Пример простого меню из картинок с CSS анимацией
Продолжая изучать свойства анимации CSS3, решил применить полученные знания на практике — сделать какое-нибудь простенькое анимированное меню. В итоге получилось довольно симпатичное и очень простое меню с использованием иконок. Смысл его в том, что при наведении курсора картинка и тест плавно увеличиваются, как бы приближаясь к посетителю, анимация выполнена с помощью CSS3.Сразу смотрим:
DEMO
Для реализации данного меню у себя на сайте или в блоге не нужно ничего дополнительно подключать, достаточно лишь добавить не большой HTML и короткий CSS коды. В Blogger-блоге можно использовать для этих целей стандартный гаджет HTML/JavaScript.
Итак, по кодам. HTML для меню выглядит так:
<div>
<div>
<a href=»#»><img src=»…/image/home.png«>Главная</a>
<a href=»#»><img src=»…/image/news.png«>Новости</a>
<a href=»#»><img src=»
 ../image/photo.png«>Фотографии</a>
../image/photo.png«>Фотографии</a><a href=»#»><img src=»…/image/music.png«>Музыка</a>
<a href=»#»><img src=»…/image/docs.png«>Документы</a>
<a href=»#»><img src=»…/image/fav.png«>Избранное</a>
</div>
</div>И стили CSS:
.macmenu {
height: 128px; /*высота общего блока*/
}
.button {
margin: 0 auto; /*выравнивание блока по центру*/
width: 720px; /*ширина всего блока с меню*/
}
.button a img,
.button a {
display: block;
float: left;
-webkit-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
height: 70px;
width: 70px;
}
.button a {
margin: 5px 15px;
text-align: center;
color: #fff;
font: normal normal 10px Verdana;
text-decoration: none;
word-wrap: normal; /*запрещает автоматически разрывать слова на перенос*/
}
.
 macmenu a:hover img {
macmenu a:hover img {margin-left: -30%; /*смещает картинку левее, выравнивая ее по центру*/
height: 128px;
width: 128px;
}
.button a:hover {
font: normal bold 14px Verdana;
}Если меню нужно расположить вертикально, то CSS будет таким:
.macmenu {
height: 720px; /*высота всего блока*/
}
.button {
text-align: center;
margin: 0 10px; /*внешние отступы*/
}
.button a img,
.button a {
display: block;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
height: 70px;
width: 70px;
}
.button a {
margin: 15px 5px;
text-align: center;
color: #000;
font: normal normal 10px Verdana;
text-decoration: none;
word-wrap: normal;
}
.macmenu a:hover img {
margin-left: -30%;
width: 128px;
}
.button a:hover {
font: normal bold 14px Verdana;
height: 128px; /*высота ссылки при наведении курсора*/
}
Вот и все, размещаем и радуемся.
 Благодарю за внимание.
Благодарю за внимание.Более 20 адаптивных навигационных решений (примеры и коды) | Брэдли Найс | Уровень повышен!
Опубликовано в·
Чтение: 6 мин. 4 Вот список некоторых старых и новых руководств, плагинов jQuery , CSS и примеры JavaScript, относящиеся к адаптивной навигации для вашего веб-сайта.Если вам наскучили обычные адаптивные стили, как насчет создания круглого меню навигации для вашего веб-сайта? Это потрясающе выглядящее круглое меню не только невероятно привлекательно, но и отзывчиво.
- Исходный код
- Демонстрация
FlexNav — это первый для мобильных устройств пример использования медиазапросов и javascript для создания приличного многоуровневого меню с поддержкой сенсорного ввода, отображения при наведении и доступа к вводу с клавиатуры.
- Исходный код
- Демонстрация
Это еще одно руководство, в котором показано, как воссоздать боковое меню страницы Google Nexus 7. Немного CSS и Javascript придают ему приятный эффект скольжения с богатым современным внешним видом, в целом это сделано грамотно, и вы можете примерить что-то новое.
Немного CSS и Javascript придают ему приятный эффект скольжения с богатым современным внешним видом, в целом это сделано грамотно, и вы можете примерить что-то новое.
- Исходный код
- Демо
В этом руководстве рассматривается процесс создания адаптивного меню с помощью HTML, CSS и jQuery. Подходит для начинающих и продолжающих. В целом результат тоже впечатляет.
- Исходный код
- Демонстрация
Smart menus — это расширенный плагин jQuery, который превращает обычные меню веб-сайта в безупречную адаптивную навигацию. Он поддерживает все устройства, а их документация охватывает все, что вам когда-либо понадобится.
- Исходный код
- Демонстрация
Fixed Responsive Nav — это фиксированная и удобная сенсорная одностраничная навигационная система для вашего веб-сайта. Он очень легкий, и для запуска не требуется никакой другой библиотеки JavaScript.
- Исходный код
- Демонстрация
Если вы ищете простое адаптивное навигационное решение, которое работает на экранах всех размеров и может быть легко настроено, то это простое руководство может решить вашу проблему.
- Исходный код
- Демонстрация
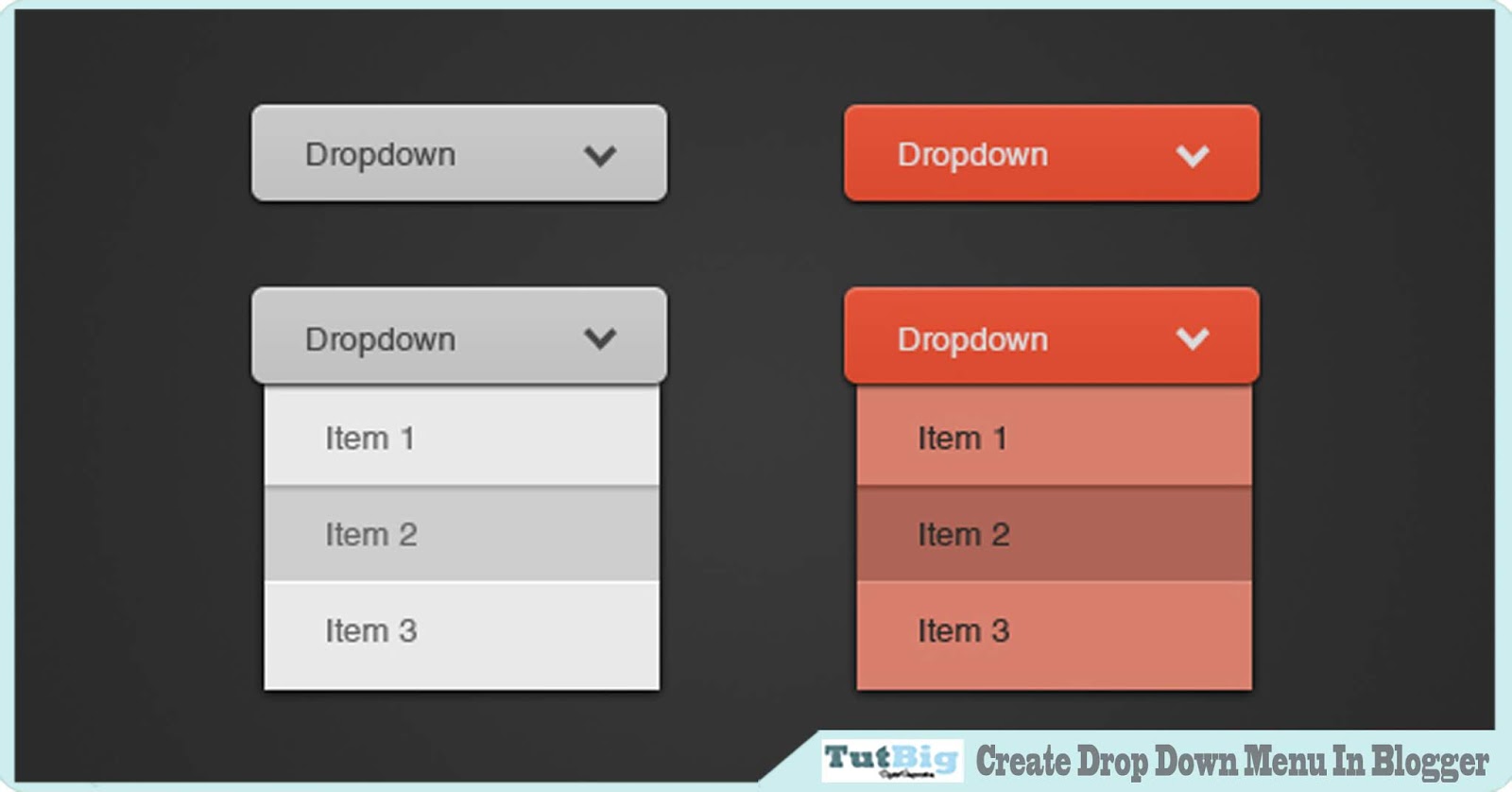
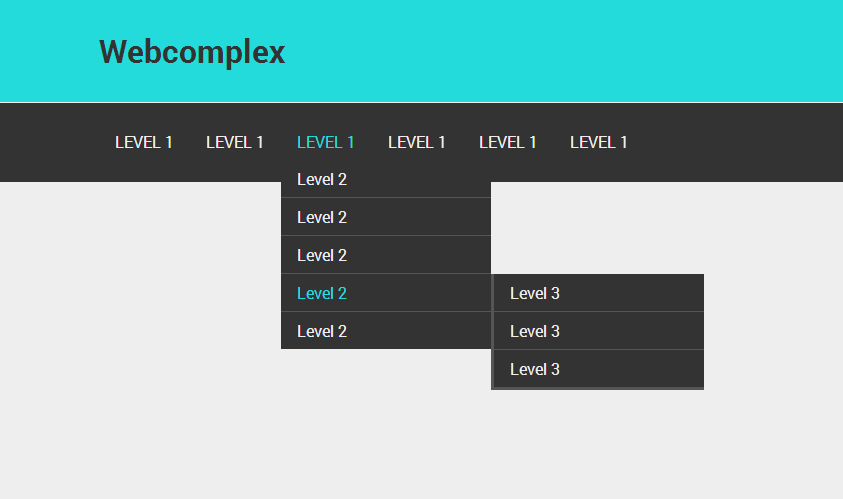
В этом руководстве используются jQuery и CSS для создания трехуровневого выпадающего меню. Но интересным фактом является то, что меню полностью адаптивно и сжимается, чтобы соответствовать размеру экрана любого устройства.
- Исходный код
- Демонстрация
Простой подключаемый модуль jQuery с адаптивным меню, оптимизированный для мобильных устройств с использованием HTML5, CSS3 и jQuery.
- Источник
- Демо
Navobile использует CSS для применения переводов CSS3, обнаружения мобильных устройств и фиксации положения навигации.
- Исходный код
- Демонстрация
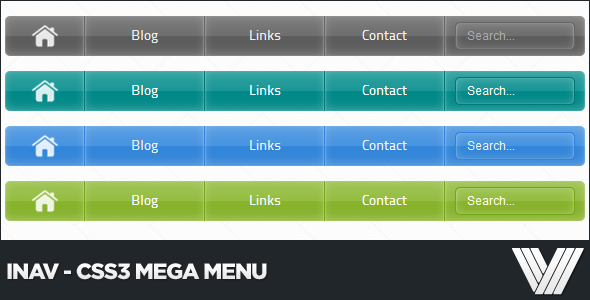
Создайте красочное адаптивное меню с поддержкой Retina, вдохновленное цветами маливанского производителя игры Borderlands.
- Исходный код
- Демонстрация
Этот плагин jQuery вдохновлен Codrops MultiLevelPushMenu, но в отличие от него не использует 3D-преобразования CSS и, следовательно, работает и в старых браузерах (например, IE 8).
- Источник
- Демонстрация
Нет темы, только HTML и CSS. Pikabu супер настраивается под ваши нужды. Эта штука работает на всем. Мы постепенно улучшаем возможности для устройств, которые его поддерживают.
- Исходный код
- Демо
bigSlide — крошечный (сжатый ~ 1 КБ) плагин jQuery для создания внеэкранной навигации по панели слайдов. Он будет перемещать панель навигации, а также любые контейнеры, заданные классом .push (или классом, выбранным вами в настройках).
- Источник
- Демонстрация
Меню можно расположить вверху, справа, внизу или слева, сзади, спереди или рядом со страницей. Добавьте поле поиска, верхний и нижний колонтитулы, разделители, индексатор разделов, счетчики, переключатели и многое другое.
- Исходный код
- Демонстрация
Простое меню слайдера для адаптивного веб-сайта. Просто выберите темную или светлую тему, и вы готовы к работе.
- Источник
- Демо
- Источник
- Демонстрация
- Источник
- Демонстрация
- Исходный код
- Демо
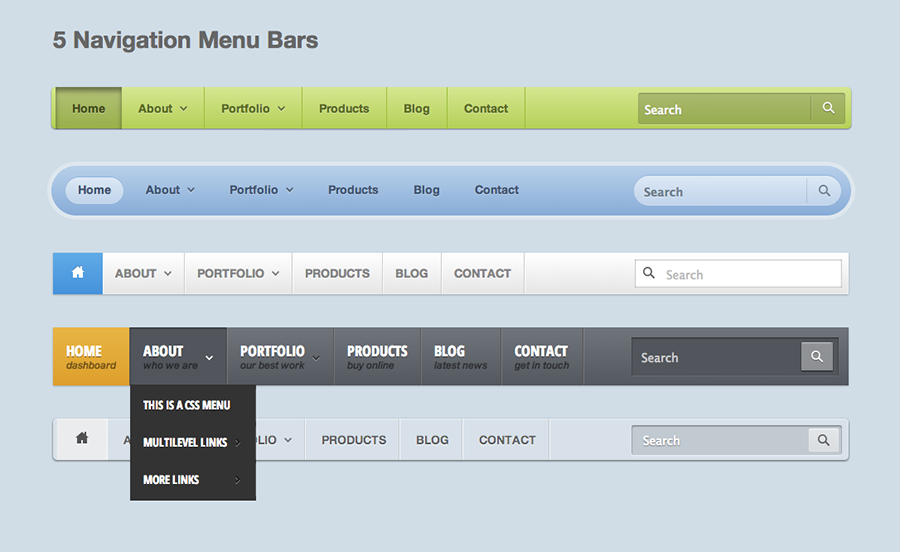
Четыре шаблона меню навигации, которые вы можете использовать в своих проектах бесплатно. Они сделаны без использования каких-либо фреймворков и таким образом, что не будут конфликтовать с остальным вашим контентом.
- Исходный код
- Демонстрация
Этот проект является попыткой создать систему навигации, которая обеспечивает базовую функциональность даже без javascript, только с помощью CSS.
- Источник
- Демонстрация
Вдохновленный снимком Dribbble, этот пример в настоящее время находится в тестовом режиме, что означает, что он не готов к производству.
- Источник
- Демонстрация
Trunk.js убирает вашу навигацию в «ящик» в книжной ориентации и отображает ее сверху в альбомной ориентации.
- Источник
Хорошего дня!
Брэдли Найс,
Контент-менеджер ClickHelp.com — лучший онлайн-инструмент документации для поставщиков SaaS
Рекомендации по дизайну панели навигации
Следуйте этим рекомендациям по проектированию панели навигации и узнайте о принципах удобства использования, осуществимости и доступности для веб-дизайна.
Кастури Рой
Ничего не найдено.
Панели навигации являются одним из ключевых элементов удобного веб-дизайна.
Панели навигации помогают нам плавно перемещаться по веб-сайту. Панель навигации (navbar) или меню — это организованный способ связи с другими (обычно внутренними) веб-страницами. Они могут быть скрыты или легкодоступны, позволяя посетителям сайта переходить на наиболее полезные или интересные для них страницы.
Если у вас плохо спроектированная панель навигации, независимо от того, насколько хорош ваш контент, посетителям вашего сайта будет сложно его найти. Так что, если вы новичок в веб-дизайне или просто новичок, который ищет лучшие практики дизайна панели навигации, вы попали в нужное место. Это, пожалуй, самый важный элемент дизайна на веб-сайте, и мы даем вам советы и рекомендации по созданию удобных и эффективных панелей навигации.
Типы навигационных панелей
Наилучшие методы разработки навигационных панелей включают акцент на функциональность. Крайне важно обеспечить легкий доступ пользователей к логину, панелям инструментов поиска, логотипам брендов и ключевому контенту. Различные структуры меню навигации могут иметь различное использование в зависимости от их дизайна и размещения.
Стандартная горизонтальная панель навигации
Наиболее распространенным стилем меню является горизонтальная текстовая панель навигации. Обычно они включают список важных страниц или разделов сайта, которые могут быть вложены друг в друга. Метки часто состоят из одного или двух слов для краткого описания раздела. В приведенном ниже примере вы можете увидеть шесть пунктов меню, включая логотип «Спешите», который возвращает посетителей на домашнюю страницу при нажатии с других страниц.
Метки часто состоят из одного или двух слов для краткого описания раздела. В приведенном ниже примере вы можете увидеть шесть пунктов меню, включая логотип «Спешите», который возвращает посетителей на домашнюю страницу при нажатии с других страниц.
Горизонтальные панели навигации часто представляют собой липкие или фиксированные меню, то есть они прикрепляются к верхней части страницы по мере прокрутки пользователем. Этот стиль удобен, когда основные CTA, такие как «Войти» или «Свяжитесь с нами», расположены непосредственно на панели, потому что независимо от того, где находится пользователь на сайте, у него будет CTA, на который можно щелкнуть для следующих шагов. .
Гамбургер-меню
Гамбургер-меню представляет собой компактную трехстрочную кнопку, объединяющую список ссылок. Это очень популярный стиль меню, особенно в мобильных приложениях и на сайтах, благодаря эффективному использованию пространства. Однако этот тип панели навигации может быть недоступен для программ чтения с экрана, поэтому убедитесь, что вы создаете гамбургер-меню с учетом специальных возможностей.
Мегаменю
Мегаменю распространены на многих веб-сайтах электронной коммерции, таких как Amazon или других подобных розничных магазинах. Дизайн имеет большую панель, которая содержит каждую категорию и подкатегорию на сайте. Этот формат позволяет людям с первого взгляда понять содержание веб-сайта и быстро найти нужную категорию.
Недостаток мегаменю заключается в том, что они могут перегружать посетителей сайта слишком большим количеством опций одновременно. Мегаменю также могут стать переполненными, особенно на мобильных устройствах, что сделает их менее привлекательными. Один из способов избежать этого — создать мегаменю в категории вашего сайта, как в примере ниже.
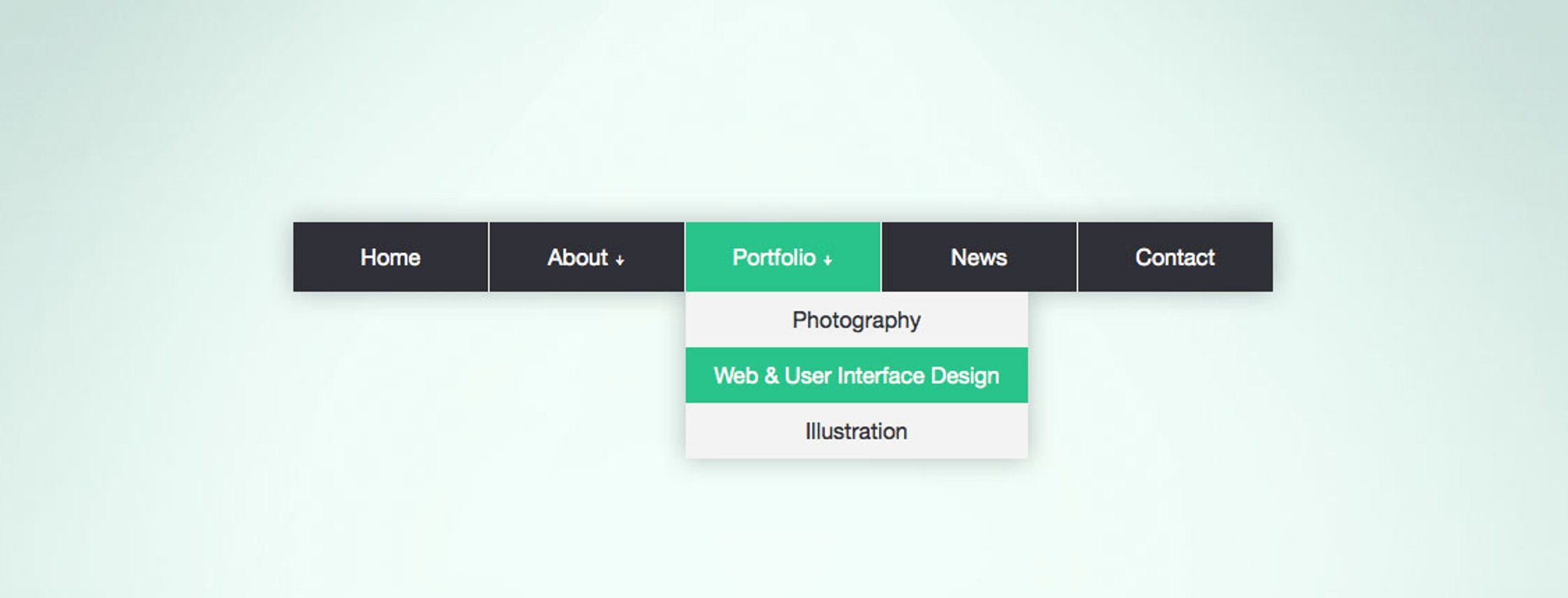
VividWorks имеет элегантное мега-меню в разделе «Решения», в котором четко представлены все предложения компании.Раскрывающееся меню на основе наведения
Мегаменю часто размещается под этим типом панели навигации. Когда вы наводите курсор на параметр на панели навигации, меню раскрывается с помощью анимации и позволяет вам видеть больше категорий и разделов второго уровня.
Хотя это отличный способ получить больше прямых ссылок на страницы сайта в меню, это может быть спорным выбором для пользователей. Функция раскрывающегося списка предполагает, что посетители захотят взаимодействовать с каждой опцией, на которую они наводят курсор, что может быть правдой, а может и нет. Этот стиль навигации также может быть сложным для адаптивного дизайна, поскольку раскрывающиеся списки не всегда хорошо работают на мобильных устройствах.
Меню прокрутки
Меню прокрутки отличаются от традиционного макета, но становятся популярным выбором для дизайна одностраничных веб-сайтов. Часто меню прокрутки имитируют внешний вид верхней панели навигации, но вместо того, чтобы направлять посетителей на отдельную страницу, когда они нажимают на параметр, страница автоматически прокручивается до выбранного раздела.
Delux — Шаблон веб-сайта конференции с меню прокрутки. Эта форма просмотра веб-сайта может сделать одностраничный веб-сайт более захватывающим и организованным.
Вертикальная боковая панель
Вертикальные боковые панели включают в себя меню, которые расширяются от края страницы по щелчку, накладывая элементы меню друг на друга в виде списка. Сохранение меню скрытым до тех пор, пока посетитель сайта не откроет его, дает несколько преимуществ. Во-первых, меню доступно в любое время, но не перегружает дизайн всеми опциями сразу. Во-вторых, поскольку меню открывается только тогда, когда этого хочет пользователь, вы сможете использовать более длинный текст и занимать больше места в меню. Эти преимущества делают его популярным выбором для веб-сайтов и портфолио агентств.
Вертикальная боковая панель на сайте Ryder International по-новому. В свернутом виде меню занимает лишь часть страницы. Но в развернутом виде меню может занимать более половины страницы, поэтому параметры и текст не ограничиваются пространством.
Нижний колонтитул
Многие веб-сайты максимально используют дизайн нижнего колонтитула, добавляя в него расширенный список ссылок быстрого доступа. Нижний колонтитул — ценная недвижимость, потому что он доступен с любой страницы сайта. И поскольку он находится внизу страницы, нехватка места не является серьезной проблемой. Меню нижнего колонтитула часто содержат большое количество ссылок быстрого доступа — больше, чем верхние меню — и дают веб-сайтам хороший SEO-рост благодаря объему информации, хранящейся в них.
Нижний колонтитул — ценная недвижимость, потому что он доступен с любой страницы сайта. И поскольку он находится внизу страницы, нехватка места не является серьезной проблемой. Меню нижнего колонтитула часто содержат большое количество ссылок быстрого доступа — больше, чем верхние меню — и дают веб-сайтам хороший SEO-рост благодаря объему информации, хранящейся в них.
Получите наш 100 видеокурсов по веб-дизайну — бесплатно
От основ до продвинутых тем — узнайте, как создавать сайты в Webflow, и станьте дизайнером, которым всегда хотели быть.
Начать курс
Подпишитесь на участие в программе Webflow Insider
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать курс
Рекомендации по проектированию навигационной панели для начинающих
При создании навигационной панели необходимо уделять большое внимание UX, что означает удобство использования, обучаемость и доступность. Использование этих трех объективов в качестве основы поможет вам создать дизайн панели навигации, который легко и быстро обслуживает посетителей сайта.
- Удобство использования позволяет пользователю достичь цели эффективно, результативно и без трения. Общий опыт должен быть хорошим, и удобство использования является мерой этого.
- Обучаемость — это мера того, насколько легко пользователю выполнить задачу в первый раз, и сколько повторений требуется для ее выполнения.
- Доступность — это первый шаг к инклюзивным методам проектирования. Убедившись, что ваш веб-сайт доступен для всех типов пользователей, вы добавите дополнительный *поцелуй шеф-повара* к своей работе дизайнера.
Вот несколько рекомендаций, которые включают эту платформу.
Использование навигационной цепочки
Навигационная цепочка является краеугольным камнем поиска пути в Интернете. Это самый простой способ найти дорогу домой (в прямом и переносном смысле). Наша работа, как дизайнеров, заключается в том, чтобы пользователи могли вернуться к началу, желательно, не нажимая кнопку «Назад» бесчисленное количество раз.
Хлебные крошки позволяют пользователям визуализировать пройденный ими путь, опираясь на структуру URL. Вы часто видите это на сложных веб-сайтах электронной коммерции с множеством разных категорий, как в примере ниже.
Этот клонируемый проект был разработан для создания панировочных сухарей для различных категорий и подкатегорий продуктов питания. Ознакомьтесь с обширным ресурсом Baymard о том, как сделать веб-сайты электронной коммерции удобными для использования.
Навигация по цепочкам обычно состоит из текстовых ссылок, перемежающихся символом «больше» (>). Это может выглядеть примерно так: Просмотренная страница > Просмотренная страница > Текущая страница. Это самый простой и точный способ улучшить и сгладить навигацию.
Используйте знакомый язык и интуитивно понятную навигацию
Не взламывайте тезаурус для пунктов меню — язык должен быть максимально простым и универсальным. Сохраните свои каламбуры и причудливые тексты для основного текста и сделайте меню простым и интуитивно понятным.
Информационная архитектура и иерархия должны поддерживать удобную навигацию с помощью плоской организации кнопок навигации. В течение одного или двух кликов пользователь сможет найти то, что ему нужно, независимо от того, насколько глубока ссылка.
Как заявляет Nielsen Norman Group, цель состоит в том, чтобы люди «полагались на узнавание, а не на припоминание», то есть меню должны быть короткими и удобочитаемыми, но при этом должны быть сосредоточены на ясности. Мы можем сделать это, ограничив количество уровней максимум тремя-четырьмя. Чем больше уровней, тем легче пользователям заблудиться в лабиринте страниц . У Nielsen Norman Group также есть отличная библиотека, посвященная поиску пути и навигации.
Стратегически организуйте навигацию
Цель, которую вы хотите достичь с помощью своего веб-сайта, должна быть отражена в панели навигации. Лучшие практики дизайна панели навигации также включают добавление CTA, чтобы вы могли подтолкнуть пользователей к достижению этих целей. И этот аспект необходимо учитывать еще до того, как вы начнете создавать свой сайт.
И этот аспект необходимо учитывать еще до того, как вы начнете создавать свой сайт.
Например, если у вас есть веб-сайт электронной коммерции, который предоставляет пользователю обновления, может быть полезно добавить значок колокольчика или панель уведомлений. Это направляет вернувшихся пользователей к самой важной для них информации.
Будьте последовательны в структуре и стиле
Несоответствия обычно проявляются, когда мы не уверены, куда что-то идет. Или в других случаях отчеты Google показывают, что пользователи ищут определенные страницы, и дизайнер считает необходимым добавить быстрые ссылки, которые не вписываются в существующее меню навигации.
К сожалению, последовательность заключается в том, чтобы делать трудный выбор. Либо что-то имеет логический смысл, либо нет. Либо у всех категорий есть подкатегории, либо их нет вообще. Таким образом, первичная и вторичная навигация должны иметь одинаковый пользовательский интерфейс.
Стиль также является важной частью последовательного дизайна. Общепризнанные шаблоны проектирования помогают пользователям идентифицировать элементы меню, а также упрощают обнаружение и общее удобство. Например, использование подчеркивания под текстом сигнализирует пользователю, что это ссылка и по ней можно щелкнуть. Что-то настолько простое, как это, может сделать путешествие вашего пользователя более плавным.
Общепризнанные шаблоны проектирования помогают пользователям идентифицировать элементы меню, а также упрощают обнаружение и общее удобство. Например, использование подчеркивания под текстом сигнализирует пользователю, что это ссылка и по ней можно щелкнуть. Что-то настолько простое, как это, может сделать путешествие вашего пользователя более плавным.
Адаптивный дизайн
Панели навигации должны быть разработаны как для настольных компьютеров, так и для мобильных устройств, включая все размеры экрана. Это помогает читателям, использующим нестандартные размеры экрана. Вот действительно отличный проект с учебным пособием по созданию адаптивной панели навигации.
Проверка цветового контраста
Поскольку меню навигации отражают основную структуру веб-сайтов, крайне важно, чтобы они соответствовали цветовому контрасту и передовым методам чтения с экрана, установленным WCAG.
Крайне важно проверить коэффициенты цветовой контрастности, чтобы убедиться, что контент доступен для людей с дальтонизмом или другими нарушениями зрения. Вы можете использовать средство проверки контрастности, чтобы обеспечить доступ к вашему контенту людям с умеренно слабым зрением, не использующим технологию контрастного усиления.
Вы можете использовать средство проверки контрастности, чтобы обеспечить доступ к вашему контенту людям с умеренно слабым зрением, не использующим технологию контрастного усиления.
Тестирование всплывающих меню на доступность
Проверка возможности использования раскрывающихся меню мышью и клавиатурой позволяет пользователям клавиатуры получать доступ к подменю. Добавление разметки и поведения клавиатуры может улучшить работу с клавиатурой и по-разному управлять меню.
Обеспечение удобочитаемости и функциональности меню на разных устройствах
При проектировании и разработке навигационных панелей важно также учитывать пользователей, использующих сенсорные экраны, часто на небольших устройствах, таких как смартфоны, а также пользователей с ограничениями мелкой моторики. Например, некоторым людям нужна большая целевая область, чтобы нажимать на нее и отставать во времени, чтобы эффективно использовать раскрывающиеся меню. Слишком быстрое исчезновение меню может стать неприятным опытом для любого пользователя.
Конечно, вы можете сделать гораздо больше, чтобы повысить доступность вашего веб-сайта — наш контрольный список доступности является хорошей отправной точкой.
Начните применять эти передовые методы навигации
Мы знаем, что об этом нужно помнить. Однако, если вы прислушаетесь к своим пользователям и создадите то, что кажется им наиболее интуитивно понятным, вы будете на пути к созданию панели навигации, которая не только удивит ваших пользователей, но и облегчит им просмотр вашего сайта.
Опубликовано
7 декабря 2022 г.
Категория
Веб-дизайн
Поделиться
Рекомендуемое чтение
Веб-дизайн 9000 2 Веб-дизайн Веб-дизайнПодпишитесь на Webflow Inspo
Получите лучшее, самое крутое , а последние версии дизайна и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Пробуйте Webflow столько, сколько хотите, с нашим бесплатным начальным планом. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.