Как сделать футер на сайте полезным для SEO и юзабилити
Рекомендации для создания удобного подвала сайта, полезные элементы навигации и типичные ошибки веб-мастеров.
Всю важную информацию рекомендуют помещать как можно выше на страницу: с каждым скроллом сайт теряет часть читателей. Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Почитать по теме:
Как читают тексты на сайте: обзор исследований
Тем не менее, эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на поведенческие факторы. Подвал в любом случае не навредит: он не мешает пользователям воспринимать контент, поскольку они решают свои задачи выше на странице
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
Пользователи читают всю страницу и естественным образом доходят до футера.
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.
Сразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню. Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.
Почитать по теме:
[Кейс] Как компания улучшила навигацию сайта и этим разгрузила менеджеров
Элементы футера на сайте
Ссылки в футере
В футере есть сквозные ссылки — внешние и внутренние, которые находятся на всех страницах сайта.
Положительно влияют ссылки с естественными текстами, к примеру, адресом сайта или названием компании. Ссылки с текстом из ключей, к примеру, «купить цветы в Москве», могут навредить, если поисковики посчитают их за спам.
Подробнее в статье:
Как работать с внутренними ссылками
На любом сайте информация на футере должна быть структурированной, предсказуемой и доступной для пользователя. Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Элементы футера страницы
Сайты с разными назначениями требуют разных составляющих футера. Основные элементы футера сайта:
- полезные ссылки;
- навигация, дублирующая меню;
- ссылки на вторичные задачи;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды
- взаимодействие с клиентами.

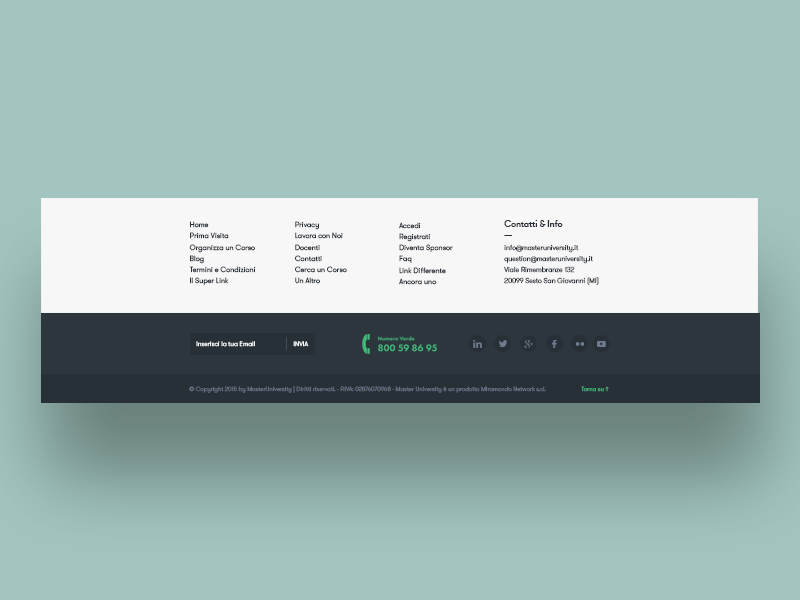
Элементов может быть несколько, к примеру, на футере сайта компании Ив Роше есть ссылки на меню и вторичные задачи, служебные ссылки с информацией о политике конфиденциальности и условиях, ссылки на соцсети и способы взаимодействия с клиентами, информация о партнерах. Контент в футере рассчитан на несколько групп аудитории: клиентов компании, соискателей, предпринимателей.
Полезные ссылки
Это служебная навигация по информации, которая должна быть на сайте. К примеру:
- контактная информация;
- информация по обслуживанию клиентов;
- политика конфиденциальности;
- условия эксплуатации.
Почитать по теме:
Как выжить без печенек: Google отказывается от third-party cookie
Пользователи часто ищут такую информацию именно в подвале, так что даже если она есть в вашем основном меню сверху, поместите ее и в футер.
Этот элемент может встречаться в футере всех видов сайтов.
Навигация
Навигация есть и вверху страницы, и внизу. В футере этот элемент дублирует ссылки из верхнего меню, чтобы пользователи могли не листать каталог наверх, если они смотрят товары внизу страницы, а перейти в нужный раздел быстрее.
Нужен на сайтах с длинными страницами.
Ссылки на вторичные задачи
Дополнительные ссылки на страницы, которые могут быть интересны пользователю, но выходящие за основное предназначение сайта. Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
К примеру:
- страница с вакансиями для соискателей;
- контакты для желающих написать статью;
- доступ к информации для инвесторов;
- ссылки на документацию или спецификации продукта;
- доступ к PR-информации;
- поиск филиалов компании.

Элемент встречается на сайтах, которыми пользуются несколько групп аудитории с разными целями.
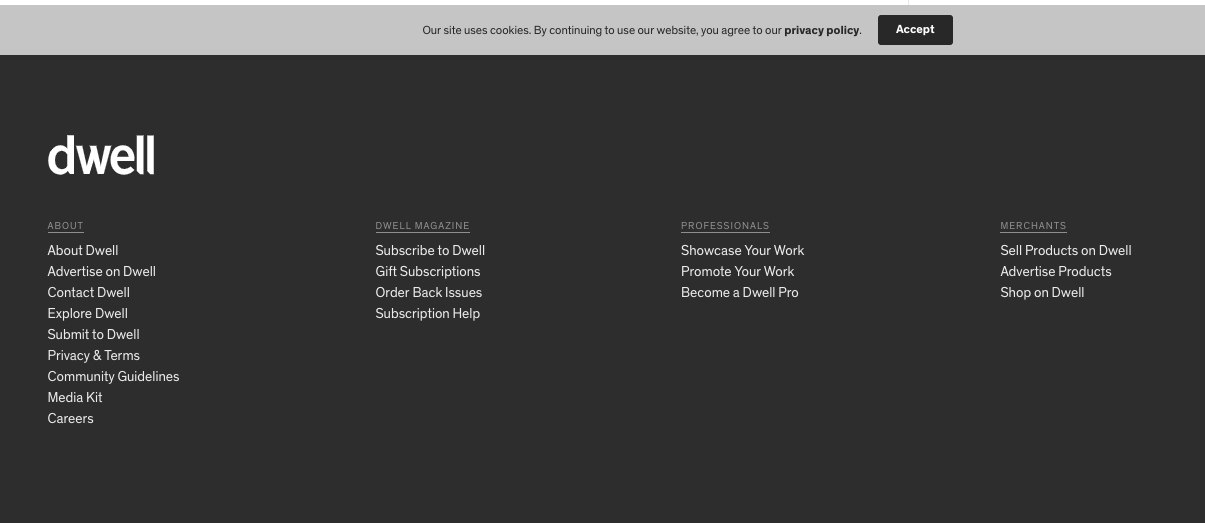
К примеру, на сайте журнала «Dwell Magazine» есть категории, не относящиеся к тематике журнала. Они интересны не основным читателям журнала, а профессионалам в области СМИ и дизайна, продавцам, инвесторам, рекламодателям, потенциальным сотрудникам.
Карта сайта
Карта сайта в футере — это карта для навигации пользователей. Она включает в себя главные страницы сайта и те, которых нет в верхнем меню. Это полезно большим сайтам со сложной навигацией и длинными страницами, чтобы пользователю было легче ориентироваться.
В полной карте сайта нет нужды, подвал рискует стать громоздким и сложным. Иногда строят отдельную карту сайта на странице и дают ссылку на нее в футере.
Подходит для больших сайтов с несколькими уровнями структуры.
Отзывы или награды
Пользователи обращают внимание на награды компании и отзывы о ней — это делает компанию более надежной в глазах аудитории. Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.
Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.
В футере также могут быть отзывы о компании, чтобы подкрепить авторитетность и вызвать доверие. Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Этот элемент футера подходит для стартапов, у которых уже есть награды, и для компаний с неразвитым брендом.
Компании и бренды
Некоторые крупные компании владеют десятками других брендов. Такие компании показывают свою масштабность и авторитетность, в том числе размещая логотипы в список дочерних компаний и брендов в футере.
Пользователи могут понять, с какими брендами связана компания, и распространят хорошее отношение к любимому бренду на всю компанию.
Некоторые компании указывают бренды поставщиков, с которыми работают. Это влияет на уровень доверия и узнаваемость
Подходит для крупных международных организаций со многими дочерними или партнерскими брендами.
Взаимодействие с клиентами
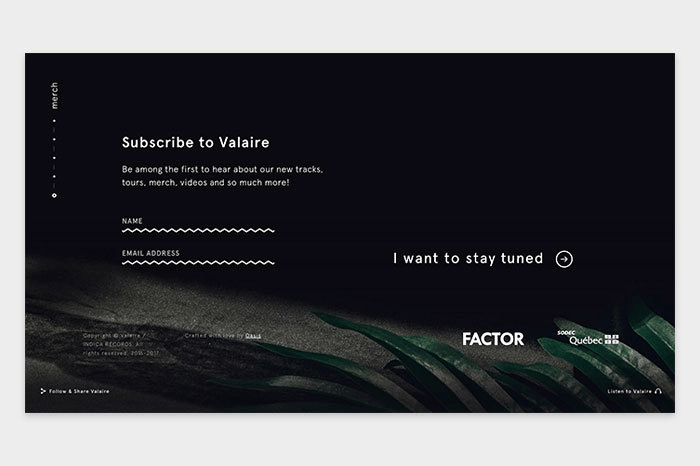
Пользователи часто идут в футер, чтобы найти там подписку на рассылку полезного контента и акций или найти ссылки на соцсети. Привлекательно оформленная подписка с бонусами даст новых подписчиков или даже клиентов.
Если компания продвигается с акцентом на эстетику и визуальные эффекты, в низ сайта выводят виджет фида социальных сетей бренда, чтобы привлечь пользователей красивым контентом.
Футер TheGoodTrade.comВ футере TheGoodTrade несколько блоков: запрос на подписку, виджет с фидом Instagram, ссылки на соцcети, ссылки на дополнительную информацию и данные об авторских правах.
Этот элемент футера используют все типы сайтов, в которых подразумевается взаимодействие с аудиторией, есть рассылки с контентом и спецпредложениями, соцсети
Кроме стандартного футера, который находится внизу и одинаков для всех страниц, есть и другие виды.
- Футер для бесконечного скролла
- Контекстный футер
Некоторые информационные сайты или даже интернет-магазины используют бесконечную прокрутку — новый контент на странице подгружается при скролле. Футер становится недоступен вовсе, или пользователь вынужден играть с загрузкой наперегонки, чтобы успеть кликнуть на ссылку в подвале
Для таких сайтов делают статичные мини-футеры сбоку от загружающегося контента, к примеру, справа внизу.
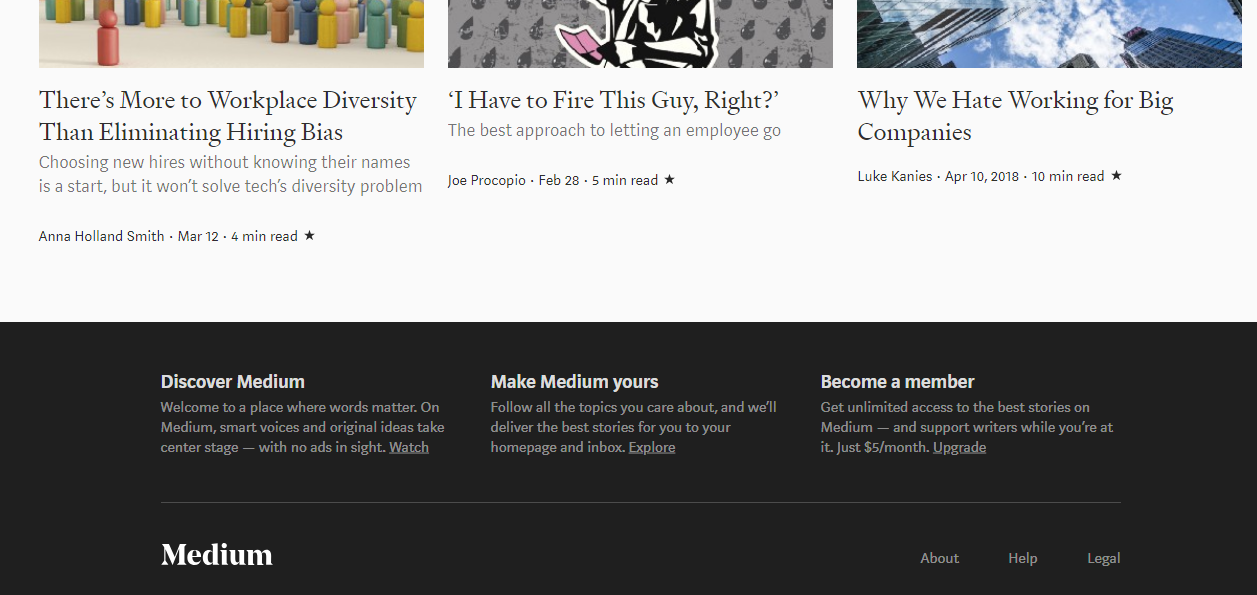
Футер внизу справа на странице с бесконечной лентой сайта medium.com
Эксперты советуют подбирать для страниц разные футеры в зависимости от их типа и назначения.
Для страницы с бесконечной лентой можно сделать мини-футер сбоку, но для статичной достаточно стандартного на его обычном месте.
Для сайта, которым пользуются разные группы аудитории, можно разделить футеры по страницам, поместив такие ссылки, которые будут интересны целевой группе страницы.
К примеру, на главной сайта Medium нет стандартного футера, он расположен справа, а на странице конкретной истории он есть, причем для подписчика и гостя они различаются.
Статичный футер на странице подборки на сайте medium.com- Более двух уровней иерархии
Меню сложное и многоуровневое, подвал выглядит громоздким. В футере должна быть только важная информация, которая интересна пользователям. Если важно все, значит ничего из этого по-настоящему не важно.
Что делать: Выделите нужные ссылки для решения задач пользователей. Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня.
- Непонятные имена ссылок
Нечеткие названия разделов, которые не сообщают конкретного смысла. Пользователи привыкли, что ссылка на контакты с компанией называется «Контакты», оригинальное название может выглядеть свежо, но запутать пользователей.
Что делать: придерживайтесь общепринятых привычных названий, посмотрите, как называют разделы конкуренты. - Непонятная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для ссылок, которым не нашлось места в верхнем меню. Некоторые веб-мастеры просто помещают несколько ссылок в футер в строчку. Если в подвале нет структуры, пользователи не будут в нем разбираться.
Что делать: группируйте ссылки по разделам, выделяйте группы визуально дизайном. - Скрытый или неразборчивый футер
Иногда компании используют настолько маленький шрифт и бледные цвета, что подвал просто незаметен.
Что делать: используйте разборчивый размер шрифта и контрастный цвет. Не не сворачивайте и не прячьте футер анимацией, пользователи ожидают увидеть его внизу страницы, не заставляйте их искать его.
Футер сайта — элемент, куда пользователи переходят либо случайно, когда дочитывают контент, либо когда хотя дополнительной информации. Этот элемент может отвечать юзабилити и влиять на поведенческие факторы, удерживая пользователей и облегчая им работу на сайте. В любом случае, он не навредит, потому что не мешает воспринимать контент.
На основе статьи Nielsen Norman Group «Footers 101: Design Patterns and When to Use Each»
что добавить в футер сайта, чтобы не перегрузить его — Дизайн на vc.ru
Конспект материала Терезы Фессенден из Nielsen Norman Group о проектировании футеров — области в нижней части сайта, где отображается второстепенная информация.
9041 просмотров
Профессиональные UX-дизайнеры тратят много времени на работу над верхней частью страницы. У неё важные функции: там можно увидеть разделы сайта, задать поисковый запрос и посмотреть высокоприоритетную информацию.
На дизайн футеров выделяется намного меньше времени и ресурсов. По мнению автора, это неправильно. Футер стоит проработать, чтобы пользователь на сайте чувствовал себя комфортно.
Раньше футеры содержали полезную информацию либо разные ссылки. Текст в них был маленьким, едва различимым, сегодня же футер стал куда более важным элементом веб-страниц.
Как используют футеры
Чаще всего пользователи обращаются к футерам в двух ситуациях:
1. Пользователь не нашёл нужную информацию на странице и спустился до футера
К примеру, пользователю понравился банк, он захотел завести счёт, открыл нужную страницу, но его не устроили условия. Футер поможет узнать о других предложениях банка.
Другой пример: пользователь хочет устроиться на работу в компанию электронной торговли. Он искал информацию о вакансиях и контактах, но не нашёл среди основных разделов сайта. Футер — его последняя надежда найти то, что нужно.
2. Пользователь сразу переходит в футер сайта, чтобы найти сведения о компании, контакты или ссылки на аккаунты в соцсетях
Иногда футер используют для перемещения по сайту: когда пользователь дошёл до конца страницы, ему проще посмотреть карту сайта в футере, чем возвращаться наверх.
Футер не главная вещь на сайте, но Тереза Фессенден советует разработать для него хороший дизайн. Она пишет:
В использовании футера есть одна замечательная особенность: он не мешает пользователям, которые уже нашли нужную информацию в верхней части страницы.
Это полезное дополнение: футеры могут помочь, но не навредить.
По мнению автора, футер должен:
- дополнять основное содержание сайта;
- содержать информацию, которую пользователи ждут там увидеть.

Элементы футера
Наиболее распространённые компоненты футера:
- полезные ссылки;
- список основных разделов;
- второстепенная информация;
- карта сайта;
- отзывы и награды;
- дочерние компании;
- способы привлечения пользователей: почтовая рассылка и социальные сети.
В футере сайта Uscreen.tv есть второстепенная информация, полезная информация, ссылки на аккаунты в социальных сетях
Полезные ссылки
Футеры большинства сайтов должны содержать блок с полезной информацией, где указаны:
- контактные данные: адрес компании, номер телефона;
- ссылка на службу поддержки клиентов;
- политика конфиденциальности;
- условия пользования сайтом.

На многих сайтах полезная информация есть в верхней части, но пользователи всё равно ищут эти сведения в футере. Люди сразу переходят туда, чтобы найти контакты компании или обратиться в службу поддержки. Если на сайте такие ссылки размещены в верхней части, необходимо добавить их и в футер.
Где использовать полезные ссылки: на любом сайте.
В футере сайта Clarity Money есть ссылки на условия использования, политику конфиденциальности и аккаунты в социальных сетях
Футер сайта J.Crew содержит контактную информацию: ссылку на аккаунт службы поддержки в Twitter, электронную почту и телефонный номер
Список основных разделов
Тереза Фессенден сравнивает список основных разделов с ковриком в прихожей: пользователь видит его первым при входе и последним при выходе. Этот список должен быть не только в верхней, но и в нижней части страницы, чтобы можно было перемещаться по сайту из футера.
Список основных разделов полезен при просмотре длинных веб-страниц. Он даёт пользователям быстро перейти к другому разделу, не прокручивая страницу вверх.
Где использовать список основных разделов: в длинных сайтах.
На сайте United Healthcare список основных разделов находится как в верхней панели навигации, так и в футере
Дополнительная информация
Футер может содержать ссылки на второстепенную информацию, которая интересна пользователю:
- как подать заявление о приёме на работу;
- информацию создателей контента для сайта;
- информацию об инвесторах;
- руководство или более подробная информация о товарах и услугах;
- ссылки для связи с создателями сайта;
- информация об отделениях компании.
Подобной информации обычно нет в основных разделах сайта и среди полезных ссылок.
Где использовать дополнительную информацию: на сайтах, куда заходят пользователи, чтобы узнать подробности.
Футер сайта Dwell Magazine содержит информацию, которая не относится к тематике журнала: «Об организации», «Сотрудничество» и «Купить или продать».
Эти разделы могут заинтересовать конкретные группы пользователей: специалистов в области медиа и дизайна, продавцов, инвесторов, рекламодателей, потенциальных сотрудников.
Футер Dwell Magazine содержит ссылки с дополнительной информацией, которая не относится к статьям
Карта сайта
Карта сайта в футере играет роль главной страницы со всеми основными разделами сайта. Но автор статьи отмечает её важную особенность — на карте отображаются и подразделы. Это помогает:
- показать информацию, которой нет на главной странице;
- показать, какой основной контент есть на сайте;
- напомнить пользователю о предложениях компании.

В футер можно поместить полную карту сайта, только если на сайте 25 или меньше страниц. В противном случае футер получится большим.
Если на сайте больше 25 страниц, лучше создать отдельную страницу с полной картой сайта, ссылку на которую можно оставить на видном месте в футере.
Где использовать карту сайта в футере: на больших сайтах со сложной структурой данных, для которой нужны подразделы.
Футер сайта CNN показывает главные разделы сайта и подразделы
Отзывы и награды
Автор статьи вместе с коллегами проводила исследование сайтов. Многие из участников выбирали сайт исходя из того, какие награды он получил.
Рассказать о достижениях в футере — хороший способ заслужить доверие пользователей. Однако перечислять слишком много отзывов и наград не стоит: пользователь может подумать, что авторы сайта пытаются пустить пыль в глаза и скрыть проблемы.
Необходимо провести юзабилити- и A/B-тестирование, чтобы выяснить, нужно ли упоминать в футере награды, если да, то в каком количестве.
Где использовать отзывы и награды: на сайтах стартапов и малоизвестных компаний.
В футере Reykjavik Excursions подобраны награды и одобрения, полученные компанией от разных комиссий
Дочерние компании
Некоторые компании растут так, что начинают брать под контроль десятки других организаций. На сайтах дочерних компаний часто оставляют ссылку на главный сайт.
Но можно также включить список дочерних компаний и брендов в футер, чтобы пользователи знали, какими организациями владеет компания.
Где использовать ссылки на связанные компании: на сайтах крупных международных организаций.
Футер Wallmart называет пользователю бренды, принадлежащие компании: Hayneedle, Jet и Modcloth
Контакт с пользователем
Часто пользователи сразу переходят в футер, чтобы узнать, что компания выпускает и продаёт, и найти информацию о скидках и акциях.
В футер можно включить информацию, которая поможет клиентам оставаться на связи с компанией: ссылки на аккаунты в соцсетях и предложение подписаться на уведомления по электронной почте.
Также можно добавить виджет обновления соцсетей. Прежде чем встраивать его, автор советует подумать, как часто компания делает публикации. Если они появляются редко, лучше не использовать виджет, но оставить ссылки на соцсети.
Где использовать ссылки на соцсети: на любых сайтах.
Где использовать виджеты фида соцсетей: на сайтах с большим упором на визуальную и эстетическую составляющую — темы красоты, жизни, творчества.
TheGoodTrade. Есть предложение подписаться на уведомления по электронной почте, виджет с обновлением Instagram-аккаунта, ссылки на другие соцсети, ссылки с дополнительной информацией и дисклеймер — отказ от ответственности с информацией об авторских правах
Вариации футеров
Бесконечная подгрузка контента и мини-футеры
В статье сказано, что футер должен быть на всех страницах сайта.
Многие коммерческие и развлекательные сайты устроены так, чтобы пользователь оставался на странице — контент на ней бесконечно подгружается по мере пролистывания вниз. Из-за этого ни у одной из страниц нет «дна» с футером.
Не нужно использовать один и тот же футер для обычных страниц и страниц с бесконечной подгрузкой. Когда пользователи пытаются взаимодействовать с футером на сайте с бесконечной подгрузкой, это превращается в проверку реакции: нужно быстро нажать на ссылку внизу, прежде чем страница удлиннится.
Если на сайте бесконечная подгрузка, лучше разместить мини-футер в правой части и убедиться, что он виден пользователю так же чётко, как и основная информация на сайте.
Где использовать футер в правой части страницы: на сайтах, использующих бесконечную подгрузку.
На LinkedIn — сайте с бесконечной подгрузкой — информация, которую обычно содержит футер, располагается внизу правой части страницы
На сайте BarstoolSports всю информацию из футера можно найти на главной странице
Также на BarstoolSports есть футер, который исчезает при загрузке нового контента
Контекстные футеры
Обычно на разных страницах сайта футеры содержат одну и ту же информацию. Но бывает полезнее, когда информация в футере дополняет содержание страницы. Особенно это пригодится на сайтах, куда заходят разные группы пользователей: контекстный футер покажет важную информацию, которой может не быть на главной странице.
Но бывает полезнее, когда информация в футере дополняет содержание страницы. Особенно это пригодится на сайтах, куда заходят разные группы пользователей: контекстный футер покажет важную информацию, которой может не быть на главной странице.
На главной странице сайта Medium нет футера, так как страница бесконечно подгружается (но в правой части есть мини-футер). Когда пользователь открывает статью, внизу страницы появляется футер, содержание которого будет зависеть от того, подписан пользователь на новости сайта или нет.
Когда использовать контекстный футер: при разработке сайтов, куда заходят несколько категорий пользователей, например, создатели контента, члены сообщества и незарегистрированные пользователи.
Футер сайта Medium рассказывает о преимуществах сообщества журнала для пользователей, которые ещё не создали аккаунт
Ошибки при разработке футеров и как их избежать
Лишняя информация
Бывает, что футеры больших сайтов иногда содержат полную карту сайта. В результате пользователь видит столько ссылок, что среди них трудно найти нужную.
В результате пользователь видит столько ссылок, что среди них трудно найти нужную.
Как избежать: оставить ссылки только на главные разделы и важные подразделы сайта. Не нужно добавлять информацию о менее значимых подразделах, иначе ссылка затеряется среди них.
Непонятные названия ссылок
По тексту ссылки не всегда понятно, куда она ведёт. Ссылка «Ресурсы» во многих современных футерах — неудачный пережиток прошлого.
Как избежать: нужно выражаться максимально чётко и нейтрально. Названия «О компании« или «Помощь» понятнее, чем «Обратная связь». Если есть сомнения в формулировках, нужно провести юзабилити-тестирование и узнать, какие слова могут быть непонятны.
Непонятная организация данных
Если в футере информация размещена хаотично и непоследовательно, пользователям это не понравится и заглядывать в футер они станут реже.
Иногда футер может быть завален «одинокими» ссылками. Кажется, что они не имеют отношения ни к одному из разделов сайта.
В футере сайта GM нет чёткой структуры информации, ссылки размещены как попало. Из-за этого пользователю может быть тяжело найти нужную ссылку
Как избежать: необходимо группировать данные, визуализировать их последовательность. Можно выделить ссылки на главные разделы полужирным шрифтом, а ссылки на подразделы — обычным.
Спрятанные или неразборчивые футеры
Иногда, чтобы уместить всю необходимую информацию, разработчики делают ссылки в футерах очень маленькими. А некоторые сайты могут использовать анимации или графический интерфейс, чтобы полностью спрятать футер.
Хотя футер не основной способ навигации по сайту, пользователи часто обращаются к нему за помощью, так что прятать футер не стоит.
На сайте Reserved в ранней версии футер был свёрнут по умолчанию, что затрудняло его поиск
Нажатие кнопки Expand раскрывало футер
Как избежать: не нужно перекрывать или прятать футер. Необходимо использовать подходящий размер и цвет шрифта (не слишком яркий и не слишком блёклый) и избегать декоративных шрифтов.
Необходимо использовать подходящий размер и цвет шрифта (не слишком яркий и не слишком блёклый) и избегать декоративных шрифтов.
почему он важен + 10 крутых идей оформления (совет)
Одним из главных элементов каждого веб-ресурса является футер сайта. Хотя некоторые владельцы своих проектов пренебрегают им. Однако он позволяет предоставить пользователям больше информации о компании или человеке (в зависимости от того, чему посвящен сайт). Создавая оформление ресурса, необходимо также тщательно продумывать дизайн футера. Чтобы он гармонично сочетался с общим дизайном. Кроме того, нужно подумать, какие именно элементы включить в него. Правильно созданный подвал сделает оптимизацию ресурса более эффективной.
Содержание статьи:
- 1 Футер сайта: почему он так важен для каждого веб-ресурса
- 2 Футер подвал сайта и как его оформлять: 10 крутых вариантов
- 3 Как сделать футер сайта: 3 совета
- 4 Футер сайта: личный совет
В этой статье я подробно расскажу не только, как сделать футер сайта, но и что писать в нем. Сразу же напомню – я регулярно провожу бесплатные четырехдневные онлайн тренинги, на которых рассказываю, как сделать сайт своими руками. Если вы уже давно мечтаете о личном проекте – записывайтесь. Обещаю, даже без знаний программирования, но под моим руководством вы гарантированно создадите свой работающий сайт.
Сразу же напомню – я регулярно провожу бесплатные четырехдневные онлайн тренинги, на которых рассказываю, как сделать сайт своими руками. Если вы уже давно мечтаете о личном проекте – записывайтесь. Обещаю, даже без знаний программирования, но под моим руководством вы гарантированно создадите свой работающий сайт.
Футер сайта: почему он так важен для каждого веб-ресурса
В этом разделе вы не только узнаете, почему важен футер подвал сайта, но и поймете, что писать в футере сайта.
1. Акцентирует внимание
Красивый, правильно оформленный стильный подвал обязательно привлечет внимание посетителей. Поэтому с его помощью можно сделать правильный акцент на определенном контенте.
2. Предоставляет полезную информацию
Любой футер подвал сайта поможет поделиться с посетителями действительно полезной и важной информацией. Например, это могут быть ссылки на конкретные страницы или упоминание доноров проекта.
3. Захватывает внимание
Посредством стильного, креативного дизайна подвала можно окончательно удержать внимание пользователей. Он станет своеобразным финальным аккордом! В нем можно размещать разнообразные картинки, и даже другие интерактивные элементы. Среди которых – видео-ролики.
Он станет своеобразным финальным аккордом! В нем можно размещать разнообразные картинки, и даже другие интерактивные элементы. Среди которых – видео-ролики.
4. Приводит лидов
Как это сделать? Очень просто! Разместите в подвале:
- контактную форму;
- адрес компании в реальной жизни;
- электронный адрес;
- и прочую информацию, которая подтолкнет пользователей к последующему шагу – непосредственному обращению в вашу компанию.
5. Помогает в навигации
Если пользователь пролистал главную страницу и уперся в футер сайта, вероятно, он так и не нашел, что ему нужно. Помогите ему решить проблему – в подвале разместите ссылки на главные разделы проекта.
Футер подвал сайта и как его оформлять: 10 крутых вариантов
Читайте также: Как сделать шапку сайта: простой способ
Я проанализировал множество разнообразных проектов, собрал тонны информации. И выбрал 10 классных вариантов для оформления подвала. Если вы не знаете, как сделать футер своего проекта действительно крутым, ознакомьтесь с моими предложениями.
Если вы не знаете, как сделать футер своего проекта действительно крутым, ознакомьтесь с моими предложениями.
Совет! Только прошу – не смешивайте все 10 идей в одном подвале!
1. Без футера вообще
«Как же так? Ты же сам писал – что футер очень важно!», — возмущенно воскликнете вы. И будете правы.
Но не совсем.
Есть ситуации, когда действительно можно отказаться от футера. И, тем самым, выделиться на фоне остальных.
Удалите футер с главной страницы, но оставьте его на всех остальных. Это будет круто и оригинально.
2. Минималистическое оформление
Рассмотрите вариант всего с 2-3 основными элементами на футере. Например, это могут быть:
- логотип компании/сайта;
- иконка социальной сети, в которой размещено официальное представительство;
- иконка копирайта.
3. Футер сайта: уникальность
Теперь о том, как сделать футер сайта уникальным. Проявите креатив, выделитесь оригинальностью. Например, вам в этом поможет один из следующих вариантов:
Например, вам в этом поможет один из следующих вариантов:
- фото команды проекта;
- анимация;
- видео.
4. Карта сайта
Если не знаете, что писать в футере сайта, поместите в нем карту сайта! Не стоит недооценивать данный элемент. Как показывают профильные исследования, достаточно много посетителей кликают по ней.
Но даже если пользователи не будут там нажимать, карта сайта поможет в индексации проекта и его продвижению в поисковой выдаче.
5. Обычная карта
Она поможет сформировать большее доверие к компании. Интегрировав карту, вы покажите, что не скрывается за дизайном, продемонстрируете пользователям, что вас всегда можно найти в конкретном месте.
6. Контактная форма
… или рассылка новостей.
И первый, и второй вариант – хорошее решение.
Поставьте ссылку на контактную форму и обязательно проверьте, что она работает корректно. Только не нужно проставлять ссылки непосредственно на адрес электронной почты – вы спровоцируете поток спама.
Форма подписки на рассылку новостей – идеальный выбор для интернет-магазинов. Обязательно подпишите, что именно будут содержать такие рассылки. Добавьте, сколько именно пользователей уже подписались на них.
7. Контактная информация
Не понимаете, что писать в футере сайта? Рекомендуют оставить там всю контактную информацию. Каждая ссылка на контакт должна быть кликабельной, чтобы можно было отправить письмо или сообщение одним кликом.
Обратите внимание! Номер телефона указывайте с кодом страны. Это поможет поисковым роботам идентифицировать ваш регион деятельности, что поспособствует оперативному продвижению.
8. Футер сайта: навигация
Такой подвал станет настоящей «находкой» для пользователей, которые «потерялись». Они опустились слишком далеко вниз, но так и не поняли, как найти то, что им нужно.
Правильно расставленные ссылки на основные разделы помогут посетителям сориентироваться. Рекомендуется проставлять отметки на самые посещаемые разделы или страницы.
9. Призыв к действию
Легкое, обычное, простое обращение к пользователям поможет вам. Например, может быть:
- Приглашаем к сотрудничеству!
- Оставьте свой номер телефона и мы перезвоним вам в течение 30 минут!
- Напишите нам!
Если рядом будет еще и контактная форма или форма подписки на новости – идеальный вариант.
10. Социальные сети
Наличие иконок социальных сетей, ведущих на официальные страницы вашей компании, позволит вам привлекать пользователей в сообщества и группы. Иконки сделают футер еще и более привлекательным визуально.
Как сделать футер сайта: 3 совета
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Теперь о том, что писать в футере сайта и как его правильно оформить. Руководствуйтесь моими советами и вы гарантированно создадите качественный и эффективный, привлекательный подвал ресурса.
1. Футер сайта: главные элементы
Внимательно изучите свой проект, его структуру, что позволит вам точно понять, где именно и как расположить футер, что именно в него вписать.
Совет! Не забудьте о том, что подвал должен быть «отзывчивым» для мобильных устройств.
Еще один хороший вариант – для каждой страницы сделать свой подвал. Расположите там нужные элементы.
2. Футер сайта: сделайте проект
Формируя проект футера, предусмотрите следующие моменты:
- размер;
- количество столбиков;
- число разделов.
Каждый раздел, столбик должен располагаться в зависимости от значимости. Учитывайте приоритеты разделов и интересы посетителей. К примеру, информация с контактами должна размещать либо в правой части, либо в центре подвала.
Обратите внимание! Еще один вариант – привязать подвал. То есть, сделать его положение фиксированным. Чтобы он оставался на месте и в зоне видимости при скроллинге страницы.
3. Футер сайта: наличие уникальных элементов
Чтобы сделать футер сайта интересным, полезным и уникальным, добавьте соответствующие элементы:
- иконки социальных сетей;
- различные виджеты;
- кнопку подписки на социальные сети;
- карты – например, тот же Google Maps.

Крайне желательно, чтобы подвал гармонично вписывался в общее оформление сайта, его дизайн. Однако если он будет резко выделяться, это тоже хороший вариант, но лишь в случае стильного оформления подвала.
Футер сайта: личный совет
Я подробно рассказал вам, каким может быть подвал веб-ресурса. При его создании также учитывайте такие важные моменты, как:
- особенности целевой аудитории;
- особенности вашей деятельности;
- дизайн сайта.
Прислушавшись к моим рекомендациям, вы создадите неповторимый, но привлекательный футер.
Много прочей полезной информации о том, каким должен быть сайт, я рассказываю на своем бесплатном авторском четырехдневном тренинге, как сделать сайт своими руками. Тренинг рассчитан на новичков. Во время обучения вы убедитесь, что самостоятельно сделать сайт можно даже без навыков программирования. После окончания обучения у вас будет собственный работающий проект, готовый к наполнению и продвижению. Если вы продолжите работать с ним, довольно скоро получите отличный источник стабильного пассивного дохода!
Если вы продолжите работать с ним, довольно скоро получите отличный источник стабильного пассивного дохода!
5 секретов создания эффективного футера для вашего сайта или лендинга
Эффективность сайта или целевой страницы зависит от множества самых различных причин, и вся сложность в развитии сетевого ресурса как раз и заключается в том, чтобы грамотно просчитать и предугадать влияние большинства этих факторов. И юзабилити (с англ. usability — удобство использования), и визуальное оформление, и брендинг — все это оказывает непосредственное влияние на пользователя и конечные результаты конверсии, генерацию лидов, продажи.
Но вот вам вопрос: как вы считаете, насколько большое значение для ресурса имеет футер (с англ. footer — нижний колонтитул, «подвал» web-страницы)? Казалось бы, он находится в самой неприметной части страницы и почти невидим… Но нет.
Специалисты интернет-маркетинга подсказывают, что футер ни в коем случае нельзя оставлять без внимания, и он таит в себе огромный потенциал. О том, как влияет подвал на продвижение сайта, как раскрыть этот потенциал и сделать футер более содержательным и способствующим успеху маркетинговой стратегии, читайте ниже.
О том, как влияет подвал на продвижение сайта, как раскрыть этот потенциал и сделать футер более содержательным и способствующим успеху маркетинговой стратегии, читайте ниже.
- Как удвоить конверсию вашего сайта за 4 простых шага?
1. Креативный дизайн
Первое, в чем вы можете и должны проявить свою изобретательность — это дизайн. Можно не размещать в футере абсолютно никакой информации: ни иконок социальных сетей, ни ссылок на дополнительные материалы, но сделать его визуально привлекательным — ваш долг.
Это особенно касается тех владельцев ресурсов, которые стремятся максимально упростить свой сайт и в погоне за юзабилити делают его совершенно скучным и безжизненным.
Напротив, футер по праву можно называть испытательным полигоном самых смелых дизайнерских решений и находок. И очень хорошо, если таковые у вас все-таки найдутся. Разнообразьте досуг гостей вашего сайта радующими взгляд изображениями и оформлением.
Yesinsurance — это лендинг пейдж страховой компании из Великобритании. Однако, выглядит он совсем не типично для этой отрасли. Вместо того, чтобы ориентироваться на классическую цветовую схему, символизирующую доверие и профессионализм, компания выбрала яркие и жизнерадостные цвета. В то время как хедер (header) страницы и ее основная часть не обременены лишними деталями и сфокусированы на важном, футер разительно отличается от них — он забавный, открытый, веселый и акцентирует наше внимание на главном посыле компании: «Живи беззаботной и счастливой жизнью».
Футер сайта компании Urban Pie также невероятно привлекателен. Своим стилем и цветом он находится в гармонии с остальной частью ресурса, хотя и не содержит никакой информации. Он воздействует на эмоции посетителей. Возможно, вы посчитаете, что подобный выбор совершенно неуместен и не вносит никакого позитивного вклада в оптимизацию конверсии, однако, стоит заметить, что эмоциональный аспект всегда был, есть и будет одним из главных ориентиров при создании эффективных веб-страниц. А это нужно учитывать.
А это нужно учитывать.
- Первое впечатление имеет значение, или Почему важен хороший дизайн
2. Единая визуальная линия
Здесь все просто — необходимо проследить за тем, чтобы футер был органично вплетен в визуальную структуру сайта, являлся как бы завершением начатой в хедере композиции и составлял с ним одну тему. Итак, как сделать подвал сайта красивым? Делается это следующим образом: некоторые элементы дизайна повторяются в шапке, в средней части страницы и в футере, создавая тем самым единообразие и связанность всех частей.
Разрозненность отдельных элементов дизайна обретает некоторую логику и закономерность, и данный ход не только визуально делает сайт более гармоничным и целостным, но и не дает посетителям ни на секунду забыть, где они находятся. К тому же, оригинальные темы лучше запоминаются и вызывают положительные эмоции, не так ли?
Один из лучших образцов целостной визуальной структуры можно встретить на The Pixel Creative Blog.
- Влияние цвета на конверсию целевых страниц
3. Альтернативная навигация
Представим себя на месте online посетителя. Вы попадаете на страницу и следуете одним из предлагаемых маршрутов в попытке найти необходимую вам информацию. Наконец, вы проматываете одну из страниц до конца, надеясь все-таки найти хоть какие-то крупицы нужного вам материала, и… в футере натыкаетесь на альтернативный вариант навигации по сайту, который в доступной форме объясняет вам структуру ресурса.
Собственно, именно для этого профессионалы интернет-маркетинга дают следующий совет о том, как оформить подвал сайта: разместить там альтернативное меню, некий аналог карты, используемый «в особо тяжелых случаях».
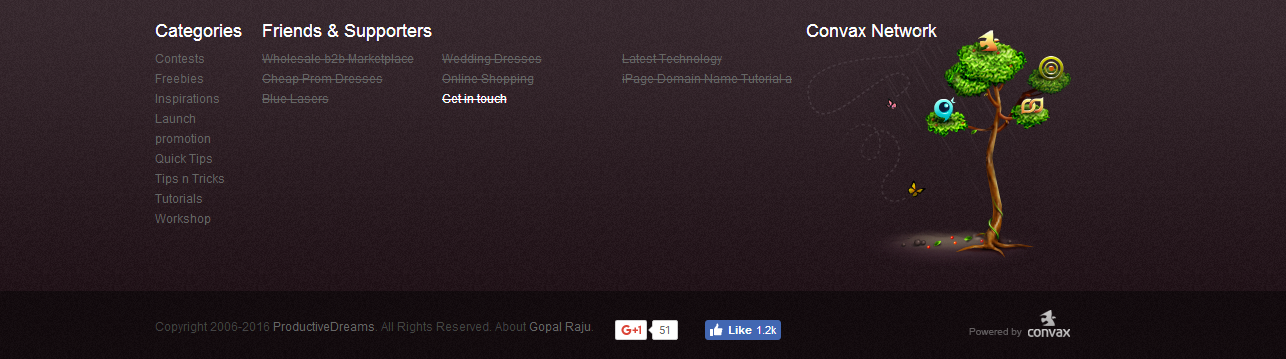
SEO агентство HitReach не только разместили в футере своего сайта альтернативное меню, но и стильными рисунками отобразили все направления деятельности компании. Это стратегически удачный ход, так как он в доступной творческой форме доносит до разочаровавшегося в безуспешных поисках посетителя основную информацию о компании, тем самым удерживая его на странице и предлагая другие варианты решения его проблемы.
Видео-хостер Wistia поступили следующим образом: в шапке разместили ссылки на самую приоритетную информацию, а в футере уже разместили весь контент, сегментированный на несколько пунктов. Для тех, кто захочет найти что-то конкретное, меню в футере, безусловно, будет отличным путеводителем.
- 5 типичных ошибок навигации сайта
4. Полезные ссылки
Футер — это идеальное место, где вы можете разместить ссылки на интересную, но не то чтобы жизненно важную информацию. Как говорится, и волки сыты, и овцы целы, т.к эта информация будет все-таки доступна при загрузке любой страницы.
Экологическое сообщество Ecoki в футере своего сайта разместили ссылки на популярные статьи собственного блога, а также — вы не поверите! — ссылки на другие сайты, рекомендованные к ознакомлению целевой аудитории.
5. Доверие
Ваш футер может стать отличным инструментом, повышающим доверие посетителей к ресурсу и компании в целом. Помните, как мы говорили о том, что информация, помещенная в футер, остается неизменной на всех страницах сайта? Это дает нам возможность размещать то, что должно быть под рукой у пользователей и помогать им лучше ориентироваться в online среде.
Помните, как мы говорили о том, что информация, помещенная в футер, остается неизменной на всех страницах сайта? Это дает нам возможность размещать то, что должно быть под рукой у пользователей и помогать им лучше ориентироваться в online среде.
Еще один вариант того, как правильно заполнить подвал сайта: вы можете также разместить в нем материал, не вписывающийся в содержание ни одной из страниц: это могут быть кнопки социальных сетей, ссылки на сторонние ресурсы, контактная информация.
Stone Laboratory прекрасно оформили свою страницу, разместив в футере довольно много информации, не вызывающей неприятия. Помимо альтернативного меню здесь присутствует информация, повышающая доверие к ресурсу, например, адреса и контактные номера телефонов всех офисов компании.
Вместо заключения
Перечисленные выше секреты — это, по сути, и есть те принципы, опираясь на которые вы сможете сделать футер сайта максимально эффективным. Помните о том, что каждая деталь ресурса важна и может стать залогом конверсионного успеха, поэтому работайте, творите, экспериментируйте и удивляйте своих посетителей оригинальностью и находчивостью.
А что касается автономных целевых страниц, то рекомендация LPgenerator следующая:
- если лендинг имеет скроллинг (прокрутку) разместите в футере полезные пункты меню, например, услуги, кейсы, отзывы, с автоматической прокруткой к конкретному блоку вашей страницы;
- если оффер целевой страницы предполагает offline сделку, в футере должны быть размещены карты и адреса ваших офисов;
- кнопка «3аказать обратный звонок» также имеет свое постоянное место в правой части или по центру «подвала»;
- ОГР, ИНН и другая юридическая информация о вашем бизнесе, вне всякого сомнения, увеличит траст или доверие пользователей.
Высоких вам конверсий!
По материалам Usabilla.com
04-02-2014
Какая информация должна быть в футере?
Содержание
- — Что можно написать в footer?
- — Что такое footer сайта?
- — Как правильно оформить footer?
- — Что такое header и footer?
- — Что пишут в самом низу сайта?
- — Как называется год внизу сайта?
- — Для чего нужен footer?
- — Что такое footer в HTML?
- — Что входит в шапку сайта?
- — Как опустить футер вниз страницы?
- — Что должно быть в подвале интернет магазина?
- — Как вставить логотип в шапку сайта HTML?
- — Что такое header в запросе?
- — Какой элемент нельзя размещать внутри header?
Footer (или подвал) — это отдельный заключительный блок сайта, который располагается в самом конце. Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т.
Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т.
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
Footer (футер, подвал) – футер, он же подвал сайта – это блок в нижней части страницы, куда выносят полезную, но не первостепенную информацию. Как примеры можно привести: … Название команд или компаний, которые разрабатывали сайт, со ссылкой на их контактные данные или их страницу в интернете И т.
Рекомендации по футеру 👈
- Всегда дублируйте контактную информацию в подвале.

- Не перегружайте футер информацией и не делайте его слишком большим.
- Нижний блок должен отделяться от остального контента. …
- Не делайте из подвала карту сайта. …
- Группируйте информацию в подвале по столбцам для упрощения восприятия.
Header (хедер, хидер, шапка) – это блок в верхней части страницы сайта, который виден на всех страницах сайта. … Перейдите Настройки сайта > Шапка и подвал и назначьте эту страницу как шапку (header). Footer (футер, подвал) — блок в нижней части страницы. Содержит полезную, но не первостепенную информацию.
Что пишут в самом низу сайта?
Что обычно пишут внизу сайта
- Подвал первого уровня
- Подвал второго уровня
- Подвал третьего уровня
- Навигация
- Карта
- Форма обратной связи или форма подписки
- Контакты компании
- Дополнения для мобильных
5 апр. 2019 г.
2019 г.
Как называется год внизу сайта?
Раздел «копирайта», который обычно расположен в подвале сайта, официально называется «знаком охраны авторского права». … Дата в разделе «копирайта» обозначает НЕ время существования сайта, а время публикации размещенных на нем материалов.
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. … Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
HTML-элемент footer> представляет собой нижний колонтитул (футер, подвал) для своего ближайшего секционного контента или секционного корня. Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы.
Что входит в шапку сайта?
Содержание шапки сайта
- Символы бренда: название, логотип, слоган, тематические изображения и фото, корпоративные цвета и тому подобное
- Краткий контент-блок, презентующий продукты или услуги
- Навигацию и меню
- Ссылки на социальные сети
- Строку поиска
- Контактные данные: номера телефонов, адреса, электронная почта
9 апр. 2019 г.
Как опустить футер вниз страницы?
Footer прижимается вниз путем его абсолютного позиционирования и вытягивания высоты родительских блоков (html, body и . wrapper) на 100%. При этом контентному блоку . content нужно указать нижний отступ, который равен или больше высоты подвала, иначе последний закроет часть контента.
Что должно быть в подвале интернет магазина?
Оформление подвала интернет магазина: необходимые элементы
- В подвале могут быть расположены:
- Ссылки на информацию для покупателей – О магазине, Оплата, Доставка, Контактная информация, Вопрос/ответ, Возврат денег и т.
 …
… - Дублирование меню категорий. …
- Иконки платежных систем. …
- Удобства покупки. …
- Форма поиска.
Как вставить логотип в шапку сайта HTML?
Чтобы задать логотип в виде ссылки, воспользуйтесь тегом и закрывающим его . Если сайт оснащен панелью управления, то для вставки изображений используйте файл-менеджером. В принципе, логотип можно опубликовать через внесение изменений в html-код.
Что такое header в запросе?
Заголовок запроса — HTTP header (en-US) который используется в HTTP-запросе и который не относиться к содержимому сообщения. Например, Content-Length , появляющийся в запросе POST , на самом деле является заголовки сущности, ссылающимся на размер тела сообщения запроса. …
Какой элемент нельзя размещать внутри header?
Внутри header> не должно быть элемента . Если header> содержит единственный заголовок, то обычно нет смысла использовать header>, заголовок в раздел можно вставлять напрямую.
Если header> содержит единственный заголовок, то обычно нет смысла использовать header>, заголовок в раздел можно вставлять напрямую.
Интересные материалы:
Как зовут Варум?
Как зовут вокалистку группы Чили?
Как звали 3 х Головую собаку в Гарри Поттере?
Как звали главного персонажа в гта Сан Андреас?
Как звали Левина из Анны Карениной?
Как звали мальчика в рассказе Носова заплатка?
Как звали маленького принца из Шрека?
Как звали первую любовь Ромео?
Как звали первую возлюбленную А блока?
Как звали сыновей из сказки Царевна лягушка?
Как правильно оформить футер email. Учимся оформлять футер письма
Содержимое письма, его стилизация и подача – это, несомненно, одни из самых важных частей рассылки, но далеко не все, о которых нужно помнить. Еще один значимый раздел письма – футер. В нем содержится второстепенная, но при этом важная информация для пользователей: кнопка отписки от рассылки или контактные данные.
Как выглядит футер письма, что он в себе хранит и как его оформить – обо всем этом поговорим в сегодняшней статье.
Что такое футер и зачем он нужен
Футер (от англ. footer – подвал) – это самая нижняя часть письма, где хранятся такие элементы, как ссылки на социальные сети, юридическая информация, контакты и прочее. Один из важнейших атрибутов – кнопка отписки, которая была принята на законодательном уровне для обладателей официального сертификата соответствия GDPR. Он предполагает то, что каждый пользователь вправе отписаться от рассылки максимально просто, без каких-либо усилий.
Также футер играет немаловажную часть в оформлении письма. Если его убрать, то письмо может показаться незаконченным и обрывистым. Это негативно скажется на восприятии контента пользователями и эффективности всей рассылки.
Как сделать свое письмо законченным и информативным – разберемся на примерах далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Оформляем футер – 10 рекомендаций
Все зависит от вашей ниши и самой рассылки. Главное – помнить, что должна присутствовать кнопка «Отписаться», а остальное уже на ваш выбор.
Главное – помнить, что должна присутствовать кнопка «Отписаться», а остальное уже на ваш выбор.
Причина рассылки
О важности кнопки для отказа от рассылки мы уже говорили, но как сделать так, чтобы пользователь не уходил от вас? Интересный и запоминающийся контент – все, что нужно для лояльных клиентов. Но как еще можно удержать пользователя? Просто расскажите ему, почему вы отправили это письмо рядом с кнопкой рассылки.
Например, это может выглядеть так: «Вы получили эту рассылку, так как подписались на нее на сайте …. Вы можете отписаться от рассылки по ссылке».
Сценарий: пользователь открыл свою почту и увидел новое письмо, которое показалось ему спамом или просто неинтересным. Он сразу же идет в футер и ищет кнопку для отписки, где также читает о том, что эта рассылка с важного для него источника. В итоге пользователь не отписывается от рассылки и, вероятно, начинает изучать письмо.
А вот как делать точно нельзя:
В данном случае отписаться крайне сложно. Представьте, что вам предлагают отказаться от рассылки через личный кабинет, а доступы к нему вы давно потеряли. Пойдете ли вы его искать? Скорее всего, нет. Более вероятно, что письмо уйдет в папку со спамом, а тот, кто его отправлял, получит негативное взаимодействие с пользователем. В результате снизится как рейтинг доверия пользователя, так и рейтинг среди провайдеров.
Представьте, что вам предлагают отказаться от рассылки через личный кабинет, а доступы к нему вы давно потеряли. Пойдете ли вы его искать? Скорее всего, нет. Более вероятно, что письмо уйдет в папку со спамом, а тот, кто его отправлял, получит негативное взаимодействие с пользователем. В результате снизится как рейтинг доверия пользователя, так и рейтинг среди провайдеров.
Юридическая информация
Юридическая информация – это реквизиты компании, например: название компании, номер телефона, адрес почты, политика конфиденциальности и прочее. Дополнительно к этому можно добавить иконки социальных сетей.
Вот как это было реализовано в одном из писем Avon:
Контакты
Даже если на вашем сайте есть отдельная страница с контактами, не будет лишним добавить эту же информацию в футер. Это особенно полезно в тех случаях, когда вы продаете товары и делаете на основе этого рассылки. Также хорошим тоном будет разместить ссылку на обратную связь, чтобы клиенты могли быстро с вами связаться, если возникнут какие-либо вопросы.
Вот один из таких примеров:
Официальное приложение
Если у вас есть свое приложение, то расскажите об этом в письме. Главное – оформить все в понятном для пользователя виде. Например, вот так:
Обратите внимание на то, как сделан акцент на приложениях – их хочется скачать и посмотреть начинку. Чтобы усилить воздействие, можно добавить приятный бонус для скачивания приложения, например, «Загрузите приложение в Google Play или App Store и получите скидку на покупку».
Адрес, время работы, карта проезда
Если ваш интернет-магазин подразумевает получение товаров офлайн либо у вас есть отдельный магазин в городе, то расскажите об этом внизу письма. Добавьте карту и покажите, как проще всего добраться до места назначения. Укажите график работы и напишите, что будете рады видеть всех клиентов в своем магазине.
Пример футера у Domino’s:
Социальные доказательства
Социальные доказательства – это способ убедить пользователя, что с вами можно сотрудничать и вы окажете услугу на профессиональном уровне. В этом вам помогут отзывы настоящих клиентов, многочисленные награды, премии, сертификаты, грамоты и прочее. Все это внушит доверие и увеличит стоимость чека.
В этом вам помогут отзывы настоящих клиентов, многочисленные награды, премии, сертификаты, грамоты и прочее. Все это внушит доверие и увеличит стоимость чека.
Просьба оставить отзыв
Отзывы вам помогут не только в том, чтобы показать свою экспертность, но и дадут обратную связь. Ее вы можете получить через рассылку писем, разместив предложение оставить отзыв внизу письма. Другой вариант – попросить подписчика порекомендовать вас своим друзьям или коллегам через социальные сети.
Вот как это реализовали в рассылке ЕдимДома:
Ссылки/иконки соцсети
Чтобы начать разговаривать с аудиторией на одном языке – просто расскажите о тех местах, где вы есть. Если вы активно ведете социальные сети, обязательно добавьте кнопки соцсетей. Так вы увеличите аудиторию и в других каналах коммуникации.
Один из примеров:
Ценности и философия компании
Если вы хотите, чтобы пользователи лучше понимали, чем занимается ваша компания и какие цели преследует, расскажите подробнее об этом в футере. Необязательно писать массив текста, иногда достаточно краткого, но емкого девиза с логотипом.
Необязательно писать массив текста, иногда достаточно краткого, но емкого девиза с логотипом.
Фото автора рассылки
Если ваша рассылка имеет формат журналистской колонки, где вы делитесь своими мыслями или экспертными знаниями, то неплохо бы разместить в футере профиль автора с фотографией, чтобы персонально познакомиться с аудиторией.
И последний общий совет, которого можно придерживаться во всех случаях – это благодарность. Всем будет приятно услышать теплые слова даже в рассылке. Выделите для этого несколько строчек внизу письма, и в дальнейшем ваша связь с клиентами улучшится.
Дополнительные рекомендации
Старайтесь придерживаться нижеуказанных рекомендаций, чтобы сделать футер эффективным местом:
- Футер письма – это заключение, которое не должно терять общего стиля, но при этом его следует отделять от основной части. Это может быть блок другого цвета либо просто разделенный линией контент.
- Ссылки на социальные сети, разделы сайта и прочее – все это должно вести в нужное место.
 Обязательно проверьте, чтобы все указанные адреса существовали и были написаны без ошибок.
Обязательно проверьте, чтобы все указанные адреса существовали и были написаны без ошибок. - Старайтесь придерживаться минимализма – не стоит размещать в футере все, о чем мы говорили выше. Подвал на то и подвал – в нем следует размещать информацию в сжатом и удобном формате.
- Не добавляйте в футер крупные картинки или емкие иконки – все это может замедлить скорость загрузки письма.
И вот еще примеры того, как делать нужно и чего лучше избегать:
Хорошо оформленный футер с понятной информацией
Неоправданно большой футер, в котором сложно что-либо понять
Заключение
Футер письма – это важный элемент, без которого не обойтись ни в одной рассылке. Он выполняет две функции: лаконично завершает письмо и подает второстепенную информацию в удобном формате.
Важно помнить о кнопке для отписки, а все остальное – на ваше усмотрение. Вы можете придерживаться рекомендаций выше либо вносить что-то свое. Главное, чтобы контент в письме был понятным и хорошо оформленным.
Главное, чтобы контент в письме был понятным и хорошо оформленным.
Что поместить в нижний колонтитул вашего авторского веб-сайта — charlotte duckworth studio
Нижний колонтитул — важная часть «недвижимости» на любом авторском веб-сайте, но его часто упускают из виду. Это упущенная возможность, так как это один из разделов вашего веб-сайта, который появляется на каждой отдельной странице (вместе с заголовком или основной навигацией)!
Так что это область, которая может очень сильно помочь вашему сайту, если вы позволите.
Давайте рассмотрим некоторые вещи, которые вы, возможно, захотите включить в этот раздел, а также некоторые основные сведения, которые, я думаю, должны быть на каждом авторском веб-сайте!
The Essentials
1 Уведомление об авторских правах
Как и в случае с книгами, вам не нужно подтверждать свои авторские права на ваш веб-сайт в письменной форме, чтобы иметь на него право, но не помешает напомнить посетителям, что весь контент на ваш сайт принадлежит вам.
Подойдет простое уведомление, подобное тому, что есть внизу моего сайта. Так что-то вроде этого:
© Charlotte Duckworth 2019-2021. Все права защищены.
Не забывайте, если вы работаете в качестве автора в компании с ограниченной ответственностью, используйте название вашей компании, а не свое настоящее имя.
2 Любые авторские права
В нижнем колонтитуле вы также должны перечислить авторские права на произведения искусства или фотографии, размещенные на вашем веб-сайте.
Сюда также можно добавить ссылку на человека, разработавшего ваш сайт 😉
На всех сайтах, которые я разрабатываю, в нижнем колонтитуле есть надпись «Site by Charlotte Duckworth Studio» со ссылкой на мой сайт.
Это не только любезно для вашего веб-дизайнера (который будет очень признателен за этот небольшой, но важный маркетинговый ход!), но и действительно помогает людям, просматривающим ваш сайт и желающим иметь похожий дизайн, найти их.
3 Ссылка на ваше Уведомление о конфиденциальности
Я подробно рассказал о политике конфиденциальности здесь , но, поскольку это довольно… скучная (!) страница, которую не так уж много людей захотят посетить, вам не стоит Не нужно ссылаться на него в основной навигации.
Вместо этого добавьте ссылку в нижний колонтитул, чтобы людям было легко ее найти, если они хотят ее прочитать, но при этом она не занимала драгоценное место в верхней части навигации.
4 Раскрытие информации о партнерских схемах
Если на вашем веб-сайте есть партнерские ссылки (например, на Amazon или Bookshop.org), вы должны сообщить об этом где-то на сайте.
Нижний колонтитул — отличное место для этого. Все, что вам нужно, это указать простую формулировку, например следующую:
Раскрытие информации: я являюсь участником партнерской программы bookshop.org / Amazon.co.uk. Партнерские ссылки — это ссылки, которые дают мне небольшую комиссию, если вы совершите покупку после нажатия. Это никак не повлияет на вашу покупку, и я показываю только то, что действительно одобряю.
5 Ссылки на социальные сети
Нижний колонтитул — идеальное место для размещения ссылок на все ваши учетные записи в социальных сетях!
Это также место, где люди, естественно, будут искать их, поэтому не забывайте об этих маленьких, но важных кнопках.
Если ваш веб-сайт построен на Squarespace, вы можете легко добавить сюда аккуратный блок ссылок на социальные сети.
Несущественное
Вот некоторые элементы, которые вы можете добавить в нижний колонтитул, в зависимости от предпочтений вашего веб-сайта.
1 Ссылки на вашу основную навигацию / другие страницы
Если у вас есть одностраничный веб-сайт или очень длинные страницы на вашем сайте, полезно повторить основную навигацию в нижнем колонтитуле, чтобы людям не приходилось прокручивать вернуться наверх, чтобы найти ссылки на другие страницы вашего сайта.
Если у вас есть веб-сайт Squarespace, вы можете сделать это, используя опцию навигации нижнего колонтитула или простые текстовые ссылки в текстовом блоке, в зависимости от того, как вы хотите его оформить.
2 Форма подписки на информационный бюллетень
Это прекрасное место для включения регистрационной формы в список рассылки, так как это означает, что она появится на каждой странице!
Очень рекомендую вам это сделать. Как вы, наверное, знаете, Я несколько евангелистски отношусь к информационным бюллетеням авторов …
Как вы, наверное, знаете, Я несколько евангелистски отношусь к информационным бюллетеням авторов …
3 Лента Instagram
Многим моим авторам нравится, чтобы их лента Instagram выводилась прямо на их веб-сайт, и снова нижний колонтитул является естественное место для этого, чтобы ваши последние изображения из Instagram отображались на вашем сайте.
Это выглядит очень круто и означает, что ваш сайт постоянно обновляется вместе с вашей лентой Insta. Я использую его на своем авторском сайте .
4 Панель поиска
Если у вас довольно обширный веб-сайт с большим количеством страниц и, возможно, блогом, вы можете включить здесь панель поиска, чтобы люди могли легко находить нужную им информацию.
Это не то, что нужно многим авторам, но если вы считаете, что ваш сайт выиграет от панели поиска, нижний колонтитул — отличное место для ее размещения.
5 Кнопка призыва к действию
Хотите, чтобы люди покупали вашу последнюю книгу? Присоединиться к вашей группе в Facebook? Ознакомьтесь с расписанием предстоящих мероприятий?
Я бы сказал, что самый важный призыв к действию, который должен быть в нижнем колонтитуле, — это подписаться на рассылку новостей, но если есть что-то еще, что вы хотели бы сделать, каждый посетитель вашего веб-сайта, нижний колонтитул — отличное место. чтобы добавить большую кнопку, чтобы побудить их сделать это.
чтобы добавить большую кнопку, чтобы побудить их сделать это.
Нужна помощь с вашим авторским сайтом? Откройте для себя три моих дизайнерских пакета здесь>
15 советов по созданию отличного футера сайта
Нижний колонтитул — одно из самых важных мест на вашем сайте. Да серьезно. Это может быть не область с лучшим дизайном или самым впечатляющим контентом, но это место, где пользователи часто ищут информацию. Поэтому жизненно важно, чтобы вы не пренебрегали этой областью при планировании проекта веб-дизайна.
Но какие элементы следует включить? Как вы можете сохранить нижний колонтитул организованным и соответствовать вашей общей эстетике, не будучи навязчивым? Вы попали в нужное место. Здесь мы рассмотрим советы по созданию отличного футера с примерами некоторых веб-сайтов, которые делают это хорошо.
Более 800 дизайнерских шаблонов веб-сайтов + конструктор с функцией перетаскивания
С помощью Wix вы можете создавать более качественные веб-сайты с помощью шаблонов, адаптированных для мобильных устройств, удобного перетаскивания и неограниченной настройки. Выбирайте из более чем 800 потрясающих шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Выбирайте из более чем 800 потрясающих шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Начните создавать бесплатно сегодня и убедитесь, насколько быстро вы сможете создать потрясающий, модный веб-сайт.
Адаптивный дизайн
Интеллектуальная аналитика
Социальные инструменты
Полная свобода дизайна
Инструменты для брендинга и логотипов
Потрясающие шаблоны
Создайте свой сайт бесплатно
Да, это один из ключей к большинству дизайн-проектов, но об этом стоит сказать сразу. Простой дизайн важен при работе с большим количеством информации, что, вероятно, будет иметь место для нижнего колонтитула. Придерживайтесь чистых элементов, много места и организуйте с целью. Старайтесь избегать беспорядка и подумайте, какие элементы будут жить в вашем нижнем колонтитуле и почему они должны быть там. Размер нижнего колонтитула часто связан с объемом информации и количеством страниц на вашем сайте.
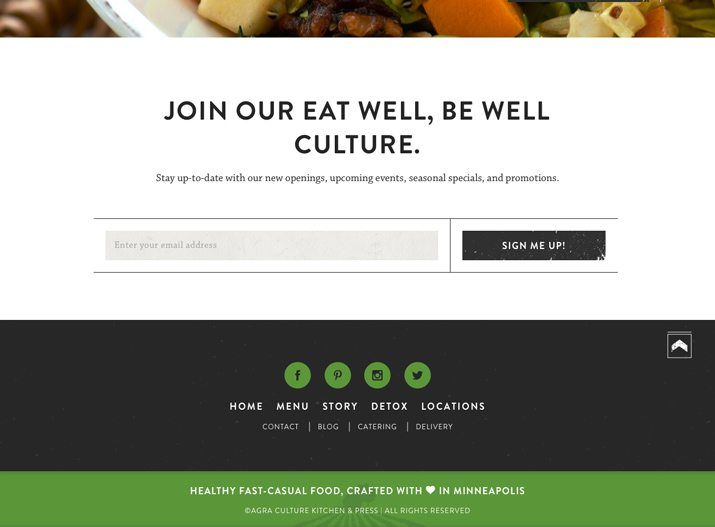
Agra-Culture использует цвет, значки и текст в нижнем колонтитуле, но это просто и удобно. На каждую ссылку легко щелкнуть, а тонкая деталь с изображением фермы в зеленой рамке — приятный штрих.
Две самые важные ссылки в нижнем колонтитуле любого веб-сайта ведут на страницы «О нас» и «Свяжитесь с нами». Пользователи захотят узнать, кто вы и что представляет собой ваша компания или бренд. Упростите поиск этой информации. Многие также захотят узнать о членах вашей команды и о том, как с ними связаться. (Это жизненно важный инструмент. Многие люди теряют визитные карточки и возвращаются на ваш веб-сайт, чтобы получить эту контактную информацию.)
Heckford содержит множество ссылок на компанию, социальные сети и информацию об их работе.
Хотя вы должны ссылаться на полную страницу «Свяжитесь с нами», включая соответствующую контактную информацию в нижнем колонтитуле, это также хорошо. Укажите основной номер телефона, адрес электронной почты и физический адрес. (Бонусные баллы за настройку каждого элемента таким образом, чтобы он автоматически набирал номер, отправлял электронную почту или карты при нажатии.)
(Бонусные баллы за настройку каждого элемента таким образом, чтобы он автоматически набирал номер, отправлял электронную почту или карты при нажатии.)
The Root Studio создала нижний колонтитул, который почти противоречит всему, что вы представляете, когда думаете о «футере», но он работает. Текст большой (как и поле, в котором он содержится), и он сводится к очень простому списку контактной информации. (Это эффектная концепция дизайна для веб-сайта, который хочет, чтобы пользователи связывались с ним для проектов и работы.)
Группировка, аналогичная элементам нижнего колонтитула, может создать хорошее ощущение организации ссылок и информации. Рассмотрите несколько столбцов (или строк) соответствующей информации, такой как контакты, ссылки, услуги, социальные сети и разделы с ваших самых популярных страниц. Поместите каждый раздел под заголовком, чтобы каждый элемент было легко увидеть и найти.
SugarSync включает несколько столбцов информации для легкого доступа к информации нижнего колонтитула. С заголовками «Продукт», «Компания», «Узнать больше» и «Свяжитесь с нами» легко найти ту часть сайта, которую вы хотите использовать следующей.
С заголовками «Продукт», «Компания», «Узнать больше» и «Свяжитесь с нами» легко найти ту часть сайта, которую вы хотите использовать следующей.
5. Включите уведомление об авторских правах
Эта крошечная строчка текста может спасти жизнь. Не забывайте об этом. Хотя на большинстве сайтов он отображается одной строкой в нижней части экрана, вы можете спроектировать его так, чтобы он был более интегрирован в остальную часть нижнего колонтитула. Уведомление об авторских правах может быть написано или содержать маленький круглый символ «c». Текст часто включает год публикации и имя владельца авторских прав. Несколько уведомлений об авторских правах могут относиться к содержанию и дизайну (для сайтов, которые частично созданы третьей стороной).
Adventure.com делает это простым с уведомлением об авторских правах в правом нижнем углу экрана. Информация имеет низкоконтрастный шрифт, чтобы не мешать более важным элементам навигации нижнего колонтитула.
6.
 Включите призыв к действию
Включите призыв к действиюКак только пользователи перейдут к вашему нижнему колонтитулу, дайте им какое-нибудь занятие, пока они там находятся. Включите поле, чтобы подписаться на электронную рассылку новостей или пригласите их подписаться на вас в социальных сетях. Не забывайте о ценности этого пространства с точки зрения конверсии кликов.
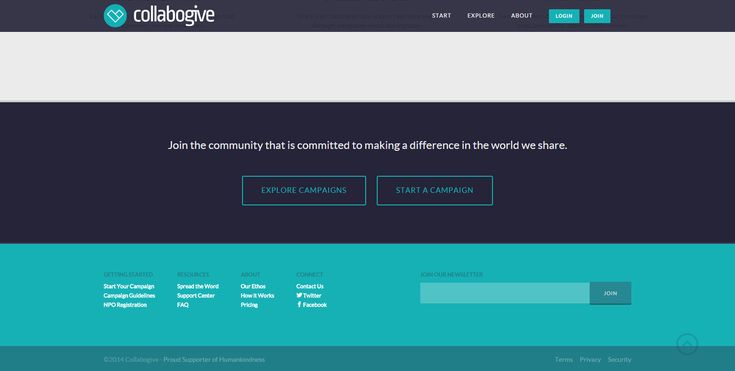
Collabogive выделила значительную часть нижнего колонтитула для «Присоединяйтесь к нашей рассылке новостей». Этот призыв к действию легко увидеть, он соответствует дизайну и дает пользователям возможность взаимодействовать, не обязательно присоединяясь к кампании.
7. Используйте графические элементы
Слишком часто нижние колонтитулы представляют собой просто блок текста. Добавьте логотипы или графические элементы для дополнительного визуального интереса. Только будьте осторожны, чтобы не перегрузить это маленькое пространство слишком большим количеством элементов. Подумайте об этом так: вместо того, чтобы писать «Подпишитесь на меня в Facebook/Twitter/что угодно», добавьте значки для этих выходов. Вы также можете использовать небольшие пиктограммы для ссылок, таких как карты или номера телефонов (но вам, вероятно, следует включить состояние наведения, в котором информация также «прописана»).
Вы также можете использовать небольшие пиктограммы для ссылок, таких как карты или номера телефонов (но вам, вероятно, следует включить состояние наведения, в котором информация также «прописана»).
Kikk Festival использует нижний колонтитул для выделения партнеров фестиваля, используя только логотипы и краткую контактную информацию. Обратите внимание на размер значков — каждый из них легко увидеть и прочитать — и на использование ползунка, позволяющего отображать большое количество элементов на небольшом пространстве.
8. Помните о контрасте и удобочитаемости
Информация нижнего колонтитула обычно мала… очень мала. Это заставляет задуматься о цвете, весе и контрасте между текстовыми элементами и фоном. Каждое слово должно быть читаемым. Рассмотрите возможность использования простых шрифтов (без засечек среднего веса) и немного более ведущего, чем вы обычно используете. Выбирайте цвета с высокой контрастностью, например, светлый фон с черным текстом или темный фон с белым текстом. Избегайте использования различных цветов или декоративных шрифтов.
Избегайте использования различных цветов или декоративных шрифтов.
P53 использует одну из классических (и наиболее удобочитаемых) комбинаций текста и фона для информации нижнего колонтитула — белое на черном.
9. Поддерживайте свою тему дизайна
Нижний колонтитул веб-сайта не должен выглядеть запоздалым. Он должен соответствовать общему дизайну сайта. Цвета, стили и графические элементы должны отражать общий тон. Не совершайте распространенную ошибку, добавляя несоответствующий нижний колонтитул «коробки». Подумайте об этом пространстве и о том, как оно будет использоваться с самого начала проекта, чтобы не застрять с несоответствующим элементом в конце процесса проектирования.
Swiths Interactive Group использует простой нижний колонтитул, который полностью интегрируется с общим видом веб-сайта, на котором изображен человек, сидящий за столом с разбросанными по нему предметами. Простой нижний колонтитул показывает релевантную информацию и выглядит так, как будто он принадлежит сайту.
10. Думайте мало (но не слишком мало)
Нижние колонтитулы по своей природе содержат множество мелких элементов. Только будьте осторожны, чтобы не стать слишком маленьким. Текст может быть на несколько пунктов меньше размера, используемого для основной части веб-сайта. Иконки или изображения должны быть читаемыми в выбранном вами размере. (Если вы не можете определить, что это за значок, возможно, он слишком мал.) Элементы должны быть достаточно большими, чтобы их можно было легко щелкнуть или коснуться. Если пользователи не могут получить доступ к ссылкам из-за того, что они слишком малы или расположены слишком близко друг к другу, они не будут работать должным образом.
В то время как Curious Space использует довольно нетрадиционный стиль нижнего колонтитула, вы можете получить хорошее представление о масштабе по используемым размерам шрифта. Текст нижнего колонтитула немного меньше, тоньше и светлее, чем весь остальной текст на странице, но все же достаточно большой, чтобы его было легко читать.
11. Используйте много места
Поскольку нижние колонтитулы обычно размещаются в ограниченном пространстве, большое значение имеют пространство и расстояние между ними. Оставьте достаточно места вокруг элементов нижнего колонтитула, а также между строками текста. Адекватное расстояние не позволит области нижнего колонтитула выглядеть тесной или непривлекательной. Это также имеет большое значение для возможности нажатия или касания. Поскольку многие (если не все) элементы нижнего колонтитула связаны с чем-то еще, это важный аспект пользовательской функции. Объем используемого вами пространства не обязательно должен идеально отражать расстояние на остальной части сайта, хотя и может. (Это особенно верно для сайтов, которые используют узкие промежутки в основной части сайта для определенного эффекта или воздействия.)
Sailing Collective использует много места по вертикали и горизонтали между элементами. Они сгруппированы по типу и кликабельны.
12. Остерегайтесь слишком большого количества объектов
Хотя использование графических элементов и заголовков является хорошей идеей, существует грань между тем, что нужно, и тем, что слишком много. Используйте эти предметы экономно и для очень конкретной цели. Спросите себя, почему вы используете заголовок, значок или фотографию. Если ответ «потому что это выглядит хорошо», пересмотрите его. Каждый элемент должен служить цели. Это поможет вам разработать удобный нижний колонтитул, который эффективно использует доступное пространство.
Используйте эти предметы экономно и для очень конкретной цели. Спросите себя, почему вы используете заголовок, значок или фотографию. Если ответ «потому что это выглядит хорошо», пересмотрите его. Каждый элемент должен служить цели. Это поможет вам разработать удобный нижний колонтитул, который эффективно использует доступное пространство.
Чем меньше, тем лучше, как видно из нижнего колонтитула Master & Dynamic. Простых значков и текста достаточно, чтобы с легкостью просмотреть содержимое нижнего колонтитула.
13. Создайте чувство иерархии
Нижний колонтитул, как и остальная часть веб-сайта, должен быть иерархическим по своей природе. Это двойная конструкция. Нижний колонтитул должен располагаться в самом низу общей иерархии сайта. (В конце концов, именно там он и находится.) Нижний колонтитул также должен содержать иерархию элементов внутри своего «контейнера». Самые важные элементы (часто контактная информация, призыв к действию или карта сайта) должны быть самыми заметными. Стандартная информация, такая как уведомление об авторских правах, часто имеет самый маленький размер.
Стандартная информация, такая как уведомление об авторских правах, часто имеет самый маленький размер.
Griflan Design Inc. сообщает пользователям, что делать в нижнем колонтитуле, в порядке их выполнения. Во-первых, напишите им по электронной почте; если это не сработает, позвоните им; и если ни один из этих вариантов не работает, посетите компанию в социальных сетях.
Нужен ли вашему нижнему колонтитулу нижний колонтитул? Рассмотрите возможность использования нижнего колонтитула для дополнительных слоев. (Это очень популярная практика.) Нижний колонтитул может быть отличным местом для создания дополнительной иерархии, добавления измерения в пространство нижнего колонтитула, если оно слишком плотное, или просто предоставления места для забавного контента. Используйте эту область, чтобы выделить похвалы или вставить призыв к действию.
Блог Smart Passive Income отлично справляется с многоуровневым нижним колонтитулом. Есть призыв к действию, затем ссылки на сайты, затем поднижний колонтитул с упоминаниями в СМИ блеклым цветом, за которыми следуют заявления об отказе от ответственности и политики сайта. Уровни навигации обеспечивают глубину нижнего колонтитула и упрощают просмотр и просмотр.
Уровни навигации обеспечивают глубину нижнего колонтитула и упрощают просмотр и просмотр.
Самая большая ошибка в нижнем колонтитуле? Разрешить ссылки иметь подчеркивание. По-прежнему существует большое количество веб-сайтов с подчеркнутыми ссылками в футере. Этот устаревший метод не подходит для современного дизайна сайта.
Baxter of California имеет чистый нижний колонтитул и содержит множество ссылок. Он не выглядит загроможденным благодаря простой перелинковке без всех этих надоедливых подчеркиваний.
Заключение
Нижний колонтитул может многое рассказать о вашем сайте. Он сообщает пользователям, кто вы, что они могут делать и как обойти вашу веб-страницу. Это также показывает тонкие черты вас как дизайнера, такие как внимание к деталям и способность работать в небольшом пространстве.
Нижний колонтитул — важная часть дизайна. Обратите на это внимание. Не забудьте включить правильное сочетание информации, элементов дизайна и удобства использования, чтобы максимально использовать самое нижнее пространство в каждом проекте веб-дизайна.
3 элемента, которые должны быть на всех веб-сайтах, а также то, как
Контент Themeisle является бесплатным. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Нижний колонтитул вашего веб-сайта едва ли не самый гламурный его раздел. Спрятанные внизу каждой страницы, легко упустить из виду другие, более заметные элементы. Тем не менее, неспособность тщательно спроектировать нижний колонтитул WordPress означает упустить некоторые ключевые возможности взаимодействия.
Нижний колонтитул на самом деле является важным инструментом, по-своему столь же важным, как и заголовок вашего сайта. Он обеспечивает «шапку» для вашего контента и прекрасную возможность предложить ключевую информацию вашим посетителям. Простой, но продуманный нижний колонтитул может принести большую пользу вашему сайту.
В этом посте мы немного подробнее поговорим о том, почему так важен нижний колонтитул WordPress. Затем мы дадим несколько советов, как сделать его максимально эффективным. Давайте взглянем!
Давайте взглянем!
Почему нижний колонтитул WordPress является неотъемлемой частью вашего сайта
Простой, но эффектный футер идеально дополнит дизайн вашего сайта.
Когда дело доходит до написания статьи, сообщения в блоге или аналогичного письменного контента, вы, вероятно, хорошо понимаете важность введения и заключения. Первый дает читателям предварительный взгляд на ваш контент и то, о чем он, а второй дает важное резюме и последний шанс привлечь их внимание и заинтересовать.
Мы поднимаем этот вопрос, потому что может быть полезно подумать о своем веб-сайте таким же образом. Заголовок, меню и другие элементы верхнего уровня вашего сайта образуют его «введение», и может возникнуть соблазн сосредоточить на них все свои усилия. Тем не менее, ваш нижний колонтитул — или «заключение» — так же важен. На самом деле, многие посетители остаются вовлеченными вплоть до нижней части каждой страницы.
Другими словами, нижний колонтитул представляет собой сводную информацию о вашем веб-сайте в целом. Собирая самые важные детали в одном месте, вы создаете эффективное окончание своего контента и предоставляете посетителям место, где они могут легко найти то, что им нужно.
Собирая самые важные детали в одном месте, вы создаете эффективное окончание своего контента и предоставляете посетителям место, где они могут легко найти то, что им нужно.
Три совета по созданию нижнего колонтитула вашего веб-сайта
Итак, как же создать эффективный нижний колонтитул WordPress? Хотя вы не хотите, чтобы ваш сайт был шаблонной версией любого другого сайта, есть некоторые общие и важные элементы, которые следует учитывать независимо от того, что вы создаете. Давайте рассмотрим три наиболее важных совета по созданию качественного футера.
В настоящее время большинство тем используют виджеты для нижнего колонтитула WordPress, поэтому вы должны иметь возможность добавлять эти элементы с помощью обычных виджетов WordPress. То есть перейти к Внешний вид → Виджеты на панели инструментов WordPress и добавьте новые виджеты в нижний колонтитул. В этом посте более подробно объясняется, как использовать виджеты.
1. Включить контактную информацию
Для многих веб-сайтов контактная информация является одной из важнейших функций. Как еще клиенты будут задавать вопросы о вашем бизнесе электронной коммерции или читатели вашего блога WordPress будут делиться своими идеями и пожеланиями? Упрощение контакта с людьми является ключом к созданию аудитории, повышению конверсии и многому другому.
Как еще клиенты будут задавать вопросы о вашем бизнесе электронной коммерции или читатели вашего блога WordPress будут делиться своими идеями и пожеланиями? Упрощение контакта с людьми является ключом к созданию аудитории, повышению конверсии и многому другому.
Это настолько важно, что на большинстве веб-сайтов есть целая страница, посвященная обмену контактными данными. Мы рекомендуем сделать это и на вашем собственном сайте. Тем не менее, вы также можете рассмотреть возможность добавления информации (или хотя бы ее части) в раздел нижнего колонтитула:
. В конце концов, ваша страница контактов, скорее всего, будет найдена с помощью меню где-то в начале каждой страницы. Нижний колонтитул, с другой стороны, — это последнее, что видят посетители после прокрутки страницы продукта, прочтения сообщения в блоге и так далее. Немедленно предоставьте им контактную информацию после того, как они закончат просмотр вашего контента, — это разумный шаг, чтобы побудить их немедленно связаться с вами.
Есть несколько способов сделать это. Конечно, вы можете просто предложить ссылку на свою контактную страницу. Однако это легко пропустить, поэтому мы рекомендуем указать хотя бы несколько конкретных сведений, таких как ваш физический адрес, адрес электронной почты и номер телефона.
Кроме того, вы также можете рассмотреть возможность встраивания контактной формы в нижний колонтитул WordPress:
Контактная форма займет немного больше места в нижнем колонтитуле, но может стать ценным дополнением, если у вас недостаточно информации для включения в раздел. Более того, когда вы используете такой инструмент, как Contact Form 7, размещение формы в нижнем колонтитуле так же просто, как и в любом другом месте вашего сайта.
2. Создайте раздел «ключевые ссылки»
Мы не можем переоценить важность четкой и функциональной навигации для успеха вашего сайта. В любом случае жизненно важно, чтобы посетители знали, как передвигаться, и могли быстро и легко найти то, что им нужно.
Вы, несомненно, заметили, как много сайтов содержат ссылки в нижних колонтитулах — это настолько распространено, что ваши посетители могут ожидать этого. Если они прокрутят вниз до раздела нижнего колонтитула в поисках помощи в навигации, вы не хотите их разочаровывать. Вот почему разумно включить специальный раздел для ключевых ссылок в футере:
Чтобы сделать это хорошо, вам нужно:
- Подумайте, какие ссылки являются наиболее важными на вашем сайте. Пространство в нижнем колонтитуле ограничено, поэтому вы должны придерживаться страниц верхнего уровня и важных разделов — мест, куда посетители, скорее всего, пойдут.
- Разбейте эти ссылки на несколько разделов. Это отличный способ составить краткую полезную «карту» вашего сайта. Например, вы можете перечислить все страницы с основной информацией о вашей компании в одном разделе, а все ваши услуги в другом.
Помимо преимуществ удобства использования, этот подход также может помочь вам направить ссылочный капитал на ключевой контент, что является важной частью WordPress SEO.
3. Включите призыв к действию (CTA)
CTA вашего сайта — это элемент, который сообщает посетителям, какое именно действие вы хотите, чтобы они предприняли, и предоставляет простые средства для этого. Это может быть кнопка «Купить сейчас », подписка на список адресов электронной почты или даже форма регистрации членства.
CTA настолько важны, что вам следует тщательно продумать их размещение. Они должны быть заметными, и вы не хотите использовать слишком много (чтобы не приставать к посетителям и не перегружать их слишком большим количеством опций). Тем не менее, было бы неплохо использовать ваш основной CTA пару раз на вашем сайте.
Как вы, наверное, догадались, мы рекомендуем вам разместить последний призыв к действию в нижнем колонтитуле WordPress. В конце концов, этот раздел — ваш последний шанс привлечь внимание ваших посетителей и побудить их к действию:
Вот несколько советов по разработке эффективного призыва к действию нижнего колонтитула:
- Сделайте его максимально простым и минималистичным.
 Это не загромождает нижний колонтитул, облегчает поиск CTA и не оставляет сомнений в том, что посетитель должен делать.
Это не загромождает нижний колонтитул, облегчает поиск CTA и не оставляет сомнений в том, что посетитель должен делать. - Убедитесь, что люди действительно могут выполнять желаемое действие в самом нижнем колонтитуле. Не предлагайте им совершить покупку или подписаться на список рассылки и не ожидайте, что они прокрутят до вашего основного CTA, чтобы сделать это. Вместо этого вставьте кнопку призыва к действию, ссылку или форму прямо в нижний колонтитул.
Самое главное, мы настоятельно рекомендуем размещать не более одного CTA в нижнем колонтитуле вашего сайта. В противном случае вы рискуете размыть основное сообщение.
Заключение
Наряду с заголовком, меню и боковыми панелями вашего сайта нижний колонтитул помогает составить его основную структуру. Когда все сделано правильно, нижний колонтитул WordPress может предоставить удобный снимок вашего сайта.
Если вы хотите создать простой, но очень эффективный нижний колонтитул WordPress, мы рекомендуем следовать этим трем стратегиям:
- Включите контактную информацию и, возможно, контактную форму.

- Создайте раздел «ключевые ссылки», чтобы обеспечить дополнительную навигацию.
- Включите четкий призыв к действию.
У вас есть вопросы о том, как оформить нижний колонтитул вашего сайта? Спросите нас о чем-нибудь в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Веб-дизайн 101: Руководство по нижним колонтитулам веб-сайта
Нижние колонтитулы веб-сайтов служат многим целям и преимуществам для бизнеса, независимо от размера их аудитории. Вот все, что вам нужно знать об этой малоиспользуемой функции.
Создание веб-сайта требует большего, чем просто обмен информацией, которую вы хотите опубликовать в мире. Правильно отформатированный веб-сайт также потребует правильного HTML-кодирования, которое включает в себя как верхний, так и нижний колонтитулы.
В то время как шапка веб-сайта считается важной для баннеров, введения и управления логотипами, содержимое нижнего колонтитула веб-сайта столь же важно и необходимо для любого присутствия в Интернете. Нижние колонтитулы не только помогают пользователю понять, когда достигнут конец страницы, но и могут значительно улучшить общее удобство использования веб-сайта, особенно если он имеет больший размер.
Нижний колонтитул веб-сайта обычно классифицируется как любой раздел веб-сайта, четко расположенный в нижней части страницы. Не все нижние колонтитулы одинаковы, но все они расположены в самом низу веб-страницы.
Нижний колонтитул веб-сайта используется для обмена картами сайта в целях навигации, а также для целей сканирования веб-страниц поисковыми системами. Кроме того, нижние колонтитулы веб-сайта могут помочь пользователям с легкостью перемещаться по вашему веб-сайту, а также упростить процесс связи с нужным отделом, в зависимости от типа вашего веб-сайта или присутствия в Интернете.
Создание, разработка и запуск веб-сайта без нижнего колонтитула технически возможны, хотя в какой-то момент вам нужно будет закрыть страницу, просто она будет лишена дополнительной полезной информации.
Нижний колонтитул веб-сайта не только более эстетичен и визуально привлекателен, но также обеспечивает многочисленные преимущества и преимущества по сравнению с веб-сайтами, которые не имеют должным образом закодированного и разработанного нижнего колонтитула.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Каковы преимущества добавления нижнего колонтитула на ваши веб-страницы?
Наличие нижнего колонтитула не всегда требуется, но подавляющее большинство веб-сайтов понимают преимущества, которые дает наличие нижнего колонтитула, например:
Дополнительное место для контактной информации: Поделитесь контактной информацией, адресами и другими данными, относящимися к вашему бизнесу, используя нижний колонтитул вашего веб-сайта.
 Видимая контактная информация отлично подходит для укрепления доверия между новыми посетителями и потенциальными клиентами.
Видимая контактная информация отлично подходит для укрепления доверия между новыми посетителями и потенциальными клиентами.Упрощенная навигация: Использование нижнего колонтитула веб-сайта также идеально подходит для обеспечения упрощенной навигации, а также полной карты сайта как для поисковых систем, так и для пользователей.
Отзывы: Вы можете проявить творческий подход к нижним колонтитулам своего веб-сайта, интегрируя отзывы пользователей и отзывы в режиме реального времени. Демонстрация положительных отзывов может значительно увеличить продажи и объем трафика, который ваш сайт получает ежедневно.
Расширьте свое присутствие в социальных сетях: Еще одна причина рассмотреть возможность использования нижних колонтитулов веб-сайта — это возможность расширять свое присутствие в социальных сетях. Использование значков социальных сетей в нижнем колонтитуле веб-сайта оптимально, поскольку пользователи заканчивают просмотр вашего сайта.
 Если посетитель впечатлен вашим веб-сайтом или хочет узнать больше о вашем бизнесе, он может легко сделать это одним нажатием кнопки, используя значки социальных сетей в нижнем колонтитуле вашего веб-сайта.
Если посетитель впечатлен вашим веб-сайтом или хочет узнать больше о вашем бизнесе, он может легко сделать это одним нажатием кнопки, используя значки социальных сетей в нижнем колонтитуле вашего веб-сайта.
Элементы нижнего колонтитула сайта
Создание нижних колонтитулов веб-сайта не является чрезвычайно сложным, особенно если вы создали свой бизнес или бренд и имеете представление о своих целях как в Интернете, так и вне его. В любом нижнем колонтитуле веб-сайта есть компоненты нижнего колонтитула, которые можно считать важными, а также те, которые являются необязательными в зависимости от вашей бизнес-модели и типа нижнего колонтитула, который вы представляете для своего бренда.
В любой нижний колонтитул необходимо включить следующие элементы:
- Ссылки и уведомления о политике конфиденциальности: Информирование пользователей о политике конфиденциальности вашего веб-сайта настоятельно рекомендуется для любой компании, которая собирает, хранит или использует данные, предоставленные клиентами или онлайн-посетителями, в любом качестве.

- Карта сайта: Использование карты сайта в нижнем колонтитуле вашего веб-сайта — это еще один способ помочь оптимизировать ваш сайт для популярных поисковых систем, а также предоставить вашим посетителям подробную виртуальную карту, которая может быть полезна при просмотре большого или обширного сайта.
- Уведомление об авторских правах: Включение уведомления об авторских правах также настоятельно рекомендуется в целях брендинга и укрепления профессиональной репутации. Вы также должны разместить уведомление об авторских правах на любом созданном вами веб-сайте, который включает оригинальные продукты, услуги или даже оригинальный цифровой контент.
Существуют также необязательные элементы, которые можно добавить в качестве компонентов нижнего колонтитула, в зависимости от типа сайта, который вы создаете, в том числе:
- Логотип вашего веб-сайта: Логотип вашего веб-сайта, скорее всего, будет виден в верхней части страницы или в заголовке вашего веб-сайта.
 Однако некоторые веб-сайты также включают уменьшенную или масштабированную версию своего логотипа в нижнем колонтитуле веб-сайта. Использование уменьшенной или увеличенной версии логотипа в нижнем колонтитуле — еще один способ повысить общую узнаваемость вашего бренда в Интернете.
Однако некоторые веб-сайты также включают уменьшенную или масштабированную версию своего логотипа в нижнем колонтитуле веб-сайта. Использование уменьшенной или увеличенной версии логотипа в нижнем колонтитуле — еще один способ повысить общую узнаваемость вашего бренда в Интернете. - Контактная информация: Другой популярный блок контента, который часто включается в нижний колонтитул веб-сайта, включает блок контактной информации. Если вы хотите предоставить номер телефона и физический адрес своим онлайн-посетителям, или если вы хотите предоставить адрес электронной почты, ссылку на чат в реальном времени или ссылку на систему поддержки билетов, вы можете легко сделать это в нижнем колонтитуле вашего веб-сайта.
- Формы подписки на рассылку новостей: Также можно реализовать собственную форму подписки на рассылку новостей или текстовое поле электронной почты, используя нижний колонтитул вашего веб-сайта. Если у вас возникли трудности с мотивацией пользователей подписаться на вашу рассылку новостей через социальные сети или блог вашего веб-сайта, размещение поля регистрации в нижнем колонтитуле каждой страницы вашего веб-сайта может значительно увеличить общую вовлеченность, которую получает окно подписки на рассылку новостей.

- Кнопки социальных сетей: Если вы широко представлены на многочисленных платформах социальных сетей, вы также можете интегрировать значки социальных сетей в нижний колонтитул вашего веб-сайта. Добавление значков социальных сетей в нижний колонтитул любого веб-сайта поможет увеличить общее количество подписчиков на этих отдельных платформах. Кроме того, значки социальных сетей в нижнем колонтитуле веб-сайта также могут помочь повысить общую поисковую оптимизацию или поисковую оптимизацию и ранжирование веб-сайта в ведущих современных поисковых системах.
Использование символа авторского права и/или заявления об авторском праве необходимо сегодня многим компаниям и брендам в Интернете, особенно тем, которые производят оригинальный контент, продукты или уникальные услуги. Добавление авторских прав в нижний колонтитул веб-сайта возможно несколькими различными способами.
Скопируйте и вставьте: Если вы хотите добавить простой символ авторского права с названием торговой марки вашего веб-сайта или доменным именем, вы можете сделать это, скопировав и вставив символ ‘©’.

Ввод символа авторского права: Если вы предпочитаете набирать символ авторского права самостоятельно, вы можете сделать это, нажав и удерживая кнопку «ALT» на клавиатуре, набрав «0169», что предоставит вам «©» символ.
Добавление информации об авторских правах в нижний колонтитул вашего веб-сайта: Если вы хотите добавить HTML-код непосредственно в нижний колонтитул вашего веб-сайта, который включает информацию об авторских правах, вы можете сделать это с помощью следующего фрагмента кода:
Всякий раз, когда вы добавляете авторские права на свой веб-сайт, учитывайте любые зарегистрированные товарные знаки, которые вы зарегистрировали, и какой тип информации или контента вы защищаете авторским правом. Если вы не знакомы с авторскими правами и созданием веб-сайтов, вы можете узнать больше на официальном онлайн-ресурсе Бюро регистрации авторских прав США.
Настройка содержимого нижнего колонтитула
Благодаря использованию Mailchimp редактирование и настройка содержимого нижнего колонтитула кампании по электронной почте никогда не было проще и доступнее. Как и в случае с веб-сайтами, электронные письма выигрывают от использования нижних колонтитулов, поскольку они могут предоставить читателям дополнительную контактную информацию, полезные ссылки и даже страницы в социальных сетях, на которые они могут подписаться.
Если вы создаете новую кампанию по электронной почте с помощью Mailchimp, вы можете начать настраивать содержимое нижнего колонтитула электронной почты, выполнив следующие шаги:
Блок содержимого нижнего колонтитула: Использование блоков содержимого нижнего колонтитула может помочь легко начать создание и структурирование нижнего колонтитула, оптимального для вашей кампании по электронной почте и эстетики, которую вы хотите для своего бренда.
Пользовательский код: Вы можете добавить собственный HTML-код для форматирования нижнего колонтитула каждой отдельной электронной рассылки и/или кампании, которую вы запускаете по своему усмотрению.
 Пример HTML-кода, который можно сгенерировать с помощью Mailchimp, будет включать ссылку для отказа от подписки, предпочитаемый год авторского права, значок реферала, сведения об адресе, а также ссылки для обновления вашего профиля или пересылки электронной почты другу.
Пример HTML-кода, который можно сгенерировать с помощью Mailchimp, будет включать ссылку для отказа от подписки, предпочитаемый год авторского права, значок реферала, сведения об адресе, а также ссылки для обновления вашего профиля или пересылки электронной почты другу.Теги слияния нижнего колонтитула: Еще один способ генерировать информацию или ссылки для нижнего колонтитула вашей электронной почты — использовать встроенные теги слияния непосредственно из Mailchimp.
Если вы хотите изменить, какой контент требуется и отображается в нижнем колонтитуле вашей рассылки через Mailchimp, выполните следующие действия:
- Войдите в свою учетную запись Mailchimp и запустите кампанию по электронной почте, которую хотите отредактировать.
- Выберите ссылку «Аудитория» на главной панели навигации вашей кампании.
- Выберите «Панель управления аудиторией», чтобы загрузить дополнительную информацию о вашей текущей аудитории.

- Выберите «Управление аудиторией», а затем «Настройки»
- Нажмите «Необходимое содержимое нижнего колонтитула электронной почты», чтобы открыть меню для всего необходимого содержимого нижнего колонтитула электронной почты.
- Отметьте или снимите отметку с содержания, которое должно быть обязательным для всех нижних колонтитулов вашей кампании по электронной почте. Когда вы закончите, прокрутите меню вниз и выберите «Сохранить». Затем вы сможете обновить и просмотреть изменения в нижнем колонтитуле вашей кампании.
Даже если вы создаете небольшой одностраничный веб-сайт для своего бизнеса с помощью конструктора веб-сайтов, важно не упускать возможность реализовать собственный нижний колонтитул веб-сайта. С правильными компонентами нижнего колонтитула вы можете значительно увеличить количество просмотров страниц вашего веб-сайта, гарантируя, что ваши посетители смогут легко просматривать и перемещаться по вашему сайту без проблем.
Если вы хотите оптимизировать свой веб-сайт с помощью профессионального нижнего колонтитула и оптимизированной маркетинговой стратегии, вы можете сделать это с помощью Mailchimp. Узнайте больше о том, как Mailchimp может помочь вам лучше оптимизировать ваш сайт и привлечь как можно больше пользователей и клиентов с помощью вашей маркетинговой стратегии уже сегодня.
Узнайте больше о том, как Mailchimp может помочь вам лучше оптимизировать ваш сайт и привлечь как можно больше пользователей и клиентов с помощью вашей маркетинговой стратегии уже сегодня.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Дизайн нижнего колонтитула сайта? 11 лучших практик и 15+ недооцененных примеров
Нижний колонтитул веб-сайта часто упускают из виду, но не вы! 😉
Как маркетолог, я обнаружил, что отдаю предпочтение контенту в верхней части страницы и автоматически предполагаю, что посетители увидят (или найдут) все, что ищут, не доходя до конца сайта.
Но это не всегда точно. Прокрутка становится все более и более распространенной с использованием социальных сетей и смартфонов. У людей есть привычка прокручивать страницу, как только они заходят на сайт.
В этом руководстве я расскажу, что может включать в себя ваш нижний колонтитул, а также приведу несколько реальных примеров, которые помогут вам создать собственный колонтитул.
Подождите… Нижние колонтитулы действительно важны?
При такой одержимости рейтингом кликов (CTR), всплывающими окнами и прочим, я чувствую, что дискуссия всегда крутится вокруг того, КАК ПОЛУЧИТЬ ваш контент в верхней части страницы. И, как следствие, вы задаетесь вопросом, важны ли нижние колонтитулы веб-сайта при планировании дизайна.
Краткий ответ? Да .
Доказано, что нижние колонтитулы веб-сайтов увеличивают количество конверсий более чем на 23 % и доход на одного посетителя на 16 %, если они хорошо оптимизированы (о чем я сейчас расскажу).
Кроме того, посетители, использующие ваш сайт на мобильных устройствах, могут легко прокручивать страницу вниз. Один длинный свиток может привести их ко дну. (Вы можете использовать тепловые карты, чтобы проверить, применимо ли это к вашему собственному мобильному сайту.)
И если это не было достаточно убедительно, наиболее лояльные посетители вашего веб-сайта, скорее всего, окажутся внизу вашей веб-страницы. Возьмем, к примеру, запись в блоге. Читатель прокручивает до конца, как только заканчивает чтение. Ваш дизайн нижнего колонтитула — идеальный способ удержать их внимание.
Возьмем, к примеру, запись в блоге. Читатель прокручивает до конца, как только заканчивает чтение. Ваш дизайн нижнего колонтитула — идеальный способ удержать их внимание.
Что может содержать нижний колонтитул моего веб-сайта?
Теперь, когда мы согласны с тем, что нижние колонтитулы веб-сайтов являются важной частью веб-дизайна, вам может быть интересно, как вы можете создать свои собственные… Или, что более важно, что они должны включать.
Вот 11 элементов, которые можно использовать для создания отличного футера:
1. Информация о вашем бизнесе
Подумайте о первом посещении вашего веб-сайта. Они могут не всегда попадать на главную страницу, особенно если вы используете социальные сети или SEO для привлечения трафика на новый контент.
Если они попадают не на вашу домашнюю страницу, вы можете использовать нижний колонтитул своего веб-сайта, чтобы поделиться кратким описанием своего бизнеса.
Вот пример дизайна нижнего колонтитула веб-сайта WPComplete:
В нижней части нижнего колонтитула их веб-сайта дается краткое описание двух офисов их агентств.
Но если вы не хотите размещать аннотацию в нижнем колонтитуле вашего сайта, не паникуйте. Вы можете последовать примеру Doctor Care Anywhere и просто добавить ссылки для людей, которые хотят узнать больше:
2. Ссылки на целевые страницы
Есть ли у вас конкретные целевые страницы, ориентированные на конверсию, которые вы пытаетесь повысить в Google?
Содержимое нижнего колонтитула на вашем веб-сайте имеет определенный вес для SEO. Ссылки, которые вы вставляете, будут создавать внутренние ссылки на ваши целевые страницы на (почти) каждом URL-адресе, который передает небольшой объем полномочий вашей целевой странице.
Кроме того, у вас есть возможность создавать внутренние ссылки с сильным якорным текстом в нижнем колонтитуле. У вас может не всегда быть такая возможность, если вы вставляете ссылки на другие страницы, например, в сообщения блога.
И если это было недостаточно убедительно, ссылки в футере отлично подходят для ускорения времени индексации. Возможно, вам придется подождать несколько недель, пока Google проиндексирует новый URL-адрес… Но если они просканируют любую другую страницу, они найдут ваш новый URL-адрес в нижнем колонтитуле.
Возможно, вам придется подождать несколько недель, пока Google проиндексирует новый URL-адрес… Но если они просканируют любую другую страницу, они найдут ваш новый URL-адрес в нижнем колонтитуле.
Взгляните на этот пример нижнего колонтитула веб-сайта от HubSpot:
Нижний колонтитул содержит несколько внутренних ссылок, каждая из которых указывает на целевую страницу с использованием расширенного анкорного текста, такого как «шаблоны электронной почты для продаж» или «инструмент управления конвейером». ”
Этот анкорный текст точно сообщает поисковым роботам Google, о чем страница. Это означает, что поисковые системы знают, где (и как) ранжировать целевую страницу: по прибыльному ключевому слову HubSpot.
3. Базовая навигация
Люди, прокручивающие страницу до конца, будут далеко от безопасности основной панели навигации. Если они хотят отправиться куда-то еще, им обычно нужно прокрутить назад вверх.
Вы можете упростить для них весь этот процесс и улучшить общий пользовательский опыт, включив базовое меню навигации в нижний колонтитул вашего веб-сайта.
Дизайн нижнего колонтитула веб-сайта на Aldi показывает, что это не должно быть сложным:
Просто вставьте наиболее просматриваемые страницы в панель навигации и организуйте их в столбцы соответствующих ссылок. Это самый простой способ помочь посетителям вашего сайта найти основную информацию, которую они ищут.
4. Юридическая информация и авторские права
По закону веб-сайты должны отображать определенные фрагменты информации и обеспечивать легкий доступ к ним для посетителей.
Они варьируются в зависимости от страны, но обычно включают:
- Информация об авторских правах
- Заявления о конфиденциальности
- Отказ от ответственности
- Условия и положения
Нижний колонтитул вашего веб-сайта — отличный способ разместить эти ссылки на вашем сайте, как показано на нашем сайте:
Наша карта сайта, политика конфиденциальности и ссылки доступности отображаются на каждой веб-странице, не будучи слишком очевидными или «бросающимися в глаза». Их не всегда читают посетители, поэтому лучшее место для них не всегда находится в центре вашего дизайна. Вместо этого вставьте их в нижний колонтитул.
Их не всегда читают посетители, поэтому лучшее место для них не всегда находится в центре вашего дизайна. Вместо этого вставьте их в нижний колонтитул.
5. Значки социальных сетей
В мире насчитывается более 7,6 миллиардов пользователей социальных сетей.
У вас ничего не выйдет, если вы используете социальные сети как способ привлечения и развития потенциальных клиентов. Но трудно заставить людей нажать кнопку «Подписаться», особенно если они не знают, что вы активны на этом канале.
Добавление значков социальных сетей в нижний колонтитул вашего веб-сайта может решить эту проблему. Почему? Потому что, если кто-то прокручивает вашу веб-страницу до конца, есть большая вероятность, что он заинтересован в том, что вы хотите сказать.
Ваш контент свеж в их памяти к тому времени, когда они доходят до нижнего колонтитула. Они могут подумать: «Как я могу получить больше этого?». Кнопки социальных сетей в нижнем колонтитуле могут направлять их туда, чтобы оставаться в курсе.
Веб-сайт Denver Public Art, например, имеет дизайн нижнего колонтитула веб-сайта, который содержит кликабельные кнопки для ссылок на социальные сети внизу, а также канал их фирменного хэштега:
6. Призыв к действию
Призыв к действию (CTA) — это кнопка, которая сообщает посетителям вашего сайта, что делать.
Нижний колонтитул веб-сайта занимает много места на вашей странице. И, поскольку это последняя вещь на ваших веб-страницах, это ваш последний шанс убедить кого-то достичь ваших целей.
Кроме того, он выделяется на фоне другого контента, который может сливаться с существующим дизайном вашего веб-сайта, особенно если фон нижнего колонтитула контрастирует с остальной цветовой схемой сайта.
Это делает нижний колонтитул веб-сайта идеальным местом для CTA.
Вот как это выглядит на практике для веб-сайта Glossier:
Призывы к действию могут быть чем угодно: от доступа к коду скидки (идеально подходит для электронной коммерции!) или подписки на ваш блог. Но независимо от того, что вы просите людей сделать, не заставляйте их прокручивать страницу до конца, не предприняв никаких действий.
Но независимо от того, что вы просите людей сделать, не заставляйте их прокручивать страницу до конца, не предприняв никаких действий.
7. Панель поиска
Знаете ли вы, что 50% посетителей переходят сразу к строке поиска, как только они заходят на новый сайт? Вы можете оттолкнуть половину трафика вашего веб-сайта, если не облегчите им поиск информации, которую они ищут.
Посетители могут дойти до конца страницы и не найти этой информации, поэтому разумно включить панель поиска в нижний колонтитул вашего веб-сайта.
Лучшая часть? Это очень легко сделать на сайте WordPress.
Просто перейдите в раздел «Внешний вид» > «Виджеты» на панели инструментов и перетащите виджет «Поиск» в пространство нижнего колонтитула, и вы получите что-то похожее на то, что сделал здесь блог Do You Even:
8. Контактная информация
Веб-сайтом вашей компании пользуются не только потенциальные клиенты. Скорее всего, это будет первый порт захода ваших существующих клиентов, когда им понадобится поддержка.
Вот почему нижний колонтитул вашего веб-сайта должен содержать ключевую контактную информацию, такую как:
- Адрес электронной почты
- Номер телефона
- Фактический адрес
- Контактная форма
- Нижний колонтитул веб-сайта
показывает это в действии:
Люди, посещающие их веб-сайты, мгновенно узнают, чем занимается их бизнес, и их адрес. Это отличный способ завоевать доверие, показав, что вы настоящая компания, и это еще более важно, если вы представляете местный бизнес, привлекающий посетителей веб-сайта в определенной области.
10. Популярные посты
Вероятно, вы вкладываете время в контент-маркетинг. Но хотя вы можете часами создавать новые сообщения в блогах, инфографику или официальные документы, это пустая трата времени, если люди их не увидят.
… Вот почему вы должны позволить им занять почетное место в нижнем колонтитуле вашего сайта.
Ahrefs делают это в разделе нижнего колонтитула под названием «Лучшее из блога Ahrefs», где они направляют посетителей к своему наиболее популярному контенту:
Подобно целевым страницам, это простой способ создания ссылок на ваш контент с помощью расширенного анкорного текста.
(Бонус: это очень простой лайфхак для веб-дизайна; вы можете использовать виджеты или плагины WordPress для отображения популярных или последних постов в нижнем колонтитуле вашего сайта.)
11. Социальное доказательство
Знаете ли вы, что 92% людей доверяют рекомендации друзей и семьи по сравнению с любым другим видом рекламы? Он превосходит Google Ads, Facebook Ads и SEO на милю.
Вы можете воспользоваться этим, разместив социальное доказательство в нижнем колонтитуле веб-сайта: сведения, которые доказывают, что другие люди покупают (или доверяют) вашему бизнесу, и что ваши будущие клиенты тоже должны это делать.
(Вероятно, вы испытали на себе эффект социального доказательства в реальной жизни. Вы приходите в ресторан в 19:00, а столовая пуста. Там никого нет, поэтому вы сомневаетесь, хорошее ли это место.)
Социальное доказательство в Интернете может принимать различные формы, в том числе:
- Логотипы ваших известных клиентов или клиентов
- Отзывы довольных клиентов
- Звездные рейтинги на сторонних сайтах
Взгляните на нижний колонтитул этого веб-сайта мы предназначен для трассы для гольфа Mile High:
Единственное, что кажется более впечатляющим, чем наш дизайн (Я РАЙТ?) — это логотипы их клиентов!
Логотипы должны доказать посетителям веб-сайта, что их компания заслуживает доверия, тем более что, если вы хотя бы отдаленно знакомы с гольфом, это бренды, с которыми вы уже знакомы и которым доверяете.
Нижние колонтитулы веб-сайта важны для достижения целей вашей организации
Дизайн нижнего колонтитула вашего веб-сайта — это не то, чем вы должны пренебрегать. Эти 11 соображений должны дать вам все, что вам нужно включить, но не ограничивайтесь ими.
Плата за социальные сети — бич общества? Хороший. Оставьте их. Вы какой-нибудь удивительный вундеркинд средней школы, строящий следующий крупный стартап в мире из подвала ваших родителей? Оставьте свой адрес и номер телефона.
Нижний колонтитул ЯВЛЯЕТСЯ важнейшей частью вашего веб-дизайна в целом и должен быть тщательно продуман, чтобы подтолкнуть посетителей к достижению ваших целей — будь то покупка, уведомление об авторских правах или форма регистрации по электронной почте.
В качестве последнего совета, и это во мне маркетолог, но не забывайте ссылаться на страницы, которым вы хотите передать SEO-качество.
Это поможет. Обещаю. 😃
Функции, которые необходимо включить в нижний колонтитул веб-сайта
При создании веб-сайта для вашего бизнеса есть несколько важных областей, на которых вам необходимо сосредоточить свое внимание при разработке дизайна: заголовок, основная часть и нижний колонтитул.
Заголовок вашего веб-сайта размещается в верхней части страницы (все, что загружается до того, как пользователь прокрутит страницу вниз) и обычно включает контактную информацию, призывы к действию, кнопки социальных сетей и, что наиболее важно, логотип компании. Тело каждой страницы вашего веб-сайта должно быть заполнено уникальным и оригинальным контентом, изображениями, видео и другими медиафайлами, а также внутренними ссылками и призывами к действию. Это место, где вы хотите информировать своих пользователей о своем продукте или услуге; это также место, где продукты, которые можно купить, отображаются на сайтах электронной коммерции. Нижний колонтитул похож на заголовок сайта в отношении типа информации, отображаемой для пользователей, но гораздо более глубок.
Нижний колонтитул, расположенный внизу каждой страницы веб-сайта, предназначен для дополнительной помощи в навигации и хорошо заметен для пользователей. Одно исследование, проведенное Chartbeat, показало, что пользователи тратят невероятно много времени на прокрутку веб-сайтов, чтобы добраться до нижнего колонтитула. Почему это?
Почему это?
Простой ответ: нижний колонтитул — это то место, где пользователи могут быстро получить необходимую им информацию без необходимости просеивать содержимое всей страницы, что может занять несколько минут. Теперь, когда наше внимание сравнимо с золотыми рыбками, неудивительно, что мы быстро ищем ответы — и их можно найти внизу страницы. Но при ограниченном пространстве решение о том, что включить в нижний колонтитул, может быть довольно сложным. Ниже приведены несколько предложений, которые, по мнению большинства профессиональных веб-разработчиков, необходимо включить в нижний колонтитул веб-сайта.
Информация для добавления в нижний колонтитул веб-сайта
- Контактная информация. Это самая важная часть информации в нижнем колонтитуле вашего сайта. Большинство пользователей, которые прокручивают веб-сайт вниз, ищут номер телефона, адрес электронной почты или физический адрес, чтобы связаться с вашей компанией или посетить ее. Убедитесь, что эта информация отображается четко, с использованием легко читаемого шрифта и цветов, которые не конфликтуют друг с другом.
 С помощью простого кода и учетной записи Google Analytics вы также можете отслеживать, сколько людей нажимают на номер телефона или адрес электронной почты в нижнем колонтитуле сайта.
С помощью простого кода и учетной записи Google Analytics вы также можете отслеживать, сколько людей нажимают на номер телефона или адрес электронной почты в нижнем колонтитуле сайта. - Иконки социальных сетей. Если ваш бизнес представлен в социальных сетях и вы хотите, чтобы другие знали об этом, то добавление значков социальных сетей в нижний колонтитул — отличный способ повысить узнаваемость вашего бренда в Интернете. Создайте бизнес-страницу Facebook, страницу Twitter или страницу Instagram (если применимо) и свяжите значки, чтобы пользователи могли следить за вашей компанией в Интернете. Совет для профессионалов: убедитесь, что когда пользователи нажимают на значки, открывается новое окно, чтобы не отвлекать трафик с вашего сайта. В зависимости от того, какой тип системы управления контентом вы используете, вы также можете добавить ленту публикаций в социальных сетях в режиме реального времени.
- Отзывы. Согласно отчету, проведенному The ROBO Economy, 45% потребителей читают обзоры товаров и услуг перед совершением покупки.
 Таким образом, помимо обеспечения того, чтобы ваш бизнес был на сторонних сайтах отзывов, таких как Yelp или YellowPages, не забудьте включить положительный отзыв в нижний колонтитул вашего сайта. Идея состоит в том, чтобы завоевать доверие пользователей, которые проводят исследования, включив реальный отзыв, оставленный прошлым клиентом для вашего бизнеса. Не стесняйтесь связать обзор в нижнем колонтитуле вашего веб-сайта с внутренней страницей отзывов или отзывов.
Таким образом, помимо обеспечения того, чтобы ваш бизнес был на сторонних сайтах отзывов, таких как Yelp или YellowPages, не забудьте включить положительный отзыв в нижний колонтитул вашего сайта. Идея состоит в том, чтобы завоевать доверие пользователей, которые проводят исследования, включив реальный отзыв, оставленный прошлым клиентом для вашего бизнеса. Не стесняйтесь связать обзор в нижнем колонтитуле вашего веб-сайта с внутренней страницей отзывов или отзывов. - Интерактивная карта. Карта — это всегда полезная информация, которая должна быть доступна вашим мобильным пользователям. Чтобы добавить карту маршрутов на свой веб-сайт, введите свой служебный адрес в Google, щелкните значок «Маршруты», и Google откроет Карты Google. Оказавшись на этом экране, щелкните значок сэндвича и выберите параметр «Поделиться или встроить карту». Выберите «Вставить карту», когда появится всплывающее окно. Скопируйте код iframe и вставьте его в область простого текста/HTML вашего текстового редактора.
 В интерфейсе вашего веб-сайта пользователи смогут добавить свое текущее местоположение или домашний адрес в качестве отправной точки, что в конечном итоге сэкономит им время, необходимое для самостоятельного ввода вашего рабочего адреса.
В интерфейсе вашего веб-сайта пользователи смогут добавить свое текущее местоположение или домашний адрес в качестве отправной точки, что в конечном итоге сэкономит им время, необходимое для самостоятельного ввода вашего рабочего адреса. - Запрос на вход. Вы создаете сайт электронной коммерции или веб-сайт, на котором пользователям необходимо создать учетную запись для использования ваших продуктов или услуг? Если это так, добавление приглашения для входа в нижний колонтитул — отличный способ позволить вашим постоянным посетителям быстро войти в систему для доступа к сохраненным продуктам, услугам или информации. Мы также рекомендуем добавить аналогичную ссылку для входа или приглашение в шапку вашего сайта. Наличие одинаковой функции входа в систему как вверху, так и внизу вашего веб-сайта гарантирует, что ни один пользователь не пропустит этот важный онлайн-опыт. Пользователи могут быстро разочароваться и покинуть сайт, если не могут найти то, что ищут, поэтому иногда необходимо повторять одну и ту же информацию.

- Подписка на рассылку новостей. Электронная почта и подписка на рассылку являются обычным явлением в нижних колонтитулах веб-сайтов — и на то есть веские причины. Любой, кто хочет создать свой список адресов электронной почты для успешной маркетинговой кампании по электронной почте, должен включить поля для подписки на рассылку новостей в нижней части своего веб-сайта. Идея этого варианта нижнего колонтитула заключается в том, что если основной контент вашего веб-сайта хорош (например, блоги, целевые страницы, домашняя страница и т. д.), ваши пользователи с большей вероятностью захотят узнать больше о том, что говорит ваш бизнес. Не забудьте использовать броский призыв к действию, например «Дай мне больше новостей!» или «Будь первым, кто получит обновления», чтобы опыт был более персонализированным.
- Панель поиска по сайту. Если на вашем веб-сайте более 100 страниц (мы смотрим на вас, владельцев электронной коммерции или онлайн-изданий новостей), то панель поиска по сайту является обязательной функцией нижнего колонтитула.
 На многих сайтах, созданных с использованием надежных систем управления контентом, есть приложения или плагины, которые вы можете загрузить и настроить все функции панели поиска за вас. Панель поиска по сайту не только уменьшит разочарование пользователей, но и уменьшит вероятность того, что ваши пользователи покинут ваш сайт. Позвольте клиентам быстро найти то, что они ищут, чтобы они могли быстро совершить покупку (беспроигрышная ситуация для всех).
На многих сайтах, созданных с использованием надежных систем управления контентом, есть приложения или плагины, которые вы можете загрузить и настроить все функции панели поиска за вас. Панель поиска по сайту не только уменьшит разочарование пользователей, но и уменьшит вероятность того, что ваши пользователи покинут ваш сайт. Позвольте клиентам быстро найти то, что они ищут, чтобы они могли быстро совершить покупку (беспроигрышная ситуация для всех). - Логотип компании. Многие из вышеперечисленных идей неприменимы к дизайну вашего веб-сайта или бизнесу? Без проблем! Одна функция, которую вы можете добавить в нижний колонтитул вашего сайта, — это логотип вашей компании. Если вы разработали логотип компании, который разборчив и отлично смотрится на фоне выбранных вами цветов фона вашего сайта, добавление логотипа компании не должно быть проблемой. Если вы создаете логотип с помощью онлайн-конструктора логотипов, у вас должно быть под рукой множество различных файлов изображений.
 Наши специалисты по дизайну логотипов рекомендуют добавить PNG-версию логотипа вашей компании на ваш веб-сайт, поскольку PNG имеет прозрачный фон, который лучше всего работает на веб-сайтах.
Наши специалисты по дизайну логотипов рекомендуют добавить PNG-версию логотипа вашей компании на ваш веб-сайт, поскольку PNG имеет прозрачный фон, который лучше всего работает на веб-сайтах. - Авторское право, политика конфиденциальности и условия использования. В наше время очень важно защищать свою интеллектуальную собственность. Если ваши уникальные продукты, услуги, советы и информация о компании отображаются на вашем сайте для всеобщего обозрения, важно защитить каждый его аспект. Обязательно проконсультируйтесь с юристом вашей компании, чтобы составить раздел политики конфиденциальности и условий использования. Знак копирайта с текущим годом можно легко добавить в нижний колонтитул вашего сайта.
- Награды и сертификаты. Независимо от того, являетесь ли вы подрядчиком, небольшим местным предприятием, национальным розничным продавцом или корпорацией, вы всегда можете получить отраслевую награду. Вы усердно работали, чтобы предоставить своим клиентам лучший опыт и лучшие продукты на рынке, поэтому, если у вас есть награды, демонстрирующие эту тяжелую работу и самоотверженность, покажите их в нижнем колонтитуле вашего веб-сайта.
 Награды и сертификаты, такие как Angie’s List Super Service Award, BBB Accredited, Google Trusted Stores или сертификат OSHA, не только укрепляют доверие пользователей к вашей компании, но и выделяют вас среди конкурентов в отрасли.
Награды и сертификаты, такие как Angie’s List Super Service Award, BBB Accredited, Google Trusted Stores или сертификат OSHA, не только укрепляют доверие пользователей к вашей компании, но и выделяют вас среди конкурентов в отрасли. - Миссия. Что отличает ваш бизнес? Что ты собирался делать? Ваша цель — производить более экологически чистые продукты? Возможно, ваша цель — повысить осведомленность о каком-то деле? Какими бы ни были ваши причины для открытия своего бизнеса, убедитесь, что пользователи знают об этом. Лучшее место для формулировки миссии — нижний колонтитул. Просто имейте в виду, что ваше заявление о миссии должно быть кратким (короткий абзац), чтобы нижний колонтитул не растягивался вниз по странице. Если ваше заявление о миссии состоит более чем из пары предложений, мы рекомендуем разместить полную версию на странице «О нас», а сокращенную версию — в нижней части вашего сайта.
- Последние записи в блоге. Вы потратили много времени и сил на написание отраслевых сообщений в блогах для вашего бизнеса, так почему бы не сделать так, чтобы они были видны на вашем веб-сайте? Многие пользователи могут не нажимать на ссылку «Блог» в главном меню навигации сайта в шапке, поэтому было бы неплохо отобразить последние 3-5 постов блога в нижнем колонтитуле, чтобы привлечь внимание пользователя.
 Ведение блогов с броскими, кликабельными заголовками — еще один отличный способ привлечь пользователей на ваш сайт и узнать больше о вашем продукте или отрасли. Совет для профессионалов: добавьте раздел подписки на рассылку чуть ниже или рядом с разделом недавних сообщений в нижнем колонтитуле, чтобы пользователи могли быстро подписаться на новые статьи.
Ведение блогов с броскими, кликабельными заголовками — еще один отличный способ привлечь пользователей на ваш сайт и узнать больше о вашем продукте или отрасли. Совет для профессионалов: добавьте раздел подписки на рассылку чуть ниже или рядом с разделом недавних сообщений в нижнем колонтитуле, чтобы пользователи могли быстро подписаться на новые статьи. - Призыв к действию. На вашей главной странице или в шапке может быть много призывов к действию, но есть ли у вас что-нибудь, что будет привлекать потенциальных клиентов в нижней части страницы? Наличие яркого и заметного призыва к действию в нижнем колонтитуле обязательно даст вам те дополнительные ежемесячные показатели конверсии, которые вы ищете. Для благотворительных или некоммерческих организаций попробуйте добавить кнопку «Пожертвовать сейчас», которая направляет пользователей на вашу страницу пожертвований. Если вы подрядчик, добавьте кнопку «Запросить услугу», которая ведет на страницу «Свяжитесь с нами».
 Проявите творческий подход со своими призывами к действию и выбором цвета кнопок, чтобы увидеть, какие из них приносят наибольшую прибыль. Совет для профессионалов: откажитесь от кнопки и просто добавьте короткую контактную форму, которая включает имя, адрес электронной почты и сообщение в качестве полей ввода для пользователя.
Проявите творческий подход со своими призывами к действию и выбором цвета кнопок, чтобы увидеть, какие из них приносят наибольшую прибыль. Совет для профессионалов: откажитесь от кнопки и просто добавьте короткую контактную форму, которая включает имя, адрес электронной почты и сообщение в качестве полей ввода для пользователя. - Меню навигации. Для больших веб-сайтов может быть довольно просто иметь сложное верхнее навигационное меню. Многие сайты электронной коммерции будут иметь главные меню, подменю и подменю в подменю и так далее. Добавление навигационного меню нижнего колонтитула, которое включает только самые важные целевые страницы на вашем сайте, может помочь пользователям лучше ориентироваться в контенте или продуктах, которые они хотят видеть. Это меню нижнего колонтитула особенно полезно, если у вас нет панели поиска по сайту. Меню нижнего колонтитула также может включать страницы, которые по-прежнему важны, но менее важны для вашего продукта или услуги, например, FAQ, Блог, Политика конфиденциальности, О нас, Пресса или ссылки для выбора языка.

- HTML-карта сайта. У вас еще есть место для нижнего колонтитула? Добавление простой карты сайта в формате HTML — отличный способ улучшить взаимодействие с пользователем. Если посетители вашего веб-сайта не могут найти то, что они ищут, с помощью панели поиска вашего сайта или меню навигации нижнего колонтитула, они обязательно найдут это в вашей карте сайта в формате HTML. В отличие от карты сайта XML (которая создается для поисковых систем, чтобы определить, какие страницы веб-сайта сканировать), карта сайта HTML предназначена исключительно для того, чтобы пользователи могли видеть все опубликованные и общедоступные страницы вашего сайта. Создание карты сайта в формате HTML не требует особых усилий, если вы найдете отличный онлайн-инструмент, такой как XML-Sitemaps.com.
Прежде чем приступить к разработке веб-сайта, необходимо сделать несколько дополнительных выводов. Во-первых, подумайте, сколько из этих функций вы хотите включить в нижний колонтитул вашего сайта.
