Как сделать хлебные крошки на сайте с помощью CSS
За последнее время CSS и CSS3 сильно продвинулись вперед и поэтому старые стили, которые используют картинки на заднем фоне для получения нужной фигуры — больше не требуются.
В этой статье я расскажу как сделать хлебные крошки на сайте с помощь HTML и CSS в стиле flat. Так же можете посмотреть интересные flat шаблоны сайтов, может что-нибудь пригодиться. Я недавно делал подборку.
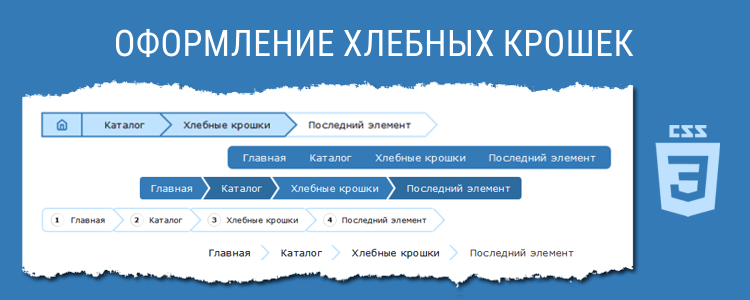
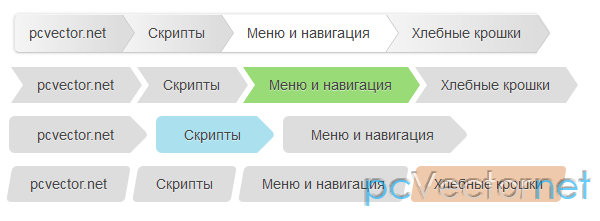
В конце мы получим вот такой результат:
Ранее, для того чтобы сделать прозрачную стрелки между двумя блоками использовалась прозрачная картинка на заднем фоне. Теперь данная проблема может быть решена используя только CSS.
<div>
<ul>
<li><a href="#">Breadcrumb</a></li>
</ul>
</div>Для начала создадим маркированный список — <ul>, в котором будут <li> элементы. Хлебная крошка будет добавляться с помощью добавления нового <li>.
Теперь напишем CSS, чтобы выглядело как тут:
#crumbs ul li a {
display: block;
float: left;
height: 50px;
background: #3498db;
text-align: center;
padding: 30px 40px 0 40px;
position: relative;
margin: 0 10px 0 0;
font-size: 20px;
text-decoration: none;
color: #fff;
}Данные стили добавляют:
- вид для ссылки в виде блока и синий цвет
- центрируют текст и делаем его белым
- ровный padding , чтобы блок отображался корректно по вертикали
- сбрасывает иные стили для ссылок с text-decoration: none
Внимание: position: relative добавлен для того, чтобы позже сдерживать все внутренние блоки с position: absolute.
#crumbs ul li a:after {
content: "";
border-top: 40px solid red;
border-bottom: 40px solid red;
border-left: 40px solid blue;
position: absolute;
right: -40px;
top: 0;
}Для создания стрелок мы будем использовать свойство :after, которое позволяет создавать дополнительный элемент после родителя. Добавляем ему position: absolute — для этого мы и делали
Добавляем ему position: absolute — для этого мы и делали
Вид стрелки будет сделан с помощью использования border’ов. В примере специально использован красный цвет, но чтобы придать вид треугольника будет использоваться transparent. Далее border будет пододвинут на месте с использование position: absolute.
Меняем red в border на transparent, чтобы создать эффект прозрачности.
border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #3498db;
#crumbs ul li a:before {
content: "";
border-top: 40px solid transparent;
border-bottom: 40px solid transparent;
border-left: 40px solid #d4f2ff;
position: absolute;
left: 0;
top: 0;
}Используя тот же принцип как и в третьем этапе — можно создать прозрачный треугольник позади блока. Цвет border должен быть поставлен как и задний цвет сайта, чтобы создавался эффект прозрачности.
Цвет border должен быть поставлен как и задний цвет сайта, чтобы создавался эффект прозрачности.
padding: 30px 40px 0 80px;
Добавляя новые <li> увеличивают глубину хлебной крошки.
<div>
<ul>
<li><a href="#1">Один</a></li>
<li><a href="#2">Два</a></li>
<li><a href="#3">Три</a></li>
<li><a href="#4">Четыре</a></li>
<li><a href="#5">Пять</a></li>
</ul>
</div>Чтобы создать эффект закругления для первого и последнего элемента в хлебной крошки мы будем использовать :first-child и :last-child.
#crumbs ul li:first-child a { border-top-left-radius: 10px; border-bottom-left-radius: 10px; } #crumbs ul li:first-child a:before { display: none; } #crumbs ul li:last-child a { padding-right: 80px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #crumbs ul li:last-child a:after { display: none; }
После чего нужно сделать выделения ссылки при наведении на нее. Цвет выделения можно выбрать по вашему вкусы — как пожелаете.
Цвет выделения можно выбрать по вашему вкусы — как пожелаете.
#crumbs ul li a:hover {
background: #fa5ba5;
}
#crumbs ul li a:hover:after {
border-left-color: #fa5ba5;
}Так же не забудьте добавить border-radius при наведении на первый и последний элемент в хлебной крошке.
Вот что у нас получилось: https://jsfiddle.net/AlexanderT/bmuwLfqr/
На этом все. Если у вас есть какие-то вопросы — пишите комментарии и поделитесь статьей, если вам понравилось!
Как сделать хлебные крошки на сайте с помощью CSS от bologer
Оформление меню хлебные крошки (красивые примеры)
Хлебные крошки — навигационная цепочка, которая, как правило, показывает путь от главной страницы к текущей. Ее можно встретить на очень многих веб-проектах, хотя визуально она обычно не особо выделяется. Данный скромный элемент сайта выполняет важные функции:
- Помогает посетителю точно понять, в какой части сайта он находится;
- Упрощает переход к более высокому уровню структуры, выполняя роль меню;
- Может стимулировать просмотр других интересных для посетителя страниц;
- Создает внутреннюю перелинковку, которая помогает в индексировании.

Предлагаем вам рассмотреть несколько вариантов оформления хлебных крошек (breadcrumbs на английском). Возможно данная статья пригодится в разработке ваших будущих проектов.
Вместо ссылки «Главная» можно использовать иконку домика или лого.
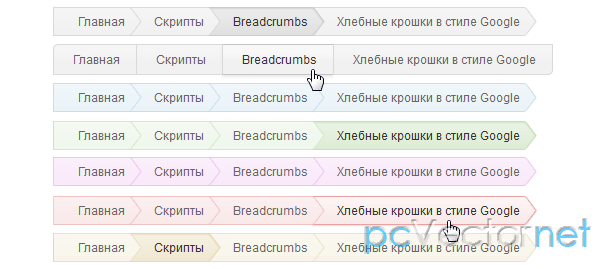
Часто этому навигационному элементу не уделяют должного внимания, и дальше простой горизонтальной записи слов через знак «>» дело не идет. Но зря! Красивые хлебные крошки дополняют дизайн веб-проекта, привносят определенную уникальность и демонстрируют заботу о пользователе. Вот дюжина примеров хлебных крошек на сайтах, оформленных более необычно.
Список меток — одна из разновидностей реализации Breadcrumbs меню.
В элемент пути по сайту иногда добавляется выпадающее меню.
Вставлять иконки можно в любые элементы хлебных крошек.
Вторая часть подборки смотрится чуть поярче. Она показывает, что здесь практически нет ограничений для фантазии: интересное оформление традиционных разделителей; шрифты похожие на используемые в меню или, напротив, отличные; добавление градиента для передачи пути; создание дорожки из ряда кнопок, а также построение из них выпадающего минименю с подпунктами.
В сети можно найти дизайны хлебных крошек которые реализованы лишь графически, то есть на реальных сайтах их посмотреть нельзя. Однако данные картинки могут стать отличным вдохновением для своего варианта.
Часто данный элемент встречается в наборах UI/UX дизайна. Если вас интересует вопрос внедрения навигационного блока, загляните в Bootsnipp где собрана парочка сниппетов с примерами хлебных крошек на сайтах в HTML/CSS. Также можно почитать о том как сделать хлебные крошки для WordPress сайта.
Также можно почитать о том как сделать хлебные крошки для WordPress сайта.
В принципе, как видите, все дизайны плюс-минус похожи. Простые реализации вообще не содержат ничего выдающегося, элемент является больше функциональным. Хотя при его создании нужно учесть некоторые нюансы.
Советы по хлебным крошкам на сайте:
- Внешний вид блока должен сочетаться с сайтом, не перетягивать на себя внимание и ясно свидетельствовать о том, что это элемент навигации. Однако при этом меню и хлебные крошки не должны сливаться дабы не запутать пользователя.
- Разделители унифицируют: используйте только один знак;
- Текущая страница выделяется цветом, ссылка делается некликабельной;
- Размещать данную цепочку лучше вверху, так как это привычно и ожидаемо;
- Дополнительная навигация должна быть на всех страницах и оформляется в одном стиле.
- Кстати, выделяют всего 3 типа меню хлебных крошек: указывающее путь по сайту к текущей странице, ее вложенность (иерархию/положение) либо атрибуты (метки).

Чтобы найти лучший вариант, скорее всего, понадобиться протестировать несколько. Выбирая дизайн, помните: главное — функциональность. Посетители должны интуитивно понимать, что это за список ссылок и для чего нужен.
Если встречали еще какие-то интересные и красивые примеры хлебных крошек — присылайте ссылки в комментариях.
Что такое «хлебные крошки» и как навигационная цепочка влияет на продвижение сайта
Хлебные крошки в понимании сайтостроителей – один из навигационных инструментов наподобие меню с вложенной структурой. Эта цепочка ссылок с главной страницы ресурса до раздела, на котором в конкретный момент времени находится пользователь. В операционных системах компьютеров подобный навигационный принцип используется повсеместно. Например, чтобы добраться до нужного файла, мы проходим маршрут: «компьютер – диск – папка 1 – папка 2 – документ» Хлебные крошки на сайте отображаются вверху страницы и работают похожим образом.
Зачем нужна навигационная цепочка, когда в том же браузере есть кнопка вернуться назад? Нажал несколько раз и готово. В принципах юзабилити: чем быстрее пользователь попадает на нужную ему страницу, тем выше его лояльность. Удобнее нажать на ссылку в хлебных крошках, а не двигаться поступательно назад.
Какие ещё функции выполняют хлебные крошки на сайте?
Помимо помощи пользователям в быстром передвижении по разделам, дублирующая навигация воздействует на юзабилити и SEO характеристики:
- Показывает пользователю и поисковым роботам структуру веб-ресурса.
- Указывает посетителю, в каком разделе он находится. Чем понятнее расположение страниц, тем выше вовлеченность и лояльность пользователей. Для онлайн-магазина это означает прирост трафика и продаж.
- Эта навигация и своеобразная перелинковка, которая естественным образом улучшает поведенческие показатели: глубину просмотра, посещение страниц, время сеанса и другие.

- Хлебные крошки на сайте с микроразметкой помогают оптимизировать внешний вид сниппета в поисковой выдаче. В итоге ваша запись выглядит аккуратно, удобочитаемо и привлекательно для потенциальных клиентов.
Преимущества навигации
Одностраничники, Landing Page не используют хлебные крошки из-за простой внутренней иерархии. Для информационных и новостных порталов, корпоративных представительств, онлайн-магазинов навигационная цепочка должна быть по определению. Приведем главные преимущества такой позиции:
- Оптимизация внутренней иерархии. С помощью дублирующей навигации все страницы связываются в единую структуру. Это помогает органически наращивать ссылочную массу без риска фильтров ПС.
- Хлебные крошки высоко ценятся поисковыми системами. Они дополняют функционал карты sitemaps и robots.txt.
- Естественным способом повышают кликабельность баннеров и рекламных ссылок из-за своей связи с URL в поисковой выдаче.

- Улучшают поведенческие метрики при оценке поисковыми системами. Таким образом, простые хлебные крошки на сайте становятся мощным преимуществом в SEO продвижении.
- Удобство. Покупатели в интернете мало чем отличаются от оффлайновых посетителей магазинов. Они также любят заботу и внимание к себе. Комфортная навигация – это «золотой» ключик к клиентам.
Какими бывают хлебные крошки и примеры использования
Цепочка ссылок имеет две вариации. Передвижение по разделам может происходить на основе внутренней структуры сайта. В этом варианте ссылки отображаются в виде иерархии, как в компьютере. Во втором используется кнопка назад. Рассмотрим примеры навигации, основанные на этих принципах:
- Хлебные крошки линейного типа показывают весь маршрут посетителя от главной до исходной страницы. Человек может в любой момент «перепрыгнуть» на нужный раздел, а не возвращаться поступательно назад. Однако многие порталы в сети имеют большую вложенность, а путь посетителя представляет собой длинную строку ссылок.
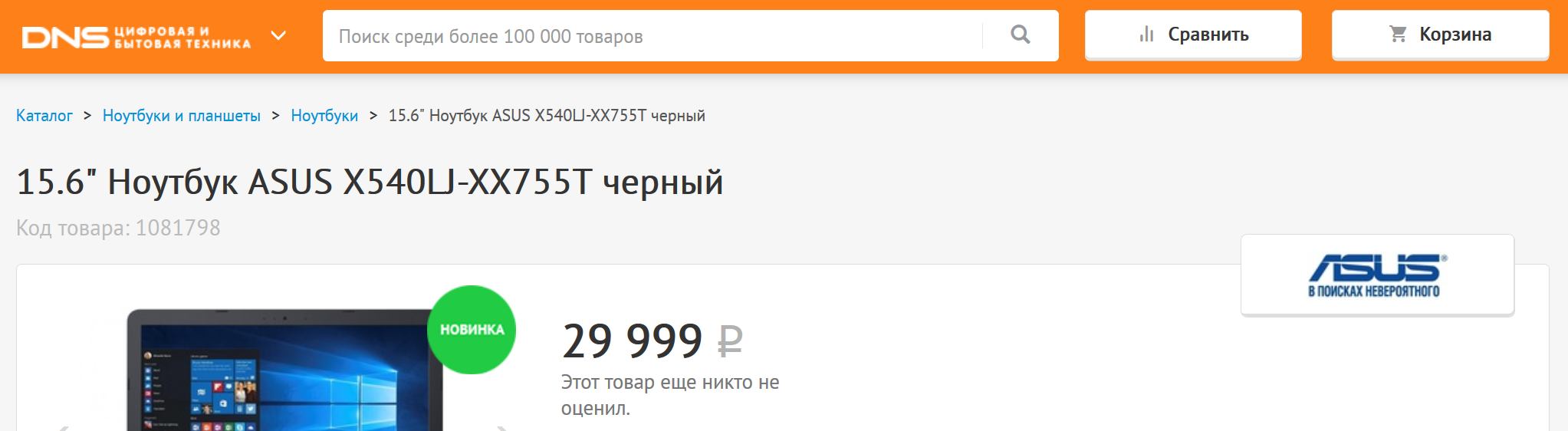
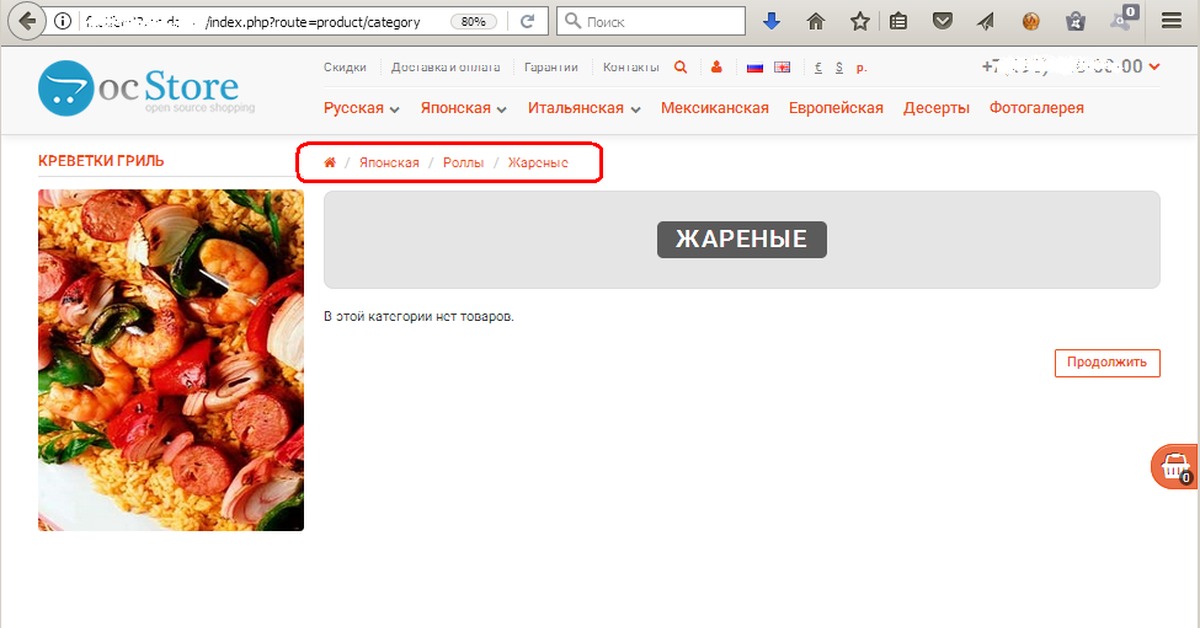
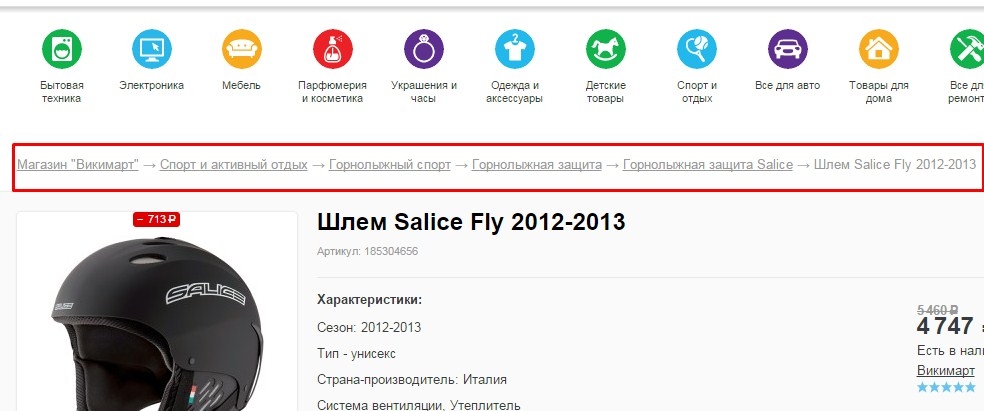
 Решение нашли быстро – укоротили цепочку, оставив только ключевые точки. Например, разделы товаров – категория – карточка продукта.
Решение нашли быстро – укоротили цепочку, оставив только ключевые точки. Например, разделы товаров – категория – карточка продукта. - Второй вариант – хлебные крошки на сайте, основанные на истории перемещений пользователя по разделам. Это дубль браузерной функции «назад», только в виде ссылки в навигации. Выглядит это так: посетитель дошел до карточки товара, но его путь не отображается цепочкой. Взамен устанавливается кнопка «назад к главной» или «назад к каталогу». Такие ссылки неудобны и не информативны, так как не дают возможности изучить весь объем предложений.
Существует смешанный тип, когда хлебные крошки линейного вида дополняются кнопкой «назад». Однако используйте такой микс осторожно, чтобы не запутать пользователя и не создать дублирующих ссылок.
Как сделать хлебные крошки на сайте: нюансы и особенности
Технически отобразить навигацию можно опциями Гугла или Яндекса, плагинами и модулями CMS, программным кодом. При создании хлебных крошек необходимо учитывать ряд особенностей:
При создании хлебных крошек необходимо учитывать ряд особенностей:
- Сделать микроразметку ресурса, чтобы цепочка навигации отражалась в сниппете при выдаче. Это повысит кликабельность ссылок.
- Хлебные крошки расположите вверху страницы. Дополнительно выделите цепочку курсивом, цветом или увеличьте насыщенность (жирность).
- Не ставьте навигацию на главной – это признак «плохого тона». Так вы дублируете ссылки, что плохо сказывается на ранжировании. Внимательно проверяйте, чтобы кликабельной в цепочке была предпоследняя ссылка, а не текущая. Это поможет избежать дублей.
- Не усердствуйте с оптимизацией навигационной цепочки. Поисковики считают ключи, которые входят в этот элемент.
- Проверьте, чтобы строка не была простым текстом, а отображалась ссылками.
Частые ошибки
Частично мы уже рассказали о них. Это размещение навигации в зоне футера. Почему плохо? Посетители просто не заметят эту цепочку. Другая ошибка заключается в использовании нескольких маршрутов для одной и той же целевой страницы. Например, на карточку товара можно попасть с главной, с каталога или подкатегории, по ссылке с описания. В таком случае цепочка каждый раз отображается по-новому, что не позволяет понять внутреннюю иерархию. Соответственно посетители путаются, а роботы со скрипом индексируют сайт.
Другая ошибка заключается в использовании нескольких маршрутов для одной и той же целевой страницы. Например, на карточку товара можно попасть с главной, с каталога или подкатегории, по ссылке с описания. В таком случае цепочка каждый раз отображается по-новому, что не позволяет понять внутреннюю иерархию. Соответственно посетители путаются, а роботы со скрипом индексируют сайт.
Резюме
Мы изучили, что такое хлебные крошки. Зачем они нужны, какие функции выполняют в юзабилити и SEO. Также узнали, как создавать навигационные цепочки, какие встречаются нюансы и ошибки.
Хлебные крошки на сайте — что это простыми словами
Хлебные крошки на сайте – что это такое и с чем их «едят», нужно знать, как посетителям сайта, так и его владельцу. Под этим термином подразумевают цепочку переходов по сайту, которую совершает посетитель.
Она всегда отображается в верхней части страницы и помогает отследить навигацию, чтобы в следующий раз найти нужную информацию быстрее. Хлебные крошки наглядно демонстрируют структуру ресурса и позволяют сделать перелинковку для SEO-оптимизации сайта.
Хлебные крошки наглядно демонстрируют структуру ресурса и позволяют сделать перелинковку для SEO-оптимизации сайта.
Их можно оформить разными способами, в зависимости от преследуемых целей. При правильном подходе хлебные крошки могут улучшить структуру сайта и оказать положительное влияние на его выдачу в поиске.
Поэтому очень важно знать нюансы их оформления и возможные подводные камни этого процесса. Эта информация позволяет сделать свой проект более прибыльным и успешным.
Хлебные крошки на сайте – что это такое
Хлебные крошки – это переходы по внутренним страницам сайта, которые создают виртуальную траектории движения. Что это такое, следует знать владельцам крупных веб-сайтов. Для одноуровневых сайтов, у которых отсутствует четкая иерархия, их не используют.
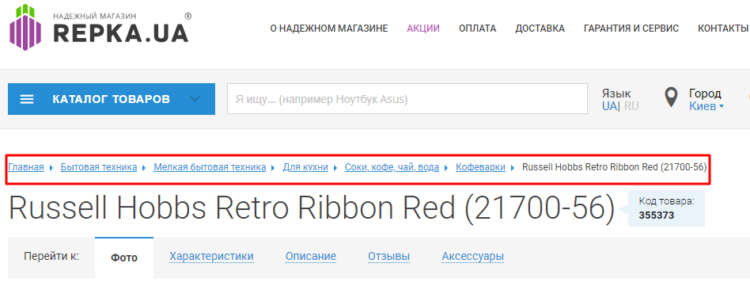
Хлебные крошки могут выглядеть совершенно любым образом – в виде эмодзи, набора чисел, текста и т.д. В интернет-магазинах ярким примеров такой иерархии является каталог с товарами. В большинстве случаев этот инструмент навигации располагается горизонтально в шапке сайта.
В большинстве случаев этот инструмент навигации располагается горизонтально в шапке сайта.
Впервые о хлебных крошках заговорили еще 25 лет назад. Их основоположником считается Якоб Нильсен – специалист по юзабилити, инженер и успешный программист.
Он предложил миру 10 основных принципов, облегчающих работу веб-сайта. Навигационная система, которую в дальнейшем стали именовать хлебными крошками, находилась на первом месте этого списка.
Свое название этот элемент структуры сайта получил неслучайно. На английском термин звучит как Breadcrumb. В произведении «Гензель и Гретель» был эпизод, в котором главные герои пошли в глубину леса, оставляя за собой дорожку из хлебных крошек. Планировалось, что именно они помогут найти обратную дорогу.
С прогулкой по сайту бывает также. Вверху страницы отображается весь путь посетителя. Эти данные помогают в любой момент вернуться на один или несколько шагов назад всего одним щелчком мыши.
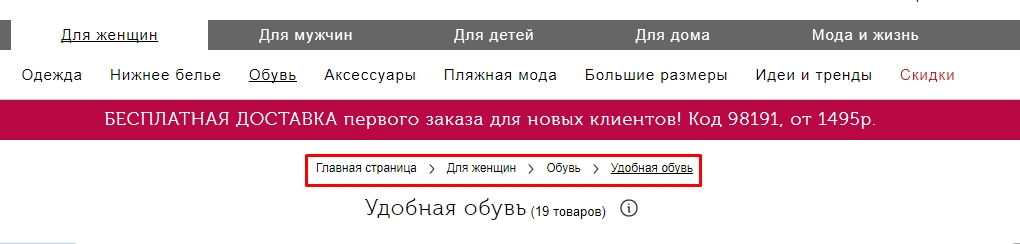
В качестве примера можно рассмотреть навигационную систему интернет-магазина Рив Гош. В шапке сайта размещены разделы, из которых можно перейти в подразделы. Каждый из них ведет на страницы определенных групп товаров.
Основная функция хлебных крошек заключается в том, чтобы не дать посетителям заблудиться на сайте. Особенно в том случае, если имеется возможность переходить по большому количеству разнообразных вкладок.
Иногда задействование хлебных крошек в структуре сайта помогает продвинуть его в поисковой выдаче, не прибегая к услугам SMM таргетолога. Посетитель совершает больше переходов внутри веб-сайта, благодаря чему он приобретает преимущество на фоне других интернет-ресурсов. Вместе с этим создаются идеальные условия для перелинковки ссылок на сайте.
Практически вся деятельность вебмастеров направлена на увеличение уровня конверсии. Очень редко пользователи заходят на сайт за товаром конкретного цвета, модели и другими параметрами. Чаще всего покупатели осуществляют предварительный мониторинг, сравнивая товары между собой.
Навигационные цепочки облегчают этот процесс, увеличивая тем самым количество посетителей сайта. Главное при использовании хлебных крошек – это умеренность. Особенно, если речь идет об оптовых интернет-магазинах.
Открытие многочисленных вкладок может вызвать неприятие посетителя. Поэтому их желательно использовать толь
Полезные ссылки: Юзабилити что это такое, Что такое семантическое ядро, Конструктор лендинг пейдж.
Разновидности хлебных крошек
Многие владельцы интернет-ресурсов стремятся задействовать хлебные крошки сайта. Зная, что это и как применять, можно значительно улучшить работу сервиса.
Следует помнить, что имеется несколько разновидностей навигационной цепочки. При выборе нужно руководствоваться тематикой ресурса, вложенностью страниц и то, насколько длинные у разделов названия.
Принято выделять следующие виды хлебных крошек:
Виды хлебных крошек | |
Создаются в результате переходов между страницами разного формата. | |
Такие виды навигационной цепочки встречаются чаще. Они выглядят следующим образом: Главная страница→Раздел→Категория→карточка товара. | |
Их используют в том случае, если вложенность страниц очень глубокая. В цепочке задействована текущая страница, смежные и главная. | |
Считаются наиболее удобными в использовании. | |
Подразумевает присутствие на сайте активной кнопки «Назад». При этом на сайте используется линейная навигация. Этот вариант хорош тем, что пользователю предоставляется право выбора. |
Алгоритм создания хлебных крошек
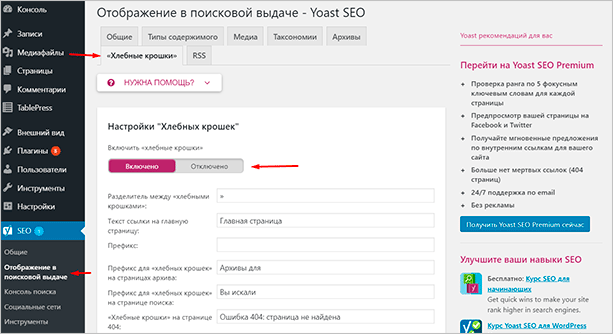
Самый оптимальный вариант создания хлебных крошек подразумевает подключение плагина CMS. В большинстве случаев на WordPress используют SEO Yoast и Breadcrumb NavXT.
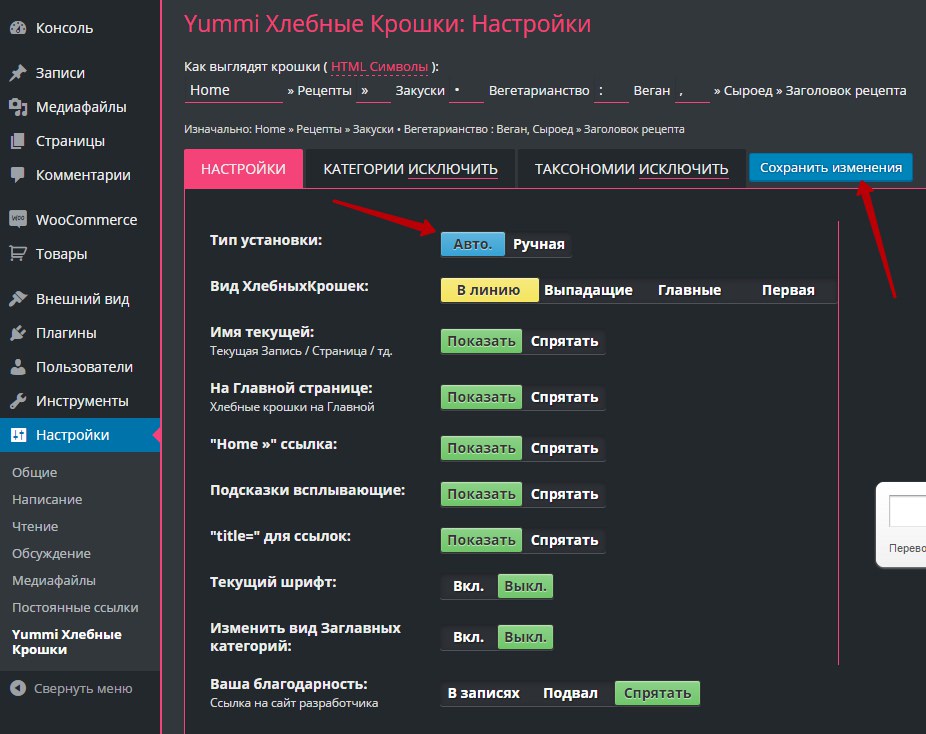
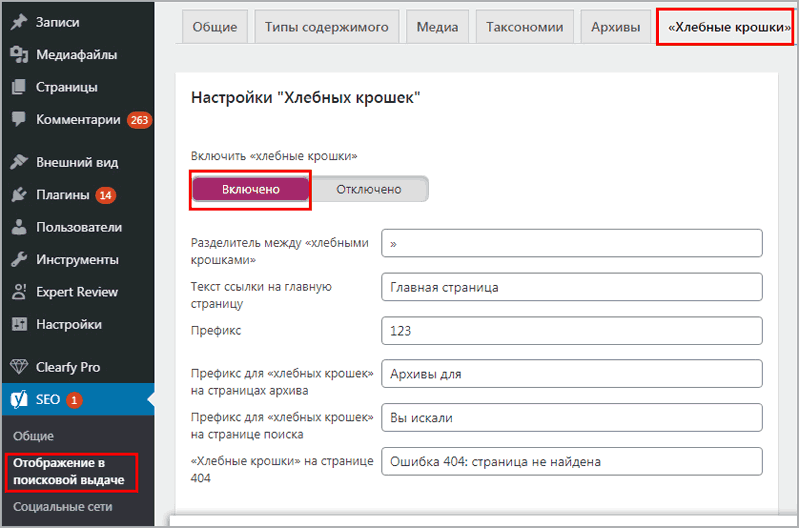
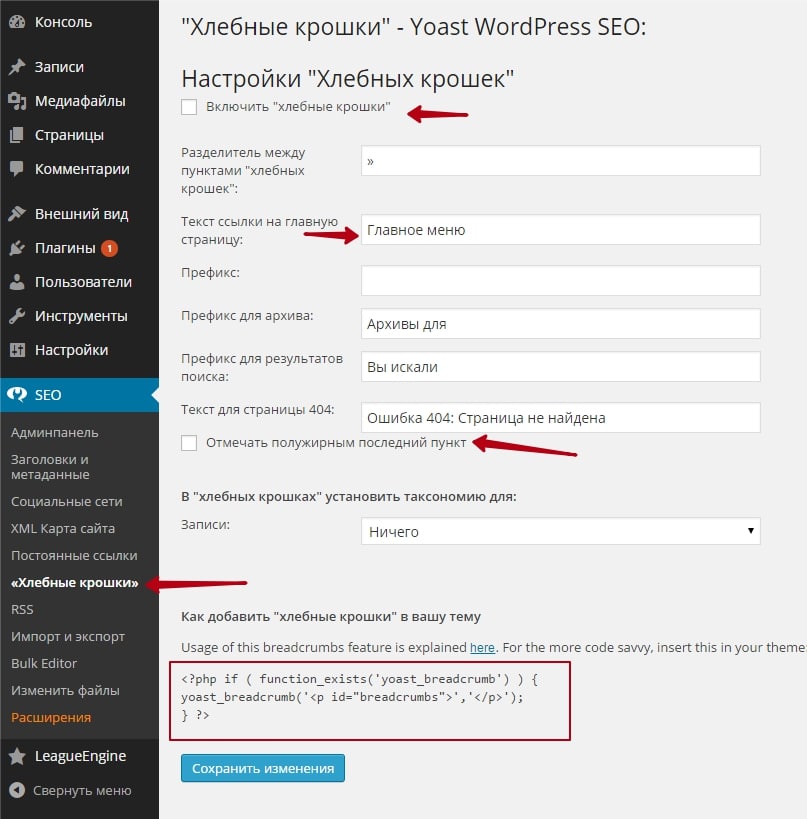
В первую очередь, нужно скачать плагин и разместить в header.php нужный код. Один из возможных примеров в плагине Breadcrumb можно увидеть ниже.
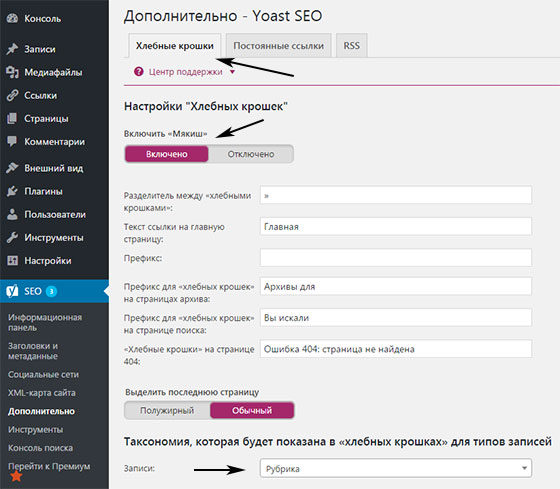
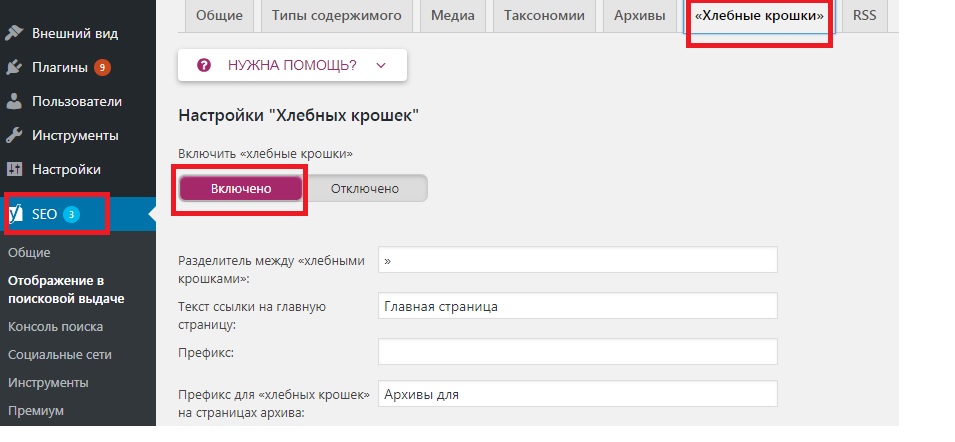
Параметры отображения навигационной системы можно изменить в разделе с соответствующим названием. Важно не забыть сохранить выбранные настройки.
Важно не забыть сохранить выбранные настройки.
Люди, хорошо разбирающиеся в HTML, могут настраивать хлебные крошки вручную. В этом случае код прописывают там, где это необходимо. Если нужно, чтобы хлебные крошки были на всех страницах, код прописывается в разделах functions.php или header.php.
Второй способ внедрения хлебных крошек подразумевает использование готового шаблона. Этот вариант актуален в том случае, если сайт находится на начальных стадиях разработки. В магазине шаблонов WordPress представлено немало вариантов, имеющих эту функцию. К наиболее популярным шаблонам можно отнести Root.
Как навигация связана с SEO
Навигационная система на сайте имеет непосредственную связь с SEO-продвижением ресурса. Она не только облегчает пользование сайтом, но и повышает юзабилити. Этим термином называют способность продукта быть эргономичным и удобным в использовании.
Кроме того, поисковые системы учитывают и внешний вид сниппета. Микрозаметка и внедрение хлебных крошек помогают сделать его более привлекательным. В результате этого алгоритмы поисковых систем отдают сайту приоритет, по сравнению с другими интернет-ресурсами.
В результате этого алгоритмы поисковых систем отдают сайту приоритет, по сравнению с другими интернет-ресурсами.
При этом желательно учесть, что Яндекс предпочитает формат hCard, а Google отдает предпочтение микроразметках, оформленным с помощью JSON-LD, RDFa и Microdata.
Присутствуя в меню сайта, хлебные крошки несут пользу для связывания веб-страниц между собой. Они отвечают за распределение показателя, который отражает значимость Web Page.
Допустим, главная страница располагается в самом верху структуры сайта, значит, именно на неё будут переводить ссылки со всех рубрик. Эта особенность несет особую пользу запросам СЧ и ВЧ. Но при этом навигационная система может приводить к переспаму.
Это обусловлено тем, что статьи для НЧ отличаются небольшим объемом. Именно поэтому много ключевых запросов внедрить не получится. В этом случае можно задействовать AJAX/плагины, позволяющие скрыть часть гиперссылок.
Благодаря внутренней перелинковке, повышается и рейтинг сайта. Она представляет собой возможность перехода с одной страницы на другую одним нажатием мышки.
Она представляет собой возможность перехода с одной страницы на другую одним нажатием мышки.
Самым распространенным вариантом перелинковки считаются перевод из одной части статьи в другую по ссылке. Хлебные крошки считают традиционным вариантом перелинковки, улучшающим глубину просмотра и длительность пребывания посетителей на сайте.
Подытожив вышесказанное, к главным функциям хлебных крошек в SEO-продвижении можно отнести:
- совершенствование внешнего вида сниппета с учетом присутствия микроразметки;
- улучшение поведенческих показателей и юзабилити сайта;
- помощь в переходе между страницами;
- обеспечение внутренней перелинковки.
Полезные рекомендации
Процесс создания навигационной цепочки на сайте требует обдуманного подхода. Чтобы получить желаемый результат, необходимо соблюдать следующие рекомендации:
- Хлебные крошки принесут больше пользы, если сочетать их с микроразметкой. Это ускорит считывание необходимой информации об объекте поисковыми системами.
 Микроразметка позволяет структурировать информацию – определить, где описание товара, где его цена и что относится к хлебным крошкам.
Микроразметка позволяет структурировать информацию – определить, где описание товара, где его цена и что относится к хлебным крошкам. - Самое последнее звено навигационной цепочки должно быть некликабельным. Циклическая ссылка, возникающая в данном случае, крайне негативно сказывается на продвижении сайта в поисковой выдаче.
- Хлебные крошки должны располагаться на виду у посетителей сайта и выделяться на фоне остальных объектов. Наиболее оптимальное место для них – непосредственно под шапкой.
- Крайне нежелательно размещать в текстовых анкорах ключевые фразы. Поисковые системы могут расценить это как переспам.
- Чтобы сделать хлебные крошки более заметными в поисковой выдаче, следует добавить к ним эмодзи. Они помогут расположить к себе посетителей. Поисковые системы на эмодзи реагируют нейтрально.
- Людям, не разбирающимся в тонкостях HTML, желательно выбрать на WordPress готовый шаблон с хлебными крошками. Дополнительные плагины в этом случае устанавливать не придется.

- Не рекомендуется заменять основное меню хлебными крошками.
- Если один и тот же товар представлен в разных разделах сайта, наиболее подходящим вариантом станет использование динамических хлебных крошек или их гибридного формата.
С точки зрения оптимизации хлебные крошки допустимо размещать в нижней части страницы, но визуально это может быть неудобно для пользователей. Поэтому лучше делать по классике.
Особый подход нужен при создании мобильной версии сайта. Из-за нехватки свободного места формат навигационной системы должен быть адаптирован соответствующим образом.
Полезные лайфхаки: Как создать свой сайт для заработка, Как составить ТЗ копирайтеру, Как зарабатывать на создании сайтов.
Распространенные ошибки
Наиболее распространенная ошибка веб-мастеров – это размещение хлебных крошек в футере (подвале) сайта. На него посетители обращают внимание только при необходимости получения какой-либо информации. Поэтому хедер (шапка сайта) более оптимальна для навигационной системы.
Поэтому хедер (шапка сайта) более оптимальна для навигационной системы.
К частым ошибкам относят ситуацию, при которой для одной и той же целевой страницы применяется множество разнообразных маршрутов. За счет того, что навигационная цепочка каждый раз видоизменяется, пользователю очень сложно ее запомнить.
Это запутывает не только потенциальных клиентов, но поисковые системы, которые не могут должным образом проиндексировать сайт.
Коротко о главном
Хлебные крошки на сайте – что это такое и зачем их использовать, полезно знать, хотя бы для общего развития. В некоторых случаях эта информация позволяет значительно продвинуть сайт в поисковой выдаче, тем самым повысив его популярность и, как следствие, собственный заработок.
Этот инструмент навигации особенно актуален для сайтов, имеющих два или более уровней вложенности страниц. Правильный подход к созданию хлебных крошек сделает интернет-ресурс более удобным в использовании.
С уважением, Вероника Владимирова
специально для проекта proudalenku. ru
ru
Как добавить хлебные крошки (навигатор) в Joomla (Кейс #5).
Как сделать «хлебные крошки» или «breadcrumbs» в Joomla.
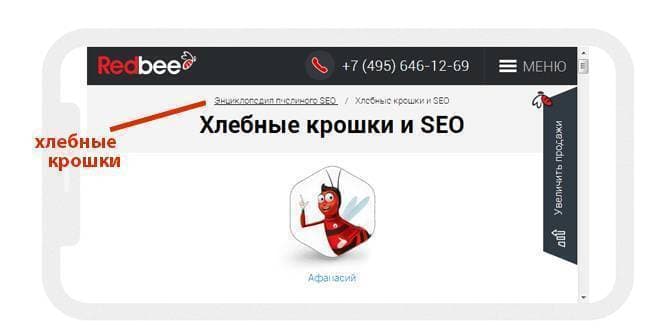
Часто мне задают вопрос: как сделать так называемые «хлебные крошки» или «breadcrumbs» в Joomla. Данное название не всем знакомо, но все встречали их в интернете. Пример хлебных крошек можно увидеть на рисунке слева. В Joomla создать такой навигатор очень легко. Это делается стандартными средствами. Из кейса вы узнаете как.
Порядок следующий:
1) Поскольку хлебные крошки в Joomla являются модулем, в первую очередь нужно определиться с позицией, в которой этот модуль будет выводиться. Позиция для навигатора есть не во всех шаблонах Joomla. Поэтому выполняем действие 7 из статьи 12 действий, которые нужно сделать сразу после установки Joomla и смотрим все доступные позиции. В идеале, вам нужно подобрать позицию, которая находится непосредственно над статьей, хотя, в зависимости от дизайна и вкуса, вы можете выбрать и другую позицию.
После выбора позиции не забудьте отключить просмотр позиций модулей Joomla.
2) Переходим в менеджер модулей Joomla, нажимаем кнопку «Создать» и выбираем модуль с названием «Навигатор сайта». После этого откроется окно настроек нового модуля:
3) В настройках помимо названия модуля нужно указать:
- Позицию модуля, которую мы определили в п.1.
- Название главной страницы. Обычно здесь пишут «Главная».
- Разделитель текста. Это символ, который будет разделять элементы навигации. Обычно используется «/».
- Чтобы не показывать навигатор на главной странице (зачем он нам там нужен?), переходим на вкладку «Привязка к пунктам меню», выбираем опцию «На всех страницах, кроме указанных» и отмечаем пункт меню, который является главной страницей сайта.
После выполнения всех указанных действий, сохраняем модуль и любуемся на результат:
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Как сделать хлебные крошки — WordPressify
Для тех, кто не знает, хлебные крошки — это способ навигации, который показывает ваше текущее расположение на сайте (кстати, они используются не только на сайтах) и путь, по которому к нему можно попасть, начиная с главной страницы.
Для того, чтобы добавить хлебные крошки на сайт на WordPress вам не нужен специальный плагин «хлебные крошки», не нужно самому долго и мучительно придумывать как «сделать» хлебные крошки на сайте, не нужно долго мучить поисковики различными мудрёными фразами, а достаточно скопировать и вставить эту строчку в то место в шаблоне, куда вам нужно.
<?php the_breadcrumb() ?> |
Теперь распишем саму функцию, сразу говорю, готовьтесь, что будет много кода.
Дело в том, что я выкладываю полностью законченный и 100% рабочий вариант. Здесь учтены все типы страниц, которые только могут быть на WordPress: посты, страницы, вложенные страницы (поддерживается любое количество уровней вложенности), рубрики, подрубрики (неограниченное количество вложений), теги, архивы, страницы поиска, страницы с записями какого-либо одного автора.
Здесь учтены все типы страниц, которые только могут быть на WordPress: посты, страницы, вложенные страницы (поддерживается любое количество уровней вложенности), рубрики, подрубрики (неограниченное количество вложений), теги, архивы, страницы поиска, страницы с записями какого-либо одного автора.
Также отображается номер текущей страницы, что тоже довольно полезно.
Короче засуньте весь этот код в файл functions.php:
function the_breadcrumb(){
global $post;
if(!is_home()){
echo '<a href="'.site_url().'">Главная</a> &raquo; ';
if(is_single()){ // записи
the_category(', ');
echo " &raquo; ";
the_title();
}
elseif (is_page()) { // страницы
if ($post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '<a href="' . |
Я специально оставил комменты в коде (зелёным цветом), то есть, если вы например не используете архивы на своём сайте, то можете удалить ненужные для вас с 40-й по 51-ю строчки. Вопросы оставляйте в комментариях.
Кстати, видел на других блогах функцию хлебных крошек длиной в 5-10 строк 🙂 Люди копипастят даже не задумываясь, понятно, что у них очень урезанные варианты.
«Как сделать хлебные крошки на сайте?» — Яндекс.Кью
1- Важно, чтобы ссылки из цепочки навигации вели на продвигаемые разделы с вхождением в них слов из продвигаемых фраз. Если ставка при продвижении проекта делается на товарные (теговые и прочие НЧ-запросы)
2- Используя передачу структурированных данных можно несколько улучшить представление сайта в результатах выдачи Google. Поисковая система Яндекс пока не поддерживает данный вид разметки, но часто и самостоятельно, без дополнительных усилий со стороны SEO-специалиста, формирует наглядную цепочку навигации для результата в SERP.
Google поддерживает три формата передачи структурированных данных — JSON-LD, Microdata, RDFa [3]. Для оформления хлебных крошек рекомендуется использовать Microdata и RDFa [4]. Пример оформления кода в формате Microdata для данных типа BreadcrumbList представлен ниже (сама цепочка: SEO > Трафик > Заказ).
После внедрение микроразметки на сайт, важно произвести проверку правильности использования структурированных данных с помощью валидатора от Google. Доступна как проверка URL, так и фрагмента кода.
Контролировать правильность обработки и отображение структурированных данных можно с помощью соответствующей вкладки в Search Console от Google, путь: Вид в поиске > Структурированные данные.
Рекомендации
- Включение текущий страницы с отсутствием ссылки на неё в конце дублирующей навигации — является хорошим тоном.
Скажем: SEO > Тарифы > Трафик > Онлайн-заказ. - Не стоит злоупотреблять вхождением ключевых фраз в цепочке — это повышает плотность их вхождений и увеличивает вероятность применения текстовых пост-фильтров.
 1–2 вхождений для слова будет достаточно.
1–2 вхождений для слова будет достаточно. - Наличие хлебных крошек не является строго обязательным требованием и её использование всегда остается на усмотрение администраторов ресурса. Тем не менее, внедрение цепочки часто позволяет улучшить удобство навигации.
Как сделать панировочные сухари
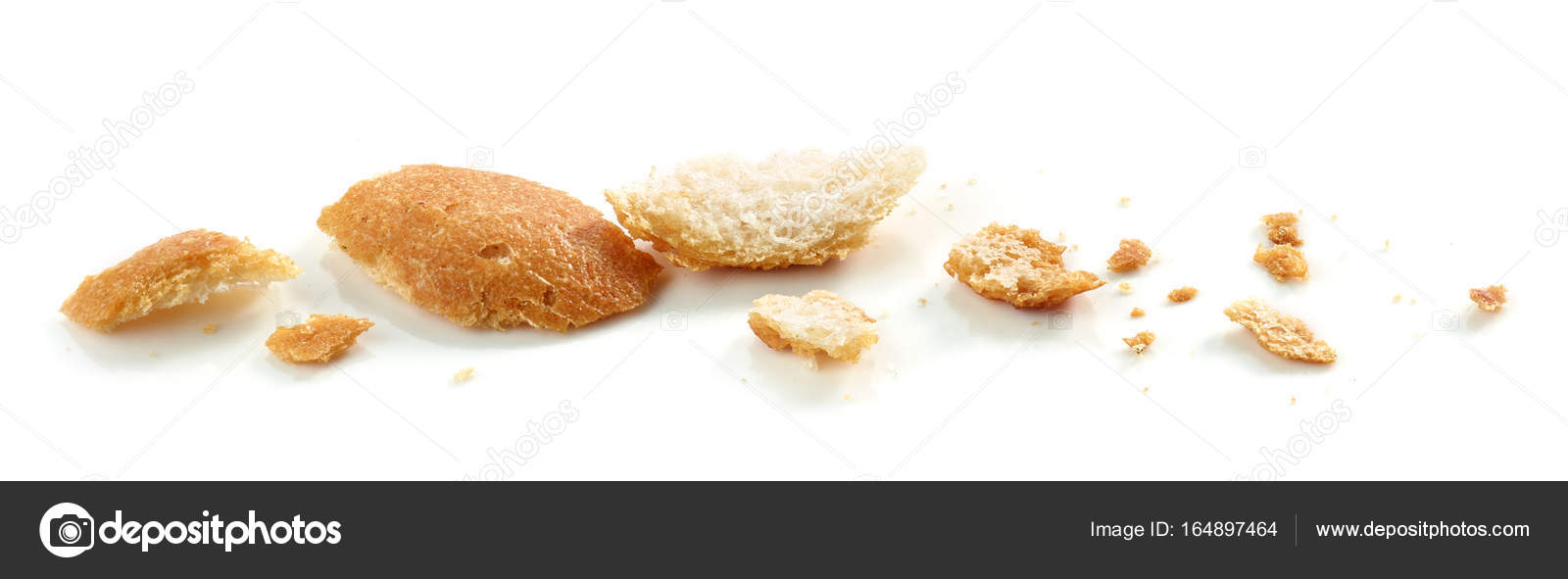
Не позволяйте остаткам хлеба пропадать зря! Узнайте, как сделать панировочные сухари с нуля. Используйте их в качестве хрустящей начинки, покрытия или смеси для таких блюд, как курица в панировке, запеканки или фрикадельки.
Домашние панировочные сухари приготовить очень просто! Я всегда оказываюсь с несколькими разбросанными ломтиками хлеба или кусками от буханки, которые моя семья не съела за вчерашним ужином. Чтобы не дать совершенно хорошей еде пропасть даром, я даю им еще более вкусную новую цель, делая панировочные сухари, которые могут добавить дополнительный слой текстуры любому блюду.
Можно использовать любой вид хлеба, и даже смесь даст интересный вкус. Я обнаружил, что домашние панировочные сухари имеют гораздо больший вкус, чем купленные в магазине, которые могут быть пресными и неинтересными. Кроме того, вы можете контролировать размер крошек и любых приправ, чтобы улучшить вкус. Используйте этот рецепт в качестве руководства, а затем экспериментируйте с забавными комбинациями!
Я обнаружил, что домашние панировочные сухари имеют гораздо больший вкус, чем купленные в магазине, которые могут быть пресными и неинтересными. Кроме того, вы можете контролировать размер крошек и любых приправ, чтобы улучшить вкус. Используйте этот рецепт в качестве руководства, а затем экспериментируйте с забавными комбинациями!
Как приготовить панировочные сухари
- Измельчите хлеб в кухонном комбайне.
- Распределить в один слой на противне.
- Выпекайте при температуре 300ºF (149ºC) в течение 10 минут. №
- Перемешать и выпекать до легкого поджаривания и высыхания.
- Полностью остыть на противне.
Какой вид хлеба вы используете для панировочных сухарей?
В зависимости от желаемого вкуса и питательного состава панировочные сухари можно приготовить из любого вида хлеба. Закваски, безглютеновые, с низким содержанием углеводов, цельнозерновые, белые, цельнозерновые, французские булочки, булочки для гамбургеров или хот-догов — все это отличный выбор. Хлеб деревенского типа дает более плотные крошки по сравнению с обогащенным хлебом, таким как белые ломтики сэндвичей или булочки.
Хлеб деревенского типа дает более плотные крошки по сравнению с обогащенным хлебом, таким как белые ломтики сэндвичей или булочки.
Свежий хлеб против старого хлеба
Лучше всего использовать хлеб, не выпеченный в тот же день. Если дать высохнуть и затвердеть в течение нескольких дней при комнатной температуре, его будет легче разложить в кухонном комбайне. Если у вас есть свежий хлеб, вы можете нарезать его на ломтики и подогреть в тостере или в духовке при температуре 300ºF (149ºC), чтобы в течение нескольких минут удалить часть влаги, а затем охладить перед употреблением.
Вам нужно срезать корку?
Нет, корочку можно оставить. Если вы хотите более однородный цвет, обрежьте более темные края. Я держу коллекцию краев сэндвичей с арахисовым маслом и желе моего сына, чтобы сэкономить на приготовлении панировочных сухарей. Корочка на самом деле имеет много вкуса из-за подрумянивания Майяра!
Как сделать хлебные крошки меньше?
Кухонный комбайн хорошо справляется с приготовлением мини-крошек, но не так хорошо, как купленные в магазине. После сушки панировочных сухарей и их охлаждения просто добавьте их обратно в кухонный комбайн и взбивайте, пока не будет достигнут желаемый размер. Вы также можете растолочь их в полиэтиленовом пакете скалкой.
После сушки панировочных сухарей и их охлаждения просто добавьте их обратно в кухонный комбайн и взбивайте, пока не будет достигнут желаемый размер. Вы также можете растолочь их в полиэтиленовом пакете скалкой.
Как сделать панировочные сухари без кухонного комбайна?
Если у вас нет кухонного комбайна, чтобы разламывать хлеб на более мелкие кусочки перед выпечкой, вы также можете нарезать хлеб кубиками размером ¾ дюйма или разорвать на мелкие кусочки. Перемешайте и выпекайте, пока хлеб не станет сухим и слегка поджаренным.Этот процесс похож на приготовление гренок. После того, как панировочные сухари остынут, добавьте их в большой закрывающийся пакет, который частично запечатан. Аккуратно с помощью скалки раскрошите поджаренный хлеб в мелкие крошки.
Можно ли использовать замороженный хлеб?
Да, замороженный хлеб можно хранить для последующего использования. Просто полностью разморозьте на столе перед обработкой. Мне нравится класть хлеб на противень поверх бумажного полотенца, чтобы оно впитало лишнюю воду. Если хлеб все еще слишком влажный, вы можете поджарить его или подогреть в духовке перед использованием, как свежий хлеб.
Хранение
Переложите панировочные сухари в герметичный контейнер, чтобы свести к минимуму свободное пространство над воздухом. Вы также можете поместить их в закрывающийся пластиковый пакет и поместить его в контейнер. Барьер гарантирует, что естественная влажность воздуха не приведет к черствению хлебных крошек слишком быстро. При комнатной температуре они хранятся до 1 месяца или до 3 месяцев в замороженном виде.
Как приготовить итальянские панировочные сухари
Итальянские панировочные сухари представляют собой смесь пикантных приправ и сушеных трав:
- 1 чашка домашних хлебных крошек
- ½ чайной ложки кошерной соли
- ⅛ чайной ложки чесночного порошка
- ½ чайной ложки лукового порошка
- ½ чайной ложки сушеной итальянской приправы
Не стесняйтесь регулировать количество приправ. Если у вас нет готовой смеси итальянских приправ, вы можете использовать сушеный базилик, орегано, розмарин, тимьян, шалфей и майоран в любой желаемой консистенции.
Если у вас нет готовой смеси итальянских приправ, вы можете использовать сушеный базилик, орегано, розмарин, тимьян, шалфей и майоран в любой желаемой консистенции.
Больше рецептов хлеба
Зачем нужно измельчать хлеб перед выпечкой?
Все дело в увеличении площади поверхности для эффективного удаления как можно большего количества влаги. Нарезая на мелкие кусочки, тепло духовки может быстро выгнать внутреннюю воду в структуре мякиша.Умеренная температура духовки выше точки кипения воды (300 градусов) мягко испаряет влагу, слегка подрумянивая и поджаривая.
Закрепите этот рецепт, чтобы сохранить его позже
Закрепите этоУстановите решетку духовки в центральное положение. Разогрейте до 300ºF (149ºC).
Положите нарезанный кубиками хлеб в кухонный комбайн. Обрабатывайте на высокой скорости в течение 30 секунд для грубых хлебных крошек или 1 минуту для мелких хлебных крошек.
Переложить на большой противень или два маленьких противня.
 Равномерно распределить в один слой на сковороде.
Равномерно распределить в один слой на сковороде.Выпекать 5 минут, перемешать и выпекать еще 5 минут. Панировочные сухари должны слегка подрумяниться и стать сухими на ощупь.
Выпекайте еще от 2 до 5 минут до полного высыхания.
Дайте панировочным сухарям остыть на противне в течение 10–15 минут.
Переложить в герметичный контейнер для хранения.
Чтобы получить еще более мелкие панировочные сухари, добавьте их в кухонный комбайн и взбивайте, пока не будет достигнут желаемый размер.
- Выход рецепта : 2 чашки панировочных сухарей.
- Итальянские панировочные сухари: Смешайте 1 чашку испеченных и охлажденных панировочных сухарей с 1/2 чайной ложки кошерной соли, 1/8 чайной ложки чесночного порошка, 1/8 чайной ложки лукового порошка и 1/2 чайной ложки итальянской приправы.
Хотите сохранить этот рецепт?
Создайте учетную запись, чтобы легко сохранять любимые материалы, чтобы никогда больше не забыть рецепт.
Зарегистрируйтесь сейчас
Пищевая ценность
Домашние панировочные сухари
Количество на порцию
Калорий 153 Калории из жира 9
% Дневная стоимость*
жира 1G 2%
натрий 294 мг 12%
3% 103 мг 3%
углеводов 28г 9%
Волокно 2 г 8%
сахар 3г 3%
Белок 5г 10%
Кальций 78 мг 8%
Железо 2 мг 11%
* Суточная норма в процентах основана на диете в 2000 калорий.
Пробовали этот рецепт?
Отметьте @jessica_gavin в Instagram. Я хотел бы видеть, как это получается!
Тег @jessica_gavin
Лучший рецепт панировочных сухарей — Как приготовить панировочные сухари
ФОТО: ЭРИК БЕРНШТЕЙН; FOOD STYLING: ЛЕНА АВРААМ
Если у вас есть буханка хлеба, и вы знаете, что не сможете съесть ее до того, как она начнет черстветь, у вас есть несколько вариантов. Вы можете заморозить его, приготовить изумительные французские тосты или приготовить домашние панировочные сухари.Приготовить панировочные сухари легко, и для этого требуется всего два простых шага. Измельчите в кухонном комбайне, а затем поджарьте. Сделанный. Используйте любой хлеб, который вам нравится или который есть под рукой. Его можно приготовить из оставшейся прекрасной закваски или обычной буханки хлеба для сэндвичей. Белая или цельнозерновая, не имеет значения! После того, как крошки поджарены и остынут, их можно хранить в герметичном контейнере на прилавке до 2 недель или в морозильной камере до 2 месяцев.
Вы можете заморозить его, приготовить изумительные французские тосты или приготовить домашние панировочные сухари.Приготовить панировочные сухари легко, и для этого требуется всего два простых шага. Измельчите в кухонном комбайне, а затем поджарьте. Сделанный. Используйте любой хлеб, который вам нравится или который есть под рукой. Его можно приготовить из оставшейся прекрасной закваски или обычной буханки хлеба для сэндвичей. Белая или цельнозерновая, не имеет значения! После того, как крошки поджарены и остынут, их можно хранить в герметичном контейнере на прилавке до 2 недель или в морозильной камере до 2 месяцев.
Быстрый способ приготовить их по-новому — обжарить их в одной или двух столовых ложках масла с несколькими зубчиками тертого чеснока, чтобы получились аппетитные, хрустящие и подрумяненные чесночные панировочные сухари.Не помешает и немного цедры лимона!
Используйте свои панировочные сухари, чтобы покрыть жареную курицу, цуккини во фритюрнице или сверху вашего Mac and Cheese!
Вы уже пробовали это? Дайте нам знать, как вы использовали свои хлебные крошки в комментариях ниже!
Подробнее + Читать меньше —Реклама — продолжить чтение ниже
Урожайность: 2 чашки
Время подготовки: 0 часы 5 минут
Общее время: 0 часы 30 минут
5ломтики хлеба, например белого, цельнозернового или на закваске
Этот модуль покупки ингредиентов создан и поддерживается третьей стороной и импортирован на эту страницу. Вы можете найти дополнительную информацию об этом и подобном контенте на их веб-сайте.
Вы можете найти дополнительную информацию об этом и подобном контенте на их веб-сайте.
- Разогрейте духовку до 300°F. Разорвите хлеб на кусочки и положите в кухонный комбайн. Пульсировать до образования мелких крошек. Некоторые немного более крупные части в порядке.
- Переложите панировочные сухари на большой противень. Выпекайте до легкого золотистого цвета и высыхания, около 20 минут. Дайте полностью остыть перед использованием. Панировочные сухари можно хранить в герметичном контейнере до 2 недель.
Этот контент импортирован из {embed-name}. Вы можете найти тот же контент в другом формате или найти дополнительную информацию на их веб-сайте.
вкусный
Не можете насытиться Delish? Подпишитесь на наш новый ежеквартальный журнал!
Макинзе Гор Младший редактор продуктов питания Макинзе — помощник редактора отдела кулинарии Delish.ком. Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти дополнительную информацию об этом и подобном контенте на сайте piano.io.
Вы можете найти дополнительную информацию об этом и подобном контенте на сайте piano.io.
Реклама — продолжить чтение ниже
Как самостоятельно приготовить панировочные сухари (с кухонным комбайном или без него)
Делиться заботой!
Способ приготовления панировочных сухарей, свежих или сушеных, в кухонном комбайне или без него.Рецепт домашних итальянских панировочных сухарей прилагается.
И используйте для приготовления шоколадного хлеба, клецок с сыром или куриных наггетсов.
Как сделать панировочные сухари дома?
Вы когда-нибудь пекли панировочные сухари? Я делаю это все время, я думаю, что я не покупал ничего в течение многих лет. Ну, кроме панко, они еще что-то.
Но когда дело доходит до обычных сухих или свежих панировочных сухарей, я никогда не покупаю их. Не то, чтобы они были плохими, я покупал их в булочной, только из хлеба и без консервантов.И не то, чтобы они были дорогими, они всегда очень дешевые.
Но бывают случаи, когда я либо купил слишком много хлеба, либо мы ели что-то еще на ужин, или еще что-то. Всегда бывают моменты, когда у вас его слишком много. Итак, пришло время домашних панировочных сухарей, я бы никогда не подумал ничего выбрасывать.
Можно приготовить два вида: сушеный или свежий. И два способа сделать их, с кухонным комбайном или без него.
Какой хлеб использовать?
- Все, что у вас осталось.
- Если по рецепту конкретно требуются свежие белые панировочные сухари, я покупаю немного белого хлеба и оставляю его на прилавке на день или около того.
- В остальном я использую обычный немецкий смешанный хлеб, который готовится как из цельнозерновой, так и из белой муки. Или со смесью ржаной, белой и цельнозерновой муки. Если у меня остались тосты, я их тоже использую.
- Чего я бы не стал использовать, так это нарезанного из супермаркета хлеба, очень мягкого, пушистого и сладкого.
 Если бы я использовал это, то обязательно в сочетании с другим более вкусным сортом, я не выношу его сладости.
Если бы я использовал это, то обязательно в сочетании с другим более вкусным сортом, я не выношу его сладости.
Как сделать панировочные сухари с едой процессор?
Сушеный:
- Чаще всего я делаю их из черствого хлеба. Самый простой способ — использовать хороший кухонный комбайн.
- Нарежьте хлеб и нарежьте его мелкими кубиками. Оставьте корочку.
- Положите кубики на поднос и оставьте поднос на столе, пока они полностью не высохнут и не затвердеют. Вы обязательно должны нарезать хлеб перед сушкой, трудно разломать ломтики на кусочки, когда они твердые.
- Убедитесь, что используемый вами кухонный комбайн справится с сухим хлебом. Я использую Термомикс.
- После того, как кусочки высохнут, поместите их в кухонный комбайн небольшими партиями. Не заполняйте кухонный комбайн слишком сильно, лучше делать меньшие порции.
- Во-первых, это не приведет к чрезмерной нагрузке на кухонный комбайн. Тогда это позволит вам контролировать степень грубости, вы можете решить, должны ли они быть мельче или грубее.
 Пульсируйте, пока не добьетесь желаемой консистенции.
Пульсируйте, пока не добьетесь желаемой консистенции.
Свежий:
- Используйте хлеб возрастом 1-2 дня, не допуская его полного высыхания.
- Разломайте или нарежьте на более мелкие кусочки, поместите в кухонный комбайн и измельчите до желаемой степени измельчения.
Погружной блендер
- Вы также можете использовать хороший погружной блендер , однако при приготовлении панировочных сухарей я предпочитаю использовать более мощный кухонный комбайн, я всегда беспокоюсь о том, что блендер не справится с подсушенным хлебом.
- При использовании погружного блендера обрабатывайте только небольшие партии за один раз.
Как сделать панировочные сухари без еды процессор?
- Поместите небольшие порции сушеного хлеба в качественные пакеты для заморозки.
- Закройте пакет, положите его на твердую поверхность и раздавите хлеб дном тяжелой кастрюли или прочной скалкой.

- И вы также можете сделать свежие панировочные сухари без кухонного комбайна.
- В этом случае поместите нарезанный хлеб в пакеты для заморозки и заморозьте до твердого состояния, по крайней мере, на 2–3 часа или дольше.
- Вы можете заморозить остатки хлеба, если в будущем планируете делать свежие панировочные сухари.
- После того, как хлеб заморозится, натрите ломтики на терке.
Как приготовить итальянские панировочные сухари в домой?
- Добавьте мелкую морскую соль, перец и травы.
- Вы можете использовать готовую смесь итальянских трав и просто добавить соль, перец и, возможно, немного лука и чесночного порошка.
- Или типичные сушеные итальянские травы, такие как орегано, базилик, тимьян, розмарин, петрушка.№
- Для французской приправы к панировочным сухарям смешайте примерно 1 стакан панировочных сухарей с примерно 1 ½ чайной ложки прованских трав, солью и перцем.
Как хранить?
- Свежие домашние панировочные сухари можно хранить в холодильнике несколько дней.
 Их следует хранить в герметичных контейнерах.
Их следует хранить в герметичных контейнерах. - Если у вас есть большое количество, поместите их (простые или с приправами) в пакеты для заморозки, разровняйте их в пакете (у вас не должно быть комка), хорошо закройте пакеты и поместите в морозильную камеру.Они будут храниться несколько месяцев.
- Всякий раз, когда вам понадобится, достаньте необходимое количество из пакета и дайте оттаять на столе в течение нескольких минут, они разморозятся очень быстро.
- Сухие домашние панировочные сухари можно хранить несколько недель при комнатной температуре в герметичном контейнере.
- Они также дольше хранятся в замороженном виде. Упакуйте, разморозьте и используйте, как описано выше.
А вот несколько рецептов с использованием некоторых из этих панировочных сухарей:
Запеченные шарики из брокколи и цветной капусты с сыром
Дип Мухаммара с жареным перцем и грецкими орехами
Классический рецепт яиц по-шотландски
Сочные фрикадельки из говядины с цуккини и пармезаном
Ингредиенты
- Сухари панировочные:
- черствый хлеб (смешанный хлеб: ржаной, цельнозерновой, из белой муки или из белого хлеба)
- Свежие панировочные сухари:
- Хлеб 1-2-дневной выдержки (смеси: ржаной, цельнозерновой, из белой муки или из белого хлеба или по рецепту)
- Итальянские панировочные сухари:
- 1 чашка сухих панировочных сухарей или от 1 ½ до 2 чашек свежих панировочных сухарей
- ¼ чайной ложки сушеного орегано
- ¼ чайной ложки сушеного базилика
- ¼ чайной ложки сушеной петрушки
- ¼ чайной ложки сушеного тимьяна, опционально
- ¼ чайной ложки сушеного розмарина, опционально
- ½ чайной ложки чесночного порошка
- ¼ чайной ложки лукового порошка
- ½ чайной ложки морской соли
- ½ чайной ложки черного перца
Инструкции
Сухие панировочные сухари:
- Нарежьте черствый хлеб мелкими кубиками.
 Разложите кубики на противне и оставьте на столе до полного высыхания, желательно на ночь.
Разложите кубики на противне и оставьте на столе до полного высыхания, желательно на ночь. - Поместите кубики хлеба в кухонный комбайн. Если у вас есть большое количество хлеба, обработайте кубики хлеба в несколько заходов. Пульсируйте, пока не достигнете желаемой степени грубости.
- Если вы готовите сухие панировочные сухари без кухонного комбайна, поместите кубики хлеба (порциями) в пакеты для заморозки хорошего качества. Закройте пакет и раздавите хлеб дном сковороды или прочной скалкой.
- Хранить в герметичных контейнерах при комнатной температуре в течение нескольких недель. В замороженном виде панировочные сухари хранятся несколько месяцев. Выньте необходимое количество из пакета для заморозки и дайте разморозиться в течение нескольких минут на прилавке.
Свежие панировочные сухари:
- Разломайте или нарежьте хлеб на более мелкие кусочки. Импульс в кухонном комбайне, чтобы достичь желаемого уровня грубости.
- Если вы готовите свежие панировочные сухари без кухонного комбайна, поместите кусочки хлеба в пакет для заморозки и заморозьте примерно на 2–3 часа или до готовности к употреблению.
 Подмороженные ломтики хлеба натереть на терке.
Подмороженные ломтики хлеба натереть на терке. - Свежие панировочные сухари остаются герметичными в холодильнике в течение нескольких дней. В замороженном виде панировочные сухари хранятся несколько месяцев. Выньте необходимое количество из пакета для заморозки и дайте разморозиться в течение нескольких минут на прилавке.
Итальянские панировочные сухари:
- Смешайте одну чашку сухих панировочных сухарей или 1 ½–2 чашки свежих панировочных сухарей с остальными перечисленными специями и травами.
Примечания
Пищевая ценность рассчитана на порцию 100 г.
Пищевая ценность:
Выход: 5 Размер порции: 100 гКоличество на порцию: Калорийность: 266 Всего жиров: 3 г Насыщенных жиров: 1 г Трансжиров: 0 г Ненасыщенных жиров: 2 г Холестерина: 0 мг Натрия: 490 мг Углеводов: 49 г Волокна: 3 г Сахаров: 6 г Белков: 9 г
Информация о пищевой ценности не всегда точна.
Как сделать панировочные сухари
Как сделать панировочные сухари
Вы можете использовать купленные панировочные сухари для измельчения продуктов, но если у вас есть кухонный комбайн , их легко приготовить с нуля.
Этап 1
С вчерашних ломтиков белого хлеба снимите корки и нарежьте кубиками.
Этап 2
Переложите кубики в чашу кухонного комбайна и измельчите до мелкой крошки.
Можно ли заморозить панировочные сухари
Панировочные сухари легко заморозить, и это отличный способ использовать старый хлеб без потерь.
Этап 1
После того, как вы приготовили панировочные сухари, переложите их в закрывающийся пластиковый пакет.Маркируйте, датируйте и заморозьте на срок до трех месяцев.
Этап 2
Поместите замороженные панировочные сухари в холодильник, пока они не разморозятся, а затем используйте в рецептах вместо купленных панировочных сухарей.
Идеи вкуса панировочных сухарей
Теперь, когда вы знакомы с основами панировки, вы можете варьировать вкусы панировки, чтобы приготовить разнообразные вкусные блюда. Попробуйте эти идеи.
Попробуйте эти идеи.
1- Добавьте в смесь молотые специи, такие как тмин, паприка или кайенский перец.
2 – Немного мелко натертого сыра, такого как пармезан или чеддер, хорошо сочетается со свежими или сушеными (упакованными) панировочными сухарями.
3 – Добавьте в панировочную смесь другие вкусовые ингредиенты, такие как мелко нарезанные черные или зеленые оливки без косточек, вяленые помидоры, мелко нарезанные каперсы или слегка обжаренные семена кунжута.
4 – Добавьте мелко нарезанные свежие травы, такие как континентальная петрушка, розмарин, тимьян, орегано, шалфей и укроп, в смесь панировочных сухарей.Также можно использовать сушеные травы.
5 – Добавьте в смесь панировочных сухарей мелко натертую цедру лимона, лайма или апельсина. В качестве ориентира лимонная цедра хорошо сочетается с бараниной, телятиной, курицей и морепродуктами; цедра лайма хорошо сочетается с курицей и морепродуктами; в то время как апельсиновая корка восхитительна со свининой и телятиной.
6 – Вместо панировочных сухарей посыпьте пищу другими сухими ингредиентами, такими как овсяные хлопья, кукурузные хлопья, измельченные кукурузные чипсы, полента (кукурузная мука) или приготовленный кускус.
Часто задаваемые вопросы
Что такое панировочные сухари?
Панко — панировочные сухари в японском стиле, традиционно используемые в качестве покрытия для жареных во фритюре блюд, таких как тонкацу и куриное кацу. Они сделаны путем легкого обжаривания грубых панировочных сухарей, чтобы придать им больше «хруста».
Как обвалять курицу в панировочных сухарях
Смешайте панировочные сухари и любые приправы на тарелке. Приправить солью и перцем.Взбейте 1 яйцо и 1 столовую ложку молока в неглубокой миске. Обваляйте 1 кусок курицы в муке, стряхнув излишки. Окунуть в яичную смесь. Обваляйте в смеси панировочных сухарей. Положите на тарелку. Повторите то же самое с оставшейся курицей, мукой, яичной смесью и панировочными сухарями.
Как приготовить котлеты без панировочных сухарей
Котлеты без панировочных сухарей приготовить очень просто. Ознакомьтесь с полным рецептом американских котлет.
Как долго хранятся панировочные сухари для
Панировочные сухари можно приготовить и использовать в кулинарии и выпечке в день обращения или приготовить и хранить в морозильной камере до двух месяцев.
Альтернатива панировочным сухарям
Если у вас дома нет панировочных сухарей или буханки хлеба, вы все равно можете получить эффект панировочных сухарей. Некоторые хлопья для завтрака, такие как кукурузные хлопья или овсяные хлопья, могут помочь вам добиться эффекта хрустящей хрустящей корочки. Просто раздавите или измельчите до мелкой консистенции с помощью скалки или ступки с пестиком. В качестве альтернативы, крекеры также являются отличной заменой, однако не забудьте отрегулировать приправы к еде, если вы используете соленые крекеры.
Лучшие рецепты хлебных крошек:
См. также:
9 советов по использованию хлебных крошек, которые упростят навигацию по вашему сайту [+ примеры]
В сказке Гензель и Гретель двое детей бросают в лесу хлебные крошки, чтобы найти дорогу домой. В настоящее время вы, вероятно, не испытываете слишком много заблудших в лесу событий, но я готов поспорить, что вы чувствовали себя дезориентированными на плохо спроектированном веб-сайте.
В веб-дизайне навигационная цепочка — это способ показать пользователям их местоположение и то, как они туда попали.Как и хлебные крошки Гензеля, он помогает пользователям проследить свой путь и увидеть, где они находятся в общей схеме вашего сайта.
Что такое навигационная цепочка?
Навигация по хлебным крошкам — это способ, с помощью которого пользователи могут визуализировать свое местоположение на веб-сайте. Это дополнительная панель навигации, которая обычно отображается в виде горизонтальных текстовых ссылок, разделенных угловой скобкой. Навигация по цепочке улучшает возможность поиска ваших целевых страниц и помогает пользователям быстрее переходить на страницы более высокого уровня, если они изначально нашли ваш сайт из поиска или по глубокой ссылке.
Это дополнительная панель навигации, которая обычно отображается в виде горизонтальных текстовых ссылок, разделенных угловой скобкой. Навигация по цепочке улучшает возможность поиска ваших целевых страниц и помогает пользователям быстрее переходить на страницы более высокого уровня, если они изначально нашли ваш сайт из поиска или по глубокой ссылке.
Несмотря на то, что вы можете стилизовать хлебные крошки по своему усмотрению, они, как правило, выглядят одинаково на всех веб-сайтах, которые их используют. Вот простой пример хлебных крошек из базы знаний HubSpot:
. Якоб Нильсен, соучредитель известной компании Nielsen Norman Group, с 1995 года рекомендует навигацию по цепочкам и особо отмечает их полезность и эффективность: «Все, что делают навигационные крошки, — это облегчает пользователям перемещение по сайту, при условии, что его содержание и общая структура имеют смысл.Это достаточный вклад для чего-то, что занимает всего одну строку в дизайне. »
»
Если веб-сайт вашей компании многоуровневый, вы можете рассмотреть возможность реализации навигации по крошкам, чтобы упростить навигацию по сайту. Однако, как и любой элемент дизайна, есть правильный и неправильный способ сделать это. Здесь мы рассмотрим девять советов и примеров, чтобы убедиться, что вы создаете наиболее эффективную навигационную цепочку для своих пользователей.
Советы по навигации и примеры1.Используйте навигационную цепочку только в том случае, если это имеет смысл для структуры вашего сайта.
Навигация по хлебной крошке имеет линейную структуру, поэтому вы можете использовать ее только в том случае, если это имеет смысл с иерархией вашего веб-сайта. Если у вас есть страницы более низкого уровня, доступные с разных целевых страниц, использование навигационной цепочки только запутает читателей, которые продолжают получать доступ к одним и тем же страницам из разных начальных точек. Кроме того, если ваш сайт относительно прост и содержит всего несколько страниц, вам, вероятно, не нужна навигационная цепочка.
2. Не делайте навигационную цепочку слишком большой.
Навигация в виде цепочек является второстепенным инструментом основной панели навигации, поэтому она не должна быть слишком большой или заметной на странице. Например, на веб-сайте DHL их основная навигационная панель большая и узнаваемая, с такими столбцами, как «Экспресс», «Посылки и электронная коммерция», «Логистика» и т. д. Их навигационная цепочка представляет собой меньший раздел ниже, который гласит: «DHL Global | > Логистика». | > Грузовые перевозки».Вы не хотите, чтобы ваши пользователи ошибочно принимали навигационную цепочку за основную панель навигации.
3. Включите полный путь навигации в навигационную цепочку.
Я погуглил «Студенты Университета Элон без степени», чтобы попасть на эту целевую страницу, но Элон поступил умно, включив полный путь навигации, включая «Домой» и «Прием». Если вы пропустите определенные уровни, вы запутаете пользователей, и навигационная цепочка не будет такой полезной..jpg) Даже если пользователи не начали на главной странице, вы хотите предоставить им простой способ изучить ваш сайт с самого начала.
Даже если пользователи не начали на главной странице, вы хотите предоставить им простой способ изучить ваш сайт с самого начала.
4. Переход от высшего уровня к низшему.
Важно, чтобы ваша навигационная цепочка читалась слева направо, причем ближайшая ссылка слева — это ваша домашняя страница, а ближайшая ссылка справа — текущая страница пользователя. Исследование, проведенное Nielsen Norman Group, показало, что пользователи тратят 80% своего времени на просмотр левой половины страницы и 20% — на правую половину, что является веским аргументом в пользу дизайна слева направо. Кроме того, ближайшая слева ссылка будет отображаться как начало цепочки, поэтому вы хотите, чтобы она была вашей страницей самого высокого уровня.
5. Следите за тем, чтобы заголовки навигационных цепочек соответствовали заголовкам страниц.
Чтобы избежать путаницы, вы должны оставаться согласованными с заголовками страниц и цепочек навигации, особенно если вы ориентируетесь на определенные ключевые слова в этих заголовках. Вы также хотите четко связать заголовки хлебных крошек со страницей. Если в заголовке хлебной крошки нет ссылки, сделайте это ясно. Nestle эффективно маркирует заголовки своих навигационных крошек, чтобы они соответствовали заголовкам страниц. «Области воздействия и обязательств», например, читается так же в навигации, как и на странице.
Вы также хотите четко связать заголовки хлебных крошек со страницей. Если в заголовке хлебной крошки нет ссылки, сделайте это ясно. Nestle эффективно маркирует заголовки своих навигационных крошек, чтобы они соответствовали заголовкам страниц. «Области воздействия и обязательств», например, читается так же в навигации, как и на странице.
Nestle также хорошо различает ссылки и не-ссылки с помощью разных цветов — ссылки отображаются синим цветом, а не-ссылки остаются серыми.
6. Проявите творческий подход к дизайну.
Традиционная навигационная цепочка выглядит следующим образом: Главная > О нас > Карьера. Однако вам не нужно идти по традиционному пути, если вы считаете, что другой дизайн может больше понравиться вашей аудитории или лучше выглядеть на вашем сайте.
Например, Target использует навигационную цепочку на страницах своих продуктов (потому что кто не заблудится в разделе виртуальной обуви?), но использует символы «/» и простой черно-серый текст. В этом случае тонкие вариации дизайна имеют смысл для эстетики их сайта.
В этом случае тонкие вариации дизайна имеют смысл для эстетики их сайта.
7. Содержите его в чистоте и порядке.
Ваша навигационная цепочка просто помогает пользователю, и в идеале ее не следует замечать, если только пользователь не ищет ее. По этой причине вы не хотите загромождать навигацию ненужным текстом.
Эйонет, например, мог бы обойтись без текста «Вы здесь». Хотя текст должен быть полезным, он загромождает страницу. При правильном дизайне навигационная цепочка должна быть достаточно заметной без введения.
8. Подумайте, какой тип навигации наиболее подходит для вашего сайта.
Существует несколько различных типов хлебных крошек, которые вы можете использовать: на основе местоположения, на основе атрибутов и на основе истории. Хлебные крошки на основе местоположения показывают пользователю, где он находится в иерархии сайта. Хлебные крошки на основе атрибутов показывают пользователям, к какой категории относится их страница. Наконец, хлебные крошки на основе истории показывают пользователям конкретный путь, по которому они пришли на текущую страницу.
Bed Bath & Beyond использует навигационную цепочку на основе атрибутов, чтобы показать пользователям, к какой категории относится их страница продукта, поэтому пользователи могут вернуться к «Кухня» или «Мелкая бытовая техника», чтобы просмотреть похожие товары.Этот тип навигации наиболее эффективен для клиентов Bed Bath & Beyond. Когда вы создаете навигационную цепочку, подумайте, что наиболее полезно для посетителей вашего сайта.
9. Знай свою аудиторию.
Лучшие практики навигации по цепочкам побуждают веб-дизайнеров размещать навигацию в верхней части страницы, но Apple, одна из самых ценных компаний всех времен, бросает вызов этой логике, размещая навигацию по цепочкам внизу своего сайта. В конечном счете, очень важно, чтобы вы знали свою аудиторию.Клиенты Apple, как правило, технически подкованы и, скорее всего, найдут навигацию, если она им понадобится. Примите во внимание потребности ваших клиентов и проведите A/B-тестирование, если вы не уверены.
Навигация по цепочке в HTML и CSS
Хлебные крошки не только полезны — их также легко добавить на ваш веб-сайт с помощью кода HTML и CSS.
Начнем с HTML, который мы будем использовать для создания самих ссылок. Самый простой способ сделать это — упорядочить ваши ссылки в элементе неупорядоченного списка (
), где каждый элемент списка (
Вот HTML-шаблон для хлебных крошек, который вы можете использовать:
Обратите внимание, что я также заключил неупорядоченный список в элемент HTML (navigation) и добавил класс и метку ARIA к его открывающему тегу. Это необязательно, но помогает сделать вашу страницу более доступной для программ чтения с экрана и поисковых систем.
Это необязательно, но помогает сделать вашу страницу более доступной для программ чтения с экрана и поисковых систем.
Конечно, одного этого HTML недостаточно — прямо сейчас у нас есть просто маркированный список ссылок. Добавляя CSS, мы можем добиться желаемого вида хлебных крошек. Примените следующий CSS к приведенному выше HTML:
ul { стиль списка: нет; } /* удалить маркеры */
ul li { display: inline; } /* показать элементы списка горизонтально */
/* Поставить угловую скобку (>) между элементами списка */
ul li+li:before {
content: ">";
отступ: 10 пикселей;
}
ul li a { text-decoration: none; } /* убрать подчеркивание со ссылок */
ul li a:hover { text-decoration: underline; } /* показать подчеркивание при наведении мыши */
Вместе этот код создает базовую навигационную навигационную цепочку, которую можно использовать на любом сайте — см. окончательный результат ниже.Я также добавил некоторые дополнительные стили для более чистого вида. Чтобы увидеть, как хлебные крошки выглядят без этого стиля, закомментируйте код в нижней части вкладки CSS.
Чтобы увидеть, как хлебные крошки выглядят без этого стиля, закомментируйте код в нижней части вкладки CSS.
См. «Хлебные крошки пера в HTML и CSS» Кристины Перриконе (@hubspot) на CodePen.
Навигация по хлебным крошкам в Bootstrap CSS
Bootstrap CSS также предлагает способ создания хлебных крошек без необходимости добавления собственного CSS. Для этого используйте компонент Breadcrumb. Вот пример из документации Bootstrap 5:
См. «Хлебные крошки пера в Bootstrap CSS» Кристины Перриконе (@hubspot) на CodePen.
Это только основы навигации по цепочкам в Bootstrap — см. документацию по цепочкам навигации Bootstrap, чтобы узнать все подробности.
Дизайн, помогающий пользователям ориентироваться на вашем сайте
В конечном счете, навигационная цепочка является эффективным инструментом, облегчающим навигацию по вашему сайту, но вы хотите следовать рекомендациям по проектированию, чтобы убедиться, что вы используете полезный инструмент. Чтобы получить дополнительные советы по UX, ознакомьтесь с нашим Ultimate Guide to UX Design.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2018 года и обновлен для полноты картины.
Создание компонента навигационных цепочек
Базовый обзор того, как создать отзывчивый и доступный компонент навигационных цепочек, чтобы пользователи могли перемещаться по вашему сайту.
— Обновлено
В этом посте я хочу поделиться мыслями о том, как создавать компоненты хлебных крошек. Попробуйте демо.
DemoЕсли вы предпочитаете видео, вот версия этого поста на YouTube:
Обзор #
Компонент хлебных крошек показывает, где в иерархии сайта находится пользователь. Это имя от Гензеля и Гретель, которые бросили хлебные крошки позади себя в темном лесу и смогли найти дорогу домой, отслеживая крошки в обратном направлении.
Это имя от Гензеля и Гретель, которые бросили хлебные крошки позади себя в темном лесу и смогли найти дорогу домой, отслеживая крошки в обратном направлении.
Панировочные сухари в этом посте не являются стандартными панировочными сухарями, они похожи на панировочные сухари. Они предлагают дополнительную функциональность, помещая одноуровневые страницы прямо в навигацию с помощью , что делает возможным многоуровневый доступ.
Background UX #
В демонстрационном видео компонента выше категории-заполнители — это жанры видеоигр.Этот след создается путем навигации по следующему пути: главная » рпг » инди » в продаже , как показано ниже.
Этот компонент навигационной цепочки должен позволять пользователям перемещаться по этой информационной иерархии; прыгать по веткам и выбирать страницы со скоростью и точностью.
Информационная архитектура #
Я считаю полезным мыслить категориями коллекций и предметов.
Коллекции #
Коллекция представляет собой набор опций на выбор. На домашней странице прототипа хлебных крошек этого поста представлены коллекции: FPS, RPG, brawler, dungeon crawler, спорт и головоломки.
Предметы #
Видеоигра — это предмет, определенная коллекция также может быть предметом, если она представляет другую коллекцию. Например, RPG — это предмет и допустимая коллекция. Когда это элемент, пользователь находится на этой странице коллекции. Например, они есть на странице RPG, где отображается список игр RPG, включая дополнительные подкатегории AAA, Indie и Self Published.
С точки зрения информатики, этот компонент хлебных крошек представляет собой многомерный массив:
const rawBreadcrumbData = {
"FPS": {...},
"РПГ": {
"ААА": {...},
"инди": {
"новинка": {...},
"в продаже": {...},
"до 5 лет": {...},
},
"самопубликуемый": {...},
},
"дебошир": {...},
"поиск подземелий": {. . .},
. .},
"спорт": {...},
"головоломка": {...},
} Ваше приложение или веб-сайт будет иметь пользовательскую информационную архитектуру (IA), создающую другой многомерный массив, но я надеюсь, что концепция целевых страниц коллекций и обхода иерархии также может превратиться в ваши хлебные крошки.
Макеты #
Разметка #
Хорошие компоненты начинаются с соответствующего HTML. В следующем разделе я расскажу о своих вариантах разметки и о том, как они влияют на весь компонент.
Темная и светлая схемы #
Метатег color-scheme в приведенном выше фрагменте информирует браузер о том, что этой странице нужен свет и темные стили браузера. В примерах хлебных крошек нет CSS для этих цветовых схем, поэтому в хлебных крошках будут использоваться цвета по умолчанию, предоставленные браузером.
Попробуйте удалить все стили с демонстрационной страницы. Компонент работает и без них за счет хорошо структурированной разметки.
Компонент работает и без них за счет хорошо структурированной разметки.
Элемент навигации #
Для навигации по сайту целесообразно использовать элемент , который имеет неявную роль навигации ARIA. При тестировании я заметил, что наличие атрибута роли изменило способ взаимодействия средства чтения с экрана с элементом, на самом деле он был объявлен как навигация, и поэтому я решил добавить его.
Значки #
Когда значок повторяется на странице, элемент SVG означает, что вы можете определить путь один раз и использовать его для всех экземпляров значка. Это предотвращает повторение одной и той же информации о пути, что приводит к увеличению размера документов и потенциальному несоответствию путей.
Чтобы использовать эту технику, добавьте на страницу скрытый элемент SVG и оберните значки элементом с уникальным идентификатором:
Браузер читает HTML-код SVG, помещает информацию о значке в память и продолжает работу с остальной частью страницы, ссылаясь на идентификатор для дополнительного использования значок, например:
Определить один раз, использовать столько раз как вам нравится, с минимальным влиянием на производительность страницы и гибкими стилями. Обратите внимание:
Обратите внимание: aria-hidden="true" добавляется к элементу SVG. Значки бесполезны для тех, кто просматривает, кто только слышит контент, скрытие их от этих пользователей предотвращает добавление ненужного шума.
Split-link
.crumb # Здесь традиционные хлебные крошки и те, что в этом компоненте, расходятся. Обычно это будет только ссылка , но я добавил обходной UX с замаскированным выбором. Класс .crumb отвечает за расположение ссылки и значка, а класс .кромикон отвечает за объединение значка и элемента выбора. Я назвал это раздельной кнопкой, потому что ее функции очень похожи на раздельную кнопку, но для навигации по страницам.
Категория B
Ссылка и некоторые параметры не представляют собой ничего особенного, но добавляют больше функциональности простой навигационной крошке. Добавление заголовка
Добавление заголовка к элементу полезно для пользователей программ чтения с экрана, предоставляя им информацию о действии кнопки. Тем не менее, он оказывает такую же помощь всем остальным, вы увидите его в центре внимания на iPad. Один атрибут предоставляет контекст кнопки многим пользователям.
Украшения-разделители #
Разделители необязательны, добавление всего одного тоже отлично работает (см. третий пример в видео выше).Затем я даю каждому aria-hidden="true" , поскольку они являются декоративными, а не чем-то, что программа чтения с экрана должна объявлять.
Свойство gap , описанное далее, делает расстояние между ними простым.
Стили #
Так как для цвета используются системные цвета, в основном это пробелы и стопки для стилей!
Направление макета и поток #
Основной навигационный элемент nav. задает настраиваемое свойство области действия для дочерних элементов, а в противном случае устанавливает горизонтальный вертикально выровненный макет.Это гарантирует, что крошки, разделители и значки выровнены. breadcrumbs
breadcrumbs
.breadcrumbs {
--nav-gap: 2ch; дисплей: гибкий;
элементов выравнивания: по центру;
пробел: var(--nav-gap);
заполнение: calc(var(--nav-gap) / 2);
}
Каждый .crumb также устанавливает горизонтальный вертикально выровненный макет с некоторым зазором, но специально нацелен на дочерние ссылки и определяет стиль white-space: nowrap . Это очень важно для хлебных крошек, состоящих из нескольких слов, поскольку мы не хотим, чтобы они были многострочными.Позже в этом посте мы добавим стили для обработки горизонтального переполнения, вызванного этим свойством пробелов .
.crumb {
display: inline-flex;
элементов выравнивания: по центру;
зазор: calc(var(--nav-gap) / 4); & > a {
пробел: nowrap;
&[aria-current="page"] {
вес шрифта: полужирный;
}
}
}
aria-current="page" добавляется, чтобы текущая ссылка на страницу выделялась среди остальных. Мало того, что пользователи программы чтения с экрана будут иметь четкий индикатор того, что ссылка ведет на текущую страницу, мы также визуально стилизовали элемент, чтобы помочь зрячим пользователям получить аналогичный пользовательский интерфейс.
Мало того, что пользователи программы чтения с экрана будут иметь четкий индикатор того, что ссылка ведет на текущую страницу, мы также визуально стилизовали элемент, чтобы помочь зрячим пользователям получить аналогичный пользовательский интерфейс.
Компонент .crumbicon использует сетку для наложения значка SVG с «почти невидимым» элементом .
.crumbicon {
--crumbicon-size: 3ch;
дисплей: сетка;
сетка: [стек] var(--crumbicon-size) / [стек] var(--crumbicon-size);
мест-элементов: центр;
& > * {
область сетки: стек;
}
} Элемент является последним в DOM, поэтому он находится на вершине стека и интерактивен.Добавьте стиль opacity: .01 , чтобы элемент по-прежнему можно было использовать, и в результате появится поле выбора, которое идеально соответствует форме значка. Это хороший способ настроить внешний вид элемента , сохранив при этом встроенную функциональность.
.disguised-select {
встроенный размер: 100%;
размер блока: 100%;
непрозрачность: 0,01;
размер шрифта: мин (100%, 16 пикселей); /* По умолчанию 16 пикселей; исправляет масштабирование iOS */
} Попробуйте использовать этот компонент значка с мобильного устройства!
Overflow #
Хлебные крошки должны отображать очень длинный след.Я сторонник того, чтобы вещи уходили за пределы экрана горизонтально, когда это уместно, и я чувствовал, что этот компонент «хлебных крошек» хорошо подходит.
.breadcrumbs {
переполнение-х: авто;
overscroll-behavior-x: содержат;
тип прокрутки: x близость;
scroll-padding-inline: calc(var(--nav-gap) / 2); & > .crumb: last-of-type {
scroll-snap-align: end;
}
@supports (-webkit-hyphens:none) { & {
scroll-snap-type: none;
}}
}
Стили переполнения настраивают следующий пользовательский интерфейс:
- Горизонтальная прокрутка с ограничением прокрутки.

- Горизонтальная прокрутка.
- Одна защелка на последней крошке. Это означает, что при загрузке страницы первая крошка загружается и отображается.
- Удаляет точку привязки из Safari, которая борется с комбинациями эффектов горизонтальной прокрутки и привязки.
Медиа-запросы #
Одна тонкая настройка для небольших окон просмотра — скрыть метку «Главная», оставив только значок: : никто;
}
}
Доступность #
Движение #
В этом компоненте не так уж много движения, но, заключив переход в проверку , мы можем предотвратить нежелательное движение.
@media (предпочитает уменьшенное движение: без предпочтений) {
.crumbicon {
переход: box-shadow .2s easy;
}
} Ни один из других стилей менять не нужно, эффекты наведения и фокусировки великолепны и значимы без перехода , но если движение в порядке, мы добавим тонкий переход к взаимодействию.
JavaScript #
Во-первых, независимо от типа маршрутизатора, который вы используете на своем сайте или в приложении, когда пользователь изменяет хлебные крошки, необходимо обновить URL-адрес и показать пользователю соответствующую страницу.Во-вторых, чтобы нормализовать взаимодействие с пользователем, убедитесь, что не происходит неожиданных переходов, когда пользователи просто просматривают вариантов.
Две критически важные меры пользовательского опыта, которые должны обрабатываться JavaScript: выбор был изменен и нетерпелив <выбор> предотвращение срабатывания события изменения.
Предотвращение нетерпеливых событий необходимо из-за использования элемента . В Windows Edge и, возможно, в других браузерах событие выбора изменено срабатывает, когда пользователь просматривает параметры с помощью клавиатуры.Вот почему я назвал это нетерпеливым, так как пользователь только псевдовыбрал вариант, например, наведение или фокус, но не подтвердил выбор с помощью , введите или , нажмите . Нетерпеливое событие делает эту функцию изменения категории компонента недоступной, потому что открытие поля выбора и простой просмотр элемента вызовет событие и изменит страницу до того, как пользователь будет готов.
Нетерпеливое событие делает эту функцию изменения категории компонента недоступной, потому что открытие поля выбора и простой просмотр элемента вызовет событие и изменит страницу до того, как пользователь будет готов.
Лучше
изменено событие # const крошки = document.querySelectorAll('.хлебные крошки select')
const allowKeys = new Set(['Tab', 'Enter', ' '])
const preventedKeys = new Set(['ArrowUp', 'ArrowDown']) // отслеживать изменения в крошках,
// гарантирует, что это полное изменение значения, а не пользователь, изучающий параметры с помощью клавиатуры
// на самом деле изменилось!
})
nav.addEventListener('keydown', ({ key }) => {
if (preventedKeys.has(key))
ignoreChange = true
else if (allowedKeys.has(key))
ignoreChange = false
})
})
Стратегия для этого заключается в отслеживании событий нажатия клавиатуры на каждом и определите, была ли нажата клавиша подтверждением навигации ( Tab или Enter ) или пространственной навигацией ( ArrowUp или ArrowDown ). При таком определении компонент может принять решение ждать или идти, когда срабатывает событие для элемента
При таком определении компонент может принять решение ждать или идти, когда срабатывает событие для элемента .
Заключение #
Теперь, когда вы знаете, как я это сделал, как бы вы‽ 🙂
Давайте разнообразим наши подходы и изучим все способы построения в Интернете. Создайте демо, пришлите мне ссылки в твиттере, и я добавлю его в раздел ремиксов сообщества ниже!
Ремиксы сообщества #
Последнее обновление: — Улучшить статьюЧто такое навигационная цепочка? | BigCommerce
У всех нас есть воспоминания о том, как мы были потеряны в детстве. Вы начинаете лихорадочно оглядываться в поисках знаков или, если вы находитесь в супермаркете, проходов и продуктов, которые вы узнаете.Веб-сайты ничем не отличаются от крупных супермаркетов; каждая веб-страница похожа на новый ряд с разными продуктами, и пользователям невероятно легко заблудиться.
Это может быть очень неприятно и чаще всего может привести к тому, что пользователь полностью покинет веб-сайт. В этой статье мы рассмотрим, что такое навигационная цепочка и как она может принести пользу веб-сайту вашей компании, избегая такой возможности.
В этой статье мы рассмотрим, что такое навигационная цепочка и как она может принести пользу веб-сайту вашей компании, избегая такой возможности.
Определение навигации
Понятие «хлебные крошки» в названии взято из известной немецкой сказки «Гензель и Гретель».В этой истории Гензель и Гретель — братья и сестры, оказавшиеся брошенными в лесу, и они используют буквально хлебные крошки, чтобы отметить свой путь, чтобы найти дорогу назад. Но как это относится к веб-сайтам и веб-дизайну?
Навигация по цепочкам — это функция, обычно расположенная в верхней части веб-страницы и точно сообщающая пользователю, на каких страницах он был и как оказался там, где он находится.
Допустим, вы посетили веб-сайт, специализирующийся на программном обеспечении для облачных коммуникаций.Навигация по хлебной крошке может выглядеть так: Главная > 8x8 > решения типа 8x8.
Самое важное в навигационной цепочке, которая значительно превосходит решение Гензеля и Гретель, заключается в том, что каждая навигационная цепочка, такая как 8x8 или Home, связана. Это позволяет пользователям вернуться к нужной точке.
Это позволяет пользователям вернуться к нужной точке.
Три жанра навигации по цепочкам
1. Навигация по цепочкам на основе истории.
Этот тип навигации отображает все места, которые вы посетили на этом веб-сайте, по существу предоставляя вам легкий доступ к истории вашего веб-сайта.
Это может быть особенно полезно, когда названия веб-страниц сложны или пользователи просматривают их в течение длительного периода времени. Например, это Домашняя страница > VoIP > Решения VoIP > широковещательная передача > услуги, такие как навигационная цепочка широковещательной передачи, позволяет пользователям с легкостью перемещаться вперед и назад по своей истории.
Но это наименее часто используемая версия навигационной цепочки, потому что она эффективно служит только для навигации вперед и назад, которая уже доступна на панели инструментов.
2. Навигация по цепочкам на основе иерархии.
Рассмотрим этот сценарий. Вы представляете малый бизнес и ищете программное обеспечение, которое поможет вам организовать свои запасы. Вы выполняете поиск по отслеживанию запасов и читаете информацию о программном обеспечении. Объяснение полезно, но вы хотите знать, какие у вас есть альтернативные варианты.
Вы выполняете поиск по отслеживанию запасов и читаете информацию о программном обеспечении. Объяснение полезно, но вы хотите знать, какие у вас есть альтернативные варианты.
Навигация по цепочкам на основе иерархии будет отображать веб-страницу отслеживания запасов, на которой вы сейчас находитесь, но также будет отображать родительскую страницу. Это позволяет пользователям быстро получить доступ к гораздо более обширной базе данных информации или продуктов.
3. Навигация на основе атрибутов.
Эта форма навигации чаще всего используется на платформах электронной коммерции. Например, предположим, что вы покупаете облачные средства связи и ищете такие услуги, как Fuze.
Навигация на основе атрибутов не только перечисляет продукт, но и его основные фильтры или функции, такие как масштабируемость программного обеспечения, качество звука или цена.
Каковы преимущества навигации по цепочкам?
1.Улучшите свой рейтинг в Google.
Наличие веб-сайта с высоким рейтингом имеет решающее значение для любого бизнеса. Google фактически использует навигационную цепочку, чтобы лучше понять ваш веб-сайт и поместить ваши активы и контент в категории. Исследования показывают, что навигационная цепочка значительно повышает ваши шансы на появление на первой странице Google.
Google фактически использует навигационную цепочку, чтобы лучше понять ваш веб-сайт и поместить ваши активы и контент в категории. Исследования показывают, что навигационная цепочка значительно повышает ваши шансы на появление на первой странице Google.
2. Упростите работу пользователей.
Одна из худших вещей в бизнесе — это потеря лида. Вы заплатили за маркетинг по электронной почте, рекламу в социальных сетях и многое другое, и вы, наконец, привели клиента на свою целевую страницу.Но после всего этого они уходят из-за плохого пользовательского опыта и сложной навигации по веб-странице.
Статистика показывает, что:
- Почти 90 % пользователей говорят, что они никогда не вернутся на веб-сайт, навигация или использование которого вызывают у них затруднения.
- Почти три из четырех онлайн-компаний терпят неудачу из-за ужасного пользовательского опыта.
- Но, несмотря на все это, только около половины онлайн-компаний проводят достаточное тестирование пользовательского опыта.

Навигация по хлебным крошкам может показать пользователям, где именно они находятся на вашем веб-сайте, и может помочь им перемещаться назад или вперед в зависимости от их предпочтений. Это снижает показатель отказов, то есть процент пользователей, которые покидают вашу веб-страницу, не нажимая ни на что.
Подводя итоги
Навигация по хлебным крошкам — полезное решение для любого онлайн-бизнеса. Это дискретная, но мощная функция, которая побуждает пользователей продолжать действовать на вашем веб-сайте.Чем лучше сайт пользователя, тем выше вероятность совершения покупки. Давайте быстро резюмируем:
- Навигация по хлебным крошкам — это сетевой маршрут, по которому пользователи могут двигаться вперед или назад, чтобы помочь им перемещаться по вашему веб-сайту.
- Существует три типа навигации: история, иерархия и навигационная цепочка на основе атрибутов. Каждый из них отличается, и вы должны выбрать наиболее подходящий вариант для вашей конкретной отрасли и бизнеса.


 В качестве примера можно рассмотреть сайт интернет-магазина. Цепочка может быть следующей: Главная страница →Раздел №1 →карточка товара. К одному и тому же месту сайта можно пройти разными путями. Например, начиная его с главной страницы, но через Раздел №2.
В качестве примера можно рассмотреть сайт интернет-магазина. Цепочка может быть следующей: Главная страница →Раздел №1 →карточка товара. К одному и тому же месту сайта можно пройти разными путями. Например, начиная его с главной страницы, но через Раздел №2. В шапке сайта размещается несколько разделов. При наведении курсора мышки на каждый из них откроется индивидуальное меню с множеством подразделов.
В шапке сайта размещается несколько разделов. При наведении курсора мышки на каждый из них откроется индивидуальное меню с множеством подразделов. get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' &raquo; ';
}
echo the_title();
}
elseif (is_category()) { // категории
global $wp_query;
$obj_cat = $wp_query->get_queried_object();
$current_cat = $obj_cat->term_id;
$current_cat = get_category($current_cat);
$parent_cat = get_category($current_cat->parent);
if ($current_cat->parent != 0)
echo(get_category_parents($parent_cat, TRUE, ' &raquo; '));
single_cat_title();
}
elseif (is_search()) { // страницы поиска
echo 'Результаты поиска для "' . get_search_query() . '"';
}
elseif (is_tag()) { // теги (метки)
echo single_tag_title('', false);
}
elseif (is_day()) { // архивы (по дням)
echo '<a href="' .
get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' &raquo; ';
}
echo the_title();
}
elseif (is_category()) { // категории
global $wp_query;
$obj_cat = $wp_query->get_queried_object();
$current_cat = $obj_cat->term_id;
$current_cat = get_category($current_cat);
$parent_cat = get_category($current_cat->parent);
if ($current_cat->parent != 0)
echo(get_category_parents($parent_cat, TRUE, ' &raquo; '));
single_cat_title();
}
elseif (is_search()) { // страницы поиска
echo 'Результаты поиска для "' . get_search_query() . '"';
}
elseif (is_tag()) { // теги (метки)
echo single_tag_title('', false);
}
elseif (is_day()) { // архивы (по дням)
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> &raquo; ';
echo '<a href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> &raquo; ';
echo get_the_time('d');
}
elseif (is_month()) { // архивы (по месяцам)
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> &raquo; ';
echo get_the_time('F');
}
elseif (is_year()) { // архивы (по годам)
echo get_the_time('Y');
}
elseif (is_author()) { // авторы
global $author;
$userdata = get_userdata($author);
echo 'Опубликовал(а) ' . $userdata->display_name;
} elseif (is_404()) { // если страницы не существует
echo 'Ошибка 404';
}
if (get_query_var('paged')) // номер текущей страницы
echo ' (' . get_query_var('paged').'-я страница)';
} else { // главная
$pageNum=(get_query_var('paged')) ? get_query_var('paged') : 1;
if($pageNum>1)
echo '<a href="'.
get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> &raquo; ';
echo '<a href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> &raquo; ';
echo get_the_time('d');
}
elseif (is_month()) { // архивы (по месяцам)
echo '<a href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> &raquo; ';
echo get_the_time('F');
}
elseif (is_year()) { // архивы (по годам)
echo get_the_time('Y');
}
elseif (is_author()) { // авторы
global $author;
$userdata = get_userdata($author);
echo 'Опубликовал(а) ' . $userdata->display_name;
} elseif (is_404()) { // если страницы не существует
echo 'Ошибка 404';
}
if (get_query_var('paged')) // номер текущей страницы
echo ' (' . get_query_var('paged').'-я страница)';
} else { // главная
$pageNum=(get_query_var('paged')) ? get_query_var('paged') : 1;
if($pageNum>1)
echo '<a href="'. site_url().'">Главная</a> &raquo; '.$pageNum.'-я страница';
else
echo 'Вы находитесь на главной странице';
}
}
site_url().'">Главная</a> &raquo; '.$pageNum.'-я страница';
else
echo 'Вы находитесь на главной странице';
}
}