Что разместить в подвале сайта? — MyEmarketing
Часто футеру не уделяется достаточно внимания при создании сайта. Многие считают, что это не столь важный элемент, поэтому его можно оставить на усмотрение дизайнера.
А зря.
Потому что удобный для посетителей подвал сайта может стать еще одним элементом, работающим на конверсию. И хотя это не тот случай, когда элемент имеет смысл тестировать и всячески оптимизировать, но все же рассмотреть разные варианты его реализации стоит.
1) Простой информационный подвал
В нем представлена основная необходимая информация:
- Копирайты
- Повторная основная навигация
- Логотип
- Кнопки социальных сетей
Базовый минимум, который при этом не отвлекает от призыва к действию в конце страницы. Подходит для большинства сайтов и позволяет посетителям передвигаться по сайту в том случае, если они дошли до подвала.
Разнообразить его можно добавление важной контактной информации: телефон, email, адрес организации.
2) Подвал с акцентом на поиске
Представьте, что у вас интернет-магазин с большим количеством различных товаров. Посетитель легко может заплутать, поэтому наличие поиска в подвале сайта станет еще одним подспорьем к тому, чтобы он все же попал на нужную страницу. Это тот редкий случай, когда нежданное путешествие совсем ни к чему.
«Лабиринт» – один из крупнейших интернет-магазинов в России. Посмотрите, как он использует поиск в подвале сайте. Слева в качестве «помощи» выступают ссылки по основным разделам магазина. Под поиском расположена вспомогательная навигация. Кроме того, в правой части социальные сети с количеством лайков – элемент доверия и социального доказательства в одном флаконе.
Пожалуй, главный минус «Лабиринта» в том, что сам подвал несколько перегружен и даже несмотря на заметный поиск может превратиться для неискушенного пользователя в лабиринт минотавра.
3) Представление рубрик каталога
Иногда интернет-магазины прибегают к другому приему. Например, на скриншоте выше видно, что магазин луков и арбалетов представляет все категории прямо в футере.
Преимущество такого подхода в том, что дошедший до конца страницы посетитель сможет без проблем (и в один клик) попасть в необходимую ему категорию.
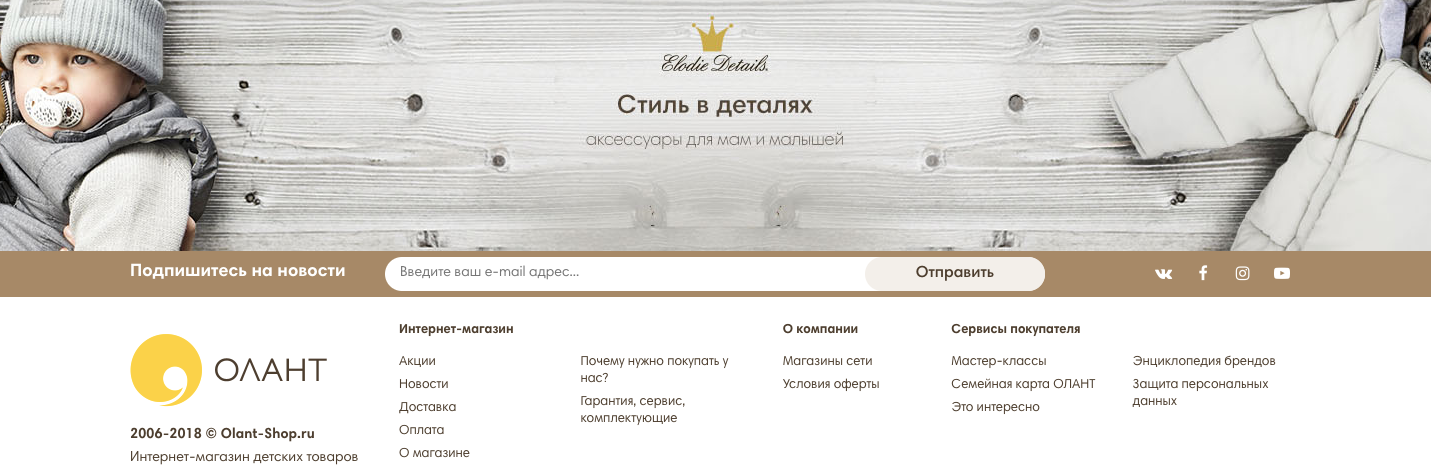
Кроме того, обратите внимание, что в правой части представлена подписка на новости – это еще один популярный формат, когда мы предлагаем посетителям подписаться на нашу рассылку в футере сайта.
4) Призыв к действию плавно переходит в «легкий» футер
Например, если речь идет про одностраничник, то иногда лучше оставить весь фокус посетителя на призыве к действию, облегчив подвал сайта по максимуму.
Нечто подобно мы сделали для одного из своих клиентов. Результат виден на скриншоте. Акцент расставлен на телефоне и кнопке призыва к действию.
5) Модель «следуй за мной»
Есть бизнесы, которые не рассчитаны на прямые продажи. Обычно потенциальные клиенты сначала подписываются на рассылку компании или следят за ее блогом. И только спустя достаточно большое время решаются сделать заказ.
В таком случае имеет смысл оформлять подвал сайта в виде возможных вариантов дальнейшего бесплатного общения с компанией:
- Подписка на рассылку
- Анонс twitter-аккаунта
- Facebook страница
В наше агентство больше половины реальных клиентов обращаются после блога или книги. Поэтому не стоит недооценивать силу долгосрочной работы с потенциальными клиентами через «обучение».
6) Направляем посетителя в начало страницы
Если человек дошел до футера в интернет-магазине, то это говорит о том, что он так и не нашел то, что ему нужно. Мы уже рассмотрели вариант с поиском и полным списком рубрик каталога в подвале сайта.
7) Помогаем увидеть призыв к действию
На этом примере от онлайн-бухгалтерии «Эльба» используется любопытный прием. В футере персонаж компании смотрит прямо на кнопку призыва к действию. Тем самым он направляет взгляд посетителей сайта на эту кнопку. Т.е. «подвал сайта» во многом помогает призыву сработать лучше.
Подводим итог
Подвал сайта может быть и не является одним из важнейших элементов страницы, но все же явно заслуживает большего внимание, чем то, которое ему уделяется сейчас. Приступая к проектированию «подвала», в первую очередь обращайте внимание на то, что хочет увидеть там целевая аудитория.
Думайте именно про логику взаимодействия с вашим сайтом и призывом к действию на страницах. И тогда вы спроектируете удобный и полезный для посетителей футер.
На этом все! Увидимся в среду.
что это такое и как сделать правильный
Футер или подвал – это один из основных, завершающий элемент дизайна емейл-рассылки. В него редко вносят кардинальные изменения, он должен быть узнаваем.
Структура футера
Классический футер содержит несколько общих для всех пунктов:
- контактные данные: емейл, телефон, социальные сети;
- фразу, которая служит подтверждением того, что подписчик дал свое согласие на получение рассылки;
- призыв к действию;
- возможность отписаться от рассылки;
- возможность поделиться в соцсетях и прочее.
Отличный пример реализации такого футера можно увидеть в письмах от INTERTOP:
Дизайн футера
Оптимальная ширина письма – 600 пикселей, соответственно, ширина футера не должна превышать ширину письма. Высоту футера можно поставить в диапазоне от 90 до 150 пикселей. Соблюдайте пропорции и не делайте свой футер больше, чем хедер.
Придерживайтесь простого дизайна футера, не перегружайте его большим списком иконок, логотипов – это дополнительный код, который приводит к замедлению скорости загрузки емейла. Ваша цель не скопировать футер сайта, а упростить контакт с клиентом.
Варианты оформления футера в рассылках:
Это заблуждение, что футер может быть наполнен только контактами. Давайте рассмотрим на примерах, как можно оформить подвал письма.
-
Отзывы клиентов:
Такой блок показывает живое общение и реальные соц. доказательства, что отправители рассылок – профессионалы и учитывают мнение клиентов.
-
Ссылки на категории сайта:
Такое количество категорий размещать в шапке письма неуместно, и здесь нас спасает футер. Получатель рассылки может кликать на нужную категорию товара, если не увидел ее в письме.
-
Не только категории сайта, а и топовые бренды:
Опять-таки, все для повышения кликов и повышения интереса читателя можно разместить логотипы популярных компаний, товары которых представлены у вас на сайте
-
Девиз компании
Девиз позволяет легче запомнить саму компанию и ее продукцию
-
Хэштег, который используется в соцсетях
Инстаграм объединяет 🙂 С хештегом ваши подписчики могут добавлять отзывы о покупках, фото вашего заведения, тем самым повышая интерес к вам.
-
Фото менеджера
Всегда приятно знать в лицо тех, кто нам отправляет письма, особенно если это реальный менеджер, который занимается рассылками 🙂
-
Кнопки «Поделиться в соцсетях»
Если Ваше письмо действительно классное, им захочется поделиться 🙂
Хотите делать крутые письма?
Попробуйте eSputnikЭта функция удобна, если Вам нужно провести конкурс в соцсетсях и привлечь больше внимания к рассылке
-
Ссылки и кнопки на мобильное приложение
Не лишним будет напоминать о наличии приложений, с которыми пользователям будет удобнее работать на мобильных девайсах:
-
Ссылка на ближайшие магазины
В рассылках торговых сетей этот пункт просто musthave. Иногда даже добавляют ссылку на карте, или в зависимости от города клиента, адреса представительств.
-
Преимущества для подписчиков
Блок в футере с преимуществами сервиса напоминает о возможностях, которыми подписчик может воспользоваться
-
Контакты и мессенджеры
Этот блок необходим для налаживания живого общения с клиентами. Согласитесь, многие отдают предпочтение переписке, чем телефонному общению с менеджерами
-
И немножко юмора)
Повышайте интерес клиентов к вашим письмам, пусть это будет забавно, а иногда даже дерзко
-
Награды и рейтинги
Мы доверяем рейтингам популярных сервисов. Почему бы не указать это в письме в виде гарантии предоставления качественных услуг?
-
И даже инструкция о том, как перетащить ваше письмо из промо во Входящие
-
Другую информацию, которая стимулирует переход на сайт:
Здесь можно разместить ссылки на интересные материалы блога, соцсетей или других ресурсов, которые тоже хотят немного внимания
Письмо не должно содержать различные призывы к действию, потому что они, вероятно, запутают пользователя и не сработает ни один из них. «Одно сообщение – одна тема СТА элемента» – помните это правило.
Last post
Также текстовая информация в футере письма спасает многих маркетологов, когда нужно выполнять требования спам-фильтров о соотношении текстовой и графической части писем:
Помните, что email-футер не обязательно должен совпадать с тем, что используется на вашем сайте, хотя они выполняют одинаковые функции.
В обновленном редакторе eSputnik Вы сможете с легкостью создать идеальный футер, используя полосы:
Все созданные блоки, которые Вы регулярно используете, можно сохранить в библиотеку:
Красивых Вам рассылок!
Футеры писем: лучшие практики и рекомендации
Что в письме самое главное? «Конечно, содержимое и тема», – ответите вы. И это правда: тема цепляет взгляд получателя среди множества других писем, а содержимое доносит суть письма. Но заостряя внимание на тексте письма, мы забываем про другие, не менее важные его разделы, один из которых – футер (или «подвал», как его можно дословно перевести). А ведь футер является обязательной и важной частью письма, и мы просто не можем игнорировать его.
Что такое футер?
Футер (footer) – это самая нижняя часть рассылки, где содержится определенная информация для пользователя. Обычно он оформляется мелким шрифтом, но это нисколько не умаляет его значение
В свете принятых недавно законов о защите персональных данных (GDPR в ЕС и CanSpam в США) футер подвергся жесткому регулированию, и теперь там в обязательном порядке должна размещаться ссылка отписки от рассылки. Пользователь должен иметь возможность отписаться от неинтересной рассылки, не прилагая для этого усилий.
Зачем вообще нужен футер?
В хорошем письме идеальным должно быть все, будь тема, основной текст или футер. Если «запороть» письмо в самом конце, то испортится впечатление о рассылке в целом. Подписчики наблюдательные и замечают любые мелочи, и качественно оформленный футер может добавить вам очков.
Подписчики наблюдательные и замечают любые мелочи, и качественно оформленный футер может добавить вам очков.
У вас бывали ситуации, когда вы не могли найти какую-то информацию в рассылке? Что вы делали? Правильно, прокручивали в самый конец и вчитывались в мелкий шрифт в надежде увидеть желаемое. Такое интуитивное поведение пользователя подтверждает, насколько важен этот блок письма.
А что еще включить в футер, помимо ссылки на отписку?
Мы подготовили для вас несколько рекомендаций, которые сделают футер просто неотразимым 🙂
Что добавить в футер – рекомендации
1. Ссылка отписки и причина получения письма
Еще совсем недавно эта информация не была обязательной, чем любили воспользоваться особо надоедливые компании, которые не желали с вами расставаться.
Как удержать подписчика? Просто не дайте ему отписаться. Бинго! А что, так можно было? 🙂 Зачем продумывать сложные стратегии, завлекать пользователей эксклюзивным контентом или промокодами, если можно просто привязать их к себе насильно.
В реальности такая тактика ничем хорошим не заканчивается, поскольку подписчик в лучшем случае игнорирует неинтересную подписку, а в худшем начинает активно отправлять такие рассылки в спам, просто уничтожая репутацию отправителя.
Итак, обязательно включайте ссылку отписки – это требование законодательства и один из инструментов чистки подписной базы.
Выше пример того, как делать не надо. Отписаться можно, если зайти в личный профиль и изменить настройки. А что если мы этим сервисом давно не пользуемся и не помним логин и пароль? Значит, для того чтобы компания перестала бесцеремонно вторгаться в наш почтовый ящик, нужно приложить недюжинные усилия (попытаться восстановить доступ в профиль, связаться со службой техподдержки, найти, где в настройках удалить рассылку). Это все выведет из себя даже самого хладнокровного подписчика.
Для того чтобы повысить шансы попадания письма во входящие, обязательно напомните подписчику, почему он получил от вас письмо (например, «Вы получили это письмо, потому что подписались на нашу рассылку»).
2. Юридическая информация
Сюда входят официальные реквизиты компании: ее название, юридический адрес и телефон, адрес для корреспонденции, адрес электронной почты, политика конфиденциальности, условия пользования.
Все это придает веса вашей компании и вселяет доверие.
Если вы собираете персональные данные, то ссылка на политику конфиденциальности также является обязательной, в противном случае вы рискуете стать нарушителем законодательства о защите данных.
Здесь мы видим ссылку на политику конфиденциальности, пользовательское соглашение, изменение преференций подписки, ссылка отписки. Также есть иконки социальных сетей (о чем мы поговорим ниже), контактный телефон и адрес.
3. Благодарность
Кому не приятно получать благодарность? Электронная коммуникация – не исключение. Парочка теплых и искренних слов могут растопить сердце самого прожженного циника. Такой прием в долгосрочной перспективе укрепляет связь с клиентами и делает бренд более «человечным».
4. Контактные данные
Хотя на большинстве сайтов есть целая страница с контактной информацией, не помешает добавить ее и в самый конец рассылки. А если вы разместите ссылку на живой чат и напишете, что клиент может к вам обратиться в любое время за помощью, то точно завоюете его любовь и доверие.
5. Ссылки / иконки соцсети
В наше время нет человека, который не сидит в социальных сетях. Если вы разместите иконки соцсетей, то начнете разговаривать с аудиторией на одном языке, попадете в ее информационное пространство, а значит, увеличите шанс покупок в будущем, поскольку, подписавшись на ваш профиль, клиент будет следить за новостями и релизом новой продукции.
Не забудьте адаптировать дизайн иконок под цветовое решение письма и указывайте только те профили, которые активны и регулярно обновляются.
Иконки здесь схематичны и окрашены в фирменный цвет бренда.
6. Просьба оставить отзыв или порекомендовать сервис знакомым
Предлагая заполнить анкету, оставить комментарий, поставить оценку, вы повышаете вовлеченность в своих рассылках. Полученные данные можно использовать в качестве социального доказательства (см. пункт 7 ниже). Что касается рекомендации сервиса друзьям, этот хороший способ привлечения потенциальных клиентов, которые с большой вероятностью что-то у вас купят. По данным одного исследования (email маркетинг), пожизненная ценность клиентов, пришедших по рекомендации, на 16% выше, чем у остальных клиентов. Со временем они становятся адвокатами бренда и помогают распространять положительную информацию о вашей компании.
Полученные данные можно использовать в качестве социального доказательства (см. пункт 7 ниже). Что касается рекомендации сервиса друзьям, этот хороший способ привлечения потенциальных клиентов, которые с большой вероятностью что-то у вас купят. По данным одного исследования (email маркетинг), пожизненная ценность клиентов, пришедших по рекомендации, на 16% выше, чем у остальных клиентов. Со временем они становятся адвокатами бренда и помогают распространять положительную информацию о вашей компании.
7. Социальные доказательства
Многочисленные исследования показывают, что при совершении покупок люди больше доверяют отзывам реальных людей, чем обезличенной рекламе брендов. Поэтому мы считаем опрометчивым не воспользоваться этой особенностью поведения клиентов. Разместите настоящие примеры положительных отзывов, оценок в 5 звезд, и увидите, как к вам потянутся покупатели.
Также в качестве социального доказательства подойдут многочисленные награды и премии, сертификаты, грамоты. Все это внушит доверие к вам и увеличит стоимость чека.
Все это внушит доверие к вам и увеличит стоимость чека.
8. Ценности и философия, логотипы бренда
Если ваша компания регулярно рассказывает, во что верит и каких благ хочет достичь благодаря своей деятельности, это провоцирует чувство причастности у клиентов: они стремятся быть ближе к компании, подписываясь на рассылки и профили в соцсетях, и гордятся тем, что приобретают у нее товары.
9. Ссылка на приложение
Ссылка на фирменное приложение значительно увеличивает шансы взаимодействия клиента с вами. Нажав на иконку приложения, он может мгновенно протестировать его и даже сделать в нем покупку. Чтобы приложение скачали наверняка, можно предложить, например, купон на 5$ на следующую покупку.
Здесь помимо ссылки на приложение представлена визуализация приложения в десктопной и мобильной версии.
10. Фото автора письма
Этот прием добавляет душевности вашим рассылкам, поскольку появляется понимание того, что письмо написано живым человеком, а не бездушным ботом. Фотографии повышают лояльность аудитории.
Фотографии повышают лояльность аудитории.
11. Адрес, время работы, карта проезда
Если у вас стационарный магазин, неплохо дать клиентам больше полезной информации, касающейся работы конкретной точки. Разместите карту, как туда лучше проехать, график работы. Напишите, что вы с нетерпением ждете их там.
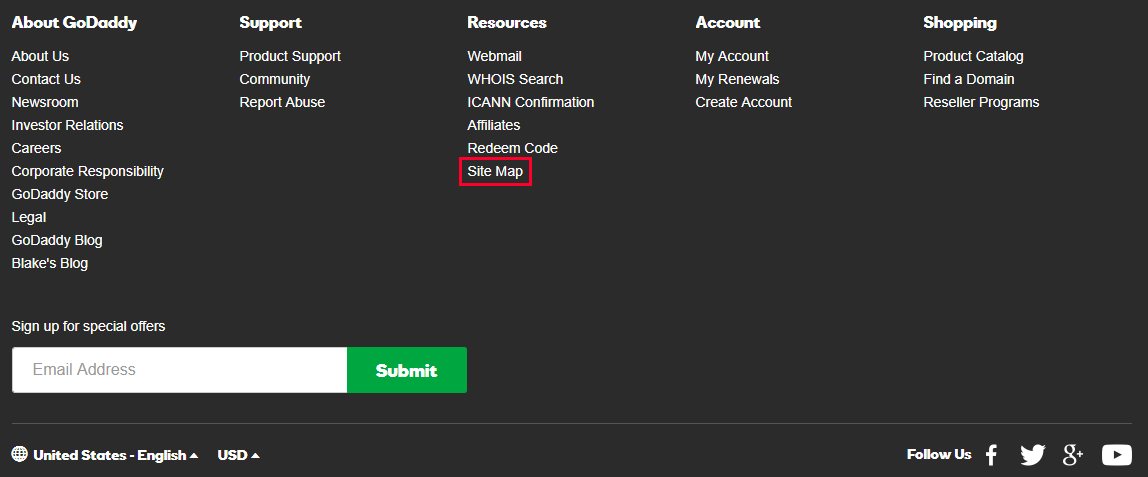
11. Навигация / карта сайта
Поскольку в современном мире люди просто тонут в количестве получаемой информации, очень важно направить их в правильное место, подсказать, что им может быть полезно. Размещая в футере ссылки на все разделы сайта, оформленные в виде иерархии (т.е. в виде столбцов), вы лишаете пользователей чувства неопределенности, а ведь именно из-за этого чувства они склонны закрыть страницу (поскольку просто не понимают, куда нажать и что открыть).
Футер GetResponse
Давайте взглянем на футер GetResponse и проанализируем, какие из рекомендаций были выполнены.
Здесь есть ссылка отписки, адрес компании. Также присутствуют фото главных авторов рассылки, приглашение оставить отзыв о качестве постов и иконки социальных сетей, в которых активны профили компании. Оформление лаконичное, на белом фоне, что концентрирует внимание на желаемой информации. Футер соответствует цветовому оформлению рассылки.
Также присутствуют фото главных авторов рассылки, приглашение оставить отзыв о качестве постов и иконки социальных сетей, в которых активны профили компании. Оформление лаконичное, на белом фоне, что концентрирует внимание на желаемой информации. Футер соответствует цветовому оформлению рассылки.
Это классический и самый безотказный вариант, который точно ничего не испортит. Плюс, разместив ссылку отписки, компания GetResponse выполнила требования GDPR.
Попробовать платформу GetResponse
Еще советы
- Футер должен быть оформлен в соответствии с дизайном письма (это касается цвета, шрифта, картинок, иконок и пр.) и при этом должен быть визуально отделен от основного текста. Как это сделать, каждый выбирает сам. Это может быть отступ, белое пространство, контрастный цвет (как в примере ниже), горизонтальная полоса и пр.
Если рассылка посвящена праздничной теме, то в футере можно написать поздравления и пожелания всего наилучшего в свете приближающихся праздников.
Это отличный пример того, как футер не только удачно продолжил дизайн рассылки, но и выделился за счет контрастного цветового решения (цвет тыквы – символа Хэллоуина).
Возможно, Вам будет интересно
Email рассылки на Черную пятницу
Бесплатные сервисы рассылок — все, что нужно знать
Сервисы емейл рассылок – полный гайд для новичков
- Проверьте, чтобы все ссылки были действующими и вели на правильные страницы.
- Больше – не значит лучше. Не пытайтесь впихнуть в футер контактные данные, благодарность, карту сайта, ссылки на продукты, скидки, каналы для связи, карту проезда в магазин, философию и ценности компании, награды и рейтинги, а также отзывы других клиентов одновременно.
- В продолжение предыдущего пункта: не перегружайте футер объемными картинками, иконками и логотипами, поскольку они могут замедлить загрузку страницы.
Напоследок, хотелось бы поделиться интересными примерами футера, которые точно вызовут у вас эмоции (как минимум удивление или умиление).
Световые технологии
Почему? Минимализм, красивый слоган, плавно переходящий в графику.
SimpleWine – магазин алкогольных напитков
Почему? Красивый слоган («Готовы вам открыться»). Стилизованное предупреждение о вреде алкоголя, которое можно увидеть в рекламе алкогольной продукции в прессе и на телевидении (по закону о рекламе, алкогольная продукция должна сопровождаться предупреждением о вреде ее употребления, которое должно занимать не менее 10% от объема объявления).
Metro Cash & Carry
Почему? Невероятный размер футера.
Kupibilet
Почему? Нетривиальное оформление ссылки отписки, которое точно вызовет улыбку у каждого (“Вы получили это письмо, потому что в вашей жизни не хватает ярких красок. Если вы любите тусклые оттенки, нажмите…”).
Netflix
Почему? По-моему, лаконичнее футера вы еще не видели, но это же Netflix – сервис не нуждается в дополнительных объяснениях.
Заключение
Давайте подытожим. Футер, хоть и находится в самом конце рассылки и кажется малозаметным, все же играет не последнюю роль в том, какое впечатление произведет рассылка. Как уже было сказано, в письме должно быть продумано все до мелочей, и футер – не исключение. Более того, этот раздел может существенно повысить вовлеченность аудитории: достаточно разместить там ссылку на другие товары, блог, последние новости или кнопку призыва к действию.
Рекомендации по заполнению футера, которые вы прочитали выше, необязательны для выполнения, за исключением ссылки отписки и ссылки на политику конфиденциальности.
Надеемся, вам понравилась эта статья, и вам есть чем поделиться в комментариях.
P.S. Мы искали вдохновение (тоже) на сайте Email-Competitors. А вы знаете, что вы тоже можете принять участие в их конкурсе и получить призы? Подробнее можно узнать по этой ссылке. Участвуйте и радуйте нас вашими творческими рассылками!
Копирайт ЗНАК АВТОРСКОГО ПРАВА для защиты авторских прав в Интернете
Сообщите всем о своих авторских правах >>> Защита прав в Интернете. Шаг первый — поставь знак Копирайт
Шаг первый — поставь знак КопирайтCopyright © Ваше имя (наименование) 2019 Все права защищены
Зачем это нужно делать?
- Оповестить всех, кто видит ваш текст, фотографию, сайт о том, что у этой работы есть автор.
- Заявить о своих исключительных авторских правах на данный объект интеллектуальной собственности.
- Иметь возможность устанавливать свои правила коммерческого и некоммерческого пользования Вашим продуктом.
Знак Копирайт (с английского Copyright — «право на копирование») — это символ авторского права, особый формат оповещения о вашем авторском праве на любое произведение, где вы поставите метку ©, а также свое имя или наименование правообладателя, а также год первой публикации произведения.
Знак охраны авторского права Копирайт © нигде регистрировать не надо. Право на его использование вы получаете, как только создали любой объект, на который распространяется понятие авторское право: сайт, книгу, статью, фотографию, перевод, компьютерную программу.
Формат оповещения знаком Копирайт © был установлен Всемирной (Женевской) Конвенцией об авторском праве в 1952 году.
Значок Копирайта — это своего рода символ авторского права и предупреждение всем: у произведения есть хозяин, коммерческое использование без разрешения автора или собственника-правообладателя запрещено!
Знак Копирайта © важен тогда, когда вам нужна защита от копирования и нелегального распространения вашего авторского произведения.
Знак охраны авторского права рекомендуем ставить на сайте, внизу в «подвале» страницы. Если требуется защита авторских прав в блогах или форумах, то после каждой записи в сокращенном формате © Имя автора (или псевдоним).
Имейте в виду, Копирайт условно защищает произведение автора, но не принцип, идею, концепцию, метод, процедуру, процесс. То есть у конкретного стихотворения может быть авторская защита, но право копирайта не распространяется на жанр лирики, идеи или концепции.
Произведения, защищенные копирайтом можно использовать для цитирования сообщений в СМИ, научных исследований, обучения, комментариев и критики, но с обязательной ссылкой на источник и использованием не более нескольких абзацев авторского текста.
Чтобы набрать знак Копирайт на компьютере, надо нажать и удержать клавишу «Alt» и на цифровой панели справа набрать 0169 (на верхних клавишах знак © набрать не получится). На ноутбуках эта клавиатура «впечатана» справа в общем строю клавиш.
Старайтесь всегда ставить значок копирайта на всех своих работах. Однако не ограничивайтесь только этим.
Поставить Копирайт на сайт!
Сообщите о своих авторских правах >>> Регистрация интеллектуальной собственности >>>Оформление авторского права >>>Знак копирайта © — это еще не юридическая защита авторских прав:
Шаг второй
Регистрация прав на имя — название сайта. Регистрация товарного знака
Шаг третий
Регистрация авторских прав на контент, тексты и изображения
Статьи и новости по теме:
Представители Google публично заявили о том, что крайне негативно относятся к последним нововведениям в Европейском Союзе по поводу сборов авторского вознаграждения >>>
В ведомство поступило большое количество жалоб от правообладателей контента и сотрудники департамента решили устранить проблему >>>
Представители Евросоюза собрались бороться с так называемыми интернет-мемами, а эксперты против >>>
С 1 августа 2013 г. вступит в силу Закон «О внесении изменений в отдельные законодательные акты Российской Федерации по вопросам защиты интеллектуальных прав в информационно-телекоммуникационных сетях»* (Закон о борьбе с пиратством), который грозит серьезными перебоями в работе крупнейших социальных сетей, торрент-трекеров и прочих популярных сайтов. Фактически это означает, что наиболее посещаемые ресурсы будут вынуждены заблокировать доступ к страницам с произведениями или информацией о них в течение нескольких суток после соответствующего уведомления правообладателя или готовиться к закрытию всего сайта >>>
вступит в силу Закон «О внесении изменений в отдельные законодательные акты Российской Федерации по вопросам защиты интеллектуальных прав в информационно-телекоммуникационных сетях»* (Закон о борьбе с пиратством), который грозит серьезными перебоями в работе крупнейших социальных сетей, торрент-трекеров и прочих популярных сайтов. Фактически это означает, что наиболее посещаемые ресурсы будут вынуждены заблокировать доступ к страницам с произведениями или информацией о них в течение нескольких суток после соответствующего уведомления правообладателя или готовиться к закрытию всего сайта >>>
В российском инновационном парке «Сколково» разработана новая система борьбы с незаконным скачиванием защищенных авторским правом файлов из Интернета >>>
Поправка об общественном достоянии к закону «Об авторских правах» не противоречит Конституции США >>>
Министерству культуры РФ направило в Правительство предложения закрепляющие за министерством право и обязанность фиксировать в интернете нарушения авторских прав >>>
Российским филиалом корпорации Google инициировано проведение дискуссии с участием ведущих отечественных игроков IT-рынка и правообладателей «Пользовательский интернет: как не нарушать закон» >>>
Система «трех предупреждений» о нарушении авторских прав во Франции работает очень успешно и действенно >>>
Сегодняшняя ситуация с соблюдением законодательства в сфере интеллектуальной собственности, безусловно, далека от идеальной. В каком направлении сдвинулась эта тема за последнее время — в материалах круглого стола, проходившего в рамках Международной книжной ярмарки >>>
В каком направлении сдвинулась эта тема за последнее время — в материалах круглого стола, проходившего в рамках Международной книжной ярмарки >>>
[ 1 2 3 ]
Что такое оферта простыми словами
Оферта — мегаполезная вещь для предпринимателей. С её помощью заключают договоры без бумаги и подписей. Это удобно, особенно когда клиентов много, а товар или услуга для всех одинаковые. А ещё это абсолютно законно. С офертой есть свои риски, но они не страшны, если хорошо изучить вопрос.
Источники:
🔖 Глава 28 ГК РФ про заключение договора
🎓 Постановление Пленума ВС РФ № 49
Что такое оферта
Оферта — это предложение заключить договор. Оферта может выглядеть по-разному, вот примеры:
- Документ в подвале интернет-магазина с разделами о заказе, доставке и оплате смартфонов.

- Инструкция на сайте, как активировать бухгалтерскую программу.
- Плакат в барбершопе с перечнем услуг и цен.
- Фото одежды в инстаграме с размерами и ценниками.
- Письмо клиенту по электронной почте с предложением маркетинговых услуг со скидкой.
- Правила посещения спортзала на стойке, где продают абонементы.
- Надпись на меловом штендере перед кофейней «Кофе за 100 ₽ с 7 до 9».
Главное — в оферте надо проговорить существенные условия договора. То есть не должно возникать вопросов, что и по какой цене предлагают.
Оферта превращается в договор в момент её акцепта.
Акцепт — это согласие на договор. Что считается акцептом, обычно пишут в самой оферте. Иногда это уже написано в законе. Акцептом может быть любое действие клиента, но чаще всего им считают оплату.
Оферта + акцепт = договор. Бумаги, подписи и печати не нужны. Если совсем грубо, оферта и акцепт приравниваются к привычному бумажному договору. После акцепта обе стороны обязаны исполнить договорённость, а менять что-то на ходу уже нельзя. Если дойдёт до спора, будут действовать правила из закона для конкретного вида договора. Вот примеры акцепта:
Бумаги, подписи и печати не нужны. Если совсем грубо, оферта и акцепт приравниваются к привычному бумажному договору. После акцепта обе стороны обязаны исполнить договорённость, а менять что-то на ходу уже нельзя. Если дойдёт до спора, будут действовать правила из закона для конкретного вида договора. Вот примеры акцепта:
- Покупатель перевёл электронный платёж за смартфон → заключили договор купли-продажи.
- Пользователь скачал программу → заключили лицензионный договор.
- Мужчина записался на стрижку бороды → заключили договор на услуги.
- Женщина написала в директ: «Готова купить эту кофту» → заключили договор купли-продажи.
- Клиент написал в ответ, что готов сотрудничать → заключили договор на услуги.
- Молодой человек купил годовой абонемент в зал → заключили договор на услуги.
- Девушка протянула сторублёвую купюру со словами «мне кофе» → заключили договор купли-продажи.

Акцепт должен быть безоговорочным. Если клиент пишет, что хочет анализ рынка, но со скидкой, а ещё сео для сайта, это не акцепт и договор не состоялся. Можно расслабиться: дальше переписка ни к чему не обязывает. Однако клиент может согласиться, но уточнить реквизиты или исправить опечатки. Такие мелочи не влияют на акцепт. Тут считается, что договор заключили.
Молчание и полное бездействие — не акцепт. Наоборот: если клиент не отвечает или не переводит деньги, договор не заключили.
Ещё отозваться на оферту можно через конклюдентные действия. Клиент не пишет чёрным по белому «да, погнали», а сразу исполняет договор на предложенных условиях. То есть показывает своим поведением, что согласен. Например, присылает материал для анализа. Или встаёт в очередь за кофе.
Если предприниматель продает товар или услугу через сайт любому посетителю, оферту лучше выложить в общий доступ в виде отдельного документа. Так всем будут понятны правила заказа, доставки и возврата. Что не менее важно, чёткие правила защитят в спорах с клиентами и при проверках Роспотребнадзора.
Что не менее важно, чёткие правила защитят в спорах с клиентами и при проверках Роспотребнадзора.
Публичная оферта и другие документы для сайта
Когда договор на бумаге нельзя заменить офертой
Есть два случая, когда понадобится бумажный договор с подписями. А с ним и переговоры по условиям. Вот эти случаи:
-
Клиент получает нетиповую услугу. К примеру, фитнес-клуб работает по оферте на посещение зала. Посетители приезжают, платят по ценнику и занимаются с тренерами по типовой программе. Но если тренер за повышенную плату выезжает домой к клиенту после травмы, условия из оферты не подойдут. Для защиты от споров лучше составить договор с индивидуальными условиями: время занятий, программа реабилитации, порядок отмены визита.
-
По закону договор нужно составить в виде одного документа. Чаще всего предприниматели сталкиваются с двумя из них: это аренда и продажа недвижимости.
 Ещё по оферте нельзя заключать корпоративный договор между участниками ООО.
Ещё по оферте нельзя заключать корпоративный договор между участниками ООО.
Публичная и непубличная оферта
Оферты бывают двух видов. Это зависит от цели предпринимателя: заключить договор со всеми желающими или с конкретным лицом.
Публичная оферта — это предложение заключить договор с любым, кто отзовётся. Выкладка товара, рассылка на электронной почте, описание услуг на сайте — это всё публичная оферта. Если предприниматель торгует в розницу, держит общепит или оказывает бытовые услуги, его предложения считаются публичной офертой.
Особенность публичной оферты в том, что клиенту нельзя отказать. Предприниматель обязан продать смартфон, налить кофе и подстричь любого потребителя. За дискриминацию по здоровью и возрасту можно даже получить штраф до 500 000 ₽ по ст. 14.8 КоАП РФ.
А вот написать в публичной оферте про скидку для определённых клиентов — законно. Например, для студентов, многодетных или владельцев скидочных карт.
Непубличная оферта — это предложение конкретному лицу. Отозваться может только адресат. Сообщение в личку клиента с предложением маркетингового анализа за 3 000 ₽ — непубличная оферта. С остальными предприниматель не обязан сотрудничать за эти деньги, потому что не предлагал и не обещал.
Когда нужно писать «предложение не является публичной офертой»
Такую фразу пишут, чтобы разграничить публичную оферту и рекламу. Но это хождение по тонкому льду.
Публичная оферта предлагает купить конкретный товар или услугу по ценнику. Её цель — продать здесь и сейчас любому, кто отзовётся. Отказывать желающим нельзя.
Реклама привлекает внимание к товару. Продавец хочет, чтобы товар захотели купить как можно больше людей. Реклама становится публичной офертой, если в ней есть точное описание товара и цена. Без конкретики реклама остаётся просто рекламой и не связывает продавца договором.
Фраза «предложение не является публичной офертой» не отменяет обязанность продать товар любому, если в рекламе товар описан конкретно. Примерно так сказали судьи в деле № 33-16812/2018. Использовать эту фразу можно разве что для перестраховки.
Примерно так сказали судьи в деле № 33-16812/2018. Использовать эту фразу можно разве что для перестраховки.
Чтобы реклама не стала публичной офертой, она должна выглядеть примерно так. Продавец говорит: «Смотрите, какой у меня товар. Если интересно, расскажу, на каких условиях продаю».
Пример, когда реклама не оферта
Мужчина увидел в инстаграме автосалона предложение обменять старый автомобиль на новый без доплат. Но когда приехал в автосалон, менеджеры отказали в обмене. (Из судебного решения мы сами толком не поняли, почему 😦) Тогда мужчина отправил почтой письмо на имя директора салона. Мол, вы опубликовали публичную оферту, я акцептовал, сделайте мне обмен. Ему снова отказали, и за новым автомобилем без доплат он пошёл в суд.
Суд не признал рекламу публичной офертой. В тексте поста в инстаграме не указаны модель и номер нового автомобиля. Значит, конкретных условий обмена нет, и это не публичная оферта. Мужчина проиграл.
Дело № 33-18000/2019
🎁
Новым ИП — год Эльбы в подарок
Год онлайн-бухгалтерии на тарифе Премиум для ИП младше 3 месяцев
Попробовать бесплатноКак изменить и отменить оферту
Отменить или изменить оферту можно до акцепта. Если не успели, клиент вправе требовать предложенное. Вот примеры отмены и изменения без рисков:
Если не успели, клиент вправе требовать предложенное. Вот примеры отмены и изменения без рисков:
- Интернет-магазин отменил бесплатную доставку до оплаты покупателем смартфона.
- С сервера удалили бухгалтерскую программу до скачивания.
- В барбершопе повысили цены на стрижку, пока к мастеру не было записи.
- В инстаграме удалили фотографию кофты до сообщения покупательницы в директ.
- Клиенту прислали письмо об окончании акции до его ответа.
- В спортзале отменили утренние тренировки для будущих покупателей абонементов.
- Бариста убрал меловой штендер, после того как налил кофе всем из очереди.
После акцепта договор разрывают по общим правилам: если такую возможность оговаривали, клиент не заплатил или случился форс-мажор. Подробно про это мы писали в наших статьях.
Как расторгнуть договор на работы и услуги
Как изменить или расторгнуть договор из-за коронавируса
Статья актуальна на
— HTML | MDN
HTML- тег <address> задаёт контактные данные для ближайшего родительского <article> или <body> ; В последнем случае применяется ко всему документу, визуально выделяется курсивом.
Примечание:
- Для представления адреса, который не является контактной информацией, воспользуйтесь
<p>элементом. - Данный тег не должен содержать любой другой информации, кроме контактной. (пример: дата публикации — относится к
<time>тегу ). - Обычно тег <address> размещается внутри тега
<footer>текущего блока, если есть хотя бы один.
| Категории контента | Основной поток, palpable content. |
|---|---|
| Разрешённый контент | Основной поток, но без вложенного элемента <address>, без элементов заголовка (<hgroup>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US)), без секционного контента (<article>, <aside>, <section>, <nav>) и без <header> или <footer> элементов. |
| Опускание тегов | Нет, открывающий и закрывающий теги обязательны. |
| Разрешённые родительские элементы | Любой элемент, который принимает flow content. |
| DOM интерфейс | HTMLElement Prior to Gecko 2.0 (Firefox 4), Gecko implemented this element using the HTMLSpanElement (en-US) interface |
<address>
You can contact author at <a href="http://www.somedomain.com/contact">www.somedomain.com</a>.<br>
If you see any bugs, please <a href="mailto:[email protected]">contact webmaster</a>.<br>
You may also want to visit us:<br>
Mozilla Foundation<br>
1981 Landings Drive<br>
Building K<br>
Mountain View, CA 94043-0801<br>
USA
</address>
Результат:
Помимо элемента <address>, с такими же стандартными стилями как и он текст отображают <i> (en-US) или <em> элементы, более правильно использовать его, когда имеете дело с контактной информацией, так как он передаёт дополнительную семантическую информацию.
BCD tables only load in the browser
- Другие элементы:
<body>,<nav>,<article>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<hgroup>,<footer>,<section>,<header>; - Секции и контуры HTML5 документа.
Ответы на популярные вопросы | База Знаний Jivo
Вопросы и ответы
Я зарегистрировался. Что дальше?
После регистрации нужно установить код чата на сайт. Код можно установить перед закрывающим тегом на каждой странице вашего сайта, где он необходим, или в файл, подключаемый ко всем страницам, например, футер. Также у нас есть инструкции по установке чата на многие популярные CMS: База знаний.
У меня на сайте форма «отправьте нам сообщение». Как включить онлайн-чат?
Для того, чтобы чат работал в онлайн режиме, вам нужно запустить приложение оператора — и войти туда с вашими регистрационными данными.
Как отвечать на сообщения клиентов?
В приложении Jivo — вы найдете два основных раздела для общения с клиентами: вкладка “Диалоги»→ «Входящие”, где хранятся пока не принятые операторами диалоги, и вкладка “Диалоги” → “Мои”, где находятся диалоги, взятые вами в работу. Когда вы принимаете диалог, он перемещается из Входящих в Мои, а когда вы закончите общение и нажмете на “Выйти из диалога”, чат закроется и перейдет в раздел “Диалоги” → “Архив”, где можно будет посмотреть историю переписки.
Как передать диалог или пригласить в него коллегу?
На информационной панели в диалоге есть две соответствующие кнопки: “Передать диалог” и “Пригласить оператора”. При нажатии одной из этих кнопок система предложит выбор из тех операторов, которые на момент времени находятся в приложении (в статусах “в сети” или “перерыв”).
При передаче диалога оператор получит уведомление, и после нажатия “Принять”, диалог перейдет к нему.
При приглашении в чат оператор также получит уведомление. По нажатии “Принять” он будет добавлен в диалог как дополнительный участник. В диалог можно пригласить нескольких коллег.
Где посмотреть информацию о клиенте?
В диалоге с посетителем вы можете увидеть источник перехода клента на ваш сайт, статистику просмотренных страниц, гео-данные клиента, а также те контакты, которые он указал после обращения в чат. Эта информация видна в окошке диалога, в блоке справа.
Как добавить фото оператора?
Добавить фото оператора вы можете в разделе “Управление” в приложении -> раздел “Мой профиль” -> кнопка “Загрузить фото”.
Как изменить приветствие?
Это можно настроить в разделе “Управление” в приложении -> раздел “Управление” -> “Каналы связи” -> Настройки сайта -> меню “Автоматические действия”. Кстати, у нас есть статья, как настроить активные приглашения: ссылка.
Как настроить рабочее время чата?
В нашем приложении можно настроить рабочее время для каждого из операторов, через раздел “Команда” -> Настройки оператора. Во в нерабочее время на сайте будет присутствовать офлайн-форма, и сообщения от пользователя будут отправляться на электронную почту для офлайн-сообщений.
Можно ли сделать свой дизайн кнопки чата?
Да, можно. Вы можете заменить наш стандартный ярлык чата любым изображением по этой инструкции: ссылка.
Как добавить кнопку звонка на мой сайт?
Вы можете включить звонки для сайта по инструкции: ссылка, и при подключении активируйте опцию “Показывать отдельную кнопку обратного звонка”.
Как подключить социальные сети и мессенджеры к чату?
Доступна интеграция с Viber, Telegram, Facebook, ВКонтакте и Одноклассниками. Инструкции по подключению вы найдете в разделе “Интеграции” в нашей базе знаний: ссылка.
Могу ли я интегрировать чат со своей CRM-системой?
У нас есть готовые варианты интеграции с разными CRM (инструкции для подключения), а также возможность интеграции с другими CRM-системами через API: ссылка
15 советов по созданию отличного нижнего колонтитула сайта
Нижний колонтитул — одно из самых важных мест на вашем сайте. Да серьезно. Это может быть не область с лучшим дизайном или самым впечатляющим контентом, но это место, где пользователи часто ищут информацию. Поэтому жизненно важно, чтобы вы не пренебрегали этой областью при планировании проекта веб-дизайна.
Да серьезно. Это может быть не область с лучшим дизайном или самым впечатляющим контентом, но это место, где пользователи часто ищут информацию. Поэтому жизненно важно, чтобы вы не пренебрегали этой областью при планировании проекта веб-дизайна.
Но какие элементы следует включить? Как вы можете сохранить нижний колонтитул организованным и соответствовать вашей общей эстетике, не будучи навязчивым? Вы попали в нужное место.Здесь мы рассмотрим советы по созданию отличного футера с примерами некоторых веб-сайтов, которые делают это хорошо.
1. Сделайте дизайн простым
Да, это один из ключей к большинству дизайн-проектов, но об этом стоит сказать сразу. Простой дизайн важен при работе с большим количеством информации, что, вероятно, будет иметь место для нижнего колонтитула. Придерживайтесь чистых элементов, много места и организуйте с целью. Старайтесь избегать беспорядка и подумайте, какие элементы будут жить в вашем нижнем колонтитуле и почему они должны быть там. Размер нижнего колонтитула часто связан с объемом информации и количеством страниц на вашем сайте.
Размер нижнего колонтитула часто связан с объемом информации и количеством страниц на вашем сайте.
Agra-Culture использует цвет, значки и текст в нижнем колонтитуле, но это просто и удобно. На каждую ссылку легко щелкнуть, а тонкая деталь с изображением фермы в зеленой рамке — приятный штрих.
2. Ссылка на вашу информацию
Две самые важные ссылки в нижнем колонтитуле любого веб-сайта ведут на страницы «О нас» и «Свяжитесь с нами». Пользователи захотят узнать, кто вы и что представляет собой ваша компания или бренд.Упростите поиск этой информации. Многие также захотят узнать о членах вашей команды и о том, как с ними связаться. (Это жизненно важный инструмент. Многие люди теряют визитные карточки и возвращаются на ваш веб-сайт, чтобы получить эту контактную информацию.)
Heckford содержит множество ссылок на компанию, социальные сети и информацию об их работе.
Хотя вы должны ссылаться на полную страницу «Свяжитесь с нами», включая соответствующую контактную информацию в нижнем колонтитуле, это также хорошо. Укажите основной номер телефона, адрес электронной почты и физический адрес.(Бонусные баллы за настройку каждого элемента таким образом, чтобы он автоматически набирал номер, отправлял электронную почту или карты при нажатии.)
Укажите основной номер телефона, адрес электронной почты и физический адрес.(Бонусные баллы за настройку каждого элемента таким образом, чтобы он автоматически набирал номер, отправлял электронную почту или карты при нажатии.)
The Root Studio создала нижний колонтитул, который почти противоречит всему, что вы представляете, когда думаете о «футере», но он работает. Текст большой (как и поле, в котором он содержится), и он сводится к очень простому списку контактной информации. (Это впечатляющая концепция дизайна для веб-сайта, который хочет, чтобы пользователи связывались с ним для проектов и работы.)
Группировка, аналогичная элементам нижнего колонтитула, может создать хорошее ощущение организации ссылок и информации.Рассмотрите несколько столбцов (или строк) соответствующей информации, такой как контакты, ссылки, услуги, социальные сети и разделы с ваших самых популярных страниц. Поместите каждый раздел под заголовком, чтобы каждый элемент было легко увидеть и найти.
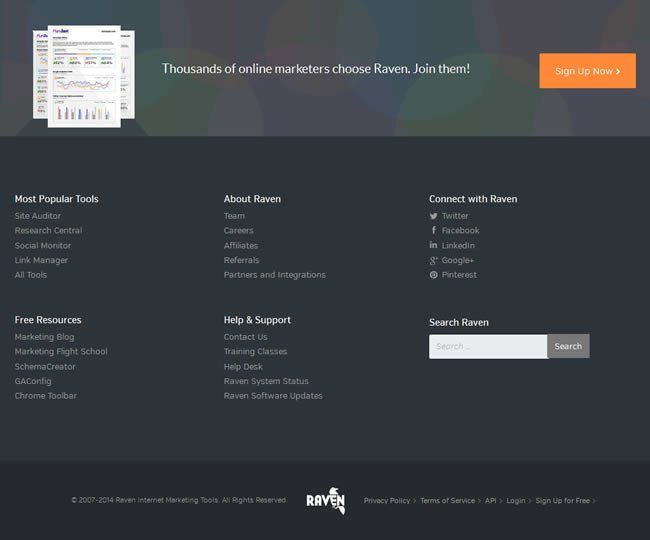
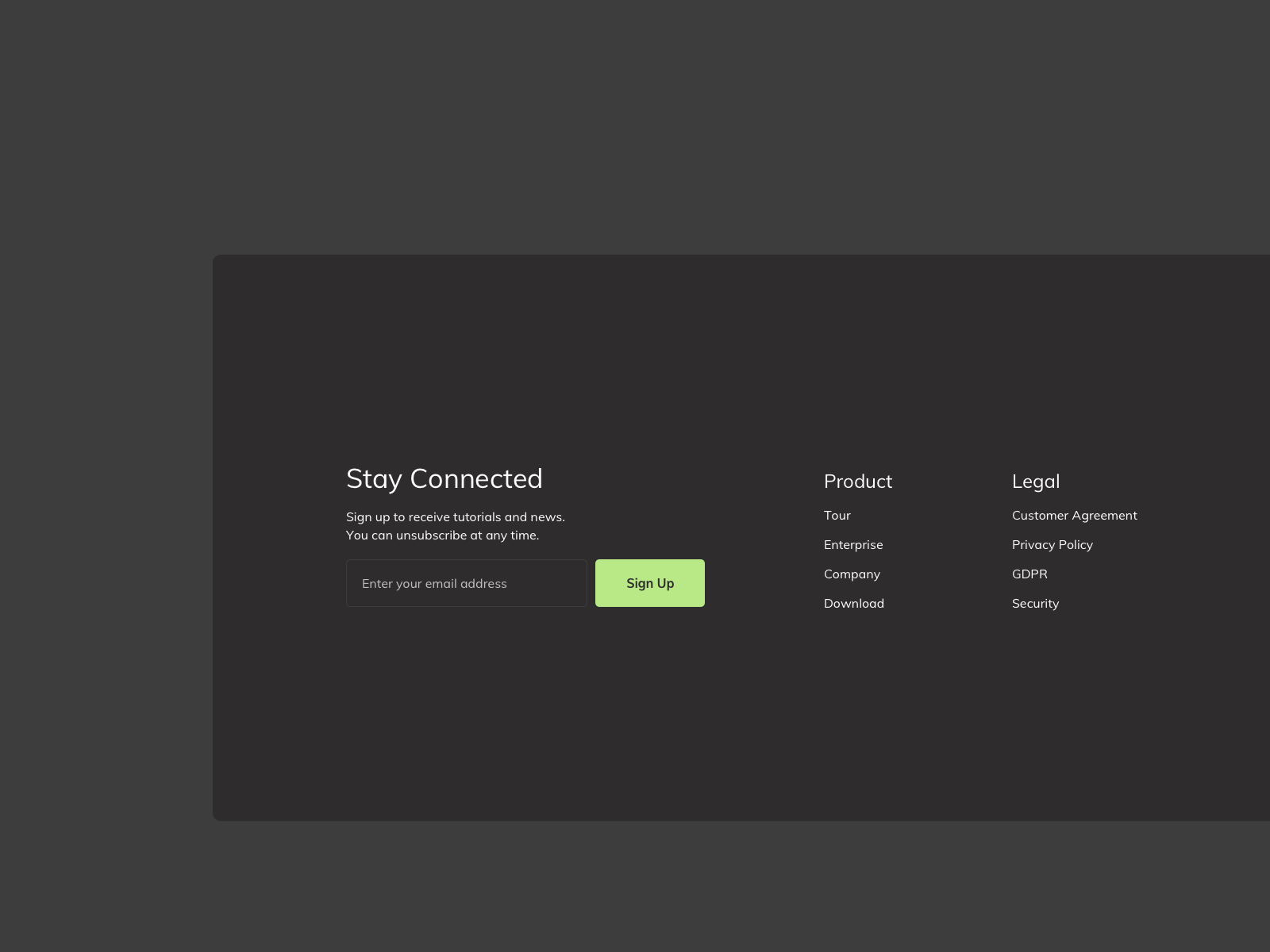
SugarSync включает несколько столбцов информации для легкого доступа к информации нижнего колонтитула. С заголовками «Продукт», «Компания», «Узнать больше» и «Свяжитесь с нами» легко найти ту часть сайта, которую вы хотите использовать следующей.
5. Включите уведомление об авторских правах
Эта крошечная строчка текста может спасти жизнь.Не забывайте об этом. Хотя на большинстве сайтов он отображается одной строкой в нижней части экрана, вы можете спроектировать его так, чтобы он был более интегрирован в остальную часть нижнего колонтитула. Уведомление об авторских правах может быть написано или содержать маленький круглый символ «c». Текст часто включает год публикации и имя владельца авторских прав. Несколько уведомлений об авторских правах могут относиться к содержанию и дизайну (для сайтов, которые частично созданы третьей стороной).
Adventure.com делает это простым с уведомлением об авторских правах в правом нижнем углу экрана.Информация имеет низкоконтрастный шрифт, чтобы не мешать более важным элементам навигации нижнего колонтитула.
6. Включите призыв к действию
Как только пользователи перейдут к вашему нижнему колонтитулу, дайте им какое-нибудь занятие, пока они там находятся. Включите поле, чтобы подписаться на электронную рассылку новостей или пригласите их подписаться на вас в социальных сетях. Не забывайте о ценности этого пространства с точки зрения конверсии кликов.
Collabogive посвятил значительную часть нижнего колонтитула фразе «Подпишитесь на нашу рассылку».Этот призыв к действию легко увидеть, он соответствует дизайну и дает пользователям возможность взаимодействовать, не обязательно присоединяясь к кампании.
7. Используйте графические элементы
Слишком часто нижние колонтитулы представляют собой просто блок текста. Добавьте логотипы или графические элементы для дополнительного визуального интереса. Только будьте осторожны, чтобы не перегрузить это маленькое пространство слишком большим количеством элементов. Подумайте об этом так: вместо того, чтобы писать «Подпишитесь на меня в Facebook/Twitter/что угодно», добавьте значки для этих выходов. Вы также можете использовать небольшие пиктограммы для ссылок, таких как карты или номера телефонов (но вам, вероятно, следует включить состояние наведения, в котором информация также «прописана»).
Вы также можете использовать небольшие пиктограммы для ссылок, таких как карты или номера телефонов (но вам, вероятно, следует включить состояние наведения, в котором информация также «прописана»).
Kikk Festival использует нижний колонтитул для выделения партнеров фестиваля, используя только логотипы и краткую контактную информацию. Обратите внимание на размер значков — каждый из них легко увидеть и прочитать — и на использование ползунка, позволяющего отображать большое количество элементов на небольшом пространстве.
8. Помните о контрасте и удобочитаемости
Информация нижнего колонтитула обычно мала… очень мала. Это заставляет задуматься о цвете, весе и контрасте между текстовыми элементами и фоном.Каждое слово должно быть читаемым. Рассмотрите возможность использования простых шрифтов (без засечек среднего веса) и немного более ведущего, чем вы обычно используете. Выбирайте цвета с высокой контрастностью, например, светлый фон с черным текстом или темный фон с белым текстом. Избегайте использования различных цветов или декоративных шрифтов.
Избегайте использования различных цветов или декоративных шрифтов.
P53 использует одну из классических (и наиболее удобочитаемых) комбинаций текста и фона для информации нижнего колонтитула — белое на черном.
9. Поддерживайте свою тему дизайна
Нижний колонтитул веб-сайта не должен выглядеть запоздалым.Он должен соответствовать общему дизайну сайта. Цвета, стили и графические элементы должны отражать общий тон. Не совершайте распространенную ошибку, добавляя несоответствующий нижний колонтитул «коробки». Подумайте об этом пространстве и о том, как оно будет использоваться с самого начала проекта, чтобы не застрять с несоответствующим элементом в конце процесса проектирования.
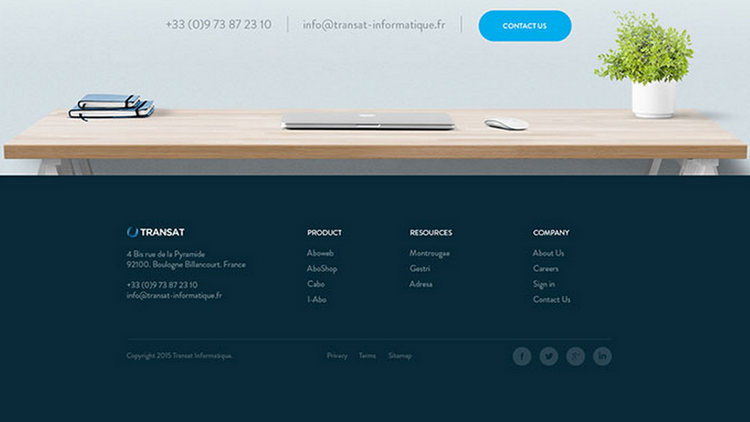
Swiths Interactive Group использует простой нижний колонтитул, который полностью интегрируется с общим видом веб-сайта, на котором изображен человек, сидящий за столом с разбросанными по нему предметами.Простой нижний колонтитул показывает релевантную информацию и выглядит так, как будто он принадлежит сайту.
10. Думайте мало (но не слишком мало)
Нижние колонтитулы по своей природе содержат множество мелких элементов. Только будьте осторожны, чтобы не стать слишком маленьким. Текст может быть на несколько пунктов меньше размера, используемого для основной части веб-сайта. Иконки или изображения должны быть читаемыми в выбранном вами размере. (Если вы не можете определить, что это за значок, возможно, он слишком мал.) Элементы должны быть достаточно большими, чтобы их можно было легко щелкнуть или коснуться. Если пользователи не могут получить доступ к ссылкам из-за того, что они слишком малы или расположены слишком близко друг к другу, они не будут работать должным образом.
В то время как Curious Space использует довольно нетрадиционный стиль нижнего колонтитула, вы можете получить хорошее представление о масштабе по используемым размерам шрифта. Текст нижнего колонтитула немного меньше, тоньше и светлее, чем весь остальной текст на странице, но все же достаточно большой, чтобы его было легко читать.
11. Используйте много места
Поскольку нижние колонтитулы обычно размещаются в ограниченном пространстве, большое значение имеют пространство и расстояние между ними. Оставьте достаточно места вокруг элементов нижнего колонтитула, а также между строками текста. Адекватное расстояние не позволит области нижнего колонтитула выглядеть тесной или непривлекательной.Это также имеет большое значение для возможности нажатия или касания. Поскольку многие (если не все) элементы нижнего колонтитула связаны с чем-то еще, это важный аспект пользовательской функции. Объем используемого вами пространства не обязательно должен идеально отражать расстояние на остальной части сайта, хотя и может. (Это особенно актуально для сайтов, которые используют узкие промежутки в основной части сайта для определенного эффекта или воздействия.)
Sailing Collective использует много места по вертикали и горизонтали между элементами.Они сгруппированы по типу и кликабельны.
12.
Хотя использование графических элементов и заголовков является хорошей идеей, существует грань между тем, что нужно, и тем, что слишком много. Используйте эти предметы экономно и для очень конкретной цели. Спросите себя, почему вы используете заголовок, значок или фотографию. Если ответ «потому что это выглядит хорошо», пересмотрите его. Каждый элемент должен служить цели. Это поможет вам разработать удобный нижний колонтитул, который эффективно использует доступное пространство.
Чем меньше, тем лучше, как видно из нижнего колонтитула Master & Dynamic. Простых значков и текста достаточно, чтобы с легкостью просмотреть содержимое нижнего колонтитула.
13. Создайте ощущение иерархии
Нижний колонтитул, как и остальная часть веб-сайта, должен быть иерархическим по своей природе. Это двойная конструкция. Нижний колонтитул должен располагаться в самом низу общей иерархии сайта. (В конце концов, именно там он и находится. ) Нижний колонтитул также должен содержать иерархию элементов внутри своего «контейнера».” Самые важные элементы (часто контактная информация, призыв к действию или карта сайта) должны быть самыми заметными. Стандартная информация, такая как уведомление об авторских правах, часто имеет самый маленький размер.
) Нижний колонтитул также должен содержать иерархию элементов внутри своего «контейнера».” Самые важные элементы (часто контактная информация, призыв к действию или карта сайта) должны быть самыми заметными. Стандартная информация, такая как уведомление об авторских правах, часто имеет самый маленький размер.
Griflan Design Inc. сообщает пользователям, что делать в нижнем колонтитуле, в порядке их выполнения. Во-первых, напишите им по электронной почте; если это не сработает, позвоните им; и если ни один из этих вариантов не работает, посетите компанию в социальных сетях.
Нужен ли вашему нижнему колонтитулу нижний колонтитул? Рассмотрите возможность использования нижнего колонтитула для дополнительных слоев.(Это очень популярная практика.) Нижний колонтитул может быть отличным местом для создания дополнительной иерархии, добавления измерения в пространство нижнего колонтитула, если оно слишком плотное, или просто предоставления места для забавного контента. Используйте эту область, чтобы выделить похвалы или вставить призыв к действию.
Блог Smart Passive Income отлично справляется с многоуровневым нижним колонтитулом. Есть призыв к действию, затем ссылки на сайты, затем поднижний колонтитул с упоминаниями в СМИ блеклым цветом, за которыми следуют заявления об отказе от ответственности и политики сайта. Уровни навигации обеспечивают глубину нижнего колонтитула и упрощают просмотр и просмотр.
15. Не подчеркивайте все эти ссылки
Самая большая ошибка в нижнем колонтитуле? Разрешить ссылки иметь подчеркивание. По-прежнему существует большое количество веб-сайтов с подчеркнутыми ссылками в футере. Этот устаревший метод не подходит для современного дизайна сайта.
Baxter of California имеет чистый нижний колонтитул и содержит множество ссылок. Он не выглядит загроможденным благодаря простой перелинковке без всех этих надоедливых подчеркиваний.
Заключение
Нижний колонтитул может многое рассказать о вашем сайте.Он сообщает пользователям, кто вы, что они могут делать и как обойти вашу веб-страницу. Это также показывает тонкие черты вас как дизайнера, такие как внимание к деталям и способность работать в небольшом пространстве.
Это также показывает тонкие черты вас как дизайнера, такие как внимание к деталям и способность работать в небольшом пространстве.
Нижний колонтитул — важная часть дизайна. Обратите на это внимание. Не забудьте включить правильное сочетание информации, элементов дизайна и удобства использования, чтобы максимально использовать самое нижнее пространство в каждом проекте веб-дизайна.
3 элемента, которые должны быть на всех веб-сайтах, а также как
Нижний колонтитул вашего веб-сайта вряд ли является его самой гламурной частью.Спрятанные внизу каждой страницы, легко упустить из виду другие, более заметные элементы. Тем не менее, неспособность тщательно спроектировать нижний колонтитул WordPress означает упустить некоторые ключевые возможности взаимодействия.
Нижний колонтитул на самом деле является важным инструментом, по-своему столь же важным, как и заголовок вашего сайта. Он обеспечивает «шапку» для вашего контента и прекрасную возможность предложить ключевую информацию вашим посетителям. Простой, но продуманный нижний колонтитул может принести большую пользу вашему сайту.
Простой, но продуманный нижний колонтитул может принести большую пользу вашему сайту.
В этом посте мы немного подробнее поговорим о том, почему так важен нижний колонтитул WordPress. Затем мы дадим несколько советов, как сделать его максимально эффективным. Давайте взглянем!
Почему нижний колонтитул WordPress является неотъемлемой частью вашего сайта
Простой, но эффектный футер идеально дополнит дизайн вашего сайта.
Когда дело доходит до написания статьи, сообщения в блоге или аналогичного письменного контента, вы, вероятно, хорошо понимаете важность введения и заключения.Первый дает читателям предварительный взгляд на ваш контент и то, о чем он, а второй дает важное резюме и последний шанс привлечь их внимание и заинтересовать.
Мы поднимаем этот вопрос, потому что может быть полезно подумать о своем веб-сайте таким же образом. Заголовок, меню и другие элементы верхнего уровня вашего сайта образуют его «введение», и может возникнуть соблазн сосредоточить на них все свои усилия. Тем не менее, ваш нижний колонтитул — или «заключение» — так же важен. На самом деле, многие посетители остаются вовлеченными вплоть до нижней части каждой страницы.
Тем не менее, ваш нижний колонтитул — или «заключение» — так же важен. На самом деле, многие посетители остаются вовлеченными вплоть до нижней части каждой страницы.
Другими словами, нижний колонтитул представляет собой сводную информацию о вашем веб-сайте в целом. Собирая самые важные детали в одном месте, вы создаете эффективное окончание своего контента и предоставляете посетителям место, где они могут легко найти то, что им нужно.
Три совета по созданию нижнего колонтитула вашего веб-сайта
Итак, как же создать эффективный нижний колонтитул WordPress? Хотя вы не хотите, чтобы ваш сайт был шаблонной версией любого другого сайта, есть некоторые общие и важные элементы, которые следует учитывать независимо от того, что вы создаете.Давайте рассмотрим три наиболее важных совета по созданию качественного футера.
В настоящее время большинство тем используют виджеты для нижнего колонтитула WordPress, поэтому вы должны иметь возможность добавлять эти элементы с помощью обычных виджетов WordPress.![]() То есть перейдите к Внешний вид → Виджеты на панели управления WordPress и добавьте новые виджеты в раздел нижнего колонтитула. В этом посте более подробно объясняется, как использовать виджеты.
То есть перейдите к Внешний вид → Виджеты на панели управления WordPress и добавьте новые виджеты в раздел нижнего колонтитула. В этом посте более подробно объясняется, как использовать виджеты.
1. Укажите контактную информацию
Для многих веб-сайтов контактная информация является одной из важнейших функций.Как еще клиенты будут задавать вопросы о вашем бизнесе электронной коммерции или читатели вашего блога WordPress будут делиться своими идеями и пожеланиями? Упрощение контакта с людьми является ключом к созданию аудитории, повышению конверсии и многому другому.
Это настолько важно, что на большинстве веб-сайтов есть целая страница, посвященная обмену контактными данными. Мы рекомендуем сделать это и на вашем собственном сайте. Тем не менее, вы также можете рассмотреть возможность добавления информации (или хотя бы ее части) в раздел нижнего колонтитула:
. В конце концов, ваша страница контактов, скорее всего, будет найдена с помощью меню где-то в начале каждой страницы. Нижний колонтитул, с другой стороны, — это последнее, что видят посетители после прокрутки страницы продукта, прочтения сообщения в блоге и так далее. Немедленно предоставьте им контактную информацию после того, как они закончат просмотр вашего контента, — это разумный шаг, чтобы побудить их немедленно связаться с вами.
Нижний колонтитул, с другой стороны, — это последнее, что видят посетители после прокрутки страницы продукта, прочтения сообщения в блоге и так далее. Немедленно предоставьте им контактную информацию после того, как они закончат просмотр вашего контента, — это разумный шаг, чтобы побудить их немедленно связаться с вами.
Есть несколько способов сделать это. Конечно, вы можете просто предложить ссылку на свою контактную страницу. Однако это легко пропустить, поэтому мы рекомендуем указать хотя бы несколько конкретных сведений, таких как ваш физический адрес, адрес электронной почты и номер телефона.
Кроме того, вы также можете рассмотреть возможность встраивания контактной формы в нижний колонтитул WordPress:
Контактная форма займет немного больше места в нижнем колонтитуле, но может стать ценным дополнением, если у вас недостаточно информации для включения в раздел. Более того, когда вы используете такой инструмент, как Contact Form 7, размещение формы в нижнем колонтитуле так же просто, как и в любом другом месте вашего сайта.
2. Создайте раздел «ключевые ссылки»
Мы не можем переоценить важность четкой и функциональной навигации для успеха вашего сайта.В любом случае жизненно важно, чтобы посетители знали, как передвигаться, и могли быстро и легко найти то, что им нужно.
Вы, несомненно, заметили, как много сайтов содержат ссылки в нижних колонтитулах — это настолько распространено, что ваши посетители могут ожидать этого. Если они прокрутят вниз до раздела нижнего колонтитула в поисках помощи в навигации, вы не хотите их разочаровывать. Вот почему разумно включить в нижний колонтитул специальный раздел для ключевых ссылок:
.Чтобы сделать это хорошо, вам нужно:
- Подумайте, какие ссылки являются наиболее важными на вашем сайте.Пространство в нижнем колонтитуле ограничено, поэтому вы должны придерживаться страниц верхнего уровня и важных разделов — мест, куда посетители, скорее всего, пойдут.
- Разбейте эти ссылки на несколько разделов.
 Это отличный способ составить краткую полезную «карту» вашего сайта. Например, вы можете перечислить все страницы с основной информацией о вашей компании в одном разделе, а все ваши услуги в другом.
Это отличный способ составить краткую полезную «карту» вашего сайта. Например, вы можете перечислить все страницы с основной информацией о вашей компании в одном разделе, а все ваши услуги в другом.
Помимо преимуществ удобства использования, этот подход также может помочь вам направить ссылочный капитал на ключевой контент, что является важной частью WordPress SEO.
3. Включите призыв к действию (CTA)
CTA вашего сайта — это элемент, который сообщает посетителям, какое именно действие вы хотите, чтобы они предприняли, и предоставляет простые средства для этого. Это может быть кнопка «Купить сейчас», подписка на список адресов электронной почты или даже форма регистрации членства.
CTA настолько важны, что вам следует тщательно продумать их размещение. Они должны быть заметными, и вы не хотите использовать слишком много (чтобы не приставать к посетителям и не перегружать их слишком большим количеством опций).Тем не менее, было бы неплохо использовать ваш основной CTA пару раз на вашем сайте.
Как вы, наверное, догадались, мы рекомендуем вам разместить последний призыв к действию в нижнем колонтитуле WordPress. В конце концов, этот раздел — ваш последний шанс привлечь внимание ваших посетителей и побудить их к действию:
Вот несколько советов по разработке эффективного призыва к действию нижнего колонтитула:
- Сделайте его максимально простым и минималистичным. Это не загромождает нижний колонтитул, облегчает поиск CTA и не оставляет сомнений в том, что посетитель должен делать.
- Убедитесь, что люди действительно могут выполнять нужные действия внутри самого нижнего колонтитула. Не предлагайте им совершить покупку или подписаться на список рассылки и не ожидайте, что они прокрутят до вашего основного CTA, чтобы сделать это. Вместо этого вставьте кнопку призыва к действию, ссылку или форму прямо в нижний колонтитул.
Самое главное, мы настоятельно рекомендуем размещать не более одного CTA в нижнем колонтитуле вашего сайта.![]() В противном случае вы рискуете размыть основное сообщение.
В противном случае вы рискуете размыть основное сообщение.
Заключение
Наряду с заголовком, меню и боковыми панелями вашего сайта нижний колонтитул помогает составить его основную структуру.Когда все сделано правильно, нижний колонтитул WordPress может предоставить удобный снимок вашего сайта.
Если вы хотите создать простой, но очень эффективный нижний колонтитул WordPress, мы рекомендуем следовать этим трем стратегиям:
- Включите контактную информацию и, возможно, контактную форму.
- Создайте раздел «ключевые ссылки», чтобы обеспечить дополнительную навигацию.
- Включите четкий призыв к действию.
У вас есть вопросы о том, как оформить нижний колонтитул вашего сайта? Спросите нас о чем-нибудь в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

3 способа сделать хороший футер великолепным
Недавно мы писали о том, что ваш нижний колонтитул говорит о вашем бизнесе. Можно сказать, что нижние колонтитулы были у нас на уме. Мы даже спрашивали себя: «Что делает хороший футер отличным?» Вот что у нас получилось: хороший нижний колонтитул должен предоставлять ценную информацию, позволяющую людям перемещаться по сайту, привлекать и повторно привлекать посетителей качественным контентом и давать им возможность обратиться за помощью.
Нижние колонтитулы легко создавать в последнюю очередь.Дизайнеры предполагают, что посетители все равно просто пройдут мимо — а почему бы и нет? Люди тратят 20% своего внимания на нижнюю часть страницы. Тем не менее, те, кто просматривает до конца, в конечном итоге попадут в нижний колонтитул, и было бы плохой услугой не использовать его в своих интересах.
Нижний колонтитул — это то место, где вы можете еще больше общаться со своими зрителями. Это возможность, когда вы можете направить их к другим частям вашего сайта или где они могут связаться с вами напрямую. Так что в следующий раз, когда вы будете разрабатывать сайт, спросите себя:
Так что в следующий раз, когда вы будете разрабатывать сайт, спросите себя:
- Содержит ли мой нижний колонтитул ценные ссылки, которые помогут людям легко перемещаться по моему сайту?
- Привлекает ли мой нижний колонтитул посетителей качественным контентом и есть ли ссылки на ваши каналы контента в социальных сетях, чтобы повторно привлечь их позже?
- Вызывает ли мой нижний колонтитул доверие у посетителей моего сайта, предоставляя четкий способ получить помощь и связаться с нами?
1.Предоставьте наиболее ценные ссылки как средство навигации по вашему сайту
Помните, что поисковые системы и ваши пользователи заботятся не о количестве, а о качестве. В целом, ссылки в футере обычно имеют самый низкий рейтинг кликов. Однако это не означает, что мы можем игнорировать их. Ключевые слова в ссылках по-прежнему имеют значение, как и везде на сайте. Постоянно оценивайте рейтинг кликов каждой ссылки в футере. Если есть ненужные или неиспользуемые ссылки, удалите их из футера. Всегда думайте о том, чего хотят ваши пользователи, а не о том, чего хотят поисковые системы. Эта ментальная модель поможет вам сузить количество ссылок, которые принесут вашим пользователям большую навигационную ценность.
Всегда думайте о том, чего хотят ваши пользователи, а не о том, чего хотят поисковые системы. Эта ментальная модель поможет вам сузить количество ссылок, которые принесут вашим пользователям большую навигационную ценность.
Строгая иерархия. Сгруппируйте важные ссылки по категориям
Пока мы говорим о повышении ценности навигации, группировка ценных ссылок по легко идентифицируемым категориям поможет пользователям разобраться во всех ссылках в нижнем колонтитуле. Ваша цель должна состоять в том, чтобы сделать нижний колонтитул таким же удобным и понятным, как и заголовок.
Прочтите аннотации о том, что хорошо работает в этом нижнем колонтитуле
Качественная презентация — используйте много пустого пространства и хорошую типографику
После того, как вы организовали свои ссылки, подумайте, как сделать их разборчивыми, учитывая относительно небольшой размер ссылок нижнего колонтитула. Заставить людей щуриться, чтобы прочитать содержимое нижнего колонтитула, — верный способ заставить людей не использовать нижний колонтитул по назначению. Использование хорошей типографики и изменение размера, веса и межбуквенного интервала улучшают читаемость ссылок в нижнем колонтитуле.
Использование хорошей типографики и изменение размера, веса и межбуквенного интервала улучшают читаемость ссылок в нижнем колонтитуле.
В этом примере дизайнер создает сильный визуальный ритм, используя выделенные курсивом заголовки и контрастирующий светлый текст на темном фоне.
Люди также должны уметь различать разные группы ссылок в нижнем колонтитуле. Использование большого количества пустого пространства помогает пространственно разделить различные части контента. Это помогает людям легко определять границы.
Наш новый нижний колонтитул, который готовился к выпуску еще одной версии, отлично справляется с пространственным разделением различных частей контента, чтобы пользователи могли легко понять, кто мы, чем мы занимаемся и как с нами связаться.
До:
После:
2. Предоставляйте ценный контент, который побуждает людей возвращаться
Быть социальным — вовлекайте пользователей в свою социальную экосистему найдите способы привлечь пользователей в свои социальные сети.
 Предоставление пользователям доступа одним щелчком мыши к ценной информации в ваших социальных каналах предоставит средства для повторного вовлечения их, даже если они не находятся на вашем сайте.
Предоставление пользователям доступа одним щелчком мыши к ценной информации в ваших социальных каналах предоставит средства для повторного вовлечения их, даже если они не находятся на вашем сайте.Привлекайте пользователей качественным контентом — предоставьте пользователям быстрый взгляд перед тем, как они зарегистрируются
Ваш сайт и блог — отличное место для привлечения зрителей с помощью качественного контента.Мы выделяем четыре столпа нашего бизнеса, такие как Expo, в нашем нижнем колонтитуле. Expo — это сайт, который мы посвятили размещению тематических статей, руководств и занятий по дизайну продуктов. Выделение его в нижнем колонтитуле дает нашим посетителям четкий путь к интересному и увлекательному контенту для чтения. Создавая отличный контент, мы привлекаем интерес к нашим услугам, продуктам, фондам и образовательным усилиям.
3. Завоюйте доверие с помощью фанатичного обслуживания клиентов
Старая поговорка о том, что компания состоит из ее сотрудников, всегда будет верна. Относитесь к своим клиентам с таким же уважением, как к своим сотрудникам, и они будут возвращаться не только за вашими продуктами. Подумайте о таких сильных брендах, как Zappos, Apple, Rackspace и Warby Parker. Эти компании не только имеют сильные бренды, но и их клиенты имеют культ поклонников за все, что они делают.
Относитесь к своим клиентам с таким же уважением, как к своим сотрудникам, и они будут возвращаться не только за вашими продуктами. Подумайте о таких сильных брендах, как Zappos, Apple, Rackspace и Warby Parker. Эти компании не только имеют сильные бренды, но и их клиенты имеют культ поклонников за все, что они делают.
Возьмите Zappos. Когда у них закончилась определенная обувь, представитель службы поддержки пошел в другой обувной магазин, чтобы купить пару для покупателя. Или Уорби Паркер, который снял видео, на котором отвечает на вопросы клиентов, и загрузил его на YouTube.
Ссылка на контактную страницу или форму
Нижний колонтитул выполняет не только человеческую, но и функциональную роль. Очень важно помогать людям ориентироваться и находить релевантный контент. Очеловечьте свой веб-сайт, предоставив людям четкий путь для связи с вами.
Живой чат или номер службы поддержки
Предложение фанатичной поддержки клиентов начинается с того, что вы показываете свой номер телефона на видном месте. Если у людей есть вопросы о ваших продуктах или услугах, они могут поговорить с торговым представителем или обратиться в службу поддержки, если у них есть вопросы.
Если у людей есть вопросы о ваших продуктах или услугах, они могут поговорить с торговым представителем или обратиться в службу поддержки, если у них есть вопросы.
Часы работы
Не заставляйте людей гадать, когда вы будете доступны. Подчеркните, что они могут обратиться за помощью в любое время. Это укрепит ваш бренд как компании, ориентированной на обслуживание клиентов.
Функциональный, но заразительно привлекательный
Мы часто упускаем из виду важность нижнего колонтитула. Но как дизайнеры мы не должны. Мы должны спросить себя, как мы можем разработать нижний колонтитул, чтобы удовлетворить и превзойти ожидания ваших клиентов. Помогите им быстро и эффективно перемещаться по вашему сайту, привлеките их интересным контентом, чтобы пробудить их интерес к тому, что мы предлагаем, и предоставьте четкий путь для получения помощи.
Верхние и нижние колонтитулы: написание деловых документов
Примеры верхних и нижних колонтитулов
Верхние и нижние колонтитулы повторяются на каждой странице документа и служат ряду целей.
Заголовки включают:
- Название документа
- Подзаголовок или глава или раздел
- Логотип компании
Нижние колонтитулы включают:
- Имя автора (очень важно)
- Дата публикации
- Имя файла (необязательно)
- Номер версии (необязательно)
- Номер страницы
Использование строки выше или ниже верхнего или нижнего колонтитула, как показано выше, может повысить привлекательность страницы.
Необходимость верхних и нижних колонтитулов
Имя автора очень важно для защиты авторских прав на документ. Имя автора может быть названием организации. Это означает, что авторские права принадлежат организации, а не физическому лицу. Учителю всегда приятно получать документы, автор которых не указан.
Создатели документов должны учитывать, что читатели будут печатать, разбирать, собирать, скреплять, сортировать и хранить документ. Всегда есть вероятность, что страницы могут быть в неправильном порядке, не принадлежат одному и тому же документу или потеряны. По этим причинам всегда рекомендуется нумерация страниц и название документа.
Всегда есть вероятность, что страницы могут быть в неправильном порядке, не принадлежат одному и тому же документу или потеряны. По этим причинам всегда рекомендуется нумерация страниц и название документа.
Другие перечисленные выше верхние и нижние колонтитулы являются необязательными, но могут быть очень полезными. Дата публикации не только помогает установить авторские права, но и помогает автору узнать, какая версия является самой последней.
Добавление верхних и нижних колонтитулов к документу — вопрос профессионализма.
Документы Excel
Ниже приведен пример верхних и нижних колонтитулов в документе Microsoft Excel. Пользователи Microsoft Excel должны знать, что верхние и нижние колонтитулы так же важны в Excel, как и в документах Word.
Размер и положение верхних и нижних колонтитулов
Нижние колонтитулы должны быть ненавязчивыми, а размер шрифта около 9 пунктов является адекватным. Номер страницы может быть немного больше. Название документа должно быть немного крупнее и иметь размер 10pt.На самом деле нет необходимости в том, чтобы заголовок документа был больше, если он будет отображаться на каждой странице.
Номер страницы может быть немного больше. Название документа должно быть немного крупнее и иметь размер 10pt.На самом деле нет необходимости в том, чтобы заголовок документа был больше, если он будет отображаться на каждой странице.
Microsoft Excel по умолчанию устанавливает верхние и нижние колонтитулы на расстоянии 1,25 сантиметра от края страницы. Этого достаточно для верхнего колонтитула, но для нижних колонтитулов рекомендуется меньшее расстояние — 0,9 сантиметра от нижней части страницы. Вы можете настроить эти параметры в разделе «Параметры страницы», который можно найти на ленте «Макет страницы».
Дизайн нижнего колонтитула веб-сайта — примеры кражи в 2022 году
Содержание
- Почему важно инвестировать в нижний колонтитул веб-сайта?
- Цели сайта нижних колонтитулов
- Навигация
- Перейти к верхней кнопке
- Контактная информация
- Обратная связь
- Марка Identity
- Иконки социальных медиа
- Форма регистрации
- Кнопка вызовов
- Специальные предложения
- Ссылки на юридическую информацию
- Дизайн нижнего колонтитула сайта для кражи
- Заключение
Последнее обновление: 15 октября 2021 г.
Создание дизайна веб-сайта — настоящее испытание в наши дни.Вам нужно придумать основную область, чтобы произвести первое впечатление, написать контент, который передает правильное сообщение, инвестировать в маркетинг, SEO и удобство использования для выполнения вашей бизнес-миссии, а также подготовить вопросы для интервью, чтобы нанять веб-дизайнера с лучшими портфолио веб-дизайна. Есть много вещей, чтобы сделать. Поэтому неудивительно, что мы часто забываем об одной крошечной детали, которая иногда имеет значение. Это дизайн нижнего колонтитула.
Давайте будем честными; нижний колонтитул обычно является запоздалой мыслью.Мы не придаем этому значения, потому что ему уделяется меньше внимания, чем верхней части страницы. Однако это не означает, что им следует пренебрегать. Дело в том, согласно недавним исследованиям, что посетители часто прокручивают страницу еще до того, как страница полностью загрузится.
Многие специалисты по UX, маркетологи и, конечно же, ведущие агентства веб-дизайна согласны с тем, что футер — один из самых важных элементов дизайна веб-сайта. Это выгодно не только бренду, но и пользователям. Это важный ориентир для людей, которые посещают веб-сайты с несколькими группами пользователей или разными путями пользователя.
Это выгодно не только бренду, но и пользователям. Это важный ориентир для людей, которые посещают веб-сайты с несколькими группами пользователей или разными путями пользователя.
Хотя традиционно нижние колонтитулы не являются основным преимуществом веб-страницы, они по-прежнему привлекают аудиторию и толкают ее вниз по маркетинговой воронке. Когда все хорошо, они выполняют различные задачи и выполняют все те миссии, которые вы ставите перед своей компанией в цифровых просторах. Давайте немного углубимся в важность инвестиций в нижний колонтитул веб-сайта.
Важно инвестировать в дизайн нижнего колонтитула по многим причинам. Рассмотрим их:
- Нижний колонтитул доступен на каждой странице вашего веб-сайта, обеспечивая единообразие для пользователей.Как элемент, который можно увидеть на каждой странице, он должен быть хорошо продуман.
- То, как вы используете нижний колонтитул веб-сайта, может оказать значительное влияние на показатели конверсии. Согласно недавним исследованиям, хорошо продуманный нижний колонтитул может привести к увеличению конверсии продаж почти на 20%.

- Нижний колонтитул веб-сайта служит завершающим штрихом дизайна и эстетики веб-сайта. Он поддерживает общий шарм и харизму, делая сайт законченным.
- Нижний колонтитул содержит все важные элементы, необходимые пользователям для свободного перемещения по веб-сайту.
- Лучший дизайн нижнего колонтитула улучшает качество обслуживания клиентов, обеспечивая быстрый поиск и такие важные функции, как мгновенный чат или контактную информацию.
- Нижний колонтитул повышает доверие и обеспечивает высокий уровень доверия. Со всеми этими ссылками на авторские права и политику конфиденциальности, а также с идентификацией бренда и наградами, сертификатами и членством в определенных ассоциациях он квалифицирует и количественно оценивает бренд.
- Дизайн нижнего колонтитула удерживает аудиторию как можно дольше на вашей платформе.
- Нижний колонтитул помогает пользователям найти то, что они еще не нашли. Четкие навигационные навигационные крошки могут помочь вашим пользователям найти контент, который они искали.

- Нижний колонтитул повышает престиж вашего веб-сайта и индивидуальность.
- Нижний колонтитул улучшает поисковую оптимизацию вашего ключевого слова.
- Нижний колонтитул дает вам последний шанс убедить клиентов.
- Дизайн нижнего колонтитула оставляет неизгладимое впечатление, благодаря которому ваш бренд остается в центре внимания.
Успех дизайна нижнего колонтитула во многом зависит от поставленной цели.Это дает вам подсказки о том, какие элементы добавить, какой контент включить и какой дизайн реализовать. Например, если вашей целью является создание конверсий или привлечение потенциальных клиентов, вы должны включить форму регистрации по электронной почте или призыв к действию. Если вы хотите, чтобы ваши пользователи оставались немного дольше, вы можете добавить блок с популярными сообщениями из своего блога.
Как вы уже догадались, футер способен преследовать различные цели. Рассмотрим самые популярные из них:
Рассмотрим самые популярные из них:
- Выиграть ведет.
- Обращайтесь к пользователям и отвечайте на все вопросы, которые могут возникнуть в конце истории.
- Вовлекайте пользователей.
- Предоставьте полезную информацию.
- Обеспечивает базовую функциональность.
- Подпишите посетителей на вашу рассылку.
- Повторное выделение содержимого веб-сайта.
- Защищайте бренд.
- Держите пользователей в курсе рекламных акций.
Что должен содержать нижний колонтитул?
Короче говоря, нижний колонтитул веб-сайта содержит важную информацию, которая улучшает взаимодействие с пользователем .
Традиционно нижний колонтитул содержит только авторские права.Однако последнее десятилетие показало нам, что этого недостаточно. Людям нужно больше.
Чтобы удовлетворить текущие потребности, владельцы веб-сайтов внедряют многофункциональный дизайн нижнего колонтитула с большим количеством полезной информации. Однако это не означает, что в нем должно быть все, что вам нужно. Давайте рассмотрим основные элементы, которые вы должны добавить в нижний колонтитул вашего веб-сайта.
Однако это не означает, что в нем должно быть все, что вам нужно. Давайте рассмотрим основные элементы, которые вы должны добавить в нижний колонтитул вашего веб-сайта.
Обратите внимание, в зависимости от цели вы можете расширить или, наоборот, сократить этот список.
Навигация
Первая в нашем списке — навигация.Этот элемент играет решающую роль в создании комфортного пользовательского опыта.
Если у вас несколько ссылок, используйте упрощенное меню; если у вас более пяти ссылок, вы можете воспользоваться раскрывающимся меню или маркированным списком. Что касается огромных порталов или электронной коммерции, которые хотят охватить несколько категорий, вы можете использовать мегаменю с заголовками и подзаголовками. Однако имейте в виду, что нужно придерживаться чистой структуры и добавлять только важную информацию.
Панель поиска
Как и навигация, панель поиска имеет высший приоритет в обеспечении удобного взаимодействия с пользователем.
Успокаивает раздражение пользователя и позволяет посетителям контролировать контент, помогая достичь цели намного быстрее. Если у вас небольшое личное портфолио, оно будет лишним; тем не менее, это абсолютно необходимо для онлайн-журнала или образовательной платформы с сотнями страниц.
Кнопка «Вернуться к началу»
Несмотря на то, что кнопка «Вернуться к началу» не может похвастаться значительным размером или заметным внешним видом, она является еще одним жизненно важным элементом удобного пользовательского интерфейса. Он отправляет пользователей обратно к заголовку, чтобы они посетили или повторно посетили верхние разделы вашего веб-сайта, где находится весь жизненно важный контент.Это также помогает направлять пользователей и возвращать их в нужное русло маркетинговой воронки.
Дизайн нижнего колонтитула на eBayКонтактная информация
Принято считать, что контактная информация важна только для тех, кто работает в коммерческих нишах. Это не совсем так. Контактная информация в нижнем колонтитуле является веб-стандартом. Люди к этому привыкли. Они рассчитывают найти его прямо там. Поэтому он обязателен для каждого веб-сайта, будь то веб-дизайн SaaS или простой блог. Не разочаровывайте и не расстраивайте посетителей.Удовлетворить текущие потребности.
Контактная информация в нижнем колонтитуле является веб-стандартом. Люди к этому привыкли. Они рассчитывают найти его прямо там. Поэтому он обязателен для каждого веб-сайта, будь то веб-дизайн SaaS или простой блог. Не разочаровывайте и не расстраивайте посетителей.Удовлетворить текущие потребности.
Более того, физический адрес в нижнем колонтитуле повышает доверие к вашей компании. Кроме того, некоторые страны считают эту информацию обязательной для веб-сайтов. Вы можете нарушить закон, если не включите его.
Поэтому контактная информация, по крайней мере, должна быть в нижнем колонтитуле. Убедитесь, что вы покрываете такие предметы первой необходимости, как:
- Физический адрес;
- адрес электронной почты;
- Номер телефона.
Для тех, кто хочет сделать его более исчерпывающим и полезным, вы также можете добавить карту, маршруты и мгновенный чат.
Фирменный стиль
Для многих из нас нижний колонтитул — это последнее, что видят пользователи; следовательно, это отличная возможность укрепить имидж бренда и дать пользователям что-то запоминающееся. Добавив логотип или любой другой заметный элемент фирменного стиля в конец истории, вы сделаете свою компанию более запоминающейся и произведете неизгладимое впечатление.
Добавив логотип или любой другой заметный элемент фирменного стиля в конец истории, вы сделаете свою компанию более запоминающейся и произведете неизгладимое впечатление.
Используйте логотип, слоган, талисман, шрифт и даже анимацию и иллюстрации.
Значки социальных сетей
Отображение значков социальных сетей в заголовке считается плохой практикой.Однако без них не обойтись. Выход — добавить в дизайн футера ссылки на активные аккаунты в социальных сетях. Они предоставляют альтернативный способ связаться с вами и могут стать инструментом для сарафанного радио.
Нижний колонтитул веб-сайта от AuwaaФорма регистрации
Преобразование пользователей в подписчиков может не быть основной целью для многих веб-сайтов. Тем не менее, это также имеет решающее значение. Эта миссия помогает создать список контактов, которые связаны с вашим брендом или продуктом.Эти контакты с большей вероятностью могут быть протолкнуты через маркетинговую воронку.
Таким образом, форма регистрации, размещенная в нижнем колонтитуле прямо в конце вашего фантастического рассказа, который заставляет всех желать большего, является мощным инструментом для выполнения этой миссии.
Чтобы добиться успеха, воспользуйтесь этими шестью советами:
- Сделайте это кратким. Не просите больше, чем необходимо.
- Предлагайте социальное доказательство и формируйте правильные ожидания.
- Убедитесь, что он имеет заметный вид.
- Добавьте ярлыки, чтобы пользователи знали, какую информацию вводить.
- Добавить сообщение с благодарностью. Однако не перенаправляйте пользователей с главной страницы.
- Сделайте его адаптивным, удобным для мобильных устройств и доступным.
Кнопка призыва к действию
Нижний колонтитул может быть идеальным местом для добавления кнопки призыва к действию. Хотя обычно он размещается прямо рядом с предложением или вверху, дублирование его прямо внизу страницы никому не помешает.
Согласно исследованиям, клиентам нужен последний толчок или последний знак одобрения, чтобы принять окончательное решение.Кнопка призыва к действию в нижнем колонтитуле — идеальный инструмент, чтобы убедить их в том, что они хотят воспользоваться вашей услугой или продуктом.
Специальные предложения
Люди часто посещают нижние колонтитулы для сбора информации о продажах компании и выпусках продуктов. Это помогает им не только оставаться в курсе событий, но и получать выгодные предложения. Поэтому напоминание вашим пользователям о текущих скидках в нижнем колонтитуле крайне важно для продвижения вашей маркетинговой стратегии.
Дизайн нижнего колонтитула от HostgatorСсылки на юридическую информацию
Ссылки на юридическую информацию, политику конфиденциальности, положения и условия и контактную страницу обязательны.Символ авторского права обязателен, если вы хотите избежать плагиата в какой-либо части вашего веб-сайта. Хоть это и слабая защита, но все же это что-то.
Также настоятельно рекомендуется добавить ссылку на HTML-версию карты сайта. Хотя ваши пользователи могут его игнорировать, но поисковые системы обязательно его посетят.
Последнее, но не менее важное
В зависимости от вашей цели, продукта и целевой аудитории вы можете расширить нижний колонтитул, добавив дополнительную информацию. Вещи, которые вы можете добавить, чтобы найти отклик у аудитории и защитить свой бренд:
Вещи, которые вы можете добавить, чтобы найти отклик у аудитории и защитить свой бренд:
- Способы получить поддержку клиентов. Это может быть мгновенный чат со службой поддержки или членами команды.
- Переключатель языка.
- Переключатель валют.
- Информация о партнерах и спонсорах.
- Изображение владельца компании.
- Ящик доверия с наградами, сертификатами, членством в ассоциациях.
- Блок отзывов.
- Данные для входа/учетной записи.
- Второстепенные задачи, представляющие интерес для пользователя, такие как подача заявки на работу в компанию, документация или спецификации продукта, а также аффилированные лица.
- Список дочерних компаний и брендов, если у вас многонациональная организация.
- Галерея или лента Instagram.
- Заявление о вашей миссии.
- Последние статьи.
- Предстоящие события.
Каждый служит уникальной цели. Есть большой соблазн добавить их все. Однако не делайте этого, потому что вы рискуете получить перегруженный контентом визуально подавляющий дизайн нижнего колонтитула, который приносит больше вреда, чем пользы.Вместо этого следуйте лучшим практикам.
Однако не делайте этого, потому что вы рискуете получить перегруженный контентом визуально подавляющий дизайн нижнего колонтитула, который приносит больше вреда, чем пользы.Вместо этого следуйте лучшим практикам.
Лучшие практики для нижних колонтитулов веб-сайта
Чтобы достичь бизнес-целей и сделать дизайн нижнего колонтитула достойным вашего бренда и ваших пользователей, вам необходимо внедрить лучшие практики. Давайте пройдемся по некоторым из них.
1. Создайте нижний колонтитул с учетом бизнес-целей.
2. Включите только нужное количество информации.
Не заставляйте посетителей копаться в куче данных. Правильно расставляйте приоритеты.
3. Включайте только релевантную информацию.
4. Берегите глаза.
Не перегружайте пользователей переполненным или загроможденным дизайном нижнего колонтитула. Имейте базовую схему всех разделов и подразделов. Используйте пробелы для размещения блоков. Придерживайтесь четкой структуры и информационной иерархии. Используйте группировку или другие шаблоны визуального дизайна.
Придерживайтесь четкой структуры и информационной иерархии. Используйте группировку или другие шаблоны визуального дизайна.
5. Обеспечьте высокий уровень удобочитаемости, выбрав подходящий размер шрифта, семейство шрифтов и цвет.
6.Удовлетворение пользователей любого устройства.
Сделайте нижний колонтитул адаптивным, удобным для мобильных устройств и доступным.
7. Добавьте одно или два ключевых слова, чтобы улучшить поисковую оптимизацию ключевых слов.
8. Проверьте свою аналитику.
Что ищут посетители? Что они не находят? Куда хотят попасть посетители? Решите эти проблемы.
9. Придерживайтесь общепринятых, простых терминов.
Нижний колонтитул должен быть последовательным, предсказуемым и легко обнаруживаемым.
10. Проведите юзабилити-тесты и A/B-тесты со своей аудиторией, чтобы определить лучший вариант.
11. Никогда не скрывайте нижний колонтитул.
Какое бы очаровательное или экстравагантное решение для скрытия нижнего колонтитула вы ни придумали, не делайте этого. Оставьте все как есть.
Оставьте все как есть.
Как оформить нижний колонтитул сайта? Это сложный вопрос. В конце концов, это должен быть лучший дизайн нижнего колонтитула.
Хорошая новость заключается в том, что мы уже предоставили вам несколько хороших идей.Пришло время глубже погрузиться в дизайн нижнего колонтитула веб-сайта и получить некоторые подсказки из реальных примеров.
Крупные бренды — это всегда правильное место для начала поиска вдохновения в листинге и некоторых подсказок. Дело в том, что они делают дизайн с разработчиками, которые имеют богатый опыт и самое впечатляющее портфолио веб-разработчиков. Первым в нашей коллекции лучших дизайнов футеров, которые можно украсть, является Asos. Этот известный многонациональный ритейлер славится тем, что идет в ногу с миром и удовлетворяет текущие потребности огромного количества людей.
1. Асос
Здесь мы видим многоуровневый нижний колонтитул, который предлагает различные функции. Итак, каковы основные выводы?
Итак, каковы основные выводы?Во-первых, футер начинается с промоблока, напоминающего о сладкой скидке. Благодаря мгновенным ссылкам он может легко увеличить конверсию.
Во-вторых, есть блок с трендовыми брендами, которые определяют компанию.
В-третьих, вы заметите, что в нем также есть небольшой блок с социальными сетями и всеми видами принимаемых кредитных карт.Это приятно знать.
Наконец-то блок с навигацией именно то, что доктор прописал. Все чисто и аккуратно. Есть только важная информация. И есть переключатель для выбора языка и валюты.
2. Амазонка
Еще одно громкое имя в нашей коллекции. На этот раз это Амазон. Как многонациональная технологическая компания, она может научить нас некоторым приемам. Во-первых, он показывает нам, как изящно обращаться с мега-футером.Последний содержит много полезной информации; однако благодаря правильной структуре, хорошему форматированию и большому объему это не перегружает читателей.
Более того, есть небольшая панель управления, где пользователи могут выбрать язык, валюту и местоположение, необходимые для создания личного пользовательского интерфейса.
Наконец, есть целый блок со ссылками, ведущими на другие поддомены. Поэтому, если вам нужно быстро добраться до Amazon Music, вы можете просто прокрутить вниз до нижнего колонтитула и нажать на ссылку. Удобно.
3. Adobe
Последнее громкое имя в нашей коллекции. Чему Adobe собирается нас научить?Нижний колонтитул на официальном веб-сайте ведущей многонациональной компании-разработчика компьютерного программного обеспечения дает несколько полезных советов о том, как обрабатывать большие объемы данных в компактном и приятном для глаз дизайне.
Команда расставила приоритеты и выбрала только важные ссылки. Нет беспорядка. Дизайн говорит о деле. Здесь вы видите массивный блок с многочисленными ссылками. Однако благодаря четырехколоночной компоновке, форматированию и информационной иерархии все легко сканируется и читается.
Это еще не все; команда также включила ссылки на социальные сети, ссылки на политику конфиденциальности и даже некоторые призывы к действию.
Чисто, аккуратно и умно.
4. Мейлчимп
Как ведущая компания ESP, Mailchimp внедрила многоуровневый нижний колонтитул.Опять же, команда сосредоточилась на важных вещах, принося только пользу пользователям и клиентам.Итак, каковы основные выводы?
Во-первых, многоуровневый нижний колонтитул чистый и точный благодаря большому количеству пробелов, правильному форматированию и расположению столбцов.
Во-вторых, команда органично интегрировала блок саморекламы и фирменного стиля, чтобы завоевать доверие и повысить авторитет.
В-третьих, есть блок с соцсетями, CTA и, конечно же, языковые селекторы, что очень важно для таких компаний.
Обратите внимание: хотя промо-блог, который должен подтолкнуть пользователей вниз по воронке, не является частью футера, он по-прежнему находится прямо над футером, он настолько хорошо сочетается с ним, что, безусловно, привлекает к себе дополнительное внимание.
5. Унум
Итак, достаточно громких имен, давайте перейдем к стартапам, которые стремятся к звездам. Они также могут дать некоторые хорошие идеи. Например, Унум. Это небольшая и молодая компания, но ее стартовый веб-дизайн разработан с учетом всех лучших принципов.
Они также могут дать некоторые хорошие идеи. Например, Унум. Это небольшая и молодая компания, но ее стартовый веб-дизайн разработан с учетом всех лучших принципов.Например, нижний колонтитул начинается с обширного блока CTA, который дает компании последний шанс привлечь пользователей, прежде чем они уйдут.
Во-вторых, есть блок с хорошо организованной навигацией.
В-третьих, есть логотип, поддерживающий имидж бренда.
В-четвертых, есть форма регистрации для сбора подписчиков.
Наконец, есть значки социальных сетей и основная информация.
Одним словом, все здесь. Аккуратный.
6. Углеродная красота
Команда дизайнеров Carbon Beauty использует минимальный подход к дизайну нижнего колонтитула. Однако это не умаляет его потенциала и способности достигать целей.Наоборот, сосредотачиваясь только на важных вещах, он довольно эффективно выполняет свою миссию.Обратите внимание на несколько важных моментов.
Во-первых, все важные ссылки (информация о доставке, сроки, условия, возврат и обмен) находятся здесь.
Во-вторых, в качестве альтернативного способа контактов есть ссылки на социальные сети.
В-третьих, есть форма подписки для заполнения подписного листа качественными лидами.
Наконец, нижний колонтитул соответствует общей теме и защищает бренд с помощью красивого фирменного стиля прямо посередине.
7. Плохие парни
Официальный сайт Bad Boys Movie дает нам полезную информацию о том, как создать нижний колонтитул с необходимыми элементами и выглядеть эпично. Команда добавила анимированный gif, который улавливает ход фильма и служит магнитом для глаз, заставляющим пользователей оставаться надолго.Что касается предметов первой необходимости,
- Есть форма подписки для создания базы поклонников.
- Есть блок с основной навигацией, включающий только важные ссылки.
- Есть блок, повышающий доверие и поднимающий репутацию.
8. Бойнтон Ярдс
Официальный сайт Boynton Yards наполнен современными функциями; поэтому неудивительно, что в дизайне нижнего колонтитула есть несколько захватывающих поворотов и приемов, благодаря которым он выглядит и ощущается современным.
Команда идет на мегафутер; однако, в отличие от Amazon, он не содержит большого количества информации. Опять же, команда сосредотачивается только на самом необходимом. Форма регистрации, контактная информация, ссылки на каналы социальных сетей и сертификаты — все, что вам нужно для достижения трех основных целей: приносить пользу посетителям, укреплять доверие и собирать подписчиков.
9. Чивичиви
У Chivichivi креативный дизайн нижнего колонтитула сайта, где первую скрипку играют типографика и пробелы. Это прекрасный пример того, как сделать последнюю часть сайта художественной, но в то же время информативной.Здесь вы можете увидеть все, что может понадобиться посетителям: авторские права, авторство, навигация, контактная информация, ссылки на аккаунты в социальных сетях. Существует даже форма подписки для достижения маркетинговых целей и ряд логотипов партнеров для укрепления доверия. Умная.
10. Путепровод
Overpass смешал традиционный дизайн нижнего колонтитула веб-сайта с некоторыми художественными поворотами. В итоге мы можем насладиться настоящим шедевром, где тщательно подчеркнута информация и подчеркнута харизматичность агентства.
В итоге мы можем насладиться настоящим шедевром, где тщательно подчеркнута информация и подчеркнута харизматичность агентства.Основные выводы:
• Отличное расположение. Существует композиционная гармония, которая делает контент легко читаемым.
• Продуманная окраска. Команда добивается оптимального коэффициента контрастности и в то же время добавляет энергии дизайну.• CTA — это CTA. Это бросается в глаза и бросается в глаза.
• Безупречное форматирование. Списки с заголовками, правильное выравнивание и большое количество пробелов — классические приемы, которые никогда не устареют и всегда окупаются. Поэтому даже в такой яркой среде контент остается королем.
Заключение
Не позволяйте нижнему колонтитулу веб-сайта рассматриваться в последнюю минуту. Хотя он стоит последним, это, безусловно, не последний компонент в дизайне навигации веб-сайта. Это играет решающую роль в клиентском опыте, не говоря уже о реализации маркетинговой стратегии и достижении целей. Хорошо продуманный дизайн нижнего колонтитула, созданный с определенной целью, хорошо окупается.
Хорошо продуманный дизайн нижнего колонтитула, созданный с определенной целью, хорошо окупается.
Чтобы все заработало:
- Свяжитесь с одним из лучших исполнителей.
- Изучите примеры из реальной жизни, чтобы получить представление о лучшем дизайне нижнего колонтитула.
- Форма продуманного веб-дизайна ЗП.
- Держитесь подальше от компаний, которые сомневаются в себе, веб-дизайн умирает. Веб-дизайн имеет решающее значение для успеха.
- Внедряйте лучшие практики и проверенные временем решения.
- Проведите A/B-тестирование, чтобы привести дизайн нижнего колонтитула веб-сайта в соответствие с вашей компанией, брендом и целевой аудиторией.
6 вещей, которые нужно включить для удобного нижнего колонтитула
Пример нижнего колонтитула с Apple.com Для некоторых нижний колонтитул веб-сайта является запоздалой мыслью. Однако во многих случаях нижний колонтитул может быть полезным и важным инструментом для навигации по сайту и распространения информации среди ваших зрителей. Нижние колонтитулы не должны быть слишком информативными, желательно, чтобы их дизайн был простым и не перегружен графикой.
Нижние колонтитулы не должны быть слишком информативными, желательно, чтобы их дизайн был простым и не перегружен графикой.
Информация, которую вы размещаете в нижнем колонтитуле, может дать пользователям возможность открыть для себя важную информацию о вашем сайте и может стать отличным инструментом навигации и частью действительно важного первого впечатления.
Ключевая информация нижнего колонтитула
О нас Ссылка
Имейте ссылку на раздел «О нас», который должен содержать основную информацию о вас или вашей компании. Это дает пользователям дополнительную возможность выяснить характер вашего сайта. Важно попытаться поставить лицо компании.
Свяжитесь с нами Ссылка
Одна из самых больших проблем, которую я обнаруживаю при просмотре сайтов, — это сайты, на которых нет возможности связаться с их владельцем или веб-мастером. Это может быть так же просто, как вы хотите, чтобы они знали, что у них есть опечатка, или так же полезно, как желание запросить расценки на их услуги. Важно иметь несколько и тщательных способов связаться. Кроме того, если вы используете капчу в контактной форме, проверьте ее самостоятельно, чтобы увидеть, является ли она исчерпывающей или разочаровывающей.
Важно иметь несколько и тщательных способов связаться. Кроме того, если вы используете капчу в контактной форме, проверьте ее самостоятельно, чтобы увидеть, является ли она исчерпывающей или разочаровывающей.
Условия обслуживания
Если вы предоставляете услугу или продукт, это ваш шанс познакомиться со всем хорошим юридическим жаргоном. Это отличная мера самозащиты, и ее очень важно иметь. Размещение этого в нижнем колонтитуле — очень стандартное место, и пользователи ожидают, что оно будет там.
Политика конфиденциальности
Если вы обрабатываете конфиденциальную информацию или перехватываете адреса электронной почты или пароли людей, хорошо указать, как вы планируете обеспечивать безопасность этой информации и какую информацию вы можете регистрировать, когда пользователи посещают ваш сайт.Опять же, это мера самосохранения, и хорошо иметь всех своих уток подряд, а также уверять своих пользователей, что они могут вам доверять.
Карта сайта
Ссылка на карту вашего сайта дает пользователям место, где они знают, что могут найти, как перемещаться по остальной части вашего сайта. Таким образом, если кто-то заблудится, он сможет найти дорогу прямо в нижнем колонтитуле. Поскольку многие люди, которые заблудились, прокручивают страницу до конца, это идеальное место для этой ссылки.
Таким образом, если кто-то заблудится, он сможет найти дорогу прямо в нижнем колонтитуле. Поскольку многие люди, которые заблудились, прокручивают страницу до конца, это идеальное место для этой ссылки.
Адрес и номер телефона
Если у вас есть физический бизнес, вы предлагаете поддержку по телефону или у вас есть причины, по которым люди могут отправлять вам сообщения по почте, размещение этой информации в нижнем колонтитуле является ожидаемым и подходящим местом. Не забудьте предоставить людям правильную информацию, которая им нужна.
JohnLeopard.comКраткие советы по дизайну нижнего колонтитула
Нижний колонтитул должен быть чистым, лаконичным и удобочитаемым. Избегайте кричащей графики и шрифтов. Убедитесь, что вы можете читать шрифт по цвету фона и четко понимать, что является ссылкой, а что нет.Придерживайтесь стандартных соглашений при выборе того, как ваши ссылки будут отображаться для ваших пользователей. Многие нижние колонтитулы центрированы. Выравнивание нижнего колонтитула по правому или левому краю иногда может привести к тому, что нижняя часть сайта будет выглядеть перекошенной. Убедитесь, что информация, о которой говорилось выше, действительно находится в самом низу вашего сайта. Единственное, что ниже, чем это будет уведомление об авторских правах.
Выравнивание нижнего колонтитула по правому или левому краю иногда может привести к тому, что нижняя часть сайта будет выглядеть перекошенной. Убедитесь, что информация, о которой говорилось выше, действительно находится в самом низу вашего сайта. Единственное, что ниже, чем это будет уведомление об авторских правах.
Супергид по контент-стратегии
Полное руководство для начинающих по контент-стратегии Готовы по-настоящему узнать о содержании вашего веб-сайта? В этой статье мы рассмотрим контент-стратегию; это объединение стратегического мышления, цифровой публикации, информационной архитектуры и редакционного процесса. Читатели узнают, где и когда применять стратегию и как начать задавать много важных вопросов.
Читатели узнают, где и когда применять стратегию и как начать задавать много важных вопросов.
Добавление верхнего и нижнего колонтитула в документ Microsoft
Верхний колонтитул — это обычное содержимое, которое отображается вверху каждой страницы, а нижний колонтитул — это обычное содержимое, которое отображается внизу каждой страницы.
Настройка расположения верхнего и нижнего колонтитула
Верхний колонтитул помещается внутри верхнего поля, а нижний колонтитул — нижнего поля.
Примечание : Верхний и нижний колонтитулы размещаются внутри полей, поэтому их положение должно быть меньше поля. Например, если верхнее поле составляет 0,75 дюйма, установите положение заголовка на 0,5 дюйма.
- На вкладке Макет в группе Параметры страницы щелкните кнопку запуска диалогового окна. Откроется диалоговое окно Макет страницы .
- Перейдите на вкладку Макет .
- В группе Верхние и нижние колонтитулы задайте расположение Верхнего и нижнего колонтитула и Нижний колонтитул . Положение верхнего колонтитула измеряется от верхнего края страницы, а положение нижнего колонтитула — от нижнего края страницы.
- Нажмите OK .
Добавление верхнего или нижнего колонтитула
Мы демонстрируем эту функцию, устанавливая нижние колонтитулы.Процесс установки заголовка идентичен, за исключением того, что первая инструкция будет «На вкладке Вставить в группе Верхний и нижний колонтитулы щелкните Верхний и нижний колонтитулы ».

- На вкладке Вставка в группе Верхний и нижний колонтитулы щелкните Нижний колонтитул . Вы увидите некоторые предварительно отформатированные параметры заголовка.
- Выберите Пусто (три столбца) . Нижний колонтитул отображается с 3 заполнителями слева, в центре и справа .
Кроме того, на ленте также отображается контекстная вкладка Верхний и нижний колонтитулы . В нем есть параметры, которые помогут вам настроить верхний и нижний колонтитулы. - Щелкните [Введите здесь] слева и введите Руководство по настройке .
- Чтобы вставить номер страницы в центре:
- Щелкните [Введите здесь] в центре.
- На вкладке Верхний и нижний колонтитулы щелкните Номер страницы , а затем выберите Текущая позиция .
 Отображается несколько форматов номеров страниц.
Отображается несколько форматов номеров страниц. - Выберите Обычный номер .
- Нажмите [Введите здесь] справа.
- Нажмите ABC Inc .
- На вкладке Верхний и нижний колонтитулы нажмите Закрыть верхний и нижний колонтитулы . Теперь этот нижний колонтитул будет отображаться на каждой странице.
Редактирование существующего верхнего или нижнего колонтитула
- Дважды щелкните верхний или нижний колонтитул.
Или
Чтобы изменить заголовок , на вкладке Вставить в группе Верхний и нижний колонтитулы щелкните Верхний и нижний колонтитулы , а затем щелкните Редактировать верхний колонтитул .
Или
Чтобы изменить нижний колонтитул , на вкладке Вставка в группе Верхний и нижний колонтитулы щелкните Нижний колонтитул , а затем щелкните Редактировать нижний колонтитул .
