Уроки Адобе Иллюстратор
Перед тем, как изменить какой-либо объект, его нужно выделить среди остальных на рабочей области документа Adobe Illustrator. После того, как объект был выделен, его можно редактировать. Adobe Illustrator позволяет выделять объекты различными способами.
- Для того, чтобы выделить несколько объектов, можно использовать клавишу <Shift>, удерживая ее в процессе выделения;
- Повторный щелчок мыши на объекте при зажатой клавише <Shift> позволяет отсоединить его от группы выделения;
- При необходимости снять выделение с какого-либо объекта, щелкните мышью по свободному пространству рабочей области документа.
Также для выделения объектов на рабочей области можно использовать следующие команды главного меню Adobe Illustrator:
- Выделение | Выделить все (Select | All) или комбинацию клавиш <Ctrl>+<A>;
- Выделение | Снять выделение (Select | Deselect) или комбинацию клавиш <Shift>+<Ctrl>+<A>.

Инструмент Выделение (Selection)
- Позволяет выделять объекты и группы объектов щелчком одним мыши на них или обводя необходимые объекты;
- При зажатой клавише <Alt> в момент перетаскивания объекта, позволяет скопировать объект;
- При зажатых клавишах <Alt>+<Shift> в момент перетаскивания объекта, позволяет скопировать объект вертикально, горизонтально или под углом 45°;
- Двойным щелчком мыши на объекте можно перейти в Режим изоляции (Isolation Mode) объекта.
Режим изоляции (Isolation Mode) дает возможность изолировать один объект или группу объектов от других. Во время использования Режима изоляции все остальные объекты на рабочей области документа становятся не доступными для редактирования.
Режим изоляции можно применить к объекту, сделав двойной щелчок мыши на нем.
Инструмент Частичное выделение (Direct Selection) дает возможность выделять и редактировать узлы объекта или части обводки.
Инструмент Выделение в группе (Group Selection) позволяет выделить объект в группе, одну группу внутри нескольких или несколько групп в изображении. Каждый следующий щелчок мыши по объекту выделяет объекты следующей группы.
Инструмент Лассо (Lasso) позволяет выделить объекты целиком, узлы либо части обводки объекта, перемещая курсор мыши вокруг объекта или его части.
Инструмент Волшебная палочка (Magic Wand) позволяет делать выделение объектов по схожести их заливки выделяет по методу подобия их заливки, атрибутам контура, одинакового режима отображения.
Читать дальше: Атрибуты объектов
JPEG, PNG, SVG и т. Д.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально подходит для тех случаев, когда вы работаете над проектами, или для сохранения мастер-копии вашей работы.
Это идеально подходит для тех случаев, когда вы работаете над проектами, или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обрабатывает монтажные области
и как сохранить артборды в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию в экспорт экран.
В большинстве случаев вы выбираете, что делать через опцию в экспорт экран.
Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок Использовать артборды. Затем выберите либо Все чтобы сохранить все монтажные области, или введите Спектр (например, 2-4), чтобы указать, какие монтажные области сохранить.
- Когда у вас есть объекты, расположенные за пределами артборда (например, если он перекрывает край), установите флажок Использовать артборды. Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши художественные работы находятся в артборде, и у вас есть только один из них, снимите флажок Использовать артборды. Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами.
 Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что должно быть напечатано как визитная карточка
, лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале вы должны оформить свое произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Идти к Файл> Экспорт> Экспортировать как. Введите имя файла и установите Формат в JPEG.
- Установите, как вы хотите сохранить ваши монтажные области, затем нажмите экспорт продолжать.

- в Параметры JPEG изменение экрана Цветовая модель если вам нужно, и выберите качество.
- Под Опции, установить выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен подойти для использования в Интернете. выберите Высокий (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите Хорошо сохранить файл.
Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG.
Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
- Идти к Файл> Экспорт> Экспорт для экранов.

- Выберите монтажные области Вкладка. Если на вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- Под Форматы, задавать Формат в PNG а также Масштаб в 1x.
- Нажмите Добавить шкалу. Это создаст настройки для второго изображения, поэтому установите Масштаб вариант нового относительного размера. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Экспорт артборда чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения имеют малый вес, и поскольку они представляют собой векторы, их можно легко изменить. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG. С помощью Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте экспорт вариант.
- Идти к Файл> Экспорт> Экспортировать как.
- Установить Формат в SVG и нажмите экспорт.
- Задавать стайлинг в Внутренний CSS. Это помещает всю информацию о стиле в блок, который можно легко изменить с помощью CSS.
- За Шрифт выбирать SVG сохранить текст по выбору.
 Только выбрать контуры если вы используете непонятный, нестандартный шрифт. Покидать Изображений на заповедник.
Только выбрать контуры если вы используете непонятный, нестандартный шрифт. Покидать Изображений на заповедник. - Удостовериться преуменьшать а также отзывчивый оба проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите Хорошо вывести изображение в виде файла SVG.
Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — через Сохранить как вариант. Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Существует простой способ сохранить артборды в виде отдельных файлов PDF:
- Идти к Экспорт> Сохранить для экранов.
- В открывшемся диалоговом окне щелкните монтажные области и выберите те, которые вы хотите сохранить.

- В правой колонке Формат в PDF, затем нажмите Экспорт артбордов. Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.
Вы можете сделать это, превратив объекты в активы.
- Идти к Окно> Экспорт активов.
- Выбрать Инструмент выбора с панели инструментов или нажмите В на вашей клавиатуре. Теперь перетащите объекты, которые вы хотите сохранить на Экспорт активов панель.
- Теперь выберите Актив. Держать Ctrl или же Cmd выбрать более одного.

- Под Настройки экспорта выберите Формат. Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете в формате PNG или Jpeg, вы можете экспортировать в нескольких размерах. Задавать Масштаб в 1x, затем нажмите Добавить шкалу и множество Масштаб например, 2x. Вы также можете использовать эту опцию для экспорта актива в различные форматы.
- Нажмите экспорт и выберите место для сохранения ваших новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Использовать Экспортировать как вариант вместо того, чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактируемыми, но сохранят такие вещи, как прозрачный фон.
Для большинства приложений, не относящихся к Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (используя Сохранить как команда на этот раз). Ознакомьтесь с нашим руководством по открытию AI-файлов без Adobe Illustrator
Больше подробностей.
Как перевести растровое изображение в векторное быстрым способом в Adobe Illustrator.
Скачать материалы урока
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
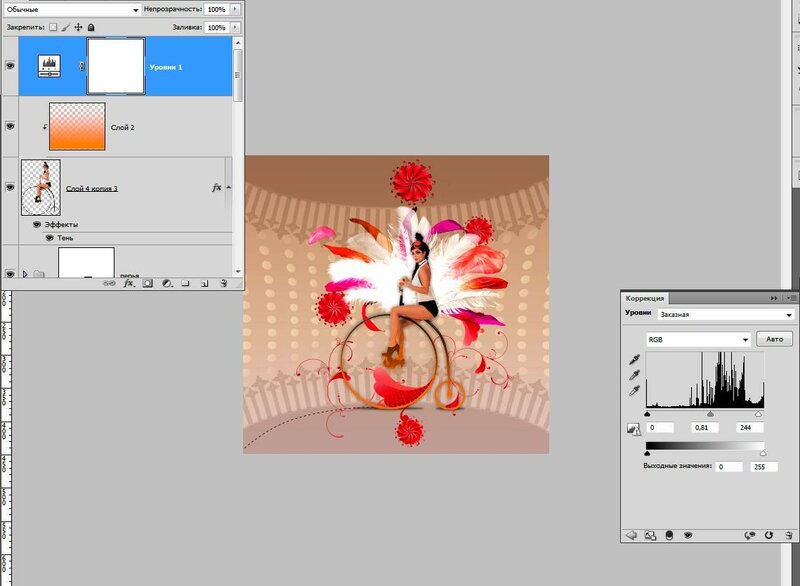
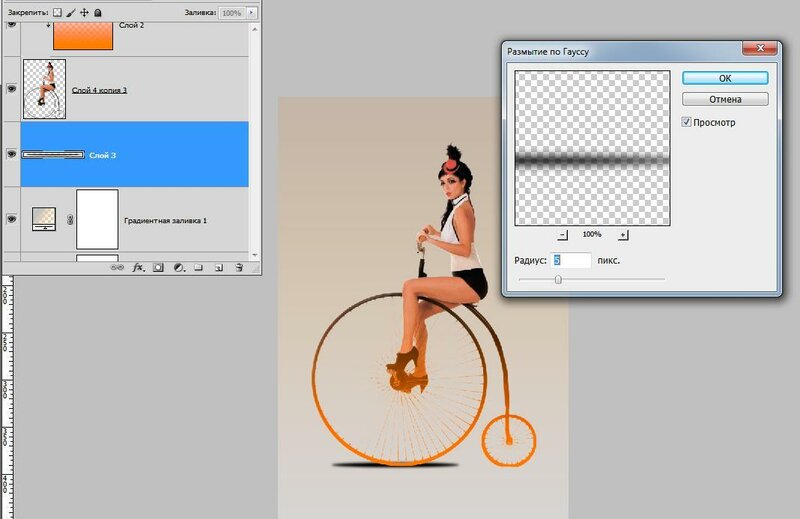
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
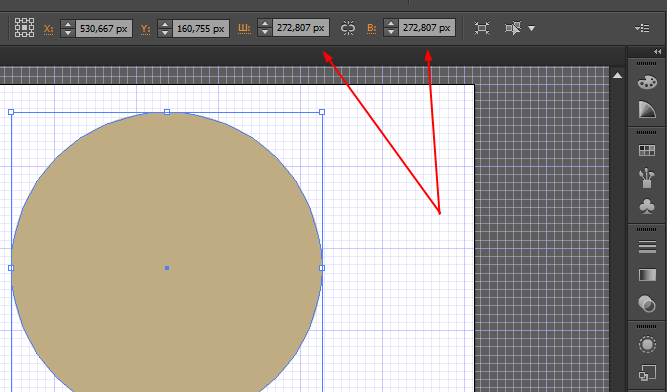
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим.
Переводим обычную картинку в вектор
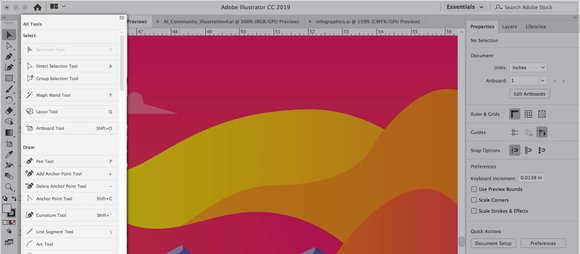
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
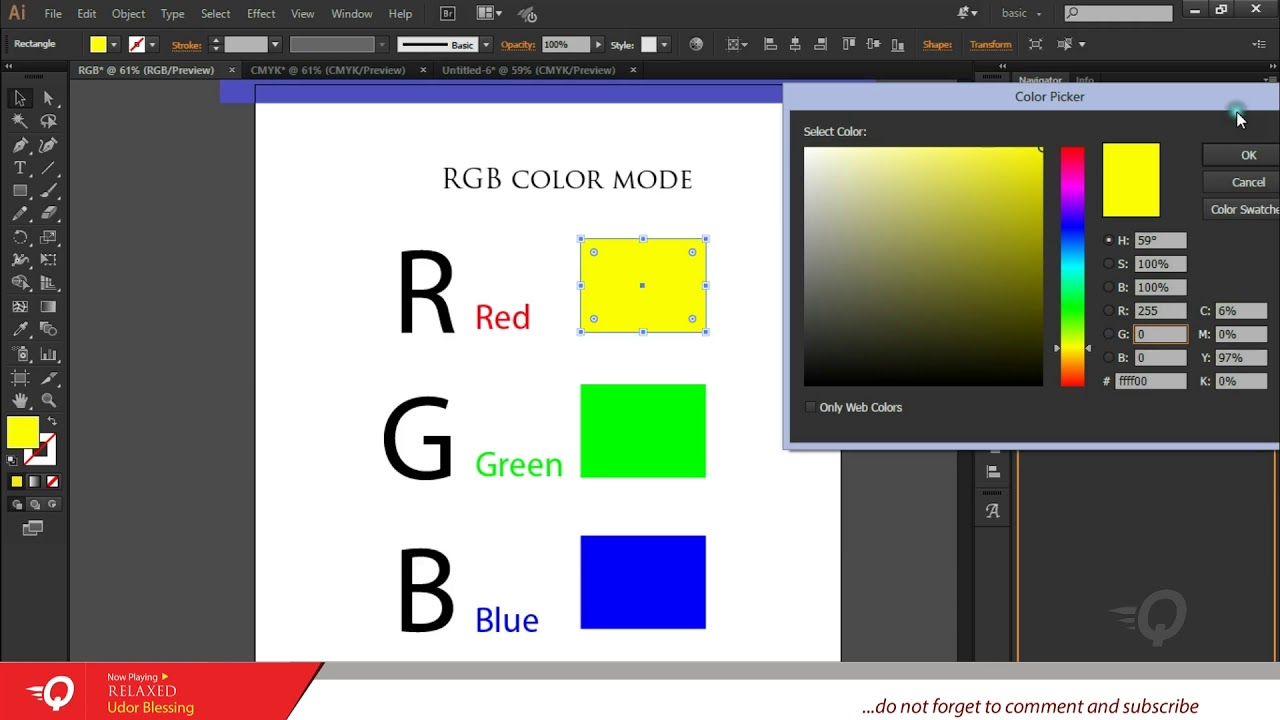
Как найти Pantone в Illustrator. Как перекрасить что-то по пантону в Иллюстраторе? | by Ольга Гурьянова
Что такое Pantone и зачем он, если есть CMYK.В типографии для получения всех цветов, которые вы видите на бумаге при цифровой печати используют CMYK систему. То есть краски физически смешивают между собой, например, чтобы сделать зеленый, смешивают желтый и синий.
То есть краски физически смешивают между собой, например, чтобы сделать зеленый, смешивают желтый и синий.
Что такое CMYK — это аббревиатура из первых букв английского названия цветов, которые смешивают между собой. CMYK — cyan (ярко-голубой), magenta (розово-малиновый какой-то), yellow (желтый) и K… то есть любой базовый цвет — обычно делают черным. При этом порошок каждого цвета отдельным картриджем стоит в печатной машине, и они смешиваются в процентном соотношении между собой при печати. Так, например, CMYK 5,50,21,5 означает, что для получения этой краски необходимо 5% из 100% голубого, 50% из 100% мадженты (то есть малинового), 21% из 100% желтого и 5% черного. при этом не имеется в виду, что общий цвет в сумме должен получиться 100%. так CMYK 100,100,100,100 будет как раз черным, а 0,0,0,0 будет белым…То есть цветом бумаги, потому что краски там не будет никакой.
Отдельно скажу, что 100,100,100,100 делать не надо, достаточно 0,0,0,100. именно для того, чтобы не тратить драгоценную краску, черный и засыпают дополнительным цветом. Поэтому черный можно и нужно делать как 0,0,0,100.
Поэтому черный можно и нужно делать как 0,0,0,100.
Итак, например, вам надо напечатать какой-то цвет в CMYK… синюю листовку, например… Для печати в Идеальной Вселенной должны быть соблюдены температурные режимы комнаты, где стоят печатные машины, все должно быть откалибровано, красок должно хватить и так далее, состояние печатной машины должно быть удовлетворительным, качество бумаги, влажность в цеху — по норме и так далее… Но мы живем не в Идеальной Вселенной и поэтому, цвета могут сталь светлее или темнее, скатится в красный или синий. В общем CMYK не самая надежная система. Pantone надежнее, но дороже.
Увлеклась… зато теперь будет ясно, что такое пантон.
Pantone — это стандартизированный набор цветов. Который четко прописан в пантонном веере. Цвет создается с помощью смеси нескольких цветов и имеет свой собственный номер по классификации Pantone Matching System. Пантоны смешиваются ещё до их попадания в печатную машину. Цвета пантонных красок получают не в процессе их наложения друг на друга, как в модели CMYK, а в специальном смесителе.
Таким образом, в секцию печатной машины попадает уже краска нужного цвета. Поэтому назвав номер пантона, вы можете быть уверены на 100%, что получите именно то, что заказали, потому что во всем мире признана классификация цветов Pantone. И неважно, где вы находитесь — в Москве или в Нью-Йорке — номер цвета и его полиграфическое воспроизведение будет везде одинаковым.
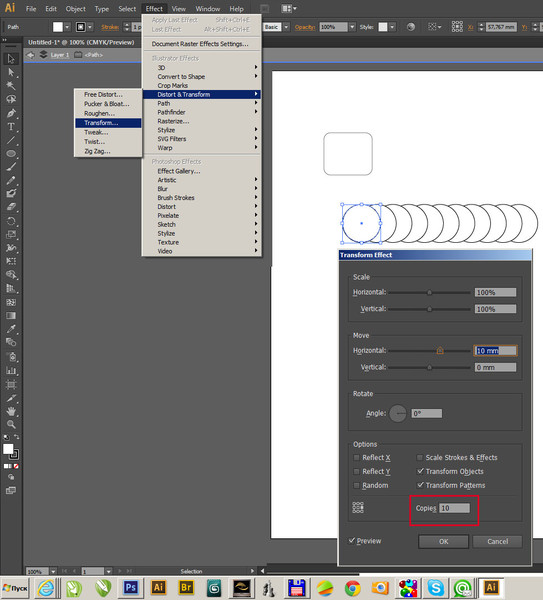
Как легко дублировать и поворачивать объекты вокруг любой точки в Illustrator
Советыот Диего Санчес 13 марта 2020 г.
Советы и приемы Illustrator
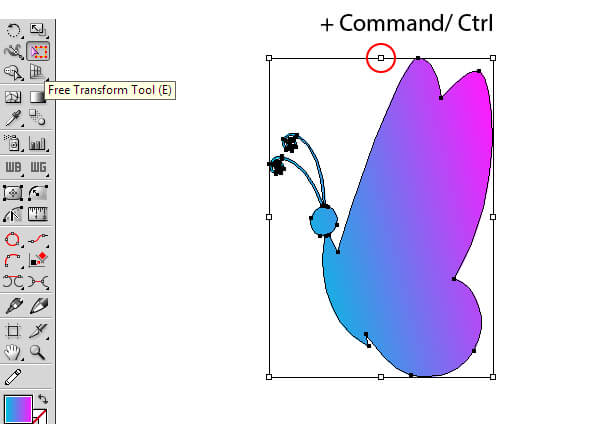
В Illustrator есть много разных способов поворота объекта, но когда он приходит, чтобы повернуть его вокруг определенной точки с копией, это может быть немного сложно. Вы, вероятно, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также вращались. Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
Шаг 1
Откройте Illustrator и создайте новый файл любого размера. В этом случае я настрою свой документ на 1800 x 1200 пикселей.
Шаг 2
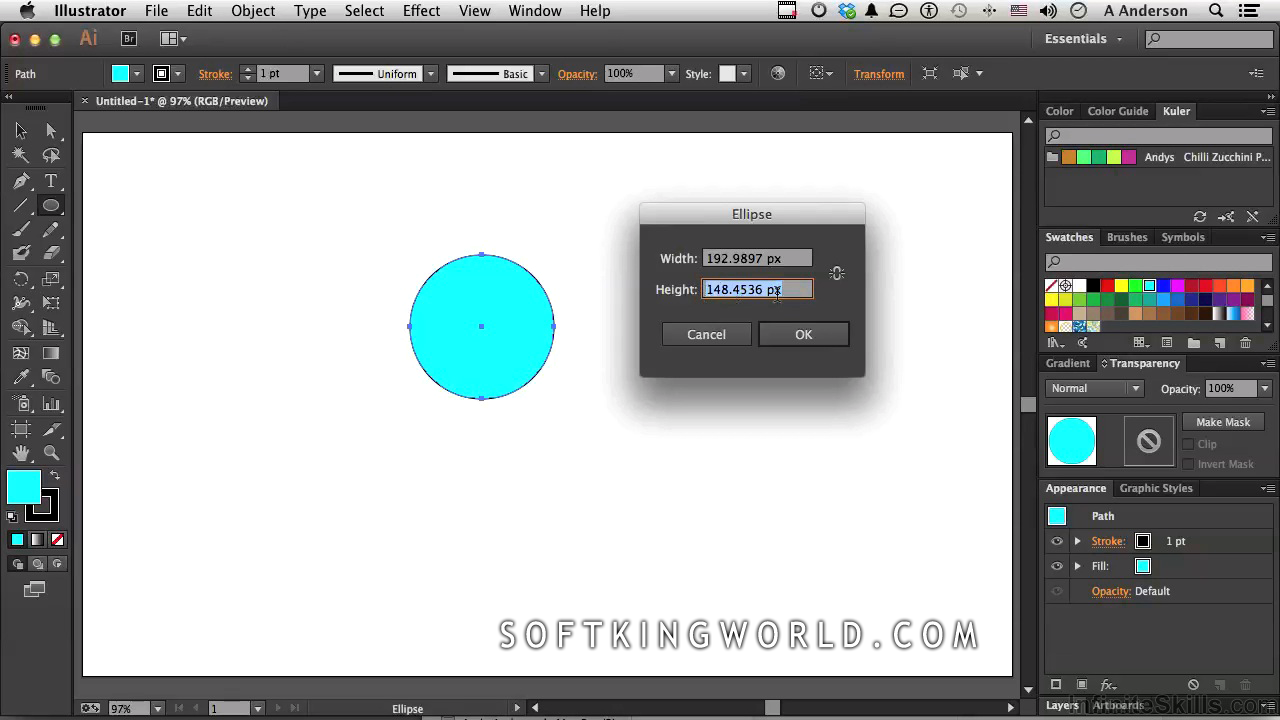
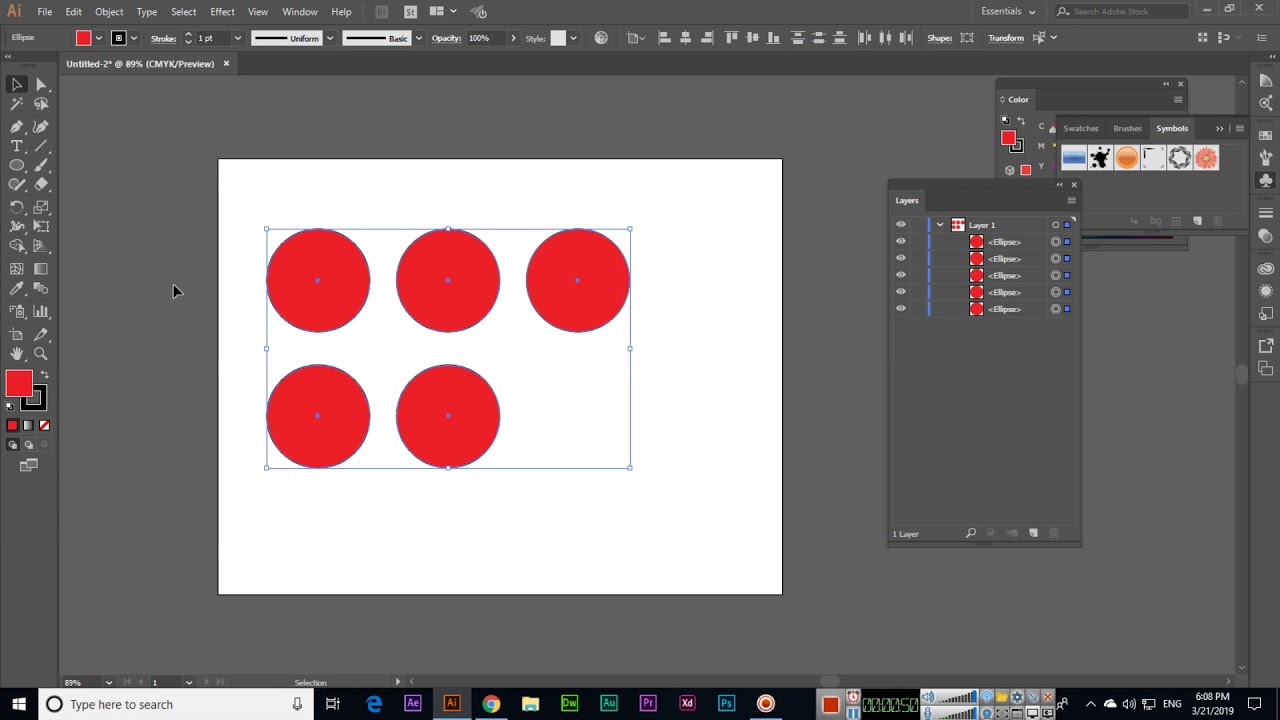
Выберите инструмент «Эллипс» (L) и нарисуйте круг (или любую другую форму, которую хотите).
Шаг 3
Убедитесь, что правила видны (в противном случае нажмите Ctrl + R на клавиатуре).
Шаг 4
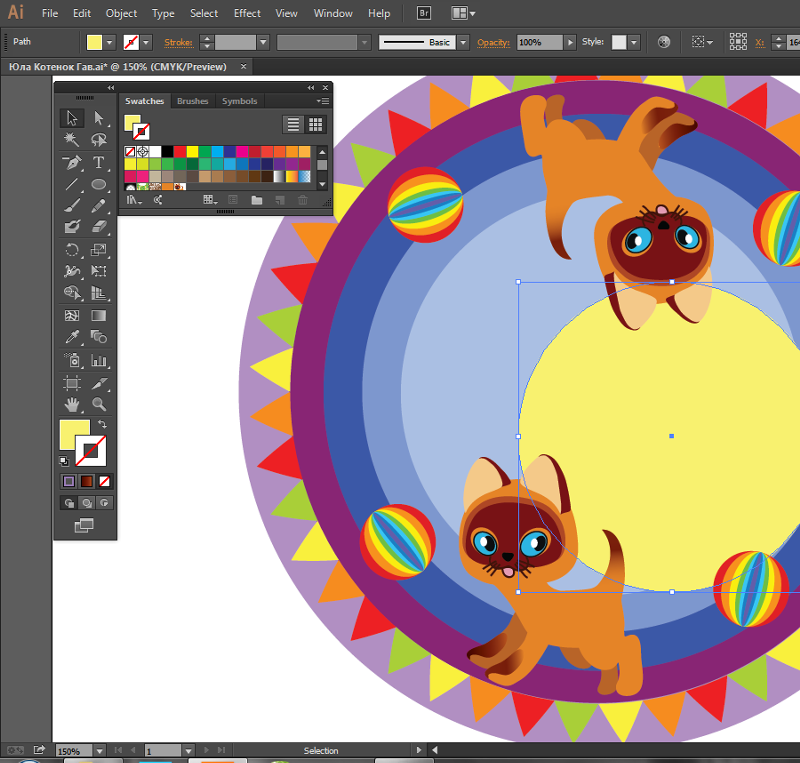
Щелкните и перетащите направляющую от левой линейки к центру круга, как показано (теперь вы можете скрыть линейки, если хотите, снова нажав Ctrl + R).
Шаг 5
Выберите круг и нажмите «R» на клавиатуре, чтобы выбрать инструмент поворота.
Шаг 6
Удерживая клавишу Alt на клавиатуре, щелкните в любом месте направляющей, чтобы установить центральную точку вращения.
Шаг 7
В окне «Поворот» установите любой угол поворота и нажмите кнопку «Копировать».
Совет: убедитесь, что выбранный угол кратен 360º.
Шаг 8
Выделив скопированный круг, нажмите Ctrl + D на клавиатуре, чтобы продублировать и снова применить поворот к новому кругу.
Шаг 9
Удерживайте Ctrl + D, пока круг не замкнется.
Больше из
СоветыКак легко дублировать и вращать объекты вокруг любой точки в Illustrator
Советы Диего Санчес
В Illustrator есть много разных способов поворота объекта, но когда дело доходит до поверните его вокруг определенной точки с копией, это может быть немного сложно.Вы, вероятно, видели много руководств о том, как вращать и дублировать объект в круге, но в этих обучающих курсах часто используется центр круга, а затем вы получаете множество кругов, которые также вращались. Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
Сегодня вы узнаете супербыстрый и простой способ дублировать и вращать объект вокруг любой точки по вашему желанию в круглой форме без каких-либо дополнительных объектов на монтажной области.
Легко выбрать и изменить любой цвет в Photoshop
Советы от Diego Sanchez
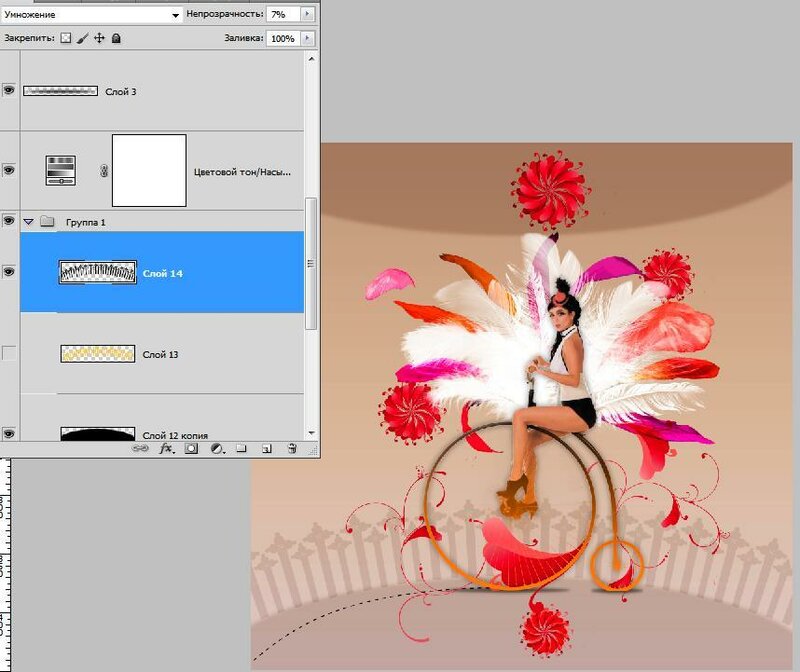
Бывают случаи, когда (по разным причинам) вам нужно изменить определенный цвет на изображении.В Photoshop многие пользователи просто маскируют цветную часть изображения, которую нужно изменить, затем создают новый цветной слой и меняют режим наложения этого слоя, надеясь, что некоторые из этих режимов работают правильно. Но есть гораздо более простой и эффективный способ сделать это, не делая выделения или меняя режимы наложения слоев. Используя простой корректирующий слой Hue / Saturation, вы можете быстро и легко выбрать и изменить любой цвет.
ПодробнееКОПИРОВАНИЕ И ВСТАВКА МЕЖДУ ИЛЛЮСТРАТОРОМ И INDESIGN
На днях, проводя небольшое исследование, я наткнулся на ветку по соответствующей проблеме на форумах Adobe. На плакате проблемы случайно упоминалось о «вставке» некоторых иллюстраций Illustrator в InDesign, и было рекомендовано всегда «помещать» в InDesign. На самом деле есть случаи, когда вполне допустимо копирование и вставка между этими приложениями, а в некоторых случаях это действительно преимущество.
На плакате проблемы случайно упоминалось о «вставке» некоторых иллюстраций Illustrator в InDesign, и было рекомендовано всегда «помещать» в InDesign. На самом деле есть случаи, когда вполне допустимо копирование и вставка между этими приложениями, а в некоторых случаях это действительно преимущество.
Ради справедливости я должен отметить, что, как правило, при работе в Illustrator или InDesign правильным способом использования изображений в макете является их размещение. В этом случае это «связанная графика» — изображение, которое мы видим, представляет собой предварительный просмотр, который используется только для определения размера и положения.При печати или экспорте нашего документа затем используются данные из нашей связанной графики, и в конечном итоге мы получаем прекрасное, блестящее изображение с высоким разрешением в нашей окончательной печати, PDF и т. Д.… Счастливых дней!
Если бы мы скопировали изображение из Word, например, и вставили его в InDesign или Illustrator, мы получили бы низкое разрешение, «вставленную» графику RGB — нет ссылки на исходное изображение, поскольку мы только скопировали «предварительный просмотр» данных из Word. При копировании из приложений сторонних разработчиков контент кэшируется в системной памяти (буфере обмена) в общем формате, обычно PICT, и не всегда хорошо воспроизводится.
При копировании из приложений сторонних разработчиков контент кэшируется в системной памяти (буфере обмена) в общем формате, обычно PICT, и не всегда хорошо воспроизводится.
При работе между приложениями Adobe дела обстоят немного иначе. Adobe сознательно встроила много перекрестной совместимости в буфер обмена каждого приложения. Если вы посмотрите на меню «Настройки» в Illustrator или InDesign, вы увидите целый раздел, посвященный поведению буфера обмена.
Параметры немного различаются между приложениями, но, по сути, содержимое конвертируется в формат PDF «на лету», поэтому векторная и растровая информация сохраняется. Полное описание настроек см. В интерактивной справке Adobe.
Итак, как мы можем использовать это в своих интересах в реальной ситуации. Допустим, у нас есть логотип, сохраненный как файл Illustrator, который мы собираемся использовать в InDesign. Обычно это «помещается» как связанный файл. Наш предварительный просмотр будет немного неровным, если мы не переключим дисплей на высокое качество, но в остальном это хорошо. Однако это означает, что у нас есть еще один актив, которым нужно управлять (если мы не встраиваем его), и если мы хотим внести какие-либо изменения, нам нужно вернуться к нашему исходному файлу.
Однако это означает, что у нас есть еще один актив, которым нужно управлять (если мы не встраиваем его), и если мы хотим внести какие-либо изменения, нам нужно вернуться к нашему исходному файлу.
Если мы начнем с открытия файла в Illustrator, а затем скопируем / вставим в InDesign, мы получим идеально четкое изображение, редактируемые векторы и образец цвета, готовые к работе.Изначально рисунок будет сгруппирован, но его можно будет полностью редактировать, поскольку теперь он является исходным содержимым InDesign.
Я использовал этот процесс в прошлом при создании набора шаблонов для издателя. Их логотип появляется на корешке каждой книги, которую они публикуют. В зависимости от дизайна обложки логотип может быть напечатан черным, белым или напечатанным как Pantone или даже металлическая фольга. Работа со вставленным логотипом означает, что любой цвет может быть применен непосредственно в InDesign вместе с соответствующей печатью, настройками выреза и т. Д.Если бы шаблоны были настроены с использованием связанного файла Illustrator, любые изменения необходимо было бы внести в исходный исходный файл и сохранить новые версии.
Вам может быть интересно, есть ли но … ну да, есть но, но не огромное! Не все действительно совместимо между приложениями, помните, что контент конвертируется в PDF в процессе копирования. Illustrator может назначить несколько заливок и обводок одному элементу, тогда как InDesign не может. Простая графика работает отлично, но более сложная графика должна быть разбита для обеспечения совместимости — они по-прежнему будут выглядеть и воспроизводиться так же хорошо, но, возможно, их будет не так легко редактировать.Если сложность превышает то, с чем может справиться InDesign, контент будет вставлен как встроенная графика, что сводит на нет какие-либо преимущества.
Лучше всего попробовать это — в определенных ситуациях это может быть гораздо более эффективный способ работы. И помните, что дверь распахивается в обе стороны — совместимость с буфером обмена существует между несколькими приложениями Adobe.
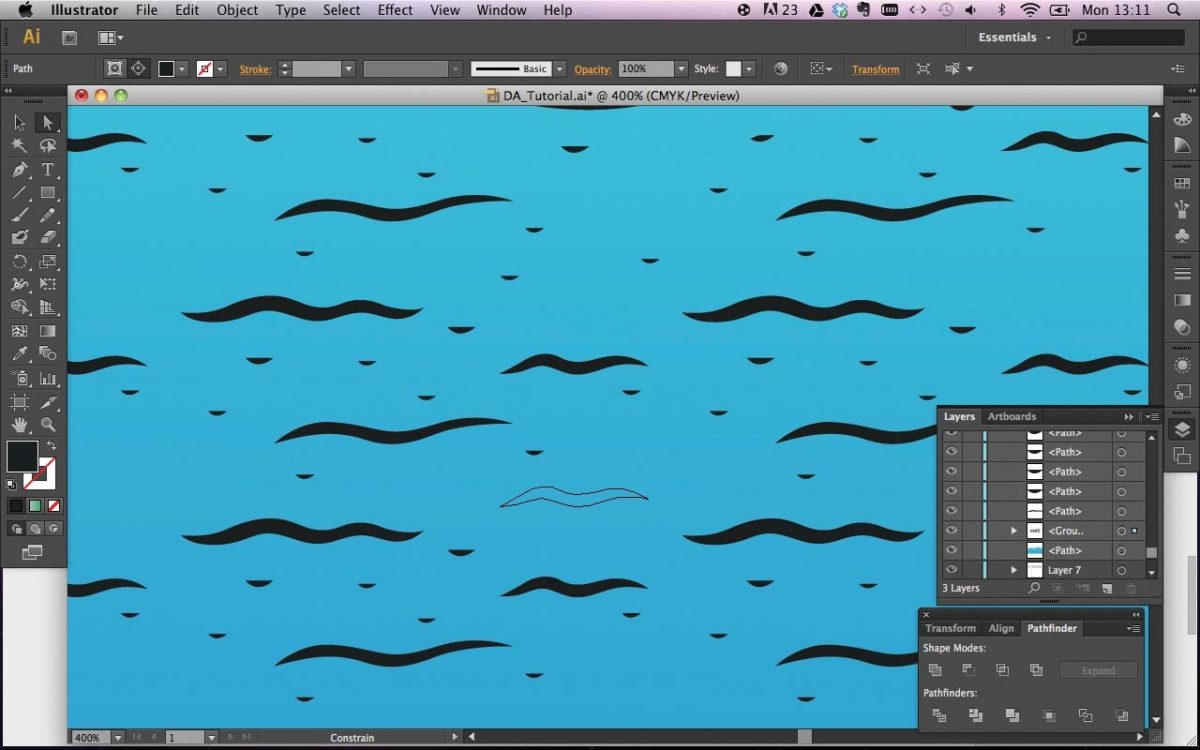
Как продублировать форму по кругу в Illustrator
Это один из тех небольших рабочих процессов, которые могут стать настоящей головной болью в тех редких случаях, когда они вам нужны. Так что я делаю это как напоминание для себя и нашей команды дизайнеров, так и как учебное пособие.
Так что я делаю это как напоминание для себя и нашей команды дизайнеров, так и как учебное пособие.
Создание математической копии формы по кругу звучит так, как будто иллюстратор справился бы безупречно. Ну да, если ты найдешь это. Эта не очень хорошо задокументированная процедура мне нужна, может быть, 3 раза в год, но каждый раз бывает сложно заставить Illustrator делать то, что я хочу. Так было до тех пор, пока я не открыл для себя этот небольшой метод. Следуйте этим простым шагам, чтобы каждый раз идеально дублировать форму круга.
1. Создайте свою форму. В данном случае я сделал форму слезы, которая вращается и выглядит как семечки апельсина.
2. Создайте свой круг, который будет определять путь для вращения, и сориентируйте их так, чтобы ваша фигура располагалась так, как должна быть в ближайшее время.
3. Выделив фигуру, нажмите клавишу [R] или выберите инструмент «Повернуть» на панели инструментов.
4.
 Удерживая нажатой клавишу Option, щелкните центр созданного круга.
Удерживая нажатой клавишу Option, щелкните центр созданного круга.Откроется диалоговое окно, подобное приведенному ниже. Что вы хотите здесь сделать, так это выбрать градусы, по которым ваша форма должна дублироваться, и сколько экземпляров вашей формы будет охватывать эту окружность.
Угол: [градусы / количество форм]
Это важно. Когда закончите — нажмите КОПИРОВАТЬ. (не «ОК») — нажатие на копию создаст единственную копию вашей формы.
Затем нажмите CMD-D, чтобы продублировать оставшуюся часть пути, пока вы полностью не повернете фигуру по кругу с точным шагом, который вы хотели.А если вам не нравится форма или количество фигур. Этот процесс легко повторить, пока вы его не сделаете.
Отзыв?
http://t.co/6M90IlNHBN via @ newc1ty УДИВИТЕЛЬНЫЙ СОВЕТ ADOBE ILLUSTRATOR ДЛЯ ИДЕАЛЬНОГО ЦИРКУЛЯРНОГО ДУБЛИРОВАНИЯ
— Calvin Gohd (@CalvinGohd) 13 марта 2014 г. Нам нравятся подобные отзывы, и мы также любим слышать, на что вам нужны ответы! Есть еще какие-нибудь советы? Напишите нам по адресу: hello@insidenewcity. com
com
5 простых способов скопировать несколько путей Illustrator в After Effects
Вы ищете эффективные способы копирования нескольких путей Illustrator в After Effects?
Вы хотите создать невероятную анимированную графику в Adobe After Effects?
Если вы отвечаете «да» на все эти вопросы, то, поверьте, это ваш счастливый день!
Сегодня в этой статье мы расскажем о некоторых простых шагах, которые помогут вам скопировать несколько путей Illustrator в After Effects.
Другие популярные темы О ресурсах, которые могут вам помочь:РАСКРЫТИЕ ИНФОРМАЦИИ: этот пост содержит партнерские ссылки, то есть я получаю комиссию, если вы решите совершить покупку по моим ссылкам бесплатно для вас. Я рекомендую только те продукты, которыми пользовался или которые мне действительно нравятся. Пожалуйста, прочтите мое раскрытие для получения дополнительной информации.
Что такое Adobe Illustrator и After Effects?
Adobe Illustrator — отличный программный инструмент для создания иллюстраций, который широко используется графическими и веб-дизайнерами для создания уникальных произведений искусства. Это программное обеспечение поставляется с широким набором инструментов для рисования, которые могут помочь профессиональным иллюстраторам создавать потрясающие иллюстрации и рисунки.
Это программное обеспечение поставляется с широким набором инструментов для рисования, которые могут помочь профессиональным иллюстраторам создавать потрясающие иллюстрации и рисунки.
Выпущенный еще в 1987 году, Adobe Illustrator специально используется для создания векторной графики. Теперь Adobe Illustrator является частью Adobe Creative Cloud и стал популярным приложением для создания графики, логотипов, шрифтов, а также комиксов. Помимо использования Adobe Illustrator, есть и другое программное обеспечение, принадлежащее семейству Adobe.
Это программное обеспечение может создавать уникальные, а также потрясающие произведения искусства с помощью анимации. Одним из таких программ является After Effects, известное программное обеспечение для создания привлекательных и привлекательных изображений для вашего проекта. Он специально используется для добавления визуальных эффектов, а также анимированной графики для Интернета, видео, телевидения и фильмов.
Обычно Adobe Illustrator и After Effects используются вместе для создания мощных дизайнов профессионального качества. Иногда при создании иллюстраций графическим дизайнерам необходимо копировать файлы и пути из Adobe Illustrator в After Effects.
Иногда при создании иллюстраций графическим дизайнерам необходимо копировать файлы и пути из Adobe Illustrator в After Effects.
Если вы графический дизайнер и хотите научиться вставлять несколько путей иллюстратора в After Effects, не беспокойтесь! В этом случае мы можем вам очень помочь.
Одна вещь, о которой следует помнить при копировании контуров Illustrator в After Effects
В случае преобразования контуров из Illustrator в After Effects следует помнить одну вещь: путь иллюстратора должен быть совместим с After Effects. Есть несколько способов скопировать пути Illustrator в After Effects.
Сюда входит одновременная вставка всех контуров Illustrator, копирование контуров в ключевые кадры положения, а также определение цели для нескольких контуров. Базовые знания всех этих методов могут сэкономить вам много времени.
Пути Illustrator играют важную роль в управлении, а также отслеживании арт-объектов и документов!
В этой статье мы расскажем о некоторых наиболее важных приемах, с помощью которых вы можете скопировать несколько путей Illustrator в After Effects. Эти приемы могут помочь вам подготовить путь в Adobe Illustrator для использования в анимации в Adobe After Effects.
Поэтому прокрутите вниз и запишите, что будет освещено в этой статье. Прочитав эту статью, вы приобретете важный навык, который поможет вашим иллюстрациям добиться большого успеха!
Давайте откроем для себя эти простые способы!
Какой основной метод вставки пути?Метод вставки пути из Illustrator в After Effects довольно прост.Если вы хотите переместить один контур из Adobe Illustrator в Adobe After Effects, вам необходимо скопировать этот путь из Illustrator, а затем вставить его в After Effects. В результате этого путь маски будет сформирован по умолчанию нажатием «M», чтобы получить свойство Путь маски.
В случае копирования нескольких путей процесс копирования или вставки пути такой же, но разница заключается в создании путей маски. Поскольку существует несколько путей для копирования, After Effects создаст несколько путей маски в соответствии с количеством скопированных вами путей.
Хотите скопировать и вставить несколько путей из Adobe Illustrator в After Effects? Вставьте все пути Adobe Illustrator одновременно. Процесс вставки одного пути Illustrator в слой-фигуру довольно прост и понятен, поскольку он включает в себя создание пути пера и вставку нужного файла в After Effects.
Но в случае вставки нескольких путей Illustrator After Effects не создает автоматически нужное количество путей, что приводит к нескольким путям маски. Следует иметь в виду, что если вы попытаетесь скопировать и вставить каждый путь в Illustrator один за другим, вы не сможете получить желаемую композицию. В результате все пути потеряют связь друг с другом.
Поэтому всегда рекомендуется вставлять все контуры Illustrator одновременно, что приводит к правильным отношениям между контурами.
Выполните шаги, указанные ниже, чтобы скопировать и вставить все пути, созданные в Adobe Illustrator:
Шаг 1: Откройте Illustrator, выберите все пути и нажмите «Копировать». (Следует иметь в виду, что можно создать новый слой-фигуру или использовать существующий для вставки пути Illustrator)
Шаг 2: Перейдите в After Effects и выберите слой-фигуру, если слой-фигура уже создан для предыдущих контуров. В случае отсутствия существующего слоя-фигуры вы можете создать новый слой-фигуру, определив свойство пути.Но перед созданием нового слоя не выбирайте предыдущие слои-фигуры. Всегда снимайте их выделение, нажимая F2.
Шаг 3: Выберите путь, а затем продублируйте его, чтобы получить желаемое количество путей.
Шаг 4: Выберите путь 1 и затем нажмите Shift + щелчок до последнего пути. Та же процедура применяется при копировании всех свойств пути.
Шаг 5: Щелкните «Вставить».
Вставка путей в ключевые кадры позиции Иногда иллюстраторам необходимо скопировать путь в путь перемещения Позиции. После создания пути вам необходимо создать ключевые кадры положения, чтобы вы могли скопировать и вставить путь в ключевые кадры положения.
После создания пути вам необходимо создать ключевые кадры положения, чтобы вы могли скопировать и вставить путь в ключевые кадры положения.
Шаг 1: Сначала установите свойство Mask Path. После установки свойства скопируйте путь. Для этого вам нужно перейти в Edit >> Copy.
Шаг 2: Выберите «Положение», чтобы нацелить свойство и получить параметр положения.
Шаг 3: После создания ключевых кадров положения вам необходимо добавить / вставить путь в качестве ключевого кадра положения, поэтому перейдите в «Правка» и нажмите «Вставить».
Определите цель для нескольких путейСуществует еще один метод копирования нескольких путей Illustrator в After Effects. Для этого все, что вам нужно сделать, это установить цель для нескольких путей иллюстратора.
Шаг 1: Чтобы скопировать весь путь, перейдите в диалоговое окно «Настройки» в Adobe Illustrator и выберите параметр AICB. AICB — это аббревиатура от Adobe Illustrator Clip Board. Это означает, что ваши пути Adobe Illustrator будут сохранены без поддержки прозрачности.
Это означает, что ваши пути Adobe Illustrator будут сохранены без поддержки прозрачности.
Шаг 2: После выбора опции Adobe Illustrator Clip Board перейдите в Edit >> Copy. Обязательно используйте инструмент «Выделение», чтобы выбрать весь путь, а не отдельный сегмент или точку привязки.
Шаг 3: Перейдите в After Effects, чтобы вставить выбранный контур. Здесь вам будут предоставлены два варианта определения цели для скопированных путей. Выбрав первый вариант, вы можете выбрать слой для создания маски, а, выбрав второй вариант, вы можете выбрать свойства пути в случае существующего пути маски.(Помните: когда вы выбираете свойства контура, After Effects узнает цель операции вставки).
Шаг 4: После выбора одного из вышеперечисленных параметров слоя перейдите в меню «Правка» и вставьте нужный путь в Illustrator.
В случае вставки нескольких контуров Illustrator первый контур будет вставлен в контур фигуры, поскольку он имеет определенную цель. Другие пути будут вставлены на весь слой как новые пути маски. Причина в том, что After Effects рассматривает цель как целый слой!
Другие пути будут вставлены на весь слой как новые пути маски. Причина в том, что After Effects рассматривает цель как целый слой!
Основные советы по копированию контуров Illustrator в After Effects
Чтобы скопировать файлы Illustrator, выберите Файл >> Импорт.Во время импорта файлов появится экран, на котором будут показаны три варианта импорта. К ним относятся:
- Композиция
- Композиция с сохранением размеров слоя
- Видеоряд
Между указанными выше параметрами импорта существует огромная разница. Если вы выберете «Импортировать как композицию», размер слоя будет соответствовать размеру монтажной области в Illustrator. Таким образом, когда вы копируете файл в After Effects, вам нужно больше поработать с элементами изменения положения, а также с якорными соединениями.
Таким образом, когда вы копируете файл в After Effects, вам нужно больше поработать с элементами изменения положения, а также с якорными соединениями.
Композиция с сохранением размеров слоя — наиболее распространенный вариант, который выбирает иллюстратор при копировании пути из Illustrator в After Effects. Как следует из названия, эта композиция сохранит размер слоя, что приведет к меньшему количеству работы по перемещению элементов и закреплению стыков.
Третий вариант импорта — видеоматериал, который дает вам еще два варианта. Первый вариант — выбрать один слой для копирования из файла Illustrator, а второй вариант — выбрать весь путь как один элемент.
Перед вставкой пути необходимо учесть несколько моментов. Вначале нужно ориентироваться на тип слоя. Если путь маски уже создан, путь, который вы копируете из Illustrator, займет позицию этого пути маски. Если выбранный вами тип слоя таков, что предыдущая маска отсутствует, вновь скопированный путь станет путем маски.
Это путь, который помогает Adobe After Effects создавать анимацию, используя различные ручки и перемещая точки.Этот путь также может стать путем движения, если определенный объект будет следовать по этому пути.
Вывод:
After Effects специально используется для создания анимации в телепрограммах, фильмах, рекламных роликах, музыкальных клипах, а также на веб-сайтах. Иногда рисование дизайна выполняется с помощью Adobe Illustrator. Обычно говорят, что инструменты Adobe Illustrator для создания форм и контуров более мощные, чем в After Effects.
Вот почему графические дизайнеры и иллюстраторы обычно создают контуры в Adobe Illustrator, а затем копируют свою работу в After Effects.Большинство веб-дизайнеров и графических дизайнеров не знакомы с инструментами анимации After Effects, что затрудняет им импорт контуров Illustrator в After Effects. Теперь процедура копирования и вставки путей и файлов Adobe Illustrator в After Effects стала намного проще.
Вы можете импортировать один путь или группу путей. В обоих случаях вам нужно выбрать пути, которые вы хотите скопировать, и установить цель для достижения хорошей композиции. Все шаги, упомянутые выше, очень помогут вам переместить несколько путей Illustrator в After Effects.
Они играют жизненно важную роль в процедуре копирования и вставки нескольких путей. Итак, чего вы ждете сейчас? Пришло время создать несколько уникальных и необычных анимаций в Adobe After Effects!
Какую графику вы создаете в After Effects?
Получение векторных изображений из Illustrator в PowerPoint в виде фигур
После борьбы с рядом методов переноса векторной графики из Illustrator в PowerPoint, лучший способ поразил нас, как молния.Я должен пойти дальше и упомянуть, что этот метод работает только в Windows, но есть большое давление, чтобы заставить его работать и для пользователей Mac. Мы можем показать наш метод для Mac в другом посте.
Мы можем показать наш метод для Mac в другом посте.
Начиная с Illustrator, после того, как графика станет хорошо выглядеть, есть несколько шагов, которые помогут подготовить ее к PPT. Во-первых, мне нравится превращать все штрихи в заливки, поскольку PPT не всегда хорошо обрабатывает штрихи. Я также рекомендую убедиться, что нет лишних точек или фигур без заливок, и по возможности рекомендую объединить фигуры.Подобное упрощение содержимого графики облегчит работу с PPT. Как только вы почувствуете, что ваша графика находится в хорошем месте, просто скопируйте ее в буфер обмена (ctrl + c).
Теперь в вашем проекте PowerPoint на домашней ленте верхняя левая кнопка должна сказать «Вставить», а внизу должен быть раскрывающийся список. Щелкните раскрывающийся список и выберите Специальная вставка (ctrl + alt + v) . Затем выберите «Вставить как расширенный мета-файл» (.emf). После вставки «разгруппируйте» рисунок (ctrl + shift + g) и выберите «Да», чтобы разбить его на части. На панели выбора объект теперь появится в виде группы. Самый нижний элемент этой группы будет пустым контейнером, который я рекомендую удалить, чтобы в дальнейшем избежать путаницы, если кто-то попытается изменить цвет вашего изображения. Как только это будет сделано, ваша векторная графика будет готова к работе, как и с любой другой группой фигур PowerPoint.
На панели выбора объект теперь появится в виде группы. Самый нижний элемент этой группы будет пустым контейнером, который я рекомендую удалить, чтобы в дальнейшем избежать путаницы, если кто-то попытается изменить цвет вашего изображения. Как только это будет сделано, ваша векторная графика будет готова к работе, как и с любой другой группой фигур PowerPoint.
* 2018 Обновление для Office 365: Теперь вы можете вставлять прямо из иллюстратора в PPT на Mac или ПК без использования специальной вставки! Художественные работы представляют собой PNG с высоким разрешением, а не редактируемую форму, когда они сделаны таким образом, но искусство, как правило, выглядит хорошо, и это, безусловно, самый простой способ на Mac!
* Обновление 2019 для Office 365: В настоящее время наша стандартная практика на ПК — вставка непосредственно из Illustrator, и фигура отображается в виде ВЕКТОРА! На Mac мы экспортируем как SVG и переносим SVG в PPT.
Об авторе
Стив — дизайнер, возлагающий большие надежды на конечный продукт, но он также склонен зацикливаться на процессе. Ему нравится знать множество способов добиться цели, преимущества каждого из них и их ужасные подводные камни. Может, поэтому у него Mac и ПК?
Ему нравится знать множество способов добиться цели, преимущества каждого из них и их ужасные подводные камни. Может, поэтому у него Mac и ПК?
«Рабочие процессы — это один из немногих случаев в жизни, когда лучший способ — это легкий путь, уловка состоит в том, чтобы выяснить, что« легко »для вашей конкретной ситуации»
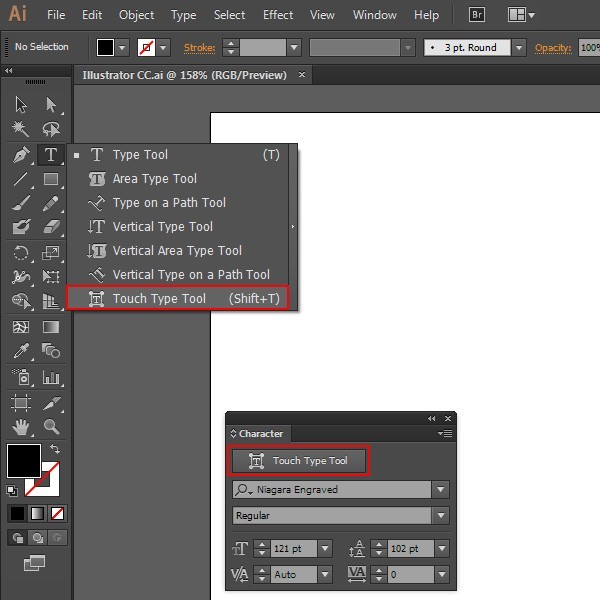
Fashion Flats в Illustrator: сегмент Copy Path
Fashion Flats в Illustrator: Copy Path Segment — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров модыМодные квартиры в Illustrator: сегмент «Копировать путь»
Малоизвестный трюк в Illustrator — это возможность копировать сегменты контура с помощью инструмента «Прямое выделение» (в отличие от фактических точек привязки).Я покажу вам, как нарисовать модные балетки или технический эскиз с идеально ровными краями.
Вы узнаете:
- Как копировать части пути или сегмента пути в AI (в отличие от всего пути или отдельных точек привязки) (00:33)
- Как повторно подключиться к контуру с помощью инструмента «Перо» в Illustrator (00:49)
- Крах рисования с помощью этой техники (01:16)
Это часть серии плоских набросков, состоящей из 4 частей. Остальные части вы можете найти здесь: «Объект»> «Упорядочить», «Обвести с линиями стиля» и «Разделить контуры».Если вы предпочитаете читать, есть также письменная версия.
Сохраните это руководство в Pinterest, чтобы найти его позже:
Внимание! Мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
ОК подробнее
ХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
Мощное дублирование в Illustrator для формы штампа
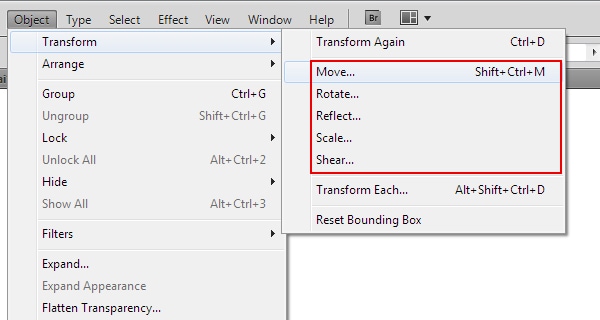
Один из моих любимых приемов для использования в Illustrator, о котором я забыл упомянуть в моем блоге о «любимых советах Illustrator», — это Ctrl-D (Command-D), позволяющий дублировать ваши последние трансформация и особенно полезна, когда вы копируете объекты и хотите, чтобы они находились на определенном расстоянии друг от друга. Эту команду можно найти в разделе «Объект»> «Преобразовать»> «Снова преобразовать».В этом примере я создам фигуру почтовой марки, используя Ctrl-D, чтобы продублировать круги, которые я вырежу по бокам.
Эту команду можно найти в разделе «Объект»> «Преобразовать»> «Снова преобразовать».В этом примере я создам фигуру почтовой марки, используя Ctrl-D, чтобы продублировать круги, которые я вырежу по бокам.
Начните с прямоугольника и маленького круга на краю прямоугольника. (Меня здесь не слишком интересуют точные размеры, поэтому я изменю размер прямоугольника, чтобы он «соответствовал» кругам.)
Используйте инструмент «черная стрелка», чтобы выделить круг, затем перетащите круг, удерживая Shift-Alt (Shift-Option), вправо, чтобы дублировать его (и ограничьте движение прямой линией).Переместите его так далеко, как вы думаете, что он будет хорошо выглядеть, когда он вырезан из прямоугольника.
Теперь больше ничего не делайте, а сразу нажмите Ctrl-D (Command-D). Круг будет дублироваться снова, на том же расстоянии, что и ваш исходный ход! Продолжайте нажимать Ctrl-D, пока у вас не будет достаточно кругов, чтобы поместиться в верхней части прямоугольника.
Теперь, удерживая Alt, перетащите один из кругов в сторону рамки, чтобы начать вертикальную линию кругов. Shift-Alt-Alt-перетащите этот новый круг вниз, чтобы у вас было два круга вдоль вертикальной стороны.Ctrl-D, чтобы дублировать это движение несколько раз, пока круги не выровняются по вертикальной стороне коробки.
Сейчас мне проще всего выбрать верхний ряд кругов, затем Shift-Alt-перетащить их вниз к нижней строке поля и создать копию. Затем я выделяю вертикальный столбец кругов и, удерживая Shift-Alt, перетаскиваю их, чтобы сделать копию на другой стороне. В итоге я получаю это:
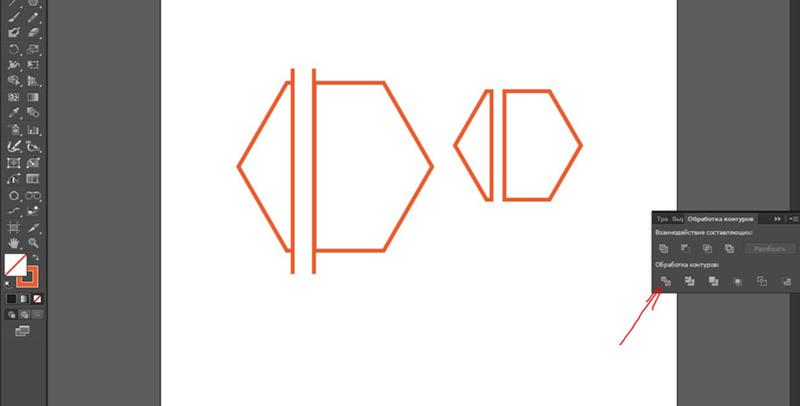
В палитре Pathfinder нажмите кнопку «Minus Front», чтобы вырезать круги из прямоугольника и получить следующий результат:
И после импорта этой формы векторного штампа в Photoshop, добавления изображения, нескольких текстовых слоев и тени, вот что я получил:
…
На следующей неделе меня не будет в городе… так что удачи!
.
