jQuery слайдер и карусель изображений
WOWSlider : jQuery слайдер и карусель изображений
Почему WOWSlider?
Слайдеры изображений очень похожи друг на друга, верно? Но это не так. Каковы основные требования к выбору любого веб компонента? Совместимость, простая настройка, высокая производительность и красивый внешний вид. С помощью WOWSlider мы постарались создать идеальный html слайдер который удовлетворяет всем этим потребностям и не только:
Совместимость со всеми браузерами, мобильными устройствами, веб стандартами
WOWSlider выглядит и работает безупречно на всех мобильных устройствах, современных и устаревших браузерах включая IE6. Всё это возможно благодаря соответствующим стандартам, семантической разметке и тщательно оптимизированным скриптам.
Быстрый, не занимает много места, без ошибок
WOWSlider занимает 6 кб в сжатом виде, быстро загружается, задействует аппаратное ускорение анимации. Он успешно используется и был протестирован на миллионах страниц, так что можно сказать, что он практически не содержит ошибок.
Тратьте минимум усилий на создание слайдера и его вставку в веб проект.
Не тратьте время на программирование, изучение АПИ, тестирование и редактирование фото. Программа генерирует слайдер автоматически в виде HTML страницы или Joomla/Wordpress плагина. Используя мастер вставки на страницу вам вообще не нужно прикасаться к коду чтобы вставить слайдер на страницу.
Отличный внешний вид производит «вау» эффект на посетителей сайта.
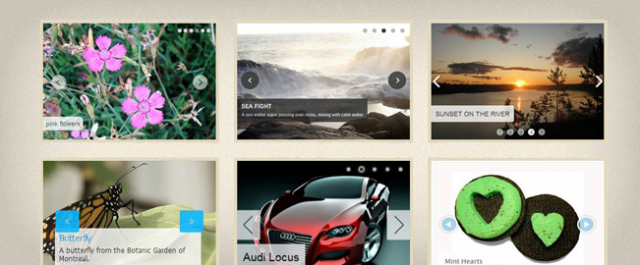
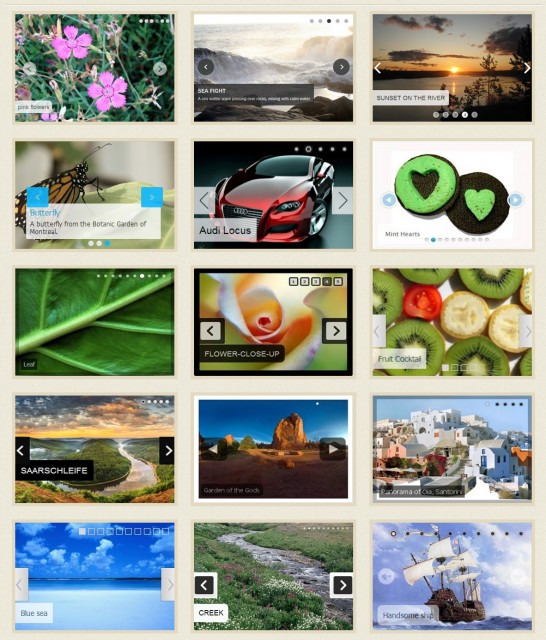
Огромное количество шаблонов и захватывающих эффектов готовы к работе. Выберите их одним нажатием!
Последние демо
- Premium Layout with Page Animation
- Chess Theme with Blinds Transition
- Gothic Layout with Domino Transition
Легко Использовать
Простой и понятный интерфейс — всего 3 шага:
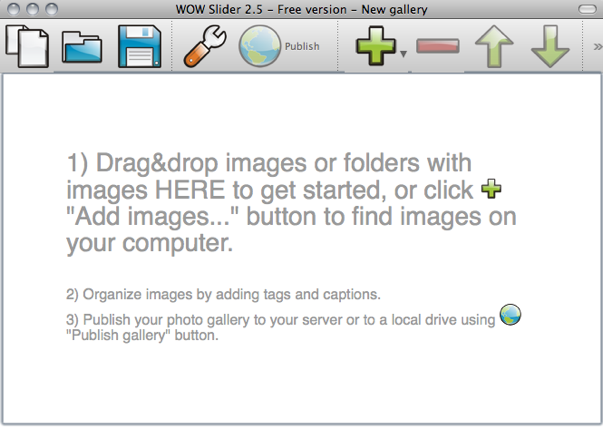
1. Добавьте изображения, из которых вы хотите сделать слайды.
2. Выберите шаблон, эффект, опции.
3. Сохраните слайдер как отдельную страницу, WordPress плагин или Joomla модуль; вставьте с помощью мастера вставки на страницу; публикуйте на сервер с помощью встроенного ФТП клиента.
Гибкая Настройка
Каждый параметр слайдера можно легко настроить под дизайн вашего сайта. Наслаждайтесь функциями слайдера: контроль навигации (с эскизами, кнопками перехода изображений, кнопками стоп/старт, буллетами и филмстрипом), авто-воспроизведение, зацикливание, случайный порядок, текстовые описания, скрытие/появление кнопок по наведению мыши, размер изображенинй и эскизов, задержка слайдов, скорость переходов, логотип и многое другое!
Легкий и Быстрый
Навигация Касанием
Учитывая растущую тенденцию мобильных устройств, важно чтобы ваш сайт был доступен на всех устройствах. WOWSlider включает поддержку жестов на сенсорном экране.
Адаптивный Дизайн
WOWSlider прекрасно адаптируется с любым шаблоном, эффектом и опциями которые вы выбрали. Независимо от того, с какого устройства люди заходят на ваш сайт, слайдер всегда будет выглядеть великолепно.
Предварительный Просмотр
Управляйте любыми параметрами вашего слайдера используя область предварительного просмотра. Вы сможете увидеть ваш слайдер до того, как он будет опубликован. Насладитесь настройкой слайдера «на лету».
Визуальная Вставка на Страницу
Вы не программист? Не знаете, что такое HTML код? Запустите Мастер Вставки на Страницу, откройте веб страницу и клик
WOW Slider — бесплатный плагин для слайдера изображений

Использование изображений в блогах и постах сегодня встречается почти повсеместно, гораздо чаще, чем раньше. Отображение качественной иллюстрации к постам в течение нескольких секунд при переходе к новой публикации на вашем сайте — это наверняка то, чего ждут читатели вашего сайта.


А искали ли вы способ встроить отличный слайдер для изображений в постах без необходимости долго и нудно что-то кодить самостоятельно? Если да, то тогда стоит уделить свое время плагину для WordPress под названием Wow Slider. Используя сочетание данного плагина с программой WOW Slider (доступны для скачивания бесплатно), вы сможете добавить плавающий слайдер с изображениями так же легко и просто, как небольшой фрагмент кода. Давайте посмотрим, как это работает в случае с WOW Slider.

Устанавливаем плагин WOW Slider

Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Настраиваем WOW Slider
После активации вы увидите, что в Панели администрирования вашего сайта появится новое меню WOW Slider.

Чтобы добавить новый слайдер, сначала создайте слайд-шоу с помощью бесплатной программы WOW Slider, которую можно скачать бесплатно вот отсюда.

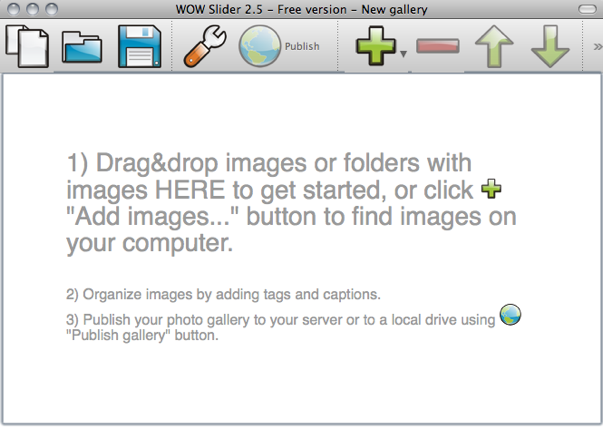
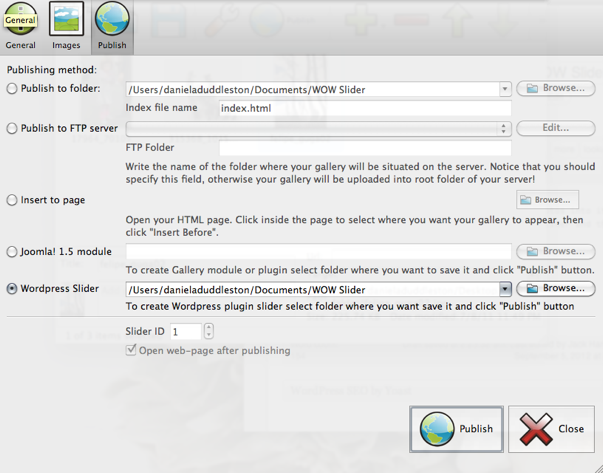
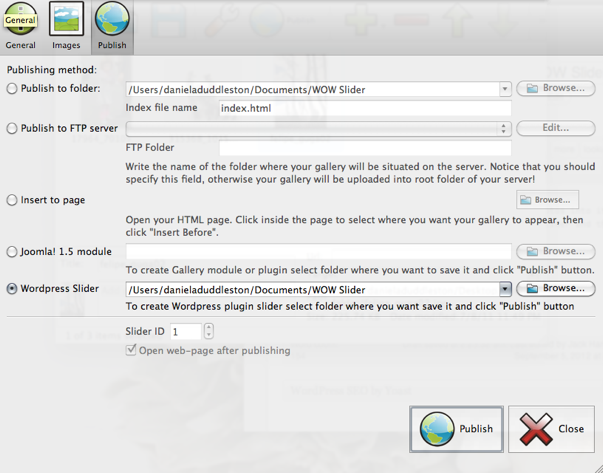
После загрузки приложения откройте программу и перетяните мышкой те фотоснимки, которые хотите включить в слайд-шоу, нажмите на кнопку publish и выберите WordPress Slider, а также метод публикации. Для файла создаем папку и нажимаем на publish.
Примечание: Имена изображений появятся внутри слайдера после публикации; поэтому переименуйте их надлежащим образом.

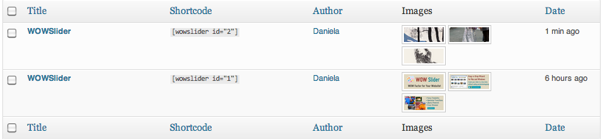
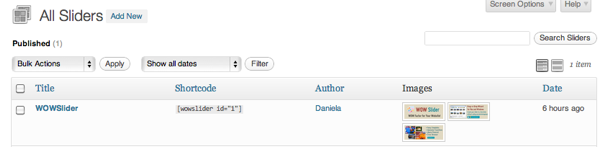
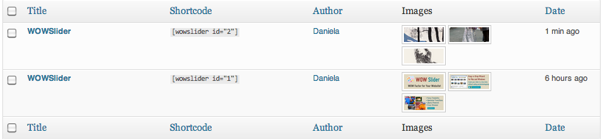
Теперь вернемся к Панели администратора WordPress и ранее созданному слайдеру, который сохранен как zip-архив. Вернувшись на страницу WOW Slider, учтите, что новый слайдер добавляется в сопровождении соответствующего шорт-кода.

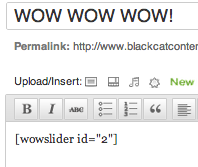
Скопируйте шорт-код, который расположен слева от слайдера, и вставьте его в желаемом расположении слайдера в новом посте.

Встраиваем на сайт WOW Slider
И наконец, просмотрим наш новый пост и увидим, как работает волшебная штука под названием WOW Slider! Если вы довольны увиденным результатом — то смело публикуйте новый пост и слайдер к нему. Процесс повторяйте снова и снова, чтобы добавить новые слайдеры. Все они будут сохранены и доступны через Панель администратора WordPress, так что вы всегда сможете получить к ним доступ позже.

Заключение
Плагин WOW Slider легко использовать, с ним просто создать новое слайд-шоу для постов всего за пару шагов. Для подробных сведений о работе плагина, чтобы скачать плагин или посмотреть практическое пособие по работе с плагином, перейдите по этой ссылке. Как только вы сами попробуете в деле WOW Slider, сообщите нам в комментариях о том, сработало ли для вас такое решение и пользовались ли вы другими wordpress-плагинами для создания слайдеров и слайд-шоу с изображениями, которые мы рекомендовали ранее?

Источник: WPLift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
WOW Slider — бесплатный, мощный слайдер
И снова возвращаемся к теме wordpress слайдеров. Каких только ротаторов картинок я не насмотрелся за последние месяцы. Но в основном, все это касалось премиум тем и плагинов. Сегодня я расскажу вам о бесплатном, мощном и вообще, замечательном слайдере – WOW Slider.
WOW Slider – адаптивный, jquery слайдер с многочисленными и немного необычными (об этом ниже) возможностями. Плагин умеет выводить галереи изображений, используя 14 разнообразных эффектов переходов. Оформление слайдера можно выбрать из 21 доступного шаблона. Неплохо для бесплатного варианта, правда?
В настройках слайдера можно гибко настраивать размеры изображений, ссылки с картинок, взаимодействие с курсором и еще много мелких, но полезных нюансов.
Кроме того, плагин имеет одну интересную особенность. Он позволяет создавать и настраивать все ваши галереи на локальном компьютере и потом буквально в один клик загружать их на свой сайт. Сначала кажется немного странным, но поверьте – на практике, все очень просто и удобно.
Скачиваем и установливаем WOW Slider
Скачиваем и устанавливаем плагин точно также как и большинство прочих. После активации в админке вашего WP сайта появится меню
Теперь внимание! Идем на официальный сайт плагина и регистрируемся тут. Взамен получаем письмо со ссылкой для скачивания небольшой отдельной программы (не плагина). Скачиваем, инсталлируем на локальной машине и запускаем. Собственно вся установка на этом закончилась. Дальше мы можем не спеша создавать галереи у себя на компьютере и затем загружать их на свой сайт.
Создаем галереи для WOW Slider
Итак, запускаем на компьютере нашу новую программку — WOW Slider. В открывшемся окне программы, сразу идем в Options (верхнее меню) и выбираем там русский язык. Надо заметить, что перевод тут, мягко говоря, немного не полный. Ну и ладно, в общем-то, разобраться, не составит никакого труда.
Вверху видим ряд больших кнопок разбитых на четыре группы.
- Новая галерея, открыть галерею, сохранить. Тут все понятно.
- Настройки (вызывает окно свойств галереи), Опубликовать (вызывает то же окно, но уже для последнего шага).
- Добавить картинку, удалить, переместить.
- Сортировать картинки и поворачивать их.
Внизу окна вы можете прописать для каждой картинки заголовок, описание и ссылку.
Рассмотрим подробнее самое главное – окно настроек. Здесь присутствуют три закладки.
- Основные. Настраиваем заголовок слайдера, в чекбоксах отмечаем возможные взаимодействия с курсором, настраиваем отображение элементов управления и отображение миниатюр, если они вам будут нужны.
- Изображения. Выбираем общий шаблон внешнего вида, задаем размеры, выбираем нужный эффект перехода и время смены картинок.
- Опубликовать. Финальный этап. Выбираем самую последнюю опцию – WordPress Slider и указываем путь для сохранения архива со сгенеренным нами слайдером. Жмем «Опубликовать» (сохранить).
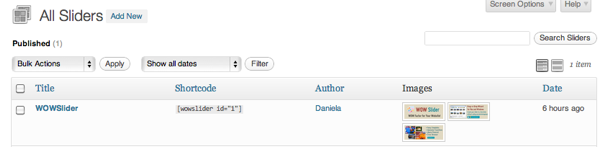
После того, как мы собрали нашу галерею в виде слайдера и сохранили ее на локальной машине, остается только загрузить архив на сервер, на сайт. Для этого уже на сайте, в админке, используем подменю WOW Slider — Add New. После загрузки архива слайдер станет доступен и в общем списке — All sliders. Тут же можно скопировать автоматически созданный со слайдером шорткод, для его последующей вставки в нужную вам страницу или запись. Вот и все, наслаждаемся новым слайдером.
WOW Slider плагин хоть и бесплатный, но имеет и коммерческую версию. Однако, думаю, большинству наших пользователей не нужно разрешение на коммерческое использование, или особая поддержка для нескольких сайтов.
Официальная страница плагина на WP. Страница с демо версиями слайдера.
FAQ — Технические вопросы
Смотри также:
1. В: Как я могу вставить WOWSlider на существующую страницу? >>
О: Чтобы вставить WOWSlider на Вашу страницу:
1) Создайте слайдшоу, используя WOWSlider.
2) Опубликуйте его на жесткий диск в любую тестовую папку:
— откройте Галерея-> Свойства -> Опубликовать или нажмите кнопку «Опубликовать» на панели инструментов;
— выберите «Опубликовать в папку», нажмите кнопку «Обзор» и выберите локальную папку
— нажмите кнопку «Опубликовать»
3) Откройте index.html файл из сохраненной папки в любом текстовом редакторе (например, Блокнот) или Вы можете:
— открыть страницу index.html в любом браузере
— сделать правый клик по странице
— выбрать «Просмотреть исходный код»
В сохраненной папке Вы также найдете папки «engine» и «data».
4) Скопируйте код HEAD секции и вставьте его внутри HEAD/BODY секции Вашей страницы:
<head>
…
<!— Start WOWSlider.com HEAD section —>
<link rel=»stylesheet» type=»text/css» href=»engine1/style.css» media=»screen» />
<style type=»text/css»>a#vlb{display:none}</style>
<script type=»text/javascript» src=»engine1/jquery.js»></script>
<!— End WOWSlider.com HEAD section —>
</head> 5) Скопируйте код BODY секции и вставьте его внутри BODY секции Вашей собственной страницы в месте, где Вы хотите иметь слайдшоу, например:
<body>
…
<!— Start WOWSlider.com BODY section —>
…
<— End WOWSlider.com BODY section —>
…
</body> 6) Обратите внимание, Вам следует скопировать папку «data» с изображениями и папку «engine» со всеми файлами в папку с Вашей страницей.
7) Просмотрите Ваш вебсайт в браузере.
Обратите внимание, что если Вы хотите добавить слайдеры в посты Blogger или другие страницы, которые хранятся не на Вашем
FTP-сервере/Домене, Вам следует загрузить папки «engine» и «data» на Ваш сервер и использовать абсолютные пути ко всем файлам WOWSlider, например:
<!— Start WOWSlider.com HEAD section —>
<link rel=»stylesheet» type=»text/css» href=»http://yourdomain.com/engine1/style.css» media=»screen» />
<style type=»text/css»>a#vlb{display:none}</style>
<script type=»text/javascript» src=»http://yourdomain.com/engine1/jquery.js»></script>
<!— End WOWSlider.com HEAD section —> Вот и всё.
2. В: Можно ли добавить более одного слайдшоу на ту же самую страницу? >>
О: WOWSlider позволяет добавить несколько отдельных слайдров на одну страницу.
Это можно сделать 2 способами: вручную или используя опцию «Вставка на страницу»:
1. Опция «Вставка на страницу»
— Создайте первый слайдер и установите его на страницу, используя опцию «Вставка на страницу».
— Создайте второе слайдшоу: Галерея -> Новый.
Добавьте его на ту же страницу, используя эту же опцию и т.д.
2. Вручную
Для каждого следующего слайдера:
1) Откройте Галерея -> Свойства -> Опубликовать;
2) Установите уникальный идентификатор для слайдера: ID слайдера
3) Вставьте слайдер обычным способом.
3. В: Я хочу, чтобы разные картинки в моем слайдере ссылались на разные страницы. Это возможно? >>
О: Можно добавить индивидуальную ссылку на каждое изображение.
Выберите изображение, кликнув по нему, и укажите ссылку в поле «Url».
4. В: Я скопировал HTML код и вставил его на свой сайт, но вижу вопросительные знаки вместо слайдшоу. Что я делаю не так? >>
О: Похоже, что Вы не загрузили сгенерированные папки «data» и «engine» на Ваш сервер или загрузили их не туда, куда нужно. Сгенерированные папки «data» и «engine» должны быть в одной папке со старницей, на которую Вы добавили слайдшоу. Например, у Вас есть следующие файлы и папки на сервере:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Итак, если Вы добавляете WOWSlider на:
* страницу «main_page.html» — папки «data» и «engine» должны находится в корневом каталоге на Вашем сервере;
* «page1.html» или «page2.html» — папки «data» и «engine» должны находится в папке «pages» на Вашем сервере;
* «page3.html» или «page4.html» — папки «data» и «engine» должны находится в папке «new_pages» на Вашем сервере.
5. В: Можно ли использовать анимированные GIF изображения в WOWSlider? >>
О: Вообще, приложение WOWSlider генерирует только .jpg изображения.
Но Вы можете заменить их на .gif изображения вручную.
1) Загрузите Ваши .gif изображения в папку «data/images».
2) Смените формат изображений в сгенерированном HTML коде, например:
…
<li><img src=»data1/images/image1.jpg» alt=»image1″ title=»image1″/></li>
…
должно быть:
…
<li><img src=»data1/images/image1.gif» alt=»image1″ title=»image1″/></li>
…
Попробуйте это.
6. В: Возможно ли добавить видео (iFrame/pdf/страницу/и т.д.) в WOWSlider? >>
О: Это невозможно. WOWSlider поддерживает только изображения.
7. В: WOWSlider не работает корректно в браузере Internet Explorer, хотя всё замечательно в других браузерах. Пожалуйста, дайте совет. >>
О: Попробуйте добавить декларацию DOCTYPE для универсальной совместимости:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> Это должно быть первой строчкой в Вашем коде (перед тегами <head> и <html>).
8. В: Я хочу создать простое слайдшоу без текста, стрелок навигации, рамки, тени, буллетов и эскизов — только прокрутка изображений. Это возможно с WOWSlider? >>
О: Да, это возможно. В приложении WOWSlider есть опции «Показать кнопки далее/назад», «Показать описания», «Удалить рамку и тень», «Показать точки навигации/кинопленку». Все эти опции Вы можете найти на вкладке Галерея -> Свойства -> Основные и включить/отключить нужные.
9. В: Я планирую добавить больше 100 фотографий в слайдшоу. Позволит ли это WOWSlider? Должны ли все изображения быть предварительно загружены перед тем, как слайдшоу начнет играть? >>
О: Вам следует использовать опцию «Загрузка изображений по требованию» в данном случае. Только первое изображение должно быть предварительно загружено и слайдшоу начнет проигрываться. Все остальные изображения будут загружаться во время проигрывания.
Пожалуйста, смотрите
слайдер jQuery и карусель изображений
WOWSlider: слайдер jQuery и карусель изображенийПочему WOWSlider?
Слайдеры изображений очень похожи друг на друга, верно? Но это не так. Каковы основные требования к выбору любого веб компонента? Совместимость, простая настройка, высокая производительность и красивый внешний вид. С помощью WOWSlider мы создали идеальный html-слайдер, который удовлетворяет всем этим потребностям и не только:
Совместимость со всеми браузерами, мобильными устройствами, вебми стандартами
WOWSlider выглядит и работает безупречно на всех мобильных устройствах, современных и устаревших браузерах, включая IE6.Всё это возможно надлежащим образом, семантической разметке и оптимизированным скриптам.
Быстрый, не занимает много места, без ошибок
WOWSlider занимает 6 кб в сжатом виде, быстро загружается, задействует аппаратное ускорение анимации. Он успешно используется и был протестирован на миллионах страниц, что можно сказать, что он практически не содержит ошибок.
Тратьте минимум усилий на создание слайдера и его вставку в веб проект.
Не тратьте время на программирование, изучение АПИ, тестирование и редактирование фото. Программа генерирует слайдер автоматически в виде HTML страницы или Joomla / WordPress плагина. Используя мастер вставки на страницу вам вообще не нужно прикасаться к коду, чтобы вставить слайдер на страницу.
Отличный внешний вид производит «вау» эффект на посетителей сайта.
Огромное количество шаблонов и захватывающих эффектов готовы к работе.Выберите их одним нажатием!
Последние демо
- Премиум макет с анимацией страницы
- Шахматная тема с переходом жалюзи
- Готический макет с переходом домино
Легко Использовать
Простой и понятный интерфейс — всего 3 шага:
1.Добавьте изображения, из которых вы хотите сделать слайды.
2. Выберите шаблон, эффект, опции.
3. Сохраните слайдер как отдельную страницу, плагин WordPress или модуль Joomla; вставьте с помощью мастера вставки на страницу; публикуйте на сервер с помощью встроенного ФТП клиента.
Гибкая Настройка
Каждый параметр слайдера можно легко настроить под дизайн вашего сайта.Наслаждайтесь функциями функции: контроль (с эскизами, кнопками перехода изображений, кнопками стоп / старт, буллетами и филмстрипом), авто-воспроизведение, зацикливание, случайный порядок, текстовые описания, скрытие / появление кнопок по наведению мыши, размер изображенинй и эскизов, задержка слайдов, скорость переходов, логотип и многое другое!
Легкий и Быстрый
Многие слайдеры сохраняют все поддерживаемые функции в один большой скрипт.WOWSlider генерирует скрипт движка в зависимости от настроек, которые вы выбрали, поэтому окончательный код компактен и содержит встроенные функции. Например, слайдер созданный с настройками по умолчанию весит всего 6 Кб!
Навигация Касанием
Представляем растущую тенденцию мобильных устройств, чтобы ваш сайт был доступен на всех устройствах. WOWSlider включает поддержку жестов на сенсорном экране.
Адаптивный Дизайн
WOWSlider прекрасно адаптируется с любым шаблоном, эффектом и опциями, которые вы выбрали.Независимо от того, с какого устройства люди заходят на ваш сайт, слайдер всегда будет выглядеть великолепно.
Предварительный Просмотр
Управляйте любыми вашего слайдера используя область предварительного просмотра. Вы сможете увидеть ваш слайдер до того, как он будет опубликован. Насладитесь настройкой слайдера «на лету».
Визуальная Вставка на Страницу
Вы не программист? Не знаете, что такое HTML-код? Запустите Мастер Вставки на Страницу, откройте веб-страницу и клик
.WOW Slider — бесплатный плагин для слайдера изображений

Использование изображений в блогах и постах сегодня встречается почти повсеместно, гораздо чаще, чем раньше. Отображение качественной иллюстрации в течение нескольких секунд при переходе к новой публикации на вашем сайте — это наверняка то, чего ждутатели вашего сайта.


А искали ли вы можете встроить отличный слайдер для изображений в постах без необходимости долго и нудно что-то кодить самостоятельно? Если да, то тогда стоит уделить свое время плагину для WordPress под названием Wow Slider .Используя сочетание данного плагина с программой WOW Slider (доступно для скачивания бесплатно), вы сможете добавить плавающий слайдер с изображениями так же легко и просто, как небольшой фрагмент кода. Давайте посмотрим, как это работает в случае с WOW Slider.

Устанавливаем плагин WOW Slider

Если вы не знаете, что такое плагины и как их установить, посмотрите этот урок .
Настраиваем WOW Slider
После активации вы увидите, что в Панели администрирования вашего сайта появится новое меню WOW Slider .

Чтобы добавить новый слайдер, сначала создайте слайд-шоу с помощью бесплатной программы WOW Slider, которую можно скачать бесплатно вот отсюда .

После загрузки приложения откройте программу просмотра и перетяните мышкой те фотоснимки, которые хотите включить в слайд-шоу, нажмите на кнопку , опубликуйте и выберите WordPress Slider , а также метод публикации. Для файла создаем папку и нажимаем на опубликовать .
Примечание : Имена изображений появятся внутри слайдера после публикации; поэтому переименуйте их надлежащим образом.

Теперь вернемся к Панели администратора WordPress и ранее созданному слайдеру, сохраненному как zip-архив . Вернувшись на страницу WOW Slider, учтите, что новый слайдер добавлен в сопровождении шорт-кода .

Скопируйте шорт-код, который расположен слева от слайдера, и вставьте его в желаемом расположении слайдера в новом посте.

Встраиваем на сайт WOW Slider
И наконец, просмотрим наш новый пост и увидим, как работает волшебная штука под названием WOW Slider ! Если вы довольны увиденным результатом — то смело публикуйте новый пост и слайдер к нему. Процесс повторяйте снова и снова, чтобы добавить новые слайдеры. Все они будут доступны через Панель администратора WordPress.

Заключение
Плагин WOW Slider легко использовать, с ним просто создать новое слайд-шоу для постов всего за пару шагов.Для подробных сведений о работе плагина, чтобы скачать плагин или практическое пособие по работе с плагином, по этой ссылке. Как только вы сами попробуете в деле WOW Slider, сообщите нам в комментариях о том, сработало ли вы другое решение wordpress-плагинами для создания слайдеров и слайд-шоу с изображениями, которые мы рекомендовали ранее?

Источник: WPLift.com

Смотрите также:

Изучает сайтостроение с 2008 года.Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
.WOW Slider — бесплатный, мощный слайдер
И снова возвращаемся к теме wordpress слайдеров . Каких только ротаторов картинок я не насмотрелся за последние месяцы. Но в основном все это касалось премиум тем и плагинов. Сегодня я расскажу вам о бесплатном, мощном и вообще, замечательном слайдере — WOW Slider .
WOW Slider — адаптивный, jquery слайдер с многочисленными и немного необычными (об этом ниже) возможностями. Плагин умеет выводить изображения, используя 14 различных эффектов переходов.Оформление слайдера можно выбрать из 21 доступного шаблона. Неплохо для бесплатного варианта, правда?
В настройках слайдера можно гибко настраивать размеры изображений, ссылки с картинок, взаимодействие с курсором и еще много мелких, но полезных нюансов.
Кроме того, плагин имеет одну интересную особенность. Он позволяет создавать и настраивать все галереи на своем компьютере. Сначала кажется немного странным, но поверьте — на практике, все очень просто и удобно.
Скачиваем и установливаем WOW Slider
Скачиваем и устанавливаем плагин точно также как и большинство других. После активации в админке вашего WP сайта появится меню WOW Slider , состоящее всего из двух подменю — Все слайдеры и Добавить новый .
Теперь внимание! Идем на официальный сайт плагина и регистрируемся тут. Взамен письмо со ссылкой для скачивания небольшой отдельной программы (не плагина). Скачиваем, инсталлируем на машине и запускаем.Собственно вся установка на этом закончилась. Дальше мы можем не спеша создать галереи у себя на компьютере и загрузить их на свой сайт.
Создаем галереи для WOW Slider
Итак, запускаем на компьютере нашу новую программку — WOW Slider . В открывшемся окне программы, сразу идем в Опции (верхнее меню) и выбираем там русский язык. Надо заметить, что перевод тут, мягко говоря, немного не полный. Ну и ладно, в общем-то, разобраться, не будет никакого труда.
Вверху видим ряд больших кнопок разбитых на четыре группы.
- Новая галерея, открыть галерею, сохранить. Тут все понятно.
- Настройки (вызывает окно свойств галереи), Опубликовать (то же окно, но уже для последнего шага).
- Добавить картинку, удалить, переместить.
- Сортировать картинки и поворачивать их.
Внизу окна вы прописать для каждой картинки заголовок, описание и ссылку.
Рассмотрим подробнее самое главное — окно настроек.Здесь присутствуют три закладки.
- Основные . Настраиваем заголовок, в чекбоксах отмечаем возможные варианты с курсором, настраиваем отображение элементов управления и отображение миниатюр, если они вам будут нужны.
- Изображения. Выбираем общий шаблон внешнего вида, задаем размеры, выбираем нужный эффект перехода и время смены картинок.
- Опубликовать. Финальный этап. Выбираем последнюю опцию — WordPress Slider и указываем путь сохранения архива со сгенеренным намидером. Жмем «Опубликовать» (сохранить).
После того, как мы собрали нашу галерею в виде слайдера и сохранили ее на локальной машине, остается только загрузить архив на сервер, на сайт. Для этого уже на сайте, в админке, используем подменю WOW Slider — Добавить новый . После загрузки архива слайдер станет доступен в общем списке — Все слайдеры .Тут же можно скопировать автоматически созданный со слайдером шорткод, для его последовательности вставки в нужную вам страницу или запись. Вот и все, наслаждаемся новым слайдером.
WOW Slider плагин хоть и бесплатный, но имеет и коммерческую версию. Однако, думаю, большинству наших пользователей не нужно разрешение на коммерческое использование, или особая поддержка для нескольких сайтов.
Официальная страница плагина на WP. Страница с демо версиими слайдера.
.FAQ — Технические вопросы
Смотри также:
1. В: Как я могу вставить WOWSlider на существующую страницу? >>
О: Чтобы вставить WOWSlider на Вашу страницу:
1) Создайте слайдшоу, используя WOWSlider.
2) Опубликуйте его на жесткий диск в любую тестовую папку:
— откройте Галерея-> Свойства -> Опубликовать или нажмите кнопку «Опубликовать» на панели инструментов;
— выберите «Опубликовать в папку», нажмите кнопку «Обзор» и выберите локальную папку
— нажмите кнопку «Опубликовать»
3) Откройте index.html файл из сохраненной папки в любом текстовом редакторе (например, Блокнот) или Вы можете:
— открыть страницу index.html в любом браузере
— сделать правый клик на странице
— выбрать «Просмотреть исходный код»
В сохраненной папке Вы также найдете папки «engine» и «data».
4) Скопируйте код блока секции и вставьте его внутри секции вашей страницы:
…
5) Скопируйте код BODY секции и вставьте его внутри BODY внутренней секции в месте, где Вы хотите иметь слайдшоу, например:
…
…
<- Конец WOWSlider.com раздел BODY ->
…
6) Обратите внимание, Вам следует скопировать папку «data» сми и папку «engine» со всеми изображениями в папке с Вашей страницей.
7) Просмотрите Ваш вебсайт в браузере.
Обратите внимание, что если вы хотите добавить слайдеры в посты Blogger или другие страницы, которые хранятся не на вас
FTP-сервер / Домене, Вам следует загрузить папки «engine» и «data» на Ваш сервер и использовать абсолютные пути ко всем файлам WOWSlider, например:
Вот и всё.
2. В: Можно ли добавить более одного слайдшоу на ту же самую страницу? >>
О: WOWSlider позволяет добавить несколько слайдров на одну страницу.
Это можно сделать двумя способами: вручную или используя опцию «Вставка на страницу»:
1. Опция «Вставка на страницу»
— Создайте первый слайдер и установите его на страницу, используя опцию «Вставка на страницу».
— Создайте второе слайдшоу: Галерея -> Новый.
Добавьте его на ту же страницу, используя эту же опцию и т.д.
2. Вручную
Для следующего слайдера:
1) Откройте Галерея -> Свойства -> Опубликовать;
2) Новый уникальный идентификатор для слайдера: ID слайдера
3) Вставьте слайдер обычным способом.
3. В: Я хочу, чтобы разные картинки в моем слайдере оказались на разные страницы. Это возможно? >>
О: Можно добавить индивидуальную ссылку на каждое изображение.
Выберите изображение, кликнув по нему, и укажите в поле «Url».
4. В: Я скопировал HTML-код и вставил его на свой сайт, но вижу вопросительные знаки вместо слайдшоу. Что я делаю не так? >>
О: Похоже, что Вы не загрузили сгенерированные папки «data» и «engine» на Ваш сервер или загрузили их не туда, куда нужно.Сгенерированные папки «data» и «engine» должны быть в одном файле со старницей, на которую Вы добавили слайдшоу. Например, у Вас есть следующие файлы и папки на сервере:
страниц /
page1.html
page2.html
new_pages /
page3.html
page4.html
main_page.html
Итак, если вы добавили WOWSlider на:
* страница «main_page.html» — папки «data» и «engine» должны находиться в корневом каталоге на вашем сервере;
* «page1.html» или «page2.html «- папки» data «и» engine «должны находиться в» страницах «на Вашем сервере;
*» page3.html «или» page4.html «- папки» data «и» engine «должны находиться в папке» new_pages «на вашем сервере.
5. В: Можно ли использовать анимированные GIF изображения в WOWSlider? >>
О: Вообще, приложение WOWSlider изображения генерирует только .jpg.
Но Вы можете заменить их на .gif изображения вручную.
1) Загрузите Ваши .gif изображения в папку «data / images».
2) Смените формат изображений в сгенерированном HTML-коде, например:
…

…
должно быть:
…

…
Попробуйте это.
6. В: Возможно ли добавить видео (iFrame / pdf / страницу / и т.д.) в WOWSlider? >>
О: Это невозможно. WOWSlider поддерживает только изображения.
7. В: WOWSlider не работает корректно в браузере Internet Explorer, хотя всё замечательно в других браузерах. Пожалуйста, дайте совет. >>
О: Попробуйте добавить декларацию DOCTYPE для универсальной совместимости:
Это должно быть первой строчкой в вашем коде (перед тегами
8. В: Я хочу создать простое слайдшоу без текста, стрелок навигации, рамки, тени, буллетов и эскизов — только прокрутка изображений.Это возможно с WOWSlider? >>
О: Да, это возможно. В приложении WOWSlider есть опции «Показать кнопки далее / назад» , «Показать описание» , «Удалить рамку и тень» , «Показать точки навигации / кинопленку» . Все эти опции Вы можете найти на вкладке Галерея -> Свойства -> Основные и отключить / отключить нужные.
9. В: Я планирую добавить больше 100 фотографий в слайдшоу. Позволит ли это WOWSlider? Должны ли все изображения быть загружены перед тем, как слайдшоу начать играть? >>
О: Вам следует использовать опцию «Загрузка изображений по требованию» в данном случае.Толь
.