7 лучших плагинов для сжатия изображений WordPress по сравнению и победитель…
Опубликовано: 2021-08-17
Слушайте аудио версию |
Я помню время, когда сжатие изображений в этом блоге было бесплатным.
Благодаря разработчику плагина Smush.it мы сильно испортились и привыкли к бесплатному сжатию изображений .
За последние несколько месяцев все, что мы знали о бесплатном сжатии изображений, изменилось.
Теперь большинство плагинов WordPress, доступных в Интернете, предлагают небольшую квоту на бесплатное сжатие, и тогда вам придется платить, если ваше использование выше.
Поэтому в этом посте я подумал, что было бы неплохо взглянуть на все существующие инструменты сжатия изображений WordPress (бесплатные и платные).
Те, у кого есть блог WordPress небольшого или среднего размера, могут бесплатно использовать несколько плагинов WordPress для оптимизации всех своих существующих / будущих загрузок

Это может занять много времени, но я знаю, что когда вы только начинаете, деньги важнее времени .
Тем, у кого есть блог среднего или большого размера, вы можете подумать о платном варианте. Это поможет вам быстрее загружать свой блог и порадует ваших читателей .
Вот формула:
- Счастливые читатели = Хороший блог = Лучший рейтинг = Больше денег
Это хорошая формула, но давайте перейдем к настоящему делу. Вот некоторые из лучших плагинов WordPress для сжатия изображений.
Содержание страницы
- Лучшие плагины WordPress для сжатия изображений: сделайте сайт быстрее
- 1. ShortPixel
- 2. Оптимизатор изображений Imagify
- 3. ImageKit
- 4. Оптимус
- 5. TinyPNG: сжатие изображений JPEG и PNG.

- 6. ImageRecycle
- 7. Кракен
Лучшие плагины WordPress для сжатия изображений: сделайте сайт быстрее
- ShortPixel
- Оптимизатор изображений Imagify
- ImageKit
- Оптимус
- TinyPNG: сжатие изображений JPEG и PNG
- ImageRecycle
- Kraken
Вот так…
1. ShortPixelShortPixel — разработчик специально для WordPress. Они предлагают как бесплатные, так и платные аккаунты (как и все остальные). Впрочем, в этой услуге есть одна интересная часть, о которой я расскажу через минуту.
Функции:
- Поддерживает оптимизацию с потерями и без потерь.
- Поддерживает JPG, PNG, GIF и PDF.
- Восстановите исходное изображение в любое время.
- Сжимайте все старые загрузки одним щелчком мыши.
- Автоматическая обработка новых изображений при загрузке.
- Нет ограничений по размеру файла.
- Бесплатная и платная квоты рассматриваются отдельно .

- Таким образом, у вас всегда будет 100 бесплатных сжатий изображений.
- Сохраните и храните резервную копию ваших исходных изображений в отдельной папке.
- Возможность оптимизировать все изображения (миниатюры) или только исходное изображение.
- Возможность сохранить или удалить тег EXIF изображения. <Прочтите о теге EXIF здесь>
Бесплатный аккаунт:
- 100 бесплатных сжатий изображений каждый месяц.
- Программа «Приведи друга»: на каждого привлеченного пользователя вы ежемесячно получаете еще 100 изображений.
Платный аккаунт (10 000 изображений):
- 9,98 долларов США за 10К изображений.
- Купленная квота никогда не истекает.
- Предлагает ежемесячную подписку.
- Поддерживаемый способ оплаты — PayPal.
Легкость использования:
Его легко настроить, а интерфейс очень приятный. Вы поймете, что я имею в виду, когда начнете выполнять массовое сжатие изображений с помощью этого плагина. Вы можете прочитать мой подробный обзор Shortpixel.
Вы поймете, что я имею в виду, когда начнете выполнять массовое сжатие изображений с помощью этого плагина. Вы можете прочитать мой подробный обзор Shortpixel.
Советы по использованию:
Создав бесплатную учетную запись, войдите в свою админку и возьмите ключ API. Установите и активируйте плагин ShortPixel WordPress.
Добавьте ключ API из настроек> ShortPixel.
Перейдите в Media> Library> Bulk ShortPixel, чтобы оптимизировать ваши старые изображения.
В этом плагине есть одна замечательная вещь: вы можете отменить сжатие миниатюр.
Это гарантирует, что ваша бесплатная квота будет использоваться только для изображений большего размера, что в большинстве случаев является причиной медленной загрузки страниц.
Этот плагин регулярно обновляется и имеет более 20 тысяч активных установок с рейтингом 4,7 звезды .
ShortPixel — идеальное решение для сжатия изображений и PDF в WordPress.
Создать бесплатный аккаунт || Создать платную учетную запись
2. Оптимизатор изображений ImagifyЭтот плагин от разработчика плагина WP-Rocket .
Он имеет все необходимые функции, такие как массовое сжатие и изменение размера изображения .
Он предлагает 3 различных уровня сжатия, и в зависимости от типа вашего блога вы должны выбрать 1 из 3 :
- Нормальный , алгоритм сжатия без потерь. Качество изображения не изменится.
- Агрессивный алгоритм сжатия с потерями. Более сильное сжатие с небольшой потерей качества, которая в большинстве случаев вообще не заметна.
- Ультра , самый сильный метод сжатия с использованием алгоритма с потерями.
- С опцией резервного копирования вы можете в любой момент передумать , восстановив изображения до исходной версии или оптимизировав их на другом уровне сжатия.

- С опцией резервного копирования вы можете в любой момент передумать , восстановив изображения до исходной версии или оптимизировав их на другом уровне сжатия.
В ближайшие дни они также планируют добавить функцию преобразования изображений в формат WebP .
Этот плагин также совместим с WooCommerce и NextGen Gallery.
Функции:
- Поддерживает JPG, PNG и GIF.
- Изменяйте размер изображений на лету.
- Изменение размера в процентах.
- Скоро появится поддержка PrestaShop, Magento, Shopify и Joomla .
- Изображения размером более 5 МБ будут сжиматься только в платной учетной записи.
Бесплатный аккаунт:
- 25 МБ бесплатно каждый месяц.
- Бонус 25 МБ при регистрации.
Платный аккаунт (10 000 изображений):
- 4,99 доллара США в месяц за 1 ГБ данных.
Легкость использования:
Регистрация довольно проста и, как и другие плагины, вам необходимо создать бесплатную учетную запись и получить свой API-ключ.
Плагин прост в использовании, и как только вы настроите параметры, вы можете сразу же начать его использовать.
Вы можете включить или отключить опцию сжатия эскизов.
Помимо сжатия, больше всего в этом плагине мне нравится интерфейс .
Он гладкий и выглядит так, как будто вы находитесь в игре.
В целом, это хороший плагин, и, поскольку он принадлежит тем же людям, что и плагин WP-Rocket, я считаю, что это хороший выбор для тех, кто ищет надежность.
Единственное, что вы можете подумать, прежде чем выбрать этот, — это цена.
Скачать плагин || создать учетную запись
3. ImageKitImageKit — новичок, но он предлагает достойные упоминания функции. Обратите внимание, что он отличается от всех других плагинов сжатия изображений, перечисленных здесь, поскольку изображения будут загружаться с сервера imagekit. Это идеально подходит для тех, кто хочет разгрузить загрузку изображений с веб-сервера.
Больше всего в Imagekit хотелось бы иметь возможность управлять тем, как и где будет отображаться изображение. Специально для фотографов, которые хотят указать максимальные размеры изображения, могут воспользоваться преимуществами ограничения размера изображения в зависимости от функции устройства пользователя.
На мой взгляд, ImageKit — это не только плагин для сжатия изображений, но и CDN для изображений. Это идеально подходит для любого типа веб-сайтов, но туристический блогер, фотограф или любой сайт WordPress, на котором нужно использовать много изображений, найдут эту услугу полезной.
Панель управления интуитивно понятна, а настройки легко настраиваются. Вы также можете увидеть статистику, и если вы внесете какие-то серьезные изменения, вы можете очистить кеш одним щелчком мыши.
Они предлагают 14-дневную бесплатную пробную версию, и после этого вы можете решить, хотите ли вы перейти на платную версию или нет. Поскольку оплата производится на основе использования полосы пропускания, а не количества изображений, в 14-дневной пробной версии вы легко сможете оценить свой счет.
Вы можете загрузить плагин WordPress из официального репозитория, чтобы подключиться к ImageKit.
На мой взгляд, Imagekit идеально подходит для тех, кто использует много изображений на своем сайте WordPress, или для людей с ограниченной пропускной способностью.
Скачать плагин | Посетить ImageKit
4. ОптимусЭто еще одно популярное решение, которое, я уверен, понравится многим из вас. Optimus кажется отличной альтернативой плагину Smush.it, так как он позволяет бесплатно сжимать все изображения размером <100 КБ.
Функции:
- Поддержка JPEG, PNG.
- Объемное сжатие.
Бесплатный аккаунт:
- Неограниченное сжатие изображений <100Кб.
- Поддерживает прогрессивный JPEG.
Платный аккаунт:
- Единовременная плата в размере 19 долларов США за неограниченное сжатие изображений.
- Максимальный размер файла 5 МБ.
- Поддерживает преобразование WebP.

По цене Optimus HQ стоит каждой копейки.
Но мне бы очень хотелось увидеть улучшения в их функции объемного сжатия. Если вы остановите массовое сжатие между ними и запустите процесс позже, он снова начнет сжимать все изображения. Было бы лучше, если бы он мог пропускать те изображения, которые уже были обработаны.
Скачать Optimus бесплатно || Получить Optimus Pro
5. TinyPNG: сжатие изображений JPEG и PNG.TinyPNG — довольно популярный онлайн-сервис для сжатия изображений.
Функции:
- Автоматическое сжатие новых изображений.
- Поддерживает только файлы JPEG и PNG.
- Массовая оптимизация.
- Функция изменения размера изображения.
- Преобразуйте CMYK в RGB.
- Единый API можно использовать для нескольких сайтов.
- Нет ограничений по размеру файла.
Бесплатный аккаунт:
- 500 изображений сжимаются каждый месяц.

Платный аккаунт (10000 изображений):
- 10 000 изображений стоят 85,50 долларов (одно из самых дорогих для активных пользователей).
Используя плагин:
После активации плагина перейдите в Настройки> Медиа.
Получите здесь бесплатный ключ API, добавьте его и настройте любые дополнительные параметры, которые вам нужны.
Перейдите в Медиа> Сжать все изображения и начните сжимать все свои старые изображения. Вы также можете перейти к загрузчику мультимедиа и выборочно сжать отдельные изображения (что является хорошей идеей для экономии вашей квоты).
Создайте аккаунт на TinyPNG || Скачать плагин
6. ImageRecycleЯ говорил об этом в более ранней публикации об онлайн-инструментах сжатия изображений.
Во время исследования для этого поста я узнал больше об их плагине WordPress и зарегистрировал бесплатную учетную запись.
Одна замечательная вещь в этом плагине — это список всех изображений в папке вашей темы . Вы можете выбрать отдельные или все и сжать эти изображения. Приитти круто, да?
Функции:
- Поддерживает файлы JPG, PNG, GIF и PDF.
- Все планы поддерживают несколько веб-сайтов.
- Поддерживает субаккаунты, и вы можете определить для них квоту (хорошо для агентств).
- Поддерживает восстановление исходных файлов (изображения + PDF) в течение одного месяца.
- Сжимайте все предыдущие изображения в WordPress одним щелчком мыши или выборочно сжимайте изображения.
Бесплатный аккаунт:
- 15-дневная пробная версия.
- Квота 100 МБ.
Платный аккаунт (10000 изображений):
- 30 долларов за 10К изображений.
- Срок действия 1 год.
Легкость использования:
Плагин довольно прост в использовании и в большинстве случаев он автоматически определяет ваш API, если вы вошли на их онлайн-портал из того же браузера.
- Примечание. Это напрямую ведет к загрузчику мультимедиа для сжатия, что может быть неудобно для пользователей . Первым экраном после активации API должны быть настройки плагина.
В любом случае, вы можете получить к нему доступ, выбрав « Настройки»> «ImageRecycle».
Когда я тестировал этот плагин, я понял, что мой блог сильно замедлился. Это могло быть по нескольким причинам , поэтому это не должно мешать вам попробовать. Но поскольку это случилось со мной, я считаю, что хорошо хотя бы сообщить вам об этом.
После того, как вы установили настройки, перейдите в Media> ImageRecycle, чтобы начать сжатие.
Что мне действительно нравится в этом плагине, так это то, что вы можете сортировать изображения по размеру, что полезно, когда вы хотите сначала позаботиться о действительно больших изображениях.
В целом, их плагин WordPress довольно надежен и может стать вашим следующим плагином WordPress для оптимизации изображений.
Получите 15-дневную бесплатную пробную учетную запись ImageRecycle || Скачать плагин
7. КракенЭто еще один платный плагин, который пользуется большой популярностью.
С более чем 10 тысячами загрузок и общим рейтингом 4,7 / 5 он выглядит очень многообещающим.
Их веб-сервис позволяет загружать и сжимать изображения с веб-страницы , загружая все изображения в одну заархивированную папку.
Функции:
- Поддерживает JPG, PNG и GIF.
- WP-CLI поддерживается.
- Сохраняет резервную копию исходного изображения в облачном хранилище.
- Изменение размера изображения.
- Сохранять данные EXIF выборочного изображения.
Бесплатный аккаунт:
- Только разовое тестирование 100 МБ .
- Максимально допустимый размер — 1 МБ.
Платный аккаунт (10000 изображений):
- 4,50 доллара США в месяц (рассчитывается относительно других услуг).

Легкость использования:
Плагин также прост в настройке, как и все другие плагины сжатия изображений в этом списке.
Вот как выглядит страница настроек:
Возможность сохранить определенные данные, такие как авторское право , довольно умен.
Было бы хорошо, если бы другие плагины также последовали этой тенденции.
В этом плагине отсутствует одна большая вещь — массовая оптимизация изображений. Поэтому он не идеален для тех, кто хочет оптимизировать существующие изображения. Вам нужно будет сжать их вручную.
Вот как настроить этот плагин:
Скачать плагин || Создать бесплатный аккаунт
(Поскольку скорость страницы является одним из факторов для лучшего взаимодействия с пользователем , а также фактором ранжирования в поисковых системах , мы можем ожидать запуска аналогичных плагинов в ближайшие дни. Я буду продолжать добавлять новые плагины сжатия изображений WordPress по мере их обнаружения.)
Я буду продолжать добавлять новые плагины сжатия изображений WordPress по мере их обнаружения.)
Вывод
Я собрал те сервисы из приведенного выше списка, которые предлагают бесплатную квоту на сжатие изображений каждый месяц. Если у вас небольшой или начальный блог, этого должно быть достаточно, чтобы удовлетворить ваши ежемесячные потребности.
Сервисы, предлагающие бесплатную квоту на сжатие изображений каждый месяц:
- ShortPixel (100 МБ / месяц)
- TinyPNG (500 сжатий изображений в месяц)
- Imagify (25 МБ / месяц)
Платные услуги в зависимости от характеристик и цен:
Это платные услуги, которые мне нравятся, исходя из характеристик, пользовательского опыта и цен.
- ShortPixels
- Imagekit
- Оптимус
- Вообразить
- Kraken
- ImageRecycle
- TinyPNG
На мой взгляд, TinyPNG вряд ли заслуживает быть в этом списке из-за его высокой цены и ограниченных функций.
Imagify — это то, что я бы порекомендовал для платной услуги сжатия изображений.
Опять же, я буду продолжать добавлять новые плагины сжатия изображений WordPress в будущем.
Какие плагины сжатия изображений WordPress вы используете и почему?
Понравилось читать это руководство? Поделитесь этим списком со своими пользователями WordPress в Facebook и Twitter.
reSmush.it: единственный бесплатный плагин оптимизации и сжатия изображений — Плагин для WordPress
reSmush.it Image Optimizer позволяет пользоваться бесплатной оптимизацией изображений основанной на API reSmush.it, reSmush.it обеспечивает уменьшение размера изображения на основе нескольких продвинутых алгоритмов. API принимает файлы JPG, PNG и GIF до
Этот плагин позволяет запустить массовую оптимизации всех ваших изображений в пару кликов! Меняйте уровень сжатия изображений в соответствии с вашими потребностями!
Этот сервис используется более чем на 400 000сайтов на разных CMS (WordPress, Drupal, Joomla, Magento, Prestashop …).
Плагин предоставляет возможность исключить некоторые изображения из процесса оптимизации.
С августа 2016 года reSmush.it позволяет бесплатно оптимизировать изображения до 5 МБ!
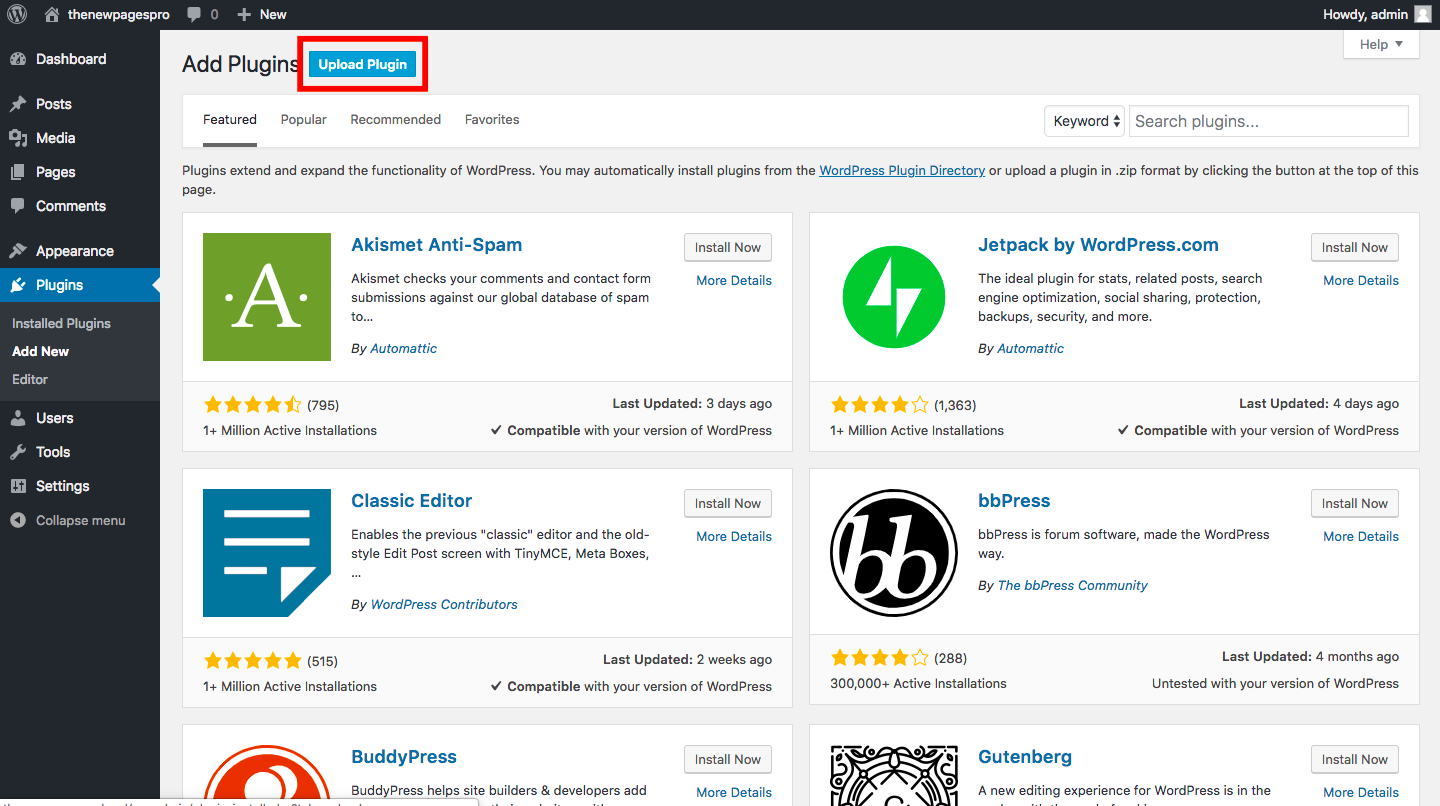
- Простой интерфейс
- Загрузите
resmushit-image-optimizerв каталог/wp-content/plugins/. - Активируйте плагин в разделе «Плагины» админки WordPress.
- Все вновь загружаемые изображений будут автоматически оптимизированы!
Насколько хорош reSmush.it?
Поскольку мы оптимизировали более 8 000 000 000 изображений, у нас появились новые навыки. Наш сервис всё ещё находится в процессе развития, чтобы принести вам новые сумасшедшие функциональные возможности.
А как насчёт новых форматов изображений типа WebP?
Мы работаем над новым предложением, чтобы предоставить вам лучшее из этих новых функций. Наберитесь терпения, скоро всё будет 🙂
Есть ли опция «Оптимизировать при загрузке»?
Безусловно, эта опция включена для всех новых изображений, которые будут добавлены, и может быть отключена по желанию.

Есть ли поддержка Cron?
Да, для больших (как и для маленьких) медиа-библиотек вы можете запускать оптимизацию изображения с помощью Cronjobs.
Могу ли я выбрать степень оптимизации?
Да, по умолчанию уровень оптимизации установлен на 92. Но вы можете сильнее оптимизировать свои изображения, понизив это значение.
Смогу ли я вернуть исходные файлы?
Да, исключив/запустив механизм возврата, вы получите исходное изображение.
Можно ли не сжимать определённые изображения?
Да, начиная с версии 0.1.2, вы можете исключать файлы из процесса оптимизации.
Есть ли риск потерять существующие изображения?
Нет! reSmush.it Image Optimizer создает копию оригинальных изображений и подвергает оптимизации только копии.
Это бесплатно?
Да! Абсолютно бесплатно, единственным ограничением является обработка изображений размером не более 5 МБ.

«reSmush.it: единственный бесплатный плагин оптимизации и сжатия изображений» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
0.4.1
- Официальная поддержка WP-CLI
- Исправление оптимизации cron-контекста
0.4.0
- Новая функция восстановления всех оригинальных изображений
0.3.12
- Исправлено: присвоение значения по умолчанию
- Протестировано на WP 5.7.1
0.3.11
- Исправлено: не работающая кнопка «Оптимизировать» при создании новой записи
- Исправлено: неправильно инициализированное стандартное значение переменных
- Протестировано на WP 5.5.1
0.3.10
- Исправление: устранена устаревшая функция
0.3.9
- Исправления: OWASP и исправление безопасности
0.3.8
- Исправление: предупреждение о переменной, которая не установлена (метаданные)
- Исправлено: добавлена проверка символов в верхнем регистре в расширении
0.
 3.7
3.7- Исправлено: загрузка CSS + JS на каждой странице администратора, теперь ограничена страницами и медиафайлами reSmush.it.
- Исправлено: формат проверки ссылок меню администратора
0.3.6
- Исправлено: проблема с несколькими запусками cron
0.3.5
- Новое изображение заголовка, новое описание WP для страницы плагина
0.3.4
- Исправлена ошибка в номере версии
0.3.3
- Исправлен двойной запуск cron. Добавлен тайм-аут
- Исправление сообщения «Уменьшить на 0 (0 сохранено)», при отключенной статистике
- Возврат ошибки, если прикреплённый файл не найден на диске
0.3.2
- Исправление проверки переменных (создание уведомления)
0.3.1
- Исправление записи журнала (проблема с разрешением)
- Исправление ошибки «Уменьшить на 0 (0 сохранено)». Оптимизация одиночного вложения, если параметр «Оптимизировать при загрузке» отключен
0.
 3.0
3.0- Добавлена опция удаления резервных копий
- Добавлен скрипт удаления старых резервных копий
- Изменено включение JS
0.2.5
- Добавление функции сохранения EXIF
0.2.4
- Исправлена проблема с запросом SQL для префикса таблицы, отличного от «wp_»
0.2.3
- Исправлена ошибка в номере версии
0.2.2
- Исправлены автоматически переинициализирующиеся настройки.
0.2.1
- Полный французский перевод
- Исправление перевода плагина
0.2.0
- Добавление поддержки Cron
- Улучшения кода
- Исправлена проблема с большой медиатекой с ограничением при загрузке вложений
- Исправлены проблемы с путями журнала
0.1.23
- Добавлена ссылка «Настройки» на странице плагина
- Ограничение параметров reSmush.it только вложениями изображений
- Исправлено
RESMUSHIT_QLTY не определено
0.
 1.22
1.22- Исправление некорректно возвращаемых метаданных вложений (исправляет проблемы с другими медиа-библиотеками)
0.1.21
- Совместимость с WordPress 5.0
0.1.20
- Исправление ошибок, связанных с PHP 7.2
- Улучшения кода
0.1.19
- Исправление JS кнопки «Оптимизировать» для одного изображения
- Представление опции «Принудительная оптимизация» для одного изображения
0.1.18
- Устранение ошибки
filesize () : stat failed, при отсутствии файла изображения - Журнал проверки прав доступа к файлу
- Проверка расширений при загрузке (отмена использования API reSmush.it, если это не изображение)
- Увеличение времени ожидания API для больших изображений (10 секунд)
0.1.17
- Исправление ошибки (нерабочая оптимизация) при пакетной загрузке, если не выбрана опция «Оптимизировать при загрузке»
- Новый баннер заголовка для 4-миллиардного оптимизированного изображения
0.1.16
- Добавление исправления для поддержки allow_url_fopen
- Лента новостей, загруженная с URL-адреса через SSL
0.1.15
- Ротация журнала, если файл слишком большой
0.1.14
- Протестировано до WordPress 4.9.5
- Новый контрибутор (resmushit)
- Завершение перевода
0.1.13
- Протестировано до WordPress 4.9.1
- Новый заголовок баннера для 3-миллиардного оптимизированного изображения 🙂
0.1.12
- Протестировано до WordPress 4.8.1
0.1.11
- Новый заголовок баннера для 2-миллиардного оптимизированного изображения 🙂
0.1.10
- Исправление словацкого перевода
0.1.9
- Исправление словацкого перевода
0.1.8
- Добавлен итальянский перевод (спасибо Cristian R.)
- Незначительные коррекции описания
0.1.7
- Добавлен словацкий перевод (спасибо Martin S.)
0.1.6
- Исправлена ошибка при загрузке изображений > 5 МБ
- Список файлов выше 5 МБ
- Незначительные коррекции перевода
0.1.5
- Управление ошибками, когда веб-сервис недоступен
- Изменение допустимого размера файл с 2 МБ до 5 МБ
0.1.4
- Исправления CSS
0.1.3
- Исправление перевода
- Коррекция изображений в новостной ленте
0.1.2
- Удаление оригинального файла при удалении вложения
- Исключение вложения из оптимизации reSmush.it (флажки)
- Добавление французского перевода
- Оптимизация кода
- Проверка 4.6.x
- Исправление мелких ошибок
0.1.1
- Оптимизация при загрузке
- Статистика
- Сервисы журналирования
- Перестроение интерфейса
- Лента новостей с feed.resmush.it
0.1.0
- Основа плагина
- Пакетный оптимизатор
Лучших плагинов оптимизации изображений WordPress
Обновлено: 23 мая 2021
Решил протестировать и отобрать 5 лучших плагинов оптимизации изображений WordPress. Изначально брал известные бесплатные версии. В качестве тестового взял изображение в формате JPG. Размер исходника — 343,05 КБ. Результаты получились довольно интересные. Подзаголовки кликабельные и ведут на страницу плагина.
Также рекомендую ознакомиться:
В 2020 Google выкатил свой сервис для сжатия изображений Squoosh. Если вы загружаете картинки вручную и у вас нет большого потока – идеальный вариант. Говорят, что есть API, но мне без надобности. Я пользуюсь Google Chrome и одним удобным расширением для закладок, он добавился в них автоматически. Рекомендую его, очень удобный и функциональный в бесплатной версии. Доступен по этой ссылке: Speed Dial 2.
Если честно, поначалу отнесся к нему скептически. Его пиарили как могли, поэтому возникло мнение «Если так впаривают, то либо дорого, либо лажа». Оказалось, совсем наоборот. Теперь использую только его, если нет нужды в массовой загрузке и оптимизации изображений.
Сервис доступен как онлайн, так в качестве приложения. Сжимает JPG очень эффективно, практически без потери качества. Тестировал его на PNG – нет, так это не работает, там нечего сжимать.
При сжатии JPG и JPEG показывает отличные результаты. При базовых настройках уровень сжатия составляет 50-70%. То есть, вес фото уменьшается до 30-50% от начального. Иногда уровень сжатия такой, что просто зашкаливает.
Работа с Squoosh проста – перетянули изображение, выбрали настройки. В левой и правой стороне показано качество изображения до и после оптимизации. Дальше – просто скачать. Я не меняю настройки, мне хватает базовых. Ссылка на онлайн-версию: https://squoosh.app/.
Тестировал его на разных сайтах, где стоят разные плагины оптимизации изображений. Результат один и тот же – оптимизировать нечего. То есть, Squoosh так хорошо сжимает, что все плагины просто нервно курят в стороне. Кстати, тестил с про-версиями – и они не дают такого качества при соответствующем уровне сжатия.
Минус Squoosh – нет плагина для WordPress. Было бы круто поставить его и перебрать все фото и картинки на сайте полностью. Но, думаю, это дело времени. Чтобы не быть голословным, загрузил фото из личного архива и привожу пример, как плагин работает:
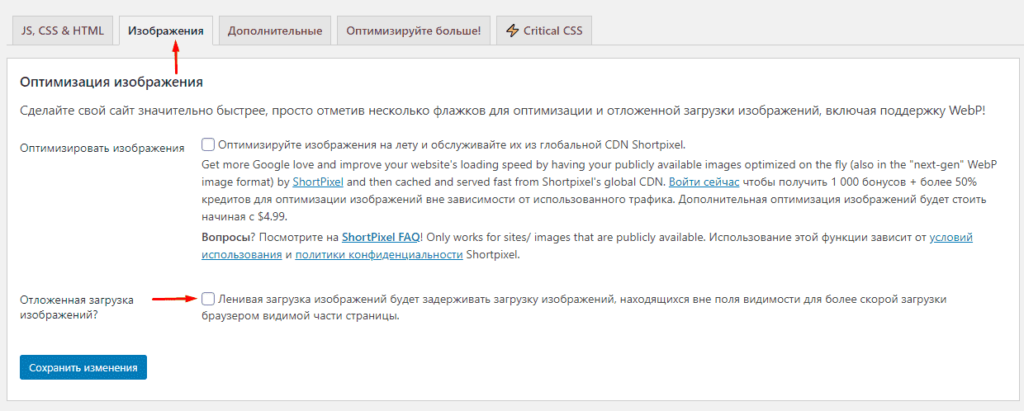
В бесплатной версии плагин имеет только один вариант оптимизации изображения. В платной доступны дополнительные. Мою фотографию он сжал до объема 341,11 КБ. Экономия чисто символическая – 1,94 КБ или четь более полпроцента. Единственное преимущество плагина, это возможности:
- Преобразования в WebP формат;
- Отдельной настройки для JPG, PNG, GIF и PDF;
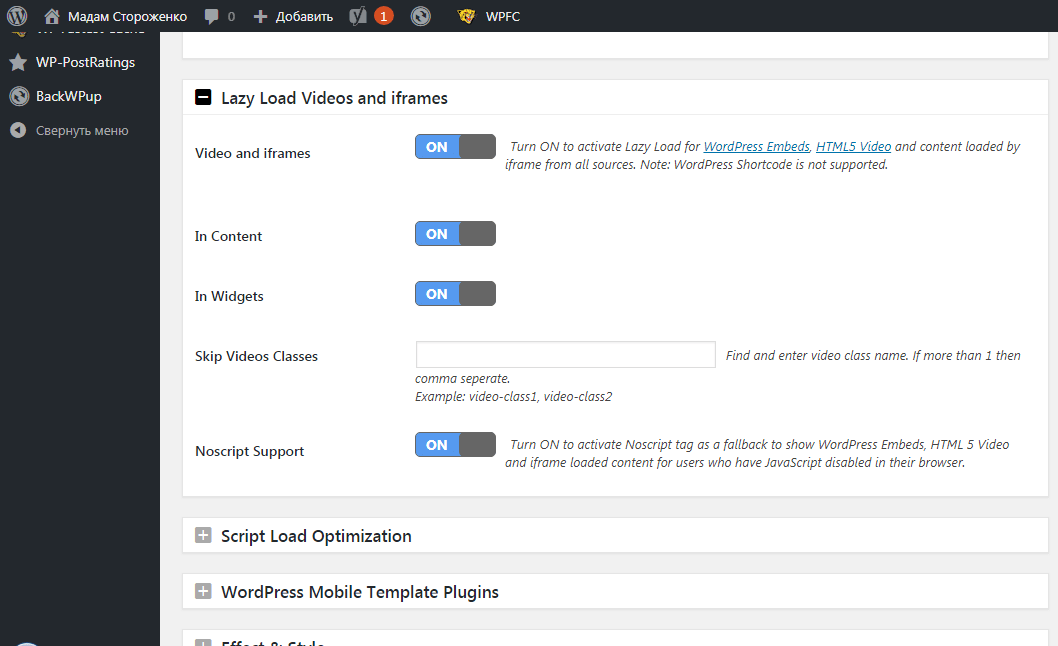
- Отложенная загрузка Lazy Load;
- Конвертирование JPG, PNG, GIF,;
- Много дополнительных настроек.
Раньше он неплохо уменьшал вес картинок и фото в бесплатной версии. Наверное, платная более эффективна, но… Бесплатный EWWW Image Optimizer не впечатлил.
EWWW — тарифы.
У плагина есть лимит – бесплатное сжатие 100 изображений в месяц. Дальше – нужно платить. Но эффективность очень хорошая, исходник в 343,05 КБ сжал до 62,27 килобайта. Если на сайте немного иллюстраций, вполне достойный вариант. Также есть возможность:
- Конвертации в формат WebP;
- Преобразование CMYK в RGB и PNG в JPEG;
- Интеграция с Cloudflare;
- Оптимизация изображений Retina;
- Обработка изображений при загрузке;
- Три варианта сжатия.
Тарифные планы ShortPixel, плагина сжатия изображений WordPress.
Это лучший плагин для сжатия изображений в WordPress из бесплатных. У Robin image optimizer нет ограничения на количество обрабатываемых изображений. Файл JPG размером в 343,05 КБ конвертировал в 126,06 КБ. Есть много настроек, таких как:
- Удаление данных Exif;
- Изменение размера больших изображений;
- Конвертация в WebP;
- Создание бэкапов изображений.
К сожалению, не всегда работает эффективно и стабильно. На форуме поддержки периодически появляются жалобы и нарекания. Но качество работы перевешивает недостатки. Оставил и буду его использовать. Разработчик тот же, что и плагина Clearfy, про который я рассказывал в статье про SEO плагины для Вордпресс.
Раньше пользовался этим плагином, но что-то пошло не так. При массовой оптимизации изображений выдает экономию в 6% (Если вместе с миниатюрами). Тестовое размером в 343,05 КБ вообще отказывается обрабатывать. Выдает ошибку «No file content sent».
Связался с ними, сообщил об ошибке. Пообещали уточнить, потом сообщили что какая-то проблема с их серверами. Через день отписали что все исправили. Но ошибка так и осталась, изображение не оптимизируется. Возможно у кого-то другая ситуация или платная версия работает лучше. Но я решил отказаться от него.
Тарифы плагина Smush Pro.
Неплохой плагин для оптимизации изображений WordPress. Плагин позволяет хорошо сжимать файлы в режиме Ultra. Оптимизировал изображение с 343,05 до 62,3 килобайт. Для работы нужно зарегистрироваться на официальном сайте и получить ключ (Token) API. Есть три варианта оптимизации: Normal, Aggressive, Ultra. Позволяет также:
- Обрабатывать миниатюры;
- Создавать WebP копию;
- Создавать бэкап изображения;
- Удалить данные Exif;
- Автоматически оптимизировать изображение при загрузке.
Проблема в том, что есть лимит на бесплатное использование. Разработчики дают 25 МБ для оптимизации картинок, после чего нужно выбирать тарифный план. Примеры тарифов, как всегда, на скриншоте ниже.
Тарифные планы плагина опимизации изображений Imagify.
Подведем итоги (Рейтинг)
Здесь я представлю мой субъективный рейтинг плагинов оптимизации и обработки изображений. Мои основные критерии оценки – доступность и качество сжатия.
- Robin image optimizer;
- ShortPixel Image Optimizer;
- Imagify;
- EWWW Image Optimizer;
- Smush.
Таже приведу рейтинг платных плагинов оптимизации изображений по мнению авторитетного сервиса ahrefs.com. В списке указана степень сжатия (размер обработанного файла по отношению к исходному).
В публикации я составил рейтинг лучших известных плагинов оптимизации изображений для WordPress. Надеюсь, она была полезна. Если вы пользуетесь другим плагином – напишите в комментариях. Не забудьте поделиться публикацией с друзьями!
Полезные ссылки
Плагин для заработка на чужом видео с YouTube и автоматической вставки тематических видеороликов во все записи на сайте – ТЕСТИРУЙТЕ И ЗАРАБАТЫВАЙТЕ.
Дешевый виртуальный, VPS и VDS хостинг. Цена от 1.7 $ в месяц. Есть тестовый период. Этот сайт размещен на нем – СМОТРЕТЬ ТАРИФЫ.
Отличная CPA платформа для заработка на своем сайте, email рассылках, группах и пабликах в соцсетях – ССЫЛКА НА ПЛАТФОРМУ.
Проверка конкуренции фразы в Яндекс, парсинг ключей из Wordstat, анализ домена, страниц, ключевой фразы, кластеризация. – ПОСМОТРЕТЬ СЕРВИС.
Рекламная сеть push рассылок с самыми выгодными и удобными условиями. Прием любых сайтов, частые выплаты без задержек. – ССЫЛКА НА СЕТЬ.
Крутая биржа копирайтинга. Много готовых SEO-оптимизированных статей для вебмастеров. Возможность заработать для копирайтеров – ПОСЕТИТЬ БИРЖУ.
Оптимизация WordPress. Плагин оптимизации ВордПресс: изображений, базы
Оптимизация WordPress – это то, о чем задумываются многие владельцы сайтов на ВордПресс. Некоторым нужен один плагин оптимизации wordpress, а для других необходим солидный список плагинов, чтобы оптимизировать ВордПресс. Мы собрали пул из 20 плагинов для тех, кому понадобилась оптимизация сайта на wordpress, и в данном списке, практически, каждый сможет найти подходящий плагин оптимизации wordpress, среди которых:
- Лучшие плагины кэширования для вордпресс
- Оптимизация изображений wordpress
- «Ленивая загрузка»
- AMP
- Кэш Gravatar
- Мониторинг времени загрузки и плагины, которые исправляют ошибки Google Font + Analytics в GTmetrix и Pingdom.
Использование некоторых из этих плагинов скорости на сайте позволяет добиться 100% баллов GTmetrix. Мы рекомендуем проверять ваш сайт WordPress через GTmetrix (вкладки Page Speed и YSlow) или другой инструмент для тестирования скорости, чтобы использовать его в качестве эталона. После того, как вы установили каждый плагин, протестируйте результаты GTmetrix, чтобы увидеть, как они влияют на время загрузки страницы и оценки.
Примечание: Перед установкой и использованием новых плагинов на своем сайте мы настоятельно рекомендуем сделать бэкап WordPress, и тем более если вы собираетесь использовать любой плагин вордпресс для оптимизации сайта. Потому что активизация некоторых функций может привести к потере данных или функционала сайта.
Оптимизация ВордПресс: WordPress Speed Up группа в Facebook
Мы постарались в данной статье перечислить список самых необходимых плагинов, для тех кому понадобиться оптимизация сайта вордпресс, но если его вам будет недостаточно, то вы можете присоединиться к WordPress Speed Up группе в Facebook, у них будет список из более 60 рекомендуемых WordPress инструментов для оптимизации и полезных ссылок. В данной группе можно почерпнуть много информации о том, как оптимизировать сайт на ВордПресс
Что интересно, что в этой группе (WordPress Speed Up), что в официальном руководстве по оптимизации WordPress, хостинг по-прежнему является № 1 фактором, а лучшим хостинг WordPress был оценен SiteGround, он № 1 в различных опросах Facebook и 1 из 3 рекомендованных самим ВордПресс. Если вам нужен надежный хостинг с быстрыми серверами и отличной поддержкой, то они перенесут вас бесплатно.
Оптимизация сайта на WordPress: список плагинов
И так, если вам нужна оптимизация вордпресс, плагины представленные в данном списке безусловно помогут добиться вам наилучших результатов работы WordPress. Как мы отмечали выше здесь вы найдете решения для оптимизации изображений, базы данных, отключению избыточного функционала, кэшу, и начнем, пожалуй, с плагинов кэширования.
WP Rocket — оптимизация сайта на wordpress за счет кэша
WP Rocket был оценен как плагин кэша № 1 в нескольких опросах Facebook, и это то, что рекомендуют использовать, если вам не жалко потратить немного денег. Это премиальный плагин за 49 долларов, но он того стоит, поскольку ваш хостинг для ВордПресс и плагин для кэша, как правило, 2 ведущих фактора скорости и оптимизации. Это также, один из самый простых кэш-плагинов для настройки, который часто обновляется дополнительными функциями.
Примечание: Вам следует использовать только 1 плагин кэширования ВордПресс, но лучше попробовать как минимум 2-3 (те, что мы перечислили), чтобы увидеть, какой из них дает вам лучшие результаты / оценки в Pingdom / GTmetrix.
WP Rocket обладает множеством функций, которых нет в большинстве плагинов кэша:
- Контроль heartbeat
- Очистка базы данных
- «Ленивая» загрузка изображений / видео
- Интеграция с Cloudflare и другими CDN
- Отслеживание Google (локальный хостинг Google Analytics)
WP Rocket признан лучшим плагином кэширования для ВордПрес в различных опросах в специализированных группах Facebook по оптимизации скорости WordPress.
В руководстве по WP Rocket на официальном сайте показано, как настроить параметры с помощью Cloudflare.
Подобные плагины
WP Fastest Cache – бесплатный плагин кэширования для оптимизации ВордПресс
WP Fastest Cache — это БЕСПЛАТНЫЙ кэш-плагин с самым высоким рейтингом, который очень прост в настройке. В отличие от WP Rocket, этот плагин не имеет возможности ленивой загрузки изображений / видео, очистки базы данных и других опций. Поэтому вам нужно будет использовать WP-Optimize и плагины Lazy Load For Videos, если вы тоже хотите использовать эти функции, что весьма рекомендуется.
WP-Optimize – оптимизация базы данных ВордПрес
WP-Optimize удаляет мусор, спам, пост-ревизии, и другие ненужные файлы, хранящиеся в вашей базе данных, которые после накопления могут замедлить работу вашего сайта WordPress и панели администратора. Рекомендуется запускать данный плагин оптимизации каждые пару недель (и WP-Optimize, и WP Rocket имеют возможность запланировать очистку базы данных). Если вы используете WP Rocket, вам не нужен этот плагин, поскольку WP Rocket имеет опцию для этого в настройках базы данных. Если вы используете другой плагин кэша, используйте WP-Optimize.
Инструкция
Если вы используете WP Rocket, вам не нужен WP-Optimize (в WP Rocket это есть на вкладке «база данных»).
Похожие плагины:
EWWW – оптимизация изображений ВордПресс
Без потерь оптимизированные изображения, улучшают показатели в GTmetrix и ускоряют загрузку сайта. На самом деле существует около 20 способов оптимизации ВордПресс изображений, но основными из них являются:
- Сжатие
- Уменьшение размера
- Указание размеров изображения (установка ширины / высоты в HTML или CSS изображений).
Аналогоми можно назвать:
ShortPixel, Smush, Kraken и основном делают одно и то же. Вам нужно использовать только один из них. Оптимизация изображений WordPress возможна и при помощи более продвинутого платного аналога Imagify для оптимизации графических элементов WordPress. Цена начинается от $ 4.99, его краткая инструкция по настройке включает следующие шаги:
- Зарегистрируйтесь в Imagify
- Установите плагин Imagify
- Следуйте инструкциям сервиса и получите ключ
- Введите ключ API из своего аккаунта Imagify
- Установите уровень сжатия (нормальный, агрессивный, ультра)
- Imagify оптимизирует все изображения на вашем сайте.
Specify Image Dimensions – указание размеров изображений при оптимизации сайта ВордПресс
Укажите размеры изображения — это один из пунктов в GTmetrix и других инструментах проверки оптимизации WordPress скорости, что означает, что вам нужно добавить ширину / высоту к HTML или CSS изображениям. Плагин Specify Image Dimensions автоматически добавляет ширину / высоту к изображениям, которые по умолчанию отсутствуют. Насколько нам известно, он не определяет размеры для изображений, расположенных в пайджбилдерах, виджетах или в любых областях вне визуального редактора.
WP YouTube Lyte – плагин оптимизации видео на WordPress сайте
WP YouTube Lyte, вставляя отзывчивый «Lite YouTube Embeds», который вызывает «громоздкий» плеер YouTube только при нажатии кнопки воспроизведения. Загрузка видео занимает больше всего времени. Просто чтобы дать вам представление, страница, где есть только 2 видео, с «ленивой загрузкой» скорость загрузки поста увеличивается с 5 до 1,5 с.
Подобные плагины
Если вы используете WP Rocket, то он имеет эту функцию в настройках «медиа» .
WP Disable – оптимизация WordPress по средствам отключения лишнего функционала
WP Disable — это обязательный плагин оптимизации WordPress, который отключает ненужные функции в ядре WordPress, которые могут потреблять ресурсы процессора. Он также помогает удалять строки запросов (хотя лучшим решением для этого является использование облегченных плагинов), асинхронно загружает шрифты, локально размещает код отслеживания Google Analytics, ограничивает количество публикаций, отключает автосохранение и другие функции ускорения.
Позволяет отключить:
- Ревизии
- Автосохранения
- Emojis
- Gravatars
- Карты Гугл
- Тег RSD
- Тег короткой ссылки
- WordPress API из шапки
- Тег Windows Live Writer
- Тег Генератора WordPress
- Пингбэки + трекбэки
- RSS
- XML-RPC
- Скрипты WooCommerce
- WooCommerce отзывы
- Woocommerce Cart фрагменты
Он также может разбивать комментарии на страницы после 20 комментариев или отключать их через 28 дней.
Похожие плагины:
CAOS For WebFonts – плагин оптимизации загрузки шрифтов для ВордПресс
CAOS For WebFonts исправляет ошибки Google Font в GTmetrix, Pingdom и PageSpeed Insights. Он загрузит ваши Google Fonts (с помощью Google Fonts Helper API) и сгенерирует для него таблицу стилей. После этого вам нужно будет удалить любые запросы к внешним источникам шрифтов.
Примечание: если вы используете внешние шрифты, будьте внимальными с их количеством. Если по какой-то причине этот плагин не исправляет ошибки, у нас есть руководство по локальному размещению Google Fonts.
CAOS | Host Google Analytics Locally
CAOS исправляет элемент кэширования браузера в GTMetrix, размещая Google Analytics локально. Просто установите плагин, введите свой Tracking-ID, и CAOS добавит код отслеживания в верхний или нижний колонтитул. CAOS также совместим с Monster Insights и имеет другие возможности.
WP Rocket, Swift Performance и WP Disable также могут сделать это (вам нужно использовать только один).
AMP для WP – оптимизация WordPressдля мобильных устройств
Accelerated mobile pages — это проект Google, который ускоряет загрузку мобильных страниц. Он также добавляет штамп «AMP» рядом с вашими мобильными сниппетами. Этот плагин изменит макет / дизайн ваших мобильных страниц, поэтому обязательно полностью настройте параметры. Если по какой-то причине вам это не нравится, удалите его, и он вернется к вашему старому дизайну. Вы также можете использовать плагин Glue For Yoast & AMP, чтобы настроить цвет текста, цвет ссылки, цвет при наведении и другие элементы ваших мобильных страниц. Этот плагин имеет множество настроек для ваших страниц AMP. Краткая инструкция по использованию выглядит следующим образом:
- Установите плагин
- Настройте, какой контент вы хотите добавить в AMP Страницы (страницы, сообщения и т. д.)
- Установите плагин Glue For Yoast SEO AMP при использовании Yoast (настраивает дизайн)
- Добавьте / amp / на любую страницу вашего сайта, чтобы увидеть, как она выглядит, и убедиться, что она работает.
- Перейдите в Настройки Yoast → AMP, чтобы изменить свой дизайн.
- Подождите, пока Google пересмотрит ваш сайт и добавит знак AMP в результаты мобильного поиска
- Посетите раздел ускоренных мобильных страниц в консоли поиска Google, чтобы увидеть ошибки
Plugin Organizer
Plugin Organizer позволяет сделать выборочное отключение плагинов на определенных страницах / сообщениях. Наиболее распространенным примером являются контактные формы (которые должны загружаться на страницах с контактными формами). Плагины социальных сетей обычно также можно отключить на страницах. Вы захотите настроить параметры, глобальные плагины и отредактировать определенные страницы / сообщения, чтобы выборочно отключить плагины. Вы можете прочитать их документацию, если вам нужна помощь.
Инструкция:
- Установите плагин
- Перейти Plugin Organizer > Global Plugins для настройки
- Отредактируйте любую страницу / пост и выборочно отключите плагины, используя боковую панель
Подобные плагины
- Plugin Load Filter
- Swift Performance (плагин кэша) также имеет опцию для этого
CDN Enabler
CDN Enabler помогает вам настроить CDN (сеть доставки контента ). Это не работает с Cloudflare (который требует изменения серверов имен), в то время как CDN enabler специально для StackPath, KeyCDN и других CDN, которые предоставляют URL CDN. Сначала зарегистрируйтесь в CDN (можно использовать StackPath), затем введите свой URL CDN в плагин CDN Enabler.
Harrys Gravatar Cache
Harrys Gravatar Cache, может помочь, если у вас много комментариев к сообщениям, Gravatars может полностью уничтожить время загрузки и отчеты GTmetrix. Вы можете использовать этот плагин для кэширования изображений Gravatar. Другой вариант — полностью отключить Gravatars (хотя это предотвратит показ фотографий) и сделает раздел комментариев скучным. Но это компромисс между Gravatars или временем загрузки.
Подобные плагины
Autoptimize
Оптимизирует HTML, CSS и JavaScript . Вам не нужен Autoptimize, если вы не размещены на Godaddy, WP Engine или любом хостинге, который помещает в черный список плагины кэша, поскольку WP Rocket и большинство плагинов кэша оптимизируют WordPres код. Но хотя встроенное кэширование Godaddy и WP Engine может быть нормальным, оно не оптимизирует HTML / CSS / JS, поэтому может понадобиться Autoptimize.
Query Monitor – выявление медленных плагинов при оптимизации WordPress
Найдите самые медленные модули загрузки при помощи Query Monitor, запросы, скрипты и другие элементы, которые загружаются дольше всего.
Примечание: P3 Profiler раньше отлично подходил для поиска медленных плагинов, но годами не обновлялся. Query Monitor является альтернативой. Другой вариант — запустить ваш сайт через GTmetrix и использовать вкладку «Waterfall ». Вы также можете проверить этот список медленных плагинов WordPress.
GT Metrix для WordPress – плагин контроля оптимизации скорости загрузки WP
Плагин GT Metrix для WordPress отслеживает время загрузки и оценки Page Speed + YSlow, а затем отправляет вам отчет непосредственно на панели инструментов WordPress или через запланированные отчеты по электронной почте.
Display PHP Version
Display PHP Version просто показывает, какe верси PHP вы используете. Более высокие версии делают ваш сайт намного быстрее. Вы можете перейти на новые версии в вашей cPanel хостинга.
PHP Compatibility Checker
PHP Compatibility Checker сканирует ваши плагины, чтобы убедиться, что они совместимы с новыми версиями PHP. Некоторые плагины WordPress не обновляются часто или не кодируются должным образом — выполнение этого заранее может предотвратить ошибки (например, поломку вашего сайта) из-за несовместимых плагинов.
WP Hosting Performance Check
WP Hosting Performance Check — Показывает общую производительность хостинга и работает ли ваша технология (версии PHP, MySQL, WordPress) медленно, и в этом случае она должна быть обновлена. Это также показывает ваши самые медленные страницы.
Bytecheck.com и GTmetrix также показывают ваш TTFB (время до первого байта) на вкладке Waterfall/
Примечание: единственное, для чего подходит PageSpeed Insights, — это проверка времени отклика сервера. Google говорит, что оно должно быть меньше 200 мс. Если нет, ваш сервер (хостинг) работает медленно.
Better Search Replace
Если вы видите минимизацию перенаправлений в отчете GTmetrix, это может означать, что вы изменили версию своего сайта www или https, но не изменили свои ссылки, чтобы соответствовать новой версии.
Вместо того, чтобы исправлять все ваши ссылки вручную, используйте плагин Better Search Replace, чтобы обновить их в большом количестве. Это также может быть полезно для исправления неработающих ссылок или даже массового обновления ссылок / изображений, которые появляются на нескольких страницах / сообщениях. Better Search Replace может сэкономить огромное количество времени.
Другие известные инструменты / ресурсы
Ваш хостинг имеет и ресурсов сервера имеют решающее значении в оптимизации WordPress (фактор № 1 в руководстве WordPress). Некоторые из вас знают, что мы рекомендуем SiteGround как лучший хостинг WordPress по многим причинам, поскольку их скоростные технологии чрезвычайно быстры. И если в настоящее время ваш сайт располагается у кого-то вроде Bluehost, Godaddy, InMotion или любого другого из этих хостеров, то переход на SiteGround это будет огромным плюсом в плане оптимизации ВордПресс для вашего сайта, которое должно улучшить как ваши оценки, так и время загрузки страниц в GTmetrix, Pingdom и Google Page Speed Insights.
7 плагинов для сжатия изображений в WordPress
Главная › Новости
Опубликовано: 02.09.2018
Оптимизация скорости сайта на #WordPress. Серия #2. Оптимизация картинок и другие важные моментыСжатие изображений позволяет сэкономить дисковое пространство, трафик, а также ускорить ваш сайт для посетителей. Ниже приведен список некоторых полезных плагинов, для сжатия изображений в WordPress.
Оптимизация изображений в WordPress для ускорения сайта и улучшения SEO
Все упомянутые плагины находятся в официальной директории WordPress.org, и распространяются бесплатно под лицензией GPL. Несмотря на это, некоторые из них используют внешние платные сервисы для сжатия изображений, или платные версии плагина с дополнительным функционалом, которые могут распространяться под другими лицензиями.
Ускорение WordPress сжатие и объединение скриптов и стилей плагин Autoptimize
1. WP Smush
Сжатие изображений при помощи WP Smush
Плагин WP Smush разработан компанией WPMU DEV, и использует внешний сервис для сжатия изображений. Сразу после активации плагин предлагает сжать все существующие файлы в медиатеке, а также начинает автоматически сжимать новые загруженные изображения. На момент написания у данного плагина более 400 тысяч активных установок.
Учтите, что в бесплатной версии плагина есть некоторые ограничения, например максимальный размер файлов для сжатия всего 1 мегабайт, сжатие нескольких изображений только по 50 штук за раз. Платную версию можно приобрести по подписки WPMU DEV стоимостью $49 в месяц.
Скачать Версия Pro
2. EWWW Image Optimizer
Настройки плагина EWWW Image Optimizer
EWWW Image Optimizer использует optipng, pngquant, jpegtran, и другие бесплатные утилиты для эффективного сжатия изображений в WordPress. Эти утилиты включены в дистрибутив плагина в виде исполняемых файлов и запускаются плагином через функцию PHP exec(), которая у многих хостинг-провайдеров отключена в целях безопасности.
Есть также платная версия EWWW Image Optimizer Cloud, которая так же как и WP Smush, использует внешний сервис для сжатия и оптимизации, что более совместимо с хостинг-площадками и не создает дополнительной нагрузки на ваш сервер. Стоимость сжатия – 0.5 центов за изображение за первые 1000 штук.
Скачать Версия Cloud
3. TinyPNG / TinyJPG
Сервис TinyPNG
Изначально TinyPNG появился как онлайн сервис и API для разработчиков, позволяющий сжимать PNG изображения. Затем разработчики TinyPNG создали версию для JPEG изображений, и плагины для WordPress и Magento позволяющие автоматически сжимать все загруженные изображения при помощи их онлайн сервиса.
Для работы плагина достаточно получить API ключ с сайта TinyPNG. Он позволяет сжимать до 500 изображений в месяц бесплатно, что как правило, с учетом всех миниатюр, хватает на 100 медиафайлов в WordPress. Платный доступ к API начинается от $0.009 за изображение.
Скачать
4. Resize Image After Upload
Конфигурация плагина Resize Image After Upload
Плагин Resize Image After Upload автоматически уменьшает размер загруженных изображений в WordPress, и сохраняет вместо оригиналов. Это позволяет существенно сэкономить дисковое пространство тем, кто часто использует файлы с цифровых фотоаппаратов, размеры которых достигают 20 мб и больше.
Не забудьте увеличить максимальный размер файлов , если вы хотите загружать крупные изображения в медиатеку WordPress.
Скачать
5. ShortPixel Image Optimizer
Сжатие изображений с ShortPixel
ShortPixel Image Optimizer является плагином и сервисом для сжатия изображений в WordPress. Бесплатный план включает в себя сжатие до 100 изображений в месяц, и не отличается качеством сжатия от платных версий, которые начинаются от $5 за 5000 файлов в месяц. Плагин также позволяет восстановить оригиналы в любое время.
Скачать
6. Kraken Image Optimizer
Результаты сжатия при помощи Kraken.io
Сервис Kraken.io отличается высокой скоростью и очень хорошим качеством сжатия изображений, как с потерей качества (lossy), так и без (lossless). Их плагин интегрирует сервис с медиатекой WordPress, позволяет легко сжимать новые, и уже существующие изображения.
Бесплатная версия данного плагина/сервиса позволяет лишь его протестировать в рамках квоты в 100 мегабайт. Платные подписки начинаются от $5 за 500 мегабайт в месяц.
Скачать
7. Imagify
Сжатие изображений с Imagify
Imagify это сервис от создателей популярного плагина кэширования WP Rocket, и хорошо интегрируется в WordPress. Пробная версия Imagify имеет квоту в 25 мегабайт, платные подписки от $5 за 1 гигабайт данных в месяц, что по словам разработчика хватает примерно на 10,000 изображений.
Скачать
Стоит также упомянуть, что некоторые хостинг и CDN провайдеры, или обратные прокси (например CloudFlare, Incapsula и т.д.) автоматически сжимают передаваемые изображения и другие файлы на лету.
Пользуетесь ли вы средствами сжатия изображений на вашем сайте WordPress? Если да, то какими? Делитесь вашим мнением в комментариях.
6 WordPress плагинов по оптимизации изображений
Вы можете тратить огромное количество времени и денег на создание хорошего контента для своего интернет ресурса. Также вы можете делать ставку на привлечение трафика из социальных сетей, или улучшать юзабилити сайта. Однако, все это не гарантирует успеха, ведь каждый пользователь имеет свои критерии оценки полезности интернет-ресурса.
Тем не менее, есть одно явление, которое гарантированно отпугнет ваших пользователей. А именно — долгая загрузка сайта. Низкая скорость загрузки сайта является, пожалуй, одной из самых недооцененных, и в тоже время часто встречающихся проблем.
Одним из лучших способов увеличения скорости загрузки сайта является оптимизация изображений. В этой статье я решил рассказать вам об оптимизации изображений для WordPress сайтов.
В частности, я познакомлю вас с 6 WordPress плагинами по оптимизации изображений. Готовы? Тогда начинаем!
ShortPixel Image Optimizer
ShortPixel является отличным плагином по оптимизации изображений. Более того, кроме своей основной функции он имеет несколько дополнительных. Например, с помощью него можно увеличивать и уменьшать размер изображений, а также удалять EXIF данные. Последнее, кстати очень полезно при использовании картинок, взятых с поисковых систем (google картинки).
Данный плагин имеет более 20 тыс. скачиваний и рейтинг в 4.5 звезд. Поддерживается возможность оптимизации всех форматов изображений: JPEG, PNG, GIF а также PDF файлов.
После установки и активации плагина каждая загруженная картинка будет оптимизирована. Но нужно помнить, что у вас не будет возможности отключить эту опцию, как это можно делать в некоторых других плагинах.
При оптимизации изображений есть возможность выбора вариантов с потерей качества или без. Также будут оптимизированы не только картинки, но и их миниатюры.
После активации плагина необходимо получить API ключ. Для этого придется зарегистрироваться, перейдя по ссылке Sign Up в окошке с напоминанием.
Процесс регистрации довольно прост: указываете адрес электронной почты, получаете API ключ, указываете его перейдя в Настройки -> ShortPixel. Для вас будет доступна оптимизация 500 изображений и плюс 100 единиц каждый месяц. При необходимости можно приобрести премиум подписку за $4.99 с квотой на оптимизацию 5 тыс. изображений.
Стоит отметить, что ShortPixel совместим с такими плагинами как WPML и WooCommerce. Также все оптимизированные картинки будут иметь бэкапы. Таким образом, вы можете в любой момент восстановить изображение до прежнего состояния.
EWWW Image Optimizer
Image Optimizer является одним из самых популярных плагинов в своем роде. Он имеет более 300 тыс. скачиваний и рейтинг в 4.5 звезд. После установки плагина каждое загруженное изображение в формате JPEG, PNG и GIF будет оптимизировано. Также вы можете оптимизировать уже существующие картинки своего блога.
Одним из несомненных плюсов этого плагина является произведение процесса оптимизации на вашес сервере, вместо подключения к сторонним сервисам. Это означает что оптимизация изображений будет происходить намного быстрее.
После распаковки и активации плагина также потребуется установка некоторых файлов на вашем сервере. Для этого нужно нажать на Settings Page после успешной активации плагина.
При неуспешной попытке установки дополнений, Image Optimizer предоставляет облачный сервис. В этом случае процесс снижения веса картинок хоть и может занять чуть больше времени, но также является хорошим решением.
WP Smush
Wp Smush также является одним из самых популярных плагинов по оптимизации изображений. Он имеет более 400 тыс. скачиваний и рейтинг в 4.5 звезд.
Данный плагин имеет как платную, так и бесплатные версии. Различие заключается в том, что в платной версии оптимизация каждого изображения происходит несколько раз, причем с минимальной потерей качества.
Однако, хочется сказать что бесплатная версия тоже является хорошим решением, и переплачивать в этом случае нет смысла. Также в плагине предусмотрена возможность массовой оптимизации изображений вашего сайта.
Стоит отметить, что можно сжать изображения и по отдельности. Для этого нужно перейти в раздел Медиафайлы, нажать на изображение, которое хотите оптимизировать и выбрать функцию Smush. Эта возможность будет полезна при необходимости ужать какую-нибудь конкретную картинку, не трогая другие.
Kraken Image Optimizer
При помощи Kraken Image Optimizer вы можете сжимать изображения форматов JPEG, PNG и GIF. Для использования плагина, после его активации необходимо открыть аккаунт на их сайте для получения API ключа. Кстати, его можно использовать на нескольких сайтах одновременно. То есть, этот плагин не требует отдельной лицензии для каждого сайта.
Kraken Image Optimizer имеет более 10 тыс. скачиваний и рейтинг в 5 звезд. Оптимизация изображений происходит согласно встроенному профилю с минимальной потерей качества. В то же время, вы можете самостоятельно установить уровень качества картинок при их оптимизации. Это можно сделать в настройках плагина.
Также у вас есть возможность управлять Exif данными, и даже некоторыми ее параметрами. Например, это может пригодится для отображения картинок в правильной плоскости.
Compress JPEG & PNG images
Compress JPEG & PNG images славится своим радикальным сжатием изображений, по причине чего некоторые картинки могут заметно потерять в качестве.
Данный плагин не имеет такие гибкие настройки как другие в этом списке. Например, у вас не будет возможности управлять уровнем сжатия изображений.
Тем не менее, Compress JPEG & PNG images неплохо справляется со своей работой, и результаты оптимизации довольно нелохи. Также плагин поддерживает возможность сжатия уже существующих в медиатеке файлов.
Optimus
Optimus — еще один отличный плагин с одним единственным недостатком: каждое оптимизируемое изображение должно «весить» не более 100 кб. Это ограничение связано с бесплатной версией программы.
Отличительной чертой данного плагина является интуитивно понятный процесс работы с ним. Optimus сжимает изображения по мере их загрузки в медиатеку.
Стоит помнить, что данный плагин не показывает результат «до» и «после». Таким образом, вы можете не заметить каких-нибудь изменений в его работе. Также из плюсов Optimus — это оптимизация всех миниатюр изображений.
Какой плагин выбрать
На самом деле, каждый из представленных выше плагинов очень хорошо справляется со своей работой. Но как бы там ни было, каждому из нас приходится принимать решения.
По опыту могу сказать, что при сжатии изображений лучшие результаты у следующих плагинов:
- Kraken Image Optimizer
- Compress JPEG & PNG
- EWWW Image Optimizer
Если вашей основной задачей является оптимизация изображений без всяких примочек — выбирайте Compress JPEG & PNG . Возможно, он будет лучшим вариантом для вас.
В случае если для вас важно наличие дополнительных опций, хорошим вариантом будет Kraken Image Optimizer.
Также хочется особо отметить ShortPixel Optimizer. Помимо отличных показателей сжатия изображений, он также обладает отличным, интуитивно понятным интерфейсом.
В заключение
На сегодняшний день, скорость загрузки сайта очень важна, и оптимизация изображений является одним из ее основных элементов. Также помните, что помимо пользователей, время загрузки сайта учитывается и поисковыми системами. Более того, сжатие картинок может здорово освободить место на вашем сервере.
Все приведенные выше плагины очень хорошо справляются со своими задачами, и надеюсь вы получите пользу от использования этих решений. Также вы можете выделить некоторое время на тестирование всех плагинов и выбора лучшего из них.
А на этом у меня все. Надеюсь, данная статья была вас полезной. Если это так, cделайте репост этого поста в социальных сетях, чтобы больше людей получили от нее пользу.
Ускоряем сайт за счёт оптимизации изображений
Найти сайты только с текстами без изображений сегодня сложно. Интернет по большей части — это визуальный контент. Если не будет картинок с котиками, то зачем нам такой Интернет? Поэтому давайте сегодня разберем, как работать с изображениями. Задача — сделать их легче, чтобы сайт грузился быстрее.
Какие есть варианты?
А их как раз не очень много. Либо оптимизируем картинки вручную, либо доверяем специальным сервисам или плагинам. Все зависит от вашего свободного времени и количества картинок для сайта. Понятно, что если ежедневно на сайт загружаются десятки изображений, то проще будет настроить плагин. Но в любом случае нужно понимать и знать, как работает оптимизация. Как минимум чтобы правильно выставить настройки плагина.
Какие параметры можно оптимизировать?
У изображения есть два параметра, на которые важно обращать внимание. Это разрешение (в пикселях) и объем (в байтах). Во втором случае более привычным будет вариант измерения в килобайтах или мегабайтах. И для примера работаем с исходной картинкой разрешением 5042х3151 пиксель и объемом в 2.5 мегабайта.
Изображение: unsplash.com.Здесь вы видите результат разрешением 1280×720 пикселей и объемом 58 килобайт. То есть уже неплохо уменьшенный. Изображение стало весить в 43 раза меньше — всего 58 килобайт против исходных 2.5 мегабайта. По разрешению я его тоже подрезал. Для сайта этого вполне хватит. Исходные 5042×3151 пиксель на сайте ни к чему.
Уменьшаем вручную
Рекомендую сервис Squoosh, он отлично справляется и выдает классные результаты.
Изображение: скриншот главной страницы squoosh.app.Пользоваться им очень просто. Нужно перетащить фотографию в центр экрана и загрузится уже оптимизированная картинка. Но с возможностью более тонкой настройки.
Изображение: настройки оптимизации в сервисе squoosh.app.Что тут у нас есть: по умолчанию картинка сразу уменьшается и справа внизу будет показан процент сжатия и новый размер в мегабайтах (ну, или килобайтах). Качество сжатия можно регулировать. Сейчас картинка сжата по качеству в 75 единиц. Для интереса поставьте там «1» и увидите разницу.
В этом же окне можно включить переключатель Resize, и откроется блок изменения разрешения картинки. Выставляете там новую ширину или высоту, и картинка обновится. По центру экрана есть ползунок. Двигаете его влево-вправо и смотрите на разницу. Слева от ползунка видно оригинал картинки, справа — его оптимизированную версию. Если не видите разницы, значит все хорошо. На этом все, справа внизу есть кнопка для скачивания изображения.
Единственный минус этого сервиса – нельзя загрузить сразу несколько картинок, только по одной. В остальном все супер.
Уменьшаем плагином
Здесь нужно сделать небольшое отступление и сказать про встроенную в WordPress функцию, которая работает сама по себе и умеет уменьшать картинки большого разрешения. Начиная с версии WordPress 5.3, любая загружаемая картинка, разрешение которой превышает 2560 пикселей по любой из сторон, будет уменьшена до этих самых 2560 пикселей.
Теперь про плагины оптимизации. Их много. В этой статье я расскажу о трех. А там уже будет понятен принцип работы и нужные функции и сможете выбрать что-то по своему вкусу.
Imsanity
Изображение: скриншот страницы плагина Imsanity.Этот плагин умеет на лету оптимизировать загружаемые изображения, а также может уменьшить уже загруженные картинки. Настроек немного, и в этом его преимущество. После активации плагина заходим в «Настройки Imsanity» и попадаем сюда:
Изображение: скриншот страницы настроек плагина в консоли сайта.Выставляете нужные размеры для картинок, их качество и сохраняете. Все, можно пользоваться. Обратите внимание: при массовом изменении размера картинок исходные изображения будут заменены уменьшенными копиями. Это на тот случай, если вам нужны именно большие изображения на сайте.
EWWW Image Optimizer
Изображение: скриншот страницы плагина EWWW Image Optimizer.Плагин от того же разработчика, что и предыдущий экземпляр моего обзора. Занятно, но у этого плагина втрое больше активных установок. 900 тысяч против 300 тысяч у Imsanity. Последнее обновление тоже было чуть позже. Похоже, что ставка сделана на него и приоритетная поддержка тоже достается EWWW Image Optimizer.
В любом случае, после установки и активации настройки плагина можно найти там же в «Настройках».
Изображение: скриншот страницы настроек плагина в консоли сайта.По умолчанию доступно совсем немного настроек. Это установка качества сжатия и максимальный размер изображений. Последним пунктом зато есть возможность конвертации изображений в формат WebP. А вот это уже интересно, ведь этот формат сам по себе предполагает еще более сильное сжатие картинки. Причем при сходном качестве картинки.
В плагине есть и расширенный режим настроек. Включить его можно, нажав на ссылку под вкладкой «Основной». Почему-то этот режим в плагине называется «курьезный». В нем становится доступно гораздо больше возможностей для настройки оптимизации. Пригодится он, в первую очередь, администраторам сайта. Есть, например, возможность отключить кнопку оптимизации изображений для пользователей без прав администратора.
reSmush.it
Изображение: скриншот страницы плагина reSmush.it.После установки и активации настройки плагина доступны в разделе Медиафайлы — reSmush.it. В отличие от предыдущих, этот сразу показывает количество не оптимизированных картинок. В моем примере это вообще все изображения, что загружены на сайт.
Изображение: скриншот страницы настроек плагина в консоли сайта.Чего в нем нет, так это возможности менять разрешение картинки. А вот настройка качества на месте. По умолчанию стоит галочка «оптимизировать при загрузке». Это удобно, не нужно дополнительно что-то настраивать. Из серии «установил — и все сразу работает». Отзывы у плагина хорошие, более 200 тысяч активных установок. Можно пользоваться.
Что в итоге
Скажем так: если чувствуете, что вашему сайту оптимизация изображений будет на пользу, то даже не сомневайтесь. Выберите любой из этих плагинов, установите и попробуйте. Особенно будет актуально, если размер вашего диска на сервере небольшой и нужно экономить место.
На скорость загрузки сайта оптимизация тоже влияет, в лучшую сторону. Легче картинки — быстрее загружается страница. А это, в свою очередь, хорошо сказывается на поисковой оптимизации сайта в целом. В общем, сплошные плюсы. Пользуйтесь.
6 лучших плагинов для оптимизации изображений WordPress (протестировано)
Вы ищете лучший плагин для оптимизации изображений для своего сайта WordPress?
Я знаю, вы, наверное, слышали, что всегда нужно оптимизировать изображения. Что ж, это первое, что люди видят на вашем сайте, и именно они определяют внешний вид вашего бренда.
Оптимизация изображений также является ключом к ускорению загрузки вашего веб-сайта, увеличению количества просмотров страниц и конверсий.
Но как узнать, правильно ли вы это делаете?
Мы все знаем, насколько важно иметь визуально привлекательный веб-сайт, удобный и функциональный. Изображения являются неотъемлемой частью этого, но их может быть сложно оптимизировать без помощи плагинов. Знаете ли вы, что изображения составляют в среднем 21% от общего веса веб-страницы?
Наше руководство также поможет вам понять основные функции, которыми должен обладать хороший плагин для повышения производительности.
Давайте взглянем на шесть лучших плагинов для оптимизации изображений WordPress, которые мы выбрали для вас!
Как выбрать правильный плагин для оптимизации изображений
Оптимизируя изображения в WordPress, вы ускоряете время загрузки и улучшаете работу пользователей.
Но что вы делаете, когда оптимизируете свои изображения? Оптимизация веб-изображений — это действие по доставке высококачественных изображений нужного формата, размера и разрешения при сохранении как можно меньшего размера.
Оптимизация изображения может выполняться разными способами: путем изменения размера изображений, сжатия размера или их кеширования с использованием отложенной загрузки.
Есть много плагинов, которые сделают это за вас автоматически. Однако не все плагины одинаковы. В этом разделе мы покажем вам некоторые из ключевых функций, на которые следует обратить внимание при выборе плагина для оптимизации изображений.
- Функция сжатия: процесс кодирования или преобразования файла изображения таким образом, чтобы он автоматически занимал меньше места, чем исходный файл.
- Убедитесь, что плагин может оптимизировать форматы, которые вы хотите использовать: jpg, png, pdf, gif и WebP.
- Автоматическое преобразование изображений в WebP: WebP — это современный формат изображений, обеспечивающий превосходное сжатие без потерь и с потерями для изображений в Интернете. Выбранный вами плагин должен поддерживать и преобразовывать этот оптимизированный формат, широко используемый в Интернете.
- Lazy Load option: отображать изображения только тогда, когда посетители видят их, экономят трафик.
- Выберите, хотите ли вы, чтобы ваше изображение было оптимизировано с использованием алгоритма сжатия без потерь или с потерями.Затем убедитесь, что в плагине есть оба варианта в соответствии с вашими потребностями.
| Существует два типа алгоритмов сжатия изображений: без потерь и с потерями. 📖 Без потерь: качество изображения вообще не изменится. |
- Опция, позволяющая оптимизировать изображения, уже загруженные на ваш сайт. Это сэкономит вам массу часов!
- Массовая оптимизация и одиночная оптимизация: оба варианта очень полезны, поскольку вы можете оптимизировать существующую медиа-библиотеку массово или вручную выбрать изображение для оптимизации.
- Вариант резервного копирования, если вам нужно вернуться к исходным изображениям.
Теперь, когда мы рассмотрели некоторые из лучших функций, которые следует искать в подключаемом модуле для оптимизации изображений, давайте подробнее рассмотрим шесть подключаемых модулей, которые могут помочь в достижении этой цели.
Шесть лучших подключаемых модулей для оптимизации изображений (с финальными тестами)
- Imagify
- Ewww Image Optimizer
- Optimole (Оптимизация изображения и отложенная загрузка от Optimole)
- ShortPixel Image Optimizer
- reSmush.it
- Сжатие изображений JPEG и PNG
И многое другое. Вы также обнаружите два бонуса к контенту:
1. Представьте себе
Имея более 500 000 активных установок, Imagify является одним из самых продвинутых инструментов для оптимизации ваших изображений прямо в панели управления WordPress. Благодаря очень удобному интерфейсу Imagify оптимизирует ваше хранилище мультимедиа, поскольку оно сжимает ваши недавно загруженные изображения, а также любые, которые у вас есть в настоящее время под рукой. И, наконец, что не менее важно, это сделано (с любовью) WP Rocket с той же целью снова: сделать Интернет более быстрым!
Основные характеристики
- Поддержка PNG, JPG, GIF, PDF и WebP
- Возможность конвертировать изображения в формат WebP, а также отображать их в формате WebP на вашем сайте WordPress двумя способами с использованием тега
или в формате.htaccess - Изменение размера и оптимизация могут выполняться автоматически при загрузке или во время процесса оптимизации существующих изображений
- Три различных уровня сжатия: Нормальное, (сжатие без потерь), Агрессивное, (сжатие с потерями), Ультра (даже более агрессивное сжатие с потерями для максимальной экономии файлов)
С панели инструментов WordPress вы можете сравнить каждый уровень сжатия с помощью инструмента «Imagify». Мы попробовали и увидели, что качество изображения не пострадает, но размер файла увеличился с 336 КБ до 104 КБ, что составляет 66% экономии!
Инструмент Imagify для сравнения нескольких уровней сжатия (качество не меняется)- Возможность выбора типа изображения, которое вы хотите оптимизировать, среди эскизов / среднего / большого
- Автоматически изменять размер изображений до определенного максимального значения.измерение
- Imagify использует собственные серверы для оптимизации ваших фотографий (что позволяет вам использовать меньшую полосу пропускания и сохранить время загрузки ваших страниц)
- Резервное копирование исходных изображений (для восстановления изображений после сжатия)
- Массовый оптимизатор для оптимизации медиа-библиотека в один клик:
Стоимость (в зависимости от количества изображений, которые вы хотите оптимизировать)
Бесплатный ключ API позволит вам изменять размер и сжимать изображения на 20 МБ в месяц (около 200 изображений).Затем вы можете платить 4,99 доллара в месяц за 500 ГБ (около 5000 изображений) или 9,99 доллара в месяц за неограниченное использование.
Важно: вы можете использовать Imagify на полную мощность, используя бесплатную версию . Премиум-версия позволяет обрабатывать только больше изображений.
2. Оптимизатор изображений Ewww
Более 900 000 веб-сайтов используют плагин Ewww Image Optimizer для ускорения своих изображений без потери качества. Он автоматически оптимизирует изображения по мере их загрузки.У вас также есть возможность оптимизировать ранее загруженные изображения JPG по отдельности или сразу со сжатием без потерь.
Основные характеристики
- Сжатие доступно для файлов JPG, PNG и PDF.
- Изображения автоматически сжимаются, масштабируются по размеру страницы, загружаются с задержкой и конвертируются в формат WebP следующего поколения.
- Изменить размер существующих изображений
- Добавить недостающие размеры (атрибуты ширины / высоты для уменьшения сдвигов макета и улучшения взаимодействия с пользователем)
- Оптимизировать все на своем сайте, а не только медиа-библиотеку WordPress
- Позвольте вам оптимизировать изображения с помощью инструментов на вашем собственном сервере
- Неограниченные размеры файлов, поэтому вам не нужно беспокоиться о больших несжатых изображениях.
- Доступна массовая опция: оптимизируйте все изображения с одной страницы.
Когда вы устанавливаете плагин, они спрашивают вас, каковы ваши цели.Для сравнения остановимся на бесплатном режиме:
. Ewww Image Optimizer — ЦелиИнтерфейс не очень удобный, но он выполняет свою работу, и почти нет настроек, которые нужно применить перед его использованием.
Цены (в зависимости от доступных функций)
Оптимизатор изображенийEwww можно использовать бесплатно, но если вам нужно еще больше оптимизировать свой сайт, вы можете выбрать премиум-план. Премиум-план включает оптимизацию JS и CSS, параметры кэширования, CDN, большую пропускную способность и лучшую возможность оптимизации.
Ewww Image Optimizer — Цена3. Optimole (Оптимизация изображения и отложенная загрузка от Optimole)
Плагин оптимизации изображенийOptimole предлагает чистый интерфейс с инструментами, которые работают в фоновом режиме, без необходимости проверять какие-либо параметры. Оптимизация изображений требует создания учетной записи и ввода ключа API, но это очень быстро! Как только это будет сделано, просмотрите все оптимизированные изображения на панели управления, чтобы изменить определенные настройки, такие как замена изображений, изменение размера больших изображений, отложенная загрузка или качество сжатия.Сюда входят ежемесячные отчеты.
Основные характеристики
- Поддерживает следующие типы изображений: форматы JPG, PNG и SVG
- Удобный интерфейс
- Алгоритмы с потерями и без потерь
- 4 типа сжатия: Авто, Высокий, Средний, Низкий
У вас есть инструмент (аналогично Imagify) для сравнения качества изображения до и после оптимизации:
Тестирование качества изображения — панель управления Optimole- Поддерживает изображения Retina и WebP
- Обслуживает изображения из глобального CDN (бесплатно!)
- Оптимизирует на основе фактического устройства посетителя
- Вариант отложенной загрузки
- Добавляет водяной знак автоматически
- Интеллектуальная обрезка: сохраняйте наиболее интересную часть изображения без ущерба для качества
- Ежемесячный отчет для отслеживания и мониторинга
Стоимость (в зависимости от количества посещений)
С бесплатным планом вы можете оптимизировать неограниченное количество изображений до 5 тысяч посещений в месяц.
Optimole — Цена4. Оптимизатор изображения ShortPixel
С более чем 300 000 активных установок их обещание ясно: ускорить работу вашего сайта. Плагин для оптимизации изображений Freemium ShortPixel предлагает три различных алгоритма сжатия изображений: без потерь, с потерями и глянцевый, поэтому вы можете выбрать наиболее подходящий для вашего проекта.
Основные характеристики
- Новые изображения автоматически изменяют размер / масштаб и оптимизируются на лету, в фоновом режиме
- Сжатие изображений с потерями и без потерь доступно в следующем формате: файлы JPG, PNG, GIF, WebP, AVIF и PDF. доступны дополнительные расширенные параметры
- Он совместим с любой галереей, слайдером или плагином электронной коммерции
- Автоматически уменьшать большие изображения
- Автоматически конвертировать PNG в JPG, если это приведет к уменьшению изображений
- Оптимизируйте любое изображение, которое у вас есть ваш веб-сайт, даже изображения, которые не указаны в библиотеке мультимедиа
- Для фотографов: сохраните или удалите данные Exif и включите сжатие глянцевого JPEG
Стоимость (в зависимости от количества изображений, которые необходимо оптимизировать)
Сам плагин бесплатный и включает 100 бесплатных кредитов в месяц.Дополнительные кредиты можно купить за 4,99 доллара США за 7000 кредитов изображений.
5. reSmush.it
Оптимизатор изображений reSmush.it позволяет вам бесплатно оптимизировать ваши изображения. Вы также можете изменить уровень оптимизации ваших изображений в зависимости от требуемого качества или при желании исключить некоторые изображения из процесса оптимизации.
Основные характеристики
- Поддерживаемые форматы: PNG, JPG, GIF, BMP и TIF изображения бесплатно до 5 МБ
- Массовая операция для оптимизации всех ваших изображений всего за 2 клика!
- WebP пока недоступен (но над этим работают)
- Доступна функция «Оптимизировать при загрузке»
Ценообразование
Бесплатно. Единственное ограничение — отправлять изображения размером менее 5 МБ.
6. Сжатие изображений JPEG и PNG
Этот плагин основан на основах и позволяет оптимизировать форматы JPEG и PNG. Он основан на сервисах сжатия изображений TinyJPG и TinyPNG. Оба инструмента анализируют содержание изображения, чтобы выбрать наилучшую стратегию сжатия для каждой фотографии без ущерба для их качества.
Основные характеристики
- Опция массовой оптимизации для существующих изображений JPEG и PNG одновременно
- Поддерживаются два типа формата: PNG, JPEG
- Автоматически оптимизировать новые изображения при их загрузке
- Оптимизировать отдельные изображения, которые уже находятся в вашей медиа-библиотеке
- Массовая оптимизация вашей существующей медиа-библиотеки
- Автоматически изменять размер загружаемых больших изображений, задав максимальную ширину и / или высоту
- Прогрессивная Кодирование JPEG: более быстрое отображение изображений JPEG
- Сжатие анимированных PNG
- Выберите, какие размеры эскизов в WordPress можно оптимизировать
- Просматривайте использование на странице настроек и во время массовой оптимизации
- Преобразование CMYK в RGB для экономии места
Стоимость
При обычной установке WordPress вы можете бесплатно оптимизировать около 100 изображений каждый месяц.Когда вы переходите на профессиональную версию (25 долларов США за пользователя в год), вы можете перетаскивать более 20 изображений за один раз, обновить ограничение на размер файла с 5 МБ до 75 МБ и получить доступ к статистике с помощью инструмента Analyzer.
Бонус 1: окончательные результаты сравнительных тестов для подключаемых модулей оптимизации изображений
Чтобы протестировать наши плагины, мы провели тест с использованием изображения JPG. Мы также использовали бесплатную версию для всех плагинов с настройками по умолчанию.
Давайте посмотрим, какой плагин оптимизатора изображений WordPress работает лучше всего.
Это мой файл JPEG, исходный размер файла — 450 КБ:
Изображение для тестаРезультат теста на моем изображении JPG:
| Исходный размер | Размер после оптимизации | Сохранено (%) | Метод (без потерь — с потерями) | |
| Imagify | 450 КБ | 203 КБ | 55% | с потерями |
| Ewww Image Optimizer | 450 КБ | 400 КБ | 11% | с потерями |
| Optimole | 450 КБ | 270 КБ | 40% | с потерями |
| ShortPixel Image Optimizer | 450 КБ | 166 КБ | 63.91% | с потерями |
| reSmush.it | 450 КБ | 396 КБ | 12% | с потерями |
| Сжать изображения JPEG и PNG | 450 КБ | 239 КБ | 47% | с потерями |
На первой позиции у нас есть Shortpixel с экономией 63,91%, а затем Imagify с 55%! Это неплохо, учитывая, что мы не установили Imagify в режим Ultra (максимальная настройка оптимизации).
Bonus 2: WP Rocket — Полный пакет для оптимизации изображений и повышения производительности
WP Rocket — это не плагин для оптимизации изображений, поэтому мы не включили его в список и соответствующий тест. Тем не менее, это лучший плагин для кеширования WordPress, который включает в себя некоторые мощные функции оптимизации изображений, такие как отложенная загрузка. Обратите внимание, что WP Rocket не сжимает ваши изображения, поэтому мы по-прежнему рекомендуем использовать с ним Imagify.
👇 Прокрутите до теста скорости, чтобы узнать, как WP Rocket и Imagify могут ускорить работу вашего сайта при совместном использовании.
WP Rocket имеет специальную вкладку «Медиа» на панели управления WordPress:
Вкладка «Медиа» — панель управления WP RocketОсновные функции для оптимизации изображений
- Функция отложенной загрузки: WP Rocket откладывает загрузку или инициализацию ресурсов (изображений или видео) до их просмотра. Это может быть связано с рекомендацией PSI «отложить закадровые изображения на вашем сайте».
- Размеры изображения: вы можете автоматически добавлять нужный размер к изображениям, предотвращая некоторые проблемы с метрикой совокупного сдвига макета.
- Встраивает: WP Rocket не позволяет другим встраивать контент.
- Совместимость с WebP: WebP — это формат, который необходимо включить для отображения в совместимых браузерах.
- Формат WebP: WP Rocket рекомендует использовать Imagify для преобразования всех ваших изображений в WebP.
- Другие функции (очень легко настроить) для улучшения вашего сайта WordPress: отложенная загрузка JavaScript и CSS, минификация кода HTML, конкатенация и минификация файлов CSS и JavaScript.
Стоимость
Бесплатная версия WP Rocket отсутствует, а цены начинаются от 49 долларов в год за один веб-сайт.
Как использовать Imagify и WP Rocket для ускорения вашего сайта на WordPress
В ходе аудита мы собираемся протестировать нашу страницу, созданную с помощью конструктора страниц Elementor. Будет 6 фотографий размером 512 КБ, 543 КБ, 456 КБ, 678 КБ и 720 КБ.
Мой тестовый сайт с 6 фотоДля измерения производительности мы будем использовать Google PageSpeed Insights, мощный инструмент на базе Lighthouse.
Мы рассмотрим три сценария:
- Аудит № 1: Мы будем измерять скорость нашего веб-сайта без какой-либо оптимизации (без Imagify — без WP Rocket)
- Аудит № 2: Второй аудит будет для измерения производительности нашего веб-сайта после оптимизации изображений с помощью Imagify ( Imagify — без WP Rocket)
- Аудит № 3: Наконец, будет проведен тест скорости с использованием как Imagify, так и WP Rocket
Давайте начнем!
Прежде всего, вам нужно открыть Google PageSpeed Insights и вставить URL-адрес вашего веб-сайта, как показано в нашем примере ниже:
Пример: Аудит официального сайта WP Rocket (оценка 99/100) — Источник: PSIАудит № 1 — Нет Imagify — Нет WP Rocket
Давайте проведем анализ моего веб-сайта.Как мы видим, у меня оранжевый балл (59/100), а мои показатели Core Web Vitals не очень хорошие.
Моя оценка производительности до оптимизации — Источник: PSI
Более того, у меня есть некоторые проблемы, связанные с изображениями:
- Правильный размер изображений
- Отложить закадровые изображения
- Показывать изображения в форматах следующего поколения (например, WebP!)
Во время второго аудита мы увидим, если Imagify может исправить некоторые из проблем, упомянутых выше.
Аудит № 2 — Только Imagify — Нет WP Rocket
Первый вывод заключается в том, что Imagify сделал мои изображения намного светлее:
| Размер файла до Imagify | Размер файла после Imagify (режим Ultra) | Экономия (%) |
| 512 КБ | 296 КБ | 42% |
| 543 КБ | 342 КБ | 37% |
| 456 КБ | 282 КБ | 38% |
| 678 КБ | 400 КБ | 41% |
| 720 КБ | 345 КБ | 52% |
оптимизация моих изображений улучшила мои оценки и разделы аудита на PSI:
| До Imagify | После Imagify (+ 10% быстрее) |
Еще одна хорошая новость заключается в том, что мой раздел диагностики, связанный с проблемами изображения, теперь находится в разделе «пройдено» аудита :
| Мой раздел диагностики до Imagify | Мои пройденные аудиты после Imagify |
Вы хотите пойти по моему пути, чтобы оптимизировать ваши изображения и преобразовать их в WebP?
Вот список настроек Imagify, которые я активировал, чтобы получить такие результаты:
Общие настройки
- Тип уровня оптимизации: Ultra
- Автоматическая оптимизация изображений при загрузке
- Резервное копирование исходных изображений
Настройки оптимизации
- Преобразование всех изображений в формат WebP (в соответствии с рекомендациями Lighthouse)
- Отображение изображений в формате WebP на сайте
- Я также оптимизировал свою тему
- Увеличить размер изображений до максимума.Ширина 2560 пикселей (это настройка по умолчанию, предоставляемая Imagify)
Наконец, я оптимизировал (массово) все свои изображения. Вы можете увидеть, как выглядит процесс оптимизации ниже:
Сжатие и изменение размера изображений — важные действия, которые необходимо предпринять. Но что происходит после загрузки оптимизированных изображений? Есть ли еще какие-то улучшения с точки зрения производительности? Как можно увеличить скорость , даже если на странице нужно разместить сразу несколько картинок?
Техника отложенной загрузки дает возможность для некоторой дополнительной оптимизации , и если вы добавите некоторые функции WP Rocket, вы можете резко увеличить свой сайт.Это подводит нас к сценарию №3.
Аудит № 3 — Imagify и WP Rocket
Для окончательной проверки мы активировали WP Rocket и настроили несколько параметров. Хорошие новости: мой показатель PSI теперь зеленый:
. Моя оценка в зеленой зоне с использованием WP Rocket и Imagify — Источник: PSI
Мой пройденный раздел аудита вырос, и все основные проблемы исчезли:
Опять же, если вы также хотите оптимизировать свой сайт, убедитесь, что активированы следующие параметры:
- Вкладка оптимизации мультимедиа – Параметры отложенной загрузки и «добавить размер изображения»:
- Вкладка оптимизации файлов — оптимизация CSS :
- Вкладка оптимизации файлов — оптимизация JS :
Заключение
Подводя итог, мы увидели, что Imagify и WP Rocket имеют большое влияние на производительность. Мы перешли с 59/100 на 93/100 в Google PageSpeed Insights!
Раздел пройденного аудита увеличился, и оба плагина решают важные проблемы, отмеченные Lighthouse:
И все! Если вы ищете способ ускорить работу своего веб-сайта, возможно, стоит приобрести плагин для оптимизации изображений. Плагины, которые мы рассмотрели, могут помочь уменьшить размер изображений на вашем сайте и даже повысить скорость загрузки, согласно нашему аудиту, проведенному выше с использованием Imagify.
Вы должны иметь в виду, что эти плагины имеют разные функции, которые могут работать лучше в зависимости от того, какой тип контента и формат требуется для вашего сайта WordPress.
Помните, что сжатие и изменение размера изображений хорошо сказывается на производительности, но все же есть большой запас для повышения скорости. Используя Imagify и WP Rocket, мы получили веб-сайт на 50% быстрее на GooglePageSpeed Insights, что дало нам зеленый балл!
Сравнение 6 лучших плагинов для оптимизации изображений WordPress
Наступает 2020 год. И это все о динамических веб-сайтах с множеством изображений и фантастическим макетом, которые подходят не только пользователям настольных компьютеров, но и мобильных устройств.
Изображения при правильном использовании могут привлечь внимание пользователей и не дать вашим веб-страницам превратиться в скучные блоки текста.
С другой стороны, заполнение вашего веб-сайта неоптимизированными изображениями может испортить удовольствие и сделать ваш сайт невыносимо медленным.
Но если вы используете WordPress, вам повезло, поскольку существует множество замечательных плагинов для оптимизации изображений WordPress, которые могут сделать всю работу за вас.
В этой статье мы перечислим лучшие из имеющихся и расскажем о лучших плагинах для оптимизации изображений WordPress.
Спешите? Затем ознакомьтесь с таблицей быстрого сравнения, показывающей, что может предложить каждый плагин оптимизатора изображений WordPress.
Плагин | Максимальный размер файла | Поддерживаемые типы файлов | Функции оптимизации | Уменьшенный размер файла (в наших тестах) 900 | Цена |
ShortPixel | Без ограничений. | JPG, PNG, GIF, PDF, WebP, TIFF, BMP | Сжатие изображений, Изображение CDN, Интеллектуальная обрезка, Ленивая загрузка. | До 90%. | Бесплатно за 100 изображений в месяц. После этого по цене от 4,99 долл. США в месяц. |
Imagify | 2 МБ бесплатно. Нет ограничений для платных планов. | JPG, PNG, GIF, PDF, WebP. | Сжатие изображений, Изменение размера изображения. | До 98% | Бесплатно до 25 МБ изображений. В дальнейшем — от 4,99 долларов в месяц. |
Optimole | Без лимита. | JPG, PNG, WebP, SVG. | Сжатие изображений, Поддержка AWS CDN, Динамическое изменение размера изображения, обслуживание динамических изображений, Ленивая загрузка. | До 55% | Бесплатно до 5000 посетителей в месяц. В дальнейшем — от 22,52 доллара в месяц. |
Smush | До 5 МБ бесплатно. До 32 МБ для Smush Pro. | PNG, JPG, GIF. | Только сжатие без потерь в бесплатной версии, отложенная загрузка изображений, изменение размера изображения, неоптимизированный детектор изображений. | До 2.4% | Бесплатное использование. Smush Pro начинается с 7 долларов в месяц. |
Оптимизатор EWWW | До 150 МБ. | PNG, JPG, GIF и PDF. | Сжатие без потерь и с потерями, интеллектуальное преобразование формата файла, интеграция с CDN. | До 38% | Бесплатное использование. Существует профессиональная версия с расширенными функциями по цене от 5 долларов в месяц. |
WP Сжатие | Без ограничений | JPG, PNG и GIF. | Сжатие с потерями и без потерь, автоматическое изменение размера изображения, отложенная загрузка, гибридный CDN. | До 34% | Бесплатно для изображений размером 100 МБ. После этого цены начинаются с 5,95 долларов в месяц за 1 ГБ изображений. |
Что такое оптимизация изображения?
Оптимизация изображения — это процесс, при котором вы адаптируете изображение в соответствии с определенными критериями для вашего веб-сайта.Этот набор критериев включает размер, размер, разрешение и правильный формат. В конце концов, изображения должны быть представлены таким образом, чтобы они не замедляли работу вашего сайта и не мешали работе пользователей.
Также, если вам интересно, оптимизация изображения и сжатие изображения — это не одно и то же. Сжатие изображения — это часть процесса оптимизации изображения, при котором размер изображения уменьшается с учетом качества изображения.
Как мы это проверили?
Одним из наиболее важных аспектов оптимизации изображения является его сжатие — насколько можно уменьшить размер файла изображения с минимальным падением качества изображения или без него.
Здесь мы собрали сравнение, чтобы оценить эффективность алгоритмов сжатия изображений, используемых перечисленными плагинами.
JPG
Во-первых, давайте посмотрим, насколько хорошо плагин может сжимать это изображение JPEG.
Исходное изображение :
Плагины | Исходный размер файла | Оптимизированный размер файла | Оптимизация в процентах | Метод сжатия |
ShortPixel Adaptive Images | 484 КБ | 196.11 КБ. | 59,48 | С потерей |
Imagify | 484 КБ | 484 КБ | 0% — говорит, что уже оптимизировано | Ultra (сильнейшее сжатие с потерями) |
Optimole | 484 КБ | 217,8 КБ | 45% | С потерями и без потерь |
Смуш | 484 КБ | 477 КБ | 1.6% | Сжатие без потерь |
Оптимизатор EWWW | 484 КБ | 431,1 | 3,3% | без потерь |
WP Сжатие | 484 КБ | 322,35 КБ | 33,4% | без потерь |
PNG
Теперь давайте сравним, насколько хорошо они могут сжимать файл PNG.
Исходное изображение :
Плагины | Исходный размер файла | Оптимизированный размер файла | Оптимизация в процентах | Метод сжатия |
ShortPixel Adaptive Images | 1,65 МБ | 622.27 КБ | 63,17% | С потерей |
Imagify | 1,65 МБ | 33,55 КБ | 98,02% | Агрессивный (сжатие изображений с потерями) |
Optimole | 1,65 МБ | 760 КБ | 55% | С потерями и без потерь |
Смуш | 1.65 МБ | 1,61 МБ | 2,4% | Сжатие без потерь |
Оптимизатор EWWW | 1,65 МБ | 1.02 МБ | 37,9% | Pixel Perfect (без потерь) |
WP Сжатие | 1,65 МБ | 1,18 МБ | 28.3% | без потерь |
6 плагинов для оптимизации изображений WordPress
К настоящему времени вы должны иметь базовое представление о том, что такое оптимизация изображений и насколько разные плагины сравниваются друг с другом, когда дело касается сжатия изображений.
Однако оптимизация изображений связана не только со сжатием изображений, и вы можете реализовать дополнительные методы для оптимизации изображений и повышения производительности сайта и удобства работы пользователей.
Тем не менее, мы составили подробный обзор каждого из этих плагинов, чтобы дать вам лучшее представление о том, что они могут предложить, помимо сжатия изображений.
1. Адаптивные изображения для коротких пикселей
ShortPixel Adaptive Images поставляется со всеми необходимыми функциями, которые помогут вам оптимизировать изображения WordPress и повысить производительность вашего сайта.
Вы получаете доступ к множеству функций и возможностей, включая алгоритм сжатия подписи ShortPixel.Это может помочь вам уменьшить размер файла изображения до 90% без видимой потери качества изображения.
Тест оптимизации изображения ShortPixel
Размер файла PNG уменьшился на 63,17%. При использовании алгоритма с потерями конечный размер изображения уменьшился с 1,65 МБ до 622,27 КБ.
Посмотрите сравнение качества исходного и сжатого изображения.
Для файла JPG мы увидели уменьшение на 59,48% с 484 КБ до 196,11 КБ.
Что хорошего в ShortPixel?
Помимо эффективного алгоритма сжатия, ShortPixel Adaptive Images имеет еще несколько замечательных функций для оптимизации ваших изображений и повышения производительности веб-сайта.
Во-первых, плагин предоставляет вам доступ к выделенной сети доставки изображений (Content Delivery Network) , которая представляет собой глобально распределенную сеть серверов. Как только пользователь попытается получить доступ к вашему веб-сайту, он доставит изображения с географически ближайшего сервера, что помогает уменьшить задержку при доставке изображений.
Вдобавок ко всему, у них также есть функция интеллектуальной обрезки , которая будет динамически обрезать и изменять размер изображений в зависимости от размера и разрешения экрана посетителей.Таким образом, если человек смотрит с ноутбука, он будет выдавать изображения размером 640 × 480 пикселей. Если они просматривают с мобильного телефона, изображение будет иметь размер 300 × 225 пикселей.
Это также дает вам доступ к ленивой загрузке изображений . Эта функция отдает приоритет загрузке изображений, расположенных в верхней части страницы, то есть сразу же видимых, как только посетитель заходит на вашу веб-страницу. Остальные изображения доступны только после прокрутки, что снижает начальную нагрузку на сервер, загружающий веб-сайт.
Что-нибудь не так хорошо о ShortPixel?
На ShortPixel с его обширным набором функций особо не на что жаловаться. Однако стоит отметить, что это не бесплатный плагин.
Плагин позволит вам бесплатно сжимать около 200 изображений в месяц. Что-нибудь еще, и вам нужно будет перейти на премиум-план. Кроме того, вам нужно будет создать учетную запись ShortPixel, чтобы продолжать получать бесплатные 200 изображений на кредит.
Стоимость
Плагин следует модели freemium.По сути, он предоставляет вам функции CDN, отложенной загрузки и изменения размера изображений бесплатно и без ограничений. Однако вы можете сжимать только до 200 изображений в месяц с бесплатной учетной записью.
Если вам нужно оптимизировать еще больше изображений, то вам нужно будет выбрать один из их платных планов.
- 4,99 доллара США за 10 000 изображений в месяц.
- 9,99 долл. США за 24 000 изображений в месяц.
- 29,99 долл. США за 110 000 изображений в месяц.
Вы даже можете перейти на разовый план вместо ежемесячной подписки.
Заключение
В целом, ShortPixel Adaptive Images — действительно мощный и многофункциональный вариант с точки зрения оптимизации изображений. Он поставляется с множеством потрясающих функций, включая мощный алгоритм сжатия изображений, Image CDN, отложенную загрузку и интеллектуальную обрезку.
Более того, бесплатного плана с ограничением 200 изображений в месяц более чем достаточно для блоггеров-любителей. Но если вы работаете с большим количеством изображений, то платные планы также доступны по цене.
2. Представьте себе
Imagify — популярный и мощный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
Так в чем же причина его огромной популярности?
Что ж, этот плагин дает вам большой контроль и гибкость с точки зрения оптимизации ваших изображений. Он поддерживает широкий диапазон типов файлов и даже преобразует ваши изображения в формат файла WebP следующего поколения.
Тест оптимизации изображений Imagify
Imagify по какой-то причине указал, что изображение JPG уже оптимизировано и, следовательно, не производило никакого сжатия.Для изображения PNG он отлично сжал изображение с 1,65 МБ до 33,55 КБ, что привело к уменьшению размера на 98,02%. Он использует агрессивные алгоритмы сжатия изображений с потерями для сжатия PNG.
Что хорошего в Imagify?
С Imagify у вас есть доступ к трем уровням сжатия изображений от алгоритмов без потерь до алгоритмов с потерями. Это дает вам большую гибкость с точки зрения баланса между правильным качеством изображения и размером изображения.
Существует также возможность конвертировать изображение в формат WebP при его оптимизации.
Не только это, но и плагин работает со всеми популярными типами файлов изображений, поэтому у вас не должно возникнуть никаких проблем с совместимостью.
Вы даже получаете доступ к средству изменения размера изображения, которое можно использовать для изменения размеров изображения прямо из серверной части WordPress.
Что-нибудь не очень хорошее в Imagify?
Однако самая большая проблема с Imagify заключается в том, что он позволяет бесплатно оптимизировать до 25 МБ изображений в месяц. Это очень мало даже для стартапов.
Размер большинства неоптимизированных изображений составляет около 1 МБ. Таким образом, каждый месяц вы можете использовать плагин для оптимизации максимум 25 изображений высокого качества или ниже.
Стоимость
Бесплатно вы можете использовать плагин для оптимизации до 25 МБ изображений в месяц. Для чего-то большего вам нужно будет перейти на один из их премиальных планов.
Планы подпискиначинаются с 4,99 долларов в месяц для оптимизации 1 ГБ изображений и до 55,99 долларов в месяц для оптимизации 50 ГБ изображений.
Также доступны годовые планы подписки, а также планы единовременной оплаты.
Заключение
В целом, Imagify предлагает множество удивительных функций. Однако с ежемесячным лимитом оптимизации изображений всего 25 МБ для бесплатных учетных записей, это подталкивает вас к переходу на платный план.
Но с учетом сказанного, профессиональные планы действительно щедры с ограничением оптимизации изображения, что делает Imagify настоящей удачей за деньги.
3.Optimole
Optimole — это плагин WordPress для оптимизации изображений, который содержит множество инновационных функций, которые помогут вам полностью автоматизировать все ваши потребности в оптимизации изображений.
Все, что вам нужно сделать, это установить и активировать плагин, а он сделает все остальное. Вам не придется беспокоиться о проблемах с производительностью сайта, связанных с тяжелыми файлами изображений.
Тест оптимизации изображения Optimole
Optimole отлично справился со сжатием изображений JPG и PNG.
Для JPG размер файла уменьшен с 484 КБ до 217,8 КБ, что привело к уменьшению размера изображения на 45%. Он использует сжатие как с потерями, так и без потерь.
В случае PNG удалось уменьшить размер изображения на 55%, используя сжатие с потерями и без потерь.
Чем хорош Optimole?
Optimole поставляется с уникальной функцией, называемой динамическим обслуживанием изображений, которая в основном заменяет все URL-адреса ваших изображений на URL-адреса в облаке.
Теперь, когда пользователь посещает ваш веб-сайт, все оптимизированные изображения будут обслуживаться с сервера Optimole.Ваши пользователи получат доступ к высококачественным изображениям, размер которых динамически изменяется и настраивается для их конкретного окна просмотра.
Такой подход значительно увеличивает скорость загрузки и позволяет по-настоящему оптимизировать изображения для всех устройств одновременно. Вы даже можете настроить его на снижение качества изображения в случае, если пользователь использует более медленное соединение, просто чтобы убедиться, что скорость загрузки веб-сайта не снижается.
Что-нибудь не так хорошо об Optimole?
Самая большая проблема с Optimole заключается в том, что ни одно из сжатых изображений и изображений с измененным размером не хранится в вашей базе данных WordPress.Они создаются и обслуживаются в режиме реального времени.
Таким образом, у вас нет доступа ни к одному из оптимизированных изображений, и нет возможности использовать их в другом месте.
Стоимость
Optimole поставляется с бесплатным планом, который оптимизирует ваши изображения примерно для 5000 посещений в месяц. Этого более чем достаточно для начинающего блоггера.
И как только ваш блог / веб-сайт начнет расти, вы можете легко перейти на один из их платных планов.
Ценаначинается от 22 долларов.52 в месяц, что позволит оптимизировать изображения до 25 000 посещений в месяц и до 432,62 доллара США для веб-сайтов, посещающих 3 миллиона в месяц.
Заключение
Если вы только начинаете работу с веб-сайтом или блогом WordPress, то переход на Optimole имеет большой смысл, поскольку вы получите ограниченный трафик.
У вас может быть множество изображений, но пока ваш ежемесячный трафик составляет менее 5000 посетителей, вы можете бесплатно доставлять оптимизированные изображения. Плагин также идеально подходит для пользователей, которые хотят автоматизировать все испытания оптимизации изображений и не беспокоиться из-за этого.
Однако, если вы хотите иметь доступ к своим оптимизированным изображениям, мы предлагаем использовать другие плагины из списка.
4. Smush
Smush имеет более 1 миллиона активных установок, что делает его одним из самых популярных плагинов WordPress для оптимизации изображений. Он удобен для новичков и известен своей простотой использования.
Плагин доступен как в бесплатной, так и в профессиональной версии под названием Smush Pro.
Здесь мы рассмотрим бесплатную версию плагина.Однако мы приведем основные различия между бесплатной и премиальной версиями, чтобы помочь вам принять правильное решение.
Тест оптимизации изображения Smush
Smush уменьшил размер изображения на 1,6% (с 484 КБ до 477 КБ), используя сжатие без потерь.
Когда дело доходит до PNG, он обеспечивает сжатие на 2,4% (от 1,65 МБ до 1,61 МБ) с использованием сжатия без потерь.
Что хорошего в Smush?
В отличие от всех других плагинов в списке, Smush позволяет оптимизировать потенциально неограниченное количество изображений без необходимости переходить на премиум-план.
Он использует алгоритм сжатия изображений без потерь для уменьшения размера файла изображения без потери качества.
Кроме того, вы получаете доступ ко многим другим функциям оптимизации изображений, включая отложенную загрузку, поддержку изменения размера изображения и специальный детектор размера изображения, который может указывать на неоптимизированные изображения.
Обновившись до Smush Pro, вы получите доступ к их функции Smush Lossy Compression, которая может уменьшить размер изображения до 80%. Помимо этого, он может автоматически изменять размер ваших изображений до предварительно настроенной ширины и высоты.Вы также можете конвертировать изображения в формат WebP.
Что-нибудь не так хорошо о Smush?
Бесплатная версия Smush может оптимизировать изображения размером менее 5 МБ. Кроме того, поскольку он использует алгоритм сжатия без потерь, уменьшение размеров файлов изображений очень ограничено.
Частично проблема решается обновлением до Smush Pro, где вы получаете доступ к сжатию с потерями. Кроме того, поддержка размеров файлов изображений увеличена до 32 МБ.
Однако ни в бесплатной, ни в премиум-версии вы не можете работать с изображениями, размер которых превышает 32 МБ.
Стоимость
Smush можно использовать совершенно бесплатно.
Если вы решите использовать Smush Pro, то он будет поставляться с моделью ценообразования на основе подписки.
Заключение
Smush не имеет ограничений на количество изображений, которые вы можете оптимизировать, что делает его привлекательным предложением. Однако с помощью бесплатного плагина вы ограничены только сжатием без потерь, поэтому размер файла изображения не сильно уменьшится.
Однако обновление до Smush Pro действительно дает вам больше возможностей, и вы можете стать более агрессивным с алгоритмом сжатия.
5. Оптимизатор EWWW
EWWW Image Optimizer — еще один популярный плагин WordPress для оптимизации изображений с более чем 800 000 активных установок.
Он связывает вас с EWWW I.O. API, который автоматически оптимизирует все изображения, которые вы загружаете на свой сайт, включая изображения, которые вы уже загрузили перед установкой плагина.
Как и Smush, базовый плагин полностью бесплатен и позволяет оптимизировать неограниченное количество изображений. Однако существует премиум-версия плагина со многими более продвинутыми функциями.
Здесь мы рассмотрим бесплатную версию плагина.
EWWW Image Optimizer: тест оптимизации изображения
Оптимизатор изображенийEWWW обеспечил сжатие изображений JPG на 3,3% (от 484 КБ до 431,1 КБ) с использованием алгоритмов без потерь.
Для PNG — сжатие 1.Размер файла от 65 МБ до 1,02 МБ (37,9%) с использованием алгоритма без потерь без потерь.
Что хорошего в оптимизаторе изображений EWWW?
EWWW Image Optimizer бесплатно позволяет оптимизировать потенциально неограниченное количество изображений. Кроме того, плагин может работать с файлами изображений размером до 150 МБ, что очень много. В любом случае вы вряд ли встретите файл PNG или JPG такого размера.
Помимо этого, EWWW Image Optimizer позволяет применять алгоритмы сжатия с потерями и без потерь, которые могут помочь вам уменьшить размер файла до 50% без видимой потери качества.
Что-нибудь не так хорошо об оптимизаторе изображений EWWW?
В бесплатной версии EWWW Image Optimizer отсутствует большинство важных функций оптимизации изображения, кроме сжатия изображения. Нет возможности изменения размера изображения, возможности отложенной загрузки изображений и так далее.
Стоимость
Базовый плагин можно использовать бесплатно без каких-либо условий.
Тем не менее, доступны премиальные планы по цене от 0,002 доллара за изображение или от 5 до 15 долларов в месяц.
Заключение
Бесплатно EWWW Image Optimizer предлагает одно из самых надежных средств сжатия изображений, не ограниченное какими-либо досадными ограничениями.Если у вас ограниченный бюджет и вам нужно работать с множеством изображений, то стоит попробовать этот плагин.
Однако отсутствие каких-либо других параметров оптимизации изображения означает, что вам придется полагаться на другие инструменты, которые помогут с такими вещами, как изменение размера изображения, отложенная загрузка и т. Д.
6. WP Compress
ПлагинWP Compress WordPress для оптимизации изображений — это комплексное решение для всех ваших потребностей в оптимизации изображений. И, что самое главное, все полностью управляется, и пусть вы все запускаете на автопилоте.
Вы можете использовать его для оптимизации изображений вашего сайта, или вы можете добавить его и предоставить своим клиентам функциональные возможности оптимизации изображений.
WP Тест оптимизации сжатия изображения
В нашем тесте оптимизации изображений мы обнаружили, что WP Compress оптимизирует изображение JPG с 484 КБ до 322,35 КБ (33,4%) с использованием сжатия без потерь.
Для PNG окончательный размер изображения после сжатия без потерь составляет 1,18 МБ вместо 1,65 МБ, т.е. уменьшение размера изображения на 28,3%.
Чем хорош WP Compress?
WP Compress предлагает гибридный CDN, объединяющий Google Cloud и BunnyCDN, чтобы обрабатывать ваши изображения с молниеносной скоростью.
Их процесс оптимизации изображений основан на трех отличительных особенностях.
Сначала изображения конвертируются в формат WebP следующего поколения. Затем с помощью функции адаптивных изображений он настраивает изображения для устройства посетителя и размера экрана. И, наконец, в качестве вишенки на торте, у нас есть доступ к функции отложенной загрузки изображений, которая еще больше повышает производительность веб-сайта.
Что-нибудь не так хорошо о WP Compress?
К WP Compress особо не на что жаловаться.Это хорошо продуманный плагин WordPress для оптимизации изображений, который устанавливает все нужные флажки.
Стоимость
Вы можете использовать WP Compress бесплатно, но оптимизируйте только до 100 МБ изображений в месяц. Это прилично и достаточно для блоггеров-любителей или людей, которые только начинают заниматься.
Однако, если вам нужно превысить лимит, тогда цена начинается с 5,95 долларов в месяц для оптимизации 1 ГБ изображений.
Заключение
В целом, WP Compress — надежный вариант для всех ваших потребностей в оптимизации изображений.Он поставляется со всеми необходимыми функциями и функциями.
Бесплатный план также достаточно велик, позволяя оптимизировать изображения до 100 МБ в месяц, что достаточно для начинающих пользователей.
Другие плагины, о которых стоит упомянуть
Мы только что рассмотрели основных игроков на рынке плагинов для оптимизации изображений WordPress. Однако, если вы ищете немного большего разнообразия, то вот несколько примечательных упоминаний, на которые стоит обратить внимание.
1.Сжатие изображений JPEG и PNG
TinyJPG и TinyPNG — пара самых популярных сервисов сжатия изображений в Интернете. Что ж, у нас есть плагин WordPress для оптимизации изображений, который позволяет вам использовать их услуги из вашего бэкэнда WordPress.
Плагин очень популярен в сообществе WordPress, имея более 200 000 активных установок. А почему бы и нет? Плагин поставляется с такими же функциями и функциями, как и многие другие плагины в списке.
Он может автоматически оптимизировать недавно загруженные изображения, тогда как для старых изображений у вас есть функция массовой оптимизации. Алгоритм сжатия может уменьшить примерно на 40-60% для изображений JPEG и на 50% -80% для изображений PNG без какой-либо очевидной потери качества.
Он даже может автоматически изменять размер изображений до измененной высоты и ширины. И, что лучше всего, нет ограничения на размер файла, поэтому вы можете загружать изображения любого размера, не беспокоясь.
Бесплатная версия плагина позволяет оптимизировать около 100 изображений каждый месяц.Если вам нужно сжать что-то большее, вам нужно будет перейти на премиум-аккаунт.
2. WP Retina 2x
ПлагинWP Retina 2X WordPress для оптимизации изображений предназначен для создания файлов изображений, необходимых для устройств с высоким разрешением. Плагин предназначен не столько для уменьшения размера файла изображения, сколько для доставки наилучшего изображения на устройство посетителей.
Если вы ведете блог с большим количеством изображений, например, если вы блогер о путешествиях или даже блогер о моде, то вам необходимо убедиться, что на вашем веб-сайте есть изображения высокого качества.
Однако, если пользователь работает на устройстве с экраном низкого качества, вы в основном тратите пропускную способность, предоставляя изображения с высоким разрешением. С другой стороны, если они отображаются на сетчатке, вам необходимо предоставлять изображения высокого качества, иначе это испортит впечатление.
Тем не менее, плагин гарантирует, что пользователь получает изображения нужного качества, которые соответствуют их устройствам и окну просмотра.
Что касается цены, плагин можно использовать бесплатно.Существует профессиональная версия, которая предоставит вам доступ к дополнительным функциям, таким как отложенная загрузка и Retina для полноразмерных изображений.
3. Имсанити
Imsanity — еще один популярный бесплатный плагин WordPress для оптимизации изображений с более чем 300 000 активных установок.
По сути, это средство изменения размера изображения. Вы можете предварительно настроить максимальную ширину, высоту и качество изображения. Теперь, когда вы загружаете изображение на свой сайт, если оно превышает установленные параметры, плагин уменьшит его до вашего настроенного размера.
Размер изображений изменяется сразу после их загрузки. Вы также получаете возможность массового изменения размера изображений, которые уже присутствуют в вашей медиатеке.
Вы даже можете использовать плагин для преобразования файлов BMP и PNG в JPG для лучшего сжатия и уменьшения размера файла.
4. Optimus
Optimus — простой и понятный плагин WordPress для оптимизации изображений.
Вы можете установить его на свой веб-сайт, и плагин начнет автоматически оптимизировать загруженные изображения.Также предусмотрены параметры массовой оптимизации, которые помогут вам оптимизировать все ранее существовавшие изображения в вашей медиатеке.
Также доступны версии плагинаPremium, которые включают в себя множество дополнительных функций.
Преимущества оптимизации изображения
С оптимизацией изображения вы в конечном итоге получаете, по-видимому, те же высококачественные изображения, но со значительно уменьшенными размерами файлов. Эта, казалось бы, небольшая вещь может помочь в развитии вашего сайта разными способами.
Вот список некоторых ключевых преимуществ оптимизации изображений вашего веб-сайта.
Более высокая скорость загрузки страницы
Изображения являются необходимой частью современного веб-сайта, но они также имеют большие размеры файлов.
Если у вас слишком много неоптимизированных изображений, это может сделать ваш сайт действительно тяжелым, что может снизить скорость загрузки. Не только это, но также может снизить общую производительность вашего сайта и сделать его медленным и вялым.
Лучшее взаимодействие с пользователем
Поскольку изображения вашего веб-сайта загружаются быстрее, это сделает просмотр ваших посетителей более быстрым.Это приводит к лучшему пользовательскому опыту.
Повышенный коэффициент конверсии
Веб-сайты, которые загружаются дольше, особенно дольше 2 секунд, имеют повышенный показатель отказов и начинают терять потенциальных посетителей. Таким образом, за счет сокращения времени загрузки вашего сайта оптимизация изображений может косвенно повысить коэффициент конверсии вашего сайта.
Улучшает SEO
Поисковые системы принимают во внимание множество различных факторов при ранжировании вашего сайта. Одна из них — время загрузки вашего сайта.
Современные алгоритмы поисковых систем, включая Google, предпочитают веб-сайты, оптимизированные для более высокой производительности. Таким образом, оптимизация изображений также косвенно поможет вам занять более высокое место на странице результатов поисковой системы.
Меньше занимаемого дискового пространства и пропускной способности
Меньший размер файла означает меньшую нагрузку на ваш хост-сервер с точки зрения места для хранения и пропускной способности.
Более быстрое резервное копирование
Резервное копирование будет выполняться намного быстрее, если ваши изображения оптимизированы и занимают меньше места для хранения.
Какие типы файлов изображений?
При оптимизации изображений в некоторых случаях вам придется выбирать лучший формат изображения. Какой формат изображения вы выберете, действительно зависит от того, как вы планируете использовать изображение.
Вот три самых популярных типа файлов изображений, чтобы дать вам представление о том, где и почему используются эти форматы.
PNG
Формат файла изображенияPNG (переносимая сетевая графика) обычно заканчивается на .png.
Этот тип файла идеально подходит, если вы хотите встраивать высококачественные изображения в интерактивные документы и веб-страницы.
Формат файла соответствует алгоритму сжатия без потерь. То есть данные изображения не теряются, а скорее сжимаются для уменьшения размера файла. В результате PNG представляют собой изображения относительно более высокого качества.
JPEG
JPEG (Joint Photographic Experts Group) или JPG — один из наиболее распространенных форматов файлов изображений.
Обычно работает с алгоритмом сжатия с потерями. Здесь данные изображения теряются или удаляются, что приводит к значительному уменьшению размера файла.Но в то же время это может привести к ухудшению качества изображения.
Однако вы можете использовать алгоритмы с потерями и без потерь для изображений JPEG. Формат файла дает вам возможность настроить качество изображения, чтобы помочь вам достичь правильного баланса между качеством изображения и размером файла.
Рекомендуется для проектов, где качество изображения не слишком важно, и вы готовы пожертвовать несколькими пикселями в пользу более светлого файла изображения.
GIF
GIF (формат обмена графикой) использует только 256 цветов и обычно меньше по размеру.Из-за ограниченного цветового пространства размеры файлов резко уменьшаются.
Это идеальный формат, если вы хотите встраивать анимированные изображения. Он идеально подходит для веб-проектов, потому что они быстро загружаются и передают сообщение. Вы можете найти изображения в формате GIF на страницах Tumblr и даже в рекламных баннерах.
WebP
WebP — это относительно новый формат изображений, разработанный Google и специально предназначенный для использования на веб-сайтах.
Он использует оптимизированный алгоритм сжатия, сочетающий лучшее из обоих миров — сжатие без потерь и сжатие с потерями.Вы сможете получать файлы размером от 20% до 35% меньше, чем JPEG. Но качество изображения, видимо, не изменилось.
Google говорит, что они реализовали формат WebP для своих эскизов YouTube, и это привело к увеличению скорости загрузки на 10%.
Однако, поскольку это более новый тип файла, в настоящее время его поддерживают лишь несколько избранных браузеров, включая Chrome, Opera, Firefox и Microsoft Edge.
Заключение
Итак, это завершение нашего списка лучших плагинов для оптимизации изображений WordPress.Мы надеемся, что это чтение было для вас полезным и помогло вам найти идеальный плагин для оптимизации изображений, соответствующий вашему бюджету и требованиям.
Однако, если вы все еще не уверены, мы рекомендуем использовать ShortPixel или WP Compress. Оба плагина содержат все необходимые функции и возможности, которые помогут вам оптимизировать изображения вашего веб-сайта.
Кроме того, их бесплатные планы имеют достаточно высокий лимит и достаточны для начинающих блогов и веб-сайтов.
Для остальных вы всегда можете выбрать платные варианты, соответствующие вашим требованиям.
10 лучших бесплатных плагинов для оптимизации изображений (WordPress 2021)
Обновлено: 2 июля 2021 г. Автор: Dessign Team
Вы ищете лучший бесплатный плагин для оптимизации изображений для WordPre ss? мы составили отличный список самых бесплатных и некоторые платные лучшие плагины оптимизатора изображений, чтобы замедлить загрузку ваших изображений и оптимизировать ваш веб-сайт, если вы используете большие изображения, чтобы улучшить взаимодействие с пользователем и ускорить загрузку веб-сайтов.Не забудьте получить Free CDN для WordPress , чтобы ускорить загрузку вашего сайта.
На что обращать внимание в бесплатном подключаемом модуле оптимизатора изображений?
- Автоматическая оптимизация
- Ленивый загрузчик
- Сколько изображений вы можете сжать с помощью бесплатной версии
- Массовая Оптимизация
- Качество
Получите лучший доступный хостинг WordPress для своего нового веб-сайта по специальной цене. Bluehost и SiteGround — лучший хостинг, рекомендуемый WordPress.org с круглосуточной поддержкой, 99,99% времени безотказной работы и 30-дневной гарантией возврата денег.
Активных установок: 1+ миллион | Рейтинг: 4.7 из 5 звезд (8000+ Отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
Измените размер, оптимизируйте, оптимизируйте и сжимайте все ваши изображения с помощью невероятно мощного и на 100% бесплатного средства удаления изображений WordPress, созданного суперкомандой WPMU DEV!
Smush был протестирован и проверен номером один на предмет скорости и качества и является отмеченным наградами, постоянно зарекомендовавшим себя популярным плагином оптимизации изображений для WordPress.
- Сжатие без потерь — удаление неиспользуемых данных без ущерба для качества изображения
- Lazy Loader — откладывание изображений за пределами экрана с помощью переключателя
- Массовое сжатие — Оптимизация до 50 изображений одним щелчком мыши
- Изменение размера изображения — установка максимальной ширины и высота и большие изображения будут уменьшаться по мере сжатия.
- Обнаружение изображения неправильного размера — Быстрое обнаружение изображений, которые замедляют работу вашего сайта.
- Смещение каталога — Оптимизация изображений, даже если они не находятся в библиотеке мультимедиа.
- Автоматическая оптимизация — Асинхронное автоматическое сжатие ваших вложений для сверхбыстрого сжатия при загрузке
- Неограниченное и бесплатное — Оптимизация всех ваших изображений размером до 5 МБ навсегда (без ежедневных, ежемесячных или годовых ограничений)
- Интеграция с блоком Гутенберга — Просмотр всей статистики Smush напрямую в блоках изображений
- Совместимость с несколькими сайтами — Глобальные и индивидуальные настройки нескольких сайтов
- Обработка всех файлов — Smush обрабатывает файлы PNG, JPEG и GIF для достижения оптимальных результатов.
- Super Servers — Smush изображения без замедления с помощью быстрого и надежного Smush API от WPMU DEV
Автоматически сжимайте и изменяйте размер огромных фотографий до 32 МБ.Используйте Smush Pro CDN для предоставления потрясающих высококачественных изображений из 45 мест по всему миру.
Массовая оптимизация каждого изображения, которое вы когда-либо добавляли на свой сайт, одним щелчком мыши. Удвойте экономию и исправьте Google PageSpeed с помощью лучшего оптимизатора изображений, который когда-либо знал WordPress.
Активных установок: 70 000 | Рейтинг: 4,5 из 5 звезд (300+ отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
С помощью плагина WP offload media вы можете легко загрузить свою существующую медиатеку. Вы даже можете выгружать свои медиафайлы в фоновом режиме, делая что-то еще, и позволить системе выгрузки медиафайлов делать свою работу. Возможна также массовая разгрузка носителей.
Кроме того, плагин позволяет вам иметь полный контроль над вашими файлами из облака через медиа-библиотеку. Вы даже можете управлять настройками конфиденциальности, не выходя из медиатеки, и решать, кто может сохранять или скачивать ваши медиафайлы.
Одним из самых больших преимуществ решения WP Offload Media является возможность уменьшения пространства для хранения на сервере. Выгрузив файлы в систему управления медиаресурсами Publitio, вы можете удалить файлы с сервера и освободить место для хранения.
Имейте в виду, что качество изображения и видео для выгруженных файлов настраивается по умолчанию. Вы можете выбрать разные значения. Например, каждое выгруженное видео перекодируется в формат 480p, при этом вы можете выбрать один из следующих форматов качества видео: 360p, 480p, 720p и 1080p.Конечно, чем больше формат, тем больше размер видео и потребуется больше времени на его перекодирование.
Активных установок: 1+ миллион | Рейтинг: 4.8 из 5 звезд (1060+ Отзывов) | Производительность: 99% | Обновления и поддержка: Да | WordPress: 5.3+
Autoptimize упрощает оптимизацию вашего сайта. Он может агрегировать, минимизировать и кэшировать скрипты и стили, по умолчанию вставляет CSS в заголовок страницы, но также может встраивать критический CSS и откладывать агрегированный полный CSS, перемещает и откладывает скрипты в нижний колонтитул и минимизирует HTML.Вы можете оптимизировать и отложить загрузку изображений (с поддержкой форматов WebP и AVIF), оптимизировать шрифты Google, асинхронный неагрегированный JavaScript, удалить основные смайлики WordPress и многое другое. Таким образом, он может улучшить производительность вашего сайта, даже если он уже использует HTTP / 2! Доступен обширный API, позволяющий адаптировать Autoptimize к конкретным потребностям каждого сайта.
Активных установок: 70 000 | Рейтинг: 4,5 из 5 звезд (200+ отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
БЫСТРАЯ ОБРАБОТКА ВАШИХ ИЗОБРАЖЕНИЙ ДЛЯ БЫСТРОЙ ЗАГРУЗКИ ВЕБ-САЙТОВ НА ЛЮБОМ УСТРОЙСТВЕ
Наша технология позволяет уменьшать размер изображений без каких-либо визуальных изменений. Человеческий глаз не может их обнаружить, но браузер поймет разницу. Optimole хранит детали ваших изображений в безопасности. Optimole лучший бесплатный оптимизатор изображений из имеющихся.
Активных установок: 400 000 | Рейтинг: 4,5 из 5 звезд (700+ отзывов) | Производительность: 98% | Обновления и поддержка: Да | WordPress: 5.3+
Значительно уменьшите размер файлов изображений без потери качества, ускорьте загрузку сайта, улучшите SEO и сэкономьте деньги на пропускной способности.
Ускорьте свой веб-сайт с помощью более светлых изображений без потери качества.
Imagify — это самый продвинутый инструмент сжатия изображений, теперь вы можете использовать его прямо в WordPress. После включения все ваши изображения, включая миниатюры и изображения сетчатки из WP Retina x2, будут автоматически оптимизированы на лету, когда вы добавите их в WordPress.
ПОЧЕМУ ИСПОЛЬЗУЙТЕ IMAGIFY ДЛЯ ОПТИМИЗАЦИИ ИЗОБРАЖЕНИЙ?
У вас уже есть много неоптимизированных изображений? Не проблема, вам понравится Bulk Optimizer, который оптимизирует все ваши существующие изображения одним щелчком мыши.
Imagify может напрямую изменять размер ваших изображений, вам больше не придется терять время на изменение размера изображений перед их загрузкой .
Доступны три уровня сжатия:
- Нормальный, алгоритм сжатия без потерь. Качество изображения не изменится.
- Агрессивный, алгоритм сжатия с потерями. Более сильное сжатие с небольшой потерей качества, в большинстве случаев это даже не заметно.
- Ultra, наш самый надежный метод сжатия с использованием алгоритма с потерями.
С опцией резервного копирования вы можете в любой момент передумать, восстановив изображения до исходной версии или оптимизировав их до другого уровня сжатия.
ShortPixel Повысьте SEO-рейтинг вашего веб-сайта, количество посетителей и, в конечном итоге, ваши продажи за счет оптимизации любого изображения или документа PDF на вашем веб-сайте.
ShortPixel — это простой в использовании, легкий плагин оптимизации изображений, который можно просто установить и забыть, который может сжимать все ваши прошлые изображения и документы PDF одним щелчком мыши. Новые изображения автоматически изменяют размер / масштаб и оптимизируются на лету, в фоновом режиме. Он также совместим с любыми галереями, слайдерами или плагинами электронной коммерции.
Short Pixel использует минимум ресурсов и хорошо работает с любым общим, облачным, VPS или выделенным веб-хостингом. Он может оптимизировать любое изображение, которое у вас есть на вашем веб-сайте, даже изображения, которые не указаны в библиотеке мультимедиа, например, в галереях, таких как NextGEN, Modula, или добавленные напрямую через FTP!
Сжатие изображений с потерями и без потерь доступно для наиболее распространенных типов изображений (JPG, PNG, GIF и WebP), а также для файлов PDF.
Мы также предлагаем глянцевое сжатие JPEG, которое представляет собой очень высококачественный алгоритм оптимизации с потерями. Специально разработан для фотографов!
Оптимизированные изображения означают лучший пользовательский интерфейс, лучшие результаты PageSpeed Insights или GTmetrix, лучший Google PageRank и больше посетителей.
Проведите мгновенный тест сжатия изображений на своем сайте или сожмите несколько изображений, чтобы убедиться, что они вам нравятся.
Почему ShortPixel — лучший выбор, когда речь идет об оптимизации изображений или сжатии PDF?
- популярный плагин с более чем 200000 активных установок в соответствии с WordPress
- сжатие изображений JPG, PNG, GIF (неподвижных или анимированных), а также документов PDF
- опция для автоматического преобразования PNG в JPG, если это приведет к уменьшению изображений.Идеально подходит для больших изображений в формате PNG.
- без ограничения размера файла
- возможность свободно конвертировать любой JPEG, PNG или GIF (даже анимированный!) В WebP для большей любви Google. Как включить WebP?
- возможность включения сгенерированных изображений WebP в интерфейсные страницы с использованием тега
вместо .
- , совместимый с WP Retina 2x — все изображения Retina автоматически сжимаются. Как получить выгоду от дисплеев Retina?
- оптимизируйте миниатюры, а также избранные изображения.Вы также можете выбрать отдельные миниатюры, чтобы исключить из оптимизации.
- возможность оптимизировать любое изображение на вашем сайте, включая изображения в NextGEN Gallery и любых других галереях изображений или слайдерах
- интегрируется с типом поля post_image Gravity Forms, оптимизируя изображения при загрузке
- избранные изображения могут быть автоматически изменены перед оптимизацией с помощью 2 разных варианта. Нет необходимости в дополнительных плагинах, таких как Imsanity
- преобразование CMYK в RGB
- Круглосуточная звездная поддержка (24/7) напрямую от разработчиков.
- легко тестируйте версии изображений с потерями / без потерь одним щелчком мыши в медиатеке
- отлично подходит для фотографов : сохраняйте или удаляйте данные EXIF из ваших изображений, сжимайте изображения с опцией без потерь
- хорошо работает с обоими Веб-сайты HTTPS и HTTP
- используют прогрессивный JPEG для больших изображений, чтобы ускорить отображение изображений
- вы можете запускать плагин ShortPixel на нескольких веб-сайтах или на мультисайте с одним ключом API
- это безопасно для тестирования и используйте плагин: все исходные изображения можно восстановить одним щелчком мыши, по одному или сразу.
- «Массовая» оптимизация всех существующих изображений в библиотеке мультимедиа или в любой галерее одним щелчком мыши
- отлично подходит для электронной коммерции веб-сайты, использующие WooCommerce или другие плагины
- отлично работают с галереей NextGEN, галереей Foo и любыми другими галереями и слайдерами
- , совместимыми с WP E веб-сайты, размещенные на ngine, и все основные хостинг-провайдеры
- , совместимые с плагинами WPML и WPML Media
- пропускать уже оптимизированные изображения
- , совместимые с плагинами водяных знаков
- возможность деактивировать автоматическую оптимизацию изображений при загрузке
- изображений, оптимизированных менее 5 % — это бонус
- WooCommerce, WP offload S3 и WP Stateless совместимый
- Отчет об оптимизации за 40 дней со всеми деталями изображения и общим
reSmush.it Image Optimizer позволяет использовать бесплатную оптимизацию изображений на основе reSmush.it API. reSmush.it обеспечивает уменьшение размера изображения на основе нескольких продвинутых алгоритмов. API принимает файлы JPG, PNG и GIF размером до 5 МБ .
Этот плагин включает массовую операцию по оптимизации всех ваших изображений за 2 клика! Измените уровень оптимизации изображения в соответствии со своими потребностями!
Эту услугу используют более 400 000 веб-сайтов на различных CMS (WordPress, Drupal, Joomla, Magento, Prestashop…).
В плагине есть возможность исключить некоторые картинки оптимизатора.
С августа 2016 года reSmush.it позволяет бесплатно оптимизировать изображения размером до 5 МБ!
Optimus автоматически уменьшает размер загружаемых файлов мультимедиа. В зависимости от изображения и формата возможно уменьшение размера до 70%. На изображение можно сэкономить несколько килобайт — эта экономия положительно влияет на производительность веб-сайта блога. Что больше всего впечатляет в технологии сжатия: качество изображений сохраняется.
КАК ЭТО РАБОТАЕТ?
Во время процесса загрузки изображений в медиа-библиотеку плагин Optimus одновременно отправляет изображения на сервер Optimus , где поступающий материал обрабатывается и отправляется обратно в оптимизированной форме. После этого плагин Optimus сохраняет версию изображения с уменьшенным размером файла в медиатеке.
Оптимизация изображений — , включая миниатюры — выполняется в фоновом режиме и вне поля зрения пользователя.Прирост сжатия изображения для каждого файла отображается Optimus в библиотеке мультимедиа в виде процентного значения, см. Снимок экрана.
Из файлов изображений извлекается лишняя информация, которая сохраняется программами обработки изображений и даже не является необходимой для отображения изображения. Таким образом, качество графики остается неизменным, а размер изображения может быть значительно уменьшен. Если вы хотите, Optimus сохраняет всю информацию об авторе, EXIF и авторских правах, содержащуюся в фотографиях — коэффициент сжатия будет соответственно ниже.
EATURES
- Progressive JPEG
- Уменьшение размера файла во время загрузки
- Оптимизация всех изображений предварительного просмотра фотографии
- Никаких изменений кода не требуется
- Дополнительно: без удаления метаданных EXIF и IPTC
- Дополнительно: HTTPS соединение для передачи изображений (Optimus HQ)
- Дополнительно: преобразование в формат изображений WebP (Optimus HQ)
- Дополнительно: отключить автоматическую оптимизацию во время процесса загрузки
- Оптимизировано для мобильных приложений WordPress и Windows Live Writer
- Более выгодная скорость страницы, влияние на фактор ранжирования
- Более быстрое время загрузки страниц блога
- Поддержка WooCommerce
- Поддержка нескольких сайтов WordPress
- Массовая оптимизация (оптимизация существующих изображений)
- Оптимизация изображений, сгенерированных WP Retina 2x (вкл.преобразование в WebP)
КОНФИДЕНЦИАЛЬНОСТЬ
- После оптимизации изображения и процесса передачи сервер Optimus немедленно удаляет все временно сохраненные файлы. Никаких файлов не хранится!
- Серверы Optimus находятся в Германии.
EWWW Image Optimizer, Уменьшите размеры изображений в WordPress, включая NextGEN, GRAND FlAGallery, FooGallery и другие, используя методы без потерь / с потерями и преобразование формата изображения.
Зачем использовать EWWW Image Optimizer?
- Без ограничений скорости и неограниченный размер файла.
- Smooth Handling с оптимизацией до пикселя с использованием лучших в отрасли инструментов и прогрессивного рендеринга.
- High Torque , поскольку мы предлагаем вам лучшее соотношение сжатия / качества, доступное с нашими параметрами с потерями для файлов JPG, PNG и PDF.
- Адаптивное рулевое управление с интеллектуальными опциями преобразования для получения изображения в нужном формате для работы (JPG, PNG или GIF).
- Бесплатная парковка Основной плагин бесплатен и всегда будет бесплатным.Однако наши платные услуги предлагают сжатие до 80% и множество других функций!
- Всеобъемлющий охват: Ни одно изображение не останется позади, оптимизируйте все на своем сайте, помимо библиотеки мультимедиа WordPress.
- Безопасность прежде всего: все коммуникации защищены шифрованием SSL.
- Техническая помощь на дороге: первоклассная поддержка заложена в нашей ДНК. В то время как клиенты API получают высший приоритет, мы внимательно отвечаем на все вопросы службы поддержки.
- Pack a Spare: бесплатных резервных копий изображений позволяют хранить исходные изображения в течение 30 дней.
Изображения можно оптимизировать с помощью инструментов на вашем собственном сервере бесплатно (jpegtran, optipng, pngout, pngquant, gifsicle, cwebp) или можно оптимизировать с помощью специализированных серверов, которые используют лучшие инструменты, доступные в режиме без потерь или с потерями. Наше сжатие с потерями использует уникальные алгоритмы для достижения максимального сжатия, оставаясь без визуальных потерь. Ваши изображения можно даже преобразовать в наиболее подходящий формат файла, используя соответствующие параметры.Использование EWWW I.O. API позволит плагину работать на любой платформе хостинга, а также может быть желательным, если вы не можете или не хотите использовать функцию exec () на своем сервере, или предпочитаете разгрузить потребности в ресурсах оптимизации.
Сделайте свой веб-сайт быстрее за счет оптимизации изображений JPEG и PNG. Этот плагин автоматически оптимизирует все ваши изображения путем интеграции с популярными сервисами сжатия изображений TinyJPG и TinyPNG.
ОСОБЕННОСТИ
- Автоматическая оптимизация новых изображений при загрузке.
- Расширенная оптимизация фона для ускорения рабочего процесса.
- Оптимизируйте отдельные изображения, уже находящиеся в вашей медиатеке.
- Простая массовая оптимизация существующей медиа-библиотеки.
- Автоматически изменяйте размер загружаемых огромных изображений, устанавливая максимальную ширину и / или высоту для более разумного отображения в браузере.
- Более быстрое отображение изображений JPEG с помощью прогрессивного кодирования JPEG.
- Выберите, чтобы сохранить метаданные об авторских правах, дату создания и местоположение GPS в исходных изображениях.
- Поддерживает сжатие анимированных PNG.
- Выберите, какие размеры эскизов изображения можно оптимизировать.
- Поддержка нескольких сайтов с помощью одного ключа API.
- Совместимость с WPML.
- Совместимость с WooCommerce (см. Ниже).
- WP Retina 2x совместим.
- WP Offload S3 совместим.
- Просматривайте использование на странице настроек и во время массовой оптимизации.
- Цветовые профили автоматически переводятся в стандартный цвет RGB.
- Преобразование CMYK в RGB для экономии места и повышения совместимости.
- Виджет панели управления с общей экономией.
- Оптимизируйте и изменяйте размер загружаемых файлов с помощью мобильного приложения WordPress.
- Нет ограничений по размеру файла.
Этот плагин позволяет оптимизировать изображения WordPress с помощью Kraken.io API, самого продвинутого в мире API для оптимизации и изменения размера изображений. Этот плагин позволяет оптимизировать и изменять размер новых и существующих изображений WordPress, загружаемых через API Kraken.io Image Optimizer. Поддерживаются как режимы оптимизации без потерь, так и интеллектуальные режимы оптимизации с потерями.Поддерживаемые типы файлов: JPEG, PNG и GIF (включая анимированный GIF). Максимальный размер файла составляет 32 МБ. Даже при использовании оптимизации Kraken.io с потерями наша система делает все возможное, чтобы каждый раз обеспечивать высокое качество результатов. Вы можете просто установить плагин и не беспокоиться.
Для получения более подробной информации, включая подробную документацию, планы и цены, посетите Kraken.io.
Hammy ускоряет работу вашего веб-сайта, создавая и обслуживая изображения с измененными размерами для области содержимого в зависимости от ширины содержимого.
Hammy берет ваши обычные изображения содержимого (только в сообщениях и на страницах, а не в пользовательских типах сообщений) и регенерирует несколько изображений меньшего размера. Когда человек посещает ваш веб-сайт, он автоматически предоставляет ему наиболее подходящее изображение (или самое маленькое из возможных). Это улучшает работу, особенно на мобильных устройствах. Здесь используется новый код изображения WP 3.5.
БУДЕТ РАБОТАТЬ НА МОЕЙ ТЕМЕ?
Да! (единственное исключение составляют темы без стандартных сообщений или страниц)
КАК ЭТО РАБОТАЕТ?
При активации тег заменяется тегом
Он также принимает любые классы или альтернативные названия исходного изображения. Он не вносит никаких изменений в вашу базу данных (т.е. контент или изображения, которые у вас уже есть, остаются нетронутыми).
ЧТО ЕЩЕ НУЖНО ЗНАТЬ?
- Поддерживает Retina
- Использует код изображения WordPress 3.5 (без внешней зависимости)
- Вам нужно, чтобы потратил несколько минут на настройку и игру с точками останова и выбор правильного родительского контейнера , чтобы все было правильно.
- Хэмми фильтрует вывод каждый раз, но ему нужно только один раз сгенерировать изображение с измененным размером.
Какие самые лучшие бесплатные плагины для оптимизатора изображений WordPress?
Лучшие бесплатные плагины WordPress для оптимизатора изображений: Smush Image Compression , WP Offload Media Plugin, SG Optimizer, Optimole, Imagify
Какие самые лучшие бесплатные плагины WordPress для оптимизатора изображений?
Imagify. Значительно уменьшите размеры файлов изображений без потери качества, ускорьте загрузку сайта, улучшите SEO и сэкономьте деньги на пропускной способности.
Какой самый популярный бесплатный плагин для оптимизатора изображений WordPress?
Smush Image Изменяйте размер, оптимизируйте, оптимизируйте и сжимайте все ваши изображения с помощью невероятно мощного и на 100% бесплатного средства удаления изображений WordPress, созданного суперкомандой WPMU DEV!
Сравнение 7 лучших плагинов для оптимизации изображений WordPress
Ищете лучший плагин для оптимизации изображений WordPress, чтобы ускорить работу вашего сайта?
Согласно HTTP-архиву, изображения составляют около 50% от размера файла средней веб-страницы, поэтому поиск способа уменьшения может оказать положительное влияние на время загрузки страницы вашего сайта.
Плагин сжатия изображений предлагает простой способ исправить это, потому что вы можете продолжать загружать изображения как обычно, при этом плагин автоматически оптимизирует их в фоновом режиме.
Чтобы помочь вам найти лучший плагин для оптимизации изображений для вашего сайта, я на практике протестировал семь популярных вариантов. Для каждого плагина я расскажу:
- Ключевые особенности
- Интерфейс (также известные как настоящие скриншоты того, как это работает)
- Производительность (с использованием одного и того же тестового изображения для каждого плагина)
- Стоимость
Более того, все эти плагины также предлагают, по крайней мере, некоторую форму бесплатного план, хотя некоторые из них более щедры, чем другие.
Давайте оптимизируем…
Как я буду тестировать эти плагины
Чтобы проверить производительность этих подключаемых модулей оптимизации изображений, я загружаю и сжимаю одни и те же изображения JPEG и PNG с каждым подключаемым модулем.
Некоторые примечания:
- Без изменения размеров изображения — только сжатие.
- Я буду использовать максимальное сжатие с потерями и сжатие без потерь (два теста). Я думаю, что это самый справедливый способ делать что-то, поскольку каждый плагин обрабатывает вещи по-своему.
- Я удалю данные EXIF, когда плагин предложит эту функцию.
- Размер исходного изображения в формате JPG составляет 294 КБ.
- Размер исходного изображения PNG составляет 272 КБ.
Еще отмечу, когда уровень сжатия вызывал заметное изменение качества изображения. Если я не говорю о качестве изображения, можно предположить, что разница в качестве небольшая ( невооруженным глазом, по крайней мере, ).
ShortPixel — это популярная бесплатная версия, которая активна на более чем 200 000 сайтов.
На момент последнего выпуска ShortPixel выпускается в двух версиях:
- ShortPixel Image Optimizer — автоматически изменяет размер и сжимает изображения.
- ShortPixel Adaptive Images — Помимо изменения размера и сжатия изображений , он также обслуживает ваши изображения из CDN и динамически изменяет их размер в зависимости от устройства каждого пользователя. Например, кто-то на экране Retina получит изображение с высоким разрешением, а кто-то на смартфоне — изображение с низким разрешением.
Я протестирую обычный оптимизатор изображений, так как это самая популярная версия. Но ShortPixel Adaptive Images также стоит проверить, нравится ли вам то, что вы видите.
Основные характеристики
Оптимизатор изображения ShortPixel
- Автоматическое сжатие изображений с использованием нескольких уровней сжатия с потерями или без потерь.
- Автоматически изменять размер изображения до максимального установленного вами размера.
- Сжимайте файлы в форматах JPG, PNG, GIF (, включая анимированные GIF-файлы ) и даже PDF-документы.
- Преобразование изображений в формат WebP.
- Выберите размеры эскизов изображений для сжатия.
- Сохраните резервную копию исходного образа.
ShortPixel Adaptive Images
- Обслуживать образы из глобального CDN.
- Динамическое изменение размера изображений в зависимости от размера устройств отдельных посетителей.
- Интеллектуальная обрезка для обрезки изображений с сохранением важных визуальных элементов.
- Автоматически предоставлять изображения WebP браузерам, поддерживающим WebP.
Интерфейс / простота использования
ShortPixel довольно прост в использовании.
После установки и активации вам нужно будет ввести свой адрес электронной почты, чтобы сгенерировать ключ API ShortPixel. Вы можете повторно использовать один и тот же ключ API на нескольких сайтах, что удобно, если у вас сеть сайтов.
После того, как вы подтвердите свой ключ API, вы получите простую область настроек, где вы можете:
- Выберите желаемый уровень сжатия — два уровня сжатия с потерями и сжатие без потерь.
- Выберите, нужно ли также оптимизировать миниатюры изображений ( — те, которые автоматически создаются WordPress ).
- Укажите, сохранять ли резервную копию исходного изображения и / или удалять данные EXIF.
- Выберите максимальные размеры для автоматического изменения размера изображений, а также способ обрезки изображений (, если применимо, , — вы также можете просто установить максимальную ширину, чтобы сохранить исходное соотношение сторон и избежать обрезки ).
Вкладка Advanced позволяет управлять более мелкими функциями, такими как создание изображений WebP, преобразование в JPEG и многое другое:
После того, как вы сделаете свой выбор, ShortPixel автоматически оптимизирует новые изображения, которые вы загружаете, и вы также можете:
- Массовая оптимизация существующих изображений на вашем сайте.
- Поочередная оптимизация изображений вручную
Производительность
| Макс. Потери | Без потерь | |
| JPG | 80 КБ | 276 КБ |
| PNG | 80 КБ | 215 КБ |
Цена
ShortPixel дает вам определенную ежемесячную квоту бесплатно. После этого вам нужно будет заплатить.
Бесплатно можно оптимизировать 100 изображений в месяц без ограничений по размеру .Так что, если вам просто нужно оптимизировать несколько больших изображений, это очень удобно.
После этого вы можете приобрести ежемесячную подписку или разовые кредиты на оптимизацию изображения. Самая дешевая подписка стоит 4,99 доллара США в месяц до 5000 изображений в месяц, а самый дешевый одноразовый пакет — 9,99 доллара США за 10 000 изображений.
Помните — это для всей вашей учетной записи ShortPixel. То есть вы можете использовать свою квоту на нескольких сайтах WordPress, используя один и тот же ключ API.
Подробнее / Скачать
Imagify — это бесплатный плагин для оптимизации изображений от тех же разработчиков, что и плагин кэширования / повышения производительности WP Rocket.Таким образом, он отлично сочетается с WP Rocket для полнофункционального набора производительности веб-сайта.
Основные характеристики
- Автоматическая оптимизация изображений с помощью трех различных уровней сжатия с потерями и без потерь.
- Создавайте изображения WebP и отправляйте их в браузеры, поддерживающие WebP.
- Автоматически изменять размеры изображений.
- Выберите размеры эскизов для оптимизации.
- Создайте резервную копию исходного изображения.
- Добавьте пользовательские папки вне медиабиблиотеки для оптимизации.
- Сохраните резервную копию исходного образа.
Интерфейс / простота использования
Imagify имеет действительно хорошо продуманный интерфейс и очень проста в использовании. Как и в случае с ShortPixel, вы начнете с создания ключа API для подключения к сервису Imagify. Тогда это откроет полный интерфейс.
Вверху вы можете выбрать желаемый уровень сжатия. Как и ShortPixel, вы получаете два уровня сжатия с потерями, а также вариант без потерь. Вы также можете выбрать:
- Следует ли автоматически оптимизировать изображения при загрузке и / или резервном копировании исходных изображений.
- Сохранять ли информацию EXIF.
Далее можно настроить:
- Следует ли создавать и отображать изображения WebP.
- Параметры автоматического изменения размера. Вы можете установить максимальную ширину, а затем сохранить соотношение сторон.
- Какие размеры эскизов следует оптимизировать.
Если включено, Imagify автоматически оптимизирует все недавно загруженные изображения. И вы также можете массово оптимизировать старые изображения или вручную оптимизировать отдельные изображения.
Производительность
| Макс. С потерями | Без потерь | |
| JPG | 178 КБ | 276 КБ |
| PNG | 38 КБ * | 212 КБ |
* Число потерь в формате PNG впечатляет но разница в качестве была заметна.Однако я не заметил разницы в JPEG с потерями.
Стоимость
Как и ShortPixel, Imagify также дает вам определенное бесплатное выделение в месяц. Однако они рассчитывают это иначе.
Вместо того, чтобы делать это по количеству изображений, например ShortPixel, Imagify ограничивает вас 25 МБ всего в месяц. Так что, если вам нужно оптимизировать много маленьких изображений, бесплатный план может быть лучше, чем ShortPixel.
После этого вы можете приобрести разовые или ежемесячные планы.Самый дешевый ежемесячный план составляет 4,99 доллара в месяц за 1 ГБ изображений, а самый дешевый разовый план — 5,99 доллара за 500 МБ изображений.
Подробнее / Скачать
EWWW Image Optimizer уникален тем, что оптимизирует ваши изображения. Большинство плагинов для оптимизации изображений, включая ShortPixel и Imagify, подключаются к внешним серверам через API и выполняют оптимизацию изображений на этих внешних серверах.
EWWW Image Optimizer, однако, использует ваш собственный сервер для оптимизации изображений.Это делает его бесплатным для неограниченного использования, но это также означает, что вы собираетесь использовать собственные ресурсы сервера.
С учетом сказанного, плагин также дает вам возможность подключиться через API (, если вы платите ), поэтому вы можете выбрать подход, который лучше всего подходит для вас.
Для справки, я использую для своих тестов версию для самостоятельного размещения.
Основные характеристики
- Оптимизируйте изображения на собственном сервере или подключитесь через API для облачной оптимизации.
- Оптимизирует JPG, PNG, GIF и PDF.
- Четыре различных уровня сжатия, но не все из них доступны бесплатно.
- Автоматически изменять размер изображений до максимальных размеров.
- Динамически подавать изображения через CDN и изменять их размер в соответствии с устройством пользователя ( как адаптивные изображения ShortPixel ). Это платная услуга.
- Оптимизация расписания для запуска в определенное время дня, что позволяет запланировать ее на непиковые часы для экономии ресурсов сервера.
- Преобразование PNG в JPG и наоборот.
- Создание и обслуживание изображений WebP.
Интерфейс / простота использования
Благодаря недавнему изменению дизайна интерфейс EWWW Image Optimizer стал намного лучше.
Тем не менее, он по-прежнему дает вам тонн различных настроек. Что ж, это неплохо. Если вам нравится точечный контроль, вам понравятся все эти возможности. Но если вы обычный пользователь, вы можете почувствовать себя немного ошеломленным (, и в этом случае я бы порекомендовал что-то вроде ShortPixel или Imagify ).
Например, вы можете видеть все эти разные вкладки в интерфейсе:
Производительность
| Max Lossy | Lossless | |
| JPG | НЕТ | 276 КБ |
| PNG | 80 КБ * | 212 КБ |
* Это самый агрессивный убыток сжатие доступно для бесплатно , но премиум-версия открывает более высокие уровни сжатия.
Стоимость
Основной подключаемый модуль EWWW Image Optimizer доступен бесплатно для неограниченного использования.
Оплатить нужно только, если вы хотите:
- Подключитесь к службе облачной оптимизации для сжатия, CDN и т. Д.
- Разблокируйте все методы сжатия и некоторые другие функции.
Планы сжатия стоят всего 0,003 доллара США за изображение. Например, вы можете сжать 3000 изображений за 9 долларов.
Тогда план с CDN стоит 9 долларов в месяц.
Подробнее / Скачать
Kraken — это версия плагина популярного оптимизатора изображений Kraken.io для WordPress. Примечание. Я использую веб-интерфейс Kraken.io , когда оптимизирую изображения для клиентских сайтов .
Это хороший простой вариант, хотя в нем отсутствуют некоторые расширенные функции в других плагинах. Например, нет поддержки изображений WebP.
Основные характеристики
- Использует сервис сжатия Kraken.io.
- Методы сжатия и сжатия без потерь.
- Автоматически изменять размер изображений до указанных максимальных размеров.
- Вручную выберите настройку качества JPEG и схему субдискретизации цветности.
- Выберите миниатюры для оптимизации.
- Сохранить метаданные EXIF.
Интерфейс / простота использования
Для начала вам необходимо сгенерировать ключ API Kraken для подключения вашего сайта к сервису.
Оттуда вы попадете на единую страницу настроек, где вы можете указать, какой метод оптимизации использовать, а также:
- Следует ли автоматически оптимизировать изображения при загрузке.
- Автоматическое изменение размера изображения.
- Какие эскизы нужно оптимизировать.
- Следует ли сохранять данные EXIF.
Производительность
| Макс. Потери | Без потерь | |
| JPG | 246 КБ | 274 КБ |
| PNG | 73 КБ | 209 КБ |
Цена
Kraken бесплатно предоставляет вам одноразовый кредит в размере 100 МБ. После этого планы начинаются с 5 долларов в месяц за до 500 МБ изображений, а затем будут расти.
Подробнее / Скачать
Smush, активный на более чем 1 миллионе веб-сайтов, является одним из самых популярных плагинов для оптимизации изображений WordPress.
Для этого есть серьезная причина — он позволяет оптимизировать неограниченное количество изображений бесплатно , используя серверы Smush (не ваши собственные). На это есть некоторые ограничения, но это все равно довольно щедро, и это не то, что вы часто обнаруживаете.
Основные характеристики
Я начну с ключевых особенностей бесплатной версии :
- Автоматическое сжатие изображений с помощью сжатия без потерь .Без сжатия с потерями бесплатно.
- Автоматически изменять размеры изображения.
- Выберите размеры эскизов для оптимизации.
- Удалить метаданные EXIF.
- Ленивая загрузка изображений для более быстрой начальной загрузки страницы.
- Оптимизировать изображения во внешних каталогах.
- Массовая оптимизация 50 изображений одновременно.
А если вы обновитесь до платной версии , вы также получите следующие функции:
- Использовать сжатие с потерями.
- Обслуживать образы из CDN.
- Преобразование и обслуживание изображений WebP.
- Создайте резервную копию исходного изображения.
- Автоматически конвертировать PNG в JPEG
- Автоматически оптимизировать все старые изображения.
Интерфейс / простота использования
В Smush нет ключа API, к которому можно было бы подключиться — вы просто активируете его и начинаете прямо сейчас. Они даже предоставляют вам хороший мастер настройки для настройки важных основ.
После этого вы получите красиво оформленный интерфейс, в котором вы можете настроить основные и дополнительные параметры:
Есть также некоторые другие вкладки, на которых вы можете настроить такие функции, как отложенная загрузка.
Производительность
| Макс. Потери | Без потерь | |
| JPG | Н / Д | 289 КБ |
| PNG | Н / Д | 272 КБ * |
* Smush объявил мой тест PNG изображение как «Уже оптимизировано» и не сжимало его.
Стоимость
Если все, что вам нужно, это сжатие без потерь, бесплатная версия позволяет оптимизировать неограниченное количество изображений ( размером до 5 МБ каждое, ).Так что для сжатия без потерь это лучшее значение.
Однако, если вам нужно сжатие с потерями, а также все другие платные функции, это может стать немного дорого, потому что вам понадобится членство в WPMU DEV, которое стоит 49 долларов в месяц (, хотя оно также дает вам доступ ко всем Другие плагины WPMU DEV ).
Подробнее / Скачать
WP Compress — это новый плагин для сжатия изображений WordPress, который предлагает щедрую структуру ценообразования и хорошо продуманный интерфейс.
Он также утверждает, что предлагает «предотвращение чрезмерного сжатия», хотя я не знаю, как это проверить.
Основные характеристики
- Три разных уровня сжатия — два с потерями и один без потерь.
- Автоматически сжимать изображения при загрузке и массово сжимать старые изображения.
- Автоматически изменять размеры изображения.
- Выберите размеры эскизов для оптимизации.
- Удалить данные EXIF.
- Храните резервные копии исходных образов в облаке ( вместо того, чтобы тратить зря место на собственном сервере ).
Интерфейс / простота использования
Как и многие другие плагины, для начала вам необходимо добавить в плагин свой ключ API.
Вы можете начать с рекомендованных настроек плагина или настроить все самостоятельно.
Интерфейс чистый и отлично выглядит. Есть всего несколько основных настроек, и все они легко доступны:
Производительность
| Макс. Потери | без потерь | |
| JPG | 125 КБ | 240 КБ |
| PNG | 34 КБ | 50 КБ * |
* Я не уверен, что происходит здесь, потому что это не кажется без потерь.Я мог видеть небольшое снижение качества как с потерями, так и без потерь, хотя это было намного меньше, чем то, что я видел с Imagify.
Стоимость
WP Compress позволяет бесплатно оптимизировать первые 100 изображений. После этого членство начинается с 5 долларов за 1000 изображений.
Однако их ценообразование основано на уникальном подходе ( и щедрые ). В то время как большинство других инструментов учитывают каждый размер эскиза как отдельное изображение для выставления счетов, WP Compress не делает .
Например, если ваша тема имеет пять разных размеров миниатюр, одно изображение будет занимать пять баллов на что-то вроде ShortPixel. Но с WP Compress для оптимизации всех эскизов потребуется всего один кредит.
Подробнее / Скачать
Метко названный Сжатие изображений JPEG и PNG соединяет ваш сайт WordPress с сервисами TinyPNG и TinyJPG, чтобы вы могли автоматически оптимизировать изображения вашего сайта WordPress.
Хотя он не предлагает неограниченное бесплатное сжатие, он предлагает один из самых щедрых бесплатных тарифных планов среди всех инструментов в этом списке.
Основные характеристики
- Поддерживает только сжатие с потерями, хотя оно не очень агрессивное, и я не заметил падения качества.
- Автоматическая оптимизация новых изображений и массовая оптимизация старых изображений.
- Выберите размеры эскизов для оптимизации.
- Автоматически изменять размеры изображения.
- Удалить информацию EXIF.
Интерфейс / простота использования
Как и другие, вам нужно будет добавить свой ключ API, чтобы начать работу.
Оттуда вы можете выбрать, когда сжимать новые изображения, а также другие настройки, такие как миниатюры для оптимизации и необходимость автоматического изменения размера изображений. Настроек не так много — все видно на скриншоте ниже:
Помимо этого, существует также инструмент массовой оптимизации для обработки старых изображений.
Производительность
| Макс. Потери | Без потерь | |
| JPG | 144 КБ | Н / Д |
| PNG | 72 КБ | Н / Д |
Цена
Сжатие изображений JPEG и PNG позволяет оптимизировать до 500 изображений в месяц бесплатно без ограничений по размеру файла, что довольно щедро с точки зрения бесплатных опций.
После первых 500 изображений вы будете платить только в зависимости от объема использования. Ваши первые 10 000 изображений стоят 0,009 доллара за изображение. Кроме того, вы будете платить всего 0,002 доллара за изображение.
Например, если вам нужно оптимизировать 1000 изображений в месяц, вы заплатите всего 4,50 доллара ( помните — первые 500 оптимизаций каждый месяц бесплатны ).
Подробнее / Скачать
Какой плагин для оптимизатора изображений WordPress лучше всего подходит для вас?
Чтобы вам было легче увидеть, как работает каждый плагин, вот полная таблица с результатами.
Помните:
- Размер исходного изображения JPG составляет 294 КБ.
- Размер исходного изображения PNG составляет 272 КБ.
Как видите, очень много общего ( иногда даже одинаковые номера ). Это имеет смысл, потому что в некоторых случаях плагины используют почти идентичные алгоритмы сжатия.
Итак, какой плагин для оптимизатора изображений лучший для WordPress? Что ж, у меня есть несколько победителей, в зависимости от ваших потребностей.
Для лучшего плагина общей оптимизации, я думаю, победителем является ShortPixel по нескольким причинам:
- Его показатели сжатия твердые.
- Даже сжатие с потерями не привело к заметному снижению качества изображения.
- Он имеет множество дополнительных функций, таких как поддержка WebP и сжатие PDF.
Я бы сказал, что Imagify не сильно отстает, хотя его PNG-сжатие было немного более с потерями (, хотя оно также уменьшило размер файла до ).
Оба инструмента предлагают бесплатные опции, хотя бесплатные планы довольно ограничены.
Если вы специально ищете бесплатный плагин, который сжимает изображения с помощью внешнего API, я бы выбрал:
- TinyPNG, если вы хотите использовать сжатие с потерями.
- Smush, если вы хотите использовать сжатие без потерь.
И если у вас все в порядке с использованием собственного сервера, EWWW Image Optimizer также является отличным вариантом, который позволит вам бесплатно оптимизировать неограниченное количество изображений — просто не забудьте запланировать оптимизацию на непиковое время, если вы загружаете много изображений.
Есть вопросы об этих плагинах сжатия изображений? Спрашивайте в комментариях!
3 лучших плагина для оптимизации изображений WordPress 2021 г. [в сравнении]
Сравнение 5 лучших плагинов для оптимизации сжатия изображений WordPress, которые есть сейчас в Интернете: EWWW, Kraken и Smush Pro Plugin.Цены и особенности.
Если вы хорошо поработали, направив своего потенциального клиента на первые 2 этапа, сейчас у вас есть возможность предоставить некоторый контент, который, безусловно, поможет в процессе принятия решений. После моего первоначального тестирования я изучил Smush Pro в первую очередь, и меня разочаровало то, насколько легко и быстро он был в использовании, что просто смешно. Smush Pro больше и лучше и тоже заслуживает обзора
Просто запустите плагин и перейдите на страницу настроек плагина.Когда я изучил результаты, я был приятно удивлен, обнаружив, что я сэкономил 40% на самых первых целых партиях изображений и 16% на более крупных изображениях Unsplash.
Это действительно был популярный бесплатный вариант в течение нескольких лет, Smush Pro — любимый новичок на рынке плагинов сжатия изображений WordPress по цене. Он также может оптимизировать существующие изображения, а также автоматически преобразовывать изображения в стиль отчета, который будет создавать изображение наименьшего размера (хотя эта последняя функция включает огромную отметку «предупреждение»).В этом случае общие настройки (которые включают материалы вашего слайдера, такие как заголовок, текст и изображения) не становятся глобальными. Для преданных поклонников Kraken и EWWW,
Smush Pro по-прежнему имеет ряд недостатков, которые EWWW можно убедить, хотя я надеюсь, что результаты этого сравнительного тестирования изображений определенно докажут, что это главный соперник, поддерживаемый превосходной группой разработчиков, которые часто работают над его улучшением. Что касается экономии ресурсов сервера, в этом нет никакого смысла..Обратной стороной сжатия без потерь является снижение общего размера данных.
Smush — отложенная загрузка изображений, оптимизация и сжатие изображений
Smush Pro позволяет добавлять и оптимизировать каждое изображение, которое вы добавляете на свой сайт, одним щелчком мыши. Smush Pro позволяет исправить скорость загрузки страниц в Google с помощью оптимизатора изображений.
Smush Pro автоматически масштабирует и изменяет размеры ваших изображений с невероятно быстрой 45-точечной CDN для изображений. Кроме того, вы можете оптимизировать все изображения независимо от их размера и сделать резервную копию всех исходных изображений.Прежде всего, нет ограничений на количество изображений, которые вы можете оптимизировать одним щелчком мыши.
Есть два варианта оптимизации Smush Pro. Он использует модель подписки на членство. Одна из моделей предлагает полное членство в программе WPMU DEV. Он обеспечивает полный доступ к темам и плагинам.
Если вам не нужны все эти плагины и вы хотите избежать всех связанных с этим расходов, вы можете подписаться на один плагин Smush Pro, который стоит вам всего 19 долларов в месяц.Он позволяет установить неограниченное количество сайтов и предоставляет максимальное количество обработанных изображений без ограничения данных.
Эксклюзивные функции:
- Цена: 19 долларов в месяц
- До 32 МБ на изображение
- Автоматическое сглаживание при загрузке
- Простота установки
- Высокое сжатие — до 40%
Kraken.io Image Optimizer
Kraken позволяет изменять размер и оптимизировать существующие и новые изображения WordPress. Он поддерживает как интеллектуальные режимы оптимизации с потерями, так и режимы оптимизации без потерь.Он поддерживает типы файлов GIF, PNG и JPEG.
Поддерживается максимальный размер файла 32 МБ. Это обеспечивает высокое качество результатов даже в модели оптимизации с потерями. Все, что вам нужно сделать, это установить плагин и перестать беспокоиться.
Пакет предоставляет вам 100 МБ бесплатной квоты для тестирования. Кроме того, вы получаете доступ к десяткам готовых модулей и библиотек через API-доступ. Web Interface PRO также поддерживает синхронизацию с Dropbox и параметры изменения размера изображения. Вы можете просто использовать секрет и ключ API Kraken в нескольких блогах и сайтах, потому что они не взимают плату за лицензию на сайт.
Все загруженные изображения полностью оптимизированы вместе со всеми созданными эскизами. Также есть возможность изменить размер основного изображения. Это также помогает предотвратить загрузку излишне больших изображений. Прежде всего, это помогает указать высоту и ширину изображений.
Эксклюзивные функции:
- 9-79 долларов в месяц до 4–60 ГБ в месяц
- Изображения до 16 ГБ
- Простая установка, но не очень хорошее управление API, настройками и биллингом
- Высокое сжатие — до 40%
EWWW Image Optimizer
EWWW — лучший оптимизатор изображений WordPress.Если вас раздражает медленная загрузка веб-сайта и негабаритные изображения, которые сокращают время загрузки вашей страницы, вам понадобится EWWW.
Оптимизатор изображенийEWWW позволяет улучшить показатель отказов, скорость сайта и повысить SEO. Прежде всего, ваши посетители с радостью уходят, поэтому они всегда стремятся вернуться. EWWW оптимизирует все существующие изображения и заботится о новых загрузках, а также автоматически загружаемых изображениях.
EWWW позволяет загружать файлы неограниченного размера и не ограничивает скорость вашего сайта.Он обеспечивает плавную работу с использованием прогрессивного рендеринга и ведущих инструментов. Существует опция адаптивного управления, которая поможет вам найти правильный тип изображения для вашего бизнеса, например WebP, GIF, PNG или JPG.
С EWWW вы можете оптимизировать все на своем веб-сайте, включая медиа-библиотеку WordPress. Таким образом, ни одно изображение не останется без оптимизации. Это, пожалуй, единственный плагин, который позволяет оптимизировать изображения с помощью инструментов, имеющихся на вашем сервере. Если вы хотите увеличить скорость, вам придется выгрузить интенсивные процессы из вашего процессора и получить большее сжатие.
Эксклюзивные функции:
- 10 000 изображений Общая стоимость 20 долларов
- Сжатие изображений до 16 МБ
- Использует методы оптимизации без потерь, поэтому качество вашего изображения будет точно таким же до и после оптимизации.
- Но вы не можете так много сэкономить на размере, до 5%
Optimus — WordPress Image Optimizer
Optimus автоматически уменьшает размер загружаемых файлов мультимедиа. Уменьшение размера составляет более 70% и также зависит от формата и типа изображения.Таким образом, вы можете сэкономить несколько килобайт на каждом изображении. Это пространство помогает улучшить общую производительность вашего сайта.
Технология сжатия, которую использует Optimus, сохраняет качество изображений неизменным. Когда изображения загружаются в медиа-библиотеку, они тем временем отправляются на сервер в Optimus. Здесь они обрабатывают поступающие изображения и отправляют их обратно в оптимизированном формате.
Позже плагин сохраняет уменьшенную версию изображения в вашей медиатеке.Этот процесс оптимизации происходит вне пользовательского интерфейса. Библиотека мультимедиа может отображать выигрыш от сжатия изображения в процентах. Кроме того, в результате обработки изображения извлекается лишняя информация, которая не нужна для отображения изображения. Таким образом, качество графики остается неизменным и при уменьшении размера.
Вы можете получить три версии Optimus; Бесплатно, HQ Premium и HQ PRO Premium. Бесплатная версия — это базовая версия, которая предоставляет только 100 КБ места и также имеет ряд других ограничений.План Optimus HQ хорошо подходит для личных проектов и немного расширенного функционала. Optimus HQ PRO — профессиональное решение для веб-сайтов, которыми пользуются клиенты.
Эксклюзивные функции:
- Выгодная скорость страницы, влияющая на фактор ранжирования
- Никаких корректировок кода не требуется
- Прогрессивные IPEG
- Поддерживает WooCommerce
- Быстрая загрузка
- Бесплатная версия, включая
- Платные планы начинаются с 29 долларов в год и без скрытых платежей
ShortPixel image optimizer — это часто обновляемый, стабильный, всеобъемлющий и простой в использовании плагин freemium.Он специально создан для повышения рейтинга вашего сайта в SEO и, в конечном итоге, ваших продаж. Он оптимизировал любой PDF-файл или изображение на вашем веб-сайте. Он работает сам по себе, поэтому вам просто нужно установить и запустить его один раз и забыть о нем.
ShortPixel — это легкий плагин, который сжимает все PDF-документы и прошлые изображения одним щелчком мыши. Когда вы загружаете новое изображение, оно автоматически масштабирует или изменяет его размер в фоновом режиме. Он также хорошо совместим с плагинами электронной коммерции, слайдеров и галерей.
Он работает с любыми выделенными, VPS и облачным веб-хостингом при минимальных ресурсах. Он оптимизирует любой тип изображения, которое вы загружаете на свой веб-сайт, даже если его нет в медиатеке. Например, добавленные через FTP, Modula или NextGEN.
Кроме того, он также работает с модулями сжатия изображений без потерь и с потерями для обычных типов изображений, таких как AVIF, WebP, GIF, PNG и JPG, а также для документов ODF. Они также обеспечивают глянцевое сжатие JPEG, содержащее высококачественный алгоритм оптимизации.
Самый дешевый план начинается от 3 долларов в месяц, что позволяет оптимизировать 7000 изображений в месяц с 3500 изображениями в качестве бонуса в месяц. Также доступен бесплатный план, который позволяет оптимизировать 100 изображений в месяц и 50 изображений в качестве бонуса в месяц.
Эксклюзивные функции включают:
- Автоматическое резервное копирование
- Интеграция Cloudflare
- Совместимость с плагинами WPML, Nextgen и WooCommerce
- Автоматическое масштабирование больших изображений
- Предел 100 МБ
Служить AVIF и WEBP
Итак, если вам нужен инструмент не столько для сжатия фотографий, сколько для поддержания его высокого качества, выберите EWWW.Лучшим из них является Smush Pro, который предлагает отличный инструмент с функциями и методами сжатия по более низкой цене.
СвязанныеСравнение 6 лучших плагинов WordPress для оптимизации изображений (2019)
Один из многих факторов, которые имеют колоссальное влияние на время загрузки страницы вашего сайта, — это изображения. Веб-сайт, загруженный изображениями, загружается медленнее, чем веб-сайт с небольшим количеством изображений.
Изображения с высоким разрешением значительно сокращают время загрузки веб-сайта и вызывают негативное впечатление у пользователей.Если вы когда-либо получали это, вы, вероятно, понимаете, насколько это может быть неприятно. Веб-сайт, загрузка которого занимает много времени, часто сразу же попадает в груду «ничего не стоящего».
В этой статье мы рассмотрим некоторые из лучших плагинов для оптимизации изображений, которые могут сыграть ключевую роль в сокращении времени загрузки вашего сайта. Мы также сравним их друг с другом после проверки и определим, какой из них действительно лучший.
Давайте рассмотрим все в контексте, прежде чем мы начнем.
Оптимизация изображения и время загрузки страницы
На время загрузки страницы вашего сайта влияет множество факторов, одним из которых являются добавленные вами изображения. Изображения — это большие файлы, и когда у вас есть несколько сотен изображений на вашем сайте, это может иметь большое значение в том, насколько быстро они загружаются. Оптимизация изображения — верный способ уменьшить размер изображения без ущерба для качества изображения.
Оптимизация изображений для Интернета не только ускоряет загрузку вашего сайта, но и улучшает его SEO, что само по себе является отличной причиной начать оптимизацию уже сегодня.Еще один важный плюс заключается в том, что после оптимизации изображений вы сэкономите массу места на сервере хостинга вашего сайта.
Имея в виду все эти моменты, перейдем к нашим участникам!
Сравнение 6 лучших плагинов для оптимизации изображений
Плагины для оптимизации изображенийнеобходимы для каждого веб-сайта с большим количеством изображений. К счастью, у WordPress есть невероятный набор плагинов для оптимизации изображений, доступных для бесплатной загрузки в репозитории плагинов WordPress, которые помогут вам начать работу.
Плагин Imagify позволяет пользователям значительно уменьшить размеры файлов изображений без ущерба для качества изображения. Используя этот плагин, веб-мастера могут обеспечить более быструю загрузку своего сайта WordPress, улучшить SEO и сэкономить деньги на пропускной способности.
Отличительной особенностью Imagify является то, что после включения плагина каждое новое изображение, которое вы загружаете в медиатеку вашего сайта, будет автоматически оптимизироваться на лету, включая миниатюры и изображения Retina.Функция Bulk Optimizer плагина позволяет пользователям оптимизировать все изображения, которые они загрузили до активации плагина Imagify, одним щелчком мыши.
Imagify позволяет пользователям сжимать изображения с одним из трех уровней сжатия — нормальным, агрессивным и ультра. Нормальное сжатие реализует алгоритм сжатия без потерь, тогда как два других реализуют сжатие с потерями. А если вас не устраивает сжатие или вы хотите восстановить исходное изображение, вы можете использовать его опцию резервного копирования и получить исходное несжатое изображение.
Optimus — это плагин для оптимизации изображений, который уменьшает размер файлов изображений, загруженных в медиа-библиотеку вашего сайта. По словам разработчиков, веб-мастера могут добиться уменьшения размера изображения до 70% в зависимости от изображения и его формата файла.
После активации плагина Optimus загруженные изображения отправляются на сервер Optimus для оптимизации. После возврата оптимизированных изображений они сохраняются в медиатеке. Самое приятное то, что вся оптимизация изображений выполняется в фоновом режиме, поэтому она не мешает административным задачам веб-мастеров.
Optimus оптимизирует все изображения (включая эскизы) и отображает степень сжатия изображения для каждого файла после оптимизации, чтобы пользователь знал, насколько уменьшился размер. Разработчики этого мощного плагина гарантируют, что изображение не потеряет качества после оптимизации. В соответствии с новейшими практиками оптимизации изображений, Optimus поддерживает преобразование в формат изображений WebP.
ShortPixel — это легкий многоцелевой плагин для оптимизации изображений, который оптимизирует как изображения, так и файлы PDF.Оптимизируя изображения с помощью этого плагина, пользователи могут значительно улучшить производительность своего сайта и сократить время загрузки страницы. ShortPixel совместим с WooCommerce, что делает его популярным для сайтов электронной коммерции.
После активации плагина все изображения, которые вы загружаете с этого момента, будут автоматически оптимизированы. Если у вас есть масса изображений, уже загруженных в медиатеку вашего сайта, вы можете использовать функцию массовой оптимизации плагина, чтобы оптимизировать все из них одним щелчком мыши.
Плагин ShortPixel поддерживает файлы изображений PNG, JPG и GIF (неподвижные и анимированные) в дополнение к документам PDF. Плагин также обрабатывает все миниатюры и избранные изображения, чтобы уменьшить их размер. Еще одним важным плюсом этого плагина является то, что пользователи могут конвертировать свои изображения из CMYK в RGB, не покидая панели управления WordPress.
EWWW Image Optimizer — один из самых популярных плагинов оптимизации изображений для WordPress, который обрабатывает изображения PNG, JPG и GIF.Его встроенный массовый оптимизатор обрабатывает всю вашу коллекцию изображений, что особенно полезно для тех из вас, у кого есть сотни изображений в медиатеке.
В отличие от некоторых других подключаемых модулей в этом списке, подключаемый модуль EWWW Image Optimizer оптимизирует все изображения на вашем собственном сервере, а не отправляет их на сторонний сервер для обработки. Это сокращает массу времени, которое в противном случае было бы потрачено на передачу больших коллекций изображений между серверами и обратно.
Плагин поставляется с несколькими вариантами конфигурации, которые определяют, будете ли вы устанавливать предварительно скомпилированные двоичные файлы для быстрой оптимизации или использовать более безопасную альтернативу облачной оптимизации.По умолчанию плагин EWWW Image Optimizer поддерживает сжатие без потерь, однако, если пользователи хотят применить сжатие с потерями, они могут сделать это, изменив настройки.
Подключаемый модуль CW Image Optimizer использует алгоритм сжатия без потерь, чтобы уменьшить размер изображения, не влияя на качество изображения. Как и в случае с другими подобными плагинами, CW Image Optimizer автоматически сжимает изображения, как только вы загружаете их в медиа-библиотеку вашего сайта WordPress.
Этот плагин обрабатывает все ваши изображения на вашем собственном сервере, что обеспечивает быструю оптимизацию изображений и гарантирует, что ваши изображения не покидают ваш сервер.По словам разработчиков, с помощью этого многофункционального плагина ваш сайт будет загружаться быстрее и потреблять меньше ресурсов полосы пропускания. Еще одна отличительная особенность заключается в том, что благодаря уменьшению размера изображения ваш сайт будет выполнять резервное копирование намного быстрее, чем это было раньше.
CW Image Optimizer использует программы оптимизации изображений Linux, которые гарантируют высококачественную обработку. Базовый инструмент littleutils — это хорошо известный инструмент оптимизации изображений, который используется в качестве строительного блока для этого плагина.
Плагин оптимизатора изображений WP Smush отWPMU DEV удаляет
каждое изображение, которое загружается в медиа-библиотеку после активации плагина.Этот надежный плагин поставляется с функцией массовой оптимизации изображений, которая справляется с огромной загрузкой изображений за один раз.Еще одна удивительная особенность плагина WP Smush заключается в том, что он позволяет пользователям индивидуально выбирать изображения для обработки для оптимизации. Поэтому, если вы хотите оптимизировать определенный набор изображений, а не весь набор, вы можете просто выбрать их и отправить на обработку с помощью этого плагина.
WP Smush доступен как в бесплатной, так и в премиальной версии. Бесплатная версия плагина реализует оптимизацию изображений без потерь, а премиум-версия поставляется со сжатием с потерями в дополнение к сжатию без потерь.Полученные изображения обоих алгоритмов сжатия не имеют существенной потери в качестве изображения, что делает плагин WP Smush невероятной альтернативой.
Тесты оптимизации изображения
К настоящему времени мы увидели одни из лучших плагинов для оптимизации изображений, которые может предложить WordPress. В этом разделе мы протестируем их и посмотрим, насколько хорошо они на самом деле работают в реальных тестах. Принятая нами стратегия тестирования предполагает выбор файлов изображений среднего размера и тестирование файлов в форматах PNG и JPG — двух наиболее широко используемых форматах изображений.
Учитывая, что некоторые плагины в нашем списке не поддерживают сжатие с потерями, мы протестировали оба файла изображений на сжатие с потерями, где это возможно, и без потерь в противном случае, чтобы получить представление о том, как они соотносятся друг с другом.
Сжатие PNG
Файл PNG протестирован
| Плагин | Оригинал | Оптимизировано | Оптимизация% | Тип сжатия |
|---|---|---|---|---|
| Imagify | 382 КБ | 91.02 КБ | 76,17 | С потерями |
| Оптимус | 382 КБ | 381 КБ | 0,26 | без потерь |
| ShortPixel | 382 КБ | 110 КБ | 71,2 | С потерями |
| EWWW | 382 КБ | 85 КБ | 77,75 | С потерями |
| CW изображение | 382 КБ | 380 КБ | 0.52 | без потерь |
| WP Smush | 382 КБ | 379 КБ | 0,67 | без потерь |
Как видно из результатов, EWWW Image Optimizer занимает первое место с впечатляющим уменьшением размера файла на 77,75% за счет алгоритма сжатия с потерями. Следом за ним идет Оптимизатор изображений Imagify, позволяющий уменьшить размер файла изображения на 76,17%.
Что касается сжатия без потерь, мы обнаружили, что WP Smush работает лучше остальных, за которым следует CW Image Optimizer.
JPG Сжатие
Файл JPG протестирован
| Плагин | Оригинал | Оптимизировано | Оптимизация% | Тип сжатия |
|---|---|---|---|---|
| Imagify | 60 КБ | 22,98 КБ | 61,69 | С потерями |
| Оптимус | 60 КБ | 54 КБ | 10 | без потерь |
| ShortPixel | 60 КБ | 55 КБ | 8.3 | С потерями |
| EWWW | 60 КБ | 54 КБ | 10 | С потерями |
| CW изображение | 60 КБ | 57 КБ | 5 | без потерь |
| WP Smush | 60 КБ | 53,82 КБ | 10,3 | без потерь |
После тестирования нашего изображения JPG мы обнаружили, что Imagify Image Optimizer работает значительно лучше, чем другие в категории сжатия с потерями, тогда как WP Smush занял первое место по сжатию без потерь с 10.3%. Второе место в области сжатия без потерь, Optimus, последовало за ним, сократив размер файла изображения на 10%.
Завершение
Оптимизация изображений оказывает значительное влияние на время загрузки страницы вашего сайта и может творить чудеса с теми из вас, у кого есть сайт WordPress с большим количеством изображений. В этом посте мы рассмотрели некоторые из лучших плагинов для оптимизации изображений, выделили их характерные особенности и протестировали их, чтобы увидеть, насколько хорошо они работают. В зависимости от типа алгоритма сжатия, который требуется вашим изображениям, мы надеемся, что вы сможете найти наиболее подходящий для своего сайта WordPress.
Какие плагины оптимизации изображений вы пробовали? Мы будем рады услышать от вас, поэтому дайте нам знать в разделе комментариев ниже!
Похожие сообщения
6 Сравнение лучших инструментов оптимизации изображений
К настоящему времени вы, вероятно, знаете, насколько важно время загрузки веб-сайта и скорость страницы. Интернет гудел от новостей о том, как время загрузки влияет на вашу прибыль, и Google четко дал понять, что предпочитает быстро загружаемые веб-сайты и блоги.
Хотя есть много способов оптимизировать скорость вашего веб-сайта, одно из первых мест, куда вам следует обратить внимание, чтобы внести улучшения, — это изображения, которые вы используете.
Изображения играют решающую роль на каждом веб-сайте. Они помогут вам продемонстрировать свой бренд, добавить индивидуальности и рассказать историю вашего бизнеса или каждого сообщения в блоге, которое вы пишете.
К сожалению, изображения также являются одними из главных виновников, когда дело доходит до времени загрузки страницы. Чтобы помочь вам начать оптимизацию изображений, в этом посте мы рассмотрим 6 лучших инструментов оптимизации изображений и сравним их результаты.
6 лучших инструментов оптимизации изображений для WordPress
Для целей нашего теста мы будем использовать изображения JPG и PNG, показанные ниже:
Фото Луиса Полетти на Unsplash
Фото Брюса Деуса в итальянской Википедии
Одни и те же изображения JPG и PNG, указанные выше, использовались во всех тестах со всеми плагинами, упомянутыми ниже.
1. EWWW Image Optimizer
Когда вы устанавливаете и активируете оптимизатор изображений EWWW, он автоматически оптимизирует любые изображения, которые вы загружаете на свой веб-сайт.Он может оптимизировать файлы JPG, PNG, GIF и PDF, а также позволяет просматривать существующую медиатеку и оптимизировать уже загруженные изображения. Плагин также может конвертировать изображения в лучший формат, если вы решите включить эту опцию в настройках плагина.
Одним из преимуществ EWWW Image Optimizer является то, что он позволяет оптимизировать изображения с помощью специализированных серверов для обеспечения сжатия как с потерями, так и без потерь. Короче говоря, это означает, что оптимизация изображения не вызовет дополнительной нагрузки на ваш сервер.Основной плагин доступен бесплатно.
Платные планыдоступны в виде ежемесячной подписки или предоплаченной подписки по цене от 0,005 долл. США за изображение 9 долл. США в месяц за 3000 изображений соответственно.
👉 Используйте наш эксклюзивный купон Ewww, чтобы получить скидку 15%.
Как работал плагин?| Тип файла изображения | Оригинальный размер | Уменьшенный | Снижение в процентах | Используемое сжатие |
| JPG | 3.4 МБ | 3 МБ | 13,8% | без потерь |
| PNG | 4,4 МБ | 80 КБ | 98,3% | без потерь |
2. Сжатие и оптимизация нечетких изображений
Плагин Smush Image Compression and Optimization, разработанный WPMU Dev, доступен как в бесплатной, так и в расширенной версиях. После установки плагина вы попадете на страницу настроек плагина, где сможете увидеть, сколько изображений уже было оптимизировано, и настроить, какие размеры эскизов вы хотите, чтобы плагин оптимизировал, нужно ли изменять размер изображений и т. Д.Бесплатная версия плагина ограничена изменением размеров изображений, размер которых не превышает 1 МБ.
Плагин может оптимизировать ваши изображения JPEG, GIF и PNG по отдельности, или вы можете использовать их функцию массовой оптимизации. Кроме того, вы можете оптимизировать файлы изображений, которые загружаются за пределы вашей медиатеки, например изображения, хранящиеся в файлах вашей темы.
Функции плагинаPro включены как часть членства в WPMU Dev за 49 долларов в месяц и позволяют сжимать изображения размером до 32 МБ и конвертировать PNG в JPG, а также делать копию исходного изображения.
Как работал плагин?| Тип файла изображения | Оригинальный размер | Уменьшенный | Снижение в процентах | Используемое сжатие |
| JPG | 813 КБ | 793.6 КБ | 5,5% | без потерь |
| PNG | 631 КБ | 616.3 КБ | 0,1% | без потерь |
3.Optimus
ПлагинOptimus WordPress Image Optimizer был разработан KeyCDN, компанией, которая предоставляет услуги CDN по конкурентоспособным ценам. Сам плагин доступен в трех разных версиях, каждая из которых позволяет сжимать файлы JPG и PNG.
Бесплатная версия плагина серьезно ограничивает размер файла. Если размер вашего изображения превышает 100 КБ, плагин не обработает его.
Их платные планы начинаются с 19 долларов в год и позволяют обрабатывать изображения размером до 5 МБ и использовать их для изображений, используемых в ваших собственных и клиентских проектах.Оба платных плана позволяют конвертировать изображения в формат WebP и использовать их API разработчика.
Как делал плагин| Тип файла изображения | Оригинальный размер | Уменьшенный | Снижение в процентах | Используемое сжатие |
| JPG | 97 КБ | 53 КБ | 45,3% | С потерями |
| PNG | 76 КБ | 73 КБ | 3.9% | С потерями |
4. ShortPixel
ShortPixel — это бесплатный плагин, который может сжимать файлы JPG, PNG и GIF. После установки плагина вам будет предложено подписаться на ключ API, указав свой адрес электронной почты. Каждое загруженное изображение будет автоматически оптимизировано, и вы также можете массово оптимизировать изображения, уже присутствующие в вашей медиатеке.
Плагин поддерживает методы сжатия с потерями и без потерь.Он также оптимизирует все миниатюры, созданные WordPress, удалит данные EXIF, установит максимальное разрешение для ваших изображений и сохранит резервную копию каждого изображения, которое вы загружаете, в новую папку.
Бесплатная версия плагина позволяет оптимизировать 100 изображений в месяц. Вы можете приобрести дополнительные кредиты отдельно, начиная с 4,99 долларов США в месяц, или заработать их, направляя новых пользователей в службу.
Используйте наш купон ShortPixel, чтобы получить 50% дополнительных кредитов.
После завершения процесса оптимизации плагин предоставит вам загружаемый отчет о процессе оптимизации.
Как делал плагин| Тип файла изображения | Оригинальный размер | Уменьшенный | Снижение в процентах | Используемое сжатие |
| JPG | 1,4 МБ | 447.88 КБ | 69,39% | С потерями |
| PNG | 4,4 МБ | 1,92 МБ | 57,07% | С потерями |
5.Представьте себе
ПлагинImagify — относительно новый плагин в области оптимизации изображений. Этот инструмент, разработанный командой WP Rocket, плагина для кеширования WordPress, позволяет оптимизировать все популярные форматы изображений. Для использования требуется ключ API, и он предлагает 3 уровня сжатия:
- Нормальный — используется при сжатии без потерь
- Агрессивный — использует сжатие с потерями с минимальной потерей данных
- Ultra — использует сжатие с потерями, но допускает незначительную потерю качества.
После того, как вы введете ключ API, вам будет предложено перейти на страницу настроек, где вы можете выбрать уровень сжатия, включить возможность сохранять исходные изображения в отдельной папке, изменить размер изображений, чтобы установить ширину и удалите все данные EXIF.
Бесплатный план позволяет обрабатывать 25 МБ изображений каждый месяц, и вы получите бонус 25 МБ при регистрации. Премиум-планы можно приобретать на ежемесячной основе, начиная с 4,99 доллара США в месяц за оптимизацию 1 ГБ и неограниченный размер файла. Imagify также предлагает одноразовые планы, которые начинаются с 5,99 долларов США за 500 МБ изображений.
Как делал плагин| Тип файла изображения | Оригинальный размер | Уменьшенный | Снижение в процентах | Используемое сжатие |
| JPG | 1.4 МБ | 876.45 КБ | 40,1% | без потерь |
| PNG | 1,2 МБ | 639.39 КБ | 55,31% | без потерь |
6. Kraken
ПлагинKraken.io Image Optimization позволяет оптимизировать и изменять размер новых и существующих загружаемых изображений WordPress с помощью API Kraken.io Image Optimizer. Плагин поддерживает оптимизацию как без потерь, так и интеллектуальную оптимизацию с потерями, а также может оптимизировать файлы JPG, PNG и GIF, включая анимированные GIF.Поддерживается функция массовой оптимизации, а также возможность сохранения всех данных EXIF.
Kraken не только позволяет оптимизировать анимированные GIF-файлы, но и является одним из немногих плагинов, которые работают даже на локальных установках WordPress.
Бесплатная версия плагина позволяет оптимизировать файлы изображений размером до 32 МБ и до 100 МБ изображений. Премиум-планы начинаются с 5 долларов в месяц с ограничением на изменение размера изображений 500 МБ.
Как делал плагин| Тип файла изображения | Оригинальный размер | Уменьшенный | Снижение в процентах | Используемое сжатие |
| JPG | 1.4 МБ | 1.MB | 7,96% | Интеллектуальная потеря |
| PNG | 1,5 МБ | 510 КБ | 64,35% | Интеллектуальные потери |
Заключение
Оптимизация изображений — хороший способ начать сокращать время загрузки вашего сайта. Хотя приведенные выше тесты являются хорошей отправной точкой, чтобы дать вам представление о производительности плагина, имейте в виду, что результаты сжатия зависят от типа используемого вами изображения.Вот финальная таблица, в которой сравниваются все плагины рядом:
| Плагин | Тип файла изображения | Оригинальный размер | уменьш. Размер | Снижение в процентах | Используемое сжатие |
| EWWW Оптимизатор изображения | JPG | 1,4 МБ | 1,3 МБ | 7,2% | без потерь |
| PNG | 4.4 МБ | 80 КБ | 98,3% | без потерь | |
| Сжатие нечетких изображений | JPG | 813 КБ | 793.6 КБ | 5,5% | без потерь |
| PNG | 631 КБ | 616.3 КБ | 0,1% | без потерь | |
| Оптимус | JPG | 97 КБ | 53 КБ | 45,3% | С потерями |
| PNG | 76 КБ | 73 КБ | 3.9% | С потерями | |
| ShortPixel | JPG | 1,4 МБ | 447.88 КБ | 69,39% | С потерями |
| PNG | 4,4 МБ | 1,92 МБ | 57,07% | С потерями | |
| Представьте | JPG | 1,4 МБ | 876.45 КБ | 40,1% | без потерь |
| PNG | 1,2 МБ | 639.39 КБ | 55.31% | без потерь | |
| Кракен | JPG | 1,4 МБ | 1.MB | 7,96% | Интеллектуальные потери |
| PNG | 1,5 МБ | 510 КБ | 64,35% | Интеллектуальные потери |
Используйте приведенное выше сравнение как отправную точку, чтобы выбрать плагин и протестировать его на своем собственном сайте.
