7 принципов поведения пользователей для улучшения дизайна вашего веб-сайта
В конце концов, если это не нравится вашим посетителям, значит, вы не достигли цели запуска веб-сайта.
Вот 7 принципов поведения пользователей, которые вы можете использовать для улучшения дизайна своего веб-сайта, а также коэффициента отказов и рентабельности инвестиций.
Пользователи делают покупки у брендов, которым они доверяют
В первые годы онлайн-покупок было много опасений по поводу безопасности передачи платежных реквизитов в Интернете. В какой-то степени это все еще верно, но в гораздо меньшей степени для надежных веб-сайтов и интернет-магазинов. Итак, как создать сайт, которому доверяют пользователи? Это происходит из-за сочетания факторов, в том числе: внешний вид вашего веб-сайта, гарантия безопасности, узнаваемость бренда, положительные отзывы клиентов и четко отображаемые контактные данные.
Всегда помните, что у вас есть ограниченное количество времени, чтобы убедить посетителей остаться на вашем сайте. Высококачественные целевые страницы имеют решающее значение, так как это первое, что видят пользователи. И не запрашивайте слишком много информации заранее — заполнение форм и т. д. Как бы вы себя чувствовали, если бы незнакомец сразу же начал вас допрашивать?
Высококачественные целевые страницы имеют решающее значение, так как это первое, что видят пользователи. И не запрашивайте слишком много информации заранее — заполнение форм и т. д. Как бы вы себя чувствовали, если бы незнакомец сразу же начал вас допрашивать?
спонсорское сообщение
Им нужно быстрое лучшее решение
Все лучшие веб-дизайнеры понимают, что успешные веб-сайты должны быть ориентированы на клиента. То есть их единственной целью должно быть помогите вашим посетителям решить их проблему (или найти то, что они ищут) как можно быстрее и проще. Это должно быть приятным опытом, а не проблематичным. Чем она приятнее, тем больше клиентов вознаградят вас своим бизнесом.
Ловушка, в которую попадают некоторые дизайнеры, заключается в добавлении функциональности за счет взаимодействия с конечным пользователем, «потому что это выглядит красиво». Всегда помните, что когда вы сомневаетесь, простота лучше, особенно когда речь идет о простоте использования. Посмотрите в Гугле. Это была не первая поисковая система, но, несомненно, лучшая — и 9-я.0040 очень прост в использовании . Вот почему он зарабатывает 100 миллионов долларов в день.
Посмотрите в Гугле. Это была не первая поисковая система, но, несомненно, лучшая — и 9-я.0040 очень прост в использовании . Вот почему он зарабатывает 100 миллионов долларов в день.
Отвлекающие факторы и навязчивая тактика продаж — это большой недостаток
«Пожалуйста, о, пожалуйста, подпишитесь на нашу рассылку!» Просто держите своих лошадей там. Этот человек едва успел зайти на ваш сайт и все понять. Подождите немного. Пусть дышат.
спонсируемое сообщение
Всплывающие окна — скажем прямо — очень раздражают. Особенно, когда они пытаются привлечь ваше внимание в первые несколько секунд, еще до того, как вы успели увидеть то, на что смотрите. Это техника продаж старой школы, и, как и многие другие формы рекламы старой школы, они должны исчезнуть.
Если вам абсолютно необходимо разместить всплывающее окно на своем веб-сайте, обратите внимание на следующее. Убедитесь, что он адаптирован для мобильных устройств. Если размер отключен и пользователь не может отменить всплывающее окно, он может вообще не получить доступ к вашему сайту.
Пользователи начинают с верхнего левого угла
Нас учат (благодаря чтению) смотреть сначала в верхний левый угол каждой веб-страницы, с которой мы сталкиваемся. Таким образом, это делает верхний левый угол идеальным местом для размещения вашего логотипа. Дайте посетителю точно знать, где он находится и что представляет собой ваш бренд, как только он прибудет. Затем они будут ассоциировать ваш контент с этим брендом.
Ваш логотип должен отображаться в верхнем левом углу каждой страницы, а не только на главной странице. Убедитесь, что логотип ведет на главную страницу, независимо от того, насколько глубоко посетитель зашел на сайт. Всегда должен быть быстрый и легкий путь назад к началу.
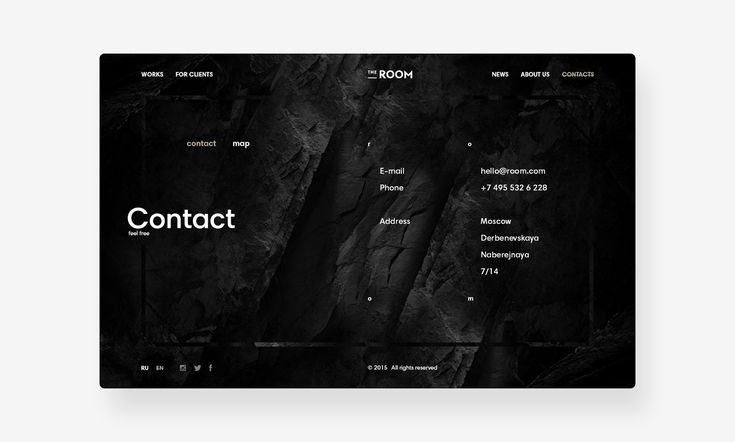
Посмотрите, как это делается, в портфолио Джейкоба для TF Cornerstone.
Если они потеряются, они уйдут
Это очень важно: убедитесь, что посетители вашего сайта всегда знают, где они находятся и куда вы хотите, чтобы они шли дальше. Это сводится к хорошей навигации, как из меню, так и по внутренним ссылкам на страницах. Внутренние ссылки также облегчают поиск и индексацию вашего сайта Google, так что это стоит сделать. Упростите просмотр, но предоставьте четкий путь к покупке (или любой другой цели), как только пользователь примет это решение.
Это сводится к хорошей навигации, как из меню, так и по внутренним ссылкам на страницах. Внутренние ссылки также облегчают поиск и индексацию вашего сайта Google, так что это стоит сделать. Упростите просмотр, но предоставьте четкий путь к покупке (или любой другой цели), как только пользователь примет это решение.
CTA (призыв к действию) ссылки на каждой странице очень важны и должны отображаться таким образом, чтобы они выделялись на фоне остального контента. Не будьте слишком настойчивы, но используйте их, чтобы направить своих читателей к следующему логическому шагу, например, «Свяжитесь с нами» или «Скачать сейчас».
TLDR (Слишком долго не читал)
«Слишком долго не читал». Имейте в виду, что при работе с дизайном вашего веб-сайта средний пользователь Интернета только просматривает контент . Это не похоже на чтение книги — они просто сканируют области, которые относятся к ним. Это означает, что вам нужно структурировать свой контент по-другому.
В качестве одного из наиболее важных факторов в том, чтобы убедить ваших веб-посетителей остаться, убедитесь, что вы обращаете внимание на свой текст. Он должен быть свежим, кратким и легко читаемым. Здесь не место хвастаться тем, как много длинных слов вы знаете. Сделайте контент доступным для сканирования, разбивая длинные предложения и абзацы и используя маркеры или нумерованные списки. Используйте читаемый шрифт и не бойтесь пробелов — пробелы — ваш друг. Включите множество заголовков и отобразите ваши призывы к действию другим цветом.
Вот хороший пример удобной целевой страницы от Shopify:
рекламное сообщение
Крупные заголовки и подзаголовки. Короткие абзацы, не более пары предложений каждый. CTA «Начать» синего цвета. Активные глаголы, такие как « Попробуйте Shopify бесплатно в течение 14 дней ». Shopify проделал большую работу, чтобы сделать эту целевую страницу чистой, привлекательной и вдохновляющей для своих пользователей.
Ваши ошибки не в счет
Орфографические ошибки, ошибки сервера, 404 страницы, неработающие ссылки — не позволяйте более широкой аудитории обнаружить ваши небрежные ошибки. Прежде чем приступить к работе с новым редизайном, обязательно проведите большое количество пользовательских тестов с небольшой подгруппой желающих клиентов. Пользовательское тестирование имеет решающее значение для создания надежного и удобного веб-сайта. Существует множество инструментов и ресурсов, которые помогут вам. Выделите для этого много времени и в качестве стимула подумайте о том, чтобы раздавать некоторые продукты бесплатно (или со значительной скидкой) в обмен на честные отзывы ваших клиентов.
Прежде чем приступить к работе с новым редизайном, обязательно проведите большое количество пользовательских тестов с небольшой подгруппой желающих клиентов. Пользовательское тестирование имеет решающее значение для создания надежного и удобного веб-сайта. Существует множество инструментов и ресурсов, которые помогут вам. Выделите для этого много времени и в качестве стимула подумайте о том, чтобы раздавать некоторые продукты бесплатно (или со значительной скидкой) в обмен на честные отзывы ваших клиентов.
Помня об этих принципах, вы можете рассчитывать на создание отличного веб-дизайна, который будет одновременно функциональным и удобным для пользователя, не обязательно жертвуя прибамбасами. Чтобы получить дополнительные советы, обязательно ознакомьтесь с Советами и советами по веб-дизайну от А до Я. Помните, что ваш веб-сайт, однажды запущенный и работающий, является мощным инструментом, который всегда работает на ваш бизнес или против него — и многое говорит о вас.
—
О Патрике Фостере: Консультант по брендингу и писатель-фрилансер. Как владелец бизнеса и специалист по цифровому маркетингу, я понимаю силу и важность смелого и мощного дизайна. Я пишу о брендинге и UX для ряда интернет-изданий по всему миру, а также для своего веб-сайта: EcommerceTips.org.
Как использовать психологию веб-дизайна для влияния на поведение потребителей
Это подводит нас к необходимости того, чтобы владельцы брендов понимали психологию дизайна веб-сайтов. Психология дизайна веб-сайта включает в себя то, как такие элементы, как шрифты, интервалы, цветовая схема, контент и т. д., влияют на то, как пользователи взаимодействуют с вашим веб-сайтом.
Давайте рассмотрим некоторые психологические принципы веб-дизайна и то, как вы можете использовать их, чтобы влиять на поведение потребителей на вашем сайте.
Парадокс выбора
Парадокс выбора заключается в том, что необходимость выбирать из множества вариантов мешает людям решить, чего они хотят. Предоставление слишком большого количества вариантов может вызвать у людей беспокойство или замешательство.
Предоставление слишком большого количества вариантов может вызвать у людей беспокойство или замешательство.
Исследование, проведенное Шиной Айенгар и Марком Леппером, показало, как наличие слишком большого количества вариантов влияет на людей.
Исследователи установили стол для дегустации изысканного варенья. Было шесть вкусов, и покупатели могли попробовать столько, сколько хотели. В другом случае они создали более обширный ассортимент с 24 различными вкусами джема. Они хотели наблюдать, какой сценарий заставил людей купить банку варенья или попробовать варенье. Результаты впечатляют:
Источник
Это исследование показало, что, хотя наличие множества вариантов может показаться потребителям привлекательным, оно может заставить их не принимать никаких решений.
Тематическое исследование Concrete CMS на веб-сайте Sharps, британского бренда встроенной мебели, показало, что избыточный выбор может ошеломить пользователей вашего веб-сайта. Rawnet реструктурировал категоризацию продуктов вокруг терминов, более ориентированных на потребителя, используя типы номеров вместо диапазонов, которые находили отклик у клиентов в процессе принятия ими решений.
Чтобы улучшить впечатления посетителей, ограничьте параметры, например количество типов продуктов, из которых потенциальные клиенты могут выбирать. Вместо этого сгруппируйте различные продукты и предложения в более конкретные категории. Это поможет вашим клиентам сузить круг выбора и поможет им быстрее принимать решения.
Источник
Amazon использует эту стратегию. На изображении выше поиск «черные туфли» возвращает ряд вариантов. Но сбоку вы найдете специальные фильтры, которые помогут клиентам найти то, что они хотят. Это один из способов, которым Amazon разрешает парадокс выбора. Они не хотят, чтобы потенциальные клиенты застряли на слишком большом количестве вариантов.
Источник
Подумайте о том, чтобы уменьшить количество призывов к действию на веб-странице или выделить один CTA, чтобы помочь посетителю принять решение. Компания-разработчик программного обеспечения Wrike помогает пользователям, выделяя кнопку призыва к действию «Попробовать бесплатно» на своей главной странице, хотя посетители могут выполнять и другие действия на веб-сайте (есть и другие призывы к действию). Это еще один отличный пример эффекта изоляции в действии, который мы обсудим позже.
Это еще один отличный пример эффекта изоляции в действии, который мы обсудим позже.
Эстетический эффект
Эффект эстетического удобства основан на идее, что пользователи верят, что вещи работают лучше, когда они лучше выглядят. Когда дизайн эстетичен, пользователи более склонны игнорировать мелкие проблемы при взаимодействии с вашим сайтом.
Источник
Исследователи Масааки Куросу и Каори Кашимура протестировали 26 вариантов пользовательских интерфейсов банкоматов в своем первом исследовании эффекта эстетики и удобства использования в 1955 году. Они попросили участников оценить каждый дизайн, учитывая его простоту использования и эстетическую привлекательность.
Исследователи обнаружили, что эстетика любого пользовательского интерфейса влияет на то, как пользователи воспринимают функциональность.
В этой заметке мы видим, что хороший визуальный дизайн гарантирует, что ваш сайт вызовет положительный отклик у ваших пользователей.
Веб-сайт вашей компании должен иметь привлекательный баланс эстетического дизайна и удобства использования. Мы видели, что пользователи предпочитают взаимодействовать с сайтом, который хорошо выглядит и имеет передышку.
Мы видели, что пользователи предпочитают взаимодействовать с сайтом, который хорошо выглядит и имеет передышку.
Источник
Например, платформа почтового маркетинга Mailchimp использует яркую цветовую схему и графику на своей домашней странице, которые побуждают пользователей перемещаться по сайту, когда они туда попадают.
Тем не менее, вы должны оптимизировать свой сайт для повышения скорости и отклика. Также рекомендуется использовать надежный веб-хостинг, чтобы избежать простоев. При этом вы сочетаете красоту своего сайта с качественным контентом и отличной функциональностью.
Предложение с добавленной стоимостью
Еще один аспект психологии веб-дизайна, который мы рассмотрим, — это ценностное предложение. Ценностное предложение — это обещание предоставить и создать ценность. Это также ожидание клиентов относительно того, как они получат и ощутят ценность, которую вы предлагаете, — связь между тем, что у вас есть, и тем, почему клиенты этого хотят.
Применение психологии разумного дизайна позволит вам четко раскрыть свое ценностное предложение. Этот пример использования ITV media показывает, что ваше ценностное предложение должно информировать потенциальных клиентов о вашем уникальном предложении.
Чтобы ваш веб-сайт приносил смысл вашей аудитории, он должен соответствовать их потребностям. Поэтому вам нужно четкое ценностное предложение в стратегических местах, таких как главная страница вашего сайта и основные целевые страницы.
Ваше ценностное предложение определяет, будут ли люди читать больше о вашем продукте или покинут ваш сайт.
Источник
Кроме того, при создании ценностного предложения используйте визуальные элементы, привлекающие внимание заголовки и призывы к действию.
В приведенном выше примере это делает компания-разработчик программного обеспечения Unbounce. Они используют привлекательные элементы дизайна и предлагают четкое ценностное предложение в элементах веб-сайта — среди прочего, более умные целевые страницы, целевые страницы с высокой конверсией и мгновенное создание копий. Затем следует четкий призыв к действию.
Затем следует четкий призыв к действию.
Если вам нужна помощь в разработке убедительного ценностного предложения для вашего бренда, использование помощника по письму с искусственным интеллектом подскажет вам несколько хороших идей.
Ценностное предложение является основным ключом к повышению коэффициента конверсии на вашем веб-сайте.
Эффект изоляции
Эффект изоляции также называется эффектом фон Ресторффа. В нем говорится, что в группе из нескольких предметов со схожими характеристиками люди, скорее всего, запомнят любой предмет, который отличается от остальных.
Это обнаружила немецкий психиатр и педиатр Хедвиг фон Ресторфф. В 1933 году она опубликовала исследование, показывающее ее наблюдение, что участники запоминали отдельные объекты среди множества похожих.
Веб-дизайнеры помогают потребителям запомнить основные функции и ключевые предложения на веб-сайте, изолируя одну опцию или функцию от других. Вот почему кнопки призыва к действию на некоторых веб-сайтах имеют акцентный цвет, который выделяется на фоне пустого пространства и других элементов веб-страницы.
Источник
Посмотрите, как SEO-компания Yoast выделяет кнопку «Купить Yoast SEO» другим цветом. Эта отличительная черта позволяет легко обнаружить кнопку.
На своем веб-сайте ищите способы привлечь внимание к важным действиям, выделяя их с помощью определенного визуального атрибута или используя яркую цветовую схему. Это побуждает посетителей замечать и предпринимать желаемые действия.
Эффект Зейгарник
Когда люди приступают к делу, напряжение накапливается до тех пор, пока они не завершат его. Если задача остается незавершенной, это напряжение заставляет их вспомнить, что у них есть что-то незаконченное. Когда мы выполняем задание, напряжение уходит. Это эффект Зейгарник.
Эффект Зейгарник впервые заметил российский психолог Блюма Зейгарник. Она наблюдала, как официант принимал заказы. Официант лучше помнил неоплаченные заказы, чем оплаченные. В результате она пришла к выводу, что люди запоминают незавершенные задачи лучше, чем завершенные.
В психологии дизайна веб-сайтов эффект Зейгарник проявляется, когда на сайтах большой контент отображается небольшими частями. Это работает, особенно когда вы создаете основные страницы на своем веб-сайте и хотите направлять туда посетителей.
Источник
Веб-дизайнеры используют эффект Зейгарник, чтобы помочь пользователям завершить неинтересные задачи. Это работает, когда сайты используют индикаторы выполнения, такие как пример профиля LinkedIn выше, чтобы показать пользователям, насколько они близки к заполнению своего профиля или окончанию курса на своем веб-сайте.
Использование эффекта Зейгарник на вашем веб-сайте поможет создать интерес к задачам, от которых в противном случае отказались бы люди.
Вы можете побудить пользователей сайта к действию, вызвав у них чувство любопытства к вашему продукту или контенту.
Эффект последовательного расположения
Также известный как первичный эффект и эффект недавности, последовательный эффект относится к способности людей легко вспоминать первый и последний элементы в списке информации, а не элементы в середине.
Герман Эббингауз, немецкий психолог, разработал эффект последовательного положения на основе тестов, которые он провел на себе. Он обнаружил, что расположение элемента в списке влияет на способность его запомнить.
Когда вы правильно применяете эффект последовательного положения, это снижает нагрузку на память ваших потребителей при использовании вашего веб-сайта.
Источник
Udemy использует крупный текст в начале страницы на этом пустом месте, чтобы сообщить пользователям, что они могут сэкономить средства и учиться в любое время, воспользовавшись своими курсами. Они также отмечают большими буквами, что предлагают широкий выбор курсов. Это первое, что пользователи увидят на своей домашней странице.
Вы должны сделать так, чтобы пользователям было легко запоминать важную информацию о продуктах или услугах на вашем веб-сайте. Сделайте это, включив эти данные в верхнюю часть вашего веб-сайта или целевой страницы. Это увеличивает их шансы запомнить ваше сообщение и принять меры.
Также стоит отметить важность поддержания согласованности на вашем веб-сайте. Пользователи должны видеть согласованность бренда при просмотре ваших целевых страниц и сообщений в блогах. Точно так же у кого-то, кто переходит на ваш сайт после нажатия на ваши сообщения в социальных сетях, должен быть постоянный опыт.
Вы можете добиться этого, определив голос и тон своего бренда и создав руководство по стилю. Ваша команда должна использовать это руководство, чтобы поддерживать единый стиль бренда во всех материалах. От копии на вашем веб-сайте и целевых страницах до ваших социальных сетей и электронной почты.
Резюме
Визуальный дизайн включает в себя различные компоненты, такие как графический дизайн, дизайн взаимодействия с пользователем, дизайн интерфейса и создание контента. Сочетание этих компонентов поможет вам создать эффективный веб-дизайн.
Удачное сочетание этих элементов поможет обеспечить эстетическую привлекательность вашего сайта. Но помимо того, что ваш сайт выглядит визуально стимулирующим, эффективный дизайн побуждает ваших посетителей совершать действия на вашем сайте.