Как сделать баннер для сайта самостоятельно за 2 минуты без фотошопа — STAFF-ONLINE
Мир интернет рекламы стремительно растет, все предприниматели стараются дать как можно больше информации о себе во внешний мир. И, конечно, Вы уже видели множество баннеров на разных сайтах (по крайней мере представляете, как они выглядят).
Именно поэтому практически на любой бирже фриланса можно встретить задание «Сделать баннер», и многие исполнители сразу боятся брать это задание, потому что не знают фотошоп. Но если знать продвинутые фишки, то задание автоматически станет для Вас очень простым.
Сегодня я расскажу (и покажу), как создать баннер буквально за 2 минуты, не вдаваясь в подробности веб-дизайна. Но сначала давайте сделаем небольшую предысторию.
Слово «баннер» пришло к нам из английского языка. Переводится оно как заглавие, транспарант, флаг – это первое значение. Слоган или призыв – второе. После того, как появился интернет-баннер (баннер для сайтов), это понятие стало широко использоваться в повседневной жизни.
Мы воспринимаем баннер как рекламу, размещенную на сайтах в виде картинки или текста или содержащую и то, и другое. Нажав на баннер, мы попадаем на страничку указанной компании, продающей услугу или продукт.
Зачастую владельцы компаний договариваются о размещении своих баннеров на веб-ресурсах друг у друга. Это сейчас распространенный способ продвижения своей страницы и, как следствие, услуг компании.
Статичный баннер для сайта – это просто изображение, которое не двигается. Такой баннер может содержать разнообразные элементы.
Gif-баннер
Flash-баннер для сайта делается в программе Adobe Flash. Помимо анимационных эффектов, такие баннеры могут содержать звуковую дорожку. Это дает преимущество данному виду баннеров для сайта перед баннерами, сделанными традиционным способом. Эффекты производят большее впечатление.
Показатель эффективности баннера для сайта (CTR) считается отношением переходов (кликов) к общему числу показов.
Когда возникает необходимость сделать баннер, встает вопрос о его размерах. Какого размера бывает баннер для сайта? Размеры самые разнообразные: от растяжки в верхней части сайта до микро полосы, кнопочки. Всё зависит от Вашего воображения.
Но стандарты всё-таки существуют.
- Вертикальный прямоугольник: 240 x 400.
- Полноразмерный мобильный баннер: 320 x 50.
- Баннер: 468 x 60
- Полноразмерный баннер: 728 x 90
- Квадрат: 250 x 250
- Малый квадрат: 200 x 200
- Большой прямоугольник: 336 x 280
- Встроенный прямоугольник: 300 x 250
- Небоскреб: 120 x 600
- Широкий небоскреб: 160 x 600
- Блок на половину страницы: 300 x 600
- Большой полноразмерный баннер: 970 x 90
- Большой мобильный баннер: 320 х 100
- Билборд: 970 x 250
- Портрет: 300 x 1050
Когда мы решили сделать баннер для сайта, помним о его составляющих элементах:
- привлекающий своей загадочностью слоган: красочный, несущий достаточно информации для того, чтобы захотелось узнать продолжение;
- наглядный образ (картинка), подкрепляющий слоган визуально
- используемые цвета
- элементы стиля предприятия – наименование, эмблема и т.
 д.
д. - кнопка для перехода.
Чтобы рассказать Вам, как организовать баннер для сайта, мы сняли видео, в котором в легкой форме даны понятные объяснения работы на одном из сервисов.
Разобрались?
Сделайте свой вариант баннер на сайте http://bannerfans.com/ Если возникли вопросы по составлению баннеров, то прикрепляйте Ваши варианты внизу в комментариях, и мы вместе сделаем Ваши баннеры крутыми!
Сейчас Вы понимаете, что сделать баннер может абсолютно любой человек? Было бы, как говорится, желание. В последнее время в интернете все больше разнообразных сервисов для быстрого создания баннеров, визиток, логотипов и других элементов. Исследуйте интернет, там можно найти много интересного. Ну, и, конечно, почаще заглядывайте к нам!
А если у Вас есть ещё пять минут, тогда обязательно прочтите статью
Профессия веб дизайнер: кто это такой? Что он делает? Как им стать?
Как можно зарабатывать в интернете? Топ 13 путей для заработка в интернете
Заработок в интернете без вложений: какие есть варианты
Оцените статью, пожалуйста:Конструктор баннеров онлайн | Конструктор баннеров
Изготовление баннеров как работы появилась еще на заре появления Интернета, пользователи и владельцы сайтов изготавливали баннеры и размещали их на ресурсах, рекламируя свои товары и услуги в сети Интернет. Кто нуждался в рекламе – мог сделать ее сам или обратится к специалисту по изготовления баннеров, естественно за определенную плату. Это дало новое развитие в рекламе, рекламодателей и изготовилей баннеров.
Кто нуждался в рекламе – мог сделать ее сам или обратится к специалисту по изготовления баннеров, естественно за определенную плату. Это дало новое развитие в рекламе, рекламодателей и изготовилей баннеров.
На сегодня для изготовления рекламы можно заказать — в студии, в рекламном агентстве, у фрилансера, и все это конечно не бесплатно. Не каждый пользователь в сети в состоянии изготовить рекламу для своей рекламной кампании своими силами, так как для этого требуются определенные знания и навыки в области дизайна, копирайта, анимации, навыки, которые приобретаются на за один час и день, на это нужно и годы и больше. По этой причине обычный человек – обращается к специалистам.
А что если вы не готовы оплачивать услуги студии и агентства, фрилансера? Что если ваш бюджет был затрачен на другие не мало важные задачи для бизнеса? Или возможно вы не нашли ответственных исполнителей, которым вы доверили эту задачу?
 Возможно, не всегда рационально тратить на дорогостоящие услуги. Команда Баннерович для этого изготовила конструктор баннеров онлайн, что бы каждый пользователь сети Интернет мог изготовить баннер, анимированную открытку, баннер на сайт своими силами и без оплаты дорогих услуг агентства или студии. Изготавливая баннеры у Баннеровича, юзер экономит свои денежные ресурсы и время.
Возможно, не всегда рационально тратить на дорогостоящие услуги. Команда Баннерович для этого изготовила конструктор баннеров онлайн, что бы каждый пользователь сети Интернет мог изготовить баннер, анимированную открытку, баннер на сайт своими силами и без оплаты дорогих услуг агентства или студии. Изготавливая баннеры у Баннеровича, юзер экономит свои денежные ресурсы и время.Наша команда Баннерович – предлагает вам услуги для изготовления баннеров, вы изготавливаете баннер в Интернете на веб ресурсе, без загрузки программного обеспечения и своими силами. Конструктор баннеров дает возможность сделать баннер легко, быстро и экономно!
Просто возьмите и сделайте баннеры! Хочешь сделать хорошо – сделай сам!
Как создать баннер? | Logaster
Содержание:
 Что такое баннер?
Что такое баннер?2. Как создать баннер?
3. Советы по дизайну баннера
Баннерная реклама уже давно стала неотъемлемой частью интернет-маркетинга. Но почему одни предложения работают отлично, а другие только вызывают раздражение? В этой статье мы рассмотрим основные принципы успешного функционирования баннеров на сайте, а также представим онлайн и оффлайн способы их создания.
Что такое баннер?
По сути баннер на сайте выглядит и выполняет те же функции, что и привычный всем уличный баннер. Т.е. это реклама. Но в интернете — нажав на кнопку, пользователь тут же может перейти непосредственно на страницу рекламируемого товара или услуги. Плюс баннеры на сайте зачастую еще и анимированные, что несомненно выделяет рекламный блок на странице. Размер, выраженный выраженный в пикселях, изначально составляет 468 х 60.
Как правило, баннер состоит из трех элементов:
- фоновое изображение с или без темы сайта / блога.
 Например, кулинарный блог может содержать фотографию ингредиента в качестве подсказки.
Например, кулинарный блог может содержать фотографию ингредиента в качестве подсказки. - логотип: визуальная идентификация сайта, представляющая собой графическое или текстовое представление бренда / сайта.
- текст или слоган: слоган или текст разрешает распознать бренд и понять тему сайта. Здесь разместите кнопку действия или «призыв к действию» в цвете бренда.
Если говорить о размерах, то не стоит создавать баннеры под все доступные форматы, используйте самые эффективные (размеры указаны в пикселях): 336 x 280, 300 x 250, 728 x 90, 160 x 600 и 300 x 600.
Остановимся детальней на этом пункте:
- 300 × 250 и 336 × 280: особенно хорошо работают в тексте или в конце статьи
- 728 × 90: так называемая классика. Прямоугольный формат, который наиболее удачно выглядит в верхней части страниц.
- 300 × 600: формат предназначен для рекламы. Основной акцент следует делать на визуальную составляющую.

- 320 × 100: формат для мобильных версий сайта.
А вот для анимированных баннеров встанет выбор между Flash или HTML5. Мы рекомендуем отдать предпочтение последнему, как более востребованному и универсальному.
Как создать баннер?
Способов создания баннеров множество. Мы предлагаем рассмотреть 4 основные решения:
1 — Дизайнер
Если ваш бюджет позволяет и вам необходим баннер высокого качества, тогда это решение для вас. Найти дизайнера помогут такие платформы: Odesk, Elance, Fiverr и т.д. Сколько это стоит? На Fiverr цена услуги стартует от 15$.
Но перед тем как остановить свой выбор, обязательно попросите портфолио дизайнера. Так, вы получите базовое представление о его работе, стиле и о том, сможет ли он осуществить вашу идею.
2 — Графические редакторы
Чувствуете себя художником и имеете навыки работы с графическими редакторами? Тогда этот вариант идеален для вас и вы можете создать баннер самостоятельно.
Для этого творческого процесса нужно выбрать программное обеспечение: Photoshop, Gimp и т.п.
Если же у вас нет навыков работы и знаний функционала, тогда начните с обучения. В Youtube множество обучающих видео, вот только несколько из сотен уроков создания баннеров в Photoshop:
3 — Power Point
Привыкли, что Microsoft PowerPoint создан лишь для презентаций? Приоткроем вам двери в новый мир. Программа позволяет создавать как статичные так и анимированные баннеры.
Для того, чтоб создать баннер вам нужно совершить несколько простых шагов:
1. Откройте PowerPoint
2. Щелкните на кнопку «Макет» в верхнем меню программы. Далее нажмите на «Пустой слайд». Нажмите «Изменить макет».
3. Теперь перейдите во вкладку «Оформление» — «Размер слайда» — «Настроить размер слайда…» — «Баннер«
4. Создайте баннер по своему вкусу. Вы можете добавлять текст, изображения и т.д. Советуем использовать фирменные шрифты и цвета компании. В ином случае, выберете один из предложенных дизайнов.
Вы можете добавлять текст, изображения и т.д. Советуем использовать фирменные шрифты и цвета компании. В ином случае, выберете один из предложенных дизайнов.
5. Добавьте логотип компании. Для этого нажмите “Вставка” — “Рисунки”. Выберете файл логотипа и загрузите его с компьютера.
6. Нажмите клавишу F5 на клавиатуре, чтобы просмотреть баннер.
8. Сохраните ваш дизайн на компьютер.
4. Онлайн конструкторы
Некоторые сайты предлагают бесплатные услуги по созданию баннеров. Таким образом, вы выбираете формат и форму баннера и вам просто нужно добавить свою фотографию и текст. Все элементы настраиваются (шрифт, цвета и т. Д.). Вот несколько примеров таких генераторов:
- Canva: это простая и понятная программа для графического дизайна. Множество шаблонов, кастомизированных форм разрешают без особых усилий создать баннер хорошего качества.
- Fotor banner maker: простой сервис с приятным интерфейсом.
 Предлагает как самые популярные размеры баннеров, так и красочные шаблоны и возможность кастомизации.
Предлагает как самые популярные размеры баннеров, так и красочные шаблоны и возможность кастомизации. - Pixlr: инструмент, похожий на Photoshop, но с более удобным интерфейсом. Выбор фильтров и опций редактирования приятно вас удивит.
- Picmonkey: еще один инструмент для создания качественного банера. Однако генератор требует приобрести премиум пакет, чтобы иметь доступ ко многим функциям, включая фильтры, рамки, шрифты и прочие удовольствия.
- Crello: простой и понятный интерфейс значительно облегчит вам процесс создания. Из доступных шрифтов и шаблонов, вы точно найдете что-то по душе.
Советы по дизайну баннера
Согласитесь, некоторые элементы выделяются больше чем другие? Поэтому важно продумать все нюансы дизайна. Рассмотрим ключевые моменты.
Формат файлаПомните о том, что в первую очередь сайт должен быть удобен для использования. Поэтому баннер как изображение не должен быть громоздким и утяжелять страницу. В идеале используйте файл 50 КБ, максимально допустимый размер — 150 КБ. Для статичных баннеров рекомендуются форматы JPG или PNG, а для анимации — GIF.
В идеале используйте файл 50 КБ, максимально допустимый размер — 150 КБ. Для статичных баннеров рекомендуются форматы JPG или PNG, а для анимации — GIF.
Поскольку баннер по своей структуре достаточно маленький вы не сможете уместить туда много текста. Следовательно, визуально привлекательный дизайн сыграет на естественных рефлексах.
Следите за приоритеностью элементов: цвета, шрифты, логотип и т.д. Лучше использовать детали фирменного стиля вашей компании. Таким образом вы повысите узнаваемость бренда. Позаботьтесь и о том, чтоб дизайн баннера гармонично вливался в дизайн страницы и всего сайта.
Для того, чтоб баннер работал — продумайте призыв к действию, так называемый стимул для посетителя перейти на сайт. Более вероятно, что скидки, подарки и другие специалитеты скорее привлекут внимание клиента нежели просто текст о компании.
Подумайте о клиентахПроанализируйте потребности вашей целевой аудитории. Ведь этот аспект поможет создать успешный дизайн и само предложение. В случае если вам нужны просто клики, можно ограничится преимуществами и особенностями продукта.
Ведь этот аспект поможет создать успешный дизайн и само предложение. В случае если вам нужны просто клики, можно ограничится преимуществами и особенностями продукта.
Потеря эффективности часто означает, что ваш баннер превратился в часть декора. Меняйте визуальные элементы, добавляйте новые предложения и т.д. Ведь постепенно человеческий глаз привыкает к тому что видит постоянно, а значит перестает его замечать. Особенно часто это происходит, когда клиент сталкивается с ним слишком часто.
Создавать баннеры не так сложно, правда? Да, в большинстве случаев они постоянно должны меняться. Но ведь и у вас есь что сказать и что предложить своей аудитории!
Как сделать баннер для сайта? Программы для создания баннера
Всем привет! Баннер – это анимированная картинка небольших размеров, изображения которой, как правило, поочередно меняются. Чаще всего баннер состоит из 3-4 изображений, каждое из которых демонстрируется несколько секунд.
Анимированные (gif, flash) баннеры отлично привлекают внимание посетителей сайта, а это значит, что трафик можно перенаправлять с одного ресурса на другой.
О том, как создать баннер для сайта, как его настроить, а также какие программы использовать, я расскажу вам в этой статье.
Программы для создания баннера
Существует несколько популярных программ, позволяющих сделать баннер для сайта. И хотя их не так много, как хотелось бы, все же они бесплатны. Я рекомендую использовать следующие программы для создания анимированной картинки:
- Ulead Gif Animator
- Banner Maker Pro 7.0.5
- Banner Designer Pro 5.0
- Easy GIF Animator
Каждая из них имеет свои достоинства и недостатки, описывать которые нет смысла. Я рекомендую попробовать все (они небольшие – каждая занимает около 25 МБ), а остановиться на самой удобной, на ваш взгляд.
Easy GIF Animator
Я опишу создание баннера с помощью программы Easy GIF Animator, так как сам ей нередко пользуюсь. Данная программа подойдет в том случае, когда нужно быстро создать простой и незамысловатый баннер, состоящий из 2-3 меняющихся надписей. Интерфейс проги очень удобен, что позволяет мгновенно в ней разобраться. Но графика оставляет желать лучшего.
Первым делом вам нужно будет скачать данную программу в интернете – выбирайте нужную версию, подходящий язык, скачивайте и начинайте работать (я, к примеру, использую русифицированную версию «5 PRO»).
Запустив программу, вы попадете на главную страницу, где надо будет выбрать, что создать (анимацию, баннер, кнопку и т.д.). Мы выбираем анимированный баннер.
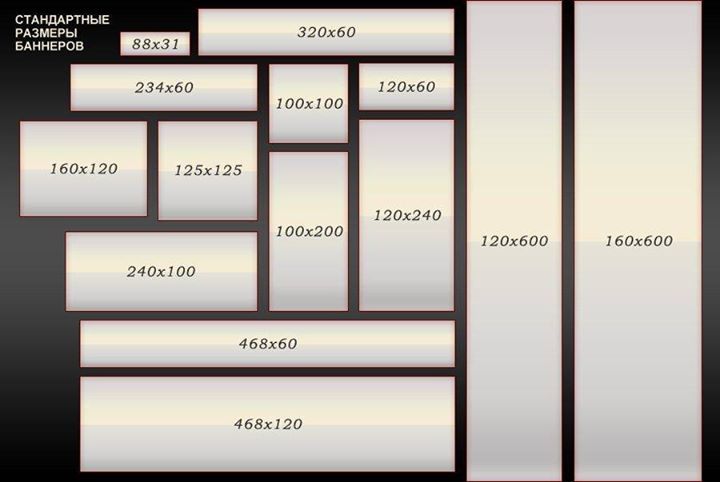
Далее необходимо будет выбрать размер баннера. Это можно сделать, заглянув в окно стандартных размеров или же указав свои. Определившись с размерами, переходите к следующему шагу.
Следующий этап – выбор цвета. Можно выбрать монотонный цвет, а можно градиент. Доступна огромная палитра цветов, поэтому с этим проблем не возникнет. Снова переходим к следующему шагу.
Доступна огромная палитра цветов, поэтому с этим проблем не возникнет. Снова переходим к следующему шагу.
Третий этап – создание надписей, которые и будут транслироваться. Здесь есть множество опций, которые можно регулировать. Меняйте размеры надписей, их анимацию, расположение на баннере и т.д. Можно поэкспериментировать со шрифтом, а также цветами надписей. Всего можно создать до трех текстовых сообщений, к сожалению, больше создать не получится =).
Когда вы завершите все работы, программа предложит вам сохранить только созданный баннер.Вот, что у меня получилось (на создание ушла всего минута):
Создание баннера в фотошопе
Фотошоп – мощнейшая программа, позволяющая создавать феерические графические элементы, но при этом нужно долго осваивать эту программу. Да и не у каждого она есть на компьютере. Но если вы все же хотите сделать баннер именно в фотошопе, а его у вас нет, тогда воспользуйтесь онлайн-фотошопом(ищите в гугл). Его функционал во многом ограничен, но это лучше, чем ничего.
Сразу скажу, что фотошоп – очень мощная программа, и создавать на нем можно как очень простые и незамысловатые картинки, так и очень яркие анимированные баннеры.
Я нашел в интернете две очень интересных статьи, расписывающие разные варианты создания красивых логотипов. Рекомендую вам ознакомиться с ними.
- http://webmastermix.ru/graphics-for-sites/144-how-to-create-a-banner.html
- http://www.photoshopsunduchok.ru/animaciy/229-banner.html
Обе статьи очень подробно описывают процесс создания баннеров, поэтому проблем с их восприятием не должно возникнуть. Вот так можно создать логотип для сайта. Если у вас остались какие-то вопросы, пишите в комментариях.
Тем не менее, если вам нужен по-настоящему качественный баннер, то лучше обратиться к тому кто занимается этим уже несколько лет и имеет хорошие отзывы. Рекомендую дизайнера по имени Дмитрий, обязательно посмотрите его работы, вы можете перейти на его сайт и заказать баннер по кнопке ниже:
Как в фотошопе легко и быстро сделать баннер.

В сегодняшней статье я напишу о том, как сделать баннер для сайта в фотошопе. Это будет пошаговое руководство со скриншотами, и для того, чтобы сделать красивый баннер, вам просто нужно будет повторять все за мной. Скажу сразу, делается он очень просто и быстро.
Заказать или сделать самому?
Если у вас есть свой сайт или вообще бизнес в интернете, то, скорее всего вам не раз был нужен хороший рекламный баннер. Ну, например, для того, чтобы купить рекламу на другом сайте или направить посетителя с одного своего ресурса на другой.
Любой баннер можно заказать у фрилансера, но зачем тратить деньги, если он делается очень просто. Я считаю, что с фрилансерами нужно работать обязательно, но лучше поручать им такую работу, с которой вы точно не справитесь самостоятельно или которая отнимет у вас много времени. Баннер можно сделать за полчаса, а опытному дизайнеру — за несколько минут :smile:.
Но стоит также сказать и то, что баннер конечно можно сделать быстро, а вот создать красивый gif баннер с хорошим CTR, на который посетители будут кликать, не так-то уж и просто. Поэтому если вы решили покупать дорогие баннерные места на ресурсах с большой посещаемостью, то лучше все же денег не жалеть на фрилансеров, так как потерять можно намного больше.
Поэтому если вы решили покупать дорогие баннерные места на ресурсах с большой посещаемостью, то лучше все же денег не жалеть на фрилансеров, так как потерять можно намного больше.
Итак, прежде чем перейти к созданию баннера, немного напишу, что такое вообще баннер, и какие есть виды баннеров, потому что многие новички, наверное, и не знают об этом.
Что такое баннер?
Баннер – это изображение, которое используется для того, чтобы привлечь посетителей на сайт. По созданию баннеры можно поделить на три типа:
- Статичные – это обычное изображение, которое можно сделать в фотошопе. Такой баннер очень легко создать, да и посетителям он нравится, поскольку не мигает перед глазами :smile:. Если вы еще не научились делать баннеры такого типа, то ничего страшного, сегодня мы затронем эту тему :smile:.
- Gif-баннеры содержат несколько растровых изображений, которые по очереди меняются через определенный промежуток времени. Такие баннеры сегодня мы как раз таки и будем делать.

- Flash – баннер создается в программе Adobe Flash. Его создать сложнее всего, но зато и пользы можно получить от него намного больше.
Итак, давайте вернемся к вопросу, как сделать рекламный баннер. Делать мы будем вот такой gif-баннер.
Как видите он состоит с двух изображений, которые через 2 секунды меняются, чтобы привлечь на себя внимание. Мы можем сделать так, что и 3 и 4 и 10 изображений будут меняться, это не имеет значения. Кроме этого, время, через которое меняются фото, также можно легко настроить.
Создание баннера
Для начала нам нужно создать эти самые изображения. Сколько их будет, это уже вам решать, главное, чтобы они были одинакового размера. Можете просто сделать одну картинку, это будет статичный баннер :smile:. Но я создал вот такие 2 изображения:
Для работы я использую программу Adobe Photoshop CS5 Extended на русском языке. Для того чтобы создать обычную картинку, нажимаем «Файл» -> «создать», указываем ширину и высоту, (в моем случаи это 468 на 60) и нажимаем «ок».
Мы получили белый фон, теперь наша задача, как-то разукрасить его. Можем написать какой-нибудь текст, вставить изображение и т. д. Я всегда стараюсь делать баннер так, чтобы он хорошо вписывался в дизайн сайта. Если мой сайт зеленый, значит, баннер делаю такого же цвета. После того, как вы создали картинку, просто сохраните ее на своем компьютере («Файл» -> «Сохранить для web и устройств…»). О том, как сохранять изображения без потери качества я писал тут.
Точно также создаем вторую картинку, а если нужно то и третью, четвертую и т. д. После создания открываем все картинки в фотошопе. Для этого нажимаем «Файл» -> «Открыть» находим папку, где вы сохранили все изображения, выделяем их и нажимаем «открыть».
Вот у меня есть 2 изображения в фотошопе:
Теперь я делаю активным второе фото и нажимаю комбинацию клавиш CTRL +A для того, чтобы его выделить. Потом CTRL +С для того, чтобы скопировать слой. Дальше делаю активным первое изображения и нажимаю CTRL +U для того, чтобы вставить слой. Второе фото я могу закрыть, оно мне не нужно. Если вы создали больше изображений, то аналогично копируйте их и вставляйте.
Второе фото я могу закрыть, оно мне не нужно. Если вы создали больше изображений, то аналогично копируйте их и вставляйте.
В какой последовательности вы будете вставлять слои, в такой они потом будут показываться. Здесь очень важно все спланировать. Например, на первом слои можно написать: «как сделать красивый баннер» на втором — «бесплатно» на третьем — «в фотошопе» на четвертом «за 5 минут» :smile:. Потом второй слой нужно обязательно скопировать и вставить в первый, дальше третей в первый, и наконец, четвертый в первый. После этого второй третей и четвертый слои закрываем, так как они нам больше не нужны. У меня получилось только 2 слоя наложены друг на друга.
Сейчас нам нужно сделать так, чтобы эти изображения, когда мы их сохраним, поочередно менялись. Для этого нажимаем «Окно» -> «Анимация»:
Потом нажимаем в правом верхнем углу анимации на специальную кнопку и выбираем пункт «создать кадры из слоев»:
У нас открылись два слои, ниже которых мы можем заметить надпись «0 сек».
Это время, через которое слои должны меняться. Нажимаем на него и указываем нужное нам время, пусть будет 2 секунды:
И так нужно указать ниже каждого слоя. Можно сделать везде одинаковое время, а можно, например, между первым и вторим слоем указать 2 секунды, а между вторим и третьем 5 секунд (если у вас есть 3 слоя). Делайте, как считаете нужным.
Вот и все, баннер сделан. Теперь просто сохраняйте его в gif – формате. Для этого нажмите («Файл» -> «Сохранить для web и устройств…») и укажите обязательно gif – формат, иначе баннер работать не будет.
После того как вы сохранили его можете открыть на компьютере и проверить. Если вы все сделали правильно, то картинки должны мигать через время, которое вы указали в анимации.
На этом все на сегодня. Теперь вы знаете, как сделать баннер в фотошопе для сайта. Всем пока ;-).
Как сделать баннер для сайта
Популярность любого сайта зависит от его раскрученности в интернете. Посещаемость определяется не только позициями в поисковых системах, но и рекламными кампаниями.
Баннер – один из самых распространенных видов рекламы, но для запуска рекламной компании его еще нужно создать. О том, как сделать обычный или анимированный баннер для сайта в режиме онлайн (с помощью сайтов-конструкторов) или с помощью программ, и пойдет речь в этой статье.
Баннер (англ. banner – знамя) – графическое изображение рекламного характера. В сфере Интернет баннер является особым форматом рекламы, содержащим гиперссылку на рекламируемый сайт.
Заблуждение – считать единственной задачей баннера привлечение пользователей. У баннерной рекламы есть и другая роль – сформировать узнаваемый бренд, создать ему положительный имидж. И отличным примером этого служат интернет-баннеры популярных операторов сотовой связи. Во многих видах рекламы используются их логотипы, которые активно раскручиваются рекламой. Но больший вклад в это дело вносят именно баннеры.
Во многих видах рекламы используются их логотипы, которые активно раскручиваются рекламой. Но больший вклад в это дело вносят именно баннеры.
Использование баннеров очень полезно для рекламы каких-либо платных товаров или услуг, что поможет владельцу интернет-магазина заработать в сети.
1.1 Форматы баннеровПрежде всего, возникает вопрос о геометрических размерах баннера. Ведь его размещение планируется на различных сайтах интернета. Вообще-то можно использовать любой размер на свое усмотрение, а затем находить площадки, которые согласятся такой баннер разместить. Однако стандартизация помогает в значительной мере упростить это дело. Например, многие веб-ресурсы изначально содержат статические области, предназначенные для баннерной рекламы (определенных размеров).
Чаще всего в интернете используются следующие стандартные размеры баннеров (сетка взята из рекламной кампании Google Adsense):
Примечание: размеры (горизонтальный Х вертикальный) указаны в пикселях (px).
Посмотреть, как выглядят баннеры данных форматов, можно здесь.
1.2 Виды баннеровПомимо формата следует учитывать и еще одну особенность. Баннер, по способу его реализации, относят к одному из трех видов:
- Статичный баннер – самый простой вариант. В этом случае баннер представляет собой одну статическую картинку (неменяющееся изображение). Преимущества – простота реализации, небольшой вес файла. Недостаток – минимум выразительности; такие баннеры, как правило, менее эффективные, нежели их другие виды.
- Анимированный баннер представляет собой несколько изображений, поочередно меняющихся во времени. Формат подобного файла – «.gif». Преимущества – высокая эффективность, неплохая выразительность. Недостаток – довольно большой вес баннера по сравнению с предыдущим вариантом.
- Флеш-баннер (Java-баннер) – самый сложный по степени реализации вариант. Создается по технологии Adobe Flash. Благодаря своим особенностям (использование векторной графики вместо растовой) значительно уменьшается объем файла, но появляются дополнительные возможности (звуковые эффекты, плавное изменение кадров и т.
 д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная ссылка спрятана внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества – высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток – дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).
д.). Некоторые баннеры дают возможность совершать интерактивные действия (нажимать кнопки на баннере, играть в мини-игры и т.д.). А рекламная ссылка спрятана внутри и не видна пользователю. По сути, данный баннер представляет собой программу. Преимущества – высочайшая эффективность, отличная выразительность, небольшой размер файла. Недостаток – дополнительные требования к сайтам (необходима поддержка Java) и браузерам (может не работать на старых версиях браузеров, не поддерживающих Flash-анимацию).
Одним из способов сделать анимированный баннер онлайн является сервис bannerfans.com. Его преимущество состоит в том, что функционал создания баннера превосходит аналогичные ресурсы. Есть возможность смены языка (русский поддерживается).
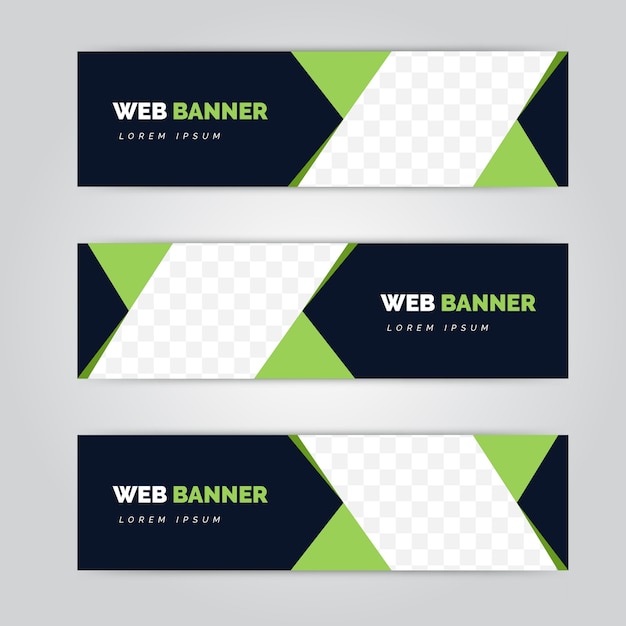
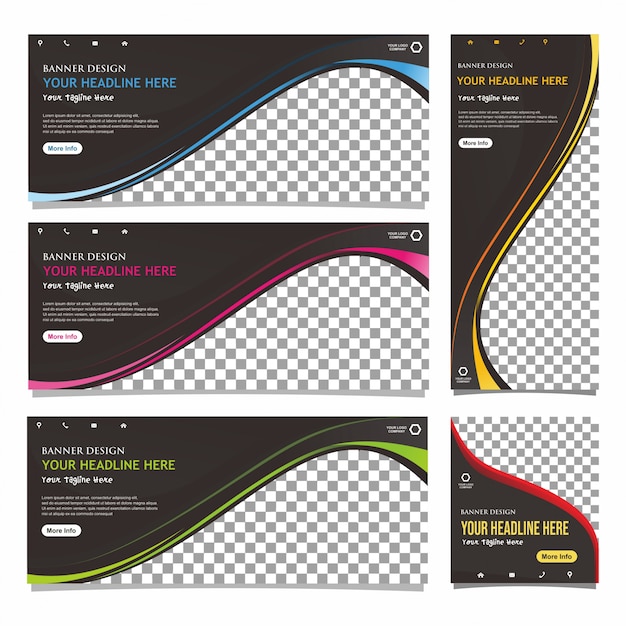
Прежде чем начинать создавать баннер, можно скачать несколько подходящих шаблонов, на основе которых и будет конструироваться макет. Дело в том, что очень сложно создавать красивые баннеры самостоятельно, не будучи web-дизайнером. А шаблоны вполне готовы к использованию, на них нужно будет лишь добавить текст (и, возможно, подредактировать цветовую гамму).
А шаблоны вполне готовы к использованию, на них нужно будет лишь добавить текст (и, возможно, подредактировать цветовую гамму).
Несколько красивых шаблонов баннеров можно взять здесь. А для работы в фотошопе можно воспользоваться этими.
С помощью данного сервиса можно создавать не только баннеры, а и логотипы, фавиконы и, возможно, собственные уникальные кнопки социальных сетей для сайта.
Теперь о том, как создать баннер для сайта с помощью Bannerfans. Делается это за 5 шагов.
2.1 Шаг первый: создание макетаИтак, сначала нужно перейти в онлайн-конструктор баннеров – вот ссылка. Переключив язык интерфейса на русский (правый верхний угол сайта), выберите закладку «Макет» (первая область на скрине). Здесь создается фон для будущего баннера.
После этого необходимо выбрать размер изображения (свой, фиксированный или шаблонный). Если вы воспользуетесь шаблоном, то выбирайте первый пункт (вторая область).
Теперь можно выбирать фон изображения (третья область). Вы можете загрузить свое изображение, для чего нужно выбрать третий пункт. Если же шаблона у вас нет, выбирайте первый пункт (сплошной цвет) или второй (заливка градиентом). На скрине показан вариант с градиентом.
Вы можете загрузить свое изображение, для чего нужно выбрать третий пункт. Если же шаблона у вас нет, выбирайте первый пункт (сплошной цвет) или второй (заливка градиентом). На скрине показан вариант с градиентом.
В четвертой области выбирается начальный цвет градиента и конечный.
В пятой области выбирается тип (режим) градиента.
2.2 Шаг второй: создание надписиНа этом этапе можно создавать до 6 различных надписей. Но сначала нужно перейти на вкладку «Текст». На скрине ниже область разделена на семь частей.
Первая область – превью, где можно посмотреть, как будет выглядеть баннер. Эта область примечательна тем, что прямо на ней можно «двигать» надписи, меняя их положение на фоне. К недостатку сервиса по созданию баннеров следует отнести то, что все изменения, которые вы будете вносить, происходят не в онлайн-режиме (для этого приходится нажимать на кнопку «Изменить баннер»).
Вторая область – непосредственно надписи. Можно создавать до 6 различных вариантов. Но длину надписи следует делать такой, чтобы она поместилась на фоне баннера.
Можно создавать до 6 различных вариантов. Но длину надписи следует делать такой, чтобы она поместилась на фоне баннера.
Третья область – выбор шрифта надписи. Тут следует быть осторожным – выбор огромен, но не все шрифты поддерживают кириллицу.
Четвертая область – размер шрифта.
Пятая область – цвет надписи. Доступен довольно большой выбор.
Шестая область – наклон надписи (относительно горизонтали).
Седьмая область – кнопка «изменить баннер». Используется для отображения внесенных изменений.
2.3 Шаг третий: создание теневых эффектовНа этом этапе можно создавать эффекты, приводящие к появлению теней от надписей. Это помогает создавать баннеры более выразительными. Для начала нужно перейти на вкладку «Воздействие».
Тень – выбор положения тени (справа, слева, сверху, снизу и т.д.)
Расстояние – удаленность тени от основной надписи.
Цвет – выбор цвета тени (по умолчанию выбран серый).
Яркость – выбор яркости тени.
Текст плана – выбор толщины рамки надписи (при создании, текст обводится дополнительным цветом, что делает надпись объемной).
Наброски цветов – выбор цвета рамки.
2.4 Шаг четвертый: создание рамки баннераЭтот этап очень простой. Здесь можно сделать при необходимости рамку для своего будущего баннера.
На скрине ниже показаны варианты рамки (отсутсвует, сплошная, пунктирная, двойная сплошная и двойная пунктирная).
Под рамками находятся другие настройки – цвет, размер, удаленность от границ фона и яркость линии.
2.5 Шаг пятый: сохранение баннераЗаключительный этап. Осталось только выбрать формат, в котором будет сохранено изображение, а затем скачать готовый баннер.
.PNG – формат, гарантирующий высокое качество изображения, но и размер его будет большим.
.GIF – самый «легкий» формат. Невысокое качество, но и малый размер файла.
.JPG – что-то среднее между двумя предыдущими вариантами.
3. Программы для создания баннераСуществует множество программ, позволяющих самостоятельно создать простенькие анимированные баннеры для сайта. Все их рассматривать смысла нет, но одну следует разобрать подробнее.
3.1 Easy GIF AnimatorОчень удобной программой для создания баннеров является Easy GIF Animator, которую можно скачать бесплатно по этой ссылке (около 4 Мб). Хотя сама программа платная (стоимость около 30$), все же первые 20 запусков бесплатны (ознакомительные). Программа создает незамысловатые анимированные GIF-баннеры для сайта.
Установив программу и запустив ее, выберите пункт «Создать анимированный баннер».
После этого появится окно для создания фонового изображения. Можно указать стандартный размер баннера из предложенных программой, а можно указать нестандартный – свой собственный (благодаря чему можно даже создать свой анимированный фавикон). Также есть возможность определить размеры шаблона баннера для его дальнейшей обработки.
Также есть возможность определить размеры шаблона баннера для его дальнейшей обработки.
В следующем окне определяются параметры цветовой гаммы баннера. Можно загрузить свой шаблон, а можно выбрать простой цвет или градиент.
Далее идет окно создания надписей. Тексты (не более 3 штук) будут следовать один за другим с выбранной задержкой. Для надписи можно выбрать шрифт, размер и цвет. Также указывается выравнивание и эффекты появления/исчезания текстов.
Это последний шаг создания анимированного баннера для сайта с помощью данной программы. Баннер, конечно, получается простенький, но для начала и это подойдет. Вот, что может получиться в итоге:
3.2 Другие программы для создания баннеров- Banner Maker Pro – еще одна небольшая программа (около 6 Мб), которая дает возможность создавать анимированные несложные баннеры, мини-логотипы или кнопки. Очень проста и удобна в использовании, но ее возможности ограничены.
- Ulead Gif Animator – более мощная программа (около 10 Мб), которая поможет сделать логотип или баннер.
 Ее возможности намного шире, чем у предыдущих вариантов, но и разобраться в ней немного сложнее.
Ее возможности намного шире, чем у предыдущих вариантов, но и разобраться в ней немного сложнее. - Banner Designer Pro – возможно, лучшая программа по созданию качественных анимированных баннеров для сайта (около 20 Мб). Конечно, освоиться в ней сложнее, чем в других программах, но ее функционал действительно поражает.
Теперь вы знаете, как можно быстро сделать анимированный баннер онлайн (или с помощью программы) своими руками. Возможно, баннерная реклама поможет вам раскрутить свой сайт, привлекая на него новых посетителей или покупателей, если речь идет об интернет-магазине.
Подпишитесь на обновления блога Искусство блоговедения и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Подпишитесь на обновления и получите в подарок книгу: «Десятипальцевый метод набора вслепую»
flash, gif » Как сделать баннер для сайта, flash баннер (флеш баннер), интернет баннер, дизайн веб сайтов.
 Баннер цена. Киев
Баннер цена. КиевWeb Баннер — это прежде всего идея. Не супер анимация и не супер эффекты. А правильно подобранная и реализованная метафора. То, что придает простой кнопке энергию, для того, чтобы кликнуть, грохнуть по ней и захотеть.
Что такое хороший web-баннер? Минимум слов и информации и максимум эмоций и действия.
Все то, что вызывает инстинкт: поесть, поспать, отдохнуть, поругаться, посмеяться, поспорить. Желание самовыразиться или наоборот: начитаться, насмотреться.
Ещё — это должно быть красиво. На красивое кликнуть не запретишь. И кратко. Броское рекламное сообщение, провокационный слоган, простое и запоминающееся послание: «Ало, это НЛО?»
Фирменный стиль — для тех кто хочет чтобы он был узнаваемым. Сюжетная анимация (приятная, вкусная, ненавязчивая и безопасная). Сюжетная, потому что в анимации, как в театре, должны быть события и своя история. Должно вистеть ружье, которое должно стрелять.
Должно вистеть ружье, которое должно стрелять.
Создание баннеров
Мы занимаемся созданием баннеров уже более 7 лет.
За эти годы мы успели разработать более 500 баннеров более чем для 100 компаний.
Наш опыт по разработке баннеров позволяет продвигать ваши сайты с большой эффективностью.
Создание GIF баннеров
GIF — баннеры одним из самых распространенных и в то же время более просто изготовляемых баннеров. Смотрите разработанное нами портфолио gif баннеров.
Цены на создание gif баннеров:
| 468×60 — 50 дол. | 55 дол (старая цена) | 120×600 — 75 дол. | 85 дол |
|
728×90 — 75 дол. | 85 дол |
100×100 — 35 дол. | 40 дол |
Изготовление пиксельных баннеров
Кроме разработки GIF баннеров, мы занимаемся изготовлением пиксельных баннеров. Данная вид gif баннера предполагает что каждая точка на изображении ( пиксель) будет прорисован с ювелирной точностью. Смотрите примеры пиксельных баннеров.
Данная вид gif баннера предполагает что каждая точка на изображении ( пиксель) будет прорисован с ювелирной точностью. Смотрите примеры пиксельных баннеров.
Цены на создание пиксельных баннеров:
| 200 дол. | 220 дол (старая цена) |
Разработка flash-баннеров
Создание flash-баннера — наиболее сложный вид баннера с точки зрения его изготовления. Потому как тут фактически создается реальный мультипликационный фильм. Разработка каждого flash баннера состоит из написания сценария баннера, прорисовки персонажей в векторном виде, создание анимации, написания скриптов.
Изготовление flash баннеров может включать также озвучивание. Мы можем наложить на баннер любую мелодию. Сделать озвучку персонажей.
В оличии от других видов баннера, flash баннером можно управлять. Внутри него можно кликать на кнопки, вызывая определенные действия. Внутри него можно даже разместить маленький сайт с навигационным меню.
Внутри него можно даже разместить маленький сайт с навигационным меню.
Исходя из вышеперечисленного понятно, что flash-баннеры характеризуются лучшими возможностями, как для размещения информации, так и для создания более яркой и креативной анимации.
Посмотрите портфолио разработанных flash баннеров.
Цены на создание flash баннеров:
|
50 дол. | 55 дол (старая цена) анимация текстов и изображений, предоставляемых заказчиком. |
|
100 дол. | 120 дол разработка сценария, текстов, подбор фотографий, создание анимации. |
| 150 дол. | 170 дол создание векторной персонажной или объектной анимации, разработка сценария, текстов, подбор фотографий. |
200 дол. | 250 дол создание анимации, разработка сценария, написание flash-скриптов (при наведении мышки на картинку происходит определенное событие). |
Отрисовка сложных векторных иллюстраций, создание или покупка фотографий в каталогах и фотобанках, съемка видео или создание аудиосопровождения, разработка сложных флеш-скриптов рассчитываются отдельно.
Форматы баннеров
Формат – параметры ширины и высоты баннера, измеряемые в пикселях. Например, баннер шириной 468 пикселей и высотой в 60 пикселей, обозначается как 468х60 px. В техническом плане ограничений в формате баннера не существует. Существуют лишь общепринятые стандарты, на которые опирается большинство владельцев web-сайтов, при проектировании рекламных мест на своем ресурсе.
Этапы работы при изготовлении баннеров
а) Написание технического задания (скачать техническое задание на создание web-баннера).
б) Согласование шрифтов, рисунков, расположения элементов, раскадровки и анимации на баннере.
в) Создание баннера.
г) Согласование, внесение правок и принятие-сдача баннера.
Сроки изготовления:
| Flash баннера — обычно 4-7 дней Gif баннера в течении 1-3 дня. Пиксельного gif баннера: 3-7 дней. |
3d flash баннера: 5-10 дней Панорамного flash баннера: 5-7 дней Cтатического баннера: 1-2 дня |
Стоимость группы баннеров в одном стиле — скидка 30%.
Предоплата на изготовление баннеров — 50%.
Окончательная стоимость на изготовление баннера устанавливается только после утверждения сценария, определения сложности разработки — поиска и обработки изображений, уровня анимации.
Как создать простой веб-баннер, конвертирующий
Рекламный баннер в Интернете часто является первым, что видит пользователь при посещении веб-сайта. То, как используется этот большой кусок экранного пространства, может многое сказать о веб-сайте. Многие веб-сайты упускают из виду важность баннеров на веб-сайтах и рассматривают их как не более чем быструю рекламу, «просто поднимите что-нибудь».
То, как используется этот большой кусок экранного пространства, может многое сказать о веб-сайте. Многие веб-сайты упускают из виду важность баннеров на веб-сайтах и рассматривают их как не более чем быструю рекламу, «просто поднимите что-нибудь».
Плохо оформленный веб-баннер не просто выглядит ленивым, он создает впечатление непрофессионализма. Веб-сайт похож на витрину магазина на главной улице.Представьте себе магазин роскошной мебели с одним заколоченным окном и надписью «Распродажа», написанной аэрозольной краской.
Простой шаблон, который я использую регулярноСоздание красивых веб-баннеров и рекламы на самом деле намного проще, чем вы можете себе представить. В этой статье я продемонстрирую, как создать простой, но эффективный веб-баннер в Photoshop всего за несколько минут. Однако я использую Photoshop, эти методы не зависят от программного обеспечения и могут быть перенесены в любое программное обеспечение для дизайна.
Прежде чем я создам демонстрационный веб-баннер, давайте рассмотрим несколько моментов, которые следует учитывать при создании баннера или объявления для веб-сайта.
Речь идет о поиске правильного баланса между творчеством и ясностью. Мы хотим, чтобы наш контент был интересным и не скрывался от экрана, но мы также хотим, чтобы люди могли четко читать и понимать наше сообщение.
Поиск правильного баланса во многом зависит от контекста контента, например: если мы хотим продвигать идиллический отпуск, мы бы уделяли гораздо больше внимания тому, чтобы он выглядел привлекательно с помощью отличной фотографии, а текст должен дополнять фотографию, но не слишком громко».
И наоборот, если мы хотим сделать рекламу чего-то более срочного, например ограниченного по времени предложения, текст и ясность сообщения будут иметь первостепенное значение, чем стиль, нам не нужно ослеплять нашу аудиторию красивыми картинками.
Попробуйте представить, что ваша целевая аудитория может просматривать изображение только миллисекунду, и спросите себя, что они запомнят?
Какой размер у баннера сайта? Точные размеры будут зависеть от темы, установленной для вашего сайта. Если вы используете сайт WordPress, вы можете найти это в документации по теме.
Если вы используете сайт WordPress, вы можете найти это в документации по теме.
Крайне важно знать точные размеры изображения, прежде чем мы начнем, это определит всю композицию изображения и будет определять выбор, который мы делаем в процессе проектирования. Последнее, что мы хотим сделать, это закончить дизайн, подготовить его к работе, а затем понять, что нам нужно вырезать часть изображения, что может испортить весь дизайн и тратить время впустую.
Знание размеров также означает, что нам не нужно экспортировать слишком большой контент.Контент будет только уменьшен, чтобы соответствовать шаблону веб-сайта. Это перебор, и размер файлов становится больше, чем нужно, что, в свою очередь, увеличивает время загрузки веб-сайта.
Если нет ограничений по размеру и шаблон позволяет изображению растягиваться на всю ширину в ответ. Затем вам нужно подумать о своей аудитории. Например, большинство ваших пользователей приходят с телефона или планшета. В этом случае массивное изображение размером 2000+ пикселей, вероятно, не нужно.
Я лично считаю 1920 пикселей безопасным пределом.Вы можете использовать изображения большего размера, но вам нужно знать размер файла и степень сжатия.
СжатиеВообще говоря, ваша аудитория не будет изучать и делать суждения о вашем сайте на основе сжатия изображения. Однако ваша аудитория будет разочарована, если вашему сайту потребуется много времени для загрузки, потому что вы хотите, чтобы все ваши фотографии были в полном качестве.
Необходимое качество изображения также зависит от того, какой у вас сайт. Это сайт фотографии? — пользователь может подождать еще немного, потому что он готов сделать фотографии.Это большой информационный сайт? — Пользователь не обязательно хочет видеть красивые картинки и может быстро разочароваться.
В отчетахутверждается, что пользователи ожидают, что веб-сайт полностью загрузится за 3 секунды . А мобильные пользователи самые нетерпеливые.
Время загрузки имеет решающее значение для веб-сайтов, люди невероятно нетерпеливы, когда дело доходит до серфинга в Интернете. Мы все виноваты в этом: вы нажимаете на сайт, и он перетаскивает, загружается по одному разряду случайным образом, и вам надоедает, и вы нажимаете обратно.
Мы все виноваты в этом: вы нажимаете на сайт, и он перетаскивает, загружается по одному разряду случайным образом, и вам надоедает, и вы нажимаете обратно.
Существует множество возможных причин медленной загрузки веб-страницы, но наиболее частая причина — это плохой размер и плохое сжатие изображений.
Какой самый лучший размер файла для веб-изображений?К сожалению, это не так просто: например, 500 × 500 пикселей = 1 МБ. На точный размер файла влияют не только размеры, но и количество деталей в изображении. Например, если бы у нас была фотография и мы преобразовали ее в черно-белую, цветная версия имела бы больший размер файла.Это связано с тем, что на цветной фотографии гораздо больше данных, эти различия становятся более заметными, когда вы начинаете сжимать изображения.
Лично я очень жестко отношусь к компрессии, стараюсь максимально низко. Если у меня есть реклама на первой странице, скажем, 1200 x 400 пикселей, я бы постарался сделать ее меньше 200 КБ и буду продолжать, пока потеря в деталях не станет очевидной.
Все изображения разные, поэтому рекомендуемых размеров файлов нет. Также нужно учитывать, сколько изображений у вас на странице.Если у вас есть слайдер с 5-6 изображениями, вам нужно уточнить размеры файлов. Если бы у вас было всего 2-3 изображения, вы могли бы позволить себе немного расслабиться.
А как насчет DPI?
Пожалуйста, помните — DPI (точек на дюйм) влияет только на разрешение печати. DPI никак не влияет на разрешение пиксельного изображения. Вам нужно беспокоиться только о размерах пикселей.
Фото и композицияНам не обязательно использовать лучшую фотографию, вместо этого вам следует искать фотографию с «пустым пространством».Это в основном означает любую фотографию, которая имеет плоскую область и очень мало контрастна, например, ясное голубое небо. Это дает нам чистую область для размещения текста с минимальными отвлекающими факторами, благодаря чему наше сообщение будет легче читать.
Выше показан пример неправильного размещения текста, черный или белый, не имеет значения, текст непросто читать. — это , просто на фотографии за текстом слишком много отвлекающих факторов.
— это , просто на фотографии за текстом слишком много отвлекающих факторов.
Не всегда нужно использовать фотографии с большими пустыми пространствами, но это намного проще и выглядит лучше.Если у вас есть фотография, на которой нет пустого места для текста, вы всегда можете добавить оверлей, чтобы текст было легче читать.
На изображении выше я добавил слой черного поверх фотографии, для этого слоя была установлена непрозрачность примерно 50-60%. Это уменьшило количество ярких областей и позволило сделать белый текст на верхнем слое более читабельным.
Есть несколько других способов выделить текст:
- Сплошная форма
- Градиент
- Падение тени
- Цвет текста
Шокирует, сколько веб-сайтов — даже некоторые из крупнейших компаний игнорируют этот основной принцип дизайна.Если вы хотите, чтобы ваш веб-сайт выглядел профессионально и выделялся из толпы, это отличное место для начала, я вижу это повсюду и лично меня это отвлекает.
делают вашу жизнь намного проще, и их установка занимает всего секунду. Мы используем направляющие, потому что они значительно упрощают выравнивание и равномерное распределение элементов. Также важно спланировать любые элементы навигации на сайте, которые могут перекрывать изображение, например стрелки и номера страниц.
В Photoshop есть утилита Snap, которая работает нормально большую часть времени, но все может стать немного сложнее, когда у нас много слоев и объектов.
Выравнивание и привязка содержимого к направляющим — намного более простой и надежный способ убедиться, что наши элементы правильно выровнены.
Вы, наверное, уже устали от моих разглагольствований, так что давайте применим эти советы на практике.
Это не совсем пошаговое руководство по Photoshop, это скорее понимание моего рабочего процесса.Из-за этого некоторые шаги могут отсутствовать.
Что я буду делать? Я подумал, что попробую что-нибудь другое и сделаю то, чего раньше не делал. Я собираюсь сделать объявление о концерте с живой музыкой.
Я собираюсь сделать объявление о концерте с живой музыкой.
Чтобы получить необходимую фотографию, я зашел на flickr и поискал изображения с нулевым количеством креативных ресурсов, это означает, что у них нет ограничений авторского права.
Если вы собираетесь получить фотографию с flickr, всегда перепроверяйте, что автор задумал произведение стать общественным достоянием.Я проверил, и это было четко указано в описании, я укажу фотографу внизу статьи.
Начнем.
Подготовка
Я придумываю эти переменные, но давайте представим, что баннер нашего веб-сайта должен соответствовать следующим требованиям:
- 1200 x 400 пикселей
- Не более 100 КБ
- Оставить место для элементов навигации.
 <> стрелки и т. д.
<> стрелки и т. д. - Призыв к действию
- Выглядите захватывающе, но не чрезмерно
Я собираюсь притвориться, что у меня есть начальник, которому нужно ответить, поэтому я собираюсь попробовать несколько разных версий.
Итак, приступим.
Сначала я собираюсь создать новый файл с размерами 1200 x 400 пикселей, помните, что DPI не имеет значения, поэтому я оставлю его по умолчанию.
Далее я собираюсь создать набор руководств, которые помогут мне организовать мою композицию.
Новый макет направляющейПомните, что нам нужно освободить место для этих воображаемых элементов навигации, поэтому, прежде всего, я даю им щедрые поля в 50 пикселей во всех направлениях. Я также добавляю три столбца, потому что считаю, что это хорошо разбивает широкий макет.
Я также добавляю одну строку, это дает мне горизонтальную линию, проходящую через центр, это будет полезно для выравнивания объектов по центру изображения.
Я могу вернуться и сменить направляющие в любое время.
Импортировать фотоЗатем я копирую и вставляю фотографию в файл Photoshop.
Совет! — Преобразование фотографии в смарт-объект. Смарт-объекты позволяют изменять размер изображения без потери исходного размера. Это означает, что я могу уменьшить фотографию и снова увеличить ее, если передумаю.
Я уменьшаю масштаб и перемещаю фотографию, чтобы приблизительно представить, как я хочу, чтобы она выглядела.
Создание текстаЧто меня поразило в первую очередь, так это приятное чистое пространство с правой стороны, это определенно лучшее место для текста.
Текст, который я собираюсь использовать, будет «Живые группы в октябре этого года», а затем для призыва к действию, который я собираюсь использовать, «купи билеты сейчас».
Я выбрал шрифт Impact — у меня не так много места, поэтому я выбрал шрифт, который был немного уже, но все же красивый и жирный.
Я хочу, чтобы мой текст был как можно больше, поэтому я увеличиваю его насколько возможно. Поскольку пространство настолько ограничено, я также собираюсь уменьшить высоту строки. Следующая строка текста «в октябре этого года» также настолько велика, насколько позволяет контейнер.
Что ж, это еще не так интересно, поэтому немного цвета поможет скомпенсировать монохромную фотографию. Я также заметил, что текст недостаточно четкий, поэтому я добавляю градиент под ним на новом слое, который немного затемняет фотографию.
Призыв к действиюЭто отдельный кусок текста, поэтому я сделаю его на новом слое.
Мне не нравится шрифт в этом бите, он делает текст слишком блочным, поэтому я собираюсь найти более тонкий шрифт, который будет легче читать. Это заняло некоторое время, но я наконец остановился на шрифте, который мне понравился.
Я добавляю небольшую рамку, чтобы она больше походила на кнопку. Он также отделяет его от остального текста.
Итак, это мой основной веб-баннер, не самый захватывающий в мире, но он служит своей цели.
Вспомните, как я ранее объяснял важность размещения текста поверх пустого пространства.Что ж, ниже я сделал два варианта, где текст находится в плохих местах, обратите внимание на разницу.
Мне действительно нравится центральный дизайн, но, на мой взгляд, изображение слишком сильно отвлекает. Чтобы улучшить этот дизайн, мне нужно было бы сделать текст более читабельным. Я бы сделал это, добавив под ним слой полупрозрачного черного, как я продемонстрировал ранее.
Сохранить для ИнтернетаК счастью, поскольку это фото черно-белое, размер файла не слишком велик. Я все еще могу уменьшить размер файла до 50 КБ практически без потери деталей.
Этот баннер загружается очень быстро, несмотря на то, что он довольно большой.
Вот как я вкратце делаю простой веб-баннер. Это очень общий баннер без определенной темы, поэтому ниже у меня есть несколько вариантов для разных жанров и т. Д.
Д.
Иногда вам нужно сделать шаг назад и напомнить себе, что ваша аудитория, вероятно, не дизайнерские снобы. Никто не будет столь резким или критичным, как вы, и, скорее всего, они будут смотреть на рекламу только долю секунды.
Если вам понравилась эта статья, у меня есть еще один пост о графическом дизайне для начинающих — в этом посте я объясню многие концепции, использованные для создания этого изображения.
У меня также есть еще один пост, в котором демонстрируется несколько ошибок, которых следует избегать при разработке собственных веб-баннеров: https://monstabot.com/design-mistakes-that-ruin-banners
Кредит фотографа
Создание баннера для вашей домашней страницы | Веб-руководство UVM Drupal
Это пошаговое руководство по созданию главного баннера для домашней страницы вашего веб-сайта UVM Drupal.Здесь мы предлагаем два подхода — начальный и продвинутый.
Оба этих руководства используют Adobe Photoshop. (Photoshop CS6 или Creative Cloud) Посетите страницу «Планирование изображений», если вы предпочитаете использовать бесплатный инструмент для редактирования изображений, такой как iPiccy … вы просто будете ограничены в возможностях редактирования изображений.
(Photoshop CS6 или Creative Cloud) Посетите страницу «Планирование изображений», если вы предпочитаете использовать бесплатный инструмент для редактирования изображений, такой как iPiccy … вы просто будете ограничены в возможностях редактирования изображений.
Нужен доступ к Photoshop?
Если у вас нет лицензии Photoshop на Adobe, Photoshop доступен на компьютерах в компьютерных лабораториях Waterman, расположенных в комнатах 113Q и 113T в подвале здания Waterman Building, 85 South Prospect Street, в будние дни, 7:00 — 5:00 ВЕЧЕРА.Подробную информацию об оборудовании и доступных сиденьях см. В Лаборатории.
Подход для начинающих
Размер нашего веб-баннера для домашних страниц сайта составляет 1200×300 пикселей. (На целевых страницах нижнего уровня размещены баннеры размером 1200×260) Иногда бывает сложно найти фотографию, которая легко работает в этом широком горизонтальном формате. Часто вы наконец находите отличную фотографию, которую хотите использовать, только чтобы понять, что она на самом деле не подходит для этого формата, или часть фотографии будет обрезана окном наложения подписи справа. Что вы делаете? Вот краткое руководство по изменению размера этой фотографии баннера.
Что вы делаете? Вот краткое руководство по изменению размера этой фотографии баннера.
Создание фотографии, которая работает в пространстве вашего баннера с помощью Photoshop
- Найдите фотографию (фотография может быть того же размера или больше; никогда не увеличивайте масштаб фотографии).
- Обрежьте фотографию до 825 x 300 пикселей (изображение> кадрировать).
- Увеличьте ширину рамки до 1200 пикселей, удерживая изображение на одном уровне слева. (изображение> размер холста).
- Найдите вторую фотографию. Он будет использоваться в правой части изображения баннера на компьютерах (по сравнению с планшетами / мобильными устройствами), это изображение будет закрыто затененным окном сообщения справа.
- Размер второй фотографии 375 x 300 пикселей.
- Скопируйте и вставьте это изображение в увеличенное поле размером 1200 x 300 пикселей с плоским левым изображением. Поместите это второе изображение справа.
- Сохранить фото в формате jpg размером менее 60 КБ.

Масштабирование существующей фотографии внутри пространства 1200 x 300 с помощью Photoshop
- Найдите фотографию, по крайней мере, того размера, который вы хотите получить (фотография также может быть больше).
- Скопируйте необработанное изображение.
- Вставьте его в рамку с предварительно заданным размером 1200 x 300 пикселей.
- Перейдите в меню редактирования> преобразование> масштабирование.
- Вы можете масштабировать оттуда, используя перетаскивание угла сдвига внутрь / наружу.
Расширенный подход
Альтернативный подход работает со смарт-объектами и масками в Photoshop. Требуется небольшая кривая обучения, но она того стоит, особенно если:
- Вы используете более одного изображения
- Выбранное изображение трудно вписать в тонкий прямоугольный баннер
- У вас много изображений и подход диагонального баннера желаемый
- Вам нужно больше контролировать часть изображения, которая находится под наложенной подписью справа
Мы покажем вам, как редактировать файлы шаблона баннера и работать со смарт-объектами, чтобы заменить содержимое шаблона в Photoshop на ваши изображения. Конечным результатом будет изображение баннера размером 1200×300, которое вы можете разместить на своем веб-сайте UVM.
Конечным результатом будет изображение баннера размером 1200×300, которое вы можете разместить на своем веб-сайте UVM.
Шаблоны Drupal, которые используют изображение баннера размером 1200×300
Все наши шаблоны домашних страниц имеют баннер размером 1200×300 пикселей. В зависимости от макета Drupal, в который вы помещаете свое изображение, изображение баннера может быть статическим или слайдером с несколькими изображениями.
Что вам потребуется для выполнения этого руководства:
- Доступ к Photoshop 1200×300 шаблоны баннеров
- Photoshop CS6 или Creative Cloud
Пошаговое руководство
ШАГ 1. Выберите шаблон баннера, с которым хотите работать
Баннер домашней страницы может представлять собой одно изображение или состоять из нескольких расположенных рядом изображений.Количество изображений, которые вы выберете для своего баннера, будет зависеть от ваших коммуникационных потребностей, ресурсов изображения, с которыми вы должны работать, визуальных предпочтений, а также формата и качества ресурсов изображения.
Примеры для каждого шаблона показаны на следующих нескольких страницах. Если вы не уверены, с каким шаблоном хотите работать и у вас есть место на жестком диске вашего компьютера, загрузите основной файл, который содержит все параметры шаблона.
МАСТЕР-ФАЙЛ: содержит все параметры шаблона в одном файле Photoshop размером 1200×300 (335 МБ)
КОЛЛЕКЦИЯ отдельных шаблонов: ZIP-архив всех отдельных шаблонов файлов (1200×300)
Вот снимок панели слоев, показывающий различные варианты шаблона.
Мастер-файл со всеми параметрами шаблона может быть довольно большим. В качестве альтернативы, если вы знаете, с каким шаблоном вы хотите работать, вы можете просто загрузить шаблон для желаемого баннера.
Подписи к баннерам
Все баннеры на сайте Drupal имеют наложение заголовков с правой стороны.
Мы предоставили слой «FPO TYPE and OVERLAY» в документе Photoshop, чтобы вы могли предварительно визуализировать, как будет выглядеть наложение типа подписи в Drupal. Это помогает при составлении изображения баннера. (FPO = только для позиции)
Это помогает при составлении изображения баннера. (FPO = только для позиции)
Важно: Убедитесь, что вы не сохранили свой баннер с видимым оверлеем. Это действительно важный момент для успешного создания изображения баннера и соответствия заголовка баннера требованиям доступности.
ШАГ 2: Загрузите файл шаблона баннера Photoshop на свой компьютер
Загрузите нужный шаблон Photoshop. Мы предоставили визуальную ссылку для каждого шаблона.
Шаблон 01 — Одно изображение
Шаблон Photoshop (2,9 МБ)
Если вам посчастливилось найти изображение, которое работает в полный размер, вы можете использовать одно изображение размером 1200×300 пикселей для баннера.
Шаблон 02-2 изображения, без желоба
Файл Photoshop (71 МБ)
Тем не менее, зачастую ваше изображение не поддается работе как изображение шириной 1200. Шаблон 02 предлагает решение этой проблемы путем объединения двух изображений в одно изображение шириной 1200 мм. Изображение имеет высоту 300 пикселей, левая сторона имеет ширину 821 пиксель, а правая — 379 пикселей.
Изображение имеет высоту 300 пикселей, левая сторона имеет ширину 821 пиксель, а правая — 379 пикселей.
Обратите внимание, что содержимое 379×300 будет закрыто наложением, если у вас есть подпись. Если ваше изображение будет иметь подпись, меньше беспокойства будет касаться содержимого области 379×300. Одно из решений для этой области — взять деталь большего изображения слева или разместить деталь чего-то связанного. Вам просто нужно придать текстуру и убедиться, что заголовок остается разборчивым.
Еще одна хорошая формула для изображения справа под заголовком — использовать архитектурную деталь здания в нашем кампусе. Вот хороший пример такого подхода:
Шаблон 03-3 изображения, 3 пикселя с желобом
Файл Photoshop (71,5 МБ)
9002
Иногда нам нужно «смягчить» или «отодвинуть» изображение справа, чтобы сделать наложение подписи более читабельным. Мы включили белый и черный прозрачные оверлейные слои, которые вы можете сделать видимыми и настроить уровень прозрачности по мере необходимости.
Мы включили белый и черный прозрачные оверлейные слои, которые вы можете сделать видимыми и настроить уровень прозрачности по мере необходимости.
На этом снимке экрана показан слой с прозрачным белым наложением.
На месте это выглядит так:
Шаблон 04 — горизонтальные и вертикальные изображения
Шаблон 05 — Неровный размер биографических фотографий
ШАБЛОН 05 для нестандартного портрета
Photoshop Файл (85.6 МБ)
Если ваш баннер требует портрета и все, что вам нужно для работы с небольшим изображением или снимком в голову, этот шаблон предлагает обходной путь, позволяющий извлечь максимум из сложной ситуации с фотографией.
Изображение размещается как смарт-объект на средней панели. Он может различаться по ширине, но будет заполнять высоту 300 пикселей.
Рисунок слева — это фирменный наполнитель.
Несколько различных узоров и комбинаций фона были предоставлены в виде слоев, из которых вы можете выбирать.
Шаблон 06- Относительно равные диагонали
Шаблон 07- Альтернативный вариант диагоналей
ШАБЛОН 07 Нерегулярные диагонали
Файл Photoshop (15,3 МБ)
Диагональные шаблоны будут использоваться, когда ваш баннер вызывает используя несколько изображений без подписи.
Шаблон 08- 2 относительно равных диагонали
ШАБЛОН 08- 2-х сторонние диагонали
Файл Photoshop (11 МБ)
Баннер, состоящий из двух изображений, обрезанных по диагонали
Диагональные шаблоны будут использоваться, когда ваш баннер требует использования несколько изображений без подписи.
ШАГ 3: Переименуйте файл на рабочем столе Переименуйте файл на рабочем столе в соответствии с вашим проектом. Предлагаемый формат имени файла:
Sitename_HP-Banner_1200x300_01. psd
psd
Например: для веб-сайта Центра культурного плюрализма имя файла будет:
CCP_HP-Banner_1200x300_01.psd
«01» — это номер версии файла, и вы можете увеличить его, чтобы всегда в курсе последних новостей.
Переименуйте файл на рабочем столе в соответствии с вашим проектом.Предлагаемый формат имени файла:
Sitename. В нашем примере мы собираемся работать с «ШАБЛОН 03 — 3 изображения, 3 пикселя с промежутком», который находится в файле Photoshop «Banner_03-1200x300_3Images_3pxGutter.psd», а также с файлом Photoshop, в котором есть все шаблоны «Banner_03-». 1200x300_3Images_3pxGutter.psd ».
ШАГ 4. Размещение изображения в шаблоне Photoshop
После того, как вы откроете файл Photoshop на рабочем столе, откройте панель слоев и разверните группу слоев «ШАБЛОН 03 — 3 изображения, отступ 3 пикселя» .Затем разверните слой «ЛЕВОЕ изображение».
Вы увидите еще один подслой под названием «ЛЕВОЕ ИЗОБРАЖЕНИЕ 407×300: заменить изображение в смарт-объекте». Выберите этот слой на панели «Слои», как показано на скриншоте ниже.
Выберите этот слой на панели «Слои», как показано на скриншоте ниже.
Затем перейдите в меню «Слой» в строке меню, выберите «Смарт-объекты», а затем выберите «Изменить содержимое
».
Или, более быстрый способ открыть смарт-объект — это просто дважды щелкнуть его миниатюру в
панели «Слои».
Смарт-объект открывается в отдельном документе. Если мы посмотрим на вкладки вверху, мы увидим, что имя документа смарт-объекта — «banner_left_408x300_a.psb».
Теперь, когда у вас открыт смарт-объект, выберите File / Place Embedded. Найдите изображение, с которым хотите работать, затем дважды щелкните изображение, чтобы поместить его в свой файл. Изображение будет вставлено как встроенный смарт-объект, готовый к изменению размера.
Чтобы изменить размер изображения в кадре, нажмите «command + t» на клавиатуре (Mac), «control + t» (Windows) или выберите Edit / Free Transform в меню, чтобы масштабировать изображение. Нажмите и удерживайте клавишу Shift на клавиатуре, чтобы ограничить соотношение сторон изображения, а затем щелкните и перетащите любой из угловых маркеров.
Нажмите и удерживайте клавишу Shift на клавиатуре, чтобы ограничить соотношение сторон изображения, а затем щелкните и перетащите любой из угловых маркеров.
Клавиша Shift фиксирует соотношение сторон изображения при перетаскивании, поэтому исходная форма
не искажается.
Если вы хотите переместить изображение внутри рамки, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Смарт-объекты похожи на документ Photoshop в документе Photoshop.Вы можете изменять их размер и трансформировать без потери качества изображения.
Когда вы закончите, нажмите галочку на панели параметров в верхней части окна холста Photoshop, чтобы принять его.
ШАГ 5: Сохраните смарт-объект в основном документе
Когда вы закончите редактирование смарт-объекта, просто сохраните его (Файл / Сохранить или команда-S) и закройте его ( Файл / Закрыть или Command-W). Вложенный смарт-объект закроется, и изменения появятся в основном документе.
Вложенный смарт-объект закроется, и изменения появятся в основном документе.
Дважды щелкните слой смарт-объекта еще раз, если вам нужно внести еще какие-либо изменения, масштабировать его или изменить его положение.
Повторите эти шаги для других блоков изображений в вашем баннере.
ШАГ 6. Сохранение готового к работе ресурса изображения
Когда вы будете удовлетворены своей работой, обязательно сохраните файл Photoshop. Чтобы экспортировать готовый к работе ресурс вашего баннера, убедитесь, что у вас есть желаемая комбинация слоев, видимая в вашем документе Photoshop, а слой «FPO Type and Overlay» не отображается.
Сохраните баннер, выбрав Файл / Экспорт / Быстрый экспорт в PNG. Вы также можете сохранить его в формате JPEG (в зависимости от того, что лучше всего выглядит), выбрав File / Export / Save for Web.
Убедитесь, что ваш JPEG сохранен со 100% качеством. Мы оптимизируем его для Интернета с помощью TinyPNG перед загрузкой на ваш сайт Drupal.
1200×260 Шаблон баннера для других целевых страниц
Мы также сделали шаблон баннера размером 1200×260, чтобы помочь с созданием баннеров для целевых страниц нижнего уровня.Приведенные выше инструкции помогут вам работать с этим шаблоном, так как файл создается таким же образом.
Ресурсы и многое другое о смарт-объектах
Смарт-объекты — один из самых полезных инструментов в Photoshop, но их сложно понять и использовать в полной мере. Однако как только вы преодолеете начальную кривую обучения, вы обнаружите, что они на самом деле не так уж сложны в использовании и предлагают множество преимуществ, включая неразрушающее редактирование исходного файла. Вы можете масштабировать, вращать и преобразовывать слой изображения без потери исходных данных или качества изображения, поскольку преобразования не влияют на исходные данные.
Вы можете посетить LinkedIn Learning (ранее Lynda.com), где вы найдете уроки Photoshop по работе со смарт-объектами. В этом видео есть сегмент менее 5 минут, который охватывает следующее:
В этом видео есть сегмент менее 5 минут, который охватывает следующее:
- Редактирование смарт-объектов
- Работа с несколькими слоями
- Замена содержимого
- Использование смарт-фильтров
- Вложение смарт-объектов
Вы можете войти в систему, чтобы Платформа LinkedIn Learning с вашим входом в университет, чтобы иметь доступ ко всем обучающим видео.
Photoessentials.com также имеет полезное видео от Стива Паттерсона. Многие из шагов, показанных в этом руководстве, повторяются здесь.
Предлагаемая организация файлов
Может возникнуть путаница при работе с большим количеством файлов изображений. Мы предлагаем следующую файловую структуру, которая поможет вам сохранять порядок и ясность.
Рабочий (содержит ваш файл Photoshop)
Обрезанный (содержит файлы png или jpeg, готовые к оптимизации)
Оптимизированный (окончательные, готовые к использованию в Интернете изображения, оптимизированные в Tinypng. com)
com)
Исходные ресурсы (исходные изображения с высоким разрешением, которые вы выбрали для работы)
Пакеты (Экспорт файла Photoshop. Сохраняет файл Photoshop со всеми смарт-объектами «photoshop big» -. psb файлов)
Если вы в конечном итоге работаете со связанными смарт-объектами, мы предлагаем экспортировать «пакет Photoshop», чтобы собрать ваш файл Photoshop и файлы ресурсов смарт-объекта в одной папке. Это позволит убедиться, что у вас нет недостающих связанных файлов.
Важно: экспортируйте «пакет» вашего файла Photoshop или вставьте свои смарт-объекты
Наш мастер-файл работает со смарт-объектами Photoshop. Photoshop сохраняет смарт-объекты как файлы .psb или Photoshop BIG. Изображения смарт-объекта можно связать или встроить. Если ваши изображения встроены в ваши смарт-объекты, они сохраняются вместе с файлом Photoshop. Положительным моментом является то, что связанные изображения не пропадут и не будут отображаться как неработающие ссылки. Обратной стороной встроенных изображений является то, что ваш файл Photoshop может стать довольно большим.И наоборот, если ваши изображения связаны в ваших смарт-объектах, если вы разорвете связь с этими связанными изображениями — поделившись файлом с кем-то или открыв файл Photoshop на другом компьютере, изображения покажут неработающую ссылку.
Обратной стороной встроенных изображений является то, что ваш файл Photoshop может стать довольно большим.И наоборот, если ваши изображения связаны в ваших смарт-объектах, если вы разорвете связь с этими связанными изображениями — поделившись файлом с кем-то или открыв файл Photoshop на другом компьютере, изображения покажут неработающую ссылку.
Встраивание ваших смарт-объектов: У каждого свой способ работы, но мы думаем, что это хорошая идея — убедиться, что все ваши умные объекты встроены, чтобы исключить риск неработающих ссылок на изображения в ваших файлах. Имейте в виду, что размер вашего файла может стать большим.Итак, чтобы преобразовать все связанные смарт-объекты во встроенные смарт-объекты, просто выберите Слой / Смарт-объекты / Вставить все связанные, и Photoshop позаботится об этом.
Для вывода пакета Photoshop: Если вы работаете со связанными смарт-объектами, мы рекомендуем вывести файл Photoshop как пакет и сохранить его в новой папке под названием «пакеты». Это гарантирует, что ваши файлы смарт-объектов .psb будут сохранены в известном месте вместе с файлом фотошопа. Таким образом, у того, кто откроет этот файл следующим, будет соответствующий смарт-объект.структура организации файлов и сохранение пакета Photoshop во вновь созданном каталоге «пакетов».
Это гарантирует, что ваши файлы смарт-объектов .psb будут сохранены в известном месте вместе с файлом фотошопа. Таким образом, у того, кто откроет этот файл следующим, будет соответствующий смарт-объект.структура организации файлов и сохранение пакета Photoshop во вновь созданном каталоге «пакетов».
Если вы встроили все изображения (а не связали их), Photoshop может пожаловаться и дать вам следующее сообщение:
Это хорошие новости! Считайте это подтверждением того, что вы успешно встроили все свои изображения в смарт-объекты и что файл не содержит связанных изображений.
Более 20 инструментов и примеров для создания отличного веб-баннера
Веб-баннер или баннерная реклама (также иногда называемая медийной рекламой) — это форма рекламы, которую обслуживает сервер объявлений.Поскольку онлайн-реклама стала основной маркетинговой стратегией за последние 25 лет, баннерная реклама стала основным рекламным баннером и распространяется не только на сайтах издателей в Интернете, но и во всех социальных сетях.
Мы составили список лучших инструментов, шаблонов и примеров Rockstar, чтобы вы могли создать креативный баннер, который привлекает внимание аудитории. Не позволяйте вашей рекламе поразить баннерную слепоту.
Прочтите другие инновационные маркетинговые стратегии, выходящие далеко за рамки веб-баннеров.
Инструменты для веб-баннеровИнструменты для создания
CanvaCanva позволяет маркетологам и графическим дизайнерам создавать визуальный контент, от сообщений в социальных сетях до резюме и веб-баннеров. Canva работает и для начинающих, не имеющих абсолютно никакого опыта, благодаря простой платформе редактирования.
Canva предлагает готовые шаблоны баннеров, которые пользователи могут легко редактировать и настраивать. Вы можете настроить шрифты, цвета фона, размер шрифта и стандартные изображения.Это отличный вариант, если вам нужна надежная отправная точка и немного вдохновения.
Bannersnack называет себя оригинальным производителем баннеров. Но сегодня их инструмент расширился и теперь включает такие элементы дизайна баннеров, как интерактивность, анимацию и многое другое.
Рабочий процесс Bannersnack ориентирован на дизайнера баннеров, который точно знает, чего хочет, от размера до настройки цвета. Нужна реклама 250 × 250? 320 × 50 оптимизирован для мобильных устройств? Полстраницы 300 х 600? Все это и многое другое поддерживается.
Что также полезно, так это то, что вы можете сохранять свою работу в нескольких форматах файлов (JPG, PNG, MP4, HTML5, GIF), чтобы помочь удовлетворить любой контент, необходимый для ваших баннеров.
Adobe SparkAdobe Spark — это бесплатное приложение для дизайна, которое позволяет создавать баннеры профессионального уровня даже с мобильного устройства (для iOS).
Adobe Spark, в частности, хорошо работает для баннеров и контента социальных сетей.
Если вы хотите создавать рекламу, которая отскакивает от экрана и действительно привлекает внимание вашей аудитории, лучше всего подойдет иммерсивный контент.
Менеджер рекламыOmniVirt позволяет создавать баннеры с панорамным обзором или 3D-фотографии для нового вида интерактивного взаимодействия. Узнайте больше о том, как иммерсивные объявления, такие как 360 ° и 3D, являются частью будущего рекламы.
ДвигательFotor — это платформа для редактирования фотографий, которая предоставляет многочисленные шаблоны, встроенные изображения и формы, сотни вариантов шрифтов и параметры редактирования цвета, такие как прозрачность и палитра цветов. Как и Bannersnack, Fotor позволяет вам начать создание вашего баннера после того, как вы укажете размер.Бонус: вы также можете создавать собственные размеры объявлений.
Fotor — хороший вариант, если вы хотите создать баннер с реальной фотографией.
Если вы хотите создавать анимированные баннеры, HTML5 Maker может быть для вас правильным выбором. HTML5 Maker также предлагает простые варианты, когда вы закончите создание объявления: загрузить в формате HTML или GIF, встроить как адаптивный JS или ClickTag или отправить в AdWords.
HTML5 Maker обещает, что ваши баннеры будут отзывчивыми, то есть они будут хорошо выглядеть независимо от размера экрана.
Google Web DesignerGoogle предоставляет еще один ценный бесплатный инструмент, но он позволяет создавать интерактивные дизайны на основе HTML5 и анимированную графику, которые можно запускать на любом устройстве.
Он также предлагает полный пакет дизайна, и если вы склонны к написанию кода, вы также можете настроить его (но это не обязательно).
Другие полезные инструменты
IAB Бюро интерактивной рекламы (IAB) — это торговая группа, основанная на членстве, которая разрабатывает технические стандарты, исследования и передовой опыт в области цифрового маркетинга.
Сохраняйте копию стандартного портфеля рекламных блоков IAB, чтобы быть в курсе размеров объявлений, спецификаций файлов и т. Д.
Нажмите тегПосле создания баннера вам может потребоваться добавить тег клика, чтобы вы могли отслеживать эффективность объявления. Тег клика определяет URL перехода по клику для каждого выхода из вашего баннера. Вот удобное руководство от Google по требованиям.
MOAT
Moat — это сторонний верификатор, который помогает брендам проверять эффективность своей рекламы.Один крутой трюк заключается в том, что на его сайте есть визуальные копии каждой действующей рекламы.
Найдите бренд, и каждая кампания будет отображаться, тем самым создав полный каталог практически всех существующих в настоящее время рекламных баннеров.
Дриббл
Dribbble — это онлайн-сообщество дизайнеров и креативщиков. На этом сайте есть множество идей для дизайна и контактов, которые могут помочь с дизайном ресурсов для медийной рекламы.
Прежде чем приступить к разработке своего первого веб-баннера, подумайте о том, какой размер лучше всего соответствует потребностям вашего бренда.Многие из приведенных ниже примеров имеют размер 300X250.
Тонкая анимация баннера
Этот рекламный баннер Shoemit демонстрирует тонкую анимацию, которая подчеркивает ее продукты и направляет аудиторию на CTA «Получите свой подарок»
Создание анимированных объявлений может работать в разных размерах, как показывает этот пример WordStream.
Макеты креативных продуктов
Эта реклама KIND умно демонстрирует разнообразие вкусов и натуральных ингредиентов, используемых в их продуктах, посредством простого, но креативного оформления батончиков.
Копия проста, чтобы сделать изображение продукта более реалистичным.
В этом примере Sephora продукты не находятся в центре внимания, но помогают сформировать CTA: есть специальные предложения и эксклюзивные предложения с этими продуктами и многим другим.
Эти «намеки» на продукты в рекламе помогают донести мысль о том, что есть еще кое-что, что можно открыть… просто нажмите на ссылку!
Интерактивные баннеры
Это объявление GlaxoSmithKline просит пользователя взаимодействовать с его объявлением.Частично его привлекательность вызывает любопытство пользователя: что произойдет, если я нажму и перетащу таблетку в рот?
Этот креатив ИКЕА показывает, что решения ИКЕА подходят для вашего пространства. Он просит пользователя отрегулировать размер рекламы, чтобы сократить ее сообщение.
См. Другие примеры баннерной рекламы.
Иммерсивные баннеры
КомпанияChips Takis представила свою интерактивную трехмерную медийную рекламу.
Sony Pictures создала рекламный баннер на 360 ° для продвижения своего нового фильма «Квест-комната».
Медийное объявление автоматически поворачивается вокруг контента на 360 °, и когда пользователь перемещает свой телефон, объявление будет реагировать. Вы можете создавать такие баннеры с помощью OmniVirt Ad Manager.
Вы можете создавать такие баннеры с помощью OmniVirt Ad Manager.
В этой демонстрации медийной рекламы Coca-Cola используется 3D-фотография, чтобы добавить глубины.
Веб-баннеры с 3D-фотографиями различных размеров можно создать на сайте omnivirt.com/3d-photo.
Как создать веб-баннер в CorelDRAW
- Обучение
- Практические руководства
- Сделайте веб-баннер
Веб-баннер — это изображение, которое обычно отображается вверху или сбоку веб-страницы или всего веб-сайта.Они часто используются для объявления специальных предложений, новых продуктов или другого важного контента. Баннеры веб-сайтов могут быть разных размеров, и выбрать правильный размер очень просто. В этом упражнении мы будем использовать размер объявления Leaderboard, который составляет 728 пикселей X 90 пикселей.
1.
 Установите размер страницы
Установите размер страницыКак уже упоминалось, в этом упражнении мы будем использовать размер объявления в таблице лидеров.В диалоговом окне «Новый документ» ( Файл> Новый ) в поле Имя : введите имя файла как ‘Homes Starter_728x90’ . Затем в раскрывающемся списке Предустановленное назначение выберите Интернет . Вы заметите, что это изменило единицу измерения на пиксели и разрешение рендеринга с на 96 точек на дюйм. В раскрывающемся списке Size выберите Leaderboard Ad и нажмите OK .
2.Добавление графических элементов
Разместите логотип на левом конце баннера и установите его размер 86 пикселей по горизонтали. (убедитесь, что включена блокировка пайки). Теперь добавьте мое растровое изображение и текстовые элементы, и все готово.
3. Экспорт для Интернета
Чтобы экспортировать наш баннер, перейдите в Файл> Экспорт в> Интернет .Откроется диалоговое окно «Экспорт в Интернет», в котором вы можете выбрать формат GIF, JPG или PNG. вы также можете установить глубину цвета и разрешить прозрачность, если это необходимо.
CorelDRAW не просто создает веб-баннеры
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как создать информационный бюллетень», «Как создать заголовок для Twitter», «Как создать обложку для Facebook» и многое другое! Создавайте высококачественные дизайны с помощью увлекательного и простого в использовании программного обеспечения для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Советы по созданию баннеров на главной странице: думайте над загибом
Автор: Мария ДиЧезаре Никакого давления, но ваша домашняя страница — один из самых важных инструментов цифрового брендинга, который у вас когда-либо был.
Боишься? Не надо! Vital запускает более 50 веб-сайтов в год, поэтому мы знаем, о чем говорим, когда дело касается дизайна веб-сайтов. Вот почему мы создали серию блогов о дизайне домашней страницы, чтобы вы могли узнать о ней изнутри.
Серия блогов началась с подробного объяснения того, как должна быть разработана ваша навигация и заголовок, которые вы обязательно должны проверить. В следующей главе мы сосредоточимся на самой важной функции, которую вы можете включить в верхнюю часть страницы: на баннере веб-сайта.
Подождите, что значит над сгибом?
Когда мы говорим «в верхней части страницы», мы имеем в виду ту часть веб-страницы, которая отображается без прокрутки. Баннер, заголовок и навигация вашего веб-сайта — ключевые составляющие, составляющие главное.
Поговорка возникла в газетной индустрии, где «верхняя часть сгиба» означает верхнюю половину первой страницы газеты.
Почему так важна верхняя складка?
Несмотря на то, что у людей есть привычка прокручивать веб-страницу вниз, у них очень мало внимания. Вот почему то, что размещено в верхней части страницы, имеет значение с точки зрения первого впечатления.
Вот почему то, что размещено в верхней части страницы, имеет значение с точки зрения первого впечатления.
Посетители, которые заходят на ваш сайт через главную страницу, находятся на этапе исследования и оценки покупателя. На этом этапе они знают, что им нужно решение их проблемы, и, вероятно, имеют общее представление о том, каким может быть этот ответ — то есть компания хочет улучшить свое присутствие в Интернете, поэтому они знают, что им нужно привести в порядок свой веб-сайт.
Вышеупомянутая часть сгиба важна, потому что на эту проблему может быть множество разных ответов.В примере, который мы только что упомянули, кто-то может достичь своей цели несколькими способами: он может нанять фрилансера, работать с агентством цифрового маркетинга или создать веб-сайт самостоятельно.
Что Vital нужно сделать, чтобы привлечь их внимание, так это четко заявить о наших услугах. Это выгодно и для нас, поскольку мы не хотим привлекать тех, кто ищет программное обеспечение для создания сайтов своими руками.
А как мы это делаем? Все это в баннере сайта.
Дизайн баннера для вашего сайта
Баннер вашего веб-сайта — это основное изображение, за которое взимается верхний платеж на вашей домашней странице.В веб-среде это также может называться изображением героя или рекламным щитом.
Баннер вашей домашней страницы является привратником вашего сайта, выполняя очень важную работу. Он должен помочь нужным посетителям глубже погрузиться в ваш веб-сайт, а также отсеять людей, которые не ценят то, что вы предлагаете.
Баннер вашего веб-сайта должен содержать следующее:
- Эстетичный дизайн — По возможности избегайте стоковых изображений. Люди могут уловить фальшь
- Описательный заголовок, четко указывающий, чем вы занимаетесь. — Пусть ваши посетители почувствуют, что они пришли в нужное место.
- Яркий призыв к действию (CTA) — Что вы хотите, чтобы ваши посетители делали? Подробнее об этом в следующем разделе.
Вот баннер Vital, чтобы дать вам представление о том, о чем мы говорим:
Помните: несмотря ни на что, рекламный щит должен быть ясным и простым. Это обязательно должно объяснить, кто вы, черт возьми, и что вы делаете. В противном случае люди нажмут кнопку возврата.
Что вы хотите, чтобы ваши посетители делали?
Баннер вашего веб-сайта также должен учитывать цель вашего бизнеса, которая будет отражена в CTA.Вот несколько примеров:
- Если вы работаете в мире электронной коммерции, вам нужно, чтобы люди размещали заказы на вашем сайте. В этом случае добавить кнопку «Купить сейчас» на свой рекламный щит (как это сделала компания по производству матрасов Blello) не составляет труда.
- Если вы работаете в сфере услуг B2B, вы, вероятно, хотите, чтобы люди больше, чем кто-либо другой, узнали, что именно вы делаете и как вы это делаете. Баннер Intradyn является прекрасным примером, поскольку он четко объясняет, что они предоставляют решения для архивирования электронной почты, а затем дает вам возможность щелкнуть, чтобы посмотреть демонстрацию их продукта.
Хорошо, теперь представьте, был ли это рекламный щит Витала:
Отлично! Что, черт возьми, это значит? «Мы создаем блеск» — это пустяк и абсолютно ничего не говорит посетителю о нашей компании. Это означает, что они, скорее всего, покинут наш сайт, что повлияет на наш показатель отказов, что негативно повлияет на наше SEO, что повлияет на наш рейтинг в Google и так далее и так далее.
Если бы кто-то знал, что ему нужна компания, которая могла бы создать веб-сайт с помощью Magento, «Мы создаем великолепие» не сказал бы ему, что он находится в нужном месте.Однако «Цифровое агентство», сопровождаемое нижней ссылкой на нашу подстраницу «Дизайн веб-сайтов», сообщит им, что мы можем им помочь.
Итог: У вас есть только секунда, чтобы сообщить, что вы делаете. Если вам непонятно, посетитель нажмет кнопку «Назад» и найдет в результатах поиска кого-то еще, который сразу же скажет то, что он хочет увидеть.
Насколько большим должен быть баннер веб-сайта?
Размер вашего баннера будет определять, что еще вы можете разместить в верхней части страницы.Другими словами, чем больше ваш рекламный щит, тем меньше других материалов люди смогут увидеть на вашей домашней странице.
Для Vital это нормально, потому что у нас есть ссылки на три наших основных сервиса на баннере нашего веб-сайта. Но если вы компания, предлагающая множество различных продуктов или услуг, вы можете использовать рекламный щит меньшего размера, чтобы можно было подразнить раздел под баннером, в котором перечислены некоторые из них.
Вот хороший пример от наших друзей из Legacy Supply Chain Services, стороннего поставщика логистических услуг ☞
А как насчет вращающегося баннера?
Вращающийся баннер позволяет размещать несколько частей контента в одном и том же разделе вашего веб-сайта.Теоретически такой тип баннера великолепен. Вы можете передать несколько сообщений, вы можете поиграть с дизайном и вы можете разместить свои последние новости — все в верхнем разделе вашей домашней страницы! Что может пойти не так?
ВСЕ. Вращающиеся баннеры могут убить конверсию. Вот шесть причин, почему:
- Во-первых, ползунки увеличивают время загрузки вашего веб-сайта, если все сделано неправильно. Чем дольше ваш сайт загружается, тем хуже будет ваше SEO и пользовательский опыт.
- Во-вторых, ваш обмен сообщениями запутывается , и ваша основная идея теряется . Сказать шесть разных вещей на отдельных баннерах непонятно, не так ли?
- В-третьих, ползунки не работают на мобильном телефоне . 56% людей просматривают веб-сайты на своих мобильных устройствах, поэтому разумно иметь баннер для веб-сайта, который будет хорошо работать на смартфонах.
- В-четвертых, человек нетерпеливы ! Когда вы в последний раз ждали, пока каждое изображение слайдера загрузится на чьей-либо домашней странице? Вам нужны ответы сейчас, и вы их сейчас заслуживаете!
- В-пятых, на случай, если люди решат подождать, чтобы просмотреть каждый слайдер, это замедлит их прокрутку дальше на вашу домашнюю страницу для просмотра важных функций, таких как ваши продукты, услуги или социальное доказательство.Кроме того, слайдер на веб-сайте, рекламирующий только что выигранную награду, может отвлечь их от того, чтобы больше узнать о преимуществах ваших услуг.
- И, наконец, это самая дорогая область вашего веб-сайта для экспериментов. Как мы уже говорили, люди, которые впервые обнаруживают вас, скорее всего, первыми попадут на вашу главную страницу. Если они не видят то, что им нужно, как только их взгляд встречается с баннером вашего веб-сайта, вы можете гарантировать, что они нажмут кнопку возврата быстрее, чем сможет загрузиться ваш следующий слайд.
В большинстве случаев контент, который вы хотите поместить в слайдер, лучше подходит для электронной почты или публикации в социальных сетях. Это связано с тем, что людей, находящихся на этапе исследования и оценки пути покупателя, не интересует, какой стенд вы зарезервировали для своей следующей выставки. Они почти не знают, что вы можете для них сделать, так зачем им это?
Но если вы чувствуете, что абсолютно обязаны сообщить новым посетителям вашего сайта о предстоящей выставке или недавно выигранной награде, почему бы не использовать панель объявлений, как это делает SilverCloud? Это не отнимает места у баннера вашего веб-сайта и по-прежнему является основным платежом.В противном случае ползунки следует использовать только в том случае, если вы находитесь на уровне узнаваемости и понимания бренда Apple.
Советы по дизайну баннеров для домашней страницы
Напомним, что при планировании баннера на главной странице помните следующие советы:
- Используйте привлекательный аутентичный дизайн баннера без коренастых поддельных изображений
- Будьте ясны, просты и прямолинейны в своем заголовке
- Включите призыв к действию, соответствующий вашим целям и потребностям посетителей
- Размер имеет значение — особенно если вы хотите подразнить раздел товаров / услуг.
- Не используйте вращающийся баннер, если вы не разбираетесь в бренде на уровне Apple.
В этой статье и в нашем блоге о навигации и дизайне заголовков мы сделали полный обзор того, как ваш веб-сайт должен выглядеть в верхней части страницы.Но это лишь небольшая часть вашей домашней страницы! Следите за новостями в следующих главах этой серии, которые посвящены вашим продуктам / услугам, социальным доказательствам, нижнему колонтитулу и многому другому. Или, если вы не можете ждать, сообщите нам, и мы расскажем вам все.
В качестве менеджера по контент-маркетингу Мария курирует все процессы и передовые методы маркетингового копирайтинга. Она работает рука об руку со своими клиентами B2B и B2C над созданием авторитетного, полезного контента, оптимизированного для SEO и актуального для их читателей.Мария имеет почти десятилетний опыт работы в маркетинговых агентствах и собственных маркетинговых командах. Она имеет степень магистра творческого письма и степень бакалавра антропологии. Просмотреть полную биографию
Связанный контент
10 вопросов о дизайне вашего веб-сайта Получите ресурсСоздание простого баннера для веб-сайта с логотипом в Photoshop
Баннер или заголовок — это изображение, которое находится в верхней части веб-сайта и обычно отображает название компании и логотип.Часто это первое, что видит человек, открывая веб-сайт. Смешение цветов должно быть привлекательным, информативным, комфортным для глаз и помогать убедить зрителя остаться на вашем сайте.Начнем с нашего баннера. Здесь у нас есть общий баннер, а используемые цвета успокаивают глаза. Его можно использовать для баннера о моде и красоте, а также для личного или праздничного баннера.
Чтобы создать баннер веб-сайта, выполните следующие действия:
Шаг 1. Создание баннера размером
Откройте новый файл, щелкнув File> Open .Установите размер файла 780 пикселей в высоту и 120 пикселей в высоту. Вы можете увеличить высоту до 140 пикселей. Вы можете сделать баннер гибким по вашему дизайну.
Шаг 2: Задание цвета фона
Создайте новый слой. Назовите его bgcolor. Задайте цвет фона, выполнив следующие действия:
- Измените цвет переднего плана на # E4D1B8.
- Нажмите на инструмент Paint Bucket Tool , который можно увидеть на панели инструментов справа.
- Щелкните холст мышью. Цвет вашего фона теперь изменен на новый цвет.
Шаг 3. Задание цвета внутреннего фона
Создайте новый слой. Назовите его insidecolor. Выберите инструмент Rectangular Marquee Tool на панели инструментов справа. Сделайте ширину прямоугольника 760 пикселей и высоту 100 пикселей внутри фона. Залейте его цветом # C64866, используя инструмент «Ведро с краской».
Шаг 4. Создание фона логотипа
Создайте новый слой.Назовите его logobkg. Выберите инструмент Rectangular Marquee Tool. Сделайте ширину прямоугольника 120 пикселей и высоту 100 пикселей. Поместите прямоугольник в левую часть баннера. Залейте его черным цветом # 000000.
Шаг 5. Создание логотипа с помощью инструмента произвольной формы
Создайте новый слой. Назовите это логотипом. Выберите инструмент нестандартной формы , который можно увидеть на панели инструментов справа. Щелкните раскрывающееся меню Форма на верхней панели инструментов. Нажмите на стрелку и выберите Орнаменты. Найдите орнамент на баннере.
Перетащите его в пространство логотипа и расположите так, чтобы он оказался в середине фона логотипа. Теперь у вас есть временный орнамент в виде логотипа, который при необходимости можно заменить на логотип вашей компании.
Шаг 6. Создание вертикальных линий на баннере
Создайте новый слой. Назовите это группой. Выберите инструмент Rectangular Marquee Tool. Установите размер прямоугольника 7 пикселей в высоту и 120 пикселей в высоту.Поместите прямоугольник в середину баннера. Залейте его цветом # E8B0BD.
Сделайте четыре копии полосы слоя.
Чтобы сделать копию, щелкните слой правой кнопкой мыши и выберите дубликат. Появится экран с названием Duplicate Layer.
Введите имя слоя как копии бэнда. Щелкните ОК. Сделайте то же самое с полосой copy2, band copy3, band copy4. Правильно разместите полосы на баннере.
Шаг 8: Создание границы логотипа
Создайте новый слой.Назовите это границей. Выберите инструмент Rectangular Marquee Tool. Сделайте ширину прямоугольника 20 пикселей и высоту 100 пикселей. Залейте его цветом # A63D56. Поместите прямоугольник справа от фона логотипа. Сделайте копию и поместите новый прямоугольник слева от фона логотипа.
Шаг 9: Создание пунктирных линий
Теперь выберите инструмент Horizontal Type Tool (текстовый инструмент). Введите «_________», используя клавишу дефиса. Поместите его вверху баннера. Сделайте копию, щелкните слой правой кнопкой мыши и выберите дубликат.Поместите его внизу баннера.
Шаг 10. Добавление названия компании
С помощью текстового инструмента введите название вашей компании или веб-сайта цветом # FCF3E5.
Поздравляем! Баннер вашего сайта с логотипом готов!
Пример макета, который вы можете создать с этим заголовком, показан ниже. Щелкните здесь, чтобы просмотреть веб-сайт. Загрузите файлы сайта здесь.
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Как сделать баннер
Выберите один из тысяч шаблонов дизайна с предварительным размером , чтобы начать свой проект баннера
Создать баннер для вашего веб-сайта, рекламы или страницы в социальных сетях сложно, верно? Нет, детка! Вы можете сделать это быстро и стильно, если начнете с заранее разработанного шаблона, размер которого уже соответствует вашим потребностям.Или выйдите голым и начните с чистого листа, чтобы оставить свой уникальный след в дизайне. Ты делаешь.
На основе шаблонов или с нуля мы покажем вам, как создать идеальный баннер для всего, что вам нужно, а также ссылки на графику и шаблоны, а также инструкции по их объединению.
Быстрые шаги для создания баннера:
Выберите шаблон баннера, который соответствует вашим потребностям, и откройте его в PicMonkey.
Добавьте графику или изображения к своему баннеру, чтобы придать ему стильный фон.
Введите текст сообщения на свой баннер.
Поделитесь готовым продуктом в социальных сетях или загрузите на свой компьютер.
Теперь, когда вы поняли основную суть, давайте углубимся в подробные советы и шаги.
Создание баннера из шаблона дизайнаПредварительный просмотр любого количества шаблонов, щелкнув миниатюры, чтобы просмотреть их в полном размере
Чтобы создать баннер из шаблона дизайна, просто откройте шаблоны в PicMonkey и просмотрите или найдите тип баннера, который хотите настроить.Как только вы найдете дизайн, который хотите использовать, щелкните его, чтобы создать свой собственный. Замените наши картинки своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
Баннер может содержать все типы изображений. Вот примеры различных категорий баннеров, которые мы предлагаем в нашей библиотеке шаблонов.
Щелкните ссылку под изображением, чтобы просмотреть все шаблоны такого типа.
Посмотреть все шаблоны заголовков Twitter (1500 x 500 пикселей)
Посмотреть все шаблоны больших баннеров магазина Etsy (1200 x 300 пикселей)
Посмотреть все шаблоны мини-баннеров магазина Etsy (1200 x 160 пикселей)
Посмотреть все события в Facebook шаблоны обложек / рекламные шаблоны Facebook (1200 x 628 пикселей)
Посмотреть все шаблоны обложек страниц Facebook (1640 x 624)
Просмотреть все рекламные шаблоны полноразмерных баннеров (728 x 90 пикселей)
Просмотреть все большие полноразмерные объявления — мобильные шаблоны (320 x 100)
Посмотреть все шаблоны обложек YouTube (2560 x 1440 пикселей)
Создать баннер с пустым холстом
Создать баннер веб-сайта нестандартного размера с нуля
Хочу начать с чистого листа вместо заранее разработанный шаблон? Нет проблем.Выбирайте заранее заданные размеры для обложек Facebook, баннеров YouTube, заголовков Twitter, баннеров Etsy и т. Д. Или создайте свой собственный размер, например, если вы создаете баннер для своего веб-сайта шириной 960 пикселей. В правом верхнем углу окна выбора пустого холста просто введите желаемые размеры и нажмите Сделать!
После открытия холста выберите цвет холста (из палитры фона ). Палитра цветов позволяет вам выбирать из спектра или вводить определенный шестнадцатеричный код для тех из вас, у кого есть определенные цветовые схемы.Это особенно удобно, если у вашего бренда есть определенные цвета, и вы хотите, чтобы ваш внешний вид был одинаковым для всех ваших дизайнов.
Выберите из тысяч графических изображений для дизайна вашего баннера
Найдите именно то, что вам нужно, а затем настройте его с помощью Палитра графики
Добавьте графику в дизайн баннера, чтобы создать неоспоримый визуальный интерес. Модифицируйте нашу коллекцию дизайнерской графики, просто с нашими коллекциями Shape Graphics или просмотрите множество других категорий, чтобы найти то, что вам нужно — от самолетов до знаков зодиака.Наша графика (также известная как «наложения») является векторной, что означает, что они будут выглядеть четкими и красивыми, независимо от того, насколько мал или велик вы их размер.
Вы можете настроить размер, цвет, соотношение сторон и даже стереть части изображения или добавить тень, чтобы получить полностью индивидуальный вид.
Добавьте дизайнерские шрифты и текст в сообщение баннера
Настройте свой текст с помощью теней, кривых, цветов и т. Д.
PicMonkey имеет сотни вручную подобранных дизайнерских шрифтов, плюс вы можете использовать свои собственные шрифты, загрузив их в PicMonkey.После того, как вы добавите слова в свой баннер, вы можете настроить их, изменив цвет, размер или шрифт, а также можете добавить контур, тень или даже изогнуть текст.
Совет по дизайну: Сочетание разных шрифтов делает ваш баннер динамичным, но использование слишком большого количества шрифтов может отвлекать, вызывать путаницу и приводить к нечеткости. Выберите два (не более трех) шрифтов и придерживайтесь их. Например, выберите жирный шрифт без засечек для заголовков и облегченный, легко читаемый шрифт с засечками для второстепенных заголовков и основного текста.Использование дополнительных гарнитур из выбранного вами набора шрифтов (таких как тонкий, легкий, полужирный, курсив и т. Д.), А также различных размеров и цветов шрифтов может дать вам большое разнообразие.
Поделитесь своим баннером со всем миром
Когда дизайн вашего баннера будет готов, вы можете поделиться файлом изображения напрямую с внешними источниками, такими как социальные сети или по электронной почте, выбрав Поделиться на верхней панели инструментов и выбрав место назначения. Кроме того, вы можете экспортировать дизайн прямо на свой компьютер, выбрав Загрузить и выбрав тип файла.