что это такое и как правильно оформить подвал сайта
Футер (англ. Footer – заголовок) – важный структурный элемент любого сайта, его часто называют «подвалом».
Он размещается в нижней части веб-страницы и является элементом, противоположным хедеру (шапке сайта), которая находится наверху.
Подвал выполняет функцию дополнительного блока для размещения данных компании и перелинковки. Правильно заполненный футер хорошо влияет на продвижение сайта и улучшает его юзабилити. Иногда его используют как дополнительный инструмент – помощник для сбора лидов.
Что разместить в футере
Обычно в подвале размещают данные, которые нужны на любой странице, и которые всегда должны быть «под рукой» пользователя. Нередко в подвале дублируются сведения с хедера. В зависимости от типа сайта определяется перечень данных для футера. Он формируется в зависимости от внешнего вида страниц, содержания остальных блоков и др. Часто в подвале размещают следующие виды контента:
Часто в подвале размещают следующие виды контента:
- Блок перелинковки
Такой перелинковкой может быть дублирование основного меню, в котором выносятся важные и популярные разделы. Если разделы имеют многоуровневую структуру, они разбиваются на столбики с поясняющими заголовками.
источник sima-land.ru
- Теги
Перелинковкой может служить также облако тегов. Это могут быть популярные рубрики у информационного сайта, важные новости или статьи.
источник vesti.ru
- Авторские права
В подвале сайта часто содержаться данные об авторстве, описаны правила использования и тиражирования материалов, сведения о разработчиках ресурса.
источник vesti-ural.ru
- О партнерах
Нередко в футере публикуют сведения о тех, кто оказывает поддержку проекту, работает с компанией и др. Такая информация положительно влияет на рост уровня доверия. Кроме того, это хороший вариант для тех, кто имеет обязательства по размещению партнерских ссылок на всех интернет–страницах сайта. Сюда же обычно ставят и ссылки на собственные проекты, мобильные версии, поддомены.
Такая информация положительно влияет на рост уровня доверия. Кроме того, это хороший вариант для тех, кто имеет обязательства по размещению партнерских ссылок на всех интернет–страницах сайта. Сюда же обычно ставят и ссылки на собственные проекты, мобильные версии, поддомены.
источник ekb.rbc.ru
- Контакты
В подвале можно указать лишь основные контактные данные адрес, телефон, email, иногда даже только телефон. На странице контактов при этом помещают более подробные сведения.
источник uniland.ru
- Социальные сети
Кнопки–ссылки на официальные аккаунты веб–ресурса в популярных социальных сетях, а также виджеты счетчиков, отображающие количество просмотров и посетителей.
источник e1.ru
- Лид–формы
Удобным для пользователей является наличие в футере формы обратной связи, в том числе позволяющих оставить свои контакты, сделать заказ обратного звонка, оформить подписку.
источник afisha.yandex.ru
- Карта
Нередко в подвале сайта размещают интерактивную карту, что повышает удобство пользования сайтом для пользователей. Многие выбирают товар или услугу поблизости к дому, ориентируясь на точное местоположение компании. Кроме того, наличие этой информации повышает уровень доверия к фирме, указывая, что она реально работает, а не только представлена в интернете.
источник promo-sa.ru
Услуги, связанные с термином:
- SEO-продвижение
- Аудит сайта
- Базовая оптимизация
- Создание сайтов
что такое подвал, пример меню в футере
Футер сайта (подвал, англ. footer – заголовок) представляет собой сквозной структурный элемент, который расположен внизу страницы. Он противоположен шапке (хедеру) – сквозной верхней части сайта. Футер обычно используется как блок с дополнительной информацией, а также для перелинковки. Реже он выступает в качестве вспомогательного инструмента для сбора лидов.
Он противоположен шапке (хедеру) – сквозной верхней части сайта. Футер обычно используется как блок с дополнительной информацией, а также для перелинковки. Реже он выступает в качестве вспомогательного инструмента для сбора лидов.
Источник: https://www.wildberries.ru
Что размещать в футере
В нем чаще всего указываются данные, которые нужно быстро и легко найти на любой веб-странице. В связи с этим в подвале частично дублируется содержание хедера. Конкретная информация зависит от типа ресурса, его дизайна, тематики, содержания других блоков и пр. К типичным примерам относится навигация, контакты, правовая информация и тому подобное.
• Дублирование контактов
В шапке обычно указывается только телефон, а на странице «Контакты» все расписано максимально подробно. В подвале сайта нередко создают усредненный вариант: размещают телефон, адрес и электронную почту.
• Сведения об авторстве
В футере сайта достаточно часто указывают условия использования/распространения контента, копирайт, а также информацию о разработчике.
• Информация о партнерах
В подвале можно написать о том, кто поддерживает конкретный проект, взаимодействует с компанией и пр. Это прекрасно работает на увеличение доверия к ресурсу. Это удобное решение, если партнерские ссылки размещаются по договору на каждой странице сайта. Примером могут быть ссылки на приложения, некоторые дочерние проекты, поддомены и тому подобное.
• Обратная связь и прочие лид-формы
Решив добавить в футер элементы для связи с компанией либо для отправки своих контактных данных (для заказа обратного звонка, подписки на рассылку и пр.), можно повысить удобство пользованием ресурсом. Также это поможет в сборе базы заинтересованных посетителей ресурса.
Источник: https://ostin.com
• Соц. сети
Кнопки на группы в соц. сетях или виджеты, отражающие число участников, логически примыкают к блоку с контактами. В то же время они отличаются от них. Поэтому их нередко размещают именно в подвале либо дублируют, если они уже есть в боковых блоках/хедере.
• Возрастное ограничение
Актуально для сайтов, информация на которых предназначена для определенной возрастной категории пользователей (18+). Если это нужно указать, то обычно это делают в футере.
• Политика конфиденциальности/защита персональных данных
Если на сайте предусмотрено прохождение регистрации либо на нем каким-то образом собирается персональная информация, то следует размещать пользовательское соглашение, правовые документы об использовании Cookies, политику конфиденциальности и пр.
• Карта
Размещение интерактивной карты может повысить удобство для пользователей, которым важна точная локализация компании (например, если человек ищет что-то рядом с работой или со своим домом). Это также может способствовать повышению доверия, ведь это своего рода подтверждение, что компания реальна и существует за пределами Сети.
• Другая информация
В подвале можно разместить информацию о наличии противопоказаний (по закону этот дисклеймер должен сопровождать любые публикации/материалы на сайте определенной тематики, например медицинской), сведения о регистрации, сообщение, что сайт не является публичной офертой.
• Дополнительное меню
Оно полностью либо частично дублирует основное меню сайта. Обычно выносятся самые популярные или важные разделы ресурса, независимо от уровня вложенности. Если информации слишком много, то она разбивается на столбцы, к каждому из которых прописывается поясняющий заголовок.
• Карта сайта
В футере традиционно размещается ссылка на страницу с кликабельным иерархичным списком всех материалов.
• Кнопка «Наверх»
Ее добавляют для большего удобства пользователей. Они могут кликнуть по ней и сразу оказаться вверху страницы, а не скроллить назад (особенно актуально, когда это большой каталог).
• Облако тегов
Его используют для дополнительной навигации по записям блога. Чтобы избежать нагромождения, в футер добавляются только самые популярные/важные теги.
• Счетчики
Они размещаются в доступном для просмотра виде на информационных проектах, где по посещаемости можно судить о привлекательности площадки как о месте для размещения рекламы.
Источник: официальный сайт Фонда защиты диких животных, https://wwf.ru
Оформление
Футер оформляется в стиле, который гармонирует с телом страницы, ее элементами, а также хедером. Для дизайнеров выбор вариантов огромный. Но можно ориентироваться на универсальные рекомендации.
- Визуально отграничиться от другого контента. Подвал лучше делать другим цветом или немного поменять тон, чтобы футер визуально отличался по оттенку. Также его можно выделить границей (важно: она не должна быть слишком яркой).
- Сделать четкую структуру и иерархию содержания. Пользователь должен легко ориентироваться в размещенной в футере информации. Для этого рекомендуется логично выстраивать пункты списков и выделять заголовки. Если данных слишком много, можно создать субподвалы и визуально выделить их.
- Сделать отступы. Контент в футере можно оформить блоками, ссылки – списками-столбцами. Информацию лучше разграничивать, чтобы она легче воспринималась. По всем краям нужно использовать отступы.

Теперь вы знаете, что такое футер сайта. При его создании следует ориентироваться на комфорт и удобство пользователя. Не перегружайте элемент лишней информацией, но давайте всю необходимую. Размер нижнего блока может занимать от пары строк до нескольких экранов, если это реально оправданно.
Что разместить в футере сайта и почему это важно?
Нижний колонтитул веб-сайта обычно не первый элемент, о котором мы думаем, представляя себе наш веб-сайт. Возможно, именно поэтому на некоторых веб-сайтах у него нет какой-либо конкретной функции. Вместо того, чтобы помогать вам в достижении ваших конкретных целей, он превращается в место для всей информации, которую вы не могли бы разместить где-либо еще. Узнайте, что такое нижний колонтитул веб-сайта и каковы передовые методы его разработки.
Что такое нижний колонтитул?
Это фактически основной элемент основы любого веб-сайта. Трудно представить веб-страницу без верхнего и нижнего колонтитула. Нижний колонтитул — это область в нижней части веб-сайта, и его основная функция — информировать пользователя о веб-сайте и бренде, которому он принадлежит. Нижний колонтитул обычно содержит основную информацию о компании, дату создания веб-сайта и информацию об авторских правах на дизайн . Однако это не единственная его функция.
Нижний колонтитул обычно содержит основную информацию о компании, дату создания веб-сайта и информацию об авторских правах на дизайн . Однако это не единственная его функция.
Функции нижнего колонтитула веб-страницы
Все зависит от того, что вы решите разместить в этом разделе вашего сайта. В принципе, ограничений не так много, хотя, поскольку это своего рода «конец» веб-сайта, стоит убедиться, что нижний колонтитул содержит наиболее важную информацию и функции, которые посетитель должен заметить перед тем, как покинуть веб-сайт.
- генерировать потенциальных клиентов или включать подписку на информационный бюллетень (если мы добавим в него форму),
- облегчить навигацию по сайту (дополнительная навигация),
- редирект на другие каналы связи (если мы добавим кнопки социальных сетей).
Дизайн футера сайта — какие элементы использовать?
Нижний колонтитул — это элемент, который во многих отношениях повышает удобство использования веб-сайтов. Поэтому стоит потратить много времени и сил на его оформление. Какие элементы может содержать футер и как они могут помочь в достижении различных целей?
Поэтому стоит потратить много времени и сил на его оформление. Какие элементы может содержать футер и как они могут помочь в достижении различных целей?
1. Информация об авторских правах
Уведомление об авторских правах является одним из наиболее часто встречающихся элементов в нижнем колонтитуле. Он имеет чисто информативную функцию и представляет собой декларацию ваших прав на дизайн веб-сайта.
Уведомление об авторских правах является довольно важным элементом, особенно если ваш дизайн уникален и его создание было дорогим. Он должен появиться хотя бы в одном месте на сайте, но некоторые компании полностью об этом забывают. Этот элемент нижнего колонтитула должен иметь символ, указывающий на то, что авторское право защищено (©), и такие данные, как дата публикации веб-сайта или обновления (достаточно года), а также название или фамилия правообладателя . Это гарантирует, что если другая компания скопирует дизайн вашего сайта, закон будет на вашей стороне. Само уведомление может эффективно отбить у других желание копировать дизайн, анимацию, содержимое вашего веб-сайта или любое другое «заимствование» вашей работы.
Само уведомление может эффективно отбить у других желание копировать дизайн, анимацию, содержимое вашего веб-сайта или любое другое «заимствование» вашей работы.
2. Контактные данные
Одной из основных целей создания веб-сайта является установление контакта с потенциальными клиентами. На вашем веб-сайте, вероятно, уже есть контактные формы и информация о том, как связаться с вашей организацией, но вам следует рассмотреть возможность включения контактной информации вашей компании (адрес электронной почты, номер телефона, почтовый адрес) в нижний колонтитул . Вы можете просто добавить сюда ссылку, которая перенаправит пользователей на контактную страницу или форму. Включение этой информации (или ссылки) в нижний колонтитул увеличивает вероятность того, что потенциальный клиент решит связаться с вашей компанией, даже если он ранее не заметил ваши контактные данные или призыв к действию, ведущий к форме.
Из-за ограничений по размеру нижнего колонтитула веб-сайта компании не всегда выбирают добавление карты, но стоит подумать о ее включении в нижний колонтитул. Чтобы улучшить общение между компанией и ее клиентами, в нижний колонтитул также часто добавляют значки социальных сетей, чтобы пользователи могли выбрать предпочтительный канал связи.
Чтобы улучшить общение между компанией и ее клиентами, в нижний колонтитул также часто добавляют значки социальных сетей, чтобы пользователи могли выбрать предпочтительный канал связи.
3. Навигация в нижнем колонтитуле сайта
Потенциальный клиент вашей компании часто очень быстро достигает нижнего колонтитула вашего сайта, но это не означает, что он прекращает просмотр. Если ваше главное меню не «следует» за пользователем, ему придется вернуться в верхнюю часть веб-сайта, чтобы продолжить просмотр. Вы можете облегчить пользователю навигацию между подстраницами, создав дополнительные точки навигации в виде навигационной карты в футере.
Самый простой подход — создать карту сайта, точно совпадающую с главным меню . Однако вы можете добавить кнопки в другие части веб-сайта (например, те, на которые указывают CTA, расположенные между контентом), которые вы считаете особенно ценными для своих пользователей (подстраница контактов, условия возврата и покупок в интернет-магазине и т. д.). ). Кроме того, если на вашем веб-сайте используется функция создания учетной записи и входа в систему, рассмотрите возможность размещения кнопки входа только в нижнем колонтитуле. Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
д.). ). Кроме того, если на вашем веб-сайте используется функция создания учетной записи и входа в систему, рассмотрите возможность размещения кнопки входа только в нижнем колонтитуле. Если клиент не может найти его где-либо еще на веб-сайте, он обязательно проверит его в нижнем колонтитуле.
4. Логотип
Логотип в нижнем колонтитуле в первую очередь выполняет навигационную функцию — он отправляет пользователя на главную страницу. Тем не менее, он может выступать в качестве улучшения брендинга. Здесь вы можете представить логотип иначе, чем в шапке, чтобы привлечь внимание пользователя и предоставить дополнительную информацию о ценностях, важных для вашей компании (вы можете выбрать больший размер логотипа, включить дополнительную графику или контент — например, слоган). разъяснение идей, важных для компании).
5. Формы и политика конфиденциальности
Есть причина, по которой контактные формы редко находятся в верхней части веб-сайта. Лучше всего подводить пользователей к ним постепенно, сообщая им ключевые детали и преимущества предложения. Таким образом, вы делаете все возможное, чтобы клиент, дошедший до регистрационной формы, понял ценность вашего контента и захотел узнать больше. Это увеличивает вероятность получения лида.
Таким образом, вы делаете все возможное, чтобы клиент, дошедший до регистрационной формы, понял ценность вашего контента и захотел узнать больше. Это увеличивает вероятность получения лида.
Человек, который дошел до конца вашего сайта, вероятно, уже что-то узнал о вашей компании и заинтересовался вашим контентом. Вот почему рекомендуется разместить форму или кнопку CTA, ведущую к ней, в нижнем колонтитуле вашего сайта. Форма подписки на рассылку новостей, состоящая из одного поля, также часто размещается в нижнем колонтитуле.
При сборе пользовательских данных не забудьте опубликовать ссылку на информацию о политике конфиденциальности на своем сайте. Это необходимо в связи с правовыми нормами. Этот элемент также обычно размещается в футере. Следуя этой практике, вы можете убить двух зайцев одним выстрелом — вы выполняете свое юридическое обязательство, а также удовлетворяете пользователей, которые рассчитывают найти эту информацию тут же.
Вдохновляющие примеры нижних колонтитулов веб-сайтов
Нижний колонтитул веб-сайта обычно представляет собой небольшой раздел. Его постоянным элементом обычно является уведомление об авторских правах. Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
Его постоянным элементом обычно является уведомление об авторских правах. Использование других элементов зависит от видения создателя сайта. Некоторые компании создают действительно впечатляющие футеры.
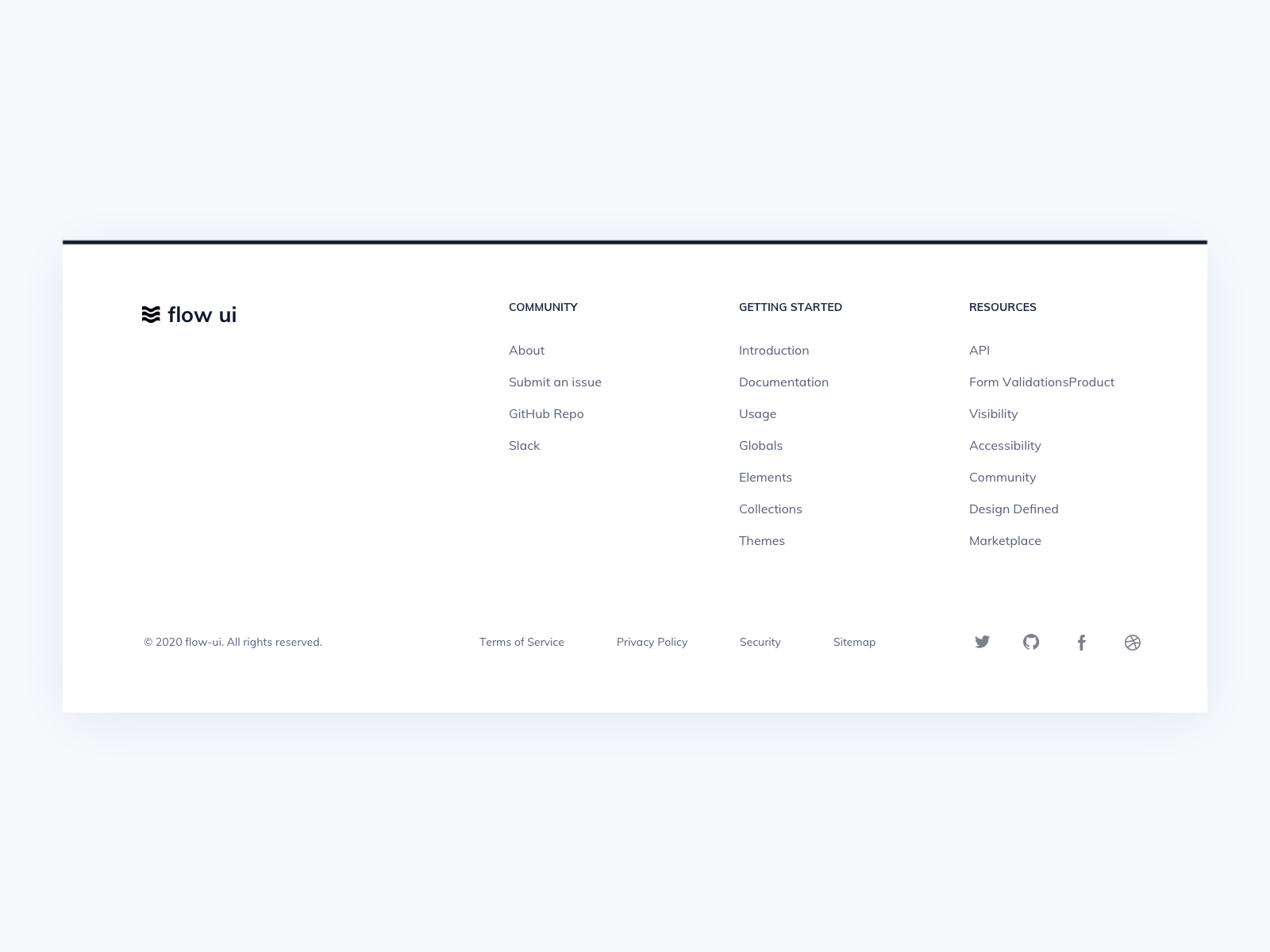
The Designest
Нижний колонтитул портала The Designest стилизован под газетную колонку и впечатляет своим оригинальным дизайном. Вверху есть кнопки для других, многочисленных каналов связи. Ниже, с левой стороны, находится раздел подписки на рассылку новостей, который выделяется среди других элементов не только размером, но и размером шрифта и разнообразием.
Нижний колонтитул веб-сайта The Designest также содержит небольшую версию главного меню и дополнительные ссылки, которые могут заинтересовать пользователей, ведущие на подстраницы с контактами или политики конфиденциальности. Кроме того, в футере содержится информация об авторских правах на дизайн сайта.
Orbit Media
Нижний колонтитул сайта Orbit Media выполняет несколько функций. Прежде всего, это позволяет вам получить нового подписчика электронной почты, поощряя: Присоединяйтесь к более чем 16 000 человек, которые получают наши советы по веб-маркетингу два раза в месяц . Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Прежде всего, это позволяет вам получить нового подписчика электронной почты, поощряя: Присоединяйтесь к более чем 16 000 человек, которые получают наши советы по веб-маркетингу два раза в месяц . Стоит отметить, что компания сразу избавляет пользователей от страха перед спамом, сообщая им, как часто они будут получать электронные письма.
Ниже находится ссылка на политику конфиденциальности, под которой находятся значки социальных сетей, позволяющие посетителю использовать другие каналы связи. Рядом с ним есть информация об отношениях Orbit Media с некоммерческой организацией B Corp.
Нижний колонтитул также содержит подробную контактную информацию (включая адрес) и кнопку, перенаправляющую вас на контактную форму.
Avo
В нижнем колонтитуле веб-сайта Avo пользователи могут ввести свой рабочий адрес электронной почты, чтобы договориться о просмотре демо-версии инструмента. Компания работает с возможными сомнениями потенциальных клиентов, сразу сообщая им, что им не нужно вводить номер кредитной карты для тестирования решения.
Avo мотивирует и усиливает сообщение, сообщая о высокой эффективности приложения: Отправьте информацию о качестве в течение часа, а не дней или недель . Нижний колонтитул также содержит дополнительную навигацию со ссылками на веб-сайт о нас, вакансии, политику конфиденциальности и правила веб-сайта. Также есть приглашение связаться с (Давайте пообщаемся!) , адрес электронной почты и значки социальных сетей.
Smalley
Помимо размещения значков различных каналов связи и контактных данных в футере сайта, компания Smalley также пыталась перенаправлять клиентов на страницы предложений. По этой причине поисковик продукта был размещен в нижнем колонтитуле веб-сайта. Это позволяет покупателю быстро проверить, есть ли интересующий его товар на сайте. Компания заботится о том, чтобы у клиентов была возможность проверить, соответствует ли их предложение их потребностям, прежде чем покинуть сайт.
Шантель Мартин
Главное меню в нижнем колонтитуле? Это необычное решение, которое Шантелл Мартин использует на своем веб-сайте, может хорошо работать для простых веб-сайтов с небольшим количеством контента на главной странице. Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Кроме того, эта часть сайта небольшая и простая. Он содержит уведомление об авторских правах, а также ссылки на аккаунты в социальных сетях.
Это решение идеально подходит, если вы хотите минималистичный, но необычный дизайн. Решившись на это, вы даже увеличиваете вероятность того, что пользователь ознакомится со всем контентом, включенным в отдельные подстраницы, так как для того, чтобы попасть в меню, необходимо прокрутить весь сайт.
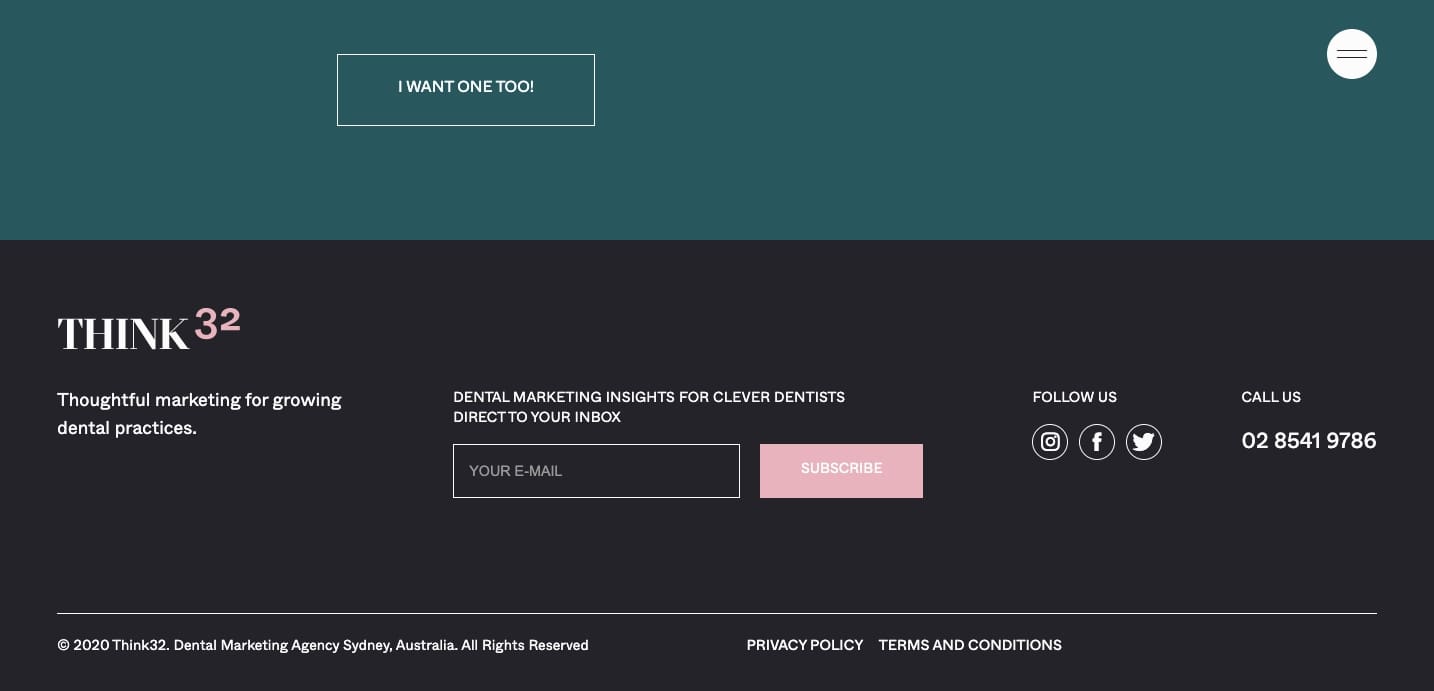
Think32
У агентства Think32 небольшой и простой нижний колонтитул. Он выделяется на фоне остальных темным фоном. Здесь создатели веб-сайта включили девиз компании: Вдумчивый маркетинг для растущей стоматологической практики , который кратко суммирует все вышеперечисленное содержание и услуги, предоставляемые компанией.
Нижний колонтитул содержит простую форму подписки на информационный бюллетень и кнопку CTA — Подписаться . Рядом с ним пользователь найдет кнопки перехода на сайты социальных сетей компании и контактный телефон компании. В дополнение к этой информации ниже также приведены ссылки на политику конфиденциальности и условия. Это пример минималистского футера, который содержит только самую важную информацию.
В дополнение к этой информации ниже также приведены ссылки на политику конфиденциальности и условия. Это пример минималистского футера, который содержит только самую важную информацию.
Что разместить в футере сайта? Резюме
В нашей статье мы обсудили самые распространенные элементы футера. Однако это не означает, что вы не можете поместить туда что-то еще (например, короткое видео, раздел с миниатюрами сообщений в блоге или календарь событий, в которых участвует ваша компания). При разработке футера подумайте о том, что потенциальный клиент ожидает найти в нем, а также о функции этого элемента сайта вашей компании. Мы будем рады проконсультировать вас по поводу вашего нижнего колонтитула. Мы также можем поддержать вашу компанию, создав профессиональный веб-сайт Drupal.
Что можно и чего нельзя делать в нижнем колонтитуле веб-сайта
Нижний колонтитул веб-сайта служит важной цели для многих пользователей. В этом посте мы рассмотрим, что вы можете добавить в нижний колонтитул вашего веб-сайта, чтобы максимизировать его удобство использования.
Если бы вы посмотрели на тепловую карту прокрутки вашего веб-сайта, как вы думаете, какой процент посетителей дойдет до нижнего колонтитула? Если быть честным, много не будет.
Но дело не в прокрутке страницы на всю длину. Важно то, на чем пользователи больше всего концентрируют свое внимание.
Исследование NNG, посвященное прокрутке и вниманию, показывает, что 4% времени, затрачиваемого на просмотр веб-страницы, приходится на ее самый низ: только под ним. Однако пользователи тратят больше времени на его просмотр, чем на нижнюю половину страницы.
Это говорит о том, что нижний колонтитул представляет определенную ценность для посетителей. Ключ к тому, чтобы сделать нижний колонтитул полезным компонентом веб-сайта, состоит в том, чтобы включать только необходимый контент, а затем спроектировать его так, чтобы его было легко просматривать.
У каждого веб-сайта есть нижний колонтитул. Некоторые большие, некоторые маленькие. Но дело не в размере. Что имеет значение, так это то, что вы туда вставляете, и насколько легко найти информацию.
Что имеет значение, так это то, что вы туда вставляете, и насколько легко найти информацию.
Посетители обычно используют нижний колонтитул по двум причинам:
- Чтобы найти ссылку, которую они не смогли найти в шапке.
- Чтобы найти элемент, они ожидают нижнего колонтитула веб-сайта.
1. Включите мелкий шрифт в самый низ
Есть один тип мелкого шрифта, который должен быть включен в нижний колонтитул каждого веб-сайта, — это строка авторского права.
Конечно, как только вы создадите и опубликуете веб-сайт, он будет защищен авторским правом. Тем не менее, включение этой строки в нижней части веб-сайта служит дополнительным уровнем защиты на случай, если кто-то решит украсть ваш контент, и вам нужно будет принять меры.
Это не единственный тип мелкого шрифта, который вы можете счесть необходимым разместить внизу вашего веб-сайта.
Например, Humane Society включает информацию о своем некоммерческом статусе. В нем также содержится информация о необлагаемых налогом взносах в организацию:
Рядом с мелким шрифтом находится логотип BBB, обозначающий Humane Society как аккредитованную благотворительную организацию. Это хорошо сочетается с другой информацией, представленной здесь.
Что касается мелкого шрифта, который вы, возможно, захотите включить, это может быть связано со статусом и аккредитацией компании, источником изображений, используемых на сайте, и т. д.
Это еще один элемент нижнего колонтитула, который должен присутствовать на каждом веб-сайте. Наиболее распространенными политиками, включенными в нижний колонтитул, являются Политика конфиденциальности и Условия использования. Тем не менее, вам может потребоваться включить дополнительные в зависимости от типа деятельности, которая занимает
разместить на сайте.
Например, нижний колонтитул на веб-сайте Ripley’s Believe It or Not! включает ссылку на Принципы сообщества:
Эти правила нарушают политику Ripley в отношении того, как пользователи должны публично взаимодействовать на платформе.
С другой стороны, веб-сайт электронной коммерции, такой как Gaiam, должен включать дополнительные политики:
Ссылки на политику:
- Гарантия соответствия
- Политика конфиденциальности
- Условия и положения 9001 8
- Доступность ADA
- COVID -19 Ответ
Есть и другие ссылки, которые вы можете включить в свои правила нижнего колонтитула. Как и в отношении возвратов и возмещений. Или если ваш магазин работает за пределами Европы, то потребуется один, связанный с GDPR. А для калифорнийских ритейлеров обычно требуется ссылка «Не продавать мою информацию».
3. Включите карту сайта для крупных веб-сайтов
Есть время и место, когда мегаменю должно быть в шапке веб-сайта. А именно, в электронной коммерции и новостных сайтах. Даже в этом случае вы не хотите, чтобы меню было настолько чудовищным, что оно углубилось более чем на три уровня.
А именно, в электронной коммерции и новостных сайтах. Даже в этом случае вы не хотите, чтобы меню было настолько чудовищным, что оно углубилось более чем на три уровня.
А как насчет других крупных сайтов? Мегаменю не всегда имеет смысл.
Возьмем, к примеру, основную навигацию для GWI, SaaS, которая позволяет компаниям получать информацию о своей целевой аудитории. Сайт большой. Однако основная навигация только содержит ссылки на:
- Наши данные
- Наша платформа
- Ресурсы
- Цены
- О нас
Вот и все.
Карта сайта в нижнем колонтитуле дает предприятию возможность сделать основную навигацию легкой и простой в использовании:
Это отличный пример для подражания не только потому, что он демонстрирует, как выгрузить навигационные ссылки в нижний колонтитул, но и действительно красивый дизайн. Ссылки в нижнем колонтитуле хорошо помечены и классифицированы. И каскадные столбчатые структуры
визуально приятны.
В качестве альтернативы, если у вас есть много других материалов для размещения в нижнем колонтитуле, ссылки на карту сайта будет достаточно. Хотя я видел много нижних колонтитулов веб-сайтов со ссылками на карты сайта, на самом деле это необходимо только тогда, когда у вас есть веб-сайт с более чем 30 страниц.
Нижний колонтитул также является отличным местом для размещения вторичных ссылок. Таким образом, вместо того, чтобы отображать всю карту сайта со страницами или высокоуровневыми категориями, она будет служить местом для всего, что не относится к заголовку.
Чтобы определить, что именно находится в нижнем колонтитуле, вам нужно понять, кто ваши пользователи и каковы их основные цели. Например, это нижний колонтитул на сайте Университета Центральной Флориды:
Кто является основными посетителями веб-сайта университета? Скорее всего, это абитуриенты и родители.
Как вы думаете, они сосредоточены на чтении новостей UCF? Или при сообщении о проблеме? Неа. Они хотят узнать о процессе поступления, доступных программах и так далее.
Они хотят узнать о процессе поступления, доступных программах и так далее.
От проектирования до разработки за 7 шагов с помощью ThemeBuilder
Ознакомьтесь с этим пошаговым руководством по переходу проекта от проектирования к разработке с помощью ThemeBuilder — веб-приложения, функционирующего как полноценный редактор WYSIWYG.
Вместо того, чтобы загромождать основную навигацию второстепенными действиями, образовательные учреждения (и другие организации) могут размещать эти ссылки в нижнем колонтитуле. Большинство посетителей сайта автоматически поймут, что если они не смогут найти ссылки на Факультет, Государственные отчеты или Правила в заголовке, они найдут их в нижнем колонтитуле.
5. Включите форму подписки, когда это уместно
У вас будет множество возможностей пригласить посетителей веб-сайта подписаться на ваш информационный бюллетень или программу лояльности — во всплывающих окнах, на главной странице, а также внутри на веб-сайте. Веб-сайт. Но что, если ваши посетители не хотят
рыскать по сайту в поисках формы подписки?
Веб-сайт. Но что, если ваши посетители не хотят
рыскать по сайту в поисках формы подписки?
Размещение формы в нижнем колонтитуле может избавить многих посетителей от хлопот, связанных с ее поиском.
У вас есть несколько вариантов размещения нижнего колонтитула — все зависит от того, что там еще есть. Один из вариантов — разместить ее в блоке нижнего колонтитула, как это делает Simon Premium Outlets:
. Если вы обнаружите, что ваша ссылка и текст, напечатанный мелким шрифтом, становятся слишком мелкими, вы можете переместить форму за пределы нижнего колонтитула, как это сделал Minted. :
Это также хороший вариант, если вы хотите дать вашей форме подписки некоторую передышку. Таким образом, посетители могут оценить форму самостоятельно, а затем обратить свое внимание на содержимое нижнего колонтитула, как только они решат, заполнять его или нет.
Сайт не может существовать сам по себе. Электронная почта и маркетинг в социальных сетях, в частности, — это два способа создать устойчивую петлю людей, перемещающихся по веб-сайту.
Вот почему форма подписки и ссылки на социальные сети так часто присутствуют в футере сайта. Однако они должны быть там только в том случае, если с другой стороны ведутся активные маркетинговые усилия.
Space X — хороший пример бренда, активно взаимодействующего с пользователями в социальных сетях:
Я не уверен, что порекомендовал бы тот же подход к включению ссылок на социальные сети в нижний колонтитул. Это хорошо работает для такого бренда, как SpaceX, который использует минималистичный дизайн, чтобы подчеркнуть свои фотографии.
Для веб-сайтов, нижний колонтитул которых содержит другую информацию, рассмотрите возможность использования подхода, аналогичного стандарту Флориды, и использования визуальных значков вместо текстовых названий. для каналов социальных сетей:
Это новый новостной сайт в штате Флорида, поэтому для них важно развивать сообщество в социальных сетях. Имеет смысл, чтобы ссылки на социальные сети занимали видное место и привлекали внимание в нижнем колонтитуле.
7. Включите контактную информацию для местных предприятий
Контактную информацию не обязательно указывать в нижнем колонтитуле для онлайн- или международных компаний. Ссылки на страницу контактов будет достаточно.
Однако для небольших местных предприятий нижний колонтитул является отличным местом для размещения контактной информации, такой как адрес, номер телефона и адрес электронной почты. Если у вас есть для этого место, вы можете сделать то, что делает Bigger Better Hair, и указать часы работы:
Будьте осторожны, не переусердствуйте с контактной информацией.
Какое-то время нижние колонтитулы использовались в целях SEO. (Я все еще вижу, что это делается время от времени сегодня.)
Включайте только контактную информацию, которую могут использовать ваши посетители, например, часы работы магазина или номер телефона для звонка по клику. Перечисление названий местоположений и почтовых индексов или иное размещение информации о местоположении в нижнем колонтитуле может
на самом деле работают против вас с точки зрения SEO. Поэтому включайте только те детали, которые полезны вашим посетителям.
Поэтому включайте только те детали, которые полезны вашим посетителям.
8. Добавьте ссылки на App Store, если есть аналог мобильного приложения
Если вы создаете веб-сайт, у которого есть аналог мобильного приложения, поместите ссылки на App Store в нижний колонтитул.
Неважно, включили ли вы их в шапку, на главное изображение главной страницы или на специальную страницу мобильного приложения. Нижний колонтитул может служить быстрым способом доступа к этим ссылкам для посетителей, которые могли пропустить их в другом месте сайта.
НФЛ является одним из таких примеров веб-сайта, ссылки на мобильное приложение которого находятся в нижнем колонтитуле:
Их трудно увидеть в представлении Teams из-за перегруженности значков. Однако, если пользователи нажмут там на другие заголовки нижнего колонтитула, значки исчезнут, а ссылки на приложения станут более заметными.
Meetup, возможно, является лучшим примером ссылок на магазины приложений в нижнем колонтитуле:
Из-за их размещения вдали от другого контента и достаточного белого пространства вокруг них две ссылки на магазины приложений очень хорошо выделяются.