Elementor Website Builder — Плагин для WordPress
Introducing a WordPress website builder, with no limits of design. A website builder that delivers high-end page designs and advanced capabilities, never before seen on WordPress.
It’s time for Elementor Website Builder.
The leading website builder for any purpose
Whether you’re a web designer looking for a way to achieve pixel-perfect websites, a marketer looking to get online fast or a developer who wants to expand their capabilities, Elementor’s website builder has what you need — intuitive drag-and-drop Editor, advanced design features and a full open-source approach.
Быстрее. Намного быстрее.
Instant reaction was a key feature we wanted to achieve. And we did. Instant drag & drop website builder, instant live edit, instant page load. This makes the interface fun and easy to work with, as well as reduces the time it takes to design.
Живой дизайн. По-настоящему живой.
Never again work on the backend and guess what the frontend will look like. With Elementor, you’re editing the site live, and simultaneously see exactly how it looks like. Elementor features live design & inline editing, so the whole process of writing and designing is done directly on the page, with no need to press update or go to preview mode. It also works perfectly with or without Gutenberg.
Professional features right out of the box
With Elementor’s unique features, you can create websites that have that certain ‘designer touch’. Among our design features are: Box Shadows, Background Overlays, Hover Effects, Headline Effects, Animations, Shape Dividers, Gradient Backgrounds and much more.
100s of Pre-Designed Templates & Blocks
Choose from 100+ of beautiful full page WordPress templates and customize them to make them your own. You can also build your website by choosing and combining from over 300+ Blocks.
Блоки — предразработанные шаблоны секций, которые могут быть скомбинированы в одну страницу. Блоки включают различиные категории: сервисы, отзывы, призыв к действую и другие. Сохраните и изменяйте шаблоны Elementor на разных страницах или экспортируйте на разные сайты в один клик.
Responsive Live Editing
Elementor Website Builder comes with an exclusive toolset, that lets you create a truly responsive website in a whole new and visual way. From different font size, padding and margin per device, to reverse column ordering, this is the most powerful mobile site builder for creating perfect responsive websites.
40+ free widgets and counting
We packed 40+ of the most useful widgets into our website builder. True, that’s way more than we had to offer, but we wanted to spare no widget from you, so you can reach the top of your design capabilities.
- Заголовок, Добавить привлекательные заголовки.
- Изображение . Контролируйте размер, прозрачность и другие настройки изображений.
- Текстовый редактор, Редактор WYSIWYG текстовый редактор, так же, как редактор WordPress.
- Bидео, Добавить YouTube \ Vimeo на Вашу страницу.
- Кнопка. Управление всеми аспектами дизайна кнопки.
- Image Box. Раздел, который включает в себя изображение, заголовок и текст.
- Отзывы. Отзывы клиентов, которые показывают социальное доказательство.
- Иконка . Поместите одну или более из 600 доступных иконок.
- Окно Иконок . Работает так же, как и окно с изображениями, только со значками.
- Иконки соц.медиа. Иконки для Ваших соц.страниц, как Facebook/Twitter
- Галерея изображений. Отображает изображения в совмещенной сетке.
- Карусель Изображений . Вращающаяся карусель или слайдер из выбранных изображений.
- Список с иконками. маркированный список с различными иконками и текстом.
- Счетчик . Показывать статистику и цифры в возрастающей степени.
- Шкала прогресса. Установите шкалу прогресса на страницу.
- Вкладки . Вертикальные или горизонтальные вкладки, отображающие разные фрагменты содержимого.
- Аккордеон. Складной изображение содерижмого контента.
- Toggle (переключатель).Аналог аккордеона для FAQ разделов.
- Star Rating. Add some social proof with a styled star rating.
- Alert. Цветной элемент для привлечения внимания посетителей.
- HTML . Вставьте код на страницу.
- Шорткод. Легко вставить шорткоды из любого плагина на страницу.
- Меню «Якорь» . Свяжите любое меню с этим якорем.
- Read More. Set the
Read Morecut-off for the excerpt in archive pages. - Боковая панель . Добавьте боковую панель на страницу.
- Карты Google . Встраивать карты в страницу.
- SoundCloud. Добавление звуковых битов из SoundCloud.
- Разделитель . Строка, разделяющая различные элементы страницы.
- Spacer. Позволяет добавить расстояние между различными элементами.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Подождите…
Take it a step further with Elementor Pro
The most professional WordPress Website Builder out there. Elementor Pro vastly improves your design workflow and lets you design faster and better than ever. Elementor Pro gives you access to more professional widgets, options and tools to really push your to the next level.
Making changes to your theme shouldn’t be so hard. Endless coding, dealing with developers, switching themes. The Theme Builder in Elementor Pro turns the entire process of creating WordPress websites 100% visual including your site’s header, footer, single post and archive page design.
Есть множество других возможностей, помогающих Вам делать лучшие сайты:
Присоединитесь к элитным веб профессионалам, которым нравится Elementor Pro!
Translated to 56+ Languages & RTL supported.
We’ve integrated RTL and multi language support within the framework of Elementor, so you get a translated panel (56+ languages) out of the box, as well as RTL typography support, and developer options to add even more languages.
Разработчик API.
Elementor website builder is free and open source. It’s the perfect plugin to be extended and integrated further. It was created and developed with the developer in mind, and we have already seen some truly remarkable addons being developed.
To help you get started and learn just how to integrate with Elementor, we have created the Official Elementor Developer Resources and the Code Reference.
Переводы
Стать участником
If you want to contribute, go to our Elementor GitHub Repository and see where you can help.
Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, описывающее способ перевод и локализации нашего плагина.
Документация и поддержка
- За документацией и обучающими материалами обращайтесь в наш раздел «Документация».
- Если у вас есть еще вопросы, посетите нашу поддержку на форуме плагина .
- For more information about features, FAQs and documentation, check out our website at Elementor website Builder.
Понравился Элементор?
Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Возможности бесплатной версии
Редактирование в live режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция это область куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов. Например разместить контент в две колонки, в левой будет картинка, а в правой заголовок, текст и кнопка.
30+ элементов
Начну рассказ с элементов, из которых вы можете собирать страницу, а потом расскажу про настройки.


Вот такие элементы вы можете использовать. В данной статье рассказывать про каждый отдельно не буду, для этой темы готовлю отдельную статью. Пока вы сами можете их протестировать, посмотреть как они выглядят.
Хотите создать свою онлайн школу? Здесь я написал подробный гайд (+ показал свой пример академии).
Настройки макета страницы
Есть три варианта макета:
- По умолчанию — в таком виде редактирование будет происходить той колонке, где сейчас располагается контент (учитывая сайдбар, шапку и подвал)
- Холст Elementor — в таком виде перед вами будет пустая страница, без шапки, сайдбара и подвала
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
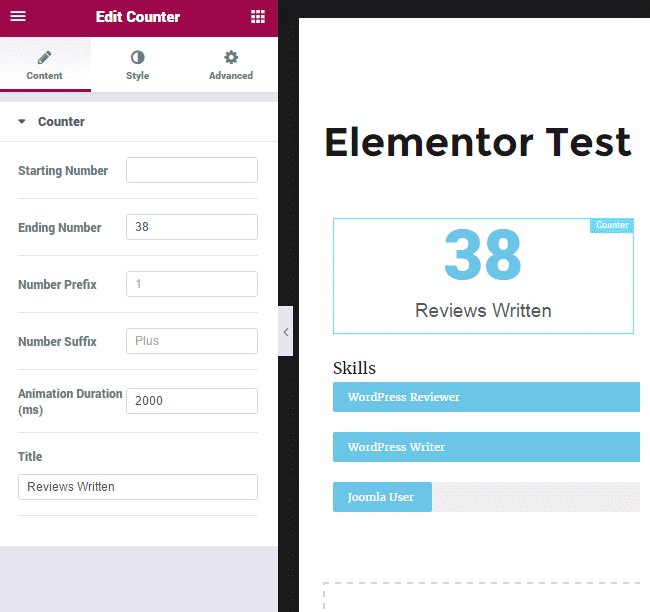
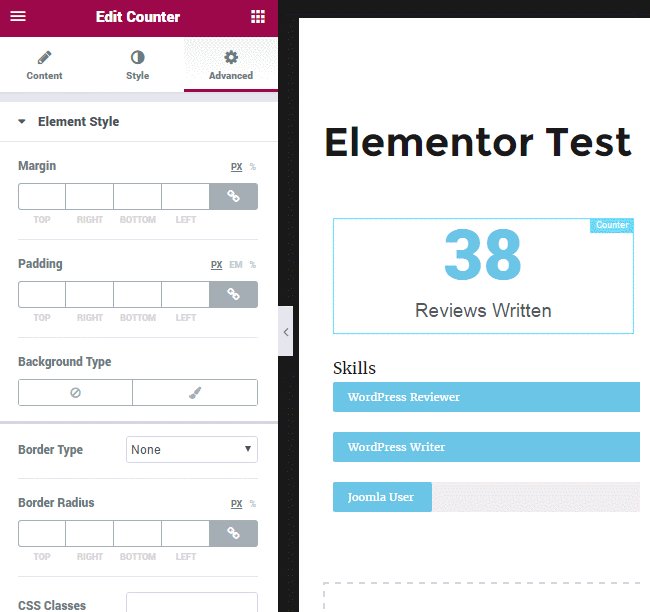
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные настройки, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текста, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.
- Расширенные — здесь задаете отступы, эффекты движения и пр.


В каждом разделе много настроек, но к ним быстро привыкаешь и со временем уже быстро переключаешься по вкладкам, выбираешь нужные настройки. Именно благодаря такой гибкости и славится Элементор, можно сделать верстку практически любой сложности.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Безумно крутая настройка, вы можете настроить отображение своего лендинга в отдельности на любой устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных. Поэтому не следить за мобильной версией сайта это преступление 🙂 Чтобы его не совершить, используйте эту функцию и делайте точечные настройки для каждой платформы.
Сохранить как шаблон
Вы можете сохранять созданные отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для многих камень преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.


Разделитель секций
Вы можете добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток другими элементами.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, parallax-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.
Описание
Have you ever imagined you could create your website header and footer with Elementor for FREE?
Elementor — Header, Footer & Blocks Template is a simple yet powerful WordPress plugin that allows you to create a layout with Elementor and set it as
— Header
— Footer
— Block (anywhere on the website)
Create Attractive Designs
Elementor editor gives you the flexibility to design beautiful sections. Using it you can create out of the box header and footer designs.
Pick Display Locations
Want to display a custom header template only on the homepage or on the blog archive page or on the entire website? Well, this plugin allows choosing a specific target location to display header and footer on.
Add Elementor Blocks Anywhere
Apart from header and footer, you can design custom templates with Elementor and set it at any place on the website with a shortcode.
Along with the main footer, the plugin gives the additional area — above the footer — where you can append your custom template. This gives great flexibility in footer design.
Available With Elementor Canvas Template
Your custom header/footer layout can be easily displayed on the pages where Elementor Canvas Template is enabled.
Comes With Inbuilt Widgets
The plugin offers inbuilt widgets that help to create header/footer layouts. These widgets offer basic required features so you don’t have to look for extra plugins.
- Site Logo — Automatically inherits a logo from the customizer. You can even set a custom image as a logo with a custom link and caption.
- Site Title — Site name will be automatically inherited from the customizer. You can add prefix, suffix, icon, and link with it.
- Site Tagline — It will display a tagline from the customizer. You get an option for prefix, suffix, icon, and link with it.
- Navigation Menu — Offers you list of already created menus on your website. You just need to choose the required one. If offers 4 layouts for the menu — horizontal, vertical, expanded and flyout. With many other options, you can even set custom icons to open and close the menu.
- Page Title — Displays your current post/page title and offers additional options for prefix, suffix, icon, link, and alignment.
- Retina Image — You can upload the retina image for high definition screens.
- WooCommerce Menu Cart — You can display current number of products in the cart along with the total price.
- Copyright — It offers constants to display copyright notice — [hfe_current_year] and [hfe_site_title].
- Search — Add a search form to your with different layout and styling options.
WORKS WITH ALL THEMES
Elementor – Header, Footer & Blocks plugin works with all WordPress themes. Few of the themes have direct support while for few you can choose a method to add theme support.
In case you face any difficulty displaying header/footer, manually choose the theme support method. Visit Appearance > Header Footer & Blocks > Theme Support. Select a method to suit your current theme and you are good to go!
STEPS TO USE THE PLUGIN
Step 1 — Visit Appearance > Header Footer & Blocks and click on the ‘Add New’.
Step 2 — Select ‘Type of Template’ (header/footer/block). Set its display location and user roles.
Step 3 — Publish it.
Step 4 — Edit it with Elementor and design a section.
Step 5 — Save it and you are done!
You can refer to our step-by-step article that will help you set Elementor headers and footers quickly.
LOOKING FOR PREMIUM ELEMENTOR ADDONS AND WIDGETS?
Check Ultimate Addons for Elementor. It is a library of creative and unique Elementor widgets that add more functionality and flexibility to your favorite page builder.
HAVE YOU TRIED ASTRA WITH ELEMENTOR?
Powering over 1M+ WordPress websites, Astra is loved for the performance and ease-of-use it offers.
People love Astra for —
Better Performance — Optimized code and modular architecture make Astra the most lightweight theme for a faster loading website!
Page Builder’s Best Friend — Astra works great with all page builders. Its support for custom layouts, Elementor templates, and ready-made starter sites makes it the best theme for Elementor.
Ready-to-use complete website templates — Astra offers free ready-made website demos built with Elementor. You can choose any of the Elementor Templates, tweak them as you want and go live in minutes!
SUPPORTED & ACTIVELY DEVELOPED
Need help with something? Have an issue to report? Visit Plugin’s Forum.
Get in touch with us on GitHub.
Made with love at Brainstorm Force!
Плагин elementor для WordPress описание и установка
Для создания сайта в WordPress можно использовать платную или бесплатную тему, максимально подходящую по дизайну и функционалу. Но работа над серьезными интернет проектами часто требует внесения новых элементов или добавления уникальных функций, не предусмотренных авторами тем. Чтобы расширить возможности веб-мастеров, существуют плагины-конструкторы страниц, позволяющие создавать элементы сайта и даже персонализировать с нуля тему фреймворка, не затрагивая при этом код темы.
Конструктор устанавливается на уже имеющийся сайт, созданный с установленной темой или полученный путем самостоятельной верстки. Его можно установить и на «пустой» WP. После установки появляется возможность верстать любые страницы, составляя их из блоков-виждетов, входящих в комплектацию конструктора. Виджеты представляют собой подобие деталей конструктора, из которых складывается полноценная страница. Каждый виджет обладает набором настроек, благодаря чему его можно преобразовать под свои требования.
Elementor — конструктор сайтов и страниц
Elementor является наиболее популярным плагином-конструктором. Он активно развивается, совершенствуется, что обеспечивает ему максимальную актуальность и конкурентоспособность. Его возможностей вполне достаточно для того, чтобы создавать не только новые страницы, но и целые темы.
Описание
Конструктор Elementor совместим со всеми темами WordPress. Он универсален – может быть применен при разработке интернет-магазина, лендинга, представительского сайта, любого другого интернет проекта. Управление осуществляется через удобную админ панель. Элементы размещаются на нужных областях страницы путем перетаскивания. Навыков программирования для использования этого плагина не требуется.
Установка

Чтобы получить возможность применить Elementor нужно установить его на вордпресс так же как и любой плагин. Проще всего это сделать через консоль платформы. Сначала нужно зайти в «плагины», перейти во вкладку «добавить новый», и в открывшемся каталоге найти Elementor (можно при помощи поисковой строки). После этого на карточке плагина следует нажать кнопку «установить». Загруженный плагин появится в списке расширений. Чтобы он заработал его необходимо активировать.
Возможности бесплатной версии
Плагин Elementor предлагается в двух версиях – платной и бесплатной. Для начинающих разработчиков сайтов достаточно будет функций бесплатного конструктора. В их число входят все необходимые функции, и даже больше.
Настройки типографики
Плагин предоставляет возможность тонкой настройки текстового контента. Веб мастер по своему усмотрению может регулировать практически все параметры выводимого текста, включая межсимвольный интервал, интерлиньяж, шрифт, стиль, цвет. Данная функция позволяет только за счет внешнего вида текстовых блоков делать стильные эффектные страницы сайта.
Произвольное позиционирование
Данная функция обеспечивает возможность устанавливать блоки страницы в любом месте, без каких-либо привязок и ограничений. Данный инструмент особенно полезен при создании оригинальных красивых сайтов с нестандартным дизайном. Такой подход обычно применяется в разработке интернет проектов, посвященных творчеству, искусству, путешествиям.
Анимация при появлении изображения
Это единственный вариант анимации, доступный в бесплатной версии конструктора. Но и его одного достаточно для эффектного оформления блоков. Красивое появление изображений придает сайту более солидный вид, делает его дизайн профессиональным, законченным.
Разделитель секций
Бесплатный Elementor включает более десяти вариантов разделителя, который устанавливается между блоками. Так, при желании можно разделить их волной, наклонной чертой или облаками.
История изменений
В плагине предусмотрено ведение истории изменений, как у графических редакторов. Это очень удобно, особенно учитывая широкие возможности конструктора, позволяющие безгранично экспериментировать. Так, изменение, которое оказалось неудачным, можно просто отменить. Кроме того, можно пробовать разные варианты оформления, и потом возвращаться на несколько шагов назад, чтобы выбрать лучший из них.
Плагин с русским переводом

Многие полезные расширения не очень активно применяются российскими веб-мастерами, так как их интерфейс не имеет русского перевода. В случае с Elementor этот недочет устранен. плагин переведен на множество языков, в том числе и на русский.
Сохранять как шаблон
Разработанную с помощью конструктора страницу или отдельную секцию сайта можно сохранить как шаблон. При последующей работе сохраненные шаблоны могут быть использованы для других страниц, разделов или сайтов.
Настройка адаптивности
Это очень ценная функция, так как для просмотров сайтов все чаще используются гаджеты и все реже ПК. Непосредственно в редакторе Elementor можно переключаться между разными типами устройств, настраивать отображение сайта для каждого из них по отдельности. Установив правильное отображение на мобильных устройствах можно не переживать о том, что часть посетителей покинет сайт сразу после входа на главную страницу из-за некорректной презентации.
Настройка колонок и секций
Каждый элемент, секция, колонка имеет в конструкторе множество настроек, разделенных на три вкладки – содержимое, стиль и настройки. Большое количество пунктов настроек в первое время работы с планигом кажется неудобным. Но со временем процесс выбора нужной функции становится привычным и быстрым. Зато такие тонкие настройки обеспечивают сайту оригинальность, неповторимость дизайна.
Варианты макета
Для работы по конструированию сайта можно использовать один из трех вариантов макета – полная ширина, холст и по умолчанию. При первом варианте страница представлена с шапкой и подвалом, без сайдбара, а вставленный контент растягивается во всю ширину страницы. Макет «холст» – это пустое поле без шапки, подвала, сайдбара. Макет по умолчанию представляет собой страницу с шапкой, подвалом и сайдбаром, а контент располагается и редактируется в колонке, куда он помещен.
Элементы
Чтобы составлять блоки и страницы самых разных видов и типов в конструкторе есть более 30 различных элементов. Они разбиты на разделы. Так, например, можно выбрать наиболее подходящий вариант отображения заголовка, колонки, изображения, кнопки, разделителя, иконки, а также вообще любого элемента сайта.
Секция
Область для размещения элементов называется секцией. Перед установкой той или иной части страницы настраивается секция под нее. Она необходима для того, чтобы задать точное положение элемента. Может содержать от 1 до 6 колонок. Одной секция может совмещать несколько элементов, распределенных по колонкам.
live режим
Очень важно то, что все настойки в данном конструкторе осуществляются в онлайн режиме. Все улучшения можно увидеть сразу же, без процедуры обновления сайта, а это существенно ускоряет процесс. Панель управления конструктора размещается в левой части экрана, а страница сайт – в правой. Таким образом обеспечивается одновременный обзор функций плагина и настраиваемого объекта.
Режим «в разработке»
Если сайт находится на обслуживании и временно не функционирует, выводится страница, созданная конструктором, которая оповестит посетителей о том, что ресурс скоро будет доступен. Вывести можно любой текст. Чаще всего пользователям сообщают, что сайт «в разработке» или «на обслуживании». Необходимость данной функции обусловлена тем, что увидев просто неработающий ресурс посетитель может решить, что он больше не работает. В таких случаях люди удаляют сайты из закладок и больше не возвращаются. Но красиво оформленная страница «в разработке» или «на обслуживании» сигнализирует о том, что сайт не только благополучно продолжает действовать, но еще и активно улучшается разработчиками.
Возможности Pro версии

Платная версия используется преимущественно опытными веб-мастерами, которым необходимо иметь максимальный комплект инструментов настройки. Возможности Pro настолько широки, что позволяют воплощать самые изысканные неожиданные дизайнерские идеи, не вмешиваясь в код сайта.
Техподдержка
Единственный фактор в пользу приобретения Pro версии новичком – это круглосуточная и предельно активная техническая поддержка. При возникновении вопросов или сложностей применения конструктора можно обратиться за помощью к специалистам, представляющим Elementor. Причем в любое время и в любой день, включая праздники и выходные.
Обновления
Платный вариант конструктора автоматически обновляется при появлении новых дополнений или улучшений. Это немаловажно с учетом того, что данное расширение постоянно совершенствуется, довольно часто добавляют разнообразные «фишки».
Пользовательские CSS
При желании и наличии соответствующих знаний пользователь Elementor может изменять стили CSS, внося корректировки в код. Данная функция применяется для того, чтобы придать тому или иному элементу свойство, не предусмотренное в функционале конструктора. Несмотря на широкий спектр заложенных заготовок, такое тоже случается.
Глобальные настройки
Созданные макеты можно сохранять как шаблоны имея бесплатную версию конструктора. Но установив версию Pro, мы получаем возможность связывать несколько макетов, чтобы одновременно всем им задавать определенные настройки. Это удобно тем, что при редактировании установленных на разных страницах аналогичных деталей, например кнопок или всплывающих окон, не нужно менять каждую из них, достаточно изменить одну.
Интеграция с сервисами
Elementor интегрируется со всеми основными сервисами, которые могут понадобиться при работе над сайтом.
Шаблоны страниц
Платный конструктор содержит более 300 шаблонов страниц. Они помещены в библиотеку, в которой легко отыскать максимально подходящий. Есть возможность взять один из готовых шаблонов, вставить свою информацию, и раздел сайта готов. При желании можно безгранично видоизменять выбранный шаблон.
Настройки движения
Для создания собственных креативных элементов сайта используются высококачественные анимационные эффекты. В бесплатном варианте Elementor предусмотрен эффект анимации при появлении изображения. ПРО версия дополнена эффектом при пролистывании и эффектом при движении мыши. Если использовать эффект при пролистывании, то в момент прокрутки сайта будет происходить увеличение, поворот, размытие, или какое-то другое действие, придающее ресурсу солидный стильный вид.
Эффекты при движении мыши применяются не часто. Они должны быть хорошо продуманы, чтобы не мешать просмотру контента. Но при грамотном внедрении таких эффектов получаются очень интересные и привлекательные во всех отношениях сайты. Эффект анимации при появлении самый простой. Его легче всего настроить и он не создает перегруженности страницы.
Интернет-магазин
Elementor применим при верстке или настройке интернет-магазинов. Он совместим с Woocommerce. Кроме того, внесено более десятка легко настраиваемых виджетов-элементов магазина. С их помощью создаются витрины, карточки товаров, корзины и т. д.
Своя тема
Используя данный конструктор, можно полностью сверстать свою тему для сайта. В нем есть все необходимое для создания необходимых частей любого ресурса, сделанного на платформе вордпресс. А именно – главная страница, шапка, подвал, страница 404, формат статьи, страница вывода постов.
Шапка и подвал
Несмотря на существующую возможность сделать полностью свой сайт из предложенных элементов как из деталей конструктора, большинство пользователей предпочитают применять готовые темы, видоизменяя отдельные их части. Из стандартной темы может получиться оригинальный сайт с уникальным дизайном, если просто заменить в ней шапку и подвал. Конструктор Elementor позволяет полностью или частично менять конструкцию подвала и шапки, задавать свои настройки. При этом есть возможность устанавливать разные варианты шапки и подвала на отдельных страницах.
Контактная форма
Комплектация ПРО включает функции, заменяющие некоторые расширения. Например, можно обойтись без плагина для создания форм Contact Form 7, которым пользуются почти все разработчики сайтов на вордпресс. Любую форму можно сверстать конструктором.
Формы, сделанные Элементором более удобны, чем те, которые делаются плагинами. Конструктор может менять их внешний вид, содержание, функциональность так, как этого пожелает веб-мастер. Плагины форм либо вообще не имеют функции настройки внешнего вида, либо наделены ограниченными возможностями настроек, которые не всегда качественно работают.
Настройки поп-ап окон
Всплывающие окна поп-ап, имеющие содержание в виде призывов к действию, могут быть тонко настроены. Например, можно задать их появление по прошествию определенного времени, или после просмотра определенного количества страниц сайта. Часто такие окна настраивают на появление при выходе с сайта, как только пользователь нажимает кнопку «закрыть». Эти окна могут просто выводиться на отдельных страницах при их открытии или, например, по клику на поле виджета.
Создание поп-ап окон
В платной версии есть инструментарий и для разработки самих всплывающих окон с призывами. Их делают либо с нуля, используя специальные элементы, либо на основе готовых шаблонов поп-апов, которых в Элементоре более сотни. В окнах выводят не только призывы к действию, но еще и анонсы, акции, формы регистрации, формы подписки и многое другое.
Дополнительные элементы
В дополнение к имеющимся в бесплатной версии элементам в ПРО есть еще 30. К ним относятся элементы для создания форм, медиа карусели, слайдера, прайса, отображения контента в соцсетях и других элементов.
Инструкция по созданию страниц
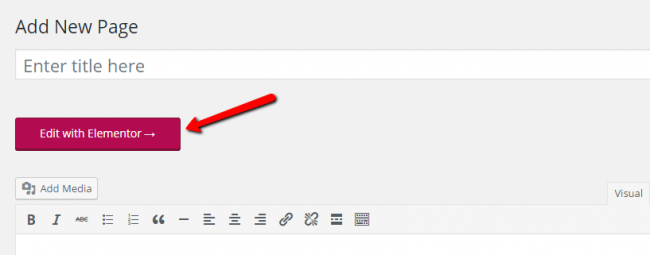
Чтобы начать работу необходимо сначала скачать и установить конструктор, как было описано в начале статьи. Если оплачена ПРО версия, при установке нужно выбрать и активировать ее.
После того как Элементор будет установлен можно зайти в раздел «страницы» – «создать новую», и там нажать кнопку « редактировать в Elementor». После этого в левой части экрана появляются пункты управления конструктора, а в правой – поле, в котором будет происходить редактирование. Это поле может иметь вид страницы с шапкой и подвалом или чистого холста.
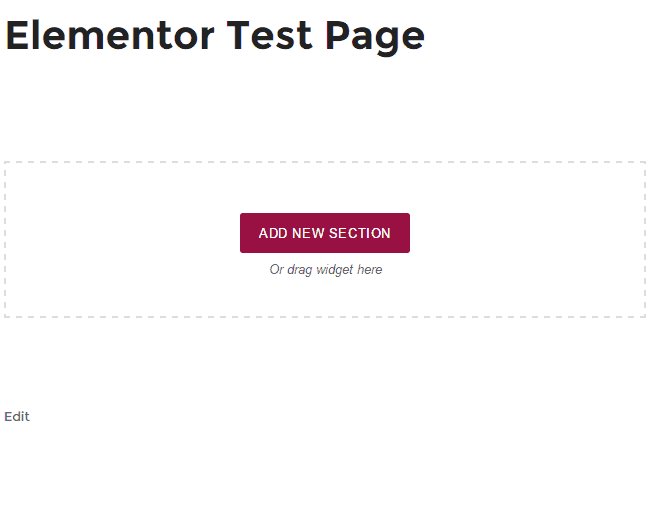
Первым шагом будет добавление первого элемента. Добавляются секции путем нажатия кнопки в правой части экрана. Кнопка выглядит как красный кружок с белым плюсом. Нажимаем кнопку, выбираем элемент, добавляем его на поле. Таким же способом добавляются остальные части страницы. Готовую страницу следует сохранить и опубликовать. Или просто сохранить, если еще не все настройки внесены. Для сохранения-публикации есть специальное окно внизу экрана, в левой его половине. Сохранить страницу можно как шаблон или как черновик.
Темы для Elementor

Данный конструктор совместим с любыми темами вордпресс. Однако некоторые авторы тем ориентируются именно на это расширение и создают продукцию именно под него. Ниже приведены наиболее популярные темы для Elementor.
Monstroid
Многоцелевая тема. Основное ее преимущество в том, что она часто обновляется и всегда соответствует последним тенденциям. Последний ее вариант представляет собой максимально мощный универсальный шаблон, подходящий для разработки качественных блогов, новостных и информационных сайтов, лендингов, портфолио, интернет-магазинов.
Luxor
Тема для сайтов на автомобильную тематику. Подойдет для интернет-магазина автозапчастей или для интернет-проекта, представляющего автосалон. Дизайн грамотно продуман с учетом привлечения целевой аудитории. Наделен выразительными изображениями и видео элементами. Поставляется с комплектом Jet-плагинов.
BuildWall
Шаблон для сайта строительной тематики. Может быть применен при разработке ресурса поставщика стройматериалов, строительной компании, архитектурной организации. Имеет 6 скринов под строительное и бизнес направление. BuildWall при соответствующих дополнениях станет отличным интернет-магазином.
FitPeople
Основа для ресурса спортивного направления. Первоначальное назначение – сайт спортзала или фитнес клуба. В ней есть все необходимое для эффектной презентации помещения, оборудования, тренеров. Можно красиво оформить прайс со списком предоставляемых услуг.
Belle Fleur
Вариант интернет презентации свадебного салона. Подойдет для сайта свадебного фотографа, организатора свадеб. Содержит инструментарий для оформления красивой галереи с качественными фото. Можно разделить фото на альбомы.
Contributz
Шаблон для бизнеса в области консалтинга. Удобная основа корпоративного сайта. Легко настраивается, быстро загружается, очень стильно и современно выглядит.
DentalCare
Специальная тема для продвижения стоматологических услуг. Обладает легко настраиваемой структурой. Позволяет корректировать отображение галерей, а также шрифты и фоны всех элементов. Предусмотрена функция онлайн записи на прием в клинику.
Tourizto
Отличный сайт турагентства. Поставляется вместе с плагином JetElements. Мощное, гибкое в настройках решение, пользующееся повышенным спросом среди пользователей вордпресс.
Soothery
Популярный вариант сайта спа-салона. Адаптивная SEO оптимизированная тема, выполненная в спокойных приятных оттенках. Имеет красивый слайдер на главной, а также инструментарий для настройки форм, таблиц цен, страниц блога. Есть возможность установить анимированный счетчик для акций.
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этого плагина WordPress. Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этой темы WordPress.Elementor — бесплатный Page Builder для WordPress с открытым исходным кодом
Сегодня мы поговорим о новом плагине построения страниц для WordPress — Elementor. Это новый бесплатный Page Builder с открытым исходным кодом от Pojo.

Строители страниц в наши дни бывают разными. Они позволяют создавать красивые сайты и без навыков программирования. Некоторые темы идут со встроенным строителем страниц, но зачастую строители страниц являются отдельными плагинами. Elementor Page Builder относится ко второму типу, это отдельный плагин, который отлично работает с любыми темами и плагинами.


Смотрите также:
Скачать плагин вы можете бесплатно здесь:

Одним из его достоинств является редактирование в реальном времени. Это значит, что вы можете настраивать дизайн фронтенда в режиме реального времени без задержек или срывов. Elementor предлагает полную поддержку адаптивного дизайна, красивые иконки и виджеты, а также полный контроль над дизайном и разметкой.
Пользовательский интерфейс Elementor
Мы заново установили WordPress при помощи темы Twenty Sixteen, чтобы протестировать Elementor.
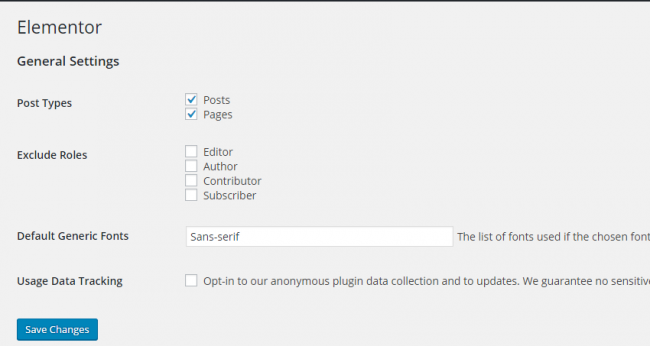
После установки Elementor вы можете установить некоторую основную информацию в меню настроек. Вы сможете выбрать тип записей с которыми будет работать Elementor, роль пользователей и ещё некоторые базовые параметры.

После этого вы увидите кнопку на любой странице или записи, если Elementor включен для этого типа страниц и записей. Просто нажмите на кнопку для входа в интерфейс Elementor:

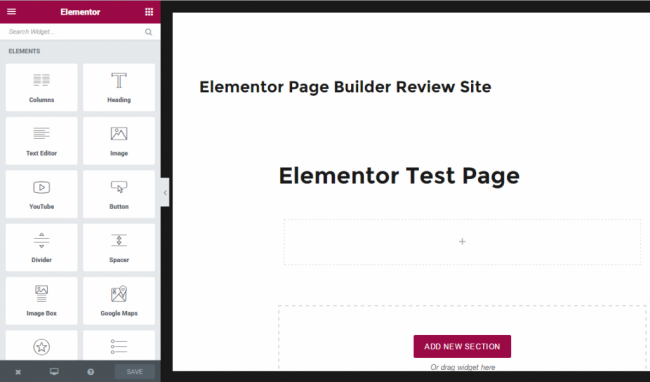
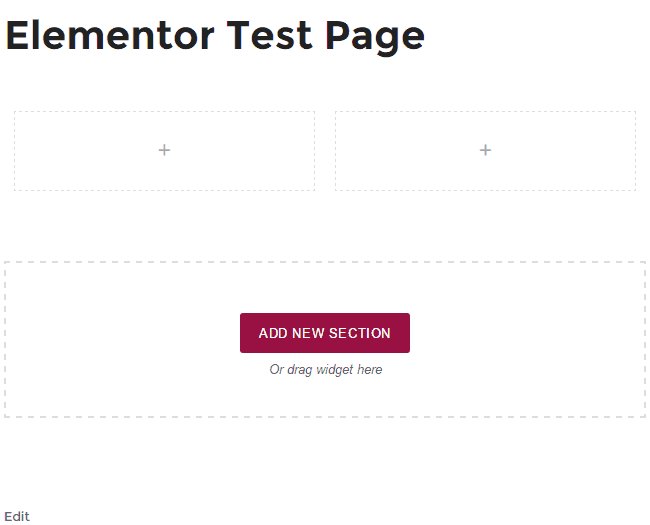
Появится drag-and-drop интерфейс Elementor. Вот так выглядит пустая страница:

Как вы видите, всё загружается так, как выглядит на самом деле. Вы можете вносить изменения в режиме реального времени. Не нужно постоянно переключаться между бэкенд и фронтенд интерфейсом. Вы будете видеть точно то же самое, что и ваши посетители. Это значительно упрощает создание красивого дизайна.
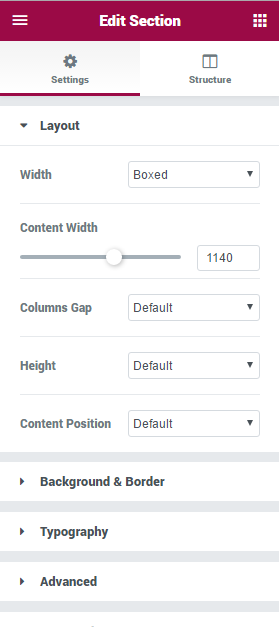
Настройки разметки
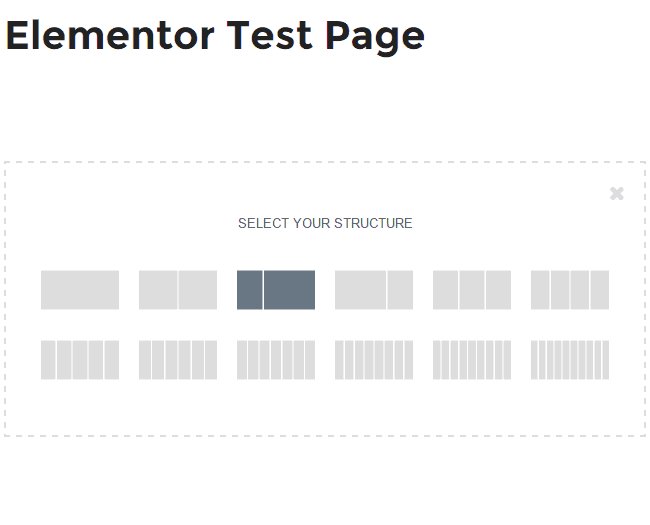
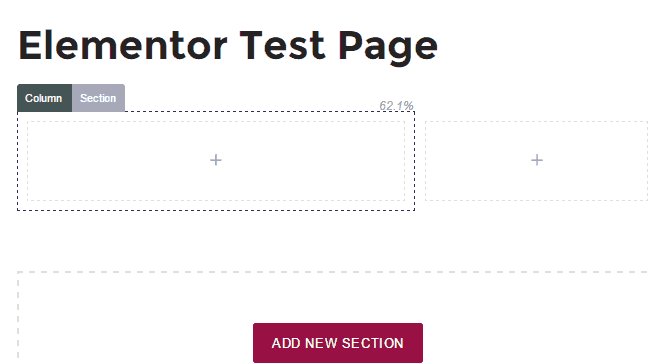
Elementor делает легче настройку разметки. Если вы хотите поменять базовую разметку с 1 колонкой на что-то другое, то просто нажмите кнопку “ADD NEW SECTION”, и у вас появится выбор из 12 различных структур. Нажмите на любую из них, чтобы установить её в разметку:

Вы можете добавлять любое количество разделов.
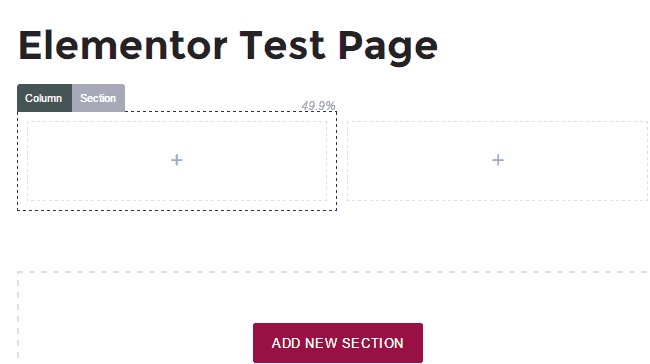
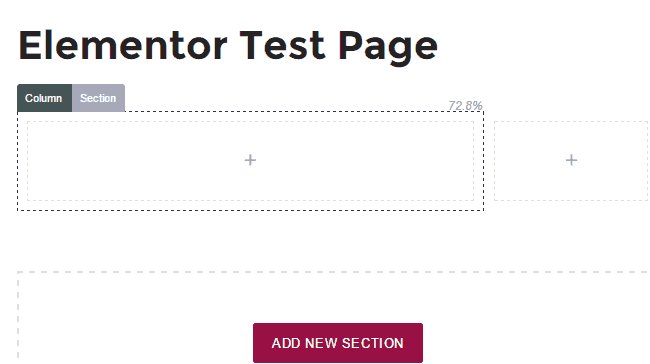
Менять размер разделов легко. Если вы хотите изменить размер по горизонтали, то просто растяните раздел вот так:

Изменение размера необычайно плавное. Мы не обнаружили никаких сбоев.
В разделе настроек вы можете также добавить вертикальный отступ между колонками, настроить фоновый цвет и многое другое.

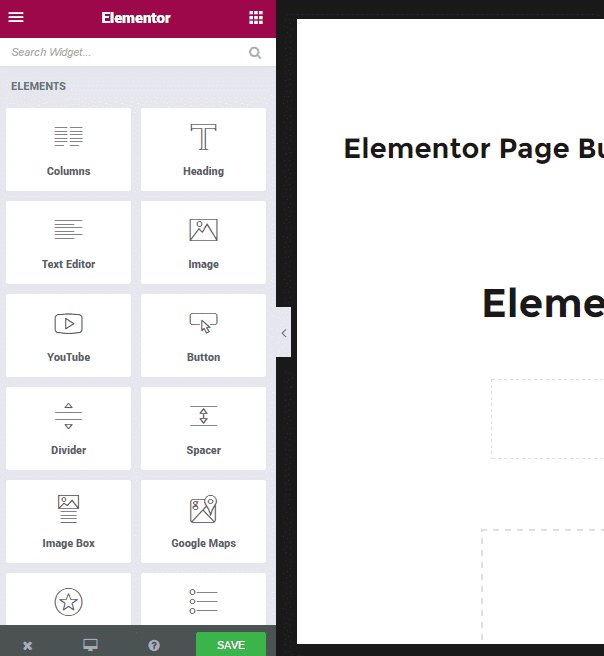
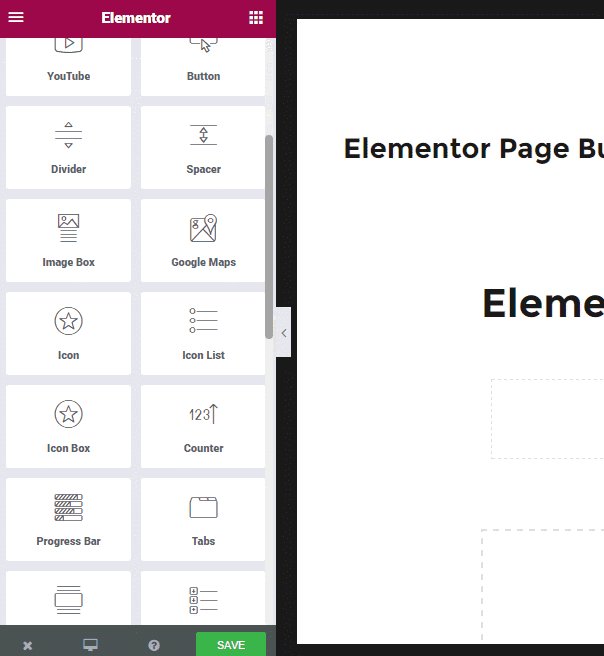
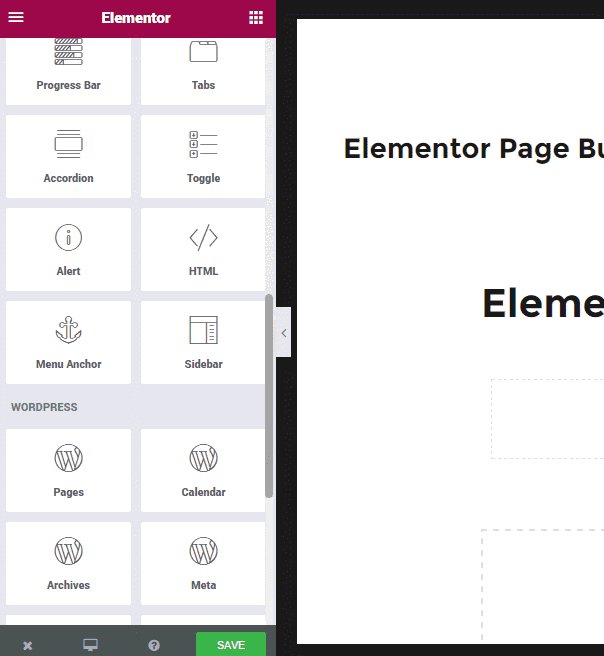
Виджеты Elementor
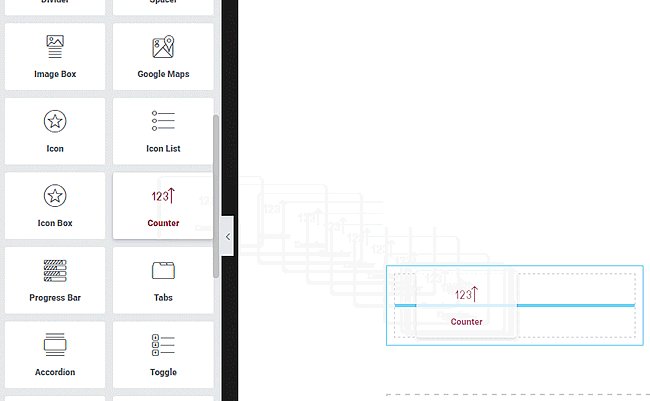
Виджеты — это кирпичики в вашем дизайне веб-сайта. Вы можете добавить их в разделы, описанные выше. Просто перетащите их на свой сайт из меню слева. Elementor на данный момент содержит 22 виджета, плюс дополнительные виджеты WordPress:

Кроме того, есть стандартные виджеты, например: заголовки, изображения и т.д. У Elementor есть несколько крутых дополнений. Один из наших любимых — это виджет Counter. Мы думаем, что в будущем можно круто объединить Google Maps с виджетами Progress Bar.
Мы бы хотели, чтобы список виджетов в будущем увеличился. Elementor значительно лучше, чем большинство бесплатных строителей страниц, но не настолько развитый, как большинство премиум плагинов. Не ожидайте ценников или каких-то особенных виджетов в нынешней версии Elementor.
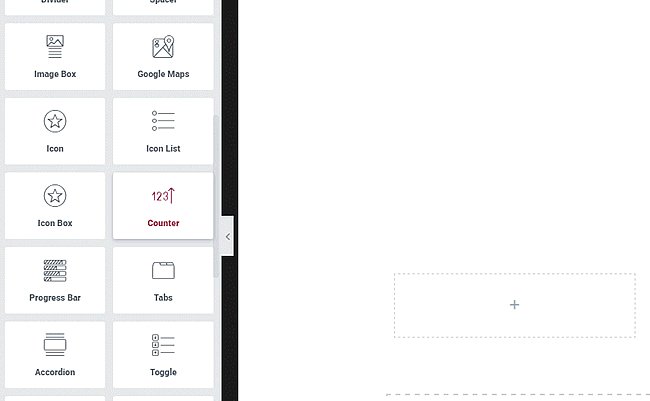
Чтобы добавить виджет, просто перетащите его в нужный раздел:

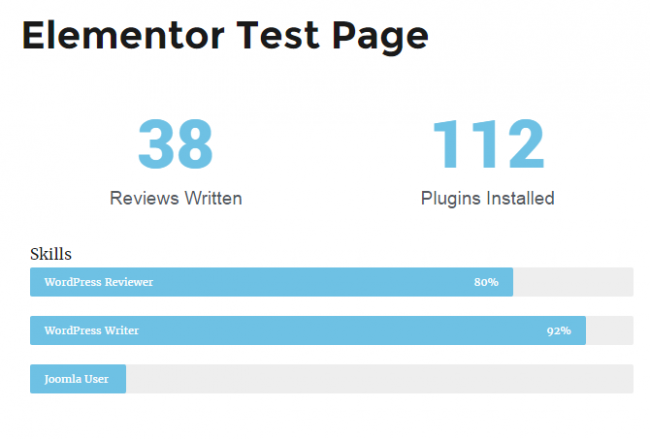
Для того, чтобы показать, насколько быстро работает Elementor, давайте построим страницу. Мы можем собрать разметку за 30 секунд. Да, дизайн не впечатляет, но нас впечатлила скорость интерфейса и построения новой страницы.

За время тестирования интерфейса мы убедились, что Elementor работает без задержек и сбоев. Виджеты появляются мгновенно после их перетаскивания. Интерфейс очень прост в использовании.
Настройка виджетов
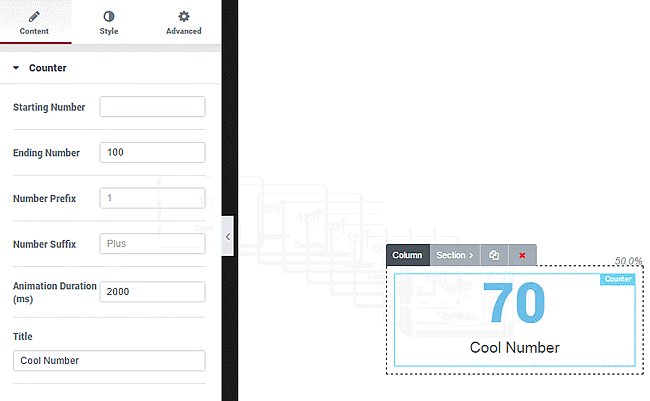
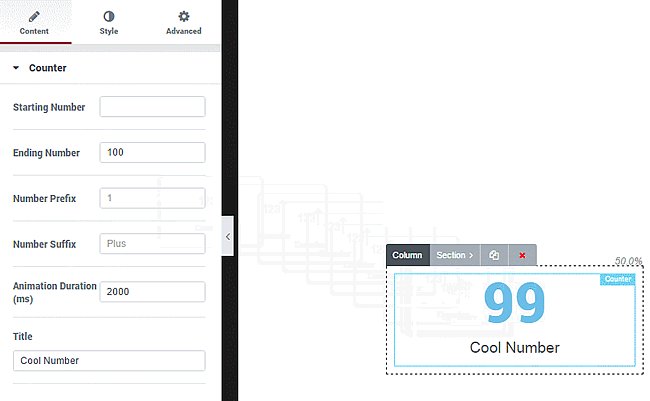
Elementor предоставляет огромное количество возможностей для редактирования каждого виджета, который вы добавили на страницу. Когда вы добавляете новый виджет, вы можете настроить его информацию, стиль и расположение:

Elementor позволяет вам выбрать, адаптивный виджет или нет, и показывать или прятать виджет в зависимости от системы пользователя. Вы можете настроить параметры для:
- компьютера
- мобильного устройства
- планшета
Эта функция позволяет вам получить по максимуму от адаптивного дизайна. Отличное дополнение от Pojo.
Добавление виджетов
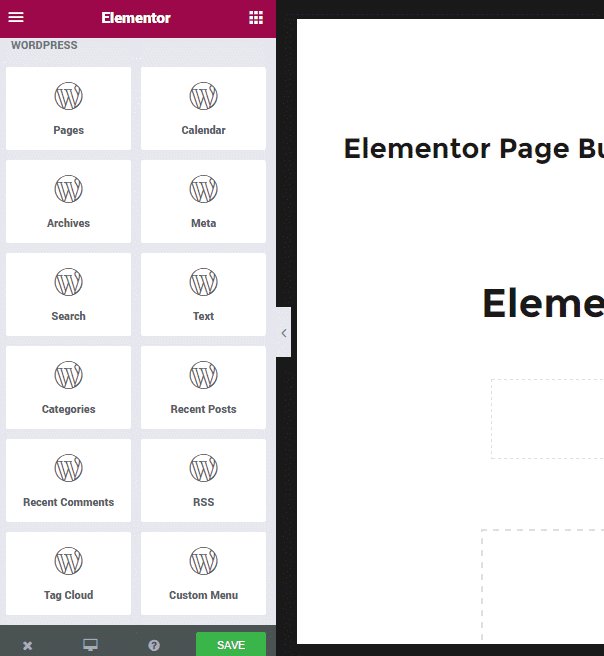
В дополнении к своим 22 встроенным виджетам, Elementor позволяет добавлять в дизайн виджеты WordPress. Метод добавления такой же — просто перетащите их в нужное место:

В дизайн Elementor вы можете добавить даже пользовательские виджеты. Elementor поддерживает другие плагины, что является огромным достоинством.
Предварительный просмотр
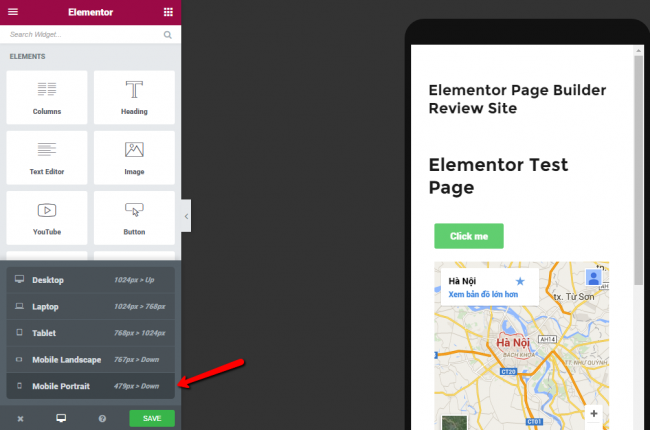
С помощью Elementor можно легко посмотреть, как будет выглядеть ваша страница на разных устройствах. Эта функция очень полезна и сохранит вам много времени. Больше не нужно гадать, как будет выглядеть страницы на мобильном устройстве, вы можете проверить это прямо в интерфейсе Elementor:

Мы часто ловим себя на том, как обновляем сайт, а потом загружаем его на мобильном, чтобы проверить адаптивность сайта. К счастью, теперь это уже в прошлом благодаря Elementor. Это одна из наших любимых функций. Она прекрасно работает, а вы можете менять устройства без каких-либо проблем.
У Elementor есть заготовки для:
- Компьютера
- Ноутбука
- Планшета
- Вертикальной ориентации на мобильном устройстве
- Горизонтальной ориентации на мобильном устройстве
Просто нажмите на любой из вариантов и вы сможете настроить сайт в режиме реального времени. Изменения сразу отобразятся на устройстве. Круто!
Цена и документация
Elementor идёт за прекрасную цену — БЕСПЛАТНО! На данный момент, он 100% бесплатен. Нет платных аддонов, нет ограниченных функций. Вы получите весь пакет совершенно бесплатно.
К тому же, этот плагин с открытым исходным кодом, что является очень хорошим решением Pojo. Они планируют выпускать дополнительные виджеты и функции каждую неделю. Следите за обновлениями тут: https://github.com/pojome/elementor/issues Документация есть, но она скудна. Мы уверены, что с ростом плагина, документация также улучшится.
Итоги
В целом, мы считаем, что Elementor — это один из лучших бесплатных строителей страниц. Он позволяет создавать красивый дизайн с отлично работающим фронтенд интерфейсом. Подбор виджетов не идеален, но большинству пользователей хватает. К тому же, плагин отлично себя показывает в адаптивном дизайне, что крайне важно.
Плюсы Elementor:
- Бесплатно и с открытым исходным кодом
- Потрясающая поддержка для адаптивного дизайна
- Гладкий интерфейс без задержек. Вы видите то же самое, что и конечный пользователь
- Отлично работает с разными плагинами и темами
Минусы Elementor:
- Короткий список виджетов, по сравнению с некоторыми премиум строителями страниц
А вы использовали Elementor? Расскажите нам в комментариях!

Источник: elementor.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Elementor Website Builder — Плагин для WordPress
Представляем конструктор сайтов на WordPress без ограничений по дизайну. Конструктор веб-сайтов, который обеспечивает высококачественный дизайн страниц и расширенные возможности, которых раньше не было в WordPress.
Пришло время для Elementor Website Builder .
Ведущий конструктор сайтов любого назначения
Независимо от того, являетесь ли вы веб-дизайнером, ищущим способ создания веб-сайтов с идеальной точностью до пикселя, маркетологом, стремящимся быстро выйти в Интернет, или разработчиком, который хочет расширить свои возможности, в конструкторе веб-сайтов Elementor есть то, что вам нужно — интуитивное перетаскивание Редактор, расширенные возможности дизайна и полностью открытый исходный код.
Быстрее. Намного быстрее.
Мгновенная реакция была ключевой функцией, которую мы хотели достичь. И мы сделали. Конструктор сайтов с мгновенным перетаскиванием, мгновенное редактирование в реальном времени, мгновенная загрузка страницы. Это делает интерфейс интересным и легким в работе, а также сокращает время, необходимое для разработки.
Живой дизайн. По-настоящему живой.
Никогда больше не работайте над серверной частью и угадайте, как она будет выглядеть. С Elementor вы редактируете сайт в режиме реального времени и одновременно видите, как он выглядит.Elementor предлагает живой дизайн и встроенное редактирование, поэтому весь процесс написания и проектирования выполняется прямо на странице, без необходимости нажимать кнопку обновления или переходить в режим предварительного просмотра. Он также отлично работает с Гутенбергом или без него.
Профессиональные функции прямо из коробки
Благодаря уникальным функциям Elementor вы можете создавать веб-сайты с определенным «дизайнерским чутьем». Среди наших функций дизайна: тени, наложения фона, эффекты наведения, эффекты заголовков, анимация, разделители форм, градиентные фоны и многое другое.
Сотни предварительно разработанных шаблонов и блоков
Выбирайте из 100+ красивых полностраничных шаблонов WordPress и настраивайте их, чтобы сделать их своими собственными. Вы также можете создать свой веб-сайт, выбрав и комбинируя более 300+ блоков.
Блоки — предразработанные шаблоны секций, которые могут быть скомбинированы в одну страницу. Блоки включают различные категории: сервисы, отзывы, призыв к действую и другие. Сохраните и изменяйте шаблоны Elementor на разных страницах или экспортируйте на разные сайты в один клик.
Адаптивное редактирование в реальном времени
Конструктор веб-сайтовElementor поставляется с эксклюзивным набором инструментов, который позволяет создавать по-настоящему отзывчивый веб-сайт совершенно новым и визуальным образом. От различного размера шрифта, заполнения и поля для каждого устройства до обратного порядка столбцов — это самый мощный мобильный конструктор сайтов для создания идеальных адаптивных веб-сайтов.
40+ бесплатных виджетов и подсчет
Мы упаковали 40+ самых полезных виджетов в наш конструктор сайтов. Да, это намного больше, чем мы могли предложить, но мы не хотели лишать вас виджетов, чтобы вы могли достичь максимума в своих дизайнерских возможностях.
- Заголовок , Добавить привлекательные заголовки.
- Изображение . Контролируйте размер, прозрачность и другие настройки изображений.
- Текстовый редактор , Редактор WYSIWYG текстовый редактор, так же, как редактор WordPress.
- Bидео , Добавить YouTube \ Vimeo на Вашу страницу.
- Кнопка. Управление всеми аспектами кнопки дизайна.
- Image Box .Раздел, который включает в себя изображение, заголовок и текст.
- Отзывы. Отзывы клиентов, показывают социальное доказательство.
- Иконка . Поместите одну или более из 600 доступных иконок.
- Окно Иконок . Работает так же, как и окно с изображениями, только со значками.
- Иконки соц.медиа . Иконки для Ваших соц.страниц, как Facebook / Twitter
- Галерея изображений. Отображает изображения в совмещенной сетке.
- Карусель Выполнений . Вращающаяся карусель или слайдер из выбранных изображений.
- Список с иконками . маркированный список с различными иконками и текстом.
- Счетчик . Показывать статистику и цифры в возрастающей степени.
- Шкала 900 прогресса10. Установить шкалу прогресса на страницу.
- Вкладки . Вертикальные или горизонтальные вкладки, отображающие разные фрагменты содержимого.
- Аккордеон . Складной изображение содерижмого контента.
- Toggle (переключатель) .Аналог аккордеона для FAQ разделов.
- звездный рейтинг . Добавьте социальное доказательство с помощью стильного звездного рейтинга.
- Предупреждение . Цветной элемент для привлечения внимания посетителей.
- HTML . Вставьте код на страницу.
- Шорткод. Легко вставить шорткоды из любого плагина на страницу.
- Меню «Якорь» . Свяжите любое меню с этим якорем.
- Подробнее . Установите отсечку
Подробнеедля отрывка на страницах архива. - Боковая панель . Добавьте боковую панель на страницу.
- Карты Google . Встраивать карты в страницу.
- SoundCloud. Добавление звуковых битов из SoundCloud.
- Разделитель . Строка, разделяющая различные элементы страницы.
- Распорка . Позволяет добавить расстояние между элементами.
- Столбцы . Создайте внутренние столбцы внутри столбца.
- Подождите…
Сделайте шаг вперед с Elementor Pro
Самый профессиональный конструктор сайтов на WordPress. Elementor Pro значительно улучшает рабочий процесс проектирования и позволяет создавать быстрее и лучше, чем когда-либо. Elementor Pro дает вам доступ к более профессиональным виджетам, параметрам и инструментам, которые действительно поднимут вас на новый уровень.
Вносить изменения в тему не должно быть так сложно. Бесконечное кодирование, общение с разработчиками, переключение тем. Конструктор тем в Elementor Pro превращает весь процесс создания веб-сайтов WordPress на 100% визуально, включая дизайн верхнего и нижнего колонтитула, отдельной публикации и страницы архива.
Есть множество других возможностей, помогающих Вам делать лучшие сайты:
Присоединитесь к элитным веб профессионалам, которому нравится Elementor Pro!
переведено на 56+ языков и поддерживается RTL.
Мы интегрировали RTL и многоязычную поддержку в структуру Elementor, так что вы получаете переведенную панель (более 56 языков) из коробки, а также поддержку типографики RTL и возможности разработчика, чтобы добавить еще больше языков.
Разработчик API.
Конструктор сайтовElementor является бесплатным с открытым исходным кодом. Это идеальный плагин для дальнейшего расширения и интеграции. Он был создан и разработан с расчетом на разработчика, и мы уже видели, как разрабатываются действительно замечательные дополнения.
Чтобы помочь вам начать работу и узнать, как интегрироваться с Elementor, мы создали официальные ресурсы для разработчиков Elementor и справочник по коду.
Переводы
Стать участником
Если вы хотите внести свой вклад, перейдите в наш репозиторий Elementor на GitHub и посмотрите, где вы можете помочь.
Вы также можете добавить новый язык через translate.wordpress.org. Мы создали краткое руководство, описывающее способ перевода и локализации нашего плагина.
Документация и поддержка
- За документацией и обучающими материалами обращайтесь в наш раздел «Документация».
- Если у вас есть еще вопросы, нашу поддержку на форуме плагина.
- Для получения дополнительной информации о функциях, часто задаваемых вопросах и документации посетите наш веб-сайт Elementor Website Builder.
Понравился Элементор?
.Обзор Elementor — конструктор сайтов на WordPress. Подробный гайд-обзор плагина для новичков
Бесплатная версия
Редактирование в живом режиме
Слева вы видите блок с настройками, а справа свой сайт. Все настройки применяются сразу же и вы видите конечный результат.
Секция
Секция в этой области куда вы добавляете элементы. Каждая секция состоит из колонок, можно выбрать от 1 до 6-ти колонок. Секции нужны для того, чтобы задавать положение элементов.Например link в две колонки, в левой будет картинка, в правом заголовке, текст и кнопка.
30+ элементов
Начну с элементов, из которых вы можете собирать страницу, а потом расскажу про настройки.


Вот такие элементы вы можете использовать. В данной статье рассказывать про каждый отдельно не буду, для этой темы готовлю отдельную статью. Пока вы можете их протестировать, посмотреть как они выглядят.
Хотите создать свою онлайн школу? Здесь я написал подробный гайд (+ показал свой пример академии).
Настройки макета страницы
Есть три варианта макета:
- По умолчанию — в данном сайдбаре, шапку и подвал)
- Холст Elementor — в такой виде перед вами будет пустая страница, без шапки, сайдбара и подвала
- Elementor полная ширина — в таком виде останется шапка и подвал, а контент растянется на ширину сайта, отключится сайдбар.
Настройки элементов, секций, колонок (Содержимое, Стиль, Расширенные)
У каждого элемента, секции или колонки есть дополнительные, которые разбиты на три вкладки:
- Содержимое — здесь добавляете контент, текст, картинки, ссылки на кнопки и пр.
- Стиль — здесь задаете настройки типографики, цветов, тени и пр.
- Расширенные — здесь задают отступы, эффекты и пр.


В каждом много настроек, но к ним быстро привыкаешь и со временем уже быстро переключаешься по вкладкам, выбираешь нужные.Именно благодаря такой гибкости и славится Элементор, можно сделать верстку практически любой сложности.
Настройка адаптивности на разных устройствах (Компьютер, Планшет, Телефон)
Безумно крутая настройка, вы можете настроить отображение своего лендинга в отдельном устройстве на любом устройстве. Прямо в редакторе переключайтесь между устройствами и делайте настройки.
Сегодня очень важно, чтобы сайт открывался корректно и быстро на всех устройствах, особенно на мобильных.Поэтому не используйте эту функцию для мобильной версией сайта это преступление :).
Сохранить как шаблон
Вы можете создать отдельные секции или страницу целиком как шаблон и потом вставлять их и использовать на других страницах.
Плагин переведен на русский язык
Для языка преткновения, если интерфейс на английском, здесь разработчики учли этот момент и сделали локализацию для многих языков, русский перевод тоже есть.
История изменений
Плагин ведет историю изменений, если хотите вернуться на несколько шагов назад, то выбирайте нужный этап. Функционал похож на историю как в фотошопе.


Разделитель секций
Добавить креативный вариант разделителя между блоками сайта в виде облаков или наклонной чертой, волной и еще с десяток других элементов.
Анимация при появлении
У Elementor’a очень обширный функционал для анимации, движения, параллакс-эффекта, но в бесплатной версии доступен выбор анимации только при появлении.
.Elementor — Шаблон заголовка, нижнего колонтитула и блоков — Плагин для WordPress
Описание
Вы когда-нибудь представляли, что можете БЕСПЛАТНО создать верхний и нижний колонтитулы своего веб-сайта с помощью Elementor?
Elementor — шаблон заголовка, нижнего колонтитула и блоков — это простой, но мощный плагин WordPress, который позволяет создавать макет с помощью Elementor и устанавливать его как
— Заголовок
— Нижний колонтитул
— Блок (в любом месте на веб-сайте)
Создание привлекательного дизайна
РедакторElementor дает вам возможность создавать красивые разделы.С его помощью вы можете создавать нестандартные дизайны верхнего и нижнего колонтитулов.
Выберите места отображения
Хотите отображать настраиваемый шаблон заголовка только на домашней странице или на странице архива блога или на всем веб-сайте? Что ж, этот плагин позволяет выбрать конкретное целевое местоположение для отображения верхнего и нижнего колонтитула.
Добавить блоки Elementor в любом месте
Помимо верхнего и нижнего колонтитула, вы можете создавать собственные шаблоны с помощью Elementor и устанавливать их в любом месте на веб-сайте с помощью шорткода.
Шаблон «Перед нижним колонтитулом»
Наряду с основным нижним колонтитулом, плагин предоставляет дополнительную область — над нижним колонтитулом — где вы можете добавить свой собственный шаблон. Это дает большую гибкость в дизайне нижнего колонтитула.
Доступен с шаблоном холста Elementor
Ваш настраиваемый макет верхнего / нижнего колонтитула можно легко отобразить на страницах, где включен шаблон холста Elementor.
поставляется со встроенными виджетами
Плагин предлагает встроенные виджеты, которые помогают создавать макеты верхнего / нижнего колонтитула.Эти виджеты предлагают основные необходимые функции, поэтому вам не нужно искать дополнительные плагины.
- Логотип сайта — автоматически наследует логотип от настройщика. Вы даже можете установить собственное изображение в качестве логотипа с настраиваемой ссылкой и подписью.
- Название сайта — Имя сайта будет автоматически унаследовано от настройщика. Вы можете добавить префикс, суффикс, значок и ссылку с ним.
- Слоган сайта — он будет отображать слоган из настройщика.Вы можете выбрать префикс, суффикс, значок и ссылку на него.
- Меню навигации — Предлагает вам список уже созданных меню на вашем веб-сайте. Вам просто нужно выбрать нужный. Если предлагает 4 макета для меню — горизонтальный, вертикальный, развернутый и всплывающий. Имея множество других опций, вы даже можете установить собственные значки для открытия и закрытия меню.
- Заголовок страницы — Отображает текущий заголовок сообщения / страницы и предлагает дополнительные параметры для префикса, суффикса, значка, ссылки и выравнивания.
- Retina Image — Вы можете загрузить изображение сетчатки для экранов высокой четкости.
- WooCommerce Menu Cart — Вы можете отобразить текущее количество продуктов в корзине вместе с общей ценой.
- Copyright — Он предлагает константы для отображения уведомления об авторских правах — [hfe_current_year] и [hfe_site_title].
- Поиск — Добавьте форму поиска с различными вариантами макета и стиля.
РАБОТАЕТ СО ВСЕМИ ТЕМАМИ
ПлагинElementor — Header, Footer & Blocks работает со всеми темами WordPress.Некоторые из тем имеют прямую поддержку, в то время как для некоторых вы можете выбрать метод добавления поддержки тем.
Если у вас возникнут проблемы с отображением верхнего / нижнего колонтитула, выберите метод поддержки темы вручную. Перейдите в раздел Внешний вид> Нижний колонтитул и блоки> Поддержка тем. Выберите метод, соответствующий вашей текущей теме, и все готово!
ШАГИ ПО ИСПОЛЬЗОВАНИЮ ПЛАГИНА
Шаг 1. Откройте «Внешний вид»> «Нижний колонтитул и блоки» и нажмите «Добавить».
Шаг 2 — Выберите «Тип шаблона» (верхний / нижний колонтитул / блок).Задайте место отображения и роли пользователей.
Шаг 3 — Опубликуйте.
Шаг 4 — Отредактируйте его с помощью Elementor и создайте раздел.
Шаг 5 — Сохраните, и все готово!
Вы можете обратиться к нашей пошаговой статье, которая поможет вам быстро установить верхние и нижние колонтитулы Elementor.
ИЩЕТЕ ДОПОЛНЕНИЯ И ВИДЖЕТЫ PREMIUM ELEMENTOR?
Проверьте Ultimate Addons для Elementor. Это библиотека творческих и уникальных виджетов Elementor, которые добавляют больше функциональности и гибкости вашему любимому конструктору страниц.
ВЫ ПРОБЫВАЛИ ASTRA С ELEMENTOR?
Поддерживая более 1 миллиона веб-сайтов на WordPress, Astra любима за производительность и простоту использования.
Люди любят Astra за —
Лучшая производительность — Оптимизированный код и модульная архитектура делают Astra самой легкой темой для более быстрой загрузки веб-сайта!
Лучший друг конструктора страниц — Astra отлично работает со всеми конструкторами страниц. Его поддержка пользовательских макетов, шаблонов Elementor и готовых стартовых сайтов делает его лучшей темой для Elementor.
Готовые к использованию полные шаблоны веб-сайтов — Astra предлагает бесплатные готовые демонстрации веб-сайтов, созданные с помощью Elementor. Вы можете выбрать любой из шаблонов Elementor, настроить их по своему усмотрению и начать работу в считанные минуты!
ПОДДЕРЖИВАЕТСЯ И АКТИВНО РАЗРАБОТАЕТ
Нужна помощь? Есть проблема, о которой нужно сообщить? Посетите форум плагина.
Свяжитесь с нами на GitHub.
Сделано с любовью в Brainstorm Force!
.Плагин elementor для WordPress описание и установка
Для создания сайта в WordPress можно использовать бесплатную или бесплатную тему, максимально подходящую по дизайну и функционалу. Но работа над серьезными интернет проектами часто требует внесения новых элементов или добавления уникальных функций, не предоставленных авторами тем. Чтобы расширить возможности веб-мастеров, существуют плагины-конструкторы страниц, позволяющие создавать элементы сайта и даже персонализировать с нуля тему фреймворка, не рассматриваемая при этом коде темы.
Конструктор устанавливается на уже имеющийся сайт, созданный с установленной темой или полученный путем самостоятельной верстки. Его можно установить и на «пустой» WP. После установки появляется возможность верстать любые страницы, составляя их из блоков-виждетов, входящих в комплектацию конструктора. Виджеты представляют собой подобные детали конструктора, из которых складывается полноценная страница. Каждый виджет обладает набором настроек, благодаря чему его можно преобразовать под свои требования.
Elementor — конструктор сайтов и страниц
Elementor является наиболее популярным плагином-конструктором. Он активно развивается, совершенствуется, что обеспечивает ему максимальную актуальность и конкурентоспособность. Его возможности вполне достаточно для того, чтобы создать только новые страницы, но и целые темы.
Описание
Конструктор Elementor совместим со всеми темами WordPress. Он универсален — может быть применен при разработке интернет-магазина, лендинга, представительского сайта любого другого интернет проекта.Управление осуществляется через удобную админ панель. Элементы размещаются на нужных областях страницы путем перетаскивания. Навыков программирования для использования этого плагина не требуется.
Установка

Чтобы получить возможность применить Elementor, нужно установить его на вордпресс так же как и любой плагин. Проще всего это сделать через консоль платформы. Сначала нужно зайти в «плагины», перейти во вкладку «добавить новый», и в открывшемся каталоге найти Elementor (можно при помощи поисковой строки).После этого на карточке плагина следует нажать кнопку «установить». Загружаемый плагин появится в списке расширений. Чтобы он заработал его необходимо активировать.
Возможности бесплатной версии
Плагин Elementor предлагается в двух версиях — платной и бесплатно. Для начинающих разработчиков достаточно будет функций бесплатного конструктора. В их число входят все необходимые функции, и даже больше.
Настройки типографики
Плагин предоставляет возможность тонкой настройки текстового контента.Веб мастер по своему усмотрению может регулировать практически все параметры выводимого текста, включая межсимвольный интервал, интерлиньяж, шрифт, стиль, цвет. Данная функция позволяет только за счет внешнего вида текстовых блоков делать стильные эффектные страницы сайта.
Произвольное позиционирование
Данная функция обеспечивает возможность установить блоки страницы в любом месте, без каких-либо привязок и ограничений. Данный инструмент особенно полезен при создании оригинальных красивых сайтов с нестандартным дизайном.Такой подход обычно используется в разработке интернет проектов, посвященных творчеству, искусству, путешествиям.
Анимация при появлении изображения
Это единственный вариант анимации, доступный в бесплатной версии конструктора. Но и его одного достаточно для эффектного оформления блоков. Красивое появление изображений придает сайту более солидный вид, делает его дизайн профессиональным, законченным.
Разделитель секций
Бесплатный Element включает более десяти вариантов разделителя, который устанавливается между блоками.Так, при желании можно разделить их волной, наклонной чертой или облаками.
История изменений
В плагине предусмотрено ведение истории изменений, как у графических редакторов. Это очень удобно, особенно широкие возможности конструктора, позволяющие безгранично экспериментировать. Так, изменение, которое оказалось неудачным, можно просто отменить. Кроме того, можно пробовать разные варианты оформления, и потом возвращаться на несколько шагов назад, чтобы выбрать лучший из них.
Плагин с русским переводом

Многие полезные расширения не очень активно используются российскими веб-мастерами, так как их интерфейс не имеет русского перевода. В случае с Elementor этот недочет устранен. плагин на множество языков, в том числе переведен и на русский.
Сохранять как шаблон
Разработанную с помощью конструктора страницу или отдельную секцию сайта можно сохранить как шаблон. При работе сохраненные шаблоны могут быть использованы для других страниц, разделов или сайтов.
Настройка адаптивности
Это очень ценная функция, так как для просмотров сайтов все чаще используются гаджеты и все реже ПК. Непосредственно в устройстве Elementor можно переключаться между разными типами устройств, настраивать отображение сайта для каждого из них по отдельности. Установив правильное отображение на мобильных устройствах, можно не переживать о том, что часть посетителей покинет сайт сразу после входа на главную страницу из-за некорректной презентации.
Настройка колонок и секций
Каждый элемент, секция, колонка имеет в конструкторе множества настроек, разделенных на три вкладки — содержимое, стиль и настройки.Большое количество настроек в первое время работы с планигом кажется неудобным. Но со временем процесс выбора нужной функции становится привычным и быстрым. Зато такие тонкие настройки обеспечивают сайту оригинальность, неповторимость дизайна.
Варианты макета
Для работы по конструированию сайта можно использовать один из трех вариантов макета — полная ширина, холст и по умолчанию. При первом варианте страница представлена с шапкой и подвалом, без сайдбара, а вставленный растягивается во всю ширину страницы.Макет «холст» — это пустое поле без шапки, подвала, сайдбара. Макет по умолчанию представляет собой страницу с шапкой, подвалом и сайдбаром, просматривается и редактируется в колонке, куда он помещен.
Элементы
Чтобы составлять блоки и страницы самых разных видов и типов в конструкторе есть более 30 различных элементов. Они разбиты на разделы. Так, например, можно выбрать наиболее подходящий вариант отображения заголовка, колонки, кнопки, разделителя изображения, иконки, а также вообще любого элемента сайта.
Секция
Область для размещения элементов называется секцией. Перед установкой той или иной части страницы настраивается секция под нее. Она необходима для того, чтобы задать точное положение элемента. Может содержать от 1 до 6 колонок. Одной секция может совмещать несколько элементов, распределенных по колонкам.
live режим
Очень важно, что все настойки в данном конструкторе осуществляются в онлайн-режиме. Все улучшения можно увидеть сразу же, без процедур обновления сайта.Панель управления устройства размещается в левой части экрана, а страница сайта — в правой. Таким образом обеспечивается одновременный обзор функций плагина и настраиваемого объекта.
Режим «в разработке»
Если сайт находится на обслуживании и временно не функционирует, выводится страница, созданный конструктор, который оповестит посетителей о том, что ресурс скоро будет доступен. Вывести можно любой текст. Чаще всего пользователям сообщают, что сайт «в разработке» или «на обслуживании».Необходимость данной функции обусловлена тем, что увидев просто неработающий ресурс посетитель может решить, что он больше не работает. В таких случаях люди удаляют сайты из закладок и больше не возвращаются. Но красиво оформленная страница «в разработке» или «на обслуживании» сигнализирует о том, что сайт не только благополучно продолжает действовать, но еще и активно улучшается разработчиками.
Возможности Pro версии

Платная версия используется преимущественно опытными веб-мастерами, которым необходим максимальный комплект инструментов настройки.Возможности Pro настолько широки, что позволяют воплощать самые изысканные неожиданные дизайнерские идеи.
Техподдержка
Единственный фактор в приобретении Pro версии новичком — это круглосуточная и предельно активная техническая поддержка. При возникновении вопросов или сложностей применения конструктора можно обратиться за помощью к специалистам, представляющим Elementor. Причем в любое время и в любой день, включая праздники и выходные.
Обновления
Платный вариант конструктора автоматически обновляется при появлении новых дополнений или улучшений. Это немаловажно с учетом того, что данное расширение совершенствуется, довольно часто использовать разнообразные «фишки».
Пользовательские CSS
При желании и наличии соответствующих знаний пользователь Elementor может изменить стили CSS, внося корректировки в код. Данная функция применяется для того, чтобы придать тому или иному элементу свойство, не предусмотренное в функционале конструктора.Несмотря на широкий спектр заложенных заготовок, такое тоже случается.
Глобальные настройки
Созданные макеты можно как шаблоны имея бесплатную версию конструктора. Но установив версию Pro, мы получаем возможность связывать несколько макетов, чтобы одновременно всем им задавать источники. Это удобно тем, что при редактировании разных страницах аналогичных деталей, например кнопок или всплывающих окон, достаточно изменить одну.
Интеграция с сервисами
Elementor интегрируется со всеми входными сервисами, которые могут пройти при работе над сайтом.
Шаблоны страниц
Платный конструктор содержит более 300 шаблонов страниц. Они помещены в библиотеку, в которой легко отыскать максимально подходящий. Есть возможность взять из готовых шаблонов, вставить свою информацию, и раздел сайта готов. При желании можно безгранично видоизменять выбранный шаблон.
Настройки движения
Для создания креативных элементов сайта используются высококачественные анимационные эффекты.В бесплатном варианте Element или предусмотрен эффект анимации при появлении изображения. ПРО версия дополнена эффектом при пролистывании и эффектом при движении мыши. Если использовать эффект при пролистывании, то в момент прокрутки сайта будет происходить увеличение, поворот, размытие, или какое-то другое действие, придающее ресурс солидный стильный вид.
Эффекты при движении мыши применяются не часто. Они должны быть хорошо продуманы, чтобы не мешать просмотру контента. Но при грамотном внедрении таких эффектов получаются очень интересные и привлекательные во всех отношениях сайты.Эффект анимации при появлении самый простой. Его легче всего настроить и он не создает перегруженности страницы.
Интернет-магазин
Элемент или применимость при верстке или настройке интернет-магазинов. Он совместим с Woocommerce. Кроме того, внесено более десятка легко настраиваемых виджетов-элементов магазина. С помощью карточки товаров, корзины и т. д.
Своя тема
Используя данный конструктор, можно полностью сверстать свою тему для сайта.В нем есть все необходимое для создания необходимых частей любого ресурса, сделанного на платформе вордпресс. А именно — главная страница, шапка, подвал, страница 404, формат статьи, страница вывода постов.
Шапка и подвал
, несмотря на то, что большинство пользователей предпочитают применять готовые темы, видоизменяя отдельные их части. Из стандартной темы может получиться оригинальный сайт с уникальным дизайном, если просто заменить в ней шапку и подвал.Конструктор Elementor позволяет полностью или частично менять конструкцию подвала и шапки, задавать свои настройки. При этом есть возможность устанавливать разные варианты шапки и подвала на отдельных страницах.
Контактная форма
Комплектация ПРО включает функции, заменяющие некоторые расширения. Например, можно обойтись без плагина для создания форм Contact Form 7, которыми пользуются почти все разработчики сайтов на вордпресс. Любую форму можно сверстать конструктором.
Формы, сделанные Элементором более удобны, чем те, которые делаются плагинами. Конструктор может менять их внешний вид, содержание, функциональность так, как этого пожелает веб-мастер. Плагины форм либо вообще не имеют функции настройки внешнего вида, либо наделены ограниченными возможностями настройки, которые не всегда всегда работают.
Настройки поп-ап окон
Всплывающие окна поп-ап, имеющие содержание в виде призывов к действию, могут быть тонко настроены.Например, можно задать их появление по прошествию определенного времени. Часто такие окна настраивают появление при выходе сайта, как только пользователь нажимает кнопку «закрыть». Эти окна могут просто выводиться на отдельных страницах при их открытии или, например, по клику на поле виджета.
Создание поп-ап окон
В платной версии есть инструментарий и для разработки собственных всплывающих окон с предложениями. Их делают либо с помощью специальных элементов, либо на основе готовых шаблонов поп-апов, которые используются в Элементоре более.В окнах выводят не только призывы к действию, но еще и анонсы, акции, формы регистрации, формы подписки и многое другое.
Дополнительные элементы
В дополнение к имеющимся в бесплатной версии элементам в ПРО есть еще 30. К ним относятся элементы для создания форм, медиа-карусели, слайдера, прайса, отображения контента в соцсетях и других элементов.
Инструкция по созданию страниц
Чтобы начать работу необходимо скачать и установить конструктор, как было описано в начале статьи.Если оплачена ПРО версия, при установке нужно выбрать и активировать ее.
После того как Элемент будет установлен можно зайти в раздел «страницы» — «создать новую», и там нажать кнопку «редактировать в Elementor». После этого в левой части экрана появляются возможности управления конструктора, а в правом — поле, в котором будет происходить редактирование. Это поле может иметь вид страницы с шапкой и подвалом или чистого холста.
Первым шагом будет добавление первого элемента.Добавляются дополнительные кнопки в правой части экрана. Кнопка выглядит как красный кружок с белым плюсом. Нажимаем кнопку, выбираем элемент, добавляем его на поле. Таким же способом добавляются остальные части страницы. Готовую страницу следует сохранить и опубликовать. Или просто сохранить, если еще не все настройки внесены. В левой его половине. Для сохранения публикации есть специальное окно внизу экрана. Сохранить страницу можно как шаблон или как черновик.
Темы для Elementor

Данный конструктор конструктор с любыми темами вордпресс.Некоторые авторы тем становятся именно на нем. Ниже приведены наиболее популярные темы для Elementor.
Чудовищный
Многоцелевая тема. Основное ее преимущество в том, что она часто обновляется и всегда соответствует последним тенденциям. Последний ее вариант представляет собой максимально мощный универсальный шаблон, подходящий для разработки качественных блогов, новостных и сайтов, лендингов, портфолио, интернет-магазинов.
Луксор
Тема для сайтов на автомобильную тематику. Подойдет для интернет-магазина автозапчастей или для интернет-проекта, представляющего автосалон. Дизайн грамотно продуман с учетом привлечения целевой аудитории. Наделен выразительными изображениями и видео элементами. Поставляется с комплектом Jet-плагинов.
BuildWall
Шаблон для сайта строительной тематики. Может быть применен при разработке ресурса поставщика стройматериалов, строительной компании, архитектурной организации.Имеет 6 скринов под строительное и бизнес направление. BuildWall при соответствующих дополнениях станет отличным интернет-магазином.
FitPeople
Основа для ресурса спортивного направления. Первоначальное назначение — сайт спортзала или фитнес клуба. В ней есть все необходимое для эффектной презентации помещения, оборудования, тренеров. Можно красиво оформить прайс со списком предоставляемых услуг.
Belle Fleur
Вариант интернет презентации свадебного салона.Подойдет для сайта свадебного фотографа, организатора свадеб. Содержит инструментарий для оформления красивой галереи с качественными фото. Можно разделить фото на альбомы.
Участник
Шаблон для бизнеса в области консалтинга. Удобная основа корпоративного сайта. Легко настраивается, быстро загружается, очень стильно и современно выглядит.
DentalCare
Специальная тема для продвижения стоматологических услуг. Обладает легко настраиваемую структурой.Позволяет корректировать отображение галерей, а также шрифты и фоны всех элементов. Предусмотрена функция онлайн записи на прием в клинику.
Туризто
Отличный сайт турагентства. Поставляется вместе с плагином JetElements. Мощное, гибкое в настройках решение, пользующееся повышенным спросом среди пользователей вордпресс.
Пустышка
Популярный вариант сайта спа-салона. Адаптивная SEO оптимизированная тема, выполненная в спокойных приятных оттенках.Имеет красивый слайдер на главной, а также инструментарий для настройки форм, таблиц цен, страниц блога. Есть возможность установить анимированный счетчик для акций.
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку , настройку или перевод этого плагина WordPress. Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях.Также вы можете заказать установку , настройку или перевод этой темы WordPress. .