Расшифровка нового языка дизайна YouTube
Расшифровка нового языка дизайна YouTube
Внутри YouTube
- Том Моран
- Старший визуальный дизайнер, YouTube
- 28 ноября 2022 г.
Серия инноваций — Мысли о дизайне
Серия инноваций — Мысли о дизайне
Добро пожаловать в последний выпуск нашей серии Innovation Series , закулисного взгляда на то, как функции YouTube попадают на ваш экран, как рассказывают люди, которые их создают.
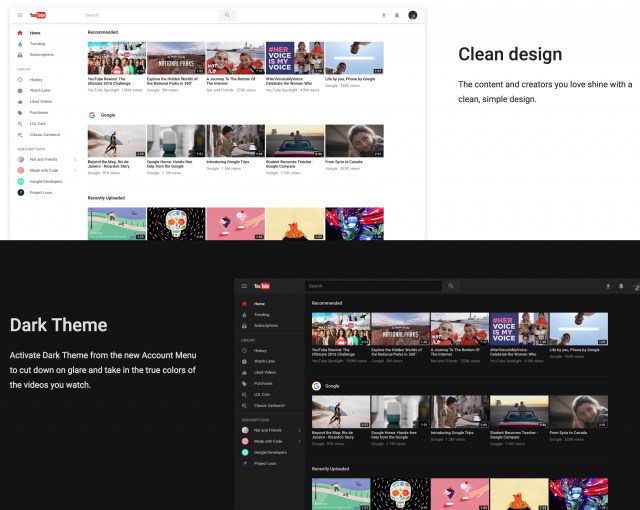
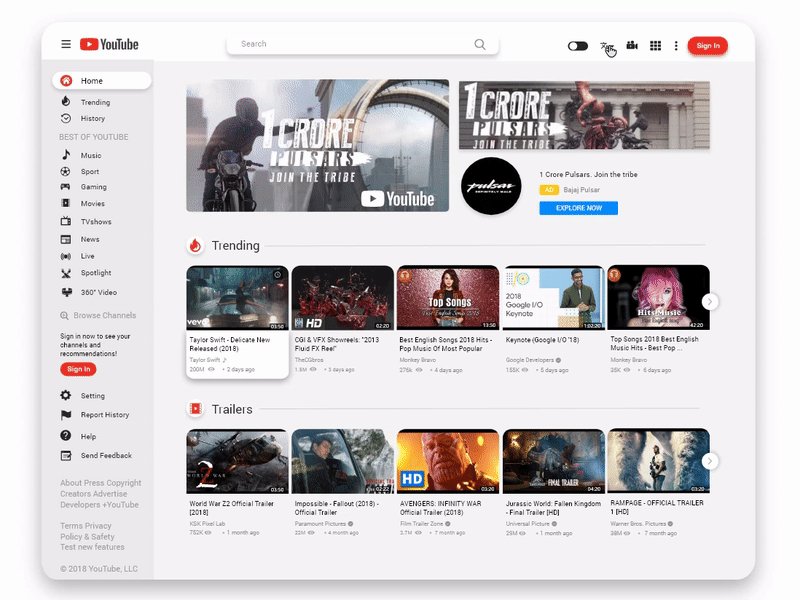
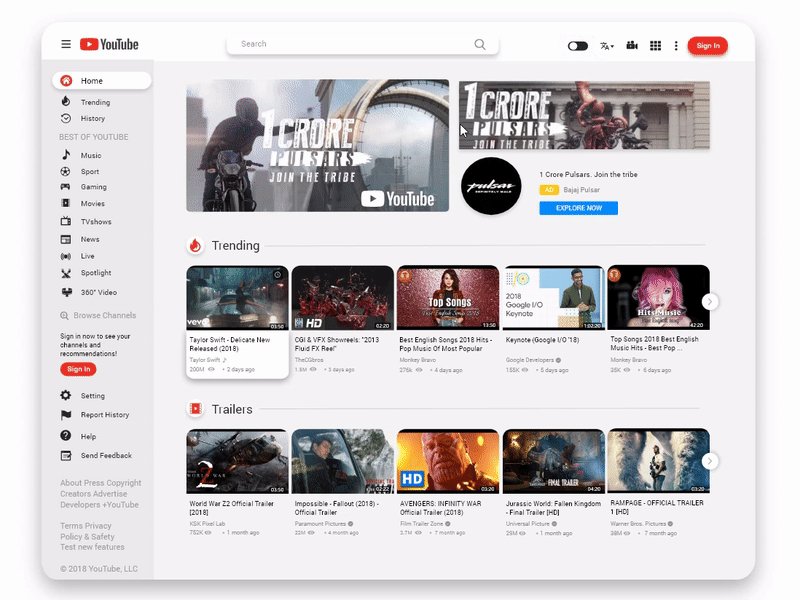
Вы, наверное, уже заметили, что YouTube выглядит и работает немного по-другому. В конце октября мы выпустили более чистое и иммерсивное обновление дизайна, которое до сих пор было воспринято положительно.
С самого начала мы хотели, чтобы изменения дизайна выглядели как естественная эволюция нашего продукта, поэтому мы отправились в путь — создали сотни концепций и протестировали их на десятках тысяч пользователей посредством исследований, экспериментов и дневниковых исследований. Попутно мы получили данные для подтверждения, информирования и доработки наших дизайнерских решений.
Чтобы немного приоткрыть завесу, давайте подробно рассмотрим, как мы обновили несколько основных элементов и представили новый визуальный шаблон — фоновый режим — для улучшения наших коллекций и опыта просмотра.
Закругленные кнопки и эскизы
Когда 17 лет назад появился YouTube, веб-возможности настольных компьютеров не были такими продвинутыми, как сегодня.
Чтобы начать визуальное обновление, мы решили заняться двумя наиболее заметными элементами нашей экосистемы: кнопками и эскизами видео. Мы начали исследовать и тестировать такие мелкие вещи, как вариации пикселей, чтобы создать более удобный и удобный интерфейс. В конце концов, мы подтвердили нашу теорию о том, что округлые формы действительно кажутся более дружелюбными, привлекательными и удобными для касания.
Тем не менее округление объектов в нашем пользовательском интерфейсе было не таким простым, как выбор числа и применение его к радиусам. Мы должны были принять во внимание несколько вещей, таких как миниатюры вставок и контейнеры. Поэтому наш ведущий дизайнер из команды дизайн-систем Маршалл Бок придумал философию округления, которая масштабирует радиусы элемента пользовательского интерфейса в зависимости от его размещения, размера и отношения к другим объектам на экране.
Цвет и свет
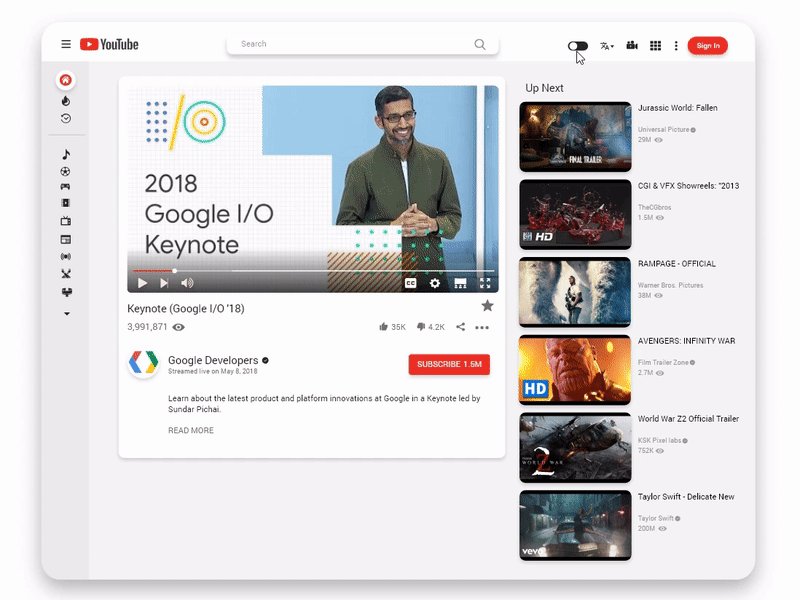
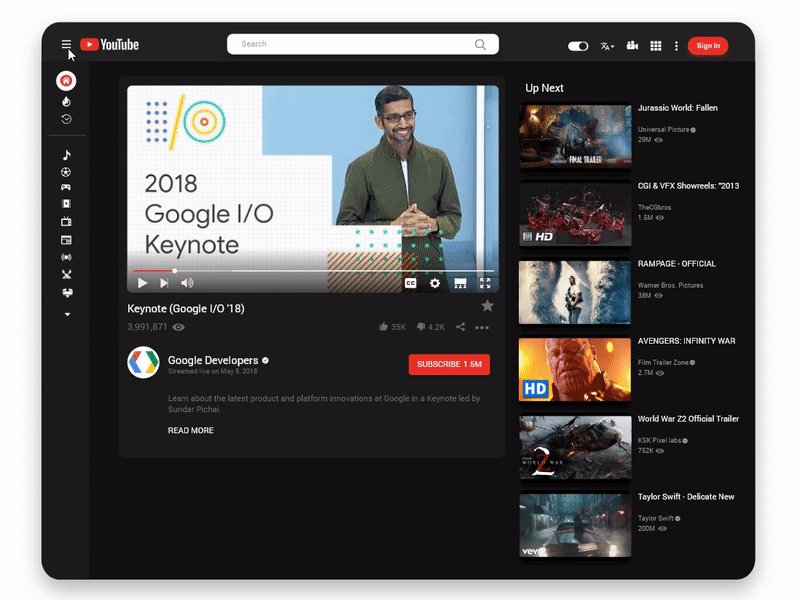
Работая над продуктом, ориентированным на видео, команда почувствовала, что есть возможность исследовать концепцию, которая отражает магию театрального опыта.
Подумайте о просмотре телевизора ночью и о том, как комната наполняется яркими, яркими цветами. Ваше окружение быстро становится продолжением источника света и преображает темное пространство.
Подумайте о просмотре телевизора ночью и о том, как комната наполняется яркими, яркими цветами. Окружающая среда быстро становится продолжением источника света и превращает темное пространство в захватывающее зрелище. Нам показалось, что это действительно классный эффект, поэтому мы изучили несколько способов воспроизвести его в темной теме оформления нашего продукта.
Еще одна проблема заключалась в том, чтобы определить источник цвета и при этом убедиться, что видео и значки по-прежнему оказывают наибольшее визуальное влияние на наши страницы просмотра и плейлисты.
Чтобы ощущение было аутентичным, окружающее свечение должно было включать все цвета, используемые в одном эскизе постоянно меняющегося видеокадра. Мы испробовали множество различных форм извлечения цвета, но по мере того, как мы углублялись в реализацию, мы чувствовали, что некоторые методы не подходят для наших желаемых вариантов использования.
Итак, мы вернулись к чертежной доске, и ответ был прямо перед нашими глазами: эскизы и раскадровки (предварительные кадры видео, показанные во время очистки).
Мы были взволнованы и исследовали способы использования самих исходных ресурсов раскадровки, которые, по нашему мнению, были действительно наиболее точным и аутентичным источником цвета. В сотрудничестве с отделом разработки мы вытянули, растянули, размыли и скрутили эскизы и раскадровку, чтобы создать ощущение окружающего мира, которое вы видите в нашем продукте сегодня.
Мы хотели предоставить отличные возможности для устройств высокого и низкого уровня, но знали, что дополнительная нагрузка от эффекта раскадровки будет жесткой на некоторых устройствах. Поэтому мы обратились к нашей новой технологии под названием «литий», которая была запущена в прошлом году, и использовали ее, чтобы ориентировать опыт на определенные классы устройств. Но наш опыт работы с недорогими устройствами все еще нуждался в дополнительном подъеме, чтобы имитировать нейтральное свечение, излучаемое телевизорами в комнате.
Поэтому мы обратились к нашей новой технологии под названием «литий», которая была запущена в прошлом году, и использовали ее, чтобы ориентировать опыт на определенные классы устройств. Но наш опыт работы с недорогими устройствами все еще нуждался в дополнительном подъеме, чтобы имитировать нейтральное свечение, излучаемое телевизорами в комнате.
Один из наших ведущих дизайнеров поверхности часов, Доминик Браун, придумал отличное решение: шкалы Кельвина. Мы выяснили, как сопоставить диапазон цветовой температуры по Кельвину с цветовой палитрой, представляющей объединенные холодные или теплые тона, используемые в видео. Когда этот нейтральный цвет применяется по отношению к видеокадру, глаз приспосабливается — воспринимает более холодные тона для холодных кадров и теплые тона для теплых кадров.
От холодного до теплого
Помимо чисел Отзывы зрителей также сыграли огромную роль в нашем процессе проектирования. Наша команда UXR впервые разработала программу, сочетающую качественные и количественные методы, чтобы измерить опыт того, кажется ли что-то более современным.
Наша команда UXR впервые разработала программу, сочетающую качественные и количественные методы, чтобы измерить опыт того, кажется ли что-то более современным.
Мы попросили наших пользователей посмотреть на элемент управления и нашу концепцию и спросили их: кажется ли изменение более современным, чистым или привлекательным? Когда мы провели десятки исследований, мы увидели значительное увеличение числа наших пользователей, считающих, что продукт соответствует этим критериям. Впервые мы смогли оценить эстетику и визуальный дизайн.
Мы не останавливаемся на достигнутом. Затем мы сосредоточимся на основополагающих шаблонах дизайна, таких как улучшение баланса и выравнивания за счет обновлений макета и углубление окружающего эффекта цвета.
На уровне бренда мы рады начать выявлять праздничные моменты в опыте продукта, чтобы установить более значимую связь с нашими пользователями.
Похожие темы
- Внутри YouTube
- Продукты и функции
Дизайн системы Youtube
Что такое YouTube?
YouTube — одна из самых популярных платформ для обмена видео, которая позволяет пользователям загружать, просматривать, искать и делиться видеоконтентом. Он также предоставляет функции для лайков, дизлайков, добавления комментариев к видео и т. д. В целом, YouTube — это огромная система! Но задумывались ли вы когда-нибудь о том, как работает YouTube, и о принципах, лежащих в основе его функций? Давайте разберемся в этом подробно.
Основное требование к системе
В этом блоге мы сосредоточимся на создании самой маленькой версии Youtube со следующими функциями:
Функциональные требования
- Пользователи должны иметь возможность загружать видео.

- Пользователи должны иметь возможность просматривать видео.
- Пользователи должны иметь возможность изменять качество видео.
- Система также должна вести подсчет лайков, дизлайков, комментариев и просмотров, чтобы представлять эти числа пользователям.
Нефункциональные требования
- Загрузка видео должна быть быстрой, а пользователи должны иметь плавную потоковую передачу.
- Система должна быть высокодоступной, масштабируемой и надежной. Мы можем пойти на компромисс с согласованностью, чтобы обеспечить высокую доступность. Ничего страшного, если пользователь увидит небольшое отставание в видеоданных.
- Система должна обеспечивать низкую задержку и высокую пропускную способность.
- Система должна быть экономичной.
Оценка пропускной способности и системные ограничения
Следующие оценки основаны на многих допущениях:
- Предположим, что общее количество пользователей = 2 миллиарда
- активных пользователей в день = 400 миллионов
- Количество просмотренных видео/день/пользователь = 5
- Всего просмотров видео в день = 400 миллионов * 5 = 2 миллиарда просмотров в день
Youtube будет системой с большим количеством просмотров (чтением). Предположим, что соотношение загрузки к просмотру (коэффициент чтения и записи) составляет 1:100, тогда общее количество загрузок видео/день = 2 миллиарда/100 = 20 миллионов загрузок видео/день 9.0003
Предположим, что соотношение загрузки к просмотру (коэффициент чтения и записи) составляет 1:100, тогда общее количество загрузок видео/день = 2 миллиарда/100 = 20 миллионов загрузок видео/день 9.0003
Предположим, что средний размер видео составляет 100 МБ. Общий объем хранилища, необходимый в день = 20 миллионов * 100 МБ = 2000 ТБ в день = 2 ПБ в день. Здесь мы игнорируем сжатие и репликацию видео, что может изменить наши оценки.
Если мы будем использовать существующие облачные сервисы CDN для доставки видео, то передача данных будет стоить денег. Предположим, мы используем CDN Amazon CloudFront, который стоит 0,01 доллара США за гигабайт передачи данных. Таким образом, общая стоимость потокового видео в день = общее количество просмотров видео в день * средний размер видео в ГБ * 0,01 доллара США = 2 миллиарда * 0,1 * 0,01 = 2 миллиона долларов в день. Как мы видим, обслуживание видео из CDN будет стоить больших денег.
Для проектирования высокого уровня требуются следующие компоненты:
Клиент : компьютер, мобильный телефон и т. д.
д.
Видеохранилище: Это система хранения больших двоичных объектов для хранения транскодированных видео. Двоичный большой объект (BLOB) — это набор двоичных данных, хранящихся как единый объект в системе управления базами данных.
Сервер транскодирования: Мы используем его для транскодирования или кодирования видео, которое преобразует видео в несколько форматов и разрешений (144p, 240p, 360p, 480p, 720p, 1080p и 4K), чтобы обеспечить наилучшее потоковое видео для различных устройств. и требования к пропускной способности.
Сервер API : мы используем его для обработки всех запросов, кроме потокового видео. Это включает в себя рекомендации по каналам, создание URL-адреса для загрузки видео, обновление базы данных метаданных и кеша, регистрацию пользователей и т. д. Этот сервер взаимодействует с различными базами данных, чтобы получить все данные.
Веб-сервер: Используется для обработки входящих запросов от клиента. В зависимости от типа запроса он направляет запрос на сервер приложений или сервер транскодирования.
В зависимости от типа запроса он направляет запрос на сервер приложений или сервер транскодирования.
CDN : Закодированные видео также хранятся в CDN для быстрой потоковой передачи. Когда мы воспроизводим видео, популярное видео передается из CDN.
Балансировщик нагрузки: Мы используем это для равномерного распределения запросов между серверами API.
Хранилище метаданных: Мы используем это для хранения всех метаданных видео, таких как название, URL-адрес видео, эскизы, информация о пользователе, количество просмотров, лайки, комментарии, размер, разрешение, формат и т. д. Он фрагментируется и реплицируется для обеспечения производительности. и требования высокой доступности.
Кэш метаданных: Мы используем это для кэширования метаданных видео, информации о пользователе и эскизов для повышения производительности чтения.
Поскольку YouTube является сильно загруженным сервисом, он имеет различные API для бесперебойного выполнения операций. Могут быть разные API для разработки таких функций, как загрузка видео, потоковое видео, поиск видео, добавление комментариев, видео, рекомендаций и многое другое. Мы можем использовать архитектуру SOAP или REST для реализации системы.
Могут быть разные API для разработки таких функций, как загрузка видео, потоковое видео, поиск видео, добавление комментариев, видео, рекомендаций и многое другое. Мы можем использовать архитектуру SOAP или REST для реализации системы.
Мы используем API uploadVideo для загрузки видеоконтента, который возвращает HTTP-ответ, демонстрирующий, успешно ли загружено видео.
string uploadVideo (string apiKey, stream videoData, string videoTitle, string videoDescription, string videoCategory, string videoTags[], string videoLanguage, string videoLocation)
- apiKey: Идентификатор зарегистрированной учетной записи.
- videoData: Загруженные видеоданные.
- videoTitle: Название видео.
- видеоОписание: Текст описания видео.
- videoCategory: Данные категории видео, такие как спорт, образование и т.
 д.
д. - videoTags[]: Список тегов для видео.
- videoLanguage: Язык контента, например английский, хинди и т. д.
- видеоРасположение: Место, где было записано видео.
Процесс загрузки видео разделен на два параллельных процесса: 1) Загрузка видеоконтента и 2) Обновление метаданных видео.
1) Загрузка видеоконтента
Сначала видео загружает пользователь, а затем серверы транскодирования запускают процесс кодирования видео. Процесс кодирования преобразует видео в несколько форматов и разрешений, установленных пользователем платформы. Для увеличения пропускной способности мы можем распараллелить процесс, распределив эту задачу по нескольким машинам. Если видео будет популярным, оно может выполнить другой уровень сжатия, чтобы обеспечить такое же визуальное качество видео при гораздо меньшем размере. В целом, видео обрабатывается пакетным заданием, которое запускает несколько автоматизированных процессов, таких как создание эскизов, метаданных, стенограмм видео, кодирование и т. д.
д.
Кодирование видео возможно двумя способами: без потерь и с потерями . При кодировании без потерь нет потери данных между исходным форматом и новым форматом. При кодировании с потерями некоторые данные удаляются из исходного видео, чтобы уменьшить размер нового формата. Мы могли столкнуться с этим при загрузке изображения с высоким разрешением в социальную сеть. После загрузки изображение выглядит не так хорошо, как исходное изображение. Думать!
После завершения процесса кодирования параллельно выполняются две вещи: 1) Сохранение закодированных видео в перекодированной базе данных и CDN и 2) Обновление базы метаданных и кеша. Наконец, серверы API информируют клиента о том, что видео успешно загружено и готово к потоковой передаче.
2) Обновление метаданных видео
Пока идет загрузка контента в видеохранилище, клиент параллельно отправляет запрос на обновление метаданных видео. Эти данные включают название, URL-адрес видео, эскизы, информацию о пользователе, количество просмотров, лайки, комментарии, размер, разрешение и т. д.
д.
Процесс потоковой передачи видео
видеопотока с заданного смещения.
stream viewVideo (string apiKey, string videoId, int videoOffset, string codec, string videoResolution)
- apiKey: Идентификатор зарегистрированной учетной записи.
- videoId: Идентификатор видео.
- videoOffset: Это время от начала видео, что позволяет пользователям смотреть видео на любом устройстве с того же места, где они остановились. Кодек
- : Кодек — это стандарт сжатия видео для сжатия большого видеоконтента до меньшего размера. Он использует эффективные алгоритмы сжатия видео для облегчения этого процесса. Мы отправляем информацию о кодеке клиента в API для поддержки воспроизведения/паузы с нескольких устройств.
- videoResolution: Мы также отправляем сведения о разрешении клиента, поскольку разные устройства могут иметь разное разрешение.

Всякий раз, когда пользователь отправляет запрос на просмотр видео, платформа проверяет тип устройства зрителя, размер экрана, возможности обработки, пропускную способность сети. Исходя из этого, он предоставляет лучшую версию видео с ближайшего пограничного сервера в режиме реального времени. После этого наше устройство сразу загружает данные понемногу и непрерывно получает видеопотоки из CDN или Video Storage. Вот два критических замечания:
- CDN — важнейший компонент нашей системы. Это обеспечивает быструю доставку видео в глобальном масштабе. Однако мы знаем, что CDN стоит дорого, особенно когда размер видео большой.
- В нашей системе будет два типа видео: 1) Популярные видео, к которым часто обращаются 2) Непопулярные видео, у которых мало или совсем нет зрителей.
Основываясь на приведенном выше наблюдении, мы можем принять экономически эффективные решения и внедрить несколько оптимизаций. Например, мы можем транслировать только самые популярные видео напрямую из CDN. Другие видео из базы видеохранилищ большой емкости. Если позже видео станет популярным, оно переместится из видеохранилища в CDN.
Другие видео из базы видеохранилищ большой емкости. Если позже видео станет популярным, оно переместится из видеохранилища в CDN.
Нам нужно использовать стандартный протокол потоковой передачи для управления передачей данных во время потоковой передачи видео. Некоторые популярные протоколы потоковой передачи: MPEG-DASH, Apple HLS, Microsoft Smooth Streaming, Adobe HTTP Dynamic Streaming (HDS) и т. д. Различные протоколы потоковой передачи поддерживают разные кодировки видео и проигрыватели, поэтому нам необходимо выбрать правильный протокол потоковой передачи.
Предположим, мы используем протокол динамической адаптивной потоковой передачи (MPEG–DASH) для потоковой передачи видео, который может помочь нам двумя способами:
- Это помогает нам сделать контент доступным для пользователей с разной скоростью передачи данных и максимально сократить буферизацию.
- Это помогает нам предоставлять качественный контент в зависимости от пропускной способности сети и типа устройства конечного пользователя.

Схема метаданных
Мы можем использовать MySQL для хранения метаданных, таких как информация о пользователе и видео. Для этого мы можем поддерживать две отдельные таблицы: одну для хранения пользовательских метаданных и другую таблицу для хранения метаданных видео.
Репликация метаданных: архитектура Master-SlaveВ этой архитектуре нам нужны два источника данных для масштабирования приложения: один для обработки запроса на запись, а другой — для обработки запроса на чтение. Здесь пишет запрос пойдет сначала к мастеру а потом применится ко всем слейвам. Запросы на чтение будут направляться на ведомые реплики параллельно, чтобы снизить нагрузку на ведущую. Это может помочь нам увеличить скорость чтения.
Такой дизайн может привести к устареванию данных реплики чтения. Как? Давай подумаем! Предположим, мы выполнили операцию записи, добавив новое видео, тогда его метаданные были бы предварительно вставлены в мастер. Теперь, прежде чем эти новые данные будут обновлены на ведомом устройстве, пришел новый запрос на чтение. В этот момент ведомые устройства не смогут его увидеть и вернуть пользователю устаревшие данные.
Теперь, прежде чем эти новые данные будут обновлены на ведомом устройстве, пришел новый запрос на чтение. В этот момент ведомые устройства не смогут его увидеть и вернуть пользователю устаревшие данные.
Например, это несоответствие может привести к разнице в количестве просмотров видео между мастером и репликой. Но это может быть нормально для пользователя, если есть небольшое несоответствие (на короткое время) в количестве просмотров.
Но вот проблема с этим подходом: поскольку у нас ежедневно появляется огромное количество новых видео, а наша операция чтения чрезвычайно высока, архитектура master-slave будет страдать от задержки репликации. С другой стороны, операция обновления вызывает промахи в кэше, которые попадают на диск, где медленный ввод-вывод приводит к медленной репликации. Теперь критический вопрос: как мы можем улучшить производительность операций чтения/записи? Думать!
Разделение метаданных Разделение — это один из способов масштабирования реляционной базы данных помимо архитектуры ведущий-подчиненный. В этом процессе мы распределяем наши данные по нескольким машинам, чтобы мы могли эффективно выполнять операции чтения/записи. Теперь вместо того, чтобы один мастер обрабатывал запросы на запись, это можно было сделать на разных машинах, разделенных на сегменты, и повысить производительность записи. Мы также можем создавать отдельные реплики для повышения избыточности и пропускной способности.
В этом процессе мы распределяем наши данные по нескольким машинам, чтобы мы могли эффективно выполнять операции чтения/записи. Теперь вместо того, чтобы один мастер обрабатывал запросы на запись, это можно было сделать на разных машинах, разделенных на сегменты, и повысить производительность записи. Мы также можем создавать отдельные реплики для повышения избыточности и пропускной способности.
Разделение может увеличить сложность системы, и нам нужна абстрактная система для решения проблем масштабируемости и управляемости. Это требование привело к разработке Vitess!
Vitess: Система кластеризации баз данных для горизонтального масштабирования MySQLVitess — это система кластеризации баз данных, работающая поверх MySQL. Он имеет несколько встроенных функций, которые позволяют нам масштабироваться по горизонтали аналогично базе данных NoSQL.
Витесс Архитектура. Источник: https://vitess.io/
Вот некоторые важные особенности Vitess:
Масштабируемость: Встроенные функции сегментирования позволяют расширять базу данных без добавления логики сегментирования в приложение.
Производительность: Автоматически переписывает неверные запросы для повышения производительности базы данных. Он также использует механизмы кэширования и предотвращает дублирование запросов.
Управляемость: Улучшает управляемость за счет автоматической обработки отказоустойчивости и функций резервного копирования.
Управление сегментированием: MySQL изначально не поддерживает сегментирование, но оно нам понадобится по мере роста вашей базы данных. Это помогает нам включить динамическое повторное разбиение с минимальным временем простоя только для чтения.
Кэширование
Для создания такой обширной масштабируемой системы нам необходимо использовать различные стратегии кэширования. Мы можем использовать распределенный кеш, такой как Redis или Memcache, для хранения метаданных. Чтобы служба кэширования эффективно выполняла все свои операции, мы можем использовать алгоритм кэширования LRU (наименее недавно использованный).
Мы также можем использовать CDN в качестве кэша видеоконтента. CDN полезен для получения медиаконтента непосредственно из AWS S3. Если сервис находится на AWS, удобно использовать Cloudfront в качестве кеша контента и сервис эластичного кеша для кеша метаданных.
Стратегия управления стихийными бедствиями
Нам необходимо избегать потери данных или недоступности услуг из-за перебоев в подаче электроэнергии, отказов оборудования, стихийных бедствий, таких как землетрясения и т. д. Для этого мы можем создавать резервные копии данных в центрах обработки данных, расположенных в разных географических точках. Ближайший центр обработки данных обслуживает запрос пользователя, что может помочь ускорить получение данных и уменьшить задержку системы.
Заключение
YouTube — это очень сложный и хорошо масштабируемый по дизайну сервис. В этом блоге мы рассмотрели только основные концепции, необходимые для создания таких сервисов обмена видео. Тем не менее, мы ограничили наше обсуждение общими и критическими требованиями к системе, но их можно было бы расширить, включив различные другие функции, такие как персональные рекомендации и т.


 д.
д.
