Как правильно выстроить систему навигации сайта с пользой для SEO
- Что такое навигационная система сайта?
- Какие бывают виды?
- Как реализуется?
- Как навигация влияет на SEO?
- Как правильно выстроить навигацию сайта: 9 (+1) рекомендация
Что такое навигация сайта?
Навигационная система сайта — это часть архитектуры сайта, элементы (ссылки) и приемы, которые обеспечивают возможность переходов между страницами. Чем понятнее она выстроена, тем удобнее посетителям пользоваться площадкой. Поэтому навигационная система считается главным показателем качества юзабилити веб-ресурса.
Ссылки — это основа интернета. Но когда пользователь впервые открывает сайт, он не знает, где расположены ссылки на нужные ему разделы. Узнать он это должен в первые же секунды пребывания на сайте — благодаря навигации. С самого начала ему должна открыться карта местности — набор указателей, которые подсказывают направления к нужным местам.
Навигация состоит из разных видов гиперссылок. Каждый вид отвечает за разные действия:
- переходы между разделами;
- выбор и информирование о товарах или услугах, которые предлагаются на сайте;
- фильтрация товаров по параметрам;
- помощь при оформлении заказа.
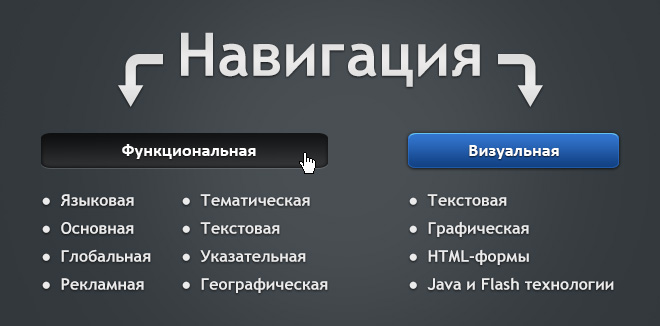
Какие бывают виды?
- Основная — ссылки с главной страницы или основного меню.
- Глобальная — линки, которые доступны с любой страницы (например, на главную или в личный кабинет).
- Тематическая — ссылки на страницы схожей тематики.

- Текстовая — внутренняя перелинковка, по которой пользователи переходят к разделам или статьям, которые упоминаются в других материалах.
- Языковая — служит для переключения между языковыми версиями сайта.
- Рекламная
С точки зрения дизайнерской разработки навигация сайта бывает:
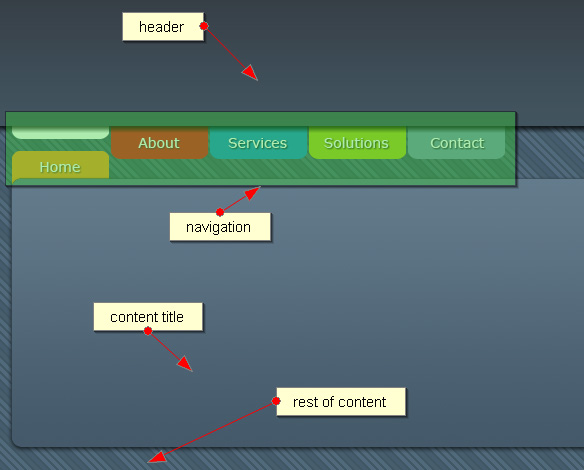
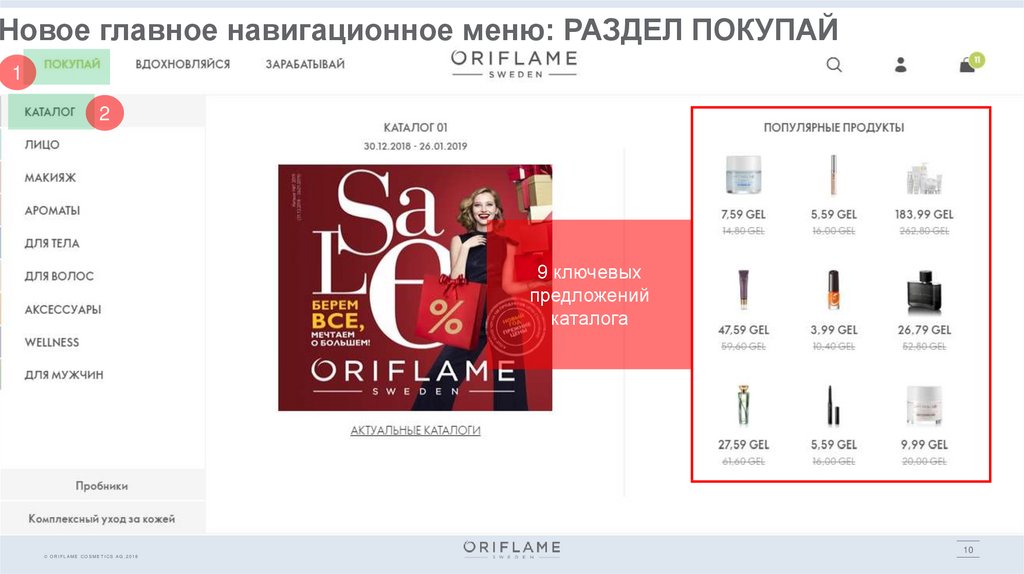
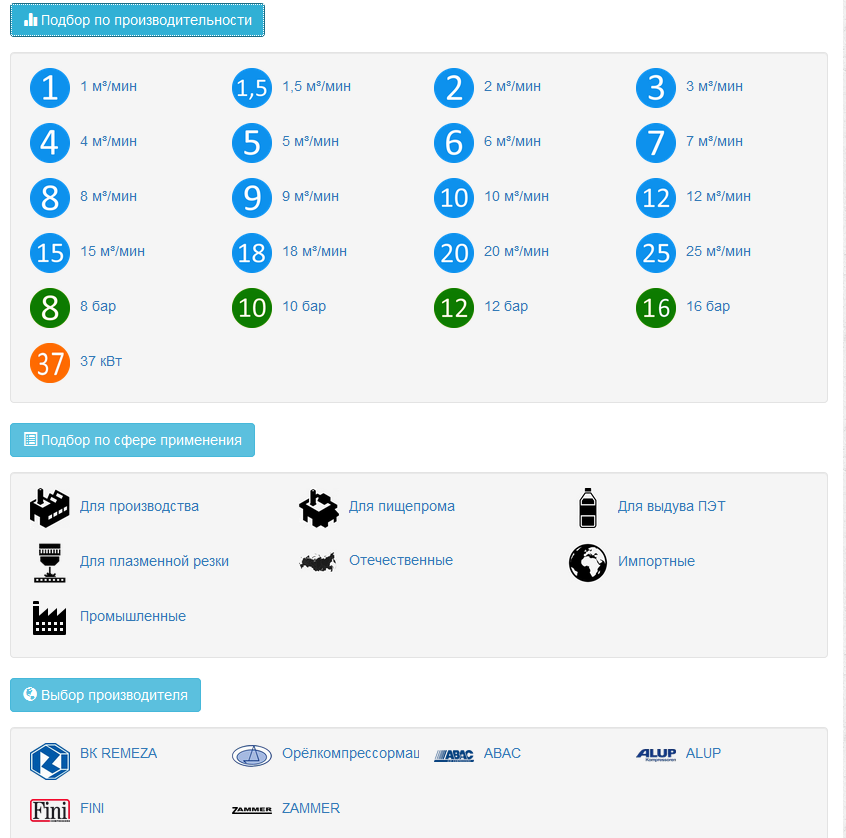
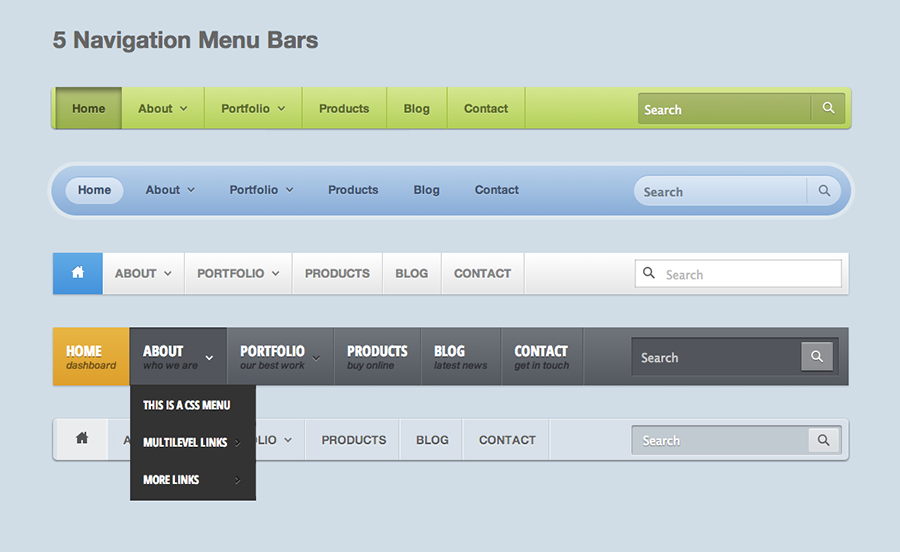
- горизонтальной — вверху страницы, как на нашем сайте seo.ru:
- вертикальной — расположенной на боковой колонке сайта, обычно слева:
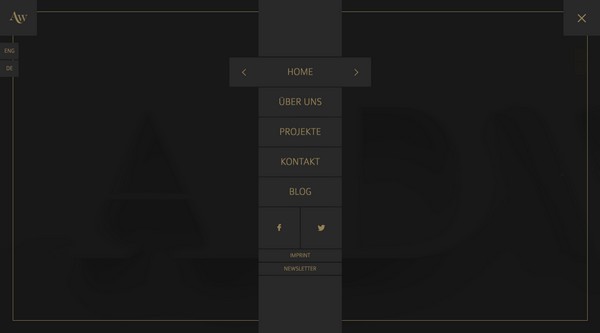
- «гамбургер» — еще один популярный прием: категории меню раскрываются при наведении на специальный значок в виде 3 горизонтальных полосок. Этот метод перешел из мобильной разработки и позволяет сэкономить место на главной:
- URL;
- хэдер;
- основное меню;
- форма поиска;
- шкала прогресса, кнопка «Наверх»;
- ссылки внутри текстов;
- футер.

Как реализуется?
Любой из видов навигации можно реализовать по-разному. Выделяют такие виды исполнения:
- Классический текстовый, когда анкорами ссылок служит обычный текст.
- Графический — вместо текста здесь используются картинки и иконки для каждой кнопки меню.
- HTML-навигация — в этом случае ссылки отображаются на экране пользователя, когда он наводит курсор на корневую папку.
- Java- и flash-навигация, которая дополняет HTML различными эффектами.
Как навигация влияет на SEO?
-
Формирует поведение посетителя.
Чем проще и понятнее у сайта структура, тем выше вероятность совершения целевого действия — например, покупки товара, заполнения формы или скачивания файла. То есть это прямое влияние на конверсию.

В 2020 году пользователи избалованы огромным количеством магазинов и поставщиков контента. Поэтому разбираться в том, как устроен сайт и какая ссылка куда ведет, они не станут. Они просто уйдут к тем конкурентам, у которых проще найти и заказать нужный товар или услугу.
Поведенческие факторы оказывают прямое влияние на ранжирование, а система навигации — один из ключевых факторов поведения.
-
Влияет на индексацию в поисковиках.
Поисковые системы (и Google, и Яндекс) подчеркивают важность логичной и понятной структуры. Это нужно не только пользователям, но и поисковым ботам.
Краулер индексирует сайт ссылка за ссылкой, переходя от одной к другой по выстроенной иерархии. Поисковой бот никогда не проиндексирует документ, на который не ведет ни одна ссылка с сайта. А значит, этот документ не будет отображаться в выдаче.

Предсказуемая организация навигации без дублей — залог четкой индексации и, к тому же, возможность по максимуму раскрыть тему и пользовательский интент запроса.
-
Делает сниппет более привлекательным.
Корректная структура позволяет отображать в поиске сразу несколько дополнительных ссылок:
Читайте по теме: Что такое сниппет и как настроить сниппет в Яндекс и Google
Как правильно выстроить навигацию по сайту: 9 (+1) рекомендация
Итак, переходим к конкретным правилам, которые объясняют, как сделать навигацию сайта.
-
Пользователи должны иметь возможность свободно переходить с одной страницы на другую. Это основное правило, которое задает тон всем остальным. Любой веб-площадке нужна простая, логичная, предсказуемая навигационная система.

-
Отслеживайте Подробнее…»>уровень вложенности приоритетных страниц. Это количество кликов, которое совершает посетитель при переходе от главной до нужной ему страницы. Так, у главной — 1 уровень, у ссылок с нее — 2 уровень, и так далее. Чем ближе страница к главной, тем больше ссылочного веса она получает. С точки зрения SEO размещать важный контент на страницах 4 и последующего уровней — не лучшая идея. Краулеры уделяют мало внимания таким страницам. Поэтому все то, что пользователи и/или поисковые боты должны увидеть, нужно размещать не дальше, чем на 3 уровне.
-
Соблюдайте системность структуры. Внутренняя перелинковка должна строиться на текстовых анкорах, которые дают представление о том, куда ведет ссылка.
 В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
-
Избегайте сложной, слишком разветвленной структуры.
-
Внедряйте Подробнее…»>«хлебные крошки». Они помогают ориентироваться, особенно если пользователь отвлечется:
-
Используйте Подробнее…»>ЧПУ. Это вид URL позволяет пользователю понять, какой контент расположен на странице еще до того, как она открылась.
-
Создавайте и сортируйте категории, исходя из их популярности и актуальности для пользователей.
-
Адаптируйте новые элементы навигации для мобильных устройств.
-
Делайте элементы навигации контрастными, но при этом гармоничными по отношению к фону и основному контенту.

Бонусная рекомендация: если есть возможность, привлекайте SEO-специалиста для создания структуры еще на этапе разработки сайта. Если вы просто решили создать сайт и начали хаотично размещать на нем товары и контент, это рано или поздно приведет к проблемам — с индексацией, с пользовательским поведением, с конверсией и даже с нормальным функционированием. Некоторые из этих проблем можно будет решить только радикальными методами — например, переездом на новую CMS. А это всегда дополнительные расходы.
Если же начать SEO на этапе разработки, вы изначально увеличиваете свои шансы на попадание в топ (а молодым веб-ресурсам без профессиональной помощи такое не под силу). Включенный в разработку сайта SEO-оптимизатор — это профилактика многих неприятностей и экономия средств на их устранение.
что это такое, из каких видов элементов состоит
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Навигация сайта – это возможность перехода между его страницами. Чем проще и понятнее навигационная система, тем лучше для посетителей, поскольку она позволяет находить требуемую информацию и быстро ориентироваться в разделах сайта.
Как сделать современную и удобную навигацию на сайте: основные требования
Перечислим критерии качественной навигации:
- Простота – все элементы меню или пользовательского интерфейса должны быть хорошо видимыми и интуитивно понятными для любого пользователя. В идеале, чтобы пройти к любой странице или разделу сайта, пользователю должно понадобиться не более 3 кликов.
- Доступность на любой странице сайта – качественно проработанные элементы навигации должны присутствовать на каждой из страниц сайта, чтобы у пользователя была возможность перейти из любого раздела в необходимый.
- Графическое оформление – элементы навигация должна быть контрастны фону и отличаться от основного текста, но при этом гармонировать с общим дизайном ресурса.

От соблюдения данных параметров, при создании сайта во многом зависит его дальнейшая судьба, так как проект с неудобной навигацией не будет привлекать пользователей. Удобная навигация по сайту является частью работы над юзабилити – удобством использования сайта по ряду основных признаков.
Основные виды навигации сайта
Не обязательно размещать на своей площадки все представленные ниже элементы. Из них вы можете выбрать те виды навигации, которые будут полезны именно вашему ресурсу:
- Языковая – используется на сайтах, потенциальная аудитория которых мультиязычна. Пользователю предлагается выбрать наиболее удобный язык, на котором будет отображаться информация. В большинстве своем такой тип навигации внедряется на сайтах различных международных организаций. Использование языковой навигации позволяет избежать необходимости создания нескольких одинаковых сайтов с контентным наполнением на различных языках.
- Основная – ссылки на наиболее важные разделы сайта, размещаются обычно в меню.
 Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц.
Большинство ресурсов ограничиваются только ей, поскольку она подходит для небольших проектов в несколько десятков страниц. - Глобальная – это те ссылки, которые должны быть видны с любой страницы сайта, к примеру ссылки на главную страницу.
- Рекламная навигация – к ней относятся ссылки, расположенные для привлечения клиентов на другие ресурсы или страницы с предложением услуг или продукции. Такая навигация может быть, как текстовой, так и графической, в зависимости от замысла дизайнера.
- Тематическая – к такому типу навигации относятся ссылки на близкие по тематике разделы. К примеру, похожие публикации на новостных сайтах. Также это могут быть ссылки под одной статьей с возможностью перехода к следующей или к предыдущей. Наглядно демонстрирует пример тематической навигации фотогалереи, в большинстве из которых под каждым фото будут ссылки, по которым можно просмотреть предыдущее или следующее по порядку фото.
- Навигация в контенте – в основном используется для внутренней перелинковки страниц сайта с целью лучшей поисковой оптимизации.
 Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел.
Выглядит как ссылка в тексте страницы, направляющая на другой ресурс или другой раздел. - Указательная – показывает пользователю, в какой части сайта он находится на данный момент. Удобна для крупных порталов и сайтов с множеством разделов. Такой вид навигации позволяет пользователю легко ориентироваться в большом объеме информации.
- Географическая – применяется в основном для крупных сайтов или туристических порталов, которым требуется наглядно указать страну, город или регион, к которому относится раздел, в котором пользователь находится. Такой вид навигации обычно компонуется со ссылками на полезные материалы о стране или туристической достопримечательности.
- Поисковая навигация – в этом случае можно ввести интересующую информацию в поисковую строку (слово или фразу), и система найдет на сайте материалы, где встречается это буквосочетание. Некоторые порталы не ограничиваются поиском только по своей площадке, а попутно выдают пользователя информацию из поисковых систем по интересующему вопросу.

В зависимости от тематики, позиционирования сайта, а также от объема информации на нем, выбирается тот или иной вид навигации. В некоторых случаях варианты компонуются при необходимости, но обычно владельцы ограничиваются 1-2 видами из перечисленных. Необходимость использования того или иного типа навигации диктуется в основном удобством для посетителя при поиске нужной информации.
По типу реализации всю навигацию можно разделить на 4 вида:
- Текстовая – ссылки на разделы сайта или на внешние ресурсы оформлены просто в виде текста.
- Графическая – позволяет представить навигацию в более привлекательном формате. Для создания используются прорисованные элементы меню и кнопки.
- HTML –при помощи разнообразных форм можно спрятать громоздкое меню так, чтобы оно показывалось только при наведении курсора на корневую папку. Применение такой навигации, позволяет существенно сэкономить место на странице.

- Java и Flash технологии – такой тип меню можно сделать более интерактивным и запрограммировать определенные эффекты при наведении курсора или нажатии на ссылку. Это наиболее сложный в реализации вид, но вместе с тем наиболее эффектно выглядящий.
В зависимости от типа разрабатываемого проекта выбирается наиболее соответствующий целям и задачам тип навигации по сайту, позволяющий добиться максимального удобства для конечного пользователя или же подтолкнуть его к необходимым действиям.
Удобная навигация сайта – одно из условий высокой конверсии
Для того чтобы получить от пользователя нужное действие или мотивировать его зайти на требуемую страницу, производится общая оценка юзабилити сайта. Учитываются все моменты, начиная от подбора цветов и заканчивая размерами шрифтов. Немалую роль здесь играет правильно сформированная навигация.
Уже доказанным фактом является то, что от ее удобства зависит, сколько людей посетивших сайт, останутся на нем, вернутся на него снова и добавят ссылку в закладки. Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
Продуманная система навигации позволяет удержать и заинтересовать пользователя, а также превратить его в постоянного посетителя сайта или клиента.
Навигация по сайту — примеры как сделать навигацию удобной
Практические советы по созданию понятного сайта
Tilda Education
Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.
Содержание
Сделать меню навигации для сайта лаконичным
Поставить ссылку на главную страницу на логотип
Сделать меню на одностраничном сайте
Зафиксировать меню
Выделить активный пункт меню для постраничной навигации
Добавить индикаторы (точки) для определения местоположения
Показать процесс загрузки и прокрутки страницы
Выделить кнопку с более важным действием
Скрыть часть контента
Добавить кнопку навигации «Наверх»
Проследить, чтобы в конце страницы не было «тупика»
Задать понятный URL адрес страницы
Сделать «хлебные крошки»
Подведение итогов
Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
Советы и инструкции по дизайну удобного меню сайта
sistersbakery.ru
www.linelo.ru
fyrclothes.tilda.ws/story01
Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.
Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.
Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.
Якоря и ссылки внутри страницы
Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».
Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.
В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.
Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.
Блок находится в категории «Меню» под номером ME604.
Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.
Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.
Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
archskills.ru
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.
Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.
Кнопка «Показать еще»
Текст в раскрывающихся блоках
Вкладки с раскрывающимся контентом
Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.
В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.
Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».
piece-of-cake.ru/absorption
britishsummer.tilda.ws/page2203.html
togdazine.ru/project/airzero
ayuev.com/estetica
fyrclothes. tilda.ws/2016
tilda.ws/2016
ohmy.moscow/books2
Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188. html).
html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.
Сделать «хлебные крошки»
«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas. ru/muzhchiny-botinki
ru/muzhchiny-botinki
www.lamoda.ru
www.tehnosila.ru
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.
Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Белое пространство: способы вёрстки контента на сайте
Виджеты для сайта бесплатно — Прокачай Тильду!
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 7 социальных сетей — справочник
Как создать сайт. Пошаговое руководство
| Показать больше |
Что такое навигация?
Что такое навигация?Надеюсь, вам понравится читать этот пост!
Если вы хотите, чтобы моя команда просто занималась вашим маркетингом, нажмите здесь.
Навигация – это система сайта, отвечающая и помогающая пользователю ориентироваться на сайте, перемещаться по его страницам и разделам. Традиционный навигационный элемент, присутствующий почти на каждом сайта – меню, расположенное в шапке сайта или сбоку от основного контента и вертикальное положение страницы без возможности прокрутки по горизонтали.
Пользователь всегда должен понимать, где он сейчас находится, на каком разделе сайта, как вернуться на главную, какие страницы уже были посещены и что можно посетить ещё, как выглядят ссылки и какова конечная цель его посещения. Особенно популярна акцидентная, графическая и текстовая навигация.
Критерии удобной и качественной навигации современного сайта
- Простота, когда все элементы меню, пользовательского интерфейса визуально заметны, понятны и доступны для пользователя. Идеально — это тогда, когда пользователь переходит на нужную страницу или раздел всего в три клика.
- Доступность.
 Заключается в детально проработанных элементах, включая простые переходы из любого раздела в другой.
Заключается в детально проработанных элементах, включая простые переходы из любого раздела в другой. - Правильное графическое оформление, когда контрастный фон, яркий текст или нестандартный дизайн графики помогают навигации, то есть благодаря им пользователь может отыскать нужные данные быстрее.
Сложный в использовании интернет-проект не привлечет столько пользователей, как сайт с понятной и удобной навигацией.
Бесплатное обучение маркетингу от Edugusarov.by на 7 дней
У нас вы сможете учиться в удобном темпе, понять, как работает маркетинг, и оценить необходимость его изучения.
Попробовать бесплатно
Виды навигации сайта
- Языковая, идеально подходит для мультиязычных сайтов, когда пользователю предлагают выбрать «родной» понятный для него язык для отображения информации. Языковая навигация подходит для ресурсов различных международных организаций. При таком подходе нет необходимости создавать несколько одинаковых сайтов на разных языках.

- Основная навигация, при которой ссылки ведут на наиболее важные, основные разделы сайта. Такие ссылки размещают в меню. Это удобно и понятно, поэтому чаще всего веб-мастера ограничиваются основной навигацией.
- Глобальная навигация подразумевает использование ссылок, которые видны с любой страницы сайта. Например, когда с любой страницы вы можете попасть на главную по ссылке.
- Рекламная навигация включает ссылки для привлечения клиентов, ведущие на другие ресурсы или страницы. Так проще продавать услуги, продукцию или товары. Рекламная навигация может быть текстовой, графической или комбинированной. Все зависит от дизайна сайта.
- Тематическая навигация — ссылки на близкие по тематике разделы сайта или на тематические ресурсы. Ссылки могут размещаться под одной статьей с переходом на другую, а также переводить пользователя на другой интернет-ресурс. Например, тематические навигации по фотогалерее, когда ссылки будут вести на следующие страницы с характеристикой.

- Навигация в контенте отлично подходит для внутренней перелинковки страниц сайта, используется для лучшей поисковой оптимизации. Это стандартная ссылка в тексте страницы, перенаправляющая пользователя на другой ресурс или другой раздел этого же сайта.
- Указательная навигация ориентирует пользователя по сайту, показывая, в какой части он находится сейчас. Очень важна и полезна для крупных интернет-ресурсов, где много разделов или категорий. Позволит легко сориентироваться в большом объеме информации.
- Географическая навигация подойдет для туристических порталов, интернет-магазинов или там, где надо показать наглядно страну, город, улицу, регион и пр. Однако такую навигацию лучше всего комбинировать со ссылками, которые ведут на более полезную информацию. К примеру, указав местоположение страны, можно дать ссылку на страницу с туристической информацией о ней и ее достопримечательностях.
- Поисковая навигация считается стандартной для интернет-магазинов и торговых площадок.
 Пользователь вводит в поисковую строку слово или фразу из того, что ищет, а система найдет на сайте все необходимые по теме материалы. Есть порталы, которые выдают пользователю информацию не только по своему сайту, а из поисковых систем.
Пользователь вводит в поисковую строку слово или фразу из того, что ищет, а система найдет на сайте все необходимые по теме материалы. Есть порталы, которые выдают пользователю информацию не только по своему сайту, а из поисковых систем.
Выбирать тип навигации стоит в зависимости от тематики сайта, его страничности, позиционирования и представленной на нем информации. Обычно владельцы и веб-мастера ограничиваются 1-2 видами из представленных выше.
Существует деление навигации по типу реализации.
- Текстовая, при которой ссылки оформлены в виде текста и могут вести как на разделы сайта, так и на внешние ресурсы.
- Графическая навигация более привлекательна по форме, поскольку использует
прорисованные элементы меню, кнопки и иконки.
- HTML-навигация создается при помощи разнообразных форм, за которые прячут громоздкое меню, которое будет демонстрироваться только при наведении на него курсором. Такой подход экономит место на странице, но более сложен в техническом плане.

- Навигация, созданная на базе Java и Flash технологий. Организует более интерактивное и понятное меню с оригинальными эффектами, которые можео просмотреть при наведении курсора. Более дорогой и сложный в реализации вид навигации, но привлекает Клиентов эффектностью.
Только удобная навигация поможет сайту получить высокую конверсию.
Во время анализа юзабилити сайта оценивается не только дизайн, удобство размещения элементов или сочетание цветов, но и правильно сформированная навигация. Чем удобнее переходы со страницы на страницу, чем быстрее поиск, тем выше пользовательский интерес.
От удобства навигации зависит, сколько людей останутся на вашем сайте, сделают ключевое действие или добавят его в закладки.
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь
спрашивать, мы не кусаемся!
Не бойтесь
спрашивать, мы не кусаемся!
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
СПАСИБО, ЧТО ДОВЕРИЛИСЬ НАМ!
Мы вас не подведём! Наш менеджер перезвонит в течение часа, чтобы обсудить всё, что вам интересно. Не бойтесь спрашивать, мы не кусаемся!
Беларусь
Россия
Другие
При нахождении сайте Вы соглашаетесь с политикой обработки персональных данных.
Всё понятно!
Навигация в веб-дизайне: элементы навигации, эффективные примеры
Навигация на сайте — один из важнейших инструментов управления поведением пользователя. Чем понятнее и удобнее навигация, тем выше вероятность того, что посетитель найдет нужную информацию, совершит целевое действие и впоследствии вернется на ресурс. В этой статье мы расскажем об основных задачах дизайнера, элементах навигации и примерах ее эффективного использования.
Задачи дизайнера по созданию навигации
Какую навигацию можно назвать хорошей? В первую очередь, если посетитель интуитивно чувствует, куда нужно нажать, чтобы сделать следующий шаг и пользуется ссылками «на автомате». Поговорим об основных задачах, которые должен решить дизайнер, чтобы клиент пользовался навигацией без особых затруднений.
Задача 1. Понимание местонахождения
Некоторые разработчики забывают, что клиенты приходят на сайт не сразу на главную страницу, а через поиск по ключевым словам, по ссылке от знакомого и прочее. Поэтому важно облегчить для пользователя определение его местоположения на сайте — находится он в блоге, на главной странице или в каталоге товаров.
Задача 2. Облегчение входа в «личное пространство»
Если на сайте нужно зарегистрироваться, чтобы пользоваться полным функционалом, нужно облегчить для клиента эту проблему. Это относится ко входу в личный кабинет или регистрации для входа в корзину покупок.
Задача 3. Облегчение поиска информации
Чтобы ваш клиент нашел нужную информацию, необходимо обеспечить ему зону для поиска или организовать структурированные разделы сайта.
Задача 4. Обеспечение доступа к актуальной информации
Практически все компании, занимающиеся продажей товаров или услуг, имеют ряд условий, например, режим работы, способы доставки и оплаты, актуальные акции и скидки и прочее. Чтобы клиент получил доступ к этой информации, дизайнер должен правильно оформить структуру сайта и позаботится о подходящей информации как для новых, так и для постоянных посетителей сайта.
Задача 5. Помощь в оформлении заказа
Конечная цель пользователя продающего сайта или интернет-магазина — купить товар или услугу. Дизайнер должен сделать весь процесс доступным для клиента, помочь в оформлении заказа и уведомить о положительном результате. Для информационных сайтов целевое действие — подписаться на рассылку, включить уведомления и прочее.
Все задачи дизайнер может решить с помощью основных элементов навигации. Рассмотрим каждый из них подробнее.
Элементы навигации сайта
Основная задача каждого элемента — помочь пользователю перейти на нужную страницу и получить информацию. Какие элементы можно и нужно использовать для организации навигации по сайту?
Меню
Главный элемент при создании навигации — меню сайта. Это панель, на которой расположены ссылки на основные разделы ресурса. Меню может быть представлено в нескольких видах.
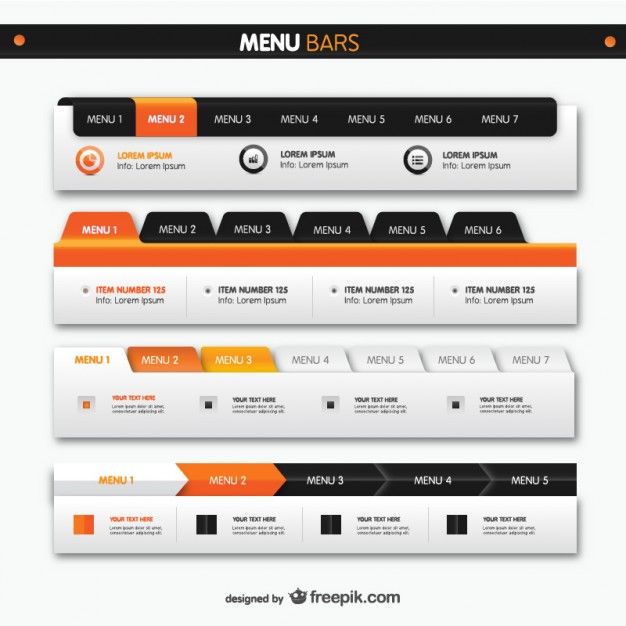
1. Горизонтальное меню
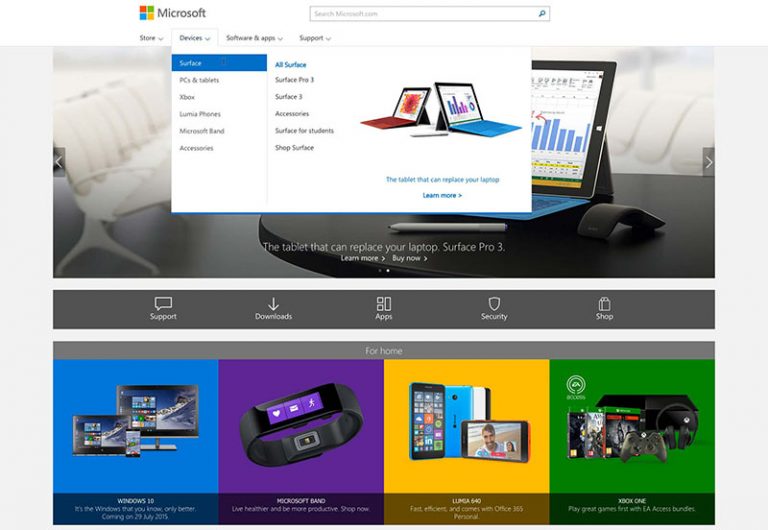
Самый распространенный вариант. Обычно располагается в шапке сайта, состоит из кнопок и ссылок, которые ведут на соответствующие веб-страницы. Если на панели не помещаются все разделы, делают выпадающее меню со всеми категориями.
2. Вертикальное меню
В левой или правой части экрана располагается список основных разделов сайта, каталог товаров и прочее.
3. Меню-гамбургер
Еще один распространенный прием. Категории скрывают с помощью специального значка, представляющего собой три горизонтальные черты. Это представление меню перешло из мобильной разработки, чаще всего используют для тех сайтов, где важно сэкономить место на главном экране.
При создании дизайна меню некоторые разработчики допускают несколько ошибок:
- нечитаемые шрифты и непонятные названия категорий. Пользователь должен сразу понять, что владельцы ресурса хотят ему предложить. Если одна из категорий непонятно обозначена (например, указана аббревиатура или слишком абстрактное понятие), есть вероятность, что клиент может не получить нужную информацию об условиях компании;
- неверная индикация. Необходимо обозначить тот раздел, где находится посетитель. Обычно активную категорию выделяют с помощью другого цвета, подчеркивания или добавления графического изображения;
- неудобство в использовании.
 Данная ошибка касается выпадающих меню и громоздкой структуры сайта в целом. Сократите количество категорий, если это возможно. Выпадающий список должен полностью располагаться на одном экране, чтобы пользователю не пришлось прокручивать страницу для полного просмотра.
Данная ошибка касается выпадающих меню и громоздкой структуры сайта в целом. Сократите количество категорий, если это возможно. Выпадающий список должен полностью располагаться на одном экране, чтобы пользователю не пришлось прокручивать страницу для полного просмотра.
Дизайн меню нужно согласовывать с общим стилем сайта, выделять значимые разделы и активную категорию, для удобства восприятия можно использовать иконки.
Есть еще одно разделение меню по видам — главное и второстепенное. Второстепенное меню добавляется на сайт, если на ресурсе много разделов или разбивка по категориям осуществляется внутри одной страницы.
Логотип и другие обозначения главной страницы
Распространенная практика — добавить на логотип компании ссылку на главную страницу сайта. Например, при нажатии на логотип нашей студии вы сразу попадаете на главную.
Этот прием уже привычен для пользователя. Также на сайтах для перехода на главную применяется значок дома, реже — раздел «Главная» в меню.
Иконки
Для облегчения восприятия клиентом информации на страницу добавляют не текстовые ссылки, а иконки. Самые распространенные иконки для навигации — лупа (поиск), дом (главная страница), сердце (избранное) и корзина (страница, где можно оформить заказ). Такие иконки разрабатываются в одном стиле и помещаются в шапку сайта.
Также иконки используются для обозначения категорий товаров в интернет-магазинах. При нажатии на изображение клиент переходит в соответствующую категорию или в карточку товара. Иконки иногда добавляют в меню сайта.
Текстовые ссылки
Еще один элемент навигации — ссылки на страницы, встроенные в контент. Например, в наших статьях мы оставляем ссылки на другие материалы блога:
Как правильно оформлять гиперссылки:
- все ссылки должны выделяться среди остального текста. Стандартный прием — выделение ссылки цветом и подчеркиванием;
- цвет ссылок в активном состоянии, при наведении и нажатии должен различаться;
- если ссылка предназначена для неожиданного для клиента действия (переход на другой сайт, скачивание файла и прочее), он должен быть предупрежден;
- лучше оформлять ссылку не как прямой URL, а скрывать ее в понятном для клиента тексте (как в нашем примере, ссылка https://idbi.
 ru/blogs/blog/tipografika-v-veb-dizayne скрывается за текстом «читайте здесь»).
ru/blogs/blog/tipografika-v-veb-dizayne скрывается за текстом «читайте здесь»).
Ссылки встраиваются в контент и помогают не только выстроить навигацию, но и задержаться клиенту на сайте. Больше об элементах, вызывающих доверие и привлекающих внимание пользователей можно прочитать в этой статье.
«Хлебные крошки»
«Хлебные крошки» — вспомогательная навигация для пользователей, которая представляет собой путь от главной страницы для текущего раздела. К примеру, до данной статьи путь выглядит так:
Главная > Уютный блог о дизайне > Навигация в дизайне сайта: основные правила и примеры использования
Все части данной строки, кроме текущей страницы — кликабельны и ведут на соответствующий раздел сайта. Иногда текущую страницу опускают и остаются только предыдущие разделы. Такой способ помогает пользователю понять, где он находится и как вернуться назад.
Футер
Футер или подвал сайта — область в самом конце страницы, на которой размещены ссылки на разделы сайта, контакты организации, а также ссылки на документы и правила использования ресурса. С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.
С помощью футера можно найти любую категорию на сайте. Футер оформляется отдельно, в некоторых случаях вразрез с общей стилистикой сайта.
Кнопка для возврата
При скроллинге возникает проблема — как пользователю быстро вернутся к началу страницы не прокручивая ее заново? Для решения этой задачи делают специальные кнопки для возврата в виде стрелок в положении «вверх». Этот прием отлично подходит для информационных сайтов, длинных лендингов, сайтов с бесконечной лентой.
Призывы к действию
Данные элементы также можно считать полноценным элементом навигации. После нажатия на кнопку или заполнения формы пользователь перенаправляется на страницу для заказа или покупки. После завершения целевого действия необходимо обеспечить доступ клиента к главной странице, каталогу товаров или других подходящих страниц.
Страница 404
Если пользователь попал на страницу, которой не существует, нужно плавно перенаправить клиента на главную страницу или другие разделы сайта для целевого действия. Для этого оформляют страницы ошибки с ссылками на данные части сайта.
Для этого оформляют страницы ошибки с ссылками на данные части сайта.
Владельцам крупных ресурсов рекомендуется использовать несколько элементов навигации на странице одновременно. Чтобы клиенты не ушли с сайта, создайте четкую структуру и направляйте пользователя до совершения целевого действия.
Несколько советов для улучшения навигации на сайте:
- скрывайте часть контента. Просматривать одинаковые элементы (карточки товаров, фотографии, примеры работ) для клиента может быть утомительно. Чтобы сделать контент более разнообразным, скройте часть таких элементов за кнопкой «показать еще»;
- зафиксируйте меню. Для улучшения навигации меню делают фиксированным при прокручивании пользователем страницы, чтобы клиенту всегда был доступен переход с одного раздела на другой;
- акцентируйте внимание клиента на важных элементах и разделах сайта. Например, призывах к действию или баннерах с важной информацией.
 Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками;
Клиенту проще ориентироваться на сайте, если есть «направляющие». Акценты можно сделать с помощью цвета, размеров, увеличения белого пространства между значимыми блоками; - помещайте в конец страницы призыв к действию или ссылку на другой раздел сайта. Так пользователь, дошедший до самого конца, совершит целевое действие или просто не покинет сайт.
Навигация на сайте — еще один способ удержать внимание посетителя сайта, побудить его к целевым действиям и тем самым повысить конверсию. Правильно рассчитав предполагаемые действия пользователя, можно научиться управлять поведением клиента и добиться высоких результатов в онлайн-продажах.
Примеры нестандартной навигации на сайте
Некоторые разработчики предпочитают креативность юзабилити. Вместо привычных иконок и горизонтального меню дизайнеры полностью меняют представление о навигации и презентуют интернет-сообществу необычные решения.
Горизонтальный скроллинг
Вместо обычного прокручивания страницы сверху вниз страницы меняются слева направо. Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.
Такой подход до сих пор считается необычным и, возможно, не слишком удобным для пользователей.
На сайте о природе данный прием гармонично вписывается в стилистику сайта. Мы как будто смотрим презентацию и листаем слайды.
Элементы навигации на главном экране
Вместо текстовых ссылок и кнопок элементами навигации выступают различные изображения. Нажимая на каждое из них, пользователь переходит на отдельную страницу.
3D карта
На сайте изображен город — объемное анимационное 3D-изображение. На некоторых зданиях есть активные элементы, нажав на которые можно получить информацию о производстве на территории.
Навигация 360 градусов
Такое чувство, что вы стоите где-то на природе и поворачиваетесь вокруг своей оси. Можно выбирать «окошки», которые открывают новую информацию в виде отдельных блоков.
Видеофильм
Еще один интересный прием — навигация в виде фильма. На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.
На фоне — видео, которое в любой момент можно остановить или переключиться на следующее. Сайт рассказывает о французских фермерах и показывает их повседневную жизнь шаг за шагом.
Интерактивные истории
Сайт словно погружает посетителя в анимационный иллюстрированный мультфильм, который оживает при скроллинге или нажатии пользователя на определенные кнопки.
Нестандартная навигация — способ запомниться пользователю и выделиться среди сайтов аналогичной тематики. Однако, с точки зрения юзабилити и конверсии такие сайты проигрывают распространенным и понятным пользователям приемам — горизонтальному меню, вертикальному скроллингу и прочим элементам.
Студия дизайна IDBI занимается разработкой как креативных сайтов с необычными деталями, так и продающих сайтов с нацеленностью на повышение конверсии. Мы тщательно подходим к созданию понятной структуры и стремимся сделать ресурсы не только прибыльными для владельца, но и удобными для пользователей.
Удобная навигация по сайту — что это и как сделать: 10 советов
В этой статье мы расскажем о том, какой должна быть хорошая навигация по сайту, и как ее сделать действительно эффективной. Материал пригодится в первую очередь тем, кто хочет создать свой сайт самостоятельно.
Навигация – это методы, приёмы и специальные элементы, которые позволяют перемещаться между его страницами. От того, насколько хорошо она продумана, зависит всё: и конверсия, и успех продвижения ресурса.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.

- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Это можно сравнить с планировкой в доме. Если планировка хороша – то вы без проблем найдёте нужную вам комнату, не перепутаете вход на кухню со входом в гостиную. Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Аналогично и с сайтами. Если навигация плохая, много ссылок, которые не ведут куда нужно, или непонятно, куда заведут – пользователи путаются, и не могут найти нужные страницы и необходимую им информацию.
Для поисковых систем хорошая, логичная навигация тоже важна. Поисковая машина должна понимать роль данной страницы на вашем сайте. Также грамотно продуманная навигация улучшает поведенческие факторы, так как пользователи быстрее находят нужную им информацию.
Читайте также: Как создать структуру сайта
Основные элементы и приёмы навигации
Предлагаю сначала ознакомиться с основными элементами, которые помогают перемещаться по сайту.
Навигация в широком смысле включает в себя множество приёмов и элементов, основная задача которых – дать пользователю перейти на нужную страницу и ознакомиться с информацией.
Одним из таких элементов, который давно уже стал обязательным на сайте – это логотип компании, при нажатии на который попадаем на главную страницу.
Например, вот здесь достаточно нажать на логотип, чтобы снова оказаться на стартовой странице.
Этот приём уже привычен для пользователей, и позволяет вернуться на домашнюю с любой страницы сайта.
Второй «классический» элемент – это верхнее меню.
Оно располагается под шапкой и состоит из кнопок или ссылок, которые ведут на основные разделы сайта. Такое меню может быть более сложным, с выпадающими списками, которые ведут на подразделы или отдельные страницы.
В последние несколько лет стал популярен ещё один прием – это меню-гамбургер, в котором все ссылки спрятаны на схематические три горизонтальные черточки. Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:
Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:
Ссылки на основные разделы открываются по клику на значок гамбургера.
Это интересно: 8 продающих блоков Landing Page
Также на некоторых сайтах вы можете увидеть вертикальное меню. Его используют чаще всего в том случае, если в верхнее меню не удалось уместить всё необходимое, или если нужно облегчить пользователям переход в некоторые рубрики.
А может оно жить и самостоятельно, без горизонтального меню вверху страницы. И таких меню может быть даже несколько, как здесь – слева и справа:
«Хлебные крошки» (микроразметка) — ещё один элемент навигации, который не только задает иерархию страниц, но и позволяет легко вернуться к нужному разделу, или на главную, с любой страницы:
Линки внутри статей на другие страницы сайта – это тоже навигационные элементы. Например вот такие:
Они не только помогают перейти дальше, но и хороши с точки зрения SEO – такой приём позволяет увеличить количество просмотренных страниц.
Ссылки в footer-е (нижнем колонтитуле, подвале) – это еще один навигационный элемент. Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:
На длинных лендингах, а также некоторых сайтах вверху можно увидеть шкалу прогресса, которая показывает, как далеко вы пролистали данную страницу:
Шкалу прогресса также можно встретить в формах заявок и регистрации, если форма длинная и разбита на несколько шагов.
Это упрощает навигацию по самой странице — видно, сколько до конца. Также это небольшой психологический прием, который подталкивает посетителя довести начатое до завершения.
Это интересно: Как сделать прототип сайта
На длинных страницах и на лендингах можно встретить ещё один отличный навигационный элемент — кнопку для быстрого возврата наверх:
Такая кнопка позволяет быстро вернуться к началу страницы.
Чтобы верхнее меню, контакты или другая важная информация постоянно были перед глазами, используется так называемый “липкий хедер”, или “липкая навигационная панель”. Она постоянно остается вверху страницы, пока пользователь скроллит вниз.
Вот здесь у нас постоянно перед глазами поиск, лого с возможностью возврата на главную, и небольшое меню.
Как же использовать все эти элементы с толком и пользой?
Читайте также: Дизайн страницы благодарности
Как сделать навигацию по сайту удобной
Прорабатывая навигацию на своем сайте, запомните и старайтесь использовать одно простое правило: с главной до любой страницы сайта пользователь должен добраться максимум за три клика. И наоборот.
1. Расположите логотип с возвратом на главную в правом верхнем углу.
Это общепринятый стандарт, и неспроста: именно в этом месте логотип сразу бросается в глаза. И пользователю не придется искать, на что нажать, чтобы вернуться.
2. Продумайте первичные и вторичные элементы.
Первичным может быть верхнее меню. Вторичным – боковое, дополнительные ссылки внутри текста, в футере. Также вторичными элементами навигации могут выступать хлебные крошки.
Вот здесь верхнее меню выступает основным элементом навигации, а хлебные крошки – вспомогательным.
Вынесите в основное меню самые главные разделы сайта.
3. Подумайте, какие страницы можно сгруппировать.
Если всё не помещается в верхнее (или боковое) меню. Например, часто можно встретить вариант, когда некоторые разделы сайта спрятаны под одну кнопку «Информация», «Больше», «Ещё» и т.п.
Почта Mail.ru таким образом «спрятала» проекты компании:
4. Найдите хорошее место для информационных ссылок.
Информационные ссылки – это такие как «Контакты», «Публичная оферта» и им подобные. Найти эти ссылки пользователь должен на всех страницах сайта. Потому самое подходящее место для них – это футер (нижний колонтитул).
Вот яркий пример подобного размещения информационных ссылок:
5. Не забывайте о дизайне.
Все навигационные элементы должны быть хорошо заметны, и должно быть понятно, что ссылка – это ссылка, а кнопка – это кнопка. Выделите ссылки цветом, сделайте полужирными или подчеркнутыми. Важно, чтобы пользователь понимал, что перед ним – кликабельный элемент, который отправит его на другую страницу сайта.
Вот здесь я не могу назвать меню удачным. Слишком мелкий шрифт. Но здесь есть другой подход – сразу с главной страницы можно перейти в каталог любимого бренда или просмотреть скидки:
6. Не открывайте страницы в новых окнах.
Это сбивает пользователей с толку.
7. Дополнительные элементы.
Продумайте дополнительные элементы типа «Похожие товары», «Рекомендованный контент» или «Статьи по теме», которые помогут пользователю быстрее найти нужное.
8. Подсказки.
Упростите навигацию с помощью всплывающих подсказок, которые помогут пользователю понять, для чего служит данная кнопка или иконка:
9.
 Оставьте меню на видном месте.
Оставьте меню на видном месте.Постарайтесь сделать так, чтобы посетителю не приходилось на каждой странице по новому искать меню. Не меняйте и не убирайте меню на второстепенных страницах.
10. Не прячьте далеко свои контакты.
Оставьте номер телефона в шапке. Сделайте так, чтобы кнопки обратного звонка и чат с онлайн-помощником были видны сразу — привычнее всего в нижней части страницы слева или справа, но не сбоку.
Адрес можно оставить как в шапке, так и в футере. Не заставляйте посетителя искать всю эту информацию по всему сайту.
Все эти приёмы значительно упростят навигацию по сайту, сделают её проще и эффективнее.
Выберите хостинг для сайта: ТОП-10 лучших хостингов
Работая над навигацией, думайте в первую очередь о пользователе. Он точно сможет найти все, что искал, в кратчайшие сроки? Понятно ли все человеку, которые впервые столкнулся не только с вашим сайтом, но и с вашей сферой вообще? Не спрятаны ли далеко страницы, можно ли добраться до каждой максимум в три клика?
Подумайте сами, на каких сайтах вам проще всего перемещаться, и берите пример с лучших.
Удачи вам в разработке собственного интернет-ресурса!
Советы, примеры и рекомендации
Структура навигации вашего веб-сайта оказывает огромное влияние на конверсию, продажи и показатель отказов.
Если посетители не могут понять, где найти то, что им нужно, они уйдут.
Это последнее, что вам нужно. Вместо этого создайте четкую иерархическую навигацию по веб-сайту, которая поможет вашим посетителям мгновенно находить то, что им нужно.
Почему важна навигация на веб-сайте?
Без навигации по веб-сайту ваши посетители не смогут понять, как найти ваш блог, страницу регистрации по электронной почте, списки продуктов, цены, контактную информацию или справочные документы.
Начните с этого эмпирического правила: Структура навигации вашего веб-сайта должна позволять посетителям переходить на любую страницу вашего сайта и находить то, что им нужно, за 3 клика.
В идеальном мире каждый посетитель начинал бы с вашей главной страницы и следовал бы по одному и тому же пути через ваш сайт. Но это не так. Посетители сайта перемещаются повсюду.
Но это не так. Посетители сайта перемещаются повсюду.
Имейте в виду, что вы хотите, чтобы люди оставались на вашем сайте для дальнейшего изучения. Дайте им повод нажимать на ссылки, пробуждая любопытство и соблазняя их отличными предложениями.
Понимание связи между навигацией по веб-сайту и пользовательским опытом
Пользовательский опыт относится к тому, как посетитель воспринимает удобство использования и эстетику вашего веб-сайта. Вы хотите, чтобы каждый, кто посещает ваш сайт, имел хороший пользовательский опыт.
Многие аспекты веб-дизайна и разработки влияют на взаимодействие с пользователем:
- Шрифты, цвета и изображения
- Заголовки и призывы к действию
- Наличие контактной информации
- Время загрузки страницы
- Дизайн формы
Навигация по веб-сайту является одним из главных факторов, которые следует учитывать, потому что, если посетители не могут найти вашу веб-форму, не имеет значения, насколько она красива.
Навигация по сайту позволяет посетителям беспрепятственно переходить с одной страницы на другую. Если вы хорошо выполнили свою работу, посетители покидают ваш сайт с намерением вернуться и даже могут что-то купить у вас или подписаться на вашу рассылку.
Каждый день люди посещают множество веб-сайтов, поэтому у них нет недостатка в местах, где можно найти то, что они хотят. Если вы не предлагаете четкое меню навигации по сайту, хлебные крошки и другие способы изучения вашего сайта, они не будут беспокоиться.
Типы навигации по веб-сайту
Когда большинство людей думают о навигации по веб-сайту, они представляют меню навигации по веб-сайту, которое появляется в заголовках большинства веб-сайтов. Если вы посетите блог Crazy Egg, вы увидите яркий пример:
Однако существуют и другие типы навигации по веб-сайтам.
Боковые панели часто используются на многих веб-сайтах. Они располагаются слева или справа от основного контента. Некоторые веб-сайты даже имеют двойные боковые панели.
Дальше идут футеры, которые часто содержат ссылки на главные страницы сайта, а также на популярные ресурсы. Так называемые толстые футеры уже давно в моде. Они позволяют размещать больше ссылок, что означает лучший пользовательский опыт.
Хорошим примером является толстый нижний колонтитул Zappos:
Многие веб-сайты также используют хлебные крошки. Это иерархические навигационные ссылки, которые появляются на определенной странице. Они говорят вам, как эта страница вложена в другие страницы. Вы можете увидеть навигационные крошки в блоге Crazy Egg:
Выше название несвязанной страницы говорит вам, где вы находитесь. Затем вы можете увидеть, к какой категории относится эта страница (конверсия), к какой части сайта она относится (блог) и к домашней странице (Crazy Egg).
Развитие мобильных устройств создало потребность в других типах навигации по веб-сайтам. Рассмотрим, например, меню гамбургеров. Вот оно на веб-сайте Нила Пателя:
Меню гамбургера расширяется, когда вы щелкаете по нему.
Большинство этих меню появляются только на мобильных устройствах.
Однако имейте в виду, что навигация по веб-сайту и гиперссылки не являются синонимами. В целях SEO полезно размещать внутренние ссылки по всему контенту, но они не считаются частью основной навигации вашего сайта.
3 отличных примера навигации по веб-сайту
Теперь, когда мы лучше понимаем, что такое навигация по веб-сайту, давайте разберемся, как она выглядит. Ниже приведены три примера отличной навигации по веб-сайту.
1. WE3
Здесь у нас есть скриншот домашней страницы WE3. Мы выбрали этот пример, потому что он демонстрирует, как лучшие методы веб-навигации могут быть адаптированы к конкретным потребностям вашего веб-сайта или бизнеса.
- Это основное направление сайта. Нажмите на эту ссылку, чтобы сразу найти друзей в вашем городе.
- Ссылка для скачивания особенная. Это видно по внешнему виду кнопки.
- Поиск чрезвычайно важен для навигации по сайту.
 Вы хотите, чтобы посетители могли найти то, что им нужно, с помощью простого поиска на вашем сайте.
Вы хотите, чтобы посетители могли найти то, что им нужно, с помощью простого поиска на вашем сайте. - Затем у нас есть социальные иконки. Это чрезвычайно социально-ориентированный бренд, поэтому выделение этих ссылок в навигации заголовка имеет смысл.
2. Surem
Вот основная навигация по сайту Surem. Это очень просто, но также очень интуитивно понятно.
- Контактная информация важна. Вы хотите, чтобы это было на каждой странице вашего сайта. В этом примере показаны два способа связаться с представителями компании.
- Здесь у нас есть основные страницы сайта. Ссылки «Обучение» и «Магазин» расширяются, чтобы показать еще больше возможностей и сузить список того, что хочет посетитель.
- Опять же, есть панель поиска. Предоставление людям возможности выполнять поиск по вашему сайту экономит им время и снижает показатель отказов.
3. Greenstreet Coffee
Давайте рассмотрим пример местной компании электронной коммерции. Вы видите обычное меню навигации, но это особенное по нескольким причинам.
Вы видите обычное меню навигации, но это особенное по нескольким причинам.
- Формулировка навигационных заголовков чрезвычайно удобна для пользователя. Вы можете точно решить, что вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании.
- Имеется открытая панель поиска, которая отличается от предыдущих двух примеров. Это может быть более интуитивно понятным для людей, которые не так хорошо разбираются в веб-навигации.
- Есть значок, показывающий, сколько товаров в вашей корзине. Это чрезвычайно полезный навигационный элемент для включения в кейс электронной коммерции. Ссылка ведет в корзину.
Рекомендации и советы по навигации по веб-сайту
Что делать, если вы начинаете свой веб-сайт с нуля? Или, может быть, вы решили настроить навигацию по сайту для достижения лучших результатов. Что вы должны сделать в первую очередь?
Реальность такова, что навигация по веб-сайту строится сама по себе и удерживает посетителя на сайте. Отсутствие хотя бы одного передового метода навигации по веб-сайту может привести к потере конверсии.
Отсутствие хотя бы одного передового метода навигации по веб-сайту может привести к потере конверсии.
Вот вам шпаргалка по передовым методам навигации по веб-сайту. Внимательно следите за каждым из них, чтобы улучшить пользовательский опыт.
1. Сделайте гипертекст очевидным
Одной из наиболее распространенных проблем является то, что дизайн мешает удобству использования. Если посетители не могут отличить гиперссылку от основного текста, у вас проблемы.
Самый простой способ сделать гипертекст очевидным — убедиться, что он отличается от любого другого элемента на странице, а не только тогда, когда посетитель переходит по ссылке. Выделите его другим цветом, подчеркните или сделайте жирным. Вы даже можете превратить навигационные ссылки в заголовке в кнопки, если хотите.
2. Оптимизируйте панель навигации
На многих веб-сайтах слишком много или слишком мало ссылок в верхней панели навигации. Подумайте о том, что вы хотите, чтобы люди делали на вашем сайте, а также о том, что посетители могут захотеть.
Например, вы можете захотеть, чтобы ваши посетители совершили конверсию, но ваши посетители могут захотеть узнать больше о вашей компании или узнать о вашей философии.
Если ваше меню навигации начинает выглядеть немного загроможденным, подумайте о том, чтобы лучше организовать свой сайт. Используйте основной заголовок, затем добавьте подменю с другими ссылками, расположенными под ним.
3. Держите боковые панели отдельно
Боковая панель не должна быть похожа на остальной контент на странице. Он должен выделяться.
Многие веб-сайты делают это с помощью цвета. Дизайнер может отформатировать боковую панель с другим цветом фона, чем основной текст.
Пустое пространство — или негативное пространство, если хотите — работает хорошо. Убедитесь, что между вашей боковой панелью и другими элементами достаточно места.
4. Поместите навигацию в стандартное место
Креативность — это здорово, но не тогда, когда это происходит за счет пользовательского опыта. Разместите навигацию там, где люди ожидают ее найти.
Разместите навигацию там, где люди ожидают ее найти.
Сюда входят верхняя панель навигации, боковая панель и нижний колонтитул. Используйте эти области, чтобы посетители могли найти то, что им нужно. Если вы хотите добавить креативную навигацию, например, с помощью мультимедиа, сделайте так, чтобы посетители могли щелкнуть мышью.
5. Сделайте все понятным и простым для пользователя
Навигационное меню вашего сайта не для умных или остроумных уловок. Используйте максимально понятный дизайн и текст, чтобы посетители понимали, что вы имеете в виду.
Есть причина, по которой большинство веб-сайтов используют слово «О нас» для страницы «О нас» или «Обо мне». Это понятно и узнаваемо. То же самое касается простых слов, таких как «Контакты» и «Услуги».
6. Не забудьте нижний колонтитул
Если вы используете WordPress, вы можете найти тысячи тем, которые включают толстые нижние колонтитулы. Используйте их в своих интересах. Вам не нужно включать десятки ссылок, но используйте пространство.
В некоторых случаях может потребоваться просто повторить панель навигации заголовка. Таким образом, людям не нужно прокручивать вверх, чтобы найти нужную ссылку.
Вы также можете развернуть панель навигации заголовка. Добавьте другие ссылки на важные страницы вашего сайта.
7. Свяжите навигацию с бизнес-приоритетами
Хотя очень важно помнить об опыте пользователей, вы также хотите направлять своих посетителей на самые важные страницы для конверсий и продаж. Направление посетителей на эти основные страницы может оказать большое влияние на прибыль вашего бизнеса.
Создайте баланс между страницами, которые могут заинтересовать вашего посетителя с точки зрения любопытства, но добавьте ссылки, которые также направляют ваших посетителей через вашу воронку.
Например, включите страницы «О нас» и «Контакты», а также ссылку на свой блог. Затем добавьте отличный призыв к действию, например «Скачать», если у вас есть мобильное приложение, или «Тест-драйв» для бизнеса SaaS.
8. Убедитесь, что навигация веб-сайта на 100 % реагирует на мобильные устройства.
Если навигация вашего веб-сайта не отображается должным образом на мобильных устройствах, у вас проблемы. Для каждой основной системы управления контентом существуют адаптивные дизайны и темы, поэтому убедитесь, что вы ими воспользуетесь.
В некоторых случаях меню навигации просто затянуто. В других появляется вышеупомянутое гамбургер-меню. Убедитесь, что сами звенья достаточно велики, чтобы руки человека могли легко нажимать на них. Помните, что у некоторых людей большие пальцы больше, чем у других.
9. Оставьте кнопки для призыва к действию
Десять лет назад на большинстве веб-сайтов были кнопки для навигации по заголовку. Однако сегодня весь этот визуальный шум кажется неуклюжим. Кроме того, это не позволяет выделить конкретную ссылку в навигации по сайту.
Зарезервируйте эти кнопки для призывов к действию. Вы можете попросить посетителей подписаться на вашу рассылку, продемонстрировать ваш продукт или запланировать звонок. В любом случае, сделайте его смелее и ярче, чем другие ссылки.
В любом случае, сделайте его смелее и ярче, чем другие ссылки.
Узнайте, как ваша аудитория перемещается по вашему веб-сайту
Все передовые мировые методы навигации по веб-сайтам не заменят практических данных. Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они ведут себя на вашем сайте.
Отчеты о поведении пользователей сообщают вам, сколько людей нажимают на определенную область вашего веб-сайта. Например, карта Crazy Egg Heatmap использует цветовую температуру, чтобы показать вам, на что направлено внимание ваших посетителей.
Например, вы можете обнаружить, что никто не нажимает на ссылки на панели навигации. Почему? Возможно, вы не даете понять, что гипертекст является ссылкой, или, может быть, вы создали слишком много отвлекающих факторов под панелью.
Карты прокрутки также очень полезны. Если вы знаете, что люди никогда не прокручивают до нижнего колонтитула на вашем веб-сайте, вы знаете, что вам не нужно уделять столько внимания этой части страницы.
Пошаговое руководство по началу использования инструментов Crazy Egg
Создавайте отчеты о поведении пользователей, чтобы получить общее представление о том, как люди реагируют на навигацию по вашему сайту. Вы также можете запускать записи, чтобы наблюдать за действиями отдельных пользователей. Это скажет вам, например, не кажутся ли люди сбитыми с толку конкретной ссылкой, или они щелкают, потому что не могут найти то, что хотят.
Войдите в свою учетную запись Crazy Egg и загрузите расширение Chrome. Решите, хотите ли вы создать один снэпшот или несколько снэпшотов.
Введите URL-адреса, из которых вы хотите создавать моментальные снимки, затем назовите каждый из них. Затем вы можете установить код отслеживания Crazy Egg на своем веб-сайте и начать пожинать плоды.
После сбора данных запустите A/B-тестирование навигации по веб-сайту. Меняйте мелкие вещи за раз, чтобы увидеть, влияют ли они на количество кликов.
Со временем вы можете продолжать запускать моментальные снимки на своем веб-сайте, чтобы увидеть, как меняется поведение ваших посетителей. Например, когда вы добавляете что-то новое на панель навигации, вам нужно посмотреть, как это работает.
Например, когда вы добавляете что-то новое на панель навигации, вам нужно посмотреть, как это работает.
Заключение
Навигация по веб-сайту является одним из наиболее недооцененных аспектов пользовательского опыта и дизайна веб-сайта. Мы часто принимаем это как должное.
Вместо дублирования других веб-сайтов только потому, что они хорошо выглядят, выясните, какие элементы навигации наиболее важны для вашего бизнеса и вашей аудитории. Добавьте ссылки, которые соответствуют обоим интересам.
Вы знаете, что хотите, чтобы люди конвертировались в ваши предложения и покупали ваши продукты, но ваша аудитория может быть не готова к покупке. Навигационные ссылки должны дать им другие причины оставаться на вашем сайте.
С помощью моментальных снимков, записей и A/B-тестов вы можете точно настроить навигацию по веб-сайту и обеспечить наилучшее взаимодействие с пользователем для своей аудитории.
Как улучшить навигацию по веб-сайту (примеры и почему вы должны это сделать)
Навигация по веб-сайту — это то, что многие создают после страниц и контента. В недавнем опросе только 50 % пользователей Интернета могли предсказать, где будет релевантный контент, исходя из стандартной структуры навигации по веб-сайту.
В недавнем опросе только 50 % пользователей Интернета могли предсказать, где будет релевантный контент, исходя из стандартной структуры навигации по веб-сайту.
Если половина ваших посетителей не может найти нужную страницу, это огромная проблема UX.
Это приведет к более высокому показателю отказов, сокращению времени пребывания на сайте и снижению коэффициента конверсии.
Если вы управляете магазином электронной коммерции, плохая навигация также может негативно сказаться на вашей прибыли и доходах.
В этом посте я расскажу о навигации по веб-сайту от А до Я. Это означает, что вы узнаете лучшие практики, различные типы навигации и то, что вам нужно сделать, чтобы создать идеальную навигацию для вашего сайта.
Начнем!
Что такое навигация по веб-сайту?
Навигация по веб-сайтам — это процесс навигации по страницам, приложениям и веб-сайтам в Интернете. Технология, стоящая за этим, называется гипертекстом или гипермедиа.
Гипертекст или мультимедиа — это текстовые веб-страницы, которые используют гиперссылки для связи с другими страницами в Интернете. Гиперссылка — это ссылка, которая ведет ваш веб-браузер к URL-адресу.
URL-адрес указывает, к какому файлу браузер должен получить доступ с сервера, и он загружает и отображает данные, чтобы пользователь мог их увидеть.
Внутренние ссылки ведут на разные страницы одного и того же домена. Внешние ссылки ведут на разные страницы на другом домене, на совершенно отдельный сайт и сервер.
Навигация по веб-сайту использует меню с внутренними ссылками, облегчающими посетителям поиск нужной страницы. Хорошая навигация является важным элементом удобного сайта.
Что такое меню навигации веб-сайта?
Навигационное меню веб-сайта представляет собой набор ссылок, обычно на внутренние страницы, которые организованы в меню. Большинство веб-сайтов, в том числе и наш, имеют меню в самом верху своего веб-сайта.
Меню заголовка Kinsta Этот раздел называется «шапкой» веб-сайта в веб-дизайне и разработке. Некоторые из наиболее распространенных страниц, на которые есть ссылки в этих меню:
Некоторые из наиболее распространенных страниц, на которые есть ссылки в этих меню:
- О нас.
- Блог.
- Контакт.
- Особенности.
- Планы/Цены.
Меню может, конечно, также содержать ссылки на другие страницы.
Что такое навигационная структура веб-сайта?
Структура навигации веб-сайта описывает, как различные страницы вашего сайта организованы и связаны друг с другом.
Например, некоторые страницы и содержимое можно открыть, только посетив определенную страницу. Дизайнеры и веб-разработчики часто планируют структуру навигации при создании нового веб-сайта.
Структура навигации веб-сайта В этом примере страницы About , Plans , Contact и Blog связаны из главного меню. Чтобы получить доступ к страницам Mission и Team , сначала необходимо посетить страницу About .
Почему важна навигация на веб-сайте?
Во вступлении к этому сообщению вы узнали, что 50% интернет-пользователей не могут правильно использовать стандартное меню. Представьте, как мало людей смогли бы найти нужный контент вообще без навигации.
При правильном подходе к навигации и меню можно довести процент ниже 50%. Это снизит показатель отказов, увеличит среднее время пребывания на сайте и приведет к увеличению трафика, лидов и клиентов.
Не позволяйте вашим посетителям заблудиться 🔎 В этом руководстве мы делимся всем, что вам нужно знать о навигации по веб-сайту и почему это является ключом к успеху сайта! Нажмите, чтобы твитнуть
Типы веб-навигации
Существует три основных типа навигации по веб-сайтам. Вот они:
При правильном сочетании они помогают вашим посетителям без проблем перемещаться по вашему сайту и находить пункт назначения. Давайте подробнее рассмотрим каждый из них.
1. Глобальная навигация по веб-сайту
При глобальной навигации по веб-сайту меню и ссылки идентичны на всех страницах веб-сайта. Многие современные меню разработаны таким образом, в том числе меню нашего собственного сайта здесь, в Kinsta: если вы прокрутите страницу вниз, меню «следует».
Многие современные меню разработаны таким образом, в том числе меню нашего собственного сайта здесь, в Kinsta: если вы прокрутите страницу вниз, меню «следует».
На скриншоте вы можете увидеть наше простое и понятное меню заголовка. Он одинаков на всех наших страницах и ведет к некоторым из наших самых важных страниц и контента.
Мы знаем важную информацию, которую потенциальный клиент хочет знать о хостинговой компании, прежде чем принять решение. Вот почему мы упростили для потенциальных клиентов поиск наших планов, функций и возможность связаться с нами. А для существующих пользователей у нас есть возможность входа в систему, позволяющая им войти в свою панель управления MyKinsta.
Наше нижнее меню также является глобальным и выделяет основные разделы нашего веб-сайта и некоторый рекомендуемый контент.
Меню нижнего колонтитулаГлобальные меню являются стандартом для большинства готовых решений CMS.
Каждая тема WordPress позволяет вам использовать различные типы и области для меню навигации. Если вам нужно больше, вы можете использовать плагин меню, чтобы иметь больше доступных опций.
Если вам нужно больше, вы можете использовать плагин меню, чтобы иметь больше доступных опций.
2. Иерархическая навигация по веб-сайту
Иерархическая навигация означает, что меню меняются в зависимости от контекста каждой страницы.
Большинство газет и веб-сайтов, ориентированных исключительно на контент, имеют иерархическую навигацию. Например, если вы посещаете верхнюю страницу газеты, вы обычно видите ссылки на основные категории новостей в меню заголовка.
Пример иерархической навигации из NYTЕсли бы меню было глобальным, оно оставалось бы прежним после перехода в другую категорию. Но поскольку он иерархический, он показывает новые ссылки, которые ведут к подкатегориям страницы категории, которую мы посещаем.
Пример иерархической навигацииНа странице Science в New York Times вы вообще не видите меню верхнего уровня. Вместо этого вы видите ссылки на различные подразделы научных исследований и статей.
Это изменение отличает это меню от обычного глобального меню, которое вы найдете на большинстве небольших сайтов.
3. Локальная навигация по веб-сайту
В отличие от иерархической и глобальной навигации, локальная навигация по веб-сайту относится к внутренним ссылкам, включенным в сам контент. Обычно пользователю предоставляются варианты на том же уровне иерархии или на один уровень глубже или ссылки для перехода на другие релевантные страницы.
Хорошим примером являются веб-сайты журналов, которые часто используют ссылки, чтобы помочь читателям изучить более глубокий контекст определенной статьи. Если они упоминают инцидент, который они освещали в прошлом, они будут ссылаться на эту статью, вместо того, чтобы подробно объяснять ее.
Пример связанного контента, связанного со страницейНо он предназначен не только для журналов и новостных сайтов. Магазины электронной коммерции в значительной степени полагаются на этот тип навигационного меню для демонстрации продуктов в той же категории.
Пример локальной навигации в электронной коммерции Внутренние ссылки также являются важным аспектом SEO в целом, и, в частности, WordPress SEO, поэтому теперь это стандартная практика для всех, кто управляет веб-сайтом.
Примеры навигации по веб-сайту
Вместо того, чтобы болтать о теории, давайте углубимся в некоторые примеры. Я расскажу о новостном веб-сайте и теме Twenty Twenty WordPress.
Новостной веб-сайт: New York Times
Меню домашней страницы NYTНа первый взгляд может показаться, что New York Times в основном использует единое глобальное меню заголовка своих категорий.
Но это еще не все. Нью-Йорк Таймс использует все виды навигации по сотням страниц категорий и миллионам статей.
Используемые типы навигации:
- Иерархическая.
- Глобальный.
- Местный.
Давайте посмотрим на различную навигацию заголовка для каждой страницы.
Домашняя страница
В разделе заголовка своего веб-сайта он включает два меню, одно расширяемое глобальное меню над логотипом и иерархическое меню под заголовком. По сути, это похоже на настройку меню заголовка и подзаголовка.
Домашняя страница NYT — меню заголовка Если вы развернете меню гамбургера заголовка, оно превратится в боковую панель с левой стороны, где есть широкое поле с большинством современных разрешений.
Не размывает/не использует оверлей, чтобы скрыть любой контент на сайте.
Домашняя страница (для мобильных устройств)
Давайте рассмотрим тот же раздел заголовка для мобильных устройств. Большинство интернет-пользователей заходят на новостные сайты со своих смартфонов, поэтому мобильный опыт может быть важнее, чем настольный.
Домашняя страница NYT – для мобильных устройствМеню подзаголовка категории новостей не является частью главной страницы для мобильных устройств. Вместо этого у вас есть только расширяемая опция.
При расширении оно становится полноэкранным меню и полностью закрывает все содержимое главной страницы.
Расширенное меню — домашняя страница NYT (мобильная версия)Оно включает в себя все пункты главного меню на настольных компьютерах, а ссылки аккуратно организованы по категориям.
Страница категорий
На странице категорий под гамбургер-меню заголовка вы видите ссылку на дополнительное подмножество категорий.
Это облегчает людям, которые интересуются только определенной областью в рамках более широкой темы, находить статьи, которые могут больше соответствовать их интересам.
Страница категорий (для мобильных устройств)
На мобильных устройствах эти страницы категорий включают в себя то же меню-гамбургер и структуру заголовка, что и версия для настольных компьютеров. Вторичное меню заголовка вовсе не скрыто, чтобы упростить навигацию и поиск контента.
Научная страница Нью-Йорк Таймс — главное меню (мобильное)Другая причина может заключаться в том, что многие мобильные приложения начинаются с поиска или социальных сетей, а не напрямую с домашней страницы NYT.
Одна статья
Для отдельных статей плавающий заголовок указывает на раздел, в котором вы сейчас находитесь, но содержит только расширяемое глобальное меню (вместе с полем поиска).
Статья в Нью-Йорк Таймс – меню заголовкаОтдельная статья (для мобильных устройств)
На мобильных устройствах сохраняется чистая навигация, поскольку единственным меню является меню-гамбургер заголовка.
Нижний колонтитул
Меню нижнего колонтитула NYT одинаково на главной странице, страницах категорий и отдельных статьях.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других людей, которые получают наш еженедельный информационный бюллетень с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Статья NYT — меню нижнего колонтитулаНижний колонтитул (мобильная версия)
Статья NYT — меню нижнего колонтитула (мобильная версия)На мобильных устройствах в нижнем колонтитуле меню отображаются только пять пунктов меню, каждый из которых при нажатии раскрывается в подразделы.
Например, если щелкнуть раздел Искусство , вы сможете просмотреть следующие подразделы:
Статья NYT — расширенное меню нижнего колонтитула (мобильное устройство) Поскольку веб-сайт использует JavaScript для динамической загрузки большего количества контента по мере того, как вы прокрутите вниз, может показаться, что нижнего колонтитула вообще не существует.
Это хитрый прием, который помогает сократить время пребывания на сайте и побуждает читателей читать больше статей, но затрудняет навигацию по веб-сайту.
Контент-макет
Кто-то может возразить, что основным инструментом навигации, который используют онлайн-газеты и блоги, является не только меню. Сам макет газеты обеспечивает основу навигации для NYT и других подобных сайтов.
Домашняя страница NYTВсе выделенные элементы кликабельны и ведут на разные внутренние страницы веб-сайта New York Times.
Макет контента — еще один ключевой элемент навигации по веб-сайту, который они реализуют на главной странице и страницах категорий.
Тема Twenty Twenty WordPress
Еще один год, еще одна тема WordPress по умолчанию. На этот раз это Twenty Twenty, и мы собираемся углубиться и посмотреть, что изменилось с навигацией.
Я посмотрю, есть ли отличия в том, как разработчики решили заняться меню и внутренними ссылками в этой новейшей версии WordPress.
Меню заголовка
Как и в любой стандартной теме WordPress, в новой официальной версии есть простое меню в разделе заголовка. Вы можете выбрать различные места отображения, и именно так Горизонтальное меню рабочего стола выглядит следующим образом:
Пример меню заголовка в теме Twenty TwentyС другой стороны, параметр Расширенное меню рабочего стола добавит возможность разворачивать ссылки меню в выравниваемой полосе в правом верхнем углу. сторона.
Пример расширенного меню заголовка в теме Twenty TwentyОсновная область содержимого окрашена в темно-серый цвет, что привлекает внимание пользователя к меню по ссылкам.
Нижний колонтитул
Пример меню нижнего колонтитула в теме Twenty TwentyВ нижнем колонтитуле нет ссылок для внутренней навигации, кроме простой ссылки «Наверх», которая возвращает вас к началу страницы.
Что обеспечивает хорошую навигацию по сайту?
Хорошая навигация по веб-сайту всегда разрабатывается с учетом интересов пользователя. Он использует ясный, легкий для понимания язык и содержит ссылки на наиболее важные страницы.
Он использует ясный, легкий для понимания язык и содержит ссылки на наиболее важные страницы.
Он использует достаточно пустого пространства, изменения цвета или другие методы дизайна, чтобы четко отделить себя от основного содержимого. Кроме того, его легче читать и использовать на всех устройствах (мобильных и настольных).
Ориентированная на пользователя навигация также означает, что она контекстная. Он принимает во внимание опыт и ожидания пользователя. Это может быть причиной того, что онлайн-газеты до сих пор не могут избавиться от своего «переполненного» дизайна.
В контексте чтения газеты именно этого ожидают их пользователи и потенциальные клиенты, что включает в себя очень обширное меню категорий и подкатегорий.
В следующем разделе я расскажу об основах создания хорошей навигации для вашего сайта.
8 Принципы улучшения навигации по веб-сайту
Даже если вы новичок, вы сможете отточить навигацию по своему веб-сайту, следуя приведенным ниже советам.
1. Спланируйте структуру страницы и навигацию
Еще до того, как вы начнете писать контент для своего веб-сайта, спланируйте, как будет выглядеть структура вашей страницы и навигация.
Планирование является неотъемлемой частью процесса предоставления вашим посетителям удобной навигации. Вы можете использовать создателя карты сайта, чтобы помочь вам быстро создать макеты того, что вы хотите, чтобы ваш веб-сайт был.
Примером хорошего инструмента карты сайта является GlooMaps.
GlooMapsВы можете создать столько документов, сколько вам нужно бесплатно. У каждого будет уникальный URL-адрес, которым вы можете поделиться, чтобы собрать отзывы и позволить другим редактировать его. После создания ваш URL-адрес будет доступен в течение 14 дней, если вы не посетите его повторно. Каждое новое посещение продлевает жизнь ссылки еще на 14 дней.
GlooMaps — не единственный инструмент, который вы можете использовать, существует множество других, таких как Octopus, VisualSitemaps, Creately, и это лишь некоторые из них.
2. Соблюдайте установленные стандарты
Не пытайтесь изобретать велосипед. Навигация по сайту больше связана с удобством использования, чем с творчеством.
В отношении основных элементов дизайна, таких как место для размещения меню и указание на его расширяемость, следуйте известным стандартам.
Три горизонтальные полосы или знак ☰ «гамбургер» — один из самых узнаваемых значков для идентификации расширяемого меню. Другой — три точки, образующие горизонтальную линию.
Если вы попытаетесь проявить творческий подход и разработать собственный значок, велика вероятность того, что многие посетители не поймут цели вашего дизайна и не смогут найти ваше меню.
3. Используйте словарный запас ваших пользователей
Вместо того, чтобы просто ссылаться на те же старые страницы, используя стандартный жаргон веб-разработки или чрезмерно творческий текст, используйте язык, который ближе к тому, что ваши пользователи используют, ищут и хотят.
Этот подход полезен как для SEO, так и для удобства использования. Создавайте страницы, отражающие то, что ваши пользователи ищут в Интернете.
Создавайте страницы, отражающие то, что ваши пользователи ищут в Интернете.
Затем вы можете ссылаться на те же страницы, используя те же слова и фразы, которые помогают пользователям находить ваш сайт в Google.
4. Используйте адаптивные меню
Поскольку более 52% всего онлайн-трафика в настоящее время приходится на мобильные устройства, адаптивный дизайн, ориентированный на мобильные устройства, стал абсолютной необходимостью.
Вместо меню, которые выходят за рамки в мобильном веб-браузере или слишком загромождены, убедитесь, что вы реализуете расширяемые мобильные меню.
Не зря он стал отраслевым стандартом. Горизонтальные меню с мелким текстом трудно читать, нажимать и правильно использовать на мобильных устройствах.
Хорошей новостью является то, что все лучшие темы WordPress по умолчанию поставляются с адаптивным дизайном и адаптивными меню. Если вы не разрабатываете свой сайт WordPress с нуля, WordPress поможет вам здесь.
5.
 Воспользуйтесь преимуществами своего нижнего колонтитула
Воспользуйтесь преимуществами своего нижнего колонтитулаЧитатели, которые продолжают читать и прокручивать страницу вниз, более вовлечены, чем средний пользователь. Воспользуйтесь этим и используйте пространство внизу каждой страницы, чтобы выделить ценный контент.
Поскольку нижний колонтитул не занимает пространство «в верхней части сгиба», вы можете детализировать его и включить несколько категорий и даже выделить важные краеугольные страницы или статьи.
В качестве примера посмотрите, как мы обрабатываем нижний колонтитул на этой самой странице. Мы освещаем страницы основных функций, нашу компанию, разбиваем наши ресурсы и многое другое.
Нижний колонтитул позволяет выделить контент, который «просто не помещается» в верхний колонтитул.
6. Используйте цвет и пробелы для отделения навигации от других элементов
Используйте цвет, шрифты и пробелы, чтобы отделить меню от основного содержимого и боковых панелей. Поясните, где начинается и заканчивается навигация.
Неважно, на каком языке вы используете свое меню или на какие страницы вы ссылаетесь, если посетители вашего веб-сайта не могут даже найти меню.
7. Избегайте выпадающих меню
Для большинства веб-сайтов (не для всех) выпадающие меню не нужны и не полезны. Когда пользователи видят ссылку в меню, предполагается, что она активна. Если дизайн не отделяет его от интерактивных ссылок, это может привести к путанице.
Наличие слишком большого количества ссылок в главном меню также может отрицательно сказаться на удобстве использования вашего веб-сайта.
Внедрение иерархической и локальной навигации вместо выпадающих меню может сделать поток пользователей более плавным. Это также позволяет пользователям взаимодействовать с несколькими страницами и проводить больше времени на вашем сайте, вместо того, чтобы просматривать гигантский список ссылок.
8. Сделайте свою структуру плоской
Если вы хотите максимально упростить посетителям просмотр всех страниц вашего веб-сайта, поддерживайте как можно более плоскую структуру навигации.
Вместо того, чтобы ссылаться на несколько страниц с вашей домашней страницы, а затем расширять их, добавляя еще больше подстраниц и категорий, делайте все проще.
Убедитесь, что на главной странице есть ссылки на важные категории, а оттуда ссылки на один уровень подкатегорий или отдельных страниц статей.
Плоская структура веб-сайтаЕсть свидетельства того, что такая плоская структура положительно влияет на SEO и может привести к дополнительным ссылкам Google. Так что не позволяйте структуре вашего сайта быть слишком запутанной!
Тенденции меню навигации веб-сайта в 2022 году
Хотя более широкие тенденции веб-дизайна последних лет включают в себя такие вещи, как элементы 3D-дизайна и включение сделанных на заказ фотографий в креативный дизайн, год для меню был не слишком захватывающим.
Но это не значит, что ничего не изменилось. Вот наш краткий обзор некоторых наиболее важных тенденций в меню за последние пару лет.
Расширяемые категории в полноэкранных мобильных меню
Uber — мобильное меню Uber и другие гигантские корпорации с обновленным современным дизайном обновили свои меню, чтобы сделать их более удобными.
Проблема для этих предприятий заключается в том, что у них так много различных продуктов и категорий, что может быть невозможно разумно включить их в одно меню.
Это приводит к четким, разбитым на категории расширяемым мобильным меню, а не просто к бесконечному списку ссылок.
Плавающие меню заголовка
Возможно, за последние несколько лет универсальной тенденцией для меню является меню с плавающим заголовком.
Плавающее меню заголовка — это меню, которое прикрепляется к верхней части окна веб-браузера при прокрутке страницы вниз (аналогично тому, которое мы используем для kinsta.com). Обычно это часть заголовка, которая включает в себя небольшой логотип и, возможно, строку поиска.
С этим трудно поспорить, поскольку постоянный доступ к меню значительно упрощает внутреннюю навигацию. Этот тип меню включен во многие темы WordPress, и тенденция не показывает признаков остановки.
Наложение выпадающих меню на рабочий стол
Один из основных советов по навигации по веб-сайту — держаться подальше от выпадающих меню. И не просто так.
И не просто так.
Но это не значит, что они ужасны по своей сути. Выпадающие меню сложно реализовать таким образом, чтобы они имели смысл на экране компьютера.
С наложением цвета на основной контент они могут на 100% привлечь внимание пользователя к меню. У вас также есть лучшие возможности для расширяемых категорий, чем отображение дополнительных ссылок при наведении.
Эти факторы объединились, чтобы превратить его в растущую тенденцию в 2019 году. Фактически, многие инновационные веб-сайты и шаблоны включают наложенные раскрывающиеся меню на рабочий стол.
Более высокий показатель отказов, более низкий коэффициент конверсии, меньше времени на сайте… навигация по веб-сайту является неотъемлемой частью UX 💻 Узнайте, как улучшить свою работу с помощью этого руководства ⚡️Нажмите, чтобы твитнутьРезюме
Этот пост должен был дать вам четкое представление понимание того, что такое навигация по сайту и некоторые ее ключевые моменты.
Навигация по веб-сайту всегда должна быть ориентирована на простоту и ясность, а не на насыщенные цвета и креативный дизайн. Поскольку навигация и меню вашего сайта должны учитывать как настольных, так и мобильных пользователей, все может стать сложнее, и наем веб-разработчика может быть хорошим решением.
Поскольку навигация и меню вашего сайта должны учитывать как настольных, так и мобильных пользователей, все может стать сложнее, и наем веб-разработчика может быть хорошим решением.
Всегда старайтесь следовать рекомендациям по дизайну меню веб-сайта, чтобы ваши посетители и поисковые системы могли легко просматривать ваш контент.
Удобство использования и ясность останутся приоритетами в будущем. Так что, если вы сможете овладеть языком своего пользователя и создать структуру, которая будет для него понятна, вы сможете подготовить свои меню к будущему.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.

Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как улучшить навигацию на вашем веб-сайте: 7 основных рекомендаций
Навигация по веб-сайту, если все сделано правильно, отлично подходит для ваших пользователей и вашей эффективности SEO.
Хорошая навигация по веб-сайту позволяет вашим посетителям легко находить то, что им нужно, и поисковым системам. Результат: больше конверсий и большая видимость в поиске.
Но как вы на самом деле это делаете? Используя эти передовые методы навигации по веб-сайту.
Что такое навигация по веб-сайту?
Навигация по веб-сайту (также известная как архитектура внутренних ссылок) — это ссылки на вашем веб-сайте, которые соединяют ваши страницы. Основная цель навигации по веб-сайту – помочь пользователям легко находить нужную информацию на вашем сайте.
Поисковые системы используют навигацию по вашему сайту для обнаружения и индексации новых страниц. Ссылки помогают поисковым системам понять содержание и контекст целевой страницы, а также отношения между страницами.
Пользователи на первом месте. Это основная цель навигации по веб-сайту, о которой вы всегда должны помнить.
Сначала удовлетворить пользователей. Упростите навигацию. Затем оптимизируйте для поисковых систем, не нанося ущерба пользовательскому опыту.
Если вам нужна дополнительная базовая информация о навигации по веб-сайту, вам будут полезны следующие публикации SEJ:
- Внутренняя структура ссылок. Лучшие практики для повышения SEO, Кори Моррис
- Ваше основное руководство по размещению внутренних ссылок, Джулия Маккой
В оставшейся части этого поста мы будем уделять больше внимания передовым методам навигации по веб-сайту, описывая различные ситуации с внутренними ссылками, которые могут вызвать проблемы у посетителей вашего веб-сайта и поисковых систем.
Эта тема будет особенно актуальна и важна для всех, кто работает с крупными сайтами.
Навигация по веб-сайту и иерархия контента
При поиске определенной страницы в книге вы можете просто прочитать оглавление или предметный указатель.
Когда вы ходите по продуктовому магазину, проходы отмечены общими категориями разделов, а на самих полках перечислены дополнительные подкатегории.
Оба обеспечивают эффективный способ навигации по большому количеству контента.
Иерархии контента существуют для упрощения процесса поиска контента. Когда существует огромное количество контента, его можно разбить на несколько широких категорий.
В рамках этих широких категорий вы можете создавать еще более узкие классификации; это создает различные иерархические уровни, по которым пользователи могут легко перемещаться.
Использование иерархии контента позволяет организовать страницы веб-сайта таким образом, чтобы это было понятно пользователю и поисковой системе.
Важность иерархии контента и навигации по сайту
Категоризация и подкатегория контента помогают страницам повысить рейтинг по основным терминам и конкретным терминам с длинным хвостом.
Проблемы, вызванные иерархией контента
Категоризация контента и построение иерархии создают разрозненность контента, как кластеры тесно связанных тем. Google будет сканировать разные страницы с разной скоростью, переходя по ссылкам с разных сайтов.
Некоторые хранилища контента более популярны, чем другие. Эти страницы могут получать больше внешних ссылок и трафика, чем другие, и, как следствие, занимать более заметные позиции в обычном поиске.
Если контент слишком разрознен и не получает ссылок и трафика, он может работать хуже, даже если другие хранилища контента работают очень хорошо.
Иерархии контента могут изолировать некоторые популярные кластеры страниц, которые могут располагаться слишком глубоко на сайте.
Здесь на помощь приходят горизонтальные ссылки.
Несмотря на то, что релевантность ссылок помогает в ранжировании, отсутствие перекрестных ссылок между хранилищами контента может нанести ущерб вашему общему рейтингу.
Всегда есть способы создать отношения, которые горизонтально связывают категории друг с другом. Тот факт, что все страницы принадлежат одному и тому же веб-сайту, уже указывает на то, что эти страницы не совсем нерелевантны друг другу.
Действия: связывание между категориями контента
- Категоризация контента таким образом, чтобы формировались иерархии категорий, понятные пользователю, и должным образом связывались эти страницы, поднимаясь и опускаясь по иерархии. Это большинство ссылок.
- Создайте перекрестные ссылки между страницами, которые относятся к разным категориям, но имеют сходство.
Связи между страницами продуктов и контент-маркетинга
Компании, продающие более одного продукта или услуги, будут делать все, что упомянуто выше, для классификации страниц, создания хранилищ контента и связывания их.
Однако многие SEO-команды и команды, занимающиеся контентом, также создают активы, которые должны быть привлекательными и общедоступными. Часто это происходит в форме блога с сообщениями, содержащими ссылки на определенные продукты и услуги.
Сообщения в блогах могут быть полезны, поскольку они направляют больше трафика на страницы продуктов. Однако многие сайты не могут связать страницы продуктов со страницами блога.
Использование этого типа горизонтальной ссылки помогает информировать пользователей о вашем продукте или услуге и повышает эффективность SEO.
Действия: связь между страницами продуктов и контента
- Страницы продуктов также должны ссылаться на соответствующие страницы маркетинга контента. Это могут быть сообщения в блогах, ответы на часто задаваемые вопросы и руководства по продуктам.
Навигация по веб-сайту с использованием эффектов JavaScript
Иногда ссылки и веб-страницы пишутся на JavaScript. Это проблема, потому что поисковые системы с трудом находят внутренние ссылки, созданные в JavaScript.
Это проблема, потому что поисковые системы с трудом находят внутренние ссылки, созданные в JavaScript.
Несмотря на то, что в последние годы Google стал лучше читать JavaScript, специалисты по поисковой оптимизации пришли к выводу, что результаты противоречивы.
Другие поисковые системы до сих пор не умеют читать JavaScript. Это означает, что ваша внутренняя ссылка может быть полностью потеряна, когда поисковые системы сканируют ваш контент.
Мир SEO разделился во мнениях относительно целесообразности использования JavaScript.
- С одной стороны, некоторые SEO-специалисты вообще избегают JavaScript.
- С другой стороны, веб-дизайнеры и эксперты по юзабилити утверждают, что JavaScript необходим для взаимодействия с пользователем.
Я считаю, что есть золотая середина, где можно использовать JavaScript, избегая проблем с SEO.
Ссылки, которые отображают и скрывают содержимое уже на странице
JavaScript можно использовать для отображения и скрытия определенного содержимого на странице без фактического изменения страницы, на которой вы находитесь. Когда это происходит, весь ваш контент предварительно загружается на страницу.
Когда это происходит, весь ваш контент предварительно загружается на страницу.
В этом случае поисковые системы могут сканировать весь ваш контент, даже если часть его скрыта. Это успешно только тогда, когда количество скрытого контента остается незначительным; это может стать проблемой, когда вся страница меняется, но URL-адрес остается прежним.
Проблемы возникают из-за того, что, когда вы прячете слишком много контента в одном URL-адресе, это размывает фокус контента на этой странице. Совершенно другая тема должна иметь свою страницу.
Действия: ссылки, которые отображают и скрывают содержимое
- Для небольшого количества содержимого удалите тег привязки и замените его обработчиком события JavaScript onclick.
- Используйте CSS для управления курсором и перехода от стрелки к указателю в виде руки.
- Для больших объемов контента, включая одностраничные веб-сайты с параллаксной прокруткой, не весь контент должен быть предварительно загружен.

- Предварительно загружать только содержимое, непосредственно связанное с URL-адресом.
- Для всех тегов привязки должно быть значение href и параметр onclick.
- Это значение href ведет к новому URL-адресу, который предварительно загружает только содержимое, связанное с этим новым URL-адресом.
- Функция onclick предотвратит загрузку нового URL, но разрешит загрузку контента с целевого URL.
- Используйте функцию pushState для обновления URL-адреса, даже если эта страница не загрузилась.
Более подробная презентация того, как это может быть конкретно реализовано на веб-сайтах, хорошо объяснена в этой презентации, сделанной на seoClarity в 2016 году.
В нем конкретно рассказывается об AngularJS, популярном фреймворке JavaScript, а также о связанных с ним проблемах и решениях для SEO. Тем не менее, уроки здесь также применимы практически к любому фреймворку JavaScript.
Использование параметров отслеживания в URL
Специалисты по юзабилити и специалисты по оптимизации конверсии отслеживают поведение пользователей по-разному. Иногда это связано с использованием параметров отслеживания в URL-адресах на сайте.
Иногда это связано с использованием параметров отслеживания в URL-адресах на сайте.
Это вызывает проблемы с дублированием содержимого из-за ссылок на разные URL-адреса с одинаковым содержимым. Это можно решить несколькими способами.
Действия: параметры отслеживания в URL-адресах
- Избегайте использования параметров отслеживания в URL-адресах. Вместо этого отслеживайте их с помощью обработчиков событий onclick отслеживания JavaScript для ссылок, которые будут передавать те же параметры отслеживания. При использовании Google Analytics это можно сделать с помощью отслеживания событий.
- Всегда используйте самоссылающийся канонический тег — это хорошая практика, позволяющая избежать многих проблем с дублированием содержимого.
Приоритет первого звена
Считается, что веб-страница, содержащая две или более ссылок, ведущих к одному и тому же URL-адресу, вызывает проблемы при сканировании поисковыми системами, поскольку учитывается только первая ссылка, а повторяющаяся ссылка игнорируется.
Это обсуждалось на форумах и тестировалось в 2008 году рядом людей, включая Рэнда Фишкина и меня.
Приоритет первой ссылки, как показано на Moz, Рэнд Фишкин Мне еще предстоит проверить это снова, и я не видел, чтобы другие SEO-специалисты тестировали это в последнее время.
Проблемы SEO, возникающие из-за приоритета первой ссылки
Верхняя панель навигации и левая боковая панель часто появляются в исходном коде первыми перед основным содержанием. Кроме того, навигационные элементы в этих меню часто имеют короткий якорный текст. Они, как правило, менее ориентированы на ключевые слова и больше ориентированы на дизайн.
Ссылки в основном содержимом страницы имеют тенденцию быть более ориентированными на ключевые слова, а окружающий контент поддерживает ключевое слово. Они также более гибкие по длине, с более длинным и конкретным анкорным текстом; этот более длинный текст увеличивает количество ключевых слов, по которым потенциально может ранжироваться страница. Однако из-за проблем с приоритетом первой ссылки эти ссылки часто игнорируются поисковыми системами.
Действия: Приоритетная проблема First Link
- Учитывайте порядок кода. Отдавайте предпочтение основному контенту перед боковой и верхней панелью навигации. CSS можно использовать для управления направлением плавания слева направо или справа налево, чтобы боковая панель навигации загружалась после основного содержимого. Верхней панелью навигации можно управлять с помощью абсолютного позиционирования.
Управление навигацией на больших веб-сайтах
Для крупных веб-сайтов (с сотнями тысяч или миллионами страниц) навигация по веб-сайту может стать серьезной проблемой.
Естественная навигация по сайту в категоризированных меню обычно ведет ко всем страницам сайта, а карта сайта в формате XML может помочь проиндексировать все страницы.
Однако отсутствие перекрестных ссылок между хранилищами контента может создать расстояние между страницами.
На большом сайте может быть сложно определить все возможные связи между страницами продуктов и соответствующими маркетинговыми страницами продуктов.
Некоторые разделы крупных сайтов могут не получать достаточное количество ссылок с других страниц, в которых они нуждаются.
Кроме того, другие проблемы, такие как приоритет первой ссылки и проблемы с JavaScript, трудно обнаружить на миллионах страниц.
Вот три решения этих проблем:
1. Делегирование в разные отделы
Крупные компании имеют пропорционально большие веб-сайты, на которых несколько сотрудников принадлежат к разным отделам. Многие отделы могут соответствовать разным разделам сайта.
Убедитесь, что все, кто занимается обслуживанием различных разделов веб-сайта, придерживаются одних и тех же принципов и методов SEO. Затем распределите работу по оптимизации навигации по всему веб-сайту.
Затем распределите работу по оптимизации навигации по всему веб-сайту.
2. Используйте инструменты или инструменты сборки
Автоматизация всегда делает ручные процессы более масштабируемыми. Если у вас нет собственного проприетарного инструмента, может не быть единого инструмента для выявления и устранения всех проблем, упомянутых выше.
Инструменты сканирования, такие как Xenu, Screaming Frog, DeepCrawl или Botify, могут анализировать существующие ссылки, определять проблемы и предоставлять описание архитектуры сайта.
Если вы хотите визуализировать архитектуру сайта, в этом могут помочь такие инструменты, как DynoMapper и PowerMapper.
Инструменты исследования ссылок, такие как Open Site Explorer от Moz, Ahrefs, Majestic, Sistrix, LRT и CognitiveSEO, могут анализировать, какие страницы получают наибольшее количество обратных ссылок извне, а затем добавлять перекрестные ссылки с этих страниц, ведущие на более важные страницы сайта.
Собственный инструмент, который мы используем, автоматизирует процесс сканирования страницы и определения, какие страницы ссылаются друг на друга.
3. Используйте поэтапный подход
У крупных веб-сайтов не всегда есть большие команды, которые распределяют работу по оптимизации страниц. Если ресурсов не хватает, можно создать собственные инструменты, облегчающие этот процесс.
Если эти инструменты не обеспечивают необходимой вам помощи, рассмотрите возможность поэтапного подхода. Это влечет за собой работу над одним разделом за раз с графиком оптимизации. Это ежедневный процесс, который может занять больше времени, но использование таких показателей, как органический поисковый трафик, поможет вам определить, что следует оптимизировать в первую очередь.
7 ключевых выводов
- Пользователи на первом месте: Навигация по вашему сайту должна в первую очередь удовлетворять пользователей. Затем оптимизируйте навигацию для повышения эффективности SEO. Никогда не ставьте под угрозу пользовательский опыт.
- Перекрестные ссылки между хранилищами контента: Релевантность контента между страницами важна для ранжирования, что естественно в хорошо классифицированной иерархической архитектуре сайта.
 Однако это может иметь ограничения, если в нем отсутствуют перекрестные ссылки между хранилищами контента, где некоторые страницы слишком глубоки или слишком далеки от получения достаточного количества ссылок из других источников.
Однако это может иметь ограничения, если в нем отсутствуют перекрестные ссылки между хранилищами контента, где некоторые страницы слишком глубоки или слишком далеки от получения достаточного количества ссылок из других источников. - От блогов к продуктам, от продуктов к блогам: Создавайте высококачественный контент, полезный и актуальный для вашей целевой аудитории. Если эти сообщения в блоге помогают принять решение о покупке продукта, дайте ссылку на сообщение в блоге на странице (страницах) конкретного продукта.
- Параметры отслеживания: Избегайте их использования; используйте обработчик событий onClick для ссылок в целях отслеживания. Всегда безопасно иметь самоссылающийся канонический тег.
- Ссылки JavaScript: Избегайте использования JavaScript для написания контента и ссылок. Если нет способа обойти это, есть методы, чтобы заставить его работать.
- Приоритет первой ссылки: В идеале основной контент должен быть первым.
 Далее идет боковая панель, за которой следует верхняя панель. Наконец, обработайте нижний колонтитул. Необходимы дальнейшие испытания, чтобы определить, действительно ли это все еще актуальная проблема, но придерживаться этого метода не помешает.
Далее идет боковая панель, за которой следует верхняя панель. Наконец, обработайте нижний колонтитул. Необходимы дальнейшие испытания, чтобы определить, действительно ли это все еще актуальная проблема, но придерживаться этого метода не помешает. - Огромные веб-сайты: От тысяч до миллионов страниц сложно выполнить все вышеперечисленное. Делегируйте задачи команде, автоматизируйте задачи с помощью инструментов или решайте проблемы по одной.
Кредиты изображений
Избранное изображение: Пауло Бобита
Все скриншоты сделаны автором
Категория SEO
Руководство по навигации по веб-сайту: основы и рекомендации
Изучите 4 типа навигации по веб-сайту, прежде чем применять эти рекомендации в дизайне своего веб-сайта.
Если вы хотите улучшить взаимодействие с пользователем на своем веб-сайте, вам необходимо улучшить навигацию по веб-сайту. Навигация — это процесс навигации по веб-сайту, например, от главной страницы до страниц разделов.
Навигация — это процесс навигации по веб-сайту, например, от главной страницы до страниц разделов.
Хорошая навигация по веб-сайту помогает пользователям быстро и легко находить то, что они ищут, дольше удерживает их на вашем сайте и помогает им полностью изучить ваш сайт. В этом руководстве мы дадим вам общее представление о навигации по веб-сайту, а также некоторые рекомендации, которые помогут вам улучшить взаимодействие с пользователем на вашем сайте.
Основы навигации по веб-сайту
При создании веб-сайта важно предусмотреть четкую и лаконичную навигацию, чтобы пользователи могли легко находить нужную им информацию. Спроектируйте навигацию так, чтобы посетители могли легко переходить от раздела к разделу, не теряясь и не путаясь. Эти 4 типа навигации помогут направить ваших посетителей.
Горизонтальная панель навигации
Вы можете выбрать один из нескольких способов создания эффективной горизонтальной панели навигации, поэтому важно найти то, что лучше всего подходит для вашего веб-сайта. Некоторые популярные методы включают использование кнопок, списков с прокруткой или вкладок. Также полезно учитывать привычки пользователя при просмотре и особенности дизайна, такие как фотогалереи и сообщения в блогах. После того, как вы определились с макетом, протестируйте его в небольшом масштабе, прежде чем вносить какие-либо изменения.
Некоторые популярные методы включают использование кнопок, списков с прокруткой или вкладок. Также полезно учитывать привычки пользователя при просмотре и особенности дизайна, такие как фотогалереи и сообщения в блогах. После того, как вы определились с макетом, протестируйте его в небольшом масштабе, прежде чем вносить какие-либо изменения.
Когда вы довольны своей панелью навигации, пришло время добавить немного стиля. Это можно сделать с помощью шрифтов и цветов, а также графики или изображений. Выбирайте высококачественные файлы, которые будут хорошо смотреться на всех устройствах, от настольных компьютеров и дисплеев ноутбуков до смартфонов и других мобильных устройств. И, наконец, свяжите панель навигации непосредственно с основным содержимым вашего сайта.
Выпадающее меню навигации — отличный способ облегчить посетителям навигацию по вашему сайту. Его можно использовать для различных типов контента, таких как сообщения в блогах, страницы, продукты и решения или услуги. Используя правильный тип выпадающего меню, вы можете дольше удерживать своих посетителей на своем сайте и облегчить им поиск того, что они ищут.
Используя правильный тип выпадающего меню, вы можете дольше удерживать своих посетителей на своем сайте и облегчить им поиск того, что они ищут.
Чтобы создать выпадающее меню, вам необходимо выполнить следующие шаги:
- Начните с простого файла HTML, который включает следующие элементы:
( для панели навигации). - Добавьте необходимый CSS для стильного отображения меню.
- Создайте встроенный скрипт (jQuery или другой), который позволит вам использовать простой синтаксис кода, чтобы легко добавлять и управлять раскрывающимися списками на вашей веб-странице.
- Загрузите свои файлы в живую среду и протестируйте свои меню.
Навигационное меню «гамбургер» может помочь упростить использование веб-сайта и навигацию по нему. В этом типе меню вся необходимая информация о ваших бургерах собрана в одном месте, чтобы потребители могли легко найти то, что они ищут.
Существует множество типов навигационных меню-гамбургеров, но наиболее распространенными являются: слайды заголовков, вертикальные ползунковые меню, панели содержимого с вкладками и многогранные панели. Все эти методы предлагают уникальные преимущества, которые следует учитывать при разработке навигационного меню вашего сайта.
Существует несколько различных типов вертикальных боковых навигационных меню, которые могут затруднить выбор правильного типа. Самый распространенный тип — выпадающее меню. Обычно это отображается вверху или внизу страницы. Этот тип меню требует, чтобы пользователи прокручивали вниз или вверх, чтобы найти то, что они ищут.
Другим вариантом является скользящее меню, которое обычно содержит больше параметров, чем раскрывающееся меню, и ведет себя как стандартная панель инструментов навигации по веб-сайту. Вы можете перетаскивать элементы на место на этой панели инструментов, что упрощает добавление нового содержимого или изменение способа отображения элементов без необходимости перестраивать весь сайт с нуля.
Последний тип меню навигации боковой панели называется накладной панелью вкладок. Этот стиль популяризировали адаптивные веб-сайты, но он доступен в качестве опции на любом веб-сайте, использующем методы CSS3. Он работает аналогично полосе ползунка, за исключением того, что все вкладки появляются одновременно, а не после выбора другой с помощью щелчков мыши. Вкладки также можно открывать по отдельности, дважды щелкнув их, как обычные вкладки в веб-браузерах.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Передовой опыт навигации по веб-сайту
Навигация по веб-сайту является очень важной частью взаимодействия с пользователем. Это важный элемент, который помогает посетителям найти то, что они ищут на вашем сайте, и обеспечивает беспрепятственный переход информации с одной страницы на другую. Ниже приведены некоторые рекомендации по навигации по веб-сайту.
Сделайте вашу домашнюю страницу простой
Избегайте перегрузки домашней страницы различными типами ссылок, графики и кнопок, которые могут запутать ваших посетителей и помешать им перейти дальше на сайт. Так, например, убедитесь, что на главной странице есть только 1 кнопка — «Войти» или что-то подобное. Сделайте навигацию простой, чтобы предоставить пользователям легкий доступ и навигацию по всем страницам.
Убедитесь, что навигация веб-сайта на 100 % реагирует на мобильные устройства.
Мобильная навигация имеет решающее значение по целому ряду причин, наиболее важной из которых является то, что она должна работать безупречно на всех устройствах. Это означает, что пользователи могут получать данные с самых разных устройств, включая смартфоны, планшеты, компьютеры и настольные компьютеры. Более того, поскольку клиентам никогда не нужно настраивать свои впечатления от просмотра в соответствии с используемым ими устройством, это делает просмотр вашего веб-сайта более удобным для пользователя.
Кроме того, предотвращая непреднамеренную отправку посетителями вашего веб-сайта конфиденциальных данных через не отвечающий интерфейс, адаптивность мобильного сайта защищает данные клиентов.
Проверьте свой текущий веб-сайт для мобильных устройств на различных типах устройств, чтобы убедиться в совместимости и определить области для улучшения, убедиться, что изображения загружаются должным образом, обеспечить соответствие стандартам разметки HTML5 (WCAG2 AA) и оптимизировать сценарии и файлы CSS для сокращения времени загрузки.
Будьте последовательны
Согласованность является ключом к навигации по веб-сайту, а это означает, что все элементы сайта должны перемещаться таким образом, чтобы это имело смысл. Сюда входят пункты меню, пункты подменю, заголовки и абзацы, а также изображения. Навигация может легко запутаться, если ее сделать неправильно, поэтому не усложняйте ее, следуя некоторым основным рекомендациям.
Макет главной страницы, одинаковый для всех страниц, позволит посетителям почувствовать, что они перемещаются по вашему сайту от начала до конца, и им не нужно угадывать, на какой странице они находятся, или прокручивать страницу без необходимости.
Иерархическое меню навигации поможет вам более эффективно упорядочить содержимое, а пользователям будет проще находить то, что они ищут. Вы также можете комбинировать иерархии с раскрывающимися списками или флажками, чтобы пользователи могли еще больше контролировать, как информация отображается на вашем веб-сайте.
Разумное использование пустого пространства помогает создать эстетически приятный дизайн, а также необходимо для организации больших объемов текста в удобном формате. Избегайте переполненных абзацев и старайтесь, чтобы предложения были короткими и легко читаемыми. Это будет иметь большое значение для того, чтобы помочь пользователям оставаться погруженными в ваш контент.
Добавление навигации по веб-сайту в виде цепочек — это простой способ предоставить пользователям обзор основных страниц вашего сайта. Для этого используйте тегов и релевантные ключевые слова. Например, если вы пишете о кулинарии, добавление тегов приведет пользователей ко всем рецептам в вашем блоге. Вы также можете добавить определенные подкатегории в эту категорию или определенные сообщения, связанные с этой темой.
Вы также можете добавить определенные подкатегории в эту категорию или определенные сообщения, связанные с этой темой.
Сделайте гипертекст очевидным
Гипертекст является неотъемлемой частью веб-дизайна и должен быть реализован очевидным образом. Это означает, что заголовки должны быть выделены жирным шрифтом, подчеркнуты и размещены в верхней части страницы, где их будет легче всего увидеть. Ссылки также должны быть большими и удобными для нажатия. И, наконец, убедитесь, что весь ваш текст легко доступен для поиска по ключевым словам или фразам.
Оптимизация панели навигации
Существует несколько способов оптимизации панели навигации. Один из способов — организовать свои бары по категориям, таким как образ жизни, здоровье и благополучие, финансы и инвестиции. Эта организация облегчает посетителям поиск информации, которую они ищут, быстро и эффективно.
Сделайте все понятным и простым для пользователя
Пользователь должен легко понять, что вы предлагаете и как это использовать.
Да, всегда учитывайте нижний колонтитул при разработке веб-сайта. Он обеспечивает важный структурный контент и форматирование для вашего сайта, а также повышает удобочитаемость и общее удобство использования. Кроме того, добавление нижнего колонтитула к вашему веб-сайту добавит одни и те же базовые элементы дизайна ко всем вашим страницам, чтобы пользователи могли легко перемещаться по вашему сайту.
Оставьте кнопки для призывов к действию
Используйте крупный шрифт для удобства чтения и ясный, краткий язык. Разместите кнопки в верхней части страницы, где они, скорее всего, будут нажаты, и сделайте их визуально привлекательными, чтобы люди хотели на них нажимать.
Наконец, важно поддерживать ваш веб-сайт в актуальном состоянии. Это поможет обеспечить положительный опыт пользователей при посещении вашего веб-сайта. Имейте в виду, что обновление вашего веб-сайта также является хорошим способом улучшить его рейтинг SEO.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Навигация по веб-сайту — Планирование и внедрение — Smashing Magazine
- 16 минут чтения
- Витрины, Дизайн, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
Навигация в веб-дизайне усложняется тем, что она может быть настолько универсальной. Навигация может быть простой или сложной: несколько основных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из системы; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации. Проектирование навигации само по себе является искусством, и дизайнеры становятся лучше в этом с опытом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Организация структуры навигации
Пожалуй, самая сложная часть навигации в Интернете — это ее организация и проектирование. В конце концов, кодирование может быть относительно простым. В этом первом разделе мы рассмотрим некоторые методы и рекомендации по организации навигации, которые могут обеспечить более интуитивно понятный пользовательский интерфейс и более высокие коэффициенты конверсии.
### Первичный и вторичный
Большинству веб-сайтов, особенно с большим количеством контента или функций, необходимы навигационные меню. Но по мере того, как веб-сайт становится все более сложным, направлять пользователей к этому контенту и функциям не должно быть задачей какого-то одного меню. Весь этот контент не всегда помещается в одно большое меню, как бы оно ни было организовано. В то время как многим веб-сайтам требуется более двух, все веб-сайты имеют как минимум два основных меню: основное и дополнительное.
В то время как многим веб-сайтам требуется более двух, все веб-сайты имеют как минимум два основных меню: основное и дополнительное.
SpeckyBoy
Вы можете предположить, что первичная и вторичная навигация отмечены на изображении выше неправильно, но я считаю, что это не так.
Больше после прыжка! Продолжить чтение ниже ↓
Основная навигация означает контент, который интересует большинство пользователей. Но важность относительна; тип контента, на который ссылается основная навигация на одном веб-сайте, может быть таким же, на который ссылается вторичная навигация на другом (например, общая информация о компании или человеке).
Вторичная навигация предназначена для содержимого, представляющего второстепенный интерес для пользователя. Любой контент, который не служит основной цели веб-сайта, но который может быть интересен пользователям, будет размещен здесь. Для многих блогов это будут ссылки «О нас», «Внести вклад», «Реклама» и так далее. Для других веб-сайтов ссылки могут быть для клиентской области, часто задаваемых вопросов или страницы справки.
Для многих блогов это будут ссылки «О нас», «Внести вклад», «Реклама» и так далее. Для других веб-сайтов ссылки могут быть для клиентской области, часто задаваемых вопросов или страницы справки.
Если вы хотите узнать больше о первичной и вторичной навигации, прочтите отличную статью «Понимание навигации по сайту: ключевые термины» с подробным объяснением различных терминов навигации, в том числе для основного и вторичного меню.
Первая задача при организации навигации — организовать содержимое. Только после того, как содержимое будет организовано, вы сможете определить, что является основным, а что второстепенным, а затем определить местоположение и структуру навигации любого остального содержимого. Контент, который не подходит ни для основной, ни для дополнительной навигации, может находиться в других меню, будь то подменю, меню нижнего колонтитула, виджет боковой панели или что-то еще. Не предполагать, что основная навигация не может проходить в этих областях страницы; во многих случаях основная навигация лучше всего подходит для боковой панели или раскрывающихся списков.
Также спросите, нужна ли вообще навигация дальше основного меню? Если нужно вторичное меню, то зачем и как лучше его реализовать? Независимо от того, насколько организован контент, если его много и, следовательно, требуется более сложная навигационная структура, то различить первичный и вторичный контент может быть сложно. К счастью, есть отличный метод, который могут попробовать дизайнеры: карточная сортировка.
Информационная архитектура: сортировка карточек
Как лучше организовать контент? Как навигация должна быть помечена, сгруппирована и расположена? Как люди будут использовать навигацию?
Сортировка карточек обычно используется в информационной архитектуре и может помочь веб-дизайнерам ответить на все эти вопросы еще до начала этапа проектирования. Сортировка карточек в основном помогает дизайнерам организовывать навигацию, особенно сложную навигацию, наиболее эффективным способом.
Одна жалоба, которую я регулярно слышу о веб-сайтах… заключается в том, что они разработаны в соответствии со структурой организации.Учитывая, что информационная архитектура обычно создается внутренними командами, это имеет смысл. Один из способов получить информацию о структуре сайта, отражающей образ мышления посетителя, — это собрать информацию из карточек.
Сортировка карточек позволяет посетителям веб-сайта упорядочивать и маркировать контент. Полезно, чтобы посетитель показал вам, как он подойдет к вашему веб-сайту, а группировка и маркировка являются ключевыми элементами для определения наилучшей навигации по веб-сайту. Конечно, вы, скорее всего, получите множество разных группировок от пользователей, поэтому вы будете искать совпадения и общие черты, а также думать, как помочь тем, кто использовал разные группы и ярлыки.
– Эми Хиссрич
Сортировка карточек может быть использована для определения меню и подменю, формулировки в них и даже их дизайна и структуры. Здесь мы рассмотрим основы, но обязательно ознакомьтесь с приведенными ниже ресурсами для получения дополнительной информации, руководств и примеров.
(Изображение: Dunk the Funk)
Существует два типа:
- Открытая сортировка карточек — это когда участникам выдаются карточки с темами содержания и их просят организовать их в группы. Им заранее не дают никакой информации или контекста. Затем они называют группы. В зависимости от проекта участникам может быть предложено создать две группы, неограниченные группы, подгруппы и так далее. Их также можно попросить организовать группы и контент в соответствии с иерархией, которую они считают лучшей.
- Закрытая сортировка карточек — это когда участникам выдаются карточки с темами контента, а также с категориями, в которые их можно поместить (а иногда даже с подкатегориями). Участники не несут ответственности за название карт. Этот вариант отлично подходит для выхода с веб-сайтов с установленными категориями, меню и т. д.
Ниже приведены некоторые ресурсы и дополнительная информация о сортировке карточек:
- Сортировка карточек: введение
- Сортировка карточек: допущенные ошибки и извлеченные уроки
- Сортировка карт: складывание колоды для лучшей навигации
Существует также множество приложений для сортировки карт, некоторые из них настольные, а другие онлайн. Онлайн-сортировка карт может быть проще в использовании, но это не всегда правильный выбор. Отличная статья о UX для масс, в которой рассматриваются плюсы и минусы каждого подхода: «Онлайн-сортировка карт: даже лучше, чем реальная вещь?» Для простых инструментов сортировки карточек воспользуйтесь OptimalSort, WebSort и UserZoom.
Онлайн-сортировка карт может быть проще в использовании, но это не всегда правильный выбор. Отличная статья о UX для масс, в которой рассматриваются плюсы и минусы каждого подхода: «Онлайн-сортировка карт: даже лучше, чем реальная вещь?» Для простых инструментов сортировки карточек воспользуйтесь OptimalSort, WebSort и UserZoom.
Сгруппированное содержимое: схемы классификации
Когда много контента сгруппировано в одну категорию, возникает другая проблема: в каком порядке все это размещать? Сортировка карточек и подобные методы могут помочь в создании групп и иерархии, а также в различии между верхним и подуровнем навигации, но как следует упорядочивать содержимое в этих группах? По алфавиту? По наиболее используемым или наиболее популярным? От самого последнего к самому старому?
Ниже приведен список наиболее распространенных методов классификации контента, а также рекомендации о том, для чего каждый из них лучше всего подходит:
- От самого последнего к самому старому Подходит для срочного контента.

- В алфавитном порядке Отлично подходит, когда пользователю нужно найти что-то быстро. Сюда входят определения, указатели и другой контент, о котором пользователи узнают до того, как найдут его.
- Самые популярные или наиболее используемые Отлично подходит для просмотра на основе интересов, а не контента, который нужен пользователям.
- Географический Определенный контент не имеет отношения к определенным регионам или субрегионам?
- В порядке выполнения Если контент каким-то образом представляет собой процесс (например, «Как подать налоговую декларацию»), то он может быть организован в соответствии с порядком действий, которые должен предпринять пользователь. У FeverBee есть отличный пример этого: «Как создать онлайн-сообщество: полный список ресурсов». Хотя веб-сайт представляет собой блог, содержание не обязательно зависит от времени, поэтому автор создал прекрасную навигационную структуру, в которой большая часть контента представлена в виде пошагового процесса.

Чтобы узнать больше о схемах классификации, ознакомьтесь с разделом UX Booth «Схемы классификации (и когда их использовать)».
## Навигация и уровни пользователей
Для веб-сайтов, где навигация меняется в зависимости от того, вошел ли пользователь в систему или вышел из нее, возникают другие организационные проблемы. На некоторых веб-сайтах может быть простая клиентская область, а на других — полноценные сообщества. При таком взаимодействии роли пользователей и доступный контент могут различаться, и владельцы могут захотеть выделить какой-то контент или оформить его по-другому.
Ниже приведены несколько советов по организации навигации по уровням членства:
- Какие существуют уровни пользователей? Многие владельцы веб-сайтов планируют это заранее, и это во многом зависит от их бизнес-модели. Как дизайнер или разработчик, убедитесь, что вы знаете, какие уровни навигации необходимы, и следите за их содержанием.

- Дизайн и план для каждого уровня отдельно. Не ждите, пока будет настроена область членства, прежде чем рассматривать структуру навигации по уровням. Как должен быть организован контент для вышедших из системы пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Администраторы или обычные участники? Бесплатные аккаунты против платных аккаунтов?
- К какому содержимому должен иметь доступ каждый тип пользователей? Вышедший из системы посетитель захочет узнать больше о сообществе или услуге. Вошедший в систему участник уже будет убежден, поэтому основная навигация для него должна отражать то, что доступно с его членством. Есть ли специальный контент для платных участников, и нужно ли его выделять, чтобы он был более заметен? Должны ли администраторы, вышедшие из системы, показывать специальные ссылки или контент, или обо всем этом позаботятся, как только они войдут в систему?
Планирование для различных уровней пользователей может выполняться теми же методами, что и для первичной и вторичной навигации. Сортировка карт может быть полезна для каждого уровня. Подумайте, какой должна быть основная навигация, какой должна быть вторичная навигация, куда все должно идти (т.е. иерархия) и как должны быть помечены пункты меню.
Сортировка карт может быть полезна для каждого уровня. Подумайте, какой должна быть основная навигация, какой должна быть вторичная навигация, куда все должно идти (т.е. иерархия) и как должны быть помечены пункты меню.
Что нужно делать участникам? Чего они хотят добиться? Это отличные вопросы, которые можно задать при организации за пределами уровней членства или за пределами состояний входа и выхода.
Возьмите Facebook. Контент есть везде, и он создается пользователями. Как организовать навигацию вокруг этого? Facebook структурирован по контексту; это определяется и организовано тем, как пользователь действует на веб-сайте. Каналы, сообщения, события и друзья являются частью основной навигации, в то время как другая навигация основана на определенных приложениях, запросах, друзьях друзей и т. д. Остальная навигация основана на том, как пользователь использовал Facebook в прошлом. .
Ниже приведена подборка веб-сайтов, на которых есть членство, клиентские зоны и тому подобное. Он показывает, насколько разнообразными могут быть веб-сайты в том, как они управляют навигацией и структурой в зависимости от уровня пользователей и состояний входа и выхода.
Он показывает, насколько разнообразными могут быть веб-сайты в том, как они управляют навигацией и структурой в зависимости от уровня пользователей и состояний входа и выхода.
MailChimp
В MailChimp расположение основной навигации для вошедших и вышедших пользователей одинаково, но содержание меню отличается. Вышедшим из системы пользователям (и новым посетителям) навигация MailChimp поможет им войти в систему и заинтересует их в регистрации с помощью таких элементов, как функции и цены. Для зарегистрированных пользователей навигация становится панелью управления службой.
Должна ли навигация всегда так сильно меняться? Вовсе нет, хотя в данном случае это было самое удобное решение. Существует много других сценариев, в которых основная навигация должна остаться прежней, но дополнена дополнительной навигацией для зарегистрированных пользователей.
Freelance Mingle
В Freelance Mingle вторичная навигация — это единственное главное меню, которое меняется для вошедших и вышедших из системы пользователей. Мини-меню наверху отвечает основным потребностям участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как зарегистрированным, так и не вошедшим участникам, что делает навигацию довольно простой; но только участники могут публиковать контент.
Мини-меню наверху отвечает основным потребностям участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как зарегистрированным, так и не вошедшим участникам, что делает навигацию довольно простой; но только участники могут публиковать контент.
Кроме того, делая разделы видимыми для новых посетителей, ограничивая при этом их функциональность, они служат для интерактивного тура по веб-сайту. Если вы зарегистрируетесь, это то, что вы получите!
Freelance Mingle
FreshBooks
Некоторые веб-сайты идут в совершенно другом направлении. В то время как два приведенных выше примера имеют стиль и схему навигации, одинаковые для вошедших и вышедших из системы пользователей, FreshBooks и многие другие веб-сайты имеют совершенно разные макет и структуру для участников.
FreshBooks продает свои услуги и продвигает регистрацию не вошедшим в систему пользователям. При нажатии на ссылку «Войти» в правом верхнем углу пользователь перенаправляется на страницу входа. После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит содержимого, предлагаемого пользователям, не выполнившим вход.
После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит содержимого, предлагаемого пользователям, не выполнившим вход.
FreshBooks
Business Catalyst
Business Catalyst делает что-то похожее, но сохраняет больше собственного бренда, что позволяет немного настроить клиентскую область. Домашняя страница для вышедших из системы пользователей во многом такая же, как и на других веб-сайтах; содержание и навигация направлены на то, чтобы привлечь новых пользователей к регистрации. После входа в систему пользователь перенаправляется в клиентскую область, а не на входную версию домашней страницы. Макет, структура навигации и меню полностью меняются для зарегистрированных пользователей, очень ощутимо разделяя две области веб-сайта.
В клиентской области особенно хорошо организована сложная навигация. Первая вкладка предназначена для основной информации об учетной записи, а остальные вкладки предназначены для других страниц или разделов. Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху. Отдельное раскрывающееся меню «Последние элементы» справа также отлично подходит, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху. Отдельное раскрывающееся меню «Последние элементы» справа также отлично подходит, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Business Catalyst
Общие соображения
В основе дизайна навигации лежит удобство поиска и использования. Независимо от того, насколько она проста или сложна, навигация должна хорошо работать для пользователей. Теперь мы рассмотрим некоторые тенденции в навигации и то, как этот дизайн может принести пользу или помешать веб-сайтам.
### Горизонтальная или вертикальная
Решение о том, делать ли навигацию горизонтальной или вертикальной, как правило, определяется характером и направленностью веб-сайта. Часто это сочетание того и другого, но с первичной навигацией мы видим определенные тенденции. Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальную, так и вертикальную навигацию (обычно с выпадающими меню). Блоги сильно различаются; основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню вертикальны. На новостном сайте навигация смешанная, без четкой тенденции в любом направлении.
Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальную, так и вертикальную навигацию (обычно с выпадающими меню). Блоги сильно различаются; основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню вертикальны. На новостном сайте навигация смешанная, без четкой тенденции в любом направлении.
На решение о горизонтальной или вертикальной навигации влияет ряд факторов, включая дизайн, удобство использования и плотность содержимого. Иногда дизайнеры добавляют значки в навигацию или добавляют вокруг нее визуальные элементы, чтобы сделать ее более заметной. Еще одним распространенным соображением является богатая типографика: поскольку навигация является наиболее популярной областью веб-сайта, ей можно было бы придать особую типографическую обработку, чтобы сделать пользовательский опыт немного более отличительным и уникальным.
Список отделов Amazon слишком длинный, чтобы идти в горизонтальном меню, не выглядя переполненным. Вместо этого вверху мы находим панель поиска, которая сама по себе является своего рода навигацией. Многие клиенты Amazon точно знают, что ищут, поэтому сначала заходят в панель поиска; возможно, гораздо чаще, чем на других сайтах. Amazon размещает свое меню отделов слева. Поскольку список очень длинный и разнообразный, он предназначен главным образом для просмотра; и вертикальные меню хороши для просмотра. Подменю, также вертикальные, помогают пользователю более точно просматривать отделы и продукты.
Еще одна вещь, которую следует учитывать, — это основной язык веб-сайта и необходимость перевода контента на несколько языков . Английские слова относительно короткие по сравнению с немецкими и французскими словами, поэтому горизонтальная недвижимость является соображением с горизонтальными меню. Будут ли переведенные элементы требовать двух строк вместо одной или переполнения в горизонтальном меню? Требуется ли больше места, и если да, то возможно ли вертикальное меню? Всегда нужно думать о том, как веб-сайт будет читаться и использоваться, а также о практических вопросах, таких как язык.
Хотя в целом рекомендуется делать простые основные меню горизонтальными, это не обязательно. Ниже приведены несколько дизайнов, в которых для основной навигации используются вертикальные меню. Однако все эти веб-сайты имеют простые меню и довольно минималистичный дизайн и содержание; веб-сайты с большим количеством контента могут легко перекрыть вертикальные меню. Good/Corps (первый сайт ниже) — хороший пример того, как довольно большой объем информации представлен в очень компактной, даже минималистичной форме. Подразделы имеют отступ, что дает пользователям четкое представление об иерархии на сайте.
Добро/Корпус
Стура ТУ-Хемниц
Балтийский международный банк
Аналоговый Цифровой
Кембрийский дом
Дивенсис
Мелласат
Дебби Миллман
Конечно, горизонтальные меню тоже могут работать очень хорошо, а меню, соответствующие лучшим практикам, не должны быть скучными. На самом деле, сочетание горизонтального и вертикального меню даже возможно.
Ниже приведена небольшая демонстрация горизонтальных меню в действии на первичном или вторичном уровне.
Муди Интернэшнл
Большой праздник
Шерпа по веб-стандартам
Квартиры в Тихуане
Unlocking.com
Культурные решения
Мастерская обезьяна
Раскрывающиеся списки и мегараскрывающиеся списки
Хотя горизонтальные меню лучше всего подходят для навигации верхнего уровня, более крупные веб-сайты часто нуждаются в более глубокой навигации. Выпадающие меню могут вмещать множество элементов в одном пространстве, тем самым экономя ценное пространство и сохраняя навигацию организованной. Иерархию можно уточнить с помощью подуровней и даже подуровней подуровней, помогая пользователям фильтровать информацию, чтобы попасть на нужную страницу или раздел.
Еще более полезными являются мегараскрывающиеся списки, которые могут вместить еще более широкий спектр контента и макетов, но, что более важно, предоставляют пользователям более широкие области щелчка. Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места. Они также являются отличным местом для дополнительных функций и второстепенного контента. В обоих случаях важно четко указать, что выпадающее меню доступно, с помощью стрелок, значков или чего-то еще.
Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места. Они также являются отличным местом для дополнительных функций и второстепенного контента. В обоих случаях важно четко указать, что выпадающее меню доступно, с помощью стрелок, значков или чего-то еще.
Ниже приведена небольшая витрина:
Aviary
Estee Lauder
Portero Luxury
Hut Hut Hut
См. Ниже приведены несколько замечаний:
- Большая часть навигации в небольшой витрине выше организована в категории и подкатегории, которые можно определить с помощью описанного выше метода сортировки карточек.
- Многие веб-сайты имеют различный макет и стиль для каждого раскрывающегося меню под каждой ссылкой верхнего уровня. Это создает больше разнообразия и создает видимость подстраниц под главной страницей дизайна.
- Некоторые веб-сайты имеют значков, изображений и обычного текста для ссылок ; эти элементы можно использовать для продвижения, удобства навигации или просто организации.

Это лишь некоторые из особенностей представленных выше выпадающих дизайнов, но, конечно же, можно найти и много других интересных решений. Дело в том, что навигация иногда настолько обширна, что необходимы подменю (будь то раскрывающиеся списки или мегараскрывающиеся списки).
Благодаря интеллектуальному CSS и семантической разметке реализация мега-раскрывающихся меню не должна быть намного сложнее, чем создание традиционных раскрывающихся меню. Однако можно столкнуться с проблемами. Например, в Safari, мегараскрывающиеся списки, как правило, не отображаются поверх содержимого Flash . Для этого есть несколько обходных путей, но наиболее популярным, по-видимому, является размещение Flash в div или другом слое, а затем его скрытие при раскрытии раскрывающегося списка.
Ниже приведены несколько руководств по выпадающим и мегавыпадающим меню:
- «Как создать крутое раскрывающееся меню на CSS3»
- «Мега-меню: новый тренд веб-дизайна»
- «Мега-раскрывающиеся меню навигации работают хорошо»
- «Мега-меню пошли не так»
Заключение
Сложная навигация из-за объема контента, членства или чего-то еще может добавить много работы в процесс проектирования и разработки. Но при тщательном предварительном планировании и хорошей организации работа может быть довольно легкой. Организация, проектирование и кодирование навигации могут принимать различные формы, но есть определенные тенденции, которым нужно следовать, и ресурсы, к которым можно обращаться за помощью на каждом этапе.
Но при тщательном предварительном планировании и хорошей организации работа может быть довольно легкой. Организация, проектирование и кодирование навигации могут принимать различные формы, но есть определенные тенденции, которым нужно следовать, и ресурсы, к которым можно обращаться за помощью на каждом этапе.
Не стесняйтесь делиться другими советами, примерами и рекомендациями, связанными со сложной навигацией. Вероятно, существует множество подходов к каждому этапу разработки навигации, и было бы здорово узнать о практике и опыте других дизайнеров и разработчиков.
Дополнительные ресурсы
- Хлебные крошки в веб-дизайне: примеры и рекомендации
- Адаптивные меню: улучшение навигации на мобильных веб-сайтах
- Элементы навигации
- Креативный и инновационный дизайн навигации
Почему навигация на веб-сайте так важна в 2022 году?
Важность навигации по веб-сайту имеет решающее значение, когда речь идет о выделении вашего бренда. Организованная и прозрачная система навигации действует как дорожная карта, направляющая посетителей на различные страницы и информацию на вашем сайте. Крайне важно побудить посетителей остаться, просмотреть ваш контент и получить положительный пользовательский опыт, что впоследствии приведет к увеличению продаж и лояльности к бренду для вашего бизнеса.
Организованная и прозрачная система навигации действует как дорожная карта, направляющая посетителей на различные страницы и информацию на вашем сайте. Крайне важно побудить посетителей остаться, просмотреть ваш контент и получить положительный пользовательский опыт, что впоследствии приведет к увеличению продаж и лояльности к бренду для вашего бизнеса.
Что вы узнаете из этого поста:
- Что должно быть включено в навигацию по вашему сайту.
- Как создать положительный опыт просмотра для ваших клиентов.
Пользователи веб-сайта обычно хотят знать 3 вещи во время посещения вашего сайта: «Где я?», «Где я был?» и «Куда еще я могу пойти?». Наглядно демонстрируя эти ответы в вашей навигационной структуре, вы повышаете вероятность того, что посетители останутся на вашем сайте дольше, что повысит вероятность выгодной продажи.
youtube.com/embed/xjkUmqM3qsY» frameborder=»0″ allowfullscreen=»»>
Что должно быть включено в вашу навигацию?
С таким количеством страниц веб-сайта может быть трудно определить, где элементы должны отображаться и где они находятся по уровню важности. По данным Orbit Media, семь элементов навигации являются оптимальным количеством для обеспечения согласованности поисковой оптимизации (SEO) и соблюдения передовых методов удобства использования.
Тем не менее, при принятии решения о том, что делает навигационный разрез, среди заинтересованных сторон неизбежно возникнут разные мнения о наилучшем выборе. Тем не менее, ответ в основном лежит на посетителях вашего сайта и их использовании вашего сайта.
Ознакомьтесь с приведенными ниже методами, которые должны помочь вам в процессе принятия решений:
Отчет о помощи при конверсии
«Отчет о помощи в конверсии» позволяет использовать функции вашего маркетингового программного обеспечения и является отличным источником, помогающим определить лучшие элементы для включения в навигацию по веб-сайту. Он помогает определить самые популярные страницы, просмотренные теми посетителями, которые совершили продажи. Страницы, которые чаще всего просматривают эти клиенты, включают страницы продуктов/услуг, тематические исследования и цены.
Он помогает определить самые популярные страницы, просмотренные теми посетителями, которые совершили продажи. Страницы, которые чаще всего просматривают эти клиенты, включают страницы продуктов/услуг, тематические исследования и цены.
- Поток посетителей Google Analytics
Если у вас нет доступа к отчетам о помощи при конверсии, вы можете использовать «Отчет о потоке посетителей» Google Analytics для информирования о своих решениях. Разница между ними заключается в том, что этот отчет не разделяет трафик на обычных посетителей и клиентов. Тем не менее, он может графически продемонстрировать, как люди используют ваш сайт, включая путь, по которому они идут от исходного источника до каждой страницы, которую они посещают, до выхода. Эту функцию можно найти в меню контента в вашей учетной записи отчетов Google Analytics.
Загрузить-> Основы редизайна веб-сайта
Теперь мы установили важность навигации по веб-сайту и методы, которые помогут вам выбрать элементы навигации. положительный опыт просмотра для ваших клиентов.
положительный опыт просмотра для ваших клиентов.
- Убедитесь, что навигацию легко найти
Пользователи веб-сайтов, как правило, нетерпеливы и плохо переносят сайт, удобство использования которого сложно и неясно. Посетители обычно приходят с определенной целью, например, для поиска информации о вашем продукте или услуге или для чтения вашего контента и тематических исследований. Расположите панель навигации там, где ее ожидают пользователи, горизонтально вверху или вертикально слева или справа от главной страницы.
- Раздражающие функции веб-сайта, которые раздражают посетителей
- 5 лучших сайтов B2B
- 5 причин, по которым вам нужен мобильный веб-сайт
- Непротиворечивость — ключ к успеху
Убедитесь, что навигация размещена в одном и том же месте на каждой странице вашего сайта. Последовательное использование цветов, дизайна и шрифта поможет посетителям освоиться и чувствовать себя комфортно при просмотре. Если на каждой странице будет меняться положение или стиль навигации, пользователи будут сбиты с толку и будут более склонны искать в другом месте, где макет более прозрачен.
Последовательное использование цветов, дизайна и шрифта поможет посетителям освоиться и чувствовать себя комфортно при просмотре. Если на каждой странице будет меняться положение или стиль навигации, пользователи будут сбиты с толку и будут более склонны искать в другом месте, где макет более прозрачен.
- Получите правильный заказ
Психологические исследования показывают, что люди, как правило, более восприимчивы к первым и последним пунктам в списке. Известный как «Эффект последовательного положения», человеческий мозг запоминает информацию в порядке ее появления, т.е. первый и последний элемент в списке. Связав эти данные со структурой навигации, поместите наиболее важные элементы в начало и конец списка, а все остальное — между ними. Ваша вкладка «Контакты» должна быть последней.
- Будьте конкретны
Старайтесь избегать использования слишком общих формулировок в структуре навигации. Такие слова, как «Ресурсы» или «Инструменты», часто непонятны пользователю и требуют нескольких кликов, чтобы определить, какой контент заключен. Использование более точных названий, таких как «Блоги», «Новости» или «Кейсы», позволяет посетителям напрямую перейти на эту страницу, избегая ненужной путаницы.
Такие слова, как «Ресурсы» или «Инструменты», часто непонятны пользователю и требуют нескольких кликов, чтобы определить, какой контент заключен. Использование более точных названий, таких как «Блоги», «Новости» или «Кейсы», позволяет посетителям напрямую перейти на эту страницу, избегая ненужной путаницы.
Примечание: Надежная навигация по сайту играет неотъемлемую часть поисковой оптимизации (SEO). Если вы хотите занять высокие позиции в поисковых системах, таких как Google, будьте конкретны!
- Свернуть ссылки навигации
Представьте себе, как неприятно, когда вы попадаете на веб-сайт и сталкиваетесь с многочисленными вариантами выбора и неуверенностью в том, куда щелкнуть. На какую страницу следует перейти в первую очередь? Такая путаница только побудит ваших посетителей покинуть ваш сайт.
Как упоминалось ранее, семь оказалось магическим числом, когда дело доходит до элементов навигации. Это основано на исследованиях, которые утверждают, что кратковременная память человека может вспомнить только семь элементов. Возьмите точное число из него, и ключевой вывод здесь — 9.0288 меньше значит больше.
Это основано на исследованиях, которые утверждают, что кратковременная память человека может вспомнить только семь элементов. Возьмите точное число из него, и ключевой вывод здесь — 9.0288 меньше значит больше.
Ищете вдохновение для веб-сайта? Ознакомьтесь с 5 лучшими веб-сайтами B2B.
- Рекомендовать следующие шаги
Когда посетители завершают действие на вашем сайте, они часто не знают, что делать дальше. Вместо того, чтобы позволить им выйти, почему бы не предложить несколько дополнительных вариантов, чтобы завершить их пользовательский опыт.
Они читали блог? Предложите похожие тематические руководства или видеоролики, которые могут им понравиться. Предложения о следующих шагах особенно ценны для пользователей, впервые посетивших ваш сайт, которые, как правило, не уверены в том, что ищут.
Точно так же использование функции «Следующая публикация» или «Следующий продукт» хорошо работает для компаний, которые публикуют несколько публикаций с контентом или имеют множество продуктов.
