Заказать создание HTML5 баннеров для сайта, цена на сайте
03.10.2022
Существуют следующие виды баннеров для сайта:
- Статичный баннер
Самый первый вид баннера, который появился в интернет-пространстве – это статичный баннер в формате JPG. Это изображение, которое по сегодняшний день имеет высокие показатели конверсии и часто используется в продвижении. - Анимируемый покадрово в формате GIF
Баннеры для сайта в формате GIF пришли на смену статичным. Данный графический элемент созданный из нескольких статических картинок, как правило от 3 до 5. - Анимированный при помощи технологии HTML 5
Применение технологии HTML 5 дает новые возможности для продвижения для интернет-рекламы, так как позволяет создать адаптивный баннер для сайта и для мобильных устройств.
Сегодня
конкуренция в рекламе очень высока
Чтобы вас и ваш бизнес заметили, нужно выделяться на фоне других рекламных предложений.
Уже только взглянув на баннер у потенциальных клиентов формируется впечатление о вашей компании. Поэтому так важно доверить разработку баннеров профессионалам. Баннерная реклама должна привлекать пользователей интернета с целью создания благоприятного имиджа вашей компании.
Примеры наших баннеров
PepsiCO
Продукт
Энергетический напиток Adrenalin Rush.
Показать целевому потребителю новый дизайн упаковки и новый слоган «Всё ты можешь» вместо старого «Абсолютная энергия».
Задачи
Разработать максимально запоминающийся баннер (использовать молнии и сделать баннер интерактивным). Использовать максимально охватные инструменты, которые поддерживают HTML анимацию.
Результат
9 281 957 показов в очень краткосрочный период (11 дней). СTR баннера в 2 раза выше планируемого — 0,83%. Перевыполнен план по охвату — 1 879 145 вместо 997 350.
PepsiCO
Продукт
Безалкогольный газированный напиток 7up.
Возродить персонажа «Fido Dido», которого не использовали около 15 лет и вызвать ностальгию у поколения миллениалов.
Задачи
Максимальный охват нужной нам целевой аудитории.
Результат
Перевыполнен план по показам — 49 348 928 вместо 26 800 000. План по охвату перевыполнен на 114% — 11 354 121 вместо 5 312 160. Баннер очень понравился целевой аудитории — 0,99% вместо планируемого 0,24%. Средний СPM = 0,49$ (вместо 0,91$).
PepsiCO
Продукт
Безалкогольный газированный напиток Pepsi.
Вызвать чувство ностальгии у «Поколения Pepsi» (Дети 1980-1990-х годов которые помнят такие вещи, как Dendy, PlayStation и Sega, а также легендарную жвачку Love is со вкладышами про любовь.
Задачи
Охватить максимальное количество целевой аудитории (обязателен таргетинг на поколение миллениалов, но ими не ограничиваемся).
Результат
Самая масштабная кампания Pepsi в 2020 году. Перевыполнен план по показам — 36 000 000 вместо 26 000 000. План по охвату перевыполнен на 200% — 8 500 000 вместо 2 813 000. Отличный средний СTR по кампании — 0,99%. СTR баннера на площадке DV360 — 1,94%.
Перевыполнен план по показам — 36 000 000 вместо 26 000 000. План по охвату перевыполнен на 200% — 8 500 000 вместо 2 813 000. Отличный средний СTR по кампании — 0,99%. СTR баннера на площадке DV360 — 1,94%.
PepsiCO
Продукт
Энергетический напиток ZIP (производится и продается только на территории Узбекистана).
Познакомить целевую аудиторию с новым дизайном упаковки и вкусом энергетика. Донести до аудитории слоган «Новый дизайн. Новый вкус».
Задачи
Охватить максимальное количество целевой аудитории. Разработать максимально динамичный баннер.
Результат
Перевыполнен план по показам (23 000 000 вместо 13 000 000). Высокий CTR баннера = 0,50-0,68%. Перевыполнен план по охвату (3 700 000 вместо 2 000 000 человек).
Mareven
Продукт
Actibo BrainTonic — новый тип функциональных напитков, созданный для тех, кому необходима концентрация внимания и высокий уровень работоспособности.
Повышение знания о продукте.
Задачи
Максимальное количество показов и переходов на сайт.
Результат
Перевыполнение KPI на 181%: показы — 8 470 691 вместо 4 349 691, клики — 20 927 вместо 7 447.
Mareven
Продукт
Actibo Black в новом промо дизайне WORLD OF TANKS.
Создание имиджа прогрессивного, модного бренда, с которым сотрудничает одна из популярнейших онлайн-аркад World of tanks через запуск лимитированной линейки и организации совместного Online-турнира.
Задачи
Охватаная реклама + Регистрация команд участников в игре WORLD OF TANKS на рынке Казахстана и Узбекистана.
Результат
22 641 переходов на сайт, регистрация более 160 команд и более 13 млн просмотров (показатели за 11 дней рекламной кампании).
Продукт
VOKA — медиасервис, с большим набором различного контента.
Конверсия, подписка на медиасервис.
Задачи
Привлечение новых пользователей.
Результат
CTR — 0,32%, 359 конверсий.
БелВЭБ
Продукт
Карта Travel от ведущего коммерческого банка Беларуси.
Повысить количество заявок на оформление карты / запись в отделение.
Задачи
Найти потребителей, которые оформят статусную дебетовую платежную карточку, разработанную специально для путешественников.
Результат
Повышение количества конверсий на 20%.
Продукт
Сироп от кашля Гербион.
Визуализировать креативный ролик в виде баннера и донести слоган «Кашель может иметь непредсказуемые последствия».
Задачи
Охватить максимальное количество целевой аудитории (сначала показать людям OLV, а после догнать баннерами для запоминаемости и оптимизации бюджета).
Результат
Кампанию еще не запустили (запуск будет в октябре / ноябре 2020, в период сезонного повышения заболеваемости простудой и гриппом).
Почему создание баннеров
стоит доверить именно Wunder?
Любые баннеры
Мы занимаемся созданием баннеров любого виды и формата. Беремся даже за самые нестандартные заказы. На самом деле мы не то что «беремся», мы любим нестандарты.
Справимся даже с самыми сложными задачами
Даже сложные в реализации задачи мы выполним с легкостью.
Команда специалистов
Разработкой баннеров будут заниматься специалисты, имеющие опыт работы со множеством проектов. За год мы разрабатываем более 4 500 баннеров для более чем 200 рекламных компаний. Поэтому вы можете быть спокойны за результат, он будет отличный.
Работаем вместе с клиентом
Разработка баннеров ведется в тесном сотрудничестве с нашими клиентами, мы прислушиваемся к их мнению, учитывая все пожелания.
Скорость создания
Большой опыт и количество специалистов непосредственно влияют на оперативность выполнения работы без потери качества.
6 лет успешной работы в Digital
Уже 6 лет мы занимаемся продвижение в интернете. На нашем счету более тысячи довольных клиентов и качественно выполненных проектов.
Мы предлагаем разработку креативных концепций и идей, рекламных материалов, промо-страниц и баннеров.
Наработанный опыт и профессиональные знания каждого сотрудника помогут интегрировать любую вашу креативную концепцию в цифровую среду. Заказывайте рекламный креатив в Минске прямо сейчас!
Заказывайте рекламный креатив в Минске прямо сейчас!
Оставить заявкуСвязаться с нами
Создание баннеров для сайта: методы и приемы
-
Верно заданный вопрос. Вопросительный знак является способом привлечь внимание реципиента, который при виде символа невольно воспринимает вопрос и мысленно дает на него ответ — так устроен человеческий разум. Задавать вопрос стоит таким образом, чтобы ответ на него был односложным и явным: либо да, либо нет. Исключайте всякую абстракцию, основывайте вопрос на реальной потребности пользователя.
Правильный призыв. Баннер должен не только задать вопрос, но и четко обрисовать отвечающему, что ему необходимо сделать и к чему приведет его действие.
 Вопрос и призыв — это отличное, работающее сочетание.
Вопрос и призыв — это отличное, работающее сочетание.
-
Выгода. В абсолютном большинстве случаев цель баннера — объяснить пользу рекламируемого приложения за доли секунды. При возможности точно обозначайте функционал приложения и его основные плюсы перед конкурентными продуктами. Задача непростая, так как ограничения оперативного простора здесь больше чем в твиттере или сторовских строках для ключевых запросов. В некоторых отдельных случаях не стоит рассказывать всего не баннере, а лишь заинтриговать и приберечь перечень достоинств и фич приложения на лэндинге в маркете.
Если ваш баннер пытается рассказать историю или втянуть в нее пользователя, пользователю необходимо ассоциировать себя с ситуацией или персонажем в рекламе.
-
Один баннер — одна мысль. Запомните это золотое правило. Не пытайтесь рассказать обо всех малейших достоинствах приложения своему потенциальному клиенту.
 Сконцентрируйтесь на том, чтобы осветить важное свойство вашего приложения для каждой отдельной целевой группы.
Сконцентрируйтесь на том, чтобы осветить важное свойство вашего приложения для каждой отдельной целевой группы.
-
Правда. Не обманывайте аудиторию и ее ожидания, потому что нечестным путем аудиторию себе не заработать, а разгневанные обманом пользователи напишут много нелицеприятных отзывов и поставят низкие оценки вашему приложению. Не пытайтесь соврать о цене приложения, ведь заинтересованный юзер перейдет на посадочную страницу в сторе и увидит реальную стоимость продукта. Формулируйте свое предложение честно и коротко, например «Первые месяц — бесплатно, второй — со скидкой в 50%».
-
Лаконичность. Еще один фактор, на который необходимо обратить внимание — длина текста. Посыл рекламы должен считываться за мгновение, ведь большие тексты не предназначены для мобильных устройств с сенсорными экранами. Текст для баннеров от 450 до 600 пикселей по ширине должен состоять не более чем из 45 знаков, а для баннеров шириной до 300 пикселей — не более 30 символов.
 Подберите для своей рекламы читаемый шрифт без засечек (sans serif). За исключением названия компании и символов в логотипе настоятельно рекомендуется отказаться от декоративных шрифтовых решений.
Подберите для своей рекламы читаемый шрифт без засечек (sans serif). За исключением названия компании и символов в логотипе настоятельно рекомендуется отказаться от декоративных шрифтовых решений.
-
Обязательно упомяните название вашего приложения. Отказаться от этого допустимо лишь в том случае, если вы разработали интригующую историю, которая подразумевает таинственность и разжигает интерес к приложению.
- Логотип. Улучшайте имидж вашей компании, а лучше приложения, с помощью брендирования баннеров. Узнаваемость вашего продукта заметно возрастет.
-
Побуждение к действию. Баннер должен вызвать у пользователя желание совершить нужное вам действие. Однако, не стоит расстраиваться, если пользователь все-таки не заинтересовался вашим продуктом. Иконка приложения вероятнее всего сохранится в памяти потенциального клиента, и, увидев ее в сторе, может он все-таки склонится к скачиванию приложения.

-
Минимум факторов раздражения. Чаще всего не получается контролировать всем места, в которых размещается ваш баннер. Во всех случаях, где контроль возможен, старайтесь показывать баннер там, где он уместен. Никто не любит, когда посреди использования приложением выскакивает рекламное объявление на весь экран. Лучше всего разместить баннер на загрузочных экранах, когда прямой активности пользователя не происходит, и тогда на него обратят внимание с куда меньшей агрессией.
-
Крупный формат. Маленький формат баннеров для мобильного интернета категорически не подходит. Вложив незначительно меньше денег, на выходе вы получите низкий CTR. Один из самых распространенных типов баннера — 320х50 — обладает довольно малой конверсией. Вторым их существенным недостатком является случайные нажатия — missed taps. И разработчики нередко сами располагают баннеры в таких местах, где их чаще всего будут нажимать.
 Случайно или нет, разработчик стремится к росту числа кликов.
Случайно или нет, разработчик стремится к росту числа кликов.
-
Какие форматы эффективно работают? Полноэкранные и большие расхлопывающиеся баннеры. Эксперты называют расзворачивающиеся (expendable) и межстраничные (interstitial) форматы наиболее перспективными для мобильной рекламы. Это объясняется просто на примере нативной рекламы соцсети Facebook: рекламные блоки подбираются под нужных пользователей и внедряются в их ленту новостей. Будучи большими и хорошо скомпонованными, такие баннеры привлекают внимание. Отдельного внимания заслуживают кнопки установки или запуска приложения, выполненные в стиле кнопок социальной платформы. Такие элементы положительно отражаются на конверсию.
В 2013 году компания InMobi провела исследование, согласно которому наиболее эффективной на android-устройствах оказались рекламные вставки с разворотом на весь экран, которые показываются между пользовательскими сессиями. Их конверсия составила 3,06%.
 В приложениях на iOS этот показатель меньше почти в 2 раза — 1,73%. Тем не менее, это довольно хороший показатель в сравнении со статистикой рекламной сети Google DoubleClick: в 2013 году средний показатель CTR в большом интернете составил 0,1%.
В приложениях на iOS этот показатель меньше почти в 2 раза — 1,73%. Тем не менее, это довольно хороший показатель в сравнении со статистикой рекламной сети Google DoubleClick: в 2013 году средний показатель CTR в большом интернете составил 0,1%.
-
Видимость и читабельность. Детали баннера необходимо скомпоновать так, чтобы графический и текстовый контент без проблем читались слева направо или сверху вниз, и взгляду пользователя не пришлось бы метаться из угла в угол. Легко воспринимаются изображенные на баннерах кнопки с ясным призывом, вроде «Загрузи бесплатно в Google Play». Наилучший эффект производит сочетание кнопки с кратким текстовым описанием: не более 8 слов в английском языке, не более 5-6 на русском. На кнопке — не более 2-3 коротких слов.
Неоспоримое преимущество у анимированных баннеров —это движение внутри рекламного блока, которое всегда привлекает внимание. Статичные блоки делаются более заметными за счет других факторов, например цветового сочетания или контрастности.

-
A/B-тесты. За счет них проверяется оптимизация элеметнов на баннере. Исследуйте, повысится ли кликабельность если к кнопке действия добавить указывающую стрелку, если изменить шрифт. Продумывание баннера до мелочей стоит потраченного времени, так как после перебора множества вариантов и их тестирования вы научитесь ощущать правильную композицию. Проверяйте свой баннер на дотсутпность информации: отметьте, схватывается ли информация за первые 3-4 секунды просмотра, ясно ли, какое приложение предлагается скачать и для чего оно служит.
-
Правильно подобранный фон. Текст должен контрастировать с фоном баннера, но без неприятных ощущений. Важно правильно подобрать цвета, чтобы задник выделил рекламу на странице, но не отвлек от текстового контента. Если вы занимаетесь продвижение игры на мобильные устройства, используйте в качестве фона какой-нибудь кадр из эффектной сцены или арт, предвосхищая игровой процесс и заманивая пользователей.
 Но следите, чтобы в целом все выглядело складно и призыв оставался читаемым и ясным.
Но следите, чтобы в целом все выглядело складно и призыв оставался читаемым и ясным.
-
Правильный вид на всех устройствах. Баннеры обязаны быть адаптированы для просмотра на разных устройствах и иметь предсказуемый вид. Растянуть или ужать рекламу недостаточно: необходимо сохранить структуру баннера и читаемость текста. Проверьте лично, как выглядит ваша реклама на различных гаджетах, особенно на базе android, так как они более заметно различаются формами и параметрами.
Smart App Banners. Полезный сервис, реализованный в браузерах устройств, работающих на iOS 6-ой версии и выше. Алгоритм сервиса таков: вставляете HTML-код вашего сайта в одну строчку, и при попадании на него у владельцев iPhone и iPad будет возникать рекламный блок, оформленный в стилистике App Store. Нажатие на баннер приводит к переходу на страницу приложения в магазине Apple. Подробнее о сервисе написано в
гайдлайнах компании.
Для iOS ниже 6-ой версии есть стороннее решение, схожее со Smart App Banners, которое помогает создавать баннеры также для android.
Может показаться, что это незначительная вещь, но ей под силу улучшить конверсию посетителей сайта в пользователей приложения: привязка к маркету внушает доверие потенциальному клиенту.
Подробные рекомендации по форматам баннеров и оптимальным техническим характеристикам предоставляет отраслевая ассоциация Mobile Marketing Association. Перед запуском произодства своих баннеров рекомендуется ознакомиться с их инструкциями.
Создание баннеров
Баннер — это графический, статический или анимированный рекламный блок, «кликая» по которому пользователь попадает на страницу рекламируемого веб-сайта. Баннер должен отвечать имиджу компании, а его визуальное оформление должно вызывать у посетителей желание подробнее ознакомиться с рекламируемым продуктом.
Создание HTML баннеров
Баннерная реклама активно развивается и выходит в лидеры рекламных материалов в Интернете. Динамичная, интересная картинка привлекает внимание и доступно доносит рекламируемую информацию адресату.
Динамичная, интересная картинка привлекает внимание и доступно доносит рекламируемую информацию адресату.
Почему баннеры стоит заказывать у нас:
| индивидуальный подход к каждому проекту; |
| высокая кликабельность наших баннеров; |
| профессиональный уровень выполненных работ; |
| позитивные отзывы клиентов; |
| справедливая ценовая политика. |
Студия SEOTM специализируется на создании анимированных HTML-баннеров уже много лет, создав за это время сотни успешных проектов.
Виды баннеров:
Графический — простой, но популярный вид баннерной рекламы в Интернете. Сочетание доступной цены и качественной разработки позволяет создавать высококонкурентные проекты.
Html-баннер — баннер, состоящий из нескольких объектов, адаптивный вариант баннера;
Flash-баннер — динамичный мини-ролик стандартного размера.
Анимированные флеш и гиф баннеры часто используются на сайтах, но на их создание уходит много времени. Они различаются по размерам и разрешениям используемой графики. Исходя из этих параметров и затраченного времени формируется стоимость размещения баннерной рекламы в Интернете.
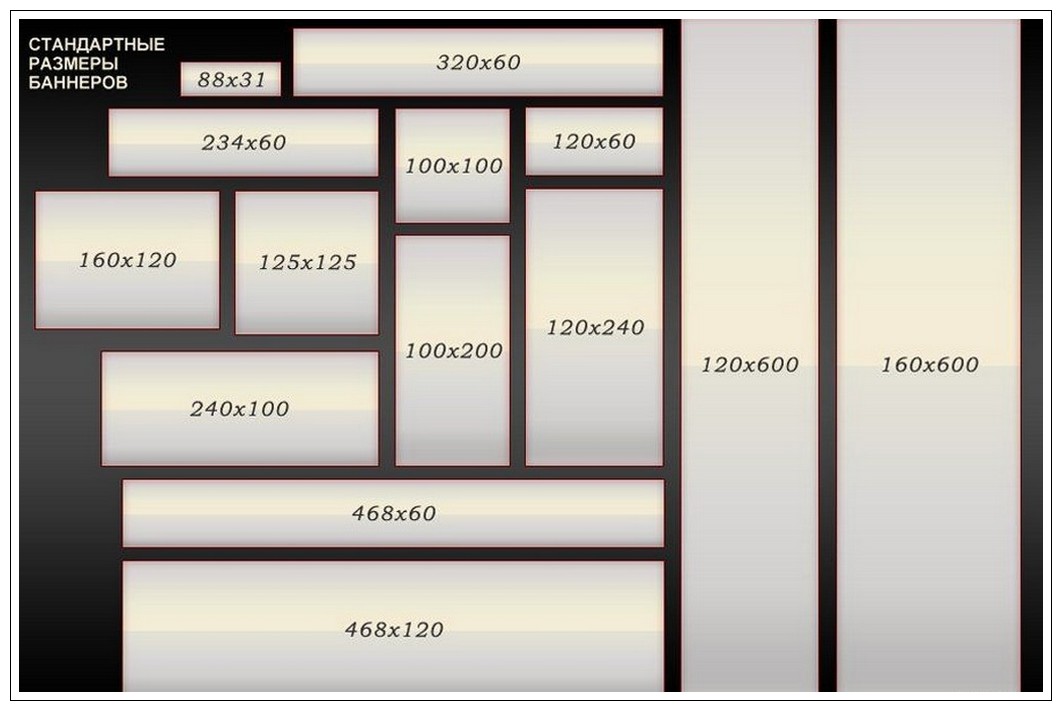
Форматы и требования
Формат баннера — параметры ширины и высоты баннера, которые измеряются в пикселях (px). К примеру, один из самых популярных форматов 468х60 (ширина 468 px, высота 60 px). Существуют общепринятые форматы баннеров, которые следует учитывать при проектировании рекламных площадок. Ограничений в формате баннера нет — любой нестандартный вариант может быть реализован.
Одной из самых важных характеристик интернет баннера является его размер или «вес» в килобайтах, который он занимает. Чем больше формат баннера, тем больше его размер в килобайтах, это на прямую влияет на скорость загрузки. Рекламные сайты, на которых размещены баннеры, имеют свои стандарты лимитирующие их размеры.
Нестандартные виды флеш-баннеров:
Rich media — баннер, всплывающий над страницей сайта в момент загрузки страницы, либо при наведении на определенный блок. Обязательно должен иметь возможность закрытия.
Top Line — баннер-растяжка. Размещается в верхней части страницы веб-сайта, занимающий всю её ширину.
Popunder — баннер который открывается в отдельном окне, не перекрывающий страницу веб-сайта.
В процессе создания баннера мы придерживаемся определенных требований:
- Баннер должен быть кликабельным.
- Баннер должен быть «приспособленным» к адаптивной верстке.
- Баннер должен быть эстетичным и визуально привлекательным.
Баннер должен выполнять основные задачи:
- Привлекать внимание посетителя.
- Заинтересовать посетителя.
- Подтолкнуть к переходу на сайт.
- Побудить к действию (покупка товара или услуги, обращение в компанию, и т.
 д.).
д.).
Этапы создания
После согласования деталей проекта (формат баннера, текст, графика, сюжет, сценарий) нашими дизайнерами разрабатывается предварительный графический макет и отправляется на согласование клиенту. Срок исполнения зависит от сложности и других нюансов — обычно это 1 рабочий день.
Требование к баннерам
Первое впечатление потенциального клиента формируется при первом взгляде на баннер, поэтому графический элемент должен отражать суть рекламного предложения и визуально привлекать пользователей.
Отличие flash, gif и HTML баннеров
Gif-баннер — это растровая картинка, изображение или набор изображений (в случае анимированного gif-банера). Анимированные gif-баннера сменяют друг друга в последовательности, предусмотренной сценарием анимации. Создание баннеров в формате gif (или jpg) в последнее время теряет популярность, но от них не стоит отказываться. Даже на одном-двух изображениях можно красочно оформить и преподнести рекламную информацию.
Flash-баннер — представляет собой комбинацию векторной и растровой графики. Векторная графика имеет ряд преимуществ по отношению к растровой графике (gif-баннер). Flash-баннеры характеризуются большими возможностями анимации, что позволяет лучше представить информацию, особенно, если она выходит за рамки одного кадра.
HTML-баннер — сравнительно новое направление в баннерной рекламе. Написанный на HTML 5 баннер «адаптируется» под HTML 5-разметку, корректно отображаясь на устройствах различного формата. В HTML-баннере есть возможность использовать текст, изображение, видео, скрипты и формы с таким же успехом, как и на веб-странице. Набор файлов такого баннера имеет небольшой размер и позволяет вносить корректировки уже после размещения на сайте. Адаптация под любые размеры обеспечивают различные манипуляции с CSS3 медиа-запросами.
Стоимость создания банера, цены
|
Размеры в пикселях |
Наименование |
Стоимость, грн. |
|
88 x 31 |
микро полоса | от 400 |
|
100 x 100 |
квадратный маленький | от 400 |
|
120 x 60 |
кнопка 2 | от 400 |
|
120 x 90 |
кнопка 1 | от 400 |
|
125 x 125 |
квадратная кнопка | от 400 |
|
120 x 240 |
вертикальный баннер | от 400 |
|
120 x 600 |
небоскреб | от 450 |
|
160 x 600 |
широкий небоскреб | от 450 |
|
180 x 150 |
прямоугольник | от 400 |
|
234 x 60 |
половина длинного баннера | от 400 |
|
240 x 400 |
вертикальный прямоугольник | от 450 |
|
250 x 250 |
всплывающий квадрат | от 450 |
|
300 x 250 |
прямоугольник средней величины | от 450 |
|
300 x 600 |
объявление на полстраницы | от 450 |
|
336 x 280 |
большой прямоугольник | от 450 |
|
468 x 60 |
длинный баннер | от 450 |
|
500 x 100 |
горизонтальный | от 450 |
|
600 x 90 |
горизонтальный средний | от 450 |
|
728 x 90 |
горизонтальный (ведущий) длинный | от 450 |
Заполните бриф, чтобы начать работать с нами
Заполнить бриф
ПОЛУЧИТЕ БЕСПЛАТНУЮ КОНСУЛЬТАЦИЮ!
13
Лет суммарного опыта
800
Проектов реализовано за 13 лет
1803
Заказа получили наши клиенты за месяц
5600
В среднем получают наши клиенты пользователей в день
Новое в блоге SEOTM
6 сайтов с дизайном баннеров для веб-сайтов, которые вы можете использовать бесплатно
6 сайтов с дизайном баннеров для веб-сайтов, которые вы можете использовать бесплатно — Monsterhost Когда посетители просматривают ваш веб-сайт, вы хотите немедленно показать им такие элементы, как ваш логотип, слоган, дать им почувствовать ваши продукты и услуги или другую важную информацию, которая побудит их к взаимодействию. Один из лучших способов сделать это одним махом — создать веб-баннер с превосходным дизайном. Они являются отличным маркетинговым инструментом для вашего веб-сайта и, безусловно, улучшили то, как веб-сайты передают свои сообщения своей аудитории. Создание дизайна баннера для вашего сайта стало довольно простым и, главное, бесплатным. Есть не нужно знать кодирование или создавать их с помощью утомительной веб-платформы.
Один из лучших способов сделать это одним махом — создать веб-баннер с превосходным дизайном. Они являются отличным маркетинговым инструментом для вашего веб-сайта и, безусловно, улучшили то, как веб-сайты передают свои сообщения своей аудитории. Создание дизайна баннера для вашего сайта стало довольно простым и, главное, бесплатным. Есть не нужно знать кодирование или создавать их с помощью утомительной веб-платформы.
При создании дизайна баннеров крайне важно, чтобы они были привлекательными и не чрезмерно компенсировали. Люди, посещающие ваш веб-сайт, хотят чувствовать себя уютно и в то же время не хотят быть омрачены шквалом сообщений сразу. Цель веб-баннера состоит в том, чтобы убедить ваших посетителей поверить в то, что ваш контент, продукты или услуги заслуживают внимания; потому что они есть, да?
Оглавление
6 Простые инструменты для создания дизайна баннера вашего веб-сайта Веб-сайты в целом должны иметь определенный уровень привлекательности, который вызывает доверие посетителя, обеспечивая при этом безопасный и полезный опыт. Как упоминалось ранее, одним из ключевых аспектов многих сайтов, занимающихся дизайном баннеров, является то, что они бесплатны и не требуют предварительных знаний в области графического дизайна.
Как упоминалось ранее, одним из ключевых аспектов многих сайтов, занимающихся дизайном баннеров, является то, что они бесплатны и не требуют предварительных знаний в области графического дизайна.
Давайте познакомимся с некоторыми из них прямо сейчас!
1. Дизайнер баннеров DesignhillБудь то блог, публикация в социальных сетях, веб-баннер или другое графическое изображение, дизайн баннеров Designhill обеспечивает профессиональную отделку этого проекта. Они предлагают высококачественный контент для различных дизайнерских работ. После установки ширины и высоты вы можете настроить любой из доступных баннеров. Демонстрация собственных цветовых тем и привлекательности.
DesignHill Banner Maker предлагает различные элементы дизайна, такие как рамки, изображения и значки. Они позволяют вашим проектам выделяться уникальным образом . Платформа также позволяет загружать изображения с вашего компьютера, чтобы завершить этот индивидуальный подход.
Еще один бесплатный конструктор веб-баннеров — Canva. Платформа обслуживает тысячи настраиваемых дизайнов баннеров в формате шаблона и совместима практически с любым конструктором сайтов. Видя, что дизайнов так много, вам просто нужно выбрать из тысяч доступных и изменить текст, так как дизайны баннеров могут не нуждаться в особой настройке. Если вы хотите настроить любой из этих баннеров, вы также можете это сделать. Пользовательский интерфейс удобен, а процесс настройки веб-баннеров прост.
Canva позволяет владельцам веб-сайтов выделиться из толпы, особенно если добавить этот уникальный личный элемент.
Несколько изменений в цвете, форме, шрифтах и изображениях веб-баннеров меняют всю игру и выводят баннер вашего веб-сайта на совершенно новый уровень.
3. Fotojet Когда дело доходит до дизайнов баннеров для инструментов социальных сетей, таких как Facebook, Twitter, LinkedIn, Youtube или вашего веб-сайта , FOTOJET предлагает идеальный набор дизайнов для веб-баннеров. Вы найдете их отсортированными по категориям и предоставляет легко редактируемые элементы для выражения ваших творческих соков.
Вы найдете их отсортированными по категориям и предоставляет легко редактируемые элементы для выражения ваших творческих соков.
Если хотите, для использования доступны шаблоны дизайна, а также есть возможность персонализировать контент, чтобы вы могли поделиться со своей аудиторией сделанными на заказ баннерами.
4. BannersnackBannersnack — это простой инструмент для создания веб-баннеров, который позволяет создавать дизайн с нуля или выбирать из множества шаблонов. Шаблоны баннеров могут быть настроены для идентификации, а также доступны изображения, текст, формы и анимация.
Bannersnack предоставляет варианты дизайна для социальных сетей и совместим с вашим любимым конструктором сайтов.
С Bannersnack вы получаете контент отличного качества в форматах PNG, JPG, MP4, GIF и HTML5, в котором можно сохранять свои баннеры. Эта платформа обеспечивает идеальную область дизайна для экспорта и обмена высококачественными дизайнами веб-баннеров.
Ключевым моментом является проектирование для правильной платформы, и My Banner Maker помогает сделать это возможным. С My Banner Maker вы можете создавать веб-баннеры из нескольких шаблонов и настраиваемых фотографий. Это полезно для дизайнеров с небольшим, средним или продвинутым опытом проектирования.
6. Adobe SparkВеб-версия Adobe Spark позволяет создателям создавать удивительные веб-баннеры без особых усилий. Для изображений и шаблонов баннеров доступен динамический диапазон пресетов. Adobe Spark позволяет вам проектировать, не задумываясь о таких вещах, как требования к загрузке, необходимые для некоторых веб-платформ.
Adobe Spark прост в использовании и дает пользователям дополнительное преимущество, позволяющее делиться высококачественными проектами со своей аудиторией.
Персонализируйте веб-баннеры, используя уникальные шрифты и инструменты профессионального дизайна. Будь то рекламный баннер или даже ваш веб-сайт, Adobe Spark предоставляет возможности для создания на разных платформах.
Будь то рекламный баннер или даже ваш веб-сайт, Adobe Spark предоставляет возможности для создания на разных платформах.
Вашему веб-сайту нужен уникальный штрих, профессиональный вид и отличный дизайн баннера, который с улыбкой говорит: «Привет! Я открыт для бизнеса. Чем я могу помочь?» Что бы ни предлагал ваш веб-сайт, это должно быть представлено творчески. Таким образом, он может создать высокий уровень привлекательности и, в конечном итоге, лояльности ваших посетителей. Эти 6 бесплатных веб-сайтов с дизайном баннеров предоставляют широкий спектр элементов дизайна для выполнения этой работы.
Если вы ищете простой в использовании конструктор сайтов, совместимый с этими сайтами дизайна баннеров, используйте конструктор сайтов Monsterhost. Если у вас возникнут дополнительные вопросы относительно шаблонов дизайна для вашего веб-сайта, свяжитесь с нашим экспертным отделом продаж. До следующего раза, создавайте, проектируйте и счастливой публикации.
Саманта Веб-сайт 24 августа 2021 г.
Хостинг
Дополнения
Компания
Поддержка
Хостинг
Аддонты
Компания
Поддержка
Zonat SARL
14, Rue Robert Stumper, L-2557, Luxembourg
№ RCSL: B98488888888888888888888888888888888 гг. 31 102233701
Фейсбук
Твиттер
YouTube
Линкедин
Copyright © 2022 Monsterhost.com
Торговая марка Zonat Sarl. Все права защищены. *Если не указано иное, все цены указаны без учета НДС
Copyright © 2022 Monsterhost.com
Торговая марка Zonat S.A. Все права защищены.
*Если не указано иное, все цены указаны без НДС
По вашему запросу ничего не найдено. Вы можете попробовать еще раз через форму поиска выше.
—>Бесплатный онлайн-конструктор баннеров для веб-сайтов: Создайте собственный баннер
Создайте свой HD-баннер за 3 шага
ШАГ 01
Выберите шаблон HD-баннера Просмотрите и выберите из нашей коллекции красивых шаблонов HD-баннеров. Вы можете искать шаблоны на основе своей ниши или темы, которая резонирует с вашим брендом. Если вы больше разбираетесь в дизайне, вы также можете выбрать пустой холст и создать свой дизайн с нуля.
Вы можете искать шаблоны на основе своей ниши или темы, которая резонирует с вашим брендом. Если вы больше разбираетесь в дизайне, вы также можете выбрать пустой холст и создать свой дизайн с нуля.
Начните работу — это бесплатно
ШАГ 02
Настройте свое изображение
Настройте свой баннер и сделайте его по-настоящему своим. Добавьте фото продукта и украсьте его с помощью инструмента для удаления фона. Меняйте текст, меняйте шрифты, добавляйте фирменные цвета с помощью нашей легендарной функции «брендировать» — возможности персонализации безграничны!
ШАГ 03
Сотрудничайте, делитесь и экспортируйте HD-баннер Shopify
Сотрудничайте со своей командой и приглашайте дизайнеров для работы над проектом вместе с вами. Получите обратную связь, чтобы убедиться, что ваш баннер абсолютно завораживает. Как только ваше изображение будет готово, вы можете экспортировать его и загрузить на свой веб-сайт. Вы также можете изменить его размер и поделиться им в социальных сетях в течение нескольких минут.
Баннер для веб-сайта с помощью Glorify: Генерируйте трафик с помощью эффектного баннера для веб-сайта, созданного с помощью Glorify
Если вы хотите привлечь трафик на свой веб-сайт, увеличить количество потенциальных клиентов с помощью уникального баннера для веб-сайта или просто настроить наблюдение за поймать баннер для вашей следующей рекламной кампании, Glorify может помочь! Теперь вы можете создавать впечатляющие баннеры и заголовки всего за несколько кликов с помощью конструктора баннеров для веб-сайтов Glorify — универсального решения ваших проблем с дизайном.
Создание баннеров для веб-сайтов: Glorify — это инновационный онлайн-инструмент для создания баннеров для веб-сайтов.
Хотите узнать, как сделать баннер для веб-сайта? Мы поможем вам избавиться от всех этих запретов! Наш инструмент для создания баннеров для веб-сайтов предлагает беспроблемный опыт работы с современным редактором, временной шкалой, творческим инструментом анимации и обширной базой данных изображений и значков.
С Glorify вы можете создавать исключительные визуальные эффекты за считанные минуты. Независимо от того, хотите ли вы создавать анимированные заголовки для блогов или статические боковые баннеры, нет предела возможностям! Зарегистрируйтесь сегодня, чтобы получить бесплатную учетную запись, и наслаждайтесь нашим бесплатным конструктором баннеров для веб-сайтов, пока не закончится пробный период!
Онлайн-конструктор баннеров для веб-сайтов: создайте универсальный дизайн баннеров для веб-сайтов!
Сделайте идеальный дизайн баннера в шапке сайтаУ вас есть блог или веб-сайт? Glorify может помочь вам выглядеть шикарно.
Мало того, что наш конструктор баннеров для веб-сайтов поставляется с множеством стоковых фотографий и великолепных шаблонов на выбор, сам инструмент чрезвычайно прост в использовании. Все, что вам нужно сделать, чтобы создать идеальный баннер, — это перетащить его!
Вы можете настроить заголовки блога в соответствии с вашими требованиями. Это не все. Вы также можете менять баннеры сезонно или создавать новые для предстоящих событий. В любом случае, Glorify поддержит вас великолепными изображениями для шапки блога, которые очень легко сделать! Начните с выбора из нашей коллекции уникальных шаблонов. Настройте шаблон в соответствии с вашим веб-сайтом, экспортируйте его в файл PNG, JPG или GIF и вуаля!
Это не все. Вы также можете менять баннеры сезонно или создавать новые для предстоящих событий. В любом случае, Glorify поддержит вас великолепными изображениями для шапки блога, которые очень легко сделать! Начните с выбора из нашей коллекции уникальных шаблонов. Настройте шаблон в соответствии с вашим веб-сайтом, экспортируйте его в файл PNG, JPG или GIF и вуаля!
Выделите свой веб-сайт!
Онлайн-конструктор баннеров для веб-сайтов: элегантное решение для создания баннеров
Вы хотите запустить медийную рекламную кампанию? Glorify может дать направление вашим требованиям к дизайну, помогая вам создавать анимированные, статические или смарт-медиаобъявления. Наблюдайте, как растет посещаемость вашего сайта с помощью Glorify!
Вот как наш конструктор баннеров для веб-сайтов поможет вам добиться всего этого и даже большего. Вы можете:
1. Выберите нестандартный размер для своего шаблона или выберите готовые из нашей панели «Самые популярные».
2. Настройте шаблон с элементами вашего бренда.
Настройте шаблон с элементами вашего бренда.
3. Загрузите конечный продукт в виде файла PNG, GIF или JPG или просто скопируйте и вставьте код для встраивания.
Когда ваша кампания будет готова к запуску, загрузите визуальные эффекты, созданные с помощью Glorify, и будьте готовы ориентироваться на потенциальных клиентов со всего Интернета! Весь наш экспорт соответствует стандартам AdWords и превосходит требования всех основных онлайн-платформ.
Пришло время стрелять по звездам с Glorify!
Соберите библиотеку из более чем 100 000 профессиональных стоковых фотографий абсолютно бесплатно
С Glorify у вас никогда не будет жалоб! Вы не только получаете полный доступ к огромной библиотеке профессиональных стоковых фотографий, но также можете использовать наш широкий набор дизайнерских функций. Интегрируйте стоковые фотографии в свои дизайны и экспериментируйте с размером, цветом, полезностью и наложением. С нашим конструктором баннеров для веб-сайтов создание баннеров официально стало развлечением!
Используйте эти инструменты Glorify для достижения наилучших результатов:
Персонализированные шаблоны
Glorify предлагает широкий выбор шаблонов. Выберите любой и настройте его по своему вкусу. Шаблоны можно легко персонализировать в соответствии с рекомендациями вашего бренда.
Выберите любой и настройте его по своему вкусу. Шаблоны можно легко персонализировать в соответствии с рекомендациями вашего бренда.
Glorify имеет обширную базу бесплатных профессиональных стоковых фотографий — рай для каждого дизайнера. Получите доступ к базе данных и выберите изображения, которые имеют отношение к вашей отрасли. Независимо от того, работаете ли вы в пищевой промышленности или в розничной торговле, у нас есть высококачественные фотографии для каждого веб-сайта.
Библиотека шрифтовДизайнеры осознают, что типографика может улучшить или разрушить дизайн баннера. С Glorify каждое слово, которое вы вводите, безупречно. Просмотрите нашу библиотеку шрифтов, чтобы получить рекомендации по шрифтам, или выберите подходящий для своего бренда. Вы даже можете загрузить свои собственные шрифты!
Легкий стиль перетаскивания Вам не нужно быть технически подкованным или обладать выдающимися дизайнерскими навыками, чтобы работать с Glorify. Наша функция перетаскивания в конструкторе баннеров веб-сайта или в любом другом инструменте позволяет как начинающим, так и опытным дизайнерам с легкостью создавать профессиональные дизайны.
Наша функция перетаскивания в конструкторе баннеров веб-сайта или в любом другом инструменте позволяет как начинающим, так и опытным дизайнерам с легкостью создавать профессиональные дизайны.
Векторные картинки придают дизайну баннера или шапке вашего веб-сайта дополнительную остроту. Это привлекательные элементы, которые наглядно представляют то, что вы имеете в виду. Выбирайте из множества профессиональных картинок или даже загружайте файлы SVG!
Эффективное рабочее пространство и библиотечные функцииПри работе над проектом создайте на Glorify полностью свое собственное рабочее пространство. Сохраняйте свои незавершенные проекты и готовые продукты и делитесь своим прогрессом с членами вашей команды. Используйте функцию «Библиотека», чтобы вести учет всех элементов дизайна и шрифтов.
Чего ты ждешь?
Присоединяйтесь к Glorify сегодня и изучите все захватывающие функции! Наш инструмент для создания баннеров для веб-сайтов позволяет создавать потрясающие визуальные эффекты, привлекательные баннеры для блогов и веб-сайтов, а также идеальные изображения для заголовков всего за несколько кликов. Это действительно так просто!
Это действительно так просто!
Всегда будьте на высоте с помощью инструмента Glorify для создания баннеров LinkedIn
Когда дело доходит до LinkedIn, вы должны быть абсолютно уверены в том, что происходит в вашем профиле. Вы находитесь в центре своих коллег и конкурирующих компаний, поэтому сдерживание или испорченность — не вариант. Glorify предлагает сотни фотографий, дизайнов, шаблонов в одном месте, так что вам никогда не придется тратить время на другие сайты, чтобы собрать все элементы. У нас есть все, что вам нужно, чтобы проявить себя с лучшей стороны и позволить вашему бизнесу получить профессиональные изображения, которых он заслуживает. В нашей библиотеке представлены четкие шрифты и дизайны, которые находят отклик в мире бизнеса. Хотя большинство наших изображений остаются бесплатными, вы также можете изучить платные изображения премиум-класса. Выберите премиальный план, который подходит вам лучше всего, Glorify Pro или Glorify Business, и никогда больше не ограничивайте себя выбором!
Добавьте свою торговую марку и логотипы в наши шаблоны
Независимо от того, какой профиль LinkedIn вы хотите улучшить — свой личный профиль или бизнес-профиль, мы даем вам свободу брендировать свой бизнес в наших шаблонах. Добавьте водяные знаки и логотипы в шаблоны обложек LinkedIn за несколько кликов.
Добавьте водяные знаки и логотипы в шаблоны обложек LinkedIn за несколько кликов.
Мы понимаем, что время — деньги, и, следовательно, многие владельцы бизнеса предпочитают выделять такие потребности дизайнеру. Тем не менее, мы сделали весь процесс получения окончательного изображения обложки LinkedIn удобным и простым с помощью Glorify. Поскольку процесс настолько быстрый, вы даже можете чаще менять свои баннеры, не тратя большие деньги на дизайнеров время от времени, а также демонстрируя свои творческие способности и получая дополнительную милю удовлетворения. Баннеры LinkedIn также являются отличным способом продемонстрировать новые продукты или сделать важные объявления профессионально и четко.
Создайте свой баннер LinkedIn за считанные минуты
Glorify загружен графикой, изображениями, шрифтами, цветами и макетами, которых так много, что здесь определенно найдется что-то для каждого. Вам не нужен какой-либо дизайнерский опыт из прошлого, и вам не нужно быть в высшей степени креативным. Все, что вам нужно, — это несколько минут, чтобы выделить свой бизнес из толпы с помощью феноменального баннера LinkedIn.
Все, что вам нужно, — это несколько минут, чтобы выделить свой бизнес из толпы с помощью феноменального баннера LinkedIn.
Создать виджет «Всплывающий баннер» для вашего веб-сайта (2022)
Максимально используйте этот шаблон баннера, чтобы легко вставить всплывающий инструмент на ваш веб-сайт.
Предварительный просмотр
Как я могу использовать виджет всплывающего баннера?
Виджет «Всплывающее окно баннера» — это способ представить баннер во всплывающем окне, избегая разработки или дизайна. Вставьте баннер в HTML-код вашего сайта и заставьте его многократно просматриваться. Просто выберите готовый шаблон из множества вариантов, быстро измените его в бесплатной онлайн-демонстрации и вставьте установочный код в используемую вами CMS: WordPress, Magento и многие другие.
Как добавить всплывающий баннер на веб-сайт?
Приготовление довольно простое! Ниже приведены основные шаги, после которых вы сделаете привлекательный и профессиональный всплывающий баннер. Есть возможность продолжать и свободно менять шрифты виджета и всех элементов, цвета, размеры, картинки, поведение.
Есть возможность продолжать и свободно менять шрифты виджета и всех элементов, цвета, размеры, картинки, поведение.
- Войдите или зарегистрируйтесь в сервисе приложений Elfsight
- Выберите всплывающее окно и выберите предпочитаемую модель
- Перейдите в раздел конструктора в редакторе, удалите все ненужные элементы и установите ширину виджета >3200px
- Сменить виджет. Сохраните всплывающий виджет
- Получите код установки
- Вставьте его в HTML вашего веб-сайта
После этого учтите, что виджет Баннер от Elfsight является облачным инструментом, то есть фактически находится на наших серверах. Сайт не тормозит, есть возможность в любой момент внести изменения в личном кабинете Elfsight и они сразу же появятся на вашем сайте.
Попробуйте сами всплывающие баннеры! Это бесплатно, и вы можете создать его в онлайн-конструкторе всплывающих окон:
Настройте свой шаблон ↓
Какие события вызывают всплывающее окно?
Всплывающие баннеры от Elfsight уникальны тем, что вы можете настроить их производительность так, как вам нужно. Окно баннера будет отображаться на любом указанном вами событии. Например, он может отображаться при загрузке страницы, при прокрутке, после определенного времени на странице и т.п. Здесь вы можете прочитать о важнейших триггерах для отображения всплывающего баннера.
Окно баннера будет отображаться на любом указанном вами событии. Например, он может отображаться при загрузке страницы, при прокрутке, после определенного времени на странице и т.п. Здесь вы можете прочитать о важнейших триггерах для отображения всплывающего баннера.
- Onclick
Это самый очевидный и простой способ вызвать всплывающее окно с баннером. Он может отображаться после того, как клиенты нажимают на определенный элемент на странице. Например, есть шанс, что баннер появится в окне после того, как пользователь нажмет только ссылку посреди текста или кнопку призыва к действию. - Onload
Теперь нет необходимости учитывать сложные настройки и последовательности событий. Просто настройте всплывающий баннер так, чтобы он появлялся точно при загрузке веб-страницы, и получайте выгоду от мгновенного знакомства клиентов с вашим продуктом. С другой стороны, будьте осторожны с настройкой загрузки для лайтбокса баннера. Всплывающие окна и баннеры, появляющиеся в неподходящий момент, раздражают большинство пользователей веб-сайта, а не служат товаром.
Всплывающие окна и баннеры, появляющиеся в неподходящий момент, раздражают большинство пользователей веб-сайта, а не служат товаром. - Прокрутка
Всплывающий лайтбокс позволяет отображать Баннер после того, как посетитель веб-сайта прокрутит определенный процент или элемент веб-страницы. Это прекрасно работает, когда клиент знакомится с предложениями, вашим брендом и контентом и готов что-то купить. В связи с этим Баннер выйдет точно в нужное время. - При намерении уйти
Клиенты спешат покинуть ваш сайт? Возможно, они не ознакомились с чем-то важным на веб-странице. Вот для чего предназначено намерение выхода: люди нажимают на символ страницы выхода, и всплывающее окно баннера сразу становится видимым.
Выбирайте готовые шаблоны и персонализируйте их!
Применение всплывающего виджета для показа баннера дает массу преимуществ.
- Множество профессиональных шаблонов.

Вы можете адаптировать их по своему усмотрению или применять как есть. Шаблоны редактируемые, модифицируемые, удобные для мобильных устройств и изысканные! - Редактор явный, простой и понятный.
Есть возможность создать всплывающее окно, просто комбинируя в нем различные составляющие. Совершенно бессмысленно становиться мастером программирования, чтобы ваш лайтбокс с видео всплывающим окном соответствовал дизайну всего сайта.
- Прикрепляйте видео по ссылкам с YouTube и Vimeo. Это самые распространенные видеохостинги по всему миру, узнаваемые в широких массах.
- Добавляйте элементы любого типа: заголовки, кнопки, тексты и изображения в любой последовательности.
Будьте уверены, что они будут отлично смотреться на любом устройстве, которое используют посетители вашего сайта.
Часто задаваемые вопросы
Тем не менее, у вас могут возникнуть вопросы относительно создания и установки всплывающего баннера на конкретной CMS. Здесь вы можете найти инструкции для самых распространенных конструкторов сайтов и CMS. Логика аналогична любой другой CMS. И не забывайте: если у вас возникнут трудности с созданием, вставкой или настройкой лайтбокса Banner, не теряйте времени и обратитесь в нашу службу поддержки — они с радостью помогут вам прямо сейчас.
Здесь вы можете найти инструкции для самых распространенных конструкторов сайтов и CMS. Логика аналогична любой другой CMS. И не забывайте: если у вас возникнут трудности с созданием, вставкой или настройкой лайтбокса Banner, не теряйте времени и обратитесь в нашу службу поддержки — они с радостью помогут вам прямо сейчас.
Как встроить всплывающий баннер в WordPress?
WordPress — едва ли не самая распространенная платформа. Сайты WordPress легко ранжируются Google, а другие поисковые системы работают быстро и качественно. Это традиционная платформа, на которой Banner Popup от Elfsight прекрасно работает в HTML-поле. Ниже инструкция, как добавить баннерное окно на свой сайт на WordPress:
- Создать всплывающий виджет в сервисе приложений Elfsight
- Нажмите «Сохранить» и получите код для установки виджета
- перейдите в панель администратора WordPress
- перейдите в раздел «Страницы»
- Перейдите на страницу, где вы хотите разместить баннер
- Вставьте туда раздел HTML
- Вставьте туда код установки
- Сохраните изменения и посмотрите модальный баннер в WordPress
Понятно! После того, как плагин Banner Banner будет добавлен в WordPress, у вас есть возможность в любую минуту перейти к панели инструментов Elfsight и изменить ее. Любые изменения будут раскрыты в опубликованном виджете сразу после того, как вы их сохраните, и вам не нужно будет снова заходить в WordPress HTML.
Любые изменения будут раскрыты в опубликованном виджете сразу после того, как вы их сохраните, и вам не нужно будет снова заходить в WordPress HTML.
Более того, вы можете вставить баннер на каждую страницу. Для этого есть возможность зайти на бэкенд сайта и встроить в футер или шапку две строчки пользовательского установочного кода.
Как встроить всплывающий баннер в Magento?
Magento — это потрясающая платформа электронной коммерции, которая позволяет любому изменять веб-сайты с помощью простого онлайн-конфигуратора. Вот как у вас есть возможность сделать всплывающее окно с баннером на веб-сайте Magento:
- Создайте всплывающее окно баннера в сервисе приложений Elfsight
- Сохраните его и получите 2 строки пользовательского кода установки.
- Выберите вид магазина, в котором вы хотите изменить тег заголовка, или выберите Глобальный, чтобы изменить его в каждом представлении магазина.
- Найдите раздел HTML Head и добавьте свой код в поле Scripts and Style Sheets.