370 Еда и Ресторан HTML шаблоны
Шаблоны веб-сайтов о еде и ресторанах также доступны для неограниченного скачивания. Если вы только сейчас начинаете продавать, адаптивный шаблон ресторана вам в помощь. Найдите лучшие бесплатные шаблоны для веб-сайтов ресторанов на Nicepage. С помощью плагинов WordPress вы можете делать то, о чем даже не задумывались. Темы WordPress для бизнеса оснащены всеми необходимыми разделами, которые могут вам понадобиться для работы веб-сайта. Вы можете разместить систему онлайн-заказов на одной странице, а также звуковые эффекты, меню еды и меню ресторана на другой. Не забывайте и о лендингах. В HTML-шаблонах ресторанов используется креативный дизайн, который выделит вас среди конкурентов. Полностью адаптивный одностраничный шаблон веб-сайта ресторана на основе Bootstrap 4 позволяет любому создавать красивые профессиональные веб-сайты за считанные минуты. Бесплатные темы WordPress с адаптивным веб-дизайном включают практичные плагины премиум-класса. Адаптивные шаблоны меню ресторана позволяют интуитивно отображать ваш контент. Загрузите с нашего сайта HTML-шаблон бистро, HTML-шаблон онлайн-заказа ресторана, макет меню еды, шаблон системы заказов, HTML-шаблон ресторана с видеоресурсами, шаблон доставки еды с красочным дизайном, адаптивный шаблон сайта для кондитерских и так далее. Подобно шаблону кафе и ресторана, онлайн-заказ еды позволяет вам установить демонстрационную версию с доставкой еды в один клик с формой бронирования.
Адаптивные шаблоны меню ресторана позволяют интуитивно отображать ваш контент. Загрузите с нашего сайта HTML-шаблон бистро, HTML-шаблон онлайн-заказа ресторана, макет меню еды, шаблон системы заказов, HTML-шаблон ресторана с видеоресурсами, шаблон доставки еды с красочным дизайном, адаптивный шаблон сайта для кондитерских и так далее. Подобно шаблону кафе и ресторана, онлайн-заказ еды позволяет вам установить демонстрационную версию с доставкой еды в один клик с формой бронирования.
Выбирая шаблоны HTML-шаблонов для веб-сайтов ресторанов, вы удивите и предвосхищаете ожидания посетителей и клиентов кафе вашего ресторана! HTML-шаблоны полностью разработаны с учетом последних тенденций веб-дизайна. В HTML-шаблонах ресторанов используется креативный дизайн, который выделит вас среди конкурентов. HTML-шаблоны ресторанов гарантируют адаптивное отображение веб-сайта на различных устройствах и содержат все необходимое для создания шаблонов веб-сайтов о еде. Адаптивный HTML-сайт выглядит потрясающе на любом устройстве, особенно с шаблонами эффектов. Если вы ищете лучшие адаптивные шаблоны веб-сайтов для ресторанов, вы можете найти их на нашем веб-сайте. Вы можете подарить своим поклонникам интересный опыт с шаблонами веб-сайтов html5 для ресторанов 2022. Изучите популярные категории адаптивных шаблонов ресторанов, где будут потрясающие видео-фоны и инновационные эффекты параллакса. HTML-макет ресторана Elixir с редактором упрощает создание или настройку страниц, поскольку он использует передовую технологию перетаскивания. В адаптивном HTML-шаблоне ресторана изысканной кухни и шаблона еды есть несколько демонстраций, каждая из которых импортируется нажатием мыши.
Если вы ищете лучшие адаптивные шаблоны веб-сайтов для ресторанов, вы можете найти их на нашем веб-сайте. Вы можете подарить своим поклонникам интересный опыт с шаблонами веб-сайтов html5 для ресторанов 2022. Изучите популярные категории адаптивных шаблонов ресторанов, где будут потрясающие видео-фоны и инновационные эффекты параллакса. HTML-макет ресторана Elixir с редактором упрощает создание или настройку страниц, поскольку он использует передовую технологию перетаскивания. В адаптивном HTML-шаблоне ресторана изысканной кухни и шаблона еды есть несколько демонстраций, каждая из которых импортируется нажатием мыши.
Популярные категории шаблонов веб-сайтов — это веб-шаблоны ресторанов. кафе, шаблон ресторана быстрого питания, служба доставки еды, владельцы кафе и ресторанов имеют возможность с помощью изысканных и аппетитных ресурсов веб-дизайна сделать выгодную ставку. Шаблоны дизайна кафе и ресторана ориентированы на универсальность и простоту использования как для разработчиков, так и для конечных пользователей. Шаблон веб-сайта ресторана доступен для неограниченного скачивания. Если вы только сейчас начинаете продавать, шаблон ресторана и веб-сайт о еде вам в помощь. По сравнению с шаблонами сайтов о недвижимости, шаблоны для ресторанов и кафе выглядят аппетитно. Современные онлайн-шаблоны для веб-сайтов кафе и ресторанов, совместимые с портативными устройствами и всеми веб-браузерами. Загрузочный HTML-шаблон современного ресторана может произвести впечатление на целевую аудиторию. Адаптивный HTML-шаблон ресторана поставляется с необычным конструктором перетаскивания.
Шаблон веб-сайта ресторана доступен для неограниченного скачивания. Если вы только сейчас начинаете продавать, шаблон ресторана и веб-сайт о еде вам в помощь. По сравнению с шаблонами сайтов о недвижимости, шаблоны для ресторанов и кафе выглядят аппетитно. Современные онлайн-шаблоны для веб-сайтов кафе и ресторанов, совместимые с портативными устройствами и всеми веб-браузерами. Загрузочный HTML-шаблон современного ресторана может произвести впечатление на целевую аудиторию. Адаптивный HTML-шаблон ресторана поставляется с необычным конструктором перетаскивания.
Как узнать код сайта — Узнай Тут 48
Приветствую Вас на своем блоге!
Прочитав эту статью вы узнаете, как узнать html код сайта и как редактировать css код другого сайта с помощью самых популярных браузеров Google Chrome, Mozilla Firefox и Opera.
Часто просматривая сайты или когда ищешь ответ на какой нибудь вопрос, связанный с web программированием, часто задаешь себе вопрос: «С помощью какого кода построен тот или иной блок на сайте?»
Профессионалы для работы с html кодом используют специальные программы, но бывают моменты, когда это совсем не нужно.
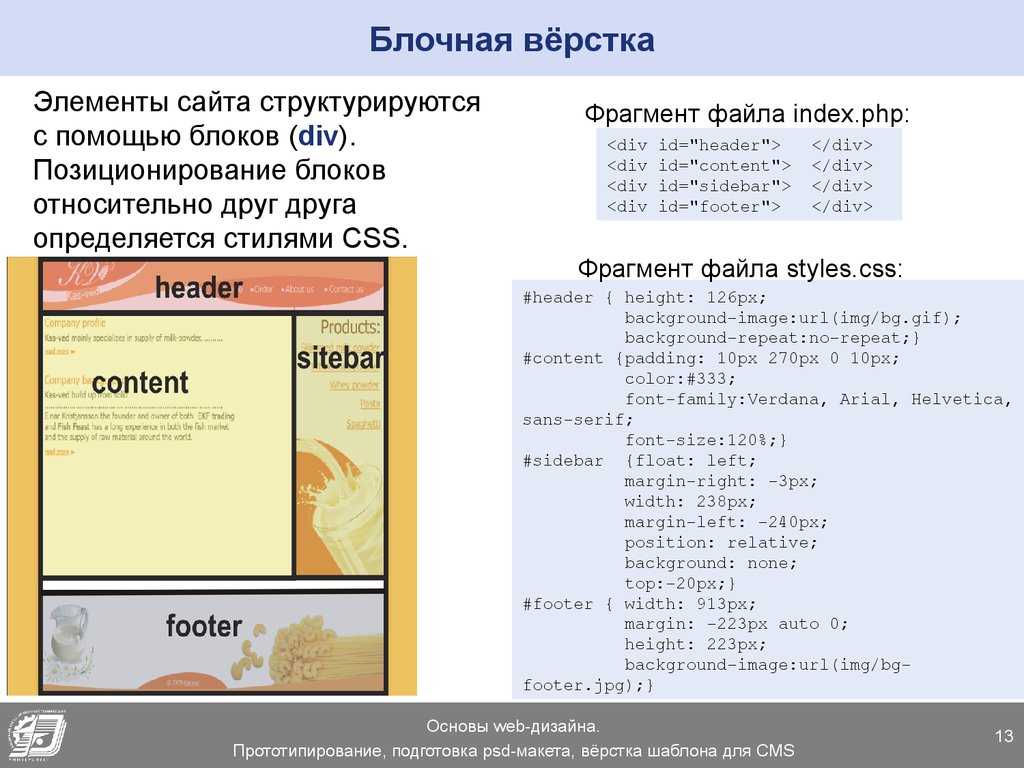
Если вам нужно просто посмотреть фрагмент кода на сайте, какой нибудь div блок или узнать название шаблона на блоге, браузер для этого отлично подойдет.
Еще это полезно для самообразования, так как ничто так не учит, как примеры, которые ты видишь и можешь с ними поработать.
Лично я очень многому научился изучая коды других сайтов, и советую вам делать так же. Плюс этого метода заключается в том, что просматривая код какого нибудь сайта вы можете его изменять, редактировать его css или html файл и наблюдать какие изменения происходят в это время на сайте.
Естественно, что реально вы код сайта не изменяете, все изменения происходят только в вашем браузере.
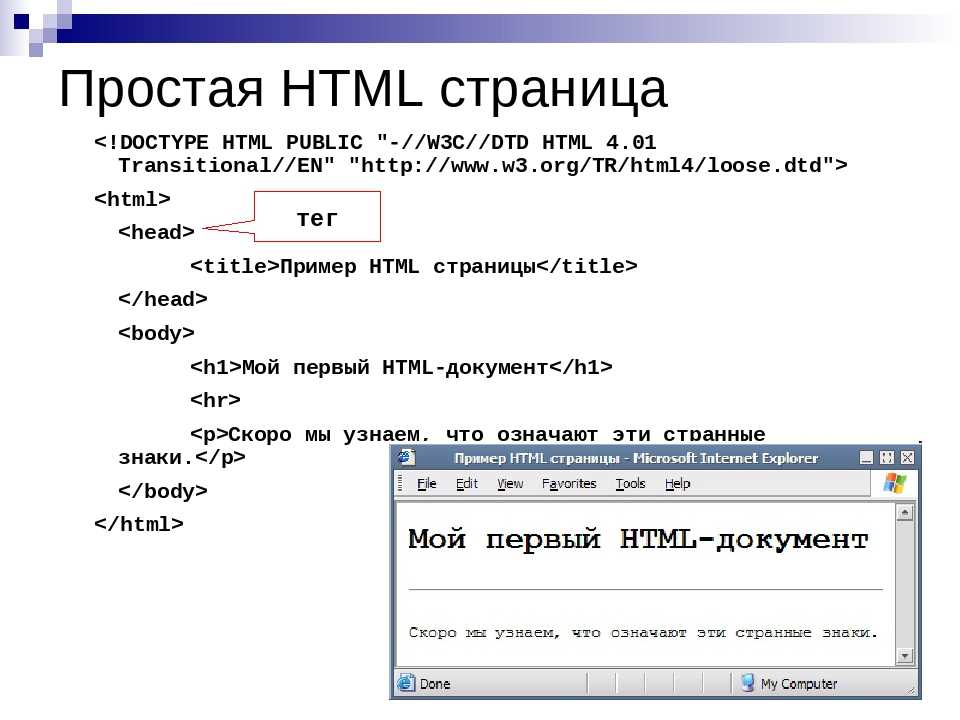
Чтобы узнать код всей веб страницы в браузере(кроме IE) достаточно использовать комбинацию клавиш CTRL+U.
Но для изучения отдельных ее элементов этот вариант не подходит.
Современные браузера сегодня способны не только отображать содержимое страниц, но и предоставляют разработчику целый ряд инструментов для работы с html и css кодом.
Как узнать код сайта в браузере Google Chrome.
Для того чтобы узнать html код всей страницы, нужно выбрать в меню «Просмотр кода страницы».
Чтобы узнать фрагмент html кода в браузере Google Chrome нужно навести мышкой на нужный нам элемент, и нажав правую кнопку мыши выбрать «Просмотр кода элемента».
Внизу экрана откроется панель разработчика, для просмотра и редактирования кода.
С помощью этой панели можно изучить css файл сайта, и причем не просто изучить, но и его изменять и сразу же смотреть, какие изменения происходят на странице.
Это очень полезно, когда вам надо поставить новый элемент на свой блог, и нужно определить, какие размеры или координаты ему дать. Чтобы потом просто взять, и смело изменить код своего сайта уже из админки своего блога или хостинга.
Так же в этой панели можно просмотреть и изменить html код сайта. Что тоже помогает в изучении web программирования.
Кроме того в этой панели можно посмотреть какие изображения отображаются на этой странице сайта. Из чего состоит шапка или подвал сайта.
Из чего состоит шапка или подвал сайта.
Из всех браузеров панель разработчика браузера Chrome мне нравится больше всего, из за своей простоты.
Как узнать html код сайта в браузере Mozilla Firefox.
В Mozilla Firefox есть возможность просмотреть код выделенного участка страницы. Что очень удобно, когда нужно узнать html код только какого то отдельного текста, а не всей страницы.
Для этого нужно выделить мышкой нужный нам текст и нажав правую кнопку мыши выбрать в меню «Исходный код выделенного фрагмента».
Также есть возможность посмотреть код всей страницы. Для этого нужно нажать правой кнопкой мыши на странице и выбрать пункт «Исходный код страницы».
Если нужно узнать код отдельного элемента, надо нажать правой кнопкой мышки на нужном элементе, и выбрать пункт в меню «Исследовать элемент».
В открывшейся панели для вебмастера так же можно редактировать html и css код страницы.
Что очень удобно, так это то, что в Firefox есть подсказки, какой элемент от какого зависит или унаследован. То есть хорошо видна вложенность div блоков.
То есть хорошо видна вложенность div блоков.
Еще в Firefox есть функция просмотра страницы в 3D изображении, чисто для информации смотрится красиво.
Как узнать код сайта в браузере Opera.
Для того чтобы узнать код сайта в Опере, так же как и в предыдущих браузерах вызываем меню.
Если нужно посмотреть код всей страницы, выбираем пункт «Исходный код».
А для того чтобы узнать код фрагмента страницы, выбираем в меню «Проинспектировать элемент».
В Опере также можно изменять код и смотреть, какие изменения происходят на странице.
Внешне все панели разработчика в этих браузерах разные. Но в целом выполняют одну и ту же задачу.
Имеет смысл познакомиться со всеми браузерами и выбрать тот, который вам больше подходит.
Даже если вы пользуетесь для просмотра сайтов Оперой, это совсем не значит, что в ней будет удобней просматривать и редактировать html код.
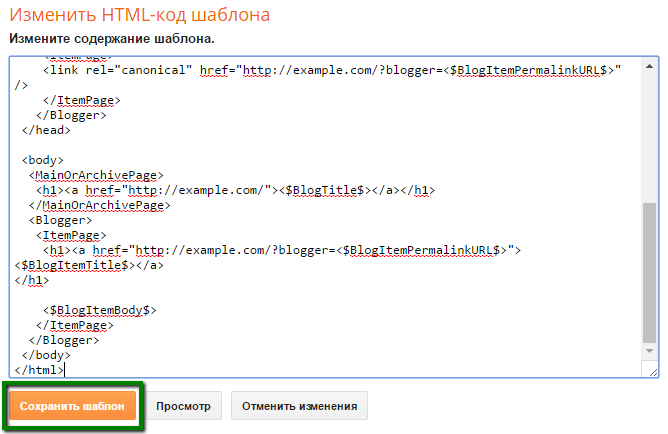
Как узнать название шаблона на сайте.
С помощью панели разработчика можно легко узнать название шаблона на блоге. Это интересует многих блогеров, которые ищут шаблон для своего сайта или просто хотят узнать, какой шаблон стоит на блоге, который им понравился.
Это интересует многих блогеров, которые ищут шаблон для своего сайта или просто хотят узнать, какой шаблон стоит на блоге, который им понравился.
Узнать название шаблона на сайте очень просто. Открываем окно разработчика в браузере и переходим к просмотру css файла. Для чего нажимаем на название css файла в правом окне панели разработчика.
В самом верху этого файла будет описание шаблона, как он называется, сайт разработчика и т.д.
Конечно, такое описание есть не везде, как правило на авторских или уникальных шаблонах этого может и не быть.
Но на стандартных темах, которые есть в сети для общего пользования, как правило всегда есть и название шаблона, и url сайта разработчика.
Конечно, тут описаны не все функции панелей разработчика для просмотра html кода, но для простого просмотра страниц этого хватит.
Чтобы не засорять свой системный диск цифровым мусором, лучше всего сохранять файлы, который вы загружаете в браузере на другом диске, тогда у вас всегда будет достаточно места на нем для работы системы.
Удачи!
С уважением Юрий Хрипачев.
Real Estate HTML Templates
Создание адаптивных шаблонов сайтов по недвижимости учтите, что недвижимость имеет специфические характеристики: это довольно дорогая сфера, поэтому компания, занимающаяся этой сферой, например, агентство роскоши, компания по управлению недвижимостью, агенты по недвижимости фирма и т.п., должна на первый взгляд производить впечатление надежного и опытного профессионала. Авторы самого популярного сайта WordPress Theme Estate включили в «аранжировку» полноценную анимацию в трех измерениях, позволяющую просматривать предлагаемые фотографии в максимальном объеме и чистом дизайне сайта. Загрузите лучший шаблон веб-сайта Bootstrap 4 для бизнеса в формате html5, и вы сможете создать крутую пользовательскую веб-платформу. С нашего веб-сайта вы можете скачать бесплатный шаблон веб-сайта недвижимости, бесплатный шаблон веб-сайта HTML и html5, современный градиентный шаблон для создания веб-сайта недвижимости, шаблон веб-сайта недвижимости с плагинами WordPress, уютный адаптивный HTML-шаблон недвижимости и так далее. Бесплатные адаптивные шаблоны с более быстрым веб-дизайном изначально адаптированы к кириллице, поэтому вы можете сохранить стиль оформления.
Бесплатные адаптивные шаблоны с более быстрым веб-дизайном изначально адаптированы к кириллице, поэтому вы можете сохранить стиль оформления.
Лучшие HTML-шаблоны недвижимости предлагают возможность разместить портфолио конкретной компании и реализовать возможность совместного использования списков для вторичных продаж. Темы WordPress демонстрируют ваше жилье благодаря расширенной галерее, а для настройки авторы предлагают использовать конструктор, который позволяет очень легко управлять блоками и отдельными деталями, такими как карты Google, панель расширенного поиска, дизайн интерьера и элементы целевой страницы. и т. д. Nicepage предлагает бесплатные HTML-шаблоны для бизнеса в сфере недвижимости онлайн, которые помогут вам воплотить вашу идею в жизнь и быстро вывести вас в сеть. Найдите бесплатные темы WordPress для веб-сайтов агентств с современным веб-дизайном и создайте мощный веб-сайт. Шаблон веб-сайта агентства недвижимости отлично подходит для проектов веб-дизайна. Шаблоны веб-сайтов недвижимости позволяют реально завоевать внимание посетителей сайта. С легкой HTML-темой веб-сайта Bootstrap 4 вы можете предоставить точную информацию, которая нужна посетителям.
С легкой HTML-темой веб-сайта Bootstrap 4 вы можете предоставить точную информацию, которая нужна посетителям.
Популярные категории плагинов WordPress предлагают расширенный поиск с ценами и специальными опциями, например. что в квартире уже есть кондиционер, если этот критерий критичен для потенциального покупателя. Шаблон веб-сайта недвижимости с расширенным фильтром, полностью адаптивный, имеет отличную встроенную галерею, совместимость с WooCommerce (важно для потенциальных клиентов), множество коротких кодов и дополнительные функции для отдельных объектов. HTML-шаблон сайта недвижимости (с многофункциональными лендингами) может быть интересен с точки зрения широких возможностей. Расширенный поиск, мегаменю, простая монетизация, уведомления и кредитный калькулятор — это лишь набор других функций, которые предлагают вам бизнес-темы WordPress, основанные на полностью адаптивной структуре. Современные компании по недвижимости используют интенсивный шаблон веб-сайта недвижимости со всеми необходимыми плагинами WordPress. Получите журнальные современные шаблоны агентства недвижимости, журнальные темы, лучшие адаптивные HTML-шаблоны недвижимости и создайте блестящий веб-сайт агентства недвижимости.
Получите журнальные современные шаблоны агентства недвижимости, журнальные темы, лучшие адаптивные HTML-шаблоны недвижимости и создайте блестящий веб-сайт агентства недвижимости.
Bootcamp Website Template using HTML and CSS
"UTF-8" /> 9000 9000 9000 9000 "0016 A HREFF > A HREFF A HREFF A HREFF A . > > H4 > 0016 < P > < P > [email protected] BR > 9 > < BR > 9 >0005 |


 fontawesome.com/releases/v5.8.1/css/all.css"
fontawesome.com/releases/v5.8.1/css/all.css"  html"
html"  A
A  Используйте свою художественную сторону. это. В сегодняшнем
Используйте свою художественную сторону. это. В сегодняшнем  .
.