Как сделать таблицу в вики разметке вконтакте. Вики-разметка во вконтакте для начинающих
Каждый пользователь сервиса Вконтакте знает о возможности создания в аккаунте групп. Однако не каждый может предположить, что возможно легко перейти от группы к созданию собственного сайта. Для осуществления такой возможности необходимо:
- Теоретическое понимание Вики разметки.
- Возможность практического ее применения.
Вики разметка – это специальный язык программирования, предназначенный для оформления информации в группе. При помощи его можно:
- создавать таблицы;
- производить форматирование текста;
- создавать теги, метки;
- производить дополнительную структуризацию элементов в группе;
- Привлекательно оформить группу в своем аккаунте в социальной сети Вконтакте.
Оформление группы с помощью вики разметки
Wiki разметка имеет:
- схожесть с профессиональным языком программирования;
- Преимущество перед языком HTML в виде более простого его понимания и отсутствия необходимости изучения объемной информации.

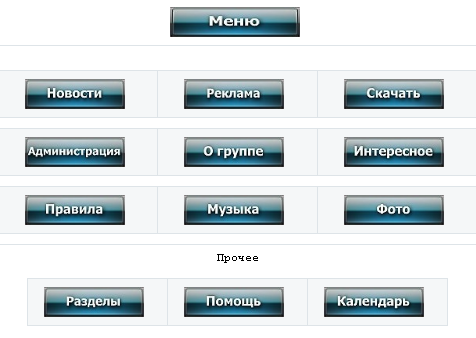
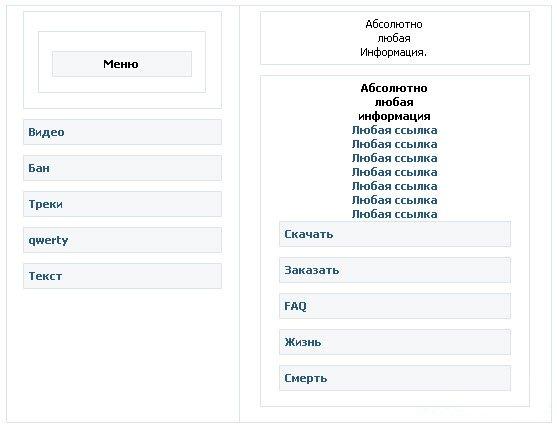
Оформление группы подразумевает создание уникального меню , которое может быть как текстовым, так и графическим . Также необходимо обеспечение при переходе по кнопкам меню на соответствующие страницы.
Принципы оформления заключаются в создании таблицы , которая является базовым элементом в меню, текстовых и графических вставок.
Как сделать меню для группы в контакте с помощью вики разметки
Номер в группе соответствует номеру ID сообщества.
Работа с изображениями
Рассматриваемый сервис отлично подходит для оформления с использованием изображений в виде фотографий и картинок .
- Вставить картинку в группу предоставляется возможным только при наличии ее в альбоме на сайте;
- Необходимо скопировать адрес изображения в фотоальбоме аккаунта;
- Для создания Вики адреса, добавить к обыкновенному адресу двойные квадратные скобки.
Создание таблиц с помощью wiki-разметки
Таблица создается при помощи определенного набора символов , расположенных в особенной последовательности. Таблица может наполняться любым содержимым.
Таблица может наполняться любым содержимым.
- Начало таблицы {| ;
- Заголовок таблицы |+ ;
- Новая строка |- ;
- Новая ячейка прозрачного цвета | ;
- Новая ячейка темного цвета ! ;
- Конец таблицы |}.
Таблица, созданная при помощи Вики разметки может включать в себя множество строк и столбцов, вложенных таблиц, вставлять в ячейки графические элементы.
Оформление ссылок при помощи wiki-разметки
Как сделать графическое меню в группе?
Способ оформления графического меню в группе зависит от тематической его направленности и необходимости функционирования некоторых разделов.
Меню можно оформить в:
- текстовом стиле;
- графическом стиле.
Текстовое меню обычно идеально подходит для серьезных тем, направления бизнес, IT-технологий. Графическое меню больше походит для развлекательных тематик.
Принцип оформления обоих стилей меню заключается в табличном способе.
Шаблоны разметки для меню группы (картинки, теги, таблицы, спойлеры)
Для удобства оформления страницы группы существуют специальные шаблоны с уже вставленными тегами. Необходимо просто произвести выбор и правильно использовать их по назначению.
Особенности и секреты wiki-разметки
Для того, чтобы произвести оформление группы в аккаунте, необходимо выполнять определенны правила и требования:
- Необходимо группу подключить к сервису «новости» . Подключение происходит путем нанесения «галочки» напротив раздела «новости» в функционале «настройки»;
- Картинка вставляется в Вики страницу только в том случае, когда изображение размещено на основной странице аккаунта в выделенном альбоме;
- На одной Вики странице не может размещаться более семнадцатиоткрытых и незакрытых тегов ;
- В одной разметочной строке может содержаться до восьми списочных элементов ;
- Ширина вставляемого изображения не может превышать величину 610 пикселей;
- При редактировании величины изображения , все пропорции картинки меняются пропорционально своим соотношениям значений.

Приложения в контакте для wiki-разметки
Для простоты понимания Вики разметки были созданы специальные приложения разнонаправленного смысла:
- Приложения, являющиеся пособием для обучения по Вики разметке. Интерактивное FAQ бета приложение предоставляет уже готовую разметку страницы. И, для обучающих целей, предлагает восстановить ее кодировку;
- Приложения, не требующие абсолютно никаких знаний, при этом они самостоятельно автоматически выполняют работу пользователя. К такому типу относится Вики редактор . Для оформления группы достаточно разбираться в визуальном редакторе.
Сегодня речь пойдёт о таблицах Вконтакте. У нас уже открыта и настроена группа, мы её оформили, создали меню, а сейчас учимся наполнять страницы. И сегодня я покажу, как делать таблицы на страницах меню. Обычно они нужны тем, кто выкладывает прайс листы на товар, показывает перечень услуг, создаёт различные списки или хочет оформить любую информацию в таком виде.
Хочу ещё обратить ваше внимание на то, что в вики разметке можно оформлять текст в страницах меню, делая его с наклоном, жирным, другого цвета и прочее. Я не буду на эту тему писать статью, а лучше дам вам название паблика Вконтакте, где грамотно и понятно изложены все возможности оформления текста в вики разметке. Сообщество называется «Вики-разметка Вконтакте».
Создание таблицы Вконтакте
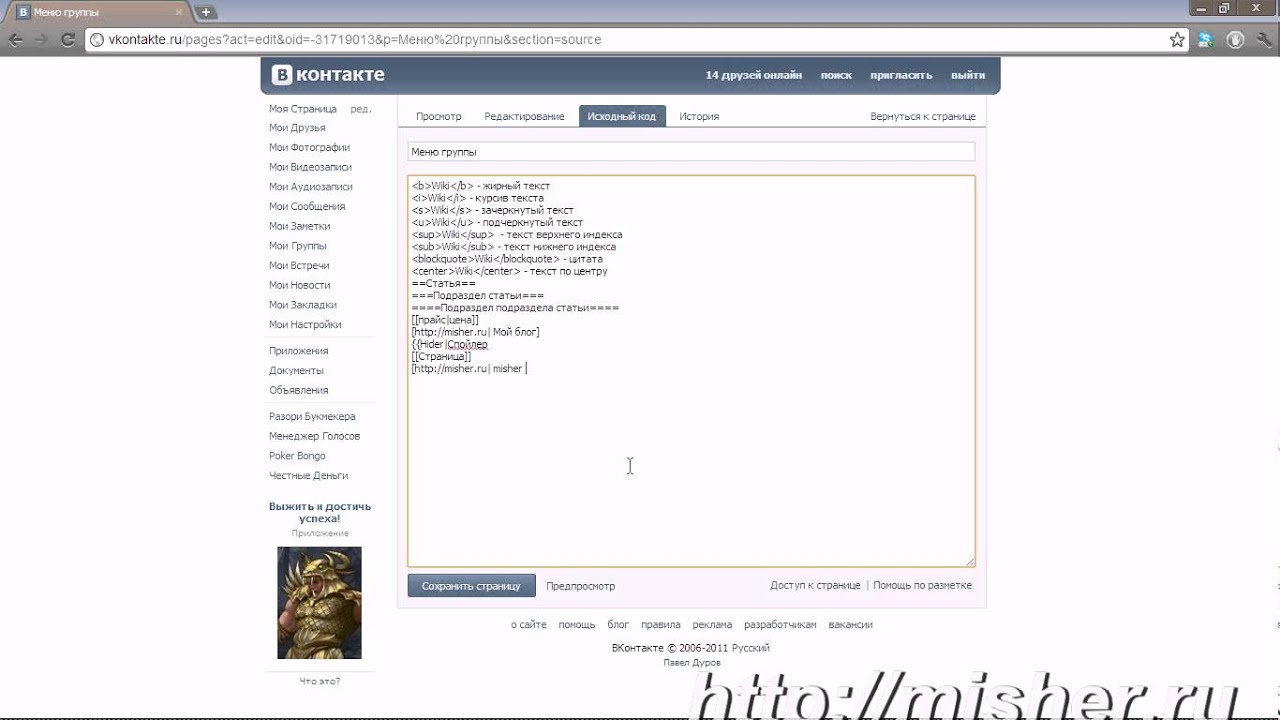
Для этого изучим и запомним её основные элементы. Таблица состоит из различных знаков — тегов и они обозначены красным цветом:
- {| — это начало таблицы. Этот тег ставят в самом начале таблицы
- |- — это начало новой строки, т.е. каждую новую ячейку таблицы мы начинаем с этого тега
- | — это тег прозрачной ячейки.
- || — если у нас несколько ячеек (столбцов), то мы их разделяем двойным, вертикальным слешом
- ! – восклицательный знак использую для затемнения ячейки в таблице
- |} – закрытие таблицы.
 Этот тег ставят в самом конце таблицы
Этот тег ставят в самом конце таблицы
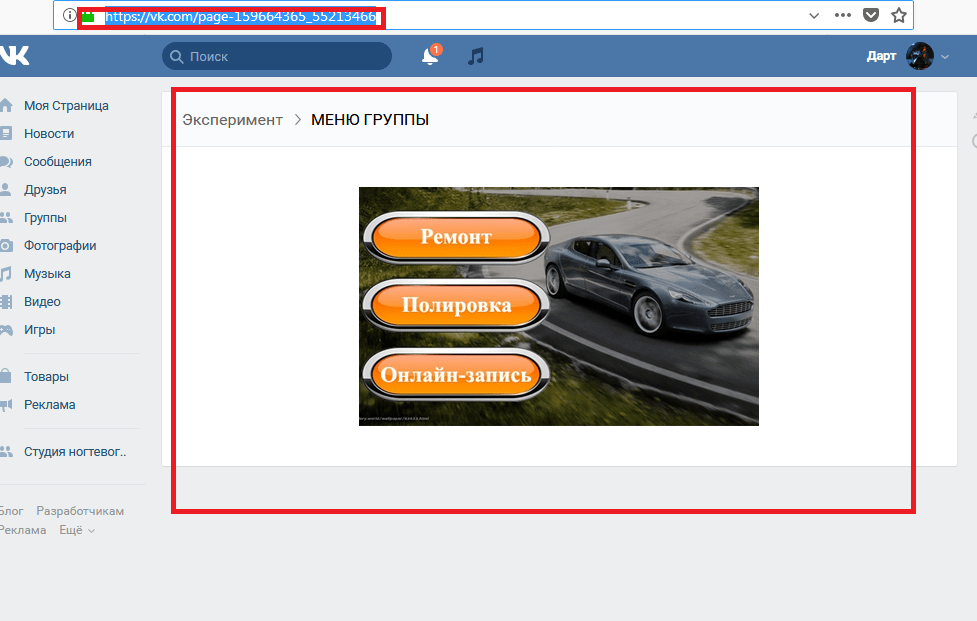
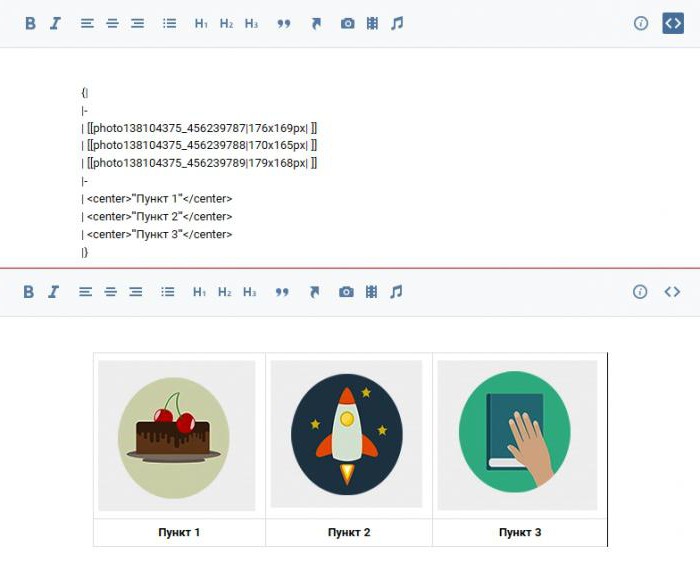
Я создаю тестовую таблицу и в редакторе страницы она будет выглядеть так:
{|
|-
! Наименование товара!! Срок доставки!! Цена в руб
|-
|
|-
| Наименование товара|| Срок доставки|| 5000
|-
| Наименование товара|| Срок доставки|| 5000
|}
Добавляете свою созданную таблицу через кнопку «Редактирование» на нужную вам станицу меню и сохраняете.
Если я добавлю теги закрытого спойлера, то моя таблица в редакции страницы будет выглядеть так:
{{Hider|
Прайс лист
{|
|-
!Наименование товара!!Срок доставки!!Цена в руб
|-
|-
|Наименование товара||Срок доставки||5000
|-
|Наименование товара||Срок доставки||5000
}}
Вот так выглядит таблица после сохранения:
Таким образом делаются таблицы с любым количеством ячеек и строк на страницах меню группы Вконтакте.
Заключение
На моём блоге есть целая серия статей на тему создания, оформления, наполнения и продвижения группы Вконтакте. Список этого материала.
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
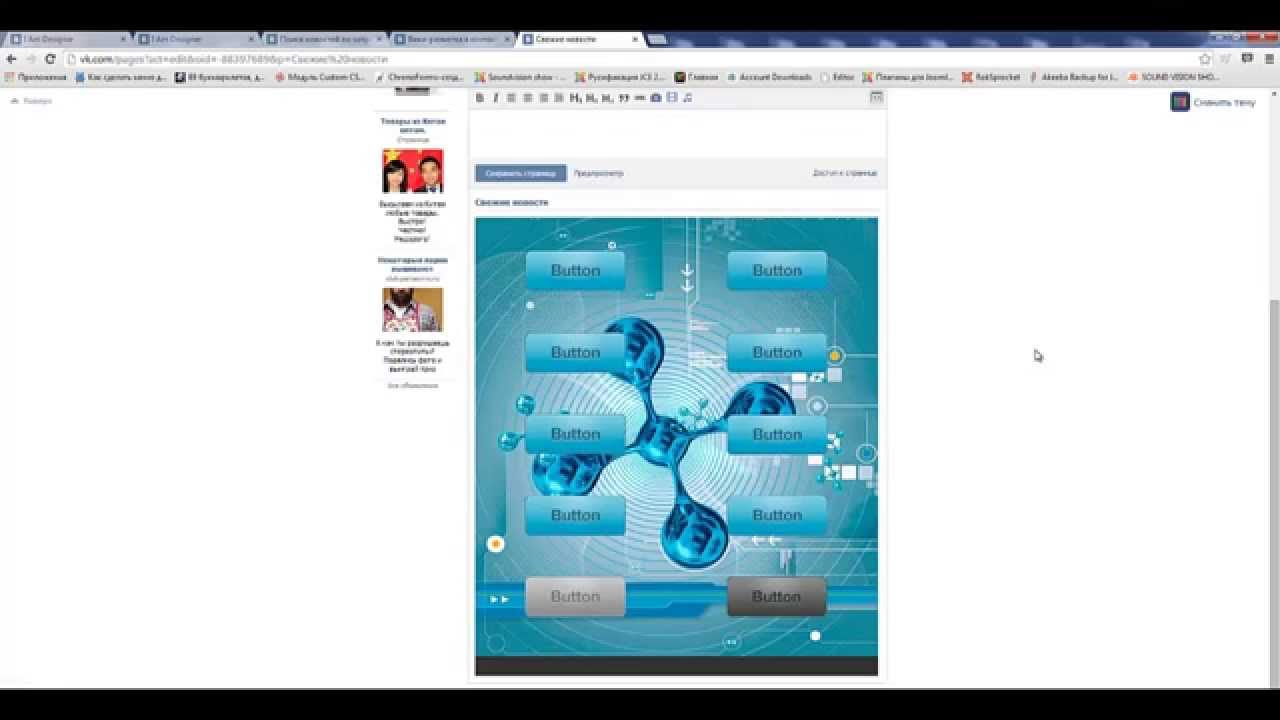
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
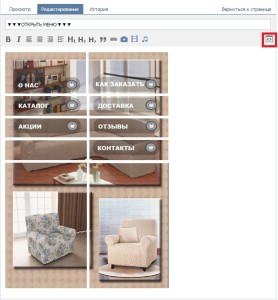
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
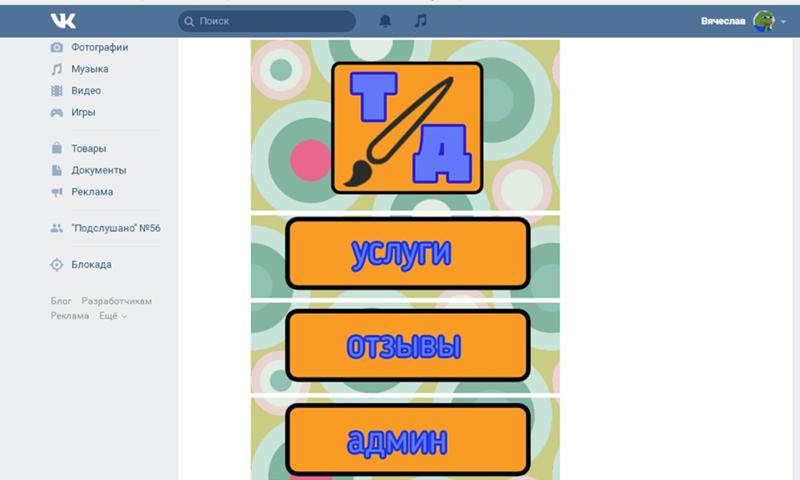
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
— перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном
сообществе вики-разметки ВКонтакте
. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
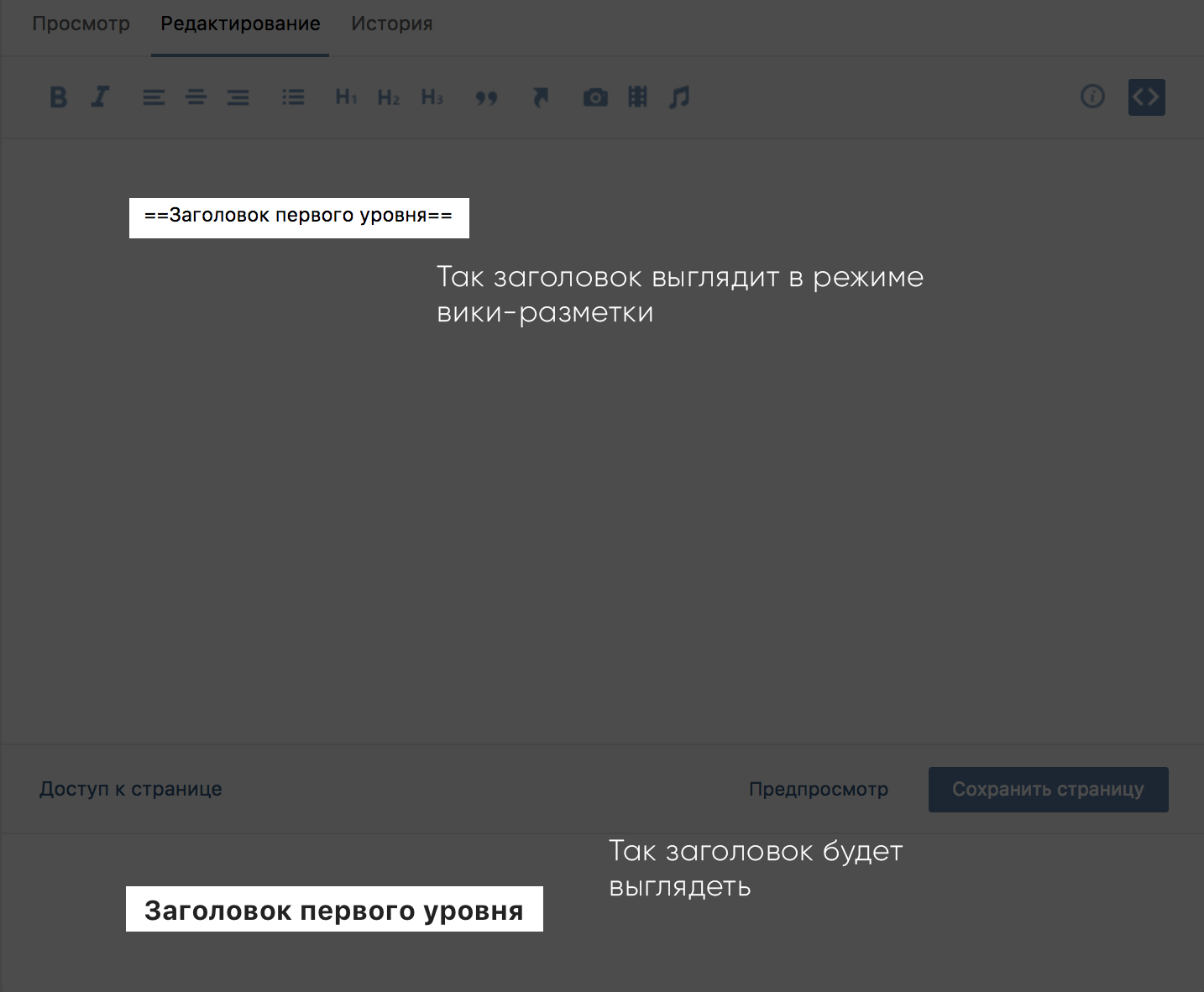
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Как создать вики-страницуКнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы — это все цифры после «gid=».
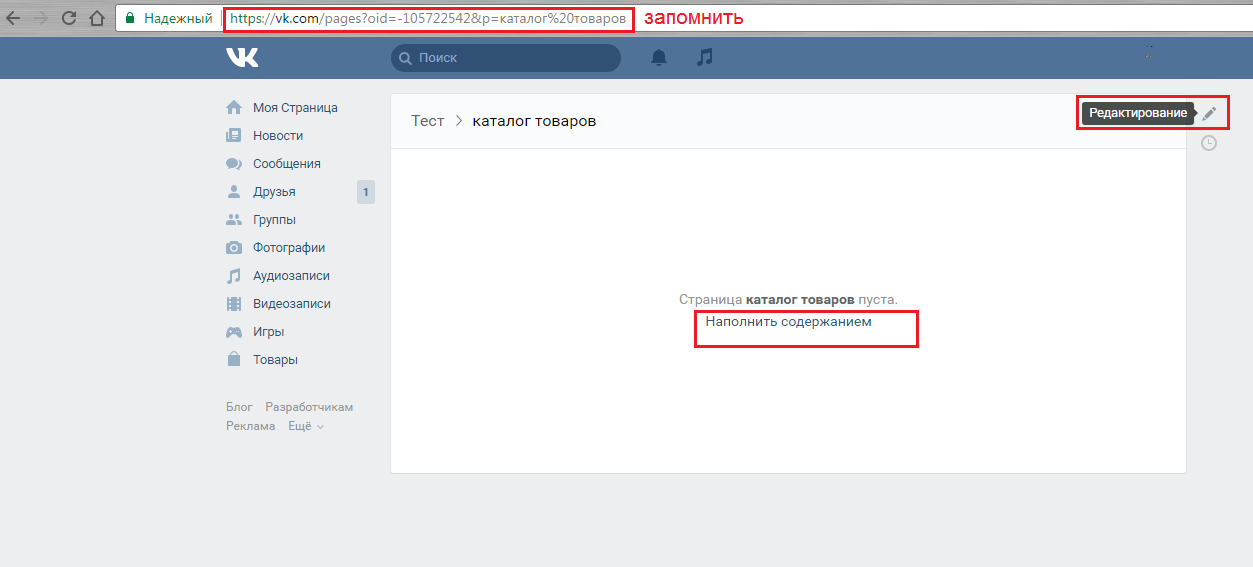
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик» , «Исходный код» и «Вики Постер» .
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
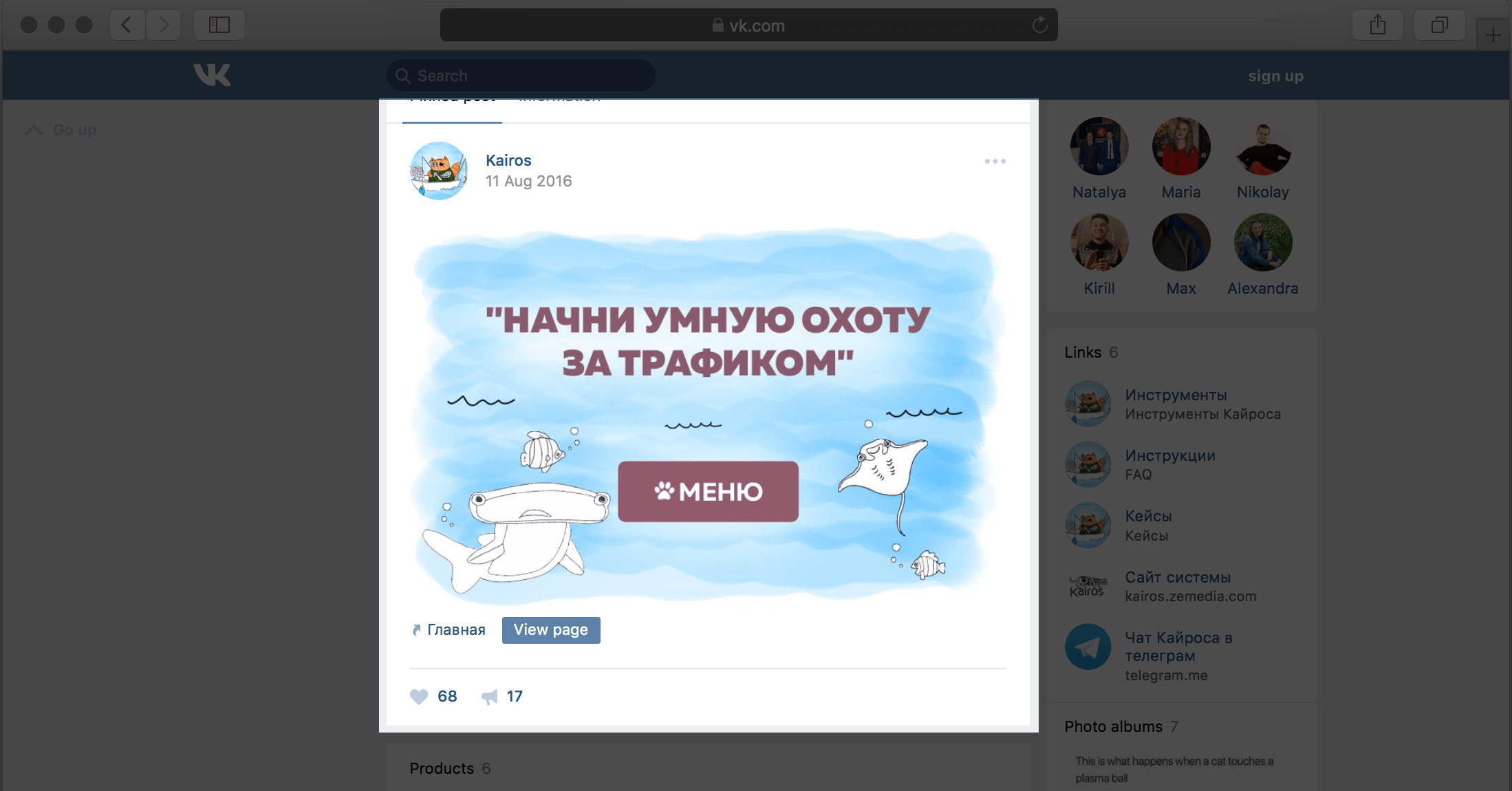
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
Текст по центру
.
д.) используем теги вики-разметки, не забываем их закрывать:
Текст по центру
.
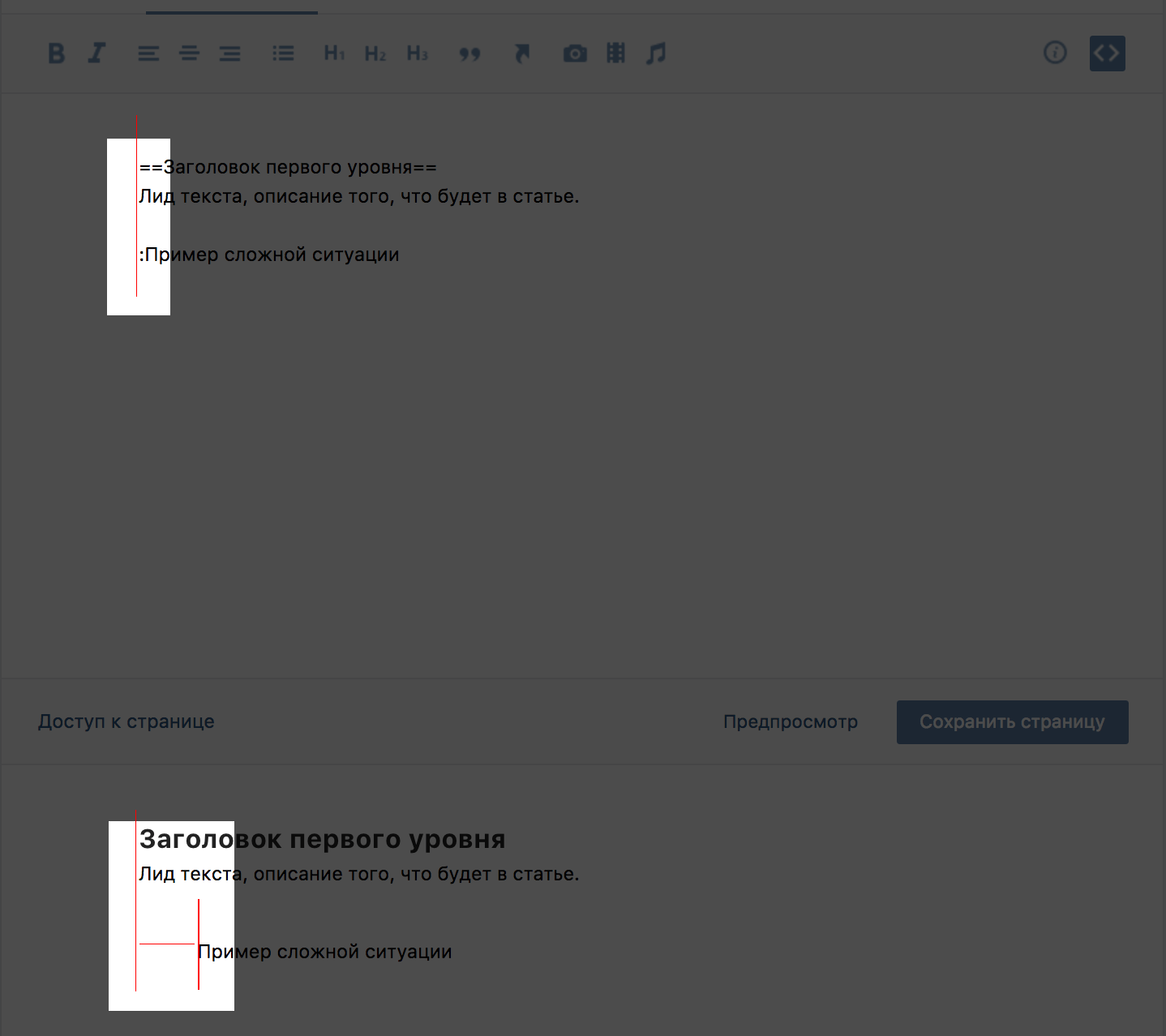
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиЧтобы вместо адреса был виден текст, добавляем название ссылки:
[] — на профиль пользователя
[] — на главную страницу сообщества
[] — на другую вики-страницу
[] — на встречу ВКонтакте
КартинкиПредельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
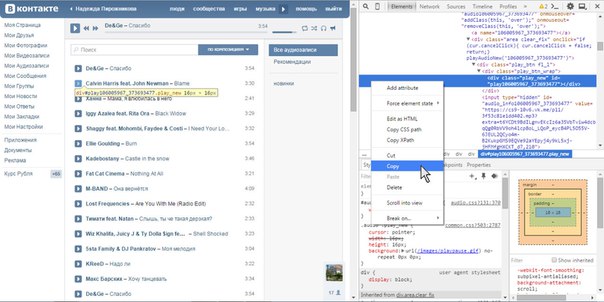
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
ВидеоДля начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом
player
.
Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом
player
.
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка».
 Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом
IMGonline
(режет картинки на равные части). Мы же сделали все в Photoshop.
Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом
IMGonline
(режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345) , заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика , то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на
Wiki разметки для контакта группы. Wiki-разметка ВКонтакте
В прошлой статье мы говорили о том, для вашей группы или паблика, а сегодня мы поговорим о создании красивой разметки для этой страницы.
Создание вики разметки очень похожа по принципу действия на html код, но она более интуитивна понятна и в ней сможет разобраться человек, который даже никогда не сталкивался с созданием элементарных html страниц.
Вконтакте wiki разметка служит для создания красивых графических страниц, меню, спойлеров, навигации и прочего. Сделав тукую разметку вы поднимитесь в глазах подписчиков вашего паблика. Вы потратили много времени на создание красиво оформения, навигации и структурировали посты в сообществе и это признак того, что вам не плевать на читателей. Они это ценят.
Вики разметка. Картинки:
Не советуем создавать графическую разметку. Это уже устарело. Более качественно и ухожено выглядит хорошо оформленная текстовая разметка. Но если вы решили все таки придерживаться первого варианта, то для начала научимся работать с изображениями:
Вставить изображение в ВК при помощи вики разметки можно только если оно есть в альбоме вашего паблика или группы.
Для вставки картинки вы должны зайти в альбом и скопировать адрес этого изображения. Например photo11111_11111.
Так же у вас есть возможность менять параметры изображения и добавлять ссылки. Пример:
[] , где на месте options можно подставить значение из следующего списка:
- plain — ссылка на фотографию будет в виде текста, без картинки
- noborder — удаляет рамку вокруг фото
- box — изображение будет открываться в новом окне
- nolink — убирает ссылку с картинки
- nopadding — удаляет пробелы с картинки
- NNNpx или NNNxYYYpx — здесь вы можете указать размер фотографии в пикселях (только ширину или ширину на высоту)
WIKI-разметка вконтакте. Текстовый вариант
Текстовая вики разметка группы, как мы говорили раньше, выглядит более красиво. Когда вы её сделаете, то сами всё поймете!
шаблоны вики разметки
Как сделать таблицу при помощи вики разметки :
Не важно какой из вариантов разметки вам больше приглянулся, создание таблицы понадобится вам в обоих случаях.
{| — этот знак обозначает начало таблицы. Обязательный атрибут.
|+ — Необязательный атрибут-название таблицы. Ставится сразу за атрибутом начала таблицы.
| — -знак начала новой строки в том числе ячеек.
| — атрибут, который отвечает за прозрачность ячейки.
Если отсутствует предыдущий атрибут, то этот отвечает за темный цвет ячейки. (Обязательно должен быть один из атрибутов)
|} -знак, означающий конец таблицы. Указывать его не обязательно, но для предотвращения возникновения ошибок лучше указать.
Рассмотрим создание вики разметки на конкретном примере:
А вот и код, благодаря которому создана эта таблица и вся разметка в целом.
{| |- |
”’Новости”’||”’Основное”’||”’Все серии”’ |- ![]!![]!![] |- | [[Новости из жизни актеров сериала|Новости]][[Биографии]]
| [[Аудио]]
[[Видео]]
[[Книги]]
[[Обсуждения]]
| Сезоны:
[] | [] | [] | []
[] | [] | [] | []
|- |} Вконтакте есть небольшой учебник с курсом по вики-разметке.

Оформление ссылок через wiki-разметку, а так же как сделать ссылку с анкором вконтакте:
WIKI-разметка: графическое меню
Как сделать графическое вики-меню в группе/паблике :
1) нарезаем картинки в фотошопе
2) заливаем в альбом и собираем меню тегом nopadding
[]
[]
[]
[]
Так же вконтакте есть приложения для создания вики разметки. Думаю, лучше создавать через него т.к. не придется учить все эти значения.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Вики-разметка — это инструмент форматирования текста в публикациях ВКонтакте.
Этот инструмент расширяет возможности форматирования текста. Он позволяет создать в группе или паблике навигационное меню с кнопками, игры, учебник. Страницы, отредактированные таким образом привлекают внимание, структурируют информацию и делают ее удобной для пользователя. Вместо сплошного информационного полотна, вы получаете полноценный материал с графическими элементами: таблицами, видео, изображениями.
Подробней о вики-разметке ВКонтакте
Что еще вы можете делать с подобным контентом:
Wiki-язык позволяет осуществить удобную графическую навигацию посетителей группы. Также с его помощью разрабатывают простые квесты. Например, «Выход».
Как сделать вики разметку
Существуют приложения для быстрого и простого конструирования страниц. В список этих сервисов входят:
В первом случае вы заходите в программу и поэтапно следуете ее указаниям.
В двух остальных необходимо выбрать сообщество, с которым вы будете работать, в скобках рядом с его наименованием нажать «Новая», ввести заголовок и перейти в редактор.
Как создать публикацию самостоятельно
Сначала нужно открыть в группе материалы. Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем перейдите обратно в сообщество. Вам понадобится id страницы. Это цифры из адресной строки после слова club.
Далее используйте ссылку http://vk.com/pages?oid=-*******&p=Имя. Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела. Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами.
Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела. Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами.
Нажмите «Наполнить содержанием», откроется редактор. Теперь вам снова понадобится адрес. В этот раз важно скопировать первую его часть, до «?act…».
Обязательно сохраните ее в отдельном документе. Так как страница еще не закреплена, вы ее потеряете.
Перейдите в режим разметки, нажав значок справа. В нем больше функций и он работает без ошибок. Здесь ничего сложного. Оформите подзаголовки, абзацы, расположите фото так как вам нравится. Для этого можно использовать панель инструментов или теги:
- – полужирный шрифт.
- – курсив.
- – подчеркивание.
- – ссылка.
Проверьте статью. Внизу есть кнопка предпросмотр, с ее помощью вы увидите недочеты.
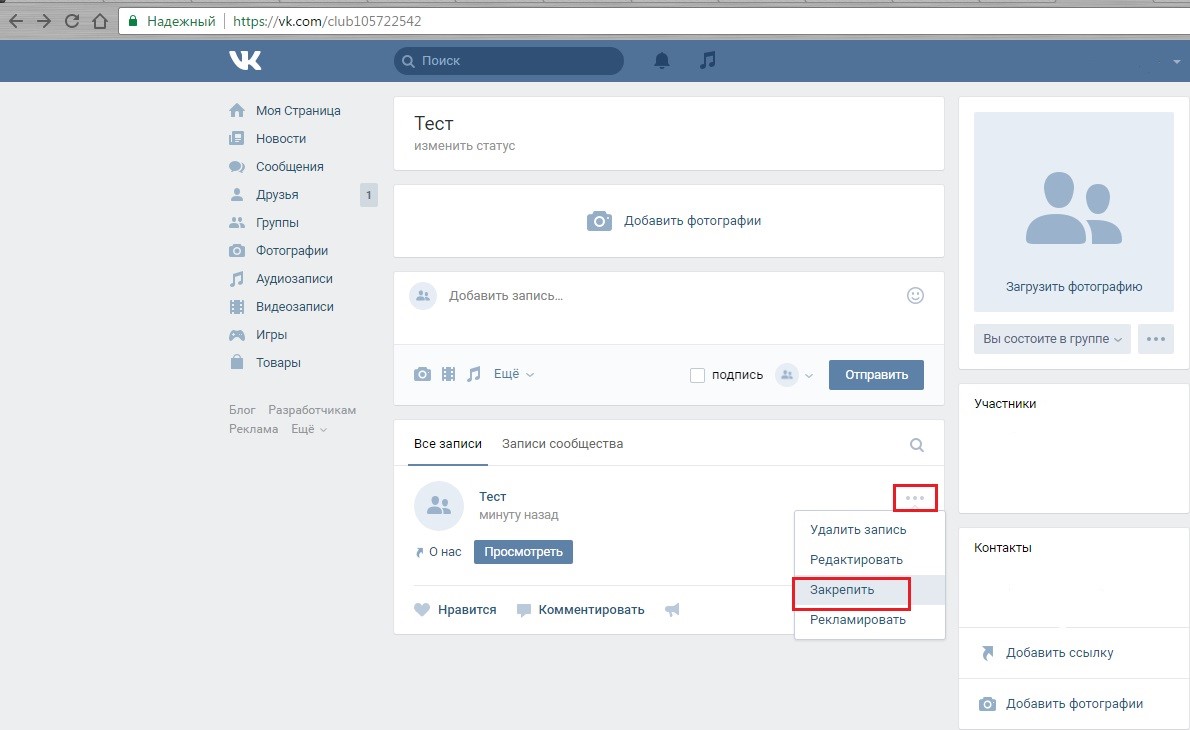
Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».
Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».
Если вы хотите прикрепить большую картинку к заметке, снова откройте настройки, нажмите на фотоаппарат и поставьте подходящую иллюстрацию.
Меню
Мы разберем самый простой вид графической навигации. Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Чтобы поделить фото на элементы, воспользуйтесь сервисом IMGonline . Скачайте их и загрузите в редактор. Не забудьте нажать . Если вы хотите объединить их так, чтобы между ними не было границ, впишите к каждой nopadding. После этого слова добавьте ссылку на раздел, в который ведет кнопка.
Сохраните результаты и прикрепите их на стену сообщества (от имени группы), в настройках закрепите ее. Подберите картинку. Меню также оформляется в приложениях вики разметки.
Таблицы
На wiki-страницах их создают с помощью различных кодов. Их можно сделать самостоятельно или найти готовый шаблон. Каждая матрица открывается символами «{|» , а закрывается «|}».
Их можно сделать самостоятельно или найти готовый шаблон. Каждая матрица открывается символами «{|» , а закрывается «|}».
Другие знаки:
- |- – начало новой строки. Ставится после {|.
- | – простая ячейка.
- ! – ячейка с выделенным, центрированным текстом.
- |+ – заголовок по центру.
Также в построении часто используются теги (всегда прописываются после первого знака):
- Noborder – отсутствие видимых рамок.
- Nomargin – увеличивает таблицу на ширину материала.
- Nopadding – уменьшает отступы в ячейках.
- Fixed – фиксирует ширину.
Пример.
Коды вики разметки
Так выглядят заголовки, отступы, списки, разделительная линия и подпись на wiki- языке и в чистовом варианте.
Такие публикации – непривычный и сложный инструмент для новичков. Бывает так, что вы все делаете правильно, но ничего не получается. Чтобы избежать ошибок, придерживайтесь трех правил:
- Не оформляйте контент в визуальном редакторе.
 Из-за переключения на этот режим сбиваются настройки: пропадают теги, сбивается размер картинок.
Из-за переключения на этот режим сбиваются настройки: пропадают теги, сбивается размер картинок. - е добавляйте в названия лишние знаки: «+», «_». Они подвергаются перекодировке, в результате которой может сломаться меню.
- Сокращайте длинные ссылки с помощью вот этого сервиса. Домен первого уровня должен быть не более 6 символов.
Вики-разметка – это не простой, но эффективный способ продвижения и развития сообщества ВКонтакте. Чтобы упростить работу с инструментом, используйте приложения. В некоторых из них публикация буквально в несколько шагов. На сайте VK представлен объемный учебник, в котором рассмотрены все вопросы, связанные с wiki-языком.
Администратору или модератору группы просто жизненно необходимо знать, как создать вики страницу ВКонтакте, ведь это один из самых простых способов красиво оформить пост и привлечь максимальное внимание к опубликованной информации. Фактически, для паблика вики страницы – огромный шаг вперед в борьбе за аудиторию.
Wiki разметка, ставшая основой для создания вики страницы, – особый язык верстки. Изначально он использовался для структуризации статей Википедии. Но наиболее популярным стал, когда выяснилось, что в ВКонтакте тоже можно его использовать.
Основы вики разметки настолько понятные, что изучить их может пользователь, понятия не владеющий навыками программирования.
Какие возможности дает знание wiki разметки?
Освоив способ форматирования текста легко:
- Создавать заголовки, списки, абзацы;
- Делать выделения курсивов и жирным шрифтом;
- Вставлять изображения в текст;
- Использовать анкорные ссылки;
- Рисовать посадочные страницы;
- Создавать каталоги и многостраничники;
- Разрабатывать меню навигации для пабликов;
- Чертить таблицы.
Создание вики страницы ВКонтакте может стать источником дополнительного заработка. Вики разметка открыла просто бескрайние просторы для оформления постов, позволив воплощать самые смелые фантазии. А чем оригинальнее дизайн для группы, тем выше шанс, что ее заметят среди сотен конкурентов. Но прежде чем вы научитесь делать действительное стоящие странички, придется потратить время на обучение. Нанимать учителей или ходить на специализированные курсы не обязательно.
А чем оригинальнее дизайн для группы, тем выше шанс, что ее заметят среди сотен конкурентов. Но прежде чем вы научитесь делать действительное стоящие странички, придется потратить время на обучение. Нанимать учителей или ходить на специализированные курсы не обязательно.
В интернете легко найти учебник для чайников по wiki разметке и изучить ее самостоятельно.
Как сделать вики страницу ВКонтакте для группы или паблика?
Для человека, в жизни не сталкивавшегося с подобным способом оформления контента, задача кажется невозможной. Но на самом деле ничего сверхсложного нет. Единожды изучив теорию, подтвердив знания недолгой практикой, не захочется пользоваться обычными записями. Они выглядят безликими на фоне ярких возможностей вики разметки.
Как сделать wiki страницу для паблика?
Текст «название страницы» замените на заголовок, который вы хотите видеть на вике-странице. А ID паблика узнаете, открыв любую запись со стены. В адресной строке вы увидите ссылку, в которой после букв id будут нужные вам цифры. Скопируйте их и приступайте к наполнению страницы.
Скопируйте их и приступайте к наполнению страницы.
Чтобы страничка отличалась от других, тщательно продумайте оформление. В этом вам помогут специальные теги:
Чтобы вики-странички были доступны другим пользователям, разместите ссылки на них на стене или в меню.
Как сделать вики меню ВКонтакте для группы: разметка
Добавить вики-меню в группу легко. Необходимо отредактировать раздел «Свежие новости». Он располагается в шапке сообщества и лучше всего подходит для наших целей. Как сделать красивое меню? Без wiki разметки не обойтись. Вам уже известно, что с ее помощью можно вставлять изображения в текст и анкорные ссылки. Если вам с легкостью удаются эти манипуляции, то вопросов с реализацией идеи возникнуть не должно.
Вики меню Вконтакте – красиво оформленный перечень ссылок на страницы с важной информацией.
Поэтому перед тем как делать само меню, следует задуматься, к чему именно вы хотите привлечь внимание пользователей. Определились? Тогда не мешкайте, ведь все знания необходимы для создания вики страниц и меню Вконтакте у вас уже есть.
Определились? Тогда не мешкайте, ведь все знания необходимы для создания вики страниц и меню Вконтакте у вас уже есть.
Вики страница (wiki-страница) В Контакте
Эту статью мы решили написать в помощь мамочкам в декрете, которые хотят начать зарабатывать на профессии администратора социальных сетей. Вики – если совсем по-простому, то это технология, которая позволяет пользователям сайта самим наполнять и изменять содержимое этого сайта.
Что такое вики (wiki) — страница и зачем она нужна?
Наверняка многие из вас неоднократно видели В Контакте в различных сообществах красиво оформленное меню, нажав на которое вы попадаете, в раскрывающийся графический список с нужными рубриками.
Или красивую статью с различными текстами, картинками, смайликами и т.д, на которую вы попадаете нажав кликабельный текст под каким-нибудь постом.
Как сделать вики (wiki ) – страницу В Контакте в паблике или в группе. Способ № 1Очень просто! Введите в поисковой строке браузера ссылку вида
вместо ХХХ – поставьте номер id вашего паблика или группы (только цифры). Узнать id номер вашего паблика или группы можно, открыв любую фотографию и скопировав цифры в адресной строке браузера, идущие после «photo-» и до «_».
Узнать id номер вашего паблика или группы можно, открыв любую фотографию и скопировав цифры в адресной строке браузера, идущие после «photo-» и до «_».
Вместо pagename – введите название вики-страницы которую вы создаете(если несколько слов, то через нижний флеш «_»). В нашем примере «ЖМИ_СЮДА».
Есть и другой способ создания вики-страницы в ВК , более сложный, но может быть он вам понравится больше.
Как сделать вики (wiki ) – страницу В Контакте в паблике или в группе. Способ № 2.- Если вы хотите сделать вики — страницу для паблика, нужно сначала создать группу (сообщество) В Контакте. Только там есть возможность создания вики — страниц. И уже после этого, готовую вики – страницу можно будет переносить в паблик (публичная страница). Создать группу весьма просто:
А) в правой колонке выбираем «Мои группы»;
Б) в открывшемся окне, в правом верхнем углу нажимаем «создать сообщество»
В) пишем название будущей группы (на ваше усмотрение)
Г) включаем чекбокс (флажок) возле пункта «Группа»
Д) нажимаем «создать сообщество»
Если вам нужна вики — страница для группы В Контакте, то шаг № 1 пропускайте.
2. Чтобы сделать вики (wiki) – страницу, нужно открыть «материалы». Для этого зайдите в свою группу. В правой колонке, под аватаром вашей группы, нажмите надпись «Управление сообществом». В открывшемся окне найдите пункт «Материалы». Выберите «Открытые». Не забудьте сохранить изменения.
3. После этого, на главной странице вашей группы, под описанием, появится надпись «Свежие новости», а рядом «Редактировать». Именно сюда нам и нужно нажать.
4. Обратите внимание, если на главной странице группы, вместо описания вы «закрепили пост», его нужно «открепить». Нажмите на пост (не на картинку! а именно на текст поста, под картинкой нажмите «открепить»)
5. После того, как вы нажали кнопку «редактировать» рядом с надписью «Свежие новости» перед вами откроется окно вики (wiki) – страницы. В верхнем правом углу вы увидите кнопочку с двумя галочками – это переключатель режимов редактирования. В визуальном режиме редактирования работать новичку значительно проще, поскольку этот редактор частично похож на обычный word. В режиме wiki – разметки, нужно прописывать специальный код.
В режиме wiki – разметки, нужно прописывать специальный код.
6. Ставим переключатель режимов редактирования в позицию «Режим wiki-разметки».
7. И пишем фразу, нажав на которую человек попадет на созданную нами wiki-страницу. Но, чтобы этот текст стал кликабельным, его нужно заключить в двойные квадратные скобки (на клавиатуре в английской раскладке кнопки с русскими буквами «Х» и «Ъ»), например [[ЖМИ СЮДА]]. Нажимаем внизу «Сохранить страницу». А затем «Предпросмотр». Если вы все сделали правильно, то надпись, которую вы написали внутри квадратных скобок, появится ниже кнопки «сохранить страницу» и будет кликабельной (станет ссылкой). То -есть, если на нее нажать, вас перенесет на пустую страницу с названием «ЖМИ СЮДА». Если не получилось и под кнопкой «сохранить страницу» вы видите надпись в квадратных скобках, проверьте еще раз в каком режиме у вас стоит переключатель редактирования.
8. В адресной строке браузера мы видим ссылку на полученную вики-страницу, следующего вида:
https://vk.
 com/pages?oid=-ХХХ
&p=pagename
com/pages?oid=-ХХХ
&p=pagenameгде ХХХ – это номер id вашего паблика или группы (только цифры). Узнать id номер вашего паблика или группы можно, открыв любую фотографию и скопировав цифры в адресной строке браузера, идущие после «photo-» и до «_».
pagename – название вики-страницы (если несколько слов, то через нижний флеш «_»). В нашем примере «ЖМИ_СЮДА».
- После того, как заменили id, нажимайте «Наполнить содержанием».
- Вы опять попадаете в вики — редактор. Если вы не специалист, то наполняйте вики — страницу с помощью визуального режима редактирования. Здесь все просто. Можете добавить, и изменить как вам больше нравится любой текст. Вставить фото, аудио или видео. Прикрепить любую ссылку к тексту или картинки. Чтобы посмотреть результат, нажимайте «Предпросмотр». Ничего сложного.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
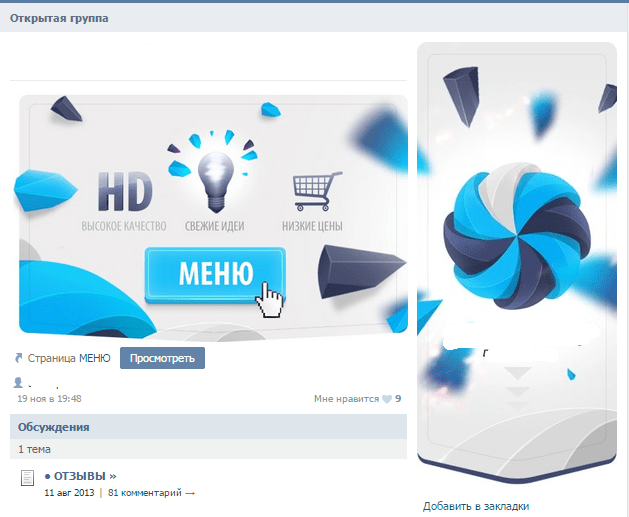
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т. к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
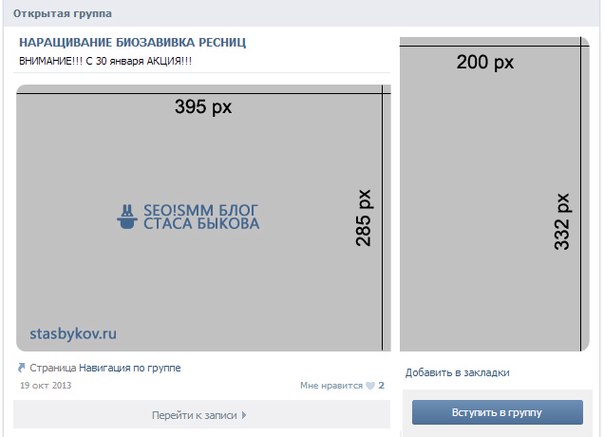
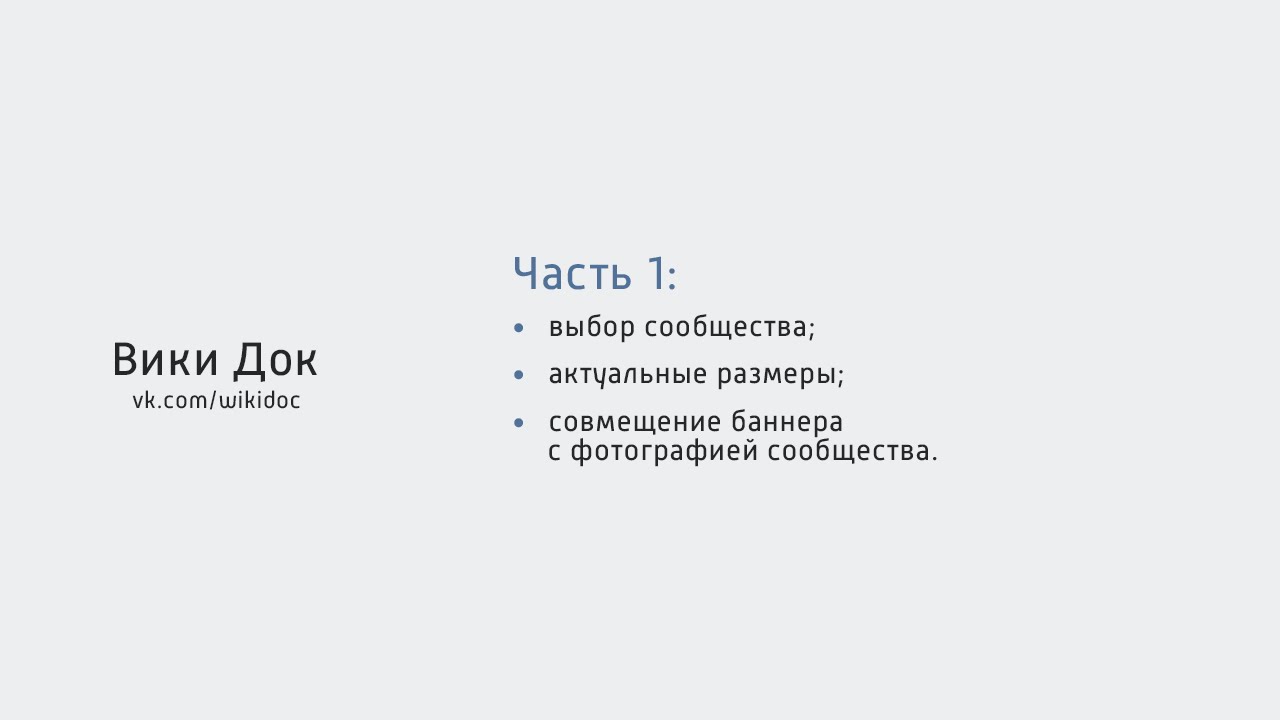
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
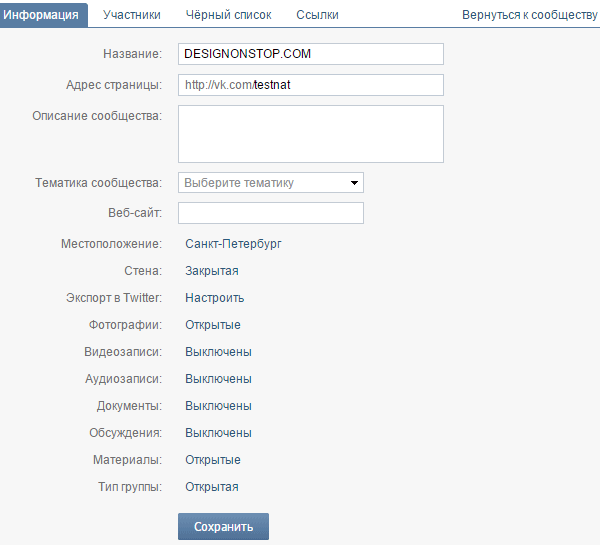
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.

Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
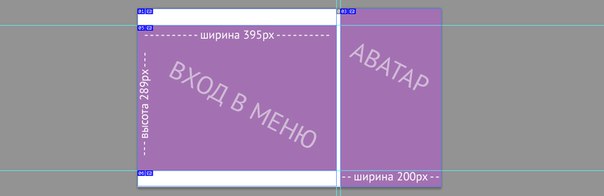
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Читайте также…
Вики страницы в контакте. Вики разметка вконтакте
Если у вас есть своя группа, то вы имеете возможность создавать в ней отдельные страницы. Это позволяет создавать большие и самые разнообразные сообщества, публикую всевозможную информацию, и структурируя ее.
Для создания страниц используется Вики разметка . Сейчас мы разберем, что это такое.
Что такое Вики разметка?
Обычные веб-страницы создаются с помощью языка HTML. Но для создания страниц в ВК, он не применяется. Вместо него используется Вики разметка. Она также призвана дать возможность размечать элементы на странице. С ее помощью мы можем сделать ссылки (см. ), кнопки и т.д. Выглядит это вот так.
Для чего используется?
Для создания страниц и оформления групп. Используя разметку, вы сможете создавать информативные и функциональные страницы, элементы меню и т. д.
д.
Структура Wiki разметки
Https://vk.com/wiki?w=page-87938575_51299900
Там подробно представлены все основные элементы, и приведен код.
[]
Как начать пользоваться?
Для начала необходимо убедиться, что в вашей группе активны материалы. Идем в сообщество, открываем меню и выбираем пункт .
Идем на вкладку «Раздел» . Здесь находим пункт «Материалы» , и для него выставляем значение «Открытые» .
Сохраняем настройки и возвращаемся обратно в группу.
У нас появляется вкладка «Свежие новости» . Идем на нее, и нажимаем кнопку «Редактировать» .
Мы перейдем в режим редактирования страницы. Можете начинать ее наполнение. Не забудьте перейти в режим Wiki-разметки, нажав соответствующую кнопку в меню.
Когда закончите, сохраните страницу.
Вики разметка Вконтакте создана для того, чтобы пользователи
могли создавать оригинальные и красиво оформленные .
Благодаря вики-разметке вы можете оформить меню группы,
создать быстрые переходы на различные объекты,
а также выделить свое сообщества среди остальных.
Специфический язык вики-разметки очень похож на html верстку, однако, чтобы его понять и применить необязательно быть профессиональным веб-мастером. Осуществить данный шаг может человек далекий от программирования. В этом заключается весомый плюс вики-разметки. Для того, чтобы приступить к созданию красивого и оригинального меню в своей группе, нужно открыть раздел управления сообществом и включить материалы группы. Если у вас на главной странице группы прикреплена какая-либо запись, лучше всего ее открепить, тогда вы увидите область по работе с разметкой.
Она будет находиться в разделе свежие новости.
Перед тем как создать меню, вам нужно будет
сделать заготовки в фотошопе. Выберите картинку
и нарежьте ее на равные части, ширина каждого изображения
не должна быть больше 388 пикселей. Затем сохраните
получившиеся части в формате веб и загрузите их в альбом
группы. Далее, перейдите в раздел «свежие новости» и включите
режим вики. Вы увидите значок в правом верхнем углу.
Где, photo-674830572_6789900 – ссылка на фотографию, которую вы предварительно загрузили в альбом. Соответственно, в то место, где должна быть ссылка на раздел в ВК вам нужно вставить ссылку на ту страницу в группе, куда вы хотите, чтобы попадал пользователь, при клике на картинку. Вставьте данную конструкцию столько раз, сколько разделов в меню вы хотите создать в своем сообществе. Также через вики-разметку вы можете создать страницу в ВК. Обычно страницы используются в том случае, когда администратор группы, хочет предоставить какую-либо полезную информацию или ответы на актуальные вопросы.
Для того, чтобы сделать страницу, нужно в двойных квадратных скобках написать название. Например, [[Ответы на ваши вопросы]. Страница автоматически будет сформирована. Вы сможете перейти по созданной ссылке и отредактировать ее.
Вики разметка Вконтакте таблица
Чтобы создать таблицу через вики разметку, необходимо прописать специальные символы.
- Изначально поставьте значок {| он обозначает начало вашей таблице, далее нажмите enter и в следующей строке введите знак |+ с помощью этого тега определяется заголовок.
- Если вы хотите поставить новую строчку вам необходимо ввести знак |- и после него прописать основные строки.
- Чтобы выделить границы таблицы темным цветом поставьте восклицательный знак!.
- Для прозрачной ячейки необходимо поставить вертикальную черту |.
- Для закрытия таблицы нужно прописать тег |}.
Таблицы очень удобны, если вы проводите конкурс в своем сообществе и хотите выставить данные о том, у кого какие результаты. Также с помощью таблиц легко систематизировать информацию, чтобы люди могли быстро нужное и к себе на страницу.
Вики разметка Вконтакте шаблоны
Если вам хочется сразу получить готовый результат,
и нет времени разбираться во всех тегах,
вы можете скачать готовый шаблон вики разметки Вконтакте. На данный момент существует достаточное количество ресурсов,
которые позволяют это сделать.
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
— перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте . Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Как создать вики-страницуКнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик» , «Исходный код» и «Вики Постер» .
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5. 1, iOS 9 и Windows Phone 8.1).
1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
Текст по центру
.
При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
Текст по центру
.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиЧтобы вместо адреса был виден текст, добавляем название ссылки:
[] — на профиль пользователя
[] — на главную страницу сообщества
[] — на другую вики-страницу
[] — на встречу ВКонтакте
КартинкиПредельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
ВидеоДля начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player .
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345) , заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика , то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на
Данная статья будет представлять собой подробный мануал и я расскажу, как сделать меню для группы вконтакте. Красиво оформленное меню группы ВК способствует реальному увеличению посетителей и рост продаж на сайте.
Здравствуйте, мои уважаемые читатели. Давайте сегодня я расскажу, как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати научившись создавать такие темы можно немного заработать на этом -))). Уже ни один коммерческий сайт не работает без создания своего сообщества в социальных сетях в особенности ВК, что гарантированно помогает привести новых клиентов, а также раскрутить свой бизнес.
Но если Ваше сообщество будет не привлекательно и как у всех то, кто захочет там остаться? Я думаю никто!!! Так давайте украсим свои группы качественным дизайном и научимся делать это очень быстро. Перед тем как начать создавать графику и наше будущее меню необходимо установить программу фотошоп на свой компьютер для дальнейшей нарезки картинок. Многие спросят зачем вообще нужно нарезать картинки. Тут дело в том, что для каждой ссылки меню мы должны будем создать отдельную полоску из общего баннера.
Существует на сегодня несколько видов создаваемого меню:
- Открытое с активными пунктами;
- Закрытое в виде закрепленной записи;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одна и та же. Только основное отличие в дополнительных элементах и типов записи и об этом подробнее будет в этой статье.
Для работы с меню нам поможет wiki-разметка , которая встроена сегодня в текстовый редактор ВКонтакте. От обычного она отличается тем, что для нее будут использоваться стандартные команды для вывода той или иной картинки и вставки ссылок на нужные элементы. Сама wiki-разметка дает возможность вставки кода для отображения изображений, видео и прочих элементов.
Закрытое меню группы ВК
В данном случае мы будем наблюдать слева от основной аватарки группы гиперссылку в виде надписи «меню группы» при нажатии на которую у нас будет открываться наше меню с активными пунктами и изображениями.
Вид меню, будет следующим:
Открытое меню группы (закрепленный материал)
Суть заключается в создании уже открытых пунктов меню, которые будут отображаться в описание самой группы, где обычно и отображается по всем условиям. В описание будет закреплена наша картинка, которую мы подготовим заранее и свяжем ее со страницей, на которой у нас будут активные пункты. Данное меню стало очень популярно в последнее время и пользуется спросом у заказчиков. Выглядит они следующим образом:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, в первую очередь нам необходимо будет создать главную аватарку группы которую мы разместим справа и заглушку нашего меню в виде баннера.
- Для аватарки 200х332 пикселя;
- Для основного баннера меню 395х282 пикселей.
Как вы могли заметить высота изображений отличается и это сделано для того, чтобы картинки не съезжали по высоте и были на одном уровне так как высота названия сообщества и статус занимают около 50 px и как раз эту величину нам необходимо будет убрать из высоты меню.
Чтобы было понятно если высота главной аватарки группы 332, то от нее мы отнимаем 50 и получаем высоту основного меню равную 282. Если же размеры не имеют значения, то высоту можно будет выставлять произвольную.
Следующим шагом после создания сообщества будет настройка материалов и тут нам необходимо запретить участникам создавать дополнительные страницы и блоки, а только писать на стене. Для этого необходимо будет перейти в раздел под аватаркой группы под названием «управление сообществом» где нам необходимо сделать наши материалы «ограниченными» как показано ниже.
Теперь давайте займемся созданием общей композиции. Можно конечно просто вставить картинку вместо аватарки и в описание, но не будем дилетантами и покажу как сделать профессионально, чтобы это была одна полноценная картинка, переходящая одна в другую.
Создадим новое полотно в фотошопе размерами 600х350 пикселей которое мы будем использовать в качестве трафарета вырезав в нем проемы для наших картинок. Для работы нам необходимо перевести размеры всех элементов и линеек в пикселе и делается это по следующему пути: «Редактировать-установка-основное» и тут уже выставляем пиксели.
Следующим шагом создания, открытого меню необходимо сделать вырезки под баннер и аватарку которые мы потом получим для загрузки. Для этого переходим в раздел левого вертикального меню и выбираем раскройка.
Используя левую кнопку мыши, как будто вы выделяете область, необходимо выделить блоки нужных нам размеров и после каждого выделения нажимаем кнопку удалить «Delete» и выбираем 50% серого . Такие действия приведут к тому, что блоки будут нужных размеров и выделены цветом отличным от основного фона.
Должно получиться следующее:
А теперь просто выбираем ластик и функцией «волшебный ластик» жмем на каждый серый блок и получим трафарет с вырезами. Следующим шагом мы выбираем наше основное изображение и подкладываем под фон и получим готовые картинки на который можно будет написать текст с названием меню ли прочие рекламные элементы.
Отлично. После того как вы поместили картинку нашего дизайна нам остается выбрать «сохранить для Web» и на выходи мы получаем 2 наши картинки. Теперь идем снова в нашу группу и можем заливать главную аватарку (вертикальную). Баннер для меню мы будем использовать чуть позже при работе с кодом wiki-разметки.
Давайте создадим само меню, с активными пунктами, которые будут перенаправлять пользователя на нужные разделы стороннего сайта или же на альбомы и каталоги в самой группе. Использовать будем новое изображение для разнообразия -))).
Итак, переходим снова в фотошоп и создаем новый холст с размерами 400х300 пикселей. После чего выбираем в разделе: файл-поместить и выбираем картинку для фона меню.
На картинке размещаем кнопки нашей будущей менюшки и нарезаем картинку как мы делали выше путем выделения нужных блоков. После чего также выбираем «сохранить для web» и получаем папку с нашими нарезками. В моем случае получилось 4 картинки в отдельной папке.
Теперь нам необходимо выгруженные из фотошопа картинки залить в отдельный альбом и скрыть от посторонних глаз. После загрузки каждая картинка получит свое новое название и уникальный id.
Обратите внимание что у вас должно быть:
- Открыты материалы в режиме «ограниченные»;
- Включены обсуждения;
- Папка с фотографиями открыта для всех.
Теперь остается настроить нашу страницу где и будет отображаться на менюшка. Для этого переходим на главную страницу сообщества и выбираем свежие материалы и редактировать и называем «НАШЕ МЕНЮ».
Далее нам необходимо вставить картинки, которые мы получили при нарезке в фотошопе. Кто-то использует коды разметки, но, чтобы не мудрить голову предлагаю просто выбрать вставку картинки нажав на иконку фотоаппарата и поочередно загрузить друг за другом.
Работая в текстовом редакторе если после загрузки картинок, мы нажмем на иконку в виде скобок в правом верхнем углу то должны увидеть вот такой код:
Совет: Важным моментом после загрузки изображений является удаление отступов. Решается это вставкой «nopadding» перед размерами изображений.
Для пояснения ниже расписано что откуда берется, но учитывая, что все будет вставлено автоматически и не нужно мудрить, и открывать как некоторые пишут каждую картинку и брать id, то просто загружаем и сохраняем.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно в итоге получиться вот так:
Теперь наши картинки собраны в отдельный баннер. А для того, чтобы добавить каждому пункту ссылку просто нажимаем при отключенной разметке на картинку и в разделе ссылка вставляем скопированный url.
И вот мы подошли к самому важному и последнему пункту создания нашего меню вконтакте. Теперь нам необходимо сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае он выглядит вот так:
https://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Помните мы в начале статьи делали заглушку меню, которое будет являться продолжением нашей главной аватарки и под нее как раз и делали трафарет. Вот как раз сейчас нам и понадобится.
Переходим на главную страницу и делаем следующее:
Шаг №1.
Вставляем адрес станицы в текстовое поле для новой записи на стене, после чего она преобразуется в ссылку.
Шаг №2.
К записи прикрепляем изображение нашей заглушки для меню и нажимаем отправить.
Шаг №3.
Теперь после публикации записи нажимаем на время создания в нижней левой части записи и выбираем «ЗАКРЕПИТЬ».
Отлично!!! На этом заканчиваем. Теперь вы умеете создавать классные меню и можете зарабатывать на этом неплохие деньги. Советую все делать в следующем порядке:
- Придумываем структуру и заказываем дизайн изображений меню;
- Делаем подгонку размеров и нарезку всех изображений;
- Вставляем в альбомы картинки;
- Редактируем в редакторе все нарезки и публикуем на главные страницы группы.
В итоге работы мы получим вот такое меню.
А вот само меню при нажатии оно будет выскакивать с активными ссылками. Стоит поиграть с размерами и подогнать под свой экран, но не забываем и про отображение в мобильных устройствах.
ВАЖНО: После смены дизайна ВК в 2016 году внесены новые изменения при создании изображений и требования к картинкам о которых .
Скачать шаблон меню группы ВК + все исходники урока
Надеюсь материал был полезен, и вы с легкостью теперь поняли, как сделать красивое меню для группы ВКонтакте. Подписывайтесь на обновления блога и до скорых встреч в новых постах. Если остались вопросы пишите их в комментариях, и я обязательно помогу Вам.
Прикладываю видеоролик для закрепления прочитанного -))).
Для оформления группы в социальной сети есть удобная и простая wiki-разметка для группы В Контакте. Она действует аналогично html коду, но интуитивно более легка и понятна для простого пользователя, владельца группы. Такая разметка применяется в Wikipedia (свободной энциклопедии), и отсюда пошло ее название.
Wiki-разметкой можно оформить группу своеобразно или традиционно, при этом лезть в дебри html, где можно застрять на недели, вам не придется. Разметка wiki настолько проста в изучении, что покорится самому неопытному пользователю всего лишь за один час. Эта разметка справляется и с форматированием рисунка и текста, якорями, спойлерами, ссылками, графическими таблицами и другими элементами, способными качественно изменить внешний вид любой группы.
Меню в контакте возможно создать несколькими способами, и выбор их обусловлен направленностью и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают использовать серьезные текстовые меню, а для развлекательных — графические.
Разметка вики прекрасно подходит для работы с фотографиями или любыми изображениями, но при соблюдении нескольких хитростей. Изображение, вставленное wiki-разметкой, появится только если оно присутствует в альбоме. С помощью простой манипуляции фотография (например: photo55775_55775 ) сразу появится на странице. Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Выглядит это так — [] — и применима такая разметка к любому изображению, которое есть в альбомах. Дополнив разметку, можно вместе с изображением вставить и текст, и ссылку, тем самым меняя его внешний вид.
Для этого надо применить такую вики разметку — []. Слово «options» можно заменить другими значениями, каждое из которых изменит вид фотографии. А значения следующие:
- noborder сделает рисунок без рамки;
- nopadding соединит вместе изображения, убрав между ними пробелы;
- plain сделает из рисунка ссылку;
- NNNpx позволит изменить размер картинки;
- box откроет в новом окне.
Работа с таблицами при помощи Вики-разметки?
И меню с графикой, и меню с картинками невозможны без специальных таблиц. Выучив несложный набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот так выглядят символы:
- {| без этого первоначального символа невозможно создать таблицу;
- |+ необязательный символ, с помощью которого таблица располагается по центру
- |- с этого символа начинается новая строка;
- | этот символ отвечает за прозрачность ячеек;
- ! с помощью этого символа можно сделать ячейку темного цвета;
- |} этим необязательным символом заканчивается таблица.
Вот такое меню получится из следующего очень простого кода:
{|
|-
|
|-
![]!![]!![]
|-
|
[[Новинки online игр|Новинки]]
[[Головоломки]]
|
[[Шарики]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игр]]
|-
|}
Оформление ссылок с помощью вики
-разметки ?В контакте для оформления группы wiki-разметкой можно использовать три вида ссылок.
- Традиционная ссылка:
- Обычная ссылка + текст:
- Ссылка в виде картинки: []
Работа с графическим меню?
Для его создания используется простой алгоритм действий. Но необходимо знать, хотя бы поверхностно, работу Фотошопа и изучить вики разметку. Но графическое меню в развлекательной группе В Контакте выглядит очень привлекательно, и поэтому не пожалейте времени на его создание. Алгоритм такой:
- Нарежьте в редакторе необходимую графику и «сохраните для web»;
- Загрузите графику как обычные картинки, без использования flash, чтобы не ухудшить их качества;
- Соберите меню с помощью специального тега «nopadding»;
- Пропишите внимательно все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов wiki-разметки
Эта разметка не похожа на html код, и некоторые ее особенности можно испробовать лишь экспериментальным способом. Но если вам не по душе эксперименты, изучите следующие особенности, чтобы не допускать ошибок и гадать, почему тот или иной элемент не подчиняется wiki-разметке. Хитрости разметки:
- Допустимая ширина картинки составляет не больше 610px;
- Изменение ширины автоматически меняет и высоту картинки;
- Рисунки меньше 134px меняют качество в худшую сторону;
- В строчке разметки может присутствовать лишь 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к ее искажению и ошибкам.
Приложения программистов для wiki-разметки
Если вам разметка показалась слишком сложной, воспользуйтесь простыми приложениями, которые сами авторы называют учебными уроками. Это если вы хотите изучить секреты разметки. Если наука вам не дается, оформляйте группы ВК с помощью простого визуального редактора, который сам пишет правильный код.
Оформление группы ВКонтакте в стиле вики — разметки
Добрый день, друзья. Мы создали и оформили группу. Но функционал группы позволяет нам делать и более интересные оформления. Поэтому давайте оформим группу ВКонтакте, используя вики — разметку, как было обещано в предыдущей статье.
Перед тем как углубиться в вики — разметку, создавая интерактивное меню, необходимо сделать некоторые подготовительные действия, в первую очередь, изменить некоторые настройки в группе. Нажимаем на «Управление сообществом», открываем «Обсуждения», и подключаем «Материалы».
Теперь переходим к подготовке изображений. Если Вы не работаете с графическими редакторами, то придется обратиться к фрилансерам. Дальнейшая работа будет показана с применением Фотошопа, но может быть выполнена и в других редакторах.
Заготавливаем шаблон для группы ВКонтакте согласно изображению.
Размеры окна А, в котором будет размещаться меню, могут отличаться от указанных. Все зависит от того, какие размеры Вы зададите кнопкам меню. В предложенном варианте предусмотрено по одной кнопке в строчку. Если же Вам нужно разместить по две кнопки в строчку, то ширину окна А нужно уменьшить до 377 рх максимум. Высота этого окна в большинстве случаев подбирается опытным путем. В предложенном варианте высота в 377 рх выбрана при размещении на передней странице группы каждого элемента информации в одну строчку.
Далее подготавливаем подходящее изображение, прописываем надписи и раскраиваем весь рисунок на участки, с учетом того, что каждый отдельный участок, с соответствующей надписью, будет служить кнопкой меню. Как все это сделать, здесь мы углубляться не будем, так как эта статья не урок по Фотошопу.
Сохранив и удалив ненужные фрагменты (фотошоп кроит и сохраняет всё изображение и белые поля тоже), переименуем фрагменты, пронумеровав их по порядку их расположения в меню.
Теперь переходим непосредственно к группе. После корректировки настроек, на стене появились две вкладки: «Свежие новости» и «Обсуждения». Кликаем по «Новая тема» в закладке обсуждений и создаем первую страничку нашего меню.
Её нужно назвать в соответствии с именем на графическом меню и заполнить поле с описанием. После заполнения всей необходимой информации, нажимаем «Создать тему».
На стене появится созданное сообщение. Таким же путем создаем нужное нам количество (в соответсвии с разделами меню) страниц.
После завершения подготовительных операций можем переходить к редактированию нашего меню. Для этого нам понадобится вкладка «Свежие новости». Наводим курсор на нее и нажимаем на «Редактировать».
Далее нам откроется уже знакомое окно редактора. Находясь в визуальном режиме редактирования, при помощи нажатия на значок фотоаппарата в редакторе загружаем все фрагменты в той последовательности, в какой они располагаются в общем изображении. Также меняем название на более понятное для наших посетителей. После этого переключаемся в режим wiki — разметки и редактируем код.
Образец кода для рассматриваемого меню:
[[photo161272339_305868837|387x50px;noborder;nopadding|topic-55525598_28652980]]
[[photo161272339_305868826|387x50px;noborder;nopadding|topic-55525598_28653317]]
[[photo161272339_305868817|387x50px;noborder;nopadding|topic-55525598_28653323]]
[[photo161272339_305868805|387x197px;noborder;nopadding;nolink| ]]
Важно иметь в виду, что для фрагментов, не выполняющих роль кнопки необходимо вместо ссылки на страничку прописывать «nolink». Иначе, фрагмент будет кликабельным, и при каждом нажатии на него будет открываться сам фрагмент, как отдельное изображение.
Ссылки на страницы берём из адресной строки, открывая каждую по отдельности. Здесь необходимо копировать не весь адрес, а только топик.
Если все сделано правильно и не допущено никакой ошибки в коде, то при возврате в нашу группу и после нажатия на название вкладки (Главное меню группы) откроется созданное нами меню, которое смотрится, как одно целое вместе с аватаром. Интерактивное меню и графическое оформление группы представляют собой единую композицию. При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
Если меню не совпало по нижнему уровню с аватаром, в коде в нижнем фрагменте, меняя высоту в рх, добейтесь выравнивания. Если это отобразилось на качестве рисунка, то в исходном шаблоне графического редактора внесите изменения в размер нужного фрагмента и перекроите макет.
Мы рассмотрели, как сделать интерактивное меню или оформить группу в стиле wiki. Если возникнут вопросы по самому процессу подготовки, пишите в комментариях и вместе попробуем решить их.
Вики разметка Вконтакте для чайников
Каждому, кто рано или поздно задумается об улучшении дизайна и стиля своей группы или сообщества придется с толкнуться и разобраться с вики разметкой Вконтакте для чайников.
Вики разметка названа так, потому что впервые подобная разметка была применена во всемирно известной электронной библиотеке Wikipedia. В общих чертах разметка похожа на язык текстовой гиперразметки, который называется HTML, только в более урезанной форме. В интернете до сих пор большинство статических сайтов сделаны с помощью языка html. А многие тэги по обработке текста в принице идентичные html-тэгам.
Можно привести несколько примеров, а более подробное описание и применение всех тэгов вики разметки сможете найти здесь.
- Сделать жирным текст можно заключив его в тэг <b> ТЕКСТ </b>.
- Курсивный текст создается с помощью тэга <i> ТЕКСТ </i>.
- Подчеркнутый с помощью тэга <u> ТЕКСТ </u>
- Ссылки создаются заключением URL-адреса в квадратные скобки, например: [//socprka.ru].
- Если нужно сделать ссылку вместе с анкором, то есть ссылкой будет служить определенный текст, тогда следует написать такую конструкцию: [//socprka.ru |Пиар в социальных сетях].
- Очень важны для графического оформления ссылки в виде картинок. Реализуется такая ссылка следующей конструкцией: [[photo-xxxxxx_yyyyyy|600 px|URL адрес]], где xxxxxx_yyyyyy – ID вашей фотографии, 600 px – размер фото в пикселях.
Итак, с помощью вики разметки можно красиво оформлять группу или свою личную страничку, создавать красивые графические или текстовые меню из картинок по типу вот такой.
Давайте разберемся на наглядном примере как создать графическое меню с ссылками навигации по группе из картинки.
- Для начала необходимо в управлении группой включить возможность публикации материалов, включить можно в управлении группой, подобно как и товары Вконаткте.
- Далее переходим на главную страницу и начинаем редактировать главное меню.
- Необходимо подготовить картинку, которая будет служить графическим меню, разрезать ее в фотошопе на части. Каждая часть будет служить отдельной картинкой-ссылкой. Загружаем картинки к себе в группу.
- Далее в окне редактирования вставляем вики-код.
- И получаем красивое графическое меню, в котором каждая часть картинки является ссылкой на любую страницу ВК или внешний сайт.
Вики разметка Вконтакте таблица
В процессе изучения тематики разметки или создания дизайна группы ВК люди часто ищут фразу «Вики разметка Вконтакте таблица», которая заключает в себе несколько смыслов.
- При создании таблицы самостоятельно иногда с такой фразой ищут информацию о тэгах таблицы. Подробно о том, как написать на основе вики разметки таблицу самостоятельно можно почитать на этой странице.
- Также, многие, кто не особо желает заморачиваться в изучении значения каждого тэга, хотят найти готовые таблицы, которые можно было бы просто отредактировать под себя. О шаблонах поговорим дальше, а прежде давайте составим простейшую таблицу на примере.
Таблицы в вики-разметке составляются по аналогии с html-кодом, только тэги не в буквенном, а символьном виде (не путать с символами для статусов ВК)
{| это начало таблицы, соответственно,
|} ее конец.
|- это начало новой строки, конец, указывать не обязательно.
| это знак столбца в этой строке. Сколько таких знаков, столько и столбцов будет.
! это знак столбца, который будет отличаться по фону от соседнего.
Теперь давайте составим простейшую таблицу из 4 ячеек.
Вики разметка Вконтакте шаблоны
В том случае, если нет желания или времени самостоятельно разбираться в тэгах вики разметки Вконтакте, шаблоны разметки лучший способ выйти из ситуации. Подобные шаблоны можно найти в сети через поиск. Также и в самом сети Вконтакте существует множество сообществ, в которых регулярно выкладываются новые работы. Эти шаблоны легко можно редактировать под свой стиль группы ВК. Все же легче, чем писать самостоятельно разметку. С красиво оформленной группой всегда больше шансов привлечь как можно больше подписчиков и лайков.
WIKI разметка ВКонтакте — презентация онлайн
1. WIKI РАЗМЕТКА ВКОНТАКТЕ
2. Что такое WIKI разметка ВКОНТАКТЕ?
Вики-разметка — Это упрощенный вариантHTML языка, который используется для
оформления текста на веб-сайтах.
WIKI-страницы вконтакте — хорошая
альтернатива обычным записям, текстовой и
графической навигации.
Если вам необходимо создать большую статью с
различным форматированием текста или
добавить к ней графику, ссылки либо просто
создать красочное навигационное меню по
вашему сообществу — wiki незаменима.
3. ВИДЫ WIKI РАЗМЕТКИ
СТАТЬЯ С ГРАФИЧЕСКИМ ИЛИ МУЛЬТИМЕДИЙНЫМ ДОПОЛНЕНИЕМ4. WIKI — СТАТЬЯ
Особый формат страниц, которыйиспользуется в сообществах. В
отличии от обычных записей, на
вики-страницах текст
форматируется: можно добавлять
заголовки, иллюстрации, строить
таблицы, использовать жирный
текст или курсив.
Несколько страниц можно связать
между собой, тогда получится
полноценное навигационное
меню.
5. ВИДЫ WIKI РАЗМЕТКИ
ТЕКСТОВОЕ МЕНЮГРАФИЧЕСКОЕ МЕНЮ
6. ВИДЫ WIKI РАЗМЕТКИ
БЕСШОВНОЕСЛОЖНОЕ МЕНЮ
WIKI Landing
7. ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦЫ
Чтобы создать wiki-страницу,в первую очередь
подключите в своём
сообществе
сервис «Материалы».
Вам нужно зайти в раздел
«Управление сообществом» –
который Вы можете найти под
аватаром сообщества и найти
там пункт «Разделы»
В пабликах создавать wikiстраницы могут только
руководители!
8. ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦУ?
В выпадающем списке Вы можете выбрать два варианта:«Ограниченные» и «Открытые». При открытых материалах все
участники сообщества могут создавать новые страницы. Если
материалы ограничены — только редакторы и администраторы.
ЗАМЕРКА: В пабликах создавать wiki-страницы могут только руководители!
9. ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦУ?
Переходим на страницу сообщества, и видим что у нас появиласьвкладка «СВЕЖИЕ НОВОСТИ»
На этом предварительная настройка завершена!
10. КАК СОЗДАТЬ WIKI СТРАНИЦУ?
Нажимаем на вкладку«СВЕЖИЕ НОВОСТИ»
Нажимаем
«РЕДАКТИРОВАТЬ»
Придумайте название и
печатаем в режиме wikiразметки.
Заключите его в двойные
квадратные скобки.
Нажмите кнопку «Сохранить».
Проверяем результат –
переходим на страницу
сообщества и нажимаем на
вкладку «ПРОСМОТР», где
видим ссылку на созданную
страницу (НАШЕ МЕНЮ).
11. КАК СОЗДАТЬ WIKI СТРАНИЦУ?
Проверяем результат –переходим на страницу
сообщества и нажимаем на
вкладку «ПРОСМОТР», где
видим ссылку на
созданную страницу
(НАШЕ МЕНЮ).
При нажатии по этой
ссылке, мы перейдем на
страницу «наше меню» –
где нажимаем кнопку
«РЕДАКТИРОВАТ».
12. ДРУГИЕ СПОСОБЫ СОЗДАНИЯ WIKI СТРАНИЦЫ?
Создание вики-страницы с помощью сервисаЛюбые сервисы по созданию вики страничек
http://vipblogger.ru/wiki-for-pablik/
Создание вики-страницы с помощью ссылки
1. Для этого создайте ссылку вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей группы или паблика, а
«Название_страницы» — любое слово, которым будет названа
страница, например: «МЕНЮ»
Откуда взять id страницы?
Нажмите на заголовок ленты публикаций, где
написано «ВСЕ ЗАПИСИ»
Откроется отдельно стена сообщества.
Цифры в адресной строке — это и есть id
14. НАПОЛНЕНИЕ WIKI СТРАНИЦЫ
ТЕКСТОВОЕ МЕНЮ:>
>
>
>
Для его создания необходимо уметь правильно
применять основные теги.
15. ОСНОВНЫЕ ТЕГИ
Серый текстСерый текст
Жирный текст
Жирный текст
»’Жирный текст»‘
Жирный текст
Курсив — »Курсив’‘
Курсив — Курсив
Зачёркнутый текст
Зачёркнутый текст
Подчёркнутый текст
Подчёркнутый текст
Текст верхнего индекса
Текст верхнего индекса
Текст нижнего индекса
Текст нижнего индекса
Моноширинный
Моноширинный
Моноширинный
Моноширинный
Левый край
Левый край
Центр
Правый край
Текст в цитате
Центр
Правый край
16. СОЗДАНИЕ ТАБЛИЦ
17. Примеры таблиц
{||-
|Ячейка 1
|Ячейка 2
|}
{|
||
Строка 1
||
Cтрока 2
|}
18. КОД ТАБЛИЦЫ И РЕЗУЛЬТАТ
19. ССЫЛКИ
20. ССЫЛКИ
21. ССЫЛКИ
22. ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ
ДОБАВИТЬ ЗАПИСЬНАПИСАТЬ ИЛИ
СКОПИРОВАТЬ
ССЫЛКУ НА ВАШУ
ВИКИ СТРАНИЦУ
ДОБАВИТЬ
ФОТОГРАФИЮ
23. ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ
ПОСЛЕ ЗАГРУЗКИКАРТИНКИ
УДАЛИТЕ ТЕКСТ
ССЫЛКИ (1)
ВЫБЕРИТЕ ОТ
ИМЕНИ
СООБШЕСТВА (2)
НАЖМИТЕ
«ОТПРАВИТЬ» (3)
24. ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ
ЗАКРЕПЛЯЕМЗАПИСЬ
НАЖИМАЕМ НА ТРИ
ТОЧКИ В ПРАВОМ
ВЕРХНЕМ УГЛУ
ЗАПИСИ (1)
ЖМЕМ «ЗАКРЕПИТЬ»
(2)
25. ЗАПИСЬ ЗАКРЕПЛЕНА НА СТЕНЕ
26. ЗАДАНИЕ
ЗАДАНИЕ 1Создать в вики разметке текстовое меню,
используя разделы данной группы.
Как должно выглядеть: результат указан в
пункте «задание 1″
! При нажатии на пункты меню — должен
происходить переход в соответствующий
раздел группы !
ЗАДАНИЕ 2
Создать в вики разметке таблицу.
Как должно выглядеть: результат указан в
пункте «задание 2»
27. ЗАДАНИЕ
ЗАДАНИЕ 3Создать в вики разметке таблицу с текстовым навигационным
меню и своими
Именем и фамилией.
Как должно выглядеть: результат указан в пункте «задание 3»
! При нажатии на пункты меню — должен происходить переход
в соответствующий раздел группы !
ЗАДАНИЕ 4
Создать в вики разметке графическое меню, используя
разделы данной группы.
Картинки для меню и баннера можно скачать в
документах группы
https://vk.com/wikidz
Как должно выглядеть: результат указан в пункте
«задание 4»
! При нажатии на пункты меню — должен происходить
переход в соответствующий раздел группы !
Итоговый результат представлен в группе
https://vk.com/wikidz
28. СПАСИБО ЗА ВНИМАНИЕ !
Справка:Таблицы — MediaWiki
| Заметка: Рэдагуючы эту страницу, вы згаджаецеся выпусціць свой вклад под CC0. Для получения дополнительной информации чытайце Страницы #домой публичного домена. |
- Запрос Таблицы перенаправляется сюда; информацию о структуре вики таблиц, смотрите Руководство:Макет базы данных .
В вики-страницах могут быть созданы таблицы. Как правило, следует избегать создания таблиц, за исключением случаев, когда они действительно необходимы. Поскольку разметка таблиц усложняет редактирование страницы.[1]
Вики-разметка таблиц
| {| | начало таблицы, обязательное |
| |+ | заголовок таблицы, необязателен; может находиться только между началом таблицы и первой строкой таблицы |
| |- | строка таблицы, в первой строке необязательно — вики-движок сам подставит первую строку |
| ! | ячейка заголовка таблицы, необязательно. Идущие подряд ячейки заголовка таблицы могут быть указаны в одной строке, разделённые двойным маркером (!!), или начинаться с новой строки с одиночным маркером (!). |
| | | ячейка данных, необязательно. Идущие подряд ячейки данных могут быть указаны на одной строке, разделённые двойным маркером (||), или начинаться каждый с новой строки, предваряемые одиночным маркером (|). |
| |} | конец таблицы, обязательное |
- вышеприведённые знаки должны начинаться с новой строки, кроме двойных
||и!!для последовательных ячеек в строке. Тем не менее, пробелы в начале строки игнорируются. - атрибуты XHTML. Каждый знак разметки, кроме конца таблицы, может иметь при себе один или несколько атрибутов XHTML. Атрибуты должны быть на той же строке, что и знаки разметки. Атрибуты следует разделять друг от друга одиночным пробелом.
- У ячеек и заголовка (
|или||,!или!!, и|+) есть содержимое. Поэтому содержимое от атрибутов тэга нужно отделять вертикальной чертой (|). Содержимое может располагаться в той же строке или в следующих строках. - Маркеры таблицы и строк (
{|и|-) напрямую не содержат контента. Не добавляйте разделитель в виде вертикальной черты (|) после их необязательных атрибутов. Если вы добавите его по ошибке к маркеру таблицы или строки, парсер удалит его и атрибут может присоединиться к неверному маркеру.
- У ячеек и заголовка (
- Содержимое может располагаться (а) за знаком ячейки в той же строке после необязательных XHTML атрибутов или (б) на строках под знаком ячейки. Содержимое, использующее вики-разметку, которая должна сама начинаться с новой строки, например, списки, заголовки или вложенные таблицы, разумеется, должно начинаться с новой строки.
- Вертикальная черта в качестве символа. Для того, чтобы вставить вертикальную черту (
|) в качестве символа в таблицу, используйте экранирование <nowiki>|</nowiki>.
- Вертикальная черта в качестве символа. Для того, чтобы вставить вертикальную черту (
Основы
В нижеприведенной таблице нет границ и правильной разбивки, она демонстрирует простейшую табличную структуру с вики-разметкой.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|-
|Масло
|Мороженое
|}
|
|
Ячейки в одной строке могут быть размещены на одной линии, разделённые знаками || (два символа-разделителя).
Если текст в ячейке должен содержать разрыв строки, используйте вместо разрыва <br />.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
|Апельсин||Яблоко||и т. д.
|-
|Хлеб||Пирог||и т. д.
|-
|Масло||Мороженое||и <br /> т. д.
|}
|
|
Дополнительные пробелы внутри вики-разметки для улучшения её внешнего вида, как это показано в примере ниже, не влияют на итоговый вид таблицы.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин || Яблоко || и т. д.
|-
| Хлеб || Булка || и т. д.
|-
| Масло || Мороженое || и т. д.
|}
|
|
У вас также может быть более длинный текст или более сложное написание в ячейках таблицы:
| Вы вводите | Вы получаете | ||
|---|---|---|---|
{|
|Lorem ipsum dolor sit amet,
consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat,
sed diam voluptua.
At vero eos et accusam et justo duo dolores
et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum
dolor sit amet.
|
* Lorem ipsum dolor sit amet
* consetetur sadipscing elitr
* sed diam nonumy eirmod tempor invidunt
|}
|
|
Заголовки таблиц
Заголовки таблиц можно создать, используя «!» (восклицательный знак) вместо «|» (вертикальной черты).
Заголовки по умолчанию показываются обычно жирными и отцентрированными.
| Вы вводите | Вы получаете | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
!| Предмет
! Количество
! Цена
|-
|Апельсин
|10
|7.00
|-
|Хлеб
|4
|3.00
|-
|Масло
|1
|5.00
|-
!Всего
|
|15.00
|}
|
|
При использовании атрибутов, как в заголовке ‘Предмет’, нужна вертикальная черта ‘|’ для разделения. Но не восклицательный знак ‘!’.
Название таблицы
Над таблицей может быть размещено её название, как показано ниже.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
|+Комплект продуктов
|-
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|-
|Масло
|Мороженое
|}
|
|
class=»wikitable»
Основной стиль (светло-серый фон, границы, отступ и выравнивание слева) можно получить, добавив.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
|+Комплект продуктов
|-
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|-
|Масло
|Мороженое
|}
|
|
Атрибуты HTML
colspan и rowspanВы можете использовать атрибуты HTML colspan и rowspan для ячеек при более сложной разметке.
| Вы вводите | Вы получаете | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
!colspan="6"|Список покупок
|-
|rowspan="2"|Хлеб и масло
|Пирог
|Плюшки
|Слойка
|colspan="2"|Круассан
|-
|Сыр
|colspan="2"|Мороженое
|Масло
|Йогурт
|}
|
| |||||||||||||||||
Атрибуты XHTML
В таблицы вы можете добавлять атрибуты XHTML. В качестве официального источника по ним см., страницу спецификации W3C HTML-таблиц.
Атрибуты для таблиц
Помещая атрибуты после начального тэга таблицы ({|) применяет атрибуты ко всей таблице.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
|Апельсин
|Яблоко
|12,333.00
|-
|Хлеб
|Пирог
|500.00
|-
|Масло
|Мороженое
|1.00
|}
|
|
Атрибуты для ячеек
Можно использовать атрибуты в отдельных ячейках. Например, числа могут выглядеть лучше, когда выровнены справа.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
| | 12,333.00
|-
| Хлеб
| Булка
| | 500.00
|-
| Масло
| Мороженое
| | 1.00
|}
|
|
Также можно использовать атрибуты ячейки, когда вы размещаете несколько ячеек в одной строке.
Обратите внимание, что ячейки разделены ||, а внутри каждой ячейки атрибут(ы) и значение разделены |.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин || Яблоко || | 12,333.00
|-
| Хлеб || Пирог || | 500.00
|-
| Масло || Мороженое || | 1.00
|}
|
|
Атрибуты для строк
Для строки тоже можно использовать атрибуты.
| Вы вводите | Вы получаете | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
|| 12,333.00
|-
| Хлеб
| Пирог
|| 500.00
|-
| Масло
| Мороженое
|| 1.00
|}
|
|
Атрибуты подписи и заголовков
Атрибуты можно добавлять в заголовки и названия как показано ниже.
| Вы вводите | Вы получаете | ||||||||
|---|---|---|---|---|---|---|---|---|---|
{|
|+|''Комплект продуктов''
|-
! | Фрукты
! | Жиры
|-
|Апельсин
|Масло
|-
|Груша
|Пирог
|-
|Яблоко
|Мороженое
|}
|
|
Простая граница таблицы в 1 пиксель
Пример однопиксельной табличной границы:
| Вы вводите | Вы получаете | ||||
|---|---|---|---|---|---|
{| border="1"
| Апельсин
| Яблоко
|-
| Хлеб
| Пирог
|}
|
|
Ширина границы
Если у атрибута «border-width:» только одно число, он применяется ко всем четырем сторонам границы:
| Вы вводите | Вы получаете |
|---|---|
{|style="border-style: solid; border-width: 20px"
|
Привет
|}
|
Если у атрибута «border-width:» более одного числа, то четыре цифры соответствуют сверху, справа, снизу, слева (ЗАПОМНИТЕ этот порядок ↑→↓←):
| Вы вводите | Вы получаете |
|---|---|
{|style="border-style: solid; border-width: 10px 20px 100px 0"
|
Привет
|}
|
- Когда значений меньше 4х, то значение для левой границы соответствует значению для правой, значение для нижней границы соответствует значению для верхней, а значение для правой границы соответствует значению для верхней.
- три значения, то есть
top,right,bottom: тогда значением по умолчанию дляleftявляется значениеright(второе значение). Для Width то же самое слева и справа. - два значения, то есть
top,right: тогда значением по умолчанию дляbottomявляется значениеtop(первое значение), а дляleftпо умолчанию присваивается значениеright(второе значение). Ширина сверху такая же, как и снизу; Ширина слева такая же, как справа. - одно значение, то есть
top: тогда значением по умолчанию дляrightявляется значениеtop, и оно одинаково дляbottomиleft. Четвертая ширина одинакова и строит правильную границу. Это самый короткий вариант.
- три значения, то есть
Другой метод задать ширину четырёх сторон ячейки — использовать атрибуты «border-left», «border-right», «border-top» и «border-bottom»:
| Вы вводите | Вы получаете |
|---|---|
{|style="border-left:solid 10px black;border-right:solid 20px black;border-top:solid 30px black;border-bottom:solid 40px black;" align="center"
|
Привет
|}
|
- HTML атрибуты (такие как «width=», «border=», «cellspacing=», «cellpadding=») не нуждаются в указании значений единиц (здесь предполагаются пиксели).
Они также недействительны в HTML 5.
«Cellpadding» предназначен для установки пространства между стенкой ячейки и содержимым ячейки.[2]
Свойства стиля CSS (которые отменяет действия атрибутов HTML) требуют явную единицу длины (если значение не равно нулю), например «px» для пикселя.С HTML атрибутами и стилями CSS
Атрибуты стиля CSS можно использовать вместе с другими HTML атрибутами или отдельно.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{| cellpadding="10"
|Апельсин
|Яблоко
|-
|Хлеб
|Пирог
|-
|Масло
|Мороженое
|}
|
|
Padding
| Вы вводите | Вы получаете | |||
|---|---|---|---|---|
{|class=wikitable
| | Пример
|-
| | Пример<br/><br/>Укажите отступ для '''КАЖДОЙ ЯЧЕЙКИ'''
|-
| | Пример
|}
|
|
Ширина столбца
Ширину столбца можно задать следующим образом:
Вы вводите:
{|
| colspan="2" | Ширина этого столбца составляет 85% ширины экрана
|-
|| '''Этот столбец составляет 30% из 85% ширины экрана'''
|| '''Этот столбец составляет 70% от 85% ширины экрана'''
|}
Вы получаете:
| Ширина этого столбца составляет 85% ширины экрана | |
| Этот столбец составляет 30% из 85% ширины экрана | Этот столбец составляет 70% от 85% ширины экрана |
Доступность ячеек шапки таблицы
Ячейки шапки таблицы явно не указывают к каким данным ячейки таблицы они применяются (к тем, что справа от них на той же строке; или к тем, что снизу в том же столбце). Когда таблица прорисовывается в визуальном 2D окружении, то при этом обычно легко сделать выводы.
Однако, когда таблицы воспроизводятся на невизуальных медиа, вы можете помочь браузеру определить, к какой ячейки шапки таблицы применяется описание любой выделенной ячейки (для того, чтобы повторить её содержание с каким-нибудь помощником), использовав атрибуты scope=»row» или scope=»col» на ячейках шапки таблицы.
В большинстве случаев с простыми таблицами вы будете использовать scope="col" на всех ячейках заголовка первой строки, и scope="row" на первой ячейке следующих строк:
| Вы вводите | Вы получаете | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
{|
|-
! scope="col"| Предмет
! scope="col"| Количество
! scope="col"| Стоимость
|-
! scope="row"| Хлеб
| 0.3 kg
| $0.65
|-
! scope="row"| Масло
| 0.125 kg
| $1.25
|-
! scope="row" colspan="2"| Всего
| $1.90
|}
|
| ||||||||||||
Выравнивание
Выравнивание таблицы
Выравнивание таблицы достигается с использованием CSS. Выравнивание таблицы контролируется с помощью полей. Фиксированное поле на одной стороне сделает таблицу выравненной по этой стороне, если на противоположной стороне поле задано как auto. Чтобы выравнять таблицу по центру, следует выставить оба поля на auto.
Для примера, таблица с выравниванием по правому краю:
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
|-
| Хлеб
| Пирог
|-
| Масло
| Мороженое
|}
|
|
И таблица с выравниванием по центру:
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
|-
| Хлеб
| Пирог
|-
| Масло
| Мороженое
|}
|
|
Обтекание таблицы текстом
Если таблица выравнивается по правой или левой стороне страницы, текст, что идёт после таблицы, начинается в конце этой таблицы, оставляя пустое пространство вокруг таблицы.
Вы можете сделать так, чтобы текст обтекал вокруг таблицы, заставляя таблицу как бы плавать вокруг текста, вместо простого её выравнивания.
Это достигается за счёт использования CSS атрибута float, который может указать, где таблица будет иметь обтекание с левой или правой стороны.
При использовании float, поля (margin) не управляют выравниванием таблицы и могут использоваться для указания расстояния между таблицей и окружающим текстом.
| Вы вводите | Вы получаете | ||||||
|---|---|---|---|---|---|---|---|
{|
| Апельсин
| Яблоко
|-
| Хлеб
| Пирог
|-
| Масло
| Мороженое
|}
Lorem ipsum dolor sit amet, consectetuer adipiscing
elit, sed diam nonummy nibh euismod tincidunt ut
laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation
ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis autem vel eum iriure dolor
in hendrerit in vulputate velit esse molestie consequat,
vel illum dolore eu feugiat nulla facilisis at vero
eros et accumsan et iusto odio dignissim qui blandit
praesent luptatum zzril delenit augue duis dolore te
feugait nulla facilisi.
|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. |
Выравнивание содержимого ячейки
Выравнивание содержимого ячейки может управляться двумя разными CSS-свойствами: text-align и vertical-align. text-align можно указать в таблице, строке или отдельных ячейках, тогда как vertical-align можно задать только отдельным строкам или ячейкам.
| Вы вводите | Вы получаете |
|---|---|
{|
|-
| | A
| | B
| | C
|-
| | D
| | E
| | F
|-
| | G
| | H
| | I
|}
|
Предостережения
Отрицательные числа
Если ячейка начинается с новой строки с отрицательного числа со знаком минус (или параметра, который оценивается как отрицательное число), это может поломать таблицу, потому что символы |- воспринимаются вики как начало новой строки в таблице, а не новой ячейки.
Чтобы избежать такой проблемы, ставьте пробел перед минусом (| -6) или воспользуйтесь внутристроковой разметкой ячейки (||-6).
CSS по сравнению с атрибутами
Границы таблицы, указанные через CSS, а не атрибутами границы, будут воспроизводиться некорректно в небольшом подмножестве текстовых браузеров.
Общие атрибуты столбцов, групп столбцов и групп строк
Синтаксис Медиавики для таблиц на данный момент не предлагает поддержку общих атрибутов столбцов (тег HTML <col />), групп столбцов (HTML тег <colgroup></colgroup>) и групп строк (HTML теги <thead></thead>, <tbody></tbody> и <tfoot></tfoot>).
Указанные стандартные элементы HTML не принимаются даже с использованием синтаксиса HTML или XHTML.
Все строки и ячейки (шапки или данных) таблицы воспроизводятся внутри одной скрытой группе строк (HTML элемент <tbody></tbody>) без каких-либо атрибутов или стилей.
Таблицы и Визуальный Редактор (ВР)
- Смотрите также: Справка:Визуальный редактор/Руководство пользователя
Смотрите Phab: T108245: «Fully support basic table editing in the visual editor»
Смотрите список задач. Завершенные задачи поражены. Там может быть трудно понять из-за технического языка, что именно было улучшено, или какие функции были добавлены. Пожалуйста, добавьте пояснительную информацию ниже.
Теперь можно перемещать или удалять столбцы и строки
Нажмите на заголовок столбца или строки. Затем нажмите на стрелку. Во всплывающем меню нажмите Cместить или Удалить.
Вставлять пустую строку или столбец
В том же всплывающем меню нажмите Вставить.
Копировать таблицу с веб-страницы в Визуальный Редактор
Можно скопировать и вставить таблицу с веб-страницы непосредственно в Визуальный Редактор (ВР). Чтобы сделать это безопасно, используйте песочницу и проверьте таблицу на предмет правильного кодирования в режиме источника викитекста и правильного отображения в визуальном редакторе и в режиме предварительного просмотра.
Смотрите также
Примечания
- ↑ Таблица может быть создана как с использованием непосредственно табличных XHTML-элементов, так и с использованием вики-форматирования. Создание таблиц с использованием XHTML-элементов хорошо описано на различных веб-страницах и не будет здесь рассматриваться. Преимущество вики-кода для разметки таблиц состоит в использовании специальных буквенных символов, что позволяет легче представлять структуру таблицы по сравнению с XHTML-разметкой.
- ↑ HTML table cellpadding Attribute
Графическое меню для шаблонов групп ВКонтакте. Обложка для группы в ВК: цели, использование, технические моменты
Здравствуйте, мои любимые!
Сегодня подробно расскажу, как сделать меню для группы ВКонтакте … По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню, открывается при нажатии на ссылку. В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ МЕНЮ ГРУПП!»
Вариант 2: Открыть групповое меню (закрепленный пост)
Открытое меню — это закрепленный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность прикреплять посты со стены к шапке группы или паблика.Он сейчас самый эффективный.
Оба варианта используют разметку вики. Wiki-разметка позволяет быстро и легко настроить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в разметку вики. Здесь я приведу только основные коды, без которых невозможно составить меню.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая соответствующая информация в]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка действия).
Размеры аватара: 200 x 332 пикселей
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.
Используя скачанный выше шаблон группового меню PSD, сделайте две картинки желаемых размеров.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу вашей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я уже переименовал его в «Меню группы»).
При редактировании страницы задайте заголовок, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https: // vk.com / pages? oid = -хххххххх & p = pagename
где
xxxxxxxxx — id вашей группы
pagename — имя вашей страницы
Шаг 5.
И опубликуйте пост.
Шаг 6.
Теперь загрузите аватар группы (рисунок справа). На стене появится дубликат изображения аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол сообщения).
И нажмите «Исправить».Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если рисунок на вашем аватаре не начинается с самого верха (в моем шаблоне аватар — вариант 2). И вот что у нас получилось:
ИТОГО.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, перемешивать фото, видео, создавать новые разделы, размещать ссылки.
В главном меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. Размер неограничен по высоте. Это позволяет создавать отличные лендинги ВКонтакте.
Но об этом я расскажу подробнее в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых функций. Поставьте лайк и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании.Если общедоступная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не происходило, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная. Как это сделать? Читай ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений.Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит актуальные на данный момент размеры.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите следующее сообщение об ошибке:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны.Главное, чтобы соотношение их сторон не превышало 2: 5.
Позвольте мне показать вам пример.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает. Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей.Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей.Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов.Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Картинки для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи.При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей. Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей.Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей. Размер видео 720 на 1280 пикселей.
Характеристики видеозаписей:
- до 15 секунд;
- не более 5 МБ;
- ч.264 кодек;
- звук AAC.
В рассказах должны использоваться фото и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения. Это невозможно сделать с компьютера.
Размер обложки фотоальбома
Размер изображения для видео
1280 на 720 пикселей.
Вики-страница
Область содержимого вики-страницы имеет ширину 607 пикселей.Если вы загрузите изображение большего размера, оно автоматически загрузится в ширину 400 пикселей. Пример: у меня есть изображение размером 1366 на 768 пикселей. Если я добавлю его на вики-страницу, он будет выглядеть так:
Чтобы изменить размер картинки, нужно кликнуть по ней и выставить нужные значения:
Я подробно опишу, как работать с вики-страницами ниже. Поэтому мы не будем здесь останавливаться на этом моменте.
Как сделать так, чтобы картинки ВКонтакте не сжимались? Влияние фона и размера на качество изображения.
Если вы когда-либо пробовали загружать изображения ВКонтакте (неважно, аватар это или просто фото из вашей поездки), то вы, наверное, уже знаете, что они имеют тенденцию к уменьшению. Особенно это заметно на темном (а особенно на красном) фоне и когда изображение не слишком большое. Пример:
Как сделать так, чтобы качество снимков не ухудшилось?
Чтобы изображение не сжималось (точнее, сжималось, но в гораздо меньшей степени), необходимо сделать его в 2–3 раза больше требуемого размера.Например, если нам нужно сделать аватар размером 200 на 500 пикселей, мы делаем снимок размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берите — 1020 на 800.
Изображение на темно-синем фоне, которое я привел чуть выше, имеет размер 510 на 350. Я сделал его вдвое больше (1020 на 700) и сохранил. Вот что из этого вышло:
Как исправить? Ответ очень прост — нужно выбрать другой фон.Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то вам нужно немного изменить цветовую схему. Например, сделайте фон белым, а текст синим:
Как стилизовать заголовок страницы
Заголовок вашей общедоступной страницы или группы — это первое, что видят пользователи, когда посещают вас. В большинстве случаев это место используется для размещения меню навигации на основе общедоступных материалов, интересных постов или важных анонсов.Давайте посмотрим на примеры того, как разные компании используют это пространство.
Крышка
Не так давно ВКонтакте представило обновление — теперь на страницы можно загружать большие и красивые обложки (1590 х 400 пикселей). Для этого зайдите в «Настройки» и нажмите кнопку «Скачать».
На обложке можно разместить все, что угодно: от названия и девиза вашей компании до всевозможных акций, предложений и даже конкурсов.
Рекомендую обратить особое внимание на возможности динамического чехла.Как это работает, для каких целей можно использовать и с какими сервисами его устанавливать, читайте в нашей статье.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в заголовке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, в котором рассказывается, о чем эта страница.
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить к шапке вики-пост или статью, набранную в редакторе, с яркой картинкой на объявлении, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят, что их ждет внутри. Позвольте показать вам на примере.
Вот как выглядит закрепленное сообщение в заголовке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню.Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это далеко не единственные варианты. В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Fusion меню для группы
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром.Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
GIF и аватар в одном изображении
А вот такой вариант дизайна кепки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют этой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматическое воспроизведение видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает проигрываться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звук и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого должны быть выполнены три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, которое получает много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов. Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки. В основном, на обложке и в прикрепленном посте можно размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. Д.Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должна быть аватарка
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком скучным и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, вам придется включить воображение. Подумайте, на что вы сами обращаете внимание при поиске интересных сообществ? Вот меня, например, неоднократно привлекали аватарки с горящей лампочкой, которая обычно указывает на приход нового сообщения.Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества. Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький.Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к названию самой группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Какой должна быть сама аватарка?
Я посмотрел, как должна выглядеть миниатюра аватара и какой текст на ней можно разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. Как этого добиться, я написал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте им 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама мобильного приложения
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и т. Д.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я представил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновляться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи. Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
Как стилизовать изображения для сообщений
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь). Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выпускаются качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, положение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
2. Canva.com
Еще одна услуга, которая поможет красиво украсить свой образ. Он работает по тому же принципу, что и предыдущий. Регистрируемся в сервисе (вы можете использовать свой аккаунт Google+ или электронную почту).
Выбор сферы деятельности. Мы пропускаем этап, на котором вас просят пригласить друзей. Мы попадаем в главное меню, где выбираем публикацию в Facebook, если нам нужна прямоугольная фотография, или публикация в Instagram, если нам нужна квадратная.
Выберите шаблон (если на шаблоне стоит отметка «БЕСПЛАТНО», значит он бесплатный), измените текст.
При необходимости загрузите свое изображение, отрегулируйте размеры, измените текст, шрифт и положение надписи.После этого нажмите кнопку «Скачать», выберите формат изображения и сохраните его на свой компьютер или любое другое устройство.
Как форматировать статьи в редакторе
Недавно ВКонтакте появилась возможность набирать статьи в специальном редакторе. Для создания статьи необходимо нажать на букву «Т»:
Как использовать разметку вики
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно относится к классу вики-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (полужирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации по вашему сообществу, вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Эта статья будет подробным руководством, и я расскажу, как сделать меню для группы ВКонтакте. Красиво оформленное меню группы ВК способствует реальному приросту посетителей и увеличению продаж на сайте.
Здравствуйте мои дорогие читатели. Расскажу сегодня , как сделать красивое меню для группы ВКонтакте и совершенно бесплатно. Кстати, научившись создавать такие темы, можно немного заработать на этом -))). Уже сейчас ни один коммерческий сайт не работает без создания собственного сообщества в социальных сетях, особенно ВКонтакте, что гарантированно поможет привлечь новых клиентов, а также продвинуть ваш бизнес.
Но если ваше сообщество непривлекательно и, как все, кто захочет там остаться? Я думаю никто !!! Итак, давайте украсим наши группы качественным дизайном и научимся делать это очень быстро. Перед тем, как приступить к созданию графики и нашего будущего меню, вам необходимо установить на свой компьютер программу Photoshop для дальнейшей нарезки картинок. Многие спросят, зачем вообще нужно вырезать картинки. Дело в том, что для каждой ссылки меню нам нужно будет создать отдельную полосу из общего баннера.
Сегодня существует несколько видов создаваемого меню:
- Открыть с активными точками;
- Закрыт как закрепленная запись;
- С отдельными картинками или общей смежной картинкой баннера и меню.
Суть создания обоих вариантов одинакова. Единственное основное отличие заключается в дополнительных элементах и типах постов, о которых мы поговорим более подробно в этой статье.
Для работы с меню нам поможет вики-разметка , которая сегодня встроена в текстовый редактор ВКонтакте.Он отличается от обычного тем, что с его помощью будут использоваться стандартные команды для отображения той или иной картинки и вставки ссылок на необходимые элементы. Сама разметка вики позволяет вставлять код для отображения изображений, видео и других элементов.
Закрытое меню группы ВК
В этом случае мы будем наблюдать слева от аватара основной группы гиперссылку в виде надписи «групповое меню», при нажатии на которую мы откроем наше меню с активными элементами и изображениями.
Меню будет следующим:
Групповое открытое меню (закрепленный материал)
Суть в том, чтобы создать уже открытые пункты меню, которые будут отображаться в описании самой группы, где обычно отображается для всех условий. Наша фотография будет прикреплена к описанию, которое мы подготовим заранее и привяжем к странице, на которой у нас будут активные товары. Это меню стало очень популярным в последнее время и пользуется спросом у покупателей.Выглядят они так:
Как сделать красивое меню для группы ВКонтакте: пошаговая инструкция
Итак, для начала нам нужно будет создать главный аватар группы, который мы разместим справа, и заглушку нашего меню в виде баннера.
- Для аватарки 200×332 пикселей;
- Для главного баннера размер меню 395×282 пикселей.
Как видите, высота изображений разная, и это сделано для того, чтобы изображения не перемещались по высоте и находились на одном уровне, поскольку высота имени сообщества и статуса занимает около 50 пикселей, и мы будем нужно убрать это значение с высоты меню.
Чтобы было понятно, если высота основного аватара группы равна 332, то мы вычитаем из нее 50 и получаем высоту главного меню равную 282. Если размеры не имеют значения, то высоту можно установить произвольно. .
Следующим шагом после создания сообщества будет настройка материалов, и здесь нам нужно запретить участникам создавать дополнительные страницы и блоки, но только писать на стене. Для этого вам нужно будет перейти в раздел под аватаром группы под названием «Управление сообществом», где нам нужно сделать наши материалы «ограниченными», как показано ниже.
А теперь приступим к созданию общей композиции. Можно, конечно, просто вместо аватара вставить картинку и в описание, но давайте не будем дилетантами и покажем, как это делать профессионально, чтобы одна полноценная картинка переходила одна в другую.
Давайте создадим новый холст в Photoshop размером 600×350 пикселей, который мы будем использовать в качестве трафарета, вырезав в нем отверстия для наших изображений. Для работы нам нужно перевести размеры всех элементов и линейок в пиксель, и это делается по следующему пути: «Edit-setting-main» и здесь мы уже устанавливаем пиксели.
Следующим шагом в создании открытого меню является создание вырезок для баннера и аватара, которые мы затем получим для загрузки. Для этого перейдите в раздел левого вертикального меню и выберите вырез.
Используя левую кнопку мыши, как если бы вы выделяли область, вам нужно выделить блоки нужных нам размеров и после каждого выделения нажимать кнопку Удалить и выделять 50% серый … Такие действия приведут к Дело в том, что блоки будут иметь необходимый размер и выделены цветом, отличным от основного фона.
У вас должно получиться:
Теперь просто выберите ластик и используйте функцию «волшебный ластик», чтобы щелкнуть по каждому серому блоку и получить трафарет с вырезами. Следующим шагом будет выделение нашего основного изображения и размещение его под фоном и получение готовых картинок, на которых мы можем написать текст с названием меню или другими рекламными элементами.
Отлично. После того, как вы разместили изображение нашего дизайна, нам просто нужно выбрать «Сохранить для Интернета», и на выходе мы получим 2 наших изображения.Теперь мы возвращаемся в нашу группу и можем заполнить основной аватар (вертикаль). Мы будем использовать баннер для меню чуть позже, когда будем работать с кодом разметки вики.
Создадим само меню с активными пунктами, которые будут перенаправлять пользователя в нужные разделы стороннего сайта или в альбомы и каталоги в самой группе. Для разнообразия воспользуемся новым изображением -))).
Итак, вернемся в Photoshop и создадим новый холст размером 400×300 пикселей. Затем выбираем в разделе: файл-место и выбираем картинку для фона меню.
На картинке размещаем кнопки нашего будущего меню и вырезаем картинку, как делали выше, выбирая необходимые блоки. Потом тоже выбираем «сохранить для сети» и получаем папку с нашими нарезками. В моем случае я получил 4 картинки в отдельной папке.
Теперь нужно выгрузить картинки, выгруженные из фотошопа, в отдельный альбом и спрятать от посторонних глаз. После загрузки каждое изображение получит свое новое имя и уникальный идентификатор.
Обратите внимание, что у вас должно быть:
- Материалы открываются в «ограниченном» режиме;
- Обсуждения включены;
- Папка с фотографиями открыта для всех.
Теперь осталось настроить нашу страницу, где она будет отображаться в меню. Для этого перейдите на главную страницу сообщества, выберите свежие материалы, отредактируйте и вызовите «НАШЕ МЕНЮ».
Далее нам нужно вставить картинки, которые мы получили при вырезании в Photoshop. Кто-то использует коды разметки, но, чтобы не обмануть мою голову, я предлагаю просто выбрать вставку изображения, щелкнув значок камеры и загружая одну за другой.
При работе в текстовом редакторе, если после загрузки картинок щелкнуть значок в виде скобок в правом верхнем углу, то мы должны увидеть следующий код:
Совет: Важным моментом после загрузки изображений является удаление отступов.Это решается вставкой «nopadding» перед размерами изображения.
Для пояснения ниже описано, откуда это происходит, но с учетом того, что все будет вставлено автоматически, и вам не нужно быть умным, и откройте, как некоторые пишут каждое изображение и берут идентификатор, а затем просто загружают и сохраняют.
[]
где xxxxx — id вашей картинки
yyyyy — ширина в пикселях (не более 388)
Должно получиться так:
Теперь наши картинки собраны в отдельный баннер.А чтобы добавить ссылку на каждый элемент, просто нажмите с отключенной разметкой на картинке и в разделе ссылок вставьте скопированный URL.
И вот мы подошли к самому важному и последнему пункту создания нашего меню ВКонтакте. Теперь нам нужно сохранить нашу страницу с картинками и скопировать ее адрес. В моем случае это выглядит так:
http://vk.com/page-116682062_51411604?act=edit&hid=183950676§ion=edit
Напомним, в начале статьи мы сделали заглушку меню, которая будет продолжением нашего основного аватара, и сделали для него трафарет.Это именно то, что нам сейчас нужно.
Перейдите на домашнюю страницу и выполните следующие действия:
Шаг № 1.
Вставляем адрес страницы в текстовое поле для нового поста на стене, после чего он будет преобразован в ссылку.
Шаг № 2.
Прикрепите к сообщению изображение окурка меню и нажмите «Отправить».
Шаг № 3.
Теперь, после того, как сообщение было опубликовано, щелкните время создания в левой нижней части сообщения и выберите «POST».
Отлично !!! На этом завершается. Теперь вы знаете, как создавать крутые меню, и можете на этом хорошо зарабатывать. Советую делать все в следующем порядке:
- Составление структуры и заказ оформления изображений меню;
- Делаем изменение размеров и обрезку всех изображений;
- Вставляйте изображения в альбомы;
- Редактируем все нарезки в редакторе и публикуем их на главных страницах группы.
В результате работы у нас получится вот такое меню.
Но само меню при нажатии выскакивает с активными ссылками. С размерами и под размер экрана стоит поиграться, но не забывайте про отображение на мобильных устройствах.
ВАЖНО: После изменения дизайна ВК в 2016 году были внесены новые изменения при создании изображений и требования к картинкам о которых.
Скачать шаблон группового меню ВК + все исходники урока
Надеюсь, материал был полезен, и вы теперь легко понимаете, как сделать красивое меню для группы ВКонтакте.Подпишитесь на обновления блога и скоро увидимся в новых сообщениях. Если у вас есть вопросы, пишите их в комментариях, и я обязательно вам помогу.
Прилагаю видео, чтобы закрепить прочитанное -))).
Чем лучше организована ваша группа, тем больше внимания она может привлечь. Что касается работы с коммерческим сообществом, то дизайн нужно прорабатывать основательно. Дело в том, что красивый дизайн группы ВКонтакте повышает доверие к сообществу со стороны подписчиков, а также увеличивает конверсию при входе новых участников.В статье вы узнаете, что это такое. Новые участники равны новым заказам и продажам. Больше людей — больше денег.
Одним из примеров того, как изменение дизайна в группе позволило увеличить рост подписчиков, является паблик, посвященный здоровому питанию — vk .com / goodiet. Здесь публикуются различные рецепты для людей, занимающихся спортом и следящих за своим питанием.
В настоящее время у сообщества более 360 000 подписчиков. На начальных этапах своего развития администрация группы не уделяла особого внимания дизайну своего сайта.
Сообщество развивалось за счет публикации сочных фотографий и нужных статей, а также за счет рекламы в других пабликах. Вот пример красиво оформленного контента от их группы.
vk.com/goodiet — Это вкусные котлеты из куриной капусты. Здоровое питание для занятий спортом.
Средняя стоимость одного абонента была примерно 3-4 рубля. Достигнув первых 50 000 участников, администраторы решили изменить их дизайн и заказали у дизайнеров обложку и аватар.
Благодаря этому процент конверсии в подписчиков увеличился, а цена за одного участника снизилась до 1,5 руб.
Групповой декор
Прежде чем вы начнете проектировать свое сообщество, вам нужно знать, что входит в групповой дизайн.
Крышка
Один из основных элементов дизайна. Обложка дает первое впечатление о группе. Поэтому его созданию важно уделить большое внимание.
Оформление аватара при оформлении группы
Второй по важности элемент дизайна.В новом дизайне обложки аватар практически не виден. Но это не значит, что вам не стоит возиться с его созданием.
При нажатии на аву открывается в новом окне в полном размере.
Если вы используете классический стиль оформления без обложки, то аватар отображается так:
Оформление меню
Очень полезный инструмент для общественной навигации. Очень часто используется в коммерческих группах или сообществах, которым необходимо категоризировать контент.Например, меню очень полезно в пивных с книгами.
Карты товаров
Используется в пабах, торгующих товарами или услугами.
Сегодня 90% групп используют новый формат обложки. Если вы тоже предпочли этот стиль, то уделите большое внимание созданию красивой обложки.
Как изменить дизайн группы ВК?
Прежде всего определитесь, какие элементы вы измените.
Если вы хотите установить новый скин, то зайдите в меню управления сообществом.
В окне «Основная информация» нажмите кнопку «Загрузить» напротив раздела «Обложка сообщества».
После установки обложки перейдем к добавлению нового аватара. Для этого наведите указатель мыши на область аватара и нажмите кнопку загрузки.
Выберите желаемое фото на вашем ПК.
Чтобы установить изображение для карточки продукта, вам сначала нужно включить их в настройках сообщества.
Для этого перейдите в раздел управления и откройте меню «Разделы».
В открывшемся меню включите раздел товаров.
Установите образ.
Оптимальные размеры
Обложка — 1590х400 пикселей.
Аватар — 200×200 пикселей.
Баннер меню — 510x 510 пикселей.
Размер изображения для карточки товара 834x 834 пикселей.
Готовые шаблоны обложек и аватаров для оформления групп ВКонтакте
Если вы не хотите тратить время на создание дизайна и деньги для дизайнера, то вы можете скачать шаблоны нового дизайна групп Вконтакте в формате psd.
Рассмотрим 5 самых популярных сайтов, на которых можно найти шаблоны:
- FreePSD … Паблик ВК, автор которого выкладывает шаблоны оформления групп для бесплатного скачивания. Здесь вы можете скачать исходники psd для самых популярных тем и изменить их в соответствии со своим стилем.
- You — шт. ru … Сайт, на котором размещены бесплатные шаблоны обложек, аватарок и меню для Вконтакте. Также здесь вы можете найти подробные уроки по работе с источниками в Photoshop.
- Ероховец. ru … Большой выбор шаблонов нового дизайна Вконтакте для большинства популярных тем.
- Все — Для — Вконтакте. На сайте представлен огромный выбор изображений для меню, аватарок и баннеров.
- Бесплатно psd шаблонов … Еще один паблик ВКонтакте, где регулярно публикуются шаблоны обложек, баннеров, аватарок и постов.
Редактирование шаблонов
После загрузки шаблонов дизайна вам нужно понять, как их редактировать. Для этого нам понадобится Photoshop, потому что он работает с форматом psd.
Запустите Photoshop, откройте меню «Файл» и выберите «Открыть».
Откройте требуемый источник на вашем компьютере.
Поскольку мы используем шаблон, все, что нам нужно изменить, — это текстовые элементы.
Для этого выберите инструмент со значком «T» и щелкните любой из текстовых элементов.
Введите свой текст.
Пример создания баннера.
После того, как вы полностью закончили редактирование — сохраните результат в формате png или jpg.
Для этого откройте меню «Файл» и нажмите «Сохранить как …».
В открывшемся окне измените тип файла с psd на нужный вам.
Возможные проблемы
У вас могут возникнуть трудности с созданием дизайна, поэтому вам необходимо учитывать возможные проблемы при работе с групповым дизайном.
Низкое качество изображенияОчень распространенная проблема, когда при создании аватара или обложки пользователи используют изображения с низким разрешением и растягивают их до оптимального размера. Попробуйте использовать в качестве основного фото для фона фотографии с разрешением 1280х720 пикселей и выше.
Отсутствие идей
Если вы не уверены, как лучше всего спроектировать сообщество, ознакомьтесь с несколькими примерами конкурентов. Попробуйте черпать вдохновение и находить интересные дизайнерские решения.Главное — не копировать все их элементы, ведь любой дизайн должен быть уникальным.
Результат
В итоге стоит отметить, что дизайн группы ВК является важнейшей частью продвижения. Красивый дизайн может увеличить коэффициент конверсии при входе, а также повысить доверие подписчиков.
Для создания качественной обложки, аватара или меню не обязательно обращаться за помощью к профессиональному дизайнеру, всегда можно воспользоваться бесплатными шаблонами.
Как сделать красивое меню ВКонтакте.Шаблоны групповых меню Вконтакте
Сегодня все больше и больше пабликов в ВК добавляют меню в свой интерфейс, которое служит не только помощником в навигации, но и придает эстетическую привлекательность сообществу и помогает увеличить конверсию. Сегодня поговорим о том, как сделать меню в группе ВКонтакте.
Для чего это используется?
Меню в группе ВК может выполнять следующие функции:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь превращения посетителя в покупателя.Такое меню может содержать ссылки не только на внутренние страницы ВКонтакте, но и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее важная задача — сделать так, чтобы публика выглядела красиво. Комбинируя этот элемент с другими элементами дизайна (аватар, обложка, баннер, прикрепленный пост), вы можете придать своему сообществу индивидуальный, уникальный и запоминающийся стиль.
- Мотивация к целевому действию.Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, кликнуть по определенной кнопке и т. Д. Качественный и продуманный дизайн способен сделать кликабельное меню, которое одновременно привлечет внимание пользователей и заинтересует их, и призыв к действию (призыв к действию).
Как создать текстовое меню?
Создание меню навигации в группе ВК осуществляется с использованием вики-разметки. Это технология, которая предоставляет расширенные возможности форматирования текста.Для социальной сети ВКонтакте эта разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно! Сделайте их ограниченными, чтобы только у вас был доступ к редактированию. При открытом доступе любой член сообщества может редактировать меню.
При наведении курсора на кнопку должна появиться надпись «Режим визуального редактирования».Если отображается «Режим разметки вики», он не включен.
Кнопка «Предварительный просмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажмите кнопку «Сохранить страницу».
Вуаля! Теперь у нас появилось меню. Нажимая на каждый из пунктов, мы попадаем на соответствующую страницу.
По умолчанию он будет доступен во вкладке с указанным вами именем (вместо «Свежие новости»). Но не все пользователи это увидят.Чтобы сделать его более интерактивным и видимым, создайте сообщение со ссылкой на меню, задайте соответствующий стиль и закрепите его. Таким образом, при нажатии на ссылку в закрепленном посте перед пользователем откроется групповое меню.
Ниже пример такой записи:
Текстовые меню используются редко, так как ваше сообщество не приобретет привлекательный вид. И они будут неохотно нажимать на нее. Но я показал вам, как это сделать, чтобы пользователи заметили это.
Как сделать графическое меню?
Другое дело — графическое меню, где за основу взяты изображения.Здесь кнопки будут не текстовыми с гиперссылками, а картинками в формате PNG. Следовательно, чтобы сделать графическую версию вики-меню для вашего сообщества, вам потребуются как минимум некоторые навыки и умения для работы в Photoshop или другом графическом редакторе.
В нем вам нужно будет создавать картинки кнопок. Чтобы меню не выглядело как набор случайных изображений, кнопки, созданные в Photoshop, должны быть объединены друг с другом, чтобы вместе они выглядели как одно целое.Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы можете создать уникальный стиль и новый дизайн для своего сообщества.
Если у вас нет навыков работы в Photoshop, но вы хотите получить качественный и привлекательный дизайн своего меню, обращайтесь к профессионалам. Или воспользуйтесь методом, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку вики-меню, но при этом вы хотите получить профессиональный дизайн, используйте готовые шаблоны.
Сегодня в сети существует множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в строке поиска браузера. Что ж, скачав их, воспользуйтесь инструкцией, которую я описал выше.
Как меню способствует успеху сообщества?
Качественное, красиво оформленное интерактивное меню — это одновременно грамотное дизайнерское решение и полезный инструмент.Более того, это приносит пользу как посетителям сообщества, так и маркетологам, задача которых — заставить этих посетителей предпринять целенаправленные действия.
Входя в обычный паблик, пользователь имеет широкий выбор действий. Он может щелкнуть в любом месте и просмотреть что угодно, но обычно 80% предметов остаются без присмотра. Меню, в свою очередь, способно сосредоточить внимание пользователя на определенных вещах, на определенной информации, которую оно содержит.
Именно так и работает меню в группах ВК.Он направляет людей и говорит им, что можно сделать, что можно увидеть и т. Д. И если он грамотно и умело составлен, то он направит его по пути, который вы задумали, по пути обращения. Это психология, которая играет важную роль в маркетинге.
Результат
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и преимуществах. Это многофункциональный и очень полезный инструмент. Используйте это в своей работе. Надеюсь, эта статья была для вас полезной.
В этой статье я расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивее группа, тем приятнее на нее подписываться. При этом у группы будет удобное меню, в которое нужно просто зайти и просмотреть его содержимое.
Поменьше разговоров, приступим меню для группы во Вконтакте .
Во-первых, вам нужно создать саму группу, о чем я писал в предыдущей статье.
Итак, все начинается в фотошопе, мы создаем картинку того меню, которое вам нужно.В основном это какой-то фон с названиями заголовков. Друг просто попросил меня сделать красивую группу для его компании aero-Stomadent, он занимается промышленной вентиляцией, так что я сделаю это.
Нашла замечательный фон природы Аляски, собственно говоря, все сделаю на нем.
В фоне пишем само меню. Например, я пишу, чем занимается фирма. Это будут кнопки, которые я затем буду использовать для создания дополнительных страниц.Каждое слово будет тогда кнопкой меню.
Справа сделайте в этой части аватарку группы в будущем.
Теперь режим картинки для маленьких картинок. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на холсте и вырежьте так, чтобы каждое слово было отдельным.
Желательно нарезать примерно так.
После нарезки сохраните файл, не только через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S), он создаст папку со всеми уже нарезанными файлами.
Сейчас мы еще не собираемся в группу, нам еще нужно создать вики-разметку. Или, другими словами, создайте страницу.
Как создать вики-страницу Вконтакте?
Откройте новую вкладку браузера и вставьте туда следующую ссылку: http://vk.com/pages?oid=-XXX&p=Page_name, где XXX — идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-
Затем нажмите Заполнить содержимым … Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фотографии в меню. Должно получиться что-то вроде моего.
Но между картинками есть пробелы, чтобы убрать пробелы — мы входим в режим вики-разметки (это в правом верхнем углу кавычки) вводим следующий тег «option; nopadding;» перед размерами фото. Например []
А оказалось все вместе.
Итак, осталось теперь вбить ссылки в каждую кнопку. Опять же в вики-разметке все сделано. Вбиваем заранее подготовленные ссылки на статьи, которые вы считаете необходимыми.
Нажмите «Сохранить», посмотрите, что произошло, все сошлось у меня, если щелкнуть по ссылкам «https://vk.com/page-542_49969122″
Затем я захожу в группу и перед этим делаю изображение, которое будет отображаться для людей в группе.
А я вобще пост.Я вставляю ссылку в меню и добавляю только что сделанное фото.
Учитывая, что это меню не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня теребят вопросами: как сделать меню публичным, как сделать меню открытым, как исправить и т.д. Вот вам инструкция!
Так как вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , я об этом и писал.Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Вот так выглядит меню в нашем корпоративном паблике:
Открытое меню? Проще простого!
Просмотрите статьи еще раз: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!Вы наверное уже догадались, что в основе такого меню лежит … закрепленный пост с внутренней страничкой! Лично мне этот способ очень нравится, даже в группе своего блога я отказался от встраивания и использования «меню в клипе».А теперь дам четкую инструкцию «как это сделать»!
Шаг 1: создайте внутреннюю страницу менюИтак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (нормальный)
http: // vk.ru / pages? oid = — XXX & p = Page_name
, где XXX — идентификатор вашей публичной страницы,
, а «Имя_страницы» — любое слово, которое будет использоваться для наименования страницы
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы. То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это код вики для меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, то снова статья! Если все в порядке.то у вас получится аналогичная картинка:
А это уже готовая страница меню
Шаг 2: создаем пост на стенеТеперь нам нужно добавить наше меню на стену сообщества ВКонтакте. Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, например:
Вы, наверное, уже знаете, что ссылка на сообщение прикрепляется автоматически и после того, как ссылка прикрепляется из самого сообщения, адрес страницы может быть удален.Если вы опубликуете ссылку, то меню на стене не появится, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело на застежке, т.е.на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепленная страница останется) и добавить к посту изображение , которое увидят подписчики. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать.Если вы заказываете меню для паблика, то вам также понадобится баннер, т.е. картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Наконец-то у нас все готово и на стене висит пост с картинкой и ссылкой! Теперь нам нужно переместить его в шапку группы, закрепить публикацию на главной странице, сделать закрепку… Для этого нажимаем на дату / время поста (под каждым постом есть дата публикации), переходим на внутреннюю страницу поста, прокручиваем вниз и ищем кнопку «закрепить». См. Картинку для что вам нужно найти:
Нажмите на эту кнопку и обновите страницу. Вуаля, готово! Наслаждайтесь красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая будет продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Недавно озадачился дизайном моей группы ВКонтакте.Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения разметки Wiki я наконец сделал для себя красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта. В двух словах, как это делается. Сначала в фотошопе одновременно создаются две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте 31.10.2016 данная опция оформления групп стала неактуальной. Частично подобное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте новый документ в Photoshop, размером около 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил поверх интерфейса ВКонтакте для наглядности. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del. Затем выберите прямоугольник 510×309 и также нажмите Del.
Выровняйте прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей.Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, отрегулируйте высоту левого изображения на месте.
Шаг 2.
Теперь мы размещаем весь наш графический дизайн под этим слоем. В данном случае я ставил картинку с основным фоном, потом писал текст, а потом в левый прямоугольник.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватар) как отдельную картинку размером 200×500 пикселей.Это готовая картина для украшения группы. Он загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши вырезанные картинки во ВКонтакте. Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд, именно так он называется в оригинале.Я переименовал его в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на Странице такого пункта просто нет. Во-вторых, в меню «Управление сообществом»> «Информация»> «Контент» должен быть выбран пункт «Публичный».
Шаг 5.
Итак, во вкладке «Редактирование» мы щелкаем по значку камеры и загружаем наши пять нарезанных изображений меню. ВКонтакте загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder.На следующем этапе нам нужно немного подправить код.
Шаг 6.
А именно, устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно указать URL-адрес ссылок из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки.И убедитесь, что в коде нет пробелов между квадратными скобками и нет перевода строки, иначе в графическом изображении будут пробелы между картинками.
[] [] []
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно нажать на надпись «Меню». И так всегда рушится. Читайте комментарии к посту, много вопросов разобрались. Что ж, присоединяйтесь к моей группе во ВКонтакте.
Здравствуйте, мои любимые!
Сегодня подробно расскажу, как сделать меню для группы ВКонтакте … По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню, открывается при нажатии на ссылку. В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ МЕНЮ ГРУПП!»
Вариант 2: Открыть групповое меню (закрепленный пост)
Открытое меню — это закрепленный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность прикреплять посты со стены к шапке группы или паблика. Он сейчас самый эффективный.
Оба варианта используют разметку вики. Разметка Wiki позволяет быстро и легко настроить внешний вид группы путем создания графических таблиц и спойлеров, форматирования текста и работы с изображениями, ссылками и привязками. Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в разметку вики.Здесь я приведу только основные коды, без которых невозможно составить меню.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая соответствующая информация в]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка действия).
Размеры аватара: 200 x 332 пикселей
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.
Используя скачанный выше шаблон группового меню PSD, сделайте две картинки желаемых размеров.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу вашей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я уже переименовал его в «Меню группы»).
При редактировании страницы задайте заголовок, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https: // vk.com / pages? oid = -хххххххх & p = pagename
где
xxxxxxxxx — id вашей группы
pagename — имя вашей страницы
Шаг 5.
И опубликуйте пост.
Шаг 6.
Теперь загрузите аватар группы (рисунок справа). На стене появится дубликат изображения аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол сообщения).
И нажмите «Исправить».Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если рисунок на вашем аватаре не начинается с самого верха (вариант 2 в моем шаблоне аватара). И вот что у нас получилось:
ИТОГО.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, перемешивать фото, видео, создавать новые разделы, размещать ссылки.
В главном меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. Размер неограничен по высоте. Это позволяет создавать отличные лендинги ВКонтакте.
Но об этом я расскажу подробнее в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых функций. Поставьте лайк и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Wiki-разметки «ВКонтакте».Yadda za a yi da wiki markup a «ВКонтакте»?
Bari mu magana game da abin da wani wiki da kuma abin da irƙira wannan tsarin. Ya buga ajalin Uord Kanningem a 1995. A lokaci guda akwai na farko wiki yanayi. Ба зато ба цаммани, кальмар «вики» да ака аро дага Гавай, кума яна нуфин «м».
Кальмар «вики» яна да дама маана:
- Мусамман Ирин Шафукан да отчеты ванда за а ия гьяра вани веб-сайт baƙo. Гьяра ба за ка ия кавай рубуту да кума хотуна, амма кума да сосай царин да шафин.
- Занен дон irƙirar манян румфа кундин сани.
- Дукан фальсафа каидар да мусамман фасахар.
Mene ne wani wiki markup
Kana so ka san yadda za ka yi da wiki markup «ВКонтакте»? Амма кафин хоро таббата дон дуба му мсар тамбаяр абу, цикин абин да мука баяр да ку дука баянаи игра да вики.
Яу, мафи кьяу да ака сани вики не май баббар «Википедия». На бию вури ке зува Мульти-май амфани да айкин «Викия», кума я би та вани ири-ири на кананан кундин сани.Amma yadda za a shirya irin albarkatun? Wadanne ne abubuwan da suka kunshi? Бари му га ши!
Lantarki kundin iya samun dama страницы, заголовки, surori, da sauransu .. Duk wadannan abubuwa suna saka a cikin wani aure cibiyar sadarwa, ya samar da wani na kowa sarari. Дон Ширширар да ирин ваннан баббар ханья таймака мусамман каян айкин — wiki markup. Абин да яке да мухимманчи ши не сева ши заи ия таймака ва ба кавай айката дукан кундайен, амма кума су кусантар да дук вани науи на аль’умма «ВКонтакте».
РазметкаWiki — musamman tags cewa ba ka damar haifar da wani mutum zane ga your kungiyar. Wannan kayan aiki ya sa ya yiwu, чтобы подключиться к да al’umma da dama arin shafukan da Links. Saboda haka, яна yiwuwa ya shirya wani kananan kundin sani a cikin al’umma. Ядро, вики-не вани аналог на HTML-да-харшен, амма ваннан айки на бада ши не мафи сауки да кума сауки га маллака зумунта не.
Ta yaya ne wikis da kuma «VKontakte»
Mu ne tare da ku su koyi game da abin da wani Вики-разметка «ВКонтакте», да kuma koyi yin amfani da shi.Амма да фарко, бари му га абин да абобуван амфани ия каво ваннан каян айки на «ВК».
Wannan irin layout ka damar haifar da asali menus, tasirin, da ãyõyinMu, kuma ara sabon kewayawa abubuwa. Saboda haka, dole ka fito da wani kyakkyawan musamman zane cewa za ta samar da al’umma daga da dama fafatawa a gasa.
Мухимманчи! Кафин Ка Чанджа Зане Кунгияр, Кои Ядда За Йи Амфани да та Биджиро да Батун Кафа Абубува. Ваданнан Сун имел да «Видео», «Фотографии», «Стена» и многое другое.Ши не кума доул сама хар вани бан шаава да кума амфани баянай, ко альумма ба за су ия джаво ханкалин да кияйе сабон биян куɗи.
amfanin wiki
Muna so mu gane yadda za a sa wiki markup «ВКонтакте». Амма да фарко, бари му га абин да яке хака май кьяу да ваннан каян айки.
Da fari dai, вики, не содержащая сурового HTML. Ваннан Яна Нуфин Сева Кова Ия Койи да Ши. Na biyu amfani ne da cewa wiki markup kubutar da duk canje-canje da ka yi yi a kan daban-daban shafukan.За ка ия коване локачи кватанта дук забин да ваннан абу кума заɓи мафи кьяу.
Wasu wiki-asirin
Domin ya zama wani sana’a wiki markup, shi wajibi ne don ciyar da yawa lokaci. Duk da haka, wasu abubuwa kana bukatar ka sani a lokacin da matakai na farko a cikin tsarin.
Alal misali, изображения mai girman kasa da 131 пикселей, высокое качество изображения. Страница Дая Камата Дауке да Хар Зува 17 тегов да Лайи — Ба Файе да 8 ака Гьяра. Идан ка са саукар да джуна ниша, цаво канза наса раайи на дук раббай.Тег
альхакин самар да списки.
Wiki-разметка «ВКонтакте»: ссылки на shafukan a wani rukuni
Don ƙirƙirar sabo page a cikin al’umma, shi ne isa ya nuna a cikin rubutu a tunani da sabon labarin. Бугу да Шари кума, Чарин шафукан байяна нан да нан баян кафа вани сабон рубуту абу.
Доминирует ссылки на вики-разметку, которую я нанял Ирин Ваннан Занс [[rubutu]]. Haruffa a cikin wadannan baka za a buƙaci ka danganta, danna kan abin da za ka nan da nan za a dauka zuwa wani sabon page.Янзу ши ваджиби не дон цика да редактировать. A sabon page ne a shirye! Вики-разметка «ВКонтакте» ba ka damar haifar da yawa na da irin wannan pages. A sakamakon na iya zama wani dada yanar cikin your kungiyar.
Lura cewa da kyau tsara rubutu ne na musamman muhimmancin. Ваннан на да амфани га Карату да кума фахимта. Таббата айки та ханьяр да Ададин лабараи, джери, рубута да саурансу. Н. Домин Коване, Ирин Цара, вики-вики на да тег. Amma ba za ka iya amfani da wasu haruffa daga HTML. Dalilin shi ne cewa wiki markup ba kawai yana amfani da musamman tags, amma alamu masu yawa na HTML-hard.Кума wannan na nufin cewa a mafi yawan lokuta za ka iya amfani da dual nadi na takamaiman ayyuka.
Ина мамаки да абин да вики — вани май кайфин абу. Ganin a cikin rubutu abubuwa na HTML-markup, shi zai iya maye gurbin su da ãyõyin harshe.
Yadda za a yi mahada anga
Links iya zama kyakkyawa tsanani maɓallan da ko anka. Вики-разметка «ВКонтакте» ka damar haifar da duka biyu. Амма ка тунец да вата мухиммияр дока! Рубуту не ко да яуше санья к да дама дага чикин тунани, да кума хото — зува хагу на ши.
Бугу да Ари, муна таре да ку за су кои ядда за а хата зува махада анга рубуту. Буде да бака да кума сака вани тунани со. Затем са да вата ãyã raba abubuwa — |, da kuma bayan rubutu da ake so rubutu. За ка ия янзу руфе бака.
Я камата дуба вани абу, камар ваннан: [[ssylka.ru | Мой веб-сайт]].
Как подключиться к mahada zuwa Фото
Yanzu ƙirƙirar button. Дон Сара хото заи йи амфани да кальмар «фото» да кума та ламбар — альбом для детей на альумма.Хар янзу муна гама дукан баянаи занс. Da farko mun yi rajista da wani photo, sa’an nan a tunani.
Ya kamata ka yi, misali, irin wannan button: [[photo12345_67890 | ssylka.ru]].
Kula da siffofin don mu hoto!
- bayyana — rubutu mahada a kan photo ba tare da images.
- noborder — ka cire frame daga hoto;
- akwatin — будет изображение a cikin wani sabon taga.
- nolink — don cire wani mahada zuwa ga wani фото.
- nopadding — cire sarari tsakanin hotuna.
- NNNpx — да низа дага цикин абин квайквайя.
- NNNxYYYpx — фото masu girma dabam (fadin * tsawo).
Wadannan ayuka ne da za a saka a gaban ссылка, чередующаяся su da rabo alama. Таре да данные abubuwa за ия сака в matsayin са hannu a cikin hoton, када ка манта ка раба ши дага sauran haruffan.
Samar da allunan amfani wiki
Abin da kuma iya da wiki разметка «ВКонтакте»? ши ия ƙirƙirar Таблицы. Wannan ne yake aikata kamar yadda sauƙi kamar yadda tare da dukan sauran abubuwa.Дон сака да rubutu таблицы и кума йи амфани да харуффа на мусамман.
Da farko, bari mu ga abin da yake a kanta, wata ãyã:
- {| — буде тебур.
- | + — тебур BBC, масу хада кай цакияр (дама).
- | — — вани сабон лайи;
- | — yi m farantin.
- ! — клетка духу.
- |} — руфе тебур (дама каши амфани да су хана куракураи).
Бию предпоследний айюкан не вариатив! Идан ка, мисали, санья вани духу клетка, дон аикава зува ши да аики на «нуна гаския» ба заи ия зама!
Янзу цика сакамакон тебур:
- | — буде сотовый.
- || ко дай !! — раба дайя ячейка дага вани.
Ваннан Зай Йи Вани Абу Камар Ваннан (размер фарантина 1 * 3):
{|
| —
| » ‘Красота’ » || » ‘Лафия’ » || ‘Спорт’
| —
|}
за ка ия сака вани абу сикин тебур: изображения, ссылки, рубуту. Kawai muhimmanci la’akari da dokoki da muka bayar da wiki разметка «ВКонтакте».
Bari mu ga yadda za a yi меню вики-разметки «ВКонтакте».Domin wannan mun bukatar wani kyakkyawan adadi da kuma ilimi.
Lura cewa меню ne:
- Рубуту (букатар ка irƙiri wani линкс-анга).
- Графика (buƙatar haɗi da mahada cute maɓallan da).
- Табличный (duk menu abubuwa da ya kamata a sa a cikin farantin).
Самун Хотон Фарко, Ванда Фадин Камата Ба Файе да 610 пикселей. Lura cewa wannan shi ne saboda girman da nisa daga cikin ganuwar na kungiyar. Янкан Хотон в «Photoshop» Ко Вани Эдита Дон Самун Дама Ададин Машига.Rubũtunsa a kan kowane button sunan wani menu abu.
Tafi zuwa ga kungiyar. Ga mun je ga iko panel da kuma haɗa da kayan aiki «Материалы». Идан ка кома баббан шафи, за ка га таттаунава и кан махада «Новости Бугава». Gyara da «Новости», za ka iya ƙirƙirar a kan su akai хорошее меню.
Далее baya shirye da za a ɗora Kwatancen a cikin image kungiyar. Wannan za a iya yi a hanyoyi biyu.
- Ajiye hotuna вани-альбом.
- Сака су каи цайе зува цикин лабарин «Новости», та инь амфани да гина-в WYSIWYG edita.
Янзу за ка ия йи та ханьяр гьяра да «Новости». Don yin wannan, na gani edita ya kamata a sauya su «Wiki markup» VKontakte «» Yanayin (кнопка «»). Бугу да ари, лаакари да дук ака байяна сама, гама да хотон таре да тунани да дабан-дабан меню абубува.
Ina zuwa koyi ga yin wiki разметка?
«ВКонтакте» ne na aikin kungiyar, разметка sadaukar da Wiki. Аквай за ка ия каранта каякин ба да илми дон самун шавара май кьяу. Ma’aikata zabi zamantakewa cibiyar sadarwa kamar yadda zai yiwu га sauƙaƙe та масу амфани дон амфани да вики суровый.Дон инь ваннан, кафа вани ири-ири на айкаче-айкаче и чикин абин да за ка ийа гуданар да айки айкин дзане кунгияр.
Akwai kuma samfurori da zane ga al’umma. Таре да су таймако, за ка ия шаури ширья кунгияр идан ба ка да локачи. Бугу да кари, гьяра самфура — кьяу йи га сабон шига кунгияр мааиката. Har ka gan bad, cewa shi ne mai вики-разметка «ВКонтакте»? Шаблон дзане a cikin wannan hali zai zama mai girma taimako a gare ku. Wadannan zane alamu za a iya samu ba kawai a cikin aikin hukuma al’umma wiki markup, amma kuma a cikin sararin World Wide Web.
Ga waɗanda suka fuskanci wahala a koyo da wiki, akwai kuma da yawa, Koyawa kuma Yanã shiryar da. Бугу да Кари, за ка ия тунтубар да мафи гогагген масу амфани. Сакамакон хака, ка саму вани асали дзане для твоей альуммы!
Команд для вики-разметки ВКонтакте. Разметка Wika для ВКонтакте. Редактирование фото на вики-разметке
На вопрос «Как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-дизайнера или мастера, вникнуть в какие-то тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три пути создания меню:
Каждый из них, конечно, имеет свои достоинства и недостатки. О первых двух расскажем чуть подробнее. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Путь №1. Заказать Создание меню от специалиста-дизайнера
Достоинства этого метода относительны скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но некорректное меню (основные ошибки мы подготовили при создании меню). Кроме того, нужно найти исполнителя. Здесь мы можем порекомендовать поискать его на KWORK.Сервис RU, в разделе «Дизайн-группы в сообществах».
Путь # 2. Использование онлайн-дизайнера
Здесь мы, конечно, рекомендуем нашего дизайнера, на сайте которого вы сейчас находитесь. Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат устраивает и вы решили скачать получившееся меню в своей группе. Достоинства этого пути — самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезапустить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню.Минусы кстати — здесь придется немножко поработать, но поработать самому.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и вы конвертируете новые навыки. Минусы такие: нужны навыки и довольно долго (на первое время). Вот что вам нужно:
- Для уверенного использования графического редактора. Например, фотошоп. При оформлении меню нужно будет сначала сделать изображение правильных размеров (до пикселя, без «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь вникать в инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не сработает с первого раза
Если вы думаете, что вам всем по плечу, то приступим.
Шаг №0. Общая информация о том, как устроено меню
Меню для группы составляется из вики-страниц, создание которых поддерживает ВК. Wiki-страницы — это специальные страницы, которые можно создавать только публично. От обычных постов они отличаются тем, что могут использовать так называемую разметку Wiki. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее объясните. Например, в обычных сообщениях можно использовать только простой текст, а разметка вики позволяет выделять части текста жирным шрифтом или курсивом.То есть вводит дополнительные возможности дизайна. В частности, возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования используются для создания общедоступного меню ВКонтакте. Как именно мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже работает группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете не заметить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите «записи сообщества» (если в группе нет записей, то вместо «записей сообщества» будет «нет записей»). Вы перейдете на новую страницу с адресом этого типа:
https://vk.com/wall Xxx ? Собственное = 1
Вместо Ххх У вас будет набор цифр (и только цифр!).Это идентификатор вашего сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого сделайте ссылку такого типа:
http://vk.com/pages?Oid=- ID_Group & p =. Navigation_strant
http://vk.com/pages?Oid=- 154457305 & p =. Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу).Все, вы создали вики-страницу с заголовком «Меню» (если, конечно, не указали «Меню» в качестве имени страницы в ссылке). Вы должны увидеть такой текст: «Страница меню пуста. Заполните содержимое». В правом верхнем углу есть значок «карандаш» (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор ВИК-страниц ВКонтакте имеет два режима: графический и режим разметки. Переключайте режимы с помощью кнопки в правом верхнем углу редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим разметки.Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональные возможности крайне ограничены: в нем можно делать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки режима редактирования находится кнопка для вызова справочной информации с помощью Wiki-разметки (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание — это адрес страницы Вики.В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- ID_Group _ Xxx ? ACT = Edit & section = Edit
Часть адреса перед знаком «?» — Это адрес вашей вики-страницы. Запишите где-нибудь: В ВК нет возможности увидеть список своих вики и ссылки на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или снова воспользоваться ссылкой на Wiki-страницу.При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не создаются повторно.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть вики «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную под редактором. Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы «Яндекс» и Google соответственно. Третья ссылка внутренняя. Она ведет в Паблик ВК с ID «1» (это официальная группа ВК для разработчиков).Если у вас в превью отображается код, а не ссылки (которые можно нажимать) — значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки на код Viki-VC оформляются одинарными скобками, а внутренние — двойными. В этом случае внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВК. Например, указатель на группу имеет такую запись:
club ID_Group
Во Вконтакте есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи, и т.п.Каждый указатель имеет свою форму записи. Позже мы воспользуемся некоторыми из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую страницу навигации. Это не что иное, как простейшее меню для группы ВКонтакте . Конечно, это не графическое меню, но даже оно может справиться с основной задачей меню — быстро направить пользователей в публичное место прямо. Как сделать графическое меню мы рассмотрим чуть позже.
А теперь давайте разберемся, как и где можно использовать вики-страницы.
Шаг №3. Где можно разместить вики-страницы vkontakte
Основных мест два: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Материалы» вашего сообщества.
Начнем сначала. Начните добавлять новую запись на стене вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать большую фотографию, ширина которой больше высоты. Затем вставьте ссылку на созданную запись на созданную вами вики-страницу с помощью простейшего меню. Именно ее мы попросили вас записать чуть раньше.Напомним, что ссылка имеет такой вид ( у вас будут другие номера ):
http://vk.com/page-121237693_72827423.
Теперь удалить текст Ссылки из поля ввода. Сама ссылка от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении в виде текста. Опубликуйте сообщение, перезапустите страницу браузера с главной страницей вашей группы и защитите созданный пост. Еще раз перезапустите страницу. В результате этих манипуляций у вас должно получиться примерно такое:
Кликните по фото в фиксированном посте: появится ваша вики с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям. В частности, на стационарный пост. Второе место, где можно использовать вики-разметку, — это раздел «Материалы».
Зайдите в Настройки сообщества и найдите там управление сообществом. Отметьте «Материалы» как «ограниченные». Теперь новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». При первом включении материалов в группе этот пункт называется «Свежие новости».Вот как это выглядит:
Перейти к этой новинке. Нажмите на крик «Редактировать». В результате вы попадете в уже знакомый вам редактор Wiki-страницы. Единственное отличие — есть поле для ввода названия страницы. Измените его из «Свежих новостей» в «Меню2». В режиме режим редактирования изображения Введите следующий код:
«» «Версия меню для раздела» Материал «» «
[]
Предварительный просмотр (там будут уже знакомые нам ссылки) и страница сохранения .По сути, эта страница является главной (корневой) вики-страницей вашей группы. Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на главную страницу вашей группы, перезапустите ее и посмотрите, что получилось. Рекомендуем смотреть свою группу из мобильного браузера и из ВК. Вы заметите, что везде расположение элементов и логика работы немного отличается. Надо хорошо понимать, что к чему и где это проявляется.
Мы узнали, что меню можно разместить в двух местах.Желательно сделать это и в виде фиксированной записи и в разделе «Материалы». Запомните два нюанса:
- Фиксированную запись увидят 98% ваших посетителей, а в раздел Материалы попадут только 25-40% самых любопытных, а также приверженцев старых пользователей вашей группы, знающих что там есть что-то полезное.
- Фиксированная запись с картинкой для вызова меню может быть дополнена текстом. Так вы не потеряете эту особенность закрепленной записи.Но и перебарщивать тоже не стоит: чем больше текста, тем ниже ссылка на открытие вашего меню.
Разметка Wika не самый мощный инструмент и не самый удобный. Его функциональность очень ограничена. К тому же он разрабатывался еще на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог возлагает на душу». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Это работает так: пользователь открывает (например, используя ссылку на изображение в сообщении) первую вики-страницу. И у него есть ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком сильно заниматься этим без необходимости.
Шаг №4. Как сделать меню в группе ВКонтакте.Graphic
Итак, основные принципы усвоены. Перейдем к оформлению графического меню. Сразу оговорюсь, что нас устроит простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «Нет, я хотел меню суперустановки» и закрывайте это руководство. Теперь объясните почему.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями. Научившись составлять относительно простое меню, вы освоите 90% техник создания меню для групп ВК.
А во-вторых, как мы уже говорили, маркировка Wiki-VK была введена в то время, когда мало кто слышал о мобильных приложениях. Наше условно «простое» меню будет одинаково корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при просмотре в официальном приложении ВКонтакте. Чаще всего будет лучше остановиться на таком варианте меню.Да, есть вполне подходящие реализации меню. Вы можете поэкспериментировать с ними. Но наш опыт показывает, что они практически не добавляют реальной выгоды в виде конверсий, покупок и репутации. А проблемы — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу VKontakte Team.
Вертикальное графическое меню в ВК — изображение, вырезанное на полосе. Эти бэнды размещаются друг в друге с помощью разметки на странице вики.На некоторых из этих «полосок» прописаны ссылки. При нажатии на такое изображение происходит переход по ссылке, по сути, с этой ссылки. Одна полоска — это одно звено. Некоторым полосам (например, промежуточным, которые расположены между элементами) наоборот назначается отсутствие референса. Такие полосы становятся «незапираемыми».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- В первую очередь нужно нарисовать меню.Его ширина должна быть строго , 600 пикселей, (пикселей). По высоте рекомендуется делать меню не более 900 пикселей. Результат лучше всего сохранить в формате PNG, на крайний случай — JPG. Воспользуйтесь знакомыми и удобными инструментами для рисования (например, Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Навыков хватит максимум на пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность хотя бы использовать графический редактор очень и очень полезна для публичных администраторов. Зря не потратишь.
- Далее рисунок из меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от обычного множества фотошопов до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимой поисковой системе. Не будем подробно описывать техническую часть процесса резки: способов десятки, одни подходят для одних пользователей, а для других не подходят.При резке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px . В противном случае у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе .В противном случае те пользователи, для которых недоступны изображения из альбома, не увидят ваше меню!
- Компилируется код вики-разметки, который вставляется на нужную вики-страницу.
- Группа размещает фиксированный пост со ссылкой на вики-страницу с меню. О том, как делается такой пост. Подробно мы писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (пункт справа от пункта «Информация» появляется при разрешении раздела «Материалы».Подробнее — см. Выше).
А теперь подробнее займемся загрузкой частей меню и кода Wiki. Мы подготовили для вас. Имеет два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта слайсера для нашего меню — на две части. Скачайте архив, скачайте изображения (1.png и 2.png) из каталога «1» в новый альбом (дома или в группе).
У нас есть две «полоски»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «ВКонтакте»).Оба являются эталонными изображениями. В вики-разметке это делается с помощью кода этого типа:
«ССЫЛКА» — Это целевая ссылка. Например, https://yandex.ru/. Помимо обычного внешнего вида Эти ссылки могут быть указанием на объект ВКонтакте: пост, страницу пользователя или группу. Например, после нажатия кнопки переход в Сообщество ВКонтакте можно указать как его адрес (https://vk.com/team) и указатель на него (Club22822305). В принципе разницы не будет.Внешние ссылки (те, которых нет на ресурсах ВК) мы рекомендуем вырезать через
Для оформления группы в социальной сети существует удобная и простая wiki-разметка Для группы в контакте. Он действует аналогично HTML-коду, но интуитивно проще и понятнее для простого пользователя, владельца группы. Такая разметка используется в Википедии (свободной энциклопедии), и отсюда ее название ушло. Разметка
Wiki может быть оформлена группой своеобразно или традиционно, при этом лезть в мусор HTML, где можно неделями застрять, не надо.Маркировку вики настолько легко изучить, что она покорит даже самого неопытного пользователя всего за один час. Эта разметка отлично справляется с форматированием рисунка и текста, анкеров, спойлеров, ссылок, графических таблиц и других элементов, способных качественно изменить внешний вид любой группы.
Меню в контакте можно создать несколькими способами, и их выбор обусловлен ориентацией и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают использовать серьезные текстовые меню, а для развлечений — графические.
РазметкаWiki отлично подходит для работы с фотографиями или любыми изображениями, но при соблюдении нескольких уловок. Изображение, вставленное с помощью вики-разметки, появится только в том случае, если оно присутствует в альбоме. Простыми манипуляциями фотография (например: Photo55775_55775) сразу появится на странице. Для этого нужно скопировать его адрес и добавить к нему двойные квадратные скобки.
Выглядит так — [] — и эта разметка применима к любому изображению в альбомах. Дополняя разметку, вы можете вставить текст вместе с изображением и ссылкой, тем самым изменив ее внешний вид.
Для этого нужно применить такую вики-разметку — []. Слово «Параметры» можно заменить другими значениями, каждое из которых изменит вид фотографии. А значения следующие:
- NOBORDER сделает картину без рамки;
- nopadding соединяет между собой изображения, удаляя промежутки между ними;
- plain сделает ссылку на картинку;
- NNNPX позволит вам изменить размер картинки; Коробка
- откроется в новом окне.
Работа с таблицами с вики-разметкой?
И меню с графикой, и меню с картинками невозможно без специальных таблиц. Выучив простой набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Так выглядят символы:
- (| Без этого начального символа невозможно создать таблицу;
- | + необязательный символ, с которым стол расположен по центру
- | — С этого символа начинается новая строка;
- | Этот символ отвечает за прозрачность ячейки;
- ! С помощью этого символа можно сделать ячейку темного цвета;
- |) Этот необязательный символ завершает таблицу.
Вот такое меню из следующего очень простого кода:
{|
| —
|
| —
! [] !! [] !! []
| —
|
[[Новинки онлайн-игр | Новое]]]
[[Пазлы]]
|
[[Воздушные шары]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игры]]
| —
|}
Ссылки с вики
— Light ?В контакте для регистрации группы Wiki-разметки можно использовать три типа ссылок.
- Ссылка в виде картинок: []
Работаете с графическим меню?
Он использует простой алгоритм для своего создания. Но нужно хотя бы поверхностно знать работу Photoshop и изучить вики-разметку. А вот графическое меню в группе развлечений в контакте выглядит очень привлекательно, а потому на его создание не торопитесь. Алгоритм:
- Вырезать в редакторе нужную графику и «Сохранить для Интернета»;
- Скачать графику как обычные картинки, без использования Flash, чтобы не ухудшать их качество;
- Собрать меню с помощью специального тега «nopadding»;
- Внимательно зарегистрируйте все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов разметки вики
Эта разметка не похожа на HTML-код, и некоторые ее функции можно попробовать только экспериментальным путем. Но если вы не любите эксперименты, изучите следующие особенности, чтобы не допустить ошибок и угадать, почему тот или иной элемент не подчиняется разметке Wiki. Маркировка трюков:
- Допустимая ширина рисунка не более 610px;
- При изменении ширины автоматически изменяется высота изображения;
- Цифры меньше 134px меняют качество в худшую сторону;
- В строке разметки может присутствовать только 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к искажениям и ошибкам.
Приложения программистов для разметки Wiki
Если разметка показалась вам слишком сложной, воспользуйтесь простыми приложениями, которые сами авторы называют обучающими уроками. Это если вы хотите изучить секреты разметки. Если наука вам не нравится, создавайте группы ВК с помощью простого визуального редактора, который пишет правильный код.
Каждый пользователь социальной сети ВКонтакте знает о возможности создания групп, но мало кто знает, как из такой группы перейти к созданию сайта.По сути, все, что от вас требует, это понимание вики-разметки ВКонтакте и конечно же умение ею пользоваться.
Что такое Маркировка Вики ВКонтакте?
Wiki-разметка — это специальный язык для дизайна информационных веб-страниц в созданной вами группе. Разметка Wika считается ценным инструментом, поскольку с ее помощью можно создавать меню, теги, таблицы, дополнительно организовывать структуру элементов навигации, перемещать объекты в группе, формировать текст.
Что такое Wiki-разметка?
Такая вики-разметка играет большую роль в дизайне группы, потому что с ее помощью производится любое редактирование.Вот например вы решили создать группу для заработка на партнерских программах, которые сейчас очень популярны.
И здесь перед пользователем открываются неограниченные возможности, но самый главный вопрос, который возникает у человека, — это максимально привлекательно и правильно оформить для привлечения клиентов.
Групповое оформление с помощью вики-разметки
Хочу сразу отметить, что разметка системы редактирования Wiki очень похожа на HTML-верстку.
Главное преимущество разметки Wiki в том, что ее может изучить каждый, даже не очень «продвинутый» сетевой пользователь.
Также одним из преимуществ такой вики-разметки является то, что она учитывает все изменения страниц, поэтому вы можете сравнить 2 разных редакции, что позволяет выбрать более удачный вариант. Все страницы, на которых происходят изменения, немедленно отображают их.
Как выучить язык вики-разметки и разобраться во всех мелочах?
В интернете нашел, очень подробную инструкцию, в которой расписаны все мелочи создания вики-страниц, от вставки видео и аудио, до работы со ссылками и таблицами! Эта инструкция в формате справки Windows, а значит, ее откроет любой компьютер.
Как создавать страницы
Страница — это элемент Интернета, который собирает информацию для общего просмотра пользователями.
Страница формируется автоматически при указании текста:
[[Название статьи]] или [[Название статьи | Текст для справки]]
На страницах тексты обслуживаются с помощью тегов.
Если вам помогла или понравилась эта статья, не забудьте поставить лайк Это поможет другим пользователям найти ее быстрее.И я могу узнать, что вас больше всего интересует, подготовить и написать больше интересных и полезных статей! С уважением, Вячеслав.
Хотите получить место, где можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть другой, более простой выход — группа ВКонтакте с Wiki-разметкой. В этой статье я объясню, как его создать.
Практика и еще раз практики! Опишу процесс на примере реальной группы — футуристического копирайтинга.
Работаю с новым дизайном ВКонтакте. Старое скоро уйдет — поэтому рассматривать не буду. В любом случае процесс не сильно отличается.
Первое, что вам нужно сделать, это создать новую группу:
- Откройте раздел «Группы».
- Щелкните кнопку «Создать сообщество».
Создать новое сообщество
- Введите заголовок. Уточняйте кого угодно — его можно в любой момент изменить максимально.
- Теперь выберите вид сообщества: группу или общедоступную страницу. Разница описана выше.
Группа или публичная страница?
- Щелкните «Создать сообщество».
- Здесь вы можете изменить указанное имя и выбрать тип страницы (его также можно изменить в любой момент).
- Не забудьте принять Условия использования.
Выбрать тип страницыУра, Сообщество создано!
Редактирование информации сообщества
Сразу после создания новой группы вы попадете на страницу «Редактирование информации».Что там:
- Имя . Думаю, объяснять не стоит. Единственное обязательное поле.
- Описание сообщества . Напишите несколько слов о себе и своей группе. Не стоит писать — никто не прочитает.
Все поля, кроме имени, вообще не могут быть заполнены.
Настройки неподвижного изображенияКогда закончите с настройками — нажмите «Сохранить».
Группа созданаТеперь вы можете скачать основной образ.Нажмите «Загрузить фото» справа.
Давай прогоним страницу за страницейУкажите путь на изображении. Разместите свой логотип, фото или нарисуйте (закажите) что-нибудь особенное. С помощью рамки выделите область, которая станет главной картинкой сообщества.
Выделите желаемую область рамкойТеперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
Размер круга также можно изменитьВот что мы сделали.Страница стала привлекательной на 35%!
Красота!Не забывайте о статусе. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное — вики-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работы — все это мы создадим с помощью Wiki-страниц. ВКонтакте — отвратительный сервис, в котором нет инструментов для создания новой страницы.Вместо этого используйте скрипты. Не бойтесь, это просто, хотя и неудобно.
Для скрипта вам нужно будет узнать ID вашей группы. Если вы не меняли его адрес — то это цифры в адресной строке, которые идут после слова «Клуб». Я уже поменял, поэтому у меня такой простой способ скрыть ID недоступен.
Щелкните любой пост на стене, чтобы открыть его. Если нет ничего — напишите что-нибудь. Что-нибудь.
Создайте любой пост и нажмите на него.Новые данные появятся в адресной строке. Что находится посередине между «Wall-» и «_» (нижнее подчеркивание) — это идентификатор вашей страницы. Сохраните его где-нибудь.
Мой ID — 124301131Создание вики-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?Oid=-124301131&p=dima
Скопируйте его и вставьте браузером в адресную строку. Вместо моего ID укажите свой.И вместо слова «имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. Затем нажмите ENTER, чтобы перейти по ссылке и запустить скрипт.
Будьте осторожны! Название вики-страниц не может быть изменено. Если допустили опечатки — придётся создать новую.
Сделаем сначала главную страницу. Я назвал ее «Меню».
Скопируйте скрипт в адресную строкуЩелкните «Заполнить содержимое».
Редактор открытых страницВот редактор страниц.Но нам еще не нужна, но ссылка. Посмотрите на адресную строку. Вам нужно все, что находится перед словами «? Act = edit & section = edit».
Обязательно сохраните идентификатор страницы и ссылку на него.Это очень важный момент. Новая страница еще не исправлена и никакие ссылки на нее не ведут. Если закроете — проиграете.
Советую создать отдельный файл, в котором будет храниться структура вашей группы. Возьмите его в виде «Заголовок — ссылка — ID страницы».Идентификатор: Page-124301131_50771728. Он вам понадобится.
Вот, например, «подслушал» состав моей группы. Меню и еще 2 страницы. Это тоже закинуло скрипт для создания новых страниц. Чтобы его было легко найти.
Сохраните все ссылки и идентификаторы в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только идентификатор страницы, но забыли о ссылках? Введите адрес «https://vk.com/page-124301131_50771728» в адресную строку. Естественно подставьте ID своей страницы.
Исправление вики-страниц в группе
Сама главная страница уже создана.Теперь его нужно консолидировать на самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. При контакте со ссылкой автоматически создаст ссылку и прикреплю ее под постом.
Просто скопируйте ссылку на страницу поста
Кнопка останется, даже если вы удалите текстовую ссылкуЗагрузите изображение. Максимальная ширина стены — 510 пикселей. Максимальная высота также 510 пикселей. В рамках этих значений вы можете делать все, что угодно.Квадрат 510х510 — самый большой баннер, который вы можете сделать. Это верно для любых постов, а не только для фиксированных.
Я сделал этоЩелкните Отправить. Теперь нажмите на значок в виде трех точек в правом верхнем углу поста. И нажмите «Стоп».
Теперь прикручиваем столб со ссылкой.Таким же образом можно делать анонсы статей в своем Wiki-блоге. Только исправлять их не надо.
Обновите страницу.Информация о группе исчезла. Вместо этого вместо него появился пост со ссылкой и изображением.
Нажмите на картинку, чтобы открыть прикрепленную вики-страницуЕсли нажать на картинку или по кнопке «Просмотр» — откроется Wiki-страница.
Пока она пустаГлавное, что трогать не будем. Других страниц у нас пока нет. Ссылки дать нечего ни на что. Сначала займемся другими вещами.
Wiki-страницы ВКонтакте
Я не буду описывать все существующие теги для верстки.Все давно написано до меня. есть официальная группа ВКонтакте, посвященная вики-разметке. В нем можно найти что угодно. Там все рассортировано по тематике — бери да подавай.
Я покажу, как применить знания из этой группы на практике. Будем следить за страницей «Обо мне». Для начала создайте его с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: нормальный и режим маркировки. Почему-то обычный безжалостно глючит — постоянно рвет ссылки.И большинство функций в нем недоступны. Поэтому я стараюсь не работать в этом. Чтобы перейти в режим Wiki-разметки, щелкните значок Вправо вверх.
Перейти в режим маркировки WikaЧто должно быть на странице «Обо мне»? Некоторая информация, список преимуществ перед другими копировальными аппаратами, возможно, фото. Давай сделаем это.
Для начала напишите текст. Лично мне удобнее написать в любимом, а потом скопировать в редактор ВКонтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
Теперь добавим фото. Щелкните значок в виде камеры и укажите путь к изображению.
Щелкните значок в виде камеры на панели инструментовВот наше фото
Я хочу, чтобы текст обтекал картинку, поэтому я добавлю для него параметр «Влево». И я не хочу, чтобы люди открывали полную версию фото, поэтому добавил атрибут Nolink. Подробнее об атрибутах в группе, на которую я давал ссылку выше.
Добавьте параметры «NOLINK» и «LEFT»Для просмотра результата — перейдите в обычный режим с помощью кнопки.
Не очень красивоУменьшим фото. Просто напишите желаемый размер в режиме разметки. Я указал значения вдвое меньшие.
Укажите нужные размеры в режиме вики-разметкиТеперь разместите список. Выделите нужную строку и щелкните значок списка.
Эта кнопка устанавливает тег *, который создает элемент спискаПеред ним появляется символ «*». Это тег списка.Вы можете поставить его вручную или воспользоваться кнопкой на панели инструментов. Отметьте остальные элементы списка.
Более красивоеТеперь нужно выделить заголовки. На панели инструментов есть кнопки для создания заголовков h2-h4.
Используйте кнопки или вставьте теги вручную«Обо мне» Сделаю рубрику первого уровня. А фраза перед списком — третий уровень.
Почти готовоВсе почти хорошо, но второй заголовок чуть попал в картинку.Вам нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега
.
Добавить пустую строкуЕсли нужно пропустить только 1 строку —
Для этого вам не нужно. Используется, если вы хотите получить подряд 2 и более пустых строки.Пожалуй, отдельные слова можно выделить. Выделите нужный фрагмент и нажмите кнопку «B» или используйте комбинацию клавиш Ctrl + B.
Комбинация CTRL + B также работаетВот что в итоге и произошло.
На мой взгляд неплохоРегистрация Портфолио Вконтакте
Теперь сделайте удобное портфолио для клиентов. Я вижу 2 пути:
- Создавайте альбомы со скриншотами и списком страниц со ссылками на каждый из них.
- Создайте отдельную страницу для каждой работы и списка страниц.
Я, например, выполню в портфолио 2 работы — каждый раз.
Альбом-портфолио
Чтобы создать альбом, откройте меню «Управление сообществом».
Перейти в настройки сообществаЗдесь поставьте галочку напротив пункта «Фотоальбомы». Теперь вы можете их создавать. Сохраните изменения.
Добавить блок с фотоальбомамиНа странице сообщества нажмите кнопку «Добавить фото» и укажите путь к нужным файлам.
Добавляем скриншоты наших работ в альбомДопустим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран.Для этого я делаю скриншот статьи и разрезаю его на мелкие кусочки в графическом редакторе.
Зачем? Потому что в противном случае текст на изображении будет слишком мелким и не будет прочитан. Смысла от такого портфолио немного. И так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом ВКонтакте.
Получил 4 куска текста и миниатюру. Наведите курсор на любое изображение и щелкните значок «Переместить фото».
Перенести новые изображения в новый альбомСоздайте новый альбом.
Нажмите «В новом альбоме»Дайте альбому то же имя, что было у статьи. Чтобы его было легко найти. Описание не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментарии к альбому». Нажмите «Создать альбом и перенести».
Дайте название альбому и запретите остальным пользователям его изменять.Аналогично перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом — он уже есть.
Выберите уже созданный альбом из спискаВот что мы в итоге сделали.
Альбом с фрагментами текстаДля последующих альбомов такого геморроя с переносом не будет. Щелкните «Фотоальбомы».
Открыть список альбомов вашей группыТеперь нажмите кнопку «Создать альбом» в правом верхнем углу. Дайте ему имя и загрузите новую порцию снимков экрана с помощью кнопки «Добавить фото».
Создать альбом для нового текста в портфолиоВсе, сейчас у нас 2 альбома, в которых хранятся скриншоты 2 статей. Возможно, хватит.
2 альбома со скриншотамиСоздайте страницу «Портфолио» и запишите ее идентификатор. Работы размещать не будем — только названия, миниатюры и краткие описания.
Щелкните значок «Добавить фото».
Добавить новое изображение на страницуЩелкните «Выбрать из фотографий сообщества».Откройте нужный альбом и выберите миниатюру.
Найдите миниатюру, добавленную в альбомВ новой вкладке откройте альбом или первый в нем снимок экрана. И копируем по ссылке (целиком). Вам нужно вставить его в фотометку между вертикальной чертой | и закрывающие квадратные скобки]].
Вставьте ссылку между символами | и]]Так вы получите миниатюру при нажатии на которую открывается нужный альбом или снимок экрана с началом текста (в зависимости от того, какую ссылку вы указываете).
Страница портфолио
Ну тут все намного проще. Создайте новую вики-страницу и не забудьте записать ее ID. Щелкните значок «Добавить фото» и загрузите снимок экрана с текстом, предварительно разрезанным на мелкие кусочки. В идеале 1 изображение — это 1 абзац.
Зачем? Потому что ВКонтакте довольно сжимает изображения. Если скачать весь скриншот, а потом вырастить на всю страницу — качество будет омерзительным. Мелкие осколки не так сильно пострадают.
Теперь выключите режим разметки вики (если он включен).
Вернуться в стандартный режим для просмотра результатаНеплохо, но этого будет мало. Щелкните первое изображение. В открывшихся настройках выставляем ширину (левая ячейка) — 607 пикселей. Это максимально допустимый размер изображения на странице. Высота изменится автоматически.
.
Установите ширину картинки — 607 пикселей.Вот что случилось. Таким же образом увеличиваем все остальные фрагменты текста.
Первый фрагмент стал значительно большеТаким образом можно засунуть текст любой длины на вики-страницу.Главное, чтобы его можно было читать при ширине 607 пикселей.
Полный скриншот текста на вики-страницеНаконец, нам понадобится ID страниц, которые вы записали. Откройте страницу своего портфолио.
Загрузите на него миниатюру (из созданного альбома или с компьютера). Теперь вставьте идентификатор страницы с текстом между закрывающими квадратными скобками]] и вертикальным элементом |.
Скопировать идентификатор страницы с текстом между символами | и]]Собственно, все.Теперь при нажатии на миниатюру посетитель перейдет к тексту с текстом.
2 Наши миниатюры АртикулыОформление ведомости работ
А теперь сделаем наше портфолио более презентабельным и удобным. Я добавлю к нему заголовок, названия вакансий, небольшие описания и ссылки на сайт, где они опубликованы. Вот что случилось.
Добавьте информацию о каждом заданииОформление страницы «Услуги и цены»
У нас уже есть страничка «О себе» и красивое портфолио.Пожалуй, пора показать покупателям ценник. Думаю, мы разместим его в виде таблицы. Просто и понятно. Создайте новую вики-страницу, сохраните ID — и поехали.
Подробно про все бирки, которые нужны при сервировке стола, можете прочитать
Думаю, каждый, кто активно пользуется социальной сетью ВКонтакте, уже видел красиво оформленные группы и паблики. Многие из них, помимо меню, имеют также множество стилизованных вложенных страниц, каталогов и т. Д., что по сути создает небольшой сайт непосредственно внутри социалистического.
Вот несколько примеров, чтобы все понять, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей. Особенно, если контент интересный 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Вы должны понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Паблик — Это блог кое-что сравните. Лента новостей. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества.Максимум — комментарий.
Группа Позволяет создать более открытое для разговора и обсуждений сообщество, где люди смогут размещать сообщения в ленте от своего имени. Вы также можете добавлять друзей из своего списка. Публично такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public».Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным. Ведь в любой момент формат можно изменить. Однако учтите, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет подождать несколько дней, пока вы не сможете вернуть его обратно в случае необходимости. Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, который происходит буквально пару недель назад, и создам сообщество игроков с различными материалами по этой игре.Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите на синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил некоторые параметры: включенное видео, аудиозаписи, обсуждение и другие возможности, которые мне пригодятся в дальнейшей работе при сборе контента. Все это может быть изменено в будущем без каких-либо ограничений.Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые поставили разработчики игры. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступать к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Что это за шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно на втором примере в начале статьи, мы можем сделать дизайн в едином стиле для аватарок и картинок меню. В данном случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет сформировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса с видом на жилую зону.Без использования шаблона с первого раза это практически нереально. Надо будет подгонять картинки, выдавливание расхождений до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению. На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступаем непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я иду в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на выборе шрифтов и других мелочах мы не будем. Немного сложив в фотошопе, я получил такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров.В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение. Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение.Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы.Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей. Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же самое окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу.Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватар и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда желаемый режим активирован, эта кнопка отображается серым цветом.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
И к уже вложенному параметру «NOBORDER» завершаю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому вы прописываете дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и головоломка в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-то написать на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить специально посвященную этому делу группу ВКонтакте.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный предмет и узнают, как добавить его на свою вики-страницу.
Wiki-σμανση «ВКонтакте». Πώς να δημιουργήσετε ένα σημάδι wiki στο «ВКонтакте»;
μιλήσουμε για το τι είναι και για το wikisτι είναι αυτό το σύστημα εφευρέθηκε. Ισήγαγε τον ρο Уорд Каннингем το 1995. αυτόχρονα, εμφανίστηκε το πρώτο wiki-περιβάλλον. Ε την ευκαιρία, η λέξη «wiki» δανείστηκε από τους Χαβάηδες, και σημαίνει «γρήγορο».
Ο όρος «вики» έχει πολλές έννοιες:
- Ένα ειδικό είδος σελίδων και αρχείων που ο κάθε επισκέπτης του ιστότοπου μπορεί να επεξεργαστεί. Πεξεργασία εδώ δεν μπορείτε μόνο κείμενα μεεικόνες, αλλά ηδια на δομή του сайте.
- νας κατασκευαστής για τη δημιουργία τεράστιων εικονικών εγκυκλοπαίδειες.
- ια ολόκληρη φιλοσοφική θεωρία και ειδικές τεχνολογίες.
Разметка wiki;
λετε να μάθετε πώς να δημιουργήσετε ένα вики-разметка «ВКонтакте»; Краткое описание
Σήμερα, ο πιο δισημος ιστότοπος wiki είναιμια τεράστια «Википедия». Δεύτερη θέση λαμβάνεται από το πρόγραμμα πολλαπλών χρηστών «Викия», ακολουθούμενο από διάφορεςμικδιπκκκ. Αλλά πώς οργανώνονται οι πόροι αυτοί; Από ποια συστατικά αποτελούνται; Ας το καταλάβουμε!
ια ηλεκτρονική εγκυκλοπαίδεια μπορεί να έχει πολλάσελίδες, επικεφαλίδες, τμήματα κλπ. Λα αυτά τα στοιχεία είναι υφασμένα σε ένα κοινό δίκτυο, σχηματίζουν έναν κοινό χώρο. Για να δημιουργήσετε τέτοιους τεράστιους πόρους, το ειδικό εργαλείο — wiki-маркировка βοηθά.Αυτό που είναι σημαντικό είναι ότι με τη βοήθειά του μπορείτε όχι μόνο να κάνετε κάθε είδους εγκυκλοπαίδειες, αλλά και να σχεδιάσετε όλα τα είδη των κοινοτήτων «В Контакте».
Вики-разметка — ειδικές ετικέτες που σας επιτρέπουν να δημιουργήσετεατομικό σχέδιο για την ομάδα σας. Υτό το εργαλείο σάς επιτρέπει να επισυνάψετε πολλές επιπλέον σελίδες και συνδέσμους προς την κοινότητα. Έτσι, μπορείτε να οργανώσετε μια μικρή εγκυκλοπαίδεια μέσα στην κοινότητά σας. Σ
τα wikis και το «ВКонтакте» σχετίζονται μεταξύ τους
ρέπει να μάθαεμε τι είναι το вики-разметка «VKontakteώς κποιή το. Λλά πρώτα να δούμε τι πλεονέκτημα αυτό το εργαλείο μπορεί να φέρει στο «VC».
υτό το είδος σήμανσης σας επιτρέπει να δημιουργήσετεαρχικό μενού, ετικέτες, ετικέλη και προνσητγ προνσητγ. Έτσι, θα πρέπει να καταλήξετε σε ένα όμορφο μοναδικό σχέδιο που θα θέσει την κοινότητά σαλαλαπο απο το.
Σημαντικό! Ροτού αλλάξετε το σχεδιασμό της ομάδας, μάθετε πώς να χρησιμοποιείτε τα συστατικά της στοιχεία. Αυτά περιλαμβάνουν το «Βίντεο», «Φωτογραφίες», «Стена» και άλλα. Είναι επίσης απαραίτητο να επιλέξετε ενδιαφέρουσες και χρήσιμες πληροφορίες, διαφορετικά η κοινότητά σας δεν θα είναι σε θέση να προσελκύσει και να διατηρήσει νέους συνδρομητές.
Википедия
Разметка вики «ВКонтакте». Λλά πρώτα να δούμε τι είναι τόσο καλό για αυτό το εργαλείο.
ρώτον, το wiki είναι πολύ πιο εύκολο από τη γλώσσα HTML. Αυτό σημαίνει ότι όποιος θέλει μπορεί εύκολα να την καταφέρει. Ο δεύτερο πλεονέκτημα είναι ότι в σήμανση wiki αποθηκεύει όλες τις αλλαγές που έχετε κάνει στις διάφορες σ. Πορείτε ανά πάσα στιγμή να συγκρίνετε όλες τις εκδόσεις του ίδιου υλικού και να επιλέξετε το καλύτερο.
ερικά μυστικά του Wiki
να γίνετε επαγγελματίας вики-разметка, πρέπει να περάσετε πολύ χρόνο. Ωστόσο, κάτι που πρέπει να ξέρετε στα πρώτα βήματα αυτού του συστήματος.
παράδειγμα, εικόνες με μέγεθος μικρότερο από 131пиксель, γίνονται υποβαθμισμένα. Μία σελίδα πρέπει να περιέχει μέχρι 17 ετικέτες και μια γραμμή δεν πρέπει να περιέχει περισσότερααπ 8 στο. Εάν τοποθετήσετε το πλάτος της εικόνας, το ύψος της θα αλλάξει ανεξάρτητα λαμβάνοντας υπόψη όλες τιί αναλο. Η ετικέτα
είναι υπεύθυνη για τη δημιουργία λιστών.
Wiki-разметки «В Контакте»: συνδέσεις σε σελίδες της ομάδας
Για να δημιουργήσετε μια νέα σελίδα στοκοινότητα, αρκεί να αναφερθεί στο κείμενο αναφορά σε νέο άρθρο.Επιπλέον, εμφανίζονται επιπλέον σελίδες αμέσως μετά την πρόσληψη νέου υλικού κειμένου.
Για την εισαγωγή των συνδέσμων στο wiki разметки είναι υπεύθυνοι για αυτάπαρενθέσεις [[κείμενο]]. Α σύμβολα μέσα σε αυτές τις αγκύλες δεσμεύονται να γίνουν ένας σύνδεσμος, μετά τον οποίο θαλεταεαείτε σδέσςω. Ρα πρέπει να συμπληρωθεί και να επεξεργαστεί. Νέα σελίδα είναι έτοιμη! Το Wiki-разметка «ВКонтакте» позволяет использовать его как δημιουργήσετε πολλές τέτοιες σελίδες. Το αποτέλεσμα μπορεί να είναι ένας μικροσκοπικός ιστότοπος στην ομάδα σας.
αρακαλείστε να σημειώσετε ότι τα όμορφα σχεδιασμένατο κείμενο έχει ιδιαίτερη σημασία. Είναι κατάλληλο για ανάγνωση και αντίληψη. Βεβαιωθείτε ότι έχετε επεξεργαστεί τις επικεφαλίδες, την ευθυγράμμιση, τα γράμματα κ.λπ. Για κάθε τύπο μορφοποίησης, το wiki έχει τις δικές του ετικέτες. Λλά μπορείτε επσης να χρησιμοποιήσετε ορισμένους χαρακτήρες από HTML. Υτό οφείλεται στο γεγονός ότι η σήμανση wiki χρησιμοποιεί όχι μόνο ειδικές ετικέτες, αλλά και πολλούς ργηκ.»» »»
ναι ενδιαφέρον ότι ένα wiki είναι ένα έξυπνο πράγμα. Αρατηρώντας στα στοιχεία κειμένου σας από τη σήμανση HTML, μπορεί να τα αντικαταστήσει με σημάδια απόηαλςσα σασσα.
να κάνετε μια σύνδεση άγκυρας
Οι σύνδεσμοι μπορούν να γίνουν χαριτωμένα κουμπιά ήσοβρα. Το Wiki-разметка «ВКонтакте» позволяет использовать его для этого.Λλά θυμηθείτε έναν σημαντικό κανόνα! Το κείμενο είναι πάντα τοποθετημένο στα δεξιά του συνδέσμου και ηεικόνα βρίσκεται στα αριστερά του.
Στη συνέχεια, θα μάθουμε πώς να συνδεθούμεπρος την άγκυρα αναφοράς. Ανοίξτε τις αγκύλες και τοποθετήστε την κατάλληλη αναφορά. Στη συνέχεια, τοποθετήστε το σημάδι διαχωρισμού των στοιχείων — |, και μετά γράψουμε το απαιτούμενο κείμενο. Ρα μπορείτε να κλείσετε τις αγκύλες.
α πρέπει να μοιάζει με αυτό: [[link.ru | Η τοποθεσία μου]].
να συνδέσετε έναν σύνδεσμο σε μια φωτογραφία
ρα δημιουργήστε ένα κουμπί. Για να προσθέσετε μια φωτογραφία, θα χρησιμοποιήσουμε τη λέξη «φωτογραφίαυ» και τον αριθμό τημ στοάτμστο λπομ. Συμπληρώνουμε και πάλι όλες τις πληροφορίες στις αγκύλες. Ρώτα, ορίστε μια φωτογραφία και στη συνέχεια μια αναφορά.
α πρέπει να λάβετε, για παράδειγμα, να τέτοιο κουμπί: [[photo12345_67890 | link.ru]].
Δώστε προσοχή στις λειτουργίες που είναι διαθέσιμες για την εργασία με την εικόνα μας!
- απλός — νας σύνδεσμος κειμένου σε μια φωτογραφία χωρίς εικόνα.
- noborder — αφαιρέστε το πλαίσιο από την εικόνα.
- πλαίσιο — ανοίξτε την εικόνα σε νέο παράθυρο.
- без ссылки — αφαιρέστε το σύνδεσμο προς τη φωτογραφία.
- nopadding — αφαιρέστε τα κενά μεταξύ των εικόνων.
- NNNpx — πλάτος του σχεδίου.
- NNNxYYYpx — το μέγεθος της φωτογραφίας (πλάτος * ύψος).
υτές οι λειτουργίες πρέπει να εισαχθούν πριν από την αναφορά, εναλλασσόμενες με το σήμα διαχρι. Αζί με αυτά τα στοιχεία, μπορείτε επίσης να εισαγάγετε μια λεζάντα στην εικόνα, χωρίς να ξεχνάτε να τη χορ.
Δημιουργία πινάκων με ένα wiki
ι άλλο κάνει το разметка вики «ВКонтакте»; Μπορεί να δημιουργήσει τραπέζια. Αυτό γίνεται τόσο εύκολα όσο και με όλα τα άλλα αντικείμενα. Ειδικά σύμβολα χρησιμοποιούνται επίσης για την εισαγωγή πινάκων στο κείμενο.
Предыдущий номер телефона:
- {| — ανοίξτε το τραπέζι.
- + — ο τίτλος του πίνακα ευθυγραμισμένος με το κέντρο (προαιρετικό στοιχείο).
- | — — νέα γραμμή.
- | | — το πιάτο να είναι διαφανές.
- !! — σκοτεινά κύτταρα.
- |} — κλείστε τον πίνακα (ένα προαιρετικό στοιχείο που χρησιμοποιείται για την αποφυγή σφαλμάτων).
ι δύο προτελευταίες λειτουργίες είναι μεταβλητές! Εάν, για παράδειγμα, έχετε κάνει ένα σκοτεινό κελί, δεν μπορείτε να εφαρμόυσετε τη λειτουργία «Διαφνεια»!
Предыдущий номер товара:
- | | — ανοίξτε το κελί.
- || είτε !! — Διαχωρίζουμε ένα κελί από το άλλο.
Ως αποτέλεσμα, θα πάρετε κάτι τέτοιο (ένα τραπέζι με μέγεθος 1 * 3):
{|
| —
| » ‘Ομορφιά’ » || » ‘Υγεία’ » || » ‘Αθλητισμός’ ‘
| —
|}
Στο υπολογιστικό φύλλο σας μπορείτε να εισάγετε οτιδήποτε: εικόνες, συνδέσμους, κείμνε. Ναι σημαντικό μόνο να ληφθούν υπόψη οι κανόνες που προσφέρεικό wiki σμανση «ВКонтакте».
νουμε το μενού
Ας δούμε πώς γίνεται το wiki-разметка του μενού «ВКонтакте».Γι ‘αυτό χρειαζόμαστε ένα όμορφο σχέδιο και γνώση.
Σημειώστε ότι το μενού μπορεί να είναι:
- Κείμενο (πρέπει να δημιουργήσετε συνδέσεις ασγύκύ).
- Γραφικά (είναι απαραίτητο να συνδέσετε συνδέσμους με χαριτωμένα κουμπιά).
- νακας (όλα τα στοιχεία μενού πρέπει να εισαχθούν στην πινακίδα).
Размер изображения 610 пикселей. Λάβετε υπόψη ότι αυτό το πλάτος οφείλεται στο μέγεθος του τοίχου της ομάδας σας.Νοίξτε την εικόνα στο «Photoshop» ή σε λλο επεξεργαστή ώστε να έχετε τον σωστό αριθμό κουμπιών. Γράψτε έναν τίτλο για κάθε στοιχείο μενού σε κάθε κουμπί.
ηγαίνετε στην ομάδα σας. Εδώ πρέπει να πάτε στον πίνακα ελέγχου και να συνδέσετε το εργαλείο «Υλικά». Ν επιστρέψετε στην κύρια σελίδα, θα δείτε τον σύνδεσμο «Τελευταίες ειδήσεις» πάνω από τις συζητήσεις. Ε την επεξεργασία των «Ειδήσεων» μπορείτε να δημιουργήσετε ένα όμορφο μενού βασισμένο σε αυτά.
Στη συνέχεια, μεταφορτώστε εικόνες που έχετε ήδη προετοιμάσει στην ομάδα.Υτό μπορεί να γίνει με δύο τρόπους.
- ποθηκεύστε φωτογραφίες σε οποιοδήποτε άλμπουμ της ομάδας.
- πικολλήστε τα απευθείας στο άρθρο «Νέα» χρησιμοποιώντας τον ενσωματωμένο επεξεργαστή εικόνας.
ρα μπορείτε να κάνετε την επεξεργασία των «Ειδήσεων». Για να γίνει αυτό, θα πρέπει να μεταβείτε από τον οπτικό επεξεργαστή στη λειτουργία «вики-разметки» В Контакте «(το κουμπί» <-> «) Επιπλέον, λαμβάνοντας υπόψη όλα τα παραπάνω, συνδέστε τις εικόνες με συνδέσμους σε διάφορα στοιχεία μενού..
ού να μάθετε πώς να κάνετε σήμανση wiki;
ВКонтакте для просмотра в вики. Εκεί μπορείτε να διαβάσετε εκπαιδευτικό υλικό, να έχετε καλές συμβουλές. Ι διαχειριστές του κοινωνικού δικτύου αποφάσισαν να διευκολύνουν όσο το δυνατόν τους χρήστες τους τη χρση. Για να γίνει αυτό, δημιουργήθηκε μια ποικιλία εφαρμογών στις οποίες μπορείτε να εξασκηθείτε στο σχεδιαςσμόσχεδιασμό.
πάρχουν επίσης δείγματα σχεδίασης για τις κοινότητες εδώ.Με τη βοήθειά τους, μπορείτε να οργανώσετε γρήγορα μια ομάδα εάν δεν έχετε καθόλου χρόνο. Επιπλέον, τα πρότυπα επεξεργασίας είναι μια καλή πρακτική για τους διαχειριστές ομάδας αρχάριων. Χετε έναν δύσκολο χρόνο να καταλάβετε τι είναι ένα WKontakte wiki; Α πρότυπα σχεδίασης σε αυτή την περίπτωση θα σας βοηθήσουν πάρα πολύ. Υτά τα δείγματα σχεδίασης μπορούν να βρεθούν όχι μόνο στην επίσημη κοινότητα σήμανσης wiki, αλλά καισποντοτο το
Για όσους έχουν δυσκολία στην εκμάθησηWiki, υπάρχουν επίσης πολλά μαθήματα και βιβλία αναφοράς.Πιπλέον, μπορείτε να επικοινωνήσετε με μπειρους χρήστες. Ως αποτέλεσμα, παίρνετε το αρχικό σχέδιο για την κοινότητά σας!
Миграция шаблонов из Wiki-разметки в формат хранения на основе XHTML | Центр обработки данных и сервер Confluence 7.12
Если вы выполняете обновление до Confluence 4.3 или новее с более старой версии (с Confluence 4.2.x или более ранней), то в рамках обновления произойдет автоматическая миграция ваших шаблонов страниц. Это неразрушающий процесс.Ваш существующий контент не перезаписывается. Вместо этого в процессе миграции будет создана новая версия каждого шаблона пространства и каждого глобального шаблона на вашем сайте Confluence. В новой версии будет использоваться новый формат хранения на основе XHTML, поэтому вы можете редактировать шаблон в редакторе форматированного текста Confluence.
Примечание: Тем не менее, вы должны обязательно выполнить резервное копирование своей базы данных и домашнего каталога перед запуском новой версии Confluence, как мы рекомендуем для любого обновления Confluence.
Просмотр журналов миграции во время обновления
Чтобы отслеживать ход миграции сайта, вы должны следить за выходными данными в журнале приложения.
Типичный прогресс регистрации будет отображаться в виде нескольких записей журнала на уровне ИНФОРМАЦИИ в следующем формате:
WikiToXhtmlMigrationThread-n - перенесено 22 из 29 шаблонов страниц.
На этой странице:
Связанные страницы:
В каждом отдельном шаблоне может регистрироваться широкий спектр сообщений, но все ошибки также собираются для отображения в одном отчете о миграции после обработки всего содержимого.Вот типичный пример такого отчета:
Отчет об исключении Wiki для XHTML:
Резюме:
0 значений настроек не удалось.
2 PageTemplates не удалось.
0 ContentEntityObjects не удалось.
Исключения содержания:
1) Тип: страница, Id: 332, Заголовок: Примечания к выпуску 1.0b3, Пробел: DOC - Confluence 4.0 Beta. Причина: com.atlassian.confluence.content.render.xhtml.migration.exceptions.UnknownMacroMigrationException: ссылка на макрос неизвестна .. Сообщение: ссылка на макрос неизвестна.
2) Тип: комментарий, Id: 6919, Title: null, Global Scope.Причина: com.atlassian.confluence.content.render.xhtml.migration.exceptions.UnknownMacroMigrationException: макрос mymacro неизвестен .. Сообщение: макрос mymacro неизвестен.
Каждая запись в отчете идентифицирует содержимое, вызвавшее исключения миграции, а также отображает сами исключения.
Почти во всех случаях любой контент, отмеченный как ошибочный, будет перенесен в новый формат хранения на основе XHTML, но фактически будет состоять из содержимого разметки вики, заключенного в макрос XML «unmigrated-wiki-markup».Этот контент по-прежнему будет доступен для просмотра в Confluence и редактирования в редакторе форматированного текста Confluence.
Тем не менее, в некоторых случаях пакет содержимого мог действительно полностью не выполнить миграцию. Чаще всего это происходит из-за необработанного исключения, вызывающего откат транзакции базы данных. Об этом будет сообщено в журнале с таким сообщением:
Не удается запустить Confluence. Неустранимая ошибка во время последовательности запуска: confluence.lifecycle.core: pluginframeworkdependentupgrades (Запуск всех обновлений, для которых требуется наличие инфраструктуры подключаемых модулей) - com.atlassian.confluence.content.render.xhtml.migration.exceptions.MigrationException: java.util.concurrent.ExecutionException: org.springframework.transaction.UnexpectedRollbackException: транзакция откатилась, поскольку она была помечена как только откат
Confluence не предоставляет дополнительных отчетов об этом сценарии, а также позволит Confluence перезапуститься в обычном режиме без повторной попытки миграции. Если пользователь попытается просмотреть или отредактировать немигрированный шаблон, будет использован редактор шаблонов вики.
Решение состоит в том, чтобы вручную повторно запустить миграцию сайта после перезапуска, как описано ниже.
Повторный запуск миграции
Администратор Confluence может перезапустить миграцию шаблона, если какой-либо из шаблонов не прошел миграцию (см. Предыдущий раздел). Только шаблоны, которые все еще отформатированы в разметке вики, будут перенесены снова. Обычно повторная миграция занимает меньше времени, чем исходная миграция.
Чтобы повторно запустить миграцию вручную:
- Откройте этот URL-адрес в своем браузере:
/ admin / force-upgrade.действие - Выберите pageTemplateWikiToXhtmlMigrationUpgradeTask в задаче обновления , чтобы запустить раскрывающийся список .
- Выберите Force Upgrade .
Снимок экрана: экран «Принудительное обновление» в административной консоли Confluence
Примечания
Мы называем формат хранения Confluence «основанным на XHTML». Чтобы быть правильным, мы должны называть это XML, потому что формат хранения Confluence не соответствует определению XHTML.В частности, Confluence включает настраиваемые элементы для макросов и многое другое. Мы используем термин «на основе XHTML», чтобы указать, что в формате хранения имеется значительная часть HTML.
Сделайте группу ВКонтакте своими руками. Как оформить группу в контакте и создать выпадающее графическое меню
1 голосДоброго времени суток, уважаемые читатели моего блога. В предыдущей статье мы узнали, как делать очаровательные вещи. А теперь перейдем ко второй части. Давайте создадим красивую единую картинку для аватара и подумаем о эффектном переходе.
Если вы впервые посещаете мой блог, то вам не нужно начинать с первого урока. Вы можете сначала прочитать эту публикацию и начать проектирование с этого шага. Сейчас я расскажу, как сделать красивую группу Вконтакте, а стоит ли использовать дополнительные функции, решать вам позже.
К концу этой статьи у вас будет эффектная и цельная картина.
Метод для ленивых
Чтобы не отвлекать от важных дел тех, кто уже все умеет, торопится или просто не хочет заморачиваться, могу предложить видеоурок.Он расскажет, как сделать все то же, о чем я вам расскажу, только без фотошопа через сервис www.vkprofi.ru .
Не пользовался и не могу сказать платно или нет. Буду благодарен тем, кто проверит эту информацию и оставит комментарий к статье с ответом на этот животрепещущий вопрос.
Для желающих учиться
Если вы решите остаться и пройти долгий путь, у вас будет интересная работа.Будет очень полезно, если вы только начинаете свой путь в интернет-бизнесе.
Вы узнаете много хитростей, в которых я дам полезные советы по работе с рекламой, а также приобретете полезные навыки и опыт.
Вам понадобится…
- Фотошоп.
- Основной рисунок.
Фотография должна быть большой и качественной, если вы ищете в поисковых системах, то обратите внимание на обои для рабочего стола. Если вы работаете в крутом сообществе, особенно связанном с бизнесом, то рекомендую воспользоваться сервисом https: // ru.depositphotos.com … Там вы найдете рекламные изображения.
Выбрать картинку, которая будет продвигать товар, не так-то просто. Если он используется для деловых кругов, он должен отвечать многим требованиям. Не все это понимают. Если вы продвигаете отель, отель, бар или клуб, то фотографировать пустые помещения не рекомендуется.
В первую очередь, надо не продавать место, где человек может вздуваться, а показывать эмоции, которые он получит от посещения заведения.Красотой интерьеров в наше время уже никого не удивишь. Необходимо создать неповторимую атмосферу, в которую хочется окунуться покупателю.
Никто не любит потрепанные фотографии. Если они используются постоянно, то шанс привлечь клиентов снижается. Про качество, грамотно выставленный свет и т. Д. Даже говорить не буду. Надеюсь, вы все равно это понимаете. Такие варианты, как на фото ниже, не выкатывались уже 5 лет.
Из личного опыта… над одним из проектов я работал с очень крутым менеджером по рекламе. Мы разбирали каждую картинку по крупицам. Объект должен находиться на определенном расстоянии от центра, под определенным углом, желательно в правильном оптимистическом диапазоне.
Пришлось изменить цвет рамы, в которой картина висела в самом дальнем углу! Сначала подумал, что все это лишние хлопоты, а потом мне показали для сравнения конвертацию после работы с такими мелочами.
Делаем шаблон для будущей красивой группы
Итак, когда все готово, нужно определиться с размером и подготовить шаблон будущего изображения.Кстати, если вы научитесь это делать, то сможете использовать эту технику для множества других задач и создавать невероятные картинки Вконтакте. Вы скоро поймете, о чем я.
Итак, открываем контакт. Если поискать стандартные размеры постов Вконтакте, то вы увидите 200х500 и 700х500. Однако, если вы воспользуетесь линейкой, можете быть уверены, что миниатюры этим показателям не соответствуют. Сервис сжимает их под нагрузкой.
С картинкой на аве все так, действительно 200х500.
Пост бывает разный.
В любом случае вам нужно или скачать подготовленный мной шаблон , или сделать снимок экрана. Советую выбрать второй вариант. Почему? Таким образом, вы можете сами создавать шаблоны для различных задач. Например, если на вашей главной странице отображается галерея товаров или «Последние новости».
Моя версия подходит только для закрепленных постов. Самый простой и популярный способ оформления.
Откройте свою или любую другую группу, где вверху закреплено сообщение с фотографией.Как на моей картинке. Вы также можете сделать это фото, щелкнув по нему правой кнопкой мыши и выбрав «Сохранить как …». Правда, не уверен, что в результате у вас все получится. У тебя есть время поэкспериментировать? Делитесь своими результатами в комментариях.
Для остальных пошаговая инструкция будет другой. Прежде всего, увеличьте изображение в браузере до 100% (нажмите клавишу Ctrl и вращайте колесико мыши). Честно говоря, я не очень понимаю, зачем это было сделано, но с первой попытки, только из-за масштаба, у меня ничего не получилось.
Теперь нажмите кнопку PrtSc. Он находится в самом верхнем ряду на клавиатуре после бесчисленных Fs. После того, как вы нажмете на нее, ничего не произойдет. Все нормально, 100 раз нажимать не надо, откройте фотошоп.
Нажмите Ctrl + V, тем самым вы вставите свой экран в рабочее поле программы. Теперь возьмите инструмент «Прямоугольное выделение» и поработайте с левым полем.
Двигайтесь прямо по краю изображения. У вас не должно получиться на картинке ниже.Это не правильно.
Двигайтесь строго по краю.
Наведите курсор на верхний левый угол прямоугольника и перетащите его в нижний правый. Чтобы не морочить голову лупой, используйте увеличение с помощью кнопки Alt и колесика мыши.
Теперь нажмите Ctrl + J. Таким образом, вы перенесете выделение на новый слой, он появится над фоном.
Сделайте то же самое с аватаркой.Выделите и перенесите на новый слой (Ctrl + J)
При переходе на новый слой должен быть активным фон, а не тот, который вы только что создали. Убедитесь, что он выделен.
Тогда можно избавиться от фона. Нажмите на замок рядом с этим слоем, это позволит вам управлять им.
Перетащите слой в корзину, как обычный файл с рабочего стола.
Это сделано. Шаблон создан.
Уникальное изображение для группы
Я недавно написал статью о. Неправильное вскрытие и дальнейшая работа с размером может существенно ухудшить качество самой крутой картинки, если кому интересно, можете прочитать статью об этом в моем блоге.
Перетащите фотографию, которую мы будем использовать в качестве основной.
Не отображается правильно.
Если у вас такая же ерунда, просто сделайте ее самой верхней. Затем, удерживая нажатой клавишу Alt, щелкните слой 1 и слой 2.Так что оба они выделены.
Их нужно совместить с помощью правой кнопки мыши и соответствующей опции. В этом случае нам будет удобнее продолжить работу. Вам не нужно накладывать и вырезать фотографию сначала для аватара, а потом еще и для публикации.
Если вы нажмете Ctrl, а затем на миниатюре только что созданного слоя. Муравьи бегают по краям объектов из нового слоя, что подскажет, как отображать нижнюю картинку.Вы можете удалить их, нажав Ctrl + D. То, что сейчас находится во внутренней части, впоследствии будет вставлено в ВК.
Если вы начнете перемещать фотографию, бегущие муравьи тоже «поедут» с ней. Могу посоветовать настроить гиды. Не знаете, как с ними работать? Посмотри это видео.
После настройки можно переходить к следующему шагу. Я покажу вам два варианта достижения того же эффекта. Первый простой. На верхнем слое щелкните правой кнопкой мыши и выберите «Создать обтравочную маску».
Но мне нравится второй. Он быстрее. Нажмите Alt и переместите курсор между двумя слоями, он визуально изменится. Затем щелкните левой кнопкой мыши.
Получилось вот такое фото.
Каждую часть можно вырезать с помощью инструмента «Рамка», а затем сохранить в формате jpeg. Добавьте нужное фото в качестве аватара. Левый вы можете просто добавить как обычный пост, а затем закрепить.
Это несложно, но если возникнут проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно расскажу, как заставить читателя перейти на сайт, нажав на вашу фотографию.
Понравилась статья? Поделиться с друзьями:В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте, основываясь на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться подробнее, так как среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от шока после редизайна ВКонтакте, и за видимыми изменениями раскрылась многовариантность функционирования и содержания группы.Так что теперь оформление групп — это сложная процедура, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического дизайна из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовки рекламных материалов для продвижения группа, использующая полезные приложения.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных хитростях и тонкостях.
1. Горизонтальная крышка (жатка)
Начнем с горизонтальной крышки или жатки. Разработчики ВКонтакте уверяют, что обложка благодаря своим размерам дает большую гибкость в предоставлении и визуализации информации. Обычно, помимо красивой картинки, в шапке есть логотип, сопроводительная информация, контакты, призыв присоединиться к группе и адрес сайта.У меня есть подозрение, что когда-нибудь чехлы станут единственно возможным вариантом дизайна для группы, поэтому рекомендую сразу перейти на них, чтобы в дальнейшем избежать форс-мажорных редизайнов.
Как загрузить обложку
Чтобы скачать обложку, вам нужно перейти в Управление сообществом >> Основная информация >> Обложка сообщества >> Скачать. Рекомендуемый размер обложки — 1590 × 400 пикселей.В шапке не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все. Сегодня обложка видна на мобильных устройствах и, кажется, уже видна в приложениях и клиентах.
Вкладка Wiki Последние новости
В верхнем блоке под заголовком теперь могут быть три вкладки: закрепленная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закрепленный пост, но даже при его наличии у пользователя теперь всегда будет доступ к информации о сообществе, переключаясь между вкладками.Чтобы увидеть вкладку меню вики (первоначально называвшуюся «Свежие новости»), вам нужно перейти в Управление сообществом »Разделы» Контент »Запрещено (или открыто)» Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый групповой аватар размером 200×500 пикселей. Пока это еще и способ украшения группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. На мобильных устройствах аватар не виден полностью, видна только его часть — миниатюра.Для украшения группы можно использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — собственно, это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой составляет 200×200 пикселей. Миниатюра используется в сообщениях и сообщениях в виде маленького кружка у заголовка и в виде большого кружка в некоторых выборках и упоминаниях сообщества.В связи с переходом к округлой форме требования к миниатюрам ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом и при использовании обложки (заголовка) в дизайне группы теперь приходится делать отдельную миниатюру, имейте в виду. Если у группы нет шапки (обложки), то для скачивания миниатюры нужно нажать «Загрузить фото» в блоке аватара (вверху справа).Если в дизайне есть заголовок (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под заголовком и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, знамя) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что с баннера на главной странице можно сделать несколько ссылок.Это не тот случай, всего одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как закрепленный пост в группе. Размер такого баннера 510х307 пикселей. В этом размере баннер внизу совпадает с аватаркой. Если ссылки с аватаркой нет, то можно использовать любой размер.Например, я использую 600×350 пикселей. Формат квадрата 510х510 пикселей тоже удобен и сейчас набирает популярность — при таком размере баннер занимает максимально большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если мы добавим к баннеру броскую надпись «Открыть меню» из предыдущего абзаца, то мы получим баннер, основная задача которого — служить точкой входа в внутреннее меню. Иногда делают прикол в виде нескольких кнопок на баннере, но это иллюзия, когда пользователь нажимает, он все равно попадает на внутреннюю страницу, и там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если вход в меню не привязан к аватарке, то можно сделать баннер любого размера, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточка для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его задача — призывать к конкретным действиям.В основном это «Присоединяйтесь к группе, делайте репост или ставьте лайк и выигрывайте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гифкой
После того, как разработчики ВК в начале года сделали больший размер для гифок, гифки сразу встали в ряд с информационными баннерами. Например, на GIF-баннере можно дать изображения нескольких изменяющихся товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автозапуска гифок в ленте новостей, гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + прикрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и прикрепленного баннера, был самым популярным способом украшения групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением кепки (чехла) популярность такого дизайна может немного снизиться.
Плюс есть вероятность, что ВКонтакте снова поменяет некоторые параметры блоков и тогда весь дизайн слетит, как это уже было дважды за последние полгода. Итак, уважаемые владельцы группы, выбирая дизайн для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах не видно всей красоты отдельной картинки, так как отображается не аватар, а только миниатюра, а закрепленный пост находится чуть ниже.
6.Меню внутренней навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд разметки вики. Как создать саму внутреннюю страницу, рассказывается в уроке. С помощью меню пользователь перемещается по группе. Ниже вы рассмотрим типы внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой состояния (см. Рис. Ниже). Иногда текстовая ссылка также помещается в блок «Ссылки» в правом столбце интерфейса.
Внутренние ссылки меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, График, Как сделать заказ, Портфолио , Вопросы и ответы, Информация, Сделайте заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведет на внутренние страницы ВКонтакте. В этом случае страница открывается в том же окне, и вам необходимо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео откроются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. Параграф 10), на выбор по хэштегам (см. Параграф 12) открываются в том же окне и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта или через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Мой ответ таков: если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, вы можете редактировать. Но если вы со всем этим не знакомы, то совершенно нет. В этом случае вы просто сбиваете все настройки.
Процитирую слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам много сил и нервов: работайте только в одном режиме.Либо это визуальный режим, либо режим разметки вики. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большую часть проблем: изображения могут сжиматься, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно иметь в виду этот факт. «
Скорость отклика мобильных устройств
И еще кое-что об адаптивности. Чтобы внутреннее меню выглядело так же на мобильных устройствах, нужно набирать его на столах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана изображения будут скользить одно под другим, нарушая изначально заданный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В сети можно найти руководства по адаптации разметки вики для мобильных устройств, но даже они не гарантируют 100% производительность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутренних меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие конструкции с точки зрения графики и верстки. Но выглядят они более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру. Вот учебник.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой пометки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков взаимодействия с разметкой вики, так как вам также придется редактировать информацию на страницах в разметке вики.Вот руководство по этой теме.
Сегодня мы снова возвращаемся к теме оформления групп ВКонтакте. Мы уже узнали ранее. Сегодня мы узнаем, как сделать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, любую информацию можно найти на внутренней странице. Там особенно удобно размещать, например, каталоги с ассортиментом товаров. И у выпадающего, и у закрепленного меню есть свои плюсы и минусы.Главный недостаток выпадающего меню в том, что по умолчанию оно закрыто. Но с другой стороны, вы можете разместить на нем сразу несколько ссылок.
Закрепленное меню выглядит более эффектно по общему впечатлению, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (при этом ссылка на внешний сайт с картинки не уйдет. , но по текстовой ссылке под картинкой). Кроме того, одним из очевидных недостатков является то, что на мобильных устройствах графическое меню отображается как обычная запись в ленте, стоящая сверху, а не как закрепленная рядом с аватаром.В целом, при выборе дизайна следует учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Step 1
Создайте новый документ в Photoshop, размером около 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн.Сначала выберите прямоугольник 200×500 пикселей (аватар) и нажмите Del. Затем выберите прямоугольник 510×352 (выровняйте по нижней строке аватара и сделайте расстояние между фигурами 50 пикселей), а также нажмите Del.
После следующего обновления Дизайн ВКонтакте (31.10.2016), размеры баннера стали 510х307 (не 510х352).
Step 2
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая ляжет в основу дизайна.
Step 3
После этого дополняем картинку различными элементами — логотипом, текстовыми метками и кнопкой, вызывающей нажатие на меню.Затем сохраняем на компьютер две отдельные картинки — одну аватарку (справа), второе меню с кнопкой клика (слева).
Step 4
Также в Photoshop мы создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна составлять 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Step 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню.Сохраняем как отдельные файлы.
Step 6
Заходим в нашу группу Вконтакте, нажимаем на «Управление сообществом» (при нажатии на три точки под аватаркой открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открытой, и материалы тоже должны быть открытыми.
Шаг 7
Теперь загружаем новый аватар. Наведите указатель мыши на место аватара и во всплывающем меню выберите «Обновить фото». Загрузите правую фотографию из шага 3, растяните область выделения вверх и вниз до краев изображения, нажмите «Сохранить» и затем выберите область для круглого эскиза.
Шаг 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать, подробно рассказано в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» в шагах 5 и 6.
Step 9
После того, как мы создали внутреннюю страницу, вы можете переходить на нее. Для этого нужно нажать на выпадающее меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал его в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Step 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы пять наших фотографий с шага 5. Щелкаем по иконке камеры и загружаем вырезанные картинки с компьютера. Картинки будут где-то храниться на серверах ВКонтакте со ссылкой на группу, поэтому создавать отдельный альбом для нарезанных картинок не нужно. Вам необходимо загружать изображения в режимах разметки Wiki.
Шаг 11
Теперь, в режиме макета вики, мы создадим графическое меню.Очень важно создавать в режиме вики-разметки (значок в правом верхнем углу двух треугольных скобок), а не в режиме визуального редактирования. Для получения дополнительной информации о создании кода в вики-разметке см. Шаг 4 и Шаг 5 урока «». Также есть шаблон для встраиваемого кода. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Step 12
Теперь возвращаемся на главную страницу группы, берем url-адрес нашей внутренней страницы (он должен выглядеть так https: // vk.com / page-78320145_49821289) и вставьте в окно, в котором создается новость. Окно со ссылкой на эту самую внутреннюю страницу должно быть прикреплено автоматически. После этого перемещаем курсор на метку «Прикрепить» и к записи прикрепляем фото, а именно нашу картинку слева из шага 3. После этого стираем строчку из url внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если у вас есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы».Если этот флажок не установлен, запись не может быть закреплена. В конце нажмите «Отправить».
Шаг 13
Наведите курсор на три точки рядом с заголовком поста и в выпадающем окне выберите пункт «Закрепить». Соответственно, при необходимости новость открепляется.
Step 14
Есть один нюанс. Иногда после того, как вы расстегиваете новость, она уходит далеко вниз по ленте, по дате создания, и найти ее снова довольно сложно.Поэтому лучше сразу прописать URL фиксированной новости куда-нибудь. Для этого наведите курсор на время создания новости и нажмите на ссылку.
Step 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху. И когда вы нажимаете на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Хотите узнать, как оформить группу во ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья специально для вас!
Социальная сеть ВКонтакте — одна из самых популярных.Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары. Благодаря созданным сообществам можно быстро найти все об интересующем мероприятии, продукте, услуге и т. Д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильный телефон пока не поддерживает эту функцию.Но поскольку это нововведение произошло не так давно, для продвижения оно будет актуально как и все остальное.
Для облегчения доступа к предлагаемым материалам можно составить меню. А о том, как это сделать самому, мы расскажем в следующий раз.
Прикрепленный пост
Секреты оформления группы ВК
В качестве бонуса мы делимся секретами создания группы ВКонтакте и нашим личным опытом, что позволит вам сразу же завершить дизайн на продвинутом уровне самостоятельно.Например, вы можете настроить такой красивый блок из различных приложений, который повысит вовлеченность в несколько раз!
бесплатных приложений. Перейдите в раздел «Управление сообществом» и выберите «Приложения», чтобы изменить настройки.
Здесь вы можете добавить приложение на выбор, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержи сообщество», нажав на которую можно пожертвовать в пользу сообщества любую сумму от 100 рублей.Это также может быть продуктовый магазин, анкета, тесты, онлайн-чат, подписка на рассылку новостей и многое другое.
Другие полезные виджеты и приложения:
- анкеты;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и т. Д.
Обсуждения. Сделайте сразу несколько тем, посвященных основным вопросам, которые будут интересны клиентам или подписчикам.Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация по оплате, гарантиям и доставке. Если сообщество носит информационный характер, то основные темы обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, то обязательно найдите время, чтобы оформить его правильно и красиво. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователей после перехода на страницу группы, тем выше будет переход на подписку, а затем и на покупку.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в головы подписчиков и полюбить свой бренд».
Группа ВКонтакте — это ваше лицо, поэтому дизайн группы Вконтакте требует особого внимания. Конечно, вы можете заказать дизайн группы Вконтакте у специалистов. В этом случае стоимость будет зависеть от объема работ и специфики. В среднем сложное оформление группы в контакте с макетом меню и другими серверами стоит от 1000 рублей и выше.Если вас интересует самостоятельное оформление группы Вконтакте, то эта статья для вас. Прежде всего, укажем, что это абсолютно реально.
Размеры элемента
Ниже представлена памятка с габаритами конструкции группы ВК, а точнее ее основных элементов.
Давайте рассмотрим каждый элемент отдельно:
Шапку конструируем
Создание группы ВК немыслимо без шапки.Ответ на вопрос, как оформить группу в контакте, обязательно должен начинаться с шапки. Чаще всего в шапке размещается реклама, меню навигации и самые интересные посты. Самый рациональный способ — сделать чепчик в виде чехла. Новый дизайн группы в ВК позволяет добавлять большие и привлекательные обложки. Для этого нажмите «Скачать» напротив «Обложки сообщества», как показано на картинке:
Вот несколько вариантов того, что вы можете поместить в заголовок:
Аватар
Думаете, как красиво оформить группу в контакте? Тогда не игнорируйте кропотливую работу над аватаркой.Это эффективный маркетинговый инструмент, который при правильном использовании позволяет достичь желаемого результата.
Хорошая миниатюра аватара соответствует следующим критериям:
- Текст на нем крупный и хорошо виден, легко читаемый.
- Изображение и текст четкие, не пытайтесь втиснуть в аватар слишком много.
- Лучше использовать оригинальный образ, сделанный вами, а не загруженный.
- Используйте яркие цвета, чтобы выделиться на фоне остальных изображений, умело используйте контраст.
- Аватарки, выполненные в стиле минимализм, смотрятся эффектно: минимум текста и лишних деталей, максимум красоты и простоты.
- Включите свое воображение, чтобы привлечь и заинтересовать пользователя — черный квадрат, горящий значок сообщения и т. Д.
А вот несколько вариантов размещения информации в миниатюре: анонсы, преимущества, контакты, низкие цены, акции, конкурсы и так далее.
Требования к аватарам:
- Качество.Для этого используйте изображения в 2-3 раза больше необходимого размера.
- Единый стиль. Все элементы должны сочетаться в цветовой гамме и общем стиле.
- Разнообразие. Лучше, если эскиз и сам аватар будут разными изображениями.
На самом аватаре вы можете поставить домен официального сайта компании, название бренда, логотип, контакты, часы работы, информацию о конкурсах и акциях, наиболее популярных товарах, информацию о доступном мобильном приложении, ваших основных преимуществах, анонсы событий и так далее.
Виджеты
Это обязательная часть регистрации группы в ВК. С их помощью пользователю удобно выполнять полезные для вас действия: подписываться, участвовать в конкурсе, оформлять заказ, писать комментарий и так далее.
Картинки для постов
Лучше всего, когда посты сопровождаются изображениями в одном стиле. Это придает группе оригинальность и креативность. Вот несколько отличных примеров:
Как видно из примера, компании создают уникальные шаблоны оформления для группы ВК, а точнее изображения для ее постов, а потом просто дополняют / меняют их.Сделать такой шаблон довольно просто, вот несколько хитростей:
Для создания качественных и привлекательных картинок, которые помогут сделать красивый дизайн группы Kkontakte, рекомендуется использовать Photoshop. Если вы владеете данной программой, воспользуйтесь одним из упрощенных аналогов программы: Fotor.com или Canva.com.
Редактирование статей
Как зарегистрировать группу ВК? Редактируйте статьи в нем с помощью редактора, вы можете найти его по этой иконке:
О том, как работать с редактором статей в ВК, мы писали в другой статье.
Разметка вики
Как правильно оформить группу в ВК с помощью вики-разметки? Это самая сложная и в то же время самая интересная часть. Вики-разметка — это специализированный язык для работы с текстами на сайтах, упрощающий доступ к функциям языка HTML. При стилизации контакта в группе разметка вики используется для форматирования текстового материала, добавления к нему изображений и разработки меню навигации. В этом случае используется специализированный редактор ВКонтакте.
Давайте разберемся, как создать вики-страницу: откройте браузер и вставьте в адресную строку: http: // vk.com / pages? oid = -111 & p = Created_page, где «111» — это идентификатор группы, а «Created_page» — это название статьи со словами, написанными с подчеркиванием. Мы часто переключаемся в режим кода, поэтому сразу же посмотрим, как это сделать:
Текст форматируется в простом и понятном редакторе, похожем на Word. Но у него нет возможности изменять шрифты, вместо этого он использует теги: h2, h3, h4, жирный и курсив.
При необходимости вы можете вставить ссылку в текст с помощью шаблона: [ссылка на статью | текст ссылки].
Чтобы вставить картинку, кликните по иконке камеры, удобнее это делать в кодовом режиме, который позволит сразу указать нужные размеры и поместить картинку посередине.
Есть и более сложные версии:
Здесь сначала делается изображение в Photoshop, которое затем делится на части с помощью «Вырезки», затем готовые изображения вставляются в пост вики и к ним прикрепляются ссылки.
Важно закрепить разработанное меню в шапке страницы: сначала делаем меню в вики-разметке, а потом сохраняем ссылку на него.После этого вставьте эту ссылку в сообщение, как показано:
Теперь делаем изображения для меню и добавляем их в пост, убираем ссылку из специального текстового поля и нажимаем «Отправить».
Осталось только обезопасить почту.
Вместо вывода
Несколько советов, как оформить группу Вконтакте:
- Когда вы разрабатываете дизайн (неважно, используете ли вы старую версию или думаете, как оформить группу Вконтакте в новом дизайне) всегда думайте, как он будет выглядеть в мобильной версии, все ли будет понятно и удобно.
- Не стесняйтесь экспериментировать и разрабатывать решения, которые не используют ваши конкуренты. Это просто плюс.
- Совершенно плоское и симметричное меню иногда кажется скучным, так что не зацикливайтесь на идеальных формах.
Надеемся, этот материал о том, как сделать дизайн группы Вконтакте, будет вам полезен.

