Создаем закруглённые уголки с помощью CSS 3 / Хабр
Одно из наиболее ожидаемых свойств CSS3, несомненно, свойство
border-radius. С помощью свойства
border-radiusможно создавать, такие популярные в последнее время, прямоугольники с закругленными углами, исключительно средствами CSS, не используя никаких изображений.
Кроссбраузерная совместимость.
К сожалению, CSS3 еще не поддерживается всеми браузерами. Свойство border-radius поддерживается Firefox (начиная с версии 1.0), Safari (с версии 3.1) и Chrome (с самой первой версии), но оно не поддерживается Internet Explorer и Opera (будет реализовано в Opera 10).
Так как CSS3 еще не является стандартом, Вы должны добавлять префикс для свойства border-radius чтобы оно работало в браузерах, которые его поддерживают. Если Вы хотите, чтобы оно работало в Firefox необходимо написать в стилях -moz-border-radius, для Safari/Chrome это свойство будет иметь такой вид — -webkit-border-radius.
Имейте ввиду, что, хотя Firefox, Сафари и Хром поддерживают это свойство, они реализуют его немного различными методами. Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
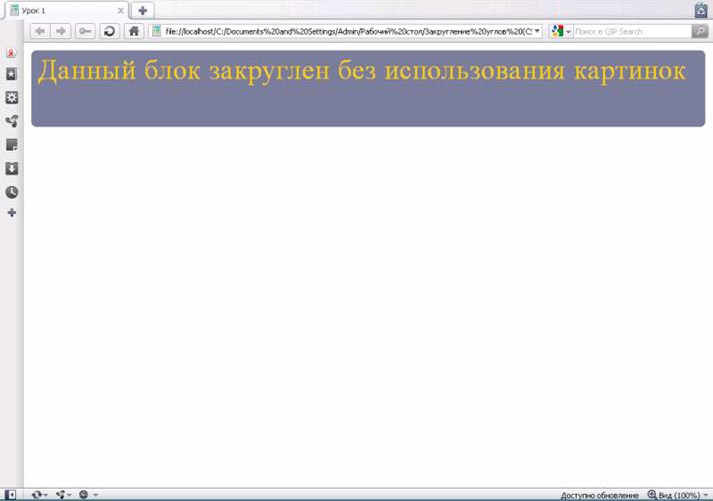
Для начала создадим простой блок, для которого мы и будем применять свойство border-radius.<body>
<div></div>
</body>
В CSS зададим для него высоту, ширину и цвет фона:#box {
width:590px;
height:100px;
background-color:#6B86A6; }
Добавляем свойство border-radius:
Свойство border-radius объявляется подобно свойствам margin и padding. Вы можете использовать как краткую запись этого свойства для всех четырёх углов прямоугольника, так и отдельно для каждого угла. При краткой записи указывается одно значение для каждого угла:
#box {
-moz-border-radius: 20px;
}Теперь все четыре угла будут иметь радиус 20px:
Вы также можете указать два значения, первое из которых будет определять радиус для верхнего левого и нижнего правого угла, а второе — для верхнего правого и нижнего левого:#box {
-moz-border-radius:20px 40px;
}
Если Вы указываете три или четыре значения, они будут применяться в следующем порядке — верхний левый угол, верхний правый угол, нижний правый угол и нижний левый угол.
#box {
-moz-border-radius:10px 20px 30px 40px;
}Объявляем свойство border-radius для каждого угла
Если вы хотите использовать это свойство только для одного угла, то достаточно добавить соответствующее окончание к свойству:
- moz-border-radius-topleft для верхнего левого угла;
- moz-border-radius-topright для верхнего правго угла;
- moz-border-radius-bottomright для нижнего правого угла;
- moz-border-radius-bottomleft для нижнего левого угла;
Горизонтальный и вертикальный радиус
Это свойство можно также использовать для создания углов в виде четверти эллипса. Для этого необходимо добавить второе значение для нужного угла:
#box {
-moz-border-radius-topleft: 30px 15px;
}Как Вы можете видеть на картинке верхний левый угол имеет немного «скошенный» вид. Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
При краткой записи этого свойства значения для горизонтального и вертикального радиуса разделяются слэшем:#box {
}
#box {
-moz-border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px;
}
Использование свойства border-radius в Safari и Chrome.
Safari и Chrome используют немного другой синтаксис, основным отличием является использование префикса -webkit, вместо -moz:
- -webkit-border-top-left-radius для верхнего левого угла;
- -webkit-border-top-right-radius для верхнего правого угла;
- -webkit-border-bottom-right-radius для нижнего правого угла;
- -webkit-border-bottom-left-radius для нижнего левого угла;
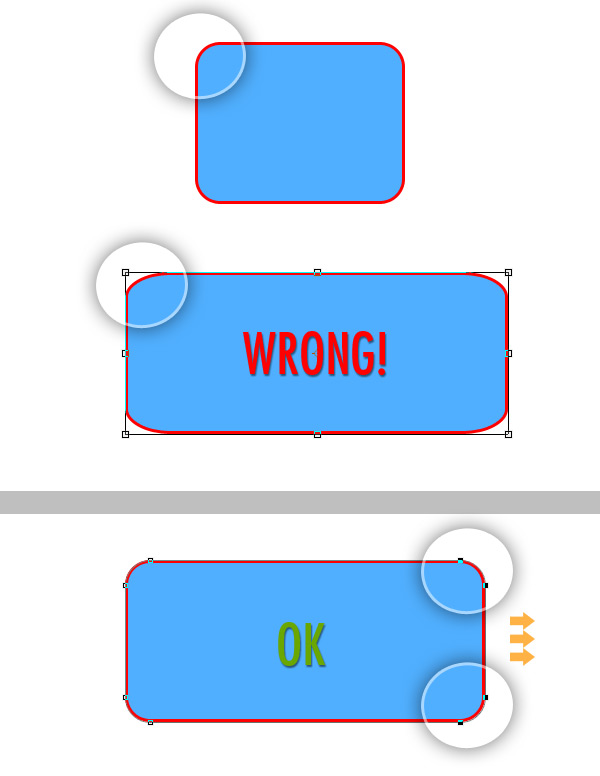
При использовании краткой записи необходимо иметь ввиду, что её можно использовать только когда значения для всех углов равны, если значения разные, то необходимо указывать свойства для каждого угла.
Этот код не будет работать в Safari и Chrome:#box {
-webkit-border-radius: 10px 20px 30px 40px;
}
Правильный код будет выглядеть так:#box {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 40px;
}
Горизонтальный и вертикальный радиус в Safari и Chrome.
В Safari и Chrome можно также указывать горизонтальный и вертикальный радиус:
#box {
-webkit-border-top-left-radius: 30px 15px;
}При краткой записи можно указывать горизонтальный и вертикальный радиус для всех углов прямоугольника только если эти значения одинаковые для каждого угла. Также не требуется использование слэша:#box {
-webkit-border-radius: 30px 15px;
}
Примеры.
Закругление углов изображения на стилях CSS
Это небольшой мануал, где вы узнаете как можно при помощи CSS закруглить углы различных элементов, как изображение и элементы дизайн. Теперь в современных браузерах это все просматривается и они поддерживают разметки на HTML5 и безусловно стили оформления CCS3. Так что вы теперь можете внести изменение или сделать статью красивую, где примените современные стандарты в различном оформление.
Теперь в современных браузерах это все просматривается и они поддерживают разметки на HTML5 и безусловно стили оформления CCS3. Так что вы теперь можете внести изменение или сделать статью красивую, где примените современные стандарты в различном оформление.Это как закруглить на несколько пикселей углы, или сделать совершенно другую картинку и плюсом прибавить ко всему оригинальные тени, где на светлом фоне уникальный обзор состоится.И главное, вам не понадобиться не каких графических редакторов, все сделаете сами и получится намного красивее.
Сейчас веб мастера используют все больше закругление, оно может быть как в самой основе стилистики дизайн, так и второстепенные, которым относится, это материал, что установлен в статье или мануале, как фотография или картинка, про них речь идет. Чтоб все показывало и визуально просматривалось, здесь нужно браузеры, что обновлены, это берем самые популярные «FireFox, Chrome» или те, что сделаны на их движке или основе.
Закругление углов у блоков DIV
Начнем для наглядности CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius, где сразу предоставлен пример.
Код
border-radius: 5px;
Закругление углов у картинок:
Берем за основу любой формат снимка или фото, что опять как пример, где стили не применены.
Теперь добавляем стиль
Код
border-radius: 5px;
Чтоб немного украсить, добавляем красивую окантовку;
Код
border-radius: 7px;
border: 3px #00t solid;
Есть возможность прописать тени;
Код
border-radius: 10px;
border: 5px #ccc solid;
box-shadow: 0 0 8px #001;
Можете убрать обвод и просто закруглить углы и добавить теней;
Код
border-radius: 9px;
box-shadow: 0 0 9px #000;
И завершим самым интересным, это сделать картинку по всем 4 углам и они будут разными:
Код
border-radius: 0 489px;
border: 5px #cfc solid;
box-shadow: 0 0 7px #735;
Понимая как можно разнообразно все выстраивать, теперь вы можете свой портал разнообразить.
PS — цветовую гамму вы сами выбираете по своему видению, так чтоб отлично вписывалось как в дизайн или в запись, где переменятся этот эффект.
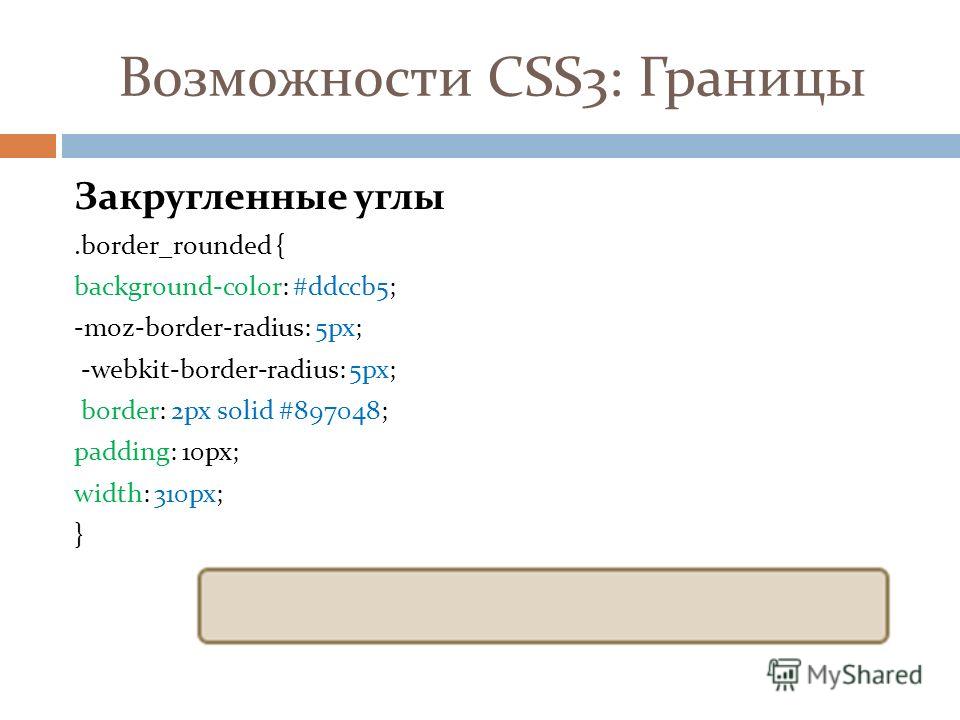
Закругленные углы используя CSS. Скруглённые уголки
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
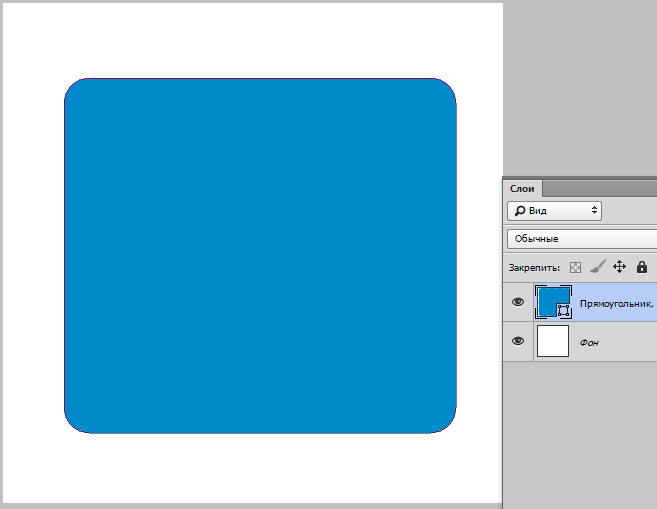
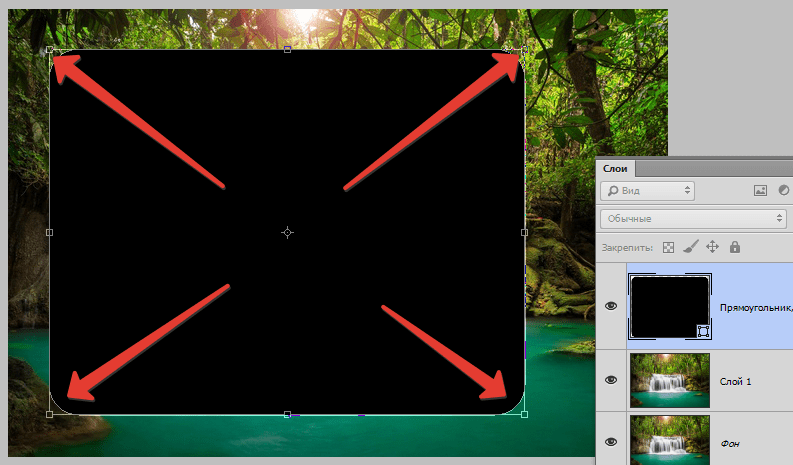
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Приветствую, Друзья. Данная статья посвящена довольно популярной теме среди начинающих вебмастеров — закругленные углы CSS . Вопросы, которые я попытаюсь, раскрыть будут касаться того, как сделать скругленные углы элементов сайта, используя только CSS не прибегая к использованию каких-либо изображений.
В данном способе есть, как плюсы, так и минусы. Плюсы, конечно же, заключаются в том, что нет необходимости создавать изображения, используя какой-либо графический редактор, загружать их на сервер, а потом расставлять с помощью CSS на необходимые места для создания нужного эффекта. При этом необходимо создавать дополнительные элементы в HTML-коде, а также прописывать отдельные свойства для каждого из них.
Что касается минусов, то здесь можно отметить одну проблему — это поддержка данного свойства не всеми веб-браузерами, особенно это касается устаревших версий различных браузеров.
Однако закругление углов с помощью CSS становится все популярнее и популярнее. Как Вы уже могли понять, в данной статье мы будем использовать свойство доступное в CSS 3.
Скругленные углы с помощью CSS.
Итак, для примера мы возьмем блочный элемент DIV и сделаем его углы скругленными. Для примера создадим блок, и прямо в HTML-коде будем назначать ему свойства, используя атрибут style. Сначала мы имеем блочный элемент залитый фоном любого цвета:
Кстати, если Вам необходимо узнать какой код цвета у Вас на сайте или на любом другом, Вам пригодится .
А вот так мы увидим его в веб-браузере:
Теперь, чтобы закруглить углы воспользуемся свойством «border-radius», которое можно перевести, как радиус границы. Да именно так, а не как многие могли подумать, что это радиус рамки или как там его еще называют (border). Данное свойство отвечает именно за радиус границ элемента, а не за его рамки или бордюры, которых может и не быть. Однако, свойство будет по-прежнему работать и без использования border у элемента.
Тогда элемент станет выглядеть так:
Теперь, предлагаю разобраться в том, как добавить свой радиус для каждого угла в отдельности. Для этого мы можем воспользоваться свойством, которое можно применить для каждого угла в отдельности. Если говорить о прошлом примере, то в полном виде свойства для элемента выглядели бы так:
Border-top-left-radius:5px; /* верхний левый угол */ border-top-right-radius:5px; /* верхний правый угол */ border-bottom-right-radius:5px; /* нижний правый угол */ border-bottom-left-radius:5px; /* нижний левый угол */
То есть, если мы хотим задать каждому углу свое значение, мы имеем такую возможность, и чтобы убедиться в этом возьмем следующий код:
И тогда мы получим такой результат:
Как мы можем видеть, для границы каждого угла задано свое значение радиуса.
Кроме того CSS позволяет нам задать значение для границы каждого угла в виде короткой записи, которая будет выглядеть так:
Где значения будут следовать в таком порядке:
Border-radius: 5px /* верхний левый угол */ 10px /* верхний правый угол */ 15px /* нижний правый угол */ 20px /* нижний левый угол */;
Соответственно, исходя из выше сказанного, становится понятно, что таким же образом мы можем задать границу радиуса только для трех (одного или двух) углов:
Так это выглядит в веб-браузере:
Если Вы еще не совсем запутались, то продолжим. Дело в том, что радиус для каждой границы угла может быть указан не в одном значении, как мы рассматривали выше, а в двух. То есть два значения для каждого угла. В таком случае первое значение установит радиус для угла по горизонтали, а второе по вертикали. Давайте начнем сначала с одного угла:
В данном примере мы воздействовали только на левый верхний угол элемента:
Если расставить значения наоборот, тогда элемент станет выглядеть так:
На этом вроде бы можно было бы, и закончить, но нет. Есть еще одна хитрость. В значении свойства мы можем использовать слеш (/) между значениями. Слеш может помочь нам совместить значения с другими значениями. В общем проще показать, чем рассказать. Начнем с простого. Предположим, что нам необходимо, чтобы по горизонтали радиус был равен 35 пикселам, а по вертикали 5. При этом, чтобы данные значения относились ко всем углам. Тогда мы можем написать так:
Есть еще одна хитрость. В значении свойства мы можем использовать слеш (/) между значениями. Слеш может помочь нам совместить значения с другими значениями. В общем проще показать, чем рассказать. Начнем с простого. Предположим, что нам необходимо, чтобы по горизонтали радиус был равен 35 пикселам, а по вертикали 5. При этом, чтобы данные значения относились ко всем углам. Тогда мы можем написать так:
И получить вот такой результат:
Теперь рассмотрим пример посложнее:
В данном случае значение до знака слеша (/) будет иметь отношение к горизонтальному радиусу угла, а после знака к вертикальному. При этом значения будут относиться друг к другу таким образом:
Border-top-left-radius: 20px 15px; border-top-right-radius: 10px 25px; border-bottom-right-radius: 40px 15px; border-bottom-left-radius: 10px 25px;
А результат будет таким:
И в завершении статьи поговорим о поддержке различными браузерами данного свойства.
Закругление углов в различных веб-браузерах.

Здесь стоит отметить, что данное свойство поддерживается не всеми версиями браузеров. Свойство поддерживается в IE9 +, Firefox 4 +, Chrome, Safari 5 +, и Опера.
Но для некоторых браузеров версии, которых не поддерживают данное свойство, существуют нестандартные свойства, которые добавляют, так называемый префикс или приставку к свойству.
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-bottom-left-radius.
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius-bottomleft.
При этом нам придется продублировать свойство, используя данные префиксы. Например, если у нас задано свойство для границы левого верхнего угла значение, которого равно пяти пикселам:
Border-top-left-radius: 5px;
Тогда свойство с дублированием его с помощью префиксов будет выглядеть так:
Webkit-border-bottom-left-radius:5px; -moz-border-radius-bottomleft:5px; border-top-left-radius: 5px;
Очень надеюсь, что смог понятно все объяснить и Вам теперь понятно, как сделать закругленные углы, используя только CSS.
Удачи, Вам!
CTRL+N, или выбрать функцию «Создать» (Create) в выпадающем из меню «Файл» списка. Далее из того же списка выберите операцию «Импорт» или вызовите ее комбинацией клавиш CTRL+I. Далее, укажите в диалоговом окне путь к файлу изображения, и нажмите кнопку «Импорт» (Import). Ваше отобразится на данном .
На панели инструментов найдите свиток «Редактор узлов» (Node Editor), в нем выберите инструмент «Форма» (Shape). Также этот инструмент можно вызвать нажатием клавиши F10.
Справа от угла, который вам нужно закруглить, щелкните левой кнопкой мыши по границе изображения. Появится новый узел у изображения, дополнительно к четырем угловым. Далее, выберите опцию «Преобразовать в кривую» (Convert Line To Curve) на панели «Редактора узлов». Слева от вновь созданного узла появятся метки закругления.
На таком же расстоянии от угла добавьте новый узел на перпендикулярной стороне изображения. Не меняя инструмента «Форма», щелкните по основному угловому узлу дважды, он будет удален. Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
Сразу станет заметным закругленный угол изображения. Метками направляющих прямых можно изменять радиус закругления угла.
Очень простым способом (с привлечением векторного объекта) можно все углы у прямоугольного изображения. Не прибегая к вышеописанному способу редактирования узлов, нарисуйте рядом с импортированным изображением прямоугольник такого же размера инструментом «Прямоугольник» (Rectangle Tool) или вызовите инструмент клавишей F6.
Уже знакомым вам инструментом «Форма» щелкните по прямоугольнику и потяните мышкой за любой из его узлов к прямоугольника. Углы будут закруглены. Радиус закругления можно откорректировать тем же инструментом.
Отметьте свое изображение стрелочкой инструмента «Указатель» (Pick Tool).
Далее в списке главного меню найдите свиток «Эффекты» (Effects) и выберите опцию «PowerClip»и из выпадающего списка функцию «Поместить в контейнер» (Place Inside Container). Широкой стрелкой укажите на нарисованный вами прямоугольник с закругленными углами. Он станет рамкой, в которой разместится ваше изображение.
Он станет рамкой, в которой разместится ваше изображение.
Обратите внимание
Обратите внимание, что при импорте изображения в документ Corel Draw исходный файл изображения не изменяется, поэтому вы сможете использовать его в прежней форме, если результат с закругленными углами вас не устроит.
Полезный совет
Используя функцию «PowerClip», можно помещать изображения в разнообразные рамки самых причудливых форм.
Источники:
- Официальное руководство по работе с Corel Draw, М.Мэтьюз, К.Мэтьюз, 1997
- Как сгладить острые углы?
Вам понадобится
- — компьютер
- — программа Adobe Photoshop
- — фотография
Инструкция
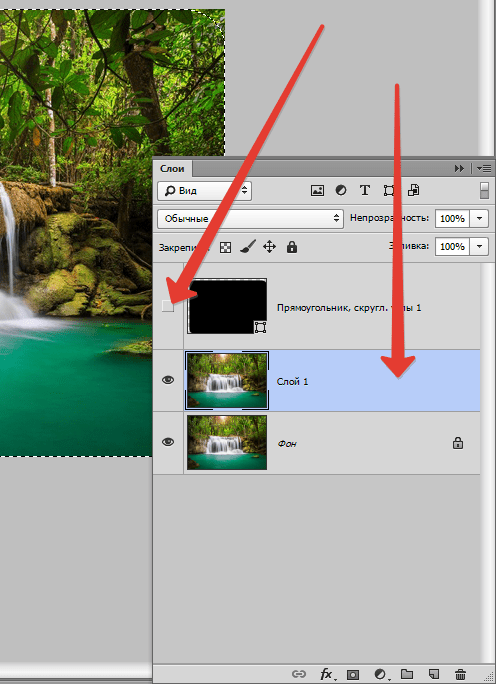
Правой кнопкой мыши нажмите на слое Background, выберите пункт Duplicate Layer и нажмите ОК (либо сочетание Ctrl+J). Затем создайте новый слой (Ctrl+Shift+N), поместите его между задним фоном и его копией как это показано на скриншоте (можно залить его каким-нибудь цветом, например белым). Заблокированный слой отключите (нажмите на «глаз» слева) или удалите.
Заблокированный слой отключите (нажмите на «глаз» слева) или удалите.
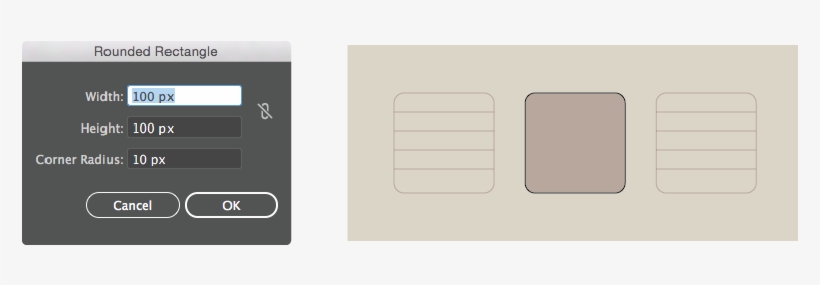
В палитре инструментов найдите кнопку с прямоугольником (Rectangle Tool) и зажмите ее на левой кнопкой мыши. Появится дополнительное меню, где нужно (Rounded Rectangle Tool). Настройки в верхней части выставите такие же, как на скриншоте, а поле Radius измените по вкусу (чем больше, тем более круглые будут углы, и тем больше изображения обрежется.
Затем на фотографии выделите фрагмент, который вы хотите использовать (например, в качестве аватарки). Если вы ошиблись, нажмите клавишу Esc и повторите выделение. После того, как нужный фрагмент будет выделен, нажмите в него правой кнопкой мыши и выберите пункт Make Selection… и нажмите ОК.
Готово, вы получили слой с фотографией с закругленными углами. Теперь слой Layer 2 (тот, что служит задним фоном) можно залить любым цветом, либо оставить прозрачным.
Видео по теме
Обратите внимание
Прозрачные png-файлы — отличный формат, однако далеко не все онлайн-сервисы (социальные сети, блоги и т. п.) поддерживают прозрачные png-файлы. Если эффекта скругленных углов не получается, есть другой выход.
п.) поддерживают прозрачные png-файлы. Если эффекта скругленных углов не получается, есть другой выход.
Выберите для заднего фона (Layer 2) цвет, наиболее близкий к тому, что установлен на странице, куда вы размещаете фотографию. Затем сохраните файл в формате jpg.
Кнопка с закругленными углами css. Скругляем углы на фото в фотошопе
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс. Браузер, Амиго и так далее.
Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius , например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px , то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
Alignnone { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG :
Img { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
Обратите внимание, что стили CSS для данной фигуры заносятся в файл один раз, а HTML-тег можно располагать на сайте неограниченное количество раз.
В результате выдачи получаем такой прямоугольник с рамкой .
Как сделать закругленные углы в CSS
Для закругления углов используется атрибут border-radius .
Мы могли бы добавить только этот атрибут. Он нормально отображает результат закругления в новых версиях браузеров, но у многих пользователей ещё остались старые версии, где этот атрибут работает некорректно. Поэтому для совместимости мы добавим ещё несколько описаний этого атрибута, привязанного непосредственно к определённым браузерам, в наш блок в файле Style.css, получив следующий код:
HTML-тег div выдаст нам прямоугольник в рамке с закругленным и углами :
а HTML-тег для выдачи текста будет выглядеть так:
Получаем прямоугольник с закругленными углами и текстом:
Если из кода убрать атрибуты описания размеров прямоугольника width и height , то можно получить такие формы с закругленными углами:
1. Без текста
В этом случае формы принимают размеры среды: длина соответствует ширине поля, а высота изменяется по мере наполнения формы содержимым.
Закругление выбранных углов
В описании стилей параметр 10px в атрибуте border-radius показывает радиус закругления, который можно изменять, подбирая нужный. Если задать 0, то закругление не произойдет. Этим свойством можно воспользоваться, когда необходимо сделать закругление выбранных углов.
Распишем значения радиуса закругления для каждого угла, указывая нули там, где отменяем закругление. Например, отменим закругление в третьем и четвертом углах. Наш код примет такой вид:
1. Левый верхний угол.
2. Правый верхний угол.
3. Правый нижний угол.
4. Левый нижний угол.
Таким получается прямоугольник с выбранными закруглениями только в верхних углах.
Отсчет углов ведется по часовой стрелке, начиная с левого верхнего угла:
2. Закругление углов с помощью HTML кода без записи в файл стилей
Рассмотрим второй способ получения прямоугольника с закругленными углами с помощью HTML кода без записи в файл стилей.
HTML закругленные углы
Есть одна небольшая фишка, которая ещё больше упрощает весь процесс – это HTML закругленные углы . Она заключается в формировании HTML кода, в котором прописываются те же стили, что и в кодах CSS. При этом используются те же атрибуты, что и в блоке CSS и отпадает необходимость записи блока в файл Style.css. Одним словом – заменяем полностью кодом HTML код CSS.
Вместо нашего блока CSS получаем HTML скрипт, который вставляем в то место, где должен выдаваться прямоугольник с закругленными углами:
Первый способ закругления углов можно применять, когда одна и та же форма, не меняя стили, используется больше одного раза. Второй способ применяется для форм, стили которых используются один раз.
3. Картинки с закругленными углами. Рамка вокруг картинки HTML
Ещё хочу подарить Вам полезную информацию. Часто, используя картинки для оформления сайта , очень хочется сделать их ещё красивее, изменяя их форму, обрамляя рамкой красивого цвета и различной ширины. При этом возникает вопрос: “Как закруглить углы картинки ?”.
При этом возникает вопрос: “Как закруглить углы картинки ?”.
Это делается очень просто, и сейчас мы этому научимся.
Расположим картинку на сайте, сделав её фоном для самой себя в качестве фона тега div. Получаем такой код и картинку:
Закругляем углы картинки с добавлением рамки
Закругление углов картинок в CSS и HTML и добавление рамки можно выполнить одним из двух способов, описанных выше.
Используя первый способ данной статьи, коды картинок для файла стилей и тега div HTML-кода будут выглядеть следующим образом:
Обратите внимание, что часть атрибутов можно заносить в файл стилей, а часть в тег div. В нашем случае размеры картинки width и height вставлены в HTML-код.
Код HTML второго способа без использования файла стилей, описанного в данной статье, имеет такой вид:
В результате работы кодов каждого из двух способов получаем один и тот же результат – картинку с закругленными углами:
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style , с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
BorderElement { background-color: #EEDDFF; border: 6px solid #7922CC; border-radius: 25px; }
Стиль, описанный выше, даст следующий результат на элементе
размером 200×200 пикселей:Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
BorderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
. borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}
borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
BorderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
- border-top-left-radius — для верхнего левого угла;
- border-top-right-radius — для верхнего правого угла;
- border-bottom-left-radius — для нижнего левого угла;
- border-bottom-right-radius — для нижнего правого угла.
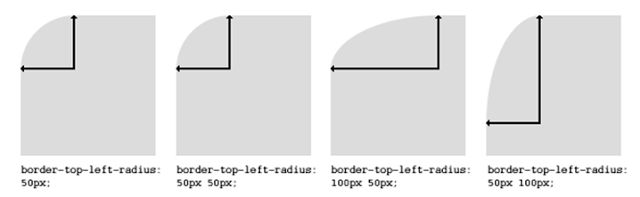
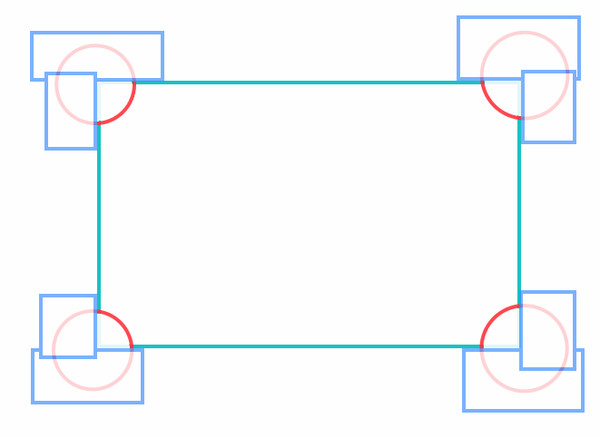
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px , — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px , закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px , а второе — длиной вертикальной полуоси — 20px:
Так, если для угла указано одно значение, — например, 20px , — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px , закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px , а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте.
Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке я покажу, как скруглить углы в Фотошопе.
Открываем в Фотошопе фотографию, которую собираемся редактировать.
Затем создаем копию слоя с водопадом под названием «Фон» . Для экономии времени воспользуемся горячими клавишами CTRL+J .
Для экономии времени воспользуемся горячими клавишами CTRL+J .
Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей.
Я задам значение в 30 пикселей, так будет лучше видно результат.
Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T . На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER .
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку» Посмотрите скрин, там указано, где данная функция находится.
Функция заставляет объекты автоматически «Прилипать» к вспомогательным элементам и границам холста.
Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки.
Инвертируем выделение горячими клавишами CTRL+SHIFT+I . Теперь выделение осталось только на углах.
Скругление углов css. Закругленные углы с помощью CSS
Сегодня расскажу что такоеCSS3, с чем его едят, где его искать, как правильно его прописывать. Предупреждаю, буду рассказывать от себя, упрощенно для широкой публики, как я это вижу + примеры. Итак, начнем издалека.
CSS – это стили, в которых прописываются свойства объекта. Значит, они есть во всех существующих движках, если вы их не можете найти, значит либо не там смотрите, либо их действительно нет (кривой сайт ). Где же они обычно найти? Обычно это корень сайта, название файла style.css, хотя, в принципе, название не так важно, как расширение.css, если файл с таким расширением – это файл стилей.
Где же они обычно найти? Обычно это корень сайта, название файла style.css, хотя, в принципе, название не так важно, как расширение.css, если файл с таким расширением – это файл стилей.
Смотрите также на моём блоге.
2019-02-15
Эта свежая статья написана, чтобы осветить актуальную информацию об удалении лишних ссылок из шаблонов Blogspot, а также из новых тем Blogger. Как вы знаете, в кодах Blogger в 2018 году произошли изменения, поэтому многие действия с кодом нужно производить по новому. Плюс появились новые темы, которые сформированы иначе. В связи с этими изменениями разберем тему про удаление ссылок.
Проверить свой блог на наличие внешних ссылок вы можете на сервисах https://pr-cy.ru/link_extractor/ и https://seolik.ru/links . Не забывайте, что проверять нужно не только главную страницу блога, но и страницу записей (постов) и страницы (Page). Большое количество внешних ссылок, открытых для индексации препятствуют .
Как удалить ссылки из старого стандартного шаблона Blogger
На примере шаблона Простой (Simple).Такие шаблоны дают больше всего внешних ссылок. В моем тестовом блоге при установке простой темы при проверке обнаружилось 25 внешних ссылок на главной странице, из них индексировались 14.
Напоминаю, что перед тем, как производить изменения в коде шаблона, сделайте резервную копию!
- Удалить ссылку на Blogger — https://www.blogger.com/. Эта ссылка заключена в виджете Attribution. Во вкладке “Дизайн блога” он отображается, как гаджет Атрибуция и . Чтобы его удалить, переходим во вклудку “Тема”-> изменить HTML. По поиску виджетов (список виджетов) находим Attribution1 и удаляем весь код вместе с секцией footer, в которую он заключен. Так выглядит удаляемый код в свёрнутом виде:
Сохраняем изменения и проверяем блог на наличие Атрибуции.
А так полный код: - Вы, конечно же видели в своём блоге иконки “Гаечный ключ и отвертка”
для быстрого редактирования виджетов.
 Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться. Править же виджеты вы будете во вкладке Дизайн.
Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться. Править же виджеты вы будете во вкладке Дизайн.
Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)
— Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
— Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
— Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
— Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
— Популярные сообщения: http://www. blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег . Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега . - Удаляем ссылки на быстрое редактирование записи блога
(иконка “Карандаш”). Упрощает редактирование постов, но несет в себе угрозу в качестве внешней ссылки вида: https://www.blogger.com/post-edit.g?blogID=1490203873741752013&postID=4979812525036427892&from=pencil
Как удалить:
Способ 1 . Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать «Быстрое редактирование””.
Способ 2 . найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки. - Удалить Navbar. Найдите по поиску виджетов в шаблоне html блога Navbar1 и удалите весь код вместе с секцией.

А именно:
Сейчас Навбар в блоге не дает индексируемых внешних ссылок, но я считаю, что это лишний элемент, который не несет в себе функциональной нагрузки, и его лучше удалить. - Удалите внешние ссылки на изображения. При загрузки изображений в сообщение блога, в них автоматически встраивается ссылка. Чтобы убрать такие ссылки, необходимо отредактировать все записи блога. В режиме “Просмотр” и далее на иконку “Ссылка”. Если изображение не несет в себе внешнюю ссылку, то при клике на фото в редакторе записи иконка “Ссылка” не активна (нет подсветки иконки).
- Удалить ссылку на профиль автора блога. Удалить автора блога под записью. Для этого найдите код true и вместо true пропишите false. Получится false
- Закрыть ссылку из виджета “ ” от индексирования тегом nofollow. Если вы используете в своем блоге виджет “профиль”, то найдите через быстрый поиск по виджетам в шаблоне блога код гаджета Profile1.
 Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”. - Проверяем на наличие внешних ссылок любую страницу записи Blogspot, к которой оставлены комментарии. Найдите и удалите в шаблоне блога код:
В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:
Убрать внешние ссылки из нового стандартного шаблона Blogger
На примере темы Notable- Удаляем Attribution (ссылка внизу – Технологии Blogger)
Находим в шаблоне блога по поиску по виджетам (список виджетов) Attribution1 и удаляем код вместе с секцией по аналогии со старым шаблоном Blogger (смотри выше 1).
- Удаляем ссылку из виджета «Сообщить о нарушении». Это виджет ReportAbuse1. Находим в поиске по виджетам:
Код выглядит целиком так: - Проверяем страницу записи блога с комментариями и удаляем ссылки по аналогии со старыми шаблонами блога (смотри выше – пункт 8).
- Удаляем ссылки из постов блога, которые вшиты в картинки записей (смотри пункт 5).
Как создать галерею изображений Вы можете также протестировать мою галерею в конце этой статьи и добавить собственные ссылки. Это приветствуется 😉 Иванова Наталья
Все современные браузеры поддерживают стандарты гипертекстовой разметки HTML5 и стили оформления CCS3. И если ваш сайт (шаблон) поддерживает современные стандарты, то вы можете вносить изменения в оформление, такое как скругление углов, тени, градиентная заливка, не прибегая к помощи графических редакторов.
Вебмастера повсеместно используют скругленные углы у блоков и рамок на сайтах. Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Я в этой статье расскажу как же закруглить углы у картинок и фотографий на сайте без использования сторонних программ, только с помощью CSS.
Чтобы приведенные примеры в статье корректно отображались у вас на экране, вы должны использовать самые свежие версии браузеров, FireFox, Chrome и те что сделаны на основе их: Яндекс.Браузер, Амиго и так далее.
Закругление углов у блоков DIV
По стандарту CSS3 чтобы блок DIV имел скругленные углы, ему необходимо придать стиль border-radius , например так:
Border-radius: 10px;
Для наглядности нарисуем два блока с прямыми и скругленными углами:
Блок с прямыми углами
Блок с закругленными углами
Закругление углов у картинок
По аналогии с примером выше можно закруглить углы и у картинок на сайте, например фотографий. Для наглядности закруглим углы для фотографии со страницы
Вот изображение без CSS обработки
А теперь с загругленными углами:
Border-radius: 10px;
Чтобы стало совсем «красиво» с начала добавим окантовку…
Border-radius: 10px; border: 5px #ccc solid;
а затем и тени:
Border-radius: 10px; border: 5px #ccc solid; box-shadow: 0 0 10px #444;
Вариант ниже (закругленные углы с тенью без бордюра) очень похож на коврик для мыши:
Border-radius: 10px; box-shadow: 0 0 10px #444;
И напоследок полное издевательство над изображением
Border-radius: 50%; border: 5px #cfc solid; box-shadow: 0 0 10px #444;
Если вы откроете изображении в новом окне, то увидите, что оно (изображение) в неизменном виде, а все углы, тени и так далее — всего лишь результат обработки CSS стилей вашим браузером.
Маленькое лирическое отступление
Стиль border увеличивает размер изображения на величину окантовки. Если указано значение border: 5px , то итоговое изображение станет шире и выше на 10 пикселей. Учитывайте это, в некоторых случаях может «поехать» верстка сайта.
А стиль box-shadow не влияет на размер картинки, тень как бы наезжает на соседние элементы. При его использовании верстка сайта не страдает.
Как закруглить углы картинок на WordPress
Во всех приведенных примерах выше я прописывал стили прямо в тегах html кода. Например последний выглядит так:
Это хорошо когда нужно переоформить одну картинку или фотографию. А если вы захотите изменить все? Ну не будете же вы лазить по всему своему сайту, чтобы подредактировать отображение каждой. В большинстве случаев WordPress тегу IMG определяет несколько классов стилей. Один по уникальному имени файла с изображением, другой по размеру, и еще по выравниваю. Вы можете дополнить один из них вышеуказанными параметрами.
Например для всех изображений, для который не указано выравнивание, в файле style.css вашей темы WordPress пропишите следующее:
Alignnone { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Либо самый жесткий метод для всех картиной на сайте. Переопределим стиль для всех тегов IMG :
Img { border-radius: 10px; border: 5px #cfc solid; box-shadow: 0 0 10px #444; }
Последний вариант подойдет не только для WordPress, а для любой CMS. И даже для простой HTML странички в том случае когда при выводе изображений тегу IMG не присваеватся никаких классов стилей. Но будьте внимательны. Если вы переопределите параметры отображения тега IMG вы измените внешний вид ВСЕХ картинок на сайте!
Вместо заключения
Все примеры в статье условные и призваны лишь продемонстрировать некоторые возможности CSS по обработки изображений и показать как это просто.
В интернете много примеров и руководств по закруглению углов у блока или таблиц, но, как правило, данные руководства основаны на использовании изображений или на использовании дополнительных блоков.
В сегодняшнем руководстве я покажу, как можно закруглить углы таблицы, используя только CSS .
Непосредственно разметка (Вторая таблица отличается компоновкой ячеек в верхней строке):
| eget venenatis est tortor et est. | 0 |
| Fusce sollicitudin metus quis libero auctor vestibulum. | 0 |
| Vivamus quis nisi lacus. | Cras id felis eu purus tempor dictum in at lorem. | facilisis iaculis magna diam id quam. eleifend. | Pellentesque cursus, nunc ut facilisis hendrerit |
1. Закругляем углы непосредственно у таблицы (тег table).
BContentTables{
border:1px solid #CCCCCC;
width:100%;
moz-border-radius: 10px; /* Firefox */
-webkit-border-radius: 10px; /* Safari, Google Chrome */
-khtml-border-radius: 10px; /* KHTML */
-o-border-radius: 10px; /* Opera */
-ms-border-radius: 10px; /* IE8 */
border-radius: 10px; /* CSS3 */
overflow:hidden;
margin:0. 7em auto;
}
7em auto;
}
2. Убираем любой фон у первой строки.
Tr.bCTable_Header {background: none;}
3. При помощи псевдокласса:first-child и комбинатора > выбираем первую ячейку в таблице. Закругляем у первой ячейки левый верхний угол. Фон первой строки складывается из фона ячеек данной строки.
Tr.bCTable_Header:first-child > td:first-child{ border-radius:10px 0px 0 0; -webkit-border-radius:10px 0 0 0; -moz-border-radius:10px 0 0 0; -ms-border-radius:10px 0 0 0; -o-border-radius:10px 0 0 0; -khtml-border-radius: 10px 0 0 0; } tr.bCTable_Header td{ color:white; font-size:110%; background-color:#00843C;}
4. При помощи псевдокласса:last-child и комбинатора > выбираем последнюю ячейку в первой строке. Для нее закругляем правый верхний угол.
Tr.bCTable_Header:first-child > td:last-child{ border-radius:0 10px 0 0; -webkit-border-radius:0 10px 0 0; -moz-border-radius:0 10px 0 0; -ms-border-radius:0 10px 0 0; -o-border-radius:0 10px 0 0; -khtml-border-radius: 0 10px 0 0; }
5. У последней строки закругляем нижние углы. Не забудьте удалить фон у последней строки; фон строки задается посредством фона ячеек последней строки.
У последней строки закругляем нижние углы. Не забудьте удалить фон у последней строки; фон строки задается посредством фона ячеек последней строки.
BContentTables tr:last-child{ border-radius:0 0 10px 10px; -webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -ms-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px; -khtml-border-radius: 0 0 10px 10px; background:none; }
6. Затем по аналогии с пунктами 3-4 в последней строке закругляем углы у первой и крайней ячейки.
BContentTables tr:last-child td{background-color:#F1F1F2;} .bContentTables tr:last-child td:first-child{ border-radius:0 0 0 10px; -webkit-border-radius:0 0 0 10px; -moz-border-radius:0 0 0 10px; -ms-border-radius:0 0 0 10px; -o-border-radius:0 0 0 10px; -khtml-border-radius: 0 0 0 10px;} .bContentTables tr:last-child td:last-child {border-radius:0 0 10px 0; -webkit-border-radius:0 0 10px 0; -moz-border-radius:0 0 10px 0; -ms-border-radius:0 0 10px 0; -o-border-radius:0 0 10px 0; -khtml-border-radius: 0 0 10px 0; }
Поддержка браузерами
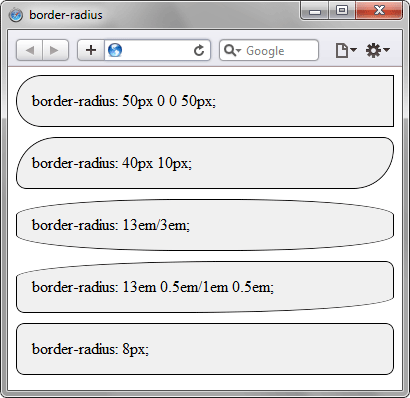
Традиционные прямоугольные уголки в дизайне сайтов давно уже всем надоели. В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius
. Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius
. Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
В табл. 1 приведёно разное количество значений и вид блока, который получается в этом случае.
| Код | Описание | Вид |
|---|---|---|
| div { border-radius: 10px; } | Радиус скругления для всех уголков сразу. | |
| div { border-radius: 0 10px; } | Первое значение устанавливает радиус левого верхнего и правого нижнего уголка, второе значение — для правого верхнего и левого нижнего. | |
| div { border-radius: 20px 10px 0; } | Первое значение задаёт радиус левого верхнего уголка, второе — одновременно правого верхнего и левого нижнего, а третье значение — правого нижнего. | |
| div { border-radius: 20px 10px 5px 0; } | Последовательно устанавливает радиус левого верхнего уголка, правого верхнего, правого нижнего и левого нижнего. |
В примере 1 показано создание блока со скруглёнными уголками.
Пример 1. Уголки у блока
HTML5 CSS3 IE 9+ Cr Op Sa Fx
РадиусМеня — супплетивная форма винительного падежа от я.
Результат данного примера показан на рис. 1.
Рис. 1. Блок со скруглёнными уголками
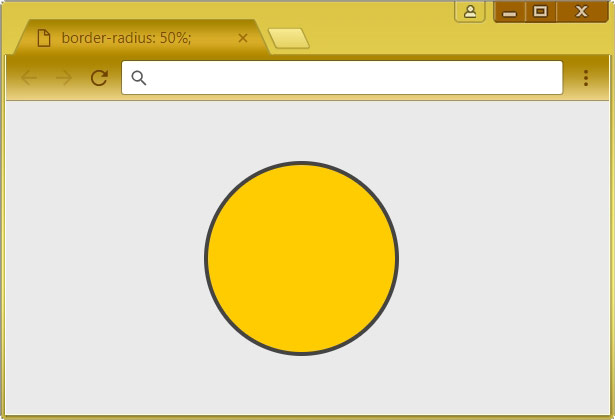
Интересный эффект можно получить, если задать радиус скругления больше половины высоты и ширины элемента. В таком случае получится круг. В примере 2 показано создание круглой кнопки с рисунком.
Пример 2. Круглая кнопка
HTML5 CSS3 IE 9+ Cr Op Sa Fx
КнопкаРезультат данного примера показан на рис. 2.
Рис. 2. Круглая кнопка
В браузере Opera скругление к применяется некорректно, если не задана граница через свойство border .
Свойство border-radius
можно сочетать и с другими свойствами, например, добавить к элементу тень. В примере 3 сделан набор кружков, из которых один подсвечивается с помощью box-shadow
. Такой набор можно использовать для навигации по страницам или по фотографиям.
Такой набор можно использовать для навигации по страницам или по фотографиям.
Пример 3. Свечение
HTML5 CSS3 IE 9+ Cr Op Sa Fx
СвечениеРезультат данного примера показан на рис. 3.
Рис. 3. Свечение вокруг кружка
С помощью border-radius можно сделать не только кружок, но и эллипс, а также эллиптическое скругление у блока. Для этого надо написать не одно значение, а два через слэш. Запись 20px/10px означает, что по горизонтали радиус скругления будет 20 пикселов, а по вертикали 10 пикселов. В примере 4 показано создание эллиптических уголков для добавления к фотографии надписи оформленной как в комиксах.
Пример 4. Эллипсы
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Эллиптические уголки Вы сами себе учительРезультат данного примера показан на рис. 4.
Рис. 4. Использование эллиптических уголков
Вид уголков можно изменить и у изображений, добавляя к селектору img
свойство border-radius
, как показано в примере 5.
Пример 5. Изображения
HTML5 CSS3 IE 9+ Cr Op Sa Fx
ИзображенияДоброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Закругленные углы модулей, баннеров на HTML+CSS / XML&HTML&CSS / WMDN
Да, бывает необходимо сделать скругленные углы средствами HTML+CSS.
Методов несколько. Добавлю их в эту напоминалку по мере вспоминания.
1. Метод №1.
Нам понадобится круглая картинка (радиусом соответсвующая радиусу необходимых заготовок). Например черный круг радиусом 20px.
И небольшие инструкции CSS.
Как сделать закругленные углы в Photoshop (Фотошоп)?
Инструкция:
1. Открываем изображение: «File::Open::Изображение»
2. Добираемся до инструмента «Rounded Rectangle Tool» в панельке «Tools».
3. Сверху в настройках инструмента выбираем «Paths» и задаем радиус закругления.
4. Идем к нашему изображению и выделяем область точно по краям.
5. После кликаем правой кнопкой мышки по изображению и в выпадающем меню жмем «Make Selection». Перед Вами выскачет окошко и ничего не меняя просто жмем «Ok». Тем самым мы выделили область закругления…
6. Далее жмем «Select::Inverse….
7. Теперь жмем кнопку «Delete» для удаления выделенного.
8. И ctrl+D для снятия выделения.
Что должно быть в HTML:
<div> <div></div> <div></div> <div></div> <div></div> <div><div>Содержимое блока</div></div> </div> |
Что должно быть в CSS:
div#corners {border:1px solid black; position:relative;}
div#tl {background:transparent url(. |
Должно работать так: когда картинки отключены — углы прямоугольные, когда включены — углы скругленные прямоугольными секторами картинки.
Метод получения закруглений без помощи картинок, только CSS
HTML-код примера:
<div><b><b></b><b></b><b></b><b></b></b><div><h2>Круглые углы</h2><p>Скругления с радиусом в 5px</p></div><b><b></b><b></b><b></b><b></b></b></div> |
CSS-код примера:
. |
Слегка подредактированный источник: http://www.cssplay.co.uk/boxes/krazy.html.
Кстати при вставке кода этого примера в пост WordPress вставляет лишние теги <p>. Может так он борется за стандартизацию разметки. Кто-нибудь в курсе как это отключить?
Смотрите также:
Внутреннее скругление — Как создать сайт
Внутреннее скругление
ПроблемаИногда нам требуется контейнер, скругленный только изнутри, внешние углы рамки/контура которого все так же остаются прямыми. Это интересный не избитый эффект. Подобного эффекта легко добиться с помощью двух элементов:
<div><div>
I have a nice subtle inner rounding, don't I look pretty?
</div>
</div>
.something-meaningful {
background: #655;
padding: . 8em;
}
.something-meaningful >
div {
background: tan;
border-radius: .8em;
padding: 1em;
}
8em;
}
.something-meaningful >
div {
background: tan;
border-radius: .8em;
padding: 1em;
}
Это прекрасно работает, но нам приходится использовать два элемента, тогда как в действительности требуется только один. Можно ли достичь того же эффекта с одним элементом?
Решение
Предыдущее решение более гибкое — оно позволяет пользоваться всеми преимуществами фонов. Например, если мы хотим, чтобы наша «рамка» была закрашена не простым однородным цветом, а обладала какой-то текстурой, добиться этого довольно просто.
Однако если мы имеем дело исключительно со старыми добрыми сплошными цветами, то нам хватит и одного элемента (хотя это и грязный способ). Взгляните на следующий фрагмент CSS-кода:
background: tan;
border-radius: .8em;
padding: 1em;
box-shadow: 0 0 0 .6em #655;
outline: . 6em solid #655;
6em solid #655;
Можете угадать, каким будет визуальный результат? По сути, мы воспользовались тем фактом, что контуры не повторяют скругление углов элемента (и, следовательно, обладают прямыми углами, а тени ( box-shadow ), наоборот, скругляются.
Следовательно, если мы наложим их друг на друга, то box-shadow закроет «дыры», которые контур оставляет по углам, и комбинация этих свойств даст нам необходимый эффект. Обратите внимание, что в действительности box-shadow не требуется размазывать на величину контура — хватит размазывания, достаточного для заполнения этих «дырок». В действительности, если размазывание будет равно ширине контура, то в некоторых браузерах это может привести к появлению визуальных артефактов, поэтому я рекомендую использовать значение чуть меньше. Это сразу вызывает вопрос: какова минимальная величина размазывания, которую необходимо указать, чтобы закрыть «дыры»?
Использование свойства outline на скругленном элементе
Использование свойства box-shadow без смещения и размытия на элементе со скругленными углами
Здесь контур подсвечен черным цветом, а тень пурпурным это помогает понять, что происходит с этим элементом. Обратите внимание, что контур рисуется поверх тени
Обратите внимание, что контур рисуется поверх тени
Для того чтобы ответить на этот вопрос, необходимо вспомнить теорему Пифагора, которую мы все изучали в школе и которая позволяет вычислять длины сторон прямоугольных треугольников. Согласно теореме, длина гипотенузы (самой длинной, диагональной стороны треугольника) равна
√(a2+b2)
где a и b — длины катетов. Если катеты равны по величине, то формула превращается в Возможно, вы задаетесь вопросом, какое отношение геометрия уровня средней школы имеет к эффекту скругления внутреннего угла. Взгляните на рисунок
эта схема дает визуальную подсказку относительно того, как вычислить минимальную ширину размазывания. В нашем случае значение border-radius равно .8em, следовательно, минимальное размазывание равно .8( 2 1) .33137085em . Все, что нам остается — слегка округлить это значение вверх и указать радиус размазывания .34em. Чтобы избежать необходимости проводить подобные вычисления каждый раз, когда вам требуется данный эффект, можно попросту использовать половину радиуса угла, что гарантированно даст достаточно большое значение, Обратите внимание также, что данные вычисления обнаруживают еще одно ограничение этого метода:
для того чтобы наш эффект сработал, радиус размазывания должен быть меньше ширины контура, но больше , где r — это значение border-radius.
Это означает, что если ширина контура меньше, то применить данный эффект невозможно.
Почему этот способ грязный? Потому что он полагается на тот факт, что контуры не повторяют скругление углов, однако нет никакой гарантии, что это поведение не изменится. В настоящее время спецификация дает разработчикам браузеров право самостоятельно принимать решения относительно того, как должны рисоваться контуры, но в будущем планируется выпустить явную рекомендацию следовать скруглению — данное решение уже принято рабочей группой CSS. Когда же оно будет фактически реализовано в браузерах, пока что остается загадкой.
ПОПРОБУЙТЕ САМИ!
http://play.csssecrets.io/inner-rounding
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 177 times, 1 visits today)
CSS скругленных углов · GitHub
CSS скругленных углов · GitHub Мгновенно делитесь кодом, заметками и фрагментами.
CSS закругленные углы
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже.Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода. Подробнее о двунаправленных символах Юникода Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода. Подробнее о двунаправленных символах Юникода Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже.Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже.
Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже.Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже.Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже.
Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже.Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Этот файл содержит двунаправленный текст Unicode, который может интерпретироваться или компилироваться иначе, чем то, что показано ниже. Для просмотра откройте файл в редакторе, который показывает скрытые символы Юникода.
Подробнее о двунаправленных символах Юникода
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.простых закругленных углов с использованием CSS3
Легкие закругленные углы с использованием CSS3
В этой статье рассматривается свойство css3 border-radius, которое позволяет разработчикам легко создавать закругленные углы на своих веб-страницах. До css3
разработчикам нужно было использовать такие подходы, как использование угловых изображений, чтобы создать иллюзию закругленных углов, или расположение нескольких тегов div, чтобы придать гладкий закругленный вид.
До css3
разработчикам нужно было использовать такие подходы, как использование угловых изображений, чтобы создать иллюзию закругленных углов, или расположение нескольких тегов div, чтобы придать гладкий закругленный вид.Синтаксис
Задавать закругленные углы с помощью css3 проще, чем 1-2-3. Просто установите «border-radius» и посмотрите на результаты. Как и любой другой «новый» properties / features, вам необходимо обеспечить поддержку клиентского браузера. # roundcnr1 {радиус границы: 12 пикселей;
} В предыдущих версиях Firefox вам нужно было указать префикс -moz- для Firefox. браузеры (-moz-border-radius: …). Текущие / новые версии firefox работают без префикса -moz-.
Образец в действии
Исходный код
- <стиль>
- # roundcnr1
- {
- -moz-border-radius: 12px;
- радиус границы:
- 12px;
- стиль границы: сплошной;
- цвет границы: # 996600;
- ширина границы: 1 пиксель;
- }
- Div без
- Закругленные углы
-
-
- черный; радиус границы: 10 пикселей; ширина: 100 пикселей; «>
- Hello — с закругленными границами
-
- Стол без закругленных углов
-
-
- <таблица
- style = «border: 1px сплошной черный;»>
Row1 Col1 Row1 Col2 Row2 Col1 Row2 Col2 -
- Стол со скругленными углами
-
-
- <таблица
- style = «border: 1px solid »
- черный; радиус границы: 4px «>
Row1 Col1 Row1 Col2 Row2 Col1 Row2 Col2 -
 Вы также можете указать файл CSS, содержащий стили.
Вы также можете указать файл CSS, содержащий стили.Дополнительные настройки
Вы можете указать отдельные значения для каждого из 4 углов, используя граница-нижний-левый-радиус, граница-нижний-правый-радиус, граница-верхний-левый-радиус, свойства border-top-right-radius. Вы также можете указать 2 значения радиуса для каждого угла — это приведет к эллиптический уголок (дугообразный). Итак, теперь у вас есть 8 комбинаций значений радиусов, которые можно установить.Самый простой — указать значение 1, которое будет применяться ко всем 8 свойствам. Вы можете настроить уровень предоставления каждого из 8 значений индивидуально. Лаконичный сокращенное представление доступно для простоты настройки с использованием следующих форматАльтернативный синтаксис — сокращение
. (Сверху = T, снизу = B, слева = L, справа = RH = горизонтальный радиус, V = вертикальный радиус)
граничный радиус: HTL HTR HBL HBR / VTL VTR VBL VBR
Пример- радиус границы: 2px 5px 3px 1px / 7px 4px 17px 6px;
- Стол 2 с закругленными углами
-
-
- <таблица
- style = «border: 1px сплошной черный; радиус границы: 2px 5px 3px 1px / 7px 4px 17px
- 6px; «>
Строка1 Столбец1 Row1 Col2 Row2 Col1 Row2 Col2

Вывод
В этой статье мы увидели, как легко визуализировать пользовательские закругленные углы с помощью единственное свойство css3. Мы рассмотрели мощность и гибкость border-radius. Удачного кодирования!Как сделать кнопку со скругленными углами в CSS
CSS Кнопки с закругленными углами — мы все любим их, но как, черт возьми, вы сделать их с помощью HTML и CSS?
Хорошие новости: это очень просто сделать.
Надеюсь, вы новичок, который просто хочет получить эффект закругленной кнопки, но не знает, с чего начать.
Ничего страшного, нам всем нужно с чего-то начинать, и я здесь, чтобы помочь вам в этом.
Кнопка CSS
Зеленая кнопка с отступом и белым текстом ссылки.
Кнопка CSS с закругленными углами
С закругленными углами, это делает
, что вы хотите подтолкнуть ее чуть больше, не так ли?
Разметка HTML:
Все дело в классе css, добавленном здесь к ссылке.
кнопка CSS с закругленными углами
CSS:
Затем мы добавляем отступ, цвет фона, белый текст ссылки, ширину, удаляем подчеркивание ссылки и центрируем текст. О, и добавьте границу с радиусом 8 пикселей.
.css-button-rounded { фон: # 2fc974; цвет: #fff; дисплей: блок; отступ: 20 пикселей 10 пикселей; выравнивание текста: центр; текстовое оформление: нет; ширина: 350 пикселей; радиус границы: 8 пикселей; // здесь закругленные углы }
.css-button-round round { background: # 2fc974; цвет: #fff; дисплей: блок; отступ: 20 пикселей 10 пикселей; выравнивание текста: по центру; текстовое оформление: нет; ширина: 350 пикселей; радиус границы: 8 пикселей; // здесь скругленные углы } |
Не забывайте свои префиксы браузера CSS3:
Если это не имеет смысла, дайте мне знать, и я добавлю сообщение о префиксах поставщиков браузера.
.css-button-rounded { -webkit-border-radius: 8 пикселей; -moz-border-radius: 8 пикселей; -ms-border-radius: 8 пикселей; -o-border-radius: 8 пикселей; }
.css-button-закругленный { -webkit-border-radius: 8px; -moz-border-radius: 8px; -ms-border-radius: 8px; -o-border-radius: 8px; } |
И, конечно, эффект зависания:
.css-button-rounded: hover { фон: # EC2951; }
.css-button-roundround: hover { background: # EC2951; } |
Стиль набора полей с закругленными углами с помощью CSS
По умолчанию для набора полей отображается квадратная рамка с углами. В некоторых браузерах (Firefox и Safari и, возможно, в других) вы можете использовать CSS для создания закругленных углов на границе вокруг набора полей и вокруг легенды.
Посмотрите на эту простую форму:
Вот как это выглядит в Safari без стилей CSS.
Я применил эти правила к селектору fieldset в CSS
набор полей {
-webkit-border-radius: 8px;
-moz-border-radius: 8 пикселей;
радиус границы: 8 пикселей;
}
И снова в Safari, вот что вы сейчас видите.
Свойство, используемое для создания закругленных углов, — это свойство границы. Правило повторяется трижды, избыточность предназначена для создания эффекта в максимально возможном количестве браузеров. Правило радиуса границы — это CSS3, которое еще не принято всеми браузерами. Правило webkit-border-radius понимается всеми браузерами webkit, такими как Safari. Moz-border-radius понимается всеми браузерами на основе Mozilla, такими как Firefox.
Moz-border-radius понимается всеми браузерами на основе Mozilla, такими как Firefox.
К легенде также можно добавить рамку.Этот элемент также может отображать закругленные границы. Вот CSS.
легенда {
граница: сплошная черная 1 пиксель;
-webkit-border-radius: 8 пикселей;
-moz-border-radius: 8 пикселей;
радиус границы: 8 пикселей;
}
Вот как это отображается в Safari.
В CSS можно внести пару изменений, чтобы показать, как можно улучшить внешний вид легенды.
легенда {
фон: # FF9;
граница: сплошная черная 1px;
-webkit-border-radius: 8 пикселей;
-moz-border-radius: 8 пикселей;
радиус границы: 8 пикселей;
отступ: 6 пикселей;
}
Теперь легенда отображается следующим образом.
Дополнительные статьи веб-учителя о стилизации наборов полей с помощью CSS:
Нравится:
Нравится Загрузка . ..
..
Не удается получить закругленные углы для работы с таблицами — форум CSS на WebmasterWorld
Старший член из США присоединился: 12 февр.2003 г.
сообщений: 1208
голосов: 0
У меня головокружительная проблема с кроссбраузерностью, которая напоминает мне все время, которое я потратил, пытаясь заставить вещи выглядеть одинаково во всех браузерах около 15 лет назад.Мы добились такого большого прогресса, и прошли годы с тех пор, как мне приходилось иметь дело с чем-то вроде этого, но вот и мы снова.
Я пытаюсь округлить верхний левый и верхний правый угол стола. Я пробовал разные подходы, но у каждого из них есть фатальный недостаток, например:
* Первая строка смещена в Firefox
* Таблица не по центру или
* Углы закруглены, но квадратные границы углов также отображаются в Firefox
Пример HTML:
Horked Tables Company
Firefox
хрень
еще
Safari
OMG
котята
Это приводит к смещению первой строки в Firefox:
table {
border-collapse: collapse;
маржа: авто;
шрифт: 13px Arial;
} td {
отступ: 10 пикселей;
граница: сплошная серая 1 пиксель;
фон: пшеница;
}
tr: first-child td {
border-radius: 12px 12px 0px 0px;
граница: отсутствует;
выравнивание текста: по центру;
фон: черный; оранжевый цвет;
шрифт: 18px Arial; font-weight: жирный;
}
Это устраняет проблему смещения, но при этом углы не скругляются.
таблица {
border-collapse: collapse;
маржа: авто;
шрифт: 13px Arial; border-radius: 12px 12px 0px 0px;
}
td {
отступ: 10 пикселей;
граница: сплошная серая 1 пиксель;
фон: пшеница;
}
tr: first-child td {
выравнивание текста: по центру;
фон: черный; оранжевый цвет;
шрифт: 18px Arial; font-weight: жирный;
}
Добавление «overflow: hidden» в определение переполнение: скрыто; Добавление «display: inline-block» в определение переполнение: скрыто; Дисплей Мне просто нужно либо принять смещение, либо обернуть таблицу в Эта статья является частью серии Реализация электронной почты в 2021 году серии .Если вы пропустили введение, прочтите «Внедрение электронных писем в 2021 году: основы и как проверить сгенерированные электронные письма». Эта часть будет о кнопках CTA (призыв к действию) в наших переработанных электронных письмах и о том, как нам удалось реализовать их в соответствии с требованиями дизайна. Вот как выглядит типичное использование такой кнопки: Ничего сложного: радиус границы, центрированный текст и тень. Три строчки CSS. Проблема в том, что Outlook не поддерживает ничего из этого. Создание кнопки с закругленными углами для Outlook в наши дни не является чем-то необычным. Есть даже веб-сайты, которые генерируют для вас код кнопки. Отлично для начала! Эти решения обычно дают только простую кнопку без тени. Итак, начнем с этого и добавим тень позже. Примечание. Мы использовали (и я покажу вам) кнопки VML для Outlook, вдохновленные приведенными выше решениями. Однако есть и другие варианты, которые следует учитывать. Как всегда, у вас должен быть вариант компонента для Outlook, а затем и для других почтовых клиентов. В случае кнопки вы начинаете с создания ссылки с довольно стандартными свойствами CSS, которая отображается точно так же, как вы ожидаете в почтовых клиентах со стандартным механизмом отображения HTML. Чтобы обеспечить надлежащий фон в Outlook, ссылка должна быть заключена в условный объект VML Результирующий код аналогичен тому, что генерировали бы генераторы кнопок выше. Обратите внимание, как вы можете работать с дизайном для Outlook по сравнению с другими почтовыми клиентами. Но есть одна загвоздка. Outlook не очень хорошо умеет автоматически изменять размер объектов в зависимости от содержимого. Чтобы получить хорошее впечатление, особенно с большим отступом, вам просто нужно указать размер объекта. Это также причина, по которой генераторы кнопок, упомянутые в начале, требуют, чтобы вы вводили размер кнопки вместе с текстом. В нашем решении мы просто вычисляем ширину на основе длины текста кнопки, используя некоторую приблизительную среднюю ширину символа.Высота фиксированная. Я почти уверен, что это можно было бы сделать лучше, но у нас это неплохо работает. Позвольте мне резюмировать пару фактов, которые мы знаем на данный момент: Итак, логичный шаг — обратиться к спецификации VML и посмотреть, что она может предложить. Он действительно поддерживает элемент Проблема в том, что VML поддерживает только одноцветную тень. Без градиентных теней. И результат выглядит так (без цвета). Не совсем то, что нам нужно: Я даже пытался настроить двойную тень, но безуспешно.Это не сработало — хороший пример того, как Outlook не следует полной спецификации VML, а только ее часть. Итак, какие еще у нас есть варианты? Это всегда либо предельно простой HTML и CSS, изображение или VML. Что, если бы под кнопкой можно было добавить градиент красивой формы? Будет ли получен хороший теневой эффект? Посмотрим, какие у нас есть варианты … В стандартном HTML мы могли бы просто использовать абсолютное позиционирование.Но нет, почтовые клиенты этого не поддерживают. Прочитав массу статей по различным темам, которые нам нужно было затронуть, я наткнулся на официальную, но все же заархивированную документацию Microsoft по VML. Ключевым ингредиентом является Используя это, мы можем разместить несколько фигур друг на друге. Остается только один вопрос: как визуализировать что-то, что выглядело бы как тень кнопки, с кнопкой, расположенной поверх нее. Я вернулся к спецификации VML и поискал, какие элементы на самом деле поддерживают градиенты. На основе этого я создал еще один прямоугольник с закругленными углами с заливкой Форма градиента немного больше, чем сама кнопка, а ее фокус (область по умолчанию, имеющая полный цвет) настроен так, чтобы не выходить за пределы кнопки, но при этом обеспечивает наиболее согласованную тень. во всех местах. Тонкая настройка тени — это вишенка на вершине, и это зависит от конкретного дизайна. Последний шаг — объединить все вместе. Однако есть одна последняя загвоздка в реализации. Вам нужно разместить тень под кнопкой, а это значит, что вам нужно сделать кнопку относительной, иначе кнопка находится под тенью. Но если сделать все относительным, то не будет объекта для выделения пространства, необходимого для кнопки. Поэтому мы добавим еще один объект Это мой последний код кнопки. Довольно маленькая функция, но много кода для Outlook. Но это работает, и вот что важно! А вот как выглядит окончательный результат.Нам удалось разработать кнопку с тенью для Outlook! Не было бы Outlook, если бы не было подвоха. Outlook и VML не поддерживают прозрачность градиента! Итак, на самом деле вы видите градиент от оранжевого к белому, а не к физически прозрачному цвету Кроме того, поскольку позиция Если вы объедините отсутствие прозрачности с переполнением, это может привести к странной ситуации, когда ваш теневой объект может обнажить свою скрытую в противном случае непрозрачность. Как это: Так что будьте осторожны и при проектировании своего интервала и размера тени помните об этом ограничении. Я показал вам, как создать красивую кнопку с градиентной тенью, и объяснил ограничения, которые накладывает дизайн. Решение работает хорошо, но не масштабируется для контейнеров общего размера.Подробнее об этом я расскажу в отдельной статье. Это была вторая часть серии статей «Внедрение электронных писем в 2021 году» , но есть еще кое-что, что нужно узнать. Продолжите одну из этих статей, основываясь на том, что вас больше всего интересует, или прочтите всю серию: В следующей статье я покажу вам, как можно применить закругленные углы к встроенному контенту, что в нашем случае означает теги рабочего процесса и упоминания. Как создавать очень крутые эффекты с помощью редко используемой функции. TL / DR: Когда вы используете восемь значений, определяющих радиус границы в CSS, вы можете создавать органично выглядящие формы. УХ ТЫ. Нет времени все это читать? — мы сделали для вас наглядный инструмент. Найдите здесь. Во время конференции Frontend Conference в этом году в Цюрихе Рэйчел Эндрю рассказала о , открывающей возможности CSS Grid Layout . В конце своего выступления она упомянула кое-что о старом свойстве CSS, которое застряло у меня в голове: Изображение устанавливается круглым, просто используя хорошо поддерживаемый радиус границы.Не забывайте, что старый CSS все еще существует и полезен. Необязательно использовать что-то необычное для каждого эффекта. — Рэйчел Эндрю Вскоре после того, как я услышал этот доклад, я подумал, что вы определенно можете создавать больше, чем просто круги, и начал глубже копаться в том, что можно сделать с помощью border-radius. Начнем с основ. Надеюсь, это вас не утомит. Вы, вероятно, знакомы с CSS, и вы также знаете радиус границы.Он существует уже несколько лет, в основном используется с одним значением вроде этого: Когда вы используете только одно значение, все углы округляются на это значение: Как вы можете видеть в приведенном выше примере, рядом со значениями фиксированной длины, такими как Обратите внимание, что углы с правой стороны не симметричны, и имейте это в виду. Мы вернемся к этому позже. Когда вы используете более одного значения, вы начинаете устанавливать значения для каждого угла, начиная с верхнего левого угла и затем перемещаясь по часовой стрелке.Опять же, вы также можете использовать проценты, и вы также можете смешивать проценты со значениями фиксированной длины. Я думаю, что большинство из вас уже сделали все, что я объяснил выше. Теперь мы переходим к захватывающей части. Что произойдет, если вы разделите значения косой чертой и укажете до восьми значений? Посмотрим, что об этом говорится в спецификации: Если значения указаны до и после косой черты, то значения перед косой чертой задают горизонтальный радиус, а значения после косой черты задают вертикальный радиус. – W3C Итак, значения перед косой чертой отвечают за горизонтальные расстояния, тогда как значения после косой черты определяют длину по вертикали. Но что это значит? Помните процентные значения прямоугольных форм? У нас были разные абсолютные значения для вертикальных и горизонтальных расстояний и асимметрично закругленных углов, и это именно то, что вы получаете, когда используете синтаксис наклонной черты . Итак, если вы сравните Симметричные углы слева образуют четверть круга, а асимметричные углы справа — часть многоточия. Формы, которые вы получаете с этим, выглядят немного странно, если честно. Но помните круги, которые вы создаете с радиусом границы В итоге получается четыре перекрывающихся эллипса, которые создают окончательную форму. Легко, ха! Мне потребовалось время, чтобы привыкнуть к этому синтаксису. Как-то это не так интуитивно понятно. Чтобы упростить вам задачу, мы создали небольшой инструмент, который поможет вам создать свою собственную органическую форму. Теперь, когда вы знаете, что всего 8 значений, вам может быть немного грустно, потому что наш инструмент border-radius-tool не дает вам возможности установить каждое значение отдельно… Подождите, вот и 8-POINT- Версия FULL-CONTROL . Если вы достаточно взрослые, возможно, вы помните эту цитату из фильма 1984 года «Охотники за привидениями»: «Не переходите ручьи». Здесь происходит нечто похожее: если вы скрестите ручки с одной стороны, форма будет вести себя… скажем так, непредсказуемо.Но убедитесь сами, в конце концов, это не закончится полным протонным обращением или чем-то в этом роде, но не говорите, что я вас не предупреждал. PS. Большое спасибо simurai. Еще в 2010 году он создал несколько кнопок CSS3 BonBon. Несмотря на то, что они выглядят немного устаревшими, это единственное место, с которым я когда-либо сталкивался и узнал о синтаксисе косой черты. Фото gratisography.com См. Pen border-radius от Нильса (@ enbee81) на CodePen. Эта статья изначально была опубликована на Medium и перепечатана с разрешения автора. скругляет углы, но квадратные углы выходят за пределы. Я могу добавить «border: none» к определению
, но затем я возвращаюсь к первой проблеме, что первая строка смещена в Firefox.
таблица {
border-collapse: collapse;
маржа: авто;
шрифт: 13px Arial;
радиус границы: 12px 12px 0px 0px;
} фиксирует углы, но тогда таблица не центрируется.
 («display: block» и «display: inline» тоже не работают.) Я мог бы обернуть всю таблицу в
(«display: block» и «display: inline» тоже не работают.) Я мог бы обернуть всю таблицу в
таблица {
border-collapse: collapse;
маржа: авто;
шрифт: 13px Arial;
: строчно-блочный;
радиус границы: 12px 12px 0px 0px;
} Реализация электронной почты в 2021 году: кнопки с закругленными краями в Outlook

Чему вас учат в Интернете?
Анатомия пуленепробиваемой кнопки электронной почты
 Никакого ракетостроения.
Никакого ракетостроения. v: roundrect , чтобы получить соответствующую область фона с закругленными углами.Дополнительный верхний уровень DIV сбрасывает интервал по умолчанию и предоставляет опорный кадр, который нам понадобится через несколько мгновений.
 Обычно вы начинаете с обычного HTML со стандартными свойствами для работы других клиентов, а затем расширяете его содержимым для Outlook в соответствии с условием
Обычно вы начинаете с обычного HTML со стандартными свойствами для работы других клиентов, а затем расширяете его содержимым для Outlook в соответствии с условием .Это характерно для всех почтовых решений для Outlook. Давай попробуем тени, а?

shadow , поэтому первый логический шаг, кажется, просто применить его к нашему объекту v: roundedrect .

Мыслить нестандартно, моделировать тень
позиция: относительная , которая ведет себя аналогично позиции позиция: абсолютная в нормальном CSS, но только для объекта VML. Я предполагаю, что это вместе с верхним и левым переводится в функции формы MS Word, такие как «место перед текстом» и его соответствующее положение.
, используя тип заливки gradientradial . После небольшого экспериментирования и полировки я создал следующий код для рендеринга моей тени.

v: rect , который будет иметь стандартное встроенное положение и высоту кнопки, чтобы выделить нам вертикальное пространство.
Есть ли подвох при использовании такой кнопки?
.: относительная позиция не выделяет место в документе (как и абсолютная позиция в обычном HTML), это также означает, что любой объект, который вы позиционируете таким образом, может легко переполнить другие элементы, если вы не используете достаточно отрицательного пространства.
Что дальше?

CSS Border-Radius Может это сделать?

Освоение границы-радиус
Одно значение
border-radius: 1em и, возможно, был одной из самых обсуждаемых / любимых функций CSS3 еще в 2010 году, когда css3please.com был вашим лучшим другом. пикселей , rem или em , вы также можете использовать проценты. Они в основном используются для создания круга путем установки радиуса границы на 50%.Процентное значение основано на ширине и высоте данного элемента. Поэтому, когда вы используете его на прямоугольнике, у вас больше не будет симметричных углов. Вот пример, показывающий разницу между border-radius: 110px и border-radius: 30% , примененным к прямоугольнику.
Четыре разных значения
Восемь значений, разделенных косой чертой (вот где это интересно)
 Если косой черты нет, то значения устанавливают оба радиуса одинаково.
Если косой черты нет, то значения устанавливают оба радиуса одинаково. border-radius: 4em 8em и border-radius: 4em / 8em , результаты будут совершенно разными.: 50% . Вы получаете круг, потому что оба значения, определяющие одну сторону, в сумме составляют 100% (50% + 50% = 100%), и не остается прямой линии, которая напоминает вам исходный квадрат. Если вы примените ту же логику к полному синтаксису с восемью значениями border-radius, вы можете создать форму, которая немного похожа на плектр или органическую ячейку:
Если вы примените ту же логику к полному синтаксису с восемью значениями border-radius, вы можете создать форму, которая немного похожа на плектр или органическую ячейку: Не паникуйте… Мы создали для вас визуальный генератор
Не пересекать ручьи
 — «Почему?» — «Было бы плохо».
— «Почему?» — «Было бы плохо». Посмотреть эту интересную функцию в действии


 ./images/corner.gif) no-repeat scroll 0 0; left:-1px; top:-1px;}
div#tr {background:transparent url(../images/corner.gif) no-repeat scroll 100% 0; right:-1px; top:-1px;}
div#bl {background:transparent url(../images/corner.gif) no-repeat scroll 0 100%; bottom:-1px; left:-1px;}
div#br {background:transparent url(../images/corner.gif) no-repeat scroll 100% 100%; bottom:-1px; right:-1px;}
div#spacer {padding:5px;} /* необязетельно */
./images/corner.gif) no-repeat scroll 0 0; left:-1px; top:-1px;}
div#tr {background:transparent url(../images/corner.gif) no-repeat scroll 100% 0; right:-1px; top:-1px;}
div#bl {background:transparent url(../images/corner.gif) no-repeat scroll 0 100%; bottom:-1px; left:-1px;}
div#br {background:transparent url(../images/corner.gif) no-repeat scroll 100% 100%; bottom:-1px; right:-1px;}
div#spacer {padding:5px;} /* необязетельно */ raised {background:none repeat scroll 0 0 transparent;margin:0 auto;width:40%;}
.raised .top, .raised .bottom {background:none repeat scroll 0 0 transparent;display:block;font-size:1px;}
.raised .b1 {background:none repeat scroll 0 0 #CCCCCC;margin:0 5px;}
.raised .b1, .raised .b2, .raised .b3 {height:1px;}
.raised .b1, .raised .b2, .raised .b3, .raised .b4 {display:block;overflow:hidden;}
.raised .top, .raised .bottom {font-size:1px;}
.raised .b2, .raised .b2b {border-width:0 2px;margin:0 3px;}
.raised .b2 {background:none repeat scroll 0 0 #CCCCCC;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;}
.raised .b3 {margin:0 2px;}
.raised .b3 {background:none repeat scroll 0 0 #CCCCCC;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;}
.raised .b4, .raised .b4b {height:2px;margin:0 1px;}
.raised .b4 {background:none repeat scroll 0 0 #CCCCCC;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;}
.raised .boxcontent {background:none repeat scroll 0 0 #CCCCCC;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;display:block;}
.
raised {background:none repeat scroll 0 0 transparent;margin:0 auto;width:40%;}
.raised .top, .raised .bottom {background:none repeat scroll 0 0 transparent;display:block;font-size:1px;}
.raised .b1 {background:none repeat scroll 0 0 #CCCCCC;margin:0 5px;}
.raised .b1, .raised .b2, .raised .b3 {height:1px;}
.raised .b1, .raised .b2, .raised .b3, .raised .b4 {display:block;overflow:hidden;}
.raised .top, .raised .bottom {font-size:1px;}
.raised .b2, .raised .b2b {border-width:0 2px;margin:0 3px;}
.raised .b2 {background:none repeat scroll 0 0 #CCCCCC;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;}
.raised .b3 {margin:0 2px;}
.raised .b3 {background:none repeat scroll 0 0 #CCCCCC;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;}
.raised .b4, .raised .b4b {height:2px;margin:0 1px;}
.raised .b4 {background:none repeat scroll 0 0 #CCCCCC;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;}
.raised .boxcontent {background:none repeat scroll 0 0 #CCCCCC;border-left:1px solid #CCCCCC;border-right:1px solid #CCCCCC;display:block;}
. raised h2 {color:#FFFFFF;font-size:1.5em;letter-spacing:1px;}
.raised h2, .raised p {margin:0 10px;}
.raised p {padding-bottom:0.5em;}
raised h2 {color:#FFFFFF;font-size:1.5em;letter-spacing:1px;}
.raised h2, .raised p {margin:0 10px;}
.raised p {padding-bottom:0.5em;}