Основы веб-верстки — Онлайн-школа Bang Bang Education
Купить→
Доступно по подписке
- 12 занятий
- 5 часов в неделю
Кому подойдет
Людям без опыта в веб-верстке и сайтостроении, которые хотят узнать, как превратить макет в готовый сайт.
Кто будет преподавать
Захар День
Захар День — руководитель кафедры «Дизайн и программирование» в Школе дизайна НИУ ВШЭ. Преподает цифровой дизайн, программирование и управление проектами. Студенты работают в известных компаниях: «Сбербанк», «Яндекс», «Рамблер», «Тинькофф», МТС, Kaspersky, Aic, «Смена», «Ценципер», Pinkman, Wylsacom, Wheely и многих других. Автор курса-бестселлера по веб-верстке в Moscow Coding School, в прошлом — разработчик в Bookmate.
Чему вы научитесь
- создавать страницы сайтов и стилизовать их согласно макету;
- работать с текстом и шрифтами в вебе;
- адаптировать вёрстку под десктопные и мобильные устройства;
- работать со скриптами и подключать полезные библиотеки;
- готовить графику и планировать верстку;
- подключать аналитику, оптимизировать страницы для поисковых систем;
- публиковать сайт в интернете.

Программа курса
- Редактор кода Atom
- Браузер Google Chrome
- Основные понятия
- Что такое тег и как устроена его анатомия
- Как объяснить браузеру на каком языке мы с ним будем говорить
- Базовая структура HTML
вся программа ↓
Необходимые материалы и инструменты
На курсе вам понадобится браузер Google Chrome, редактор кода Atom и графический редактор Figma. На финальной стадии публикации сайта вам потребуется аккаунт на сервисе GitHub и их одноимённое приложение.
Что в итоге
Результатом обучения станет сайт, который вы разработаете самостоятельно.
Новости школы
Подпишитесь, чтобы первыми узнать о новых курсах, скидках и промокодах
Продолжив, вы даете согласие
на обработку персональных данных→
о школе
BBE — это школа дизайна и креативных направлений.
Программы, курсы и интенсивы
Студенты могут выбрать формат, который соответствует их цели: получить профессию, освоить навык или метод, познакомиться с направлением. Каждый из них дает возможность лично пообщаться с экспертами и получить фидбэк.
Дизайн-библиотека
Коллекция из 65+ онлайн-курсов для самостоятельных занятий, которая доступна по подписке на месяц или год.
Точка зрения
Медиа о дизайне и культуре с бесплатными материалами — списками полезных ресурсов, статьями и видеобеседами с ведущими профессионалами.
фильмы
Лепота
Взгляд на наследие русской визуальной культуры с позиции современного дизайна. От основания Руси до 2021 года.
От основания Руси до 2021 года.
33 слова о дизайне
Исследование современного дизайна в России теми, кто его создает.
100 лет дизайна
Дебютный киноальманах об истории дизайна, показанный в 6 странах, 40 городах и ставший хитом Beat Film Festival-2018.
Верстка и веб-разработка сайтов. Продвинутый уровень Web Develop — Stepik
Этот курс сделает вас настоящим «PRO» верстальщиком веб сайтов! Освойте современные методы создания CSS анимаций, работу с GRID CSS и продвинутые методы адаптации сайтов. Бонус: работа с Git и NPM
What you will learn
- По окончании курса вы будете владеть всеми современными способами верстки и создания сайтов.
- Вы научитесь использовать CSS анимации на своих сайтах
- Вы узнаете продвинутые способы адаптивного дизайна
- Вы изучите продвинутые техники работы с препроцессором SASS
- Вы научитесь использовать систему контроля версий Git
- Вы изучите систему создания сайтов на CSS GRID
- Вы узнаете современные способы верстки сайтов
About this course
Привет!
Меня зовут Дима. И я предлагаю вам окунуться в самые глубины создания и верстки веб сайтов!
И я предлагаю вам окунуться в самые глубины создания и верстки веб сайтов!
Этот курс для тех кто уже знает основы, но хочет перейти от хорошего уровня создания сайтов к отличному
Курс для тех, кто владеет базой HTML и CSS, но знает, что внутри осталось еще множество техник, приемов разработки и технологий, которые используют настоящие pro-девелоперы
Если это звучит знакомо, тогда этот курс для вас)
Вдохните жизнь в ваши сайты с помощью современной анимации через CSS
Мы начнём с того что внесём динамики в наши сайты, то есть займёмся анимацией. Изучим, как на чистом CSS анимировать кнопки, тексты и заголовки, научимся создавать анимацию карточек, создадим динамичное навигационное меню, и все это без единой строчки JS кода, только чистый CSS.
В этом курсе собраны лучшие практики по адаптивному дизайну
Вы научитесь новым способам и трюкам адаптивного дизайна ваших сайтов, используете новые методы определения и записи медиа запросов и научитесь адаптировать все элементы страницы, изменяя всего лишь одно CSS свойство, чтобы ваш сайт выглядел как никогда лучше на любом мобильном устройстве
Изучите все тонкости и преимущества современных пре процессоров
Вы узнаете, как ускориться в создании сайтов в несколько раз, используя по полной возможности препроцессора SASS, такие как миксины, переменные и функции.
Необходимая база по использованию NPM
Также NPM пакеты с необходимыми каждому про разработчику плагинами внутри, дадут нам возможность создавать и оптимизировать сайты как никогда быстро и качественно .
Система контроля версий Git поможет вам в вашей разарботке
Дополнительно вы изучите необходимую базу по работе с системой контроля версий git, чтобы у вас всегда была возможность вернуться к нужной версии вашего сайта, независимо от того как сильно вы напортачили при последнем абдейте сайта)
Вы сверстаете 2 современных сайта для своего портфолио
Этот курс построен на практике и разбит на небольшие видео уроки, в которых мы будем шаг за шагом создавать 2 больших современных проектах, основанных на системе float — чтобы вы могли поддерживать старые проекты и конечно на системе GRID CSS, которая позволяет создавать лейауты невероятной сложности.
И конечно, эти проекты будет не стыдно показать своим потенциальным заказчикам или будущим работодателям.
Я всегда на связи!
И будьте уверены, вы не останетесь одни, ведь после каждого небольшого урока, у вас будет возможность сравнить ваш код с моим или просто задать вопрос, ответы обычно не заставляют себя долго ждать.
Гарантия возврата денег!
И если у вас все еще остались сомнения, этот курс предоставляет возможность вернуть деньги потраченные на него если он вам не понравится в течении 30 дней.
До встречи на уроках!
Whom this course is for
Для дизайнеров-верстальщиков. Для веб разработчиков которые хотят улучшить знания по верстке и созданию сайтов
Initial requirements
Необходимы базовые знания по HTML и CSS. Знание FlexBox
Meet the Instructors
How you will learn
Это практический видео курс.
Course content
Certificate
Stepik certificate
What you will get
Price
FAQ
How to pay from the company?
https://stepik.org/course/118223/promo
Direct link:
https://stepik.org/118223
Лучшие практики веб-верстки: проанализировано 12 вечных шаблонов пользовательского интерфейса
Люди посещают веб-сайты не ради дизайна — им нужен контент.
Как поясняется в шаблонах веб-интерфейса 2016 Vol. 1, дизайн — это всего лишь средство представления контента наиболее интуитивно понятным и полезным способом. В этой части мы рассмотрим примеры, лучшие практики и распространенные сценарии для 12 успешных шаблонов веб-макетов. Мы также поговорим о том, какие проблемы проектирования решают эти шаблоны дизайна веб-сайтов с точки зрения пользовательского опыта, на примерах известных брендов.
Используйте UXPin для создания веб-сайта, который понравится вашим пользователям. Расширенные функции, такие как автоматическая компоновка, выражения, состояния и переменные, делают ваш дизайн быстрым и интерактивным. UXPin — это комплексное дизайнерское решение, которое вы можете попробовать бесплатно. Зарегистрируйтесь на пробную версию и создайте свой сайт.
- Карты
- Сетки
- Журнал
- Без контейнеров
- Разделенный экран
- Одностраничные веб-приложения
- Шаблон F
- Шаблон Z0 Симметрия по горизонтали
- Шаблон Z0
- 0010
- Приблизительная горизонтальная симметрия
- Вертикальная симметрия
- Асимметрия
Посмотрите, как представить ваш веб-макет в максимально мощном формате.
1. КартыOprah
Проблема
РАЗДЕЛ — это большая часть взаимодействия на сайте, но отображает детали.
Решение
Карточки позволяют сайтам представлять большое количество контента в удобоваримой форме. Как мы объясняем в нашей Книге тенденций веб-дизайна на 2015–2015 годы, в последнее время карты появляются повсюду, и успех этого шаблона напрямую связан с его полезностью.
Карточки выступают в качестве контейнеров для интерактивных данных: миниатюрные превью, помогающие пользователям находить нужный им контент. Стиль карточек различается в зависимости от сайта, но большинство из них содержат изображение и описание, а иногда и отдельные функции, такие как «Нравится» в Facebook или «Ретвит» в Twitter.
Кроме того, карточки хорошо работают с адаптивным дизайном. Поскольку каждая карта самодостаточна, их размещение можно изменить в соответствии с размером экрана.
Для сайтов с большим количеством контента карты предлагают много:
- Интуитивно понятно — инструкции не требуются.
- Преимущество для адаптивного дизайна — поскольку каждая карточка самодостаточна, их расположение можно изменить под любой размер экрана.

- Shareable — легко делиться только определенным контентом в социальных сетях.
- Универсальность — можно использовать с широким спектром стилей сайта
Советы
- Сделайте кликабельной всю карточку, а не только ее отдельные части. Закон Фиттса, описанный в книге «Передовые практики дизайна взаимодействия», гласит, что это делает взаимодействие с пользователем более вероятным.
- Сосредоточьте каждую карту на одной центральной концепции, и не более того. В противном случае это противоречит цели.
- При выборе изображений помните о экранах меньшего размера. Возможно, вам придется обрезать их по-разному для разных устройств.
- Не усложняй. Карточки работают лучше всего, когда они просты в том, что они показывают и как. Базовая типографика и минимальное описание помогают при просмотре.
Youtube
Huffington Post
ETSY
Diply
 Проблема
Проблема Diply
Diply
9000 2 . Проблема.
Раствор
Сеточная структура упрощает просмотр. Карты почти всегда выкладываются в виде сетки того или иного вида. Сетки предлагают больше возможностей для просмотра, чем простые представления списка, что делает этот стиль эффективным с точки зрения пространства.
Сетки могут различаться по размеру, интервалам и количеству столбцов. Такие сайты, как Huffington Post, чередуют свои варианты, чтобы избежать ощущения «прямолинейности», в то время как YouTube поддерживает строгую организацию с прямыми рядами и группировкой по категориям («Рекомендуемые», определенные каналы и т. д.).
Советы
- Обратите внимание на пробелы (или их отсутствие, как в случае с Diply), потому что они влияют на то, как пользователи просматривают страницы. Достаточное пространство медленнее, но с большим вниманием к каждому элементу.
 Минимальное пространство быстрее, но есть риск, что некоторый контент ускользнет.
Минимальное пространство быстрее, но есть риск, что некоторый контент ускользнет. - Согласованность важна, особенно при разработке для разных устройств. Убедитесь, что ваш макет остается узнаваемым в различных точках останова.
- Начните работу с базовой сетки из 12 столбцов с такими инструментами, как 960js.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно! 3. Метка в стиле журналаВремя
Webmd
Проводные
Buzzfeed
Решение
Журналы столкнулись с этой проблемой задолго до веб-сайтов, и формат, который они развили, остается жизнеспособным. Чередующиеся размеры столбцов, карточек и/или заголовков разбивают монотонность сетки, но при этом демонстрируют разнообразный контент.
Макет журнала меняет способ отображения содержимого. В левой части экрана может преобладать сетка карточек, а в правой части может быть список текстовых ссылок.
Возьмем, к примеру, BuzzFeed: первая колонка — избранный контент с подробным описанием рядом с изображением. Середина своевременного содержания, с кратким описанием под картинкой; и последний столбец — это то, что в тренде, пронумерованные картинки без описания. Обратите внимание на их типографику — цвета и размеры текста различаются, чтобы показать удобство использования и создать визуальную иерархию.
Советы
- Подобно печатным журналам, этот формат делает акцент на изображениях. Как и в случае с TIME, WebMD и WIRED, обычно на экране присутствует одно доминирующее изображение функции, которое привлекает внимание, прежде чем пользователи просматривают меньшие второстепенные изображения.
- Одной из характеристик этого стиля является вертикальное меню с обеих сторон (или горизонтальное меню).

4. Формат без контейнеров
AOL
Apple
Публичная библиотека
Cienne NY
Проблема
На сайте требуется минималистский подход к представлению данных.
Solution
Формат без контейнеров выводит минимализм на новый уровень, удаляя все ненужные визуальные эффекты и отказываясь от условностей других сайтов. Вместо четких разделений этот формат паттерна опирается на визуальные эффекты, группировку и здравый смысл, чтобы показать отношения.
Исторически веб-дизайн опирался на линейные и высокоструктурированные макеты для представления информации. Это хорошо работает, но сегодня доступно больше вариантов, и дизайнеры могут экспериментировать «нестандартно». Этот стиль нравится агентствам (Public-Library), портфолио и сайтам о моде (Cienne NY), которые ценят современный и авангардный вид.
Дизайн без контейнеров возвращает больше возможностей самому контенту. Однако следует уделить особое внимание визуальной иерархии. Этот рискованный шаблон эффективен ровно настолько, насколько эффективны люди, его разрабатывающие.
Однако следует уделить особое внимание визуальной иерархии. Этот рискованный шаблон эффективен ровно настолько, насколько эффективны люди, его разрабатывающие.
Компания Apple, которая часто придерживается минимализма, игнорирует контейнеры на своем сайте. Ссылки все текстовые (без кнопок), а умный визуальный дизайн объясняет, какой контент к чему относится.
Советы
- Типографика жизненно важна для проектирования без контейнеров. Размер, вес шрифта и цвет — все это передает смысл вместо тупых разделителей. Apple использует крупный текст для заголовка, меньший текст для вторичного описания и синий текст для исходящих ссылок.
- Чтобы избежать путаницы, сделайте большинство элементов кликабельными. Если пользователь запутался в каком-то элементе, он, скорее всего, сначала нажмет на него, чтобы проверить интерактивность. Сайты с большим количеством контента испытывают трудности с этим форматом, хотя AOL показывает, что это возможно (хотя и не всегда идеально).

5. Сплит
Google Translate
Adidas Football (Великобритания)
Peugeot
62 Модели
Lauren Wickware.0038
Проблема
На сайте есть два основных элемента контента, которые одинаково важны.
Решение
Разделенный экран — это логичный и модный способ уделить внимание двум контрастным элементам.
Разделенный экран — это выбор для одновременного отображения двух центральных элементов или, как показывает пример Adidas, их противопоставления друг другу. Это хороший выбор, когда вы не знаете, какой из двух элементов выделить: сделайте оба.
Разделение экрана идеально подходит, когда сайт предлагает два совершенно разных варианта, например пол в 62 моделях. Пользователи делают свой выбор с самого начала, поэтому сайт не тратит время на показ обоих вариантов без необходимости. Разделенные экраны также дают возможность использовать два призыва к действию, как в случае с Peugeot.
Разделенные экраны также дают возможность использовать два призыва к действию, как в случае с Peugeot.
С тех пор стиль стал чисто эстетическим. Чаще всего текст размещается на одной половине страницы, а изображение заголовка — на другой, как в случае с Lauren Wickware Design. Обе стороны являются двумя аспектами одного и того же понятия.
Советы
- Разделенный экран идеально подходит для контраста. Как предлагает дизайнер Патрик Макнил, обыграйте двойственность с помощью противоположных характеристик, таких как противоположные цвета, разный размер текста, характер изображения и т. д. ясно, что это относится к обеим сторонам.
- Конструкции с разделенным экраном плохо расширяются по мере роста содержимого, поэтому не применяйте их к макетам с большим объемом содержимого.
6. Одностраничные макеты
Gmail
Spotify
Tumblr
Проблема
MILTIPAGE PAVERERER.
Решение
Современная веб-разработка проложила путь для одностраничных сайтов и веб-приложений. Как технологические достижения, так и известность мобильного просмотра (в котором одностраничные приложения более полезны) породили этот шаблон, который реструктурирует работу Интернета.
Используя AJAX, одностраничные веб-приложения загружаются асинхронно и могут объединять несколько действий на одной странице. Этот шаблон также популярен для сайтов без приложений, которые отделяют свою домашнюю страницу для удовлетворения потребностей отдельных страниц.
Gmail, например, позволяет читать электронную почту, составлять ее и общаться в чате на одной странице и даже распределяет электронные письма по отдельным категориям, что имитирует многостраничный сайт. Spotify также поддерживает многозадачность, позволяя пользователю воспроизводить музыку во время просмотра дополнительной музыки, не прерываясь при загрузке страниц.
Советы
- Создавайте уникальные URL-адреса для каждой точки обзора, например Gmail или Twitter.
 Поскольку содержимое загружается динамически с помощью JavaScript, URL-адреса требуют особого внимания. Уникальные URL-адреса также позволяют использовать кнопку «Назад» в браузере.
Поскольку содержимое загружается динамически с помощью JavaScript, URL-адреса требуют особого внимания. Уникальные URL-адреса также позволяют использовать кнопку «Назад» в браузере.
- Используйте липкую навигацию, чтобы уменьшить дезориентацию, даже если это только меню заголовка.
- Примените методы прокрутки из главы 4 шаблонов веб-интерфейса 2016 (том 1), чтобы правильно решить проблемы с прокруткой.
7. F-Pattern
Yelp
Groupon
У New Yorker
Проблема
Пользователи имеют сложности, проводящие на участках.
Решение
Если контента много, особенно текста, пользователи лучше реагируют на шаблон F, который имитирует естественное сканирование.
Nielsen Norman Group объясняет, как исследования по отслеживанию взгляда показали, что пользователи (в культурах чтения слева направо) обычно просматривают тяжелые блоки контента по шаблону, который выглядит как буква F или E..jpg) Наши глаза обучены начинать с верхний правый угол, сканируем по горизонтали, затем опускаемся на следующую строку и делаем то же самое, пока не найдем что-то интересное.
Наши глаза обучены начинать с верхний правый угол, сканируем по горизонтали, затем опускаемся на следующую строку и делаем то же самое, пока не найдем что-то интересное.
Например, если пользователь просматривает запись в блоге, он будет искать в первой строке абзаца ключевые слова или оценивать значение, и если это не то, что им нужно, он перейдет к следующему абзацу.
Когда контента много, шаблон F организует его в горизонтальные ряды, один над другим. Это создает пути для глаз пользователей, которые идут туда, куда они обычно направляются, и дает дизайнеру больше контроля над тем, что они видят.
Yelp использует идеально выровненные вертикальные столбцы, чтобы дать пользователям отправную точку. Когда они находят интересную тему (или картинку), их глаза сканируют по горизонтали в поисках дополнительной информации. Если элемент в вертикальной колонке их не интересует, они спускаются вниз до тех пор, пока не найдут тот, который их интересует.
Советы
- Разместите самый важный контент, например CTA, слева и справа, где пользователь начинает и заканчивает горизонтальный поиск.
 Эта мгновенная пауза, когда они падают вниз, дает им немного дополнительного времени для размышлений.
Эта мгновенная пауза, когда они падают вниз, дает им немного дополнительного времени для размышлений. - Начинайте новые абзацы с привлекательных ключевых слов. Кроме того, попробуйте выделить ключевые слова в тексте, так как это то, что в любом случае ищут пользователи.
- Первые два ряда являются наиболее важными. Пользователи могут покинуть сайт, если не найдут там то, что им нужно.
- Используйте правый столбец для отображения релевантного, но несвязанного контента или в качестве инструмента поиска. Эта область видна, но считается находящейся вне процесса сканирования.
- Прочтите нашу статью «Дизайн веб-интерфейса для человеческого глаза: шаблоны содержимого и типографика», чтобы получить дополнительные разъяснения и рекомендации.
8. Z-шаблон
TripAdvisor
Kentucky Fried Chicken
Wunderlist
3
Решение
Как и шаблон F, шаблон Z имитирует естественные методы сканирования пользователя. Однако шаблон Z лучше подходит для сайтов с единственной целью и меньшим количеством контента.
Z-шаблон эффективно привлекает внимание пользователя к определенным точкам с помощью удачно расположенных визуальных элементов, текста и CTA. В то время как шаблон F лучше подходит для просмотра тяжелого контента, шаблон Z помогает пользователям просматривать больше открытых страниц.
Пользователь (в культурах чтения слева направо) снова начинает с верхнего левого угла. Однако вместо того, чтобы опуститься прямо вниз, их глаза немного блуждают посередине, а затем снова начинают с нижнего или ближайшего нижнего левого угла. Вы можете поощрять этот шаблон, размещая красноречивое изображение в центре (TripAdvisor) или чередуя текст и изображения, создавая зигзаг (Wunderlist).
Советы
- Поместите CTA справа, в конце строки: пользователь сделает небольшую паузу в конце, прежде чем двигаться вниз.

- Поместите наиболее важные CTA в верхний правый угол, так как верхняя строка наиболее заметна.
- Шаблон Z может повторяться снова и снова на одной и той же странице, так что пользователь вырабатывает ритм, который удерживает его там.
Starbucks
Budweiser
Проблема, которая должна содержать много повторяющихся визуальных шаблонов
3 90
Решение
Визуальное явление, встречающееся в природе, симметрия обычно считается красивой и создает ощущение порядка и структуры, даже доверия.
Поскольку симметричные изображения визуально приятны, они с большей вероятностью создадут эмоциональную связь с пользователями, что улучшит их удовольствие от сайта, то, как они узнают бренд и насколько хорошо они впоследствии узнают сайт.
Наконечники
- Баланс не обязательно симметричен.
 Это два разных, хотя и родственных понятия. Чтобы узнать больше о визуальном балансе, прочитайте эту статью Smashing Magazine.
Это два разных, хотя и родственных понятия. Чтобы узнать больше о визуальном балансе, прочитайте эту статью Smashing Magazine. - На фоне изобразительного искусства симметрия добавляет элегантности и изысканности внешнему виду сайта. 10. Приблизительная горизонтальная симметрия
Решение
Приближенная симметрия сохраняет большинство преимуществ симметрии, но с небольшим добавлением жизненности. Он создается путем добавления небольших асимметричных аспектов к симметричному изображению. В результате получается более стимулирующий визуальный эффект, хотя он немного теряет структуру.
Однако небольшое нарушение зрения может пойти вам на пользу.
Советы
- Чтобы привлечь больше внимания, разместите важные строки текста, изображения или призывы к действию в областях, которые нарушают симметрию.
- Небольшое имеет большое значение; даже незначительное изменение симметричного изображения создает визуальное напряжение.
 Точно так же вы можете создать асимметрию, просто разместив боковую панель в сбалансированном дизайне. Аккуратно добавляйте отвлекающие элементы, иначе вы рискуете получить полный визуальный беспорядок.
Точно так же вы можете создать асимметрию, просто разместив боковую панель в сбалансированном дизайне. Аккуратно добавляйте отвлекающие элементы, иначе вы рискуете получить полный визуальный беспорядок.
11. Радиальная (вращательная) симметрия
Википедия
Техника
Задача
Сайт хочет привлечь внимание к центральному моменту и побудить его к немедленному действию.
Решение
Радиальная симметрия создает баланс в круге вокруг центральной точки. Несмотря на то, что это сложно применить, когда все сделано правильно, это создает красивую эстетику, которая привлекает внимание к центру, как правило, к названию компании, логотипу и окружающим ссылкам.
Радиальная симметрия также хороша для демонстрации движения. Круговые паттерны в целом побуждают пользователей постоянно перемещать свое внимание к естественному концу.
Советы
- Радиальная симметрия — хороший способ выделиться и при этом хорошо выглядеть, поскольку она не так распространена, как другие типы.

- Централизуйте наиболее важные элементы и разместите второстепенные рядом с краями.
- При размещении большого количества ссылок вокруг центра внимания не завершайте цикл. Например, обратите внимание, что Википедия оставляет верх и низ круга незанятыми. Пространство создает передышку для глаз, чтобы исследовать ссылки с обеих сторон.
12. Asymmetry
Esquire (UK)
Honda
Revolution PN
Histograph
HSBC
Problem
Specific feature content должен сразу выделяться, не нарушая визуальный поток.
Решение
Асимметрия создает напряжение и динамизм — непрактично для каждого сайта, но полезно, если вы хотите более живой сайт, который четко показывает основные моменты.
При правильном использовании асимметрия может создать активное пространство, что означает, что белое пространство становится более живым.
 Асимметричные элементы заставляют взгляд двигаться быстрее, даже сквозь пустоту, что делает сам сайт более энергичным.
Асимметричные элементы заставляют взгляд двигаться быстрее, даже сквозь пустоту, что делает сам сайт более энергичным.Однако этот стиль сложно применить. Неуместная асимметрия может привести к путанице в визуальной иерархии или просто к уродству.
Советы
- Использование цветов подчеркивает резкий эффект асимметрии. И HSBC, и Honda используют красные пятна, чтобы отталкивать и притягивать взгляд пользователя.
- Чтобы создать слегка асимметричный, но организованный макет, сбалансируйте текст на одной стороне и изображения на противоположной стороне.
- Объекты с острыми краями (например, треугольник) визуально увеличивают область, которая компенсирует противоположную область. Используйте эти объекты осторожно, так как они могут быстро нарушить баланс дизайна.
Если вы нашли этот пост полезным, ознакомьтесь с полной электронной книгой Web UI Patterns 2016 Volume 1. Руководство содержит более 140 примеров для 38 полезных шаблонов проектирования пользовательского интерфейса.

Готовы разрабатывать веб-сайты с использованием шаблонов пользовательского интерфейса, которые вы только что обнаружили? Попробуйте UXPin. Это комплексное дизайнерское приложение для дизайнеров UX и UI, которые хотят использовать один инструмент на протяжении всего процесса проектирования, от каркаса до высокоточного прототипа, который работает как продукт. Подпишитесь на бесплатную пробную версию.
Попробуйте UXPin бесплатно Создавайте прототипы, такие же интерактивные, как и конечный продукт. Попробуйте UXPin
Нашли это полезным? Поделиться с
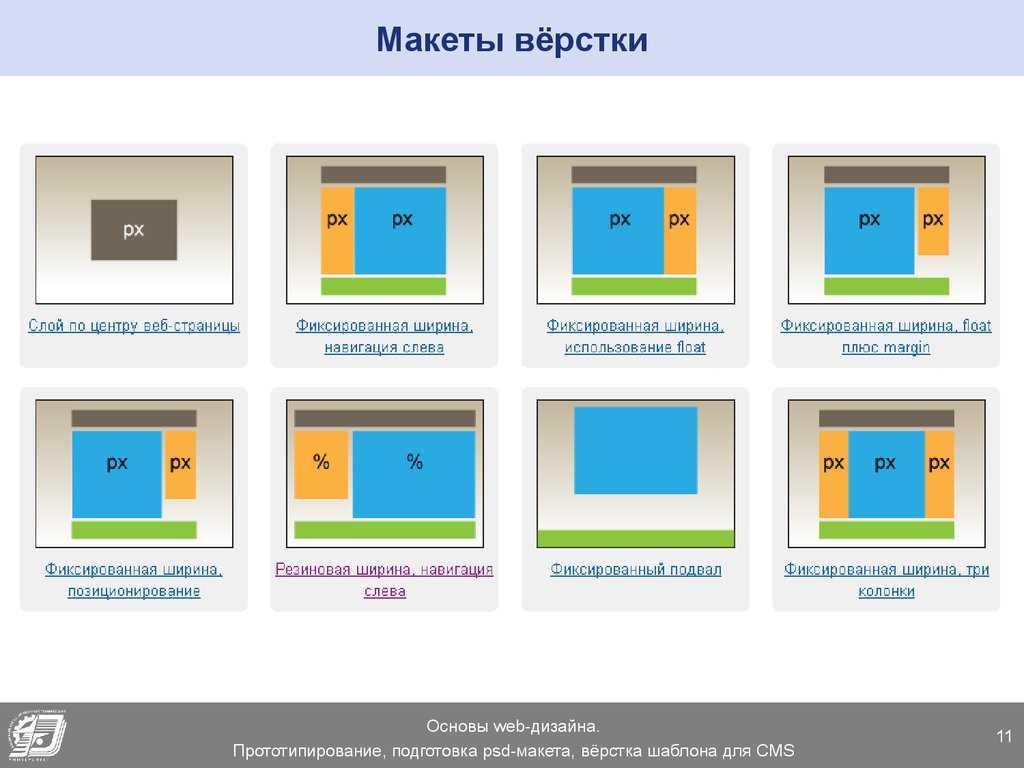
Руководство по типам макетов и идеям для веб-дизайна
Одним из самых разнообразных аспектов веб-дизайна является то, как мы подходим к ширине и высоте с точки зрения размеров и гибкости. В течение многих лет мы чередовали преимущества и недостатки использования фиксированных, эластичных и жидких измерений в стремлении обеспечить оптимальные впечатления от просмотра в самых разных ситуациях, одновременно уравновешивая нашу потребность контролировать вещи на наших веб-страницах.
 Но, как давным-давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов компоновки страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра веб-сайтов. .
Но, как давным-давно провозгласил Боб Дилан: «Времена меняются», и с этими изменениями появилось множество новых способов компоновки страниц вашего веб-сайта и еще более разнообразный ландшафт методов просмотра веб-сайтов. .В этой статье мы рассмотрим типы веб-макетов — старые, новые и будущие. Каждый из этих макетов страниц легко улучшит работу пользователей с веб-сайтом. Мы рассмотрим эту тему в контексте того, что веб-сайты просматриваются различными способами, например, через мобильные телефоны, нетбуки и персональные устройства с сенсорным экраном, такие как iPad.
О ваших возможностях
Давайте поставим перед собой цели в этом исследовании типов макетов:
- Мы рассмотрим разнообразие существующих вариантов
- Для каждого типа макета я постараюсь предложить несколько ситуаций, в которых их лучше всего использовать в
- Плюсы и минусы одного типа макета по сравнению с другими
Мы обсудим 10 типов идей веб-верстки.
 В то время как совершенство пикселей — это несбыточная мечта, макеты — это больше, чем фиксированные, гибкие или эластичные! Главный урок, который следует извлечь из этого выбора, заключается в том, чтобы тщательно обдумать, почему тот или иной вариант подходит для конкретной ситуации и как ваш выбор повлияет на вашу аудиторию. Давайте углубимся, начнем с абсолютных макетов.
В то время как совершенство пикселей — это несбыточная мечта, макеты — это больше, чем фиксированные, гибкие или эластичные! Главный урок, который следует извлечь из этого выбора, заключается в том, чтобы тщательно обдумать, почему тот или иной вариант подходит для конкретной ситуации и как ваш выбор повлияет на вашу аудиторию. Давайте углубимся, начнем с абсолютных макетов.Абсолютные макеты
Одним из наименее часто используемых методов измерения, используемых в веб-дизайне, является абсолютное измерение (т. е. дюймы, см, мм и пики). Абсолютные единицы и позиционирование традиционно используются в печатных СМИ, которые изначально используют эти единицы измерения.
Преобразование печати в веб-формат можно увидеть в программном обеспечении для обработки текстов, таком как Microsoft Word, которое по-прежнему использует эти соглашения при форматировании текста и изменении размеров документа, чтобы он выглядел как можно ближе к печати на бумаге. . Абсолютные макеты имеют ограниченное применение в веб-дизайне.
 Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным. Конечно, только потому, что он не популярен, не означает, что он не имеет своего места в наборе опций веб-дизайнера.
Абсолютные макеты в Интернете используются для документов PDF, содержимое которых остается статичным. Конечно, только потому, что он не популярен, не означает, что он не имеет своего места в наборе опций веб-дизайнера.Если вы используете удобные для печати таблицы стилей (да, люди все еще печатают веб-страницы), абсолютные размеры в см, мм, дюймах и пунктах могут помочь вам более точно подготовить макет страницы для печати.
Относительный макет
Относительное расположение и макеты регулируются по размеру в зависимости от размера области просмотра браузера пользователя. Область внутри красной рамки — это область просмотра браузера.
Вы можете изменить размер области просмотра, изменив размер окна. Разные размеры мониторов имеют разные максимальные размеры окна просмотра. Как правило, этот тип макета основан на том, что все работает со 100% шириной, будь то маленький экран (например, нетбук) или 24-дюймовый широкоэкранный настольный монитор. Это означает, что макет будет масштабироваться в соответствии с ситуацией зрителя.

Очень немногие сайты используют 100% ширину, но это работает.
Фиксированный макет
Обычно рассматриваемый как один из наименее гибких методов компоновки веб-дизайна, использование измерений на основе пикселей имеет почти цифровой резонанс, связанный с ним, который переносится из печатной индустрии в то, что носитель полагается на фиксированных/статических измерениях. Эта единица измерения точна и оставляет мало предположений о том, как веб-дизайн будет выглядеть в разных веб-браузерах, и стала исключительно популярной среди сайтов, которые предпочитают контроль и предсказуемость, а не оптимизацию макета для конкретной ситуации просмотра аудитории. Макет с фиксированной шириной используется в Six Revisions. Мы все знаем, что проблемы могут возникнуть из-за необходимости прокрутки во всех направлениях, и фиксированное измерение макета на основе пикселей имеет эту общую проблему в пиках.
В то время как многие люди ищут идеальную ширину для обеспечения максимальной совместимости, стоит упомянуть, что если вы используете много элементов, требующих фиксированных правил макета, таких как неповторяющиеся фоновые изображения или границы с другими неотносительными элементами, фиксированное измерение макеты могут хорошо справляться со своей задачей и выступать в качестве лучшего универсального решения.

Elastic Layout
Одним из наиболее часто используемых методов размещения содержимого дизайна является использование относительной единицы измерения em. Обычно называемый эластичным дизайном макета (из-за того, как он изгибается, увеличиваясь и уменьшаясь в соответствии с потребностями контента), он получил высокую оценку в сообществе веб-дизайнеров из-за его способности масштабировать контент, размеры текста, и тому подобное.
В отличие от фиксированных единиц измерения, где элементы абсолютных единиц, такие как изображения, лучше всего подходят (из-за сохранения без искажений), эластичные макеты лучше всего работают, когда гибкое содержимое (например, текстовые блоки) занимает первое место. Для размеров шрифта рекомендуются размеры em, популярные благодаря своей эластичности. Из всех перечисленных методов эластичный тип макета является наиболее подходящим для вашего контента, поскольку он дает самому контенту решающую позицию в отношении того, как должен масштабироваться макет.
 Уменьшение текста в таком дизайне уменьшит ширину или высоту, а увеличение текста будет иметь обратный эффект.
Уменьшение текста в таком дизайне уменьшит ширину или высоту, а увеличение текста будет иметь обратный эффект.Этот уникальный атрибут позволяет изменять размер макета в зависимости от содержимого, а не потребностей макета. Использование эластичного решения идеально подходит, если вы хотите, чтобы макет определялся содержимым, но могут возникнуть проблемы, если текст масштабируется за пределы области просмотра (вызывая нежелательную горизонтальную прокрутку).
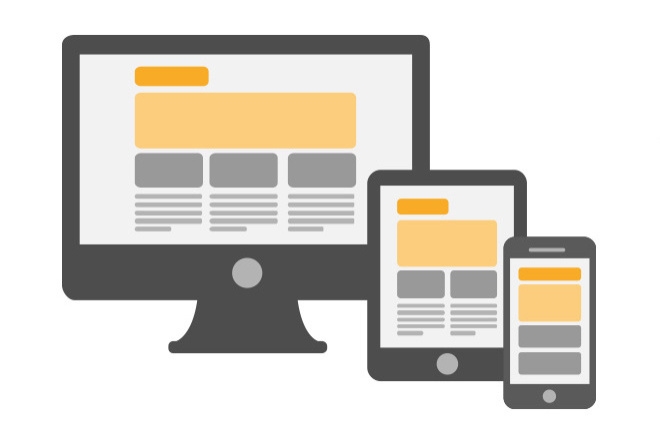
Scaled Layout
Один из последних методов в CSS3 позволяет манипулировать доступным окном просмотра вокруг определенных ориентаций устройства (например,
книжная и альбомная). В зависимости от того, как держат устройство, дизайн может изменить его визуальную компоновку (изменив количество места, отведенное самому контенту). В отличие от других, этот тип макета зависит не от единиц измерения, а от конкретного типа макета.
Однако не следует недооценивать это понятие как способ работы со сложными колонками на маленьких экранах.
 10 лет назад мы бы не учитывали ориентацию экрана. Как изменились времена! Масштабные макеты действительно хороши на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, в iPhone).
10 лет назад мы бы не учитывали ориентацию экрана. Как изменились времена! Масштабные макеты действительно хороши на рынке смартфонов, где дисплей можно часто поворачивать или перемещать (например, в iPhone).iPhone меняет ориентацию ваших веб-сайтов на лету. С таким ограниченным пространством, доступным на портативных мобильных устройствах, вы можете не только максимизировать способ распределения ваших пикселей, но вы также можете позволить людям выбирать любой метод, который они предпочитают для визуализации информации. Каждый человек будет использовать свое мобильное устройство с доступом в Интернет по-своему, и, позволяя вашему дизайну трансформировать ваш контент в зависимости от ориентации, вы можете максимизировать удобство использования вашего контента.
Жидкая (или жидкая) компоновка
Самый простой метод обеспечения динамически расширяющейся или сжимающейся конструкции использует постоянно популярное измерение в процентах (%).
Этот тип макета приобрел массовую популярность, потому что это окончательный способ сделать полную противоположность фиксированному макету, когда содержимое просто занимает все доступное для него место.
 Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем! Ограниченные гарантии, которые вы держите в отношении используемого окна просмотра, выходят за рамки разрешения экрана (представьте, что ваш сайт на 6-дюймовом экране против 100-дюймового экрана, даже при ширине 80%). Хотя само собой разумеется, что жидкий макет полезен почти во всех веб-ситуациях, потому что он регулирует свою ширину в зависимости от того, насколько велика или мала область просмотра пользователя, поэтому на нее определенно стоит обратить внимание.
Проценты требуют тщательного расчета, так как вы не можете дать более 100% без проблем! Ограниченные гарантии, которые вы держите в отношении используемого окна просмотра, выходят за рамки разрешения экрана (представьте, что ваш сайт на 6-дюймовом экране против 100-дюймового экрана, даже при ширине 80%). Хотя само собой разумеется, что жидкий макет полезен почти во всех веб-ситуациях, потому что он регулирует свою ширину в зависимости от того, насколько велика или мала область просмотра пользователя, поэтому на нее определенно стоит обратить внимание.Equated Layout
Следующий метод размещения контента, который мы рассмотрим, — это equated layout, в котором используется новая функция CSS под названием
calc(см. спецификацию W3C calc). Когда эта возможность измерения достигнет браузеров, появится новый уровень контроля. В то время как предыдущие макеты, которые мы рассмотрели, полагаются на предоставленную определенную ширину или высоту, эквивалентный макет позволяет вам смешивать фиксированное и относительное значение, используя вычисление, подобноеwidth: calc(50% - 200px). У вас когда-нибудь была ситуация, когда вы хотели бы, чтобы вы могли составить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)?
У вас когда-нибудь была ситуация, когда вы хотели бы, чтобы вы могли составить все 100%, но также учитывать такие вещи, как div с границами и элементы с фиксированной шириной (например, изображение)?Если вы чем-то похожи на меня, это определенно что-то, что пришло вам в голову. Функция
calcCSS3, которая еще не получила широкого распространения (но является частью спецификации CSS3), может быть именно тем, что вам нужно. Хотя эта функция по-прежнему не поддерживается существующими веб-браузерами, это может быть перспективным вариантом для создания макетов с дополнительным уровнем гибкости.Fluid-Min/Max Layout
Общая проблема, с которой мы как дизайнеры сталкиваемся, заключается в том, что всякий раз, когда имеющееся у нас пространство становится либо слишком широким, либо слишком узким (или слишком высоким, или слишком коротким), относительно размеренный и гибкий контент у нас получается слишком разбавленным или слишком сжатым (что является плохой новостью).
 Используя минимальную и максимальную ширину (или высоту), вы можете установить ограничения на масштабирование дизайна, чтобы сохранить гибкость, но только до определенной степени. Вместо того, чтобы охватывать область просмотра, как жидкий макет, этот тип макета перемещается только до того места, где он сказал («молодец»).
Используя минимальную и максимальную ширину (или высоту), вы можете установить ограничения на масштабирование дизайна, чтобы сохранить гибкость, но только до определенной степени. Вместо того, чтобы охватывать область просмотра, как жидкий макет, этот тип макета перемещается только до того места, где он сказал («молодец»).Плавный/желеобразный макет масштабируется только до определенной фиксированной ширины или высоты. Если есть что-то, что вызывает проблемы с макетами, так это то, что мы делаем предположения относительно количества места, которое у нас будет доступно для наших элементов дизайна. Преимущества свойств CSS
min-width,max-width,min-heightиmax-heightчаще всего замечаются, когда вы хотите, чтобы ваш макет был ограничен определенными размерами (например, в пределах фиксированного размера). дизайн ширины), но не хочу страдать от горизонтальной прокрутки. Например, если вы хотите, чтобы ваша ширина масштабировалась до 100% для маленьких экранов, но только до, скажем, 1500 пикселей, чтобы ваш макет не становился слишком широким для больших экранов, вы можете использоватьмаксимальная ширина: 1500 пикселей.
Поскольку этот метод компоновки веб-страницы обеспечивает систему безопасности, на которую могут положиться браузеры (на основе введенных вами минимальных и максимальных значений), вы можете придать фиксированной работе дополнительную гибкость.
Условный макет
С появлением таких устройств, как iPhone, возникла потребность в способе изменения веб-дизайна помимо обычных макетов, чтобы пользователи мобильных устройств могли иметь оптимизированный опыт. Возможность обслуживать уникальную таблицу стилей, основанную на ширине и высоте устройства или области просмотра (через медиа-запросы CSS3), дает возможность еще более гибкого и удобного способа представления контента вашего сайта.
Этот тип макета я бы назвал «условным макетом». В приведенном выше дизайне используются медиа-запросы CSS3 для уменьшения масштаба дизайна по мере необходимости. Из всех появившихся в последнее время методов размещения информации этот, безусловно, является наиболее многообещающим (после устранения проблем с совместимостью браузера).
 Дизайн большинства веб-сайтов основан на одной таблице стилей. Использование медиа-запросов CSS3 (особенно с мобильными и настольными устройствами) может привести к тому, что условные макеты будут лучше всего соответствовать пользовательскому агенту.
Дизайн большинства веб-сайтов основан на одной таблице стилей. Использование медиа-запросов CSS3 (особенно с мобильными и настольными устройствами) может привести к тому, что условные макеты будут лучше всего соответствовать пользовательскому агенту.Обратной стороной этого является то, что это означает, что вам нужно будет разрабатывать и поддерживать таблицы стилей для определенных устройств — так же, как в прошлом вы поддерживали таблицы стилей, специфичные для IE.
Гибридная компоновка
Конечно, упоминая все эти типы компоновки, мы не можем не упомянуть самый популярный метод компоновки — гибридная компоновка в значительной степени соответствует своему названию, так как дизайн заканчивается использованием смеси различных типов компоновки. Это включает в себя смешивание и сопоставление различных единиц и концепций, чтобы веб-дизайн адаптировался к области просмотра браузера только тогда, когда это необходимо, и при этом сохранял определенный уровень контроля над частями веб-сайта, которым требуется более фиксированная структура.

Несмотря на то, что вам нужно быть более вдумчивым в своей работе, это, возможно, самый разумный способ проектирования и разработки. Большинство сайтов не придерживаются одного типа измерения, они гибридизируются в зависимости от потребностей. Большинство веб-сайтов используют гибридный макет, потому что определенные единицы измерения полезны в определенных ситуациях. В то время как многие люди все еще цепляются за идею, что есть один идеальный метод компоновки, который ждет своего часа, я думаю, что гибрид преодолеет ситуационные проблемы, смешав воедино лучшее из всех миров.
Возможно, вы получите абсолютный макет в таблице стилей печати, и, возможно, у вас может быть фиксированная ширина с использованием жидкого тела с эластичным содержимым и плавным управлением для внешних краев с масштабируемой и гибкой поддержкой для определенных устройств — комбинации обильный!
Общая картина
Очевидно, что при компоновке веб-страниц необходимо учитывать множество вариантов, поэтому имеет смысл — как с практической, так и с теоретической точки зрения — уделять пристальное внимание деталям и объему любого дизайнерского проекта, за который вы беретесь.
 Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы создаете.
Какой тип макета вы используете для создания своего веб-сайта, заслуживает такого же внимания, как и шрифты, которые вы используете, или цветовая тема, которую вы создаете.Стоит также подчеркнуть, что не существует идеального способа справиться с любой ситуацией, и, следовательно, нет одного типа, который бы идеально подходил для всех ситуаций. Нет правильного или неправильного способа проектирования, но тщательное обдумывание может улучшить некоторые ситуации. Дизайн — один из самых фундаментальных навыков, которым должен овладеть любой веб-профессионал. То, как используется Интернет, быстро меняется, с большими различиями как в устройствах, которые мы используем, так и в инструментах, которые мы используем, поэтому веб-дизайн важен.
Помимо удобства использования, доступности, веб-копии, цветового контраста и т. д. нужно бороться не только за это. Хороший веб-сайт должен удовлетворять постоянно растущее число потребностей, и поэтому поиск идеального макета стал своего рода квестом Святого Грааля для веб-дизайнеров.