HTML шаблоны — HTML5, Bootstrap, JQuery и CSS
bootstrap feedback форма шаблон
Шаблоны форм обратной связи на Bootstrap
Представляем вашему вниманию подборку из трех отличных шаблонов форм обратной связи, которые можно бесплатно скачать и использовать в своих проектах
19 июн 2018
Читать полностью
bootstrap галерея шаблоны
4 бесплатных шаблона галерей для bootstrap
4 отличных адаптивных шаблона фотогалерей для bootstrap 3, который легко встроить на любой сайт, и они полностью бесплатны
24 май 2018
Читать полностью
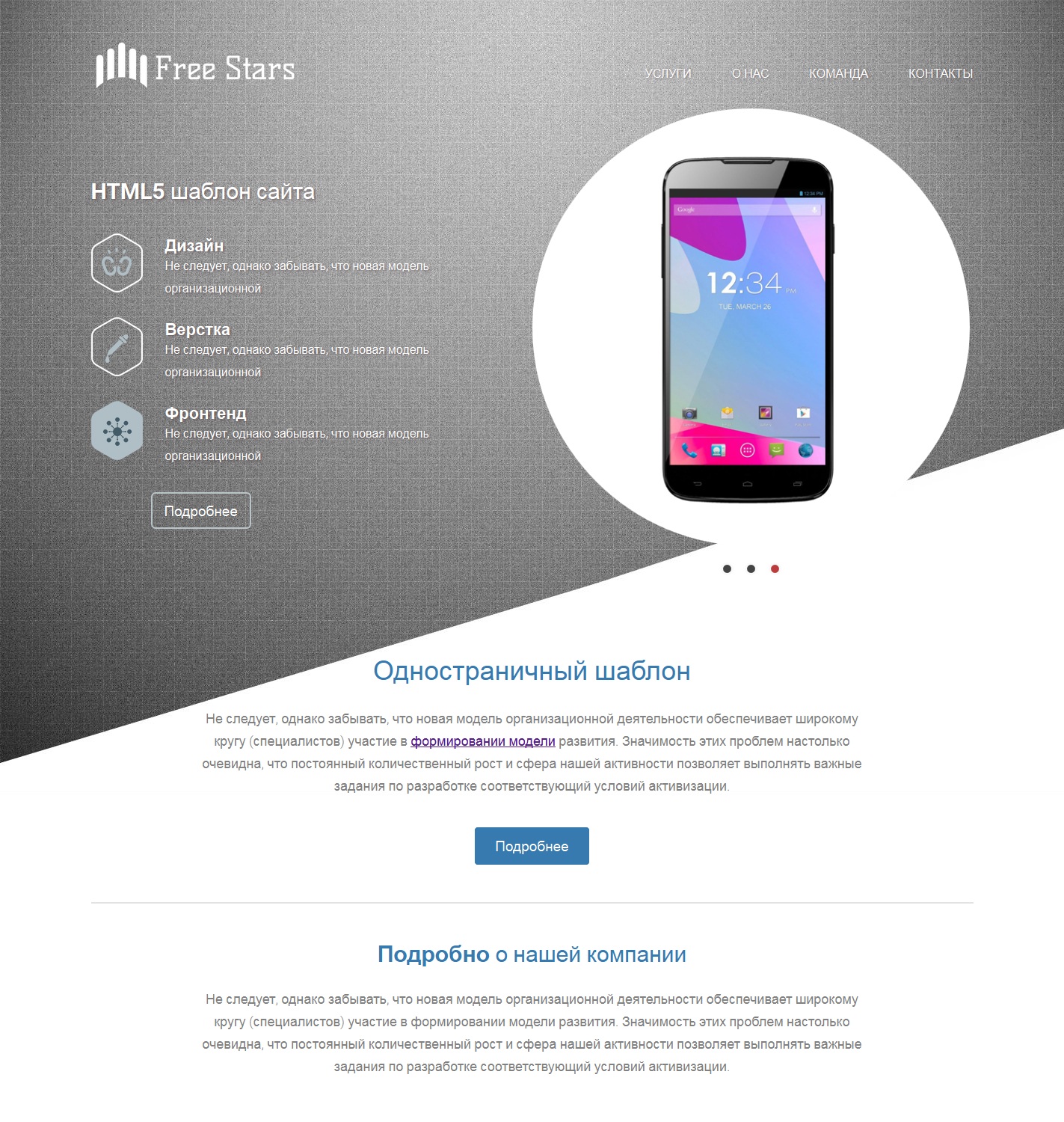
free html5 дизайн шаблоны
30 бесплатных адаптивных шаблонов
Представляем вашему вниманию подборку из 30 отличных шаблонов на любой вкус и цвет. Почти все шаблоны полностью адаптивные и абсолютно все — бесплатные
Читать полностью
psd дизайн пицца шаблон
PSD шаблон для сайта пиццерии — Pizzaro
Отличный шаблон для сайта пиццерии. Данный шаблон совмещает в себе отличный функционал, качественные layout страниц. Хорошо подойдет для доставки, суши, фаст-фуда и пиццы.
Данный шаблон совмещает в себе отличный функционал, качественные layout страниц. Хорошо подойдет для доставки, суши, фаст-фуда и пиццы.
18 авг 2017
Читать полностью
html5 админка дизайн шаблоны
20 отличных шаблонов для админ панелей
Отличная подборка из 20 шаблонов админок. Все шаблоны выполнены на высшем уровне в стиле Material и доступны для бесплатного скачивания
08 авг 2017
Читать полностью
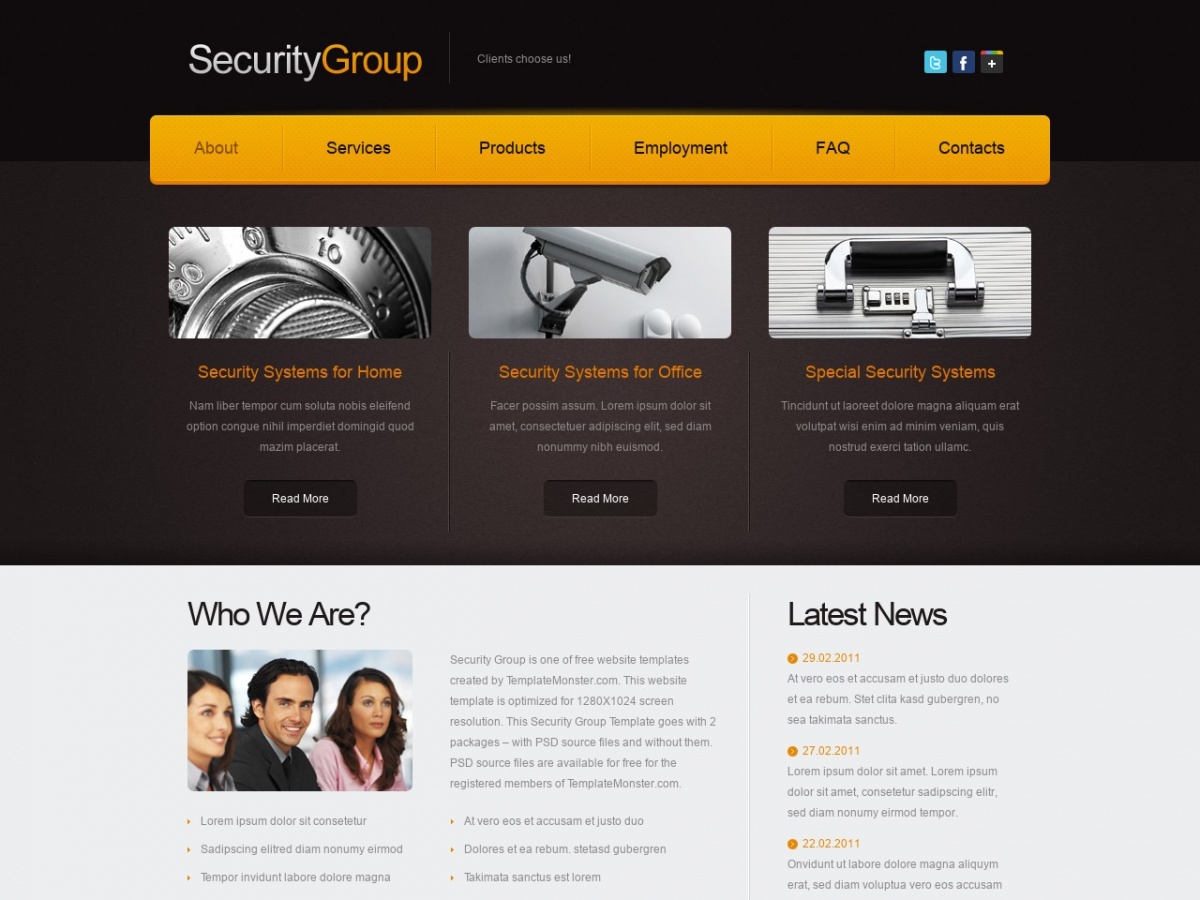
html5 бесплатно подборка шаблоны
Большая подборка качественных HTML шаблонов
Представляем подборку отличных адаптивных шаблонов на html5. Данные шаблоны можно скачать абсолютно бесплатно.
17 мар 2017
Читать полностью
html5 Landing бесплатно шаблон
Of the shelf Отличный шаблон Landing Page
Отличный, адаптивный шаблон посадочной страницы — подойдет для генерации продаж печатных изданий, программ, мобильных приложений и прочего
19 окт 2016
Читать полностью
admin dashboard html шаблон
Blur Admin — Шаблон панели администратора
Восхитительный HTML5 шаблон панели администратора включает себя огромное количество страниц со всевозможным функционалом
17 авг 2016
Читать полностью
html5 wordpress блог шаблон
Melica — шаблон блога для WordPress
Отличный минималистичный шаблон для блога на wordpress.
28 мар 2016
Читать полностью
Шаблоны веб-сайтов HTML5 CSS3 с открытым исходным кодом
Открытый источник
Бесплатно (112) Премиум (0)
Сортировать по последнимСортировать по количеству загрузокСортировать по среднему рейтингуКаркасы
- Угловой JS(1)
- Бутстрап 3(70)
- Бутстрап 4(20)
- Начальная загрузка 5 (6)
- Диаграмма.js(2)
- Фэнсибокс(2)
- Фавикон(2)
- Флатикон(5)
- ШрифтAwesome(72)
- Google шрифты(78)
- Карта Google(5)
- Иониконы(8)
- Изотоп(2)
- jQuery(52)
- Лайтбокс(6)
- Значок ядра(1)
- Сова Карусель(16)
- Реагировать JS(1)
- Скел.
 js(1)
js(1) - Попутный ветер CSS(10)
- Ванильный JS(1)
- Vue.js(1)
Категории
- Администратор и панель управления(17)
- Лендинг и сайт(95)
Новые темы или большие скидки.
Никогда не спамить.
Введите адрес электронной почты
Шаблоны сайтов — Документы, Дизайн, Скачать бесплатно
- Шаблоны WordPress
- HTML5
- Шаблоны начальной загрузки
- ИТ и программное обеспечение
- Строительство
- HR
- Дизайн
- Целевые страницы
- Заголовки
- Заголовок блога
- Страница с ценами
- Веб-разработка
- Документы
- Юридический
- Полис
Bootstrap очень важен при разработке веб-сайтов, особенно для бизнеса. С портфолио бесплатных современных шаблонов веб-сайтов Template.net вы можете с легкостью создать любую веб-страницу. Получите копию этого шаблона сегодня и создайте простой, но творческий, профессиональный и отзывчивый HTML5. Получите доступ к большему количеству шаблонов на нашем веб-сайте прямо сейчас!
Сортировать по: С появлением Интернета веб-сайты стали неотъемлемой частью бизнеса. Его ремесло и развитие стали передовыми и профессиональными. Итак, чтобы помочь вам пробиться на вершину отрасли, мы создали эти готовые и высококачественные шаблоны веб-сайтов в форматах файлов HTML5 и Adobe Photoshop. Профессионалы бизнеса вместе с опытными графическими дизайнерами создали эти продукты с высоким качеством и совершенством, поэтому вы можете быть уверены, что у вас есть лучшие доступные инструменты. Прекратите свое безделье, продолжайте и возьмите эту прекрасную сделку сегодня. Загрузите любой из этих профессионально написанных и красиво оформленных шаблонов веб-сайтов прямо сейчас, и вы увидите, как расширится ваше виртуальное влияние!
Его ремесло и развитие стали передовыми и профессиональными. Итак, чтобы помочь вам пробиться на вершину отрасли, мы создали эти готовые и высококачественные шаблоны веб-сайтов в форматах файлов HTML5 и Adobe Photoshop. Профессионалы бизнеса вместе с опытными графическими дизайнерами создали эти продукты с высоким качеством и совершенством, поэтому вы можете быть уверены, что у вас есть лучшие доступные инструменты. Прекратите свое безделье, продолжайте и возьмите эту прекрасную сделку сегодня. Загрузите любой из этих профессионально написанных и красиво оформленных шаблонов веб-сайтов прямо сейчас, и вы увидите, как расширится ваше виртуальное влияние!
Что такое шаблон веб-сайта?
Шаблон веб-сайта — это готовое к публикации руководство, которое помогает компаниям, корпорациям и частным лицам создавать коммерческие и рекламные веб-сайты с минимальными затратами времени. С помощью таких инструментов предприятия могут уделять больше времени своему бизнесу, обладая при этом значительным маркетинговым потенциалом.
Как создать шаблон веб-сайта
По данным InternetLiveStats.com, сегодня в Интернете насчитывается не менее 1,5 миллиарда веб-сайтов, и только 200 миллионов, примерно 13 процентов из них, являются активными. Имея это в виду, конкуренция по-прежнему высока, и для того, чтобы ваша компания могла использовать этот рынок, необходимо выделиться. Как мы это делаем? Просто захватите массы с помощью профессионально написанных и красиво оформленных веб-сайтов.
У вас есть много способов сделать это. Вы можете либо нанять разработчика программного обеспечения, чтобы он помог вам с использованием bootstrap или WordPress, либо создать личного, воспользовавшись нашими советами ниже — на ваш выбор.
1. Подготовьте оборудование
Прежде чем вы сможете начать работать с веб-сайтом, вы должны сначала начать этап подготовки. Этот этап включает в себя выбор доменного имени, его регистрацию и выбор услуги хостинга. Ваш веб-сайт будет бесполезен, если у вас нет команды хостинга, которая держит его в сети 24/7. Итак, убедитесь, что у вас есть ИТ-компания, которая поможет вам в этом.
Итак, убедитесь, что у вас есть ИТ-компания, которая поможет вам в этом.
2. Начните с тематического плана
Когда вы будете готовы, вы можете приступить к настройке своего веб-сайта. Вы должны начать с определения темы, которую вы хотите использовать для своего веб-сайта. Если возможно, вы должны проверить другие сайты, чтобы вдохновить себя. Если у вас достаточно свободного времени, вы даже можете создать ментальную карту, которая поможет вам на этапе планирования.
3. Согласовать секции
Определившись с тематикой вашего сайта, вы можете приступить к созданию разделов. Обычный шаблон макета может дать вам типичные статьи, такие как главная, о нас, услуга, продукт и некоторые другие. Однако, если вы обнаружите, что эти разделы не подходят для вашей компании, вам следует их удалить. Что вы должны помнить, так это то, что должна быть надлежащая координация всех ваших разделов.
4. Обеспечение качества контента
Наконец, вы должны обеспечить качественный контент на своих сайтах. Если вы можете, вы должны попытаться использовать творческие средства, чтобы подчеркнуть свое портфолио продуктов и другие разделы вашего веб-сайта. Вы даже можете создавать блоги и статьи. Тем не менее, убедитесь, что у вас превосходное качество, поскольку люди не будут так реагировать на некачественные сайты, как на высококачественные. Так что рассмотрите их, так как они также являются вашими активами для SEO-оптимизации.
Если вы можете, вы должны попытаться использовать творческие средства, чтобы подчеркнуть свое портфолио продуктов и другие разделы вашего веб-сайта. Вы даже можете создавать блоги и статьи. Тем не менее, убедитесь, что у вас превосходное качество, поскольку люди не будут так реагировать на некачественные сайты, как на высококачественные. Так что рассмотрите их, так как они также являются вашими активами для SEO-оптимизации.
Часто задаваемый вопрос
Зачем вообще нужна политика конфиденциальности веб-сайта?
Политика конфиденциальности требуется по закону. Законы о конфиденциальности во всем мире диктуют, что если вы собираете личную информацию от посетителей вашего веб-сайта, вам необходимо опубликовать Политику конфиденциальности на своем сайте. Многие сторонние службы, используемые для повышения производительности веб-сайта, также требуют наличия Политики конфиденциальности.
Что такое политика конфиденциальности для британских веб-сайтов?
Все британские онлайн-компании должны открыто сообщать пользователям о том, как будут использоваться их данные. Если какие-либо личные или конфиденциальные личные данные должны быть обработаны, владелец веб-сайта должен отображать политику конфиденциальности. Это должно объяснить, какие файлы cookie будут использоваться и с какой целью.
Если какие-либо личные или конфиденциальные личные данные должны быть обработаны, владелец веб-сайта должен отображать политику конфиденциальности. Это должно объяснить, какие файлы cookie будут использоваться и с какой целью.
Из чего состоит веб-сайт компании?
10 вещей, которые нужны каждому веб-сайту малого бизнеса:
1. Четкое описание того, кто вы есть.
2. Простой и понятный веб-адрес.
3. Карта сайта с удобной навигацией.
4. Удобная контактная информация.
5. Отзывы клиентов.
6. Видимый призыв к действию.
7. Знать основы SEO.
8. Свежий, качественный контент.
Как создать профессионально выглядящий веб-сайт?
5 важных советов по веб-дизайну для профессионального сайта:
1. Сделайте свою домашнюю страницу минималистичной и свободной от беспорядка.
2. Дизайн с учетом визуальной иерархии.
3. Создайте удобный для чтения контент веб-сайта.
4. Убедитесь, что на вашем сайте легко ориентироваться.