Как A/B-тестирование веб-страниц помогло нам повысить конверсию / Хабр
Привет! Меня зовут Амаль, я веб-дизайнер в Wrike: отвечаю за разработку веб дизайн-системы и веб-компонентов вместе с командой разработчиков и маркетологов. В этой статье расскажу о том, как с помощью А/B тестов и изменения некоторых деталей на веб-сайте нам удалось увеличить конверсию как минимум в 5 раз. Статья будет полезна, если вы планируете внедрить изменения в свою веб-систему и протестировать гипотезы по увеличению конверсии.
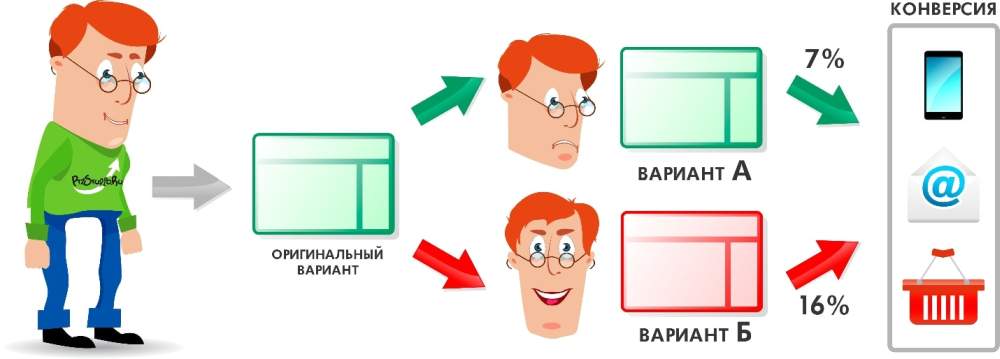
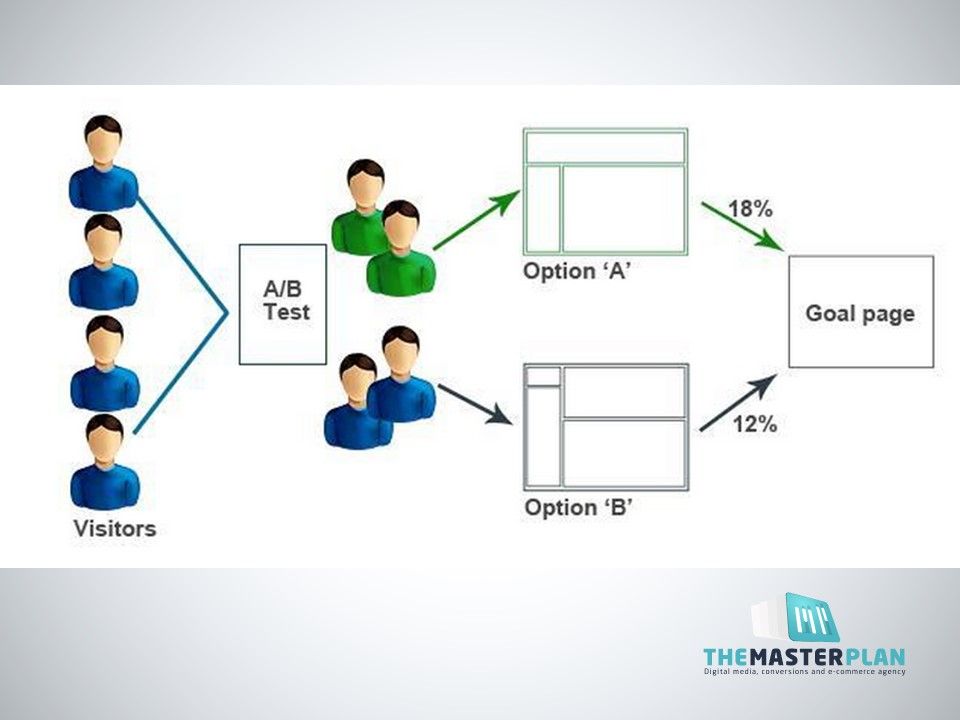
A/B-тестирование — это метод сравнения двух версий веб-страницы или экранов приложения друг с другом. Версии показываются пользователям в случайном порядке. Для определения того, какой вариант работает лучше для конкретной цели (коэффициент конверсии, рейтинг кликов и т. п.) используется статистический анализ. С математической точки зрения A/B-тестирование определяет статистическую вероятность того, что тестируемая гипотеза будет успешной.
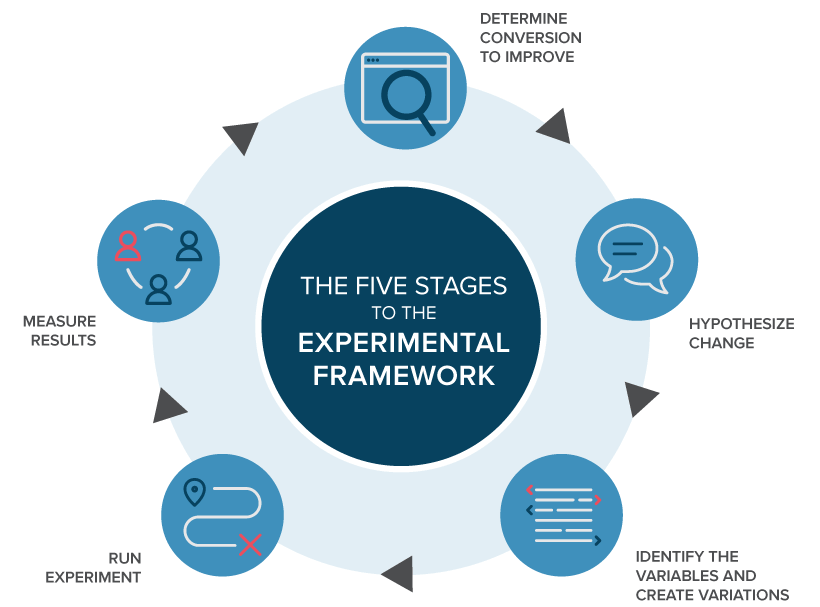
Определить, какие изменения повлияли на поведение пользователей, а какие нет, помогает пошаговое тестирование — одно изменение за раз. Этот принцип позволяет узнать, что именно вызвало рост конверсии — это может быть размещение, дизайн кнопок или шрифт.
Этот принцип позволяет узнать, что именно вызвало рост конверсии — это может быть размещение, дизайн кнопок или шрифт.
Эксперименты с веб-страницами
С помощью A/B-тестирования дизайнер, маркетолог, целая команда или вся компания могут аккуратно и пошагово менять UX, собирать количественные и качественные данные, которые нужны для объективной оценки эффективности изменений. Например, дизайнеры могут лучше понимать, как и почему элементы веб-интерфейса влияют на поведение пользователей. A/B-тестирование способно подтвердить или опровергнуть мнение дизайнера о том, как лучше выстроить пользовательский опыт для достижения целей.
Чтобы улучшить UX или метрики (например, конверсию) A/B-тестированием нужно пользоваться систематический. В Wrike мы хотели повысить лидогенерацию на целевых страницах, а также улучшить качество лидов. Для этого мы A/B-тестировали изменения в заголовке, визуальных элементах, полях формы, CTA и общем макете страницы.
Темная и светлая тема
Первый A/B-тест, который мы запустили — сравнение темной и светлой тем на сайте. Для теста мы выбрали целевую страницу с рекламой дешборда. Мы предположили, что темная тема даст больше лидов. Ключевая метрика тестирования в этом случае — конверсия.
Для теста мы выбрали целевую страницу с рекламой дешборда. Мы предположили, что темная тема даст больше лидов. Ключевая метрика тестирования в этом случае — конверсия.
По результатам тестов тёмная тема действительно дала больше конверсий. Тогда мы решили сделать темную тему частью дизайн-системы нашего сайта.
Источник: neilpatel.com, Калькулятор A/B-тестированияПлавающий CTA
Еще один A/B-тест касался «плавающих» кнопок с CTA. Такой шаблон дизайна казался довольно агрессивным, но мы хотели проверить гипотезу: если кнопка CTA всегда на виду, то она привлекает больше внимания и мотивирует пользователей регистрироваться.
Мы добавили кнопку с CTA в правую часть страницы. Нажатие на кнопку активирует всплывающее окно с полем для ввода электронной почтыМы протестировали гипотезу на трех разных страницах: получилось три страницы, три теста, в каждом тесте — две версии этих страниц. Трафик между версиями распределили поровну.
Тесты показали, что две целевые страницы без плавающей кнопки с CTA конвертировались лучше. Оказалось, что «плавающий» CTA не влияет на конверсию. Более того, целевая страница без CTA конвертировалась на 42% лучше.
Источник: neilpatel.com, Калькулятор A/B-тестированияЗаглавные экраны
Первое впечатление играет важную роль. Пользователю требуется около 50 миллисекунд, чтобы сформировать мнение о сайте и решить, остаться или уйти.
Исследование университета науки и технологий Миссури утверждает, что взгляду пользователя требуется 2,6 секунды, прежде чем зафиксироваться на той секции веб-страницы, которая сильнее всего повлияет на первое впечатление. В экспериментах исследователи отслеживали движение взгляда студентов, а после анализировали эти данные. Также они изучали, как долго участники эксперимента задерживаются на разных секциях веб-страницы: меню, логотип, изображения и значки социальных сетей, прежде чем переключат внимание на другую или примут решение покинуть страницу. Исследование подтвердило: чем лучше первое впечатление, тем дольше участники остаются на странице.
Исследование подтвердило: чем лучше первое впечатление, тем дольше участники остаются на странице.
Мы решили улучшить первое впечатление от нашего сайта и проследить за тем, как изменения скажутся на посетителях и конверсии. Для эксперимента мы подготовили графику и видео, чтобы разместить их на главных экранах веб-страниц — первых секциях, которые видят посетители.
Исходная версия со статическим дизайномВторая версия с анимациейОт многовариантного тестирования мы решили отказаться, чтобы на каждую страницу в ходе теста приходило достаточно посетителей. Для первого этапа тестирования мы выбрали оригинальную версию со статичным дизайном и страницу с анимированным персонажем. Вторая версия победила. Анимированные ресурсы оживляют страницу, но с ними нужно быть осторожнее, чтобы не отвлечь пользователей от CTA.
Источник: neilpatel.com, Калькулятор A/B-тестированияВторым этапом стало тестирование победителя первого этапа против той же страницы, но с 3D-дизайном. Мы подготовили несколько белых сфер с иконками приложений и добавили в CSS анимацию левитации для каждой сферы. Трафик между страницами снова распределили поровну.
Трафик между страницами снова распределили поровну.
Результаты теста показали, что версия с 3D-сферами конвертируется еще лучше. Поэтому мы разработали дополнительные 3D-изображения как для нашей команды, так и бренда в целом.
Источник: neilpatel.com, Калькулятор A/B-тестированияОдиночные и множественные CTA
Еще один наш эксперимент состоял в тестировании разных форматов CTA. Цель — увеличить количество пробных подписок. Для этого нужно персонализировать наши лендинги для разных отраслей и сегментов рынка.
Если пользователь гуглит «Wrike» или «управление проектами», мы не понимаем, в какой команде и какой отрасли он работает. Это может быть маркетолог, сотрудник крупного предприятия или агентства.
Большинство посетителей не прокручивают лендинги до конца. На карте прокрутки отлично видно, как она вертикально переходит от красных («горячих») к синим («холодным») областям. Поэтому мы решили поставить несколько карточек с CTA на заглавном экране и сравнить результаты с одиночным форматом.
Тестирование длилось несколько месяцев. В итоге нам удалось значительно повысить конверсию: пробных подписок Wrike for Marketers стало в 10 раз больше, Enterprise — в пять раз.
Я думаю, что визуальная составляющая любого сайта сильно влияет на пользователей, поэтому не стоит пренебрегать тестирование ради экономии. Часто пользователей нужно направлять к наилучшему выбору, поэтому важно проявлять творческий подход и развивать эмпатию. Я много раз видел, как даже незначительные изменения в дизайне приводят к значительному повышению конверсии.
Буду рад ответить на вопросы!
Сервис для A/B тестирования сайтов Roistat
Возможности платформы Roistat
Попробуйте А/Б-тесты от Roistat в деле
Введите email Введен недопустимый адрес почтыПримеры А/Б-тестов
Протестируйте цвет кнопок, баннеры на сайте, меню, размеры шрифта, оформление страниц с помощью инструмента А/Б-тесты
Тест оформления страницы
Тест баннера на странице
Тест размера шрифта
Тест размера шрифта
Как начать использовать А/Б-тесты?
1. Подключите рекламные каналы, сайт и CRM к Roistat
Подключите рекламные каналы, сайт и CRM к Roistat
Настройте интеграцию своих сервисов с Roistat, чтобы собирать данные о результатах рекламы от показа до прибыли. Подключите Roistat самостоятельно или воспользуйтесь услугой интеграции под ключ
2. Включите А/Б-тесты
Перейдите в инструмент А/Б-тесты (сплит-тесты) и подключите его. А/Б-тесты доступны на тарифах Бизнес и Премиум
3. Создайте и запустите тест
Добавьте сотрудников, которые будут общаться с клиентами. Выберите администратора онлайн-чата. Администратор может видеть чаты других сотрудников и распределять чаты между операторами
4. Анализируйте результаты
Скачайте приложение Roistat Chat и авторизуйте операторов. С помощью приложения менеджеры могут общаться с клиентами через онлайн-чат
Все необходимые инструменты сквозной аналитики для эффективной работы
Сквозная аналитика
Отслеживайте показатели по онлайн- и офлайн-источникам от просмотров рекламы до прибыли с помощью отчетов
Получайте больше заявок с сайта с помощью всплывающей формы запроса контактов
Мультиканальная аналитика
Оценивайте влияние каждого канала трафика на продажи по всей цепочке касаний, используя гибкие модели атрибуции
Онлайн-чат
Помогайте будущим клиентам на страницах сайта и оперативно реагируйте на недовольства в чате
Анализируйте источники звонков с онлайн- и офлайн- рекламы
Когортный анализ
Анализируйте показатели бизнеса для отдельных сегментов клиентов и выявляйте закономерности
Более 200 готовых интеграций
Воспользуйтесь встроенными интеграциями с вашими сервисами для быстрого начала работы.
Посмотреть все интеграции
Тестируйте интерфейсы по прибыли с помощью А/Б-тестов от Roistat
Введите email Введен недопустимый адрес почты×
Сайт использует
. Вы можете отказаться от использования cookie, изменив настройки в браузере. Используя сайт, вы соглашаетесь на обработку персональных данных на условиях Политики.
11 инструментов A/B-тестирования на 2022 год
Мы рассмотрели некоторые из лучших инструментов A/B-тестирования , которые вы можете найти в 2022 году. конверсии и улучшайте качество обслуживания клиентов с помощью правильных инструментов A/B-тестирования.
После десятилетия анализа поведения клиентов в Интернете — с 2012 года — мы получили много информации об инструментах и методах, которые улучшают цифровой опыт. Из исходного списка из более чем 100 инструментов мы рассмотрели и выбрали 11 инструментов A/B-тестирования на основе их интеграции, простоты использования, поддержки и влияния на скорость веб-сайта.
Из исходного списка из более чем 100 инструментов мы рассмотрели и выбрали 11 инструментов A/B-тестирования на основе их интеграции, простоты использования, поддержки и влияния на скорость веб-сайта.
Основные выводы
- Лучшие инструменты A/B-тестирования удобны для клиентов, обладают всеми необходимыми дополнительными функциями и предлагают группу поддержки, готовую помочь вам, когда вы столкнетесь с трудностями.
- A/B-тестирование может быть выполнено с любым количеством переменных, которое позволяет ваш инструмент A/B-тестирования.
- Эффективное A/B-тестирование предполагает выдвижение гипотез, подкрепленных некоторыми доказательствами, и готовность реализовать результаты теста.
Список инструментов A/B-тестирования
Существует несколько инструментов A/B-тестирования, но вам не нужно перебирать их все, чтобы выбрать подходящее решение для A/B-тестирования. Вот некоторые из лучших инструментов A/B-тестирования.
Amplitude Experiment
Amplitude Experiment помогает компаниям интегрировать аналитику и данные о поведении клиентов в A/B-тестирование для достижения лучших бизнес-результатов. Он предлагает надежный опыт, который позволяет пользователям тестировать программы лояльности, дизайн, навигацию, формы и призывы к действию (CTA).
Он предлагает надежный опыт, который позволяет пользователям тестировать программы лояльности, дизайн, навигацию, формы и призывы к действию (CTA).
Многие инструменты покажут вам только, конвертируются пользователи или нет, но Amplitude также может показывать поведение пользователей, когда они продвигаются по вашей воронке продаж. Вы можете видеть, когда они выпадают из воронки продаж, и исправлять или удалять любые препятствия, мешающие конверсиям.
Основные характеристики
- Диаграмма
- Когортный анализ
- Взаимодействие с пользователем и отслеживание конверсий
- Карта пути клиента
- Постановка целей и отслеживание
- Машинное обучение
- Отчетность в режиме реального времени
- Удержание и отслеживание доходов
Optimizely
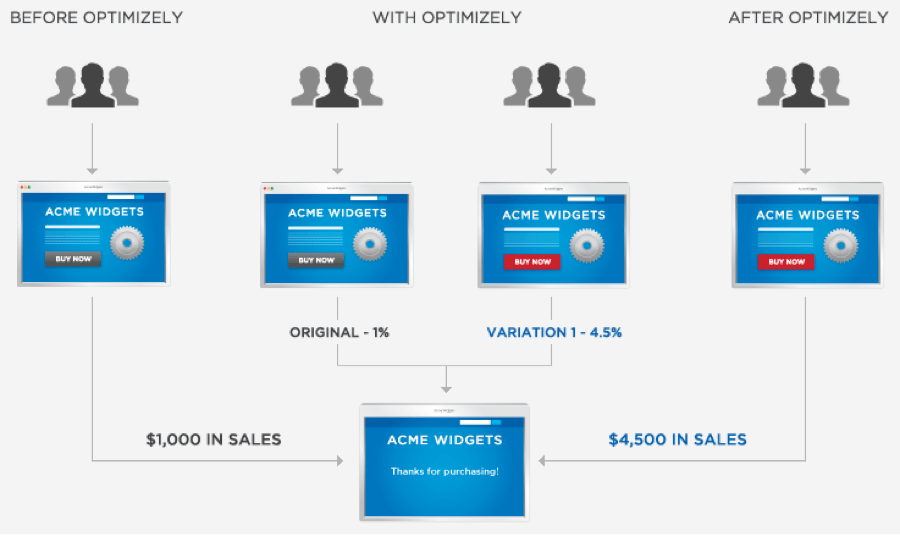
Optimizely предлагает полный набор инструментов, помогающих предприятиям оптимизировать свои веб-сайты и принимать решения на основе данных. Помимо веб-сайтов, вы можете использовать полную экспериментальную функцию Optimizely для тестирования своих мобильных приложений и любых платформ обмена сообщениями, которые вы используете для бизнеса. Благодаря более чем 100 интеграциям Optimizely клиенты могут одним щелчком мыши импортировать свои данные с основных платформ, чтобы тестировать новые функции и идеи с точными данными.
Благодаря более чем 100 интеграциям Optimizely клиенты могут одним щелчком мыши импортировать свои данные с основных платформ, чтобы тестировать новые функции и идеи с точными данными.
Основные функции
- Геотаргетинг
- Сегментация клиентов
- Данные в реальном времени и редактирование
- Рекомендации
- Разрешения на основе ролей
- Управление шаблонами
- Статистический анализ
VWO
VWO помогает брендам беспрепятственно проводить A/B-тестирование контента, стратегии и характеристик продукта. Он предлагает мобильное тестирование, тестирование на стороне сервера и редактор кода, чтобы помочь компаниям выполнять сложные тесты. Также есть визуальный редактор для более простых тестов.
Функция SmartStats VWO использует байесовскую статистику, чтобы дать клиентам больше полномочий для выполнения тестов с любой скоростью, которую они хотят. Клиенты получают круглосуточную (24/7) поддержку в корпоративном плане, но VWO позволяет тестировать несколько доменов даже в самой низкой ценовой категории.
Ключевые функции
- Аналитика кампаний
- Отслеживание конверсий, вовлеченности и взаимодействия с пользователем
- Постановка целей и отслеживание взаимодействия с пользователем
- Количественный и качественный анализ
- Запись активности экрана
- Опросы и отзывы на странице
Convert Experiences
Convert Experiences предлагает набор функций, помогающих брендам проводить A/B-тестирование, многовариантное тестирование и многостраничные эксперименты. Он позволяет интегрироваться с несколькими инструментами, такими как Google Analytics, Shopify, WordPress и многими другими. Компании, которым нужны расширенные функции таргетинга и пост-сегментации, могут использовать Convert Experiences для таргетинга и сегментации пользователей по поведению.
Convert Experiences предлагает 15-дневную бесплатную пробную версию, затем цена начинается от 699 долларов в месяц.
Ключевые функции
- Планирование кампаний
- Клиентские и серверные тесты
- Пользовательские интеграции
- Опросы
- Кроссбраузерное тестирование
- Сегментация результатов
- Несколько целей конверсии
- Результаты и отчеты в режиме реального времени
Google Optimize
Google Optimize — это бесплатный инструмент A/B-тестирования от Google, который позволяет брендам тестировать различные варианты своих веб-страниц, чтобы измерить их эффективность в соответствии с любыми целями, указанными пользователем. Помимо прямого подключения к Google Analytics и Google Ads, Optimize также поддерживает A/B-тестирование Google Firebase для мобильных приложений. Всегда убедитесь, что вы правильно настроили Google Analytics, чтобы получать точные результаты ваших тестов.
Помимо прямого подключения к Google Analytics и Google Ads, Optimize также поддерживает A/B-тестирование Google Firebase для мобильных приложений. Всегда убедитесь, что вы правильно настроили Google Analytics, чтобы получать точные результаты ваших тестов.
Основные функции
- Тестирование на стороне клиента и на стороне сервера
- Перенаправление тестирования
- Сегментация посетителей
Adobe Target
Adobe Target — это продукт в составе Adobe Experience Cloud. Он предлагает A / B и многовариантное тестирование на основе AI на веб-сайтах, мобильных устройствах, в электронной почте и рекламе, чтобы вы могли предоставить своей аудитории наилучшие возможности. Искусственный интеллект Adobe, Sensei, применяет машинное обучение для индивидуального обслуживания каждого посетителя.
Основные функции
- Оптимизация на стороне клиента и на стороне сервера
- Стандартный и индивидуальный таргетинг
- Сегментация данных
- Тестирование обеспечения качества
- Управление ролями и доступом
- Машинное обучение
Omniconvert
Omniconvert — это инструмент оптимизации коэффициента конверсии электронной торговли (CRO) с функциями A/B-тестирования, расширенной сегментации и персонализации веб-сайта. Существует технология, которая поможет вам обслуживать и тестировать всплывающие окна с намерением выйти во время загрузки страницы, когда посетитель прокручивает страницу или когда посетитель покидает страницу. Omniconvert поддерживает интеграцию, а также имеет инструмент отладки экспериментов, который поможет вам понять, почему ваш тест не выполняется или почему в ваших тестах есть какие-либо ошибки.
Существует технология, которая поможет вам обслуживать и тестировать всплывающие окна с намерением выйти во время загрузки страницы, когда посетитель прокручивает страницу или когда посетитель покидает страницу. Omniconvert поддерживает интеграцию, а также имеет инструмент отладки экспериментов, который поможет вам понять, почему ваш тест не выполняется или почему в ваших тестах есть какие-либо ошибки.
У Omniconvert есть 30-дневная бесплатная пробная версия, после чего платные планы начинаются от 167 долларов в месяц.
Основные функции
- Геотаргетинг
- Создание онлайн-опроса
- Погодный таргетинг
- Отслеживание количества брошенных корзин
- Технология намерения выхода
- Экспериментальный отладчик
- Данные в режиме реального времени и отчетность
AB Tasty
AB Tasty — это универсальный инструмент CRO, который помогает брендам повышать конверсию и доход на своих веб-сайтах, в приложениях и продуктах. Он предлагает эксперименты на стороне клиента и сервера, чтобы бренды могли выбрать подходящий вариант для своих нужд.
Он предлагает эксперименты на стороне клиента и сервера, чтобы бренды могли выбрать подходящий вариант для своих нужд.
Основные характеристики
- Опросы и отзывы
- Контекстный таргетинг
- Ключевое слово, просмотр страниц и отслеживание переходов
- Отслеживание конверсий
- Статистический анализ
- Постановка целей и отслеживание
- Отслеживание взаимодействия с пользователем
Kameleoon
Kameleoon — это платформа A/B-тестирования на базе искусственного интеллекта, которая предоставляет разработчикам, менеджерам по продуктам и маркетологам инструменты для создания приятных впечатлений для посетителей. Вы можете обслуживать каждого посетителя ваших цифровых активов персонализированными сообщениями на основе их показателя конверсии Kameleoon. Он имеет полнофункциональное серверное решение для запуска тестов.
Основные функции
- Кампания и сегментация клиентов
- Поведенческий и контекстный таргетинг
- Аналитика в реальном времени
- Опросы и отзывы
- Отслеживание посетителей
- Спасатель брошенной тележки
Convertize
Convertize — доступное и простое в использовании программное обеспечение для A/B-тестирования. Он имеет механизм гибридной статистики, который объединяет различную статистику тестирования A / B, чтобы выбрать победителя для любого эксперимента. Не пошевелив пальцем, функция автопилота Convertize автоматически направляет больше посетителей на ваши страницы с наибольшей конверсией, чтобы максимизировать ваши конверсии.
Он имеет механизм гибридной статистики, который объединяет различную статистику тестирования A / B, чтобы выбрать победителя для любого эксперимента. Не пошевелив пальцем, функция автопилота Convertize автоматически направляет больше посетителей на ваши страницы с наибольшей конверсией, чтобы максимизировать ваши конверсии.
У Convertize есть 14-дневная бесплатная пробная версия, после чего планы начинаются с 49 долларов за 20 000 посетителей.
Основные функции
- Автоматическое планирование
- Таргетинг на аудиторию
- Настраиваемый брендинг
- Геотаргетинг
- Карта пути клиента
- Уведомления в режиме реального времени
- Статистический анализ
Apptimize
Apptimize — это кроссплатформенный инструмент для экспериментов, изначально созданный для мобильного A/B-тестирования и оптимизации приложений. Теперь этот инструмент помогает компаниям оптимизировать работу с цифровыми технологиями на веб-сайтах, в колл-центрах и рекламе, чтобы обеспечить единообразие взаимодействия с пользователем и увеличить доход. Подумайте о своем варианте использования; если вы можете кодировать его, вы можете протестировать его на Apptimize.
Подумайте о своем варианте использования; если вы можете кодировать его, вы можете протестировать его на Apptimize.
С помощью Apptimize вы можете тестировать варианты на одной платформе и отслеживать их влияние на ваши цифровые ресурсы. Вы можете использовать Apptimize для A/B-тестирования различных механизмов рекомендаций для каждого зрителя на вашей платформе, если вы используете платформу Over-the-top (OTT). Это привлечет ваших зрителей к экранам и увеличит доход от рекламы и подписки.
Основные функции
- Статистический и воронкообразный анализ
- Сегментация кампании
- Таргетинг на аудиторию
- Панель активности
- Контроль доступа и разрешения
Что такое A/B-тестирование?
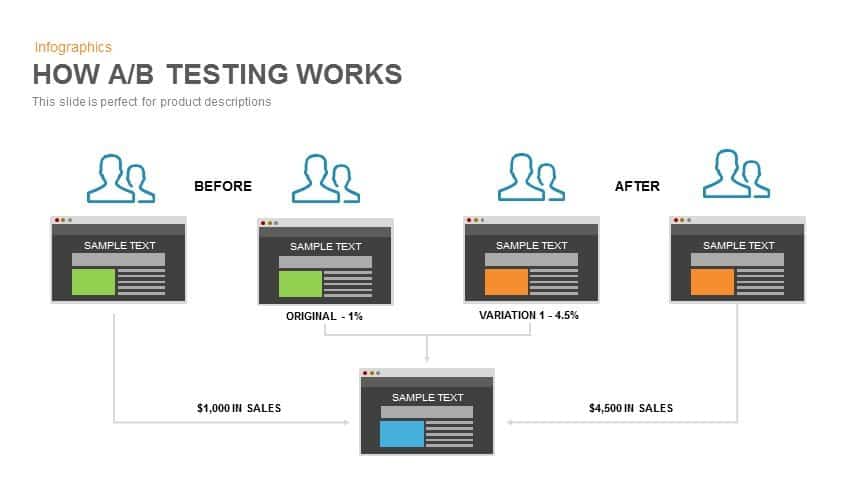
A/B-тестирование — это метод определения того, какая из двух версий переменной дает наилучшие результаты. Этими переменными могут быть дизайн веб-страницы, элемент веб-сайта, источники трафика или типы контента. Вы можете проводить A/B-тесты на различных элементах своих веб-сайтов, программ для электронного маркетинга, мобильных приложений и даже рекламных платформ.
Вы можете проводить A/B-тесты на различных элементах своих веб-сайтов, программ для электронного маркетинга, мобильных приложений и даже рекламных платформ.
Инструменты A/B-тестирования позволяют проводить A/B-тесты. Они помогут вам узнать, как повысить конверсию, обеспечить лучший цифровой опыт и понять, как ваши клиенты предпочитают использовать ваш продукт. Регулярные A/B-тесты позволят вам улучшить качество обслуживания клиентов, а также увеличить ваш доход.
Бренды используют результаты своих A/B-тестов для определения характеристик своих продуктов или услуг, которые они могут сохранить или изменить. Повышенное взаимодействие с изменением определенной функции во время A/B-тестирования является признаком того, что пользователям это нравится. Это увеличивает вероятность того, что пользователи примут новые функции продукта, улучшив UX и удовлетворенность.
Маркетологи также используют A/B-тестирование для проведения успешных кампаний и эффективного управления бюджетом. Лучшая конверсия в определенных вариантах кампании помогает маркетологам расставить приоритеты в том, что масштабировать и на что тратить деньги для повышения рентабельности инвестиций.
Лучшая конверсия в определенных вариантах кампании помогает маркетологам расставить приоритеты в том, что масштабировать и на что тратить деньги для повышения рентабельности инвестиций.
Приложение для здравоохранения BetterMe использовало A/B-тестирование для повышения вовлеченности пользователей в свое приложение. Было проверено падение вовлеченности, когда пользователи пробовали функцию отслеживания калорий. Когда тесты показали, что пользователям не нравится дополнительный шаг регистрации еды, BetterMe упростил этот процесс и увеличил вовлеченность на 14 процентов.
Ключевые компоненты инструмента A/B-тестирования
Часто вы обнаружите, что ни один инструмент A/B-тестирования не является универсальным решением для ваших нужд. Но лучшие инструменты A/B-тестирования будут иметь такие функции, как сплит-тестирование, многовариантное тестирование и многостраничное тестирование. Каждый инструмент A/B-тестирования должен сочетать в себе одну или несколько из следующих функций:
- Интеграция : Убедитесь, что ваш новый инструмент A/B-тестирования синхронизируется с программным обеспечением, которое вы уже используете, в противном случае у вас может не быть самые точные данные и результаты.

- Служба поддержки : Ничто никогда не идет идеально. Убедитесь, что за вашим инструментом A/B стоит надежная команда поддержки, чтобы вы не застряли, когда что-то пойдет не так. Иногда вам нужно будет доплатить за поддержку, поэтому спрашивайте заранее.
- Простота использования : Даже после обучения некоторые инструменты A/B-тестирования сложнее использовать, чем другие, особенно для сложных приложений. Выберите инструмент, который соответствует техническим ноу-хау вашей команды, или будьте готовы повысить квалификацию вашей команды для внедрения вашего инструмента A/B-тестирования.
- Влияние на скорость веб-сайта : Инструменты A/B-тестирования используют либо клиентские, либо серверные процессы для загрузки страниц. У каждого варианта есть недостатки, поэтому убедитесь, что выбранный вами инструмент тестирования может свести к минимуму любые неблагоприятные последствия для скорости вашего сайта.
Этапы процесса A/B-тестирования
Независимо от того, какой инструмент A/B-тестирования вы используете, A/B-тестирование требует планирования и правильных условий для повышения точности вашего теста. Чтобы помочь вам спланировать свои A/B-тесты, вам следует выполнить следующие шаги:
Чтобы помочь вам спланировать свои A/B-тесты, вам следует выполнить следующие шаги:
1. Заложите основу
Получите доступ к текущей производительности канала или канала, который вы будете тестировать, по возможности покопавшись в аналитике. Анализируйте данные, чтобы обнаружить тенденции и сделать достаточно обоснованные предположения о переменных для тестирования. Если у вас есть много переменных для тестирования, начните с самого простого теста, который имеет наибольший потенциал для получения нестандартных результатов.
Другой заголовок целевой страницы или призыв к действию легко изменить. Но изменение дизайна или перенастройка всей целевой страницы может занять много времени. Если вам нужно протестировать дизайн, заголовки и призывы к действию, начните с двух последних. Более простые тесты с высокой отдачей позволяют вам наслаждаться быстрыми победами.
2. Определите свою гипотезу
Предложите сильную гипотезу. В дополнение к аналитике вы можете создавать опросы клиентов, проводить юзабилити-тесты или использовать тепловые карты в качестве подтверждения своей гипотезы. Лучшие гипотезы имеют как минимум две из трех общих черт:
Лучшие гипотезы имеют как минимум две из трех общих черт:
- Они подкреплены доказательствами.
- Они пытаются понять поведение клиентов.
- Они стремятся изменить поведение клиентов.
Рассмотрим эту гипотезу: « Мы увеличим количество регистраций, изменив количество полей в наших формах с 15 до 6, потому что у людей нет времени заполнять 15 полей. ” Вот как это выглядит:
- Мы увеличим количество регистраций, стремясь изменить поведение клиентов .
- У людей нет времени заполнять формы — понимание поведения клиентов .
- От 15 до 6 — подкреплено доказательством того, что страницы сайта с меньшим количеством полей получают больше регистраций.
3. Выберите «контроль» и его «вариант»
Контроль — это исходная версия вашей тестовой переменной, а вариант — новая версия — «А» и «В» в тестировании А/В. Если вам интересно, может ли изменение вашего CTA улучшить конверсию, вашим контролем будет исходная целевая страница с существующим CTA. Вариантом будет новая целевая страница с другим призывом к действию.
Вариантом будет новая целевая страница с другим призывом к действию.
4. Проведите тест
Проведите A/B-тест. Избегайте типичных ошибок при настройке A/B-тестирования, таких как слишком ранняя остановка или одновременное тестирование нескольких переменных. Вы получите наилучшие результаты, отправив достаточно трафика на свои тесты. Значительная аудитория не менее 1000 человек даст статистически значимые результаты и поможет вам сделать более точные выводы.
5. Оцените результаты и внесите изменения
После того, как тесту дадут результаты не менее недели, проверьте, победит ли версия A или B. Некоторые инструменты A/B-тестирования автоматически отправляют больше трафика, пользователей или посетителей на версию-победительницу, таким образом реализуя результаты теста для вас. Для других инструментов вам придется вносить необходимые изменения вручную.
Выберите правильный инструмент A/B-тестирования для своих экспериментов
Угадать подходящий опыт, контент, рекламу, функцию продукта или призыв к действию для вашего веб-сайта, мобильных приложений и продуктов — тяжелая работа. Программное обеспечение для A/B-тестирования устраняет догадки и помогает улучшить ваши конверсии, продукты и рекламу. Из этого списка инструментов найдите лучший для ваших случаев использования и попросите демонстрацию, где это применимо. Сэкономьте время и ресурсы, которые могут быть потрачены на ошибочные эксперименты, используя программное обеспечение для A/B-тестирования.
Программное обеспечение для A/B-тестирования устраняет догадки и помогает улучшить ваши конверсии, продукты и рекламу. Из этого списка инструментов найдите лучший для ваших случаев использования и попросите демонстрацию, где это применимо. Сэкономьте время и ресурсы, которые могут быть потрачены на ошибочные эксперименты, используя программное обеспечение для A/B-тестирования.
Ссылки
- Что такое A/B-тестирование? Как это работает и когда использовать, Amplitude.
- Что такое A/B-тестирование? Технический блог Netflix. 22 сентября 2021 г.
- Лучшее программное обеспечение для A/B-тестирования, G2.
- Программное обеспечение для A/B-тестирования, Capterra.
- Обзор инструментов A/B-тестирования, TrustRadius.
Готовы использовать инструменты A/B-тестирования для повышения вовлеченности клиентов? Ознакомьтесь с нашим сборником упражнений Mastering Engagement, чтобы узнать больше.
Как начать A/B-тестирование веб-сайтов
Джордж Вайнер
Что такое A/B-тестирование?
A/B-тестирование — это метод проектирования, при котором тестируются две разные версии контента с вашей аудиторией, а затем измеряется производительность. В тесте A/B обе версии запускаются одновременно для аудитории одинакового размера, и страница, которая работает лучше (то есть получает больше конверсий, имеет более высокий уровень вовлеченности), объявляется победителем!
Не ждите больше — используйте наше обучающее видео для начинающих выше и следующее руководство, чтобы начать прямо сейчас!
Что мне проверить?
Основные целевые страницы
Целевая страница — это первая страница, которую люди посещают на вашем сайте. Помните — это не обязательно главная страница вашего сайта. Точно так же, как магазины часто вывешивают «РАСПРОДАЖА!» знаки на их витринах, вы хотите, чтобы ваши входные двери были как можно более красивыми. Единственный способ узнать, что работает лучше всего, — это протестировать свои целевые страницы!
Единственный способ узнать, что работает лучше всего, — это протестировать свои целевые страницы!
Страницы преобразования (SEM)
Это страницы, на которые реклама или кампании направляют трафик с целью «конвертировать» людей для совершения действия. Проверьте цвет кнопки пожертвования. Поэкспериментируйте с более убедительным текстом на странице подписки на новостную рассылку. Никогда не делайте предположений о вашей аудитории, когда вместо этого вы можете использовать данные!
Шаблоны страниц
Оптимизация шаблонов страниц — это быстрый способ одновременной оптимизации нескольких страниц. Что происходит, когда я изменяю меню или добавляю что-то в заголовок? A/B-тестирование поможет вам найти ответы на все эти вопросы.
Что является наиболее важным компонентом A/B-тестирования?
Содержание! Скажите это вместе со мной – контент превыше всего. Если на вашем сайте нет текста, люди не будут делать то, что вы от них хотите. Вот некоторые вещи, которые следует помнить в отношении копирования при тестировании веб-сайта:
Вот некоторые вещи, которые следует помнить в отношении копирования при тестировании веб-сайта:
1. Один призыв к действию лучше, чем несколько призывов к действию.
2. Будьте лаконичны, используйте маркеры.
3. Копия должна повлиять на решение.
Как это должно выглядеть?
Дизайн имеет решающее значение. В вашей команде обязательно должен быть дизайнер (у нас в Whole Whale есть такой — Энн, она классная). Вот несколько рекомендаций, когда вы думаете о том, как должен выглядеть ваш сайт и как его протестировать:
1. Дизайн для одного действия — мы хотим, чтобы люди из нашей аудитории делали только одно.
2. Простота/K.I.S.S – Keep It Simple Stupid. Уберите все ненужные отвлекающие факторы.
3. Постоянство цвета и контрастность – все это ваши друзья. Например, убедитесь, что ваша кнопка «Действие» имеет высококонтрастный цвет, чтобы ее было легко увидеть, и люди могли быстро ее выбрать.
4. Удобство для мобильных устройств — если ваша страница не оптимизирована для мобильных устройств… тогда… я даже не знаю. Люди на мобильных устройствах тоже люди. Они могут преобразовать… я обещаю.
Удобство для мобильных устройств — если ваша страница не оптимизирована для мобильных устройств… тогда… я даже не знаю. Люди на мобильных устройствах тоже люди. Они могут преобразовать… я обещаю.
5. Используйте главные образы – хорошее: младенцы, собаки, активные счастливые дети, зрительный контакт. Плохое: ноги, занятые фотографии, несвязанные стоковые фотографии.
С чего начать A/B-тестирование?
Просто сделай это! Единственный способ, которым вы можете все испортить, это ничего не делать. Не ждите 6 месяцев, чтобы начать A/B-тестирование. Сделай это сейчас. В видео выше мы предоставили вам наиболее важные шаги, которые помогут вам начать работу. Теперь, когда вы его посмотрели, у вас нет оправданий. Мы А/Верим в тебя! Дайте нам знать, как вы это сделали, и присылайте нам любые комментарии или вопросы в Твиттере @WholeWhale.
Благодарим вас за то, что читаете и смотрите наши видео. Мы создаем их бесплатно в надежде, что они попадут к маркетологам и создателям контента в некоммерческих организациях.