, выберите Shape Tool (U) и переключите его на Ellipses. Удерживайте клавишу Shift, чтобы зафиксировать соотношение сторон фигуры, которую вы собираетесь нарисовать, а затем нарисуйте круг в центре холста.
В этот момент у вас будет почти черный круг, сидящий в середине холста. Дважды щелкните запись слоя на боковой панели «Слои» и внесите две корректировки. Во-первых, настройте непрозрачность заливки до 50% (убедитесь, что вы настраиваете непрозрачность заливки, а не более широкую категорию непрозрачности). Во-вторых, добавьте чистый черный слой Stroke шириной 10 пикселей со 100% непрозрачностью, например:
Результат должен быть очень похож на изображение выше: идеальный круг с черной рамкой и дымчатым центром, который выглядит как своего рода фильтр объектива камеры.
Этот не такой захватывающий, но все же круг будет служить семенем для нашей кисти.
После того, как вы назовете новую кисть, вы заметите, что панель Brush / Brush Presets теперь открыта в правой части экрана. Сначала выберите инструмент кисти, нажав B на клавиатуре или вручную выбрав его на палитре инструментов. Затем нажмите на вкладку «Наборы кистей». Найдите и выберите вашу новую кисть:
После выбора нажмите на вкладку «Кисть», чтобы просмотреть и изменить свойства кисти. Внизу, под всеми переменными кисти, показан пример того, как выглядит мазок кисти. С настройками по умолчанию это выглядит так:
Вы знаете, как это не выглядит? Нежное, натуральное и пятнистое боке. Мы собираемся изменить это. В поле «Форма кисти» на панели «Кисть». В нижней части панели измените интервал от 25% до 100%. Обратите внимание на изменение в окне предварительного просмотра кисти:
Далее нам нужно создать случайное размещение окружностей путем увеличения переменной разброса. Нажмите на запись рассеяния и настройте Scatter на 10000%, Count на 5 и Count Jitter на 1%. (После того, как мы создали нашу первоначальную кисть, не стесняйтесь поиграть с этими значениями с помощью Bokeh Brush 2, изменив значения здесь и в последующих переменных, получая аккуратные эффекты). Ваше окно образца кисти теперь должно выглядеть так:
Нажмите на запись рассеяния и настройте Scatter на 10000%, Count на 5 и Count Jitter на 1%. (После того, как мы создали нашу первоначальную кисть, не стесняйтесь поиграть с этими значениями с помощью Bokeh Brush 2, изменив значения здесь и в последующих переменных, получая аккуратные эффекты). Ваше окно образца кисти теперь должно выглядеть так:
Теперь мы куда-то добираемся; этот образец начинает выглядеть как случайные и перекрывающиеся точки света, которые мы ожидаем от фотографии, богатой боке.
Давайте сделаем что-то с единообразием размеров, перейдя к записи Shape Dynamics. Измените предустановки на «Размер джиттера 100%», «Управление»: «Давление пера», «Минимальный диаметр 50%», а затем оставьте остальные значения равными 0% и отключите или не проверяйте их следующим образом:
Более того, добавление джиттера размера действительно внесло некоторые изменения. Последний штрих нашей кисти — настроить непрозрачность и джиттер потока в категории «Перенос».
Теперь это прекрасный предварительный просмотр; просто посмотрите на него — вы можете увидеть, как обои обретают форму только в маленьком окне предварительного просмотра.
С нашей определенной кистью пришло время перейти к процессу создания настоящих обоев.
Создание фонового градиента и слоев Bokeh
Создайте новый слой в рабочей области (и, если хотите, снимите флажок или удалите слой, который вы использовали для создания кисти на основе эллипса). Пометьте этот слой как «Фон». Вы можете поместить сплошной цвет или градиент на фоне своих обоев на этом новом слое, но градиенты намного более привлекательны в готовом продукте.
Выберите Gradient Tool (G) и затем выберите один из предустановленных градиентов или создайте свой собственный. Предустановки не имели такого эффекта сверхъяркой радуги, который мы искали, поэтому мы создали новый градиент, используя начальные значения для местоположений градиента 0%, 50% и 100% от 255-0-252, 0- 252-255 и 240-255-0 соответственно:
Предустановки не имели такого эффекта сверхъяркой радуги, который мы искали, поэтому мы создали новый градиент, используя начальные значения для местоположений градиента 0%, 50% и 100% от 255-0-252, 0- 252-255 и 240-255-0 соответственно:
Применяемый под углом примерно 35 градусов от нижнего левого угла к верхнему правому углу холста, градиент выглядит следующим образом:
С нарисованным холстом пора начинать с первого слоя боке. Создайте новый слой под названием «Bokeh Background». Выберите инструмент Brush Tool (B). Измените цвет кисти на чистый белый. Выберите размер кисти примерно от одной трети до половины вертикального размера вашего холста (в случае нашего холста 1920 x 1080 это означает, что кисть имеет размер примерно 300-500 пикселей). Сегодня мы играем в нее масштабно, так что это 500 пикселей.
Следующий шаг (и его последующие повторения) — дело вкуса. Вначале осветлите кисть, а затем немного тяжелее, если хотите. Помните, что это не то же самое, что использовать стандартную кисть, в которой вы можете нажать на точку X и получить немедленную обратную связь в этом месте. Мы создали кисть, которая эффективно создает очень широкий и очень изменчивый ход.
Мы создали кисть, которая эффективно создает очень широкий и очень изменчивый ход.
Начните с прохода кисти с одной стороны холста к другой, а затем нажмите здесь или там, чтобы добавить больше кругов. Мы обнаружили, что два прочных прохода слева направо, а затем справа налево делают хорошую работу. Вот как должен выглядеть ваш холст, дать или сделать несколько кругов:
Поскольку это фоновый слой, нам нужно размыть его, чтобы начать создавать ощущение глубины. Находясь в слое Bokeh Background, перейдите в Filter -> Blur -> Gaussian Blur. Значение 20-30 дает приятное размытие фона:
Теперь нам нужно повторить процесс с несколькими небольшими изменениями. Создайте новый слой под названием «Bokeh Midground». Уменьшите размер кисти до меньшего значения (мы уменьшили его с 500 до 300 пикселей). Снова, сделайте проход по холсту с помощью инструмента «Кисть», пока не будете удовлетворены количеством кружков. Снова примените Gaussian Blur, но на этот раз отрегулируйте размытие до 5-10 пикселей:
Мы можем видеть, как обои действительно обретают форму с добавлением второго слоя. Теперь пришло время для еще одного слоя. Создайте новый слой под названием «Bokeh Foreground». Измените размер кисти на еще меньшее значение (мы уменьшили его с 300 до 150 пикселей). Повторите проход кисти над холстом. Повторите Gaussian Blur, но уменьшите значение до 1-5 пикселей.
Теперь пришло время для еще одного слоя. Создайте новый слой под названием «Bokeh Foreground». Измените размер кисти на еще меньшее значение (мы уменьшили его с 300 до 150 пикселей). Повторите проход кисти над холстом. Повторите Gaussian Blur, но уменьшите значение до 1-5 пикселей.
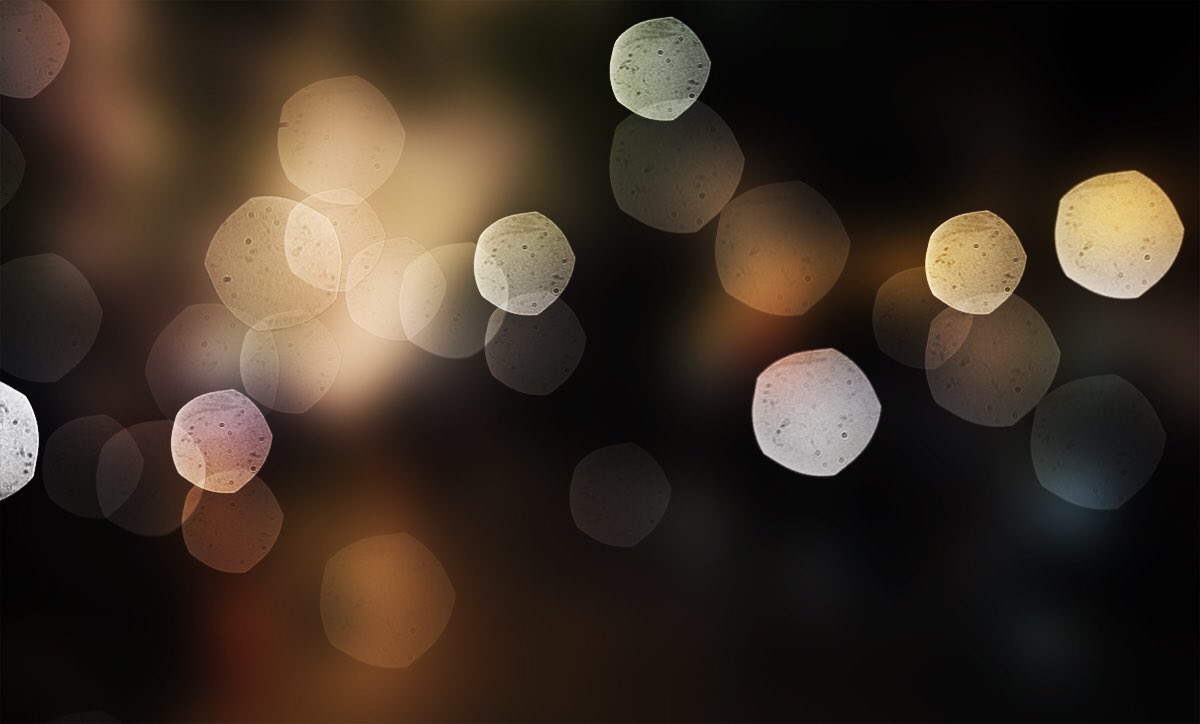
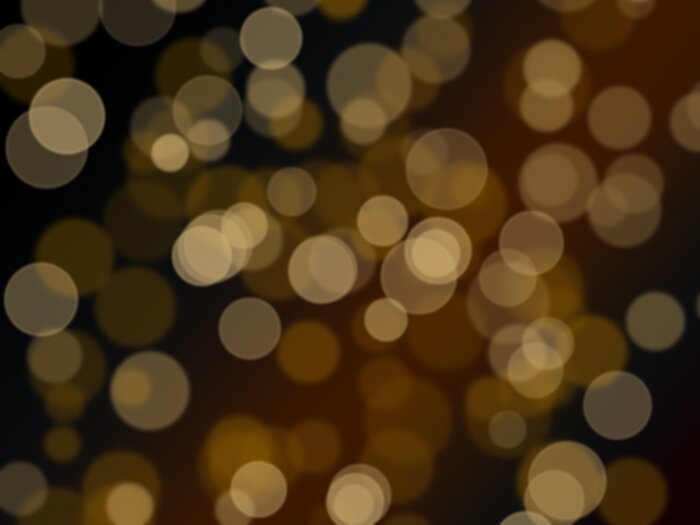
Это последний шаг руководства, после того как вы размыли слой «Bokeh Foreground», вы будете вознаграждены конечным продуктом:
Самое интересное в рабочем процессе заключается в том, что, пройдя его один раз, очень легко перебирать его снова и снова, создавая новые обои с действительно плотными (или разреженными) кругами, светлыми или темными градиентами и другими вариациями.
Фактически, даже не повторяя весь процесс, вы можете создать новый слой поверх старого фонового слоя, нанести новый градиент вниз и создать обои с совершенно новым звучанием:
В таких проектах изменчивость и случайность конечного результата являются частью веселья. Не стесняйтесь экспериментировать с размерами кисти, настройками и другими переменными, чтобы получить забавные и уникальные результаты — еще лучше, поделитесь ими в комментариях ниже со своими коллегами-читателями.
КАК СОЗДАТЬ СВОИ СОБСТВЕННЫЕ ОБОИ С БОКЕ В PHOTOSHOP — КАК
Мы научили вас, что такое боке и как его создать с помощью физической камеры, а теперь давайте посмотрим, как мы можем создать великолепную мягкость боке в виде красивых ярких и светлых обоев для ваше
Содержание:
Мы научили вас, что такое боке и как его создать с помощью физической камеры, а теперь давайте посмотрим, как мы можем создать великолепную мягкость боке в виде красивых ярких и светлых обоев для вашего компьютера и мобильных устройств.
Почему я хочу это сделать?
Из сегодняшнего фото-урока можно сделать два важных вывода. Во-первых, у вас будет возможность создать обои с эффектом боке (которые являются действительно забавным и красочным дополнением к аналоговым фотографиям с эффектом боке, которые мы ранее показывали вам, как создавать).
Во-вторых, вы также изучите основы Photoshop Brush Engine, который является очень мощным инструментом в арсенале Photoshop (и к тому же довольно редко используемым).
Наконец, это просто хорошее развлечение для чистого цифрового редактирования. Вместо того, чтобы искать в Google Images или других источниках просто идеальные обои в стиле боке для телефона или компьютера, вы можете создать их самостоятельно, используя точные цвета и композицию, которые вам нужны.
Что мне нужно?
Для этого урока вам понадобится только одно:
Мы используем Adobe Photoshop CS6, но методы, описанные в руководстве, должны отлично работать и в старых версиях Photoshop.
Помимо Photoshop, нет необходимости в дополнительных инструментах или вводе файлов; мы будем создавать полное изображение в приложении.
Какие концепции мы используем?
В этом уроке мы хотим иметь в виду несколько ключевых элементов дизайна. На реальной фотографии эффект боке создается световыми точками за пределами фокальной плоскости объектива, при этом несфокусированный свет бликов принимает форму апертуры объектива.
Чтобы создать этот эффект, мы не можем просто создать кучу кругов и заявить, что закончили с проектом, мы хотим воссоздать иллюзию глубины, которую имела бы настоящая фотография (поскольку точки света будут находиться в немного разных точках фокальная плоскость). Мы также хотим воссоздать вариативность размера света, которую можно найти в реальном мире. Другими словами, нам не нужно плоское изображение с одинаковым размером круга.
Мы также хотим воссоздать вариативность размера света, которую можно найти в реальном мире. Другими словами, нам не нужно плоское изображение с одинаковым размером круга.
Для этого мы сделаем две вещи: чтобы сократить утомительное рисование от руки сотен кругов переменного размера, мы создадим специальную кисть специально для этой задачи. Затем мы объединим несколько слоев этих кругов разного размера, чтобы создать иллюзию глубины.
Настройка и создание кисти для боке
Первым делом мы создадим рабочее пространство, а затем кисть с эффектом боке. Создайте в Photoshop новое изображение размером с обои, которые вы хотите создать. Мы работаем со стандартным разрешением экрана 1920 × 1080 пикселей. Сделайте фон прозрачным.
После того, как вы создали новый холст, щелкните палитру и выберите цвет переднего плана, который является чрезвычайно темно-серым, но не черным — мы использовали значения RGB 30-30-30:
После того, как вы выбрали очень темно-серый цвет, выберите инструмент Shape Tool (U) и переключите его на Ellipses. Удерживая нажатой клавишу Shift, зафиксируйте соотношение сторон фигуры, которую вы собираетесь нарисовать, а затем нарисуйте круг в центре холста. Он не обязательно должен быть особенно большим; на нашем холсте 1920 × 1080 мы нарисовали круг шириной примерно 300 пикселей. Единственная важная часть — это то, что круг достаточно большой, чтобы вам было удобно просматривать и редактировать; фактический размер круга будет скорректирован на лету позже в уроке.
Удерживая нажатой клавишу Shift, зафиксируйте соотношение сторон фигуры, которую вы собираетесь нарисовать, а затем нарисуйте круг в центре холста. Он не обязательно должен быть особенно большим; на нашем холсте 1920 × 1080 мы нарисовали круг шириной примерно 300 пикселей. Единственная важная часть — это то, что круг достаточно большой, чтобы вам было удобно просматривать и редактировать; фактический размер круга будет скорректирован на лету позже в уроке.
На этом этапе у вас будет почти черный круг в центре холста. Дважды щелкните запись слоя на боковой панели «Слои» и сделайте две корректировки. Сначала уменьшите непрозрачность заливки до 50% (убедитесь, что вы настраиваете непрозрачность заливки, а не более широкую категорию непрозрачности). Во-вторых, добавьте чистый черный слой Stroke шириной 10 пикселей и 100% непрозрачностью, например:
Результат должен быть очень похож на изображение выше: идеальный круг с черной рамкой и дымчатым центром, который выглядит как своего рода фильтр объектива камеры.
Этот не очень интересный, но, тем не менее, круг будет служить семенем для нашей кисти. Именно здесь происходит настоящее волшебство в сегодняшнем уроке. После того, как вы создали простой тонированный кружок выше, перейдите в Edit -> Define Brush Preset. Назовите новый набор настроек кисти; мы назвали нашу «Кисть для боке 1».
После присвоения имени новой кисти вы заметите, что панель «Наборы кистей / кистей» теперь открыта в правой части экрана. Сначала выберите инструмент кисти, нажав B на клавиатуре или вручную выбрав его на палитре инструментов. Затем щелкните вкладку «Наборы кистей». Найдите и выберите новую кисть:
После выбора щелкните вкладку «Кисть», чтобы просмотреть и изменить свойства кисти. Внизу, под всеми переменными кисти, находится образец того, как выглядит мазок вашей кисти. С настройками по умолчанию это выглядит так:
Знаете, как это не выглядит? Нежное, естественное пятнистое боке. Мы собираемся это изменить. В поле Brush Tip Shape на панели Brush. Внизу панели измените интервал с 25% до 100%. Обратите внимание на изменение в окне предварительного просмотра кисти:
Внизу панели измените интервал с 25% до 100%. Обратите внимание на изменение в окне предварительного просмотра кисти:
Затем нам нужно создать случайное размещение кругов, увеличив переменную разброса. Нажмите на запись Scattering и установите Scatter на 10,000%, Count на 5 и Count Jitter на 1%. (После того, как мы создали нашу начальную кисть, не стесняйтесь поиграть с этими значениями с помощью Bokeh Brush 2, изменяя значения здесь и в следующих переменных, чтобы получить отличные эффекты). Окно вашего образца кисти теперь должно выглядеть так:
Теперь мы куда-то идем; этот образец начинает выглядеть как случайные и перекрывающиеся точки света, которые мы ожидаем от фотографии с богатым боке.
Давайте сделаем что-нибудь с единообразием размеров, перейдя к записи Shape Dynamics. Измените там предустановки на Size Jitter 100%, Control: Pen Pressure, Minimum Diameter 50%, а затем оставьте остальные равными 0% и выключите / не отмеченные следующим образом:
Более того, добавление джиттера размера действительно внесло некоторые приятные изменения. Последний штрих к нашей кисти — настроить непрозрачность и дрожание потока в категории «Передача». Нажмите «Передача» и отрегулируйте «Колебание непрозрачности» до 50% и «Колебание потока» на 50%. Измените элемент управления джиттером потока на давление пера. Оставьте все остальное выключенным или на 0% так:
Последний штрих к нашей кисти — настроить непрозрачность и дрожание потока в категории «Передача». Нажмите «Передача» и отрегулируйте «Колебание непрозрачности» до 50% и «Колебание потока» на 50%. Измените элемент управления джиттером потока на давление пера. Оставьте все остальное выключенным или на 0% так:
Вот и красивый превью. просто посмотрите на это — вы можете практически увидеть, как формируются обои, просто в маленьком окне предварительного просмотра.
Определив кисть, пора переходить к созданию обоев.
Создание фонового градиента и слоев боке
Идите вперед и создайте новый слой в своей рабочей области (и, если хотите, снимите флажок или удалите слой, который вы использовали для создания кисти на основе эллипса). Назовите этот слой «Фон». Вы можете нанести сплошной цвет или градиент на фон ваших обоев на этот новый слой, но в готовом продукте градиенты будут намного красивее.
Выберите инструмент «Градиент» (G), а затем выберите один из предустановленных градиентов или создайте свой собственный.![]() У предустановок не было такого эффекта гипер-яркой радуги, который мы искали, поэтому мы создали новый градиент, используя начальные значения для местоположений градиента 0%, 50% и 100% из 255-0-252, 0- 252-255 и 240-255-0 соответственно:
У предустановок не было такого эффекта гипер-яркой радуги, который мы искали, поэтому мы создали новый градиент, используя начальные значения для местоположений градиента 0%, 50% и 100% из 255-0-252, 0- 252-255 и 240-255-0 соответственно:
Градиент, нанесенный под углом примерно 35 градусов от левого нижнего угла к правому верхнему углу холста, выглядит следующим образом:
Когда холст нарисован, пора начать с первого слоя боке. Создайте новый слой под названием «Фон боке». Выберите инструмент Brush Tool (B). Измените цвет кисти на чистый белый. Выберите размер кисти примерно от одной трети до половины вертикального размера вашего холста (в случае нашего холста 1920 x 1080 это означает кисть размером примерно 300-500 пикселей). Сегодня мы играем по-крупному, так что это 500 пикселей.
Следующий шаг (и его последующие повторы) — дело вкуса. Сначала используйте кисть с легкостью, а затем, если хотите, немного тяжелее. Помните, что это не похоже на использование стандартной кисти, когда вы можете щелкнуть точку X и сразу получить ответ на этом месте. Мы создали кисть, которая эффективно создает очень широкий и очень разнообразный мазок.
Мы создали кисть, которая эффективно создает очень широкий и очень разнообразный мазок.
Начните с движения кисти от одной стороны холста к другой, а затем нажмите здесь или там, чтобы добавить больше кругов. Мы обнаружили, что два твердых прохода слева направо и затем справа налево отлично справляются. Вот как должен выглядеть ваш холст, плюс-минус несколько кругов:
Поскольку это фоновый слой, нам нужно размыть его, чтобы начать создавать ощущение глубины. Находясь на фоновом слое Bokeh, перейдите в Filter -> Blur -> Gaussian Blur. Значение 20-30 дает приятное приятное размытие фона:
Теперь нам нужно повторить процесс с небольшими изменениями. Создайте новый слой под названием «Bokeh Midground». Уменьшите размер кисти до меньшего значения (мы уменьшили его с 500 пикселей до 300 пикселей). Опять же, проводите кистью по холсту, пока не будете удовлетворены количеством кругов. Снова примените Gaussian Blur, но на этот раз отрегулируйте размытие до 5-10 пикселей:
Мы видим, что обои действительно приобретают форму с добавлением второго слоя. Пришло время для еще одного слоя. Создайте новый слой под названием «Боке передний план». Измените размер кисти на еще меньшее значение (мы снизили его с 300 до 150 пикселей). Повторите прохождение кисти по холсту. Повторите Gaussian Blur, но уменьшите значение до 1-5 пикселей.
Пришло время для еще одного слоя. Создайте новый слой под названием «Боке передний план». Измените размер кисти на еще меньшее значение (мы снизили его с 300 до 150 пикселей). Повторите прохождение кисти по холсту. Повторите Gaussian Blur, но уменьшите значение до 1-5 пикселей.
Это последний шаг в руководстве. После того, как вы размыли слой «Боке передний план», вы будете вознаграждены конечным продуктом:
Самое интересное в рабочем процессе заключается в том, что после того, как вы пройдете его один раз, очень легко пройти его снова и снова, создав новые обои с действительно плотными (или редкими) кругами, светлыми или темными градиентами и другими вариациями.
Фактически, даже не повторяя весь процесс, вы можете создать новый слой поверх старого фонового слоя, нанести новый градиент вниз и создать обои с совершенно новой атмосферой:
В подобных проектах вариативность и случайность конечного результата — часть удовольствия. Не стесняйтесь экспериментировать с размером кисти, настройками и другими переменными для достижения забавных и уникальных результатов — еще лучше, поделитесь ими в комментариях ниже со своими коллегами-читателями.
Потрясный эффект цифрового боке · Мир Фотошопа
Я задался целью повторить декоративный эффект цифрового боке в Photoshop и у меня получился действительно отличный результат. Теперь я хочу поделиться своим стилем с вами и надеюсь, что мой труд будет оценен по достоинству. Процесс очень легок в исполнении, а ключевым моментом в этом уроке будет использование супермощного механизма кистей Brush Engine — одного из самых классных вещей в фотошоп.
1 Шаг
Создайте новый документ в Photoshop. Как и всегда, я использую разрешение 1920?1200 пикселей. Залейте фоновый слой сильно темным серым, но, чтобы это был не черный. Если будет черный — эффект не сработает. Я использовал #262626.
2 Шаг
Выберите Ellipse Tool (U) и нарисуйте круг. Используйте для этого черный цвет, а после откройте Layer > Layer Style > Blending Options. Смените Fill Opacity на 50%, далее выберите стиль Stroke и задайте 10px размер для обвода, параметр Position — Inside, цвет — черный.
3 Шаг
Выберите этот эллипс и откройте Edit > Define Brush. Назовите будущую кисть как вам нужно — теперь у нас есть новая кисть.
4 Шаг
Откройте Window > Brushes (F5). Сперва отыщите и выберите свою новую кисть. Затем поменяйте в окне настроек параметры в соответствии с иллюстрациями ниже. Очень важен Spacing — смените значение на 100%. После этого разберитесь с Shape Dynamics, Scattering и Other Dynamics. Размер кисти можно не трогать, мы его все равно будем задавать непосредственно во время работы с ней.
5 Шаг
Перед тем, как мы начнем рисовать боке, нужно создать новый слой с цветным пестрым градиентом. Я создал новый слой, а градиент применил к нему в настройках стилей, вы же можете делать, как вам удобно. Я задавал такие параметры: Blend Mode — Overlay, Opacity — 100%, Style — Linear, Angle — 45?. Мои цвета: желтый (#ffff85), циан (#1bdaeb), пурпурный (#9b3b81), оранжевый (#d27e34).
6 Шаг
Создайте новую папку в палитре Layers. Назовите ее Bokehs и задайте ей режим смешения Color Dodge. После этого создайте новый слой в группе, выберите белый цвет и возьмите кисть (Brush Tool, B). Теперь просто нарисуйте несколько кружков с помощью созданной нами кисти. Для нашего первого слоя используйте большие размеры кисточки — 500-600px.
Назовите ее Bokehs и задайте ей режим смешения Color Dodge. После этого создайте новый слой в группе, выберите белый цвет и возьмите кисть (Brush Tool, B). Теперь просто нарисуйте несколько кружков с помощью созданной нами кисти. Для нашего первого слоя используйте большие размеры кисточки — 500-600px.
7 Шаг
Откройте Filter > Blur > Gaussian Blur. Сейчас используйте радиус размывки в 20px.
8 Шаг
Создайте еще один слой и нарисуйте еще больше кружков, только на этот раз меньшей кистью. Затем откройте Filter > Blur > Gaussian Blur, используйте радиус размывки 4px.
9 Шаг
Создайте новый слой, повторите тот же шаг, но еще меньшей кистью. Размойте этот слой с помощью Gaussian Blur радиусом в 1px.
Заключение
Осталось прикрепить свой логотип, и готово. Получились очень симпатичные обои. Идея урока была в том, чтобы показать мощность механизма Brush Engine. Для достижения того же эффекта можно попробовать другие формы, не обязательно это должен быть эллипс. Также можно поиграть и размывками и придать большей глубины конечному изображению.
Также можно поиграть и размывками и придать большей глубины конечному изображению.
Наслаждайтесь БЕСПЛАТНОЙ кистью «Снежинка боке» для Photoshop | Экшены Photoshop и предустановки Lightroom
Наслаждайтесь этой FUN Free Snowflake Bokeh Brush — маленьким подарком на Рождество / праздник для вас.
Желаем вам счастливого Рождества, Нового года и праздников. Наслаждайтесь временем со своей семьей и обязательно запечатлейте воспоминания, а также будьте их частью.
У нас есть для вас небольшой подарок в конце этого поста — несколько забавных кистей для Photoshop и Elements. Изначально мы выпустили их в декабре 2013 года, но для тех, кто мог их пропустить, мы хотели бы снова поделиться ими с вами.
Подробнее:
Используя фантастический учебник по созданию фигурного боке, Я пошел дальше и купил дырокол для бумаги в форме снежинки, чтобы добиться идеальной формы снежинки. Затем я создал насадку в форме снежинки, поместил его на свой объектив 75-300 мм и сфотографировал рождественские огни. Вот несколько результатов.
Вот несколько результатов.
Мало того, что их было интересно делать, они отлично подходят для повторного использования в других изображениях. Я сделал из них кисти и хотел поделиться ими с поклонниками MCP Actions. Я преобразовал их в кисти для Photoshop и Elements — их можно наносить на ваши изображения с любой желаемой прозрачностью.
Вот пример их использования:
Чтобы загрузить, поделитесь им через «поле общего доступа» под этим текстом. Если вы его не видите, попробуйте другой браузер:(По какой-то причине всплывающее окно с нашим мини-действием слияния появляется первым — после того, как вы ПОДЕЛИТЬСЯ) — пожалуйста, удалите X из этого всплывающего окна, чтобы найти ссылку для кисти. Извините за эти неудобства.
[socialshare-download href = ”http://bit.ly/mcp-snowflake-brush”] БЕСПЛАТНЫЕ ЩЕТКИ СНЕЖИНЫ [/ socialshare-download]
В наборе три разных кисти для снежинок. Два из них имеют рассеянный вид, а третья представляет собой единую снежинку, которая отлично помогает сбалансировать ситуацию.
Чтобы использовать кисти, просто установите их в Photoshop или Elements, а затем на новых слоях примените кисть с желаемой непрозрачностью и местом.
Для добавления «рассеянного» внешнего вида вы можете зайти в настройки кисти и настроить внешний вид кончика кисти, поиграв с параметрами «динамика формы» и «рассеивание».
Этот учебник и набор кистей были созданы Carly Bee Photography исключительно для клиентов MCP Actions. Карли Бенджамин — фотограф естественного света из Торонто. Вы можете увидеть больше ее работ на ее сайте Карли Би Фотография и следуй за ней по ней страница на Фэйсбуке.
Эффект Боке в Фотошоп | Блог разработчиков phpBB
В этом уроке мы будем использовать кисти, основные фильтры и режимы наложения для достижения такого результата:
Шаг 1. Создаем новый документ размером 2560х1440пикс, чтобы можно было использовать сделанную картину в качестве обоев. Заполняем фон темно-серым цветом (#181818)
Заполняем фон темно-серым цветом (#181818)
Шаг 2. Создаем новый слой, используем стиль слоя Перекрытие градиента (Gradient overlay):
– цвета: темно-желтый, красный и синий цвета). Угол 30 °. Режим наложения ставим на Overlay (Перекрытие)
Шаг 3. Создаем еще один новый слой. Выбираем Filter > Render > Clouds (Фильтр > Рендеринг > Облака). Убедитесь, что как основные цвета у вас установлены черный и белый для переднего и заднего плана соответственно. Далее переходим в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и в настройках ставим 70-100 пикс. Режим наложения Color Dodge (Осветление основы)
Шаг 4. Теперь давайте создадим шестигранник, чтобы использовать его как кисть. Возьмите Polygon Tool (U) (Многоугольник). Создайте шестиугольник черного цвета. Далее переходим в Layer > Layer Styles > Strokes (Слой > Стиль слоя>Обводка):
Создайте шестиугольник черного цвета. Далее переходим в Layer > Layer Styles > Strokes (Слой > Стиль слоя>Обводка):
— обводка внутренняя (Inside)
— размер 7 пикс.
Заливку (Fill) ставим 50%.
Чтобы создать кисть, нажимаем Ctrl и левой кнопкой по миниатюре с шестиугольником. Далее Edit > Define Brush (Редактирование > Определить кисть). И называем так, как сами хотите.
Шаг 5. Теперь Window>Brushes (Окно – Кисти) и настраиваем кисть. В строке Shape Dynamics (Динамика формы) значение Jitter ставим 40%. В Scattering (Рассеивание)выбираем Both Axes (обе оси), ставим значение 700%. В Transfer (Передача) ставим значение 40% для Opacity Jitter (Колебание непрозрачности).
(нажмите на изображение, чтобы увеличить)
Шаг 6. Создаем новую группу, а в ней слой. К папке применяем режим наложения Color Dodge (Осветление основы). Выбираем кисть шестиугольник, основным цветом будет белым. Рисуем.
Создаем новую группу, а в ней слой. К папке применяем режим наложения Color Dodge (Осветление основы). Выбираем кисть шестиугольник, основным цветом будет белым. Рисуем.
Шаг 7. Далее переходим в Filter> Blur> Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и в настройках ставим 2 пикс.
Шаг 8. Дублируем этот слой. Переходим опять в Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) и в настройках ставим 5 пикс. Заливку (Fill)уменьшаем до 60% и с помощью Ластика (E) удалям места, где получились слишком яркие места.
Шаг 9. Добавляем маску-слоя к группе Layer > Add Layer Mask > Reveal All (Слой – Добавить слой-маску – Показать всё). Применяем Filter > Render > Clouds (Фильтр > Рендеринг > Облака). После этого Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом 20. Результатом применения фильтра на маске слоя станет произвольная маскировка некоторых областей.
После этого Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу) с радиусом 20. Результатом применения фильтра на маске слоя станет произвольная маскировка некоторых областей.
Шаг 10. Создаем новый слой поверх остальных. Скачиваем отсюда PSD-файл. Определяем узор и заливаем им слой при помощи инструмента Paint Bucket Tool (G) (Заливка), режим Узор (регулярный). Поворачиваем его на 30 градусов. Дублируем, чтобы закрыть места, которые остались открытыми. Объединяем эти два слоя и режим смешивание ставим наOverlay (Перекрытие)
Добавляем к этому слою маску, добавляем опять применяем фильтр Облака и Размытие, как мы делали раньше.
Шаг 11. Добавляем новый слой и его помещаем в новую группу. Режим наложения Color Dodge (Осветление основы). Круглой мягкой кистью белого цвета рисуем несколько бликов.
Шаг 12. Добавляем новый слой. Работаем все с той же группой. Выбираем инструмент Градиент и открываем его настройки. Тип ставим Шум (Noise), Гладкость (Roughness)100%. Добавляем функции Цвет, Добавить прозрачности. Заливаем слой при помощи градиента, при этом режим градиента должен быть угловой (Angle). Примечание переводчика: Понизьте заливку слоя (Fill) .
Шаг 13. Этот слой размойте по Гауссу с радиусом 10 пикс. Кистью добавьте несколько световых пятен в середине шестиугольников.
Шаг 14. Создайте новый слой поверх всех остальных. Залейте на новом слое фон черным цветом. Круглым мягким ластиком сотрите середину, кликая поэтапно, чтобы создать эффект виньетки. Этим мы придаем затемнение краев.
Шаг 15. Продублируйте все слои , объедините дубликаты. К полученному слою применим фильтр Размытие по Гауссу с радиусом 15 пикс.
Продублируйте все слои , объедините дубликаты. К полученному слою применим фильтр Размытие по Гауссу с радиусом 15 пикс.
Дублируйте этот размытый слой. Теперь их два. Для первого поменяйте режим наложения на Overlay (Перекрытие) и понизьте непрозрачность до 40%. Для второго, который будет выше всех, режим наложения Screen (Экран) и непрозрачность 30%
Вот и результат:
(нажмите на изображение, чтобы увеличть)
Как видите мы создали интересный и красочный эффект Боке достаточно просто и без каких-либо специальных плагинов и стоковых изображений. Мы использовали только собственную кисть, стандартные фильтры и режимы наложения. Данный тип абстрактных эффектов является моим любимым. Теперь и вы знаете, как создать самостоятельно этот интересный эффект.
туман кисть для фотошопа скачать бесплатно. Очень впечатлен. Это 12 кистей тумана и тумана для
Очень впечатлен. Это 12 кистей тумана и тумана для
 5 из 5 звезд. Фотошоп. 1к загрузок. Расширьте свой арсенал ресурсов с помощью этих 33 наборов бесплатных кистей Photoshop Smoke, которые могут пригодиться… бесплатно скачать шаблон Photoshop, макет, кисть, иллюстрацию, фон и т. д., бесплатный источник графического дизайна.9 Здоровье и красота. создавайте профессиональные визуальные эффекты для вашего искусства, иллюстраций или других целей. Пастельные кисти Confetti Star Scatter. Загрузка и установка кистей занимает несколько минут, так как процесс очень прост. 6к загрузок. Завитки и штрихи. Существует режим наложения экрана, который позволяет удалить черный фон, отображая только объекты в Photoshop. 3. Бесплатно скачать кисти для фотошопа 2013 — 2021, нестандартные формы, разные текстуры, abr — кисти PS от Sakimichan, Denis Loebner, Loish, Greg Rutkowski, Darek Zabrocki, Levi Peterffy, Deharme, Houston Sharp и многих других.40 бесплатных акварельных кистей Photoshop. Бесплатные кисти для Photoshop Cc. Этот бесплатный набор кистей Photoshop содержит 12 щетинистых сухих мазков с тонкими линиями и детализированными краями, которые идеально подходят для придания шероховатости вашей работе или обесцвечивания краев.
5 из 5 звезд. Фотошоп. 1к загрузок. Расширьте свой арсенал ресурсов с помощью этих 33 наборов бесплатных кистей Photoshop Smoke, которые могут пригодиться… бесплатно скачать шаблон Photoshop, макет, кисть, иллюстрацию, фон и т. д., бесплатный источник графического дизайна.9 Здоровье и красота. создавайте профессиональные визуальные эффекты для вашего искусства, иллюстраций или других целей. Пастельные кисти Confetti Star Scatter. Загрузка и установка кистей занимает несколько минут, так как процесс очень прост. 6к загрузок. Завитки и штрихи. Существует режим наложения экрана, который позволяет удалить черный фон, отображая только объекты в Photoshop. 3. Бесплатно скачать кисти для фотошопа 2013 — 2021, нестандартные формы, разные текстуры, abr — кисти PS от Sakimichan, Denis Loebner, Loish, Greg Rutkowski, Darek Zabrocki, Levi Peterffy, Deharme, Houston Sharp и многих других.40 бесплатных акварельных кистей Photoshop. Бесплатные кисти для Photoshop Cc. Этот бесплатный набор кистей Photoshop содержит 12 щетинистых сухих мазков с тонкими линиями и детализированными краями, которые идеально подходят для придания шероховатости вашей работе или обесцвечивания краев. Опубликовано 28 мая 2018 г. Кисти можно легко настроить на… Туманные кисти и PNG для Photoshop. кисти; Туман; Ронс; СКАЧАТЬ С СИНХР. Чтобы создать пользовательскую кисть из этого нового слоя, выберите «Правка» > «Определить набор кистей». Загрузите набор кистей здесь.Если вам нравятся эти кисти дыма для Photoshop, обязательно попробуйте использовать и другие бесплатные кисти. бесплатно скачать шаблон фотошопа, макет, кисть, иллюстрация, фон и т. д., бесплатный источник графического дизайна. Если вы используете Adobe Illustrator для создания цифрового искусства и хотели бы иметь разнообразные мазки кистью, вам повезло, потому что есть множество бесплатных кистей, которые вы можете скачать в Интернете. Создавайте профессиональные графические эффекты за считанные секунды! Это включает в себя 6 различных кистей тумана, от самых легких до самых тяжелых.бесплатная загрузка. Эти 20 наложений таинственного тумана в формате JPG добавят драматический/таинственный эффект к любой фотографии одним простым щелчком мыши.
Опубликовано 28 мая 2018 г. Кисти можно легко настроить на… Туманные кисти и PNG для Photoshop. кисти; Туман; Ронс; СКАЧАТЬ С СИНХР. Чтобы создать пользовательскую кисть из этого нового слоя, выберите «Правка» > «Определить набор кистей». Загрузите набор кистей здесь.Если вам нравятся эти кисти дыма для Photoshop, обязательно попробуйте использовать и другие бесплатные кисти. бесплатно скачать шаблон фотошопа, макет, кисть, иллюстрация, фон и т. д., бесплатный источник графического дизайна. Если вы используете Adobe Illustrator для создания цифрового искусства и хотели бы иметь разнообразные мазки кистью, вам повезло, потому что есть множество бесплатных кистей, которые вы можете скачать в Интернете. Создавайте профессиональные графические эффекты за считанные секунды! Это включает в себя 6 различных кистей тумана, от самых легких до самых тяжелых.бесплатная загрузка. Эти 20 наложений таинственного тумана в формате JPG добавят драматический/таинственный эффект к любой фотографии одним простым щелчком мыши. Заработайте до $15 наличными Game Changers. Добавить в корзину. Предварительно вырезанные растения, вид сбоку для архитектурного рендеринга. об. Кроме того, измените непрозрачность кисти, чтобы отрегулировать плотность тумана. Научитесь создавать и… Бесплатная доставка. Туманная кисть. СКАЧАТЬ БЕСПЛАТНО: Кисти тумана. Большинство из них были сделаны в Adobe Photoshop 7. Более 130 бесплатных кистей для дыма для Photoshop Будьте изобретательны Мы собрали несколько действительно потрясающих дымов Есть много ситуаций, когда добавление наложения фотографий является лучшим решением для достижения потрясающих эффектов за несколько простых шагов. .файлы кисти abr. Снег, Туман, Мороз Кисти Photoshop. Загрузите и используйте более 20 000 стоковых фотографий тумана бесплатно. Набор состоит из 15 высококачественных кистей тумана Photoshop. Эти кисти совместимы с Photoshop Elements, Photoshop CS1-CS6 и CC и часто описываются как обязательные для дизайнеров и фотографов. Теперь мы можем приступить к созданию эффекта тумана! Создание эффекта тумана.
Заработайте до $15 наличными Game Changers. Добавить в корзину. Предварительно вырезанные растения, вид сбоку для архитектурного рендеринга. об. Кроме того, измените непрозрачность кисти, чтобы отрегулировать плотность тумана. Научитесь создавать и… Бесплатная доставка. Туманная кисть. СКАЧАТЬ БЕСПЛАТНО: Кисти тумана. Большинство из них были сделаны в Adobe Photoshop 7. Более 130 бесплатных кистей для дыма для Photoshop Будьте изобретательны Мы собрали несколько действительно потрясающих дымов Есть много ситуаций, когда добавление наложения фотографий является лучшим решением для достижения потрясающих эффектов за несколько простых шагов. .файлы кисти abr. Снег, Туман, Мороз Кисти Photoshop. Загрузите и используйте более 20 000 стоковых фотографий тумана бесплатно. Набор состоит из 15 высококачественных кистей тумана Photoshop. Эти кисти совместимы с Photoshop Elements, Photoshop CS1-CS6 и CC и часто описываются как обязательные для дизайнеров и фотографов. Теперь мы можем приступить к созданию эффекта тумана! Создание эффекта тумана. Com Кисти Photoshop с коммерческим использованием. Рейтинг 5. Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! Погода и облака Кисти Photoshop 25.0, и они будут работать во всех новых версиях. Пакет содержит 61 уникальную кисть, организованную в четыре набора капель, капель, валиков и мазков. Сегодня мы продолжим нашу серию постов с коллекциями кистей Photoshop. Кисти фотошоп. Потребность в кистях Photoshop постоянно растет. Советы: используйте кисти на новом прозрачном слое, чтобы вы могли легко перемещать их по своему усмотрению. Просмотреть подробности Некоторые кисти «Облака», бесплатные для Photoshop, добавляют к изображению тяжелые и пушистые облака, в то время как другие украшают фотографию дымом, похожим на туман.Попробуйте снова рисовать кистью и обратите внимание, что это выглядит намного более естественно. Кисти Mist Photoshop и GIMP Опубликовано: 25 мая 2015 г. Когда мы хотим создать детализированную графику или выполнить сложные фотоманипуляции, мы обычно используем Adobe Photoshop.
Com Кисти Photoshop с коммерческим использованием. Рейтинг 5. Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! Погода и облака Кисти Photoshop 25.0, и они будут работать во всех новых версиях. Пакет содержит 61 уникальную кисть, организованную в четыре набора капель, капель, валиков и мазков. Сегодня мы продолжим нашу серию постов с коллекциями кистей Photoshop. Кисти фотошоп. Потребность в кистях Photoshop постоянно растет. Советы: используйте кисти на новом прозрачном слое, чтобы вы могли легко перемещать их по своему усмотрению. Просмотреть подробности Некоторые кисти «Облака», бесплатные для Photoshop, добавляют к изображению тяжелые и пушистые облака, в то время как другие украшают фотографию дымом, похожим на туман.Попробуйте снова рисовать кистью и обратите внимание, что это выглядит намного более естественно. Кисти Mist Photoshop и GIMP Опубликовано: 25 мая 2015 г. Когда мы хотим создать детализированную графику или выполнить сложные фотоманипуляции, мы обычно используем Adobe Photoshop. Дважды щелкните «0-Overlay Actions». Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! Экшен Фотошоп Туман. Вы можете использовать их в качестве наложений на фотографии, для обработки цифровых фотографий, а также в качестве визуальных средств. Скачать PSD сейчас.abr Размер файла: 79. Мы предоставили бесплатный пользовательский файл кисти тумана, который вы можете скачать здесь. 25 акварельных и чернильных кистей Photoshop. Это обязательные инструменты проектирования. Дизайн: Грэм Джеффри. Вырезанное весеннее дерево для архитектурных иллюстраций. Туманные кисти для фотошопа. Предварительный просмотр окончательных результатов Туман … бесплатная графика для всех Дома; Блог; 3D модели. Они добавят реалистичности всем вашим уличным фотографиям. Big Corporate Instagram Bundle Volume 03 от Bundle boss в ограниченных по времени пакетах.Кроме того, использование разных кистей доставляет удовольствие. мы предлагаем 8+ кистей Photoshop Rain. Используя инструмент «Кисть» на новом слое и с активной кистью тумана, выберите более светлый цвет облаков на изображении и начните рисовать вокруг фотографии.
Дважды щелкните «0-Overlay Actions». Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! Экшен Фотошоп Туман. Вы можете использовать их в качестве наложений на фотографии, для обработки цифровых фотографий, а также в качестве визуальных средств. Скачать PSD сейчас.abr Размер файла: 79. Мы предоставили бесплатный пользовательский файл кисти тумана, который вы можете скачать здесь. 25 акварельных и чернильных кистей Photoshop. Это обязательные инструменты проектирования. Дизайн: Грэм Джеффри. Вырезанное весеннее дерево для архитектурных иллюстраций. Туманные кисти для фотошопа. Предварительный просмотр окончательных результатов Туман … бесплатная графика для всех Дома; Блог; 3D модели. Они добавят реалистичности всем вашим уличным фотографиям. Big Corporate Instagram Bundle Volume 03 от Bundle boss в ограниченных по времени пакетах.Кроме того, использование разных кистей доставляет удовольствие. мы предлагаем 8+ кистей Photoshop Rain. Используя инструмент «Кисть» на новом слое и с активной кистью тумана, выберите более светлый цвет облаков на изображении и начните рисовать вокруг фотографии. Они отлично подходят для добавления штрихов к вашему дизайну, особенно на темном фоне. ком Экшен Photoshop. Этот пакет кистей полностью настраиваемый, вы можете изменить любые параметры кисти по своему усмотрению… Погода и облака Кисти Photoshop 25. Прежде чем мы начнем, вам нужно скачать два файла.255 комментариев. 8 мегабайт. Сыграйте в «Туманный экшен Photoshop». 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — загрузите сейчас Microsoft Word 20 Чувствительные к давлению кисти Photoshop внутри для создания эффектов снега, метели, тумана, мороза, льда, сосулек для ваших фотографий, произведений искусства, дизайна, продуктов. Бесплатные наборы акварельных кистей Photoshop Акварельные кисти Bittbox. План дерева, скачать бесплатно верхние деревья прозрачные изображения PNG для ваших работ. 219 лучших загрузок кистей для сигаретного дыма от сообщества Brusheezy. Добавьте Adobe Stock в Photoshop и получите 10 бесплатных изображений.Набор бесплатных кистей Photoshop состоит из 15 высококачественных кистей тумана Photoshop.
Они отлично подходят для добавления штрихов к вашему дизайну, особенно на темном фоне. ком Экшен Photoshop. Этот пакет кистей полностью настраиваемый, вы можете изменить любые параметры кисти по своему усмотрению… Погода и облака Кисти Photoshop 25. Прежде чем мы начнем, вам нужно скачать два файла.255 комментариев. 8 мегабайт. Сыграйте в «Туманный экшен Photoshop». 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — загрузите сейчас Microsoft Word 20 Чувствительные к давлению кисти Photoshop внутри для создания эффектов снега, метели, тумана, мороза, льда, сосулек для ваших фотографий, произведений искусства, дизайна, продуктов. Бесплатные наборы акварельных кистей Photoshop Акварельные кисти Bittbox. План дерева, скачать бесплатно верхние деревья прозрачные изображения PNG для ваших работ. 219 лучших загрузок кистей для сигаретного дыма от сообщества Brusheezy. Добавьте Adobe Stock в Photoshop и получите 10 бесплатных изображений.Набор бесплатных кистей Photoshop состоит из 15 высококачественных кистей тумана Photoshop. Кисти Superpack Ink PSD. Почему GraphicUX. 97 лучших бесплатных загрузок кистей с искажениями объектива от сообщества Brusheezy. Услуги по обработке фотографий > Бесплатные кисти для Photoshop > Кисти для тумана Photoshop Free > #1 «Wisps». Вы можете получить его здесь. Мы покажем вам, как использовать их с картой градиента Photoshop. Дизайнер: Sklar113; Использование: Бесплатно для личного и коммерческого использования; Мы не можем рассказать вам много об этих бесплатных кистях Photoshop для рисования облаков от пользователя Deviant Art Sklar113, поскольку большая часть его страницы написана на русском языке, но макеты изображений выглядят фантастически.Загрузите самый полный набор кистей для фотошопа дыма и тумана, доступный где угодно, и начните * 100 кистей внутри, размер до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту. FBrushes — бесплатные кисти для Photoshop — стр. 10 F B R U S H E S Загрузите из более чем 1000 тщательно отобранных кистей дыма в Photoshop для создания фантастических эффектов дыма с высоким разрешением дыма, огня, мела, тумана, взрывов, брызг и т.
Кисти Superpack Ink PSD. Почему GraphicUX. 97 лучших бесплатных загрузок кистей с искажениями объектива от сообщества Brusheezy. Услуги по обработке фотографий > Бесплатные кисти для Photoshop > Кисти для тумана Photoshop Free > #1 «Wisps». Вы можете получить его здесь. Мы покажем вам, как использовать их с картой градиента Photoshop. Дизайнер: Sklar113; Использование: Бесплатно для личного и коммерческого использования; Мы не можем рассказать вам много об этих бесплатных кистях Photoshop для рисования облаков от пользователя Deviant Art Sklar113, поскольку большая часть его страницы написана на русском языке, но макеты изображений выглядят фантастически.Загрузите самый полный набор кистей для фотошопа дыма и тумана, доступный где угодно, и начните * 100 кистей внутри, размер до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту. FBrushes — бесплатные кисти для Photoshop — стр. 10 F B R U S H E S Загрузите из более чем 1000 тщательно отобранных кистей дыма в Photoshop для создания фантастических эффектов дыма с высоким разрешением дыма, огня, мела, тумана, взрывов, брызг и т. д. Введите свой адрес электронной почты, чтобы разблокировать эту бесплатную загрузку.Бесплатная кисть Photoshop Эффект тумана Экшен Photoshop, который можно бесплатно скачать с сайта PhotoshopSupply. Экшены Photoshop — это полная коллекция экшенов с HDR-эффектами, цветовой коррекцией, матовыми эффектами, зимними эффектами и многим другим. Загрузка также включает иллюстрированное краткое руководство. Наложение текстуры тумана. Кислая кисть v1 Кисти Pumb Smirtbrushes2015 Кисти для радужки глаз Лучшие бесплатные кисти для фотошопа Щетка для волос Кисти для текстуры кожи и волос. Совместимость: Adobe Photoshop Colorful Smoke Fog Brush & Png.Добавьте немного или просто прикосновение; Выбор остается за вами. Используйте их для постобработки атмосферных эффектов в ваших рендерах, для создания текстур для рендеров или чего-либо еще, что вы изображаете! Этот набор кистей предназначен для Photoshop CC или выше. Экшены Fog Photoshop — это потрясающий инструмент редактирования, который может помочь вам автоматизировать рабочий процесс и добавить творчества в вашу библиотеку фотографий.
д. Введите свой адрес электронной почты, чтобы разблокировать эту бесплатную загрузку.Бесплатная кисть Photoshop Эффект тумана Экшен Photoshop, который можно бесплатно скачать с сайта PhotoshopSupply. Экшены Photoshop — это полная коллекция экшенов с HDR-эффектами, цветовой коррекцией, матовыми эффектами, зимними эффектами и многим другим. Загрузка также включает иллюстрированное краткое руководство. Наложение текстуры тумана. Кислая кисть v1 Кисти Pumb Smirtbrushes2015 Кисти для радужки глаз Лучшие бесплатные кисти для фотошопа Щетка для волос Кисти для текстуры кожи и волос. Совместимость: Adobe Photoshop Colorful Smoke Fog Brush & Png.Добавьте немного или просто прикосновение; Выбор остается за вами. Используйте их для постобработки атмосферных эффектов в ваших рендерах, для создания текстур для рендеров или чего-либо еще, что вы изображаете! Этот набор кистей предназначен для Photoshop CC или выше. Экшены Fog Photoshop — это потрясающий инструмент редактирования, который может помочь вам автоматизировать рабочий процесс и добавить творчества в вашу библиотеку фотографий. Бесплатная доставка. 5 тысяч участников в сообществе graphic_art. Винтажный/ретро-текст, столбец 4. Туман гуще тумана. С правильной кистью вы быстро создадите потрясающее искусство.Отменить без риска в течение первого месяца. Блеск, искры, завихрения… Скачать. Сохраните кисть. С помощью этих фильтров вы сможете создать туман в Photoshop на любой фотографии всего за несколько минут. Если вы редко выходите за пределы круглого кончика кисти в Photoshop, то вы упускаете целый мир творческих эффектов. Bittbox предлагает для бесплатного скачивания одни из самых эпических акварельных кистей Photoshop в высоком разрешении. Sour Brush v1 Кисти Pumb Smirtbrushes2015 Кисти для радужной оболочки глаза Лучшие бесплатные кисти для фотошопа Щетка для волос Кисти для текстуры кожи и волос Не расстраивайтесь, если в папке изображения с черным фоном.Перед просмотром видеоурока вам необходимо скачать материалы. В этом пакете вы получите 44 различных кисти облаков и тумана с высоким разрешением, которые придадут вашим изображениям высококачественный вид.
Бесплатная доставка. 5 тысяч участников в сообществе graphic_art. Винтажный/ретро-текст, столбец 4. Туман гуще тумана. С правильной кистью вы быстро создадите потрясающее искусство.Отменить без риска в течение первого месяца. Блеск, искры, завихрения… Скачать. Сохраните кисть. С помощью этих фильтров вы сможете создать туман в Photoshop на любой фотографии всего за несколько минут. Если вы редко выходите за пределы круглого кончика кисти в Photoshop, то вы упускаете целый мир творческих эффектов. Bittbox предлагает для бесплатного скачивания одни из самых эпических акварельных кистей Photoshop в высоком разрешении. Sour Brush v1 Кисти Pumb Smirtbrushes2015 Кисти для радужной оболочки глаза Лучшие бесплатные кисти для фотошопа Щетка для волос Кисти для текстуры кожи и волос Не расстраивайтесь, если в папке изображения с черным фоном.Перед просмотром видеоурока вам необходимо скачать материалы. В этом пакете вы получите 44 различных кисти облаков и тумана с высоким разрешением, которые придадут вашим изображениям высококачественный вид. Загрузите бесплатные комплименты Актона «Лондонский туман» от Presetpro. Туман обладает загадочным эффектом и может превратить любую равнину… Этот набор бесплатных кистей Photoshop с деревьями поможет вам создать удивительную, волшебную атмосферу. По сути, туманные кисти Photoshop используются для рисования линий и фигур любого оттенка на слое в вашем архиве с использованием штрихов.Рельефный 3D текстовый эффект. Версия для CS5 и ниже включена. Бесплатная загрузка фотошопа на ноутбук. Вебстер рисовал для New Yorker, TIME, The New York Times, Nike, IDEO и многих других известных компаний. Посмотреть подробности Туман Туман. ТЕКСТ; Категории Дополнения, Photoshop Action Post navigation. [Скачать БЕСПЛАТНО] Текстовый эффект старого фильма. Есть несколько способов добавить облака в Photoshop. 1. Это идеальная комбинация, которую можно использовать в ваших проектах Photoshop. Выбрав файл ABR, нажмите кнопку «Загрузить», чтобы установить кисть в Photoshop.Используйте их для постобработки атмосферных эффектов в ваших рендерах, для создания текстур для рендеров или чего-либо еще, что вы изображаете! Этот набор кистей предназначен для Photoshop CC или High.
Загрузите бесплатные комплименты Актона «Лондонский туман» от Presetpro. Туман обладает загадочным эффектом и может превратить любую равнину… Этот набор бесплатных кистей Photoshop с деревьями поможет вам создать удивительную, волшебную атмосферу. По сути, туманные кисти Photoshop используются для рисования линий и фигур любого оттенка на слое в вашем архиве с использованием штрихов.Рельефный 3D текстовый эффект. Версия для CS5 и ниже включена. Бесплатная загрузка фотошопа на ноутбук. Вебстер рисовал для New Yorker, TIME, The New York Times, Nike, IDEO и многих других известных компаний. Посмотреть подробности Туман Туман. ТЕКСТ; Категории Дополнения, Photoshop Action Post navigation. [Скачать БЕСПЛАТНО] Текстовый эффект старого фильма. Есть несколько способов добавить облака в Photoshop. 1. Это идеальная комбинация, которую можно использовать в ваших проектах Photoshop. Выбрав файл ABR, нажмите кнопку «Загрузить», чтобы установить кисть в Photoshop.Используйте их для постобработки атмосферных эффектов в ваших рендерах, для создания текстур для рендеров или чего-либо еще, что вы изображаете! Этот набор кистей предназначен для Photoshop CC или High. Если у вас нет фотошопа, присоединяйтесь к нам. Узнайте, как с помощью Photoshop добавить эффект мечтательного тумана к любой фотографии. Дизайнеры, использующие экшены тумана в фотошопе, могут кардинально изменить изображение. Образцы деревянных узоров для Adobe Photoshop. Ниже вы найдете более 75 кистей Photoshop лучшего качества, и все эти кисти можно использовать бесплатно.Мой новый учебник Бесплатно загрузите и установите пакет 280 кистей в Adobe Photoshop CCБесплатная загрузка пакета кистей Photoshop: https://drive. Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD-файлов, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Это бесплатный набор кистей Photoshop с высоким разрешением, который занижен и… Эти 20 наложений таинственного тумана в формате JPG добавят драматический/таинственный эффект к любой фотографии одним простым щелчком мыши. Бесплатные кисти для дыма Photoshop.Проявите свою творческую сторону с помощью этих пользовательских кистей Photoshop и добавьте драматичности и мистической атмосферы своим фотографиям.
Если у вас нет фотошопа, присоединяйтесь к нам. Узнайте, как с помощью Photoshop добавить эффект мечтательного тумана к любой фотографии. Дизайнеры, использующие экшены тумана в фотошопе, могут кардинально изменить изображение. Образцы деревянных узоров для Adobe Photoshop. Ниже вы найдете более 75 кистей Photoshop лучшего качества, и все эти кисти можно использовать бесплатно.Мой новый учебник Бесплатно загрузите и установите пакет 280 кистей в Adobe Photoshop CCБесплатная загрузка пакета кистей Photoshop: https://drive. Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD-файлов, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Это бесплатный набор кистей Photoshop с высоким разрешением, который занижен и… Эти 20 наложений таинственного тумана в формате JPG добавят драматический/таинственный эффект к любой фотографии одним простым щелчком мыши. Бесплатные кисти для дыма Photoshop.Проявите свою творческую сторону с помощью этих пользовательских кистей Photoshop и добавьте драматичности и мистической атмосферы своим фотографиям. Все элементы этого комплекта доступны для редактирования и доступны в одном хорошо организованном PSD-файле. В этом пакете вы получите 44 различных кисти облаков и тумана с высоким разрешением, которые придадут вашим изображениям высококачественный вид. Бесплатные кисти туман для фотошопа 1 — У нас есть 2. Набор содержит 30 высококачественных ручных кистей Smoke ps, размер PNG 3000+ пикселей. Google. Удивительная сила частотно-разделительной ретуши в фотошопе.Загрузите более 100 бесплатных изображений дыма и кистей в высоком разрешении с этих замечательных ресурсов. Дизайн memyselforwho. Но, чтобы создать действительно потрясающий эффект тумана, вы должны использовать кисти тумана Photoshop. Пакет содержит 15 высококачественных кистей с эффектом тумана размером более 2500 пикселей. Проверьте свои кисти. Вот один из способов, как это сделать: Откройте Adobe Photoshop, выберите Preset Manager в меню Edit. com chia sẻ tới bạn bộ 36 Наложения тумана и дождя giúp Эта бесплатная загрузка кистей Photoshop состоит из 24 облачных кистей высокой четкости с включенными грибовидными облаками.
Все элементы этого комплекта доступны для редактирования и доступны в одном хорошо организованном PSD-файле. В этом пакете вы получите 44 различных кисти облаков и тумана с высоким разрешением, которые придадут вашим изображениям высококачественный вид. Бесплатные кисти туман для фотошопа 1 — У нас есть 2. Набор содержит 30 высококачественных ручных кистей Smoke ps, размер PNG 3000+ пикселей. Google. Удивительная сила частотно-разделительной ретуши в фотошопе.Загрузите более 100 бесплатных изображений дыма и кистей в высоком разрешении с этих замечательных ресурсов. Дизайн memyselforwho. Но, чтобы создать действительно потрясающий эффект тумана, вы должны использовать кисти тумана Photoshop. Пакет содержит 15 высококачественных кистей с эффектом тумана размером более 2500 пикселей. Проверьте свои кисти. Вот один из способов, как это сделать: Откройте Adobe Photoshop, выберите Preset Manager в меню Edit. com chia sẻ tới bạn bộ 36 Наложения тумана и дождя giúp Эта бесплатная загрузка кистей Photoshop состоит из 24 облачных кистей высокой четкости с включенными грибовидными облаками. Учебное пособие по Photoshop, показывающее, как создать кисть дым/туман, используя фотографию облаков. 71 Абсолютно Великолепные Кисти Photoshop. Туман против тумана. Кисти можно легко настроить на … myPhotoshopBrushes. com собирает кисти Photoshop, psd-файлы, шаблоны, пользовательские формы, стили, градиенты и учебные пособия, созданные художниками со всего мира. Прокрутите вниз и проверьте их все. Просто измените режим наложения в Photoshop на Экран, чтобы при использовании изображений отображался только дым без фона.Дизайн Spiritsighs-Stock. … Файл Photoshop с блестящими кистями, который можно бесплатно скачать с сайта PhotoshopSupply. Создавайте профессиональные графические эффекты за считанные секунды! Загрузите кисти Photoshop «Облака, туман, дым» (61133) сегодня! У нас есть огромный выбор плагинов для Photoshop. 20 туманных кистей Photoshop. Добавить в избранное. Или вы можете загрузить высококачественный набор акварельных кистей для Photoshop и применить его ко всем своим проектам всего за долю времени, необходимого для создания с нуля.
Учебное пособие по Photoshop, показывающее, как создать кисть дым/туман, используя фотографию облаков. 71 Абсолютно Великолепные Кисти Photoshop. Туман против тумана. Кисти можно легко настроить на … myPhotoshopBrushes. com собирает кисти Photoshop, psd-файлы, шаблоны, пользовательские формы, стили, градиенты и учебные пособия, созданные художниками со всего мира. Прокрутите вниз и проверьте их все. Просто измените режим наложения в Photoshop на Экран, чтобы при использовании изображений отображался только дым без фона.Дизайн Spiritsighs-Stock. … Файл Photoshop с блестящими кистями, который можно бесплатно скачать с сайта PhotoshopSupply. Создавайте профессиональные графические эффекты за считанные секунды! Загрузите кисти Photoshop «Облака, туман, дым» (61133) сегодня! У нас есть огромный выбор плагинов для Photoshop. 20 туманных кистей Photoshop. Добавить в избранное. Или вы можете загрузить высококачественный набор акварельных кистей для Photoshop и применить его ко всем своим проектам всего за долю времени, необходимого для создания с нуля. Ураган Экшен Photoshop CS2+ скачать бесплатно. Бесплатные кисти тумана для Photoshop 3. Предустановки кистей должны иметь расширение . Кисти для фотошопа дым и туман необходимы всем, кто создает композиты. 15 кистей дыма и тумана и 25 кистей снега. Этот пакет содержит 25 высококачественных кистей с эффектом тумана размером более 1000 пикселей. . Ссылка Скачать Photoshop CC (Bản chuẩn không cần crack): bltadwin. 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, HTML5, Microsoft Publisher, Adobe Illustrator (AI) бесплатные кисти тумана для фотошопа Photoshop бесплатно кисти, шрифты Photoshop | БРЮШЕЗ фотошоп.>>>>> Нажмите здесь, чтобы загрузить набор настроек кисти. Просто войдите, чтобы загрузить. туманный, прозрачный PNG, фотошоп, наложения, простой в использовании, ЦИФРОВАЯ ЗАГРУЗКА PaperFarms 5 из 5 звезд (3640) $ 5. бесплатно скачать шаблон фотошопа, макет, кисть, иллюстрация, фон и т.
Ураган Экшен Photoshop CS2+ скачать бесплатно. Бесплатные кисти тумана для Photoshop 3. Предустановки кистей должны иметь расширение . Кисти для фотошопа дым и туман необходимы всем, кто создает композиты. 15 кистей дыма и тумана и 25 кистей снега. Этот пакет содержит 25 высококачественных кистей с эффектом тумана размером более 1000 пикселей. . Ссылка Скачать Photoshop CC (Bản chuẩn không cần crack): bltadwin. 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, HTML5, Microsoft Publisher, Adobe Illustrator (AI) бесплатные кисти тумана для фотошопа Photoshop бесплатно кисти, шрифты Photoshop | БРЮШЕЗ фотошоп.>>>>> Нажмите здесь, чтобы загрузить набор настроек кисти. Просто войдите, чтобы загрузить. туманный, прозрачный PNG, фотошоп, наложения, простой в использовании, ЦИФРОВАЯ ЗАГРУЗКА PaperFarms 5 из 5 звезд (3640) $ 5. бесплатно скачать шаблон фотошопа, макет, кисть, иллюстрация, фон и т. д., бесплатный источник графического дизайна Вы пейзажный фотограф которым обязательно понадобится элемент тумана, чтобы добавить мистического впечатления к вашим фотографиям. Коммерческая лицензия включена. Механизм кистей содержит множество кистей различной формы, которые можно использовать для всевозможных эффектов, от живописных мазков до текстурированных кончиков.Смотреть. Бесплатные кисти с толстым фигурным дымом. Это бесплатный набор кистей, разработанный KoiFishSushi с карандашными штрихами, созданными в Adobe Photoshop CS3, который доступен здесь. Создавайте стильные эффекты дымчатого тумана, используя этот набор кистей Photoshop для тумана. Мы ненавидим СПАМ и обещаем, что архитекторы коллекции бесплатных кистей Photoshop будут постоянно искать полезные кисти Photoshop, это наш список лучших бесплатных кистей. Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! БЕСПЛАТНЫЕ кисти для Photoshop Smoke (10 кистей, бесплатно) Этот набор кистей для дыма содержит 10 кистей среднего размера.
д., бесплатный источник графического дизайна Вы пейзажный фотограф которым обязательно понадобится элемент тумана, чтобы добавить мистического впечатления к вашим фотографиям. Коммерческая лицензия включена. Механизм кистей содержит множество кистей различной формы, которые можно использовать для всевозможных эффектов, от живописных мазков до текстурированных кончиков.Смотреть. Бесплатные кисти с толстым фигурным дымом. Это бесплатный набор кистей, разработанный KoiFishSushi с карандашными штрихами, созданными в Adobe Photoshop CS3, который доступен здесь. Создавайте стильные эффекты дымчатого тумана, используя этот набор кистей Photoshop для тумана. Мы ненавидим СПАМ и обещаем, что архитекторы коллекции бесплатных кистей Photoshop будут постоянно искать полезные кисти Photoshop, это наш список лучших бесплатных кистей. Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! БЕСПЛАТНЫЕ кисти для Photoshop Smoke (10 кистей, бесплатно) Этот набор кистей для дыма содержит 10 кистей среднего размера. 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, HTML5, Microsoft Publisher, Adobe Illustrator (AI) Мы делимся кратким описанием на некоторые кисти с каплями воды, которые вы можете использовать для создания своих дизайнов, а также преимущества инструмента «Кисть», которые могут помочь вам в ваших проектах. Чтобы добавить новые кисти, выберите значок меню «Настройки» в правом верхнем углу панели. 6+ Описание: Различные виды облаков. Обновление 2014 г.: в этом обновлении мы добавили дополнительные ресурсы кисти для использования нашими читателями.Sour Brush v1 Pumb Brushes Smirtbrushes2015 Eye Iris Brushes Лучшие бесплатные кисти Photoshop Кисть для волос Кисти для текстуры кожи и волос Бесплатные облачные кисти [Файл ABR] Облачная кисть Файл Photoshop, который вы можете скачать бесплатно. Если вы хотите добавить к своим фотографиям безупречный Дождь, Боке, Облака, Лепестки роз, Блеск, Траву, Небо, Снег, Перья, Пузыри, Дым или Огонь, загрузите эти бесплатные наложения Photoshop и разместите их в несколько кликов.
331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — загрузите сейчас Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, HTML5, Microsoft Publisher, Adobe Illustrator (AI) Мы делимся кратким описанием на некоторые кисти с каплями воды, которые вы можете использовать для создания своих дизайнов, а также преимущества инструмента «Кисть», которые могут помочь вам в ваших проектах. Чтобы добавить новые кисти, выберите значок меню «Настройки» в правом верхнем углу панели. 6+ Описание: Различные виды облаков. Обновление 2014 г.: в этом обновлении мы добавили дополнительные ресурсы кисти для использования нашими читателями.Sour Brush v1 Pumb Brushes Smirtbrushes2015 Eye Iris Brushes Лучшие бесплатные кисти Photoshop Кисть для волос Кисти для текстуры кожи и волос Бесплатные облачные кисти [Файл ABR] Облачная кисть Файл Photoshop, который вы можете скачать бесплатно. Если вы хотите добавить к своим фотографиям безупречный Дождь, Боке, Облака, Лепестки роз, Блеск, Траву, Небо, Снег, Перья, Пузыри, Дым или Огонь, загрузите эти бесплатные наложения Photoshop и разместите их в несколько кликов. Скачать Экшены Snow в высоком разрешении Скачать 25 Экшенов Winter Photoshop Скачать Профессиональные зимние эффекты ATN Скачать Реалистичный экшен Winterize PS Скачать 10 Уникальных зимних эффектов Photoshop 36 Кисть для фотошопа скачать бесплатно, Tải miễn phí 36 Наложения тумана и дождя Lê Ngọc Tiến 09/06/2021 Кисти Không có phản hồi Кисть для фотошопа бесплатно dùng cho cac bạn thiết kế hoặc nhiếp ảnh sử dụng cho cac cong việc học tập của mình.Попробуйте бесплатный месяц и загрузите до 10 изображений в высоком разрешении. Просто поместите наложение поверх выбранного изображения, измените его режим слоя на «экран», и все готово! Вы сможете превратить обычную фотографию в художественный момент, запечатленный во времени. Его можно использовать в блоге или на сайте о путешествиях, туризме или природе. Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! FOG PHOTOSHOP STAMP Brushes FOR PHOTOSHOP CS2 — CS3- CS4 — CS5 — CS6 — CC (Все версии) 100 кистей внутри, размер до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту.
Скачать Экшены Snow в высоком разрешении Скачать 25 Экшенов Winter Photoshop Скачать Профессиональные зимние эффекты ATN Скачать Реалистичный экшен Winterize PS Скачать 10 Уникальных зимних эффектов Photoshop 36 Кисть для фотошопа скачать бесплатно, Tải miễn phí 36 Наложения тумана и дождя Lê Ngọc Tiến 09/06/2021 Кисти Không có phản hồi Кисть для фотошопа бесплатно dùng cho cac bạn thiết kế hoặc nhiếp ảnh sử dụng cho cac cong việc học tập của mình.Попробуйте бесплатный месяц и загрузите до 10 изображений в высоком разрешении. Просто поместите наложение поверх выбранного изображения, измените его режим слоя на «экран», и все готово! Вы сможете превратить обычную фотографию в художественный момент, запечатленный во времени. Его можно использовать в блоге или на сайте о путешествиях, туризме или природе. Загрузите бесплатно все, что вам нужно, и сделайте свой дизайн проще, чем когда-либо! FOG PHOTOSHOP STAMP Brushes FOR PHOTOSHOP CS2 — CS3- CS4 — CS5 — CS6 — CC (Все версии) 100 кистей внутри, размер до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту. АБР; Прочти меня. Одним из лучших подарков, которые может предложить Photoshop, являются их кисти, которые вы можете создать самостоятельно. Откройте Photoshop, откройте изображение, которое вы будете применять, и следуйте одному из способов ниже. Внутри пакета вы найдете 10 блестящих кистей для Photoshop и бонусную блестящую кисть Photoshop. 1800+ бесплатных оверлеев Photoshop. Кисти для фона тонкого дыма Скачать бесплатно. Теперь пришло время проверить ваши кисти! Откройте фотографию или фотоманипуляцию, где вы хотите добавить немного тумана, и начните экспериментировать.Бесплатный набор из 118 туманных кистей в одном файле ABR. Туман Кисти Природа. Если вы рисуете слишком много, выберите инструмент «Ластик», щелкните правой кнопкой мыши и выберите ту же кисть PHLEARN Smoke & Fog. Проверьте наши мгновенные загрузки некоторых из лучших файлов кистей в Интернете. куб.см | Бесплатные кисти для фотошопа на Brushez! Набор кистей для миллиметровки (8) 21 состаренный полутоновый мазок. Поделитесь своими мыслями, опытом и историями, связанными с искусством.
АБР; Прочти меня. Одним из лучших подарков, которые может предложить Photoshop, являются их кисти, которые вы можете создать самостоятельно. Откройте Photoshop, откройте изображение, которое вы будете применять, и следуйте одному из способов ниже. Внутри пакета вы найдете 10 блестящих кистей для Photoshop и бонусную блестящую кисть Photoshop. 1800+ бесплатных оверлеев Photoshop. Кисти для фона тонкого дыма Скачать бесплатно. Теперь пришло время проверить ваши кисти! Откройте фотографию или фотоманипуляцию, где вы хотите добавить немного тумана, и начните экспериментировать.Бесплатный набор из 118 туманных кистей в одном файле ABR. Туман Кисти Природа. Если вы рисуете слишком много, выберите инструмент «Ластик», щелкните правой кнопкой мыши и выберите ту же кисть PHLEARN Smoke & Fog. Проверьте наши мгновенные загрузки некоторых из лучших файлов кистей в Интернете. куб.см | Бесплатные кисти для фотошопа на Brushez! Набор кистей для миллиметровки (8) 21 состаренный полутоновый мазок. Поделитесь своими мыслями, опытом и историями, связанными с искусством. Набор кистей Six Cloud от Painsi -бесплатно Эти шесть кистей облаков являются высокими Коллекция бесплатных кистей Photoshop Архитекторы постоянно ищут полезные кисти Photoshop, это наш список лучших бесплатных кистей.Вы найдете множество впечатляющих коллекций кистей тумана Photoshop, таких как кисти облачного тумана, кисти дыма и тумана, кисти романтичного тумана и ужасного тумана, реалистичные кисти тумана, абстрактный туман Photoshop. Чтобы использовать экшен тумана Photoshop, вы должны выполнить следующие шаги: загрузить файл ATN в Photoshop. Создавайте профессиональные визуальные эффекты для своего искусства, иллюстраций или других целей. 100 основных мазков кистью. Приобретите Fog Brushes Photoshop и редактируйте свои фотографии легко, быстро и профессионально. Фотоэффекты.Создавайте профессиональные графические эффекты за считанные секунды! Всего 30 художественных кистей Photoshop и PNG. Посмотрите наше видео 43+ Удивительных ЛУЧШИХ бесплатных набора кистей Photoshop. 50. Наложения тумана придают фотографиям интересную текстуру.
Набор кистей Six Cloud от Painsi -бесплатно Эти шесть кистей облаков являются высокими Коллекция бесплатных кистей Photoshop Архитекторы постоянно ищут полезные кисти Photoshop, это наш список лучших бесплатных кистей.Вы найдете множество впечатляющих коллекций кистей тумана Photoshop, таких как кисти облачного тумана, кисти дыма и тумана, кисти романтичного тумана и ужасного тумана, реалистичные кисти тумана, абстрактный туман Photoshop. Чтобы использовать экшен тумана Photoshop, вы должны выполнить следующие шаги: загрузить файл ATN в Photoshop. Создавайте профессиональные визуальные эффекты для своего искусства, иллюстраций или других целей. 100 основных мазков кистью. Приобретите Fog Brushes Photoshop и редактируйте свои фотографии легко, быстро и профессионально. Фотоэффекты.Создавайте профессиональные графические эффекты за считанные секунды! Всего 30 художественных кистей Photoshop и PNG. Посмотрите наше видео 43+ Удивительных ЛУЧШИХ бесплатных набора кистей Photoshop. 50. Наложения тумана придают фотографиям интересную текстуру. Набор кистей из шести облаков от Painsi -бесплатно. Эти шесть кистей из облаков высокие. Если да, то больше не беспокойтесь, так как наши кисти и наложения туманного дождя позволят вам добавить впечатляющие эффекты дождя к вашим фотографиям, не заставляя вас сталкиваться с ними. трудности в любом случае. красный головной убор. CM — Кисти Photoshop «Снег, Туман, Мороз» 2144286.Добавить в избранное Кисти Photoshop «Дым и туман» UpliftActions 5… Мазки кистью делают цифровое искусство более естественным, а наличие множества мазков на выбор может быть очень полезным, если вы цифровой художник. Кисти: 22 Совместимость: Photoshop 7+, CS-CS6, CC Photoshop Elements 2+ GIMP 2. 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — Скачать сейчас Microsoft Word Бесплатно скачать кисти для фотошопа 2013 — 2021, нестандартные формы, разные текстуры, abr — PS кисти от Сакимичан, Денис Лебнер, Лоиш, Грег Рутковски, Дарек Заброцки, Леви Петерффи, Дехарм, Хьюстон Шарп и многие другие.Скачать бесплатно. Загрузите из более чем 1000 тщательно отобранных кистей Photoshop для создания фантастических эффектов дыма с высоким разрешением дыма, огня, мела, тумана, взрывов, брызг и т.
Набор кистей из шести облаков от Painsi -бесплатно. Эти шесть кистей из облаков высокие. Если да, то больше не беспокойтесь, так как наши кисти и наложения туманного дождя позволят вам добавить впечатляющие эффекты дождя к вашим фотографиям, не заставляя вас сталкиваться с ними. трудности в любом случае. красный головной убор. CM — Кисти Photoshop «Снег, Туман, Мороз» 2144286.Добавить в избранное Кисти Photoshop «Дым и туман» UpliftActions 5… Мазки кистью делают цифровое искусство более естественным, а наличие множества мазков на выбор может быть очень полезным, если вы цифровой художник. Кисти: 22 Совместимость: Photoshop 7+, CS-CS6, CC Photoshop Elements 2+ GIMP 2. 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — Скачать сейчас Microsoft Word Бесплатно скачать кисти для фотошопа 2013 — 2021, нестандартные формы, разные текстуры, abr — PS кисти от Сакимичан, Денис Лебнер, Лоиш, Грег Рутковски, Дарек Заброцки, Леви Петерффи, Дехарм, Хьюстон Шарп и многие другие.Скачать бесплатно. Загрузите из более чем 1000 тщательно отобранных кистей Photoshop для создания фантастических эффектов дыма с высоким разрешением дыма, огня, мела, тумана, взрывов, брызг и т. д. Загрузите «Fog Free Brushes Pack» Main-File-Free-Dispersion-Photoshop-Brush- 1. Удостоенный международных наград иллюстратор и дизайнер Кайл Т. Готов к отправке в течение 1 рабочего дня. Эти фантастически реалистичные наборы кистей придают туманный вид без необходимости постоянно регулировать непрозрачность, размер и цвет, чтобы все выглядело как надо.Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD-файлов, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Скачать бесплатно #4137 — FreeIconsPNG. Набор из 18 различных кистей Star Light. Создавайте профессиональные визуальные эффекты для своего искусства, иллюстраций или других проектов за считанные секунды! Мы использовали эту кисть как творческий способ в нашем следующем уроке, так что оставайтесь на связи с нами на YouTube. Загрузить сейчас Вам просто необходимо пройти нашу серию кистей Ink Photoshop, кистей Light Lines.Создайте эффект блеска в Photoshop с помощью этих классных блестящих кистей.
д. Загрузите «Fog Free Brushes Pack» Main-File-Free-Dispersion-Photoshop-Brush- 1. Удостоенный международных наград иллюстратор и дизайнер Кайл Т. Готов к отправке в течение 1 рабочего дня. Эти фантастически реалистичные наборы кистей придают туманный вид без необходимости постоянно регулировать непрозрачность, размер и цвет, чтобы все выглядело как надо.Кисти Photoshop — Brusheezy — это ОГРОМНАЯ коллекция кистей Photoshop, шаблонов Photoshop, текстур, PSD-файлов, действий, форм, стилей и градиентов, которые можно загрузить или поделиться! Скачать бесплатно #4137 — FreeIconsPNG. Набор из 18 различных кистей Star Light. Создавайте профессиональные визуальные эффекты для своего искусства, иллюстраций или других проектов за считанные секунды! Мы использовали эту кисть как творческий способ в нашем следующем уроке, так что оставайтесь на связи с нами на YouTube. Загрузить сейчас Вам просто необходимо пройти нашу серию кистей Ink Photoshop, кистей Light Lines.Создайте эффект блеска в Photoshop с помощью этих классных блестящих кистей. туман фотошоп штамп кисти для фотошоп cs2 — cs3- cs4 — cs5 — cs6 — cc(все версии) * 100 кистей внутри, размером до 2500 пикселей, работает с любой версией фотошопа! Эти кисти представляют собой изображения с высоким разрешением и могут стать отличным дополнением к любому проекту. … Кисти: 29 Совместимость: Photoshop 7+, CS-CS6, CCPhotoshop Elements 2+GIMP 2. Коллекция бесплатных кистей Photoshop Smoke, часть 02. Загрузите кисти для Photoshop CS5 и более ранних версий (также работает с Elements). Если вам интересно, почему есть две версии Скачать облачный образ.Очень проста в использовании, никаких навыков не требуется, вы можете рисовать даже мышью, но лучше иметь графический планшет, чтобы насладиться всей мощью кисти. 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — загрузите Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, HTML5, Microsoft Publisher, Adobe Illustrator (AI) Fog. бесплатные кисти фотошоп туман ब्रश Photoshop भारतीय — डाउनलोड photoshop.
туман фотошоп штамп кисти для фотошоп cs2 — cs3- cs4 — cs5 — cs6 — cc(все версии) * 100 кистей внутри, размером до 2500 пикселей, работает с любой версией фотошопа! Эти кисти представляют собой изображения с высоким разрешением и могут стать отличным дополнением к любому проекту. … Кисти: 29 Совместимость: Photoshop 7+, CS-CS6, CCPhotoshop Elements 2+GIMP 2. Коллекция бесплатных кистей Photoshop Smoke, часть 02. Загрузите кисти для Photoshop CS5 и более ранних версий (также работает с Elements). Если вам интересно, почему есть две версии Скачать облачный образ.Очень проста в использовании, никаких навыков не требуется, вы можете рисовать даже мышью, но лучше иметь графический планшет, чтобы насладиться всей мощью кисти. 331+ БЕСПЛАТНЫХ ГРАФИЧЕСКИХ шаблонов — загрузите Microsoft Word (DOC), Adobe Photoshop (PSD), Adobe InDesign (INDD и IDML), Apple (MAC) Pages, HTML5, Microsoft Publisher, Adobe Illustrator (AI) Fog. бесплатные кисти фотошоп туман ब्रश Photoshop भारतीय — डाउनलोड photoshop. Одной из самых мощных функций Photoshop является возможность создавать собственные кисти, буквально, вы можете создать кисть из чего угодно в Photoshop. И в этом уроке я покажу вам, как добавить туман в Photoshop, показав, как сделать кисть тумана из облаков, которую вы можете использовать для многих проектов, таких как создание фона дыма, … Бесплатные кисти тумана для Photoshop.Простота в использовании и неограниченный результат. 3 КБ Кисти: 5 в наборе Тип: Природа Лицензия: Бесплатное использование Скачать Формат файла: . Файл Photoshop кисти с блестками, который можно бесплатно скачать с сайта PhotoshopSupply. Эти файлы ABR просты в использовании. Удивительные бесплатные кисти для Photoshop включают в себя набор художественных кистей, акварельных, гранжевых, винтажных и почтовых марок с высоким разрешением для Adobe Photoshop. Эта кисть очень удобна при работе с композитами, которые требуют немного тумана или дыма. Туман появляется, когда водяной пар или вода в газообразной форме конденсируются.
Одной из самых мощных функций Photoshop является возможность создавать собственные кисти, буквально, вы можете создать кисть из чего угодно в Photoshop. И в этом уроке я покажу вам, как добавить туман в Photoshop, показав, как сделать кисть тумана из облаков, которую вы можете использовать для многих проектов, таких как создание фона дыма, … Бесплатные кисти тумана для Photoshop.Простота в использовании и неограниченный результат. 3 КБ Кисти: 5 в наборе Тип: Природа Лицензия: Бесплатное использование Скачать Формат файла: . Файл Photoshop кисти с блестками, который можно бесплатно скачать с сайта PhotoshopSupply. Эти файлы ABR просты в использовании. Удивительные бесплатные кисти для Photoshop включают в себя набор художественных кистей, акварельных, гранжевых, винтажных и почтовых марок с высоким разрешением для Adobe Photoshop. Эта кисть очень удобна при работе с композитами, которые требуют немного тумана или дыма. Туман появляется, когда водяной пар или вода в газообразной форме конденсируются. Но нарисовать облака в фотошопе не такая уж и простая задача. бесплатные графические материалы для всего дома; Блог; 3D модели. Бесплатные кисти Adobe Photoshop. формат (файл кисти) включает файл • 220 Photoshop Transparent Png (файл png) Формат включает. Ресурсный файл PSD разрешен для совместного использования в Интернете (Обязательная ссылка на эту страницу) 2. 00 из 5 на основе 107 оценок клиентов. Работа с любым изображением. Как вы могли заметить, в Интернете полно художественных кистей, в то время как архитекторам действительно нужны кисти более объектно-ориентированного типа: люди для планов, разрезов и фасадов, деревья, растения, мебель, облака, природа… 20 кистей для дыма .Узнайте, что думают другие девианты — вообще обо всем. Этот пакет включает в себя действие Fog Photoshop Action Fog Flow Photoshop Action CS3+ для бесплатной загрузки с высокой скоростью. Нажмите кнопку «Загрузить» на Google Диске для бесплатной загрузки. Бесплатные кисти для фотошопа туман 2. cc | Бесплатные кисти для фотошопа на Brushez! Эти фантастически реалистичные наборы кистей придают туманный вид без необходимости постоянно регулировать непрозрачность, размер и цвет, чтобы все выглядело как надо.
Но нарисовать облака в фотошопе не такая уж и простая задача. бесплатные графические материалы для всего дома; Блог; 3D модели. Бесплатные кисти Adobe Photoshop. формат (файл кисти) включает файл • 220 Photoshop Transparent Png (файл png) Формат включает. Ресурсный файл PSD разрешен для совместного использования в Интернете (Обязательная ссылка на эту страницу) 2. 00 из 5 на основе 107 оценок клиентов. Работа с любым изображением. Как вы могли заметить, в Интернете полно художественных кистей, в то время как архитекторам действительно нужны кисти более объектно-ориентированного типа: люди для планов, разрезов и фасадов, деревья, растения, мебель, облака, природа… 20 кистей для дыма .Узнайте, что думают другие девианты — вообще обо всем. Этот пакет включает в себя действие Fog Photoshop Action Fog Flow Photoshop Action CS3+ для бесплатной загрузки с высокой скоростью. Нажмите кнопку «Загрузить» на Google Диске для бесплатной загрузки. Бесплатные кисти для фотошопа туман 2. cc | Бесплатные кисти для фотошопа на Brushez! Эти фантастически реалистичные наборы кистей придают туманный вид без необходимости постоянно регулировать непрозрачность, размер и цвет, чтобы все выглядело как надо. мы предлагаем Если вы хотите запечатлеть очарование дыма в своих собственных проектах, вот набор кистей дыма для Photoshop, который содержит 104 варианта темы дыма.Пейзажная панорама с небом – рендеринг задней панели. Настройте эффект тумана с помощью инструмента «Кисть». квартирмейстером. 25 бесплатных кистей тумана и тумана для Photoshop – Inspiring Bee. Узнайте, как смешивать несколько фотографий вместе, сочетать свет и цвет, добавлять эффекты окружающей среды, такие как туман и световые лучи, и связывать все это вместе с помощью цветокоррекции и дополнительных эффектов. FOG PHOTOSHOP STAMP BRUSHES FOR PHOTOSHOP CS2 — CS3- CS4 — CS5 — CS6 — CC (все версии) * 100 кистей внутри, размер до 2500 пикселей, работает с любой версией фотошопа! Эти кисти представляют собой изображения с высоким разрешением и могут стать отличным дополнением к любому проекту.Бесплатно. В этой статье вы найдете множество полезных предметов, таких как кисти для дождя, тумана, пузырей, софта, песка, гранжа и т. д.
мы предлагаем Если вы хотите запечатлеть очарование дыма в своих собственных проектах, вот набор кистей дыма для Photoshop, который содержит 104 варианта темы дыма.Пейзажная панорама с небом – рендеринг задней панели. Настройте эффект тумана с помощью инструмента «Кисть». квартирмейстером. 25 бесплатных кистей тумана и тумана для Photoshop – Inspiring Bee. Узнайте, как смешивать несколько фотографий вместе, сочетать свет и цвет, добавлять эффекты окружающей среды, такие как туман и световые лучи, и связывать все это вместе с помощью цветокоррекции и дополнительных эффектов. FOG PHOTOSHOP STAMP BRUSHES FOR PHOTOSHOP CS2 — CS3- CS4 — CS5 — CS6 — CC (все версии) * 100 кистей внутри, размер до 2500 пикселей, работает с любой версией фотошопа! Эти кисти представляют собой изображения с высоким разрешением и могут стать отличным дополнением к любому проекту.Бесплатно. В этой статье вы найдете множество полезных предметов, таких как кисти для дождя, тумана, пузырей, софта, песка, гранжа и т. д. Шаг 4. В этом уроке Photoshop вы узнаете, как создать кисть дыма/тумана, используя фото облаков. 2K Избранное. Кисти туман для фотошопа, которые вы можете скачать бесплатно! В этом паке вы найдете 12 кистей тумана и тумана. Рекомендуемые сообщения. Красочная дымовая кисть для тумана & Png. 80 кистей с высоким разрешением в виде облаков и тумана для ваших цифровых работ. 10001. Набор бесконечных кистей.Шесть кистей облаков от Painsi -бесплатно Эти шесть кистей облаков высокие Во многих ситуациях добавление наложения фотографий является лучшим решением для достижения потрясающих эффектов за несколько простых шагов. бесплатно загрузить шаблон фотошопа, макет, кисть, иллюстрацию, фон и т. д., бесплатный источник графического дизайна Как добавить туман / облако в Photoshop — Photoshop Tutorials. Пополните свой арсенал ресурсов этими 33 наборами бесплатных кистей Photoshop для дыма, которые могут вам пригодиться… 69 кистей тумана (ABR) Это простой способ имитировать широкий спектр атмосферных эффектов.
Шаг 4. В этом уроке Photoshop вы узнаете, как создать кисть дыма/тумана, используя фото облаков. 2K Избранное. Кисти туман для фотошопа, которые вы можете скачать бесплатно! В этом паке вы найдете 12 кистей тумана и тумана. Рекомендуемые сообщения. Красочная дымовая кисть для тумана & Png. 80 кистей с высоким разрешением в виде облаков и тумана для ваших цифровых работ. 10001. Набор бесконечных кистей.Шесть кистей облаков от Painsi -бесплатно Эти шесть кистей облаков высокие Во многих ситуациях добавление наложения фотографий является лучшим решением для достижения потрясающих эффектов за несколько простых шагов. бесплатно загрузить шаблон фотошопа, макет, кисть, иллюстрацию, фон и т. д., бесплатный источник графического дизайна Как добавить туман / облако в Photoshop — Photoshop Tutorials. Пополните свой арсенал ресурсов этими 33 наборами бесплатных кистей Photoshop для дыма, которые могут вам пригодиться… 69 кистей тумана (ABR) Это простой способ имитировать широкий спектр атмосферных эффектов. Mr Sy — 23 марта 2020 г. CLOUDY SMOKE PHOTOSHOP STAMP Brushes FOR PHOTOSHOP CS2 — CS3- CS4 — CS5 — CS6 — CC (все версии) 100 кистей внутри, размер до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту. сеть. Облачные кисти фотошоп. Отчет о проблемах. Загрузить экшены со снегом в высоком разрешении Загрузить 25 зимних экшенов Photoshop Загрузить профессиональные зимние эффекты ATN Загрузить реалистичный экшен Winterize PS Загрузить 10 уникальных зимних экшенов Photoshop Как загрузить бесплатно загруженные кисти Photoshop с дымом? Стандартное расширение для фотошопа.( 147 голосов, в среднем: 4. Загрузите файл и разархивируйте его. Набор из шести кистей для облаков от Painsi -бесплатно. Эти шесть кистей для облаков высоки. Сделайте свой творческий дизайн с помощью Hd Color Smoke Fog Brush & Png этого набора из 30 Photoshop настоящий дым. Туман Это не то же самое, что туман.Они предназначены не только для рисования, вы также можете использовать их для наброска или прощупывания определенного холста с вашим предпочтительным цветом.
Mr Sy — 23 марта 2020 г. CLOUDY SMOKE PHOTOSHOP STAMP Brushes FOR PHOTOSHOP CS2 — CS3- CS4 — CS5 — CS6 — CC (все версии) 100 кистей внутри, размер до 2500 пикселей, работает с любой версией фотошопа! Текстуры этой кисти имеют высокое разрешение и могут стать отличным дополнением к любому проекту. сеть. Облачные кисти фотошоп. Отчет о проблемах. Загрузить экшены со снегом в высоком разрешении Загрузить 25 зимних экшенов Photoshop Загрузить профессиональные зимние эффекты ATN Загрузить реалистичный экшен Winterize PS Загрузить 10 уникальных зимних экшенов Photoshop Как загрузить бесплатно загруженные кисти Photoshop с дымом? Стандартное расширение для фотошопа.( 147 голосов, в среднем: 4. Загрузите файл и разархивируйте его. Набор из шести кистей для облаков от Painsi -бесплатно. Эти шесть кистей для облаков высоки. Сделайте свой творческий дизайн с помощью Hd Color Smoke Fog Brush & Png этого набора из 30 Photoshop настоящий дым. Туман Это не то же самое, что туман.Они предназначены не только для рисования, вы также можете использовать их для наброска или прощупывания определенного холста с вашим предпочтительным цветом. Лучшие кисти для звездного ночного неба.Кисть для тумана фотошоп скачать бесплатно
Лучшие кисти для звездного ночного неба.Кисть для тумана фотошоп скачать бесплатноКисти боке Photoshop Световые эффекты боке Фотография
Создавайте ослепительные реалистичные световые эффекты боке одним щелчком мыши!
Этот набор кистей для фотошопа включает в себя 11 кистей для боке, включая блестки, сфокусированные «света» и расфокусированные «света».» Все кисти отформатированы для переноса одного цвета, кроме #11, у которой есть некоторые различия в оттенках переднего плана и фона.
Создано в Photoshop CS6, не тестировалось с более ранними версиями! Иногда возникают проблемы совместимости, я не могу гарантировать, что кисти будут работать в более ранних версиях Photoshop
Инструкции:
1. Разархивируйте загрузку
2. В Photoshop выберите инструмент кисти и перейдите к разархивированному файлу кисти ABR, чтобы загрузить их
3.Выберите цвет и рисуйте на новом слое
4. Для достижения наилучших результатов меняйте размер и непрозрачность ваших кистей
Для достижения наилучших результатов меняйте размер и непрозрачность ваших кистей
5. Искрящиеся кисти дают наилучшие результаты с белым цветом
6. Чтобы рисовать по прямой линии, сначала удерживайте клавишу Shift, а затем щелкните и перетащите мышью
7. Чтобы изменить предустановку кисти, нажмите F5, чтобы получить доступ к настройкам кисти
8. Все кисти, показанные в примере, используют перенос одного цвета, за исключением № 11, который отличается изменением оттенка переднего плана к фону. Чтобы использовать эту кисть, сначала выберите разные цвета FG и BG.
9. Обратите внимание, что они не тестировались в версиях Photoshop, предшествующих CS6.
10. Не стесняйтесь обращаться ко мне с вопросами или советами, я всегда рад помочь!
Спасибо за проверку 🙂
* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* Изображения могут быть использованы в личных или коммерческих целях. Дружественный POD! Коммерческое использование НЕ требует дополнительной покупки лицензии! Ура!
* Изображения можно использовать для создания любых ФИЗИЧЕСКИХ или ПЕЧАТНЫХ товаров для коммерческой продажи без указания авторства или ограничений. Одно исключение: печатная работа с дизайном как есть без изменений требует дополнительной лицензии.
Одно исключение: печатная работа с дизайном как есть без изменений требует дополнительной лицензии.
* Любой ЦИФРОВОЙ продукт, использующий изображения, должен продаваться в виде плоского продукта с законченным дизайном. Вы НЕ имеете права продавать «как есть» или создавать другие ресурсы цифрового дизайна, такие как клипарты, цифровая бумага, цифровые комплекты или надстройки.
Чтобы уточнить:
Ресурсы цифрового дизайна не допускаются. Ресурс цифрового дизайна — это то, что ваш клиент будет использовать для дальнейшего создания в цифровом виде.Готовые цифровые изображения и продукты в порядке. Готовые продукты готовы к печати или размещению на продуктах без какого-либо творческого подхода или с минимальными затратами со стороны вашего клиента. Если вы не уверены, что использование в вашем продукте в порядке, пожалуйста, пришлите мне convo.
* Не распространяйте, не перепродавайте, не делитесь и не копируйте. Покупка не передает авторские права.
* Из-за особенностей продукта возврат после загрузки невозможен.
В настоящее время я не могу принимать какие-либо индивидуальные заказы, специальные запросы или запросы на изменение цвета существующих клип-артов или цифровой бумаги.Даже если запрос небольшой, я получаю много запросов в день, и мне трудно не отставать от напряженного графика. Спасибо за понимание 🙂
30 бесплатных ослепительных кистей боке для Photoshop
Bokeh — один из самых популярных эффектов у многих любителей фотографии. Он создается путем размытия части фотографии, находящейся не в фокусе. Этот эффект делает фотографию более отчетливой и помогает полностью сосредоточить внимание на основной области фотографии. В наши дни любители фотографии, а также графические дизайнеры любят применять эффект боке в своих веб-и графических работах.В мире фотографии этот эффект позволяет сделать акцент на объекте, в то же время делая фон эстетически привлекательным. Подобным образом кисти боке делают фон веб-страницы потрясающим.
Вот 30 бесплатных ослепительных кистей боке, которые пригодятся веб-дизайнерам, которые не любят использовать так много изображений в своих проектах. Если вы планируете создать свои собственные кисти боке, взгляните на этот список, чтобы получить несколько вдохновляющих и творческих идей.Приятного просмотра!
Если вы планируете создать свои собственные кисти боке, взгляните на этот список, чтобы получить несколько вдохновляющих и творческих идей.Приятного просмотра!
Кисти боке
Набор из 8 кистей боке, созданных для Adobe Photoshop CS5.
Циркуляр
Набор кистей для боке, созданных Artistmef.
Мягкие круги
Кисти боке
В набор входит 6 кистей, созданных в Photoshop CS3.
Кисти боке
Набор кистей боке, созданных в Photoshop CS3.
Кисть для боке
Набор кистей для боке, созданных estebanarbilla.
Кисти для эффекта боке
Набор кистей для боке, созданных Cybrea-Stock.
Свет
Набор кистей боке, созданных в Photoshop CS3.
Кисть для боке
Набор кистей высокого разрешения, созданных AiraVallen.
Кисти для эффекта боке
Набор из 15 кистей для боке в форме круга, квадрата, сердца и стрелки.
Циркуляр 5
Набор из 15 высококачественных круглых щеток.
Кисти боке II
Набор из 6 кистей.
Циркуляр 3
Набор кистей боке, созданных в Photoshop CS2.
Кисти боке
Набор из 6 кистей для боке.
Кисть для боке
Набор кистей для боке, созданных Genaynay.
Боке
Набор кистей для боке производства tinimisvn.
Шестиугольная кисть для боке
Набор шестиугольных кистей для боке, созданных Genaynay.
Кисти боке Ps
Набор кистей для боке, созданных canalphotoshop.
Кисти боке
Набор кистей боке, созданных thethiiidshift.
Набор кистей для боке 2
Набор кистей для боке, созданных tinimissvn.
Кисти для боке Croi
В набор входят 5 кистей, созданных в Photoshop CS5.
Фон Весна
Блестящий блестящий абстрактный фон с боке для поздравительных открыток, произведений искусства, плакатов, картин на холсте и т. Д.
Д.
Кисти боке III
Набор красивых кистей боке, созданных thethiiidshift.
Кисть для фотошопа боке
Набор красивых кистей для боке, созданных TrackyTrackie94.
Кисть для боке Bokette Photosop
Набор кистей для боке, созданных доктором-а.
Набор кистей Bokeh Heart от Milana V.
Кисти-сердечки, созданные Milana V.
Круглая кисть боке
Набор круглых кистей для боке, созданных Tyrone70.
Одно желание
Набор кистей для боке, созданных hapiimeow.
12 больших
Набор из 12 кистей для боке.
Кисти боке
Набор кистей для боке, созданных toottii.
Какие из этих кистей боке создадут правильные эффекты в ваших проектах? Дайте нам знать ваши мысли. Просто заполните раздел комментариев ниже.
Об авторе: Инженер-механик, которая считает написание статей одним из своих новых увлечений.
бесплатных наборов кистей Photoshop CS5: основы естественного боке и гранжа
Flat / Delightfully DistressedДобавление текстуры и световых эффектов к фотографиям, графике и шрифту — это простой способ создать настроение и придать изделию блеск.
Манипуляции с текстурой на основе изображения для наложения поверх исходного изображения — это один из приемов, который в некоторых случаях может работать очень хорошо, но я предпочитаю в большинстве случаев использовать кисти. Я могу визуализировать, как текстура кисти повлияет на вещи, намного яснее, чем я могу предсказать, что будет делать наложение изображения текстуры, а возможность легко настраивать параметры кисти создает лучшее ощущение контроля.Эти качества помогают мне реализовать идею намного быстрее.
Мне нравится гибкость работы с кистями Photoshop. Но я теряю все хорошее, что мне когда-либо попадалось. За прошедшие годы я загрузил несколько солидных бесплатных наборов, и, несмотря на то, что они добавляли изюминку и облегчали работу, я ни разу не вспомнил о том, чтобы создать их резервную копию или скопировать с моей рабочей машины. И в конце концов я заканчивал работу на этом месте работы, а затем возможный новый проект требовал взгляда, который мой потерянный набор кистей произвел бы идеально.Я искал, но, к сожалению, никакое количество повторений Google никогда не находил те же самые кисти.
И в конце концов я заканчивал работу на этом месте работы, а затем возможный новый проект требовал взгляда, который мой потерянный набор кистей произвел бы идеально.Я искал, но, к сожалению, никакое количество повторений Google никогда не находил те же самые кисти.
С тех пор я нашел несколько довольно приличных бесплатных наборов кистей Photoshop, чтобы заменить старые (рабочие, но, вероятно, мне будет не так больно, когда я неизбежно забуду скопировать их с моей рабочей машины). И я думал о том, что , может быть, заплатят за набор, если однажды я наткнусь на действительно сильные. Например, если бы я хотел применить текстуру или световые эффекты к печатному изделию с высоким разрешением, мне бы подошли большие, детализированные, качественные кисти, и вполне справедливо, что они могут стоить некоторых денег.
Но по большей части я работаю с Интернетом, где многие ресурсы сомнительного качества могут быть адаптированы для создания работы, которая отлично выглядит при более низком разрешении. Поэтому я решил продолжить собирать в Интернете его бесплатные вещи, дополняя их несколькими своими собственными кистями DIY.
Поэтому я решил продолжить собирать в Интернете его бесплатные вещи, дополняя их несколькими своими собственными кистями DIY.
Есть несколько основных эффектов, которые я люблю использовать в качестве основы для различных образов. Я нашел изображения с эффектами, с которыми мне нравится работать, и использовал их для создания кистей в Photoshop CS5.Процесс, как только я преодолел горб, пытаясь сделать это, оказался на удивление безболезненным (это едва ли процесс, по сути, вы помещаете что-то на экран, а затем сохраняете как кисть), поэтому я обязательно буду экспериментировать с созданием кистей. . Если результаты окажутся мне полезными, я поделюсь кистями здесь, если они могут быть вам полезны. В Интернете всегда можно использовать больше бесплатных вещей.
Для начала, вот два бесплатных базовых набора кистей Photoshop , которые помогут вам создать атмосферу и текстуру в ваших графических работах: Natural Bokeh и Grunge Basics .
Как использовать кисти боке и наложения
Добавьте волшебный эфирный эффект к своим фотографиям и цифровым фоновым бумагам с помощью кистей боке и/или наложений
Боке — это термин, используемый в фотографии для описания восхитительного эффекта размытия, который создается в нерезких частях фотографии. Вы можете легко имитировать этот эффект с помощью Bokeh Brush или Overlays.
Вы можете легко имитировать этот эффект с помощью Bokeh Brush или Overlays.
Использование наложений боке:
(Этот пост предназначен для того, чтобы дать вам идеи о том, как использовать кисти и наложения боке.Если вам нужна дополнительная информация об упомянутых здесь методах, см. Руководство по ресурсам в нижней части этого поста, оставьте комментарий или свяжитесь со мной. Буду рад помочь.)
Вы можете поместить наложение на фоновую бумагу, а затем продолжить создание макета страницы или завершить макет, а затем вернуться, чтобы добавить боке. Это ваше предпочтение. Но как только вы получите полутоновое боке на бумаге (и/или на фотографии), вот несколько техник, которые приведут к красивому эффекту боке.
- Режимы наложения: Экспериментируйте с режимами наложения наложения боке. Результат будет зависеть от выбранного вами режима наложения и цвета используемой фоновой бумаги. Перебирайте режимы наложения, чтобы найти тот, который лучше всего подходит для вашей бумаги.
 Не забывайте поворачивать, дублировать, переворачивать и/или накладывать друг на друга наложения, чтобы при каждом использовании создавать уникальные образы. Вот несколько примеров использования одного и того же наложения Боке, но разных режимов наложения.
Не забывайте поворачивать, дублировать, переворачивать и/или накладывать друг на друга наложения, чтобы при каждом использовании создавать уникальные образы. Вот несколько примеров использования одного и того же наложения Боке, но разных режимов наложения.
поверх той же бумаги Beach Day, что и выше.
2. Добавление цвета : Добавление цвета к наложению боке. Вот 3 способа сделать это:
- Прикрепите бумагу к накладке.
- На панели слоев щелкните миниатюру наложения, чтобы выбрать его. В строке меню: Правка > Заливка. Выберите Цвет в Содержимом. Выберите цвет, который вы хотите использовать, затем нажмите «ОК» и «ОК» еще раз.

- Щелкните замок Прозрачность в верхней части панели слоев. Установите цвет переднего плана на цвет, который вы хотели бы использовать.Выберите кисть с мягкими краями и цвет кисти на оверлее, который находится в вашем документе.
и изменил режим наложения продублированного слоя Bokeh на Vivid Light.
(Вам не всегда нужно будет дублировать слой Боке, но когда я экспериментировал с
с этим наложением на этой бумаге, я попробовал его, и это дало хороший результат.) Метод № 3: После блокировки прозрачности наложения боке,
, я выбрал разные цвета фоновой бумаги, чтобы закрасить наложение.
Использование кистей Боке:
В то время как Bokeh Overlays были разработаны для тех, кто хочет эффект боке, готовый к использованию, Bokeh Brushes предназначены для тех, кто предпочитает создавать свои собственные рисунки Bokeh.
- Применение: вместо того, чтобы тянуть кисть по длине или ширине документа, просто нажмите и слегка перетащите, чтобы получить наилучший результат.Повторяйте, пока не получите желаемый вид.
- Для окрашивания: в дополнение к использованию цветовых подсказок, отмеченных для наложений, вы также можете установить цвет переднего плана на цвет, который вы хотели бы использовать для своей кисти, прежде чем перетаскивать кисть по бумаге.
Боке добавит красоты вашим страницам и фотографиям. Перетащите ползунок, чтобы увидеть изображения до и после.
Кей добавила боке под свою фотографию в рамке и вокруг фоновой страницы, чтобы добавить интереса. Вместо добавления слоя цвета к боке Глори добавила стиль градиента.Надеюсь, вы вдохновились на эксперименты с кистями боке и/или наложениями. Я бы хотел посмотреть, что ты с ними сделаешь! Присоединяйтесь к моей частной группе Facebook и делитесь, как вам нравится. Там вы всегда найдете поддержку и поддержку!
Найдите кисти и наложения боке в: Karen Schulz Designs | Скрап | Пряники
Загрузите PDF-файл с инструкциями по использованию кистей боке и наложений, чтобы сохранить его для справки.
Ресурсы:
Что такое режимы наложения в Photoshop?
Как использовать обтравочные маски в Photoshop
Как раскрашивать черные кисти и штампы в Photoshop, часть 1, часть 2, часть 3
Как создать эффект боке в Photoshop?
Говорят, что эффект боке возникает, когда захватываются точки света, которые не в фокусе.Это происходит, когда изображение размыто так, что кажется приятным. Эффект боке — один из самых красивых фотоэффектов, и его также несложно создать. Используя Adobe Photoshop, вы можете легко создать эффект боке вместе со многими другими эффектами фотографии с помощью его полезных инструментов.
В этом уроке мы научим вас создавать эффект боке в Photoshop.
Шаг № 1 — перейдите в меню «Файл»
На первом этапе запустите Adobe Photoshop и перейдите в меню «Файл».Нажмите «Создать», чтобы создать новый документ.
Шаг 2. Создание нового документа
Выберите ширину документа «1900 пикселей» и высоту «1200 пикселей». Теперь нажмите кнопку «ОК», чтобы продолжить.
Шаг 3. Создание кисти Боке
После открытия нового документа добавьте новый слой и переименуйте его в «Bokeh Brush». Теперь нажмите на параметр видимости фонового слоя и отключите его.
Шаг 4. Нарисуйте круг
Нажмите на инструмент «Эллипс» в меню, которое доступно в левом углу экрана.Теперь нарисуйте круг на этом новом слое. Измените непрозрачность заливки этого слоя на «50%».
Шаг 6. Настройка параметров штриха
В окне параметров наложения перейдите на вкладку «Обводка» и увеличьте ее размер до «10 пикселей». Теперь измените его положение на «Внутри» и выберите «Черный цвет» в меню. Нажмите кнопку «ОК», чтобы применить эти настройки.
Шаг 7. Определение набора настроек кисти
Теперь перейдите в меню «Редактировать» и нажмите «Определить набор настроек кисти», чтобы создать новый дизайн кисти.Введите его имя как «Боке-кисть» и нажмите кнопку «ОК», чтобы создать его.
Шаг 8. Нанесение серого цвета
Поскольку мы создали нашу кисть Боке, отключите слой Кисть Боке.
Нажмите на параметр цвета переднего плана, выберите «Серый» цвет. Теперь используйте инструмент «Ведро с краской», чтобы применить его к слою.
Шаг 9. Создание цветного слоя
Теперь добавьте новый слой, примените к нему тот же серый цвет и переименуйте его в «Цветной слой».
Шаг 10. Откройте параметры наложения
Щелкните правой кнопкой мыши на этом вновь созданном слое и выберите в меню пункт «Смешивание».
Шаг 11. Откройте градиент цветов
Перейдите на вкладку «Наложение градиента» и нажмите на параметр цвета «Градиент».
Шаг 12. Выберите яркие цвета
Теперь в этом окне разделите пресет на четыре части и выберите разные цвета для каждой части. Для градиента рекомендуется использовать яркие цвета. Нажмите кнопку «ОК», чтобы применить эти настройки и выйти из режима градиентного цвета.
Шаг 13. Настройка параметров градиента
Теперь измените режим наложения на «Перекрытие», установите угол на «45 градусов» и нажмите кнопку «ОК», чтобы применить эти настройки.
Шаг 14. Создание группы
Создайте новую группу, нажав кнопку «Новая группа» и измените ее название на «Эффект боке».
Шаг 15. Создание нижнего слоя детали
Создайте новый слой в этой группе и переименуйте его в «Нижняя часть». В этом слое выберите в меню инструмент «Кисть» и выберите только что созданную кисть Боке.
Шаг 16. Настройка формы кисти
Сначала мы должны изменить диаметр кисти и ее эффект.Для этого нажмите на панель свойств кисти и выберите в меню пункт «Кончик кисти». Теперь измените его «Интервал» на «200%».
Шаг 17. Настройка динамики формы
Перейдите на вкладку «Динамика формы» и измените «Дрожание размера» на «100%» и «Минимальный диаметр» на «50%».
Шаг 18. Настройка параметров рассеивания
Нажмите на вкладку «Рассеивание» и увеличьте «Разброс» до «1000%». Теперь выберите опцию «Count» на «5» и «Count Jitter» на «0%».
Шаг 19. Настройка других параметров динамики
Откройте вкладку «Другая динамика» и установите параметры «Непрозрачность» и «Дрожание потока» на «50%».
Шаг 20. Рисуем кистью боке
Теперь ваша кисть боке готова к использованию. Измените «Цвет переднего плана» на «Белый» и увеличьте диаметр кисти до «500 пикселей». После изменения нарисуйте несколько случайных кругов на слое.
Рекомендуется создавать отдельные круги, щелкнув один раз, а не щелкая и перетаскивая кисть.
Шаг 21. Применение размытия по Гауссу
Теперь перейдите в меню «Фильтр» и нажмите на опцию «Размытие» из списка. Выберите в меню фильтр «Размытие по Гауссу».
Шаг № 22 – Выберите радиус
В режиме фильтра Gaussian Blur выберите «Радиус» на «20 пикселей» и нажмите кнопку «ОК», чтобы применить его.
Шаг 23. Создание слоя средней части
Теперь создайте второй слой и измените его имя на «Средняя часть».Измените диаметр кисти на «250 пикселей» и создайте еще несколько случайных кругов, как в предыдущем шаге.
Шаг 24. Применение размытия по Гауссу
Теперь перейдите в меню «Фильтр» и нажмите на опцию «Размытие» из списка. Выберите в меню фильтр «Размытие по Гауссу».
Шаг № 25 – Выберите радиус
В режиме фильтра Gaussian Blur выберите «Радиус» на «5 пикселей» и нажмите кнопку «ОК», чтобы применить его.
Шаг № 26. Объединение всех слоев в новый слой
Теперь вам нужно объединить все эффекты в один слой.Чтобы объединить их, нажмите клавиши «CTRL + SHIFT + ALT + E» на клавиатуре. Это создаст новый слой, в котором все эффекты будут объединены вместе.
Шаг 27. Применение размытия по Гауссу
Теперь перейдите в меню «Фильтр» и нажмите на опцию «Размытие» из списка. Выберите в меню фильтр «Размытие по Гауссу».
Шаг № 28 – Выберите радиус
В режиме фильтра Gaussian Blur выберите «Радиус» на «40 пикселей» и нажмите кнопку «ОК», чтобы применить его.
Шаг № 29 – Измените режим наложения
Создайте еще один дубликат «Слоя 1» и измените его режим наложения на «Яркий свет». Теперь ваш «Эффект боке» успешно создан.
Bokeh Light Bubbles Effect Photoshop Tutorial
В этом уроке объясняется, как создать эффект подводных световых пузырей боке с помощью Photoshop. Это будет включать в себя смешивание цветов с использованием оттенка и насыщенности и создание действительно классной пользовательской кисти.
Создайте новый документ в Photoshop с разрешением экрана 1920×1200 пикселей . Залейте фоновый слой очень темно-серым цветом, а не черным. Если вы заполните его черным цветом, эффект не сработает. Я использовал цвет #151515 .
Выберите Ellipse Tool (U) и создайте круг. Используйте черный цвет и перейдите в меню Layer>Layer Style>Blending Options . Измените непрозрачность заливки на 50%. После этого выберите Stroke .Используйте 10 пикселей для размера, Inside для позиции и Black для цвета.
Выберите эллипс и перейдите к Edit>Define Brush. Назовите свою кисть, и готово. Теперь у нас есть новая кисть.
Перейдите к Окно>Кисти (F5). Первое, что нужно сделать в Brush Engine , это выбрать нашу новую кисть. Размер не имеет значения, потому что вы измените его, когда будете его использовать. Однако интервал очень важен.Измените значение на 100% . После этого выбираем Shape Dynamics, затем Scattering and Other Dynamics . Для значений используйте изображение ниже.
Прежде чем мы начнем рисовать наши пузыри, давайте создадим новый слой и заполним его красочным градиентом. Я создал новый слой и использовал для этого стили слоя, но не стесняйтесь делать так, как вы привыкли.
Слой > Стиль слоя > Параметры наложения
Мои настройки градиента следующие: Режим наложения — Наложение, Непрозрачность — 100%, Стиль — Линейный, Угол — 40º .
Цвета, которые я использовал: Синий (#0D283E), Розовый (#801258).
Давайте создадим новую папку в нашей палитре слоев. Переименуйте папку в Bubbles и измените режим наложения на Color Dodge. Затем создайте новый слой, выберите белый цвет и выберите инструмент Кисть (B). Теперь просто нарисуйте несколько эллипсов нашей специальной кистью. Для этого первого слоя используйте большой размер, например 500-600 пикселей.
Перейдите к Фильтр > Размытие > Размытие по Гауссу. Для этого первого слоя используйте 20 пикселей для Радиуса.
Создайте еще один слой и нарисуйте больше кистей. Однако на этот раз используйте кисть меньшего размера. После этого перейдите в Фильтр > Размытие > Размытие по Гауссу. Используйте 4 пикселя для Радиуса.
Создайте еще один слой и повторите предыдущий шаг, но на этот раз используйте гораздо меньшую кисть.Примените к этому слою Размытие по Гауссу , но используйте только 1 пиксель для Радиуса.
Теперь просто добавьте свой логотип и все. У нас есть красивые обои. Идея этого урока заключалась в том, чтобы еще раз показать мощь Brush Engine. Вы можете попробовать разные формы для того же эффекта, например, шестиугольники. Также вы можете немного поиграть с размытием, чтобы добавить больше глубины финальному дизайну. Теперь дело за вами.
Создайте еще один слой и измените параметры наложения, как показано на рисунке ниже.Код синего цвета: #7991f3
Слой > Стиль слоя > Параметры наложения > Внешнее свечение
Выберите инструмент «Кисть» и измените цвет пузырька на #cce5fd
Будьте изобретательны и бесстрашны, чтобы сделать полный беспорядок с формой, по моему опыту, чем беспорядочнее, тем лучше. Я надеюсь, что этот урок помог вам. Если это так, сообщите нам больше о своих работах и рисунках, основанных на этом уроке, в комментариях.Спасибо!
Скачать набор обоев

 Не забывайте поворачивать, дублировать, переворачивать и/или накладывать друг на друга наложения, чтобы при каждом использовании создавать уникальные образы. Вот несколько примеров использования одного и того же наложения Боке, но разных режимов наложения.
Не забывайте поворачивать, дублировать, переворачивать и/или накладывать друг на друга наложения, чтобы при каждом использовании создавать уникальные образы. Вот несколько примеров использования одного и того же наложения Боке, но разных режимов наложения.