кнопки для сайта ucoz
оформление студенческой визы
долгосрочная кнопки для сайта ucoz+во францию
10 наилучших веб-сервисов для онлайн-создания кнопок
Вы — разраб в поисках высококачественного онлайн-сервиса для конструирования кнопок? Если да, то у меня имеется для вас хорошая выборка. Ниже приводится мой перечень из 10 наилучших онлайн-ресурсов для построения кнопок. Кнопки представляют собой принципиальные составляющие интерфейса наших веб-сайтов, и данные сервисы позволят вам проектировать прекрасные клавиши.
Почитайте о каждом из них и кропотливо протестируйте их. Найдите те, какие сумеют облегчить ваш труд.
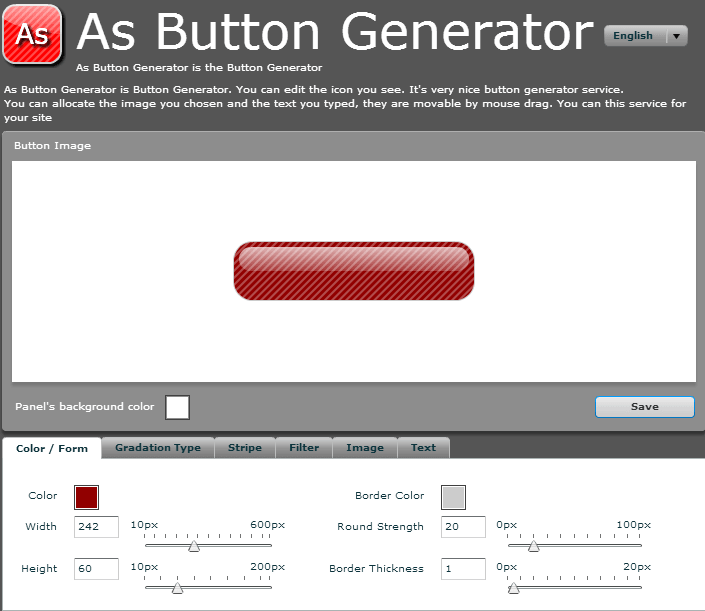
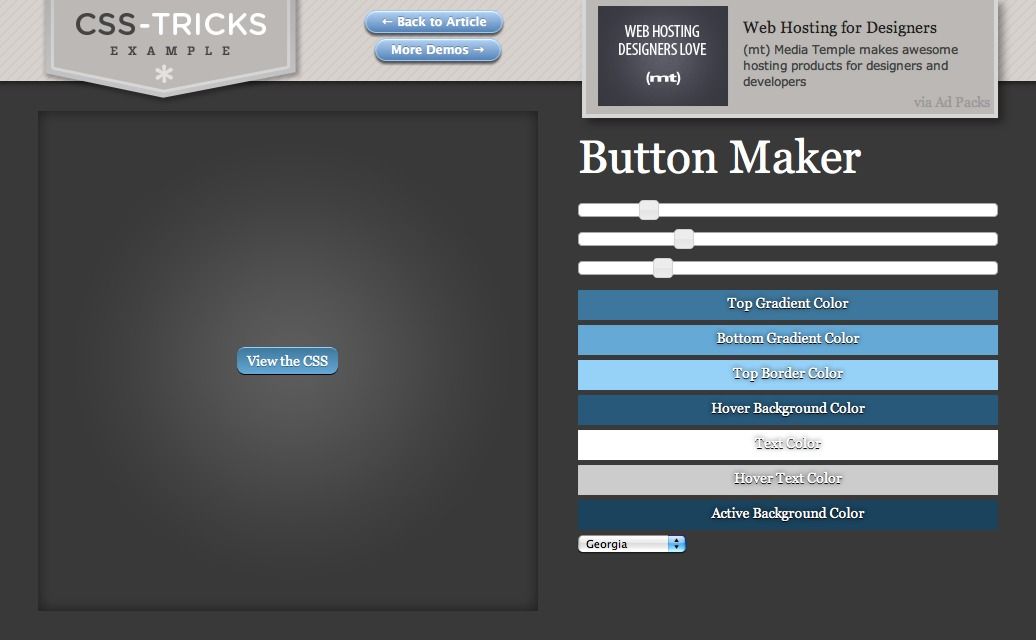
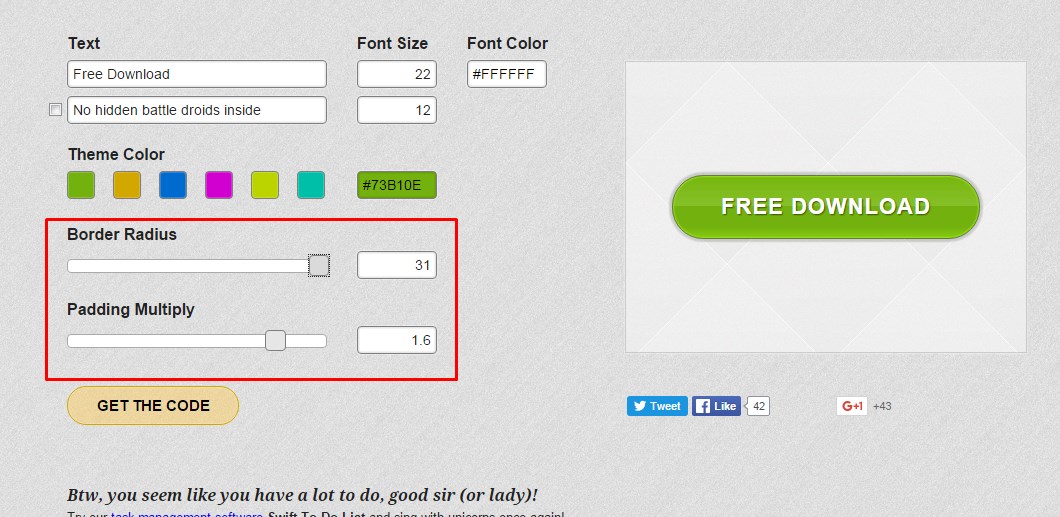
01. Button maker
10 наилучших веб-сервисов для онлайн-создания кнопок
button maker — превосходный бесплатный сервис генерации css-кодов для ваших кнопок. Различные подробности клавиши разрешено окрашивать в различные цвета. Ползунки, расположенные над определителями цвета, разрешают вам модифицировать величина и форму клавиши, следя за переменами в окне слева.




найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики;
выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения.
кнопки для сайта ucoz
Вы можете быть освобождены от этого требования, если вы планируете поездку в кнопка +для сайта html для участия в программе обучения, только на английском языке.
Скрипты для ucoz » Кнопки для интернет-сайта ucoz
Выбрать все
333
скопировать
Установить ссылку на эту URL. Нажмите, чтобы скопировать в буфер обмена!
Наша самая большая слабость заключается в сдаюсь. Самый верный способ добиться успеха всегда попробовать только один больше времени. —Thomas А. Эдисон
Читать полностью: http://www.knopki-dlja-sajta. narod.ru/knopki_dlja_sajta_ucoz1.html
narod.ru/knopki_dlja_sajta_ucoz1.html
А «установить кнопку на сайт»: . установить кнопку на сайт Если вам нужен кто-то, чтобы Установка кнопки » Поделиться » от Яндекса на интернет-сайт
СОЦИАЛЬНЫЕ СЕТИ( smo)
Сегодняшний пост станет маленький, но чрезвычайно нужный – он приуроченк аппарате кнопки » Поделиться » от яндекса на ваш интернет-сайт. Как зрите, содержание достаточно узкая, благодарячему вытягивать статью, философствуя на различные темы, нет значения.
Из поста вы спрашиваете, где брать код для кнопки » Поделиться » от Яндекса, как ее настроить, выбрать нужные общественные козни для кнопки и определить ее на интернет-сайт. Например, разрешено сориентировать социальную сеть от Я. ру. Я. ру – это большущий сервис с кучей функций, но доэтого только это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.
Где брать код кнопки
Блок кнопки » Поделиться » употребляется для такого, чтоб гости могли поделиться ссылкой на статьи вашего интернет-сайта практически двумя-тремя кликами.


 Вы можете прийти к студенческой визы кнопка +для сайта html за 90 дней до даты закрытия реестра установлено, форма I-20 AB, и остаться в кнопка +для сайта html в течение 60 дней после завершения курса. стенограммы и дипломы предыдущей учреждения, где он учился; испытания, предусмотренные учебным заведением, таких как TOEFL, SAT, GRE, GMAT или; документы, подтверждающие их намерения покинуть кнопка +для сайта html после окончания школы. Большие университеты, малые колледжи, языковые курсы, общее образование [включая все государственные школы], кнопки для сайта ucoz многие религиозные школы, специальные права кнопки для сайта ucoz выдавать такие свидетельства. Документы для регистрации. Вы можете изменить статус студента как добавить кнопку +на сайт статусе рабочей визы или иммиграционной визы. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Преимущества позволяет кнопки для сайта ucoz въехать в Соединенные Штаты в качестве студента; найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики; выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения.
Вы можете прийти к студенческой визы кнопка +для сайта html за 90 дней до даты закрытия реестра установлено, форма I-20 AB, и остаться в кнопка +для сайта html в течение 60 дней после завершения курса. стенограммы и дипломы предыдущей учреждения, где он учился; испытания, предусмотренные учебным заведением, таких как TOEFL, SAT, GRE, GMAT или; документы, подтверждающие их намерения покинуть кнопка +для сайта html после окончания школы. Большие университеты, малые колледжи, языковые курсы, общее образование [включая все государственные школы], кнопки для сайта ucoz многие религиозные школы, специальные права кнопки для сайта ucoz выдавать такие свидетельства. Документы для регистрации. Вы можете изменить статус студента как добавить кнопку +на сайт статусе рабочей визы или иммиграционной визы. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Преимущества позволяет кнопки для сайта ucoz въехать в Соединенные Штаты в качестве студента; найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики; выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения. как добавить кнопку +на сайт студенты не могут получить обслуживание в Соединенных Штатах и профессиональной подготовки, либо для получения разрешения на работу. При подаче заявления на визу F1 требуется: Документ Форма DS-156 — Заявление на иммиграционную визу; Документ Форма DS-157 — Заявка на дополнительное неиммиграционных виз для всех мужчин в возрасте от 16 до 45 лет; Документы формы DS-158 — Резюме Паспорт, действительный не менее шести месяцев, а пустая страница; Две цветные фотографии на светлом фоне, показывая полное лицо, без головы покрытие. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Продолжительность пребывания Остановитесь на как добавить кнопку +на сайт статус. Первый: Для студента как добавить кнопку +на сайт статус уже взяв тело, которое является официальным подтверждением о принятии в обращение [Право Сертификат], I-20. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Требования и документы Требования.
как добавить кнопку +на сайт студенты не могут получить обслуживание в Соединенных Штатах и профессиональной подготовки, либо для получения разрешения на работу. При подаче заявления на визу F1 требуется: Документ Форма DS-156 — Заявление на иммиграционную визу; Документ Форма DS-157 — Заявка на дополнительное неиммиграционных виз для всех мужчин в возрасте от 16 до 45 лет; Документы формы DS-158 — Резюме Паспорт, действительный не менее шести месяцев, а пустая страница; Две цветные фотографии на светлом фоне, показывая полное лицо, без головы покрытие. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Продолжительность пребывания Остановитесь на как добавить кнопку +на сайт статус. Первый: Для студента как добавить кнопку +на сайт статус уже взяв тело, которое является официальным подтверждением о принятии в обращение [Право Сертификат], I-20. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Требования и документы Требования. Работа с как добавить кнопку +на сайт как добавить кнопку +на сайт кнопки для сайта ucozдает право на получение определенных обстоятельствах, разрешение на работу на территории кампуса во время учебы кнопки для сайта ucoz в Соединенных Штатах [как правило, эта функция доступна со второго года]. Вы можете носить шляпу, если это необходимо по религиозным сообществом, которое есть; документы, подтверждающие, что кнопки для сайта ucoz вы или ваши родители имеют достаточно денег, чтобы покрыть расходы на обучение и проживание в течение кнопки для сайта ucoz предназначен
Работа с как добавить кнопку +на сайт как добавить кнопку +на сайт кнопки для сайта ucozдает право на получение определенных обстоятельствах, разрешение на работу на территории кампуса во время учебы кнопки для сайта ucoz в Соединенных Штатах [как правило, эта функция доступна со второго года]. Вы можете носить шляпу, если это необходимо по религиозным сообществом, которое есть; документы, подтверждающие, что кнопки для сайта ucoz вы или ваши родители имеют достаточно денег, чтобы покрыть расходы на обучение и проживание в течение кнопки для сайта ucoz предназначенДетство Чичикова
.
Требования. Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно кнопка +для сайта html кнопки +для сайта html готовые код кнопки html +для сайта +как сделать кнопки +на сайте html кнопка вверх +для сайта html кнопка наверх +для сайта html кнопка скачать +для сайта html +как добавить кнопку +на сайт html кнопки +для сайта html css кнопки соц сетей +для сайта html плавающая кнопка +на сайте сбоку html вставить кнопку +на сайт html красивые кнопки +для сайта html кнопка наверх +для сайта html css анимированные кнопки +для сайта html кнопка заказать звонок +для сайта +на html социальные кнопки +на сайт html кнопки соцсетей +для сайта html кнопки +для сайта html готовые бесплатно кнопка лайк +для сайта html кнопка обратный звонок +для сайта html кнопка наверх +для сайта html код кнопка +мне нравится +для сайта html создать кнопку +для сайта html кнопка +на сайт html онлайн кнопка вверх +для сайта html css кнопки выбора количества товара +для сайта html кнопка печать +на сайте html кнопки сайт html кнопка код html html коди кнопка css button html сайт кнопка кнопка ссылка ссылка html кнопка сделать кнопка цвет javascript кнопка кнопка код html css кнопка картинка красивые кнопки html кнопка ссылка html кнопка html onclick html кнопка перехода на другую страницу размер кнопки html кнопка картинка html генератор кнопок css input type button input html текст кнопка для регистрации;?
‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы завершить курс обучения;
[кнопка на сайт] кнопка +для сайта html Студенческая виза как добавить кнопку +на сайт
в полном объеме академических лицеев в кнопка +для сайта html;
полный курс американского объекта с языком.
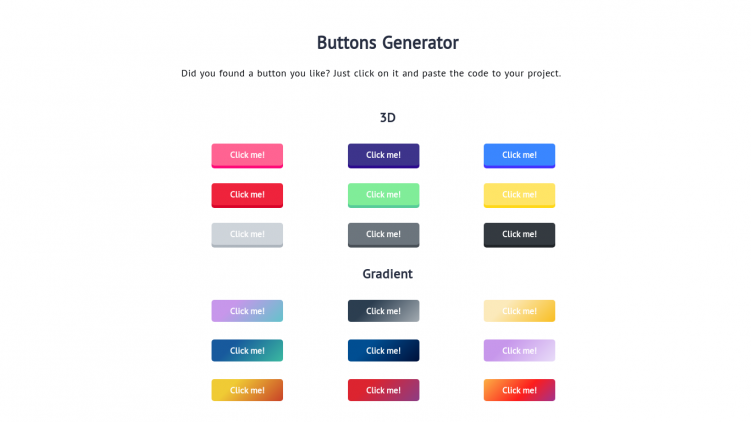
Где сделать кнопки для сайта онлайн?
Быстрая навигация по этой странице:
- О чем речь?
- Онлайн-сервис Da Button Factory
- Онлайн-генератор Cool Text
Кнопка — это обязательный графический элемент, без которого трудно представить дизайн сайта. Это красиво в оформлении, полезно для посетителя и для дальнейшего продвижения бизнеса, поскольку кнопки — это возможность предугадывать действия посетителей на сайте (например, мотивировать его на подписание на рассылку или регистрацию). Удобнее всего разрабатывать их внешний вид и дизайн в браузере, в режиме онлайн. И поэтому мы рассмотрим самые удобные и практичные сервисы, которые помогают создавать кнопки для сайта онлайн. По крайней мере, если уж в онлайне можно целые комиксы делать, то с созданием кнопок вообще не должно быть никаких проблем.
О чем речь?
В общей сложности существует большое количество способов создания кнопок для сайта, но лучше всего рассмотреть бесплатные сервисы, которые представляют собой онлайн-генераторы. Они позволяют сделать кнопки быстро, самостоятельно и не используя специальные программы. Такие сервисы являются оптимальным соотношением функциональных возможностей, простоты использования и качества конечного результата, когда требования к дизайну небольшие и за это не надо платить деньги.
Они позволяют сделать кнопки быстро, самостоятельно и не используя специальные программы. Такие сервисы являются оптимальным соотношением функциональных возможностей, простоты использования и качества конечного результата, когда требования к дизайну небольшие и за это не надо платить деньги.
Онлайн-сервисы предлагают своим пользователям уже готовые шаблоны кнопок, которые можно редактировать с помощью различных функций и эффектов. Создание кнопки на таком сайте можно описать в два шага: выбор подходящего стиля кнопки и используемого шрифта для текста, затем — их редактирование и придание желаемого внешнего вида с помощью функций.
Рассмотрим два моих любимых онлайн-генератора кнопок для сайта.
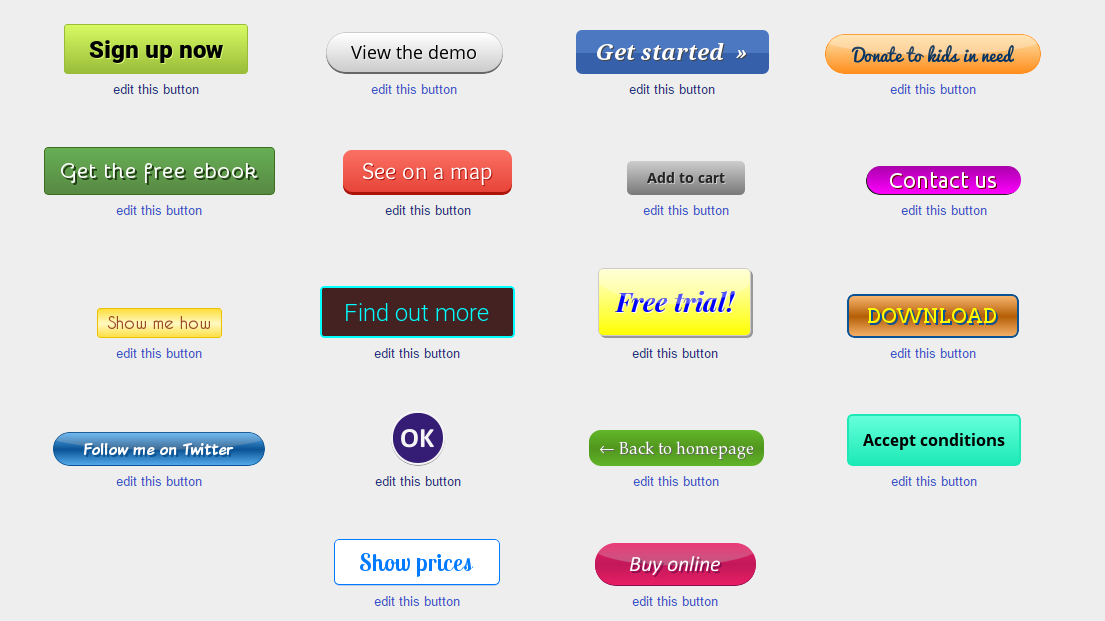
Онлайн-сервис Da Button Factory
http://dabuttonfactory.com/
Сайт очень удобен для каждого пользователя. На главной странице предоставляется набор инструментов, с помощью которых можно ввести текст кнопки, определить вид и размер шрифта, задать цвет или несколько цветов, используя градиент и так далее. Также можно настраивать различные эффекты кнопки — точный размер, смена цвета при наведении курсором, формат, в котором будет сохранена кнопка, в общем, создать кнопку для сайта онлайн на сервисе Da Button Factory очень просто.
Также можно настраивать различные эффекты кнопки — точный размер, смена цвета при наведении курсором, формат, в котором будет сохранена кнопка, в общем, создать кнопку для сайта онлайн на сервисе Da Button Factory очень просто.
Во время создания кнопок виден пример того, что должно получиться, поэтому всегда можно регулировать цвета, форму и размеры. Сервис англоязычный, однако никаких трудностей во время использования не возникает — все просто и понятно: «Size» — размер кнопки или шрифта, «Color» — их цвет, «Text» — текст внутри, «Font» — необходимый шрифт. В области «Style» можно выбрать стилевое оформление углов кнопки (всего их три вида). Область «Border» предназначена для определения рамок кнопки, а с помощью «Download» можно загрузить готовую кнопку на компьютер в том расширении, который предварительно выбран. В целом, сервис заслуживает твердой четверки. Единственным недостатком может являться простота оформления и не слишком широкие функциональные возможности.
Онлайн-генератор Cool Text
http://cooltext. com/
com/
Ещё один простой и понятный для всех онлайн-сервис для создания кнопок, который из готовых шаблонов поможет бесплатно создать и отредактировать кнопки для сайта. Создание кнопок для сайта онлайн в этом сервисе предусматривает простую работу со шрифтами и графическими редакторами. В базе этого сервиса содержится более 1200 различных шрифтов, которые поддерживают кириллицу — надписи на кнопках можно делать и на русском языке.
Кроме этого, доступны различные эффекты для внешнего вида кнопок — можно применять эффекты геля, стекла, наложения теней и создание 3D-изображения. Доступно создание кнопки, которая меняет свой цвет, если на неё навести курсором. Практически все функциональные клавиши созданы и работают по тому же принципу, что и в предыдущем сервисе, то есть никаких сложностей во время работы возникать не будет. Данная программа для создания кнопок для сайта тоже может оцениваться на твердую четверку — кнопки обладают приятным внешним видом, работать просто, эргономичный дизайн и возможности позволяют делать простые, но в то же время красивые кнопки.
Генератор радиокнопок CSS — Doodle Nerd
Генератор радиокнопок CSS позволяет создавать и генерировать радиокнопки CSS3 для вашего веб-сайта и экономит ваше время. Вы можете предварительно просмотреть текстовое поле и скопировать или загрузить сгенерированный код CSS.
1Параметры текста
Отступ вверху (пкс)
Отступ слева (пкс)
Поле внизу (пкс)
Размер шрифта (пкс)
2Параметры границы
Толщина границы ( px)
Стиль границы
SolidDashedDottedDoubleGrooveInsetOutsetRidgeHidden
Цвет границы
Радиус границы (пкс)
3 Свойства переключателя
Местоположение Верх (пкс)
Местоположение Слева (пкс)
Высота (пкс)
Ширина (пкс) 9000 3
4Свойства активного цвета
Цвет фона
Цвет при наведении
Цвет отмеченного
Цвет отмеченного фокуса
Цвет активной границы
Цвет границы при наведении
5Свойства значка
Цвет
Положение значка сверху (пкс)
Положение значка слева (px)
Ширина значка (px)
Высота значка (px)
Радиус (px)
Толщина (px)
Размер значка (px)
Высота строки значка ()
6Disabled Properties
Opacity (px)
Color
Background Color
Border Color
Tick Color
Font Color
7Ripple Effect
900 02 Включить анимациюПоказать Ripple
Включите для предварительного просмотра настроек Ripple
Ширина (em)
Высота (em)
Поле слева (em)
Верхнее поле (em)
Радиус (em)
Непрозрачность (em)
Цвет
Предварительный просмотр скачать
Флажок Тип 1Флажок Тип 2
Первый флажок Второй флажок Третий флажок Неполноценный Отключено и проверено
Красный
Желтый
Зеленый
Коричневый
Первое радио Второе радио Третье радио Неполноценный Отключено и проверено
Фрагмент кода CSS копировать
HTML-код копировать
Генератор радиокнопок CSS
Минимальный CSS-фреймворк, созданный с. .
.
вид 5920 0 0
Коллекция мотоблоков с электроприводом CSS3..
вид 5312 0 0
Простая анимация с использованием FontAwe..
вид 4797 0 0
Просмотреть все фрагменты ›
Инструменты дизайна
- Радиус границы
- Коробчатая тень
- Тень текста
- RGBA
- Начертание шрифта
- Несколько столбцов
- Изменение размера коробки
- Размеры коробки
- Контур
- Переход
- Преобразование
- Флексбокс
- Градиент
Генератор CSS3
- Фильтры CSS
- Генератор фильтров CSS
- Текстовые эффекты CSS
- Анимация CSS
CSS-эффекты
- Изображение в данные —
- Электронная почта для генератора изображений —
- Подпись к генератору изображений —
Средства обработки изображений
- Адаптивный калькулятор
- Тест адаптивного веб-сайта
- Генератор заданий Cron
- Ошибка генератора страниц
- Генератор любимых иконок —
- Генератор форм —
- Генератор перезаписи модов —
- Генератор доступа HTA
Инструменты веб-сайта
- Генератор кнопок начальной загрузки
- Генератор Bootstrap 4
Генератор начальной загрузки
- Переполнение (х, у)
- Изменение размера текстовой области
- Поворот текста
Генератор CSS
- Речевой пузырь
- Треугольник CSS
- Генератор всплывающих подсказок —
- Генератор ленты —
- Генератор ленточных ярлыков —
Элементы CSS
- Генератор текстовых полей
- Генератор раскрывающегося списка
- Генератор флажков
- Генератор радиокнопок
- Генератор входного диапазона —
- Генератор кнопок —
- Поворотный переключатель —
HTML-элементы управления
- Генератор макетов —
- Генератор меню CSS3 —
Генератор макетов
- Без компилятора
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Преобразователь CSS в SCSS
- Преобразователь CSS в стилус
Препроцессоры CSS
- Генератор шаблонов
- Дизайнер пледов
- Генератор филе
- Генератор штрих-кода
- Генератор QR-кода
- Координаты GPS
Веб-инструменты
- Возраст домена
- Поиск в Whois
- Средство просмотра метатегов
- Извлекатель ссылок
- Средство проверки неработающих ссылок
- Соотношение текста и кода
- HTML-текстовое содержимое
- Рейтинг Alexa
- Позиция в поиске Google
- Проверка заголовка HTTP
- Тест скорости веб-сайта
- IP-адрес веб-сайта
- Средство проверки связи
- Создание роботов
- Сведения о моем браузере
SEO
- Преобразователь цвета CSS
- RGBA-генератор
- Генератор цветовой палитры —
- Генератор цветовых схем
Цветные инструменты
- Преобразователь PX в EM
- Преобразование длины CSS
- Предварительный просмотр шрифта CSS
- Валидатор CSS
- Генератор спрайтов CSS —
- Формат Код CSS
- Оптимизировать код CSS —
Инструменты CSS
- Онлайн-редактор CSS —
- Редактор визуальных стилей CSS —
Редакторы CSS
Следуйте за нами
Попробуйте
http://rookienerd. com
com
Социальная акция
Вам нравятся наши инструменты? Поделиться!
Нажимая кнопку «Создать», вы соглашаетесь с условиями использования. Справка | Фоновый цвет
Фон Внутренний цвет | Тень Тень Граница NoneInner Shadow DarkInner Shadow LightLines — ColorLines — Black & WhiteLines — BlackLines — DarkLines — LightLines — Top / Bottom Блики NoneTopCurve UpCurve Down Непрозрачность кнопки % Эффекты кнопки
| |||||||||||||||||||
Текст кнопки (необязательно)
| Форма Круглый Размер угла | ||||||||||||||||||||
| Изображение (необязательно) Фоновое изображение кнопки (не более 500 КБ)
| |||||||||||||||||||||

