Футер сайта, или подвал — это самый нижний завершающий блок каждого веб-ресурса. В коде страницы он обозначается тегом footer, откуда и пошло его русскоязычное название. Этот структурный элемент сайта противоположен его шапке, или хедеру.
Футер сайта используется чаще всего как блок для размещения дополнительной информации и дает возможность легко перейти в раздел, который интересен пользователю. Еще футер — это зона плотной внутренней перелинковки сайта, что важно для ранжирования ресурса в поисковых системах.
Футер не считается обязательным элементом, но его отсутствие делает ресурс незаконченным и не дает пользователям ответы на вопросы, которые могут у них возникать. Мы собрали для вас примеры футеров сайта: как хорошие, так и не очень.
Хороший пример: футер сайта kokoc.comА вот так выглядит нижний блок сайта, футер которого поленились оформить:
Информации минимум, не указан даже разработчик, смысловой нагрузки ноль- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Что размещать в футере сайта: базовая информация
В футере-подвале сайта может содержаться большой объем очень сжатой и четко структурированной информации. Базовый набор сведений таков:
- Контактная информация. Телефон, электронный и почтовый адрес, кликабельные кнопки мессенджеров и социальных сетей. Вся эта информация присутствует на сайте в разных блоках и на разных страницах, а в футере она собрана воедино, и это удобно для пользователей.
- Правовая информация. Если речь идет об электронном средстве массовой информации, то это номер, дата выдачи и наименование органа регистрации электронного СМИ. Для сайтов образовательных и медицинских компаний это сведения о выданной лицензии. Также к правовой информации относится запрет на копирование материалов без ссылки на сайт или без согласования с владельцем сайта.
 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных». - Информация о разработчике сайта. Как правило, это кликабельная ссылка на сайт разработчика (реже — просто название студии) и значок копирайта — ©.
- Карта проезда. Размещение карты проезда в футере сайта может быть удобно в случае, когда человек ищет компанию в зоне пешего доступа и ему важно увидеть ее точное местоположение.
 Выглядит страница карты сайта лаконично
Выглядит страница карты сайта лаконично
Читайте также:
Как создать карту сайта (sitemap.xml)
Кнопка «Наверх». Кнопка добавляется в подвал сайта для удобства пользователей, чтобы им не пришлось скроллить страницу вручную, если они хотят вернуться к началу.
Счетчики. Например, счетчик «Яндекс.Метрики» с указанием количества посетителей за месяц. Актуально прежде всего для информационных проектов, зарабатывающих на рекламе — данные счетчика позволяют судить о посещаемости сайта, что важно для рекламодателей.
Счетчиков может быть несколькоКомплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.
- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.

Что дополнительно разместить в футере сайта
Дополнительная информация, которую компании размещают в подвале сайта, может отличаться в зависимости от сферы деятельности, достижений, задач, которые помогает решать футер. Например:
- Информация о партнерах. Партнерство с «Яндексом» и Google, более локальное партнерство, указание компаний, которые поддерживают проект финансово или информационно — все это можно разместить в футере в виде логотипов или ссылок. Работает такая информация как социальное доказательство и помогает сформировать доверие к компании-владельцу ресурса.
- Информация о «запасном» сайте. Если у вас есть дополнительный ресурс на случай проблем с основным сайтом, на него тоже есть смысл дать ссылку в подвале. Дополнительный ресурс поможет не потерять пользователя при проблемах с основным сайтом или хостингом
- Форма обратной связи, заказа обратного звонка или другие дополнительные формы.
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Возрастное ограничение. Если сайт содержит материалы, не рассчитанные на детей, это тоже указывают в футере.
Ссылка на брендбук. Это набор логотипов, цветов и шрифтов, которые компания использует для визуального оформления своих материалов. Информация нужна при заказе дизайна материалов (например, презентаций или визиток) сторонним подрядчикам, которые могут перейти по ссылке и найти все, что им необходимо для работы.
Встречается ссылка на фирстиль нечасто, но рассмотреть такой вариант стоитУсловия доступа к сайту. Характерно для сайтов бухгалтерской, правовой или финансовой направленности. Владельцы ресурсов снимают с себя ответственность за последствия использования информации сайта, указывая, что она носит справочный характер.
Язык. В футере сайта можно указать язык, на котором написан контент. Это имеет смысл, если сайт мультиязычный — кнопку делают кликабельной с возможностью переключения между языками. Обычно это дубль такой кнопки из шапки сайта.
Дополнительное меню. Оно может быть дублем основного верхнего меню, но в качестве дополнительного меню в футере сайта размещают ссылки на самые востребованные разделы, материалы или продукты (например, обучающие курсы) ресурса.
Вот как сделали владельцы этого сайтаОблако тегов. Сегодня этот вариант используется редко, хотя инструмент рабочий и помогает обеспечить возможность навигации по статьям в блоге.
Читайте также:
SEO: что это такое и зачем нужна поисковая оптимизация
Просьба сообщать об ошибках. Имеет значение, если владельцы сайта заботятся о качестве контента и понимают, что ошибки и опечатки снижают доверие к ресурсу.
Так выглядит просьба в футере сайтаПри совершении действия, о котором написано в футере html-сайта, появляется форма «Сообщить об опечатке», которую можно отправить владельцам.
Гарантии. Обычно информацию о гарантиях размещают в футере-подвале сайты, продвигающие информационные продукты, например онлайн-обучение специалистов по таргетированной, контекстной рекламе и специалистов SMM.
Помимо гарантии возврата средств мы видим, что ресурс гарантирует круглосуточную поддержкуСсылки на внешние площадки с отзывами и рейтингами. Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Читайте также:
Внешняя оптимизация сайта: как продвигать сайт с помощью сторонних ресурсов
Информация об участии в знаковых проектах. Если компания-владелец сайта участвует в знаковых проектах федерального масштаба, эту информацию тоже логично коротко продублировать в футере.
О Skolkovo знают все: нет причины не напомнить об этом в подвале сайтаСсылки на дополнения. Иногда функционал футера сайта может быть расширен за счет возможности скачивания дополнений для разных браузеров.
Известный сервис аналитики сайтов предлагает скачать дополнения для работы с основными браузерамиДругое. Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Делаем выводы
Футер или подвал сайта — информативный и функциональный блок, который оставляет у пользователя ощущение завершенности всего сайта. Важно не перегрузить его информацией: размещать только то, что важно для компании-владельца сайта и может быть полезно его посетителям.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Что такое футер сайта, что должно быть в подвале сайта
Оглавление
- org/ListItem»> Что размещать в футере
- Сведения об авторстве
- Информация о партнерах
- Дублирование контактов
- Социальные сети
- Обратная связь и другие лид-формы
- org/ListItem»> Карта
- Политика конфиденциальности и защита персональных данных
- Возрастное ограничение
- Другая информация
- Карта сайта
- Дополнительное меню
- org/ListItem»> Облако тегов
- Наверх
- Счетчики
- Оформление
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса.
Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
da52af20-8711-4ca8-9bcb-1c66260edad4. png
png
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.
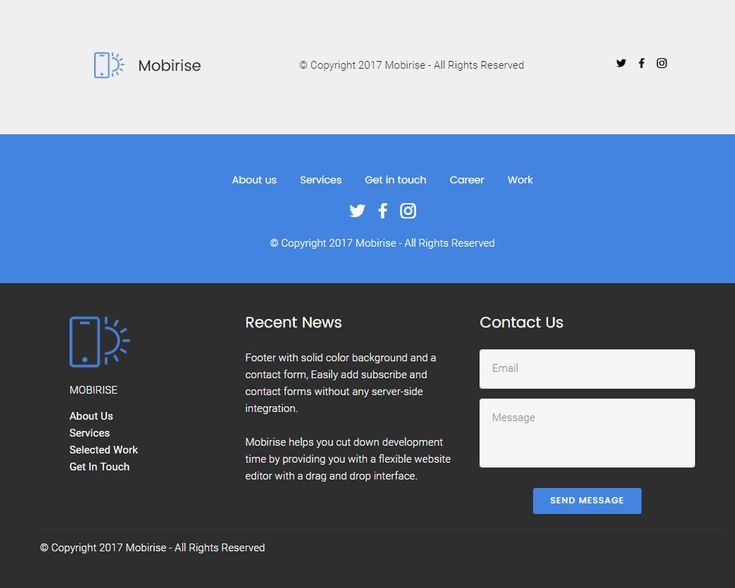
footer1.png
footer1.png
Источник maximilyahov.ru
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.
footer2.png
footer2.png
Источник www.lamoda.ru
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
footer3.png
footer3.png
Источник www.bmstu.ru
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.
footer4.png
footer4.png
Источник www.wildberries.ru
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.
footer5.png
footer5.png
Источник ostin.com
Карта
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
footer6.png
footer6.png
Источник modsystem.ru
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.
footer7. png
png
footer7.png
Источник www.shopolog.ru
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.
footer8.png
footer8.png
Источник — regnum.ru
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
footer9.png
footer9.png
Источник selineclinic.ru
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
footer10.png
footer10.png
Источник www.seonews.ru
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.
footer11.png
footer11.png
Источник promo.ingate.ru
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.
footer12.png
footer12.png
Источник adme.ru
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.
footer13.png
footer13.png
Источник www.gvozdik.ru
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.
footer14.png
footer14.png
Источник www.yodiv.com
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков.
 Если данных много, создаются субподвалы, которые визуально отделяются.
Если данных много, создаются субподвалы, которые визуально отделяются.
footer15.png
footer15.png
Источник www.oknadomkom.ru
- Достаточность пустого пространства. Контент в подвале оформляется блоками, ссылки – списками-столбцами. Для простоты восприятия важно, чтобы информация разграничивалась. Отступы используются и по всем краям.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
Что такое футер сайта или что писать в подвале
Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это футер сайта.
Содержание
- 1 Что такое футер или подвал сайта
- 2 Что обычно пишут внизу сайта
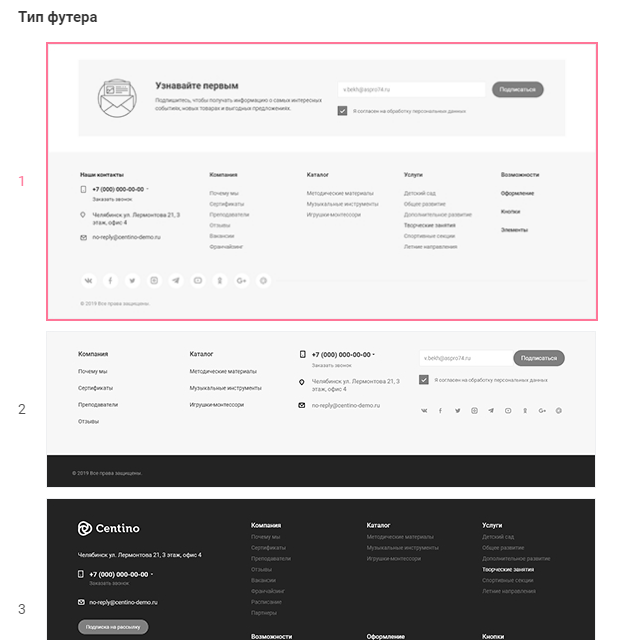
- 2.
 1 Подвал первого уровня
1 Подвал первого уровня - 2.2 Подвал второго уровня
- 2.3 Подвал третьего уровня
- 2.4 Навигация
- 2.5 Карта
- 2.6 Форма обратной связи или форма подписки
- 2.7 Контакты компании
- 2.8 Дополнения для мобильных
- 2.9 Кнопки социальных сетей
- 2.10 Стрелка вверх ↑
- 2.
- 3 Заключение
Что такое футер или подвал сайта
Футер сайта, это сленговое понятие среди русскоговорящих веб-мастеров и разработчиков. Как и многие другие, оно было заимствовано из английского языка. Слово «footer» – переводится как «нога, нижняя сноска или подвал». То есть – это самая нижняя часть сайта.
Если шапка сайта и первый экран, являются наиболее важными элементами сайта, то это не значит, что подвал бесполезен. Футер может быть очень функциональным и приносить не меньше пользы, чем остальные разделы.
Что обычно пишут внизу сайта
Футер сайта может состоять как из одного блока, так и из нескольких. Они могут слегка отличаться по цвету и иметь разное наполнение.
Обратите внимание, на моем сайте подвал состоит из трех уровней:
Подвал первого уровня
В самой нижней части подавала обычно располагают:
- логотип, копирайт и название сайта
- счетчики статистики традиционно располагают в самом низу сайта или делают их невидимыми
- имя разработчика или студии
Это наименее интересная информация для простого посетителя. И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
Подвал второго уровня
Следующая часть подвала чуть более функциональна… Там могут располагаться технические ссылки.
К таким, я отношу ссылки на:
- партнерскую программу
- карту сайта
- политику конфиденциальности
- соглашение об обработке персональных данных
Также могут дублироваться ссылки на страницы из основного меню, например «Контакты«.
Подвал третьего уровня
Следующий уровень подвала еще более информативен и полезен для посетителя. На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
Перечислю всевозможные модули, которые можно разместить в этом месте. И уточню, какие из них больше подойдут для разных типов сайтов.
И так…
Навигация
Полноценная навигация с разбиением по рубрикам. Такой футер вы часто можете увидеть на сайтах интернет магазинов или крупных информационных порталов.
Подвал сайта интернет магазина «Буквоед»
Если сайт небольшой, а в главном меню всего несколько пунктов, то имеет смысл подублировать его и внизу. Во-первых это дополнительная перелинковка для сайта, а во-вторых полезное удобство навигации для пользователей.
Меню в подвале дублирует главное меню сайта
Карта
Адрес и полноценная карта проезда подойдет для сайтов малого и среднего бизнеса. Если вас сложно найти, расположите карту не только на отдельной странице, но и в подвале.
Форма обратной связи или форма подписки
Если вы ведете рассылку, то форму подписки можно добавить в подвал.
Футер магазина М-Видео
И даже при наличии на сайте полноценной страницы «Контакты», дополнительную форму для отправки сообщения часто спускают в подвал, чтобы она была доступна с любой страницы сайта.
Контакты компании
В подвале можно разместить не только контакты, но и расписать полноценный график работы каждого филиала.
Дополнения для мобильных
К таким дополнениям можно отнести QR код или ссылки на AppStore и Google Play для установки официального приложения сайта.
Кнопки социальных сетей
Социальные кнопки стараются расположить на видных местах. Они могут находиться практически везде и даже быть плавающими. Но как показывает практика, продублировать их еще и в подвале, не будет лишним.
Стрелка вверх ↑
Раньше можно было увидеть такую стрелку в подвалах многих сайтов. Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Мы же с вами знаем, какими длинными сейчас могут быть страницы сайтов… Или возьмем сайты с бесконечной прокруткой (пример лента вконтакте). Поэтому, человек должен иметь возможность вернуться к началу из любой точки и в любой момент времени.
Поэтому стрелки сейчас не располагают в подвале, а делают их плавающими по странице.
Заключение
Плюсы подвала заключаются в том, что вся информация, расположенная там, будет сквозной. То есть, она будет отображаться на всех страницах вашего сайта.
Поэтому, просто спросите себя… Что на ваш взгляд, должны видеть посетители, когда они достигнут нижней части любой из страниц на вашем сайте.
А у меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте.
Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Хотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
- Пользователи сканируют или читают страницу и либо не находят то, что они хотят, либо нуждаются в дополнительной информации. Они прокручивают страницу до конца и используют футер, как:
а) Второй шанс принять решение.![]()
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
- Полезные ссылки
- Doormat navigation
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды в организации
- Вовлечение клиентов (рассылки по электронной почте и социальные сети)
Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сети
Полезные ссылки
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
- Контактную информацию: адрес компании, номер телефона и ссылка на чат
- информацию по обслуживанию клиентов
- политику конфиденциальности
- условия использования
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Используйте для: всех сайтов
Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях
J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержки
Как и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы. Таким образом, футер может содержать глобальную навигацию. Этот компонент полезен, когда страницы длинные (что присуще многим современным мобильным дизайнам), поскольку он позволяет пользователям быстро переходить в другой раздел сайта без скроллинга назад для перехода к основной навигации.
Таким образом, футер может содержать глобальную навигацию. Этот компонент полезен, когда страницы длинные (что присуще многим современным мобильным дизайнам), поскольку он позволяет пользователям быстро переходить в другой раздел сайта без скроллинга назад для перехода к основной навигации.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.
United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)
Второстепенные задачи
Футер может содержать ссылки на дополнительную информацию, представляющие интерес для пользователя. Некоторые примеры второстепенных задач включают в себя:
- подачу заявки на работу в компании
- задания для создателей контента
- доступ к информации для инвесторов
- поиск документации или спецификаций продукта, или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации. Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и Merchants, которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и потенциальных сотрудников).
Футер сайта Dwell Magazine содержит ссылки на второстепенные задачи
Карта сайта
Компонент футера в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в ней. В отличие от doormat navigation, она предоставляет подкатегории нижних уровней основных категорий. Это полезно для:
Это полезно для:
- выявления основных тем, которые не очевидны на уровне глобальной навигации
- повышения осведомленности об основном контенте сайта
- напоминания пользователям о предложениях компании
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов
Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня
Отзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда
Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признание
Бренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов
Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth
Вовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.
На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правах
Варианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца
BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)
Контекстные футеры
Хотя футеры традиционно остаются согласованными на многих страницах, иногда бывает полезно настроить исходя из информации, представленной на конкретной странице. В частности, для сайта с несколькими аудиториями контекстный футер может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критичным для некоторых пользователей.
Например, на домашней странице Medium.com нет футера. На странице отображается бесконечно прокручиваемый список статей. (На странице есть мини-футер справа, как рекомендовано выше). Однако на странице отдельной статьи отображается футер на основе задач, которые зависят от того, является ли читатель подписчиком или нет.
Используйте для: сайтов с различными пользовательскими ролями (например, «создатель контента» vs «потребителя контента» или «участник» vs «гость»)
Футер на сайте Medium содержит несколько ссылок на связанные публикации, и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунт
Характерные ошибки футера (и их решения)
Футеры прошли долгий путь с 1990-х годов, но по сей день еще встречаются следующие распространенные ошибки:
- Более двух уровней информационной иерархии Нельзя добавлять всю карту сайта в футер. Футер – это ограниченное количество пространства экрана, которое должно быть посвящено только важной информации.
 Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Как однажды метко сказала моя мама: «Если все важно, ничего не важно».- РЕШЕНИЕ: Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня, а не на весь сайт. Если отдельная страница нижнего уровня достаточно важна, отобразите эту конкретную ссылку в футере, но вам не нужно показывать все уровни информационной иерархии, чтобы ее можно было обнаружить.
- Неясные имена ссылок в футере (например, Company Info или Help вместо Contact Us)
Пресловутая ссылка «Ресурсы» во многих футерах является одним из прискорбных пережитков прошлого.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий. Если команда не уверена, какой термин будет наиболее подходящим, сортировка карточек или тест юзабилити могут помочь определиться с терминологией.
- Неясная структура или информационная иерархия Иногда футер может быть «свалкой» для потерянных ссылок, то есть ссылок, которые, по-видимому, не имеют отношения к глобальной навигации или второстепенным задачам.
 Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Футер GM не имеет четкой структуры из-за отсутствия информационной иерархии. Подобная настройка затрудняет сканирование или поиск содержимого
- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в футере с помощью группирования или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, жирные ссылки на страницы верхнего уровня и обычные ссылки на страницы нижнего уровня).
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок футера, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть футер в эстетических целях. Хотя футер не является элементом основной навигации, люди все еще используют его и полагаются на него, поэтому не пытайтесь его скрыть.
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
- РЕШЕНИЕ: используйте разборчивый размер и цвет шрифта (с приличным контрастом) и избегайте использования декоративных шрифтов. Самое главное, не скрывайте футер – люди ожидают его там найти.
Вывод
Футер – это место, куда пользователи идут, когда теряются. Если мы хотим оставить хорошее впечатление, важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на опыт пользователя.
Получите больше советов по созданию более эффективных веб-страниц в нашем курсе Web Page UX Design.
РесурсыJakob Nielsen & Kara Pernice, 2010, Eyetracking Web Usability, The New Riders
Перевод статьи Therese Fessenden
подвал, низ, нижняя часть сайта
Footer (или подвал) — это отдельный заключительный блок сайта, который располагается в самом конце. Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т. д.
Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т. д.
Также его принято оформлять в другой цветовой гамме, тем самым отделяя от «туловища» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился и дальше пойдет блок с полезной дополнительной информацией.
В подвале необходимо помещать то, что может понадобиться пользователю в любой момент нахождения на любой из веб-страниц ресурса (контакты, адрес, ссылки и т. д.).
Какую роль играет
Footer в веб-разработке играет несколько ролей.
-
Дополнительный источник полезной информации.
-
Красивое и логичное завершение страниц. Без него пользователям казалось бы, что сайт прервался на середине.
-
Дополнительное место для навигации по сайту.
 Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел. Он сможет сделать это в нижней части страницы, в подвале.
Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел. Он сможет сделать это в нижней части страницы, в подвале.
Также в веб-разработке есть примеры, когда футер используется для привлечения дополнительных конверсий (целевых действий). Используют такой прием довольно редко и не во всех нишах. Во многом это происходит из-за сложности качественной и грамотной реализации, а иногда из-за банального отсутствия смысла.
Например, осуществить продажу товаров через подвал интернет-магазина крайне сложно, да и не имеет смысла. А вот добавить форму для оформления подписки на информационном портале — можно. После прочтения той или иной новости пользователь может захотеть подписаться на рассылку портала. И чтобы он долго не искал, где это можно сделать, сразу после статьи в футере будет расположена форма.
Что содержит
Содержимое блока footer — это индивидуальный вопрос. Каждый веб-мастер решает для себя сам, что должно быть в подвале сайта. Ниже приведен список элементов, которые наиболее часто располагаются в нем.
Каждый веб-мастер решает для себя сам, что должно быть в подвале сайта. Ниже приведен список элементов, которые наиболее часто располагаются в нем.
-
Навигационное меню (карта сайта). Оно не обязательно должно содержать все разделы, но может включать хотя бы основные из них. На некоторых площадках в главном меню содержатся десятки пунктов, и разместить их все в подвале будет сложно.
-
Контактная информация. Один из обязательных элементов, так как если пользователь прочитал всю информацию на странице и дошел до конца, то, возможно, он готов оформить заказ.
-
Ссылки на социальные сети. Они дают пользователям возможность легко и быстро найти вас в соц. сетях.
-
Форма для оформления подписки. Используется на информационных сайтах, где с частой периодичностью публикуется новый контент. Позволяет подписаться на рассылку, чтобы всегда быть в курсе новостей сайта.

-
Кнопка для заказа обратного звонка. Еще один способ использования футера сайта для получения конверсий. После ознакомления с услугой и прочтения всей информации о ней пользователю предлагается заказать звонок.
-
Кнопка «Вверх». Если человек проскролил страницу до самого конца, он может нажать кнопку «Вверх», чтобы вернуться в ее начало.
-
Ссылки на правила сайта, политику конфиденциальности, юридическую информацию и т. д. Такие ссылки обязательно должны присутствовать на каждом ресурсе. Подвал — это оптимальное место для их расположения.
-
Логотип компании. Используется для красоты, стиля и придания уникальности.
-
Копирайт и годы работы сайта. Эта информация тоже часто размещается именно в подвале сайта.
Как создать хороший футер
Так же как и любой другой части сайта, футеру необходимо уделять отдельное внимание. Он должен одновременно вписываться в общий дизайн сайта и при этом выделяться, информируя посетителя о том, что это конец страницы.
Он должен одновременно вписываться в общий дизайн сайта и при этом выделяться, информируя посетителя о том, что это конец страницы.
Ниже описаны некоторые советы и рекомендации по созданию качественного подвала.
-
Необходимо использовать те же стилевые приемы, что и в других частях сайта.
-
Информация должна быть структурирована: разбита на колонки, отдельные блоки. Пользователь должен легко в ней ориентироваться.
-
При использовании списков с заголовками последние должны выделяться.
-
Между отдельными элементами должны соблюдаться границы. Они располагаются на достаточном расстоянии друг от друга.
-
Используемые шрифты должны сочетаться с общим дизайном сайта.
-
Между первым элементом и началом блока подвала делается отступ.

-
Свободное пространство. Данных не должно быть слишком много. Не стоит их лепить друг на друга. Лучше сделать сам подвал больше. Чем больше свободного пространства вокруг элемента, тем лучше он запоминается и больше внимания привлекает.
-
Самые главные элементы можно сделать ярче. Остальные приглушить. Это позволит сфокусировать внимание посетителей на чем-то конкретном.
Чаще всего footer используется один для всех страниц ресурса. Но бывают и ситуации, когда используется не один, а несколько подвалов. В таких случаях не рекомендуется менять их содержимое, достаточно изменить только визуальную составляющую.
что это такое, как называется подвал внизу страницы в 2022 году
Статья обновлена 25.07.2022
Футер — что это такое? Еще его называют нижний колонтитул или подвал сайта. Это обязательный элемент любой веб-страницы, который всегда находится внизу. Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Информация здесь обычно остается неизменной на всех страницах. Футер можно также использовать, чтобы помочь пользователям перемещаться по сайту или перенаправлять их на другие связанные разделы — например, на страницы акций, продуктов или в социальные сети.
Многие сосредотачиваются на дизайне верхней части сайта — в конце концов, это то, что посетители видят в первую очередь, попадая на его страницы. Несмотря на то, что создать идеальный заголовок или привлекательный баннер важно, футер сайта тоже может потребовать творческого подхода, ведь его оформление и структура также важны для пользователей.
Анатомия футера
Большинство страниц сайта имеют одинаковую структуру: заголовок — header, тело — body и подвал — footer. Заголовок располагается вверху и обычно содержит логотип и основное меню навигации. Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Технически для правильной работы сайта футер необязателен. Тем не менее, он представляет собой удобное место для расширения функциональности сайта в целом.
Выделяют 3 основных задачи, которые может решать футер.
- Техническая — размещение технической информации, необходимой для работы сайта. Примеры — копирайт, авторские права, номера лицензий, соглашение о файлах cookie, название CMS, на которой работает сайт и так далее.
- Информационная — размещение информативного и увлекательного контента. Футер может быть последним, что видят посетители перед тем, как покинуть сайт. Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.

- Рекламная — продвижение другого контента сайта. Даже посетители, внимательно прочитавшие все содержание, могут дойти до конца статьи и закрыть эту страницу. Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Многие люди думают, что заголовок является самой важной частью любой страницы, даже если она размещается в Интернете. Это верно лишь для традиционных печатных изданий — таких как газеты и журналы, где обложка и броские фразы действительно привлекают к себе внимание.
С развитием цифровых медиа ценность хорошего заголовка существенно понизилась — ведь в Сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится целиком. И это делает футер прекрасным инструментом для взаимодействия с пользователями — не менее важным, чем заголовок.
Технические параметры футера
Футер представляет собой раздел веб-страницы, отдельный от заголовка, содержимого и боковых панелей. Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Футер часто делают таким же по ширине, как и основное содержимое сайта. А вот высота подвала может быть разной – все зависит от выбранного содержания и предполагаемого дизайна. Футер бывает также статическим, то есть отображается одинаково вне зависимости от раздела сайта, и динамическим – когда содержание меняется в зависимости от отображаемой страницы. Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как правило, оформление футера в целом совпадает с общим стилем сайта, его цветовой гаммой, типографикой и формой подачи информации. Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер часто имеет ту же ширину, что и раздел содержимого сайта. Но его высота может варьироваться в зависимости от выбранного дизайна и содержания. Футер может быть статическим — то есть отображаться одинаково на всех страницах сайта, или может изменяться от страницы к странице.
Относительно формы все зависит от выбранного дизайна. Некоторые футеры содержат только одну строку текста с копирайтом, которая занимает всю ширину окна, другие могут быть поделены на разделы.
Почему футер страницы важен
Если футер находится внизу страницы, и большинство людей вряд ли дойдут до него, почему его содержание так важно? Футер — важный раздел по нескольким причинам.
Последний шанс
Считается, что футер — это последний шанс продемонстрировать преимущества своего бренда, продукта или компании, если пользователь долистал до конца страницы и собирается уходить. Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Единство восприятия
Футер придает сайту целостный вид. Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Размещение нужного контента
Футер явно отображает соответствующую информацию для каждого пользователя. Автор сайта выбирает нужный контент в зависимости от общих целей и задач сайта. Заголовки обычно ограничены определенным размером, потому что посетители хотят как можно быстрее перейти к контенту. Но с футером таких ограничений нет. Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Что включить в футер для сайта
Футер может отображать абсолютно любые данные — в этой области нет действующих стандартов или обязательных требований, за исключением СМИ. Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Чаще всего типичный подвал сайта содержит различные технические подробности. Сюда входят реквизиты компании, различные политики, включая авторские права и cookie, даты и время создания и обновления сайта, копирайт, заявление о том, что предложение не является офертой, и другие значимые элементы, которые обычно отображают мелким шрифтом.
Однако ограничиваться только стандартными строчками политик и контактов в футере не стоит. Определенные дополнительные функции и возможности позволят оптимизировать этот ценный ресурс.
- Вторичная навигация. Для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом футера, даже если она дублирует основное меню.

- Призыв к действию (CTA). Призывы к действию побуждают посетителей предпринять определенные действия после перехода на сайт. В зависимости от характера сайта CTA может содержаться на каждой странице, и это делает футер незаменимым местом для его размещения. Это может быть кнопка для немедленной обратной связи по WhatsApp или по телефону, вызов чат-бота или CTA на промоакцию.
- Контактные формы и опросы. Контактные формы могут размещаться на любой странице сайта, включая футер. Дать посетителям дополнительную возможность для связи, помимо основной страницы «Контакты», — это всегда удачная идея, способная повысить взаимодействие. Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
- Адреса или карты. Если сайт — это виртуальная витрина розничных или оптовых точек, куда нужно направлять посетителей, стоит включить их адреса или карту в футер. Для разных CMS существуют свои виджеты — программные блоки для размещения информации в футере в том числе.
 Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта.
Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта. - Изображения и медиа-контент. Яркие изображения могут выделить футер, добавив дизайну привлекательные штрихи, и привлечь внимание посетителей. Здесь можно отображать фото различных товаров, которые продаются на сайте, или анонсы статей блога с броскими картинками.
- Ссылки на аккаунты в социальных сетях. Социальные сети сегодня — важный маркетинговый инструмент для блогеров, владельцев сайтов и маркетологов. Иконки соцсетей, размещенные в футере, поощряют взаимодействие на этих платформах. Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
- Подписка на новостную рассылку. Это подвид CTA, который служит для увеличения взаимодействия с целевой аудиторией. В обмен на подписку можно предложить различные бонусы прямо в футере — от прямых скидок до иных стимуляторов лояльности. Включение в базу данных предупредит подписчиков всякий раз, когда на сайте появится новая информация, заслуживающая их внимания.
 Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта.
Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта. - Популярные сообщения или статьи. После того, как посетитель сайта прочитает определенный материал, лучше предоставить ему возможность найти похожие прямо на сайте. Для таких размещений в футере существуют свои виджеты, которые отображают информацию по заданным критериям — от последних статей до самых популярных по теме.
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
 Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
 Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Рекомендации по дизайну нижнего колонтитула веб-сайта + 7 реальных примеров
Перейти к содержимому
Свяжитесь с нами
Последнее обновление: 12 августа 2022 г.
Большинство организаций не уделяют особого внимания нижнему колонтитулу своего веб-сайта.
(На протяжении многих лет мы слышали отзывы клиентов из первых рук, которые подтверждают это мнение.)
В лучшем случае они считают это универсальным решением для всего, что не вписывалось в первоначальный веб-дизайн. В худшем, они вообще об этом не думают.
По правде говоря, нижний колонтитул вашего сайта очень важен. Люди используют их с очень высокой скоростью, чтобы быстро получить необходимую им информацию.
Несмотря на то, что в среднем 7 000 пикселей на странице не доступны для доступа к нижнему колонтитулу нашего веб-сайта, люди по-прежнему используют его для извлечения ключевой информации и навигации по нашему веб-сайту.
Нижние колонтитулы веб-сайтов являются защитными сетками. Типичный пользователь прокручивает тысячи пикселей в поисках того, что он ищет. Если они не найдут его в заголовке вашего веб-сайта или в содержании веб-страницы, угадайте, куда они пойдут дальше?
Правильный дизайн нижнего колонтитула веб-сайта может повысить конверсию вашего веб-сайта более чем на 23%, а ваш доход — более чем на 15%.
Все еще чувствуете, что это должно быть задним числом? Я так не думал.
Прежде чем мы углубимся в то, как это сделать, давайте на секунду поговорим о том, почему вам нужно уделять особое внимание дизайну нижнего колонтитула вашего веб-сайта:
- Он повышает конверсию. Посмотрите на приведенную выше статистику, а также тот факт, что вы можете использовать ее для вторичного призыва к действию. Подробнее об этом позже.
- Он стимулирует взаимодействие. Вы можете использовать его, чтобы указать на свои каналы в социальных сетях, создать свой бренд и выделить другую ключевую информацию.

- Целеустремленность. Дизайн нижнего колонтитула вашего сайта не должен быть универсальным. Он должен быстро предоставлять ключевую информацию, которую ищут ваши основные и второстепенные посетители.
Уже убедились? Большой. Теперь, когда вы знаете о важности нижнего колонтитула на вашем сайте, давайте поговорим о деталях.
ПОЛУЧИТЕ ТОВАРЫ
Улучшите весь свой веб-сайт с помощью нашего полного контрольного списка по оптимизации веб-сайта.
Глава 1
Анатомия хорошего дизайна нижнего колонтитула веб-сайта
Существует множество элементов, которые вы можете разместить в дизайне нижнего колонтитула вашего веб-сайта. Однако не все из них являются хорошей идеей. Некоторые из них неэффективны в этом месте, а другие могут даже отвлекать от целей и фокуса вашего сайта.
На момент написания этой статьи мы работали почти со 150 различными компаниями из десятков различных отраслей. Вот общие правила, которые мы нашли, которые могут создать эффективный дизайн нижнего колонтитула веб-сайта независимо от вашей вертикали:
- Не копируйте шапку сайта.

- Наполнить, но не перебивать.
- Выделите ключевую информацию.
- Помогите вашим усилиям по SEO.
- Добавьте вторичный призыв к действию.
- Продолжайте продвигать бренд.
- Завоюйте доверие аудитории.
- Не забывайте о юридических вещах.
- Включить основные ресурсы.
Давайте углубимся в каждое из этих правил.
1. Не копируйте заголовок своего сайта
Мы слишком часто это видели. Компании относятся к своим веб-сайтам как к рамкам для фотографий: верхний и нижний колонтитулы идентичны. Это заманчиво, но постарайтесь не следовать их примеру.
Это особенно вопиющее явление на многих современных веб-сайтах, на которых навигация в заголовке фактически перемещается вместе с пользователем. К тому времени, когда вы доберетесь до нижнего колонтитула, вы увидите двоякое впечатление — никакой добавленной стоимости.
Вместо этого относитесь к дизайну нижнего колонтитула веб-сайта как к фирменному бланку. Та же самая информация сверху не нуждается в повторении внизу. Вместо этого все, что вы добавляете к нему, должно увеличивать ценность, которую получает ваш пользователь, которой в противном случае не было бы.
Та же самая информация сверху не нуждается в повторении внизу. Вместо этого все, что вы добавляете к нему, должно увеличивать ценность, которую получает ваш пользователь, которой в противном случае не было бы.
Вместо этого найдите способы выделить уникальный контент в нижнем колонтитуле. Какой тип контента? Мы еще вернемся к этому.
2. Заполните, но не лишнего
Источник – intercom.comНа самом деле у вас довольно много места в нижнем колонтитуле. Больше, чем у вас в шапке, и уж точно больше, чем в боковой панели или других графических элементах.
Заманчиво. Вы хотите втиснуть вещи туда. А на самом деле можно многое уместить. Но категорически нельзя переусердствовать.
Как и любая другая часть вашего веб-сайта, ваш нижний колонтитул должен следовать общим рекомендациям, когда речь идет о пробелах. Не втискивайте информацию в тесные помещения и вместо этого дайте ей возможность «выдохнуться».
Как и в случае с любыми другими элементами дизайна, все дело в поиске баланса. Хорошая новость: с информацией, которую мы раскрываем ниже, трудно переборщить.
Хорошая новость: с информацией, которую мы раскрываем ниже, трудно переборщить.
3. Выделите ключевую информацию
Источник – amazon.comДавайте поговорим о том, какой тип информации должен находиться в нижнем колонтитуле. Здесь проще всего следовать простому правилу:
Включите ключевую, общую информацию о вашей компании, которую должна знать ваша аудитория, но которая не помещается в ваш заголовок.
На практике это применимо ко многим вещам. Ваш физический адрес компании и контактная информация являются главными среди них. Как и ссылки на ваши страницы в социальных сетях.
Но можно и глубже. Буквально. Если у вас есть ключевые веб-страницы, которые на один-два уровня ниже навигации верхнего уровня, свяжите их здесь. Подумайте о том, как Amazon перечисляет свою страницу вакансий и информацию о партнерской программе в нижнем колонтитуле, но не в основной навигации.
И последнее, но не менее важное: не забывайте о своих существующих клиентах. Нижний колонтитул веб-сайта — отличное место для размещения ссылок на страницы с ключевыми ресурсами, справочные руководства и часто задаваемые вопросы, которые клиенты могут найти полезными при устранении неполадок с вашим продуктом или услугой.
Нижний колонтитул веб-сайта — отличное место для размещения ссылок на страницы с ключевыми ресурсами, справочные руководства и часто задаваемые вопросы, которые клиенты могут найти полезными при устранении неполадок с вашим продуктом или услугой.
4. Содействовать усилиям SEO
Это правда, что Google будет отдавать предпочтение заголовку и основному содержанию над нижним колонтитулом. Но не игнорируйте возможности здесь. У вас еще есть какая-то ценность, которую нужно раскрыть.
Это особенно верно для упомянутых выше глубоких ссылок. У вас могут быть страницы в глубине вашего сайта, которые все еще заслуживают внимания поисковой оптимизации (SEO), необходимого им для ваших основных ключевых слов. Нижний колонтитул — это ваша возможность выделить их.
Подсказка: Ссылки с ваших главных страниц на более глубокие страницы повышают авторитет SEO. Вы можете использовать эту стратегию знаний, чтобы использовать нижний колонтитул в качестве помощника по SEO.
5.
 Добавьте вторичный призыв к действию Источник – colorpop.com
Добавьте вторичный призыв к действию Источник – colorpop.comСпросите себя: что самое главное вы хотите, чтобы ваша аудитория делала на вашей домашней странице и веб-сайте? Это может быть звонок вам, пожертвование вашей некоммерческой организации или какое-либо другое действие. Этот призыв к действию находится в шапке вашего сайта.
Но это еще не все. В идеале нижний колонтитул вашего веб-сайта может служить дополнительным призывом к действию. Это может быть подписка на рассылку новостей, запрос бесплатной демоверсии или использование специализированного инструмента.
Разница между вашим верхним и нижним колонтитулом в этом отношении проста: к тому времени, когда они прокручивают страницу, ваши посетители уже имеют некоторое представление о вас. Более глубокий призыв к действию идеально подходит для конверсий, которые толкают их вниз по воронке.
6. Продолжайте усилия по брендингу
Источник – shantellmartin.art Не забывайте о нижнем колонтитуле сайта с точки зрения брендинга и дизайна. Это может быть просто идеальное место для добавления вторичного бренда или логотипа, повышающего узнаваемость и запоминаемость для ваших посетителей.
Это может быть просто идеальное место для добавления вторичного бренда или логотипа, повышающего узнаваемость и запоминаемость для ваших посетителей.
Еще одна идея — тщательно продумать нижний колонтитул с точки зрения дизайна.
Можете ли вы грамотно реализовать свою фирменную схему веб-дизайна в этой области страницы? Какие визуальные элементы бренда вы можете добавить, которые также могут появиться в ваших печатных материалах, рекламе или лентах социальных сетей?
Это просто еще один способ избежать обращения с нижним колонтитулом как с одноразовым. Вместо этого используйте его стратегически для создания большего бренда.
7. Завоюйте доверие аудитории
Источник – goshort.nlОсобенно малый и растущий бизнес полностью полагается на их доверие. Им нужно показать своей аудитории, почему им можно доверять в борьбе с более крупными и известными конкурентами.
Нижний колонтитул веб-сайта — отличное место, чтобы начать укреплять доверие. Здесь вы можете со вкусом выделить свои сертификаты обслуживания, награды за прошлую работу или уведомления о безопасности. Мы даже видели, как некоторые компании включают отзывы со сторонних страниц, таких как Google Business, Yelp и Home Advisor.
Мы даже видели, как некоторые компании включают отзывы со сторонних страниц, таких как Google Business, Yelp и Home Advisor.
Конечно, нельзя переусердствовать. Но если вы действительно хотите выделить некоторые из этих основных создателей доверия, добавьте их в дизайн нижнего колонтитула вашего веб-сайта, чтобы убедиться, что они появляются на каждой странице сайта.
8. Не забывайте о юридических вопросах
Предыдущий пункт касается желаний. Но мы знаем, что есть и некоторые потребности. Давайте поговорим об этих требованиях в футере сайта.
Это ваше пространство, чтобы убедиться, что вы добавили ключевые уведомления, которые заслуживает знать ваша аудитория. Это может быть ссылка на вашу политику конфиденциальности или условия обслуживания, на которые легко кликнуть вашей аудитории.
Конечно, вы можете пойти дальше. Очень важно, особенно когда вы обслуживаете европейскую аудиторию, отметить соответствие требованиям GDPR на видном месте. Американская аудитория, вероятно, хочет знать о вашем соответствии ADA.
В вашей отрасли или штате могут потребоваться и другие юридические уведомления. Если они получаются длинными, создайте пользовательскую страницу и дайте ссылку на нее в нижнем колонтитуле.
9. Включите основные ресурсы
Источник — trello.comВ зависимости от вашей компании и отрасли ваша аудитория может захотеть узнать о некоторых ключевых ресурсах на вашем сайте или о других. Нижний колонтитул веб-сайта может быть просто идеальным местом.
Производственное предприятие, например, выигрывает от привязки не только к собственному соответствию OSHA, но и к общим рекомендациям OSHA. Другие отрасли могут захотеть разместить ссылки на виртуальные туры или общие отраслевые ресурсы.
Это тип информации, который не требуется, поэтому не отдавайте ему приоритет над юридическими уведомлениями. Тем не менее, это может дать вашей аудитории жизненно важный дополнительный контент, который будет информировать их и повысит их близость к вашему бизнесу и веб-сайту.
Глава 2
Передовой опыт для веб-сайтов B2B и D2C
Хорошо разбираетесь в основах? Большой. Давайте копнем еще глубже. Потому что нижний колонтитул вашего веб-сайта, скорее всего, сильно изменится в зависимости от того, сосредоточены ли вы на бизнесе или на потребителях в качестве основной аудитории.
Прежде чем мы углубимся в это, давайте краткий обзор основной информации, которую должны включать все нижние колонтитулы всех видов бизнеса.
Всегда указывайте информацию о своем физическом местонахождении
Сюда входят ваш адрес, номер телефона и часы работы. Но есть предел тому, что вы должны включить сюда.
Если у вас более трех офисов или торговых точек, добавьте их на отдельную страницу контактов вместо того, чтобы включать их все в нижний колонтитул веб-сайта. Вы по-прежнему можете указать основную информацию, такую как номер центрального телефона или часы работы, в нижнем колонтитуле.
Всегда указывайте свою юридическую информацию
Сюда входит, как минимум, ваша политика конфиденциальности и условия обслуживания/использования, если они у вас есть. Помимо уведомления GDPR и уведомления ADA, как указано выше, вы также должны добавить любую юридическую информацию, необходимую в вашей отрасли.
Помимо уведомления GDPR и уведомления ADA, как указано выше, вы также должны добавить любую юридическую информацию, необходимую в вашей отрасли.
Понял основы? Большой. Итак, давайте посмотрим, как может выглядеть дизайн нижнего колонтитула веб-сайта B2B и D2C.
Важнейшие элементы дизайна нижнего колонтитула веб-сайта B2B
Источник — hubspot.comКаждая организация, ориентированная на бизнес-клиентов, знает нюансы, которые требуются этим покупателям (и командам по закупкам). Поэтому неудивительно, что ваш нижний колонтитул должен отражать эти тенденции и предпочтения.
Элементы доверия
Начните с элементов укрепления доверия. Ваши сертификаты, награды и другие достижения могут найти отличное место в дизайне нижнего колонтитула вашего веб-сайта. Таким образом, вы продолжаете убеждать себя в том, что достойны построить долгосрочные отношения продаж с покупателем.
Выделите ключевые услуги и предложения
Для этой аудитории вы также можете воспользоваться преимуществами глубоких ссылок, которые мы описали выше. Выделите более глубокие страницы услуг и продуктов, на которые может не попасть заголовок сайта. Это обеспечивает более быструю и эффективную навигацию и во многих случаях повышает осведомленность менее известной аудитории.
Выделите более глубокие страницы услуг и продуктов, на которые может не попасть заголовок сайта. Это обеспечивает более быструю и эффективную навигацию и во многих случаях повышает осведомленность менее известной аудитории.
Основные элементы дизайна нижнего колонтитула веб-сайта D2C
Источник — carbonbeauty.comВы продаете напрямую потребительской аудитории? А вот сейчас совсем другая ситуация. Некоторые элементы, ориентированные на бизнес, могут по-прежнему применяться здесь, но они не так важны для ваших усилий.
Выделите категории продуктов
Сосредоточьте свои глубокие ссылки на страницах категорий продуктов, на которые может не попасть заголовок сайта. Это ускоряет навигацию по страницам продуктов и корзине покупок.
Выделите ресурсы, которые ваши клиенты сочтут полезными
Нижний колонтитул также дает возможность выделить дополнительные ресурсы, о которых ваша аудитория может захотеть узнать. У вас есть ответы на часто задаваемые вопросы или основная информация о доставке, правилах возврата и т. д.? Вот ваш шанс подчеркнуть это.
д.? Вот ваш шанс подчеркнуть это.
Получите их электронную почту
Напрямую к потребителю Бренды, которые создают списки адресов электронной почты, продают в среднем больше, чем те, кто этого не делает. Это простой и эффективный способ оставаться в курсе событий, а также он помогает увеличить повторные покупки. Предложите разовую скидку или аналогичное заманчивое предложение в обмен на их адрес электронной почты.
Для тех, кто не подходит ни под одну категорию
Возможно, вы не совсем работаете с B2B или ориентированы на потребителя и задаетесь вопросом: «А как насчет дизайна моего веб-сайта?».
Те же общие передовые методы, которые мы изложили ранее в этой статье, по-прежнему действуют. И пока вы сосредотачиваетесь на основных частях, не перегружая нижний колонтитул и не дублируя заголовок, вы будете в хорошей форме, чтобы использовать все его возможности.
Также подумайте, к какому важному контенту может потребоваться быстрый доступ вашей аудитории.
Глава 3
7 реальных примеров нижних колонтитулов веб-сайтов, которые просто работают
Waldo
Источник – us.hiwaldo.com много.- Первое, на что стоит обратить внимание, это то, что их вторичный призыв к действию побуждает посетителей подписаться на их список рассылки.
- Они укрепляют доверие потребителей с помощью своего значка TrustPilot, чтобы добавить стороннее признание.
- Наконец, они упрощают поиск контактной информации, выделяя свою страницу справки, а также номер телефона. Слишком много розничных продавцов или крупных организаций затрудняют поиск полезной информации, когда она вам нужна.
Prima
Источник — prima.coДизайн нижнего колонтитула Prima довольно далек от минималистического подхода Уолдо, но не менее эффективен. Мы считаем, что это отличный пример того, как розничный продавец может иметь больше в своем нижнем колонтитуле, но при этом не чувствовать себя перегруженным.
- Первое, что бросается в глаза посетителю, это тот факт, что он является корпорацией с сертификатом B и активным жертвователем.
 Это две ключевые части информации, которые, я уверен, оценят их клиенты.
Это две ключевые части информации, которые, я уверен, оценят их клиенты. - Они также делают большую работу, делая себя доступными для своих клиентов, легко позволяя людям получить свою контактную информацию и дополнительную информацию об их продуктах.
- Их вторичный CTA для присоединения к их новостной рассылке делает четкое предложение о том, почему следует зарегистрироваться (первоначальная скидка 15%).
Protip
Стоит отметить, что они в определенной степени нарушают одно из наших правил, повторяя ссылки из шапки сайта в футере. Мы придерживаемся нашей позиции, что эти повторяющиеся ссылки просто не нужны и могут быть отброшены, чтобы продвигать что-то другое или просто показывать меньше.
Valarie
Источник – valaire.muПодвал их веб-сайта Valrie очень интересен и является отличным примером того, что он не должен быть запоздалым.
- Благодаря использованию фотографии нижний колонтитул не кажется полностью отделенным от остальной части веб-сайта.
 Это также позволяет им продолжать свою фирменную атмосферу.
Это также позволяет им продолжать свою фирменную атмосферу. - Использование анимации для полей ввода для подписки на новостную рассылку довольно уникально. Это также эффективно привлекает внимание к призыву к действию.
Мэгги Роуз
Источник — rose-maggie.comНижний колонтитул Мэгги Роуз — еще один отличный пример того, как действительно нужно думать о дизайне, а не только о полезности, при рассмотрении дизайна нижнего колонтитула веб-сайта.
- В отличие от дизайна нижнего колонтитула Valarie, дизайн нижнего колонтитула Мэгги Роуз кажется отчетливо отделенным от остальной части веб-сайта. В этом случае, мы думаем, что это работает очень хорошо здесь.
- Эффект параллакса очень приятный.
- Нам нравится тот факт, что они используют нижний колонтитул, чтобы подчеркнуть свою миссию.
Think Orange
Источник – thinkorange.pt Иногда вам не нужно много говорить или делать с нижним колонтитулом вашего веб-сайта, особенно когда вы обращаетесь к большему количеству информации на каждой отдельной странице. Think Orange — отличный пример того, как сделать нижний колонтитул веб-сайта простым, но при этом он не кажется запоздалым.
Think Orange — отличный пример того, как сделать нижний колонтитул веб-сайта простым, но при этом он не кажется запоздалым.
- Первое, что бросается в глаза, — это четкий призыв к совместной работе.
- Они делают свое местоположение, номер телефона и адрес электронной почты легкодоступными.
Protip
Также стоит позвонить, мне нравится, что они просто выделяют Twitter как свою социальную платформу. Многие бренды делают ошибку и перечисляют каждую платформу, на которой они работают, в сравнении с платформами, на которых они действительно будут активны. Если вы не собираетесь активно использовать Facebook для взаимодействия со своей аудиторией, не рекламируйте его в нижнем колонтитуле.
Teem
Источник — teem.comTeem — отличный пример для SaaS-компаний, стремящихся максимально эффективно использовать дизайн нижнего колонтитула.
- Их однотонный фон помогает привлечь внимание к фирменному акцентному цвету организации
- Они усиливают здесь несколько различных призывов к действию в зависимости от уровня приоритета.
 Здесь трудно не заметить номер телефона, демо-версию и бесплатную пробную версию.
Здесь трудно не заметить номер телефона, демо-версию и бесплатную пробную версию. - Несмотря на то, что некоторые из их основных навигационных ссылок повторяются, они выделяют ключевые ссылки, которые предположительно действительно важны для существующих клиентов, такие как справочный центр, ресурсы для разработчиков и партнерский портал.
Asana
Источник — asana.comДля тех из вас, у кого есть большие сайты, на которых нужно отображать много ссылок, Asana — отличный пример большого количества нижнего колонтитула без ощущения беспорядка. Несмотря на 53 ссылки в нижнем колонтитуле (да, я их посчитал), нижний колонтитул не кажется перегруженным. Для этого нужно сделать несколько вещей.
- Они используют достаточное количество отрицательного пространства, чтобы дать всему передышку.
- Они также разделили нижний колонтитул на четные столбцы с четкими надписями.
- Для дополнительных ссылок, таких как Twitter, Linked In, Instagram и т.
 д., они выделены в отдельную панель.
д., они выделены в отдельную панель.
Что вы думаете?
Считаете ли вы, что есть дизайн нижнего колонтитула веб-сайта, который мы должны включить в наш список, который еще не включен? Дайте нам знать в комментариях ниже.
Глава 4
Подведение итогов
Надеюсь, прочитав это, вы поймете, что дизайн нижнего колонтитула — это гораздо больше, чем просто добавить пару ссылок и покончить с этим.
Однако трудно переоценить, насколько важен нижний колонтитул для удобства пользователей и передачи информации.
Если все сделано правильно, это добавит последние штрихи к веб-сайту. Это дает вашей аудитории важные ответы, повышая конверсию и ценность бренда в процессе.
К вам: как вы создаете нижний колонтитул вашего сайта? Какие элементы, по вашему мнению, хорошо работают в этом месте, а какие просто излишни? Поделитесь своими мыслями в комментариях, чтобы начать разговор.
ПОЛУЧИТЕ ТОВАРЫ
Улучшите весь свой веб-сайт с помощью нашего полного контрольного списка по оптимизации веб-сайта.

Познакомьтесь с автором
Джефф Гапински — президент Huemor, где он помогает планировать долгосрочный стратегический рост агентства. Джефф увлечен UI/UX, формированием спроса и цифровой стратегией.
Значок LinkedIn
Первоначально опубликовано
11 января 2021 г.
Содержание
- 1 Хороший дизайн нижнего колонтитула сайта
- 2 веб-сайта B2B и D2C
- 3 Нижние колонтитулы веб-сайта
- 4 Завершение
Читатели также любили.
Просмотреть все сообщения
Вы готовы к запоминающемуся веб-сайту?
Узнайте, как мы можем помочь вам в достижении ваших целей, позвонив Майку, нашему соучредителю.
Свяжитесь с нами
Для продаж
631-393-6116
[электронная почта защищена]
Для работы
Вакансии
Для прессы
[электронная почта защищена]
Стать партнером
Поддержка клиентов
Офис
3706 Батлер-стрит, офис 324
Питтсбург, Пенсильвания 15201
Подписывайтесь на нас
LinkedIn Дрибббл Инстаграм Твиттер
Услуги
По навыкам
По платформе
Подписывайтесь на нас
LinkedIn Дрибббл Инстаграм Твиттер
© Huemor Designs LLC, 2022 – Политика конфиденциальности
Что такое нижний колонтитул на веб-сайте? Что он должен содержать?
Нижний колонтитул веб-сайта находится в нижней части страниц вашего сайта. Обычно он включает важную информацию, такую как уведомление об авторских правах, заявление об отказе от ответственности или несколько ссылок на соответствующие ресурсы. Можете ли вы вспомнить, что находится в нижнем колонтитуле вашего сайта?
Обычно он включает важную информацию, такую как уведомление об авторских правах, заявление об отказе от ответственности или несколько ссылок на соответствующие ресурсы. Можете ли вы вспомнить, что находится в нижнем колонтитуле вашего сайта?
Многие владельцы сайтов сосредотачиваются на разработке верхней части своих сайтов. В конце концов, это то, что посетители первым делом видят, когда попадают на сайт. Хотя очень важно разработать идеальный заголовок и привлекательный баннер, когда дело доходит до дизайна нижнего колонтитула, не истощайте свой творческий потенциал. Нижний колонтитул также должен служить для достижения одной или нескольких конкретных целей вашего сайта.
Зная, что нижний колонтитул сайта может определять, продолжит ли посетитель взаимодействовать с вашим сайтом или уйдет навсегда, давайте рассмотрим, почему нижний колонтитул веб-сайта имеет значение и что необходимо для его создания.
Структура веб-сайта
Большинство веб-страниц имеют схожую структуру. Обычно они включают заголовки, которые появляются в верхней части страниц сайта и содержат логотип и меню навигации. Тело веб-сайта — это место, где отображается содержимое главной страницы. Наконец, нижний колонтитул появляется внизу страниц сайта. Обычно он содержит элементы, напечатанные мелким шрифтом, такие как информация об авторских правах.
Обычно они включают заголовки, которые появляются в верхней части страниц сайта и содержат логотип и меню навигации. Тело веб-сайта — это место, где отображается содержимое главной страницы. Наконец, нижний колонтитул появляется внизу страниц сайта. Обычно он содержит элементы, напечатанные мелким шрифтом, такие как информация об авторских правах.
Технически веб-сайтам не требуются нижние колонтитулы для правильной работы; тем не менее, они предоставляют эффективные места для добавления функциональности вашего веб-сайта. Это особенно верно в сочетании с инструментами, которые помогают владельцам веб-сайтов создавать и доставлять свой контент более эффективно.
Зачем использовать нижний колонтитул сайта?
Нижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из страниц вашего сайта. В связи с меняющимся поведением пользователей создание ощущения согласованности становится все более важным.
Оглядываясь назад на традиционные печатные издания, такие как газеты и журналы, выставленные в газетных киосках, многие люди до сих пор считают, что заголовок является наиболее важной частью любой страницы. Это может быть правдой, когда вы идете в магазин, где газеты и журналы размещены на стендах, на которых видны заголовки и обложки, но не более того.
Но с появлением цифровых медиа у владельцев сайтов меньше забот, чем у печатных изданий. В Интернете у пользователей есть возможность прокрутить страницу вниз еще до того, как она завершит загрузку.
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям способ найти более привлекательный контент в нижней части страницы. Это делает ваш нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Что находится в нижнем колонтитуле веб-сайта?
Нижний колонтитул — одно из лучших мест для размещения уведомлений об авторских правах, заявлений об отказе от ответственности и других элементов, напечатанных мелким шрифтом. Однако для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом нижнего колонтитула (даже если он дублирует ваше меню в верхнем колонтитуле).
Однако для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом нижнего колонтитула (даже если он дублирует ваше меню в верхнем колонтитуле).
Определенные функции и функции позволят вам оптимизировать этот ценный сайт.
- Призыв к действию (CTA): Призывы к действию направляют посетителей сайта на определенные действия при посещении вашего сайта. В зависимости от характера вашего сайта вы можете разместить CTA на каждой странице. Это может быть кнопка для планирования звонка или ссылка для подписки на ваши услуги.
- Контактная форма: Контактные формы могут размещаться на любой странице вашего веб-сайта, что делает нижний колонтитул доступным и согласованным местом для его размещения. Никогда не будет плохой идеей предоставить посетителям более одного места, где они могут связаться с вами.
- Адреса или карты: Если у вас есть физический магазин, куда вы хотите направить посетителей, адрес или карта должны быть включены в нижний колонтитул.
 Виджет контактной информации предоставляет инструменты, необходимые для того, чтобы сделать эту информацию доступной для посетителей вашего сайта.
Виджет контактной информации предоставляет инструменты, необходимые для того, чтобы сделать эту информацию доступной для посетителей вашего сайта. - Изображения: Изображения могут выделить ваш нижний колонтитул, добавив привлекательный штрих и всплеск цвета. Такой инструмент, как Tiled Galleries от Jetpack, позволяет демонстрировать сразу несколько изображений. Вы можете отображать озаглавленные изображения различных предметов, которые вы продаете на своем сайте.
- Ссылки на ваши учетные записи в социальных сетях: Социальные сети — это основной инструмент для блоггеров, владельцев веб-сайтов и маркетологов. Иконки социальных сетей предоставляют вам унифицированный интерфейс для размещения ссылок на ваши социальные каналы, поощряя взаимодействие на платформах, отличных от вашего веб-сайта.
- Подписка на рассылку новостей: Этот призыв к действию служит для привлечения вашей аудитории сейчас и в будущем.
 Подписки предупреждают подписчиков всякий раз, когда вы публикуете новые сообщения. В качестве альтернативы вы можете использовать всплывающий виджет подписчика MailChimp, чтобы пользователи могли подписаться на получение вашей рассылки.
Подписки предупреждают подписчиков всякий раз, когда вы публикуете новые сообщения. В качестве альтернативы вы можете использовать всплывающий виджет подписчика MailChimp, чтобы пользователи могли подписаться на получение вашей рассылки. - Популярные посты или статьи: После того, как посетитель сайта прочитает пост, вы должны дать ему возможность найти похожие посты. Виджет «Показать сообщения WordPress» показывает ваши самые последние сообщения, а виджет «Лучшие сообщения и страницы» дает вам возможность отображать самые популярные из них.
Не упустите возможность, представленную вашим нижним колонтитулом
Помните, что ваш нижний колонтитул может быть последним, что увидят посетители перед тем, как покинуть ваш сайт. Чтобы они возвращались, предлагайте информативную и привлекательную информацию. Хорошо продуманный, связанный нижний колонтитул веб-сайта может оказать большее влияние на вовлечение пользователей, чем любая другая область вашего сайта.
Что находится в нижнем колонтитуле вашего сайта? Поделитесь советами и рекомендациями с другими пользователями сайта в разделе комментариев ниже.
Эта запись была размещена в Советы и хитрости с пометкой нижний колонтитул, дизайн сайта, настройка сайта. Добавьте постоянную ссылку в закладки.
Зак Уиллс
Сосредоточены на предоставлении первоклассных услуг по разработке для наших клиентов @ Codivated.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 59% на первый год.
Сравнить планы
Примерно так:
Нравится Загрузка…
Анатомия веб-сайта: нижние колонтитулы веб-сайтов
Определение нижнего колонтитула веб-сайта
Нижний колонтитул веб-сайта находится в самом низу каждой веб-страницы и содержит ссылки на различные типы контента на вашем веб-сайте. Это часто упускаемый из виду компонент веб-сайта, но он играет несколько важных ролей в вашей информационной архитектуре (ИА) — это не просто какая-то дополнительная вещь, которую добавляют внизу каждой страницы.
Это часто упускаемый из виду компонент веб-сайта, но он играет несколько важных ролей в вашей информационной архитектуре (ИА) — это не просто какая-то дополнительная вещь, которую добавляют внизу каждой страницы.
Правильный нижний колонтитул сайта имеет большое значение!
Нижний колонтитул сообщает посетителям вашего веб-сайта, что они достигли нижней части страницы, а также это отличное место для размещения важных ссылок на контент, которые больше нигде не используются — в разумных пределах. Нижний колонтитул веб-сайта — это , а не свалка для случайных ссылок на контент, для которого вы не можете найти дом, однако есть некоторые типы контента, доступ к которым обычно осуществляется через нижний колонтитул, например, политика конфиденциальности и информация об авторских правах, и это лишь некоторые из них.
Наконец, с точки зрения удобства использования и навигации нижние колонтитулы веб-сайтов могут служить своего рода страховочной сеткой для потерянных посетителей веб-сайта. Пользователи могут скроллить и скроллить, пытаясь что-то найти, и нижний колонтитул может быть тем, что зацепит их и направит обратно в безопасное место, прежде чем они откажутся от вашего сайта и уйдут в другое место. Нижние колонтитулы являются функциональной и важной частью вашей общей IA, но также имеют свою собственную архитектуру.
Пользователи могут скроллить и скроллить, пытаясь что-то найти, и нижний колонтитул может быть тем, что зацепит их и направит обратно в безопасное место, прежде чем они откажутся от вашего сайта и уйдут в другое место. Нижние колонтитулы являются функциональной и важной частью вашей общей IA, но также имеют свою собственную архитектуру.
Читайте дальше, чтобы узнать о типах ссылок на контент, которые могут быть найдены в нижнем колонтитуле, увидеть несколько примеров из реальной жизни и обсудить некоторые подходы, которые вы можете использовать при тестировании нижнего колонтитула, чтобы убедиться, что ваш веб-сайт поддерживает ваших посетителей сверху донизу. .
Что находится в нижнем колонтитуле веб-сайта
Решение о том, какие ссылки на контент должны быть в нижнем колонтитуле, полностью зависит от вашего веб-сайта. Тип нижнего колонтитула, его назначение и содержание зависят от аудитории ваших клиентов, потенциальных клиентов и т. д. — т. е. от посетителей вашего сайта. Все веб-сайты разные, но вот список ссылок на типы контента, которые обычно можно найти в нижнем колонтитуле.
Все веб-сайты разные, но вот список ссылок на типы контента, которые обычно можно найти в нижнем колонтитуле.
- Юридический контент, который может включать: информацию об авторских правах, отказ от ответственности, политику конфиденциальности, условия или условия использования или условия обслуживания — всегда обращайтесь за соответствующей консультацией по легальному контенту и где его разместить!
- Карта вашего сайта
- Контактная информация, включая ссылки на социальные сети и доступ к чату или чат-боту информация об отзыве продукции.
- Сведения о доступности веб-сайта и способах оставить отзыв
- Контент типа «О нас», который может включать: историю компании, информацию о команде или руководстве, страницу вакансий и многое другое
- Ключевые навигационные ссылки, которые также отображаются в главном меню навигации, которое отображается для посетителей веб-сайта при первом посещении страницы (например, вверху или сбоку)
Примеры нижнего колонтитула веб-сайта
Давайте рассмотрим три разных реальные примеры футеров сайта.
IKEA US
На веб-сайте IKEA в США есть интересный двойной нижний колонтитул, который также большой и сложный — «толстый нижний колонтитул», как его часто называют — и его структура меняется по мере того, как вы углубляетесь в IA. На изображении ниже, взятом с домашней страницы IKEA в США, показаны два четких блока текста, разделенных синей горизонтальной линией. Над строкой у нас есть заголовок «Все отделы» с четырьмя столбцами, показывающими категории продуктов, а под строкой есть семь четких групп ссылок на контент, охватывающих широкий круг тем, включая информацию об обслуживании клиентов, ссылки, которые появляются в верхнем меню навигации и карьера. В самом низу нижнего колонтитула есть ссылки на социальные сети и информация об авторских правах для веб-сайта.
Нижний колонтитул домашней страницы IKEA в США (по состоянию на май 2019 г.) Как и ожидалось, общий IA веб-сайта IKEA довольно велик, и по мере того, как посетитель веб-сайта углубляется в IA, нижний колонтитул начинает меняться. На целевых страницах категорий продуктов нижний колонтитул в основном такой же, но с новым добавлением некоторых удобных хлебных крошек для облегчения навигации (см. Изображение ниже).
На целевых страницах категорий продуктов нижний колонтитул в основном такой же, но с новым добавлением некоторых удобных хлебных крошек для облегчения навигации (см. Изображение ниже).
Когда посетитель веб-сайта переходит на уровень страницы отдельного продукта, нижний колонтитул снова меняется. На изображении ниже, найденном на странице продукта для коврика для ванной, хотя синяя линия и все, что находится под ней, все еще там, раздел «Все отделы» нижнего колонтитула был удален и заменен текстом, не кликабельным с левой стороны. это читается как «Еще коврики для ванной» и ссылка с правой стороны с надписью «Перейти к коврикам для ванной». Щелчок по этой ссылке возвращает посетителя веб-сайта на страницу выше.
Нижний колонтитул веб-сайта ИКЕА в США, как он отображается на странице продукта для коврика для ванной (по состоянию на май 2019 г. ).
).В целом, изменение содержимого нижнего колонтитула по мере того, как посетитель веб-сайта углубляется в IA, является интересным подходом, поскольку содержание главной страницы становится более сфокусированным, как и нижний колонтитул, при этом сохраняя несколько вспомогательных функций сети безопасности.
M.A.C Cosmetics US
Нижний колонтитул американского веб-сайта этого известного косметического бренда состоит из четырех частей. Сначала кажется, что он состоит только из трех частей, как показано на изображении ниже: широкая секция с семью категориями ссылок на контент, охватывающими широкий спектр типов контента, в качестве основной части с узкой черной полосой на обоих концах, составляющих вторую и третьи части. Полоса выше содержит программу лояльности и ссылки на чат, а полоса ниже содержит в основном ссылки на легальный контент.
Нижний колонтитул веб-сайта MAC Cosmetics в США, состоящий из трех частей, как он выглядит на главной странице на первый взгляд (по состоянию на май 2019 г. ).
).Когда посетитель веб-сайта наводит указатель мыши на призыв к действию (CTA) «Присоединяйтесь к нашей программе лояльности» в этой верхней узкой полосе, скрытая четвертая часть нижнего колонтитула, которая слегка полупрозрачна, выдвигается вверх, как ящик, и располагается прямо над полосой, закрывающей полосу. в верхней части основного раздела (как показано на изображении ниже). Этот раздел содержит дополнительную информацию о программе лояльности и содержит дополнительные CTA для присоединения или входа. Он исчезает, когда курсор перемещается от наведенного CTA, или его можно свернуть вручную с помощью стрелки в правом верхнем углу этой четвертой части. . Это интересное и неожиданное взаимодействие с нижним колонтитулом, но оно добавляет к общему последовательному и сплоченному опыту этого веб-сайта, потому что кажется, что нижний колонтитул является активным участником этого опыта.
Нижний колонтитул веб-сайта MAC Cosmetics в США, как он отображается на главной странице со всеми четырьмя видимыми частями (по состоянию на май 2019 г. ).
).Domino’s Pizza US
Веб-сайт Domino’s Pizza в США имеет довольно плоский нижний колонтитул с точки зрения архитектуры, но он занимает столько же места, сколько и более сложный или глубокий нижний колонтитул. Как показано на изображении ниже, его ссылки на содержимое представлены горизонтально в трех рядах с левой стороны нижнего колонтитула, и эти ссылки визуально разделены косой чертой. Он также отображает ссылки на социальные сети и некоторый рекламный контент с правой стороны. Самая интересная особенность этого нижнего колонтитула — большой абзац текста под названием «Юридическая информация» под ссылками. Восхитительно, он использует прямой, ясный и простой язык и даже включает примечание о стоимости доставки, не включая чаевые, и «Пожалуйста, вознаградите своего водителя за крутизну».
Нижний колонтитул веб-сайта Domino’s Pizza в США, как он отображается на главной странице (по состоянию на май 2019 г.). Как протестировать веб-сайт f o oter Как и в любой другой части вашего веб-сайта, единственный способ узнать, поддерживает ли ваш нижний колонтитул посетителей вашего веб-сайта, — это протестировать его вместе с ними. При тестировании IA веб-сайта в целом нижний колонтитул часто исключается. Это может быть связано с тем, что мы хотим сначала сосредоточиться на других областях, или, может быть, это связано с тем, что тестирование всего сразу может быть непосильным для участников нашего исследования.
При тестировании IA веб-сайта в целом нижний колонтитул часто исключается. Это может быть связано с тем, что мы хотим сначала сосредоточиться на других областях, или, может быть, это связано с тем, что тестирование всего сразу может быть непосильным для участников нашего исследования.
Тестировать нижний колонтитул довольно просто, и нет правильного или неправильного подхода — это действительно зависит от того, где вы находитесь в своем проекте, от доступных вам ресурсов, а также от размера и сложности самого нижнего колонтитула!
Если вы разрабатываете нижний колонтитул для нового веб-сайта, есть несколько способов сделать так, чтобы нижний колонтитул лучше всего поддерживал посетителей вашего веб-сайта. Если вы планируете включить большой и сложный нижний колонтитул, рекомендуется начать с сортировки с открытой карточкой только для этих ссылок нижнего колонтитула с помощью OptimalSort. Сортировка с открытой карточкой поможет вам понять, как посетители вашего веб-сайта ожидают, что эти ссылки на контент в вашем нижнем колонтитуле будут сгруппированы, и как, по их мнению, должны называться эти группы.
Если вы редизайнируете существующий веб-сайт, вы можете сначала запустить тест дерева в Treejack на существующем нижнем колонтитуле, чтобы протестировать его и точно определить проблемы. Вы можете протестировать дерево только нижнего колонтитула в исследовании или протестировать весь веб-сайт, включая нижний колонтитул. Treejack действительно гибок, и вы можете провести древовидное тестирование только небольшой части IA или вы можете сделать все это за один раз, чтобы выяснить, где люди теряются в структуре. Ваш подход будет зависеть от вашего проекта и того, что вы уже знаете. Если вы подозреваете, что могут быть проблемы с нижним колонтитулом веб-сайта — например, если его никто не посещает и/или вы получаете от посетителей запросы на обслуживание клиентов, чтобы помочь им найти контент, который находится только в нижнем колонтитуле — это может быть хорошая идея рассмотреть возможность его изоляции для тестирования. Это поможет вам избежать любой конкуренции между нижним колонтитулом и остальной частью вашего IA, а также любой потенциальной путаницы, которая может возникнуть из-за дублирования ветвей дерева (например, когда ваш нижний колонтитул содержит повторяющиеся метки).
Если у вас мало времени и нет никаких известных проблем с нижним колонтитулом до редизайна, вы можете провести древовидное тестирование всей IA в своем сравнительном исследовании, повторить свой дизайн, а затем, наряду со всем остальным, включить действия по тестированию. для нижнего колонтитула в вашем плане модерируемого тестирования удобства использования. Вы можете включить сценарий тестирования юзабилити или вопрос, требующий от участников выполнения задачи, включающей поиск контента, который можно найти только в нижнем колонтитуле (например, информацию о доставке, если это веб-сайт электронной коммерции). Также внимательно следите за тем, как ваши участники перемещаются по странице в целом, и смотрите, вступает ли/когда в действие нижний колонтитул — помогает ли он людям, когда они теряются и прокручивают страницу? Или это проходит незаметно? Если да, то почему и так далее. Поговорите с участниками исследования так же, как и с любым другим аспектом вашего веб-сайта, чтобы узнать, что там происходит. Когда ресурсы ограничены, руководствуйтесь здравым смыслом и выбирайте подход к исследованию, который лучше всего подходит для вашей ситуации — у всех нас были моменты, когда мы должны были быть прагматичными и делать все возможное с тем, что у нас есть.
Когда ресурсы ограничены, руководствуйтесь здравым смыслом и выбирайте подход к исследованию, который лучше всего подходит для вашей ситуации — у всех нас были моменты, когда мы должны были быть прагматичными и делать все возможное с тем, что у нас есть.
Когда вы находитесь на этапе процесса проектирования, когда у вас есть визуальный дизайн или концепция нижнего колонтитула, вы также можете запустить тест первого клика по нему с помощью Chalkmark. Тесты первого клика выполняются быстро и легко и помогут вам определить, как ведут себя посетители вашего веб-сайта, когда они доходят до нижнего колонтитула, и могут ли они определить правильную ссылку на контент для выполнения своей задачи. Исследования Chalkmark можно проводить удаленно или лично, и, как и остальные инструменты в пакете Optimal Workshop, они выполняются очень быстро и отлично подходят для охвата посетителей веб-сайтов по всему миру, просто поделившись ссылкой на исследование.
Чтобы узнать больше о тестировании нижних колонтитулов веб-сайтов, обязательно ознакомьтесь с обзором тематического исследования, которое мы провели для нижнего колонтитула веб-сайта Sephora в США!
Дизайн нижнего колонтитула веб-сайта: что включить и чего следует избегать
Хотя лучшие практики веб-дизайна регулярно меняются, на каждом хорошем веб-сайте есть три раздела, которые остаются неизменными:
- Заголовок: Расположен в верхней части веб-сайте заголовок обычно содержит элементы, включающие логотип компании, навигацию по веб-сайту и контактную информацию.

- Тело: В теле отображается основное содержимое веб-страницы.
- Нижний колонтитул: Нижний колонтитул расположен в нижней части веб-страницы и повторяет некоторые элементы заголовка/основного текста в дополнение к мелким шрифтам и уведомлениям об авторских правах.
В рамках этой темы мы сосредоточимся конкретно на дизайне нижнего колонтитула веб-сайта.
Почему нижний колонтитул важен?
Общее представление о нижнем колонтитуле веб-сайта состоит в том, что он , а не так же важен, как заголовок или основная часть контента. Это связано с несколько устаревшим представлением о том, что самая важная информация должна располагаться 90 464 выше сгиба 90 465 или до того, как вы начнете прокручивать страницу.
Однако исследование, проведенное Chartbeat, показало, что посетители тратят больше времени, чем вы ожидаете, на прокрутку среднего веб-сайта, причем многие из них просматривают контент примерно на 1200 пикселей вниз или примерно на 2 экрана вниз, если высота экрана 700 пикселей.
Кроме того, некоторые бренды отмечают увеличение числа конверсий до 50%, когда они оптимизировали дизайн нижнего колонтитула своего веб-сайта с учетом конкретных целей.
Все еще недостаточно, чтобы убедить вас в том, что дизайн нижнего колонтитула вашего веб-сайта заслуживает разработки стратегии и тестирования различных элементов?
Компания Smart Insights обнаружила 16-процентное увеличение дохода на одного клиента, когда они протестировали более удобную навигацию в нижнем колонтитуле.
Вот некоторые из основных причин, по которым стоит уделить время разработке нижнего колонтитула веб-сайта:
- Техническая и юридическая информация веб-сайта: требуются для отображения.
- Навигация по веб-сайту: когда пользователь достигает нижнего колонтитула веб-сайта, это сигнализирует об окончании этой страницы. Некоторые веб-мастера добавляют копию меню в нижний колонтитул, чтобы облегчить навигацию пользователям, уже находящимся внизу сайта.
 Некоторые также добавляют призывы к действию, например формы, которые пытаются превратить посетителей веб-сайта в подписчиков на рассылку новостей. Отличный дизайн нижнего колонтитула веб-сайта удерживает людей и заставляет их перемещаться по вашему сайту.
Некоторые также добавляют призывы к действию, например формы, которые пытаются превратить посетителей веб-сайта в подписчиков на рассылку новостей. Отличный дизайн нижнего колонтитула веб-сайта удерживает людей и заставляет их перемещаться по вашему сайту. - Безопасность и доверие: Нижний колонтитул веб-сайта — это место для демонстрации наград, сертификатов безопасности и значков, демонстрирующих посетителям, что ваш веб-сайт заслуживает доверия.
- SEO: Хотя люди утверждают, что нижние колонтитулы не имеют реального применения в SEO, включение важных ключевых слов здесь и в заголовке все же может быть полезным.
Что включить в дизайн нижнего колонтитула веб-сайта
При выборе дизайна нижнего колонтитула веб-сайта необходимо учитывать три основных момента:
- Содержание: в зависимости от вашей компании и целей.
- Структура: организация контента напрямую способствует удобству использования и вовлеченности.

- Эстетика: как нижний колонтитул сайта выглядит по отношению к сайту в целом.
Имея это в виду, вот некоторые из наиболее распространенных соображений относительно дизайна нижнего колонтитула вашего веб-сайта:
Авторское право
Если есть что-то, что должен иметь нижний колонтитул , это ваша информация об авторских правах. Включение этого — простой способ защитить ваш сайт от плагиата (хотя некоторые люди все равно будут игнорировать это различие и все равно украдут ваш контент). Если вас беспокоит раздражение от изменения года авторского права на текущий год, нет необходимости в ручном процессе — это можно легко исправить с помощью небольшого количества кода.
Карта сайта
Карта сайта — это список страниц вашего веб-сайта, который может помочь поисковым системам индексировать страницы или URL-адреса, которые они могли бы не обнаружить иначе. Обычно нижний колонтитул содержит HTML-версию карты сайта. Хотя она может не использоваться посетителями, как XML-карта сайта, включение навигационной информации в нижний колонтитул может помочь поисковой системе проиндексировать все страницы вашего веб-сайта.
Хотя она может не использоваться посетителями, как XML-карта сайта, включение навигационной информации в нижний колонтитул может помочь поисковой системе проиндексировать все страницы вашего веб-сайта.
Политика конфиденциальности и условия использования
Другим распространенным компонентом нижнего колонтитула является ссылка на страницу политики конфиденциальности. На этой странице подробно описана политика веб-сайта в отношении информации, например:
- Что собирается
- Как хранится
- Как это можно использовать
Некоторым веб-сайтам может потребоваться страница политики конфиденциальности, потому что это требуется по закону или сторонней службе. Страница «Условия использования» аналогична и объясняет, с чем соглашается посетитель при посещении веб-сайта. Например, если вы зайдете на веб-сайт компании, продающей алкоголь, вам будет предложено указать свой возраст или подтвердить, что вам 21+, чтобы продолжить.
Контактная форма
Стандарты веб-дизайна (на основе общего пользовательского опыта) предполагают, что контактная информация должна находиться в верхней правой части заголовка, а также в правом нижнем углу или в центре нижнего колонтитула.
В идеале вы должны напрямую встроить контактную форму, чтобы люди могли связаться с вами. Ссылка на электронную почту не рекомендуется, так как:
- Ссылки на электронную почту являются магнитами для спама
- Отправку формы легко отследить как достижение цели в Google Analytics
- Forms могут интегрироваться со сторонним программным обеспечением, таким как CRM
- Формы позволяют отправлять определенные вопросы определенным людям
Контактная информация компании
Помимо возможности связаться по электронной почте, нижний колонтитул веб-сайта также обычно содержит контактную информацию компании, которая включает:
- Адрес или схема проезда к месту работы
- Карта или ссылка на карту
- Номер телефона
Адрес и/или карта, а также контактный номер очень помогают в локальном SEO. Кроме того, ссылка на карту полезна при разработке дизайна для мобильных устройств. Что касается мобильного дизайна, убедитесь, что ваш контактный номер доступен для кликов, чтобы посетители могли просто нажать, чтобы позвонить.
Что касается мобильного дизайна, убедитесь, что ваш контактный номер доступен для кликов, чтобы посетители могли просто нажать, чтобы позвонить.
Ссылки для навигации по сайту
Включение навигационных ссылок в нижний колонтитул может помочь клиентам, которые прокрутили до конца вашего веб-сайта, но еще не нашли то, что искали. «Толстый нижний колонтитул» относится к тенденции веб-сайтов, когда нижние колонтитулы заполнены контентом, иногда даже с выпадающим мегаменю, которое включает в себя все ссылки / контент, которые вы найдете в раскрывающемся меню навигации в заголовке. Чтобы выяснить, что лучше всего подходит для вашей компании, можно провести A/B-тестирование различных версий навигационных ссылок в дизайне нижнего колонтитула вашего веб-сайта.
Социальные значки или виджеты
Знаете ли вы, что 72% веб-сайтов имеют значки социальных сетей в нижнем колонтитуле? Это может быть связано с тем, что социальные значки, безусловно, могут отвлекать от контента, если они представлены слишком рано. В любом случае, это тенденция, которой вы захотите воспользоваться. Если ваша компания особенно активна в Twitter, Facebook или Instagram, рассмотрите возможность добавления виджета, отображающего ваши последние публикации.
В любом случае, это тенденция, которой вы захотите воспользоваться. Если ваша компания особенно активна в Twitter, Facebook или Instagram, рассмотрите возможность добавления виджета, отображающего ваши последние публикации.
Если вы работаете с веб-сайтом WordPress, каждая тема WordPress включает предустановленные виджеты по умолчанию. Премиум-темы обычно поставляются с большим набором виджетов, из которых вы можете выбирать.
Форма входа
Не все посетителей сайта являются клиентами. Некоторые веб-сайты имеют небольшую ссылку для входа в систему для своих сотрудников, аффилированных лиц, партнеров или реселлеров, и нижний колонтитул — лучшее место для ее размещения.
Информационный бюллетень или подписка по электронной почте
Заголовок или всплывающее окно электронной почты — не единственное место, где можно попытаться подписаться по электронной почте. Есть еще несколько мест, где можно разместить форму подписки на рассылку новостей. 24% ведущих маркетинговых веб-сайтов имеют подписку по электронной почте в нижнем колонтитуле. В общем, чем больше мест вы напомните людям о своей рассылке по электронной почте, тем больше вероятность, что вы захватите каждого возможного подписчика — просто не переусердствуйте.
24% ведущих маркетинговых веб-сайтов имеют подписку по электронной почте в нижнем колонтитуле. В общем, чем больше мест вы напомните людям о своей рассылке по электронной почте, тем больше вероятность, что вы захватите каждого возможного подписчика — просто не переусердствуйте.
Пресса
Менее 1% ваших посетителей представляют организации прессы, поэтому не тратьте время на попытки обратиться к ним в главном меню навигации. Большинство людей, которым нужна информация для прессы, знают, что нужно автоматически искать нужную информацию в нижней части веб-сайта.
Инструмент поиска по сайту
Инструменты поиска по сайту не так часто можно найти в нижнем колонтитуле веб-сайта, как форму регистрации по электронной почте, но некоторые веб-сайты по-прежнему предпочитают размещать его внизу страницы. Поскольку большинству людей вряд ли придет в голову найти инструмент поиска по сайту в нижнем колонтитуле, убедитесь, что он четко обозначен.
О нас
Добавление небольшого раздела о вашей компании в нижний колонтитул (с изображением или логотипом для привлечения внимания) является возможной альтернативой странице «О нас» в основной навигации, особенно если вы не хотите привлечь слишком много внимания к вашей компании (за счет ваших предложений).
Медиа: мини-галерея, видео или аудио
Нижний колонтитул веб-сайта может быть местом для размещения соответствующих медиафайлов, таких как мини-галерея (или лента Instagram), видео или аудио. Независимо от того, что вы добавили в дизайн нижнего колонтитула своего веб-сайта, не используйте функцию автоматического воспроизведения, так как это может оттолкнуть посетителей.
Ключевые слова SEO
Текст в нижнем колонтитуле находится на каждой странице, поэтому это хорошее место, чтобы повторить, о чем ваш веб-сайт, и использовать наиболее важные/релевантные ключевые слова. Тем не менее, текст нижнего колонтитула на протяжении многих лет злоупотреблялся несколькими сайтами с помощью тактики черного SEO, поэтому Google не придает слишком большого значения ключевым словам, найденным в нижних колонтитулах.
Награды, сертификаты и членство в ассоциации
Дизайн нижнего колонтитула вашего веб-сайта — отличный способ продемонстрировать, насколько он заслуживает доверия. Добавление наград, сертификатов и членства в ассоциации в нижний колонтитул гарантирует, что люди, которые заинтересованы в вашем сайте, увидят его (из-за того, что им придется прокручивать, чтобы просмотреть этот контент), не навязываясь другому важному контенту веб-сайта.
Добавление наград, сертификатов и членства в ассоциации в нижний колонтитул гарантирует, что люди, которые заинтересованы в вашем сайте, увидят его (из-за того, что им придется прокручивать, чтобы просмотреть этот контент), не навязываясь другому важному контенту веб-сайта.
Популярные или недавние статьи
Если ваша компания постоянно публикует новый контент, наличие раздела для последних статей в нижнем колонтитуле — отличное место для их демонстрации. Вы также можете использовать это место, чтобы поделиться списком популярных статей или самых популярных ресурсов, на которые нажимают люди. Подумайте о включении статей, которые, скорее всего, превратят ваших новых посетителей в подписчиков.
Призыв к действию
На каждой маркетинговой странице должен быть какой-либо призыв к действию (CTA), и ваши клиенты никогда не должны задаваться вопросом, что делать дальше. Исследование с подробным описанием того, где размещать призывы к действию, показало, что один из них лучше всего размещать ниже сгиба, если вы создали убедительную историю, за которой, по вашему мнению, посетители захотят следить. Рассмотрите возможность использования подсказок направления, чтобы направить людей к нижней части страницы, к вашему нижнему колонтитулу.
Рассмотрите возможность использования подсказок направления, чтобы направить людей к нижней части страницы, к вашему нижнему колонтитулу.
История отсутствия нижнего колонтитула
Некоторые компании не размещают нижний колонтитул на каждой странице веб-сайта, возможно, потому, что вместо этого они выбирают дизайн с бесконечной прокруткой, чтобы продолжать показывать контент заинтересованным посетителям. Преимущества использования бесконечной прокрутки вместо использования нижнего колонтитула веб-сайта связаны с удержанием пользователей на сайте и общей простотой навигации. Этот тип дизайна также лучше подходит для мобильных сайтов.
Однако дизайн с бесконечной прокруткой и отсутствие нижнего колонтитула , а не , хорошо подходит для сайтов электронной коммерции или сайтов, требующих поиска по различным типам контента. Пользователи не могут отказаться от этого типа дизайна, когда хотят найти определенные типы контента (что может очень разочаровать пользователя), а также может негативно повлиять на SEO (среди прочих проблем).
Чего следует избегать при разработке нижнего колонтитула веб-сайта
Несмотря на то, что в дизайне нижнего колонтитула веб-сайта необходимо учитывать множество элементов, не поддавайтесь искушению использовать каждый из них. Просто потому, что нижний колонтитул является основным фокусом для посетителей веб-сайта, вы не должны использовать его как беспорядочную картотеку с множеством незарегистрированных элементов.
Так что избавьтесь от всех ненужных ссылок, сосредоточившись только на самых релевантных/важных. Если его нельзя разместить в заданных вами категориях или параметрах навигации, возможно, он не нужен. Кроме того, не бойтесь пространства. Беспорядок может указывать на то, что элементы расположены слишком близко друг к другу.
Важная информация не должна быть «скрыта» в нижнем колонтитуле, потому что вы думаете, что люди могут не обратить на нее внимание. Нижний колонтитул во многих отношениях является отражением информации, которую можно найти в других местах вашего веб-сайта, и включение важной информации ничем не отличается.
Наконец, чтобы не быть побитым рекордом, но чрезмерная оптимизация для SEO , а не рекомендуется для дизайна нижнего колонтитула вашего веб-сайта. Google знает о методах черной шляпы SEO и будет наказывать сайты, которые действуют как спам.
Советы по профессиональному дизайну нижнего колонтитула веб-сайта
К этому моменту вы, вероятно, уже начали рисовать картину того, как должен выглядеть нижний колонтитул вашего веб-сайта и какие элементы включать в него. Вот несколько дополнительных советов, о которых следует помнить при выполнении дизайна нижнего колонтитула вашего веб-сайта:
- Оптимизация для мобильных устройств. Инициатива Google, ориентированная на мобильные устройства, должна определять дизайн каждого элемента на вашем веб-сайте. Одним из важных выводов для мобильных пользователей и дизайна нижнего колонтитула веб-сайта является то, что мобильные пользователи обычно прокручивают страницу прямо до нижней части сайта.
 Поскольку нижний колонтитул становится все более заметным для пользователей мобильных сайтов, важно оптимизировать его для того, чтобы он выглядел именно на мобильных устройствах.
Поскольку нижний колонтитул становится все более заметным для пользователей мобильных сайтов, важно оптимизировать его для того, чтобы он выглядел именно на мобильных устройствах. - Создайте столбцы связанных ссылок , затем дайте каждому разделу заголовок. Это улучшает пользовательский опыт и упрощает навигацию по сайту.
- Обеспечьте достаточно места , чтобы уменьшить беспорядок.
- Включить правильное количество навигации. Думайте о пользовательском опыте (UX) превыше всего. Если информации слишком много, включите сворачиваемые нижние колонтитулы. Ключевым фактором является правильная информационная иерархия.
- Соблюдайте правильный цветовой контраст , чтобы текст в нижнем колонтитуле был читабельным и чтобы цвет нижнего колонтитула хорошо сочетался с общей темой сайта.
Заключение: Дизайн нижнего колонтитула веб-сайта
Тот факт, что нижний колонтитул физически находится в нижней части веб-сайта, не означает, что он бесполезен. В прошлом нижний колонтитул веб-сайта был местом для наполнения ключевыми словами, прежде чем Google в конечном итоге наказал такое поведение.
В прошлом нижний колонтитул веб-сайта был местом для наполнения ключевыми словами, прежде чем Google в конечном итоге наказал такое поведение.
Теперь нижний колонтитул вашего веб-сайта — это место для отображения важной информации, которая в противном случае загромождала бы остальную часть вашего веб-сайта, а также место для повторения важной информации. Оптимизация дизайна нижнего колонтитула вашего веб-сайта может привести к увеличению конверсии и доходов, поэтому не пренебрегайте этим.
Какие элементы дизайна нижнего колонтитула веб-сайта являются наиболее важными для вашей компании? Пишите на @icons_8, и мы поделимся лучшими идеями!
Об авторе
Мэдди Осман любит WordPress и пишет. Когда она не занята организацией WordCamp Denver, она делится своими лучшими советами по контент-маркетингу/SEO в своем блоге Blogsmith.
дизайн процесс проектирования советы по дизайну веб-дизайн электронной коммерции + 13
Что такое нижний колонтитул? Передовой опыт создания нижних колонтитулов веб-сайтов
Дизайн веб-сайтов постоянно меняется. Дизайнеры и эксперты по пользовательскому опыту продолжают бомбардировать рынок своими идеями. От новых сочетаний цветов, изменения расположения изображения и текста до рекомендаций о том, где лучше всего разместить отдельные элементы мультимедиа — множество советов может сбивать с толку и подавлять и заставлять операторов веб-сайтов сомневаться в том, актуальны ли их веб-сайты. Но есть вещи, которые никогда не меняются! Помимо меню, все веб-сайты стоят на одинаковом конструктивном элементе – колонтитуле. В этом руководстве мы объясним, что такое нижний колонтитул, рекомендации по его созданию и его преимущества.
Дизайнеры и эксперты по пользовательскому опыту продолжают бомбардировать рынок своими идеями. От новых сочетаний цветов, изменения расположения изображения и текста до рекомендаций о том, где лучше всего разместить отдельные элементы мультимедиа — множество советов может сбивать с толку и подавлять и заставлять операторов веб-сайтов сомневаться в том, актуальны ли их веб-сайты. Но есть вещи, которые никогда не меняются! Помимо меню, все веб-сайты стоят на одинаковом конструктивном элементе – колонтитуле. В этом руководстве мы объясним, что такое нижний колонтитул, рекомендации по его созданию и его преимущества.
Содержание
- Что такое нижний колонтитул и где его найти?
- Для чего нужен нижний колонтитул?
- Концепция и дизайн нижних колонтитулов
- Что входит в нижний колонтитул?
- Категории и ссылка на блог
- Обязательная информация
- Контакт, информационный бюллетень, приложение
- Насколько важна навигация в нижнем колонтитуле?
- Сайт -нижний колонтитул и SEO
- .
 год.
год. Зачем ждать? Получите свое любимое доменное имя сегодня!
Соответствующий адрес электронной почты
Сертификат SSL
Поддержка 24/7/365
Что такое нижний колонтитул и где его найти?
Нижний колонтитул веб-сайта является визуальным «краеугольным камнем» веб-сайта и расположен в самом низу страницы. Долгое время ему уделялось мало внимания, потому что считалось, что пользователи веб-сайтов слишком ленивы, чтобы прокручивать страницу до конца. Но исследования показали, что пользователи, как правило, просматривают веб-сайты целиком, чтобы получить нужную им информацию. Поскольку операторы веб-сайтов склонны беспокоиться о том, что посетители могут что-то пропустить, они склонны перегружать заголовок. Но информационная перегруженность и отсутствие четкой структуры имеют обратный эффект, и люди склонны отворачиваться от этих сайтов.
Нижний колонтитул служит оптическим завершением содержимого веб-сайта.
Как правило, чем понятнее структура веб-сайта, тем быстрее посетители смогут понять его содержание. На приведенной выше диаграмме показано положение нижнего колонтитула при отображении на экране настольного компьютера, ноутбука или планшета большего размера. Таким образом, нижний колонтитул поддерживает ясность веб-сайта и повышает удобство веб-дизайна.
Нижний колонтитул выступает в качестве оптического кронштейна для веб-сайта с адаптивным дизайном.С помощью запросов @media в каскадных таблицах стилей (CSS) информация веб-сайта может быть скорректирована для максимального удобства использования на мобильных экранах.
Для чего нужен нижний колонтитул?
Нижний колонтитул сигнализирует конец веб-страницы . Подразумевается, что пользователь не может прокручивать дальше, и больше нет контента для просмотра. Пользователи, которые прокручивают до нижнего колонтитула, обычно ищут дополнительный контент .
 Вот где нижний колонтитул веб-сайта может оказаться особенно полезным путем ссылки на специальный или дополнительный контент. Нижние колонтитулы придают веб-сайтам профессиональный вид, потому что основная информация, содержащаяся здесь, всегда доступна .
Вот где нижний колонтитул веб-сайта может оказаться особенно полезным путем ссылки на специальный или дополнительный контент. Нижние колонтитулы придают веб-сайтам профессиональный вид, потому что основная информация, содержащаяся здесь, всегда доступна .Наиболее важной функцией нижнего колонтитула веб-сайта является предоставление возможности для дополнительного контента и продвижение более удобной для пользователя структуры веб-сайта, например, за счет сжатия верхнего колонтитула.
Концепция и дизайн нижних колонтитулов
Если вы хотите осмысленно интегрировать нижний колонтитул вашего веб-сайта, лучше всего взглянуть на ваш контент и оценить, какие компоненты должны или должны быть дополнен повторной информацией . Одним из элегантных решений является добавление отдельных меню в нижний колонтитул. Для этого в системах управления контентом предусмотрены так называемые виджеты. Четкая структура меню гарантирует, что нижний колонтитул сохраняет тот же дизайн, что и .

Нижний колонтитул должен быть четко отделен от основного контента веб-сайта. Этого можно добиться, используя разные цвета фона, контрастируя область с основным цветом веб-сайта, добавляя линию к отдельным блокам контента или любую комбинацию вышеперечисленного. Как всегда, меньше значит больше. Раздел можно разделить на два-три логически связанных разделов контента . Оставьте достаточно места между этими разделами, так называемое белое пространство, чтобы избежать визуальной перегрузки . Обратите особое внимание на общий баланс между уникальным дизайном вашего веб-сайта и ясностью содержания, потому что нижний колонтитул веб-сайта часто является окончательным впечатлением о вашем веб-сайте.
Что помещается в нижний колонтитул?
Не существует жесткого правила относительно того, какую информацию следует включать в нижний колонтитул. Соответствующий контент веб-сайта часто размещается в нижнем колонтитуле.
 Вот несколько предложений.
Вот несколько предложений.Категории и ссылка на блог
В веб -магазине может использовать нижний колонтитул для отображения категорий продуктов или разделов веб -сайтов, например:
Коллекция
- кроссовки
- . средства по уходу
Новостные веб-сайты или блоги могут размещать свои последние сообщения в специальном виджете нижнего колонтитула.
Обязательная информация
Нижний колонтитул веб-сайта — хорошее место для размещения обязательная юридическая информация , потому что она будет видна на всех страницах и подстраницах веб-сайта. Такая информация может включать ссылки на выходные данные и политику конфиденциальности. Интернет-магазины также могут указать свои условия и политику отмены в нижнем колонтитуле. Вы не только соответствуете требованиям законодательства, но и тем самым повышаете доверие посетителя к . Отличным дополнением для магазинов или поставщиков услуг является список вариантов оплаты, доставки и возврата.
 Другие идеи для повышения доверия включают сертификаты, печати одобрения, положительные отзывы пользователей, и уведомление о шифровании SSL.
Другие идеи для повышения доверия включают сертификаты, печати одобрения, положительные отзывы пользователей, и уведомление о шифровании SSL.Контакт, информационный бюллетень, приложение
Вы можете улучшить службу своего веб-сайта, добавив контактную информацию и, если применимо, время доступности. Ссылка на часто задаваемые вопросы (FAQ) может быть полезна, если вы продаете товары или услуги. Если в вашем интернет-магазине есть физический магазин , вы должны добавить время работы и схему проезда в нижний колонтитул. Так же просто, например, интеграция с Google Maps.
Но будьте осторожны! При встраивании онлайн-карт необходимо соблюдать правила защиты данных. Передача пользовательских данных на серверы обычно требует согласия пользователя. Вы можете вставить карту символов, фотографию и текст, чтобы подробно описать любую передачу данных. Обратите внимание, что некоторые поставщики карт прямо запрещают использование размытых изображений своих карт (например, Карты Google).

Аналогичная ситуация с платформами социальных сетей . Лучше всего включить значок, который ссылается на Facebook, Google, Twitter и Co. Прямая интеграция их сервисов может привести к несанкционированной передаче данных и может представлять собой нарушение правил защиты данных. К счастью, когда дело доходит до социальных сетей, в настоящее время доступно множество веб-инструментов, которые помогают встраивать в соответствии с законом.
Нижний колонтитул веб-сайта также полезен, чтобы побудить пользователей зарегистрироваться для получения информационных бюллетеней . Инициативы электронного маркетинга — отличный способ повысить лояльность и доверие клиентов.
Если ваши услуги доступны через приложение , вы можете указать ссылку на соответствующие магазины приложений в нижнем колонтитуле. Поскольку все больше пользователей заходят в Интернет со своих мобильных устройств, приложения становятся полезным дополнением для некоторых предприятий.

Насколько важна навигация в нижнем колонтитуле?
Когда вы добавляете главное меню вашего веб-сайта в нижний колонтитул, вы облегчаете посетителям веб-сайта навигацию по вашей странице, поскольку им не нужно снова прокручивать страницу вверх (за исключением так называемое липкое меню). Отображение вашей карты сайта может использоваться для внутренних ссылок на страницы.
Работаете с системой управления контентом? В этом случае вы можете протестировать наилучшее расположение меню, разместив их в разных местах на веб-сайте. Вы сможете быстро скорректировать дизайн если выяснится, что какие-то участки не работают. Не забудьте оптимизировать структуру навигации, чтобы повысить удобство использования вашего сайта.
Нижний колонтитул веб-сайта и SEO
Посетители веб-сайта, как правило, оценивают содержимое, включенное в верхнее меню, а также нижний колонтитул веб-сайта как более важный и достойный прочтения.
 Это может увеличить время, которое посетитель проводит на вашей странице, что, в свою очередь, улучшит SEO-рейтинг вашего сайта. У поисковых систем аллергия на так называемые «9».0464 дублированный контент ” — контент, который появляется как минимум дважды (или более) на веб-сайте. Поскольку нижний колонтитул обычно копируется на каждой странице, поисковые роботы будут считать длинные текстовые фрагменты дублированными. Вы можете избежать дублирования, сохранив свой контент на отдельной странице , на которую вы ссылаетесь из нижнего колонтитула веб-сайта.
Это может увеличить время, которое посетитель проводит на вашей странице, что, в свою очередь, улучшит SEO-рейтинг вашего сайта. У поисковых систем аллергия на так называемые «9».0464 дублированный контент ” — контент, который появляется как минимум дважды (или более) на веб-сайте. Поскольку нижний колонтитул обычно копируется на каждой странице, поисковые роботы будут считать длинные текстовые фрагменты дублированными. Вы можете избежать дублирования, сохранив свой контент на отдельной странице , на которую вы ссылаетесь из нижнего колонтитула веб-сайта.Нижний колонтитул веб-сайта: лучшие практики
Ниже вы найдете несколько примеров нижних колонтитулов, которые по-разному реализуют описанные выше требования.
Manufactum
Компания по доставке товаров по почте Manufactum управляет большим интернет-магазином и универмагами в 18 точках. Соответственно, нижний колонтитул сайта довольно объемный, но сохраняет четкую структуру и побуждает клиентов подписаться на рассылку новостей фирмы, предлагая взамен ваучер .
Нижний колонтитул службы доставки Manufactum. / Источник: https://www.manufactum.com/ Узкая серая полоса побуждает посетителей веб-сайта делать покупки в выбранных категориях.
Узкая серая полоса побуждает посетителей веб-сайта делать покупки в выбранных категориях.Zalando
Нижний колонтитул Zalando — еще один пример более обширной интеграции , но он очень прост благодаря четкой структуре . Нижний колонтитул позиционирует Zalando как один из крупнейших европейских брендов и помогает клиентам быстро получить доступ к информации о клиенте , предложениям подарочных карт и способам оплаты. Нижний колонтитул также содержит ссылки на юридический контент, мобильные приложения Zalando и аккаунты в социальных сетях.
Расширенный нижний колонтитул от интернет-магазина Zalando. / Источник: https://www.zalando.com/Back Market
Back Market — это онлайн-рынок, на котором продаются бывшие в употреблении электронные товары, такие как смартфоны и эпиляторы. Нижний колонтитул содержит несколько дополнительных функций, таких как ссылка на страницу обзора компании Trustpilot .
Нижний колонтитул торговой площадки электроники Back Market. / Источник: https://www.backmarket.com. легко и узнать о его услугах. Контактные данные компании можно посмотреть в Google Maps. Нижний колонтитул веб-сайта оптически отделен от контента тонким контрастом и синей линией. Нижний колонтитул промышленной компании ARTES Valve & Service GmbH фокусируется только на самой важной информации / Источник: https://artes-valve. Интеграция отзывов клиентов излучает уверенность и укрепляет доверие. В зависимости от отрасли встраивание ссылки на ваш профиль Glassdoor позволяет пользователям получить доступ к дополнительной информации о вашем бизнесе , такой как сведения о заработной плате, отзывы существующих и бывших сотрудников, офисные фотографии и многое другое. Посетители могут быстро узнать больше о компании, перейдя по ссылке «Кто мы» в разделе «О компании» в нижнем колонтитуле. Широкий выбор языков излучает международный колорит. Только ссылка в Википедии на «Батончики Deep Fried Mars» кажется немного странной, но она показывает, что у Back Market есть чувство юмора.
Интеграция отзывов клиентов излучает уверенность и укрепляет доверие. В зависимости от отрасли встраивание ссылки на ваш профиль Glassdoor позволяет пользователям получить доступ к дополнительной информации о вашем бизнесе , такой как сведения о заработной плате, отзывы существующих и бывших сотрудников, офисные фотографии и многое другое. Посетители могут быстро узнать больше о компании, перейдя по ссылке «Кто мы» в разделе «О компании» в нижнем колонтитуле. Широкий выбор языков излучает международный колорит. Только ссылка в Википедии на «Батончики Deep Fried Mars» кажется немного странной, но она показывает, что у Back Market есть чувство юмора. com/
com/- Создание сайта
- Энциклопедия
- SEO
Изучение HTML: первые шаги со стандартным веб-языком
- Веб-разработка
Во времена систем управления контентом и конструкторов веб-сайтов вы можете подумать, что изучение HTML — пустая трата времени. Но если страница по какой-то причине не работает или вы планируете установить динамические элементы, без знания этого веб-языка вы не сможете продолжить работу. В нашем подробном руководстве по HTML мы познакомим вас с основными функциями языка разметки, включая многочисленные…
Изучение HTML: первые шаги со стандартным веб-языкомДобавление RSS-каналов на ваш сайт
- Создание сайта
Стандартный формат RSS используется на многих веб-сайтах для отображения новостей или обновлений в компактном формате.
Включение RSS-каналов на ваш веб-сайт Посетители веб-сайта имеют возможность подписаться на RSS-каналы, чтобы видеть новый контент без необходимости регулярно посещать подписанный веб-сайт. Для поставщиков контента RSS-каналы представляют собой интересный инструмент для установления связей со своими читателями. Поскольку информация в RSS…
Посетители веб-сайта имеют возможность подписаться на RSS-каналы, чтобы видеть новый контент без необходимости регулярно посещать подписанный веб-сайт. Для поставщиков контента RSS-каналы представляют собой интересный инструмент для установления связей со своими читателями. Поскольку информация в RSS…Что такое гиперссылка?
- Веб-разработка
Гиперссылки, ссылки с одного веб-сайта на другой, являются одним из основных элементов всемирной паутины — самой популярной и широко используемой гипертекстовой системы в мире. Гиперссылки в основном используются для навигации по сети. Но провайдеры поисковых систем используют сеть перекрестных ссылок, чтобы определить, кто на кого ссылается. Гиперссылки интерпретируются как рекомендации. Если надежный веб-сайт ссылается на другой…
Что такое гиперссылка?Страница «Обо мне»: Примеры и советы
- Создание сайта
Эффективная страница «Обо мне» — важная часть любого веб-сайта. Но как написать свой текст таким образом, чтобы мотивировать потенциальных клиентов связаться с вами? Мы покажем вам самые важные факторы в концепции и написании вашей страницы. Продолжайте читать, чтобы узнать, как создать страницу «Обо мне», и просмотреть три примера «Обо мне».
Страница «Обо мне»: Примеры и советыПолное руководство по нижним колонтитулам веб-сайта
Представьте себе веб-сайт — любой веб-сайт. Что вы представляете в первую очередь?
Вы представляете заголовок сайта, цветовую схему и общий дизайн, верно? Да, на этот риторический вопрос был правильный ответ.
По этой причине многие (если не большинство) веб-дизайнеры уделяют особое внимание тому, чтобы верхняя часть дизайна страницы была привлекательной, привлекающей внимание и интуитивно понятной с точки зрения конечного пользователя. Но нижний колонтитул — камбуз вашего сайта — может быть столь же важен для успеха вашего сайта, как и привлекающие внимание элементы вверху.

Проще говоря, нижний колонтитул веб-сайта — это раздел веб-сайта, который находится внизу каждой веб-страницы. Этот раздел часто представляет собой предметный указатель в конце учебника, содержащий ссылки на статьи или ресурсы, контактную информацию и многое другое.
Независимо от того, создаете ли вы свой собственный веб-сайт или просто просматриваете веб-страницы в поисках ответов, важно понимать значение нижних колонтитулов веб-сайтов и то, как они могут работать в полной мере. На самом деле настолько важно, что мы начнем с того, что докажем вам это.
Так почему же так важны нижние колонтитулы?Помимо обеспечения визуального завершения вашей веб-страницы, нижние колонтитулы веб-сайта важны по двум основным направлениям.
Для конечного пользователя
Нижние колонтитулы предоставляют посетителю сайта важную информацию, которая может быть не видна или может быть недоступна в главном меню — например, контактная информация, страница «О нас», условия обслуживания или пресс-релизы.

Для владельцев сайтов
С точки зрения владельца бизнеса, нижний колонтитул может предложить платформу для рекламы и продвижения событий, сделок, популярных статей и аккаунтов в социальных сетях. Предлагая полезные ресурсы и инструменты нижнего колонтитула для удобства посетителей, вы создаете доверие и уважение и, в свою очередь, можете создавать подписчиков и постоянных пользователей.
Их просматривают чаще, чем вы думаетеИсследование Chartbeat показало, что 66 % времени взаимодействия с веб-страницей приходится на нижнюю часть страницы — ту часть веб-сайта, которая не видна при первой загрузке. Это означает, что большинство ваших посетителей проводят больше времени с контентом, который им приходится прокручивать вниз, чтобы найти, чем с теми яркими заголовками, о которых мы говорили ранее.
Фактически, многие пользователи начинают прокручивать страницу еще до завершения загрузки сайта, в результате чего скорость просмотра верхней части страницы на 20% ниже, чем нижней.
И они могут увеличить конверсию
Мы уже говорили о том, как выбор шрифта может повлиять на конверсию на вашем веб-сайте, но знаете ли вы, что нижний колонтитул тоже может это сделать?
Некоторые бренды добились 50-процентного роста конверсий, когда они оптимизировали свои нижние колонтитулы для удобства пользователей. Smart Insights заметили почти 16-процентное увеличение дохода на одного клиента, когда они протестировали расширенный нижний колонтитул с продуктами, отсортированными по удобным для навигации категориям, по сравнению с менее интуитивно понятным вариантом.
Помните, что нижний колонтитул веб-сайта часто является последним, на что посетитель смотрит, прежде чем покинуть страницу. Убедитесь, что вы предоставляете им информацию, необходимую им для того, чтобы остаться и конвертировать, будь то подписка на вашу рассылку или покупка продукта. Нижний колонтитул может иметь значение между продажей и отказом.
3 ключа к хорошему дизайну нижнего колонтитулаТеперь, когда мы установили, почему нижние колонтитулы так чертовски важны, давайте более подробно рассмотрим, из каких частей состоит нижний колонтитул и как вы можете с умом разработать его для своего собственный сайт.

1. Внешний вид
Печальный факт: люди судят о книгах по обложке. Имея в виду этот маленький самородок человеческой психологии, важно включить некоторые визуальные элементы в нижний колонтитул, потому что то, как он выглядит, будет первым, что заметит пользователь. Независимо от того, выбираете ли вы кнопки, логотип, иллюстрации или даже цветной узор, важно иметь что-то визуальное внизу страницы, чтобы радовать глаз посетителя.
2. Фокус на бренде
Нижний колонтитул должен соответствовать эстетике вашего бренда — от цветовой схемы до графики и типографики. Например, если в заголовке страницы есть логотип, может быть уместно повторить его в нижнем колонтитуле.
3. Чистота
Содержание нижнего колонтитула в чистоте — это забытое искусство в Интернете. Слишком часто вы будете читать статью или блог на веб-сайте только для того, чтобы прокрутить страницу вниз и найти беспорядочные ссылки в нижнем колонтитуле. Конечного пользователя это может раздражать и раздражать.
10 общих элементов контента для включения в нижний колонтитул Вдумчиво выбирать правильный контент и следить за тем, чтобы шрифт был визуально приятным, очень важно.
Вдумчиво выбирать правильный контент и следить за тем, чтобы шрифт был визуально приятным, очень важно.После того, как вы зацепили пользователей отличным дизайном, следующим шагом будет оптимизация содержимого нижнего колонтитула. Adios, перепутанные ссылки! Вот 10 общих элементов контента, которые стоит добавить в нижнюю часть вашего сайта.
1. Авторское право
Это может показаться очевидным, но наличие года и символа авторского права является легкой защитой от плагиата. Чтобы узнать больше о том, как избежать нарушения авторских прав, ознакомьтесь с нашим руководством по Закону об авторском праве в цифровую эпоху (DMCA).
2. Карта сайта
Это, вероятно, не будет нажимать на тонну посетителей, но HTML-версия карты сайта полезна для поисковых систем, таких как Google, для поиска и индексации страниц на сайте.
3. Политика конфиденциальности
Ссылка на политику конфиденциальности в нижнем колонтитуле может указать пользователям, какую информацию собирает ваш веб-сайт, как она хранится и как ее можно использовать.

4. Условия использования
Ссылка на Условия использования в нижнем колонтитуле веб-сайта обычно ведет посетителей к юридическому раскрытию информации, объясняющему, с чем пользователи соглашаются, используя вашу услугу или продукт. Вот как оформлены Условия использования DreamHost.
5. Контактная информация
Философский вопрос: если посетитель не может найти вашу контактную информацию на вашем сайте, действительно ли визит состоялся? Очень важно, чтобы ваши посетители могли продолжать взаимодействовать с вашим брендом. В конце концов, они добрались до конца вашей страницы! Так что бросьте им кость и убедитесь, что у вас есть ссылка «Свяжитесь с нами» или форма отправки, как минимум, в нижнем колонтитуле. Затем упростите поиск своего физического адреса, основных номеров телефонов и ссылок на веб-поддержку.
6. Навигация
Нижний колонтитул — это последняя точка для перенаправления потерянного посетителя. Если они не нашли то, что искали в верхней части страницы, раздел навигации внизу может указать им на предмет, который их изначально интересовал или который они хотели бы изучить дальше.
 Но, пожалуйста, не вставляйте всю карту сайта в нижний колонтитул. Слишком много веб-сайтов делают это, что приводит к перенасыщению опций и ссылок. Вместо этого ссылки, которые вы включаете, должны быть объединены в пары и четко классифицированы, чтобы читатели могли легко найти часто задаваемые вопросы, информацию о поддержке или конкретные продукты.
Но, пожалуйста, не вставляйте всю карту сайта в нижний колонтитул. Слишком много веб-сайтов делают это, что приводит к перенасыщению опций и ссылок. Вместо этого ссылки, которые вы включаете, должны быть объединены в пары и четко классифицированы, чтобы читатели могли легко найти часто задаваемые вопросы, информацию о поддержке или конкретные продукты.7. Социальные значки
Наличие социальных значков — этих маленьких иллюстрированных ссылок на ваши учетные записи Twitter, Facebook, Instagram и LinkedIn — абсолютно необходимо! Orbit Media опросила более 50 маркетинговых веб-сайтов и обнаружила, что 72 % из них рекламируют свою репутацию в социальных сетях внизу страницы. Ни один нижний колонтитул не должен быть без этих значков.
8. Регистрация по электронной почте
Наличие области, где посетители могут подписаться на ваш список рассылки или информационный бюллетень, — отличный способ повысить лояльность к бренду. Внедрение формы электронной почты может быть таким же простым, как использование плагина WordPress или вы можете использовать партер с поставщиком услуг электронной почты, таким как MailChimp.

9. Галерея изображений
Галерея изображений в нижнем колонтитуле может быть отличным способом привлечь клиентов. Демонстрация снимков с мероприятий вашей компании или добавление иллюстраций, имеющих отношение к компании, может привлечь как энтузиастов бренда, так и равнодушных веб-серферов.
10. Заявление о миссии
Включение ссылки на страницу «О компании» может оказать сильное влияние на людей, которые посещают ваш сайт. Интересное заявление о миссии или даже пара умных строк, соответствующих индивидуальности вашей компании, могут действительно произвести положительное впечатление на зрителей и побудить их вернуться на ваш сайт в будущем.
Но вам не нужно включать все этоСледует помнить одну вещь: все эти элементы не обязательно должны существовать в одном нижнем колонтитуле одновременно. Давайте будем честными, это было бы слишком сложно. Вы, владелец веб-сайта, должны решить, какие ссылки должны находиться в нижнем колонтитуле вашего сайта.
3 способа обновить текущий нижний колонтитул Используйте эти 10 элементов в качестве руководства, когда будете думать о том, что, скорее всего, понадобится вашим посетителям и что они будут использовать.
Используйте эти 10 элементов в качестве руководства, когда будете думать о том, что, скорее всего, понадобится вашим посетителям и что они будут использовать.Теперь, когда вы знаете, что входит в нижний колонтитул веб-сайта и почему эти элементы важны, давайте рассмотрим три ключевых момента, которые вы можете сделать, чтобы быстро обновить текущий нижний колонтитул.
1. Контактные формы
Как мы упоминали выше, наличие контактной информации в нижнем колонтитуле имеет решающее значение, но не стоит просто оставлять свой адрес электронной почты открытым. Спам случается с хорошими людьми. Использование контактной формы может помочь множеством способов.
- Отправку форм легко отследить в Google Analytics, что делает его полезным для веб-маркетинга.
- Конечный пользователь может находиться на общедоступном компьютере и не иметь возможности использовать свою личную электронную почту.

- Заполнение контактной формы отправляет пользователей на целевые страницы, которые могут предоставить более полезную информацию и ресурсы.
- Представленные формы могут быть сохранены в базе данных на случай, если электронное письмо не будет отправлено должным образом.
- И последнее, но не менее важное: вы можете не получать кучу фишинговых писем, спама и других мошеннических действий.
2. Липкие нижние колонтитулы
Липкие нижние колонтитулы делают обратный фокус; они никогда не исчезают! Нижний колонтитул будет следовать независимо от того, где пользователь прокручивает страницу. Это может быть очень полезно, если на вашем веб-сайте есть чистый, скромный нижний колонтитул или если вы хотите продвигать только одну часть своего нижнего колонтитула (например, подписку на новостную рассылку по электронной почте с кнопкой призыва к действию), а остальные ссылки сохранить для внизу страницы.
3. Сосредоточьтесь на пользователе, а не на ключевых словах
То, что вы слышали, правда: оптимизация вашего веб-сайта для поисковых систем может увеличить трафик.
Отличные примеры нижнего колонтитула Но когда дело доходит до нижних колонтитулов, главное — сдержанность. Алгоритм поиска Google не уделяет особого внимания ключевым словам в нижних колонтитулах, а чрезмерная оптимизация может навредить вашему сайту.
Но когда дело доходит до нижних колонтитулов, главное — сдержанность. Алгоритм поиска Google не уделяет особого внимания ключевым словам в нижних колонтитулах, а чрезмерная оптимизация может навредить вашему сайту.Если картинка стоит тысячи слов, то эти примеры нижнего колонтитула, взятые с сайтов в Интернете, почти в пять раз превысят количество слов в этом сообщении блога. Пожалуйста! Шутки в сторону, они будут вдохновлять вас, когда вы работаете над созданием нижнего колонтитула вашего сайта.
1. Tapbots
Tapbots создает служебных роботов для мобильных и настольных продуктов Apple. В нижнем колонтитуле сайта есть широкие, удобные для навигации разделы поддержки, контактов, отзывов и новостей компании. Под этими разделами есть привлекательные иллюстрации, каждая из которых сопровождается именами и никнеймами в социальных сетях людей, стоящих за Tapbots. Нижний колонтитул информативен, имеет приятный макет и, что интересно, занимает нижнюю треть веб-страницы.

2. Мама и попкорн
Веб-сайт Mom & Popcorn, оформленный в причудливом стиле 50-х годов, имеет великолепный нижний колонтитул, полный рекомендуемых продуктов попкорна, а также поле для подписки на список рассылки компании и ссылки на дополнительную информацию. Этот нижний колонтитул чистый, живой и идеально соответствует общей эстетике бренда.
3. Монокль
Футер монокля помогает читателям лучше ориентироваться в архиве статей сайта. С тремя столбцами, посвященными интересующим областям, а также с очевидным (и привлекательным) способом подписаться на список рассылки, вторичная навигация — это название игры Monocle.
4. Sparkbox
Ключевым фактором Sparkbox является простота. Компания создает веб-сайты и веб-приложения для малого бизнеса, а их нижний колонтитул отражает элегантную и профессиональную эстетику бренда. В нижней части веб-сайта их слоган — «Позвольте нам быть последней веб-студией, которую вам придется нанять» — сопровождается убедительным призывом к действию и заманчивой кнопкой «Свяжитесь с нами».

