Web-программирование. Работа с текстом в CSS
Похожие презентации:
Программирование на Python
Моя будущая профессия. Программист
Программирование станков с ЧПУ
Язык программирования «Java»
Базы данных и язык SQL
Основы web-технологий. Технологии создания web-сайтов
Методы обработки экспериментальных данных
Программирование на языке Python (§ 62 — § 68)
Микроконтроллеры. Введение в Arduino
Программирование на языке Python (§ 54 — § 61)
1. Web-программирование
Работа с текстом в CSS2. Подключение шрифтов CSS
Базовый пример подключения шрифта CSS:3. Подключение шрифтов CSS
Допустим, вы желаете оформить текст шрифтом Verdana, а вкачестве запасного установить шрифт Geneva.
Записывается это таким образом:
4. Установка цвета для текста в CSS
Здесь нет ничего сложного: вам понадобится свойство color изначение того цвета, которым вы желаете окрасить текст:
5.
 Способы представления цветов• Шестнадцатеричные цвета (hex)
Способы представления цветов• Шестнадцатеричные цвета (hex)Для записи шестнадцатеричного значения используется 16
символов: арабские цифры от 0 до 9 и первые буквы
латинского алфавита (A, B, C, D, E, F). Цвет в
шестнадцатеричном формате записывается в виде трех
двузначных чисел от 00 до FF (перед ними обязательно
ставится символ решетки #), что соответствует трем
компонентам: Red, Green, Blue (цветовая модель RGB).
Иными словами, запись цвета можно представить
как #RRGGBB, где первая пара символов определяет
уровень красного, вторая – уровень зеленого, третья –
уровень синего цвета.
6. Способы представления цветов
• Цветовая модель RGBВторой способ указания цвета в CSS – использовать
десятичные значения RGB (Red, Blue, Green). Для этого
необходимо записать после свойства color ключевое
слово rgb, а затем в скобках и через запятую – три числа в
диапазоне от 0 до 255, каждое из которых означает
интенсивность красного, зеленого и синего цветов (r, g, b).

Чем больше число, тем более интенсивен цвет. К примеру,
чтобы получить ярко-зеленый цвет, нужно записать:
7. Способы представления цветов
• Цветовая модель RGBAЗадать цвет в формате RGBA можно почти так же, как и в
RGB. Отличие RGBA от RGB заключается в наличии альфаканала, который отвечает за прозрачность цвета. Задается
прозрачность с помощью числа в диапазоне от 0 до 1,
где 0 соответствует полной прозрачности, а 1, наоборот,
означает полную непрозрачность. Промежуточные
значения вроде 0.5 позволяют задать полупрозрачный вид
(допускается сокращенная запись, без нуля, но с точкой –
.5). Например, чтобы сделать текст цветным и слегка
прозрачным, нужно записать после
свойства color ключевое слово rgba и значение цвета:
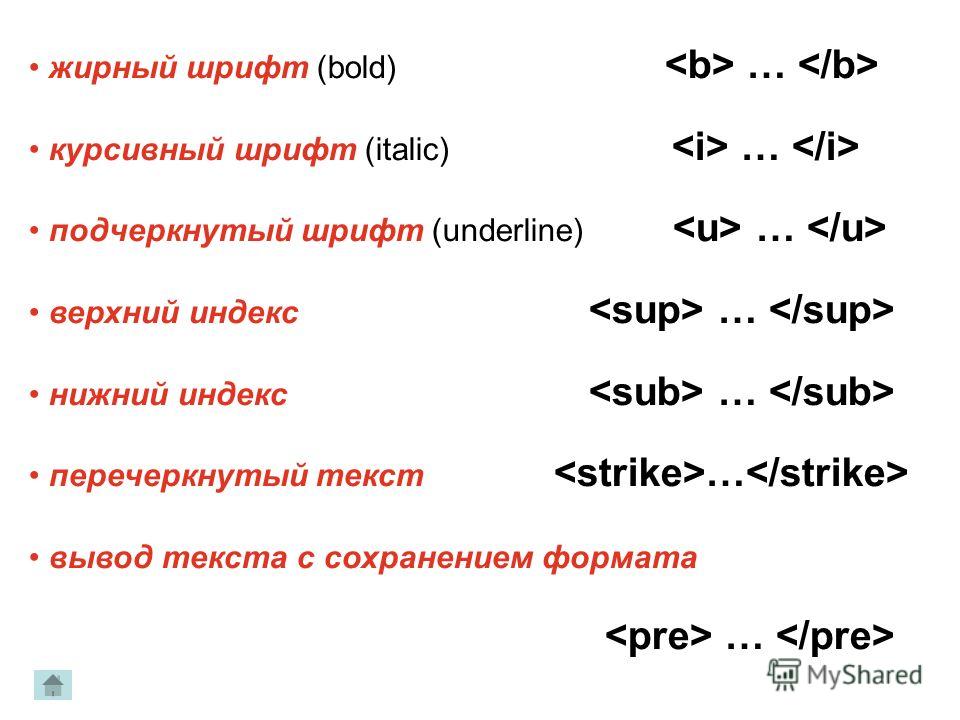
8. Жирный шрифт и курсив
Управлять жирностью шрифта в CSS можно с помощьюзначений свойства font-weight:
9. Жирный шрифт и курсив
Задать курсивное начертание шрифта можно при помощизначений свойства font-style:
10.
 Прописные и строчные буквы в CSSЕсли по какой-либо причине вам необходимо изменить
Прописные и строчные буквы в CSSЕсли по какой-либо причине вам необходимо изменитьрегистр букв в тексте веб-страницы, на помощь придет
свойство CSS text-transform:
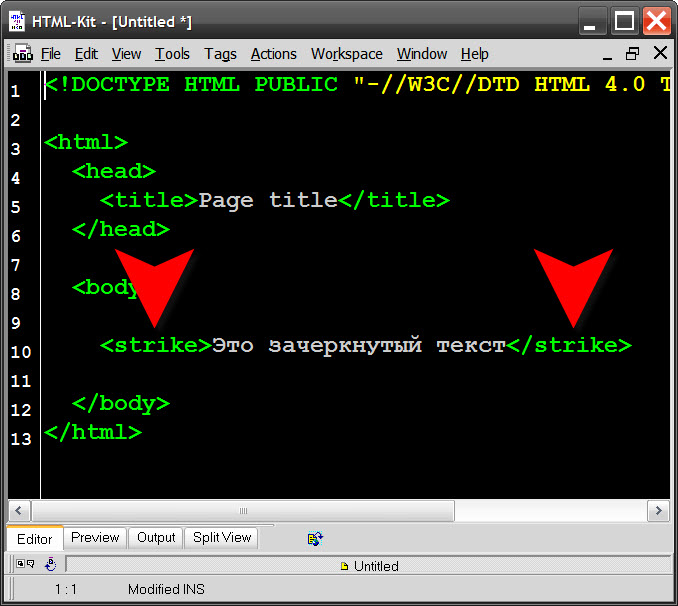
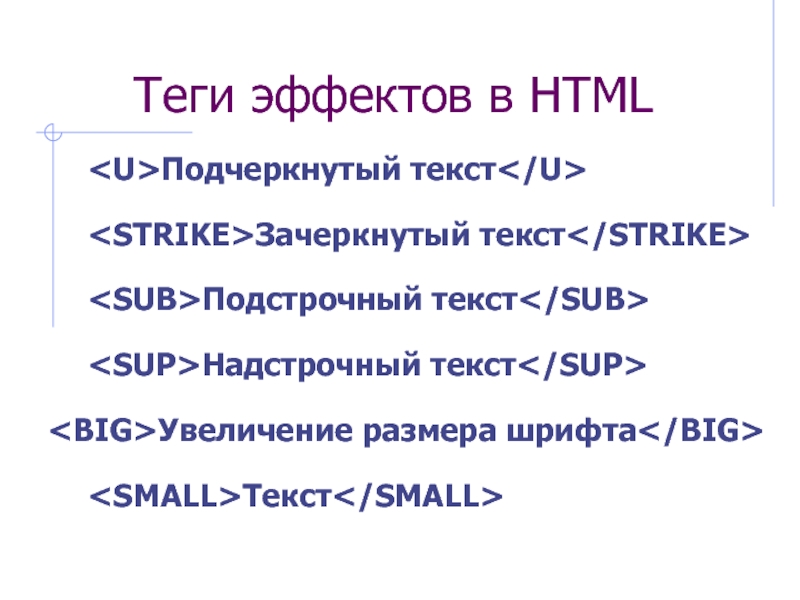
11. Подчеркивание, зачеркивание текста в CSS
Используя свойство CSS text-decoration, можно добавлятьдополнительные эффекты для текста, такие как
подчеркивание, зачеркивание, мигание.
12. Выравнивание текста в CSS
Выравнивание текста производится с помощью свойства textalign и соответствующих значений, которые показаны втаблице:
English Русский Правила
| Параметр | Значение | Описание | ||||||||||||||||||
| letter-spacing (интервал между буквами) | : normal (по умолчанию), : число с указанием единиц измерения | <style> #p1 (letter-spacing:10pt) #p2 (letter-spacing:15pt) </style> <body> <p id=p1>Раз два три<p> <p id=p2>Четыре пять<p> </body> | ||||||||||||||||||
| text-decoration (Определяет сочетание текста с горизонтальной линией) | : none (по умолчанию) нет линии, : overline : underline : line-through | нет линии линия над текстом текст подчеркнут текст зачеркнут это ссылка
<style>
a {text-decoration: none;}
a:hover {text-decoration: underline;}
</style>
| ||||||||||||||||||
| line-height (высота текущей строки) | : none (по умолчанию) : число | Число без единиц измерения — это коэффициент, на который следует умножить размер текущего шрифта. Если указаны проценты (%), то д.б. более 100%. Значение по умолчанию зависит от браузера <style> #p1 (line-height: 20pt) #p2 (line-height: 1.4) #p3 (line-height: 150%) </style> | ||||||||||||||||||
| text-align (Опрелеляет выравнивание текста относительно содержащего контейнера) | : left — лево : right — право : center — центр : justify — равномерно | |||||||||||||||||||
| text-indent (отступ первой строки) | : 0 (по умолчанию) : число | Используется в абзацах для красной строки.
В качестве значений принимаются любые единицы длины, например, пиксели (px), дюймы (in), пункты (pt) и др.  | ||||||||||||||||||
| text-transform (преобразует текст) | : none (по умолчанию) Снимает все унаследованные установки : capitalize : uppercase : lowercase |
текст1 текст2 текст1 текст2 | ||||||||||||||||||
| vertical-align (расположение по вертикали) | : middle (по умолчанию) Устанавливает вертикальную среднюю линию элемента на уровне базовой линии родительского элемента с добавлением половины ширины строки последнего.  : baseline : super : sub : text-top : text-bottom Выравнивает верх элемента по верху самого высокого элемента текущей строки. : bottom | |||||||||||||||||||
| white-space (устанавливает, как отображать пробелы между словами) | : normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически.  Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега <br> переносит текст на новую строку. : pre : pre-line В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. : inherit | |||||||||||||||||||
<spanfiol»>white-space:nowrap»>COVID-19</span> Слово COVID-19 не разорвется. | ||||||||||||||||||||
| text-shadow (добавляет тень к тексту) | : none Отменяет добавление тени. : цвет : сдвиг по x Смещение тени по вертикали относительно текста. Допустимо использовать отрицательное значение, которое поднимает тень выше текста. Обязательный параметр. : радиус <style> p.tany {text-shadow: 1px 1px 2px black, 0 0 0.8em #808000; color: #ffffff; font-size: 20pt;} </style> <body> <p class=teny>Текст с тенью<p> </body> Текст с тенью | |||||||||||||||||||
зачеркивание — CSS: зачеркивание не по центру текста
спросил
Изменено 8 месяцев назад
Просмотрено 14 тысяч раз
Мы используем , зачеркивание , чтобы фактически показать старую цену по сравнению с новой ценой продукта.
Если вы откроете эту ссылку внизу страницы, у нас есть товар в продаже. http://www.gkelite.com/Gymnastics-Shopby-GiftoftheWeek
Старая цена зачеркнута не по центру текста по вертикали. Может ли кто-нибудь помочь, почему это происходит?
- css
- зачеркнутый
Зачеркнутый традиционно некоторый процент (от 70% до 90%) высоты x (или высоты строчной буквы «x»). Если бы линия находилась на уровне 50% от высоты заглавной буквы, возможно, зачеркнутый текст был бы выше или вверху любой строчной буквы в наборе. Предполагается, что зачеркивание перечеркнет все буквы в тексте, поэтому отсчитывается от x-высоты.
Независимо от того, используют ли браузеры на самом деле x-высоту для расчета зачеркивания, эта традиция является причиной того, что зачеркивание отображается меньше 50% высоты прописной буквы.
Некоторые примеры терминов приведены на следующем рисунке:
0 Я нашел решение для этого, используя псевдоэлементы http://jsfiddle. net/urjhN/
net/urjhN/
.strike-center {
положение: родственник;
пробел: nowrap; /* будет центрировать сквозную строку в середине обернутых строк */
}
.strike-центр: после {
верхняя граница: 1px сплошная #000;
положение: абсолютное;
содержание: "";
справа: 0;
верх: 50%;
слева: 0;
}
Однако этот метод не работает, если текст заключен между строками, строка будет центрирована среди этих строк.
Похоже, работает во всех основных браузерах; для IE7 (и более ранних версий) вы можете просто вернуться к классическому от строки к , используя условные комментарии.
Невозможно управлять смещением/размещением зачеркнутых , но , есть способ контролировать это с помощью for text-decoration: подчеркните , используя следующую комбинацию:
span {
фон: светло-желтый;
оформление текста: подчеркивание;
смещение подчеркивания текста: -40%; /* <-- это */
text-decoration-skip-ink: нет;
}
вывод { дисплей: встроенный блок; ширина: 50 пикселей; }
nextElementSibling.style.textUnderlineOffset=this.value+"%"; this.previousElementSibling.innerHTML=this.value+"%"'/>
Текст с зачеркиванием 👉 Вот мой Codepen с альтернативным зачеркнутым подходом: https://codepen.io/vsync/pen/KKQoVRZ
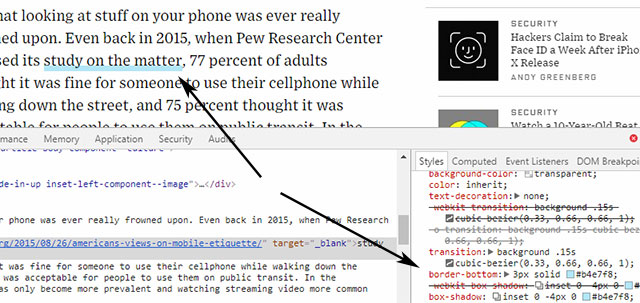
Поиск недопустимых, переопределенных, неактивных и других стилей CSS
В этом руководстве предполагается, что вы знакомы с проверкой CSS в Chrome DevTools. См. Просмотр и изменение CSS, чтобы узнать об основах.
# Проверьте созданный вами CSS
Предположим, вы добавили CSS к элементу и хотите убедиться, что новые стили применяются правильно. Когда вы обновляете страницу, элемент выглядит так же, как и раньше. Что-то не так.
Первое, что нужно сделать, это проверить элемент и убедиться, что ваш новый CSS действительно применяется к элементу.
Иногда вы увидите свой новый CSS на панели Элементы > Стили , но ваш новый CSS будет отображаться бледным текстом, нередактируемым, перечеркнутым или рядом с ним будет значок предупреждения или подсказки.
# Понимание CSS на панели «Стили»
Панель « Стили» распознает многие виды проблем CSS и выделяет их по-разному.
# Недопустимые значения и объявления
Панель Стили перечеркнута и рядом со следующими значками отображаются предупреждающие значки:
- Полное объявление CSS (свойство и значение), если свойство CSS недействительно или неизвестно.
- Просто значение, когда свойство CSS допустимо, но значение недопустимо.
# Переопределено
Панель Стили вычеркивает свойства, которые переопределяются другими свойствами в соответствии с каскадным порядком.
В этом примере ширина : 300px; Атрибут стиля в элементе переопределяет ширину : 100% в классе .youtube .
# Неактивно
Панель Стили отображается бледным текстом и содержит информационные значки рядом со свойствами, которые допустимы, но не действуют из-за других свойств.
Эти бледные свойства неактивны из-за логики CSS, а не каскадного порядка.
Неактивные свойства бледных отличаются от ненаследственных свойств бледных. Неактивные свойства имеют значки.
Наведите указатель мыши на значок, чтобы получить подсказку о том, что пошло не так.
В этом примере дисплей : блок; Свойство отключает justify-content и align-items , которые управляют гибкими или сетчатыми макетами.
# Унаследованные и неунаследованные
На панели Стили перечислены свойства в разделах Унаследовано от <имя-элемента> в зависимости от их наследования по умолчанию:
- Унаследовано по умолчанию в виде обычного текста.
- Неунаследованные по умолчанию выделены бледным текстом.
- Бледные ненаследуемые свойства отличаются от бледных неактивных свойств. Ненаследуемые свойства не имеют значков и находятся в соответствующих разделах.

- Переопределение наследования по умолчанию не влияет на то, как панель стилей отображает свойства: бледно или нет.
# Сокращенная форма
Сокращенные (краткие) свойства позволяют одновременно установить несколько свойств CSS и могут сделать вашу таблицу стилей более читаемой. Однако из-за краткости таких свойств вы можете пропустить обычное (точное) свойство, которое переопределяет свойство, подразумеваемое сокращенным.
На панели Стили отображаются сокращенные свойства в виде раскрывающихся списков, содержащих все сокращенные свойства.
В этом примере фактически переопределяются два из четырех сокращенных свойств.
# Недоступно для редактирования
На панели Стили отображаются свойства, которые нельзя редактировать курсивом . Например, невозможно изменить CSS из следующих источников:
таблица стилей пользовательского агента— таблица стилей Chrome по умолчанию.
Связанные со стилем HTML-атрибуты элемента, например высота, ширина, цвет и т. д. Вы можете редактировать их в дереве DOM, и это обновит CSS на панели Стили , но не наоборот .
В этом примере для атрибута
height="48"элемента50. Это обновляет соответствующее свойство в разделеsvg[Attributes Style]на панели Стили .
# Проверьте элемент, который по-прежнему не оформлен так, как вы думаете
Чтобы понять, что пошло не так, откройте панель Computed , чтобы увидеть «окончательный» CSS, примененный к элементу, и сравните его с этим. вы заявили.
Панель Elements > Styles отображает точный набор правил CSS, записанных в различных таблицах стилей. С другой стороны, на панели Elements > Computed перечислены разрешенные значения CSS, которые Chrome использует для рендеринга элемента:
- CSS, полученный из наследования
- Победители каскада
- Удлиненные свойства (точные), а не сокращенные (краткие)
- Вычисляемые значения, например,
размер шрифта: 14 пикселейвместоразмер шрифта: 70% 9 0046
# Понимание CSS на панели вычислений
Панель вычислений также по-разному отображает различные свойства..jpg)
# Объявлено и унаследовано
На панели Вычислено перечислены свойства, объявленные в любой таблице стилей, написанные обычным шрифтом, как собственные, так и унаследованные. Щелкните значок расширения рядом с ними, чтобы увидеть их источник.
Чтобы просмотреть объявление на панели Стили , наведите указатель мыши на развернутое свойство и нажмите кнопку со стрелкой.
Чтобы просмотреть объявление на панели Источники , щелкните ссылку на исходный файл.
Для свойств с несколькими источниками на панели Вычислено сначала отображается победитель каскада.
# Runtime
На панели Computed бледным текстом перечислены значения свойств, рассчитанные во время выполнения.
В этом примере Chrome вычислил следующее для
-
ширинаотносительно его родителя,высотаотносительно его дочерних элементов, двух# Ненаследуемый и custom
Чтобы панель Computed отображала все свойства и их значения, установите флажок Show all .