Как использовать инструмент градиентной заливки в Adobe Illustrator
Приложения
0 691 3 минут на чтение
К настоящему времени вы, возможно, уже освоили некоторые основные функции использования инструментов Adobe Illustrator; такие что фиксация волосы или Эффект одного изображения для волос ou более сложный Choses как растровый эффект . Чтобы обогатить ваши знания в области цифрового графического дизайна, мы подготовили эту статью. Здесь вы узнаете, как использовать градиентная заливка Adobe Illustrator.
Как можно использовать инструмент градиентной заливки в Adobe Illustrator?
Одним из преимуществ Adobe Illustrator является то, что он предоставляет широкий спектр возможностей при проектировании редактировать объекты или изображения, которые представляют собой не что иное, как графические ресурсы, которые вы можете создать или импортер .
Шаги по использованию инструмента градиентной заливки в Adobe Illustrator
Вы должны знать, что используя градиентная заливка является обычно применяется для смешивания двух или более цветов или добавления световых эффектов. Большую часть времени вы работаете над Силуэты или векторное изображение; Если вы хотите перенести изображение в вектор, вы можете сделать это с помощью этой программы , потому что это объекты, которые позволяют использовать заливку с помощью инструмента цвета и градиента.
Большую часть времени вы работаете над Силуэты или векторное изображение; Если вы хотите перенести изображение в вектор, вы можете сделать это с помощью этой программы , потому что это объекты, которые позволяют использовать заливку с помощью инструмента цвета и градиента.
После выбора шаблона или создания векторного изображения, над которым вы будете работать, сначала выберите цвет заливка, то инструмент градиентной заливки работает с этим цветом. Как? просто внимательно следуйте этим простым шагам:
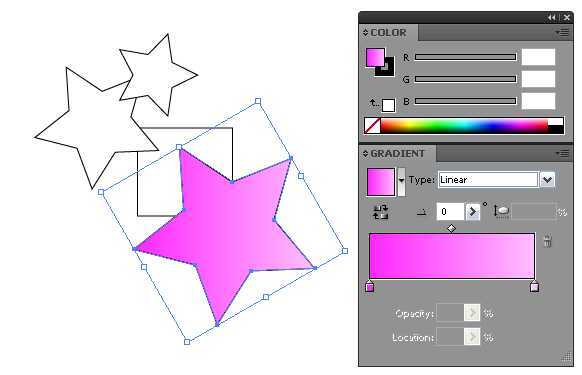
Выберите цвет градиентной заливки
- Перейти к поле цвета на панели инструментов , который находится внизу, выберите вариант цвета,
- Затем выберите цвет, дважды щелкнув значок цветная коробка и наконец ОК.
Работа с инструментом градиентной заливки
- Сначала перейдите к инструменту градиентной заливки, расположенному на панели инструментов. Теперь нажмите на область объекта, где вы будете применять градиент.

- Чтобы настроить параметры от градиентная полоса , вы найдете шкалу, которую вы можете свободно перемещать с помощью ползунка, так что вы можете задавать тон и уровень градиента вы хотите, потому что по умолчанию он всегда будет показывать вам черный и белый в качестве исходного цвета. и окончательный цвет. соответственно,
Используйте другие оттенки градиента
- Если вы предпочитаете использовать другие оттенки градиентной заливки, щелкните ползунок для этого масштаба, щелкните стрелки раскрывающегося списка и выберите цветовая гамма , то в этом же диалоговом окне вы сможете выбрать цвет . Если вы хотите изменить угол или направление примененной градиентной заливки, просто щелкните выделение и перетащите ползунок, пока он не повернется в нужном направлении, чтобы можно было имитировать эффект освещения.

- В то же самое панель градиента, у вас будет возможность изменить непрозрачность, а также соотношение сторон. После внесения всех корректировок, если вы не полностью удовлетворены примененной заливкой и градиентом, просто нажмите на опцию, чтобы
Типы градиентной заливки
На панели градиента у вас также есть возможность выбрать тип градиента :
- Радиальный: где он будет принимать форму кругов или овалов,
- Линейный: в котором цвета образуют параллельные линии, этот градиент идеально подходит для нанесения на линии или края объектов, а также
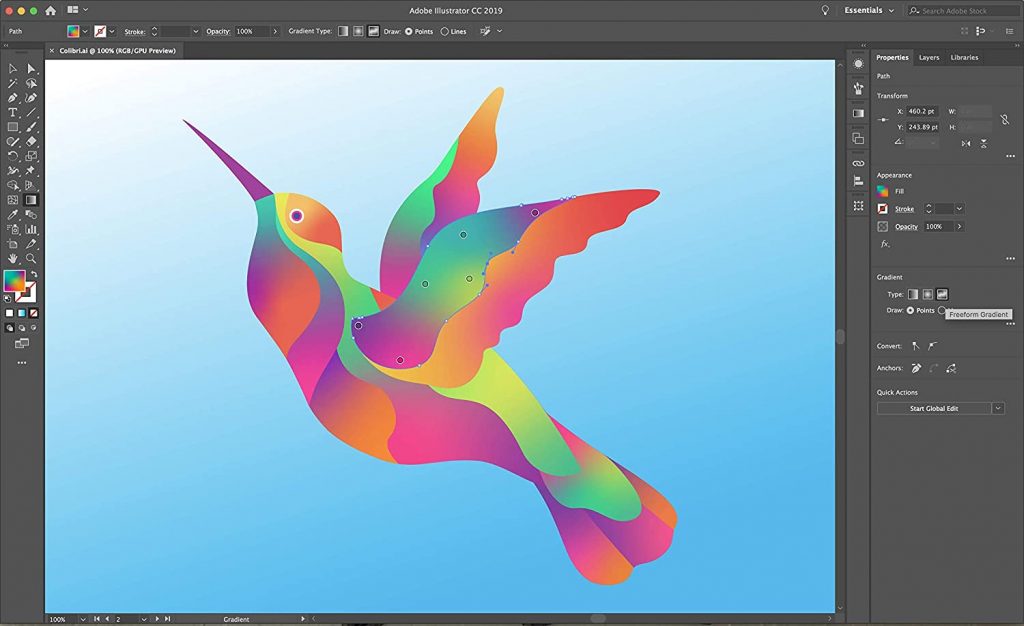
- Свободная форма: где вам, в свою очередь, будет доступно несколько дополнительных параметров: точки и линии.
Как получить 3D-эффект на объекте
- В градиентная полоса, щелкните, чтобы получить другой курсор.

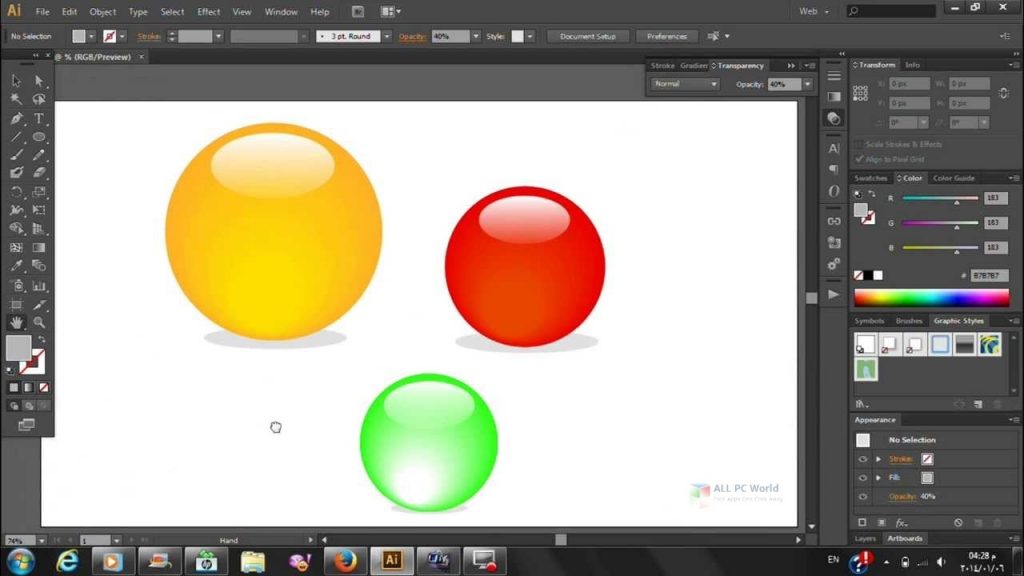
- вы можете добавить больше цветов к градиенту нажмите на полосу градиента, чтобы добавить больше ползунков, в той же степени вы добавите другие цвета, если хотите, пока не получите 3D-эффект.
- Вы можете применить то же самое техника создания 3D сфер ; В связи с этим у нас есть эксклюзивный раздел по этой теме.
Мы уверены что ты получать эффекты воздействие на логотипы или одно из ваших изображений с этим кратким руководством по способ использовать
Подобные предметы
Заливка замкнутого контура? | Render.ru
Guest
#1
#1
есть ли в иле функция заливки контура (замкнутого ) который состоит из нескольких обьектов.
Guest
#2
#2
В AI много вариантов того, как может выглядеть сложный объект, и как он может быть собран из простых объектов, и из каких именно объектов.
Тебя какой вариант интересует?
Guest
#3
#3
заливка контура. . это типа цвет stroke?
. это типа цвет stroke?
вообще вопрос неясен нифига…
ST@N
Активный участник
#4
#4
Да, стоит определиться с тем, какой именно контур рассматривать, а потом уже и про заливку отвечать.
Guest
#5
#5
приз за самый загадочный вопрос.
заливка — это заливка (fill), у контура — цвет (outline color).
и что значит контур, состоящий из объектов?
Guest
#6
#6
Попробую объяснить.
Проблема в следующем – необходимо быстро раскрасить объект полученный экспортом из Акада (оригинала нет) , объект состоит из множества Path без заливки, которые располагаются весьма хаотично, но образуют замкнутые области которые собственно и надо окрасить. Что то вроде штриховки области с Акаде.

Извиняюсь за мутные формулировки
Guest
#7
#7
А что есть Акад? CAD-прога, видимо.
Если это действительно просто «множестро path», то замкнутые области, которые они образуют — это условность. Они на самом деле не замкнуты. Т.е. эти области — не объекты с точки зрения программы, поэтому не могут быть залиты.
Соответственно, действия такие:
1. Образовать объекты из этих областей.
2. Залить.
Проблема в п.1 ) Попробуй варианты из второго ряда кнопок в Pathfinder, Divide, например.
ST@N
Активный участник
#8
#8
Нет, девайдЫ здесь не помогут. Акад — это AutoCAD. Видимо, чертёж был сделан не прямоугольниками, а обычными линиями, причем не сгрупированными в объекты. А в АКАДе — каждая линия сама по себе и по отдельности. Здесь нам приходит на помощь команда Illustrator «Join». Т. е. выделяешь стрелкой Direct Selection (белая такая) два конца одной линии (ну, если на чертеже квадрат — то выделяешь 90′ угол), затем выполняешь команду Join. И так поочерёдно все углы и т.п. Это должно помочь, если нет, то после того, как приJOINишь все 4 угла квадрата, попробуй «Path -> Create outline strokes» или поэкспериментируй с другими аналогичными командами. И пробуй заливать (не глаза, а объекты ) !!! И будет Вам счастье, как все здесь выражаются в этом форуме!!!!
е. выделяешь стрелкой Direct Selection (белая такая) два конца одной линии (ну, если на чертеже квадрат — то выделяешь 90′ угол), затем выполняешь команду Join. И так поочерёдно все углы и т.п. Это должно помочь, если нет, то после того, как приJOINишь все 4 угла квадрата, попробуй «Path -> Create outline strokes» или поэкспериментируй с другими аналогичными командами. И пробуй заливать (не глаза, а объекты ) !!! И будет Вам счастье, как все здесь выражаются в этом форуме!!!!
ST@N
Активный участник
#9
#9
Извиняюсь! В пердыдущем сообщении не «. ..выделяешь стрелкой Direct Selection (белая такая) два конца одной линии…», а «…выделяешь стрелкой Direct Selection (белая такая) два конца разных линий, в точке их наложения…». ЗАГНАЛСЯ, ОДНАКО ))
..выделяешь стрелкой Direct Selection (белая такая) два конца одной линии…», а «…выделяешь стрелкой Direct Selection (белая такая) два конца разных линий, в точке их наложения…». ЗАГНАЛСЯ, ОДНАКО ))
Guest
#10
#10
Если так, то вместо тысячи раз сделанного Join можно, даже нужно использовать Concatenate Рика Джонсона:
http://personalpages.tds.net/~graffix/software/plugins.html#concatenate
Демка обрабатывает за раз макс. 10 узлов (лично мне хватает для всех задач), но в инете попадается лекарство.
Guest
#11
#11
Спасибо, но со всем предложенным я знаком, особенно часто пользуюсь Concatenate (за что спасибо arhip , кстати, что с азбукой DTP ). Но данные методы слишком трудоемки, быстрее просто обвести области (условные конечно .
Выходил из положения довольно сложно, перекидывал фаил в корел , там экспортировал с WMF и вставлял WMF в Акад, там быстренько делал области (замкнутые а не условные, для этого есть специальный инструмент, тыкаищ им в условную область и туже появляется самая что ни наесть настоящая ) и обратно а AI . Сложновато !!
Сложновато !!
Guest
#12
#12
А почему, кстати, Divide не помогает. Вот специально попробовал:
http://azbuka-dtp.ru/pic/forum/pathfinder_divide.gif
В обоих примерах черные линии — это отдельные объекты. Зеленый фон — это закрашенные области после применения к копии линий фильтра Divide. Конечно, каждую отдельную область можно покрасить отдельно, но я просто всю полученную группу залил первым попавшимся цветом )
===
Кстати, Азбука DTP была недоступна несколько дней (проблемы со стороны хостера), но сегодня снова работает. Велкам!
Велкам!
Guest
#13
#13
Спасибо arhip Divide помогает, но исходные линии после его применения изчезают. Я не смог получить того же результата, что изображон у вас на нижнем рисунке, т.е. линии вылазят за созданный контур.
Guest
#14
#14
>> Divide помогает, но исходные линии после его применения изчезают
Ну да, я же говорил выше:
> Лучше экспериментировать на копии твоих объектов. Тем более что вторая строка фильтров pathfinder удаляет исходные объекты. Сделай копию слоя с ними и пробуй.
Тем более что вторая строка фильтров pathfinder удаляет исходные объекты. Сделай копию слоя с ними и пробуй.
По пунктам:
— если линии разбросаны по слоям, собираешь их на один слой
— натаскиваешь этот слой на кнопку New Layer и получаешь копию слоя
— отключаешь отображение копии (View > OFF)
— к оригиналу применяешь Divide
— обрабатываешь полученные объекты, как тебе нужно: разгруппировываешь, задаешь цвет, удаляешь мусор, объединяешь и т.п.
— снова включаешь отображение копии и задаешь линиям нужный цвет
В общем-то, элементарные операции, расписываю на случай, если в Илле ты не очень силен. Именно так я получил оба варианта, изображенных на картинке.
Guest
#15
#15
Для arhip.
Еще раз спасибо, про слоя я признаюсь, забыл. Просто делал копии.
Но, к сожалению и данный способ не подходит. Я поэкспериментировал, для объектов созданных в Иле все очень ОК, но если я экспортирую из Акада но все немного грустнее. треть областей не определяются (Divide
не считает объекты пересекающимися и область не образуется). Я бы это проиллюстрировал, но здесь картинку не вставишь.
Может я вообще не правильно подхожу к проблеме я отправлю к вам на мыло иллюстрацию с тем, что мне необходимо получить, возможно подскажите как решить эту проблему. Не обязательно использовать иллюстратор.
Заранее спасибо.
Guest
#16
#16
Для arhip.
Еще раз спасибо, про слоя я признаюсь, забыл. Просто делал копии.
Но, к сожалению и данный способ не подходит. Я поэкспериментировал, для объектов созданных в Иле все очень ОК, но если я экспортирую из Акада но все немного грустнее. треть областей не определяются (Divide
не считает объекты пересекающимися и область не образуется). Я бы это проиллюстрировал, но здесь картинку не вставишь.
Может я вообще не правильно подхожу к проблеме я отправлю к вам на мыло иллюстрацию с тем, что мне необходимо получить, возможно подскажите как решить эту проблему. Не обязательно использовать иллюстратор.
Заранее спасибо.
Guest
#17
#17
Посмотрел все файлы. Похоже, что на одной автоматике здесь не выехать. Придется все-таки «ручками» много доделывать.
Похоже, что на одной автоматике здесь не выехать. Придется все-таки «ручками» много доделывать.
Некоторые линии все-таки не совсем соприкасаются, хотя этого и не видно.
Но всё оказывается намного проще, когда видишь, что рисунки сделаны без использованя перспективы. Просто проекция. Например, в случае с гардеробом я бы просто отрисовал один раз вешалку и размножил ее. Они ведь одинаковые. Результат точно был бы лучше, чем выискивать объекты после фильтра. Да и с цветом работать так легче. Отрисовывая один элемент, задаешь ему цвет с опцией Global, а потом, когда всё будет готово, можно одним движением менять цвет во всём изображении.
Стол вообще легче самому нарисовать. Залочить слой с чертежом, а в новом слое поверх отрисовать. Если проекция везде одинаковая, то можно в Иллюстраторе задать нужные углы для Smart Guides, это поможет выдерживать строго углы линий и перемещений объектов.
Как рисовать с помощью заливки и обводки в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование контента
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрась свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Поместить несколько файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Научитесь рисовать заливками и штрихами.
Методы рисования
Illustrator предлагает два метода рисования:
- Назначение заливки, обводки или того и другого для всего объекта
- Преобразование объекта в группу с быстрой заливкой и назначение заливки или обводки отдельным краям и граням контуров в ней
Нарисовать объект
После того, как вы нарисовали объект, вы назначаете ему заливку, обводку или и то, и другое. Затем вы можете нарисовать другие объекты, которые вы можете раскрасить аналогичным образом, накладывая каждый новый объект поверх предыдущих. В результате получается что-то вроде коллажа, сделанного из фигур, вырезанных из цветной бумаги, при этом внешний вид произведения искусства зависит от того, какие объекты находятся сверху в стопке многослойных объектов.
Рисование группы с быстрой заливкой
С помощью метода быстрой заливки вы рисуете так же, как с помощью традиционного инструмента для раскрашивания, без учета слоев или порядка наложения, что может сделать рабочий процесс более естественным. Все объекты в группе с быстрой заливкой обрабатываются так, как будто они являются частью одной и той же плоской поверхности. Это означает, что вы можете нарисовать несколько путей, а затем раскрасить отдельно каждую область, заключенную в эти пути (называемую 9-ю).0706 лицо ). Вы также можете назначить разные цвета и толщину обводки частям пути между пересечениями (называемому ребром ). В результате, как в книжке-раскраске, вы можете заполнить каждую грань и обвести каждый край другим цветом. Когда вы перемещаете и изменяете контуры в группе с быстрой заливкой, грани и края автоматически корректируются в ответ.
Все объекты в группе с быстрой заливкой обрабатываются так, как будто они являются частью одной и той же плоской поверхности. Это означает, что вы можете нарисовать несколько путей, а затем раскрасить отдельно каждую область, заключенную в эти пути (называемую 9-ю).0706 лицо ). Вы также можете назначить разные цвета и толщину обводки частям пути между пересечениями (называемому ребром ). В результате, как в книжке-раскраске, вы можете заполнить каждую грань и обвести каждый край другим цветом. Когда вы перемещаете и изменяете контуры в группе с быстрой заливкой, грани и края автоматически корректируются в ответ.
Дополнительные сведения см. в статье «Быстрая заливка».
A. Объект, состоящий из контуров, нарисованных существующим методом, имеет одну заливку и одну обводку B. Один и тот же объект, преобразованный в группу с быстрой заливкой, может быть окрашен с различной заливкой для каждой грани C. Один и тот же объект, преобразованный в группу с быстрой заливкой, может быть окрашен с использованием разных штрихов для каждого края
Заливка — это цвет, узор или градиент внутри объекта. Вы можете применять заливки к открытым и закрытым объектам, а также к граням групп с быстрой заливкой.
Вы можете применять заливки к открытым и закрытым объектам, а также к граням групп с быстрой заливкой.
Обводка может быть видимым контуром объекта, контуром или краем группы с быстрой заливкой. Вы можете контролировать ширину и цвет обводки. Вы также можете создавать пунктирные штрихи с помощью параметров контура и рисовать стилизованные штрихи с помощью кистей.
Примечание : При работе с группами с быстрой заливкой вы можете применить кисть к краю, только если вы добавите обводку к группе с помощью панели «Внешний вид».
Текущие цвета заливки и обводки отображаются на панели инструментов, панели управления и панели свойств.
Чтобы просмотреть руководство по применению заливок и обводок, см. Основы работы с цветом.
A. Объект с цветом заливки B. Объект с цветом обводки C. Объект с цветом заливки и цветом обводки
Элементы управления заливкой и обводкой
Элементы управления для настройки заливки и обводки доступны на панели «Свойства», панели «Инструменты», панели «Управление» и панели «Цвет».
Используйте любой из следующих элементов управления на панели «Инструменты», чтобы указать цвет:
Кнопка заполнения | Дважды щелкните, чтобы выбрать цвет заливки с помощью палитры цветов. | |
Кнопка хода | Дважды щелкните, чтобы выбрать цвет обводки с помощью палитры цветов. | |
Поменять местами кнопку заливки и обводки | Нажмите, чтобы поменять местами цвета заливки и обводки. | |
Кнопка заливки и обводки по умолчанию | Нажмите, чтобы вернуться к настройкам цвета по умолчанию (белая заливка и черная обводка). | |
Цветная кнопка | Нажмите, чтобы применить последний выбранный сплошной цвет к объекту с градиентной заливкой или без обводки или заливки. | |
Кнопка градиента | Нажмите, чтобы изменить текущую выбранную заливку на последний выбранный градиент. | |
Кнопка «Нет» | Нажмите, чтобы удалить заливку или обводку выбранного объекта. |
Вы также можете указать цвет и обводку для выбранного объекта, используя следующие элементы управления на панели «Свойства» и панели «Управление»:
Цвет заливки
Щелкните, чтобы открыть панель «Образцы», или щелкните, удерживая клавишу Shift, чтобы открыть
панель альтернативного цветового режима и выберите цвет.
Цвет обводки
Щелкните, чтобы открыть панель «Образцы», или щелкните, удерживая клавишу Shift, чтобы открыть панель альтернативного цветового режима и выберите цвет.
Панель обводки
Щелкните слово «Обводка», чтобы открыть панель «Обводка» и указать параметры.
Вес хода
Выберите толщину обводки во всплывающем меню.
Можно применить один цвет, рисунок или градиент ко всему объекту, или вы можете использовать группы с быстрой заливкой и применить разные цвета для разных граней внутри объекта.
Выберите объект с помощью инструмента «Выделение» () или инструмента «Частичное выделение» ().
Щелкните поле «Заливка» на панели «Инструменты», на панели «Свойства» или на панели «Цвет», чтобы указать, что вы хотите применить заливку, а не обводку.
Примените цвет заливки с помощью панели «Инструменты» или панели «Свойства».
Выберите цвет заливки, выполнив одно из следующих действий:
Щелкните цвет на панели управления, выберите Цвет. панель, панель «Образцы», панель «Градиент» или библиотеку образцов.
Дважды щелкните поле «Заливка» и выберите цвет из Палитра цветов.
Выберите инструмент «Пипетка» и щелкните, удерживая клавишу «Alt» (Windows) или щелкните объект, удерживая нажатой клавишу Option (Mac OS), чтобы применить текущий атрибуты, включая текущую заливку и обводку.
Нажмите кнопку «Нет», чтобы удалить текущую заливку объекта.
Примечание:
Можно быстро применить цвет к невыбранному объекту, перетащив цвет из поля «Заливка», панели «Цвет», панели «Градиент» или панели «Образцы» на объект. Перетаскивание не работает в группах с быстрой заливкой.
Выберите объект. (Чтобы выбрать ребро в группе с быстрой заливкой, используйте инструмент «Выделение с быстрой заливкой».
 )
) Щелкните поле «Обводка» на панели «Инструменты», на панели «Свойства», на панели «Цвет» или на панели «Управление». Это означает, что вы хотите применить обводку, а не заливку.
Выберите цвет на панели «Цвет» или образец на панели «Образцы», на панели «Свойства» или на панели «Управление». Либо дважды щелкните поле «Обводка», чтобы выбрать цвет с помощью палитры цветов.
Примечание:
Если вы хотите использовать текущий цвет в поле «Обводка», вы можете просто перетащить цвет из поля «Обводка» на объект. Перетаскивание не работает в группах с быстрой заливкой.
Преобразование обводки в составной контур
Преобразование обводки в составной контур позволяет изменить контур обводки. Например, вы можете создать обводку различной ширины или разделить обводку на части.
Выберите объект.
Выберите «Объект» > «Контур» > «Обводка контура».

Полученный составной контур сгруппирован с заполненным объектом. Чтобы изменить составной контур, сначала разгруппируйте его из заливки или выберите его с помощью инструмента «Групповое выделение».
A. Обводка, примененная к объекту B. Обводка, преобразованная в составной контур, содержащий два подконтура
Примечание:
Используйте панель «Слои» для идентификации содержимого группы.
Рисуйте и объединяйте контуры с помощью инструмента «Кисть-клякса»
Используйте инструмент «Кисть-клякса» для рисования фигур с заливкой, которые можно пересекать и объединять с другими фигурами того же цвета.
Инструмент «Кисть-клякса» использует те же параметры кисти по умолчанию, что и каллиграфические кисти. (См. раздел Варианты кисти для каллиграфии.)
A. Каллиграфическая кисть создает контуры с обводкой без заливки B. Кисть-клякса создает контуры с заливкой и без обводки
Кисть-клякса создает контуры с заливкой и без обводки
Видео об использовании инструмента «Кисть-клякса» см. в разделе Использование инструментов «Кисть-клякса» и «Ластик».
Инструкции по работе с инструментом «Кисть-клякса»
При использовании инструмента «Кисть-клякса» соблюдайте следующие рекомендации. Имейте в виду:
Чтобы объединить пути, они должны быть смежными в порядке наложения.
Инструмент «Кисть-клякса» создает контуры с заливкой и без обводки. Если вы хотите, чтобы контуры кисти-кляксы сливались с существующим изображением, убедитесь, что изображение имеет тот же цвет заливки и не имеет обводки.
При рисовании путей с помощью инструмента «Кисть-клякса» новые пути сливаются с самым верхним найденным совпадающим путем. Если новый путь касается более одного соответствующего пути в одной группе или слое, все пересекающиеся пути объединяются.
Чтобы применить атрибуты рисования (например, эффекты или прозрачность) к инструменту «Кисть-клякса», выберите кисть и задайте атрибуты на панели «Внешний вид» перед началом рисования.

Используйте инструмент «Кисть-клякса» для объединения контуров, созданных другими инструментами. Для этого убедитесь, что существующий рисунок не имеет обводки. Затем настройте инструмент «Кисть-клякса» на тот же цвет заливки и нарисуйте новый путь, пересекающий все пути, которые вы хотите объединить.
Создание объединенных путей
Пути с обводками не могут быть объединены.
Выберите путь, в который вы хотите объединить новый путь.
На панели «Внешний вид» снимите флажок «Новый рисунок имеет базовый внешний вид», чтобы инструмент «Кисть-клякса» использовал атрибуты выбранного рисунка.
Выберите инструмент «Кисть-клякса» и убедитесь, что он использует тот же внешний вид, что и выбранное произведение искусства.
Нарисуйте пути, которые пересекаются с изображением. Если контуры не сливаются, убедитесь, что атрибуты инструмента «Кисть-клякса» точно соответствуют существующим атрибутам контура и что ни один из них не использует обводку.

Параметры инструмента «Кисть-клякса»
Дважды щелкните инструмент «Кисть-клякса» на панели «Инструменты» и установите любой из следующих параметров:
Сохранить выбранное
Указывает, что при рисовании объединенного пути выбираются все пути и оставайтесь выбранными, пока вы продолжаете рисовать. Этот вариант полезен для просмотра всех путей, включенных в объединенный путь.
Слияние только с выделением
Указывает, что новые штрихи сливаются только с существующими выбранными дорожка. Если вы выберете этот параметр, новый штрих не будет объединен с другим штрихом. пересекающийся путь, который не выбран.
Верность
Определяет, насколько далеко вы должны переместить мышь или стилус, прежде чем
Illustrator добавляет к контуру новую опорную точку. Например,
Значение точности 2,5 означает, что движения инструмента менее 2,5
пиксели не зарегистрированы. Верность может варьироваться от 0,5 до 20 пикселей;
чем выше значение, тем плавнее и проще путь.
Верность может варьироваться от 0,5 до 20 пикселей;
чем выше значение, тем плавнее и проще путь.
Гладкость
Управляет степенью сглаживания, применяемого Illustrator. когда вы используете инструмент. Гладкость может варьироваться от 0% до 100%; в чем выше процент, тем ровнее путь.
Размер
Определяет размер кисти.
Угол
Определяет угол поворота кисти. Перетащите стрелку в предварительном просмотре или введите значение в поле Угол. текстовое окно.
Округлость
Определяет округлость кисти. Перетащите черную точку в предварительный просмотр от центра или к центру или введите значение в текстовом поле Округлость. Чем выше значение, тем больше округлость.
Вы можете выбрать объекты, которые имеют одинаковые атрибуты, включая цвет заливки, цвет обводки и толщину обводки.
A. Выбран один из объектов B. Выбраны все объекты с одинаковым цветом заливки
Выбран один из объектов B. Выбраны все объекты с одинаковым цветом заливки
Команды «Выбрать» > «То же» > «Цвет заливки», «Цвет обводки» и «Толщина обводки» работают в группе с быстрой заливкой, когда вы выбираете грань или ребро с помощью инструмента «Выделение с быстрой заливкой». Другое Выберите > Те же команды не работают. Вы не можете выбрать одни и те же объекты внутри и вне группы с быстрой заливкой одновременно.
- Чтобы выбрать объекты с одинаковой заливкой и обводкой, выберите один из объектов, нажмите кнопку «Выбрать похожие объекты» на панели управления и в появившемся меню выберите, на чем вы хотите основывать свой выбор.
- Чтобы выбрать все объекты с одинаковым цветом заливки или обводки, выберите объект с этим цветом заливки или обводки или выберите цвет на панели «Цвет» или на панели «Образцы». Затем выберите «Выделить» > «То же» и нажмите «Цвет заливки», «Цвет обводки» или «Заливка и обводка» в подменю.
- Чтобы выбрать все объекты с одинаковой толщиной обводки, выберите объект с такой толщиной обводки или выберите толщину обводки на панели «Обводка».
 Затем выберите «Выбрать» > «То же» > «Толщина обводки».
Затем выберите «Выбрать» > «То же» > «Толщина обводки». - Чтобы применить те же параметры выделения к другому объекту (например, если вы уже выбрали все красные объекты с помощью команды «Выделение» > «То же» > «Цвет заливки», а теперь хотите найти все зеленые объекты), выберите новый объект, а затем выберите «Выбрать» > «Повторно выбрать».
Совет . Чтобы учитывать оттенок объекта при выборе на основе цвета, выберите «Правка» > «Установки» > «Основные» (Windows) или «Illustrator» > «Установки» > «Основные» (Mac OS), а затем выберите «Выбрать тот же оттенок %.
Используйте панель «Внешний вид» для создания нескольких заливок и обводок для одного и того же объекта. Добавление к объекту нескольких заливок и обводок — основа для создания многих интересных эффектов. Например, вы можете создать вторую, более узкую обводку поверх широкой обводки, или вы можете применить эффект к одной заливке, но не к другой.
Выберите один или несколько объектов или групп (или выберите слой на панели «Слои»).

Выберите «Добавить новую заливку» или «Добавить новую обводку» в меню «Внешний вид». меню панели. Либо выберите заливку или обводку в окне «Внешний вид». панели и нажмите кнопку «Дублировать выбранный элемент» .
Установите цвет и другие свойства для новой заливки или Инсульт.
Возможно, потребуется отрегулировать положение новой заливки или обводки на панели «Оформление». Например, если вы создаете два штриха разной ширины, убедитесь, что более узкая обводка находится над более широкой обводкой на панели «Внешний вид».
Выберите объект.
Щелкните поле «Заливка» или поле «Обводка» на панели «Инструменты» или на панели «Свойства», чтобы указать, хотите ли вы удалить заливку объекта или его обводку.
Нажмите кнопку «Нет» на панели «Инструменты», на панели «Цвет» или на панели «Образцы».
Примечание:
Можно также щелкнуть значок «Нет» в меню «Заливка» или меню «Цвет обводки» на панели «Свойства» или панели «Управление».

A. Применение цвета заливки и цвета обводки B. Удаление обводки с объекта C. Удаление заливки с объекта
Больше похоже на это
- Комбинации клавиш по умолчанию для Illustrator
- Выбор цветов с помощью палитры цветов
- Группы Live Paint
- Использование панели тем Adobe Color
- Кисти
- Войдите в свою учетную запись
77
Войти
Управление учетной записью
5 быстрых и простых способов заливки цветом в Adobe Illustrator
Все мы начинаем с черно-белой версии при создании дизайна. Когда приходит время раскрашивать, некоторые могут испытывать стресс из-за отсутствия базовых знаний об инструментах или чувства сочетания цветов.
У меня был первый случай, когда я был студентом. Я всегда думал о цветах, но когда дело дошло до исполнения, я понятия не имел, какой инструмент использовать и как это реализовать.

После нескольких попыток я приложил немало усилий, чтобы разобраться с различными инструментами и параметрами, поэтому я записал некоторые полезные советы и хотел бы поделиться с вами, чтобы помочь вам работать с цветом в Adobe Illustrator.
В этом уроке я покажу вам пять способов заливки цветом в Adobe Illustrator с парой примеров. Независимо от того, раскрашиваете ли вы фигуры, текст или рисунки, вы найдете решение.
Начинаем!
Содержание
- 5 способов заливки цветом в Adobe Illustrator
- Способ 1. Заливка и обводка
- Способ 2. Инструмент «Пипетка»
- Способ 3. Цветовая панель/образцы
- Способ 4. Инструмент «Живая краска»
- Способ 5. Инструмент «Кисть»
- Способ 5. Инструмент «Кисть»
5 способов заливки цветом в Adobe Illustrator
Вы можете использовать различные способы заливки цветом в Adobe Illustrator. Если вы имеете в виду определенный цвет, самый быстрый способ — ввести шестнадцатеричный код цвета.
 Не уверены в цветах? Затем воспользуйтесь справочником цветов или пипеткой, чтобы найти образцы цветов. Инструмент «Кисть» хорош для иллюстраций.
Не уверены в цветах? Затем воспользуйтесь справочником цветов или пипеткой, чтобы найти образцы цветов. Инструмент «Кисть» хорош для иллюстраций.В любом случае, вы найдете способ заполнить цветом любой дизайн, который вы создаете. Выберите метод и следуйте инструкциям.
Совет. Если вы не знаете, где найти инструменты, прочтите эту статью , которую я написал ранее.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2021 для Mac. Windows и другие версии могут выглядеть по-разному.
Метод 1: Заливка и обводка
Вы можете увидеть Заливка и Параметры Stroke в нижней части панели инструментов. Как вы можете видеть, теперь заливка белая, а обводка черная.
Цвета меняются в зависимости от используемых вами инструментов. При создании фигуры цвета заливки и обводки остаются прежними. Например, если вы используете инструмент «Текст» для добавления текста, цвет обводки автоматически изменится на «Нет», а заливка станет черной.

Хотите залить его другим цветом? Вы можете сделать это в два этапа.
Шаг 1: 907:32 Выделите текст и дважды щелкните поле «Заливка».
Шаг 2: Выберите цвет в палитре цветов. Переместите ползунок на цветовой шкале, чтобы найти основной цвет, и вы можете щелкнуть область «Выбрать цвет», чтобы выбрать цвет.
Если вы уже имеете в виду определенный цвет и имеете шестнадцатеричный код цвета, введите его прямо в поле со знаком # впереди.
Вы также можете нажать на Образцы цветов и выбрать цвет оттуда.
Нажмите OK , и ваш текст будет заполнен цветом, который вы только что выбрали.
Теперь, если вы рисуете карандашом или кистью, они автоматически добавляют цвет обводки к контуру, который вы рисуете.
Если вам нужна только обводка и не нужна заливка, щелкните поле «Заливка» и выберите «Нет» (это означает «Цвет заливки: нет»). Теперь вы должны видеть только цвет обводки.

Способ 2. Инструмент «Пипетка»
Если вы хотите использовать некоторые цвета из изображения, можно попробовать цвета с помощью инструмента «Пипетка».
Шаг 1: Поместите образец изображения в Adobe Illustrator. Например, давайте попробуем цвета этого изображения кекса и заполним фигуры некоторыми из его цветов.
Шаг 2: Выберите объект, который хотите заполнить. Начнем с круга.
Шаг 3: Выберите Инструмент «Пипетка» (I) на панели инструментов и щелкните на цвете, который вам нравится на изображении.
Повторите те же шаги для заливки другими цветами.
Способ 3: Цветная панель/образцы
Панель «Цвет» аналогична опции «Заливка и обводка». Вы будете выбирать цвет из цветовой палитры или вводить значения CMYK или RGB. Откройте панель «Цвет» в верхнем меню «Окно » > « Цвет ».
Просто выберите объект и переместите ползунки или введите шестнадцатеричный код цвета, чтобы выбрать цвет заливки.
 Вы также можете открыть палитру цветов, дважды щелкнув поле цвета. Если вы хотите добавить цвет обводки, нажмите кнопку флип.
Вы также можете открыть палитру цветов, дважды щелкнув поле цвета. Если вы хотите добавить цвет обводки, нажмите кнопку флип.Хотите заполнить предустановленный цвет? Вы можете открыть панель Swatches из Window > Swatches , выберите объект и выберите там цвет.
Совет: Не знаете, какое сочетание цветов лучше всего, попробуйте руководство по цвету. Откройте панель Color Guide из Window > Color Guide , и она покажет цветовые тона и возможные комбинации.
Метод 4: Live Paint Bucket
Этот инструмент может не отображаться на основной панели инструментов, но вы можете быстро открыть его из меню «Редактировать панель инструментов» или нажать кнопку K ключ для активации.
Шаг 1: Выберите объект, который хотите залить цветом.
Шаг 2: Нажмите клавишу K , чтобы активировать Live Paint Bucket.
 При наведении указателя на выбранный объект вы увидите «Щелкните, чтобы создать группу с быстрой заливкой».
При наведении указателя на выбранный объект вы увидите «Щелкните, чтобы создать группу с быстрой заливкой».Шаг 3: Выберите цвет заливки из палитры цветов и щелкните по выбранному объекту. Например, я выбрал фиолетовый цвет, поэтому заливаю фигуру фиолетовым цветом.
Метод 5. Инструмент «Кисть»
Все еще помните, как на одном из своих первых уроков рисования вы учились использовать цветные карандаши, чтобы закрашивать контуры цветом? Та же идея. В Adobe Illustrator вы будете заполнять цвета с помощью инструмента «Кисть». Этот метод лучше всего работает, когда вы раскрашиваете открытые пути.
Давайте рассмотрим пример рисования от руки.
Как видите, есть много открытых путей, поэтому при заливке цветом он не заполнит всю фигуру. Вместо этого он заполняет путь (штрих).
Я не говорю, что это выглядит плохо, мне на самом деле тоже нравится этот случайный стиль, но если вы хотите раскрасить его по контуру, инструмент «Кисть» справится лучше.

- 5 способов заливки цветом в Adobe Illustrator