заказать адаптивный дизайн — Sibdev
Адаптивные сайты — это сайты, которые корректно отображаются на всех устройствах, независимо от технических характеристик последних. В настоящее время люди открывают страницы с различных девайсов: телефонов, планшетов, компьютеров и т.д.
С помощью создания адаптивного дизайна можно решить проблему неправильного отображения информации. Это позволяет привлечь к своему ресурсу большой поток клиентов. Да и алгоритмы поисковых систем сейчас устроены таким образом, что в первую очередь показывают именно адаптивные страницы.
Особенности разработки адаптивных сайтов
Для создания адаптивного веб-сайта приходится приложить немало усилий. Нужно сделать так, чтобы при открытии страница подстраивалась под размер и расширение экрана пользователя. Поэтому для каждого устройства нужно создать свой макет сайта. В этом и состоит главная особенность разработки: нужно сделать несколько моделей страницы. Под каждый тип устройства придется разрабатывать уникальный макет.
Пользователи отдают предпочтение таким интернет-ресурсам по нескольким причинам: высокая скорость загрузки, удобный для просмотра формат, хорошее качество изображений и т. д.
Поэтому ответ на вопрос: «Как привлечь к своему продукту большую аудиторию?» простой – заказать адаптивный дизайн сайта.
Этапы создания адаптивного сайта
1. Выбор концепции сайта. На этом этапе мы:
— Определяем целевую аудиторию;
— Определяем функции сайта;
— Разрабатываем дизайн.
2. Составление технического задания. Здесь описываются требования к функционалу и дизайну будущей страницы. Это позволяет правильно рассчитать стоимость работы и убедиться, что требования заказчика были поняты верно.
3. Начало разработки. После согласования технического задания, мы приступаем к работе по созданию сайта. На этом этапе создается макет будущей страницы, ее структура. Здесь же происходит разработка адаптивного дизайна. Потом мы программируем и запускаем пробную версию будущего сайта.
Потом мы программируем и запускаем пробную версию будущего сайта.
Каждую неделю мы показываем заказчику результат разработки. Это позволяет услышать мнение и замечания клиента, благодаря чему в конце получится продукт, удовлетворяющий всем начальным требованиям.
4. Тестирование готового продукта.
5. Запуск сайта. На этом этапе происходит финальная настройка и запуск работы веб страницы. После запуска, уже в процессе работы сайта мы проводим повторное тестирование.
6. Поддержка интернет-ресурса. После запуска наши специалисты поддерживают работу сайта. Устраняют технические неполадки, добавляют новые блоки и корректируют старые. Вы можете быть уверены, что заказанный сайт будет работать без перебоев.
Модели работы: Fixed Price или T&M
У нас существуют две модели работы.
Fixed Price. Эта модель отлично подойдет для проектов с небольшим бюджетом и сжатыми сроками. Для нее необходимо составить максимально подробное техническое задание, хотя бы на этап. Это позволит избежать непредвиденных трат и задержек во время разработки.
Time & Materials. Такая модель используется, когда невозможно составить четкое техническое задание для создания адаптивных сайтов. Оплата происходит за выполненную в конкретный промежуток времени работу.
Для сотрудничества по этой модели нужен большой бюджет, потому что заранее сложно сказать, какие средства могут понадобиться на том или ином этапе разработки.
Адаптивные сайты — суровая необходимость или трата денег? | by Alyonushka Grimerka
Что такое адаптивный дизайн и почему современные сайты уже просто не могут полноценно существовать без адаптивной версии.
Что такое адаптивный сайт знают многие, но давайте еще раз обговорим что это такое, с чем не стоит путать, и почему 2015 год стал переломным для мира адаптивного веб-дизайна.
Адаптивный сайт — это сайт, дизайн которого обеспечивающий корректное отображение сайта на различных устройствах, т.е. дизайн динамично подстраивается под размеры экрана вашего устройства. Иначе говоря, пользователю будет одинаково удобно просматривать ваш сайт, как на стационарном компьютере, так и на смартфоне или планшете.
На самом деле, многие еще до сих пор путают адаптивные сайты с “резиновыми”, т.е. резиновой версткой, мы такую верстку еще называем масштабирование.
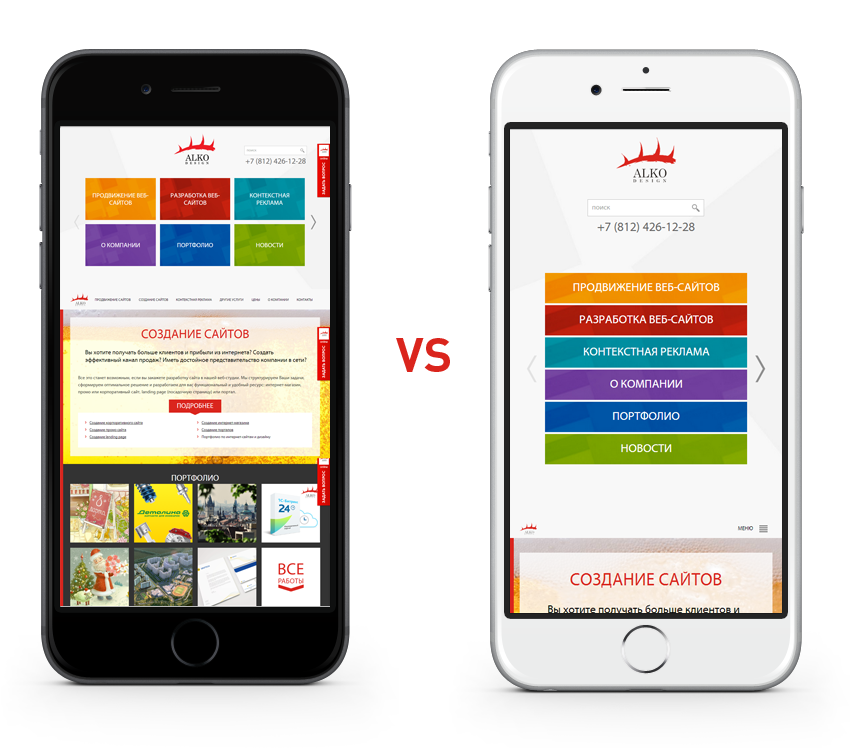
В чем же разница?
Как вы видите из примера, резиновая версия просто сжимает сайт до размера окна мобильного устройства, сайт в таком варианте отображается корректно, но при этом жутко неудобен. Разглядеть картинку, прочитать текст или попасть в ссылку довольно проблематично, если не увеличивать отдельный фрагмент страницы. А если две ссылки стоят рядом друг с другом, при нажатии на одну, открывается другая, что мягко сказать расстраивает пользователя. Осмелюсь предположить, что практически каждый пользователь мобильного устройства сталкивался с подобными проблемами.
А что, если мы скажем вам, что доля пользователей интернета уже в 2013–2014 годах переросла пользователей стационарных компьютеров. А мы уже подбираемся к 2016.
Нам кажется, что только этот факт должен положить на лопатки все сомнения о том, что любой человек, зашедший к вам на сайт через мобильное устройство, должен комфортно себя чувствовать, читать текст не напрягая зрение, совершать покупки в 2 клика в интернет магазине, не ждать долгую загрузку страницы и т.д.
Ведь все видели, что происходит например в Московском метро? Сколько там людей погружены в свои гаджеты. Вряд ли Вы захотите, чтобы все эти люди зашли на ваш сайт и сразу вышли, т.к. он неудобен в использовании на телефоне или планшете.
Казалось бы, что пора уже эту технологию адаптивной версии сайта делать по умолчанию, раз она такая нужная и полезная, но не все так просто.
У нас в Студии Артема Городецкого несколько раз поднимался вопрос о необходимости принимать революционное решение и делать все сайты исключительно адаптивными. Но одно дело — наше понимание этой необходимости, а другое дело — бюджеты наших клиентов.
Но одно дело — наше понимание этой необходимости, а другое дело — бюджеты наших клиентов.
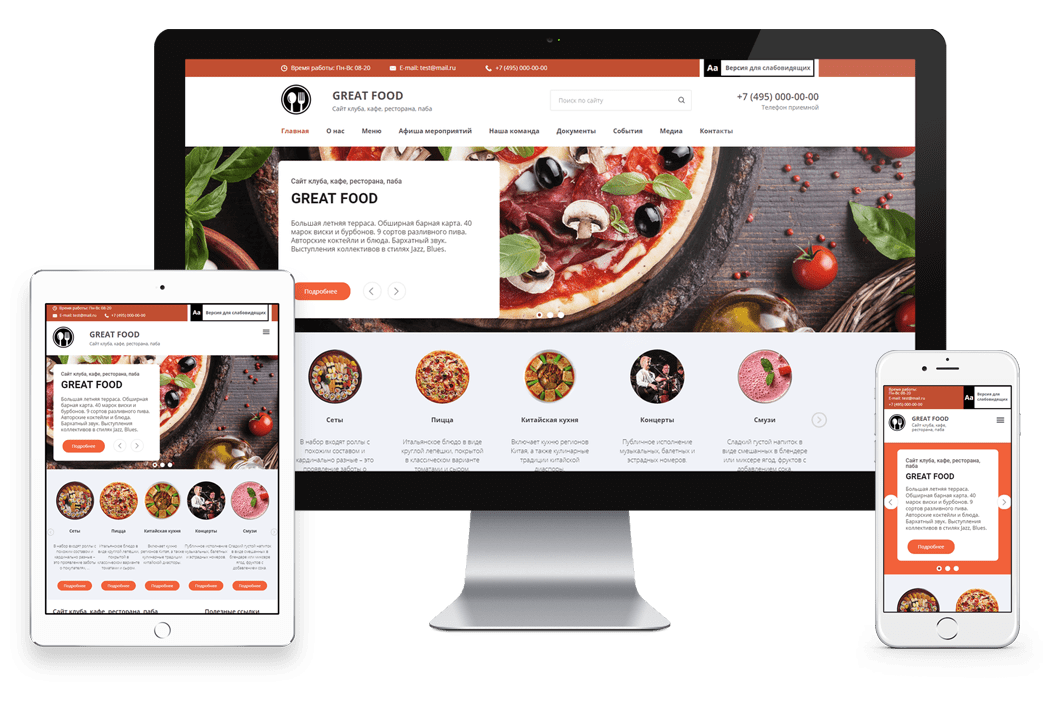
Вот так выглядит адаптивная версия одного из последних наших магазинов
Безусловно, эта технология добавляет сложности и дизайнерам, и разработчикам. Ведь прототипировать приходится тщательнее, продумывать варианты поведения пользователей не только на экране стационарного компьютера, но еще и на экране мобильного телефона. При этом один и тот же пользователь будет вести себя по-разному на разных устройствах.
Это значит, что пользователь, заходящий со стационарного компьютера из дома или офиса, обладает большим количеством времени на (например) совершение покупки, он может почитать раздел о компании, задать какие-то вопросы менеджеру магазина. Не торопясь и обстоятельно.
Если же пользователь заходит через мобильное устройство, то как правило он торопится. Он может находиться в вагоне метро или идти по улице. В этом случае ему просто некогда заниматься чтением раздела о компании, его необходимо сразу направлять к сути, например это может быть сразу же каталог интернет-магазина с товарами.
Время на проектирование и прототипирование увеличивается, объем работы по верстке увеличивается в 2 раза, общая квалификация сотрудников тоже должна быть соответствующей. В общем, цена проекта увеличивается, поэтому мы отказались вводить адаптивную версию сайта в обязательном порядке.
21 апреля 2015 года Google объявил, что отдает приоритет в поисковой выдаче сайтам, имеющим адаптивную версию. Это значит, если по одному и тому же запросу будут показаны несколько вариантов, но ваш сайт при этом будет иметь адаптивную версию, то он будет выше остальных в поисковой выдаче.
Это решение по сути уже меняет весь подход к индустрии. В ближайшем будущем уже не будет возникать вопросов связанных с необходимостью создания адаптивной версии, т.к. никто не захочет быть аутсайдером в поисковой выдаче.
Мир уже стоит на пороге того, что все сайты должны быть адаптивными. Если до 21 апреля 2015 года это влияло лишь на лояльность ваших клиентов, которые уже и так оказались на вашем ресурсе, то сейчас есть реальный шанс просто пропасть из первых строк поисковой выдачи, только потому, что ваши конкуренты сделали адаптив, а вы еще не успели. Будет обидно терять клиентов!
Будет обидно терять клиентов!
Вместе с этим Google дал тест для проверки вашего сайта к лояльности в поисковой выдаче. Добавьте адрес сайта и узнаете адаптивный он или нет. Если нет, то вы получите список ошибок и ряд замечаний по вашему ресурсу.
Вот так при проверке выглядит сайт Студии Артема Городецкого
Google был первый, не думаем, что дело не встанет за Яндексом. При создании нового сайта мы рекомендуем сразу сделать его адаптивным. Либо, если бюджет стартапа этого не позволяет, вы можете запустить основную десктопную версию, а потом, в течение кратчайшего времени добавить адаптивную.
Если у вас уже есть относительно новый ресурс, то может быть стоит доделать его адаптивную версию.
Кратко резюмируя всё выше сказанное — мы рекомендуем делать ваш сайт адаптивным в любом случае. Это и лояльность существующих посетителей, и лояльность поисковиков, которые приведут к вам новых клиентов.
Веб-студия АВАНЗЕТ | Создание адаптивных сайтов
Создание адаптивного сайта давно стало насущной необходимостью. Сегодня это уже не следование за модными тенденциями, а то, что даст веские конкурентные преимущества для любого бизнеса:
Сегодня это уже не следование за модными тенденциями, а то, что даст веские конкурентные преимущества для любого бизнеса:
- Адаптивный сайт повышает продуктивность коммерческого сайта на 27%
- Создание адаптивного сайта целиком захватывает вашу целевую аудиторию
- Такой ресурс существенно повышает конверсию.
- Он в равной степени хорошо смотрится на всех устройствах: мониторах, планшетах и телефонах.
Три бесспорных факта, почему нужен адаптивный дизайн сайта?
Большие мониторы
и ноутбуки
На больших мониторах сайт будет располагаться компактно, чтобы на один экран помещалось много полезной информации, но не было пустого пространства.
Маленькие экраны
и планшеты
На маленьких экранах сайт выглядит практически так же, как на большом мониторе, только с меньшим размером шрифта и меньшим масштабом графики.
Мобильные телефоны
и фаблеты
На мобильных телефонах контент показывается в упрощенном виде, чтобы не перегружать устройство лишними эффектами и увеличить скорость загрузки страницы
Мы разработаем адаптивный сайт, который выделит вас из толпы конкурентов!
Заказать сайт
Статистика подтверждает, что сегодня просто необходимо создание адаптивного сайта!
- Примерно 50 миллионов россиян (42% населения страны старше 16 лет) пользуются интернетом через мобильные устройства.

- Огромное значение имеет скорость загрузки сайта. Если сайт загружается больше 3-х секунд, то 58 % пользователей закроют страницу и уйдут с вашего сайта.
- Поисковые системы лучше ранжируют адаптивные сайты, потому что они более удобны для болшей аудитории.
- .Улучшается юзабилити сайта и пользовательский опыт
- Следовательно, адаптивный дизайн – это уже не причуда и не дань моде, а эффективный инструмент для повышения конверсии.
Примеры адаптивных сайтов, которые созданы в веб-студии АВАНЗЕТ
Корпоративные сайты
Адаптивные интернет магазины
Вы больше не хотите терять клиентов из-за медленной скорости загрузки?
Тогда вам нужен адаптивный сайт!
Заказать сайт
Очень красивые сайты в которых используется адаптивный веб — дизайн

Действительно, сайты очень красивые и современный. И я не рекомендую пропускать Вам данную подборку, так как она по любому вдохновит Вас.
А вот проверить все сайты на адаптивность Вы с лёгкостью сможете тут.
Так же Вам будут интересны прошлые подборки с красивыми сайтами:
angrybirds.com
Наверное все знают эту очень популярную и завлекательную игру. Но скорее всего не все видели какой же крутой сайт у данного приложения. Крутое оформление, отменная навигация, плюс адаптивный дизайн.
Хороший сайт с адаптивным дизайном. Светлые тона и удобное расположение элементов. Стильный и современный сайт в минималистическом стиле, обожаю подобные сайты.
Данный сайт — это сплошной слайдер изображений и контента. Множество клёвых современных фишек. А адаптивность позволяет удобно пользоваться данным сайтом на мобильных устройствах.
Сайт компании которая создаёт самые креативные вещи. Соответственно у этой компании должен быть сайт современным и стильным.
Удивительно стильный сайт от классного дизайнера — девушки Ines Maria Gamler. Одним словом классное портфолио дизайнера сделанное в самом современном стиле, и адаптивный дизайн не исключение.
Данная фирма занимается поддержкой сайтов. А ещё у этой фирмы замечательный и очень лёгкий дизайн. На такие сайты хочется возвращаться вновь и вновь.
Классный сайт с отменной навигацией и конечно же с адаптивным дизайном. Очень понравилось удобное портфолио.
Обалденный французский сайт, который продаёт музыкальные инструменты. Ну просто шикарный дизайн и говорить нечего.
Всё сделано очень классно по самым последним стандартам. Тут не просто красивый дизайн, а ещё и очень умное и удобное расположение элементов, на таких сайтах невозможно заблудиться.
Этот сайт занимается 3d анимацией, и вы посмотрите, у них это действительно очень хорошо получается.
Один из клёвых сайтов в которых задействована прокрутка. Так же присутствует стиль, параллакс эффект и конечно же адаптивный дизайн.
Так же присутствует стиль, параллакс эффект и конечно же адаптивный дизайн.
Самый удачный и красивый пример современной студии веб-дизайна.
Огромное спасибо www.dzyngiri.com
Разработка адаптивного сайта
Современный мир невозможно представить без различных гаджетов, которые сопровождают нас повсюду. Большую часть информации мы получаем из различных устройств — будь то экран ТВ, смартфон, ноутбук или планшет.
Обилие смарт-устройств с различным разрешением и ориентацией экранов зачастую создает затруднения с отображением информации. Чтобы избежать таких проблем рекомендуется при разработке сайта использовать адаптивный верстку проекта.
Само понятие «адаптивный дизайн сайта» было введено в обиход в 2010 году в статье Итана Маркота. Спустя несколько лет адаптивная верстка сайта стала использоваться большинством крупных компаний.
Сегодня многие владельцы веб-проектов слышали про адаптивные сайты, но не все понимают, в чем их специфика и поэтому не спешат переходить на новые версии.
Для начала поясним, чем отличается адаптивный дизайн сайта от обычной «резиновой верстки»
- Обычный сайт
Обычный сайт с резиновой версткой отображается в браузере мобильного устройства так, как он есть, изменяясь под размеры дисплея. Если на сайте присутствуют мелкие детали, например, формы регистрации или входа, то увеличить их можно только с помощью пальцев. Адаптивный сайт
Создание адаптивного сайта позволяет проекту при использовании в мобильном браузере перестраиваться именно под ваш гаджет. Т.е. навигация по сайту и размещение контента автоматически подстраивается под конкретную модель устройства.
Чем отличается мобильная версия сайта от адаптивной?
Разработка адаптивных сайтов имеет ряд неоспоримых преимуществ перед веб-проектами, в которых используются мобильные версии.
Мобильная версия сайта — это дополнение к вашему основному проекту, которое переработано под мобильные телефоны. Контент под такие сайты урезается, картинки делаются «легче», и пользователь не тратит много трафика, т. е. денег. Но как бы ни были удобны мобильные версии, они все равно постепенно замещаются адаптивными версиями сайта.
е. денег. Но как бы ни были удобны мобильные версии, они все равно постепенно замещаются адаптивными версиями сайта.
И вот почему…
В адаптивном сайте нет необходимости отделять и поддерживать несколько версий сайта (для ПК, планшета или мобильного телефона). Пользователь сможет увидеть весь контент сайта, адаптированный под его персональный гаджет. Таким образом, усеченные версии сайта теряют свою актуальность.
Плюсом при создании адаптивного сайта является его размещение на одном URL. Иногда случается так, что переадресация с главного сайта на мобильную версию работает некорректно, что сказывается на доступности контента. В итоге страдает как сам проект, так и пользователь, который с большей долей вероятности переключит свое внимание на другой более адаптированный и удобный сайт.
В SEO оптимизации адаптивная версия сайта играет не последнюю роль. Например, Google отдает предпочтение сайтам с адаптированной версткой при ранжировании в поиске на мобильных устройствах.
А теперь о технической стороне вопроса. Как сделать адаптивный сайт и на что нужно обратить внимание?
Многие разработчики сайтов утверждают, что работу над проектом следует начинать именно с версии для мобильных устройств. Это утверждение до сих пор находится под вопросом, т.к. для кого-то проще разрабатывать сайты для ПК и уже полную версию адаптировать под другие разрешения.
Создание адаптивного дизайна сайта включает в себя
- Разработку адаптивного шаблона сайта, т.е автоматическую подстройку шаблона под различные разрешения экрана. Сюда также входит адаптация блоков с контентом и изображениями на сайте. Блоки с контентом должны также менять размеры в соответствии с разрешением экрана, а изображения меняться в размере и весе.
- Работу с гибкой сеткой, что позволяет изменять конфигурацию макета.
- Изменение элементов навигации и улучшение их юзабилити.
- Адаптацию видео контента
Примеры адаптивных сайтов
Хотите заказать адаптивный сайт? Добро пожаловать к нам.
Адаптивный сайт — как не потерять мобильных клиентов? :: Айкон
Согласно нашим аналитическим данным, более 35%, а в некоторых нишах и более 50% пользователей сайтов посещают их с мобильных устройств — смартфонов и планшетов. Когда пользователи мобильных устройств открывают обычную (desktop) версию сайта, многие элементы для них могут быть неудобными.
Особенности просмотра неадаптивных сайтов на мобильных устройствах
Необходимость масштабирования (pinch-to-zoom) и прокрутки сайта
Неудобства в работе с управляющими элементами (поля и кнопки)
Сложности в целостном восприятии сайта, необходимо постоянно менять область просмотра и прокручивать сайт “во все стороны”
Именно поэтому для пользователей мобильных устройств разрабатывается адаптивная / мобильная версия сайта, которая позволяет сделать сайт удобным и улучшить поведенческие характеристики сайта.
Отношение поисковых систем к адаптивным сайтам
Значительным плюсом создания адаптивной версии сайта является положительное отношение к адаптивным сайтам поисковыми системами. Это значит, что в мобильном поиске Яндекс и Google адаптивный сайт будет ранжироваться выше, чем неадаптивный, а значит вы получите больше трафика и продаж.
Как проверить, есть ли у сайта адаптивная версия?
Многие сайты, которые были разработаны в 2016 году, а особенно те, которые сделаны на базе готовых решений WordPress или 1С-Битрикс, уже имеют адаптивную версию сайта и отлично подходят для просмотра на мобильных устройствах.
Как же проверить, есть ли у вашего сайта адаптивная / мобильная версия? Отличным вариантом является сервис проверки оптимизации для мобильных от Google.
Проверка сайта paeserussia.com при помощи сервиса Google:
Адаптивная или мобильная версия?
Некоторые заказчики, у которых есть потребность сделать сайт удобным для просмотра на мобильных устройствах, задаются вопросом: какую версию сайта необходимо сделать, адаптивную или мобильную? Однозначного ответа здесь дать нельзя: решение принимается в зависимости от конкретного проекта.
Но более универсальным решением, подходящим во множестве случаев, является адаптивная версия сайта. Адаптивная версия сайта предполагает тот факт, что сайт будет автоматически “подстраиваться” под разные разрешения, тип устройства посетителя и перестраивает сайт так, чтобы он стал более удобен. Адаптивная версия сайта отлично подойдет как для обычных компьютеров, так и смартфонов и планшетов.
Пример адаптивной версии сайта:
Если сайт должен кардинально измениться на мобильных устройствах, например, будут убраны определенные функции или блоки, структура сайта изменится до такой степени, что из обычной версии сайта будет практически ничего не взять, то в данном случае будет более правильным решением создание именно мобильной версии.
Процесс разработки адаптивной версии сайта
Разработка макетов дизайна
Для того, чтобы разработать адаптивную версию сайта, в первую очередь необходимо разработать макеты адаптивного дизайна для каждого из выбранных разрешений. Как правило, для адаптивной версии сайта используются два дополнительных разрешения — это 768 пикселей по ширине (для планшетов) и 320 пикселей по ширине (для смартфонов). При необходимости, до этапа дизайна прорисовываются адаптивные прототипы, которые позволяют понять интерфейс адаптивной версии сайта до этапа дизайна.
Как правило, для адаптивной версии сайта используются два дополнительных разрешения — это 768 пикселей по ширине (для планшетов) и 320 пикселей по ширине (для смартфонов). При необходимости, до этапа дизайна прорисовываются адаптивные прототипы, которые позволяют понять интерфейс адаптивной версии сайта до этапа дизайна.
Адаптивная верстка сайта
Далее, после создания макетов адаптивного дизайна происходит адаптивная верстка сайта. Это значит, что верстальщик производит верстку сайта согласно макетам адаптивного дизайна, производится тестирование сайта на различных устройствах и разрешениях. В итоге, сайт становится отзывчивым на изменение разрешения экрана и адаптируется под различные мобильные устройства.
Что важно для разработки адаптивной версии сайта?
Отсутствие горизонтальной прокрутки
Для удобства прокрутки сайта на мобильной версии необходимо, чтобы при просмотре сайта отсутствовала горизонтальная прокрутка и ширина сайта точно соответствовала ширине устройства. Это делается на этапе адаптивной верстки сайта.
Это делается на этапе адаптивной верстки сайта.
Подготовка изображений
При разработке адаптивной версии сайта необходимо учитывать тот факт, что изображения в мобильной версии сайта будут увеличиваться и масштабироваться, поэтому необходимо загружать изображения в большем размере, чем для обычной версии сайта.
Приведем пример: на сайте есть блок преимуществ (4 штуки) с изображениями формата 200х300 пикселей. Для адаптивной версии сайта, четыре преимущества, скорее всего, будут расположены в одну колонку по одному преимуществу в ряд.
Для обычного 5-дюймового смартфона с разрешением 1280х720, данное изображение будет отображаться на площади уже около 600х900 пикселей в зависимости от макета дизайна мобильной версии. Это значит, что данное изображение должно быть загружено в разрешении 600х900 пикселей, либо в большем разрешении, учитывая другие прочие типы дисплеев.
Мобильное меню
Для того, чтобы навигация по сайту была удобной, необходимо основное навигационное меню спрятать или переформировать. Типичным решением в данном случае является размещение иконки “бургера”, при клике на которую появляется мобильное меню. Меню можно реализовывать вложенным, и разместить в нём несколько подуровней.
Длина сайта
Пользователи мобильных устройств привыкли скроллить (листать) сайты и скроллят таким образом каждый день социальные сти.. Но необходимо понимать, что при перестройке сайта для мобильных устройств сайт естественным образом увеличивается, так как блоки многоколоночного макета “складываются” в одну колонку. Необходимо понимать, что при всей любви к скроллингу, посещение сайта на мобильных устройствах обычно происходит не в самой удобной обстановке: на ходу, в транспорте, и в других, возможно, не самых удобных обстановках.
Это значит, что при посещении сайтов с мобильных устройств необходимо предоставить им только самую важную информацию, и простую навигацию для быстрого получения информации. Например, некоторые блоки на мобильной версии сайта вы можете скрывать или сокращать, чтобы дать посетителям только самую важную информацию.
Размер шрифта
Важно, чтобы на мобильных устройствах текст на сайте легко читался пользователями. Не нужно использовать мелкий шрифт, который будет трудно читать на мобильных устройствах и для прочтения которого приходится использовать жесты увеличения масштаба.
Элементы интерфейса в мобильной версии сайта
При посещении сайтов с мобильных устройств важно понимать, что указывающим устройством в данном случае является не мышь, при помощи которой можно точно указать элемент с точностью до пикселя, а палец, который взаимодействует с небольшой площадкой пикселей на экране (скажем, 40х60 пикселей).
На мобильном разрешении нельзя располагать элементы слишком близко друг к другу, чтобы посетитель мог не задевать пальцем соседние элементы. Для этого необходимо позаботиться об оптимальных размерах кнопок, ссылок и расстояниях между ними. Таким образом, посетителям сайтов с мобильных устройств будет удобно взаимодействовать с сайтом.
Скажите “нет” технологии Flash
Технология Flash постепенно исчезает из веб-индустрии, и множество мобильных устройств перестают ее поддерживать. Если говорить про обычную версию сайта, то на ней поддержка Adobe Flash тоже постепенно прекращается, например, браузером Google Chrome планируется завершение поддержки данной технологии в 2017 году.
Технические параметры, необходимые для адаптивного сайта
Существуют важные технические параметры, которые нужно учитывать при создании адаптивной версии сайта. С некоторыми из них можно ознакомиться на специальных страницах, подготовленными компаниями Яндекс и Google.
С некоторыми из них можно ознакомиться на специальных страницах, подготовленными компаниями Яндекс и Google.
Подведем итоги
В данной статье мы рассмотрели основные требования по создании адаптивной версии сайта и факторы, почему создание адаптивной версии в настоящее время особенно актуально. Если у вашего сайта пока еще нет адаптивной версии, то вы можете оставить заявку вы можете в разделе “Разработка сайтов”.
Читайте далее: Актуальность SEO-продвижения
Должны ли адаптивные сайты быть такими длинными на мобильных устройствах?
От автора: в адаптивном дизайне часто забывают про высоту. Страницы на мобильных устройствах могут быть очень длинными. Нужно с этим что-то делать? При проектировании адаптивных сайтов мы, как правило, основной упор делаем на хорошее форматирование контента на всех доступных экранах. И это правильно, так как горизонтальная прокрутка совсем не user-friendly, поэтому задается ограничение дизайна на ширину вьюпорта браузера.
На маленьких экранах первое, что приходит в голову, это перенос всего в одну колонку. Пока контент не выходит за отведенную ширину, вы и не подумаете о высоте страницы. В итоге я заметил у себя и в других в дизайнах, что мобильные страницы становятся довольно длинными. Этой статьей я хочу хотя бы просто донести до вас, что нужно помнить о высоте вьюпорта браузера при проектировании адаптивных сайтов.
Разберем пример
Лендинг Google Nexus – пример довольно типичной, современной страницы маркетинга. Хороший, чистый дизайн и адаптивность. Сайт можно открыть на экране любого размера, и он прекрасно отформатируется по ширине экрана.
Однако если сайт открыть на своем мобильном устройстве, вы увидите, что прокручивать его придется довольно долго. На моем macbook страница была 4 500 пикселей в высоту, что примерно в 6 раз больше высоты окна браузера. Для сравнения на моем телефоне страница была 6 200 пикселей в высоту, что примерно в 10 раз больше высоты вьюпорта. Это не плохо, нет такого правила в дизайне, чтобы сайты имели одинаковую высоту на всех устройствах. Однако я думаю, что это интересное наблюдение, в котором стоит разобраться.
Это не плохо, нет такого правила в дизайне, чтобы сайты имели одинаковую высоту на всех устройствах. Однако я думаю, что это интересное наблюдение, в котором стоит разобраться.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееТак в чем проблема?
Еще раз, я не считаю, что общая длина страницы сама по себе является проблемой. Я отметил, что во множестве адаптивных дизайнов целенаправленная группировка контента легко обнаруживается на больших экранах. Когда же на маленьких экранах контент перебрасывается в одну колонку, все начинает путаться. Например, на странице Nexus второй раздел группирует три аппаратные функции. На больших экранах три блока расположены рядом, а сам раздел обычно равен высоте вьюпорта. На мобильных устройствах за один раз виден только один блок. Во время прокрутки вниз вы уже не можете быть уверены, что эти три блока как-то сгруппированы. Не конец света, но и не оптимально.
Не конец света, но и не оптимально.
Есть другие способы?
Не так давно я использовал высоту вьюпорта устройства в качестве приблизительного руководства того, как нужно позиционировать контент. Цель в том, чтобы решить проблему, о которой я говорил выше. Нужно, чтобы сгруппированный контент можно было просматривать, не перелистывая экран, на всех устройствах. В примере с Nexus альтернативный дизайн может выглядеть так.
Сильно уменьшив размер заголовка и превью фотографий, мы смогли уместить весь контент из этого раздела в рамках одного вьюпорта. Это всего лишь небольшое улучшение, но я обнаружил, что при таком подходе за макетом легче следить при прокрутке на мобильных устройствах.
Вернемся чуть-чуть назад…
В показанном мной дизайне нет ничего необычного. Это лишь один из множества возможных макетов, достигающих одной цели. А цель заключается в том, чтобы дать понять, что в определенной секции контент сгруппирован. Если вы будете учитывать высоту вьюпорта в своих мобильных макетах, вам следует изучить все способы позиционирования контента. В зависимости от контекста дизайна и типа контента будут лучше подходить те или иные макеты.
В зависимости от контекста дизайна и типа контента будут лучше подходить те или иные макеты.
Автор: Kevin Vigneault
Источник: //www.viget.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьРазница между отзывчивым и адаптивным дизайном | CSS-трюки
Этот вопрос возникает чаще, чем можно было ожидать. Время от времени мы видим, как он появляется на форумах CSS-Tricks. Это также частый вопрос, который мне задают, когда я преподаю вводный веб-дизайн.
И это хороший вопрос!
Отзывчивый веб-дизайн стал нарицательным с тех пор, как его придумал Итан Маркотт в A List Apart в 2010 году; настолько, что мы можем принять наше понимание этого как должное.Концепция адаптивного веб-сайта — один из величайших «трюков» CSS в книгах, и он достаточно важен, чтобы отступить, чтобы напомнить себе, что делает «адаптивный» веб-сайт и чем он отличается от «адаптивного».
Итак, давайте посмотрим на разницу.
Краткое объяснение
Отзывчивые сайты и адаптивные сайты одинаковы в том, что они оба меняют внешний вид в зависимости от среды браузера, в которой они просматриваются (наиболее распространенная вещь: ширина браузера ).
Отзывчивые веб-сайты реагируют на размер браузера в любой заданной точке. Независимо от того, какой может быть ширина браузера, сайт настраивает свой макет (и, возможно, функциональность) таким образом, чтобы он был оптимизирован для экрана. Ширина браузера 300 пикселей или ширина 30000 пикселей ? Это не имеет значения, потому что макет будет реагировать соответствующим образом. Ну, по крайней мере, если это сделано правильно!
См. Пример адаптивного пера от CSS-Tricks (@css-tricks) на CodePen.
Адаптивные веб-сайты адаптируют к ширине браузера в конкретных точках . Другими словами, веб-сайт заботится только о том, чтобы браузер имел определенную ширину, и в этот момент он адаптирует макет.
Другими словами, веб-сайт заботится только о том, чтобы браузер имел определенную ширину, и в этот момент он адаптирует макет.
См. Пример адаптивного пера от CSS-Tricks (@css-tricks) на CodePen.
Еще один способ подумать об этом — это разница между гладким дизайном и защелкой . Отзывчивый дизайн плавный, потому что макет плавно настраивается независимо от того, на каком устройстве он просматривается.Адаптивный дизайн, с другой стороны, занимает свое место, потому что страница обслуживает что-то другое из-за браузера или устройства, на котором она просматривается. Эта анимация иллюстрирует разницу в поведении:
Отзывчивый сверху, адаптивный снизуОбратите внимание, как адаптивный пример вписывается в среду, в то время как адаптивный защелкивается в определенной среде.
Более подробное объяснение
Разница между отзывчивыми и адаптивными сайтами немного глубже, чем в простых примерах выше. Можно даже думать об этом как о разнице в философии.
Можно даже думать об этом как о разнице в философии.
Давайте рассмотрим суть первоначального определения Итана адаптивного веб-дизайна:
Гибкие сетки, гибкие изображения и медиа-запросы — это три технических компонента адаптивного веб-дизайна, но они также требуют другого мышления. Вместо того, чтобы помещать наш контент в карантин для разрозненных, зависящих от устройства событий, мы можем использовать медиа-запросы для постепенного улучшения нашей работы в различных контекстах просмотра.
Обратите внимание на рабочие слова жидкость и гибкий . Отзывчивый дизайн — это способ стать независимым от устройства в том смысле, что он стремится создать оптимизированный опыт для любого экрана. Это мышление побуждает нас создавать сайты, которые меняют контекст в зависимости от того, как сайт используется в каждом конкретном случае. Это означает, что наши контейнеры должны быть гибкими (как при использовании процентов в качестве единиц измерения), ресурсы, которые мы обслуживаем, должны быть гибкими (например, при предоставлении нужных ресурсов на нужные устройства в нужное время), а наши медиа-запросы должны определять, где контент прерывается (в отличие от до ширины экрана определенного размера, скажем, iPhone).
Сравните это с адаптивным мышлением, которое не является ни изменчивым, ни гибким, но ищет определенные точки, в которых можно адаптироваться. Хотя может быть сложно адаптировать веб-сайт ко всем различным устройствам, есть сводка медиа-запросов для конкретных устройств, на которые вы можете ссылаться.
Обновление: В комментариях было много замечательных разговоров о разнице между отзывчивым и адаптивным дизайном. Важным выводом является то, что разница сводится не только к медиа-запросам и единицам измерения пикселей.Пример анимированного GIF ранее в посте — это один из способов проиллюстрировать разницу, поскольку эти термины распознаются здесь, но в этом посте также представлена хорошая серия иллюстраций для дальнейшего понимания.
Отзывчивый лучше, чем адаптивный?
Я даже не собираюсь туда идти. Я считаю, что это разница в философии, точно так же, как адаптивный веб-дизайн отличается от адаптивного веб-дизайна, ориентированного на мобильные устройства. Вы выбираете лучший инструмент для проекта.
Вы выбираете лучший инструмент для проекта.
Вы вынуждены выбирать одно над другим? Выбор может быть проще, если вы знаете, что у вас есть определенные устройства, которые должен поддерживать ваш сайт.Вы можете решить, что iPhone 6 — единственное важное устройство, и адаптация к нему будет намного проще и эффективнее, чем учет других устройств. С другой стороны, адаптивный дизайн — это хорошая стратегия для защиты сайта от возможности появления любого (возможно, даже невыпущенного) устройства на рынке.
Суть
И отзывчивый, и адаптивный дизайн одинаковы в том, что они представляют собой методы работы с реальностью, когда веб-сайты часто просматриваются на разных устройствах в разных контекстах.Они просто делают это по-своему.
Помните: Интернет по своей природе отзывчив. Ему не нужно реагировать или адаптироваться к каким-либо устройствам, пока мы не начнем его проектировать.
Если вы хотите погрузиться в адаптивный дизайн, лучше всего попрактиковаться. Нет недостатка в ресурсах, которые помогут вам начать работу, так что дерзайте! Вот несколько для начала:
Нет недостатка в ресурсах, которые помогут вам начать работу, так что дерзайте! Вот несколько для начала:
Разница между отзывчивым и адаптивным дизайном веб-сайтов
Веб-дизайн — это постоянно меняющаяся область, в которой всегда разрабатываются новые и лучшие методы.Если вы вспомните 2000-е, вы, вероятно, помните очень текстовые, статические веб-сайты. В то время мы думали о создании сайта только для одного размера экрана, потому что настольные компьютеры были единственным типом, с которым мы взаимодействовали.
По мере развития технологий мы стали видеть веб-сайты на небольших экранах, таких как планшеты и смартфоны. По мере усложнения технологий возникают проблемы с проектированием пользовательского опыта (UX). Отзывчивый и адаптивный дизайн — два решения этих проблем.
Самый быстрый и простой способ отличить их друг от друга — понять, что адаптивный сайт использует единый гибкий макет, который меняется в зависимости от размера экрана. Адаптивные сайты используют несколько статических дизайнов с контрольными точками, которые сигнализируют о подходящем макете для различных размеров экрана. Теперь, когда у нас есть очень простое всеобъемлющее представление, давайте рассмотрим плюсы и минусы каждого подхода и то, как узнать, какой из них использовать для ваших конкретных нужд.
Теперь, когда у нас есть очень простое всеобъемлющее представление, давайте рассмотрим плюсы и минусы каждого подхода и то, как узнать, какой из них использовать для ваших конкретных нужд.
Адаптивный дизайн веб-сайта
Адаптивный веб-дизайн менее популярен, чем адаптивный дизайн, но он может быть полезен для многих сайтов.Адаптивные сайты используют несколько фиксированных дизайнов, которые автоматически появляются на соответствующих экранах. Таким образом, изменение размера браузера никак не влияет на сам дизайн. Дизайн создается для шести наиболее распространенных размеров экрана, начиная от больших десктопов и заканчивая мобильными устройствами. Таким образом, дизайнер может создать специально для нужд пользователей, которые, скорее всего, будут использовать мобильное устройство вместо ноутбука или наоборот.
Адаптивный веб-дизайн может выглядеть лучше всего, поскольку он отображает индивидуальные дизайны для разных размеров экрана.Недостатком является то, что это обычно создает гораздо больше работы для дизайнера. С другой стороны, для сайтов, которым нужны специальные возможности для мобильных сайтов (например, сайты больниц, которым нужны удобные планировщики встреч), адаптивный дизайн может казаться более преднамеренным, поскольку он требует более активного планирования.
С другой стороны, для сайтов, которым нужны специальные возможности для мобильных сайтов (например, сайты больниц, которым нужны удобные планировщики встреч), адаптивный дизайн может казаться более преднамеренным, поскольку он требует более активного планирования.
Плюсы и минусы адаптивного дизайна веб-сайта
Плюсы- Более высокая скорость страницы
- UX-дизайнер контролирует каждый макет и создает оптимальный дизайн для каждого размера экрана.Из-за нескольких макетов дизайнеры могут добавлять или удалять контент для разных размеров, если это имеет смысл в этом поле. Например,
Допустим, ресторан решил использовать адаптивный дизайн для своего сайта. Они знают, что люди, заходящие на их сайт со своих мобильных устройств, обычно смотрят на местоположение ресторана или даже на меню, чтобы понять, не хотят ли они посетить это место.
Но пользователь, зашедший на сайт с настольного компьютера или ноутбука, может искать дополнительную справочную информацию, поскольку он, скорее всего, находится на стадии осведомленности. Благодаря адаптивному дизайну вы можете отображать различный контент на главной странице в зависимости от экрана, на котором находится пользователь.
Благодаря адаптивному дизайну вы можете отображать различный контент на главной странице в зависимости от экрана, на котором находится пользователь.
Адаптивный дизайн веб-сайта
Адаптивный сайт построен на гибкой сетке, поэтому независимо от того, находится ли пользователь на настольном компьютере, планшете или мобильном устройстве, элементы вашего сайта остаются постоянными и выстраиваются в этой сетке. Например, дизайн настольного компьютера обычно представляет собой сетку из 12 столбцов, на планшете — от 4 до 8 столбцов, а на телефоне — в один столбец.По мере уменьшения размеров экранов элементы накладываются друг на друга. Вы можете думать об этом как о воде, принимающей форму своего сосуда.
Адаптивный дизайн веб-сайта: плюсы и минусы
Плюсы- Один URL-адрес для каждой страницы подходит для любого размера экрана (в отличие от адаптивного дизайна, который использует несколько URL-адресов для одной страницы).
 Поскольку технологии постоянно меняются, эта функция опережает проблемы до того, как они возникнут.
Поскольку технологии постоянно меняются, эта функция опережает проблемы до того, как они возникнут. - Процесс проектирования требует меньше времени.
- Адаптивный дизайн обеспечивает согласованность на всех устройствах, что крайне важно для удобного взаимодействия с пользователем.
- Адаптивный дизайн лучше подходит для SEO.
- Адаптивный дизайн более популярен, что приводит к обилию шаблонов для использования.
- Многие современные системы управления контентом (CMS) создаются для маркетологов, а не для ИТ-специалистов или разработчиков серверной части. Например, HubSpot CMS Hub предлагает несколько готовых шаблонов с уже встроенными расширенными функциями, включая адаптивный дизайн.
- Адаптивные сайты загружаются дольше.
- Адаптивный дизайн требует больше времени на разработку, потому что в нем много движущихся частей. Поскольку адаптивный дизайн должен иметь возможность изменяться, чтобы соответствовать любому экрану, перед тем, как сайт будет готов к работе, в процесс входит множество настроек и аудитов.

- В адаптивном дизайне элементы перемещаются, что может привести к искажению изображений или слишком широкому или узкому разделу текста.
Что следует учитывать при выборе метода?
Дизайнеры и разработчики должны в первую очередь помнить о пользователе. Принимая во внимание, кто ваши конкретные пользователи, вы получите представление об их привычках, в том числе о том, какие устройства они обычно используют для просмотра веб-сайтов. Если вы знаете, склонны ли пользователи просматривать такие сайты, как ваш, когда они в дороге и на своих мобильных устройствах, или любят просматривать страницы с большим количеством контента на своем рабочем столе, становится намного проще решить, какой метод использовать.
Время — это еще одна вещь, которую следует учитывать при выборе стиля сайта. На поверхностном уровне адаптивные сайты требуют большей предварительной работы, поскольку технически вы разрабатываете 4–6 разных сайтов. С другой стороны, адаптивные сайты более сложны. Это оставляет больше места для проблем с производительностью и отображением, что может привести к дополнительной работе позже.
Это оставляет больше места для проблем с производительностью и отображением, что может привести к дополнительной работе позже.
Вы рассматриваете редизайн веб-сайта? Нажмите здесь, чтобы узнать больше о том, что следует учитывать в процессе проверки.
Адаптивный и адаптивный дизайн и ключевые аспекты
Иллюстрация Кайла Вебстера
В чем разница между адаптивным и адаптивным дизайном? Два подхода к проектированию для различных устройств — это адаптивный и адаптивный дизайн.Проще говоря, адаптивный дизайн использует один макет и настраивает содержимое, навигацию и элементы страницы в соответствии с экраном пользователя. Адаптивный дизайн изменит конфигурацию всех элементов дизайна, независимо от того, просматривается ли он на настольном компьютере, ноутбуке, планшете или мобильном телефоне. При адаптивном дизайне создаются различные фиксированные макеты, которые адаптируются к размеру экрана пользователя. В отличие от более гибкого подхода, адаптивный дизайн использует несколько размеров фиксированного дизайна.
Большинство новых веб-сайтов сейчас используют адаптивный дизайн.При разработке макета, который будет адаптивным, вы должны учитывать все экраны и устройства, на которых пользователь может его просматривать. Некоторые элементы могут отлично работать и выравниваться на большом рабочем столе, но если вы не учли меньшие размеры экрана, размер макета будет плохо изменяться.
Благодаря адаптивному дизайну веб-сайт определяет тип устройства пользователя и адаптирует используемый шаблон под этот экран. Преимущество заключается в том, что разработчик может иметь больший контроль над элементами и опытом, но в обмен на более трудоемкий процесс адаптации для каждого типа устройства.
«Точки останова» — это термин, обычно используемый для обозначения различных размеров экрана, используемых в адаптивном дизайне. Например, целевая страница веб-сайта будет создана для просмотра на мобильном устройстве, планшете и компьютере. Это 3 точки останова, которые показывают, как будет адаптироваться дизайн. Поэтому вам не нужно проектировать для конкретных устройств, но вы можете настроить шаблон для определенной группы устройств.
Поэтому вам не нужно проектировать для конкретных устройств, но вы можете настроить шаблон для определенной группы устройств.
При выборе подхода важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы выберете.Как только вы точно узнаете, кто они и с каких устройств они обычно заходят на сайт, вам будет проще разрабатывать контент и макет с учетом этих пользователей. У вас также могут быть ограничения, наложенные разработчиком или клиентом. Например, если сроки или бюджет ограничены, адаптивный вариант может быть лучшим выбором.
Дизайн для различных устройств
Дизайн цифровых продуктов постоянно меняется. Постоянно появляются новые достижения, которые влияют на пользовательский опыт и трансформируют отрасли.Недостаточно просто учитывать разные размеры экрана. Мы должны учитывать устройство и то, как с ним взаимодействуют. От различных операционных систем и их встроенной функциональности до среды, в которой пользователь взаимодействует с устройством. Все это может повлиять на восприятие дизайна пользователем.
Все это может повлиять на восприятие дизайна пользователем.
Различные устройства предоставляют услуги по-разному в зависимости от контекста. Проектирование, обеспечивающее одинаковое взаимодействие с пользователем на разных устройствах, может быть сложной задачей. Контекст, в котором используется устройство, может повлиять на проектные решения.Например, планшет в основном используется для потребления контента, тогда как настольный компьютер обычно используется в качестве инструмента для более сложных рабочих процессов, таких как редактирование видео или ввод данных. Чтобы создать лучший опыт для пользователя, важно разработать эффективные стратегии.
К счастью, мы разработали различные подходы к проектированию в условиях постоянно усложняющегося цифрового ландшафта. Дизайнеры должны начать с понимания аудитории и контекста устройства, а затем использовать эти различные методы для достижения наилучшего опыта.
Рекомендации по межплатформенному дизайну
При разработке цифровых продуктов важно учитывать возможность использования различных функций устройств. Мобильные устройства могут использовать такие функции, как GPS, биометрический идентификатор, сканирование банковских карт и считывание QR-кода, которые могут значительно улучшить UX.
Мобильные устройства могут использовать такие функции, как GPS, биометрический идентификатор, сканирование банковских карт и считывание QR-кода, которые могут значительно улучшить UX.
Мобильные устройства и планшеты позволяют пользователям взаимодействовать с контентом уникальным способом. Возможность сжимать, масштабировать, перемещать изображения по экрану и принудительно касаться элементов позволяет пользователю по-новому взаимодействовать с контентом.Длинная повторяющаяся строка контента может отлично смотреться на настольном компьютере, но для мобильного устройства может быть более целесообразно позволить пользователю прокручивать карусель один за другим. Также важно подумать о размере пальца человека и о том, как это отражается на мобильных взаимодействиях. Элементы пользовательского интерфейса должны быть удобного размера. Если пользователь изо всех сил пытается выбрать или коснуться элемента, это может привести к разочарованию.
Иерархия
При проектировании для различных устройств дизайнер всегда должен смотреть на иерархию компоновки. Мобильные приложения имеют ограниченное пространство. Дизайнер хочет, чтобы ключевые сообщения сохраняли одинаковую значимость на всех устройствах. Важно спросить, какое самое важное действие на странице. Если призывом к действию на странице является кнопка регистрации, убедитесь, что она отображается на всех устройствах.
Мобильные приложения имеют ограниченное пространство. Дизайнер хочет, чтобы ключевые сообщения сохраняли одинаковую значимость на всех устройствах. Важно спросить, какое самое важное действие на странице. Если призывом к действию на странице является кнопка регистрации, убедитесь, что она отображается на всех устройствах.
Навигация
При проектировании навигации между устройствами важно следовать правилам для рассматриваемого устройства. Согласованность важна для того, чтобы пользователи не испытывали затруднений при изучении новой парадигмы навигации.
Конструкция навигации сложная. К счастью, существует множество повторно используемых шаблонов проектирования, которые можно использовать при разработке взаимодействия с пользователем. Ни один шаблон не обязательно лучше другого. Каждый шаблон, который вы используете в своем продукте, должен быть тщательно продуман и протестирован перед внедрением. Это гарантирует, что выбранный вами шаблон навигации подходит для вашего продукта, но, что более важно, подходит для ваших пользователей.
Будь то навигационное меню, раскрывающийся список или вкладки, каждый продукт должен иметь пользовательский интерфейс, по которому человек может перемещаться для достижения своих целей.Поскольку режимы взаимодействия различаются между устройствами, эти шаблоны проектирования могут помочь нам перевести навигацию между интерфейсами и поддерживать согласованность.
Используя соответствующие и знакомые копии элементов навигации, ваши пользователи будут чувствовать себя более комфортно при взаимодействии с вашим сайтом на разных платформах. Когда поддерживается согласованность и повышается ясность, навигация становится легче для понимания.
Вкладки Вкладки — это популярный шаблон навигации, часто встречающийся на мобильных устройствах, и их можно найти внизу или вверху экрана.Приоритет отдается наиболее важным или наиболее часто используемым действиям, поскольку горизонтальное пространство ограничено, и может поместиться только определенное количество вкладок.
Значки меню
Гамбургер-меню часто можно найти на мобильных устройствах, хотя оно становится все более популярным и на настольных веб-приложениях. Значок меню гамбургера состоит из 3 строк, и его можно щелкнуть или коснуться, чтобы открыть дополнительные параметры навигации.
Этот элемент навигации следует использовать с умом и зарезервировать для ситуаций, когда невозможно отобразить более подробное меню, например, на мобильном устройстве.Использование значка гамбургера или другого значка меню для скрытия навигационных действий может сделать их менее заметными и оставить пользователей неуверенными в том, куда идти.
Заключение
Многое нужно для создания отличного интерфейса на разных устройствах. Согласовав свои пользовательские цели, контент-стратегию и дизайн навигации, вы сможете создать целостный и последовательный пользовательский интерфейс, который понравится вашим пользователям.
Адаптивный и отзывчивый дизайн: что лучше?
Каковы основные различия между отзывчивым и адаптивным дизайном? И можете ли вы улучшить взаимодействие с пользователем, выбрав правильный стиль веб-дизайна для своего сайта? В этом посте мы рассмотрим оба эти и другие вопросы.
Повсеместное распространение и разнообразие мобильных устройств побудило разработчиков веб-приложений и приложений создавать устройства для различных размеров экрана. От огромного настольного монитора до крошечного экрана смарт-часов мы можем получить доступ к информации несколькими способами.
Это может быть непросто. Как убедиться, что ваш сайт масштабируется на любом устройстве? И адаптивный, и отзывчивый дизайн могут решить эту проблему, но хотя они могут показаться похожими, каждый из них имеет свои преимущества и недостатки. Какой из них является идеальным выбором для вас? Что лучше всего удовлетворит ваши потребности? И один лучше другого?
Давайте посмотрим.
Объяснение адаптивного дизайна
В самом простом определении адаптивный дизайн использует только один макет для веб-страницы и «отзывчиво» подстраивается под экран пользователя, будь то настольный компьютер, ноутбук, планшет или мобильный телефон.
С технической точки зрения адаптивные веб-сайты используют медиа-запросы для целевых точек останова, которые масштабируют изображения, переносят текст и настраивают макет, чтобы сайт мог соответствовать любому размеру экрана.Это можно сделать с помощью HTML и CSS или HTML5 и CSS3.
С адаптивным веб-сайтом вам понадобится только один сайт. Все должно плавно реагировать и адаптироваться к любому устройству пользователя или браузеру — дизайн, контент и пользовательский интерфейс.
Узнайте больше из статьи Webflow Intro to Responsive Design.
Объяснение адаптивного дизайна
С точки зрения непрофессионала, адаптивный дизайн создает различные фиксированные макеты, которые адаптируются к определенным размерам экрана. Короче говоря, у вас есть несколько версий веб-страницы, подходящих для чьего-то устройства, в отличие от одной статической страницы, которая выглядит одинаково (и изменяет порядок или размер содержимого) на всех устройствах.
Короче говоря, у вас есть несколько версий веб-страницы, подходящих для чьего-то устройства, в отличие от одной статической страницы, которая выглядит одинаково (и изменяет порядок или размер содержимого) на всех устройствах.
В более техническом определении веб-сайты, созданные с адаптивным дизайном, включают мультимедийные запросы CSS адаптивного дизайна, но они также добавляют улучшения на основе JavaScript для изменения разметки HTML сайта в зависимости от возможностей устройства.Этот процесс известен как «прогрессивное улучшение».
Адаптивность не означает, что вам нужны два отдельных сайта. Он по-прежнему позволяет хранить весь ваш контент в одном месте и делиться одним и тем же контентом со всеми посетителями сайта. Адаптивные сайты используют шаблон, адаптированный для каждого устройства.
Он по-прежнему позволяет хранить весь ваш контент в одном месте и делиться одним и тем же контентом со всеми посетителями сайта. Адаптивные сайты используют шаблон, адаптированный для каждого устройства.
Как соотносятся адаптивный и отзывчивый дизайн?
Для людей без опыта веб-дизайна разница между отзывчивым и адаптивным дизайном настолько тонка, что вряд ли заметна.
Чтобы облегчить восприятие наших сравнений, давайте рассмотрим их основные компоненты.
Макет
При адаптивном дизайне макет определяется окном браузера посетителя сайта.
Для сравнения, адаптивный макет определяется серверной частью, а не клиентом или браузером. Дизайн создает шаблоны, уникальные для каждого класса устройств. Сервер определяет такие факторы, как тип устройства и операционная система, чтобы отправить правильный макет.
Время загрузки
Никто не любит медленный сайт.Люди становятся нетерпеливыми и уходят, если сайт не загружается в течение 2 секунд или меньше. Адаптивный дизайн обычно загружается быстрее, чем адаптивный. Это связано с тем, что адаптивный дизайн передает только необходимые ресурсы, специфичные для каждого устройства. Например, если вы просматриваете адаптивный веб-сайт на дисплее высокого качества, изображения будут загружаться быстрее в зависимости от дисплея, который использует конечный пользователь.
Адаптивный дизайн обычно загружается быстрее, чем адаптивный. Это связано с тем, что адаптивный дизайн передает только необходимые ресурсы, специфичные для каждого устройства. Например, если вы просматриваете адаптивный веб-сайт на дисплее высокого качества, изображения будут загружаться быстрее в зависимости от дисплея, который использует конечный пользователь.
Но это не всегда так — Webflow разработал функцию для адаптивных изображений, которая автоматически масштабирует все встроенные изображения (как статические, так и динамические) в соответствии с размером и разрешением устройства.
Сложность
Для некоторых это может быть болезненной темой. Люди утверждают, что адаптивный дизайн сложнее создать, потому что вам потребуются разные макеты для разных устройств. В то время как адаптивный дизайн требует только одного макета, который, по мнению некоторых, легче реализовать.
В то время как адаптивный дизайн требует только одного макета, который, по мнению некоторых, легче реализовать.
Но хотя адаптивный дизайн имеет только один макет для всех устройств, он требует больше усилий и времени.Адаптивный дизайн требует особого внимания к CSS и организации вашего сайта, чтобы обеспечить его полную функциональность на всех размерах экрана.
Гибкость
Адаптивный дизайн считается менее гибким, потому что новое устройство с размером экрана, который вы не планировали, может нарушить ваш макет.Это означает, что вам нужно отредактировать старый макет или добавить новый. Размеры экрана постоянно меняются и сильно варьируются.
В долгосрочной перспективе адаптивный макет потребует меньше обслуживания. Адаптивные сайты достаточно гибки, чтобы хорошо работать сами по себе по умолчанию, даже если на рынке появилось новое устройство или размер экрана. Но адаптивные веб-сайты будут нуждаться в периодическом обслуживании.
Адаптивные сайты достаточно гибки, чтобы хорошо работать сами по себе по умолчанию, даже если на рынке появилось новое устройство или размер экрана. Но адаптивные веб-сайты будут нуждаться в периодическом обслуживании.
Оптимизация SEO
Google рекомендует и награждает сайты с адаптивным дизайном.Удобный для мобильных устройств веб-сайт занимает более высокое место на страницах результатов поисковых систем. Адаптивный дизайн может быть сложным для SEO.
Преимущества и недостатки адаптивного дизайна
Давайте рассмотрим плюсы и минусы адаптивного дизайна.
Преимущества адаптивного дизайна
Адаптивный веб-дизайн имеет ряд очевидных преимуществ:
Беспроблемный опыт
Независимо от типа устройства — настольного, мобильного и т. д. — посетители получат одинаковый бесшовный опыт.Это создает ощущение знакомства и доверия даже при переходе с одного устройства на другое.
Меньше задач обслуживания
Поскольку сайт использует один и тот же контент на всех устройствах, он не требует много времени на проектирование или обслуживание. Адаптивный дизайн сократит время и усилия, которые вы тратите на обновление своего сайта. У вас будет больше времени для таких важных задач, как A/B-тестирование, маркетинг, обслуживание клиентов и разработка контента.
Адаптивный дизайн сократит время и усилия, которые вы тратите на обновление своего сайта. У вас будет больше времени для таких важных задач, как A/B-тестирование, маркетинг, обслуживание клиентов и разработка контента.
Более бюджетный
Адаптивный дизайн проще в настройке и быстрее в реализации, поскольку вам не нужен дополнительный мобильный сайт.Вы можете сэкономить на разработке, поддержке и обслуживании, связанных с созданием автономных мобильных сайтов. Логистически вы также можете организовать и контролировать весь свой контент в одном централизованном месте.
Повышение эффективности сканирования и индексирования
Для адаптивных веб-сайтов один агент веб-сканера будет сканировать вашу страницу один раз, а не несколько раз с помощью разных агентов сканера, чтобы получить все версии содержимого. Адаптивные сайты напрямую улучшают эффективность сканирования и косвенно помогают поисковым системам индексировать больше контента вашего сайта, сохраняя его соответствующим образом свежим.
Больше дружественности к поисковым системам
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств. Убедитесь, что ваш инструмент веб-дизайна позволяет создавать адаптивные веб-сайты, удобные для мобильных устройств.
Недостатки адаптивного дизайна
Несмотря на то, что адаптивный веб-дизайн великолепен, он не лишен недостатков.Вот на что следует обратить внимание при выборе формата веб-дизайна, который лучше всего соответствует вашим требованиям и целям:
Медленная загрузка страницы
Одной из самых больших проблем адаптивного веб-дизайна является время загрузки. Адаптивные веб-сайты загружают информацию для всех устройств, а не только для того устройства, на котором посетители просматривают ваш сайт.
Сложность интеграции рекламы
Поскольку реклама должна соответствовать всем разрешениям, ее эффективная интеграция с адаптивными сайтами может оказаться более сложной задачей.Веб-сайт будет передаваться с устройства на устройство, поэтому, хотя сайт адаптируется к определенным размерам экрана, реклама может быть неправильно настроена.
Преимущества и недостатки адаптивного дизайна
Давайте рассмотрим плюсы и минусы выбора адаптивного веб-дизайна.
Преимущества адаптивного дизайна
При использовании адаптивного веб-сайта вы можете воспользоваться следующими преимуществами:
Высокая ориентация на каждого пользователя
Оптимизируя опыт для отдельных устройств, вы гарантируете, что каждый посетитель Пользовательский опыт.Вы можете доставлять и корректировать свой контент, ориентируясь на такие вещи, как местоположение человека и скорость соединения.
Ускоренная загрузка
Будет загружаться только та версия сайта, которая нужна посетителям, что немного ускоряет загрузку страницы. Особенно это касается пользователей смартфонов.
Особенно это касается пользователей смартфонов.
Оптимизировано для рекламы
Все больше дизайнеров оптимизируют варианты рекламы в адаптивном дизайне. Например, они меняют баннеры 728 x 90 на баннеры 468 x 90, чтобы соответствовать меньшим разрешениям.Но с адаптивными сайтами дизайнеры могут оптимизировать рекламу на основе пользовательских данных с небольших экранов.
Повторно используемый существующий веб-сайт
Адаптивность означает, что вашим дизайнерам не нужно будет возвращаться к чертежной доске и перекодировать существующий веб-сайт с нуля. Это важное соображение — многие сложные веб-сайты со временем создаются с использованием устаревшего кода. Начинать с нуля иногда не вариант.
Недостатки адаптивного дизайна
Вот некоторые недостатки, о которых следует помнить, когда дело доходит до адаптивного веб-дизайна:
Трудоемкость создания аспекты для рассмотрения.
Сложнее поддерживать
Поскольку у вас несколько версий веб-сайта, каждую версию необходимо обновлять отдельно. Как правило, вам нужно проектировать для 6 наиболее распространенных размеров экрана; 320, 480, 760, 960, 1200 и 1600 пикселей. И это число продолжает расти, что усложняет работу дизайнера и отнимает больше времени, когда дело доходит до обслуживания сайта.
Дорого
Помимо трудоемкости, адаптивный веб-дизайн требует большой команды разработчиков.Вы понесете больше расходов, чтобы справиться со сложностью разработки, обслуживания и поддержки адаптивного веб-сайта.
Когда использовать адаптивный дизайн
Если вы все еще сомневаетесь, вот последнее соображение при принятии решения о переходе на адаптивный дизайн:
- Адаптивный дизайн идеально подходит для малых и средних компаний которым необходимо обновление их существующие сайты
- Адаптивный дизайн идеально подходит для новых предприятий которым необходимо создать совершенно новый сайт дизайн недорогой так что вы можете иметь красивый, полнофункциональный сайт по разумной цене

Когда использовать адаптивный дизайн
При рассмотрении адаптивного дизайна следует помнить о некоторых последних моментах:
- Адаптивный дизайн лучше всего подходит для существующих сложных веб-сайтов которым требуется мобильная версия
- Адаптивный дизайн рекомендуется для скорости зависимые сайты
- Адаптивный дизайн отлично подходит для узконаправленного взаимодействия вы можете адаптироваться к чьему-либо местоположению, скорости соединения и т. д. разные пользователи на разных устройствах
Решение за вами
По мере появления на рынке все большего количества устройств люди во всем мире быстро адаптируются.Это делает выбор между отзывчивым и адаптивным дизайном более сложным.
Адаптивный веб-дизайн кажется самым безопасным выбором, если вы ищете экономичный и удобный способ создать высокофункциональный и удобный пользовательский интерфейс. И, в конечном счете, адаптивные сайты требуют меньше поддержки и поддержки. Но это всего лишь обобщение. Адаптивный дизайн также имеет большие преимущества, такие как более персонализированный и целевой пользовательский опыт.
И, в конечном счете, адаптивные сайты требуют меньше поддержки и поддержки. Но это всего лишь обобщение. Адаптивный дизайн также имеет большие преимущества, такие как более персонализированный и целевой пользовательский опыт.
Ключевым моментом является понимание и планирование ваших потребностей, целей и бюджета — сейчас и в будущем.
Отзывчивый и адаптивный дизайн — что лучше для просмотра вашего веб-сайта на мобильных устройствах?
Стремление к мобильной разработке привело многих веб-разработчиков к Святому Граалю мобильного дизайна: мир адаптивного и адаптивного. Какой из них вы выбираете?
Не секрет, что мобильные устройства больше нельзя игнорировать. Все больше и больше посетителей используют мобильные устройства, такие как планшеты и смартфоны, для посещения веб-сайтов. Ваш сайт должен быть удобен для просмотра на мобильных устройствах, иначе вы потеряете посетителей и направите меньше трафика на свой сайт.Кроме того, что более важно, веб-сайты с адаптивным дизайном получают лучшие результаты в поиске, поскольку поисковые системы эволюционировали, чтобы отдавать этим сайтам более высокий приоритет.

Если вы просматриваете веб-сайт на телефоне, и его легко просматривать, вероятно, он встроен в один из этих дизайнов. Если его трудно просмотреть, вероятно, он все еще находится в домобильном методе создания веб-сайтов, известном как дизайн с фиксированной шириной.
И адаптивный, и адаптивный могут подготовить ваш веб-сайт для использования на мобильных устройствах, но совершенно по-разному.Какой из них лучше всего подходит для нужд вашего сайта, бюджета и целей? Вам нужно будет переключиться в какой-то момент? Каковы преимущества каждого из них?
Адаптивный веб-дизайн
Адаптивный веб-дизайн обеспечивает оптимальное качество просмотра веб-сайта независимо от типа устройства, на котором его просматривает пользователь. Википедия описывает его как «подход, направленный на создание сайтов, обеспечивающих оптимальное качество просмотра — простое чтение и навигацию с минимальным изменением размера, панорамированием и прокруткой — на самых разных устройствах (от мобильных телефонов до мониторов настольных компьютеров). Это делается с помощью гибких сеток. Это термин для дизайна, который работает независимо от размера экрана. Таким образом, независимо от того, насколько сильно вы изменяете размер экрана, один и тот же макет будет автоматически реагировать на этот размер, , как один мяч, увеличивающийся или уменьшающийся, чтобы пройти через несколько разных обручей.
Это делается с помощью гибких сеток. Это термин для дизайна, который работает независимо от размера экрана. Таким образом, независимо от того, насколько сильно вы изменяете размер экрана, один и тот же макет будет автоматически реагировать на этот размер, , как один мяч, увеличивающийся или уменьшающийся, чтобы пройти через несколько разных обручей.
Адаптивный веб-дизайн
Адаптивный веб-дизайн отличается от адаптивного тем, что нет постоянно меняющегося макета. Вместо этого существует несколько различных макетов для разных размеров экрана.И используемый макет зависит от используемого размера экрана. Например, может быть определенный макет для мобильных телефонов, планшетов и настольных компьютеров, каждый из которых создается заранее. Эти три дизайна ждут в режиме ожидания, пока кто-нибудь не посетит сайт. Сайт определяет тип используемого устройства и предоставляет предварительно установленный макет для этого устройства. Таким образом, вместо одного мяча, проходящего через несколько обручей разного размера, у вас будет несколько разных мячей для использования в зависимости от размера обруча .
Как сравнить отзывчивый и адаптивный?
Адаптивный дизайн сделать труднее
Адаптивный дизайн — более сложный выбор, поскольку он требует дополнительного внимания к CSS и организации сайта, чтобы убедиться, что он хорошо работает при любом размере. Легче сделать несколько конкретных макетов для вашего веб-сайта, чем один макет, который будет работать на любом размере экрана. Хотя это означает, что каждому адаптивному макету требуется определенная гибкость для работы на экранах разных размеров, это проще, чем создать один макет, который будет работать для всех размеров экрана.
Адаптивность менее гибкая Таким образом, один из недостатков более простого подхода адаптивного дизайна заключается в том, что окончательные результаты не всегда показывают наилучшие результаты для самых разных размеров экрана. В то время как адаптивный дизайн сайта гарантированно хорошо работает на экранах любого размера, адаптивный дизайн работает только на таком количестве экранов, на какое способны его макеты. Поэтому, если будет выпущено новое устройство с новым размером экрана, вы можете обнаружить, что ни один из ваших адаптивных макетов не подходит ему.А это значит, что вам придется их отредактировать или добавить новый. Адаптивные сайты достаточно гибкие, чтобы продолжать работать самостоятельно, но адаптивные сайты, вероятно, будут нуждаться в периодическом обслуживании.
Поэтому, если будет выпущено новое устройство с новым размером экрана, вы можете обнаружить, что ни один из ваших адаптивных макетов не подходит ему.А это значит, что вам придется их отредактировать или добавить новый. Адаптивные сайты достаточно гибкие, чтобы продолжать работать самостоятельно, но адаптивные сайты, вероятно, будут нуждаться в периодическом обслуживании.
Необходимо учитывать время загрузки. Адаптивный веб-сайт должен загружать ВСЕ возможные макеты, в то время как адаптивный веб-сайт должен загружать только тот, который работает на всех платформах. Адаптивные сайты требуют большой загрузки — все эти дополнительные макеты требуют дополнительного времени и ресурсов, поэтому знайте, что они будут немного медленнее, чем их адаптивные аналоги.Однако это не всегда так, например, когда у вас есть адаптивный сайт со 100 страницами по сравнению с адаптивным сайтом с 10 — из-за размера сайта адаптивный, вероятно, будет быстрее.
Должен ли я использовать адаптивный или отзывчивый дизайн?
Подводя итоги, адаптивный веб-дизайн почти всегда является более безопасным вариантом для вашего сайта. Он всегда работает хорошо, независимо от того, какие новые размеры экрана появляются и исчезают, сокращает время загрузки и, как правило, стоит дополнительных усилий по его сборке.
Однако для некоторых сайтов адаптивный вариант может быть лучшим вариантом. Скорее всего, это будут более новые, небольшие веб-сайты, которые только начинают свою работу и которым необходимо сохранять свои ресурсы. Адаптивный сайт легче создать, а меньший размер и аудитория избавят вас от проблем с более медленной загрузкой или меньшей гибкостью.
Дополнительные ресурсы
Адаптивный веб-дизайн — основы
Комментарии
комментарии
Адаптивный, адаптивный и гибкий дизайн
Мир веб-дизайна сильно изменился за эти годы.Поскольку он продолжает развиваться, дизайн, удобный для мобильных устройств, стал скорее правилом, чем исключением. Когда дело доходит до выбора правильного макета для мобильных устройств для вашего веб-сайта, необходимо учитывать ряд факторов.
Когда дело доходит до выбора правильного макета для мобильных устройств для вашего веб-сайта, необходимо учитывать ряд факторов.
Раньше веб-сайты создавались с фиксированными размерами . Вы могли смотреть на них на меньшем экране, но на самом деле они предназначались только для просмотра на экране рабочего стола. В наши дни посетители веб-сайтов должны иметь доступ к функциональной (и, в идеале, красивой) версии вашего сайта на любом устройстве, которое находится в пределах досягаемости.В результате были разработаны три варианта веб-дизайна: отзывчивый, адаптивный и гибкий дизайн. Хотя эти стили веб-дизайна имеют схожие функции, каждый из них имеет уникальные плюсы и минусы, которые могут помочь вам решить, какой из них подходит для вашего следующего веб-сайта или редизайна веб-сайта.
Некоторые определения Контрольные точки CSS : Различная ширина, при которой веб-сайт «разбивается» на разные адаптивные представления. В приведенном ниже примере вы можете увидеть четыре разные точки останова для сайта Pack. Точки останова создаются с помощью медиа-запроса в CSS.
Точки останова создаются с помощью медиа-запроса в CSS.
Адаптивный дизайн веб-сайта (RWD): Веб-сайты, созданные с адаптивным дизайном, используют медиа-запросы для целевых точек останова , которые масштабируют изображения, оборачивают текст и настраивают макет, чтобы веб-сайт мог «сжиматься» до любого размера экрана. .
Адаптивный дизайн веб-сайта (AWD): Веб-сайты, созданные с использованием адаптивного дизайна, используют мультимедийные запросы CSS для определения конкретных размеров устройств (например,например, iPhone, iPad, Android и т. д.) и предоставить версию веб-сайта, оптимизированную для этого экрана. Одна из проблем с адаптивным макетом заключается в том, что вам нужно обновлять свой код всякий раз, когда выпускается новое устройство, что не идеально.
Гибкий дизайн веб-сайта: Веб-сайты, созданные с использованием гибкого дизайна, используют процентов для ширины.
Фиксированный дизайн: Веб-сайты, созданные с использованием фиксированного дизайна, используют фиксированную ширину пикселей . Хотя дизайн с фиксированными размерами иногда может быть самым быстрым способом приступить к работе, он будет менее удобен для пользователя на нескольких устройствах.
Хотя дизайн с фиксированными размерами иногда может быть самым быстрым способом приступить к работе, он будет менее удобен для пользователя на нескольких устройствах.
Адаптивный веб-дизайн
Адаптивный веб-дизайн (RWD) рекомендуется и вознаграждается Google. Google продолжает изменять свой алгоритм, чтобы охватить больше растущего числа мобильных пользователей, поэтому они учитывают, насколько сайт оптимизирован для мобильных устройств, при определении рейтинга в поисковых системах. Если ваш веб-сайт не создан с помощью RWD, он может оказаться в нижней части списка. Помимо рейтинга, адаптивный дизайн может привести к более высокой прибыли, помогая гарантировать, что ваш веб-сайт обеспечивает хороший пользовательский опыт, который заставляет кого-то хотеть, чтобы был там.
Тем не менее, многие веб-дизайнеры и разработчики спорят, действительно ли AWD лучше, чем RWD, особенно для старых сайтов, которые уже имеют надежный домен и веб-историю, но нуждаются в обновлении своего внешнего вида. Вместо того, чтобы полностью переделывать сайт, что может разочаровать потребителей, привыкших к определенному внешнему виду, AWD позволяет сделать сайт более удобным для мобильных устройств без неудобного переходного периода.
Вместо того, чтобы полностью переделывать сайт, что может разочаровать потребителей, привыкших к определенному внешнему виду, AWD позволяет сделать сайт более удобным для мобильных устройств без неудобного переходного периода.
Адаптивный веб-дизайн
AWD определяет размер экрана, а затем извлекает соответствующий статический макет из запрограммированной библиотеки параметров.Существует шесть распространенных значений ширины экрана, которые охватывают большинство способов, которыми пользователь может просматривать веб-сайт, поэтому все веб-сайты AWD должны иметь по крайней мере эти шесть параметров. Хотя создание нескольких вариантов ширины для дизайна одного веб-сайта может показаться дополнительной работой, это может улучшить общую производительность веб-сайта.
Преимущество сайта AWD заключается в том, что вы можете измерить, какие варианты просмотра и разрешения работают лучше всего, а затем изменить дизайн и разработку для размеров, которые получают наибольший трафик. Например, если ваш сайт направляет большую часть своего трафика через настольные компьютеры, вам нужно оптимизировать скорость сайта, удобство использования, эстетику и время загрузки мультимедиа (если применимо) для этого пользовательского опыта. Благодаря адаптивному дизайну вы можете сэкономить деньги и время, сосредоточив свои усилия на своих главных приоритетах.
Например, если ваш сайт направляет большую часть своего трафика через настольные компьютеры, вам нужно оптимизировать скорость сайта, удобство использования, эстетику и время загрузки мультимедиа (если применимо) для этого пользовательского опыта. Благодаря адаптивному дизайну вы можете сэкономить деньги и время, сосредоточив свои усилия на своих главных приоритетах.
Для новых сайтов, как правило, проще всего использовать RWD. Для сайтов, которые уже имеют десктопную сборку, адаптивный вариант, скорее всего, будет лучшим вариантом из-за его возможности модернизации. Какой бы стиль дизайна вам ни подходил, важно проводить тестирование и проверку качества (т.тестирование QA) на нескольких устройствах до, во время и после запуска.
Сравнение Fluid Design Третий вариант — плавный дизайн. Гибкий дизайн имеет такую же адаптируемость, как адаптивные и отзывчивые сайты, но гибкий дизайн не использует фиксированные единицы, на которые он опирается. Вместо этого он использует один и тот же процент пространства независимо от того, на каком экране вы просматриваете сайт. Из-за этого он всегда может заполнить ширину страницы. Это может заставить потребителя чувствовать себя органично, когда он переходит с одного устройства на другое.Однако это также может создавать проблемы в зависимости от размера браузера.
Из-за этого он всегда может заполнить ширину страницы. Это может заставить потребителя чувствовать себя органично, когда он переходит с одного устройства на другое.Однако это также может создавать проблемы в зависимости от размера браузера.
Например, предположим, что вы просматриваете многоколоночный веб-макет на меньшем экране, например, на мобильном телефоне или планшете. Содержимое может выглядеть переполненным и стать трудным для чтения. На противоположном конце спектра, если вы просматриваете веб-сайт на большом компьютере или смарт-телевизоре, контент может выглядеть растянутым. Стили и функции веб-сайта будут влиять на гибкий дизайн, в том числе на то, как количество пробелов будет зависеть от размера экрана, на котором вы просматриваете веб-сайт.
Преимущество гибкого дизайна в том, что он удобен для пользователя. Он подстраивается под любое устройство, на которое смотрит зритель, так же, как и адаптивный дизайн.
Какой стиль веб-дизайна выбрать? При таком большом количестве сходств между этими тремя типами дизайна, как узнать, какой из них лучше? Веб-сайт компании часто является первой точкой контакта потенциального потребителя с вашим продуктом, бизнесом или брендом. Если пользовательский опыт плохой, это может означать потерю дохода и плохие отзывы.Вот почему наиболее важным фактором при принятии решения о том, какой дизайн лучше всего подходит для вас, является ваша аудитория. Кто просматривает ваш сайт? Кто вы хотите просмотреть свой сайт, кто еще не? И на каком устройстве они просматривают ваш сайт?
Если пользовательский опыт плохой, это может означать потерю дохода и плохие отзывы.Вот почему наиболее важным фактором при принятии решения о том, какой дизайн лучше всего подходит для вас, является ваша аудитория. Кто просматривает ваш сайт? Кто вы хотите просмотреть свой сайт, кто еще не? И на каком устройстве они просматривают ваш сайт?
Эту информацию можно найти с помощью Google Analytics или даже с помощью базового тестирования фокус-групп. Если ваша аналитика показывает высокий показатель отказов, возможно, ваш сайт загружается слишком медленно, может быть не эстетичным или, возможно, его размер не соответствует размеру экрана пользователя.Выявив эти болевые точки, вы сможете определить, что именно вам нужно решить, а затем определить, какой стиль дизайна поможет вам в этом больше всего.
Второе, на что следует обратить внимание, — будете ли вы создавать совершенно новый сайт или будете работать с уже существующим сайтом. Большинство новых сайтов автоматически создаются с адаптивным дизайном. Старые сайты можно перевести на мобильные устройства, но обновление дизайна всегда улучшит взаимодействие с пользователем .
Старые сайты можно перевести на мобильные устройства, но обновление дизайна всегда улучшит взаимодействие с пользователем .
В-третьих, неплохо уточнить свои цели.Время, необходимое для запуска или повторного запуска веб-сайта, зависит от ваших финансовых ресурсов и ваших человеческих ресурсов (или вашей команды). Важно создать план действий, обеспечивающий наилучший возможный результат в пределах ваших ресурсов.
ЗаключениеНезависимо от того, какой дизайн вы выберете, каждый дизайнер будет по-разному относиться к адаптивному и отзывчивому дизайну, или даже к тому, почему жидкость приравнивается к ним обоим. Что бы вы ни выбрали, основными целями, о которых следует помнить, являются желаемая функциональность, адаптивность к мобильным устройствам и общий пользовательский опыт.Узнайте больше об адаптивном дизайне из нашего видео и учебного пособия по адаптивному дизайну или присоединитесь к нашему онлайн-курсу по адаптивному дизайну.
Отзывчивый и адаптивный дизайн: в чем разница?
Приглашенный участник | 6 минут чтения | 6 мая 2021 г.
Было время, когда UX-дизайнерам приходилось учитывать только размер экрана настольного компьютера при разработке веб-макетов.Но с распространением смартфонов, планшетов, ноутбуков и носимых устройств, а также разнообразием способов доступа людей к Интернету дизайнерам пришлось придумывать новые стратегии для обеспечения последовательного и функционального взаимодействия с пользователем независимо от размера экрана.
Здесь в игру вступает адаптивный и отзывчивый дизайн. Обе формы дизайна достигают одной и той же цели — помочь дизайнерам адаптировать свой веб-дизайн для разных устройств, — но идут к ней разными путями.
Что такое адаптивный дизайн? Впервые придуманный в 2010 году Итаном Маркоттом, адаптивный веб-дизайн или RWD описывает веб-сайт, страницы которого гибкие и адаптируются к размеру экрана пользователя.Адаптивные веб-сайты используют медиа-запросы CSS для изменения стилей в зависимости от размера окна браузера — элементы страницы, такие как изображения, текст, видео и ссылки, будут динамически сдвигаться и оптимизироваться в соответствии с высотой и шириной браузера, гарантируя, что сайт будет удобным для использования и имеет согласованный дизайн независимо от того, обращается ли пользователь к нему с мобильного устройства, ноутбука или настольного компьютера.
Одним из преимуществ адаптивного дизайна является то, что он считается более простым и дешевым в реализации, поскольку UX-дизайнерам нужно создать только один веб-сайт, который будет адаптироваться к любому количеству различных устройств.По этой причине в настоящее время это предпочтительный метод для большинства дизайнеров UX. Многие системы управления контентом, такие как WordPress, также предлагают шаблоны веб-страниц, которые позволяют любому недорого реализовать адаптивный дизайн веб-сайта.
Тем не менее, у веб-сайтов с адаптивным дизайном есть некоторые недостатки. Поскольку элементы страницы постоянно перемещаются и располагаются в гибком макете, а код всего веб-сайта должен загружаться независимо от размера браузера, адаптивный веб-сайт может иметь более длительное время загрузки.Время загрузки также может варьироваться в зависимости от типа устройства, используемого для доступа к веб-сайту, поскольку страница должна масштабировать изображения в соответствии с размером экрана. И, самое главное, у дизайнеров меньше контроля над тем, как выглядит страница при изменении ее размера, что может негативно сказаться на пользовательском опыте.
И, самое главное, у дизайнеров меньше контроля над тем, как выглядит страница при изменении ее размера, что может негативно сказаться на пользовательском опыте.
Придуманный в 2011 году дизайнером Аароном Густафсоном, адаптивный веб-дизайн, или AWD, описывает дизайн веб-страницы для нескольких размеров окна просмотра/браузера.Там, где адаптивный дизайн динамичен и подстраивается под любое количество размеров экрана, адаптивный сайт будет загружать статические макеты на основе разных контрольных точек.
Несмотря на то, что нет ограничений на количество областей просмотра, которые могут обслуживать дизайнеры, адаптивные веб-сайты обычно обслуживают следующие размеры:
- 1600px
- 1200px
- 960px
- 760px
- 480px
- 320px
У адаптивных сайтов есть несколько преимуществ.Во-первых, они дают UX-дизайнерам полный контроль над тем, как будет выглядеть веб-страница, потому что каждый шаблон и макет были специально созданы для определенной ширины браузера. Это особенно полезно, когда речь идет о рекламе, поскольку гарантирует, что изображения и баннеры будут размещены там, где их планировал дизайнер. Это также полезный метод для организаций, которые хотят модифицировать существующие веб-сайты, чтобы их можно было оптимизировать для мобильных телефонов.
Это особенно полезно, когда речь идет о рекламе, поскольку гарантирует, что изображения и баннеры будут размещены там, где их планировал дизайнер. Это также полезный метод для организаций, которые хотят модифицировать существующие веб-сайты, чтобы их можно было оптимизировать для мобильных телефонов.
Тем не менее, адаптивный дизайн веб-сайта представляет собой большую работу для дизайнеров UX, потому что им приходится создавать так много отдельных страниц; и если пользователь попытается получить доступ к странице в браузере неподдерживаемого размера, сайт может быть неправильно отформатирован и отображаться некорректно.
В чем разница между отзывчивым и адаптивным дизайном?Несмотря на то, что и отзывчивый, и адаптивный дизайн имеют одну и ту же конечную цель — сделать веб-страницы доступными, функциональными и согласованными на разных устройствах, их сложность, гибкость и подходы к реализации различаются.
Адаптивный сайт обычно требует меньше работы от дизайнеров UX, потому что нужно создать только один дизайн — его макет и внешний вид меняются по мере того, как он меняет форму, чтобы принять форму сайта для мобильных устройств, сайта для планшетов или страницы браузера для настольных компьютеров. Хотя на фронте дизайна меньше работы, дизайнеры обычно работают с разработчиками, чтобы гарантировать, что страница останется пригодной для использования при ее масштабировании. Отзывчивый дизайн также имеет тенденцию работать лучше для веб-сайтов, которые разработаны с нуля, чтобы быть отзывчивыми.
Хотя на фронте дизайна меньше работы, дизайнеры обычно работают с разработчиками, чтобы гарантировать, что страница останется пригодной для использования при ее масштабировании. Отзывчивый дизайн также имеет тенденцию работать лучше для веб-сайтов, которые разработаны с нуля, чтобы быть отзывчивыми.
Адаптивный сайт более трудоемкий, поскольку требует от UX-дизайнеров создания нового макета для каждого устройства, которое будет использоваться для доступа к веб-сайту. Команды дизайнеров могут использовать аналитику, чтобы определить, какие размеры экрана наиболее популярны, и разработать дизайн специально для этих макетов, хотя адаптивные веб-дизайнеры обычно создают шесть разных версий для обслуживания вышеупомянутых размеров.Однако, несмотря на увеличение рабочей нагрузки, адаптивный дизайн дает дизайнерам возможность оптимизировать каждую версию страницы.
Кто должен использовать каждый подход? Адаптивный дизайн — предпочтительный подход многих UX-дизайнеров, потому что адаптивный сайт будет обслуживать бесконечное количество размеров экрана. Адаптивные сайты также лучше работают в рейтинге SEO, потому что поисковые системы отдают предпочтение сайтам, оптимизированным для мобильных устройств. Если веб-сайт создается с нуля и содержит много страниц, обычно рекомендуется использовать адаптивный веб-дизайн.
Адаптивные сайты также лучше работают в рейтинге SEO, потому что поисковые системы отдают предпочтение сайтам, оптимизированным для мобильных устройств. Если веб-сайт создается с нуля и содержит много страниц, обычно рекомендуется использовать адаптивный веб-дизайн.
Адаптивный дизайн идеально подходит для веб-модернизаций и улучшений, поскольку они не требуют капитального ремонта кода веб-сайта. Они также имеют тенденцию загружаться быстрее, потому что они предоставляют только необходимый код для загрузки страницы. Если пользователи в основном заходят на веб-сайт с устройств определенного типа и команда дизайнеров считает важным создать интерфейс, оптимизированный для этих размеров, рекомендуемым подходом является адаптивный дизайн.
Какой подход проще использовать? Оба подхода в значительной степени незаметны для посетителей Интернета, если только что-то не пойдет не так, например, адаптивный сайт загружается в браузере неподдерживаемого размера, адаптивный сайт отстает или реклама отображается не в том месте.
Что касается бэкенда, то дизайн ответов считается более простым подходом, поскольку он требует от дизайнеров меньше работы. Но специалисты по UX предостерегают от выбора по умолчанию того, что проще, потому что основным фактором для любого UX-дизайнера всегда должен быть пользовательский опыт — какой подход лучше всего подходит пользователю?
«Выбор между отзывчивым и адаптивным дизайном требует тщательного рассмотрения», — пишет Interactive Design Foundation. «Хотя было бы разумно придерживаться адаптивного дизайна из соображений целесообразности… крайне важно полностью проверить плюсы и минусы обоих дизайнов.
Отзывчивый и адаптивный дизайн: как они оцениваются в реальном мире? Отзывчивый и адаптивный дизайн используется многими компаниями, большими и малыми, для простых и сложных веб-сайтов, а также для доступа пользователей к веб-сайтам с различных устройств. Ниже приведены некоторые известные примеры веб-сайтов из каждой категории.
- Слабый. Компания Slack, занимающаяся корпоративным программным обеспечением, имеет веб-сайт, чья гибкая сетка реагирует и адаптируется к бесконечному количеству размеров экрана.Трехколоночная структура его веб-страницы для настольных компьютеров/ноутбуков сворачивается в один столбец при просмотре на небольших мобильных устройствах, а ее функции остаются понятными, легкодоступными и простыми в использовании.
- Дропбокс . В дополнение к динамическому реагированию на устройство, с которого осуществляется доступ к ее веб-сайту, компания по хранению данных Dropbox также регулирует цвет шрифта, цвет фона и ориентацию изображения по мере того, как пользователи прокручивают и переключаются с настольных компьютеров на мобильные устройства.
- Проводной. Издание о технологиях Wired активно использует гибкие изображения, чтобы статьи и макеты было легко читать независимо от используемого устройства.

- Яблоко. Компания Apple, известная своей перфекционисткой, использует адаптивный дизайн для своего четко оформленного веб-сайта. Загружаемая версия сайта зависит от устройства, с которого осуществляется доступ к нему.
- Амазонка. У Amazon есть специальное мобильное приложение для покупок, которое он предлагает пользователям загрузить, что объясняет, почему организации не нужно вкладывать средства в адаптивный сайт. Адаптивный сайт также дает пользователям возможность использовать полноценный сайт для настольных компьютеров на мобильных устройствах и быстрее загружается.
- USA Today. Новостная организация USA Today использует адаптивный дизайн, чтобы предоставить пользователям индивидуальный опыт в зависимости от устройства, с которого они заходят на сайт. В зависимости от размера и возможностей устройства веб-сайт будет обслуживать различные форматы новостей.

Готовы сменить профессию на дизайн UI/UX?
Springboard предлагает комплексный учебный курс по дизайну UI/UX, а также курс «Введение в дизайн».Опыт в дизайне не требуется — все, что вам нужно, — это хороший визуальный дизайн и способность сопереживать вашему пользователю. Вы будете работать над крупными дизайнерскими проектами и пройти реальную стажировку с отраслевым клиентом. Через девять месяцев вы закончите обучение с мышлением в области дизайна UI/UX и готовым портфолио.
Этот пост был написан Трейси Лиен.
.
